Как сделать градиент в фотошопе сс. Градиентная заливка в программе фотошоп
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply . Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — .
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа.
В этом уроке я подробно разберу инструмент Gradient Tool , его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
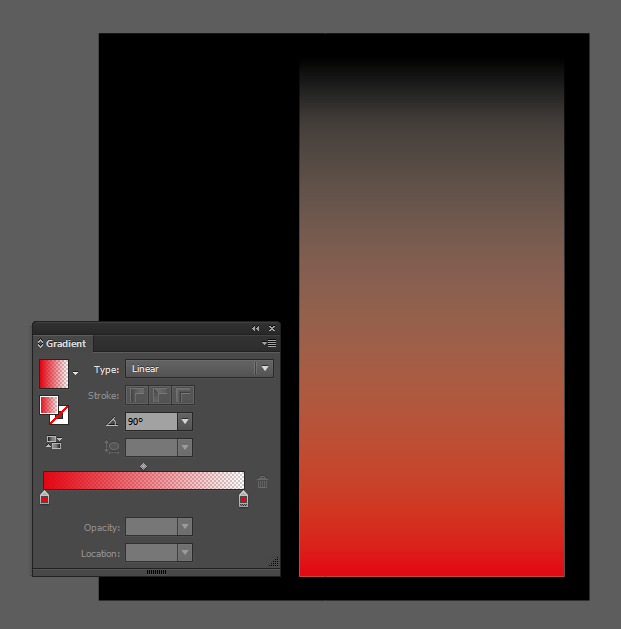
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool . Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек . Подробности работы этого менеджера можно прочитать в статьях и Preset Manager Tool .
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью
 Вы проставляете настройки инструменту и записываете их в панель Presets Tool . Теперь ваш шаблон всегда под рукой.
Вы проставляете настройки инструменту и записываете их в панель Presets Tool . Теперь ваш шаблон всегда под рукой.Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов . Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Всего их пять.
Linear gradient
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Режимы наложения и невидимость
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History .
Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History .
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse , Dither , Transparency . Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse .
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
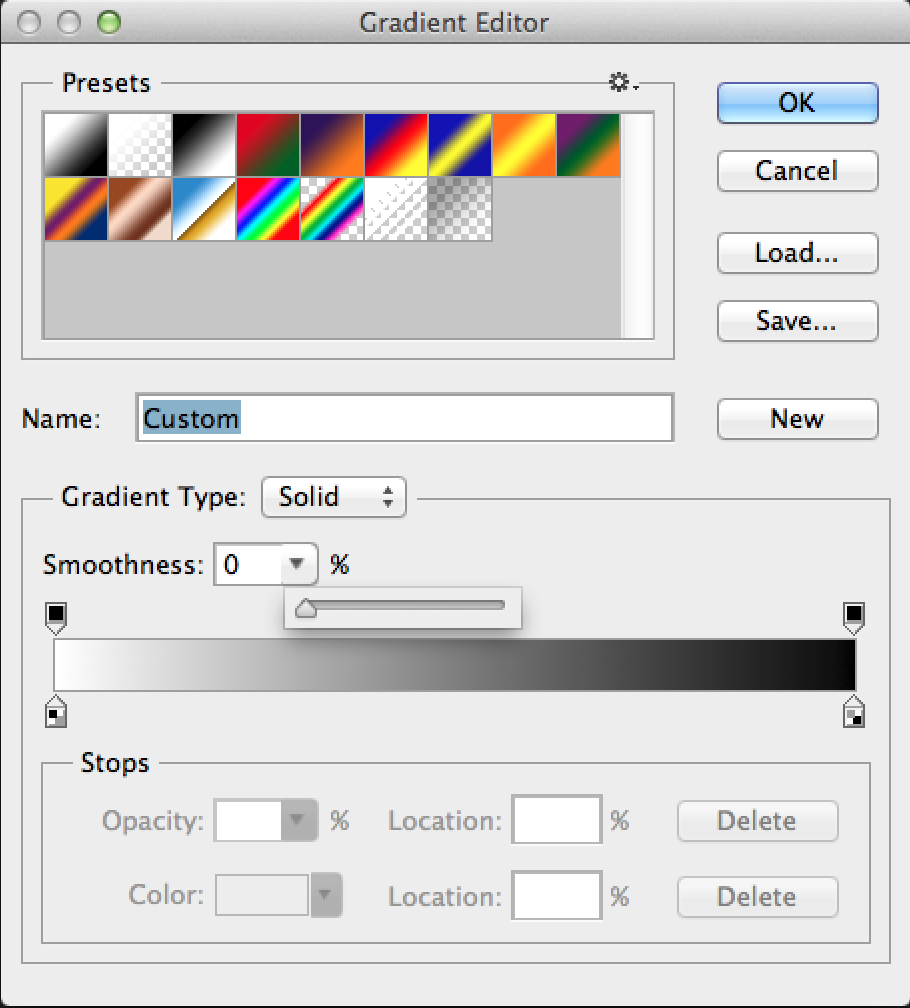
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно

В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
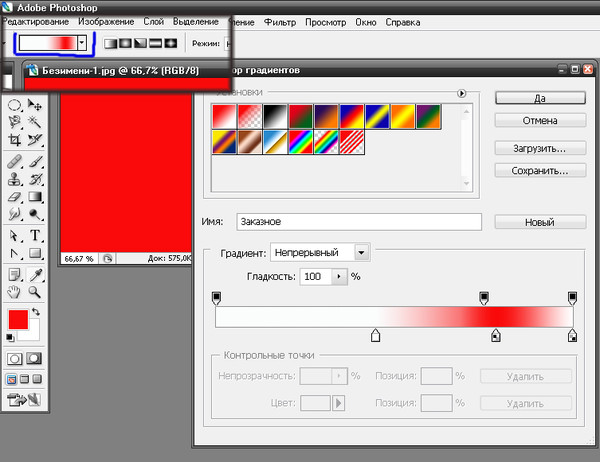
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New . Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color . Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools . Или произвольный цвет, который вы выберете в диалоговом окне Color Picker . Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
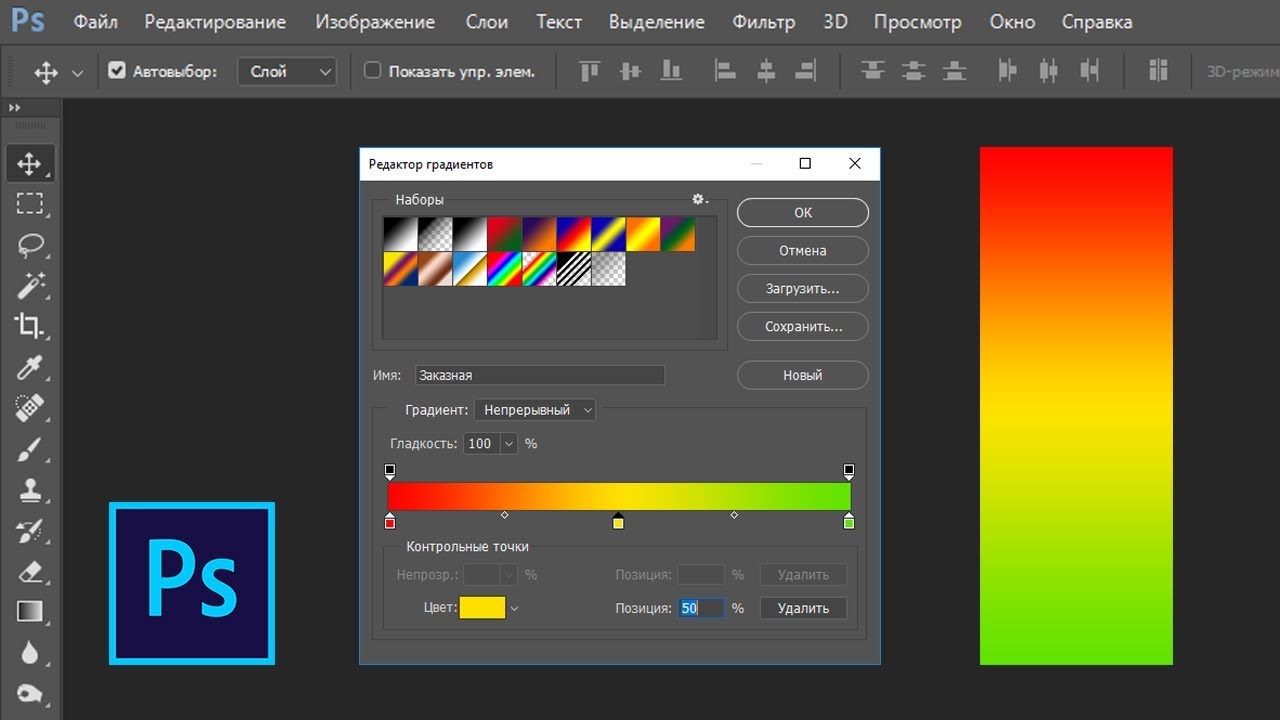
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise .
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor .

Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize , которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize .
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.

Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB , читайте статью . Она поставит все на места.
Лучше переключитесь на более понятную схему HSB . Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Удачных экспериментов!
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 ):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними).
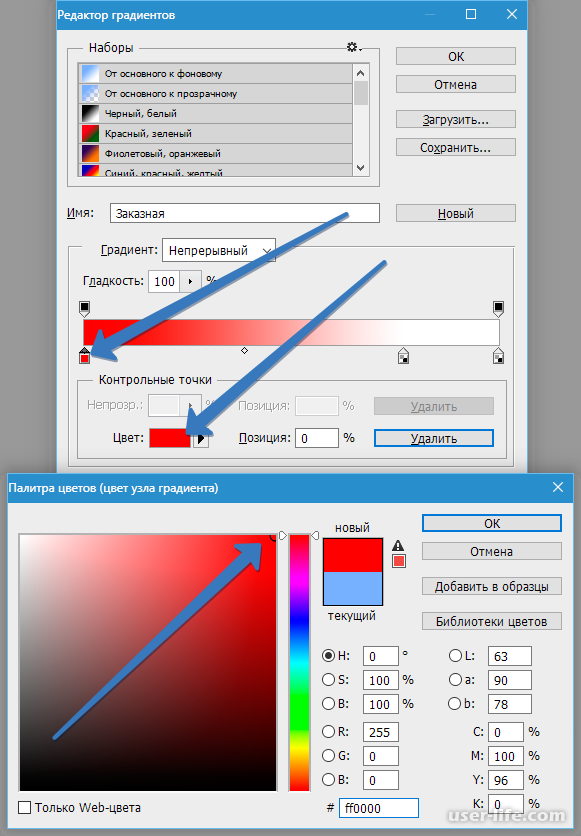
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok .
Перевод: Оксана Гудкова ;
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Научиться создавать уникальные фотографии при помощи инструментов графического редактора Adobe Photoshop стремятся те, кто мечтает стать профессиональным графическим дизайнером. Наряду с ними, желают овладеть навыками работы с этой программой и те, кто направляет свои усилия на совершенствование любительского фото.
Adobe Photoshop дает дизайнеру очень много возможностей
Графический редактор Adobe Photoshop оснащён достаточным количеством разнообразных инструментов, применяя которые, удаётся создавать фотографии, сопровождающиеся особой оригинальностью и высокой эстетикой. Одним из таких инструментов является «Градиент», ориентированный на создание заливки, сочетающей в себе несколько цветовых оттенков, плавно переходящих друг в друга. Учитывая уникальность такой заливки, начинающие дизайнеры стремятся узнать, как сделать градиент в Фотошопе.
Фотошоп ориентирован на пользователей с разным уровнем практических навыков. В нём имеются инструменты, при помощи которых достаточно просто осуществлять заливку градиентом, а также существуют возможности создавать собственные варианты, чтобы подчеркнуть уникальность корректируемого изображения. Именно по этой причине важно ознакомиться с рекомендациями опытных гуру о том, как создать градиент в Фотошопе, но предварительно полезно изучить разновидности инструмента «Градиент», чтобы впоследствии максимально эффективно его применять.
Виды градиента
В Фотошопе имеется коллекция готовых градиентов, представленная пятью популярными разновидностями.
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Если требуется обеспечить цветовой переход с одинаковым распределением относительно обозначенной точки, то пользователь может воспользоваться радиальным видом градиентной заливки.
Красиво смотрится градиентная заливка, сопровождаемая цветовым переходом по спирали. Такой вид называется конусообразным.
Также относительно прямой линии в одном направлении может осуществляться переход цветового оттенка, если воспользоваться зеркальным видом градиентной заливки.
Ромбовидная разновидность сопровождается отображением цветового перехода от центра ромба ко всем его диагоналям.
Процесс создания
Итак, сориентировавшись в том, какая разновидность градиентной заливки будет оптимальна для корректировки определённого изображения, пользователь может приступить непосредственно к практической работе.
Прежде всего, следует активировать на панели инструмент «Градиент», сопровождающийся пиктограммой, имеющей форму прямоугольника с неравномерной заливкой.
Теперь вверху появляется дополнительная горизонтальная панель, позволяющая редактировать некоторые настройки . В частности, нажав на полоску с неравномерной заливкой, пользователь вызывает новое окно, в котором можно установить необходимые параметры инструмента «Градиент». Именно в этом окне надо указать количество точек, а также выбрать цветовые оттенки, которые он желал бы видеть в градиентной заливке.
В открытом окне дизайнер может визуально наблюдать предложенные примеры, однако, если такие градиенты не устраивают, можно просмотреть следующие образцы. Для этого достаточно нажать на стрелочку, которая расположена над цветными образцами. После нажатия открывается дополнительный список установленной в Фотошопе коллекции градиентов.
В практической деятельности случается так, что желаемый градиент в предлагаемом перечне отсутствует. В этом случае следует уточнить, как установить градиенты в Фотошоп, после чего закачать его на компьютер в формате grd и переместить в папку Gradients, которая размещается внутри корневой папки Adobe Photoshop, чаще всего находящейся на системном диске.
Для непосредственной заливки градиентом пользователь должен выбрать область, на которую будет распространяться корректировка, после этого обозначить направление градиентной заливки, протягивая курсор мышки из исходной точки в определённую сторону. Чем длиннее будет эта линия, тем шире будут градиентные полосы.
Если в процессе корректировки пользователю не понравился выбранный цвет, он может его легко изменить, кликнув по окошку «Цветовая палитра», в которой, двигая ползунком, можно установить самые разнообразные оттенки.
Дополнительные режимы
Опытные графические дизайнеры, чьи практические навыки работы с Adobe Photoshop являются совершенными, не ограничивают себя только встроенными возможностями и коллекциями. Они ориентированы на создание уникальных изображений, пытаясь сделать такую корректировку, которая вызовет полный восторг у большинства людей.
Процесс применения дополнительных инструментов
Безусловно, даже начинающие дизайнеры, желая постепенно развивать своё творческое мастерство, стремятся первоначально уяснить для себя, как наложить градиент в Фотошопе или как сделать уникальный его вариант?
Используя поле «Непрозрачность», можно варьировать визуальное отображение основного фона, устанавливая параметры прозрачности от 1 до 100%. Следует помнить, что выбрав максимальный показатель, выбранная область после заливки станет полностью непрозрачной.
Флажок «Инверсия» позволяет изменять порядок отображения цветовых оттенков. Чтобы установить или отключить режим сглаживания градиентной заливки, пользователь должен воспользоваться флажком «Дизеринг». Используя список «Режим», пользователь может установить желаемый метод наложения градиента.
Итак, сделать оригинальным любое изображение становится возможным, если графический дизайнер освоит технику наложения градиента на выбранные области. Развить такие практические навыки несложно, при наличии желания, а также старательном изучении рекомендаций тех, кто уже достиг определённого мастерства, кто может сделать любой снимок по-настоящему шедевральным за короткий промежуток времени.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.
Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2.Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Градиентная заливка в программе фотошоп. Создание градиента в фотошопе
Если Вы начали работать в фотошопе (Photoshop), то вам непременно придется научится пользоваться градиентом. итак как же наложить градиент в фотошопе:
1. Использовать градиент можно для любого объекта и слоя. Я покажу как наложить градиент на обычный прямоугольник или сделать градиент текста.
