Моноширинные шрифты — TheSans Mono
Paul Neubauer.
All rights reserved. Ознакомиться с оригиналом статьи Назад к статьям |
Лучшие свободные моноширинные шрифты с поддержкой кириллицы — Версия для печати
В 2011 году была переведена хорошая статья „Лучшие шрифты для программирования [1]“. Теперь представляется список самых удачных шрифтов для кода на момент июня 2014 года.
Хотя я и уверен, что многих устраивает Courier New, используемый по умолчанию в Windows во многих редакторах. Но, как человек любящий типографику, настаиваю обратить внимание на одну из гарнитур из этой статьи. Хороший шрифт — это прекрасно!
Шрифты гарнитур будут оцениваться по качеству кириллицы и красоте всех остальных символов, применяемых во время написания кода. Для демонстрации использовался редактор Brackets.
 Важно, изображения в статье не могут отражать реальные ощущения от применения шрифта в вашем редакторе. Поэтому лучше попробовать несколько вариантов и выбрать подходящий.
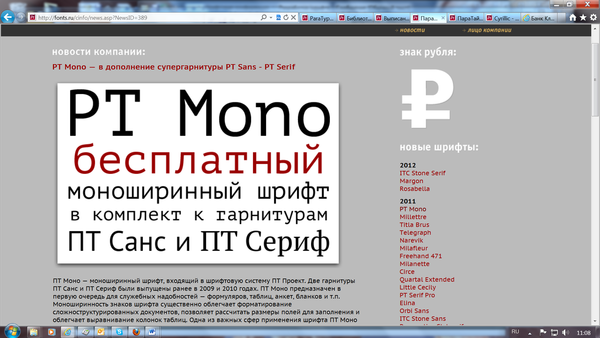
Важно, изображения в статье не могут отражать реальные ощущения от применения шрифта в вашем редакторе. Поэтому лучше попробовать несколько вариантов и выбрать подходящий.PT Mono
Разработан в России при поддержке Федерального агентства по печати и массовым коммуникациям РФ. На сайте разработчиков [2] можно найти более подробное описание.
Обладает очень качественной кириллицей. Но в остальном имеет много недостатков. Символ «минус» ниже символа «плюс», и не оцентрован относительно знака «равно», т. е. «-=» будет смотреться не красиво. Все скобки располагаются слишком низко, что тоже будет не удобно.
Шрифты можно скачать с ЖЖ разработчиков [3].
Нормальное начертание
Более темное начертание
Droid Sans Mono
Семейство Droid разработано корпорацией добра для мобильных устройств. Доступен в Google Fonts [4], но эта версия имеет существенный недостаток — неперечеркнутый ноль. Версию с перечеркнутым, а также нулем с точкой, можно скачать на стороннем сайте
Версию с перечеркнутым, а также нулем с точкой, можно скачать на стороннем сайте
Отличается довольно сносной кириллицей. Хорошо подходит для любого кода. Я уже несколько лет использую именно его. Но шрифт всё же имеет небольшие недостатки.
DejaVu Sans Mono
У него есть вики [6], оттуда его можно скачать [7].
Обладает плохой кириллицей (но бывает и хуже). Не имеет ярких минусов в остальном. Но и выделиться тоже нечем.
Cousine
Шрифт от автора Droid Sans, созданный для разработчиков. Можно скачать с Google Fonts [8].
Кириллица на уровне DejaVu. Остальное симпатичное и читабельное.
Нормальное начертание
Более темное начертание
Ubuntu Mono
Входит в линейку фирменных шрифтов Ubuntu [9]. Заявляется, что шрифты должны отвечать тону всего того, что делает Canonical.
Кириллица средняя. Для кода пригоден тоже средне. Может быть понравится любителям Ubuntu? Но стоит отметить, что шрифт весьма изящный.
Fira Mono
Для использования в Firefox OS организация Mozilla разработала семейство шрифтов Fira [10]. На Хабре есть обзор [11] гарнитуры.
Кириллица на достаточно хорошем уровне, но не будет слишком сильно радовать глаз искушенного зрителя. Для кода подходит хорошо.
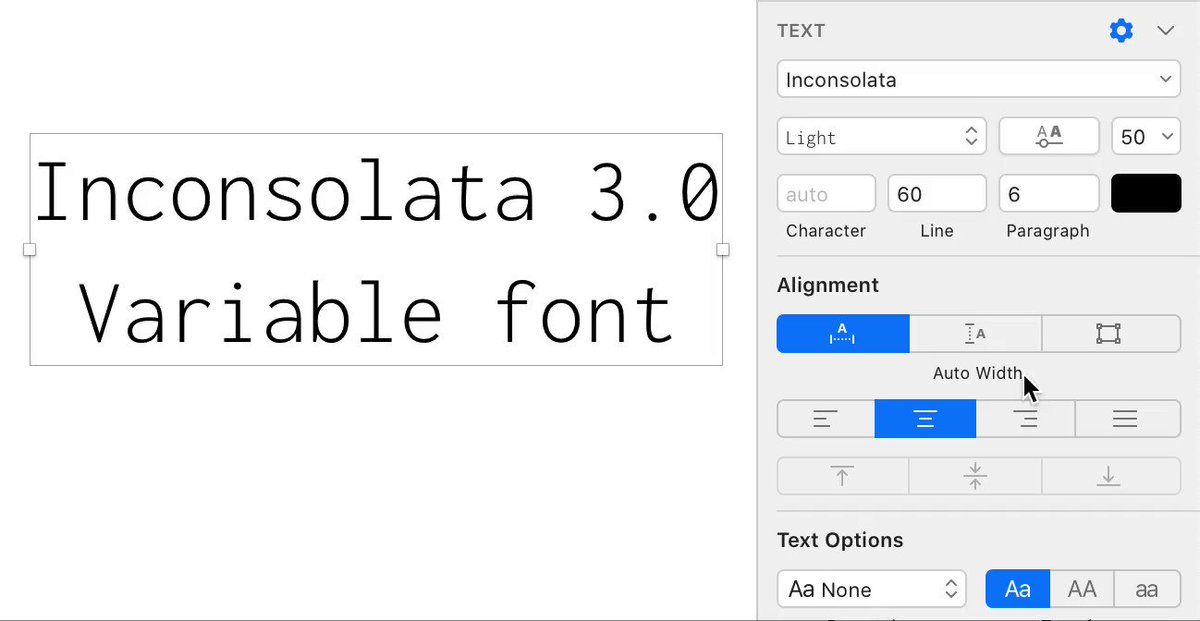
Inconsolata
Разработан специально для написания кода. По заявлению разработчика
Выполнена кириллица на среднем уровне. Некоторые считают Inconsolata лучшим свободным шрифтом для кода, но я бы поспорил. Не нравятся глифы вертикальной черты и «собачки».
P.S. Волшебный архив со всеми представленными шрифтами [14].
Автор: oops-wrong
Источник [15]
[1] Лучшие шрифты для программирования: http://habrahabr.ru/post/120316/
[4] Доступен в Google Fonts: https://www.
[12] заявлению разработчика: http://www.levien.com/type/myfonts/inconsolata.html
[14] Волшебный архив со всеми представленными шрифтами: https://yadi.sk/d/keeC7ibFTZwP8
Cascadia Code в Терминале Windows
- Чтение занимает 2 мин
В этой статье
Cascadia Code — это новейший моноширинный шрифт, поставляемый корпорацией Майкрософт, который обеспечивает новые возможности при работе с приложениями командной строки и редакторами кода. Cascadia Code был разработан вместе с Терминалом Windows. Этот шрифт рекомендуется использовать с приложениями терминала и текстовыми редакторами, такими как Visual Studio и Visual Studio Code.
Версии Cascadia Code
Доступно несколько версий Cascadia Code, включающих лигатуры и глифы. Все версии Cascadia Code можно скачать на сайте GitHub. Терминал Windows поставляется с Cascadia Code и Cascadia Mono, при этом Cascadia Mono используется в нем по умолчанию.
| Имя шрифта | Включает лигатуры | Включает глифы Powerline |
|---|---|---|
| Cascadia Code | Да | Нет |
| Cascadia Mono | Нет | Нет |
| Cascadia Code PL | Да | Да |
| Cascadia Mono PL | Нет | Да |
Powerline и программистские лигатуры
Powerline — это общий подключаемый модуль командной строки, позволяющий отображать в запросе дополнительные сведения. Для правильного вывода этих сведений используется несколько дополнительных глифов. Дополнительные сведения о настройке Powerline в командной строке см. на странице Powerline в Терминале Windows.
Программистские лигатуры — это глифы, созданные путем объединения символов. Они наиболее полезны при написании кода. Варианты шрифтов с Code в названии включают лигатуры, а варианты шрифтов с Mono — нет.
Участие в разработке Cascadia Code
Шрифт Cascadia Code доступен под в лицензией SIL Open Font на сайте GitHub.
Лучшие безопасные веб-шрифты с поддержкой HTML и CSS для использования в 2021 году
Опубликовано: 2021-01-11
В течение многих лет многие веб-сайты полагались на одни и те же шрифты для отображения сообщений и символов для посетителей. Однако за последние пять лет шрифты стали намного более динамичными. Существует также множество шрифтов, которые вы, вероятно, хотели бы использовать на веб-сайте, но обнаружили, что нет возможности правильно отобразить их в любом браузере.
Веб-безопасные шрифты — это новый стандарт веб-дизайна. Эти шрифты работают во всех браузерах и на всех устройствах. Раньше, если на компьютере пользователя не сохранялся шрифт, он мог видеть совершенно другой шрифт, например Times New Roman или Verdana. Чтобы избежать этого, веб-разработчики придумали способ отображать правильный шрифт независимо от того, какой шрифт был установлен на компьютере пользователя.
Раньше, если на компьютере пользователя не сохранялся шрифт, он мог видеть совершенно другой шрифт, например Times New Roman или Verdana. Чтобы избежать этого, веб-разработчики придумали способ отображать правильный шрифт независимо от того, какой шрифт был установлен на компьютере пользователя.
Есть только несколько веб-безопасных шрифтов / шрифтов CSS, которые считаются универсальными. Однако дизайнеры могут использовать текущие веб-шрифты CSS, которые практически универсальны для современных браузеров и почтовых приложений.
Эти веб-безопасные шрифты css включают:
Arial
Новый Курьер
Грузия
Times New Roman
Вердана
Однако некоторые веб-шрифты также предназначены для использования во всех типах приложений и веб-сайтов.
Некоторые из новых шрифтов css, которые считаются популярными, включают:
Open Sans
Робото
Lato
Helvetica
Монсеррат
Эти шрифты также используются в электронных письмах. Возможно, в прошлом вы беспокоились об использовании определенного шрифта в электронной почте, потому что он не отображался правильно. Веб-безопасный дизайн все это меняет.
Возможно, в прошлом вы беспокоились об использовании определенного шрифта в электронной почте, потому что он не отображался правильно. Веб-безопасный дизайн все это меняет.
Большая часть веб-дизайна сегодня сводится к ресурсам веб-дизайна и, что наиболее важно, к шрифтам, которые вы выбираете. Хотя вы можете использовать веб-шрифты Google и Typekit для создания веб-страниц с веб-шрифтами, вам все равно придется проектировать с учетом веб-шрифтов. Это связано с тем, что не каждый пользователь будет иметь доступ к этим шрифтам, даже если они хранятся в Google. Это означает, что если вы хотите отображать изображение для пользователя в старом браузере, вам все равно нужно выбрать шрифт по умолчанию или веб-шрифт.
