13.6.2. Начертание шрифта. Самоучитель работы на компьютере
Читайте также
Семейство шрифта
Семейство шрифта Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Стиль шрифта
Стиль шрифта Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
Вид шрифта
Свойство font-variant может принимать одно из двух значений: normal или small-caps.
Ширина шрифта
Ширина шрифта Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Размер шрифта
Размер шрифта
Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной. Абсолютные единицы:• in – дюйм, примерно
Абсолютные единицы:• in – дюйм, примерно
Свойства шрифта
Свойства шрифта fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];Значение по умолчанию — normal normal
Изменение шрифта веб-страницы
Изменение шрифта веб-страницы При желании вы можете поменять размер шрифта веб-страницы на более мелкий или крупный. Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение
4.
 2. Параметры шрифта
2. Параметры шрифта
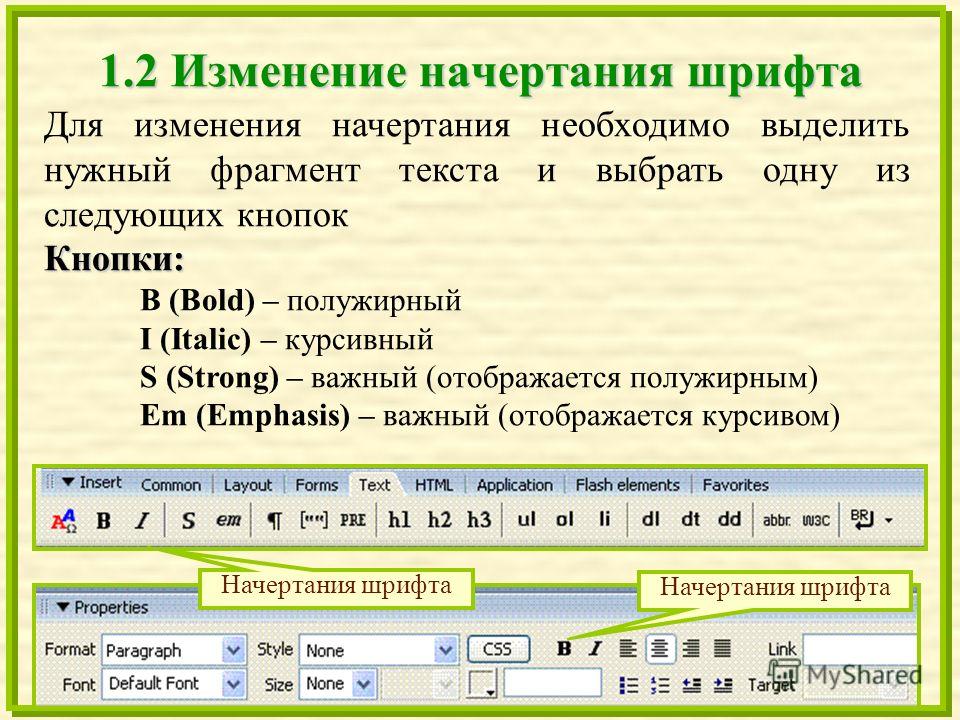
4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
1.1.3. Установка цвета и шрифта объектов
1.1.3. Установка цвета и шрифта объектов
Пункты контекстного меню Font и Color вызывают диалог Arrow Properties или Activity Properties для установки шрифта (в том числе его размера и стиля) и цвета объекта. В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
2.5. Установка шрифта элементов управления
2.5. Установка шрифта элементов управления Есть множество способов установки шрифта текста, отображаемого в элементах управления. Можно, например, при создании каждого элемента управления посылать ему сообщение WM_SETFONT, передавая дескриптор (HFONT) созданного ранее объекта
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.
 6.1. Выбор шрифта
6.1. Выбор шрифта
13.6.1. Выбор шрифта В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.3. Дополнительные параметры шрифта
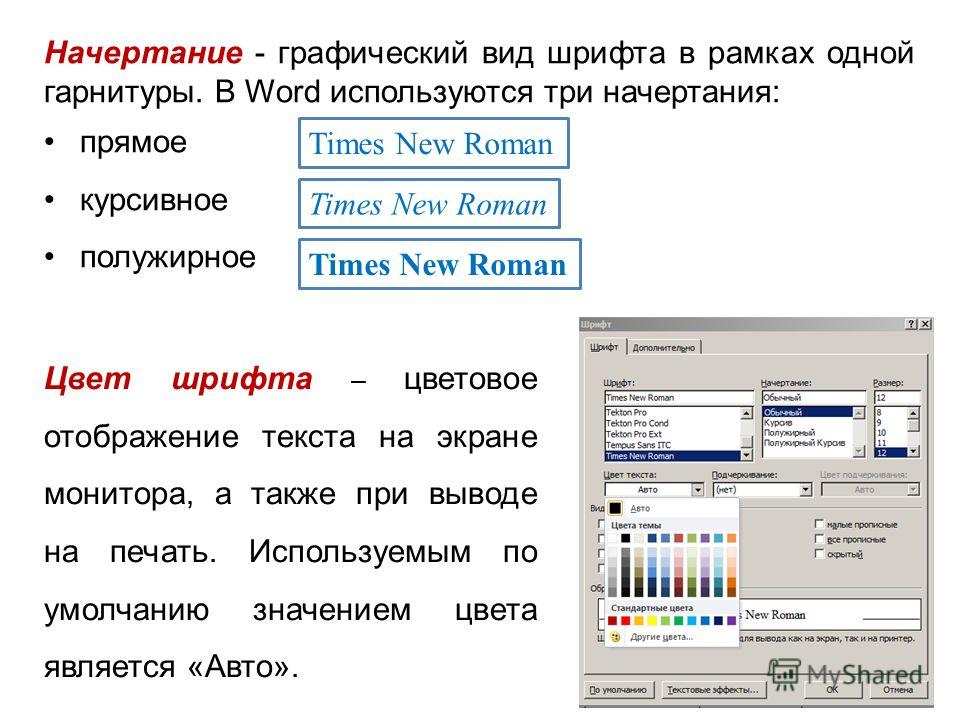
13.6.3. Дополнительные параметры шрифта Панель Форматирование предоставляет доступ далеко не ко всем параметрам шрифта. Для изменения дополнительных параметров выделите текст и выполните команду меню Формат, Шрифт (рис. 139). Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
Заполните таблицу «Начертание шрифтов».
 — Школьные Знания.com
— Школьные Знания.comВиведіть заданий рядок задом наперед с++
Вставьте символ ‘*’ между каждыми соседними символами в строкеВходные данныеСтрока длиной не более 100 символов.Выходные данныеСтрока со вставленными … символами ‘*’Пример входных данныхCopyalgorithmПример выходных данныхCopya * l * g * o * r * i * t * h * mрешите пж очень нужно c++
Вставьте символ ‘*’ между каждыми соседними символами в строкеВходные данныеСтрока длиной не более 100 символов.Выходные данныеСтрока со вставленными … символами ‘*’Пример входных данныхCopyalgorithmПример выходных данныхCopya * l * g * o * r * i * t * h * mрешите пж очень нужно
ребята помогите пж Дайте развернутые ответы на вопросы.К какому виду компьютерной графики относится графика с представлением изображения в виде совоку
… пностей точек? (10 баллов)Что собой представляет компьютерная графика? (10 баллов)Перечислите графические примитивы. Для чего каждый из них используется? (10 баллов)Средствами компьютерной графики создайте предложенное в задании изображение.
ПОМОГИТЕ ПОЖАЛУЙСТА Начертите на бланке (или создайте в СУБД MS Access) структуру базы данных «Домашняя школа», содержащую сведения об учениках школы … . Укажите необходимые имена полей и их типы данных. Задайте ключевое поле.
Начертите на бланке (или создайте в СУБД MS Access) структуру базы данных «Домашняя школа», содержащую сведения об учениках школы. Укажите необходимые
… имена полей и их типы данных. Задайте ключевое поле.
ПОМОГИТЕ ПОЖАЛУЙСТА
Укажите необходимые
… имена полей и их типы данных. Задайте ключевое поле.
ПОМОГИТЕ ПОЖАЛУЙСТА
Слева направо, сверху вниз Python Даны два числа n и m. Создайте двумерный массив размером n×m и заполните его в соответствии с примером. Данную задач … у необходимо решить с помощью генератора, который заполнит матрицу A. Вы должны отправить на проверку единственную строку вида: A = [текст генератора] Примеры Ввод 4 4 вывод 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Помогите пожалуйста это решить
Из питона в С++! срочно до конца дня! и только на с++!! n, k = map(int, input().split()) *a, = map(int, input().split()) a.sort() left = 0 right = a[- … 1] — a[0] + 1 while left < right: mid = (left + right)//2 cows = 1 last = a[0] for cur in a[1:]: if cur — last > mid: cows += 1 last = cur if cows >= k: left = mid+1 else: right = mid print(left)
как рашифровается слово ТУРНЕ по информатике
Техника исполнения и начертания шрифтов
Техника исполнения и начертания шрифтов
Шрифт — графическая форма знаков алфавита и цифр. Он выполняется и воспринимается как единое художественно целое. Достигается это общностью конструкций всех буквенных знаков конкретного шрифта. Конструкция шрифта складывается из графических признаков: размера пропорций букв, толщины штрихов и т.д. Хорошо нарисованный шрифт легко читается, отличается четкостью всех форм, отсутствием лишних элементов, ритмичностью чередования элементов в каждой букве и строке.
Он выполняется и воспринимается как единое художественно целое. Достигается это общностью конструкций всех буквенных знаков конкретного шрифта. Конструкция шрифта складывается из графических признаков: размера пропорций букв, толщины штрихов и т.д. Хорошо нарисованный шрифт легко читается, отличается четкостью всех форм, отсутствием лишних элементов, ритмичностью чередования элементов в каждой букве и строке.
Виды шрифтов. По технике исполнения современные шрифты делятся на типографские, рисованные и рукописные. Типографские шрифты имеют наиболее установившееся начертание, поэтому их нужно принимать за образцы. Рисованные шрифты выполняют кистью или другими инструментами по предварительному карандашному рисунку. Рукописные шрифты пишутся без предварительной прорисовки сразу кистью, плакатными перьями или другими инструментами. Рукописные шрифты наименее трудоемки и находят самое широкое применение в изобразительных средствах, в экспозициях, на выставках.
По характерным графическим признакам типографские шрифты делятся на семь групп. Однако для оформительского искусства важно выделить и изучить две довольно многочисленные группы шрифтов: рубленые (типа гротеск) и контрастные (типа антиква).
Однако для оформительского искусства важно выделить и изучить две довольно многочисленные группы шрифтов: рубленые (типа гротеск) и контрастные (типа антиква).
Рис. 9. 9. Положения плакатного пера при начертании «рубленых» букв
Курсив контрастный выполняют по-разному. Можно по карандашному рисунку обводить контур пером, середину закрашивая пером или кистью. Можно всю работу выполнять острой кистью из мягкого волоса.
Рис. 9. 10. Положения плакатного пера
Опытный оформитель может видоизменять курсив, но шрифт при этом должен сохранять стройность, единство в начертании букв. В нем не должно быть вычурности и надуманности.
Библиотечный почерк. Библиотечный почерк (рис. 9.11) близок к печатному шрифту. Применяется он не только для написания каталожных карточек, разделителей, книжных формуляров в библиотечной работе, но и в других оформительских работах. Почерк отличается легкой читаемостью и простотой исполнения.
Знаки почерка пишутся линией одинаковой толщины. Для каталожных карточек высота строчных букв 2 мм, цифр — 3 мм, прописных букв — 4 мм. По ширине строчные буквы почти все вписываются в квадрат, кроме так называемых широких, которые занимают 3 мм. Цифры занимают 2 мм, прописные буквы — 3 мм (широкие — 4—5 мм). Выполняется библиотечный почерк так называемыми ученическими перьями (лучше брать перо с отогнутым «мягким» кончиком), перьевыми авторучками и т.д.
Для каталожных карточек высота строчных букв 2 мм, цифр — 3 мм, прописных букв — 4 мм. По ширине строчные буквы почти все вписываются в квадрат, кроме так называемых широких, которые занимают 3 мм. Цифры занимают 2 мм, прописные буквы — 3 мм (широкие — 4—5 мм). Выполняется библиотечный почерк так называемыми ученическими перьями (лучше брать перо с отогнутым «мягким» кончиком), перьевыми авторучками и т.д.
