КАК: Как создать облако тегов с помощью CSS на вашем сайте
Облако тегов — это визуальное изображение списка элементов. Вы часто увидите облака тегов в блогах. Он был популярен на таких сайтах, как Flickr.
Облака тегов — это список ссылок, которые изменяются по размеру и весу (иногда также цвет) в зависимости от некоторого измеряемого атрибута. Большинство облаков тегов построены на основе популярности или количества страниц, помеченных этим конкретным тегом. Но вы можете создать облако тегов из любого списка элементов вашего сайта, которые имеют как минимум два способа их отображения. Например:
- Список статей в алфавитном порядке со стилями, указывающими на популярность статей.
- Список веб-сайтов в алфавитном порядке со стилями, указывающими, какие из них вам больше всего нравятся.
- Список веб-редакторов, перечисленных в ценовом заказе, со стилями, указывающими, насколько близко каждый из них подходит к заранее определенному набору критериев.

- Список друзей со стилями, указывающими расстояние от вашего дома до их.
Что вам нужно для создания облака тегов?
Легко построить облако тегов, вам нужно всего две вещи:
- Список элементов (например, веб-статей, веб-сайтов или ваших друзей)
- Измерение для каждого из предметов (например, просмотр страниц в день, ваш рейтинг 1-10 или расстояние до вашего дома).
Большинство облаков тегов — это списки ссылок, поэтому это помогает, если каждый элемент имеет связанный с ним URL. Но это не требуется для создания визуальной иерархии.
Шаги по созданию облака тегов популярных ссылок
Наш сайт имеет статьи, которые ежедневно просматривают просмотры страниц, и это простой показатель, который мы можем использовать для создания облака тегов. Итак, для этого примера мы создадим облако тегов из списка статей, 25 лучших статей на моем сайте за неделю с 1 января 2007 года.
Определите, сколько уровней вы хотите в своей иерархии.

Хотя в облаке можно обладать как можно большим количеством уровней, поскольку у вас есть элементы в вашем списке, это становится утомительным для кода, и различия могут быть очень минимальными. Я рекомендую иметь не более 10 уровней в вашей иерархии.
Определите точки отсечки для каждого уровня.
Это может быть так же просто, как сокращение просмотров страниц в день на 1/10 ломтиков — т.е. если самая большая страница на вашем сайте получает 100 просмотров страниц в день, вы можете нарезать ее как 100 +, 90-100, 80-90, 70-80 и т. д. Я прервал мои просмотры страниц таким образом.
Перечислите свои позиции в порядке просмотра страниц и дайте им ранг, основанный на шаге 2
Не беспокойтесь, если у вас нет предметов в некоторых слотах, что делает облако более интересным.
Назовите свой список в алфавитном порядке (или любой другой вид, который вы хотите использовать).
Это то, что делает облако интересным.

Напишите свой HTML так, чтобы ранг был номером класса.
class = «tag4»> Добавление потоковых аудиофайлов
Это оно!
Когда у вас есть HTML для каждого отдельного элемента списка и порядок, который вы хотите отобразить, вам необходимо принять решение. Вы можете поместить ссылки в абзаце, и все будет готово. Но это не было бы семантически выделено, и любой, кто не добавит CSS в облако тегов, просто увидит большой абзац ссылок. HTML для этого типа списка будет выглядеть так:
Вместо этого мы рекомендуем создать облако тегов с помощью неупорядоченного списка. Это еще несколько строк кода HTML и CSS, но это гарантирует, что контент будет доступен для чтения независимо от того, кто его просмотрит. HTML будет выглядеть так:
Но где стили для облака тегов
Теперь мы добираемся до забавной части — стилей CSS. Когда вы создаете облако тегов, вы обычно меняете размер шрифта и размер шрифта. Вы также можете изменить цвет шрифта, фона или любого другого атрибута стиля, но размер и вес являются традиционными.
Когда вы создаете облако тегов, вы обычно меняете размер шрифта и размер шрифта. Вы также можете изменить цвет шрифта, фона или любого другого атрибута стиля, но размер и вес являются традиционными.
Вам нужно 10 классов стиля, по одному для каждого ранга тега:
Нам нравится включать некоторые стили вокруг самого облака: центрируйте текст облака, задайте высоту строки, чтобы облако было читаемым, и убедитесь, что на ярлыках привязки нет наложения:
Наконец, если вы используете метод семантического стиля (т. Е. Неупорядоченный список), вам нужно добавить еще две строки CSS, чтобы список не имел пули и не был отступом:
Что такое облако тегов?
HTML-тег — это слово или группа слов, которые используются для описания содержимого веб-сайта. Когда присутствует несколько тегов, веб-сайт может использовать облако тегов для перечисления всех тегов или наиболее популярных тегов, используемых в его контенте. Это визуальное изображение часто имеет форму облака.
Большинство HTML-тегов состоят только из одного слова. Обычно теги перечислены в алфавитном порядке в облаке тегов. Важные и часто используемые теги часто обозначаются в облаке тегов более темным цветом или большим размером шрифта. Эти меры помогают пользователю интуитивно найти материал, необходимый для различных вариантов поиска. Каждый тег имеет html-кодирование, чтобы он мог служить гиперссылкой, которая переносит пользователя к контенту, связанному с тегами, который он или она ищет.
Компоновка облаков тегов также может быть сформирована в других последовательностях. Они обычно создаются с помощью встроенных html-элементов, но могут варьироваться от случайного порядка до выравнивания по весу и многих других методов классификации. Наиболее часто используемая композиция облака тегов — это алфавитный список, размещенный в прямоугольнике с построчным форматом. Эти схемы часто определяются пользовательским вводом.
Облачные теги приложений делятся на три категории. Они не всегда подтверждаются их показом, но их значением. Первый тип включает в себя облако тегов для каждого элемента на веб-сайте. Большие размеры в этих облаках указывают, сколько раз тег использовался.
Они не всегда подтверждаются их показом, но их значением. Первый тип включает в себя облако тегов для каждого элемента на веб-сайте. Большие размеры в этих облаках указывают, сколько раз тег использовался.
Вторая категория называется глобальным облаком тегов и используется для сортировки всего содержимого сайта. В нем также перечислены элементы, созданные пользователями сайта. Большие размеры шрифта представляют собой теги, которые были назначены различным элементам. Третий тип маркировки включает классификацию по количеству имеющихся материалов.
Первое видное использование облаков тегов было на веб-сайтах обмена фотографиями. Они часто используются в социальных сетях, блогах, онлайн-статьях и другом контенте. Многие пользователи веб-сайтов, блоггеры и другие создатели контента используют теги при организации материалов своих веб-сайтов. Некоторые веб-сайты или сайты хостинга блогов предлагают дополнительные облака тегов.
Люди, заинтересованные в создании тегов, могут научиться делать это с помощью учебника по тегам. Это, как правило, отображает HTML-теги и как их использовать. Некоторые веб-сайты работают исключительно для создания облаков тегов на основе содержимого. Они могут включать в себя дополнительные цветовые схемы, макеты и размеры шрифтов для выбора пользователем.
Это, как правило, отображает HTML-теги и как их использовать. Некоторые веб-сайты работают исключительно для создания облаков тегов на основе содержимого. Они могут включать в себя дополнительные цветовые схемы, макеты и размеры шрифтов для выбора пользователем.
ДРУГИЕ ЯЗЫКИ
Создание управляемого облака тегов стандартными средствами Joomla.
Статья рассказывает о том, как создать полностью управляемое облако тегов стандартными средствами Joomla
Некоторое время назад один из заказчиков поставил передо мной следующую задачу:
- На сайте нужно добавить облако тегов в примерно том виде, как показано на вступительном рисунке
- Данное облако должно иметь ручное управление, т.е. все ссылки и размеры отдельных тегов настраиваются вручную
Задача весьма актуальная для многих сайтов, поскольку позволяет создать в ненавязчивом виде список ссылок с главной страницы на другие важные страницы сайта.
Как бы ВЫ решили данную задачу? Мое решение приведено в статье.
Следует помнить, что необходимо не просто реализовать подобное облако на сайте, но и дать возможность управления им через админку. Полного управления. Изменения текстов, гиперссылок, порядка размещения тегов, их размеров.
Облако тегов. Поиск подходящего расширения?Первой мыслью, которая у меня появилась, был переход в каталог расширений Joomla и поиск чего-нибудь подходящего. Беглый осмотр каталога результатов не дал. Все расширения, представленные в разделе тегов, не имеют ручного управления, а формируют облако автоматически, на основе ключевых слов страниц сайта или стандартного функционала тегов Joomla.
Вторая мысль: написать самостоятельно. Прикидываю в голове трудозатраты, возможную оплату, и понимаю, нет – слишком долго и дорого для заказчика.
Третья мысль: SEBLOD. Для такой задачи слишком велик. Отпадает.
Четвертая мысль: стандартный компонент Joomla «Ссылки». Не подходит. Функционала недостаточно.
Далее начинается мозговой штурм. Вот вроде простая задача, а как-то все идеи мимо. И тут, наконец, в голову приходит, на мой взгляд, нечто необычное.
Вот вроде простая задача, а как-то все идеи мимо. И тут, наконец, в голову приходит, на мой взгляд, нечто необычное.
