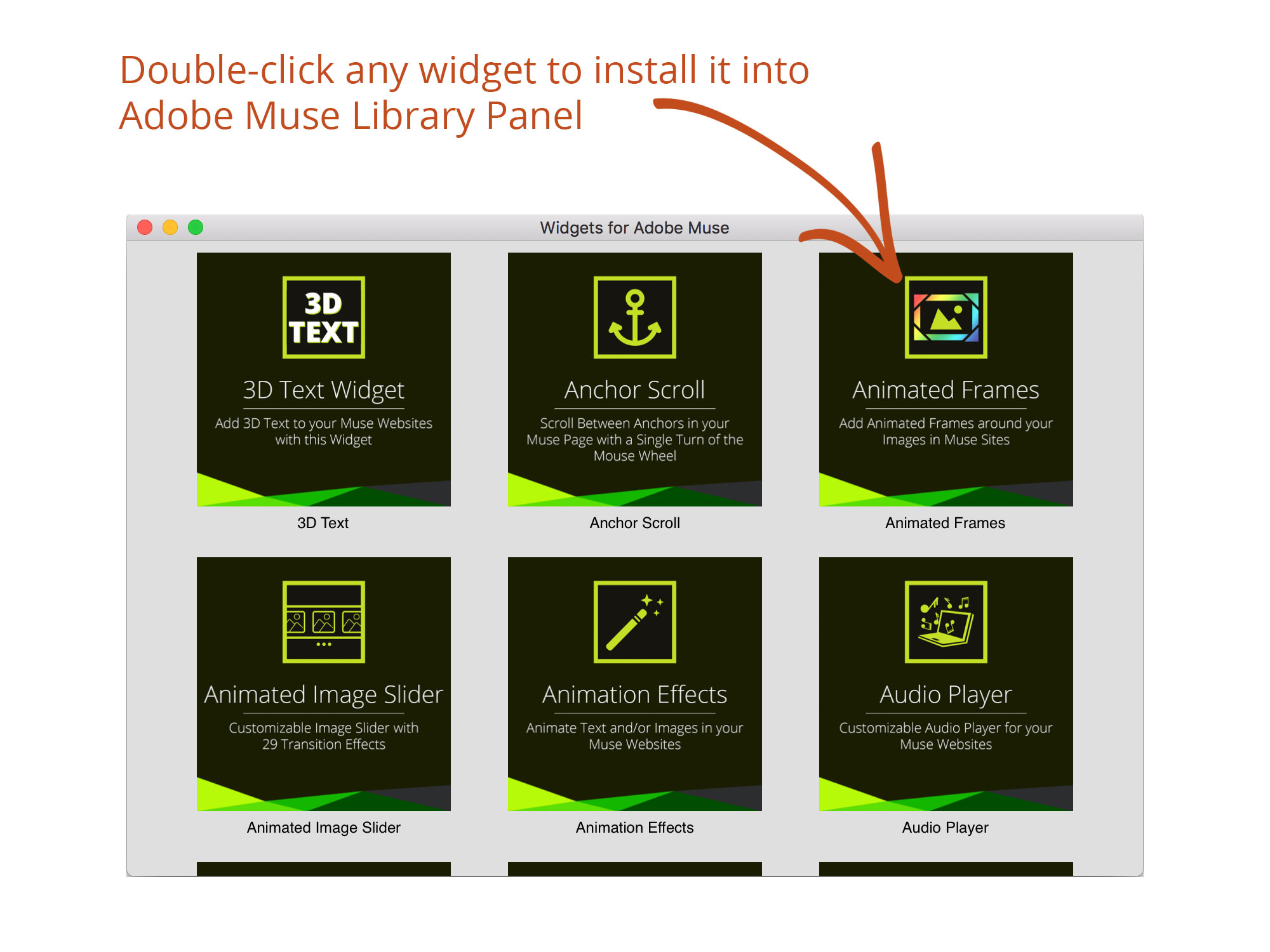
Виджеты Меню для сайта Adobe Muse » Adobe Muse Уроки
Виджеты Меню для сайта в Adobe MuseВ этом видеоуроке рассмотрим стандартные виджеты меню для сайта из библиотеки мини-приложений программы Adobe Musе:
– вертикальное меню;
– горизонтальное меню.
Эти бесплатные стандартные виджеты меню для сайта довольно часто применяются при создании сайтов в Adobe Muse и значительно ускоряют процесс верстки, позволяя автоматически добавлять в меню все страницы сайта, созданные в режиме План. Также есть возможность добавлять страницы в меню вручную, но даже и в таком режиме виджет упрощяет работу по созданию сайта.
Смотрите это видео:
Наш следующий урок по стандартным мини-приложениям программы Adobe Muse – это мини-приложения или Виджеты Меню.
В библиотеке мини-приложений программы доступны два мини-приложения – это «Меню по вертикали» и «Меню по горизонтали». Опять же они практически ничем не отличаются. Точно также, как и стандартные приложения из раздела «Композиции», которые мы рассматривали на предыдущем видеоуроке. Отличаются они только настройками.
Если мы зайдем в настройки горизонтального меню, то мы увидим, что в параметрах данного меню стоит направление «
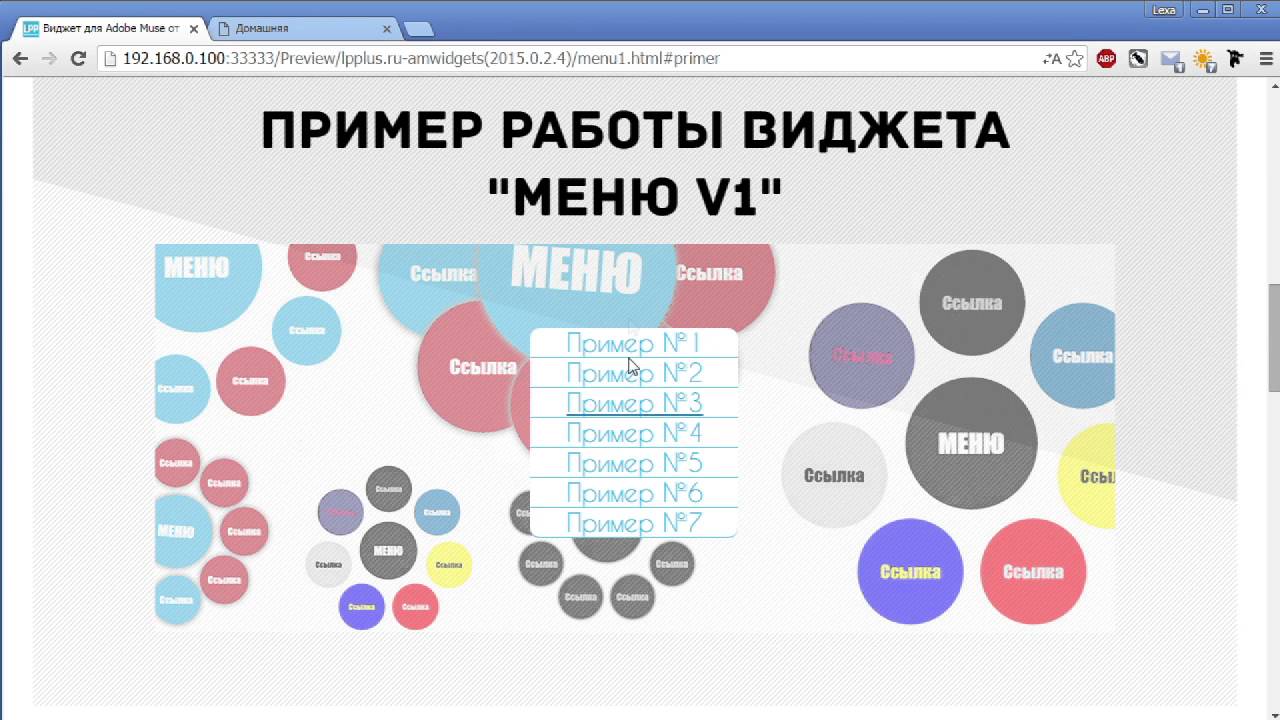
Мини-приложение «Меню» позволяет нам быстро создавать меню для сайта. Об этих мини-приложениях у меня уже есть пара видеоуроков. Это мини-приложение позволяет быстро создать меню на сайте. Например, если у вас несколько страниц на сайте, а также есть еще и подстраницы – дочерние страницы, так называемые, то вы увидите, что автоматически в меню появились все эти страницы.
