Как сделать логотип в Фотошопе
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
В Фотошопе, помимо прочего, можно создать и логотип
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop. Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Основы создания логотипа
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
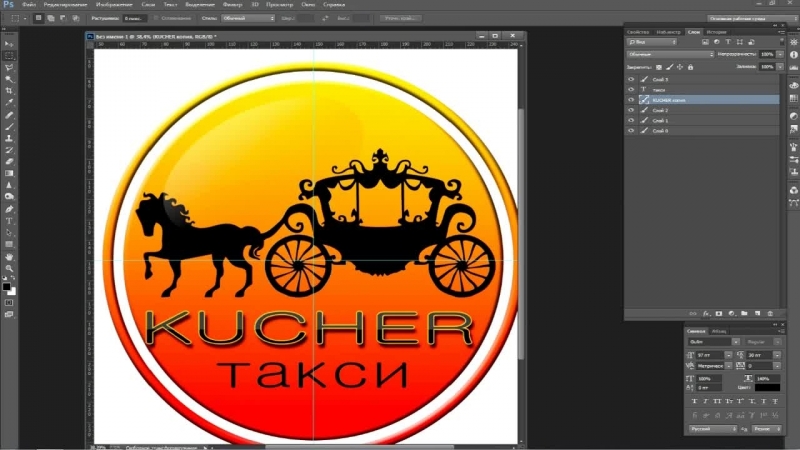
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы, а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
Самый известный пример графического логотипа
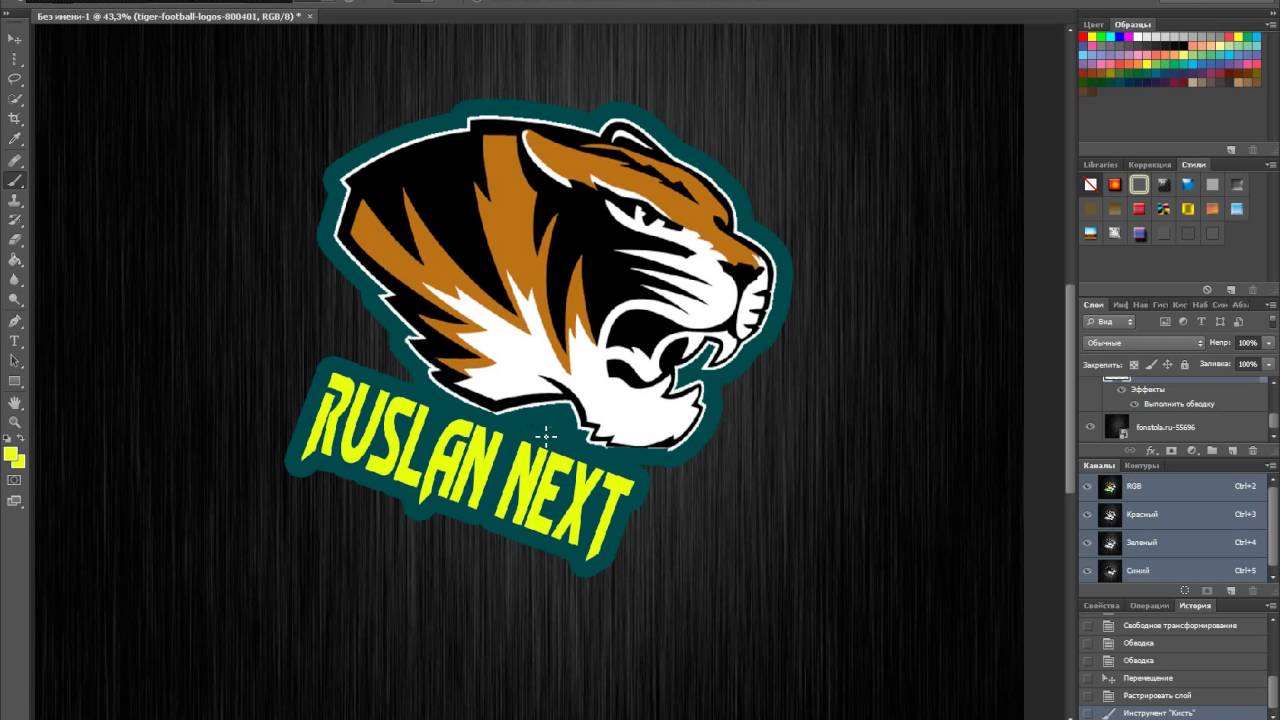
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
На иллюстрации показаны логотипы смешанного типа
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
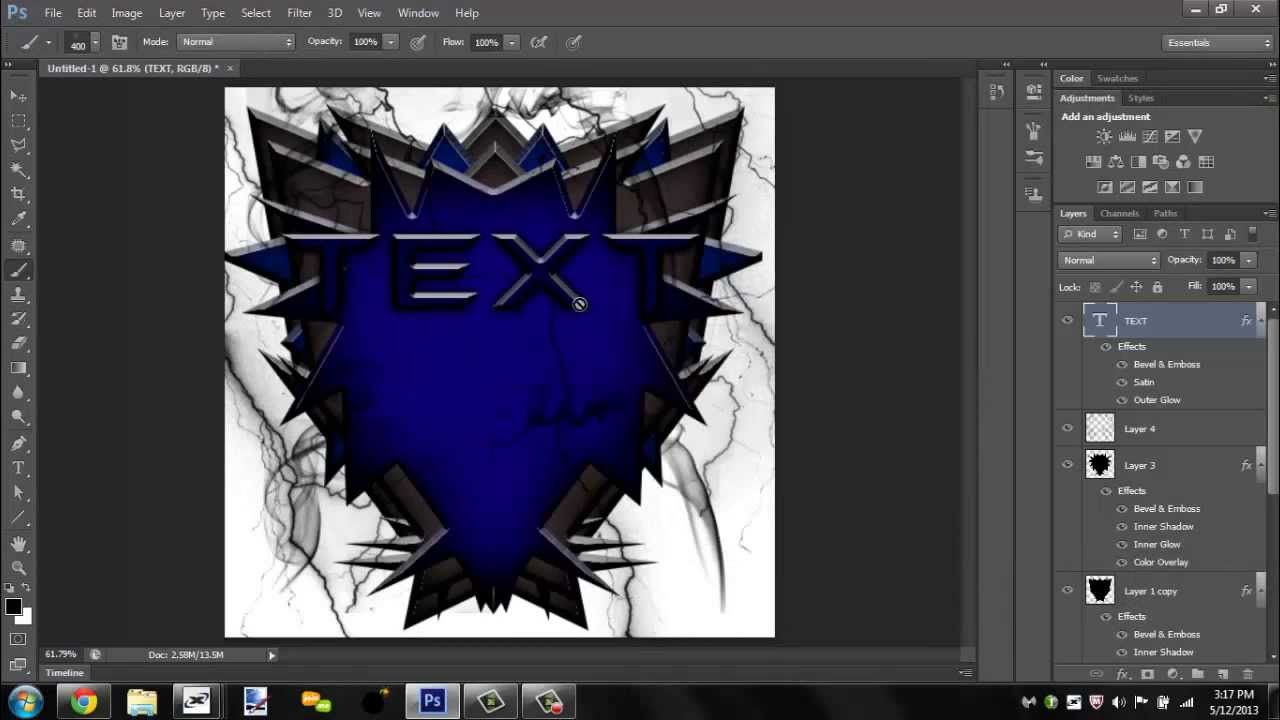
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
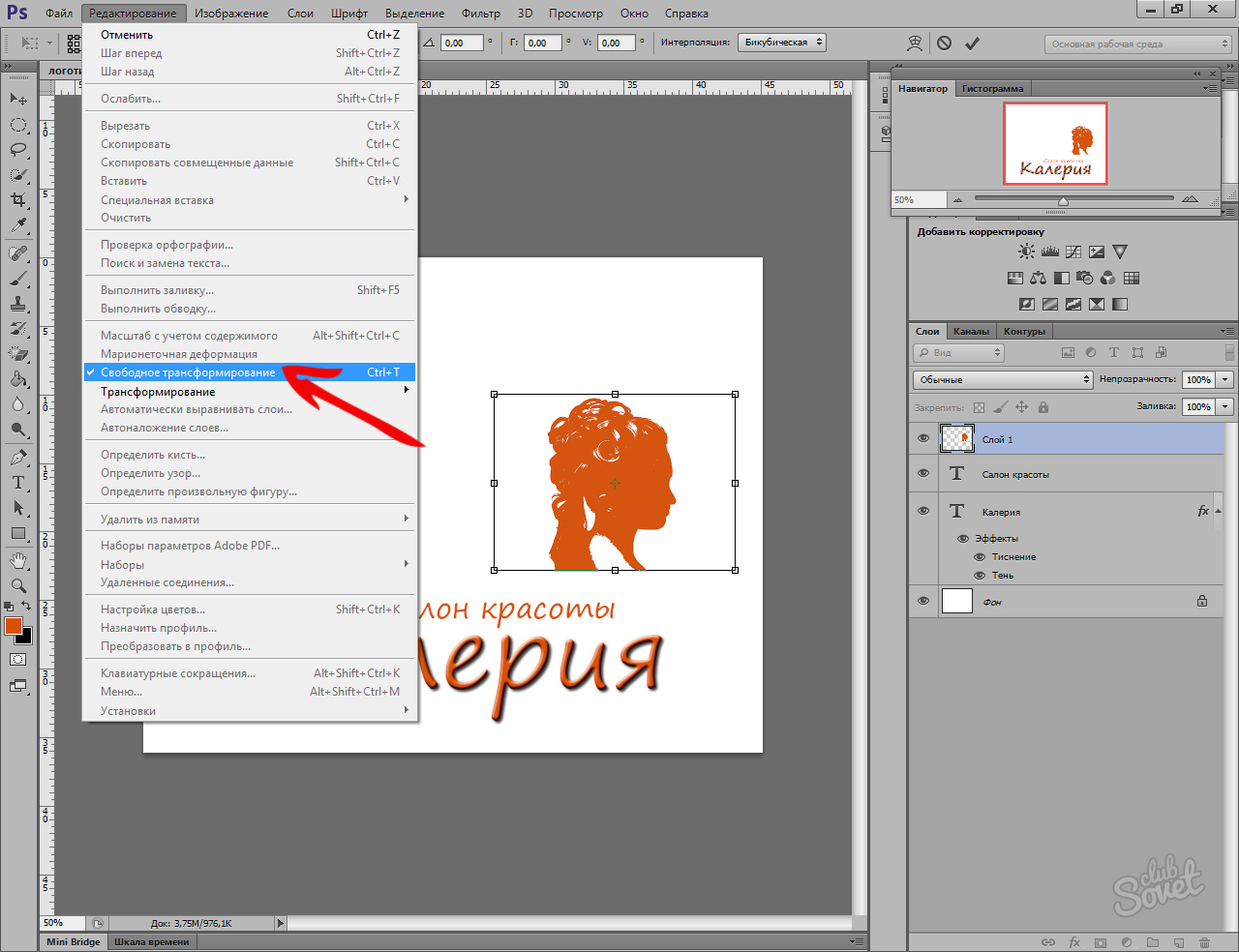
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением.