Идея была следующей: а почему бы не использовать для создания управляемого облака тегов… меню Joomla?
Давайте прикинем:
- Можно создавать через админку любое количество пунктов меню и устанавливать для них произвольные URL
- Можно менять порядок пунктов меню
- Можно вывести пункты меню на сайте в оформлении тегов
Вроде все отлично. Оставалась только одна загвоздка. Стандартный функционал меню Joomla не позволяет произвольно изменять размер шрифта отдельных пунктов. Но, как оказалось, эта проблема легко решается.
Облако тегов. Реализация.Для всех желающих самостоятельно создать управляемое облако тегов, описываю реализацию.
Шаг 1. Создаем меню и пункты меню.
Первым делом создаем в админке новое меню и пункты, которые будут являться нашими тегами.
Переходим в менеджер меню Joomla и создаем новое меню.
В новом меню создаем пункты, являющиеся произвольными URL:
В настройках каждого пункта меню указываем текст тега и ссылку на страницу, которую он должен открывать:
Шаг 2. Создаем модуль меню и выводим его в заданную позицию.После того как меню создано и наполнено будущими тегами, необходимо вывести его на сайте. Для этого переходим в Менеджер модулей Joomla, создаем новый модуль типа Меню, ивыбираем для его публикации удобную позицию.
Если все сделано правильно, после сохранения модуля, на сайте должно появиться что-то вроде этого:
Да, неплохо, но пока совсем не похоже на облако тегов.
Шаг 3. CSS-оформление меню под облако тегов.Добавим чуточку CSS-магии.
Для начала вернемся в настройки нашего модуля меню, найдем там опцию
После того как CSS-суффикс добавлен, нам необходимо добавить CSS-стили в CSS-файл шаблона. Как найти этот файл? Очень просто. Откройте исходный html-код страницы в браузере, найдите поиском все файлы, оканчивающиеся на «.css». Выберите из них тот файл, который находится в папке css используемого вами шаблона Joomla. В него и вносите все изменения.
Добавляем в CSS-файл следующие строки:
.footer_tags {
height: 120px;
width: 445px;
} /* ограничиваем размеры блока тегов, если это необходимо */
.footer_tags ul {
margin: 0;
padding: 0;
} /* убираем отступы у списка ulменю */
. footer_tags li {
display: inline-block; /* Делаем элементы списка строко-блоковыми */
font-size: 11px; /* Задаем размер шрифта тегов по умолчанию */
line-height: 100%; /* Задаем межстрочный интервал */
list-style: outside none none; /* убираем точки у списка */
padding-right: 10px; /* делаем отступы между стоящими рядом тегами */
}
footer_tags li {
display: inline-block; /* Делаем элементы списка строко-блоковыми */
font-size: 11px; /* Задаем размер шрифта тегов по умолчанию */
line-height: 100%; /* Задаем межстрочный интервал */
list-style: outside none none; /* убираем точки у списка */
padding-right: 10px; /* делаем отступы между стоящими рядом тегами */
}
.footer_tags a {
color: #466d00; /* Задаем тегам цвет */
text-decoration: none; /* Убираем подчеркивание ссылок */
}
В результате CSS-манипуляций получается что-то вроде:
Неплохо, но немного не то. Не хватает разных размеров для каждого отдельного тега.
С заданием уникальных, изменяемых через админку, размеров каждого отдельного тега нам поможет опция CSS-класс ссылки, которая есть в настройках каждого пункта меню.
Что с ней делать? Добавим дополнительно в наш CSS-файл вот такие стили:
.footer_tags .font1{font-size: 13px;} .footer_tags .font2{font-size: 15px;} .footer_tags .font3{font-size: 17px;} .footer_tags .font4{font-size: 19px;} .footer_tags .font5{font-size: 21px;} .footer_tags .font6{font-size: 23px;}
Этим действие мы создаем 6 предопределенных размеров шрифтов, которые в дальнейшем могут быть применены к любому из тегов. Если 6 размеров недостаточно, никто не мешает создать их 10, 20, да хоть 100.
Теперь в админке мы можем зайти в настройки пункта меню любого тега и вписать в поле CSS-класс ссылки, например, font6. После этого размер тега на сайте автоматически увеличится.
Облако тегов. Итоги.В результате выполнения всех вышеописанных действий, мы получили полностью управляемое облако тегов, которое показано ниже:
Также можно посмотреть «живой» пример на сайте (в подвале).
В этом облаке мы можем:
- Менять количество тегов и ссылки страниц, на которые они ведут
- Менять порядок тегов в облаке
- Менять размеры каждого отдельного тега
Если по аналогии со стилями размеров добавить еще и стили цветов, то мы сможем также задавать цвет каждого отдельного тега.
У меня есть ощущение, что людям, занимающимся продвижением своего сайта, такое облако тегов будет гораздо полезнее, чем любое из тех, которые представлены в каталоге расширений Joomla, ведь оно не только улучшает юзабилити сайта, но и позволяет лучше оптимизировать сайт под поисковые системы. Надеюсь, оно окажется полезным и Вам!
P.S.: Статья актуальна для Joomla 2.5, Joomla 3+ и все последующих версий.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
ОБЛАКО ТЭГОВ — WEB-ДИЗАЙН от RALFA
Облако тегов впервые начало появляться на web — сайтах сделанных при помощи Word Press. Суть этого облака сводилась к следующему: чем больше «вес» ссылки, тем крупнее шрифт отображаемого тега в облаке. Первые облакатегов имели линейный вид в одной плоскости.
Затем облако приобрело пространственный вид, а разноцветные теги в нем стали двигаться по орбите при приближении указателя мыши.
Вот пример такого облака тегов, выполненного при помощи Flash (флэш) анимации.
Первоначальный смысл в данном облаке, конечно же, утерян. Но такое облако тегов подойдет для любого сайта, вне зависимости от движка, на котором построена страница.
Так же в данном флэш облаке имеется возможность настройки следующих параметров:
- Размер облака
- Размер шрифта тега
- Цвет тегов
- Количество тегов в облаке
- Общий фон облака тегов
Этих параметров вполне достаточно, что бы данное облако тегов красиво и изящно смотрелось на странице Вашего web сайта.
Установка облака тегов на web страницу сайта.
Первым делом необходимо скачать архив, в котором находятся файлы, отвечающие за правильное отображение flash облака с тегами.
Архив с файлами для облака тегов.
В данном архиве всего два файла. Извлекаем их в корневую папку сайта (папка, где лежит главная страница index.html)
Tagcloud.swf – облако тегов во флэш. Именно этот файл необходимо вставлять в нужное место на web странице сайта.
С помощью Adobe Dreamweaver CS3 достаточно просто мышкой перетащить файл flash облака в нужное место, а необходимый код программа сгенерирует за Вас сама.
Здесь же в свойствах можно изменить высоту и ширину облака с тегами.
Так же Dreamweaver вставляет Java Script, что бы в некоторых браузерах флэш облако активировалось без дополнительного клика.
Ну а если Вы привыкли работать руками, то в том месте, где Вы хотите видеть облако тегов, необходимо прописать соответствующий код:
Значения width и height (ширина и высота облака тегов) установите на Ваш вкус.
Настройка параметров тегов в облаке.
Все параметры, которые доступны для редактирования облака тегов находятся во втором файле архива tagcloud.xml. Открываем его с помощью любого текстового редактора и вносим свои изменения. После перезагрузки web страницы радуемся своему творению.
Для увеличения количества ссылок в облаке необходимо добавить тег <a…..>…</a>. Для уменьшения – соответственно удалить.
Изменение общего цвета фона облака.
Часто бывает, что фоновый цвет web страницы отличается от фона flash облака. Изменить фон флэшки можно с помощью программы Adobe Flash CS3 Professional, но для начала необходимо flash – файл с расширением Tagcloud.swfконвертировать в файл с расширением .FLA.
С этим отлично справляется прога — декомпилятор Flash Decompiler Trillix
- жмём Open и указываем файл … .
 swf
swf - жмём Convert current
После этого нужный нам файл Flash облака автоматически открывается в Adobe Flash CS3 Professional(при условии, что у Вас установлена данная программа).
В окне свойств выбираем цвет фона облака соответствующего фону страницы сайта.
Далее сохраняем сделанные изменения, нажав” экспорт фильма”.
На этом всё. Красивое флэш облако тегов в Вашем распоряжении.
Скачать облако тегов бесплатно
Облако тегов WordPress — лучшие плагины
Здравствуйте, друзья! В сегодняшней статье я подробно разберу четыре лучших плагина для создания облака тегов WordPress. Надо признать, навигация и структурирование блога на WordPress сильно хромают, порой трудно только с помощью меню найти нужную информацию. На помощь приходят именно метки, которые способны сгруппировать статьи по какому-либо признаку и дать дополнительный способ навигации на блоге.
Фактически, облако тегов — это список всех имеющихся в WordPress меток. Его стараются выполнить красиво, броско, чтобы читатели пользовались им для быстрого нахождения статьи определенной тематики. Часто самые популярные метки выделяют цветом или увеличенным шрифтом, чтобы они сразу бросались в глаза. С точки зрения оформления, я бы выделил два вида облака меток:
- Красивые объемные 3D облака, выполненные в виде прозрачной сферы. Метки расположены как бы на ее поверхности. При наведении на них курсора мыши, сфера начинает вращаться, что выглядит очень эффектно. Думаю, вы часто видите их на различных блогах. Для их реализации используется flash или технология Canvas из HTML5.