Об этих мини-приложениях у меня уже есть пара видеоуроков. Это мини-приложение позволяет быстро создать меню на сайте. Например, если у вас несколько страниц на сайте, а также есть еще и подстраницы – дочерние страницы, так называемые, то вы увидите, что автоматически в меню появились все эти страницы.
И если мы сейчас изменим тип вертикальное меню на горизонтальное, то мы получим все тоже самое горизонтальное меню, только немного большего размера – в принципе, это легко настраивается вот таким образом. Т.е. ничем они не отличаются. В библиотеке мини-приложений – это создано лишь для удобства быстрого размещения вертикального или горизонтального меню. По сути дела – это одно и то же мини-приложение.
Виджеты Меню для сайта. Основные настройки.Здесь вы также можете настроить тип меню, который будет отображать либо страницы только верхнего уровня, либо
Первые две опции позволяют нам создавать нам автоматическое меню. Если мы выставляем «Вручную», то у нас появляется всего лишь одна кнопка. Мы можем добавлять сюда еще кнопки – сколько нам понадобится. И уже ссылки на эти кнопки мы должны будем указывать самостоятельно – всё вручную.
Если мы выставляем «Вручную», то у нас появляется всего лишь одна кнопка. Мы можем добавлять сюда еще кнопки – сколько нам понадобится. И уже ссылки на эти кнопки мы должны будем указывать самостоятельно – всё вручную.
Единственным огромным плюсом является то, что настроив одну кнопку, все остальные кнопки по дизайну будут точно такими же, если мы не отключим опцию «Редактировать вместе». Если мы отключаем опцию «Редактировать вместе», то каждую кнопку мы сможем настраивать по дизайну отдельно.
Например, для этой кнопки я поставлю оранжевую заливку, и все остальные кнопки у меня не будут с такой заливкой. Если же у меня в опциях установлено «Редактировать вместе», и я изменяю цвет одной кнопки, например, я ставлю цвет зеленый, то у меня все кнопки автоматически становятся зелеными.
Виджеты Меню для сайта. Интервал.Еще здесь есть настройки размера элемента. Либо мы выбираем «Одинаковый интервал», тогда мы получаем одинаковый интервал между надписями, либо мы выбираем «Равномерный размер» – равномерный размер каждой из кнопок – все кнопки у нас будут одинакового размера, как это видно сейчас.
Также мы можем здесь добавить еще «Показывать значок слева» -добавить сюда какую-нибудь картинку. Или вообще отключить подписи на кнопках, оставив только сами элементы. Также мы можем включить или выключить «Показывать значок справа» или, например, только «Подменю», если мы выставим здесь «Все страницы».
Виджеты Меню для сайта. Размещение частей меню.И последняя опция, которую мы можем настраивать для меню – это «
Вот такое стандартное мини-приложение, которое облегчает жизнь верстальщикам в программе Adobe Muse. На этом я заканчиваю данный видеоурок. Хотелось бы еще отметить, что данное мини-приложение легко подается гибкой верстке, например, мы выбираем: «Страницы верхнего уровня», «Равномерный размер» и теперь при гибкой верстке у нас меню вот так сжимается.
На этом я заканчиваю данный видеоурок. Надеюсь, он был для вас полезен, как для тех, кто знаком с данным мини-приложением, так и для тех, кто с ним не был знаком. Возможно, вы все это знали, а, возможно, почерпнули из него массу нового.
Подписывайтесь на мой канал, ставьте лайки к этому видео, пишите комментарии. И до встречи в следующих видеоуроках!
Смотрите также:
Виджеты Слайд-шоу для сайтаВиджеты Панели Adobe MuseВиджеты Композиции в Adobe MuseБесплатные виджеты для Adobe Muse
Автор видеоурока
Дмитрий Шаповалов
Блок 3.
 7 — Создание меню для сайта — Курсы
7 — Создание меню для сайта — Курсы45 4, 25, 6, 20, 3, 26, 27, 28, 29 4, 6, 32
6 До 10 минут Скрыть Средняя сложность Скрыть В этом уроке вы узнаете, как создать меню для сайта, которое будет автоматически добавлять и удалять кнопки по мере добавления страниц на сайт в программе Adobe Muse. Давайте откроем программу, у нас уже создан проект, и в режиме «План сайта» вы видите 4 страницы. Первая страница — «Главная», вторая — «О компании», третья — «Продукты», четвертая — «Контакты». Заходим в режим «Дизайн шаблона», поскольку он применен к каждой из этих страниц, то все, что мы будем делать с данным шаблонам, будет отражаться на этих страницах.
Как вы видите, при таком способе создания меню у нас автоматически прописываются все страницы данного сайта. Давайте посмотрим немного подробнее, как мы можем автоматически добавить или удалить кнопки из данного меню. При создании данного меню вы видите, что сразу автоматически создались 4 кнопки. Эти кнопки соответствуют четырем созданным страницам в режиме «План сайта». Если мы сейчас захотим добавить еще одну какую-либо страницу, например, страницу «Оплата», и перейдем в режим «Дизайн шаблона», то мы увидим, что кнопок в данном меню стало сразу 5. Таким образом по мере добавления страниц на сайт в режиме «План» у нас в данном меню автоматически добавляется кнопка. При этом размер меню остается прежним, а меняются только размеры кнопок.
То есть каждая из кнопок равномерно стала меньше.
Далее есть настройка по размещению кнопок. Сейчас все кнопки размещены по горизонтали. Мы можем выбрать значение «По вертикали», и все кнопки автоматически разместятся по вертикали. Мы получаем быстрое вертикальное меню сайта. Далее мы можем поставить или убрать галочку «Редактировать вместе», и тогда при редактировании даже одной кнопки эти изменения применяются ко всем кнопкам меню. Если мы галочку уберем, то изменения на одной кнопке не будут распространяться на другие кнопки. Мы также можем изменять «Размеры элемента»: выставляем либо «Равномерный размер», либо «Одинаковый интервал». Это больше нужно для горизонтального меню.
Если мы галочку уберем, то изменения на одной кнопке не будут распространяться на другие кнопки. Мы также можем изменять «Размеры элемента»: выставляем либо «Равномерный размер», либо «Одинаковый интервал». Это больше нужно для горизонтального меню.
Если мы вставляем «Равномерный размер», то все кнопки меню имеют одинаковый размер. Если же мы выставим «Одинаковый интервал», то в данном случае это не так заметно, но если уменьшить меню, то размер кнопок будет разным, но расстояние между названиями и границами кнопок одинаковые. Давайте снова зайдем в настройки этого приложения, и далее идет блок «Составные элементы». Мы можем поставить флажок «Показывать значок слева», тогда в каждом из пунктов меню появляется квадратик, который мы можем редактировать (назначать туда картинку, цвет, заливку, обводку и все остальное). То есть все то, что мы можем делать с графическими блоками и обычными прямоугольниками.
Далее мы можем «Убрать или Показывать подпись». В данном случае у нас просто исчезнут все названия кнопок, и мы получим меню, которое состоит из обычных цветных прямоугольников. Иногда эта функция бывает полезной, когда нам нужно создать быстро компактное меню. Вернем флажок обратно. «Показывать флажок справа» — аналогично предыдущему значку. Точно также мы можем выключить данную функцию, либо поставить ее для подменю — так стоит по умолчанию. Последний параметр — «Размещение текста кнопки внутри каждой кнопки». Мы можем выбрать из 4 предложенных вариантов: «По горизонтали, по по центру», «По горизонтали, по верхнему краю», «По вертикали, по центру» или «По вертикали, по левому краю».