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Остаётся только сохранить созданный логотип, выбрав параметр «Сохранить для web и устройств», а затем формат gif.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем
Выбираем
Этап 2: Рисование свободной формы
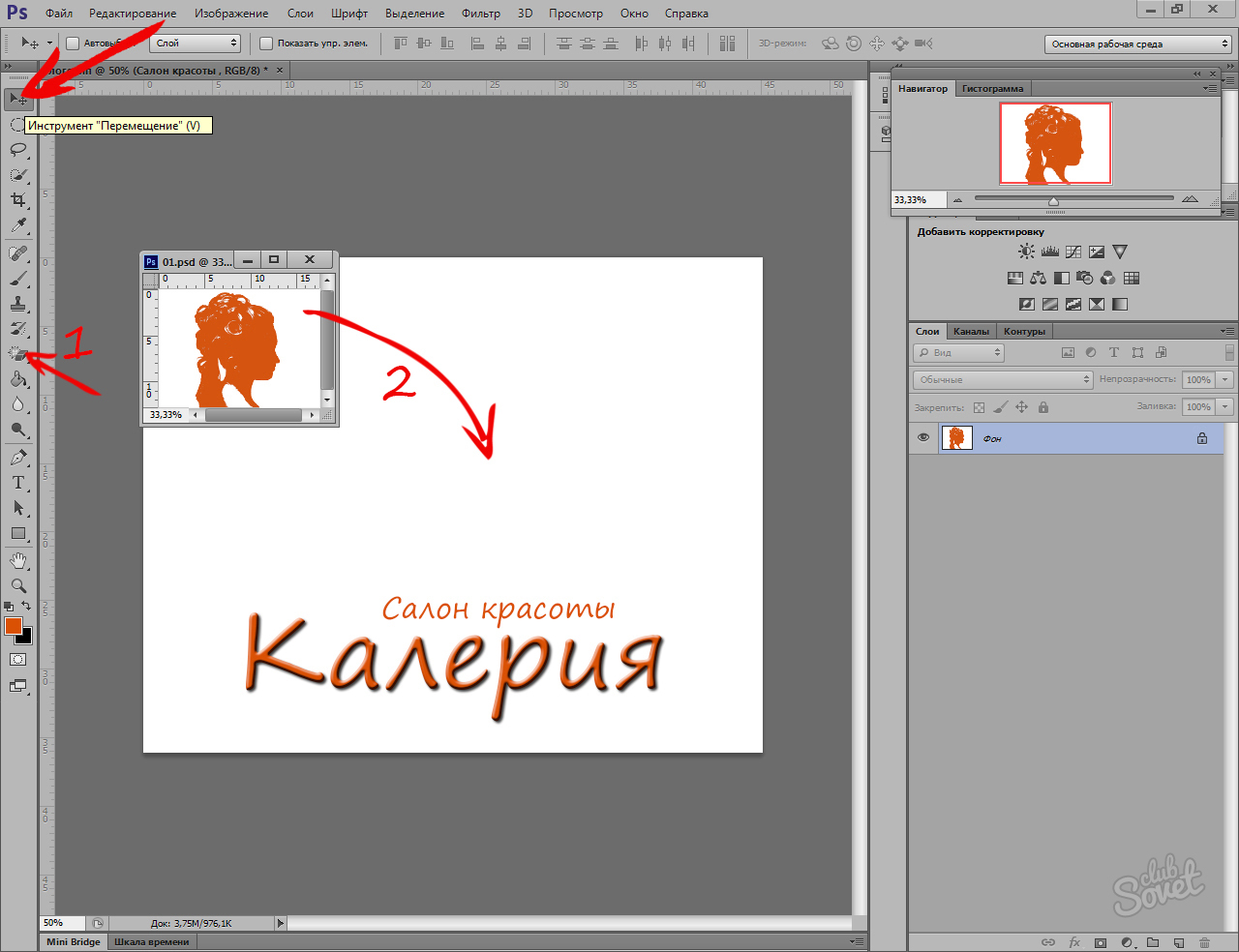
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.

Подробнее: Инструмент Перо в Фотошопе — теория и практика
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
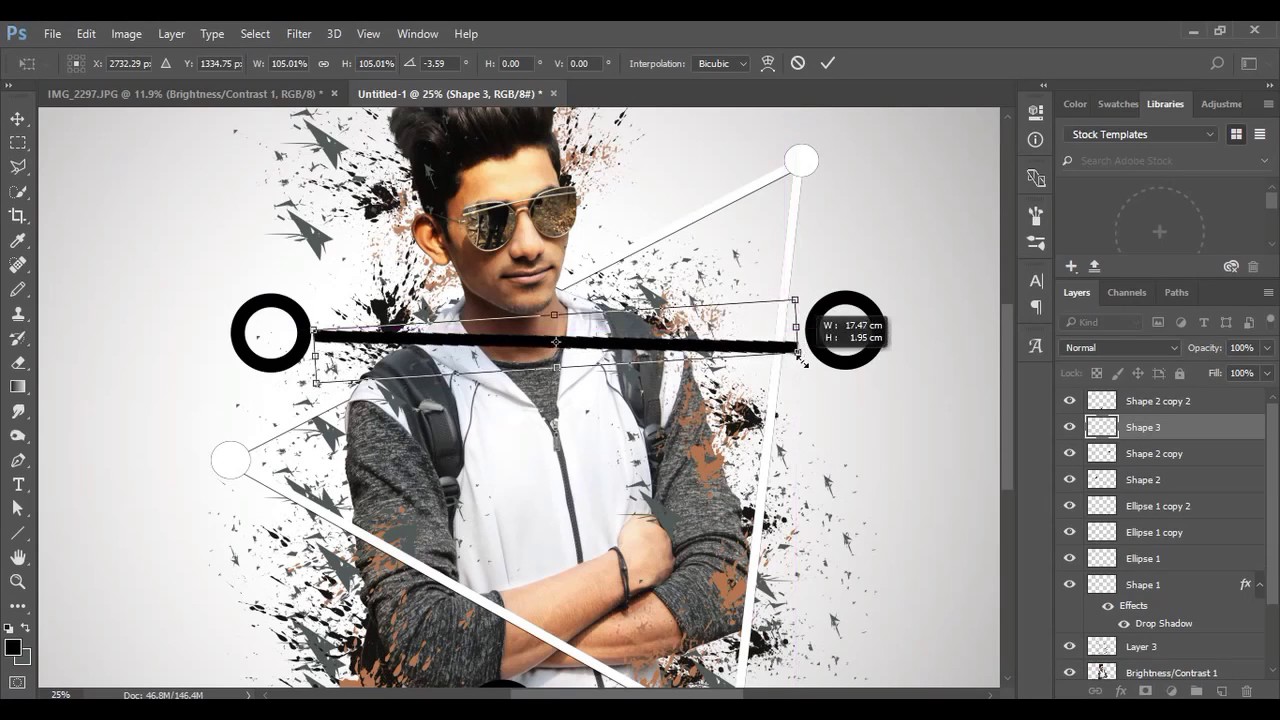
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню  Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
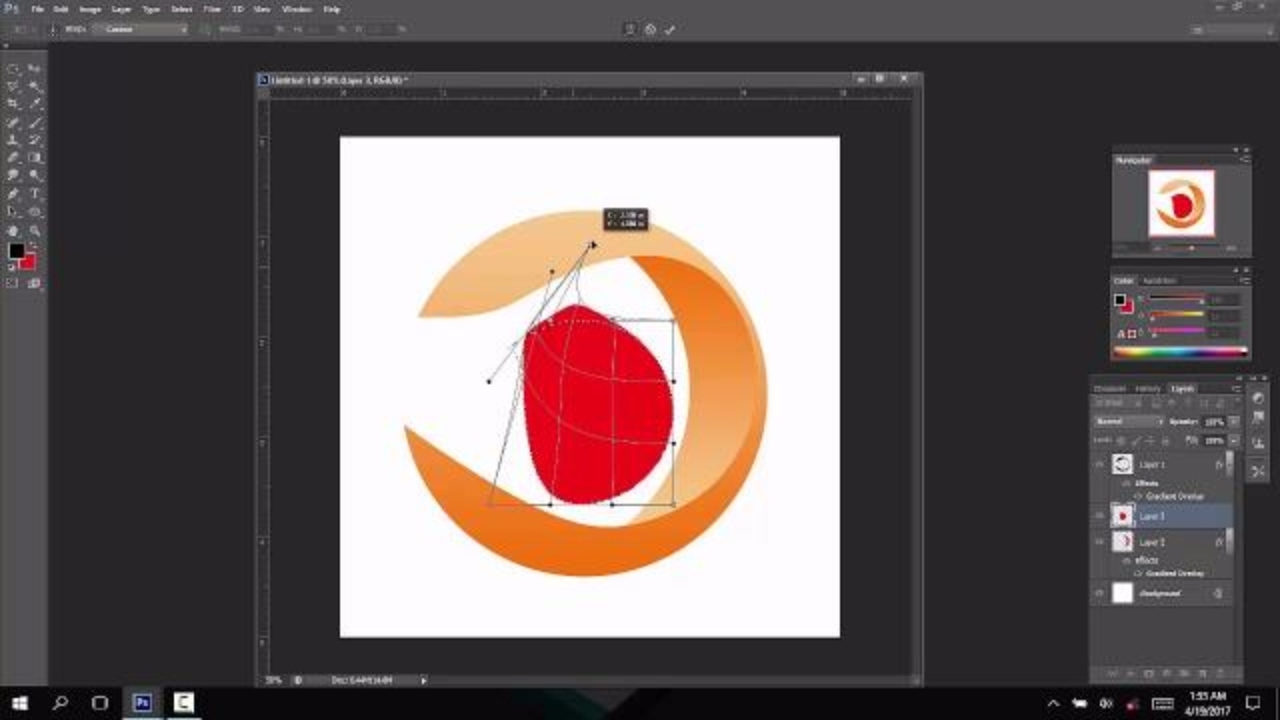
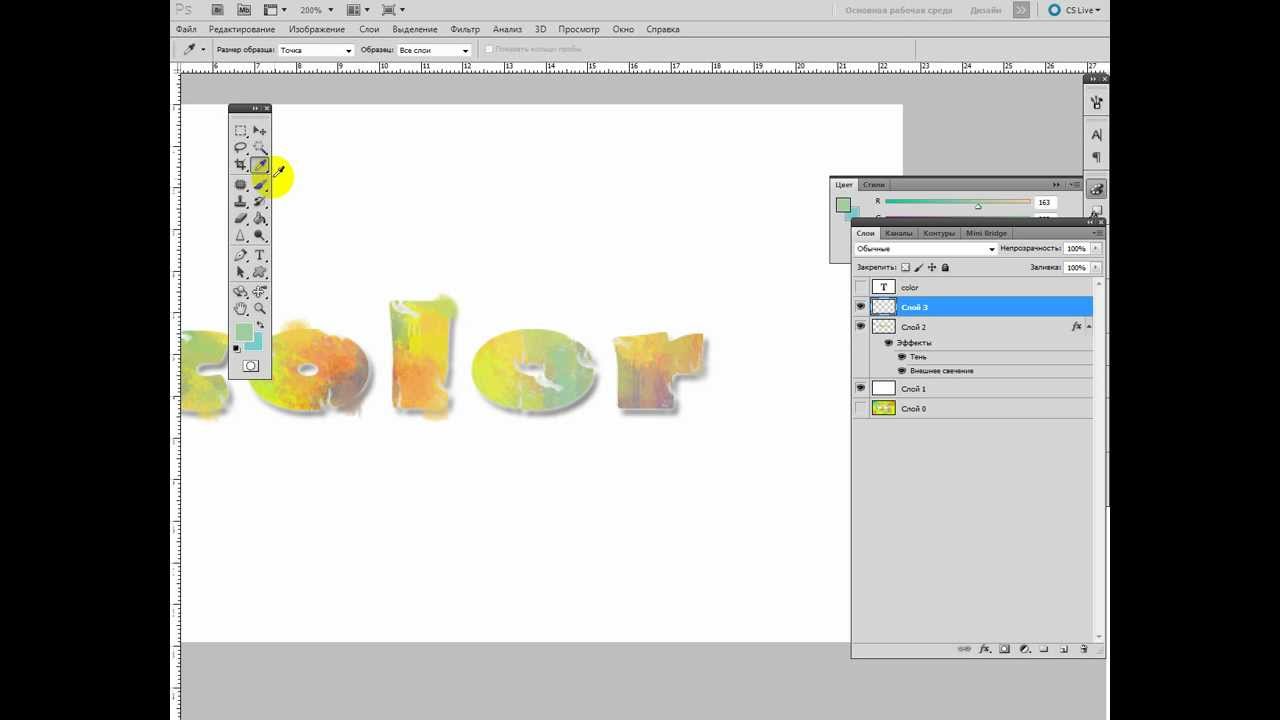
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее.
Читайте также: Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать векторный логотип в фотошопе. Как создать свой логотип в Photoshop? Преимущества использования Photoshop
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл” , далее “Создать” . В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм . В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК” .
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой” . (Показать и скрыть эту панель можно при помощи клавиши “F7” ). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо” .
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке” . см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т. к. цвет всегда можно будет поменять в панели параметров слоя.
к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение” , зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование” , далее “Трансформирование” и наконец “Масштабирование” . Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C” .
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения” . Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль” , выбираем “Линейная” . Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст” . Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение” .
В инструментах для этого есть специальный пункт, с названием “Текст” . Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение” .
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Canva.com и LogoFury.![]() com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся : Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster. ru
ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт. После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint. Net и другие.
Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Как создать логотип в Adobe Photoshop
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т.д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Этап 3: Расстановка элементов
По сути самое сложное уже позади. Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
В этом уроке я собираюсь показать Вам, как можно создать логотип в web 2.0 стиле.
Предварительный просмотр финального изображения:
Шаг 1. Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
Шаг 2. Создайте новый слой. Выберите Polygon Tool (Многоугольник), установите 3 стороны и в настройках выберите Smooth Corners (Сгладить внешние углы).
Установите основной цвет # 91D638 и нарисуйте такую фигуру:
Шаг 4. На этом же слое перейдите в меню Layer> Layer Style> Blending Options> Stroke (Слой — Стиль слоя — Параметры наложения — Обводка).
Шаг 5. Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Шаг 6. Создайте новый слой. Нарисуйте еще один зеленый многоугольник, немного меньше, чем белый многоугольник.
Шаг 7. На этом слое перейдите на Layer> Layer Style> Blending Options (Слой — Стиль слоя — Параметры наложения) и добавьте следующие стили:
Шаг 8. Объедините все видимые слои в один кроме фонового слоя. Дублируйте слой и поверните его вниз головой. У вас получится что-то похожее на это:
Заключен ие
Теперь добавим текст, используя шрифт Myriad Pro, полужирный, Гладкий, 47p пикселей и залейте его цветом # 888888.
Вы можете делать логотип с различными цветами.
Как создать логотип в Фотошопе — пошаговая инструкция
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать самым лучшим фоторедактором. Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем поменять язык в Фотошопе — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.
- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение. Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.
- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением. Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».
- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.
Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.
- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.
- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».
- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».
- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.
- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.
Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).
- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.
- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.
- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.
- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.
Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.
- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».
- Определиться с начертанием шрифта.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».
- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».
- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».
- И перетащить текст в правильное положение.
- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.
Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
Далее — сохранение эмблемы в растровом виде, удобном для просмотра и печати:
- В качестве формата рекомендуется использовать PNG.
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
Смотрите также
Как в фотошопе сделать логотип
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа».
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор».
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как рисовать логотип в фотошопе. Создаём красочный логотип в Фотошоп
Доброго времени друзья, в данном уроке мы рассмотрим с Вами тему вопроса, как создать свой логотип, создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ (Как создать свой логотип)Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Как создать свой логотип, идея, мысли и многое другое, только так вы добьетесь лучшего результата, хорошо подумайте перед созданием.
Как создать свой логотип? Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
НАЧИНАЕМ РАЗРАБОТКУДля начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП (Как создать свой логотип)Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПАКак только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru , ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои » выбрать пункт «Новый слой-заливка », «Цвет »:
- В меню «Фильтр » переходим через пункт «Галерея фильтров » и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс » и заливаем его цветом:
- После этого в меню «Слои » выбираем «Стиль слоя ». В появившемся окне переходим на вкладку «Обводка »:
Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст », создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку », как это было сделано ранее, а также применить стиль «Тень ». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
1 способ
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл” , далее “Создать” . В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм . В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК” .
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой” . (Показать и скрыть эту панель можно при помощи клавиши “F7” ). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо” .
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке” . см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение” , зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование” , далее “Трансформирование” и наконец “Масштабирование” . Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C” .
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения” . Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль” , выбираем “Линейная” . Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст” . Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение” .
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип , ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Как отрисовать текстовый логотип? 3 способа сделать лого векторным
В этом уроке речь пойдет о том, как отрисовать текстовый логотип. То есть, превратить его из растрового в векторный.
Сделать это можно тремя разными способами, каждый из них подходит для для определенной ситуации.
В этом уроке будем использовать три разных по начертанию логотипа и программу Adobe Illustrator. Все описанные ниже способы также хорошо работают в Сoreldraw. Может отличаться название кнопок, инструменты рисования, но суть приемов остается той же самой.
Для удобства заблокируйте логотип нажав — Object/lock/Selection. Теперь логотип не будет случайно смещаться при рисовании. А также можете уменьшить прозрачность картинки для того, чтобы было лучше видно линию.
Трассировка из растрового изображения в векторное
Трассировка изображения — это самый простой и быстрый способ превратить растровый логотип в векторный. Этот инструмент выполняет всю работу автоматически. Компьютер сам распознаёт очертание букв и рисует векторные объекты.
Выделите изображение и нажмите кнопку «Image Trace».
Главный недостаток этого способа заключается в том, что не всегда он корректно работает. Мелкие детали могут получится кривыми, а острые углы сглаженными.
Попробуем применить трассировку к логотипу «Subway». Некоторые острые углы получились кривыми. В таком случае, можно их поправить вручную или полностью нарисовать.
Режим трассировки будет хорошо работать на прописных шрифтах без острых углов и при достаточном разрешении картинки.
Подбор шрифта по картинке
Суть этого способа заключается в том, чтобы найти необходимый шрифт по картинке. Значительная часть логотипов используют обычные шрифты поэтому, есть вероятность их найти и сократить себе время на отрисовку, просто набрав текст на клавиатуре.
Попробуем найти шрифт для нашего логотипа «Audiomania» по картинке.
В сервисе поиска шрифта по картинке вы можете кадрировать изображение, убрать лишнее. Шрифт нашёлся, теперь необходимо его скачать, установить и набрать слово «Audiomania» этим шрифтом.
Шрифт очень точно накладывается, практически идеально, видимо его и использовали. Даже не понадобилось редактировать отдельные буквы.
Рисование пером и фигурами
Рисование вручную — это самый долгий и трудоемкий процесс, но он обеспечивает и самый качественный результат. Этот метод подойдет для самых сложных ситуаций, когда первые два способа не работают.
В логотипе «Subway» прямые симметричные буквы. Поэтому, здесь подойдёт способ рисования фигурами.
Например, букву U можно нарисовать тремя прямоугольниками со скругленными краями.
С помощью панели «Pathfinder» вырежьте прямоугольники один из другого, чтобы получилась буква U.
Старайтесь применять «правило сохранения энергии». То есть, не рисовать лишнего, замечать похожие буквы и копировать уже готовые элементы. Можно, например, отразить предмет, перевернуть предмет или увеличить. Это намного проще, чем рисовать всё заново.
В моём случае, одну нарисованную букву U можно использовать ещё на букве W и букве A.
Рисование с помощью фигур позволяет быстро делать очень ровные симметричные буквы.
Для следующего логотипа «Ford» подбор шрифта не подойдёт, так как шрифт прорисованный вручную, а трассировка будет плохо работать на низком разрешении.
Поэтому применим инструмент рисования перо.
Проведите линию по по контуру буквы. Работа с пером требует определенных навыков и понимания, как работает этот инструмент. Если вам удалось понять алгоритм и прочувствовать, как работает перо, то вы сможете нарисовать абсолютно любой элемент, как с острыми углами, так и с гладкими.
Чтобы было ровнее, пересекающиеся элементы лучше нарисовать потом отдельно.
Если где-то линия получилось немножко угловатая, её можно сгладить инструментом карандаш. Проведите карандашом по краю линии удерживая клавишу ALT.
Видео: 3 способа нарисовать лого
Смотрите подробный видео урок с описанием поэтапной отрисовки разных логотипов тремя способами.
Все эти способы прекрасно комбинируются. Например, можно трассировать текст и затем, дорисовать те элементы, которые криво получились. Или например, подобрать шрифт по картинке и дорисовать те детали шрифта, которых не хватает.
(Visited 1 176 times, 2 visits today)
Как сделать логотип в Photoshop: лучшие видеоуроки, которые помогут вам
- Чем хорош Photoshop?
- Видеоруководства по созданию эмблемы в Photoshop
- Завершение
Когда дело доходит до создания фирменного стиля, логотип — это не то, что можно легко пропустить и надеяться, что ваш бизнес будет процветать и расти. Почему так важно иметь умную и актуальную эмблему, которая побудит потенциальных клиентов узнать больше о том, что вы делаете? Если вы подумаете об этом на минуту, вы обязательно придумаете правильный ответ самостоятельно! Хорошая эмблема — лучший (и самый дешевый!) Инструмент, чтобы ваша компания выглядела настоящим профи среди конкурентов.Правильно созданный логотип может отправить вашу популярность и признание на Луну. Если людям понравится ваш логотип, они покажут его своим друзьям, найдут вашу компанию в Интернете и купят ваши продукты. Вот как мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, на которых вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный веб-сайт, вывески, упаковка, канцелярские товары, одежда, баннеры, визитки… буквально все, о чем вы можете подумать! Поместив свой значок на этот фон, вы можете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вам небезразлично, как ваш проект воспринимается на рынке.
Одна из многих общих черт начинающих предпринимателей заключается в том, что им всем необходимо создать умный и качественный логотип за минимально возможные деньги. И знаешь, что? У нас для вас хорошие новости! Эта задача не невыполнима. В этой статье мы рассмотрим два способа создания красивой эмблемы, которая поразит ваших клиентов и заставит ваших конкурентов позеленеть от зависти. Первый вариант — воспользоваться преимуществами ИИ и использовать создателя логотипов, например, Logaster.
Если вас не так легко запугать, вы можете выбрать тернистый путь и выбрать программное обеспечение для редактирования графики.Photoshop, вероятно, является самым мощным среди всех программ для редактирования фотографий, поэтому мы сосредоточимся на нем.
Чем хорош Photoshop?
Современные графические дизайнеры вряд ли представляют свою жизнь без Adobe Photoshop. Это многофункциональный фоторедактор, который дает вам практически безграничные возможности для создания и настройки изображений, добавления потрясающих текстур и световых эффектов, а также экспериментов с фильтрами. У этого списка нет конца. Photoshop объединяет все инструменты дизайна в одном месте, обеспечивая всесторонний опыт редактирования.Единственный недостаток в том, что Photoshop — программа не для любителей. Это довольно сложное программное обеспечение, используемое профессиональными фотографами, дизайнерами, экспертами в области анимации и людьми в отраслях, связанных с искусством. Для любителей Photoshop — крепкий орешек. Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
Однако, если вы уверены в своих навыках Photoshop, вам стоит пойти на это! Когда дело доходит до создания изобразительного искусства, с этой замечательной программой ничего нельзя сделать.Во-первых, вы можете воплощать в жизнь любые свои идеи, в том числе самые смелые. Если вы не боитесь экспериментировать с цветами и формами, вы можете создать уникальную эмблему, которая будет эксклюзивной для вашего бренда.
Если вы помешаны на контроле, следующее преимущество Photoshop покорит вас! Рисуя логотип в Photoshop, вы можете управлять всем процессом и наблюдать за ним. Вы решаете, какие части вашего дизайна нуждаются в улучшении, сколько времени вы собираетесь потратить на выбор идеального шрифта, когда вам нужно сделать перерыв и многие другие проблемы.Это большая ответственность, но, по крайней мере, вы будете уверены, что все будет сделано правильно. И, наконец, использование Photoshop ничего вам не стоит! Для многих стартапов это ключевой фактор в игре.
Но не все так блестит. Как мы уже упоминали, работа в Photoshop требует большого опыта в дизайне. Если основные концепции и принципы дизайна для вас неизведаны, вам будет сложно создать действительно запоминающийся значок. Нравится вам это или нет, но основы графического дизайна необходимы, когда дело доходит до работы в фоторедакторах.
Еще одна важная вещь, которую следует учитывать, — это то, что вы не можете нарисовать логотип в Photoshop за одну ночь (если вы еще не создали десятки иконок). Это длительный и утомительный процесс, требующий настойчивости и концентрации. Количество времени, которое вам понадобится, зависит от многих факторов, в том числе от ваших способностей и желаемого эффекта. Начните с экспериментов с концепциями ваших будущих работ. Не торопитесь, но и не зацикливайтесь на одной идее. Затем визуализируйте свои идеи, делая наброски в блокноте.Помните, что застревать — это нормально. Кино, природа и фотография, помимо прочего, являются отличными источниками вдохновения. В течение многих лет эти области вдохновляли творческих людей со всего мира.
Мы полны решимости доказать вам, что работа в Photoshop может быть приятным занятием. Если вы нам не верите, попробуйте сами! Замечательные руководства, перечисленные ниже, предназначены для новичков, которые не могут похвастаться обширным опытом работы с программами для редактирования фотографий. Это ваш пропуск в захватывающую вселенную дизайна!
