Как добавить шрифты в Photoshop на Windows и Mac (пошаговое руководство)
Опубликовано: 2021-08-23
Постоянный поток пользовательских шрифтов имеет решающее значение для рабочего процесса любого художника. Благодаря социальным сетям даже традиционные художники должны будут знать хотя бы основы типографики. Вы же не хотите снова и снова использовать стандартные шрифты.
Сегодня мы расскажем, как добавлять шрифты в Photoshop для Mac и ПК. Установка шрифтов выполняется быстро и недорого. Мы расскажем, как установить пользовательские шрифты с веб-сайтов, а также Adobe Font. Это сайт со шрифтами премиум-класса, который входит в состав Photoshop. Будьте готовы ускорить свой рабочий процесс и загрузите несколько шрифтов!
Как добавить шрифты в Photoshop в Windows
Шаг 1. Выберите сайт шрифта и загрузите шрифт
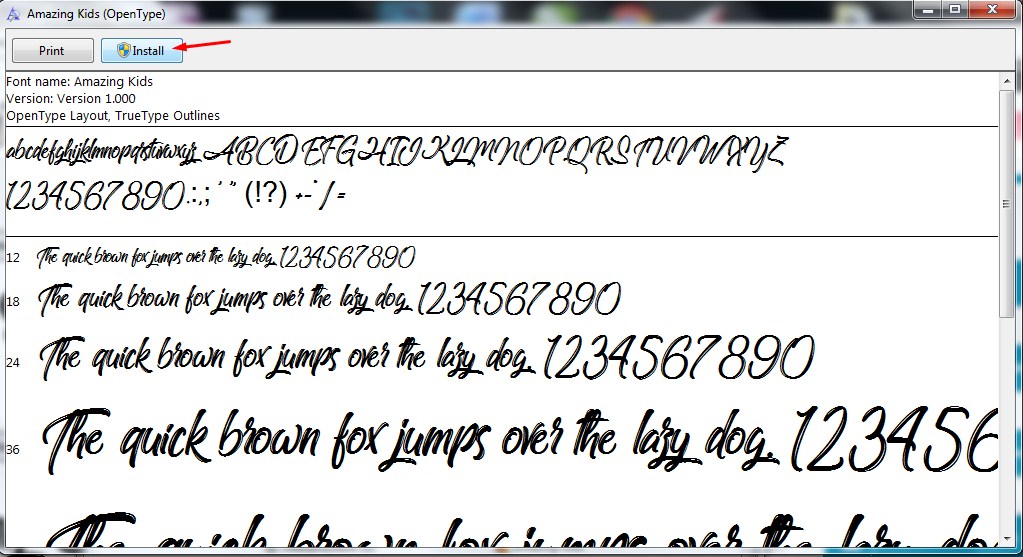
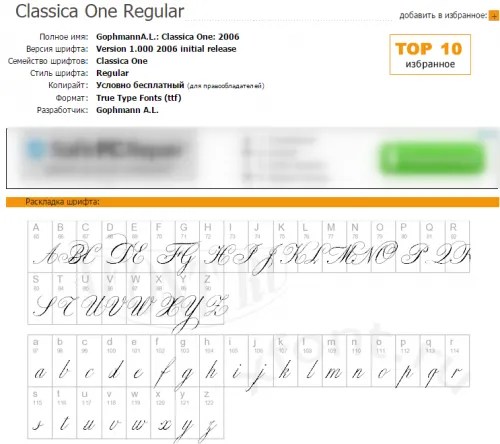
Загрузите шрифт с такого сайта, как dafont.com.
Существуют тысячи пользовательских шрифтов, некоторые бесплатные, а некоторые платные. Если вы используете шрифт для коммерческого использования, не забудьте дважды проверить лицензию, так как многие бесплатные шрифты доступны только для личного использования.
Если вы используете шрифт для коммерческого использования, не забудьте дважды проверить лицензию, так как многие бесплатные шрифты доступны только для личного использования.
Шаг 2: извлеките загруженный файл шрифта
Загрузив шрифт, извлеките шрифт на рабочий стол своего компьютера. Шрифт, скорее всего, будет заархивирован в виде файла .ZIP.
Чтобы извлечь файл .ZIP, дважды щелкните файл .ZIP, а затем перетащите его содержимое на рабочий стол.
Кроме того, вы можете выбрать файл .ZIP и затем щелкнуть правой кнопкой мыши> Извлечь все.
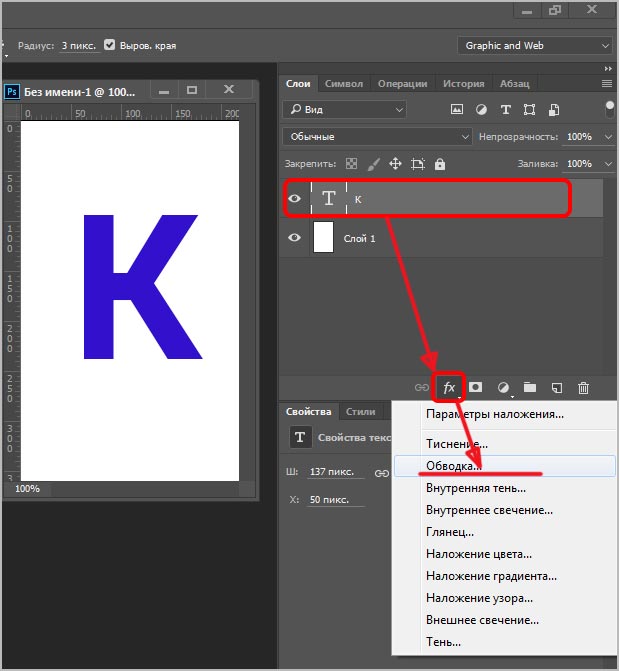
Шаг 3. Установите шрифт в Windows
Вариант 1. Теперь выберите все файлы шрифтов и щелкните правой кнопкой мыши> Установить для всех пользователей.
После установки вы можете удалить файлы шрифтов, расположенные на рабочем столе, и исходный файл .ZIP.
Вариант 2. Если параметр «Установить для всех пользователей» не отображается в меню, вызываемом правой кнопкой мыши, вы можете вручную разместить шрифты в папке шрифтов Windows.
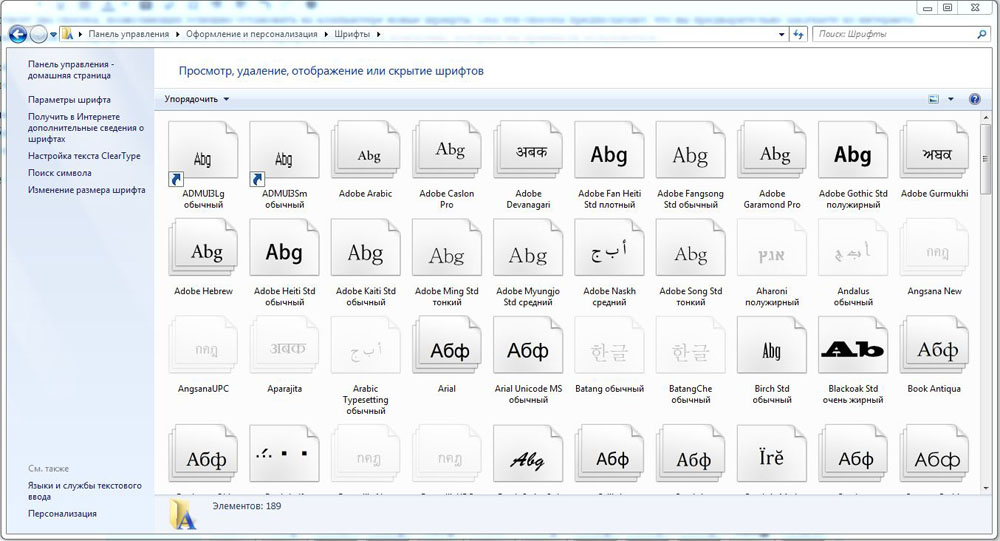
Откройте Панель управления, а затем — Оформление и персонализация.
Откройте папку Fonts и перетащите файлы шрифтов с рабочего стола в Fonts.
Шаг 4. Обновите инструмент «Текст» и используйте свой шрифт
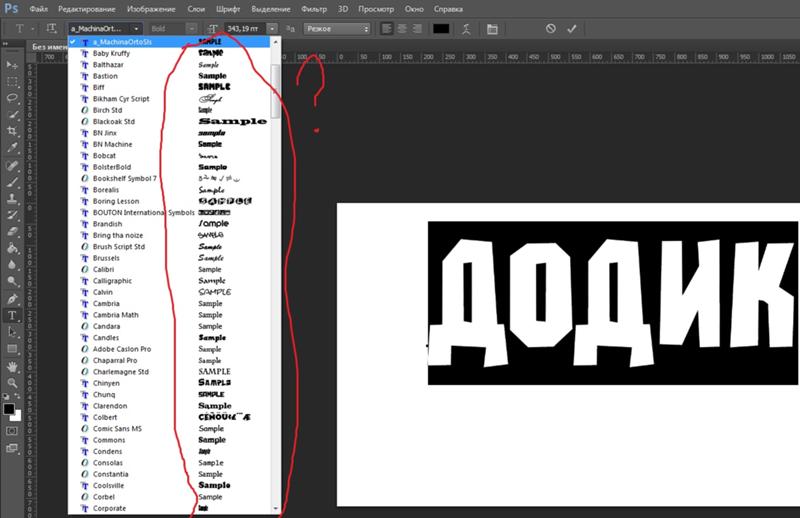
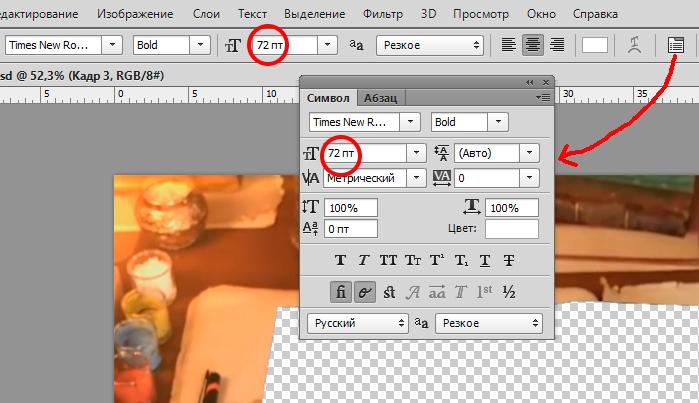
Установив шрифты, откройте Photoshop и дважды проверьте, правильно ли они установлены, выполнив поиск в раскрывающемся меню «Шрифты».
