Отрисовка в векторе | artlab.club
Когда-то давно был у меня небольшой блог, где выкладывала уроки по рисованию (в векторе и вообще). Блога уже нет, но информация осталась. Вот делюсь одним из уроков, может кому пригодится… 🙂Иногда возникает необходимость в детальной отрисовке того или иного объекта в векторе.
Для этого нам нужно подобрать фото (например, автомобиль или портрет человека) удовлетворительного качества, которое мы отсканируем (или скачаем из инета :), открываем в Illusrtrator и на его основе делаем векторный рисунок. При этом не нужно пытаться воспроизвести в рисунке все мельчайшие детали, мы же художники — выбираем главное 🙂 Надо выделить основные моменты, те, которые подчеркивают предмет нашего рисунка; этих деталей может быть больше или меньше, в зависимости от того, какой результат мы хотим получить.
В этом уроке я расскажу как нарисовать некий погружчик (был у меня заказ, где нужен был такой рисунок в векторе… а найти подходящего никак не удалось, пришлось рисовать).
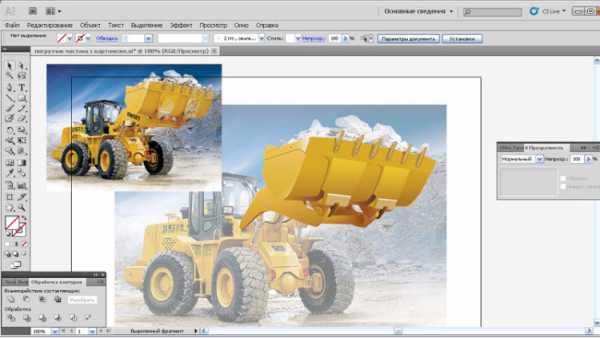
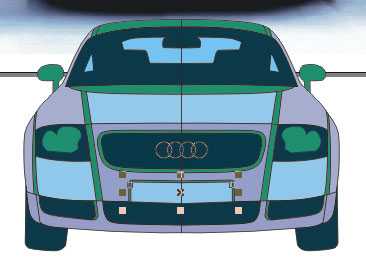
Сразу же показываю: фото слева, по которому рисовалась картинка, справа — рисунок готовый
Итак, открываем фото погрузчика в иллюстраторе, выделяем его и задаем прозрачность около 50% (эта цифра может отличаться, просто нужно поэкспериментировать, как вам удобнее, чтобы были видны все детали, но в то же время, чтобы фото не мешало рисовать и не отвлекало своей яркостью).
Далее блокируем слой с фото и создаем новый слой (у меня он называется «Слой 2), на котором и будем рисовать наш векторный рисунок.
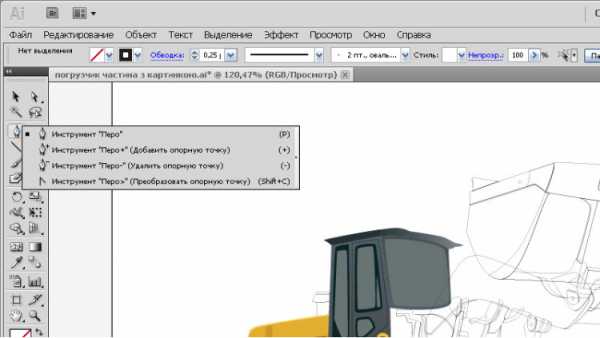
Отрисовывать будем с помощью следующих инструментов: перо и его видоизменения

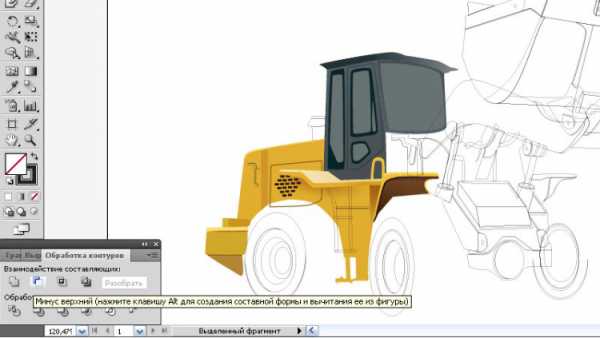
Также нам нужно открыть окно Обработки контуров (где его найти и как оно выглядит показано на рисунке)

Немного остановлюсь на том, как рисовать инструментом Перо.
Рисовать можно с любой части, я начала с ковша. Для пера задаем следующие параметры: цвет заливки — »нет», цвет обводки — «черный», толщина обводки 0,25. И начинаем обводить каждую часть ковша. Когда работа будет выполнена, будем иметь примерно такую картинку
У нас есть контур, можно начинать раскрашивать. Для того, чтобы цвета были максимально похожими на оригинал, используем инструмент «Пипетка». Для этого нам нужно фото со 100% непрозрачностью. Поэтому мы копируем наше фото и задаем непрозрачность 100%. Располагаем его рядом с рисунком и берем нужные образцы цветов.

Для окраски были использованы градиенты и простые цвета.
Для удобства каждую часть погрузчика (ковш, кабина, колеса) можно располагать на отдельных слоях, или просто группировать (CTRL + G) уже нарисованые части.
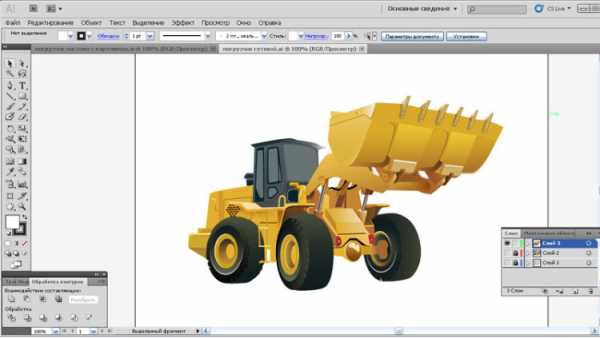
Ну и готовая картинка:
Отрисовка вектора в CorelDRAW
- главная
- CorelDRAWX3
Поговорим об отрисовке вектора в CorelDRAW X3. Это тема важна, потому что отрисовывать вектор должен уметь каждый дизайнер. Быстрая работа с вектором возможна с трассировщиком. Однако трассировщик всегда работает хуже ручной отрисовки. Создание векторных объектов рисунков возможно несколькими способами. Тут описан самый изощренный способ. Отрисовывание рисунка растровой картинки — занятие утомительное и сложное. Работа с инструментом кривые Безье сложна. Методы способы рисования в Кореле Драв известны давно. По-моему мнению их 3 официальных. Наверно есть и другие методы, но это уже экзотика. Наберитесь терпения. Дизайнер должен быстро и качественно это сделать. Раньше на отрисовку у меня уходило много времени. Но пришлось использовать хитрости. Эта задача достаточно сложна и я советую вам для начала статью как быстро нарисовать векторную картинку в Кореле
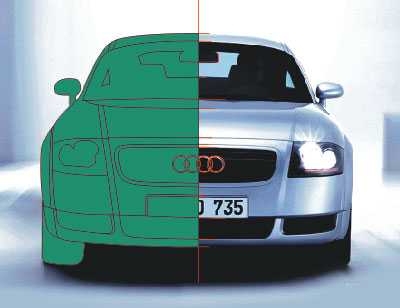
Начнем. Наша задача отрисовать вектор. Говоря простым языком, нужно поверх растровой картинки нарисовать векторную.