- Простые, но в то же время симпатичные плоские 2D облака тегов. Прекрасно подойдут тем, кто не любит навороты.
Замечу, что все рассмотренные в данном посте плагины устанавливаются стандартно: закачиваете архив с wordpress.org, распаковываете в текущий каталог и полученную папку с файлами загружаете на сервер в директорию /wp-content/plugins, используя ftp клиент. Остается только активировать его в разделе «Плагины» в админке WordPress.
Остается только активировать его в разделе «Плагины» в админке WordPress.
WordPress плагины для создания объемного 3D облака тегов
Я просмотрел достаточно много плагинов по этой теме, наиболее удачные из них — WP-Cumulus и Tag Cloud Canvas. По получаемому эффекту они схожи — оба создают объемное сферическое облако тегов, только первый из них использует flash, а второй новую технологию Canvas из HTML5.
WP-Cumulus — flash облако тегов
Скачайте русскую версию WP-Cumulus и установите, как я описал выше.
Облако тегов на страницы блога можно вывести тремя способами:
- Воспользоваться шорт кодом [WP-CUMULUS] для вывода в область контента страниц и постов WordPress.
- Вставить следующую строчку php кода в шаблоны используемой темы WP:
<?php if(function_exists('wp_cumulus_insert')) { wp_cumulus_insert(); } ?> - И самый популярный способ — вывести облако меток в сайдбаре блога с помощью нового одноименного виджета.

В настройках виджета можно задать его заголовок, размеры, цвет фона и текста, скорость вращения. Кроме этого, имеется возможность выводить не только теги, но и рубрики. Данный вариант подойдет людям, которые как и я не используют метки в WordPress.
Вот так это выглядит:
Конечно, в динамике облако смотрится куда эффектнее.
Tag Cloud Canvas — HTML5 облако тегов
По своему функционалу данный плагин идентичен рассмотренному выше WP-Cumulus, только используется не flash, а HTML5. Скачать Tag Cloud Canvas можно с wordpress.org. Вывод облака тегов в области контента не предусмотрен, доступен только новый одноименный виджет.
Пусть настройки его на английском языке, но их совсем немного и разобраться несложно.
- Title -заголовок.
- Taxonomies — что выводим: теги, категории или и то, и другое.
- Shape — облик облака (какая игра слов!). Можно выбрать сферу, горизонтальный цилиндр или вертикальный.
- Width и Height — ширина и высота в пикселях.

- Text Color — цвет текста.
- Background Color — цвет заднего фона.
- Background Transparent? — сделать задний фон прозрачным.
Внешне мало чем отличается от WP-Cumulus:
Создание 2D облака
Теперь, что касается плоских 2D облаков тегов WordPress. Здесь опять же хочется выделить два весьма симпатичных плагина Opacity Tags и Better Tag Cloud. Рассмотрим каждый из них подробнее.
Opacity Tags
Скачайте Opacity Tags и установите в WordPress. Появится новый виджет — Opacity Tags Tag Cloud. Рассмотрим его настройки:
- Font Size in Pixels — размер текста в пикселях.
- Number of Tags to Display — количество выводимых тегов.
- Tag Font Color — цвет текста. Если выбрать цвет не получается, то сохраните виджет и попробуйте снова.
Настроек не густо, ну да ладно. Вот так виджет будет выглядеть на блоге.
Better Tag Cloud
Скачать плагин со столь нескромным название можно опять же с wordpress.org. Все настройки плагина располагаются в разделе «Плагины» — «Better Tag Cloud». Быстро пробежимся по основным из них:
- Title — заголовок.
- Taxonomy — что выводим. По умолчанию значится post_tag, то есть метки.
- Smallest font size — минимальный размер текста; Largest font size — максимальный размер; Unit — единицы измерения.
- Numbers of tags to show — количество выводимых меток. 0 — отображать все имеющиеся метки.
- Format — формат вывода.
- Orderby — сортировать по названию, числу постов с данным тегом или сразу по обоим параметра.
- Add post count to tags? — отображать число постов, в которых задействован каждый из тегов.
- Put the post count outside of the hyperlink? — Вынести счетчик постов за пределы гиперссылки?
- Show only tags that have been used at least so many times — Показать только теги, которые были использованы по меньшей мере столько раз.
- Add categories to tag cloud? — добавить категории?
- Force tags with multiple words on one line? — обязательно выводить метки из нескольких слов одной строкой?
- Add the nofollow attribute? — добавить к ссылкам атрибут nofollow?
Когда с настройками покончено, можно приступать к выводу на страницы сайта. Доступны три способа:
- Для вывода в тексте статьи или страницы WP задействуйте шорт код [nktagcloud].
- С помощью php кода, который следует вставить в шаблоны используемой темы WP.
Надо сказать, что представленные шорт код и php код имеют дополнительные параметры, с которыми можно ознакомиться здесь.<?php if ( function_exists( 'nktagcloud_shortcode' ) ) { echo nktagcloud_shortcode( null ); } ?> - Доступен виджет Better Tag Cloud. Собственных настроек не имеет.
Остается только показать, какой красоты можно добиться с помощью этого плагина.
На этом на сегодня все. Спасибо за внимание! Берегите себя!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Теги — что это такое и какие они бывают
Обновлено 24 июля 2021 Автор: Дмитрий Иванецку- Метки на сайте
- Теги в Html
- Музыкальные тэги
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. На самом деле у этого термина есть несколько значений, которые никак особо друг с другом не стыкуются. Я постараюсь рассказать в этой публикации о каждом из них.
Вы узнаете, что такое Html теги и чем они отличают от метатегов, а также узнаете, как используют теги в качестве меток на сайтах (их разновидность — это хэштеги), ну и, наконец, в общих чертах рассмотрим музыкальные тэги в аудио-файлах. Вот насколько многогранным получается этот термин.
Но во всех случаях слово «теги» означает разметку либо вебстраницы с помощью Html кода, либо всего сайта с помощью меток, либо вашей музыкальной коллекции с помощью указания альбома и песни.
Что такое теги на сайте (метки для создания навигации)
Давайте начнем с простого. Наверное, все вы видели, что под некоторыми статьями на сайтах находится поле с названием теги или метки, где перечислены какие-то слова. Для чего это делается? В общем-то, для облегчения навигации по данному сайту (сайт это…).
В качестве тегов используются так называемые ключевые слова, набор которых кратко характеризует публикацию (допустим, для главной страницы моего блога подошел бы такой набор меток: создание сайтов; продвижение; раскрутка сайтов; заработок).
С помощью этих слов можно будет однозначно определить, о чем была эта статья. Но их главная ценность не в этом, а в том, что посетитель может кликнуть по любому тегу и увидеть список всех статей на сайте, в которых он встречался. По сути, это мощный инструмент классификации информации.
Чтобы не искать нужные метки под статьями, владельцы вебсайтов очень часто создают так называемое облако тегов, которое может размещать в левой или правой колонке сайта или же в его футере (снизу). Выглядеть это безобразие на практике может так:
В нем обычно перечислены самые популярные метки, а посмотреть все теги можно будет нажав на соответствующую ссылочку. Иногда, более часто используемые тэги (они встречаются в большем числе статей на этом сайте) отображают более крупным шрифтом, а менее частые — более мелким.
Иногда для их отображения создают отдельную страницу, как было показано на предыдущем скриншоте.
Почему такой способ разметки с помощью тегов используется не на всех вебсайтах, если это удобно для пользователей? Нет их и на моем блоге, чему есть ряд объяснений. Хотя их использование предусмотрено в WordPress по умолчанию, а также существует масса плагинов по работе с тэгами.
Да, метки замечательно работают, когда у вас немного статей и вы хорошо помните все теги, что уже создали и использовали в других статьях. Но с увеличением количества материалов число меток резко возрастает, они начинаю частично дублироваться при использования близких по смыслу ключевых слов.
Получает огромный бардак, ценность которого в плане улучшения навигации, на мой взгляд, довольно-таки сомнительна. Для этой цели на крупном веб-проекте лучше использовать поиск по сайту. Хотя метки неплохо работают в социальных сетях, где можно с помощью тегов объединять информацию разных пользователей и просматривать ее в одном месте. ИМХО.
Что такое Html теги?
Их впервые я решил изучить еще лет пятнадцать назад, но дальше тега Title у меня тогда дело не продвинулось. Потом мне попался в руки бесплатный видеокурс Евгения Попова по Html и дело пошло. Конечно же, тот курс явился только начальным этапом, но именно такого простого изложения часто и не хватает новичкам.
Бесплатный гайд по Html — 33 видеоурока по основам языка гипертекстовой разметки. Все более чем подробно и, главное, наглядно. К тому же, с недавних пор этот курс распространяется бесплатно. В общем рекомендую к использованию, как основное дополнение к моему разделу «Html для чайников».
