В чем разница между bump, normal и displacement?
В статье мы подробно рассмотрим отличия карт bump от normal и displacement.
Вы столкнулись с трудностями при назначении карты bump на 3D-объект? Не переживайте! Многие 3D-художники, которые только начали изучать с 3D-текстурирование, испытывают сложности в этой области, не зная, какой тип карт выбрать: bump, normal и displacement.
Все три типа карт создают дополнительную детализацию на поверхности геометрии. Некоторые из этих деталей «настоящие», другие нет. Итак, попытаемся разобраться, в чем же заключается разница между картами bump, normal и displacement.
Что такое карты bump
Карты bump являются одним из старейших типов карт. И первое, что нужно понять – это то, что bump создает фейковую детализацию. И это правда, поскольку карты bump создают иллюзию глубины на поверхности модели с помощью трюка со светом. Никакой дополнительной детализации при этом не добавляется.
Никакой дополнительной детализации при этом не добавляется.
Обычно, карты bump – это черно-белые 8-битные изображения. И это только 256 цветов черного, серого или белого. С помощью этих значений карты bump сообщают 3D-редактору всего 2 вещи: деформировать геометрию вверх или вниз.
Когда значения карты bump близки к 50% серого, с поверхностью геометрии практически ничего не происходит. Когда изображение ярче, ближе к белому, детали выдавливаются на поверхности геометрии. Если изображение более темное, ближе к черному, детали вдавливаются в поверхность геометрии.
Карты bump отлично подходят для создания на поверхности модели мелкой детализации, например, пор или морщин на коже. Кроме того, их сравнительно легко создать в таком 2D-редакторе, как Photoshop, помня при этом, что работать нужно только с черно-белыми цветами.
Минус же карт bump заключается в том, что детализации, созданной с их помощью, можно достаточно быстро лишиться, если посмотреть на объект с неверного ракурса. Кроме того, при использовании карт bump силуэт модели остается неизменным, поскольку они создают фейковую, а не реальную детализацию.
Кроме того, при использовании карт bump силуэт модели остается неизменным, поскольку они создают фейковую, а не реальную детализацию.
Что такое карты normal
Карты нормалей или normal-карты – это улучшенные карты bump. Normal-карты, как и карты bump, создают фейковую детализацию, не добавляя дополнительных деталей геометрии в сцене. В результате, карты нормалей создают на поверхности модели иллюзию детализации, но эта детализация в корне отличается от той, которую создают карты bump.
Как мы уже знаем, карты bump используют черно-белые цвета, чтобы вдавливать или выдавливать поверхность геометрии. Normal-карты работают с RGB-информацией, которая точно отвечает X, Y и Z значениям в 3D-сцене. Эта RGB-информация сообщает 3D-редактору точное направление нормалей каждого полигона поверхности. Ориентация нормалей поверхности, которые часто называются просто нормалями, сообщает 3D- редактору, в какой цвет окрасить тот или иной полигон.
Normal-карты бывают двух типов и выглядят совершенно по-разному в 2D-пространстве.
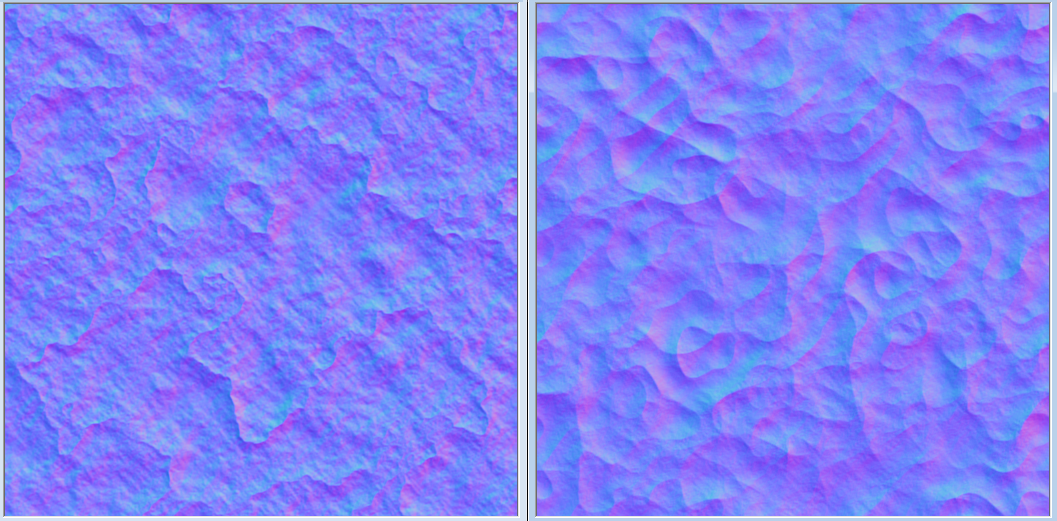
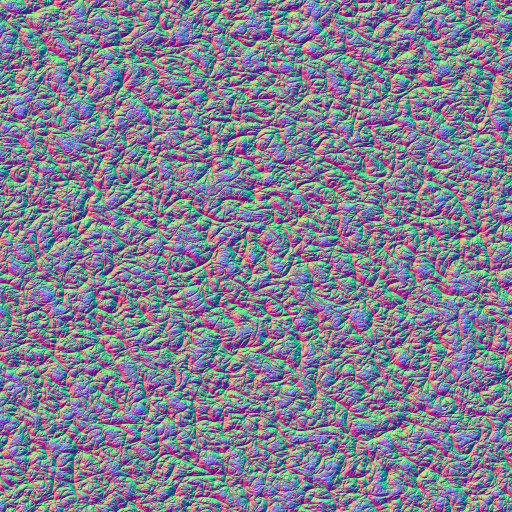
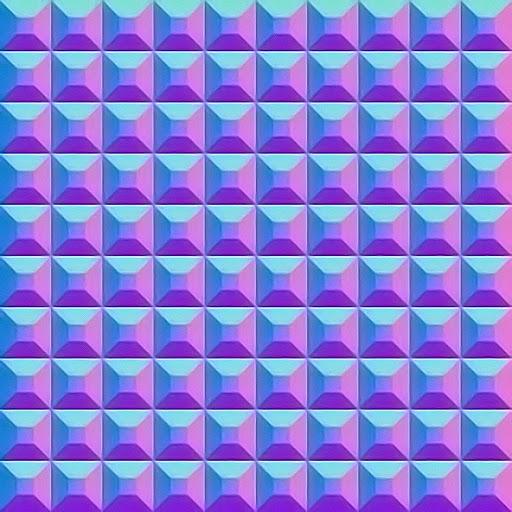
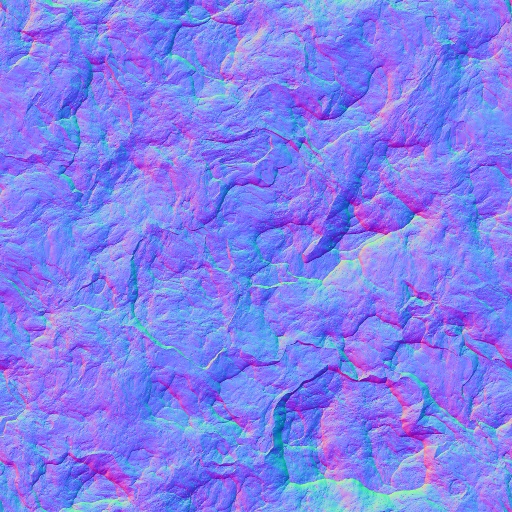
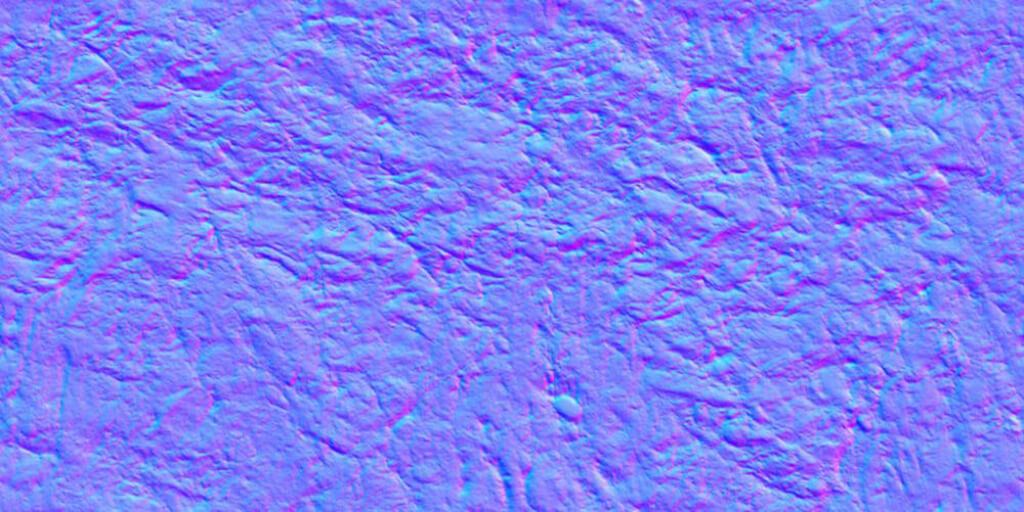
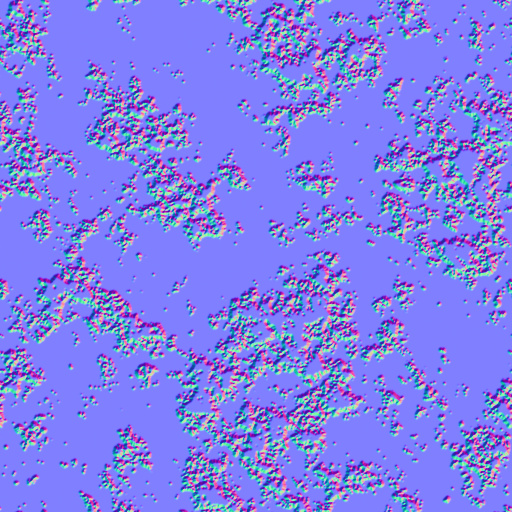
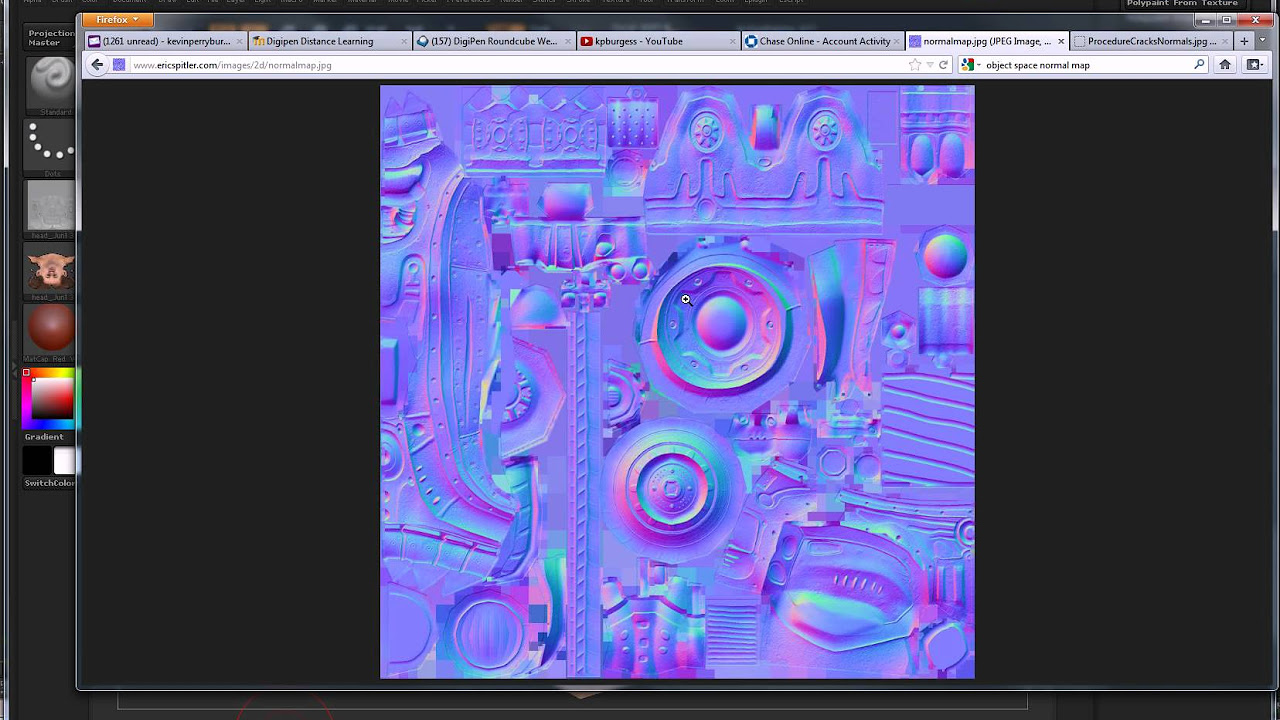
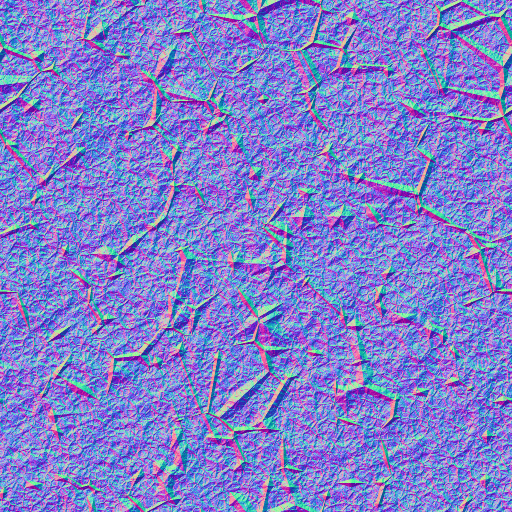
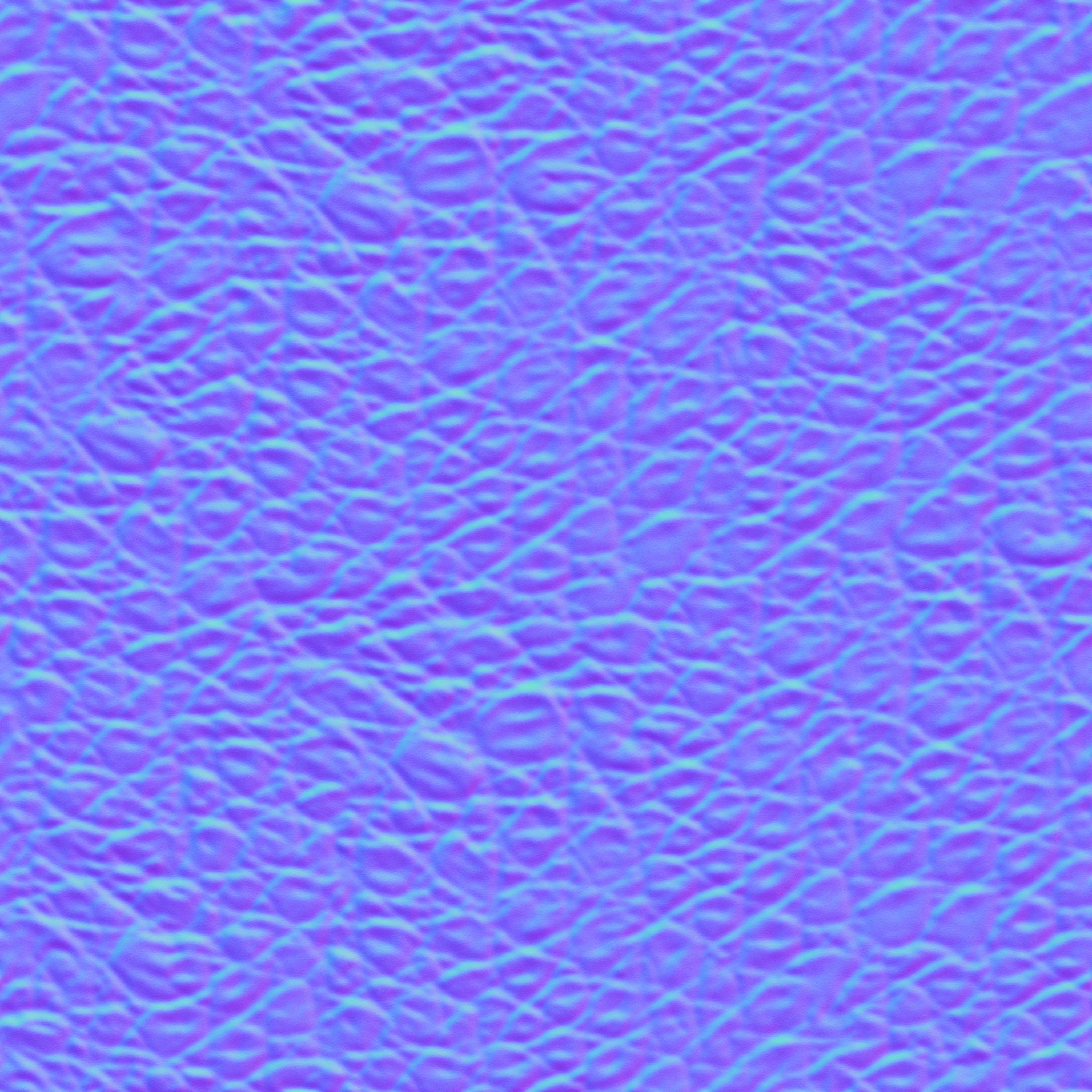
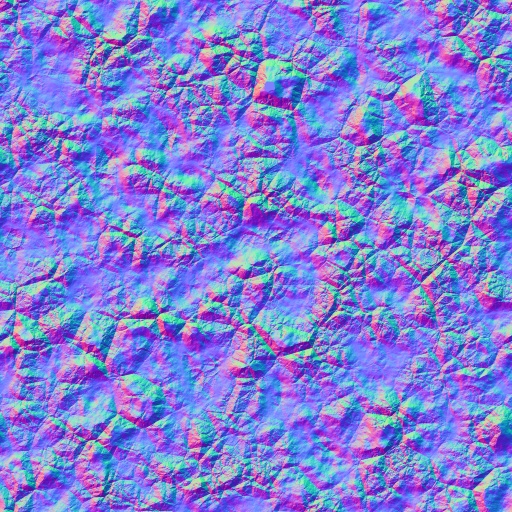
Наиболее распространенным типом карт нормалей являются normal-карты типа tangent space, которые зачастую сочетают в себе лиловый и синий цвета. Этот тип карт нормалей лучше всего подходит для мешей, которые должны деформироваться при анимации. Normal-карты типа tangent space идеально подходят для персонажей. Для объектов, которые статичны и не испытывают деформаций, больше подходят карты нормалей типа object space. Эти карты окрашены в различные цвета и просчитываются немного быстрее normal-карт типа tangent space.
При использовании карт нормалей нужно понимать несколько моментов. В отличие от bump’а эти карты сложнее создать в 2D-редакторе типа Photoshop. Запекаются normal-карты с хайпольного меша на лоупольный. Однако, есть несколько путей их редактирования. Например, возможность редактирования карт нормалей представлена в MARI.
Кроме того, normal-карты лучше других вписываются в большинство пайплайнов. Но в отличие от карт bump в этом правиле есть исключение. И касается оно мобильного геймдева, поскольку аппаратные средства начали «понимать» карты нормалей сравнительно недавно.
Но в отличие от карт bump в этом правиле есть исключение. И касается оно мобильного геймдева, поскольку аппаратные средства начали «понимать» карты нормалей сравнительно недавно.
Что такое карты displacement
Когда же дело доходит до создания дополнительной детализации для лоупольных мешей в игру вступают карты displacement, которые способны творить чудеса. Карты displacement создают физическую детализацию меша, на который они назначаются. Для создания displacement’а меш необходимо подразделить несколько раз или тесселировать, чтобы разрешения хватило для создания реальной геометрии.
Карты displacement выгодно отличает то, что их можно запечь с хайпольного меша или нарисовать вручную. Карты displacement, как и карты bump, работают с черно-белыми значениями цветов. При этом с легкостью можно использовать и 8-битные карты displacement, но лучший результат можно получить с помощью 16- или 32-битных карт displacement. И, хотя, 8-битные карты displacement лучше выглядят в 2D-пространстве, в на рендере они могут вызвать странные артефакты и пр. из-за недостаточной информации.
И, хотя, 8-битные карты displacement лучше выглядят в 2D-пространстве, в на рендере они могут вызвать странные артефакты и пр. из-за недостаточной информации.
А вот что касается времени просчета, то тут все далеко не так круто. Создание дополнительной детализации в режиме реального времени достаточно трудоемкий процесс, с которым 3D-редактор справится не быстро. Кроме того, большинство 3D-редакторов просчитывают displacement уже на рендере. По сравнению с картами bump и normal карты displacement могут серьезно сказаться на времени рендера.
Ничто не справится с детализацией так, как это сделают карты displacement. И, поскольку поверхность геометрии изменяется на самом деле, это отражается и на силуэте модели. Но при этом всегда нужно оценивать реальную необходимость, а также преимущества использования карт displacement.
Одновременное использование всех карт
В некоторых случаях для одного и того же объекта можно использовать карту bump или normal в сочетании с displacement. При этом карту displacement лучше всего использовать для значительных изменений геометрии, а карты bump и normal для добавления мелких деталей.
При этом карту displacement лучше всего использовать для значительных изменений геометрии, а карты bump и normal для добавления мелких деталей.
Вне зависимости от того, какую карту вы выберите, принцип их работы необходимо понимать в любом случае, это только поможет еще лучше использовать преимущества карт bump, normal и displacement.
