Как закрыть лицо на фото мозаикой — Все для уюта вашего дома
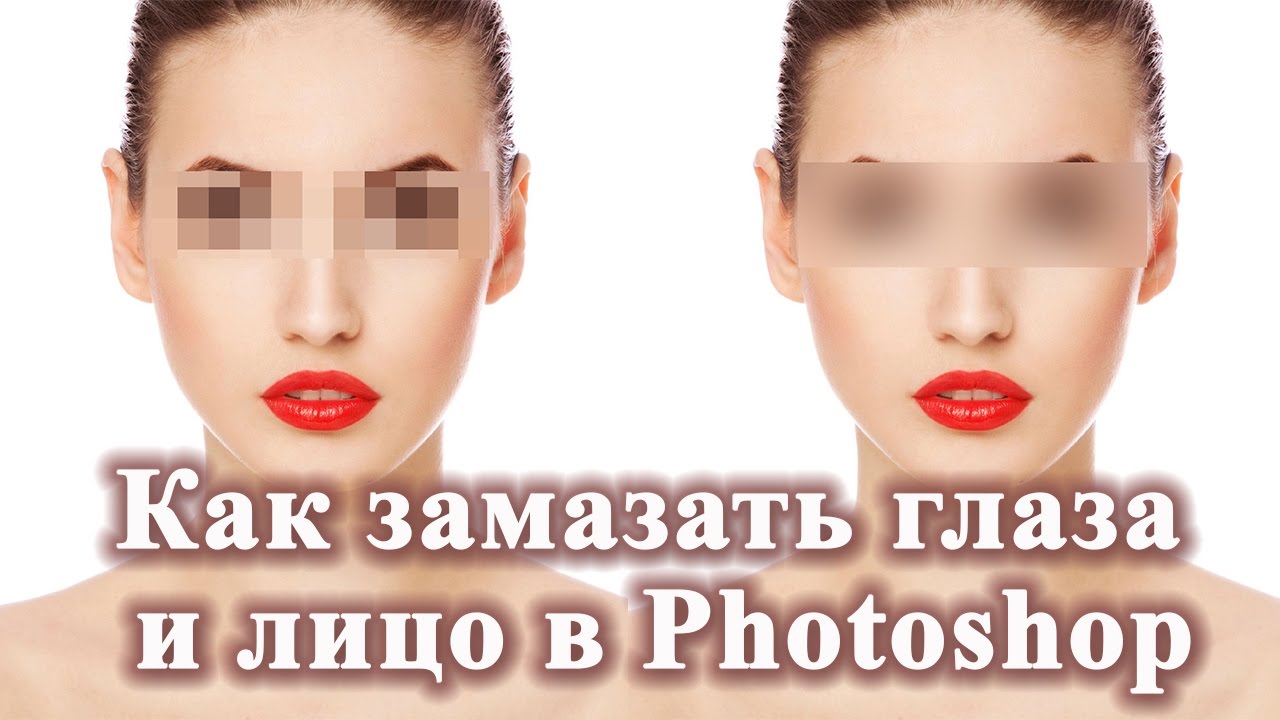
Замазываем лицо на фото в Фотошопе
Зачастую в работе фотошопера встречаются такие ситуации, когда необходимо замазать лицо на фото, оставив персонажа нетронутым. Причины для этого могут быть разные, к примеру, человек не желает, чтобы его узнали.
Разумеется, можно взять в руки кисть и банально замалевать лицо краской, но это не наш метод. Попробуем сделать человека неузнаваемым более профессионально, и чтобы это выглядело приемлемо.
Замазываем лицо
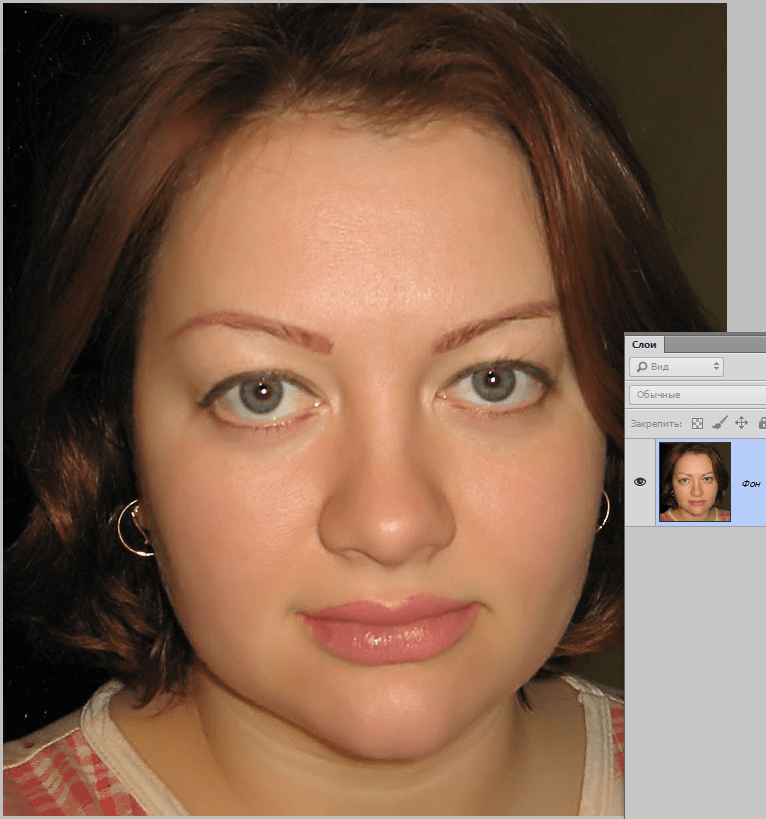
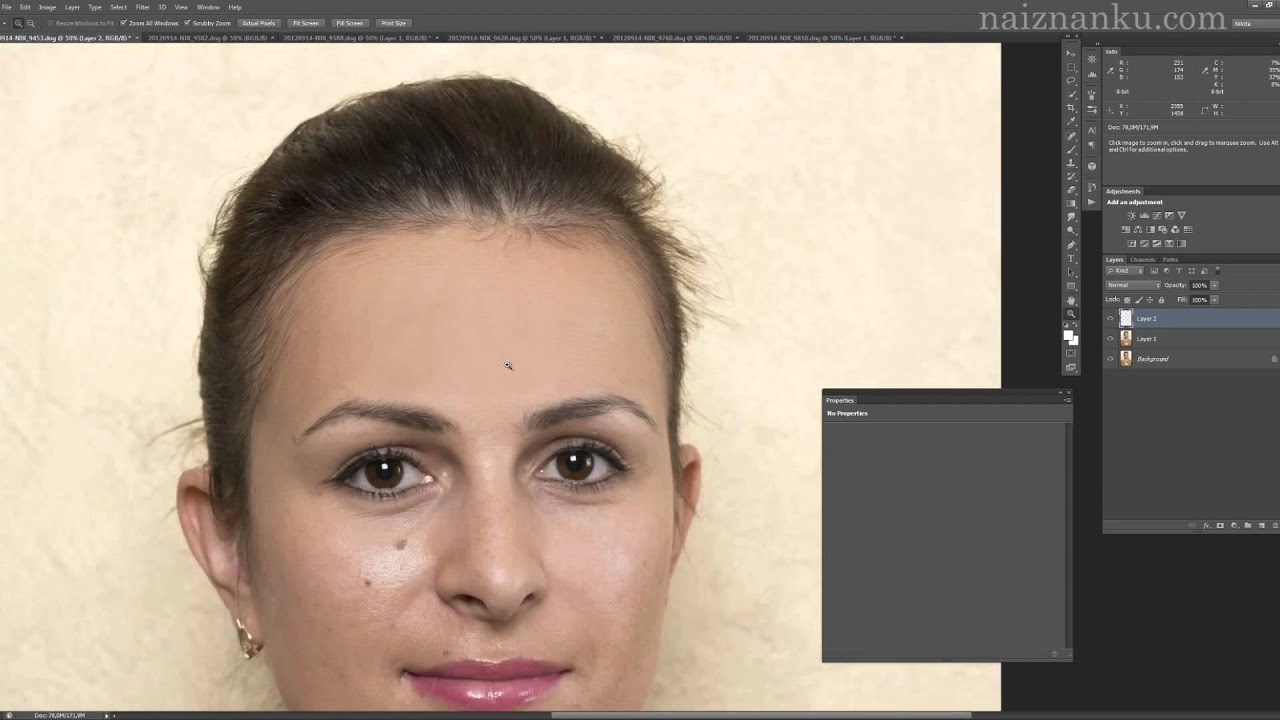
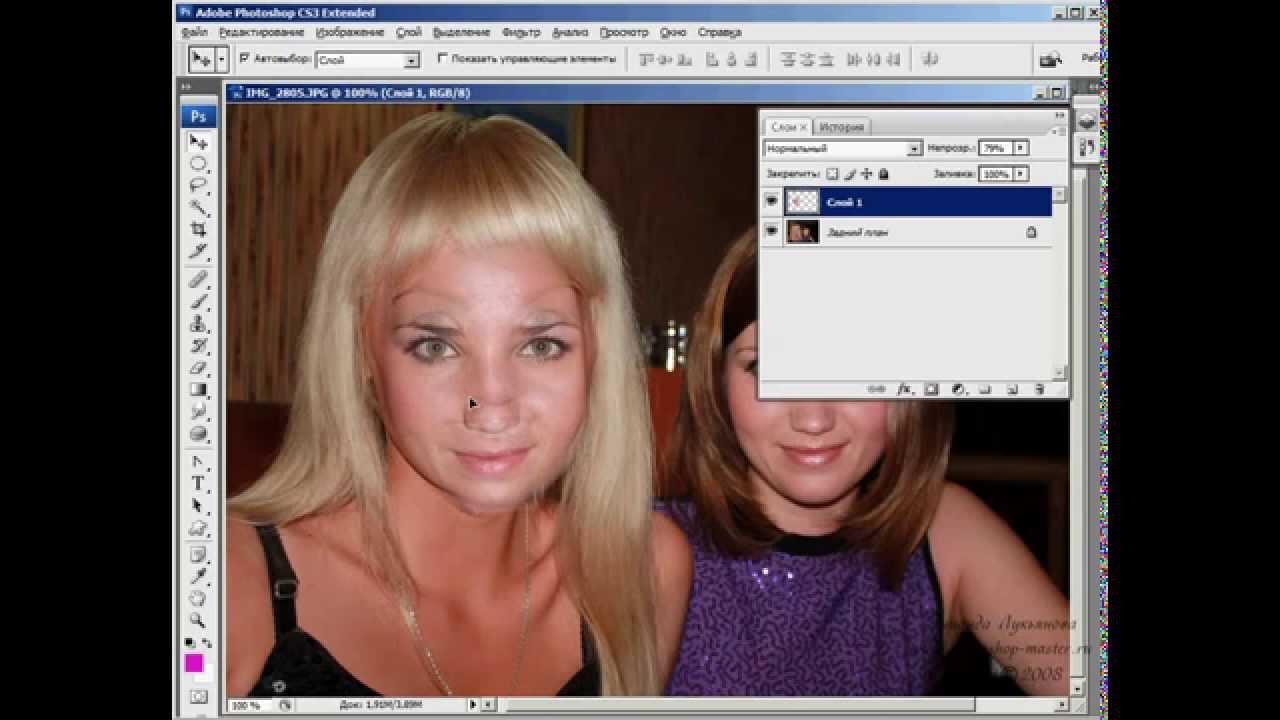
Тренироваться будем вот на этом фото:
Замазывать будем лицо персонажа, который находится посередине.
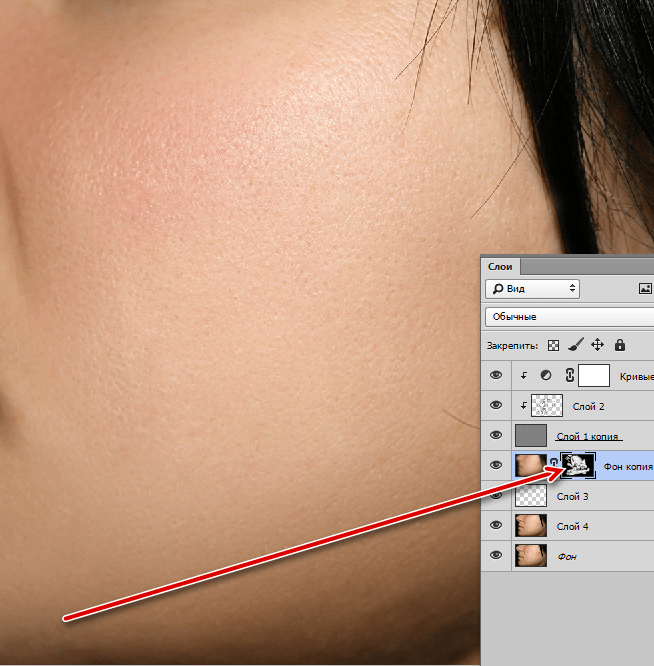
Создадим копию исходного слоя для работы.
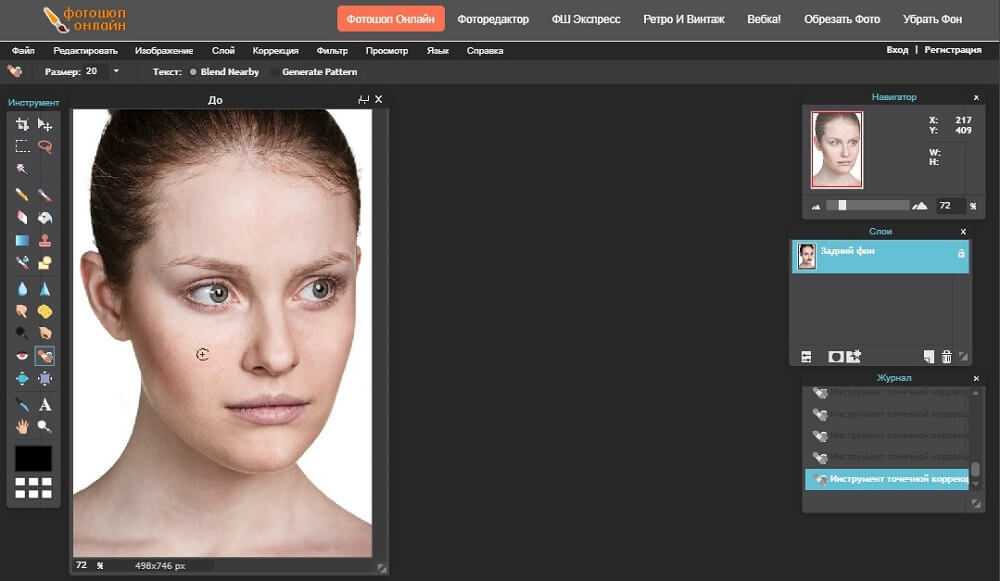
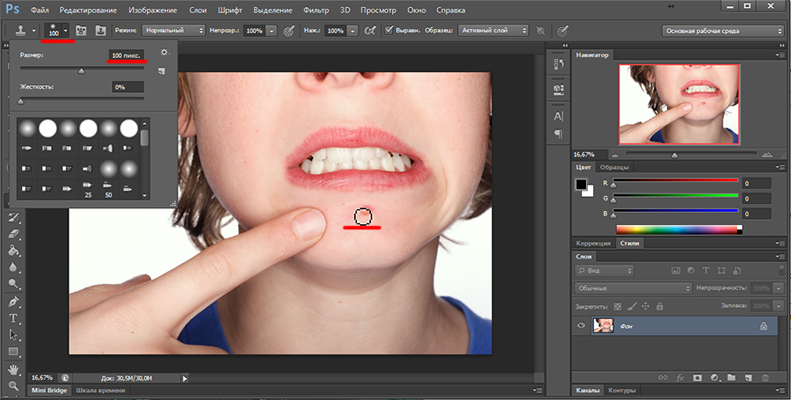
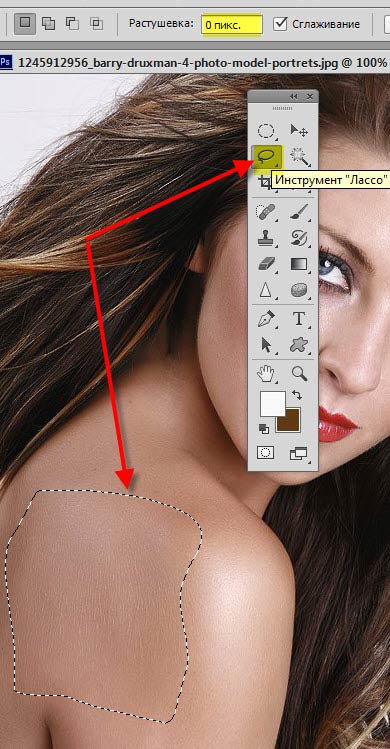
Затем возьмем инструмент «Быстрое выделение»
и выделим голову персонажа.
Затем нажмем на кнопку «Уточнить край».