В оформительских работах применяются довольно крупные раз- , меры букв (5—10 мм высотой). Ими пишутся подтекстовки и тексты. Буквы высотой 5—10 мм пишут перьями «рэдис», фломастером, стеклянным рейсфедером (трубочкой).
Шрифт для трафаретов. Особенность шрифтов для трафаретов состоит в том, что при вырезании трафарета сохраняются перемычки, удерживающие внутренние контуры в рисунке буквы (например, в букве О) или усиливающие лист трафарета (например, в букве Н).
Шрифтовые трафареты повышают качество работы, позволяют тиражировать надписи и выполнять их там, где кистью выполнять не удобно из-за стекания краски и т. п. Трафаретят пастообразной краской с помощью тампона или поролона.
п. Трафаретят пастообразной краской с помощью тампона или поролона.
Советы по работе красками.
1. Наливайте краску в открытую посуду, чтобы видеть, насколько перо или кисть погружаются в краску (от излишка краски получаются кляксы).
2. Тщательно подбирайте густоту краски. Слишком густая краска плохо стекает с пера или кисти, слишком жидкая быстро сливается с инструмента, ложится неровно, получаются кляксы. Для кисти краску берут не сколько гуще, чем для плакатного пера. Правильно разведенная гуашь или темпера ложится ровным непросвечивающим слоем.
Старайтесь не применять цветную тушь и акварель для шрифтовых работ, так как эти краски даже при тщательном нанесении не дают ровного непрозрачного слоя.
Рис. 9. 11. Выполнение «библиотечного почерка»
3. Следите за чистотой инструмента; загустение краски приводит к тому, что плакатное перо перестает писать и его приходится чистить. Мойте кисти и перья немедленно после работы до высыхания на них краски.
4. Работайте так, чтобы ваш глаз все время находился над тем знаком, который вы пишете.
5. Лист кладите параллельно краю стола.
6. При проведении длинных штрихов (линий) не работайте кистью руки. Перемещайте всю руку, которая должна удобно лежать на листе. Если положить руку на лист нельзя, используйте муштабель (палочка для опоры пишущей руки).
7. Чаще проверяйте качество работы с расстояния, так легче заметить недостатки.
Если краска пропитывает бумагу и плохо счищается, делают заклейку. Заклейка меньше заметна, когда ее края совпадают с краями букв. Заклеивать лучше всего крахмальным клейстером.
Аккуратнее выглядит заплата-вставка. Под ошибочно написанный знак подкладывают чистый лист такой же бумаги, на какой написан текст. Затем вырезают знак-ошибку. Вырезанный одновременно кусочек чистой бумаги из подложенного снизу листа вставляют в образовавшееся «окно» и приклеивают к плакату с обратной стороны третьим, большим куском бумаги. На вставке делают поправку. Стык листа плаката и вставки можно закрыть белой гуашью.
Стык листа плаката и вставки можно закрыть белой гуашью.
На белой бумаге можно исправлять ошибки белой кроющей краской (гуашью или темперой).
Размещение текста. Оформителю всегда приходится размещать текст в тех или иных границах, зависящих от размера листа или длины строки. Это можно сделать двумя способами.
Способ проб. Предварительно текст набрасывается карандашом на листе в отведенных для него пределах. В процессе работы стараются сделать пробелы между буквами на глаз одинаковыми. Этот способ всегда дает хороший результат при достаточном навыке.
Способ расчета дает худшие результаты (так как не учитывает особенностей рисунка букв и нарушает зрительную равномерность пробелов между ними), но экономит много времени, что очень важно для простых работ (афиша, призыв и т.д.). Его удобнее применять при размещении рубленого и других упрощенных шрифтов.
Рис. 9. 12. Расчет размещения текста
1. Текст разбивают на строки так, как он будет написан в плакате. Например, текст «Плакат и выставка — виды наглядной агитации» может быть разбит на две-три строки и больше (рис. 9.12).
Например, текст «Плакат и выставка — виды наглядной агитации» может быть разбит на две-три строки и больше (рис. 9.12).
Предположим, что нам нужно написать его на листе форматом 100 х 25 см. При таком удлиненном листе лучше разбить текст на 2 строки, близкие по длине.
Возможны два варианта разбивки:
Плакат и выставка — виды наглядной агитации.
Плакат и выставка — виды наглядной агитации.
Лучшей будет всегда такая разбивка, при которой каждая строка является законченной смысловой частью текста.
В данном случае лучше второй вариант.
2. Подсчитывают число одинарных и широких букв и просветов между словами в наиболее длинной строке (во второй):
букв одинарных — 20, широких — 1;
просветов между словами — 2, между буквами — 18.
Одинарные буквы в упрощенном рубленом шрифте имеют ширину, равную ширине трех перьев (частей, клеток). Широкие буквы равны ширине пяти перьев.
Ширина просветов между словами равна трем перьям, а между буквами — одному перу.
Таким образом, в нашем примере длина строки определяется следующим образом:
(20 х 3) + (1 х 5) + (2 х 3) + (18 х 1) = 89, т.е. длина строки равна 89 перьям (частям, клеткам).
Чтобы узнать, какой ширины требуется перо для размещения и написания данного текста в строке, надо длину строки разделить на полученное количество перьев. У нас длина бумаги 100 см. Надо принять во внимание, что на боковые поля должно быть оставлено по 5 см (не менее). Тогда на текст остается 90 см.
Ширина пера будет приблизительно 1 см, а текст займет 1 см х 89 = 89 см.
Высоту буквы (строки) примем равной 5 частям. В нашем случае это будет 1 см х 5 = 5 см.
Две строки займут высоту 10 см, а оставшиеся 15 см распределяются на междустрочия и поля.
Удачным будет такое распределение:
верхнее поле — 5 см;
1-я строка — 5 см;
междустрочие — 4 см;
2-я строка — 5 см;
нижнее поле — 6 см.
Если будем писать по клеточкам, то каждую строку по высоте нужно разбить еще на 5 частей. В нашем случае по 1 см.
В нашем случае по 1 см.
Приступим к размещению строк. Возьмем вспомогательную полоску бумаги длиной 25 см и отложим карандашом по ее краю размеры полей, строк и междустрочий. Положим полоску на левый вертикальный край листа и перенесем с нее размеры на лист. Затем то же сделаем на правом краю листа. (Не забывать о том, что расстояние до первой отметки от верхнего края листа слева и справа должно быть одинаковым.)
С помощью метровой линейки проведем все 12 горизонтальных линий.
Приступим к размещению букв. По краю метровой вспомогательной полоски бумаги нанесем 89 отрезков, равных ширине пера. В нашем случае по 1 см. Если будем писать без клеточек, то откладываем на полоске бумаги ширину букв и пробелов в соответствии с текстом: на одинарные буквы — 3 см, на широкие — 5 см, на пробелы между буквами — 1 см, на пробелы между словами — 4 см.
В этом случае можно несколько сдвигать и раздвигать открытые и закрытые буквы: пробелы между открытыми и полуоткрытыми буквами сокращать, а между закрытыми — увеличивать, не нарушая общей длины строки. В результате расстановка букв улучшится.
В результате расстановка букв улучшится.
Положим полоску на лист к линии второй строки (так как она длиннее первой и по ней ведется расчет). Установим полоску так, чтобы 1-й и 89-й отрезки оказались на равном расстоянии от краев листа (симметричная композиция), и перенесем все отметки на линию строки (вспомогательную бумажную полоску при этом желательно укреплять кнопками).
С помощью линейки и угольника через эти отметки проведем вертикальные линии, которые, пересекаясь с горизонтальными, образуют сетку, или прямоугольники, для написания букв (см. рис. 9.12) на нижней, длинной, строке.
Сравним верхнюю строку с нижней. В верхней строке у нас 16 букв + 2 пробела, т.е. 18, а в нижней — 21 + 2 = 23 буквы.
Первая строка короче второй на 23 — 18 = 5 букв. Следовательно, при симметричной композиции первую строку следует размещать и писать, отступив от начала второй строки на 2,5 буквы (10 клеточек), тогда и справа верхняя строка окажется на 2,5 буквы короче длинной (при соблюдении одинаковой ширины букв и пробелов в верхней и нижней строках).
Расчетом в обратном порядке, заранее выбрав перо, можно определить длину строки, а значит, и размер листа.
Предположим, что перо мы выбрали шириной 2 см, тогда длина строки будет 2 см х 89 = 178 см. Следовательно, размер листа бумаги должен быть не менее 198 см (178 + 20 см на поля= 198 см).
Аппликативные надписи. В оформительском деле можно использовать не только рисованные, но и вырезанные из бумаги, картона, фанеры, пенопласта и других материалов буквы. Такие буквы при необходимости можно окрасить или вырезать из цветного материала. Надписи, выполненные из резных букв, выглядят четче, рельефнее рисованных.
Для выполнения резных букв их предварительно рисуют. Повторяющуюся в тексте букву рисуют только раз, вырезают, а затем пользуются ею как шаблоном. Можно заготовить шаблоны на весь алфавит.
Буквы окрашивают до или после вырезания. Если заранее красить материал, то при вырезании можно повредить окраску. Если красить после вырезания, то картонные и бумажные буквы от окраски могут сильно покоробиться и их будет трудно укреплять на фон. Поэтому вопрос окраски решается в зависимости от сорта материала и краски.
Поэтому вопрос окраски решается в зависимости от сорта материала и краски.
Для прикрепления букв к основе используют сильный клей (казеиновый, столярный) или гвоздики с мелкой шляпкой. Буквы располагают на основе и только после того, как все вопросы размещения решены, начинают смазывать клеем и наклеивать. Наклеенные буквы следует плотно прижать, используя какой-либо груз: несколько книг, подшивку газет и т.д. При прикреплении букв гвоздиками следует закрасить шляпки последних.
Очень красивы резные буквы из пенопласта. Их наклеивают резиновым, столярным или другим клеем.
Читать далее:
Художественное оформление экспозиций и выставок
Архитектурные пропорции — «Золотое сечение»
Виды художественно-графических работ
Материалы художественно-графических работ
Художественно-оформительские и графические работы
Шрифт может быть курсивным, а может быть наклонным.
 В чём разница этих двух вариантов?
В чём разница этих двух вариантов?Курсив произошёл непосредственно от письма. Его конструкция отличается от прямого начертания, потому что его «пишут», а не «рисуют» — скорость письма влияет на скелет букв. Обычно он ставится в пару к прямому начертанию, чтобы выделить слова внутри текста.
Проблемы начинаются, когда мы пытаемся разобраться в иностранной терминологии. То, что у нас называется курсив, в английском называется italic. Но смысл у этого слова гораздо более общий, чем у русского аналога.
Italic в шрифтах — это термин, объединяющий всё, что есть не прямое начертание. Словом italic могут называть и обычный, и прямой курсив, и наклонные начертания — они же oblique. Степень «курсивности» в таких начертаниях может быть какой угодно. Термином italic обозначают функцию начертания.
Также в английском есть термин cursive — им обычно обозначают самый «честный» курсив. В таком шрифте или начертании буквы как бы созданы одним движением руки. Cursive обозначает конструкцию знаков, а не функцию, поэтому этот термин чаще встречается в названии шрифта, а не в названии начертания.
Ещё есть термин script, который тоже попадает под понятие cursive, но степень курсивности там ещё больше — чаще всего это рукописные шрифты, основанные на каком‑либо почерке. В них может быть много альтернативных форм знаков, чтобы набор был живее и естественнее — как будто это не цифровой продукт, а написанная или нарисованная вручную надпись. Часто знаки в рукописных шрифтах соединяются друг с другом в наборе.
Наклонное начертание чаще всего делается в пару в гротескам, потому что не всегда рисунок гротеска подразумевает «настоящий» курсив.
Прямые и наклонные начертания шрифта Универс
Иногда шрифтовики называют наклонное начертание Oblique, но иногда используют и слово Italic, подчёркивая, что начертание сделано в пару к прямому.
У старой Гельветики наклонные начертания называются Oblique, а в Гельветике‑Нау — Italic
Использование этих терминов в английском сильно зависит от контекста. Например, в шрифте Нара есть начертания roman, cursive и italic. Roman — обычное прямое начертание. Cursive — это прямой курсив, в нём конструкция букв отсылает к письму, а большинство знаков «рисуются» одним движением. Italic — это то самое «непрямое» начертание в пару к прямым, хотя по конструкции оно такое же, как cursive, но наклонённое.
Roman — обычное прямое начертание. Cursive — это прямой курсив, в нём конструкция букв отсылает к письму, а большинство знаков «рисуются» одним движением. Italic — это то самое «непрямое» начертание в пару к прямым, хотя по конструкции оно такое же, как cursive, но наклонённое.
