Что такое модульные сетки и зачем они вам нужны — Блог Setka
Сетки — лишь один из методов, которые графический дизайнер может применять при разработке макетов. Он основывается на более ранних техниках размещения информации, которыми тоже не следует пренебрегать, тем более что именно благодаря им возникли модульные системы.
Современные технологии дают дизайнерам много возможностей: в начале 1990-х, на заре Интернета, сайты верстались c помощью HTML-таблицы, и при этом дизайнеры могли использовать сетки, а могли игнорировать их. Кроме того, с помощью кода HTML можно было сделать так, чтобы текст на странице обтекал картинку (за это отвечает свойство стиля float). Однако это не всегда хорошо выглядело: свойством легко пользоваться, но без сеток результат выглядел непрофессионально, потому что у дизайнера не было внутренней структуры, которая позволяет ему упорядочить информацию.
С распространением мобильных устройств многие приемы пришлось пересмотреть.
Чтобы грамотно пользоваться сетками, старайтесь узнавать больше о теории и практике графического дизайна, а также анализировать сетки, которые используют ваши любимые медиа. Такое упражнение поможет лучше понять современный веб-дизайн, распознавать полезные приемы и копить интересные референсы. Все это инвестиции в будущее, которые позволят вашему изданию выглядеть лучше и привлекать новую аудиторию.
Все это инвестиции в будущее, которые позволят вашему изданию выглядеть лучше и привлекать новую аудиторию.
Модульные сетки в работе UX-дизайнера. Инструкция по применению | by Natalie Hrodskaya | DesignSpot
Люди всегда интуитивно пользовались чувством пропорции. Это легко подтвердить, потому что уже с самых ранних цивилизаций можно увидеть связь пропорций с измерением и конструированием, размещением предметов относительно друг друга в пространстве. Сетками, как разметкой, системой опорных линий, пользовались для составления планов строительства и разбивки территории, с помощью нее художники Возрождения увеличивали свои эскизы, а в картографии сетки были координатной основой, по которой составлялись военные планы.
В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
- снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы.
 Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
В зависимости от того, что берется за основу построения сетки, можно выделить следующие ее типы: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
Блочная или манускриптная сетка — самый простой вид сетки, которая, как правило, используется в печатных изданиях. Обычно такая сетка представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
В качестве примера, можно привести простые страницы блогов, статей, новостей, где страницы предназначены для сплошного чтения. Источник:https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/Колоночная сетка — сетка, имеющая колонки в своей структуре. Ширина межколонника (gutter) определяется его назначением, если он просто отделяет элементы друг от друга, то разумно сделать его ширину минимально необходимой, но он должен быть в любом случае ощутимо больше межстрочного интервала, чтобы строки в соседних колонках не выглядели продолжением друг друга.
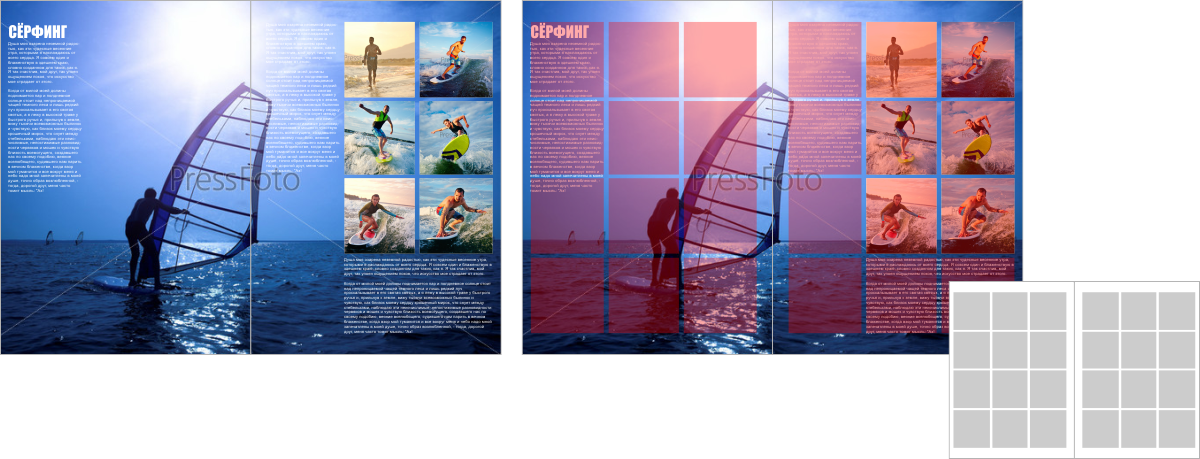
Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
Пример модульной сетки из книжной печати, где сетка содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать один или более модулей. Источник:thinkingwithtype.comПример создания концепта страницы с размещением основных блоков по модульной сетке. В качестве модуля используется объединение двух колонок и двух горизонтальных строк.Пример модульной сетки, где в качестве модуля взят квадратный блок заданных размеров. Источник:http://bodhicycling.be/home
Источник:thinkingwithtype.comПример создания концепта страницы с размещением основных блоков по модульной сетке. В качестве модуля используется объединение двух колонок и двух горизонтальных строк.Пример модульной сетки, где в качестве модуля взят квадратный блок заданных размеров. Источник:http://bodhicycling.be/homeИерархическая — сетка с интуитивным размещением блоков, которая фокусируется на пропорциях и визуальном весе элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и не однообразный. Часто встречается для бизнес доменов, связанных с модой, фотографией, искусством.
Источник:https://www.behance.net/gallery/28285019/OEHLIN-BНаиболее сложной для построения является модульная сетка, она включает в себя в том числе и построение колоночной. Поэтому давайте рассмотрим принципы её создания.
Модульная сетка — это инструмент, но не метод, поэтому прежде чем создавать сетку, необходимо сделать черновой макет страницы, продумать элементы, которые могут использоваться, и только потом переходить к её созданию. Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
И так, начнем с базовой сетки. Она напоминает миллиметровую бумагу. Она позволит перемещать самые мелкие элементы макета, сохраняя все расстояния между ними равными и единообразными. Шаг сетки зависит от неделимых элементов (атомов) макета. Ими могут быть базовый шрифт и высота строки, радио-кнопка, чекбокс, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
Примером базовой сетки является 8-ми пиксельная сетка компонентов Material Design. Источник:https://material.io/design/layout/spacing-methods.html#Пример выравнивания элементов попапа по базовой 8-ми пиксельной сетке. Все элементы и расстояния между ними кратны 8. Источник: внутренний проект EPAMПочему 8-пиксельная? В качестве шага для данной сетки был выбран блок 8х8 пикселей, т. к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.
Модульные сетки в цифровых интерфейсах. История, теория, правила использования
Цель этой статьи дать вам хорошее представление о сетках, что это такое и как их применять в процессе проектирования. Понимание того, как использовать сетки сформируется на основе практического опыта.
Дизайнеры всех типов постоянно сталкиваются с проблемами структуры своих проектов. Одним из самых простых способов контроля структуры макета и достижения последовательного и организованного дизайна является применение сетки.
Сетка похожа на невидимый клей, который скрепляет дизайн. Даже, когда элементы физически отделены друг от друга, что-то невидимое соединяет их вместе.
Хотя сетки и макеты являются частью наследия дизайна, они по-прежнему актуальны в нашем мультиэкранном мире. Технологические устройства коренным образом изменили способ поиска информации и того, как мы работаем в нашей повседневной жизни. Сегодня 90% всех медиа-взаимодействий основаны на экране, мы просматриваем контент на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах. Мультиэкранное поведение быстро становится нормой, и проектирование для нескольких экранов стало неотъемлемой частью бизнеса. Мы, дизайнеры, хотим обеспечить восхитительный и приятный опыт людям, которые используют наши продукты – и сетки могут помочь нам в этом.
Сетки помогают разработчикам с минимальными усилиями создавать лучшие продукты, связывая различные элементы дизайна вместе, чтобы добиться эффективной иерархии, выравнивания и согласованности.
В этой статье я собрал много информации о сетках, в частности:
- что такое сетки,
- краткая история сетки,
- теория сеток,
- четыре вида макетов сеток,
- макет сетки в интерактивном дизайне.
Сетка представляет собой структуру, содержащую ряд строк (вертикальных или пересекающихся), которые делят страницу на столбцы или модули. Эта структура помогает дизайнерам размещать контент на странице. Хотя линии сетки сами по себе не обязательно видны (хотя в некоторых дизайнах видны), структура помогает вам управлять пропорциями элементов, которые должны быть выровнены на странице. Сетка будет служить основой для макета страницы. Думайте о ней, как о скелете, на котором дизайнер, простым для усвоения образом, может организовывать графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы).
Система сетки берет свое начало с полиграфии, но применяется ко многим дисциплинам. На самом деле, если мы посмотрим вокруг, мы увидим, что многие вещи, которые мы используем ежедневно, были спроектированы с использованием сетки:
Прежде, чем мы погрузимся в детали макетов сеток и то, как они могут применяться в цифровых продуктах, необходимо сделать шаг назад и посмотреть в прошлое, чтобы понять основы. Эти знания помогут нам лучше проектировать для цифрового опыта. Чтобы узнать больше об историческом контексте сеток, обязательно ознакомьтесь со статьей Люсьена Робертса «Краткая история сеток».
Сетки тесно связаны с типографикой. Сперва сетки использовались для организации рукописного текста на бумаге, а затем были применены для компоновки манускриптов. С первых дней дизайна книг сетка помогала дизайнерам формировать макеты страниц, чтобы помочь пользователю с чтением.
Сперва сетки использовались для организации рукописного текста на бумаге, а затем были применены для компоновки манускриптов. С первых дней дизайна книг сетка помогала дизайнерам формировать макеты страниц, чтобы помочь пользователю с чтением.
Картины эпохи Возрождения оказали существенное влияние на развитие систем сеток. Художники стремились создать идеальную геометрию, которая привела к центрированным и симметричным макетам холста, и она характеризует творчество художников того периода.
В XIII веке французский архитектор Виллар де Оннекур, в попытке добиться «гармоничного дизайна», создал схему. Эта схема объединила систему сетки с золотым сечением для создания макетов страниц с полями на основе фиксированных коэффициентов. Сегодня эта техника по-прежнему используется для создания сбалансированных дизайнов, причем большинство дизайнеров печатных книг и журналов используют схему Виллара де Оннекура.
Схема Виллара де Оннекура остается руководящим принципом в дизайне печатных объектов, таких как обложки книг. Она показывает, как найти баланс, чтобы создать элегантный вид.
С начала книгопечатанья (середина XV века) до промышленной революции (конец XVIII века), книга была основным печатным продуктом. За редкими исключениями шрифт обычно устанавливался в одной выровненной колонке на страницу и размещался симметрично.
Книга эпохи РенессансаПромышленная революция и борьба за вниманиеПромышленная революция ознаменовала начало массового производства. Рост числа печатных продуктов, таких как газеты, плакаты, листовки и реклама всех видов, сделал дизайнеров печати востребованными. Дизайнерам приходилось решать две проблемы: передавать разнообразные сообщения различным группам людей и сохранять естественное поведение при сканировании, а также не допустить конкуренцию различных разделов за внимание читателя.
Сетка, как мы ее знаем сегодня, связана со швейцарской типографикой. Во время Первой мировой войны Швейцария, сохранявшая нейтралитет, стала местом встречи творческих людей со всей Европы. Поскольку печатные публикации должны были издаваться на трех официальных языках (немецком, французском и итальянском), дизайнеры нуждались в новой системе сетки, которая позволяла бы это делать. Типографы, такие как Ян Чихольд и Герберт Байер, обратились к модульному подходу. Впервые в качестве динамического компонента в дизайне макетов использовалось пустое пространство, что привело к разработке сложных систем сеток.
