Photoshop и 3d моделирование для детей
Обучение новейшим компьютерным технологиям — это важный этап в образовании современных детей. Даже подросток может научится работать с графическим редактором, создавать оригинальные рисунки и дизайн для разных компьютерных программ, а также моделировать самые разные вещи в трехмерном формате. Наша онлайн-школа программирования Айтигенио научит школьников работать в программе Adobe Photoshop, редактировать снимки и профессионально делать фотомонтажи. Если вас заинтересовали такие занятия, записывайтесь на курсы 3D моделирования и уроки фотошопа для детей https://itgen.io/obuchenie-photoshop.
Преимущества курсов Photoshop и 3D моделирования для детейВ нашей школе учатся дети со всего мира, с ребятами работают наши преподаватели — опытные и креативные педагоги! Курсы фотошопа для детей дают целый ряд преимуществ:
- развитие логического мышления;
- улучшение успеваемости в школе благодаря повышению усидчивости;
- развитие креативности, желания воплощать свои проекты в жизнь;
- свободное время проводится с пользой;
- ребенок развивается для будущей профессии.

Наша школа также предлагает множество направлений, актуальных и интересных для детей и подростков: 3d моделирование для детей онлайн, программирование в Pyton, Minecraft, Photoshop, web-дизайн и многое другое.
Занятия в Айтигенио проводятся в увлекательной форме, дается максимум практики, так что уже после первых уроков школьник научится создавать 3D-модели самостоятельно и сразу увидит результаты своего обучения. Только в нашей школе ребенок почувствует себя создателем уникального проекта под руководством опытного преподавателя, который будет отслеживать каждый этап создания модели.
Записаться на занятия можно через форму обратной связи на нашем сайте. Курс будет подобран в соответствии с интересами ребенка, его уровнем и навыками программирования, есть программы как для начинающих, так и для продвинутых юных веб-дизайнеров. Стоимость курса будет зависеть от выбранного направления и уровня ребенка.
Как проходят занятия?
Ученик созванивается с преподавателем и транслирует ему свой экран. Учитель постоянно видит, что происходит на мониторе у ребенка, разбирает с ним интересные задачи, помогает, если что-то не получается.
Учитель постоянно видит, что происходит на мониторе у ребенка, разбирает с ним интересные задачи, помогает, если что-то не получается.
Записывайте своего ребенка на первое бесплатное занятие в «Айтигенио» уже сегодня!
Стилизованная иллюстрация в Maya+Photoshop | 3DPAPA
Сегодня речь пойдет о работе Emilie Stabell “The Journey”.
Иллюстрация включает в себя более чем 200 объектов, которые в общей сложности создавались больше года. Работу можно посмотреть со всех сторон и повертеть:
Путешествие
Разрабатывая эту иллюстрацию, для художницы основным критерием было качество. На первый взгляд, создавать всё в 3D казалось сложной задачей, но вдохновение пришло из игр и кино, где 3D-контент качественный и красивый. По началу было трудно избавится от шаблонов и сделать что-то своё, не пытаясь угодить толпе. Для создания базовых мешей использовалась Maya.
Production
Всё началось с разделения на простые задачи, потому что если делать всё в одной гигансткой сцене, то можно сойти с ума.
Рабочий процесс
Пайплайн очень простой: моделирование в Maya, Photoshop для текстурирования и ZBrush для концепта. Все слои собирались в After Effects.
Стилизованные текстуры
Сначала было проецирование текстуры в ZBrush с моего концепта, затем остальная часть выполнялась в Photoshop. UV были сняты в Maya. Художница создавала маску для всех UV и сгруппировала их в соответствующие подгруппы. Этот подход позволит создать маски для каждой группы, поэтому вам не придется беспокоиться об в пределах линий на каждом слое. Еще одна важная вещь, которую стоит отметить – делайте ваши маски на пару пикселей шире, чем фактическая развертка; в противном случае, вы можете столкнуться с проблемами в Maya, где будут отображены черные края на швах.
Процесс рисования
Сначала применялся плоский основной цвет ко всему с помощью Paint Bucket Tool. Далее быстро рисуются грубые градиенты и цветовая вибрация с помощью кисти Awesome Paint 1. На данном этапе вы не должны беспокоиться о точности, просто применяйте интересные градиенты и смелые цвета. После того, как у вас есть что-то приличное, пришло время, чтобы переключиться на инструмент Палец и продолжить раскраску с помощью кисти Smudge Blender. Эта кисть оптимизирована для инструмента, так что вы не будете получать каких-либо артефактов, которые могут вылазить при использовании пальца. После этого можно приступить к внутренней штриховки.
Далее быстро рисуются грубые градиенты и цветовая вибрация с помощью кисти Awesome Paint 1. На данном этапе вы не должны беспокоиться о точности, просто применяйте интересные градиенты и смелые цвета. После того, как у вас есть что-то приличное, пришло время, чтобы переключиться на инструмент Палец и продолжить раскраску с помощью кисти Smudge Blender. Эта кисть оптимизирована для инструмента, так что вы не будете получать каких-либо артефактов, которые могут вылазить при использовании пальца. После этого можно приступить к внутренней штриховки.
Текстура ZBrush применялась в качестве руководства для ориентирования деталей на модели.
Шейдер Maya Toon помог довести вид моделей до желаемого вида. Подробный урок по созданию таки текстур можно найти в блоге художницы.
Финальная сцена
Когда были закончены все объекты в сцене, было создана панорама, которая поддерживала общую концепцию. Эта история об группе отважных охотников за сокровищами, которые путешествуют по пустыни высохшего океана в надежде обнаружить древние клады пиратов, которые когда-то плавали по этим морям.
Рендеринг
В данном случае рендер был простым, так как все модели – это только дифуз. Рендер осуществлялся в Maya Hardware 2.0. Для финальных штрихов использовался Photoshop, для анимации – After Effects.
Вызов
Довести проект до конца – вот была самая трудная задача, которая потребовала много терпения. Был такой момент, когда хотелось всё бросить. Нужно было себя заставить идти дальше. В таких объемных проектах главное – планирование и структурирование всего проекта.
Основная задача проекта – создать иллюстрацию. В этой работе каждый элемент работает в силуете и подчеркивает общую концепцию.
Читайте в нашей предыдущей статье Вдохновение от Алексея Роденко
Хотите знать больше? Приходите на наши курсы 3D-моделирования, скульптинга, композитинга и анимации.
Журналист: Simply_Better
Что такое 3d моделирование в фотошоп.
Вы узнаете:
- Как открывать 3D документы.

- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop. 12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества.
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите
сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS 4 и CS 5 , войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web . Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
Photoshop .
– Return to initial object position (Возврат в исходное положение) .
– Rotate the 3D Object (Поворот 3D объекта ). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Drag the 3 D Object (Панорамирование/3 D панорама) . Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slide the 3 D Object (Обход/Скольжение 3 D объекта) . Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scale the 3 D Object (Масштаб/Масштабирование 3 D объекта) . Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.
Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она , что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL » в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст.
Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка).
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя.
 Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов. - Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный). Применить к ним инструменты 3D трансформации.
- Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
Сегодня я хочу рассказать как создать любую, какую Вы только пожелаете 3D фигуру из простого изображения — заготовки (Данный урок актуален для пользователей Adobe Photoshop CS5 Extended.
1. Немного теории без которой никак…
Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
На скриншоте который расположен ниже показан этот спектр цветов:
Именно этот спектр цветов является рабочим для создания 3D объектов.
Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте.
Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях:
— плоскость
— двусторонняя плоскость
— цилиндр
— сфера
на основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2. Подготовка рабочей среды программы к работе.
Если у Вас еще не включена отрисовка OpenGL, включаем ускорение трехмерных объектов: Edit (Редактировать)>Preferences (Установки)>Performance (Производительность) , ставим галочку и нажимаем Ok.
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window (Окно)>3D .
3. Создание заготовки.
Создаем новый рисунок: File (Файл)>New (Новый (Cntr+N) ), выставляем такие параметры:
Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру.
Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):
Это и есть наш рисунок — заготовка.
4. Создание 3D объектов.
В палитре 3D объектов, установите такие настройки, и нажмите кнопку создать:
Теперь повращайте ее инструментами:
Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь вновь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь снова верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
5. Теперь я думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты. Для закрепления материала, покажу такой пример:
Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем — цилиндр. На основе этих анализов создаю такую заготовку:
Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Желаю Вам успехов, надеюсь урок Вам понравился. Другие мои уроки, посвящённые 3D моделированию, вы можете посмотреть .
Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте.
Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях:
Плоскость;
Двусторонняя плоскость;
Цилиндр;
На основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2. Подготовка рабочей среды программы к работе
Если у Вас еще не включена отрисовка OpenGL , включаем ускорение трехмерных объектов:
(Редактирование — Настройки — Производительность), ставим галочку и нажимаем Ok .
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: (Окно — 3D).
Цель этого урока, на примере создания 3D текста, познакомить вас, любители фотошопа, с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended. С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.
Шаг 1. Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
Напишите: 3D . На новом слое напишите: ТЕКСТ
Шаг 2. Теперь создадим 3D объекты. Для этого перейдите в меню 3 D на панели фотошопа, и выберите команду Чеканка>Текстовый слой. Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Шаг 3. Теперь у нас два 3D слоя которые нужно объединить. Есть два способа это сделать:
1) Как при слиянии обычных слоев нажать сочетание Сtrl+Shift+E (объединить видимые). Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
2) Более подходящий способ, выделить оба слоя в палитре слоев, и перейдя в меню 3D, дать команду Слияние 3 D -слоев .
Шаг 4. Теперь у вас в палитре слоев есть только один 3D слой. С ним мы и будем работать. Откройте Окно-3D. В этом окне, 3D объект обозначен как Сцена, в которую включены сетки чеканки, в нашем случае это сетка 3 D и сетка ТЕКСТ.
Активируйте сетку 3 D (кликнув по ней), возьмите любой инструмент управления 3D-камерой.
У вас должны появится оси управления 3D. Если нет, то нужно их включить (Просмотр-показать — Оси 3 D ).
Примечание: Описывать оси и элементы управления на осях, я не буду. Более подробно о них вы можете прочитать в моем уроке « Создаём 3D DVD коробку в Фотошоп »
Включите показ 3D-плоскость основания: Просмотр-показать — 3 D -плоскость основания. Теперь ваше рабочее пространство выглядит так
Шаг 5. При активном инструменте из группы управление 3 D камерой .