Иногда эта функция бывает полезной, когда нам нужно создать быстро компактное меню. Вернем флажок обратно. «Показывать флажок справа» — аналогично предыдущему значку. Точно также мы можем выключить данную функцию, либо поставить ее для подменю — так стоит по умолчанию. Последний параметр — «Размещение текста кнопки внутри каждой кнопки». Мы можем выбрать из 4 предложенных вариантов: «По горизонтали, по по центру», «По горизонтали, по верхнему краю», «По вертикали, по центру» или «По вертикали, по левому краю».
Вот таким образом автоматически мы можем редактировать данное меню. При этом если мы сейчас захотим удалить несколько страниц сайта, например, страницу «Контакты» и «Продукты», то автоматически у нас в меню удаляются данные кнопки. И не нужно в ручную все это делать. На этом мы заканчиваем данный урок. Вам нужно будет выполнить задание к уроку, ответить на вопросы и перейти на следуюущий урок.
Казино Pin Up Bet играть на деньги на официальном сайте
Чтобы иметь возможность успешно играть в казино, игроки должны быть внимательны при выборе подходящей виртуальной машины. Бесконечная щедрость посетителей виртуального клуба постоянно проявляется в игровых автоматах с дополнительными вращениями и соревнованиями. Это либо интересная задача, которую игрок должен выполнить на дополнительном экране, либо серия бесплатных вращений с символом рассеяния. Очень часто в период фриспинов игроки получают реальные деньги с достижением повышенных коэффициентов. Кроме того, многие производители игрового программного обеспечения играют максимальное количество джекпотов во время бесплатных спинов. Лотерея не менее интересна для игрока. Эти бонусы позволяют игроку выполнять интересные задания на дополнительном экране, оформленном в полной гармонии с действием виртуальной машины. Чтобы получить дополнительные монеты, игровое устройство посетителя должно выполнять определенные задачи, в том числе делать правильный выбор из нескольких вариантов. Если вы этого не сделаете, бонусный цикл закончится автоматически, и все полученные выплаты будут аннулированы полностью.
Бесконечная щедрость посетителей виртуального клуба постоянно проявляется в игровых автоматах с дополнительными вращениями и соревнованиями. Это либо интересная задача, которую игрок должен выполнить на дополнительном экране, либо серия бесплатных вращений с символом рассеяния. Очень часто в период фриспинов игроки получают реальные деньги с достижением повышенных коэффициентов. Кроме того, многие производители игрового программного обеспечения играют максимальное количество джекпотов во время бесплатных спинов. Лотерея не менее интересна для игрока. Эти бонусы позволяют игроку выполнять интересные задания на дополнительном экране, оформленном в полной гармонии с действием виртуальной машины. Чтобы получить дополнительные монеты, игровое устройство посетителя должно выполнять определенные задачи, в том числе делать правильный выбор из нескольких вариантов. Если вы этого не сделаете, бонусный цикл закончится автоматически, и все полученные выплаты будут аннулированы полностью.
Онлайн казино
Чтобы иметь возможность успешно играть в казино, игроки должны быть внимательны при выборе подходящей виртуальной машины. Бесконечная щедрость посетителей виртуального клуба постоянно проявляется в игровых автоматах с дополнительными вращениями и соревнованиями. Это либо интересная задача, которую игрок должен выполнить на дополнительном экране, либо серия бесплатных вращений с символом рассеяния. Очень часто в период фриспинов игроки получают реальные деньги с достижением повышенных коэффициентов. Кроме того, многие производители игрового программного обеспечения играют максимальное количество джекпотов во время бесплатных спинов. Лотерея не менее интересна для игрока. Эти бонусы позволяют игроку выполнять интересные задания на дополнительном экране, оформленном в полной гармонии с действием виртуальной машины. Чтобы получить дополнительные монеты, игровое устройство посетителя должно выполнять определенные задачи, в том числе делать правильный выбор из нескольких вариантов. Если вы этого не сделаете, бонусный цикл закончится автоматически, и все полученные выплаты будут аннулированы полностью.
Бесконечная щедрость посетителей виртуального клуба постоянно проявляется в игровых автоматах с дополнительными вращениями и соревнованиями. Это либо интересная задача, которую игрок должен выполнить на дополнительном экране, либо серия бесплатных вращений с символом рассеяния. Очень часто в период фриспинов игроки получают реальные деньги с достижением повышенных коэффициентов. Кроме того, многие производители игрового программного обеспечения играют максимальное количество джекпотов во время бесплатных спинов. Лотерея не менее интересна для игрока. Эти бонусы позволяют игроку выполнять интересные задания на дополнительном экране, оформленном в полной гармонии с действием виртуальной машины. Чтобы получить дополнительные монеты, игровое устройство посетителя должно выполнять определенные задачи, в том числе делать правильный выбор из нескольких вариантов. Если вы этого не сделаете, бонусный цикл закончится автоматически, и все полученные выплаты будут аннулированы полностью.
Как работают онлайн-казино
В целом, онлайн-казино предлагают возможность играть в те же азартные игры, что и в традиционных казино (рулетка, покер, кено).
Однако во время реальной игры вероятность выигрыша или проигрыша зависит от многих объективных факторов: исходной позиции карт, способа и интенсивности перетасовки, количества игроков за столом и других причин.
В онлайн казино результат игры генерируется с помощью встроенной программы — генератора случайных чисел. В этой части игры, которая имеет только одну функцию, постоянно генерируется ряд случайных чисел. Когда игрок нажимает кнопку «Вращение» на игровом автомате или поворачивает колесо рулетки, программа берет последовательность цифр из генератора случайных чисел и интерпретирует ее как результат раунда игры.
Снаружи, кажется, нет никакой существенной разницы в исходе игры. В обоих случаях это зависит от случайных факторов. Однако в реальности реальные и онлайн игры могут давать разные результаты.
10 лучших виджетов для меню и навигации Adobe Muse
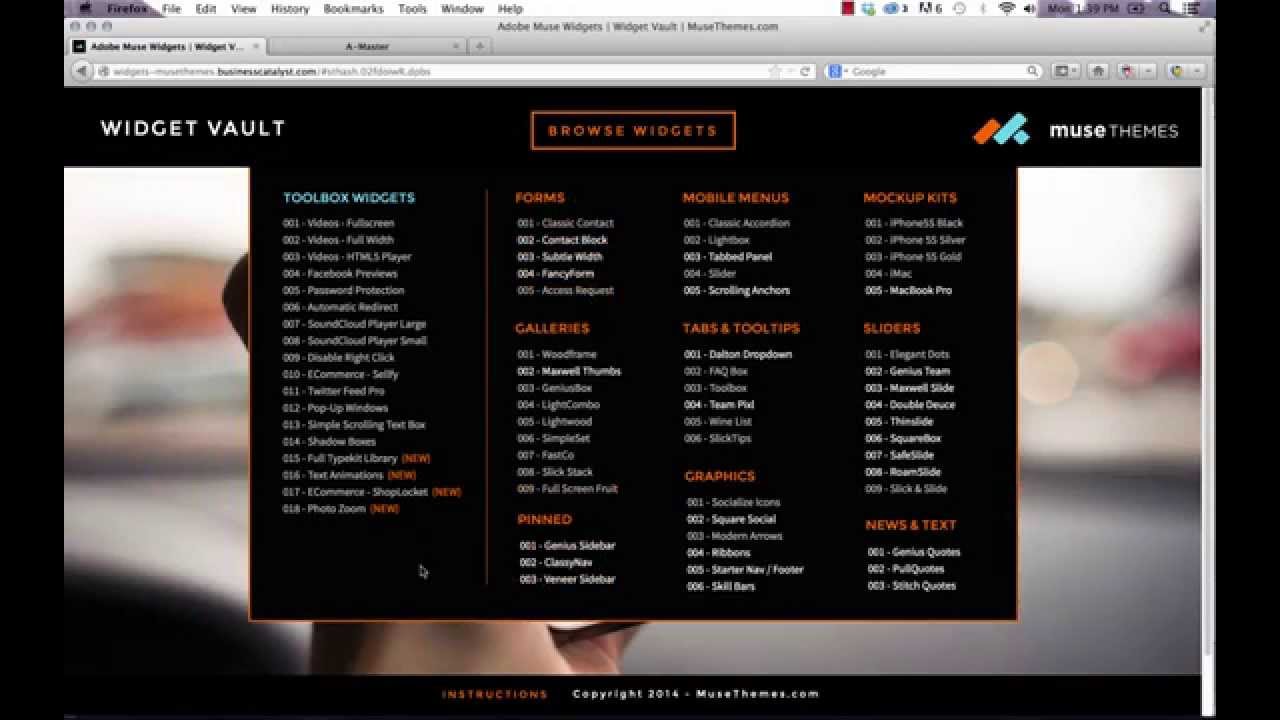
На этот раз мы хотим подарить несколько потрясающих бесплатных виджетов Muse, которые мы собрали специально для вас. В этом посте вы найдете меню веб-сайта и виджет навигации для вашего веб-сайта Muse.