В этих уроках рассматриваются базовые теги, с помощью которых вы сможете потом легко создавать таблицы, вставлять в текст картинки и гиперссылки, добавлять на сайт различные формы и многое другое. Всего 33 бесплатных ролика по тематике Html. Подробнее…
Но видеокурс видеокурсом, а я же вас должен заинтересовать, чтобы вы его скачали и посмотрели. Из общих фраз ведь не понятно, что же такое теги в языке Html и зачем вам их изучать. О, это великая и простая вещь, которая позволит вам стать властелином собственного сайта. А зачем вам сайт?
Ну, наверное, в первую очередь для самовыражения и приложения усилий, а уже во-вторую очередь — это деньги. Только тище, а то все услышат и побегут изучать что такое теги, делать сайты и зарабатывать все то, что могли бы заработать только вы, ну и я за компанию. Поэтому дальше буду говорить исключительно шепотом.
Интернет можно сравнить с телевидением, где вы делаете свою маленькую программу (создаете сайт на тегах) и получаете доход от размещения рекламы. Чем популярнее будет ваша передача (интернет проект), тем больше вы заработаете. Верхнего предела нет, хотя и нижнего тоже. Зато вкладывать деньги не надо, только свой труд и время потраченное на изучение тэгов, работы движка и, собственно, наполнение сайта контентом.
Итак, теги — это простейшие элементы разметки вебстраницы, чтобы браузер при ее загрузке с сервера понимал, как именно отображать тот или иной элемент (текст, картинку, видео). Раньше язык Html отвечал за все это дело один, но потом ему на помощью пришли стили CSS и ему стало намного легче. По ним у Попова тоже есть бесплатный видеокурс, который можно скачать отсюда.
Ребят, когда вы освоите Html теги, то поймете, что это было проще простого. Самое главное начать и как-то себя простимулировать. Я же вам не просто так про финансовую сторону говорю. Сайт может стать основным вашим источником дохода и вся семья сможет с него кормиться. Нужна удача, упорство и не бояться знакомиться с новым.
Теги бывают разные, но их не много (из тех, что остались актуальными после внедрения в жизнь CSS). Смотрите как просто. Допустим вы хотите создать абзац — просто окружаете текст будущего параграфа открывающим и закрывающим тегами P (это латинская буква и в коде ее лучше писать маленькой, а здесь я сделал ее заглавной для наглядности). Вот так это будет выглядеть:
<p>Текст текст ....... текст текст</p>
Поняли, чем отличается открывающий Html тег (стоит вначале) и закрывающий (в конце)? Ну, конечно же, просто добавился прямой слеш после треугольной скобки.
О, я же забыл сказать, по каким признакам браузер отделяет теги (разметку) от основного содержимого. Сами догадались?
Правильно, это треугольные скобки, в которые мы их заключаем. Браузер увидел такую скобку при разборе кода вебстраницы и понял, что это тег, и обрабатывает все содержащееся в нем по определенному алгоритму (абзацы делает отстоящими друг от друга по высоте, у заголовков увеличивает шрифт и т.д.).
Если вам нужно в тексте использовать открывающую треугольную скобку, то обязательно делайте это с помощью спецсимволов использующихся в языке Html, чтобы браузер вас правильно понял. Это надо запомнить.
Список знаете как в Html создать? Опять же проще простого. Есть два типа тегов списка — OL (нумерованный) и UL (маркированный). Все содержимое списка заключаете в одну из пар этих тэгов, после чего каждый пункт списка заключаете еще и в теги LI. Все, список готов.
<ol> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ol>
А если использовать еще и CSS свойство List style, то вообще все равно какой тип тегов использовать OL или UL.
А картинки как в Html вставляются? Ну прям залюбуешься, как все просто и быстро. Там вообще не используется закрывающий тег IMG (только открывающий). Вот так оно все выглядит:
<img src="https://ktonanovenkogo.ru/image/veb.png" />
Достаточно просто указать путь до файла картинки, который, как правило, будет жить на вашем сервере. Уловили как путь в теге прописывается? Это называется атрибут (в нашем случае им является src), для которого значением будет URL путь до графического файла с именем veb.png.
Примеры Html тегов, которые вам могут понадобиться
Чуть выше я приводил статьи, где рассказывается про создание Html списков и тегов, которые помогают вставить картинку на сайт. Но этим, естественно, все многообразие тегов не ограничивается. Смотрите сами, сколько еще возможностей они предоставляют.
- Как вставлять изображения в Html код с помощью тега IMG описано тут и тут
- Что такое теги, которые нужны для создания ссылок (в Html их называют гиперссылки) — здесь
- Как создают абзацы, заголовки и переносы строк — тэги P, Br, h2-H6
- Маркированные и нумерованные списки — это теги UL, OL, LI и DL
- Таблицы различной сложности и вложенности — это теги Table, Tr, Td и Colspan, Cellpadding, Cellspacing и Rowspan
- Html формы — это теги Form, Input и Select, Option, Textarea, Label и другие
- Фреймы на основе тэгов Iframe и Frame
- Вставка видео и другого медиаконтенкта — Embed и object
- Специальные директивы — Doctype и Html комментариев
- Как задаются цвета в Html и CSS коде — палитра Яндекса и коды цветов
- Форматирование текста в HTML — Strong, Em, B, I и Html шрифты
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Что такое мета-теги
Да, кроме обычных в Html существуют и так называемые мета-теги. Суть их заключается в том, что все они представляют из себя тег META (он одиночный, т.е. не имеет открывающего) и отличаются только атрибутами и их содержимым. Знаете какие мета-тэги самые известные? Конечно же, description и keywords.
В коде выглядеть они могут, например, так:
<meta name="description" content="Теги - что это такое и с чем их обычно едят" /> <meta name="keywords" content="теги, теги, мета, аудио, Html" />
Фактически в них заключается описание и ключевые слова той вебстраницы, для которой они прописаны. Подробнее о них читайте в приведенной чуть выше статье.
Мета теги прописываются в коде вебстраницы в строго определенном месте. Знаете в каком? Правильно, в так называемой «голове» документа, которая заключается в открывающий и закрывающий теги HEAD.
Все, что прописывается внутри них (включая и тэги META), отображаться на вебстранице не будет. Это строго служебная информация. Приведенные выше description и keywords сообщают поисковым системам о содержании данной вебстраницы, а приведенный чуть ниже метатег определяет кодировку русского языка используемую в тексте.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Что такое музыкальные теги в аудио-файлах?
Когда вы проигрывали музыку в машине или на своем плеере (телефоне), то, наверное, не раз замечали, что отображаются какие-то жуткие кракозябры вместо названия трека и имени автора-исполнителя. Можно было бы предположить, что это названия загруженных музыкальных файлов записаны не в той кодировке русского языка.
Переименовав файлы с помощью транслитерации кириллицы в латиницу, вы все равно на своем проигрывателе увидите нелицеприятную картину. Что же делать? И кто виноват в сложившейся ситуации? Как ни странно, но причиной являются неправильно прописанные теги в этом музыкальном файле.
Они зашиваются непосредственно в аудио-файл (в его начало или конец) и могут содержать в себе информацию о композиции, ее авторе, альбоме, продолжительности трека и что-то еще не столько важное. В последних инкарнациях музыкальных тегов в них могут зашиваться даже изображения обложек дисков (вообще чума).
Но проблема возникает, как правило, не в их наличии, а в получении возможности их редактировать. В жизни каждого уважающего себя меломана (кто это?) наступает момент, когда он «готов рвать и метать», лишь бы навести порядок в своей коллекции и прописать ко всем трекам правильные и читаемые на любом устройстве теги. Как это сделать?
С помощью специального софта. Сами теги в аудио-файлах появились впервые в конце прошлого столетия. Для файлов формата MP3 стандарт для их добавления назывался ID3, а для музыкальных файлов, которые сжимаются без потери качества (типа FLAC и подобных ему), стандарт добавления тегов (мета-данных) назывался Vorbis comment.
Для музыки записанной в Виндосовском формате WMA существует WM metadata, а для яблочных MP4 — iTunes metadata (кстати, совсем недавно писал про то, как пользоваться программой iTunes).
Итак, редактировать теги можно с помощью специальных программ. Самой популярной из них, наверное, является Mp3tag (официальный сайт, но будьте осторожны при скачивании — не кликните случайно по рекламе, которая предлагает скачать что-то совсем другое). Думаю, что все остальные программы вы найдете и сами, тем более, что и этой будет вполне достаточно для выполнения данной задачи.
Вот такими вот многообразными получились теги, которые во всех этих случаях выполняли свою основную роль — разметка (статей на сайте, контента на вебстранице или мета-данных в музыкальных файлах). Надеюсь, что теперь у вас вопросов по этой тематике стало меньше.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
ТОП 6 онлайн сервисов для создания облака слов (облака тегов)
Облако тегов (облако слов, или взвешенный список, представленное(-ый) визуально) — это визуальное представление списка категорий (или тегов, также называемых метками, ярлыками, ключевыми словами и т. п.). Обычно используется для описания ключевых слов (тегов) на веб-сайтах, или для представления неформатированного текста. Ключевые слова чаще всего представляют собой отдельные слова, и важность каждого ключевого слова обозначается размером шрифта или цветом
Wikipedia
Облако слов предназначено для наглядной визуализации частотного распределения слов в тексте, метаданных.