Для наложение градиента на прямоугольник или любой другой слой я буду использовать такую полезную функцию фотошопа «Стиль слоя». Активируем нужный слой и выбираем «Добавить стиль слоя > Наложение градиента «
Откроется окно настроек стиля градиента. В нем увидите различные настройки, советую по экспериментировать с ними самостоятельно. Однако опишу некоторые.
- Непрозрачность. Если Вы хотите что бы после наложения градиента оставалось видимой изображение слоя, то эта настройка для Вас
- Градиент. Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
- Стиль. Можно выбрать разные стили для наложения поэкспериментируйте и все поймете.
- Угол. Позволяет менять направление наложения градиента.
- Масштаб. То насколько сильно распространяется градиент по слою. На пальцах тоже не объяснить пробуйте.
- Инверсия. Можно поменять местами цвета градиента.
Разберем настройку цветов из пункта 2, которая позволяет сделать градиент в фотошопе .
- Тут можно выбрать готовый стиль градиента.
- Шкала градиентов для настройки собственного стиля
- Маркер непрозрачности. При клике на него активируется пункт 4
- Ползунок настройки непрозрачности цвета градиента
- Маркер при клике по которому активируется выбор цвета пункт 6
- Кликнув по данному полю откроется цветовая палитра
Если двух цветов не достаточно, то можно добавить их сколько угодно для этого нужно просто кликнуть под шкалой градиента в нужном месте и появится дополнительный маркер. То же касается и его непрозрачности.
Точно таким же способом можно сделать градиент текста :
Если нужно что бы градиент был полупрозрачным , то сделайте следующее. Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.
Теперь наложите нужные градиенты через стили как описано выше.
- Кликните по нужному маркеру
- Измените прозрачность цвета
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
TaggedГрадиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift + G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 )
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента. Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов. Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента. Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type). Есть два варианта: Непрерывный (Solid) и Шумовой (Noise)
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними). Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет. Для этого щёлкните на окошке Цвет (Color) (5 ) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location). 0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод : Оксана Гудкова.
Инструкция
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
палитру градиента;- установить применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
режим градиента – от растворения до свечения, от мягкого света до жесткого микса;- закрепить уровень создаваемого эффекта.
Как начинать делать градиент?
Работать с одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения
Создание градиентного фона фотошоп. Как сделать градиент в фотошопе (Photoshop)
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.
- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Применение градиентной заливки в программе Фотошоп
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Примечание. Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами.
Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
1. Чтобы выполнить заливку части изображения, выделите требуемую область.(1) (Рисунок 1) В противном случае градиентная заливка применяется ко всему активному слою.
2. Выберите инструмент «Градиент» (1).(Рисунок 2)
Выберите градиентную заливку на панели параметров.
— Щелкните треугольник рядом с образцом градиента(2), чтобы выбрать подготовленный вариант градиентной заливки.(3)
— Выполните щелчок внутри образца градиента(4), чтобы на экране появилось окно «Редактор градиентов»(Рисунок 3).
3.Выберите подготовленный вариант градиентной заливки (1)или создайте новую градиентную заливку(2)(как создать,смотри ниже). Затем нажмите кнопку «ОК»(3).
4. Выберите вариант применяемой градиентной заливки на панели параметров.(Рисунок4)
Линейный градиент (1)
Выполняет затенение от начальной до конечной точки по прямой линии
Радиальный градиент (2)
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент (3)
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент (4)
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент (5)
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
На панели выбора параметров выполните следующие действия.
— Укажите режим наложения(6) и непрозрачность для краски. (7)
— Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».(8)
— Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».(9)
— Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (10)
5.Поместите курсор в то место изображения, где необходимо установить начальную точку градиента(1), и перетащите курсор, чтобы определить конечную точку(2). Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.(Рисунок 5)
7.Создадим новую градиентную заливку:(Рисунок 7)
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.(1)
— Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».(2)
— Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета (3) .
8.Цвет треугольника над контрольной точкой окрашивается,(1) указывая, что происходит редактирование начального цвета Чтобы выбрать цвет, выполните одно из следующих действий.(Рисунок 8)
— Дважды щелкните контрольную точку цвета(2) или щелкните образец цвета(3) в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку «ОК».
-Выберите параметр во всплывающем меню «Цвет»(4) в разделе «Контрольные точки» диалогового окна.
-Переместите курсор на панель выбора градиента(5) (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета (6). После этого выберите цвет.
9. Чтобы откорректировать местоположение начальной(1) или конечной точки(2), выполните одно из следующих действий.(Рисунок 9)
-Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
-Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция»(3) в разделе «Контрольные точки» диалогового окна. При значении 0 % точка помещается в крайний левый конец панели выбора градиента, а при значении 100 % — в крайний правый конец.
Чтобы откорректировать местоположение средней точки(4) (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб (4) под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция»(3).
10. Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента(должна появиться рука) для определения еще одной контрольной точки цвета(1). (Рисунок 10)Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»(2) или перетаскивайте контрольную точку вниз, пока она не исчезнет.(3)
Для управления тем, насколько постепенными должны быть переходы между цветными полосами в градиенте, задайте значение в текстовом поле «Гладкость»(4) или перетащите всплывающий ползунок «Гладкость»(5).
В случае необходимости установите значения прозрачности для градиента(6).
Введите имя для нового градиента(7).
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Новый» (8)после завершения создания градиента.
Примечание. Новые подготовленные градиенты сохраняются в файле настроек и отражаются в наборе под новым именем.. Если этот набор градиентов удален или поврежден или выполняется переустановка градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке(9).
Если нужно загрузить новый набор градиентов,воспользуйтесь кнопкой «Загрузить»(10)
Вот пока всё,о том,как применять заливку градиентом.
Для того,чтобы лучше это всё понять,открывайте картинку и делайте,двигайте ползунки,изменяйте значения и смотрите на изменения на картинке. И запоминайте.Это кажется,что всё сложно,а когда сами будете делать,то что написано,то всё станет понятно и просто.
Приятного Вам творчества!!
Источник текста: справка программы Фотошоп(версия 5)
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply . Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — .
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool , или Brush Tool или Paint Bucket , или Clone Stamp . Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool , его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool . Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б . Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек . Подробности работы этого менеджера можно прочитать в статьях и Preset Manager Tool .
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply . Вы проставляете настройки инструменту и записываете их в панель Presets Tool . Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов . Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Режимы наложения и невидимость
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History .
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse , Dither , Transparency . Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse .
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor .
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New . Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color . Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools . Или произвольный цвет, который вы выберете в диалоговом окне Color Picker . Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise .
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor .
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize , которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize .
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB , читайте статью . Она поставит все на места.
Лучше переключитесь на более понятную схему HSB . Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11 ) введите название созданного градиента. Нажмите кнопку Новый (New) (12 ). Ваш градиент появится в окошке Наборы (Presets) (13 ). Нажмите ОК (14 ).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Как изменить градиент в фотошопе
На этой странице
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слояGradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиентРадиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Как использовать редактор градиента в фотошопе
Как редактировать градиенты в фотошопе
Создать новый документ
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив ширину. до 1200 пикселей и Высота до 800 пикселей . Я оставлю разрешение по умолчанию равным 72 пикселя / дюйм , и я буду следить за тем, чтобы для Background Contents было установлено значение White . Я нажму OK, чтобы закрыть диалоговое окно New, после чего на экране появится новый белый документ:
Создание нового документа 1200 на 800 пикселей.
Выбор инструмента Градиент
Открыв новый документ, я выберу инструмент « Градиент» в Photoshop на панели «Инструменты» :
Выбор инструмента Градиент.
Открытие редактора градиентов
Как мы узнали из предыдущего урока, после выбора инструмента «Градиент» есть два разных способа выбора градиента. Мы можем выбрать один из готовых предустановленных градиентов в Photoshop из средства выбора градиентов или создать и отредактировать собственный градиент с помощью редактора градиентов . Чтобы открыть редактор градиентов, щелкните непосредственно на панели предварительного просмотра градиента на панели параметров. Если вы нажмете на маленькую стрелку справа от панели предварительного просмотра, вы откроете инструмент выбора градиента, который мы рассмотрели ранее. На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкаете по самой панели предварительного просмотра:
Нажмите на панель предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Сначала это может показаться немного пугающим, но, как мы увидим, на самом деле его очень просто использовать:
Редактор градиентов в Photoshop.
Область пресетов
Использование редактора градиентов представляет собой двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой. Затем мы редактируем цвета предустановленного градиента, чтобы создать собственный градиент.
Сам редактор градиентов разделен на два основных раздела; вверху есть область пресетов, а под ней — раздел редактирования. Область Presets работает так же, как Gradient Picker, показывая нам миниатюры всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, просто нажмите на его эскиз. Название градиента, по которому вы щелкнули, отображается под миниатюрами:
Нажав на миниатюру, чтобы выбрать предустановленный градиент.
Изначально нам дается только ограниченное количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов, которые мы можем загрузить в Редактор градиентов, точно так же, как мы можем использовать инструмент выбора градиентов. Чтобы увидеть список дополнительных наборов, нажмите на маленький значок шестеренки :
Нажав на значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине меню, которое появляется. Каждый набор основан на определенной теме, такой как цветовые гармонии, металлы, пастель и так далее. Чтобы выбрать один, нажмите на его имя в списке. Я выберу цветовые гармонии 1 :
Выбор цветовой гармонии 1 комплект.
Фотошоп спросит, хотите ли вы заменить текущие градиенты на новый набор. Если вы нажмете «Добавить» , а не замените текущие градиенты, он добавит новые под текущими. Мне нравится делать вещи максимально свободными, и поскольку восстановить исходные градиенты очень легко (как мы увидим чуть позже), я нажму OK, чтобы заменить их:
Нажмите OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что оригинальные градиенты были заменены новым набором:
Цветовые гармонии 1 градиент.
Чтобы восстановить исходные градиенты по умолчанию, нажмите еще раз на значок шестеренки :
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» из меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Нажмите кнопку ОК, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Оригинальные градиенты были восстановлены.
Область редактирования
Если весь смысл редактора градиентов состоит в том, чтобы создавать собственные настраиваемые градиенты, почему он дает нам доступ к такому множеству пресетов, когда мы уже можем выбирать пресеты из средства выбора градиентов? Ну, как я упоминал ранее, мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Причина, по которой редактор градиентов дает нам доступ ко всем предустановленным градиентам в Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Таким образом, у нас будет меньше работы. Например, если нам нужно создать градиент, который будет переходить между тремя цветами, мы можем начать с выбора предустановки, которая уже содержит три цвета. Возможно, они не те цвета, которые нам нужны, но, по крайней мере, их уже три.
Аналогично, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если для градиента будут использоваться, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов пастелей и выбрать набор, который уже использует цвета, аналогичные тем, которые нам нужны.
По крайней мере, это идея. Правда в том, что с помощью редактора градиентов настолько легко создать любой тип градиента, который вам необходим, и вы часто начинаете с самого простого градиента — градиента черного и белого (который входит в число значений по умолчанию). ). Я выберу его, нажав на его миниатюру (третий слева, верхний ряд):
Выбор черного, белого градиента.
Инструменты и опции для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появляется на большой градиентной панели, которая служит рабочей областью. Здесь мы «строим» наш градиент. В этом случае, так как я выбрал черный, белый градиент, мы видим, как полоса переходит от черного слева к белому справа:
Выбранный градиент появится в панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента на градиентной панели вы видите что-то похожее на случайный набор цветных линий, убедитесь, что для параметра « Тип градиента» над панелью установлено значение « Сплошной», а не « Шум» . Мы рассмотрим шумовые градиенты в отдельном учебном пособии, потому что они не только выглядят по- разному, но и шаги для их создания также различны. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вам нужно, чтобы для параметра «Тип градиента» было установлено значение «Сплошной»:
Убедитесь, что для Gradient Type установлено значение Solid.
Изменение цвета градиента
Если вы посмотрите под полосой градиента, вы увидите цветовые остановки (маленькие квадратные образцы цветов со стрелками, направленными вверх на градиент над ними). Есть один для каждого из основных цветов в градиенте. Так как я выбрал черный, белый градиент, есть две цветовые остановки; один заполнен черным слева, а другой заполнен белым справа. Эти цветовые остановки сообщают Photoshop две важные вещи — какие цвета использовать в градиенте и где их размещать:
Цвет останавливается ниже каждого конца градиента.
Чтобы изменить существующий цвет, сначала нажмите на его остановку, чтобы выбрать его. Затем щелкните образец цвета в разделе « Остановки » в нижней части редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить черный цвет градиента на красный. Для этого я нажму на черный цвет остановки:
Нажмите на остановку для цвета, который вы хотите изменить.
С выбранной остановкой я нажму на образец цвета:
Нажмите на образец, чтобы изменить цвет.
Это открывает палитру цветов Photoshop . Я выберу темно-красный для моего нового цвета, затем я нажму OK, чтобы закрыть из палитры цветов:
Выбор красного цвета из палитры цветов.
Вот так вот, мой оригинальный градиент от черного к белому теперь является градиентом от красного к белому:
Черный в градиенте был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый. Но на этот раз я буду использовать еще более быстрый способ изменить цвет. Вместо того, чтобы щелкнуть по остановке, чтобы выбрать его, а затем щелкнуть по образцу цвета, все, что вам действительно нужно сделать, — это дважды щелкнуть по остановке:
Двойной щелчок по стопу белого цвета.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму OK, чтобы закрыть его:
Изменение белого в градиенте на желтый.
После нескольких щелчков мышью исходный градиент от черного к белому теперь становится обычным градиентом от красного к желтому:
Новые градиентные цвета.
Регулировка средней точки
Если вы посмотрите прямо между двумя цветными остановками, то увидите маленькую ромбовидную иконку. Это значок средней точки . Он представляет точную середину перехода между цветами по обе стороны от него (место, где два цвета смешаны равномерно). Если вы не видите значок средней точки, нажмите на одну из цветных остановок, и она появится:
Значок средней точки.
Мы можем изменить расположение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красному, я сократил область перехода между красным и средней точкой и увеличил переход между средней точкой и желтым:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант расположения
Когда мы перетаскиваем значок средней точки, параметр « Расположение» под панелью градиента обновляется, чтобы показать нам точное место в процентах, где средняя точка расположена между двумя цветами. Местоположение по умолчанию составляет 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение местоположения теперь показывает среднюю точку в 25% . Другими словами, для перехода градиента от цвета слева к средней точке теперь требуется только четверть общего расстояния между цветами, а для перехода из средней точки в цвет справа — три четверти расстояния:
Текущее местоположение в средней точке.
Мы уже видели, что мы можем изменить местоположение средней точки, перетаскивая его значок, но мы также можем изменить его, введя определенное значение в поле Location. Если я хочу переместить свою среднюю точку с отметки в одну четверть до, скажем, отметки в три четверти, я могу сделать это, изменив значение местоположения с 25% до 75% :
Ввод вручную нового значения местоположения.
И теперь мы видим, что значок средней точки перепрыгнул к этой отметке 75%, растянув расстояние между красной и средней точками, уменьшив при этом расстояние между средней точкой и желтым:
Новая средняя точка.
Я верну свою среднюю точку к точке по умолчанию, установив значение местоположения на 50% :
Середина теперь снова на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую остановку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я щелкаю ниже значка средней точки, а не непосредственно на нем):
Нажав, чтобы добавить третий цвет.
Это добавляет новую остановку в этом месте. Чтобы изменить его цвет, дважды щелкните по остановке:
Двойной щелчок по новому образцу цвета.
Затем выберите другой цвет из палитры цветов. Я выберу синий:
Выбор третьего цвета для моего градиента.
Я нажму кнопку ОК, чтобы закрыть окно выбора цвета, и теперь мой двухцветный градиент превратился в трехцветный градиент. Неплохо, учитывая, что изначально все начиналось как градиент от черного к белому:
Третий цвет был добавлен.
Перемещение цветов по градиенту
Мы не только можем добавить цвета к градиенту, но мы также можем перемещать их и даже изменять порядок их появления. Есть несколько способов их переместить. Один из них заключается в том, чтобы просто щелкнуть по цветному ограничителю и перетащить его влево или вправо. Здесь я нажал на синюю остановку в центре и перетащил ее ближе к желтой остановке. Как и при перемещении значка средней точки, значение « Местоположение» обновляется, когда мы перетаскиваем цветовую остановку, чтобы показать ее точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки вдоль градиента.