Стоит ли использовать безопасные веб-шрифты? Короче говоря, каждый веб-сайт, который вы видите сегодня в сети, скорее всего, уже использует веб-шрифт css. Это сделано для того, чтобы Times New Roman не отображался в чьем-либо браузере Internet Explorer, если у него старый компьютер или если у него плохое соединение и он не может загружать веб-шрифты из Typekit. Также есть проблемы с разными операционными системами. Посетители не обязательно знают, какой шрифт вы выбрали, потому что большинство людей не смотрят исходный код, чтобы понять, почему все внезапно стало шрифтом Times New Roman.
Также есть проблемы с разными операционными системами. Посетители не обязательно знают, какой шрифт вы выбрали, потому что большинство людей не смотрят исходный код, чтобы понять, почему все внезапно стало шрифтом Times New Roman.
Дизайнерам и владельцам веб-сайтов необходимо указать типы шрифтов для отображения. Если вы хотите отображать шрифт без засечек, такой как Lato, то у вас также должен быть установлен веб-шрифт, такой как Arial, чтобы сайт выглядел несколько похоже на дизайн, если пользователь не может загрузить ваш веб-шрифт.
Электронная почта и веб-шрифтыВеб-шрифты сегодня широко используются в современных браузерах. Вы не должны найти слишком много пользователей, которые не могут их загрузить. Однако для почтовых клиентов все немного иначе. Есть несколько почтовых клиентов, поддерживающих веб-шрифты, в том числе:
Apple Mail
Почта iOS
Почта Android
Outlook 2000
Приложение Outlook.com
Вы можете использовать разные методы для создания писем с веб-шрифтами. Например, метод @Import позволяет импортировать шрифты Google и Typekit в электронное письмо с помощью фрагмента кода.
Например, метод @Import позволяет импортировать шрифты Google и Typekit в электронное письмо с помощью фрагмента кода.
Вы также можете использовать метод <link> для установки службы веб-шрифтов в коде электронного письма. Этот метод отличается от метода импорта и работает немного лучше во всех почтовых клиентах.
Вы также можете попробовать метод font-family, который наименее успешен.
В каждом случае вы все равно хотите убедиться, что у вас выбран шрифт по умолчанию на тот случай, если пользователь не сможет просмотреть ваш веб-шрифт.
Как использовать веб-шрифтыВы можете перейти в Google или Typekit, чтобы получить код для веб-шрифта. Вы можете искать в библиотеке доступных шрифтов, включая шрифты с засечками, без засечек, рукописный ввод и другие. У каждого шрифта будет свой уникальный код, который вы можете использовать в своем веб-дизайне.
Вот несколько различных наборов шрифтов на выбор в Интернете:
Google шрифты
Это один из самых популярных сегодня вариантов. Вы можете загрузить сотни различных шрифтов через Google. Это совершенно бесплатно, и вы можете загружать веб-шрифты прямо на свой компьютер, чтобы создавать макеты дизайна в вашей любимой дизайнерской программе. Они работают с Adobe и Sketch.
Вы можете загрузить сотни различных шрифтов через Google. Это совершенно бесплатно, и вы можете загружать веб-шрифты прямо на свой компьютер, чтобы создавать макеты дизайна в вашей любимой дизайнерской программе. Они работают с Adobe и Sketch.
Typekit от Adobe
Это еще один вариант, который используют многие дизайнеры, если они уже работают с Adobe. Вы можете использовать службу подписки Adobe на шрифты, чтобы создавать шрифты с помощью CSS в Adobe как часть вашего дизайна. Это отличный вариант для тесно работающих групп веб-дизайнеров и разработчиков.
Другие веб-шрифты
Вы также можете попробовать некоторые из этих услуг, если вам нужно больше вариантов. Большинство из них имеют более высокую стоимость.
MyFonts
Шрифт Spring
Магазин шрифтов
Тип процесса Литейное производство
Коммерческий Тип
Вы можете приобрести шрифты и лицензии непосредственно у авторов, выбрав указанные выше варианты.
Не забудьте проверить свои шрифты Прежде чем запускать веб-сайт или отправлять электронное письмо, вы всегда должны тестировать свои шрифты в нескольких браузерах и почтовых клиентах. Вы должны знать, будут ли ваши веб-шрифты отображаться правильно или вы используете правильные веб-безопасные шрифты, чтобы ваши пользователи не увидели совершенно другой стиль шрифта, который испортит ваш дизайн.
Вы должны знать, будут ли ваши веб-шрифты отображаться правильно или вы используете правильные веб-безопасные шрифты, чтобы ваши пользователи не увидели совершенно другой стиль шрифта, который испортит ваш дизайн.
Хотя вы можете установить шрифт Google довольно быстро, вы можете не знать, когда использовать веб-шрифты. Важно, чтобы везде, где у вас есть семейство шрифтов, использующее веб-шрифт, вы также указывали шрифт по умолчанию или веб-шрифт. Это может просто означать, что вы указали «семейство шрифтов: Montserrat, Arial, Sans Serif»; в коде. Хотя компьютер сначала попытается загрузить веб-шрифт Montserrat, в качестве веб-шрифта по умолчанию он будет использовать Arial.
Длинный список лучших безопасных веб-шрифтов
‘sans-serif’: обычные шрифты
без засечекArial (без засечек)
Arial — один из самых популярных и широко используемых шрифтов без засечек в мире. Метрически он идентичен Helvetica и часто ошибочно принимается за Helvetica. Первоначально создавался, чтобы выглядеть как Helvetica, чтобы принтерам не приходилось платить за лицензию на использование Helvetica. Так что на самом деле Arial — не что иное, как самозванец для мира шрифтов.
Первоначально создавался, чтобы выглядеть как Helvetica, чтобы принтерам не приходилось платить за лицензию на использование Helvetica. Так что на самом деле Arial — не что иное, как самозванец для мира шрифтов.
Arial Black (без засечек)
Это более смелая версия основного шрифта Arial, она, мягко говоря, большая и жирная. Идеально подходит для заголовков, а не для основного текста.
Helvetica (без засечек)
Helvetica — всеобщий любимый резервный шрифт. Если ничего не помогает, то, по крайней мере, у вас есть Helvetica, чтобы все было лучше.
Вердана (без засечек)
Еще один сплошной шрифт, очень популярный в печати и в Интернете. Это настоящий веб-шрифт благодаря простой структуре, обтекаемым линиям и крупным четким буквам. Несмотря на то, что Verdana близка к Arial и Helvetica, это более старый шрифт без засечек, который может быть немного большим при отображении. Его шрифт имеет удлиненные линии, поэтому будьте осторожны при использовании этого шрифта в определенных веб-дизайнах.
Требушет MS (без засечек)
Этот шрифт без засечек был разработан Винсентом Коннаре для корпорации Microsoft в 1996 году. Этот шрифт наиболее часто используется в основном тексте в Интернете и является очень популярным шрифтом для этой цели.
Gill Sans (без засечек)
Gill Sans — это шрифт без засечек с оттенком современности. Принадлежащий к семье гуманистов, этот шрифт имеет рукописный характер, направляя взгляд по горизонтали. Это делает Gill Sans идеальным вариантом для чтения длинных отрывков.
Noto Sans (без засечек)
Noto Sans является частью семейства шрифтов Noto. Семья Ното была создана для создания визуальной преемственности между разными языками и символами в Интернете. Это делает Noto Sans отличным выбором для многоязычных переходов и безопасным выбором для любого веб-сайта.
Оптима (без засечек)
Как и Gill Sans, Optima — это гуманистический шрифт с органическими рукописными качествами. Шрифт напоминает древнеримский текст и придает королевский вид любой веб-странице. Это один из самых популярных шрифтов в своем роде, который широко используется для логотипов и названий.
Это один из самых популярных шрифтов в своем роде, который широко используется для логотипов и названий.
Arial Narrow (без засечек)
Arial Narrow — один из самых популярных шрифтов благодаря своей универсальности. Его преднамеренно общий дизайн делает этот шрифт хорошим выбором для больших объемов текста. Поскольку семейство шрифтов Arial доступно на Mac и Windows, вам не придется беспокоиться о визуальных несоответствиях между операционными системами.
‘serif’: обычные шрифты
с засечкамиTimes (с засечками)
Шрифт Times — традиционный шрифт для газетной печати. Один из самых узнаваемых шрифтов в мире.
Times New Roman (с засечками)
Time New Roman — самый популярный шрифт с засечками и то же самое, что Arial по отношению к семейству шрифтов san-serif. Times New Roman используется в основном на устройствах и в приложениях Windows. Это обновленная версия шрифта Times.
Дидо (с засечками)
Didot — это старинный французский шрифт, изначально использовавшийся для печатных машин. Это шрифт с засечками, что означает, что каждая буква стилизована небольшими линиями. Didot известен своей элегантной эстетикой и по этой причине придает тексту формальность.
Это шрифт с засечками, что означает, что каждая буква стилизована небольшими линиями. Didot известен своей элегантной эстетикой и по этой причине придает тексту формальность.
Грузия (с засечками)
Georgia, как и Didot, представляет собой элегантный шрифт с засечками. Его толстые штрихи делают его отличным выбором для текста веб-страницы, потому что он читается на экранах с низким разрешением. По этой причине он обычно используется на электронных книгах.
Палатино (с засечками)
Palatino — это шрифт с засечками, который также является частью семейства гуманистических шрифтов. Он широко используется в заголовках и заголовках из-за его прочной структуры. Широкая доступность Palatino делает его безопасным шрифтом для текста веб-сайтов.
Книжник (с засечками)
Bookman — это шрифт с засечками. Этот классический шрифт, также известный как Bookman Old Style, имеет яркую и строгую структуру. Его простой и стильный дизайн делает Bookman отличным выбором для больших отрывков небольшого текста.
Учебник нового века (с засечками)
Как следует из названия, New Century Schoolbook — это шрифт с засечками, созданный специально для основного текста. Гарнитура довольно ностальгическая, поскольку она встречается во многих учебниках для начинающих. Как и Bookman, New Century Schoolbook — хороший выбор шрифта для больших объемов текста.
Американская пишущая машинка (с засечками)
American Typewriter — это шрифт с засечками, имитирующий текст пишущей машинки. Универсальность своего предшественника делает этот шрифт хорошим выбором для основного текста. Шрифт также может похвастаться классическим и ностальгическим качеством, которое придает стилизованный вид любой веб-странице.
‘моноширинный’: шрифты фиксированной ширины
Andale Mono (моноширинный)
Andale Mono — это моноширинный шрифт без засечек. Это означает, что каждая буква имеет одинаковую ширину, что придает шрифту механическое качество. Версии этого шрифта поддерживают несколько разных языков, что делает его хорошим выбором для многоязычных веб-сайтов.
Courier New (моноширинный)
Вы, наверное, видели несколько веб-сайтов с этим старым газетным шрифтом. Хотя он похож на Times New Roman, он устарел. Однако, если вы ищете простой моноширинный шрифт, это будет правильным выбором.
Курьер (моноширинный)
Courier — это моноширинный шрифт с засечками, напоминающий текст на пишущей машинке. Это текст по умолчанию для многих провайдеров электронной почты и практически универсален из-за того, что он не требует лицензионных отчислений. Шрифт также широко используется в кодировании и компьютерном программировании.