Названия призваны помочь покупателю разобраться в иерархии внутри шрифта, однако иногда получается обратный эффект. К сожалению, привести все термины на всех языках к единообразию невозможно, поэтому проще всего изучать и тестировать начертания самостоятельно, не ставя в приоритет названия.
Практический взгляд на базовые термины и анатомию шрифтов | by Alexandra Kulikovskaya | DesignSpot
Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
В этой статье я кратко изложу основы анатомии шрифта, которые пригодятся любому уважающему себя дизайнеру, и с особым вниманием остановлюсь на том, зачем ему все это надо.
Шрифт — один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Это то, как говорит ваш дизайн. И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
д. Это то, как говорит ваш дизайн. И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
Вы можете продолжать работать на интуитивном уровне (и большинство дизайнеров так и делает), никто не мешает вам использовать любой попавшийся шрифт в любой конфигурации, не задумываясь о начертаниях, контрастности, динамике или кегле, пользователи прочитают, если очень захотят. Возможно. А возможно и не прочитают. Но если вы действительно хотите перейти из категории любитель в категорию профессионал, вам важно научиться работать со шрифтами осознанно и уметь аргументировать любое свое решение. Ну или почти любое (воодушевляющая музыка на фоне оборвалась). Хотя пусть будет любое. Немного пафоса не повредит.
Если вы хотите перейти из категории любитель в категорию профессионал, вам важно научиться действовать осознанно и уметь аргументировать свое решение.
Итак, разберемся для начала в терминологии, основных каверзных вопросах и научимся, черт возьми, называть “палочки” шрихами.
ТерминологияМы часто используем слово “шрифт” в разных ситуациях. Давайте по порядку, есть шрифт, а есть гарнитура.
Гарнитура (Typeface) — это набор шрифтов, которые отличаются по начертанию, но имеют общий характер рисунка. Например, Arial , Gotham, Merriweather — это все разные гарнитуры.
Шрифт (Font) — это определенное начертание в рамках гарнитуры, а также соответствующий файл. Arial Regular, Gotham Bold, Merriweather Bold — это шрифты разных гарнитур.
Семейство шрифтов (Font Family) — это набор начертаний в рамках одной гарнитуры. В рамках гарнитуры Arial есть целое семейство шрифтов — Arial Regular, Arial Bold, Arial Italic и т.д.
Итак, гарнитурой называют общий характер, шрифтом — одно из начертаний и собственно шрифтовой файл, а когда говорят о семействе шрифтов, подразумевают совокупность начертаний, т. е. гарнитуру, у которой не одно начертание, можно называть семейством.
е. гарнитуру, у которой не одно начертание, можно называть семейством.
На практике, когда вы говорите о шрифтах в широком смысле слова, акцентировать внимание на том, что вы имеете в виду “гарнитуры”, нет особой необходимости, контекста достаточно. Но когда вы обсуждаете макет, слово “шрифт” лучше не использовать, чтобы не вводить коллег в заблуждение. Рекомендую либо оперировать понятием “гарнитура”, когда имеете в в виду Arial/Helvetica, либо понятием “начертание”, когда подразумеваете Regular/Bold.
Перейдем к составляющей шрифта, букве. Ее тоже можно назвать по-разному: буква, графема, глиф — есть ли здесь критическая разница?
Буква — это графический знак как часть алфавита, который сам по себе или в сочетании с другими знаками используется для обозначения на письме звуков, фонем и их типичных комбинаций.
Графема — более общее понятие. Графема представлена буквой если письменность строится на алфавите, или иероглифом в неалфавитных системах письма. Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Собственно шрифт состоит из глифов — векторных форм каждой буквы или символа. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.
Глиф для символа Пи в гарнитуре Open SansОдна и та же графема может иметь несколько глифов как ее графических воплощений, которые могут отличаться как функционально (строчные, капительные, прописные, курсивные), так и даже просто по форме (альтернативные).
Итак, теперь вы знаете разницу между шрифтом, гарнитурой и семейством, а также графемой, буквой и глифом, а значит в разговоре с профессионалами не ударите в грязь лицом.
Уже горжусь вами. Двигаемся дальше.
Обратимся к букве, из каких элементов она состоит и как их грамотно называть.
Анатомия буквы, на что влияют детали
Разобравшись, из чего состоит буква, вы научитесь распознавать, что именно влияет на итоговый вид шрифта и то, как он воспринимается, а значит сознательнее подойдете к выбору шрифта в вашей следующей работе.
Итак, на картинке ниже вы найдете весь набор ингредиентов:
Tilda Education, ШрифтИз них значимыми для вас как для дизайнера-не-шрифтовика являются не все, рекомендую запомнить засечки, основные и соединительные штрихи, а также выносные и свисающие элементы. Итак, как именно эти элементы работают на практике и зачем вам обращать на них внимание.
Считается, что засечки заметно улучшают восприятие буквенного знака, даже если они слабо видимы. Именно поэтому в печатных изданиях дизайнеры предпочитают использовать шрифты с засечками. Помните об этом, когда подбираете шрифт для длительного чтения, в том числе в цифровом дизайне.
Соотношение между основным и соединительным штрихами определяет контрастность шрифта. Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Обратите внимание на свисания. Любопытно, что несмотря на то, что оптически высота строчных букв одинаковая, технически это не так. Некоторые округлые буквы — например, “о”, “с” и другие — слегка заходят за baseline и x-height, чтобы визуально при печати иметь ту же высоту, что и другие буквы. Эти выступающие части и называют свисаниями.
Есть еще так называемый внутрибуквенный просвет, или контрформа. Это закрытые пространства внутри букв, таких как например “о”, “ь”, “р” и других. Эти пространства помогают глазу распознать характерные особенности шрифта. Чем больше внутрибуквенный просвет, тем лучше (при прочих равных условиях) читается буквенный знак.
Дизайнер-модернист Массимо Виньелли, культовая фигура XX века, очень здорово описал значимость формы и контрформы в типографике в фильме про Гельветику (кстати, очень рекомендую посмотреть, полтора часа времени не потраченного впустую):
Кадр из документального фильма Helvetica (2007)“Мы думаем, что шрифт черно-белый. На самом деле он белый, вовсе не черный. Именно белое расстояние между черным и составляет шрифт. Это своего рода музыка. Не ноты, а расстояние между нотами создает музыку.”
Про Массимо много написано, он оставил миру очень вдохновляющие идеи и мысли, почитайте как-нибудь для вдохновения.
Линии (метрики) шрифтаПомните тонкую серую рамку вокруг текстового слоя в Sketch или любом другом графическом редакторе?
Почему она именно такого размера, что включает это белое пространство вокруг букв?
Внутри каждого шрифта есть встроенные шрифтовые метрики. Буквы со всеми своими выносными элементами и акцентами упорядочены на пяти базовых линиях шрифта, они же называются метриками (если хотите произвести впечатление). Здесь вам нужно помнить о самой главной базовой линии (baseline), по которой выстраиваются собственно буквы. Также есть линия прописной буквы (x-height), линии верхнего и нижнего выносных элементов (ascender и descender), а также линия заглавной буквы (cap height). И да, ascender может совпадать с cap height, а может быть ниже или даже выше.
Линии (метрики) шрифтаВсе вместе эти метрики в сумме с заплечиками образуют кегельные площадки для каждой буквы, высота которых и является тем самым кеглем (размером) шрифта в пунктах. Спокойно, заплечики — это всего лишь дополнительное пространство над и под выносными элементыми, которое не позволяет им в разных строках соприкасаться друг с другом (когда вы увеличиваете или уменьшаете высоту строки, вы регулируете высоту заплечиков).
Высоту строки дизайнеры называют интерлиньяжем — это расстояние от базы до базы, т.е. от базовой линии одной строки до базовой линии следующей. Число, которое вы регулируете в редакторе, — это он и есть, интерлиньяж.
“Так что там с рамкой-то в Sketch?” — спросите вы. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает все выше перечисленные метрики вместе с заплечиками, т.е. высоток строки. Именно поэтому высота рамки не совпадает с высотой букв.
Второй интересный момент. Часто в дизайнеров возникает необходимость разместить в одной строке два текстовых блока разных по кеглю и/или по гарнитуре. Графические редакторы автоматически выравняют их по границам их текстовых рамок. Но baseline этих блоков в таком случае могут не совпасть (левая колонка “don’t” на примере ниже). Как быть?
Этот тот случай, когда при принятии решения дизайнеру нужно опираться на оптический результат, нежели на технический. Нужно вручную сдвинуть текстовый слой второго блока так, чтобы baseline совпали (правая колонка “do” на примере ниже).
Когда вам необходимо поместить рядом два текстовых слоя отличных по кеглю и/или гарнитуре, позаботьтесь о том, чтобы они были выронены по baseline, а не по границам рамок.
Бонус: немного о цифрах
Вы уже думали все? Но нет, еще немного ценного материала.
В типографике используются арабские и римские цифры. Если в наборе гарнитуры есть капитель, лучше римские цифры набирать ей.
Римские цифрыАрабские цифры бывают двух видов: маюскульные и минускульные.
Маюскульные цифры все одного роста c прописными и моноширинные, поэтому их удобно использовать вне текста, в таблицах.
Маюскульные арабские цифрыМинускульные чуть выше строчных букв с верхними и нижними выносными элементами, при этом кернинг отрегулирован пропорционально (каждая цифра занимает столько места, сколько ей необходимо). Используйте минускульные цифры , если нужно вставить их в текст. Они же отлично смотрятся в увеличенном кегле.
Минускульные арабские цифрыНа этом пока все.
На самом деле, пользователи не увидят особой разницы в том, какой шрифт вы использовали, с засечками или без, учитывали ли контрастность, им без разницы воспользовались ли вы Arial или Open Sans, выровняли ли шрифты по baseline вручную или воспользовались автоматическим выравниванием. Но есть то, что будет незаметно для них самих влиять на их восприятие,— удобочитаемость, простота считывания, эмоциональный опыт. Хороший визуальный дизайн — это сила, многократно усиливающая хороший UX.
Вникайте в детали, вчитывайтесь в длинные тексты, разбирайтесь и растите. В общем, делайте дизайн качественно — и коллективный дизайнерский разум скажет вам спасибо. Молодцы, что дочитали. Всем добра!
Любите то, чем занимаетесь, и занимайтесь тем, что любите.
Ваша Alexandra Kulikovskaya
Куцын Т. И. Начертание шрифтов : Пособие для архитекторов и инженеров. — М., 1950
Начертание шрифтов : Пособие для архитекторов и инженеров / Т. И. Куцын. — Москва : Государственное издательство архитектуры и градостроительства, 1950. — 204 с., ил.
ВВЕДЕНИЕ
Современные буквы являются результатом долгих эволюций алфавита, повидимому, от египетских иероглифов, через финикийский до греческого алфавита. Из этих форм раннего письма развились обе главные разновидности шрифта — славянский (в IX в.) и латинский (в V в.).
Древнейшие памятники славянской письменности написаны двумя отличными друг от друга алфавитами, известными под названием «кириллицы» и «глаголицы». Оба этих славянских алфавита выработались почти одновременно, причем в основу «кириллицы» легло письмо, составленное из заглавных букв, а «глаголицы» — из строчных букв. В начале XI века «кириллица» стала заменять «глаголицу».
Общим для обоих алфавитов является одинаковый порядок букв, а разнятся они в начертаниях и численных значениях букв. Оба алфавита называются церковно-славянским шрифтом и оба существовали до начала XVIII века.
До этого времени известны три способа письма: устав, употреблявшийся до XIV века, полуустав, существовавший до XVII века, и скоропись, которая постепенно, начиная с XVI века, начала заменять полуустав. Дошедшие до нас русские чертежи XVII века были надписаны скорописью.
Петр I ввел упрощенную азбуку и назвал ее гражданской. 1 марта 1708 года вышла первая книга, напечатанная гражданским шрифтом, который в его рафинированном виде (академический, елизаветинский, пальмира и др.) широко применяется и теперь. Этот гражданский шрифт, утвержденный Петром I в 1710 году, является одним из самых классических примеров оригинального русского шрифта. Наличие в этом шрифте национальных особенностей несомненно. Гражданский шрифт оставался без существенных изменений до 1740 года. В дальнейшем он был видоизменен в петербургской типографии Академии, наук и приобрел новые самобытные черты.