В далеком 2004 году фотохостинг Flickr впервые использовал облако тегов для визуализации ссылок. На это время пришелся пик популярности этой технологии визуализации.
Позже появились сомнения в полезности облака тегов в плане помощи в навигации, а возможно и негативное влияние на ранжирование всего сайта. Плюс перенасыщение. Все это привело к спаду популярности облака.
Для вебмастера я вижу только две причины использования облака слов
- Бесплатные стильные уникальные изображения для сайта
- Визуализация распределения частоты использования слов. Можно визуально выделить слова-паразиты, излишние повторы в тексте. И в дальнейшем переработать текст.
Теперь поговорим об онлайн сервисах, где можно сделать облако слов из ваших текстов. Здесь пишу только о тех сервисах, которые попробовал в работе лично и которые мне понравились
Здесь мы вводим исходный текст, задаем параметры: палитра, фон (только черный и белый), шрифт, размер изображения, количество слов для отображения в облаке, минимальная частота, стоп-слова. Жмем «Сгенерировать облако» и через несколько секунд облако готово.
В этом онлайн сервисе достаточно ввести исходный текст и провести минимальные настройки: выбрать цвет фона, цвет текста и трафарет. Размер и цвет текста будет зависеть от частоты слов.
Еще один генератор облаков тегов из текста. В настройках задается вид спирали, ориентация текста, шрифт, число слов
Для работы необходимо авторизоваться через одну из социальных сетей.
После авторизации доступна работа по созданию облака. Выбираем эскиз, добавляем слова или текст, и оцениваем результат.
Еще один генератор облаков слов. Вводите текст для визуализации и создаете облако. Интересной особенностью генератора является то, что облако из одного текста можно генерировать несколько раз. И выбрать наиболее понравившийся вариант
В этом сервисе много настроек и трафаретов для создания облака. Это, пожалуй лучший онлайн сервис для создания облака слов.
10 лучших генераторов облака тегов в JavaScript
Что такое облако тегов
Подобно категориям, теги предоставляют простой способ систематизировать и группировать любой контент (например, сообщения, продукты, изображения) на вашем веб-сайте. Если у вас есть тема, содержащая статьи, отнесенные к нескольким категориям, вы можете определить эту тему как тег.
Облако тегов — это набор тегов, которые вы назначили контенту, которые можно использовать для отображения наиболее популярных тегов, таких как облако.
Лучший генератор облака тегов
В этом примере вы найдете 10 лучших генераторов облака тегов на основе JavaScript, которые помогут вам создать собственное облако слов / тегов из любых ссылок для визуализации популярности публикаций и частоты появления слов.Наслаждаться.
Содержание:
Лучшие плагины для облака тегов jQuery
ПлагинAwesome Tag Cloud с jQuery и Html5 Canvas — awesomeCloud
awesomeCloud — отличный плагин jQuery, который использует элемент холста Html5 для создания потрясающего облака тегов в различных формах.
[Демо] [Скачать]
Плагин jQuery для создания облака тегов в стиле 3D-сферы — tagcloud
tagcloud — это необычный легкий плагин jQuery, используемый для создания анимированного облака тегов 3D-Ball из неупорядоченного списка.
[Демо] [Скачать]
Плагин 3D интерактивного облака тегов SVG с jQuery — SVG 3D облако тегов
Очень маленький плагин jQuery без CSS для рисования трехмерного, интерактивного, полностью настраиваемого облака тегов сфер на основе SVG из массива ссылок HTML.
[Демо] [Скачать]
Генератор динамических облаков слов / тегов с jQuery и CSS3 — jQWCloud
jQWCloud — это плагин jQuery, который использует простые преобразования HTML и CSS3 для создания аккуратного облака слов (тегов) из любого текста с настраиваемым весом и цветом.
[Демо] [Скачать]
Плагин динамического облака слов / тегов для jQuery — jQCloud
jQCloud — это легкий и настраиваемый плагин jQuery, который динамически отображает массив слов в виде облака тегов для вашего веб-сайта и личного блога.
[Демо] [Скачать]
Плагин 3D вращающегося облака тегов для jQuery — 3D Bubble Cloud
3D Bubble Cloud — это плагин jQuery для создания интерактивного трехмерного вращающегося пузырькового облака, которое реагирует на курсор зрителя.
[Демо] [Скачать]
Лучшие плагины Vanilla JS Tag Cloud
Анимированный генератор облака тегов на чистом JavaScript — tagsCloud.js
Небольшая библиотека JavaScript без зависимостей для создания динамического анимированного облака тегов из набора ссылок.
[Демо] [Скачать]
Генератор анимированных случайных облаков слов на JavaScript — wlcm
Генератор динамических облаков слов, который позволяет создавать анимированный, случайный скроллер слов / тегов из заданного вами массива слов.
[Демо] [Скачать]
Облако тегов анимированной сферы на чистом JavaScript — TagCloud.js
Автономная библиотека JavaScript для рендеринга анимированного интерактивного трехмерного облака тегов сфер из предоставленных вами текстовых строк массива.
[Демо] [Скачать]
Облако интерактивных тегов 3D в ванильном JavaScript
Динамическое интерактивное сферическое облако тегов, которое прокручивает теги движением мыши по трехмерной сфере.
[Демо] [Скачать]
Дополнительные ресурсы:
Хотите больше плагинов jQuery или библиотек JavaScript для создания облаков тегов в Интернете и на мобильных устройствах? Ознакомьтесь с разделами Облако тегов jQuery и Облако тегов JavaScript.
Облако тегов HTML5 Canvas
Перейти к:
TagCanvas — это класс Javascript, который будет рисовать и анимировать HTML5. холст на основе облака тегов. Я выпускаю его с открытым исходным кодом
по лицензии LGPL v3.Ниже приведен пример.
Поскольку холст является частью HTML-страницы, вы можете размещать элементы выше или ниже.
ЗакрыватьЕсли это выглядит как небольшое статическое изображение, ваш браузер не поддерживает тег холста. Пожалуйста, попробуйте еще раз, используя другой браузер, или попробуйте представить текст кружение в ответ на положение мыши.
Используйте текстовые ссылки Используйте ссылки на изображения Фоновая картинка
Форма облака: цилиндр цилиндр Hring vring сфера
Вы нажали: … пока ничего!
В приведенном выше примере я заменил все ссылки на onclick обработчики, чтобы вы не попали на другую страницу при нажатии на любую из
теги.
TagCanvas в Internet Explorer
Холст Элемент не поддерживается Internet Explorer
версии до версии 8 включительно. Однако указанное выше облако тегов должно быть
работа в IE благодаря включаемому файлу ExplorerCanvas Javascript
который переводит функции холста в IE VML. Это немного медленно, но работает
Работа. В основном.
На момент написания вы должны использовать последнюю транковую версию ExplorerCanvas, так как текущая версия в области загрузок проекта не иметь необходимую поддержку вывода текста.
Еще раз обратите внимание: исчезновение тегов изображений с расстоянием не работает с текущая версия Explorer Canvas. Я создал модифицированную версию excanvas.js, чтобы он работал, который вы можете получить отсюда. Если вы не используете теги изображений или не хотите, чтобы изображения исчезали с расстоянием, тогда вам следует использовать последнюю версию с сайта кода Google, указанного выше.
Internet Explorer 9 поддерживает элемент холста, поэтому excanvas.js не требуется. Условный комментарий, необходимый для включения excanvas.js для более ранних версий следует выглядят так:
Изображения
TagCanvas 1.3 была первой версией, поддерживающей ссылки на изображения — первое изображение найденный внутри ссылки будет использоваться вместо любого текста. Нажмите «Использовать изображение» ссылки »под примером облака тегов выше, чтобы увидеть его в действии.
Акселерометр / датчик движения
Если вы используете ноутбук с новым браузером, обратите внимание на страница акселерометра, чтобы увидеть, что происходит когда я узнаю, что оборудование, о котором я не знал, доступно из браузер.
Взвешивание тегов
Начиная с версии 1.6 TagCanvas поддерживает взвешивание тегов. Взгляните на TagCanvas с взвешенными на странице тегов для получения более подробной информации и примера.
Другие примеры
Это еще один холст
И еще один холст
Еще два соседних примера. Щелчок по тегу в первом перезагружает второй с другим содержимым.
Загрузки
Сценарий TagCanvas доступен как отдельная версия и как jQuery. плагин.Обе версии доступны в виде полного исходного кода и уменьшенной версии в таблице. ниже.
Если на вашем веб-сайте уже используется jQuery, то версия плагина jQuery является один для тебя. Если вы используете другую библиотеку Javascript или вообще не используете ее, автономная версия будет работать сама по себе.
Если вы не собираетесь изменять код сценария TagCanvas, вам следует используйте минифицированную версию скрипта — миниатюрные версии есть вокруг На 30% меньше, чем у несжатых версий.
Минифицированные версии этих файлов были сжаты с использованием Уменьшить.
Загрузите мою модифицированную версию Explorer Canvas здесь: excanvas.zip. Исходный код Explorer Canvas находится на Сайт с кодом Google.