Читайте в нашей предыдущей статье о тонкостях displacement.
Хотите знать больше? Приходите на наши курсы 3D-моделирования, скулптинга, анимации и VFX.
Журналист: Алена
Источник
Создание Normal Bump и его применение
Однажды я приобрёл игру DOOM III и открыл для себя новый тогда эффект — normal bump. Его применение — это резкий скачок вперёд. Вы пробовали отключить БАМП в DOOM III? Без него игра превращается в DOOM I. Главный плюс — иллюзия трёхмерности (объёма) плоской поверхности без сложной сетки, вернее, буквально вообще без неё. В этом уроке я расскажу, как полностью вручную создавать собственные карты NORMAL BUMP и как их применять на практике.
Для создания трёхмерного бампа 3D MAX, как и игры, использует три цвета для определения точки в пространстве. То есть X,Y,Z соответствует R,G,B (возможен другой порядок). Для создание любых текстур нужно использовать только плоские виды, то есть рендер из окна перспективы исключается.
1. Делаем базу для создания карт Normal Bump.
— Создайте новую сцену: File>Reset.
— Создайте в виде Front Plane 1000х1000 с центром в [0,0,0].
[0,0,255].
Проследите за тем, чтобы спад и тени были выключены. Мы воспользовались именно этим типом источника, так как нам нужна равномерно освещённая поверхность, а всенаправленный источник даёт неравномерное освещение.
Теперь нам нужно, чтобы свет освещал нашу плоскость под определёнными углами. Удаление от плоскости неважно, главное — угол и положение относительно Plane01. Для этого сделайте следующее:
— Разместим target всех источников света в координатах [0,0,0].
— Самим источникам задайте следующие глобальные координаты: красный [500,-500,0], зелёный [0,-500,-500], синий [0,-500,0].
Рис.1
Сейчас мы создали полностью и равномерно освещённую поверхность. Красный (справа) и зелёный (снизу) свет расположен под углом в 45 градусов к поверхности, что нам и нужно. А синий направлен прямо на Plane01. Теперь о материала: он должен быть матово-белый.
— Создайте в любой свободной ячейке редактора материалов такой образец: ambient,duffuse, specular — белого вцета. Specular Level, Glossiness — 0, Soften — 1. Присвойте этот материал нашей плоскости Plane01.
Рис. 02
Если свет и материал Вы установили правильно, то плоскость будет фиолетовато-сине-голубой -). На этом создание базы для создания текстур закончено.
Зачем вообще нужен Normal Bump и где его использовать? — Лично я сейчас ни в одной сцене не обхожусь без него. Это и тротуарная плитка, и протектор шин, и неровности штукатурки, и провода, и решётка, и сетка, и камни, и кирпичная кладка — всё, всё, всё. Это достойная замена сложной сетке или Displace’у. Например, зачем делать клавиатуру с кнопками с несколькими тысячами фэйсов, если можно обойтись 12 фэйсами? Normal Bump — это огромная оптимизация, которая подойдёт в любой ситуации (разумеется, где есть свет). Но перед применением этого рельефа, его сначала надо создать, например, нарисовать ту самую клавиатуру с кнопками, «откатать» с неё карту Normal Bump и затем «натянуть» на примитив «BOX».
Это достойная замена сложной сетке или Displace’у. Например, зачем делать клавиатуру с кнопками с несколькими тысячами фэйсов, если можно обойтись 12 фэйсами? Normal Bump — это огромная оптимизация, которая подойдёт в любой ситуации (разумеется, где есть свет). Но перед применением этого рельефа, его сначала надо создать, например, нарисовать ту самую клавиатуру с кнопками, «откатать» с неё карту Normal Bump и затем «натянуть» на примитив «BOX».
На рисунках ниже показан небольшой пример, как оживляется пустое помещение и кабели при использовании Normal Bump.
2. Создание нашей первой Normal Bump карты.
Сейчас мы сделаем карту рельефа для кованного забора. Согласитесь, зачем делать трёхмерный забор с множеством сторон, если его можно сделать плоским без ущерба для вида? На его создании внимание заострять не буду, так как он делается очень просто: из цилиндров и шариков. Вы можете сделать свой.
— Создаём забор так, чтобы он вписался по размеру в нашу плоскость и выдвигаем его на передний план, чтобы он не находился в одной плоскости с Plane01, но и чтобы попадал под наш свет.
Вот, что получилось у меня. Я сделал его так, чтобы его можно было повторить, скопировав по оси Х столько, сколько нужно.
Рис. 03
— Теперь объединяем наш забор в один объект, либо просто выделяем все его части, выбираем тип рендера — «Box selected» на
панели инструментов вверху и рендерим. Сохраняем в файл 01.jpg.
Этот тип рендера позволяет отсечь всё лишнее, а нам нужно, чтобы наш забор повторялся. То есть нам нужна тайловая
— Спрячьте Plane01 и снова отрендерите. Результат сохраните в 01.png 24b с альфа-каналом.
— Откройте Photoshop и сделайте из картинки 01.png чёрно-белую версию. То есть выделите всё непрозрачное и закрасьте белым.
Инвертируйте выделение и закрасьте чёрным. Склейте слои и сохраните в 02.jpg
Мы создали готовую к работе карту Normal Bump и карты Opacity и Specular Level. Вторая карта нам нужна для прозрачности
между прутьями и чтобы зеркальный блик не возникал там, где ничего нет — между прутьями.
3. Создание плоского забора.
— Создайте новую сцену: File>Reset.
— Создайте в виде TOP замкнутый сплайн любой формы (это будет наш забор).
— примените модификатор Extrude с любым значением отличным от 0.
— Конвертируйте в Editable mesh либо примените модификатор Edit Mesh, выделите верхнюю и нижнюю «крышку» и удалите.
— В редакторе материалов выберите любой образец и назначьте в качестве Opacity и Specular Level карту 02.jpg (сделайте
копию, но не образец).
— В настройках Specular Level, в свитке Output значение Output Amount убавтье до 0,5 (это уменьшит силу блеска).
Рис.04
— Назначьте забору этот материал. Включите отображение материала в окнах проекций.
— Примените к забору модификатор UVW Mapping и настройте его так, чтобы карта «сидела» на заборе, как надо.
— В настройках рендера, на закладке Common в группе Option отметьте Force 2-Sides (чтобы рендерить заднюю сторону забора,
поскольку мы сделали его из сплайна — для экономии полигонов).
Теперь наш забор готов полностью. Для проверки его псевдообъёмности поставьте несколько OMNI разных цветов в разных концах
Рис. 05
Кстати, теперь можно назначить любую текстуру в канал Diffuse.
Можете скачать сцены урока и посмотреть маленький видеоролик: я анимировал три OMNI R,G,B, которые крутятся вокруг забора.
Очень впечатляет.
Файлы урока:
a01.max
b01.max
cinepack.avi
А вот несколько очень важных особенностей и советов:
— При очень большой степени выдавливания, да ещё в сочетании с отдалённостью камеры от этого объекта, порой возникают жуткие артефакты (включая интерференцию). Этот эффект часто возникает на заборах, спицах и подобных предметах. Но его легко устранить. Например, если швы бампа видны несильно, то можно переключить параметр сглаживания с Pyramidal на Summed Area, который можно найти здесь: material editor>свойство normal bump’а (bump>normal bump>normal)>Группа Bitmap Parameters>Filtering.
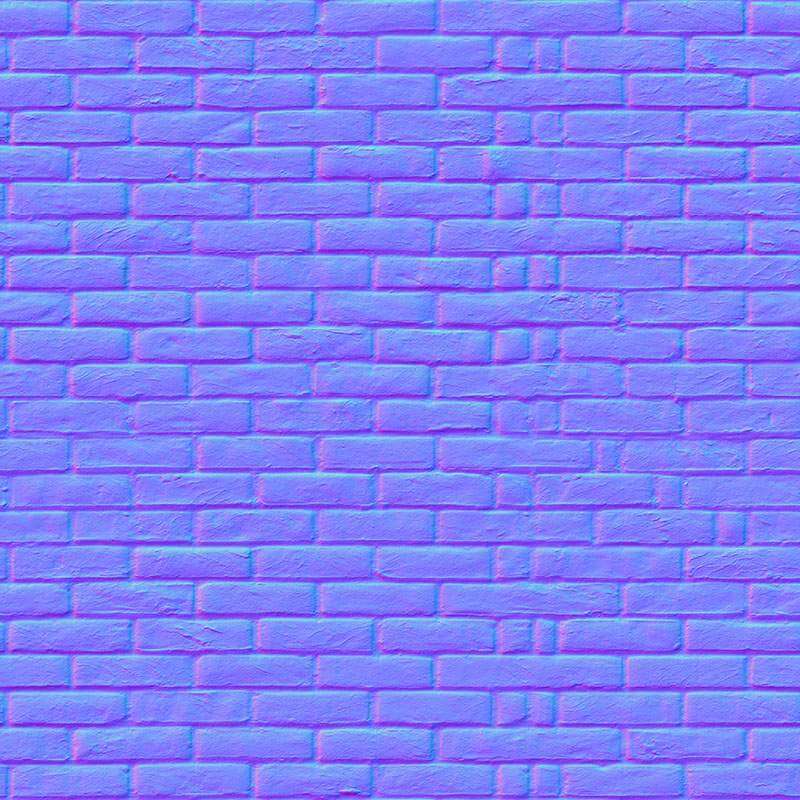
— При создании текстуры бампа стены из гладких камней трудностей не возникнет. А вот при создании карты кирпичной
Front-поверхность>появляются боковые стороны в виде Front (если вы рисовали именно для этого вида). В итоге у вас кирпич будет похож на пуд золота ).
— Часто при создании normal bump ровных больших поверхностей, например, плитки, блоков и прочего (особенно в архитектуре), искажается конечный цвет, вернее яркость поверхности.
Разница между фальшивыми и истинными смещениями в 3D-графике / Хабр
Bump maps (рельефные текстуры), Normal maps (карты нормалей), Displacement и Vector Displacement — вероятно, вы уже сталкивались хотя бы с одним из этих терминов. Несмотря на то, что о них уже есть много информации, похоже, многие путают их различия и последствия использования разных типов карт. В статье я расскажу о том, какие проблемы могут вызывать эти карты.
Все четыре типа текстур имеют одинаковое предназначение — они позволяют добавить на поверхность модели дополнительные детали, используя для этого разные способы. Эти способы можно разделить на две категории, которые я буду называть истинными смещениями (True Displacements) и фальшивыми смещениями (Fake Displacements). Истинные смещения перемещают вершины, а фальшивые стремятся достичь того же внешнего вида без изменения геометрии. Пока я сосредоточусь только на различиях между двумя категориями, а не буду анализировать каждую карту по отдельности.
Эти способы можно разделить на две категории, которые я буду называть истинными смещениями (True Displacements) и фальшивыми смещениями (Fake Displacements). Истинные смещения перемещают вершины, а фальшивые стремятся достичь того же внешнего вида без изменения геометрии. Пока я сосредоточусь только на различиях между двумя категориями, а не буду анализировать каждую карту по отдельности.
В общем случае, истинные смещения обеспечивают более чёткие результаты, но сильно увеличивают время рендеринга.
Примечание на случай, если вы задаётесь вопросом, почему не упомянуты карты высот. Термин «карта высот» (Height map) описывает способ хранения информации, а не применения её к мешу. Карты высот могут применяться и как Bump, и как Displacement. В таких пакетах, как Substance используется этот термин, потому что в них карту высот можно использовать и как истинное, и как фальшивое смещение.
Прежде чем двигаться дальше, нужно упомянуть, что я VFX-художник, поэтому буду рассматривать тему с точки зрения VFX с использованием рендеринга с трассировкой пути (path tracing). Если вы используете другой способ рендеринга (например, игровые движки), то результаты будут отличаться. Возможно, в вашем движке даже имеется полная поддержка истинных смещений.
Если вы используете другой способ рендеринга (например, игровые движки), то результаты будут отличаться. Возможно, в вашем движке даже имеется полная поддержка истинных смещений.
Чтобы понять, как работают фальшивые смещения, нам сначала нужно вкратце рассказать о трассировке пути. Лучи света испускаются из всех источников освещения сцены и отражаются от поверхностей объектов, пока не достигнут камеры. Есть и другой подход: лучи могут испускаться из камеры и отражаться, пока не достигнут источника света. Используемый способ не влияет на те эффекты, которые я покажу.
Угол отражённого луча вычисляется сравнением угла падающего луча к углу нормали поверхности. Те из вас, кто проходил векторную математику и не забыл её, может узнать слово «нормаль». В векторной математике, которая является фундаментом рендеринга, нормаль — это вектор, перпендикулярный к плоскости. Если упростить, то можно сказать, что каждая грань модели является плоской, то есть у каждой грани есть одна нормаль.
Примечание: на самом деле, полигоны не всегда являются плоскими. Чтобы обойти эту проблему, движки рендеринга разбивают все полигоны, в том числе и четырёхугольники, на треугольники, а затем вычисляют среднюю нормаль для всех треугольников, из которых состоит грань.
Карты нормалей называются так, потому что позволяют нам попиксельно хранить любые нормали поверхностей. Это означает, что мы можем свободно манипулировать направлением отражения лучей света, не изменяя при этом геометрию. Рельефные текстуры (Bump maps) преобразуют информацию о высотах в нормали поверхности во время рендеринга. Это означает, что для лучей света, которые, по сути, являются «глазами» движков рендеринга, нормали и Bump maps выглядят одинаково.
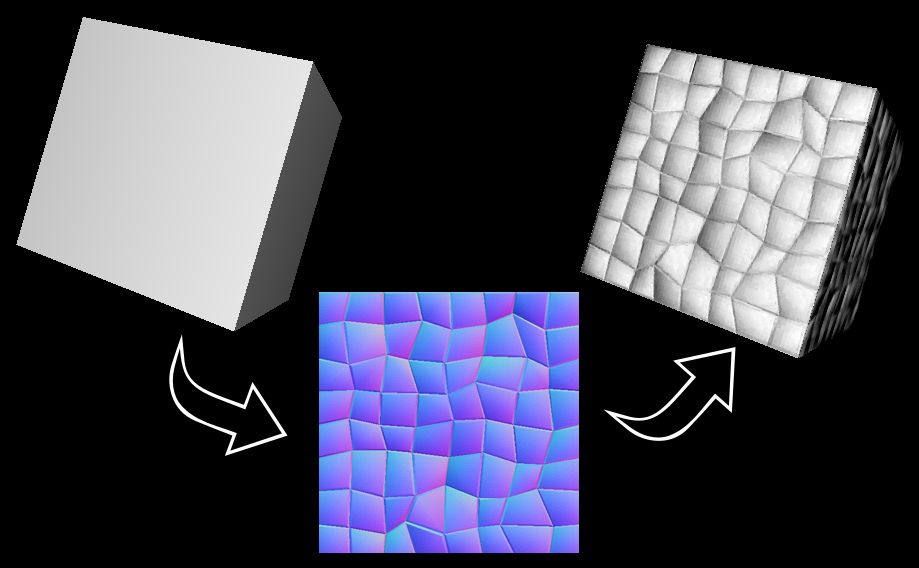
Слева направо: низкополигональная модель, истинное смещение, фальшивое смещение
Мы можем имитировать результаты истинного смещения, сопоставив угол нормали поверхности. В таком простом примере это может выглядеть удовлетворительно, но отсутствие деформации геометрии приводит ко всевозможным артефактам. Неважно, какой подтип текстур вы используете — Bump или Normal, Displacement или Vector Displacement, а также способ изготовления текстур — запекание или создание, артефакты зависят только от категории, потому что все они являются результатом того, что фальшивые смещения не деформируют геометрию, а истинные — деформируют.
Неважно, какой подтип текстур вы используете — Bump или Normal, Displacement или Vector Displacement, а также способ изготовления текстур — запекание или создание, артефакты зависят только от категории, потому что все они являются результатом того, что фальшивые смещения не деформируют геометрию, а истинные — деформируют.
Воздействие на освещение
Первым, что вы заметите при изучении примеров — отсутствие теней. Истинное смещение не только влияет на форму теней, отбрасываемых базовым мешем, но и создаёт новые формы, которые отбрасывают совершенно новые тени. Часто это наиболее заметно в случае самозатенения объектов, но случается и при отбрасывании теней на другие объекты.
Смещение геометрии модели приводит к самозатенению, потому что луч света не может упасть на ту же точку поверхности. Если источником света на этой схеме является солнце (параллельные лучи света), то при использовании истинного смещения создастся тень, отбрасываемая на всю выделенную красным область, чего не будет при фальшивом смещении.
Взглянув на это простой рендер, можно увидеть, что общее направление освещения передаётся обоими способами, но при фальшивом смещении истинные тени геометрии отсутствуют.
Отличным примером этого является создание кирпичной стены из плоской базовой геометрии. При истинном смещении тени в щелях стены обеспечивают ощущение глубины, а из-за отсутствия этих теней версия с фальшивым смещением выглядит очень плоской.
Но нужно сказать что отсутствие теней — не единственная видимая разница во взаимодействии со светом. При неравномерном истинном смещении мы увеличиваем площадь поверхности объекта, что приводит к повышению количества отражённого света. Поэтому при использовании фальшивого смещения тёмные области выглядят неестественно чёрными.
На рендере с небольшой пирамидкой, демонстрирующем отбрасывание теней. я увеличил контраст отрендеренного, чтобы маскировать этот эффект; так нам проще будет фокусироваться на отдельных аспектах. При взгляде на рендер без редактирования становится заметной нехватка отражённого света.
Кроме отсутствия отбрасываемых теней и недостатка отражённого света, к воздействию на освещение относится ещё один эффект. Он связан с тем, как геометрия принимает тени.
Как и в одном из предыдущих примеров, красным обозначены тени. При сравнении высоты теней, отбрасываемых на наш объект сферой, становится понятно, что на форму тени будет влиять только истинное смещение.
Истинное и фальшивое смещение, применённое к плоскостям, представляет собой волну, движущуюся вверх-вниз. Деформируется только тень, отбрасываемая на плоскость с истинным смещением, что усиливает ощущение глубины.
На все вышеупомянутые эффекты влияет угол падающего света относительно угла камеры. Если камера параллельна источнику освещения, то все эффекты как будто пропадают. Например, деформация теней тоже снижается, которому что та же деформация происходит и из вида камеры.
Кроме того, всё больше тени исчезает за самой геометрией.
Хоть это и сработает, такой подход не является решением. Тени и создаваемые или усиливаемые ими формы значительно повышают интересность сцены. И если вы используете несколько источников освещения, то всё равно сможете установить камеру параллельно только одному из них. Поэтому не позволяйте этим эффектам влиять на освещение в сцене или расположение камеры.
Тени и создаваемые или усиливаемые ими формы значительно повышают интересность сцены. И если вы используете несколько источников освещения, то всё равно сможете установить камеру параллельно только одному из них. Поэтому не позволяйте этим эффектам влиять на освещение в сцене или расположение камеры.
Глядя на последний рендер, вы могли заметить кое-что ещё. Хоть карта нормалей и воспроизводит те же значения яркости, пирамида всё равно выглядит очень плоской. Это вызвано эффектом, который я опишу ниже.
Параллакс
Являясь одним из основных принципов перспективы, параллакс описывает эффект, заставляющий объекты визуально двигаться относительно друг друга при движении камеры. Но это касается не только отдельных объектов, но и любых двух точек в 3D-пространстве. Это означает, что деформирование меша при помощи истинного смещения имеет влияние на параллакс.
Красными линиями я показал области, находящиеся у всех трёх объектах на одинаковой глубине, чтобы они могли служить отправной точкой. Синие линии сдвинуты вниз смещением. При взгляде сверху вниз истинное и фальшивое смещения выглядят почти одинаковыми, однако под углами падения линии на низкополигональной версии и версии с фальшивым смещением (Lowpoly и Fake Displacement) сохраняют равное расстояние, а на меше с использованием истинного смещения (True Displacement) они визуально движутся. Если мы наклоним камеру чуть дальше, то синяя линия на дальней части плоскости полностью исчезнет за центральной линией. При сдвиге синих линий вверх эффект будет обратным — передняя синяя линия почти полностью закроет центральную красную.
Синие линии сдвинуты вниз смещением. При взгляде сверху вниз истинное и фальшивое смещения выглядят почти одинаковыми, однако под углами падения линии на низкополигональной версии и версии с фальшивым смещением (Lowpoly и Fake Displacement) сохраняют равное расстояние, а на меше с использованием истинного смещения (True Displacement) они визуально движутся. Если мы наклоним камеру чуть дальше, то синяя линия на дальней части плоскости полностью исчезнет за центральной линией. При сдвиге синих линий вверх эффект будет обратным — передняя синяя линия почти полностью закроет центральную красную.
Некоторые игровые движки позволяют создавать фальшивый параллакс, называемый Parallax-mapping, при котором 2D-искажение применяется к отрендеренным пикселям, а не к геометрии. Это повышает точность, но влияет на производительность.
Забавный факт: некоторые художники используют параллакс очень интересными способами. Великолепным примером этого является Патрик Хьюз, в видео показана одна из его работ.
Углы в 90 градусов
Хотя при помощи истинного смещения можно создавать вертикальные смещения под 90 градусов, такого нельзя сказать о фальшивом смещении. Теоретически вертикальные углы можно хранить в картах нормалей, но это не имеет смысла, потому что у них не будет соответствующей области на низкополигональном меше.