В XVIII и в начале XIX века чертежи надписывались от руки существовавшими тогда почерками — специальных чертежных шрифтов еще не существовало. Впервые они появились в 40-х годах XIX века. Это были художественные шрифты — славянский, рондо, курсив и готический, определявшие лишь начертания букв, но не их наклон и размер. Только в середине 70-х годов прошлого столетия этот специальный шрифт, круглый или рондо, начал определять размеры и наклон букв. Этим шрифтом можно быстро исполнять довольно красивые надписи. Но шрифт рондо имеет существенные недостатки: мелкие надписи выходят грубовато и занимают много места; при размножении светокопированием тонкие отдельные элементы букв плохо отпечатываются на синьке.
Значительное место в оформлении чертежей занимают рамки. До XVIII века рамки для чертежей применялись в России как исключение, и только в 40-х годах того же века стали применяться главным образом прямые рамки, часто в виде широкой полосы, начинающейся сразу с края бумаги.
До второй половины XVIII века характерны художественные рамки, расписанные золотом и виньетками, с закругленными углами и т. д. К началу XIX века такие рамки постепенно заменялись простыми, сохранившись главным образом в проектах, подаваемых на «высочайшее утверждение». Но, начиная с 70-х годов прошлого столетия, даже простые рамки постепенно выходят из употребления¹.
После Великой Октябрьской социалистической революции, когда широко развернулось строительство, оформлению чертежей начали придавать все большее и большее значение. В 30-х годах нашего века большое распространение в исполнении надписей в чертежах получил нормальный шрифт. В 1932 году на этот шрифт, как рекомендуемый, был установлен ОСТ 353, а с 1946 года этот шрифт уже является обязательным согласно ГОСТ 3454—46.
Трудами целого ряда советских художников в области начертания шрифтов достигнуты за последние годы значительные успехи.
Из советских художников, много сделавших в области разработки новых типов шрифтов, можно назвать следующие имена: И. А. Фомин. С. В. Чехонин, А. М. Иерусалимский, Е. Д. Белуха, Л. С. Хижинский, И. Ф. Рерберг, Б. Б. Титов и др.
Особо надо выделить работы заслуженного деятеля науки и техники проф. Д. И. Каргина; им разработан и удостоен премии на международном конкурсе шрифт антиква «эмке». Шрифт этот предназначен для художественной печати; им печатаются книги в СССР. Позже проф. Д. И. Каргиным была выполнена крупная работа², в которой им были предложены и обоснованы изменения стандартного шрифта.
_________
¹ Подробно см. диссертацию А. А. Кузина «Очерки по истории технических документальных материалов в дореволюционной России» в Историко-архивном институте.
² Доложена на научно-технической конференции ЛИИЖТ в 1941 году.
СОДЕРЖАНИЕ
Предисловие. 3
Введение 5
Глава I. Общие положения… 7
Глава II. Основы шрифтовой графики… 8
Глава III. Нормальный шрифт..11
Глава IV. Шрифт зодчего 16
Глава V. Романский шрифт .. 21
Глава VI. Различные виды чертежных шрифтов 23
Глава VII. Расстановка букв в словах…25
Глава VIII. Исполнение заголовков и их композиция 34
Глава IX. Штампы и рамки на чертежах . 37
Глава X. Чертежные инструменты и материалы 38
Глава XI. Практика…40
Глава XII. Типичные ошибки..44
Контрольные вопросы по шрифтам…45
Таблицы..47
Перечень таблиц..201
Литература…203
Библиотека портала Tehne.com работает при поддержке ЗАО «Прикампромпроект». ЗАО «Прикампромпроект» выполняет комплекс проектных услуг — от обоснования инвестиций и инженерных изысканий до разработки проектно-сметной документации объектов гражданского и промышленного назначения. |
Шрифты для лингвистовНекоторое время назад в России были созданы и начали хождение в научных кругах несколько шрифтов, предназначенных для записи текстов на тюркских, самодийских и других языках народов Сибири (Lingua, Turk и некоторые другие). Как правило, эти шрифты представляют собой юридически и технически небезупречные модификации стандартных шрифтов из набора Microsoft® Office. К примеру, шрифт Lingua создан путем изменения курсивного начертания шрифта Times New Roman. В настоящее время уже нет небходимости в специальных шрифтах для записи текстов на языках сибирских народов, как нет и необходимости в ранее широко распространенных кириллических или центрально-европейских шрифтах (таких как, например, Arial Cyr или Times New Roman CE и т.п.). Источники шрифтов
| |
CSS шрифтов
Выбор правильного шрифта для вашего сайта очень важен!
Выбор шрифта важен
Выбор правильного шрифта имеет огромное влияние на то, как читатели воспринимают интернет сайт.
Правильный шрифт может создать сильную идентичность для вашего бренда.
Важно использовать легко читаемый шрифт. Шрифт добавляет значение вашего текста. Также важно выбрать правильный цвет и размер текста. для шрифта.
Общие семейства шрифтов
В CSS существует пять общих семейств шрифтов:
- Шрифты Serif имеют небольшой штрих по краям каждой буквы.Они создают ощущение формальности и элегантности.
- Шрифты без засечек имеют чистые линии (без мелких штрихов). Они создают современный и минималистичный вид.
- Моноширинный шрифт — здесь все буквы имеют одинаковую фиксированную ширину. Они создают механический вид.
- Курсивный шрифт имитирует человеческий почерк. Шрифты
- Fantasy — это декоративные / игривые шрифты.
Все названия различных шрифтов принадлежат к одному из общих семейств шрифтов.
Разница между шрифтами с засечками и без засечек
Примечание: Считается, что на экранах компьютеров шрифты без засечек легче читать, чем шрифты с засечками.
Некоторые примеры шрифтов
| Общее семейство шрифтов | Примеры названий шрифтов |
|---|---|
| Serif | Times New Roman Джорджия Гарамонд |
| Без засечек | Arial Verdana Helvetica |
| Моноширинный | Courier New Lucida Console Monaco |
| Курсив | Brush Script MT Lucida Рукописный ввод |
| Фэнтези | Медная пластина Папирус |
Свойство семейства шрифтов CSS
В CSS мы используем свойство font-family для укажите шрифт текста.
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы, для обеспечения максимальной совместимости между браузерами / операционными системами. Начните с желаемого шрифта и закончите общим семейством (позволить браузер выбирает аналогичный шрифт из общего семейства, если другие шрифты не имеется в наличии). Названия шрифтов следует разделять запятыми.
Примечание : Если название шрифта состоит из более чем одного слова, оно должно быть заключено в кавычки, например: «Times New Roman».
Пример
Укажите несколько разных шрифтов для трех абзацев:
.p1 {font-family: «Times New Roman», Times, serif;
}
.p2 {семейство шрифтов
: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: «Lucida Console», «Courier New», моноширинный;
}
Семейство шрифтов
— CSS: каскадные таблицы стилей
Свойство font-family CSS определяет приоритетный список из одного или нескольких имен семейств шрифтов и / или общих имен семейств для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативными. Браузер выберет первый шрифт в списке, который установлен или может быть загружен с помощью at-правила @ font-face .
Часто удобно использовать сокращенное свойство font для одновременной установки font-size и других свойств, связанных со шрифтом.
Вы всегда должны включать по крайней мере одно родовое название семейства в список font-family , поскольку нет гарантии, что какой-либо данный шрифт доступен.Это позволяет браузеру при необходимости выбирать приемлемый запасной шрифт.
Свойство font-family определяет список шрифтов, от наивысшего до самого низкого. Выбор шрифта не останавливается на на первом шрифте в списке, который есть в системе пользователя. Вместо этого выбор шрифта выполняется по одному символу , так что, если доступный шрифт не имеет глифа для необходимого символа, пробуются последние шрифты. (Однако это не работает в Internet Explorer 6 или более ранней версии.) Когда шрифт доступен только в некоторых стилях, вариантах или размерах, эти свойства также могут влиять на то, какое семейство шрифтов выбрано.
семейство шрифтов: "Gill Sans Extrabold", без засечек;
семейство шрифтов: "Goudy Bookletter 1911", без засечек;
семейство шрифтов: с засечками;
семейство шрифтов: без засечек;
семейство шрифтов: моноширинный;
семейство шрифтов: курсив;
семейство шрифтов: фантазия;
семейство шрифтов: system-ui;
семейство шрифтов: ui-serif;
семейство шрифтов: ui-sans-serif;
семейство шрифтов: ui-monospace;
семейство шрифтов: ui-rounded;
семейство шрифтов: смайлики;
семейство шрифтов: математика;
семейство шрифтов: fangsong;
семейство шрифтов: наследовать;
семейство шрифтов: начальный;
семейство шрифтов: вернуться;
семейство шрифтов: отключено;
Свойство font-family перечисляет одно или несколько семейств шрифтов, разделенных запятыми.Каждое семейство шрифтов определяется как значение или .
В приведенном ниже примере перечислены два семейства шрифтов, первое с , а второе с :
Семейство шрифтов : "Gill Sans Extrabold", без засечек; Значения
-
<имя-семейства> - Название семейства шрифтов. Например, «Times» и «Helvetica» — это семейства шрифтов.Имена семейств шрифтов, содержащие пробелы, должны быть заключены в кавычки. Например: «Comic Sans MS».
-
<общее-имя> Общие семейства шрифтов — это резервный механизм, средство сохранения некоторых намерений автора таблицы стилей, когда ни один из указанных шрифтов не доступен. Общие фамилии являются ключевыми словами и не должны цитироваться. Общее семейство шрифтов должно быть последним элементом в списке названий семейств шрифтов. Определены следующие ключевые слова:
-
с засечками Глифы имеют завершающие штрихи, расклешенные или сужающиеся концы или же концы с засечками.
Например: Lucida Bright, Lucida Fax, Palatino, Palatino Linotype, Palladio, URW Palladio, serif.
-
без засечек Глифы имеют простые окончания штрихов.
Например: Open Sans, Fira Sans, Lucida Sans, Lucida Sans Unicode, Trebuchet MS, Liberation Sans, Nimbus Sans L, без засечек.
-
моноширинный Все глифы имеют одинаковую фиксированную ширину.
Например: Fira Mono, DejaVu Sans Mono, Menlo, Consolas, Liberation Mono, Monaco, Lucida Console, моноширинный.
-
курсив Глифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие характеристики курсива помимо таковых у курсивных шрифтов. Глифы частично или полностью связаны, и результат больше похож на рукописный текст ручкой или кистью, чем на печатные буквы.
Например: Brush Script MT, Brush Script Std, Lucida Calligraphy, Lucida Handwriting, Apple Chancery, курсив.
-
фэнтези - Шрифты
Fantasy — это в первую очередь декоративные шрифты, содержащие игровые изображения персонажей.
Например: Папирус, Геркуланум, Партия LET, Curlz MT, Харрингтон, фэнтези.
-
системный интерфейс Глифов берутся из шрифта пользовательского интерфейса по умолчанию на данной платформе. Поскольку типографские традиции сильно различаются по всему миру, этот универсальный шрифт предназначен для гарнитур, которые не соответствуют друг другу.
-
ui-serif Шрифт с засечками в пользовательском интерфейсе по умолчанию.
-
ui-sans-serif Шрифт без засечек пользовательского интерфейса по умолчанию.
-
ui-monospace Моноширинный шрифт пользовательского интерфейса по умолчанию.
-
со скругленными углами Шрифт пользовательского интерфейса по умолчанию с закругленными элементами.
-
математика Это сделано для особых стилистических проблем представления математики: надстрочный и подстрочный индекс, скобки, пересекающие несколько строк, вложенные выражения и глифы с двойным зачеркиванием с разными значениями.
-
смайликов шрифтов, специально разработанных для отображения эмодзи.
-
Фангсонг Особый стиль китайских иероглифов, который находится между формами песни с засечками и курсивом кай.Этот стиль часто используется для правительственных документов.
-
Допустимые имена семейств
Имена семейств шрифтов должны быть указаны в кавычках в виде строк или без кавычек в виде последовательности одного или нескольких идентификаторов. Это означает, что знаки препинания и цифры в начале каждого токена должны быть экранированы именами семейств шрифтов без кавычек.
Хорошая практика — — заключать в кавычки имена семейств шрифтов, которые содержат пробелы, цифры или знаки препинания, кроме дефисов.