Теперь нам надо получить вот такой результат. Я просидел примерно 30 минут. Я использовал графический планшет.
1) Выберите размер рабочей области

2) Разблокирование объекта происходит также как и блокирование. Выберите инструмент Безье. С помощью него мы будем отрисовывать растровые объекты. Смотрите внимательно видео.
3) Нажмите на кнопку и ставьте точки по периметру объекта. Если удерживать клавишу Alt то можно перемещать узел по рабочему полю. Вы можете создавать новые точки, удерживая левую клавишу мыши. Получатся плавные скругления.
4) Начните с края изображения и идите по периметру формы. Сразу не получится правильный контур. Потом вы должны работать с каждым узлом. Когда вы замыкаете контур, вы можете увидеть стрелочку. Она работает как привязка. Поставьте прямую линию на середине машины. Прямая должна быть ровной!
5) Когда создадите все кривые, воспользуйтесь интеллектуальной заливкой. Выберите на панели инструментов этот инструмент, щелкнув по кнопочке.
6) Теперь щелкните на каждой части изображения. По умолчанию область зальется серым цветом. Вы можете сразу поменять цвет или потом, в процессе работы. Помните, что если область замкнута, то только тогда сработает этот инструмент. Область будущей заливки должна ограничиваться линиями.
7) Теперь раскрасьте половину машины. Можете воспользоваться градиентами. Смотрите видео.

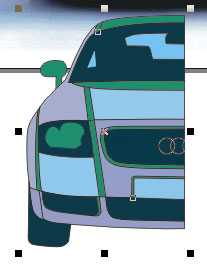
8) Когда вы разукрасите половину машины, переместите цветные кусочки вправо с шагом 500 мм.

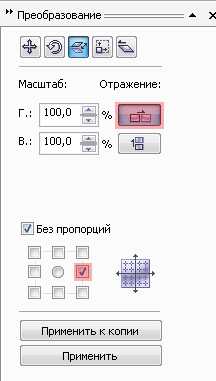
9) Сгруппируйте деталь. Отразите деталь с помощью докера.

10) Деталь отразилась, но видно что наша машина состоит из 2 половинок.

11) Объедините кусочки с помощью кнопки.
12) Сгруппируйте объект (Ctrl+g).
13) Задайте градиент некоторым объектам!
14) Выделите всю группу и лишите её контура.
Отрисовка ветора на заказ
Выполню отрисовку вектора по вашему заказу в иллюстраторе или CorelDRAW X5. Про оплату договоримся. Пишите мне на странице контакты и обязательно указывайте свой email.
рейтинг: 3 просмотры: 124910 автор: Егор Астапов создано: 19 ноября 2009 г. 0:00
ваш голос учтён!
Отрисовка персонажа в векторе / Corel Corporation corporate blog / Habr
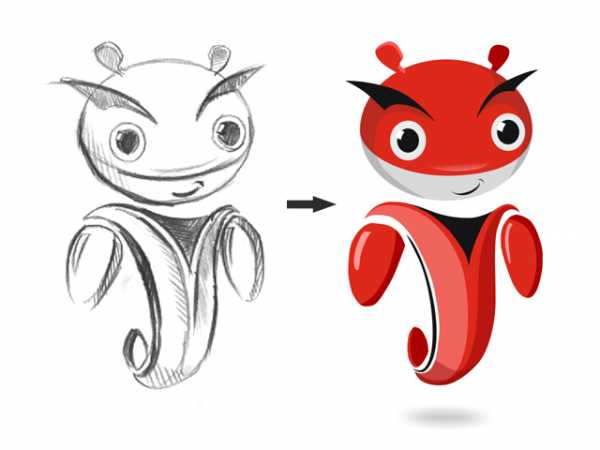
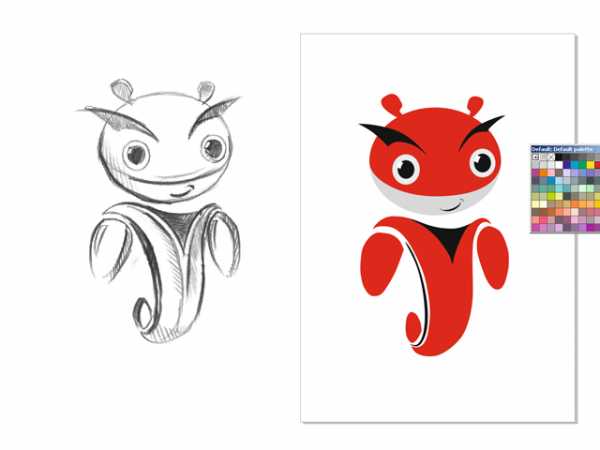
Вы нарисовали на бумаге персонаж и теперь его необходимо отрисовать в векторе? Тогда этот урок именно для вас.
Итак, приступим.
1. Первым делом нужно отсканировать (сфотографировать) рисунок. Затем его нужно импортировать в CorelDraw. Выберите пункт меню file -> Import… и укажите путь к отсканированному (сфотографированному) файлу.
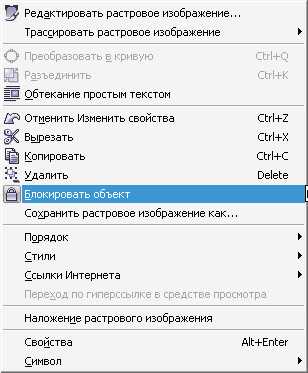
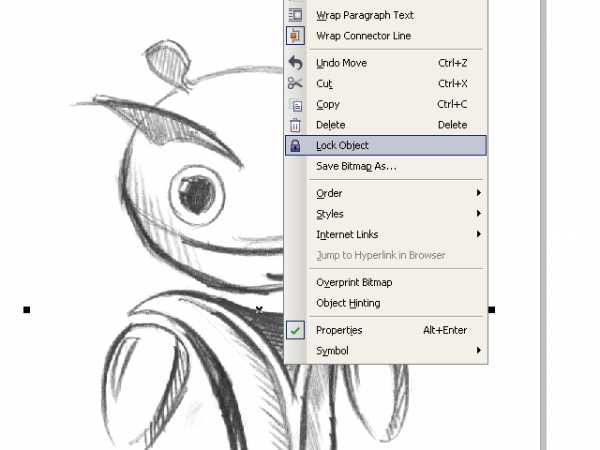
2. Расположите импортированный файл в рабочей области документа и нажмите правой кнопкой мыши по объекту, выберете пункт Lock Object. Это действие заблокирует объект, что сделает работу более удобной.

