Функциональный минимализм в веб-дизайне
Поскольку веб-дизайн все больше фокусируется на хорошем пользовательском опыте, удобные и привлекательные сайты — сегодня скорее правило, чем исключение. А применение принципов минимализма помогает добиться впечатляющих результатов за счет элементов, упрощающих и улучшающих взаимодействие пользователей с брендом.
В этой статье мы расскажем о примерах проникновения минимализма в веб-дизайн, о том, что нужно учитывать при разработке минималистичных интерфейсов, а также объясним, почему иногда «лучше меньше, да лучше».
Краткая история минималистичного дизайна
Отдельные веб-дизайнеры ошибочно думают о минимализме, прежде всего, как об эстетическом выборе. Чтобы избежать этой ловушки, проясним корни данного движения.
Несмотря на то, что для дизайна это достаточно новая тенденция, основные ее идеи существуют уже давно. При обсуждении минималистичного дизайна сразу же вспоминается традиционная японская культура, ценящая баланс и простоту.
«Победный ветер. Ясный день» японского художника Кацусики Хокусая (1830). Акцент сделан на простых цветах, что создает ощущение покоя
Как западное движение, минимализм начинает свой отсчет с начала 20-го века. Появление современных материалов, таких как стекло и сталь, подтолкнуло многих архитекторов к использованию минималистических конструкций в своих зданиях. Людвиг Мис ван дер Роэ, немецко-американский архитектор, был одним из пионеров минималистского движения. Ему приписывают первое применение фразы «лучше меньше, да лучше» по отношению к архитектурному дизайну.
Павильон Германии в Барселоне, созданный Людвигом Мисом ван дер Роэ, 1929
Концепт «лучше меньше, да лучше» быстро мигрировал из архитектуры в другие виды искусства и сферы деятельности: интерьерный и промышленный дизайн, живопись и музыку. В качестве направления визуального дизайна минимализм стал популярным в 1960-х годах, когда художники перешли к геометрической абстракции в живописи и скульптуре. Художественное движение нашло свое выражение в произведениях, связанных со школой Баухауза. Одним из известных художников-минималистов, оказавших влияние на движение, был Дональд Джадд, чьи произведения полны простых форм и цветовых сочетаний.
В качестве направления визуального дизайна минимализм стал популярным в 1960-х годах, когда художники перешли к геометрической абстракции в живописи и скульптуре. Художественное движение нашло свое выражение в произведениях, связанных со школой Баухауза. Одним из известных художников-минималистов, оказавших влияние на движение, был Дональд Джадд, чьи произведения полны простых форм и цветовых сочетаний.
В различных сферах изобразительного искусства ключевым принципом минимализма было оставление только сути вещи, позволяющее добиться концентрации внимания реципиента, а также повысить общую элегантность. Как сказал Дональд Джадд: «Форма, объем, цвет, поверхность — это нечто само по себе. Их нельзя скрывать как часть совершенно другого целого. Формы и материалы не должны изменяться из-за окружающего их контекста».
В своей работе Джадд искал автономию и ясность для конструируемого объекта и созданного им пространства
Читайте также: Простота и минимализм в веб-дизайне
Что такое «минималистичный веб-дизайн»?
В наши дни минимализм проявился в качестве мощной техники современного веб-дизайна. Он стал популярным на фоне реакции на тенденцию к увеличению сложности в дизайне. (Визуальная сложность, как было доказано, влияет на восприятие пользователем сайта: чем больше элементов в дизайне, тем сложнее он будет выглядеть для пользователя.) Правильно применив минимализм, мы можем сделать дизайн более фокусным и упростить выполнение пользовательские задач. Исследование, проведенное EyeQuant, говорит о том, что применение чистого дизайна приводит к снижению показателя отказов (Bounce Rate). Минимализм обладает дополнительными преимуществами в виде более быстрой загрузки страниц и лучшей совместимости при наличии экранов разных размеров.
Он стал популярным на фоне реакции на тенденцию к увеличению сложности в дизайне. (Визуальная сложность, как было доказано, влияет на восприятие пользователем сайта: чем больше элементов в дизайне, тем сложнее он будет выглядеть для пользователя.) Правильно применив минимализм, мы можем сделать дизайн более фокусным и упростить выполнение пользовательские задач. Исследование, проведенное EyeQuant, говорит о том, что применение чистого дизайна приводит к снижению показателя отказов (Bounce Rate). Минимализм обладает дополнительными преимуществами в виде более быстрой загрузки страниц и лучшей совместимости при наличии экранов разных размеров.
Возможно, одним из наиболее известных примеров минимализма в веб-дизайне является Google Search. С момента своего бета-запуска в 1990-х годах Google уделяет приоритетное внимание простоте интерфейсов. Домашняя страница полностью сконструирована вокруг центральной функции поиска. Все, что не работает на брендинг, устраняется.
Несмотря на то, что Google теперь предлагает огромное количество продуктов, его домашняя страница претерпела лишь небольшие изменения за 15 лет
Принцип простоты может вызвать ложное убеждение, что минимализм несложен в исполнении, но на самом деле он значит гораздо больше, чем просто «меньше».
Только главное
Минималистская стратегия в веб-дизайне — это упрощение интерфейсов путем удаления элементов и контента, не поддерживающих выполнение пользовательских задач. Для создания поистине минималистичного интерфейса дизайнеру необходимо строго упорядочить элементы, показывая только наиболее важные из них и отбрасывая все, отвлекающее пользователей от главного (например, лишнее украшательство). Каждый элемент в дизайне, будь то изображение или текст, имеет цель; он не должен использоваться, если не привносит в послание дополнительной ясности.
В то же время убедитесь, что, удаляя или скрывая ненужный контент, вы не затрудняете выполнение основных пользовательских задач. Идея состоит в том, чтобы сделать послание более понятным, а не скрытым. Таким образом, создавайте дизайн вокруг контента и оставляйте достаточно видимых элементов (например, основную навигацию) для того, чтобы пользователи не терялись.
Негативное пространство
Неудивительно, что наиболее распространенным элементом минимализма является отсутствие элементов.
Хотя негативное пространство часто называют белым, оно не обязательно должно быть этого цвета. Чтобы зарядить энергией пустое окно, некоторые сайты используют полноцветные фоны.
Основной элемент дизайна, связанный с минимализмом в сознании большинства людей, — это негативное пространство
Визуальные характеристики
В минималистичном дизайне каждая деталь имеет значение. То, что вы решаете оставить, обладает крайней важностью:
- Плоская текстура
Минимализм часто прибегает к плоским текстурам, иконкам и графическим элементам. Плоские интерфейсы не используют очевидные световые эффекты, тени, градиенты или другие типы текстур, которые могли бы заставить элементы выглядеть глянцевыми или в 3D-формате.
Плоские интерфейсы не используют очевидные световые эффекты, тени, градиенты или другие типы текстур, которые могли бы заставить элементы выглядеть глянцевыми или в 3D-формате.
Минималистичная визуальная иерархия, акцентированная присутствием плоских элементов интерфейса, довольно распространена на современных сайтах
- Яркие фотографии и иллюстрации
Изображения являются наиболее заметным видом искусства, применяемого в минималистичном дизайне. Они обеспечивают эмоциональные связи и создают особую атмосферу. Но фотография или иллюстрация должны следовать принципам минимализма. Неправильное изображение (фотография с множеством деталей или отвлекающих элементов) будет нивелировать преимущества окружающего его минималистичного интерфейса и разрушит целостность структуры.
Все характеристики минимализма должны присутствовать в изображениях
Цвет играет серьезную роль в веб-дизайне, поскольку он способен устанавливать как информационные, так и эмоциональные связи между продуктом и пользователем. Цвет может создать визуальный интерес или добиться внимания, не требуя каких-либо дополнительных элементов дизайна или графики. Дизайнеры, стремящиеся к минимализму, имеют тенденцию выжимать максимум из нескольких выбранных цветов и нередко используют только один цвет (монохромная цветовая схема).
Цвет может создать визуальный интерес или добиться внимания, не требуя каких-либо дополнительных элементов дизайна или графики. Дизайнеры, стремящиеся к минимализму, имеют тенденцию выжимать максимум из нескольких выбранных цветов и нередко используют только один цвет (монохромная цветовая схема).
При уменьшении поступающей визуальной информации цветовая палитра становится более заметной, и ее воздействие на пользователя повышается
- Эффектная типографика
Помимо цвета еще одним основным визуальным элементом является типографика. Жирный шрифт мгновенно концентрирует внимание на словах и контенте, помогая создавать привлекательный визуальный эффект.
Используйте типографику для передачи смысла и создания визуального интереса
Поскольку целью минималистичного дизайна является простота использования и эффективность, лучше делать текст и графические элементы высококонтрастными. Это позволит направить взгляд пользователя на важные элементы и сделает текст более читаемым.
Часто в минималистичном дизайне в качестве акцента используется только один цвет, выделяющий наиболее важные элементы страницы
Лучшие практики
Поскольку минималистичный дизайн требует того же уровня ясности и функциональности, что и «нормальный» дизайн, но при этом имеет в своем арсенале меньшее количество элементов, у разработчиков появляются определенные трудности.
Добивайтесь наличия одного композиционного центра
Философия минимализма сосредоточена на идее разработки дизайна вокруг контента: контент — это король, а визуальная структура призвана его приветствовать и оттенять. Цель состоит в том, чтобы сделать послание более ясным не только путем устранения отвлекающих факторов, но и путем сосредоточения внимания на том, что важно. При этом особое значение приобретает сильная фокусная область.
Следуйте правилу «один концепт на страницу» и сосредотачивайте его вокруг одного визуального средства
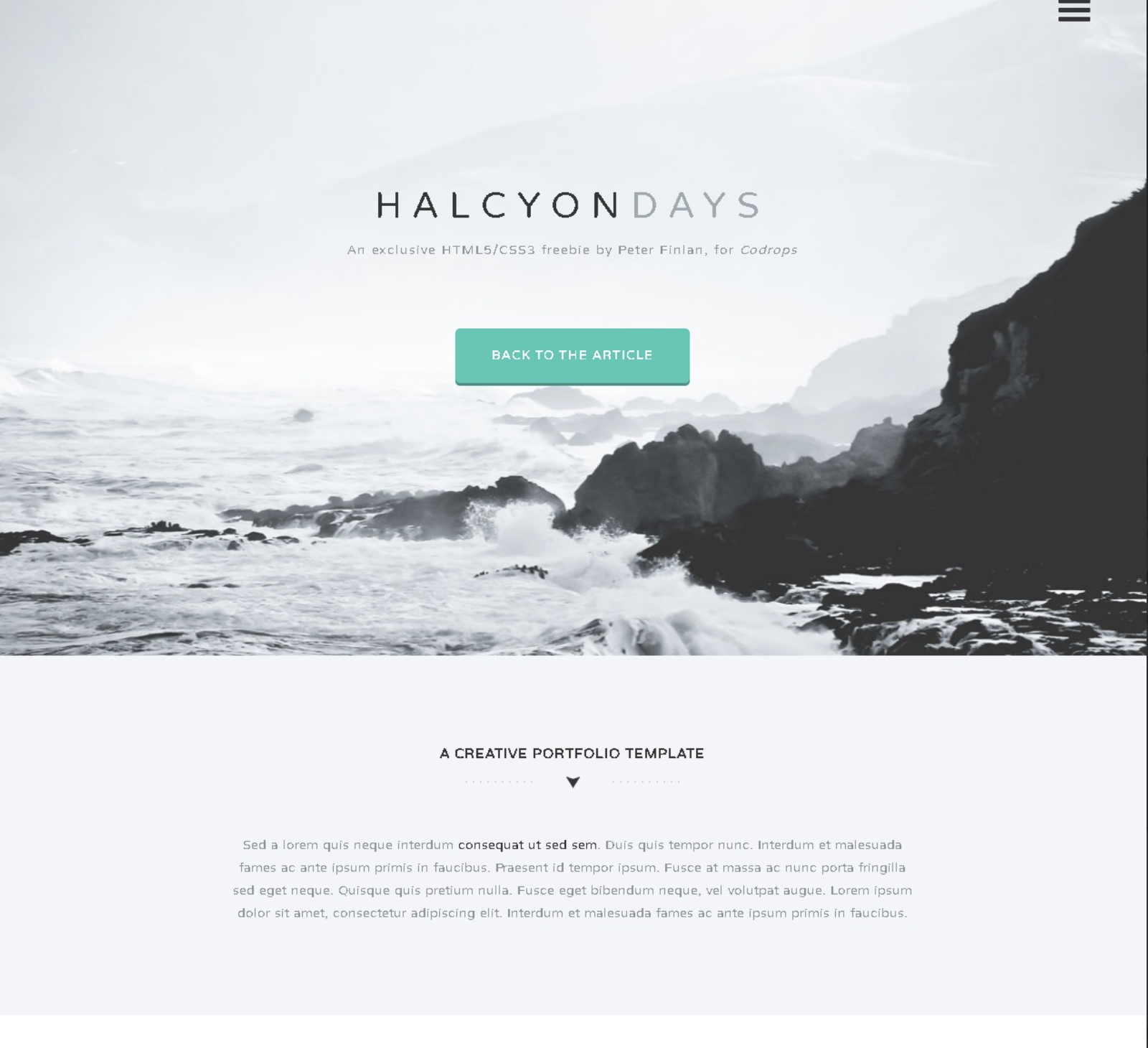
Создавайте большие ожидания с помощью верхней части экрана
Область на странице, видимая еще до того, как потребуется предпринять какое-либо действие, побуждает пользователей исследовать сайт дальше. Чтобы гарантировать такое развитие событий, вам необходимо предоставить интересный, интригующий контент. Размещайте значимый контент в верхней части экрана, окружив его достаточным объемом белого пространства, а затем, по мере прокрутки вниз, увеличивайте насыщенность страницы контентом.
Чтобы гарантировать такое развитие событий, вам необходимо предоставить интересный, интригующий контент. Размещайте значимый контент в верхней части экрана, окружив его достаточным объемом белого пространства, а затем, по мере прокрутки вниз, увеличивайте насыщенность страницы контентом.
Так выглядит главная страница сайта Apple выше линии сгиба
Пишите емкие тексты
Убирайте ненужное. Ваш текст должен включать лишь самый минимум слов, необходимых для адекватного донесения вашего послания.
Избавьтесь от всех ненужных слов и общайтесь с пользователем насколько можно более лаконично
Упростите (но не прячьте) навигацию
Хотя простота и минимализм понятия неидентичные, минимализм должен быть простым. Одна вещь, упрощающая пользовательский опыт, — это возможность легко и беспроблемно справляться с задачами. Наиболее способствующим этому фактором является интуитивная навигация. Но навигация в минималистичном интерфейсе представляет собой серьезную проблему: в попытке удалить все ненужные элементы и упорядочить контент разработчики частично или полностью скрывают навигацию. Иконка меню, разворачивающая полный список пунктов, остается популярным выбором многих профессионалов, особенно в минималистичном веб-дизайне и мобильных пользовательских интерфейсах (User Interface, UI). Это часто приводит к низкой обнаруживаемости навигационных элементов. Возьмем скрытую навигацию этого сайта:
Иконка меню, разворачивающая полный список пунктов, остается популярным выбором многих профессионалов, особенно в минималистичном веб-дизайне и мобильных пользовательских интерфейсах (User Interface, UI). Это часто приводит к низкой обнаруживаемости навигационных элементов. Возьмем скрытую навигацию этого сайта:
Довольно часто простые, минималистичные пользовательские интерфейсы несут в себе скрытую сложность. В данном случае основные параметры навигации по умолчанию скрыты
Сравните с постоянно доступной навигацией этого сайта:
В большинстве случаев постоянно видимая навигация лучше для пользователей
Помните, что простая навигация всегда является одной из главных целей веб-дизайна. Если вы создаете сайты в духе минимализма, убедитесь, что посетители могут легко найти то, что им нужно.