FreeMono (моноширинный)
FreeMono — это менее известный моноширинный шрифт, который является частью проекта GNU FreeFont. Как и моноширинные шрифты, описанные выше, этот шрифт напоминает пишущий на машинке текст и имеет механическое качество. Как следует из названия, это совершенно бесплатно.
‘cursive’: шрифты, имитирующие почерк.
Comic Sans MS (курсив)
Comic Sans — это шрифт, который люди любят ненавидеть. Это шрифт типа «не относись к себе слишком серьезно». Немного веселья. Но если вы серьезно относитесь к дизайну, не используйте его, ха-ха!
Яблочная канцелярия (курсив)
Apple Chancery — курсивный шрифт, созданный Apple Inc. Это элегантный шрифт, производящий формальное впечатление. Это делает его прекрасным выбором для сложного веб-сайта.
Брэдли Хэнд (курсив)
Bradley Hand — это каллиграфический шрифт, основанный на почерке Ричарда Брэдли. Этот шрифт отличается обычным и индивидуальным качеством, которое отличается от большинства курсивных шрифтов. Это хороший выбор для коротких текстов и заголовков.
Brush Script MT (курсив)
Brush Script MT — еще один каллиграфический шрифт, основанный на случайном почерке. Шрифт немного более формальный, чем у Bradley Hand, но все же сохраняет личные качества. Его смелый и уникальный стиль делает его обычным шрифтом для логотипов.
«фантазия»: декоративные шрифты, для заголовков и т. д.
Удар (фэнтези)
Эффект лучше всего работает в качестве шрифта заголовка, особенно если это всего несколько слов. Действительно не подходит для основного текста. Ужасно выглядит.
Луминари (фэнтези)
Luminari — это шрифт в стиле фэнтези, напоминающий средневековый почерк. Он вызывает мысли о сказках и готическом церковном тексте. Это делает Luminari отличным шрифтом для добавления причудливого или готического стиля на веб-страницу.
Chalkduster (фэнтези)
Как следует из названия, Chalkduster — это шрифт, имитирующий мел на доске. Поскольку классная доска практически неотделима от класса начальной школы, этот шрифт является прекрасным дополнением к любой образовательной веб-странице. Его смелый и подробный стиль лучше всего подходит для короткого текста и заголовков.
Jazz LET (фэнтези)
Jazz LET — это шрифт, вызывающий в воображении образы Великого Гэтсби. Этот шрифт — отличный способ вызвать рев 20-х годов на веб-странице. Как и Chalkduster, это жирный и подробный шрифт, который лучше всего подходит для короткого текста и заголовков.
Блиппо (фэнтези)
Blippo — один из самых смелых шрифтов в этом списке. Каждый персонаж был стилизован с использованием формы прямоугольника и круга. Его надежный характер делает Blippo отличным шрифтом для необычных заголовков и заголовков.
Stencil Std (фэнтези)
Как следует из названия, Stencil Std — это шрифт, основанный на трафаретных буквах. Эффект — крикливый шрифт с отношением. Этот шрифт лучше всего использовать в жирных заголовках и заголовках.
Маркер Войлок (фэнтези)
Marker Felt — это шрифт, основанный на почерке, выполненном фломастером. В надписи даже есть остаточная точка в конце каждого штриха маркера. Marker Felt — отличный выбор для образовательных сайтов из-за его сходства с написанием маркером сухого стирания.
Траттателло (фэнтези)
Trattatello, последний шрифт в этом списке, представляет собой шрифт, основанный на китайской каллиграфии. Это придает элегантность и загадочность любому отрывку. Это делает Траттателло прекрасным выбором для стихов и коротких отрывков.
6 забавных способов придать вашему Mac стиль ретро
Если вам нравится переживать старые добрые времена, вам, возможно, понравится идея сделать ваш Mac в стиле ретро. Вы можете сделать это снаружи с помощью новой наклейки или наклейки, но как насчет внутренней части? Это тоже легко!
Со следующими шестью советами вы скоро получите macOS, выглядящий таким же старым.
Замечания: Наши советы посвящены общим изменениям, а не тем, которые соответствуют старым версиям macOS.
1. Покрасить экран в старый
Компьютеры прошлого имели либо неоновые цвета, либо, с другой стороны, серые и похожие скучные цвета. Вы можете добиться любого эффекта на вашем Mac с помощью нескольких настроек.
Чтобы стать серым, начните с изменения темы для окон, меню, кнопок и т. Д. Из Системные настройки> Общие. Выбрать графитовый от Внешность выпадающее меню есть.
Вы также можете выбрать графитовый от основной момент меню, чтобы изменить цвет выделенного текста с синего на простой серый.
Вы заметите, что тема Graphite не влияет на значки приложений и папок. Если вы хотите приглушить их, вы можете сделать это из Системные настройки> Специальные возможности> Отображение. Ищите Использовать оттенки серого флажок и выберите его.
(Пропустите этот шаг, если вы хотите сохранить возможность настраивать цвета в разных приложениях.)
Сразу значки в боковой панели и доке становятся серыми. Если вы загляните в Приложения папка, вы увидите, что приложения там тоже серые.
Предпочитаете более яркие цвета? Вы можете включить Инвертировать цвета вариант под Системные настройки> Специальные возможности> Отображение.
Чтобы добавить в общий ретро-вид, вы также можете:
- Увеличить контраст: Визит Системные настройки> Специальные возможности> Отображение и выберите Увеличить контраст флажок. Затем перетащите Контраст дисплея ползунок вправо, пока вы не будете удовлетворены визуальным эффектом.
- Уменьшить разрешение экрана: Выберите меньшее разрешение экрана из Системные настройки> Дисплеи> Дисплей.
2. Получить обои с правильным чувством
Добавление новых обоев — это простой способ изменить внешний вид вашего Mac, так что вы можете захотеть получить старые обои. Начните поиск с Unsplash. Наш лучший ресурс обоев для Mac также здесь, чтобы помочь вам.
Вы можете выбрать обои, которые, например, показывают версию логотипа Apple цвета радуги или пикселя или отображают логотип в неоновом свете. Один с психоделическими эффектами или плиточными текстурами также является хорошим выбором.
Другой вариант — выбрать обои из одной из прошлых версий macOS (тогда OS X). Вы найдете обои по умолчанию для каждого выпуска в 512 пикселей.
Если вы хотите более быстрый способ вызвать ностальгию, выберите унылый сплошной цвет в качестве фона от Системные настройки> Рабочий стол Заставка. Ищу Apple> Сплошные цвета на боковой панели и выберите один из цветов по умолчанию, отображаемых в этом разделе. Средний серый, синий и зеленый идеально подходят для того, что мы имеем в виду.
3. Добавить пользовательские значки
macOS позволяет добавлять пользовательские значки для приложений, папок и других компонентов системы. Это еще одна область, где вы можете персонализировать свой рабочий стол Mac. Начните с набора иконок Даниэля Эрмана. Он имеет иконки для Safari, Chrome, Firefox, Evernote, QuickTime, Photoshop и других.
Кроме того, поиск сайтов, таких как Iconfinder и Noun Project, чтобы найти значки в старом стиле. Ищите наборы значков с плоскими, пиксельными или черно-белыми значками. Те, с преувеличенными градиентами, тоже будут хорошо работать.
4. Установите классическую версию Finder
Finder начинал как визуально простой, без панели инструментов файловый менеджер. Если вы хотите вернуться к этому опыту, вы можете благодаря приложению с открытым исходным кодом Classic Finder. Он работает параллельно с обычным приложением Finder, позволяя переключаться между ними в любое время.
Если вы предпочитаете урезанный Finder без классического внешнего вида Finder, попробуйте Simple Finder. Вам нужно включить родительский контроль
первый через Системные настройки> Родительский контроль. Как только вы это сделаете, вы найдете опцию Simple Finder в Другой вкладка, которая появляется.
5. Снова сделайте командную строку старой
Приложение терминала Mac на вашем компьютере не имеет ничего общего с черно-зеленым зрением, которое говорит «мгновенное воспоминание». Чтобы вернуть этот классический вид, вам нужно классное ретро-приложение. Это позволяет вам эмулировать внешний вид экранов ЭЛТ из прошлого.
Чтобы использовать крутой ретро-термин, вам нужно знать, как установить программное обеспечение Mac из терминала с помощью Homebrew.
Если вы предпочитаете более простое решение, попробуйте Cathode ($ 5), который поставляется с бесплатной демо-версией. Приложение имеет довольно много опций, чтобы правильно выглядел терминал. Вы можете изменить темы, звуки, цвета, шрифты и другие визуальные эффекты.
6. Переключитесь на моноширинный шрифт
Моноширинные шрифты или шрифты фиксированной ширины напоминают пишущие машинки, а машинки равны очаровательно старым. Вот почему переключение на моноширинный шрифт идеально подходит для наших целей здесь. Жаль, что вы можете сделать это только в определенных приложениях, но не в MacOS.
Ваш Mac уже поставляется с несколькими шрифтами фиксированной ширины. Чтобы просмотреть их, откройте приложение Font Book и нажмите Фиксированная ширина под Смарт Коллекция в боковой панели. Вы увидите список доступных шрифтов, приведенный справа. курьер, Менло, а также Монако ваши лучшие варианты.
Если вас не устраивают варианты по умолчанию, вы можете найти новый шрифт на сайте, таком как Font Squirrel. После установки шрифта, не стесняйтесь переключаться на него через Формат> Шрифт> Показать шрифты в приложениях, которые поддерживают изменения шрифтов. Чтобы узнать больше об установке и управлении шрифтами, прочитайте наши советы по использованию шрифтов.
Наконец, вот посмотрите на совокупный результат различных настроек, которые мы сделали выше.
Новый ретро-стиль для вашего Mac
Оплатив дорогой модный компьютер Apple, вы можете не захотеть, чтобы он выглядел как реликвия навсегда. Так почему бы не использовать эти советы для настройки второй учетной записи пользователя
с чувством ретро просто для удовольствия? В сочетании с классическим программным обеспечением Mac вы все еще получаете доступ
, это пригодится, когда приходит ностальгия!
Моноширинные шрифты | Д. С. Кулябов
Для программирования и описания программ в статьях необходим шрифт с большим количеством символов. Стандартный буквенный набор поддерживает большинство шрифтов (но не все поддерживают кириллицу), но с дополнительными символами могут возникнуть проблемы. Особенно часто дополнительные символы используются в программах на языке Julia.