Точно следуя этим видеоинструкциям, вы можете получить значок, который даже не подозревали, что способны создать! Умная эмблема может полностью изменить то, как публика воспринимает ваши визитные карточки, рекламную продукцию, сувениры и интернет-платформы (веб-сайты, социальные сети и т. Д.).).
Нажмите здесь, чтобы просмотреть красивые типографские решения для вашей будущей эмблемы. Возможно, вы найдете идеальный шрифт, который станет вашим первым шагом на пути к творческому пути, который вы хотите избрать.
Видеоруководства о том, как создать эмблему в Photoshop.
Ознакомьтесь с этими короткими, но исчерпывающими уроками для начинающих, которые улучшат ваши дизайнерские навыки всего за 10 минут. Не судите о видео по названию и описанию. Найдите время, чтобы просмотреть все видео, чтобы найти гидов, которые больше всего вам подходят.
1. Как сделать эмблему в фотошопе.
В этом простом руководстве автор проведет вас через весь процесс создания аккуратного корпоративного имиджа. Это идеальный вариант для тех, кто никогда в жизни не открывал фоторедактор. Если мысль о рисовании наброска вызывает у вас дрожь, считайте себя спасенным!
2. Как использовать Photoshop для создания фирменного стиля.
Если рисование — ваш худший кошмар, это руководство поможет вам побороть страх и овладеть основами графического дизайна.Из этого видео-урока вы узнаете, как создать личную или корпоративную эмблему, которая будет отлично смотреться на любой платформе, включая заголовок веб-сайта, страницу в социальных сетях и т. Д. Photoshop не так страшен, как вы думаете.
3. Как создать потрясающий логотип для вашей видеоигры.
Люди всех возрастов, особенно молодое поколение, любят видеоигры. Смелый нетрадиционный логотип обязательно привлечет внимание всей аудитории.Ознакомьтесь с этим руководством, чтобы раскрыть секреты динамического логотипа. Нет ничего лучше динамической эмблемы, чтобы символизировать гибкость и быстрый темп современного мира.
4. Как создать завораживающий логотип галактики.
Вау, эта эмблема красива, не так ли? Уделите несколько минут этому руководству и узнайте, как создать увлекательную иконку на космическую тематику. С такой эмблемой ваш проект будет сложно пропустить!
5.Как создать металлическую эмблему.
Что приходит на ум, когда вы слышите слово «металлический»? Скорее всего, это будут ассоциации «острый», «стильный», «современный» и т. Д. Металлическая эмблема позиционирует ваш бренд как успешный, актуальный бизнес, идущий в ногу с последними тенденциями рынка.
6. Как нарисовать строительный логотип.
Мечтаете об оригинальном логотипе? Мы знаем, как его получить! Посмотрите это видео о том, как создать конкурентоспособную эмблему для своей строительной компании.Вы будете удивлены тем, что можно делать с небольшим руководством! Мы верим в вас!
7. Как сделать эмблему черепа в векторе.
Логотип в виде черепа не является одной из тех традиционных безопасных эмблем, которые используют юристы, стоматологи и банки. Сама по себе провокация! Если ваш бренд склонен к приключениям, попробуйте изображение черепа. Посмотрите это видео, чтобы узнать, как использовать пиратскую тему в своих интересах!
8.Как создать логотип Ahipster в фотошопе.
Нравится вам это или нет, но хипстерские логотипы повсюду. По правде говоря, хипстерский стиль подходит некоторым предприятиям как перчатка. К ним относятся магазины одежды для молодежи, кафе, цветочные магазины, пивоварни и многое другое. Если вы работаете в одной из этих сфер, среди других вариантов вы, возможно, захотите рассмотреть хипстерскую эмблему. Этот урок раскроет секреты создания эффектного хипстерского изображения.
9. Как скрафтить хипстерскую иконку в фотошопе.
Вот еще одно удивительное руководство, которое познакомит вас с разносторонним миром хипстерских логотипов. Готовы поспорить, что очень скоро вы сможете создавать такие логотипы с закрытыми глазами!
10. Как создать минималистичную, но красивую эмблему.
Мы откопали отличное видео для тех, кто мечтает о лаконичном логотипе без приукрашивания и отвлекающих деталей.Однако эмблема с меньшим количеством элементов не означает меньше работы. Авторы этого руководства помогут вам разобраться в сложностях создания мощного минималистичного логотипа.
11. Как создать логотип из фотографий.
В этом удобном руководстве вы узнаете, как превратить обычную фотографию в умный корпоративный образ.
12. Как освоить 3D-эффект.
Эффект размеров — мощная концепция, которая может изменить вашу эмблему до неузнаваемости (в лучшую сторону, конечно!).Создатель этого руководства покажет вам, как заставить 3D-эффект работать на вашу пользу. Вы не пожалеете!
13. Как сделать себе идеальный эко-логотип.
Пытаетесь передать концепцию экологичности через вашу эмблему? В этом разделе предлагается широкий спектр ассоциаций и значений, которые вы можете добавить к своему значку. Ознакомьтесь с этим руководством по Adobe Photoshop, чтобы получить советы экспертов по обеспечению экологичности на корпоративном уровне!
14.Как создать потрясающую эмблему в фотошопе за 5 минут.
Этот универсальный учебник был создан для начинающих, у которых нет времени осваивать Photoshop от А до Я. Он включает в себя только самые полезные функции, которые могут создать волшебство для дизайна вашего бренда! Все, что вам нужно, — это немного свободного времени и полная концентрация.
15. Если вам не терпится исследовать смелые цвета и типографские решения, считайте, что вам повезло! Эти уроки отправят вас в увлекательное путешествие по вселенной дизайна!
16.Как сделать ретро-логотип.
Ретро-тема заключает в себе несколько прямых и явных значений, поэтому ее следует использовать осторожно. Если вы хотите подчеркнуть тесную связь вашего бренда с традициями и местной культурой, этот видеоматериал покажет вам, как это сделать.
17. Логотипы для начинающих: Руководство 101.
В этом руководстве описывается полный цикл разработки корпоративной эмблемы, от первых предварительных чертежей до последних штрихов.Для получения лучших результатов мы не советуем просматривать все руководство за один раз. Лучший способ научиться — повторять каждую процедуру после профессионала и останавливать видео, если вам нужно больше времени. Такой практический подход намного эффективнее, чем пассивное восприятие информации.
Тем из вас, кто по-прежнему не хочет приближаться к Photoshop, мы рекомендуем очень привлекательную альтернативу. Попробуйте любой профессиональный онлайн-производитель логотипов (например, Logaster). Лучший способ — создать черновой дизайн с помощью создателя логотипа, а затем завершить его в Photoshop, если вы не совсем довольны конечным результатом.
Вам может быть интересно, почему вы должны доверять Логастеру создание дизайна вашего фирменного стиля. Как узнать, что результат того стоит?
Давайте начнем с преимущества, которое важно для многих пользователей, не являющихся техническими специалистами. Веб-сайт Logaster невероятно прост в навигации и использовании. Посмотреть на себя! Просто введите название своей компании, выберите отрасль из списка и — вуаля! Выбирайте из множества шаблонов логотипов, которые подходят для вашей работы!
Кроме того, с Logaster вы экономите деньги и время.Предположим, вы открываете свой первый бизнес и вам нужна эмблема, представляющая ваш коммерческий проект на рынке. У вас есть несколько вариантов. Если вы решите нанять дизайнера, приготовьтесь часами объяснять ему свое видение и концепцию. Это приводит к десяткам писем и звонков, а также к возможным недоразумениям и даже спорам. Кроме того, вам придется подождать до недели, прежде чем вы сможете просмотреть первые наброски, а затем вам нужно будет указать на ошибки и предложить улучшения.Немногие дизайнеры могут создать эмблему без возможности для улучшения. То же самое верно и для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
Наконец, вам не нужны специальные навыки и таланты для создания корпоративного имиджа в Интернете. Онлайн-производители логотипов — это спасательная лодка для тех, кто боялся даже открыть фоторедактор, такой как Photoshop. В Logaster вы можете настраивать свои изображения (оттенки, типографику, макет и т. Д.) По своему усмотрению.К тому же вам не придется платить за маленькую эмблему! Как это круто?
А вы что? Согласны ли вы, что идентичность бренда жизненно важна для бизнеса?
Не откладывайте создание хорошо продуманного логотипа для вашей компании. С Logaster создать запоминающуюся эмблему проще, чем вы думаете!
Завершение
Мы искренне надеемся, что наша видеоколлекция приблизит вас к эмблеме вашей мечты! Мы знаем, как сложно найти полезные руководства, которые были бы информативными и легко поддались имитации.Не торопитесь, чтобы посмотреть руководства из списка, собрать полезные советы из разных видео, повторить за профессионалами и поэкспериментировать со своими собственными концепциями. Кто знает? Вы можете изобрести свой собственный способ ведения дел!
Если, несмотря на все ваши усилия, вы не можете заставить себя открыть Photoshop, пусть это вас не расстраивает. Вы всегда можете обратиться за помощью к онлайн-разработчику логотипов. Умные алгоритмы на основе ИИ сделают всю тяжелую работу за вас. Разве не здорово жить в век технологий?
Руководитель отдела маркетинга и идейный вдохновитель Логастера.Автор книги «Как создать фирменный стиль, не разорившись». Ценит профессиональный подход и способность объяснять сложные идеи простым языком.
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Логотип пивоварни CBTВеликолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2.Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9. Представьте свой логотип
10. Экспортируйте окончательные файлы
Как сделать логотип в Illustrator
—
1. Начните с творческой записки
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо написанное брифинг от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение со своим клиентом. И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. Все равно никому это не покажете!
by Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать.Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день.Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои наброски
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты. Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно.Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
В первый тур присылайте только черно-белые наброски. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание ваших концептуальных набросков. Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: трассировка в реальном времени в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1. Отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK.Импортируйте изображение, нажав «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится. Параметр «Силуэты» обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и смелее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов вверху экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
На панели «Слои» переименуйте слой, содержащий ваш набросок.Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите Pen Tool и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо. Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите.Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки были вертикальными или горизонтальными, нажимая Shift при нанесении точек. Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нарисованным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyМне нравятся мягкие края слева, но я предпочитаю более точные надписи справа.Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px). Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7.Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана.Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом. Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по дизайну логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выразить ценности и эстетику бренда только с использованием типографики.В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом. Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, имеют смысл для бренда. Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Итак, как именно добавить цвет к своему логотипу?
Сначала выберите элементы, которым нужен цвет.Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Покажите свой логотип
Когда ваш логотип будет выглядеть идеально, создайте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов.Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа. Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые ему могут понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Простой дизайн логотипа в Photoshop
Как запустить логотип
Кажется, в наши дни логотип нужен всем.К счастью, создать простой логотип может быть довольно легко, и существует множество программ, которые могут помочь вам в этом, включая Photoshop!
Начиная с типа
Большинство логотипов начинаются с базовой типографики, а многие логотипы состоят только из шрифта (называемого логотипом). Если вы ищете какое-то первоначальное вдохновение для логотипа, мы рекомендуем использовать такие службы, как Adobe Fonts, чтобы найти гарнитуру или определенные шрифты, которые представляют бренд, который вы имеете в виду.
В нашем примере мы создали воображаемую чайную компанию, поэтому мы использовали Adobe Fonts, чтобы найти несколько семейств шрифтов, которые выглядят дружелюбно и органично.Для этого идеально подходят скриптовые шрифты.
Adobe Fonts позволяет очень легко добавлять новые шрифты в Photoshop, поскольку он активирует и устанавливает их через вашу учетную запись Creative Cloud.
Как только вы найдете шрифт или шрифт, который вам нравится, просто переключите переключатель с надписью «Активировать». Он будет добавлен в список шрифтов, доступных во всех ваших программах Adobe.
Добавление значков
Если вам нужно немного больше, чем простой шрифт, добавление дополнительных фигур и значков может создать больше визуального интереса.(Просто убедитесь, что все, что вы добавляете, имеет отношение к бренду, который вы пытаетесь представлять!)
Ресурсы, такие как The Noun Project, — еще один отличный способ найти вдохновение для логотипа.
Для нашей воображаемой чайной компании иконка в виде листа показалась подходящей.
Мы решили загрузить значок в виде файла SVG, который является векторным. Это означает, что мы можем масштабировать его до любого размера или до любого размера без потери разрешения.
Это даст нам больше возможностей для экспериментов, поскольку мы пытаемся интегрировать это с шрифтом.