Независимо от того, работаете ли вы в печати или в сфере веб/мобильного дизайна, вам нужно понять основы теории сетки.
Анатомия сеткиНезависимо от того простые это или сложные сетки, все они имеют некоторые общие части:
- Формат
Формат – это область, в которой размещается дизайн. В бумажной книге формат – это страница. В Интернете формат – это размер окна браузера.
В бумажной книге формат – это страница. В Интернете формат – это размер окна браузера. - Поля
Поля – это отрицательное пространство между краем формата и внешним краем содержимого.
- Столбцы и промежутки между ними (аллеи)
В своей основной форме сетка состоит из двух основных компонентов: столбцов и промежутков между ними. Столбцы – строительные блоки сетки. Пространство между столбцами называется аллеями (alleys). Вместе столбцы и аллеи занимают горизонтальную ширину экрана.
- Модули
Модули представляют собой отдельные единицы пространства, созданные из пересечения столбцов и строк (т. е. горизонтальные эквиваленты столбцов).
Колонки, модули, аллеи и поля можно комбинировать по-разному, чтобы сформировать различные типы сеток. Ниже представлены четыре стандартных сетки:
Ниже представлены четыре стандартных сетки:
- манускриптная сетка,
- колончатая сетка,
- модульная сетка,
- базовая сетка.
Давайте рассмотрим, когда какую исследовать.
Манускриптная сетка (Manuscript Grid)Манускриптная сетка (или сетка с одним столбцом, как ее часто называют) является простейшей сеткой. Это по существу большая прямоугольная область, занимающая большую часть пространства внутри формата. Манускриптные сетки хорошо подходят для непрерывных блоков текста. Однако они не ограничиваются текстом; изображения могут быть использованы для заполнения этого блока.
Исходя из названия, люди естественно связывают манускриптные сетки с печатной страницей. Манускриптные сетки традиционно используются в книгах и являются хорошей компоновкой для представления непрерывных блоков текста.
Манускриптная сетка в iA WriterМногоколоночная сетка (Multicolumn Grid)Как следует из названия, многоколоночная сетка имеет несколько столбцов. Помните простое правило: чем больше столбцов вы создадите, тем более гибкой становится ваша сетка.
Помните простое правило: чем больше столбцов вы создадите, тем более гибкой становится ваша сетка.
Колончатые сетки полезны для макетов, содержащих неоднородную информацию. Когда вы используете многоколоночную сетку, можно создавать зоны для различного контента. Например, вы можете использовать конкретный столбец только для иллюстрации.
Обратите внимание, что в этой многоколоночной сетке один столбец зарезервирован для изображений и подписей.Модульная сетка (Modular Grid)В то время, как многоколоночная сетка разбивает страницу по вертикали на несколько столбцов, модульная сетка подразделяет страницу на модули как по вертикали, так и по горизонтали. Столбцы и строки и промежутки между ними создают матрицу ячеек или модули.
Модульные сетки хороши, когда вам требуется больше контроля над сложной компоновкой, чем может предложить колончатая сетка. Модульная сетка предоставляет гибкие форматы для страниц и позволяет создавать сложную иерархию. Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены для формирования блоков.
Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены для формирования блоков.
Базовая сетка является базовой структурой, которая направляет вертикальные интервалы в дизайне. Она используется в основном для горизонтального выравнивания и для иерархии. Подобно тому, как вы используете столбцы и модули в качестве направляющих в своем дизайне, вы можете использовать базовую сетку для создания согласованности в вашем макете. Использование этого типа сетки сродни письму на миллиметровой бумаге – сетка гарантирует, что нижняя часть каждой строки текста (ее базовая линия) выравнивается с вертикальным интервалом. Это делает базовую сетку не только отличным типографическим инструментом, но и чрезвычайно полезной, когда вы располагаете элементы на странице, потому что вы можете быстро проверить пробелы.
Дизайн взаимодействия изменил наше отношение к сеткам. Дизайн взаимодействия изменчивый и не имеет фиксированного размера, потому что люди используют различные типы устройств для взаимодействия с продуктом, от крошечных экранов смарт-часов до ультрашироких экранов телевизоров. При использовании продукта люди часто перемещаются между несколькими устройствами для выполнения одной задачи. Несмотря на размер экрана, дизайнеры должны организовывать контент самым интуитивно понятным и простым в использовании способом. Один из подходов для достижения этого – использование системы сеток. Для интерактивного дизайна предпочтителен макет сетки, поскольку он определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные контрольные точки. С этим типом сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Системы сеток в цифровом дизайне продуктов организуют элементы на странице и соединяют пространства. Система сетки улучшает качество дизайна (функционально и эстетично) и эффективность процесса проектирования несколькими способами:
- Создает четкость и согласованность
Сетка является основой порядка в дизайне. Пропорция, ритм, пустое пространство и иерархия – все характеристики дизайна, которые непосредственно влияют на скорость когнитивной обработки информации. Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, делая сканирование объектов на экране проще и приятнее. Это особенно важно в цифровых продуктах, поскольку они являются функциональными, а это означает, что люди используют продукты для выполнения конкретных задач, таких как отправка сообщения или бронирование гостиничного номера. Согласованность помогает пользователю понять, где найти следующую информацию или какой шаг предпринять дальше.
- Улучшает понимание дизайна
Человеческий мозг делает выводы за доли секунды. Дизайн, который плохо составлен, сделает продукт менее удобным и заслуживающим доверия. Сетки соединяют и укрепляют визуальную иерархию дизайна, предоставляя набор правил, например, место элементов в макете. - Делает дизайн адаптивным
Адаптивный дизайн уже не роскошь, а необходимость, потому что люди используют приложения и веб-сайты на устройствах с широким спектром экранов. Это означает, что дизайнеры больше не могут проектировать для экрана одного устройства. Обилие устройств заставляет дизайнеров мыслить понятиями динамических систем сеток вместо фиксированной ширины. Использование сетки создает последовательный опыт на нескольких устройствах с разными размерами экрана. - Ускоряет процесс проектирования
Сетки позволяют дизайнерам управлять пропорциями элементов интерфейса, такими как интервалы и поля. Это помогает с самого начала создавать идеальные до пикселя проекты и избегать переработки, вызванной неправильными настройками.
- Упрощает модифицирование и повторное использование дизайна
В отличие от печатной продукции цифровые продукты никогда не заканчиваются – они постоянно меняются и развиваются. Сетки обеспечивают прочную основу, потому что, когда все соответствует сетке, предыдущие решения могут быть легко использованы для создания новой версии дизайна. Сетка – это скелет, который можно использовать для создания внешне совершенно разных проектов. - Облегчает совместную работу
Сетки упрощают дизайнерам совместную работу над проектами, предоставляя план размещения элементов. Системы сеток помогают разделять работу над дизайном интерфейса, поскольку несколько дизайнеров могут работать над разными частями макета, зная, что их работа будет плавно интегрирована и последовательна.
Работа над большинством дизайн-проектов предполагает сотрудничество между дизайнерами и разработчиками. Нет ничего хуже для UI дизайнера, чем передать идеальный до пикселя макет дизайна и выяснить, что в производстве он выглядит совершенно иначе.
Нет ничего хуже для UI дизайнера, чем передать идеальный до пикселя макет дизайна и выяснить, что в производстве он выглядит совершенно иначе.
Сетки – это каркас, который ускоряет процесс передачи проекта от дизайнера к разработчику, позволяя разработчикам предварительно задавать классы в своем коде, соответствующие размерам столбцов. Это предотвращает несогласованную реализацию и сокращает количество часов, необходимых для создания веб-сайта. Для получения дополнительных советов о том, как дизайнеры и разработчики могут лучше работать вместе, ознакомьтесь со статьей «Характеристики дизайна: повышение продуктивности и ускорение передачи проекта от дизайнера разработчику».
Лучшие практики использования макетов сеткиВ то время, как макеты сетки помогают дизайнерам добиться последовательного, организованного внешнего вида своих дизайнов и управлять отношениями и пропорциями между элементами, при проектировании с сеткой необходимо учитывать несколько моментов.
«Сколько столбцов?» – это первый вопрос, который задают дизайнеры, начиная работать с сеткой.
Adobe XD позволяет указать количество столбцов, ширину промежутка между колонками и ширину столбцаМногие популярные фреймворки используют систему сеток на 12 столбцов с равной шириной. Из достаточно малых чисел число 12 легче всего делить. Можно иметь 12, 6, 4, 3, 2 или 1 равномерно распределенные столбцы. Это дает разработчикам огромную гибкость макета.
Система сетки с 12 столбцами равной ширины является надежной, гибкой и предоставляет различные способы организации структуры.В то время, как 12-колоночная сетка является популярным выбором среди многих дизайнеров, это не универсальное решение. Когда вы выбираете сетку, выберите также количество столбцов, которое вам действительно нужно для вашего дизайна. Нет смысла использовать сетку с 12 колонками, если вашему макету требуется всего 8 столбцов.
Макет сетки на 8 столбцов в Adobe XD.
Как узнать, сколько столбцов использовать? Прежде чем принимать решение о количестве столбцов, набросайте возможные макеты (сойдет эскиз на бумаге). Это означает, что вам нужно знать, какой контент будет на экране. Контент будет определять сетку, а не наоборот. С эскизами вы будете лучше информированы о количестве столбцов, которое вам нужно.
Бумажный эскиз для макета веб-страницы. Количество столбцов должно быть определено содержимым.Учитывайте ограниченияПри проектировании сетки учитывайте ограничения вашего дизайна. Например, большинство пользователей могут использовать определенный тип устройства (например, телефон). Это означает, что все проектные решения (включая сетку) должны учитывать это ограничение. Научиться проектировать с ограничениями – это навык, который поможет вам сосредоточиться на том, что действительно важно для ваших пользователей.
Возьмите важные объекты в рамкуНаправляйте внимание пользователя на важные элементы, добавляя к ним визуальный вес. Совет: Элементы, которые растягиваются на несколько столбцов, визуально важнее элементов, которые заполняют только один столбец.
Совет: Элементы, которые растягиваются на несколько столбцов, визуально важнее элементов, которые заполняют только один столбец.
Столбец сетки – это то место, где каждый блок контента должен начинаться и заканчиваться. Это правило просто и легко соблюдать. Тем не менее, дизайнеры часто намеренно нарушают столбцы сетки, чтобы увеличить визуальный интерес или выделить определенные элементы. Вырывая элементы из сетки, вы будете выделять их, потому что пользователь быстро увидит эти разрывы и обратит на них свое внимание.
При разрыве сетки выделяются определенные элементы. Позиционирование элемента вне сетки привлекает к нему больше внимания.Если вы решите нарушить сетку, знайте, что вы делаете. Вырывание элементов из колонок может нарушить визуальную иерархию и ухудшить опыт пользователя.
Обращайте внимание на горизонтальные и вертикальные интервалыВыравнивание сетки требует внимания к горизонтальным и вертикальным ритмам, что не менее важно. Рассмотрим разницу в приведенных ниже примерах. В первом примере сетка соответствует ширине столбца и горизонтальному расстоянию, но различный вертикальный интервал создает визуальный шум. Во втором примере как горизонтальные отступы (т. е. пространство между блоками контента), так и вертикальные (между столбцами) согласованы, что упрощает визуальное восприятие общей структуры и содержимого.