Проекты с использованием TagCanvas
Некоторым разработчикам удалось сделать больше с TagCanvas, поэтому я с радостью предоставлю ссылку к их работе здесь. Если вам известны другие проекты, в которых используется TagCanvas, дайте мне знать, и я добавлю их в список.
Помогите!
Как обычно, этот код не дает никаких гарантий. Но если ты застрял, обнаружите какие-либо ошибки или у вас есть предложения по улучшению, свяжитесь со мной по обычный адрес: graham (at) goat1000.com.
«Вернуться к началу страницы Инструкции по установке »
Создание облака тегов в блоге Jekyll без плагина
Jekyll не поставляется с готовым решением для создания облаков тегов, однако с поддержкой разметки Liquid и некоторых базовых стилей CSS мы можем сами создавать облака тегов без использования каких-либо плагинов.В этом посте я покажу, как я генерирую облака тегов в своих блогах, построенных с помощью Jekyll.
Jekyll — отличный инструмент для создания статических сайтов, и за последние несколько недель я переместил многие из своих блогов, включая этот, на Jekyll. Я делился советами о том, как восполнить недостающие части при переходе с WordPress на Jekyll. Одним из таких недостающих элементов является поддержка облаков тегов, которые обычно являются желательным элементом в блогах.
Поскольку я размещаю несколько моих блогов, созданных Jekyll, на страницах GitHub, использование плагина для создания облака тегов для меня не вариант.GitHub создает сайты Jekyll с безопасной опцией, которая позволяет включать в ваш сайт только несколько плагинов (например, карту сайта). Поэтому я создаю облака тегов вручную, используя разметку Liquid.
Отличительной особенностью облаков тегов является изменение размера тега в соответствии с количеством сообщений, отмеченных этим тегом. Чем больше постов, тем больше будет размер тега. Мы скоро увидим, как сгенерировать такие облака тегов на Jekyll.
Jekyll поддерживает добавление тегов к сообщениям, указав их в Front Matter.Например, Начальная тема этого поста с тегом, указанным как Jekyll , выглядит следующим образом.
---
макет: сообщение
title: Создание облака тегов в блоге Jekyll без плагина
категории: инструменты разработчика
Теги: Джекилл
--- Обратите внимание, что для сообщения Jekyll можно указать более одного тега и записать его в виде списка YAML или строки, разделенной пробелами.
Вы можете сгенерировать страницы тегов для каждого тега, вручную создав страницу тегов с таким путем, как tagTAGNAME .Сообщения на странице тегов могут быть отображены путем просмотра сообщений в site.tags.TAGNAME (например, «TAGNAME = jekyll» в этом случае). Подробно о том, как создавать страницы тегов, я опубликую в отдельном посте.
Облако тегов в Jekyll
После настройки тегов в сообщениях и страниц тегов, созданных по URL-адресам, например, tagTAGNAME , мы можем создать облако тегов, используя приведенный ниже фрагмент кода.
Облако тегов
{% assign tags = site.tags | Сортировать %}
{% для тега в тегах%}
{{tag [0] | replace: '-', ''}} ({{tag | last | size}})
{% endfor%} Мы просматриваем теги на сайте после их сортировки и затем генерируем ссылку для каждого тега.При создании ссылки для страницы тега мы обязательно устанавливаем размер каждой ссылки, чтобы включить параметр размера шрифта в качестве встроенного стиля. Размер зависит от количества сообщений, доступных для этого конкретного тега сайта.
Поскольку мы указываем здесь размер шрифта в процентах, я выполнил смещение на 80 после умножения количества сообщений на 4. При этом размер тегов только с одним сообщением будет равен 84%, а теги с двумя сообщениями будут иметь размер 88% и так далее … Вы можете изменить эти значения смещения по своему усмотрению.
Мы можем добавить немного больше стиля в облако тегов. Просто некоторые базовые вещи, например, сделать их встроенными и добавить отступы.
.site-tag a {
дисплей: встроенный блок;
поле справа: 12 пикселей;
} Вы можете пойти дальше и добавить больше стиля, который соответствует макету вашего блога.
Демонстрация облака тегов
Найдите ниже демонстрацию облака тегов, которое создается с помощью фрагмента кода, представленного выше. Обратите внимание, что указанные ниже теги являются функциональными и перенесут вас на соответствующие страницы тегов.
Облако тегов
Сводка
Мы увидели, как легко создавать облака тегов для блогов на основе Jekyll, и для этого не нужно прибегать к подключаемым модулям. Поступая таким образом, мы можем показать эти облака тегов в блогах Jekyll, развернутых также со страницами GitHub. Если у вас есть какие-либо вопросы или проблемы, не забудьте задать их в комментариях ниже.
СвязанныеКак создать облако тегов
Джеффри Зельдман заявляет, что облака тегов — это новые кефали.Однако, как я уверен, вы знаете, что некоторые люди просто не могут устоять перед маллетом.
Я на самом деле нахожу свое облако тегов весьма удобным, потому что оно перечисляет все мои теги на одной странице, и я могу легко увидеть, какие темы я публикую чаще всего. Я также использую его как способ узнать, какие теги я уже использовал, чтобы быть последовательным при добавлении тегов к сообщениям.
В любом случае, многие люди хотели бы знать, как можно получить одну из этих кефалей, т. Е. Облака тегов. Ниже я показал, как я это делаю, используя CFML.Если вы не используете ColdFusion, вы все равно сможете следовать его указаниям.
На этом этапе вы можете спросить , что такое облако тегов? Если да, обратитесь к рисунку ниже:
Хорошо, а теперь пусть царит кефаль …
Шаг 1. Получите список тегов и их частоту
ВЫБРАТЬ СЧЕТЧИК (тег) КАК tagCount, тег ОТ tblblogtags ГРУППА ПО тегу
В моем облаке тегов я перечисляю все свои теги, но если у вас много тегов, вы можете ограничить минимальное количество вхождений с помощью оператора HAVING .Например, HAVING tagCount> 5
Шаг 2 — Найдите максимальную и минимальную частоту
Шаг 3 — Найдите разницу между max и min и распределение
Вы можете определить распределение как более детализированное, если хотите, разделив его на большее число и используя дополнительные размеры шрифта, указанные ниже.Вам, вероятно, придется поиграть с этим, чтобы ваше облако тегов выглядело хорошо.
Шаг 4. Переберите теги и выведите размер
# tags.tag #
Шаг 5 — добавьте классы CSS в таблицу стилей
.smallestTag {размер шрифта: xx-small; }
.smallTag {размер шрифта: маленький; }
.mediumTag {размер шрифта: средний; }
.largeTag {размер шрифта: большой; }
.largestTag {размер шрифта: xx-большой; }
Вероятно, существует множество различных способов создания облака тегов, но это первый метод, который пришел в голову.
Как создать облако тегов был впервые опубликован 24 июня 2005 г.
Использование облака социальных тегов | Adobe Experience Manager
Введение
Компонент Social Tag Cloud выделяет теги, применяемые членами сообщества при публикации контента. Это средство определения актуальных тем и позволяет посетителям сайта быстро находить помеченный контент.
Чтобы узнать о других способах определения текущих тенденций, посетите «Тенденции деятельности».
На этой странице документируются параметры диалогового окна Social Tag Cloud и описывается взаимодействие с пользователем.
Для получения подробной информации для разработчиков см. Tag Essentials.
См. Администрирование тегов для получения информации о создании тегов и управлении ими, а также о том, какие теги содержимого были применены.
Добавление облака социальных тегов
Чтобы добавить компонент Social Tag Cloud на страницу в авторском режиме, с помощью обозревателя компонентов найдите Communities / Social Tag Cloud и перетащите его на место на странице, где должно появиться облако тегов.
Для получения необходимой информации посетите Основы компонентов сообществ.
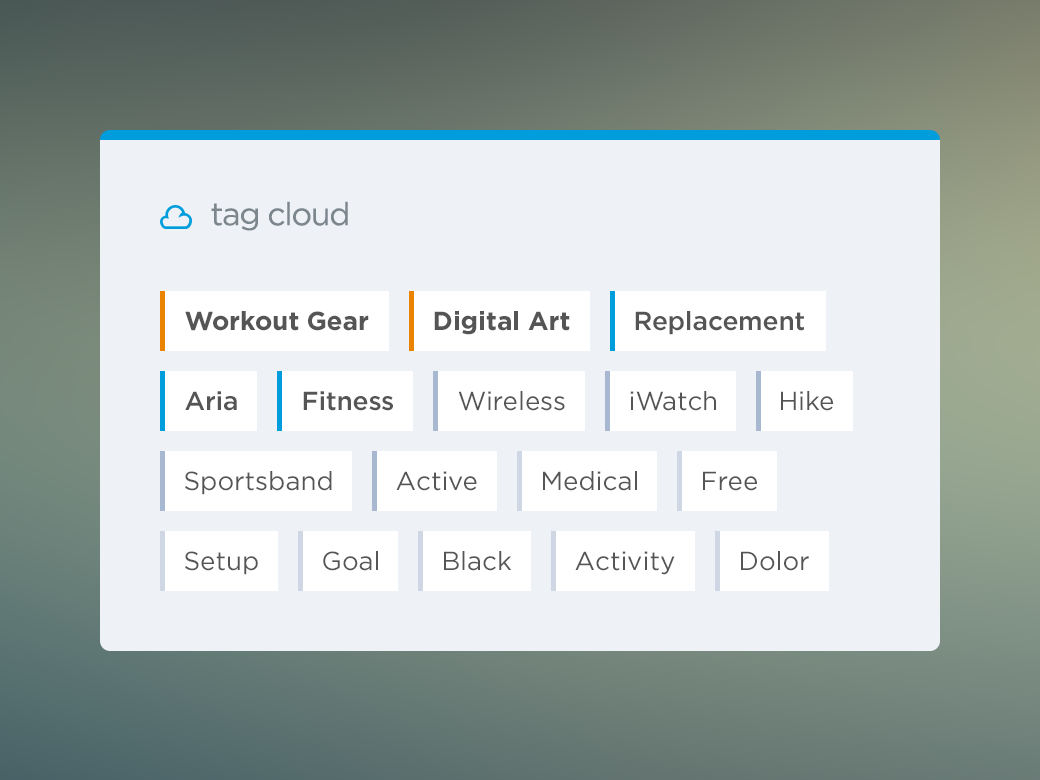
Когда включены необходимые клиентские библиотеки, компонент Social Tag Cloud будет выглядеть следующим образом:
Настройка облака социальных тегов
Выберите размещенный компонент Social Tag Cloud для доступа и выберите значок Configure , который открывает диалоговое окно редактирования.