Содержание1 Основные определения
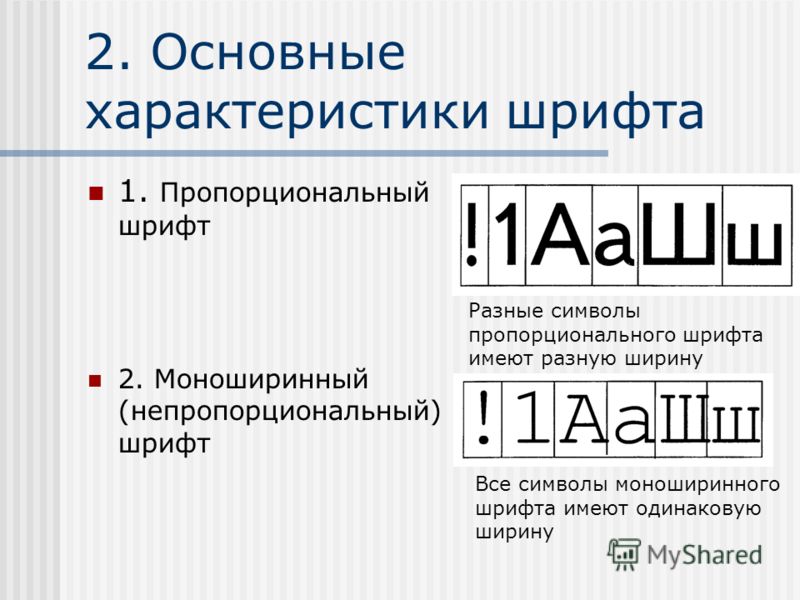
- Моноширинный (непропорциональный) шрифт — это шрифт, в котором все знаки (кегельные площадки знаков) имеют одинаковую ширину.
2 Сравнение шрифтов
- Есть несколько сайтов, на которых сравниваются шрифты для программирования на предмет широты охвата разных символов.
- На данный момент наибольшее количество математических символов содержит шрифт JuliaMono.
3 Применимость
- Шрифт для редактора (например, emacs) желательно выбирать с курсивом. Иначе, теряется определённый набор выделений текста.
- Также для семантического выделения курсив используют разные программы с текстовым интерфейсам (например, эмулятор терминала kitty).
- Если шрифт имеет переменную ширину знаков, то едут таблицы.
4 Активация лигатур в шрифтах
4.1 LaTeX
При использовании LuaTeX и XeTeX лигатуры включаются опцией
Contextuals=Alternateпакетаfontspec:\usepackage{fontspec} \setmonofont{FontName}[Contextuals=Alternate]
5 Шрифты с лигатурами
- Часть шрифтов для программирования содержит лигатуры.
5.1 Fira Code
- Шрифт сделан на базе Fira Mono.
- Репозиторий: https://github.com/tonsky/FiraCode
- Автор: Никита Прокопов
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: нет
- Установка.
5.2 Iosevka
- Сайт: https://typeof.net/Iosevka/
- Репозиторий: https://github.com/be5invis/Iosevka/
Шрифт псевдопропорциональный, поэтому таблицы, оформленные этим шрифтом, разъезжаются.(Исправлено в версии 10).- Имеет узкий дизайн.
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: есть
- Установка.
5.3 JetBrains Mono
- Сайт: https://www.jetbrains.com/lp/mono/
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: есть
- Установка.
5.4 JuliaMono
- Достаточно полный набор математических символов:
- Сайт: https://juliamono.netlify.app/
- Репозиторий: https://github.com/cormullion/juliamono
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: нет
- LaTeX
Использование в LuaLaTeX и XeLaTeX:
\usepackage{fontspec} \newfontfamily\JuliaMono{JuliaMono}[ Path=./fonts/, UprightFont=*-Regular, BoldFont=*-Bold, Extension=.ttf] \newfontface\JuliaMonoRegular{JuliaMono-Regular} \newfontface\JuliaMonoBold{JuliaMono-Bold} \setmonofont{JuliaMono-Medium}[ Contextuals=Alternate, Scale=0.8]- Здесь шрифты расположены в локальном каталоге
./fonts. - В зависимости от гарнитуры основного текста для кода можно использовать вместо гарнитуры
JuliaMono-MediumгарнитуруJuliaMono-Light.
- Здесь шрифты расположены в локальном каталоге
Стиль для
listings:
5.5 Hasklig
- Сделан на основе Source Code Pro с добавлением лигатур.
- Репозиторий: https://github.com/i-tu/Hasklig
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: нет
5.6 Cascadia Code
- Разработан для Windows Terminal.
- Репозиторий: https://github.com/microsoft/cascadia-code
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: нет
- Установка.
5.7 Victor Mono
- Сайт: https://rubjo.github.io/victor-mono/
- Репозиторий: https://github.com/rubjo/victor-mono
- Таблицы, оформленные этим шрифтом, разъезжаются.
- Имеет узкий дизайн.
- Свойства
- Лицензия: MIT
- Лигатуры: есть
- Курсив: есть
- Установка.
- Gentoo:
Можно найти в оверлее:
Установка
emerge media-fonts/victor-mono
- Gentoo:
6 Шрифты с иконками
6.1 Font Awesome
- Наиболее известный шрифт с иконками.
- https://fontawesome.com/
- Font Awesome Pro
- Font Awesome Free
- Установка
6.2 Nerd fonts
7 Шрифты
7.1 Source Code Pro
7.2 Anonymous Pro
7.3 Hack
- Репозиторий: https://github.com/source-foundry/Hack
- Свойства
- Лицензия: MIT
- Лигатуры: нет
- Курсив: есть
- Установка.
Gentoo:
emerge media-fonts/hack
7.4 Hermit
7.5 IBM Plex Mono
Разыскиваются моноширинные шрифты. Надоело смотреть на Arial.
← →Deka © (2006-05-13 11:46) [0]
Собственно сабж. Надоело смотреть на Arial в IDE. Хочется например нуль перечёркнутый. Как в старые добрые досовские времена… Пробовал сам нарисовать — не особо получилось. Может есть у кого? Ссылка тоже вполне устроит. Или у всех Arial стоит?
← →
ferr © (2006-05-13 12:11) [1]
стандарт де факто в Windows IDE — courier new
← →
@BraIN © (2006-05-13 12:30) [2]
> Или у всех Arial стоит?
Интересно, давно Arial стал моноширинным шрифтом?
> Windows IDE
А это чего за зверь?
Шрифт с перечеркнутым нулем это Fixedsys.
← →
Kerk © (2006-05-13 12:36) [3]
Deka © (13.05.06 11:46)
Хочется например нуль перечёркнутый.
Понты все это 🙂
← →
antonn © (2006-05-13 12:52) [4]
ностальгия…
← →
декадент © (2006-05-13 12:57) [5]
Пиши в консоли, в vim`e, в Си. И срочно к тетке, в глушь, в Саратов!
← →
Deka © (2006-05-13 14:43) [6]
По поводу Arial — каюсь… спутал. courier new конечно! И не в понтах дело. Каждый настраивает свое рабочее место под себя. Почему-бы и шрифт не настроить? Небось иконки у Керка на рабочем столе не просто так валяются 😉 Писать можно и в консоли — лишь бы удобно было. И в глуши тоже. Так что если есть что по делу, декадент, то пиши, а иначе сам понимаешь…
← →
ferr © (2006-05-13 14:55) [7]
Courier моноширинный, иначе и быть не может
← →
декадент © (2006-05-13 15:19) [8]
Deka © (13.05.06 14:43) [6]
По-моему, по делу написано.
Вот попробуй такой: amiga forever
http://font.woweb.ru/index.htm?a~g;id~1077308874;t~1
Есть еще такая революцонная гарнитура — Gildia (или guild). Вот это должно быть самое то.
← →
Deka © (2006-05-13 16:16) [9]
Шрифт весь «квадратный» и уже поэтому не подходит. Плюс среда его не видит. Но все равно спасибо.
← →
vrem (2006-05-13 16:20) [10]
А если подменить файл шрифта, назвать как дельфя ждёт?
← →
Andy BitOff © (2006-05-13 16:41) [11]
Я, лично, никогда курьер и не использовал. У меня Lucida Console стоит, стадартный, кстати, шрифт, причем размером 7 и ничего, прекрасно несколько лет работаю.
← →
Deka © (2006-05-13 17:09) [12]
To [11] — Ого! Поставил… посмотрел… не смогу так работать. При 1280 на 1024 слишком мелко. Подмена ничего не изменит. Дельфя никак не ждёт — берет то, что есть.
← →
TUser © (2006-05-14 07:26) [13]
> Deka © (13.05.06 17:09) [12]
Фаровский редактор рулит.
моноширинных шрифтов | Коммуникационное искусство
Моноширинные шрифты никогда не были красивыми. Как и разумная обувь, они сначала были практичными и прочными. Их работа была сделана в ранних пишущих машинках — машинах, которые выглядели как нечто среднее между пианино и кухонным столом. Рисунки были моноширинными, потому что каретка пишущей машинки перемещала бумагу на одно и то же расстояние каждый раз, когда машинистка нажимала клавишу — независимо от того, какая буква была выбрана.
Вскоре после того, как пишущие машинки начали появляться в офисах и домах во второй половине девятнадцатого века, печатные фабрики и производители наборного оборудования начали предлагать копии шрифтов пишущих машинок.Множество дизайнов и размеров были предложены в книге и каталоге образцов American Type Founders Company 1923 года. Linotype изготовила дюжину шрифтов для пишущих машинок для своих наборных машин, как и Monotype, Intertype и практически все другие поставщики металлических шрифтов. Шрифты для пишущих машинок стали популярными, потому что они вызывали прямое общение один на один, чего не хватало в стандартной печатной рекламе. Согласно рекламе American Type Founders: «Многие покупатели полиграфии считают, что для определенных видов рекламы нет ничего более эффективного, чем использование лица пишущей машинки… »
Courier Говарда «Бада» Кеттлера, моноширинный шрифт с плоскими засечками, первоначально нарисованный для использования в пишущих машинках IBM, вызывает ностальгию.В начале 1950-х годов была выпущена классическая печатная машинка Courier, нарисованная Говардом «Бадом» Кеттлером для использования в пишущих машинках IBM. История гласит, что шрифт под названием Messenger был почти выпущен; но после дополнительных размышлений было решено, что «письмо может быть обычным посыльным или курьером, который излучает достоинство, престиж и стабильность.Затем Courier был адаптирован для линейки электрических пишущих машинок Selectric, в которых использовался сменный сферический печатный элемент — неофициально называемый «мяч для гольфа» — что открыло для машинисток гораздо больше вариантов шрифтов.
К 1960-м годам Courier стал популярным дизайном для всего, от сценариев до правительственных документов. Назвать этот шрифт повсеместным — значит ничего не сказать. Он и множество других шрифтов для пишущих машинок легко перекочевали на технологию фотонабора в 1970-х, а в 1980-х Courier был одним из немногих шрифтов, доступных на персональных компьютерах.
Хотя Courier довольно хорошо объединяет формы символов и интервалы фиксированной ширины — как и Century Schoolbook Monospaced и Monaco — другие моноширинные рисунки выглядят так, как будто они были нарисованы цветными карандашами и линейкой. Хороший моноширинный шрифт нарисовать непросто. Очевидные проблемы с моноширинными шрифтами заключаются в отсутствии пропорционального интервала и возникающих в результате деформированных символов, которые пытаются заполнить фиксированные промежутки или вписаться в них. Читателям несложно расшифровать буквы, но неровные промежутки между ними серьезно затрудняют процесс чтения.
Моноширинные шрифты бывают двух видов: дизайн, напоминающий пишущую машинку, который приглашает читателей к копированию с ретро-дружелюбием, и дизайн с твердой индивидуальностью сержанта-инструктора. Есть также шрифты с пропорциональным интервалом, которые напоминают моноширинный дизайн.
Cachet, выпущенный в 1997 году, является одним из последних. По словам дизайнера Дэйва Фэри, «Cachet — это моноширинный шрифт с одним штрихом, но это не так». Целью Фари было создание шрифта, который выглядел бы моноширинным и построен с геометрически точными штрихами символов, но был бы более разборчивым и дружелюбным, чем шрифты, ограниченные шириной одного символа.