Инкорпорируйте функциональную анимацию
Как и любой другой элемент, анимация должна следовать принципам минимализма: следует внедрять ее тонко и только, когда необходимо. Хорошая анимация обладает смыслом и функциональностью. Например, вы можете использовать анимацию для экономии экранного пространства (показывая скрытые детали при наведении курсора). Анимация в приведенном ниже примере добавляет элементам обнаруживаемости и делает обычную задачу более интересной:
Хорошая анимация обладает смыслом и функциональностью. Например, вы можете использовать анимацию для экономии экранного пространства (показывая скрытые детали при наведении курсора). Анимация в приведенном ниже примере добавляет элементам обнаруживаемости и делает обычную задачу более интересной:
Анимация делает взаимодействие с сайтом более динамичным
Используйте минимализм в лендингах и портфолио
Хотя в целом философия минималистичного дизайна, ориентированного на контент, применима к каждому сайту, иногда данная эстетика может оказаться неуместной. Минимализм хорошо подходит для создания портфолио сайтов и лендингов, преследующих довольно простые цели и имеющих относительно небольшое количество контента.
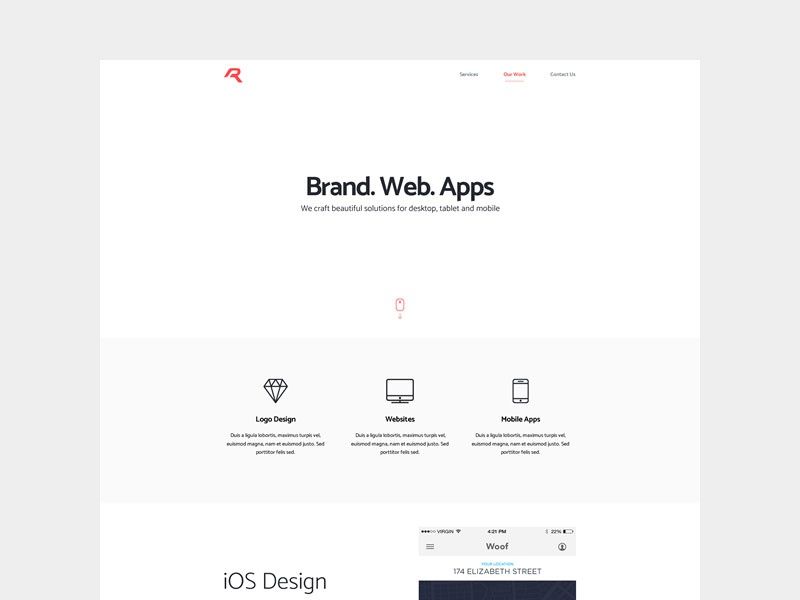
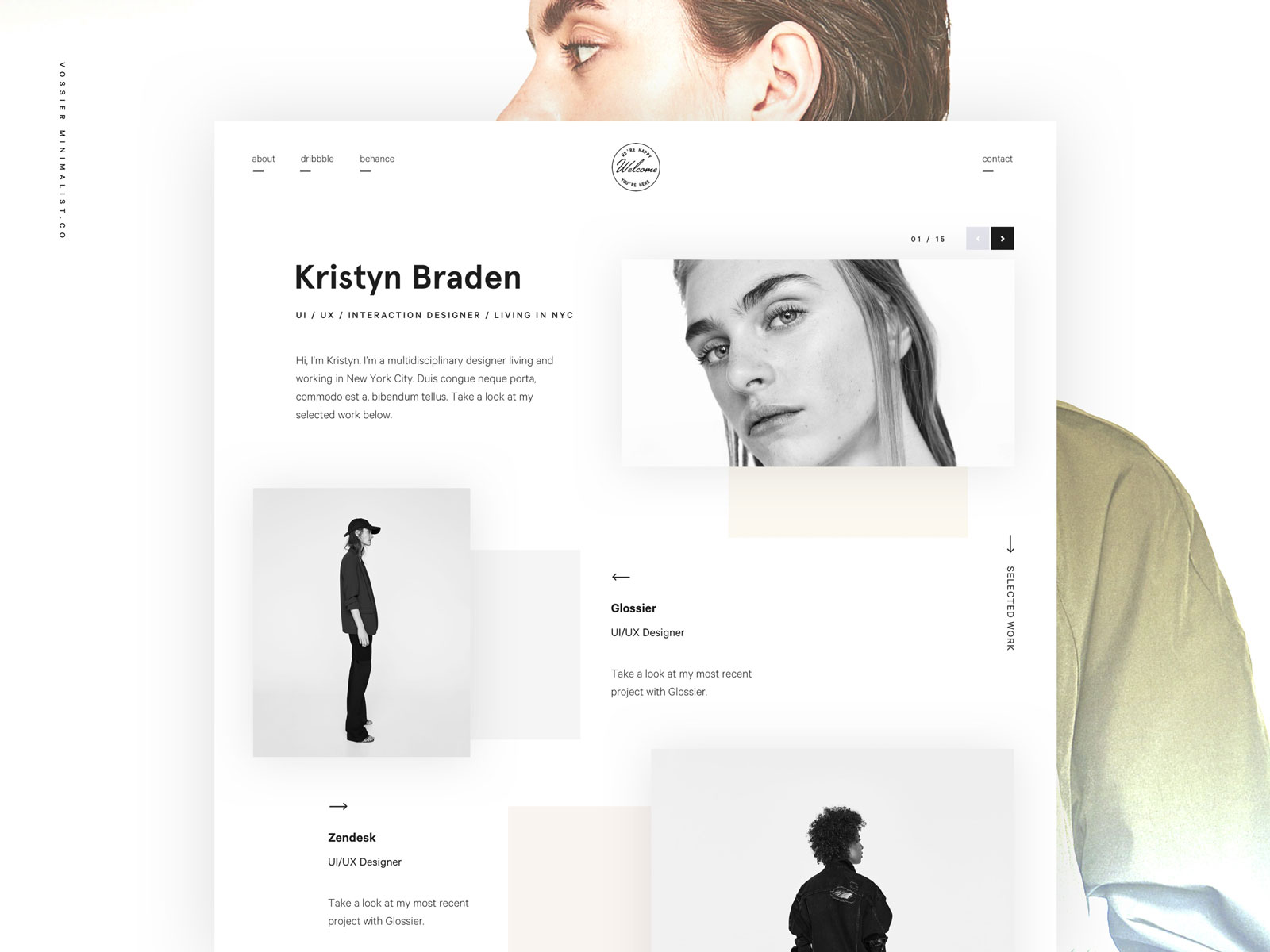
Портфолио Мари Лоран — типичный пример того, что многие дизайнеры назвали бы минималистичным сайтом
В то же время применение минимализма к более сложному сайту может быть затруднительно. Отсутствие важных элементов может нанести вред сайту, богатому контентом (низкая плотность информации заставляет пользователя прокручивать дальше в поисках контента). Лучшим решением будет создание лендинга во вкусе минимализма, приводящего к более подробным страницам.
Лучшим решением будет создание лендинга во вкусе минимализма, приводящего к более подробным страницам.
Заключение
Минималистичные сайты упрощают интерфейсы, удаляя ненужные элементы и контент, не поддерживающие осуществление пользовательских задач. Что вдохновляет в таком дизайне, так это сочетание удобства использования и высокой эстетичности: красивый сайт с простой навигацией является мощным средством коммуникации.
Высоких вам конверсий!
По материалам: smashingmagazine.com
18-10-2017
6 шагов совершенствования веб-дизайна в стиле «минимализм»
В последние годы различные тенденции производили фурор в веб-дизайне. Часть из них уже отошла от дел, а такие как, например, минимализм, остаются на плаву просто потому, что это вневременная концепция, которая будет оставаться популярной вне зависимости от формы выражения. И почему бы не использовать ее в веб-дизайне?
Одно то, что о минималистической концепции можно сказать — «она расширяет функционал помимо того, что выглядит хорошо«, уже является одним из ее преимуществ.
Множество пользователей сети сошлись во мнении, что за последние годы появилось множество сайтов, в которых очень сложно ориентироваться. Они перегружены функционалом, который только уменьшает удобство работы, нежели увеличивает его.
Старая поговорка «меньше значит больше» до сих пор применима, особенно когда это касается дизайна в 21 веке.
Мы все знаем, что flat-дизайн, по существу, является ответом на скевоморфизм (который выпал из тренда) в мире дизайна и Apple является тому ярким примером.
Плоский дизайн характеризуется отсутствием теней, 3d-эффектов и градиентов; в нем используются жирные шрифты и яркие цвета для привлечения внимания пользователей.
Один из больших брендов, нашедших впечатляющее применение плоскому дизайну — компания Microsoft, в особенности в Windows 8. На официальном сайте компании для последней, 8.1 версии, мы видим плоский дизайн во всей его красе. И это имеет смысл, так как обновленная Windows 8 имеет стартовую страницу именно в этом стиле.
Потому и на сайте вы не увидите никаких 3d-эффектов и градиентов — все в 2D. Графика шрифтов в заголовках не допускает никаких текстур; структура страницы прозрачна и ничем не загромождена; иконки и кнопки яркие и плоские, какими им и стоит быть; такие же, как и картинки в стартовой странице Windows 8, выполненные в стиле flat:
Как бы вы не называли их — негативным пространством или пробелами, это не просто хитрый элемент смарт-дизайна, который ненавязчиво подводит глаз пользователя к нужным частям веб-страницы, а золотая нота минималистичного дизайна. Все больше и больше сайтов перебираются на данную технику дизайна, поскольку понимают, насколько это полезно.
Наиболее подходящий пример, который можно привести в качестве использующего негативное или пустое пространство по назначению (возможно, он окажется самым удачным во всем интернете), тот, на который, скорее всего, вы обращаете внимания меньше всего, а пользуетесь им чаще других. Просто потому, что воспринимаете его как должное.
Вы столько раз видели его, что перестали обращать на него всякое внимание. Я веду речь о Google Search.
Это пример качественно проведенного исследования на тему использования пространства. Причины, по которым я отношу этот сайт к данной категории, достаточно очевидны.
Исходя из того, что его цель — осуществление поиска, компания настолько хитро использовала пустое пространство, что вряд ли во всей вселенной найдется хоть один пользователь, который найдет на этой странице что-либо, мешающее осуществлению этой цели.
Все элементы убраны и только пустое пространство окружает строку поиска. Очевидно, что это направляет взгляд пользователя в наиважнейшую и единственно важную точку сайта — туда, где вводится поисковый запрос.
Свободное пространство является идеальным примером одной из важнейших составляющих минималистического дизайна и не стоит воспринимать его как «пустоту», не несущую никакой смысловой нагрузки. На самом деле это довольно хитрый элемент дизайна, который направляет глаза пользователя.
Одно из важнейших правил построения успешного электронного магазина или B2B сайта гласит, что нужно ограничить выбор вариантов, который вы предоставляете своим посетителям.
И объясняется это следующим: когда вы отказываетесь от как можно большего количества вариантов выбора, который предоставляете пользователю, вы не допускаете того, чтобы ваш посетитель отвлекался от, собственно, непосредственной цели страницы — конверсии. Итак, меньше вариантов выбора — ещё один основополагающий принцип минималистичного веб-дизайна.
Самый яркий пример использования данного принципа на все 100% — лендинг-страницы. А пример компании, которая положила принцип минимализации вариантов выбора в основу своей лендинг-страницы — компания Gengo, специализирующаяся на переводе.
На их посадочной странице вы обнаружите полное отсутствие какого-либо выбора. И все потому, что их лендинг четко определяет, какой шаг пользователя будет следующим: конвертация путем ввода текста или закачки файла для перевода.
Конечно же, найдутся сторонники минимализма, которые будут утверждать, что и меню сверху нужно убрать. Так это может сбить пользователя с «верного» пути:
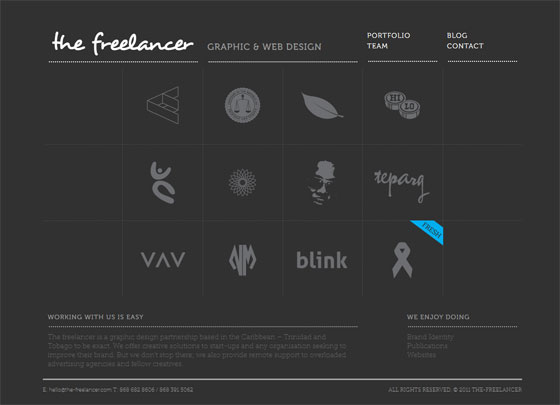
Если хотите ощутить по-настоящему минималистичный дизайн — отправляйтесь в гости к Brian Danaher’s. Брайн — арт-директор, дизайнер и иллюстратор.
Как видите, в основе сайте лежат всего две вещи: жирные шрифты, которые трудно пропустить, и структура, организованная в одну колонку. Все! Конечно же, некоторым, это может показаться излишне экстремальным, однако же, своих главных целей сайт достигает:
- Так как навигация исполнена в одну колонку, у Брайна есть возможность в правой части сайта рассказать о себе, о том, что он делает, и как с ним можно связаться;
- Успешно используются контрасты (как в случае с цветами шрифтов фона, так и в части размеров и стилей шрифтов), чтобы заинтересовать посетителей:
Меню навигации, зачастую, вообще упускают из вида, когда говорят о минимализме в дизайне, хотя именно оно может заставить работать веб-сайт в минималистическом стиле на полную мощность. Ненавязчивое и хорошо сочетающееся с фоном навигационное меню — вот ключ к функциональности сайта.
Ненавязчивое и хорошо сочетающееся с фоном навигационное меню — вот ключ к функциональности сайта.
