Перспектива за 5 секунд « Мангалекторий
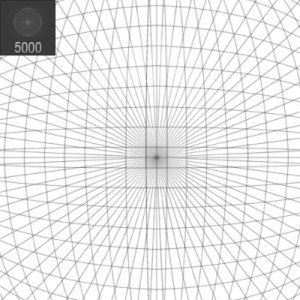
Перспектива бывает разная. Есть с одной точкой схода, есть с двумя, а есть и с тремя. Без правильно построенной перспективы невозможно создать пространство в манге. В очередном своём мастер-классе Lemon5ky поделится c Вами секретом, как быстро и удобно сделать перспективу с двумя точками схода в Adobe Photoshop.
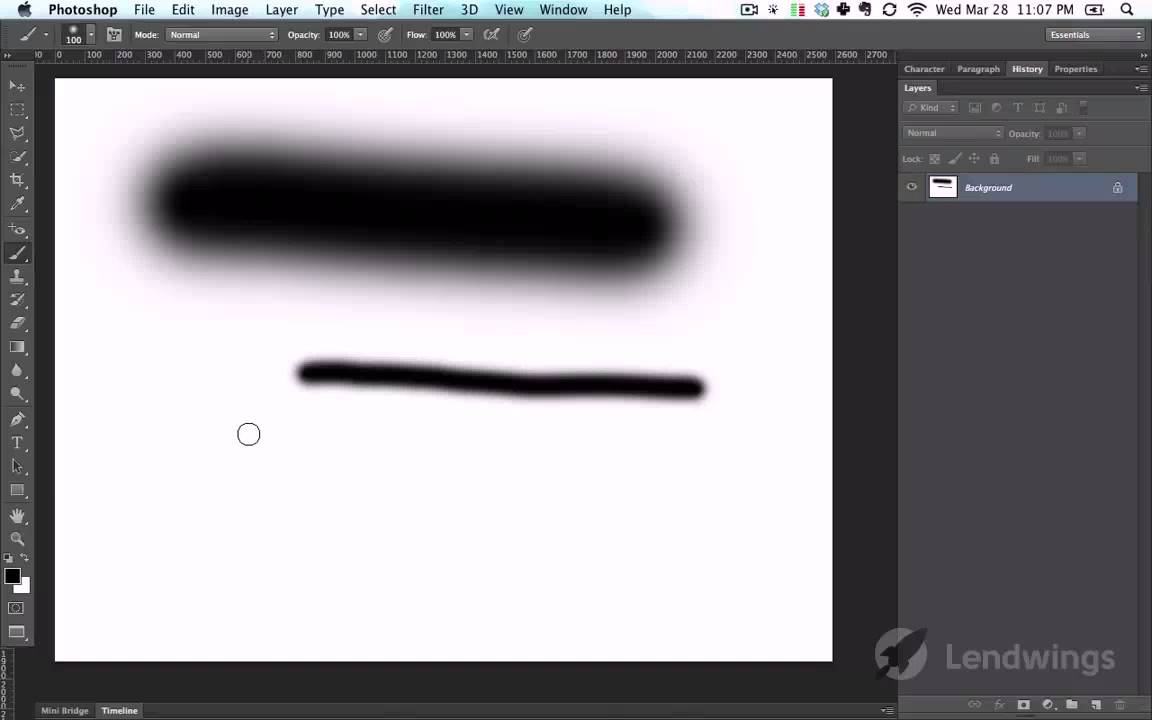
Понадобилось мне, значит, в Фотошопе перспективу грамотную построить. А то я обычно всё от руки делаю, на глазок, и бывает так, что где-то да и лажаю. За всем ведь не уследишь. Интернетов не было, пришлось всё делать самому. Кисточка, правда, вышла немного драфтовая, но на первый раз покатит. К тому же, переделывал перспективу раз пять, всё время забывал что-то внести.
Казалось бы, что проще? Намутил линий и всё. Да вот нетушки. В точке схода получается какая-то непонятная чёрная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
Кисть я решил сделать не круглую, как обычно, а квадратную. Ибо всё равно все рисуют на прямоугольных листах. К тому же, когда нужно построить 2х-точечную перспективу, трансформировать квадраты проще, чем круги. Поэтому на всякий случай я добавил круглую кисть, так как частенько её кропаю.
Мелкий тутор, как юзать кисть и построить перспективу за 5 секунд
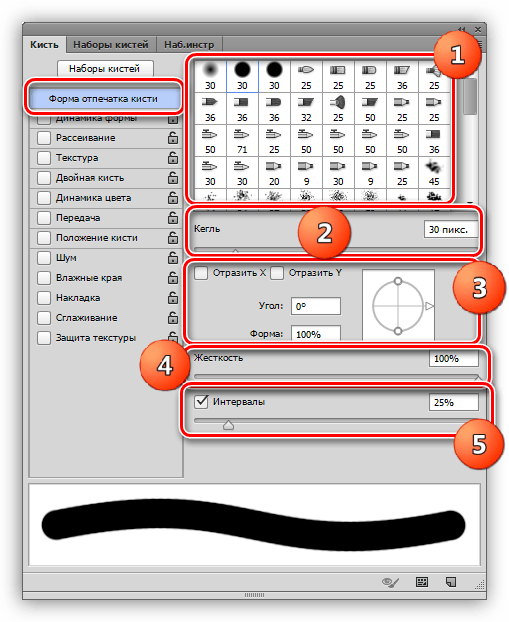
Кликаем 2 раза по кисточке и она сама загрузится в Фотошоп. Если не повезло и чуда не произошло, тогда идём в кисти и там грузим её вручную. Там две кисточки, круглая (А) и квадратная (В).
2. Делаю новый слой (shift+alt+cmd+N) и рисую там перспективной кисточкой линии. Тоже самое и в другой точке схода. Всё делаю на разных слоях, так проще трансформировать. Потом трансформирую (cmd+T) слой с перспективой так, чтобы он покрывал всю поверхность листа, и подгоняю точку схода в размеченное мной место. Тоже самое проделываю и со второй точкой схода.
Тоже самое проделываю и со второй точкой схода.
3. Ура, ты сделал это! Горжусь тобой!!!!:
Скачать кисточку можно тут.
Автор: Lemon5ky
Кисти — Уроки Photoshop для вас
Кисти по категориям
Абстракции (148) Вода (20) Звезды, космос (29) Бумага (14) Аниме (5) Цветы и сердечки (46) Узоры и тату (55) Люди, части тела (63) Эмблемы и символы (42) Природа (83) В мире животных (64) Техника (29) Оружие (11) Аксессуары (49) Разное (222) Мультяшки (64) Религия (9) Кино и Музыка (41) Фэнтези (22) Почта (8) Деньги и Штампы (11) Азия (19) Тексты, буквы и цифры (46)
Кисть для фотошопа — Руны
Набор кистей с древними письменами для оформления рамок и коллажей.
Кисть для фотошопа — Пятна
Набор гранжевых кистей для оформления рамок и коллажей.
Кисть для фотошопа — Субстанция Добавил: Мастер дополнений
Интересные кисти для оформления коллажей.
Кисть для фотошопа — Лошади 2
Набор кистей для работы в Фотошоп.
Кисть для фотошопа — Рисунки карандашом
Набор кистей для оформления рамок и коллажей.
Кисть для фотошопа — Пиксельная сетка
Интересные кисти для работы в Фотошоп.
Кисть для фотошопа — Кусочки бумаги
Кисти с обрывками бумаги.
Кисть для фотошопа — Микс 3
Набор векторных и гранжевых кистей.
Кисть для фотошопа — Клетки и линии
Набор кистей для работы в Фотошоп.
Кисть для фотошопа — Цветочки и веточки
Красивые кисти для оформления Ваших работ.
Кисть для фотошопа — Ангелы и демоны
Набор векторных кистей для работы в Фотошоп.
Кисть для фотошопа — Абстракция 7
Гранжевые кисти для оформления коллажей.
Кисть для фотошопа — Надписи
Набор кистей с надписями для оформления рамок и коллажей.
Кисть для фотошопа — Японские мотивы
Набор кистей на японскую тематику.
Кисть для фотошопа — Абстракция 6
Красивые кисти для оформления Ваших работ.
Кисть для фотошопа — Светящие Линии
Абстрактные кисти для оформления коллажей.
Кисть для фотошопа — Текстовые послания
Набор кистей, которые подойдут для оформления рамок и коллажей.
Кисть для фотошопа — Абстракция 5
Интересные кисти для создания гранжевых эффектов.
Кисть для фотошопа — Сердечки
Интересные кисти для оформления романтических коллажей.
Кисть для фотошопа — Музыка
Кисти с наушниками, плеером, аудиокассетой.
Кисть для фотошопа — Волнистые линии
Абстрактные кисти для создания спецэффектов.
Кисть для фотошопа — Ракушки и мидии
Набор кистей с красивыми раковинами, гребешками и ракушками.
Кисть для фотошопа — Губки моржа
Интересные кисти для работы в Фотошоп.
Кисть для фотошопа — Мазки
Создайте свой маленький шедевр с использованием этих кистей.
Кисть для фотошопа — Татушки
Украсьте своё изображение этими кистями.
Кисть для фотошопа — Сгусток
Набор кистей с фрактальными узорами для работы в Фотошоп.
Кисть для фотошопа — Тропические бабочки
Набор кистей с необычайно красивыми бабочками.
Кисть для фотошопа — Текстуры 2
Кисти с текстурами для создания интересных эффектов.
Кисть для фотошопа — Текстуры
Кисти с самыми разными текстурами для создания и оформления коллажей.
Кисть для фотошопа — Древние находки
Набор кистей для создания интересных коллажей.
Кисть для фотошопа — Пауки 4
Качественные кисти с тарантулами.
Кисть для фотошопа — Шахматные доски
Набор кистей со старыми шахматными досками.
Кисть для фотошопа — Крестики и чётки
Набор кистей с на религиозную тематику.
Кисть для фотошопа — Романтика
Набор кистей с романтическими надписями на английском языке.
Кисть для фотошопа — Узорные уголки 2
Угловой бордюр для оформления рамок и коллажей.
Кисть для фотошопа — Планеты 2
Кисти с планетами для работы в Фотошоп.
Кисть для фотошопа — Дыхание пикселя
Набор кистей для оформления Ваших работ.
Кисть для фотошопа — Вспышки 4
Красивые кисти для работы в Фотошоп.
Кисть для фотошопа — Гранжевые бордюры
Кисти для создания интересных эффектов.
Кисть для фотошопа — Гранж
Интересные кисти в стиле гранж.
Кисть для фотошопа — Девушки
Набор кистей с эмоциональными лицами.
Кисть для фотошопа — Круги 4
Векторные кисти для оформления Ваших работ.
Кисть для фотошопа — Фразы
Набор кистей с фразами, которые подойдут для оформления рамок и коллажей.
Кисть для фотошопа — Цветочки
Набор кистей для оформления рамок и коллажей.
Кисть для фотошопа — Букеты Добав
Красивые кисти для работы в Фотошоп.
Кисть для фотошопа — Бордюры 3
Узорные кисти для оформления Ваших работ.
Кисть для фотошопа — Узорные пики
Набор кистей для оформления Ваших работ.
Кисть для фотошопа — Кролики
Качественные кисти с кроликами для работы в Фотошоп.
Кисть для фотошопа — Галька
Интересные кисти в виде камушков.
Кисть для фотошопа — Цифры, слова и круги
Набор кистей для работы в Фотошоп.
Кисть для фотошопа — Абстрактные круги
Кисть для фотошопа — Узорные круги
Векторные кисти с узорами.
Кисть для фотошопа — Бумажная текстура
Текстурные кисти для создания интересных эффектов.
Кисть для фотошопа — Мятые листы
«Мятые» кисти для работы в Фотошоп.
Кисть для фотошопа — Бумажные листки
Кисти с мятой и порванной бумагой.
Кисть для фотошопа — Пандора
.
Курс Adobe Photoshop полный курс. в Екатеринбурге
Курс Adobe Photoshop позволит Вам свободно ориентироваться в этой программе, для решения задач любого уровня сложности, при работе с растровыми изображениями в самых разных отраслях.
Стоимость курса
26 475 рубЗаказать
Цели курса:
Качественно подготовить специалистов, занимающихся использованием цифровых изображение в своей повседневной работе к выполнению своих профессиональных задач. А так же углубить и систематизировать знания программы Adobe Photoshop всем желающим.Аудитория
Курс предназначен для дизайнеров работающих в сфере полиграфического дизайна, Web дизайна, видео дизайна, 3D дизайна А так же для фотографов и всех желающих научиться в полной мере использовать возможности этой программы.От слушателя требуется
Уверенный пользователь компьютера.Содержание курса
Модуль 1.
-
Регистрация и установка Adobe Photoshop. Планы подписки.
-
Интерфейс программы. Шаблоны рабочей среды.
-
Индивидуальная настройка панели инструментов.
-
Менеджер медиа файлов Adobe Bridge. Инструменты навигации.
-
Разрешение экрана монитора и печатных устройств.
-
Изменение размера изображения. преимущества работы с изображением, как со смарт объектом. Изменение размера холста. Кадрирование. Исправление перспективы при обрезке. Тримминг.
-
Создание нового документа. Группы шаблонов документов Photoshop. Цветовые модели. Подбор цветовой схемы для дизайн макета при помощи онлайн сервиса Adobe Kuler. Сетка наложения. Юзабилити.

Слои в Photoshop. Различные типы слоёв.
-
Обычный растровый слой.Способы создания растрового слоя.Способы выделения слоя. Связывание слоев. Переименование слоёв. Изменение порядка слоёв. Отключение видимости слоя. Свойства растрового слоя. Создание групп слоёв. Копирование слоёв или групп. Авто выбор. Склеивание слоёв. Преобразование слоя в смарт — объект. Удаление слоёв и групп.
-
Заливочный слой.Способы создания заливочного слоя. Три типа заливочного слоя. Понятие — слой маски.
-
Корректирующий слой. Способы создания корректирующего слоя.Использование слой — маски на корректирующем слое.
Текстовый слой.
-
Поиск и установка шрифтов на компьютер. Типы шрифтов, поддерживаемые программой Adobe Photoshop.
 Добавление шрифтов из Type Kit. Фигурный текст. Свойства текста. Обычный текст.
Добавление шрифтов из Type Kit. Фигурный текст. Свойства текста. Обычный текст.
-
Стили эффектов для текстовых и других типов слоёв.
-
Создание, сохранение и редактирование стилей слоя.
-
Веб шрифты. Преобразование системных шрифтов в веб шрифты. Копирование CSS стилей.
Контурный слой.
-
Способы создания контурного слоя.
-
Инструменты для работы с контурами. Векторные маски.
-
Три разновидности контурных объектов. Преобразование текста в контурный слой.
-
Направление текста вдоль пути.
-
Создание собственных форм и их сохранение.
 Загрузка форм, найденных в сети интернет, в программу.
Загрузка форм, найденных в сети интернет, в программу.
-
Создание векторных иконок.
-
Вставка векторных объектов из Adobe Illusnrator в Adobe Photoshop, как смарт фигур.
-
Быстрый экспорт векторных объектов в формате SVG.
Видео слой.
-
Импорт видео в Photoshop. Работа с палитрой — Шкала времени. Применение эффектов. Вывод видео в файл.
-
Создание GIF анимации.
-
Создание собственного загрузчика для сайта.
Понятие монтажной области. Сфера их применений.
Создание документа с монтажными областями.
-
Создание монтажных областей для различных типов устройств.

-
Инструмент Монтажная область. Редактирование размера монтажной области. Копирование и удаление монтажной области. Отображение монтажной области в палитре Слои. Изменение ориентации монтажной области. Выравнивание и распределение монтажных областей. Блокировка от случайного попадания слоя в монтажную область. Сохранение монтажных областей для настольного компьютера, планшета и телефона. Преобразование монтажной области в отдельный файл.
Инструменты разметки в макете.
-
Направляющие. Два способа создания направляющих. Горячие клавиши их отображения. Редактирование, блокировка и удаление направляющих. Создание и использование наборов макетов направляющих. Использование быстрых направляющих. Привязка к направляющим.
-
Сетка. Горячие клавиши отображения сетки.
 Настройка сетки.
Настройка сетки.
-
Выравнивание и распределение. Выравнивание объектов относительно друг друга. Выравнивание объектов по выделенной области. Распределение объектов относительно друг друга.
-
Инструменты счётчик и комментарий.
Инструменты рисования
-
Кисть. Рисование прямых горизонтальных и вертикальных линий. Свойства кисти.
-
Карандаш. Свойства карандаша.
-
Кисть замена цвета. Свойства кисти замены цвета.
-
Микс кисть. Свойства микс кисти.
-
Узорный штамп. Свойства узорного штампа.
-
Архивная кисть. Работа со снимками состояния.
 Заливка выделенной области активным снимком состояния. Создание копии документа на текущее состояние.
Заливка выделенной области активным снимком состояния. Создание копии документа на текущее состояние.
-
Архивная художественная кисть. Свойства Архивной кисти.
-
Инструмент градиент. Редактирование градиента. Создание и сохранение собственного градиента.
-
Инструмент заливка. Свойства инструмента Заливка. Использование различных режимов наложения и тоновой коррекции при работе с инструментом Заливка.
Монтаж в Adobe Photoshop.
-
Инструменты выделения. Прямоугольное и овальное выделение. Свойства инструментов выделения. Выделение инструментами лассо. Быстрое выделение. Выделение инструментом — Волшебная палочка. Коррекция выделения в режиме быстрой маски. Копирование выделенной области в отдельный слой.
 Сохранение и загрузка выделений. Альфа — каналы. Коррекция выделения в режиме быстрой маски.
Сохранение и загрузка выделений. Альфа — каналы. Коррекция выделения в режиме быстрой маски.
-
Трансформация слоя. Преобразование с слоя в смарт объект. Трансформирование смарт объектов. Копирование смарт объектов.
-
Трансформация с учётом содержимого.
-
Марионеточная деформация.
-
Деформация перспективы.
-
Свободная трансформация при помощи фильтра Пластика.
-
Подбор цвета средствами программы при монтаже.
-
Автоналожение слоёв при создании панорамных фотографий.
-
Трансформация выделений.
-
Инструмент нож. Коррекция и сохранение вырезок.

-
Обрезка по выделению.
-
Форматы сохранения проекта Photoshop.
-
Сохранение для Web.
-
Инструменты Ластик. Обычный Ластик. Фоновый ластик. Волшебный ластик.
Ретушь в Adobe Photoshop.
-
Инструмент Штамп. Свойства инструмента Штамп. Клонирование изображения на другой слой. Клонирование изображения в другой документ.
-
Фильтр Исправление перспективы. Использование штампа в фильтре Исправление перспективы. Копирование выделенных областей по сетке перспективы.
-
Инструмент Восстанавливающая кисть. Свойства инструмента Восстанавливающая кисть.
-
Инструмент Точечная восстанавливающая кисть.
 Свойства инструмента Точечная восстанавливающая кисть.
Свойства инструмента Точечная восстанавливающая кисть.
-
Фильтр Пыль и царапины.
-
Инструмент Заплатка. Встраивание выделенных областей в цветовые и тоновые параметры фона. Удаление блеска на коже при помощи этого инструмента.
-
Инструмент Перемещение с учётом содержимого. Свойства этого инструмента.
-
Инструмент Красные глаза. Устранение эффекта красных глаз на фотографиях.
Цветовая и тоновая коррекция изображений.
-
Инструменты локальной коррекции резкости. Инструмент Резкость. Инструмент Размытие. Инструмент палец.
-
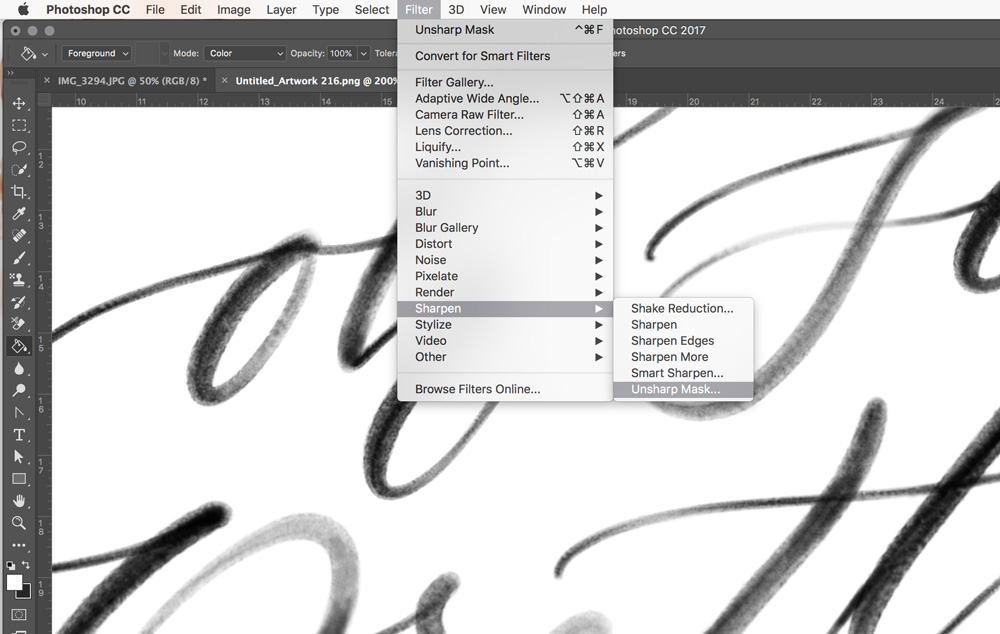
Фильтр Умная резкость.
-
Фильтр Контурная резкость.