Однако, если Photoshop уже открыт, перезапускать его не нужно.
Если инструмент «Текст» активен, переключитесь на другой инструмент, а затем вернитесь к инструменту «Текст». Если инструмент «Текст» не активен, просто выберите его.
Раскрывающееся меню «Шрифты» обновится, и ваш шрифт станет активным.
Как добавить пользовательские шрифты в Photoshop на Mac
Шаг 1. Загрузите и извлеките шрифт на рабочий стол.
Далее вы узнаете, как добавлять шрифты в Photoshop на Mac.
Сначала загрузите и извлеките файл шрифта на рабочий стол. Убедитесь, что все файлы шрифтов разархивированы и не закреплены.
Шаг 2: Установите шрифт в папку «Шрифты».
Вариант 1. Затем скопируйте или переместите все файлы шрифтов в одно из следующих мест:
Если вы хотите, чтобы шрифт был доступен всем пользователям компьютера, поместите шрифты в это место назначения: / Library / Fonts /
Чтобы установить шрифты только для одного пользователя, установите их в: / Users // Library / Fonts /
Шрифты должны быть свободными в папке назначения, а не заархивированы или во вложенной папке. Если ваши шрифты не отображаются, проверьте еще раз, чтобы убедиться, что они находятся в правильной папке.
Вариант 2. Кроме того, вы можете дважды щелкнуть имя шрифта, чтобы открыть приложение Font Book.
Щелкните установить шрифт. После установки вы можете удалить любые файлы шрифтов на рабочем столе.
Шаг 3. Обновите инструмент «Текст» в Photoshop.
Вы можете проверить, правильно ли установлен ваш шрифт, открыв Photoshop, обновив инструмент «Текст» и выполнив поиск по названию шрифта в раскрывающемся меню «Шрифт».
Вы можете обновить раскрывающееся меню шрифтов, переключившись с инструмента «Текст» на другой инструмент и обратно.
Как добавить шрифты Adobe в Photoshop на Mac и Windows
Вот как добавить пользовательские шрифты в Photoshop с помощью Adobe Font. Adobe Font, формально известный как Adobe Typekit, представляет собой набор лицензионных шрифтов, которые включены в каждый план Adobe Creative Cloud.
Все шрифты Adobe Font можно использовать как в личных, так и в коммерческих целях. В коллекции доступны тысячи шрифтов.
Однако имейте в виду, что шрифты меняются, старые уходят, а новые периодически добавляются.
Шаг 1. Откройте Adobe Fonts
Выполнив вход в Creative Cloud, откройте Photoshop и нажмите кнопку «Еще из шрифтов Adobe» в раскрывающемся меню «Шрифт».
Шаг 2. Активируйте шрифт и стили шрифта
Выберите шрифт, который хотите загрузить, а затем включите «Активировать шрифты», чтобы активировать все шрифты с различными начертаниями и весами.
Вы также можете активировать только некоторые стили шрифта, оставив другие неактивными, что поможет сделать ваше раскрывающееся меню «Шрифты» короче и лучше организованным.
Шаг 3. Найдите и используйте шрифт в Photoshop
После активации вернитесь в Photoshop и найдите свой шрифт по имени.
Шрифты Adobe загружаются автоматически и синхронизируются со всеми программами Adobe, если вы вошли в Creative Cloud и подключены к Интернету.
OTF против TTF
И OTF, и TTF — это файлы, содержащие шрифты. Почти все современные приложения, включая Photoshop, могут использовать файлы шрифтов OTF и TTF вместе и взаимозаменяемо. Итак, какие ключевые различия они могли бы иметь, и что лучше? В зависимости от того, кто вы, много, и да!
TTF (шрифт TrueType)
TTF расшифровывается как TrueType Font, более старое расширение файла шрифта. Создан Apple и Microsoft для стандартизации файлов шрифтов между двумя операционными системами. TTF установил стандарт для файлов шрифтов сегодня.
OTF (шрифт OpenType)
OTF также был совместным усилием, но между Adobe и Apple, спустя годы после TTF. И хотя OTF содержит все функции, которые есть в TFF, у него также есть больше. Это включает в себя увеличенное хранилище, которое позволяет хранить до 65 000 символов. Эти дополнительные символы предоставляют расширенные возможности набора шрифтов OTF.
Что лучше?
OFT имеет больше возможностей и функций, которые имеют решающее значение для работы как наборщиков, так и дизайнеров.
С учетом сказанного, если вы не являетесь графическим дизайнером или наборщиком, вы, вероятно, никогда не воспользуетесь и не заметите эти дополнительные функции. Если вариант OFT, используйте его. Однако, если шрифт содержит только файл TFF, он также будет работать.
Заключение
Вот как добавить шрифты в Photoshop. Независимо от того, используете ли вы Mac или ПК, установить собственный шрифт можно быстро и легко. Просто скачайте и установите. Удачи в использовании недавно установленных шрифтов во всех ваших будущих проектах!
Не меняются шрифты в ворде
Не меняются шрифты в ворде
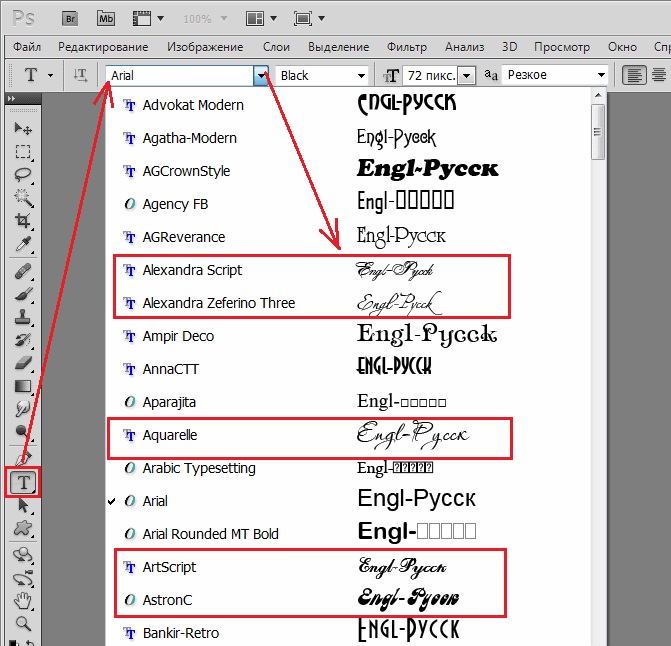
Причины. Как бы банально и грустно это не звучало, но причина того, что в Ворде не меняется шрифт, всего одна — выбранный вами шрифт не поддерживает язык, на котором написан текст. Почему не меняется стиль шрифта в Ворде. Если ничего из выше описанного не помогло, и при этом Вы пытаетесь применить к тексту какой-нибудь красивый шрифт из списка, значит, он просто не может быть выбран для. Посмотри внимательно. Может, для этого языка нет такого шрифта. Я пишу фразу и прогоняю все шрифты. Если не меняет — нет для этого языка. Маловероятно, судя по поиску пробел есть, хотя какой шрифт у ТС мы знать не можем. Тут скорее вопрос, как этот шрифт был установлен — не факт что он в документе реально подставляется. Как установить шрифты в Ворде. Шрифты, именуемые «рукописными», необходимо загружать дополнительно, потому что не все версии ОС ими снабжаются. Каждый выбирает их по своему предпочтению.
Первым делом рассмотрим вопрос как установить новые шрифты в ворде или графическом редакторе Фотошоп. Алгоритм действий, в принципе, один и тот же, хотя вариантов реализации несколько.
Как бы банально и грустно это не звучало, но причина того, что в Ворде не меняется шрифт, всего одна — выбранный вами шрифт не поддерживает язык, на котором написан текст. Почему не меняется стиль шрифта в Ворде. Если ничего из выше описанного не помогло, и при этом Вы пытаетесь применить к тексту какой-нибудь красивый шрифт из списка, значит, он просто не может быть выбран для. Посмотри внимательно. Может, для этого языка нет такого шрифта. Я пишу фразу и прогоняю все шрифты. Если не меняет — нет для этого языка. Маловероятно, судя по поиску пробел есть, хотя какой шрифт у ТС мы знать не можем. Тут скорее вопрос, как этот шрифт был установлен — не факт что он в документе реально подставляется. Как установить шрифты в Ворде. Шрифты, именуемые «рукописными», необходимо загружать дополнительно, потому что не все версии ОС ими снабжаются. Каждый выбирает их по своему предпочтению.
Первым делом рассмотрим вопрос как установить новые шрифты в ворде или графическом редакторе Фотошоп. Алгоритм действий, в принципе, один и тот же, хотя вариантов реализации несколько.




ТЕКСТ В PHOTOSHOP ГЛАВА 7
ГЛАВА 7 ТЕКСТ В Photoshop
Создание и общие свойства текста
Фигурный текст
Простой текст
Направление текста
Текст как слой
Текст в оболочке
Сглаживание
Перевод текста в контуры и создание выделения по форме символов
Макетные группы
Атрибуты символов текста
Гарнитура, шрифт, начертание
О форматах шрифтов
Метрические атрибуты
Регистр, линии и особые наборные символы
Атрибуты символов для вертикального текста
Атрибуты абзаца
Отступы
Отбивки
Интервалы и размещение текста в контейнере
Атрибуты абзаца для вертикального текста
Параметры переноса
Упражнение
Резюме
До настоящей версии в Photoshop уделялось довольно мало внимания работе с текстом. Этому было много причин — отсутствие интерактивного редактирования, растрирование текста при печати и пр. Новая версия позволяет работать с текстом так же эффективно, как и в программах иллюстрирования.
Этому было много причин — отсутствие интерактивного редактирования, растрирование текста при печати и пр. Новая версия позволяет работать с текстом так же эффективно, как и в программах иллюстрирования.
Текст в современных программах определяется кодами составляющих его символов и формой этих символов (шрифтом). Символы шрифта, как и обычные контуры, описываются математически. Таким образом, шрифт — это программа, в которой содержатся описания формы символов. Существует огромное количество шрифтов.
Когда вы добавляете текст в изображение, символы шрифта растрируются, это очевидно при увеличении. Однако программа хранит информацию о контурах символов и вы можете напечатать их в векторном виде на PostScript-принтере, или сохранить файл в формате PDF или EPS без растрирования текста. Кроме того, при масштабировании и других трансформациях контуры символов рассчитываются заново. Таким образом, с помощью программы на печати получают векторный текст с максимальным разрешением.