Например, действительны следующие декларации:
Семейство шрифтов : "Goudy Bookletter 1911", без засечек; Следующие объявления являются недопустимыми :
Семейство шрифтов : Goudy Bookletter 1911, без засечек;
семейство шрифтов: красный / черный, без засечек;
семейство шрифтов: "Lucida" Grande, без засечек;
семейство шрифтов: Кхм !, без засечек;
семейство шрифтов: test @ foo, sans-serif;
семейство шрифтов: #POUND, без засечек;
семейство шрифтов: Гавайи 5-0, без засечек; Следующий пример технически действителен , но не рекомендуется:
Семейство шрифтов : Gill Sans Extrabold, sans-serif;
Некоторые распространенные семейства шрифтов
.serif {
семейство шрифтов: Times, Times New Roman, Georgia, serif;
}
.без засечек {
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
}
.monospace {
семейство шрифтов: "Lucida Console", Courier, моноширинный;
}
.cursive {
семейство шрифтов: курсив;
}
.фантазия {
семейство шрифтов: фантазия;
}
.emoji {
семейство шрифтов: смайлики;
}
.math {
семейство шрифтов: математика;
}
.fangsong {
семейство шрифтов: fangsong;
}
Это пример шрифта с засечками.
Это пример шрифта без засечек.
Это пример моноширинного шрифта.
Это пример курсивного шрифта.
Это пример фэнтезийного шрифта.
Это пример математического шрифта.
Это пример шрифта эмодзи.
Это пример шрифта fangsong.
таблиц BCD загружаются только в браузере
❤️ Генератор стилей шрифтов ~ Копирование и вставка Cl шрифтов
❤️ Генератор стилей шрифтов — Создавайте новые стильные классные текстовые шрифты онлайн с возможностью простого копирования и вставки для Instagram, Facebook, Twitter и еще много профилей в социальных сетях.Лучший создатель скорописного и необычного шрифта для текста.
❤️ Генератор стилей шрифтов — создавайте новые стильные классные текстовые шрифты в Интернете с возможностью простого копирования и вставки для Instagram, Facebook, Twitter и многих других профилей социальных сетей.
О FontStyle.us
Font Style Generator ~ Создавайте новые стильные классные текстовые шрифты в Интернете с возможностью простого копирования и вставки. Используйте необычный текст для биографии профиля в Instagram, Facebook и Twitter. Лучший создатель текста с курсивом, стильный и необычный шрифт.
Привет! Друзья, добро пожаловать на один из лучших сайтов-генераторов стилей шрифтов. Этот сайт позволяет вам создавать стильные текстовые шрифты для ваших учетных записей в социальных сетях, которые вы можете скопировать и вставить в свою биографию, имя профиля или использовать в качестве публикации или твита. Это очень полезно для создания символов имени профиля, чтобы ваш профиль выделялся и сохранял иную индивидуальность.
Как скопировать и вставить
Если вы хотите использовать этот стильный текст с нашего сайта, то единственное, что вам нужно сделать, это просто ввести текст в поле ввода, и он автоматически сгенерирует для вас множество разных типов стильных курсивных и стильных текстовых шрифтов, тогда вы просто нажмите на любой текст, который вы хотите скопировать, и он автоматически скопируется в вашу систему, и вы сможете вставить куда угодно.
Сколько типов стилей шрифтов текста
Он может очень быстро сгенерировать более 100 различных типов текстовых шрифтов. Вы можете использовать кнопку «Загрузить больше», чтобы мгновенно сгенерировать больше шрифтов. У нас есть поиск в веб-версии для вашего использования. Вам обязательно стоит попробовать.
Совместимость с этим генератором стилей шрифтов
Он поддерживает в Twitter, Facebook, Instagram и т. Д. Почти все учетные записи в социальных сетях, а также на веб-страницах.
Что такое шрифты? Как пришли шрифты?
Вы можете быть удивлены, узнав, что шрифты и очиститель реестра связаны.Шрифт — это набор букв алфавита в одном шрифте. Это означает, что все буквы алфавита, а также цифры будут иметь одинаковый базовый дизайн, хотя размер может измениться. Сначала в Windows и Mac использовались растровые шрифты. У этих шрифтов был недостаток: их нельзя было масштабировать, потому что они ломались и выглядели ужасно при печати. Затем Apple и Microsoft придумали шрифт True Font, который мы используем сегодня. Эти шрифты и их тип могут быть значительно уменьшены и увеличены, и при этом они по-прежнему будут выглядеть нормально, без неровных краев, которые могут возникнуть у растровых шрифтов.Сегодня широко используются тип шрифта «растровый», «истинный» и «истинный растровый». Все источники вводятся в реестр системы, и отсюда они связаны с документами, которые их используют.
Типы шрифтов и их связь с реестром
Когда мы загружаем шрифты и загружаем их в систему для использования в будущем, в реестре записывается расположение шрифтов. Шрифт будет принадлежать типу. Существуют тысячи источников, таких как Times New Roman, Trebuchet.Давайте поймем разницу между шрифтом и шрифтом. В то время как шрифт «Times New Roman» будет шрифтом, типом будет размер шрифта, который может быть любым числом. Основное практическое правило состоит в том, что чем больше число, тем больше размер шрифта. Когда пользователь форматирует текст, программа обращается к регистру, чтобы понять, какой тип приложения применить к выбранному шрифту. Конечным результатом может быть отличный документ.
Важность шрифтов
Начертание шрифта придает превосходный вид вашим алфавитам.Правильный выбор шрифта каждый раз очень важен. Если вы выражаете свои мысли в сообщении, то каков будет его смысл, если его не смогут прочитать другие? Поэтому необходим правильный тип шрифта. Вы можете по-новому взглянуть на свои мысли с помощью шрифта.
Использование шрифтов
Font Style Generator предоставляет вам лучшие стильные шрифты. С помощью этого инструмента вы можете создавать сотни стилей шрифтов онлайн. Когда вы думаете о стилях шрифтов, многие типы могут затруднить правильный выбор.Конечно, правильный выбор зависит от того, над каким проектом вы работаете и какого стиля внешнего вида хотите добиться. Компьютеры можно использовать для множества увлекательных занятий, таких как эссе, статьи и меню, приглашения на свадьбу и хорошо полученные открытки. С помощью простых программ, таких как Microsoft Word и Word Processor, вы можете выбрать стиль шрифта из выпадающего меню, которое вам предоставляется. Что включает в себя некоторые более известные шрифты, такие как Arial, Times New Roman, Verdana, Franklin Gothic Book, Papyrus и т. Д.
Шрифтытакже можно использовать по-разному, от текстовых сообщений сотового телефона до татуировок. Поскольку сегодня сотовые телефоны похожи на мини-компьютеры, у некоторых есть приложения с различными шрифтами для выражения своих слов в текстовых сообщениях и даже в электронных письмах. В татуировках очень важны шрифты, потому что если ваша татуировка из средневековья и шрифт, который вы выберете, более современный, то общий результат может выглядеть не так. Также были созданы стили шрифтов, которые не похожи ни на что другое на рынке.
Список стилей шрифтов очень длинный.Все зависит от того, какая у вас система, Mac или Microsoft, и есть много шрифтов с интернет-сайтов, которые люди создали, но которые все еще узнаются. Популярные стили шрифтов включают Arial, Courier New, Verdana, Lucida Console и отдельные шрифты, которые также входят в эти семейства. Вы можете придать этим стилям шрифтов жирный вид, а также выделить их курсивом.
Каковы основные названия стилей шрифта?
Использование стилей шрифтов для тату
Стили шрифтов для тату безграничны.Трайбл, староанглийские и причудливые надписи могут изменить то, как татуировка выглядит или воспринимается другими. Правильный шрифт с правильным изображением может дать вам самую красивую татуировку, а курсивная буква лучше всего повторяет линии кожи. Плавающие стили шрифтов отлично работают, потому что они охватывают кожу, а не пытаются ее выпрямить, как линейка. Вы можете использовать этот генератор стилей шрифтов для создания шрифтов разных стилей для татуировок.
Когда дело доходит до татуировки и шрифта, используются стили, которые зависят от того, что вы делаете и кто работает.Вы хотите, чтобы изображение татуировки соответствовало надписи, поэтому убедитесь, что это так, прежде чем татуировка начнется. Кроме того, ваш татуированный человек будет знать надписи и сможет использовать их в качестве основы, но настроить их, чтобы они были еще более уникальными по внешнему виду.
Стили курсивного шрифта
Курсивный шрифт очень хорошо подходит для отображения чистых строк. Курсивные буквы и шрифты романтичны, профессиональны и привлекают внимание к любым используемым словам или буквам.Курсивные шрифты могут включать множество разных стилей от Вивальди до Фристайл Скрипт и Французский скрипт. Их можно использовать, чтобы предоставить невестам лучший набор приглашений или для перспективного ресторана, чтобы поддержать их модный статус.
Важность стилей декоративных шрифтов
Декоративные шрифты не представляют большой ценности для профессиональных дизайнеров. Они берут современное в классических формах букв и часто настолько абстрактны, что их разборчивость сомнительна. Их полезность ограничена размером текста заголовка и часто может быть настолько украшена, что ее цель ограничена конкретным дизайном.В настоящее время они широко используются новым поколением. Они используют их в основном для того, чтобы по-новому взглянуть на свой профиль в социальных сетях.
Стили шрифтов для SEO
Стиль шрифта необходим с точки зрения SEO веб-сайта. Это не только придает новый вид веб-сайту, но и улучшает видимость веб-сайта или отдельной публикации в поисковых системах. Простые шрифты всегда повышают надежность для пользователей. Поэтому владельцу сайта очень важно иметь в виду использование простого, но элегантного шрифта для своего веб-сайта.Шрифт также обозначает веб-сайт. Первое впечатление — это последнее впечатление.
Что такое стиль шрифта C #?
C # (C-Sharp) — это язык программирования, работающий на .NET Framework. Он разработан Microsoft для разработки веб-приложений, настольных приложений, мобильных приложений, игр и многого другого.
FontStyle — это перечисление флагов в C #, поэтому вы можете установить несколько стилей:
Например: — FontStyle.Bold | FontStyle.Italic
и для полужирного и подчеркивания вы должны передать —FontStyle.Жирный | FontStyle.Underline
Вертикальная черта (|) — это бинарный оператор ИЛИ.
Вы используете неправильный стиль шрифта для своего веб-сайта?
Люди, использующие неправильный стиль шрифта, не могут сделать свой веб-сайт профессиональным. И действительно, кто доверяет сайтам, которые кажутся невероятными?
Сайты, использующие неправильный стиль шрифта, получают отрицательную оценку. Просматривайте клиентов на странице, чтобы получить необходимую им информацию. Итак, если сайт не использует правильный стиль и размер шрифта; Гости тоже уходят, не дожидаясь полной загрузки.Это огромное количество для любого онлайн-бизнеса.
Например, у вас есть сайт со стихами; Так что у вас будет веская причина для использования более конкретного стиля шрифта. Стихи обычно состоят из нескольких строк в каждом стихотворении, чтобы читатели могли прочитать каждое слово.
Какие стили шрифтов подходят для вашего веб-сайта?
Выбрать правильный стиль шрифта для вашего веб-сайта — очень простая задача. Не следуй тому, что делают другие. Всегда помните, что простой и чистый веб-сайт намного лучше, чем веб-сайт со странным внешним видом.
Простое — лучшее. Это создает доверие посетителей к вашему сайту. Вы можете использовать простые шрифты Arial, Times New Roman, Calibri, бесплатные шрифты Google и т. Д., Например, простые шрифты на своих веб-сайтах.
Обратите внимание, что этот сайт использует файлы cookie для персонализации контента и рекламы, для предоставления функций социальных сетей и для анализа веб-трафика. Для получения дополнительной информации нажмите здесь.
Руководство по распознаванию стилей шрифтов
Разделение стилей шрифтов было одной из самых сложных задач, когда я начинал работать дизайнером.Как самоучка, единственное существенное различие, которое я мог заметить, заключалось в том, что шрифт был либо с засечками, либо без засечек. Но чем больше я исследовал, тем больше осознавал, насколько обширна на самом деле вселенная стилей шрифтов.
Это руководство представляет собой отрывок из главы 3 из книги Матея Латина «Лучшая веб-типографика для лучшей сети». Книга состоит из 13 глав, с помощью которых читатель проектирует и создает пример веб-сайта.
Теперь я знаю, почему так сложно распознать стиль шрифта.Когда дело доходит до типографики, и особенно когда дело доходит до шрифтов, все дело в деталях. Трудно даже представить, сколько работы уходит на разработку шрифта и сколько внимания дизайнеры шрифтов вкладывают в крошечные детали, которые остаются невидимыми для большинства людей. Итак, чтобы найти подсказки, позволяющие различать стили шрифтов, нам нужно научиться видеть эти детали. Но сначала, зачем кому-то распознавать стили шрифтов? Почему бы просто не выбирать и комбинировать шрифты, исходя из нашего чутья?