В этом посте вы найдете меню веб-сайта и виджет навигации для вашего веб-сайта Muse.
Muse позволяют администраторам сайта настраивать всевозможные настройки. Они могут расширять функциональность или добавлять новые функции на ваши веб-сайты.
Когда вы знаете другой виджет Adobe Muse в меню, вам интересно, что его можно добавить вверх по списку.не стесняйтесь отображать URL-адреса в форме комментариев.
См. Также: 10 Панель меню CSS / HTML и навигация по боковой панели
Меню навигации Amphi
Бесплатная подробная панель навигации с плоским дизайном для веб-сайта на основе Adobe Muse.
Live Demo Загрузить
Навигация в штучной упаковке
Навигация в штучной упаковке — это уникальный виджет навигации для Adobe Muse, который идеально подходит, когда вам нужно завершить проект в спешке без потери качества.
Live Demo Загрузить
Меню «Узкое место»
Этот виджет представляет собой полноэкранную навигацию с эффектом морфинга SVG. Чтобы изменить шрифт, просто выберите весь блок, перейдите на текстовую панель и выберите свой шрифт.
Чтобы изменить шрифт, просто выберите весь блок, перейдите на текстовую панель и выберите свой шрифт.
Live Demo Загрузить
Мега-меню навигации для Adobe Muse
Этот виджет мегаменю для Adobe Muse для демонстрации нескольких категорий или продуктов в раскрывающемся меню.
Live Demo Загрузить
Agora Responsive Меню Adobe Muse
Agora — это отзывчивый, современный и чистый виджет Muse.вы можете изменить содержимое и стили меню, например, вы можете изменить цвет фона меню перед прокруткой и после прокрутки, вы также можете добавить ссылки на социальные сети, его легко использовать и настраивать только перетаскиванием и изменением содержимого и стилей.
Live Demo Загрузить
Меню привязки для Adobe Muse
Меню привязки для меню привязки в Adobe Muse для плавающего бокового меню.
Live Demo Загрузить
Вертикальное меню SlideOut Adobe Muse Widget
Этот виджет позволяет добавлять вертикальное адаптивное меню на веб-сайты Muse. Он включает в себя потрясающий эффект SlideOut, поэтому меню появится только тогда, когда посетитель вашего веб-сайта нажмет кнопку меню.
Он включает в себя потрясающий эффект SlideOut, поэтому меню появится только тогда, когда посетитель вашего веб-сайта нажмет кнопку меню.
Live Demo Загрузить
Полностраничная навигация
Виджет полностью настраивается и прост в использовании. Вы можете использовать любой элемент, который хотите, чтобы открыть меню. Все, что вам нужно, это создать класс и назвать его меню.
Live Demo Загрузить
Анимированные значки меню гамбургеров Muse Widget
Наш новый виджет «Значок меню гамбургера» для Adobe Muse позволяет добавить красивую анимацию при наведении курсора на ваш веб-сайт Adobe Muse.
Live Demo Загрузить
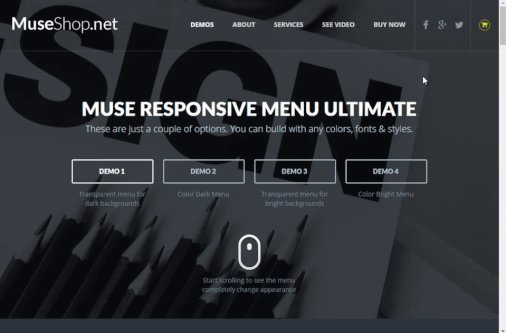
Muse Адаптивный виджет меню Ultimate | Лучшее на рынке
Описание
Ultimate Muse Адаптивный виджет меню
Окончательный виджет адаптивного меню для Adobe Muse наконец-то здесь!
Самый мощный, самый настраиваемый и самый крутой виджет меню навигации Muse находится здесь.
С помощью простого перетаскивания создайте полнофункциональное меню с несколькими точками останова для настольных компьютеров, планшетов и мобильных устройств!
Самый полный виджет меню Muse из когда-либо созданных
Полный контроль стилей, настраиваемые эффекты наведения, самая крутая навигация, 8 настраиваемых состояний меню, анимация прокрутки меню и многое другое — вот лишь некоторые из функций, которые поставляются с Ultimate Muse Responsive Menu.
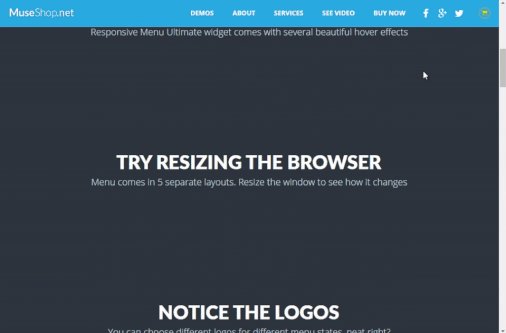
5 отдельных макетов
Адаптивное меню Ultimate Muse было тщательно разработано для 5 отдельных макетов с автоматическим переключением меню на рабочем столе и на мобильном устройстве в соответствии с точками останова.
Полностью отзывчивое мобильное меню Muse
На меньших точках останова меню превращается в мобильное меню, которое может быть оформлено совершенно по-другому.
8 состояний меню!
Наряду с обычным состоянием, зависанием и двумя другими стандартными состояниями Muse, мы ввели два новых состояния, «Начальное состояние» и «После», оба со своими собственными четырьмя обычными состояниями, которые позволяют вашему меню Muse полностью изменить его внешний вид. когда вы начинаете прокручивать.
когда вы начинаете прокручивать.
Меню меняет внешний вид при прокрутке с помощью отзывчивого параллакса!
Да! Единственный эффект, который вы пропустили больше всего с тех пор, как Muse адаптируется, — переключатель меню параллакса, — вернулся в наше меню Ultimate. Ваше меню может полностью изменить свой внешний вид, когда вы начнете прокручивать. Например, ваше черное меню может превратиться в белое, когда посетители начинают прокрутку, и ВЫ управляете стилем обоих этих меню!
Посмотрите живую демонстрацию и получите ее сейчас!