Текст для примеров этой главы набран по-английски, чтобы раскрыть все возможности программы. Поддержка русского языка в Photoshop очень неполная, шрифты некоторых распространенных форматов не поддерживаются вообще, имена слоев создаются некорректно и т. д. Поэтому если бы мы использовали для примеров русские буквы, то глава состояла бы в основном из примечаний и комментариев.
Совет
Если вы столкнулись с невозможностью набора русского заголовка нужным шрифтом, предлагаем следующий выход: наберите заголовок в программе иллюстрирования и импортируйте в Photoshop в виде контуров. Об использовании контуров в программе читайте в главе 6.
Для создания текста используется инструмент Type (Текст). С его помощью можно получить текст двух типов:
С его помощью можно получить текст двух типов:
· Фигурный (Point type). Позволяет набирать одну или несколько строк текста с любыми параметрами (атрибутами). Применяется обычно для логотипов, заголовков и других маленьких фрагментов текста.
· Простой (Paragraph type). Позволяет устанавливать размер контейнера для набора. По мере заполнения текстом строк, он автоматически распределяется, образуя колонку заданной ширины. В данном случае применяется любое возможное в программе форматирование, т. е. задание атрибутов. Этот тип текста пригоден для набора заметок, статей и пр.
Инструмент Type (Текст) при работе создает особый текстовый слой, на котором и размещается вводимый текст. Слою можно задавать эффекты, искажать его как обычный. Однако текстовый слой имеет особые свойства. Во-первых, некоторые команды к нему неприменимы. Во-вторых, текст остается редактируемым, т. е. вы можете изменить его параметры — шрифт. размер символов и др. Практически, текстовый слой в Photoshop аналогичен текстовому объекту в программах иллюстрирования.
размер символов и др. Практически, текстовый слой в Photoshop аналогичен текстовому объекту в программах иллюстрирования.
С помощью инструмента Type (Текст) создают и текст-маску по контуру вводимых символов. В этом режиме образуется не особый текстовый слой, а обычное выделение в текущем слое изображения.
Фигурный текстФигурный текст позволяет набирать одну или несколько строк с любым форматированием (кегль, интерлиньяж, ширина символа, кернинг, начертание, выравнивание). Таким образом обычно набирают логотипы, заголовки и другие маленькие фрагменты текста.
1. Откройте документ Relief.psd, созданный в главе 4. Удалите слой Car, чтобы освободить место для текста,
2. Выберите инструмент Type (Текст). В панели свойств (рис. 7.1) задаются параметры для создаваемого текста. Впоследствии их можно менять, поскольку программа и по окончании ввода текста хранит данные о символах и абзацах. Пара кнопок в левой части панели свойств определяет режим создания символов. Активизируйте режим Create New Text Layer (Создать новый текстовый слой).
Пара кнопок в левой части панели свойств определяет режим создания символов. Активизируйте режим Create New Text Layer (Создать новый текстовый слой).
3. Щелкнув на поле цвета в панели свойств, выберите в окне Color Picker (Выбор цвета) ярко-желтый цвет. Оставьте остальные параметры по умолчанию.
| |
Рис. 7.1. Панель свойств инструмента Type |
|
4. Щелкните на изображении. В палитре слоев появился текстовый слой, а в точке щелчка возник текстовый курсор.
5. Наберите текст «Tour Agency». Вы создали текстовый слой с фигурным текстом, который обычно используется для заголовков (рис. 7.2). По умолчанию название слоя соответствует введенному тексту, однако это имя можно произвольно изменить, что не повлияет на сам текст. Шрифт и размер получившегося у вас текста зависят от установок.
Шрифт и размер получившегося у вас текста зависят от установок.
Рис. 7.2. Новый текстовый слой с фигурным текстом |
6. Чтобы начать новую строку, нажмите клавишу <Enter>. Наберите еще одну слово — «CONTINENTAL».
7. Для завершения работы с текстовым слоем используйте кнопку с птичкой в правой части панели свойств или перейдите к другому инструменту.
8. Снова выберите инструмент Type (Текст). Щелкните на текстовом слое в палитре, или на строке текста в окне документа. Появился текстовый курсор, вы перешли к редактированию текстового слоя Удалите слово «CONTINENTAL» и вместо него напишите «Europe Line» (рис. 7.3).
Рис. |
Набору простого текста предшествует создание контейнера, в пределах которого он будет размещаться.
1. Установите инструмент Type (Текст) на изображении. Нажмите кнопку мыши и перетащите курсор.
2. Отпустите кнопку, и контейнер для текста будет создан (рис. 7.4). Появился текстовый курсор в начале первой строки.
3. Наберите любой текст. Понаблюдайте, как текст автоматически переходит на следующую строку по мере заполнения предыдущей.
4. Завершите работу с данным слоем, а затем снова перейдите к его редактированию.
Рис. 7.4. Текстовый слой с простым текстом |
В программе при создании текста может быть задана его ориентация — горизонтальная или вертикальная. Вертикальный текст тоже может быть фигурным и простым.
Вертикальный текст тоже может быть фигурным и простым.
1. Активизируйте инструмент Type (Текст). В панели свойств для выбора ориентации есть пара кнопок (см. рис. 7.1). По умолчанию задана горизонтальная ориентация.
2. Нажмите кнопку вертикального текста.
3. Щелкните на изображении и начинайте набор. Символы размещаются один под другим, образуя колонки вместо строк. Если такой текст содержит несколько строк, первая из них расположена в крайней правой позиции, новые строки образуются слева (рис. 7.5).
Рис. 7.5. Вертикальный текст (располагается сверху вниз и справа налево) |
Примечание
По замыслу создателей вертикальный текст организован для азиатских пользователей, но его вполне могут использовать и европейцы в качестве дизайнерского приема.
Ориентацию задают и для существующего текстового слоя.
1. Активизируйте созданный слой с вертикальным текстом, щелкнув на нем инструментом выделения. Выберите команду Type (Текст) меню Layer (Слой).
2. В открывшемся списке есть переключатель ориентации. В данный момент активно положение переключателя Vertical (Вертикальный). Щелкните на строке Horizontal (Горизонтальный), и текст станет горизонтальным. Возможно и обратное превращение.
3. Удалите созданный текстовый слой.
Текст как слойКак простой, так и фигурный текст можно рассматривать как слой изображения с ограниченными возможностями редактирования.
1. Создайте новый документ с белым фоновым слоем. Придайте фону заливку текстурой с большой прозрачностью. Поместите в документ в качестве слоев галстук-бабочку и часы из файла Things.jpg. Придайте созданным слоям падающие тени.
2. Наберите фигурный текст «Mister Twister», разделив слова возвратом каретки. Назовите слой Point Text (рис. 7.6). Поэкспериментируйте с изменением положения слоя в стопке слоев документа.
| |
Рис. 7.6. Новый документ с текстовым слоем | |
3. Выберите инструмент Move (Перемещение) и затем команду Free Transform (Свободное трансформирование) меню Edit (Редактирование). Масштабируйте, переместите и исказите объект так, как это делалось для всех других случаев интерактивного трансформирования (рис. 7.7). Заметьте, что не работает функция свободного искажения и перспективы. Все трансформации, какие вы произвели с фигурным текстом, доступны и для простого.
|
|
| |
Рис. | |||
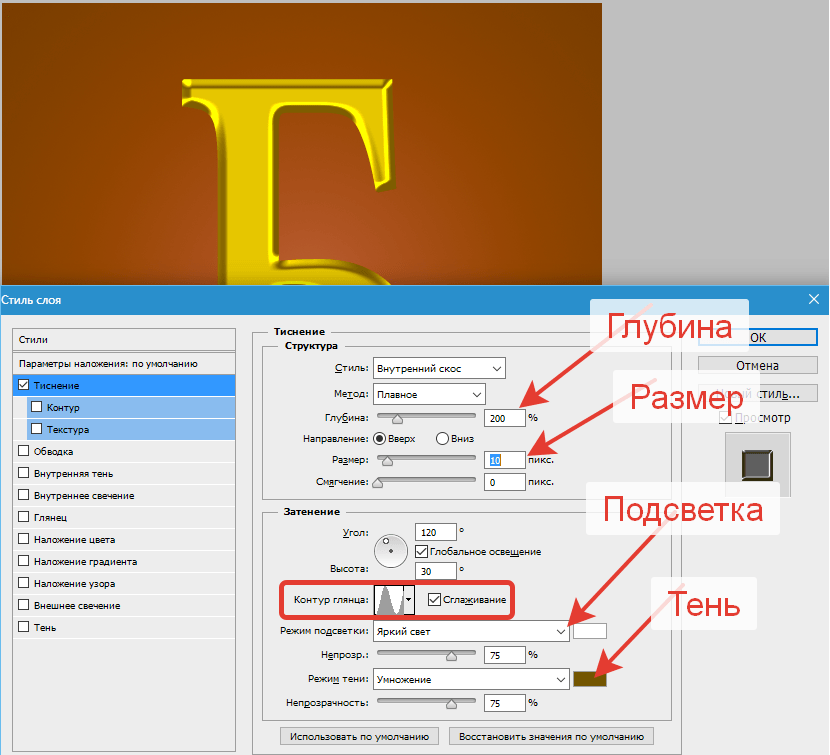
4. Для текстового слоя задайте скос или другие подходящие эффекты (они будут работать и для простого текста) (рис. 7.8).
Текстовому слою можно задать режим наложения и прозрачность, а также заливку рабочим цветом с помощью клавиатурного сокращения <Alt>+ +<Backspace>.
Внимание!
Для текстовых слоев не действуют инструменты рисования и заливки, команды заливки и обводки. К ним не применяются фильтры. Разумеется, что использование команд цветокоррекции тоже лишено смысла, ведь вы можете прямо выбрать произвольный цвет заливки.
Рис. 7.8. Готовый документ |
Текст, заключенный в оболочку произвольной формы — избитый, но вечный дизайнерский прием. Особенно его любят создатели разного рода упаковок. Photoshop предлагает очень остроумный способ получения оболочек на основе предопределенных образцов. Текст в оболочке сохраняет возможность редактирования.
Особенно его любят создатели разного рода упаковок. Photoshop предлагает очень остроумный способ получения оболочек на основе предопределенных образцов. Текст в оболочке сохраняет возможность редактирования.
1. При выбранном инструменте Type (Текст) щелкните на кнопке Create wrapped text (Создать текст в оболочке) панели свойств. В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки.