Примечание: Очень важно знать.Использовать нужно именно управление 3 D -камерой . Так как в дальнейшем я хочу применить захват тени на основание, то управление поворотом самого объекта, может привести к тому что объект оторвется от основания и тень будет неправильная.
Откройте выпадающее окно Вид , и переключите на вид: Слева.
Ваш рабочее пространство изменилось зеленая полоса это плоскость основания, на которой должен стоять 3D объект. Но так как наш объект состоит из двух сеток чеканки
Примечание: я подписал их, чтобы вы видели, что это за объекты.
Нам нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду: Привязать объект к плоскости основания .
Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости , а 3 D поднялся вверх.
Шаг 6. В этом шаге мы изменим наш объект, использую инструменты управление сетками чеканки.
При активной сетке 3 D , возьмите инструмент «Скольжение 3- D сетки» , и сместите сетку 3 D немного вправо.
Используя прямоугольник на оси Z
увеличьте размер сетки 3 D в 2-2,5 раза.
Примечание: Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3 D сетки», прописать вручную в окне Масштаб ось Z , значение от 2 до 2,5. У меня это значение составило 2,22
Теперь используя наконечник на оси Z (синяя ось), сдвиньте этот объект вниз, так чтобы он стал на плоскость основания.
Шаг 7. Вернитесь к инструментам управления 3D-камерой и измените вид на вид спереди. Используя эти инструменты или оси управления (это проще так как не нужно постоянно переключать инструменты), попробуйте установит обзор под таким углом как на скриншоте, или так как вам понравится, в данном уроке это не главное.
Вновь взяв инструменты управление сетками чеканки, и используя прямоугольник оси Х (красная ось) можете намного расширить буквы 3D.
Шаг 8. В этом шаге мы начнем создавать текстуру в виде сетки.
Активируйте сетку 3 D -Материал передней выпуклости .
Откройте текстуру Рассеивания, для этого клик ПКМ на значке рядом с цветом текстуры и выполнить команду: Открыть текстуру.
Текстура откроется как отдельный документ, в котором вы увидите текст, из которого создавали первый объект. Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить. Залейте весь слой таким цветом, каким хотите сделать сетку (я выбрал #880088). Закройте этот документ, согласитесь на сохранение изменений.
Примечание: Вы можете вовремя создания текстуры, наблюдать за изменениями вашего 3D объекта, для этого можно упорядочить окна и переключаться между ними.
Измените размер этого документа до 100пик на 100 пик.
Шаг9. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду: Новая текстура…
Примечание: 3 D -объект, это по сути смарт-объект хранящий в себе несколько PSD документов. Каждая текстура в 3 D -объекте это PSD документ.
Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение: 72 . Цвет: прозрачный . Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду: Открыть текстуру.
Примечание: Создавая текстуру прозрачности, нужно знать что: Черное- 100%прозрачное Белое- 100%непрозрачное. Оттенками серого, можно регулировать прозрачность.
В открывшемся окне, создайте вот такую фигуру с размерами указанными на скриншоте (размеры указаны в пикселях).
Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3 D изменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто. Снова клик на значке текстуры прозрачности, и выберите пункт: Редактировать свойства … В открывшемся окне измените показания U -шкалы и V -шкалы на 10.
Примечание: Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U -шкалы и V -шкалы. Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Шаг10. Текстура для передней стороны готова. Сохраните её.
Для этого: Клик на треугольник чтобы открыть все материалы (на скриншоте 1). Клик на треугольник что бы открыть меню параметров материалов (на скриншоте 2). Выберите пункт: Создать материал (на скриншоте3).
Задайте какое ни будь имя этой текстуре (к примеру, Сетка). В дальнейшем если она понадобится, вам достаточно будет её просто применить. Активируйте 3 D -материал задней выпуклости , и примените к нему ваш сохраненный материал.
Шаг 11. В этом уроке я хотел показать несколько вариантов изменения 3 D -текстур . Поэтому к задней стороне можно применить самый простой способ изменить цвет текстуры. Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
подберите цвет, который вам понравится. Если вы видите что сетка передней стороны и задней полностью слились, можно заднюю сетку немного сдвинуть. Клик на значке текстуры непрозрачности: Редактировать свойства . Немного измените значение U- смещение (горизонтальное) или V -смещение (вертикальное).
Шаг 12. Этот шаг повторение предыдущих, в нем мы изменим 3D-материал экструзии. Для примера мы сделаем его немного шершавым. Активируйте сетку 3 D -материал экструзии. Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом. Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Примечание: При создании текстурырельефа, важен размер документа. Если текстура будет маленькой, то она размажется по фигуре. Для нормальной мелкой шершавости, при таком размере 3 D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать. Редактирование свойств текстуры как в шаге №9 , и увеличение значений U и V шкалы до максимального значения, даст нужный эффект.
Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге №10 этого урока.
Шаг 13. В этом шаге будем обрабатывать сетку «ТЕКСТ».
Активируйте сетку ТЕКСТ-Материал передней выпуклости .
Удалите текстуру рассеивания. Подберите цвет, и понизьте непрозрачность процентов до 45-55.
Шаг 14. Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеиванияс размерами50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Подсказка : сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. О том как создавать или изменять градиенты, можете прочесть в этой статье .
Залейте слой текстуры получившимся градиентом. Тип: Линейный. Протяните его сверху вниз.
Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V -шкалы ,примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U -шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
85 .
Шаг 15. Активируйте сетку ТЕКСТ-материал задней выпуклости . В этом уроке можно обойтись и без него, поэтому удалите материал рассеивания, и понизьте непрозрачность до 0%
Шаг 16. Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
В меню 3D включите: Захват тени на плоскости основания . В меню Просмотр включите Показать 3 D -свет. У вас включились маркеры источников света. Активируйте один из источников света, переключите вид на «Точка».
Используя инструменты управления 3D светом, и ось элементы оси управления,
передвиньте источник света так, как показано на скриншоте
Либо так как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Шаг 17. Можете вернуться к сетке сцены включить черновую трассировку лучей и посмотреть, как ложится тень.
Мне не понравилось, что ближняя сторона очень темнеет из-за тени, это можно исправить.
Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так что бы он был направлен на те участки которые нужно осветить.
Установите Центра освещенности 31-35%. Рассеивание 65-75%. И так как нам не нужно что бы тень от этого источника перебивала ту которую мы хотим сделать, снимите галочку с пункта Создать тень.
Шаг 18. Вернитесь к сетке сцены, и переключите качество на Окончательная трассировка лучей. Не кликайте мышкой и ни чего не делайте в фотошопе, пока идет трассировка (это может занять продолжительное время). Если вам кажется что качество приемлемое, достаточно кликнуть мышкой, и трассировка остановится.
В принципе 3D текст готов. Осталось добавить фон (какой фон вы для себя решите сами), и показать еще один нюанс. Вы знаете что плотность тени зависит от общего освещения, тень в яркий солнечный день и тень ранним утром, будут сильно отличаться своей плотностью. Поэтому если в вашей работе нужна не такая плотная тень, её можно ослабить, активируя сетки чеканки (в моем случае это сетка 3D и сетка ТЕКСТ), и изменить непрозрачность тени.
После этого снова запустите трассировку.
(нажмите на изображение, чтобы увеличить)
Заключение: Надеюсь этот урок окажется для вас полезен, и благодаря ему вы поймете принцип создания текстур для 3D объектов, и найдете применение приемам из этого урока в своих работах. Такие текстуры можно применять не только к тексту, а к любому объекту, созданному в меню 3D, Adobe Photoshop CS5 Extended. Работа с источниками света, всегда поможет правильно вписать объект в изображение, и что главное, создать реалистичную тень. Главное помнить что, любой урок, это только подсказка направления, а что и как из него использовать вы решаете сами. Не бойтесь экспериментировать, и ваши работы будут радовать вас и тех для кого вы их делаете.
Доступно с лицензией 3D Analyst.
Для отображения в 3D режиме, слои должны иметь информацию о высотах (z). Эта информация может храниться непосредственно в слое или может быть получена из других слоев. Можно использовать 3D слои исключительно для считывания информации о высотах для других слоев. При добавлении данных к 3D-отображению, необходимо представлять, какую роль играет тот или иной слой.
В 3D-отображении используется три типа слоев:
- Плавающие слои сами задают свое местоположение в 3D-пространстве, поскольку их векторная геометрия, атрибуты или настройки уровня содержат z-значения.
- Слои драпировки располагаются поверх слоя поверхности и используют его z-значения.
- Слои рельефа создают 3D-поверхность для других слоев, которые располагаются поверх них.
Все три типа слоев поддерживаются в ArcGlobe и ArcScene, однако только ArcGlobe может определять различные типы слоев, отображая их в таблице содержания.
По умолчанию, в ArcGlobe новые слои добавляются как слои драпировки. Для конфигурирования слоев при добавлении используйте мастер Добавить данные (Add Data) . Чтобы открыть мастер Добавить данные (Add Data) щелкните Настройка (Customize) > Опции ArcGlobe (ArcGlobe Options) > Сообщения (Messages) и включите параметр Использовать мастер при добавлении нового слоя (Use wizard when adding data) .
По умолчанию, в ArcScene новые слои добавляются как плавающие. Плавающие слои, геометрия которых не имеет z-значений, вначале отображаются с нулевыми значениями высот.
Формат данных также может использоваться как способ классификации типов данных. 3D-изображение может содержать:
- Пространственные объекты , например, данные шейп-файлов или базы геоданных
- Изображения и растры , такие как аэрофотоснимки и цифровые модели рельефа (DEM)
- Данные высот , такие как наборы данных Terrain и данные триангуляционной нерегулярной сети (TIN)
Векторные данные
В ArcGlobe можно добавлять векторные данные, имеющие пространственную привязку. Вы можете добавить готовые 3D объекты или сделать их трехмерными, настроив высоту и вытягивание. Затем можно выполнить анализ объектов, например, выборку или найти определенный объект в классе пространственных объектов.
Векторные данные могут быть плавающими слоями или слоями драпировки.
Данные изображений
В ArcGlobe можно добавлять данные изображений, имеющие пространственную привязку. Пространственная привязка определяет место на глобусе, где появятся эти данные. ArcScene не требует наличия пространственной привязки изображения. Однако, если необходимо отобразить изображение вместе с другими данными, все слои должны иметь одинаковую систему координат или полную пространственную привязку. Если необходимо отобразить несколько накладывающихся изображений, может потребоваться настроить порядок прорисовки слоев . К данным, которые вы можете использовать, относятся спутниковые снимки, сканированные карты и категорийные данные, такие как типы растительности.