Что ж, вы можете это сделать.Собственно, этим я занимался долгое время, особенно в начале карьеры. Но у меня была огромная проблема. Я никогда не был уверен в своих решениях о шрифтах, и я никогда не был уверен, хорошо ли сочетается созданная мной комбинация шрифтов. Конечно, вы можете копировать другие шрифты или использовать самые популярные шрифты на основе таких классификаций, как Typewolf Top 10 самых популярных шрифтов 2019 . Но не приводит ли это к чрезмерному использованию шрифтов? Посмотрите, что случилось с Helvetica, Gotham и Futura. Это шрифты, которые использовались настолько часто, что их буквально можно увидеть повсюду.И когда это происходит, они теряют свою идентичность. Они становятся мягкими. Использование очень популярного шрифта — это безопасный выбор, но безопасный выбор поможет вам только в плане оригинальности. Что касается качества, хотите ли вы, чтобы ваша типографика выделялась или гармонировала?
Вот здесь и появляется возможность распознавать стили шрифтов. Когда у вас это получается и когда вы знаете, в чем заключается история того или иного стиля, вы можете принимать более обоснованные решения. Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете.Вы можете лучше комбинировать 2 или более стиля шрифтов, потому что вы знаете, какие стили хорошо сочетаются, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, появившиеся на протяжении истории, и посмотрим, что определяет эти стили и лежащие в их основе истории.
Стили шрифтов с засечками
Старый стиль
Первые гарнитуры старого стиля появились в 15 веке, и это было наиболее фундаментальным изменением стиля, поскольку они отошли от стиля блэклетера, который впервые был введен Иоганном Гутенбергом и его печатной машиной с подвижным шрифтом.Более совершенные инструменты и в основном улучшенные навыки перфораторов позволили зародить этот более изысканный стиль.
Рис. 1 : Основные характеристики гарнитур старого стиля.
Контрастность штрихов низкая ( 1 ), а линии волос тяжелее, чем у высококонтрастных шрифтов. Начальные засечки расположены под углом ( 2 ), засечки заключены в квадратные скобки ( 3 ), ось изогнутых штрихов смещена влево ( 4 ), а высота по оси x относительно небольшая.Эти стили по-прежнему очень распространены в книгах, поскольку они традиционны и вызывают чувство тепла и близости. Гарамонд, Каслон и Бембо — типичные примеры этого стиля.
Рис. 2 : Garamond (или в данном конкретном примере Adobe Garamond) — типичный пример и один из самых знаковых шрифтов в старом стиле.
Переходный
Это стиль, который еще больше отошел от стилей, имитирующих рукописные буквы (гуманистический и старый стиль).Он родился во Франции в 18 веке, в основном его определил англичанин Джон Баскервиль, но впервые стал популярным в современных Соединенных Штатах. В сообщении на сайте I Love Typography описан шрифт Romain du Roi (King’s Roman, самый первый шрифт этого стиля), например :
Romain du Roi ознаменовал собой значительный отход от прежних шрифтов старого стиля и гораздо меньше подвержен влиянию рукописных букв. Помните, что это Эпоха Просвещения, отмеченная сопротивлением традициям, будь то искусство, литература, философия, религия, что угодно; поэтому неудивительно, что в ту же эпоху родились совершенно разные типы.
Рис. 3. : Основные характеристики переходных гарнитур.
Контрастность штрихов заметно выше ( 1 ), начальные засечки наклонные ( 2 ), засечки по-прежнему заключены в квадратные скобки ( 3 ), а штрихи имеют вертикальное напряжение ( 4 ) — это где отход от рукописных букв наиболее очевиден. Baskerville — безусловно, самый знаковый пример переходного шрифта.
Рис. 4 : Баскервиль — прекрасный пример переходного стиля шрифтов.
Улучшите типографику на своем веб-сайте
Присоединяйтесь к более чем 20 000 дизайнеров и разработчиков, получите 7 бесплатных уроков и улучшите свои навыки веб-типографики.
Получите бесплатные урокиПросто классная веб-типографика, без спама.
Неоклассика и дидона
Этот стиль впервые появился во Франции (снова) в 18 веке. Первый шрифт этого стиля был разработан Фирмином Дидо, отсюда и название.После этого Джамбаттиста Бодони взял на себя и создал шрифты, определяющие этот стиль. Он черпал вдохновение в работах Баскервиля, но доходил до крайностей.
Рис. 5 : Основные характеристики гарнитур Didone.
Контраст между толстыми и тонкими штрихами резкий и драматичный ( 1 ), концы штрихов имеют форму шара ( 2 ), ось изогнутых штрихов вертикальна ( 3 ), и брекетинг практически отсутствует. для шрифтов с засечками ( 4 ).Bodoni, созданный ранее упомянутым Джамбаттистой Бодони, является самым известным шрифтом этого стиля.
Рис. 6 : Бодони — наиболее знаковый образец стиля дидон.
Плита
Этот стиль зародился в Британии вместе с промышленной революцией в начале 19 века. Это первый стиль, который имел совершенно иное предназначение, чем предшествовавшие ему стили. Старый стиль, переходный стиль, дидона — все это стили, предназначенные для использования в книгах.Они предназначались для длинных текстов, поэтому были созданы для этого. Плита была первым стилем, предназначенным для рекламы, она должна была выделяться. Гарнитуры этого стиля обычно хорошо смотрятся в больших размерах, но, как правило, не следует уменьшать масштаб и использовать для основного текста.
РИС. 7 : Основные характеристики плоских гарнитур.
Изменение толщины штриха незаметно ( 1 ), ось изогнутых штрихов вертикальная ( 2 ), а засечки очень тяжелые и без скобок ( 3 ).Roboto Slab — отличный пример современной интерпретации стиля slab и шрифта, который также можно использовать в меньших размерах и для основного текста (в отличие от большинства оригинальных шрифтов Slab).
Рис. 8 : Roboto Slab — отличный пример современного плоского шрифта, который проще для глаз, но все же имеет тот «индустриальный» вид.
Кларендон
Стиль Clarendon возник в середине 19 века как способ заставить стиль Slab serif работать с меньшими размерами.Сравнивая стиль Clarendon со стилем Slab, сходство в их конструкции заметно, но их разделяют мелкие детали. Кларендон явно «мягче» и приятнее для глаз.
Рис. 9. : Основные характеристики гарнитур clarendon.
Контраст штрихов заметен ( 1 ), ось расположена вертикально ( 2 ), а засечки от коротких до средней длины, более тонкие и заключены в квадратные скобки ( 3 ). Clarendon — безусловно, самый культовый и известный шрифт этого стиля (даже название стиля названо в его честь).
FIG 10 : Кларендон как главный представитель этого стиля.
Стили шрифта без засечек
Гротеск
Гарнитуры Grotesque были не первыми стилями без засечек, а первыми, которые стали коммерчески популярными. Первые были разработаны в конце 18 века, но их начали использовать только в 19 веке. Первоначально их называли гротескными, потому что они считались уродливыми стилями шрифта по сравнению с более ранними современными стилями (переходным, дидонским и т. Д.).
РИС. 11 : Основные характеристики гротескных гарнитур.
Наблюдается заметный контраст штрихов ( 1 ), обычно они имеют строчную букву «g» в виде «чаши и петли» ( 2 ), имеют общее ощущение квадрата, а штрихи имеют вертикальное напряжение ( 3 ). Franklin Gothic и Akzidenz Grotesk — типичные гротескные стили.
FIG 12 : Franklin Gothic — хороший пример гротескного стиля.
Неогротеск
Неогротеск — это более изысканная и изящная версия гротескного стиля. Рожденный в середине 20-го века и вдохновленный оригинальным стилем Grotesque (в первую очередь шрифтом Akzidenz Grotesk), цель шрифтовых дизайнеров заключалась в создании нейтральных и рациональных шрифтов.
Рис. 13 : Основные характеристики неогротескных гарнитур.
Контраст штрихов менее выражен ( 1 ), они обычно имеют строчную букву «g» в виде «одной чаши» ( 2 ), имеют меньше ощущения квадрата, а штрихи имеют вертикальное напряжение ( 3 ).Helvetica — безусловно, самый культовый и распространенный шрифт в стиле неогротеск.
Рис. 14 : Helvetica — безусловно, самый известный неогротескный шрифт.
геометрический
Геометрический стиль без засечек зародился в Германии в 1920-х годах. Эти шрифты, находящиеся под сильным влиянием движения Баухаус, были основаны на основных геометрических формах — треугольнике, квадрате и круге. Например, буква «О» в геометрических стилях без засечек часто представляет собой идеальный круг.
FIG 15 : Основные характеристики геометрических шрифтов.
Контрастность штрихов минимальная ( 1 ), буква «о» представляет собой почти идеальный круг ( 2 ), эти рисунки также известны тем, что представляют собой «одноэтажные» буквы, отличным примером является строчная буква « а »( 3 ).
FIG 16 : Futura — самый известный геометрический шрифт.
Гуманист
Это стиль без засечек, вдохновленный традиционными формами букв, в основном стилями шрифтов с засечками и даже каллиграфией.Самые ранние гуманистические шрифты были разработаны в начале 20 века, Johnston в 1916 году и Gill Sans в 1928 году. Эдвард Джонстон (который разработал шрифт Johnston) был каллиграфом и черпал вдохновение в классических формах букв, включая латинские заглавные буквы.
FIG 17 : Основные характеристики гуманистических шрифтов.
В этих стилях заметен возврат к более каллиграфическому стилю ( 2 и 3 ), так же как и контраст мазков от низкого до умеренного ( 1 ).
FIG 18 : Gill Sans — хороший пример гуманистического шрифта.
Неогуманист
Шрифт Frutiger (от Адриана Фрутигера) положил начало новому, современному гуманистическому стилю. Основное внимание в этих рисунках было уделено удобочитаемости. Этот стиль получил большую поддержку и популярность в 1970-х и 1980-х годах в ответ на спрос на хорошо читаемые шрифты на ранних (и с низким разрешением) экранах компьютеров.
FIG 19 : Основные характеристики неогуманистических шрифтов.
Контрастность выше, особенно по сравнению с другими стилями без засечек ( 1 ), а высота по оси x больше ( 2 ). Dax Pro — хороший пример неогуманистического шрифта.
FIG 20 : Dax pro — отличный пример неогуманистического шрифта.
Шпаргалка по стилям шрифтов
Вот они, самые распространенные стили гарнитуры. Это может быть довольно сложно обработать, поэтому я создал шпаргалку для двусторонней печати всех стилей из этого поста.Там вы найдете короткие рассказы о стилях и описания определяющих их функций. Его можно загрузить совершенно бесплатно. Если вам это нравится, подумайте о покупке моей книги, где вы получите больше шпаргалок, множество практических примеров, исходный код, файлы Sketch и другие интересные вещи о веб-типографике.
Скачать бесплатную шпаргалку
Подробнее об улучшении веб-типографики в книге
С этого момента книга исследует ритм в веб-типографике, модульные шкалы и то, что означает «осмысленная типографика», составление страниц, адаптивная веб-типографика, а также погружается в 4 дополнительные главы о микротипографике.Это живой пример веб-сайта, который создается по мере вашего продвижения по главам.
Вам понравилось то, что вы только что прочитали? Отлично, в моей книге о веб-типографике есть гораздо больше того, что я написал. Он очень популярен среди веб-дизайнеров и разработчиков, вам обязательно стоит его попробовать.
Об авторе
Матей — старший дизайнер продуктов в GitLab и автор проекта Better Web Type. Родом из Словении, но его страсть к простому и удобному дизайну привела его в путешествие через Германию, Люксембург, Лондон и весь путь до Эдинбурга в Шотландии.Он процветает в серой зоне между дизайном и разработкой.
@matejlatin | matejlatin.co.uk Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.Типографика — Визуальный дизайн — iOS — Руководство по человеческому интерфейсу
Типографика
Apple предлагает два семейства типов, которые можно использовать в приложениях iOS.
Сан-Франциско (Сан-Франциско). San Francisco — это семейство шрифтов без засечек, в которое входят SF Pro, SF Pro Rounded, SF Mono, SF Compact и SF Compact Rounded.SF Pro — системный шрифт в iOS, macOS и tvOS; SF Compact — системный шрифт в watchOS. Системные шрифты, разработанные с учетом визуальной ясности пользовательского интерфейса платформы, разборчивы и нейтральны.