Рис. 7.9. Окно Warp Text
| |||
Рис. 7.10. Действие на текст вертикальной волны |
| ||
2. Установите в раскрывающемся списке Style (Стиль) вариант Wave (Волна). Текст принял форму волны. Переключатель под списком определяет направление волны— в положении Horizontal (Горизонтальный) она горизонтальная, в положении Vertical (Вертикальный) — вертикальная (рис. 7.10).
Текст принял форму волны. Переключатель под списком определяет направление волны— в положении Horizontal (Горизонтальный) она горизонтальная, в положении Vertical (Вертикальный) — вертикальная (рис. 7.10).
3. Шкала Bend (Изгиб) управляет изгибом волны. При отрицательных величинах параметра она выгнута вниз, при положительных — вверх. Чем больше по модулю значение параметра, тем сильнее изгиб (рис. 7.11). В нулевом положении изгиба нет.
а | б | в |
г | д |
Рис. 7.11. Применение к тексту изгиба волны с разными значениями:-100 (а), -50 (б), 0 (в), +50 (г), +100 (д) |
4. Шкала Horizontal Distortion (Горизонтальное искажение) определяет искажение оболочки по горизонтали. В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях — результат противоположный (рис. 7.12).
Шкала Horizontal Distortion (Горизонтальное искажение) определяет искажение оболочки по горизонтали. В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях — результат противоположный (рис. 7.12).
а | б | в |
г |
Рис. 7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г) | |
5. Шкала Vertical Distortion (Вертикальное искажение) задает вертикальное искажение. Положительные значения увеличивают нижнюю часть оболочки, отрицательные — ее верхнюю часть (рис. 7.13).
7.13).
а | б | в |
г | Рис. 7.13. Вертикальное искажение текста с разными значениями: -50 (а), -30 (б), +30 (в), +50 (г) | |
6. Испытайте различные стили оболочек (рис. 7.14). Наличие такого большого количества образцов и регулируемых настроек позволяет достичь практически любой разумной формы оболочки.
Рис. 7.14. Разные оболочки | ||
После того как текст создан, он растрируется. Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электро
Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электро
Как изменить шрифт
Поменять шрифт на компьютере – просто. Мы расскажем о том, как изменить шрифт в word, photoshop, а также размер шрифта в операционной системе windows.
Многие люди ежедневно сталкиваются с необходимостью оформления и обработки текстовой информации в том или ином виде, для различных целей. Эта статья предназначена для новичков, которые столкнулись с проблемой редактирования текста на своем персональном компьютере.
1. Как изменить шрифт в Windows 7
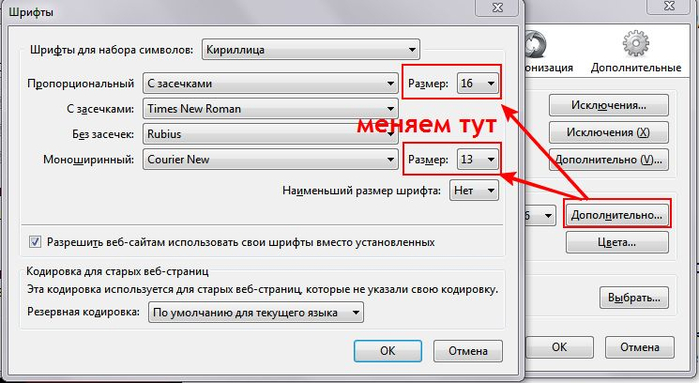
Если вас не устраивает размер и вид шрифта в вашей операционной системе – вы всегда можете подогнать настройки под себя.
Для этого, кликните правой кнопкой мыши по рабочему столу, в списке выберите персонализацию. В нижней части нажмите цвет окна, и откройте дополнительные параметры оформления. Должны появиться следующие настройки:
Должны появиться следующие настройки:
Сначала нужно выбрать для каких именно элементов мы хотим изменить шрифт. По умолчанию, нам предлагают настройки для рабочего стола. В зависимости от выбранного элемента – меняются допустимые настройки. Предположим, что на нужно поменять шрифт для значков:
Как видите, мы можем изменить размер значков, а также выбрать другой шрифт и задать новый размер для него. После того как вы определились с нужными настройками – нажмите применить.
2. Как изменить шрифт в Microsoft Word
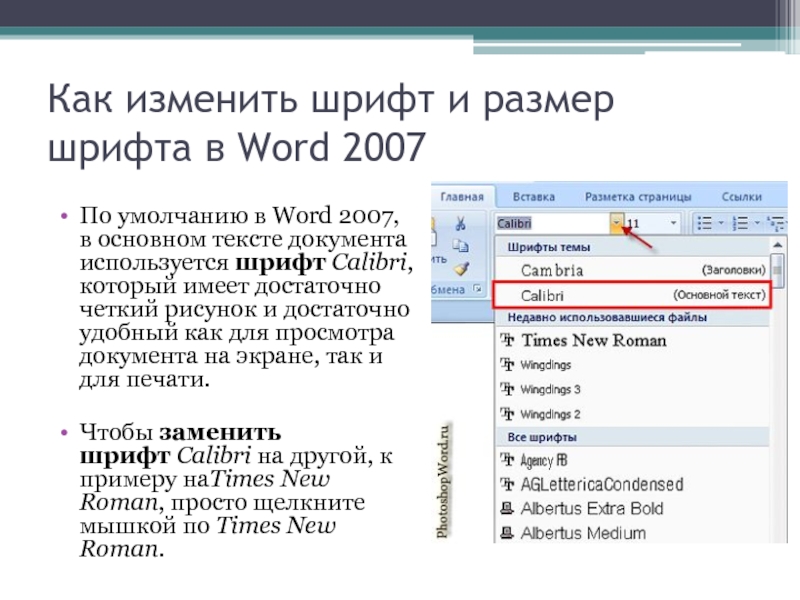
Для того чтобы изменить текст в документе программы Word – зажмите левую кнопку мыши и выделите текст, который нужно отредактировать. Для того чтобы выделить весь текст в документе – нажмите ctrl+A. После этого, во вкладке главная (в верхней рабочей панели программы), вы можете выбрать другой шрифт из выпадающего списка:
Помимо этого, вы можете изменить размер шрифта, его начертание, цвет и т.д. Программа позволяет создавать нумерованные и маркированные списки, выравнивать текст по краям, задавать межстрочный интервал, интерлиньяж и многое другое.
Помните, что в выпадающем списке шрифтов отображаются только те, которые установлены в вашу операционную систему. Для того чтобы установить и использовать новые шрифты – почитайте нашу статью «как установить шрифт».
3. Изменение шрифтов в Adobe Photoshop
Большинство людей давно наслышаны о программе Photoshop, а многие ее активно используют. Программа подходит для самых разнообразных задач – от обработки фотографий до создания графики, сайтов и иллюстраций. Сегодня мы разберем только работу с текстом, на случай если вам нужно отредактировать чужой документ в формате psd, либо создать свой документ и оформить его.
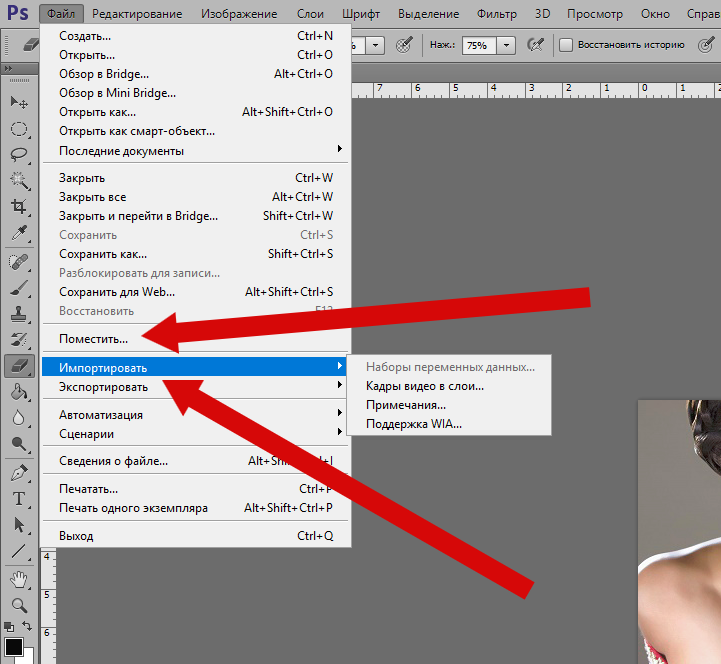
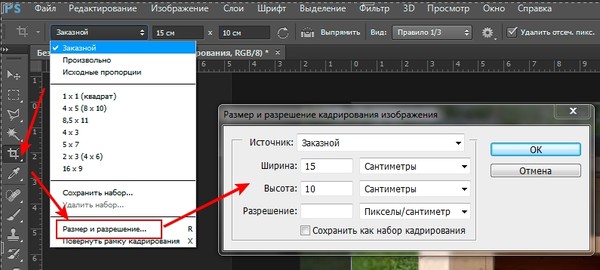
Если вам нужно создать свой файл – откройте фотошоп, нажмите файл (английская версия – file), затем создать (английская версия – new). Перед вами появится панель настройки нового документа. В нем вы можете задать ширину и высоту, а также разрешение и цветовое пространство для вашего нового файла.
Если вы работаете с чужим файлом – просто откройте его двойным щелчком.