Данные изображений могут быть плавающими слоями или слоями драпировки.
Данные высот
Данные высот используются для создания рельефной 3D поверхности. При добавлении данных высот к 3D изображению, они используются в качестве источника базовых высот, на которые накладываются другие данные. Поскольку данные поверхностей обычно относятся к поверхности земли, они также могут использоваться в качестве теоретической поверхности, например как растр предположительного распространения огня, температуры моря или архитектурный план местности. Чем более детализированы данные, которые вы добавляете, тем более детализированной получится готовая поверхность.
В ArcGlobe используются различные наборы данных высот, в разных комбинациях, что позволяет получить единую бесшовную поверхность высот. Границы данных по высотам смешиваются друг с другом для достижения плавного перехода, а источник данных с более высоким разрешением автоматически накладывается поверх других источников. При увеличении или уменьшении масштаба в ArcGlobe, разрешение поверхности глобуса меняется в зависимости от расстояния до камеры. В качестве слоев высот в ArcGlobe можно использовать одноканальные растры, TIN и наборы данных terrain. Каталоги растров и наборы данных мозаики, содержащие одноканальные растровые изображения, также могут использоваться в качестве поверхности рельефа в ArcGlobe.
В ArcScene, каждый слой использует источник данных по высотам по-отдельности. Если экстент слоя превышает экстент данных высот, на которые он накладывается, слой будет обрезан в соответствии экстентом высот. Вы можете задать разрешение поверхности для каждого слоя, и, во время навигации по 3D изображению, оно останется неизменным. В ArcScene в качестве слоев высот можно использовать одноканальные растры и TIN. Чтобы использовать в ArcScene набор данных terrain в качестве источника данных высот, необходимо экспортировать интересующую область в формат растра или TIN.
Более подробная информация о слоях высот в ArcScene приведена в разделе О задании роли 3D-слоя в ArcScene .
Рекомендуем также
Уроки по Photoshop
В этом уроке узнаем как сделать бесшовную текстуру в Adobe Photoshop. Создание бесшовных текстур.
0 0 3 891 Автор: 3d artist 2 мая 2017 в 11:35
Видео урок по Photoshop от Евгения Серёгина. Урок рассказывает и показывает различные приемы текстурирования 3D моделей. Продолжительность урока: 44:40. Язык: Русский.
3 8 10 684 Автор: lazycow 22 января 2014 в 21:26
Видео урок по созданию автомобильной дороги при помощи Photoshop.
6 3 6 366 Автор: venik 16 января 2014 в 16:50
Как создать гармоничные цветовые сочетания, приятные глазу. Как использовать цветовой круг для создания палитр.
7 8 18 755 Автор: lazycow 30 ноября 2013 в 22:05
Многие мне задают вопрос — как я делаю пост-обработку в свих работах? Сегодня я решил поделиться с вами моим секретом. :) Конечно, если вы ГуРУ в 3d max и у вас есть время на черновые рендеры, перерендеры, возню с настройками цвета и гаммы, то можно добиться нужного результата непосредственно и в самом Максе. В этом случае дальше можно не читать :)… Но если «горят сроки» и вы с утра обнаружили, что часы просчета ушли на не очень яркую, не очень «вкусную», картинку… Не отчаивайтесь! Этот спо
11 7 27 749 Автор: diablo_ 19 сентября 2013 в 23:32
В этом уроке мы поговорим о таком замечательном встроенном в Photoshop средстве постобработки изображений, полученных путем рендеринга трехмерной графики, как Camera Raw. Вариантов работы и направлений здесь огромное количество, но выбрал я автомобиль.
6 5 13 263 Автор: Prestige 22 июля 2013 в 00:08
Каждый концепт-художник и художник по персонажам должен изучать анатомию. Почему? Без крепких знаний ваши создания будут выглядеть неубедительно. И если вы работаете в концепт направлении знание основ анатомии асбсолютно необходимо.
3 9 43 518 Автор: IronMouse 18 августа 2012 в 14:05
Making of посвящённый работе «Танцующий перед рассветом» от TigerFather. Ниже показано, какие и сколько фото использовалось для создания нужного образа.
4 9 9 698 Автор: Tigersfather 1 марта 2012 в 21:28
Один из последних лучших wallpaper недели, был создан мною с помощью Pixelmator и мне очень понравился результат. Самое привлекательное то, что этого эффекта очень легко добиться в Pixelmator, но на всякий случай я решил попробовать сделать подобное с помощью Photoshop. Процесс так же прост, требуется всего несколько дополнительных шагов.
8 8 26 155 Автор: IronMouse 23 августа 2011 в 22:18
В этом уроке я вас научу, как нарисовать электрогитару в Photoshop (с небольшой помощью Illustrator). Вы научитесь рисовать тени и блики с помощью кисточки и линий. Так же вы научитесь изменять базовые фигуры, применять стили слоев и трансформировать их, что бы добиться объемности изображения.
11 3 26 079 Автор: IronMouse 8 июня 2011 в 20:20
Надо признать, эти персонажи-миньоны из мультфильма «Гадкий Я», чертовски милые. В сегодняшнем уроке мы будем использовать Photoshop и Illustrator для создания милого персонажа миньона. Давайте начнем!
4 9 32 594 Автор: IronMouse 13 марта 2011 в 20:02
Недавно заметила на deviantarte одного довольно интересного, на мой взгляд, художника. Знакомьтесь, Apofiss (Rihards Donskis) из Латвии. Мне очень понравилась его техника, на первый взгляд совсем простые рисунки, но интересная цветовая гамма работ, работа со светом и тенью и необычное исполнение глаз всех зверушек.
2 7 19 599 Автор: IronMouse 8 февраля 2011 в 22:25
В сегодняшнем уроке я бы хотел продемонстрировать вам, как при помощи путей (Path) и Смарт-Объектов сделать реалистичную чашку для кофе. Итак, приступим. Сложность: Средняя (для знакомых с интерфейсом). Приблизительное время выполнения: 2 — 3 часа.
11 7 20 613 Автор: diablo_ 23 января 2011 в 11:46
Всем привет, если вы хотите добавить своему изображению эффектности, истории и глубины, тогда этот урок для вас. Сегодня я расскажу, как делать такие пылинки, царапины на вашем изображении.
4 3 22 838 Автор: Dmitrii Schucka 14 ноября 2010 в 00:00
У меня не осталось этапов работы над Сирин, кроме одного — начального, его я и буду использовать, но результат, конечно же, будет немного отличаться от картины. Лицо, чтобы не отвлекало, я рисовать не
2 2 24 269 Автор: ines 4 марта 2010 в 00:00
Вакансия Проверяющий преподаватель по курсу «3D моделирование для начинающих» в Москве, работа в компании Skillbox
Мы — Skillbox. Образовательная платформа, объединяющая ведущих экспертов и практиков рынка. Мы даём практические навыки и обучаем актуальным профессиям в программировании, дизайне, маркетинге, управлении, играх и мультимедиа.
Всего за 5 лет мы разработали более 600 образовательных продуктов, обучение на платформе прошли свыше 200 000 студентов. Благодаря онлайн-образованию мы уже изменили жизни десятков тысяч людей к лучшему. Но всё только начинается.
Мы растём. Так быстро, что иногда сами удивляемся. И прямо сейчас мы находимся в поиске проверяющего преподавателя по курсу «3D моделирование для начинающих».
Основная задача — это проверка домашних заданий наших любимых студентов (слушателей образовательных курсов Skillbox). Мы стараемся ответить на любой вопрос студентов и никого не оставить без внимания.
Чем предстоит заниматься:
Проверять работы студентов по курсу «3D моделирование для начинающих» от Skillbox (20-30 проверок в день)
- Давать обратную связь студентам по выполненным заданиям в письменном виде и оценивать их работы
Нужно отслеживать на все ли вопросы студенты ответили и задавать наводящие/уточняющие вопросы по каждому пункту, чтобы студенты могли глубже проработать тему
Что мы ждем от вас:
- Умение работать в Autodesk Maya
- Владение софтом: Marmoset toolbag, Substance Painter, Photoshop на высоком уровне
- Умение моделировать различные объекты от простых до сложных
Опыт работы наставником, ментором или преподавателем
Умение преподавать: понятно объяснять и добиваться усвоения другими учебного материала
Будет отлично, если вы уже работали, как проверяющий преподаватель.
Мы предлагаем отличные условия:
- Вы сами выбираете свой график и уровень нагрузки (1-2 часа в день)
- Вы работаете когда вам удобно, без привязки ко времени
- Постоянство в доходе
- Возможность внести свой вклад в развитие онлайн-образования
- Помощь и поддержка команды продюсеров курсов и коллег
100 дней 3D дизайна. Как я научилась 3D-моделированию за 100 дней — UXPUB
Это были дождливые выходные в Сиэтле. Я выпила чаю, посмотрела видео на YouTube и скачала Blender 2.79. Год спустя я завершила свой шестой 100-дневный проект – «100 дней 3D».
С 2015 года я занимаюсь 100-дневными проектами. Моими прошлыми проектами были: 100 дней дудлов, 100 дней леттеринга, 100 дней акварели, 100 дней векторных иллюстраций, и 100 дней моушен-дизайна.
Мои предыдущие проекты из серии «100 дней»Хотя все мои предыдущие проекты были выполнены в 2D, мне всегда нравились красивые 3D-работы в Интернете. Я смотрела на них с благоговением и хотела быть их автором.
Как продуктовый дизайнер, я считаю, что навыки работы с 3D могут расширить мой кругозор и открыть возможности в сфере VR / AR, инди-игр и 3D-печати.
За 100 дней я научилась создавать восхитительные 3D-работы. Я использовала бесплатную программу под названием Blender. Она имеет обширный набор функций и быстро растущее онлайн-сообщество.
Ниже представлен мой рабочий процесс, мое 100-дневное путешествие с советами и размышления о проекте.
Мой рабочий процесс
3D-искусство очень технично. В этом проекте я разработала рабочий процесс и стремилась выполнить его за 2–3 дня.
Шаг 1: Формирование идей
Для вдохновения я просмотрела свою коллекцию роликов на YouTube и доски Pinterest. Когда у меня появилась идея, я набросала ее на бумаге и начала искать референс фотографии.