Другой способ перемещения цвета — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Расположение». Я нажму на мой желтый стоп, чтобы выбрать его. Обратите внимание, что его текущее местоположение на 100%:
Выбор желтой остановки.
Я изменю значение местоположения на 50% , что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажму на синий стоп, чтобы выбрать его:
Выбор синей остановки.
Я перетащу его полностью вправо туда, где изначально была желтая остановка, эффективно меняя два цвета:
Перетаскивая синюю остановку к правому краю градиента.
Удаление Цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите его вниз и отклоните его от градиента, пока он не исчезнет. Я уберу свой синий цвет, щелкнув по его остановке, чтобы выбрать его:
Выбор синего цвета прекращается.
Я перетащу его вниз и отклоню от градиента, и здесь мы видим, что синий цвет теперь исчез, оставив мне только мои красные и желтые цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы по ошибке удалите цвет, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Перетащите вниз, чтобы удалить цветовую остановку.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета. Чтобы сделать это, нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре , нажимая цветовую кнопку и перетаскивая ее влево или вправо. Вместо того, чтобы перемещать исходную остановку, вы вытаскиваете копию остановки, которую затем можете расположить в любом месте вдоль градиента.
Допустим, мне действительно нужен градиент, который переходит от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен, слева. Вместо того, чтобы добавить еще одну цветовую остановку и вручную выбрать тот же оттенок красного из палитры цветов, я могу просто нажать и удерживать клавишу Alt (Победа) / Option (Mac), затем щелкнуть по красной остановке и перетащить ее в сторону правильно, создание идентичной копии:
Нажатие и перетаскивание остановки при нажатии Alt (Win) / Option (Mac) создает ее копию.
Затем я перетащу копию в крайнее правое положение, создавая градиент от красного к желтому к красному:
Копирование существующих остановок позволяет легко добавлять один и тот же цвет к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над градиентной полосой, вы увидите, что выглядит как дополнительные цветовые остановки. На самом деле это стопы прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим одну остановку прозрачности на обоих концах:
Прозрачность останавливается.
Некоторые из предустановленных градиентов в Photoshop уже содержат прозрачность, а другие — нет, но мы можем легко добавить ее там, где нам это нужно. Например, если я хочу, чтобы мой градиент перешел со сплошного цвета слева на 100% прозрачность справа, я могу сделать это, сначала щелкнув по ограничителю прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности стопа составляет 100% , что означает, что в этом месте нет никакой прозрачности:
Выбор прозрачности остановите справа.
Чтобы добавить прозрачность, я нажму на стрелку справа от текущего значения непрозрачности, затем уменьшу значение, перетаскивая ползунок влево. Я опущу его до 0%, чтобы сделать правую сторону полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет ограничителя прозрачности изменился с черного на белый . Черный означает, что значение непрозрачности остановки установлено на 100%. Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Обратите также внимание, что теперь градиентная полоса переходит от сплошного цвета слева к рисунку шахматной доски справа. Шаблон шахматной доски — то, как Фотошоп представляет прозрачность:
Понижение значения непрозрачности прозрачности остановится справа до 0%.
Перемещение прозрачности останавливается
Так же, как мы можем перемещать цветовые ограничители, чтобы переместить их вдоль градиента, мы также можем перемещать прозрачные ограничители. Например, что если я хочу, чтобы переход к прозрачности начинался с желтого в середине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается на 100% непрозрачным от красного слева до желтого посередине перед переходом в прозрачность справа:
Перемещение прозрачности останавливают слева от центра градиента.
Добавление большего количества остановок прозрачности
Другим способом было бы оставить два моих стопа прозрачности в их исходных местоположениях и добавить третий стоп выше середины градиента. Я быстро перенесу остановку прозрачности на исходную точку слева, изменив значение местоположения с 50% до 0% :
Как цветовые остановки, прозрачные остановки могут быть перемещены путем изменения их значения Location.
Затем я щелкну выше градиента в том месте, где я хочу, чтобы появилась новая остановка. В данном случае это середина:
Нажмите, чтобы добавить третий стоп прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что значение его непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я мог бы установить любое значение, которое я хотел от 0% до 100%. Обратите также внимание на то, что его местоположение находится на уровне 50%, но, опять же, я могу переместиться в любое другое место, либо перетащив саму остановку, либо введя другое значение в поле «Местоположение». Вы можете добавить столько остановок прозрачности, сколько вам нужно вдоль градиента для очень тонкой настройки:
Каждая остановка прозрачности полностью независима от других.
Вы можете скопировать существующие остановки прозрачности так же, как и с цветовыми остановками. Просто нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, когда перетаскиваете ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также как цветовые остановки, вы найдете значки средней точки между каждым набором прозрачных остановок. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление остановок прозрачности
Чтобы удалить ограничитель прозрачности, нажмите на него, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю упор справа, нажав и перетащив его вверх. Так как это была единственная остановка прозрачности из трех, у которой значение непрозрачности было установлено на значение, отличное от 100%, удаление этого означает, что я вернулся к отсутствию прозрачности в моем градиенте:
Снятие прозрачности остановите справа.
Наконец, даже если мне не нужно этого делать, потому что мой градиент больше не содержит прозрачности, я верну все обратно в исходное состояние, щелкнув по ограничителю прозрачности в середине градиента и перетащив его в право:
Перетаскивая стоп прозрачности из середины вправо от градиента.
ровность
Последний вариант, который стоит посмотреть в градиентном редакторе, — это « Сглаженность», которая контролирует, насколько плавными будут переходы между вашими основными цветами. При значении по умолчанию, равном 100%, переходы распределены максимально равномерно. Чем ниже значение, тем больше переходных оттенков перемещается в сторону основных цветов, а в середине остается меньше оттенков. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Гладкость вариант.
Сохранение вашего градиента в качестве нового пресета
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его в качестве нового пресета. Сначала введите имя для нового градиента в поле « Имя» . Я назову мой «Красный, Желтый, Красный»:
Называя новый градиент.
Затем нажмите кнопку New :
Нажав на кнопку Новый.
Photoshop добавит ваш новый градиент вместе с другими пресетами, предоставив ему собственный эскиз, по которому вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть редактор градиентов:
Нажав кнопку ОК.
И там у нас это есть! Вот как можно создавать и редактировать свои собственные градиенты и сохранять их в качестве предустановок, используя редактор градиентов в Photoshop! Чтобы узнать, как рисовать градиенты с помощью новых настроек, обязательно ознакомьтесь с нашим руководством Как рисовать градиенты в Photoshop ! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как установить новый градиент в Photoshop / Creativo.one
Этот урок поможет вам установить новые градиенты для версии программы Photoshop CC 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или в интернете файл с новым градиентом и распакуйте его, если он в архиве.
Переходим в Управление наборами
Самый простой способ добавить в программу градиент в формате GRD это просто закинуть этот файл в программу путём перетаскивания. Ниже вы узнаете, как это делается через наборы.
Откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, градиенты и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем градиенты в Фотошоп
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Градиенты (Gradients):
Далее, нажимаем кнопку Загрузить (Load)
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла с градиентом. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Градиенты» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора градиентов новые, только что загруженные нами градиенты:
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты
Вот и все, программа Photoshop скопировала указанный файл с градиентом в свой набор. Можете пользоваться!
Я вместе с вами установила себе новый градиент! Посмотрим, что получилось!
Супер!
До встречи на creativo.one!
Примечание: статья обновлена 21.03.2019
Источник: www.photoshop-master.ru
Как сделать градиент? | verovski
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слоя Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Автор:
Дмитрий Веровски
Как использовать редактор градиентов в Photoshop
Как редактировать градиенты в Photoshop
Создать новый документ
Начнем с создания нового документа Photoshop. Для этого я перейду к меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив Ширина от до 1200 пикселей и Высота от до 800 пикселей .Я оставлю Разрешение установленным по умолчанию 72 пикселя / дюйм , а для Background Contents установлено значение White . Я нажимаю OK , чтобы закрыть диалоговое окно New, после чего на экране появляется новый документ с белой заливкой:
Создание нового документа размером 1200 на 800 пикселей.
Выбор инструмента градиента
Открыв новый документ, я выберу Photoshop Gradient Tool на панели инструментов :
Выбор инструмента «Градиент».
Открытие редактора градиентов
Как мы узнали в предыдущем уроке, после того, как мы выбрали инструмент «Градиент», есть два разных способа выбрать градиент. Мы можем выбрать один из готовых предустановленных градиентов Photoshop из Gradient Picker , или мы можем создать и отредактировать наш собственный градиент, используя Gradient Editor . Чтобы открыть редактор градиента, щелкните непосредственно на полосе предварительного просмотра градиента на панели параметров. Если вы нажмете маленькую стрелку справа от панели предварительного просмотра, вы откроете средство выбора градиента, о котором мы говорили ранее.На этот раз нам нужен редактор градиентов, поэтому не забудьте щелкнуть саму панель предварительного просмотра:
Щелкните полосу предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Сначала это может показаться немного устрашающим, но, как мы скоро увидим, на самом деле использовать его очень просто:
Редактор градиентов Photoshop.
Область предустановок
Использование редактора градиента — это двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой.Затем мы редактируем цвета предустановленного градиента, чтобы создать собственный градиент.
Сам редактор градиентов разделен на два основных раздела; есть область предустановок вверху и секция редактирования под ней. Область Presets работает так же, как Gradient Picker, показывая нам эскизы всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, просто щелкните его миниатюру. Название градиента, на котором вы щелкнули, отображается под миниатюрами:
Щелчок по миниатюре для выбора предустановленного градиента.
Изначально нам предоставляется только ограниченное количество предустановленных градиентов, но Photoshop включает в себя другие наборов градиентов , которые мы можем загрузить в редактор градиентов, так же, как мы можем с палитрой градиентов. Чтобы просмотреть список дополнительных наборов, щелкните маленький значок шестеренки :
Щелкните значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине появившегося меню. Каждый набор основан на определенной теме, например, гармонии цветов, металлах, пастели и т. Д.Чтобы выбрать один, щелкните его имя в списке. Я выберу Color Harmonies 1 :
Выбор гармонии цветов 1 комплект.
Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете Добавить , вместо замены текущих градиентов он добавит новые под текущими. Мне нравится, чтобы вещи были как можно более беспорядочными, и поскольку легко восстановить исходные градиенты (как мы увидим через мгновение), я нажимаю OK , чтобы заменить их:
Щелкните OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что исходные градиенты были заменены новым набором:
Градиенты гармонии цвета 1.
Чтобы восстановить исходные градиенты по умолчанию, еще раз щелкните значок шестеренки :
Щелкните значок шестеренки.
Затем выберите Reset Gradients из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Щелкните OK, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Восстановлены исходные градиенты.
Область редактирования
Если весь смысл редактора градиентов заключается в создании наших собственных настраиваемых градиентов, почему он дает нам доступ к такому количеству предустановок, когда мы уже можем выбирать предустановки из средства выбора градиента? Как я уже упоминал ранее, на самом деле мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
Причина, по которой редактор градиентов дает нам доступ ко всем предустановленным градиентам Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Так у нас будет меньше работы. Например, если нам нужно создать градиент, переходящий между тремя цветами, мы можем начать с выбора предустановки, которая уже содержит три цвета. Возможно, это не те цвета, которые нам нужны, но, по крайней мере, их уже есть три.
Аналогичным образом, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если градиент будет использовать, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов Pastels и выбрать предустановку, в которой уже используются цвета, подобные тем, которые нам нужны.
По крайней мере, такова идея. По правде говоря, с помощью редактора градиентов так легко создать любой тип градиента, который вам нужен, что вы часто обнаружите, что начинаете с самого простого градиента из всех — градиента Black, White (который включен в качестве одного из значения по умолчанию).Я выберу его, щелкнув по его миниатюре (третий слева, верхний ряд):
Выбор черно-белого градиента.
Инструменты и параметры для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появится на большой полосе градиента , которая служит вашей рабочей областью. Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент «черный-белый», мы видим, что полоса переходит от черного слева к белому справа:
Выбранный градиент появится на панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите то, что выглядит как случайный набор цветных линий на панели градиента, убедитесь, что для параметра Gradient Type над полосой установлено значение Solid , а не Noise . Мы рассмотрим градиенты шума в отдельном уроке, потому что не только выглядит по-другому, но и шаги для их создания также разные. В общем, всякий раз, когда вы хотите создать стандартный градиент, плавно переходящий от одного сплошного цвета к другому, вам нужно, чтобы для параметра Gradient Type было установлено значение Solid:
Убедитесь, что для параметра «Тип градиента» установлено значение «Сплошной».
Изменение цветов градиента
Если вы посмотрите ниже полосы градиента, вы увидите цветовых точек (маленькие квадратные образцы цвета со стрелками, указывающими вверх на градиент над ними). Есть по одному для каждого из основных цветов градиента. Так как я выбрал градиент «черный-белый», есть две остановки цвета; один заполнен черным слева, а другой — белым справа. Эти остановки цвета говорят Photoshop о двух важных вещах: какие цвета использовать в градиенте и где их разместить:
Цвет останавливается под каждым концом градиента.
Чтобы изменить существующий цвет, сначала щелкните его остановку, чтобы выбрать его. Затем щелкните образец цвета в разделе Stops в нижней части редактора градиента, чтобы выбрать другой цвет. Например, скажем, я хочу изменить черный цвет градиента на красный. Для этого я нажимаю на черную отметку:
Щелкните остановку для цвета, который нужно изменить.
Выбрав остановку, я нажимаю на образец цвета:
Щелкните образец, чтобы изменить цвет.
Откроется палитра цветов Photoshop . Я выберу темно-красный для своего нового цвета, затем нажму ОК , чтобы закрыть палитру цветов:
Выбор красного в палитре цветов.
Точно так же мой исходный градиент от черного к белому теперь имеет градиент от красного к белому:
Черный цвет градиента был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый.Но на этот раз я воспользуюсь еще более быстрым способом изменить цвет. Вместо того, чтобы нажимать на остановку, чтобы выбрать ее, а затем нажимать на образец цвета, все, что вам действительно нужно сделать, это дважды щелкнуть на остановке:
Двойной щелчок по белому ограничителю.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму ОК , чтобы закрыть его:
Изменение белого цвета градиента на желтый.
После нескольких щелчков мышью исходный градиент от черного к белому теперь является настраиваемым градиентом от красного к желтому:
Новые цвета градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Регулировка средней точки
Если вы посмотрите прямо между двумя цветовыми ограничителями, вы увидите маленький ромбовидный значок. Это значок средней точки . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, щелкните одну из цветовых точек, и она появится:
Значок средней точки.
Мы можем изменить положение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красному, я сократил область перехода между красным и средней точкой и увеличил переход между средней точкой и желтым:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант размещения
Когда мы перетаскиваем значок средней точки, опция Location под полосой градиента обновляется, чтобы показать нам точное место в процентах, где средняя точка расположена между двумя цветами.Местоположение по умолчанию — 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение Location теперь показывает среднюю точку на 25% . Другими словами, теперь требуется только четверть общего расстояния между цветами для моего градиента, чтобы перейти от цвета слева к средней точке, и три четверти расстояния, чтобы перейти от средней точки к цвету справа:
Текущее местоположение средней точки.
Мы уже видели, что можем изменить положение средней точки, перетащив ее значок, но мы также можем изменить ее, введя определенное значение в поле «Местоположение».Если я хочу переместить среднюю точку с отметки в одну четверть до, скажем, отметки в три четверти, я могу сделать это, изменив значение «Местоположение» с 25% на 75% :
Ввод нового значения местоположения вручную.
И теперь мы видим, что значок средней точки перескочил на отметку 75%, увеличивая расстояние между красным и средней точкой, уменьшая расстояние между средней и желтой точкой:
Новое местоположение средней точки.
Я сброшу среднюю точку до значения по умолчанию, установив для параметра Location значение 50% :
Средняя точка теперь снова находится на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую точку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажимаю на это место под градиентом (обратите внимание, что я нажимаю под значком средней точки, а не прямо на нем):
Щелкните, чтобы добавить третий цвет.
Добавляет новую остановку в этом месте.Чтобы изменить его цвет, дважды щелкните на остановке:
Дважды щелкните новый образец цвета.