Сочетание значков и типа
Когда у вас есть готовый значок, самое время поработать над своими дизайнерскими навыками! Цель должна заключаться в том, чтобы безупречно объединить все элементы логотипа вместе, чтобы он сохранял желаемое для бренда ощущение, оставаясь при этом читабельным.
Мы решили разместить лист как продолжение буквы «h» в конце названия компании.
Но обычно это никогда не бывает так просто, как просто приклеить значок где-нибудь вдоль шрифта.Вам нужно, чтобы он имел те же изгибы и форму, что и шрифт, чтобы он выглядел как естественное продолжение.
Кроме того, иногда бывает полезно добавить дополнительный текст под основным логотипом. Это может помочь получить больше информации о компании или бренде.
Вам решать, сколько информации вы хотите, чтобы ваш логотип содержал. Просто имейте в виду, что когда люди читают или видят ваш логотип с разных расстояний, вы хотите, чтобы каждый элемент был читабельным.
Создание вариаций логотипа
Обычно используется несколько вариантов логотипа.Это упростит отображение в более широком диапазоне настроек. Например, заголовок на вашем веб-сайте и изображение профиля в ваших учетных записях в социальных сетях могут иметь очень разные размеры.
Для небольших приложений было бы неплохо иметь гораздо меньший, более простой логотип или значок, который по-прежнему представляет бренд и по-прежнему тесно связан с исходным логотипом.
При любых вариациях лучше начать с копирования оригинала. Это даст вам те же элементы, с которыми можно работать, не разбирая исходную работу.
Поскольку буква «h» и лист являются наиболее знаковыми частями созданного нами логотипа, мы решили попробовать превратить эту эмблему в небольшой значок. Создать подобный вариант так же просто, как взять один кусок большого логотипа и затем разместить его отдельно или поверх однотонной формы.
Мы решили поместить его поверх черного круга, изменив цвет шрифта и цвет значка на белый.
В результате получился поразительный значок, который до сих пор близко соответствует нашему оригинальному полнотекстовому логотипу.Но вы можете пойти еще дальше.
Всегда полезно использовать только черно-белые варианты логотипа. Однако после создания этих ресурсов вы можете поэкспериментировать с цветом, градиентами и текстурами, чтобы создать более подробный дизайн. Они идеально подходят для веб-сайтов, значков приложений, изображений профиля — любой платформы, на которой вы хотите использовать как можно больше инструментов, чтобы больше рассказывать о своем бренде.
Поскольку мы работаем с темой круга, мы решили использовать инструмент Elliptical Marquee Tool, чтобы создать выделения, а затем создать градиенты внутри этих выделений.
Вы даже можете комбинировать несколько эллиптических выделений с разными градиентами, чтобы создать привлекательный эффект отражения в стекле!
Целью здесь должно быть использование простых инструментов для экспериментов и создание различных логотипов, связанных друг с другом и связанных с брендом, который они должны представлять.
И хотя другие программы, такие как Adobe Illustrator, идеально подходят для этого типа работы, если вы гуру Photoshop, вы все равно можете выполнить работу с впечатляющими результатами!
Как сделать логотип в Photoshop
Как создать логотип в Photoshop
Один из самых важных аспектов вашего бизнеса — это ваш бренд и то, как вы представляете себя потенциальным клиентам.
Сплоченный брендинг — это то, что будет иметь большое значение для популяризации вашего имени, но сделать это самому может быть сложно для некоторых людей. Однако, как фотограф, вы уже обладаете творческими способностями, так почему бы не использовать свое творчество, чтобы настроить собственный брендинг, который идеально отражает вас?
В фото-бизнес входит множество различных элементов дизайна — веб-дизайн, макет блога, визитки, цены и упаковка, водяные знаки — список можно продолжать и продолжать! Тем не менее, отличное место для начала — это ваш логотип, который, скорее всего, будет размещать все, что вы размещаете для рекламы, в той или иной форме или моде.
Ваш логотип — это ваша визитная карточка, и он чрезвычайно важен, поэтому он должен визуально представлять вас и ваш бизнес.
Например, я использую пленочные и винтажные фотоаппараты в своих фотографиях, и когда я редактирую свои цифровые файлы, мне нравится придавать им атмосферу ретро, поэтому мой брендинг включает в себя множество винтажных текстур с ретро-шрифтами и картинками.
Как только вы выясните, что отличает вас от других, подумайте, как вы можете включить эти элементы в визуальное представление.
Теперь существует бесконечное количество способов собрать все вместе и различные программы, которые могут вам помочь, но поскольку у многих из нас есть Adobe Photoshop, давайте рассмотрим создание и дизайн логотипа в Photoshop за 4 простых шага. Это также можно сделать в Photoshop Elements.
Шаг 1. Создайте новый документ Photoshop и добавьте фон
Создайте новый документ Photoshop, выбрав File, New. Убедитесь, что цвет фона установлен на прозрачный, а ширина и высота сделают документ похожим по форме на визитную карточку.
Затем я использую текстуру в качестве фона для моего изображения, поэтому перетащите текстуру на свой первый слой, документ Photoshop, который вы только что создали.
Шаг 2. Используйте инструмент «Кисть», чтобы добавить забавные элементы к вашему логотипу Photoshop
Мы собираемся использовать инструмент «Кисть Photoshop», чтобы добавить украшения в центр открытки. Кисти для Photoshop — это простой (и действительно забавный!) Способ настроить ваш брендинг и сделать его уникальным. Их можно бесплатно найти в Интернете, а ЗДЕСЬ — отличное место для просмотра кистей.Установить их тоже несложно. Все, что вам нужно сделать, это разархивировать загруженные кисти, дважды щелкнуть их, и они автоматически установятся в вашей библиотеке кистей.
Прежде чем мы выберем кисть, давайте изменим цвет переднего плана на оттенок, который будет соответствовать нашей текстуре. Когда вы щелкаете значок цвета переднего плана / фона на левой панели инструментов, открывается это поле:
Если вы наведете курсор на текстуру, когда это поле открыто, вы увидите то, что похоже на инструмент-пипетку — используйте пипетку, чтобы щелкать по различным частям текстуры, так как это поможет вам выбрать цвет, который уже находится в цветовой палитре. вашего логотипа.Здесь я использовал пипетку, чтобы выбрать цвет, а затем сделал его немного темнее для дополнительного контраста.
Теперь мы готовы выбрать инструмент «Кисть», обведенный выше.
Щелкните правой кнопкой мыши на изображении, и это откроет вашу библиотеку кистей. Затем создайте новый слой Photoshop, так что теперь у нас будет три отдельных слоя.
После того, как я разместил украшение, оно не совсем слилось с текстурой, поэтому я установил Режим наложения слоя 3 на Точечный свет.Работая над этим типом проекта с различными кистями, текстурами и шрифтами, экспериментируйте с режимами наложения и непрозрачностью, пока не почувствуете, что все прекрасно сочетается друг с другом.
Шаг 3. Добавьте текст в свой логотип Photoshop
Пришло время добавить текст, что можно сделать, нажав T на панели инструментов. Это автоматически создаст для вас новый слой. Вы можете изменить цвет текста так же, как мы изменили цвет кисти. Чтобы добавить контраста, я сделал цвет текста немного темнее, чем украшение.
Как и кисти Photoshop, существует бесконечное количество бесплатных загрузок уникальных шрифтов, и они устанавливаются так же, как вы устанавливаете свои собственные кисти. Я скачиваю большинство моих шрифтов ЗДЕСЬ.
На этом этапе я обрезал изображение, чтобы текст не казался слишком маленьким по сравнению с остальной частью изображения.
Так же, как мы сделали со слоем 3, установите режим наложения на «Точечный свет».
Затем я выбрал другой шрифт, но все еще похожий по стилю, для слова «Фотография.«И я установил режим наложения на (как вы уже догадались!) Точечный свет.
Я хотел добавить еще один штрих, чтобы завершить дизайн, поэтому я использовал кисть для искусственной пленки (мне нравятся эти кисти для пленки, их можно скачать ЗДЕСЬ).
Шаг 4. Сохраните логотип PS в многослойном файле
Наконец, я обрезал финальное изображение. Мне нравится сохранять дополнительную копию своих дизайнов в формате .PSD, таким образом, если я захочу вернуться и внести изменения позже, я могу настроить каждый слой, не начиная с нуля.
Как я уже говорил, это лишь один из многих способов создания логотипа. Так что веселитесь, экспериментируйте и всегда старайтесь помнить о своем бренде, объединяя все элементы дизайна!
У вас есть вопросы или комментарии о том, как создать логотип в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником, используя кнопки социальных сетей (мы очень ценим это)!
28 уроков Photoshop для создания дизайна логотипа 2019
Логотип вашего бренда станет одним из самых важных активов вашего присутствия в Интернете.Логотип — это то, чем люди запоминают вас, и если вам удастся накопить достаточно репутации, люди начнут использовать и продвигать логотип вашего бренда в другом месте, создавая для вас еще больше доверия. Вот почему может быть так важно создать логотип, которым вы будете гордиться, логотип, который будет лучше всего соответствовать вашему бизнесу и его идеям. Хотя, конечно, логотип предназначен не только для веб-сайтов, но и для реальных продуктов, для особых случаев и других ситуаций, когда логотип может потребоваться.Все сводится к процессу создания красивого логотипа, который отвечал бы вашим потребностям и лучше всего отражал бы ваши идеи.
Инструменты, такие как Adobe Photoshop, существуют уже много лет, и Photoshop, безусловно, стал обычным инструментом для графического дизайна в Интернете, как и Adobe Illustrator; некоторые из упомянутых нами руководств будут использовать Adobe Illustrator в качестве базового программного обеспечения. Создание логотипа может занять сколько угодно времени, это действительно сводится к видению, которое вы пытаетесь достичь.Фильмы, комиксы, декорации, творческий драйв — все эти мелочи вдохновили дизайнеров на изучение новых и неизведанных областей дизайна логотипов, поэтому вы увидите в этом посте такую универсальность, огромное количество творческих проявлений. от одних из лучших дизайнеров мира.
руководств по созданию логотипов в Photoshop были опубликованы в Интернете еще в 2006 году, при этом средний популярный пост был опубликован в 2008 году, но с тех пор само программное обеспечение Photoshop сильно изменилось.Мы приложили все усилия, чтобы включить учебные материалы по логотипам, которые были опубликованы за последние 2-3 года, чтобы гарантировать, что все учебные материалы актуальны и используют новейшие стандарты программного обеспечения Adobe. Хотя, если какие-либо из руководств немного старше, мы решили включить их для вдохновения, которое они могут дать для ваших собственных проектов логотипов.
Создание безумно крутого логотипа
Abduzeedo — один из тех дизайнерских ресурсов, которым потребовалось много времени, чтобы развиться, созреть и обрести собственный голос.Люди, стоящие за Abduzeedo, в душе дизайнеры, работают во многих различных областях графического дизайна и часто делятся своими открытиями в виде структурных и содержательных руководств. Создание безумно крутого логотипа — это краткое изложение бизнес-предложения, которое было представлено команде Abduzeedo: создать уникальный логотип для компании Zagora. Хотя процесс создания логотипа занял гораздо больше времени, чем показано в сообщении, он действительно показывает процесс использования простого «кругового» подхода для создания уникального впечатления от логотипа.Всего за десять шагов создается уникальный логотип, и теперь вы можете воссоздать его.
Предварительный просмотрКак сделать логотип Apple WWDC в Adobe Photoshop CS5
Apple Worldwide Developers Conference — одно из самых элитных мероприятий, на котором тысячи профессиональных и опытных инженеров собираются вместе, чтобы увидеть, что Apple снова собирается выпустить в мир. Как технологическая компания Apple сумела преуспеть во многих областях, особенно в мобильной. Некоторым дизайнерам эта конференция так понравилась, что они решили, что было бы неплохо попытаться воссоздать потрясающий логотип Apple WWDC того времени.Честно говоря, конечный результат логотипа — это красивая концепция логотипа Apple, которая все еще найдет применение в современной издательской деятельности. Это также хорошее время, чтобы сообщить вам, что уроки по логотипу Photoshop, которые мы собираемся отсчитывать, будут включать в себя довольно много примеров воссоздания логотипа популярной технологической компании. Более чем очевидно, что технологические компании прилагают дополнительные усилия к разработке своих логотипов, особенно если вы понимаете, что эти логотипы увидят миллионы пользователей, многие из которых будут взаимодействовать с логотипом ежедневно и продолжают это делать.