Рассмотрим разницу в приведенных ниже примерах. В первом примере сетка соответствует ширине столбца и горизонтальному расстоянию, но различный вертикальный интервал создает визуальный шум. Во втором примере как горизонтальные отступы (т. е. пространство между блоками контента), так и вертикальные (между столбцами) согласованы, что упрощает визуальное восприятие общей структуры и содержимого.
Обратите внимание на горизонтальные и вертикальные отступы. Слева – различные вертикальные интервалы. Справа последовательный вертикальный интервал
Используйте базовую линию сетки для выравнивания элементовКак уже упоминалось, базовую сетку можно использовать для горизонтального выравнивания и иерархии. Выравнивание элементов дизайна интерфейса (контейнеры для текста, изображений и контента) по базовой линии означает, что вам нужно сделать их высоту кратной значению базовой линии. Например, если вы выберете 8 пикселей в качестве базового значения и хотите выровнять текст, вам нужно будет сделать высоту строки шрифта кратной базовому значению, что означает, что высота линии может быть 8, 16, 24, 32 и т. д. Обратите внимание, что размер шрифта не должен быть кратным базовой линии, а только высота строки.
д. Обратите внимание, что размер шрифта не должен быть кратным базовой линии, а только высота строки.
Мобильные сетки имеют ограниченное пространство, что делает невозможным многоколоночный макет. Мобильный контент обычно ограничен одним или двумя столбцами. При проектировании для мобильных устройств рассмотрите использование макета плиточной сетки, в которой высота столбцов и строк одинакова. Это даст возможность увидеть в дизайне квадратные плитки.
Плиточная сетка на мобильном экранеНа мобильных устройствах пользователи имеют ограниченное пространство экрана и могут просматривать только небольшое количество контента за раз, прежде чем прокручивать его дальше. Таким образом, при проектировании макета сетки делайте изображения достаточно большими, чтобы их можно было распознавать, но достаточно малыми, чтобы можно было видеть больше контента за раз.
Приложение Yoox для AndroidТестируйтеВаша сетка не высечена в камне. Как и любая часть дизайна, сетка должна быть протестирована и должна пройти итерацию по результатам этих тестов.
Как и любая часть дизайна, сетка должна быть протестирована и должна пройти итерацию по результатам этих тестов.
Теперь у вас должно быть хорошее понимание систем сетки, что они такое и как они могут быть применены к вашему процессу проектирования. Понимание того, как использовать сетки, будет получено из практического опыта.
Как сказал Йозеф Мюллер-Брокманн: «Система сеток – это помощь, а не гарантия. Она позволяет использовать несколько возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться использовать сетку – это искусство, которое требует практики».
Эта статья – часть серии публикаций по UX дизайну, спонсируемая Adobe. Инструмент Adobe XD создан для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее перейти от идеи к прототипу. Вы можете проектировать, прототипировать и делиться проектами – все в одном приложении. Вы можете ознакомиться с вдохновляющими проектами, созданными с помощью Adobe XD на Behance, а также подписаться на новостную рассылку Adobe, чтобы оставаться в курсе последних трендов UX/UI дизайна.
Вы можете ознакомиться с вдохновляющими проектами, созданными с помощью Adobe XD на Behance, а также подписаться на новостную рассылку Adobe, чтобы оставаться в курсе последних трендов UX/UI дизайна.
Что такое модульная сетка и для чего она нужна в веб-дизайне
Все, что окружает нас, имеет свои пропорции – точнее, мы ищем пропорции в вещах вокруг. Для чего? Чтобы проще сравнивать предметы, конструировать и проектировать в пространстве. Еще в детстве мультик “38 попугаев” научил нас тому, что все можно поделить на части, равные друг другу (длина удава состояла из 38 попугаев).
Также все мы знаем о том, что рост человека равняется семи его головам, сантиметр состоит из десяти миллиметров, метр из ста сантиметров и так далее. Таким образом, попугай из мультика, голова человека, миллиметр и сантиметр – это модули.
Из всего этого мы можем понять, что модуль – это условная единица, шаг в ритме сетки. А сама сетка являет собой систему пропорций.
А сама сетка являет собой систему пропорций.
Чем же нам поможет эта модульная сетка? Во-первых, она ускорит работу, потому что нам не придется тратить массу времени на попытки гармонично расставить все элементы. Во-вторых, с помощью сетки мы сможем понять, какой кегль нам нужно применить и каких размеров должен быть каждый блок. В целом, модульная сетка является каркасом, который значительно облегчает построение сайта.
Давайте же рассмотрим, какими бывают сетки 1. Самый простой тип – блочная сеткаТо есть, она делает грубую разметку, разделяя площадь на блоки.
Блочная сетка2. Сетка, разделенная на колонки Сетка, разделенная на колонки3. Модульная сеткаОна имеет не только вертикальное членение, но и горизонтальное – так мы получаем заданный ритм и размер, не вычисляя каждое расстояние в отдельности. Таким образом, то, что получается на пересечениях прямых, и есть модуль.
блоки в ней размещаются интуитивно и не поддаются никаким закономерностям.
Иерархическая сеткаКак создать модульную сетку.1. Для начала нам нужно понять, какую функцию должен будет выполнять наш сайт, выявляем его структуру и состав страниц. Затем определяем, какие страницы будут самыми важными, с них и начнется работа. Для них мы сформируем список функциональности и рассортируем его по приоритетам.
Мы должны описать каждый блок функциональности и детализировать его до мелочей. В итоге должен получиться список, в котором по уровням расписываются блоки и их элементы. Таким образом, у нас теперь есть пазлы, высыпанные из коробки, и нам осталось только собрать их в целостную картину.
2. Далее нам нужно сделать эскиз, в котором мы схематически изобразим все, что есть в нашем списке. Эскиз нужен для того, чтобы впоследствии мы смогли понять размеры модулей и составить сетку.
3. Построение сетки начинаем с определения размеров рабочей области. Затем нам нужно сделать шрифтовую сетку. Для этого выбираем высоту строки, которая должна быть единой для всего макета. В элементах, которые имеют кегль отличный от кегля основного текста, междустрочный пробел должен быть кратным нашей высоте строки.
Таким образом, мы получаем основание нашей будущей сетки. На это основание будет опираться весь текст.
4. Теперь нам нужно решить, какой ширины будет наш модуль. Здесь мы можем оттолкнуться от ширины какого-либо постоянного элемента. Если же у вас есть задача разместить по ширине страницы какие-то одинаковые элементы, то все становится еще проще, ведь вы уже знаете ее размеры.
Для удобства нам нужно определить, каким будет расстояние между модулями. Оно должно быть равно минимум одной высоте строки из прошлого пункта.
Есть один нюанс – нужно правильно выбрать размеры модуля, ведь если они будут слишком большими, то пропадет гибкость сетки, а если же они будут мелкими, то сетка просто потеряется.
5. Горизонтальное членение сделать достаточно просто. Его высота должна быть кратна высоте нашей строки. А уж сколько строк вы вставите в одно членение – это уже зависит от вашего эскиза.
6. Теперь осталось только объединить модули в регионы и создать композицию.
Конечно, модульная сетка весьма помогает в построении сайта, но если композиция будет выглядеть лучше без нее, то никто не вправе вам запретить ее “сломать”. Все таки человеческий глаз иногда воспринимает графическую информацию не такой, какой она является на самом деле.
Для облегчения поисков инструментов построения сеток вот вам несколько ссылок:
1. Guide Guide и GridMaker – плагины для Photoshop.
2. Grid System Generator, Modular Grid Pattern и 960 Grid System – онлайн инструменты, с помощью которых вы можете скачать уже готовую сетку нужных вам размеров.
3. Gridpak – позволяет создать сетку для адаптивного сайта.
Gridpak – позволяет создать сетку для адаптивного сайта.
Заключение
Итак, что мы поняли. Человек с древних времен тянется к пропорциям – так проще воспринимать информацию. В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Модульная выгодно отличается от других типов сетки, потому что позволяет проще сохранять размеры элементов (модулей) на протяжении всего сайта.
В сети полно инструментов, которые помогут вам создать сетку нужного размера – в статье мы даем ссылки лишь на некоторые. Но не забывайте: сетка – не универсальное решение. Если композиция без нее смотрится лучше, не бойтесь “сломать” модульную конструкцию.
Читайте также:
Полезные лекции по модульной сетке
14 лучших инструментов для выбора цветовых схем
Дизайнерское исследование или четкие принципы? Когда можно нарушать правила в дизайне
анализ, расчет и построение / Хабр
IntroКраткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т.д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
| заключение |
|---|
Сетки и проектирование сайтов — Конспект
Прошел курс по сеткам от Bang Bang Education и делюсь своим конспектом. Сразу скажу, что конспект довольно короткий и содержит только ту информацию, которая мне была полезна. Советую пройти весь курс самостоятельно.
Сетка — это инструмент организации пространства, основанный на особенностях визуального восприятия человека.
Сетка — это результат стремления человека к гармоническому порядку.
Нет единых правил построения сеток.
Восприятие линий и сетки происходит подсознательно. Значит, хотим мы того или нет, но мы будем видеть прямые линии там, где их может не быть.
Сетка — невидимая архитектура страницы, которая отражает структуру материала. Она не может работать эффективно от материала и определяется материалом.
Сетка – это система горизонталей, вертикалей и диагоналей, которые образуют каркас типографической композиции.
Зачем нужны сетки:
- Удобство в работе.
- Единообразие материала как в библиотеке расставляют книги по системе.
- Разнообразность и вариативность.
- Гибкость и адаптивность решений под различные форматы.
Из чего состоит сетка:
- Пустая строка
- Модуль
- Микромодуль
- Колонка
- Средник, межколонник
- Полоса
- Маркер
История сетки
Как происходит развитие чего-либо нового:
- Возникают новые технологии.
- Начинаются эксперименты с новыми инструментами, которые дали технологии.
- Поиск новых принципов применения результатов экспериментов.
- Применение к новым условиям мира.
- Развитие и усложнение.
Сетка берет свою историю из манускриптов и рукописных книг.
Персоналии:
- Уильямм Морис
- Эль Лисицкий
- Ян Чихольд
- Макс Билл
- Йозеф Мюллер-Брокман
- Рихард Лозе
- Ле Корбюзье
- Вайнберт
Виды сеток
Классификации по видам сеток нет. Но их можно разделить по:
- Характеру внутреннего разделения:
- Коллажные:
- Без колонок.
- Отбивка делается микромодулями или колонками.
- Верстка с нулевым средником, верстка в противофазе.
- Верстка по золотому сечению или прогрессиями
- Колонные:
- С одним или несколькими вертикальными разделителями — средниками.
- Важное значение принадлежит размеру средника. Влияет на воздушность, напряжение, динамику.
- Модульные:
- Есть вертикальный и горизонтальный разделитель.
- Коллажные:
- По динамике:
- Равномерные:
- Симметрические конструкции из которых состоит весь макет.
- Это коллажные, модульные и колонные.
- Прогрессивные:
- Содержат внутреннюю асимметрию и ритм.
- Можно отказаться от модульной сетки.
- Алгоритмические:
- Очень спорный вид.
- В основе лежит алгоритм с различными переменными.
- Дизайнер предлагает не визуальное решение, а алгоритм, по которому система будет решать графическую задачу.
- Совмещенные/сложные сетки:
- Позволяет выполнять несколько задач одновременно.
- Равномерные:
Это не жесткая классификация. Подходы можно совмещать и миксовать. Никаких запретов не существует.