На вкладке Social Tag Cloud укажите, какие теги отображать и, если теги являются активными ссылками, расположение страницы для результатов поиска.:
Социальные теги для отображения
.
Определите, какие теги UGC отображать. Варианты раскрывающегося списка:-
Со страницы и дочерних страниц -
Все теги
Значение по умолчанию —
От страницы и дочерних страниц, где «страница» относится к настройке Page ниже.-
Страница
(обязательно, если неВсе теги)Путь к пользовательскому контенту для страницы.Если оставить пустым, по умолчанию используется текущая страница.Нет ссылок на теги
Если этот флажок установлен, теги отображаются в облаке тегов в виде простого текста. Если этот флажок не установлен, теги отображаются как активные ссылки, выполняющие поиск по всему контенту, к которому применен этот тег. По умолчанию флажок не установлен, для этого необходимо задать путь к результатам поиска .Путь к результату поиска
Путь к странице, на которой размещен компонентРезультат поиска, настроенный для ссылки на UGC, который включает путь UGC, указанный настройкой Page .
Изменить отображение облака социальных тегов
Чтобы изменить отображение облака социальных тегов , войдите в режим разработки и дважды щелкните размещенный компонент Облако тегов социальных сетей , чтобы открыть диалоговое окно с дополнительной вкладкой.
На вкладке Social Tag Cloud (Design) укажите способ отображения тегов. Тег может быть простым тегом, отдельным словом в пространстве имен по умолчанию или иерархической таксономией:
Показать полные пути к заголовкам
Если этот флажок установлен, отображаются заголовки для родительских тегов и пространство имен для каждого примененного тега.Например:
- Проверено:
Geometrixx Носители: гаджеты / автомобили - Не проверено:
Легковые автомобили
Для простой метки нет разницы.
По умолчанию не отмечен.
- Проверено:
Показать только листовые теги
Если этот флажок установлен, отображаются только примененные теги, которые не содержат других тегов.Например, если TagID равен
Geometrixx Media: гаджеты / автомобилиМожно применить 3 тега:
Geometrixx Media (пространство имен),ГаджетыиАвтомобили- Проверено: отображаются только
Автомобили, если применено - Не отмечено:
Geometrixx MediaиГаджеты, а такжеАвтомобилибудут отображаться, если они были применены
Простой тег — это листовой тег.
По умолчанию не отмечен.
- Проверено: отображаются только
Шаблон ссылки
Шаблон, отличный от шаблона по умолчанию, используемый для отображения ссылок в облаке тегов, когда ссылки активируются в диалоговом окне редактирования компонента.Одинаковый размер для всех тегов
Если этот флажок установлен, все слова в облаке тегов имеют одинаковый стиль. Если этот флажок не установлен, слова будут иметь другой стиль в зависимости от их использования. По умолчанию флажок не установлен.
Дополнительная информация
Дополнительную информацию можно найти на странице Tag Essentials для разработчиков.
См. Добавление тегов к пользовательскому контенту (UGC) для получения информации о создании тегов и управлении ими.
Как добавить облако тегов в Tumblr | Small Business
Встраивание облака тегов на ваш веб-сайт предоставляет посетителям простой способ просматривать контент, соответствующий определенным ключевым словам, которые могут их заинтересовать. Вы можете создать собственное облако тегов для своего блога Tumblr, используя множество бесплатных онлайн-сервисов. После того, как вы сгенерировали HTML-код для своего облака тегов, вы можете легко вставить его в свой блог.В зависимости от вашей текущей темы облако тегов может быть встроено в поле описания вашего блога или в его собственный HTML-код. Предварительно просмотрите свой блог перед сохранением изменений, чтобы определить, правильно ли будет отображаться облако тегов.
Создание облака тегов
Перейдите на веб-сайт генератора облака тегов, например Post Theory, Rive.rs или Tagumblr (ссылки в разделе «Ресурсы»).
Введите URL-адрес вашего блога Tumblr или его заголовок в соответствующее поле. Это поле будет отличаться в зависимости от используемого вами веб-сайта.URL-адрес вашего Tumblr отформатирован так, что заголовок вашего блога сопровождается «.tumblr.com». Например, введите «yourblogtitle.tumblr.com» без кавычек и замените «yourblogtitle» названием своего блога в Tumblr.
Следуйте инструкциям, чтобы настроить дополнительные параметры макета для облака тегов. По завершении выберите вариант создания облака тегов. Например, нажмите «Загрузить теги», «Создать теги» или «Обновить предварительный просмотр».
Щелкните внутри поля сгенерированного кода, выделите весь код и нажмите «Ctrl-C», чтобы скопировать код в буфер обмена.
Вставить облако тегов в описание
Войдите в Tumblr и перейдите на страницу настройки (ссылка в разделе «Ресурсы»).
Щелкните в конце поля «Описание» и затем нажмите «Ctrl-V», чтобы вставить код. Предварительный просмотр вашего блога будет обновлен с включением вашего облака тегов.
Нажмите кнопку «Сохранить», чтобы сохранить изменения в вашем блоге Tumblr.
Встраивать облако тегов в пользовательскую тему HTML
Перейдите на страницу настройки Tumblr и при необходимости войдите в свою учетную запись (ссылка в разделе «Ресурсы»).
Нажмите кнопку «Редактировать HTML» рядом с «Пользовательской темой», чтобы открыть редактор HTML для темы вашего блога Tumblr.
Прокрутите код вниз и щелкните область своего блога, в которую вы хотите встроить облако тегов. Например, найдите область под кодом боковой панели, обычно обозначаемую знаком «» без кавычек.
Нажмите «Ctrl-V» на клавиатуре, чтобы вставить код.
Нажмите кнопку «Обновить предварительный просмотр», чтобы обновить предварительный просмотр, а затем нажмите кнопку «Сохранить», чтобы сохранить изменения в теме вашего блога Tumblr.
Ссылки
Ресурсы
Советы
- Вы можете восстановить настраиваемую тему с помощью инструмента восстановления настраиваемой темы Tumblr (ссылка в разделе «Ресурсы»). Выберите свой блог в раскрывающемся меню «Выбрать блог», нажмите кнопку «Просмотреть резервные копии», а затем нажмите кнопку «Вернуть» рядом с одной из ваших резервных копий.
Предупреждения
- Будьте осторожны при редактировании HTML-кода вашей темы Tumblr, поскольку недопустимые изменения могут привести к неправильному отображению вашего блога.
Writer Bio
Чад Дэвис, расположенный в Денвере, пишет о технологиях более 10 лет. Он технический писатель по информационным технологиям и разработке продуктов. Дэвис предоставляет малому бизнесу услуги по написанию грантов и маркетингу. Он имеет степень бакалавра искусств в области профессионального письма Университета Нью-Мексико.
| AUTHOR | Автор по умолчанию (укажите свое имя) |
| DATE_FORMATS ({}) | Если вы управляете несколькими языками, вы можете установить форматирование даты здесь.См. Подробности в разделе «Формат даты и региональные стандарты» ниже. |
| USE_FOLDER_AS_CATEGORY (True) | Если вы не указываете категорию в метаданных публикации, установите это установив значение True, и организуйте свои статьи во вложенных папках, подпапка станет категорией вашего сообщения. Если установлено значение False, DEFAULT_CATEGORY будет использоваться в качестве запасного варианта. |
| КАТЕГОРИЯ_ПО УМОЛЧАНИЮ (‘разное’) | Категория по умолчанию, к которой следует вернуться. |
| DEFAULT_DATE_FORMAT (‘% a% d% B% Y’) | Формат даты по умолчанию, который вы хотите использовать. |
| DISPLAY_PAGES_ON_MENU (Верно) | Отображать ли страницы в меню шаблон. Шаблоны могут или не могут соблюдать это параметр. |
| DISPLAY_CATEGORIES_ON_MENU (Верно) | Отображать ли категории в меню шаблон. Шаблоны могут или не соблюдать это параметр. |
| ДАТА_ПО УМОЛЧАНИЮ (Нет) | Дата по умолчанию, которую вы хотите использовать. Если fs, Пеликан будет использовать файловую систему информация о временной метке (mtime), если она не может быть получена информация о дате из метаданных. Если задан объект кортежа, объект datetime по умолчанию вместо этого будет генерируется путем передачи кортежа в конструктор datetime.datetime. |
| DEFAULT_METADATA (()) | Метаданные по умолчанию, которые вы хотите использовать для всех статей. и страницы. |
| FILENAME_METADATA (‘(? P | Регулярное выражение, которое будет использоваться для извлечения любых метаданных.