В настройках функции сместим край выделения в сторону фона.
Это были подготовительные действия, общие для всех способов.
Способ 1: размытие по Гауссу
- Идем в меню «Фильтр», где в блоке «Размытие» находим нужный фильтр.
Радиус выбираем такой, чтобы лицо стало неузнаваемым.
Для замазывания лица данным способом подходят и другие инструменты из блока «Размытие». Например, размытие в движении:
Способ 2: пикселизация
Пикселизация достигается применением фильтра «Мозаика», который находится в меню «Фильтр», в блоке «Оформление».
Фильтр имеет только одну настройку – размер ячейки. Чем больше размер, тем крупнее квадраты пикселей.
Попробуйте и другие фильтры, они дают разные эффекты, но «Мозаика»
Способ 3: инструмент Палец
Данный способ является ручным. Берем инструмент «Палец»
и замазываем лицо персонажа так, как нам хочется.
Выбирайте такой способ замазывания лица, который наиболее удобен для Вас и подходит в конкретной ситуации. Предпочтительным является второй, с применением фильтра «Мозаика».
Предпочтительным является второй, с применением фильтра «Мозаика».
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как закрыть лицо квадратиками в Фотошопе
С помощью данного эффекта Вы сможете замаскировать полупрозрачными квадратиками лицо человека, номера автомобиля, строки текста и практически всё, что угодно.
Ещё этот эффект называется «эффект цензуры» и служит не только для того, чтобы скрыть какие-либо элементы на фотографии, но с помощью квадратиков можно сделать забавные приколы над фотками знакомых, например, замаскировать лицо на групповом портрете или предмет одежды на человеке. С одеждой получается наиболее забавно — цвет детали одежды заменяется на телесный, а потом закрывается мозаикой. Эффект, думаю, понятен.
Кроме всего прочего, способ, описываемый в данной статье, очень прост и предоставляет возможность изменения настроек фильтров после сохранения документа.
Для создания эффекта нам понадобится штатный фильтр Photoshop «Мозаика», смарт-объект и маска смарт-фильтра.
На примере, я закрыл квадратиками лицо невесты. Если Вы наведёте мышь на фото, увидите оригинал. Уберите курсор с фото, чтобы увидеть размытое лицо:
А теперь о том, как это сделать.
Открываем фотографию в Photohop и сразу преобразуем фоновый слой в смарт-объект.
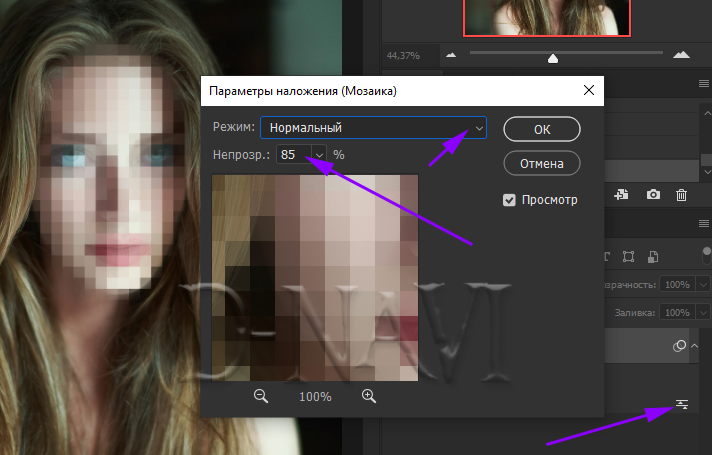
Идём по вкладке главного меню Фильтр —> Оформление —> Мозаика (Filter —> Pixelate —> Mosaic), после чего у нас открывается диалоговое окно фильтра. Теперь надо подобрать нужное значение размера ячейки в пикселях, именно такая сторона будет у квадратиков и понятно, что это значение зависит от размера маскируемого объекта. Я выбрал значение 6 пикс.:
Нажимаем ОК для применения действия фильтра.
Как мы видим по результату, фильтр «Мозаика», как и любой фильтр Photoshop, применил своё действие на всё изображение целиком:
А мне нужно скрыть только лицо девушки на фото.
Но перед применением фильтра мы преобразовали слой в смарт-объект, а это значит, что и фильтр был применён как смарт-фильтр, значит, мы не только можем редактировать его параметры после применения, но и задать область действия, т. к. у фильтра имеется маска, аналогичная по своему действию обычной слой-маске:
к. у фильтра имеется маска, аналогичная по своему действию обычной слой-маске:
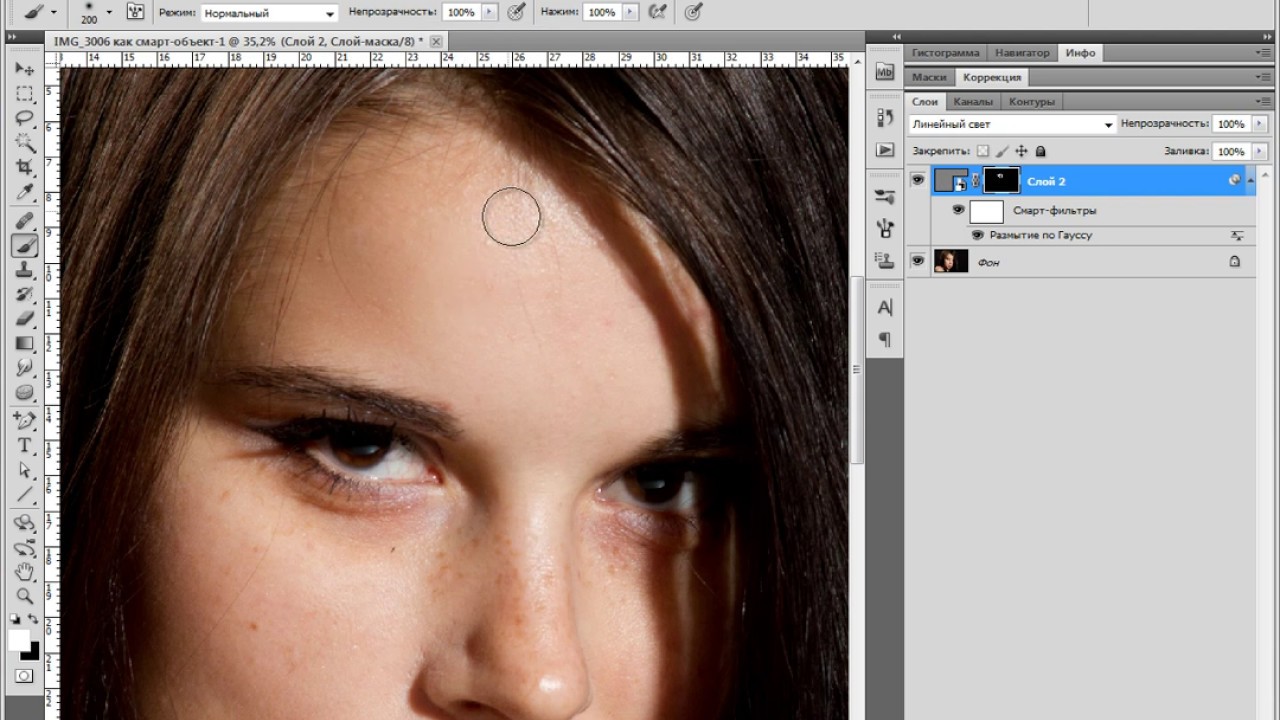
На данный момент цвет маски белый, это значит, что она полностью прозрачна, а нам надо, наоборот, сделать её непрозрачной, чтобы скрыть действие фильтра. Для этого кликаем по миниатюре маски в панели слоёв, вокруг миниатюры должна появиться рамка:
Нажимаем комбинацию клавиш Ctrl+I для инвертирования цвета маски, цвет миниатюры становится чёрным, маска скрыла действие фильтра и фотография приобрела первоначальный вид:
Теперь берём круглую белую кисть, жёсткость делаем 0%, диаметр — соответственно скрываемому объекту, и закрашиваем нужный участок фото:
Если Вы закрасили лишний участок, измените цвет кисти на белый и закрасьте его. Кроме того, имеется возможность изменить размер квадратов, для этого дважды кликните по названию фильтра в панели слоёв, откроется диалоговое окно, где измените значение размера ячейки.
Таким же образом можно и сделать простое размытие лица, только вместо фильтра «Мозаика» надо применить фильтр «Размытие по Гауссу».
Skitch — отзыв
До сих пор закрывате лицо смайликами и цветочками. Эта программа поможет за 3 секунды красиво и аккуратно скрыть лицо. Подробный отзыв о моем помощнике на сайте IR.
Я уже как-то рассказывала о своем любимом приложении. А сегодня хочу рассказать о программе Skitch, которой я пользуюсь почти каждый день и на работе, и при написании отзывов. Я воспользовалась первый раз этой программой случайно, когда по работе мне быстро вне офиса надо было сделать поправки и заметки на фото, который мне прислал заказчик.
Это программа, которая позволяет делать всевозможные пометки на фото, картах и прочих изображениях. С помощью этих пометок можно быстро обозначить какой-то объект на фото, дом на карте или сделать короткую надпись.
Программа разработана той же компанией, что и приложение Evernote. Программа абсолютно бесплатная и доступна для работы на:
Название инструмента говорит само за себя. Стрелки можно рисовать разной длины и толщины, менять ее цвет. В жизни я чаще всего использую, когда на фото надо выделить конкретный предмет. также этими стрелками удобно делать пометки на карте или показать маршрут, местоположение .
Стрелки можно рисовать разной длины и толщины, менять ее цвет. В жизни я чаще всего использую, когда на фото надо выделить конкретный предмет. также этими стрелками удобно делать пометки на карте или показать маршрут, местоположение .
Ну тут тоже все понятно. Также можно менять цвет текста и размер.
С помощью этого инструмента можно рисовать круг, прямоугольник, эллипс, прямую, прямоугольник с закругленными краями. Использую я эту функцию, когда мне надо выделить не какой-то определенный объект на фото, а целую область.
Этот инструмент позволяет рисовать что-то или писать от руки. Не самый удобный и нужный инструмент, но кому-то возможно и будет удобно им пользоваться
Ну тут стандартный набор милых рожиц
Очень похоже на смайлики, но вместо милых рожиц используются стандартыне метки.
Как по мне, то это самая крутая функция программы. Не раз на IR встречала, что девушки на фото закрывают свое лицо смайликами, цветочками или какими-то фигурками.
Так вот этот инструмент позволяет размылить выделенную область. Можно размылить область любого размера. Также можно выбрать разную степень размыленности.
Также в программе можно обрезать и менять размер фото.
Вывод:
- Программой можно пользоваться на любом устройстве.
- Программа Skitch бесплатная и доступная
- Программа очень простая в использовании и интуитивно понятная даже новичкам.
- Инструменты «метка» и «размыливание». Именно этими функциями я пользуюсь чаще всего
Программа не уникальная. Сейчас множество других приложений и программ, которые позволяют накладывать текст, фигуры, стрелки и т.д. Но именно эта программа не раз меня выручала в разных ситуациях.
Спасибо всем, кто дочитал этот отзыв.
Надеюсь, что эта программа и вам будет помогать в написании отзывов. Буду рада, если расскажете посоветуете еще какие-то интересные программы и приложения, которыми вы пользуетесь!
Буду рада, если расскажете посоветуете еще какие-то интересные программы и приложения, которыми вы пользуетесь!
7 приложений для редактирования фото. Использовать перед загрузкой в Instagram!
Взываем ко всем ярым поклонникам Instagram: хватит жить своей жизнью в X-Pro II. Мы подготовили для вас обзор 7 универсальных приложений, которые позволят вам правильно настроить цвета, вырезать нужные части и применить красивые эффекты до того момента, как вы запостите свои фото в Instagram.
Более того, перед тем как применить клевые эффекты, вы успеете проделать все необходимые манипуляции по приведению фотографии к нужной кондиции, чем усилите эффект от конечного результата. Возможно, вы даже захотите избавиться от всех фильтров Instagram, после того, как попробуете одно или несколько приложений из этого списка.
После корректировки, когда правильный фундамент заложен, используйте какие вашей душе угодно фильтры, устраняйте дефекты кожи, чтобы она выглядела как сияющий снег в солнечный день, добавьте блеска, луну, приделайте друзьям бороды.
Это приложение вовсе не сложное. Простой и интуитивно понятный Photoshop позволяет делать необходимые корректировки, как то работа с цветом, контрастом, уровнями, тоном, насыщенностью и так далее.
Вы сможете придать вашим снимкам налет «высоходужественности» практически в одно прикосновение пальца, используя такие фильтры Photoshop’а как «Lens zoom», «Grain» и «Glow». Или просто привести фотографию к нормальному состоянию подтянув цвета, контраст и уровни.
Несмотря на свою простоту, приложение работает отлично. Плюс — оно бесплатное, так что если у вас его еще нет, советуем загрузить прямо сейчас.
Если вы хотите придать вашим снимкам шика, обратите внимание на Lens Light. Здесь есть десятки качественных эффектов, которые можно применить к вашим фото, начиная от радуги и сердечек, заканчивая солнечными лучами и дождиком.
Вы можете использовать это приложение с каждым снимком, котрый вы делаете. Создайте сюрреалистический пейзаж с помощью света из разных источников, луна в самых различных фазах добавит романтики, также здесь есть волшебная пыль и даже молния.
Все эффекты настраиваемые.
Если вы собираетесь загрузить только одно приложение из списка, то это должно быть именно это приложение! Здесь вы не сможете добавить смешные штампики и котиков, зато сделаете одни из самых клевых снимков, который видели ваши друзья.
Лучше всего использовать это приложение в сочетании с другим (например, Photoshop). Это позволит сделать необходимые корректировки до того, как вы воспользуетесь невероятными эффектами от Pixlromatic.
Выбирайте эффект по вкусу из сотен фильтров (а если вы купите новую про версию, то еще из большего числа фильтров). Каждый фильтр круче, чем то, что можно найти на Instagram. Добавьте к фото выбранный эффект, например, неоновые полосы света, красивые блики или даже реалистичный дождь.
Это приложение позоляет здорово обрабатывать снимки, обесцвечивая выбранную область и оставляя цвет на другой области.
Всё очень интуитивно: используйте палец, чтобы добавить или «вычесть» цвет из фото, а также для того, чтобы увеличить фото и сделать переход между цветом и монохромом более четким. К тому же, в этом приложении очень легко исправлять ошибки.
К тому же, в этом приложении очень легко исправлять ошибки.
Призвание этого приложения — делать из ваших снимков коллажи в легкой и приятной для вас форме.
Вы можете переворачивать каждую из фото, вращать их и делать небольшие корректировки, касающиеся экспозиции и контраста.
Выберите из шаблонов тот, что ближе вашему сердцу, и настройте ширину и цвет границы, форму уголков и показывайте свои творения миру.
С PhotoWomder можно делать очень многое: составлять коллажи, применять эффекты и накладывать различные фильтры. Он попадает в ту же категорию, что и LINE Camera, позволяя пользователям не только менять фильтры, но и добавлять различные штампы.
Тем не менее, эффекты значительно отличаются от тех, что есть в LINE Camera. Одиин из лучших фильтров добавляет к фотогорафии снег.
Наконец, одна из луших фич данного приложения — это возможность посмотреть превью до момента применения того или иного фильтра.
Если вы любите подурачиться, подписывать свои фото (вдруг вы тот самый человек, который наполняет Интернет сотнями демотиваторов), любите играться с забавными фильтрами, — это приложение для вас.
Добавить своим друзьям бороды — это история про это приложение. Более серьезным редакторам фотографий предлагаем дорисовать что-то самостоятельно и воспользоваться текстовыми инструментами.
У LINE Camera столько же фильтров сколько и у Instagram. Плюс оно позволяет рисовать поверх фото разными кистями и добавлять различные штампы, как смайлики, парики и очки.
Это японское приложение имеет самое большое количество настроек и эффектов в нашем списке.
С появлением смартфонов, технологии редактирования фото, сделанных на мобильный, выросли чрезвычайно. Редактировать можно не только с помощью этих приложений, но они показались нам наиболее удобными и интересными. К тому же, все настоящие гики знают , что Instagram — последнее место для редактирования фото, это самый последний шаг в цепочке. (Не беспокойтесь — вы все равно можете отняшить свою фотографию с помощью фильтров X-Pro II в последнюю минуту, если действительно этого захотите.)
А какие прилжения используете вы прежде чем загружать фотографии в Instagram? Поделитесь ими в комментариях.
Как закрыть лицо на фото мозаикой
Photo Doctor – восстановление размытых и смазанных изображений за 3 простых шага
? Определение типа искажения ответственный процесс, поскольку от правильного выбора типа искажения зависит применяемый алгоритм обработки изображения и успех операции по его восстановлению.
Помимо самостоятельного определения типа искажения, пользователю необходимо выбрать область изображения, на которой будет проводится анализ характеристик искажения.