Коллекция идей и референсовШаг 2: Моделирование
Я смоделировала 3D-объект в Blender, используя технику под названием «Box Modeling». Процесс начинается с базового элемента (например, куба), который я улучшила в ходе редактирования.
Моделирование китайских пельменей с помощью метода box modelingШаг 3: Материалы
Я применила материалы к 3D-модели, чтобы добиться мультяшного стиля.
Применение материала в Node EditorШаг 4: Освещение
Я использовала настройку освещения под названием «three-points lighting». Оно освещает объект тремя разными источниками света под разными углами.
Применяя three-points lighting, вы добавляете ключевой свет, заполняющий свет и подсветкуШаг 5: РендерингЯ визуализировала финальную сцену, используя встроенный в Blender движок Cycles. Иногда, чтобы придать последний штрих, я редактировала изображение в Photoshop.
Финальный рендерМое 100-дневное путешествие
День 1–5: знакомство с Blender
Первые несколько дней я потратила на изучение навигации по интерфейсу Blender.
Я создала свою первую 3D-модель в Blender – кофейную чашку – следуя 10-минутному уроку от tutor4u.
Чашка кофеЗатем я создала 3D пончики, следуя руководству для начинающих от Blender Guru. Эта серия уроков была настолько полезной, что я часто возвращалась к ней.
ПончикиСовет
Blender – это программа со сложным сочетанием клавиш. Я рекомендую распечатать их и запомнить общие горячие клавиши, которые позволят вам работать быстрее.
День 6–70: Подъем по кривой обучения
Как только я освоилась с интерфейсом Blender, я применила следующие методы, чтобы подняться по кривой обучения.
Метод 1: 1-on 1-off
Я использовала метод под названием «1-on 1-off», придуманный Blender Guru:
- 1 проект по уроку
- 1 проект, созданный полностью самостоятельно
- Повторить
Я создала розовый капкейк, следуя руководству от Mr. Sorbias. На следующий день я самостоятельно создала синий капкейк.
КапкейкиЯ создала бокал пива, по инструкции от Blender Guru. Позже, используя те же методы, сделала коктейль.
Пиво и коктейльЯ научилась имитировать физику, следуя туториалу от Oliver Villar. На следующий день я сделала порцию попкорна.
Шоколад и попкорнМетод «1-on 1-off» помог мне намеренно повторно применять изученные ранее методы. Это также побудило меня самостоятельно создать что-то новое.
Совет
Будьте терпеливы. Первый рендер не всегда хорош. Требуется время, чтобы отрегулировать материал и освещение для достижения желаемой эстетики.
Метод 2: 1-сложный 1-легкий
Обучение 3D может быть психически утомительным. Чтобы предотвратить выгорание, я чередовала тяжелый проект с легким.
Я провела 3 дня, работая над снежным шаром, следуя сложному рукводству. После этого я создала простую модель эскимо.
Снежный шар и эскимоЯ потратила 3 дня на создание миньона. На следующий день я сделала маленькую свинью.
Миньон и свиньяСовет
Когда работа не шла, я обнаружила, что легче удалить незаконченную работу и начать все сначала – новый старт помогает в решении проблем.
Метод 3: Работа на разные темы
Постоянное моделирование одного типа объекта может быть скучным. Чтобы было интересно, я работала на разные темы.
Я создала серию абстрактных работ, следуя инструкциям Ducky 3D. Они познакомили меня с новыми методами, которые иначе я бы никогда не узнала.
Абстрактная серияКогда я начала заполнять квартиру комнатными растениями, я решила создать серию работ.
Серия комнатных растенийЯ экспериментировала с низкополигональным стилем, следуя инструкциям, созданным Polygon Runway и Tiedie.
Суши и ПланетаСовет
Создание абстрактных 3D-объектов является хорошей отправной точкой для новичков, так как не требует обширного моделирования или текстурирования.
Метод 4: посещение занятий и чтение книг
В середине 100-дневного проекта я подписалась на Blender Mesh Modeling Bootcamp. Это укрепило мои знания и помогло соединить точки.
Я провела выходные за чтением «The Pushing Points Topology Workbook». Эта книга научила меня лучшим методам управления топологией сеток.
Я также открыла для себя цифровой журнал Blender, издаваемый китайским сообществом Blender. Мне понравилось читать широкий спектр 3D кейс-стади.
Совет
Храните свои знания и часто выполняемые действия в записной книжке, чтобы вы могли вернуться к ним и работать быстрее.
Дни 71–100: Создание собственных работ
Когда я стала более опытным пользователем Blender, у меня появилось больше творческой свободы для воплощения своих идей в жизнь.
Вдохновением для некоторых работ послужили мои любимые игры и фильмы.
Человек-ворон (Вдохновением послужила игра «Monument Valley»)
Заколдованная роза (Вдохновением послужил фильм «Красавица и чудовище»)
100 Days of 3D — Balloon House (Вдохновением послужил мультипликационный фильм «Вверх»)
А еще я создала серию работ с персонажами мультфильмов.
Гюнтер (Мультфильм «Время приключений»)
Кот (Мультфильм «Легенда о Хэй»)
Приведение
Я переделала свой акварельный рисунок кита, из своего предыдущего 100-дневного проекта.
Кит-гора
Я люблю низкополигональный стиль, поэтому создала серию плавающих островов.
Остров с лосем (low poly tutorial)
Остров с маяком (Вдохновение послужила работа Jeremy)
Остров со сторожевой башней (Вдохновение послужила игра Firewatch)
Остров с ветряной мельницей
В конце этого проекта я переделала свою самую первую 3D-модель.
Мечта в чашке
Совет
Чтобы преодолеть страх и начать сложную сцену, я всегда говорила себе сначала создать простой объект. Главное начать работу.
Размышления
1. Создайте что-то самостоятельно
В начале я сильно полагалась на учебные пособия, руководства и уроки. По мере знакомства с Blender я заставляла себя сделать что-то самостоятельно.
Создать что-то самостоятельно было намного сложнее, чем следовать учебнику. Я часами искала вещи и экспериментировала с различными техниками. Я часто чувствовала разочарование, потому что не могла достичь желаемого результата.
Однако, как бы ни был сложен этот процесс, я освоила ряд наиболее полезных техник.
Настоящее обучение произошло, когда я переключилась в режим «решения проблем» и попыталась выяснить все самостоятельно. Пассивное обучение формирует знания. Активная практика формирует навык.
2. Учите только необходимое
Как новичок, я была поражена огромным количеством теоретических знаний в 3D индустрии. Чем больше я узнавала, тем больше понимала, что еще очень много нужно выучить.
Чтобы ориентироваться в процессе обучения, я придерживалась подхода «учить только нужное».
Учить только нужное означает, что мне не нужно учить все, чтобы чувствовать себя хорошо или начать работу. Вместо этого мне нужно выучить только нужные знания, чтобы достичь своей цели.
Поскольку моей целью было создание простых 3D объектов мультяшного вида, я пропустила расширенные учебные пособия по созданию текстур и сосредоточилась на изучении базовых методов моделирования. В итоге я смогла сосредоточиться и завершить этот проект.
3. Готовое лучше, чем идеальное
К концу проекта мой уровень ожиданий увеличился. Я не решалась закончить работу, опасаясь, что она не будет идеальной. У меня также были проблемы с началом работы над новой моделью. Я боялась, что новая модель будет не так хороша, как предыдущая.
Когда я боролась с этим страхом несовершенства, я наткнулась на слова Элизабет Гилберт: «Достаточно хороший роман, лучше, чем скрупулезно создаваемый идеальный роман, но так и не дописанный».
Перефразируя ее слова:
Достаточно хорошее произведение искусства лучше, чем совершенное произведение искусства, тщательно создаваемое, но так и не доделанное.
Осознавая это, я признала несовершенство своей работы, назвала ее готовой и перешла к следующей модели.
Конец
Оглядываясь назад, могу сказать, что 100 дней 3D – это самый сложный 100-дневный проект, который я когда-либо делала. По сравнению с другими проектами, объем практики, необходимой для изучения 3D, превзошел все мои ожидания.
Это также научило меня тому, что настоящей проблемой изучения 3D для меня были не мотивация или время. Это должно было постоянно противостоять моему собственному разрыву в навыках и не отводить взгляд.
Отдельное спасибо Blender – бесплатному программному обеспечению с открытым исходным кодом. Это снижает барьер создания 3D и делает возможными такие проекты, как мой 🙂
Полезные ресурсы
Руководства по Blender:
3D-художники вдохновившие меня:
Полезная литература:
Спасибо за прочтение!