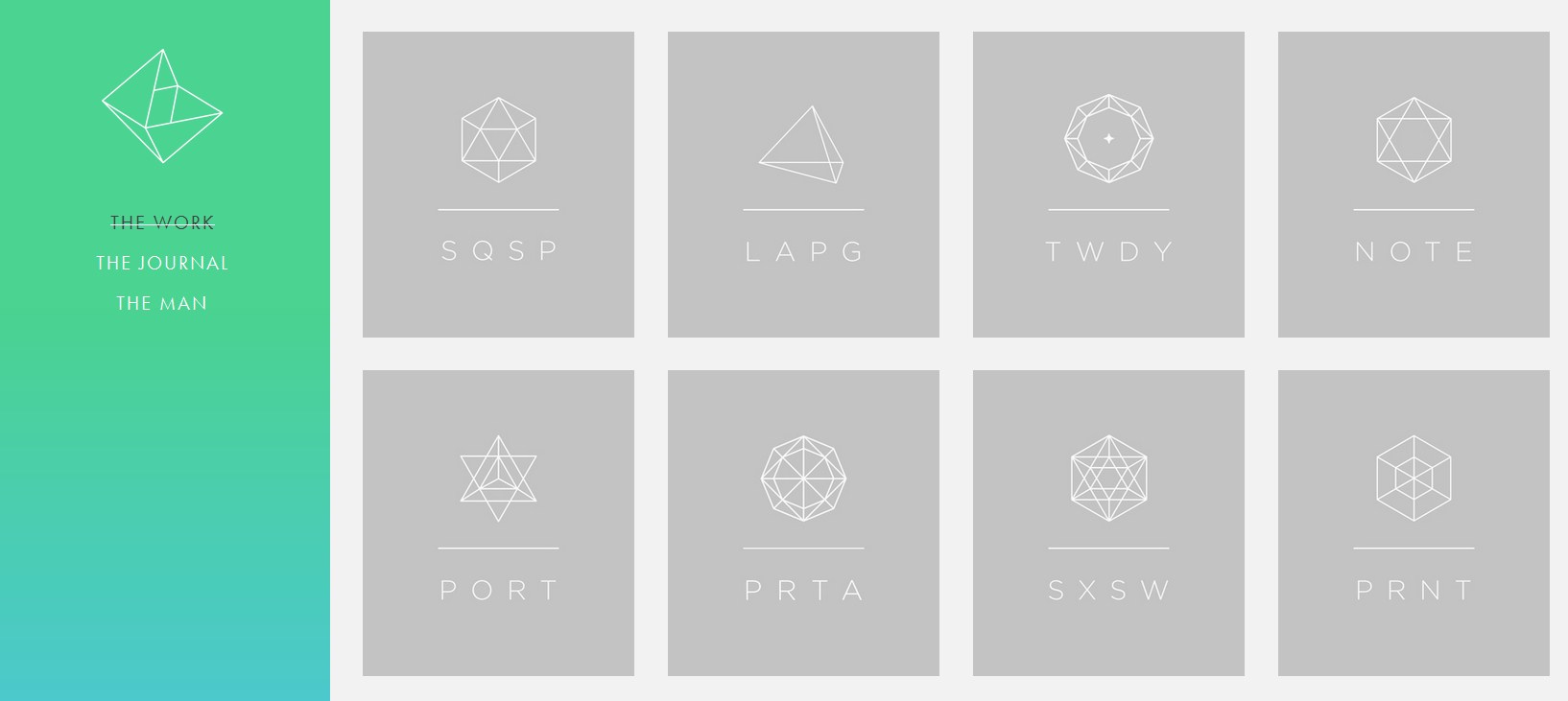
Зайдите на сайт к Cristian Ordonez, навигация которого является отличным примером минималистического подхода. Это меню настолько обращено к минимализму, что даже не растягивается на всю ширину страницы.
Напротив, оно тихо спрятано в правом верхнем углу сайта. Также меню не снабжено никакими экшенами, потому нет лишних слоев. И наконец, цвета, в которых меню выполнено (по крайней мере, на домашней странице сайта) незаметно сливаются с цветом фона:
Использование цветовых «латок» в дизайне позволит вам не только привнести в ваш сайт нотки минимализма, но и с легкостью показать посетителю самые важные детали страницы. С помощью цветовых вставок в разных местах страницы вы с успехом обратите взгляд пользователя на части с важной информацией.
Сайт 960 Grid System, чья миссия заключается в рационализации процесса веб-разработки, является очень хорошим примером умного использования цветов. Скажите, вы ведь заметили небольшие пятна желтого цвета, которыми обозначены ссылки «download» и «view demo»?
Скажите, вы ведь заметили небольшие пятна желтого цвета, которыми обозначены ссылки «download» и «view demo»?
И даже кликабельный логотип Twitter в правом верхнем углу выделен пятном ярко-голубого цвета, которое привлекает внимание посетителей (а перекидывает эта ссылка напрямую в Twitter хозяина/дизайнера Nathan Smith’):
У некоторых дизайнеров слово «минимализм» вызывает некую боязнь, потому как им кажется, что излишне упрощенный дизайн перестанет быть привлекательным.
Примеры, показанные выше, наглядно демонстрируют, насколько это заблуждение далеко от истины. Верно примененный минимализм в сайтостроении способен вывести вас к новым идеям, на подобии флэт-дизайна, либо же помочь увеличить конверсию сайта, как в случае с ограничением вариантов выбора.
В любом случае, сайты, правильно созданные в стиле «минимализм», выглядят чисто и хорошо организованными, аккуратными и не загроможденными лишней информацией, что облегчает работу посетителей. Думаю, что этих причин достаточно, чтобы использовать минимализм на вашем сайте.
РедакцияПеревод статьи «6 steps to perfecting minimalism in web design»
Когда мало не значит плохо. Минимализм в веб-дизайне
Сегодня у человека слишком много всего: вещей, людей вокруг, информации. Неудивительно, что мы от этого уже устали. В противовес ценностям общества потребления возникли идеалы минимализма. Они постепенно завоевывают мир, проникая во все сферы жизни, в том числе, в онлайн-пространство. В этой статье расскажем о том, какими чертами отличается минимализм в веб-дизайне, какие достоинства он несет пользователю и собственнику сайта, а также покажем собственные примеры работ, отвечающие принципам простоты и лаконичности.
Некоторые явления лучше видны на контрасте. Так и с минимализмом. Представьте, что вы зашли на сайт и увидели много ярких картинок, несколько вкладок меню, где-то наверху ссылки «О компании» и «Контактные данные», возможно, где-то там есть еще и кнопка «Заказать». А, и конечно, сбоку периодически выскакивает рекламный баннер. Такой сайт вполне может быть красивым, но излишняя информация всё же портит впечатление, да и сразу сориентироваться, где тут что, не всегда получается.
Такой сайт вполне может быть красивым, но излишняя информация всё же портит впечатление, да и сразу сориентироваться, где тут что, не всегда получается.
А при минималистическом дизайне перед вами предстанет меньше картинок и текста, зато это будет самая «соль», главное, что вам нужно знать. Найти нужное (товар, услугу, информацию) здесь точно будет проще. А насчет яркости и красоты – идущие ниже примеры подтверждают, что минималистичный сайт может быть весьма захватывающим!
Какие черты присущи минимализму?
Простота
Никаких лишних деталей. Ничто не отвлекает взгляд. Акцент – на самом главном.
Для примера – сайт художественной галереи. Если их целью было привлечь посетителей на текущую выставку, то, скорее всего, они ее достигли.
Потому что тут есть всё, что надо: фрагменты работ, имена авторов, даты проведения.
Много «воздуха»
Чем больше пустого (или, как говорят дизайнеры, негативного) пространства вокруг объекта, тем больше внимания он привлекает. И, таким образом, тем большее воздействие на пользователя оказывает.
И, таким образом, тем большее воздействие на пользователя оказывает.
Сайт производителей мебели для дома.
Ограниченная цветовая палитра
Это может быть классическое сочетание черного и белого (см. фото выше), монохромная цветовая гамма (разные оттенки одного и того же цвета), но могут быть использованы и яркие цвета. При этом, как правило, цвета чистые, градиенты сюда не подходят. Важный момент – контраст цветов друг к другу. Часто используется белый фон, по отношению к которому любые изображения и цвета контрастны.
Сайт дизайнера. Сочетание черного и белого.
Сайт магазина по продаже постельного белья. Выполнен в монохромной палитре.
Сайт уютной пиццерии. Заголовок и фото контрастируют с фоном.
Одно фото, но тщательно подобранное
Предыдущие картинки уже иллюстрируют эту особенность. Принцип действия прост: если на странице будет всего одно фото, то оно точно должно быть выдающимся, должно притягивать взгляд, рождать эмоцию и даже вовлекать пользователя в диалог.
В этом сайте дизайнера интерьеров фото занимает весь первый экран. Тот случай, когда «лучше 1 раз увидеть, чем 100 слов прочитать».
Особенности типографики
Как правило, используются шрифты без засечек – лаконичные, как и сам стиль минимализм. Приветствуются крупные заголовки, которые в 2-3 словах передают самую суть предмета. Текстовые блоки небольшие, там – только необходимая информация.
«Хороши для жизни» – убеждает сайт деревянных домов. И почему бы ему не поверить?
А это личный блог, где буквы, кажется, вот-вот растворятся в белом тумане.
«Наше видение» – важно для авторов этой команды дизайнеров.
НАШИ МИНИМАЛИСТИЧЕСКИЕ САЙТЫ
По вышеприведенным примерам может сложиться впечатление, что этот стиль далек от повседневной реальности. Но вот несколько минималистических сайтов, созданных веб-студией «СофтЭксперт».
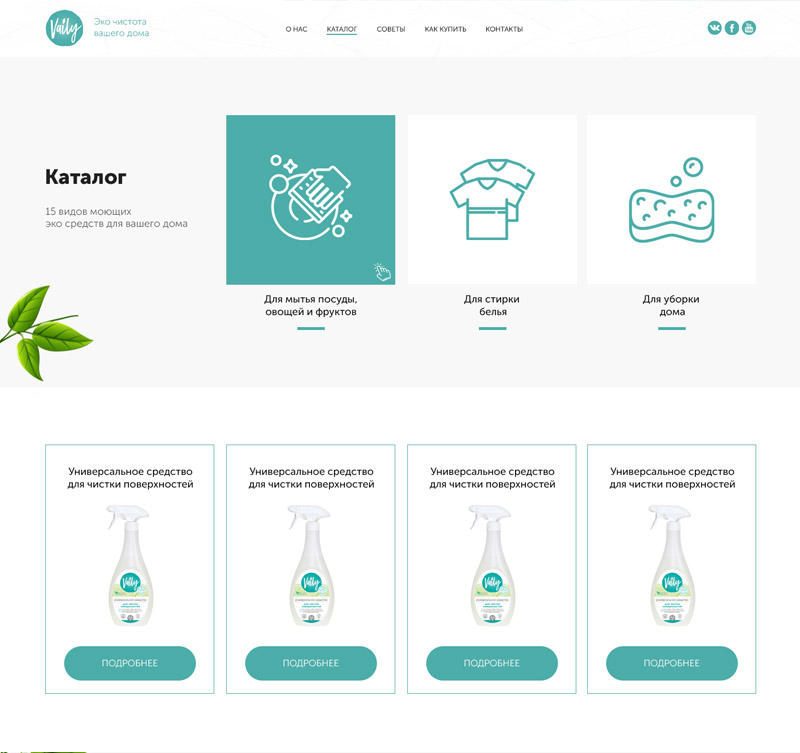
Сайт сети кофеен Coffit. На сайте преобладают два цвета: белый и коричневый (последний – в нескольких оттенках). Белому фону контрастны фотографии, выполненные в едином стиле. Попадая на этот сайт, думаешь даже не о вкусном кофе, а об атмосфере тепла, уюта и отдыха, которая царит в кофейнях. Именно за счет минималистического дизайна достигается такой эффект.
На сайте преобладают два цвета: белый и коричневый (последний – в нескольких оттенках). Белому фону контрастны фотографии, выполненные в едином стиле. Попадая на этот сайт, думаешь даже не о вкусном кофе, а об атмосфере тепла, уюта и отдыха, которая царит в кофейнях. Именно за счет минималистического дизайна достигается такой эффект.
Минимализм – универсальный стиль, подходящий совсем не похожим друг на друга организациям. Почему так происходит? Потому что главный принцип здесь – акцент на одной идее (продукте, услуге) и отбрасывание всего лишнего. А идея может быть любая. Если в случае с кофейней было важно подчеркнуть уют, то вот этот сайт промышленного предприятия (как минимум, его первый экран) демонстрирует точность, с которой изготавливаются изделия, и высокое их качество.
А этот лендинг мы делали для себя. Первый экран как бы намекает, что «интернет-реклама для успешного бизнеса» выводит его на очень высокий, чуть ли не космический уровень (кстати, если зайти на сайт, можно увидеть, что «созвездия» двигаются).
И еще один лендинг группы компаний «СофтЭксперт», тоже отличающийся минимализмом. Голубой и серый здесь – это светящиеся цифровые миры, которые могут быть созданы по воле заказчика и разработчика. Эта скудная цветовая гамма, таким образом, тоже выполняет маркетинговые функции, направляя внимание посетителя на самое главное и вызывая у него эмоции.
ЧЕМ САЙТ В СТИЛЕ МИНИМАЛИЗМ ХОРОШ ДЛЯ ПОЛЬЗОВАТЕЛЯ?
1. Глаз на минималистичных сайтах отдыхает (в прямом смысле – попробуйте еще раз пересмотреть картинки выше). Пользователь испытывает меньше стресса, быстрее и легче воспринимает информацию.
2. Вытекает из первого – простая навигация по сайту. Не нужно привыкать к интерфейсу, искать кнопку действия или раздел каталога.
3. Сайт не такой «тяжелый», а значит, быстрее загружается, за что тоже получит от пользователя «бонус».
В ЧЕМ ПРЕИМУЩЕСТВА ДЛЯ БИЗНЕСА?
Теперь рассмотрим названные выше плюсы с точки зрения компании, чей сайт он посетил. Итак, пользователь:
Итак, пользователь:
1) получает приятные эмоции и подспудно формирует положительное мнение о бренде.
2) быстро всё находит, а значит, меньше вероятности, что он покинет сайт прежде, чем совершит целевое действие.
3) остается на сайте, поскольку все страницы быстро загрузятся.
Некоторых слово «минимализм» пугает: как же так, нельзя будет сразу же рассказать клиенту обо всех выгодах! В общем, да, обо всех – точно нельзя. Зато вы сможете донести до него ровно тот посыл, который он ждет, поразить красивой фотографией и далее без препятствий провести по тому пути, который вы для него приготовили. Так что – не бойтесь быть лаконичными и говорить по сути, клиенты это оценят!
Контакты для связи:
- Телефон (многоканальный): (4872) 70-02-70; доб. 240
Карпачёва Ирина Николаевна,
Должность: руководитель отдела веб-разработки,
E-mail: [email protected]
Разработка веб-сайтов в стиле минимализм
Разработка веб-сайтов в последнее время происходит с учетом минимального использования элементов на странице. Этот стиль получил название минимализм и очень полюбился веб-дизайнерам. Почти все разработки последнего полугодия связанны непосредственно с ним.
Этот стиль получил название минимализм и очень полюбился веб-дизайнерам. Почти все разработки последнего полугодия связанны непосредственно с ним.
Мы не собираемся писать, что дизайнеры не правы, ведь на самом деле это не так. Минимализм просто потрясающий и, определенно, один из главных трендов сегодняшнего дня. Тем не менее мы бы хотели взглянуть на несколько примеров, где минимализм в дизайне не является целью. А также показать, что в некоторых ситуациях этот стиль совершенно не подходит.
Что такое минимализм?
Минимализм в разработке веб-сайтов – это сокращение элементов путем ликвидации не нужных, без ущерба для проекта, оставляя только наиболее важные элементы. Это также правильное использование шрифтов, высоты строки, кернинга и других интервалов, известное как типография.
Как работает минимализм в разработке веб-сайтов?
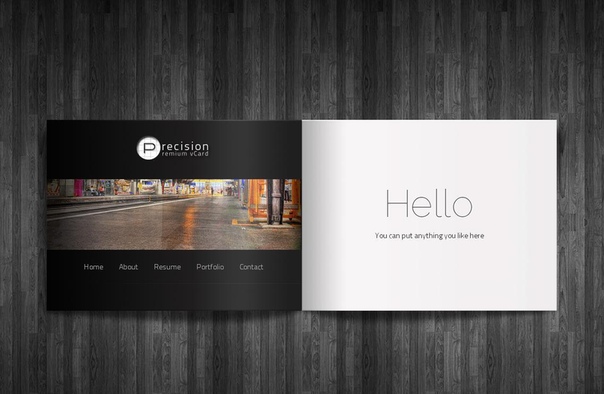
Давайте взглянем на портфолио на сайте Джейсона Белла. Прекрасно отработанный дизайн сайта в минималистском стиле. Большое изображение работы справа, его имя в левом верхнем углу, удобное для чтения меню слева снизу и это все, что есть на странице.![]() Удобно и очень качественно.