В обоих случаях, перед началом работы – обязательно поставьте галочку напротив автовыбор, на верхней панели инструментов:
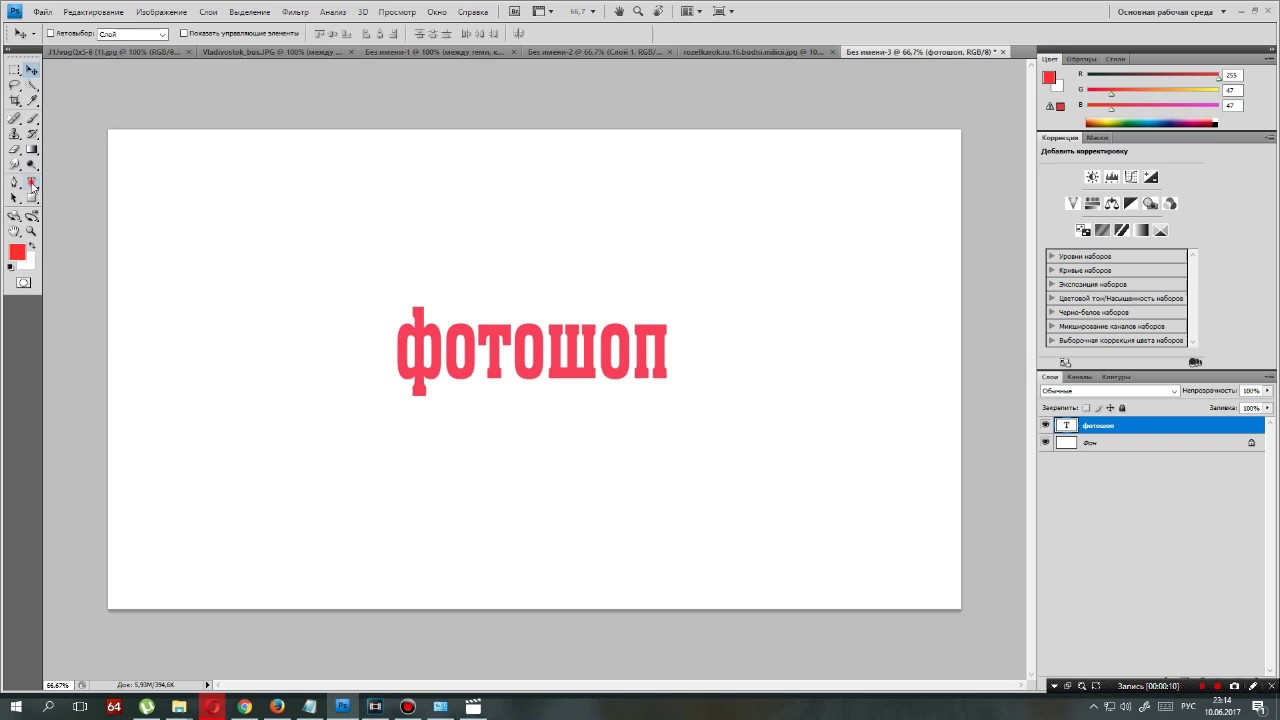
В основном, для работы с текстом в фотошопе используют текстовые фреймы. В любом случае, вам нужно выбрать инструмент «Т» на левой панели инструментов, и выделить фрагмент текста, который вы хотите изменить.
Для того чтобы создать новый текстовый фрейм – кликните на тот же инструмент «Т» из левого меню, и зажав левую кнопку мыши – создайте границы будущего фрейма.
После этого, в верхней панели инструментов появились настройки текста. Выберите шрифт из списка установленных шрифтов на вашем компьютере:
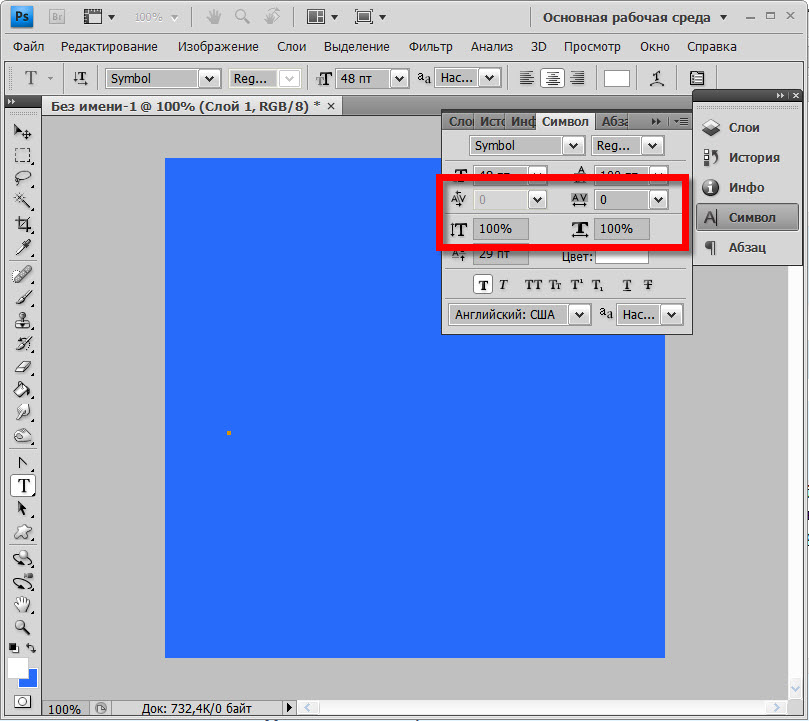
На той же панели инструментов, вы можете изменить размер шрифта, его начертание и стиль отображения. Для того чтобы вызвать меню с дополнительными настройками – пройдите во вкладку «окно» и поставьте галочки напротив «символ» и «абзац». Эти вкладки должны появиться в правой панели инструментов.
Мы надеемся, что наши советы помогли вам разобраться с основами редактирования текста, а также с изменением системных шрифтов в вашей операционной системе.
Fonts in RichEdit
← →TUser (2003-11-05 10:12) [0]
Проблема такая. Меняю шрифты выделенного фрагмента в richEdit»е (selAttributes.Name:=…). Английские буквы меняются нормально. Русские тоже иногда меняются, но с некоторыми шрифтами этого не происходит. Например, Courier или Times New Roman устанавливаются нормально, а вот BetinaScriptCTT (именно он-то мне и нужен) и некоторые другие — не выставляются. Т.е. в каком-нибудь ворде или еще где-то русский текст можно набрать таким шрифтом, а вот в ричэдите — никак не выходит. Копался, пробовал найти закономерность, какие именно шрифты глючат. Толком ничего не нашел. Кто знает, как это дело лечить?
← →
Плохиш_ (2003-11-05 10:18) [1]
tntRichEdit из
http://home. ccci.org/wolbrink/tntmpd/delphi_unicode_controls_project.htm
ccci.org/wolbrink/tntmpd/delphi_unicode_controls_project.htm
← →
TUser (2003-11-05 10:21) [2]
> Плохиш_
Спасибо, попробую. Только шрифты у меня вроде не Unicode. И насколько я понимаю, в любом редакторе, типа ворда, не-Unicode шрифты используются.
← →
Плохиш_ (2003-11-05 10:24) [3]
Не правильно понимаешь ;-)
← →
TUser (2003-11-05 10:32) [4]
Т.е., если я в Ворде напишу текст не-Unicode шрифтом, он его в Unicode преобразит, так что ли.
P.S. Где вообще можно подробно прочитать про работу Винды со шрифтами. Переодически бывают какие-то совершенно странные глюки, типа сегдняшнего. Хотелось бы понимать, что винда делает.
Хотелось бы понимать, что винда делает.
← →
Плохиш_ (2003-11-05 10:39) [5]
Нет, ворд сохраняет язык.
Винда не работает со шрифтами, с ними работают прикладные программы.
← →
TUser (2003-11-05 10:42) [6]
> Винда не работает со шрифтами, с ними работают прикладные программы.
Хорошо, — где прочитать про работу со шрифтами прикладных программ под виндоуз. Один и тот же шрифт в разных прогах себя может вести по-разному. Классический пример — работа с русскими шрифтами в Adobe Photoshop.
← →
Плохиш_ (2003-11-05 10:50) [7]
В Delphi help TFont. Charset + голова
Charset + голова
Есть ли в Photoshop CS6 глифы? Группа инструментов «Текст». Настройки Стандартные настройки фотошопа в вкладке символ
04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
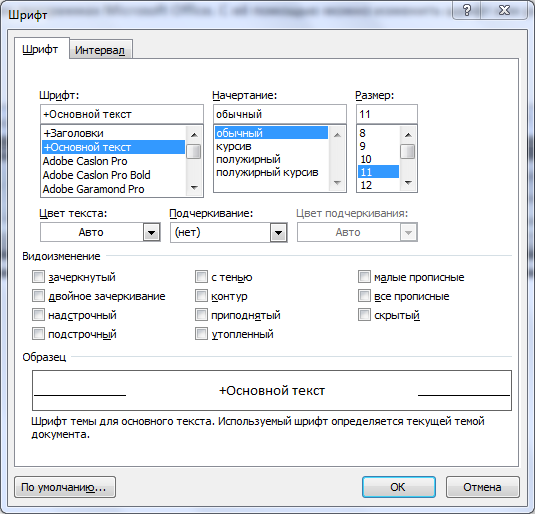
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т. к. нет необходимости прибегать к таблице символов Windows.
к. нет необходимости прибегать к таблице символов Windows.
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта (©), или степени (5²) или дроби (¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программеИ так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ» . Выпадет окно, в котором можно выбрать символы . При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис. 4. Сохраненные параметры
4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
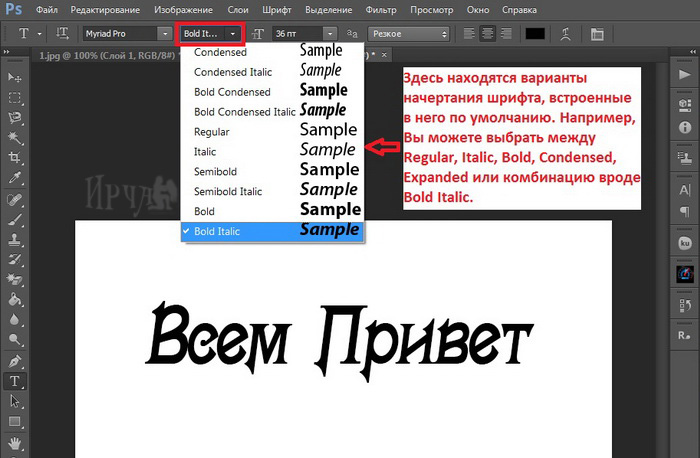
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль.
 Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word.
 Настройки находятся в панели Абзац. Об этом читайте ниже.
Настройки находятся в панели Абзац. Об этом читайте ниже. - Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.

- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
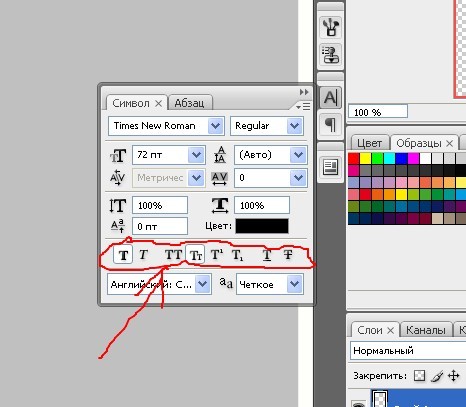
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G.
 Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.

- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Вариативные шрифты • Про CSS
Вариативные (или настраиваемые) шрифты — это, без преувеличения, новая страница в веб-типографике. Настраиваемые шрифты стали возможны благодаря совместным усилиям компаний Microsoft, Apple, Adobe и Google. Концепция была впервые представлена в сентябре 2016 года, вместе с релизом OpenType 1.8. На самом деле, работы в этом направлении велись ещё в 90-х, но только широкое использование шрифтов в вебе дало этой идее вторую жизнь и бурное развитие.
Настраиваемые шрифты стали возможны благодаря совместным усилиям компаний Microsoft, Apple, Adobe и Google. Концепция была впервые представлена в сентябре 2016 года, вместе с релизом OpenType 1.8. На самом деле, работы в этом направлении велись ещё в 90-х, но только широкое использование шрифтов в вебе дало этой идее вторую жизнь и бурное развитие.
На момент написания статьи вариативные шрифты уже достаточно хорошо поддерживаются приложениями (Photoshop, Illustrator) и браузерами (Chrome, Edge, Safari, в Firefox пока за флагом и только на MacOS), а кроме того, выложено несколько свободно распространяемых демо-версий, следовательно, уже можно заняться изучением возможностей таких шрифтов и подготовиться к их использованию в реальной жизни.
Вариативные шрифты — это расширение формата OpenType, которое позволяет хранить все варианты начертаний в одном файле, а для переключения между ними использовать не только фиксированные шаги, но и промежуточные значения. Например, вместо привычных значений жирности вроде 100, 400, 700 можно будет задать 75 или 650, и так же гибко можно настроить ширину символа от самого сжатого до самого широкого задав любое значение в предопределённом диапазоне, и всё это без загрузки дополнительных файлов:
Возможности нового формата решают сразу две проблемы: во-первых, снимаются ограничения на количество доступных начертаний: они больше не требуют отдельных файлов, а количество сочетаний ограничивается только настройками шрифта и фантазией разработчика. Во-вторых, для получения любого количества разных начертаний на страницу достаточно будет подключить всего один файл, что позволит сэкономить трафик и быстрее показывать страницы пользователю.
Во-вторых, для получения любого количества разных начертаний на страницу достаточно будет подключить всего один файл, что позволит сэкономить трафик и быстрее показывать страницы пользователю.
Настройками шрифта можно управлять с помощью CSS.
Высокоуровневые и низкоуровневые CSS-свойства
Низкоуровневые — это font-variation-settings и font-feature-settings. Их значения состоят из списка пар имён и значений, перечисленных через запятую.
Пример кода:
font-variation-settings: "wght" 1, "wdth" 200, "ital" 1, "opsz" 100;
font-feature-settings: "liga" on, "zero" on;Высокоуровневые — это, например, font-optical-sizing, font-variant-ligatures и font-variant-numeric.
Пример кода:
font-optical-sizing: 100;
font-variant-ligatures: common-ligatures;
font-variant-numeric: slashed-zero; Высокоуровневые свойства удобнее, но поддержка браузерами оставляет желать лучшего, в то время как низкоуровневыми уже вполне можно пользоваться.
Для каждого низкоуровневого свойства есть наборы предопределённых настроек, но при создании шрифта есть возможность добавить свои, что позволяет автору добавить в шрифт любое количество кастомных вариаций и фич.
Доступные настройки шрифта можно воспринимать как API: можно управлять только теми, которые предопределил разработчик. Если какие-то настройки не предусмотрены, ими управлять нельзя. Следовательно, чтобы полноценно пользоваться шрифтом, нужно точно знать какие возможности в нём есть. Для определения свойств шрифта удобно использовать вот эти сервисы:
- fontdrop.info — покажет все возможности шрифта и позволит поиграться с ними вживую. Не поддерживает WOFF2.
- wakamaifondue.com — покажет возможности, живые примеры и предложит CSS. Так как он пытается показать примеры для всех настроек шрифта, на шрифтах с кучей символов и настроек страница может ощутимо тормозить. Поддерживает WOFF2.
Для экспериментов можно воспользоваться шрифтами, выложенными в открытый доступ:
font-variation-settings
Спецификация
Свойство позволяет управлять вариациями шрифта, задавать как отрисовывается глиф (наклон, толщина линий, ширина символа). Исключение составляет
Исключение составляет ital, при котором могут заменяться глифы.
В значении свойства через запятую перечисляются названия вариаций и значения для них. Названия вариаций в кавычках, названия кастомных вариаций пишутся капсом.
Авторы шрифтов сами определяют диапазон доступных значений. Если задать непредусмотренное значение, оно округлится до ближайшего подходящего.
Значение по умолчанию: normal (шрифт выглядит как обычно, настройки не применяются).
Предопределённые вариации:
ital — курсив.
Пример кода:
font-variation-settings: "ital" 1;Демо:
Шрифт: FF Meta VariableТак как в курсиве глифы выглядят иначе, плавный переход от одного к другому затруднителен, поэтому здесь можно только включить или выключить свойство, задав 1 или 0.
Также в этом демо можно увидеть как огругляются неподдерживаемые значения. Можно задать, например, "ital" 0., и оно приведётся к единице, а все меньшие значения — к нулю. 5
5
slnt — наклон.
Пример кода:
font-variation-settings: "slnt" 1;Демо:
Шрифт: KairosSansПо идее, slnt — это наклон, а не курсив, то есть глифы не меняются, но в некоторых шрифтах такое поведение демонстрирует ital. Для демо был выбран KairosSans, в котором ital ведёт себя как slnt.
В отличие от ital, наклон может изменяться плавно.
opsz — оптический размер.
Пример кода:
font-variation-settings: "optz" 10;Демо:
Шрифт: AmstelvarAlphaПараметр управляет толщиной тонких линий, их отображение может быть критически важным для читабельности при малых размерах шрифта:
Здесь хорошо видно, что для обычного текста лучше задавать значение opsz поменьше, а для заголовков можно задать и побольше, потому что на крупных размерах шрифта тонкие линии будут видны в любом случае.
wdth — ширина
Пример кода:
font-variation-settings: "wdth" 150;Демо:
Шрифт: GinghamВ отличие от простой трансформации, при изменении ширины вертикальные линии сохраняют свою толщину, соотношения линий остаются прежними, и шрифт не выглядит искажённым:
Управление шириной глифа доступно во многих шрифтах.
wght — вес
Пример кода:
font-variation-settings: "wght" 900;Демо:
Шрифт: FF Meta VariableЕщё одна настройка, которая встречается во многих шрифтах. Она позволяет не только обойтись одним файлом для любых вариантов жирности, но также гибко управлять её значением.
Полный список предопределённых вариаций можно найти в спецификации OpenType, там же есть подробное описание каждой из них.
Как уже упоминалось выше, при разработке шрифта авторам не обязательно ограничиваться только вариациями из спецификации, они могут добавлять свои, что позволяет делать много интересного.
Например, у шрифта Decovar есть целых 15 настроек, из которых только одна стандартная — управление весом линий, в итоге из одного шрифта можно извлечь огромное количество вариантов:
В этом случае каждый отдельный стиль текста может задаваться набором значений:
font-variation-settings: "BLDA" 913.8, "BLDB" 162.8, "SKLB" 1000;Обратите внимание, что названия кастомных меток пишутся капсом.
А у Slovic — всего одна настройка, но она позволяет плавно переключаться между предустановленными стилями:
Значения вариаций можно анимировать.
font-feature-settings
Спецификация
Эта настройка позволяет включить или выключить некоторые возможности шрифта, например, лигатуры или отображение цифр в старом стиле:
Фичи из демо:
liga— лигатуры (когда для удобочитаемости два символа отображаются как один)smcp— отображение строчных как маленьких заглавныхfrac— отображение дробейonum— цифры в старом стилеzero— перечеркнутый ноль
Если фичу нужно включить, достаточно её имени, например:
font-feature-settings: "smcp", "onum";Хотя запись типа "smcp" on помогает лучше понять что происходит в коде.
Если же нужно выключить, обязательно добавлять off:
font-feature-settings: "smcp" off, "onum" off;Некоторые фичи включены по умолчанию, например, разные виды лигатур: clig, liga и rlig. Подробнее можно почитать в спецификации.
Здесь приведено лишь небольшое количество возможностей, полный список с подробными описаниями есть в спецификации OpenType.
Много примеров с кодом можно найти здесь: OpenType features in CSS.
Как уже говорилось выше, font-feature-settings — это низкоуровневая настройка. Спецификация рекомендует, по возможности, использовать высокоуровневые варианты, например:
Больше вариантов можно найти в разделе спецификации Font Feature Properties.
font-feature-settings может использоваться для получения более или менее радикального варианта шрифта:
Ещё интереснее распорядился фичами автор шрифта dT Jakob Variable Concept: он сделал не только вариативный шрифт, но и слоёный, и стиль для каждого из слоёв включается с помощью лигатур:
Не уверена, что это правильное использование лигатур, но вариант, безусловно, интересный.
Использование в реальной жизни
В данный момент не все браузеры поддерживают управление вариативными шрифтами, поэтому помимо настраиваемого шрифта на страницу придётся подключать обычные. Это предлагается делать следующим образом:
@font-face {
font-family: 'MyFontVariable';
src: url('source-sans-variable.woff2') format('woff2');
font-weight: 1 999;
}
@font-face {
font-family: 'MyFont';
src: url('source-sans-regular.woff2') format('woff2'),
url('source-sans-regular.woff') format('woff');
font-weight: 400;
}
@font-face {
font-family: 'MyFont';
src: url('source-sans-black.woff2') format('woff2'),
url('source-sans-black.woff') format('woff');
font-weight: 900;
}Затем с помощью @supports определяется поддержка настроек браузерами и задаётся нужный шрифт:
html {
font-family: 'MyFont', sans-serif;
}
@supports (font-variation-settings: normal) {
html {
font-family: 'MyFontVariable', sans-serif;
}
}Настраиваемые шрифты — тема богатая, и заниматься ею можно до бесконечности. По моим ощущениям, описанные в статье вопросы — только верхушка айсберга.
Я совсем недавно начала погружаться в тему, так что могла допустить ошибки и неточности. Сообщите мне о них, пожалуйста, если найдутся.
Увеличить размер шрифта в предварительном просмотре шрифта
Время от времени у меня есть полезный совет по Photoshop, которым я хотел бы поделиться с вами. В этом случае я продолжаю гуглить каждый раз, когда переключаюсь на новый Mac, потому что настройка сбрасывается каждый раз, когда я переустанавливаю Adobe Photoshop, и каждый раз, когда я забываю, где скрывалась эта опция. Речь идет о размере шрифта предварительного просмотра в списке шрифтов Photoshop.
Проблема: слишком мелкий шрифт в выделенном шрифте
Если вы много работаете с сотнями шрифтов, размер предварительного просмотра по умолчанию в списке шрифтов часто оказывается слишком маленьким.Если вы хотите работать быстро и эффективно, полезно иметь здесь более крупный предварительный просмотр, в котором вы можете лучше оценить эффект шрифта.
Как это сделать, я расскажу в этом кратком руководстве …
Размер шрифта по умолчанию в предварительном просмотре списка шрифтов относительно невелик. Вот как это сделать.
Превью шрифта от маленького до огромного
Через меню «Шрифт» в Photoshop вы можете найти пункт «Предварительный размер шрифта». Это, в свою очередь, предлагает следующие параметры настройки:
- без
- малый
- средние
- очень большой
- огромный
Я считаю себя «огромным», потому что даже «огромный» на самом деле не очень большой, а достаточно большой.
Вы можете использовать меню «Шрифт» и пункт «Размер предварительного просмотра шрифта», чтобы установить размер предварительного просмотра.
Пункт меню «Размер предварительного просмотра для шрифта» недоступен, если вы в данный момент находитесь в текстовом поле с помощью текстового инструмента. Чтобы решить эту проблему, нажмите ESC, чтобы выйти из текстовой области, а затем повторите попытку.
У меня это сработало, и я смог изменить размер шрифта.
Советы и хитрости Photoshop
Есть ли у вас какие-нибудь полезные советы и рекомендации по работе с Photoshop? Тогда оставьте их здесь как комментарий! Даже если у вас есть вопросы по поводу определенных проблем с Photoshop, я буду рад ответить на них и написать небольшое руководство.
Большая цель — постоянно расширять мою коллекцию советов, а затем в какой-то момент создать для нее обзорную страницу.
Вместе с Линн к команде присоединился художник-график и дизайнер, который публикует статьи на темы домашней страницы, веб-разработки и Photoshop. YouTube в последнее время стал одним из ее направлений деятельности. Линн (непреднамеренно) очень хорошо умеет генерировать сообщения об ошибках и, таким образом, обеспечивает постоянный приток статей о решении проблем, что постоянно делает блог сэра Апфелота популярным контактным лицом для пользователей Mac.
🥇 ▷ Как исправить проблемы с размером шрифта в Photoshop »✅
Adobe Photoshop — это стандартное приложение для редактирования изображений. Однако в программе все еще есть проблемы со шрифтами. Некоторые пользователи Photoshop обнаружили, что шрифты в их изображениях не соответствуют выбранным значениям точек. Поэтому текст на изображении слишком большой или мелкий. Вот как можно решить проблемы с размером шрифта в Photoshop.
Как исправить мелкий шрифт в Adobe Photoshop
- Выберите параметр «Сбросить символ»
- Обновить Photoshop
- Переключить единицы типа на пиксели
- Отмените выбор параметра «Изменить размер изображения»
- Перенос текста в режиме свободного преобразования
- Изменить изображение источник
- Очистите кеш шрифтов Windows
Выберите параметр «Сбросить символ»
Сначала выберите параметр Сброс символа , чтобы сбросить все параметры текста до значений по умолчанию.Это отменит любые настройки, которые могли повлиять на рендеринг и масштаб шрифта. Вы можете вернуть параметры текста к значениям по умолчанию, щелкнув Окно > Символ и нажав кнопку раскрывающегося меню в правом верхнем углу панели символов. Выберите Сбросить символ , чтобы восстановить параметры по умолчанию.
Обновление Photoshop
Обновления Photoshop могут исправить проблемы с размером шрифта и другие ошибки. Чтобы проверить наличие обновлений Photoshop, щелкните Справка > Обновления .Откроется небольшое окно, информирующее вас о том, доступны ли новые обновления или нет.
Переключить единицы измерения на пиксели
Разрешение изображения может иметь большое влияние на размер текста, если вы используете точечную единицу. Разрешение изображения регулирует количество пикселей, представляющих значение исходной точки. Таким образом, текст на вашем изображении может казаться слишком большим, потому что изображение имеет высокое разрешение PPI. Для более единообразного размера шрифта измените количество точек на пиксели следующим образом.
- Щелкните меню Photoshop Edit и выберите настройки , чтобы развернуть подменю.
- Выберите Unity и линейки из подменю, чтобы открыть окно, показанное непосредственно ниже.
- Выберите пикселей в раскрывающемся меню Тип.
- нажмите кнопку OK , чтобы применить новую конфигурацию.
Отмените выбор параметра Resample Image
- Отмените выбор Resample Image Этот параметр в Adobe Photoshop также может исправить проблемы с несоответствующим размером шрифта. Для этого щелкните Image и Изменить размер в Photoshop
- Выберите Изменить размер изображения , чтобы открыть окно прямо под ним.
- Отмените выбор Resample Image , если выбран этот параметр.
- Введите точные размеры изображения в поля «Ширина» и «Высота». Вы можете найти подробную информацию о размере изображения, щелкнув правой кнопкой мыши файл в проводнике и выбрав Properties > Details .
- Нажмите ОК , чтобы закрыть окно
- Теперь выберите текстовое поле на изображении и настройте размер шрифта.
Перенос текста с режимом свободного преобразования
Если на крупномасштабном изображении шрифт кажется маленьким, может быть полезен инструмент «Режим свободного преобразования».Это инструмент, с помощью которого вы можете изменить размер текста, расширив ограничивающую рамку. После ввода текста с помощью инструмента Горизонтальный текст нажмите горячую клавишу Ctrl + T. Удерживайте нажатой клавишу Shift и левую кнопку мыши, чтобы изменить размер шрифта, перетаскивая границу ограничительной рамки с помощью курсора.
Изменить источник изображения
Есть несколько шрифтов, которые не работают в Photoshop. Это шрифты Zippy, SF Tattle Tales Condensed, ZEROGEBI, JH_TITLES, GURAKH_S, SCREEN, SEVESBRG и 21kannmbn.Если ваше изображение содержит один из этих шрифтов, выделите текст и выберите альтернативный шрифт.
Очистка кеша шрифтов Windows
Очистка кеширования шрифтов Windows — эффективное общее решение проблем со шрифтами Photoshop. Вы можете очистить кэш системных шрифтов, открыв проводник.
- Затем откройте путь к этой папке в проводнике: C:> Windows> ServiceProfiles> LocalService> Appdata> Local .
- Затем щелкните правой кнопкой мыши * FNTCACHE *.DAT или * FontCache * .dat файл и выберите Удалить .
- Вы также можете перейти к Пользователи> (имя пользователя)> Данные приложения> Роуминг> Adobe> Adobe Photoshop CC, CC 2014 или CC 2015 в проводнике, чтобы очистить кеш шрифтов Photoshop.
- Щелкните правой кнопкой мыши папку CT Font Cache и выберите Удалить , чтобы удалить ее
Это некоторые разрешения, которые могут исправить проблемы с размером шрифта Photoshop. Вы также можете проверить и восстановить поврежденные шрифты с помощью такого программного обеспечения, как FontDoctor, которое продается за 69 долларов.99 на этой веб-странице.
ИСТОРИИ, КОТОРЫЕ МОЖНО ПРОСМОТРЕТЬ:
Как изменить шрифт текста в After Effects — редактировать видео быстрее
Из этого туториала Вы узнаете, как изменить шрифт текста в After Effects. Сделать это очень просто!
Для начала найдите панель персонажей в After Effects. Если вы его не видите, перейдите в меню «Окно» и выберите Символ . Он должен появиться, как только вы это сделаете.
Изменение шрифта с помощью панели символов в After Effects
Выберите текстовый слой в своей композиции.Затем на Панели символов найдите раскрывающийся список «Установить семейство шрифтов». Подсказка: это первое, что указано в списке. Текущий шрифт указан здесь.
Стрелка указывает на шрифт выбранного текстового слоя.Щелкните маленький треугольник, направленный вниз, чтобы выбрать другой шрифт. Вы также можете щелкнуть название шрифта, а затем использовать стрелки вверх и вниз для переключения между разными шрифтами. Текстовый слой будет автоматически обновляться каждый раз, когда вы нажимаете стрелку вверх или вниз.
Выберите здесь нужный шрифт.Рекомендуемый дополнительный просмотр: изменение цвета текста и ключевых кадров в After Effects
Чтобы изменить стиль шрифта, например полужирный или курсив , щелкните раскрывающееся меню «Установить стиль шрифта» под шрифтом.
Используйте это раскрывающееся меню, чтобы выделить текст жирным шрифтом, курсивом и т. Д.Вы можете использовать значки внизу Панели персонажа, чтобы сделать следующее (слева направо):
- Faux Bold
- Faux Italic
- All Caps
- Small Caps
- Superscript
- Subscript
Если вы не хотите изменять шрифт всего текстового слоя , просто выделите ту часть, которую вы хочу изменить.Затем измените шрифт, стиль шрифта, цвет и т. Д.
И напоследок, вы можете выбрать несколько текстовых слоев и изменить шрифт.
Вам понравился этот урок о том, как изменить шрифт текста в After Effects? Если так, я бы хотел поддерживать связь. Все, что вам нужно сделать, это зайти сюда, чтобы быть в курсе новых сообщений в блогах, руководств и объявлений.
— Джош
СвязанныеКак использовать установленные шрифты в Photoshop
Эта страница является частью The Ultimate Font Guide, вводного руководства по шрифтам, в котором объясняются основы шрифтов и способы установки шрифтов, их использования в различных приложениях и т. Д.
Эта страница является частью The Ultimate Font Guide, вводного руководства по шрифтам, в котором объясняются основы шрифтов и способы установки шрифтов, их использования в различных приложениях и т. Д.
Как установить шрифты в Photoshop?
- Убедитесь, что ваш шрифт загружен
- Распакуйте загруженные файлы в подходящую папку.
- Скопировать все файлы .ttf и .otf
- Откройте Панель управления> Оформление и персонализация
- Откройте папку «Fonts» и «Вставьте» файлы шрифтов.
- Закройте и перезапустите Adobe Photoshop CC .
Установить шрифт
Cricut Design Space использует установленные шрифты.Это означает, что вы должны сначала установить шрифт в вашей системе. Мы написали простое руководство по установке шрифтов:
Используйте установленный шрифт в Adobe Photoshop
Использовать шрифт в Adobe Photoshop довольно просто.