Предварительный просмотрДизайн логотипа Google Chrome
ЛоготипGoogle Chrome эволюционировал с годами, но даже эта старая версия логотипа по-прежнему является прекрасным предварительным просмотром того, как простые действия Photoshop могут привести к созданию уникального логотипа. Глянец, настраиваемые градиенты и эллипсы — много работы было потрачено на создание этого логотипа, и теперь вы можете узнать, как это сделать. Google придерживался своего олдскульного логотипа для поисковой системы до прошлого года, и этот старый логотип присутствовал с самого начала компании, но он также говорит о другом — Google любит придерживаться того, что они создают однажды, а Chrome логотип — один из таких примеров.Страсть Google — создавать вещи однажды, совершенствовать их и придерживаться их. Для такой компании, как Google, изменение внешнего вида логотипа будет большим делом, потому что в конечном итоге об этом будут говорить все.
Предварительный просмотрЛоготип Casino Royale
Веб-сайты казиноимеют разную репутацию в сети. С тех пор, как Интернет стал популярным, сайты казино появились повсюду, и не все из них имеют хорошую репутацию. Веб-сайт казино в Интернете будет работать так же, как веб-сайт казино в автономном режиме, обычно большая часть прибыли будет возвращаться человеку, который построил казино, но достаточно ненависти к казино! Возможно, вы являетесь преданным игроком казино, который хочет запустить свой собственный веб-сайт / платформу казино, и вам нужно какое-то дизайнерское вдохновение, чтобы соответствовать вашему видению.Что ж, вот урок Photoshop о том, как создать свой собственный логотип Casino Royale. Готовый продукт представляет собой красивый логотип казино, к которому прикреплено число 777. Печально известная цифра 777 считается общим числом джекпотов во многих существующих мировых казино.
Предварительный просмотрЛоготип Skype
Skype имеет более 70 миллионов пользователей, люди проводят в среднем 30 минут в разговоре в Skype, все большее число владельцев малого бизнеса переключаются на Skype для всех вещей, связанных с бизнес-звонками и конференциями, известное приложение Skype для iOS получает от 10 миллионов до 15 миллионов загрузок в год, и в целом о Skype слышали сотни миллионов пользователей.Это очень активная компания, сумевшая пережить множество пузырей, множество трудностей и осуждений со стороны сообщества, но Skype во многом остался прежним, особенно если взглянуть на логотип. Это тот же логотип, который компания использовала 10 лет назад. Этот логотип покорил сердца сотен миллионов клиентов Skype. Почему бы нам не научиться создавать такой логотип самостоятельно, хотя бы для того, чтобы понять более глубокие концепции того, как позиционирование работает в логотипе, и насколько велико влияние, которое оно окажет на то, как логотип воспринимается.
Предварительный просмотрPhotoshop: Чистый профессиональный логотип
Учебное пособие, которое вы собираетесь изучить, набрало более 1,5 миллионов просмотров на YouTube, и мы предполагаем, что совокупное количество просмотров этого учебного пособия составило более 2 миллионов. Это руководство по Photoshop, созданное Кори Харрисом, о том, как создать чистый и лаконичный профессиональный логотип. Благодаря этому руководству десятки тысяч веб-сайтов теперь полностью функциональны со своим собственным логотипом. Если вы не хотите использовать все, что может предложить современный графический дизайнер, вы можете легко положиться на учебник, показанный здесь, чтобы помочь себе создать чистый логотип, которого будет достаточно, чтобы заявить о том, что вы посвящаете себя бизнесу, который вы бежим.
Предварительный просмотрСоздайте стильный бизнес-логотип
Бизнес должен гарантировать, что используемый логотип отражает истинные ценности бизнеса. Результат, который легче выразить, чем добиться. Этот учебник по бизнес-логотипу поможет вам добиться довольно гладкого результата в виде логотипа. Хотя результат очень простой. Если талисман не для вас, и вам нравится придерживаться основ — таких как стандартные текстовые логотипы, — это наверняка ваше руководство.
Предварительный просмотрСоздание ретро-логотипа
Aviva Directory продвигает учебные пособия по Photoshop в течение многих лет, по сути, это один из старейших, все еще работающих ресурсов Photoshop в Интернете, и их учебные пособия продолжают служить сообществу Photoshop каждый божий день. Анимация, основы, рисунки, эффекты, специальные эффекты, текстовые эффекты, веб-графика и макеты — Aviva Directory превосходит многие категории Photoshop, включая логотипы. Этот урок предназначен для воссоздания эффекта ретро-логотипа.В отличие от предыдущего, в этот на самом деле добавлены дополнительные визуальные рисунки, которые создают более индивидуальный логотип для вашего сайта.
Предварительный просмотрОтражение логотипа Web 2.0 в векторном формате с помощью Illustrator
Отражения логотипа — это действительно крутая функция Photoshop, которую нужно изучить, ну … вообще-то любые отражения, а не только текст. Возможно, вы уже знаете, как это сделать в Photoshop, количество руководств, связанных с этим вопросом, бесчисленное множество, но то, что Джей Хильгерт возвращает нам здесь, — это воссоздание логотипа Reflection с использованием Adobe Illustrator.Весьма вероятно, что те, кто использует Photoshop, также получат доступ к Illustrator, поэтому мы считаем, что это конкретное руководство занимает хорошее место в этом обзоре руководств по логотипу Photoshop.
Предварительный просмотрКак создать логотип в стиле ретро значка / эмблемы
Spoon Graphics управляется Крисом Спунером, опытным графическим дизайнером из Великобритании. Работы по дизайну, опубликованные Крисом, достигли миллионов людей, и его учебные пособия несут в себе наследие.Первый урок по логотипу от Криса будет посвящен ретро-дизайну. Если вы работаете в тренажерном зале и вам нужна идея логотипа для использования прямо сейчас, возможно, этот логотип Retro Gym вам подойдет. Это обведенный логотип с несколькими слоями, в центре которого есть значок веса, добавленный к нему, чтобы действительно связать концепцию воедино. Дело в том, что многие начинающие Photoshop хотят поделиться своими концепциями и идеями, но обычно они начинают уставать в середине урока и начинают упускать важные детали, но когда дело доходит до Spoon Graphics обучающие программы, они всегда подробны, от начала до конца.
Предварительный просмотрКак создать логотип в стиле оригами в Illustrator
Origami происходит из Японии, шаблон дизайна из сложенной бумаги, который однажды преобразован в цифровой формат, на самом деле может стать очень аутентичным опытом для пользователей, знакомых с ним. В этом уроке вы будете работать с Adobe Illustrator. Крис выводит идею дизайна на новый уровень, поискав в Google несколько фотографий птиц, которые, как правило, вдохновляют оригами. Как только вы найдете хороший рисунок птицы, который можно имитировать, вы можете приступить к созданию контура.Тысячи социальных репостов позже, это один из наиболее часто используемых руководств Photoshop / Illustrator о том, как воссоздать логотипы в стиле оригами.
Предварительный просмотрКак разработать логотип от концепции до завершения
Этот учебник по логотипам восходит к 2007 году. Это был первый учебник, опубликованный Spoon Graphics, уже тогда Крис демонстрировал глубокое понимание логотипов, и он решил поделиться своим собственным рабочим процессом логотипа, в котором рассказывается о переходе от идеи логотипа к полная доработка логотипа.Его самые важные рекомендации касаются использования векторных программ при создании логотипа, например, Illustrator. Он также рекомендует создавать логотипы, которые можно воспроизводить в одном цвете. А поскольку логотипы также часто используются в листовках и визитках, вам необходимо убедиться, что после уменьшения размера логотипа линии остаются нетронутыми. Вы узнаете и усвоите все эти концепции в этом единственном руководстве.
Предварительный просмотрПроцесс разработки логотипа и пошаговое руководство для BioThemes
BioThemes — это ныне несуществующий веб-сайт, но когда-то ему требовалась помощь Spoon Graphics, чтобы они разработали свой потрясающий логотип.Покрытый листьями, богатый узор логотипа, который показывает, насколько персонализированными могут быть логотипы, и в этом руководстве вы узнаете, что нужно для создания логотипа, обозначающего бренд. Все начинается с использования одного листа дерева, а затем использования этого листа для усиления логотипа, чтобы он казался более богатым. Очень сложный и подробный логотип, который должен вдохновить вас на создание крутых творений самостоятельно.
Предварительный просмотр Пошаговое руководство по проекту дизайна логотипаДизайнеры логотипов, которые создают логотипы для жизни, могут заработать немалые деньги, но объем работы, затрачиваемой на создание профессионального логотипа, определенно должен быть оправдан, чтобы понять его сложность и сложность.Вот учебное пособие от Spoon Graphics, демонстрирующее зарождение проекта логотипа, с пошаговым руководством о том, как перейти от отсутствия логотипа к созданию логотипа, который можно использовать в дизайне.
Предварительный просмотрПошаговое руководство по созданию бизнес-логотипа с помощью Photoshop
Udemy — одна из самых популярных в мире платформ для обмена, создания и участия в онлайн-курсах. Udemy так много отдает веб-сообществу, и они расширяют эту щедрость и в своем блоге, где часто можно увидеть публикацию интересных статей и руководств о том, как достичь определенных вещей, в этом примере — у них есть автор, публикующий Photoshop. учебник о том, как создать бизнес-логотип для вашего бизнеса.Это скромный логотип компании, и вы сможете создавать собственные логотипы, когда закончите изучение этого руководства. Не стесняйтесь задавать вопросы автору публикации или оставлять отзывы.
Предварительный просмотрСОЗДАТЬ 3D-ЛОГОТИП С ПОЛИГОНАЛЬНЫМ ИНСТРУМЕНТОМ ДЛЯ ЛАССО
Инструменты «Многоугольник лассо» позволяют создавать потрясающие трехмерные концепции, но как насчет создания трехмерного логотипа с помощью того же инструмента «Многоугольник»? Вам повезло, потому что этому вас научит Daily Inspiration from Netherlands.Конечным результатом является футуристический логотип, который можно использовать во многих различных контекстах: логотип веб-сайта, логотип игры, логотип компании. Какой бы ни была ваша цель для логотипа, вы можете найти применение именно этому логотипу. Учебник разделен на 14 шагов, и каждый шаг описывает, что вам нужно делать.
Предварительный просмотрСоздание классического логотипа Vector Crest
Векторные логотипы с гербами — это логотипы, которые обычно создаются с учетом талисмана или, по крайней мере, значимого символизма. В то время как многие из наших руководств по логотипам Photoshop сосредоточены на создании отдельных изображений или отдельных текстовых логотипов, этот от Tutsplus гораздо более подробно описывает структуру логотипа, который включает название компании, а также сопутствующие изображения.В этом уроке Photoshop вы будете часто использовать Pathfinder, поэтому, если вы все равно планировали изучить Pathfinder, этот промежуточный урок станет отличным источником для начала.
Предварительный просмотрСоздайте крутой музыкальный логотип на гранж-фоне
Музыкальные веб-сайты, музыкальные бренды и музыкальные компании также глубоко вовлечены в сферу логотипов. Приятно видеть, как эволюционировала сцена с логотипами и как разные категории и типы веб-сайтов используют разные логотипы, чтобы привлечь внимание посетителей.Сайты, связанные с музыкой, часто используют смешанные и оптимизированные под гранж шаблоны логотипов, которые указывают на экзотическое творчество, что вы неизбежно увидите в демонстрации здесь. Сложность выполнения этого урока средняя, но это будет цена, которую придется заплатить за приобретение бесценных навыков Photoshop. Созданный много лет назад, это все еще очень популярный учебник для тех, кто надеется воссоздать ориентированный на музыку логотип с прикрепленным фоном.
Предварительный просмотрКак создать эффект мелового логотипа в Photoshop
Что такого крутого в логотипах, сделанных мелом? Лучшее в логотипе, сделанном мелом, — это то, что он выглядит нереально реально.Просто выйдите на улицу на прогулку и пройдитесь мимо известного бара или паба, и вы быстро заметите, что заведения такого типа любят расставлять свои меловые доски с милыми рисунками, и теперь вы можете воссоздать этот эффектный эффект для своего цифрового изображения. учреждение. Мы были очень взволнованы, узнав, что на самом деле это учебник по логотипу Photoshop, предназначенный для начинающих, даже если время его выполнения немного выше среднего. Вам нужно будет принять во внимание тот факт, что фактический рисунок в логотипе был создан вручную, то есть он был нарисован на листе бумаги, а затем отсканирован на компьютер.Некоторые говорят, что это не настоящее достижение Photoshop, в то время как некоторые говорят, что это прекрасный способ перенести творческий подход карандаша в цифровой формат. Вы отвечаете за решение, какие утверждения звучат для вас более правдиво.