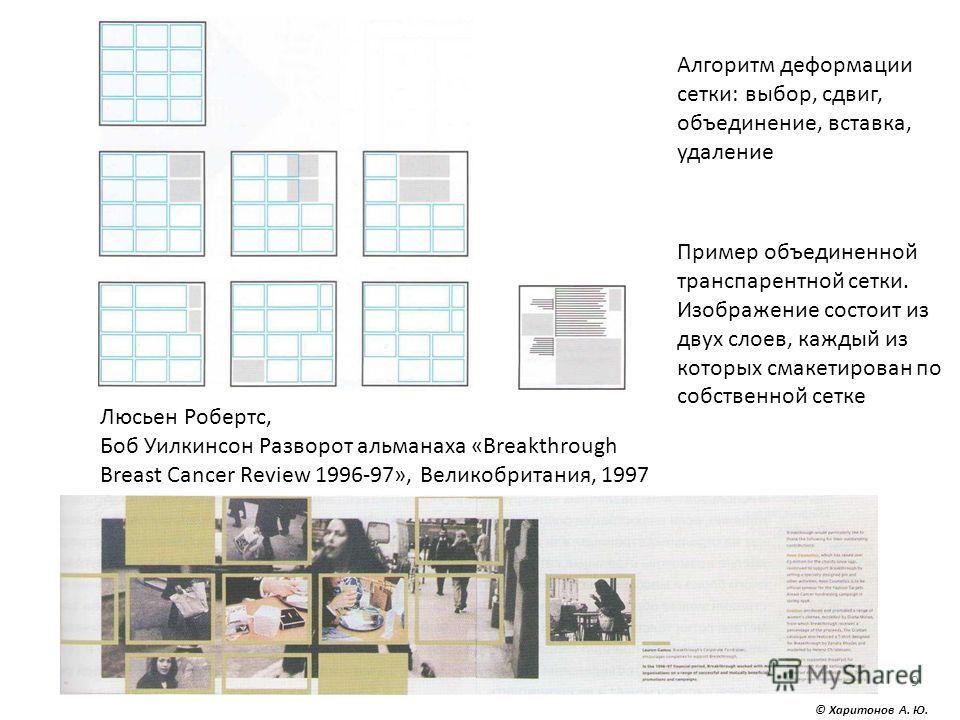
Это Совмещенная сетка Рудольфа Босхарда.Как построить прогрессивную сетку
- Сочетание
- Наложение
- Пропорции (на основе геометрических и математических пропорций)
- Композиция (для основных линий сетки используются линии иллюстрации)
Детализация сеток
Сетки можно разделиться на 3 группы по степени детализации:
- малая степень детализации
- средняя степень детализации
- высокая
Чем больше размер модуля, тем менее свободы у дизайнера в размещении текста и иллюстраций.
Сетки малой детализации — от 2 до 6 колонок.
Промо сайты, лендинги, сайты-визитки. Планшет или смартфон. Линейные и предсказуемые.
Средняя детализация — от 6 до 12 колонок.
Позволяет создавать динамические модули. Колонка самодостаточная и может поместить весь смысловой юнит.
Сетки высокой детализации — от 13 колонок.
Колонки теряют самодостаточность. Чем больше колонок, тем меньше необходимость в межколонниках.
Не так важно, сколько модуль будет занимать по вертикали или горизонтали, как важна логика, которая позволяет построить эффективную композицию.
Пример space10.io
Как можно детализировать сетку:
- Умножить колонки на 2, 3, 4 и так далее.
- Совмещение сеток (наложение 2-х или более сеток).
- Перерасчет.
Чаще всего не сетка определяем композицию, а композиция, которая решает потребность проекта, диктует какая сетка может описать эту композицию.
Как делается адаптивность при детализации сеток:
- Уменьшение количества колонок справа. Ширина колонки и средника должны оставаться фиксированными.
- Масштабирование колонок — растягивание колонок по ширине. Количество колонок не меняется.
- Модульное редактирование — полоса набора в макете разбивается на функциональные и логически закрытые метамодули, и сначала адаптируется по первому или второму типу, а при переходе на формат планшета или смартфона, меняет позиционирование.
Факторы, которые влияют на степень детализации:
- Контент и его характер.
- Всякого рода маргиналии (баннеры, меню, логотип и пр.).
- Адаптивность.
Сетка, эстетика и типографика
Сетка или ее отсутствие сильно влияет на эстетику.
Сетка не только менять сложность, но и влиять на визуальный образ и типографическое разнообразие.
Микромодуль и его применение
Понятие микромодуль в принципе нет.
Персоналия: Arnaud Mercier. Графический и веб-дизайнер, разработчик, основатель area 17 и elixirstudio, идеолог работы с микромодулем.
Откуда берется микромодуль.
Почти все разрешения экранов у мониторов, планштетов и смартфонов по ширине кратно 8 и 4рх. Почти любое популярное разрешение экранов у мониторов по ширине кратно 10 и 5 рх. Исключение — разрешение экрана у монитора 1366рх.
Микромодуль – базовая единица измерения в макете, чтобы рассчитать сетку, пропорцию изображений, системы отступов и т.д.
По микромодулю ставится только базовая линия шрифта. Размер кегля и высота шрифта не должен быть равен микромодулю.
Что решает микромодуль:
- точка старта;
- правила;
- экономия времени;
- адаптивность;
- системный подход;
- усиление ритма;
- разумные ограничения.
Кто пользуется:
Что влияет на сетку?
Что влияет на проектирование сетки:
- задача
- презентация — лендинг, портфолио
- важно впечатление
- сетка может быть очень сложной
- сервисные функции
- сетка нужна для того, чтобы пользователю было удобно использовать продукт
- потребление информации (медийные проекты)
- сетка должна помогать удобно потреблять информацию
- может быть очень сложной, но удобной
- презентация — лендинг, портфолио
- контент
- в зависимости от типа контента, нужно строить сетку
- отраслевые факторы
- например, медиа используют баннеры. Баннерные модули всегда влияют на контент, потому что баннеры всегда фиксированного размера.
- адаптивность
- желательно проектировать сетку с адаптацией для 3-х типов устройств.
Сетка и адаптивный дизайн
При проектировании адаптивного дизайна стоит учитывать:
- Функциональность
- Пользователь не должен страдать, когда пользуется различными устройствами.
- Функциональностью жертвовать не очень хорошо.
- Универсальность
- Это про дизайнера, которые стремиться оптимизировать свое решение.
- Например, когда ширина колонок одинаковая, но на разных экранах добавляется или убирается нужное количество колонок, а контент подстраивается.
- Целостность
- Вне зависимости на каком устройстве, сайт выглядит гармонично и целостно.
Адаптивность контента
- Резина
- Масштабирование
- Трансформация — изменение положения блоков.
Нельзя создать сайт используя один из принципов адаптирования.
Дополнительные ресурсы по сеткам:
Вы можете спасти этот блог, если пригласите меня на чашку кофе. Узнать больше
типов сеток, полезных для графических дизайнеров
Один из самых простых способов добиться организованного дизайна — применить систему сеток. Это проверенный и проверенный метод, который впервые нашел применение в макете для печати. Сетка представляет собой каркас из разнесенных стержней, которые параллельны или пересекают друг друга, шлифование ». Сетки в интерактивном дизайне также могут помочь обеспечить единообразие работы на нескольких устройствах с экранами разного размера.
Как правило, сетка представляет собой набор горизонтальных и вертикальных линий, которые используются для разделения страницы по вертикали и равномерно на поля, сегменты (столбцы), промежутки между столбцами, строки текста и промежутки между блоками текста и изображений.Эти подразделения закладывают основу модульной и систематической методологии макета, особенно для многостраничных записей, ускоряя процесс настройки и обеспечивая визуальную согласованность между связанными страницами.
По существу сетки бывают четырех типов, а именно:
В цифровом мире сетка действует аналогично печатному макету при организации элементов на странице. Кроме того, он предоставляет дизайнерам руководство по созданию нескольких макетов, поддерживающих адаптивные темы для разных размеров экрана.
Все сетки разметки могут быть спроектированы двумя способами: симметричными или асимметричными. Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные. Столбцы в симметричном макете также имеют одинаковую ширину. В асимметричном макете поля и столбцы могут отличаться друг от друга. При использовании асимметричной планировки важно всегда искать баланс.
- Сетка рукописи
- Сетка столбцов
- Модульная сетка
- Иерархическая сетка
См. Приведенный ниже пример практического использования системы сеток при компоновке.
Теперь давайте обсудим эти сеточные системы более подробно.
1. Сетка рукописей
Также известная как сетка из одного столбца или блочная сетка, рукописная сетка — это самая простая сеточная структура из всех. Это преимущественно обширная прямоугольная область, занимающая значительную часть пространства внутри формата.
Основная структура характеризуется большими текстовыми полями и блоками, которые позиционируют блок внутри формата. Его вторичная структура характеризует площадь и размеры фолио, бегущих заголовков, сносок и другой вспомогательной информации.
Сетки рукописей полезны для широких и непрерывных блоков текста. Их используют как часть книг и длинных эссе, и они могут хорошо подойти для сообщений в блогах. Однако они не ограничиваются контентом. Картинки можно использовать для заполнения блока.
В приведенном выше примере веб-сайт Оли Студхольма является прекрасным примером сетки рукописей. Опять же, мы видим большой блок текста, окруженный полями. Они поместили логотип и единственную ссылку в бегущий заголовок, а дату публикации — на левом поле.
2. Сетка колонн
Сетки столбцов состоят из нескольких столбцов внутри формата. Сетки столбцов отлично подходят, когда необходимо отображать прерывистые данные.
Столбцы могут быть зависимыми друг от друга, автономными друг от друга и пересекаться конструктивными элементами. Это требует большой гибкости при размещении информации на странице. Ширина столбца должна зависеть от некоторых внутренних компонентов дизайна, возможно, от размера текста. Столбец должен обладать способностью обязывать меру для чтения и выдерживать стратегическое расстояние от чрезмерных переносов до конца строк.Если столбец слишком узкий или широкий, их становится трудно читать.
Желоба для колоннВ том месте, где поля больше, чем желоба между колоннами, взгляд направляется внутрь, и напряжение уменьшается. Однако, если поля уже, чем желоба, взгляд направлен наружу и порождает сложную ситуацию.
Не существует жестких основных правил, но обычно, если размер желоба принимается равным x, то маржа обычно устанавливается равной 2x.Более того, следующие строки можно использовать в сетках столбцов, чтобы помочь установить подчиненную структуру или принять во внимание нерегулярность.
Flowlines можно использовать в сетках столбцов, чтобы помочь установить дополнительный формат или разрешить необычные разрывы в изображениях и тексте. Ленты и базовые линии могут помочь создать, где различные элементы будут расположены вертикально внутри столбцов.
В приведенном выше примере использовалась сетка из 12 столбцов, которая станет понятной, если вы просмотрите ее файл CSS. На домашней странице мы видим один столбец, используемый для даты публикации, еще пять для заголовка статьи и отрывка, а затем еще шесть для изображения справа.
3. Модульная сеткаМодульные сетки похожи на сетки столбцов с расширением четных делений, отмеченных строками. Строки и столбцы, а также промежутки между ними образуют матрицу ячеек или модулей. Модульные сетки отлично подходят для сложных проектов, требующих большего контроля, чем может предложить сетка столбцов. Картинные галереи и тележки для покупок, вероятно, возможны для модульных (частных) сеток.
Модульные сетки позволяют проектировать табличные данные, например графики, структуры, навигацию, расписания и, конечно же, таблицы данных.Они могут помочь институционализировать пространство в таблицах и помочь согласовать таблицы с любыми изображениями или текстом.
Модулимогут быть вертикальными или горизонтальными, и пропорция модуля может быть известна различными способами, такими как средняя высота и ширина абзаца, размер изображения, размер рекламного блока и т. Д.