SmartphoneСоздание 3D-моделей 3Ds Max, Carona, Photoshop | DroneСоздание 3D-моделей 3Ds Max, Carona, Photoshop | 200 $Razor Создание 3D-моделей 3ds max, Zbrush, Adobe Photoshop |
InteriorВизуализация и моделирование 3ds Max. Corona render. Photoshop | 200 $Cartoon character. Animation Анимация | BeadsСоздание 3D-моделей 3Ds Max, Zbrush, Adobe Photoshop |
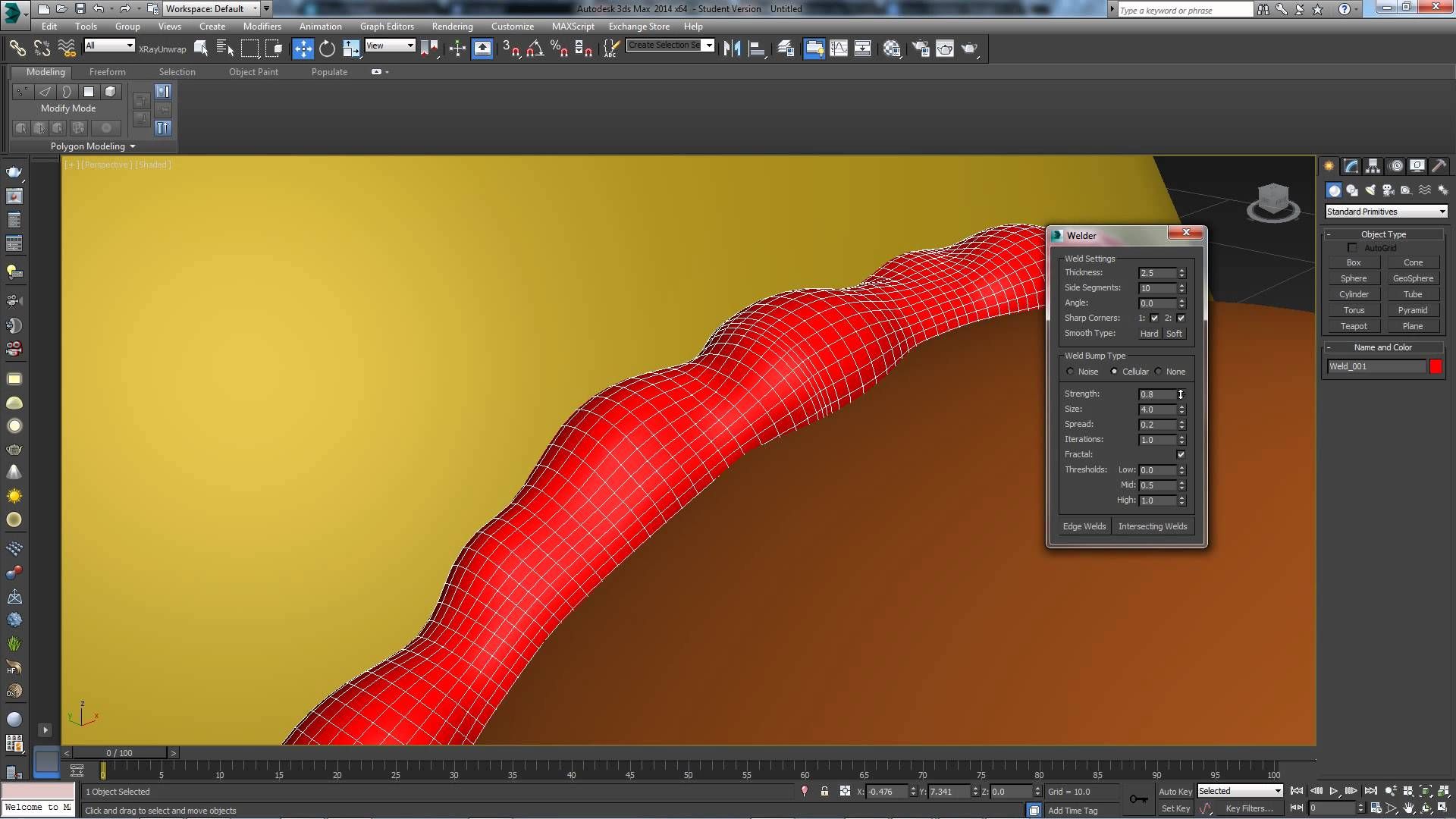
FrogСоздание 3D-моделей | 15 000 ₽Welder Создание 3D-моделей High Poly модель персонажа для мобильной игры. | |
ViolinСоздание 3D-моделей 3Ds Max, Zbrush, Adobe Photoshop | BurgerСоздание 3D-моделей 3ds Max, Photoshop, Zbrush | JawСоздание 3D-моделей |
| 100 $Watch Создание 3D-моделей 3Ds Max, Blender, Photoshop | HeartИллюстрации и рисунки | |
BallСоздание 3D-моделей 3Ds Max, Zbrush, Photoshop | ||
T-shirtСоздание 3D-моделей | ||
GunСоздание 3D-моделей | ||
Освещение 3D-модели в Photoshop CS5
За последние несколько недель на TipSquirrel я исследовал некоторые новые способы создания 3D-моделей с помощью Photoshop CS5 и коснулся добавления материалов к вашим 3D-объектам, чтобы придать им более фотореалистичный вид. Сегодня мы начинаем исследовать последний элемент трехмерной головоломки — технику, которая придает реалистичность и правдоподобность вашим моделям — освещение. Освещение в Photoshop CS5 может иметь несколько форм и имитировать свет от фонарей или прожекторов, лампочек и свечей и даже солнца.Как мы увидим, существуют даже некоторые виды источников света, которых нет в природе, но которые могут действительно оживить вашу трехмерную сцену.
Чтобы помочь нам понять освещение, сегодня мы будем работать с очень простой 3D-моделью. Это объект Repousse, созданный из белого текста на нейтральном сером фоне. Если вы хотите увидеть, как была создана эта модель, посмотрите мое предыдущее руководство по Repousse. Как и в моих предыдущих уроках, у нас есть панель 3D (Окно> 3D), и она доступна:
Первый тип освещения, который мы рассмотрим, — это Global Ambient Color .Это находится на вкладке «3D-сцена» панели «3D», и цвет, который мы здесь установили, будет взаимодействовать со всеми объектами в нашей сцене, влияя на окружающий цвет добавленных нами материалов. Просто нажмите на образец цвета для Global Ambient Color , и вы получите палитру цветов. Результаты отображаются сразу, так что вы можете сразу увидеть, какой эффект вы производите:
Однако для этой демонстрации мы нажмем Отменить и оставим нашу модель с нейтральным окружающим освещением.
Далее. мы рассмотрим типы источников света, которые можно добавить в сцену. Мы можем добавить четыре различных типа огней, каждый со своими характеристиками и назначением:
- Точечные светильники — Они ведут себя как голая лампочка или свеча и светят во всех направлениях. Точечные источники света существуют в определенном месте сцены.
- Точечные светильники — Они ведут себя как вспышка или фактический точечный свет, излучающий сильно направленный свет в форме конуса в заданном направлении.Точечные источники света существуют в определенном месте сцены и имеют определенное направление и ширину светового конуса.
- Infinite Lights — Они ведут себя как солнечный свет. Бесконечные огни имеют определенное направление, но не конкретное местоположение. Они равномерно излучают направленный свет повсюду в кадре.
- Источники света — Этот тип света не имеет аналогов в реальной жизни. В этом случае вы выбираете красочное и, надеюсь, динамичное изображение, и это изображение обрабатывается как цветной свет и полностью охватывает сцену.
Когда вы создаете 3D-сцену, Photoshop добавляет к ней несколько источников света по умолчанию (в противном случае все было бы полностью темным. Давайте обсудим, как мы можем увидеть источники света, которые находятся в нашей сцене, и начнем с ними работать.
Начнем с надежной 3D-панели. Щелкните 4-й значок вверху ( Фильтр по: Освещение ), а затем выберите любой из инструментов 3D в левой части панели. После выбора инструмента значок Extras внизу станет активным, и вы сможете выбрать отображение 3D Light .
Обратите внимание, что в верхней части панели уже есть три «бесконечных света»? Они очень описательно названы «Бесконечный свет 1», «2» и «3» — не бойтесь менять названия! После того, как вы включили видимость 3D-источников света, они появятся в контексте 3D-сцены. Как своего рода круглый сетчатый глобус с линией, уходящей в определенном направлении, похожий на булавку на карте. Линия указывает в направлении излучаемого света.
Напомним, что бесконечные огни не имеют местоположения, они падают на все объекты в направлении линии.Как вы можете видеть в сцене по умолчанию, Photoshop добавил три таких источника света: один над нашей сценой, один внизу и один слева от камеры, которые светят через сцену слева направо, немного спереди. Это уместно, чтобы дать нашей сцене сносное, но несколько скучное — освещение:
Теперь, когда мы видим огни, приступим к работе с ними. Во-первых, обратите внимание на панель 3D, что рядом с каждым источником света есть значок глазного яблока, что-то вроде панели слоев. Эти значки в виде глазного яблока включают и выключают свет.Например, если мы выключим Infinite Light 1, мы получим это:
Обратите внимание, что обведенный свет больше не имеет линии, идущей от него. И обратите внимание, что мы потеряли первичное освещение передней части нашего объекта. Без света объект уходит на задний план.
Теперь давайте снова включим свет и изменим его цвет и интенсивность. Мы можем щелкнуть образец цвета в разделе свойств света и получить палитру цветов. Выберем красный цвет и увеличим интенсивность до 1.5 пока мы здесь:
Теперь давайте выберем Infinite Light 2 (свет идет снизу), изменим интенсивность на 0,8 и цвет на желтый. Обратите внимание, как огни начинают взаимодействовать:
Наконец, давайте выберем Infinite Light 3 (тот, который светит слева направо) и изменим его интенсивность на 0,5 и цвет на голубой:
Обратите внимание, как огни указывают цвет света на своих линиях направления. У каждого источника света теперь есть своя цветная линия, показывающая направление света, и свет, отбрасываемый на 3D-модель, теперь также показывает это:
Теперь обратите внимание на одну вещь на панели 3D: у каждого источника света есть флажок, который, если он установлен, позволяет отбрасывать тени .Также есть свойство для Softness , где 0% отбрасывает тень с очень жесткими краями, а увеличение мягкости делает тень более мягкой, нечеткой и нежной. Однако тень должна быть отброшена на что-то, и сейчас все, что у нас есть, — это связка трехмерных букв. Не беспокоиться! Photoshop CS5 имеет приятную новую функцию, которая позволяет нашим объектам отбрасывать тени на землю. Просто выберите 3D> Ground Plane Shadow Catcher , и тени появятся на искусственной поверхности земли, даже если ее нет.
Установите флажок «Уловитель теней на наземной плоскости», вернитесь на панель 3D и выберите первый значок вверху ( Фильтр по: вся сцена ) и на панели измените Качество с «Интерактивное» на «Конечная трассировка лучей». . » Сцена начнет рендеринг, о чем свидетельствуют движущиеся плитки, пересекающие экран:
Обработка может занять некоторое время; но вы быстро увидите, что, хотя мы получаем некоторые тени и некоторую игру цветов, результаты не так уж интересны.Тени от источника света сверху направлены вниз, и драматизма здесь не так много:
Давайте попробуем заменить бесконечный свет прожектором.
Вернувшись на панель 3D, сначала измените Качество обратно на «Интерактивное».
Затем щелкните последний значок, чтобы снова отфильтровать источники света, и для каждого источника света измените Light Type с «Infinite» на «Spot». По мере того, как вы меняете, обратите внимание, что внешний вид источников света меняется на коническую форму пятна, указывающую направление пятна:
Теперь нам нужно начать перемещать прожекторы.Это потребует некоторой практики, так что наберитесь терпения и экспериментируйте.
Выберите один из инструментов движения света на панели 3D. Есть три элемента управления:
- Инструмент «Поворот 3D-света» — поворачивает источник света, чтобы направить его в другом направлении, но не перемещает его.
- 3D Light Pan Tool — перемещает источник света вверх и вниз, влево и вправо, но не вращает его. Направление света остается постоянным.
- 3D Light Slide Tool — перемещает свет внутрь и из сцены, влево и вправо, но не вращает его.
Опять же, вам придется поэкспериментировать с этими элементами управления, чтобы лучше понять, как они работают.