На показанном выше изображении зелёной линией обозначена поверхность базового меша, а красной — высокополигональная поверхность, которую мы запечём в меш. Градиент, возникший на низкополигональной модели, демонстрирует значения, которые будет иметь получившаяся карта нормалей. Каждый угол высокополигональной поверхности может быть сопоставлен с областью низкополигональной модели, за исключением вертикального угла между областями 1 и 2, потому что он не имеет никакой ширины относительно базового меша. Рельефные текстуры (Bump maps) имеют ту же проблему, потому что во время рендеринга они преобразуются в нормали поверхностей. На первом изображении ниже показан профиль высокополигональной поверхности, которая используется для запекания нормалей и смещения, а второе изображение — это рендер с использованием запечённых текстур.
Как видите, все остальные крутые углы всё равно можно сохранить в карту нормалей, хоть они и представлены небольшими областями, но углы в 90 градусов совершенно пропадают. Обратите внимание, что обычно стоит избегать любых крутых углов с тестурами, даже при использовании истинного смещения. Такие виды смещения растягивают пиксели других текстур.
Силуэт
То, что фальшивое смещение не меняет форму геометрии, можно наглядно увидеть при изучении силуэта. В крайних случаях то же самое может даже происходить со внутренними наложениями, например, с носом, закрывающим часть щеки персонажа.
Обычно этот эффект заметен в двух случаях. Силуэты, которые должны быть плавными, оказываются резкими, а силуэты, которые должны иметь множество высокочастотных деталей, внезапно теряют эти детали.
Подповерхностное рассеяние
Если в создаваемом вами графическом ассете используется Sub Surface Scattering (SSS), то вы сможете наблюдать ещё один недостаток фальшивого смещения.
Вычисления SSS рандомизируют углы лучей света при их перемещении внутри объектов. Это значит, что они гораздо меньше зависят от углов поверхностей, чем от толщины и самой формы меша. Единственная причина, по которой мы видим в нашем примере эффект при использовании фальшивого освещения, заключается в том, что единственный свет, который достигает камеры из тёмных областей — это рассеянные лучи, а яркие области — это смешение всех лучей. Это создаёт в тёмных областях красный оттенок, но чёткость картинки не идёт ни в какое сравнение.
Чёрные области или растянутые отражения
Кроме неестественно чёрных областей, вызванных нехваткой отражённого освещения, есть ещё один эффект, вызывающий подобные артефакты. При использовании фальшивого смещения определённые сочетания нормали поверхности и угла луча могут привести к тому, что отражённый луч пройдёт через поверхность самого объекта.
Это не имеет никакого смысла, ведь мы не рендерим прозрачную поверхность. Чтобы решить эту проблему, в рендерерах придумали множество способов выхода из этой ситуации. Используемый способ зависит от движка рендеринга. Вот возможные варианты:
Используемый способ зависит от движка рендеринга. Вот возможные варианты:
- Уничтожение луча света
- Перенаправление луча иным образом
- Игнорирование карты нормалей для ошибочных областей
Arnold — это один из тех движков, которые просто «убивают» неправильные лучи, что приводит к частично чёрным отражениям. При истинном смещении лучи просто отразятся от поверхности объекта ещё пару раз.
Другие рендереры, например Blender Cycles, перенаправляют лучи параллельно поверхности низкополигональной модели, что приводит к созданию ближайшего возможного луча. Хоть это и предотвращает их поглощение, при этом многие пиксели рядом друг с другом получают один выходной вектор, что зритель воспринимает как растянутые отражения.
Хоть я и не сталкивался с рендерерами, в которых применяется третий вариант, мне известен случай, в котором используется тот же принцип. Применение Soft Edges/Smooth Normals (разные названия одного понятия) к мешу интерполирует нормали поверхностей для имитации более плавной поверхности меша.
Обычно рендереры взаимодействуют с Smooth Normals так же, как и с фальшивым смещением. Если применить Smooth Normals к кубу, то резкие углы в сочетании с нормалями поверхностей приведут к той же дилемме, при которой рендерерам приходится выбирать один из трёх вариантов. Не знаю почему, но Arnold работает со Smooth иначе, чем с фальшивым смещением. Вместо уничтожения лучей он игнорирует Smooth Normals в тех местах, где луч должен пройти сквозь объект.
Хоть все три решения выглядят в моих примерах довольно некрасиво, проблема не так страшна, как кажется. Я использовал для этих рендеров очень яркие текстуры и, как всегда, чем ярче текстуры, тем заметнее становятся недостатки. Обычно вы не будете сталкиваться с таким сильным эффектом при использовании истинного или фальшивого смещения. Можно увидеть, насколько яркие мои текстуры, если взглянуть на сцену под углом.
Кроме того, эту проблему маскирует ещё один фактор: рендеринг является более сложным процессом, чем просто точно отзеркаленные отражения. Если вы рендерите блестящий хром, то да, вам скорее всего стоит быть внимательными, но если вы добавляете шероховатость зеркального отражения (Specular Roughness) или диэлектрические материалы (неметаллы), то этот эффект станет не таким выраженным.
Если вы рендерите блестящий хром, то да, вам скорее всего стоит быть внимательными, но если вы добавляете шероховатость зеркального отражения (Specular Roughness) или диэлектрические материалы (неметаллы), то этот эффект станет не таким выраженным.
Specular Roughness предназначена для имитации несовершенств поверхности на микроскопическом уровне; она реализуется добавлением случайного смещения к углу отражения. Чем шероховатей поверхность, тем больше интервал возможного смещения.
Рандомизация углов лучей размывает отражение, из-за неё часть лучей/сэмплов получает недопустимые углы. Само по себе это не позволит избавиться от проблемы полностью, вы всё равно будете видеть разницу в правильности отражения, но она будет менее очевидной.
Диэлектрические материалы отражают бОльшую часть падающего на них света под совершенно случайным углом, это называется рассеянным отражением (Diffuse Reflection), и только очень малая доля лучей отражается как зеркальное отражение (Specular Reflection). Это означает, что даже если поверхность совершенно глянцевая, проблема едва будет заметной.
Это означает, что даже если поверхность совершенно глянцевая, проблема едва будет заметной.
Эти изображения отрендерены в Arnold; если изолировать Specular Reflection, мы всё равно можем видеть чёрные области, но они не особо заметны на финальном рендере.
Тесселяция/подразделение
Все описанные выше артефакты касались фальшивого смещения, но этот недостаток проявляется при использовании истинного смещения. Само по себе истинное смещение может создавать/воссоздавать только ту величину детализации, которую поддерживают полигоны. Это значит, что сначала нам нужно тесселировать/подразделить меш. Если не подразделять их достаточно мелко, то у нас всё равно может получиться геометрия, не поддерживающая все мелкие детали, хранящиеся в текстуре. Это означает, что может потребоваться сильное подразделение (subdivision) модели, из-за чего сцена станет очень «тяжёлой». К счастью, современные движки рендеринга имеют функцию автоматического добавления детализации, которая не может поддерживаться геометрией как фальшивое смещение. В некоторых рендерерах эта функция по умолчанию отключена, поэтому проверьте её. К сожалению, пока для неё не сложилось стандартного названия. В Arnold, например, она называется Autobump, а в Cycles — Displacement + Bump.
В некоторых рендерерах эта функция по умолчанию отключена, поэтому проверьте её. К сожалению, пока для неё не сложилось стандартного названия. В Arnold, например, она называется Autobump, а в Cycles — Displacement + Bump.
Чтобы понять смысл этой функции, взгляните на показанное ниже сравнение. Оба этих меша подразделены три раза, но все детали можно обеспечить только способом комбинирования.
Увы, но эта функция имеет свои баги, и многие аспекты могут привести к её неправильной работе, например, отсутствие фиксации масштаба/применения масштаба к объекту. Кроме того, может вызывать сложности использование Autobump с Vector Displacement.
Советую вам проверять правильность работы функции созданием сравнительных рендеров, особенно если вы начинающий. Один рендер сделайте с Autobump в сочетании с нужным количеством подразделений, другой без Autobump, но с очень высоким количеством подразделений, чтобы убедиться, что результаты совпадают.
Учтите, что в некоторых рендерерах использование Autobump вместе с шейдерами SSS нужно включать отдельно. Проблемы использования фальшивых смещений всё равно будут возникать для деталей, добавляемых функцией Autobump, хоть они и не окажутся особо сильными для очень мелких деталей, например, пор кожи.
Проблемы использования фальшивых смещений всё равно будут возникать для деталей, добавляемых функцией Autobump, хоть они и не окажутся особо сильными для очень мелких деталей, например, пор кожи.
Заключение
И истинные, и фальшивые смещения — отличные способы повышения качества моделей. Я намеренно использовал очень сильные примеры, чтобы чётче продемонстрировать все артефакты. Пусть это не вводит вас в заблуждение о том, что фальшивое смещение, например карты нормалей, не нужно использовать никогда.
Основное правило заключается в том, что чем весомей будет текстура влиять на модель, тем сильнее окажутся артефакты. Поэтому какой бы способ вы не использовали, всегда пытайтесь передать все основные формы через базовую топологию. Это практически необходимо при использовании фальшивого смещения, но также важно и при истинном смещении. Если вы будете соблюдать это простое правило, то сможете получать практически одинаковые результаты при обоих способах. Удастся ли вам определить, в каком случае используется истинное, а в каком фальшивое смещения?
Как и в любом сложном деле, выбор зависит от требований и баланса между качеством и производительностью. Если вы работаете с фоновыми ассетами, то, возможно, не стоит увеличивать время рендеринга использованием истинного смещения, особенное если в сцене много ассетов.
Если вы работаете с фоновыми ассетами, то, возможно, не стоит увеличивать время рендеринга использованием истинного смещения, особенное если в сцене много ассетов.
С другой стороны, если вы работаете над ассетом героя, то лучше всего использовать истинное смещение, потому что оно обеспечивает более чёткие результаты. Даже на последнем показанном рендере два способа всё равно имеют различия в качестве.
Однако у этого правила существуют исключения. Например, если график работы над видеорядом чрезвычайно плотный, то использование фальшивого смещения вместо истинного поможет вам ускорить рендеринг. А поскольку вы рендерите последовательность кадров, сокращение времени рендеринга будет умножаться с каждым дополнительным кадром.
Или, допустим, вам нужен конкретный материал, и все хорошие текстуры, которые вы находите в Интернете, имеют только карты нормалей, а у вас нет времени на самостоятельное создание материала. В таком случае вам, скорее всего, стоит использовать карту нормалей, даже если вы работаете над ассетом героя. Такое случается со многими отсканированными материалами, потому что проще и легче захватить высококачественные карты нормалей, чем создавать высококачественные смещения. Если вам интересно, как это делается, то стоит прочитать следующую статью. (Хотя я и не рекомендую использовать для выполнения таких операций смартфон.)
Такое случается со многими отсканированными материалами, потому что проще и легче захватить высококачественные карты нормалей, чем создавать высококачественные смещения. Если вам интересно, как это делается, то стоит прочитать следующую статью. (Хотя я и не рекомендую использовать для выполнения таких операций смартфон.)
https://magazine.substance3d.com/your-smartphone-is-a-material-scanner-vol-ii/
Даже если вы работаете со сложной 3D-фигурой, например, с лицом человка, то похожие техники можно использовать для создания высококачественных карт нормалей.
См. также:
Почему карты Bump, Normal и Displacement не должны быть гамма-скорректированы?
Введение
Это зависит от того, как вы создаете карту! Подумайте о следующем и дайте ему немного подождать, прежде чем идти вперед:
- Изображение отображается с гамма-коррекцией для ваших глаз
- Данные все еще только данные. Гамма-коррекция предназначена для части отображения, а не для части данных.

Теперь карту рельефа довольно сложно нарисовать с помощью приложения для рисования. Потому что это трудно увидеть, даже если вы были правильно линейны. Таким образом, вы в конечном итоге используете такие вещи, как взгляд на ценности. Теперь вот подвох:
- Если вы решите, что 128 — это наполовину ваша интенсивность, тогда это реальность. Так как это то, что ваша кодировка в потоке данных. Данные — это то, что вы интерпретируете как не предназначенные для человеческих глаз и монитора. Кого волнует, что монитор показывает значения как единственное на том, как вы интерпретируете данные, редактируя их.
Создание карты удара / смещения
Итак, теперь я описал, что данные до интерпретации. Но почему вы интерпретируете данные как линейные? Потому что тогда вы можете создать свой боковой профиль лучше. Посмотрите, что вы можете сделать, это думать о 100% непрозрачности вашей кисти как о высоте цели, которую вы хотите вырезать или слой. Затем вы можете использовать инструмент кривых, чтобы создать форму вашей кисти для штампов (так как вы думаете, что данные линейны).
Изображение 1 : штамп с присоской.
Теперь, если вы делаете что-то подобное, то ваш образ является линейным, несмотря на то, что все вам говорят. Вы решили отказаться от правил изображения, которые говорят иначе. И именно поэтому изображение является линейным , автор выбирает, чтобы оно было линейным, чтобы с ним было легче работать.
Изображение 2 : То же изображение смещено и интерпретировано линейно (заметьте, я немного масштабировал высоту, чтобы соответствовать размеру моего bb по умолчанию), работая по назначению.
Технически линейно лучше.
Синтетическая карта не имеет преимущества сжатия определенных значений за счет других. Линейный по своей природе лучше, потому что таким образом лучше распространяется шишка. Вот почему вы тратите ресурсы, кодирующие его с гамма-коррекцией.
Во-вторых, изображению не нужно указывать, в каком цветовом пространстве оно находится. Просто редакторы изображений предполагают, что оно закодировано в sRGB. У вас нет причин делать такую же интерпретацию, никакая информация не означает просто: «Никто не удосужился записать, что они думают». Так что, возможно, следует подчеркнуть, что вы должны пометить его как линейный. Но вот в чем проблема … ваш компьютер не имеет легко доступного линейного профиля.
У вас нет причин делать такую же интерпретацию, никакая информация не означает просто: «Никто не удосужился записать, что они думают». Так что, возможно, следует подчеркнуть, что вы должны пометить его как линейный. Но вот в чем проблема … ваш компьютер не имеет легко доступного линейного профиля.
Как насчет Photoshop и размытия?
Вот где это становится сложно. Фотошоп старается сделать довольно много работы, чтобы вам не нужно было ничего знать об этом материале. И здесь ты стреляешь себе в ногу. Se Photoshop не предназначен для создания текстур, он предназначен для редактирования изображений, а не случайных данных. Так как размытие на изображении отличается от линейного и нелинейного, оно не будет работать с неправильными данными.
Но вы можете сделать одну из двух вещей, чтобы исправить это:
- Отключить гамма-коррекцию размытия
- установить рабочее пространство на линейный профиль
Вывод
Причина, по которой вам трудно с этим
- Вы не знаете, что думают другие люди, вы просто не знаете, следует ли им гамма-коррекцию или нет.

- что вы используете приложение, которое обрабатывает изображения как изображения
Первый пункт особенно запутан. Я просто знаю, что ВСЕ мои карты удара и смещения на самом деле являются линейными. Но я не могу знать, каковы ваши карты. Скорее всего, они линейны, потому что почти все понимают, что данные линейны. Даже люди, которые не знают о гамме, имеют тенденцию делать это линейным для удара / смещения по какой-то причине (потому что это легко, и вы так думаете, изображения пока кто-то не скажет вам иначе).
Современная терминология 3D графики
Введение
Мир 3D графики, в том числе игровой, наполнен терминами. Терминами, которые не всегда имеют единственно правильное определение. Иногда одни и те же вещи называются по-разному, и наоборот, один и тот же эффект может называться в настройках игры то «HDR», то «Bloom», то «Glow», то «Postprocessing». Большинству людей из похвальбы разработчиков о том, что они встроили в свой графический движок, непонятно, что в реальности имелось в виду.
Статья призвана помочь разобраться, что же значат некоторые из этих слов, наиболее часто употребляемые в подобных случаях. В рамках этой статьи речь пойдет далеко не обо всех терминах 3D графики, а только о тех, которые получили большее распространение в последнее время в качестве отличительных особенностей и технологий, применяемых в игровых графических движках и в качестве наименований графических настроек современных игр. Для начала, настоятельно рекомендую ознакомиться с теоретическими статьями под авторством Александра Медведева.
Если что-то в этой статье и в статьях Александра вам не понятно, то есть смысл начать с самого раннего, с «Терминологии 3D-графики» и других теоретических статей из раздела «Видеосистема» нашего сайта. Эти статьи уже несколько устарели, конечно, но основные, самые начальные и важные данные там есть. Мы же с вами поговорим о более «высокоуровневых» терминах. Основные понятия о 3D графике реального времени и устройстве графического конвейера у вас должны быть. С другой стороны, не ждите математических формул, академической точности и примеров кода — статья предназначена совсем не для этого. Термины
С другой стороны, не ждите математических формул, академической точности и примеров кода — статья предназначена совсем не для этого. Термины
Список терминов, описанных в статье:
Shader (Шейдер)
Шейдером в широком смысле называется программа для визуального определения поверхности объекта. Это может быть описание освещения, текстурирования, постобработки и т.п. Шейдеры выросли из работ Кука (Cook’s shade trees) и Перлина (Perlin’s pixel stream language). Сейчас наиболее известны шейдеры RenderMan Shading Language. Программируемые шейдеры были впервые представлены в RenderMan компании Pixar, там определены несколько типов шейдеров: light source shaders, surface shaders, displacement shaders, volume shaders, imager shaders. Эти шейдеры чаще всего программно выполняются универсальными процессорами и не имеют полной аппаратной реализации. В дальнейшем, многие исследователи описывали похожие на RenderMan языки, но они уже были предназначены для аппаратного ускорения: система PixelFlow (Olano и Lastra), Quake Shader Language (применен id Software в графическом движке игры Quake III, который описывал многопроходный рендеринг), и другие. Peercy сотоварищи разработали технику для того, чтобы программы с циклами и условиями выполнять на традиционных аппаратных архитектурах при помощи нескольких проходов рендеринга. Шейдеры RenderMan разбивались на несколько проходов, которые комбинировались во фреймбуфере. Позднее появились языки, которые мы видим аппаратно ускоренными в DirectX и OpenGL. Так шейдеры были адаптированы для графических приложений реального времени.
Peercy сотоварищи разработали технику для того, чтобы программы с циклами и условиями выполнять на традиционных аппаратных архитектурах при помощи нескольких проходов рендеринга. Шейдеры RenderMan разбивались на несколько проходов, которые комбинировались во фреймбуфере. Позднее появились языки, которые мы видим аппаратно ускоренными в DirectX и OpenGL. Так шейдеры были адаптированы для графических приложений реального времени.
Видеочипы раннего времени не были программируемы и исполняли только заранее запрограммированные действия (fixed-function), например, алгоритм освещения был жестко зафиксирован в железе, и нельзя было ничего изменить. Затем, компании-производители видеочипов постепенно ввели в свои чипы элементы программируемости, сначала это были очень слабые возможности (NV10, известный как NVIDIA GeForce 256, уже был способен на некоторые примитивные программы), которые не получили программной поддержки в Microsoft DirectX API, но со временем возможности постоянно расширялись. Следующий шаг был за и NV20 (GeForce 3) и NV2A (видеочип, примененный в игровой консоли Microsoft Xbox), которые стали первыми чипами с аппаратной поддержкой шейдеров DirectX API. Версия Shader Model 1.0/1.1, появившаяся в DirectX 8, была сильно ограничена, каждый шейдер (особенно это относится к пиксельным) мог быть сравнительно малой длины и сочетать весьма ограниченный набор команд. В дальнейшем, Shader Model 1 (SM1 для краткости) была улучшена с пиксельными шейдерами версии 1.4 (ATI R200), которые предлагали большую гибкость, но также имели слишком ограниченные возможности. Шейдеры того времени писались на так называемом assembly shader language, который близок к ассемблеру для универсальных процессоров. Его низкий уровень доставляет определенные сложности для понимания кода и программирования, особенно, когда код программы большой, ведь он далек от элегантности и структурированности современных языков программирования.
Следующий шаг был за и NV20 (GeForce 3) и NV2A (видеочип, примененный в игровой консоли Microsoft Xbox), которые стали первыми чипами с аппаратной поддержкой шейдеров DirectX API. Версия Shader Model 1.0/1.1, появившаяся в DirectX 8, была сильно ограничена, каждый шейдер (особенно это относится к пиксельным) мог быть сравнительно малой длины и сочетать весьма ограниченный набор команд. В дальнейшем, Shader Model 1 (SM1 для краткости) была улучшена с пиксельными шейдерами версии 1.4 (ATI R200), которые предлагали большую гибкость, но также имели слишком ограниченные возможности. Шейдеры того времени писались на так называемом assembly shader language, который близок к ассемблеру для универсальных процессоров. Его низкий уровень доставляет определенные сложности для понимания кода и программирования, особенно, когда код программы большой, ведь он далек от элегантности и структурированности современных языков программирования.
Версия Shader Model 2.0 (SM2), появившись в DirectX 9 (что было поддержано видеочипом ATI R300, ставшим первым GPU с поддержкой шейдерной модели версии 2. 0), серьезно расширила возможности шейдеров реального времени, предложив более длинные и сложные шейдеры и заметно расширившийся набор команд. Была добавлена возможность расчетов с плавающей запятой в пиксельных шейдерах, что также стало важнейшим улучшением. DirectX 9, в лице возможностей SM2, также привнес и язык шейдеров высокого уровня — high-level shader language (HLSL), весьма похожий на язык Си. И эффективный компилятор, переводящий HLSL программы в низкоуровневый код, «понятный» для аппаратных средств. Причем, доступно несколько профилей, предназначенных для разных аппаратных архитектур. Теперь, разработчик может писать один код HLSL шейдера и компилировать его при помощи DirectX в оптимальную программу, для установленного у пользователя видеочипа. После этого выходили чипы от NVIDIA, NV30 и NV40, которые улучшили возможности аппаратных шейдеров еще на шаг, добавив еще более длинные шейдеры, возможности динамических переходов в вершинных и пиксельных шейдерах, возможность выборки текстур из вершинных шейдеров и др.