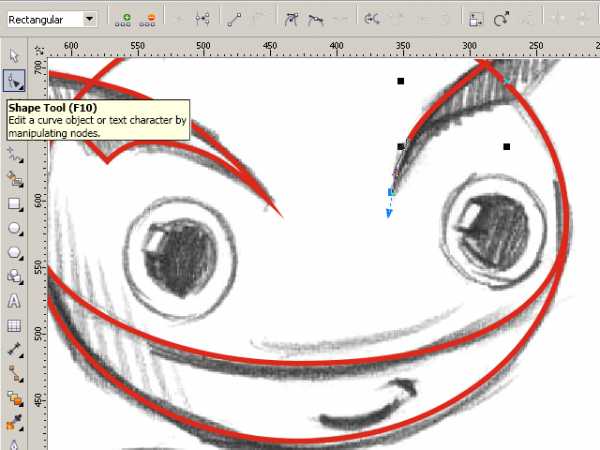
Теперь, используя инструменты Ellipse и Bezier, обводим по контуру части тела нашего персонажа.

Если вы недавно пользуетесь CorelDraw или инструментом Bezier, и контуры получаются не совсем ровные – ничего страшного. Используйте инструмент ShapeTool и правьте точку за точкой. Изменять тип опорной точки можно либо, нажав на неё правой кнопкой мыши и выбрав нужный тип, либо, выделяя точку и изменяя её тип на панели Property Bar.
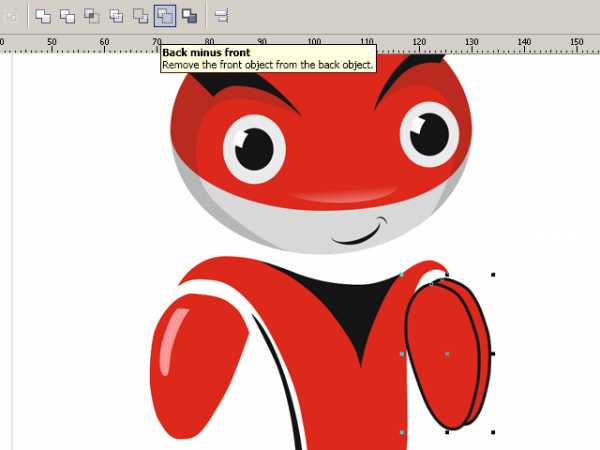
3. Вот наш герой уже отрисован. В контурах теперь убираем отсканированный рисунок, чтобы он не мешал восприятию. Кликните на него правой кнопкой мыши и выберите

Следующий шаг – это заливка цветом. Выбирайте части тела и заливайте нужным цветом, кликая левой кнопкой по образцу цвета для изменения заливки и правой кнопкой мыши для изменения контура.

4. Теперь персонаж цветной, но выглядит плоско и неинтересно. Для придания объёма нарисуем собственные тени и блики. Обычно освещение берётся слева-сверху, значит, тени будут справа-снизу, а блики слева-сверху. Тени и блики создаются уже знакомым нам инструментом Bezier. Или же можно воспользоваться другим приёмом. Например, чтобы сделать тень на руке, дважды дублируем саму руку и верхний дубликат смещаем влево, таким образом, чтобы часть нижнего дубликата стала по размеру тени. Далее выделяем оба дубликата и на панели
Получившейся тени задаём цвет чуть темнее основного. Блики делаются по такому же принципу, только цвет надо задавать светлее основного.

Помните! При создании теней на объектах сложной формы, форма тени должна повторять форму объекта. Например, на голове тень в некоторых местах тень будет проходить как меридианы на глобусах.
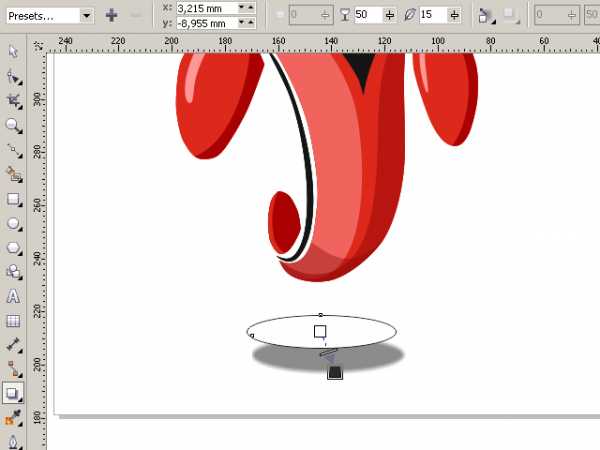
Когда тени и блики расставлены, остаётся небольшой штрих – падающая тень. Для этого рисуем овал инструментом Ellipse и с помощью инструмента Drop Shadow создаём падающую тень. Настраиваем параметры тени на панели Property Bar.