В нашем примере я переместил источники света так, чтобы синий свет был в верхнем левом положении камеры, красный — в верхнем правом углу и желтый свет над камерой, светящий прямо в сцену. Мы еще не закончили!
Чтобы закончить это, мы хотим открыть свет слева, чтобы он покрыл более широкую область. Это можно сделать, отрегулировав Hotspot (ширину самого яркого центра света) и Falloff (область вокруг Hotspot, где свет постепенно тускнеет).Давайте изменим синий свет, чтобы точка яркости составила 45 °, а угол спада — 75 °. Пока мы работаем, мы можем изменить мягкость на 50% как для красного, так и для синего света, чтобы создать более тонкую диффузную тень:
С этим изменением мы готовы снова выполнить рендеринг и посмотреть, что у нас получилось. Снова щелкните значок в левом верхнем углу, чтобы отфильтровать по: всей сцене, и снова измените качество Quality на «Окончательная трассировка лучей». Окончательный рендеринг может занять некоторое время, и любое нажатие клавиши или щелчок мыши прервут рендеринг.Вы можете продолжить с того места, где остановились, выбрав 3D> Resume Progressive Render .
Теперь вы увидели несколько примеров того, как можно использовать источники света в 3D-сцене в Photoshop CS5. На следующей неделе мы применим все эти концепции для создания сцены, включающей текстуры, точечные источники света и точечные источники света. Тем временем создайте себе 3D-сцену и попрактикуйтесь в ее освещении!
Создание 3D-объектов в Photoshop из Руководства для начинающих по работе с 3D в Photoshop с Хесусом Рамиресом
Информация об уроке
Составление 3D-объектов в Photoshop
— [Иисус] Итак, теперь давайте поговорим о наложении 3D-объектов в Photoshop.У нас есть 3D-объект, как мы видели в предыдущем примере с 3D-Землей. Мы можем вращаться вокруг камеры и размещать 3D-объект. Так что я просто собираюсь переместить его и, возможно, разместить прямо там, может быть, уменьшу его прямо там. Но помните, что 3D-слой — это слой. Я могу разместить его где угодно, поэтому я собираюсь разместить его за текстом и еще немного повернуть. Расположите это. Я могу дважды щелкнуть этот трехмерный объект, и вы увидите, как создается этот файл. У него есть все эти разные меши.Если я отключу их, вы увидите, что включает и отключает. Это сам футбол, и все они называются футболом, football_shoelaces. Они исчезают. Они появились. Так что вы можете настроить их соответствующим образом. Что я собираюсь сделать, так это использовать модель, но я не собираюсь использовать какие-либо текстуры, которые были внесены. Я хочу использовать свою собственную. Итак, я собираюсь открыть всех этих парней. Я собираюсь нажать на эту верхнюю …
, удерживая Shift, щелкните по нижнему материалу. Обратите внимание, как после всего этого говорится, что Мэт, это материал.Итак, нажмите на верхний материал, удерживайте Shift, нажмите на нижний, он выберет все материалы. Теперь я могу сказать Photoshop, что я не хочу использовать какие-либо текстуры, поэтому нажмите «Удалить текстуры». Удаляет все текстуры. Некоторые из этих материалов, но не все, имеют что-то, что называется картой нормалей. Мы не собираемся работать с ними в этом классе, но просто для справки, карта нормалей вроде как лучшая версия карты рельефа. На карте рельефа есть только верх и низ, на карте нормалей также есть левое и правое.Их немного сложнее создать, и Photoshop может создавать их также в меню «Фильтр», «3D», а затем «Создать карту нормалей». Если вам интересно. Но в любом случае, так что Normal, Remove Texture, чтобы удалить карту нормалей, и вы заметите, что раньше у нас была текстура футбольной кожи, но если мы удалим карту нормалей, она удалит ее, так что у нас ее больше нет. Еще я хочу, чтобы футбол был черным. Итак, теперь все черное. Вы, ребята, поймете, к чему я иду, верно? Это похоже на серебряный Суперкубок футбола.Итак, у нас есть футбольный мяч, и мы также хотим сделать его отражающим, поэтому я собираюсь увеличить Reflection. Смотрите здесь, «Отражение на панели свойств»? У меня все еще отобраны все материалы. Щелкните и перетащите Reflection, и теперь оно что-то отражает. Мы еще не знаем, что он отражает, но вы скоро узнаете. Если вы нажмете «Окружающая среда», мы отобразим IBL. Это свет, основанный на изображении. Свет, основанный на изображении, делает две вещи. Во-первых, он отбрасывает свет на основе изображения, а также проецирует изображение, которое будет улавливаться отражением.Итак, если я перейду в Редактировать текстуру, вы увидите, как это выглядит. Видите эти маленькие точки? Он серого цвета. И здесь есть эти маленькие точки. Если я просто воспользуюсь инструментом Marquee Tool, и у меня будет одна гигантская белая линия, а затем сделать все черным, вы увидите, как это изменит свет футбольного мяча. Так что нажмите ОК, сохраните, вернитесь. Вы видите, как это изменилось? Так что он ловит отражение и излучает свет. Итак, обладая этими знаниями, мы могли бы использовать содержимое нашего изображения для отражения на футболе, чтобы оно выглядело так, как будто оно находится в реальной сцене, поэтому я могу вернуться на панель слоев, я могу отключить свой футбольный слой и скопировать все, чтобы Command + A, чтобы выделить все.Затем перейдите в Edit, Copy Merged, и я могу вернуться в свою 3D-сцену. В среде я могу войти в IBL и щелкнуть New Texture. Я собираюсь создать новую текстуру, нажмите ОК. Он выглядит белым. А затем обратите внимание, как футбольный мяч стал белым, потому что наша текстура полностью белая. Итак, если я перейду в Редактировать текстуру, вы увидите, что она полностью белая. Если я наклею туда флаер, а затем уменьшу его, не имеет значения, что он искажен. Это все еще будет работать. И позвольте мне просто убедиться, что он покрывает всю область здесь, и сэкономить.Закрой его. Вернись в свой футбол. Обратите внимание на футбол. Теперь он улавливает отражения фона. И что еще круче, мы можем нажать на инструмент «Перемещение», у нас выбрана среда, и мы можем щелкнуть и перетащить эту маленькую сферу, и вы увидите, что даже текст отражается на футбольном мяче, поэтому вы можете найти лучшее место для ваш … ваш образ лучший (неразборчиво). Таким образом, вы можете щелкнуть и перетащить, и когда вы найдете место, помните, нажмите клавишу M на клавиатуре, а затем щелкните и перетащите и сделайте выбор, а затем нажмите кнопку Render и посмотрите, как будет выглядеть окончательный результат. .И вам не нужно позволять ему рендерить полностью. Это хороший превью. Единственная разница в том, что между этим и финальным рендером будет меньше шума. Огни будут … свет и тени будут более постепенными. Итак, вы можете нажать Escape и продолжить работу, щелкнув инструмент Move, щелкнув и перетащив его, возможно, войдя в среду и отключив тени на плоскости земли, щелкнув и перетащив его влево, и продолжить настройку этого дизайна, и Возможно, вам не понравится футбол там, потому что, возможно, он не будет хорошо смотреться за текстом, может быть, вы хотите, чтобы он был где-то еще, чтобы вы могли либо отрегулировать его положение на панели слоев, может быть, под ними некоторые из этих кистей могут выглядеть лучше, может быть что-то в этом роде, или вы можете переместить его в трехмерном пространстве, сделать его меньше, повернуть, переместить в другое место, может быть, переместите его ниже.Так что теперь у вас есть больше гибкости в отношении того, как ваша 3D-модель будет выглядеть в этом дизайне. Так что да, это почти все, что у меня было для этого примера. Вы можете добавить 3D-модель для улучшения любых графических элементов, с которыми вы работаете, и подогнать их под свою сцену. И снова, возможно, вы не работаете над листовками, но подумайте о том, что мы только что сделали. Мы просто взяли 3D-модель и применили фон позади нее. Вы можете сделать это для чего угодно, вы можете сделать это для фотографии. Так что, возможно, вы фотограф и хотите иметь 3D-модель автомобиля, теперь вы знаете, как сделать так, чтобы модель отражала окружающую среду, в которой она находится.Так что вы можете использовать эти примеры для множества других вещей, а не совсем для того, что я вам только что показываю. Есть вопросы, Джим? — [Джим] Дай мне взглянуть, Иисус. Итак, здесь говорится об одном, от Лориана Дэви, ранее вы показали своего рода технику карты рельефа, в которой вы используете черно-белые мазки кисти для создания углублений в вашей сфере. Можно ли продолжить эту технику, чтобы смоделировать сферу другой формы? — Итак, краткий ответ — нет. Карты рельефа ничего не моделируют, они создают иллюзию, которую вы моделируете, поэтому вы не меняете форму 3D-модели, но используете ее…. по сути то, что делает Photoshop, — это использование света для создания иллюзии текстуры. Это действительно то, что вы делаете.
Создание 3D-моделей в Photoshop CS6 Extended
Потому что 3D-печать началась в отраслях машиностроения, производства и архитектуры; программное обеспечение, используемое для создания 3D-моделей, основано на традиционных САПР, которые могут быть трудными для использования многими художниками и любителями. К счастью, по мере того, как технология становится все более популярной, были выпущены более удобные для пользователя варианты создания объектов для печати.Хотя у Tinkercad есть свои преимущества, я думаю, что многие люди, которые уже используют продукты Adobe, будут благодарны, узнав, что последняя версия Photoshop позволяет относительно легко превращать 2D-изображения в 3D-модели.
По адресу DigitalArts Стив Кэплин опубликовал отличный учебник о том, как создать 3D-модель в Photoshop, а затем легко экспортировать ее, чтобы превратить в файл для печати. Чтобы лучше понять, как работает этот процесс, я решил, что должен попробовать сам.К сожалению, только последняя версия Photoshop CS6 Extended позволяет создавать 3D-модели, поэтому мне пришлось скачать пробную версию. Кроме того, я сам еще не получил в руки 3D-принтер (у меня на следующей неделе день рождения, поэтому скрестим пальцы), и я не смог завершить учебник до самого конца, но, исходя из моего дизайна, я думаю, что как- to — действительно отличный ресурс.
Решил попробовать 3D модель логотипа 3DPI. Учебное пособие проведет вас через весь процесс и даже включает инструкции о том, как придать вашей 3D-модели надутый вид, чтобы, хотя у меня мог быть плоский логотип вроде этого:
Я мог бы также выбрать что-то более характерное, например:
Кэплин также объясняет, что некоторые 2D-формы больше подходят для печати, а это означает, что у меня не только, вероятно, возникнут проблемы с печатью логотипа воздушного шара, но и что мне, вероятно, придется включить какие-то вспомогательные структуры, чтобы напечатать ‘ 3 ‘и’ D ‘, которые не будут стекать в процессе сборки.
Экспорт модели в файл .obj в Photoshop чрезвычайно прост, но для создания файла .stl требуется преобразование модели в такой программе, как MeshLab. И вам все равно понадобится слайсер, чтобы его можно было прочитать на 3D-принтере.
Хотя я уверен, что многие пользователи 3D-принтеров не согласятся, для меня, как для человека, уже привыкшего к инструментам Adobe, это гораздо более интуитивный способ создания 3D-объектов. Я не могу подтвердить фактическую печать созданной мной 3D-модели, но, возможно, один из самых удачливых людей в 3DPI сможет распечатать ее на своем собственном принтере и разместить на сайте.
[Эд: Юхо, Нильс — к вам!]Источник: DigitalArts
Adobe сотрудничает с MakerBot и Shapeways, чтобы обеспечить поддержку 3D-печати в Photoshop, добавляет инструмент Perspective Warp и отменяет 30-дневные пробные версии — TechCrunch
Компания Adobe выпустила последнее обновление для своего пакета Creative Cloud, основанного на подписке. Хотя компания обновляет множество своих инструментов, основными анонсами являются добавление инструмента для внесения незначительных изменений в перспективу фотографии и поддержку 3D-печати в Photoshop.
Другие новые функции включают новый инструмент карандаша для Illustrator, который значительно упрощает рисование красивых линий и кривых от руки. InDesign получает лучшую поддержку EPUB и упрощенные (и более умные) гиперссылки. Typekit, инструмент Adobe для работы с шрифтами, теперь также переносит свои шрифты на рабочий стол, где пользователи могут легко получить к ним доступ из любого настольного приложения и включить их в файлы PDF и проекты печати. Кроме того, Adobe внесла множество изменений, чтобы упростить рабочий процесс проектирования в различных приложениях.
В рамках этого обновления Adobe также сбрасывает все 30-дневные пробные версии Creative Cloud. Любой, кто когда-либо подписывался на пробную версию с момента ее запуска в мае 2012 года, теперь может начать еще одну бесплатную 30-дневную пробную версию. Учитывая все недавние изменения в Creative Cloud, Adobe решила, что пришло время дать людям еще один шанс опробовать самые последние версии своих приложений, прежде чем оформлять подписку.
3D-печать из Photoshop
Все это замечательно, но особенности, о которых люди, вероятно, будут говорить больше всего, — это изменения в Photoshop и особенно добавление поддержки 3D-печати к тому, что большинство людей считает приложением для обработки фотографий.
Хотя в Photoshop всегда можно создавать базовые 3D-модели, это явно не инструмент, предназначенный для этой работы, и Adobe это признает. Из-за этого компания предполагает, что вы вводите модели из стороннего инструмента, а затем завершаете их в Photoshop. Это означает, например, добавление текстур к этим моделям и тонкую настройку манипуляций с изображениями, которыми этот продукт наиболее известен.
Adobe также считает Photoshop идеальным промежуточным звеном между проектированием 3D-моделей и их печатью.Инструмент может взять практически любую 3D-модель в стандартных форматах OBJ, STL, 3DS, Collada и KMZ и подготовить их к печати. Это означает добавление необходимых строительных лесов и плотов, например, для печати моделей. Он также будет искать потенциальные проблемы с моделью, чтобы пользователи не тратили много времени и материалов, пытаясь распечатать модель, которая на самом деле не работает.
Благодаря новому партнерству с MakerBot, Photoshop теперь может напрямую печатать на 3D-принтерах этой компании.А благодаря аналогичному партнерству с Shapeways пользователи также могут легко печатать свои дизайны на различных материалах и цветовых вариантах, доступных в этой службе. Photoshop даже оценит стоимость этих отпечатков и предоставит пользователям предварительный просмотр на основе цвета и материала, которые они выберут. Adobe считает, что весь процесс должен быть «простым в один щелчок», и со временем он добавит поддержку для других служб и принтеров.
Помимо MakerBot, Adobe также поддерживает другие популярные настольные 3D-принтеры, и пользователи всегда могут создавать свои собственные профили устройств для устройств, которых еще нет в библиотеке Adobe.
В рамках этого обновления компания также добавляет поддержку 3D-моделей в Behance. По умолчанию Behance отображает только файлы в формате JPEG, но Adobe заключила партнерское соглашение со Sketchfab, чтобы внедрить в Behance встраиваемые модели для 3D-моделей.
Adobe явно очень заинтересована в 3D-печати, и, учитывая ее наследие как компанию, обслуживающую творческих профессионалов, я не удивлюсь, если она продолжит вкладывать значительные средства в эту область. В настоящее время Adobe не имеет инструментов 3D-моделирования в своей линейке, поэтому, возможно, она добавит эту функцию в Photoshop или запустит (или приобретет) инструмент для 3D-моделирования.
Искажение перспективы
3D-печать — не единственное крутое дополнение к Photoshop. Adobe также анонсировала функцию 3D Perspective Warp, которую компания впервые продемонстрировала на конференции MAX в мае 2013 года.
Как евангелист дизайна Adobe Терри Уайт продемонстрировал во время предварительного просмотра для прессы в начале этой недели, эта функция особенно полезна, когда вы работаете с составными изображениями, которые включают некоторые объекты, снятые под немного разными углами. В то время как Photoshop уже имеет ряд инструментов деформации в своем арсенале, ни один из них не работает очень хорошо для изменения перспективы изображения, не превращая прямые линии в кривые.
С помощью этого инструмента вы просто рисуете общий контур объекта, совпадающий с перспективой. Как только Photoshop знает текущую перспективу, вы переключаетесь из режима разметки в режим деформации и настраиваете перспективу. По большей части Adobe рекламирует это как способ исправить старые изображения с искажениями линз или для компоновки изображений. Я почти уверен, что некоторые предприимчивые дизайнеры также найдут способы использовать это немного более творчески.
Простая 3D-модель + Photoshop
Я очень рад представить вам на этот раз учебник по визуализации архитектуры, созданный Армиром Шапалло и Димитриосом Калемисом из «PHORMIN — Architektur und Digitale Kunst», расположенного в Мюнхене, Германия.
Они описывают свои работы для конкурса, который на самом деле публиковался несколько раз! Интересен тот факт, что они работали с довольно простой 3D-моделью и приложили больше усилий в постобработке с помощью Photoshop, что дало им большую гибкость, как они описывают.
Мы хотели бы представить вам в этом уроке наиболее важные шаги по созданию вашей цифровой визуализации «Башни паломников». Здесь мы хотим сосредоточить внимание скорее на творческом и художественном подходе, чем на технических ноу-хау.
Работа создана для международного творческого конкурса «Незастроенные видения», где акт паломничества должен быть выражен в архитектурной концепции. Очевидно, что на проект повлияла философская идея и граничит с утопией.
Следующие примеры архитектуры повлияли на наш творческий процесс проектирования. Мы искали пейзажные фотографии и мистические локации. Мы с самого начала решили, что наиболее важными элементами финального изображения будут башня, пейзаж и люди.
Чтобы разработать скульптурную идею паломничества, мы собрали множество изображений и фотографий, которые должны отражать атмосферу, поддерживающую наш творческий процесс. Картина «Вавилонский тур» из Joos II De Momper (17 век) вдохновляла нас больше всего, начиная с раннего процесса проектирования и заканчивая финальными изображениями.
Джус II Де Момпер (1564-1635),
Квелле: http://commons.wikimedia.org/wiki/File:Joos_De_Momper_-_La_tour_de_Babel.JPG
Мы решили использовать Rhino 3D для процесса моделирования, потому что этот инструмент предлагает большую гибкость, когда дело доходит до создания свободных и творческих форм и форм. Здесь мы сосредоточились на фасаде здания, конструкции и пандусах как вертикальных связях.
Определение перспективы очень важно для окончательного изображения. Большую часть времени 3D-художники концентрируются на моделировании непосредственно, имея в виду один основной вид в перспективе, что является ограничением, когда дело доходит до выбора правильного вида в конце.Мы предпочитаем полностью моделировать здание напрямую, чтобы иметь возможность гибкости на более поздних этапах проекта.
После моделирования здания в Rhino 3D мы используем для следующих этапов — визуализации — Cinema 4D в сочетании с движком визуализации Vray. На следующих снимках экрана показаны наиболее важные настройки рендеринга, определенные в Cinema 4D и Vray. Как видите, настройки довольно простые. Мы стараемся максимально упростить архитектурную визуализацию для конкурсов просто из-за нехватки времени.
Мы решили визуализировать различные части здания отдельно с помощью альфа-канала и позже объединили их в Photoshop. Это дало нам большую гибкость в изменении внешнего вида изображения в Photoshop без каких-либо дополнительных действий.
Мы собрали отдельные визуализации в Photoshop с помощью ластика и различных кистей. Мы также поиграли с непрозрачностью слоев, чтобы проверить внешний вид изображения. Мы обнаружили, что это очень эффективный способ проектирования, потому что вы получаете мгновенные результаты!
У нас все еще была ключевая проблема: материал башни! Основываясь на нашем процессе проектирования, мы подумали о какой-то архитектуре с грязевыми стенами, но было бы слишком много времени, чтобы отрендерить все изображения снова.Поэтому мы решили изменить цвет и общий вид в Photoshop. Это было действительно полезно, потому что в Photoshop есть много возможностей для тестирования и поиска лучшего цвета.
Очевидно, что у вас есть больше возможностей, когда дело доходит до материалов, текстур, отражений и настроек освещения, но для нашего типа строительства и визуализации этот подход в Photoshop был идеальным.
Местоположение является очень важным элементом общей идеи и должно поддерживать скульптурный характер башни.Нам было трудно найти в Интернете хорошие фоновые изображения, которые отражали бы пейзаж, который мы представляли. К счастью, один из наших друзей — фотограф — поддержал нас, сделав несколько отличных фотографий, которые он сделал в Албании. Нам оставалось только изменить незначительные вещи и мы поняли, что эти изображения полностью подтверждают нашу идею. Поэтому большое спасибо Энри Канья: www.enricanaj.com
Размещение башни справа от изображения было очень осознанным решением. Человеческий глаз используется для того, чтобы смотреть слева направо в нашем культурном пространстве.Если объект расположен справа, он будет рассматриваться как более важный, что приведет к более гармоничному изображению.
Теперь у нас была башня и ландшафт, который тоже был ключевым элементом. Не хватало только паломников! Мы нашли довольно много хороших изображений, которые можно было бы использовать для наших изображений, поэтому мы использовали их, чтобы объединить их с нашим пейзажем. С такими разными людьми изображение поддерживает ощущение культурного разнообразия.
Мы добавили еще несколько эффектов с облачным небом, вершиной горы, туманным городом и размытым вращением толпы внизу башни.Мы постарались создать «человеческий пейзаж» перед башней в сочетании с сюрреалистической атмосферой.
Для окончательного изображения мы внесли только некоторые корректировки в отношении цвета, контраста, насыщенности и т. Д.
Здесь вы видите два изображения, которые подробно рассматривают две важные части изображения:
Чтобы превратить идею в В такой архитектурной визуализации важно не только техническое ноу-хау, но и умение развить сильную идею. Для этого процесса мы с самого начала использовали образцовые изображения и визуальное видение, которые помогли нам создать эту особую атмосферу для архитектурной концепции.
Дополнительные изображения проекта можно найти на нашем веб-сайте:
www.phormin.de
Мы очень надеемся, что вам понравился этот урок!
Команда Формина,
Армир Шапло, Димитриос Калемис
Лучшие уроки Photoshop для разработчиков 3D-моделирования
Photoshop — один из самых универсальных инструментов для любой компании, занимающейся 3D-дизайном, потому что он не ограничивается только редактированием фотографий.То, что изначально начиналось как программное обеспечение для редактирования фотографий от Adobe, теперь превратилось в универсальное программное обеспечение, которое распространяется на 3D-дизайн. Он позволяет импортировать, вращать, масштабировать и даже работать с сетками, создавать текстуры, добавлять освещение и т. Д. Большинство людей мало что знают об этих функциях, если они не использовали Photoshop в течение многих лет.
Почему разработчики 3D-моделей должны знать Photoshop?
Наш ответ всем, кто задает этот вопрос: почему бы им не изучать Photoshop? Мы считаем, что каждый уважающий себя художник должен разбираться в фотошопе, и каждый хороший разработчик 3D-моделирования должен знать о его возможностях 3D-моделирования.Конечно, вы можете не захотеть использовать Photoshop для 3D-моделирования, потому что есть другие более мощные программы, такие как 3DS Max, Blender и т. Д. Но 3D-функции Photoshop не предназначены для замены этих типов профессионального программного обеспечения. Хотя большая часть графики, которую вы видите, частично, если не полностью, разработана в Photoshop. Профессионалы используют его для всего, от редактирования текстур до доработки мокапа.
Все версии, кроме CS3 Extended, позволяют пользователям открывать 3D-файлы непосредственно в программном обеспечении, а некоторые функции, такие как освещение и текстуры, можно редактировать напрямую.Хотя в более поздних версиях есть расширенные возможности, которые почти не уступают коммерчески доступному программному обеспечению для 3D. Конечно, Photoshop не может редактировать 3D-модель сам по себе, он помогает создавать материалы, освещение и текстуры. Такие инструменты, как Brush Tool, помогают рисовать прямо над 3D-поверхностью.
Теперь, когда мы пробудили ваш интерес к использованию Photoshop для работы с 3D-моделированием, давайте рассмотрим, какие уроки стоит изучить.
Как создать Apple Watch в Photoshop?
В Photoshopstar есть отличный учебник, который знакомит новичков с Photoshop через создание Apple Watch.В процессе используется сочетание 3D-инструментов в программном обеспечении, а также слои и множество других методов для создания фотореалистичной 3D-модели. Одна из основных причин, по которой мы рекомендуем этот учебник выше всех остальных, заключается в том, что он удобен для начинающих. Даже если вы никогда раньше не использовали программное обеспечение для 3D-моделирования, вы можете освоить и освоить ряд полезных навыков на этом пути. Хотя мы будем поощрять людей, которые следуют руководству, экспериментировать после того, как модель будет завершена, потому что есть много интересных вещей, которые можно сделать.
Создание винтажного телевизора в Photoshop
Превосходное руководство Photoshoptutorials о том, как создать винтажный телевизор, помогает начинающим пользователям Photoshop освоить основы его 3D-инструментов. Он знакомит людей с каждым этапом создания реалистично выглядящего, но симпатичного телевизора, который по большей части выглядит так, как если бы он был построен с использованием профессионального программного обеспечения для 3D. Однако, как объясняется в руководстве, это полностью выполняется в Photoshop.
Основная причина, по которой мы рекомендуем этот учебник, заключается в том, что он помогает научить людей основам создания текстур.Как разработчик 3D-моделей, вы захотите импортировать модель в Photoshop только для того, чтобы создать текстуры. Photoshop упрощает и ускоряет создание текстур. Итак, его изучение может помочь вам пройти долгий путь.
Создайте iMac с помощью Magic Mouse
Учебник Design.tutsplus — отличный способ познакомиться с 3D-моделированием, используя только Photoshop. Теперь давайте проясним одну вещь, это руководство не предназначено для опытных разработчиков 3D-моделей, которые уже используют профессиональное программное обеспечение. Тем не менее, они тоже могут использовать учебник, чтобы узнать, как можно использовать Photoshop для моделирования.Хотя инструменты ограничены по сравнению со специальным программным обеспечением для 3D, они по-прежнему чрезвычайно мощны.
Мы рекомендуем руководство всем, кто хочет начать 3D-моделирование. Photoshop упрощает моделирование, что делает его хорошей стартовой площадкой для начинающих. Вы узнаете, как использовать инструмент сетки для лепки модели, то есть iMac и Magic Mouse. Во всяком случае, это помогает открыть вам глаза на возможность, которую Photoshop предлагает профессионалам в области 3D-дизайна.
Как создать реалистичную цифровую зеркальную камеру Учебное пособие
Дизайн.Еще одно руководство tutsplus является более продвинутым по сравнению с руководством по iMac и Magic Mouse, которое мы упоминали выше. Когда дело доходит до обучения людей лепке сложных форм, он идет глубоко. Кроме того, это также касается таких вещей, как текстурирование. Опытные разработчики 3D-моделирования захотят обратить на это внимание при работе с этим учебным пособием в основном потому, что текстурирование стоит изучения.
Текстурирование — краеугольный камень 3D-моделирования, и Photoshop упрощает эту работу. Учебник поможет новичкам изучить все основные приемы создания реалистичных текстур.Однако единственным недостатком учебника является то, что на его проработку у вас уйдет некоторое время. Даже опытным дизайнерам потребуется 3 часа от начала до конца.
Дизайн игрового контроллера в стиле ретро в Photoshop
Еще одно руководство от Design.Tutsplus, и на этот раз учебное пособие позволит вам глубже познакомиться с возможностями 3D-моделирования Photoshop. По большей части это сравнительно короткий учебник, но многим людям, плохо знакомым с 3D-моделированием, может потребоваться больше времени, поскольку некоторые аспекты сложны.Особенно сложно добиться того, чтобы определенные формы выглядели именно так, как на картинках. Хотя это одно из самых важных руководств как для начинающих, так и для опытных разработчиков 3D-моделей. Во всяком случае, он подчеркивает, насколько мощным может быть Photoshop, когда дело доходит до 3D-моделирования.
Заключение
Хотя мы перечислили определенное количество руководств в порядке их сложности, вы можете выбрать любое из них, с которого вам удобно начинать. Создание 3D-моделей должно быть увлекательным занятием, и никто не понимает этого больше, чем наша компания, занимающаяся 3D-дизайном.Мы любим проектировать, и все мы научились искусству 3D-моделирования, потому что считали это блаженным. Тем не менее, может быть некоторое разочарование, связанное с изучением веревок, но оно того стоит. Кроме того, такие инструменты, как Photoshop, настолько хороши и просты, что могут помочь практически каждому создать то, что он хочет, за сравнительно короткий период времени.
Photoshop добавляет поддержку 3D-печати с интеграцией MakerBot и Shapeways
Adobe переходит на 3D-печать сегодня с новым обновлением Photoshop CC.Он добавляет новый инструмент для 3D-печати, позволяющий любому легко взять модель, нанести на нее последние штрихи и распечатать. Именно так Adobe видит использование Photoshop и для 3D-печати — не столько как инструмент для создания, сколько как способ улучшить существующий проект.
Хотя Photoshop уже включает некоторые функции 3D-моделирования, Adobe не ожидает, что большинство пользователей начнут создавать объекты с нуля. Вместо этого эта поддержка печати предназначена для того, чтобы сделать Photoshop лучшим вариантом для пользователей, которые просто пытаются подправить и распечатать существующую модель.Там достаточно, чтобы пользователи могли настраивать и раскрашивать свои модели, и теперь Adobe заявляет, что их будет просто распечатать.
Photoshop создает предварительный просмотр для принтеров MakerBot и Shapeways
Adobe добавляет несколько функций, чтобы упростить печать модели. Пользователям не придется беспокоиться о том, что их модель развалится, потому что Photoshop автоматически создает временные опоры под моделью и вокруг нее, чтобы гарантировать, что она не разрушится во время печати.Он также сотрудничает с MakerBot и Shapeways, поэтому Photoshop может автоматически создавать предварительные просмотры того, как будет выглядеть модель, когда она будет сделана на любом из их принтеров. Предварительный просмотр для конкретного принтера также будет доступен для принтера Cube 3D Systems, а другие будут добавляться на постоянной основе.
Интеграция особенно полезна для вывода в Shapeways, услугу 3D-печати на заказ. Изнутри Photoshop вы сможете увидеть, как должна выглядеть напечатанная модель, сделанная из любого материала Shapeways, от цветного песчаника до твердой бронзы.Приложение даже оценит, сколько будет стоить задание на печать.
Поскольку Photoshop CC является частью службы подписки Adobe, это обновление предоставляется подписчикам без дополнительных затрат и будет доступно для загрузки сегодня. Также добавляется ряд других функций, в том числе инструмент под названием Perspective Warp, который, по словам Adobe, может автоматически корректировать перспективное искажение, когда вы манипулируете объектами в изображении, или даже позволяет вам изменять угол, под которым была сделана фотография. .
.


 Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.