0), серьезно расширила возможности шейдеров реального времени, предложив более длинные и сложные шейдеры и заметно расширившийся набор команд. Была добавлена возможность расчетов с плавающей запятой в пиксельных шейдерах, что также стало важнейшим улучшением. DirectX 9, в лице возможностей SM2, также привнес и язык шейдеров высокого уровня — high-level shader language (HLSL), весьма похожий на язык Си. И эффективный компилятор, переводящий HLSL программы в низкоуровневый код, «понятный» для аппаратных средств. Причем, доступно несколько профилей, предназначенных для разных аппаратных архитектур. Теперь, разработчик может писать один код HLSL шейдера и компилировать его при помощи DirectX в оптимальную программу, для установленного у пользователя видеочипа. После этого выходили чипы от NVIDIA, NV30 и NV40, которые улучшили возможности аппаратных шейдеров еще на шаг, добавив еще более длинные шейдеры, возможности динамических переходов в вершинных и пиксельных шейдерах, возможность выборки текстур из вершинных шейдеров и др. С тех пор пока качественных изменений не было, они ожидаются ближе к концу 2006 года в DirectX 10…
С тех пор пока качественных изменений не было, они ожидаются ближе к концу 2006 года в DirectX 10…
В целом, шейдеры добавили к графическому конвейеру множество новых возможностей по трансформации и освещению вершин и индивидуальной обработке пикселей так, как этого хотят разработчики каждого конкретного приложения. И все-таки, возможности аппаратных шейдеров до сих пор не раскрыты в приложениях полностью, а ведь с увеличением их возможностей в каждом новом поколении «железа», мы скоро увидим уровень тех самых шейдеров RenderMan, которые когда-то казались недостижимыми для игровых видеоускорителей. Пока в шейдерных моделях реального времени, поддерживаемых на сегодняшний день аппаратными видеоускорителями, определено лишь два типа шейдеров: Vertex Shader и Pixel Shader (в определении DirectX 9 API). В будущем DirectX 10 к ним обещает добавиться еще и Geometry Shader.
Vertex Shader (Вершинный Шейдер)
Вершинные шейдеры — это программы, выполняемые видеочипами, которые производят математические операции с вершинами (vertex, из них состоят 3D объекты в играх), иначе говоря, они предоставляют возможность выполнять программируемые алгоритмы по изменению параметров вершин и их освещению (T&L — Transform & Lighting). Каждая вершина определяется несколькими переменными, например, положение вершины в 3D пространстве определяется координатами: x, y и z. Вершины также могут быть описаны характеристиками цвета, текстурными координатами и т.п. Вершинные шейдеры, в зависимости от алгоритмов, изменяют эти данные в процессе своей работы, например, вычисляя и записывая новые координаты и/или цвет. То есть, входные данные вершинного шейдера — данные об одной вершине геометрической модели, которая в данный момент обрабатывается. Обычно это координаты в пространстве, нормаль, компоненты цвета и текстурные координаты. Результирующие данные выполняемой программы служат входными для дальнейшей части конвейера, растеризатор делает линейную интерполяцию входных данных для поверхности треугольника и для каждого пикселя исполняет соответствующий пиксельный шейдер. Очень простой и грубый (но наглядный, надеюсь) пример: вершинный шейдер позволяет взять 3D объект сферы и вершинным шейдером сделать из него зеленый куб :).
Каждая вершина определяется несколькими переменными, например, положение вершины в 3D пространстве определяется координатами: x, y и z. Вершины также могут быть описаны характеристиками цвета, текстурными координатами и т.п. Вершинные шейдеры, в зависимости от алгоритмов, изменяют эти данные в процессе своей работы, например, вычисляя и записывая новые координаты и/или цвет. То есть, входные данные вершинного шейдера — данные об одной вершине геометрической модели, которая в данный момент обрабатывается. Обычно это координаты в пространстве, нормаль, компоненты цвета и текстурные координаты. Результирующие данные выполняемой программы служат входными для дальнейшей части конвейера, растеризатор делает линейную интерполяцию входных данных для поверхности треугольника и для каждого пикселя исполняет соответствующий пиксельный шейдер. Очень простой и грубый (но наглядный, надеюсь) пример: вершинный шейдер позволяет взять 3D объект сферы и вершинным шейдером сделать из него зеленый куб :).
До появления видеочипа NV20 у разработчиков было два пути, либо использовать собственные программы и алгоритмы, изменяющие параметры вершин, но тогда все расчеты делал бы CPU (software T&L), либо полагаться на фиксированные алгоритмы в видеочипах, с поддержкой аппаратной трансформации и освещения (hardware T&L). Первая же шейдерная модель DirectX означала большой шаг вперед от фиксированных функций по трансформации и освещению вершин к полностью программируемым алгоритмам. Стало возможным, например, выполнять алгоритм скининга полностью на видеочипах, а до этого единственной возможностью было их исполнение на универсальных центральных процессорах. Теперь, с сильно улучшенными со времен упомянутого чипа NVIDIA возможностями, с вершинами при помощи вершинных шейдеров можно делать уже очень многое (кроме их создания, разве что)…
Примеры того, как и где применяются вершинные шейдеры:
- Скининг (skinning). Matrix pallete skinning для скелетной анимации персонажей с большим количеством «костей».
 Примеры вы видите практически во всех играх. Но приведу один скриншот из Call of Duty 2, над вершинами каждого из персонажей поработал алгоритм скининга. Причем, с шейдерами версии 3.0 сделать скининг стало заметно проще, для шейдеров версии 1.1 нужно было писать несколько шейдеров для каждого вида скининга (с определенным количеством «костей»).
Примеры вы видите практически во всех играх. Но приведу один скриншот из Call of Duty 2, над вершинами каждого из персонажей поработал алгоритм скининга. Причем, с шейдерами версии 3.0 сделать скининг стало заметно проще, для шейдеров версии 1.1 нужно было писать несколько шейдеров для каждого вида скининга (с определенным количеством «костей»). - Деформация объектов. Как самый явный и эффектный пример — создание реалистичных волн в динамике. Примеры подобных решений наблюдаются в играх F.E.A.R. и Pacific Fighters, причем в последнем сделана, пожалуй, самая реалистичная вода реального времени, применяются вершинные шейдеры 3.0 и доступ к текстурам из них, настоящий Displacement Mapping в дополнение к Bump Mapping:
Конечно, похожий эффект волн в динамике, как в F.E.A.R., может быть запрограммирован и на пиксельном уровне (Morrowind), но в данном случае речь об изменении реальной геометрии, что всегда реалистичнее выглядит. - Анимация объектов.
 Например, травы и деревьев в одном из первых применений — 3DMark 2001 SE, алгоритм анимации был значительно улучшен в следующем 3DMark 03:
Например, травы и деревьев в одном из первых применений — 3DMark 2001 SE, алгоритм анимации был значительно улучшен в следующем 3DMark 03: - Toon shading/Cel shading. Используется в некоторых играх для создания специального эффекта «мультяшного» изображения:
- Имитация ткани (Cloth Simulation) — для имитации поведения подобных ткани материалов, которой очень не хватает в большинстве игр. Наиболее просто понять, о чем речь, по такой картинке:
Pixel Shader (Пиксельный Шейдер)
Пиксельные шейдеры — это программы, выполняемые видеочипом во время растеризации для каждого пикселя изображения, они производят выборку из текстур и/или математические операции над цветом и значением глубины (Z-buffer) пикселей. Все инструкции пиксельного шейдера выполняются попиксельно, после того, как операции с трансформированием и освещением геометрии завершены. Пиксельный шейдер в итоге своей работы выдает конечное значение цвета пикселя и Z-значение для последующего этапа графического конвейера, блендинга. Наиболее простой пример пиксельного шейдера, который можно привести: банальное мультитекстурирование, просто смешение двух текстур (diffuse и lightmap, например) и наложение результата вычисления на пиксель.
Наиболее простой пример пиксельного шейдера, который можно привести: банальное мультитекстурирование, просто смешение двух текстур (diffuse и lightmap, например) и наложение результата вычисления на пиксель.
До появления видеочипов с аппаратной поддержкой пиксельных шейдеров, у разработчиков были лишь возможности по обычному мультитекстурированию и альфа-блендингу, что существенно ограничивало возможности по многим визуальным эффектам и не позволяло делать многое из того, что сейчас доступно. И если с геометрией еще что-то можно было делать программно, то с пикселями — нет. Ранние версии DirectX (до 7.0 включительно) всегда выполняли все расчеты повершинно и предлагали крайне ограниченную функциональность по попиксельному освещению (вспоминаем EMBM — environment bump mapping и DOT3) в последних версиях. Пиксельные шейдеры сделали возможным освещение любых поверхностей попиксельно, используя запрограммированные разработчиками материалы. Появившиеся в NV20 пиксельные шейдеры версии 1. 1 (в понимании DirectX) уже могли не только делать мультитекстурирование, но и многое другое, хотя большинство игр, использующих SM1, просто использовали традиционное мультитекстурирование на большинстве поверхностей, выполняя более сложные пиксельные шейдеры лишь на части поверхностей, для создания разнообразных спецэффектов (все знают, что вода до сих пор является наиболее частым примером использования пиксельных шейдеров в играх). Сейчас, после появления SM3 и поддерживающих их видеочипов, возможности пиксельных шейдеров доросли уже до того, чтобы с их помощью делать даже трассировку лучей (raytracing), пусть пока с некоторыми ограничениями.
1 (в понимании DirectX) уже могли не только делать мультитекстурирование, но и многое другое, хотя большинство игр, использующих SM1, просто использовали традиционное мультитекстурирование на большинстве поверхностей, выполняя более сложные пиксельные шейдеры лишь на части поверхностей, для создания разнообразных спецэффектов (все знают, что вода до сих пор является наиболее частым примером использования пиксельных шейдеров в играх). Сейчас, после появления SM3 и поддерживающих их видеочипов, возможности пиксельных шейдеров доросли уже до того, чтобы с их помощью делать даже трассировку лучей (raytracing), пусть пока с некоторыми ограничениями.
Примеры применения пиксельных шейдеров:
Procedural Textures (Процедурные Текстуры)
Процедурные текстуры — это текстуры, описываемые математическими формулами. Такие текстуры не занимают в видеопамяти места, они создаются пиксельным шейдером «на лету», каждый их элемент (тексель) получается в результате исполнения соответствующих команд шейдера. Наиболее часто встречающиеся процедурные текстуры: разные виды шума (например, fractal noise), дерево, вода, лава, дым, мрамор, огонь и т.п., то есть те, которые сравнительно просто можно описать математически. Процедурные текстуры также позволяют использовать анимированные текстуры при помощи всего лишь небольшой модификации математических формул. Например, облака, сделанные подобным образом, выглядят вполне прилично и в динамике и в статике.
Наиболее часто встречающиеся процедурные текстуры: разные виды шума (например, fractal noise), дерево, вода, лава, дым, мрамор, огонь и т.п., то есть те, которые сравнительно просто можно описать математически. Процедурные текстуры также позволяют использовать анимированные текстуры при помощи всего лишь небольшой модификации математических формул. Например, облака, сделанные подобным образом, выглядят вполне прилично и в динамике и в статике.
Преимущества процедурных текстур также включают в себя неограниченный уровень детализации каждой текстуры, пикселизации просто не будет, текстура как бы всегда генерируется под необходимый для ее отображения размер. Большой интерес представляет и анимированный Normal Mapping, с его помощью можно сделать волны на воде, без применения предпросчитанных анимированных текстур. Еще один плюс таких текстур в том, что чем больше их применяется в продукте, тем меньше работы для художников (правда, больше для программистов) над созданием обычных текстур.
К сожалению, процедурные текстуры не получили пока должного применения в играх, в реальных приложениях до сих пор зачастую проще загрузить обычную текстуру, объемы видеопамяти растут не по дням, а по часам, в самых современных ускорителях ставят уже 512 мегабайт выделенной видеопамяти, которую надо чем-то занимать. Более того, до сих пор чаще делают наоборот — для ускорения математики в пиксельных шейдерах используют lookup tables (LUT) — специальные текстуры, содержащие заранее просчитанные значения, получаемые в результате вычислений. Чтобы не считать для каждого пикселя несколько математических команд, просто читают заранее вычисленные значения из текстуры. Но чем дальше, тем сильнее акцент должен смещаться именно в сторону математических вычислений, взять те же видеочипы ATI нового поколения: RV530 и R580, у которых на каждые 4 и 16 текстурных блоков приходится 12 и 48 пиксельных процессоров, соответственно. Тем более, если речь о 3D текстурах, ведь если двухмерные текстуры без проблем можно разместить в локальной памяти ускорителя, то 3D текстуры требуют ее намного больше.
Примеры процедурных текстур:
Bump Mapping/Specular Bump Mapping
Бампмаппинг — это техника симуляции неровностей (или моделирования микрорельефа, как больше нравится) на плоской поверхности без больших вычислительных затрат и изменения геометрии. Для каждого пикселя поверхности выполняется вычисление освещения, исходя из значений в специальной карте высот, называемой bumpmap. Это обычно 8-битная черно-белая текстура и значения цвета текстуры не накладываются как обычные текстуры, а используются для описания неровности поверхности. Цвет каждого текселя определяет высоту соответствующей точки рельефа, большие значения означают большую высоту над исходной поверхностью, а меньшие, соответственно, меньшую. Или наоборот.
Степень освещенности точки зависит от угла падения лучей света. Чем меньше угол между нормалью и лучом света, тем больше освещенность точки поверхности. То есть, если взять ровную поверхность, то нормали в каждой ее точке будут одинаковыми и освещенность также будет одинаковой. А если поверхность неровная (собственно, практически все поверхности в реальности), то нормали в каждой точке будут разными. И освещенность разная, в одной точке она будет больше, в другой — меньше. Отсюда и принцип бампмаппинга — для моделирования неровностей для разных точек полигона задаются нормали к поверхности, которые учитываются при вычислении попиксельного освещения. В результате получается более натуральное изображение поверхности, бампмаппинг дает поверхности большую детализацию, такую, как неровности на кирпиче, поры на коже и т.п., без увеличения геометрической сложности модели, так как расчеты ведутся на пиксельном уровне. Причем, при изменении положения источника света освещение этих неровностей правильно изменяется.
А если поверхность неровная (собственно, практически все поверхности в реальности), то нормали в каждой точке будут разными. И освещенность разная, в одной точке она будет больше, в другой — меньше. Отсюда и принцип бампмаппинга — для моделирования неровностей для разных точек полигона задаются нормали к поверхности, которые учитываются при вычислении попиксельного освещения. В результате получается более натуральное изображение поверхности, бампмаппинг дает поверхности большую детализацию, такую, как неровности на кирпиче, поры на коже и т.п., без увеличения геометрической сложности модели, так как расчеты ведутся на пиксельном уровне. Причем, при изменении положения источника света освещение этих неровностей правильно изменяется.
Конечно, вершинное освещение намного проще вычислительно, но слишком нереалистично оно выглядит, особенно при сравнительно малополигональной геометрии, интерполяция цвета для каждого пикселя не может воспроизвести значения, большие, чем рассчитанные значения для вершин. То есть, пиксели в середине треугольника не могут быть ярче, чем фрагменты возле вершины. Следовательно, области с резким изменением освещения, такие как блики и источники света, очень близко расположенные к поверхности, будут физически неправильно отображаться, и особенно это будет заметно в динамике. Конечно, частично проблема решаема увеличением геометрической сложности модели, ее разбиением на большее количество вершин и треугольников, но оптимальным вариантом будет попиксельное освещение.
То есть, пиксели в середине треугольника не могут быть ярче, чем фрагменты возле вершины. Следовательно, области с резким изменением освещения, такие как блики и источники света, очень близко расположенные к поверхности, будут физически неправильно отображаться, и особенно это будет заметно в динамике. Конечно, частично проблема решаема увеличением геометрической сложности модели, ее разбиением на большее количество вершин и треугольников, но оптимальным вариантом будет попиксельное освещение.
Для продолжения необходимо напомнить о составляющих освещения. Цвет точки поверхности рассчитывается как сумма ambient, diffuse и specular составляющих от всех источников света в сцене (в идеале от всех, зачастую многими пренебрегают). Вклад в это значение от каждого источника света зависит от расстояния между источником света и точкой на поверхности.
Составляющие освещения:
А теперь добавим к этому бампмаппинг: Равномерная (ambient) составляющая освещения — аппроксимация глобального освещения, «начальное» освещение для каждой точки сцены, при котором все точки освещаются одинаково и освещенность не зависит от других факторов.
Диффузная (diffuse) составляющая освещения зависит от положения источника освещения и от нормали поверхности. Эта составляющая освещения разная для каждой вершины объекта, что придает им объем. Свет уже не заполняет поверхность одинаковым оттенком.
Бликовая (specular) составляющая освещения проявляется в бликах отражения лучей света от поверхности. Для ее расчета, помимо вектора положения источника света и нормали, используются еще два вектора: вектор направления взгляда и вектор отражения. Specular модель освещения впервые предложил Фонг (Phong Bui-Tong). Эти блики существенно увеличивают реалистичность изображения, ведь редкие реальные поверхности не отражают свет, поэтому specular составляющая очень важна. Особенно в движении, потому что по бликам сразу видно изменение положения камеры или самого объекта. В дальнейшем, исследователи придумывали иные способы вычисления этой составляющей, более сложные (Blinn, Cook-Torrance, Ward), учитывающие распределение энергии света, его поглощение материалами и рассеивания в виде диффузной составляющей.
Итак, Specular Bump Mapping получается таким образом:
И посмотрим то же самое на примере игры, Call of Duty 2:
Первый фрагмент картинки — рендеринг без бампмаппинга (нормалмаппинга) вообще, второй (справа-сверху) — бампмаппинг без бликовой составляющей, третий — с бликовой составляющей нормальной величины, какая используется в игре, и последний, справа-снизу — с максимально возможным значением specular составляющей.
Что касается первого аппаратного применения, то некоторые виды бампмаппинга (Emboss Bump Mapping) стали использовать еще во времена видеокарт на базе чипов NVIDIA Riva TNT, однако техники того времени были крайне примитивны и широкого применения не получили. Следующим известным типом стал Environment Mapped Bump Mapping (EMBM), но аппаратной его поддержкой в DirectX в то время обладали только видеокарты Matrox, и опять применение было сильно ограничено. Затем появился Dot3 Bump Mapping и видеочипы того времени (GeForce 256 и GeForce 2) требовали три прохода для того, чтобы полностью выполнить такой математический алгоритм, так как они ограничены двумя одновременно используемыми текстурами. Начиная с NV20 (GeForce3), появилась возможность делать то же самое за один проход при помощи пиксельных шейдеров. Дальше — больше. Стали применять более эффективные техники, такие как Normal Mapping.
Начиная с NV20 (GeForce3), появилась возможность делать то же самое за один проход при помощи пиксельных шейдеров. Дальше — больше. Стали применять более эффективные техники, такие как Normal Mapping.
Примеры применения бампмаппинга в играх:
Displacement Mapping
Наложение карт смещения (Displacement Mapping) является методом добавления деталей к трехмерным объектам. В отличие от бампмаппинга и других попиксельных методов, когда картами высот правильно моделируется только освещенность точки, но не изменяется ее положение в пространстве, что дает лишь иллюзию увеличения сложности поверхности, карты смещения позволяют получить настоящие сложные 3D объекты из вершин и полигонов, без ограничений, присущих попиксельным методам. Этот метод изменяет положение вершин треугольников, сдвигая их по нормали на величину, исходя из значений в картах смещения. Карта смещения (displacement map) — это обычно черно-белая текстура, и значения в ней используются для определения высоты каждой точки поверхности объекта (значения могут храниться как 8-битные или 16-битные числа), схоже с bumpmap. Часто карты смещения используются (в этом случае они называются и картами высот) для создания земной поверхности с холмами и впадинами. Так как рельеф местности описывается двухмерной картой смещения, его относительно легко деформировать при необходимости, так как это потребует всего лишь модификации карты смещения и рендеринга на ее основе поверхности в следующем кадре.
Часто карты смещения используются (в этом случае они называются и картами высот) для создания земной поверхности с холмами и впадинами. Так как рельеф местности описывается двухмерной картой смещения, его относительно легко деформировать при необходимости, так как это потребует всего лишь модификации карты смещения и рендеринга на ее основе поверхности в следующем кадре.
Наглядно создание ландшафта при помощи наложения карт смещения представлено на картинке. Исходными были 4 вершины и 2 полигона, в итоге получился полноценный кусок ландшафта.
Большим преимуществом наложения карт смещения является не просто возможность добавления деталей к поверхности, а практически полное создание объекта. Берется низкополигональный объект, разбивается (тесселируется) на большее количество вершин и полигонов. Вершины, полученные в результате тесселяции, затем смещаются по нормали, исходя из значения, прочитанного в карте смещения. Получаем в итоге сложный 3D объект из простого, используя соответствующую displacement карту:
Количество треугольников, созданных при тесселяции, должно быть достаточно большим для того, чтобы передать все детали, задаваемые картой смещений.
 Иногда дополнительные треугольники создаются автоматически, используя N-патчи или другие методы. Карты смещения лучше использовать совместно с бампмаппингом для создания мелких деталей, где достаточно правильного попиксельного освещения.