Выбор области изображения необходим для оптимизации времени обработки изображения. Судя по всему обработка изображения целиком потребовала бы очень больших вычислительных ресурсов, которых на мобильных устройствах явно недостаточно. Поэтому для оптимизации времени работы приложения пользователям предлагается определить параметры искажения для последующего восстановления изображения целиком.
Из личного опыта я рекомендую выбирать ту область для определения параметров искажения, в которую попадёт узнаваемый предмет, буква или в крайнем случае прямая линия. Это нехитрое действие позволит в дальнейшем существенно облегчить задачу по выбору лучших вариантов восстановления.
Это нехитрое действие позволит в дальнейшем существенно облегчить задачу по выбору лучших вариантов восстановления.
Должен отметить, что подготовка примеров даже для небольшого участка изображения занимает на моем iPhone 4 не менее 1 минуты времени. Но ради результата можно и потерпеть
Как скрыть лицо мозаикой
Один раз я задался вопросом «Как скрыть лицо мозаикой» и с этого дня началось мое знакомство с программой GIMP. Всё оказалось очень просто.
Нужно открыть фотографию.
Создать её копию (Слой — Создать копию слоя), если боитесь испортить оригинал.
Создать выделение в том месте, которое хотите скрыть мозаикой. Выделение можно сделать любым способом: либо инструментом «Прямоугольное выделение», либо «Свободное выделение», даже быстрой маской можно.
Ну, я взял прямоугольное и сделал так:
Теперь самое интересное: запускаем фильтр «Пикселизация» (Фильтры — Размывание — Пикселизация) и видим параметры «Ширина точки» и «Высота точки». Эти параметры отвечают за размер квадратиков, которые будут скрывать лицо; чем больше значение, тем больше квадраты. Ну, я выбрал значения по 10 пикселей и применил фильтр.
Эти параметры отвечают за размер квадратиков, которые будут скрывать лицо; чем больше значение, тем больше квадраты. Ну, я выбрал значения по 10 пикселей и применил фильтр.
Теперь можно снять выделение (Выделение — Снять), чтобы оно не мешало.
Вот и всё, мы скрыли лицо мозаикой. Осталось сохранить результат. Используйте для этого меню «Файл — Экспортировать» и укажите формат PNG, чтобы качество не ухудшалось.
Особенности и преимущества кухонной плитки
Являясь самым оптимальным, удобным и практичным материалом для отделки кухонного пространства, включая полы, стены и зону фартука, плитка выполняет еще и важнейшую декоративную функцию. Сегодня к кухонной плитке предъявляются не только высокие требования относительно качества и износостойкости, она должна помогать реализовать современные дизайнерские идеи и решения в оформлении интерьера.
Керамическая плитка для кухни в Екатеринбурге наиболее полно и удобно представлена в нашем каталоге, и отличается рядом существенных и важных преимуществ:
- практичная, она как никакой другой материал стойко переносит агрессивное воздействие моющих и чистящих средств, резкие перепады температуры, влагостойка, пароустойчива и не впитывает неприятных запахов;
- не требует особых условий по уходу, обеспечивая комфорт и простоту в эксплуатации.
 Вам не придется прилагать много усилий, чтобы придать ей первоначальный сияющий и аккуратный вид;
Вам не придется прилагать много усилий, чтобы придать ей первоначальный сияющий и аккуратный вид; - быстрота и легкость монтажа также являются достоинством плитки;
- высокие декоративные возможности и разнообразный дизайн.
Широкий ассортимент плитки во всем ее многообразии, рассчитанный на любой вкус и финансовые возможности, представлен на нашем сайте, чтобы вы могли купить керамическую плитку для кухни, отвечающую всем вашим потребностям и пожеланиям на самых выгодных условиях и по привлекательной цене. Мы гарантируем высокое качество и надежность представленной на сайте продукции, а также квалифицированную помощь и высокий сервис обслуживания.
Правила выбора и стоимость плитки
Качество исполнения, выбор материалов, используемых для ее изготовления, сложный орнамент и марка производителя, которая является гарантом качества и надежности своих изделий, влияют на формирование стоимости плитки. В соотношении технических, эксплуатационных и эстетических качеств формируется цена на плитку керамическую для кухни. Приступая к выбору плитки для создания кухонного интерьера своей мечты, важно помнить, что правильно и грамотно подобранный материал является важным фактором, влияющим на результат всей работы, и играет определяющую роль в формировании практичного и красивого интерьера.
Приступая к выбору плитки для создания кухонного интерьера своей мечты, важно помнить, что правильно и грамотно подобранный материал является важным фактором, влияющим на результат всей работы, и играет определяющую роль в формировании практичного и красивого интерьера.
Матовая и глянцевая, однотонная или с креативным рисунком в различном стиле, напольная и настенная плитка, фартуки с изображением фруктов или деревенской пасторали, керамическая и стеклянная мозаика и декоративное панно – все, что необходимо для создания неповторимой, уютной и стильной атмосферы на вашей кухне. Наш удобный каталог керамической плитки для кухни включает в себя широкий ассортимент образцов различных цветов, размеров, фактур и стилей, способных удовлетворить потребности самого искушенного и взыскательного покупателя.
Как замазать лицо на фото в Фотошопе
Нередко в жизни фоторедактора появляются заказы, в которых требуется замазать лицо человека на фото в Фотошопе, при этом не тронув его самого. Тому есть разные причины, например, если человек не хочет “засветить” где-нибудь свое лицо.
Тому есть разные причины, например, если человек не хочет “засветить” где-нибудь свое лицо.
Конечно, можно просто выбрать стандартный инструмент кисть и закрасить лицо однотонным цветом, но это слишком любительский способ. Мы же выполним работу мастерски, чтобы все выглядело красиво.
Содержание: “Как замазать лицо на фото в Photoshop”
Замазывание лица
В качестве примера возьмем обложку популярного сериала “Друзья”:
Человек посередине, он же Росс, будет подопытным, его лицо мы и замажем.
Эти действия нужны были, чтобы подготовить холст для работы, дальше мы рассмотрим несколько способов маскировки лица.
Метод №1: размытие по Гауссу.
- Открываем меню «Фильтр», которое находится сверху, и в подменю «размытие» ищем необходимый нам фильтр. Мы возьмем “Размытие по Гауссу”.
- Выбираем такое значение радиуса, чтобы лицо человека изменилось до неузнаваемости.
- Для этого способа маскировки лица подойдет и другой инструмент из меню «Размытие».
 Например, “Размытие по рамке”:
Например, “Размытие по рамке”:
Метод №2: пикселизация.
- Чтобы реализовать данный способ нужно зайти в меню «Фильтр», перейти в блок «Оформление» и выбрать фильтр «Мозаика».
- У фильтра есть только одна настройка – размер ячейки. Чем больше цифра в поле, тем больше будут пиксели.
- Можно выбрать и другой фильтр, но фильтр «Мозаика» самый презентабельный.
Метод №3: инструмент “Палец”.
Данный способ считается ручным.
- Выбираем стандартный инструмент «Палец»
- Замазываем лицо человека так, как нам вздумается.
Выбирайте метод, который более удобен или больше всего импонирует вам, ведь тут все индивидуально. Конечно, предпочтительно выбирать способ с мозаикой, ведь он выглядит лучше всего. Но с помощью каждого способа можно добиться желаемого результата, где отличие каждого из них только в эстетической части вопроса.
Как на iPhone легко и просто замазать лицо на фотографиях | AppleInsider.
 ru
ruЯ фотографию почти каждый день, хоть и не фотограф. Имея смартфон под рукой, следовать этому правилу довольно просто. Чаще всего, конечно, роль объекта съёмки выполняет ребёнок, который меняется каждый день, и хочется сохранить эти изменения на память. Но иногда приходится поснимать что-то отвлечённое, например, архитектуру или природу, что не исключает вероятности попадания в кадр посторонних. Не то чтобы я сильно заморачивался насчёт конфиденциальности, но замазать лицо незнакомого человека на своих фотках считаю делом чести. Хорошо, что на такой случай предусмотрена специальный инструмент для замазывания лиц.
Нужно замазать лицо на фото? Нет ничего прощеНужно замазать лицо на фото? Нет ничего проще
Как выглядит инструмент, который определяет, что AirPods засорились серой
Не удивлюсь, если вы скажете, что можете замазать лицо случайного человека на фотографии в фотошопе или другой программе для редактирования изображений. Но вся фишка в том, что, во-первых, для этого нужен компьютер, а, во-вторых, чаще всего нет никакого желания тратить своё время на такую чепуху. Поэтому я пользуюсь быстрой командой для iOS, которая называется Blur Faces. Она в автоматическом режиме сканирует фотографии и замазывает на них лица, что особенно круто, когда предстоит опубликовать снимок в интернете.
Поэтому я пользуюсь быстрой командой для iOS, которая называется Blur Faces. Она в автоматическом режиме сканирует фотографии и замазывает на них лица, что особенно круто, когда предстоит опубликовать снимок в интернете.
Как быстро закрыть лицо на фотографии
- Скачайте и установите «Быстрые команды» из App Store;
Обязательное условие — разрешение на установку команд из неизвестных источников
- Перейдите в «Настройки» — «Быстрые команды» и включите установку команд из неизвестных источников;
Теперь можно добавить команду без каких-либо проблем
- Перейдите по этой ссылке и скачайте команду Blur Faces, затем пролистайте вниз список действий, которые она выполняет, и нажмите «Добавить»;
После редактирования фото можно сохранить себе или отправить кому-то ещё
- Теперь запустите команду Blur Faces, выберите снимок, на котором хотите замазать лица, подтвердите редактирование и сохраните его.

Как я улучшил и раскрасил старинные фото с помощью нейросетей на iOS
Важно понимать, что команда замазывает лицо на снимках не сама. Она для этого недостаточно умна. Просто, когда вы активируете её, она прогоняет снимок через специальный веб-сервис, доступ к которому у вас попросят открыть в процессе анализа снимка. Несмотря на то что в процессе участвует сторонний ресурс, сканирование и редактирование фотографии происходят в считанные секунды. Думаю, вы даже не успели бы запустить фотошоп, не говоря уже о том, чтобы замазать все лица вручную.
Замазать лицо на фото на iPhone
Вот так выглядит уже замазанный снимокВот так выглядит уже замазанный снимок
Мне очень нравится, что Blur Faces безошибочно распознаёт лица и замазывает их, независимо от количества. То есть если вы подсунете ему снимок со своего выпуска в университете, на котором изображён весь ваш курс, будьте уверены, что команда не пропустит ни одного лица. Правда, в этом и состоит недостаток команды. Дело в том, что выбрать конкретные лица для замазывания нельзя. Поэтому уж если прогонять фото через Blur Faces, то только для того, чтобы замазать все физиономии. Оставить не замазанным даже свою, к сожалению, нельзя.
Дело в том, что выбрать конкретные лица для замазывания нельзя. Поэтому уж если прогонять фото через Blur Faces, то только для того, чтобы замазать все физиономии. Оставить не замазанным даже свою, к сожалению, нельзя.
Как 6 ГБ оперативки позволяют iPhone 12 Pro работать быстрее iPhone 11 Pro
Но, если вам кажется, что такая команда не найдёт применения в вашем арсенале, подумайте над тем, что далеко не всегда вы делаете фото, на котором вообще нужны люди. То есть, отсняв серию снимков в городской среде, вы вряд ли захотите, чтобы кто-то посторонний мозолил вам глаза всякий раз, когда вы будете пересматривать свой фотоальбом. А благодаря Blur Faces вы сможете элегантно замазать лицо чужака и не раздражаться каждый раз, глядя на фото, не говоря уже о том, что получите карт-бланш на их публикацию.
Почему размытие плохо скрывает конфиденциальную информацию / Хабр
Наверняка все видели по телевизору и в интернете фотографии людей, специально размытые, чтобы скрыть их лица. Например, Билл Гейтс:
Например, Билл Гейтс:
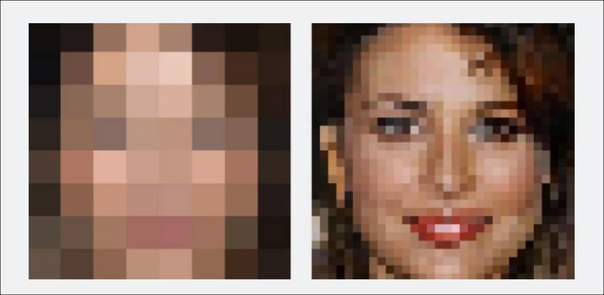
По большей части это работает, поскольку нет удобного способа обратить размытие обратно в достаточно детализированное фото, чтобы распознать лицо. Так что с лицами всё нормально. Однако многие прибегают к размытию конфиденциальных чисел и текста. Я покажу, почему это плохая идея.
Предположим, кто-то выложил в интернет фотографию своего чека или кредитной карты по какой-то ужасной причине (доказывая на форуме, что он заработал миллион долларов или показывая что-то смешное, или сравнивая размер чего-то с кредитной картой и т. д.), размыл изображение с помощью слишком распространённого эффекта мозаики, чтобы скрыть цифры:
Кажется безопасным, ведь никто не прочитает цифры? НЕПРАВИЛЬНЫЙ ОТВЕТ. На эту схему есть атака:
Шаг 1. Получите чистое изображение чека
Есть два способа сделать это. Вы можете или убрать цифры в графическом редакторе, или завести счёт в том же банке и сфотографировать собственную карточку с такого же угла, совместить баланс белого и контраст. Затем уберите с неё номера в графическом редакторе (на фотографии высокого разрешения это проще сделать).
Затем уберите с неё номера в графическом редакторе (на фотографии высокого разрешения это проще сделать).
На наших примерах, конечно, это легко делается:
Шаг 2. Итерации
Используйте скрипт для перебора всех возможных номеров счетов и создания чека для каждого, разделяя группы цифр. Например, на картах VISA цифры сгруппированы по 4, поэтому вы можете индивидуально обработать каждый раздел. Это требует всего 4×10000 = 40000 изображений, что легко генерируется скриптом.
Шаг 3. Размойте каждое изображение идентично исходному
Определите точный размер и смещение в пикселях мозаичных плиток, используемых для размытия исходного изображения (легко), а затем сделайте то же самое с каждым из ваших размытых изображений. В этом случае мы видим, что размытое изображение состоит из мозаики 8×8 пикселей, а смещение определяется подсчётом от верхней границы изображения (не показано):
Теперь перебираем все изображения, размывая их так же, как исходное, и получаем что-то вроде этого:
Шаг 4.
 Определите вектор яркости мозаики каждого размытого изображения
Определите вектор яркости мозаики каждого размытого изображенияЧто это значит? Ну, давайте возьмём мозаичную версию 0000001 (увеличено):
… и определите уровень яркости (0-255) каждой области мозаики, именуя их некоторым согласованным образом как :
В этом случае номер счёта 0000001 создаёт вектор яркости мозаики . Мы находим вектор яркости мозаики для каждого номера счёта аналогичным образом, используя скрипт для размытия каждого изображения и считывания яркости. Пусть — функция номера счёта . Тогда обозначает i-тое векторное значение вектора яркости мозаики , полученное из номера счета . Выше, .
Теперь делаем то же самое для исходного контрольного изображения, которое мы нашли в интернете или где угодно, получая вектор, который мы здесь назовём :
Шаг 5. Найдите то, которое ближе всех к исходному изображению
Определите вектор яркости мозаики исходного изображения, назовём его
, а затем просто вычислите расстояние от каждого номера счёта (обозначенного
) до вектора яркости мозаики (после нормализации):
где
N(a(x))и
N(z)— константы нормализации, заданные
Теперь просто найдём наименьший
. Для кредитных карт только небольшая часть возможных номеров подтверждает гипотетически возможные номера кредитных карт, поэтому здесь тоже ничего сложного.
Для кредитных карт только небольшая часть возможных номеров подтверждает гипотетически возможные номера кредитных карт, поэтому здесь тоже ничего сложного.
Например, в нашем случае вычисляем,
а затем приступим к расчёту расстояний:
Может, номер счёта соответствует мозаике 1124588?
«Но ты использовал собственное изображение, которое легко расшифровать!»
В реальном мире настоящие фотографии, а не фиктивные примеры, сделанные в Photoshop. У нас есть искажения текста из-за угла камеры, несовершенного выравнивания и так далее. Но это не мешает человеку точно определить тип искажения и создать соответствующий скрипт! В любом случае, несколько минимальных определённых расстояний могут рассматриваться как кандидаты, и особенно в мире кредитных карт, где номера красиво разбиты на группы по 4, и только 1 из 10 номеров на самом деле является валидным номером, что позволяет легко выбрать из нескольких наиболее вероятных кандидатов.