-
Фильтр Умное размытие.
-
Инструменты локальной цветовой и тоновой коррекции. Инструмент Осветлитель. Инструмент Затемнитель. Инструмент Губка.
-
Коррекция уровней на фотографии без искажения цвета.
-
Использование гистограммы при исправлении экспозиции.
-
Перевод цветного изображения в полутоновое с сохранением контраста методом микширования каналов.
-
Выявление деталей в тенях на фотографиях сделанных «на свет».
-
Устранение паразитических красных и фиолетовых оттенков на фотографиях сделанных с присутствием люминесцентных ламп и ламп накаливания.
-
Отбеливание зубов на фотографии.
Автоматизация работы.
Работа с 3D объектами.
-
Импорт 3D модели в проект.
-
Экструзия (выдавливание) из текста. Преобразование текста в 3D объект. Вращение и приближение 3D объекта. Изменение глубины экструзии. Деформация 3D объекта. Использование фаски на 3D объекте. Трансформация 3D объекта при помощи точных координат. Инструмент Выбор 3D материала. Коррекция свойств 3D материала применённого к 3D объекту.
-
Печать на 3D принтере из Adobe Photoshop.
Автоматизация работы.
-
Палитра Операции.
-
Пакетная обработка.
Концептуальная картина в Фотошоп, уроки фотошопа
Привет! Я уже ранее упоминал в своих уроках, мне очень нравиться стиль и концепция сюрреалистических картин. И поэтому мне захотелось создать произведение искусства, отражающее чувство быстротечности времени. Сегодня я покажу вам, как работать с перспективой, и созданием естественного освещения объектов.
И поэтому мне захотелось создать произведение искусства, отражающее чувство быстротечности времени. Сегодня я покажу вам, как работать с перспективой, и созданием естественного освещения объектов.Конечный результат:
Шаг 1
Как обычно, начнем с фонового изображения. Так как исходные размеры фонового изображения малы, это и будет размерами нашего документа.
Таким образом, откройте фоновое изображение из материалов к уроку.
Шаг 2
Откройте изображение мужчины из материалов к уроку и, используя инструмент Перо (Pen) (P) извлеките его из фона. Обратите внимание, как я оставил часть оригинального фона возле ног мужчины, мы его в дальнейшем замаскируем.
Освещение
Правильный подход к выбору изображений поможет сэкономить драгоценное время. В нашем случае мужчина идеально сочетается с фоновым изображением. Обратите внимание, как освещена правая сторона мужчины и фонового изображения, у них источник света находится практически в одной и той же точке.
Шаг 3
Создайте маску слоя для слоя с мужчиной. Теперь выберите инструмент Кисть (Brush) (B) и кисть травы из пакета кистей по умолчанию, чтобы замаскировать ноги человека и смешать два изображения. Откройте окно настройки кистей Окно> Кисти (Window> Brush) (F5) и отключите параметр Динамика Цвета (Color Dynamics). Убедитесь, что вы рисуете кистью черного цвета по маске слоя.
Шаг 4
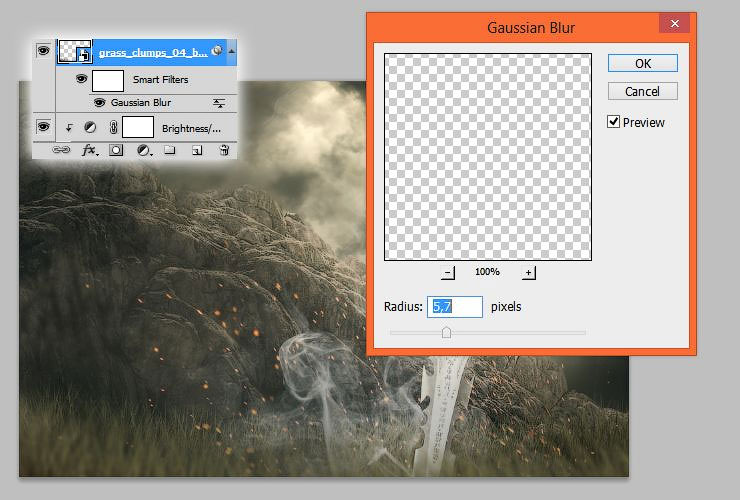
Создайте дубликат слоя с мужчиной и используйте настройки Цветовой Тон/Насыщенность (Hue/Saturation), уменьшите уровень Яркости до – 100, что бы получить черный силуэт. Далее перейдите в Редактирование> Трансформирование> Искажение (Distort) и измените форму силуэта, что бы получить тень от человека на земле. Теперь перейдите в Фильтр> Размытие по Гауссу (Gaussian Blur) и смягчите немного тень. Используйте тот же шаг, чтобы скрыть часть тень на правой ноге мужчины. Уменьшите непрозрачность теневого слоя до 60%.
Уменьшите непрозрачность теневого слоя до 60%.
Шаг 5
Теперь сделайте коррекцию по цвету изображения с мужчиной для его лучшего смешения с задним планом. Используйте корректирующий слой Фото-фильтр (Photo Filter) как обтравочную маску.
Шаг 6
Добавьте изображение часов в документ на новый слой (Ctrl+Shift+N) и поместите его как показано на скриншоте ниже. Добавьте к слою с часами корректирующие слои (как обтравочную маску) Фото-фильтр (Photo Filter) (оранжевый цвет и плотность до 50%) и Цветовой Баланс (Color Balance), чтобы добавить больше желтого цвета, так же для лучшего сочетания с фоном.
Шаг 7
Для добавления светового эффекта добавим немного света на правой стороне часов, используя стиль слоя Внутренняя тень (Inner Shadow).
Шаг 8
Теперь нужно сделать несколько дубликатов слоя с часами, при этом уменьшая изображение каждого последующего слоя с сохранением перспективы.
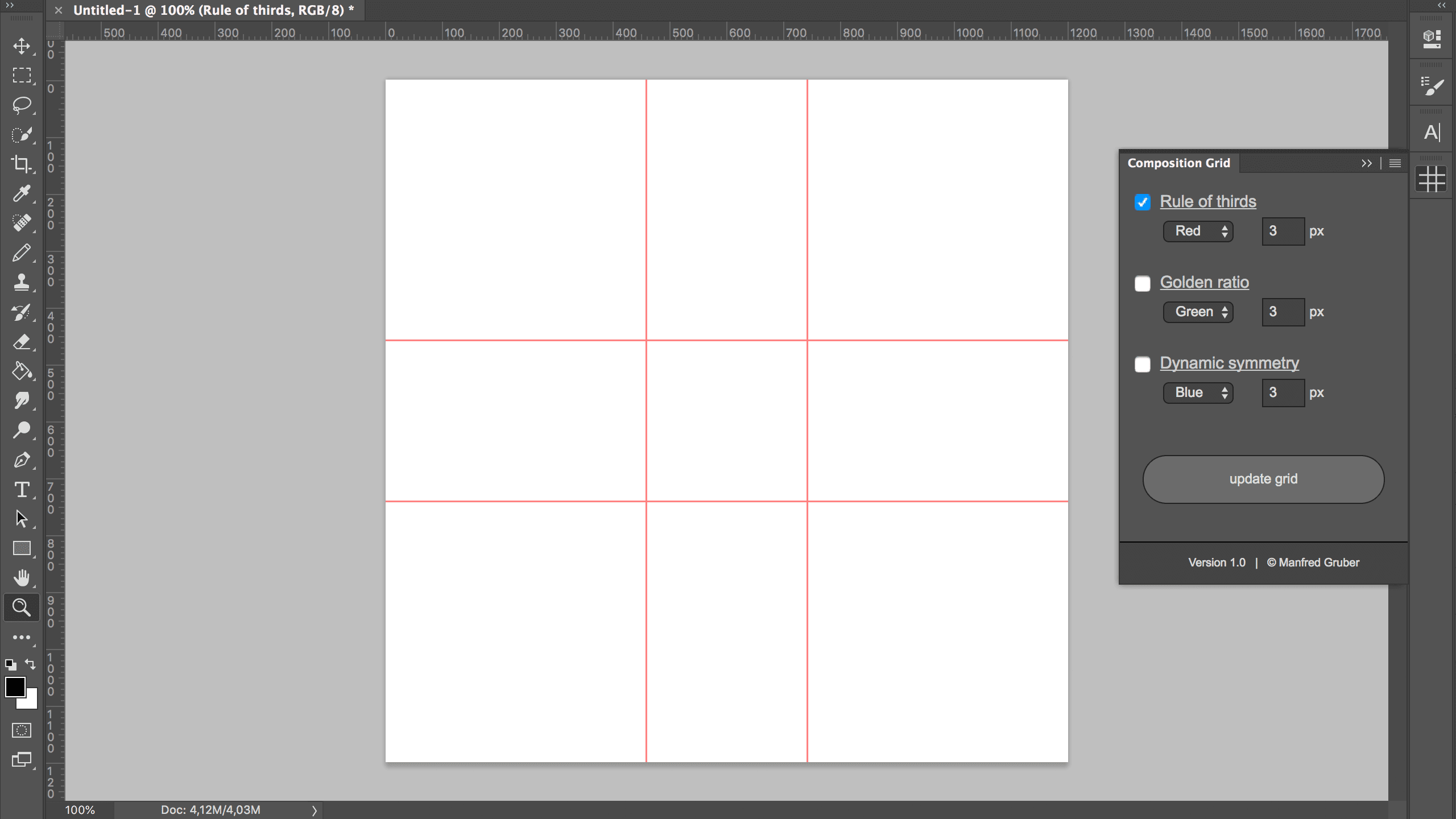
Лучшим способом сделать это является использование инструмента Исправление перспективы (Исчезающая точка) (Vanishing Point Tool). Будем использовать сетку, которая поможет правильно ориентировать линю часов. Создайте новый пустой слой (Ctrl+Shift+N) над слоем с часами и перейдите к Фильтр> Исправление перспективы (Vanishing Point). Нарисуйте плоскости, как показано на изображении ниже.
Ориентиром используйте линию горизонта фонового изображения. Если при настройке плоскость меняет цвет в желтый, значит что сетка перспективы построена неверно, добейтесь синего цвета линий.
Когда сетка готова щелкните по выпадающему меню и сделайте выбор «Отобразить сетку в Фотошоп», нажмите кнопку OK.
Шаг 9
Теперь используя сетку перспективы как ориентир, выставьте изображения часов в линию.
Шаг 10
Для того, чтобы изменить расположение стрелок на часах, по желанию, используйте изображения циферблатов от других часов, которые вы сами можете найти в интернете.
Шаг 11
Теперь выберите слои всех часов и циферблатов, если вы их изменяли, и сгруппируйте (Ctrl+G), назовите эту группу «Часы». Создайте маску слоя и используя инструмент Кисть (Brush) (B) и кисть травы из пакета кистей по умолчанию создайте эффект будто столбы часов скрыты травой.
Шаг 12
Теперь, когда часы находятся на нужном месте, создайте тень от самых больших часов. Дублируйте слои с часами и используйте тот же метод создания тени, как это мы делали с мужчиной.
Теперь дублируйте слой с тенью и измените её размер, используя Свободную Трансформацию (Ctrl+T) располагая тень под каждыми часами. Так же не забудьте применить Фильтр> Размытие по Гауссу (Gaussian Blur), чтобы смягчить тени и уменьшите непрозрачность слоя до 70%. Сделаем одну вещь, что бы тени стали намного более реалистичными. Сгруппируйте все слои с тенями и добавьте маску слоя, кистью черного цвета скройте некоторые участки тени, что бы создать области тени покрытые травой.
Шаг 13
Создайте новый слой (Ctrl+Shift+N) поверх всех слоев, и измените его режим смешивания на Экран (Screen). Используйте мягкую Кисть (Brush) (B) 650px в диаметре и красьте цветом # 866946 в участках, отмеченных на скриншоте ниже.
Шаг 14
Вы можете оставить все, так как есть, или добавить еще элементы в фотоманипуляцию по вашему вкусу. Я добавил несколько слов с письмом и окрасил их в разные цвета.
Шаг 15
Далее я использовал инструмент Перо (Pen Tool) (P), для создания линий связывающих некоторые слова и часы между собой. После создания линии щелкните по ней правой клавишей мыши и выберете Обводка Контура (Stroke Path).
Создайте снимок всех слоев, для этого перейдите на самый верхний слой и нажмите клавишную комбинацию (Shift+Ctrl+Alt+E), а затем перейдите в Изображение> Коррекция> Варианты и выберите более голубой вариант. Уменьшите непрозрачность слоя до 15%.
Уменьшите непрозрачность слоя до 15%.
Для того, чтобы настроить общее освещение используйте Фильтр> Рендеринг> Эффекты Освещения (Lighting Effects Filter). Сначала еще раз создайте снимок всех слоев (Shift+Ctrl+Alt+E), а затем примените фильтр.
Последние штрихи сделайте при помощи корректирующих слоев Цветовой Баланс (Color Balance) и Уровни (Levels).
Ниже я показал результат общих настроек, слева результат, который мы получили на 15 шаге, справа конечный результат после применения общих настроек.
Конечный результат
Удачи и приятного обучения!
Используемые материалы:
Фоновое изображение
Мужчина
Часы
Как сделать календарь в Фотошопе
Каждый год нам приходится обновлять календарь, который висит на стене в комнате (офисе, кабинете). Можно, конечно, приобрести готовый, но, поскольку мы с вами профессионалы, создадим свой эксклюзивный календарь в Фотошопе.

Создание календаря в Photoshop
Сегодня мы сделаем свой календарь двумя способами. В первом случае создадим с нуля универсальную заготовку для месяцев, а во втором воспользуемся готовой календарной сеткой.
Способ 1: Разработка с нуля
В этом части мы самостоятельно создадим календарную сетку, применив одну хитрость, а точнее, особенность текстовых блоков Фотошопа. Для начала разработаем универсальную заготовку, а затем соберем из таких элементов композицию.
Создание заготовки
- Создаем новый документ.
Размеры не важны, главное, чтобы было удобно работать. Пусть это будет 600х600 пикселей. Разрешение 300 dpi.
- Теперь нам понадобится вспомогательный инструмент. Это будет обычный блокнот Windows. В нем необходимо в одну строку написать числа от 1 до 31, разделенные табом (клавиша TAB). Для того чтобы не было переносов строк, идем в меню «Формат» и снимаем флажок, указанный на скриншоте.

Пишем числа: 1, TAB, 2, TAB и так далее. Перед 1 и после 31 таб не нужен.
- Далее нам нужно, чтобы одинарные числа были выровнены относительно двойных. Для этого ставим дополнительный пробел перед цифрами 1-9. Обратите внимание, не перед табом, а перед цифрой (после таба).
- Копируем строку. Лучше это сделать сочетаниями клавиш CTRL+A и CTRL+C, чтобы ничего не потерять.
- Возвращаемся в Фотошоп и выбираем инструмент «Горизонтальный текст».
На верхней панели выбираем шрифт и настраиваем его размер. Поскольку разрешение у нас 300dpi, кегль придется выбрать поменьше, например, 6 пикселей. Выравнивание по левому краю. Эти настройки только для заготовки. Впоследствии мы можем их поменять. Основными критериями являются удобство работы и одна особенность программы (см. ниже).
Читайте также: Редактируем текст в Фотошопе
- Зажимаем левую кнопку мыши и растягиваем текстовый блок на холсте.
 Здесь есть один нюанс. Фотошопу «не нравится», если сразу весь текст не поместился в блок. В таких случаях программа может нарушить настроенное нами расположение символов. Поэтому блок делаем побольше, а размер шрифта поменьше.
Здесь есть один нюанс. Фотошопу «не нравится», если сразу весь текст не поместился в блок. В таких случаях программа может нарушить настроенное нами расположение символов. Поэтому блок делаем побольше, а размер шрифта поменьше. - Вставляем скопированную строку сочетанием клавиш CTRL+V.
- Беремся за правый маркер и тянем его влево до тех пор, пока в первой строчке не останется 7 чисел (количество дней в неделе).
- Нажимаем на значок с галкой на верхней панели. При этом с текстового блока должна пропасть рамка. Будьте внимательнее: если этого не сделать, дальнейшие действия не принесут результата.
- Теперь нужно настроить интервал между строками. Для этого идем в меню «Окно» и выбираем пункт «Символ».
Для начала отжимаем все кнопки в разделе, указанном на скриншоте.
Затем задаем значения 100 процентов для высоты и ширины символов (просто пишем в каждом поле «100» без кавычек).

Далее задаем межстрочный интервал. Можно выбрать из представленных в списке вариантов или прописать вручную. Пусть будет 12 пикселей.
Результат:
Как видим, цифры слишком большие, поэтому уменьшаем размер до 4 пикселей.
- Закрываем окно «Символ», оно нам пока не нужно.
- Теперь создадим в блокноте строку с днями недели таким же способом, что и ряд с числами, только без дополнительных пробелов.
- Далее все аналогично: создаем текстовый блок и вставляем в него строку. Ничего настраивать не нужно, разве что ширину и высоту самого блока, потянув за маркеры. Не забываем после всех действий нажать на галку на верхней панели (см. п. 9).
- Берем инструмент «Перемещение».
Помещаем блок с днями недели над числами.
- Идем в палитру и выделяем оба текстовых слоя (кликаем по первому, зажимаем CTRL и кликаем по второму).
- Инструментом «Перемещение» двигаем блоки ближе к центру холста.

- Помещаем слои в группу, нажав сочетание клавиш CTRL+G.
- Нам предстоит перекрасить выходные дни в красный цвет. Дополнительные праздничные дни мы отметим в самом конце, чтобы не производить лишних манипуляций при редактировании. Вот тут и начинается все самое интересное. Раскрываем группу и выбираем слой с числами.
- Берем инструмент «Горизонтальный текст» (см. выше) и кликаем внутри блока, активируя его (должна появиться рамка).
Переводим курсор в самое начало строки, перед первым пробелом (перед цифрой 1).
Нажимаем несколько раз клавишу TAB, пока цифра 1 не переместится под воскресенье. Так мы определим максимальную высоту блока.
- Потянув за нижний маркер, подгоняем высоту.
- Переходим в палитру, закрываем группу и нажимаем на значок корректирующих слоев в нижней части.
Выбираем пункт «Цвет».
В открывшемся окне настроек выбираем красный цвет и жмем ОК.

- Зажимаем клавишу ALT и кликаем по границе между группой и корректирующим слоем. Это действие привяжет его к содержимому группы. Слева от слоя должна появиться угловая стрелка.
На холсте все символы окрасятся в красный цвет.
- Берем инструмент «Прямоугольная область».
Создаем выделение. Обратите внимание, что его нижняя граница должна немного заходить за последнюю строку.
- Кликаем по маске корректирующего слоя «Цвет».
- Нажимаем клавишу D, сбрасывая цвета, а затем клавишу X, делая черный основным цветом, а белый фоновым.
- Инвертируем выделение комбинацией CTRL+SHIFT+I (ай). Область должна принять вид, как на скриншоте (на границе холста появятся «марширующие муравьи»).
- Далее нажимаем сочетание клавиш ALT+DELETE, заливая выделение основным (черным) цветом. Теперь красными остались только нужные нам символы.