Сайт UX Magazine — наглядный пример модульной сетки в действии. Если вы посмотрите на середину страницы, отдельные модули ясно видны, поскольку они образуют матрицу 8 × 7 на странице.Каждый модуль имеет размер примерно 120 пикселей на 120 пикселей с промежутками 5 пикселей между ними. Обратите внимание, как формируются поля для поддержки содержимого большего размера, чем позволяет каждый из модулей по отдельности. Это делает сетку менее регулярной и создает более интересные формы и узоры в дизайне.
4. Иерархические сетки
Иерархические сетки обычно можно найти в Интернете. Они построены на инстинктивном расположении элементов, которое приспосабливается к потребностям данных.Настроенные части обычно используются как часть иерархических сеток вместо часто повторяющихся интервалов. Ширина колонн имеет тенденцию смещаться, как и расположение выкидных линий.
Иерархические сетки отлично подходят, когда предприятию требуется нечетная сетка, которая не подходит для одной из других сетей и может использоваться для связывания вместе различных элементов и формирования надстройки для их размещения.
В приведенном выше примере элементы на веб-сайте Swish Life тесно выровнены, но не с какой-либо сеткой, которую пытались наложить сверху.Строки информации не разделены поровну, и между этими переменными строками ширина столбцов различается. Вышесказанное предполагает иерархическую сетку, более органичную, чем построенную на жесткой структуре.
Заключительные слова о сеточных системах для графических дизайнеров
4 сетки выше — это основные типы сеток, с которыми вы можете столкнуться. У каждого из них своя функция в части хранения контента, и выбор правильной сетки для использования должен зависеть от контента для вашего конкретного проекта.
- Сетки рукописей — самые простые, они хорошо работают при представлении больших непрерывных блоков текста или изображений.
- Сетки столбцов — хорошо работают, когда представляемая информация является прерывистой и разные типы информации могут быть помещены в разные столбцы.
- Модульные сетки — лучше всего подходят для более сложных задач, когда одни только колонны не обеспечивают достаточной гибкости. Они вводят горизонтальные пробелы между блоками контента.
- Иерархические сетки — можно использовать, когда ни одна из вышеперечисленных сеток не работает для решения проблемы. Они, как правило, создаются органично, сначала размещая элементы дизайна на странице, а затем находя рациональную структуру для представления этих элементов.
Надеюсь, все вышеперечисленное помогло вам понять, что сетки бывают разных видов и, что более важно, когда вы можете выбрать один тип сетки вместо другого. Каждый из них может быть подходящим выбором для веб-сайта, поскольку каждый допускает разнообразие в сетке. Если вы в настоящее время работаете с сетками, какой тип сетки вы используете чаще всего?
Мы создали для вас очень продвинутую презентацию, чтобы вы могли прочитать больше о Сеточных системах в графическом дизайне на слайд-шоу
Просмотр полной презентации на слайд-шоу: Сеточные системы в графическом дизайне
Сеточные системы в графическом дизайне от ADMEC Multimedia Institute из ADMEC Multimedia Institute
Сетка— мышление с типом
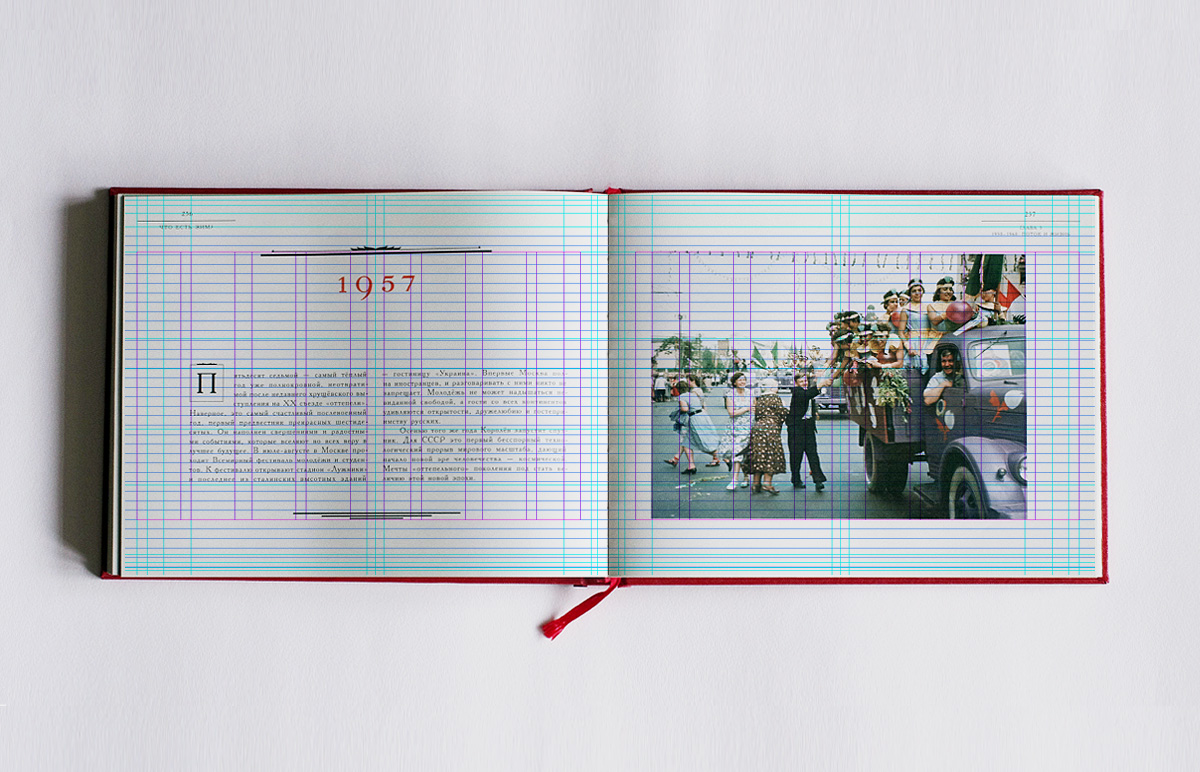
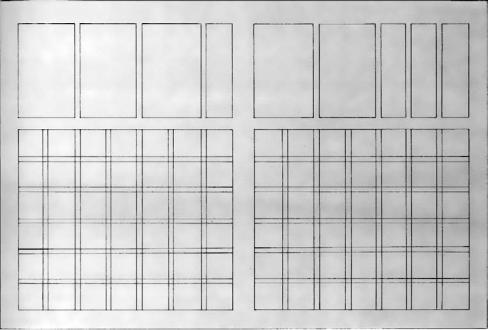
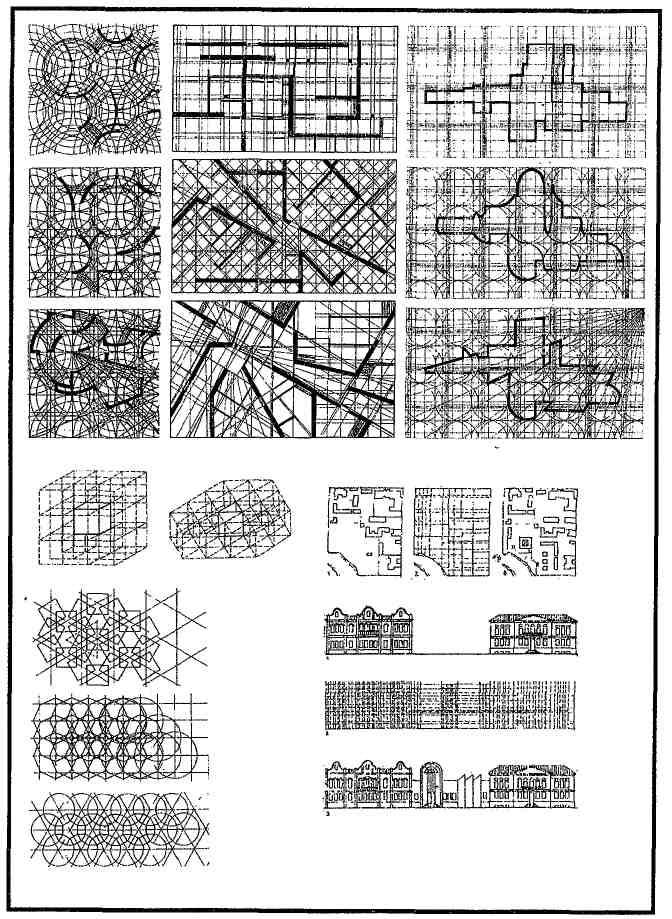
Модульная сетка имеет последовательные горизонтальные деления сверху вниз в дополнение к вертикальным делениям слева направо.Эти модули управляют размещением и обрезкой изображений, а также текста. В 1950-х и 1960-х годах швейцарские графические дизайнеры, в том числе Герстнер, Рудер и Мюллер-Брокманн, разработали модульные сеточные системы, подобные показанной здесь.
Модульная сетка: Карл Герстнер
программ проектирования Сетка , 1963
(перерисована). Дизайнер: Карл Герстнер. Издатель: Артур Ниггли, Цюрих.
Эта квадратная сетка состоит из шести вертикальных столбцов и шести горизонтальных модулей
, наложенных друг на друга сетками из одной, двух, трех и четырех единиц.
По вертикали сетка определяется размером 10 пунктов, который
определяет интервал текста от базовой линии до базовой линии.
Базовая сетка
Модульные сетки создаются путем размещения горизонтальных направляющих по отношению к базовой сетке , которая управляет всем документом. Базовые сетки служат для привязки всех (или почти всех) элементов макета к общему ритму. Создайте базовую сетку, выбрав размер шрифта и интерлиньяж текста, например, Scala Pro 10 пунктов с интерлиньяжем 12 пунктов (10/12).Избегайте автоматического интерлиньяжа, чтобы можно было работать с целыми числами, которые умножают и делят чисто. Используйте это приращение межстрочного интервала, чтобы установить базовую сетку в настройках документа.
Отрегулируйте верхнее или нижнее поле страницы, чтобы заполнить любое пространство, оставшееся от базовой сетки. Определите количество горизонтальных единиц страницы по отношению к количеству строк в вашей базовой сетке. Подсчитайте, сколько строк умещается в полном столбце текста, а затем выберите число, которое равномерно делится на количество строк, чтобы создать горизонтальные разделы страницы.Столбец с сорока двумя строками текста аккуратно делится на семь горизонтальных модулей по шесть строк в каждом. Если количество строк не делится аккуратно, отрегулируйте верхнее и / или нижнее поля страницы, чтобы они поглотили оставшиеся строки.
Чтобы стилизовать заголовки, подписи и другие элементы, выберите междустрочный интервал, который работает с базовой сеткой, например 18/24 для заголовков, 14/18 для подзаголовков и 8/12 для заголовков. Веб-дизайнеры могут выбирать одинаковые приращения (высота строки в CSS) для создания таблиц стилей с четко согласованными базовыми линиями.По возможности расположите все элементы страницы относительно базовой сетки. Но не заставляйте его. Иногда макет работает лучше, если вы переопределяете сетку. Просмотрите базовую сетку, когда вы хотите проверить положение элементов; выключайте его, когда он отвлекает.
Важность сеточных систем в графическом дизайне | Блог | Designlab
2. Ранняя история сеток
Вероятно, самая старая сетка была чем-то похожим на сетку базовой линии: руководящие принципы — или «вспомогательные линии» — нарисованные на древних рукописях, которые помогали писцу создавать текст, который был прямым и равномерно распределенным.Простые сетки столбцов можно найти в Свитках Мертвого моря, где они служили для организации текста в читаемые блоки в длинном свернутом документе.