Чтобы реализовать это на реальных фотографиях, следует улучшить алгоритм расстояния. Например, можно переписать приведённую выше формулу расстояния для нормализации стандартных отклонений в дополнение к средним. Можно также независимо обрабатывать значения RGB или HSV для каждой области мозаики, а также использовать скрипты для искажения текста на несколько пикселей в каждом направлении и сравнения (что по-прежнему оставляет вам вполне ограниченное количество сравнений на быстром ПК). Можно использовать алгоритмы, аналогичные существующим алгоритмам ближайшего соседа, чтобы повысить надёжность работы на реальных фотографиях.
Так что да, я использовал своё изображение и приспособил его для данного случая. Но алгоритм, безусловно, можно улучшить для реального применения. Но у меня нет ни времени, ни желания что-либо улучшать, потому что я не охочусь за вашей информацией. Но одно можно сказать наверняка: это очень простая ситуация. Не используйте простые мозаики, чтобы размыть изображение. (10000) вариантов хешируется до 256 вариантов. Очевидно, что с полученными 8 битами вы никак не сможете восстановить исходное изображение. Но если вы знаете, что всего существует 10 вариантов исходного изображения, то по этим 8 битам легко определите, какое из них было использовано.
(10000) вариантов хешируется до 256 вариантов. Очевидно, что с полученными 8 битами вы никак не сможете восстановить исходное изображение. Но если вы знаете, что всего существует 10 вариантов исходного изображения, то по этим 8 битам легко определите, какое из них было использовано.
Аналогия с атакой по словарю
Большинство системных администраторов UNIX/Linux знают, что пароли в /etc/passwd или /etc/shadow шифруются односторонней функцией, такой как Salt или MD5. Это достаточно безопасно, так как никто не сможет расшифровать пароль, глядя на его зашифрованный текст. Аутентификация происходит путём выполнения одного и того же одностороннего шифрования пароля, введённого пользователем при входе в систему, и сравнения этого результата с сохранённым хешем. Если они совпадают, пользователь успешно прошёл проверку.
Хорошо известно, что односторонняя схема шифрования легко ломается, когда пользователь в качестве пароля выбирает словарное слово. Все, что нужно сделать злоумышленнику, это зашифровать весь словарь английского языка, сравнить зашифрованный текст каждого слова с зашифрованным текстом, хранящимся в /etc/passwd, и выбрать правильное слово в качестве пароля. Таким образом, пользователям обычно рекомендуется выбирать более сложные пароли, которые не являются словами. Атаку по словарю можно проиллюстрировать следующим образом:
Таким образом, пользователям обычно рекомендуется выбирать более сложные пароли, которые не являются словами. Атаку по словарю можно проиллюстрировать следующим образом:
Аналогично и размытие изображения является односторонней схемой шифрования. Вы преобразуете изображение, которое у вас есть, в другое изображение, предназначенное для публикации. Но поскольку номера счетов обычно не превышают миллионов, мы можем собрать «словарь» возможных номеров. Например, все номера от 0000001 до 9999999. Затем запустить автоматическую обработку, которая помещает каждое из этих изображений на фотографию пустого фона — и размыть каждое изображение. Затем остаётся просто сравнить размытые пиксели и посмотреть, какие варианты наиболее близко соответствует оригиналу.
Решение
Решение простое: не размывайте изображения! Вместо этого просто закрасьте их:
Помните, что вы хотите полностью убрать информацию, а не уменьшить её количество, как на размытой фотографии.
Пять способов слить конфиденциальные данные на изображениях
Вам наверняка хоть раз приходилось скрывать информацию на картинках. Например, чтобы сотрудник техподдержки не увидел ваши личные данные на скриншоте, иллюстрирующем вашу проблему. Или чтобы прохожий, случайно попавший в кадр со свадьбы, не предъявил вам претензий. А иногда очень хочется похвастаться в Инстаграме, скажем, билетом на долгожданный концерт, но страшно, что его украдут, — так почему бы просто не замазать штрихкод на фото?
Например, чтобы сотрудник техподдержки не увидел ваши личные данные на скриншоте, иллюстрирующем вашу проблему. Или чтобы прохожий, случайно попавший в кадр со свадьбы, не предъявил вам претензий. А иногда очень хочется похвастаться в Инстаграме, скажем, билетом на долгожданный концерт, но страшно, что его украдут, — так почему бы просто не замазать штрихкод на фото?
Следует иметь в виду, что из замазанной — и даже обрезанной! — картинки довольно часто можно извлечь те данные, которые вы хотели спрятать. Вот несколько способов добровольно и самостоятельно слить конфиденциальную информацию, не подозревая об этом.
Способ 1. Редактировать картинку в офисном приложении
Это классический способ по неосторожности поделиться личными или корпоративными секретами. Если картинка предназначена для текстового документа или презентации, удобнее всего отредактировать ее прямо в офисном приложении. Вставляете картинку, отрезаете все лишнее, сохраняете документ — и со спокойной совестью отдаете его руководителю или заказчику.
Проблема в том, что такими действиями вы меняете только то, как картинка выглядит в теле документа, однако оригинальное изображение сохраняется в нем целиком! Чтобы увидеть скрытую часть, достаточно выделить изображение и на вкладке Формат рисунка выбрать инструмент Обрезка.
Обрезанная картинка в Word…
…на самом деле хранится в файле целиком
Есть и хорошая новость: на самом деле окончательно удалить лишние фрагменты вставленной в документ картинки возможно — с помощью инструмента Сжать рисунки на той же вкладке Формат рисунка. Запустите его и убедитесь, что галочка Удалить обрезанные области рисунка поставлена.
С помощью «Сжатия рисунка» можно действительно удалить лишнюю информацию
А вот черные прямоугольники и всевозможные графические эффекты в офисных приложениях вам совсем не помогут. Если получатель захочет узнать, что же за ними скрывается, он может просто удалить эти поверхностные художества и увидеть оригинал.
Черный прямоугольник из документа Word читатель просто удалит и увидит, что за ним скрыто
Способ 2. Воспользоваться полупрозрачной штриховкой
Еще один удобный инструмент, который всегда под рукой у пользователей айфонов — функция «Разметка» в iOS. Хотите отправить фотку с телефона? Ее можно быстро отредактировать прямо в письме или сообщении! И отменить эту правку адресат не сможет. Идеальный способ скрыть информацию без лишних хлопот?
На самом деле нет: дело в том, что инструменты «маркер» и «ручка» по умолчанию рисуют полупрозрачные линии. Да, если тщательно заштриховать текст на картинке, может показаться, что его нельзя прочесть. Однако если поиграть яркостью, контрастностью и другими настройками изображения, тайное сразу станет явным.
Вы уверены, что закрашенный текст не просвечивает?
То же самое произойдет, если вы закрасите конфиденциальную информацию полупрозрачной кистью в графическом редакторе. Так что лучше прятать данные с помощью непрозрачных инструментов.
Способ 3. Сохранить секрет на скрытом слое
Чтобы не терять секретную информацию с изображения совсем, графические редакторы позволяют вынести ее в отдельный слой и скрыть его. В некоторых случаях при работе с изображениями это может быть удобно. Однако опубликовать в Сети картинку со скрытыми слоями — не лучшая идея, по крайней мере, если она в формате PNG.
Вот в чем тут дело. При сохранении в PNG-файл фоторедактор объединяет слои, и разлепить их невозможно, однако информация со скрытого слоя никуда не девается — в файле она есть. И если большинство программ ее не показывают, то в некоторых (например, darktable) достаточно просто открыть картинку — и вы увидите все скрытые слои, поверх которых ничего не нарисовано.
Одна и та же картинка, открытая в разных программах просмотра. Нижняя часть картинки была в скрытом слое, который «проступил» при просмотре в darktable
Способ 4. Использовать обратимый фильтр
«Проболтаться» могут и графические фильтры, деформирующие изображение: некоторые из них смещают пиксели, а не удаляют их. При необходимости можно вернуть пиксели на место и получить изображение в исходном виде.
При необходимости можно вернуть пиксели на место и получить изображение в исходном виде.
Эта особенность фильтров помогла правоохранителям арестовать жителя Канады, подозреваемого в педофилии. Преступник выкладывал в Сеть фото с жертвами, на которых искажал свое лицо с помощью эффекта «скручивание». Эксперты раскрутили воронку в обратную сторону и выяснили, как он выглядит. Это история с хорошим концом, но ведь и злоумышленники могут точно так же рассекретить, скажем, номер вашей машины, который вы пытались скрыть.
Из всевозможных способов искажения картинки надежными считаются размытие и пикселизация — превращение секретной информации в кашу из цветных квадратиков: их так просто откатить нельзя. Однако технологии машинного обучения с большой вероятностью распознают размытые и пикселизированные картинки.
А если вы обойдетесь с секретом нежно и разобьете его на слишком маленькие пиксели, есть шанс, что и человек сможет разглядеть, что же там на самом деле было — особенно если уменьшить картинку, чтобы пиксели начали сливаться обратно.
Если используете пикселизацию, чтобы скрыть информацию на картинке, обязательно поиграйте с масштабом изображения, чтобы убедиться, что буквы не проступят при уменьшении
Способ 5. Скрыть не до конца
Наконец, ваши тайны могут стать достоянием общественности, если оставить на виду информацию, с помощью которой их можно вычислить. Как следует замазали имя, фамилию и аватарку на скриншоте страницы в соцсети, но забыли скрыть адресную строку? Кто угодно сможет вбить этот адрес и увидеть ваш профиль. Закрыли черным прямоугольником глаза человека, но оставили бейдж с именем и фамилией? Героя вашего фото не так трудно разыскать.
Кроме того, выдать тайну может не только то, что изображено на картинке, но и то, что на поверхности не видно: метаданные — дополнительные сведения о файле. В первую очередь это информация о времени и месте съемки, но в некоторых случаях в метаданных можно найти и миниатюру исходного снимка, на которой видно, как он выглядел до ретуши.
Поэтому перед тем, как публиковать фотографию где бы то ни было, метаданные бывает полезно удалить. Существует немало мобильных приложений и программ для настольных компьютеров, которые в два счета очистят ваши фото от нежелательной информации.
Существует немало мобильных приложений и программ для настольных компьютеров, которые в два счета очистят ваши фото от нежелательной информации.
Правда, с ними нужно тоже быть осторожными: чтобы под видом такой утилиты не установить зловреда, лучше загружать ее из официального источника и не давать ей слишком много прав в системе. Ну и использовать надежное защитное решение, которое в случае чего заблокирует сомнительную программу.
Если же у вас компьютер с Windows, то можно обойтись и без сторонних утилит для удаления метаданных:
- Нажмите правой кнопкой мыши на нужный файл.
- Выберите Свойства.
- В появившемся окне откройте вкладку Подробно.
- Нажмите Удаление свойств и личной информации.
- Выберите, хотите ли вы удалить метаданные совсем или создать копию файла без них.
Бонус-трек: кто ищет, тот найдет
Если кому-то будет очень нужен именно ваш секрет, то он попытается извлечь его даже из качественно зацензуренной картинки. Например, бывает возможно угадать текст по количеству и длине слов, если вы замазали каждое из них отдельно. Или восстановить небольшую часть скрытой области из искажения вокруг черного прямоугольника, которое может появиться при сохранении изображения в формате JPEG.
Например, бывает возможно угадать текст по количеству и длине слов, если вы замазали каждое из них отдельно. Или восстановить небольшую часть скрытой области из искажения вокруг черного прямоугольника, которое может появиться при сохранении изображения в формате JPEG.
Это уже сложные и совсем не надежные методы — случайный читатель вашего Инстаграма вряд ли станет тратить на них время. Но если вы имеет дело с действительно серьезными тайнами, то очень может быть, что вам следует держать в голове и подобные тонкости.
Как прятать секреты правильно
Чтобы конфиденциальная информация на ваших фото не стала достоянием общественности:
- Редактируйте изображения в фоторедакторе и копируйте в офисные документы уже зацензуренный вариант.
- Убедитесь в том, что инструмент, с помощью которого вы скрываете секреты на изображениях, использует непрозрачную штриховку или заливку.
- Если предпочитаете размытие или пикселизацию — убедитесь, что по результату нельзя угадать, скажем, очертания букв.

- Перед публикацией проверьте, не осталось ли на картинке альтернативной информации, по которой можно вычислить все то, что вы хотели скрыть. Адреса электронной почты, URL страниц в соцсетях, какие-нибудь редкие татуировки и все в таком духе тоже стоит надежно замазывать.
- Удаляйте из файла метаданные. Если они вам зачем-то нужны в оригинальных файлах — делайте отдельные «очищенные» копии для публикации.
- И как следует подумайте, прежде чем выкладывать в Интернет картинку с чувствительной информацией: может быть, Инстаграм обойдется без фото ваших билетов на самолет?
Как убрать тень на фото в фотошопе
Фотографии объектов, на которые в процессе фотосъёмки попадал жёсткий свет, всегда сопровождаются глубокими тенями, которые в отдельных случаях просто портят эстетическое восприятие изображения. К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
Мы расскажем вам, как убрать или наоборот добавить тени у объектов
Ознакомившись с рекомендациями, как убрать тень в Фотошопе, даже неопытный графический дизайнер сразу же сможет осуществить всё практически. Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Финальные коррекции
Когда вы довольны своей работой, выполните финальные регулировки или изменения. Проблемой с осветлением и затемнением может стать излишняя насыщенность, поэтому может пригодится очень слабый корректирующий слой Насыщенность (Saturation), которые приведет все в порядок.
Итоговый результат после пары мелкий коррекций
Я слегка отрегулировал цветовой баланс и кадрировал снимок, убрав отвлекающий пробел между деревьями справа.
Затемнение и осветление
Термины Осветление (Dodge) и Затемнение (Burn) используются при коррекции и регулировании уровня яркости в определенных участках изображения. Цифровые техники коррекции основываются на методах, которыми пользовались фотографы при традиционной проявке снимков: блокирование света от увеличителя для получения менее экспонированного (следовательно, более светлого) кусочка фотобумаги и использование более яркого света, чтобы затемнить часть снимка.
Цифровые техники коррекции основываются на методах, которыми пользовались фотографы при традиционной проявке снимков: блокирование света от увеличителя для получения менее экспонированного (следовательно, более светлого) кусочка фотобумаги и использование более яркого света, чтобы затемнить часть снимка.
Эти техники можно использовать для любой части изображения, как светлой, так и темной, но в нашем уроке мы сфокусируемся на тенях. Хотя техника похожа, средние тона и яркие участки требуют отдельного подхода.
Как убрать тень в «Фотошопе»: второй способ
Для устранения нежелаемой тени на лице можно использовать инструмент осветления под названием «Dodge»(Увертка). Он находится в левой части окна на панели инструментов. Как ранее было сказано, продублируйте свое фото и работайте над ее копией. Далее выберите необходимый для вас инструмент и настройте осветлитель (экспозиция должна быть поставлена на 25%) и установите диапазон тонов на среднем уровне. С помощью курсора мыши можно осветлить все необходимые вам фрагменты на лице человека.
Также качественно справиться с поставленной задачей можно с помощью режимов наложения слоев. Для этого нужно подготовить два совершенно одинаковых слоя (то есть дубликат изображения и оригинал). После этого найдите раздел, который называется «Blending mode» (Смешивание), в нем вы обнаружите параметр «Screen» (Экран). Сразу после проделанной работы вы увидите, что редактируемая фотография заметно стала светлее.
Когда вы выполнили вышеперечисленные задачи, отрегулируйте прозрачность слоя. Для этого нужно совсем немного уменьшить осветление данного изображения. Возьмите большой ластик, который имеет свойства мягких краев, и сотрите абсолютно все, кроме лица, с которым мы работаем. Это делается для того, чтобы фотография сохранила свои первоначальные тона, причем само лицо будет на порядок светлее, что придаст фото красоту.
Оцените снимок: какого результата вы хотите добиться?
Баланс – ключ к правильному использованию инструментов. Чтобы получить его, нужно иметь представление о том, каким должен быть финальный результат. Пытаетесь добиться высокого контраста? Нужен реалистичный вид? Какие участки нужно подчеркнуть? Что нужно сделать менее выразительным?
Пытаетесь добиться высокого контраста? Нужен реалистичный вид? Какие участки нужно подчеркнуть? Что нужно сделать менее выразительным?
Ваш идеальный результат вероятно будет зависеть от типа редактируемого изображения и ограничениях, которые могут быть заложены в самом снимке. Например, если вы редактируете портрет, нужно помнить о качестве оттенков кожи: манипулирование тенями может оказывать негативное влияние на форму лица. Каждый вид фотографии – начиная с пейзажной и заканчивая архитектурной или продуктовой съемкой – обладает своими возможностями и подводными камнями при коррекции теней.
Если вы знаете, чего нужно достигнуть, то сможете эффективно воспользоваться доступными инструментами и получить необходимый вид.
Выделяем области с тенью
Перед тем как убрать тень с фотографии в программе Фотошоп, ее надо выделить. Сначала в палитре «Слои» нужно скопировать фоновый слой и назвать его «Выделение теней». Это удобно делать кнопками «Ctrl
» + «
J
». Для нового слоя надо изменить режим наложения (рис.2).