Нью-Йорк (Нью-Йорк). New York — это шрифт с засечками, который обеспечивает уникальный тон, разработанный для дополнения шрифтов SF. NY работает также в контексте графического отображения (при больших размерах), как и в контексте чтения (при размерах текста).
Вы можете скачать шрифты для Сан-Франциско и Нью-Йорка здесь.
Начиная с iOS 14, система предоставляет шрифты для Сан-Франциско и Нью-Йорка в формате с переменным шрифтом . Этот формат объединяет в одном файле разные стили шрифтов и поддерживает интерполяцию между стилями для создания промежуточных. Благодаря интерполяции шрифты могут адаптироваться ко всем размерам, при этом они выглядят специально разработанными для каждого размера.
Интерполяция также обеспечивает оптический размер, который относится к созданию различных типографских рисунков для соответствия разным размерам.В iOS 14 и более поздних версиях системные шрифты поддерживают динамических оптических размеров , объединяя дискретные оптические размеры шрифта, такие как текст и дисплей для SF Pro и SF Compact, и малый, средний, большой и очень большой для Нью-Йорка, в единый сплошной дизайн. Такой дизайн позволяет интерполировать каждый глиф или букву для создания структуры, точно адаптированной к размеру точки.
ПРИМЕЧАНИЕ. Использование переменных шрифтов в средстве дизайна, работающем в более ранней версии iOS, может привести к неожиданным результатам.В этом случае продолжайте использовать текст и отображение.
Поскольку SF Pro и NY совместимы, есть много способов добавить типографский контраст и разнообразие в интерфейсы iOS, сохранив при этом единообразный внешний вид. Например, использование обоих шрифтов может помочь вам создать более сильную визуальную иерархию или выделить семантические различия в содержании.
Гарнитуры, разработанные Apple, поддерживают широкий диапазон толщины, размеров, стилей и языков, поэтому вы можете создавать удобные и красивые впечатления от чтения во всем приложении.Когда вы используете стили текста с системными шрифтами, вы также получаете поддержку динамического типа и больших размеров специальных возможностей, которые позволяют людям выбирать размер текста, который им подходит. Конкретные значения см. В разделах «Размеры динамического типа» и «Размеры расширенного типа для специальных возможностей». Информация о размере, включая значения отслеживания, также доступна в Sketch, Photoshop и Adobe XD Apple Design Resources для iOS.
Система определяет API, которые упрощают использование шрифтов SF и NY; для руководства разработчика см. метод withDesign и структуру SystemDesign UIFontDescriptor.
SF Pro и SF Compact
Гибкость системных шрифтов помогает добиться оптимальной разборчивости при любом кегле и обеспечивает широту и глубину, необходимые для точного набора текста во всем приложении.
SF Pro и SF Compact Поддержка:
- Более ста языков с использованием латинского, греческого и кириллического шрифтов
- Девять градаций — от Ultralight до Black — как вертикальные, так и курсивные
- Регулируемый межбуквенный интервал, который автоматически регулируется в зависимости от размера текста
- Строчные заглавные, дроби, младшие и старшие числа
- Динамические оптические размеры
Для руководства разработчика см. Свойство по умолчанию структуры SystemDesign.
SF Pro со скругленными краями и SF Compact со скругленными углами
Закругленный вариант системных шрифтов может помочь вам согласовать стиль текста с внешним видом мягких или закругленных элементов пользовательского интерфейса или предоставить альтернативный типографский голос.
Опора SF Pro Rounded и SF Compact Rounded:
- Более ста языков с использованием латинского, греческого и кириллического шрифтов
- Стойки девяти весов — от сверхлегкого до черного
- Регулируемый межбуквенный интервал, который автоматически регулируется в зависимости от размера текста
- Строчные заглавные, дроби, младшие и старшие числа
- Динамические оптические размеры
Руководство разработчика см. В свойстве округления структуры SystemDesign.
SF Моно
SF Mono — это моноширинный вариант San Francisco, то есть шрифт, в котором все символы равны по ширине. Обычно вы используете моноширинный шрифт, когда хотите выровнять столбцы текста, например, в среде кодирования. Например, Xcode и Swift Playgrounds по умолчанию используют SF Mono.
ПРИМЕЧАНИЕ SF Pro использует функцию выравнивания таблиц OpenType для поддержки отображения моноширинных чисел и валют.
SF Mono поддерживает:
- Более ста языков с использованием латинского, греческого и кириллического шрифтов
- Шесть гирь — от легких до тяжелых — в стойках и курсивом
- Моноширинный интервал для всех значений толщины (то есть изменение толщины шрифта не приводит к перекомпоновке текста)
- Динамические оптические размеры
Руководство разработчика см. В моноширинном свойстве структуры SystemDesign.
Нью-Йорк
New York — это классический шрифт с засечками, который можно использовать в интерфейсе или обеспечить традиционное чтение.
NY поддерживает:
- Более ста языков с использованием латинского, греческого и кириллического шрифтов
- Шесть утяжелителей — от обычного до черного — как вертикальные, так и курсивные
- Регулируемый межбуквенный интервал, который автоматически регулируется в зависимости от размера текста
- Динамические оптические размеры
Руководство разработчика см. В свойстве serif структуры SystemDesign.
Выбор шрифтов для улучшения вашего приложения
По возможности используйте встроенные стили текста. Встроенные стили текста позволяют выражать содержимое визуально, сохраняя при этом оптимальную разборчивость. Эти стили, в том числе заголовок, основной текст, выноска и несколько размеров заголовка, основаны на системных шрифтах и позволяют воспользоваться преимуществами ключевых типографских функций, таких как динамический тип, который автоматически настраивает отслеживание и интерлиньяж для каждого размера шрифта.Руководство разработчика см. В разделе UIFontTextStyle.
Подчеркните важную информацию. Используйте толщину, размер и цвет шрифта, чтобы выделить наиболее важную информацию в вашем приложении.
Приоритет содержимого при реагировании на изменения размера текста. Не весь контент одинаково важен. Когда кто-то выбирает больший размер, он хочет облегчить чтение интересующего его контента; они не всегда хотят, чтобы каждое слово на экране было крупнее.
Сведите к минимуму количество шрифтов, которые вы используете в своем интерфейсе. Смешивание слишком большого количества разных шрифтов может сделать ваше приложение фрагментированным и неряшливым.
Измените интерлиньяж, чтобы улучшить читаемость или сэкономить место. Ведущий — это интервал между строками текста. В некоторых случаях макеты текста работают лучше, когда вы увеличиваете или уменьшаете это пространство. Когда вы отображаете текст в широких столбцах или длинных отрывках, большее пространство между строками (свободный интерлиньяж) может помочь людям сохранить свое место при переходе от одной строки к другой.И наоборот, если вам нужно отобразить две строки текста в области с ограниченной высотой — например, в строке списка — уменьшение расстояния между строками (жесткий интерлиньяж) может помочь тексту хорошо уместиться. Если вам нужно отобразить три или более строк текста, избегайте жесткого интерлиньяжа даже в тех областях, где высота ограничена. Система определяет API, который позволяет увеличивать или уменьшать расстояние между линиями на две точки; инструкции для разработчиков см. в разделах «Свободный и жесткий» (SwiftUI), а также traitLooseLeading и traitTightLeading (UIKit).
Убедитесь, что пользовательские шрифты разборчивы. Пользовательские гарнитуры поддерживаются в iOS, но могут быть трудными для чтения, особенно если они имеют стилистические атрибуты, которые затрудняют различение буквенных форм при отображении в небольших размерах. Если вашему приложению не требуется особый шрифт — например, в целях брендинга или создания иммерсивного игрового процесса — обычно лучше придерживаться системных шрифтов. Рассмотрите возможность использования настраиваемого шрифта только для отображаемого текста; Если вы все-таки используете его для чтения или текста интерфейса, убедитесь, что он разборчив, даже при небольшом размере.
Реализовать специальные возможности для пользовательских шрифтов. Системные шрифты автоматически реагируют на специальные возможности, такие как полужирный текст и более крупный шрифт. Реализуйте то же поведение в приложениях, использующих настраиваемые шрифты, убедившись, что функции специальных возможностей включены, и регистрируйтесь для получения уведомлений при их изменении. Инструкции см. В разделе Размер и толщина текста.
Настройте отслеживание по мере необходимости в макетах интерфейса. В работающем приложении системные шрифты динамически корректируют трекинг для каждого размера точки.Чтобы создать точный макет интерфейса для пользовательского интерфейса, который использует переменные системные шрифты, вам может потребоваться настроить отслеживание. Для руководства см. Значения, перечисленные в разделе «Значения отслеживания» и доступные в ресурсах Apple Design Resources.
ПРИМЕЧАНИЕ. iOS использует San Francisco в качестве системного шрифта для латинского, греческого и кириллического алфавитов, а также множество других гарнитур для других шрифтов.
Типоразмер динамического типа
Dynamic Type обеспечивает дополнительную гибкость, позволяя читателям выбирать предпочитаемый размер текста.Вот значения веса, размера и интерлиньяжа для каждого стиля текста с разными размерами динамического типа.
xSmall
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 31 38 Название 1 Обычный 25 31 Название 2 Обычный 19 24 Название 3 Обычный 17 22 Заголовок Полужирный шрифт 14 19 Кузов Обычный 14 19 Выноска Обычный 13 18 Подзаголовок Обычный 12 16 Сноска Обычный 12 16 Подпись 1 Обычный 11 13 Подпись 2 Обычный 11 13 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Маленький
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 32 39 Название 1 Обычный 26 32 Название 2 Обычный 20 25 Название 3 Обычный 18 23 Заголовок Полужирный шрифт 15 20 Кузов Обычный 15 20 Выноска Обычный 14 19 Подзаголовок Обычный 13 18 Сноска Обычный 12 16 Подпись 1 Обычный 11 13 Подпись 2 Обычный 11 13 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Средний
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 33 40 Название 1 Обычный 27 33 Название 2 Обычный 21 26 Название 3 Обычный 19 24 Заголовок Полужирный шрифт 16 21 Кузов Обычный 16 21 Выноска Обычный 15 20 Подзаголовок Обычный 14 19 Сноска Обычный 12 16 Подпись 1 Обычный 11 13 Подпись 2 Обычный 11 13 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Большой (по умолчанию)
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 34 41 Название 1 Обычный 28 34 Название 2 Обычный 22 28 Название 3 Обычный 20 25 Заголовок Полужирный шрифт 17 22 Кузов Обычный 17 22 Выноска Обычный 16 21 Подзаголовок Обычный 15 20 Сноска Обычный 13 18 Подпись 1 Обычный 12 16 Подпись 2 Обычный 11 13 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
xLarge
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 36 43 Название 1 Обычный 30 37 Название 2 Обычный 24 30 Название 3 Обычный 22 28 Заголовок Полужирный шрифт 19 24 Кузов Обычный 19 24 Выноска Обычный 18 23 Подзаголовок Обычный 17 22 Сноска Обычный 15 20 Подпись 1 Обычный 14 19 Подпись 2 Обычный 13 18 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
xxБольшой
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 38 46 Название 1 Обычный 32 39 Название 2 Обычный 26 32 Название 3 Обычный 24 30 Заголовок Полужирный шрифт 21 26 Кузов Обычный 21 26 Выноска Обычный 20 25 Подзаголовок Обычный 19 24 Сноска Обычный 17 22 Подпись 1 Обычный 16 21 Подпись 2 Обычный 15 20 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
xxx большой
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 40 48 Название 1 Обычный 34 41 Название 2 Обычный 28 34 Название 3 Обычный 26 32 Заголовок Полужирный шрифт 23 29 Кузов Обычный 23 29 Выноска Обычный 22 28 Подзаголовок Обычный 21 28 Сноска Обычный 19 24 Подпись 1 Обычный 18 23 Подпись 2 Обычный 17 22 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Доступные типы большего размера
В дополнение к стандартным размерам динамического типа система предлагает ряд еще больших размеров для пользователей с ограниченными возможностями. Вот значения веса, размера и интерлиньяжа для каждого стиля текста при больших размерах специальных возможностей.