Храмовый свиток — один из свитков Мертвого моря, датируемый 150–70 гг. До н. Э.Примерно 1500 лет спустя тот же принцип был легко перенесен в ранние западные типографии. Эти машины требовали загрузки металлических блоков «подвижного типа», по одной букве за раз, в серию линий, которые вручную наносились чернилами, а затем прижимались к бумаге.Например, Библия Гутенберга — первая западная книга, напечатанная подвижным шрифтом — использует сетку из двух столбцов.
Библия Гутенберга, около 1454 года, использует сетку из двух столбцов.
Газеты конца 19-го и начала 20-го века расширили использование больших сеток столбцов, потому что они максимизировали объем информации, который они могли уместить на листе газетной бумаги.
На большом листе бумаги, таком как крупноформатная газетная бумага (размером примерно 30 на 23 дюйма), использование столбцов означает, что можно использовать меньший размер шрифта (часто 8 пунктов) и короткую длину строки в каждом столбце, сохраняя удобочитаемость.Без столбцов линии были бы слишком длинными, и по ним было бы трудно проследить.
Нью-Йорк Таймс, 29 июля 1914 года
3. Сетки в ХХ веке
Сеточная система — это помощь, а не гарантия. Это позволяет использовать множество вариантов, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство, требующее практики.
—Йозеф Мюллер-Брокманн
Сетки стали более интересными в начале 20-го века, когда дизайнеры-авангардисты, работающие в таких направлениях, как Баухаус и Де Стидж, или находящиеся под их влиянием, начали больше экспериментировать с макетом.Например, дизайнеры середины века Ян Чихольд и Йозеф Мюллер-Брокманн разработали новые сеточные системы в виде разреженных типографских макетов и дизайнов плакатов.
В частности, Мюллер-Брокманн — один из главных представителей «швейцарского стиля» — раздвинул границы решеток, создав модульные и вращающиеся системы решеток. Он опубликовал подробный справочник (обязательный к прочтению для любого графического дизайнера) под названием Сеточные системы в графическом дизайне , который представляет собой обобщение идей, полученных за его выдающуюся карьеру.
Помимо объяснения истории многих типографских терминов, он подробно обсуждает, как выбрать ширину полей, которая является визуально интересной и функциональной, и охватывает сложные детали, такие как размещение номеров страниц по отношению к сетке.
Одно из наиболее важных выводов Мюллер-Брокманн состоит в том, что успех сетки зависит не только от того, как в ней размещаются элементы, но и от того, как сама сетка расположена по отношению к своему контейнеру.Сегодня в полиграфическом дизайне контейнером обычно является страница, а в веб-дизайне или дизайне пользовательского интерфейса это обычно окно браузера.
Название книги даже немного вводит в заблуждение современного читателя, потому что Мюллер Брокманн уделяет столько же, если не больше, выбору шрифта и управлению им, чем строго использованию сеток разметки. В исторической перспективе это отражает то, как абстрактные сеточные системы возникли в результате написания и печати текста; для Мюллер-Брокманна сетки и текст были неразделимы.По сути, сетки начинались как система для организации текста и остаются сегодня.
Действительно, рекомендации Мюллер-Брокманн по макетам печати основаны на всех модульных решениях относительно рядов сетки и вертикальных желобов из базовой текстовой сетки. Он называет каждый из полученных модулей «полями».
Плакаты 1950-х и 60-х годов Йозефа Мюллер-Брокманна, демонстрирующие модульные, вращающиеся и даже радиальные сетки.
Невероятное количество возможностей создается благодаря модульной системе, которую разработал Мюллер-Брокманн, и влияние его работ сегодня можно увидеть во многих графических материалах и веб-дизайне.Например, мы можем увидеть цифровую версию модульной системы Мюллер-Брокманн в действии на веб-сайте Guardian (хотя и без базового согласования):
Müller-Brockmann даже исследовал применение решетчатых систем в трехмерных пространствах, и решетчатые системы оказали значительное влияние на дизайн выставочных пространств и корпоративный дизайн интерьеров.
В качестве своего рода приписки к книге Мюллер-Брокманн рассматривает древние «системы порядка», взятые из природы и более ранних человеческих цивилизаций.В качестве примеров он приводит соты, сделанные пчелами, и примитивные карты пропорций человеческого тела. Он также смотрит на египетские пиктограммы, библию Гутенберга и нотную рукопись (которая, если задуматься, представляет собой своего рода детализированную сетку). Он также описывает геометрию традиционной японской архитектуры и даже опорную конструкцию крыши лондонского Хрустального дворца.
Связав эту историю с практикой современного дизайнера, он завершил книгу следующим отрывком:
Все больше и больше клиенты ожидают, что работа дизайнера будет логичной и систематической, не только по экономическим причинам, но и с точки зрения создания и развития имиджа, поскольку единую концепцию корпоративного стиля нельзя создать с помощью творчества, которое носит исключительно эмоциональный характер. источник.Дизайн требует очень высокой степени не только эмоциональной, но и интеллектуальной способности для творческих достижений.
—Йозеф Мюллер-Брокманн
Во второй половине 20-го века многие дизайнеры стали знаменитыми представителями решетчатых систем. Взять, к примеру, Массимо Виньелли и Вима Крауэла. Виньелли отдавал предпочтение строгим модульным сетчатым системам для своих бесчисленных книжных проектов, а также в своей работе над общедоступными информационными материалами для таких клиентов, как Служба национальных парков США и метро Нью-Йорка.Краувель особенно известен своей типографикой, основанной на сетке.
Vignelli разработал эту очень гибкую систему «Unigrid» для Службы национальных парков США, которая поддерживает широкий диапазон размеров и форматов документов.
Вим Краувел использовал сеточные системы для разработки экспериментальных шрифтов.
4. Восстание против сетки
Революция в программном обеспечении для вычислений и проектирования началась в 1970-х годах, произошла в 80-х и 90-х годах и продолжается по сей день.Наряду с быстрым изменением инструментов и методов, используемых наборщиками и печатниками, он создал новые возможности для экспериментов среди дизайнеров.
В эпоху аналоговых печатных машин и подвижных шрифтов сетки были критически важным инструментом, позволяющим наборщикам и печатникам систематизировать текст и другие графические элементы согласованным и воспроизводимым образом. Можно было разбить сетку и манипулировать шрифтом, как это сделал Вольфганг Вайнгарт, будучи учеником печатника. Однако достижение этих эффектов означало подрыв того, как были спроектированы для работы обычные печатные машины.
Типографские экспериментыВейнгарта помогли и разрушили сеточный дизайн.
С появлением настольных издательских систем эти технические и формальные ограничения, которые как повлияли на использование сеток в графическом дизайне, так и отражали их, были внезапно сняты.
Используя ранние программы графического дизайна, такие как Pagemaker и Photoshop в конце 80-х — начале 90-х годов, сетки можно было изменять одним щелчком мыши. Размер блока текста можно было изменить и заставить его перетекать на экран.Изображения можно было поворачивать, искажать и наслоить. Целые публикации можно было быстро и дешево отобразить на экране, без необходимости связывать каждый эксперимент с дорогостоящим процессом печати.
Это открыло новую эру экспериментов в графическом дизайне — одну из ярчайших исторических иллюстраций того, как новые технические инструменты и ограничения могут стимулировать создание новых работ.
Одной из самых известных фигур, появившихся в результате экспериментов 1980-х и 1990-х годов, был Дэвид Карсон, профессиональный серфер, который проявил интерес к графическому дизайну и первоначально изучил свое ремесло на двухнедельных курсах графики в Университете Аризоны. еще один короткий курс в Орегоне и трехнедельный семинар в Швейцарии.Карсон — один из лучших примеров того, как стать дизайнером, не посещая школу дизайна.
Карсон работал в ряде журналов по скейтбордингу и сноуборду в начале своей карьеры (как и Аарон Драплин), но он действительно стал известен, когда его наняли для разработки Ray Gun . Эти дизайны примечательны рядом разрывов с условностями графического дизайна, включая использование стандартных сеток. Важно отметить, что дизайн Карсона по-прежнему визуально эффективен благодаря тому, что он по-прежнему придерживается важных принципов визуальной организации, таких как контраст, баланс и близость.
Кроме того, обычно остается достаточно элементов сетки, которые остаются нетронутыми, чтобы сохранить основную цель дизайна — передать смысл. Например, в статьях, изображенных ниже, хотя столбцы текста имеют разную ширину и не разделены промежутком, каждый блок текста по-прежнему соответствует базовой сетке и четким левым и правым границам, что означает, что в конечном итоге текст остается читаемым. (Хотя это не относится к статье о Брайане Ферри, которую Карсон не любил и, следовательно, полностью поместил в Zapf Dingbats.)
5. Сетки в веб-дизайне и дизайне пользовательского интерфейса сегодня
Сеточные системы в графическом дизайне пережили века, если не тысячелетия, восходя к самым ранним иллюминированным рукописям. И, несмотря на увлекательные эксперименты против проектирования в конце 20-го века, возможно, сетки никогда не использовались так широко, как сегодня.
Это связано с преобладанием Интернета и цифровых устройств и, в частности, из-за растущей потребности веб-сайтов и приложений в изменении размера и изменении их формы в соответствии с любым устройством, на котором они используются (от огромных телевизоров до смартфонов). и даже крошечные часы).Сегодня для визуальных дизайнеров и дизайнеров пользовательского интерфейса сетки столбцов являются незаменимым инструментом при создании проектов, которые имеют достаточную структуру, позволяющую им быть гибкими на нескольких устройствах.
Обнаружение сеток колонн с Figma 101.
Например, в нашем бесплатном электронном курсе Figma 101 вы можете создать дизайн приложения, используя сетку из 3 столбцов для мобильных устройств, а затем преобразовать этот дизайн в более широкую сетку из 12 столбцов для настольных компьютеров. Такой способ работы сегодня является основополагающим для эффективного создания дизайна приложений.
Устойчивость дизайна на основе сеток в веб-дизайне и дизайне приложений также была проблемой для разработчиков, формирующих веб-стандарты. На заре Интернета разработчики часто использовали таблицы для организации макета. С тех пор стандарты претерпели изменения, и теперь у нас есть такие системы, как Flexbox и CSS Grid, которые предлагают базовую структуру для точного внедрения грид-систем на веб-сайтах и в приложениях.
6. Урок сеток — ограничения инвестируйте в творчество
Иногда мы считаем ограничения чем-то плохим, особенно когда дело касается творчества.Мы хотим быть свободными в самовыражении и исследовать наши самые безумные полеты творческой фантазии.
Однако опыт подсказывает, что все не так просто. Все мы знакомы с опытом, когда сидим перед пустой страницей и не знаем, с чего начать. А потом, когда мы действительно начинаем, мы чувствуем, что у нас нет направления, и мы снова быстро застреваем. Часто мы не добиваемся прогресса и в конечном итоге уходим.
Именно в этой ситуации творческие ограничения чрезвычайно важны. Ограничения не ограничивают нашу креативность, а дают нам отправную точку и дают нам свободу для изучения возможных решений.Ценность творческих ограничений заключается в том, что лучшие дизайнеры всегда настаивают на том, чтобы работать с надежным проектным заданием, которое определяет требования проекта.
СистемыGrid предоставляют ограничения для компоновки и визуальной организации, которые одновременно сокращают количество вариантов, доступных для дизайнера, но также открывают широкий спектр ограниченных возможностей. Даже простая модульная сетка может содержать тысячи вариантов макета.
И даже для бунтарей против дизайна, таких как Дэвид Карсон, существование сеток и других условностей графического дизайна фактически создало важную отправную точку в виде того, что есть что отвергать.