Функции виджета
- Окончательный виджет меню
- Полностью адаптивное меню
- Восстановление стиля при прокрутке меню
- Анимированное меню
- Мобильное меню включено
- Потрясающие эффекты при наведении
- Эффекты наведения для подменю и подменю
- Пользовательские анимации входа в подменю
- 4 пользовательских изображения логотипа
- Социальное меню включено
- Меню электронной коммерции / магазина включено
- 8 состояний меню
- Параметр точки сжатия (выбирается при изменении внешнего вида меню)
- 60 PLUS пользовательские эффекты
- Работает на всех устройствах
- Полностью настраиваемый
- Безлимитное использование
- Поддерживаются разные меню на каждой странице
- Расширенные возможности настройки
- Подробное видеоурок
- Специальная поддержка
- Бесплатные обновления *
- Уровень квалификации: Средний
Меню ресторана для веб-сайтов Adobe Muse
Описание
Меню ресторана Elfsight — это простой способ рассказать аудитории о своем разнообразии, передать уникальную концепцию и привлечь их внимание очаровательными фотографиями блюд. Виджет очень настраиваемый. Вы можете составить бесконечный диапазон страниц меню с удивительным количеством пунктов или просто продемонстрировать короткий список блюд, которые вы подаете. Выберите светлую, темную схему или настройте все, что захотите, меняя все акцентные цвета. Более того, меню всегда может быть актуальным: изменить цены, список товаров, добавить новые напитки или даже меню в один клик! Просто начните создавать свое аппетитное меню прямо сейчас.
Виджет очень настраиваемый. Вы можете составить бесконечный диапазон страниц меню с удивительным количеством пунктов или просто продемонстрировать короткий список блюд, которые вы подаете. Выберите светлую, темную схему или настройте все, что захотите, меняя все акцентные цвета. Более того, меню всегда может быть актуальным: изменить цены, список товаров, добавить новые напитки или даже меню в один клик! Просто начните создавать свое аппетитное меню прямо сейчас.
Откройте меню ресторана и пригласите больше гостей, чтобы увидеть устойчивое развитие бизнеса и увеличение прибыли.
Ознакомьтесь со списком самых мощных функций:
- Удобный редактор даже для нетехнических пользователей
- Неограниченное количество меню, разделов или элементов, разделенных с помощью вкладок, списков или макетов Masonry
- Меню, которое легко исправить в любом месте: цены, сезонные предложения и т. Д.
- Добавьте подробную информацию о предметах, даже значки, элементы питания и значки
- Загружайте соблазнительные изображения еды и даже демонстрируйте их во всплывающем окне
- Изменить и перекрасить все элементы: текст, цветовую схему и значки
Вы можете проверить, подходит ли вам виджет, попробовав демо
Как я могу добавить меню ресторана на мою веб-страницу Adobe Muse?
Просто выполните приведенные ниже инструкции, чтобы добавить виджет.
- Воспользуйтесь нашей бесплатной демонстрацией и начните формировать свой индивидуальный виджет.
Определите предпочтительный вид и функциональность инструмента и сохраните изменения. - Скопируйте свой личный код, который отображается в поле в Elfsight Apps.
Когда настройка личного виджета будет завершена, скопируйте индивидуальный код из появившегося всплывающего окна и сохраните его для дальнейшего использования. - Начать работу инструмента на веб-странице Adobe Muse.
Введите код, который вы сохранили ранее на главной странице, и сохраните изменения. - Готово! Интеграция полностью завершена.
Посетите свою страницу, чтобы изучить работу инструмента.
Если у вас возникнут трудности, обратитесь за помощью в нашу службу поддержки. Наши специалисты готовы помочь вам со всеми проблемами, которые могут возникнуть с продуктом.
Учебное пособие по гамбургер-менюс лайтбоксом и текстовым эффектом — Responsive Muse
Узнайте, как создать собственное настраиваемое гамбургер-меню с эффектом лайтбокса с помощью встроенных виджетов Adobe Muse . Единственный виджет, который мы собираемся использовать, — это Lightbox Display , который вы найдете в своей библиотеке виджетов , а — в папке Composition.
Единственный виджет, который мы собираемся использовать, — это Lightbox Display , который вы найдете в своей библиотеке виджетов , а — в папке Composition.
Я также буду использовать текстовый инструмент, чтобы отформатировать текст в различных состояниях ( Нормальный, Ролловер, Мышь вниз и Активен ) и создать эффект сглаживания текста . Этот текстовый эффект будет выглядеть по-разному в зависимости от типа текста, который вы хотите использовать. Если вы используете системный шрифт, Muse экспортирует его как изображение, поэтому, если вы хотите добиться того же эффекта, что и в этом руководстве, я рекомендую использовать стандартный шрифт или преобразовать ваш шрифт в веб-шрифт.Вы можете узнать, как преобразовать ваши шрифты в веб-шрифты здесь.
- Откройте библиотеку виджетов и перетащите экран Lightbox . Удалите все триггеры, кроме одного. Также удалите другие элементы, такие как черные боковые панели и текст ниже.
 Вам понадобится всего лишь один триггер, контейнер, цель и кнопка закрытия.
Вам понадобится всего лишь один триггер, контейнер, цель и кнопка закрытия. - Переместите триггер в верхний правый угол вашего веб-сайта и закрепите его. Убедитесь, что триггер находится в нормальном состоянии и заполните его значком гамбургера .Добавьте цвет к контейнеру (это будет цвет лайтбокса).
- Добавьте текстовые фреймы в целевой . Каждый текстовый фрейм будет соответствовать странице Muse или внешней странице. Используйте желаемый шрифт и отформатируйте его как хотите в обычном состоянии.
- Щелкните на состоянии ролловера и отформатируйте новое поведение текста. Я собираюсь на увеличить отслеживание и скорость перехода . Сделайте то же самое с активным состоянием.
Посмотреть руководство
Комментарии
комментария
Процесс создания меню и ссылок на вашем сайте с помощью Muse CC
В этой статье мы продолжим создание ссылок и меню на вашем сайте, поскольку мы рассмотрим методы, которые вы можете использовать, чтобы связать страницы вашего сайта вместе.
Создание меню вручную
Ручное меню — это просто создаваемая вами строка меню, которая не основана на страницах, созданных в виде «План». Ручные меню не обязательно должны включать страницы верхнего уровня или дополнительные страницы. Более того, большинство ручных меню, которые размещаются на сайтах, содержат ссылки на «подстраницы» страницы или страниц, которые вы можете найти, только щелкнув ручное меню.
Вот пример.
Для нашего сайта мы создали страницу «Знакомство с командой дизайнеров». На этой странице, пожалуй, мы расскажем о нашей команде дизайнеров в целом.Однако мы можем захотеть создать ручное меню для размещения на этой странице, которое будет содержать ссылки на биографические данные каждого человека, входящего в команду дизайнеров. Это меню, которое не отображается ни на одной другой странице и не содержит ссылок верхнего уровня.
Вот как мы это делаем.
Перейдите на страницу вашего сайта, на которую вы хотите добавить ручное меню.
Вставьте меню, выбрав «Объект»> «Вставить виджет»> «Меню», затем используйте инструмент «Выделение», чтобы выбрать его.
Щелкните значок параметров редактирования.
В раскрывающемся списке Тип меню щелкните Вручную.
Вернитесь в меню на своей странице.
Как видите, в меню теперь всего одна кнопка.
Используйте инструмент «Текст», чтобы щелкнуть текст на кнопке и отредактировать метку.
Снова воспользуйтесь инструментом «Выделение», чтобы щелкнуть меню.
Щелкните стрелку «плюс», чтобы добавить новую кнопку.
Снова воспользуйтесь инструментом «Текст», чтобы отредактировать новую этикетку.
Повторяйте эти шаги, пока не будет создано ручное меню.
Добавление гиперссылок в меню вручную
Теперь, когда вы создали ручное меню, пришло время добавить фактические гиперссылки. Гиперссылки — это то, что перенесет вашего посетителя с текущей страницы на ту, на которую ссылается кнопка.
Гиперссылки — это то, что перенесет вашего посетителя с текущей страницы на ту, на которую ссылается кнопка.
Используйте инструмент «Выделение», чтобы выбрать кнопку в ручном меню.
Щелкните раскрывающееся меню «Гиперссылка» на панели управления.
Выберите страницу для ссылки.Если его нет в списке, вам нужно будет создать его в виде «План», затем вернитесь и повторите эти шаги.
Теперь щелкните слово «Гиперссылка» на панели управления.
Введите заголовок страницы, на которую вы ссылаетесь.
Продолжайте повторять эти шаги, чтобы создать ссылки для вашего меню.