От группы овал+тень нам нужна только тень. Чтобы убрать овал, открываем палитру Windows->Dockers->Object Manager, кликаем правой кнопкой по группе овал+тень и выбираем пункт Break Drop Shadow. Удаляем овал, размещаем тень под персонажем.
Персонаж готов!

5. Осталось сохранить изображение в растровом формате для более удобного просмотра. Выберите пункт меню File->Export…, даём название файлу, указываем тип файла, например jpg. В следующем диалоговом окне указываем RGB цветовую схему и жмём Ok.
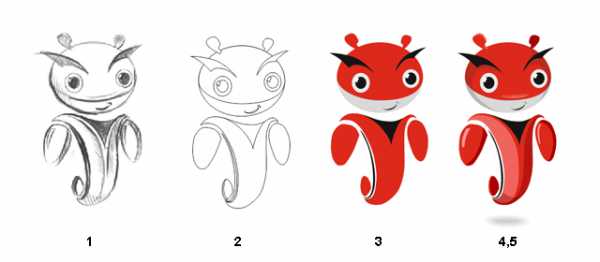
Для закрепления материалов урока повторим этапы отрисовки
1. Сканирование рисунка. Импорт в CorelDraw
2. Отрисовка контуров
3. Заливка цветом
4. Придание объёма
5. Экспорт в растровый тип файла

Руководствуясь этими несложными правилами можно создавать очень качественные работы. Помните, что продукция Corel создана не только для развлечения или раскрытия своего творческого потенциала, это ещё и удобный профессиональный инструмент, с помощью которого можно зарабатывать. Персонаж данного урока был создан в CorelDraw для конкурса, который объявил один очень крупный автопроизводитель. Нашему герою удалось выйти в финал. Так что набивайте руку и дерзайте!
Всем удачи.
Виктор Соколов
habr.com
Отрисовка логотипа в Иллюстратор. Создание векторного значка по фото. Видео урок
 При создании макетов часто возникает ситуация когда логотип предоставлен в плохом качестве и при увеличении бьется точками. Что делать когда единственный имеющийся у нас логотип в отвратительном качестве и его нельзя использовать даже если сделать очень маленьким. На помощь приходит отрисовка. Что же такое отрисовка логотипа?
При создании макетов часто возникает ситуация когда логотип предоставлен в плохом качестве и при увеличении бьется точками. Что делать когда единственный имеющийся у нас логотип в отвратительном качестве и его нельзя использовать даже если сделать очень маленьким. На помощь приходит отрисовка. Что же такое отрисовка логотипа?
Отрисовка логотипа (или чего-либо другого) подразумевает прорисовку вручную всех элементов логотипа в векторе. То есть, восстановление первоначального исходного файла, который можно масштабировать и использовать для любых макетов полиграфии.

Здесь, на примере обычного лого состоящего из домиков я покажу, как прорисовать его заново в программе Adobe Illustrator.
Анализ логотипа.
Перед отрисовкой логотипа, внимательно посмотрите на него, чтобы понять, какие инструменты и приемы подойдут. В моем примере, большинство элементов в логотипе имеют прямые линии, за исключением дорожки к дому.
Домики одинаковые, а это значит, что нарисовать нужно только один. Основная фигура домика должна быть целостной, так как имеет толстый контур или обводку. Поэтому, в данном случае будут использоваться только два инструмента «Прямоугольник» и «Перо». И такие приемы как копирование, поворот, склеивание, вычитание и зеркальное отражение.
Прорисовка элементов логотипа.
Для начала, заблокируйте вашу картинку на отдельном слое, чтобы она не перемещалась. Так удобнее будет рисовать по ней.
Для прорисовки одного дома потребуется пять прямоугольников:
- Сам дом.
- Труба.
- Крыша, чтобы получилась ровной, нарисуйте один прямоугольник под углом и отразите его зеркально.
- Дверь.
- Окно.
С помощью панели «Обработка контуров» склейте все прямоугольники в одну фигуру, за исключением дверей и окна. Задайте основному контуру дома обводку необходимой толщины. Поскольку все дома абсолютно одинаковые, полученный рисунок скопируйте на другие места.
Основание для домов, тоже прямоугольник. Дорожку к дому удобнее рисовать инструментом «Перо». А затем, с помощью панели «Обработка контуров» вычесть один из другого.
Теперь, когда логотип готов, нужно преобразовать все обводки в объекты, нажмите — Объект/Разобрать оформление… Логотип готов!
В вашем случае, логотип может иметь более округлые формы или шрифты. Тогда понадобятся другие инструменты рисования.
В видео показана пошаговая прорисовка логотипа с домиками.
Напишите в комментариях, как эта статья помогла вам в отрисовке вашего логотипа.
(Visited 5 153 times, 1 visits today)
expert-polygraphy.com
Отрисовка леттеринга в векторе : John Smith Illustration

В этом уроке я расскажу вам об одной из техник отрисовки леттеринга. Она может применяться и ко многим другим видам отрисовываемых элементов. Она учит правильно расставлять опорные точки, что уменьшает их количество. Другой аспект техники позволяет удобно редактировать нарисованные кривые.
Прежде чем начать, хотелось бы отметить пару моментов:
Во-первых, мне хотелось бы, чтобы вы создали свою надпись, а не повторяли мою. Это лучший способ научиться. А в конце вы будете иметь векторный вариант, который сможете назвать действительно своим.
Во-вторых, здесь не рассказывается об основах использования инструмента Pen Tool. Если вы не очень хорошо знакомы с его функциональностью, то сначала обязательно почитайте урок, где это объясняется.
Вот теперь давайте начнем.
1. Необходимый инструментарий
Компьютер под управлением Windows или Mac OS.Adobe Illustrator.
Набросок надписи на бумаге, который необходимо отсканировать.
Ручка или карандаш.
Я, как уже сказал во вступлении, буду использовать ранее созданный эскиз надписи.
Примечание переводчика. Описываемая в уроке техника в основных аспектах подойдет для любого векторного редактора, а не только для Illustrator. Так что первые два пункта можно спокойно расширять.
2. Построение по точкам экстремума
Прежде чем начать работать на компьютере, мы попрактикуемся в отрисовке вручную. На бумаге! Звучит странно, не так ли? Но это даст вам более полное понимание процесса.Что означает слово «экстремум»? В математике – точка минимального и максимального значения функции.
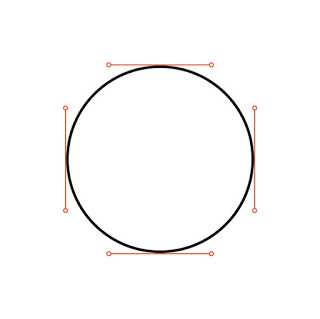
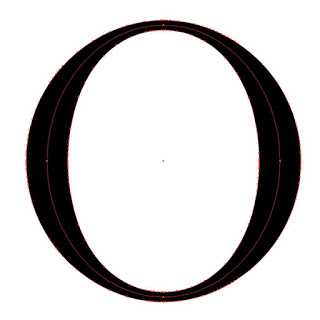
Приведу пример на букве «O». Здесь верхняя и нижняя точки экстремума определяют высоту буквы, а левая и правая – ее ширину (еще ими можно указать толщину «стенок» буквы).
Взгляните на круг ниже. Вы видите те самые экстремумы, определяющие его форму (в данном случае равномерную). По сути, это простейшая буква «O».