- Снимаем выделение клавишами CTRL+D и продолжаем. Берем инструмент «Рамка».
Перетягивая маркеры на углах и сторонах «Рамки», обрезаем картинку.
Нажимаем ENTER. Результат:
Читайте также: Как обрезать фото в Фотошопе
- Еще один важный шаг. Выбираем слой с красной заливкой, нажимаем по нему ПКМ и выбираем пункт «Растрировать слой».
Выбираем маску, снова жмем ПКМ и применяем ее.
Заготовка создана, теперь разберемся, как с ней работать. Выше мы уже перемещали числа с помощью клавиши TAB (пункты 18 и 19). В другую сторону они двигаются с помощью BACKSPACE. Только помните, что курсор нужно устанавливать перед пробелом, который стоит перед цифрой 1.
Таким образом мы можем настраивать любые месяцы, независимо от того, с какого дня недели они начинаются. Теперь нужно избавиться от фона и сохранить заготовку.
- Дважды кликаем по слою «Фон» и в открывшемся окне жмем ОК.

Нажимаем DELETE, удаляя его.
- Выделяем группу и корректирующий слой с клавишей CTRL.
Объединяем их комбинацией CTRL+G.
- Нажимаем комбинацию CTRL+SHIFT+S, даем имя файлу, выбираем формат PSD и место для сохранения. Жмем «Сохранить».
Создание композиции
Далее следует этап создания непосредственно самого календаря. Для него нужно найти фон. В нашем случае это будет картинка с символом года (2019). Вы можете выбрать любую другую.
Необходимо определиться с тем, как будет использоваться календарь. Мы рассмотрим вариант для распечатывания на принтере.
- Создаем новый документ. В настройках выбираем «Международный формат бумаги». Размер определяем тот, который в состоянии переварить принтер. Путь будет A4. Разрешение 300dpi. Если планируется публикация в сети, достаточно будет 72dpi, а размер можно ввести вручную (не выбирая набор и A4).

- Если требуется альбомная ориентация, идем в меню «Изображение – Вращение изображения» и поворачиваем холст на 90 градусов в любую сторону.
Мы оставим все, как есть.
- Перетягиваем картинку с фоном в рабочую область программы, масштабируем ее с помощью маркеров с зажатой клавишей SHIFT до нужного размера и размещаем в верхней части холста. Внизу должно остаться достаточно места для календаря. После того, как все манипуляции будут произведены, нажимаем ENTER.
Подробнее: Как вставить изображение в Фотошопе
- Теперь открываем нашу заготовку. Просто находим ее там, куда сохранили, и дважды кликаем. Затем открепляем вкладку с заготовкой: берем ее левой кнопкой мыши и тянем вниз.
- Идем в палитру слоев, берем левой кнопкой группу и перетягиваем ее на холст с календарем. После этого документ с заготовкой можно закрыть.
- Выбираем инструмент «Перемещение» и помещаем заготовку на белый фон.

- Нажимаем сочетание клавиш CTRL+T и увеличиваем сетку. Не забываем нажать SHIFT для сохранения пропорций. По завершении жмем ENTER.
Подробнее: Функция «Свободное трансформирование» в Фотошопе
- Приближаем холст сочетанием клавиш CTRL+(плюс) до комфортного размера. Передвигать его по рабочей области можно, зажав SPACE (пробел).
- Раскрываем группу, а затем и вторую, находящуюся внутри. Выбираем слой с числами.
- Берем инструмент «Горизонтальный текст», кликаем внутри блока на холсте и перемещаем строку, как было описано выше. Январь 2019 начался во вторник. Не забудьте нажать на галку на верхней панели, чтобы завершить редактирование.
- Тем же инструментом кликаем в любой свободное место (только не по блоку с числами и днями недели). Пишем «Январь». Также жмем галку.
- Открываем окно «Символ» (см. выше) и настраиваем размер шрифта.

- С помощью инструмента «Перемещение» размещаем текст над сеткой.
- Выбираем верхнюю группу и переименовываем ее в «Январь» (кликаем дважды по названию и пишем).
- Перемещаем группу по холсту в нужное место (инструмент «Перемещение» активен).
- Закрываем группу и нажимаем сочетание клавиш CTRL+J, создав копию.
- Зажимаем SHIFT и перетягиваем содержимое копии вправо.
- Переименовываем в «Февраль». Раскрываем все группы, выбираем слой с названием месяца, берем «Горизонтальный текст», ставим курсор на слово и переписываем. Также можно удалить этот слой, после чего создать новый и написать название.
- Переходим на слой с числами, перемещаем строку на пятницу и удаляем лишние цифры.
- Таким же способом создаем еще четыре группы с месяцами.
- Как видим, размеры были подобраны неверно. Исправим это. Выделяем все группы в палитре (кликаем по первой, зажимаем SHIFT и кликаем по последней).

Нажимаем CTRL+T и масштабируем все содержимое. Зажатая клавиша SHIFT поможет сохранить пропорции.
- Оставив выделенными все группы в палитре, берем инструмент «Перемещение» и нажимаем кнопку, указанную на скриншоте. Данная функция называется «Распределение центров по горизонтали» и позволяет сделать равными интервалы между месяцами (группами).
- Теперь копируем эти шесть групп сочетанием клавиш CTRL+J (они все еще выделены).
- Перетягиваем вниз и редактируем.
- Выделяем в палитре все, кроме картинки и слоя «Фон».
Перемещаем сетку немного ниже (инструментом «Перемещение»).
- Увеличиваем картинку, выбрав ее в палитре и нажав CTRL+T. Также можно дописать и год в верхней части календаря. Вот что у нас в результате получилось:
Дополнительные выходные
Как и обещали, раскрасим дополнительный выходные (праздничные дни). Делается это просто:
Делается это просто:
- Раскрываем группу с нужным месяцем и переходим на слой с красной заливкой.
- Берем «Кисть».
Форма «Жесткая круглая».
«Непрозрачность» и «Нажим» 100%.
Цвет красный (тот же, что и у заливки).
Размер подбираем квадратными скобками на клавиатуре.
- Оставаясь на слое с заливкой, кликаем кистью по нужным числам.
Читайте также: Как пользоваться кистью в Фотошопе
Далее этот календарь нужно сохранить в формате JPEG или PDF, а затем распечатать на принтере.
Читайте также: В каком формате сохранять фото в Фотошопе
Мы познакомились с приемом, который позволят вручную создать календарь из заготовки. Ею можно пользоваться каждый год, редактируя сетку и придумывая новое оформление.
Способ 2: Готовая сетка
Процесс создания календаря этим способом заключается в простом подборе фона и поиска подходящей календарной сетки. С фоном все просто. Ищем в публичном доступе, или покупаем на фотостоке подходящую картинку. Желательно крупного размера, поскольку календарь мы будем печатать, а он должен быть не 2х3 см. Мы подобрали вот такой:
С фоном все просто. Ищем в публичном доступе, или покупаем на фотостоке подходящую картинку. Желательно крупного размера, поскольку календарь мы будем печатать, а он должен быть не 2х3 см. Мы подобрали вот такой:
Календарные сетки в ассортименте представлены в сети. Для их поиска задаем Яндексу (или Гуглу) запрос вида «календарная сетка 2017» (год замените на актуальный). Нас интересуют сетки большого размера в формате PNG или PDF.
Выбор дизайнов сеток очень большой, можете выбрать по своему вкусу. Приступим к созданию календаря.
Читайте также: Создаем заготовку для фото на документы в Фотошопе
- Как уже было сказано выше, календарь мы будем печатать, поэтому создаем новый документ со следующими настройками. Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi.
- Затем перетаскиваем картинку с фоном в рабочую область программы на вновь созданный документ.
 При необходимости растягиваем ее при помощи «Свободного трансформирования» (CTRL+T).
При необходимости растягиваем ее при помощи «Свободного трансформирования» (CTRL+T).Читайте также: Функция «Свободное трансформирование» в Фотошопе
- То же проделываем и со скачанной сеткой.
- Осталось только сохранить готовый календарь в формате JPEG или PDF, а затем распечатать на принтере.
Подробнее:
Сохраняем изображения в Фотошопе
В каком формате сохранять фото в Фотошопе
Мы разобрали два способа создания календаря в Фотошопе. Каким из них пользоваться, решайте сами. Если нет времени, то можно воспользоваться чужими разработками, а если требуется иметь под рукой универсальный инструмент, то лучше сделать все самостоятельно.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТНадеваем колготки в фотошоп.
 Надеваем колготки в фотошоп Текстура капроновых колготок для фотошопа
Надеваем колготки в фотошоп Текстура капроновых колготок для фотошопаО текстурировании существует много разных полезных уроков, но вот именно натягиванию текстуры особого значения почему-то не придают.
В итоге, многие об этом забывают и ляпают совершенно плоскую однородную текстуру на псевдообъемные предметы. Смотрится соответственно.
Конечно, можно вырисовать все детали и текстуры однопиксельной кистью, и есть даже герои, которые это делают! К сожалению, я к ним не отношусь, удавлюсь я все ручками вырисовывать, если можно скопировать и вставить….
Часть 1
Давайте попробуем украсить комнату для Прекрасной Дамы.
Вот такую вот Прекрасную даму я изобразила (заранее прошу прощения за косяки перспективы, но когда я пытаюсь изобразить предметы, которых не вижу, из меня прет школьный курс черчения, изометрическая проекция).
Итак, допустим, что дама готова, комната, в принципе, тоже. Но вот как-то «лысовато» смотрится, явно чего-то не хватает.
Думаю, стулу не хватает древесины, стенам камней, а полу – ковра. Не помешал бы также ненавязчивый узор на платье…
Не помешал бы также ненавязчивый узор на платье…
Напоминание: чтобы сделать из картинки текстуру, надо эту картинку открыть в фотошопе и пойти Edit => Define Pattern => OK
Вот моя любимая текстурка для древесины, не сильно реалистичная, но очень декоративная.
Трудолюбивые могут нарисовать текстуру самостоятельно, тем более, что соответствующие уроки есть, я же возьму эту.
Посмотрим внимательно, из чего состоит стул. Из нескольких плоскостей, находящихся по отношению к нам под разными углами.
Поэтому мы выделяем на новом слое длинный узкий прямоугольник, как боковина стула и заполняем его текстурой. Затем нажимаем Ctrl+T и начинаем деформировать. Если зажать Ctrl и потащить мышкой за середину вертикальной стороны вправо и вверх, прямоугольник примет форму параллелепипеда. Но боковина стула у нас изогнутая. Для этого зажимаем кнопочку Switch between free transform and wrap mode, чтобы изогнуть фигуру. Когда изгибаем, внимательно смотрим на боковину стула, чтобы было максимально похоже! Вот, один элемент готов. Теперь на новом слое рисуем большой прямоугольник, это будет спинка стула. Элементы должны быть соразмерны по пропорциям, чтобы рисунок на всем стуле был одинакового размера, я рисую прямоугольник прямо над стулом, чтобы было удобнее трансформировать, также нужно следить на направлением текстуры. Далее заполняем прямоугольник текстурой, Ctrl+T и точно так же изменяем форму. Затем верхний край и т.д. Вот, я все нарисовала, слила в один слой. Теперь заполняем пустоты, резинкой подтираем лишнее, располагаем под слоем с Дамой. Режим наложения слоя я сделала Overlay, получилось слишком насыщенно, => Ctrl+U, снизила Saturation, отрегулировала прозрачность слоя => получилось то, что надо.
Теперь на новом слое рисуем большой прямоугольник, это будет спинка стула. Элементы должны быть соразмерны по пропорциям, чтобы рисунок на всем стуле был одинакового размера, я рисую прямоугольник прямо над стулом, чтобы было удобнее трансформировать, также нужно следить на направлением текстуры. Далее заполняем прямоугольник текстурой, Ctrl+T и точно так же изменяем форму. Затем верхний край и т.д. Вот, я все нарисовала, слила в один слой. Теперь заполняем пустоты, резинкой подтираем лишнее, располагаем под слоем с Дамой. Режим наложения слоя я сделала Overlay, получилось слишком насыщенно, => Ctrl+U, снизила Saturation, отрегулировала прозрачность слоя => получилось то, что надо.
Далее, у стула мягкая спинка, обтянутая тканью. Я взяла текстуру ткани, закрасила ею прямоугольник, обесцветила Ctrl+Shift+U, подняла контраст Ctrl+M, изогнула уже известным нам способом, лишнее подтерла, режим наложения слоя Overlay.
Теперь очередь пуфика. Долго думала, каким его сделать, решила обтянуть тканью в тон ковра. Но тот же самый узор использовать не хотелось, и я нарисовала похожий.
Но тот же самый узор использовать не хотелось, и я нарисовала похожий.
Вставила кусок узора в наш файл с Дамой, далее, Ctrl+T и очень сильно его изогнула!
Мне показалось этого недостаточно, и я воспользовалась еще фильтром Filter => Liquity для еще большей деформации
Теперь я просто помещаю этот слой перед слоем с пуфиком, подтираю лишнее, режим наложения Overlay.
Далее, мне хочется постелить на пол ковер. Паркет смотрится слишком холодно, камень – мрачно, доски – неинтересно. Искала подходящую текстуру для ковра, не нашла, плюнула, нарисовала в отдельном файле свой узор, достаточно большой, чтобы его прямо вставить, используя различные фильтры и текстурные кисти
Можно воспользоваться этим уроком
Вставила ковер в файл, далее Ctrl+T, сделала из прямоугольника параллелепипед. Расположила поверх слоя с фоном, лишнее подтерла ластиком.
Со стенами просто, как с полом. Беру вот такую текстуру.
Заливаю большой прямоугольник, деформирую по форме стены.
Заливаю прямоугольник поменьше – деформирую под оконный проем. Оконный проем я изображаю двумя прямоугольниками – для вертикальной и горизонтальной плоскости. Режим наложения слоя – Overlay.
Оконную раму делаю из той же текстуры дерева, что и стул
Хочется еще добавить узоры на ткань: шторы и платье, а то как-то скучновато.
Для штор я нашла вот такую текстуру.
Можно изгибать и деформировать шторы по кусочкам, но у меня уже кончилось терпение, тем более, текстура довольно бесформенная.
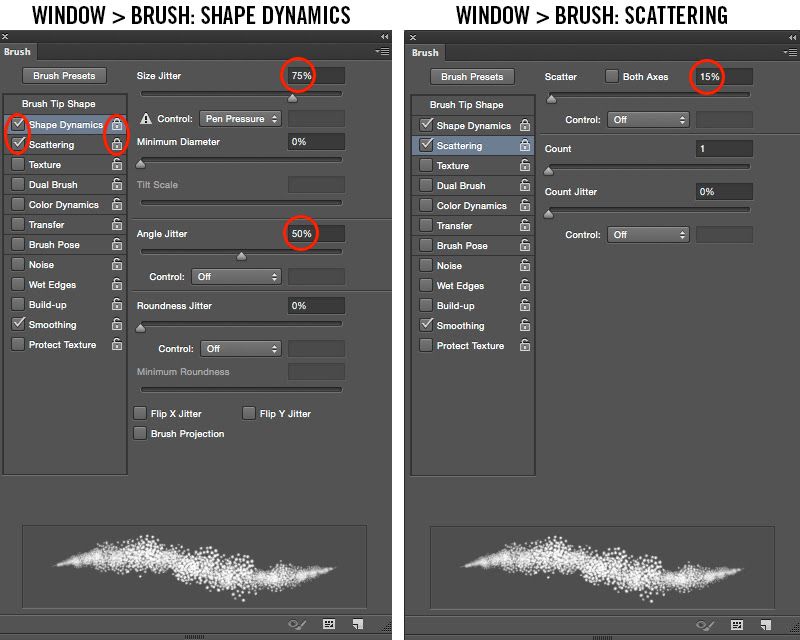
Итак, делаю текстурную кисть. Берем кисть с мягкими краями, размер 100 пикселей, черный цвет, непрозрачность 20%, открываем вкладочку Brushes, ставим галочку Texture с приблизительно такими установками. Текстурку выбираем свою.
А теперь аккуратненько закрашиваем складочки шторы на новом слое (режим наложения слоя Overlay), не забывая, что более яркой должна быть текстура на освещенных местах, а в тени ее практически не видно, можно и не рисовать.
Если текстура получается слишком однородной, используем тот же фильтр Luquity, в нем можно издеваться над формой изображения, как угодно
Таким же макаром делаем текстурку и на платье, узор я нашла потрясающий:
С маленькими поправками: режим наложения слоя для текстуры Soft Light, и добавим Layer Style => Bevel and Emboss => настройки на картинке.
И наконец, вот, какая итоговая картинка у меня получилась!
Я, конечно, опустила ненужные здесь подробности о прорисовывании всего остального.
Урок будет продолжаться и дополняться более сложными формами
Часть 2
поехали дальше. Поскольку меня спрашивали, как я делала «кошкодавке» свитер, я решила показать это подробнее и в свободный доступ.
Не скрою, меня обуяла гордыня и я решила рисовать все ручками. Вот подмалевок, тут я определилась с позой, светом и цветами.
Потом я начала рисовать вертикальные полоски. Не понравилось — замазюкала пальцем — стало еще хуже — зарисовала поверх…. вот, что получилось.
Лысовато. Снова прорисовала вертикальный узор, тщательнее и не такой крупный, как вначале.
Все равно лысовато. Тут я разочаровалась и поняла, что без текстуры не выкручусь…. Текстура вот
Не буду в четвертый раз показывать, как я ее изгибала, укажу только, что пользовалась Free Transform (Ctrl+T) Warp и фильтром Liqufy (фильтром я утолщала, в частности, узор на сгибах воротника и сужала в середине воротника). Тени я рисовала прямо на текстуре после изгибания. Лишнее вытерла ластиком. Вот, что у меня в итоге получилось.
Тени я рисовала прямо на текстуре после изгибания. Лишнее вытерла ластиком. Вот, что у меня в итоге получилось.
Режим наложения для текстуры Overlay. Вуаля!
ЗЫ В двенадцатый раз повторяю: кошку никто не мучит! Эта кошка сама кого угодно замучит У нее просто от рождения выражение морды изумленное, которое многим кажется почему-то несчастным. На самом деле в несчастных ситуациях выражение морды у нее совершенно другое
Часть 3
И сюда же, до кучи, волосы. По просьбе LazyLassie
Оговорюсь: это неправильный метод! Просто иначе у меня не получается
И еще: я рисую планшетом. Мышью тоже, в принципе, можно, но будет гораздо дольше.
Снавала тоже был подмалевок — я наметила форму, цвет, свет.
Затем довольно грубая прорисовка локонов. Произвольно, кистью, и тут же — . Одно замечание: свет рисую светлым цветом фона, режим наложения кисти Color Dodge, кисть обычна круглая с твердыми краями, полупрозрачная. Тени — коричневым и синеватым, той же кистью, режим наложения Linear Burn. Иногда меняю режим наложения, так получается больше оттенков. Палец использую в форме нескольких точек.
Иногда меняю режим наложения, так получается больше оттенков. Палец использую в форме нескольких точек.
Надо бы прорисовать переплетенные локоны… Но увы, я не умею. Каждый раз пытаюсь, потом плюю, рисую волнами свет и тень, растушевываю помягче и начинаю прорисовывать волоски.
Сначала рисую темные, на новом слое, размер кисти 2 пикселя, жесткая, непрозрачная, цвет темно-коричневый (периодически варьирую цвет), режим наложения Normal, выставляю зависимость толщины кисти от нажима на перо.
Темных волосков больше рисую в темных местах.
Потом — светлые волоски на новом слое. Кисть такая же, цвет беру с самых светлых мест и делаю еще светлее, иногда — вообще белый. Светлых волосков больше рисую на светлых местах, они как бы продолжают темные волоски. Делаю так, потому что ручки дрожат, и нарисовать длинный красивый ровный волосок не могу, увы, даже планшетом.
Потом я копирую слой со светлыми волосками, размываю его фильтром Gaussian Blur примерно на 2-4 пикселя, на глаз. Режим наложения слоя Overlay.
Режим наложения слоя Overlay.
Я подтираю на этом слое все темные места, свечение оставляю на светлых местах и по краям головы.
На основном слое с волосами я полупрозрачным ластиком подтираю края прядей, делая их мягче.
Вот, что получается в итоге.
Часть 4
Это вполне реальные колготки, у меня такие есть. Сначала я добросовестно пыталась рисовать их от руки. Но при моих дрожащих ручках не спасает даже планшет, так что я и показывать попытки не буду. Потом я решила сделать умнее, и воспользоваться кривыми Безье. Меня хватило на 5 кривых, дальше шарики заехали за ролики, и я плюнула на это дело. А колготки, однако, хочется! И я решила еще более автоматизировать процесс.
Сначала сделаем текстурку сеточки. Создадим новый файл, пустой, без заливки, 16х16 пикселей, например. Размер довольно относителен, т.к. размер наших колготок может быть совершенно разным. Рисуем в этом файле крестик посередине, кисточкой в 3 пикселя. Далее Edit => Define Pattern => OK.
Текстура готова!
Теперь открываем файл с ногами, на которые нужно одеть колготки. В принципе, это можно сделать и в отдельном файле, но мне вот так удобнее.
Заливаем новый слой текстурой Edit => Fill => Pattern, не забудьте выбрать свою клеточку!
Теперь перевернем на 45 градусов (на самом деле колготки ведь не в сеточку, а в ромбик!), уменьшим, если сеточка кажется крупной. Теперь нам вовсе не нужно столько сетки. Поэтому я на глаз выделяю прямоугольник, размером с ногу, копирую на новый слой, а ненужное удаляю. Нога круглой, точнее цилиндрической или конусовидной формы, но уж никак не плоская! Тот же объем нужно придать и текстуре. Для этого нашу сетку выделяем прямоугольником и применяем Filter => Distort => Spherize с настройками, как на картинке. Если этого недостаточно, еще раз применяем тот же фильтр.
Получилась этакая сетчатая трубка – прекрасно! Задача – натянуть ее на ногу. Я выделяю кусок для верхней части ноги, копирую, накладываю на ногу сверху, поворачиваю. Затем тоже самое для нижней. Я стараюсь вырезать аккуратно, чтобы максимально совпали ромбики. Подтягиваю углы мышкой, зажав Ctrl. Почти получилось. Но теперь чулок одинаковый по ширине, а так не бывает, нога-то сужается к щиколотке… Для этого мы воспользуемся фильтром Filter => Liquity. С его помощью можно плавно сдвигать, утолщать, сужать объект. К сожалению, он показывает только 1 слой, с которым работает, поэтому приходится делать все на глаз, в несколько приемов.
Затем тоже самое для нижней. Я стараюсь вырезать аккуратно, чтобы максимально совпали ромбики. Подтягиваю углы мышкой, зажав Ctrl. Почти получилось. Но теперь чулок одинаковый по ширине, а так не бывает, нога-то сужается к щиколотке… Для этого мы воспользуемся фильтром Filter => Liquity. С его помощью можно плавно сдвигать, утолщать, сужать объект. К сожалению, он показывает только 1 слой, с которым работает, поэтому приходится делать все на глаз, в несколько приемов.
Когда результат меня удовлетворил, я просто стерла все выступающие части сеточки. Также я скопировала маленькие кусочки на ступни и соответственно их повернула, стерла лишнее, объединила в 1 слой.
Неровные и некрасивые стыки я подвела и подтерла вручную.
Но все равно как-то плосковато, поэтому лучше добавить LayerStyle (нехорошо конечно, непрофессионально, ну дык я и не профессионал).
Теперь я нарисую узор, как на моих колготках. Ну и не страшно, что кривовато, на настоящих колготках ровно и не бывает. Теперь колготки нормальные, узор плоский. Я попробовала добавить LayerStyle – не понравилось. Поэтому я скопировала слой с цветами, закрасила их полностью в черный цвет, режим наложения SoftLight, скопировала то, что получилось, Ctrl+I режим наложения SoftLight, и подвинула инвертированную копию на пару пикселей вправо и вверх.
Теперь колготки нормальные, узор плоский. Я попробовала добавить LayerStyle – не понравилось. Поэтому я скопировала слой с цветами, закрасила их полностью в черный цвет, режим наложения SoftLight, скопировала то, что получилось, Ctrl+I режим наложения SoftLight, и подвинула инвертированную копию на пару пикселей вправо и вверх.
Скачать видео и вырезать мп3 — у нас это просто!
Наш сайт — это отличный инструмент для развлечений и отдыха! Вы всегда можете просмотреть и скачать онлайн-видео, видео приколы, видео скрытой камеры, художественные фильмы, документальные фильмы, любительское и домашнее видео, музыкальные клипы, видео про футбол, спорт, аварии и катастрофы, юмор, музыка, мультфильмы, аниме, сериалы и многие другие видео совершенно бесплатно и без регистрации. Конвертировать это видео в mp3 и другие форматы: mp3, aac, m4a, ogg, wma, mp4, 3gp, avi, flv, mpg и wmv. Онлайн Радио — это радиостанции на выбор по странам, стилям и качеству. Онлайн Анекдоты — это популярные анекдоты на выбор по стилям. Порезка mp3 на рингтоны онлайн. Конвертер видео в мп3 и другие форматы. Онлайн Телевидение — это популярные TV каналы на выбор. Вещание телеканалов производится абсолютно бесплатно в режиме реального времени — эфир онлайн.
Порезка mp3 на рингтоны онлайн. Конвертер видео в мп3 и другие форматы. Онлайн Телевидение — это популярные TV каналы на выбор. Вещание телеканалов производится абсолютно бесплатно в режиме реального времени — эфир онлайн.
В этом уроке я расскажу вам как была создана моя работа для конкурса посвященного теме «Safe Art».
Материалы для урока:
Шаг 1
В качестве основного исходника я выбрала картину французского художника Гийома Синьяка (Guillaume Seignac (1870-1924)) — «Пробуждение Психеи».
Второе фото которе я буду использовать — это девушка в пеньюаре.
Основными критериями поиска второго фото, были:
- схожесть позы моделей;
- легкий, прозрачный наряд.
Шаг 2
Откройте основное изображение «Пробуждение Психеи» в Photoshop. Затем добавьте в этот же документ изображение «Девушка в пеньюаре». Отразите изображение с девушкой по горизонтали.
Примечание переводчика: Редактирование — Трансформирование — Отразить по горизонтали.
Затем, понизьте непрозрачность (opacity) слоя с моделью и уменьшите масштаб изображения и угол поворота так, что бы пропорции девушки приблизительно совпадали с пропорциями Психеи.
Шаг 3
Дублируйте слой с моделью. Отключите видимость оригинального слоя с девушкой. Я всегда создаю копии слоев с основными изображениями — это небольшая страховка. Добавьте к слою-копии слой маску. Активируйте инструмент Кисть (Brush tool) и скройте тело модели, оставив видимым лишь участок с одеждой. Переименуйте слой-копию и назовите его «Неглиже» (Negligee).
Шаг 4
Трансформируем пеньюар, для того что бы «одеть» его на Психею.
Для этого я использовала инструмент Марионеточная деформация (Puppet warp tool). Если честно, то это был мой первый опыт использования данного инструмента! Хотя данная функция была давно мне интересна, но любопытство победило только сейчас.
Для трансформации нижнего белья, создайте контрольные точки, а затем передвигайте их, добиваясь наилучшей формы.
Когда вы будете довольны результатом трансформации просто нажмите ОК.
Ничего себе! Это было так быстро и просто! Марионеточная деформация (Puppet warp tool) — я люблю тебя! 🙂
Шаг 5
Дублируйте слой «Неглиже» (Negligee). Переименуйте слой-копию в «Нижнее белье» (Bra Set). Разместите слой «Нижнее белье» под слой «Неглиже». Затем отключите видимость слоя «Неглиже».
Добавьте к слою «Нижнее белье» слой-маску. Используя инструмент Кисть (Brush tool), скройте одежду, оставив видимыми лишь участки на бедрах и груди. Так же нужно скрыть украшение-кулон. Для этого используйте инструмент (Spot healing tool).
Шаг 6
Снова перейдите к слою «Неглиже». Верните видимость данного слоя.
Теперь займемся общей корректировкой цвета. Для этого мы будем ориентироваться на общую цветовую гаму картины. Перейдите к: Изображение — Коррекция — Подобрать цвет (Image — Adjustments — Match Color).
Займемся настройками данного меню. Перейдите к «Источник » (Source) и установите как образец psd файл с картиной «Пробуждение Психеи». Затем настройте «Слой » (Layer), для этого сделайте щелчок по мини треугольнику и в списке установите слой «Задний план» (background) (слой с оригиналом картины).
Перейдите к «Источник » (Source) и установите как образец psd файл с картиной «Пробуждение Психеи». Затем настройте «Слой » (Layer), для этого сделайте щелчок по мини треугольнику и в списке установите слой «Задний план» (background) (слой с оригиналом картины).
Шаг 7
Теперь одежда выглядит лучше, но для того что бы добиться еще более натуралистичного эффекта мы добавим корректирующий слой Фотофильтр (Photo Filter.).
Цвет фотофильтра установите «Сепия» (Sepia). Плотность фильтра — 25%.
Теперь понизьте непрозрачность (opacity) слоя с неглиже до 40%. Добавьте к данному слою слой-маску, и мягкой черной кистью с небольшой непрозрачностью, обработайте край наряда, для того что бы сделать контур неглиже более мягким.
Шаг 8
Для удобства работы я временно отключаю видимость слоя «Неглиже» (Negligee). Перейдите к слою «Нижнее белье» (Bra Set) и понизьте его непрозрачность (opacity) до 40%.
При работе со слоем «Нижнее белье» (Bra Set) мы так же используем слой-маску и замаскируем край одежды. На рисунке ниже, вы видите что получилось у меня. Для работы я использовала мягкую круглую черную кисть с непрозрачность около 20%.
После понижения непрозрачности слоев»Нижнее белье» и «Неглиже», необходимо замаскировать соски модели на картине. Для того что бы это сделать воспользуйтесь инструментом Точечная восстанавливающая кисть (Spot healing tool). Рекомендую работать с данным инструментом предварительно создав копию фонового слоя с картиной.
Создайте новый слой. Активируйте инструмент Кисть (Brush tool). В настройках установите цвет кисти на серо-голубой. Тип кисти — круглая мягкая; непрозрачность — около 40%.
Примечание переводчика : выберите голубой оттенок, используя инструмент Пипетка.
На новом слое прорисуйте нужную область, как показано на рисунке ниже.
Дублируйте слой «Неглиже» и установите его режим наложения (blend mode) на Мягкий свет (Soft Light).
На данном этапе схема слоев выглядит так:
На мой вкус, картинка выглядит хорошо!
Шаг 9
Теперь давайте добавим чулки! Прежде всего создайте дубликат слоя с девушкой в бигуди. Добавьте к нему слой-маску и скройте все изображение кроме участка с чулком.
Примечание переводчика: после маскировки примените слой-маску к слою.
Затем снова обратитесь к инструменту Марионеточная деформация (Puppet warp tool) и скорректируйте чулок так, что бы он идеально лег на ногу персонажа картины. Не забудьте подправить положение подвески!
Шаг 10
Активируйте инструмент Палец (Smudge tool). В настройках инструмента установите круглую жесткую кисть; интенсивность — 100%. Теперь «растягивайте» пальцем чулок вдоль ноги вплоть до пальцев ног. На данный момент результат выглядит немного грубо, но в следующих шагах мы это исправим!
Шаг 11
Понизьте непрозрачность (opacity) слоя с чулком до 55%.
Подчеркнем резинку на чулке. Для этого дублируем слой с чулком. Затем добавляем к слою-дубликату слой-маску. Заливаем слой-маску черным цветом. Активируем инструмент Кисть (Brush tool). В настройках кисти установите белый цвет, а затем обработайте на слой-маске область с резинкой.
Шаг 12
Проработаем носочек чулка. Для этого создайте выделение верхней части чулка. Для выделения используйте любой удобный вам инструмент. Скопируйте выделенную область на новый слой.
Примечание переводчика: для того, что бы быстро скопировать выделенную область на новый слой зажмите комбинацию клавиш Ctrl+J.
Перетащите скопированную область к пальцам левой ноги. Затем трансформируйте скопированную часть резинки так, что бы она максимально приняла форму носочка. Так же, для корректировки края формы я использовала инструмент Ластик (Еraser tool).
Для того что бы носочек выглядел гармоничнее, активируйте инструмент Затемнитель (Вurn tool) и обработайте участок чулка, который находится ближе к полу.
Шаг 13
Затем нужно добавить правый чулок. Для этого повторите шаги №№ 9 — 12.
Шаг 14
Поработаем над добавлением теней. Добавьте новый слой поверх всех предыдущих. Режим наложения данного слоя установите на Умножение (Multiply).
Активируйте инструмент Кисть (Brush tool). В настройках кисти установите коричневый цвет. Затем прорисуйте внутреннюю часть левой ноги и внешнюю часть правой. Понизьте непрозрачность слоя с дорисовкой по собственному усмотрению. Для удобства работы, ориентируйтесь на результат на картинке ниже.
Шаг 15
Для того, что бы добавить блеск чулкам, я использовала новый слой и светло-бежевую кисть. Режим наложения данного слоя я установила на Экран и понизила заливку данного слоя. Так же, я добавила светлые акценты на неглиже. Для этого создайте еще один новый слой. Используя инструмент Кисть (Brush tool), небольшого размера, и прорисуйте тонкие линии как показано на рисунке ниже.
Шаг 16
Пришло время финальных корректировок! Итак, добавим корректирующий слой поверх всех предыдущих: Слой — Новый корректирующий слой — Уровни (Levels). В панели настроек корректирующего слоя, воспользуйтесь функцией Авто (Auto).
Так же, по желанию, вы можете добавить больше темных и светлых участков.
Ниже вы можете рассмотреть схему моих рабочих слоев.
На этом урок окончен! Как вы видите, для того что бы добиться интересного результата не обязательно использовать кучу инструментов и приемов! И я думаю, что ключом к успеху данной работы был правильный подбор исходных материалов!
Надеюсь вам понравился мой урок!
Рекомендуем также
Настройка управления цветом в фотошопе cs6. Установка фотошопа cs6. Направляющие, сетка и фрагменты
В эре цифровых фотографий потребовались средства их обработки. Место лучшего по праву занимает «Фотошоп». Возможности его если не безграничны, то уж точно очень значимы. Но большинство пользователей абсолютно неправильно используют некоторые настройки «Фотошопа» или даже не подозревают об их существовании. Чтобы использовать всю мощь программы, необходимо правильно ее настроить.
Какие бывают опции?
Многие, впервые открыв программу, оказываются один на один с десятками кнопок, ползунков и параметров. Сразу возникает вполне логичный вопрос: «А где в «Фотошопе» настройки?». Параметры редактора можно разделить на несколько условных категорий:
- Аппаратные настройки самой программы.
- Цвета.
- Параметры кистей и интерфейса.
- Отдельные параметры каждого инструмента.
Правильно и удобно настроить «Фотошоп» в первый раз практически невозможно. Необходимо время, чтобы привыкнуть к программе. Это может занять несколько часов, неделю, месяц — все зависит от частоты работы.
Отличия Photoshop CC от CS
Споры на тему того, какая версия популярного редактора лучше, продолжаются уже несколько лет.
В «Фотошоп CC» встроены расширенные возможности по коллективной работе над проектом, улучшены возможности и производительность 3D-проектирования и 3D-печати, расширен стандартный набор кистей и некоторых инструментов. Кроме того, программа работает на новом движке, а значит, стала немного производительней.
Отличия CC версии от CS будут малозаметны или незаметны вовсе начинающему пользователю. Настройка «Фотошопа СС» практически идентична настройке любого другого «Фотошопа», поэтому, следуя общим рекомендациям этой статьи, можно подстроить и этот редактор как вам угодно.
Основные параметры
Перейти в главное окно параметров можно комбинацией клавиш Ctrl+K. Параметров здесь довольно много, а если описывать каждый из них по отдельности, получится целая документация к «Фотошопу», поэтому подробно остановимся только на важных пунктах.
- Итак, первая вкладка — General (основные настройки). Здесь можно выбрать отображение динамической палитры, систему цвета и метод интерполяции изображения. Ниже присутствует список полезных пунктов. По умолчанию они вполне приемлемы, если вы не уверены в правильности действий, трогать их не нужно.
- Далее следует вкладка Interface (интерфейс). Тут можно выбрать цвет фона и самого окна, язык программы и размер шрифта. Все, что нужно, чтобы настроить «Фотошоп» для себя.
- Меню File Handling (обработки файлов). Меню сохранения и открытия документов. Здесь также можно оставить все по умолчанию.
- Вкладка Performance (производительность). Более детально описана ниже.
- Дальше идут различные настройки интерфейса. Можно выбрать режим отображения линеек или их значений, курсоров в разных ситуациях, направляющих и сетки, окно настройки плагинов и типографии.
Настройки производительности
Во вкладке Performance (производительность) можно подобрать настройки «Фотошопа CS6», при которых ему будет более комфортно работать даже на слабых машинах. Первый раздел — память. С помощью ползунка можно выставить любое значение. Система автоматически рассчитывает доступное количество байт памяти и самый благоприятный диапазон значений, на случай, если вам сложно определиться самому.
Кэш и история. История нужна для сохранения действий и возможной их отмены. Выбор количества записываемых шагов зависит только от вас. 20-30 пунктов — вполне приемлемое значение. Кэш нужен для сохранения текущего изображения в разных масштабах в памяти. Так, программе проще воспроизвести сохраненную картинку, чем каждый раз ее масштабировать.
Графика и диски
В разделе настройки дисков можно выбрать локальный раздел, который будет использоваться для хранения временных файлов, а также при необходимости выступать в качестве раздела подкачки памяти. По умолчанию это системный раздел, но вы можете использовать диск с большим количеством свободного пространства. В идеале для «Фотошопа» следует зарезервировать отдельный раздел, а в данном окне указать именно его. Так работа программы будет немного ускорена.
Последнее окно — использование графического процессора. Однозначно стоит поставить галочку, если у вас есть дополнительная видеокарта. Для рендера больших изображений «Фотошопу» необходимо как можно больше вычислительной мощности. В дополнительном меню этого пункта можно выбрать режим использования GPU.
Настройка цвета
«Фотошоп» поддерживает множество рабочих цветовых профилей. Перейти в меню цветовых настроек «Фотошопа» можно комбинацией клавиш Shift+Ctrl+K. Здесь немного пунктов, но много параметров внутри каждого выпадающего списка.
- Первый раздел Settings — список настроек. Предлагает на выбор несколько предустановленных макросов. В большинстве случаев можно воспользоваться одним из них.
- Дальше идут настройки рабочего цветового профиля. Для большинства снимков с профессиональных камер и других изображений подходит классический Adobe RGB (1998). Имея наибольший позволяет отображать и настроить цвета в «Фотошопе» на мониторе или отпечатке.
- Последний пункт — выбор политики действий. Для каждого цветового пространства имеется три одинаковых параметра работы с цветовым профилем. Off — отключает управление цветом для изображений, профиль которых отличается от рабочего. Preserve Embedded Profiles (сохранять оригинальные профили) — наиболее оптимальный вариант. Позволяет сохранить встроенный профиль и восстановить его, в случае некорректного преобразования в рабочий. Convert to Working (преобразовать в рабочий профиль) — просто преобразует оригинальный профиль в рабочий.
Для того чтобы полностью контролировать цветовые параметры входящих изображений, установите все три нижние галочки в разделе Color Management Policies. В таком случае программа каждый раз будет предлагать на выбор несколько действий, если цветовой профиль входящего файла не соответствует встроенному рабочему профилю.
Персонализация интерфейса
В «Фотошопе» представлен довольно широкий спектр настроек интерфейса. Возможно изменить положение практически всех инструментов, вкладок, добавлять или удалять любые из них путем простого перетаскивания.
Также есть сохраненные заводские макросы для различных задач. Выбрать их можно во вкладке «Основная рабочая среда» в верхнем углу справа, сразу над всей рабочей областью. В выпадающем списке можно выбрать уже готовые образцы, сбросить настройки или удалить макрос рабочей области.
К слову, выбор вида рабочего пространства — дело сугубо индивидуальное. Для художников будет полезно постоянное отображение навигатора или палитры, для фотографов гистограмма, для дизайнеров координаты.
В настройках «Фотошопа» есть возможность управления параметрами главного меню. По умолчанию окно открывается с помощью сочетания Shift+Alt+Ctrl+M и содержит всего две вкладки и один список текущих настроек. Есть смысл в отключении редко используемых инструментов с целью экономии места на экране, но только в том случае, если это действительно необходимо, ведь никогда не знаешь, какие подводные камни скрывает обрабатываемая фотография.
В этом же окне есть возможность настроить клавиатурные сокращения исходя из своих потребностей. Вы можете подключить любые комбинации для любых пунктов. Меню интуитивно понятное, сложных настроек в нем нет, значит, более подробно останавливаться на этом не будем.
Настройки инструментов
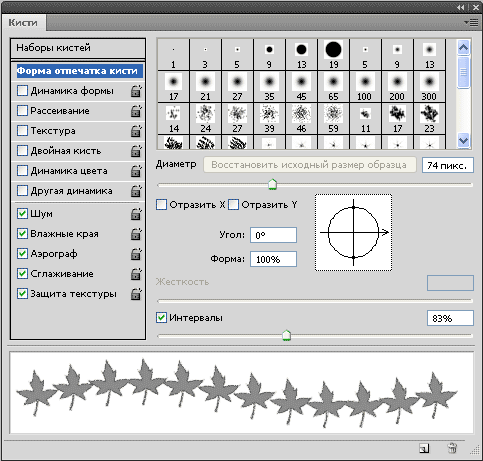
Помимо настройки удобства использования программы, есть возможность тонкой настройки кистей и других инструментов. Каждая имеет «флэш-меню», которое открывается прямо над рабочей областью в момент активации. Например, для кисточек выбирается тип, размер, режим наложения, сила нажатия и несколько настроек для планшетов. Там же есть кнопка перехода в полноценное меню настройки и управления кистями.
Функций у кисточек в «Фотошопе» довольно много, но они все бывают полезны. Меню с пресетами кистей открывается по щелчку ПКМ в любой части рабочей области, а вот меню глобальных настроек — по щелчку ЛКМ на пиктограмму с кисточками в боковом меню справа или на иконку во флэш-меню. Тут можно выбрать любые эффекты контура, добавить текстуру, размыть, повернуть, уточнить и стилизовать только контур или весь отпечаток полностью. Более гибкую настройку кисти в «Фотошопе» можно произвести, имея графический планшет. Сразу будет заметен эффект нажима и при этом качество текстуры конкретной кисточки на краях линии. Это больше актуально для кистей сложных форм.
Менеджер настроек инструментов
Из этого же меню можно перейти в еще один блок настроек, нажав на иконку в правом нижнем углу. В этом окне можно добавлять или удалять кисточки, создать свою собственную, сортировать и создавать наборы инструментов. Загружать можно не только кисточки, но и любые другие элементы из выпадающего списка. Их можно скачать в уже готовом виде или сделать самому.
Порекомендовать какие-то обобщенные настройки этого меню, к сожалению, нельзя. Все зависит от ваших предпочтений и рода деятельности. Попробуйте просто подвигать ползунки и посмотреть, что получится. Кисть нужной формы и фактуры обязательно найдется.
Печать
«Фотошоп» может использоваться не только для рисования или обработки фотографий, но и для качественной печати фото.
Все настройки печати в «Фотошопе» находятся по адресу или Ctrl+P. Есть несколько способов печати в зависимости от того, какие изображения вы хотите получить на бумаге:
- Печать маленького разрешения, векторных рисунков, текста, монотонных абстракций и фото низкого разрешения.
- Печать фотографий и картинок высокого разрешения и геометрии со сложным рисунком.
В первом случае можно просто перейти в меню печати, нажав Ctrl+P. Все, что нужно выставить в этом окне, — это пункт Printer Manages Colors (цветом управляет принтер). По желанию в верхнем разделе Printer Setup (настройки принтера) можно выбрать ориентацию листа или внести коррективы в расширенные настройки самого принтера.
Как и в первом случае, заходим в раздел печати Ctrl+P. В меню управления цветом необходимо выбрать Photoshop Manages Colors (цветом управляет «Фотошоп»). Далее выбираем цветовой профиль. Он обычно поставляется вместе с драйверами принтера, но может также быть загружен вручную с сайта производителя принтера. Цветовой профиль должен максимально точно описывать работу принтера. По желанию можно задать метод рендеринга и компенсацию точки черного и другие параметры. Этот способ позволит максимально точно передать цвета во время печати.
Нет необходимости менять стандартную RGB. Все современные принтеры производят автоматическую конвертацию профиля.
Что делать, если настроили слишком много всего?
После посещения всех разделов настроек, перетягивания различных ползунков и скрытия пары важных окон можно обнаружить, что программа стала заметно хуже. В этом нет ничего страшного, переустанавливать программу вам не придется. Можно в несколько шагов вернуть стандартные настройки «Фотошопа» и получить продукт «из коробки».
- Для этого в момент запуска программы зажмите и удерживайте сочетание Shift+Ctrl+Alt. Появится окно подтверждения действия. После соглашения программа перезапустится с заводскими настройками.
- Но также можно нажать на кнопку «Отмена» в окне главных настроек, с предварительно нажатой клавишей Alt.
После проделанных действий выставите необходимые настройки «Фотошопа» и перезапустите программу.
В этом уроке мы изучим, как управлять различными панелями, составляющими достаточно большую часть интерфейса программы Photoshop CS6, и организовывать свою работу с ними.
Мы очень часто используем панели, работая в программе Photoshop. Например, когда мы добавляем, удаляем, выбираем и располагаем в определенной последовательности слои в нашем документе, мы работаем с панелью «Слои». Также при работе с этой панелью мы добавляем слои-маски и различные эффекты. Когда мы создаем корректирующие слои и впоследствии работаем с ними, мы используем панели «Коррекция» и «Свойства».
Мы можем выбирать цвета с помощью панелей «Цвет» и «Образцы», работать с отдельными цветовыми каналами, применяя панель «Каналы», возвращаться к предыдущему действию в нашей работе с помощью панели «История» и многое другое. Наличие такого огромного числа панелей может привести к замешательству при работе с программой Photoshop, особенно если вы — новичок в этой области, вот почему так важно знать — как управлять панелями и как располагать их на экране.
Прежде чем мы начнем изучать панели, давайте убедимся, что на наших экранах одни и те же панели отражены в одинаковых местах. Для этого мы должны быть уверены, что у нас установлена стандартная рабочая среда программы. В других уроках мы разбирали, что такое рабочая среда программы. По существу — это способ программы запомнить, какие панели следует разместить на экране и где они должны быть расположены.
Программа работает с несколькими встроенными рабочими средами, из которых мы можем выбирать нужные и даже создавать по своему усмотрению собственные. В настоящий момент, если вы посмотрите в правый верхний угол интерфейса программы, то увидите окошко выбора параметра «Рабочая среда». Само словосочетание «Рабочая среда» (Workspace) нигде не указано, но умолчанию там должен быть установлен параметр «Основная рабочая среда» (Essentials). Если установлен другой параметр, нажмите на окошко и из появившегося списка выберите верхний — «Основная рабочая среда»:
В окне параметров должна быть выбрана «Основная рабочая среда»
Затем, давайте сбросим все настройки и перезагрузим параметр «Основная рабочая среда», чтобы все панели встали на свои первоначальные позиции. Скорее всего, они и так расположены на своих исходных местах, если вы еще не работали с интерфейсом, но чтобы быть полностью в этом уверенным, нажмите на слово ««Основная рабочая среда» в окошке параметров и выберите пункт «Сбросить Основная рабочая среда» (Reset Essentials) в нижней части списка:
Сбрасываем все настройки и перезагружаем параметр «Основная рабочая среда»
Теперь, когда мы с вами убедились, что видим одни и те же панели, давайте изучим, как ими управлять и как их упорядочивать. Панели программы Photoshop размещены по столбцам с правой стороны экрана. По умолчанию, представлены два столбца с панелями — основной столбец справа и второстепенный, более узкий — слева (на рисунке, представленном ниже, оба столбца выделены):
Панели расположены в два столбца по правому краю интерфейса программы
Давайте подробнее рассмотрим основной столбец с панелями. По умолчанию, программа Photoshop располагает в нем три панели — панель «Цвет» (Color) (в верхней части столбца), панель «Коррекция» (Adjustments) (в середине) и панель «Слои» (Layers) (в нижней части столбца). Как же нам узнать, что мы работаем именно с панелями «Цвет», «Коррекция» и «Слои»? Мы поймем это исходя из вкладки с заголовком, которую имеет каждая панель в верхней части:
Три панели — «Цвет», «Коррекция» и «Слои» — открыты в основном столбце панелей
Возможно, вы заметили, что хотя открыты только три панели, в действительности, в основном столбце расположено больше панелей. Мы отчетливо можем видеть и другие вкладки с заголовками различных панелей. Например, на верхней панели «Цвет» в правой части имеется заголовок «Образцы» (Swatches), на панели «Коррекция» — заголовок «Стили» (Styles), а на панели «Слои» имеется два других заголовка — «Каналы» (Channels) и «Контуры» (Paths). В чем же дело? Поскольку при работе в Photoshop постоянно приходится иметь дело с многочисленными панелями, компания Adobe в свое время должна была найти способ избежать чрезмерного загромождения экрана. Было предложено решение — объединить, «смонтировать» две и более панели в отдельные группы панелей. Таким образом, несколько панелей могут занять по площади место одной панели!
Как это работает? Давайте опять посмотрим на одну из панелей, открытых у нас в данный момент, — на панель «Цвет». Мы знаем, что это панель «Цвет», потому что на заголовке панели в верхней части написано «Цвет». Рядом имеется еще одна вкладка с заголовком «Образцы». Это дополнительный заголовок для панели, которая объединена с панелью «Цвет» в одну группу, но в данный момент спрятана за панелью «Цвет». Только одна панель может быть активна за раз в группе, и мы всегда сможем определить, какая это панель, так как заголовки других, неактивных, панелей затемнены и имеют серый цвет. Для переключения между панелями в группе нужно просто нажать на их вкладки с заголовками. В моем случае, активна панель «Цвет», но если я нажму на вкладку с заголовком «Образцы» — активной станет панель «Образцы», выйдя на передний план. Панель «Цвет» спрячется за панелью «Образцы», но я с легкостью смогу в любое время сделать ее активной вновь, нажав на соответствующий заголовок:
Для переключения с панели «Цвет» на панель «Образцы» нажимаем на заголовок
Я сделаю то же самое с панелью «Коррекция», которая в данный момент активна в отдельной группе. Я могу видеть, что панель «Стили» находится в той же группе за панелью «Коррекция». Для того чтобы переключиться на панель «Стили», я нажму на ее заголовок. Это действие приведет к тому, что панель «Стили» станет активной, а панель «Коррекция» спрячется за ней. Когда мне нужно будет сделать панель «Коррекция» вновь активной, я просто нажму на ее заголовок:
Переключаемся между панелями «Коррекция» и «Стили», нажимая на их заголовки
Обратите внимание, что панель «Коррекция» расположена в группе первой, а панель «Стили» — второй. Определенной причины в том, почему панель «Коррекция» стоит на первом месте, нет, и в действительности, поменять порядок расположения панелей — легко. Все, что нам требуется, — нажать на вкладку с заголовком нужной панели и, удерживая кнопку мыши нажатой, переместить вкладку влево или вправо. В моем случае, я выбрал панель «Коррекция», нажав на нее, и не отпуская кнопки мыши, переместил панель вправо по другую сторону от панели «Стили»:
Нажимаем на вкладку с заголовком панели «Коррекция» и перемещаем ее
После перемещения вкладки с заголовком панели в нужное место, я отпускаю кнопку мыши, и панель встает на новую позицию. Теперь заголовок «Стили» идет в группе панелей первым, а заголовок «Коррекция» — вторым:
Порядок расположения заголовков с легкостью изменился
А что, если вместо того, чтобы просто изменить порядок расположения заголовков внутри одной группы, я захочу переместить панель в другую группу? Давайте предположим, например, что я хочу переместить панель «Стили» в одну группу с панелями «Цвет» и «Образцы». Для того чтобы это сделать, мне нужно просто нажать на вкладку с заголовком «Стили» и, опять удерживая кнопку мыши нажатой, начать перемещать вкладку наверх в новую группу панелей до тех пор, пока вокруг новой группы не появится голубая подсвечивающая рамка:
Голубая подсвечивающая рамка появляется вокруг группы панелей, к которым я хочу добавить новую панель
Голубая рамка сигнализирует о том, что я могу отпустить кнопку мыши, после чего программа объединит панель «Стили» с группой, содержащей панели «Цвет» и «Образцы». Обратите внимание, что панель «Коррекция» теперь расположена одна в отдельной группе, которая, тем не менее, представляет собой группу, несмотря на то, что в ней присутствует только одна панель (в конце концов, мы в любой момент можем добавить в эту группу другие панели):
В программе Photoshop перемещать панели из группы в группу очень просто
Как мы с вами уже отметили, панель «Коррекция» состоит теперь в отдельной группе. В действительности, мы можем создать новую группу из любой панели. Предположим, что я хочу поместить панель «Цвет», которая в данный момент входит в группу с панелями «Образцы» и «Стили», в отдельную группу, и я также хочу расположить эту новую группу как раз над панелью «Коррекция». Для того чтобы это сделать, я нажму на вкладку с заголовком «Цвет» и, удерживая кнопку мыши нажатой, начну перемещать вкладку по направлению к панели «Коррекция» до тех пор, пока между двумя существующими панелями не появится голубой подсвечивающий прямоугольник. Важно отметить, что на этот раз мы ждем появления подсвечивающего прямоугольника, а не пограничной рамки:
Голубой подсвечивающий прямоугольник появляется между двумя группами панелей
После появления подсвечивающего прямоугольника я отпущу кнопку мыши, и программа Photoshop поместит панель «Цвет» в отдельную группу между двумя другими группами:
Для панели «Цвет» была создана новая группа
Мы можем временно свернуть группы панелей, чтобы освободить больше места для содержимого панелей в других группах. Чтобы временно свернуть группу, дважды щелкните кнопкой мыши по любой вкладке с заголовком в этой группе. Пока группа свернута, все, что вы в ней видите, — перечень вкладок с заголовками панелей. В моем случае, я дважды щелкнул кнопкой мыши по вкладке «Образцы», чтобы свернуть группу, в которую она входит:
Дважды щелкните кнопкой мыши по любой вкладке с заголовком, чтобы свернуть группу панелей
Чтобы опять отразить все содержимое группы, нажмите на вкладку с заголовком панели один раз, что я и сделал в моем примере с вкладкой «Образцы». Двойной щелчок кнопки мыши сворачивает содержимое группы, одинарный щелчок — отражает все содержимое группы:
Щелкните кнопкой мыши по любой вкладке с заголовком один раз, чтобы развернуть группу панелей
Если вам больше не требуется отдельная панель в группе и вы хотите ее закрыть, нажмите на вкладку с заголовком этой панели, чтобы сделать ее активной, а затем щелкните по значку меню, расположенному в правом верхнем углу панели. В моем случае я нажимаю на значок меню панели «Цвет»:
Каждая панель имеет собственное меню, которое можно вызвать, нажав на соответствующий значок меню
Из появившегося меню выбираем команду «Закрыть» (Close):
Из списка команд меню панели «Цвет» выбираем «Закрыть»
Это действие приведет к закрытию одной определенной панели, в то время как другие панели в группе останутся открыты. В моем случае панель «Образцы» осталась открытой, а панель «Цвет» закрылась:
Панель «Цвет» закрылась, а панель «Образцы» осталась открытой
Если вы хотите закрыть группу панелей целиком, нажмите на тот же значок меню в правом верхнем углу:
Снова нажимаем на значок меню
На этот раз, для закрытия всей группы панелей целиком из появившегося списка команд меню выберите команду «Закрыть группу вкладок» (Close Tab Group):
Выбираем команду «Закрыть группу вкладок»
И теперь исчезла целая группа панелей (панель «Цвет» и «Образцы»):
Столбец панелей после закрытия группы, содержащей панели «Цвет» и «Образцы»
Для повторного открытия панели после ее закрытия или для открытия любых других панелей программы, перейдите в раздел «Окно» (Window) в строке меню в верхней части экрана:
В строке меню выбираем раздел «Окно»
Это действие приведет к открытию раздела меню, где среди прочих пунктов, можно увидеть полный перечень панелей, доступных для нас в программе Photoshop. Галочка рядом с названием панели означает, что данная панель открыта и размещена на экране:
Для просмотра полного списка панелей перейдите в раздел «Окно»
Для того чтобы открыть панель, которая еще не отражена на экране (рядом с которой нет галочки), просто нажмите на ее название в списке панелей. Я заново открою панель «Цвет», нажав на нее:
Выбираем панель «Цвет» в разделе «Окно »
И теперь панель «Цвет» заново появилась в основном столбце панелей. Обратите внимание, что панель «Образцы» также появилась на экране. Это произошло потому, что перед закрытием панель «Цвет» была объединена в одну группу с панелью «Образцы», и программа Photoshop запомнила этот момент. Программа также запомнила, что группа панелей «Цвет» и «Образцы» была расположена прямо над группой панелей «Коррекция» и «Стили». Запоминая расположение панелей, программа значительно облегчает нашу работу:
Панель «Цвет» (и панель «Образцы») заново отражена на экране
Прежде чем мы продолжим, я добавлю небольшое, но важное примечание — когда мы просматриваем полный перечень панелей в разделе меню «Окно», галочка рядом с названием отдельной панели означает не только то, что она открыта, но и также то, что она в текущий момент активна в своей группе. Другие панели могут быть также открыты в группе, но если они не активны (их содержимое спрятано за активной панелью), они не будут иметь галочку рядом со своим названием. Например, если мы посмотрим на панель «Слои», то увидим, что она сгруппирована с двумя другими панелями «Каналы» (Channels) и «Контуры» (Paths). Но в текущий момент активна в группе панель «Слои»:
Панель «Слои» и расположенные за ней панели «Каналы» и «Контуры»
Если мы посмотрим на перечень панелей в разделе меню «Окно», то увидим, что панель «Слои», конечно, имеет галочку рядом со своим названием. Однако, несмотря на то, что панели «Каналы» и «Контуры» также открыты на экране, рядом с их названиями галочек нет, так как они в текущий момент не являются активными панелями:
Только панель «Слои» имеет рядом со своим названием галочку (в отличие от панелей «Каналы» и «Контуры»)
Я нажму на вкладку панели с заголовком «Каналы», чтобы сделать ее активной в группе, в результате чего панель «Слои» отойдет на задний план вместе с панелью «Контуры»:
Переключаемся на панель «Каналы»
И теперь, если мы снова посмотрим на перечень панелей в разделе «Окно», то увидим, что около панели «Каналы» появилась галочка. Панель «Слои» все еще открыта (если бы я ее закрыл так, как мы с вами проходили ранее, то она исчезла бы с экрана полностью), но поскольку она больше не является активной панелью в группе, галочки возле ее названия нет. И конечно, около названия «Контуры» галочки тоже нет. Иногда эта галочка может сбить нас с толку. Наличие галочки означает, что панель открыта и активна, отсутствие галочки — что панель может быть закрыта (на экране она нигде не отражена) или просто неактивна и спрятана за активной панелью в своей группе:
Теперь галочка стоит рядом с названием панели «Каналы», а около названия «Слои» ее больше нет
До сих пор мы с вами рассматривали только основной столбец с панелями, однако слева от основного столбца расположен также второстепенный столбец. На первый взгляд, этот столбец кажется немного странным, поскольку, по умолчанию, панели в этом столбце представлены в виде иконок:
Второй столбец с панелями расположен слева от основного столбца
Изначально в этом втором столбце расположены две панели — панель «История» (History) в верхней части и панель «Свойства» (Properties) под ней. Возможно, вы с раздражением подумаете: «И как же нам разобраться, что это за панели, глядя на непонятные иконки?» Во-первых, если у вас в разделе «Установки» отмечен галочкой параметр «Показывать подсказки» (Show Tool Tips) (по умолчанию, он отмечен), как только вы наведете курсор мыши на каждую иконку, названия панелей появятся на экране.
Во-вторых, и это намного удобнее, можно навести курсор мыши на левый край столбца, и он превратится в двунаправленную стрелку. После появления стрелки нажмите на край столбца и, удерживая кнопку мыши нажатой, потяните край влево, чтобы изменить размер панели. По мере перемещения края около иконок возникнут названия панелей, что будет намного полезнее для нас. Как только вы добавите достаточно места для того, чтобы названия панелей вошли, отпустите кнопку мыши:
Измените ширину второго столбца с панелями, чтобы около иконок отобразить названия панелей
Второстепенный столбец особенно подходит для расположения на нем панелей, которые нам нужны открытыми не все время, а периодически. Способ отображения панелей в виде иконок хорош тем, что в таком виде панели не занимают много места на экране, и мы можем получить быстрый доступ к ним. Если мы нажмем на иконку панели (или на ее название), программа Photoshop временно развернет панель до ее полного размера, и мы сможем поработать с ней. В моем случае, я разверну панель «История», нажав на ее иконку/название:
Нажимаем на иконку/название панели «История», чтобы развернуть ее до полного размера
Чтобы свернуть панель обратно до вида иконки, мы можем либо еще раз нажать на ее иконку/название, либо кликнуть на значок маленькой двойной стрелки:
Нажимаем на значок маленькой двойной стрелки, чтобы свернуть панель
Мы можем развернуть все панели во втором столбце одновременно, нажав на значок двойной стрелки меньшего размера в верхнем правом углу столбца:
Для того чтобы свернуть все панели еще больше — до вида одних иконок, наведите курсор мыши на линию, разделяющую основной и второстепенный столбец. Когда ваш курсор превратится в двунаправленную стрелку, нажмите на разделительную линию и перетащите ее вправо до тех пор, пока видимыми не останутся только иконки панелей. При работе со столбцами, где все панели представлены только в виде иконок, на экране освобождается много свободного места, однако, чтобы работа была эффективной, необходимо хорошо помнить названия всех иконок. Я бы не рекомендовал вам такой способ отображения панелей, но это только мое мнение:
Теперь все панели в обоих столбцах представлены в виде иконок
Чтобы быстро развернуть основной столбец с панелями до полного размера, снова нажмите на значок двойной стрелки в правом верхнем углу:
Нажимаем на двойную стрелку, чтобы развернуть основной столбец с панелями до полного размера
И теперь основной столбец представлен в первоначальном развернутом виде, каким я его обычно и оставляю:
Основной столбец теперь представлен в первоначальном развернутом виде
Перемещение панелей между столбцами
Мы можем перемещать панели из одного столбца в другой с той же легкостью, что и между группами. В моем случае, я открыл еще несколько панелей («Гистограмма» (Histogram), «Инфо» (Info) и «Навигатор» (Navigator)), выбрав их в разделе меню «Окно». Программа разместила панели во второстепенном столбце, наряду с панелями «История» и «Свойства», которые были в столбце изначально:
Три новых панели были добавлены во второй столбец
Предположим, что я хочу сгруппировать панель «Свойства», которая расположена во второстепенном столбце, с панелью «Коррекция» в основном столбце. Чтобы это сделать, необходимо всего лишь нажать на заголовок панели «Свойства» и, удерживая нажатой кнопку мыши, начать перемещать панель в основной столбец к панели «Коррекция» до тех пор, пока не появится знакомая нам голубая подсвечивающая рамка:
Перемещаем панель «Свойства» в группу с панелью «Коррекция»
Я отпущу кнопку мыши, и программа поместит панель «Свойства» в новую группу в новом столбце. Мы можем сделать то же самое и в обратном направлении, нажав на панель и переместив ее из основного во второстепенный столбец:
Панель «Свойства» теперь сгруппирована с панелями «Коррекция» и «Стили»
И, наконец, я вам предлагаю рассмотреть несколько полезных клавишных комбинаций для временного скрытия всех панелей на экране. Нажатие клавиши Tab один раз приведет к тому, что временно исчезнут все панели с правой стороны экрана, панель инструментов с левой стороны и панель настроек в верхней части экрана. Иными словами, исчезнут все панели, кроме строки меню. Нажатие клавиши Tab повторно приведет к тому, что все панели отобразятся на своих местах.
Для того чтобы спрятать панели, расположенные только справа, нажмите один раз сочетание клавиш Shift+Tab. Нажатие клавишной комбинации Shift+Tab второй раз приведет к тому, что панели вернутся обратно:
Панели, расположенные справа, временно скроются после нажатия комбинации клавиш Shift+ Tab
При скрытых панелях переместите курсор мыши до упора в правую часть экрана, и панели временно отобразятся на экране. Если вы уберете курсор мыши из правой части экрана, панели исчезнут вновь:
Перемещение курсора мыши в правую часть экрана временно отобразит панели
Добавлю небольшое примечание в конце…Если в течение нашего урока вы самостоятельно работали с панелями, внося какие-то изменения на экране, и теперь хотите вернуть обратно первоначальные настройки панелей, просто перезагрузите параметр «Основная рабочая среда», руководствуясь действиями, которые мы разбирали в самом начале нашего урока.
И вот мы закончили! Мы подробно рассмотрели различные способы работы с панелями, составляющими значительную часть интерфейса программы Photoshop CS6! Для дальнейшего изучения программы посетите наш раздел «Основы Photoshop», где представлены различные уроки по слоям, выделениям, интерфейсу и прочим элементам программы, или рассмотрите другие темы, которые вас заинтересуют!
Перевод : Ксения Руденко
Перед началом использования фотошоп, для корректной работы его нужно правильно настроить. Не беспокойтесь, если что-то будет не понятно, просто следуйте нижеуказанным инструкциям. Мы разберем каждый пункт настроек отдельно. Затем когда вы разберетесь с каждым пунктом и усвоите процесс его действия, то самостоятельно поймете какие настройки лучше подходят для вас.
И так, для начала зайдем в настройки Редактирование → Установки →Основные
Считаю не нужной функцию экспорт буфера обмена, только место забирает. Поэтому советую вам снять галочку на против этого пункта. Остальное все нормально, смело идем дальше!
Интерфейс
На данном этапе можно все оставить по умолчанию, но все же хочу отметить некоторые пункты. Первое: можно изменить цветовую схему интерфейса по вкусу (я использую самую темную, если вы заметили). Второе: Можно поставить галочку Показать каналы в цвете, эта функция может вам помочь разобраться как работают rgb каналы. Третье: Можно изменить язык интерфейса, более подробно об этом я показывал в видеоуроке (Как изменить язык интерфейса Photoshop Cs6 ).Идем дальше.
Обработка файлов
Первым делом снимаем галочку на против «Выводить предупреждение перед сохранением файлов в формате TIFF», оно выводит предупреждение о том, что количество слоев увеличивает размер выходного файла. Также м можно отменить максимизацию совместимости файлов PSD и PSB изменив пункт на «Никогда».
Производительность
Это один из немаловажных настроек фотошопа, который много что решает)
Использование памяти
Тут все напрямую зависит от вашей оперативной памяти. В среднем если не использовать другие программы при работе в фотошоп, то следует отделить 70-80%, как видите я отделил чуть более 80%, и photoshop совсем справляется.
История и кэширование
На данном этапе, настоятельно советую изменить пункт история действий. Этот параметр очень важен для всех, он отвечает за количество шагов в истории. То есть, за то сколько раз вы сможете нажать отмену действий Ctrl + Z. Для полноценной работы 500 думаю в полне достаточно, но не учтите максимум можно только 1000. Чем больше история действий, тем больше требуется оперативной памяти.
Рабочие диски
О том как работает и важен этот параметр я рассказывать не буду, слишком долго. Скажу лишь, что это влияет на скорость работы. Для этих целей укажите желательно отдельный диск, где нет ОС. Для выполнения большинства задач вполне достаточно +20gb.
Настройки графического процессора
Вы должны обязательно установить галочку напротив «OpenCL». Эта функция не является обязательной для полноценной работы, она делает более гладкой навигацию и редактирование файлов (вроде визуализации, эффектов). У меня к сожалению, видеокарта не позволяет использовать данную возможность, о чем я очень сожалею.
Кисти для рисования
Установите полноразмерный кончик кисти. Советую поставить галочку напротив показывать перекрестие на кончике кисте чисто для удобства.
Другие курсоры
Оставьте как есть «Стандартный». Для точного вывода курсора используйте Caps lock.
Прозрачность и цветовой охват
Можно оставить по умолчанию, жизненно необходимых пунктов тут нет.
Единицы измерения и линейки
Единицы измерения
Так как я в основном использую фотошоп для веб, то линейка отображается у меня в пикселях. Если же вы работает в другом направлении, то можете выбрать подходящий формат линейки из выпадающего списка.
Колонка
Ничего менять не нужно, можно оставить как есть.
Разрешения по умолчанию для новых документов
Разрешение для печати вполне нормально, поэтому оставим как есть. Разрешение для вывода на экран можно поднять до 80 п/д если вы работаете с веб изображениями.
Размер пункта/пики
Оставим как есть, вполне достаточно
Направляющие, сетка и фрагменты
Внешние модули
Единственное что тут можно сделать для ускорения работы, это указать еще одну папку для внешних модулей. Как это может мне помочь? Очень просто. По умолчанию все плагины устанавливаются в системную папку plugins, и чем больше там новых плагинов тем медленней загрузка фотошоп. Указав новое место для плагинов, фотошоп будет их подгружать по мере активации, что соответственно ускоряет загрузку программы.
Шрифты
Здесь можете оставить настройки по умолчанию
3D
Я редко использую эту функцию, поэтому конкретных советов дать немогу. Но в тех случаях когда я ее использовал, настройки по умолчанию меня устраивают.
ЖМЕМ ОК
В заключении:
Ну вот и все! Теперь вы настроили свой фотошоп для более нормальной и удобной работы в нем. Если возникнут вопросы с каким либо пунктом пишите! Разберемся вместе…
Как и любой другой профессиональный инструмент, Photoshop нужно настроить для комфортной работы в нем.
Интерфейс
Поскольку Photoshop создан не только для фотографов, но также для дизайнеров, художников и прочего офисного планктона креативного класса, я должен предупредить, что речь пойдет о настройке . При этом все остальное в Photoshop мы уберем. Скрыть лишнее жизненно необходимо, ибо если отобразить все возможные панельки в Photoshop, то он будет выглядеть примерно так.
Выглядит, конечно, круто, но абсолютно не жизнеспособно, даже если у вас три огромных монитора (как в этих фантастических фильмах про безумных хакеров).
Я рекомендую оставить следующие панели: вертикальную панель инструментов , Слои , Каналы , Историю , Операции , Навигатор , Гистограмму и панель Инфо . У меня интерфейс Photoshop выглядит так:
Как видите, вертикальную панель инструментов я перетащил вправо, чтобы не метаться мышкой по всему монитору из одного угла в другой, – так все управление сосредоточено в одном месте. Все, что вы не используете, лучше скрыть, чтобы не занимало места и не путалось под курсором.
Любую панель можно отобразить через меню «Окно» – достаточно просто щелкнуть по названию панели, при этом рядом с ним появится галочка. Чтобы скрыть панель, достаточно снять галочку.
Панели можно «приклеивать» к краям окна и к другим панелям, для этого нужно «взять» окно панели за серую полоску и тащить к краю окна, пока курсор не коснется границы окна . В этот момент появится синяя полоса, означающая, что панель пристыкуется к этому краю.
Теперь небольшая хитрость. При создании слоя Photoshop добавляет к нему пустую маску, что, на мой взгляд, загромождает панель слоев. Чтобы отключить это безобразие, нужно отобразить панель «Коррекция» и в настройках панели убрать галочку «Добавить маску по умолчанию».
После того как вы настроили интерфейс своей мечты, его стоит сохранить. Для этого в правом верхнем углу нажмите кнопку и в появившемся меню выберите пункт Новая рабочая среда . В появившемся окне введите название для вашего интерфейса и нажмите Сохранить .
Теперь, если в панелях случайно возник беспорядок, достаточно в этом меню выбрать пункт «Сбросить…» , и все панели вернутся к сохраненному варианту.
Настройки программы
После отладки интерфейса переходим к настройкам программы. Они находятся в меню Редактирование — Установки — Основные . Но проще нажать клавиши Ctrl + K, после чего откроется окно настроек Photoshop. Чтобы не утомлять вас излишними подробностями, разберем самые важные.
Вкладка Основные.
Здесь, я переключаю интерполяцию изображения на Бикубическая (наилучшая для плавных градиентов) . При этом (в отличие от варианта по умолчанию Бикубическая автоматическая ) у фотографии после уменьшения не будет повышаться резкость. Поскольку резкость я предпочитаю поднимать самостоятельно. Если же вы не повышаете резкость ваших фотографий лучше оставить вариант по умолчанию — Бикубическая автоматическая.
Так же рекомендую выключить пункт Включить захват рисования . Догадаться, что это за настройка невозможно, потому что ее переводил тот же надмозг, что сочиняет названия фильмов в российском прокате. Эта галочка заставляет документ скользить при перемещении его «рукой». То есть когда вы хотите немного передвинуть вашу картинку, а она неожиданно ускользает за пределы экрана, – это оно. Ужасно неудобно – всегда отключаю эту штуку.
Вкладка Интерфейс
В разделе Внешний вид я отключаю разного рода рамочки и ставлю цвет фона «Темно-серый», хотя сменить цвет фона проще, щелкнув правой кнопкой мыши по этому фону в процессе работы.
Вкладка Обработка файлов
Тут в пункте Максимизировать совместимость файлов PSD и PSB стоит включить настройку Всегда . При этом Photoshop добавит в файл итоговое изображение, являющееся результатом всех слоев, что позволит читать PSD файлы другим программам, таким как Lightroom и ACDSee.
Если вы используете сторонние программы (помимо Photoshop) для просмотра и работы с PSD-файлами, выберите настройку Всегда. Если же другие программы не используются, стоит выбрать пункт Никогда – при этом файлы PSD и PSB станут легче на один пиксельный слой.
Вкладка Производительность
Движок Использование памяти отвечает за то, сколько оперативной памяти будет использовать Photoshop. Не стоит устанавливать значения близкие к 100%, потому что память требуется также операционной системе и другим приложениям. Значение 50-80% будет оптимальным.
Правее находится раздел История и кэширование с тремя кнопками:
1. Небольшие, многослойные
2. Средние (по умолчанию)
3. Большие, мало слоев
При наведении курсора на эти кнопки во всплывающих подсказках появляются подробности. Для фотографии подойдет вариант по умолчанию — Средние.
Ниже находятся Настройки графического процессора , то есть видеокарты.
Использование видеокарты значительно ускоряет многие операции в Photoshop. Но если у вас наблюдаются проблемы с надежностью: программа зависает или вылетает, то можно попробовать снять галочку Использовать графический процессор. Если после этого проблемы прекратились, значит виновата видеокарта. В этом случае стоит попробовать обновить драйвер видеокарты или, в крайнем случае, выключить эту настройку.
История действий. Тут стоит увеличить количество запоминаемых шагов до 100 (можно и до 200). 20, по моему мнению, слишком мало.
Рабочие диски. Тут нужно указать в качестве рабочего диска диск, на котором больше всего свободного пространства – это улучшит скорость работы Photoshop. Недостаток места на жестком диске или его фрагментированность вызовут ужасные «тормоза» или даже «зависание» и «крах» программы. По моим ощущениям нужно минимум 5 Гб свободного пространства на жестком диске для спокойной работы в Photoshop.
Для наилучшей скорости следует выбрать диск, не занятый под систему (не диск С) и находящийся на другом физическом диске. Скорость чтения/записи с такого диска будет быстрее, а значит Photoshop станет расторопней. Для наилучшей производительности используйте диск типа SSD.
Изменения в этой вкладке вступят в силу после перезапуска программы .
Остальные вкладки можно оставить без изменения. Примечательно, что если вы запутались в настройках и хотите вернуть все как было, то достаточно в этом окне нажать кнопку Alt . При этом кнопка «Отмена » превратится в кнопку «Сбросить », щелчок по которой вернет все настройки к стандартным.
Но это еще не все. Вражеское пространство Adobe RGB осталось в модуле Camera RAW, который используется при работе с RAW-файлами.
Запустите модуль Camera RAW, для чего просто откройте в Photoshop любой RAW-файл. В синей строчке под изображением будет указано цветовое пространство, к которому будет конвертирован RAW. Если там указано что-либо, отличное от sRGB, щелкните по этой надписи и в открывшемся окне включите sRGB.
Теперь все будет хорошо)
Сохранение настроек
Например, там хранятся шаблоны Кривых, которые я использую для работы с цветом и Экшены.
Рабочие пространства (настройки интерфейса) хранятся здесь:
C:\Users\Имя_пользователя\AppData\Roaming\Adobe\Adobe Photoshop CS6\Adobe Photoshop CS6 Settings\WorkSpaces
В зависимости от версии Photoshop и операционной системы расположение этих файлов может меняться. Но Google никто не отменял)
Успехов вам и комфортной работы в Photoshop!
Пользоваться этим очень просто. Для того, чтобы открыть скрытую в группе панель, надо всего лишь нажать на её вкладку-заголовок:
Изменение порядка расположения панелей в группе
Обратите внимание, что панель «Цвет» в группе отображена первой, а «Образцы» — второй. Нет никаких особых причин именно для такого расположения панелей, и мы можем легко изменить этот порядок. Все, что нам нужно сделать, это нажать на вкладку-заголовок панели в верхней части группы, затем удерживая левую клавишу мыши зажатой, перетащить вкладку влево или вправо. На данном примере я нажал на вкладку «Цвет» и перетащил её вправо, затем, как только панели поменялись местами, отпустил клавишу мыши. Первой отображается теперь «Образцы»:
Перемещение панелей между группами
Что, если, вместо того чтобы просто изменить порядок расположения вкладок в одной отдельно взятой группе, я хочу переместить какую-либо панель из одной группы в другую? Например, что, если я хочу переместить панель «Стилей» в группу, содержащую «Цвета» и «Образцы»? Для этого, следует просто нажать на вкладку «Стилей» и, удерживая левую клавишу мыши зажатой, перетащить вкладку вверх до тех пор, пока другая группа не выделится синей рамкой, а сама панель стилей не станет практически прозрачной.
Синяя рамка даёт мне знать о том, что можно отпустить клавишу. После того, как мы отпустим клавишу, «Стили» появятся в этой группе. Обратите внимание, что панель «Коррекция» теперь находится одна в своей собственной группе, но группа всё равно считается группой, хотя и имеет всего одну панель:
Создание новой группы панелей
Как мы только что отметили, панель «Коррекция» на данный момент находится в своей собственной группе панелей. При желании, мы можем образовать новую группу из любой панели. Скажем, я хочу разместить панель «Цвет», на данный момент находящуюся в одной группе со «Стилями» и «Образцами», в своей собственной независимой группе, кроме того, я хочу, чтобы эта новая группа размещалась над группой с «Коррекцией».
Для этого я нажму на вкладку «Цвет» и перетащу панель вниз до вкладки «Коррекция», пока не синяя полоса подсветки оказывается между двух существующих панелей.
Подчёркиваю, что на этот раз нужно, чтобы синим выделилась именно граница:
После того, как граница выделилась синим, я отпускаю клавишу мыши:
Минимизация группы панелей
Мы можем временно уменьшить группу, чтобы освободить больше места для панелей в других группах. Для этого, дважды щелкните на любой вкладке в группе. В то время как группа сведено к минимуму, все, что вы увидите, это его строка вкладок в верхней части. Здесь я с помощью двойного щелчка уменьшил расположенную вверху группу с «Образцами» и «Стилями». Теперь отображаются только вкладки-заголовки:
Для придания минимализированной группе нормального размера, просто дважды кликните во любой её вкладке.
Закрытие панели и группы
Если вам больше не нужна одна панель в группе, и вы её полностью закрыть, кликните по вкладке в верхней части группы, чтобы сделать её активной, а затем нажмите на иконку-меню в верхнем правом углу панели. Здесь я нажал иконку-меню панели «Цвет» и кликаю по пункту раскрывающегося списка «Закрыть» (Close):
Это действие закрывает панель «Цвет», но оставляет открытыми все другие панели в группе:
Если же вы хотите всю группу панелей, кликните по той же иконке меню в верхнем правом углу, но на этот раз из раскрывающегося списка выберите не «Закрыть» (Close), а пункт «Закрыть группу вкладок» (Close Tab Group). Это действие удалит всю группу.
меш из маски | ZBrush Документы
Нарисуйте свою сетку!
Пример MeshFromMask — ZBrush Художник: Paul Gaboury
MeshFromMask — удивительно быстрый и простой инструмент для создания сеток. Просто обведите желаемую форму с помощью маскирующего лассо, и эта форма мгновенно превратится в редактируемую сетку. Хотя ваш мазок должен начинаться на сетке, при желании его можно продолжить на открытом холсте. Вы можете добавлять к своей форме, вычитать из нее или вырезать отверстия с обновлением в реальном времени сгенерированной сетки.
Поддерживаются типы обводки лассо, круга, прямоугольника и кривой, а также альфа-символы. Кисть выделения теперь также поддерживает плавное управление и точность Lazy Mouse.
MeshFromMask также имеет два режима: он может создавать мягкие органические формы или точные плоские формы одинаковой толщины со скосами.
MeshFromMask доступен в виде нескольких новых специальных маскирующих кистей в палитре кистей. Удерживайте Ctrl, чтобы выбрать кисть MeshFromMask, которую вы хотите использовать.
Органические формы
Сетчатый шар
Эта кисть создаст органическую форму шара, основанную на форме маски, которую вы рисуете.
MeshSplat
Эта кисть создаст эффект брызг, заполняющий форму маски, которую вы рисуете.
Плоские профили
Сетка Экструзия
Эта кисть создаст форму одинаковой толщины в зависимости от формы, которую вы рисуете. Каждая форма будет иметь такую же толщину, как и другие формы. Формы могут иметь скос — см. Функции MeshFromMask ниже.
MeshExtrudePropDepth
Эта кисть создаст форму одинаковой толщины в зависимости от формы, которую вы рисуете.Каждая форма будет иметь толщину, пропорциональную ее размеру. Формы могут иметь скос — см. Функции MeshFromMask ниже.
MeshProject
Эта кисть будет следовать кривизне подлежащей поверхности.
Использование MeshFromMask
Удерживая Ctrl, выберите кисть MeshFromMask, которую хотите использовать. Вы должны начать рисовать маску поверх существующего полимеша, который не должен иметь уровней подразделения. Удерживая Ctrl, нарисуйте фигуру. Отпустите кнопку мыши, когда закончите, и сетка будет создана.
Пока модель не была перемещена или повернута, вы можете добавить к форме, нарисовав другую маску. Перед тем как отпустить мышь, удерживайте Shift. Затем ZBrush использует контур двух масок для создания единой формы. Точно так же можно вырезать фигуры, удерживая Alt.
Способ создания сетки можно дополнительно контролировать с помощью подпалитры Picker >> Depth. Включите Cont Z, чтобы форма соответствовала лежащей ниже сетке. Включите Once Z, чтобы создать форму, свободную в пространстве.
Толщина результирующей сетки может быть установлена с помощью ползунка Draw> ZIntensity.Для органических форм это будет степень надувания сетки. Установка нуля приведет к односторонней сетке.
Не забудьте удерживать Ctrl при настройке любого из этих параметров!
Использование с Live Boolean
MeshFromMask можно использовать с включенным Live Boolean для быстрого создания сложных форм с помощью логического процесса:
- удерживайте Shift перед тем, как отпустить мышь для добавления
- удерживайте Alt перед тем, как отпустить мышь для вычитания
- удерживайте Shift + Alt перед тем, как отпустить мышь для пересечения
Важно!
Примечание. Все эти параметры автоматически создают новый вспомогательный инструмент.Функции MeshFromMask
Функции MeshFromMask находятся в подпалитре Brush >> MaskMesh Modifiers.
Разрешение
Разрешение влияет на плотность полигонов сетки MeshFromMask. Более высокие значения приводят к более плотной сетке. Для MeshSplat это может привести к большей детализации при более высоком разрешении или меньшему количеству знаков при более низком разрешении.
Гладкость
Степень сглаживания границы маски.
Фаска
Ширина применяемой фаски.Более высокие значения приводят к большему скосу. (Доступно только для кистей MeshExtract, MeshExtractPropDepth и MeshProject.)
Second Life Marketplace — набор кистей для бритья cYo, сетки + материалы + файл Photoshop
«Create Your Own…» создает сетки с соответствующими UV-картами. Это редактируемые текстуры для объекта-сетки. Текстуры поставляются в виде файлов Photoshop размером 2048 x 2048 пикселей.
Вы можете редактировать их в графической программе, такой как Photoshop, Paint Shop Pro или Gimp.
Вы можете изменять цвета, добавлять узоры, наносить логотип, накладывать текст — возможности безграничны. В конце концов, продукт, предлагаемый вашим клиентам, является продуктом с вашей печатью, чего они никогда не смогут найти больше нигде. Это действительно твое собственное.
__________________________________________
Create Your Own … Набор кистей для бритья
__________________________________________
Реалистичная кисточка для бритья с подставкой и мыльницей.
В упаковке 6 сеток: полный комплект в одном приму, кисть, кисть с пеной, миска, подставка, подставка с миской.
Чашу можно использовать пустую или с пеной.
Товар содержит:
— 6 ячеек
-4 текстуры
— 2 материала: зеркальные карты
— cYo Downloader для загрузки файла Photoshop.
Столкновение с землей = 0,5
__________________________________________
Лицензионное соглашение / Условия использования
__________________________________________
Покупая этот продукт, вы приобретаете законное право использовать этот продукт в соответствии с условиями этого соглашения.Вы можете использовать сетки и файлы psd для создания своих собственных творений, существующих в виртуальном мире Second Life (R), и вы можете продавать или раздавать свои собственные творения в виртуальном мире Second Life (R).
Вы НЕ можете продавать или отдавать свои творения с полными разрешениями или разрешениями на копирование / передачу. Разрешения должны быть ограничены (1) только копированием (2) только передачей (3) копированием / изменением или (4) передачей / изменением.
Вы НЕ имеете права перепродавать, распространять или публиковать сетки или файлы psd в любой форме.Вы не можете передавать эти сетки или файлы psd в любой другой виртуальный мир, веб-сайт, торрент или любому другому стороннему лицу или организации.
© Madeliefste О, все права защищены.
__________________________________
UV :: Рисование Учебник по текстурированию
UV :: ЖивописьРисование карт цвета, рельефа и отражения в Photoshop
1. Откройте снимок UV в Photoshop и поместите его на новый слой: Layer -> Duplicate Layer. Назовите новый слой «UVs».
2. Создайте новый слой: Layer -> New -> Layer (Shift + Cntl + N) . Назовите его «ЦВЕТ». Перетащите этот слой ниже УФ-слоя на панели инструментов «Слои».
Это слой, на котором мы будем рисовать. Вы можете удалить фоновый слой (щелкните правой кнопкой мыши, удалить).
3. Выберите свой УФ-слой и установите его на , умножьте (если ваши UV-развертки черные на белом) или screen (если они белые на черном).
Это позволяет рисовать под УФ. (Также хороший рабочий процесс для раскрашивания линий).
По мере работы вы можете регулировать непрозрачность UV-разверток или скрывать их.
полностью с элементами управления панели инструментов Layers. (см. изображение)
4. Выберите слой ЦВЕТА и начинайте рисовать! Несколько советов:
Обычно рекомендуется начинать с нанесения основного цвета (используйте инструмент Paint bucket tool ).Начни с чего угодно
оттенок и значение будут наиболее преобладающими в выбранной вами цветовой схеме. Это поможет начать все грани между разными
УФ-участки с четными значениями.
Сплошные цвета — это скучно, займитесь творчеством! Обычная карта красного цвета со смайликом, вероятно, приведет к потере очков.
При рисовании всегда думайте о том, как места, в которых вы рисуете в 2D, соответствуют положениям на 3D-модели. Подумайте, сколько деталей необходимо для разных участков сетки.Если вы не уверены, проверьте это! Когда ты новичок в этом, лучший способ получить хорошее представление о том, как все будет выглядеть в 3D, — это просто загрузить свою работу в Maya и посмотреть, как она выглядит.
Вы можете легко создавать новые слои, если хотите что-то попробовать, не испортив основную цветовую карту. Слои удобны, но не переусердствуйте — тонна слоев быстро усложняется.
Важно знать, где соединяются различные части вашей сетки, чтобы вы могли
цветовые переходы между этими областями бесшовны.Вы можете использовать инструмент Clone Stamp Tool , чтобы чистить
одна часть вашей картины на другую. Выберите инструмент клонирования штампа на панели инструментов, затем нажмите Alt + щелчок в области на вашей цветовой карте.
вы хотите попробовать. Затем щелкните там, где вы хотите нарисовать этот образец. Теперь, пока вы рисуете инструментом, он будет пробовать цвет
относительно того места, где вы впервые щелкнули. Если вы хотите начать новый образец клона, просто Alt + щелкните еще раз в новой области.
Вы можете поиграть с настройками кисти на вкладке «Кисти» — кисти в Photoshop сильно настраиваются.(Только не отвлекайтесь на это слишком сильно!) Вы можете добавлять текстуры, рассеивание и т. Д.
Вы даже можете сделать свои собственные кисти, если хотите — просто откройте пустой белый документ ( Файл -> новый ) и нарисуйте
форма / текстура вашей кисти в сером / черном цвете. Когда вы будете готовы сделать из нее кисть: Edit -> Define Brush Preset . Это все
Вот и все — теперь вы можете взять эту кисть в нижней части раскрывающегося списка кистей и изменить ее, как любую другую кисть.Это может быть полезно для применения повторяющихся текстур или добавления интересных деталей.
После того, как вы более или менее раскрасили свою цветовую карту, если вы хотите настроить общие цвета и значения, в Photoshop есть тонна
настройки, с которыми можно поиграться. ( Изображение -> Настройки -> … ) Яркость / Контрастность подходит для некоторых быстрых и
грязные корректировки, или вы можете более точно отредактировать распределение значений с помощью корректировок Уровни или Кривые .С Hue / Saturation вы можете поиграть с … ну … оттенком и насыщенностью, и вы можете точно настроить цвета с помощью Color Balance .
Однако вам не следует тратить на это слишком много времени!
Не стесняйтесь поэкспериментировать с фильтрами и другими настройками. Прежде всего, вы должны нарисовать классную цветовую карту.
5. Когда вы закончите, сохраните вашу цветовую карту в сетевом пространстве как неслоистый TIFF (не забудьте сначала скрыть свой УФ-слой!).Теперь, когда у вас есть
классная цветная карта, вам понадобятся хорошие карты рельефа и отражения, чтобы поддержать ее. Вы можете начать свою карту рельефа, просто преобразовав цветовую карту в оттенки серого.
( Изображение -> Режим -> Оттенки серого ). Теперь преобразуйте его обратно в режим RGB и сохраните как отдельный файл.
6. Способ, которым Maya по умолчанию работает с картами рельефа, заключается в том, что любой белый цвет, окруженный черным, будет наталкиваться вниз, а любой черный, окруженный белый поднимется вверх.Итак, чтобы создать карту рельефа, просто сделайте светлее и затемните с учетом этого. Вы можете найти dodge и burn инструменты, полезные для этого (уклонение светлеет, ожог темнеет). Они находятся на панели инструментов в 7-м ряду.
7. Таким же образом можно подойти к карте отражений. В Maya светлые области будут сиять, а темные — нет.
8. Когда вы закончите с этими картами, сохраните их в своем сетевом пространстве как неразложенные файлы TIFF.В Maya назначьте своей модели новый шейдер,
и свяжите свои карты с соответствующими узлами.
9. Когда у вас все будет так, как вы хотите, выполните рендеринг. Надеюсь, это выглядит круто! Вот пример: (цвет, рельеф, отражение, финал).
Теперь следуйте инструкциям по сдаче на странице задания. (Визуализируйте модель из 4 камер, установленных в файле, и т. Д.)
Как использовать инструмент «Пластика» в Photoshop (ЛЕГКИЙ способ!)
Хотите узнать, как использовать инструмент «Пластика» в Photoshop? Возможно, вы слышали об этом, но никогда не пробовали.
Эта статья предназначена для ознакомления с инструментом и пошаговых инструкций по первым попыткам его использования.
В этом уроке я буду ретушировать снимок в голову, потому что есть инструмент слияния специально для портретов, которые я хочу вам показать.Однако фильтр сжижения имеет множество применений.
Например, с его помощью можно закрепить одежду в модной фотографии. Вы знаете, когда ткань образует неудобные складки вокруг тела модели или вам нужна форма платья, чтобы оно выглядело более объемным? Это детали, которые можно отретушировать с помощью Liquify.
Коммерческие фотографы тоже могут извлечь из этого выгоду. Если они размещают логотип на объекте, и он должен повторять форму продукта, они могут использовать инструмент «Пластика» в Photoshop, чтобы согнуть его.
Это лишь некоторые из практических применений, но вы не должны забывать о творческом использовании художественной фотографии — это также помогает с тонкой настройкой карт смещения.
В любом случае я покажу вам, как это работает, а затем вы решите, какое использование вы хотите использовать.
Что такое инструмент «Пластика» в Photoshop?
Инструмент «Пластика» используется для искажения частей изображения. С его помощью вы можете толкать или тянуть, сморщивать или раздувать определенные пиксели без потери качества.
Хотя это существует уже много лет, Adobe уделяет большое внимание разработке этого инструмента.
В старых версиях Photoshop у вас не было столько возможностей, сколько сегодня. И у него не было интеллекта распознавания лиц, который делает его таким удобным для пользователя в Photoshop CC.
В рабочей области фильтра «Пластика» есть много инструментов, поэтому давайте начнем с определения, какие из них есть в вашем распоряжении и для чего они нужны.
Какие инструменты есть в фильтре «Пластика»?
Инструменты «Пластика» открываются в меню «Фильтры», «Пластика».Или вы можете использовать сочетание клавиш Shift + Cmd + X.
Это запустит область задач с множеством кнопок и панелей, которые могут сделать ее немного пугающей.
Давайте разберемся, чтобы убедиться, что это не так сложно, как кажется. Справа вы найдете ряд панелей, на которых вы сможете более точно управлять некоторыми инструментами.
Два нижних — «Параметры просмотра» и «Восстановление кисти» — полезны, чтобы увидеть, как у вас дела. Параметры просмотра позволяют вам видеть слои под тем, который вы разжимаете.Brush Reconstruction имеет ползунки, которые позволяют перемещаться вперед и назад через ваши правки, а также Восстановить все.
С левой стороны у вас есть набор инструментов с двенадцатью вариантами. К счастью, значки довольно четкие, поэтому вам будет легко их запомнить даже с первой попытки.
Я просмотрю их один за другим. Очевидно, что инструменты Zoom и Hand предназначены только для перемещения, как в обычном рабочем пространстве, поэтому я не буду об этом говорить.
Инструмент прямой деформацииКак показано на значке, при деформации вперед вы продвигаете часть изображения вперед.Вы можете использовать его, чтобы сузить что-то слишком широкое или вернуть на место что-то торчащее.
Затем вы можете перейти на панель «Свойства» справа, чтобы настроить параметры и получить больший контроль:
- Размер кисти — Как и в случае с любым другим инструментом «Кисть», вы можете настроить, насколько большой или маленький он вам нужен, в зависимости от размер области, которую вы хотите ретушировать. Его можно отрегулировать, перетащив ползунок или напрямую введя число в поле. Кроме того, вы можете использовать клавиши скобок, чтобы изменить размер кисти, не покидая области холста.
- Плотность кисти — Управляет краями кисти. Он определяет, насколько твердой или мягкой будет ваша кисть. Чем выше плотность кисти, тем жестче будут края. Следовательно, более низкое значение плотности приведет к большему растушеванию.
- Brush Pressure — Давление кисти изменяет скорость вашего эффекта. Чем выше давление, тем быстрее все будет меняться, и у вас будет меньше контроля. Если давление кисти низкое, вы можете увидеть, как фильтр влияет на изображение, и легко остановить его, когда оно будет выглядеть так, как вы хотите.
- Скорость кисти — это похоже на управление давлением, но применяется конкретно к инструментам, которые вы используете в стационарном режиме.
С помощью этого инструмента все становится на свои места. Если вы не уверены в одном из изменений, которые вы внесли в свой образ, не нужно начинать все сначала.
Просто возьмите инструмент «Восстановить» и проведите кистью по области, которую нужно восстановить. Это вернет все пиксели на исходное место.
Вы можете настроить параметры кисти на панели «Свойства», как и в случае «Прямая деформация». Кроме того, если вы удерживаете Alt при перетаскивании мыши, он просто сгладит эффекты, а не полностью восстановит оригинал.
Smooth ToolЕсли вам нужно сгладить резкие края изображения, это инструмент, который вам нужен — например, если плечевой шов пальто составляет прямой угол, а не изгибается с телом модели.
Любые крутые повороты, которые необходимо изогнуть, можно исправить с помощью инструмента Smooth.Вы можете настроить параметры кисти так же, как и предыдущие.
Также полезно настроить другие параметры разжижения, которые в противном случае могли бы быть слишком заметными.
Инструмент для вращения по часовой стрелкеЭто довольно очевидно. Куда бы вы ни поместили этот инструмент, пиксели будут вращаться по часовой стрелке, пока вы удерживаете кнопку мыши. Это дает вам творческий эффект поворота в Photoshop.
Этот инструмент не нужно щелкать и перетаскивать, обычно он используется в стационарном режиме.Опять же, свойства кисти можно настроить на панели.
Если вы хотите изменить направление вращения, просто удерживайте Alt во время его использования.
Pucker ToolИнструмент Pucker создает своего рода черную дыру, где все на краях будет притягиваться к центру кисти.
В этом случае удерживание клавиши Alt не изменит направление эффекта, а вместо этого переключит вас на инструмент, создающий противоположный эффект: инструмент раздувания.
Инструмент для раздуванияКак я уже упоминал, это противоположность инструмента Pucker. В то время как инструмент Pucker рисует пиксели внутрь, Bloat подталкивает пиксели к внешнему краю, создавая иллюзию вздутия.
Чтобы вернуться к инструменту Pucker, вы можете снова нажать Alt.
Инструмент Push Left ToolНазвание этого инструмента говорит вам, что именно он делает, однако немного вводит в заблуждение относительно того, как вы его используете. С помощью инструмента «Сдвинуть влево» вы можете сдвинуть пиксели влево, но для этого вам нужно щелкнуть и перетащить вверх.
Как вы, наверное, догадались, если потянуть вниз, пиксели переместятся вправо.
Freeze Mask ToolТеперь мы вернулись к интуитивно понятным названиям, потому что Freeze Mask будет удерживать эти пиксели на месте, даже если вы проведете по ним сжижающим инструментом.
Это позволит вам исказить одну область, случайно не нарушив то, что вы не собирались изменять. Например, если вы хотите отретушировать объект без изменения фона.
Просто используйте этот инструмент, чтобы закрасить области, которые вы не хотите изменять.Вы можете настроить параметры кисти на панели свойств и изменить параметры маски на ее панели.
Если вы рисовали на чем-то, чего не хотели, просто нажмите Alt, чтобы переключиться на противоположный инструмент: Thaw Mask.
Кредит: Тони Эрнандес
Инструмент Thaw Mask ToolЭто разблокирует все, что было защищено Freeze Mask. Свойства и параметры можно настраивать точно так же, как и другие.
Face ToolFace Tool — это тот инструмент, о котором я говорил вам во введении.Это последняя разработка фильтра Photoshop Liquify.
Этот инструмент автоматически распознает лицо (или лица) на изображении. Затем он разделяет черты (лоб, глаза, нос, рот, подбородок и т. Д.) И позволяет изменять их.
Я не буду вдаваться в подробности здесь, потому что позже покажу вам, как это работает, на примере.
Как преобразовать черты лица в Photoshop
Когда вы используете инструмент «Пластика» для изменения черт лица, помните, что это мощный инструмент, и его нужно применять осторожно.
Как ретушер портретных фотографий, вы должны осознавать влияние и влияние вашей работы.
Ни я, ни команда Shotkit не одобряем неэтичное редактирование. Все, что я делаю в следующем примере, чисто демонстрирует возможности инструментов и не предназначено для оскорбления или навязывания каких-либо эстетических суждений.
1. Использование инструмента Forward Warp ToolКредит: Тони Эрнандес
Так фотографы ретушировали фотографии лица в течение многих лет, до появления инструмента Face Tool.
Некоторые профессионалы все еще предпочитают Face-Aware Tool, потому что у вас больше свободы. Кроме того, иногда вам приходится использовать инструмент Forward Warp, потому что Photoshop не может распознать лицо — как в примере, который я использовал здесь.
Стоит сказать, что эта техника требует большой практики и более длительного обучения.
Несмотря на мой совет сохранять реалистичность, я пошел прямо противоположным образом и сделал преувеличенную ретушь. Я сделал это, чтобы сделать манипуляцию очень очевидной в демонстрационных целях.
Взявшись за макияж модели в образе мексиканской Катрины, я использовал инструмент Forward Wrap Tool, чтобы подтолкнуть контур глаз, чтобы сделать их больше. Вы также можете добиться этого эффекта с помощью инструмента Раздувание.
Затем я использовал его, чтобы вдавить щеки внутрь, чтобы придать лицу форму черепа. Это сказалось на волосах, даже если я пытался защитить их с помощью замораживающей маски.
Это связано с тем, что Photoshop может удерживать пиксели, которых вы не хотите касаться, но не создает новые, чтобы заполнить пустоту, когда оригиналы отодвигаются.
Наконец, я сузил рот, так как у черепа нет пухлых губ, и сделал нос более узким.
2. Использование Face-Aware Liquify ToolКредит: Лукас Санки
Теперь давайте посмотрим, как использовать инструмент Liquify в Photoshop с распознаванием лиц.
На этот раз я выбрал модель с меньшим количеством макияжа, чтобы Photoshop смог распознать особенности и стали доступны инструменты Face-Aware. (Я по-прежнему придерживалась «фантазийного макияжа», чтобы избежать недоразумений в отношении этики ретуши лица.)
Хотя я попытался сделать некоторые из тех же ретушей, что и в предыдущем примере, результат дал детали объекта, которые больше напоминают труп невесты из фильма Тима Бертона, а не Катрину.
Я хотел сделать глаза больше, поэтому переместил ползунки на 100% по размеру, высоте и ширине.
Пока все хорошо, но когда я попытался изменить лицо, не удалось сузить только щеки и подчеркнуть линию подбородка.
Поэтому мне пришлось выбирать между очень круглым лицом или очень узким подбородком.Как видите, я выбрал подбородок, чтобы она выглядела более «мультяшной».
Положительным моментом является то, что волосы не так сильно пострадали от манипуляции с лицом, как в другом примере, несмотря на то, что у них не было маски Freeze.
Рот и нос были успешно сглажены, но в целом я не смог внести столько корректировок, сколько мне хотелось бы сделать ее более сюрреалистичной. С помощью инструмента Face-Aware Liquify сложно придать голове модели форму черепа.
В конце концов, у обоих методов есть свои плюсы и минусы; Какой из них вы выберете, зависит от изображения, с которым вы работаете, от результата, который вы ищете, и от ваших навыков ретуши.
Как использовать сетку для управления инструментом «Пластика»
Еще одна интересная особенность инструмента «Пластика» — это сетка. Это своего рода сетка, которая позволяет вам видеть изменения, которые вы внесли, формируя себя вместе с изображением.
Здесь вы можете увидеть сетку из примера Face-Aware, который я делал ранее. Обратите внимание, как прямые линии сетки формируются в виде сжиженного изображения.
(Узнайте больше о сетках в нашей статье о сетках и направляющих в Photoshop.)
Вы можете выбрать, чтобы он был виден все время или просто активировал его, когда он вам нужен, установив флажок на панели параметров просмотра. Вы также можете изменить цвет, чтобы сделать его более или менее заметным.
Однако самое приятное то, что вы можете сохранить сетку после того, как закончите. Вы можете сделать это в панели Properties с помощью кнопки Save Mesh.
Затем вы можете загрузить его и применить к другим изображениям. Например, разные модели замаскированы под Катрину. Вы можете загрузить ранее сохраненную сетку или последнюю, которую вы использовали.
Часто задаваемые вопросы об инструменте «Пластика» в PhotoshopГде в Photoshop находится инструмент «Пластика»?
Инструмент «Пластика» можно найти, перейдя в меню «Фильтр».
Что такое горячая клавиша для Liquify в Photoshop?
Shift + Cmd + X активирует инструмент «Пластика». Затем внутри рабочего пространства ярлыки для различных инструментов:
W — Warp
R — Reconstruct
E — Smooth
C — Twirl
S — Pucker
B — Bloat
O — Push
F — Freeze
D — Thaw
A — Лицо
Почему я не могу воспроизвести в Photoshop?
Если вы используете версию Photoshop для PS6, вы не сможете применить фильтр «Пластика» к смарт-объекту.Еще раз проверьте, работаете ли вы с растровым слоем.
Этого не должно быть в последних версиях Photoshop CC.
Как я могу осуществить неразрушающую пластику, если я не могу использовать смарт-объекты?
Сделайте копию фона, продублировав слой. Тогда оригинал всегда останется нетронутым.
Заключительные слова
Как видите, есть много способов использовать инструмент «Пластика» в Photoshop. Его можно использовать для тонкой ретуши изображения или для смелых творческих корректировок.
Просто помните, что инструмент Liquify очень мощный. Увлечься легко, поэтому нужно осознавать, что делаешь.
Это не то же самое, что использовать фильтр для удаления сумасшедшего локона, чем полностью изменить структуру лица.
Итак, сохраняйте реалистичность ретуши и оставайтесь верными тому, кто этот человек, а также своим ценностям и личному стилю.
Кисти и текстуры для кружевной вышивки
Загрузите эти красивые кисти и текстуры для кружевной вышивки бесплатно и используйте их в своих проектах.В эту коллекцию входят несколько полезных кружевных вышивок , кружевная салфетка , кружевная кружевная шпилька , кружевная отделка и так далее. Большинство из этих кружевных текстур выполнено с использованием техники фриволите . Еще один способ изготовления салфетки — вязание. Итак, этот список содержит множество примеров текстур, а также кистей, которые вы можете использовать для создания декоративных вышивок и эффектов вышивания в Photoshop . Вы можете комбинировать разные ткани , материалы и кисти для строчек , с текстурой кружева.
ТвитнутьТекстура старинного кружева
Черная кружевная текстура бесплатно
Черная кружевная отделка Стоковые Изображения
Кружево png и кружевные кисти
Эффект кружевной вышивки текста в фотошопе
Текстуры белой кружевной бейки
Границы шнурка макраме Stock Image
Джинсы и белая кружевная текстура бесплатно
Цветочная кружевная отделка и текстуры ткани
Кружевные декоративные бордюры фриволите
Красивая заколка для волос Кружевная бейка
Кружевная декоративная рамка для вышивки
Кисти для фотошопа кружево
Кисти для ткани с сеткой, кружево и бахромой,
Кисти для фотошопа старинные кружева
Набор винтажных кружевных кистей
Набор кистей для кружевной вышивки PS
Цветочная кружевная отделка Кисти для Photoshop
Кисти для вязания фриволите
Набор кистей для фотошопа «Кружева»
Текстуры Ткани Кружева и Розы
Кружевные текстуры для Phooshop
Белый Цветок Кружева Салфетка Текстура
Винтажная черная кружевная текстура
Цветочная кружевная текстура
Кружевная бейка
Набор для вышивания и шитья
Новый инструмент рисования сетки (WIP) — polycount
Обновление 21-02-2016
Здравствуйте, я снова загрузил новые видео с некоторыми улучшениями в поддержке ресурсов, конвейере рендеринга и пользовательском интерфейсе, кажется, трудно начать с других вещей как система щеток, прежде чем закончить другие важные функции.Я также добавил поддержку FBX, сеток с несколькими формами и идентификаторами материалов (WIP) и касательных микропространств, среди других небольших улучшений. Вот одно из последних видеороликов, демонстрирующих новую систему стыковки:
В следующем большом обновлении я сосредоточусь на новой системе слоев, подготовленной для нескольких наборов текстур, и каждый слой будет содержать список каналов, поэтому , вместо текущей парадигмы сетка -> каналы -> слои, это будет сетка -> формы -> слои -> каналы, аналогично тому, как работают наборы слоев Substance Painter.
Введение
Привет всем, я впервые публикую здесь, чтобы показать вам новый инструмент рисования сетки, над которым я работаю. Это началось просто как эксперимент, основанный на том, что я видел в некоторых других видео по инструментам на YouTube, таких как Substance Painter или 3D-Coat. Поскольку я программист видеоигр, я уже показал это некоторым товарищам по работе, чтобы получить некоторые подсказки о том, что было бы интересно реализовать, и поэтому я пишу этот пост здесь, я был бы очень признателен, если вы поможете мне просто прокомментировать, что делать вы думаете, что такой инструмент может сделать для вас, даже то, что не делает ни один другой инструмент, у меня уже есть много задач в списке TODO, и если вы можете объяснить мне свои потребности при использовании такого рода инструментов, я смогу расширять и определять приоритетность реализации этих функций.
Как я могу его получить?
В данный момент инструмент находится на ранней стадии разработки и недоступен для общественности, я планирую опубликовать его каким-либо образом, возможно, через Steam GreenLight и, по крайней мере, для Windows 7+ и Mac OS X.
Сколько это будет стоить?
Намерение состоит в том, чтобы сделать его как можно более дешевым, просто чтобы покрыть расходы на другие лицензии на программное обеспечение (для тестирования совместимости) и более новое оборудование (я работаю на довольно старом Mac), есть также вариант краудфандинга на таблицы, или подтолкнуть разработку за пределы моего свободного времени, но это будет в основном зависеть от интереса людей к этому инструменту.
Чем он занимается сейчас?
- Загрузите трехмерную сетку из файлов OBJ и FBX.
- Загрузите текстуры TGA, PNG, JPEG, TIF и HDR и получите доступ к ним из панели галереи.
- Интерактивное рисование круговой кистью.
- Выберите цвет кисти, альфа-канал, размер и размытие.
- Материал по умолчанию — PBR и освещение на основе изображения, вы можете установить карту окружения из любой текстуры (рекомендуется HDR).
- Готово к раскрашиванию карт диффузного / альбедо, металличности и шероховатости.
- Поддержка карты нормалей в качестве входных данных (не готова для рисования).
- Слои: создание, удаление, сортировка, переименование и переключение видимости слоев.
- Также настройте прозрачность слоев и установите для нее режим наложения.
- Загрузить ранее созданные карты непосредственно в виде слоев.
- Сохранение карты объединенных слоев или отдельных слоев как текстур TGA.
- Может отменять / повторять каждый штрих и любые манипуляции со слоем.
- Одно окно с оптимизированными панелями графического интерфейса, перемещайте и изменяйте размер любой панели графического интерфейса в любом месте.
На моем канале YouTube есть видео, показывающие некоторые из этих функций, не стесняйтесь смотреть https://www.youtube.com/user/xGallox. Имейте в виду, что большинство текстур, которые вы видите в видео или гиф-анимациях в этом посте, созданы не мной или с помощью моего инструмента, я загрузил его, чтобы протестировать конвейер рендеринга области просмотра с профессиональными текстурами.
Спасибо за интерес к этой публикации, мы будем благодарны за любые комментарии, обзоры или подсказки.
Как использовать инструмент «Пластика» в Photoshop
В Photoshop есть инструмент практически для всего, что вы можете вообразить.Нужно убрать фонарь? Для этого есть инструмент! Хотите отделить человека от фона? Для этого есть инструмент! Вы даже можете изменять тела людей целиком, используя инструмент Photoshop Liquify. Хотя поначалу инструмент «Пластика» может показаться устрашающим, на самом деле им довольно легко пользоваться, если вы освоите его.
Инструмент Liquify вызывает споры из-за того, что он мгновенно преобразует тела людей. Вы можете использовать его, чтобы сделать людей тоньше или мускулистее, сделать им глаза побольше и т. Д.При неправильном использовании правки будут предельно очевидны. Цель состоит в том, чтобы внести небольшие изменения, чтобы конечный результат был правдоподобным. Но коррекция тела — не единственное, для чего подходит инструмент Liquify. Photoshop Liquify можно использовать для перемещения и вытягивания пикселей любым удобным для вас способом.
Готовы ли вы научиться использовать инструмент «Пластика» в Photoshop? Давайте начнем!
Начало работы
Перво-наперво — выберите изображение. Первые правки, которые вы вносите с помощью инструмента «Пластика», скорее всего, не будут журнальным материалом, но ничего страшного! Уловка состоит в том, чтобы поэкспериментировать с инструментом и понять все его функции.Чем больше вы практикуетесь, тем профессиональнее будут ваши правки.
После того, как вы открыли свое изображение в Photoshop, следующим шагом будет создание его копии в виде нового слоя. Вы можете легко сделать это с помощью сочетаний клавиш. На Mac создайте новый слой, используя ⌘ + Option + Shift + N. Затем используйте ⌘ + Option + Shift + E , чтобы скопировать изображение на этот новый слой. Если вы используете ПК, используйте Ctrl + Alt вместо ⌘ + Option . Убедитесь, что у вас выбран этот новый слой, прежде чем открывать инструмент «Пластика».
Теперь пора перейти к инструменту «Пластика». В верхней части экрана щелкните раскрывающееся меню «Фильтр» и выберите « Liquify». Вы также можете открыть инструмент Photoshop Liquify, используя Shift + ⌘ + X.
Общие сведения об инструменте «Пластика» в Photoshop
Открыв инструмент «Пластика», вы увидите простой макет с 7 значками слева и параметрами кисти справа. Если вы установите флажок рядом с Расширенный режим , вы увидите 11 значков слева и дополнительные параметры кисти и маски.
Давайте внимательнее рассмотрим 11 значков слева в расширенном режиме .
W — Forward Warp
Если вы корректируете волосы, одежду, лица или тела, вы, вероятно, будете проводить большую часть своего времени, работая с инструментом Forward Warp. Он перемещает пиксели по изображению различными способами в зависимости от настроек вашей кисти.
У вас есть четыре варианта кисти: размер, плотность, давление и скорость.
- Размер кисти. Мы рекомендуем начать с кисти большего размера, чем вы думаете, что вам нужно. Вы можете легко настроить размер кисти с помощью клавиш [] (скобка).
- Плотность кисти. По сути, это то же самое, что жесткость и мягкость типичных кистей Photoshop. Более высокая плотность повлияет на большее количество пикселей в кисти (дальше к краям), в то время как более низкая плотность повлияет только на пиксели ближе к середине кисти.
- Нажим кисти управляет скоростью, с которой на пиксели воздействует кисть при ее перетаскивании по изображению.Низкое давление кисти влияет на пиксели гораздо медленнее, чем высокое давление кисти.
- Скорость кисти управляет скоростью, с которой затрагиваются пиксели, когда кисть используется в неподвижном положении (например, инструмент Twirl). Подобно давлению кисти, низкая скорость кисти влияет на пиксели намного медленнее, чем высокая скорость кисти.
Другие инструменты в фильтре «Пластика»
R — Восстановить. Этот инструмент представляет собой ластик для рисования. Вы можете легко вернуть пиксели в их исходное состояние, проведя инструментом «Реконструкция» по измененным областям изображения.
E — Гладкая. Этот инструмент помогает сгладить любые грубые края или резкие линии после того, как вы использовали другие кисти в фильтре «Пластика». Если на вашем изображении есть искаженные линии, просто проведите по ним этим инструментом, чтобы округлить их.
C — Закрутка по часовой стрелке. Этот инструмент вращает пиксели по часовой стрелке. Если вы хотите повернуть вспять, просто удерживайте Option (Mac) или Alt (ПК).
S — Pucker. Этот инструмент сдвигает все пиксели под кистью внутрь.Представьте себе, как сморщивается во рту после того, как вы попробовали что-нибудь кислое. Нажатие Option или Alt мгновенно переключает между инструментами Pucker и Bloat.
B — Вздутие живота. Этот инструмент работает противоположно инструменту «Складывание»: он вытягивает пиксели под кистью движением наружу.
O — Нажать влево. При использовании этого инструмента при вытягивании кисти вверх пиксели перемещаются влево. Если потянуть кисть вниз, пиксели сместятся вправо. При перемещении влево пиксели будут перемещаться вниз, а при перемещении вправо — вверх.
F — Freeze Mask. Этот инструмент очень полезен, когда вы изменяете части изображения рядом с другими частями, которые вы не хотите изменять. Нанесение маски на определенные части изображения защитит эти пиксели от манипуляций с помощью любых инструментов «Пластика».
D — Маска оттаивания. Этот инструмент является противоположностью Freeze Mask. Нанесение маски Thaw Mask на замороженные пиксели разморозит их и позволит изменить. Нажатие Option или Alt будет переключать между масками замораживания и оттаивания.
H — Рука. Инструмент «Рука» позволяет перемещать изображение по окну, просто перетаскивая его. Это особенно полезно, если вы увеличили масштаб и вам нужно поработать над другой областью изображения. Вместо того, чтобы нажимать на этот инструмент, вы можете удерживать клавишу Shift во время работы с любым другим инструментом Пластика, чтобы превратить курсор в руку.
Z — Увеличение. Инструмент «Масштаб» позволяет увеличивать определенные области изображения, чтобы работать на более близком уровне. Нажатие Option или Alt при использовании этого инструмента позволит вам уменьшить масштаб.
Освоение основных настроек
Инструмент «Прямая деформация», безусловно, наиболее широко используется в фильтре «Пластика». Photoshop Liquify может быть настолько простым или сложным, насколько вам нужно, но давайте начнем с основ. Вы можете отличить первое изображение от второго?
Я использовал инструмент Forward Warp , чтобы утончить и удлинить нос и немного утончить лицо. Полученное изображение естественно и не выглядит чрезмерно отредактированным, но простое изменение носа полностью меняет лицо.
Я использовал тот же инструмент, чтобы разгладить волосы. Чтобы сделать нос, лицо и волосы более тонкими / плоскими, я просто использовал кисть, чтобы подтолкнуть пиксели внутрь.
Инструмент Forward Warp также можно использовать для выталкивания пикселей наружу. В этом примере челюсть, нос и волосы были вытянуты наружу, чтобы сделать все шире.
Помните, что если ваши края выглядят немного не по себе, вы можете использовать инструмент Smooth tool , чтобы скруглить их. Возможно, вам также понадобится кисть большего размера.
В этом примере я использовал инструмент Bloat tool для глаз, чтобы они казались немного больше, а инструмент Pucker tool на губах, чтобы сделать их меньше и тоньше.
Поиграйте с размером, давлением, плотностью и скоростью кисти, чтобы увидеть, как манипулируют пикселями.
Вы можете сделать окончательное изображение настолько правдоподобным или преувеличенным, насколько захотите. Здесь вы можете видеть, что я использовал инструменты Bloat и Pucker до такой степени, что финальное изображение было почти внеземным.
A — Инструмент Face
В более новых версиях Photoshop есть инструмент Face . Когда вы откроете фильтр «Пластика», вы заметите, что с левой стороны есть дополнительный инструмент в форме силуэта. Это инструмент Face. Щелкните по нему, и вы заметите, как Photoshop мгновенно распознает лица на изображении. Этот новый инструмент Face упрощает, чем когда-либо, корректировку частей лица без изменения каких-либо других частей изображения или необходимости создания масок.Это даже избавляет от необходимости использовать какие-либо другие инструменты в левой части экрана!
После выбора инструмента Face все грани отобразятся в раскрывающемся меню в правой части экрана, помеченные как Face # 1, Face # 2 и т. Д. Этот инструмент точно распознает глаза, носы, рты и другие черты лица, что позволяет легко корректировать их, не владея кистями.
С помощью нескольких ползунков в правой части экрана лицо объекта полностью изменилось.Вы можете быстро и легко отрегулировать каждый аспект лица, включая ширину глаз, толщину губ и форму челюсти. Вы даже можете сменить рот на улыбку или нахмуриться!
Если вы не хотите использовать ползунки для настройки черт лица, вы можете щелкнуть и перетащить изображение вправо. Наведите указатель мыши на разные области лица, и вы увидите элементы управления. Щелкните и перетащите любую точку или пунктирную линию, чтобы быстро настроить эту конкретную функцию.При наведении курсора на точку или пунктирную линию вы узнаете, на что влияет этот конкретный элемент управления.
Работа с сеткой
Использование сетки позволяет отслеживать искажения изображения. Чтобы просмотреть сетку, установите флажок рядом с Показать сетку в разделе Параметры просмотра в правой части экрана. Вы можете выбрать как размер сетки, так и цвет. Сохранение сетки полезно, когда вы хотите применить одни и те же настройки ко многим различным изображениям (например, к коллекции портретов одного и того же человека).
В разделе «Параметры загрузки сетки» вы можете выбрать Сохранить сетку . При открытии следующего изображения вы можете выбрать Загрузить сетку и применить те же настройки к новому изображению, или вы можете нажать Загрузить последнюю сетку , чтобы ускорить процесс. Не беспокойтесь, если лицо не того же размера, что и на предыдущем изображении — сетка будет автоматически масштабирована по размеру лица. Вуаля — мгновенная коррекция лица!
Инструмент Liquify в Photoshop не так пугает, как многие думают.Немного попрактиковавшись, вы сможете быстро и эффективно ретушировать волосы, тело, лица и многое другое.
.
 Добавление шрифтов из Type Kit. Фигурный текст. Свойства текста. Обычный текст.
Добавление шрифтов из Type Kit. Фигурный текст. Свойства текста. Обычный текст.
 Загрузка форм, найденных в сети интернет, в программу.
Загрузка форм, найденных в сети интернет, в программу.

 Настройка сетки.
Настройка сетки.
 Заливка выделенной области активным снимком состояния. Создание копии документа на текущее состояние.
Заливка выделенной области активным снимком состояния. Создание копии документа на текущее состояние.
 Сохранение и загрузка выделений. Альфа — каналы. Коррекция выделения в режиме быстрой маски.
Сохранение и загрузка выделений. Альфа — каналы. Коррекция выделения в режиме быстрой маски.
 Свойства инструмента Точечная восстанавливающая кисть.
Свойства инструмента Точечная восстанавливающая кисть.


 Здесь есть один нюанс. Фотошопу «не нравится», если сразу весь текст не поместился в блок. В таких случаях программа может нарушить настроенное нами расположение символов. Поэтому блок делаем побольше, а размер шрифта поменьше.
Здесь есть один нюанс. Фотошопу «не нравится», если сразу весь текст не поместился в блок. В таких случаях программа может нарушить настроенное нами расположение символов. Поэтому блок делаем побольше, а размер шрифта поменьше.







 При необходимости растягиваем ее при помощи «Свободного трансформирования» (CTRL+T).
При необходимости растягиваем ее при помощи «Свободного трансформирования» (CTRL+T).