от имени файла. Все названные группы, которые совпадают
будет установлен в объекте метаданных.
Значение по умолчанию будет извлекать только дату из
имя файла.
Например, если вы хотите извлечь как
date и slug, вы можете установить что-то вроде:
‘(? P <дата> \ d {4} — \ d {2} — \ d {2}) _ (? P |
| PATH_METADATA (») | Подобно FILENAME_METADATA, но извлекается из полный путь относительно каталога источника контента. См. Метаданные Путь . |
| EXTRA_PATH_METADATA ({}) | Дополнительные словари метаданных с ключом относительного пути. См. Метаданные Путь . |
| DELETE_OUTPUT_DIRECTORY (Ложь) | Удалить выходной каталог и все его содержимого перед создание новых файлов.Это может быть полезно для предотвращения старения, ненужные файлы не сохраняются в вашем выводе. Однако это деструктивная обстановка, и с ней следует обращаться с особой осторожностью. |
| OUTPUT_RETENTION (()) | Кортеж имен файлов, который следует сохранить и не удалять из выходной каталог. Одним из вариантов использования может быть сохранение версии контрольные данные. Например: («.hg», «.git», «.bzr») |
| JINJA_EXTENSIONS ([]) | Список любых расширений Jinja2, которые вы хотите использовать. |
| JINJA_FILTERS ({}) | Список пользовательских фильтров Jinja2, которые вы хотите использовать. Словарь должен сопоставить имя фильтра с функцией фильтра. Например: {‘urlencode’: urlencode_filter}. См. Документацию по пользовательским фильтрам Jinja. |
| МЕСТНЫЙ (‘’) | Измените языковой стандарт. Может быть предоставлен список локалей. здесь или одна строка, представляющая один языковой стандарт. При предоставлении списка будут проверены все языковые стандарты. пока один не работает. |
| СЧИТЫВАТЕЛИ ({}) | Словарь расширений файлов / Читательские классы для Пеликана обрабатывать или игнорировать. Например, чтобы избежать обработки файлов .html, set: READERS = {‘html’: None}. Чтобы добавить пользовательский читатель для foo extension, set: READERS = {‘foo’: FooReader} |
| IGNORE_FILES ([‘. # *’]) | Список шаблонов подстановки файлов для сопоставления с исходные файлы должны игнорироваться процессором.Например, по умолчанию [‘. # *’] игнорирует файлы блокировки emacs. |
| MD_EXTENSIONS ([‘codehilite (css_class = highlight)’, ‘extra’]) | Список расширений, которые процессор Markdown буду использовать. Обратитесь к документации Python Markdown Раздел расширений для получения полного списка поддерживаемых расширений. (Обратите внимание, что определение этого в вашем файле настроек переопределит и заменить значения по умолчанию. Если ваша цель — , добавьте значения по умолчанию для этого параметра, вам нужно будет включите их явно и перечислите полный список желаемые расширения Markdown.) |
| OUTPUT_PATH (‘вывод /’) | Куда выводить сгенерированные файлы. |
| ПУТЬ (Нет) | Путь к каталогу содержимого, который будет обрабатывать Пеликан. |
| PAGE_DIR (‘страницы’) | Каталог, в котором нужно искать страницы, относительно PATH . |
| PAGE_EXCLUDES (()) | Список каталогов, исключаемых при поиске страниц. |
| ARTICLE_DIR (») | Справочник для поиска статей относительно PATH . |
| ARTICLE_EXCLUDES : ((‘страницы’,)) | Список каталогов, исключаемых при поиске статей. |
| OUTPUT_SOURCES (False) | Установите значение True, если вы хотите скопировать статьи и страницы в их исходный формат (например, Markdown или reStructuredText) в указанный OUTPUT_PATH. |
| OUTPUT_SOURCES_EXTENSION (.text) | Управляет расширением, которое будет использоваться SourcesGenerator. По умолчанию .text. Если не допустимая строка, значение по умолчанию будет использоваться. |
| RELATIVE_URLS (Ложь) | Определяет, должен ли Пеликан использовать URL-адреса, относящиеся к документу, или нет. Устанавливайте значение True только при разработке / тестировании и только если вы полностью понимаете, какое влияние это может иметь на ссылки / каналы. |
| ПЛАГИНЫ ([]) | Список подключаемых модулей для загрузки.См. Подключаемые модули . |
| SITENAME («Блог A Pelican») | Название вашего сайта |
| SITEURL | Базовый URL вашего сайта. Не определено по умолчанию, поэтому лучше всего указать ваш SITEURL; если вы этого не сделаете, кормит не будут созданы с правильно сформированными URL-адресами. Вам следует включить http: // и ваш домен без завершающих косая черта в конце. Пример: SITEURL = ‘http://mydomain.com’ |
| TEMPLATE_PAGES (Нет) | Отображение, содержащее шаблонные страницы, которые будут отображаться с записи в блоге.См. Шаблон , страницы . |
| STATIC_PATHS ([‘изображения’]) | Статические пути, которые должны быть доступны на выходном тракте «статический». По умолчанию, Пеликан скопирует папку «изображения» в папки вывода. |
| ЧАСОВОЙ ПОЯС | Часовой пояс, используемый в информации о дате, чтобы создавать каналы Atom и RSS. См. Часовой пояс раздел ниже для получения дополнительной информации. |
| TYPOGRIFY (Ложь) | Если установлено значение True, несколько улучшений типографского оформления будут включены в сгенерированный HTML через Typogrify библиотека, которую можно установить с помощью: pip install typogrify |
| DIRECT_TEMPLATES ((‘индекс’, ‘теги’, ‘категории’, ‘архивы’)) | Список шаблонов, которые используются непосредственно для рендеринга содержание.Обычно прямые шаблоны используются для создания индексные страницы для коллекций контента (например, тегов и страницы индекса категории). Если коллекции тегов и категорий не нужны, установите DIRECT_TEMPLATES = (‘index’, ‘archives’) |
| PAGINATED_DIRECT_TEMPLATES ((‘индекс’,)) | Предоставляет прямые шаблоны для разбивки на страницы. |
| SUMMARY_MAX_LENGTH (50) | При создании краткого изложения статьи это будет быть длиной созданного текста по умолчанию (измеряется в словах).Это применимо только в том случае, если ваш контент не укажите резюме. Установка значения None приведет к сводке быть копией оригинального содержания. |
| EXTRA_TEMPLATES_PATHS ([]) | Список путей, по которым Jinja2 будет искать шаблоны. Может использоваться для отделения шаблонов от темы. Пример: проекты, резюме, профиль … Эти шаблоны должны использовать параметр DIRECT_TEMPLATES. |
| ASCIIDOC_OPTIONS ([]) | Список параметров для передачи в AsciiDoc.См. Справочную страницу | .
| WITH_FUTURE_DATES (верно) | Если отключено, контент с датами в будущем получит статус черновика по умолчанию. |
| INTRASITE_LINK_REGEX (‘[{|] (? P | Регулярное выражение, используемое для анализа внутренних ссылок.
Синтаксис по умолчанию для ссылок на внутренние файлы, теги и т. Д.:
чтобы заключить идентификатор, например имя файла, в {} или ||. Авторское право © 2025 Es picture - Картинки |




 footer_tags li {
display: inline-block; /* Делаем элементы списка строко-блоковыми */
font-size: 11px; /* Задаем размер шрифта тегов по умолчанию */
line-height: 100%; /* Задаем межстрочный интервал */
list-style: outside none none; /* убираем точки у списка */
padding-right: 10px; /* делаем отступы между стоящими рядом тегами */
}
footer_tags li {
display: inline-block; /* Делаем элементы списка строко-блоковыми */
font-size: 11px; /* Задаем размер шрифта тегов по умолчанию */
line-height: 100%; /* Задаем межстрочный интервал */
list-style: outside none none; /* убираем точки у списка */
padding-right: 10px; /* делаем отступы между стоящими рядом тегами */
} font1{font-size: 13px;}
.footer_tags .font2{font-size: 15px;}
.footer_tags .font3{font-size: 17px;}
.footer_tags .font4{font-size: 19px;}
.footer_tags .font5{font-size: 21px;}
.footer_tags .font6{font-size: 23px;}
font1{font-size: 13px;}
.footer_tags .font2{font-size: 15px;}
.footer_tags .font3{font-size: 17px;}
.footer_tags .font4{font-size: 19px;}
.footer_tags .font5{font-size: 21px;}
.footer_tags .font6{font-size: 23px;} swf
swf