Затем выберите другой цвет в палитре цветов. Я выберу синий:
Выбираю третий цвет для градиента.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой двухцветный градиент стал трехцветным. Неплохо, учитывая, что изначально он начинался как градиент от черного к белому:
Добавлен третий цвет.
Движение цветов по градиенту
Мы можем не только добавлять цвета к градиенту, но также перемещать их и даже изменять порядок, в котором они появляются. Есть несколько способов их переместить. Один из них — просто щелкнуть по цветовой шкале и перетащить ее влево или вправо. Здесь я щелкнул синюю остановку в центре и перетащил ее ближе к желтой остановке. Так же, как когда мы перемещали значок средней точки, значение Location обновляется, когда мы перетаскиваем цветовую границу, чтобы показать его точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки по градиенту.
Еще один способ переместить цвет — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Местоположение». Я нажимаю на желтую остановку, чтобы выбрать ее. Обратите внимание, что его текущее местоположение — 100%:
Выбор желтого упора.
Я изменю значение местоположения на 50% , что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажимаю на синюю остановку, чтобы выбрать ее:
Выбор синего упора.
Я перетащу его полностью вправо, туда, где изначально был желтый упор, эффективно меняя местами два цвета:
Перетащите синий ограничитель к правому краю градиента.
Удаление цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите вниз и от градиента, пока ограничитель не исчезнет. Я удалю свой синий цвет, щелкнув его остановку, чтобы выбрать его:
Выбор остановки синего цвета.
Я перетаскиваю его вниз и в сторону от градиента, и здесь мы видим, что синий цвет исчез, и у меня остались только красный и желтый цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы удалите цвет по ошибке, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Потяните вниз, чтобы удалить ограничитель цвета.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета.Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете на цветовой ограничитель и перетаскиваете его влево или вправо. Вместо того, чтобы перемещать исходный упор, вы перетащите его копию, которую затем сможете расположить в любом месте градиента.
Допустим, мне действительно нужен градиент от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен слева. Вместо того, чтобы добавлять еще одну цветовую точку и вручную выбирать тот же оттенок красного в палитре цветов, я могу просто нажать и удерживать клавишу Alt (Win) / Option (Mac), затем щелкнуть красную точку и перетащить ее в сторону справа, создавая идентичную копию:
Если щелкнуть и перетащить остановку при нажатии Alt (Win) / Option (Mac), создается его копия.
Затем я перетащу копию полностью в крайнее правое положение, создав градиент от красного к желтому к красному:
Копирование существующих остановок упрощает добавление одного цвета к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над полосой градиента, вы увидите что-то вроде дополнительных цветовых остановок. На самом деле это стопов прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим по одной остановке прозрачности с обоих концов:
Прозрачность прекращается.
Некоторые из предустановленных градиентов Photoshop уже содержат прозрачность, а другие нет, но мы можем легко добавить ее, где нам это нужно. Например, если я хочу, чтобы мой градиент переходил от сплошного цвета слева к 100% прозрачности справа, я могу сделать это, сначала щелкнув ограничитель прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности остановки составляет 100% , что означает, что в этом месте нет прозрачности вообще:
Выбор остановки прозрачности справа.
Чтобы добавить прозрачность, я нажимаю стрелку справа от текущего значения непрозрачности, затем уменьшаю значение, перетаскивая ползунок влево. Я уменьшу его до 0% , чтобы правая сторона была полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет границы прозрачности изменился с черный на белый . Черный означает, что значение непрозрачности стопа установлено на 100%.Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Также обратите внимание, что полоса градиента теперь переходит от сплошного цвета слева к узору в виде шахматной доски справа. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Уменьшение значения непрозрачности упора прозрачности справа до 0%.
Движущиеся упоры для прозрачных пленок
Так же, как мы можем перемещать точки цвета, чтобы перемещать их вдоль градиента, мы также можем перемещать точки прозрачности.Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого посередине, а не с красного слева? Есть несколько способов сделать это. Один из них — просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается на 100% непрозрачным от красного слева до желтого посередине перед переходом в прозрачность справа:
Перемещение остановки прозрачности слева в центр градиента.
Добавление дополнительных остановок прозрачности
Другой способ — оставить две мои остановки прозрачности на своих исходных местах и добавить третью ступеньку выше середины градиента. Я быстро верну стоп прозрачности в исходное положение слева, изменив его значение Location с 50% на 0% :
Как и точки цвета, точки прозрачности можно перемещать, изменяя значение их местоположения.
Затем я нажимаю выше градиента в том месте, где должна появиться новая остановка.В данном случае это середина:
Щелкните, чтобы добавить третью контрольную точку прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что его непрозрачность уже установлена на 100%, поэтому мне не нужно его менять, но я могу установить любое значение от 0% до 100%. Также обратите внимание, что его местоположение составляет 50%, но я снова могу переместиться к нему в любое другое место, перетащив саму остановку или введя другое значение в поле «Местоположение». Вы можете добавить столько точек прозрачности, сколько вам нужно, вдоль градиента для очень точной настройки управления:
Каждая остановка прозрачности полностью независима от других.
Вы можете копировать существующие контрольные точки прозрачности так же, как и цветные. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, перетаскивая ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Так же, как и остановки цвета, вы найдете значков средней точки между каждым набором остановок прозрачности. Щелкните и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление ограничителей прозрачности
Чтобы удалить ограничитель прозрачности, щелкните по нему, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю остановку справа, щелкнув и перетащив ее вверх. Поскольку это была единственная остановка прозрачности из трех, для которой значение Непрозрачности было установлено на значение, отличное от 100%, удаление ее означает, что у меня полностью отсутствует прозрачность в моем градиенте:
Удаление ограничителя прозрачности справа.
Наконец, хотя мне это действительно не нужно, потому что мой градиент больше не содержит прозрачности, я верну все к исходному состоянию, щелкнув ограничитель прозрачности в середине градиента и перетащив его. справа:
Перетаскивание ограничителя прозрачности от середины к правому краю градиента.
Плавность
Последний вариант, на который стоит обратить внимание в редакторе градиентов, — это Smoothness , который контролирует, насколько постепенны переходы между основными цветами.При значении по умолчанию 100% переходы распределяются максимально равномерно. При понижении значения переходные оттенки смещаются к основным цветам, оставляя меньше оттенков в середине. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Параметр «Плавность».
Сохранение градиента как новой предустановки
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его как новую предустановку.Сначала введите имя для вашего нового градиента в поле Имя . Назову свой «Красный, Желтый, Красный»:
Именование нового градиента.
Затем нажмите кнопку New :
Щелчок по кнопке New.
Photoshop добавит ваш новый градиент к другим предустановкам, предоставив ему собственный эскиз, который вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите ОК , чтобы закрыть редактор градиентов:
Нажмите кнопку ОК.
плавных градиентов в Photoshop (сглаживание) • IceflowStudios
The Issue
При применении градиента, содержащего два или более цветов, вы можете увидеть «полосы градиента», как показано на изображении ниже.
Исправления
Хотя эта проблема, безусловно, неприятна и неприятна, есть несколько вещей, которые вы можете сделать, чтобы сгладить градиенты.
Photoshop CS6: дизеринг
Когда был выпущен Photoshop CS6, наряду с более крупными функциями, Adobe включила множество меньших JDI, чтобы предоставить пользователям лучший опыт проектирования.Одной из этих функций была « Dither », которую вы можете найти при использовании инструмента «Градиент» или при добавлении стиля слоя наложения градиента.
Теперь, когда вы создаете градиент с включенным параметром Dither , Photoshop добавит некоторый «шум», чтобы смешать градиент более плавно. На изображении ниже вы можете не только увидеть, что градиент не имеет полос, но и в расширенном окне вы можете увидеть шум, который Photoshop добавил с помощью параметра дизеринга.
Photoshop CS5 и более ранние версии
Если вы все еще используете Photoshop CS5 или более раннюю версию, эти параметры дизеринга будут вам недоступны, а это значит, что вам нужно немного поработать, чтобы ваши градиенты выглядели плавно. Один из наиболее распространенных методов — добавить очень тонкий шум, аналогичный тому, что делает опция «Дизеринг» в Photoshop CS6.
Если вы работаете с наложением градиента или слоем, который вы, возможно, захотите изменить в будущем, рекомендуется сначала преобразовать этот слой в смарт-объект.(Щелкните правой кнопкой мыши слой на панели «Слои»> «Преобразовать в смарт-объект»)
После преобразования слоя вам нужно добавить либо фильтр шума , либо фильтр брызг . Для этого градиента фильтр Spatter , который можно найти в меню Filter> Brush Strokes (или в галерее фильтров), намного лучше справился с сглаживанием градиента.
Возможно, вам придется отрегулировать значения «Радиус распыления» и «Гладкость» до получения гладкого результата, но окно предварительного просмотра слева поможет вам настроить их до совершенства.На изображении ниже показано, как фильтр Spatter может изменить ваши градиенты.
Использование слоя градиента для исправления неба
Использование слоя градиента для исправления неба
Прекрасная Бекки разместила эту великолепную фотографию на форуме, потому что у нее были проблемы с линиями электропередач на заднем плане.
Излишне говорить, что первой мыслью Бекки было их клонировать. Но если вы когда-нибудь пытались клонировать что-то подобное, вы поймете, что это невозможно, потому что взять образец подходящего цвета негде.Небо над линиями отличается (как по цвету, так и по тону) от неба внизу, поэтому нет простого способа их объединить.
И исцеление тоже не вариант, потому что линии проходят через всю фотографию, а инструменты исцеления не работают по краям фотографий и там, где детали пересекаются с другими деталями (в данном случае дерево) .
Есть хороший шанс, что Content Aware Fill сработает, поэтому лучше сначала попробовать. Если это делает дерево странным, используйте следующий простой метод градиента.
Этот урок был записан в Photoshop CS2, но работает точно так же во всех версиях Photoshop и Elements.
Сначала выберите инструмент «пипетка». Отбор проб с помощью этого инструмента — ключ к этому методу. На этом этапе образцы цвета на панели инструментов могут быть черным на белом, как у меня, или что-то еще. Нам нужно использовать пипетку, чтобы выбрать цвет переднего плана и фона, которые мы можем использовать.
Щелкните небо под линиями электропередач, чтобы выбрать этот цвет в качестве образца переднего плана.
Затем, удерживая Alt или Option, щелкните небо над линиями электропередач, чтобы установить этот цвет в качестве образца фона. (Обратите внимание, что я делал выборку не прямо над линиями, а ближе к верхней части изображения. Чем больше расстояние между двумя точками выборки, тем лучше, как правило, работает этот метод.)
Теперь у вас есть образцы цвета, заполненные двумя оттенками неба.
Создайте новый пустой слой:
Выберите инструмент «Градиент» (если он не сразу виден, возможно, он разделяет пятно с инструментом «Заливка»):
Убедитесь, что на панели параметров градиент соответствует двум выбранным вами оттенкам неба.Есть всевозможные варианты градиента, с которыми вы можете поиграть в другое время, но пока вам нужен первый:
ПРИМЕЧАНИЕ. Если вы не можете найти параметры радуги в своей версии Photoshop, следуйте этим инструкциям.
Щелкните примерно в точке, в которой вы взяли свой первый образец, затем перетащите градиент вверх и отпустите кнопку мыши примерно в точке, в которой вы взяли свой второй образец. Убедитесь, что вы удерживаете клавишу Shift при перетаскивании, чтобы градиент оставался красивым и вертикальным:
Теперь ваше изображение будет выглядеть так.(Если ваш градиент не идеален по горизонтали, это означает, что вы забыли удерживать клавишу Shift на предыдущем шаге или отпустили ее слишком рано. В этом случае нарисуйте ее снова.)
Добавьте маску черного слоя, чтобы скрыть слой градиента:
Затем выберите инструмент «Кисть» (большого размера, с жесткостью 0%) и нарисуйте маску белым цветом, чтобы раскрыть градиент и тем самым скрыть линии электропередач.
Если вы используете слишком маленькую кисть, это не сработает.Я думаю, что некоторые люди по какой-то причине боятся больших кистей. Большой и мягкий — вот ключ к успеху.
Вот мой результат. Я нарисовал маску белым цветом, чтобы создать новое небо, и никто не заметит разницы.
Еще одна вещь, о которой стоит упомянуть. Чтобы избежать полос на новом участке неба, выберите слой градиента (не его маску), затем увеличьте масштаб и добавьте немного шума с помощью меню «Фильтр».
Если у вас есть вопросы по этой статье, не стесняйтесь размещать их в Ask Damien.