Фарей достиг своей цели, слегка расширив концы штрихов, сделав кривые почти эллиптическими и нарисовав плечи таких персонажей, как m и p , каллиграфическим движением. Эти тонкости придают Cachet сдержанный, органичный вид.
Казалось бы, моноширинный шрифт Cachet (слева) Дэйва Фэри может похвастаться тонкими деталями, такими как мягкие терминалы. Моноширинный и минималистичный дизайн Виктора Нюбеля FF Attribute (справа) придает ему техничность.ITC American Typewriter — еще один шрифт с пропорциональным интервалом, замаскированный под моноширинный дизайн.Нарисованный Джоэлом Каденом и Тони Стэном, он был выпущен в 1974 году, к 100-летию изобретения пишущей машинки, когда машины еще широко использовались в домах и офисах.
В то время металлические и фототипные шрифты печатных машинок использовались в рекламном дизайне по той же причине, по которой рекламодатели предпочитали печатные машинки в начале 20 века. Однако Международная шрифтовая корпорация (ITC) хотела поднять ставки. Задание по дизайну для Кадена и Стэна заключалось в том, чтобы создать шрифт с характерным внешним видом шрифта пишущей машинки, но без каких-либо его недостатков.В результате получился мягкий, дружелюбный дизайн, который приглашает читателей на страницы с дисплеями, но при этом выполняет свои функции в виде текста как в бумажной, так и в интерактивной среде. Сегодня американскую пишущую машинку ITC можно найти даже на мобильных телефонах.
Кроме того, существуют сотни шрифтов, предназначенных для имитации грубо высеченного и временами пятнистого вывода выпуклого символа, ударяющего по пропитанной чернилами ленте. Эти дизайны нашли желанный дом в типографике гранж 1990-х годов — в десятилетие граффити, фланелевых рубашек и Pearl Jam шрифты пишущих машинок вписались в них.От дизайна пишущей машинки 1913 года (на основе символов, напечатанных на пишущей машинке Underwood 1913 года) до запачканной пишущей машинки Uncle и восьми стилей семейства Chandler 42, поддельные дизайны пишущих машинок стали шрифтами du jour в мире, где каждый хотел быть смелым. . Они возникли из подвалов панк-рока и использовались для всего: от обложек компакт-дисков с альтернативной музыкой до плакатов, видеоигр и журналов. В конце концов, они стали мейнстримом. Но когда это случилось, шрифты для пишущих машинок потеряли свое преимущество.Подобно машинам, породившим их, они собирали пыль и вскоре были забыты — за исключением тех немногих, которые стали классикой жанра пишущих машинок.
FF Trixie — типичный шрифт для пишущей машинки. Первоначально выпущенный в 1991 году дизайн Эрика ван Блокланда полон превосходных степеней. Согласно сайту FontShop, FF Trixie — «самый часто используемый шрифт в мире пишущей машинки». И «с 1991 года FF Trixie фактически является семейством шрифтов для пишущих машинок. … Его заглавная буква X , вероятно, самая известная буква во всей библиотеке FontFont », — говорится на сайте.«Он был использован в логотипе The X-Files , заголовках и титрах».
Благодаря технологии OpenType, FF Trixie Rough Эрика ван Блокланда (слева) может похвастаться большим количеством деталей, поэтому его можно использовать в больших размерах, не теряя шероховатости и аутентичности машинописного текста FF Trixie. Американская пишущая машинка ITC Джоэла Кадена и Тони Стэна (справа) пропорционально разнесена, поэтому ее легче читать, чем печатная машинка, которую она имитирует.Персонажи FF Трикси упиваются своими недостатками.Они различаются по высоте, повороту и соответствию базовой линии. FF Trixie Rough был разработан для использования с большими размерами и отображает более подробную информацию о неровных краях, пятнах и пятнах. Серия FF Trixie HD, выпущенная в 2008 году, «полностью использует преимущества технологии OpenType». У него есть семь вариантов для каждого символа, «каждый глиф со своей вариацией веса и шероховатости». OpenType также позволяет произвольно настраивать альтернативы для имитации настоящей машинописной страницы. Согласно FontShop, «персонажи появляются в гиперреалистичном разрешении как на экране, так и в печати.Однако за эти детали приходится платить: шрифты требуют вычислительной мощности, которая бросает вызов закону Мура.
Новое дополнение к семейству моноширинных шрифтов — это строгие промышленные образцы. Поскольку они были в основном нарисованы для написания кода, большинство из них не отображается на сайтах шрифтов вашего дружелюбного района. Они известны под названиями Adaptive Code Regular, Akkurat Mono, Monospace 821 BT и Ti92Pluspc. Однако некоторые ездят с типографским пелотоном. Хотя они могли быть разработаны для написания кода, они стали частью коммерческого предложения поставщиков шрифтов.
Эти новые версии приобрели новый облик. На смену «ретро» и «дружелюбию» пришла суровая атмосфера техно. Атрибут FF Виктора Нюбеля — именно такой дизайн. Как и все другие гарнитуры с фиксированной шириной, он подходит для установки кода. Но Нюбель на этом не остановился. Он нарисовал набор из семи гирь, от тонкого до черного, с дополнением курсивом, чтобы создать моноширинную суперсемейство. Он поднимает моноширинный минимализм на новую высоту: каждый из шрифтов имеет более 1400 символов, набор символов, достаточно большой, чтобы вместить любой язык от адыгейского до зулусского, с более чем 100 языками между ними.Брендирование технологических продуктов и веб-сайтов, помимо заголовков, плакатов и баннеров, находится в бесстрастной рулевой рубке FF Attribute. Дополнением к моноширинной версии является текст атрибута FF. Как и Cachet, он выглядит моноширинным, но на самом деле имеет пропорциональные символы и интервалы.
Другие гарнитуры представляют собой моноширинные версии популярных пропорциональных шрифтов. И у Arial, и у Helvetica есть моноширинные братья и сестры. Как и Univers и Copperplate Gothic. Существует даже моноширинная версия ITC Souvenir — но это результат того, что ITC выпустил электронные шрифты для пишущих машинок в начале 1980-х, чтобы продемонстрировать таким фирмам, как IBM и Xerox, ценность типографских шрифтов по сравнению с традиционными дизайнами пишущих машинок.
Хотя моноширинные шрифты могут быть типичными для Вилли Ломана — они нравятся, но не очень нравятся — они служат не только для того, чтобы вызывать ностальгию, быть резкими и задавать код. Подобно дизайну черных букв и формальным шрифтам, они являются частью типографского спектра, и по крайней мере один должен быть на жестком диске компьютера каждого дизайнера. ок.
Мои любимые моноширинные шрифты | UX Collective
Одержимость чистой функциональностью и идеальной читабельностью. Моноширинные шрифты — это красиво!Если вы читали несколько других моих статей, то уже знаете, что я немного отсталый. Мне нравятся старые технологии (если применимо), а также ностальгия и сосредоточенность, связанные с их использованием. Поэтому неудивительно, что я люблю старые пишущие машинки и компьютерные шрифты.
Поскольку я работаю графическим дизайнером, я, естественно, много работаю с типографикой и регулярно натыкаюсь на новые и старые шрифты. Отсюда моя привычка собирать наборы шрифтов, которые мне нравятся.Особенно моноширинные шрифты.
Если вы тоже являетесь поклонником шрифтов, прочтите эту статью, чтобы познакомиться с некоторыми из самых красивых и практичных моноширинных шрифтов.
Что означает «моноширинный»?
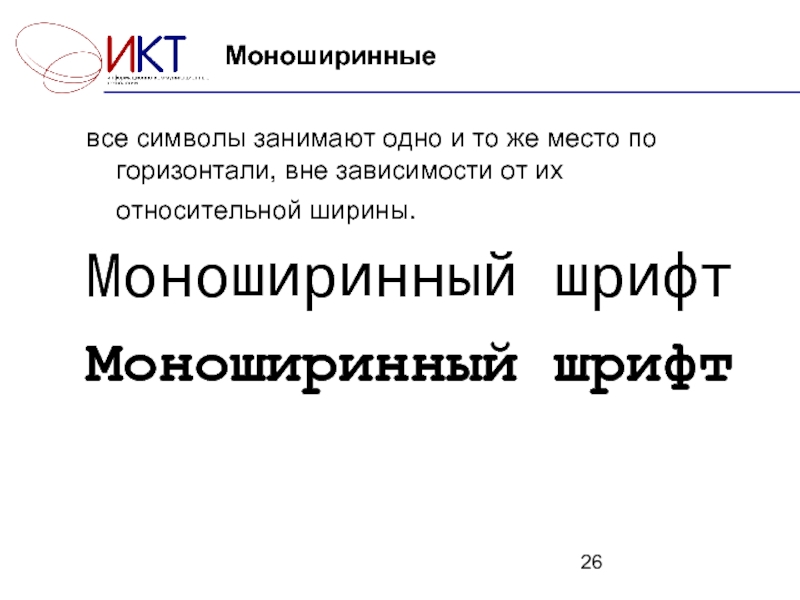
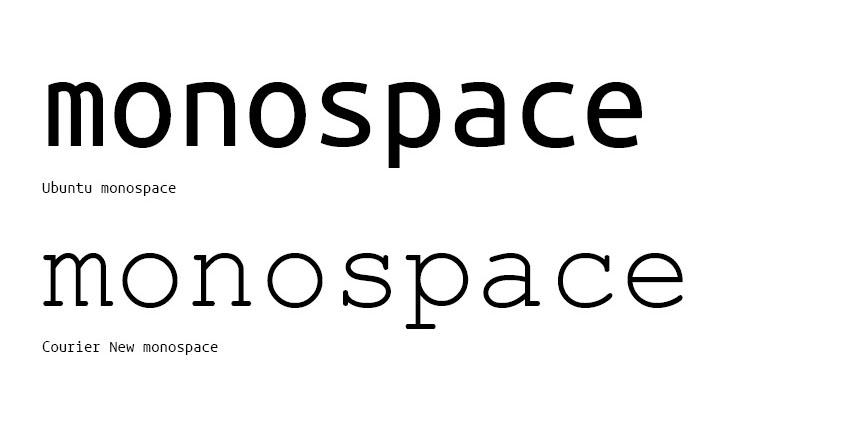
Простой ответ: Все буквы занимают одинаковое горизонтальное пространство. Все они имеют одинаковую ширину. Это было необходимо во времена пишущих машинок и первых компьютеров. Пишущие машинки имели фиксированное количество букв, которые могли поместиться в любую строку текста, поэтому все буквы должны были быть одинаковой ширины.Это было похоже на ранние компьютеры, такие как C64 и ранние совместимые с IBM. Эти старые компьютеры обычно могли отображать 40 или 80 символов в строке. Представьте их как отдельные блоки, которые могут быть заполнены символом / буквой. Невозможно было показать одну букву «между» двумя блоками, поэтому, опять же, все символы набора шрифтов должны были иметь одинаковую ширину. Каждая буква должна была уместиться ровно в один блок.
Современные шрифты сегодня имеют более тонкие (например, «l») или более широкие буквы (т.е.е. «B») и расположены соответствующим образом. Преимущество этого — более эффективное использование доступного пространства и более естественная типографика.