Удобно и очень качественно.
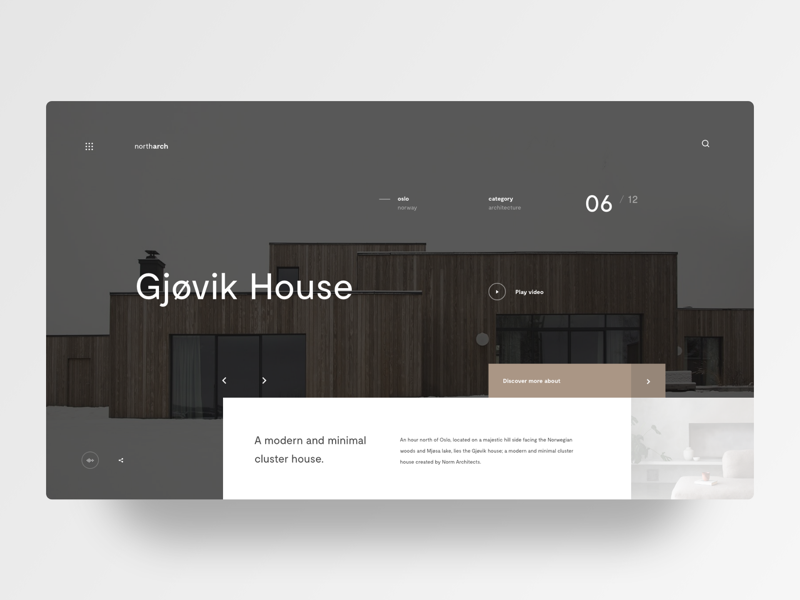
Второй хороший пример, также сайт фотографа:
Большое изображение по центру экрана, показывающее некоторые из лучших работ, является ключевым элементов дизайна. Меню приятное для восприятия, шрифт хорошо читается. Навигация по сайту очень удобная.
Как видно из этих двух примеров, самое главное – это создать фокус. Однако, если бы не шрифт, цвет фона, общее оформление и расстояние между каждым элементом, два этих примера выглядели бы более суматошно и не рассматривались бы как минималистский стиль. Нужно принять во внимание, что мало элементов не значит, что проект относится к минималистскому дизайну.
Анти-минималистский дизайн в разработке веб-сайтов
Когда появляется новая тенденция, стиль или мнение, в противопоставление появляется анти-тенденция. Если бы все было так правильно, жизнь стала бы скучна и неинтересна, не было бы дебатов, споров, дизайнеры бы остановились в профессиональном развитии. Давайте взглянем на противоположность минимализма и рассмотрим, чему она нас учит.
Первый сайт, который мы рассмотрим – Pogo.
Что мы видим? Слишком много информации на странице. Для веб-страницы, посвященной играм, было бы очень трудно убрать многие элементы, потому что посетители хотели бы найти игру, которая их заинтересует без перехода на другую страницу. С точки зрения дизайа игровой сайт должен предоставлять большое разнообразие игр, изображения и описания. Поэтому приходится использовать столько материала.
Обычно игровые сайты предлагают бесплатные версии игр или бесплатные аккаунты в сочетании с платными версиями. Когда услуги бесплатные, игровой сайт должен найти способ, чтобы получать доход, обычно это делается через объявления, размещенные на интернет-странице. Объявления занимают много места и такой дизайн далек от минималистского.
Другой сайт, представитель анти-минималистского дизайна – знаменитый World of Warcraft.
Текстуры, рисунки, шероховатые углы, маленький текст и светящиеся элементы – это все характеризует сайт. Причина таких текстур, рисунков и других элементов заключается в том, что игроки любят и хотят видеть такое на сайте игры. Они хотят все и сразу, а раз все делается для пользователей, именно так выглядит web дизайн игровых сайтов. Если пользователь не обнаружит скриншоты, видео, текстуры и т.п., он не заинтересуется самой игрой.
Причина таких текстур, рисунков и других элементов заключается в том, что игроки любят и хотят видеть такое на сайте игры. Они хотят все и сразу, а раз все делается для пользователей, именно так выглядит web дизайн игровых сайтов. Если пользователь не обнаружит скриншоты, видео, текстуры и т.п., он не заинтересуется самой игрой.
Разработка сайтов-аукционов тоже не может быть в минималистском стиле. Ситуация на них схожа с игровыми сайтами, они зарабатывают рекламой и на одной странице необходимо отобразить как можно больше информации, ведь они также имеют дело с пользователями, которые хотят все и сразу. Т. о. получается, чем больше информации, категорий, которые могут отображаться одновременно, тем лучше.
Этот принцип действует и для новостных порталов. Какой же можно сделать вывод? Минимализм не работает на игровых сайтах, аукционах и новостных порталах, потому что посетители требуют обратного и именно исходя из практичной стороны дела web дизайн сайтов выполнен в анти-минималистском стиле.
Где минималистский дизайн не работает
Минималистский дизайн хорошо работает для создания желания, но для получения срочной дополнительной информации он не подходит. Все, конечно же, зависит от аудитории, нужна ли на одной странице информация в большом объеме, чтобы не выполнять дополнительных действий. И если портфолио может прекрасно работать на практически «голом» скелете дизайна, это ни в коем случае не должно повторяться на игровых порталах.
Большинство вещей в минималистском стиле элегантны, но не все может быть элегантным. Некоторые вещи шероховатые, мощные, острые, крутые, таких прилагательных можно вспомнить еще много. Это говорит о том, что не к каждому бренду можно применить этот стиль, он может привести к тому, что бренд потеряет свою значимость, свой индивидуальный стиль.
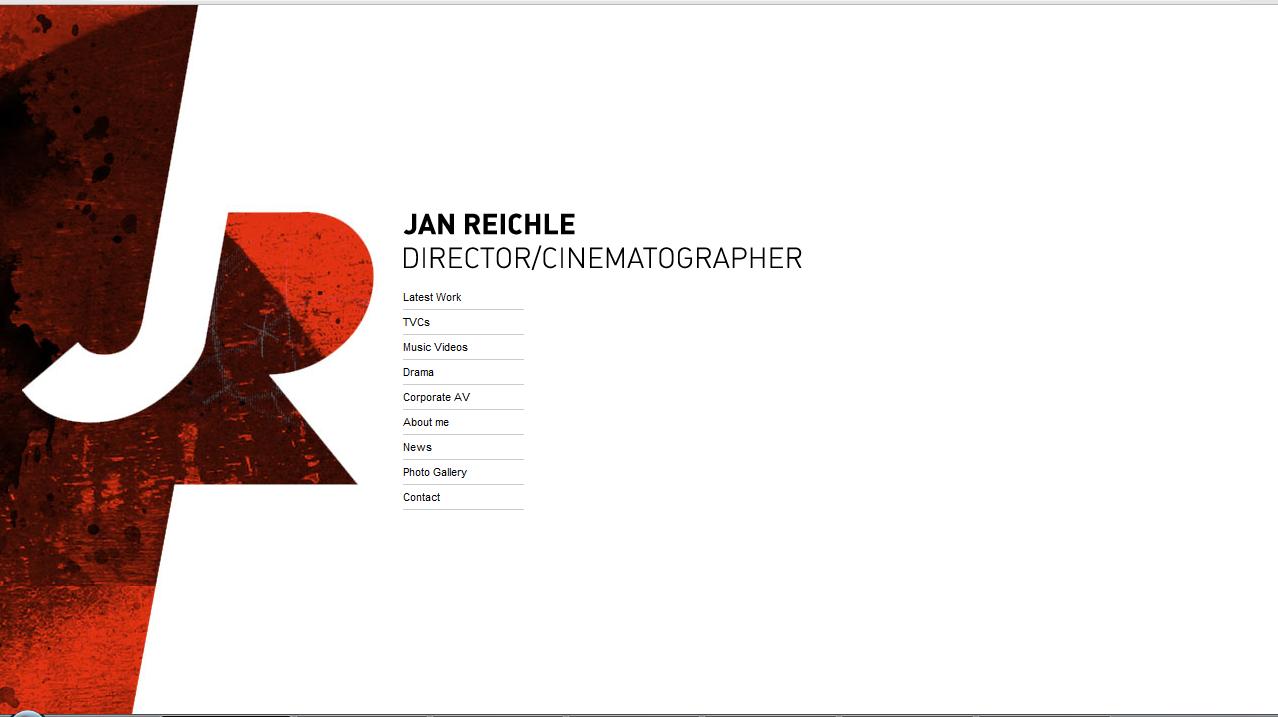
Давайте для примера посмотрим на веб-страницу Тони Хавка. Он катается на скейте, он крутой и немного гранжовый. В то же время Тони очень публичная персона в мире скейтов, у него своя игра и много сувениров, которые символизируют его бренд. Это ощущение того, что Тони общается со своими фанатами, заставляет Вас купить что-то из этих крутых штучек и как можно быстрее.
Это ощущение того, что Тони общается со своими фанатами, заставляет Вас купить что-то из этих крутых штучек и как можно быстрее.
При взгляде на этот сайт, вы можете чувствовать себя потерянным, но на нем есть очень конкретная цель. Пользователь должен видеть Тони Хавка, выполняющего трюки на доске, которые может выполнить только опытный скейт-бордист. Затем взгляд переключается на twitter, где ясно видно, что Тони общается со своими фанатами, в нижней части сайта достаточно информации о том, как он участвует в жизни общества, в том числе пожертвованиях. Это раскрывает Тони Хавка как человека и опытного скейт-бордиста. Просто взглянув на страничку Вы сможете узнать многое об этом человеке.
С точки зрения дизайна, иерархия на странице Тони Хавка великолепная, типография достаточно хорошая. Соответствующие цвета и нормальное расстояние. Даже есть доработать дизайн, само послание, которое было изначально заложено на сайте, возмжно, не сможет пережить изменения. Большее растояние, крупный шрифт обозначают маленькие элементы. Минималистский стиль также требует ликвидации некоторых элементов, что просто невозможно воплотить в жизнь конкретно на данном примере.
Минималистский стиль также требует ликвидации некоторых элементов, что просто невозможно воплотить в жизнь конкретно на данном примере.
Заключение
Минималистский дизайн – это потрясающая вещь и она работает во множестве ситуаций, но важно заметить, что не во всех ситуациях. Также Вам следует помнить, что минимализм как стиль пропагандируется в большинстве случаев дизайнерами, но не ради них Вы работаете. Работая на определенную аудиторию, нишу или индустрию, не всегда позволяет следовать желаниям модного дизайнера. Мы бы сказали, что это иногда не работает даже не персональных страницах в Интернете, но тут уже Вам решать.
Уже много разбыло сказано, но хочется повторить еще раз: перестаньте следовать модным тенденциям. Используйте их для того, чтобы учиться, а не слепо следовать моде в разработке веб-сайтов.
Функциональный минимализм в дизайне веб-сайтов
Опубликовано: 2021-08-10
Поскольку веб-дизайн становится все более и более важным для удовлетворения пользователей, дизайнерам необходимо создавать все более полезные и визуально привлекательные веб-сайты. Тщательно и разумно применяемые принципы минимализма могут помочь создавать привлекательные и эффективные веб-сайты с меньшим количеством элементов, упрощая и улучшая взаимодействие с пользователем.
Тщательно и разумно применяемые принципы минимализма могут помочь создавать привлекательные и эффективные веб-сайты с меньшим количеством элементов, упрощая и улучшая взаимодействие с пользователем.
Создавайте сайты с AI Online Builders
С Weblium — AI-конструктором веб-сайтов вы можете легко создать красивый веб-сайт, который будет привлекать клиентов. Индивидуальные интеграции, готовые формы для генерации лидов, дружественная поддержка, ваш собственный домен и многое другое.
Прочитайте больше
Что такое минималистичный дизайн сайта?
В различных сферах изобразительного искусства на протяжении всей истории минимализм требовал, чтобы оставалась только значительная часть объекта, чтобы сосредоточить на нем внимание получателя, а также улучшить общую эстетику дизайна. Сегодня минимализм возрожден как мощная техника в современном веб-дизайне.
Он стал популярным как ответ на тенденцию увеличения сложности веб-дизайна ( сложность изображения влияет на восприятие сайта пользователем: чем больше элементов в дизайне, тем менее читабельным и интуитивно понятным он будет для посетителя ). Правильно примененный минимализм может помочь нам сосредоточиться на тех элементах нашего проекта, которые упростят взаимодействие с пользователем.
Правильно примененный минимализм может помочь нам сосредоточиться на тех элементах нашего проекта, которые упростят взаимодействие с пользователем.
Подробнее: 41+ ресурсов Ultimate Sketch App UI Kit для ускорения рабочего процесса
Исследования показывают, что минималистичные страницы имеют более низкий показатель отказов. Минимализм также принес дополнительные преимущества веб-сайтам за счет более быстрой загрузки и лучшей совместимости с размерами экрана. Возможно, одним из самых известных примеров минимализма в веб-дизайне является поисковая система Google.
Google с самого начала (с момента появления бета-версии в девяностых годах) уделял первоочередное внимание простоте своих интерфейсов. Домашняя страница полностью построена на центральной функции поиска. Его простота может привести к убеждению, что минимализм несложен, но это поверхностное наблюдение — это гораздо больше. Стратегия минимализма в веб-дизайне заключается в упрощении интерфейсов путем удаления элементов и контента, которые пользователю не нужны для взаимодействия с нашим сайтом.
Чтобы создать действительно минималистичный интерфейс, дизайнер должен строго ранжировать элементы, показывая только самые важные и удаляя все (например, декоративные элементы), что будет отвлекать пользователей от того, что важно. У каждого предмета в проекте должна быть цель; его не следует включать, если сообщение не должно быть четким. В то же время вам необходимо убедиться, что мы не препятствуем посещению пользователем сайта, удаляя или скрывая необходимый ему контент.
Негативное пространство
Негативное (или белое) пространство — важнейшая черта минимализма, придающая проекту большую мощь. Негативное пространство — это просто пространство между визуальными элементами. Пространство между предметами должно подчеркивать ценность этих предметов.
Визуальные особенности минимализма
В минималистичном дизайне важна каждая деталь. В минималистичных интерфейсах часто используются плоские текстуры, значки и другие графические элементы (плоский дизайн). Плоские интерфейсы не используют игру света, теней, градиентов или других текстур, которые заставили бы элементы интерфейса выглядеть блестящими или трехмерными.
Плоские интерфейсы не используют игру света, теней, градиентов или других текстур, которые заставили бы элементы интерфейса выглядеть блестящими или трехмерными.
Подробнее: 25+ лучших инструментов для создания каркасов для UI / UX-дизайнеров
Фотографии и иллюстрации
Картины — наиболее характерная форма композиции в минималистичном дизайне. Но фотография или иллюстрация должны соответствовать принципам минимализма. Неподходящее изображение (например, загруженная фотография, полная отвлекающих элементов) сведет на нет преимущества окружающего минималистичного интерфейса и испортит целостность макета.