AX1
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 44 52 Название 1 Обычный 38 46 Название 2 Обычный 34 41 Название 3 Обычный 31 38 Заголовок Полужирный шрифт 28 34 Кузов Обычный 28 34 Выноска Обычный 26 32 Подзаголовок Обычный 25 31 Сноска Обычный 23 29 Подпись 1 Обычный 22 28 Подпись 2 Обычный 20 25 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
AX2
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 48 57 Название 1 Обычный 43 51 Название 2 Обычный 39 47 Название 3 Обычный 37 44 Заголовок Полужирный шрифт 33 40 Кузов Обычный 33 40 Выноска Обычный 32 39 Подзаголовок Обычный 30 37 Сноска Обычный 27 33 Подпись 1 Обычный 26 32 Подпись 2 Обычный 24 30 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
AX3
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 52 61 Название 1 Обычный 48 57 Название 2 Обычный 44 52 Название 3 Обычный 43 51 Заголовок Полужирный шрифт 40 48 Кузов Обычный 40 48 Выноска Обычный 38 46 Подзаголовок Обычный 36 43 Сноска Обычный 33 40 Подпись 1 Обычный 32 39 Подпись 2 Обычный 29 35 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
AX4
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 56 66 Название 1 Обычный 53 62 Название 2 Обычный 50 59 Название 3 Обычный 49 58 Заголовок Полужирный шрифт 47 56 Кузов Обычный 47 56 Выноска Обычный 44 52 Подзаголовок Обычный 42 50 Сноска Обычный 38 46 Подпись 1 Обычный 37 44 Подпись 2 Обычный 34 41 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
AX5
Стиль Вес Размер (в точках) Ведущие (баллы) Большой заголовок Обычный 60 70 Название 1 Обычный 58 68 Название 2 Обычный 56 66 Название 3 Обычный 55 65 Заголовок Полужирный шрифт 53 62 Кузов Обычный 53 62 Выноска Обычный 51 60 Подзаголовок Обычный 49 58 Сноска Обычный 44 52 Подпись 1 Обычный 43 51 Подпись 2 Обычный 40 48 Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна с @ 2x и 216 пикселей на дюйм для дизайна с @ 3x.
Значения отслеживания
Чтобы помочь вам создать точные макеты интерфейса, используйте значения отслеживания, определенные системой для различных размеров SF Pro, SF Pro Rounded и New York.
SF Pro
Размер (в точках) Отслеживание (1 / 1000em) Отслеживание (в баллах) 6 +41 +0,24 7 +34 +0.23 8 +26 +0,21 9 +19 +0,17 10 +12 +0,12 11 +6 +0.06 12 0 0,0 13 -6 -0,08 14 -11 -0.15 15 -16 -0,23 16 -20 -0,31 17 -26 -0,43 18 -25 -0,44 19 –24 -0,45 20 -23 -0,45 21 -18 -0.36 22 -12 -0,26 23 -4 -0,10 24 +3 +0,07 25 +6 +0,15 26 +8 +0,22 27 +11 +0,29 28 +14 +0.38 29 +14 +0,40 30 +14 +0,40 31 +13 +0,39 32 +13 +0,41 33 +12 +0,40 34 +12 +0,40 35 +11 +0.38 36 +10 +0,37 37 +10 +0,36 38 +10 +0,37 39 +10 +0,38 40 +10 +0,37 41 +9 +0,36 42 +9 +0.37 43 +9 +0,38 44 +8 +0,37 45 +8 +0,35 46 +8 +0,36 47 +8 +0,37 48 +8 +0,35 49 +7 +0.33 50 +7 +0,34 51 +7 +0,35 52 +6 +0,33 53 +6 +0,31 54 +6 +0,32 56 +6 +0,30 58 +5 +0.28 60 +4 +0,26 62 +4 +0,24 64 +4 +0,22 66 +3 +0,19 68 +2 +0,17 70 +2 +0,14 72 +2 +0.14 76 +1 +0,07 80 0 0 84 0 0 88 0 0 92 0 0 96 0 0 Не все приложения выражают значения отслеживания как 1 / 1000em. Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна @ 2x и 216 пикселей на дюйм для дизайна @ 3x.
SF Pro округлый
Размер (в точках) Отслеживание (1 / 1000em) Отслеживание (в баллах) 6 +87 +0,51 7 +80 +0,54 8 +72 +0,57 9 +65 +0,57 10 +58 +0.57 11 +52 +0,56 12 +46 +0,54 13 +40 +0,51 14 +35 +0,48 15 +30 +0,44 16 +26 +0,41 17 +22 +0.37 18 +21 +0,37 19 +20 +0,37 20 +18 +0,36 21 +17 +0,35 22 +16 +0,34 23 +16 +0,35 24 +15 +0.35 25 +14 +0,35 26 +14 +0,36 27 +14 +0,36 28 +13 +0,36 29 +13 +0,37 30 +12 +0,37 31 +12 +0.36 32 +12 +0,38 33 +12 +0,39 34 +12 +0,38 35 +11 +0,38 36 +11 +0,39 37 +10 +0,38 38 +10 +0.39 39 +10 +0,38 40 +10 +0,39 41 +10 +0,38 42 +10 +0,39 43 +9 +0,38 44 +8 +0,37 45 +8 +0.37 46 +8 +0,36 47 +8 +0,37 48 +8 +0,35 49 +8 +0,36 50 +7 +0,34 51 +6 +0,32 52 +6 +0.33 53 +6 +0,31 54 +6 +0,32 56 +6 +0,30 58 +4 +0,25 60 +4 +0,23 62 +4 +0,21 64 +3 +0.19 66 +2 +0,16 68 +2 +0,13 70 +2 +0,14 72 +2 +0,11 76 +1 +0,07 80 0 0,00 84 0 0,00 88 0 0.00 92 0 0,00 96 0 0,00 Не все приложения выражают значения отслеживания как 1 / 1000em. Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна @ 2x и 216 пикселей на дюйм для дизайна @ 3x.
Нью-Йорк
Размер (в точках) Отслеживание (1 / 1000em) Отслеживание (в баллах) 6 +40 +0.23 7 +32 +0,22 8 +25 +0,20 9 +20 +0,18 10 +16 +0,15 11 +11 +.12 12 +6 +0,07 13 +4 +0.05 14 +2 +0,03 15 +0 +0,00 16 -2 -0,03 17 -4 -0,07 18 -6 -0,11 19 -8 -0,15 20 -10 -0.20 21 -10 -0,21 22 -10 -0,23 23 -11 -0,25 24 -11 -0,26 25 -11 -0,27 26 -12 -0,29 27 -12 -0.32 28 -12 -0,33 29 -12 -0,34 30 -12 -0,37 31 -13 -0,39 32 -13 -0,41 33 -13 -0,42 34 -14 -0.45 35 -14 -0,48 36 -14 -0,49 38 -14 -0,52 40 -14 -0,55 42 -14 -0,57 44 -14 -0,62 46 -14 -0.65 48 -14 -0,68 50 -14 -0,71 52 -14 -0,74 54 -15 -0,79 58 -15 -0,85 62 -15 -0,91 66 -15 -0.97 70 -16 -1,06 72 -16 -1,09 80 -16 -1,21 88 -16 -1,33 96 -16 -1,50 100 -16 -1,56 120 -16 -1.88 140 -16 -2,26 160 -16 -2,58 180 -17 -2,99 200 -17 -3,32 220 -18 -3,76 240 -18 -4,22 260 -18 -4.57 Не все приложения выражают значения отслеживания как 1 / 1000em. Размер точки основан на разрешении изображения 144 пикселей на дюйм для дизайна @ 2x и 216 пикселей на дюйм для дизайна @ 3x.
Диалоговое окно «Редактировать стили шрифта»
В диалоговом окне «Редактировать стили шрифта» можно изменить определенные аспекты шрифтов, используемых для элементов, которые нельзя редактировать с помощью текстового редактора, например изменить размер шрифта номеров полос.
Диалоговое окно «Редактировать стили шрифта» содержит шрифты, используемые в Dorico, которые нельзя редактировать непосредственно в музыкальной области, в отличие от текста в текстовых фреймах, который можно редактировать с помощью текстового редактора.
Рисунок: диалоговое окно «Редактировать стили шрифта»
- Стиль шрифта
Позволяет выбирать различные стили шрифта для изменения его характеристик.
- Семейство шрифтов
Задает общий стиль шрифта.
- Размер
Устанавливает размер шрифта.
- Относительный к персоналу / Абсолютный
Позволяет выбрать, будет ли размер шрифта изменяться в соответствии с размером нотоносца макета или всегда будет установленным размером.
- Стиль
Устанавливает внешний вид шрифта из следующих вариантов:
Обычный
Курсив
Полужирный
Полужирный курсив
- подчеркнутый
Шрифты отображаются подчеркнутыми, если активированы оба флажка «Подчеркнутый» и соответствующий флажок.
Эти параметры необходимо активировать, прежде чем вы сможете их изменить.
Изменения, внесенные в стили шрифтов, применяются ко всему проекту, в том числе в макетах деталей.
латексных шрифтов | Прикладной код R
Стили текста LaTeX
Наиболее распространенными стилями шрифта являются полужирный, курсив и подчеркивание.Команда \ textit будет генерировать курсив
.Текст, написанный \ textit {другим стилем шрифта}, обеспечивает выделение содержимого.
Текст, написанный \ textit {с другим стилем шрифта}, обеспечивает выделение содержимого. |
Также доступны другие стили. Первая команда используется для глобального объявления или переключения шрифта, а вторая используется для дискретных текстовых блоков, заключенных в фигурные скобки:
- Средняя серия: \ mdseries \ textmd {}
- Boldface Series: \ bfseries \ textbf {}
- Римская семья: \ rmfamily \ textrm {}
- Семейство без засечек: \ sffamily \textf {}
- Семейство пишущих машинок: \ ttfamily \ texttt {}
- Вертикальная форма: \ upshape \ textup {}
- Курсив: \ itshape \ textit {}
- Наклонная форма: \ slshape \textl {}
- Маленькая шапка, форма: \ scshape \textc {}
- Обычный стиль: \ normalfont \ textnormal {}
Размеры шрифта обозначаются специальными именами, фактический размер не является абсолютным, а зависит от размера шрифта, объявленного в операторе \ documentclass .Следующие команды перечислены в порядке увеличения размера шрифта:
- \ крошечный {}
- \ scriptsize {}
- \ footnotesize {}
- \ small {}
- \ normalsize {}
- \ большой {}
- \ Большой {}
- \ БОЛЬШОЙ {}
- \ Огромный {}
Использование курсивов, полужирных или подчеркнутых слов помогает направить взгляд или выделить важные концепции. Существует ряд стандартных форматов шрифтов:
- \ textbf {} для полужирного текста
- \ textmd {} для носителя
- \ textit {} курсивом
- \textl {} для наклонного
- \ underline {} для подчеркивания
- \textc {} для строчных заглавных букв
- \ uppercase {} для больших заглавных букв
- \textuperscript {} для выпуклого текста
- \textubscript {} для пониженного текста
- \ texttt {} для терминального текста
- \ oldstylenums {} для шрифта старого номера
Семейства шрифтов по умолчанию в LaTeX
Стандартно шрифт с засечками (a.к.а. roman) используется по умолчанию. Другие гарнитуры шрифтов (без засечек и пишущая машинка, также известные как моноширинные) также можно использовать с помощью следующих команд объявления или форматирования:
- Serif / Roman: \ rmfamily \ textrm {}
- San Serif: \ sffamily \textf {}
- Печатная машинка: \ ttfamily \ texttt {}
Существует множество пакетов, которые служат для расширения доступных семейств шрифтов.Некоторые из них поставляются вместе, другие предоставляются издателями или архивами с открытым исходным кодом. Упакованные шрифты можно использовать в преамбуле, чтобы установить документ по умолчанию или изменить шрифт для части текста.
В следующем примере преамбула расширена, чтобы определить шрифт Courier в качестве шрифта по умолчанию
Чтобы изменить выбор шрифта для блока текста, используйте:
{\ fontfamily {pcr} \ selectfont В этом тексте используется новый шрифт Courier. }
{\ fontfamily {pcr} \ selectfont В этом тексте используется новый шрифт Courier } |
Код семейства шрифтов pcr уникален для пакета шрифтов.Полный список шрифтов, названий пакетов и кодов семейств шрифтов можно найти здесь.
Математические шрифты и стили LaTeXПри наборе математических формул используются четыре стиля, которые влияют на размер и некоторые параметры форматирования (в частности, размещение дополнительных и верхних индексов в символах переменного размера).
- \ textstyle: по умолчанию в среде бегущего текста и массива
- \ displaystyle: по умолчанию для отображаемых уравнений
- \ scriptstyle: по умолчанию для нижних и верхних индексов первого уровня
- \ scriptscriptstyle: значения по умолчанию для нижних и верхних индексов более высокого уровня
Все четыре из них могут использоваться в математическом режиме в качестве глобальных объявлений для принуждения размера типа и форматирования к стилю, отличному от того, который обычно используется.