Шаг 1
Скачайте прилагаемую к уроку надпись, если вы всё-таки работаете по моему эскизу. Давайте определим положение основных опорных точек для каждого элемента букв.
Не бойтесь сделать что-то неправильно. Пока проставьте их так, как считаете нужным. Чуть позже мы перейдем к практике и тогда прояснится больше деталей техники.

Шаг 2
Теперь нарисуйте возле каждой буквы надписи прямоугольник. Этот простой прием помогает определить, где проставлять точки экстремумов каждой буквы. Они будут в тех местах, где прямоугольники касаются букв. Конечно, это не означает, что точек будет всего четыре. Мы просто определяем основу. Позже, перейдя в векторный редактор, мы добавим дополнительные точки каждой кривой. Так что написанное парой предложений ранее не «высечено в камне». Оно, повторюсь, просто помогает начать в нужном направлении. Уже позже вы будете определять выглядит ли результат «хорошо» или «правильно»,

3. 0°, 45°, 90°: углы направляющих опорных точек
Это очень важный момент, но тоже носящий рекомендательный характер. Просто проведенные под этими и кратными углами направляющие опорных точек намного удобнее и точнее редактировать, чем под иным значением. Сводится же всё будет вновь к «выглядит хорошо», а угол где-то может быть и любым другим.Кстати, чтобы в Illustrator направляющие опорных точек приняли угол кратный 45°, нужно зажать Shift.
Теперь можно приступать к работе.
Шаг 1
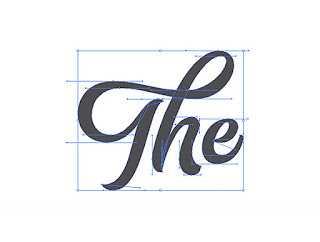
Я начну со слова «The».
Если хотите, то можете начать с прямоугольников, дабы определить первые точки экстремума.

Шаг 2
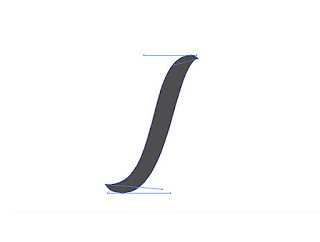
Надписи, подобные используемой в пример, лучше разбивать на части. Я начну со ствола буквы «T».
Сначала я сделал все углы направляющих прямыми, а потом, методом проб и ошибок, определил форму, которую вы видите ниже.
Запомните: необязательно угол направляющей должен быть кратен 45°. Это действительно важно. Потому я повторяю.
В конечном итоге для этого элемента у меня получилось 4 опорных точки.

Шаг 3
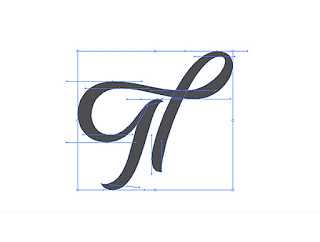
Теперь чуть более «безумная» часть: соединение букв «Th» одной фигурой. Обратите внимание на то как распределены опорные точки и их направляющие. Они позволяют контролировать толщину элементы на каждом участке.
То, как вы их начнете рисовать, как правило диктуется формой буквы и вашими привычками. Я, к примеру, работаю слева направо.
Также я хочу обратить ваше внимание на то, что здесь проставлены не все точки экстремума. Я думаю, вы уже поняли, что это тоже не совсем обязательный пункт. Хотя и «спускать на тормозах» его не стоит. Если можно обойтись меньшим количеством — лучше им и обойтись. Но ставить их всё же нужно не абы где.

Шаг 4
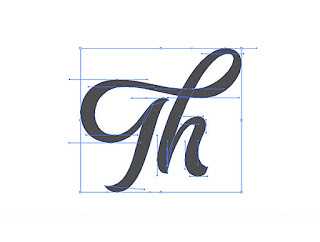
Добавляю оставшуюся часть буквы «h». Такая разбивка на части упрощает редактирование, потому как не придется работать с одной большой и сложной фигурой.

Шаг 5
Осталась буква «e». На нее у меня ушло всего 8 опорных точек. И на том слово «The» закончено.


Ниже вы можете увидеть немного другой стиль написания слова «The» и вариант его отрисовки по той же технике.

4. Другие трюки и советы по отрисовке
Отрисовка отнимает достаточно времени даже у мастера: тонкая подгонка положения опорных точек и длины их направляющих для исправления форм кривых – и это только для данной техники.В этом разделе я поделюсь несколькими советами по небольшому ускорению процесса. И пусть часть этих трюков я продемонстрирую на простой букве «O», они, конечно, могут применяться и для более сложных конструкций.
Шаг 1
Я называю это технику «кроссовер». Она позволяет удобнее управлять шириной определенных частей буквы и угла между ними. Всего одна дополнительная точка на каждом углу перекладины буквы «N», показанной на примере ниже, предоставляет возможность перемещать их так, чтобы изменялась ширина только перекладины, не затрагивая другие части буквы.
На анимации ниже чуть подробнее показано как это работает. Хотя буква «A» и не самый лучший пример, потому как из-за этого она станет неправильной.
Примечание переводчика. Чтобы прибегнуть к технике кроссовер на примере буквы «A» (или подобной конструкции) необходимо составляющие ее фигуры объединить в комбинированный контур. Для такого примера, как буква «N», этого делать не нужно.