Ограниченная цветовая гамма
Цвет имеет большое значение и потенциал в веб-дизайне, поскольку он может устанавливать как информационные, так и эмоциональные связи между продуктом и пользователем. Цвет может повысить визуальную привлекательность или привлечь внимание, поэтому в проекте не потребуются для этого какие-либо дополнительные элементы или графика. Дизайнеры, стремящиеся к минимализму, стремятся «выжать» максимум из нескольких выбранных цветов, и нередко используется только один цвет. С меньшим количеством визуальной информации цветовая палитра будет более заметной и увеличит влияние пользователя.
Дизайнеры, стремящиеся к минимализму, стремятся «выжать» максимум из нескольких выбранных цветов, и нередко используется только один цвет. С меньшим количеством визуальной информации цветовая палитра будет более заметной и увеличит влияние пользователя.
Типография
Помимо цвета, основным визуальным элементом минималистского дизайна является типографика. Смелая типографика фокусируется на словах и содержании, помогая создать гораздо более интригующее изображение.
Центральная точка
Философия минимализма фокусируется на идее дизайна вокруг контента: контент — это « король », а визуальный макет « приветствует » короля. Цель состоит в том, чтобы сделать сообщение более прозрачным, не только избавившись от отвлекающих факторов, но и сосредоточив внимание на том, что важно. Поскольку минимализм заключается в удалении ненужных элементов, важна сильная зона фокусировки. То, что видно на сайте и не требует каких-либо действий, будет побуждать пользователей посетить сайт. Чтобы убедиться, что люди делают это, мы должны предоставить им интересующий их контент. Поэтому размещайте высокоуровневый контент с большим отрицательным пространством вверху экрана, а затем постепенно увеличивайте « плотность » контента.
Чтобы убедиться, что люди делают это, мы должны предоставить им интересующий их контент. Поэтому размещайте высокоуровневый контент с большим отрицательным пространством вверху экрана, а затем постепенно увеличивайте « плотность » контента.
Упрощенная навигационная ссылка
Хотя простота и минимализм — это не одно и то же, минимализм должен быть простым. Одна вещь, которая упрощает взаимодействие с пользователем, — это возможность легко взаимодействовать, не отвлекаясь. Самым большим фактором, способствующим такой простоте, является интуитивная навигация. Но навигация в минималистичном интерфейсе представляет собой серьезную проблему: при попытке удалить все ненужные элементы и улучшить контент дизайнеры часто скрывают часть или всю навигацию. В минималистском стиле разработки веб-сайтов и мобильных интерфейсов иконка меню, которая расширяется до полного списка элементов, остается популярным решением. Это часто приводит к более низкому обнаружению элементов навигации. Помните, что простая навигация всегда является одной из основных целей веб-дизайна.
Помните, что простая навигация всегда является одной из основных целей веб-дизайна.
Минимализм и целевая страница
Хотя минималистская философия дизайна, основанного на содержании, применима к каждому веб-сайту, минималистская эстетика не всегда может быть уместной. Минимализм хорошо сочетается с портфолио целевых страниц и страниц (посадочных страниц), которые имеют довольно простые цели и относительно небольшой контент. В то же время эффективное использование минимализма на более сложном веб-сайте может быть намного сложнее. Отсутствие элементов может быть вредным для сайта, богатого контентом (низкая плотность информации вынуждает пользователей прокручивать контент). Лучшим решением может быть создание минималистичной целевой страницы, которая ведет к более конкретным страницам.
Резюме
Таким образом, минималистичные веб-сайты упрощают интерфейсы, удаляя ненужные элементы. Что делает такие сайты вдохновляющими, так это сочетание удобства использования и прекрасной эстетики, а также простоты навигации, красивый веб-сайт является мощным средством коммуникации.
Вам может понравиться:
- 8 лучших ресурсов для изометрических иллюстраций для дизайнера
- Лучшие практики использования типографики при проектировании пользовательского интерфейса
- 10 лучших профессиональных программ для веб-дизайна для дизайнеров
- Важные моменты для дизайна веб-сайтов в 2020 году
- Роль плоского веб-дизайна в том, чтобы сделать ваш сайт мгновенным хитом
- 60 потрясающих примеров дизайна веб-интерфейса в виде сетки для вашего вдохновения
- 20 бесплатных онлайн-генераторов мокапов и инструментов для создания сцен для UI / UX дизайнеров
Минимализм в дизайне жив и никогда не умрет — UXPUB
Простые дизайны с научной точки зрения лучше.
К настоящему времени большинство из нас знакомы с минимализмом в дизайне. За последнее десятилетие вы видели эстетику Apple, чрезмерное использование Helvetica и рубленых шрифтов, скрытую навигацию, преувеличение негативного пространства и сдержанные цветовые палитры.
Но, как и с большинством трендов, стиль достигает точки насыщения, и все начинает выглядеть и ощущаться одинаковым. Неизбежно, в ответ начинают появляться новые стили, как попытка выделиться.
Последний тренд дизайна: максимализм – это новый минимализм
В последнее время ответом стал сдвиг в сторону максимализма, вступившего в новую эру, которая охватывает личность и самовыражение, а не минимальное совершенство.
«Мы определенно наблюдаем момент, когда дизайн вновь обретает декоративный импульс», – сказал Габриэль Хендифар, креативный директор и соучредитель Apparatus, в интервью Fast Company. «В течение последних нескольких лет тенденция нашей студии была направлена на минималистичные-силуэты, которые кажутся урезанными до основных элементов и сдержанной цветовой палитры. Но меня все больше привлекает крупный паттерн, насыщенные цвета и декоративные элементы».
Очевидно, верно? Конечно, сегодня, чтобы привлечь внимания, нужно быть как можно громче. В то время, как все остальные соответствуют дзен-подобным конструкциям и опыту, рынок постепенно перешел к неортодоксальным, нонконформистским стилям, как в физической, так и в цифровой средах.
Не так быстро. Минимализм никогда не выйдет из моды (по крайней мере, в цифровом дизайне)
Максималисты наступают, но будем надеяться, что они не задержатся надолго.
Реальность такова, что наш мозг обрабатывает информацию быстрее, чем нам кажется. Исследование, проведенное Google, показало, что пользователи эстетически оценивают веб-сайт в течение 1/50 секунды, а визуально сложные (читай, максималистские) веб-сайты неизменно оцениваются менее красивыми, чем их более простые аналоги.
Большинство пользователей, впервые сталкивающиеся с веб-сайтами или приложениями, формируют впечатления, прежде, чем потратят время на оценку декоративных, художественных деталей, на обдумывание и тщательную разработку которых вы потратили так много времени.
Чем больше цветовых и световых вариаций на странице (т. е., чем выше визуальная сложность), тем больше работы глазу приходится делать, чтобы передать информацию в мозг, и поэтому она воспринимается, как менее красивая.
Другими словами, несмотря на большую выразительность элементов максимализма, чем больше вы их используете, тем труднее становится достичь красоты.
Минимализм полезен и красив
Минимализм на данный момент может показаться неоригинальным, но нет никаких сомнений в том, что он эффективен. Это особенно актуально в Интернете, когда пользователи пытаются выполнить определенную задачу.
Ваш мозг классифицирует все, с чем вы взаимодействуете. Если я скажу «мебель», какой образ возникнет у вас в голове? Если вы похожи на 95% людей, вы подумаете о стуле. Если я спрошу, какой цвет символизирует «девушку», вы, скорее всего, ответите «розовый».
Подобное явление наблюдается и в Интернете. У вас есть особые ментальные образы для социальных сетей, банковских приложений, сайтов электронной коммерции и блогов. Если онлайн опыт не соответствует вашему ментальному образу, вы отвергаете его сознательно или подсознательно.
Чтобы соответствовать ожиданиям пользователей, иногда уместно следовать общепринятым тенденциям. Согласно закону Якоба, пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как уже знакомые им сайты. Другими словами, вы можете улучшить когнитивную беглость, предоставляя знакомые пользователям паттерны.
Согласно закону Якоба, пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как уже знакомые им сайты. Другими словами, вы можете улучшить когнитивную беглость, предоставляя знакомые пользователям паттерны.
В отличие от предметов искусства, мебели или интерьеров, пользователи не думают о том, насколько интересен ваш изощрённый сайт, обычно они просто разочарованы, им остается только удивляться, почему вещи находятся не там, где они «должны быть».
Сохранение идентичности с помощью минимализма
Минимализм – это не удаление элементов, а добавление достаточного, для выполнения работы, количества элементов. Плохая новость для дизайнеров заключается в том, что на современном рынке большую часть времени важные вещи кажутся конформистскими.
Но это не значит, что вы должны полностью копировать другие проекты. Стать минималистом не значит лишить ваше приложение или веб-сайт идентичности. Это просто означает быть преднамеренным в отношении отдельных элементов, которые вы выбираете.
Это просто означает быть преднамеренным в отношении отдельных элементов, которые вы выбираете.
Алан Купер сказал: «Как бы ни был хорош ваш интерфейс, было бы лучше, если бы его было меньше».
Минимализм при создании landing page
За последние несколько лет веб-дизайнеры постепенно пришли к тому, что «захламление» сайтов несущественными элементами — плохая идея. Такие элементы веб-дизайна, как бессмысленные изображения, запутанные навигационные системы, бесчисленные кнопки социального обмена и прочее уводят пользователей от основных целей веб-страницы.
Таким образом, вместо добавления материала многие выбрали уменьшение компонентов проекта, чтобы добиться простой формы. При этом не стоит забывать, что сейчас делают сайты визуально намного проще, чем наши предшественники.
Несколько примеров минимализма целевых страниц
Давайте рассмотрим минимализм landing page некоторых успешных веб-приложений:
Отметим, что указанные приложения являются довольно сложными, при этом они предлагают полезные и во многом инновационные вещи для своих пользователей. Тем не менее интересно, что они не имеют замысловатую целевую страницу.
Тем не менее интересно, что они не имеют замысловатую целевую страницу.
Давайте изучим некоторые примеры минимализма целевых страниц, чтобы увидеть шаблоны проектирования, а также узнать полезные идеи и советы от веб-разработчиков.
Минимализм landing page: одна основная идея
То, что вы сразу же заметите в минималистских целевых страницах – у них есть только одна основная задача. Это может быть нажатие на кнопку «Зарегистрироваться», или введение адреса электронной почты в веб- форме, или скачивание чего-то на свой компьютер . Одно четко определенное действие, которое хочет веб-дизайнер от пользователей .
Здесь нет сложных меню навигации. Вы, как правило, не найдете кнопок социальных медиа на таких веб-страницах. Конструкция сайта лишена декоративных изображений, единственной целью которых является всего лишь заполнение пробелов.
Каждый элемент дизайна тщательно отобран. Все стратегически разработано только для этого самого единственного действия от пользователей.
Landing Page пример: Dropbox
Веб -сайт Dropbox является примером того, как минималистский дизайн ярко демонстрирует эту концепцию. Landing page от Dropbox имеет только один призыв к действию, исходя из предназначения веб-страницы. Основная цель дизайна — получить посетителей сайта, чтобы они нажали на кнопку «Зарегистрироваться». Так, кнопка «Зарегистрироваться» является наиболее ярким элементом на странице. Все остальное не имеет такого значения.
Конечно, есть и вторичные альтернативные действия посетителей целевых страниц Dropbox. Это кнопки «Загрузите программное обеспечение», «войдите в систему» (если вы уже пользователь Dropbox) или «узнать больше о Dropbox». Однако эти альтернативные кнопки созданы таким образом, чтобы никак не препятствовать основной цели — нажатие на кнопку «РЕГИСТРАЦИЯ».
Все несущественные элементы удалены или приглушены:
-Название сайта ( Dropbox ) даже не отображается на странице;
-Чтобы объяснить, как работает Dropbox , используется простая иллюстрация, что вдвойне обращает внимание пользователей на кнопку «Зарегистрироваться»;
-Слоган («Ваш материал, в любом месте») короткий и несложный.
Так, landing page от Dropbox уверенно и смело показала, какие действия требуются от посетителей сайта, причем это сделано очень грамотно и четко.
Landing Page пример: Mailbox
Mailbox – это приложение, помогающее своим пользователям эффективно использовать электронную почту на мобильном устройстве. Этот сайт показывает нам другой пример прекрасного минималистского дизайна целевой страницы.
Первичное действие — нажать большую, отчетливо выделяющуюся кнопку с надписью «Получить приложение», которое дает пользователю Mailbox в Apple App Store.
Значок на изображенном мобильном устройстве открывает видео при нажатии. Оно эффективно иллюстрирует то, что же такое Mailbox. Альтернативные действия видны на навигационном меню сайта, но навигационное меню визуально не выделяется.
Landing Page пример: Karma
Karma является еще одним прекрасным примером красивого минимализма целевой страницы.
Желаемое действие для этой landing page — нажать на кнопку «Купить». Первичное действие отображается дважды: одно в середине сайта, а другое — в его верхней части. Кнопки призыва к действию обе зеленые, одинаково помечены и визуально схожи, что создает между ними связь.
Вторичное альтернативное действие пользователя — нажатие на кнопку «Узнать больше». Как можно увидеть, прозрачность кнопки «Узнать больше» снижает ее визуальный вес и не «крадет» внимание от основной кнопки «Купить».
Краткое описание над кнопками вызова к действию коротко информирует об уникальной ценности предложения от Karma: подключение и обмен благодаря Wi-Fi.
Фоновое изображение имеет свой смысл. Оно показывает, как выглядит продукт и дает представление о его размере (контекстная подсказка — продукт очень полезный).
Основные компоненты минималистских landing page
Минималистская landing page состоит из трех основных компонентов:
1. Первичное действие
Первичное действие
2.Объяснение того, что такое продукт / услуга
3.Альтернативный вариант
Советы по созданию минималистских landing page
1.Сосредоточьтесь на создании правильной визуальной иерархии
Для того, чтобы привлечь внимание к наиболее важным частям landing page, визуальная иерархия должна быть верной. Визуальная иерархия — расположение элементов в конструкции страницы таким образом, чтобы в первую очередь были видны наиболее важные элементы.
Некоторые из основных характеристик, влияющие на положение элемента дизайна в визуальном иерархии landing page:
—Размер: большие элементы находятся выше по визуальной иерархии
—Положение на веб-странице: для большинства сайтов элементы в верхней и в левой части веб-страницы выше по визуальной иерархии
-Цвет, контраст: сильный контраст между конкретным элементом и его фоном, а также между другими элементами в непосредственной близости от него приведет к более высокой позиции по визуальной иерархии
—Визуальная сложность: внешне более сложный элемент по сравнению с соседними элементами дает больший визуальный вес
—Пробелы: большие пробелы вокруг элемента дают ему высокий визуальный вес
В приведенных ниже примерах сайтов можно увидеть, как размер, положение, цветовой контраст, визуальная сложность и пробелы используются для установления нужной визуальной иерархии.
Пример: Numbrs
Минималистский веб-дизайн Numbrs является хорошим примером для разговора о визуальной иерархии.
Описание приложения (1) и первичной кнопки призыва к действию (2) являются двумя наиболее яркими элементами веб-страницы.
Регулятор громкости (3) также находится довольно высоко в визуальной иерархии, и при желании можно выключить звук, когда Вы находитесь на этой landing page.
Название сайта (4) и альтернативные действия (5) располагаются ниже по визуальной иерархии.
Пример: Wander
Другая версия грамотной визуальной иерархии можно увидеть в минималистской landing page от Wander. Здесь только четыре элемента веб-дизайна:
Верхняя надпись в визуальной иерархии является информацией о том, что сайт открыт только зарегистрированным людям (1) . Ниже текста есть призыв к действию — кнопка «войти в систему»(2) .