Создание гиперссылок
Гиперссылки — это фрагменты текста (слова, фразы, предложения и т. Д.), Преобразованные в ссылку. По умолчанию эти ссылки отображаются синим цветом, а после щелчка — фиолетовым.
Гиперссылки могут ссылаться на страницы вашего веб-сайта или на страницы других веб-сайтов.
Ссылка на другие веб-сайты
Чтобы создать гиперссылку на другой веб-сайт, используйте инструмент «Текст», чтобы выделить текст, который нужно преобразовать в гиперссылку.
Перейдите на панель управления. Введите адрес, на который вы хотите создать ссылку, в текстовом поле «Гиперссылка».
Ссылка на страницы вашего веб-сайта
Чтобы создать гиперссылку на страницу вашего собственного сайта, выделите текст, который вы хотите превратить в ссылку.
Затем щелкните раскрывающееся меню «Гиперссылка» и выберите страницу, на которую нужно создать ссылку.
Ссылка создана для вас.
Связывание с PDF, Word и другими файлами
Вы также можете создавать гиперссылки на файлы, по которым ваши посетители будут нажимать.
Для этого используйте инструмент «Текст», чтобы выделить текст, который нужно преобразовать в ссылку.
Перейдите на панель управления. Введите имя файла документа, на который вы хотите создать ссылку, в текстовом поле «Гиперссылка».
Например: bracelets.pdf.
Ссылка создана для вас.
Изменение стилей ссылок
Как мы уже говорили, по умолчанию гиперссылки отображаются синим цветом до тех пор, пока они не будут нажаты. Тогда они пурпурные. Вы можете изменить эти цвета, если хотите.
Чтобы изменить стиль ссылки, используйте инструмент «Текст», чтобы выбрать ссылку, которую нужно изменить.
Щелкните слово «Гиперссылки» на панели управления.
Щелкните «Изменить стили ссылок».
После этого вы увидите диалоговое окно «Свойства сайта».
Выберите новый цвет для стилей ссылок, затем нажмите OK.
Использование якорных ссылок
Якоря используются, когда вы хотите создать ссылки, которые направят вашего посетителя в другое место на той же странице. Чаще всего якоря используются на страницах часто задаваемых вопросов. Посетитель нажмет на вопрос вверху страницы. Когда они нажимают на этот вопрос, они переходят вниз по странице, чтобы получить ответ.
Чаще всего якоря используются на страницах часто задаваемых вопросов. Посетитель нажмет на вопрос вверху страницы. Когда они нажимают на этот вопрос, они переходят вниз по странице, чтобы получить ответ.
Другими словами, якорные ссылки — это, по сути, ссылки, которые направляют посетителя в другое место на той же странице.
Чтобы создать якорную ссылку, вы должны сначала создать якорь. Якорь — это место на странице, куда ваши посетители будут переходить, когда они нажимают на ссылку. Якорь — это пункт назначения.
Создание якоря
Чтобы создать привязку, перейдите в ту область на странице, где вы хотите разместить привязку.
Нажмите кнопку «Якорь ссылки» на панели управления.Выглядит это так:
Щелкните страницу, на которой вы хотите установить привязку.
Теперь вы увидите диалоговое окно «Создание привязки».
Введите имя привязки, затем щелкните OK.
Создание ссылки
Чтобы создать ссылку, выделите текст на странице, который вы хотите превратить в гиперссылку. Следуйте инструкциям, приведенным в этой статье, для создания гиперссылки.
Следуйте инструкциям, приведенным в этой статье, для создания гиперссылки.
Виджеты
Пришло время добавить на ваши веб-страницы немного расширенных функций с помощью виджетов.
Виджет — это приложение, установленное на вашей веб-странице. Он занимает часть вашей веб-страницы и отображает различную информацию, такую как новости, фотографии и т. Д. Скорее всего, вы раньше видели виджеты на других сайтах. Возможно, вы видели календари, часы или разделы, в которых представлены новости.
В этой статье мы узнаем, как разместить виджеты на вашей веб-странице, используя те, которые Adobe Muse CC предлагает вместе с программой.
Виджеты композиции
Muse CC предлагает пять виджетов композиции, которые вы можете разместить на своем веб-сайте.Виджеты композиции отображают содержимое в большом окне с меньшими контейнерами, чтобы пользователи могли перемещаться по содержимому.
Добавление виджета избранных новостей
Вы используете виджет Избранные новости, чтобы добавлять новости о своем сайте. Чтобы добавить виджет избранных новостей, откройте страницу, на которую вы хотите добавить виджет, в представлении «Дизайн».
Чтобы добавить виджет избранных новостей, откройте страницу, на которую вы хотите добавить виджет, в представлении «Дизайн».
Затем откройте панель «Библиотека виджетов» («Виджеты»> «Панель библиотеки»).
Затем разверните раздел «Композиции», щелкнув по нему.
Виджет выше имеет три контейнера содержимого. На странице одновременно отображается один из контейнеров.
Слева от контейнеров содержимого у вас есть триггеры. Триггер — это то, что вызывает изменение содержимого (см. Выше). Триггером может быть щелчок или наведение курсора. Вы также можете изменить текст на триггерах.
Изменение размера виджета
Используйте инструмент «Выделение», чтобы щелкнуть виджет, затем щелкните компонент виджета, размер которого нужно изменить.
На снимке ниже мы выбрали текстовый фрейм, размер которого нужно изменить.
Теперь щелкните и перетащите маркер, чтобы изменить его размер.
Компонент и виджет изменяют размер за вас.
Настройка виджета избранных новостей
Вы можете настроить виджет, указав такие параметры, как тип триггера, скорость воспроизведения виджета и многое другое.
Чтобы настроить виджет, используйте инструмент «Выделение», чтобы щелкнуть виджет, а затем щелкните значок параметров редактирования.Выглядит это так:
Затем вы увидите меню параметров композиции:
Здесь вы можете выбрать:
Место для компонентов. Stacked помещает каждую часть содержимого поверх других. В шахматном порядке позволяет разместить каждый фрагмент на странице. В лайтбоксе фрагмент отображается как наложение.
Триггер для изменения содержимого. On Click означает, что посетитель должен нажать кнопку, чтобы просмотреть следующий фрагмент контента.При ролловере означает, что содержимое будет изменяться при наведении указателя мыши на кнопку.
Выберите скорость и скорость для автоматического воспроизведения (необязательно). Вы можете выбрать медленный, средний или быстрый, или вы можете установить для него значение «Нет» и отключить переход. Кроме того, вы можете настроить его на автоматическое воспроизведение, чтобы оно воспроизводилось само по себе, без срабатывания триггера, а затем установите скорость на медленную, среднюю или быструю.
Сохранять ли триггеры наверху . Это позволяет вам решить, остаются ли кнопки над содержимым или позади него, если они перекрываются.Вы также можете сделать так, чтобы контент сначала был невидимым, а затем отображался, когда посетитель взаимодействует с триггером.
Показать доп. Детали . Здесь вы можете добавить три дополнительных триггера. Это предыдущая кнопка, кнопка перехода вперед и кнопка закрытия.
Найдите время, чтобы изучить различные параметры, доступные для виджета, а также то, как они влияют на виджет на вашей странице.
Редактирование содержимого в виджете
Чтобы отредактировать содержимое виджета, щелкните инструмент «Выбор текста», затем щелкните содержимое виджета.
Выберите текст-заполнитель, который появляется в виджете, и введите свое собственное содержание.
Вы также можете изменить текст на триггерной кнопке.
Мы отредактировали текст наших триггеров ниже.
Чтобы добавить к виджету дополнительный текст, щелкните знак «плюс». Вы увидите новую кнопку запуска и добавленную область содержимого.
Добавление виджета формы
Помимо виджетов композиции, Muse CC также предлагает виджеты форм.Виджеты форм — это формы, которые вы можете разместить на своем сайте для заполнения посетителями.
Чтобы вставить виджет формы, перейдите на панель «Библиотека виджетов». Щелкните Формы, затем перетащите подробную контактную форму и поместите ее на свою страницу.