5 главных советов по использованию сетки
Надеемся, вам понравилась эта краткая история создания сеток! Подводя итоги, вот наши 5 главных советов, которые следует помнить, когда вы начинаете экспериментировать с сетками в своей работе.
1. Спланируйте, как сетка соотносится с контейнером
Йозеф Мюллер-Брокманн в своей книге Grid Systems подчеркнул, что то, как сетка расположена на странице — как настраиваются поля — может иметь большое влияние на то, как сетка работает, как функционально, так и эстетически.
2. Не просто проектируйте с сеткой — создавайте сетку
При открытии нового документа для разработки публикации или веб-сайта возникает соблазн начать с «обычной» сетки — возможно, с количества столбцов, к которому вы привыкли, или с ширины поля, которую вы всегда используете. Но стоит остановиться на бумаге и потратить время на то, чтобы решить, какая сетка действительно нужна вашему проекту. Это может спасти вас от привязки к сетке, которая на самом деле не работает для того, над чем вы работаете.
3. Всегда начинайте и заканчивайте элементы в поле сетки, а не в желобе
Промежуток — пустое пространство между столбцами — должен использоваться для разделения элементов. Текст и графика, конечно, могут охватывать несколько столбцов, но они должны начинаться и заканчиваться на краю столбца, а не в промежутке.
4. Не забывайте о выравнивании по базовой линии
Обеспечение того, чтобы весь текст в дизайне, основанном на столбцах, также придерживался единой базовой линии, может иметь большое значение для ощущения гармонии и организации на странице.В веб-дизайне часто упускают из виду соответствие базовой линии, но при тщательном планировании этого можно достичь.
5. Для веб-дизайна и дизайна пользовательского интерфейса рассмотрите возможность использования такой системы, как сетка 8 пикселей.
Сегодня наши дизайны должны работать и выглядеть четкими на различных устройствах и экранах с разными разрешениями. Использование размеров и интервалов, кратных основному числу, помогает сделать эти переходы чистыми и систематическими. Сейчас принято использовать сетку 4 или 8 пикселей, потому что это означает, что дизайн может идеально масштабироваться на экранах сетчатки: один пиксель на экране с низким разрешением становится сеткой 2 на 2 пикселя на экране с высоким разрешением.
Дополнительные ресурсы по сеткам
Что такое сетка?
Нет ничего хуже для художника, чем чистый холст. Система сеток — это набор измерений, которые графический дизайнер может использовать для выравнивания и изменения размеров объектов в заданном формате. Несмотря на то, что существует несколько различных категорий систем сеток, нет строгих правил относительно того, что может быть, а что не может быть сеткой. Тебе решать. Подойдут любые направляющие, которые помогут вам сформировать окончательный дизайн.
Для нас важно то, как сетка представляет собой такое строгое математическое понятие.Он идеально подходит для манипуляций с кодом. Традиционный способ создания сетки — это вручную в Photoshop или Illustrator. Если вы вдруг заметили, что вам нужна более тонкая сетка, вам нужно воссоздать сетку и переместить все вручную. В коде это не так, мы можем быть чрезвычайно гибкими и пробовать много итераций в течение нескольких минут. Это также позволяет нам использовать несколько систем сеток друг над другом, искажать систему сеток, вращая или масштабируя ее, или генерировать модули сетки случайным образом.
Концепция генеративной сети чрезвычайно эффективна, но также крайне малоиспользуется. Сегодня не существует даже такой простой вещи, как программа гибкой сетки.
Сегодня мы рассмотрим различные типы грид-систем, рассмотрим интересные примеры и посмотрим, как мы можем создавать грид-системы и манипулировать ими в коде. Если хотите, прочтите это краткое введение в историю сетки.
Сетка — это любое базовое ограничение, которое вы можете поместить на холст.
История сетевых систем
Сеточные системы начинались как вспомогательные линии для написанных книг.
Переведен в подвижный шрифт, где сама настройка шрифта состоит из сетки. Линии сетки продолжали помогать печатникам в наборе. Часто это может быть просто базовая линия, определяющая масштаб заголовков и основного текста.
С промышленной революцией возник огромный спрос на печатные произведения. Многие вещи, такие как шрифты с засечками, были задуманы как часть рекламной революции.Здесь используется сетка, чтобы разделить пространство страницы на более мелкие сегменты, чтобы использовать их для рекламы. Чем больше место, тем больше будет стоить реклама.
Такие движения, как Баухаус и футуристы, исследовали использование систем сеток и способы игры в рамках этих ограничений. Это страница из футуристического журнала Lacerba.
Мастера системы сеток — дизайнеры швейцарского стиля, такие как Брокманн и Герстнер.
Изображения найдены из этого сообщения.
Типы сеток
Рукописная сетка — это самая основная форма сетки. Он состоит из одного прямоугольника, определяющего поля формата.
Сетка столбцов — это то, что она говорит. Он разбивает страницу на столбцы и, вероятно, является наиболее часто используемым типом сетки. Такие библиотеки, как blueprint и 960.gs, перенесли идеи сетки столбцов в Интернет.
Модульная сетка представляет собой сетку столбцов и строк, которая не только сообщает вам размещение ваших форм по x, но и направляет их по оси y.
Последний тип сетки часто называют иерархической сеткой , хотя это своего рода «ловушка для всех» для сеток, которые не попадают в вышеперечисленные категории. Иерархическая сетка описывается неравным интервалом между модулями.
Примеры сеток
Использование сетки
Сеточные системы стали популярными на волне графического дизайна в швейцарском стиле.Смысл в том, чтобы творчески работать с сеткой, но также и освободиться, когда вам это нужно.
Даже простая сетка дает большое разнообразие в размещении вашего контента. Вы используете модули как основу для больших областей содержимого. Это создает гармонию и баланс в вашем дизайне.
Кодирование сетки рукописей
См. Пример кода
Кодирование сетки столбцов
См. Пример кода
Кодирование модульной сети
См. Пример кода
Гибкая сетка Карла Герстнера
Карл Герстнер — один из немногих графических дизайнеров, которые подошли к дизайну сетки с точки зрения программирования, хотя это и произошло несколько лет назад.
Grids может превратить дизайн в простой акт размещения элементов в серии столбцов. Хотя это может обеспечить единообразие, сетки могут стать ловушкой для дизайнеров; создание скучных, однородных макетов. Особенно это касается простых сеток. Для Capital Герстнер разработал сложную сетку, которая была гибкой и позволяла быстро, творчески и согласованно создавать макеты.По мере роста сложности сетки она обеспечивает «максимальное количество констант с максимально возможной изменчивостью.
Поначалу сетка выглядит невероятно сложной, но при осмотре она проявляется в виде нескольких наложенных друг на друга сеток. Хотя каждое наложение сетки часто использовалось отдельно, они были спроектированы таким образом, чтобы, если столбцы были смешаны вместе, они все равно сохраняли гармонию между собой. Таким образом, макет журнала единообразен от страницы к странице и между различными версиями сетки, отдельными или комбинированными.
Источник: aisleone.net
Эта концепция нескольких сеток чрезвычайно эффективна и, кажется, идеально подходит для компьютера.
Несколько сеток
Герстнер для Capital. Требовалась гибкая сетка, которая обеспечивала гибкость для всех платформ и типов материалов, но при этом была пуленепробиваемой, чтобы дизайнеры не испортили фирменный стиль. Для этого он использовал комбинацию нескольких сеток.
В коде удивительно легко сделать что-нибудь с несколькими сетками.Вот пример, когда сетка столбцов и код модульной сетки объединены в один эскиз.
См. Пример кода
Преобразование сетки
Сетки могут вращаться и перемещаться, как и любой другой объект формы.
См. Пример кода
Modular Grid: Полное руководство для начинающих
Хотите создавать удобные, приятно эстетичные веб-сайты? Используйте модульные сетки. Модульная сетка — инструмент для организации визуального пространства.
Давайте посмотрим, почему модульная сетка так популярна и как ее использовать.
Зачем нужна модульная сеть
Модульные сетки пришли в веб-дизайн из типографики. Они используются во всех печатных материалах для организации информации на странице. В начале 20 века в веб-дизайне начали использовать модульные сетки.
Веб-сайт построен на примере модульной сетки из Pinterest
Причины, по которым мы так тщательно используем их в веб-дизайне в настоящее время:
- Модульная сетка снижает вероятность ошибок при перемещении элементов между страницами.
- Модульная сетка помогает выравнивать элементы. Это упрощает добавление новых и поддержку старых.
- Сайты, построенные с использованием модульной сетки, выглядят более эстетично.
- На веб-сайтах, построенных с использованием модульной сетки, легче ориентироваться.
- С сайтами, построенными с использованием модульной сетки, проще создавать адаптивный дизайн веб-сайтов.
Как использовать модульную сеть
Модульная сетка — это инструмент, а не метод проектирования. Таким образом, прежде чем использовать сетку, вам понадобится концепция будущего участка.
Когда концепция готова, опишите все блоки страниц сайта и элементы блоков.
Откройте или создайте модульную сетку в редакторе изображений.
Нарисуйте блоки на модульной сетке.
Подсказка: левая и правая границы блоков всегда начинаются и заканчиваются на столбцах, а не на желобе. Границы всегда совпадают с границами столбцов, как показано выше.
Верхний и нижний края блоков всегда совпадают с рядами шрифтовой сетки, поэтому горизонтальный ритм будет равномерным и эстетичным.
Верстка сайта готова!
Где взять модульную сеть
Есть два способа получить это: нарисовать сетку самостоятельно или использовать генераторы сетки.
Как нарисовать модульную сетку
Определение ширины рабочей зоны
Подсказка: общая ширина рабочей области составляет 960 пикселей. Но в настоящее время много пользователей широкоформатных мониторов, пользователей планшетов и смартфонов. Таким образом, команда, создавшая интерфейсный фреймворк Bootstrap, рекомендует увеличить общую ширину рабочей области:
- 1200 пикселей и выше для широкоформатного монитора
- 970px и выше для монитора по умолчанию
- 768 пикселей и выше для экрана планшета в портретной ориентации
- 767px и ниже для экрана телефона и планшета
- 480 пикселей и ниже для экрана телефона
Помните, что ваш сайт всегда должен иметь адаптивный дизайн.Таким образом, всегда следует рисовать несколько модульных сеток для устройств с разным размером экрана.
Выберите количество столбцов
В веб-дизайне принято использовать модульную сетку с 12 столбцами. Другие возможные модульные сетки используют 16 и 24 столбца.
Рассчитайте ширину колонн и желобов и начертите их
Столбцы — это вертикальные прямоугольники, разделяющие страницу на части. Желоб — это расстояние между колоннами.
Пример: У вас есть рабочая область 1200 пикселей и вы решили использовать 12 столбцов.
1200 пикселей / 12 = 100 пикселей для каждого столбца
Совет: Для разной ширины рабочей зоны используйте разные столбцы и ширину желоба.
Добавьте желоба 30 пикселей. Теперь это 12 столбцов шириной 70 пикселей и 11 полей шириной 30 пикселей.
100 пикселей = 70 пикселей + 30 пикселей
Подсказка: Промежуток не может быть меньше размера основного шрифта.
Добавьте 15 пикселей к левому полю для самого левого столбца и повторите для правого поля для самого правого столбца.Вычислить:
1200 пикселей = (70 пикселей * 12) + (30 пикселей * 11) + (15 пикселей * 2)
Нарисуйте сетку шрифтов
Сетка шрифтов — это горизонтальные ряды, определяющие вертикальный ритм и расположение шрифта. Расстояние между строками сетки шрифтов равно высоте строки основного шрифта.