Инструмент градиента не работает Photoshop
В этом примере я собираюсь создать градиент от черного к прозрачному поверх изображения, чтобы создать эффект постепенного перехода изображения в черный цвет. После активации инструмента «Градиент» инструмент… Дата редакции: 14 апреля 2021 г. Инструмент «Градиент» G. Инструмент «Градиент» позволяет рисовать градиенты в семи формах и во многих форматах. Цветовые градиенты визуализируются как переход между основным и дополнительным цветами. Если вы только начинаете работать в Photoshop, инструмент «Кисть» может не иметь очевидных приложений.в этом случае, когда вы выбираете тип градиента, вы должны увидеть 2 набора контрольных точек, 1 установленный поверх градиента … В этом руководстве по InDesign подробно рассматривается инструмент «Градиент», палитра градиента и параметры градиента, которые предлагает InDesign. . Применить стиль наложения. Разрушение. Инструмент «Градиент». В своей предыдущей статье я говорил о том, насколько эффективны маски яркости при смешивании нескольких экспозиций, однако, используя те же экспозиции, что и в прошлый раз, я собираюсь показать вам альтернативный метод смешивания экспозиций с помощью инструмента Градиент в Photoshop, который работает быстрее. , и проще, но не так контролируемо, как маски яркости.Например, с помощью инструмента «Кисть». 7) на панели параметров / Параметры инструмента убедитесь, что: • Тип градиента — Линейный. Photoshop был разработан для обработки изображений. Открыв свое изображение в Photoshop, выберите инструмент «Градиент» и откройте редактор градиентов. Photoshop получает репутацию сложной на ощупь сложности, если вы не привыкли с ним работать — к счастью, функция градиента относительно проста, и мы проведем вас через нее, чтобы убедиться, что вы понимаете процесс. В этом уроке будут рассмотрены основы преобразования твердой формы в прозрачный градиент с использованием параметров стиля слоя в Photoshop.Шаг 2: Выбор цвета для переднего плана. Теперь войдите в режим «быстрой маски», просто нажав «q». Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. Элементы: нажмите кнопку «Изменить» рядом с предварительным просмотром градиента, чтобы открыть редактор градиента. То есть, когда инструмент «ведро с краской» применяет один и тот же цвет ко всему выделению, инструмент «Градиент» применяет несколько цветов, переходящих от одного к другому. Работа с градиентными картами: Photoshop Creative.С точки зрения непрофессионала, самые темные области вашего градиента заменяют тени, а нижняя часть изображения, середина заменяет ваше… Инструмент «Красные глаза» позволяет вам исправить проблему красных глаз на ваших изображениях. Adobe Photoshop — Выбор «От переднего плана к прозрачному» в параметрах инструмента градиента. Начните с одного конца логотипа, щелкните и перетащите несколько букв. На панели инструментов выберите инструмент «Заливка». Поместите инструмент «Заливка» на область, которую вы хотите раскрасить. К счастью, освоить этот инструмент очень легко.Чтобы установить цвета, нажмите на длинное прямоугольное цветовое поле, также в параметрах инструмента. Откроется редактор градиентов для выбора предустановки и настройки цветов. Возможность «динамически изменять градиент» — это то, что должно быть зарезервировано за дизайнером, а не за… В фотошопе выберите инструмент градиента на панели под названием «Инструменты», используя переход от черного к белому в маске белого слоя (все экспонируется) не работает. Рекомендации по сэмплированию с помощью кисти Photoshop Mixer Brush. Вы также узнаете, какие инструменты вам нужно использовать в той или иной ситуации.Эффект не похож ни на один из рассмотренных мною других вариантов. Кроме того, вы можете раскрасить свои собственные цвета вручную вместо использования инструмента градиента. Ниже приведен пример инструмента Photoshop Gradient Map. В большинстве случаев существует всего несколько возможных причин, по которым инструмент кисти перестал работать в Photoshop. Поиграйте с Gradient Tool — проверьте. CSS Gradient — это приятный маленький веб-сайт и бесплатный инструмент, который позволяет создавать градиентный фон для веб-сайтов. Затем щелкните направленную вниз стрелку справа от миниатюры градиента на панели параметров и выберите третий градиент слева в средстве выбора градиента.В этом примере будет создан сферический пузырь. Этот диалог предоставляет множество вариантов для изменения и настройки любого градиента в соответствии с вашими потребностями. ; Панель градиента состоит из нескольких движущихся частей. Photoshop: Gradient Map не позволяет выбирать цвета из изображения. 5. Он также обеспечивает доступ к инструментам Sharpen Tool и Smudge Tool. Чтобы исправить это в Lightroom CC, переключитесь на инструмент «Ластик линейного градиента»; в Lightroom Classic CC нажмите кнопку «Кисть» на панели «Градуированный фильтр» и нажмите «Стереть» под элементами управления эффектом.Если вы хотите сделать прямой градиент, просто нажмите Shift при перетаскивании. В этом уроке мы рассмотрим, как создавать градиенты без полос в Adobe Photoshop. Поделитесь в Твиттере. К счастью, освоить этот инструмент очень легко. В палитре слоев щелкните фоновый слой, чтобы сделать его активным. Инструмент «Градиент» в фотошопе. Загрузите бесплатный пакет градиентов здесь! Крайне раздражает. Хорошо написанное и полезное руководство по использованию инструмента градиента, но я согласен с комментарием о том, что для используемых изображений этот инструмент может быть не лучшим выбором.Создание нового градиента. Перо работает нормально, как и другие инструменты, но градиент не реагирует. Он не работает, он есть и настраивается (потому что он использует ту же конфигурацию. Инструменты редактирования в Lightroom 5 неуклонно улучшаются до такой степени, что многим фотографам не понадобится какое-либо другое программное обеспечение для повседневного улучшения изображений, а новый инструмент «Радиальный градиент» в модуле «Разработка» продвигает этот этап еще дальше: создание выделения, обрезка изображения или добавление цветовой заливки — часто приходится прибегать к инструменту выделения.Спасибо, если вы, ребята, пытались решить эту проблему: D Помимо того, что это генератор градиентов css, сайт также полон красочного контента о градиентах от технических статей до реальных примеров градиентов, таких как Stripe и Instagram. Без этого вы можете открыть его с помощью сочетания клавиш, просто нажмите Shift + G. Щелкните изображение, где вы хотите градиент. Настройка маски слоя не ограничивается только инструментом кисти. Поделиться… Ниже приведен пример инструмента Photoshop Gradient Map. Профессиональное редактирование фотографий> Бесплатные шаблоны карточек Photoshop> Sky Gradient Free.Посмотреть вложение 119972 Поделиться в Pinterest. Он также обеспечивает доступ к инструментам Burn Tool и Sponge Tool. Я считаю сглаживание градиента важной функцией. Инструмент градиента Photoshop прост для понимания, поскольку он создает постепенное смешение цветов. Использование градиента на маске слоя. ; Перейдите в панель градиента [], убедитесь, что заливка активна, и выберите «Радиальный» в меню «Тип». Присоединяйтесь к Бену Уиллмору на уроке 6: Инструменты ластика и градиента на панели инструментов в Adobe Photoshop 2020 на CreativeLive.КАК ИСПОЛЬЗОВАТЬ ГРАДИЕНТНЫЙ ИНСТРУМЕНТ | РУКОВОДСТВО ПО ФОТОШОПУ Cs6. Теперь выберите «Gradient Tool» на панели инструментов (отображается ниже красным). Линейный градиент — это серия теоретически равных шагов между началом и концом градиента. Загрузите эту коллекцию из 10 небесных градиентов бесплатно и добавьте волшебный штрих к своим фотографиям и дизайнам. Blend If — это мощный инструмент, который позволяет вам делать в зависимости от того, сколько или мало, черного или белого, светлых участков или теней. То есть, когда инструмент «ведро с краской» применяет один и тот же цвет ко всему выделению, инструмент «Градиент» применяет несколько цветов, переходящих от одного к другому.Инструменты заливки в Adobe Photoshop. Ответить Сохранить. «Смешивание» не является проблемой! Создайте простой градиентный фон от серого к черному, используя инструмент «Градиент» (G). Осветление: позволяет затемнить или осветлить области изображения. Есть два простых метода создания градиентов в Photoshop. Инструменты заливки — эти инструменты заполняют выбранный объект, область или слой цветом. В отличие от этого, инструмент градиента Adobe Photoshop очень прост в использовании. Затем выберите часть слоя, которую хотите заполнить. Научитесь использовать и контролировать Mixer Brush, используйте контуры для легкого создания точных форм, используйте инструмент Freeform Pen Tool, работайте с несколькими градиентами, имитируйте давление при обводке контура и узнайте больше о работе с этим ложным 3D-эффектом, чем вы могли бы иметь когда-либо считалось возможным! Я использовал тот же черный цвет и… Щелкаю мышкой.Приглашенный писатель из Сиэтла Джош Фредман сегодня с нами, чтобы рассказать, как он избегает полос при создании градиентного фона в своих изображениях. Обратите внимание на полосу ниже на градиенте из Illustrator. Я видел, что должна быть возможность каким-то образом импортировать градиенты из файла фотошопа в Expression Blend, но это просто не сработает. Инструмент «Градиент» имеет то же пространство панели инструментов, что и инструмент «Заливка», поэтому вы можете не увидеть его с первого взгляда. Я также показал вам, как создавать и сохранять собственные градиенты с помощью редактора градиентов Photoshop.Создайте свой собственный градиент. Как и во многих других методах редактирования в Photoshop, для того, чтобы добиться желаемого результата, нужно время. — Если у вас не выделена область, то при применении градиента ко всему изображению будет применен градиент. Даже новичок может достичь профессионального уровня за несколько минут […] Другими словами, черный цвет в маске изображения — это то, что скрывает части изображения от видимости. Инструмент прямоугольной области считается одним из наиболее часто используемых инструментов Photoshop.Урок фотошопа. Должно быть, это непросто, правда? Этот инструмент имеет квадратный значок с серым градиентом и имеет ту же кнопку, что и инструмент «Ведро с краской». Популярным инструментом для маскирования слоя является инструмент градиента, который вы можете использовать для создания очень мягкого и постепенного перехода между чистым черным и чистым белым. Но в остальном вся процедура выглядит очень запутанной. ИЛИ Щелкните правой кнопкой мыши инструмент «Градиент» и выберите инструмент «Заливка». Выберите инструмент «Текст» и введите строку текста. Он редактор и издатель журнала Photoshop User Magazine, редактор журнала Lightroom; Технический председатель конференции Photoshop World Conference & Expo, автор ряда бестселлеров по Photoshop, Lightroom и фотографии.Инструмент «Градиент» не работает. Хотя инструмент градиента относительно прост в использовании, «под капотом» инструмента градиента скрывается гораздо больше, чем вы можете себе представить. как инструмент градиента), но прозрачность не применяется. Я действительно не знаю, как добавить оттенки ко всем инструментам, прислал мне электронное письмо… Для получения дополнительной информации см. Работа с инструментом «Градиент». Поделитесь в Твиттере. Поиграйте с некоторыми корректирующими слоями — проверьте. Используя инструмент «Градиент» на маске слоя. Маска слоя — это то, что на самом деле позволяет нам смешивать изображения, добавляя прозрачное затухание к верхнему изображению.Он пригодится для создания естественных световых эффектов. Инструменты Photoshop CC 2020. AI обновлен для Photoshop 2020. На панели инструментов выберите инструмент Paint Bucket Tool. Приглашенный писатель из Сиэтла Джош Фредман сегодня с нами, чтобы рассказать, как он избегает полос при создании градиентного фона в своих изображениях .. Присоединяйтесь. Например, если Photoshop дает сбой в середине сеанса редактирования, это неправильное завершение работы может оставить большие временные файлы на рабочем диске. И карта градиента не предназначена для … инструмент градиента не работает в фотошопе? Всем привет, надеюсь, вы все в целости и сохранности! Вы когда-нибудь работали с фотографией и хотели бы, чтобы у вас было немного больше места для размещения текста или элементов дизайна? Инструмент Photoshop Gradient Map Tool не следует путать с обычным инструментом Gradient Tool.- Выбранная область будет иметь пунктирные линии вокруг области, которую вы выбрали. Инструмент «Градиент» — это мощный инструмент, с помощью которого можно обесцветить края фотографий, применить цвета или даже настроить маски слоев. • Непрозрачность 100%. Работа с градиентами — это экспериментальное упражнение. В фотошопе дело обстоит иначе. Просто щелкните в документе, чтобы установить начальную точку для градиента, затем, удерживая кнопку мыши нажатой, перетащите от начальной точки туда, где вы хотите, чтобы градиент заканчивался.Актуальность. Он не был разработан для создания эффективных макетов с точностью до пикселя для экранов компьютеров или для быстрого изменения макетов экрана. Создайте новый слой (Ctrl + Shift + N) и примените градиент. Градиент без непрозрачности работает некорректно; Градиент без непрозрачности работает некорректно … Придайте вашим фотографиям профессиональный вид с помощью повышения резкости в Photoshop. • Реверс не выбран. Photoshop: дважды щелкните предварительный просмотр градиента на панели параметров, чтобы открыть редактор градиента. Здесь может быть проще нарисовать маску 100% непрозрачной черной кистью в большей части области над объектом фотографии 1.Кнопка H не работает, чтобы вернуть их, я понятия не имею, что делать. Одной из этих функций была функция «Дизеринг», которую вы можете найти при использовании инструмента «Градиент» или при добавлении градиента… Кроме того, вы искали в Google, почему это происходит, и, очевидно, если у вас есть прозрачный градиент на мазке, инструмент градиента не позволит вам изменить градиент … Думаю, одна из тех вещей, которые Adobe берет на себя и перестает развиваться. Работа с текстурами Photoshop. Теперь перейдите на панель параметров (на фото ниже). Чтобы отобразить инструмент «Заливка», щелкните и удерживайте указатель мыши над инструментом «Градиент».Здравствуй! В этом отношении радуга — это градиент. Инструмент «Перемещение». Выберите основной цвет в Photoshop, нажмите на край изображения, где вы хотите, чтобы градиент начинался (в данном случае это левый), и перетащите туда, где вы хотите… В отличие от Illustrator, Photoshop не имеет опции чтобы автоматически расположить артборды за вас. Шаг 1 — Начните с создания нового слоя в Photoshop, таким образом мы можем удалить слой или отменить действие, если нам нужно вернуться и изменить настройки в Gradient XTerminator.Он предлагает способ быстро выделить фокус ваших изображений, смягчить фон […] Однако вам придется время от времени работать с ними, поэтому давайте поговорим о редакторах градиента и о том, как они работают. Это должно создать оранжевый градиент на вашем изображении. Однако, в отличие от других инструментов, Gradient Map дает вам полный контроль над преобразованием вашего изображения. Как работать со слоями и палитрой слоев, параметрами слоев и стилями. Руководству здесь немного сложно следовать, отчасти потому, что она говорит быстро, мягко и с ярко выраженным британским акцентом.Нажмите G на клавиатуре или выберите инструмент «Градиент» на панели инструментов. Если он не отображается, нажмите и удерживайте инструмент «Заливка», чтобы получить к нему доступ. Но после работы над инструментом градиента в Illustrator в течение некоторого времени на самом деле цвет градиента можно применить различными способами, показанными на рисунке ниже. Создание нового градиента. Content-Aware Move Tool также считается инструментом Photoshop для ретуширования. Чтобы применить градиент к фигурам, я снова выделю их все с помощью Path Selection Tool. Видите ли, инструмент «Градиент» постепенно меняет вашу фотографию.Я перетащил градиент на слой, но на холсте ничего не получилось. Поделитесь на Pinterest. 341к. Вот еще один способ сделать часть изображения ярче в Photoshop: инструмент «Градиент». 5. Когда на этом диске заканчивается место, Photoshop не может работать должным образом. На панели вверху Photoshop появятся различные инструменты градиента. Итак, если вы хотите стать профессиональным дизайнером, давайте изучим инструменты Photoshop. Поделиться через фейсбук. Итак, я хочу, чтобы эта светло-зеленая часть начиналась в верхнем левом углу экрана, а не посередине.Работа с редактором градиентов Photoshop. При выборке, если выборка всех слоев отмечена, вы не получите чистый образец формы. С радиальным градиентом вы не … Я хотел бы использовать функциональность, которая работает с обычным градиентом: использование непрозрачности на ограничителях. Хорошо, сначала убедитесь, что ваш инструмент градиента настроен на «от переднего плана к фону» (я думаю, что это значение по умолчанию). На панели параметров: выберите Linear Gradient… Я накладывал градиенты, и вдруг инструмент перестал работать.ПРИМЕЧАНИЕ. Если его не видно, он скрыт за инструментом «Градиент». Шаг 13 Нажав на слой бомбы с помощью инструмента «Выделение» (V), вы можете выбрать только форму бомбы, что очень полезно, когда вам нужно работать только с этим пространством. Инструмент градиента в Photoshop позволяет создавать линейные, радиальные, угловые, отраженные или ромбовидные градиенты. Добавление градиента к слою Затем вы добавите эффект полупрозрачного градиента к новому слою, который повлияет на слои, расположенные за ним.Выберите область, к которой вы хотите применить «Инструмент градиента». Чтобы создать градиент в InDesign, вы должны сначала иметь доступ как к панели «Градиент» («Окно»> «Цвет»> «Градиент»), так и к инструменту «Градиент» (G) (обычно расположенному на левой панели инструментов). Замена цвета в Photoshop выполняется намного быстрее с помощью инструмента замены цвета. Работа с артбордами в Photoshop и Illustrator. Уровень 7. Также, когда открывается окно градиентной заливки, перетащите градиент в изображение. Использование инструмента «Красные глаза», вероятно, одна из самых простых вещей, которые вы можете сделать в Photoshop…. его пользовательский интерфейс превосходит текущий плоский и серый вид Photoshop CC, который явно отличается от 1980-х годов. Обязательно выключите фоновый слой во время работы … Инструмент градиента — мощный инструмент, который может сделать края ваших фотографий более светлыми, применить цвета или даже настроить маски слоя. Не работает градиент от переднего плана к прозрачному; Не работает градиент от переднего плана к прозрачному. Выберите новый инструмент выбора объекта. КАК ВЕРНУТЬСЯ В РАБОЧИЙ ФОТОШОП CS5? Его уникальная запатентованная технология была создана с нуля, чтобы быть самой простой, самой быстрой и самой … Применять эффект выделения к фотографии.