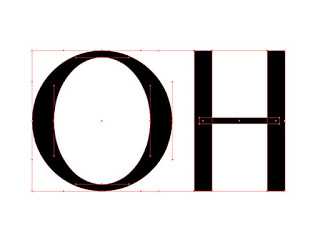
Шаг 2
Овалы и прямоугольники, не смотря на свою простоту, могут сильно пригодится. Например, буква «O» состоит из двух овалов: один определяет ее высоту и ширину, второй, внутри него, толщину стенок буквы. Меньший, конечно, нужно вычесть из большего, чтобы всё это смотрелось правильно.
Для буквы же «H» нужно три прямоугольника: два одинаковых для «стволов» и один меньшего размера – перекладина.


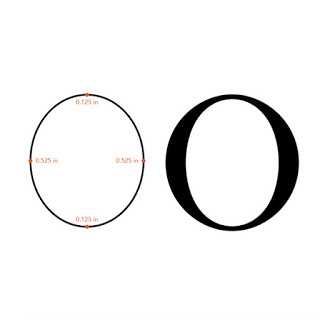
Шаг 3
На примере буквы «O» ниже я прибег к инструменту Width Tool. Если вы еще не знаете, то вкратце скажу, что он позволяет задавать обводке переменную толщину в желаемых местах. Так я и сделал, указав 0,525 дюйма слева и справа и 0,125 дюйма сверху и снизу. На первой изображении ниже это показано наглядно: слева – до применения инструмента, справа — после этого.

Данный инструмент может быть полезен при отрисовке определенных букв, особенно в рукописных шрифтах. Но есть у него очень неприятный недостаток. После преобразования обводки в фигуру, образуется большое (а иногда просто огромное) количество лишних опорных точек. Так что, дважды подумайте, прежде чем браться за него.

5. Финальный векторный результат
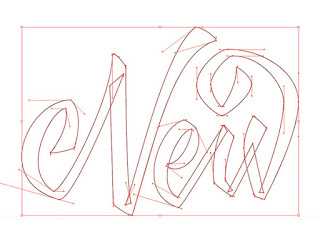
Итак, пора бы перейти мне и к завершению отрисовки надписи «New York City», которую я уже показал чуть ранее.Шаг 1
Часть за частью, я отрисовал слово «New». Прибег при этом и к технике кроссовер.

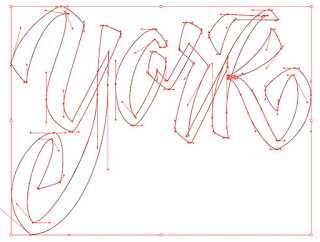
Шаг 2
Теперь слово «York». Здесь обратите внимание на то, как я поступил с буквой «K»: «ствол» и каждая из «ног» самостоятельны. Еще раз повторю, что это упростит редактирование.

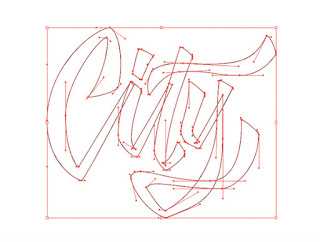
Шаг 3
И последнее слово – «City». Здесь всё те же приемы.

Шаг 4
Надпись отрисована и теперь ее можно залить цветом. В таком виде лучше виден контраст позитивного и негативного пространства.

Шаг 5
Если вы думали, что на этом всё, то не расслабляйтесь. Наступает черед мелких правок контраста пространств, кернинга, формы букв и прочего подобного. Если вы хотите получить хороший результат, то всё это нужно учитывать. Правда, для этого требуются знания и опыт по работе со шрифтами. Если их нет, то лучше пока пропустите этот этап и наберитесь этих самых знаний и опыта.
Я внес достаточное количество исправлений, в том числе изменив негативное пространство между буквами «N» и «Y».

Шаг 6
И последний шаг моей работы. Я добавил вырезы на «входе» и «выходе» букв. Сделал я это при помощи инструмента Pen Tool и примененного к нарисованным им контурам профиля обводки «Width Profile 4». Самой обводке я назначил белый цвет. Когда будет достигнут тот вид, который мне полностью понравится, их можно будет разобрать и полноценно вычесть из частей букв.


Заключение
Я также записал видео процесса отрисовки. И оно, в ускоренном варианте, представлено ниже. Там вы можете увидеть еще один этап, не показанный здесь, но видимый на превью и картинке ниже. Это тень с вырезами. Подробнее о стилизации надписей и тенях я расскажу в своем следующем уроке.

Ну а в этом уроке вы узнали довольно много нового. Рекомендую обязательно попрактиковаться, чтобы закрепить усвоенное. Со временем ваши действия будут становится всё более точными, а результаты качественными.
Оригинал: Scott Biersack
johnsmithillustration.blogspot.com
отрисовка эскизов или скетчей в векторе ~ Записки микростокового иллюстратора
А на этот раз у нас очередной гостевой урок. Поделиться своим опытом к нам пришла Илона Репкина, спортсменка, микростокер, наконец, она — просто красавица! Илона расскажет, как она обрисовывает скетчи в иллюстраторе для микростоков. И, конечно же, она приглашает вас к себе в блог, чтобы поближе познакомиться:
Илона уже не первый раз пишет для нас гостевые статьи, за что ей огромное спасибо 🙂 Но здесь её уроки появились впервые, так как до этого они публиковались только на закрытом блоге. Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Итак, а теперь перейдём непосредственно к уроку по Adobe Illustrator.Отрисовка эскизов в иллюстраторе
Я часто рисую «по старинке» на бумаге. А потом обрабатываю в иллюстраторе и фотошопе. Почему бы не рисовать сразу с помощью графического планшета? А потому, что у меня фантазия перестает работать, если я веду линию не по бумаге. Сравнивала картинки, нарисованные разными способами – разница огромная и ощутимая.
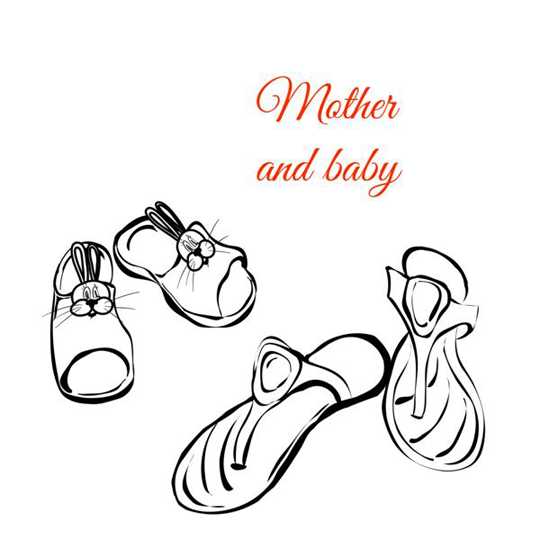
Итак приступим. Отрисовка скетча.