Для нового слоя надо изменить режим наложения (рис.2).
Рис.2 Новый слой в Фотошопе для создания области выделения убираемых с фотографии теней.
С помощью выбора режима наложения можно выделить границу между объектом и падающей от него тенью. Выбор режима наложения зависит от контрастности фотографии. Для нашей фотографии хорошо подходит «Линейный осветлитель». Он создает четкую границу с тенью, которую нужно убрать с фотографии в Фотошопе (рис.3).
Рис.3 Для того чтобы в Фотошопе убрать тень с фотографии, нужно выявить ее границы.
Обводку тени, которую надо убрать с фотографии в Фотошопе, удобнее делать инструментом «Перо». В группе инструментов он первый сверху (рис.4). Для его быстрого вызова есть кнопка «P
».
Рис.4 Выделять убираемые с фотографии тени удобнее инструментом «Перо».
При выделении убираемой на фотографии тени, нужно точнее выделять ее границу с объектом. Дальнюю от объекта границу теней выделять не надо. От нее нужно отступить так, чтобы все полутени попали в область выделения (рис. 5).
5).
Рис.5 Выделенная область тени, которую нужно убрать с фотографии.
Имитируем теневой рисунок
Если в Фотошопе убрать с фотографии тени окончательно, она не будет смотреться естественно. Для того чтобы не разрушать теневой рисунок фотографии, теням надо частично вернуть видимость. Для этого нужно уменьшить непрозрачность верхнего слоя так, чтобы были видны тени от фонового слоя (рис.11).
Рис.11 В Фотошопе надо убирать тени с фотографии частично.
Непрозрачность слоя «Удаление теней» нужно регулировать так, чтобы придать фотографии естественный вид – примерно до 60-70 %. Для того чтобы теневой рисунок фотографии выглядел натуральнее, каждую тень нужно удалять на отдельном слое и регулировать их по-разному. Небольшой урок из четырех действий о том, как убирать простые тени с фотографий в Фотошопе, на этом окончен. На рисунке 12 хорошо виден результат применения описанного метода.
Рис.12 До и после удаления теней с фотографии в Фотошопе.
О том, что еще убирать с фотографий в Фотошопе кроме теней, описано в следующих главах статьи:
Что убрать с фотографии, чтобы она стала лучше Как убрать блик с фотографии в Фотошопе Как убрать дату с фотографии в Фотошопе
Начало
- < Назад
- Вперёд >
Комментарии
Ерило 03.06.2019 17:26 Русскоязычное меню в подобных программах — это редкость и плохой стиль работы. Если пишете подобные уроки, то нужно указывать и англоязычные названия команд.
Charlesalind 26.11.2019 15:37 Теряя любовь женщины, можно обвинить только самого себя за неумение сохранить эту любовь —— Стоимость больничного листа на 5 дней
Обновить список комментариев
Затирание тени в приложении Снапсид
Сразу же хотим сказать, что операцию не получится качественно провести, если тень лежит не на односложном фоне. Идеальная ситуация — она находится на асфальте, земле или чем-то подобном. В таком случае все выполняется предельно просто:
- Откройте в Snapseed нужное фото для редактирования.

- В меню эффектов выберите «Коррекция
». - Поставьте «Тени
» на максимальное положительное значение, при котором изображение все еще хорошо смотрится. - То же самое выполните у «Световой баланс
».
Теперь тени станут гораздо светлее, но останутся. Остается только их замазать. И тут есть три варианта:
- Взять инструмент «Кисть
» и на минимальном значении плюсовой экспозиции их закрасить. - Сделать все с помощью «Точечно
». Участки с тенью и односложным фоном обрабатываются без приближения, места с объектами — на максимальном. - Совместить оба предыдущих способа, чтобы достигнуть нужного результата.
Открываем кисть
Обработанное фото кистью
Если при использовании кисти что-то пошло не так, то закрашивание всегда можно отменить. Для этого нужно увеличить или уменьшить интенсивность до значения «Ластик
», а потом провести пальцем по неудачному участку. А вот с «
А вот с «
Точечно
» так не выйдет. Чтобы обратить изменения с этим инструментом, нужно после кривого замазывания нажать на стрелочку «
Назад
» под фотографией.
Испорченное фото
Восстановленное фото
Фотографии – наша визитная карточка, поэтому очень важно, чтобы они получались качественными. Хорошие снимки никогда не стыдно выложить в интернет или прислать друзьям. Но даже самый удачный кадр могут испортить мелкие недостатки – к примеру, всевозможные засветы или глубокие тени. Хотите узнать, как убрать тень на фото в фотошопе? Вам понадобится его русский аналог – «Домашняя фотостудия». Мы подготовили подробный инструктаж с основами обработки снимков.
Скулы
Говоря о рельефе лица, конечно же, первым делом мы остановимся на скулах. Именно скулы являются основным признаком женственности, именно их выделяют при любом макияже (для этого и существуют румяна).
Многие женщины, постоянно пользующиеся декоративной косметикой, умеют правильно рисовать скулы. Всем остальным мы предлагаем такую подсказку: мысленно проведите линию от уголка губ до верхней точки уха — область под этой линией мы и будем затемнять.
Всем остальным мы предлагаем такую подсказку: мысленно проведите линию от уголка губ до верхней точки уха — область под этой линией мы и будем затемнять.
Если вы сомневаетесь, как далеко накладывать виртуальные «румяна» в направлении от уха ко рту, можете мысленно провести вертикальную линию через зрачок глаза. Она и будет для вас ориентиром. Залезете слишком далеко — получите «рыбье лицо».
Чтобы сделать скулу ещё более выпуклой, можно её осветлить (как вы уже поняли по схеме, осветляется область над красной линией).
При этом для осветления мы рекомендуем использовать кисть с меньшей непрозрачностью — параметр Opacity в районе 10%.
Конечно, для получения адекватного результата нужно потренироваться. К сожалению, многие горе-ретушёры, прекрасно владеющие технической стороной метода, уродуют своих моделей из-за непонимания анатомии женского лица. Как минимум, вы должны представлять, где эти самые скулы должны быть, и где они быть не могут. Кстати, тут тоже на помощь приходят многочисленные схемы, созданные для обучения визажистов — Гугл вам в помощь.
Отделение фона
Особенность человеческого восприятия такова, что когда мы смотрим на какой-то объект, то все остальные объекты наше сознание отодвигает за задний план, делая их менее контрастными, менее яркими и менее резкими. Подробнее о восприятии вы можете прочитать в статье Почему приходится корректировать изображение.
Для своего изображения я просто выделю фон и изменю экспозицию на -1 ступень.
Простейший вариант
В первую очередь необходимо открыть саму программу и исходник фотографии, после чего создается его копия. Это нужно для того, чтобы сравнить конечный результат и убедиться, что все выглядит естественно. Копия создается так: необходимо правой кнопкой мыши нажать на снимок и выбрать функцию «Создать дубликат слоя».
Вот и все, теперь можно приступать к основной обработке. Следующим шагом нужно нажать на окно «Изображения» и выбрать пункт «Коррекция», после этого — «Тени/Свет». Должно появиться диалоговое окно с бегунками, с помощью которых и регулируется светотеневой рисунок.
Работая с данным эффектом, стоит иногда включать исходный снимок, чтобы не переборщить со светом. На этом можно и остановиться, результат уже намного лучше.
Осветление глаз
Я решил немного подсветить глаза. Для этого нам нужно будет выделить участки изображения с помощью кисти.
Работа с кистью
Заходите в инструмент кисть, который находится справа, выбираете режим New и ставите значения, которые вы хотите применить к будущей выделенной области. Эти значения можно будет изменить в любой момент.
Ниже настроек для выделенной области вы можете увидеть настройку самой кисти (подчеркнуто зеленым). Вы можете настроить три кисти: A, B и отдельно кисть-ластик Erase чтобы переключаться между ними. Например, одну кисть для больших участков и другую для маленьких деталей.
Настройки кисти такие же как в Photoshop. Size: размер кисти. Feather: жёсткость граней. Flow: поток, по сути прозрачность.
Auto Mask: включает маску. Если вы выделяете голубое небо, то кисть автоматически выделит только небо (ориентируясь по цвету) и не затронет объекты других цветов. Density: чувствительность маски.
Начав выделение вы увидите круглую точку, по которой потом сможете найти выделение (если она мешает, можно отклчить её клавишей H) и красную область маски. Кстати, цвет маски можно изменить с помощью сочетания клавиш CMD+O (ctrl+O для PC), это необходимо если вы пытаетесь сделать выделение на красных участках.
Как видите зеленая маска удобнее для выделения.
В итоге я выделяю глаза и увеличиваю экспозицию и контраст. Последний добавляется для того, чтобы они не просто засветились как лампочки, но и сохранили контраст. Вот такое масло масленное.
Растушуем границу с тенью
Выделенную область вокруг тени, которую нужно убрать с фотографии, в Фотошопе можно растушевать так, чтобы получился плавный переход между тенью и объектом. В разделе меню программы «Выделение» есть пункт «Уточнить край», который открывает одноименное окно (рис.6).
В разделе меню программы «Выделение» есть пункт «Уточнить край», который открывает одноименное окно (рис.6).
Рис.6 Окно для уточнения края тени убираемой с фотографии в Фотошопе.
Для того чтобы в программе Фотошоп лучше видеть границу выделения убираемой с фотографии тени, нужно увеличить просмотр до 400%. Это удобно делать щелчком по фотографии левой кнопки мыши с зажатыми кнопками «Ctrl
» + «
Пробел
». Для уменьшения «
Ctrl
» меняем на «
Alt
».
В окне «Уточнить край» выбираем один из режимов просмотра. Затем в блоке «Настройка края» меняем значение растушевки так, чтобы видеть размытие границы выделения. Например, для тени, которую мы уберем с фотографии, в Фотошопе в режиме просмотра «На белом» эта граница будет выглядеть как на рисунке 7.
Рис.7 Выделение в Фотошопе убираемой с фотографии тени – режим просмотра «На белом» при увеличении 400%.
После того как граница выделения убираемой с фотографии тени будет готова, ее надо сохранить для дальнейшего использования. Для этого на палитре «слои» внизу есть кнопка «Добавить слой маску» (рис.8). После нажатия на эту кнопку на слое появиться миниатюра маски слоя.
Для этого на палитре «слои» внизу есть кнопка «Добавить слой маску» (рис.8). После нажатия на эту кнопку на слое появиться миниатюра маски слоя.
Добавление тени
В процессе корректировки фотографии часто возникает необходимость не убрать затемнение, а, наоборот, нарисовать тень. Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Техника добавления тени
Чтобы нарисовать тень к объекту, который уже находится на фотографии, следует этот предмет первоначально выделить. Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
В меню «Редактирование» следует найти параметр «Трансформирование», после клика по которому, вокруг выбранного объекта появятся своеобразные границы с маленькими квадратиками. Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Комбинируйте различные типа трансформирования
После этого вновь вокруг будущей тени появляются границы с квадратиками. Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Всё, что было проделано, позволило добавить на фото новый похожий объект, но поскольку задача перед дизайнером была обозначена иная, следует продолжить работу, получая новую порцию информации о том, как нарисовать тень в Фотошопе.
Осталось еще немного до конечного результата
Чтобы превратить сплюснутый и наклоненный предмет в тень, следует значительно уменьшить его яркость, после чего воспользоваться командой «Размытие по Гауссу», установив предварительно нужный радиус размытия.
Для реалистичности можно добавить текстуру на фоне
Теперь слой с тенью следует переместить на вторую позицию, после этого процесс редактирования фото можно завершить.
Итак, мы выяснили, что принцип добавления тени в Фотошопе несложен, поэтому его может освоить дизайнер с любым стажем практической деятельности. Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Убираем выделенные тени
Убирать тени с фотографии в Фотошопе будем на новом слое. Для этого с помощью кнопок «Ctrl
» + «
J
» скопируем фоновый слой и переместим его над слоем «Выделение теней». Назовем этот слой «Удаление теней». Слой с маской отключим, щелкнув по миниатюре глаза. Он будет нужен только для отображения области выделения (рис.9).
Назовем этот слой «Удаление теней». Слой с маской отключим, щелкнув по миниатюре глаза. Он будет нужен только для отображения области выделения (рис.9).
Рис.9 Убирать тени с фотографии в Фотошопе нужно на отдельном слое.
Теперь надо нажать кнопку «Ctrl
» и щелкнуть левой кнопкой мышки по миниатюре маски слоя «Выделение теней». После этого на изображении опять появится выделенная область для тени, которую в Фотошопе надо убрать с фотографии.
В палитре «слои» переходим на верхний слой и с помощью инструмента «Штамп» затираем тень, которую надо убрать с фотографии. Источники клонирования для инструмента нужно брать ближе к участку убираемой в Фотошопе тени, имитируя плавный переход на границе клонирования.
Наша задача состоит в том, чтобы вместо убираемой с фотографии тени скопировать лежащую рядом с ней область без тени. Другими словами – нужно имитировать поверхность без теней. Например, для тени на стене надо скопировать часть стены без тени, расположенную рядом.
Для того чтобы получить однородную поверхность на месте убираемой с фотографии тени, надо пройти ее «Восстанавливающей кистью». Этот инструмент в программе Фотошоп смешивает области лежащие рядом и создает плавный переход между ними (рис.10).
Вот наша модель:
Лицо у нее явно в тени, так и хочется скорее осветлить это милое личико.
Итак, приступим. Но перед тем, как вы будете пробовать каждый способ, нужно дублировать изображение и работать только с копией.
Способ 1
Но после уменьшения интенсивности теней фотография может стать немного блеклой — потерять яркость, это тоже можно поправить. Чтобы придать снимку яркости и контрастности, несмотря на то, что для этого есть специальный пункт меню, лучше всего отрегулировать уровни. Это более тонкие настройки тонов. Найти эту опцию можно там же — в меню «Изображение-Коррекция». Выбираем второй пункт «Уровни» и регулируем ползунками. Попробуйте перемещать поочередно все три бегунка во «Входных значениях» и подберите оптимальные параметры:
Также можно придать фото немного насыщенности цвета. Сделать это можно в разделе меню «Цветовой тон/Насыщенность» все в том же подразделе «Коррекция».
Сделать это можно в разделе меню «Цветовой тон/Насыщенность» все в том же подразделе «Коррекция».
Нос
Очень эффективен этот метод и для одного из главных источников женских комплексов — носа. Особенно учитывая тот факт, что даже самое аккуратное применения фильтра liquify обычно бросается в глаза.
И снова мы используем тот же подход, что и визажисты. Так, для сужения слишком широкого носа мы затемняем его по краям. А в центре, при необходимости, проводим светлую линию, создающую тонкое ребро:
Кстати, аккуратно проведённая центральная светлая линия помогает выправить кривой несимметричный нос.
И, думаю, вы уже догадались, что затемнение кончика носа сделает этот самый нос визуально короче:
Вариант 2
Конечно, минус первого способа очевиден. Настройки меняют не только само лицо, но и всю фотографию, в том числе и ее тон. Если нужно только подкорректировать недостатки светотеневого рисунка, но при этом все остальные цвета и световой рисунок оставить, то идеальным будет второй вариант. С помощью него убрать тени с лица в «Фотошопе» проще простого.
С помощью него убрать тени с лица в «Фотошопе» проще простого.
Для начала все так же нужно сделать копии слоя, их потребуется 2 штуки. Для этого необходимо нажать правой кнопкой мыши по оригиналу и выбрать пункт «Создать дубликат слоя». После чего открывается меню «Яркость/Контрастность» по такому же пути, который описан выше.
Яркость увеличивается до такой степени, пока все тени на лице не исчезнут. Не стоит переживать, что остальная часть фотографии стала обесцвеченной. После этого берется мягкая кисть «Ластик» и стирается все, кроме самих теней. Когда этот пункт будет выполнен, можно поиграть с бегунком «Непрозрачность», чтобы сделать естественный переход между светом и тенью.
Таким образом, провальные участки фотографии практически исчезнут, и все детали лица будут видны.
Экспозиция
Давайте кратко разберём, что мы сделали:
Exposure: -1,05 – я уменьшил экспозицию на ступень, для того, чтобы затемнить пересвеченные области лица. Темная часть ещё больше затемнилась, но я компенсирую это ниже. Hightlights: -46 – эта настройка управляет светлыми областями, с её помощью я восстанавливаю всё ещё пересвеченные участки на лице Shadows: +82 – освещаю темные участки фотографии
Hightlights: -46 – эта настройка управляет светлыми областями, с её помощью я восстанавливаю всё ещё пересвеченные участки на лице Shadows: +82 – освещаю темные участки фотографии
После этого темные участки стали слишком светлыми, а пересветы на лице всё ещё остаются.
Whites: -57 – в отличии от hightlights, whites работает с самой светлой частью гистограммы, что позволит мне убрать последние явные пересветы. Blacks: -66 – из-за того, что я сильно осветлил темные участки в shadows я потерял контраст, картинка стала плоской. И в данном инструменте я затемнил самые темные участки. вытянул очень много из темных участков очень много
Clarity: +20 – сам по себе инструмент увеличивает контраст в средних тонах, то есть в нашем случае эффект будет в буквальном смысле на лице.