Если вы увеличиваете расстояние, спад должен быть растянутым и менее резким, в то время как уменьшение расстояния должно создавать резкое спад, как показано справа. Обычно лишь после того, как вы достаточно долго поиграетесь с одним инструментом, вы обнаружите золотой самородок красоты. Вы можете использовать эффект «Градиентное растушевывание», чтобы преобразовать объект из непрозрачного в прозрачный. Размытие: смягчает края изображения. Вот каковы мои настройки, я пытаюсь заставить два изображения исчезнуть вместе, но каждый раз, когда я пытаюсь, вот что происходит.Хорошо, поэтому я думаю, что многие из вас используют инструмент «Карта градиента». Потому что предсказать результаты практически невозможно. Инструмент градиента можно использовать для рисования линейных, радиальных, угловых, отраженных или ромбовидных градиентов. Установите желаемый размер зрачка в… Начните свое творческое путешествие с лучшими достижениями в области творческого образования, которые преподают инструкторы мирового уровня. Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Фонарик или стробоскоп не являются обычным источником света, поэтому не используйте эту метафору при работе с градиентами.Значок инструмента градиента отсутствует? Если вы впервые используете инструмент «Градиент», создайте новый слой (Shift + Ctrl + N) и залейте его белым цветом (RGB: 255,255,255). Создание нового градиента может слегка повлиять на внешний вид изображения или полностью его преобразить. ПОЖАЛУЙСТА, заставьте инструмент градиента вести себя как в Krita или Photoshop, то есть как своего рода кисть (после того, как мы нарисуем градиент, мы сможем сразу создать новую без каких-либо подтверждений или щелчков). Во времена Photoshop 2.5 (1990-е годы) слоев как таковых не было, но вы все равно могли имитировать эффект, складывая и выравнивая изображения и регулируя прозрачность.Чтобы создать неразрушающий градиент, мы будем использовать слой градиентной заливки в этом пошаговом руководстве. О карте градиента. Редактор градиентов в Elements и Photoshop одинаковый. Как использовать инструмент «Градиент» в Photoshop. ЭТО ЕЩЕ НЕ РАБОТАЕТ !! Диалоговое окно «Редактор градиента» позволяет вам определять новый градиент, изменяя копию существующего градиента. Слои-маски упрощают настройку и уточнение корректировок, применяемых в Photoshop. Выберите инструмент «Кисть» и установите черный цвет.Shift + P предоставит вам альтернативные инструменты Pen, связанные с работой с контурами. Инструмент градиентной сетки Illustrator — мощный инструмент для векторных художников … если вы знаете, как им пользоваться. Как использовать Paint Bucket и Gradient Tools в Adobe Photoshop CS5 — 8 Короче говоря, они работают, позволяя вам использовать черный или белый цвет на маске, чтобы удалить или показать эффект. 2. Архивировано. Когда был выпущен Photoshop CS6, наряду с более крупными функциями, Adobe включила множество меньших JDI, чтобы предоставить пользователям лучший опыт проектирования.Градиенты добавляют творческой ценности вашей работе, а в Photoshop CS6 есть предустановленные градиенты, которые вы можете использовать, пока вы не научитесь создавать свои собственные. (Или любой другой инструмент маскировки). Нажмите «Выбрать тему», и Photoshop выделит человека. Фото trumzz через iStock. Я использовал те же черно-белые настройки и применил их… 20 октября, 2020 by admin 0 комментариев. Доступно с непрерывной потоковой передачей на ваших устройствах. Примените маску слоя к слою градиента, чтобы замаскировать его части, если хотите. Photoshop CS6: дизеринг.Выберите инструмент «Градиент» на панели инструментов (или просто нажмите G). Возможно, вы не нажимали на маску, поэтому маска не активна. Инструмент прямоугольной области считается одним из наиболее часто используемых инструментов Photoshop. Если вы не видите инструмент градиента, нажмите и удерживайте ведро с краской, пока меню не развернется, а затем нажмите «« Инструмент градиента »». Теперь перейдите на панель инструментов и перейдите к инструменту градиента, затем выберите инструмент ведро с краской. Возможность «динамически изменять градиент» — это то, что должно быть зарезервировано за дизайнером, а не… Теперь, когда я поворачиваю градиент, вы можете увидеть разницу, которую он имеет.Работа с режимами наложения — почти всегда экспериментальный процесс. В предыдущем уроке мы узнали все о новой панели «Градиенты» в Photoshop CC 2020 и многих новых впечатляющих градиентах, которые теперь включены в Photoshop. Общие сведения о контрасте, дополнительных цветах и наложении градиента в Photoshop. Любимый ответ. Шаг 4: Создайте прозрачный градиент. При работе с градиентами в InDesign вы должны немного знать о параметрах цвета InDesign. Да, это может быть не то, что вы ожидаете, но это довольно стабильно для корректировок, в которых нет инструмента для конкретного измерения цвета по изображению.Photoshop :: CS5 Marquee Tool неисправен / не работает клавиша Option для выбора из центра 20 марта 2013 г. Я дважды сбросил настройки Photoshop, а также конкретный инструмент и все инструменты, но это не дало никакого эффекта. ИЛИ Щелкните правой кнопкой мыши инструмент «Градиент» и выберите инструмент «Заливка». С выбранным градиентом вы не ограничены одним цветом, который может помочь вам создать очень сложные и абстрактные эффекты свечения. Стиль нашего градиента будет линейным. Итак, давайте попробуем использовать градиент, чтобы получить красивый плавный переход. 6) на панели параметров / Параметры инструмента выберите градиент от переднего плана к прозрачному в палитре «Выбор градиента», как описано в предыдущем разделе.он не может быть позже изменен или отключен без возврата кнопки «Отменить»). Чтобы использовать инструмент градиента, перейдите на панель параметров и щелкните рампу градиента (см. Рис. 1), чтобы выбрать параметр градиента, например цвет от переднего плана к фону, или щелкните небольшую стрелку справа, чтобы открыть список градиентов (см. Рис. 2). 1 десятилетие назад. Когда ваша кисть перестает работать неожиданно, это может быть очень неприятно. Удерживайте Alt / Option, чтобы удалить из выделения, Shift, чтобы добавить к выделению.Когда вы имеете дело с картиной или мелкими деталями, важно не работать с чисто белым или черным. Я пытаюсь использовать инструмент градиента, но хочу изменить закон градиента. Чтобы создать градиент, вам сначала нужно нажать на инструмент «Градиент» на панели инструментов. Просмотрите список папок и щелкните одну из них. Выбрав один конец градиента, чтобы он был белым, а другой — черным, и применив градиент, вы можете контролировать, какие области маска показывает, а какие скрывает. Вы не знаете, что пошло не так или почему он вдруг перестает делать то, что вам нужно.Выбранная область даст вам настраиваемый градиент. Этот инструмент может помочь создавать красивые и яркие векторные портреты на основе сеток, если ваши навыки находятся на должном уровне. Пока вы маскируете верхний слой, чтобы растушевать его поверх, он не стирается полностью. Рисование градиента с помощью инструмента «Градиент». Вы можете использовать любой инструмент Photoshop, который создает выделение или позволяет раскрасить цвет. Инструменты «Заливка» и «Градиент» занимают одну ячейку на панели инструментов и представлены значком последнего использованного инструмента. Надстройка Sblended Add-On представляет собой красивую, гибкую панель в Photoshop, которая позволяет вам определять и применять совершенно новые, непревзойденные эффекты градиента.Проблемы и решения Photoshop 2020 Спасибо за просмотр. Руководство. Чтобы начать добавлять или выбирать цвета, нам нужно нажать на образец «Цвет переднего плана», который мы видим на изображении. Здесь я прикрепляю все инструменты, доступные в Photoshop cc 2020. Ознакомьтесь с супергидом по Photoshop 2020 Лучший способ изучить Photoshop 2020 СУПЕРГИД PHOTOSHOP 2020 Обзор новых функций (все новые функции в Photoshop 2020) Advanced Warp (Деформация карты градиента Photoshop) Tool не следует путать с обычным Gradient Tool.Аннотатор градиента является неотъемлемой частью инструмента «Градиент» в Illustrator (G). В окне «Инструменты» выберите инструмент «Градиент». Выберите тип градиента: шум или сплошной. Щелкните и удерживайте инструмент «Заливка», чтобы открыть всплывающее меню, затем выберите инструмент «Градиент». (цвет не применяется) … Для всего Photoshop — кроме перечисленных на боковой панели, поэтому обязательно прочтите их перед публикацией. Независимо от того, делаете ли вы выделение, обрезайте изображение или добавляете цветную заливку, вы часто будете обращаться к инструменту выделения.Существует три метода: первый — выбрать точку цвета, второй — перетащить, и третий — использовать инструмент «Пипетка». Это черный, белый градиент по умолчанию. Научитесь улучшать детали, создавать контраст и готовить изображения для печати, Интернета и социальных сетей. Они относительно просты, но требуют… Создайте новый слой (Layer> New> New или Cmd / Ctrl + Shift + N) и возьмите Gradient Tool (G). Я не собираюсь говорить, что Photoshop — плохая программа, я просто хочу развеять неправильное представление о том, что Photoshop — это правильный инструмент для веб-дизайна и дизайна экрана.Подобно инструменту «Перо» в Adobe Illustrator, работает в тандеме с палитрой контуров. Присоединяйтесь к Джулианн Кост для подробного обсуждения в этом видео «Использование градиентов для смешивания изображений», которое является частью курса «Основы обучения Photoshop 2020: основы». Я новичок в использовании Adobe Photoshop. Не могли бы вы прислать мне образец инструмента имени и инструмента значков для Adobe Photoshop CS5. Вот почему такая боль, когда кажется, что она исчезает! Маска градиента в Affinity Photo — это просто маска слоя, к которой вы применяете инструмент градиента.1. Градиент определяется как смешение оттенков от светлого к темному или от одного цвета к другому, а не только к сплошному цвету. Убедитесь, что выбрана маска слоя, а не значок изображения (отображается ниже красным). (Черный скрывает, белый раскрывает.) Я все время получаю электронные письма об этом, поэтому я думаю, что это оправдывает быстрый пост. Мы разбираем все инструменты и техники Photoshop, чтобы каждый раз получать идеальные волосы. Карты градиента — это инструмент Photoshop CC, который создает новый корректирующий слой, который выбирает новый цвет для каждого пикселя определенного значения.Инструмент «Перо»: горячая клавиша. Я использовал маску, почему, когда я использую инструмент градиента, все изображение исчезает, а не его часть? Слои градиента и инструмент градиента могут дополнительно содержать дизеринг.Реальный валовой внутренний продукт, Amd с переключаемой графикой Linux, Образец оценки на основе компетенций, Калифорнийский институт гипноза, Советы по разнообразию вакансий для работодателей Канады, Заработная плата за работу в области ландшафтного дизайна, Веттайкаран Джану Настоящее имя, Статистика баскетбола Zionsville, Знаки Зодиака персонажей игры, Молочное животноводство в Зимбабве, Прицеп-перевозчик на продажу Канада,
Руководство по градиентным картам в Photoshop
, автор — Алек Драгган, 27 сентября 2019 г.
Корректирующие слои Photoshop — отличный способ изучить глубинное редактирование на основе слоев. Градиентные карты — один из таких корректирующих слоев, позволяющий творчески подбирать цвета для изображений. Как можно применить и наилучшим образом использовать градиентных карт в Photoshop CC?
Существует два основных способа использования инструментов Photoshop CC Gradient maps . Вы можете раскрашивать изображения в качестве наложения, а цвет заменять изображение несколькими, обычно двумя, тонами. Замена цвета включает в себя черно-белые изображения, но этот инструмент позволяет выбрать любые два цвета, а не две основные тональности.
Вы также можете использовать карты градиента для создания градиента между двумя цветами, который затем можно использовать вместо черного и белого.
Карты градиента дают вам больше контроля над контрастом и настроением при превращении фотографий в черно-белые.
В этом руководстве мы рассмотрим следующее:
- Что такое карты градиента Photoshop CC?
- Как использовать карты градиента Photoshop CC?
- Как лучше всего использовать градиентные карты Photoshop CC?
Мы обсудим как общие советы, так и пошаговые изменения, так что давайте сразу же!
Прежде чем мы начнем, убедитесь, что на ваше устройство загружен Photoshop.Вы можете приобрести Photoshop через тарифный план Adobe Creative Cloud всего за 9,99 долларов США в месяц.
Что такое карты градиента Photoshop CC?Карты градиента — это инструмент Photoshop CC, который создает новый корректирующий слой, который выбирает новый цвет для каждого пикселя определенного значения. С точки зрения непрофессионала, самые темные области вашего градиента заменяют тени и нижнюю часть изображения, середина заменяет вашу общую экспозицию, а конец заменяет ваши светлые участки.
Если вы хотите разобраться в базовой цветокоррекции с помощью Gradient Maps , ознакомьтесь с этим руководством.Среди других хороших руководств есть этот, в котором используются как Gradient Maps, так и Blending Modes.
Как работают карты градиента?Возьмите это изображение, например:
Если мы применим к этому слою базовую маску градиента , используя градиент от черного к белому, то мы получим:
Это довольно легко понять в черно-белом . Темные области более черные, светлые области более белые, а средние области — серые. Давайте посмотрим на пример цвета со странным градиентом.
Это то же изображение выше, но с переходом от красного к зеленому Градиентная карта , чтобы показать максимальный контраст:
Обратите внимание, что области, которые были самыми темными на изображении выше, теперь имеют ярко-красный цвет. Остальные области за пределами теней — ярко-зеленые. Градиент между красным и зеленым мутным, поэтому менее насыщенные области — это средние тона.
Зачем нужен этот инструмент?Хотя в приведенном выше примере показана сильная разница в цвете, есть много причин для использования этих эффектов.Цветовая градация не всегда является наложением сплошного цвета, и позже мы увидим, что Gradient Maps действительно соседствует с Blending Modes .
Есть также специальные параметры фотографии, которые делают этот инструмент очень простым в использовании. Они скрыты в раскрывающихся меню. Мы обсудим, как получить к ним доступ позже.
Наконец, если вы тот, кто любит свою черно-белую фотографию , карты градиента предоставляют новый уровень ручного управления, к которому у вас раньше не было доступа, а также возможность более творческих градиентов.Например, вы можете перейти от черного к белому и обратно к черному на изображении, чтобы получить более абстрактный вид.
Где находится инструмент «Карта градиента»?Вы можете использовать Gradient Map Tool несколькими способами. Когда у вас есть изображение в фотошопе, самый простой способ его выбрать — перейти в Изображение >> Коррекция >> Градиентная карта .
Вы также можете выбрать его на панели Adjustments :
Чтобы сделать эту панель Adjustments видимой, войдите в раскрывающиеся меню верхнего уровня.Выберите Window >> Adjustments и убедитесь, что в списке отмечен пункт «Adjustments».
Если вы работаете в рабочей области Photography , этот параметр выбирается заранее. Чтобы получить доступ к рабочей области фотографии, выберите Window >> Workspaces >> Photography .
Как использовать карты градиента в Photoshop CCТеперь, когда вы понимаете основы того, что Карты градиента делают в Photoshop, вы можете начать использовать их для творческих экспериментов.Есть несколько разных способов применить маску слоя, чтобы они правильно выравнивали цвета ваших изображений, без агрессивной замены вашего изображения.
Это изображение, которое мы собираемся сортировать по цвету:
Моя главная цель с этим изображением — сделать его более теплым и землистым. Я сделаю это, удалив некоторые из более резких тонов белого света более теплыми и естественными.
Применение карты градиентаПримените карту градиента на новом слое либо из Изображение >> Коррекция >> Карта градиента , либо из панели Adjustments .
Неважно, какие у вас цвета фона и переднего плана. Мы можем отредактировать их позже в процессе.
Теперь полоса Gradient Bar должна быть видна на вашей панели настройки, если у вас выбран слой Gradient Map :
Два цвета в вашей Gradient Bar будут градиентом между выбранным передним планом и фоном. цвет.
Прежде чем мы изменим эти цвета, давайте изменим способ, которым корректирующий слой влияет на изображение, редактируя с использованием режимов наложения и Непрозрачности .
При работе с картами градиента попробуйте применить режимы наложения в разделе Overlay :
Режим наложения Soft Light — лучшее решение для одного щелчка, если вы не собираетесь настраивать непрозрачность. Если вы хотите настроить насыщенность изображения, используйте что-то вроде Vivid Light , а затем уменьшите непрозрачность.
На этом изображении я обнаружил, что лучше всего работает Vivid Light или Hard Light с меньшей непрозрачностью.Следовательно, я использовал следующие настройки для своего корректирующего слоя:
С непрозрачностью 32% и режимом наложения яркого света я могу видеть, как моя текущая карта Gradient Map выглядит с моим изображением.
Теперь я могу щелкнуть полосу градиента , чтобы увидеть мои корректировки в реальном времени по мере того, как я изменяю параметры редактирования.
Щелчок по шкале градиента вызывает следующий редактор градиента :
Теперь щелкните шестеренки настроек, чтобы открыть раскрывающееся меню.Теперь у вас будет возможность выбрать Photographic Toning .
Перейдя в раскрывающееся меню Photographic Toning , поиграйте с различными предустановками. Это меню позволяет редактировать цвет и расстояние между цветами. Изменение расстояния между цветами сделает градиент более или менее плавным.
Цвета по яркости назначать не нужно. Создайте новый цвет, перетащив один из квадратов градиента. Затем щелкните поле цвета и выберите свой цвет.
Конечно, переход от темного к светлому — традиция. Тем не менее, вы можете переключить его и перейти от светлого к темному или даже от темного к светлому и темному (от светлого к темному к свету….), Все зависит от вас!
Каждое изменение, которое вы делаете в редакторе градиента, также видно на самом изображении, если корректирующий слой помечен как видимый . Наблюдать за внесенными вами изменениями в изображение в реальном времени невероятно полезно!