Иногда дополнительные треугольники создаются автоматически, используя N-патчи или другие методы. Карты смещения лучше использовать совместно с бампмаппингом для создания мелких деталей, где достаточно правильного попиксельного освещения.Наложение карт смещения впервые получило поддержку в DirectX 9.0. Это была первая версия данного API, которая поддержала технику Displacement Mapping. В DX9 поддерживается два типа наложения карт смещения, filtered и presampled. Первый метод был поддержан забытым уже видеочипом MATROX Parhelia, а второй — ATI RADEON 9700. Filtered метод отличается тем, что позволяет использовать мип-уровни для карт смещения и применять для них трилинейную фильтрацию. В таком методе мип-уровень карты смещения выбирается для каждой вершины на основе расстояния от вершины до камеры, то есть уровень детализации выбирается автоматически. Таким образом достигается почти равномерное разбиение сцены, когда треугольники имеют примерно одинаковый размер.
Наложение карт смещения можно по существу считать методом сжатия геометрии, использование карт смещения снижает объем памяти, требуемый для определенной детализации 3D модели. Громоздкие геометрические данные замещаются простыми двухмерными текстурами смещения, обычно 8-битными или 16-битными. Это снижает требования к объему памяти и пропускной способности, необходимой для доставки геометрических данных к видеочипу, а эти ограничения являются одними из главных для сегодняшних систем. Или же, при равных требованиях к пропускной способности и объему памяти, наложение карт смещения позволяет использовать намного более сложные геометрически 3D модели. Применение моделей значительно меньшей сложности, когда вместо десятков или сотен тысяч треугольников используют единицы тысяч, позволяет еще и ускорить их анимацию. Или же улучшить, применив более сложные комплексные алгоритмы и техники, вроде имитации тканей (cloth simulation).
Громоздкие геометрические данные замещаются простыми двухмерными текстурами смещения, обычно 8-битными или 16-битными. Это снижает требования к объему памяти и пропускной способности, необходимой для доставки геометрических данных к видеочипу, а эти ограничения являются одними из главных для сегодняшних систем. Или же, при равных требованиях к пропускной способности и объему памяти, наложение карт смещения позволяет использовать намного более сложные геометрически 3D модели. Применение моделей значительно меньшей сложности, когда вместо десятков или сотен тысяч треугольников используют единицы тысяч, позволяет еще и ускорить их анимацию. Или же улучшить, применив более сложные комплексные алгоритмы и техники, вроде имитации тканей (cloth simulation).
Другое преимущество в том, что применение карт смещения превращает сложные полигональные трехмерные сетки в несколько двухмерных текстур, которые проще поддаются обработке. Например, для организации Level of Detail можно использовать обычный мип-маппинг для наложения карт смещения. Также, вместо сравнительно сложных алгоритмов сжатия трехмерных сеток можно применять привычные методы сжатия текстур, даже JPEG-подобные. А для процедурного создания 3D объектов можно использовать обычные алгоритмы для двухмерных текстур.
Также, вместо сравнительно сложных алгоритмов сжатия трехмерных сеток можно применять привычные методы сжатия текстур, даже JPEG-подобные. А для процедурного создания 3D объектов можно использовать обычные алгоритмы для двухмерных текстур.
Но у карт смещения есть и некоторые ограничения, они не могут быть применены во всех ситуациях. Например, гладкие объекты, не содержащие большого количества тонких деталей, будут лучше представлены в виде стандартных полигональных сеток или иных поверхностей более высокого уровня, вроде кривых Безье. С другой стороны, очень сложные модели, такие как деревья или растения, также нелегко представить картами смещения. Есть также проблемы удобства их применения, это почти всегда требует специализированных утилит, ведь очень сложно напрямую создавать карты смещения (если речь не идет о простых объектах, вроде ландшафта). Многие проблемы и ограничения, присущие картам смещения, совпадают с таковыми у наложения карт нормалей, поскольку эти два метода по сути — два разных представления похожей идеи.
В качестве примера из реальных игр приведу игру, в которой используется выборка текстур из вершинного шейдера, возможность, появившаяся в видеочипах NVIDIA NV40 и шейдерной модели 3.0. Вершинное текстурирование можно применить для полностью выполняемого видеочипом простого метода наложения карт смещения, без тесселяции (разбиения на большее количество треугольников). Применение такому алгоритму ограничено, они имеют смысл, только если карты будут динамическими, то есть, будут изменяться в процессе. Например, это рендеринг больших водных поверхностей, что и сделано в игре Pacific Fighters:
Normal Mapping
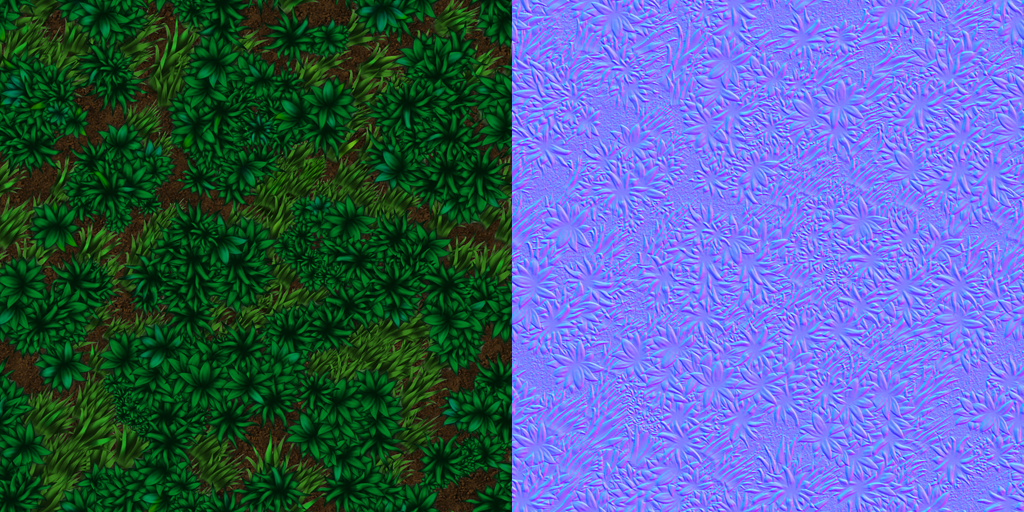
Нормалмаппинг — это улучшенная разновидность техники бампмаппинга, описанной ранее, расширенная ее версия. Бампмаппинг был разработан Блинном (Blinn) еще в 1978 году, нормали поверхности при этом методе наложения рельефа изменяются на основе информации из карт высот (bump map). В то время как бампмаппинг всего лишь изменяет существующую нормаль для точек поверхности, нормалмаппинг полностью заменяет нормали при помощи выборки их значений из специально подготовленной карты нормалей (normal map). Эти карты обычно являются текстурами с сохраненными в них заранее просчитанными значениями нормалей, представленными в виде компонент цвета RGB (впрочем, есть и специальные форматы для карт нормалей, в том числе со сжатием), в отличие от 8-битных черно-белых карт высот в бампмаппинге.
В общем, как и бампмаппинг, это тоже «дешевый» метод для добавления детализации к моделям сравнительно низкой геометрической сложности, без использования большего количества реальной геометрии, только более продвинутый. Одно из наиболее интересных применений техники — существенное увеличение детализации низкополигональных моделей при помощи карт нормалей, полученных обработкой такой же модели высокой геометрической сложности. Карты нормалей содержат более подробное описание поверхности, по сравнению с бампмаппингом и позволяют представить более сложные формы. Идеи по получению информации из высокодетализированных объектов были озвучены в середине 90-х годов прошлого века, но тогда речь шла об использовании для Displacement Mapping. Позднее, в 1998 году, были представлены идеи о перенесении деталей в виде карт нормалей от высокополигональных моделей в низкополигональные.
Карты нормалей предоставляют более эффективный способ для хранения подробных данных о поверхностях, по сравнению с простым использованием большого количества полигонов. Единственное серьезное их ограничение в том, что они не очень хорошо подходят для крупных деталей, ведь нормалмаппинг на самом деле не добавляет полигонов и не изменяет форму объекта, он только создает видимость этого. Это всего лишь симуляция деталей, на основе расчета освещения на пиксельном уровне. На крайних полигонах объекта и больших углах наклона поверхности это очень хорошо заметно. Поэтому наиболее разумный способ применения нормалмаппинга состоит в том, чтобы сделать низкополигональную модель достаточно детализированной для того, чтобы сохранялась основная форма объекта, и использовать карты нормалей для добавления более мелких деталей.
Карты нормалей обычно создаются на основе двух версий модели, низко- и высокополигональной. Низкополигональная модель состоит из минимума геометрии, основных форм объекта, а высокополигональная содержит все необходимое для максимальной детализации. Затем, при помощи специальных утилит они сравниваются друг с другом, разница рассчитывается и сохраняется в текстуре, называемой картой нормалей. При ее создании дополнительно можно использовать и bump map для очень мелких деталей, которые даже в высокополигональной модели не смоделировать (поры кожи, другие мелкие углубления).
Карты нормалей изначально были представлены в виде обычных RGB текстур, где компоненты цвета R, G и B (от 0 до 1) интерпретируются как координаты X, Y и Z. Каждый тексель в карте нормалей представлен как нормаль точки поверхности. Карты нормалей могут быть двух видов: с координатами в model space (общей системе координат) или tangent space (термин на русском — «касательное пространство», локальная система координат треугольника). Чаще применяется второй вариант. Когда карты нормалей представлены в model space, то они должны иметь три компоненты, так как могут быть представлены все направления, а когда в локальной системе координат tangent space, то можно обойтись двумя компонентами, а третью получить в пиксельном шейдере.
Современные приложения реального времени до сих пор сильно проигрывают пререндеренной анимации по качеству изображения, это касается, прежде всего, качества освещения и геометрической сложности сцен. Количество вершин и треугольников, рассчитываемых в реальном времени, ограничено. Поэтому очень важны методы, позволяющие снизить количество геометрии. До нормалмаппинга были разработаны несколько таких методов, но низкополигональные модели даже с бампмаппингом получаются заметно хуже более сложных моделей. Нормалмаппинг хоть и имеет несколько недостатков (самый явный — так как модель остается низкополигональной, это легко видно по ее угловатым границам), но итоговое качество рендеринга заметно улучшается, оставляя геометрическую сложность моделей низкой. В последнее время хорошо видно увеличение популярности данной методики и использование ее во всех популярных игровых движках. «Виной» этому — комбинация отличного результирующего качества и одновременное снижение требований к геометрической сложности моделей. Техника нормалмаппинга сейчас применяется почти повсеместно, все новые игры используют ее максимально широко. Вот лишь краткий список известных ПК игр с использованием нормалмаппинга: Far Cry, Doom 3, Half-Life 2, Call of Duty 2, F.E.A.R., Quake 4. Все они выглядят намного лучше, чем игры прошлого, в том числе из-за применения карт нормалей.
Есть лишь одно негативное последствие применения этой техники — увеличение объемов текстур. Ведь карта нормалей сильно влияет на то, как будет выглядеть объект, и она должна быть достаточно большого разрешения, поэтому требования к видеопамяти и ее пропускной способности удваиваются (в случае несжатых карт нормалей). Но сейчас уже выпускаются видеокарты с 512 мегабайтами локальной памяти, пропускная способность ее постоянно растет, разработаны методы сжатия специально для карт нормалей, поэтому эти небольшие ограничения не слишком важны, на самом деле. Гораздо больше эффект, который дает нормалмаппинг, позволяя использовать сравнительно низкополигональные модели, снижая требования к памяти для хранения геометрических данных, улучшая производительность и давая весьма достойный визуальный результат.
Parallax Mapping/Offset Mapping
После нормалмаппинга, разработанного еще в 1984 году, последовало рельефное текстурирование (Relief Texture Mapping), представленное Olivera и Bishop в 1999 году. Это метод для наложения текстур, основанный на информации о глубине. Метод не нашел применения в играх, но его идея способствовала продолжению работ над параллаксмаппингом и его улучшении. Kaneko в 2001 представил parallax mapping, который стал первым эффективным методом для попиксельного отображения эффекта параллакса. В 2004 году Welsh продемонстрировал применение параллаксмаппинга на программируемых видеочипах.
У этого метода, пожалуй, больше всего различных названий. Перечислю те, которые встречал: Parallax Mapping, Offset Mapping, Virtual Displacement Mapping, Per-Pixel Displacement Mapping. В статье для краткости применяется первое название.
Параллаксмаппинг — это еще одна альтернатива техникам бампмаппинга и нормалмаппинга, которая дает еще большее представление о деталях поверхности, более натуралистичное отображение 3D поверхностей, также без слишком больших потерь производительности. Это техника похожа одновременно на наложение карт смещения и нормалмаппинг, это нечто среднее между ними. Метод тоже предназначен для отображения большего количества деталей поверхности, чем есть в исходной геометрической модели. Он похож на нормалмаппинг, но отличие в том, что метод искажает наложение текстуры, изменяя текстурные координаты так, что когда вы смотрите на поверхность под разными углами, она выглядит выпуклой, хотя в реальности поверхность плоская и не изменяется. Иными словами, Parallax Mapping — это техника аппроксимации эффекта смещения точек поверхности в зависимости от изменения точки зрения.
Техника сдвигает текстурные координаты (поэтому технику иногда называют offset mapping) так, чтобы поверхность выглядела более объемной. Идея метода состоит в том, чтобы возвращать текстурные координаты той точки, где видовой вектор пересекает поверхность. Это требует просчета лучей (рейтрейсинг) для карты высот, но если она не имеет слишком сильно изменяющихся значений («гладкая» или «плавная»), то можно обойтись аппроксимацией. Такой метод хорош для поверхностей с плавно изменяющимися высотами, без просчета пересечений и больших значений смещения. Подобный простой алгоритм отличается от нормалмаппинга всего тремя инструкциями пиксельного шейдера: две математические инструкции и одна дополнительная выборка из текстуры. После того, как вычислена новая текстурная координата, она используется дальше для чтения других текстурных слоев: базовой текстуры, карты нормалей и т.п. Такой метод параллаксмаппинга на современных видеочипах почти также эффективен, как обычное наложение текстур, а его результатом является более реалистичной отображение поверхности, по сравнению с простым нормалмаппингом.
Но использование обычного параллаксмаппинга ограничено картами высот с небольшой разницей значений. «Крутые» неровности обрабатываются алгоритмом некорректно, появляются различные артефакты, «плавание» текстур и пр. Было разработано несколько модифицированных методов для улучшения техники параллаксмаппинга. Несколько исследователей (Yerex, Donnelly, Tatarchuk, Policarpo) описали новые методы, улучшающие начальный алгоритм. Почти все идеи основаны на трассировке лучей в пиксельном шейдере для определения пересечений деталей поверхностей друг другом. Модифицированные методики получили несколько разных названий: Parallax Mapping with Occlusion, Parallax Mapping with Distance Functio ns, Parallax Occlusion Mapping. Для краткости будем их все называть Parallax Occlusion Mapping.
Методы Parallax Occlusion Mapping включают еще и трассировку лучей для определения высот и учета видимости текселей. Ведь при взгляде под углом к поверхности тексели загораживают друг друга, и, учитывая это, можно добавить к эффекту параллакса больше глубины. Получаемое изображение становится реалистичнее и такие улучшенные методы можно применять для более глубокого рельефа, он отлично подходит для изображения кирпичных и каменных стен, мостовой и пр. Нужно особенно отметить, что главное отличие Parallax Mapping от Displacement Mapping в том, что расчеты все попиксельные, а не повершинные. Именно поэтому метод имеет названия вроде Virtual Displacement Mapping и Per-Pixel Displacement Mapping. Посмотрите на картинку, трудно поверить, но камни мостовой тут — всего лишь попиксельный эффект:
Метод позволяет эффективно отображать детализированные поверхности без миллионов вершин и треугольников, которые потребовались бы при реализации этого геометрией. При этом сохраняется высокая детализация (кроме силуэтов/граней) и значительно упрощаются расчеты анимации. Такая техника дешевле, чем использование реальной геометрии, используется значительно меньшее количество полигонов, особенно в случаях с очень мелкими деталями. Применений алгоритму множество, а лучше всего он подходит для камней, кирпичей и подобного.
Также, дополнительное преимущество в том, что карты высот могут динамически изменяться (поверхность воды с волнами, дырки от пуль в стенах и многое другое). В недостатках метода — отсутствие геометрически правильных силуэтов (краев объекта), ведь алгоритм попиксельный и не является настоящим displacement mapping. Зато он экономит производительность в виде снижения нагрузки на трансформацию, освещение и анимацию геометрии. Экономит видеопамять, необходимую для хранения больших объемов геометрических данных. В плюсах у техники и относительно простая интеграция в существующие приложения и использование в процессе работы привычных утилит, применяемых для нормалмаппинга.
Техника уже применяется в реальных играх последнего времени. Пока что обходятся простым параллаксмаппингом на основе статических карт высот, без трассировки лучей и расчета пересечений. Вот примеры применения параллаксмаппинга в играх:
Postprocessing (Постобработка)
В широком смысле, постобработка — это все то, что происходит после основных действий по построению изображения. Иначе говоря, постобработка — это любые изменения изображения после его рендеринга. Постобработка представляет собой набор средств для создания специальных визуальных эффектов, и их создание производится уже после того, как основная работа по визуализации сцены выполнена, то есть, при создании эффектов постобработки используется готовое растровое изображение.
Простой пример из фотографии: вы сфотографировали красивое озеро с зеленью при ясной погоде. Небо получается очень ярким, а деревья — слишком темными. Вы загружаете фотографию в графический редактор и начинаете изменять яркость, контраст и другие параметры для участков изображения или для всей картинки. Но вы уже не имеете возможности изменить настройки фотоаппарата, вы делаете обработку готового изображения. Это и есть постобработка. Или другой пример: выделение заднего плана в портретной фотографии и применение blur фильтра к этой области для эффекта depth of field с большей глубиной. То есть, когда вы изменяете или подправляете кадр в графическом редакторе, вы и делаете постобработку. То же самое может делаться и в игре, в реальном времени.
Существует множество разных возможностей по обработке изображения после его рендеринга. Все видели, наверное, в графических редакторах множество так называемых графических фильтров. Это как раз то, что называется постфильтрами: blur, edge detection, sharpen, noise, smooth, emboss и др. В применении к 3D рендерингу в реальном времени это делается так — вся сцена рендерится в специальную область, render target, и после основного рендеринга это изображение дополнительно обрабатывается при помощи пиксельных шейдеров и только потом выводится на экран. Из эффектов постобработки в играх чаще всего используют Bloom, Motion Blur, Depth Of Field. Существует и множество других постэффектов: noise, flare, distortion, sepia и др.
Вот парочка ярких примеров постобработки в игровых приложениях:
High Dynamic Range (HDR)
High Dynamic Range (HDR) в применении к 3D графике — это рендеринг в широком динамическом диапазоне. Суть HDR заключается в описании интенсивности и цвета реальными физическими величинами. Привычной моделью описания изображения является RGB, когда все цвета представлены в виде суммы основных цветов: красного, зеленого и синего, с разной интенсивностью в виде возможных целочисленных значений от 0 до 255 для каждого, закодированных восемью битами на цвет. Отношение максимальной интенсивности к минимальной, доступной для отображения конкретной моделью или устройством, называется динамическим диапазоном. Так, динамический диапазон модели RGB составляет 256:1 или 100:1 cd/m2 (два порядка). Эта модель описания цвета и интенсивности общепринято называется Low Dynamic Range (LDR).
Возможных значений LDR для всех случаев явно недостаточно, человек способен видеть гораздо больший диапазон, особенно при малой интенсивности света, а модель RGB слишком ограничена в таких случаях (да и при больших интенсивностях тоже). Динамический диапазон зрения человека от 10-6 до 108 cd/m2, то есть 100000000000000:1 (14 порядков). Одновременно весь диапазон мы видеть не можем, но диапазон, видимый глазом в каждый момент времени, примерно равен 10000:1 (четырем порядкам). Зрение приспосабливается к значениям из другой части диапазона освещенности постепенно, при помощи так называемой адаптации, которую легко описать ситуацией с выключением света в комнате в темное время суток — сначала глаза видят очень мало, но со временем адаптируются к изменившимся условиям освещения и видят уже намного больше. То же самое случается и при обратной смене темной среды на светлую.
Итак, динамического диапазона модели описания RGB недостаточно для представления изображений, которые человек способен видеть в реальности, эта модель значительно уменьшает возможные значения интенсивности света в верхней и нижней части диапазона. Самый распространенный пример, приводимый в материалах по HDR, — изображение затемненного помещения с окном на яркую улицу в солнечный день. С RGB моделью можно получить или нормальное отображение того, что находится за окном, или только того, что внутри помещения. Значения больше 100 cd/m 2 в LDR вообще обрезаются, это является причиной тому, что в 3D рендеринге трудно правильно отображать яркие источники света, направленные прямо в камеру.
Сами устройства отображения данных пока что серьезно улучшить нельзя, а отказаться от LDR при расчетах имеет смысл, можно использовать реальные физические величины интенсивности и цвета (или линейно пропорциональные), а на монитор выводить максимум того, что он сможет. Суть представления HDR в использовании значений интенсивности и цвета в реальных физических величинах или линейно пропорциональных и в том, чтобы использовать не целые числа, а числа с плавающей точкой с большой точностью (например, 16 или 32 бита). Это снимет ограничения модели RGB, а динамический диапазон изображения серьезно увеличится. Но затем любое HDR изображение можно вывести на любом средстве отображения (том же RGB мониторе), с максимально возможным качеством для него при помощи специальных алгоритмов tone mapping.