Да, можно было бы просто оттрейсить скетч. Но тут линий очень много и результат будет не ахти. Все равно прийдется ручками дорабатывать.
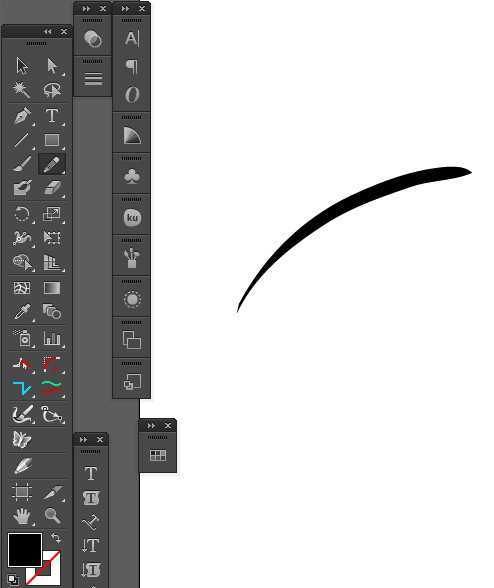
Для этой работы я использую инструмент «карандаш». Без обводки, но с черной заливкой.

Я «обвожу» контур. Поэтому линия получается толще вначале и тоньше в конце. Это придает скетчу некий шарм. Обязательно зажимайте Alt, когда замыкаете контур. Чтобы не создавать открытых путей. Но если у вас Adobe Illustrator CC, то он сам должен закрывать пути при рисовании карандашом.
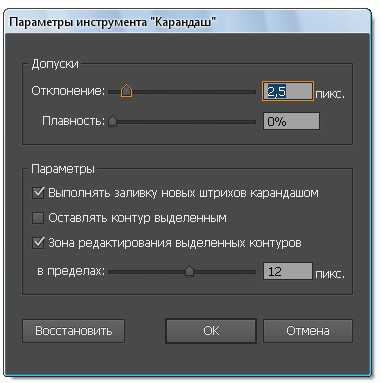
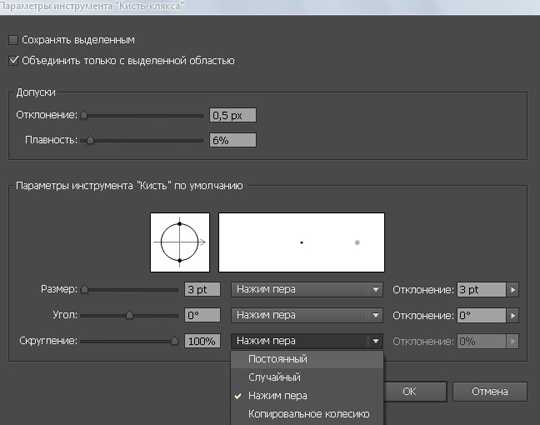
Это мои настройка карандаша.

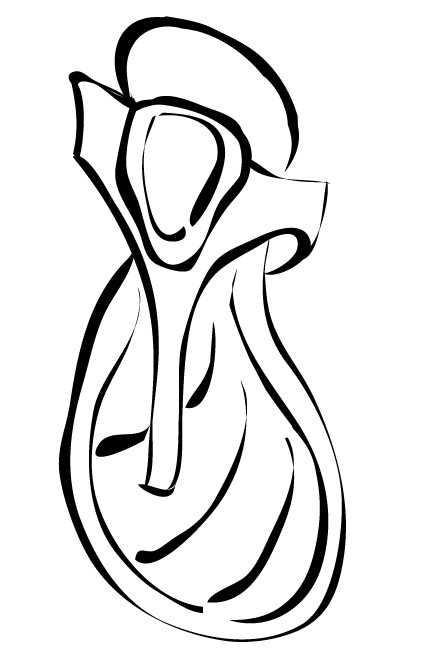
Вот так выглядит результат.

Не спорю, что в некоторых местах есть неаккуратности. Их можно выровнять инструментом «Сглаживание»

Почему я не пользуюсь инструментом Blob Brush? Плюсы Блоб браша: им можно рисовать сразу готовую линию, а не обводить контуры. Он больше похож на «инструмент настоящего художника». Он реагирует на нажим пера. Но лично мне это не всегда удобно. Хоть такую функцию можно отключить, нажав два раза на иконку инструмента Блоб Браш.

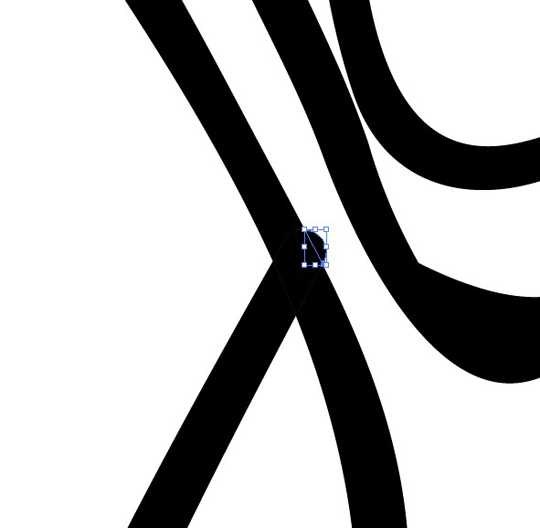
Есть места, где линия заходит одна на другую, вылазит по краям. Да, это можно убрать. Но в случае с карандашом такого не произойдёт. Как убрать? Выделить всё командой Ctrl+A. Нажать кнопку Divide (Разделить) на панели Pathfinder (Обработка контуров).
Потом следует разгруппировать все. И удалить лишнее.