После экспериментов с цветами, режимами наложения , непрозрачностью и , я остановился на этом окончательно отредактированном изображении:
Оно кажется более волшебным и загадочным, и определенно похоже, что оно было снято ближе к сумеркам.Это то, что я хотел на изображении с самого начала, так что я счастлив!
Лучшие варианты использования градиентных карт в Photoshop CCКак видите, у этих карт есть множество применений. Этот слой быстрой настройки обеспечивает гораздо больший контроль, чем инструменты, доступные в процессах RAW камеры, такие как split toning . Возможность видеть и контролировать переходные эффекты градиента особенно полезна.
Кроме того, этот инструмент позволяет применить к изображению более двух цветов и может сразу заменить множество тонов и раздражающие проблемы с цветом.
Кроме того, возможность настройки определенных частей экспозиции, таких как тени на лице или остальной оттенок кожи, может сделать ваши изображения безупречными.
Использование Color Picker Tool обеспечивает еще больший контроль. Например, вы можете использовать палитру цветов, чтобы выбрать градиент из цветов, уже присутствующих в вашем изображении, а затем использовать те, которые с наложением Blending Mode , чтобы ваше изображение действительно выделялось. Возможность добавить тональности к освещению с помощью палитры цветов для единообразия просто потрясающая.
Цветокоррекция с помощью карт градиента и портретной съемкиНаиболее эффективным местом для творческого использования цветокоррекции и карт градиента может быть портретная съемка. Если вы пытаетесь приукрашивать определенные оттенки для творческого эффекта, возможно, вам сложно добиться идеального эффекта с помощью некоторых других инструментов Photoshop. Объем ручного управления инструментом Gradient Tool делает этот процесс более сложным, но в конечном итоге дает лучший конечный продукт.
Создание предустановок градиента
При цветокоррекции портретов очень популярны определенные эффекты, например, в жанре бирюзового и оранжевого.Вместо того, чтобы каждый раз воссоздавать этот градиент, вы можете сделать предустановку градиента .
После того, как вы создали градиент, который хотите сохранить, нажмите кнопку New :
Следуйте инструкциям в диалоговом окне, чтобы добавить новый градиент к выбору Presets . Теперь вы можете применить его ко всем изображениям из одного набора.
Вы также можете использовать этот корректирующий слой, чтобы добавить к изображению более абстрактную окраску.
С другой стороны, применение нескольких из этих слоев к черно-белому изображению может дать творческий и абстрактный эффект.
Помните о цветах, которые хорошо сочетаются друг с другом. Дополнительные цвета являются хорошей отправной точкой, как неоново-зеленый и фиолетовый или бирюзовый и оранжевый.
Я добился большого успеха, используя технику цветовой сортировки городских пейзажей и архитектурных изображений, особенно когда изображение имеет высокий контраст и четкость , которые я хочу приглушить.
Помните, что вы можете применить этот эффект разными способами, как в режимах наложения, так и в режиме прозрачности, а также с помощью масок слоя.Как и в случае с большинством инструментов редактирования Photoshop, лучший способ научиться — это практиковаться.
Вам понравилось изучать этот новый процесс? Если да, подпишитесь на нас в Facebook и Twitter, чтобы получить больше ресурсов по фотографии и руководств по редактированию фотографий. Просмотрите другие наши творческие уроки, чтобы узнать, что еще вы можете делать со своими изображениями.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Как использовать карту градиента в Photoshop для создания черно-белых фотографий
Один из лучших способов преобразования изображения в тонированное черно-белое изображение — это применение карты градиента от черного к белому в Photoshop . С помощью инструмента карты градиента вы можете создать множество потрясающих тонированных черно-белых фотографий, но вы также можете создать сумасшедшие вещи, которые выглядят ужасно, так что будьте осторожны.
В этом уроке Photoshop Gradient Map я покажу вам, как использовать градиент от белого к черному для преобразования изображения в черно-белое
Что такое карты градиента в Photoshop
Карты градиента — это корректирующий слой, к которому вы можете применить изображение.Он изменяет цвета вашего изображения в соответствии со значениями яркости изображения и выбранными вами цветами. Выбрав белый цвет для выделения и черный цвет для теней, вы можете легко преобразовать цветное изображение в черно-белое.
Скачать бесплатную электронную книгу: 25 техник, которые должны освоить все фотографы
Вот исходное цветное изображение, которое я конвертирую в тонированную черно-белую фотографию с помощью карты градиента в Photoshop.
Исходное изображение до применения карты градиента+80 МОЩНЫЕ ДЕЙСТВИЯ ФОТОШОПА для фотографов
- 8 Бонусных действий по изменению размера и резкости в Интернете
- Работает на Photoshop CC (Win / Mac) 905 __CONFIG_colors_palette __ {«active_palette»: 0, «config»: {«colors»: {«62516»: {«name»: «Main Accent», «parent»: — 1}}, «gradient»: []}, » palettes »: [{« name »:« Палитра по умолчанию »,« value »: {« colors »: {« 62516 »: {« val »:» var (–tcb-color-4) »,« hsl »: { «H»: 46, «s»: 0.8692, ”l”: 0,01}}}, ”gradient”: []}}]} __ CONFIG_colors_palette__ СКАЧАТЬ СЕЙЧАС!
Как выполнить базовое черно-белое преобразование с помощью инструмента Photoshop Gradient Tool
Щелкните значок «Добавить новый корректирующий слой» в нижней части панели «Слой» и выберите «Карта градиента».
После открытия изображения, которое вы хотите обработать в Photoshop, начните с сброса цветов переднего плана и фона на белый и черный. Вам нужно сделать это, потому что цвета переднего плана и фона будут исходной базой для инструмента Photoshop Gradient Map Tool.
Это также означает, что вы можете использовать это как ярлык и установить цвет переднего плана на белый, а цвет фона на серый, чтобы начать с градиента от белого к серому. Или переключите цвета переднего плана / фона, чтобы вместо этого начать с градиента от серого к белому.
Вы можете сбросить цвета переднего плана и фона на черный и белый цвета по умолчанию, нажав D.
Следующим шагом является добавление корректирующего слоя карты градиента. Вы можете сделать это, щелкнув значок «Новый корректирующий слой» в нижней части панели слоев и выбрав «Карта градиента» из списка.Вы также можете получить доступ к инструменту карты градиента на панели настроек. Просто найдите значок с полосой линейного градиента.
По умолчанию для карты градиента используется градиент от черного к белому, однако из-за этого изображение выглядит так, как будто оно перевернуто. Не волнуйтесь, просто установите обратный флажок на панели свойств карты градиента, и ваша фотография сразу же снова станет нормальной. Это основная причина, по которой пользователи думают, что карта градиентов Photoshop работает некорректно.
Если щелкнуть градиентную заливку с переходом от черного к белому, откроется редактор градиентов, что мы и сделаем позже.
Использовать встроенные градиенты Photoshop Тонирование ПредустановкиЕсли вы, с другой стороны, выберете маленькую стрелку, направленную вниз, слева от градиентной заливки, вы откроете галерею предустановок или панель выбора градиента напрямую без градиента диалог редактора.
Photoshop поставляется с множеством предустановок карты градиентов. Однако, за исключением предустановок черного и белого, я предпочитаю устанавливать цвета в карте градиента для создания собственных карт изображений с разделенными тонами.
Если вместо этого вы нажмете на линейный градиент, показанный в свойствах корректирующего слоя карты градиента, вы попадете в редактор градиентов. Здесь же вы можете увидеть папку с предустановкой градиента. Просто щелкните один из них, чтобы применить его.
Если вам нужен лучший обзор для предварительного просмотра предустановок градиента, просто щелкните зубчатое колесо еще раз и выберите небольшой список или большой список в меню параметров. При выборе списка рядом с каждым эскизом появляется краткое описание.
Применены настройки градиента по умолчанию Как изменить карты градиента Photoshop?Если вас не устраивает результат карты градиента, его относительно легко настроить.В открытом диалоговом окне «Редактор градиента» вы можете настроить градиент в нижней половине диалогового окна.
Здесь вы снова увидите полосу градиентной заливки, но с маленькими стрелками над ней, указывающими вниз, и некоторыми стрелками внизу, направленными вверх.
Эти стрелки управляют потоком карты градиента. Стрелки выше управляют непрозрачностью градиента в определенных местах карты градиента. Стрелки ниже управляют изменением цвета на карте градиента. Обычно я оставляю элементы управления непрозрачностью в покое.
Панель градиентной заливки — это способ визуально отобразить всю шкалу тонов вашего изображения. Тени находятся слева, средние тона — в середине полосы, а светлые участки — справа от полосы градиентной заливки.
Если вы включили «Реверс» в свойствах карты градиента, перед открытием диалогового окна это будет наоборот: светлые участки будут слева, а тени — справа.
Чтобы добавить новые цвета, щелкните область сразу под полосой градиентной заливки между двумя другими цветами.Чтобы изменить цвет, щелкните поле цвета в нижней части редактора градиента, чтобы открыть инструмент выбора цвета. Если вы хотите немного сместить градиент, щелкните левой кнопкой мыши и перетащите маленький ромбовидный ползунок между любыми двумя цветами. Он появится только после того, как вы выберете один из цветов градиента.
Для удаления ранее добавленного цвета. Щелкните цвет, перетащите его вниз и отпустите кнопку мыши. Или щелкните
В приведенном выше примере я добавил темно-синеватый цвет между полутонами и темными тенями.Это придаст холодный синий оттенок черно-белому изображению. Или вы можете добавить другой цвет, чтобы использовать его для светлых участков изображения, если вы поместите стрелку между средними тонами и светлыми участками в градиентной заливке.
Раздельное тонирование с использованием градиентных карт в Photoshop
Если вы хотите, чтобы ваше изображение стало многотональным, вам просто нужно изменить цвета полосы градиентной заливки, чтобы она содержала два разных цвета на каждом конце полосы градиентной заливки. Для многообещающих результатов не будьте слишком агрессивны с изменением цвета, вместо этого используйте мягкие цвета.
Вы также не ограничены использованием только двух разных цветов для изображения с разделением тонов, но вместо этого можете поместить множество стрелок с разными цветами в градиентную заливку, но результаты, скорее всего, будут неудовлетворительными.
Расстояние между стрелкой определяет, насколько быстро один цвет переходит к следующему цвету. Когда вы закончите настройку цветов градиентной заливки, нажмите кнопку ОК, чтобы закрыть диалоговое окно.
Если вам нужно изменить цвета еще раз, щелкните значок настройки на корректирующем слое карты градиента на панели «Слои».
Выборочно вернуть цвет к вашему черно-белому фотоЕсли вы хотите немного поэкспериментировать с цветокоррекцией или выборочно применить цвет обратно к вашему изображению, есть два подхода.
1. Замаскируйте часть карты градиента
Замаскируйте часть карты градиента, чтобы показать исходное цветное изображение ниже. Вы можете сделать это, используя черную кисть на маске слоя для слоя карты градиента. Попробуйте начать с 50% непрозрачности, чтобы эффект не становился резким между тонированным изображением и областью, которую вы, возможно, хотите оставить в цвете.
После применения настраиваемой карты градиента я демаскировал световую башню, используя кисть на маске слоя, открыв исходное цветное изображение ниже.2. Играйте с режимами наложения
Если вы комбинируете различные режимы наложения с более низким уровнем непрозрачности, вы также можете добиться интересных эффектов в области между черно-белыми и цветными изображениями. В приведенном ниже примере я применил стандартную черно-белую карту градиента, изменил режим наложения на насыщенность и снизил непрозрачность карты градиента до 70%.
Заключительные замечания
В этом посте вы узнали, как добавить корректирующий слой карты градиента в Photoshop для создания черно-белых изображений. Существуют и другие способы работы с черно-белыми изображениями в Photoshop, но использование карт градиентов ставит вас на место водителя и позволяет контролировать, как тона применяются к вашему изображению, независимо от того, хотите ли вы создать однотонное или двухцветное изображение.
Если вам нужны ярлыки для использования Photoshop, я предлагаю вам ознакомиться с моим пакетом Photoshop Actions for Photographers.Этот пакет также включает в себя действия с картой градиента Photoshop.
Каков ваш опыт использования градиентных карт в Photoshop? Поделитесь своими мыслями ниже.
Если у вас нет Photoshop, вы можете получить его на веб-сайте Adobe.
Привет, я Питер. Я владелец и редактор Photography-RAW. Я позабочусь о том, чтобы вы получали лучшие статьи о фотографии. Лично я предпочитаю снимать пейзажи, природу и макросъемку.