Пример: Если вы используете шрифт 15 пикселей для основного текста, высота строки и расстояние между строками будут 24 пикселей.
Подсказка: Чтобы вычислить высоту строки, используйте калькулятор типографики золотого сечения.
Объединить строки сетки шрифтов в группы
Объединяет строки сетки шрифтов в группы из 3 или более строк. Теперь у вас есть горизонтальные столбцы с расстоянием между ними, равным одной строке. Эти столбцы добавляют горизонтальный ритм модульной сетке.
С этого момента у вас есть полная модульная сетка, и вы можете ее использовать.
Генераторы модульных сетей
Модульная сетка
Онлайн-генератор модульной сетки: используйте его, чтобы получить подробную сетку и загрузить ее как шаблон Photoshop.
Подсказка: Есть некоторая путаница в настройках сетки Modular Grid Pattern:
- Baseline — расстояние между рядами шрифтовой сетки
- Ширина модуля — ширина колонны
- Кол-во модулей — кол-во столбцов
- Высота модуля — количество строк шрифтовой сетки, объединенных в группу
Вы можете загрузить расширение Modular Grid Pattern для Photoshop с этого сайта. Расширение позволяет создавать сетки прямо в Photoshop.
В модульной сетке нельзя настроить поля. Всегда помните об этом и добавляйте поля к вашей сетке в Photoshop.
Калькулятор сетки
Онлайн-калькулятор модульной сетки: позволяет создавать модульную сетку без сетки шрифтов. Самое замечательное в Grid Calculator — это то, что он позволяет правильно рассчитать ширину столбца.
Подсказка: Установите максимальную ширину рабочей области и количество столбцов, полей и желобов. Калькулятор сетки вычисляет ширину столбца и показывает текущую ширину рабочей области.Если вы используете правильные свойства, ширина страницы будет такой же, как максимальная ширина рабочей области. Если нет, калькулятор сетки показывает это.
После создания вы можете загрузить свою сетку как картинку в формате PNG или как файл для Photoshop или Illustrator.
960 Сетка
Готовая модульная сетка для ширины рабочей области 960px. Загрузите его и используйте с Photoshop, Fireworks и другими редакторами изображений.
Гридпарк
Онлайн-генератор модульных сеток, позволяющий создавать гибкую сеточную систему.
Используя его, вы можете установить количество столбцов, отступы столбцов, промежуток и ширину рабочей области после того, как вы установите точку останова, из которой вы будете строить сетку для разной ширины экрана.
В веб-дизайне точка останова — это точка, в которой изменяется макет содержимого вашего сайта, чтобы предоставить пользователю наилучший макет в зависимости от размера экрана устройства.
Когда вы создаете несколько сеток для разных экранов, вы можете загружать их все в виде файлов PNG, CSS, LESS, SCSS и JavaScript.
Руководство по сеткам и почему они используются
Существует множество типов и конфигураций сеток: от простейших квадратов, как в блокнотах с миллиметровой бумагой, до сложных сложных структур с различными промежутками между горизонтальными и вертикальными линиями .
Мы собрали наиболее часто используемые сетки — уже ставшие классикой современного дизайна. Ознакомившись с ними, вы лучше поймете модульную конструкцию.
Роберт Бюхлер, 1914 г.Источник: Thinking FormСамая простая из всех — квадраты, составляющие основу системы сеток. Квадратная сетка состояла из квадратов и выглядела как обычный ящичный стол. Впервые он был использован в конце первой четверти 20 века. Графические дизайнеры из Цюриха и Базеля работали над его обновлением в годы после окончания войны, что совпало с ростом популярности Helvetica и других подобных шрифтов. Так родился швейцарский типографский стиль.
Макс Билл, «Новая архитектура», 1940 г.Источник: PinterestМакс Билл был первым дизайнером, который применил такой системный подход в книгоиздании, когда он спроектировал «Die Neue Architektur» («Новая архитектура»). В этой книге, опубликованной в 1940 году, Альфред Рот сначала разделил страницу на 9 горизонтальных модулей, что помогло разместить как изображения, так и трехъязычный текст книги с максимальной эффективностью. Несколькими годами ранее, интерпретируя дизайн Баухауза, Билл использовал сетку из 6 модулей в своем знаменитом плакате Negerkunst, который он создал для выставки доисторической наскальной живописи Южной Африки в 1931 году.
Журнал Twen, февраль 1970 г. Источник: VFilesВ 1959 году дизайнер создал собственную модель сетки, адаптированную для страниц большого формата. Первоначально он был заказан журналом Twen, но в последующие годы Флекхаус использовал его не раз, работая с различными изданиями.
Capital Magazine. Источник: Flat FileСетка, разработанная Карлом Герстнером для журнала Capital Magazine, является прекрасным примером резко возросшей сложности дизайна. Как описал это Аллен Херлберт: «Это в основном шаблон из 6 столбцов с наложенным шаблоном из 4 столбцов.Эта сетка также позволяет вам выбрать 6, 4, 3 или 2 столбца, но, кроме того, предоставляет вариант первоначального макета с 5 столбцами. Работа с этой сеткой требует большого опыта, и графическому дизайнеру придется получить этот опыт методом проб и ошибок ».
InDesign № 101 — Руководство для начинающих по модульным сеткам
InDesign № 101 — Руководство по модульным сеткам для начинающих
- Марк-Энтони
- в руководствах
- опубликовано 13 апреля 2016 г.
Модульные сетки играют фундаментальную роль в основе графического дизайна и верстки страниц.Независимо от того, разрабатываете ли вы для печати или Интернета, сетки позволяют упорядочивать контент, обеспечивать согласованность и создавать иерархию в макете. Системы сеток могут показаться сложными и сложными, но на самом деле они просты по концепции и позволяют быстро создавать вариации дизайна, сохраняя при этом симметрию на странице. В следующем уроке я расскажу, как настроить сетки столбцов и модульные сетки с помощью Adobe InDesign CC. Те же действия можно использовать для более старых версий InDesign, таких как CS6 и CS5.
Для получения дополнительной информации о сетках я бы порекомендовал The Grid System , который является хорошим онлайн-ресурсом. Они также рекомендуют несколько отличных книг по использованию систем сеток в макете страницы, в Интернете и типографике. http://www.thegridsystem.org/category/books/
Я бы также порекомендовал отличный учебник с открытым исходным кодом от OpenTextBC «Принципы графического дизайна».
Построение модульных сеток с помощью InDesign
Шаг 1: Создайте новый документ в InDesign.(CMD + N). Я буду создавать документ размером 16×10 дюймов, то есть 96 пик (p) x 60 пик (p). Вы можете установить поля до 0,25 дюйма, то есть 1p6 или 1,5p.
* Примечание:
Чтобы преобразовать дюймы (дюймы) в пика (p): Возьмите количество дюймов и умножьте на 6. 6 пиков = 1 дюйм. Например, 10 дюймов x 6 = 60 пиков.
Чтобы преобразовать очки (pts) в пик (p): Возьмите количество очков и разделите на 12. 12 очков = 1 пик. (Используйте остатки, а не десятичные дроби) Например., 18пц / 12 = 1п6 или 1.5п.
Шаг 2: Откройте панель страницы и дважды щелкните главную страницу, чтобы активировать ее. Рекомендуется настроить сетки на главных страницах так, чтобы они применялись ко всему документу. Если у вас есть разворачивающиеся страницы, выберите обе главные страницы перед созданием сеток. Вы также можете настроить несколько сеток , используя несколько мастер-страниц.
Шаг 3: Теперь, когда вы выбрали главные страницы, вы можете настраивать и создавать столбцы сетки, перейдя в свое меню и выбрав (Макет> Поля и столбцы).Обычно я устанавливаю столбцы с шагом 3 или 5, чтобы хорошо работать с макетами печати. Однако вы можете использовать столько столбцов, сколько необходимо для вашего дизайна и объема размещаемого контента.
* Примечание:
Применяя сетку к разворотам страниц (разворотам), я обычно увеличиваю внутренние и нижние поля, чтобы уместить желоб буклета и фолио в нижней части страницы.
Шаг 4: Теперь, когда столбцы настроены, пора создать модули для сетки.Мы можем добавить горизонтальные направляющие для создания нашей модульной сетки, вернувшись в наше меню и выбрав (Макет> Создать направляющие).
Поскольку мы ранее добавляли столбцы, мы можем пропустить добавление направляющих столбцов и сосредоточиться на добавлении направляющих строк для построения нашей модульной сетки. Я введу 6 строк для своей сетки. Вы также хотите, чтобы ваши направляющие находились на полях, а не на странице, чтобы у вас был одинаковый интервал.
* Примечание:
При настройке расстояния между желобами для сеток ширина желоба зависит от вашего ведущего расстояния.Предположим, ваш текст будет установлен размером 10 пунктов с интервалами 12 пунктов. Расстояние между желобами должно быть не менее 12 пунктов и может увеличиваться в 1,5 раза по сравнению с вашим ведущим пространством. Например, 12pt x 1,5 = 18pt. Таким образом, 18 пунктов будут максимальной шириной для вашего желоба. Если он установлен больше 18 пунктов, и вы решили разместить на странице два или более столбца текста, это может выглядеть так, как будто ваш текст читается как отдельные абзацы.
Шаг 5: Мы можем пойти дальше в этой сетке и настроить базовые сетки для выравнивания наших текстовых столбцов, не меняя их внешнего вида.Поднимитесь в свое меню и выберите (Просмотр> Показать направляющие и сетки> Показать базовую сетку). Чтобы просмотреть базовую сетку, вам, возможно, придется немного увеличить масштаб, чтобы они появились.
Шаг 6: Теперь, когда отображается наша базовая сетка, мы можем настроить нашу базовую сетку в соответствии с предполагаемым начальным интервалом для нашего основного текста. Мы продолжим предполагать, что наш текст будет размером 10 пунктов с интервалами 12 пунктов. Перейдите в свое меню и выберите (InDesign> Установки> Сетки). Мне нравится устанавливать базовую линию относительно верхнего поля и начинать ее с нуля, который является самым верхним.
Шаг 7: Если вы заметили какое-либо перекрытие в сетке по сравнению с полями, вы всегда можете вернуться в меню «Поля» и «Столбец» и отрегулировать верхнее и нижнее поля так, чтобы они совпадали с базовой сеткой.
Шаг 8: Теперь, когда вы настроили модульную сетку и готовы к работе, давайте приступим к добавлению шрифта на нашу страницу и приведению сетки в действие. Вернитесь на панель страницы и выйдите из главной страницы, щелкнув страницу 1 документа.Теперь мы можем напечатать заголовок, используя шрифт и размер шрифта по вашему выбору.
* Примечание:
Чтобы использовать сетку, начинайте текстовые блоки, текстовые столбцы и / или изображения слева от одного столбца сетки и заканчивайте с правой стороны столбца сетки. Никогда не начинайте с левой стороны столбца сетки и не заканчивайте с левой стороны другого столбца сетки. Расстояние между желобами используется для равного расстояния между элементами страницы.
После ввода заголовка выделите текст и выровняйте текст по базовой сетке, выбрав значок «Выровнять по базовой сетке» на панели управления.
Сводка по модульной сети
Теперь вы можете свободно экспериментировать со своей модульной сеткой. Попробуйте создать текстовые столбцы и заполнить их текстом-заполнителем («Тип»> «Заполнить текстом-заполнителем») и не забудьте выровнять текст по базовой сетке.

 Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче. В бумажной книге формат – это страница. В Интернете формат – это размер окна браузера.
В бумажной книге формат – это страница. В Интернете формат – это размер окна браузера.