HDR рендеринг позволяет изменять экспозицию уже после того, как мы отрендерили изображение. Дает возможность имитировать эффект адаптации человеческого зрения (перемещение из ярких открытых пространств в темные помещения и наоборот), позволяет выполнять физически правильное освещение, а также является унифицированным решением для применения эффектов постобработки (glare, flares, bloom, motion blur). Алгоритмы обработки изображения, цветокоррекцию, гамма-коррекцию, motion blur, bloom и другие методы постобработки качественней выполнять в HDR представлении.
В приложениях 3D рендеринга реального времени (играх, в основном) HDR рендеринг начали использовать не так давно, ведь это требует вычислений и поддержки render target в форматах с плавающей точкой, которые впервые стали доступны только на видеочипах с поддержкой DirectX 9. Обычный путь HDR рендеринга в играх таков: рендеринг сцены в буфер формата с плавающей точкой, постобработка изображения в расширенном цветовом диапазоне (изменение контраста и яркости, цветового баланса, эффекты glare и motion blur, lens flare и подобные), применение tone mapping для вывода итоговой HDR картинки на LDR устройство отображения. Иногда используются карты среды (environment maps) в HDR форматах, для статических отражений на объектах, весьма интересны применения HDR в имитации динамических преломлений и отражений, для этого также могут использоваться динамические карты в форматах с плавающей точкой. К этому можно добавить еще лайтмапы (light maps), заранее рассчитанные и сохраненные в HDR формате. Многое из перечисленного сделано, например, в Half-Life 2: Lost Coast.
HDR рендеринг очень полезен для комплексной постобработки более высокого качества, по сравнению с обычными методами. Тот же bloom будет выглядеть реалистичнее при расчетах в HDR модели представления. Например, как это сделано в игре Far Cry от Crytek, там используются стандартные методы HDR рендеринга: применение bloom фильтров, представленные Kawase и tone mapping оператор Reinhard.
К сожалению, в некоторых случаях разработчики игр могут скрывать под названием HDR просто фильтр bloom, рассчитываемый в обычном LDR диапазоне. И хотя большая часть в том, что сейчас делают в играх с HDR рендерингом, как раз и есть bloom лучшего качества, выгода от HDR рендеринга не ограничивается одним этим постэффектом, просто его сделать легче всего.
Другие примеры применения HDR рендеринга в приложениях реального времени:
Tone Mapping
Tone mapping — это процесс преобразования диапазона яркостей HDR к LDR диапазону, отображаемому устройством вывода, например, монитором или принтером, так как вывод HDR изображений на них потребует преобразования динамического диапазона и цветового охвата модели HDR в соответствующий динамический диапазон LDR, чаще всего модель RGB. Ведь диапазон яркости, представленный в HDR, очень широк, это несколько порядков абсолютного динамического диапазона единовременно, в одной сцене. А диапазон, который можно воспроизвести на привычных устройствах вывода (мониторах, телевизорах), составляет лишь около двух порядков динамического диапазона.
Преобразование из HDR в LDR и называется tone mapping, оно выполняется с потерями и имитирует свойства человеческого зрения. Такие алгоритмы принято называть операторами tone mapping. Операторы разделяют все значения яркости изображения на три разных типа: с темной, средней и яркой освещенностью. На основе оценки яркости средних тонов, корректируется общая освещенность, значения яркости пикселей сцены перераспределяются для того, чтобы войти в выходной диапазон, темные пиксели осветляются, а светлые затемняются. Затем, наиболее яркие пиксели изображения приводятся к диапазону устройства вывода или выходной модели представления. На следующей картинке изображено самое простое приведение HDR изображения к LDR диапазону, линейное преобразование, а к фрагменту в центре применен более сложный оператор tone mapping, работающий так, как было описано выше:
Видно, что только с применением нелинейного tone mapping можно получить максимум деталей в изображении, а если приводить HDR к LDR линейно, то многие мелочи просто теряются. Единственно правильного алгоритма tone mapping нет, существует несколько операторов, дающих хорошие результаты в разных ситуациях. Вот наглядный пример двух разных операторов tone mapping:
Совместно с HDR рендерингом, с недавнего времени tone mapping начали применять в играх. Стало возможным опционально имитировать свойства человеческого зрения: потерю остроты в темных сценах, адаптацию к новым условиям освещения при переходах от очень ярких областей к темным и наоборот, чувствительность к изменению контраста, цвета… Вот так выглядит имитация способности зрения к адаптации в игре Far Cry. Первый скриншот показывает изображение, которое видит игрок, только что повернувшийся от темного помещения к ярко освещенному открытому пространству, а второй — то же изображение через пару секунд, после адаптации.
Bloom
Bloom — это один из кинематографических эффектов постобработки, при помощи которого наиболее яркие участки изображения делаются еще более яркими. Это эффект очень яркого света, проявляющийся в виде свечения вокруг ярких поверхностей, после применения bloom фильтра такие поверхности не просто получают дополнительную яркость, свет от них (ореол) частично воздействует и на более темные области, соседствующие с яркими поверхностями в кадре. Проще всего показать это на примере:
В 3D графике Bloom фильтр делается при помощи дополнительной постобработки — смешивания смазанного фильтром blur кадра (всего кадра или отдельных ярких его областей, фильтр обычно применяется несколько раз) и исходного кадра. Один из наиболее часто применяемых в играх и других приложениях реального времени алгоритм постфильтра bloom:
- Сцена рендерится во фреймбуфер, интенсивность свечения (glow) объектов записывается в альфа-канал буфера.
- Фреймбуфер копируется в специальную текстуру для обработки.
- Разрешение текстуры уменьшается, например, в 4 раза.
- К изображению несколько раз применяются фильтры сглаживания (blur), на основе данных об интенсивности, записанных в альфа-канал.
- Полученное изображение смешивается с оригинальным кадром во фреймбуфере, и результат выводится на экран.
Как и другие виды постобработки, bloom лучше применять при рендеринге в широком динамическом диапазоне (HDR). Дополнительные примеры обработки конечного изображения bloom фильтром из 3D приложений реального времени:
Motion Blur
Смазывание в движении (motion blur) происходит при фото- и киносъемке из-за движения объектов в кадре в течение времени экспозиции кадра, в то время, когда затвор объектива открыт. Снятый камерой (фото, кино) кадр не показывает снимок, снятый мгновенно, с нулевой длительностью. Из-за технологических ограничений кадр показывает некоторый промежуток времени, за это время объекты в кадре могут совершить перемещение на определенное расстояние, и если так происходит, то все положения движущегося объекта за время открытого затвора объектива будут представлены на кадре в виде смазанного изображения по вектору движения. Так происходит, если объект перемещается относительно камеры или камера относительно объекта, и величина смазывания дает нам представление о величине скорости движения объекта.
В трехмерной же анимации, в каждый конкретный момент времени (кадр) объекты расположены по определенным координатам в трехмерном пространстве, аналогично виртуальной камере с бесконечно быстрой выдержкой. В результате, смазывание, подобное получаемому камерой и человеческим глазом при взгляде на быстро движущиеся объекты, отсутствует. Это выглядит неестественно и нереалистично. Рассмотрим простой пример: несколько сфер вращаются вокруг некоей оси. Вот изображение того, как это движение будет выглядеть со смазыванием и без него:
По изображению без смазывания нельзя даже сказать, движутся сферы или нет, в то время как motion blur дает четкое представление о скорости и направлении движения объектов. Кстати, отсутствие смазывания при движении служит и причиной того, почему движение в играх при 25-30 кадрах в секунду кажется дерганым, хотя кино и видео при этих же параметрах частоты кадров смотрится прекрасно. Для компенсации отсутствия смазывания в движении желательна или высокая частота кадров (60 кадров в секунду или выше) или использование методов дополнительной обработки изображения, для эмуляции эффекта motion blur. Это применяется и для улучшения плавности анимации и для эффекта фото- и кинореалистичности одновременно.
Самый простой алгоритм motion blur для приложений реального времени заключается в использовании для рендеринга текущего кадра данных из предыдущих кадров анимации. Но есть и более эффективные и современные методы motion blur, которые не используют предыдущие кадры, а основываются на векторах движения объектов в кадре, также добавляя лишь еще один шаг постобработки к процессу рендеринга. Эффект смазывания может быть как полноэкранным (обычно делается постобработкой), так и для отдельных, наиболее быстро движущихся объектов.
Возможные применения эффекта motion blur в играх: все гоночные игры (для создания эффекта очень высокой скорости движения и для применения при просмотре ТВ-образных повторов), спортивные игры (те же повторы, а в самой игре смазывание можно применять для очень быстро движущихся объектов, вроде мяча или шайбы), файтинги (быстрые движения холодного оружия, рук и ног), многие другие игры (во время внутриигровых трехмерных роликов на движке). Вот примеры применения постэффекта motion blur из игр:
Depth Of Field (DOF)
Depth of field (глубина резкости), вкратце, это размывание объектов в зависимости от их положения относительно фокуса камеры. В реальной жизни, на фотографиях и в кино мы видим одинаково четко не все объекты, это связано с особенностью строения глаза и устройства оптики фото- и киноаппаратов. У фото- и кинооптики есть определенное расстояние, объекты, расположенные на таком расстоянии от камеры находятся в фокусе и выглядят на картинке резкими, а более удаленные от камеры или приближенные к ней объекты выглядят, наоборот, размытыми, резкость снижается постепенно при увеличении или снижении расстояния.
Как вы догадались, это фотография, а не рендеринг. В компьютерной же графике каждый объект отрендеренного изображения идеально четкий, так как линзы и оптика не имитируется при расчетах. Поэтому, для достижения фото- и кинореалистичности приходится применять специальные алгоритмы, чтобы сделать для компьютерной графики нечто похожее. Эти техники симулируют эффект разного фокуса для объектов, находящихся на разном расстоянии.
Одним из распространенных методов при рендеринге в реальном времени является смешивание оригинального кадра и его смазанной версии (несколько проходов blur фильтра) на основе данных о глубине для пикселей изображения. В играх, для эффекта DOF есть несколько применений, например, это игровые ролики на движке игры, повторы в спортивных и гоночных играх. Примеры depth of field в реальном времени:
Level Of Detail (LOD)
Уровень детализации (level of detail) в 3D приложениях — это метод снижения сложности рендеринга кадра, уменьшения общего количества полигонов, текстур и иных ресурсов в сцене, общее снижение её сложности. Простой пример: основная модель персонажа состоит из 10000 полигонов. В тех случаях, когда в обрабатываемой сцене он расположен близко к камере, важно, чтобы использовались все полигоны, но на очень большом расстоянии от камеры в итоговом изображении он будет занимать лишь несколько пикселей, и смысла в обработке всех 10000 полигонов нет никакого. Возможно, в этом случае будет достаточно сотни полигонов, а то и пары штук и специально подготовленной текстуры для примерно такого же отображения модели. Соответственно, на средних расстояниях имеет смысл использовать модель, состоящую из количества треугольников большего, чем у самой простой модели, и меньшего, чем у наиболее сложной.
Метод LOD обычно используется при моделировании и рендеринге трехмерных сцен, с использованием нескольких уровней сложности (геометрической или какой-то иной) для объектов, пропорционально расстоянию от них до камеры. Метод часто используется разработчиками игр для снижения количества полигонов в сцене и для улучшения производительности. При близком расположении к камере используются модели с максимумом деталей (количество треугольников, размер текстур, сложность текстурирования), для максимально возможного качества картинки и наоборот, при удалении моделей от камеры используются модели с меньшим количеством треугольников — для увеличения скорости рендеринга. Изменение сложности, в частности, количества треугольников в модели, может происходить автоматически на основе одной 3D модели максимальной сложности, а может — на основе нескольких заранее подготовленных моделей с разным уровнем детализации. Используя модели с меньшей детализацией для разных расстояний, расчетная сложность рендеринга снижается, почти не ухудшая общую детализацию изображения.
Метод особенно эффективен, если количество объектов в сцене велико, и они расположены на разных расстояниях от камеры. Для примера возьмем спортивную игру, такую как симулятор хоккея или футбола. Низкополигональные модели персонажей используются, когда они далеко от камеры, а при приближении, модели заменяются другими, с большим количеством полигонов. Этот пример очень простой и в нем показывается суть метода на основе двух уровней детализации модели, но никто не мешает создать несколько уровней детализации для того, чтобы эффект смены уровня LOD не был слишком заметен, чтобы детали по мере приближения объекта постепенно «прирастали».
Кроме расстояния от камеры, для LOD могут иметь значение и другие факторы — общее количество объектов на экране (когда один-два персонажа в кадре, то используются сложные модели, а когда 10-20, они переключаются на более простые) или количество кадров в секунду (задаются пределы значений FPS, при которых изменяется уровень детализации, например, при FPS ниже 30 снижаем сложность моделей на экране, а при 60, наоборот, повышаем). Другие возможные факторы, влияющие на уровень детализации — скорость перемещения объекта (ракету в движении вы рассмотреть вряд ли успеете, а вот улитку — запросто), важность персонажа с игровой точки зрения (тот же футбол взять — для модели игрока, которым управляете вы, можно использовать более сложную геометрию и текстуры, вы его видите ближе всего и чаще всего). Тут все зависит от желаний и возможностей конкретного разработчика. Главное — не переборщить, частые и заметные изменения уровня детализации раздражают.
Напомню, что уровень детализации не обязательно относится только к геометрии, метод может применяться и для экономии других ресурсов: при текстурировании (хотя видеочипы и так используют мипмаппинг, иногда есть смысл менять текстуры на лету на другие, с иной детализацией), техник освещения (близкие объекты освещаются по сложному алгоритму, а дальние — по простому), техник текстурирования (на ближних поверхностях используется сложный параллаксмаппинг, а на дальних — нормалмаппинг) и т.п.
Пример из игры показать не так просто, с одной стороны, в той или мной мере LOD применяется почти в каждой игре, с другой — наглядно показать это не всегда получается, иначе было бы мало смысла в самом LOD.
Но на данном примере все же видно, что ближайшая модель автомобиля имеет максимальную детализацию, следующие две-три машины тоже очень близки к этому уровню, а все дальние имеют видимые упрощения, вот лишь самые значительные: отсутствуют зеркала заднего вида, номерные знаки, стеклоочистители и дополнительная светотехника. А от самой дальней модели нет даже тени на дороге. Это и есть алгоритм level of detail в действии.
Global Illumination
Реалистичное освещение сцены смоделировать сложно, каждый луч света в реальности многократно отражается и преломляется, число этих отражений не ограничено. А в 3D рендеринге число отражений сильно зависит от расчетных возможностей, любой расчет сцены является упрощенной физической моделью, а получаемое в итоге изображение лишь приближено к реалистичности.
Алгоритмы освещения можно разделить на две модели: прямое или локальное освещение и глобальное освещение (direct или local illumination и global illumination). Локальная модель освещения использует расчет прямой освещенности, свет от источников света до первого пересечения света с непрозрачной поверхностью, взаимодействие объектов между собой не учитывается. Хотя такая модель пытается компенсировать это добавлением фонового или равномерного (ambient) освещения, но это самая простая аппроксимация, сильно упрощенное освещение от всех непрямых лучей источников света, которое задает цвет и интенсивность освещения объектов в отсутствии прямых источников света.
Той же трассировкой лучей рассчитывается освещенность поверхностей только прямыми лучами от источников света и любая поверхность, для того, чтобы быть видимой, должна быть напрямую освещена источником света. Этого недостаточно для достижения фотореалистичных результатов, кроме прямого освещения нужно учитывать и вторичное освещение отраженными от других поверхностей лучами. В реальном мире лучи света отражаются от поверхностей несколько раз, пока не затухнут совсем. Солнечный свет, проходящий через окно, освещает всю комнату целиком, хотя лучи не могут напрямую достигать всех поверхностей. Чем ярче источник света, тем большее количество раз он будет отражаться. Цвет отражающей поверхности также влияет на цвет отраженного света, например, красная стена вызовет красное пятно на соседнем объекте белого цвета. Вот наглядная разница, расчет без учета вторичного освещения и с учетом такового:
В глобальной модели освещения, global illumination, рассчитывается освещение с учетом влияния объектов друг на друга, учитываются многократные отражения и преломления лучей света от поверхностей объектов, каустика (caustics) и подповерхностное рассеивание (subsurface scattering). Эта модель позволяет получить более реалистичную картинку, но усложняет процесс, требуя заметно больше ресурсов. Существует несколько алгоритмов global illumination, мы вкратце рассмотрим radiosity (расчет непрямого освещения) и photon mapping (расчет глобального освещения на основе карт фотонов, предрассчитанных при помощи трассировки). Есть и упрощенные методы по симуляции непрямого освещения, такие, как изменение общей яркости сцены в зависимости от количества и яркости источников света в ней или использование большого количества точечных источников света, расставленных по сцене для имитации отраженного света, но все же это далеко от настоящего алгоритма GI.
Алгоритм radiosity это процесс расчета вторичных отражений лучей света от одних поверхностей к другим, а также, от окружающей среды к объектам. Лучи от источников света трассируются до тех пор, пока сила их не снизится ниже определенного уровня или лучи достигнут определенного числа отражений. Это распространенная техника GI, вычисления обычно выполняются перед визуализацией, а результаты расчета можно использовать для рендеринга в реальном времени. Основные идеи radiosity основаны на физике теплового переноса. Поверхности объектов разбиваются на небольшие участки, называемые патчами, и принимается, что отраженный свет рассеивается равномерно во все стороны. Вместо расчета каждого луча для источников света, используется техника усреднения, разделяющая источники света на патчи, основываясь на уровнях энергии, которые они выдают. Эта энергия распределяется между патчами поверхностей пропорционально.
Еще один метод расчета глобальной освещенности предложен Henrik Wann Jensen, это метод фотонных карт photon mapping. Использование фотонных карт — это другой алгоритм расчета глобального освещения, основанный на трассировке лучей и используемый для имитации взаимодействия лучей света с объектами сцены. Алгоритмом рассчитываются вторичные отражения лучей, преломление света через прозрачные поверхности, рассеянные отражения. Этот метод состоит в расчете освещенности точек поверхности в два прохода. В первом выполняется прямая трассировка лучей света с вторичными отражениями, это предварительный процесс, выполняемый перед основным рендерингом. В этом методе рассчитывается энергия фотонов, идущих от источника света к объектам сцены. Когда фотоны достигают поверхности, точка пересечения, направление и энергия фотона сохраняются в кэш, называемый фотонной картой. Фотонные карты могут сохраняться на диске для последующего использования, чтобы не просчитывать их каждый кадр. Отражения фотонов просчитываются до тех пор, пока работа не останавливается после определенного количества отражений или при достижении определенной энергии. Во втором проходе рендеринга выполняется расчет освещения пикселей сцены прямыми лучами, с учетом данных, сохраненных в фотонных картах, энергия фотонов добавляется к энергии прямого освещения.
Расчеты global illumination, использующие большое количество вторичных отражений, занимают гораздо больше времени, чем расчеты прямого освещения. Существуют техники для аппаратного расчета радиосити в реальном времени, которые используют возможности программируемых видеочипов последних поколений, но пока что сцены, для которых рассчитывается глобальное освещение в реальном времени, должны быть достаточно простыми и в алгоритмах делается множество упрощений.
Но вот что давно используют — так это статическое предпросчитанное глобальное освещение, что приемлемо для сцен без изменения положения источников света и больших объектов, сильно влияющих на освещение. Ведь расчет глобального освещения не зависит от положения наблюдателя и если в сцене не изменяется положение таких объектов сцены и параметров источников освещения, то можно использовать заранее просчитанные значения освещенности. Это используют во многих играх, сохраняя данные GI расчетов в виде лайтмапов (lightmaps).
Существуют и приемлемые алгоритмы для имитации глобального освещения в динамике. Например, есть такой простой метод для использования в приложениях реального времени, для расчета непрямого освещения объекта в сцене: упрощенный рендеринг всех объектов с пониженной детализацией (за исключением того, для которого считают освещение), в кубическую карту низкого разрешения (ее также можно использовать для отображения динамических отражений на поверхности объекта), затем фильтрация этой текстуры (несколько проходов blur фильтра), и применение для освещения этого объекта данных из рассчитанной текстуры в качестве дополнения к прямому освещению. В случаях, когда динамический расчет слишком тяжел, можно обойтись статическими radiosity картами. Пример из игры MotoGP 2, на котором хорошо видно благотворное влияние даже такой простой имитации GI:
Напоследок еще один пример direct illumination против global illumination рендеринга, чтобы развеять оставшиеся сомнения о полезности вторичного освещения (источник света один, ambient освещение отсутствует):
Дополнительная информация
Теоретические статьи на нашем сайте под авторством Александра Медведева:
DX Current — Настоящее аппаратного ускорения графики
DX Next — Ближайшее и ближнее будущее аппаратного ускорения графики
DirectX.Update — Ускорители графики: полшага вперед
Longhorn — Microsoft улучшает графику на 55%
Другие теоретические статьи нашего сайта:Терминология 3D-графики
Особенности моделирования света: Рельефное текстурирование
Особенности моделирования света: Эффект «размытия» в движении (Motion Blur)
Обзор алгоритмов построения теней в реальном времени
И так далее…
www.ixbt.com/video.shtml#theory
(не забудьте заглянуть и в архив)
Разница между картами смещения, выпуклости и нормалей
Вы столкнулись с трудностями на пути к освоению текстур для своих 3D-ресурсов? Не расстраивайся! Многие художники, плохо знакомые с текстурированием или 3D в целом, испытывают замешательство, впервые сталкиваясь с картами неровностей, нормалей и смещения. Кажется, все они делают одно и то же, верно? Ответ на этот вопрос — звучный «своего рода». Каждый из этих трех типов карт создает что-то, что выглядит как дополнительное разрешение или детали на поверхности геометрии.Некоторые из этих деталей реальны, а некоторые нет. В этой статье мы погрузимся в каждую из этих трех карт и узнаем, что каждая карта делает, а что нет. Вы также лучше поймете сильные и слабые стороны каждого типа карты.