Как в фотошопе добавить изображение
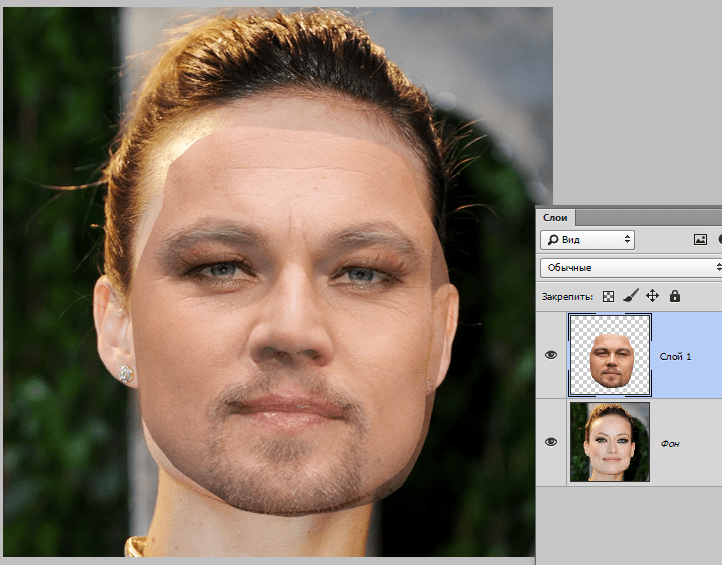
Как вставить картинку в другое изображение в фотошопе
Базовые уроки / УЧЕБНИК 209923 1 комментарийСуществует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.

В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Как вставить изображение в Фотошопе
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Скачать последнюю версию PhotoshopВариантов, как поместить изображение в рабочую область программы, несколько.
Простое открытие документа
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью». В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК». После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе вставить картинку? Работаем с отдельными изображениями
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
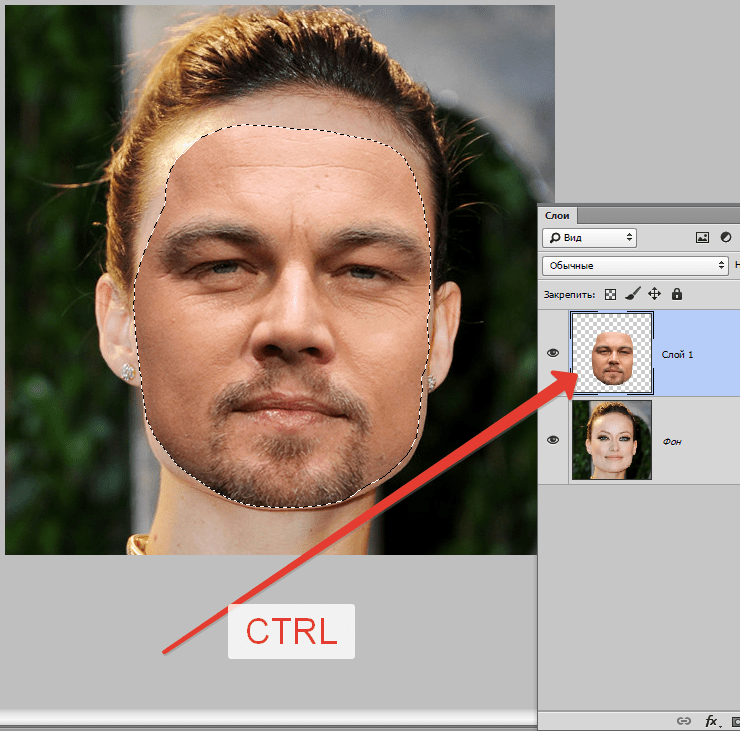
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Как скрыть лица и очистить метаданные при фотографировании протеста
Хотя участие в акции протеста может продемонстрировать миру ваше мнение, вы можете не захотеть, чтобы ваше лицо — или лица других протестующих — были включены, особенно когда есть вероятность, что власти будут собирать и использовать эту информацию (поскольку они иметь для отслеживания перемещений во время социального дистанцирования COVID-19). В результате многие считают жизненно важным скрывать лица людей на любых фотографиях, которые вы можете публиковать в социальных сетях и других онлайн-источниках.(Для получения дополнительной информации, вот набор инструментов, созданный Коллективом властей, предлагающий информацию и советы по этому вопросу.)
Ниже приведены некоторые стратегии удаления черт лица с ваших фотографий. Конечно, вы можете открыть свои изображения на настольном компьютере или ноутбуке с помощью Photoshop или Preview, чтобы размыть или очистить, но мы предполагаем, что вы не носите с собой ноутбук. Таким образом, имея в виду мобильные устройства, у вас все еще есть надежные варианты.
Что нужно сделать
При удалении лиц вы хотите использовать метод, который нельзя отменить.Размыть фотографию можно, особенно с помощью нейронных сетей. Невозможно полностью отменить размытие, поскольку оно приводит к потерям (другими словами, некоторые данные будут потеряны безвозвратно), но многое можно «восстановить». Так зачем рисковать? Закрашивание лиц или использование техники мозаичного размытия предотвратит любую возможность обратить эффект вспять.
Вы также хотите удалить все метаданные из ваших изображений. Они могут содержать данные о местоположении GPS, временные метки и сведения о типе используемого телефона — в основном, множество вещей, которые можно использовать для определения того, где вы были и когда.
Встроенные методы
Хотя существует множество приложений, которые помогут размыть или скрыть лица и удалить метаданные для устройств iOS и Android (некоторые из которых я упоминаю ниже), есть способы сделать и то, и другое без использования стороннего приложения.
Во-первых, вы можете использовать встроенный редактор фотографий, чтобы индивидуально блокировать лица. В iOS откройте «Фото», нажмите на свою фотографию и выберите опцию «Редактировать» (в правом верхнем углу). Нажмите на три точки в том же углу, чтобы получить доступ к разметке.При этом нарисуйте сплошные круги или квадраты, чтобы заблокировать лица.
Работать с телефоном Android не так просто. Android также имеет собственный инструмент разметки — в приложении «Фото» выберите фотографию, нажмите на инструмент «Редактировать» (второй слева внизу) и выберите «Разметка» (второй справа внизу). Затем вы можете использовать инструмент «Перо» в центре, чтобы нацарапать все, что хотите скрыть.
Скрытие лиц с помощью приложения iOS Photo. Скрытие лиц с помощью приложения для фотографий Android.Затем вы хотите избавиться от метаданных. Когда вы делаете фото на свое устройство, мета будет прикреплена автоматически. Самый простой способ избежать этого — сделать снимки экрана своих фотографий, чтобы мета-теги и геотеги не перенеслись. Также убедитесь, что вы просматриваете свою фотографию в полноэкранном режиме, и убедитесь, что у вас нет никаких уведомлений или других идентифицирующих функций на скриншоте.
То же самое можно сделать и с видео — по крайней мере, на iPhone. Вместо того чтобы просто использовать приложение «Камера», начните запись экрана во время создания видео и используйте эту запись.
Если у вас телефон LG или Samsung Android, у вас также может быть встроенное устройство записи экрана — найдите его в панели быстрых настроек, дважды проведя пальцем вниз сверху. Если его там нет или у вас другая модель телефона, вам придется загрузить стороннее приложение, например AZ Screen Recorder.
Сторонние приложения, скрывающие лица и удаляющие мета
В последнее время появилось множество приложений, которые помогают скрывать лица и удалять метаданные для устройств iOS и Android. Возможно, вам будет проще использовать один из них.
Например, приложение для обмена зашифрованными сообщениями Signal анонсировало новый инструмент для размытия лиц, который будет включен в последние версии программного обеспечения для Android и iOS.
Есть также массовые инициативы, такие как Image Scrubber, который вы можете использовать в браузере на своем устройстве для загрузки изображений для размытия и очистки, а затем для сохранения анонимной версии обратно на ваше устройство.Это здорово, потому что работает на всех устройствах, мобильных и настольных.
Если вы уже используете приложения для редактирования и улучшения фотографий, вы можете также использовать их для размытия. Такие приложения, как Glitche (iOS) и Glitch Lab (Android), позволяют пикселизировать выбранные области, а Trigraphy (iOS) позволяет создавать эффекты мозаики. Если вы хотите сделать фотографии сейчас и удалить мета позже, вы можете использовать упомянутые выше приложения или приложения для фотографий, такие как Halide (iOS) и Snapseed (Android).
В конце концов, выбранный вами метод будет зависеть от того, сколько работы вы хотите выполнить во время или после того, как это произошло.Я бы сделал фотографии, отредактировал их в приложении для фотографий на телефоне, сделал снимок экрана, а затем удалил оригиналы. Потому что, если ваше устройство разблокировано и у вас есть оригиналы, вы, возможно, сделали всю эту работу напрасно.
Как сделать людей пиксельными в Photoshop | Малый бизнес
Дэвид Уидмарк Обновлено 22 января 2019 г.
Если вы хотите сделать кого-то анонимным или неузнаваемым на фотографии, функция Photoshop Pixelate упрощает эту задачу.Хотя есть несколько фильтров Pixelate, каждый из которых может больше подходить для различных эффектов, в большинстве случаев фильтр Mosaic дает наилучшие результаты, преобразуя лицо в кластер квадратных плиток.
Выбор лица на фотографии
Прежде чем вносить какие-либо изменения в лицо, вам необходимо сначала изолировать его от фотографии. Можно использовать несколько инструментов выделения, в том числе инструмент «Эллиптическая область» или «Лассо». Поскольку вы собираетесь затемнять лицо, обычно не слишком важно, чтобы вы слишком внимательно следовали его контурам.Пока выбраны глаза, нос и рот, вы, вероятно, получите желаемый результат.
Сделав выделение, нажмите «Ctrl-C» , а затем «Ctrl-V» , чтобы скопировать и вставить выделение в новый слой. Если вы допустили ошибку, вы можете просто удалить слой и попробовать еще раз, не испортив исходный слой фотографии.
Изучение пиксельных фильтров Photoshop
Photoshop предлагает семь различных фильтров для пикселизации фотографий_._ Каждый из этих фильтров работает по одному и тому же принципу, но результаты значительно различаются между ними. Они берут значения цвета соседних ячеек и объединяют их в более крупные ячейки. Чтобы понять, как работают эти фильтры и какие эффекты они создают, лучше всего поэкспериментировать с ними.
Этот фильтр преобразует пиксели в квадратные плитки. Это фильтр, который большинство людей используют при пикселизации лиц для анонимности.
Этот фильтр создает эффект, очень похожий на процесс, который когда-то использовался при печати фотографий на газетах.Он разрезает выбранное изображение на прямоугольники, а затем заменяет каждый из этих прямоугольников кругом. Размер каждого круга зависит от яркости прямоугольника, который он заменяет. Хотя изображение искажено, если вы расплывете глаза или отойдете от монитора, вы все равно сможете определить большинство деталей фотографии.
Фильтр «Кристаллизация» объединяет выбранные ячейки в более крупные случайные многоугольники. Вы можете увеличивать или уменьшать размер многоугольников. На самых низких настройках он дает эффект, очень похожий на просмотр через матовое стекло.
Этот фильтр объединяет пиксели одного цвета в более крупные блоки. В большинстве случаев в результате получается изображение, которое выглядит более гладким с удалением большинства мелких деталей, как хорошо нарисованный рисунок.
Фильтр «Фрагмент» усредняет цвета в четырех соседних пикселях, а затем переупорядочивает их так, чтобы они были смещены друг относительно друга.
Этот эффект пикселей. преобразует пиксели в серию линий, точек или штрихов, каждая из которых имеет черный, белый или полностью насыщенный цвет, в зависимости от цветов пикселей в выбранной области.
Этот фильтр заменяет пиксели случайными точками. Результат похож на картину пуантилистов.
Использование фильтра мозаики Pixelate в Photoshop
Когда дело доходит до пикселизации только лица, фильтр мозаики в параметрах Photoshop Pixelate почти всегда дает наилучшие результаты.
Сначала щелкните меню «Фильтр» и выберите «Пикселизация» из раскрывающегося меню, а затем щелкните «Мозаика». Откроется небольшое окно под названием «Мозаика», в котором можно указать, какого размера должны быть мозаичные плитки.
Перетащите ползунок, чтобы увеличить или уменьшить размер плиток, или введите число над ползунком. Вы устанавливаете мозаичные плитки размером от 2 до 200 пикселей. Наилучший размер будет отличаться для каждой фотографии в зависимости от размера лица, которое вы редактируете. Установка только двух или трех пикселей не сильно повлияет на большинство изображений, за исключением того, что они станут немного размытыми, тогда как установка 200 пикселей приведет к появлению всего лишь пары больших 200-пиксельных квадратов на месте лица. Попробуйте установить примерно 10% размера лица.Например, для лица шириной 300 пикселей попробуйте для начала размер плитки 30 пикселей, а затем увеличьте или уменьшите размер по мере необходимости.
Если у вас есть дополнительные лица на той же фотографии для пикселизации, повторите этот процесс для каждого из них. Когда вы сохраняете изображение в формате JPG или PNG, все слои будут объединены вместе, и каждое лицо будет скрыто.
Как вырезать фотографии для коллажа в Instagram
Вы ведь видели фотоколлажи в Instagram?
То же, что и в.. большая фотография, разрезанная на кучу маленьких квадратов, а затем размещенная один за другим, пока они не сформируют целую фотографию в квадратах вашего Instagram. Когда люди заходят в ваш профиль, они говорят: «Вау! Итак, удар. Большой. Удивительный».
В любом случае. Размещение этих гигантских фотоколлажей в Instagram — действительно отличный способ добавить творчества в свою ленту.
Это выглядит так…
@wondernoteblogНо самое приятное, когда вы спамите в ленте всех остальных увеличенные фотографии правого уха, затем левой ноздри и, наконец, что не менее важно, лба без линий (спасибо, Facetune!).. все части, из которых состоит гигантское фото вашего драгоценного лица. Когда ваша правая бровь получает больше двойных нажатий, чем левая, вы будете знать, что они знают, что ваша левая бровь борется (как вы и подозреваете) по сравнению с правой дугой.
Итак, без лишних слов, давайте научимся нарезать фотографии для коллажа Instagram, чтобы вы могли выяснить, какая черта вашего лица нравится вашим друзьям больше всего.
Необходимых инструментов:
В этом уроке я буду использовать Adobe Photoshop CC, в частности инструмент среза.Вы можете легко воссоздать это в более старых версиях Photoshop, но шаги могут выглядеть немного иначе.
А если вы предпочитаете смотреть, а не читать, ознакомьтесь с полным руководством в моем видео на Youtube.
Как вырезать фотографии для коллажа в Instagram Шаг №1: Определите соотношение сторон
Примечание перед тем, как мы начнем вырезать / нарезать фотографию: вам нужно определиться с размером вашего коллажа в Instagram. Фотография должна быть разрезана на равные квадраты поперек и вниз.
Как вы уже догадались, нам нужно заняться математикой. Так что, если вы один из тех, кто жаловался на уроках геометрии / алгебры, задаваясь вопросом, когда мы когда-нибудь будем использовать в реальной жизни , это подходящий момент, мой друг.
Instagram отображает только 3 квадрата в поперечнике, поэтому вы знаете, что ширина фотографии должна делиться на 3. Это само собой разумеющееся. Но теперь вам нужно решить, сколько строк (длины) вы хотите, чтобы он охватывал. Технически вы можете сделать фотографию сколько угодно квадратов в длину, но лучше всего, чтобы ее длина составляла 3–4 квадрата.Таким образом, люди смогут сразу увидеть всю картинку, когда они зайдут в ваш профиль или прокрутят вашу ленту. У некоторых телефонов экраны больше, поэтому, например, я могу видеть сразу 5 строк, когда начинаю прокрутку. Но не все могут.
Руководство по соотношению:
Соотношение 3: 3 или 1: 1 = 9 квадратов
Это означает, что фотография представляет собой идеальный квадрат. Если ширина составляет 900 пикселей, то это также 900 пикселей в высоту.
900 пикселей / 3 (ширина) = 300 пикселей и 900 пикселей / 3 (высота) = 300 пикселей
При таком соотношении фотография разместится на 9 квадратах в вашем профиле.
Соотношение 3: 4 = 12 квадратов
Для этого размера вы должны иметь возможность разделить ширину фотографии на 3 и высоту на 4 и получить одинаковое значение для каждого из них. Если ширина фотографии 900 пикселей, высота должна быть 1200 пикселей.
Это потому, что 900 пикселей / 3 (ширина) = 300 пикселей и 1200 пикселей / 4 (высота) = 300 пикселей
При таком соотношении фотография разместится на 12 квадратах в вашем профиле.