Изменение размера виджета
Используйте инструмент «Выделение», чтобы щелкнуть виджет, затем щелкните компонент виджета, размер которого нужно изменить. Ниже мы щелкнули по текстовому полю.
Ниже мы щелкнули по текстовому полю.
Настройка формы
Снимок экрана выше — это форма, которую вы перетаскиваете на свою страницу.Пришло время настроить виджет, чтобы он работал на вашем сайте. Эта форма может быть контактной формой для вашей веб-страницы, поэтому вы хотите, чтобы ваши посетители могли ее использовать.
Щелкните значок параметров редактирования.
Adobe Muse CC позволяет очень легко настроить эту форму для работы на вашем веб-сайте.
Давайте рассмотрим варианты.
Название формы . Это название формы. Если вы собирались разместить его на странице контактов, вы можете назвать его «Контактная форма».
Электронная почта на . Это адрес электронной почты, на который будет отправлена форма, когда кто-то ее заполнит.
После отправки . Сообщите Adobe Muse CC, что вы хотите сделать после того, как посетитель отправит форму. Вы можете оставить их на странице с формой или отправить на другую страницу. Вы даже можете отправить их в файл. Например, вы можете использовать эту форму для сбора информации, прежде чем подарить кому-то бесплатную электронную книгу. После того, как они заполнят форму, вы можете направить их к файлу электронной книги, чтобы они могли сохранить его на свой компьютер.
Вы можете оставить их на странице с формой или отправить на другую страницу. Вы даже можете отправить их в файл. Например, вы можете использовать эту форму для сбора информации, прежде чем подарить кому-то бесплатную электронную книгу. После того, как они заполнят форму, вы можете направить их к файлу электронной книги, чтобы они могли сохранить его на свой компьютер.
Стандартные поля . Поставьте галочку рядом с полями, которые должны появиться в вашей форме. Снимите галочки с тех, которые не хотите отображать.
Добавить настраиваемые поля . Вы также можете добавить свои собственные поля. Вы можете добавить поле, которое позволяет разместить одну строку текста, например, с полем «Имя» уже в форме. Вы также можете добавить поля, позволяющие вводить несколько строк текста, как в случае с полем Сообщение уже в форме.
Чтобы отредактировать текст в форме, щелкните инструмент «Текст», затем щелкните текст, который нужно отредактировать. Вы увидите мигающий курсор.
Вы увидите мигающий курсор.
Добавление слайд-шоу
Слайд-шоу — это серия изображений с подписями. Слайд-шоу отлично подходят для размещения на страницах, потому что вы можете поместить в слайд-шоу несколько изображений, но оно занимает место только одного изображения. Посмотрите слайд-шоу ниже.
Изменить размер слайд-шоу
Вы можете изменять размер изображений в слайд-шоу, а также элементов слайд-шоу, таких как триггеры.
Чтобы изменить размер изображения, используйте инструмент «Выделение» и щелкните изображение.Перетащите маркер, чтобы изменить его размер.
Чтобы изменить размер элементов, используйте инструмент «Выделение». Щелкните элемент, затем перетащите его, чтобы изменить размер.
Настройка слайд-шоу
Как и в случае с другими виджетами, о которых мы говорили в этой статье, вы можете настроить параметры для виджета, щелкнув значок параметров редактирования.
Добавить изображения . Щелкните папку с файлами, чтобы добавить изображения в слайд-шоу.
Найдите изображение и нажмите «Открыть».
Это заменит текущее изображение на вашем экране тем, которое вы выбрали. Чтобы добавить другое изображение, нажмите на триггер (как выбрано выше), чтобы перейти к следующему изображению по умолчанию в слайд-шоу.
Новый герой . Выберите способ отображения изображений в слайд-шоу.
Новый эскиз . Выберите способ отображения миниатюр в слайд-шоу.
Переход и скорость перехода. Выберите эффект перехода и скорость перехода. Вы также можете установить автоматическое воспроизведение, как мы это делали с виджетом избранных новостей.
Макет. Выберите макет для слайд-шоу. Ниже лайтбокс.
Это полноэкранный режим.
Детали. Выберите части, которые вы хотите использовать в слайд-шоу. Вы можете выбрать, чтобы у вас были подписи. Субтитры отображаются по умолчанию. Вы также можете выбрать отображение эскизов изображения.Кроме того, вы можете выбрать триггеры, такие как «Предыдущий и следующий» или «Первый и последний». У вас также может быть счетчик, который сообщает вам, какое изображение вы смотрите в серии и сколько всего изображений существует. Вы можете увидеть счетчик по умолчанию для слайд-шоу ниже.
Анимированный виджет гамбургера для Adobe Muse
- Создайте анимацию по щелчку мыши для своего гамбургерного меню.
- 26 переход для анимации onclick
- Варианты форматирования гамбургера в соответствии с вашими потребностями.
- Используйте его как триггер для виджета композиции в Adobe Muse
 1 или более поздней версии Устройство: Работает с настольным компьютером, планшетом и телефоном Браузеров:
1 или более поздней версии Устройство: Работает с настольным компьютером, планшетом и телефоном Браузеров: - Google Chrome
- Mozilla FireFox
- Safari
- Internet Explorer
- Браузер Edge
- Opera
Загрузить:
Укажите действующий адрес электронной почты, чтобы получить ссылку для загрузки по электронной почте!Установите виджет:
Чтобы установить этот виджет в Muse, дважды щелкните файл, который вы только что загрузили, из отправленного нами электронного письма.Имя файла: Animated Hamburger Widget_creativated.mulib. Как только вы дважды щелкните по нему, он будет добавлен на панель библиотеки в Muse. Панель библиотеки можно найти в разделе Windows> Библиотека в Muse. Как использовать: Когда вы будете готовы использовать виджет, перетащите его с панели библиотеки в желаемое место на странице. Этот виджет можно использовать в качестве триггера в большинстве виджетов композиции в Adobe Muse. После размещения виджета откройте его панель параметров, щелкнув синий кружок в правом верхнем углу.Так выглядит панель опций. Форматирование ломтиков гамбургера: В этом разделе виджета вы можете отформатировать 3 части гамбургера.
Этот виджет можно использовать в качестве триггера в большинстве виджетов композиции в Adobe Muse. После размещения виджета откройте его панель параметров, щелкнув синий кружок в правом верхнем углу.Так выглядит панель опций. Форматирование ломтиков гамбургера: В этом разделе виджета вы можете отформатировать 3 части гамбургера.- Длина фрагмента: Определите длину (ширину) каждого фрагмента. По умолчанию установлено 40 пикселей.
- Толщина среза: Определите толщину каждого среза. По умолчанию установлено 4 пикселя.
- Цвет фрагмента: Придайте фрагментам желаемый цвет, открыв цветовую панель.
- Радиус угла среза: Настройте края срезов в соответствии с вашими потребностями. По умолчанию установлено 4 пикселя.
- Slice Gap: Отрегулируйте расстояние между ломтиками. По умолчанию разница 10 пикселей.

- Контейнер вокруг гамбургера: Это набивка вокруг ломтиков гамбургера.Если вы выберете 10 пикселей, то вокруг гамбургера будет добавлен отступ 10 пикселей.
- Цвет контейнера: Определите цвет фона контейнера в соответствии с вашими потребностями.
- Угловой радиус: Установите это, чтобы определить, как выглядят углы контейнера.
- Непрозрачность при наведении: Определите здесь значение непрозрачности, когда кто-то наводит курсор на виджет. установите 0,1 для непрозрачности 10% и 1 для непрозрачности 100%.
- Переход при наведении: Выберите любой из 26 переходов. Это определяет анимацию от 3 фрагментов до символа X.
20 лучших виджетов Muse для Adobe Muse Website Builder
Adobe Muse — признанный конструктор веб-сайтов, который предоставляет все необходимые инструменты для создания профессиональных веб-сайтов с привлекательным дизайном. С его помощью вы можете быстро создать веб-сайт без написания каких-либо строк кода!