Предлагаю сравнить два тапка. Первый нарисован инструментом «Карандаш». Второй «Блоб браш».


Какой из них вам нравится больше? Так или иначе, вывод тут один — оба инструмента замечательные. Главное, уметь рисовать и не лениться исправлять, подчищать ошибки 🙂
Карандаш я использую, если нужно работать со скетчем. И нужны плавные линии, которые выглядят, как будто они нарисованы кистью. Рисунок получается живее и динамичнее.
А вот Блоб Браш по моему мнению хорош для рисования дудлов. Где одна толщина линии и в рисунке нет той динамики, которая есть в скетче.
У нас еще остались инструменты «Кисть» и «Перо».
Честно говоря, я бы не стала орисовывать ими этот эскиз. Почему? Перо незаменимо при создании хенд-драун буковок. Где нужна идеальная плавность перехода линии в линию. На днях мучала свой ник, переводила в вектор с помощью пера.

Тут совсем мало точек. Но времени на создание уходит больше.

Зато результат! Гладкий, чистый и лаконичный.
Новичку приручить инструмент перо достаточно сложно. Но возможно. Я училась работать с ним по уроку c этого блога: Рисуем с помощью инструмента Перо (Pen Tool). Это самый простой и доступный урок в сети.
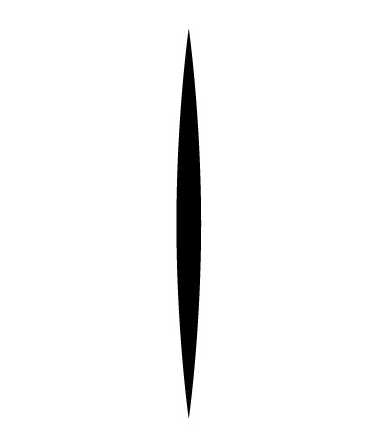
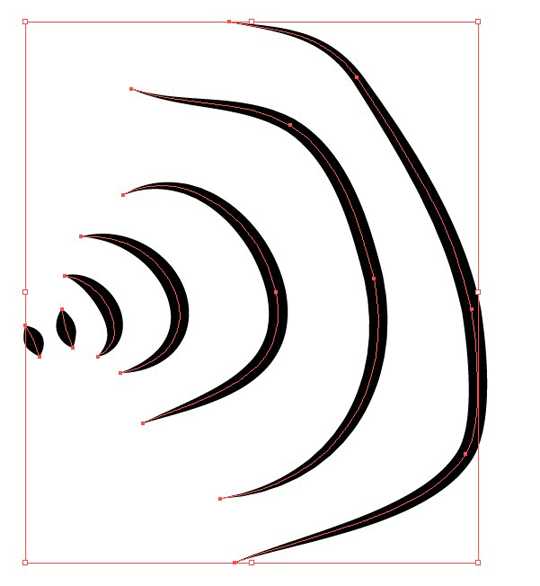
Инструмент «Кисть». Рисуем вот такую заготовку.

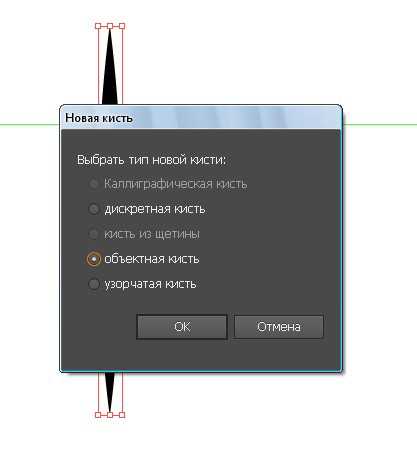
Добавляю ее в панель «Кисти». Создаём Art Brush (обьектная кисть).

Это мои настройки кисти.
Ключевой момент здесь «Растянуть и подогнать по длинне обводки». Наша заготовка растягивается по всей длинне нарисованой линии.

Заготовку для кисти можно создавать любую. И примеров использования кистей в сети масса. Я отмечу только одну ее особенность. Кисть можно применить к любой обводке. Нарисуйте круг стандартным инструментом «Эллипс» (L). И примените к нему разные кисти из тех, что есть в стандартном наборе иллюстратора. И вы поймете, о чем я говорю 🙂
Как вы заметили есть еще и другие кисти. Их можно изучить по этому уроку: Использование кистей. Для отрисовки скетчей кисть я практически никогда не применяю.
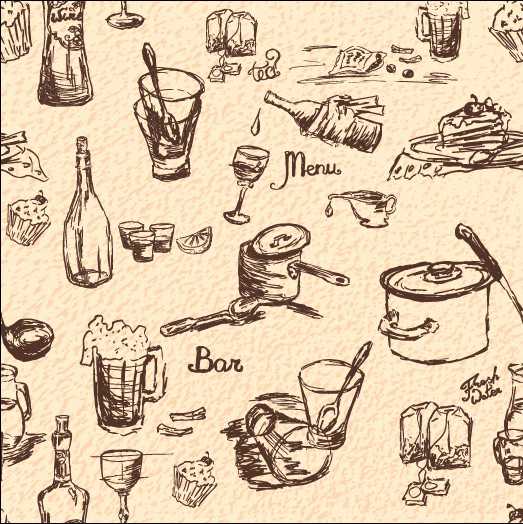
А вот такой скетчевый паттерн можно вообще не обводить. Достаточно простой трассировки.

Вот как выглядить изначальный эскиз. Он был нарисован черным фломастером, но сканер поменял цвет рисунка. Если вы рисуете черным фломастером или линером, то достаточно простой автоматической трассировки в режиме «Черно-белый логотип»

Я надеюсь, мои советы помогут начинающим иллюстратором в освоении вектора. Если есть вопросы, можете задавать их в комментариях.
Илона Репкина специально для блога Записки микростокового иллюстратора
anna-volkova.blogspot.com