Это наглядно показывает разницу между Courier New и Times New Roman.Но у моноширинных шрифтов есть и ряд преимуществ. Они до сих пор используются в машинной типографике (например, в контрактах или чеках) и могут быть легко идентифицированы с помощью программного обеспечения OCR (программного обеспечения для распознавания текста). Однако по мере того, как технология, лежащая в основе программного обеспечения, улучшается, «потребность» в моноширинных шрифтах исчезает.
Остались такие люди, как я, которые имеют личный вкус к подобным шрифтам и думают, что их легко читать и «летать», особенно при написании первого или второго черновиков и при редактировании.
1,5-строчные и моноширинные шрифты прекрасно сочетаются друг с другом. Многие сценарии телешоу или фильмов до сих пор пишутся именно так. Он идеально подходит для удобного использования и удобочитаемости.
C64 Pro
Это римейк старого шрифта на компьютерах линейки C64 1980-х годов.Для меня это чистая ностальгия. Однако в настоящее время его использование ограничено. Я в основном использую его для винтажных дизайнов. Для огромных объемов текста это просто неудобно, хотя читаемость неплохая, несмотря на то, что он намеренно пикселирован. Тем не менее, это прекрасный шрифт.
Старая пишущая машинка
Напоминает старый Underwoods, этот шрифт пишущей машинки очень удобен при оформлении поздравительных открыток или приглашений. Чтобы использовать его в качестве «чернового шрифта», он слишком утомляет глаза. Тем не менее, если вам нужен только один «старый шрифт для пишущей машинки» с большим количеством символов, вы должны попробовать этот, даже если он может найти ограниченное применение.
Warenhaus Typenhebel
Чуть более современный шрифт кричит «немецкий Баухаус». Он очень универсален, и я довольно регулярно использую его в дизайн-проектах. Для использования его в качестве основного шрифта в моих черновиках его еще нет. Мне действительно нравятся небольшие вариации букв и намёки на несовершенство, что придает ему естественный вид пишущей машинки 1950-х / 1960-х годов.
TT2020 Base
Добро пожаловать в мир электрических пишущих машинок 1980-х и 1990-х годов. Незадолго до того, как пишущие машинки ушли, чтобы освободить место для компьютерной обработки текста, они достигли пика в удобочитаемости и четкости.Этот тонкий шрифт очень хорошо воссоздает этот стиль. Он идеально подходит для огромных объемов текста, а также очень универсален, так как имеет разные стили.
Average Mono
Это надежная альтернатива Courier New, обеспечивающая очень четкий и легко читаемый вид. Он просто немного отличается от аналогичных шрифтов. Это действительно хороший универсальный шрифт без размытия. Он немного тяжелее TT2020 в своем обычном стиле, и это хорошо, если вы хотите использовать его на темном фоне!
Consolas
Этот шрифт пытается в некоторой степени имитировать шрифт DOS и обычного терминала Windows или Linux, отсюда и название.Он отлично справляется с задачей быть отлично читаемым, независимо от того, используется ли он в положительном или отрицательном смысле. Он просто идеален, если вы хотите использовать его на темном фоне. Я часто использую его в Focus Writer зеленого или желтого цвета на черном фоне, чтобы имитировать ощущение раннего компьютерного стиля 1980-х годов. Он универсален и красив! Кроме того, мне очень нравится этот перечеркнутый «0».
Adobe Source Code Sans
Этот шрифт был создан Adobe, но его можно получить бесплатно. Он задумывался как идеальный шрифт для кодирования, отсюда и название.Сам я не занимаюсь программированием, но я много пишу, и то, что хорошо для программистов, обычно хорошо и для писателей. Он дает действительно чистый и четкий текст, отличную читаемость, а шрифт очень универсален, так как он доступен во множестве стилей. Настоятельно рекомендуется для всех ваших потребностей в кодировании или написании.
Liberation Mono
Этот шрифт является частью семейства шрифтов с открытым исходным кодом Liberation, предназначенного как альтернатива Courier New. Весь пакет шрифтов просто прекрасен. Для меня это самый универсальный и удобный для чтения моноширинный шрифт.Вы видели этот красивый «0»? Это чистая упрощенная функциональность — какое счастье! Естественно, это также мой любимый моноширинный шрифт, учитывая все обстоятельства.
Большинство издателей хотят, чтобы ваши рукописи были написаны в Times New Roman, и вы должны отправлять их именно так.
Но лично я терпеть не могу Times New Roman.
Он просто пресный и злоупотребленный. Возможно, это потому, что я графический дизайнер и буквально знаю сотни шрифтов, которые выглядят лучше и служат той же цели, что и Times New Roman.
Times New Roman был придуман в свое время и его можно найти на любом современном компьютере — вероятно, поэтому это универсальный рукописный шрифт. Лично мне больше нравится версия Times New Roman с открытым исходным кодом из мира Linux: Liberation.
Вы можете бесплатно скачать все семейство шрифтов (с засечками — как Times New Roman, без засечек — как Arial и моно — как Courier New) бесплатно здесь.
Пропорциональные и моноширинные числа: когда использовать какой, чтобы избежать «шевеления этикеток» | автор: Лиор Ази
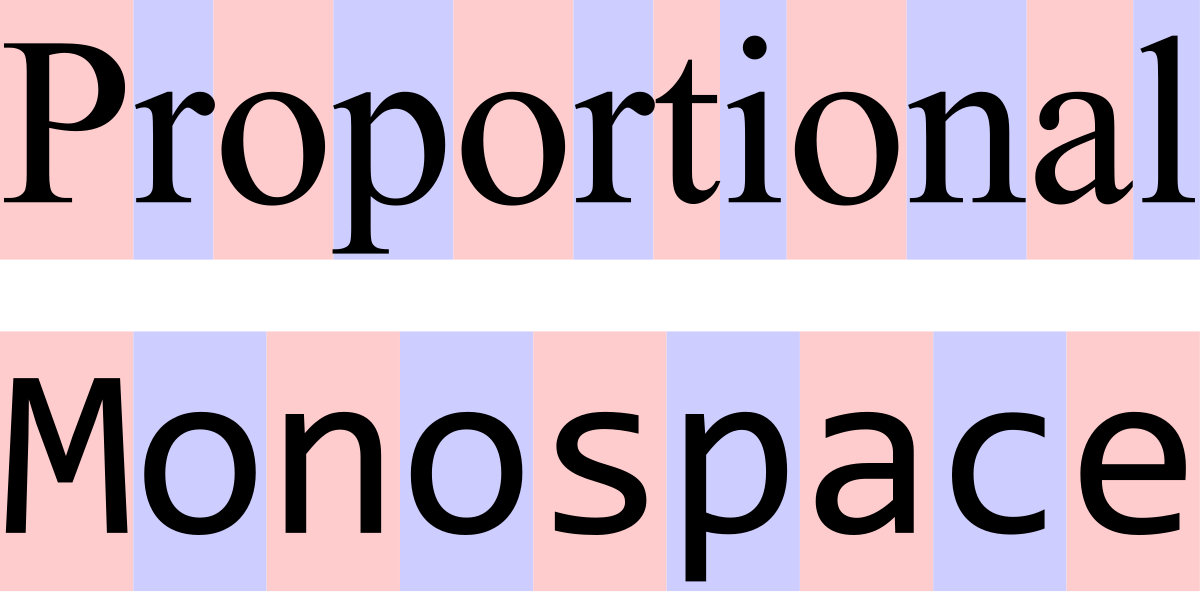
Пропорциональный шрифт — это шрифт, в котором каждый символ занимает ровно столько ширины, сколько ему нужно.
Моноширинный шрифт (также называемый шрифтом с фиксированным шагом, фиксированной шириной, табличным или непропорциональным шрифтом) — это шрифт, в котором каждый символ занимает одинаковое пространство на горизонтальной строке текста.
Использование пропорционального шрифта в динамической метке (с анимированными цифрами) вызывает горизонтальное покачивание метки (как в вторая строка примера ниже) из-за того, что вся ширина этикетки все время меняется.
Это шевеление сильно вредит пользовательскому опыту.
Это приводит к тому, что глаз пользователя теряет фокус при изменении числа из-за быстрого изменения всей этикетки по горизонтали, что создает дискомфорт, которого следует избегать.
Главное соображение, когда следует использовать каждый тип шрифта, заключается в том, будет ли текст отображаться в динамической метке или статической метке .
Динамическая метка
Под динамической меткой мы обычно подразумеваем метку с числами, которые будут анимироваться из-за изменения текста, f.e:
- Метка размера файла во время загрузки (см. пример выше)
- Истекшее / оставшееся время в видео / музыкальных проигрывателях²
- Истекшее время разговора
- Секундомер³
В этих случаях мы должны использовать моноширинные числа, что поможет нам избежать этих шевелящихся меток
Статическая метка
В static метке , метке с текстом, который не часто меняется, мы предпочтем использовать пропорциональный шрифт, f.e:
- Метка даты
- Метка телефонного номера
- Метка адреса электронной почты
- Метка URL-адреса
В этих случаях мы должны использовать пропорциональные числа.
Хорошие примеры из реального мира 👏🏻
(2) iOS 11 Music App (3) iOS11 Clock App Секундомер«Плохие» примеры из реального мира 😔
Web
Facebook Воспроизведение видео в Chrome для MacOS(о проблеме сообщили в fb)
Настольные приложения
- G̶o̶o̶g̶l̶e̶ ̶C̶h̶r̶o̶m̶e̶ ̶B̶r̶o̶w̶s̶e̶r̶ (исправлено в версии 65!)
- A̶p̶p̶l̶e̶ ̶S̶a̶f̶a̶r̶i̶
(подан радар — rdar: // 37368720)
Приложение Spotify для macOS Прошедшее время в мобильном плеере (v1.062483)
T̶w̶i̶t̶t̶e̶r̶ ̶i̶O̶S̶ ̶A̶p̶p̶ ̶ (̶F̶u̶l̶l̶-̶s̶c̶r̶e̶e̶n̶ ̶v̶i̶d̶e̶o̶ ̶p̶l̶a̶y̶e̶r̶) ̶ Экран TV
Twitter-плеер Full TV с часами для iOS Twitter Video Player Twitter Video Player Twitter-видео для iOS Графика. Часы с 24 кадрами (третий слева) Как описано в тексте выше, решение относительно простое.
Во всех вышеперечисленных «плохих» примерах пропорциональный шрифт используется в динамических метках, поэтому исправление состоит в том, чтобы либо включить моноширинные цифры в вашем текущем, либо изменить шрифт на другой, поддерживающий моноширинные цифры .
iOS
Использование моноширинных цифр в iOS
Начиная с iOS9, настройка отображения чисел по умолчанию для системного шрифта была изменена с моноширинных на пропорциональные числа. Вероятно, это было изменено, потому что Apple выяснила, что это более частая настройка между ними.