С его помощью вы можете быстро создать веб-сайт без написания каких-либо строк кода!
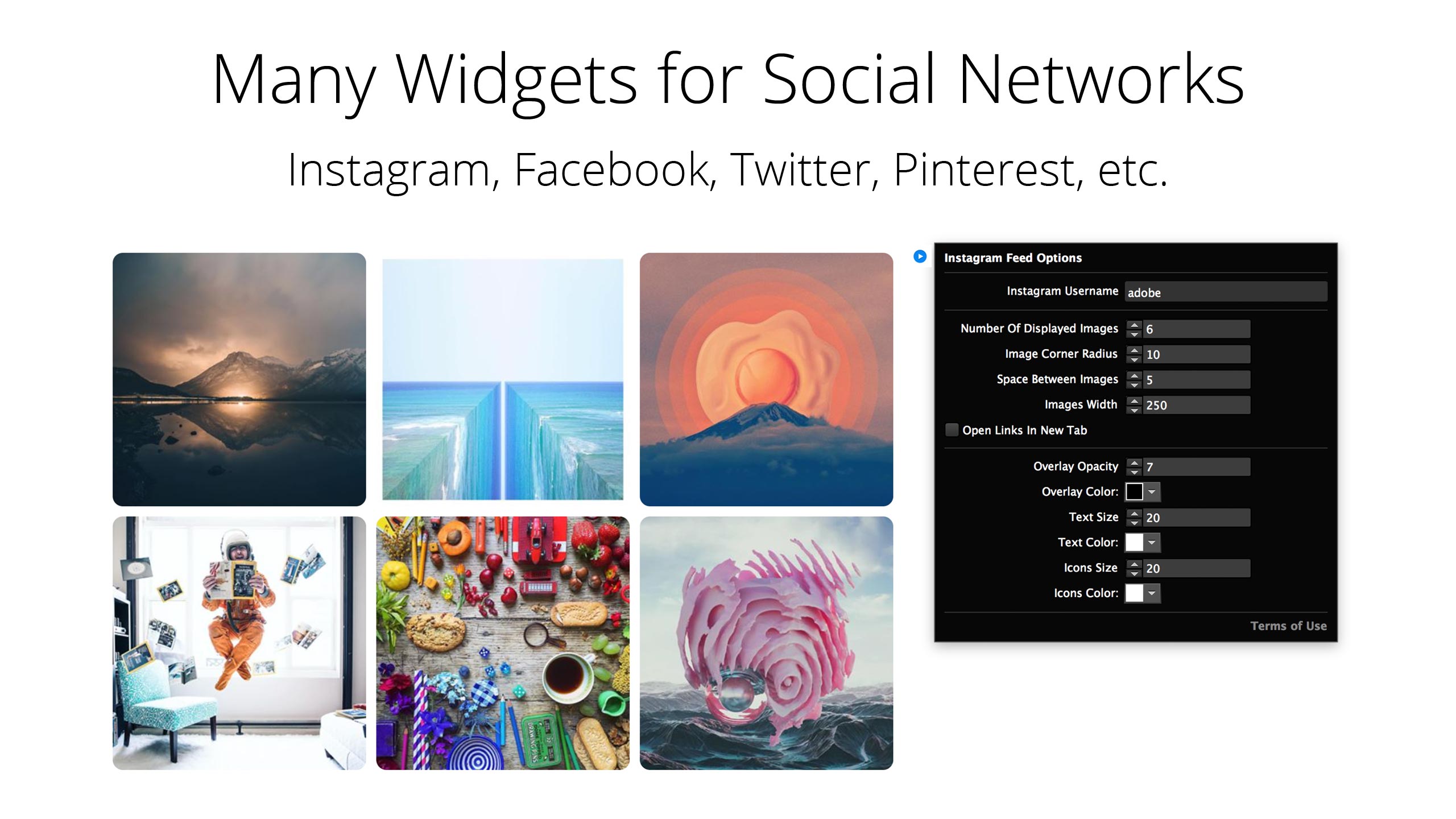
Здесь вы можете найти 20 лучших виджетов Muse , которые расширят функциональные возможности вашего веб-сайта.Вы можете выбирать между множеством удивительных элементов, таких как адаптивные виджеты видео, пакеты 3D-панорамы, анимация прокрутки, адаптивные галереи лайтбоксов, виджеты Instagram, полноразмерные видеоконтейнеры YouTube, виджеты для загрузки файлов и многое другое.
Эти виджеты Muse можно быстро настроить за несколько шагов в соответствии с любыми вашими требованиями. И, что самое приятное, вы можете просто загружать, редактировать и использовать их, не требуя знаний в области программирования.
Эта трехмерная панорама добавляет на ваш веб-сайт еще одну удивительную особенность.Вы можете использовать этот эффект для различных типов веб-сайтов, например, об архитектуре, недвижимости и т. Д.
Tube — это профессиональный виджет для видео с полностью адаптивным макетом, который автоматически адаптирует свой контент к любому размеру экрана.
Этот виджет Adobe Muse можно использовать для отображения всплывающего окна, которое можно использовать для размещения важной информации, рекламных акций и т. Д. Это окно блокирует остальное содержимое веб-сайта, пока пользователь не закроет его.
Inster — это отзывчивый виджет Instagram, который можно быстро вставить в Adobe Muse. Вы можете использовать его, чтобы делиться фотографиями и видео из Instagram на своем веб-сайте.
Это потрясающая анимация прокрутки, которую вы можете добавить на свой веб-сайт, чтобы сделать его более удобным для пользователя. У вас есть несколько анимаций на выбор.
Вы можете использовать этот виджет Adobe Muse для добавления аккуратной анимации к вашему контенту. Добавьте его на свой веб-сайт и настройте свои собственные функции и способы взаимодействия.
Rosea Themes проводит распродажу и представляет свой идеальный пакет виджетов. Усильте свои проекты Muse с помощью шестнадцати различных виджетов.
Этот превосходный виджет Muse имеет следующие функции: полностью адаптивный, добавление неограниченного количества элементов / галереи, добавление нескольких галерей, анимированные миниатюры, поддержка полноэкранного режима и многое другое.
Загрузите и используйте это на своем веб-сайте Muse, чтобы добавить виджет Instagram с потрясающими функциями. Он имеет полностью отзывчивое поведение, и вы можете использовать его для отображения не более 20 изображений.
Это еще один всплывающий виджет, который можно быстро добавить на свой сайт Adobe Muse. Вы можете быстро настроить его функции и сделать именно то, что вам нужно.
AniCount — отличный виджет, который можно использовать для расширения функциональных возможностей вашего сайта. Попробуйте это в Adobe Muse, чтобы добавить изящную анимацию.
AniScrollis — это красивая анимация прокрутки, которая добавляет потрясающий эффект на ваш сайт. Он включает автоматический или ручной запуск, а также анимацию входа и выхода.
Он включает автоматический или ручной запуск, а также анимацию входа и выхода.
Вы можете использовать этот замечательный виджет видеоплеера на своем веб-сайте Muse. Это позволяет размещать различные видео прямо на вашем веб-сайте.
Это простой в настройке, удобный для мобильных устройств, полностью адаптивный виджет, который можно использовать для улучшения своего сайта Adobe Muse. Этот виджет включает слайдер, который посетители могут использовать для сравнения обоих изображений.
Если вы когда-нибудь использовали анимацию падающих листьев, этот виджет как раз для этой цели.Загрузите и используйте его, чтобы оживить свой сайт.
Это еще один замечательный виджет Adobe Muse, который вы можете вставить на свой веб-сайт, чтобы сделать его более привлекательным для посетителей.
Вы можете использовать этот виджет для добавления красивой анимации к любому элементу вашего сайта. Это простой, но очень эффективный способ добавления теней на ваш сайт Muse.

 Вам понадобится всего лишь один триггер, контейнер, цель и кнопка закрытия.
Вам понадобится всего лишь один триггер, контейнер, цель и кнопка закрытия.