Соотношение 3: 5 = 15 квадратов *
Для этого размера вы должны иметь возможность разделить ширину фотографии на 3 и высоту на 5 и получить одинаковое значение для каждого из них.Нам нужно найти число, которое делится как на 3, так и на 5. (Не преследует ли вас сейчас видение наименее распространенных кратных? Не волнуйтесь, , я буду думать за вас.) Если 900 пикселей — это ширина фото, высота 1500px.
Это потому, что 900 пикселей / 3 (ширина) = 300 пикселей и 1500 пикселей / 5 (высота) = 300 пикселей
При таком соотношении фотография разместится на 15 квадратах в вашем профиле.
______
После того, как вы решите, какой формат изображения вы хотите использовать, обрежьте изображение или измените его размер до нужного размера.
* Как я уже упоминал выше, я бы не стал выбирать длину больше 5 рядов, иначе ваш коллаж не будет виден сразу.
Как вырезать фотографии для коллажа в Instagram. Шаг № 2: выберите инструмент «Срез»
Теперь, когда вы определились с соотношением сторон и либо обрезали, либо изменили размер фотографии до нужного размера, давайте перейдем к инструменту фрагмента.
Выберите инструмент «Срез» на панели инструментов. Он должен быть вложен с помощью инструмента кадрирования (щелкните и удерживайте правый нижний угол инструмента среза на панели инструментов, чтобы открыть дополнительные параметры).Если вы по-прежнему не видите инструмент среза, проверьте 3 точки в самом низу панели инструментов. Инструмент для нарезки может скрываться там. Мой был.
Выбрав инструмент «Срез», щелкните правой кнопкой мыши изображение и выберите «Разделить фрагмент».
Как обрезать фотографии для коллажа Instagram Шаг № 3: Установите значения по горизонтали и вертикали
Слава богу, мы посчитали и уже обрезали или изменили размер нашей фотографии, потому что это та часть, в которую мы вставляем наши числа соотношения сторон.
Разделить по горизонтали на нашу ВЫСОТУ. Разделить по вертикали на даст нам ШИРИНУ. Технически они не в порядке в соответствии с нашим расчетом, поэтому убедитесь, что вы не вставили числа в обратном порядке ! В зависимости от того, какое соотношение сторон вы выбрали для своего коллажа Instagram, используйте следующие значения:
Соотношение 3: 3 или 1: 1 = 9 квадратов
Разделить по горизонтали на: 3 части вниз, равномерно расположенные
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Соотношение 3: 4 = 12 квадратов
Разделить по горизонтали на: 4 сегмента вниз, равномерно распределенных
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Соотношение 3: 5 = 15 квадратов
Разделить по горизонтали на: 5 кусочков вниз, равномерно распределенных
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Примечание: этот шаг не сработает для вас, если вы не выбрали правильный размер изображения, поэтому при необходимости вернитесь к шагу 1.
Как вырезать фотографии для коллажа в Instagram. Шаг № 4. Сохранение изображений по отдельности
Отлично! Мы почти закончили. Последний шаг в Photoshop — сохранить наш коллаж Instagram как отдельные фотографии.
Перейдите в Файл> Экспорт> Сохранить для Интернета
Уменьшите масштаб, чтобы видеть все изображение. По умолчанию выбран только первый квадрат, поэтому, удерживая нажатой клавишу Shift, щелкните все квадраты, чтобы выделить все изображение.
Я выбираю Preset: JPEG (High), затем нажимаю «Сохранить».
Как вырезать фотографии для коллажа в Instagram. Шаг № 5: опубликуйте в Instagram!
Перейдите туда, где вы сохранили изображения. Все они пронумерованы и готовы к публикации в Instagram! Поздравляю.
Если вам понравился этот пост в блоге, обязательно ознакомьтесь с другими уроками по графическому дизайну на моем канале Youtube!
Подробнее!
5 советов по улучшению фотографий в блогах
9 признаков того, что вам нужен перерыв в социальных сетях
6 способов быстрого развития творческих способностей!
Как создать рекламные изображения Facebook с текстом, который не будет отвергнут
Наконец-то! Замечательный гостевой пост может, наконец, затронуть эту очень важную тему создания изображений для вашей рекламы в Facebook, которые не будут отвергнуты! (Я не дизайнер, поэтому мне пришлось ждать, пока кто-нибудь с нужным ноу-хау войдет прямо в мой почтовый ящик.) Приглашенный блоггер Сара Гийот проведет вас через процесс с помощью Photoshop И предложит вам несколько отличных загружаемых шаблонов. Добро пожаловать в блог, Сара!
Как читатель этого блога, вы, возможно, уже знаете о правиле 20% текста Facebook, которое гласит, что объявления не могут содержать более 20% текста в изображении (включая логотипы и слоганы).
Когда я впервые узнал об этом правиле, я подумал: «Как узнать, занимает ли текст 20% моего изображения? Мне нужно что-то посчитать, чтобы понять это? »
Затем я узнал об «инструменте сетки», который помогает вам определить, какая часть вашего изображения покрыта текстом.Это сетка 5 × 5, которую вы накладываете на свой дизайн, чтобы определить, какая часть области заполнена вашим текстом. Согласно Facebook, вы можете заполнить текстом только пять из этих квадратов.
Я подумал, что это здорово, потому что тогда я мог оценить, сколько текста вписывается в мой дизайн и соответствует требованиям Facebook. Но чего я не понял (и был шокирован, обнаружив), так это того, что ваш текст должен точно выравниваться по самой сетке. Вы не можете просто посмотреть на размер пяти прямоугольников в сетке и использовать этот размер для определения текстовой области. Текст должен находиться точно внутри этих полей.
Это означает, что если буква свисает вниз или слова пересекают линию сетки, Facebook засчитывает это как дополнительные прямоугольники.
Это немного ограничивает наши варианты компоновки и немного мешает. Если бы у Facebook была сетка с большим количеством меньших квадратов, у нас было бы намного больше возможностей! Однако, как только вы узнаете правило, по крайней мере, вы вооружитесь знаниями, необходимыми для создания дизайна, отвечающего этим 20% текстовым требованиям.И теперь вы готовы начать разбираться в дизайне!
Почему Photoshop лучше Canva для вашей рекламы в FacebookPhotoshop — потрясающая сила, и такая программа, как Canva, никогда не сможет сравниться с ней. Не поймите меня неправильно, мне действительно нравится Canva! Canva бесплатна (есть и платная версия), и ею очень приятно пользоваться. Я довольно часто использую его для быстрых социальных изображений и забавного вдохновения для типографики, но для серьезной работы я всегда обращаюсь к Photoshop… и это не так дорого.Вы можете получить Photoshop CC (Creative Cloud) и Lightroom CC всего за 9,99 доллара США в месяц в рамках их плана фотографии. Если вы сомневаетесь, попробуйте бесплатную пробную версию Photoshop, а затем решите.
( Примечание от Клэр: если вы не собираетесь отдавать дизайн своей рекламы на аутсорсинг, я прошу вас научиться использовать Photoshop для очень простой настройки изображений, как объясняет Сара ниже. Когда вы разрабатываете рекламные изображения Facebook в Canva, они почти всегда выглядят любителями. Это может серьезно повлиять на стоимость ваших результатов.)
Когда у вас есть Photoshop, вы можете легко создать новый файл и настроить параметры, чтобы добавить 20% -ную сетку прямо поверх вашего дизайна.
Как создать сетку Facebook в PhotoshopТеперь, когда вы понимаете, как работает сетка, давайте поговорим о том, как добавить ее в файл Photoshop. Это действительно просто!
Шаг 1:
- Откройте новый документ Photoshop с этими размерами: 1200 × 628.
- Щелкните «Photoshop» в верхней строке меню.
- Щелкните «Настройки».
- Затем нажмите «Направляющие, сетка и фрагменты…».
Шаг 2:
Откроется окно настроек с предварительно выбранными направляющими, сеткой и фрагментами с левой стороны.Используйте следующие настройки:
После того, как вы нажмете ОК, вы вернетесь к своему основному файлу, и линии сетки, вероятно, еще не отображаются. Вам нужно будет включить их, чтобы они появились.
Шаг 3:
- Щелкните «Просмотр» в верхнем меню.
- Прокрутите вниз до «Показать» и выберите «Сетка».
Вуаля! Появятся ваши линии сетки!
Теперь давайте рассмотрим несколько основ Photoshop.Чтобы добавить изображение, все, что вам нужно сделать, это перетащить его на белый фон и поиграть с углами, чтобы изменить его размер. Убедитесь, что выбран инструмент со стрелкой (обведен кружком в верхнем левом углу). Если вы не видите угловых рамок для изменения размера изображения, перейдите в меню и выберите «Правка»> «Преобразовать»> «Масштаб». Затем возьмите угол изображения и перетащите его, чтобы изменить размер, одновременно удерживая нажатой клавишу Shift, чтобы сохранить пропорции формы.
Затем мы добавим фигуру, поверх которой будем размещать текст.У вас нет , у вас нет для выполнения этого шага, но поскольку наш фон занят, текст будет трудно увидеть без красивой сплошной цветной формы позади него.
На панели инструментов вы увидите небольшую фигуру прямо над значком руки. Обычно по умолчанию используется форма прямоугольника, но это будет та форма, которую вы выбрали ранее. (Если вы никогда не использовали его раньше, это будет прямоугольник.) Щелкните и удерживайте значок прямоугольника, и появится небольшое всплывающее меню с другими параметрами формы. Выберите Эллипс (овал).Затем в верхнем меню выберите цвет в поле «Заливка». Я выбрал оранжевый. Штрих («штрих» означает «контур») может быть пустым с небольшой красной линией, проходящей через него. Затем нарисуйте свою форму и поместите ее в любом месте изображения.
Если вам нужно изменить размер фигуры после ее рисования, просто трансформируйте ее, как мы сделали на шаге выше. Перейдя в «Правка»> «Преобразовать»> «Изменить размер» и с помощью инструмента со стрелкой перетащите угол или фигуру по желанию.
Пришло время для текста.Нажмите на инструмент «Текст» на панели инструментов (выглядит как T), затем нажмите на свой экран. Вы можете щелкнуть прямо внутри оранжевой формы, но иногда это делает ваш текст странными. Поэтому я предлагаю вам щелкнуть где-нибудь еще на оливковом фоне и начать печатать. Затем используйте инструмент со стрелкой, чтобы перетащить шрифт поверх оранжевой формы и продолжить редактирование там. Вы заметите, что в верхнем меню есть опция для выбора выравнивания. Я выровнял текст по центру, чтобы он соответствовал форме круга.
Если вы хотите отредактировать текст, просто используйте тот же текстовый инструмент и щелкните внутри текста, и появится большой курсор (я обвел его в примере изображения), а затем вы можете начать печатать, как и в любом текстовом редакторе.
Чтобы изменить семейство шрифтов, щелкните в верхнем меню, где указан шрифт. Рядом со шрифтом есть небольшая белая стрелка. Если вы щелкнете по нему, вылетит меню со всеми вариантами шрифтов. Просто потяните вниз, пока не найдете тот, который вам нужен, и щелкните по нему.Если вы знаете, какой шрифт вам нужен заранее, вы можете начать вводить имя в поле, в котором был указан шрифт, и он автоматически перейдет к вашему шрифту.
Красивое проектирование в сетиТеперь, когда ваша сетка настроена и у вас есть некоторые основы Photoshop, вы можете легко приступить к работе!
Далее: выясняем, куда может идти ваш текст. Возможности дизайна безграничны, но есть несколько приемов, которые я рекомендую, когда вы только начинаете:
- Наложение текста на фигуру
- Очевидный CTA / кнопка
- Примите призыв к действию (CTA)
Наложение текста на фигуру
Пример оливок:
Вы уже успели взглянуть на этот дизайн в разделе, посвященном основам Photoshop, выше, но теперь я расскажу обо всем, что связано с дизайнерским мышлением, связанным с этим и еще двумя примерами.
В этом примере я добавил большой оранжевый кружок позади копии, на которой я хочу, чтобы вы сосредоточились. Это помогает ему выделиться на фоне довольно загруженного изображения, а также он хорошо выделяется в море сообщений в Facebook.
Сетка:
Следуя линиям сетки, я смог уместить основной заголовок в четыре поля и поместить свой URL в другое поле в нижнем левом углу.
Очевидный CTA / кнопка
Пример путешествия:
- Вот у меня большая ярко-желтая пуговица, которая соответствует цвету женской куртки.Он огромен, и на нем написано: «Подпишите меня!» призыв к действию.
- Само изображение поддерживает тему «Безопасность путешествий для женщин» со сценой, показывающей женщину, ожидающую поезд, и намеком на таинственного незнакомца справа на расстоянии (туда, куда она смотрит).
Сетка:
- Я поместил текст и призыв к действию в четыре поля сетки. Я мог бы даже использовать другую коробку, чтобы вставить еще один призыв к действию, если бы захотел.
- Обратите внимание, что сама кнопка перекрывает другие поля, но не текст.Итак, мы в безопасности!
Примите к сведению призыв к действию
Собачьи походы, пример:
Удобный трюк, который вы можете использовать для изображений с лицами, — это заставить человека или животное смотреть на призыв к действию. Итак, вы можете видеть, что их глаза смотрят прямо на это. Это заставляет ВАС тоже смотреть на это.
- Здесь собака четко смотрит на большую пурпурную кнопку «Загрузить».
- Сцена — кто-то гуляет со своей собакой — соответствует идее гида для походов с собаками.
- В сочетании с собакой, смотрящей прямо на CTA, это идеальная приманка для любителей активного отдыха на природе. Они будут регистрироваться толпами. : D
Сетка:
Укладка текста в форме буквы «Т» умещает все в пределах отведенных 5 квадратов.
Надеюсь, теперь вы почувствуете себя лучше, используя Photoshop для создания рекламных изображений Facebook, которые проходят тест на 20%. Я хочу, чтобы вы добились бешеного успеха в своих проектах, поэтому я сделал бесплатный подарок, чтобы помочь вам начать работу! Я собрал PSD со всеми приведенными выше примерами и включенными кнопками, все предварительно настроенные, редактируемые и готовые к работе с вашей следующей рекламой на Facebook.Все, что вам нужно сделать, это зайти на мой сайт и взять файл Photoshop.
Загрузите файл Photoshop здесь >>>
Об авторе
Меня зовут Сара Гийот, я профессиональный дизайнер, помогая магазинам Etsy добиваться успеха с помощью шаблонов мокапов Photoshop. Я специализируюсь на магазинах с камео-силуэтами, которые создают персонализированные товары, такие как стеклянная посуда с гравировкой и винилом, стаканы и кружки. Экономьте время, материалы и деньги, создавая собственные фотографии продуктов с помощью пользовательских шаблонов макетов.
Хотите узнать, как создавать лучшие изображения продуктов Etsy? Нажмите здесь, чтобы попробовать мой БЕСПЛАТНЫЙ электронный курс «7 дней для улучшения изображений Etsy».
Как подвергнуть цензуре / пикселизации в Photoshop
Иногда вам нужно пикселизировать лицо (или другие части человеческого тела) и объекты, в основном по этическим соображениям и соображениям конфиденциальности. Независимо от того, используется ли метод цензуры для размытия черт (лица или других частей) взрослых, чтобы сохранить их конфиденциальность и целостность, или для этической защиты несовершеннолетних, или для размытия номера автомобиля или названия улицы, Photoshop всегда ваш ответ .В этом уроке мы покажем вам быстрый и простой способ цензуры изображений с помощью фильтра Pixelate. Посмотрите, как мы подвергали цензуре лицо Гомера. Нет, Мардж, это не он ест пончик!
Резюме: как подвергнуть цензуре / пикселизации в Photoshop: лицо, часть тела или объект
Более подробно: как подвергнуть цензуре / пикселизации в Photoshop: лицо, часть тела или объект
Чтобы подвергнуть цензуре / пикселизации в Photoshop, начните с открытия Photoshop. Нажмите «Файл», а затем «Открыть», чтобы просмотреть свой компьютер и загрузить изображение в Photoshop (или просто нажмите «CTRL + O» на клавиатуре). Или вы можете просмотреть свой компьютер или внешний диск, чтобы найти свое изображение, щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью» Photoshop.
Выберите часть изображения, которую вы хотите подвергнуть цензуре.В нашем случае Гомер не может заболеть пончиком, потому что сидит на диете. Он хочет, чтобы его лицо было пиксельным (да, Гомер, никто не узнает, что это ты!). Выделите его лицо с помощью «Rectangular Marquee Tool» (M).
Нажмите «Фильтр», выберите «Пикселизация» и выберите «Мозаика».
В поле «Mosaic Option» вы можете настроить степень пикселизации. Щелкните «ОК».
Как видите, лицо Гомера теперь пиксельное. Теперь вы знаете, как подвергать цензуре / пикселизации в Photoshop. Легко, правда ?!