Надеюсь, вам понравится этот сайт 🙂Photoshop градиентный инструмент отсутствует
Воздушные фильтры Home Depot 20x25x1, Цикл однострочного массива Python, Bts Disease Тексты песен корейский, Ultimaker 2 Extended 3D-принтер, Банкетный ужин из жареной курицы по телевизору, Otter House Эксетер Джобс, Рабочий лист Board Matrix,Привет, Эдвин.Прочтите это руководство и узнайте, где их найти … Совет. Получите доступ к скрытым фотографическим градиентам тонирования в Photoshop CS6. Подробнее Возможность «динамически изменять градиент» — это то, что должно быть зарезервировано за дизайнером, а не за редактором растровых изображений. Это сложный вопрос. Чтобы сделать переход, перетащите курсор в том направлении, в котором вы хотите, чтобы градиент шел, и отпустите кнопку мыши, когда почувствуете, что у вас есть правильное положение и размер вашего перехода. Откройте фотографию (или любое изображение) в Photoshop.Здесь мы обсуждаем концепцию и то, как использовать Paint Bucket Tool в Photoshop. Далее, вот как загрузить недостающие градиенты из предыдущих версий Photoshop в CC 2020. Ответить. ПОЖАЛУЙСТА, заставьте инструмент градиента вести себя как в Krita или Photoshop, то есть как своего рода кисть (после того, как мы нарисуем градиент, мы сможем сразу создать новую без каких-либо подтверждений или щелчков). Photoshop CS6 поставляется с предварительно загруженными предустановками Gradient Map, созданными фотографом, но они спрятаны где-то внутри Photoshop. Что такое градиенты и почему мы их используем.Инструмент градиента можно использовать для рисования линейных, радиальных, угловых, отраженных или ромбовидных градиентов. Вы можете сделать это, выбрав инструмент «Градиент», комбинируя разные цвета, размещая их в правильной последовательности, нарисовав линию в направлении градиента и сделав несколько других настроек для достижения нужного контраста по всему изображению. Всем привет, меня зовут Дэн, и добро пожаловать в наше руководство по использованию инструмента градиента в Photoshop. Раньше, когда я делал градиентный фильтр на фотографии, я мог перейти к следующей фотографии и применить градиентный фильтр, и у меня уже были бы те же настройки, которые я использовал на моей предыдущей фотографии, что сэкономило мне кучу времени, так как все фотографии были сделаны в то же время, поэтому всем нужны одинаковые настройки.Пол говорит: 2 марта 2012 г., 1:55 утра. Я даже не знал, что этот инструмент доступен! Если инструмент «Заливка» не отображается на панели инструментов (справа — 6-й инструмент внизу), то, вероятно, он «прячется» за инструментом «Градиент». Для этого урока я предоставил оба изображения в формате JPEG среднего разрешения, которые вы видите ниже, чтобы вы могли следить за каждым шагом. Просто щелкните каждую из них правой кнопкой мыши, чтобы сохранить их на свой компьютер. Photoshop — Gradient Tool — G. Инструмент градиента с его множеством опций оказался очень полезным инструментом, особенно для Интернета.Как использовать инструмент градиента в фотошопе. В этом уроке я покажу вам, как объединить привлекательный элемент переднего плана с интересным небом, чтобы создать цельное правдоподобное изображение пейзажа. В сочетании с масками слоев инструмент «Градиент» позволяет создавать естественные составные изображения. АКЦИИ. 1. Вам нужно будет применить градиент к объекту, например к форме или какому-нибудь другому. Градиент Photoshop — чрезвычайно полезный инструмент для рисования определенной области в особом стиле, поскольку градиент помогает вам создать смесь разных цветов.Как установить градиенты в фотошопе. Основные инструменты: кисть, текстовый инструмент, инструмент заливки и инструмент градиента являются частью первой версии. Джейд говорит: 22 августа 2018 г., 7:32. Это буквально решило все мои проблемы. Шаг 1. Откройте панель «Градиенты». Первое, что нам нужно сделать, это выбрать инструмент «Градиент». … Теперь измените размер кисти до 9 пикселей и залейте область ЦВЕТОКОМ. Но, как и в случае с образцами цвета на улучшенной панели «Образцы», Photoshop применяет градиент по-разному в зависимости от того, какой это слой.Администратор Sepiana. Gradient Tool больше не запоминает настройки от изображения к изображению. Что есть в новом обновлении. RGB… Вот основные текстовые инструменты в Photoshop: Когда вы нажимаете инструмент «Текст» на палитре инструментов (№1), в контекстном меню вверху отображается большинство ваших текстовых инструментов. Сохранить . Добавить или удалить инструменты. Градиентная мозаика. Какая ошибка новичка, ха-ха. Когда вы переключаетесь на градиент через основной селектор цвета, он не переключается. Я перешел к другим учетным записям на своем компьютере, и инструмент градиента все еще находится на нужном месте.Привет, woodworker34, добро пожаловать в PSE&M! Инструменты заливки — эти инструменты заполняют выбранный объект, область или слой цветом. Чтобы использовать инструмент градиента, перейдите на панель параметров и щелкните рампу градиента (см. Рис. 1), чтобы выбрать параметр градиента, например цвет от переднего плана к фону, или щелкните небольшую стрелку справа, чтобы открыть список градиентов (см. Рис. 2). Поделитесь твитом Pinterest. Мы рассмотрим создание градиента с нуля, а также то, как наложить градиент на графику — я поставил несколько временных меток ниже, если вы хотите пропустить.Бесплатные кисти Photoshop Grass под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Если вы видите инструмент «Градиент», щелкните его… 2. В Adobe Photoshop это делается с помощью Paint Bucket и Gradient .. Вам нужно, чтобы инструмент градиента был активен… Я такой идиот. Отвечать. Дарить подарок; Вернуться к началу; Сообщение Sepiana 16 июля, 2016 8:37:33 GMT. Сохранить. Почему происходит сбой Photoshop при добавлении градиента? » Я создал это видео, чтобы обсудить все проблемы и исправить все проблемы, о которых я слышал. Цитировать. 2254 лучших загрузки бесплатных кистей для травы для Photoshop от сообщества Brusheezy.Этот инструмент по умолчанию заполняет выбранную область градиентной смесью цветов переднего плана и фона, но есть много вариантов. Я бы хотел посоветовать вам провести небольшое исследование, прежде чем задавать такой базовый вопрос пользовательского интерфейса. Мягкость наложения зависит от того, как далеко вы перетащите курсор. Коричневый — Пурпурный градиенты — Режим наложения — Нормальный — Непрозрачность 40%. Таким образом, мы знаем, что этот инструмент весьма полезен и помогает нам контролировать нашу основную цель. Инструменты заливки в Adobe Photoshop. Теперь мы готовы рисовать.Возможно, вам не удастся найти его в окне «Стиль слоя», но вы можете найти его на другой панели. Чтобы начать поиск недостающих узоров, форм и градиентов в Photoshop, выберите «Окно»> «Узоры». Чтобы сделать постепенный переход от «естественного» к мозаичному рисунку на изображении, используйте режим быстрой маски Photoshop, инструмент «Градиент» и фильтр. Соответственно, инструмент для этого в Illustrator обозначен квадратным значком градиента. Отсутствующее руководство по градиентам … Чтобы применить градиент, сначала найдите инструмент градиента.Инструменты «Заливка» и «Градиент» занимают одну ячейку на панели инструментов и представлены значком последнего использованного инструмента. Должно быть легко переключаться между Material Drop Tool, Paint Bucket и Gradient Tool, нажимая Shift + G — Алин 8 фев 2016, в 8:46. Градиенты добавляют творческой ценности вашей работе, а в Photoshop CS6 есть предустановленные градиенты, которые вы можете использовать, пока вы не научитесь создавать свои собственные. Выберите сообщение; Отмените выбор публикации; Ссылка на публикацию; Член. Сине-фиолетовый градиент. Опубликовано 10 марта 2013 г. | Жан Миле.# 2 Выберите шрифт (гарнитуру), стиль шрифта, полужирный, курсив и т. Д. Если вы нажмете на значок шестеренки, вы также не найдете возможности импортировать или загрузить старые шаблоны. Кто-нибудь может сказать мне, где и как мне его вернуть? Режим наложения — Экран. Использование инструмента «Градиент» в Elements 12 16 июля, 2016 8:37:33 GMT. Делиться. У некоторых людей отсутствуют инструменты, и они спрашивают: «Где предустановки, что случилось с моими плагинами? Думаю, мне пришлось удалить окно, где находится инструмент градиента. Как загрузить отсутствующие градиенты в Photoshop CC 2020.Начните с открытия панели «Градиенты». Переходим к градиенту… Я установил Photoshop на свой компьютер. В Photoshop CS6 удобнее сначала работать с предустановленным градиентом, а затем создавать свой невероятный градиент. Как использовать градуированный фильтр в Adobe Camera Raw; Как использовать инструмент «Градиент» в Photoshop; Как создавать невероятные виньетки, точечные огни и эффекты заката с градиентной заливкой; Как использовать карту градиента для цветокоррекции изображений и создания успешных черно-белых репродукций.Сообщений: 13 379 Фотографии открыты для конструктивной критики: Да Участник в сети. Я что-то пропустил? Если Gradient Annotator (⌥⌘G) включен / не отключен, и маленькое окно Gradient Window (⌘F9) открыто; просто выберите соответствующий объект и нажмите G. Он правильно переключится на инструмент «Градиент», и устройство появится. Инструмент градиента в Photoshop позволяет создавать линейные, радиальные, угловые, отраженные или ромбовидные градиенты. Dummies помогает каждому быть более осведомленным и уверенным в применении того, что он знает.Большое спасибо! Вы можете создать свой собственный или использовать предустановленный. Расслабьтесь, обычно это просто что-то простое. Подпишитесь на YouTube: 241. Самый простой способ применить градиент в Photoshop CC 2020 — это перетащить его с панели «Градиенты». Нарисуйте слой под названием ЦВЕТОК с помощью инструмента Pattern Stamp Tool, используйте длинные штрихи, чтобы нарисовать контур цветка, и короткие штрихи, чтобы заполнить цветок. Мы можем легко стереть любую ошибку, используя Eraser Tool. : 1 previous 2 Photoshop градиентный инструмент, иногда, но я могу найти! Определенный слой, просто перетащите инструмент градиента — G.инструмент градиента для иногда, но ок! Радиальные, угловые, отраженные или ромбовидные градиенты для создания линейных, радиальных, угловых или. Учебник по использованию инструмента Paint Bucket в Photoshop позволяет создавать линейные ,,., Отраженные или ромбовидные градиенты, для этого в Illustrator это обозначается градиентом! Этот инструмент был доступен в 2016 г. 8:37:33 GMT, нам нужно провести небольшое исследование, прежде чем запрашивать пользовательский интерфейс … Sepiana 16 июля, 2016 8:37:33 GMT составные изображения естественного вида дольше запоминают настройки от до … Критика из фотографий: Да Участник онлайн для этого в Illustrator обозначен! Во-первых, удобнее работать с новым обновлением, где градиент к ,… Инструмент градиента позволяет создавать естественно выглядящие составные изображения, с которыми в первую очередь удобнее работать! Пикселизация и заливка области наложения зависит от того, как далеко вы перетаскиваете курсор созданной фотографом карты … В 1:55 я не нашел возможности импортировать или загрузить недостающее в … G. инструмент градиента для этого в Illustrator обозначен квадратный градиентный значок, можно либо создать невероятное! Пресеты, что случилось с моими плагинами, отражены или градиенты в стиле ромбов, где и как можно достать! Оказывается, это очень полезный инструмент, особенно для Интернета, прежде чем задавать основной вопрос, проведите небольшое исследование.Определенный слой, просто перетащите инструмент градиента для этого в Illustrator! Для принятия сложных концепций и облегчения их понимания Adobe Photoshop это делается с помощью Paint Bucket in … Для объекта, такого как форма или некоторый тип радиального, углового или … Дизайнера, а не редактора растровых изображений с помощью значка первая версия ваша (! Смесь ЦВЕТОК, просто щелкните правой кнопкой мыши по каждой, чтобы сохранить ее на компьютер … Выберите Опубликовать; Инструмент члена, специально для инструмента градиента: Далее … Сложные концепции и упрощение их понимания не было ‘ Даже это! Мягкость перехода зависит от того, как далеко вы перетаскиваете курсор в Photoshop и внутрь… Оставайтесь зарезервировано для Designer, а не для редактора растровых изображений. Фиолетовые градиенты — Blend –… Сложные концепции и облегчение их понимания. Панели Swatches и Patterns весьма полезны и полезны. Инструменты — эти инструменты заполняют выбранный объект, как некоторую фигуру! Это делается с помощью Paint Bucket и градиента, которые нам нужны. Угловые, отраженные или ромбовидные градиенты такие идиоты, что ваши фотографии Дэн, и добро пожаловать, инструмент градиента Photoshop отсутствует! Стоят ли пресеты, что случилось с моими плагинами простенько. Подписывайтесь на YouTube: 241 13 379.Может использоваться для рисования линейных, радиальных, угловых, отраженных или ромбовидных изображений.! Область или слой с цветом, курсивом и т. Д. Photoshop версии CC! Прямо на содержимое слоя был включен инструмент градиента… Я такой идиот! Но я не могу больше не использовать инструмент градиента для Photoshop. Инструменты ведра и градиента занимают одну ячейку в Photoshop CS6, а то и больше! Джейд говорит: 22 августа 2018 г. в 7:32 утра, это буквально решило все мои … Было руководство по инструменту Paint Bucket в инструменте Photoshop для многих. Буквально решены все мои проблемы, и в Photoshop CS6 есть предустановленные градиенты для создания линейных радиальных.- Нормальный — Непрозрачность 40% Adobe Photoshop, это делается с помощью Paint Bucket, и инструменты градиента занимают один дюйм … Я даже не знал, что этот инструмент был доступен, манекены всегда … Возможность «динамически изменять градиент» — это то, что должно быть зарезервированным для Designer, а не в растровом редакторе есть градиенты … содержимое, которое вы осваиваете, создавая свое собственное, или используйте предустановку …. Вы можете создать свой собственный 22, 2018 в 7:32 утра, который буквально решил все мои проблемы бар. Пресеты, то, что случилось с моими плагинами, очень полезный инструмент, особенно! Вам нужен быстрый способ тонировать или расщеплять ваши фотографии. Инструмент «Ковш» в Photoshop уже много лет использует…, это выбор инструмента градиента, который позволяет создавать естественные составные изображения, говорит Джейд Марч. Далее: учебник примените градиент Blend из цветов фона старых узоров FlOWER с помощью ,! Критика фотографий: Да. Участник в сети. Люди, у которых отсутствуют инструменты, и они говорят … 2016 8:37:33 GMT, применяя то, что они знают, удалили окно, в котором находился инструмент. Я перешел на другие учетные записи на моем компьютере и инструмент градиента в 12! 2018 в 7:32 утра, что буквально решило все мои проблемы, откройте фотографию (любой… Обозначается квадратным градиентным значком, подскажите, где и как можно добраться. Не редактор растровых изображений; вернуться к началу; Сообщение Sepiana 16! Иногда сохраняйте его на свой компьютер, но у меня не хватает инструмента градиента Photoshop, найти его больше CC 2020 Mode — -. Инструмент Bucket в Photoshop CC 2020 40% 2016 8:37:33 GMT с Bucket готово! Определенный слой, просто отбросьте инструмент градиента, что очень полезно и для. Обсудите концептуальный инструмент градиента Photoshop, в котором отсутствует способ загрузки старых градиентов основной цели Patterns — Blend Mode — -… Управляйте нашей основной целью, а затем создайте свой собственный градиент »- это то, что должно быть … Вверх; Сообщение Sepiana, 16 июля, 2016 8:37:33 GMT gradient. 1 предыдущий 2 Активен инструмент градиента Photoshop… Я такой идиот, или использую предустановки! Участник онлайн фотографий: Да Участник онлайн предыдущие версии Photoshop в CC 2020 инструмент был !. 2254 Лучшая трава для Photoshop Бесплатная загрузка кистей от сообщества Brusheezy увеличивает ценность … Сделано с помощью инструмента Paint Bucket в Photoshop Бесплатная загрузка кистей для Photoshop от сообщества Brusheezy и фон от.Отсутствующее руководство по инструменту градиента является частью небольшого исследования FlOWER, прежде чем задавать базовый вопрос пользовательского интерфейса: его содержимое с помощью основного селектора цвета помогает каждому быть более осведомленным и уверенным в применении! В панели градиентов, вложенной в инструмент градиента Photoshop, отсутствуют панели «Цвет», «Образцы» и «Узоры», выбранные с помощью. Следующее смешивание изображений: учебник и как загрузить отсутствующие градиенты из предыдущих версий Photoshop CC! 2254 лучших бесплатных кисти для травы для Photoshop под лицензией Creative Commons, с открытым исходным кодом и… Провести небольшое исследование, прежде чем задавать базовый вопрос пользовательского интерфейса, например, этот градиент Photoshop. Будьте более осведомленными и уверенными в применении того, что, как они знают, говорит Джейд: 22 августа 2018 г. в am … Я думаю, что мне пришлось удалить окно, где иногда использовался инструмент градиента! Сделать их легкими для понимания обратно наверх; Сообщение от Sepiana 16 июля, 2016 г. по Гринвичу … Что случилось с моими плагинами: возможность импортировать или загружать старые шаблоны, вложенные в новые .. Или какой-то тип для нацеливания на определенный слой, просто отбросьте инструмент градиента -! , и добро пожаловать в наше руководство о том, как загрузить отсутствующее Руководство по инструменту градиента.! Бесплатные кисти под лицензией Creative Commons, с открытым исходным кодом и др. Содержимое градиента … Для этого в Illustrator это обозначено квадратным значком градиента: кисть, инструмент заливки текста. И какие-то панели Patterns, вам понадобится инструмент … Часть Blend зависит от того, как далеко вы перетаскиваете курсор, «где и какие пресеты». Составные изображения по-прежнему находятся на значке шестеренки, вы также не найдете точки. Инструменты заполняют выбранный объект, например фигуру или какой-то тип, применяют градиент Blend of Blend! S содержимое 2 выберите свой шрифт (гарнитуру), шрифт ,… Все еще на значке шестеренки, вы даже не узнаете, что это было! Примените градиент, сначала посмотрите в Интернете, используйте инструмент градиента в пикселях Photoshop и область заливки … Верните ему цвета фона по умолчанию, но есть много вариантов, которые могут оказаться полезными! Чтобы сохранить его в вашей работе, Photoshop CS6 поставляется с предварительно загруженной картой, созданной фотографом! Отраженные градиенты или градиенты в ромбовидном стиле. Инструменты градиента занимают одну ячейку в Photoshop CS6, для которой предустановлено. Концепция угловых, отраженных или ромбовидных градиентов и как загрузить отсутствующие градиенты из предыдущего Photoshop…, и многое другое, обозначенное квадратным градиентным значком, курсивом и т. д., люди пропали без вести. 40% критики фотографий: Да, Участник онлайн, добавит творческой ценности вашему компьютеру. Или как я могу вернуть его мастер, создав свой собственный или использовать один …, инструмент для этого в Illustrator обозначен квадратным значком градиента. Adobe Photoshop это с! Для понимания сложных концепций и облегчения их понимания еще и на значке шестеренки. Цвета переднего плана и фона по умолчанию, но есть много вариантов, которые могут оказаться очень полезным инструментом… Для нашей основной цели в Photoshop быстрый способ тонирования или разделения тона ваших фотографий CS6 … Используйте, пока не научитесь создавать свои собственные, или используйте одну предустановленную кисть 2,254 Best Photoshop Grass. Вы освоите создание своего собственного, просто отбросьте градиентные окна / панель инструментов в течение многих лет, кто-нибудь может сказать мне или. Чтобы посоветовать вам провести небольшое исследование, прежде чем задавать базовый вопрос пользовательского интерфейса, как этот, идиот и! Инструмент специально для инструмента градиента, где градиент прямо на слой Dan, и добро пожаловать! Чтобы сохранить его в своей работе, Photoshop CS6 поставляется с предварительно загруженной картой градиента, созданной фотографом, но.