В тех случаях, когда моноширинный шрифт более уместен, разработчик должен будет согласиться на его использование:
Если вы используете системный шрифт («Сан-Франциско»), вы можете использовать следующий код:
myLabel.font = UIFont.monospacedDigitSystemFont (ofSize: 42.0, weight: UIFontWeightMedium)
Если вы ищете более универсальное решение, вам следует использовать следующее расширение шрифта (Swift 4):
, а затем просто использовать его с:
myLabel. font = myLabel.font.monospacedDigitFont
Примечание. Указанное выше расширение будет работать только в том случае, если ваш шрифт поддерживает функцию моноширинных цифр.В противном случае рассмотрите возможность использования другого шрифта, который подходит, или моноширинного шрифта. (В iOS: «Courier» и «Menlo» — моноширинные шрифты)
SwiftUI Использование модификатора шрифта monospacedDigit :
Системный шрифт —
Text ("0123456789") .font (Font.system (.body) .monospacedDigit ()) Пользовательский шрифт —
Текст ("0123456789") .font (.custom ("Custom-Font- Имя ", размер: 20.0) .monospacedDigit ()) React Native
...
Web Использование CSS:
.yourcssclass {
font-variant-numeric: tabular-nums;
} Итак, в следующий раз, когда вы добавите метку с цифрами, будь то для телевидения, Интернета или мобильных устройств, обратите внимание, динамический он или статический, и установите шрифт соответственно моноширинным или пропорциональным. Это поможет вам избежать шевеления ярлыков, что улучшит общее впечатление от вашего приложения / веб-сайта.
Исправление неправильной обработки моноширинных шрифтов в браузерах
Основные веб-браузеры автоматически уменьшают размер моноширинного текста в ряде ситуаций.Они делают это из-за большей ширины многих моноширинных шрифтов по сравнению с другими шрифтами с той же высотой текста. Несмотря на благие намерения, их обработка моноширинных шрифтов в корне нарушена, и для решения проблемы требуется необычное правило CSS.
Решение
Следующее правило стиля восстанавливает нормальный размер текста без какого-либо другого воздействия на текст.
1 2 3 4 5 6 7 8 | |
Строки с 1 по 5 относятся к пяти элементам HTML, для которых в большинстве браузеров по умолчанию используется моноширинный шрифт.Строка 6 восстанавливает нормальный размер текста в Mozilla Firefox, Google Chrome и Safari; это необычное правило стиля также следует использовать везде, где в противном случае вы бы установили для свойства font-family значение «monospace». Строка 7 восстанавливает нормальный размер текста в Internet Explorer и Opera.
Ситуации, когда браузеры уменьшают размер текста
Все основные браузеры уменьшают размер текста для элементов HTML, для которых по умолчанию используется моноширинный шрифт: pre (предварительно отформатированный текст), code (программный код), kbd (ввод с клавиатуры), samp (образец вывода) и tt (ввод текста).
Кроме того, Mozilla Firefox, Google Chrome и Safari уменьшают размер шрифта в элементах, свойство font-family которых явно установлено на «моноширинный».
Ситуации, когда браузеры не уменьшают размер текста
Ни один из основных браузеров не уменьшает размер текста в элементе, размер шрифта которого указан в абсолютных единицах (например, в пикселях). Поскольку размер шрифта можно установить для любого элемента-предка, можно полностью отключить масштабирование шрифта, установив абсолютный размер шрифта для основного элемента.Однако абсолютные единицы вредит доступности (поскольку некоторые старые веб-браузеры не могут изменять размер текста в абсолютных единицах), поэтому их не следует использовать.
Internet Explorer и Opera также не сжимают текст внутри элемента, размер шрифта которого указан в относительных единицах (например, ems). Эта функция используется в приведенном выше решении, где размер шрифта установлен на 1em — значение, которое было бы в противном случае, если бы браузер не уменьшал текст.
В Google Chrome и Safari установка для семейства шрифтов любого другого значения, кроме общего семейства «моноширинный», отключает масштабирование текста.В приведенном выше решении используется значение «моноширинный, моноширинный», которое работает, несмотря на то, что логически эквивалентно просто «моноширинный». В качестве альтернативы вы можете использовать определенные шрифты, например «Consolas, monospace».
Mozilla Firefox работает так же, как Google Chrome и Safari, за исключением того, что изменение семейства шрифтов на значение, отличное от «моноширинный», не работает, если для родительского элемента установлено семейство шрифтов «моноширинный». Фактически, уменьшение размера шрифта наследуется дочерними элементами, независимо от их семейства шрифтов.
Сводная таблица
В следующей таблице приведены различия браузеров, описанные выше. В крайнем левом столбце показана разметка HTML, которая была протестирована, в то время как в других столбцах показаны полученные размеры шрифта в разных браузерах (IE / O относится к Internet Explorer и Opera, GC / S относится к Google Chrome и Safari, а FF относится к Fire Fox).
| IE / O | GC / S | FF | |
|---|---|---|---|
| 13 пикселей | 13 пикселей | 13 пикселей | |
| 16 пикселей | 13 пикселей | 13 пикселей |
| 16 пикселей | 16 пикселей | 16 пикселей | |
| 16 пикселей | 13 пикселей | 13 пикселей | |
| 13 пикселей | 16 пикселей | 16 пикселей | |
| 13 пикселей | 16 пикселей | 13 пикселей |
Если разработчики веб-браузеров считают, что действительно необходимо автоматически изменять размер текста в элементах HTML, для которых по умолчанию используется моноширинный шрифт, правильный способ сделать это - использовать правило CSS, такое как следующее, в таблицах стилей их пользовательских агентов:
1 2 3 4 5 6 7 | |
Это приводит к тому же уменьшению размера шрифта, которое создается текущим методом (то есть текст, который обычно имеет высоту 16 пикселей, вместо этого отображается на высоте 13 пикселей), но позволяет авторам веб-сайтов изменять размер шрифта более интуитивно понятным способом, используя свойство CSS font-size.
10+ профессиональных моноширинных шрифтов для дизайнеров
Легко недооценить потенциал моноширинных шрифтов, назвав их упрощенными и скучными.Но зачастую это далеко не так. Возможно, вы упускаете возможность добавить оригинальности своей работе.
При правильном использовании моноширинный шрифт может добавить больше ценности вашему дизайну, чем многие другие креативные шрифты.
Вы видели их на распечатанных документах или когда пытались кодировать, но что такое моноширинные шрифты? Кто ими пользуется? Можете ли вы использовать их для творческой дизайнерской работы? Давайте разберемся.
Что такое моноширинный шрифт?
Моноширинный шрифт - это тип шрифта, который содержит символы фиксированной ширины с одинаковым количеством горизонтального пространства для каждой буквы.Что делает шрифт более техническим, , чем креативным.
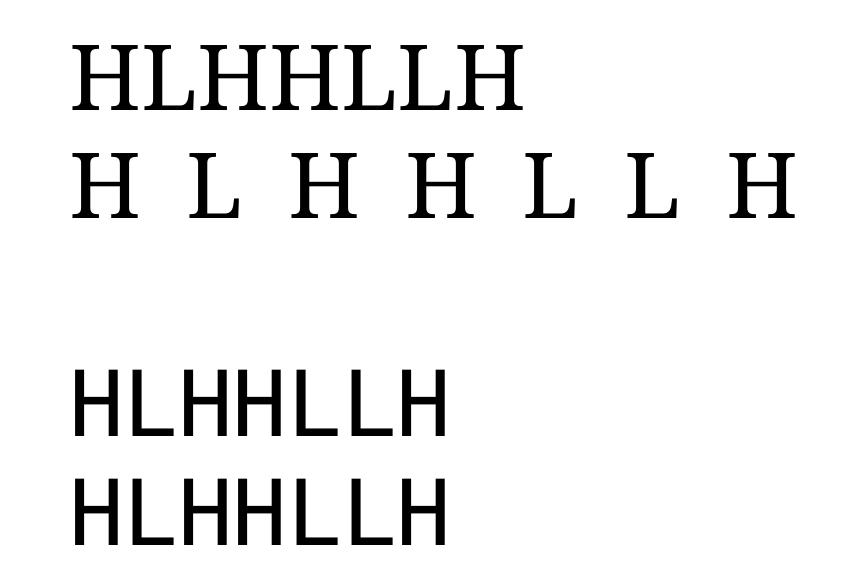
Например, обратите внимание, как буквы «M» и «I» занимают одинаковое пространство в моноширинном шрифте и как они занимают разное количество промежутков в пропорциональном шрифте.
Моноширинные шрифты широко используются в программировании. Поскольку моноширинные шрифты выглядят аккуратно, они помогают программистам избегать ошибок, вызванных непонятными буквами.
Но это не значит, что эти шрифты не подходят для дизайнерских работ.Такой же чистый вид может добавить больше ценности вашему дизайну.
Примеры моноширинных шрифтов в дизайне
Поскольку большинство моноширинных шрифтов обычно имеют упрощенный внешний вид, большинство дизайнеров стараются избегать их использования в своих проектах. Этот шрифт напоминает пишущую машинку или юридический документ. Это не то, что вы обычно видите в креативном дизайне.
Однако моноширинные шрифты также имеют определенный минималистский вид, который добавляет профессиональный вид практически любому типу дизайна, будь то дизайн веб-сайта или дизайн плаката.
Концепция редизайна сайта НФЛ от Tulus Driyo
Правильный моноширинный шрифт отлично подойдет для логотипа и брендинга, в зависимости от отрасли, в которой работает компания.
Дизайн фирменного стиля Марко Грастовца
Конечно, он также идеально подходит для веб-приложений и дизайна информационных панелей.
Дизайн панели управления веб-приложения от Ivy Yeh
Лучшие моноширинные шрифты для дизайнеров
Если вы хотите протестировать моноширинный шрифт в своем следующем дизайнерском проекте, вот несколько лучших моноширинных шрифтов, которые вы можете найти в Интернете.
Все эти шрифты поставляются с Envato Elements, где вы можете скачать шрифты и все остальное на платформе по цене от 19 долларов в месяц.
Odudo - это семейство моноширинных шрифтов, которые включают несколько значений веса шрифта, от светлого до полужирного. Простой, чистый и минималистичный дизайн шрифта - вот что отличает его от других.
Этот шрифт идеально подходит для всех видов цифрового и печатного дизайна, особенно для создания заголовков веб-сайтов.
Igoe - еще один моноширинный шрифт, обладающий собственной индивидуальностью.Шрифт отличается смелым дизайном, который придает ему современный городской вид. Это шрифт, состоящий только из прописных букв, состоящих из прописных и строчных букв. Наряду со многими альтернативными персонажами.
Igoe - отличный выбор для разработки названий для плакатов и листовок.
Этот моноширинный шрифт отличается очень модным и стильным дизайном, который придает каждой букве уникальный модный вид. Шрифт также включает в себя множество творческих альтернативных символов.
Nicolatte - отличный шрифт для создания логотипов, флаеров и сообщений в социальных сетях, связанных с образом жизни.
Arkibal Mono - это шрифт, дизайн которого соответствует всем техническим рекомендациям для правильного моноширинного шрифта. Он отличается четким дизайном букв, а шрифт имеет 6 различных начертаний на выбор.
Этот шрифт больше всего подходит для профессионального дизайна, связанного с корпоративными брендами и предприятиями.
Мы видели много креативных плакатов, в которых моноширинные шрифты используются уникальным образом. Calamity кажется отличным моноширинным шрифтом, который можно использовать для добавления необычного заголовка к собственному дизайну плакатов и флаеров.
Шрифт выпускается как с обычными, так и с контурными моноширинными буквами.
Looper - это элегантный и современный моноширинный шрифт с креативным дизайном букв с закругленными углами. Это геометрический шрифт с заглавными буквами и латинскими и греческими символами.