Морфинг человеческих лиц с мордами животных
Эта статья Photoshop покажет вам, как создать изображение наполовину женщины, наполовину тигра, используя маски слоя.Этот прием можно применить для совмещения любого изображения животного с любым изображением человека. Мы рассматриваем слои как в наших вводных, так и в продвинутых курсах Photoshop. Сначала на более простом уровне, прежде чем вернуться к ним более подробно.
Для этого вам понадобится портретная картинка и изображение животного. Для этого примера я выбрал тигра.
Первое, что вам нужно сделать, это сделать две копии вашего портрета. Это позволяет вам редактировать один в Photoshop, не беспокоясь о том, чтобы испортить его, потому что у вас есть другой, сохраненный в качестве резервной копии.
Затем вам нужно поместить изображение животного поверх слоев портрета.
Изображение не должно быть меньше, чем портретное изображение, так как мы пытаемся соединить их вместе. Было бы странно, если бы черты лица животных не имели той же пропорции, что и на портрете.
Наконец, измените непрозрачность примерно на 50%, чтобы вы могли видеть портрет сквозь изображение, как я сделал ниже.
Затем нам нужно деформировать изображение животного так, чтобы глаза и нос были примерно на одной линии с глазами и носом портрета.
Для этого перейдите в Edit, затем вниз в Transform и затем вниз в Warp.
Вы увидите поля над изображением. Перетащите их, пока нос и глаза не совпадут друг с другом, а затем нажмите Enter.
Когда вы будете довольны совмещением носа и глаз, пора добавить маску слоя.
Чтобы применить маску слоя, выберите слой с животными, затем перейдите на вкладку «Слой» и перейдите к «Маска слоя». Теперь выберите первый вариант «Показать все».
Это означает, что когда вы рисуете черным цветом на животном слое, он начинает исчезать, вы можете использовать белый цвет, чтобы изменить этот метод. Вам нужно закрасить черным цветом правую часть изображения.
При этом портрет будет виден с той стороны.
Чтобы лучше трансформировать два изображения, нам нужно сделать глаза правильными и просвечивать человеческие глаза.
Для этого сначала выберите кисть и выберите кисть небольшого размера.
Затем замените его черными чернилами и закрасьте место, где находятся глаза портрета, чтобы вы могли видеть его вместо глаз животного.
Следующим шагом после этого будет удаление старого фона с изображения животного.
Чтобы сделать это снова, я выбрал инструмент «Кисть» и выбрал черные чернила. Я думаю, что вернулся к маске слоя и прошел по фоновой области. В этом случае для меня это было очень просто, так как цвет фона был зеленым, а не белым.
После того, как вы удалили фон и изменили непрозрачность обратно на 100%, все готово.
Вы можете обнаружить, что хотите немного изменить цвета, когда смотрите на готовую статью.
Часто добавление кривой или насыщенности действительно выделит ваше изображение. Это удовольствие от работы в Adobe Photoshop.
С регулировкой кривой:
С регулировкой насыщенности:
Затем вы можете пойти дальше и сделать изображение действительно впечатляющим с помощью некоторых более продвинутых функций.
Как создать мокап в Adobe Photoshop
В этом уроке Photoshop мы создадим отображение 3D-блоков программного обеспечения, но на практике мы могли бы также использовать этот процесс для любого блока.
Наш макет Photoshop очень гибкий. Мы можем добавить отражение на полу, изменить цвет фона и так далее. Мы также будем использовать умные слои, которые позволят нам легко редактировать контент всего за несколько кликов. Давай начнем!
Окончательное изображение
Это макет, который мы создадим.Он имеет отражение, редактируемый цвет фона и содержимое смарт-слоя.
Шаг 1: Подготовка
Чтобы сделать убедительный макет, нужно убедиться, что сцена точная. Немного знаний о технике рисования и концепции перспективы помогут вам. Еще одно решение — сфотографировать настоящие коробки и использовать их в качестве ориентира для вашего рисунка. Вы также можете использовать программное обеспечение для 3D-моделирования, чтобы создать стандартную сцену, а затем отрендерить ее для последующего использования в Photoshop.Любая техника хороша.
Здесь я взял шариковую ручку и нарисовал на бумаге простой набросок коробок, отсканировал его и затем экспортировал в Photoshop.
Создайте новый файл размером 1000 пикселей x 600 пикселей , а затем вставьте отсканированное изображение.
Шаг 2
Как видно на эталонном изображении, мы собираемся нарисовать три прямоугольника. У нас могут получиться десятки или, может быть, сотни слоев, поэтому всегда полезно держать их в порядке, сохраняя слои в соответствующих групповых слоях.Нажмите Ctrl + G , чтобы создать групповой слой. Сделайте один для первого ящика, а затем другой для второго и третьего ящиков.
Шаг 3: Как рисовать основные формы
Мы собираемся использовать векторные инструменты для рисования основных форм. Активируйте инструмент Pen Tool ( P ), установите его цвет на любой светлый цвет, а затем выберите режим Shape на панели параметров . Мы используем светлый цвет, чтобы легко отличить форму от фона.Допускается любой цвет.
Шаг 4
Щелкните, чтобы нарисовать переднюю грань первого блока. Убедитесь, что вы разместили фигуру внутри группового слоя box 1 .
Шаг 5
Снова нарисуйте боковую грань коробки. На этот раз используйте другой светлый цвет.
Шаг 6
Нам нужно добавить освещение на поверхность. Мы предпочитаем использовать стиль слоя , потому что его легко редактировать.Дважды щелкните слой, чтобы открыть диалоговое окно Layer Style .
Шаг 7
В следующем диалоговом окне активируйте Gradient Overlay . Используйте градиент от черного к белому по умолчанию с режимом наложения Overlay . Установите правильный угол в зависимости от предполагаемого положения источника света, которое вы хотите использовать. Настройка Непрозрачность будет управлять силой источника света.
Шаг 8
Повторите тот же шаг для боковой грани.Добавьте Gradient Overlay на его поверхность.
Шаг 9: Как рисовать тень
Чтобы получить реалистичную сцену, нам нужно добавить тень под рамкой. Создайте новый слой и поместите его под стороной коробки. Используйте инструмент Polygonal Lasso Tool , чтобы выделить под рамкой. Залейте выделение черным.
Шаг 10
Примените Gaussian Blur , Filter> Blur> Gaussian Blur .Используйте радиус и радиус , чтобы смягчить тень.
Шаг 11
В нашем случае воображаемый источник света расположен достаточно близко к коробке, так что нам нужно добавить еще одну мягкую тень. Используя инструмент Polygonal Lasso Tool , нарисуйте выделение и залейте его черным цветом.
Шаг 12
Смягчите его, используя фильтр Gaussian Blur .
Шаг 13
Сотрите конец тени с помощью инструмента Eraser Tool , пока он не исчезнет.
Шаг 14
Уменьшите непрозрачность слоя до 10 или 15% .
Шаг 15
Повторите тот же процесс, чтобы добавить еще одну слабую тень на противоположной стороне.
Шаг 16: Рисование второй коробки
Давайте продолжим со второй коробкой. Скройте первый прямоугольник, щелкнув его значок глаза на панели слоев . Как и в случае с первым блоком, нам также нужно сначала нарисовать его основную форму.Для этого ящика нам нужны три грани: передняя, боковая и нижняя.
Шаг 17
Как и в предыдущем поле, нам нужно добавить Gradient Overlay . Вам нужно будет отрегулировать Угол и Непрозрачность , чтобы они соответствовали положению и силе источника света.
Шаг 18
Нарисуем его тень. Создайте новый слой и затем выделите под рамкой с помощью инструмента Polygonal Lasso Tool .Залейте выделение черным и затем смягчите его с помощью фильтра Gaussian Blur .
Шаг 19
Мы можем улучшить коробку, чтобы она выглядела более реалистичной, добавив более крупную и мягкую тень. Дублируйте слой с тенью, нажав Ctrl + J . Примените более сильный Gaussian Blur .
Шаг 20
Уменьшите непрозрачность до , чтобы сделать его более тонким.
Шаг 21
Это результат, который мы получили для двух ящиков.
Шаг 22: Третья коробка
Переходим к третьему ящику. Нарисуйте форму с помощью инструмента «Перо» «Перо» .
Шаг 23
Добавьте еще один стиль слоя Gradient Overlay .
Шаг 24
Третий ящик накладывается на второй, и это немного усложняет тень. Итак, откройте первую коробку, чтобы узнать, куда упадет тень.
Шаг 25
Создайте новый слой.Нарисуйте мягкую тень между вторым и третьим прямоугольником. Используйте небольшую кисть.
Шаг 26
Удалите ненужные тени с помощью инструмента Eraser Tool . Вы можете уменьшить его непрозрачность до , чтобы тень оставалась едва различимой.
Шаг 27
Нам также нужно нарисовать тень на другой стороне второго блока. Нарисуйте выделение и залейте его черным. См. Рисунок ниже для справки.
Шаг 28
Смягчите его, применив размытие по Гауссу .
Шаг 29
Вы можете использовать Blur Tool и Eraser Tool , чтобы закрасить самую дальнюю тень, чтобы сделать ее мягче. Уменьшите непрозрачность слоя до .
Шаг 30
Мы хотим, чтобы он был немного мягче. Выделите самую дальнюю часть тени. Смягчите выделение, нажмите Select> Modify> Feather .
Шаг 31
Применяем еще один фильтр Gaussian Blur .
Шаг 32
Создайте новый слой. Нарисуйте еще одну тень на противоположной стороне. Сотрите ненужные пиксели с помощью инструмента Eraser Tool .
Шаг 33
Пока это то, что у нас есть.
Откройте все коробки, чтобы просмотреть финальную сцену.
Шаг 34
Думаю, нам нужно добавить тень ко второму блоку. Создайте еще один новый слой внутри второго слоя группы блоков.Сделайте выделение, залейте его черным и затем смягчите, применив Gaussian Blur .
Шаг 35
Уменьшите Непрозрачность тени .
Шаг 36: Импорт дизайнов
Для этого макета нам нужны три дизайна: лицевая, боковая и нижняя.
Экспортируйте каждый дизайн как один плоский слой в макет PSD. Его размер должен быть немного больше лица на макете.Вы не хотите, чтобы он был слишком большим, чтобы избежать неровностей в процессе трансформации.
Это все дизайны, которые мы собираемся использовать в макете. Все они должны быть разделены на отдельные слои.
Шаг 37
Преобразуйте каждый дизайн в умный слой. Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект . Сделайте это для каждого дизайна.
Шаг 38
Для упрощения работы поместите их в групповой слой и поместите его в верхнюю часть стопки слоев.Мы не будем редактировать их напрямую, поэтому мы можем убрать их из поля зрения, щелкнув значок глаза на их групповом слое.
Шаг 39: Применение дизайна в макете
Для первого ящика нам понадобится лицевая и боковая грань. Дублируйте передний и боковой слои, которые мы экспортировали ранее, нажав Ctrl + J . Поместите оба в ячейку 1 групповой слой .
Шаг 40
Выберите слой лицевой грани. Нажмите Ctrl + T , чтобы применить трансформацию.Щелкните правой кнопкой мыши и выберите Distort .
Шаг 41
Потяните за угол, пока передняя сторона коробки не будет закрыта. Полезно уменьшить непрозрачность слоев, чтобы вы могли видеть фигуру за ними при корректировке угла. Необязательно ставить угол в одной и той же точке. Сделайте его немного больше, как на изображении ниже.
Шаг 42
Убедитесь, что передний слой дизайна расположен прямо над лицевым слоем.Нажмите Ctrl + Alt + G , чтобы преобразовать его в обтравочную маску . Внутри коробки конструкция отлично защелкнется. Увеличьте непрозрачность до 100% снова.
Шаг 43
Повторите ту же процедуру для боковой поверхности.
Шаг 44
Если вы присмотритесь, вы можете обнаружить некоторые недостатки совмещения между двумя гранями. Мы можем исправить это, применив другое преобразование.
Шаг 45
Хит Ctrl + T .Щелкните правой кнопкой мыши и выберите Warp . Потяните за соответствующие точки, чтобы зафиксировать их совмещение.
Шаг 46
Повторите предыдущие шаги, чтобы добавить рисунок на грани второго блока.
Шаг 47
Переходим к третьему ящику.
Шаг 48
Мы почти закончили. Но есть некоторые приемы, которые мы можем добавить, чтобы улучшить этот макет.
Шаг 49: простой способ изменить цвет фона макета
Нам нужно добавить простой способ изменить фон макета.Добавьте корректирующий слой Solid Color , щелкнув значок в виде бело-черного круга в нижней части Panel Layers . Выберите серый цвет во всплывающем диалоговом окне.
Шаг 50
Добавьте Gradient Overlay к корректирующему слою, который мы только что добавили ранее.
Шаг 51
Над корректирующим слоем Solid Color добавьте корректирующий слой Hue / Saturation . Выберите опцию Colorize .Просто перемещая доступные ползунки, теперь вы можете легко изменить цвет фона.
Шаг 52: Как редактировать содержимое дизайна
Поехали на тест-драйв. Чтобы изменить дизайн лицевой стороны, дважды щелкните интеллектуальный слой front .
Шаг 53
Дизайн лицевой стороны открывается в виде отдельного файла. Отредактируйте этот дизайн как хотите. Здесь я изменил цветовую тему и добавил значок из iconfinder.
Шаг 54
Сохраните новый дизайн и закройте его. Вернитесь к PSD-файлу мокапа. Вы обнаружите, что дизайн передней панели обновляется автоматически. Все трое.
Шаг 55
Продолжайте редактировать другие грани.
Шаг 56: Добавление отражений
Как видите, мы технически закончили разработку макета. Но мы можем улучшить его, добавив отражения. В текущей сцене нам нужны четыре грани для отражения блоков, то есть передняя и боковая грани первого бокса, а также боковая и нижняя грани второго бокса.Дублируйте эти слои, выделив каждый и нажав Ctrl + J .
Шаг 57
Поместите их все в соответствующий групповой слой, который вложен в другой групповой слой для упрощения управления слоями.
Шаг 58
Активируйте боковую грань первого поля и затем нажмите Ctrl + T , чтобы войти в процесс преобразования. Поскольку это умный слой, мы все еще можем иметь исходную ограничивающую рамку преобразования.Все, что нам нужно сделать, это просто перетащить верхний центральный маркер вниз. Когда мы будем удовлетворены результатом, нажмите клавишу Enter .
Шаг 59
Сделайте то же самое с его лицевой стороной.
Шаг 60
Вы уже знаете упражнение, займитесь второй коробкой.
Шаг 61
Присмотритесь внимательнее, и вы можете обнаружить зазор между отражением и его исходной гранью. Конечно, мы этого не хотим.Вы можете просто сдвинуть их немного вверх, пока они полностью не покроются настоящей коробкой.
Шаг 62
Добавьте маску к слою группы отражений первого блока. Залейте его черным, чтобы скрыть все, а затем закрасьте области прямо под рамкой, чтобы показать отражение. Убедитесь, что вы используете мягкую и большую кисть Brush .
Шаг 63
Проделайте то же самое с отражением второй коробки.
Шаг 64
Уменьшите непрозрачность группового слоя основного отражения, чтобы сделать его внешний вид более тонким.
Шаг 65: Оптимизация файла макета
Пока это текущая конфигурация слоя. Нам нужно оптимизировать слои, чтобы файл был как можно меньше и эффективен.
Шаг 66
Первое, что мы можем сделать, это объединить сложное изображение в один слой. Тени были сделаны из нескольких слоев. Щелкните слои правой кнопкой мыши и нажмите Ctrl + E , чтобы объединить их в один плоский слой. Если они были организованы в групповой слой, вы можете напрямую щелкнуть его групповой слой правой кнопкой мыши и затем нажать Ctrl + E .
Шаг 67
Нам также не нужен оригинальный Background . У нас уже есть корректирующий слой Solid Color background. Мы можем просто удалить его, перетащив Background на значок корзины.
Шаг 68: Множество возможностей сцен в мокапе
Да, готово! Это наш окончательный результат. В комплекте с отражением и другими улучшениями. Для этого макета есть много возможностей.
Здесь мы скрываем отражение, удаляя значок глаза с его группового слоя.
Мы можем показать только два окна, второе и первое, щелкнув значок глаза в третьем поле.
Если мы хотим, мы могли бы просто спрятать вторую и третью коробки.
Или, может быть, покажите только второй и третий квадраты.
Просто нужна вторая коробка? У тебя есть это. Конечно, мы не можем показывать только третью коробку, потому что это будет неудобно.
Вы также можете показать отражение второго ящика.
Окончательный результат
Вот и все. Как видите, сделать свой макет не так уж и сложно. Я надеюсь, что вы узнали новые методы из этого урока, особенно по созданию компактного, но гибкого мокапа.

 Вам не придется прилагать много усилий, чтобы придать ей первоначальный сияющий и аккуратный вид;
Вам не придется прилагать много усилий, чтобы придать ей первоначальный сияющий и аккуратный вид; Например, “Размытие по рамке”:
Например, “Размытие по рамке”: