Системные шрифты Android — Русские Блоги
0. Понимание библиотеки шрифтов Android:
Загрузка шрифтов в системе Android очень похожа на загрузку на рабочем столе Linux. Конечно, существует приоритетный порядок: сначала западные символы, затем некоторые символьные шрифты (включая шрифты эмодзи), а затем китайские, японские и корейские символы (DroidSansFallback.ttf) Содержит все символы CJK, но у японских символов есть специальный MTLmr3m.ttf для отображения, но по умолчанию Android отдает предпочтение MTLmr3m над DroidSansFallback только в том случае, если языковой стандарт — Япония («ja»). Эта последовательность загрузки шрифтов сохраняется в / system / etc как файл конфигурации в формате XML. Всего существует два файла конфигурации, system_fonts.xml и fallback_fonts.xml. System_fonts.xml в основном имеет только латинский родительский набор (указанный Общие шрифты, соответствующие Serif, Sans, Times New Roman, Monospace), а fallback_fonts.xml включает шрифты для всех других языков и символов.
Наиболее значительным изменением после 4.x является добавление семейства Roboto. Существует четыре варианта Regular / Bold / Italic / BoldItalic, у которых курсивом на два больше, чем в исходных DroidSans. Исходное семейство DroidSans все еще существует, но оно относится к семейству Roboto. Изменение исходного файла недопустимо. Чтобы
Поскольку до сих пор в китайских шрифтах нет независимого курсива и независимого полужирного курсива, я предлагаю вам заменить китайский и английский отдельно, чтобы гарантировать, что английский имеет курсив и жирный курсив, а также существуют более независимые комбинации китайского и английского языков. Чтобы
Чтобы заменить английские шрифты, нам нужно подготовить четыре шрифта (многие шрифты имеют независимый курсив, и их легко найти) для замены следующих четырех файлов: [OK1000 заменяет только первый, остальные три заблокированы]
Roboto-Italic.ttf [BBK не имеет соответствующего стиля, поэтому он заблокирован]
Roboto-Bold.
 ttf [BBK не имеет соответствующего стиля, поэтому он заблокирован]
ttf [BBK не имеет соответствующего стиля, поэтому он заблокирован]Roboto-BoldItalic.ttf [BBK не имеет соответствующего стиля, поэтому он заблокирован]
Для китайцев,4.xВсе еще DroidSansFallback.ttfБудет сделано. Некоторые прошивки могут быть DroidSansFallbackFull.ttfКороче говоря, имя с наибольшим объемом - это то, что нам нужно заменить. Лично у меня более высокие требования к шрифтам, и я также люблю использовать независимый полужирный шрифт для китайского, японского и корейского текста. Поэтому я исследовал независимые полужирные шрифты, и результаты следующие:
Вы можете найти файл fallback_fonts.xml в каталоге / system / etc. Это файл конфигурации для нового добавленного текста на языке после 4.x, который можно открыть в Блокноте для изменения:
Добавьте новую строку после DroidSansFallback.ttf:
DroidSansFallback-Bold.ttf
Системный шрифт должен быть размещен в / system / fonts /, а шрифты, которые необходимо использовать, должны быть настроены в /system/etc/system_fonts.
Система сначала ищет шрифты из шрифтов, перечисленных в system_fonts.xml, а затем в файле fallback_fonts.xml. [Файл конфигурации шрифта исходного кода системы Android находится по адресу
frameworks / base / data / fonts / папка]
1. Описание файлов шрифтов:
framework/base/data/fonts/
Используется для отображения разных стилей времени (16)
AndroidClock.ttf
AndroidClock_Highlight.ttf
AndroidClock_Solid.ttf
---------------------------------------------------------------------
Эмодзи
AndroidEmoji.ttf
---------------------------------------------------------------------
Используется для интерфейса блокировки экрана (18)
Персидско-арабский шрифт: стенограмма (758)
DroidNaskh-Regular.ttf
Персидско-арабский шрифт: Kufa (753)
DroidKufi-Bold.ttf
DroidNaskh-Bold.ttf
DroidNaskh-Regular.ttf
Армянский (95)
Системный латинский шрифт: шрифт Roboto (901) был перенаправлен в ICS [шрифт по умолчанию в старой версии Android]
DroidSans.
ttf
Амхарский, Тыграй (Эфиопия) (559)
DroidSansEthiopic-Regular.ttf
Библиотека китайских шрифтов, унифицированные китайские, японские и корейские символы CJK, библиотека китайских шрифтов, которая в настоящее время используется системой (50956) [В настоящее время мы используем это]
(43628)
Грузинский (125)
Иврит (151)
DroidSansHebrew-Bold.ttf
Японский (12585)
Кириллица и латиница расширенная дополнительная (900)
Тайский (100)
Латинский алфавит: засечки (896)
DroidSerif-Regular.ttf
DroidSerif-Bold.ttf
DroidSerif-Italic.ttf
Библиотека традиционных китайских шрифтов (): HeiTi (шрифт разработан японской компанией Motoyafont) (7622)
Библиотека традиционных китайских шрифтов (): круглый корпус (7622)
Шрифт Robot на ICS: Roboto - это семейство шрифтов без засечек, представленное в операционной системе Android 4.0 «Ice Cream Sandwich»; это семейство шрифтов включает версии Regular и Thin, Light, Regular, Medium, Bold, Black и Condensed. Курсив; может использоваться для отображения текста в большинстве стран Европы и Латинской Америки (1037)
Roboto-Regular.
ttf [английский язык по умолчанию, числовой шрифт]
Roboto-Bold.ttf
Roboto-Italic.ttf
Roboto-BoldItalic.ttf
(908)
RobotoCondensed-Regular.ttf
RobotoCondensed-Bold.ttf
RobotoCondensed-Italic.ttf
---------------------------------------------------------------------
NanumGothic.ttf хангыль (корейский, корейский)
---------------------------------------------------------------------
frameworks \ base \ data \ fonts \ openfont \ padauk-ttf (поддержка версии JB)
Официальный бирманский шрифт
padauk.ttf
Народные бирманские шрифты
Смайлики
Бенгальский шрифт
NotoSansBengaliUI-Bold.ttf
Хинди шрифт
NotoSansDevanagariUI-Bold.ttf
Каннада шрифты (Индия)
NotoSansKannadaUI-Bold.ttf
Кхмерские шрифты (Камбоджа)
NotoSansKhmerUI-Bold.ttf
Лаосский шрифт
NotoSansLaoUI-Bold.ttf
Библиотека шрифтов малаялам (Индия)
NotoSansMalayalamUI-Bold.ttf
Тамильские шрифты (Индия, Шри-Ланка, Сингапур)
NotoSansTamilUI-Bold.ttf
Телугу (Индия)
NotoSansTeluguUI-Bold.ttf
Тайский шрифт
NotoSansThaiUI-Bold.
ttf
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
Прилагаем список библиотек шрифтов на машине OK1000:
Прилагаем список библиотек шрифтов, проанализированных программой OK1000:
2.
 Об общем процессе:
Об общем процессе:3. Процесс загрузки шрифта:
Шрифты Android реализуются графическим движком Android2D skia и загружают системные шрифты в классы предварительной загрузки Zygote. Во время запуска Android:
Введите функцию предварительной нагрузки:
Затем введите функцию preloadClasses:
И Class.forName, и classLoader в java могут использоваться для загрузки классов. Помимо загрузки файла .class класса в jvm, первый также интерпретирует класс и выполняет статический блок в классе. ClassLoader выполняет только одно действие — загружает файл .class в jvm, он не выполняет содержимое в статике, а выполняет только статический блок в newInstance. Функция Class.forName (name, initialize, loader) с параметрами также может управлять загрузкой статического блока. И только при вызове метода newInstance () вызывается конструктор для создания объекта класса.
В частности, загрузите эти классы и создайте файлы во время компиляции (Этот файл создается инструментом frameworks / base / tools / preload, который обнаруживает классы в frameworks / base.
Код статического блока класса android.graphics.Typeface выглядит следующим образом:
Метод Create (java) выглядит следующим образом:
Затем введите JNI:
Наконец введите:
Конкретный анализ и стратегия загрузки находятся в функции:loadSystemFontsLocked();
4. Прикреплено:
Оригинал: https://blog.csdn.net/rjdeng/article/details/48545313#t0
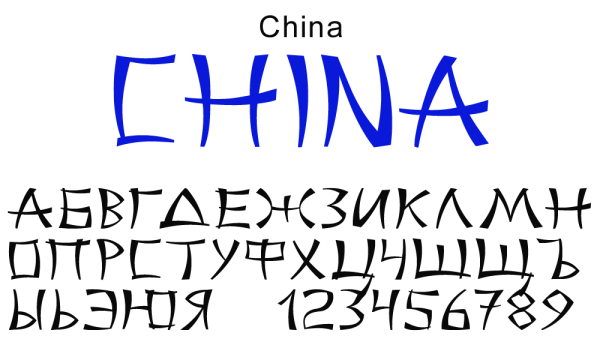
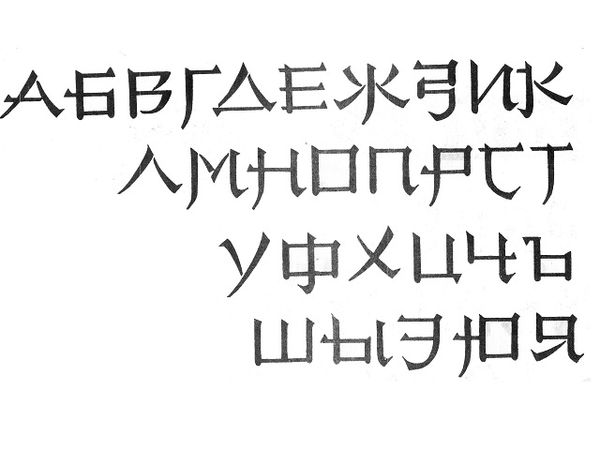
Сергиевский храм г. Воскресенска —
Книги. «Каллиграфия. Рукописные шрифты Запада и Востока»
Представляем Вашему вниманию издание «Каллиграфия. Рукописные шрифты Запада и Востока» (под редакцией Р. Клеминсона)
Название: Каллиграфия. Рукописные шрифты Запада и Востока
Рукописные шрифты Запада и Востока
Оригинальное название: The Complete Guide to Calligraphy
Издательство: Контэнт / Россия
Год издания: 2008
Книга написана коллективом хорошо известных в области каллиграфии специалистов и содержит подробные пошаговые указания, которые помогут вам освоить основные рукописные шрифты, встречающиеся в письменности различных культур и стран: классические вариации кириллицы; латинские шрифты, включая каролингский, римскую капитель, унциальный, готический, курсивный и копперплейт. Другие виды письма, в том числе древнегреческое, иврит и арабскую вязь. Пиктографические виды письма — китайские и японские иероглифы. В книге подробно рассматривается история возникновения и развития каждого шрифта, также приведен компактный, но очень удобный словарь принятых в каллиграфии терминов. Освоить каждый из предлагаемых шрифтов вам помогут интересные проекты, которые также послужат гениальными идеями для подарков.
Содержание:
Раздел 1. Латинское письмо
Каролингский шрифт
Римская капитель
Унциал и полуунциал
Готический стиль
Курсив
Копперплейт
Раздел 2. Другие виды письма
Древнегреческий шрифт
Русская кириллица
Иврит
Арабская вязь
Раздел 3. Пиктографическое письмо
Китайские иероглифы
Японские иероглифы
Назад к списку
Упрощение иероглифов — это… Что такое Упрощение иероглифов?
Упрощение иероглифов (кит. упр. 简化字, пиньинь: jiǎnhuà zì) — процесс разработки и внедрения новых норм письма в Китайской Народной Республике, а затем и в других странах, направленный на упрощение китайского письма. В рамках реформы было изменено написание 2235 иероглифов, имеющих наиболее сложное начертание[1].
упр. 简化字, пиньинь: jiǎnhuà zì) — процесс разработки и внедрения новых норм письма в Китайской Народной Республике, а затем и в других странах, направленный на упрощение китайского письма. В рамках реформы было изменено написание 2235 иероглифов, имеющих наиболее сложное начертание[1].
История
Упрощение иероглифического письма было предложено в начале XX века[2], так как сложная письменность рассматривалась как одна из причин экономического отставания Китая[3].
Однако, фактически, упрощённые иероглифы уже существовали. Появились они, в том числе, благодаря скорописи.
Первая попытка придать им законное место на современном этапе — это период с 1851 по 1864 г., а именно во время восстания тайпинов (1850—1865 гг.) началось использование распространенных в народе упрощённых иероглифов на печатях, в документах, книгах и т. п.
Кроме того, в этот период также было создано много собственных упрощений. Они не полностью соответствовали «шести категориям» иероглифов, и «были экономнее в использовании черт». Эти упрощённые иероглифы в большинстве своем вошли в «Проект упрощения китайских иероглифов». Проект принято связывать с представлением в 1909 году в журнале «Альманах образования» статьи «Соответствующие общему образованию использующиеся обиходные иероглифы», с которой, собственно, и начинается исследование данной темы.
Они не полностью соответствовали «шести категориям» иероглифов, и «были экономнее в использовании черт». Эти упрощённые иероглифы в большинстве своем вошли в «Проект упрощения китайских иероглифов». Проект принято связывать с представлением в 1909 году в журнале «Альманах образования» статьи «Соответствующие общему образованию использующиеся обиходные иероглифы», с которой, собственно, и начинается исследование данной темы.
Проект систематического упрощения был начат в 30-х — 40-х годах, в годы японской оккупации, параллельно с упрощением японских иероглифов (см. синдзитай). Упрощённые иероглифы в Китае называются кит. упр. 简体字, пиньинь: jiăntĭzì, трансл.: цзяньтицзы.
В КНР официальное предложение упрощения иероглифов (кит. упр. 汉字简化方案, пиньинь: hànzì jiǎnhuà fāng’àn) было опубликовано в 1956 г.[4] При этом список упрощённых иероглифов лишь частично совпадал с японскими синдзитай, однако правительство КНР предложило гораздо более широкий список. Закрепила официальный статус упрощённых иероглифов выпущенная в 1964 г. «Сводная таблица упрощения иероглифов» (кит. упр. 简化字总表, пиньинь: jiǎnhuàzì zǒngbiǎo)[1], в которой содержался список из 2238 иероглифов, заменяемых упрощёнными вариантами.
Закрепила официальный статус упрощённых иероглифов выпущенная в 1964 г. «Сводная таблица упрощения иероглифов» (кит. упр. 简化字总表, пиньинь: jiǎnhuàzì zǒngbiǎo)[1], в которой содержался список из 2238 иероглифов, заменяемых упрощёнными вариантами.
В 1975 году был подготовлен второй этап реформы (кит. 二简字), упростивший ещё 248 иероглифов и предложивший для комментариев 605[5]. С 1977 крупнейшие газеты, такие как «Жэньминь жибао», стали использовать дополнительные упрощения, но возникшая путаница заставила правительство сначала обратиться к школам и издательствам с просьбой приостановить печать книг и обучение с использованием нововведений, а 24 июня 1986 и вовсе отменить второй этап. Был вновь утверждён стандарт 1964 года за исключением 3 упрощений иероглифов[6], таким образом, осталось 2235 упрощений, а 10 октября того же года было объявлено, что все дальнейшие реформы письма будут проводиться с большой осторожностью[7].
Сингапур начал введение упрощённых иероглифов в 1969, когда министерство образования утвердило 498 упрощённых иероглифов на замену 502 традиционным (некоторые традиционные иероглифы были объединены). В 1974 году были произведен следующий этап реформы, упростивший 2287 иероглифов. После этого оставалось 49 различий с письмом, используемым в Китае, которые были устранены в 1976 году. Однако Сингапур не стал вводить вторую серию упрощений, и после её отмены, в 1993 году, принял китайские поправки 1986 года.
Малайзия ввела упрощённые иероглифы, идентичные принятым в КНР, в 1981 году. Тайвань, Макао и Гонконг продолжают использовать традиционные иероглифы[8].
Япония, также использующая китайские иероглифы, называемые там кандзи, упростила написание некоторых из них в 1946 году (процесс упрощения начался с 1930-х гг.). Некоторые, но не все, упрощения совпадали с китайскими.
В Южной Корее, где заимствованные китайские иероглифы, называемые ханча, практически полностью вытеснены письменностью хангыль (а в КНДР официально вовсе не используются), упрощение не производилось.
Принципы упрощения
В 1952 г. Китайский исследовательский комитет реформирования письменности установил в качестве основного принципа упрощения иероглифов цитату из Лунь Юй «развиваем, но не сочиняем» (кит. 述而不作)[2]. По мере исследований были разработаны следующие принципы упрощения:
- Следование обычаям и простоте
- Стандартизация
- Устранение разнописных вариантов иероглифов
- Выделение фонетических свойств
- По возможности сохранение идеограммных свойств
- Стабильность
- Практичность
- Надлежащая художественность
Также для использования выбираются устойчивые простонародные упрощения иероглифов и разнописи иероглифов с наименьшим количеством черт. Несмотря на стремление по возможности сохранять имеющиеся начертания иероглифов и их элементов, было создано немало принципиально новых форм, особенно на втором этапе упрощения.
Методы упрощения
Многие «упрощённые» иероглифы (напр. 猕, mi, употребляющийся в слове 猕猴, mihou, «макака») существовали в прошлом в качестве вариантов стандартных иероглифов (獼). (Словарь Моррисона, первоначально изданный ок. 1820 г.)
猕, mi, употребляющийся в слове 猕猴, mihou, «макака») существовали в прошлом в качестве вариантов стандартных иероглифов (獼). (Словарь Моррисона, первоначально изданный ок. 1820 г.)Иероглифы упрощались несколькими методами[9]:
- Замена сложных частей часто используемых иероглифов более простыми:
- 對 → 对; 觀 → 观; 風 → 风 и т. д.
- Изменение фонетического компонента:
- 潔 → 洁; 鄰 → 邻; 極 → 极 и т. д.
- Удаление компонентов:
- 廣 → 广; 寧 → 宁; 滅 → 灭 и т. д.
- Использование курсивного каллиграфического начертания (кит. трад. 草書楷化, упр. 草书楷化, пиньинь: cǎoshūkǎihuà):
- 書 → 书; 長 → 长; 馬 → 马 и т. д.
- Использование древних иероглифов, более простых по форме:
- 涙 → 泪; 網 → 网; 傑 → 杰 и т. д.
- Создание новых комбинаций радикал-радикал:
- 體 → 体; 塵 → 尘; 竃 → 灶 и т. д.
- Создание новых комбинаций радикал-фонетическая часть:
- 護 → 护; 驚 → 惊; 膚 → 肤 и т.
 д.
д.
- 護 → 护; 驚 → 惊; 膚 → 肤 и т.
- Замена иероглифа на другой с тем же или похожим произношением:
- 餘 → 余; 穀 → 谷; 後 → 后 и т. д.
- Объединение нескольких иероглифов в один с более простым написанием:
- 髮 и 發 → 发; 儘 и 盡 → 尽 и т. д.
- Упрощение компонента, часто встречающегося в иероглифах:
- 門 → 门; 閉 → 闭; 問 → 问 и т.д (два исключения из этого правила — иероглиф «открыть»: 開 → 开, и «закрыть» 關 → 关, где радикал «дверь» (門) полностью опускается.)
Поскольку несколько традиционных иероглифов иногда заменяются на один и тот же упрощённый, издание классических текстов упрощённым письмом может вызвать путаницу. В редких случаях, упрощённые иероглифы на одну или две черты сложнее традиционных из-за систематического упрощения. Например, 搾 заменён на ранее существовавший вариант 榨. Радикал «рука» в левой части (扌), состоящий из трех черт, заменён на радикал «дерево» (木) из четырёх черт.
Иероглифы, оставленные в неизменном виде — например, «工欲善其事,必先利其器», называются наследуемыми (кит. упр. 传承字, пиньинь: chuánchéngzì). Эти иероглифы невозможно отнести ни к традиционным, ни к упрощённым иероглифам. Письменность с использованием упрощённых и наследуемых иероглифов получила название упрощённый китайский (кит. упр. 简体中文, пиньинь: jiǎntǐ zhōnɡwén).
упр. 传承字, пиньинь: chuánchéngzì). Эти иероглифы невозможно отнести ни к традиционным, ни к упрощённым иероглифам. Письменность с использованием упрощённых и наследуемых иероглифов получила название упрощённый китайский (кит. упр. 简体中文, пиньинь: jiǎntǐ zhōnɡwén).
Примеры
| Традиционные иероглифы | Упрощённые в Китае | Упрощённые в Японии | Перевод | |
|---|---|---|---|---|
| Упрощённые в Китае, но не в Японии | 電 | 电 | 電 | электричество |
| 買 | 买 | 買 | покупать | |
| 開 | 开 | 開 | открывать | |
| 東 | 东 | 東 | восток | |
| 車 | 车 | 車 | машина, транспортное средство | |
| 紅 | 红 | 紅 | красный, алый | |
| 無 | 无 | 無 | му | |
| 鳥 | 鸟 | 鳥 | птица | |
| 熱 | 热 | 熱 | горячий | |
| 時 | 时 | 時 | время | |
| 語 | 语 | 語 | язык, речь | |
| Упрощённые в Японии, но не в Китае | 佛 | 佛 | 仏 | Будда |
| 惠 | 惠 | 恵 | услуга | |
| 德 | 德 | 徳 | добродетель | |
| 拜 | 拜 | 拝 | коутоу, молиться кому-либо | |
| 黑 | 黑 | 黒 | чёрный | |
| 冰 | 冰 | 氷 | лёд | |
| 兔 | 兔 | 兎 | кролик | |
| 妒 | 妒 | 妬 | зависть | |
| Упрощённые по-разному в Китае и Японии | 聽 | 听 | 聴 | слушать |
| 證 | 证 | 証 | сертификат, доказательство | |
| 龍 | 龙 | 竜 | дракон | |
| 賣 | 卖 | 売 | продавать | |
| 龜 | 龟 | 亀 | черепаха | |
| 歲 | 岁 | 歳 | возраст, год | |
| 藝 | 艺 | 芸 | искусство | |
| 戰 | 战 | 戦 | война, битва | |
| 關 | 关 | 関 | закрывать | |
| 鐵 | 铁 | 鉄 | железо, металл | |
| 圖 | 图 | 図 | карта, картина | |
| 團 | 团 | 団 | группа | |
| 轉 | 转 | 転 | поворачивать | |
| 廣 | 广 | 広 | широкий | |
| 惡 | 恶 | 悪 | плохой, злой | |
| 豐 | 丰 | 豊 | обильный | |
| 腦 | 脑 | 脳 | мозг | |
| 雜 | 杂 | 雑 | разнообразный | |
| 壓 | 压 | 圧 | давление, сжатие | |
| 雞 | 鸡 | 鶏 | курица | |
| 價 | 价 | 価 | цена | |
| 樂 | 乐 | 楽 | радость, веселье | |
| 氣 | 气 | 気 | воздух, дух | |
| 廳 | 厅 | 庁 | зал, офис | |
| Упрощённые одинаково в Китае и Японии | 聲 | 声 | 声 | голос, звук |
| 學 | 学 | 学 | учить | |
| 體 | 体 | 体 | тело | |
| 點 | 点 | 点 | точка | |
| 貓 | 猫 | 猫 | кошка | |
| 蟲 | 虫 | 虫 | насекомое | |
| 舊 | 旧 | 旧 | старинный | |
| 會 | 会 | 会 | мочь; встречать | |
| 萬 | 万 | 万 | 10 000 | |
| 盜 | 盗 | 盗 | вор | |
| 寶 | 宝 | 宝 | сокровище | |
| 國 | 国 | 国 | страна | |
| 醫 | 医 | 医 | медицина |
См.
 также
такжеПримечания
Для меня — LiveJournal
Перед отпуском у меня появилась идея написать историю создания шрифта Magnolia Script, который был представлен 1-го августа 2016 года миру бесплатно, и я свою идею предложил Тане Черкиз, непосредственно дизайнеру шрифта. В итоге мы написали два текста, которые и хотим представить читателям.
Напомню, что бесплатный шрифт Magnolia Script был нарисован Таней Черкиз, при моральной и технической поддержке Ивана Гладких и Дениса Серикова.
—
История создания Magnolia Script от Тани Черкиз
1. Идея шрифта
У нас чувствуется недостаток рукописных шрифтов. Я постоянно вижу на улицах и в магазинах одни и те же шрифты. Лишь изредка Лобстер, Наутилус и Аппетит разбавляются шрифтами, сделанными на коленках из латинских, либо сделанных дизайнерами, не полностью понимающими, как должны выглядеть кириллические знаки. Мне захотелось разбавить однообразие и привнести что-то своё. Изначально планировала сделать шрифт похожий на то, что я итак часто рисую: круглые, пухлые, мягкие буквы, которые соединяются между собой. Нужен такой шрифт, чтобы можно было сразу набирать логотипы, использовать шрифт в дизайне упаковок и оформлении ресторанов и кофеен.
Нужен такой шрифт, чтобы можно было сразу набирать логотипы, использовать шрифт в дизайне упаковок и оформлении ресторанов и кофеен.
Смотрю на зарубежные аналоги и наши: Madre Script, Tartine Script, Nexa Script, Nautilus Pompilius, Lobster, Funkydori. Так же смотрю на работы леттереров, выбираю что-то из своих старых работ:
2. Первые скетчи
Я не отрисовываю весь алфавит на бумаге, только накидываю основные знаки. Если нужно в процессе работы понять, как рисуется какой-то знак, то я просто рисую его от руки, понимаю, какая форма должна быть и копирую ее сразу в вектор.
3. Проблемы в скриптах
Когда речь идет о непрерывном соединении букв, обязательно столкнешься с вопросом, что делать с такими знаками как г, з, ж, э, х.
В латинице есть несколько форм для r, s, z — опять же выбор, какую лучше взять.
Нужно определиться с длиной соединения. Так, чтобы расстояние между буквами было оптимальным и не нужно было рисовать много альтернатив.
Изначально в первых набросках соединение было очень длинным. Помним о том, что шрифт должен приемлемо смотреться там, где нет поддержки опентайпа.
Так как я хочу, чтобы все буквы соединялись, у букв будет удлиненный штрих, он будет некрасиво смотреться рядом с пунктуацией и пробелом. Значит, нужно рисовать для каждого символа альтернативу, где не было бы такого длинного штриха. Мы решили, что делать такие альтернативы для всех-всех букв не будем, а будем ориентироваться в первую очередь на русский язык.
4. Доработка символов
Пожалуй, самыми проблемными символами в шрифте были в и б. Никак не давались! Изначально все округлые буквы типа о, б, в, р, ф, ю были такими:
Но тогда была проблема разрыва символа и пустоты внутри буквы, а так же буква О смотрелась очень пустой.
В итоге я от таких букв отказалась в пользу этих:
5. Альтернативы и лигатуры
Альтернативы “ради красоты” изначально не планировались, почти все альтернативы сделаны только для того, чтобы набор был красивым и все буквы аккуратно соединялись.![]()
Пример, когда подставляется своя альтернатива:
И даже для такого почти незаметного соединения:
Для буквы г сделали так же замену с альтернативами, чтобы избежать лигатур.
Лигатуры ввели только для пар ег, ёг, ес.
Напомню, что альтернативы вводились только как решение проблем с соединениями, а не для увеличения вариативности набора.
Исключениями стали только альтернативы для букв з, д, у, g, y — их оставили с хвостами, потому что они классные.
6. Метрики и кернинг
После того как все буквы были отполированы и сделаны, оказалось, что есть проблемы с метриками и кернингом. Основная проблема — это соединение прописной и строчной, буквы должны были сходиться идеально, не должно было быть никаких дырок. Но часть знаков прямая, а часть округлая, поэтому что-то да нужно было бы кернить. Пары можно было делать либо отрицательными, либо положительными. Я выступала за то, что прямые пары типа Нн керниться не должны, и нам пришлось кернить все пары с первой круглой буквой (Оа, Юа). Так же пришлось делать кернинг для многих прописных пар, т.к. из-за своша многие пары слипались. В итоге в шрифте оказалось невероятное количество кернинг пар.
Так же пришлось делать кернинг для многих прописных пар, т.к. из-за своша многие пары слипались. В итоге в шрифте оказалось невероятное количество кернинг пар.
Тем временем у шрифта наконец-то появляется название — Magnolia Script. Его рабочим названием было Hydrangea, но оно слишком трудно произносится.
7. Тестирование
Снова просматриваем каждую пару букв и находим места, где можно было бы использовать опентайп, например, ёг это один символ, но для такой ситуации не было прописана замена р, о, и т.п.
Определяемся, что выпустим шрифт 1 августа. Начинаю рисовать промо-картинки.
—
История создания Magnolia Script от Ивана Гладких
Шрифт Магнония Скрипт начал свою жизнь в июне 2015 года. Автор Таня решила сделать качественный скрипт на базе своего леттеринга. Моё же знакомство с этим шрифтом началось лишь через три месяца. Таня прислала мне скетч первой собранной версии.
Вот так выглядела Магнолия Скрипт вначале:
Из кассы знаков были кириллица, латиница, несколько кирилловских лигатур, цифры, немного служебных знаков и пожалуй всё. Никаких альтернейтов и продуманной логикеи в шрифте не было. Но было желание сделать качественно. Вот как выглядела касса знаков первой версии шрифта:
Никаких альтернейтов и продуманной логикеи в шрифте не было. Но было желание сделать качественно. Вот как выглядела касса знаков первой версии шрифта:
Мои первые комментарии по проекту были скорее концептуальными, нежели техническим, хотя о технике конечно тоже шла речь.
Меня больше волновал вопрос конепции, ведь уже существует и Лобстер, и Наутилус.
Но немного пожив с проектом, я в принципе понял, что эта идея неплохая, тем более, что шрифт постепенно стал превращаться из утенка в красивого лебедя.
Уже через полтора месяца шрифт обзавелся большим-пребольшим списком правок, который внесла Таня.
Постепенно шрифт превращается в полноценный проект, отточенный и оттеситрованный с большой кассой знаков:
Я помогаю Тане не только словом, но иногда и руками. Чтобы было нагляднее, в частности очень сложно разобраться с метриками в «рукописниках» с первого раза, здесь сложная методология.
Договариваемся о подключении к проекту Дениса как технического инженера. Денис помогает закончить первую версию шрифта. В нем появляются опентайп фичи и контекстные альтернативы. Всё, первая версия шрифта фактически закончена, надо оттестировать и релизить.
Денис помогает закончить первую версию шрифта. В нем появляются опентайп фичи и контекстные альтернативы. Всё, первая версия шрифта фактически закончена, надо оттестировать и релизить.
Но проект по личным причинам дизайнера замораживается на 4 месяца, хотя осталось допилить чуть-чуть, тесты и доводка.
Мы периодически выходим на связь, даем друг другу обещания, но целая зима пролетает со скоростью конкорда.
После возвращения к проекту, шрифт в талантливых руках Тани совершает квантовый скачок.
Обнаруживаем лишние точки на контурах, Таня все подчищает:
Выравнена диакритика, продумываем длину хвостов у букв и логику работы шрифта в среде, где не работает опентайп:
Продумана логика встречу нижних выносных элементов между собой и рядом с другими буквами:
В процессе работы становитс понятна логика взаимодействия букв и сценарий появления контекстных альтернатив (разираемся с длиной правых нижних хвостов):
Мы начинаем бороться за детали, дело в том, что нашим спором оказался базовый набор метрик (полуапрошей) для символов», в рукописниках сложно без использования кернинга сделать так, чтобы строчные и прописные символы дружили между собой метриками. Какую-то группу символов нужно назначить базовой (как правило Н П Ш и подобные). Я выступал за отрицательные пары (Чтобы подбивались символы На Па и другие), Таня выступала за положительные пары для пар Оа Юа и другие.
Какую-то группу символов нужно назначить базовой (как правило Н П Ш и подобные). Я выступал за отрицательные пары (Чтобы подбивались символы На Па и другие), Таня выступала за положительные пары для пар Оа Юа и другие.
Обратите внимание на пару «Ма», вот собственно за что была борьба:
Паралельно у меня возникает идея создания «технического регламента» по ОТ фичи, так как в шрифте будет очень много контекстных альтернатив. Иногда возникают дыры в ритме шрифта, системно справляемся с этой проблемой внутри всего шрифта:
Прошел год с начала проекта, мы разобрались с апрошами и кернингом и примерно представляем как будет развиваться история с опентайпом, теперь осталось отточить детали, например апроши для встречи букв со служебными знаками:
В результате различных тестов возникают баги, правим:
Мы внедряем в шрифт согласно регламенту опентайп фичи и приступаем к еще одному этапу тестирования, все время возникают вопросы, добавляются пары и уточняется регламент фич. В итоге логика работы контекстных альтернатив меняется кардинально.
В итоге логика работы контекстных альтернатив меняется кардинально.
Код контекстных альтернатив внутри шрифта получился достаточно большой, где-то 4 машинописные страницы (на картинке кусок кода и код целиком):
В ходе работы оказывается, что в Магнолии глифов намного больше, чем написанных фич. Не все символы можно вытащить и режиме просмотра альтернативных знаков внутри Адобовских продуктов, поэтому решаем добавить слистические альтернативы, тестируем:
Так как мы выбрали схему по метрикам Тани, то на круг в итоге в шрифте оказалось более 18 тысяч пар, а столько в шрифт просто не влазит. Таня решила прорядить список «вручную», на это уходит много времени. Чтобы контекстные альтернативы работали по определенным алгоритмам, в шрифт добавляются специальные классы:
 Решаем в процессе поставить точку.
Решаем в процессе поставить точку.Публикуем.
Национальный вопрос в Adobe (полная версия)
АрхивОфисные приложения (архив)автор : Сергей Токарев (eSTet) 02.07.2001
Проблемы корректной работы шрифтов в последних версиях программ от Adobe волнуют не только русских, но и других пользователей национальных кодировок. Этому можно помочь – с помощью некоторых простых, но неочевидных действий.
Если бы Кирилл и Мефодий предвидели, с какими трудностями столкнутся потомки славянских народов в эпоху компьютеризации, они бы дважды подумали, прежде чем создавать свой стандарт кодировки символов — кириллицу. Впрочем, был еще более экзотический вариант — не мефодьица, как можно было бы ожидать в наш просвещенный век торжества копирайта, но глаголица, которая к кириллице относилась примерно так же, как КОИ-8 относится к Win-1251. Из-за проблем с поддержкой в браузерах чрезвычайно ранних версий глаголица была успешно забыта, и остался лишь один вариант, известный нам ныне как кириллица. До наших дней дошла сильно переработанная и усеченная версия этого набора знаков для кодировки славянской письменности, но все же даже такой упрощенный вариант кодовой страницы встречает упорное непонимание у целого ряда программ, в частности, известных пакетов от фирмы Adobe.
Из-за проблем с поддержкой в браузерах чрезвычайно ранних версий глаголица была успешно забыта, и остался лишь один вариант, известный нам ныне как кириллица. До наших дней дошла сильно переработанная и усеченная версия этого набора знаков для кодировки славянской письменности, но все же даже такой упрощенный вариант кодовой страницы встречает упорное непонимание у целого ряда программ, в частности, известных пакетов от фирмы Adobe.
Исторически сложилось так, что родным языком создателей ЭВМ, увы, был английский. И первым языком, появившимся на дисплеях, был английский, а точнее — базовый набор латинских букв. Одному отображаемому на экране символу соответствовал один байт. В его 256 значений прекрасно укладывался весь английский алфавит, с заглавными и прописными, знаками препинания и служебными символами, не предназначенными для появления на экране (отсюда пошло выражение «непечатные слова»). Но у байта оставалось еще масса свободных значений, которые решено было использовать для кодировки всякой всячины: элементов простой графики, знаков валют, некоторых малоиспользуемых символов.
Благодарные пользователи языков, использующих другие (или немного другие) алфавиты, для кодировки своего языка выкидывали эту всячину и замещали ее национальными символами. Так, один и тот же шрифт мог нести в себе как латинские, так и национальные символы, в том числе и кириллицу. Это была золотая эра однобайтовых шрифтов, без проблем работавших как в офисных, так и в графических программах. Немного портило картину разногласие между операционными системами DOS\Windows\Unix\Mac в том, какие значения каким символам соответствуют. Но в целом все было нормально.
И тут программисты, конечно же, в неустанной заботе о пользователях, придумали совершенно гениальный вариант кодировки символов. Для одного символа было решено использовать не один, а два байта (65535 вариантов числовых значений), что по идее означало возможность создания шрифта, универсального для всех языков (немногим больше тысячи на данном этапе истории). О том, как трудно придумать и создать 65535 написаний символов для разных языков, соблюдающих еще и стиль, и внешние признаки данного шрифта, программисты почему-то не подумали. В ряд с вечными проблемами отцов и детей, преступления и наказания надо поставить еще одну — проблему программистов и дизайнеров!
В ряд с вечными проблемами отцов и детей, преступления и наказания надо поставить еще одну — проблему программистов и дизайнеров!
Этот метод был назван кодировкой Unicode. Счета были подписаны, работа закипела, и один за другим начали появляться соответствующие шрифты, программы и операционные системы, поддерживающие новый стандарт.
Обычный шрифт Times New Roman, к примеру, в формате Unicode содержит символы для множества национальных алфавитов: английского (само собой), греческого, русского, турецкого и других. Программа, поддерживающая Unicode-шрифты, выбирает нужный вариант в зависимости от предпочтений пользователя (реально — от установок операционной системы). Так работают последние версии Microsoft Office.
Проблема в том, что ряд программ отказывается понимать Unicode-шрифты. И среди них не случайно оказались программы от Adobe. Дело в том, что Unicode-шрифты сейчас реализуются по технологии TrueType, а программы Adobe традиционно ориентируются на работу со шрифтами Type I. И если у вас установлены национальные шрифты в формате Type I, корректные, как минимум укра… взятые из хорошего места, а еще лучше — купленные у производителя, никаких проблем с программами Adobe возникнуть не должно.
И если у вас установлены национальные шрифты в формате Type I, корректные, как минимум укра… взятые из хорошего места, а еще лучше — купленные у производителя, никаких проблем с программами Adobe возникнуть не должно.
Но пользователей TrueType шрифтов, как правило, ждут неприятные сюрпризы, связанные с поддержкой русских символов в Adobe Photoshop, Indesign, и, что особенно неприятно, в Illustrator и при выводе файлов PDF из Pagemaker и Framemaker. Рассмотрим некоторые аспекты национальной шрифтовой проблемы и возможные методы борьбы с ней.
Как уже было сказано, Adobe-программы сильно ориентированы на использование шрифтов Type I, а точнее, технологии Postscript — формата и языка графического программирования, если можно так выразиться. Поэтому в операционной системе должны быть установлены:
- Adobe Type Manager 4.хх, желательно Deluxe — для поддержки шрифтов Type I.
- Сами шрифты Type I.
- Драйверы AdobePS — для корректной работы Postscript.
 И хотя в Windows уже включены драйверы для Postscript (производства «Билл и Ко»), для серьезной работы хорошо бы иметь установленные драйвера от Adobe (кому как не им знать всю подноготную Postscript). Эти драйвера скачиваются бесплатно с сайта Adobe.
И хотя в Windows уже включены драйверы для Postscript (производства «Билл и Ко»), для серьезной работы хорошо бы иметь установленные драйвера от Adobe (кому как не им знать всю подноготную Postscript). Эти драйвера скачиваются бесплатно с сайта Adobe.
Illustrator 9, Photoshop 5.x, Indesign
Особую нелюбовь к национальным кодировкам проявляет девятая версия Adobe Illustrator. По стечению обстоятельств, эта же программа сейчас претендует на место самого мощного векторного редактора.
Начнем с того, что программа категорически отказывается перезаписывать файл в своем девятом формате, если путь назначения содержит расширенные или национальные символы (кириллицу, умляуты и прочую местную символику). От этого страдают в одинаковой мере и русские дизайнеры, и чешские, и далекий дон Педро вытирает пот со лба в солнечной Бразилии, безуспешно пытаясь повторно сохранить файл с португальским названием.
Ну не любят они нас, не любят. Хотят, наверно, чтобы все учили, разговаривали и писали только на английском. Стремление, конечно, в некотором роде похвальное, но как же тогда быть с национальной самобытностью? Как объяснить тот факт, что использование национальных символов в полном имени файла (включая путь), приводит к ошибке сохранения? Эта проблема отмечается как на разного рода Windows, так и на Маках. Возмущенные поклонники Apple гневно кричат в форумах: «Эй, Adobe! Это Мак, не Windows!!»
Хотят, наверно, чтобы все учили, разговаривали и писали только на английском. Стремление, конечно, в некотором роде похвальное, но как же тогда быть с национальной самобытностью? Как объяснить тот факт, что использование национальных символов в полном имени файла (включая путь), приводит к ошибке сохранения? Эта проблема отмечается как на разного рода Windows, так и на Маках. Возмущенные поклонники Apple гневно кричат в форумах: «Эй, Adobe! Это Мак, не Windows!!»
Современный Illustrator, видите ли, использует версию формата PDF, да не простую, а модифицированную и не может записывать в папки с расширенными символами. А в расширенные символы попадают все национальные шрифты, кроме английского: французские, немецкие, итальянские, восточноевропейские, русские. Я был просто поражен, увидев на международных форумах, что «у них» такие же проблемы. Это касается и сохранения файлов, и TrueType-шрифтов, о которых речь пойдет дальше. Те же яйца, только в профиль!
Официально Adobe пока рекомендует три способа решения проблемы (www. adobe.com/support/database.html, документ 325878):
adobe.com/support/database.html, документ 325878):
- Использовать не Save…, а Save As… команду.
- Записывать в директорию, чье полное имя не содержит расширенных символов.
- Записывать файл как EPS.
Неофициально же на тех же Adobe User-to-User форумах наученные горьким опытом дизайнеры уже делятся мнением, что лучше вообще не использовать символы, не входящие в стандартный английский алфавит. Вот так. Независимо от языка, цвета кожи и вероисповедания.
Есть еще один недокументированный способ — сохранять файл в формате Illustrator 8. Метод многократно апробирован лично, но не позволяет сохранять эффекты девятой версии, что неудобно.
Кто-нибудь видел русские TrueType шрифты в Illustrator?
Я видел. Сначала, когда мы установили на Win2000 новый девятый Illustrator, все шло прекрасно. Те немногие TrueType-шрифты, которые у нас были, нормально отображались на экране, как английской, так и русской частью. Список шрифтов был поделен на несколько частей — по национальным кодировкам, кириллические обозначались как Arial — Cyrillic и все было замечательно. Поскольку мы старались их особо не использовать, то как-то не обратили внимание на исчезновение кириллической составляющей с установкой новых патчей 9.01 и 9.02. Только краем глаза, читая документацию по патчам, я отметил, что производитель заявлял о решении проблемы с некоторыми (!) восточно-европейскими шрифтами. Не знаю, как там с восточно-европейскими, а вот кириллические после апдейтов наотрез отказались появляться.
Список шрифтов был поделен на несколько частей — по национальным кодировкам, кириллические обозначались как Arial — Cyrillic и все было замечательно. Поскольку мы старались их особо не использовать, то как-то не обратили внимание на исчезновение кириллической составляющей с установкой новых патчей 9.01 и 9.02. Только краем глаза, читая документацию по патчам, я отметил, что производитель заявлял о решении проблемы с некоторыми (!) восточно-европейскими шрифтами. Не знаю, как там с восточно-европейскими, а вот кириллические после апдейтов наотрез отказались появляться.
Проблема проявлялась в следующем: Illustrator не показывал в меню и в палитре шрифтов национальные шрифты TrueType. К примеру, Times New Roman, поддерживающий стандарт многоязычной кодировки Unicode, может иметь в своем составе наборы для греческого, турецкого, восточно-европейских и русского языков. Соответствующие наборы отображаются в нормальных программах как шрифты Times New Roman CE, Times New Roman Cyr, и Times New Roman Greek — если в операционной системе установлена поддержка соответствующих национальных стандартов. Но Illustrator показывает только Times New Roman. Если импортировать или вклеить из буфера обмена текст с этими шрифтами в Illustrator, текст будет отображаться как набор специальных символов (скажем, квадратов). Если вы попытаетесь набрать национальный текст с помощью того же Times New Roman, даже переключив раскладку клавиатуры, текст будет отображаться как набор дополнительных символов латиницы.
Но Illustrator показывает только Times New Roman. Если импортировать или вклеить из буфера обмена текст с этими шрифтами в Illustrator, текст будет отображаться как набор специальных символов (скажем, квадратов). Если вы попытаетесь набрать национальный текст с помощью того же Times New Roman, даже переключив раскладку клавиатуры, текст будет отображаться как набор дополнительных символов латиницы.
Попытка набрать русский текст шрифтом Unicode в Adobe Illustrator 9 (Win2000). До исправления файла AdobeFnt.lst
Официально Adobe заявляет, что Illustrator 9 не поддерживает интернациональные шрифты TrueType, даже если в операционной системе установлены все необходимое. Поддерживается только китайские, японские и корейские шрифты. По умолчанию программа поддерживает только романские языки — базовый набор латинского алфавита.
Полазив по Сети, я нашел, что проблема опять-таки имеется не только у русскоязычных пользователей, но и у всех, кто пользуется национальной кодировкой, отличной от романских языков. Интересно, что «наши» чаще всего советуют править реестр Windows, а «не наши» спрашивают, а правильно ли вы все сделали: установили Adobe Type Manager Deluxe, использовали качественный шрифт от производителя и так далее. Практически «за рубежом» реестр Windows не упоминается в принципе. Особенности национального пользования компьютерами?
Интересно, что «наши» чаще всего советуют править реестр Windows, а «не наши» спрашивают, а правильно ли вы все сделали: установили Adobe Type Manager Deluxe, использовали качественный шрифт от производителя и так далее. Практически «за рубежом» реестр Windows не упоминается в принципе. Особенности национального пользования компьютерами?
Первый способ справиться с этим — отредактировать реестр Windows. Делается это так:
- Открываем реестр, ищем ветвь HKEY_LOCAL_MACHINE\ System\ CurrentControlSet\ Control\ Nls\ Codepage
- Открываем параметр 1252 и устанавливаем его значение в «CP_1251.nls» — как у параметра 1251.
- Закрываем реестр.
Метод апробировался в системах Win9x. Хотя этот способ встречается в советах чаще других, рекомендую им не пользоваться. Во-первых, не стоит будить спящего зверя, то есть лишний раз ковыряться в реестре. Во-вторых, этот способ не всегда помогает в случае с Photoshop, а для Illustrator 9 — как правило, бесполезен.
Вместо этого можно воспользоваться вторым методом, суть которого заключена в одном хитром файле по имение Adobefnt.lst. Таких файлов в системе с установленным Illustrator и Adobe Type Manager Deluxe несколько, но ключевую роль играет только один. Файл содержит описания шрифтов, установленных в системе, включая кодировки, и перезаписывается при каждом запуске Illustrator или установке новых шрифтов. Вот метод, как получить нормальное отображение TrueType шрифтов в Illustrator 9:
- Используя текстовый редактор, откройте файл AdobeFnt.lst, находящийся в директории Program Files/Common Files/Adobe/Typspt. Именно в указанной папке!
- В файле Adobefnt.lst перечисляются шрифты и их свойства. В описании каждого шрифта имеется строка по имение WritingScript. Найдите ее. По идее она должна указывать кодировку шрифта: «WritingScript:Cyrillic». Но именно из-за этой строки национальные шрифты Unicode в WinMe\NT4\2000 отображаются неправильно.
- Поменяйте название кодировки на «Roman» для всех проблемных шрифтов: «WritingScript:Roman».

- Запишите все изменения, закройте файл.
- Сделав все операции, установите на файле атрибут «Только для чтения» (Read only). Если вы пользуетесь проводником Windows, это легко будет сделать, щелкнув правой кнопкой по файлу и выбрав из меню «Свойства» (Properties).
Набор русского текста шрифтом Unicode в Adobe Illustrator 9 (Win2000). После исправления файла AdobeFnt.lst
Теперь Illustrator при своем запуске открывает этот файл, читает имена шрифтов и их свойства. Если шрифт в системе есть, а в файле сведений о нем нет, программа обращается к системе за получением необходимых сведений. Так «Иллюстратор» достает из системы национальные символы. Они появляются в списках шрифтов отдельной группой с добавлением в конце имени сокращения «Cyrillic».
Отображение национальных Unicode-шрифтов в палитре Adobe Illustrator 9 (Win2000). После исправления файла AdobeFnt.lst
Функция Adobefnt. lst — в ускорении загрузки Illustrator: чтение файла происходит быстрее, чем процеживание системных данных. Если у вас вдруг появится большое количество шрифтов (вы их нечаянно установите), не прописанных в Adobefnt.lst, запуск программы будет происходить медленнее. Тогда надо будет разблокировать файл Adobefnt.lst (снять свойство «только для чтения»), перезапустить Illustrator, закрыть его и снова отредактировать и заблокировать файл Adobefnt.lst.
lst — в ускорении загрузки Illustrator: чтение файла происходит быстрее, чем процеживание системных данных. Если у вас вдруг появится большое количество шрифтов (вы их нечаянно установите), не прописанных в Adobefnt.lst, запуск программы будет происходить медленнее. Тогда надо будет разблокировать файл Adobefnt.lst (снять свойство «только для чтения»), перезапустить Illustrator, закрыть его и снова отредактировать и заблокировать файл Adobefnt.lst.
Описанный метод решает проблемы не только с девятым Иллюстратором, но и с Photoshop 5.x, и с Adobe Indesign. Он успешно использовался и доказал свою жизнеспособность на платформах Win2000\NT.
Pagemaker, Framemaker и Acrobat 4.x с PDF
Со шрифтами Unicode связана также проблема русских bookmarks в документах PDF, подготовленных с помощью программ Adobe Pagemaker и Adobe Framemaker. Эти две очень мощные программы верстки попались на том, что в PDF, полученных из них (методом печати в файл и использования Acrobar Distiller), вместо русских букв в bookmarks выводятся «кракозябры», по народному выражению на форумах.
Видите ли, Adobe Acrobat 4 и старше использует Unicode-кодировку для bookmark, а Pagemaker и Framemaker записывают заголовки (bookmark) в кодировке Win-1251. Акробат читает однобайтовые кодировки символов, думает, что они — из нулевой страницы Unicode (которая использует 2 байта), и рисует кракозябры из латинской части шрифта. В то время как кириллические символы находятся в 4 странице Unicode. Это просто какой-то анекдот про охоту на страусов в Австралии (краткое содержание: бежит страус, видит лысину туземца, закопавшегося в песок, думает — это его яйцо, садится, тут его и хватают).
Решить проблему можно, вручную отредактировав коды в PS-файле, или с помощью переопределения оператора pdfmark. Описание метода можно найти на сайте Adobe.Ru в разделе, посвященном Adobe Acrobat.
Из прочих неприятностей следует отметить отказ Framemaker работать с юникодными шрифтами. Жалоб на Pagemaker пока не поступало.
«Нехорошие» Type I
Ряд Type I шрифтов работает в Illustrator с ошибками. Это некоторые шрифты из старой коллекции ParaType (OlgaC, TatianaC). В новых коллекциях они работают корректно. Критерий правильности шрифта — правильное описание расширенного набора символов. Если вы откроете файл шрифта с расширением PFB, то ближе к началу обнаружатся строки типа:
Это некоторые шрифты из старой коллекции ParaType (OlgaC, TatianaC). В новых коллекциях они работают корректно. Критерий правильности шрифта — правильное описание расширенного набора символов. Если вы откроете файл шрифта с расширением PFB, то ближе к началу обнаружатся строки типа:
dup 140 /afii10059 put
dup 141 /afii10061 put
dup 142 /afii10060 put
Хорошие кириллические шрифты, как показано, должны содержать строки /afii100xx. Все остальное — от лукавого.
Заключение
К сожалению, я не смог на личном опыте проверить все семейство Adobe на совместимость со шрифтами Unicode. Главная причина — это, конечно, то, что в работе я использую Postscript-шрифты (Type I, если угодно). Но подозреваю, что в случае необходимости многие проблемы можно решить именно с помощью правки файла AdobeFnt.lst, учитывая его глобальное значение для программ Adobe.
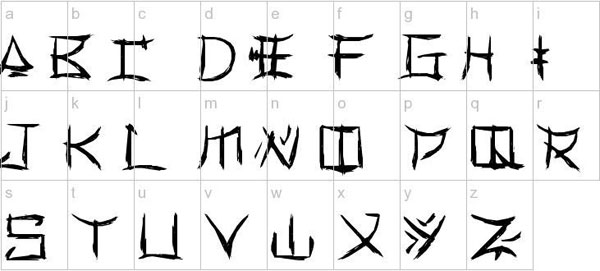
Chinese Rocks Free — скачать шрифт бесплатно на AllFont.
 ru
ru20
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
16
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
12
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Выбор лучшего шрифта для поддерживаемых языков
Начиная с VideoScribe v3.6 и более поздних версий, теперь вы можете создавать контент на нескольких языках! Как? Потому что теперь мы поддерживаем арабский, китайский упрощенный, кириллицу, иврит, японский, корейский и латынь. Мир буквально у вас под рукой. Имея доступ к более чем 60 предустановленным шрифтам из библиотеки шрифтов Google, вы можете создавать (и воссоздавать) свои видеоролики VideoScribe для охвата глобальной аудитории. Хотите понять, что мы имеем в виду? Посмотрите наше последнее видео.#staysafe
Хотите создавать подобные видео? Подпишитесь на 7-дневную бесплатную пробную версию VideoScribe сегодня. Если вы уже являетесь подписчиком, вы можете загрузить последнюю версию VideoScribe, перейдя в раздел своей учетной записи здесь.
Если вы являетесь клиентом VideoScribe, использующим компьютер Mac, вам необходимо сохранить свои проекты в Интернете перед обновлением до v3. 6. Вы можете узнать больше об этом и о том, как это сделать, здесь.
6. Вы можете узнать больше об этом и о том, как это сделать, здесь.
Итак, какой шрифт лучше всего подходит для какого языка? Мы проделали тяжелую работу и определили это для вас!
Начнем с арабского:
- Чанга
- Маркази Текст
- Таджавал
- Флюиды
Номер два? Китайский упрощенный:
- Длинная Цанга
- Ма Шань Чжэн
- Чжи Манг Син
- ZCOOL QingKe HuangYou
Далее идет кириллица:
- Алегрея Санс
- Плохой скрипт
- Предупреждение
- Детский баклан
- Лобстер
- Алиса
- Vollkorn SC
- Pacifico
Поприветствуйте письмо на иврите:
- Алеф
- Франк Руль Либре
- Mplus 1p
- Рубик
- Suez One
Давайте посмотрим на шрифты, поддерживаемые японским языком:
- Mplus 1p
- Савараби Минчо
- Савараби Готика
Ищете шрифты, поддерживающие корейский язык? Вот они:
- Симпатичный шрифт
- Готика A1
- Nanum Pen
- Нанум-готическое кодирование
- Single Day (это должно быть одно из наших любимых.
 Посмотри на эти сердечки 😍)
Посмотри на эти сердечки 😍)
И последнее — латынь.
Все шрифты Google поддерживают латинские символы, так что вы действительно избалованы выбором!
Какие еще функции появились в VideoScribe?
Если вы хотите узнать больше о том, что было выпущено в версии 3.6 VideoScribe, нажмите здесь, чтобы прочитать нашу статью с примечаниями к выпуску. Полную разбивку по каждому шрифту Google и поддерживаемому языку можно найти здесь.
Чтобы начать работу с VideoScribe, вы можете подписаться на бесплатную 7-дневную пробную версию! Если вы уже являетесь пользователем VideoScribe и хотели бы обновить его до последней версии, просто загрузите и установите его здесь.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings. COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}} / 500
{{l10n_strings.TAGS}}
{{$ item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}} / 500
{{l10n_strings.TAGS}}
{{$ item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Noto Serif CJK уже здесь!
Шрифт CJK с засечками имеет множество названий: Song (宋体) в континентальный Китай, Ming (明 體) в Гонконге, Макао и Тайване, Minchō (明朝) в Япония и Myeongjo (명조) или Batang (바탕) в Корее.Имена и стили письма возникли во времена династий Сун и Мин в Китае, когда Китайская техника печати по дереву стала популярной.
 Персонажи были вырезаны
вдоль волокон деревянного блока. Горизонтальные штрихи было легко вырезать и
вертикальные штрихи были трудными; это привело к более тонким горизонтальным штрихам и
более широкие вертикальные. Кроме того, к отделке были добавлены изящные треугольные орнаменты.
конец горизонтальных штрихов для имитации китайской каллиграфии Кай (楷体). Этот стиль
продолжается сегодня и стал популярным стилем гарнитуры.
Персонажи были вырезаны
вдоль волокон деревянного блока. Горизонтальные штрихи было легко вырезать и
вертикальные штрихи были трудными; это привело к более тонким горизонтальным штрихам и
более широкие вертикальные. Кроме того, к отделке были добавлены изящные треугольные орнаменты.
конец горизонтальных штрихов для имитации китайской каллиграфии Кай (楷体). Этот стиль
продолжается сегодня и стал популярным стилем гарнитуры.шрифтов с засечками, которые считаются более традиционными с каллиграфической эстетикой, часто используются для длинных абзацев текста, таких как основной текст веб-страниц или электронные книги. Шрифты без засечек часто используются для пользовательских интерфейсов веб-сайтов / приложений и заголовки из-за их простоты и современного восприятия.
Дизайн «永» («вечность») в Noto Serif и Sans CJK. Эта идеограмма известна наличием важнейших элементов каллиграфических мазков. Его часто используют для оценки дизайна каллиграфии или шрифта. Его часто используют для оценки дизайна каллиграфии или шрифта. |
Пакет Noto Serif CJK предлагает те же функции, что и Noto Sans CJK:
- Он имеет исчерпывающий охват символов для четырех языков. Этот включает полный охват идеографов CJK с поддержкой вариантов для четырех регионы, радикалы Канси, японская Кана, корейский хангыль и другие символы CJK и буквы в Unicode Basic Multilingual Plane Unicode. Он также предоставляет ограниченный охват идеографов CJK в плоскости 2 Unicode, что необходимо для поддержка стандартов из Китая и Японии.
Упрощенный китайский | Поддерживает GB 18030 и последнюю стандартную таблицу китайских иероглифов (通用 规范 汉字 表), опубликованную в 2013 году. |
Традиционный китайский | Поддерживает BIG5, и традиционные китайские символы соответствуют стандарту глифов Министерства образования Тайваня (教育部 國 字 標準 字體). |
Японский | Поддерживает все кандзи в JIS X 0208, JIS X 0213 и JIS X 0212, чтобы включить все кандзи в Adobe-Japan1-6. |
Корейцы | Поддерживает более 1,5 миллионов архаических слогов хангыля и 11 172 современных слога, а также все идеограммы CJK в KS X 1001 и KS X 1002 |
- Он уважает разнообразие региональных письменных соглашений для одного и того же персонаж. В приведенном ниже примере показаны четыре символа ‘述’ (описать) в четырех языки, у которых есть тонкие различия.
Noto Serif CJK поддерживает стандарты набора символов и глифов для четырех языков
| Слева направо — глифы «» на южнокитайском, китайском, японском и корейском языках. Этот символ означает «описать». |
- Предлагается в семи вариантах веса: ExtraLight, Light, Regular, Medium,
Полужирный, жирный и черный.
 Noto Serif CJK поддерживает 43027 закодированных символов и
включает 65 535 глифов (максимальное количество глифов, которое может быть включено в
единый шрифт). Семь гирь, вместе взятые, имеют почти полмиллиона
глифы.Веса совместимы со стандартными шрифтами Google Material Design, Roboto, Noto Sans и Noto Serif.
(Латинско-греко-кириллические шрифты семейства Noto).
Noto Serif CJK поддерживает 43027 закодированных символов и
включает 65 535 глифов (максимальное количество глифов, которое может быть включено в
единый шрифт). Семь гирь, вместе взятые, имеют почти полмиллиона
глифы.Веса совместимы со стандартными шрифтами Google Material Design, Roboto, Noto Sans и Noto Serif.
(Латинско-греко-кириллические шрифты семейства Noto).
- Семь весов Noto Serif CJK
- Он поддерживает вертикальную раскладку текста и совместим с вертикальной раскладкой текста Unicode. стандарт. Форма, ориентация и положение определенных символов. (например, скобки и буквы кана) изменяются, когда направление письма текст вертикальный.
Огромный размер этого проекта также требовал регионального опыта! Глиф дизайн было бы невозможно без ведущих литейных заводов Восточной Азии Changzhou Технология SinoType, Ивата Corporation и Sandoll Communications.
Noto Serif CJK с открытым исходным кодом под SIL Open
Лицензия на шрифт, версия 1. 1. Приглашаем отдельных пользователей установить и использовать
эти шрифты в их любимых приложениях для разработки; разработчикам объединить эти шрифты
с вашими приложениями и OEM-производителями, чтобы встроить их в свои устройства. Шрифты бесплатные
для всех!
1. Приглашаем отдельных пользователей установить и использовать
эти шрифты в их любимых приложениях для разработки; разработчикам объединить эти шрифты
с вашими приложениями и OEM-производителями, чтобы встроить их в свои устройства. Шрифты бесплатные
для всех!
Noto Serif CJK загрузка шрифта:
https://www.google.com/get/noto
Noto Serif CJK на GitHub:
https://github.com/googlei18n/noto-cjk
Целевая страница Adobe для этого выпуска: http: // adobe.ly / SourceHanSerif
Источник Han Serif на GitHub: https://github.com/adobe-fonts/source-han-serif/tree/release/
Авторы: Сянге Сяо и Юнгшик Шин, команда разработчиков интернационализации.
Сегодня, в сотрудничестве с Adobe, мы откликаемся на призыв к выпуску Serif! Мы
рады представить Noto Serif CJK, долгожданного спутника Noto
Sans CJK выпущен в 2014 году. Как и Noto Sans CJK, Noto Serif CJK поддерживает
Упрощенный китайский, традиционный китайский, японский и корейский языки — все в одном шрифте.
Шрифт CJK с засечками имеет множество названий: Song (宋体) в континентальный Китай, Ming (明 體) в Гонконге, Макао и Тайване, Minchō (明朝) в Япония и Myeongjo (명조) или Batang (바탕) в Корее. Имена и стили письма возникли во времена династий Сун и Мин в Китае, когда Китайская техника печати по дереву стала популярной. Персонажи были вырезаны вдоль волокон деревянного блока. Горизонтальные штрихи было легко вырезать и вертикальные штрихи были трудными; это привело к более тонким горизонтальным штрихам и более широкие вертикальные.Кроме того, к отделке были добавлены изящные треугольные орнаменты. конец горизонтальных штрихов для имитации китайской каллиграфии Кай (楷体). Этот стиль продолжается сегодня и стал популярным стилем гарнитуры.
шрифтов с засечками, которые считаются более традиционными с каллиграфической эстетикой,
часто используются для длинных абзацев текста, таких как основной текст веб-страниц или
электронные книги. Шрифты без засечек часто используются для пользовательских интерфейсов веб-сайтов / приложений и
заголовки из-за их простоты и современного восприятия.
Шрифты без засечек часто используются для пользовательских интерфейсов веб-сайтов / приложений и
заголовки из-за их простоты и современного восприятия.
| Дизайн «永» («вечность») в Noto Serif и Sans CJK.Эта идеограмма известна наличием важнейших элементов каллиграфических мазков. Его часто используют для оценки дизайна каллиграфии или шрифта. |
Пакет Noto Serif CJK предлагает те же функции, что и Noto Sans CJK:
- Он имеет исчерпывающий охват символов для четырех языков. Этот включает полный охват идеографов CJK с поддержкой вариантов для четырех регионы, радикалы Канси, японская Кана, корейский хангыль и другие символы CJK и буквы в Unicode Basic Multilingual Plane Unicode.Он также предоставляет ограниченный охват идеографов CJK в плоскости 2 Unicode, что необходимо для поддержка стандартов из Китая и Японии.
Упрощенный китайский | Поддерживает GB 18030 и последнюю стандартную таблицу китайских иероглифов (通用 规范 汉字 表), опубликованную в 2013 году. |
Традиционный китайский | Поддерживает BIG5, и традиционные китайские символы соответствуют стандарту глифов Министерства образования Тайваня (教育部 國 字 標準 字體). |
Японский | Поддерживает все кандзи в JIS X 0208, JIS X 0213 и JIS X 0212, чтобы включить все кандзи в Adobe-Japan1-6. |
Корейцы | Поддерживает более 1,5 миллионов архаических слогов хангыля и 11 172 современных слога, а также все идеограммы CJK в KS X 1001 и KS X 1002 |
- Он уважает разнообразие региональных письменных соглашений для одного и того же персонаж.В приведенном ниже примере показаны четыре символа ‘述’ (описать) в четырех языки, у которых есть тонкие различия.
Noto Serif CJK поддерживает стандарты набора символов и глифов для четырех языков
Слева направо — глифы «» на южнокитайском, китайском, японском и корейском языках. Этот символ означает «описать». Этот символ означает «описать». |
- Предлагается в семи вариантах веса: ExtraLight, Light, Regular, Medium, Полужирный, жирный и черный. Noto Serif CJK поддерживает 43027 закодированных символов и включает 65 535 глифов (максимальное количество глифов, которое может быть включено в единый шрифт).Семь гирь, вместе взятые, имеют почти полмиллиона глифы. Веса совместимы со стандартными шрифтами Google Material Design, Roboto, Noto Sans и Noto Serif. (Латинско-греко-кириллические шрифты семейства Noto).
- Семь весов Noto Serif CJK
- Он поддерживает вертикальную раскладку текста и совместим с вертикальной раскладкой текста Unicode. стандарт. Форма, ориентация и положение определенных символов. (например, скобки и буквы кана) изменяются, когда направление письма текст вертикальный.
Огромные масштабы этого проекта также требовали регионального опыта! Глиф дизайн было бы невозможно без ведущих литейных заводов Восточной Азии Changzhou Технология SinoType, Ивата Corporation и Sandoll Communications.

Noto Serif CJK с открытым исходным кодом под SIL Open Лицензия на шрифт, версия 1.1. Приглашаем отдельных пользователей установить и использовать эти шрифты в их любимых приложениях для разработки; разработчикам объединить эти шрифты с вашими приложениями и OEM-производителями, чтобы встроить их в свои устройства.Шрифты бесплатные для всех!
Noto Serif CJK загрузка шрифта:
https://www.google.com/get/noto
Noto Serif CJK на GitHub:
https://github.com/googlei18n/noto-cjk
Целевая страница Adobe для этого выпуска: http://adobe.ly/SourceHanSerif
Источник Han Serif на GitHub: https://github.com/adobe-fonts/source-han-serif/tree/release/
Новые шрифты добавлены в Google Fonts — 18 ноября 2018 — FontsArena
Недавно в библиотеку Google Fonts были добавлены два семейства шрифтов, оба из суперсемейства Noto.Вы можете найти подробную информацию и ссылки для скачивания ниже.
Noto Sans SC (упрощенный китайский)
- Поддержка языков: Латинская, кириллица, китайский, японский, вьетнамский
- Включает 6 стилей : 6 толщин (100 тонких, 300 светлых, 400 обычных, 500 средних , 700 полужирный, 900 черный)
- Лицензия: SIL Open Font License → Описание лицензий
- Noto — это семейство шрифтов от Google, предназначенное для поддержки всех языков мира. Это китайская семья без упрощенного китайского языка.
- Noto Sans SC был разделен на все китайские иероглифы, перечисленные в китайском 通用 规范 汉字 表 (Tōngyòng Guīfàn Hànzìbiǎo) вместе с ASCII, дополнительными латинскими буквами пиньинь, знаками препинания и полноширинными символами, используемыми в китайском языке. Дополнительные сведения см. В справке Noto CJK.
- Разработано Google
Просмотреть в Google Fonts
Загрузить .zip из Google FontsNoto Sans TC (традиционный китайский)
- Поддержка языков: Латинский, китайский, японский
- Включает 6 стилей : 6 толщин (100 тонких, 300 светлых, 400 обычных, 500 средних, 700 полужирных, 900 черных)
- Лицензия: SIL Open Font License → Лицензии объяснены
- Noto — это семейство шрифтов от Google, которое нацелено на поддержку всех языков в Мир.Это семья без традиционного китайского языка.
- Noto Sans TC был разбит на наиболее часто встречающиеся 7 800 китайских иероглифов в традиционных китайских документах. Добавлены 223 символа, чтобы охватить все символы тайваньских CNS 11643 P1 и 常用 國 字 標準 字體 表, а также гонконгских 常用 字 字形 表 и IRG HB0 и HB1. В дополнение к Hanzi, Bopomofo, CJK Radicals, ASCII, знаки препинания и полноширинные символы включены. Дополнительные сведения см. В справке Noto CJK.
- Разработано Google
Просмотреть в Google Fonts
Загрузить.zip из Google Fonts
Adobe сотрудничает с Google, чтобы выпустить шрифт с открытым исходным кодом для китайского, японского и корейского языков — TechCrunch
Adobe и Google сегодня объявили о запуске нового шрифта с открытым исходным кодом для китайского, японского и корейского (CJK) языков, который охватывает 65 535 глифов, что делает его одним, если не , то — самым большим шрифтом для этих языков. Шрифт, который был оптимизирован как для печати, так и для экрана, теперь доступен бесплатно через Google Fonts и Adobe Typekit, где он включен в бесплатный уровень.
По причинам, понятным только маркетинговым отделам соответствующих компаний, Adobe назовет шрифт Source Han Sans, а Google выпустит собственную версию шрифта под названием Noto Sans CJK. Он также будет доступен через репозитории Adobe SourceForge и GitHub, и компания сделает подмножества шрифта доступными для тех, кому нужна поддержка только для определенного языка.
По умолчанию шрифт поддерживает японский, традиционный китайский (включая Тайвань и САР Гонконг), упрощенный китайский и корейский (со слогами хангыль), а также греческий, латинский и кириллический алфавиты.
Совместная работа Adobe и Google над шрифтом с открытым исходным кодом может показаться несколько необычным. Главный менеджер по продукту Adobe по типу Калеб Белохлавек сказал мне на прошлой неделе, что две компании фактически начали говорить об этом проекте около четырех лет назад. Создание шрифта pan-CJK было тем, чем Adobe давно хотела заняться, и что, по мнению Google, будет полезно для его собственных продуктов и сообщества разработчиков. Для Google это должен был быть проект с открытым исходным кодом, и хотя это не всегда было характерно для Adobe, в то время компания уже начала работать над своим шрифтом с открытым исходным кодом.В конце концов, две компании решили объединить свои ресурсы, чтобы сдвинуть этот проект с мертвой точки.
Белохлавек рассказал мне, что как только проект сдвинулся с мертвой точки, старший дизайнер Adobe из Токио Риоко Нисидзука начал работать над общим дизайном шрифта, который Белохлавек описал мне как «простой по стилю, сохранит элегантность традиционного дизайна без шрифта». для азиатских иероглифов. » Это, по-видимому, было довольно сложной задачей, учитывая, что многие из этих глифов могут иметь до четырех различных региональных вариаций.Adobe сообщает мне, что еще одна проблема, с которой столкнулись дизайнеры, заключалась в том, чтобы гарантировать, что шрифт будет хорошо гармонировать с существующими семействами Roboto и Noto Sans от Google и собственными глифами Source Sans Latin от Adobe.
Adobe взяла на себя большую часть начального дизайна, а Google внесла свой вклад в руководство проектом и предоставила финансирование для большей части второй части проекта, которая включала отправку первоначального дизайна партнерам в Японии, Китае и Корее для доработки шрифтов. Хотя каждый из этих языков основан на исторических китайских формах, все они со временем трансформировались в разные системы с дополнительными (часто едва различимыми) региональными вариантами, и все они должны быть учтены в подобном шрифте.
Всего над этим проектом по данным Adobe работало около 100 человек. Полный шрифт весит 19 мегабайт и предлагает семь значений толщины.
Как интернационализировать вашу типографику
Приходилось ли вам когда-нибудь переносить существующий веб-сайт или приложение на новую локаль / язык?
Интернационализация , который описывает тот же самый процесс, может быть довольно сложным, особенно если вы выходите на рынок, который не похож на тот, с которым вы привыкли работать.Международная типография дизайн-ландшафт отнюдь не однообразный . Это очень разнообразный и разнообразный набор экосистем, некоторые из которых расслаблены и выразительны, а другие грандиозны и захватывают своими типографскими элементами.
Так что логично, что такое мероприятие потребует немного большего внимания, чем просто смена языка. Независимо от желаемого эффекта на веб-сайте или в приложении, разные языки будут представлять препятствия разной сложности для реализации этого эффекта.
Страница продукта Adidas на английском языке (Источник изображения: Adidas) Страница продукта Adidas на упрощенном китайском (Источник изображения: Adidas)Как видите, такая простая вещь, как изменение языка на сайте, может существенно повлиять на вашу способность запечатлеть оригинальную типографику . Где жирные символы на китайской странице продукта? Полужирные шрифты не выглядят одинаково для таких сложных символов и придают другой вид этой странице продукта.
В логотипе adidas используется шрифт без засечек, как и в основном тексте английской версии сайта, чтобы использовать важную концепцию веб-дизайна : фирменный стиль.Обратите внимание, как изменение языка полностью устраняет возможность такого типа идентичности бренда.
Интернационализация и гарнитура
Рассмотрим символы китайского, японского и корейского (CJK), которые, как правило, объединяют целые слова в один символ (иногда больше). Например, это может очень сильно повлиять на визуальную длину фразы. Как это повлияет на ваш красивый дизайн героя?
СимволыCJK также намного сложнее визуально, а это означает, что для удобства чтения они могут казаться больше, чем английский шрифт.Одно это может изменить внешний вид страницы.
А что с кириллицей? Скорее всего, вы не найдете точного соответствия желаемому шрифту с разными типами символов. Это не означает, что выбирать не из многих, но имейте в виду, что если вы хотите сохранить ту же тему, вам придется гораздо больше искать, чтобы найти сопоставимый шрифт.
Очевидно, что разные слова в разных языках имеют разную длину.Например, «Добавить в корзину» на английском языке — это 11 символов, а на голландском — 25 символов, занимая вдвое больше места. Когда места не хватает, вам, возможно, придется изменить размер шрифта или изменить весь макет этой страницы.
Проще говоря, если ваш веб-сайт многоязычный, ваш веб-шрифт должен быть совместим со всеми поддерживаемыми вами языками, и это может означать изменение дизайна некоторых страниц на основе этого языка или культуры.
Концепции UX можно манипулировать для разных языков
Как видно на изображении ниже, локализация вашего веб-сайта может полностью изменить UX.На арабском языке текст читается справа налево, а не слева направо, что полностью отменяет все концепции американских или европейских стандартов взаимодействия с пользователем.
Навигация справа налево Стиль на Adidas.com (Источник изображения: Adidas)Логотип (который обычно находится в верхнем левом углу) перемещается в правый верхний угол, изменяя весь макет веб-сайта . Да, макет, а не только текст. Изображения, боковые панели, , навигация, , призывы к действию, раскрывающиеся списки, полосы прокрутки и кнопки, возможно, потребуется настроить, если вы предлагаете свой веб-сайт (например) на арабском языке.
Другие соображения по интернационализации
При создании многоязычного веб-сайта всегда важно помнить о шрифте и стандартах UX. Однако есть и другие аспекты веб-сайта, которые часто остаются позади.
Даты, капчи, номера телефонов и этика.
В некоторых странах используются разные форматы дат и номеров телефонов, что важно, когда пользователь пытается связаться с вами или заказывает продукт с веб-сайта.Возможно, вам придется преобразовать даты, коды стран и формат номера телефона.
Если вы используете капчу на своем сайте в целях безопасности, не забудьте также перевести ее на тот же язык, что и на сайте. Не думаю, что гость из Великобритании захочет разгадывать капчу на корейском языке!
И последнее (но не менее важное), этические ценности. В каждой культуре есть свои этические взгляды и ценности. Когда дело доходит до юмора, сексуальности или символики, вы должны быть осторожны с тем, какой тип контента вы переводите или изображения, которые вы размещаете на веб-странице.«Веселая» шутка в Соединенных Штатах может быть непонятна где-либо еще, а часто используемый символ может не иметь смысла на международном веб-сайте.
Заключение: нужно сделать больше, чем просто перевести
Интернационализация — не самое простое изменение веб-сайта. Это требует гораздо больше усилий, чем просто перевод языка веб-сайта.
С каждым языком приходит новая задача. В порядке ли сам контент? Персонаж считается далеко? Будет ли какое-нибудь изображение оскорбительным в других культурах?
Когда вы предлагаете свой веб-сайт на нескольких языках, вы не можете полагаться на программное обеспечение для перевода.Скорее всего, потребуется привлечь дизайнера и человека-переводчика. Дизайнер должен убедиться, что каждая страница по-прежнему привлекательна визуально, и что удобство использования по-прежнему на должном уровне.
Человек-переводчик должен убедиться, что контент был переведен без проблем и что выражаемое сообщение единообразно, независимо от языка.
Хотите узнать больше?Хотите получить признанный в отрасли сертификат курса по UX-дизайну, дизайнерскому мышлению, дизайну пользовательского интерфейса или другой связанной теме дизайна? Онлайн-курсы UX от Interaction Design Foundation могут дать вам отраслевые навыки для продвижения вашей карьеры в сфере UX.Например, «Дизайн-мышление», «Стать дизайнером UX с нуля», «Проведение юзабилити-тестирования» или «Исследование пользователей — методы и передовой опыт» — одни из самых популярных курсов. Удачи в вашем познавательном путешествии!
(Источник изображения: chaton — Creative Commons)
.



 д.
д. И хотя в Windows уже включены драйверы для Postscript (производства «Билл и Ко»), для серьезной работы хорошо бы иметь установленные драйвера от Adobe (кому как не им знать всю подноготную Postscript). Эти драйвера скачиваются бесплатно с сайта Adobe.
И хотя в Windows уже включены драйверы для Postscript (производства «Билл и Ко»), для серьезной работы хорошо бы иметь установленные драйвера от Adobe (кому как не им знать всю подноготную Postscript). Эти драйвера скачиваются бесплатно с сайта Adobe.
 Посмотри на эти сердечки 😍)
Посмотри на эти сердечки 😍)
 Noto Serif CJK поддерживает 43027 закодированных символов и
включает 65 535 глифов (максимальное количество глифов, которое может быть включено в
единый шрифт). Семь гирь, вместе взятые, имеют почти полмиллиона
глифы.Веса совместимы со стандартными шрифтами Google Material Design, Roboto, Noto Sans и Noto Serif.
(Латинско-греко-кириллические шрифты семейства Noto).
Noto Serif CJK поддерживает 43027 закодированных символов и
включает 65 535 глифов (максимальное количество глифов, которое может быть включено в
единый шрифт). Семь гирь, вместе взятые, имеют почти полмиллиона
глифы.Веса совместимы со стандартными шрифтами Google Material Design, Roboto, Noto Sans и Noto Serif.
(Латинско-греко-кириллические шрифты семейства Noto).