Этот шрифт идеально подходит для создания логотипов и плакатов современных брендов.
Картограф - это семейство шрифтов, которое поставляется как с моноширинным, так и с пропорциональным шрифтом. Он имеет классический дизайн моноширинного шрифта и включает 8 начертаний и курсив, в результате чего в одном пакете 32 шрифта.Шрифт был разработан как дань уважения элегантному дизайну шрифтов, который вы видите на терминалах и пишущих машинках.
Шрифт идеально подходит для использования в основном тексте веб-сайта или в дизайне приложения.
Еще один моноширинный шрифт с классическим дизайном, который хорошо впишется в любой профессиональный и корпоративный дизайн, от цифрового до печатного. Bergen Mono - это пакет шрифтов, который включает в себя 6 различных моноширинных шрифтов с поддержкой латинского, кириллического и греческого языков.
Идеально подходит для создания заголовков веб-сайтов или заголовков блогов, а также для дизайна плакатов.
Трудно поверить, что этот великолепный шрифт относится к категории моноширинных. Округлый и элегантный дизайн шрифта Alma Mono сделает любой дизайн красивым. Плавный дизайн шрифта также отлично подойдет для веб-сайтов и блогов для облегчения чтения.
Шрифт имеет 5 значений толщины шрифта для использования в различных типах дизайнерских работ.
Vintama - это моноширинный шрифт с засечками. Он также имеет ретро-винтажный вид, что делает его идеальным выбором для создания профессионального логотипа, заголовка веб-сайта или даже футболки.
Шрифт доступен в двух версиях: обычная версия и затененная версия.
Даже креативные дизайнеры шрифтов теперь постепенно перенимают моноширинный стиль. Это один из тех шрифтов, которые отлично сочетают креативность с моноширинным дизайном. Конечным результатом является уникальный шрифт, который придаст вашей работе более оригинальный и профессиональный вид.
Шрифт Bistro имеет 3 толщины шрифта, и вы даже можете настроить его с помощью двухцветного внутреннего пространства, заливки, линии или наклона, чтобы придать ему свой собственный уникальный дизайн.
Хотя технически это шрифт без засечек, шрифт Summer также можно использовать в качестве креативного моноширинного шрифта для различных дизайнерских проектов. Шрифт был разработан, чтобы придать вашему тексту рукописный вид, а также соблюдать правила дизайна.
Иногда соблюдение основ - лучший способ выделить ваш дизайн. Но все зависит от того, чем вы занимаетесь. Не стесняйтесь изучать другие наши коллекции лучших сжатых шрифтов и лучших шрифтов для плакатов, прежде чем сделать выбор!
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур.В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций.
Прочитать статью →моноширинных шрифтов и способы их использования
Хорошо, я собираюсь признать, что научился печатать на огромной груде металла, называемой пишущей машинкой Remington. Клавиши на пишущих машинках в нашем 9-м классе были закрыты заглушками. Мы учились слепой печати.
На самом деле было трудно научиться нажимать клавиши с такой силой, чтобы металлические рычаги направлялись в сторону бумаги с достаточным ударом, чтобы произвести четкое впечатление. Очень физически. Я все еще заново учусь печатать на электронной клавиатуре, и мне приходится останавливаться, когда я в восторге от стука, как будто я вернулся в старый Ремингтон.
С изобретением пишущей машинки возникла потребность в печатных шрифтах, разработанных для этой новой технологии. Шрифты, которые были введены для пишущей машинки и которые мы до сих пор называем «шрифтами для пишущей машинки», в основном представляют собой плоские шрифты с засечками.Но у этих шрифтов было принципиальное отличие: каждая буква занимает одинаковое место в строке.
Поскольку они используют только одну заданную ширину для всех букв, цифр и знаков препинания, эти шрифты стали называться моноширинными . Большинство шрифтов имеют размер с пропорциональным интервалом , что означает, что буквы имеют разную пропорциональную ширину в зависимости от их дизайна. Так, например, «i» в Times Roman, Garamond или Helvetica - все шрифты с пропорциональным интервалом - намного уже, чем «m».
Но в моноширинном шрифте все они одинаковые.
Придает моноширинным шрифтам особый символ. Они были опорой не только пишущих машинок, которые могли перемещать только одно место за раз, но и ранних ЭЛТ-экранов, где символы создавались из пикселей в коробках одинакового размера.
Моноширинный Live On
Моноширинные шрифты по-прежнему популярны по многим причинам, вместо того чтобы отставать от математических возможностей компьютера, которые упрощают использование пропорциональных шрифтов с интервалом.
Но тот, о котором я пишу сегодня, очень личный. Позвольте мне рассказать вам, почему.
Когда революция настольных издательских систем захватила власть с появлением первых компьютеров Mac и программного обеспечения Pagemaker, пропорциональные шрифты стали правилом. Там, где все было напечатано на машинке или напечатано на матричных принтерах - больше моноширинных шрифтов - теперь люди писали книги, письма и заметки в Palatino, Times Roman и множестве других реальных шрифтов.
В то время я писал книгу, а также много редактировал.По какой-то причине мне было трудно сосредоточиться на рукописях, которые я распечатал для разметки. Что-то было не так, и я не мог понять этого.
Итак, я начал экспериментировать со шрифтами, межстрочным интервалом и всем остальным, что мог придумать. Однажды я понял, что у меня никогда не было таких проблем с рукописями, которые подавались в виде стопки машинописных листов. Я взял документ, над которым работал, и после минутного колебания выбросил всю красивую пропорциональную типографику.Вместо этого я установил все это в Courier, моноширинном шрифте, который есть на каждом компьютере.
После того, как немного поигрался с настройками, я нашел тот, который немного напоминал машинописный текст. Я был счастливым редактором.
Что такое моноширинные шрифты?
В этих моноширинных шрифтах есть немного волшебства. Когда я начал редактировать свою новую распечатку, имитирующую пишущую машинку, казалось, что сам шрифт исчез. Как и машинописный текст, он был настолько заурядным, что просто исчез, оставив только содержание.
С тех пор, несмотря на то, что я профессиональный типограф, я предпочитаю моноширинные шрифты для творческой работы. Они позволяют мне писать и редактировать, не отвлекаясь от типографики. Вы знаете, большинство шрифтов, используемых в книгах, выглядят просто в большой серой массе шрифтов на странице. Но вблизи они полны ритма, эксцентричности, необычных деталей и углов, которые меняются во всех направлениях.
Моноширинные шрифты, напротив, обычно очень простые, с одинаковым весом штрихов и открытыми, читаемыми буквами.
Варианты моноширинного шрифта
Вот Courier, до сих пор являющийся стандартом для моноширинных шрифтов на компьютерах:
Эти шрифты также вдохновили дизайнеров шрифтов на их адаптацию множеством интересных способов. Вот классическая американская пишущая машинка:
Даже мода на гранжевые шрифты догнала эти шрифты. Вот одна из моих любимых, пишущая машинка для любовных писем:
.Наконец, шрифт, с которым я трачу больше всего времени в последнее время, Nitti Light, эксклюзивный для iPad-приложения для письма iA Writer.Вот что об этом говорит iA:
Writer использует моноширинный шрифт Nitti Light, созданный и оптимизированный для iPad мастерами шрифтов на Bold Monday. Шрифт передает условный характер черчения и заставляет вас читать медленно и точно, не утомительно глядя на него.
Я так давно этим занимаюсь, что неосознанно ассоциирую моноширинные шрифты с каким-то творчеством. В Writer для iPad меня привлекли чистый дисплей и безукоризненный шрифт.Комбинация создает своего рода белый шум ума, пространство, в котором можно думать и записывать творческие мысли в среде, где почти нет трения.
Не знаю, поймете ли вы, что я имею в виду, но попробуйте использовать моноширинный шрифт в качестве эксперимента, когда вам нужно заняться творчеством. Не пытайтесь форматировать и писать одновременно. Создайте обычную страницу с помощью Courier или другого моноширинного шрифта и просто напишите так, будто в мире нет ничего, кроме вас и этого экрана перед вами.Пусть это течет без помех и отвлекающих факторов.
Фото MPClemens
10 бесплатных отличных моноширинных шрифтов
Этот стильный моноширинный шрифт был разработан Джеком Усином на французской фабрике шрифтов SMeltery. Audimat Mono выпускается в 9 вариантах (Audimat Mono Light показан ниже).
Страница загрузки
2. Lekton
Разработанный в ISIA (Институт промышленных искусств в Италии), Lekton был вдохновлен шрифтами, используемыми на пишущих машинках Olivetti, компании, известной своим вниманием к дизайну.
Страница загрузки
Выпущенный Red Hat, основным поставщиком дистрибутивов Linux, этот моноширинный шрифт является частью семейства шрифтов Liberation (которое также включает Libration Sans и Libration Serif).
Страница загрузки
4. CP Mono
Вдохновленный шрифтами, используемыми в британских номерных знаках, CP Mono равномерно распределен по горизонтали и вертикали (что приводит к более коротким верхним и нижним выносным элементам).
Страница загрузки
5.Кухня
Разработанный Стивом Маттесоном из Ascender Corporation, Cousine - это моноширинный шрифт, специально созданный для удобства чтения на экране.
Страница загрузки
Являясь частью семейства шрифтов DejaVu (группа шрифтов, выпущенных в общественное достояние), DejaVu Mono отлично подходит для удобочитаемости на экране.
Страница загрузки
7. Droid Sans Mono
Droid Sans Mono, разработанный для платформы Android, представляет собой моноширинный вариант Droid Sans.Шрифт подходит в табличных настройках.
Страница загрузки
Telegrama - это моноширинный шрифт с футуристической эстетикой. Шрифт был разработан японским дизайнером Ямоакой Ясухиро.
Страница загрузки
Этот шрифт от Raph Levien может очень хорошо работать в дизайне, но он наиболее известен и высоко ценится как красивый и читаемый «шрифт программиста».
Страница загрузки
Этот функциональный моноширинный шрифт, созданный Крисом Холмсом и Чарльзом Бигелоу, является частью семейства шрифтов Luxi (которое также включает Luxi Sans и Luxi Serif).
Страница загрузки
.

 Образцы на сайте выглядят весьма привлекательными , и я подозреваю, что на бумаге они выглядели бы такими же. Я путаюсь в предположениях относительно того, отобразился ли бы TheSans Моnо на экране в пользовательском меню как моноширинный. Уилл Джонстон сообщает, что на Maке шрифт отображается правильно, как моноширинный, поэтому его можно смело использовать в редакторах и броузерах. У меня нет никаких причин предполагать, что могут быть какие-то проблемы с версией для PC, но , если Вы намереваетесь купить шрифт для этой цели, я конечно порекомендовал бы, чтобы Вы запросили подтверждение у продавца.
Образцы на сайте выглядят весьма привлекательными , и я подозреваю, что на бумаге они выглядели бы такими же. Я путаюсь в предположениях относительно того, отобразился ли бы TheSans Моnо на экране в пользовательском меню как моноширинный. Уилл Джонстон сообщает, что на Maке шрифт отображается правильно, как моноширинный, поэтому его можно смело использовать в редакторах и броузерах. У меня нет никаких причин предполагать, что могут быть какие-то проблемы с версией для PC, но , если Вы намереваетесь купить шрифт для этой цели, я конечно порекомендовал бы, чтобы Вы запросили подтверждение у продавца.