Значительно ниже в визуальной иерархии идут вторичные альтернативные действия посетителей landing page сайта Wander. Кому-то может захотеться бродить по Facebook (3) . Кнопка Facebook также отображает количество лайков, что выполняет еще одну задачу — доказательство интереса к приложению среди посетителей соцсетей.
Кому-то может захотеться бродить по Facebook (3) . Кнопка Facebook также отображает количество лайков, что выполняет еще одну задачу — доказательство интереса к приложению среди посетителей соцсетей.
Другие посетители по альтернативному действию сайта могут зайти в другие социальные сети Wander или читать блог Tumblr (4).
Убедитесь, что первичное действие является заметным элементом на сайте
Первый шаг должен четко определять, какое именно первичное действие вы хотите от посетителей Вашего сайта. Нажать на определенную кнопку? Заполнить веб-форму? Нравится ли Ваша страница Facebook?
Выберите одно самое главное первичное действие, а затем соедините все остальные элементы. Тогда дизайн веб-страницы будет способствовать выполнению главного действия.
Пример: enthuse.me
Хороший вариант landing page, где первичное действие в виде выпуклой кнопки, можно увидеть на сайте enthuse.me:
Здесь хорошая визуальная иерархия, где сразу видно, что первичное действие — нажать на кнопку «Начать!».
Пример: IFTTT
Обратите внимание, какое совершенно очевидное первичное действие у целевой страницы сайта IFTTT:
Используйте цвета и оформление грамотно
Веб-дизайнеры, создающие минималистские сайты, имеют всего несколько инструментов в своем арсенале: оформление и цвет являются главными из них.
Пример: Basecamp
Basecamp является примером минимализма целевой страницы, которая использует цвет и само оформление очень разумно.
Так, зеленый цвет используется для первичного призыва к действию. Синий — для вторичного призыва к действию (кнопка входа в систему для существующих пользователей и ссылка на веб-страницу с описанием причин, почему люди используют Basecamp).
Большие шрифты и изменения цветов элементов дизайна служат для обращения внимания на то, что действительно важно в landing page.
Пример: Path
Давайте посмотрим на то, как сайт Path использует цвет и большой шрифт для построения соответствующей визуальной иерархии. Выделяющийся зеленый цвет используется в первичном призыве к действию — заполнение веб-формы.
Выделяющийся зеленый цвет используется в первичном призыве к действию — заполнение веб-формы.
Разные размеры шрифта, цвет и само дробление текста на сегменты и разделы вызывает интерес к целевой странице.
Придерживайтесь сжатого содержания текста
В настоящее время очень известный факт, что интернет-пользователи редко читают весь текст веб-сайта. Можно предположить, что терпения у пользователя еще меньше, когда он заходит на незнакомую ему целевую страницу.
Минималистские landing page должны иметь короткое и легкое для понимания текстовое сообщение. Чем меньше нужно читать, тем быстрее посетители сайта выполнят желаемое действие.
Пример: Contently
Сайт Contently может описать свою веб-службу всего в 3 словах: «Расскажите отличные истории». Это настолько глубоко, учитывая то, что веб-сервис сосредоточен вокруг этого содержания! Небольшое количество текста на landing page снижает вероятность изменения решения посетителя сайта по выполнению действия.
Пример: Shipment
Еще один хороший вариант короткого текста можно увидеть на Shipment. В этих простых словах – «Примем участие и рассмотрим Ваш проект»- посетитель сайта становится мгновенно в курсе того, что сайт Shipment может сделать для него / нее.
Опишите товар / услугу быстро
Есть много способов наиболее эффективно показать, как работает продукт или услуга. Ключевым моментом здесь является простота объяснения. Давайте рассмотрим несколько способов, которые иллюстрируют эту концепцию.
Пример видеообъяснения: Couple
Приложение Couple использует видео для объяснения, как работает их продукт. Они воспользовались тем, что видео продукции может значительно увеличить конверсию.
Так, видео постепенно раскрывается при нажатии на кнопку со значком «Play Now»:
После нажатия на эту кнопку видео с YouTube отображается в модальном окне. Модальное окно легко закрыть, так что пользователь не обязан смотреть все видео перед совершением действия.
Этот пример показывает концепцию, которая должна быть применена к вторичным действиям: постепенное раскрытие. При использовании видео вместо того, чтобы показывать видео сразу, его показывают только тогда, когда пользователь явно хочет его видеть. Это влияет на визуальную иерархию целевой страницы, так как landing page с видео имеет большой визуальный вес из-за его размера и цвета.
Пример интерактивного объяснения: Apple Mac Pro
Минималистская целевая страница Apple Mac Pro демонстрирует другой популярный способ описания продукта: интерактивное объяснение продукта.
Объяснение начинается с быстрой анимации, чтобы привлечь внимание, а также для намека на то, что веб-страница имеет интерактивную анимацию.
Пример c фото: Wallmob
Фото высокого фонового разрешения на Wallmob является образцом того, как можно использовать важное изображение.
Фоновое фото иллюстрирует, чем является Wallmob: это точка продажи программ для Вашего мобильного устройства.
Простота — залог успеха
Как вы можете заметить, способ создания целевых страниц имеет простую концепцию: минималистская целевая страница имеет только одну главную цель – призыв к действию. Удалив все ненужные элементы, у Вас есть возможность направить все свои усилия на то, чтобы посетители на сайте уделяли внимание вещам, действительно имеющим значение.
Автор — Karol K
Перевод и обработка — дизайн-студия ВладВеб
10 лучших сайтов о минимализме — чувствую себя хорошо, чувствую себя отлично
Мы все могли бы узнать намного больше…
ОТ МЕНЬШЕ!
Постоянно загруженная парадигма гиперпотребительства явно не улучшила качество нашей жизни. Как общество, мы понимаем, что образ жизни, состоящий из большего количества вещей, больших домов, полного расписания и постоянной занятости, убивает нас самих и всю планету.
Вот почему так много людей тяготеют к таким концепциям, как минимализм, простота и эссенциализм.
В честь моей новой книги « Essentialism and The Art of Not Giving a Fuck » я решил составить список ресурсов о минимализме.
Минимализм и эссенциализм очень похожи. Оба повышают качество жизни за счет простоты.
Единственное реальное отличие состоит в том, что минимализм фокусируется на редукции, в то время как эссенциализм больше сосредоточен на том, что действительно важно, и на отказе от несущественного.
Они настолько тесно связаны между собой, что в большинстве случаев могут использоваться как взаимозаменяемые.Минимализм включает в себя эссенциализм, а эссенциализм включает минимализм.
Минимализм быстро набирает популярность.
И не зря. Люди понимают, что больше не всегда означает лучше. На самом деле в большинстве случаев все наоборот.
Мы все преследуем одно и то же: счастье, удовлетворение, любовь, мир и т. Д. Тем не менее, мы так долго верили в ложное представление о том, что если делать больше и иметь больше, мы добьемся этого. Это явно не сработало.
Это явно не сработало.
Теперь люди обнаруживают, что в большинстве случаев сокращение естественным образом порождает чувство счастья и удовлетворения.
Жизнь неинтересна, когда ты так занят, с бесчисленными обязанностями и всем постоянным стрессом, который давит на тебя.
Все, что нужно, — это немного упрощения. Затем эти чувства покоя и счастья естественным образом начинают возрождаться.
Минималисты
Стань минималистом
Роб Гринфилд
Будьте больше с меньшими затратами
Мнмлист
Без боковой панели
Минимализм Жизнь
Новый минимализм
Искусство простого
Минималистский веган
Бонус: Субреддит Минимализм
Все эти веб-сайты — отличные ресурсы по минимализму, а также по жизни в целом.А Subreddit Minimalism — это сообщество, в котором люди обмениваются идеями относительно минимализма. Если вас интересует минимализм, посмотрите, какой из них вам больше всего нравится.
Большое спасибо за то, что поделились!
Получите кредит на аудиокнигу по этой ссылке: Essentialism
Как и любая философия, люди могут быть догматичными.
Минимализм — не исключение. Итак, вот вам совет: Избегайте ловушки делать меньше ради того, чтобы делать меньше.
Внимательно, сознательно упростите себе жизнь. А если что-то для вас важно, оставьте это себе.
Вот почему мне нравится использовать слово эссенциализм. Это автоматически заставляет вас оценить то, что для вас важно.
Подавляющее большинство вещей тривиальны. Так что найдите то, что для вас важно, и сосредоточьтесь на этом.
Моя новая книга, Эссенциализм и искусство не трахаться , проходит сквозь шум и хаос жизни.
Это поможет вам найти то, что для вас важно, и сосредоточиться на нем.Этот простой сдвиг в менталитете открывает дверь к тем чувствам, за которыми вы гнались всю свою жизнь: счастье, мир, любовь, удовлетворение и радость.
Вы можете получить физическую книгу здесь: Эссенциализм и искусство не трахаться
Спасибо.
Стиви П!
8 минималистских блогов, которые вам понравятся
«Вы пишете, чтобы донести до сердец и умы других то, что горит внутри вас». — Артур Полотник
У меня есть много людей, которых я должен поблагодарить за эти годы за рост «Стать минималистом».Но я обычно считаю этот пост из Zen Habits от 12 августа 2009 года первым крупным прорывом для этого блога. Его простая ссылка внизу сообщения привлекла сотни новых читателей. И я сразу начал понимать некоторые ключевые принципы создания минималистичного блога.
Кстати, я был чрезвычайно впечатлен качеством (и количеством) новых блогов, посвященных минимализму и простоте, которые в последнее время появляются в сети. И как человек, глубоко мотивированный страстью к идее жить с меньшим, я не мог быть более взволнованным.Чем больше писателей, тем быстрее распространяется сообщение. Продолжайте писать и вдохновляйте!
Если я могу сыграть небольшую роль в том, чтобы помочь этим писателям представиться, я готов. Итак, вот лишь некоторые из блогов, которые появлялись на моем радаре (и в списке читателей) за последние несколько месяцев. Я не сомневаюсь, что они вам тоже понравятся.
8 минималистских блогов, которые вам понравится читать в 2019 году
Без боковой панелиСоздайте простую жизнь и испытайте счастье, которого вы заслуживаете.Брайан Гарднер курирует статьи и изображения из самых разных источников, чтобы ежедневно вдохновлять.
Журнал SimplifyЭто ежеквартальный журнал по подписке, который объединяет экспертов, которые публикуют подробные статьи, помогая семьям больше сосредоточиться на самых важных вещах.
Замедлите свой домБрук Макэлари ведет замечательный блог, посвященный простой жизни. Я считаю ее письмо умным, вдумчивым и обнадеживающим.Ее замечательная серия статей о простом образе жизни от А до Я поддерживает меня … и я определенно с нетерпением жду возможности увидеть, что она делает с Q, X и Z.
Перерыв в TwitchПрактическое намеренное проживание с Энтони Онгаро. Минимизируйте отвлекающие факторы, вырабатывайте привычки и создавайте возможности для хорошей жизни.
Простое повышениеЗои Ким — мама четверых детей и писатель для Raising Simple и Huffington Post. Она пишет о стремлении жить осознанной жизнью за счет меньшего владения, создания новых привычек и развития возможностей отдавать.
Упростите и продолжайтеРобин Шляхау — жена и мама, стремящиеся упростить свою жизнь, чтобы они могли заниматься тем, что для них наиболее важно. Она стремится побудить других делать то же самое.
Minimalist BakerДжон и Дана создали веб-сайт, который сочетает в себе все их увлечения: кулинарию, искусство, дизайн и простоту. Каждый рецепт состоит из 10 или менее ингредиентов, требует одной ложки или миски или занимает 30 минут или меньше.Многие рецепты также подходят для вегетарианцев или веганов. Это сбывшаяся мечта Pinterest.
Движение «Жизнь ради цели»Эрика Лейн создала мощное движение для целеустремленных женщин, где она исследует темы от заботы о себе и счастья до простой жизни и целенаправленного воспитания детей.
Кроме того, совсем недавно я начал пользоваться Деньги не важны и Не покупайте ничего нового на год . И хотя они не совсем соответствовали моим критериям новизны, я все же хотел упомянуть их обоих.
Изображение: Трэвис Айзекс
10 минималистичных примеров веб-сайтов и нижних колонтитулов, которые вас вдохновят
В первые дни Интернета было много уродливых веб-сайтов. На этих сайтах использовалось так много цветов, форм, текстур и элементов, что они были загромождены и с ними было трудно ориентироваться.
В результате эстетика дизайна, известная как минимализм, возникла как своего рода ответная реакция. Хотя минимализм восходит к архитектуре начала 20-го века (и даже раньше в японском искусстве), он снова приобрел известность, поскольку современные веб-дизайнеры стремились уменьшить сложность и улучшить пользовательский интерфейс (UX).
Давайте подробнее рассмотрим, что означает эта эстетика, как вы можете распознать это во всем Интернете сегодня и как вы можете включить минималистские методы в свой собственный процесс веб-дизайна.
Минималистский дизайн веб-сайтов
Дизайн веб-сайтаMinimalism — это эстетика, которая подчеркивает простоту, баланс, выравнивание и контраст. Минималистские веб-сайты обычно используют много белого пространства, большие изображения и жирную типографику.
Ниже приведены некоторые ключевые характеристики минималистичного дизайна веб-сайтов:
- Белый фон : Белый обеспечивает оптимальный контраст между фоном и призывами к действию, текстом и другими элементами на переднем плане.Это также не отвлекает пользователей и не заставляет их думать о том, что символизирует цвет.
- Яркие цвета : При использовании в качестве акцентов или фона жирные цвета могут обеспечить оптимальный контраст, особенно при использовании с белым или черным. Они также помогают передать эмоции и смысл.
- Чистая типография : Шрифты без засечек проще, чем шрифты с засечками. В сочетании с большим размером шрифта и жирным шрифтом, эта типографика действительно выделится и обеспечит максимальное воздействие на ваши сообщения.
- Пробел : Пробел — или отрицательное пространство — используется в минималистском дизайне, чтобы помочь зрителю понять, на чем им следует сосредоточиться. Это не только упрощает просмотр, чтение и навигацию по вашему сайту. Он также может убедить пользователей выполнить определенное действие, например щелкнуть ваш CTA.
Важно понимать, что минимализм — это не только эстетика, но и функциональность. Минималистичные веб-сайты предлагают только те функции и контент, которые необходимы пользователю для выполнения конкретной задачи, например, для совершения покупки, связи с вашей командой или изучения вашей политики возврата.
Теперь, когда мы лучше понимаем, что такое минимализм, давайте взглянем на некоторые сайты, которые иллюстрируют эти характеристики и методы.
Минималистские примеры веб-сайтов
Минималистские веб-сайты воплощают девиз «лучше меньше, да лучше». Это означает, что текст, цвет, теневые эффекты, текстуры и анимация используются экономно. Они по-прежнему будут использоваться, но только в том случае, если пользователи смогут легко понимать содержание, находить то, что они ищут, и принимать решения. Ниже приведены некоторые из лучших портфолио, бизнес-сайтов и блогов с минималистичным дизайном.
1. Художники-художники
Visual Artists представляет посетителям только самую необходимую информацию и элементы. Когда вы впервые попадаете на страницу, все, что вы видите, — это название агентства, выделенное большими жирными буквами на простом белом фоне. Прокручивая страницу, вы увидите имена художников, фотографов и креативных директоров, на которых работает агентство, а также небольшую карусель их работ. В любое время единственным текстом на странице является сокращенная вверху навигационная панель и имя исполнителя.
2. Mowellens
Домашняя страницаMowellen предлагает пользователям простые варианты. Они могут щелкнуть любой элемент на панели навигации. Под панелью навигации есть слайдер с изображением. Слева находится название продукта, представленного на изображении. Справа находится кнопка CTA, чтобы перейти на страницу этого продукта. Сайт сочетает простую черно-белую цветовую схему с большими красочными изображениями.
3. Maciej Bączkowski
Сайт-портфолио Maciej Bączkowski иллюстрирует его миссию «стремление к ясности, простоте и логике.«Используя много пробелов, он создает асимметричный макет сетки для отображения нескольких своих недавних проектов, которые выделяются на совершенно не совсем белом фоне. Под этим разделом портфолио жирным шрифтом без засечек он сообщает читателям самую важную информацию о себе: когда он или его работа была представлена в новостях, где он работал, а также награды или признания, которые он получил.
4. Виски Эйктырне
ВискиEiktyrne — идеальный пример минималистичного веб-сайта электронной коммерции.На главной странице основное внимание уделяется норвежскому односолодовому виски, поскольку изображение расположено в центре страницы. Кроме того, его цвет выделяется на фоне темного фона. Текст не претендует на внимание, но предлагает пользователю несколько возможных шагов вперед: узнать больше о виски, купить его или щелкнуть меню, чтобы просмотреть дополнительные параметры навигации.
5. НА
ON предлагает упрощенный веб-сайт с черной типографикой на сплошном синем фоне.Когда пользователь попадает на страницу, он видит логотип ON, контактную информацию компании и ссылки в социальных сетях. Они могут прокрутить вниз, чтобы узнать больше о компании, ее процессах, клиентах и том, что они говорят о работе с ON.
Минималистский нижний колонтитул веб-сайта
Как и любой элемент дизайна, минималистичный нижний колонтитул веб-сайта предоставляет только то, что ищут посетители. Поскольку аудитория каждого сайта немного отличается, точного рецепта минималистичного нижнего колонтитула не существует. Некоторые могут содержать уведомление об авторских правах, ссылку на политику конфиденциальности, карту сайта, логотип и контактную информацию.У другого могут быть просто значки социальных сетей. У другого может быть все вышеперечисленное плюс форма подписки на рассылку новостей.
Чтобы лучше понять, как может выглядеть минималистичный нижний колонтитул веб-сайта, давайте рассмотрим несколько примеров с реальных веб-сайтов.
1. Пилот
Нижний колонтитул веб-сайта Pilot с использованием отрицательного пространства и жирного белого шрифта на черном фоне является прекрасным примером минималистичного нижнего колонтитула веб-сайта. Вы видите уведомление об авторских правах слева и кнопку «Вернуться вверх» справа на тот случай, если пользователь решит, что хочет просмотреть больше.Или, если пользователь готов работать с агентством, он может найти всю необходимую информацию под логотипом Pilot: номер телефона, адрес электронной почты или ссылку на Google Maps, которая покажет ему, как именно найти свой офис.
2. Бенджи Мессмер
Сайт-портфолиоБенджи Мессмера в минималистском стиле сочетает в себе смелую типографику с прозрачностью, ярко-зеленым акцентом, а также нарисованные от руки значки и анимацию. Его нижний колонтитул содержит только самое необходимое: ссылки на его политику конфиденциальности данных, юридическое уведомление и основные учетные записи в социальных сетях.
3. Мы не пластик
We Ain’t Plastic — это сайт-портфолио креативного технолога и инженера по пользовательскому опыту Роланда Лесслейна. Нижний колонтитул веб-сайта ориентирован только на одну цель: дать посетителям возможность связываться с Lösslein через электронную почту, Twitter, LinkedIn и другие учетные записи социальных сетей, представленные черно-белыми значками.
4. Вукмама
Wookmama имеет строго минималистичный нижний колонтитул веб-сайта. Чтобы добраться до него, посетители должны пролистать короткую аннотацию о том, чем занимается агентство, и таблицу их последних проектов.Как только они дойдут до сути, у них будет только три варианта. Если их впечатлило их портфолио и они хотят работать с агентством, они могут отправить им электронное письмо. Если они хотят увидеть больше, они могут заглянуть в свой Instagram. Или они могут вернуться к началу, чтобы снова просмотреть проекты.
5. Dezeynne
Dezeynne содержит больше информации и ссылок, чем нижние колонтитулы выше, но все же придерживается минималистского подхода. Каждый раздел тщательно организован и разделен пробелами, поэтому пользователь точно знает, где щелкнуть, если он хочет подписаться, узнать больше о студии, ответить на вопросы службы поддержки или связаться с агентством.
Создание минималистского веб-сайта
Чтобы создать минималистичный веб-сайт, необязательно быть профессиональным дизайнером или разработчиком UX. Вам просто нужно постараться сделать так, чтобы пользователям было проще и быстрее понимать ваш контент и принимать решения на вашем сайте. Следование приведенным ниже советам станет хорошей отправной точкой.
1. Уменьшите визуальный беспорядок.
Чтобы уменьшить визуальный беспорядок, скройте все, что бесполезно для большинства пользователей или для их конкретного контекста. Простым примером является использование меню вне холста, чтобы скрыть второстепенные элементы навигации.Таким образом, пользователи, которым не нужно переходить на эти страницы, не должны их видеть. Но пользователи, которые это делают, могут найти их простым щелчком мыши.
2. Увеличьте количество пробелов.
При удалении любых ненужных элементов или информации с вашего сайта останется много пустого места. Используйте это в своих интересах, чтобы привлечь внимание пользователя к определенному элементу или задаче, например к подписке на рассылку писем.
3. Используйте визуальную иерархию.
Визуальная иерархия — это метод использования принципов размера, цвета, контраста и т. Д. Для упорядочивания элементов по степени важности.Хотя существует множество факторов, которые можно использовать для создания визуальной иерархии, самый простой способ запомнить этот метод проектирования — поставить на первое место самое важное.
4. Ограничьте возможности пользователей.
Вы слышали фразу «меньше значит больше» в веб-дизайне, но слышали ли вы фразу «чем меньше, тем быстрее»? Согласно закону Хика, вы можете ускорить время ответа пользователя, предоставив только самые важные параметры. Например, минималистичная форма регистрации по электронной почте может предлагать пользователям только два варианта: подписаться или выйти из формы.Вы можете применить этот минималистский подход и к другим элементам вашего сайта.
Почему в веб-дизайне меньше значит больше
При создании веб-сайта вы хотите сделать все возможное, чтобы привлечь, заинтересовать и проинформировать посетителей о своей компании. Вот почему может возникнуть соблазн втиснуть как можно больше текста, цвета, изображений и анимации.
Но ключом к хорошему взаимодействию с пользователем является предоставление им только того, что необходимо им для выполнения определенного набора задач, например перехода к вашему блогу, подписки на рассылку новостей или совершения покупки.Следуя приведенным выше минималистским приемам, вы можете гарантировать, что вы предоставляете посетителям только то, что им нужно, а не то, что, по вашему мнению, они могут захотеть.
24 лучших минималистских идеи для веб-сайтов
О наших вдохновениях в области минималистского веб-дизайна
Если вы не работаете в очень маленькой нишевой отрасли или не являетесь эксклюзивным продавцом определенного продукта, вполне вероятно, что люди посещают по крайней мере несколько веб-сайтов, прежде чем решить, покупать ли у вас, подписываться на рассылку новостей или выполнять какие-либо другие действия. вы бы хотели, чтобы они это сделали.При посещении этих веб-сайтов они, вероятно, будут засыпаны огромным объемом информации со всех сторон.
Конечно, когда люди ходят по магазинам, им нужна информация. Однако современный бизнес должен также осознавать, что люди более заняты и имеют меньше времени, чем когда-либо прежде. Реальность такова, что люди, вероятно, не захотят читать тысячу слов о вашем бизнесе или товарах, которые вы продаете. На самом деле они хотят, чтобы вы подошли к делу, перечислили ключевые преимущества вашего предложения и упростили выполнение транзакции.
Вот где может пригодиться лучший минималистичный дизайн веб-сайта! Используйте наши минималистичные тенденции веб-дизайна, чтобы отвлечься от шума и сосредоточиться на том, что действительно волнует ваших клиентов.
Как минималистичный дизайн веб-сайтов может помочь вашему бизнесу?
Минималистский веб-дизайн выглядит профессионально, современно и, прежде всего, привлекает людей. В мире, где мы в большей степени, чем когда-либо прежде, окружены информацией и сообщениями, говорить то, что вам нужно, меньшим количеством слов — невероятный навык.
Идея минималистичного дизайна веб-сайта может помочь сосредоточить внимание на ваших продуктах и основных сообщениях, облегчая вашим клиентам принятие решения о покупке у вас.
В то же время это поможет вам и вашему бренду развивать ваши сообщения. Если вы посвятите себя тому, чтобы говорить меньше, качество вашего общения и даже таких вещей, как фотографии на вашем веб-сайте, значительно улучшится, поскольку вы станете больше осознавать необходимость того, чтобы ваши слова были четкими и лаконичными.
Какие цвета лучше всего подходят для минималистичного дизайна веб-сайтов?
Выбор минималистичного дизайна веб-сайта не обязательно означает, что вы должны ограничивать цвета, которые вы используете на своем веб-сайте. Тем не менее, вы обязательно должны придерживаться двух, а может и трех цветовых схем, чтобы не перегружать минималистичный дизайн другими элементами.
Классическая минималистская цветовая схема — черно-белая, причем черное на белом и белое на черном работают одинаково хорошо. Однако, как вы можете видеть из наших дизайнов, даже сочетание таких цветов, как красный и фиолетовый, может сработать блестяще, как и использование изображений в вашем веб-дизайне, а затем построение минимализма вокруг этих фокусных точек.
Какие компании должны использовать минималистичный дизайн веб-сайтов?
Современный минималистичный дизайн веб-сайтов может использоваться предприятиями в любой отрасли и может быть эффективным как для компаний B2B, так и для компаний B2B. Это может быть особенно эффективным, если вы продаете определенный тип продукта или услуги, который можно описать кратко и четко, и который хорошо работает для компаний, чей брендинг уже минималистичен и прост.
Выберите свой любимый минималистский дизайн веб-сайтов из нашей коллекции ниже и сделайте свой следующий сайт более привлекательным для вашей целевой аудитории.
7 веб-сайтов, которые овладевают минималистским дизайном
Минималистский дизайн — не новая мода; Фактически, принцип минимализма был законодателем мод в различных отраслях уже более века! Имея под рукой бесконечное количество цифровых инструментов, современные дизайнеры веб-сайтов используют смелые цвета, плоские формы и изображения с точностью до пикселя, чтобы довести простоту до самых далеких границ. Итак, чтобы вдохновить вас на более простую сторону, вот семь веб-сайтов, которые овладевают искусством минималистичного дизайна веб-сайтов.А если вам нужны практические знания и обучение — Udemy — хорошее место для начала.
- A Quest
Это креативное агентство умело отображает свою работу с помощью базового шаблона бренда, который включает шрифты, цвета и элементы, используемые в дизайне каждого бренда.
- Whiteboard
Как агентство, которое специализируется на цифровом повествовании, вполне логично, что Whiteboard в значительной степени полагается на большие видео и изображения, чтобы представить свою работу в простой форме.
- Build in Amsterdam
Build in Amsterdam использует увеличенные изображения заголовков и лаконичную типографику, чтобы представить сайт одновременно элегантным и профессиональным.
- Ted
Когда Huge изменила дизайн веб-сайта TED, они мастерски провели работу по организации большого количества контента в простой, легко доступный сайт.
- AIGA Eye on Design
В блоге AIGA Eye on Design используется пастельная цветовая палитра и чистые, простые формы для выделения отраслевого контента блога.
- День в больших данных
«День в больших данных» Огилви убирает ненужные элементы, чтобы сосредоточиться на двух основных цветах, которые помогают выделить главный призыв сайта к действию.
- Приложение Paper от FiftyThree
Веб-сайт Paper использует преимущества большого изображения заголовка видео и упрощенных демонстрационных снимков своего сайта, которые помогают продемонстрировать полезность приложения как художественного инструмента.
Минимализм оказался очень легко адаптируемым к изменениям времени и технологий, и дизайнеры, похоже, не собираются расставаться с ним в ближайшее время.Если эти семь примеров достаточно взволновали вас по поводу упрощения вашего собственного сайта, отправляйтесь сюда, чтобы решить, является ли минималистский дизайн лучшим выбором для вас.
Ключевые элементы + вдохновляющие примеры
Не существует универсального решения или конкретной формулы для создания отличного веб-дизайна — именно поэтому индивидуальный веб-дизайн — ваш лучший выбор.
Но минималистичный подход к дизайну веб-сайта — это один из методов, который может помочь вам обеспечить вашим посетителям беспрепятственный путь пользователя, упростить навигацию и, в конечном итоге, увеличить конверсию для вашего бренда.
В этой статье мы рассмотрим ключевых элементов, составляющих минималистичный веб-дизайн , а также основные преимущества этого подхода и примеров минималистичного дизайна веб-сайтов для вдохновения.
Краткая история минимального дизайна
Минимализм не является эксклюзивной техникой веб-дизайна .
Корни этого художественного движения можно проследить до начала 1900-х годов, когда немецко-американский архитектор Людвиг Майлз Ван дер Роэ впервые применил язык простого дизайна.
Минимализм вышел на передний план в дизайне в 1940-х и 1950-х годах, когда швейцарский стиль полиграфического дизайна приобрел известность. Его отличительными чертами были ярких цветов, яркая фотография и четкая типографика без засечек.
Позиция «меньше значит больше» продолжала распространяться на другие средства массовой информации, в конечном итоге перейдя на Интернет и цифровые платформы.
Минимализм в веб-дизайне разработан как ответ на растущее количество элементов, добавляемых на веб-сайты, включая сложную навигацию, призывы к действию, изображения, формы, плагины для социальных сетей и многое другое.
Британский веб-сайт GoDaddy, представленный ниже, является прекрасным примером перехода веб-сайта от беспорядочного дизайна к более минималистичному подходу.
До :
[Источник: uk.godaddy.com] После : [Источник: uk.godaddy.com] Как показано на рисунке, GoDaddy перешел от ярких цветов и загроможденного текста к более тонкой, естественной цветовой палитре и жирным сообщениям, что позволяет пользователю выберите свое путешествие.
Основные бренды из различных отраслей — Apple, Google и Nike и некоторые из них — все приняли эстетику минимализма в веб-дизайне, что привело к дальнейшему признанию в основной культуре.
[Источник: Apple] [Источник: Nike]
5 ключевых элементов минимального дизайна веб-сайта
Минималистичный дизайн веб-сайта обеспечивает простоту и удобство навигации, от мультимедиа и типографики до призывов к действию, цветов и многого другого.
Вот пять элементов, которые делают дизайн веб-сайта минималистичным.
1. Негативное пространство
Пожалуй, определяющий элемент минималистичного дизайна, основная функция негативного пространства — манипулировать визуальным потоком вашего пользователя и направлять его или ее фокус.
По сути, чем больше негативного пространства окружает определенный элемент, тем больше он привлекает внимание пользователя.
Негативное пространство позволяет всесторонне организовать элементы и проектную работу, что предотвращает перегрузку конечного дизайна вашего пользователя.
Он также несет эстетическую и психологическую пользу: негативное пространство воспринимается как признак роскоши, престижа и хорошего вкуса.
[Источник: National Geographic]2. Большая яркая фотография
Минималистичный веб-дизайн, как и минималистичный графический дизайн, могут показаться эмоционально далекими, если переборщить.Вот почему легкий контраст, например, большие фотографии, добавляет необходимый баланс.
Главные изображения и заголовки — это наиболее часто используемые примеры ярких изображений в минималистичном цифровом дизайне. Они создают эмоциональную и контекстную связь и задают атмосферу для средств массовой информации, частью которых они являются.
Контрастность этих элементов по отношению к минимализму дополняет простоту интерфейса вашего веб-сайта.
Однако, чтобы сохранить минималистичный дизайн, ваши изображения не должны быть занятыми: они также должны иметь минималистичные черты, такие как обширное небо, широкие пейзажи и минималистичный интерьер, и это лишь некоторые из них.
[Источник: торговая марка одежды Liya]3. Простая типографика
В контексте минималистичного цифрового дизайна четкая, чистая и читаемая типографика может способствовать единообразию.
Ваша типографика должна исходить из не более двух семейств шрифтов и такого же количества цветовых схем. Наиболее впечатляющими примерами типографики являются большие, простые и разборчивые, потому что они сами по себе делают заявление.
[Источник: Технологическая компания Libratone]4.Контрастные цвета
Философия и практика минималистичного цифрового дизайна диктуют, что цвет всегда должен помогать типографике и изображениям на экране вашего посетителя.
Дизайнеры-минималисты предпочитают белый цвет. Создает нейтральный холст, на котором можно смешать цвет и другие контрастные элементы.
White также может служить элементом фона или переднего плана, или даже в качестве акцента.
Контраст можно создать с помощью цвета, размера, формы, расположения и масштаба. Это привлекает внимание к конкретным элементам дизайна и помогает создать узнаваемую визуальную иерархию.
[Источник: Starbucks]
5. Простой пользовательский интерфейс / пользовательский интерфейс
Минималистичный дизайн веб-сайта должен влиять на ваш пользовательский опыт и пользовательский интерфейс в той же мере, в какой он влияет на эстетическое впечатление вашего веб-сайта.
Простые инструменты навигации — идеальное сочетание для минималистичного дизайна.
Скрытые меню и значки-гамбургеры навигации уступают место еще более упрощенным подходам.Когда дело доходит до навигации, идея снова звучит так: «Лучше меньше, да лучше». Придерживайтесь основных страниц и убедитесь, что ваше меню легко читается.
[Источник: Airbnb]6 преимуществ минималистичного дизайна веб-сайтов
Итак, теперь вы убедились в эстетической привлекательности минималистичного веб-дизайна.
Он красивый, чистый и удобный для чтения, но каждый элемент говорит о себе. Но вы можете не знать, что у этого типа дизайна есть множество других преимуществ, которые выходят за рамки очевидного.
Почему выбирают минималистичный дизайн сайта? Вот некоторые из ключевых преимуществ:
1.Легко использовать
Простые интерфейсы, без ненужных кнопок и сложных цветов, позволяют пользователям легко перемещаться по сайту.
Это преимущество сводится к простой системе навигации, лаконичному тексту и выделенным CTA, что позволяет пользователям легко сканировать и находить то, что им нужно.
А что произойдет, если вашим пользователям будет комфортно перемещаться по вашему сайту и они смогут найти то, что им нужно? Ага — конверсия !
2.Загружается быстрее
Согласно Google, вероятность того, что ваши пользователи отскочат от вашего веб-сайта, возрастает до 32%, если ваша страница загружается от одной до трех секунд.
Итак, как минималистичный веб-дизайн играет решающую роль в ускорении загрузки вашей страницы?
Поскольку минималистичный веб-дизайн содержит меньше элементов, в нем обычно отсутствует флэш-контент, большие изображения и ненужные плагины. Это помогает вашему веб-сайту загружаться быстрее, что повышает удобство работы пользователей.
3. Это модно
Минимализм в моде и применим на настольных компьютерах, мобильных устройствах и даже умных часах. Он работает на всех платформах и является частью большего эстетического движения, предшествовавшего веб-дизайну.
Хотя можно рассматривать как тренд, мы убеждены, что минимализм никогда не выйдет из моды.
4. Оптимизирован для SEO
Минималистский дизайн оптимизирован для SEO, поскольку он позволяет поисковым системам легче сканировать и понимать содержание вашего веб-сайта.Это приводит к большей видимости в результатах поиска.
Google открыто заявил, что награждает веб-сайты чистым кодом и теми, которые оптимизированы для мобильных устройств.
Этот SEO-аспект минимализма означает, что ваш веб-сайт должен быть минималистичным и с точки зрения используемых им кодов.
5. Повышает узнаваемость вашего брендаПоскольку минимальный дизайн способствует оптимизации вашего SEO , следовательно, он позволяет вашему сайту занимать более высокие позиции в поисковой выдаче.
Некоторые бренды, такие как Apple, взяли минимализм в основу своей идентичности и сделали его своим.
Они применяют свой простой дизайн сайтов к своим продуктам и наоборот, поддерживая очень узнаваемый имидж бренда.
6. Легче поддерживать
Минималистичный подход означает более простой дизайн, а этот более простой дизайн приводит к более чистой сборке.
Чем менее сложен дизайн вашего веб-сайта, тем проще вам его поддерживать.Это касается удаления ошибок, вызывающих ошибки, а также добавления нового контента на ваш сайт.
3 примера минималистичного дизайна веб-сайтов
В Digital Silk наши специалисты создают индивидуальные веб-сайты на основе тщательного исследования каждой отрасли, предложения, целевой аудитории и т. Д. Наших клиентов.
Наши аналитические данные, основанные на данных, помогают нам создавать уникальные элементы брендинга, сообщения и последовательности конверсии от страницы к странице с конечной целью повышения узнаваемости бренда и увеличения доходов.
От производства до фитнеса, розничной торговли, здравоохранения и многого другого — вот три наших любимых минималистичных дизайна от нашей команды Digital Silk:
1. Прибрежная компания
Для этой производственной компании, базирующейся в Мексике, наша команда использовала минималистичный подход на своей домашней странице с большой разборчивой типографикой, одним ярким изображением, охватывающим весь экран, контрастирующими по цвету CTA и простым меню навигации.
[Источник: The Nearshore Company] Меню липкое и следует за вами, когда вы прокручиваете страницу вниз.Брендовые элементы продолжаются по всему веб-сайту, с большой фотографией, простой типографикой и большим количеством пробелов.
[Источник: The Nearshore Company] Копия сделана краткой и содержательной для удобства чтения. Пункты списка также используются для выделения их уникальных ценностных предложений (UVP). Призывы к действию, в том числе «Приступим к работе» и «Посмотрим, как», являются действенными и уникальными.2. Годовой отчет ACLU
Далее у нас есть годовой отчет ACLU. ACLU пришел в нашу команду с желанием отойти от типичного (скучного) формата отчетов.Они хотели сделать что-то другое — что-то интерактивное.
На целевой странице используется крупная и чистая типографика, а яркие сплошные цвета фона сайта создают основу для уникального опыта.
[Источник: Годовой отчет ACLU, Вирджиния] От пользовательских значков до временной шкалы с цветовой кодировкой, подробно описывающей памятную историю штата, дизайн источает энергию и вовлеченность, но при этом передает искренность содержания. [Источник: Годовой отчет ACLU Virginia] При прокрутке вниз по странице сплошные цвета фона меняются от темы к теме, а элементы брендинга остаются неизменными — крупная, удобочитаемая типографика, которая делает заявление, наряду с яркими изображениями и контрастирующими по цвету CTA.
3. BeniGro
Завершает наш пример BeniGro в сфере инвестиционного консультирования.
Сразу же ваш взгляд привлекает яркое изображение на главной странице. Изображение искусно играет с белым пространством, которое выделяет зеленые кнопки CTA и жирную простую типографику.
[Источник: BeniGro]
Их сообщения точны, а призывы к действию ясны. Вы точно знаете, что получите, когда нажмете «Запланировать бесплатную консультацию».”
По мере прокрутки элементы бренда продолжаются, от ярких изображений до жирных зеленых призывов к действию и пользовательских значков для отображения предложений компании.
[Источник: BeniGro] Простая панель навигации также включает кнопку «темного режима» в правом верхнем углу, которую наши дизайнеры добавили для пользователей, которые предпочитают ее, чтобы снизить нагрузку на глаза.
Выводы по минимальному дизайну веб-сайтов
Minimalism — это вневременная концепция, которая постепенно превратилась из печатного и графического дизайна в цифровую сферу, где продолжает расширяться и переопределять функциональность и эстетизм.
Пять ключевых элементов минималистичного дизайна веб-сайта включают:
- Негативное пространство
- Большая и яркая фотография
- Простая типографика
- Контрастные цвета
- Простой пользовательский интерфейс / UX
В Digital Silk наши специалисты используют аналитические данные и передовые практики для создания индивидуального веб-дизайна, уникального для вашего предложения и целевой аудитории.
Расскажите нам о своем проекте, и пусть наши специалисты по веб-дизайну дадут вам рекомендации. Автор БиографияТони Уотсон (Tony Watson) — специалист по маркетингу, специализирующийся на ведении бизнеса с помощью методов цифрового, визуального и контент-маркетинга. В настоящее время он базируется в Лос-Анджелесе. Я большой человек, общительный, увлеченный музыкой и путешествиями. Я хочу завязать всевозможные связи, давайте поделимся парой историй.
4 основы минималистского веб-дизайна
Когда они говорят, что меньше значит больше, они, вероятно, имеют в виду минимализм.Вы можете подумать, что минималистский веб-дизайн — это просто сокращение дизайна, но это целостный образ мышления и отношение к тому, как вы подходите к своей творческой работе.
Подумайте об этом так: если вы пытаетесь достичь вершины горы, вам нужно быть как можно более легким. Наверху, когда останетесь только вы и ваши необходимые гаджеты, вы получите больше места и самый четкий вид на мир. Минимализм помогает выжить в путешествии с минимальным количеством ресурсов, чтобы получить лучший опыт.
В этом суть минимализма.
В мире веб-дизайна минимализм — это создание бесшовного пользовательского опыта без посторонних элементов дизайна, которые отвлекают. Минимализм может сделать ваш веб-сайт умным, интеллектуальным, современным, легким и способным достичь большего с меньшими затратами. Когда отвлечение уменьшается, действие, вовлеченность и конверсия возрастают.
Минимализм не применим только к одному аспекту вашего веб-сайта. Это означает максимизировать то, что у вас есть. В этой статье исследуются все компоненты минималистичного веб-дизайна и рассматриваются различия между хорошим и плохим минимализмом.Читать дальше!
4 основы минималистского веб-дизайна
—
Минималистичный веб-дизайн берет основные элементы дизайна и строит их вокруг большого количества белого (или любого одного цвета) пространства. Используя эти элементы, дизайнеры убирают слои и слои беспорядка, чтобы создать баланс, который не только радует глаз, но и передает сообщение.
1. Негативное пространство
Автор: Мила Джонс КаннПравильное использование отрицательного пространства — это разница между идеальным и впечатляющим дизайном.Иногда пространство используется в качестве фона для элементов макета или может целенаправленно направлять внимание на конкретное сообщение или призыв к действию.
Например, домашняя страница Google — классический пример правильного размещения:
Через GoogleSpace также помогает сбалансировать другие элементы в дизайне, чтобы каждому казалось, что ему отведено свое собственное место. Например, минималистичный веб-сайт We Ain’t Plastic занимает много места с единственным элементом дизайна посередине — простым, но ярким.
Via We Aint PlasticПространство не только создает ощущение направления и баланса, но и улучшает понимание и читаемость. Например, читатели находят короткие отдельные текстовые блоки более привлекательными, чем длинные без пробелов. Пространство дает пользователям лучший опыт, не утомляя их глаза.
2. Изображения
Большие, смелые и контрастные визуальные эффекты создают основу для эффективного минималистичного веб-дизайна. Визуальные элементы включают в себя все изображения, видео и даже типографику, которые создают первое впечатление о вашем сайте.
Автор Мюллер АлександрGoogle сообщил, что пользователи формируют свое мнение о веб-сайте в течение 17 миллисекунд. Основные выводы показывают, что чем проще визуальные эффекты, тем больше они нравятся пользователям. Фактически, первое впечатление, созданное визуальными эффектами, определяет удобство использования. Для минималистичных веб-сайтов привлекательность создает яркая, высококачественная, оригинальная графика.
Via SquarespaceSquareSpace создает эффективные визуальные эффекты. Здесь сильный визуальный эффект — единственный важный элемент дизайна. Все остальное, от текстовых полей до панели навигации, контрастирует с визуальными элементами, чтобы привлечь внимание пользователей к аккуратным «белым» призывам к действию.
Уникальные визуальные эффекты вдохнут жизнь в дизайн вашего веб-сайта, и их можно даже использовать в качестве фона в качестве белого / негативного пространства. Используйте их, чтобы улучшить внешний вид сайта, привлечь внимание, повысить доступность и удобство использования.
3. Типографика
В минимализме жирный шрифт заголовков в сочетании с более мелким, разборчивым основным текстом имеет огромное значение. Когда пользователи посещают веб-сайт, они хотят узнать, о чем он вообще идет. Типографика добавляет жизни и смысла вашим динамическим визуальным элементам и пустому пространству.
Автор: Майк БарнсКак и все элементы дизайна, типографика имеет свой собственный язык: стиль, размер, интервалы и другие атрибуты придают каждому шрифту особую индивидуальность.
Via By Association OnlyНа этой домашней странице все сказано в нескольких словах. Послание и минимализм прекрасно сочетаются друг с другом. Здесь все в порядке.
Вот еще один пример того, как смелая типографика с минимальным количеством элементов дизайна может произвести сильное впечатление. Этот сайт стал большим шрифтом и отлично справляется с задачей визуального выражения творческого подхода дизайнера.
Via Patrick DavidПомимо того, что отличная типографика привлекает внимание, она также упрощает навигацию и понимание. Выбор правильных шрифтов может улучшить читаемость за счет создания четкой иерархии сообщений, которая помогает пользователю получать удовольствие от работы.
4. Цвета
Минималистский веб-дизайн использует широкий спектр цветов — от нейтральных и пастельных до основных и неоновых, — которые соединяют все элементы дизайна вместе, чтобы создать цельный визуальный эффект.Цвет также вызывает эмоции и помогает как вашему дизайну, так и тексту заинтересовать пользователей на более глубоком, интуитивном уровне.
By IntudioРасположенный на текстурированном песчаном фоне, Progressive Punctuation создает идеальную минималистичную цветовую комбинацию с глубоким берлинским синим. Темный текст контрастирует с нейтральным фоном, который направляет пользователя к важным элементам на сайте.
Via Progressive PunctuationBOUGUESSA представляет модный образ в нейтральной цветовой гамме: модель в насыщенных коричневых и черных тонах в сочетании с нежными кремовыми шторами создает ощущение моды и элегантности.
Via BouguessaВ обоих примерах цветовая схема создает приятный и привлекательный пользовательский опыт. Подсознательно пользователи впитывают эмоциональную атмосферу бренда и лично связываются с сайтом.
Будьте мастером минимализма!
–
Чтобы добиться успеха в своем минималистичном веб-дизайне, вам понадобится острое видение, непредвзятость и смелость, чтобы сделать путь от беспорядка к его отсутствию.