Предварительный просмотрКак создать логотип Batman Dark Knight в Adobe Illustrator
Сериал о Бэтмене не может быть более популярным, чем они есть, и сериал, и художественные фильмы приобрели огромную популярность, и графические дизайнеры по всему миру пытаются воссоздать логотип Бэтмена с помощью Photoshop.И теперь вы тоже можете, благодаря Андрею Мариусу из Tutsplus, который был достаточно любезен, чтобы создать учебник о том, как создать логотип Бэтмена, используя только немного Photoshop и Illustrator. К тому времени, когда вы закончите с ним, дизайн будет очень прочным, и новички могут сразу же приступить к его созданию, множество интересных функций Illustrator, которые нужно изучить и понять. Как уже отмечали многие графические дизайнеры, Illustrator — это то, где нужно, когда дело доходит до дизайна цифровых логотипов.
Предварительный просмотрКак создать эпический логотип металлической группы
Веб-дизайнеры и графические дизайнеры не просто создают контент по запросу, дизайнеры любят вносить свои собственные штрихи в дизайн, как в этом случае.Металлический дизайн логотипа, который будет дополнять музыкальные группы и музыкальные проекты. Это не похоже на то, что люди из музыкальных групп не разбираются в дизайне, как раз наоборот — они тоже хотят подарить своим поклонникам опыт, который будет напоминать их музыку и музыкальные ценности. И такой логотип можно легко трансформировать для использования во многих внешних торговых точках, а не только для использования в качестве логотипа.
Предварительный просмотрУчебное пособие по Photoshop для фитнеса с логотипом
Фитнес-компании и бренды захотят создать логотипы, которые напоминали бы что-то, связанное с фитнесом, например, растяжку спортсмена, или гантели, или скакалку.Каждая отрасль и категория обычно требуют индивидуального подхода, чтобы действительно связать воедино то, что представляет собой бренд, и если вы являетесь частью фитнес-стартапа или бизнеса, вы получите большую пользу от следующего руководства.
Предварительный просмотрСоздание логотипа BMW
BMW — это имя нарицательное, имя нарицательное, благодаря которому были созданы одни из самых востребованных автомобилей в мире. Логотип BMW известен во всем мире, но нужно задаться вопросом — что входит в процесс создания логотипа, который привлекает весь мир.Есть так много ситуаций, когда мы должны задать себе этот вопрос, потому что есть вероятность, что эти логотипы могли выглядеть совершенно иначе, чем мы знаем, чтобы они выглядели в наши дни. Какими бы сложными ни были первые впечатления, этот урок будет быстрым, эффективным и безболезненным. Пришло время создать собственную копию логотипа BMW с помощью вашего любимого инструмента графического дизайна Photoshop.
Предварительный просмотрDache: процесс разработки логотипа
Рабочий процесс разработки логотипа, или иначе известный как процесс, будет очень важен для понимания для тех дизайнеров, которые работают с дизайном логотипов чаще, то есть для фрилансеров и контрактников.Вот гостевой пост на Web Designer Wall от Дэвида Паша, который рассказывает о своем собственном процессе разработки логотипа и дает вам несколько идей, которые вы можете адаптировать самостоятельно. Замечательно, что эти супер-опытные художники делятся своей мудростью со всеми.
Предварительный просмотрЛучшие уроки по логотипу в Photoshop
Не всегда так просто найти лучших из лучших. Интернет — огромная платформа, это бесконечный ресурс контента, включая учебные пособия для такого программного обеспечения, как Photoshop. Мы знаем, что довольно много руководств в этой конкретной коллекции датируется несколькими годами, но мы приложили все усилия, чтобы гарантировать, что многие из руководств также актуальны и могут быть фактически применены в новейших версиях Photoshop сегодня.Мы призываем других членов сообщества, которые занимаются графическим дизайном с помощью Photoshop, также делиться своими собственными учебными пособиями и руководствами, чтобы каждый мог учиться в более стабильном темпе.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Как создать отличный логотип
Вам сложно создать отличный логотип? Это может быть очень сложно, если вы новичок в дизайне логотипов или дизайне в целом.Ваш бизнес заслуживает отличного логотипа, и я хотел бы работать с вами, если у вас возникнут проблемы. Я работал с более чем 2000 клиентов . Закажите свой логотип сегодня и приступим!
Получите свой логотип прямо сейчас Мое портфолио логотиповНиже * довольно * устаревшее руководство. В наши дни (2016-2017) вы можете найти меня на моем новом сайте Курсетро, посвященном полному обучению разработчиков. Мы записываем и пишем руководства по дизайну и разработке по широкому кругу тем. Так что ознакомьтесь с нашим последним бесплатным курсом, если вы хотите изучить angular 2 и другие!
Введение
Когда я начинал мои приключения на компьютерах в 98 на AOL, я был одним из многих загипнотизированных миром «проги» AOL.Я начал писать свой собственный код Мы с В.Б. помним, что одна из вещей, на которых я любил сосредоточиться лично, была весь вводный арт. Я видел несколько, сейчас не могу вспомнить имена, но их удивительные огненные эффекты с их молниями поразили меня. Так начался мой путь дизайна.
Я разработал для примерно 9 лет, и я многому научился. Это также помогло мне зарабатывать деньги в Интернете. Из основных корпоративных профессиональный дизайн, забавный игровой дизайн, дизайн для взрослых.Накопительный опыт всех этих возможностей действительно помог мне развить мои способности когда я противостою каждому новому проекту.
В этом руководстве Я начну и закрою логотип, документируя весь процесс. я посоветуйте вам открыть фотошоп и следить за каждым шагом, это поможет вы узнаете гораздо больше, чем просто читаете.
Я использовал технику Я буду учить разрабатывать много логотипов. Вот лишь некоторые из них:
Adobe Photoshop
Я буду использовать Adobe Photoshop CS2 для разработки этого логотипа.Многие клянутся иллюстратором, но я верю для создания учебника лучше всего использовать Photoshop как он будет обслуживать более широкую аудиторию. Фотошопом использовали больше людей, чем Иллюстратор. Кроме того, я создал 95% всех своих логотипов в Photoshop, поэтому бери что хочешь.
Начнем : Проект
Мой приятель бежит игровой веб-сайт bluelaguna.net, и он хотел новый логотип для некоторых время, поэтому я согласился сделать это для этого урока.Итак, давайте посмотрим на текущий логотип:
( Примечание: Изображение выше не является логотипом, это целый заголовок. Фактическое название bluelaguna.net вместе со слоганом является самим логотипом. я думал, что это было бы неплохо показать весь заголовок, чтобы увидеть, как он реагирует с общим дизайном. )
Один из самых важных Этому логотипу не хватает удобочитаемости. Когда пользователь посещает веб-сайт, или посещает любой носитель, на котором отображается логотип, первое, что На них должен быть логотип.И почему-то первый Место, где мы, люди, смотрим, — это верхний левый угол сайта. Электрический ток логотип размещается посередине заголовка, мелким шрифтом и темно-синий в «СИНИЙ» плохо читается.
Там тоже ничего нет захватывающий с этим логотипом. Чтобы логотип был эффективным, он должен «брендировать». образ, он должен застрять у вас в голове. Весь этот логотип — новый раз Роман на замке заглавных букв.
Теперь, когда мы ушли почему их нынешний логотип не подходит, давайте начнем с фактических руководство.
Сбор информации
Важно всегда знайте специфику того, что ищете вы или клиент, прежде чем ты начинаешь. Обычно для большинства проектов мне нужно только спросить клиента 5 вопросов:
| 1. Название услуги / товара: | BlueLaguna.Net | |
| 2.Любой лозунги использовать ?: | «Ваш №1 Источник для RPG Media « | »|
| 3. Любые Имеются в виду конкретные цветовые схемы ?: | Соответствует текущему дизайн | |
| 4. Что вы пытаетесь передать через логотип ?: | Серьезные, связанные с игрой сайт. | |
| 5. Любые другая информация: | У вас нет чтобы использовать текущий дизайн заголовка. Получить взлом |
Довольно прямолинейно, теперь мы знаем, с чем нам нужно работать.
1. Настройка документа в Photoshop
- Если у вас есть фотошоп откройте, перейдите в Файл -> Новый .Затем укажите название логотипа и ширину 600 и высоту 500 .
- Затем нажмите « OK » (см. Снимок экрана ниже).
После тебя нажмите «ОК». Ваша установка должна выглядеть так: |
2. Экспериментируйте с выделением шрифтов
В качестве отправной точки, Я всегда экспериментирую со шрифтом, который, как мне кажется, хорошо сочетается с логотипом. Вы должны понимать, какой шрифт будет или не будет работать, с специфика проекта в уме. Поскольку для bluelaguna мы пытаемся сосредоточиться на серьезном, но геймерском ощущении, серьезный выбор шрифта может будь лучшим выбором.Очень важно иметь собственный арсенал шрифтов. У меня самого есть несколько тысяч.
|
3. Хороший и плохой выбор шрифтов
Так как наша цель с этот конкретный логотип должен быть серьезным, нам нужны серьезные шрифты.Просто нужно время, чтобы научиться понимать, что серьезно, а что нет.
Здесь несколько примеров неправильного выбора шрифта для этого проекта: Первый логотип (верх), имеет очень непринужденный, веселый / непрофессиональный тон. Второй логотип выглядит просто глупо, и это всегда плохо чтобы выбрать логотип, имеющий внутреннюю тень. Третий логотип слишком «оборванный» со своими оборками повсюду, определенно нет. Каллиграфия логотипы, как правило, устарели, особенно со странными «каплями» исходящий от них. Последний логотип вы даже не умеете читать. Помните, что логотип должен быть легко читаемым. |
Здесь несколько примеров хороших выбор шрифтов для этого проекта: Все это логотипы, за исключением 4 и 6, очень похожи. № 1, 2, 3 и 5 выглядят очень упрощенно и серьезно. Logo 4 еще выглядит «серьезным», хотя существенно отличается от остальных. Я выбрал это на всякий случай, если захочу поэкспериментировать с Собираем вместе шрифты для слова «Синий» и «Лагуна». Logo 6 — это очень жирный / курсивный логотип, который ничего не говорит, кроме серьезного. |
4. Завершение выбора шрифта
Как только у вас будет немного возможные варианты шрифтов, каждый на своем слое, вы дополнительно анализируете их и посмотрите, что работает. С логотипами, состоящими из более чем одного слова, большинство времени хорошо отделить внешний вид слов от каждого Другие. Поскольку в этом конкретном проекте есть два слова: «Синий» и «Лагуна», мы захотим разделить их, возможно, выбрав два разных шрифта.Вы также можете отделить слова друг от друга, сохраняя тот же шрифт, но меняющий цвет. Итак, я собираюсь поэкспериментировать с 6 хороших вариантов шрифтов выше.
Это вот что я придумал: Хотя я не используйте один из 6 шрифтов, которые я изначально выбрал для слова «синий», Я просто использовал не выделенную жирным шрифтом версию «LAGUNA», которая сохраняет единообразие, но также позволяет разделить два слова. |
5. Добавление символа
Иногда работают логотипы хорошо с использованием только шрифтов, но в большинстве случаев добавляя соответствующий символ действительно выделит логотип. Когда я говорю «символ», Я имею в виду любую часть логотипа, которая не является фактическим текстом. Итак, начнем с первый выбор шрифта сверху:
Теперь вот где взгляд на дизайн и опыт — действительно большая помощь.Нам нужно чтобы начать обдумывать идеи того, что именно мы можем добавить к этому логотипу сделать это круто. Итак, первое, что я делаю, это просто сижу и смотрю при выборе шрифта подумайте, что именно товар / услуга / сайт это все о. Что ж, BlueLaguna.Net посвящен играм, а точнее говоря, это сайт, который предлагает средства массовой информации RPG (ролевая игра). Следовательно, нам нужно работать с двумя вещами: RPG и Media. Что именно мы можем ассоциироваться и с РПГ, и с СМИ? Что ж, у нас не обязательно есть передать через логотип и РПГ, и СМИ (если вы попытаетесь усложнить, логотип станет загроможденным).Мы можем выбрать то или другое, если мы хотеть. Я думаю, что было бы логичнее сосредоточиться на всем аспекте ролевой игры, так как вы можете найти средства массовой информации повсюду, и это не совсем уникальный концепция.
Итак, давайте проведем небольшое исследование по ролевым играм. Нам нужно найти символ, который действительно может представляют РПГ. В текущем BlueLaguna.Net есть 3d женщина, возможно это как-то связано с РПГ? Что ж, позвольте мне поискать по изображениям.google.com для «РПГ». Результаты вернули несколько разных женских персонажей, Хм! Первые несколько результатов, учитывая трехмерный женский персонаж на текущий заголовок bluelaguna.net, похоже, предполагает, что изображение женщина в логотипе может быть лучшим выбором. Также кажется, что вооружение / мистические среды также связаны с RPG.
Теперь, когда я знаю, что Я могу ассоциироваться с РПГ, могу придумать несколько возможных идей для условное обозначение.Я думаю, может быть, с изображением лица одной из этих ролевых женщин может быть, с намеком на мистицизм.
Инструмент «Перо» — ваш друг
Самое главное Когда дело доходит до дизайна логотипа, инструмент перо. Если есть один инструмент чтобы досконально разобраться, это должен быть инструмент «Перо». Инструмент «Перо» позволяет вы можете создавать любые формы, которые хотите, и поддерживать векторный формат (который очень важно, если вы когда-нибудь захотите увеличить или уменьшить размер своего логотипа (для профессиональных печать или что-то еще.)
Всегда хорошо нарисовать свой логотип от руки, не копируя картинку (векторная трассировка), но если вы не очень талантливы и не имеете большого опыта, это может быть вашим единственным вариантом. Итак, чтобы оказать наибольшее влияние на это урока, я научу вас потрясающей технике создания отличных ищу символы для ваших логотипов.
Находка подходящая картина
Если вы собираетесь trace, я всегда рекомендую использовать такой сайт, как istockphoto.com, чтобы найти имидж и заплатить за это. Таким образом, вы не будете использовать изображения, защищенные авторским правом, для проследить. Или сделайте свой снимок, чтобы обвести его. К сожалению, istockphoto не имеет ничего общего с ролевыми играми или «аниме». Так что я просто пошел на images.google.com и нашел подходящую картинку здесь это:
Когда Я наткнулся на эту картинку, мне пришло в голову, что я умею векторную трассировку по ее лицу и волосам, чтобы создать то, что я хочу, а затем интегрировать это вместе с выбором шрифта каким-то уникальным образом. Итак, как только вы нашел картинку, которую вы хотите отследить (если она не та), сохраните его на жесткий диск, откройте его в фотошопе, нажмите CTRL-A, CTRL-C, чтобы выберите его и скопируйте, вернитесь к основному документу с логотипом и CTRL-V. Теперь вы импортировали это изображение в документ с логотипом. После того, как вы импортировали его, с ее слой выбран, вы можете отрезать нижнюю половину ее тела.(Выберите первый инструмент в верхнем левом углу меню инструментов, Rectangular Marquee Tool), выберите нижнюю половину ее тела и нажмите клавишу удаления. Ваш экран должен выглядеть примерно так к настоящему времени (вы можете скрыть текстовые слои за ним). |
Вектор Розыск
Теперь выберите увеличительное стекло в меню инструментов и выделите вокруг девушки, это будет выглядеть так это увеличено примерно до 400%:
Сейчас выберите инструмент «Перо» в меню инструментов: |
Убедитесь, что цвет переднего плана (черный квадрат внизу картинки наверху right — ^) — это тот же темно-синий цвет текста, который мы указали.
В окне слоев справа выберите маленький круглый круглый значок> в верхнем в правом углу окна и нажмите «Создать новый слой». в появившемся окне. Нажмите «ОК», а затем в слоях В окне с новым выбранным слоем измените непрозрачность на 0%. Мы делаем это потому что как только мы начнем обводить изображение, мы не хотим, чтобы темно-синий цвет, скрывающий изображение девушки внизу.
И с помощью пера выделено, щелкните точку где-нибудь на контуре волос (вверху), а затем щелкните, чтобы обозначить еще одну точку где-нибудь на линии роста волос, где линия начнет формироваться.Вы можете удерживать и «направлять» угол линии для создания кривой определенного типа. Требуется время, чтобы научитесь, но это очень легко, как только вы освоитесь. После нанесение точек на всю прядь волос, ваши волосы должны выглядеть одинаково на это: (Примечание: я осветил непрозрачность девушки, чтобы проиллюстрировать, что ваши линии должны выглядеть так)
| (непрозрачность 100%) |
Это не идеально, но пока это хорошее начало.
Сейчас я просто пойду чтобы продолжить создание других форм, таких как черты лица. Через 15-20 минут или около того, чтобы создать различные черты лица и само лицо, вот что я придумал:
Как как видите, я указал другой цвет для лица (голубой). К настоящему времени у меня есть около 15 различных слоев. Есть отдельный слой для верхней части каждого глаза, нижняя часть каждого глаз, середина и маленький блеск.Также есть слой для фон лица и ухо. Итак, продолжим и добавим тени … | |
Есть всего 3 разных слоя для волос. Это несколько утомительно процесс затенения волос просто потому, что прядей много волос! Но вам нужно просто их сжать и получить общее идея затенения, и это хорошо сработает. Затем я сделал несколько легкие растушевки на лице и шее. Теперь рассматриваю фактический набросок символа завершен. Сделаем наш начальный текстовый слой видим и посмотрим, что мы можем сделать, чтобы интегрировать символ с текстом. |
Сначала вам захочется для выбора от самого последнего до самого первого созданного вами векторного слоя (у вас будет пара десятков или больше), удерживайте Shift, чтобы вы могли выбрать торговый центр.Затем в окне слоев нажмите маленькую круглую круглую кнопку. и выберите «Новая группа из слоев». Это поставит все слои девушки в одну легко управляемую группу слоев. Сюда, вы можете перемещаться по одной группе, и она сохранит все свои позиции вместе, чтобы это не разбило ее лицо.
Теперь это на самом деле выглядит не так уж плохо, само по себе. Но доля голова аниме слишком большая по сравнению с BLUELAGUNA.Итак, мы захотим уменьшить голову. Попробуем переместить его влево и добавить слоган + текст «.net». Вот как это выглядит:
Теперь это чертовски хорошо выглядит, да? Единственное, что я сделал, было с ручкой инструмент, я добавил белую фигуру поверх буквы «B» в «СИНИЙ» чтобы лицо не сталкивалось с B.
К сожалению Я напортачил и не создавал это на темно-синем фоне, который блюлагуна.чистая имеет. Итак, я собираюсь изменить цвета логотипа. чтобы соответствовать фону соответствующего заголовка для сайта.
Как ты видеть, простое изменение цвета действительно может изменить внешний вид и ощущение логотипа. Я считаю этот логотип победителем.
6. Вывод
Я могу в значительной степени гарантируют вам, что если вы впервые пользуетесь ручкой инструмент или фотошоп в этом отношении, он не будет таким красивым, как у меня делал.Чтобы по-настоящему освоиться, нужно время и терпение. Это все о том, чтобы проявить немного творчества и поработать над этим некоторое время.
———————————————— ————————————————— ————
Нужен логотип?
Посмотрите мое портфолио
У меня более 10 лет опыта в разработке логотипов. Получите свой логотип в течение 24 часов!
————————————————- ————————————————— ———-
ПРОВЕРИТЬ МОЙ ДИЗАЙН-КУРС!
Узнай, как разрабатывать полные веб-сайты и логотипы с моим недавно запущенным курсом дизайна.ком!
Нравится этот учебник ?:
Как создать мультяшный логотип и дизайн талисмана в Photoshop »SOSFactory
Привет, друзья!
Я собираюсь объяснить вам , как создать талисман , и поделюсь некоторыми из моих секретных видов оружия.
Я поделюсь процессом создания иллюстративного дизайна мультипликационного логотипа, от первых эскизов до окончательного. логотипа , 🙂
Написание краткого описания проекта дизайна логотипа
Frangola — небольшая компания, расположенная в Анголе который продает жареную курицу.Они нашли меня через дизайнерское агентство, которое провело брифинг по проекту и последующим применениям дизайна логотипа.
Клиент хотел создать иллюстративный логотип со встроенным дизайном талисмана. С одной стороны, мы хотели добиться высокого графического эффекта при печати больших размеров; с другой стороны, он должен был быть читабельным в небольших размерах (позже я покажу вам разные версии, которые я разработал для решения этой проблемы).
Дизайн должен был передавать свежесть, уверенность, оптимизм, здоровье, вкус, качество.
Создание макета логотипа в Photoshop
Для передачи упомянутых значений я выбрал типографику под названием «Дельфины, хороший выбор?».
Инструкция была довольно простой. Клиент хотел, чтобы рисунок талисмана появлялся из круга в уверенной позе, показывая, что его курица — номер один. Я предлагал различные композиции с использованием персонажа, придуманного мной некоторое время назад, просто для справки.
Клиент выбрал первый.
Моя идея заключалась в том, чтобы разработать логотип, который было бы легко упростить. В небольших размерах мы могли бы убрать иллюстрацию и оставить только бренд. Позже мы снова вернемся к этому вопросу.
Набросок персонажа-талисмана
Клиент описал дизайн талисмана как курицу со следующими характеристиками: вкусные, мясистые, свежие, яркие глаза, уверенность, номер один, женственность.
Исправления клиента действительно улучшили окончательный дизайн. Персонаж прибавил в весе, мы смягчили линии, чтобы оперение стало более плавным.Мы также придали ему объем и увеличили кривизну спины, чтобы линия действия стала более выраженной. Так мы получим более интересную позу.
Обратите внимание на изменение линии действия, вторая поза работает лучше.
Разработка окончательного дизайна мультипликационного логотипа
После некоторых исправлений мы переходим к окончательному эскизу. Обратите внимание, что мы немного изогнули буквы, чтобы придать им больше динамизма. Также мы изменили положение руки персонажа, клиент выбрал этот жест среди пяти других.
Давайте сначала сосредоточимся на бренде, он должен был работать независимо от иллюстрации, но мы также интегрируем персонажа позже.
Я подумал, что теплые цвета подойдут к теме, поэтому я выбрал желтый и коричневый цвета.
Когда вы создаете иллюстративный дизайн логотипа, вы должны тщательно выбирать цвета. Логотип должен быть не только красивым, но и читабельным. Для этого я предлагаю следующий тест:
Обесцвечивания изображения будет достаточно.Если бренд все еще читается, это означает, что мы сделали правильный выбор цветов. Как видите, на изображении слева недостаточно контраста между желтым и коричневым цветами, тогда как на изображении справа контраст правильный, а надписи отлично читаются.
Раскрашивание дизайна талисмана
Я использовал Photoshop для раскрашивания, как обычно. Самым сложным было нарисовать перо, я все это рисовала одним тоном, а потом добавляла разные оттенки.Если вы хотите узнать больше об этой технике, вы можете посмотреть это видео.
Здесь вы можете увидеть эволюцию персонажа.
- Совет 1 : используйте много слоев. Я начал оперение с почти монохроматической заливки, а затем добавил еще слоев с разными оттенками.
- Совет 2 : используйте разные режимы объединения слоев, таким образом вы добавляете объем. Режим «Экран» подходит для осветления участков, а режим «Умножение» — для затемнения участков.
- Совет 3 : если вы хотите, чтобы иллюстрация выглядела «трехмерной», уменьшите количество линий.
- Совет 4 : когда вы закончите, выровняйте слои и используйте «Осветлитель», чтобы объединить тона и выделить некоторые области.
Объединение дизайна талисмана с дизайном логотипа
С одной стороны, у нас есть надписи, с другой стороны, у нас есть талисман. Теперь давайте объединим оба.
Сводка
Помните: нашей целью было разработать привлекательный логотип для печати больших размеров, но нам также нужна была упрощенная версия для печати небольших размеров, которая должна была быть полностью читаемой.
Таким образом, мы разработали разные версии логотипа:
- Подробно полноцветный бренд
- Одно- и двухцветный бренд без деталей
- Полноцветный характерный и черно-белый
- Полноцветный бренд + характерный и черно-белый.
Окончательный результат
Как хорошие дизайнеры, мы должны уделять внимание презентации нашей окончательной работы.