Карты рельефа
Карты рельефа создают иллюзию глубины и текстуры на поверхности 3D-модели с помощью компьютерной графики. Текстуры создаются искусственно на поверхности объектов с использованием оттенков серого и простых трюков с освещением, вместо того, чтобы вручную создавать отдельные неровности и трещины.
Карта рельефа на самом деле является одним из самых старых типов карт, которые мы рассмотрим сегодня. Первое, что вы должны понять о картах рельефа, это то, что детали, которые они создают, являются фальшивыми. Никакое дополнительное разрешение не добавляется к модели в результате карты рельефа. Обычно карты рельефа представляют собой изображения в градациях серого, которые ограничены 8-битной информацией о цвете. Это всего 256 различных цветов: черный, серый или белый. Эти значения на карте рельефа используются, чтобы сообщить программе 3D две основные вещи. Вверх или вниз. Когда значения на карте рельефа близки к 50% серого, на поверхности почти нет деталей.Когда значения становятся ярче, переходя к белому, детали кажутся выходящими за пределы поверхности. Чтобы контрастировать с этим, когда значения становятся темнее и ближе к черному, кажется, что они выходят на поверхность. Карты рельефа действительно хороши для создания крошечных деталей на модели. Например, поры или морщины на коже. Их также относительно легко создавать и редактировать в 2D-приложении, таком как Photoshop, учитывая, что вы просто используете значения оттенков серого. Проблема с картами рельефа в том, что они довольно легко ломаются, если камера смотрит на них под неправильным углом.Поскольку детали, которые они создают, являются поддельными и не добавляются в реальном разрешении, силуэт геометрии, к которой применяется карта рельефа, всегда не будет затронут картой.
Карты нормалей
Карты нормалей можно назвать более новым, лучшим типом карты рельефа. Как и в случае с картами рельефа, первое, что вам нужно понять о картах нормалей, — это то, что детали, которые они создают, также являются поддельными. К геометрии вашей сцены не добавляется дополнительное разрешение. В конце концов, карта нормалей действительно создает иллюзию деталей глубины на поверхности модели, но делает это иначе, чем карта рельефа.Как мы уже знаем, карта рельефа использует значения оттенков серого, чтобы предоставить информацию о повышении или понижении. Карта нормалей использует информацию RGB, которая напрямую соответствует осям X, Y и Z в трехмерном пространстве. Эта информация RGB сообщает 3D-приложению, в каком точном направлении ориентированы нормали поверхности для каждого полигона. Ориентация нормалей поверхности, часто называемых просто нормалями, сообщает 3D-приложению, как должен быть закрашен многоугольник. Изучая карты нормалей, вы должны знать, что есть два совершенно разных типа.Эти два типа выглядят совершенно по-разному в двухмерном пространстве. Чаще всего используется карта нормалей касательного пространства, которая представляет собой смесь преимущественно пурпурного и синего цветов. Эти карты лучше всего подходят для сеток, которые должны деформироваться во время анимации. Карты нормалей Tangent Space отлично подходят для персонажей. Для активов, которые не нужно деформировать, часто используется карта нормалей пространства объектов. У этих карт есть радужный ассортимент разных цветов, а также немного улучшенная производительность по сравнению с картами Tangent Space.Определенно есть некоторые вещи, о которых вам нужно знать при рассмотрении использования карты нормалей. В отличие от карты рельефа, эти типы карт могут быть очень сложными для создания или редактирования в 2D-программном обеспечении, таком как Photoshop. Скорее всего, вы запечете карту нормалей, используя версию вашего меша с высоким разрешением. Однако есть некоторые исключения для редактирования этих типов карт. MARI, например, имеет возможность рисовать информацию о нормальных поверхностях, которые мы видим на карте нормалей. Что касается поддержки, карты нормалей довольно хорошо интегрированы в большинство конвейеров.В отличие от карты рельефа, из этого правила есть исключения. Одним из них будет дизайн мобильных игр. Лишь недавно аппаратное обеспечение эволюционировало до такой степени, что мобильные игры начали внедрять отображение нормалей в свои конвейеры.
Карты смещения
Когда дело доходит до создания дополнительных деталей для мешей с низким разрешением, карты смещения имеют решающее значение. Эти типы карт физически смещают (как следует из названия) сетку, к которой они применяются. Чтобы детали были созданы на основе карты смещения, обычно сетка должна быть разбита на части или мозаику, чтобы создать реальную геометрию.Самое замечательное в картах смещения состоит в том, что они могут быть либо запечены из модели с высоким разрешением, либо раскрашены вручную. Как и карта рельефа, карта смещения состоит из значений оттенков серого. Но вот настоящий кикер. Хотя вы можете использовать 8-битную карту смещения, вы почти всегда получите лучшие результаты при использовании 16- или 32-битной карты смещения. Хотя 8-битные файлы могут хорошо выглядеть в 2D-пространстве, при переносе в 3D они могут иногда вызывать полосы или другие артефакты в результате недостаточного диапазона значений.Итак, вот что не так уж важно в картах смещения. Создание всей этой дополнительной геометрии в реальном времени чрезвычайно сложно и тяжело для вашей системы. Из-за этого большинство 3D-приложений вычисляют окончательные результаты смещения во время рендеринга. По сравнению с картами рельефа или нормалей, карта смещения также значительно увеличит время рендеринга. В результате этой дополнительной геометрии трудно превзойти результаты карты смещения. Поскольку поверхность фактически изменена, силуэт отражает дополнительную геометрию.Вы всегда должны соотносить расходы на карту смещения с дополнительным преимуществом, прежде чем принимать решение об ее использовании.
Совместное использование этих карт
В некоторых случаях у вас может быть возможность объединить карту неровностей или нормалей с картой смещения в одном и том же активе. Лучший способ сделать это — использовать смещение для больших изменений геометрии, а затем нормаль или выпуклость для мелких деталей. Независимо от того, какую карту вы выберете для использования, понимание того, как работает каждая карта, и ее сильные и слабые стороны, только облегчит вам выбор.В конечном итоге карта, которую вы выберете, должна быть той, которая лучше всего соответствует потребностям сценария, с которым вы сталкиваетесь. Если вам интересно пройти обучение, посвященное этим трем различным типам карт, обязательно ознакомьтесь с курсами текстурирования, которые вы найдете для ZBrush, Mudbox и MARI.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Карты рельефа и нормалей — Руководство Blender
Карты нормалей и Карты рельефа служат одной и той же цели: имитируют впечатление детализированной 3D-поверхности, изменяя затенение, как если бы поверхность имела много маленьких углов, а не была полностью плоской.Поскольку он просто изменяет оттенок каждого пикселя, это не отбрасывает тени и не закрывает другие объекты. Если угол камеры слишком плоский по отношению к поверхности, вы заметите, что поверхность на самом деле не имеет формы.
Обе карты рельефа и Карты нормалей работают путем изменения нормального угла (направление, указывающее перпендикулярно лицу), который влияет на то, как затеняется пиксель. Хотя термины Normal Map и Bump Map используются часто. синонимично, есть определенные различия.
Рабочий процесс
Шаги, необходимые для создания и использования карт рельефа и нормалей:
- Модель высокодетализированная («высокополигональная») модель.
- Запечь карты неровностей и / или нормалей.
- Создайте низкополигональную модель с меньшей детализацией.
- Сопоставьте карту с низкополигональной моделью, используя общую систему координат.
Обратитесь к разделу «Моделирование», чтобы узнать, как смоделировать высокодетализированную модель с помощью инструментов «Сетка». Сколько деталей вы добавите, зависит только от вас.Чем больше гребней и деталей (выступов, складок, выступов) вы добавите, тем более детальной будет ваша карта.
Запекание карты, проще говоря, состоит в том, чтобы взять детали высокополигональной сетки и применить их к аналогичному объекту. Подобный объект идентичен высокополигональной сетке, за исключением меньшего количества вершин. Для этого используйте функцию Render Bake в Blender.
Моделирование низкополигональной модели с помощью инструментов редактирования сетки Blender. В целом, должны существовать такие же или похожие лица, отражающие модель.Например, у высокодетализированного уха может быть 1000 лиц в высокополигональной модели. В низкополигональной модели ее можно заменить одной плоскостью, ориентированной в том же направлении, что и детализированная сетка для ушей. ( Совет : сетка Blender с несколькими разрешениями функция моделирования может быть использована здесь для хорошего эффекта).
Mapping — это процесс наложения текстуры на низкополигональную сетку. Обратитесь к разделу «Отображение текстур» для получения дополнительной информации о применении текстуры к материалу сетки. Особые рекомендации для карт неровностей и нормалей:
- При использовании карты Bump сопоставьте текстуру с Normal и включите No RGB .
- При использовании карты нормалей наложите текстуру на Normal .
Системы координат двух объектов должны совпадать. Например, если вы запекаете с использованием UV-карты высокополигональной модели, Вы должны нанести UV-карту на низкополигональную модель и выровнять ее UV-координаты, чтобы они соответствовали контуру высокополигонального изображения. (см. UV-развертку, чтобы выровняться с краями высокополигональной карты).
[Blender] Общие сведения о картах рельефа и картах нормалей
В этой статье я объясню, как использовать такие методы, как отображение рельефа и отображение нормалей в Blender, для создания трехмерных моделей с более трехмерным ощущением.
Что такое рельефное отображение?
Если вы посмотрите определение рельефного отображения, вы обнаружите, что оно записано следующим образом:
レ ン ダ リ ン グ す す る オ ェ ク ト の 面 の 法線 ぎ を ハ イ ト マ (高低 マ ッ)) マ))
Источник: рельефное отображение — Википедия
Проще говоря, указав карту высот, которая имеет высоту и низкую информацию в дополнение к нормальной текстуре для объекта, можно создавать псевдотени и блики, а выражает ощущение неровности с точки зрения внешнего вида, даже если сетка не неровная.
Карта высот для отображения рельефа использует изображение в градациях серого.
Белый представляет высокие области, а черный — низкие.
Пример карты высот
Что такое отображение нормалей?
В настоящее время часто используется отображение нормалей, которое является более продвинутым, чем отображение рельефа.
Bump mapping также может отображать разницу высот, но на самом деле способ применения бликов зависит от нормалей.
Другими словами, используя нормальную информацию, можно выразить более детальную неравномерность.
Карты нормалей, используемые для карт нормалей, часто используют голубой, фиолетовый и розовый цвета, как показано ниже.
Пример карты нормалей
В то время как карта высот содержит только информацию о высоте, карта нормалей хранит значение XYZ, в каком направлении обращена поверхность (вектор нормали) в пикселях, в качестве информации о цвете.
Компонент X вектора нормали (-1,0 ~ 1,0) красный (0 ~ 255), компонент Y зеленый, а компонент Z синий, но поскольку плоскость всегда обращена в направлении Z +, компонент Z сильнее и в основном ближе к синему.
Подробнее см. В следующей статье.
Освещение в 3DCG: понимание карты
Практика: Выражение неровностей с помощью карты рельефа
Сначала добавим самолет.
Добавить самолет
Добавьте новый материал.
Добавить новый материал
Прокрутите вниз и установите «Рельеф» для нормального и «Текстура Масгрейва» для высоты.
Установить нормальный и высоту
Текстура Масгрейва — это текстура, создающая сложный шум, как показано ниже.
В этом случае мы устанавливаем эту текстуру для высоты, которая сделает белые области этого узора выше, а черные области ниже на плоскости.
Применение текстуры Масгрейва
Давайте попробуем переместить источник света, установив для Viewport Shading значение Material Preview.
Вы можете видеть, что тени перемещаются в соответствии с неровностями воображаемой поверхности.
Переместите свет, чтобы увидеть неровности.
Если вы переключитесь в редактор шейдеров, вы увидите, что узлы, подобные приведенному ниже, генерируются автоматически.
(Если вы не знаете, как использовать редактор шейдеров, обратитесь к следующей статье.)
Blender 2.8: Введение в редактор шейдеров
Узлы генерируются автоматически.
Если вы уменьшите здесь значение Strength узла Bump, неровность станет менее выраженной.
Понижение значения силы
Это легче понять, если вы добавите узел «Текстура изображения» к базовому цвету Принципиального BSDF и зададите текстуру ткани.
Текстура для этого проекта была заимствована со следующего веб-сайта.
[Сайт бесплатных текстурных материалов] Как использовать FreeStockTextures.com
Добавить текстуру изображения для ткани
Без карты нормалей
С картой нормалей: выражены складки ткани.
Морщинки ткани хорошо выражены.
Обратите внимание, что мы используем текстуру Масгрейва для выпуклости, но вы можете использовать любую текстуру изображения, изменив ее на узел «Текстура изображения».
Практика: выражение неровности с помощью карты нормалей
На этот раз мы подготовим текстуру изображения и текстуру карты нормалей, созданную на ее основе. (См. В конце этой статьи дополнительную информацию о том, как создать карту нормалей.)
Текстуры для этого проекта были заимствованы со следующего веб-сайта.
[Сайт бесплатных текстурных материалов] Как использовать FreeStockTextures.com
Текстуры изображения
Карта нормалей, созданная на основе текстуры изображения
Карта нормалей будет настроена в редакторе шейдеров.
На основе узла, описанного в разделе «Сопоставление рельефа», измените узел, подключенный к Нормальному в принципиальной BSDF, с «Выпуклость» на «Карту нормалей» и подключите узел «Текстура изображения» к цвету узла «Карта нормалей».
Из значка папки этого узла «Текстура изображения» установите изображение карты нормалей и измените цветовое пространство на «Нецветное».
Узел карты нормалей
Так отображается неровность.
Неровности воспроизведены.
Как и в разделе «Сопоставление рельефа», это легче понять, если вы добавите узел «Текстура изображения» к базовому цвету Principled BSDF и установите исходную текстуру изображения.
Установка текстуры изображения на основной цвет
Неровности и выпуклости видны более четко.
Как создать карту нормалей
Есть несколько способов создать карту нормалей.
Создайте в Photoshop
Вы можете создать карту нормалей с помощью приложения для редактирования изображений, например Photoshop.
Подробнее см. В следующей статье.
Как сделать карту нормалей, используя только Adobe Photoshop
Создание с помощью генератора изображений
Вы можете быстро создать карту нормалей с помощью генератора изображений, доступного в Интернете.
Просто посетите следующий веб-сайт, перетащите исходное изображение, и карта нормалей будет создана автоматически.
http://cpetry.github.io/NormalMap-Online/
Однако качество может быть не таким хорошим, как в Photoshop, поэтому используйте его в зависимости от ситуации.
Запечь карту нормалей в Blender
В двух вышеупомянутых методах карта нормалей была создана на основе исходной текстуры изображения, но вы также можете создать карту нормалей, запекая неровности объекта, созданного в Blender.
Об этом методе я напишу позже.
Как загрузить в STYLY
Давайте загрузим вашу 3D-модель в STYLY, выведя ее в формате glTF из Blender.
Создать СТИЛЬНЫЙ аккаунт
Бесплатная регистрация
Как создать учетную запись
Как создать новую учетную запись STYLY
Как загрузить в STYLY
Общие сведения об активах, которые можно импортировать в сцену
Слева находится плоскость без карты нормалей, а справа — плоскость с примененной картой нормалей.
Обратите внимание, что внешний вид сильно отличается от того, что вы видите в Blender.
Трудно увидеть, что карта нормалей применяется, просто глядя на плоскость, но давайте повернем ее.
Вы можете видеть, что плоская поверхность справа затемняется в зависимости от направления, в котором вы на нее смотрите, что придает ей более трехмерный и неровный вид.
Вы можете увидеть эту сцену здесь.
женщин выдают предупреждение после того, как «нормальная» шишка на животе оказалась потенциально смертельной кистой
Женщина сделала резкое предупреждение после того, как обнаружила, что ее «нормальная» шишка на животе оказалась потенциально смертельной кистой.
Кейли Риз из Ричмонда, штат Вирджиния, загрузила видео в TikTok, где поделилась своим опытом с подписчиками и призвала их обратиться к врачу, если они беспокоятся.
Риз, владелец модного онлайн-бутика, прикрепила клип на сайт, опубликованный ранее в июле другим пользователем Ashventure.
Эшвенчес сняла себя в цветочном костюме из двух частей, говоря: «Это нормально для меня, у меня всегда есть эта шишка, что бы я ни делал. Я могла бы попытаться втянуть себя, но это требует больших усилий.Я почти уверен, что у нас здесь есть органы. У меня где-то здесь матка. Это нормально, правда. Для меня это нормально ».
Клип собрал более 2,5 миллионов просмотров, так как многие люди ответили, утверждая, что шишка нормальная, и нечего стыдиться.
Но Риз загрузила свое собственное открывающее глаза видео в воскресенье, поскольку она сослалась на клип Ashventure, сказав: «Я чувствую себя очень обязанной ответить на это видео, особенно из-за всех комментариев к нему, говоря, что это совершенно нормально.Это не всегда полностью нормально ».
23-летняя девушка рассказала Newsweek , что за последний год она заметила, что ее живот увеличился до такой степени, что стало неудобно лежать на животе.
Она сказала: «Когда я впервые начал замечать это, я подумал, что это увеличение веса. В течение года он продолжал расти и выступал настолько, что стал казаться непропорциональным моему телу. У меня есть собственный бутик одежды Savvy Kay Boutique, и он начал выделяться во всей одежде, которую я моделировал.Сон на животе был похож на баскетбольный мяч. В начале июня я боролась с постоянной тошнотой и головокружением. Я прилетела в свой родной город и показала маме шишку.
«Нащупав опухоль, она сразу же отвела меня в отделение неотложной помощи. Они заказали мне компьютерную томографию, на которой была обнаружена гигантская киста на моем левом яичнике. Она была размером 21 см (8,5 дюйма), 7 фунтов, заполнена двумя литрами жидкости. Они сказали мне, что никогда не видели такой большой у кого-то моего возраста. Мне была назначена срочная операция по удалению кисты, оставившей шрам от пупка до верхней части таза.
Риз объяснила, что пошла в театр, не зная, будут ли сохранены ее яичники, как она вспоминала: «Идти в операцию, не зная, будут ли у вас яичники, было ужасно.
Фотография Кейли Риз из Вирджинии, которая обнаружила, что то, что она считала нормальной шишкой на животе, на самом деле было кистой. Кейли Риз«Мне очень повезло выйти из операции с неповрежденными яичниками и маточной трубой из-за типа кисты. Мои результаты также оказались доброкачественными.Мой опыт побудил меня использовать свою платформу для распространения информации среди всех молодых женщин. Если бы я посмотрел это видео, я бы давно пошел к врачу.
«Я понятия не имел, что такое может случиться со мной в 22 года. Находясь на онкологическом отделении в окружении драки сильных женщин, мне захотелось вернуться к раку яичников».
Она добавила, что часть прибыли от ее линии одежды будет ежемесячно перечисляться в различные фонды рака, начиная с T.E.A.L, что расшифровывается как Расскажите каждой удивительной леди о раке яичников.
В своем видео в TikTok Риз поделилась фотографиями до и после операции: на первом снимке видна очень четкая выпуклость, а на втором снимке у Риз плоский живот.
В клипе она сказала: «У меня новый симпатичный шрам. Если ты возьмешь что-то из этого видео, то взгляни на свои шишки. Я тоже подумала, что это нормально».
Видео Риз уже набрало более 5 миллионов просмотров, как она написала: «Если я могу помочь хотя бы одному человеку из этого видео! Помогите мне отметить @ashhventure и всех, кто сталкивается с подобными вещами!»
В комментариях Риз более подробно объяснила, почему ее шишка вызывает такое беспокойство, написав: «Почему я проверила ее: 1) сильно выпирающая 2) постоянная тошнота и головокружение 3) полностью твердая.. . не для того, чтобы напугать, а для повышения осведомленности! Моя была действительно твердой и непропорционально выступающей ».
До и после операции Кейли Риз. 23-летняя девушка перенесла операцию в июне по удалению большой кисты из левого яичника. @thesavvykayЖенщины поблагодарили Риз за то, что она поделилась своей историей, поскольку они признались, что были вдохновлены на то, чтобы проверить свои собственные тревожные неровности.
Эджа Долл писал: «Это определенно не выглядит нормально. Я обязательно буду следить за своей шишкой, если она будет выглядеть странно.«
» У меня была киста яичника больше, чем софтбол, и я понятия не имел, что она там была. Его пришлось удалить хирургическим путем, и я до сих пор теряю голову, о чем я не знала », — написала Анна.
А Дебби Нохеми написала:« Да! Пожалуйста, дамы, проверьте себя. У меня была эта проблема, и мне поставили диагноз: эндометриоз 4 стадии и киста яичника 13 сантиметров ».
Эшли Люси поделилась своей собственной историей, сказав:« Привет! Со мной случилось то же самое и такая же операция. Тем не менее, у меня 170 фунтов, и у меня большой живот, поэтому я всегда думал, что это нормально.«
Хотя некоторые люди подчеркнули, что за шишками могут быть объяснения, которые не только из-за сытости, как сказала Кристина:« Моя шишка исчезла, когда я перестала есть глютен ».
Newsweek обратился к Ashventure за комментариями.