После установки нового шрифта обязательно полностью закройте и перезапустите Adobe Photoshop. Если вы этого не сделаете, новый установленный шрифт может не отображаться.
Первый шаг — выбрать инструмент «Текст»:
Введите текст, который вы ищете, и обязательно выделите все символы, которые вы хотите изменить:
Сверху есть выпадающее меню шрифтов.Просто щелкните его и в раскрывающемся списке выберите шрифт, который вы хотите использовать для своего текста.
После того, как вы выбрали шрифт в раскрывающемся списке, ваш текст будет изменен в выделенном тексте, и вы можете изменить другие настройки, такие как размер и цвет, как обычно.
Доступ к специальным символам в Adobe Photoshop
В отличие от многих приложений, Adobe Photoshop поддерживает все типы шрифтов, но в зависимости от вашей версии они могут быть труднодоступными.
В то время как в последней версии Photoshop есть панель «Глифы» (см. Также наше руководство по Adobe Illustrator), в более старых версиях ее нет. Это означает, что вы всегда можете использовать карту символов Windows для шрифтов с кодировкой PUA. См. Это руководство, как получить доступ к специальным глифам для шрифтов с кодировкой PUA.
Однако Photoshop также поддерживает специальные символы, которые не кодируются PUA, как это делает Illustrator. Самый простой способ — использовать панель Adobe Illustrator Glyphs и скопировать / вставить символы, которые вы хотите использовать в Photoshop.
контурных шрифтов: нужно ли это?
Человек на форуме пользователей Adobe InDesign задал сегодня следующий вопрос: «Я обычно выделяю шрифты, когда делаю PDF-файлы для отправки клиентам в качестве пробных отпечатков или для отправки на принтер. Надо ли вообще шрифты обрисовывать в общих чертах? У меня всегда складывалось впечатление, что если у вас его нет, а у человека, получающего PDF-файл, на компьютере нет определенного шрифта, по умолчанию будет использоваться другой шрифт в PDF-файле ».
Это один из тех городских мифов издательского дела — что вам часто нужно набросать шрифты.Правда в том, что вам почти никогда не нужно выделять шрифты . На самом деле, только если вы хотите поиграть с формами глифов для особого художественного эффекта. К сожалению, это поддерживается некоторыми поставщиками услуг печати и другими, которые настаивают на том, что не получат файл PDF, если шрифты не указаны.
На самом деле InDesign всегда встраивает шрифты в PDF , если в лицензионном соглашении с конечным пользователем поставщика шрифтов (далее именуемое EULA) указано, что вы можете. Иногда пользователи думают, что могут обойти ограничения на совместное использование шрифтов с другими, преобразовав текст в контуры. По словам Клаудии МакКью в превосходном издании Real World Print Production (Peachpit Press): «Удивительно… преобразование текста в контуры не нарушает положений EULA поставщика шрифтов. Фактически, в то время как лицензии некоторых поставщиков шрифтов разрешают преобразование текста в контуры, многие прямо запрещают это ».
Вот еще несколько веских причин, по которым не выделяет шрифты:
- Очертание текста ухудшит типографское качество текста. Почему это? Глифы превращаются в обычную графику, которой не хватает интеллекта, который есть у шрифтов при отображении или печати текста, особенно на устройствах с более низким разрешением. Шрифты имеют встроенную хинтинг , что позволяет им хорошо выглядеть при низком разрешении. Это теряется, когда вы набираете текст.
- Некоторые атрибуты будут потеряны при выделении , потому что они не являются частью самого шрифта, но применяются InDesign. Попробуйте добавить эти функции в свой шрифт InDesign — подчеркивание, зачеркивание, маркеры, применяемые с помощью функции «Маркеры и нумерация», или сноски.Затем выделите текст и выберите «Текст»> «Создать контуры». Угадайте, что: эти атрибуты просто исчезают!
Практически всегда лучший ответ — (1) использовать шрифты, которые позволяют встраивать, и (2) позволить InDesign встраивать шрифты (что он делает по умолчанию) при создании файла PDF. Полученный PDF-файл можно просмотреть в Acrobat или бесплатном Adobe Reader на Mac или Windows или распечатать практически на любом принтере с неповрежденными шрифтами.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Итак, в следующий раз, когда принтер скажет, что вам нужно выделить шрифты, просто скажите НЕТ! И начните искать другой принтер, который возьмет ваш PDF-файл с правильно встроенными шрифтами.
Как выделить шрифты для печати
Зачем нужно выделять шрифты? Перед отправкой файлов на печать важно преобразовать все шрифты в контуры. Выделение шрифтов в файлах гарантирует, что внешний вид шрифта сохранится при отправке файлов на печать, поскольку он преобразует шрифт в иллюстрацию.
Обводка шрифтов в файлах гарантирует сохранение внешнего вида шрифта при отправке файлов на печать. Шрифт преобразуется в объект, поэтому, если требуются исправления для целей печати, нашей команде предпечатной проверки не потребуется владеть шрифтом, чтобы внести необходимые корректировки.
Контурные шрифты сообщают программе редактирования, что текст должен отображаться в виде фигур, а не в виде встроенного файла шрифта. Это зафиксирует внешний вид шрифта на месте. Однако после того, как шрифты были выделены и теперь считаются произведением искусства, текст больше нельзя редактировать.Всегда рекомендуется сохранять файл печати только с выделенными шрифтами. Убедитесь, что вы не сохранили рабочий файл с контурами.
Инструкции по выделению шрифтов:
Идет в печать
При загрузке файлов на наш сайт, если вы видите предупреждение ниже, это означает, что ваши шрифты не обведены, и внешний вид не сохраняется.
Чтобы быстро выделить шрифты, выполните следующие три простых шага:
Использование Adobe Illustrator
Узнайте, как правильно рисовать текст в Illustrator.
- Выберите все шрифты в файле, нажав Command + A
- Выбрав шрифты, нажмите Command + Shift + O
- Перейдите в меню «Файл»> «Сохранить как» и соответствующим образом переименуйте файл, чтобы он не сохранялся поверх редактируемого файла.
Слева: Текст доступен для редактирования. Шрифты не выделены
Правая: Шрифты выделены. Текст больше не редактируется.
Использование Adobe Photoshop
- Command или щелкните правой кнопкой мыши текстовый слой на панели слоев.
- Выберите «Преобразовать в форму».
- Перейдите в меню «Файл»> «Сохранить как» и соответствующим образом переименуйте файл, чтобы он не сохранялся поверх редактируемого файла.
Использование Adobe InDesign
Чтобы выделить шрифты в InDesign, выполните следующие действия.
- Выделите весь текст в документе с помощью инструмента «Текст»
- Перейдите в меню «Текст»> «Создать контуры»
- Перейдите в Файл> Сохранить как и переименуйте файл соответствующим образом, чтобы он не сохранялся поверх редактируемого файла.
Если у вас возникнут проблемы, не волнуйтесь.В Primoprint мы вручную проверяем все отправленные файлы, поэтому, если возникнут проблемы или опасения, мы свяжемся с вами.
Как подготовиться к прекращению поддержки в Photoshop шрифтов PostScript Type 1
Adobe недавно объявила, что Photoshop прекратит поддержку шрифтов PostScript Type 1 в 2021 году. В этой статье объясняется, как это изменение повлияет на креативы, управляющие шрифтами с помощью продуктов Extensis.
ШрифтыPostscript Type 1 были разработаны Adobe в 1984 году для профессионального цифрового набора.Исходный набор содержал 13 базовых шрифтов, включая такие классические, как Courier, Helvetica и Times. В начале 2000-х формат шрифтов OpenType стал отраслевым стандартом. OpenType Шрифты кроссплатформенны (Mac и Windows) и предлагают лучшую поддержку для разных языков и символов. Мы рекомендуем их в качестве замены старых форматов шрифтов.
Недавно было завершено исследование того, какой процент наших пользователей все еще использует шрифты PostScript Type 1. Мы обнаружили, что 26% шрифтов, управляемых продуктами Extensis для управления шрифтами, действительно относятся к Postscript Type 1.
Для вашей собственной рабочей коллекции шрифты PostScript Type 1 могут составлять более или менее 26%, так как это общее среднее значение. Многие шрифты PostScript, которые вы используете, не будут проблемой до тех пор, пока Adobe не выпустит Creative Cloud 2021. После того, как этот выпуск станет общедоступным и вы обновите, когда вы используете Photoshop для открытия документа со шрифтом PostScript Type 1, шрифт будет отображаться как «Отсутствует» — даже если им управляют продукты Extensis.
Вот несколько способов справиться с этим изменением:
- Определите все шрифты PostScript Type 1 и соберите или сохраните их для вывода в отдельную папку.Таким образом, они упорядочены, легко доступны и изолированы от вашей текущей библиотеки шрифтов.
- Сознательно выбирайте альтернативные типы шрифтов, такие как шрифты TrueType или OpenType, для своих новых и текущих проектов.
- Используйте функцию отслеживания документов в Suitcase Fusion, чтобы идентифицировать шрифты PostScript Type 1 в документе, прежде чем открывать его. Это позволяет вам найти заменяющие шрифты по мере необходимости, прежде чем вы столкнетесь с «отсутствующими шрифтами».
- При замене шрифтов PostScript Type 1 на шрифты других типов попробуйте использовать функцию QuickMatch в Suitcase Fusion, чтобы сэкономить время.
- Обязательно просмотрите и проверьте весь затронутый текст и повторно сохраните проект, используя аналогичную структуру именования, чтобы гарантировать безопасность исходного файла. Всегда существует вероятность того, что глифы или кернинг отключатся, когда вы заменяете другой шрифт. Проявите должную осмотрительность перед публикацией или печатью!
- Добавьте эту статью в закладки для использования в будущем.
Наша цель — сделать это как можно раньше. При небольшой гибкости и планировании это изменение не должно отрицательно повлиять на ваш рабочий процесс.
Хотите получить больше пользы от своей коллекции шрифтов? Наши решения расширяют возможности автоматической активации и точного подбора шрифтов, интегрируют с вашими любимыми творческими инструментами и даже поддерживают совместную работу команды.

 7.3. Готовый текстовый слой
7.3. Готовый текстовый слой 7.7. Искажение текстового слоя с фигурным текстом
7.7. Искажение текстового слоя с фигурным текстом Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически. Настройки находятся в панели Абзац. Об этом читайте ниже.
Настройки находятся в панели Абзац. Об этом читайте ниже.