Фотография 23-летней Кейли Риз из Вирджинии, которая обнаружила, что врачи удалили кисту длиной 8,5 дюймов и весом 7 фунтов, заполненную 2 литрами жидкости. Кейли РизBump Map Vs. Карта нормалей: различия, приложения, использование
Отображение рельефа и отображение нормалей — это два разных метода выполнения одного и того же действия: создание иллюзии текстуры поверхности для визуальной компьютерной модели.
Эти методы полезны, если вы создаете персонажей видеоигр или визуализируете 3D-анимацию.
Карты рельефа накладывают изображение в оттенках серого, поэтому темные пятна кажутся более глубокими и обеспечивают контраст для более светлых «выпуклостей». Карты нормалей используют шкалу RGB для получения векторных нормалей 3D к 3D поверхности. Это заставляет визуализированный свет создавать блики и тени. Оба метода оставляют геометрию неизменной.
Знание различий между этими двумя методами может помочь определить, какой из них лучше подходит для конкретного приложения.Прочтите, чтобы узнать больше об обоих, чтобы добавить их в свой набор хитростей.
Основное отличие — освещение
Цель обеих этих карт — дать поверхности иллюзию текстуры на поверхности, у которой нет текстуры. Это полезно для видеоигр, потому что это означает, что сетка модели не должна быть настолько тонкой, чтобы физически фиксировать все мелкие детали, такие как карта смещения.
Карта создает эту иллюзию, искажая способ взаимодействия визуализированного света с поверхностью.Здесь также карта рельефа может стать ограничивающей, в зависимости от того, какого уровня детализации вы пытаетесь достичь.
- Карта рельефа сообщает модулю визуализации, какие области поверхности светлее, а какие темнее, независимо от направления источника света.
- Карта нормалей связывает искусственные нормали поверхности с остальным трехмерным пространством и математически определяет, как текстура взаимодействует с визуализированным источником света.
Итак, результатом в обоих случаях является то, что геометрически гладкая форма имеет очень детальную текстуру поверхности.Однако карта рельефа начинает давать сбои, когда текстурированный объект рассматривается под разными углами. Воспринимаемая текстура, скорее всего, не будет правдоподобно взаимодействовать с окружающим светом.
Чтобы понять это больше, давайте посмотрим, как каждый метод обрабатывает текстуру.
Карта рельефа использует набор оттенков серого для управления высотой
Если вы создадите карту рельефа или просто посмотрите на нее, вы увидите черно-белое изображение. Больше ничего нет.По сути, карта использует эту шкалу серого, чтобы сообщить механизму рендеринга, какие пятна светлые, а какие темные.
- Черные области на карте указывают на темные или «затонувшие» места на поверхности
- Белые области на карте обозначают выделенные или «выступающие» места на поверхности
- И каждый промежуточный оттенок серого действует соответственно.
Большинство движков рендеринга делают это, связывая оттенок серого с нормальным вектором поверхности.Поскольку векторы нормалей — это то, как движок рендеринга «видит» поверхность, это способ обманом заставить его рендерить текстуру на фактически гладкой поверхности.
Соотношение между оттенками серого и нормалью к поверхности как таковое:
- Черный = по касательной к поверхности
- Белый = перпендикулярно поверхности
И любой оттенок серого между ними изменяет угол вектора нормали. Это изящно, потому что позволяет изображению в градациях серого действовать как переводчик между дизайнером игры-человеком, который видит изображение в черно-белом, и механизмом рендеринга, который видит изображение в терминах нормалей поверхности.
Как упоминалось ранее, у этого метода есть недостаток, поскольку он относится к освещению. Карта рельефа устанавливает фиксированное нормальное распределение поверхности. Другими словами, он создает только локальные световые эффекты. Он только сообщит механизму рендеринга, какие области поверхности темнее других относительно него самого.
Итак, карта рельефа не предоставляет движку рендеринга в достаточной степени, чтобы учесть, откуда исходит глобальный источник света по отношению к деталям на поверхности.Это может привести к ситуации, когда тени поверхности фактически обращены к источнику света, а светлые участки находятся там, где вы ожидаете увидеть тени.
Если конечный пользователь видит тени там, где его глаз ожидает бликов, он может счесть графику менее правдоподобной. Однако это не означает, что карты рельефа полностью устарели. Их можно использовать сами по себе или вместе с другими картами, чтобы действительно улучшить общий рендеринг. Мы немного поговорим о некоторых передовых методах, но сначала немного о картах нормалей и о том, как они взаимодействуют с освещением.
Карта нормалей использует RGB для управления светом
Как мы уже упоминали, карты нормалей обладают способностью лучше включать глобальное освещение в воспринимаемую текстуру поверхности объекта.
Они делают это, предоставляя механизму рендеринга третью часть информации или цветовой канал для использования. Напротив, карта рельефа технически предоставляет для использования только два цветовых канала; черный или белый. Отображение нормалей использует цветовую шкалу RGB для вычисления нормали к поверхности из трех составляющих векторов вместо двух.RGB в данном случае означает:
Чтобы лучше понять это, не защищая диссертацию по линейной алгебре, давайте на секунду вернемся к размышлениям о картах рельефа. Оттенок серого по существу соответствует углу вектора относительно самой поверхности. Этот вектор состоит из двух компонентных векторов в декартовом пространстве объектов, один на касательной оси (черный) и один на нормальной оси (белый).
Чем ближе цвет к черному в определенном месте, тем меньше угол между вектором нормали и самой поверхностью.И наоборот, чем ближе изображение к белому, тем ближе к ортогональному вектор нормали.
Но если мы работаем в трехмерном пространстве, как насчет третьего измерения? Здесь карты нормалей используют RGB вместо оттенков серого. Как и карта рельефа, карта нормалей имеет касательную ось и ось нормали, но также вводит ось касательного бита. А поскольку есть третья ось, для ее представления нужен третий цвет. В таблице ниже показано, как каждая карта преобразует цвета в векторы.
| Векторная ось | Преобразование цвета карты рельефа | Преобразование цветов карты нормалей |
| Обычное | Белый | Синий |
| Касательная | Черный | Красный |
| Битовое касание | НЕТ | зеленый |
Ключевым моментом здесь является то, что карта нормалей может определять нормали к поверхности в трехмерном глобальном пространстве, потому что есть три компонента вектора, составляющие указанную нормаль.Каждый из компонентов может быть связан с глобальными компонентами X, Y и Z декартового мирового пространства, в котором зафиксирован источник освещения.
Карта рельефа не может этого сделать, потому что нет третьего компонента, связывающего нормаль с глобальным декартовым пространством. Вот почему вы можете получить блики там, где ожидаете тени с помощью рельефной карты.
Три компонента вектора карты нормалей составляют декартову систему, то есть все они ортогональны друг другу. Однако система координат все еще может быть ориентирована в бесконечном количестве направлений и должна быть каким-то образом ограничена, чтобы карта имела смысл.
Это делается путем ориентации компонентов вектора по координатам текстуры карты. Однако большинство программ для рендеринга и 3D-моделирования сделают это за вас в фоновом режиме, так что не беспокойтесь, если вы не уделяли внимания урокам линейной алгебры. Как правило, есть 3 варианта ориентации на выбор:
- Касательное пространство
- Площадь объекта
- Мировой космос
Каждый из них имеет свои преимущества и недостатки в зависимости от области применения объекта.Мы поговорим об этом позже.
Независимо от того, какая ориентация используется, это важный шаг, поскольку он позволяет механизму рендеринга вычислять нормали поверхности таким образом, чтобы все они плавно соотносились друг с другом. Результатом является воспринимаемая текстура поверхности, которая равномерно реагирует на глобальный источник света.
Вот и большая разница. Обе карты влияют на освещение на поверхности, но делают это по-разному. Карта нормалей отличается своей способностью связывать текстуру поверхности с трехмерным пространством, в котором она находится.Это в конечном итоге обеспечит более правдоподобную визуализацию, хотя нередко использовать карты рельефа и карты нормалей вместе для создания высокодетализированных поверхностей.
Опять же, ни один из этих методов не изменяет трехмерную геометрию подстилающей поверхности.
Краткое примечание об ориентации карты нормалей
Поскольку карты нормалей определяют угол, под которым свет отражается от поверхности, важно учитывать, как сама карта ориентирована по отношению к объекту, к которому она применяется.
Наиболее распространенное касательное пространство
Когда карта нормалей ориентирована в касательном пространстве, нормали текстуры сохраняются относительно нормали геометрии. Обычно это наиболее универсальный вариант, поскольку он позволяет объекту перемещаться и деформироваться в пространстве, сохраняя при этом эффекты текстуры. Это особенно полезно при текстурировании таких вещей, как:
- Облик персонажа
- Перемещение текстильных изделий
- Объекты, которые перемещаются и взаимодействуют с пользователем
Итог; используйте это, если объект, который вы текстурируете, будет перемещаться в пространстве вместе с пользователем.
Пространство объектов обеспечивает более высокое качество за счет универсальности
Карта нормалей, ориентированная в пространстве объекта, вычисляет свои нормали относительно объекта в целом. Объект все еще может двигаться, но если его поверхность деформируется, могут возникнуть проблемы с нормальным состоянием. Карты обычно специально адаптированы к объекту, к которому они применяются, что приводит к более резким деталям и лучшему сглаживанию.
Однако это затрудняет повторное использование или мозаику карты на других поверхностях.Координаты текстуры также не могут быть отражены. Таким образом, моделирование текстуры на симметричных объектах будет вдвое сложнее.
Мир космоса создает полностью фиксированную карту
Карта нормалей, ориентированная в мировом пространстве, фиксируется относительно глобальных трехмерных координат. Это означает, что объект, к которому оно применяется, должен оставаться неподвижным; иначе он «выскользнет» из-под карты при перемещении.
Это хорошо для создания высокого уровня детализации больших неподвижных объектов окружающей среды.
У какой карты скорость рендеринга лучше?
Хотя скорость рендеринга сильно зависит от самого движка рендеринга, карты рельефа и карты нормалей занимают разное количество памяти.
Обычно карты нормалей визуализируются быстрее, чем карты рельефа.
Разница небольшая, но она есть. Карты нормалей немного смещают карты рельефа, потому что они не требуют нескольких образцов текстуры, как карты рельефа.
Какой вид карты мне использовать?
Как и все остальное, нет единого мнения, что одна из этих карт лучше другой.Карты рельефа и карты нормалей имеют преимущества в разных приложениях. Давайте рассмотрим некоторые из них.
Лучшее применение для нормального картирования
Мы уже коснулись некоторых из них при обсуждении различных ориентаций карты нормалей. Вообще говоря, карты нормалей — наиболее универсальное решение, когда вам нужна текстура, которая хорошо реагирует на движение. Это может относиться практически ко всему:
- Персонажи
- Оружие / инструменты / предметы
- Транспортные средства
- Текстиль
- Листва
Карты нормалей также полезны для детализации частей окружающей среды, которые предполагается рассматривать вблизи.
Карты нормалей чрезвычайно универсальны, особенно с ориентацией касательного пространства. Они также охватывают края, чтобы создать благоприятный эффект скоса, чего не могут сделать карты рельефа. Это смягчает резкие края объекта, которые не должны иметь острых краев, что делает изображение более правдоподобным.
Это не обеспечивает такого же уровня детализации, как карта смещения (которую мы кратко коснемся в конце этой статьи), но, по крайней мере, создает иллюзию закругленных краев на таких объектах, как:
- Дверные ручки
- Рукоятки для оружия
- Уголки стеновые
Этот тонкий эффект недостижим с картой рельефа.
Лучшее применение для картографирования неровностей
Карты рельефа лучше всего использовать для фоновых поверхностей или относительно небольших объектов. Подумайте об особенностях окружающей среды, которые нужно воспринимать на расстоянии.
- Операционная
- Пейзажи
- Городские пейзажи
Поскольку карты рельефа не так хороши, как карты нормалей для движущихся объектов, их легко применить к заднему плану сцены или аспектам среднего уровня детализации. Поскольку их проще создавать и не требуется столько вычислений векторов, они требуют меньших усилий.
Однако, когда они применяются к частям окружающей среды, которые не будут подвергаться такому вниманию, карты рельефа дают наибольшую отдачу от ваших пресловутых затрат.
Их тоже можно использовать вместе
Не забывайте, что карты рельефа и карты нормалей можно накладывать друг на друга, чтобы создать еще большую глубину детализации при рендеринге.
Как и в случае с любой текстурной картой, вы можете наложить столько слоев, сколько захотите, чтобы достичь желаемого уровня детализации.
- Карты рельефа регулируют воспринимаемую высоту поверхности относительно самой себя
- Карты нормалей регулируют воспринимаемый угол, под которым свет отражается от поверхности
Объедините эти два, чтобы уравновесить преимущества как высоты, так и угла наклона вашей поверхности.
Подводя итоги.
Разница между картой рельефа и картой нормалей заключается в том, как каждая из них манипулирует поверхностью для взаимодействия со светом. Карты рельефа работают в «двух измерениях», используя оттенки серого для искусственного перемещения частей поверхности вверх или вниз. Движение вверх означает яркость, а движение вниз — темнее.
Карты нормалей работают в «трех измерениях» за счет использования каналов красного, зеленого и синего цветов для искусственного управления направлением, в котором свет отражается от поверхности.
Карты могут использоваться вместе или по отдельности, и ни одна из текстурных карт фактически не изменяет геометрию поверхности.В то время как карты нормалей могут обтекать края для создания эффекта скоса, обе эти карты не способны создавать иллюзию текстуры по краю.
Бонус: как насчет карт смещения?
Если вам нужно визуализировать края поверхности так, чтобы силуэт объекта соответствовал текстуре, карта рельефа или карта нормалей не обрезают его.
Преимущество карт рельефа и карт нормалей состоит в том, что они создают иллюзию текстуры без фактического изменения сетки поверхности.Это означает, что размер модели может оставаться небольшим, а время рендеринга все еще довольно короткое. Но это ограничивает количество деталей на краях объекта.
Вот тут-то и пригодятся карты смещения. Рассмотрим пример кирпичной стены. Кирпичи выступают относительно скрепляющего их раствора. Итак, если бы вы смотрели за край этого угла, он не выглядел бы прямой линией, кирпичи высовывались бы, а раствор отступал.
Ни карты нормалей, ни карты рельефа не могут достичь этой иллюзии, и было бы просто утомительной задачей сидеть и фактически моделировать все эти кирпичи.Не говоря уже о том, что это сделало бы вашу 3D-модель довольно неуклюжей.
Вот здесь-то и пригодится отображение смещения. Оно, как и карта рельефа, регулирует высоту поверхности. Но вместо того, чтобы управлять освещением, он манипулирует фактической формой объекта при визуализации. Из-за этого требуется больше времени на рендеринг и гораздо более мелкая сетка на поверхности. Например, большую поверхность необходимо разбить на сотни, а скорее даже тысячи отдельных поверхностей.
Это того стоит, если движок рендеринга достаточно мощный и требуется детализация.
Ниже приведены несколько полезных видеороликов, чтобы наглядно продемонстрировать эти концепции:
Отображение рельефа:
Отображение нормалей:
Отображение смещения:
Щелкните следующую ссылку, чтобы узнать, почему 3D-рендеринг занимает так много времени.
Доктор Дж.
Доктор Дж. Проработал в области биологии всю свою жизнь и имеет несколько ученых степеней и сертификатов в области биологии, анатомии, научной иллюстрации, трехмерной анимации и анимированной графики.Он всегда был заинтересован в обучении других чудесам биологии, используя последние достижения в области графики, включая визуализацию, цифровую микроскопию, анимацию, иллюстрацию, виртуальную реальность и интерактивные медиа.
Недавние сообщения
ссылка на Медицинскую визуализацию и радиологию: в чем разница? ссылка на Maya vs. 3ds Max: что лучше для моделирования?Maya против 3ds Max: что лучше для моделирования?
Maya и 3ds Max — два наиболее популярных варианта программного обеспечения, доступных для людей, интересующихся 3D-моделированием для медицинской анимации.Из-за их чрезвычайной популярности и огромных ресурсов это может быть …
Bump — V-Ray 5 для Rhino
Это устаревший атрибут, который в будущем будет удален. Вместо этого рассмотрите возможность использования модификатора геометрического смещения. Его можно создать как актив геометрии в Outliner и применить к объектам в сцене. Обратите внимание, что эффект смещения больше не будет отображаться в образце предварительного просмотра.
Displacement — Включает или отключает эффект смещения.
Режим / карта — Определяет режим, в котором визуализируется смещение.
2D Displacement — Основывает смещение на карте текстуры, которая известна в продвинутом режиме. Смещенная поверхность отображается как деформированное поле высот на основе этой карты текстуры. Фактическая трассировка лучей смещенной поверхности выполняется в пространстве текстуры, а результат отображается обратно в трехмерное пространство. Преимущество этого метода в том, что он сохраняет все детали на карте смещения. Однако для этого требуется, чтобы объект имел действительные координаты текстуры.Вы не можете использовать этот метод для трехмерных процедурных текстур или других текстур, которые используют координаты объекта или мира. Параметр может принимать любые значения.
Нормальное смещение — Берет исходную геометрию поверхности и разделяет ее треугольники на более мелкие подтреугольники, которые затем смещаются.
Сумма — Величина смещения. Значение 0,0 означает, что объект не изменился. Более высокие значения производят больший эффект смещения. Этот параметр также может принимать отрицательное значение, и в этом случае смещение перемещает геометрию внутрь объекта.
Shift — Определяет константу, которая добавляется к значениям карты смещения, эффективно смещая смещенную поверхность вверх и вниз по нормалям. Это может быть как положительное, так и отрицательное значение.
Keep Continuity — Если этот параметр включен, пытается создать соединенную поверхность без разделений, когда есть грани из разных групп сглаживания и / или идентификаторов материалов. Обратите внимание, что использование идентификаторов материалов — не очень хороший способ комбинировать карты смещения, поскольку V-Ray не всегда может гарантировать непрерывность поверхности.Используйте другие методы (цвета вершин, маски и т. Д.) Для смешивания различных карт смещения.
Разрешение — этот параметр доступен, если для режима / карты установлено значение 2D-смещение . Он определяет разрешение текстуры смещения, используемой V-Ray. Если текстура является растровым изображением, рекомендуется согласовать это разрешение с размером растрового изображения. Для процедурных 2D-карт разрешение определяется желаемым качеством и детализацией смещения. Обратите внимание, что V-Ray также автоматически генерирует карту нормалей на основе карты смещения, чтобы компенсировать детали, не захваченные фактической смещенной поверхностью.
В зависимости от вида — Если этот параметр включен, Длина кромки определяет максимальную длину кромки подтреугольника в пикселях. Значение 1.0 означает, что самый длинный край каждого подтреугольника составляет около одного пикселя при проецировании на экран. Когда отключено, Длина ребра — максимальная длина ребра субтреугольника в мировых единицах.
Длина кромки — Определяет качество смещения. Каждый треугольник исходной сетки разделен на несколько подтреугольников.Больше подтреугольников означает больше деталей смещения, более медленное время рендеринга и большее использование ОЗУ. Меньше подтреугольников означает меньше деталей, более быстрый рендеринг и меньше оперативной памяти. Значение параметра «Длина кромки» зависит от параметра , зависящего от вида, . Минимальный диапазон ползунка установлен на 0,4. По-прежнему можно использовать более низкие значения, вводя их вручную в поле ввода, но это может вызвать значительную задержку рендеринга.
Max Subdivs — Управляет максимальным количеством подтреугольников, генерируемых из любого треугольника исходной сетки, когда включено смещение . Фактически, это квадратный корень из максимального числа подтреугольников. Например, значение 256 означает, что для любого исходного треугольника будет создано не более 256 x 256 = 65536 подтреугольников. Держать это значение очень высоким — не лучшая идея. Если вам нужно использовать более высокие значения, будет лучше разбить исходную сетку на более мелкие треугольники. Фактические подразделения треугольника округляются до ближайшей степени двойки (это позволяет избежать пробелов из-за разной мозаики на соседних треугольниках).
Уровень воды — Обрезает геометрию поверхности в местах, где значение карты смещения ниже указанного порогового значения. Это можно использовать для сопоставления отсечения значения карты смещения, ниже которого геометрия будет обрезана.
Высота уровня — значение, ниже которого геометрия отсекается.
Материалы должны быть применены к объектам (группам / компонентам), чтобы иметь рабочее смещение. Если разные материалы применяются к разным граням объекта, смещение от материала верхнего уровня (группы / компонента) будет использоваться для всех из них.Нормальное смещение будет учитывать размер текстуры каждого материала лица, а 2D смещение игнорирует их.
.


 Примеры вы видите практически во всех играх. Но приведу один скриншот из Call of Duty 2, над вершинами каждого из персонажей поработал алгоритм скининга. Причем, с шейдерами версии 3.0 сделать скининг стало заметно проще, для шейдеров версии 1.1 нужно было писать несколько шейдеров для каждого вида скининга (с определенным количеством «костей»).
Примеры вы видите практически во всех играх. Но приведу один скриншот из Call of Duty 2, над вершинами каждого из персонажей поработал алгоритм скининга. Причем, с шейдерами версии 3.0 сделать скининг стало заметно проще, для шейдеров версии 1.1 нужно было писать несколько шейдеров для каждого вида скининга (с определенным количеством «костей»). Например, травы и деревьев в одном из первых применений — 3DMark 2001 SE, алгоритм анимации был значительно улучшен в следующем 3DMark 03:
Например, травы и деревьев в одном из первых применений — 3DMark 2001 SE, алгоритм анимации был значительно улучшен в следующем 3DMark 03: