Гифки Снежинки — Более 100 анимированных GIF-клипартов
Снежинки на гифках помогут вам создать праздничное настроение в вашем дизайне, или подчеркнуть зимнее время года. Мы собрали вместе более 110 анимированных клипартов для свободного использования. Снежинки на прозрачном фоне, красивый снегопад из детализированных снежинок, отдельно взятые кусочки снега и многое другое. Скачайте бесплатно!
Снежинки на гифках
Серебряные снежинки на прозрачном фоне
Одинаковые светло-голубые снежинки медленно падают вниз. Белый фон
Синие и фиолетовые снежинки на прозрачном фоне
Широкая невысокая гифка безупречно подходит для надписи, для фона заголовка
Одна снежинка вращается и перемещается на прозрачном фоне
Сверкающий лёд, застывшая снежинка в красивом голубом свете
Маленькие белые и большие цветные снежинки падают на прозрачном фоне
Всплеск конфетти и белых снежинок на чёрном фоне
Светло-голубые снежинки неспешно падают вниз.
Большие и круглые снежинки падают вниз из солнечного неба. Низ этой гифки имеет место для вашей надписи
Хвойная снежинка на прозрачном фоне
Зелёные снежинки вращаются и падают. Чёрный фон и плавная анимация
Одна одинокая красивая снежинка падает и исчезает. Прозрачный фон
Снежинки падают на деревья, полностью покрывая их снегом
Одна синяя блестящая снежинка на прозрачном фоне
Стеклянные снежинки переливаются синим цветом и падают вниз на чёрном фоне
Вращающаяся снежинка с круглыми концами. Прозрачный фон
Большие красивые снежинки падают вперемешку с синими светлячками
Три вида падающих снежинок на прозрачном фоне
Снежинки падают между двух рождественских ёлок
Одна цветная снежинка падает слева направо. Прозрачный фон
Снежинка превращается в морозный узор, распространяющийся по поверхности
Снежинки двигаются от центра к краям. Прозрачный фон
Красивые звёзды мигают в снежном зимнем небе
Заголовок из снеговиков и снежинок на прозрачном фоне
Эти разноцветные снежинки выглядят как фейерверки
Хвойная снежинка со снежной пылью между ветвей
Красивые большие снежинки появляются прямо перед камерой. Небольшие снежинки падают на заднем плане
Небольшие снежинки падают на заднем плане
Блестящие синие снежинки выстроились в форме волны
Снежинки быстро падают вниз на синем фоне. Центральная часть гифки тёмная и подходит для нанесения надписи
Круглые белые снежинки падают на тёмном фоне
Замечательная снежинка с красивым узором на чёрном фоне
Вращающаяся трёхмерная снежинка на прозрачном фоне
Разноплановые снежинки появляются и заполоняют чёрный фон
Девять снежинок с радостными эмоциями танцуют одновременно
Зимняя синяя открытка про большую вращающуюся снежинку и падающие звёзды
Массивный снегопад из снежинок разной формы. Прозрачный фон
Массивный снегопад из остроугольных снежинок на чёрном фоне
Падающий снег, в котором вы можете различить отдельные крупные снежинки
Большие белые и светло-голубые снежинки беспорядочно движутся на чёрном фоне
Светло-фиолетовые и зелёные снежинки двигаются прямо на вас рывками. Чёрный фон
Лиственная снежинка вращается по часовой стрелке
Едва заметные снежинки. Отличный клипарт для фона вашего дизайна
Отличный клипарт для фона вашего дизайна
Светло-зелёные и фиолетовые снежинки плавно двигаются к камере
Хрустальные снежинки падают вниз на синем фоне
Невероятно быстрый снегопад. Внизу снежинок становится меньше и вы можете написать что-нибудь там
Сверкающая снежинка вращается в трёхмерном пространстве на чёрном фоне
Быстро вращающаяся снежинка, сочетающая в себе все цвета радуги
Бледные снежинки на чёрном фоне
Зелёные и светло-красные снежинки падают слева направо
Ещё одна трёхмерная снежинка, но на этот раз она более острая
Светло-голубые огни падают на заднем плане красивых острых снежинок
Вертикальная гифка с зелёными и фиолетовыми снежинками, падающими прямо вам в лицо
Когда вы подняли голову и смотрите прямо в снежное небо на другой планете
Плавный снегопад слева, красивая большая снежинка справа
Простейшие белые снежинки на чёрном фоне
Морозный космос, снежинки падают в замедленной съёмке
Снежинки пролетают в непосредственной близости от объектива
Белые снежинки падают справа налево, одна из них пролетает прямо перед камерой
Сверкающие прозрачные снежинки
Белые снежинки падают сверху вниз на чёрном фоне
Внезапно налетел вихрь и принёс множество снежинок
Настоящие снежинки увеличиваются в размерах за счёт низкой температуры
Вы пролетаете через пелену снежинок
Снежинки медленно приближаются к земле
Силуэты снежинок падают вниз на синем фоне
Расширяющаяся снежинка
Белые и фиолетовые снежинки падают как обычно, если вы смотрите вверх
Танцующий узор из снежинок на прозрачном фоне
Большие шестиконечные снежинки падают рядом с маленькими кусочками снега
Статичная снежинка блестит на солнце. Прозрачный фон
Прозрачный фон
Снежинки витают в воздухе на синем фоне. Расслабленный фон для вашего дизайна
Снежинки во время сильного ветра
Бесконечная гифка, красивые снежинки на светло-голубом фоне
Влага медленно замерзает и эта снежинка увеличивается
Феи снежинки кружат в ночном танце
Одна синяя снежинка на фоне, много маленьких белых снежинок на переднем плане
Синяя снежинка переливается и изменяется на прозрачном фоне
Маленькая трёхмерная снежинка висит на цепочке. Прозрачный фон
Золотые снежинки на красном фоне
Тридцать пять различных вариантов снежинок на чёрном фоне
ACEGIF.com
Gif, Png или Jpg — форматы растровой графики для веба, их плюсы и минусы при использовании на сайте
Обновлено 22 мая 2021- Растровая графика для веба в лице Гиф, Джейпег и Пнг
- Формат Gif — элементы дизайна и анимация для сайта
- Gif-анимация и ее использование
- Поддержка прозрачного фона
- Какую графику лучше сохранять в Гиф?
- Jpg — полноцветные изображения с малым весом
- Плюсы и минусы Джейпег
- Какие изображения лучше сохранять в формате Jpg (JPEG)?
- Png — замена Gif и Jpeg, а так же прозрачный фон
- Png8 и Png24 — альтернатива Gif и Jpeg
- Png 32 — полноценная прозрачность с альфа каналом
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
ru. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
Мы рассмотрим Gif, который популярен сейчас именно из-за поддержки им гиф анимации, Jpg, который очень хорошо подходит для вставки полноцветных фотографий и, конечно же, Png, который позволяет создавать картинки с прозрачным фоном и может служить отличной заменой упомянутых ранее форматов. Так же можете почитать про наполовину графический, а наполовину текстовый формат djvu.
Все они активно используются в современной верстке сайтов, но тонкость заключается в том, чтобы выбрать оптимальный формат для каждого конкретного случая, чтобы и качество изображения не пострадало, и его вес был бы минимальным. Саму графику я советую брать с бесплатных сервисов на подобии IconFinder, Freepik, PSDGraphics и других подобных, чтобы потом не было бы проблем с нарушением авторского права.
Растровая графика для веба в лице Гиф, Джейпег и Пнг
Сейчас очень трудно представить веб-сайты и отдельных веб-страниц совсем без наличия на них каких-либо фотографий, значков или картинок. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Причем, как я уже упомянул выше, для добавления на сайт подойдут не все форматы изображений, а только определенные, максимально под это заточенные — Gif, Png и Jpg. В зависимости от типа картинки, которую вы хотите добавить на веб страницу, вам и нужно будет выбирать один из упомянутых форматов, которые, в свою очередь, относятся к так называемой растровой графике.
Сама по себе она подразумевает, что изображение на бумаге или мониторе будет формироваться из так называемых единичных элементов называемых пикселями (точек цветов). Все картинки любого формата, относящегося к растровой графике, обладают некоторыми свойствами.
Размер картинки у них определяется таким понятием, как разрешение, которое представляет из себя размер изображения в пикселах по горизонтали и вертикали, например, 300 на 200. Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Применительно к вебу, физический размер растровой картинки может существенно зависеть от величины пикселя (зерна экрана) того устройства, на котором пользователь осуществляет просмотр веб страницы. Изображения так же характеризуются таким понятием, как количество цветов используемых в нем. Например, для Gif используется всего лишь 256 цветов, которые задаются в одном байте информации.
Ну, и кроме этого в этих форматах могут использоваться различные цветовые модели, при помощи которых формируются все возможные оттенки. Когда мы рассматривали с вами написание кодов цветов в Html, то там довольно подробно рассмотрели принципы формирования модели RGB.
Одним из основных недостатков растровой графики является большой размер результирующих картинок, даже в форматах Gif, Png и Jpg, которые используется в вебе. Естественно, что для уменьшения результирующих изображений используются различные алгоритмы сжатия, которые работают как с ухудшением качества (сжатие с потерями), так и без оного.
Все это очень похоже на принципы работы алгоритмов сжатия аудио — MP3 сжимает с потерями, причем, в первую очередь удаляются всякие переходы, которые скорее всего не будут восприниматься ухом человека. Такой аналогией в мире растровой графики может служить формат Jpg, сжатие информации в котором осуществляется с потерями. При этом учитываются возможности визуального восприятия человека и, в первую очередь, удаляются те детали, которые будут особо и не заметны.
Но существуют и алгоритмы сжатия картинок без потерь — BMP, Gif и Png. BMP чаще всего представляет из себя не сжатое изображение, а вот Gif и Png сжимаются без потерь за счет удаления повторяющейся и избыточной информации (получается что-то на вроде архивирования, но учитывающего особенности растровой графики).
Существует множество графических редакторов, которые умеют работать с растровой графикой (например, все тот же фотошоп или его онлайновый аналог Pixlr), но для подготовки графики для веба следует использовать ориентированные именно на это редакторы, ибо только тогда вы сможете получить максимально оптимизированные картинки, которые затем не будут создавать излишней нагрузки на сервер вашего хостинга при их загрузке в браузеры пользователей.
Формат Gif — элементы дизайна и анимация для сайта
На данный момент практически все браузеры поддерживают три основных формата растровой графики используемых для веба — Gif, Png и Jpg. Исторически первым появился Гиф и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию, которая в первую очередь выражалась в так называемой Гиф анимации.
Аббревиатура Gif расшифровывается, как Graphics Interchange Format — формат графического обмена. Произносится как гиф, но разработчики стандарта считали, что правильно его называть джиф, но прижилось другое название в русской интерпретации.
Т.к. он был разработан давно, а скорость интернета у большинства пользователей в то время была, ох какой малой, то и при его создании делали основной упор на максимальное уменьшение размера результирующей картинки (писал об этом в статье про программу для просмотра изображений от FastStone или от Гугла под названием Picasa).
В связи с этим, Gif может в себя включать палитру, состоящую всего лишь из 256 цветов (ее так же еще называют индексированной палитрой). Т.е. изображение, преобразованное в этот формат всегда будет содержать не более чем 256 оттенков, а все остальные цвета будут создаваться на основе подмешивания (хитрым образом подбираются соседние пикселы из базовой палитры, чтобы человеческий глаз на отдалении воспринимал бы их как нужный в этом месте цвет).
Но, к сожалению, на практике, при преобразовании полноцветных фотографий в Гиф, вылазит куча артефактов (из-за этого самого подмешивания), которые делают фотографии неприемлемым для выкладывания в вебе. Поэтому для вывода на страницы сайта полноцветных картинок и фото он не используется (для этого чаще всего выбирают Jpg или Png).
Gif-анимация и ее использование в интернете
Обладая таким существенным недостатком, Gif уже давно должен был бы кануть в лету, но он, однако, по-прежнему живее всех живых, и часто изображения в этом формате можно встретить на страницах сайтов.
Тут вся заковыка в том, что формат Гиф поддерживает анимацию (единственный из всех используемых в вебе). Всякие анимированные смайлики и аватарки (в том числе и граватары), которые вы в большом количестве можете встретить в интернете, имеют расширение Гиф.
Правда, какое-то время уже развивается альтернативный ему формат Mng, добавляющий возможность анимации в Png, но его развитие и распространение идет не слишком высокими темпами. Поэтому, если не брать в расчет флеш технологию, вся анимация в вебе создается на базе Gif и флеша.
Суть этой анимации заключается в том, что в контейнере Гиф находится не одна картинка, а сразу несколько и там же прописано время, через которые эти изображения будут сменять друг друга. При этом можно будет зациклить анимацию, когда за последним кадром будет опять начинаться показ первого.
Есть специализированные редакторы, в которых можно создавать Gif анимацию. Главное создать нужное количество картинок определенного размера, а потом они размещаются на временной шкале и задается интервал для их смены.
В результате получает тот самый эффект мультика, который мы уже привыкли наблюдать на веб страницах. Иногда даже в глазах рябит от анимированных баннеров (читайте про то, как сделать баннер онлайн), смайликов, аватаров. Примером Гиф анимации может служить гоблин со страницы «О блоге» моего проекта.
Гиф поддерживает прозрачный фон (почти)
Но анимация — это не единственная фишка этого формата. Он может так же поддерживать примитивный способ формирования прозрачности для создаваемых изображений. Один из 256 возможных цветов в Gif задается как прозрачный и сквозь него будет просвечивать фон веб страницы, на которой будет расположена эта картинка.
Но проблема состоит в том, что для любого пиксела в изображении этого формата возможно лишь два значения — прозрачный или непрозрачный (два крайних состояния без возможности промежуточных вариантов типа полупрозрачный, на четверть прозрачный и т.п.). Т.е. о таком понятии, как альфа-канал (используемого в Png), в прозрачном Gif речи не идет. Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Но все равно прозрачный Гиф находит применение в вебе. Например, в таком формате очень часто сохраняют различные маркеры, используемые на веб страницах. Фон вокруг маркера делается прозрачным и сквозь него будет просвечивать фон веб страницы. Например, вот так бы выглядел маркер с серым фоном:
А так этот же маркер будет выглядеть при замене серого фона на прозрачный цвет при сохранении в Гиф:
Для того, чтобы сформировать плавные края с падением прозрачности в картинках Gif, идут на одну хитрость. В любом графическом редакторе при создании изображения в этом формате, у вас будет возможность указать так называемый цвет MATE (иначе будет в качестве него использоваться цвет по умолчанию, обычно белый).
Цвет MATE подмешивается в те области Гифа, где вам требуется создать плавные края с падением прозрачности, но все это будет хорошо смотреться только для того фона веб страницы, который совпадает с указанным вами MATE. А вот поверх другого оттенка эта картинка будет выглядеть очень не здорово.
А вот поверх другого оттенка эта картинка будет выглядеть очень не здорово.
Для какой веб-графики имеет смысл использовать формат Gif?
Как я уже упоминал чуть выше, в этом формате рисунки сжимаются (преобразуются) без потерь, но только в том случае, если исходная картинка была 8-ми битной (для кодирования цвета отводился всего лишь один байт), т.е. содержало 256 цветов. Если же исходник был полноцветным, то будет ухудшение качества при сохранении или преобразовании в Gif, именно в силу потери части оттенков.
Алгоритм сжатия (преобразования) в Гифе работает таким образом, что лучше всего он будет оптимизировать размер фото при вертикальном изменении цвета (градиенте). Т.е. имеет смысл его использовать для сжатия картинок, цвет в строках которых сильно не меняется.
А вот при преобразовании в Gif фото с горизонтальным или наклонным градиентом, итоговая картинка может получиться очень большого размера, например, по сравнению все с тем же Png. Ну, а кроме этого возможно вылезание неприятных артефактов.
Кроме этого, данный алгоритм сжатия был в свое время запатентован, и именно поэтому началась усиленная работа над альтернативным Png 8, но на данный момент сроки патентов Gif уже истекли. ПНГ получился в итоге на голову лучше Гифа и продолжает набирать популярность среди вебмастеров.
Jpg (JPEG) — полноцветные изображения с малым весом
Jpg был разработан для сжатия и хранения полноцветных фотографий. Он является собственностью ассоциации американских фотографов, о чем, собственно, и говорит аббревиатура Jpeg — Joint Photographic Experts Group. Хотя сама же эта ассоциация говорит, что это открытый формат.
Как я уже упоминал чуть выше, он сжимает изображения с потерей качества. Вся картинка делится на квадраты размером 8 на 8 пикселей и затем начинает работать алгоритм сжатия, который группирует из этих простейших квадратиков разные простые фигуры. Все те различия в цветах, которые человеческий глаз заметить не в состоянии, из картинки в Jpg удаляются.
Плюсы и минусы Джейпег
Благодаря удалению части информации, которая все равно не будет заметна невооруженным взглядом, Jpeg позволяет иногда сжать полноцветные картинки в десятки раз даже без видимой потери в качестве.
Но, с другой стороны, даже при выборе максимального качества у вас не получится сохранить фотографию в этом формате с абсолютно тем же качеством, что имел оригинал. Потери будут обязательно, но не всегда заметные глазом без увеличения.
Вы можете проверить это сами, взяв какую-нибудь очень качественную фотография и сохранив ее в Джейпег с максимальным качеством несколько десятков раз подряд. Поэтому лучше не сохранять повторно в Jpg исходники такого же формата — будут серьезные потери в качестве из-за накапливания и накладывания артефактов. Поэтому не стоит сохранять незаконченное изображение в JPEG, а затем продолжать его редактирование — существенно потеряете в качестве.
Вот пример такого издевательства (всего несколько повторных сохранений в формате Джепег и на картинку без слез не взглянешь):
Но несмотря на указанные недостатки Jpeg стал очень популярным особенно после появления цифровой фотографии. Основные его достоинства — это возможность быстрого, нересурсозатратного и очень сильного сжатия полноцветных изображений. Правда, этот формат растровой графики назвать полноцветным трудно, т.к. он не совсем охватывает всю палитру RGB, но это можно отнести к несущественным недостаткам.
Правда, этот формат растровой графики назвать полноцветным трудно, т.к. он не совсем охватывает всю палитру RGB, но это можно отнести к несущественным недостаткам.
Какие изображения лучше сохранять в формате Jpg?
Jpg лучше всего подходит для сохранения фотографий с плавными переходами яркости и контраста, а вот для сохранения чего-то вроде чертежей, текстов и других фотографий с резкими контрастными переходами он подходит очень плохо, и в этом случае лучшим вариантом будет использование сжатия без потерь в Png.
Смотрите, как неприглядно выгладит скриншот текста в формате JPEG (хотя при таком же и даже меньшем весе в формате PNG картинку вообще было бы не отличить от оригинала):
У Jpg (JPEG), как я уже упоминал, есть возможность задать качество получаемого изображения, регулируя степень его сжатия. При сохранении фото, на которых, например, много неба, следует ставить качество (степень сжатия) Jpeg близкое к максимальному (минимальное сжатие) во избежании заметных артефактов на этом самом небе.
А при сохранении фотографий с множеством деталей разных цветов качество можно понизить (увеличить степень сжатия), не боясь появления заметных артефактов.
Я упоминал, что при сохранении в Jpg (JPEG) происходит разбиение всего изображения на квадратики со стороной в восемь пикселей. Так вот, если у вас будет возможность выбирать размер результирующего фото, то лучше его брать кратным восьми, т.к. в этом случае вы получите чуть меньше артефактов, что будет особенно заметно на картинках с тонкими линиями и т.п.
Png — замена Gif и Jpeg, а так же прозрачный фон в Png32
Изначально Png разрабатывался как альтернатива проприетарного в то время Gif (к его разработке не подпускали никого со стороны). Расшифровывается аббревиатура как «portable network graphics», изначально он был заточен именно для применения в вебе. Этот формат растровой графики полностью открытый и его описание есть на сайте консорциума W3C.
Напомню, что он является форматом сжатия без потерь, а значит можно спокойно сохранять незаконченное изображение в Png, а затем продолжать его редактирование не боясь получить дополнительные артефакты, как это было в случае Jpg.
Png8 и Png24 — полноценная замена Gif и Jpeg
Существует три вариации формата Пнг, каждая из которых призвана выполнять свои задачи. Первые две изначально создавались как альтернатива уже существующих форматов Гиф и Джейпег, а третий привнес в веб-графику то, чего в ней до тех пор вообще не было. Но обо всем по порядку.
Png 8 — восьмерка обозначает битность цвета и говорит о том, что при сохранении фотографии в Пнг 8 будет использоваться только 256 цветов по аналогии с уже описанным чуть выше Gif.
Т.е. он разрабатывался как полноценная замена Гифа и результаты сжатия изображений в этих двух форматах растровой графики будут практически идентичными. Так же как и в Gif — тут поддерживается прозрачность, но уже с альфа-каналом.
Png 24 — цифра 24 означает, что на каждый пиксел фото в этом формате выделяется три цветовых канала по 8 бит каждый (по 1 байту), тем самым реализуется полноцветное формирование изображения. Т.о. с помощью Пнг 24 вы сможете передавать цвета без искажений. Даже Jpg не может этого сделать на все сто процентов.
Т.о. с помощью Пнг 24 вы сможете передавать цвета без искажений. Даже Jpg не может этого сделать на все сто процентов.
Сохраняя исходную картинку в Png 24 вы получаете абсолютно точно такое же фото, но зато его размер будет все же больше, чем при использовании Jpeg. Но это, правда, не всегда так. При больших картинках, имеющих резкие переходы, этот формат может показать даже лучший результат, чем Джипег приемлемого качества.
Т.е. как я уже упоминал чуть выше, для обычных фоток лучше всего подойдет Jpeg, а вот для изображений с текстом или там, где ни в коем случае нельзя будет ухудшать качество, Png 24 будет незаменим. Для сохранения скриншотов, которые я использую в статьях, Пнг 8 или 24 мне кажутся оптимальным решением.
Например, тот же самый скриншот с текстом, который чуть выше вы могли видеть сохраненным в Jpeg (правда с низким качеством, чтобы подчеркнуть возможные артефакты) в Png будет выглядеть так:
А вот полноцветную картинку вначале каждой статьи я сохраняю обычно в Джипеге, т. к. соотношение качество/размер говорят в пользу именно такого варианта. Сразу скажу, что существуют разные способы сжатия изображений в формат Png, и один из лучших алгоритмов используется, на мой взгляд, в онлайн сервисе Puny Png.
к. соотношение качество/размер говорят в пользу именно такого варианта. Сразу скажу, что существуют разные способы сжатия изображений в формат Png, и один из лучших алгоритмов используется, на мой взгляд, в онлайн сервисе Puny Png.
Я прогнал через него все имеющиеся на блоге изображения и регулярно прогоняю все новые картинки в формате Png, используемые для новых статей. О том, как сжать в нем все свои Png картинки, вы можете прочитать здесь — сервис для сжатия фото.
Png 32 — полноценная прозрачность с альфа каналом
Наверное, вы поняли по аналогии, что в этом формате растровой графики для одного пикселя возможно использовать аж четыре байта информации.
Три отвечают за формирование полноцветного изображения по аналогии с Пнг 24, а вот четвертый байт выделяется отдельно для формирования альфа-канала, позволяющего использовать Пнг 32 для получения картинок с прозрачным фоном.
В нем вы сможете указывать изменение степени прозрачности без всяких MATE цветов, а значит такие картинки будут одинаково хорошо смотреться на абсолютно любых веб страницах с любым фоном. Примером такого изображения может служить логотип из шапки моего блога:
Примером такого изображения может служить логотип из шапки моего блога:
или иконка RSS ленты:
Наверное, понятно, что Png 32 просто незаменим и не имеет аналогов по предоставляемых возможностям. Кстати говоря, альфа канал можно использовать так же и в Пнг 8, но, к сожалению, не все редакторы растровой графики позволят вам это сделать. Фотошоп, например, этого делать не умеет, но зато Fireworks или Gimp умеют.
Кроме этого, у Пнг 32 и 8 с альфа-каналом есть такая проблема, что он в браузере IE, начиная с версии 6 и ниже, не поддерживается полноценно, и вместо прозрачного фона будет подмешиваться серый цвет, а Png 8 с альфа-каналом там вообще показываться не будет. Правда, таких архаичных браузеров у пользователей уже практически не осталось, но все же.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Изображения в формате gif и прозрачность
Посмотрите, пожалуйста, на эту веб-страницу. Я хочу вставить на нее портрет Пушкина, а также написать заголовок этой страницы — фамилию Пушкина с инициалами — шрифтом, имитирующим почерк Пушкина. Подобный шрифт установлен на моем компьютере. Вставим на страницу этот автопортрет Пушкина. Я отсканировала его с первой страницы «Литературной газеты» и затем слегка почистила в Фотошопе. Вот так будет выглядеть эта же веб-страница после вставки на нее этого изображения с автопортретом Пушкина. Эта же страница будет выглядеть гораздо привлекательнее, если убрать белый фон у автопортрета, то есть сделать его прозрачным, чтобы сквозь него просвечивал фон самой веб-страницы. Сделать это можно, если сохранить данное изображение, которое сейчас в формате JPEG, сохранить его в формате GIF. Формат GIF, в отличие от формата JPEG, позволяет сохранять изображения с областями прозрачности. Сохраним это изображение для веб в формате GIF с областями прозрачности. Меню Файл, команда SAVE FOR WEB.
Подобный шрифт установлен на моем компьютере. Вставим на страницу этот автопортрет Пушкина. Я отсканировала его с первой страницы «Литературной газеты» и затем слегка почистила в Фотошопе. Вот так будет выглядеть эта же веб-страница после вставки на нее этого изображения с автопортретом Пушкина. Эта же страница будет выглядеть гораздо привлекательнее, если убрать белый фон у автопортрета, то есть сделать его прозрачным, чтобы сквозь него просвечивал фон самой веб-страницы. Сделать это можно, если сохранить данное изображение, которое сейчас в формате JPEG, сохранить его в формате GIF. Формат GIF, в отличие от формата JPEG, позволяет сохранять изображения с областями прозрачности. Сохраним это изображение для веб в формате GIF с областями прозрачности. Меню Файл, команда SAVE FOR WEB.
Выбираем формат сохранения GIF. Включаем параметр Transparency (прозрачность). Размер этой картинки в формате GIF больше 47 килобайт. Это практически предельно допустимый размер для файла с картинкой, которая должна быть помещена на веб-страницу. Но этот объем файла можно сильно уменьшить. Действительно, изображение у нас практически двуцветное, черно-белое, и поддержка 256 цветов для этой картинки совершенно ни к чему. Уменьшим количество цветов до двух. Посмотрите, размер файла уменьшился почти в 10 раз. Но правильное ли это решение: ограничиться для этого изображения всего двумя цветами? Выберем инструмент Лупа и увеличим изображение.
Но этот объем файла можно сильно уменьшить. Действительно, изображение у нас практически двуцветное, черно-белое, и поддержка 256 цветов для этой картинки совершенно ни к чему. Уменьшим количество цветов до двух. Посмотрите, размер файла уменьшился почти в 10 раз. Но правильное ли это решение: ограничиться для этого изображения всего двумя цветами? Выберем инструмент Лупа и увеличим изображение.
Посмотрите, какие у него рваные ломаные края в двуцветном режиме, и какие они были в режиме, содержащем 256 цветов. Посмотрите, какое гладкое, чистенькое изображение. А такое оно потому, что в 256-цветном режиме неровности краев, контуров изображения, сглаживаются путем добавления к этим краям пикселей промежуточных цветов между черным и белым. Поэтому для качественного представления этого изображения на веб-странице двух цветов мало. Выберем 8 цветов. Картинка выглядит вполне прилично, и размер файла небольшой — меньше 11 килобайт. Выведем это изображение в окне предварительного просмотра команды Сохранение для веб в том размере, в каком оно будет представлено на веб-странице.
Теперь сделаем область белого цвета на этом изображении областью прозрачности. Выбираем инструмент Пипетка и щелкаем им по какой-либо точке белого цвета на изображении. После этой операции белый цвет в таблице Color Table выделен. Делаем его прозрачным. Нажимаем на пиктограмму с шашечками, которыми по умолчанию изображаются в Фотошоп области прозрачности, на пиктограмму Транспейренси
(прозрачность) внизу таблицы Color Table. Теперь выделенный ранее цвет, в данном случае, белый, в таблице Color Table, отображается следующим образом. Квадратик с этим цветом в таблице теперь разделен на две части диагональной линией. В верхней части тот цвет, который был до редактирования цветовой таблицы, в данном случае, белый цвет. В нижней же части этого квадратика цвет, полученный редактированием вместо белого, в данном случае, это прозрачный цвет. Посмотрим, как будет выглядеть это изображение на веб-странице.
Мы на самом деле ничего не увидели. Не увидели, была ли создана область прозрачности, потому что цвет фона веб-страницы белый, и цвет фона у автопортрета Пушкина тоже был белый. По умолчанию команда SAVE FOR WEB устанавливает для такого предварительного просмотра редактируемого в ней изображения белый цвет фона для веб-страницы. Закрываем окно предварительного просмотра в браузере изображения и возвращаемся в окно команды SAVE FOR WEB.
Не увидели, была ли создана область прозрачности, потому что цвет фона веб-страницы белый, и цвет фона у автопортрета Пушкина тоже был белый. По умолчанию команда SAVE FOR WEB устанавливает для такого предварительного просмотра редактируемого в ней изображения белый цвет фона для веб-страницы. Закрываем окно предварительного просмотра в браузере изображения и возвращаемся в окно команды SAVE FOR WEB.
Если бы цвет фона веб-страницы был бы не белым, а каким-нибудь цветным, то на этом цветном фоне мы бы разглядели, создались ли области прозрачности, и как в этом случае выглядит изображение на веб-странице. Можно ли в команде Сохранение для веб поменять цвет фона веб-страницы предварительного просмотра? Да, можно. Закрываем окно предварительного просмотра в браузере изображения и возвращаемся в окно команды SAVE FOR WEB. Нажимаем на кнопку вызова скрытого в данный момент меню параметров веб-страницы для просмотра изображения и выбираем в нем команду Edit Output Settings (редактировать установки вывода).
Появляется диалоговая панель команды Output Settings (установки вывода). Все ее параметры я сейчас описывать не буду, их слишком много. Меня сейчас интересует только цвет фона веб-страницы. Диалоговая панель команды Output Settings на самом деле состоит из нескольких страниц. Сейчас перед нами на экране первая из этих страниц, и на ней установки цвета фона нет. Поэтому нажимаю кнопку Next (следующая страница). На ней тоже нет цвета фона. Поэтому снова нажимаю кнопку Next. А вот и он, параметр Color. Нажимаю на кнопку выбора цвета фона веб-страницы и выбираю значение Other (установка произвольного цвета). Появляется диалоговая панель выбора цвета Color Piker. Выберу для цвета фона какой-нибудь цвет, но не близкий к черному и не близкий к
белому. Мне нужно, чтобы картинка на веб-странице резко контрастировала с цветом ее фона. Выбираю, например, зеленый цвет.
Вот такой зеленый. Выхожу из панели команды Output Settings, нажимая кнопку ОК, и снова смотрю, как будет выглядеть это изображение в окне браузера. Да… Нельзя сказать, что это красота неописуемая. Область прозрачности вместо белого цвета действительно создана, но пиксели промежуточных серых цветов резко выделяются на зеленом фоне страницы и создают ощущение неряшливости изображения.
Да… Нельзя сказать, что это красота неописуемая. Область прозрачности вместо белого цвета действительно создана, но пиксели промежуточных серых цветов резко выделяются на зеленом фоне страницы и создают ощущение неряшливости изображения.
Попробуем сделать прозрачным и этот светло-серый цвет. Выделяем его в таблице Color Table, щелкаем на пиктограмму прозрачности, и снова просматриваем изображение на веб-странице. Изображение стало лучше, но недостаточно. Повторим операцию, сделаем прозрачным и этот цвет. Почти идеально. Попробуем сделать прозрачным и этот цвет. А вот сейчас уже то, что надо. Размер файла уменьшился, но цветов-то осталось всего четыре. Не проще ли было выбрать их с самого начала? Нет. Потому что, во-первых, у нас сейчас не четыре, а пять цветов. Пятый — это прозрачный цвет. Изображение, конечно, пострадало: оно стало более рваным, чем исходное. Попробуем чуть-чуть сгладить контуры. Выберем в цветовой таблице самый темный из ныне прозрачных цветов и восстановим его непрозрачность.
Контуры сгладились. Но мы помним, что на веб-странице этот цвет выделялся на цвете фона. Выделялся как более светлый, чем цвет фона. Значит, сделаем его чуть более темным. Двойной щелчок по этому цвету в цветовой таблице. Появляется диалоговая панель команды Color Picker (выбор цвета). Выбранный цвет представлен в диалоговой панели Color Picker вот здесь и вот здесь. Сделаем его чуть темнее. Щелкаем чуть ниже в этом окне.
Вот таким этот цвет был, вот таким стал. Нажимаем кнопку ОК. Квадратик этого цвета в цветовой таблице снова разделен диагональю пополам. Сверху — цвет, который был, снизу — который стал. Правда, разглядеть здесь что-либо почти невозможно. Смотрим в браузере. Неплохо. А на моей странице будет еще лучше, потому что там фон светлее. Сохраняем. И вот я его вставила на свою веб-страницу. Красота? Правда, лучше с прозрачным фоном, чем без оного? И размер этого файла в формате GIF примерно 9 килобайт, что гораздо меньше, чем размер файла с изображением в формате JPEG. Этот размер 58 килобайт.
Этот размер 58 килобайт.
5.3.10. Создание надписей для Web-страниц
На моём компьютере установлен шрифт, имитирующий почерк Пушкина. Я хочу написать этим шрифтом заголовок, инициалы и фамилию Пушкина на данной Web-странице. Разумеется этого нельзя делать, то есть я не получу нужного результата, если пропишу этот шрифт непосредственно в HTML этой страницы, так как на компьютерах подавляющего большинства просматривающих мою страницу этот шрифт не установлен, так как не является стандартным шрифтом, и эта надпись будет выведена в соответствии с установкой браузера пользователя. И единственное решение в подобной ситуации заменить эту текстовую надпись картинкой. Создадим такую картинку в программе Adobe Photoshop. Выберем инструмент создания текстовых фрагментов на палитре инструментов в программе. Установим курсор, просто щелкнув левой кнопкой мыши, и создадим соответствующую надпись. В качестве цвета надписи я выбрала фиолетовый цвет чернил. В качестве гарнитура шрифта выбрала шрифт Пушкин.
Подобрала желаемый размер и выбрала максимальную гладкость, отображение букв на экране — smooth. Переключаюсь в режим ввода русских букв, с клавиатуры. В моём случае это комбинация Ctrl+Shift. И печатаю надпись. Текстовый фрагмент вводится на отдельный слой. В данном случае это слой Layerl. Завершаем ввод текста, нажатием на пиктограмму OK, имеющую вид галочки, панели параметров инструмента text. Созданный текстовый слой с надписью имеет прозрачный фон. Я отключила видимость слоя Background, подложки текста и фон надписи теперь отображается характерными шашечками, то есть является прозрачной. Удалим из палитры слоев слой Background, просто перетянув его на пиктограмму мусорной корзины внизу этой палитры.
Он мне не нужен. Надпись я буду создавать в прозрачном фоне. Это ещё один способ создания изображения в формате GIF, с областями прозрачности. А именно не делать некоторые цвета прозрачными непосредственно диалоговой поныли команды «Сохранение для WEB», а создать эти области прозрачности непосредственно в главном окне программ AbobePhotoshop, ещё до вызова программы «Сохранение для WEB». В данном случае это 2 способ
В данном случае это 2 способ
самый предпочтительный, так как текстовая надпись создаётся на прозрачном фоне. И единственное, что нужно сделать сейчас до вызова команды «Save for WEB», это обрезать данное изображение, оставив только его существенную часть, саму надпись. Для уменьшения размера файла с этой надписи разверну окно с изображением на все рабочее поле программ Photoshop.
Выберу на палитре инструментов, инструмент Crop — обрезка, и обрежу данное изображение, просто протягиванием этого инструмента по диагонали через надпись. Более светлая часть изображения остаётся, затемненная обрезается. Завершаю процесс обрезки нажатием клавиши Enter на клавиатуре. А вот теперь вызываю программу «Сохранение для WEB». Меню File (Файл) команда «Save for WEB». Формат, разумеется, GIF. Параметр Transparency (прозрачность), разумеется, включен. Посмотрите на световую таблицу — Color Table. В ней среди цветов, которые используются в изображении, изначально присутствует прозрачный цвет.
Вот он. Потому что мы вызывали программу СОХРАНИТЬ ДЛЯ WEB, уже имея в руках области прозрачности в изображении. Посмотрим, как это будет, выглядит на Web-странице. Я специально сейчас установила на Web-странице темный фон, чтобы была более заметной обводка букв белым цветом, которая мне не нужна и о которой я программу не просила. Откуда она взялась? А взялась эта белая обводка из значения параметра matte (матовость).
Сейчас это значение белый цвет. Цвет выбранный как значении параметра matte, окрашивается в полу прозрачные пиксели изображения, при выводе этого изображения на Web-страницу. А появляются эти полупрозрачные пиксели в изображении, при сглаживании контуров букв. Если в качестве значений параметра matte выбрать не белый цвет, а значение none (отсутствие цвета), то при выводе изображения на Web-страницу все пиксели этого изображения прозрачность которых больше 50% будут полностью прозрачны. А все пиксели с прозрачностью равной или менее 50% будут полностью не прозрачны. Выберем значение none и посмотрим, что получится. Ну, гораздо лучше. Посмотрите, какой размер файла, примерно 1,5 килобайта. Ради имитации почерка Пушкина можно и вставить такую маленькую картинку. Сохраним её под таким именем в формате GIF. И вот так это выглядит на Web-странице.
Выберем значение none и посмотрим, что получится. Ну, гораздо лучше. Посмотрите, какой размер файла, примерно 1,5 килобайта. Ради имитации почерка Пушкина можно и вставить такую маленькую картинку. Сохраним её под таким именем в формате GIF. И вот так это выглядит на Web-странице.
⇐Дизеринг. поэтапный вывод изображения на экран | TeachPro WEB-дизайн | Надпись с тенью и объемная надпись⇒
Создаем анимацию с прозрачным фоном
Здесь я расскажу вам как можно создать gif анимацию с прозрачным задним фоном, то есть ее можно будет вставить в любое место вашего сайта, и будет смотреться так как будто вы используете javascript, все это будем осуществлять с помощью бесплатных онлайн сервисов (fotoshop-online и animator-online), поэтому загружать на свой компьютер программы не понадобиться.
Скачать исходники для статьи можно ниже
Заказать мультфильм в студии, в Москве
Данным способом можно создать баннер или украсить ваш сайт различными анимированными эффектами.
Давайте создадим пузырек, который поднимается вверх.
Шаг 1. Загружаем на компьютер картинку пузырька с прозрачным задним фоном.
Для начала нам нужно отыскать изображение пузырька. Для поиска картинок я использую Google.
Вообще для создания дизайна сайтов вебмастера используют в основном 3 формата изображения – это jpg, gif, png.
Причем форматы gif и png поддерживают свойство прозрачности, а gif еще и анимацию.
Поэтому для того, чтобы найти изображения с прозрачным фоном можете в поиске забивать, например: “пузырек png” или “пузырек gif”.
Открываем Google, вводим в строку поиска например “пузырек gif”, далее слева выбираем пункт “картинки” и выбираем понравившуюся нам, далее сохраняем ее на свой компьютер.
Шаг 2. Работа в онлайн графическом редакторе.
Сейчас в интернете есть множество онлайн графических редакторов типа Photoshop, будем использовать один из них, так как просто не охото устанавливать на свой компьютер пиратскую программу (официальный Photoshop платный), да еще и кряки, которые могут заразить компьютер различного рода вирусами.
Я буду пользоваться следующим онлайн ресурсом:
http://kartinka.org/fotoshop-online.html
Я открыл свой найденный на Google пузырек и сразу же видно, что фон за ним прозрачные (фон в виде шахматной доски).
Теперь нам нужно подогнать изображение под тот размер, который нам необходим, например я определился, что пузырек у меня будут располагаться в подвале и в ширину он будут занимать 200 px, а в высоту 210 px.
А скаченное изображение у нас имеет размер 43 на 44 px.
Для увеличения выбираем в онлайн графическом редакторе в верхнем меню пункт “Изображение”, далее подпункт “Размер изображения”, в открывшемся окошке снимаем галочку напротив значения “Сохранить пропорции” и изменяем размер, например 200 на 210 px, жмем “ок”.
Получим следующее.
Теперь уменьшим сам пузырек, для этого нажимаем комбинацию клавиш ctrl+t (одновременное нажатие клавиш ctrl и t или же можете выбрать в меню онлайн редактора пункт “Редактировать” и подпункт “Free transform”) и уменьшаем сам шарик, при уменьшении можете зажать клавишу shift, тогда шарик сохранит свои пропорции.
Теперь для создания эффекта анимации нам нужно создать кадры, которые будут показывать движение данного пузырька.
Сохранять изображения будем в формате png (так как он поддерживает прозрачность фона, можно было бы и в gif, но данный графический редактор его не поддерживает).
Для начала нам нужно выбрать инструмент перемещение, слева в окошке “Инструменты” он выглядит как черная стрелочка.
Теперь можете передвигать пузырек.
Вот какие кадры получились у меня.
Шаг 3. Создаем эффект анимации.
Для этого воспользуемся другим онлайн ресурсом, а именно:
http://picasion.com/ru/upload-pictures/
Здесь загружаем наши сохранные изображения (кадры нашей будущей анимации), для этого нажимаем кнопку обзор и выбираем по порядку изображения, как видите есть только три строчки для добавления файлов, но чтобы добавить четвертую и т.д., вам необходимо нажать на ссылку “Добавить еще одну картинку”.
Далее можно настроить размер будущей анимации, здесь выберите пункт “Дополнительно” и укажите свой размер, я указал нужный мне: 200 px.
Следующее, что можно настроить – это скорость анимации (быстрее или медленнее будут сменяться кадры вашей анимации), я оставил “Нормально”.
Осталось нажать на кнопку “Создать анимацию” и здесь вы можете увидеть как это будет выглядеть.
Теперь сохраняем анимацию на свой компьютер, для этого нажимаем на ссылку “Сохранить эту картинку на ваш компьютер”.
Все готово, осталось вставить данную анимацию в нужном месте на своем сайте.
Я вставлял пузырек себе в футер (подвал), получилось достаточно интересно.
Для этого заходите в панель управления вашим сайтом, в левом меню выбираете пункт “Внешний вид”, подпункт “Редактор”, справа в списке шаблонов находите footer.php и вставляете в нем картинку с gif анимацией, ну например так:
... <img title="animazy" src="https://mnogoblog.ru/wp-content/uploads/2012/07/animazy.gif" alt="" /> ...
Как вставить анимационный GIF в слайд
Вы можете добавить на слайд PowerPoint анимационный GIF-файл (или мем), как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в хранилище OneDrive.
-
Щелкните слайд, на который вы хотите добавить анимационный GIF.
-
На вкладке Вставка нажмите кнопку Рисунки.
-
В диалоговом окне Вставка рисунка перейдите к расположению, в котором находится анимированный GIF-файл.
-
Выберите файл и нажмите кнопку Вставить или Открыть.

-
Для воспроизведения анимации откройте вкладку ленты Слайд-шоу и в группе Начать слайд-шоу нажмите кнопку С текущего слайда
Анимированные GIF-файлы в Интернете
Вы можете выполнить поиск GIF-файлов в Интернете, нажав кнопку Вставить рисунки из Интернета или Вставка картинки (в зависимости от версии PowerPoint). На вкладке </c2>Вставка</c0> нажмите кнопку Вставить рисунки из Интернета или Вставка картинки. В поле поиска введите «анимационный GIF».
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif. com.
com.
-
Перейдите на страницу средства извлечения кадров из GIF-файлов (Splitter) на сайте ezgif.com.
-
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
-
Нажмите кнопку Upload (Отправить).
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
-
Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).

-
Нажмите кнопку Edit animation (Изменить анимацию).
На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
-
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
-
Нажмите кнопку Make a GIF! (Создать GIF-файл).
-
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).

-
Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.
В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Вы можете добавить на слайд PowerPoint анимационный GIF-файл, как и любой другой файл рисунка. Вы можете вставить GIF-файл, который хранится на жестком диске компьютера или в облачном хранилище (например, в OneDrive).
-
Щелкните слайд, на который вы хотите добавить анимационный GIF.
-
На вкладке Главная в группе Вставить нажмите кнопку Рисунок и выберите пункт Рисунок из файла.

-
Перейдите в папку, в которой находится анимированный GIF-файл, убедитесь в том, что его имя заканчивается на .gif, выделите его и нажмите кнопку Вставить.
-
Для воспроизведения анимации щелкните меню Слайд-шоу и выберите пункт Воспроизведение с текущего слайда.
Установка количества циклов анимации
Обычно анимационные GIF-файлы повторяются бесконечно. Но вы можете изменить это, отредактировав GIF-файл перед добавлением на слайд PowerPoint.
Как только у вас есть GIF-файлы, сохраненные на компьютере, относительно простой способ редактирования GIF – онлайн-редактор под названием ezgif.com.
-
Перейдите на страницу средства извлечения кадров из GIF-файлов (Splitter) на сайте ezgif.
 com.
com. -
В разделе Upload image from your computer (Загрузка изображения с компьютера) нажмите кнопку Browse (Обзор), чтобы указать расположение GIF-файла на компьютере. Выберите файл и нажмите кнопку Открыть.
-
Нажмите кнопку Upload (Отправить).
На странице отобразится анимационный GIF-файл, а также сведения о размере файла, ширине и высоте изображения, как на рисунке:
-
Нажмите кнопку Split to frames! (Разделить на кадры) под анимационным GIF-файлом.
После обработки на странице отобразится покадровое представление.
Под кадрами (при необходимости прокрутите страницу вниз) располагается кнопка Edit animation (Изменить анимацию).
-
Нажмите кнопку Edit animation (Изменить анимацию).

На странице вновь отобразится набор кадров с параметрами Skip (Пропустить), Copy (Копировать) и Delay (Задержка) для каждого кадра. Внизу под кадрами есть дополнительные параметры, включая Loop Count (Счетчик циклов).
-
В разделе GIF options (Параметры GIF-файла) в поле Loop Count (Счетчик циклов) введите необходимое число воспроизведений GIF-файла.
-
Нажмите кнопку Make a GIF! (Создать GIF-файл).
-
После обработки измененный GIF-файл отобразится под кнопкой Make a GIF! (Создать GIF-файл). Справа под измененным GIF-файлом отобразится кнопка Save (Сохранить).
-
Нажмите кнопку Save (Сохранить), чтобы скопировать измененный GIF-файл на компьютер.

В зависимости от браузера GIF-файл будет сохранен в папке «Загрузки» или в другой выбранной вами папке.
После сохранения измененного GIF-файла на компьютере вы сможете добавить его на слайд в PowerPoint.
Можно добавить анимированный GIF-файл в слайд с помощью PowerPoint в Интернете так же, как при работе с любым другим файлом рисунка, но GIF не будет воспроизводиться при просмотре презентации в слайд-шоу. Веб-приложение PowerPoint не воспроизводит анимированные GIF-файлы.
Если вы хотите увидеть в Веб-приложение PowerPoint функцию воспроизведения GIF, рекомендуем предлагать функции, нажав Справка > Отзывы и предложения > У меня есть предложение.
Урок 04. Как сделать из векторной картинки gif с прозрачностью (альфа-канал, 8 бит, маска)
Мы имеем векторное изображение, или же оно было нарисовано нами, но мы решили сделать из него растровую картинку, да еще в формате gif. У нас появился вопрос: как это сделать? Всё просто!
У нас появился вопрос: как это сделать? Всё просто!
Оглавление
- Переводим картинку из вектора в растровое изображение
- Работа с растром
- Сохранение в GIF
- Второй способ GIF с фоном
- Делаем фон
- Делаем маску
- Создаем новый объект
- Создаем новый фон
- Сохранение в формате GIF
Использованное ПО: CorelDraw X3, Corel Photo-Paint X3
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
Переводим картинку из вектора в растровое изображение
1. 1 Открываем наше векторное изображение в CorelDwar.
1 Открываем наше векторное изображение в CorelDwar.
1.2 Делаем экспорт нашей картинки (File > Export). В появившемся окошке выбираем формат CPT — Corel PHOTO-PAINT Image и называем файл «Круг». Так же проверьте, чтобы стояла галочка около Selected only.
1.3 В следующем появившемся окошке мы выбираем нужный нам размер картинки, ставим галочки около Anti-aliasing (смягчает края изображения) и Transparent background (картинка будет с прозрачным фоном).
В техническом плане растровое изображение с прозрачностью отличается от обычного тем, что в файле хранится не только информация о цветах пикселей, но и дополнительный «канал», содержащий данные о том, какой пиксель прозрачный, а какой – нет (или какой цвет в палитре изображения должен считаться прозрачным). Так реализована передача прозрачности в формате GIF.
Работа с растром
2.1 Теперь открываем растровый редактор Corel PHOTO-PAINT. Для этого достаточно в CoerlDraw нажать на кнопку Application Launcher и выбрать Corel PHOTO-PAINT. Откроется новая программа.
Для этого достаточно в CoerlDraw нажать на кнопку Application Launcher и выбрать Corel PHOTO-PAINT. Откроется новая программа.
2.2 Открываем наш файл «круг.cpt» в растровом редакторе CorelPHOTO-PAINT (File > Open). В верхнем меню выбираем (Image > Paper Size).
2.3 В появившемся окне задаем цвет фона. Чаще всего используют цвет салатовый или магента(цвета редко встречающиеся). Затем нажимаем Ок. Цвет страницы мы изменили как нам удобно.
2.4 Теперь сливаем наш рисунок с фоном. Для этого выбираем в верхнем меню пункт (Object > Combine > Combine All Objects With Background). Появляется фон (он может быть любого цвета в зависимости от выбранных нами настроек. См. пункт 2.3)
2.5 Мы слили наше кольцо с фоном, теперь предстоит сделать маску. Выбираем инструмент Magic Wand Mask Tool . Настраиваем инструмент в верхнем горизонтальном меню. Нам нужно сделать кнопку Anti-aliasing не активной и поставить Tolerance на 0 (чем больше это число, тем сильнее Anti-aliasing).
Magic Wand Mask Tool создаёт маску из пикселей изображения, имеющих схожий цвет. «Разборчивость» этого инструмента (Tolerance) настраивается в инструментальной панели над рабочей областью Corel Photo-Paint.
2.6 Теперь инструментом Magic Wand Mask Tool нажимаем на все области выбранного нами цвета(в моем случае это цвет магента). При этом нам нужно выбрать настройку «-» в верхней горизонтальной панели интсрумента Magic Wand Mask Tool (см. пункт 2.5). Цвет фона должен быть однотонным. Наш рисунок приобретает красноватый оттенок — это и есть маска.
Сохранение в GIF
3.1 Теперь необходимо сохранить наш рисунок в формате gif. Для этого открываем в верхнем меню (File > Export). Выбираем место, куда хотим сохранить и выбираем расширение – gif. Появляется окно диалога оптимизации цветов палитры изображения. Настраиваем цвет так, чтобы изображение «страдало» меньше всего. Выбираем количество цветов (я взяла 6 для этого рисунка, для более сложного и цветного рисунка нужно больше цветов). Жмем Ок.
Жмем Ок.
3.2 Появляется следующее окно — GIF Export. В нем настраиваем всё как на рисунке, приведённом после этого параграфа. Не забываем нажать кнопку Preview для того, чтобы просмотреть результат (он отображается в правом окошке). Выбираем «пипетку» в настройках и выбираем цвет, который должен быть невидимым (показано стрелочкой). После жмем кнопку ОК.
3.3 Наше кольцо в формате gif готово. 🙂
Второй способ GIF с фоном
Есть еще один способ сделать качественный и красивый gif с прозрачностью, но он работает в том случае, если вы точно знаете на каком фоне будет ваше прозрачное изображение и, если фон является не слишком пестрым.Делаем фон
4.1 Повторяем всё с пункта 1.1 до пункта 2.2
4.2 В появившемся окне настроек Paper Size задаем правильный цвет фона (тот, на котором в дальнейшем будет располагаться наш прозрачный gif). В нашем случае — это цвет желтоватый (R255 G255 B221 или FFFFDD). Для того, чтобы выбрать нужный нам цвет, нажмите в выпадающем меню кнопку Other. .. и вручную введите цифры RGB.
Так же мы должны увеличить размер картинки на 2 pixels с каждой стороны. Для этого увеличиваем нашу ширину (Width) и высоту (Height) на 4.
.. и вручную введите цифры RGB.
Так же мы должны увеличить размер картинки на 2 pixels с каждой стороны. Для этого увеличиваем нашу ширину (Width) и высоту (Height) на 4.
4.3 «Сливаем» нашу картинку с фоном. Для этого нам нужно выбрать в меню (Object > Combine > Combine All Objects With Background).
Для быстрого соединения нашего объекта с фоном можно воспользоваться клавиатурной комбинацией Ctrl-Shift-↓.
Делаем маску
5.1 Теперь берем инструмент Magic Wand Mask Tool . Настраиваем инструмент в верхнем горизонтальном меню. Нам нужно сделать кнопку Anti-aliasing не активной и поставить Tolerance на 0 (чем больше это число, тем сильнее Anti-aliasing). Так же выбираем кнопку «-«
5.2 Кликаем нашим инструментом по желтоватому фону. Наш фон приобретает красноватый оттенок — это и есть маска. Заметим, что вокруг нашего объекта остается небольшое количество желтоватого фона, это значит, что мы делаем всё правильно.
Создаем новый объект
6.1 Теперь копируем наш объект, нажав на кнопку Copies the selection and places it on the Clipboard в верхней панели инструментов и открываем меню (File > New From Clipboard)
Для быстрого создания нового объекта можно воспользоваться комбинацией клавиш Ctrl-C для копирования и Ctrl-Shift-N для открытия в новом окне.
Создаем новый фон
7.1 Теперь мы должны выбрать цвет фона, который не встречается в нашем новом объекте с желтоватыми краями (смотри пункт 4.2). Я выбрала цвет: магента (R255 G0 B255).
7.2 Делаем маску нашего объекта. Для этого открываем в меню (Mask > Create > Mask from Object(s)). Если наша маска закрасила красноватым цветом наш объект, а не фон, нужно поменять их местами кнопкой Inverts a mask
Для быстрого создания маски можно использовать клавиатурную комбинацию Ctrl-M. Для изменения маски Ctrl-Shift-I
Сохранение в формате GIF
8. 1 «Сливаем» наш объект в маске с фоном (смотри пукт 4.3), затем идем в меню (File > Export).
1 «Сливаем» наш объект в маске с фоном (смотри пукт 4.3), затем идем в меню (File > Export).
8.2 В настройках Export выбираем тип gif и называем наш файл. В следующем окне Convert to Paletted выбираем количество цветов (в нашем случае это 6).
8.3 В последнем заключительном окне укажем пункт Image Color и, нажав на иконку «пипетка», выберем на картинке цвет, который нам не нужен. В нашем случае — это цвет магента. Обязательно включаем кнопку Preview для того, чтобы увидеть результат в соседнем окошке. После этого нажимаем кнопку OK
8.4 Наш прозрачный GIF с фоном готов. 🙂
Создать закладку в (наведите курсор на иконку снизу)Красивые gif анимированные картинки на белом фоне для сайта
Первые шаги анимашек
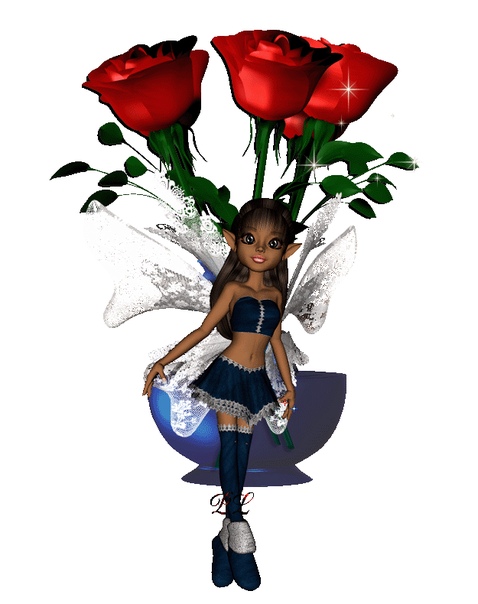
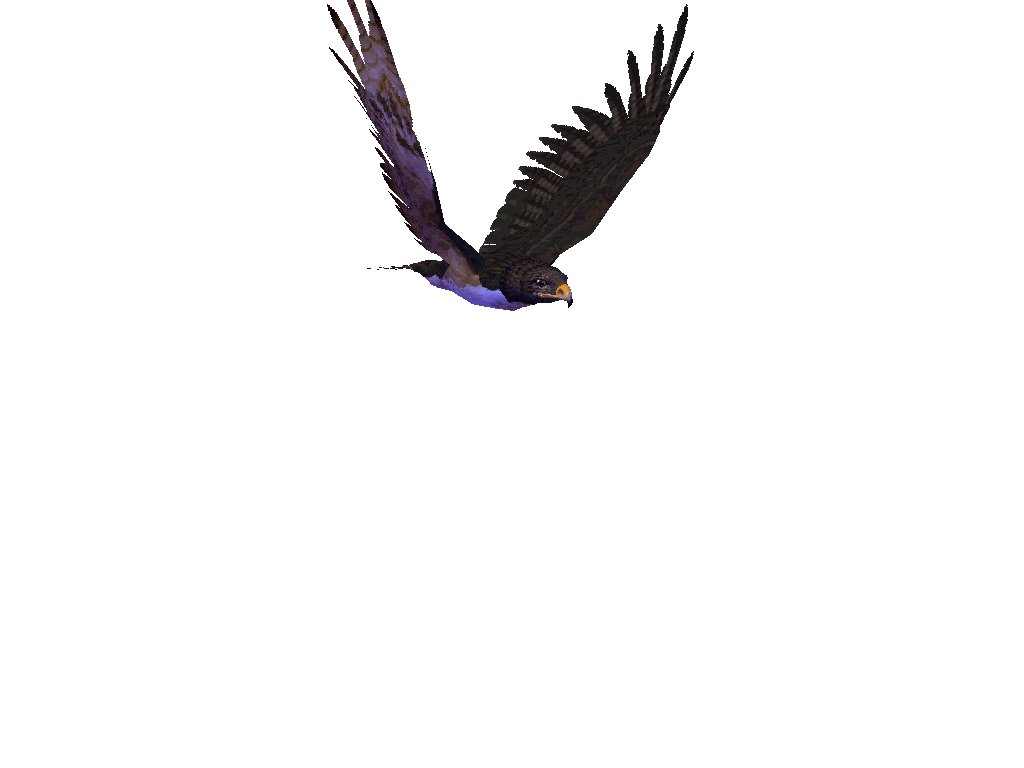
Может ли статичная картинка передать ваши чувства? Вряд ли… Застывший рисунок — это лишь застывшее мгновение. А в наш суматошный век так хочется движения, хочется эмоций, бьющих через край. Девушка, растягивающая губы в улыбке, блестящие искры в букете цветов — таки картинки поднимают настроение и погружают нас в мир анимационных картин.
Девушка, растягивающая губы в улыбке, блестящие искры в букете цветов — таки картинки поднимают настроение и погружают нас в мир анимационных картин.
Возможность вдохнуть в картину жизнь появилась благодаря созданию формата Gif.
Началось все с двух израильских специалистов, Якова Зива и Авраама Лемпеля, которые написали алгоритм сжатия данных, получивший название LZ (Lempel-Ziv). В 1984 году, ровно через 7 лет после описанного выше события, сотрудник фирмы Unisуs Тэрри Уэлч улучшил степень сжатия, получив новый метод Lempel-Ziv-Welch. Еще через семь лет этот алгоритм был использован для создания нового формата изображения GIF, который вскоре получил широкое распространение. Единственным конкурентом для него стал формат JPEG. Но в отличие от последнего GIF имел большое преимущество — прозрачный фон и возможность создания анимации.
И все бы было хорошо, но анимационные картинки столкнулись в своей жизни с одной проблемой. Компания Unisуs, имеющая патент на LZW, запретила распространение программ, основанных на этом методе. Теперь за разрешение приходилось платить около 5 тысяч долларов. Доходило до смешного: даже сайты, где движущие картинки создавались автоматически, должны были тоже раскошеливаться. Программисты искали обходные пути, ожидая, когда же истечет срок действия патента Unisуs.
Теперь за разрешение приходилось платить около 5 тысяч долларов. Доходило до смешного: даже сайты, где движущие картинки создавались автоматически, должны были тоже раскошеливаться. Программисты искали обходные пути, ожидая, когда же истечет срок действия патента Unisуs.
Свобода для оживших картинок
2003 — 2004 год — время, когда все смогли вздохнуть спокойно и начать свободно создавать красивые картинки, которые оживали на мониторах компьютера.
Пожалуй, теперь анимация — это не просто движущиеся рисунки, прикольные картинки — это способ передать настроение своим друзьям.
Маленький видеоролик, умещенный в размер одного рисунка, позволяет подобной анимации путешествовать по сети, украшать рабочие столы и экраны телефонов.
Конечно, название «видеоролик» — это условно. Ведь весь принцип движения заключен в чередовании одной картинки с другой. Гиф-анимация позволяет с помощью векторной графики воплотить на экране игру анимированных гифов, которых можно передавать, сжимать без потери качества, помещая картинка 240х320 на телефон, например.
Эти анимашки проникают в каждый дом, где только есть средства для просмотра подобных неповторимый творений. Теперь уже такие картинки могут не только моргать и сиять, но и двигаться, выполняя целый ряд движений. Кажется, не знает предела фантазия того, кто создает подобные анимационные картинки.
Огромная коллекция маленьких и больших изображений, каждое из которых можно назвать шедевром в миниатюре, можно найти и на нашем сайте. Здесь вам и картинки про любовь, с изображением животных, просто прикольные картинки, которые можно послать своим друзьям, коллегам или, например, шефу.
Некоторые картинки заключены в кольцо, поэтому после последнего кадра возвращается первое изображение.
Пожалуй, стоит еще упомянуть о принципах работы таких картинок. Гифки сохраняют около 256 цветов. Когда один из этих цветов объявляется прозрачным, вы видите под ним новый слой картинки. Сохранение происходит построчно. Поэтому при загрузке строчки появляются постепенно, что позволяет вам еще до полного появления рисунка решить, нужно ли вам ждать его окончание, или лучше перейти к следующей.
На нашем сайте вы можете даже найти картинки на рабочий стол. Ничто так не поднимает настроение как анримированное изображение веселых человечков, переливающиеся пейзажи с эффектом солнечных бликов или текущих вод.
Выберете красивую картинку, скачайте прикольные рисунки — и пусть мир продолжит жить в своем движении, не подчиняясь правилам «застоя».
Могу ли я сделать GIF с прозрачным фоном?
Конечно!
Удалите фон из каждого кадра вручную перед созданием GIF (сохраните изображение как GIF или PNG, чтобы сохранить прозрачность, JPG не будет работать!), Или, если ваш GIF имеет сплошной цвет фона, используйте инструмент эффектов и выберите «Заменить» цвет с прозрачностью »вариант.
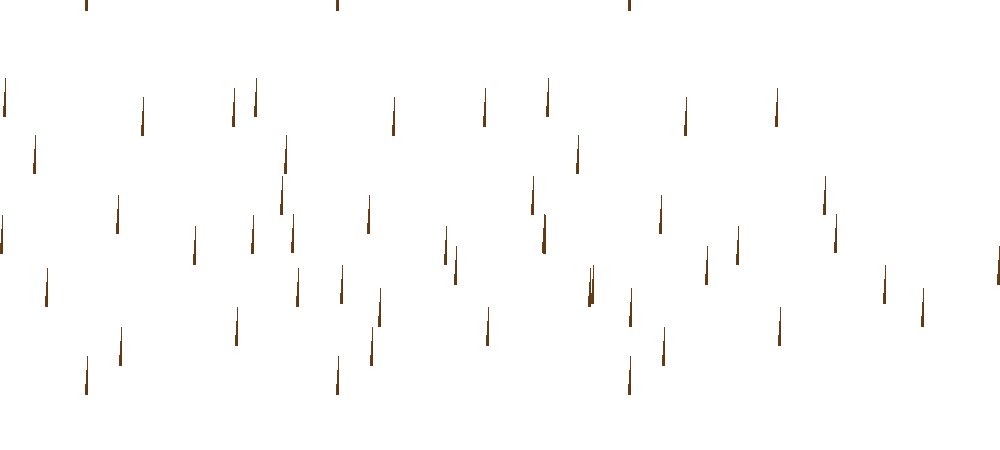
Исходное изображение в формате GIF с белым фоном
Выберите, какой цвет вы хотите преобразовать в прозрачные пиксели, в данном случае это белый цвет:
Если фон не является простым белым или черным, вы можете выбрать шестнадцатеричный цветовой код с помощью палитры цветов в любой программе редактирования изображений, например. грамм. MS Paint, GIMP.
грамм. MS Paint, GIMP.
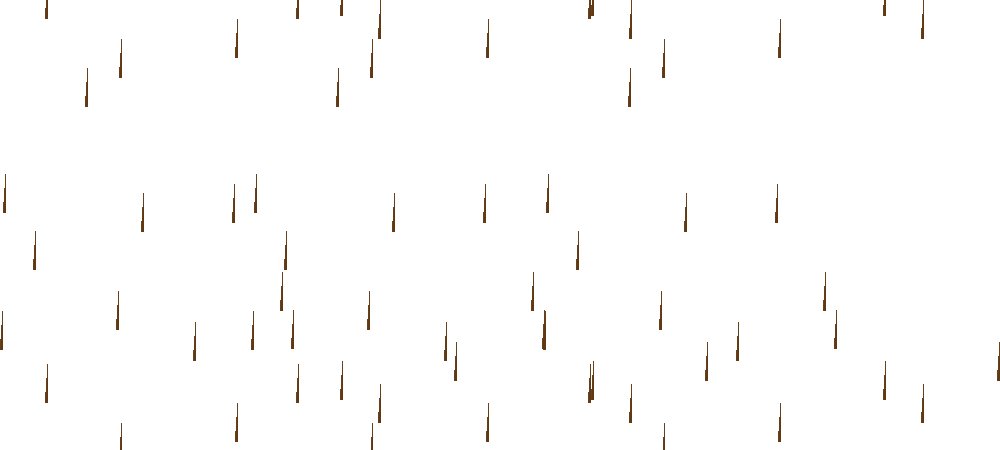
Обработанный GIF
Белые пиксели заменены прозрачными
К сожалению, этот метод будет работать только в том случае, если фон имеет один или несколько сплошных цветов, и они отличаются от объектов переднего плана, которые вы хотите сохранить. Если вы хотите сделать прозрачными некоторые части сложной анимации с большим количеством цветов, вам нужно будет разделить GIF, отредактировать каждый кадр по отдельности и объединить их вместе с помощью средства создания GIF.
Могу ли я изменить существующий цвет фона на другой?
да.Инструмент «Эффекты» также имеет функцию изменения цвета фона.
Установите флажок «изменить цвет фона». Для прозрачных GIF выберите «Прозрачный фон» и новый цвет. Для GIF-файлов с существующим сплошным фоном вам нужно будет выбрать как исходный, так и новый цвет. Инструмент попытается угадать исходный цвет фона, но вы можете изменить его вручную.
Выберите, какой цвет вы хотите преобразовать в прозрачные пиксели, в данном случае это белый цвет:
Обработанный GIF с новым цветом фона
Можно ли создать прозрачный GIF из видео?
Да, некоторые форматы видео (например. грамм. Файлы QuickTime .mov) поддерживает прозрачность. Если у вас есть такой файл, вы можете использовать наш конвертер видео в GIF. Загрузите видео и выберите Сохранить прозрачность (прозрачное видео в прозрачный GIF) в поле выбора Метод .
грамм. Файлы QuickTime .mov) поддерживает прозрачность. Если у вас есть такой файл, вы можете использовать наш конвертер видео в GIF. Загрузите видео и выберите Сохранить прозрачность (прозрачное видео в прозрачный GIF) в поле выбора Метод .
Можно ли сделать части GIF полупрозрачными?
К сожалению, нет, формат GIF не поддерживает частичную (альфа-канал) прозрачность, то есть любой пиксель может быть только полностью прозрачным или полностью непрозрачным, поэтому невозможно создать частично прозрачные GIF-файлы и добиться эффекта сглаживания на разных фонах.Лучшее, что вы можете сделать для получения гладких краев, — это сделать GIF с таким же или похожим цветом фона, который вы планируете позже разместить, а затем изменить этот цвет на прозрачный, используя метод, упомянутый выше.
Это изображение было создано на белом фоне, а затем фон был удален:
Могу ли я поместить прозрачный GIF поверх фонового изображения?
Да, вы можете прочитать об этом здесь. Имейте в виду, что предыдущий раздел об альфа-прозрачности по-прежнему применяется, поэтому вы, вероятно, не получите хороших результатов, если удалите светлый фон и замените его темным изображением или наоборот.
Имейте в виду, что предыдущий раздел об альфа-прозрачности по-прежнему применяется, поэтому вы, вероятно, не получите хороших результатов, если удалите светлый фон и замените его темным изображением или наоборот.
Топ-8 эффективных прозрачных конвертеров GIF в Интернете и офлайн [2021]
Сделать GIF прозрачным онлайн и офлайн
Кендра Д. Митчелл | 18 августа, 21:49,
В большинстве случаев файлы GIF создаются из нескольких изображений, и скорость, с которой эти изображения меняются, называется частотой кадров файла.У большинства GIF-файлов уже есть прозрачный фон. Фотографии, участвующие в GIF, имеют некоторый фоновый цвет, из-за чего анимация может выглядеть непоследовательной или непрофессиональной при размещении файла на веб-странице или на любых других платформах. Это может привести вас к вопросу: , как сделать GIF прозрачным .
Чтобы ответить на этот вопрос, здесь вы узнаете, , как сделать фон GIF прозрачным. с помощью пары бесплатных, но эффективных онлайн-инструментов, и чем каждое из обсуждаемых решений отличается, когда дело доходит до их функций, ограничений и ограничений.
Часть 1. Топ-8 прозрачных онлайн-конвертеров GIF, о которых вы должны знать
8 самых популярных бесплатных инструментов для создания прозрачных GIF-файлов в Интернете перечислены ниже:
URL: https://ezgif.com/maker
Несмотря на то, что EZGIF заполнен несколькими отвлекающими рекламными объявлениями, он представляет собой полноценный онлайн-семинар практически для каждой задачи, связанной с GIF-файлами. Например, создание, необходимые правки, оптимизация, добавление эффектов, разделение одного GIF на несколько кадров, которые можно сохранить как отдельные файлы JPG или PNG и т. Д.Единственное ограничение, которое имеет EZGIF, это то, что он не позволяет загружать файлы для манипуляций, размер которых превышает 6 МБ.
Чтобы узнать , как сделать GIF прозрачным в Интернете с помощью EZGIF, вы можете выполнить следующие действия:
Шаг 1. Нажмите «Обзор» и «Загрузить файл GIF».
Запустите свой любимый веб-браузер, используйте указанный выше URL-адрес для перехода к EZGIF, нажмите «Обзор» в разделе «Загрузить изображения» и используйте поле «Загрузка файла», чтобы выбрать и добавить файл GIF, из которого вы хотите удалить фон.Вернувшись на веб-страницу, нажмите «Загрузить» и создайте GIF!
Шаг 2. Нажмите «Эффекты» и «Настройте прозрачность фона».
Щелкните «Эффекты» на стандартной панели инструментов вверху и проверьте цвет фона GIF-изображения (в данном примере белый) в разделе «Заменить цвет на прозрачность».
Примечание. При необходимости установите флажок и введите (или вставьте) шестнадцатеричный код цвета фона файла, чтобы сделать фон GIF прозрачным.
Шаг 3. Просмотрите результат и нажмите «Сохранить».

Прокрутите вниз и нажмите Применить выбранное! снизу раздела, чтобы просмотреть ожидаемый результат. Если все кажется приемлемым, нажмите «Сохранить», чтобы сохранить GIF как новый файл на вашем компьютере.
URL: https://onlinegiftools.com/create-transparent-gif
Онлайн-инструменты для создания гифок — это самые простые инструменты, которые вы можете найти, чтобы сделать гифки прозрачными на ваших фотографиях или видео.С помощью этой утилиты вы можете изменить цвета фона, чтобы сделать объект концентрации, а также создать разные цветовые оттенки и сделать тона прозрачными. Вы также можете использовать этот инструмент, чтобы выбрать, какие именно рамки сделать прозрачными при создании вашего проекта. Вы можете делать множество вещей с помощью онлайн-инструментов GIF, таких как просмотр кадров GIF, создание прозрачного GIF, масштабирование анимации GIF, добавление рамки GIF, удаление или добавление фона GIF и многое другое.
Теперь перейдите на сайт и выполните следующие действия, чтобы использовать онлайн-инструменты GIF:
Шаг 1.
 Сначала добавьте изображение в формате GIF на сайт Online Gif Tools:
Сначала добавьте изображение в формате GIF на сайт Online Gif Tools:Перетащите изображение из хранилища компьютера на сайт Online Gif Tools или добавьте его из серого раздела.
Шаг 2. Измените цвет фона
Сделайте фон прозрачным, заполнив код RGB или шестнадцатеричный код, в зависимости от случая. Вы также можете изменить процент прозрачности фона, чтобы он соответствовал желаемому тону. Панель предварительного просмотра находится справа, чтобы вы могли видеть свои результаты в каждой точке.
Шаг 3. Сохраните GIF.
Нажмите на опцию Сохранить; это загрузит отредактированный GIF в вашу систему или в память устройства после предварительного просмотра GIF.
URL: https://www.unscreen.com/
Этот бесплатный онлайн-инструмент позволяет удалить фоновое видео без использования зеленого экрана. С Unscreen вы можете записывать видео в любом месте и удалять фон по своему усмотрению. Это так просто.Еще одна уникальная особенность Unscreen заключается в том, что вы можете автоматически генерировать высококачественный результат вашего видео, не редактируя каждый аспект вручную. У Unscreen есть профессиональный плагин, который можно использовать для постэффектов, чтобы получить разрешение Full HD без водяных знаков.
У Unscreen есть профессиональный плагин, который можно использовать для постэффектов, чтобы получить разрешение Full HD без водяных знаков.
Как с помощью Unscreen изменить цвет фона? Следуй этим шагам:
Шаг 1. Загрузите видео, которое вы сохранили на своем компьютере.
Нажмите на опцию «Загрузить клип», чтобы добавить видео по вашему выбору с вашего компьютера.Кроме того, вы можете выбрать «Поиск GIF», чтобы выбрать GIF, который вы хотите использовать для этого проекта. Помните, что Unscreen автоматически удаляет фон со скоростью.
Шаг 2. Отредактируйте видео
Теперь вы можете изменить фон на любое изображение или стоковое видео, представленное на платформе Unscreen. Другие варианты включают разные цвета фона, фотографии, GIF-файлы и т. Д. Вы также можете сделать GIF прозрачным или оставить фон прозрачным.
Шаг 3.Скачать финальное видео
Сохраните видео в хранилище. Обратите внимание, что видео будет автоматически загружаться в формате GIF, поэтому, если вы хотите загрузить его в других форматах, щелкните стрелку раскрывающегося списка рядом с «Загрузить», чтобы выбрать желаемый формат видео.
URL: https://www.online-image-editor.com/
OIE расшифровывается как Online Image Editor (как следует из URL). Это онлайн-решение можно использовать бесплатно без каких-либо соблазнительных сообщений о покупке плана подписки для доступа к премиум-функциям.МЭБ может изменять размер и обрезать файлы GIF, добавлять к ним текст и другие эффекты, помещать их в различные границы и формы и т. Д.
Вы можете выполнить шаги, указанные ниже, чтобы удалить цвет фона из GIF с помощью OIE:
Шаг 1. Щелкните ЗАГРУЗИТЬ ИЗОБРАЖЕНИЕ и выберите GIF.
Используйте свой любимый веб-браузер, чтобы зайти в МЭБ, щелкнуть ЗАГРУЗИТЬ ИЗОБРАЖЕНИЕ, выбрать и загрузить файл GIF со своего ПК.
Шаг 2.Перейдите в Advanced и сделайте GIF прозрачным.
Щелкните вкладку «Дополнительно» в верхней части правой области веб-страницы, которая откроется следующей, щелкните «Прозрачность» на стандартной панели инструментов вверху и щелкните один раз внутри поля предварительного просмотра, чтобы сделать GIF прозрачным в Интернете с помощью МЭБ.
Шаг 3. Нажмите «Сохранить» и «Загрузить GIF».
Нажмите «Сохранить» в верхней части левой панели страницы и загрузите новый файл GIF на свой компьютер.
URL: https: // www4.lunapic.com/editor/
LunaPic можно считать одним из самых простых онлайн-инструментов для всех типов задач редактирования фотографий и обработки изображений. При открытии веб-страница выглядит как настольная программа с набором инструментов, содержащим несколько инструментов слева и строкой меню вверху с множеством опций в каждом меню, которые помогут вам редактировать изображения и / или добавлять к ним несколько эффектов. Обычно такие функции отсутствуют в других бесплатных онлайн-решениях.
Вы можете выполнить шаги, описанные ниже, чтобы узнать , как использовать этот редактор прозрачности gif — LunaPic :
Шаг 1.Нажмите Загрузить и загрузить исходный GIF-файл.
Перейдите на веб-страницу LunaPic, нажмите «Загрузить» в правом верхнем углу и используйте поле «Загрузка файла» (в Mozilla Firefox), чтобы выбрать и загрузить файл GIF, для которого нужно сделать фон прозрачным.
Шаг 2. Сделайте GIF прозрачным
Щелкните ссылку «Прозрачный» сверху и подождите, пока LunaPic сделает GIF прозрачным для вас.
Шаг 3. Нажмите «Сохранить», чтобы сохранить GIF.
Нажмите «Сохранить» под окном предварительного просмотра и следуйте инструкциям на экране, чтобы загрузить измененный GIF-файл на свой компьютер.
URL: https://icons8.com/animizer/
Animizer — это инструмент, который выполняет большинство задач за вас с минимальным количеством щелчков мышью. Будь то анимация неподвижного изображения, удаление цвета фона, добавление и анимация текста или даже разделение GIF и сохранение его кадров в виде файлов PNG или JPG. Кроме того, на веб-странице есть перечисленные вверху понятные инструменты, которые помогут вам с легкостью редактировать и / или манипулировать вашими изображениями или файлами GIF.
Чтобы сделать фон GIF прозрачным с помощью Animizer, выполните следующие действия:
Шаг 1.
 Нажмите «Обзор» и перейдите на страницу редактирования.
Нажмите «Обзор» и перейдите на страницу редактирования.Перейдите по указанному выше URL-адресу, чтобы перейти в Animizer, нажмите «Обзор», чтобы выбрать исходный GIF-файл со своего компьютера, и вернитесь на веб-страницу, нажмите «Перейти в редактор».
Шаг 2. Предварительный просмотр GIF
На следующей странице убедитесь, что для параметра «Прозрачный фон» установлено значение «Да», и нажмите «Создать анимацию снизу» для предварительного просмотра выходного файла GIF.
Шаг 3. Нажмите «Загрузить», чтобы сохранить новый GIF-файл.
Как только вы найдете приемлемый результат, нажмите «Загрузить» в правом разделе страницы, чтобы сохранить измененный GIF-файл на свой компьютер.
URL: https://gifmake.com/
Gifmake — это еще один онлайн-инструмент для создания GIF, который также позволяет редактировать существующие после того, как вы загрузите их на портал. Хотя вы можете загружать файлы размером не более 7 МБ, Gifmake позволяет редактировать каждый кадр существующего GIF по отдельности. Единственный недостаток веб-сайта в том, что он требует много обработки, а иногда даже не работает в Mozilla Firefox.
Единственный недостаток веб-сайта в том, что он требует много обработки, а иногда даже не работает в Mozilla Firefox.
Ниже приведены простые шаги по , как сделать GIF прозрачным :
Шаг 1.Нажмите Загрузить и добавить GIF.
Воспользуйтесь приведенной выше ссылкой, чтобы перейти на Gifmake, нажмите «Загрузить», выберите и загрузите свой GIF-файл на портал.
Шаг 2. Нажмите «Прозрачный Bg», чтобы удалить фон из GIF.
Нажмите «Прозрачный Bg» над окном «Предварительный просмотр» справа и подождите, пока Gifmake удалит фон из GIF.
Шаг 3. Нажмите «Загрузить и сохранить GIF».
Убедитесь, что в окне предварительного просмотра отображается ожидаемый результат, и нажмите «Загрузить», чтобы сохранить измененный GIF-файл на вашем компьютере.
URL: http://www.gifmagic.com/
GIFmagic, предназначенный исключительно для файлов GIF, позволяет управлять анимированными файлами GIF в соответствии с вашими потребностями. После загрузки исходного файла GIF в GIFmagic вы можете добавлять эффекты, обрезать и изменять размер, вращать и переворачивать, управлять циклами и оптимизировать файл по мере необходимости. После внесения изменений вы можете либо сохранить измененный GIF на свой компьютер, либо отменить все изменения, если что-то пойдет не так и станет неотслеживаемым, и начать все сначала.
После загрузки исходного файла GIF в GIFmagic вы можете добавлять эффекты, обрезать и изменять размер, вращать и переворачивать, управлять циклами и оптимизировать файл по мере необходимости. После внесения изменений вы можете либо сохранить измененный GIF на свой компьютер, либо отменить все изменения, если что-то пойдет не так и станет неотслеживаемым, и начать все сначала.
Вы можете узнать, как сделать GIF прозрачным, выполнив следующие шаги:
Шаг 1. Загрузите исходный GIF
Перейдите на веб-сайт GIFmagic, нажмите первую кнопку «ЩЕЛКНИТЕ ЗДЕСЬ», нажмите «Обзор» на следующей странице, выберите исходный GIF-файл в поле «Загрузка файла» и нажмите «Открыть» в правом нижнем углу. После того, как вы вернетесь на веб-страницу, нажмите «ОК», чтобы загрузить файл GIF в GIFmagic.
Шаг 2. Перейдите к параметрам прозрачности и удалите фон.
На следующей странице перейдите в меню «Правка» сверху, выберите «Прозрачность» и нажмите «Добавить».Затем щелкните один раз GIF в окне предварительного просмотра и подождите, пока GIFmagic сделает фон прозрачным для вас.
Шаг 3. Зайдите в File и сохраните GIF.
Нажмите «Файл» вверху страницы, нажмите «Сохранить» и сохраните новый GIF-файл на своем компьютере.
Часть 2. Подробное сравнение каждого онлайн-инструмента
Вы можете проверить следующую таблицу, чтобы сравнить все вышеупомянутые редакторы прозрачности GIF для детального удаления фона из GIF:
| Инструмент GIF | Можно загружать из | Поддерживаемые форматы изображений | Можно делать GIF из | Тип загрузки файла |
|---|---|---|---|---|
| EZGIF | Компьютер | Практически все основные форматы | Изображения и видео | Одиночный, массовый |
| Интернет-инструменты GIF | Компьютер | Все основные форматы | Изображения и видео | Одиночный, массовый |
| Неэкранировать | Компьютер | Практически все основные форматы | Видео | Одиночный, массовый |
| МЭБ | Компьютер, URL | Практически все основные форматы | N / A | Одинокий |
| LunaPic | Компьютер, URL, социальные сети | Практически все основные форматы | Изображений | Одиночный, массовый |
| Анимайзер | Компьютер | Практически все основные форматы | Изображений | Одиночный, массовый |
| Gifmake | Компьютер | Практически все основные форматы | Изображений | Одиночный, массовый |
| GIFmagic | Компьютер, URL | Гифки | Гифка | Одинокий |
Часть 3.Часто задаваемые вопросы о создании прозрачного GIF
1. Как улучшить качество GIF?
Улучшение качества GIF требует полной корректировки настроек при создании GIF. Важно, чтобы вы напрямую копировали и вставляли изображения, которые хотите использовать при создании GIF, а не сканировать их, поскольку сканирование снижает качество изображения. Как только вы с самого начала решите эту проблему, вы сможете изменить настройки приложения при создании своего GIF-изображения.
Убедитесь, что пиксели уменьшены до среднего размера GIF (72 пикселя), но не уменьшайте разрешение, чтобы оно стало очень заметным.Сжатие GIF после применения цвета — это нормально, поскольку несжатый файл GIF не обязательно обеспечивает более высокое качество; разрешение 128 подходит, например.
2. Где взять гифки хорошего качества?
Есть много сайтов, где можно размещать GIF-файлы в Интернете, но не все сайты предоставляют GIF-файлы хорошего качества. Вот почему вам нужно руководство, и вот некоторые из лучших платформ для получения лучших GIF-файлов:
- Giphy
- Imgur
- Tumblr
- Тенор
- Gfycat
- Imgflip
- Реакция гифки
- Гиффин
3.Как сделать GIF бесплатно?
Чтобы сделать GIF бесплатно, вам понадобится действенный инструмент или приложение. Доступно несколько инструментов, с помощью которых вы можете бесплатно создавать GIF в Интернете, и очень рекомендуемый инструмент, который может дать вам лучшее с точки зрения создания GIF, — это Wondershare UniConverter. Этот создатель GIF — отличный инструмент, который поможет вам бесплатно конвертировать видео даже в формате HD в любой формат, включая формат GIF.
С Wondershare UniCovnerter вы можете не только бесплатно создавать GIF-файлы, но и редактировать их, сжимать файлы, записывать и загружать файлы более чем тысячи форматов.Что еще интереснее, вы не рискуете потерять качество при преобразовании или сжатии этих файлов мультимедиа.
Другие важные особенности Wondershare UniConverter:
Конвертер Wondershare UniConverter- • Это простой инструмент, который, скорее всего, понравится новичкам.
- • Вы можете сохранять свои GIF-файлы на iPhone, Android, ПК и iPad.
- • Скорость преобразования видео в GIF очень высокая.
- • Это позволяет пользователю сохранять видео с других сайтов путем копирования и вставки URL-адреса. Это означает, что вы можете использовать видео, размещенное в сети, для создания нужного GIF-изображения.
- • Предоставляет уникальные функции, такие как средство записи экрана, средство создания GIF, метаданные видео и компрессор видео.
- • Преобразует все видеоформаты в GIF.
Чтобы создать GIF-файлы бесплатно с помощью Wondershare UniConverter, выполните следующие действия:
Шаг 1.Выберите утилиту GIF Maker.
Щелкните GIF Maker в списке Toolbox.
Шаг 2. Добавьте изображения в окно.
Если это загруженное вами изображение, нажмите «Фотографии в GIF» в появившемся окне, а если это видео, нажмите «Видео в GIF». Вы можете выбрать несколько изображений или видео. Затем нажмите кнопку со значком плюса, чтобы просмотреть изображения, которые вы хотите преобразовать в GIF.
Отрегулируйте настройки размера вывода, частоты кадров и места для сохранения файла.
Шаг 3. Создайте GIF.
Нажмите «Создать GIF» и позвольте Wondershare GIF Maker творить чудеса, чтобы бесплатно создать GIF и сохранить его в ранее выбранном месте.
Резюме
Удаление фона из файла GIF не требуется, если исходные изображения, состоящий из анимированного GIF-файла, вообще не имеют цвета фона. Однако, если дело обстоит иначе и цвета фона отражаются в анимации, вы должны знать , как сделать GIF прозрачным .Не так ли?
После прочтения этого блога вам не нужно испытывать стресс от использования профессионального зеленого экрана для изменения цвета фона ваших видео или фотографий. С помощью вышеупомянутых инструментов вы можете без напряжения и бесплатно изменить цвет фона ваших видео. Кроме того, с помощью этих онлайн-инструментов вы можете быстро и легко сделать GIF прозрачным.
А если вам нужен инструмент для бесплатного создания GIF, Wondershare UniConverter (GIF Maker) выполнит эту работу, предоставив вам фантастическое качество.
Как сделать GIF прозрачным в Интернете
В Интернете вы найдете множество руководств о том, как сделать GIF прозрачным в PhotoShop или других программах. Но для тех, кто не разбирается в технологиях, это выглядит довольно сложно. В большинстве случаев вам не нужно загружать или оплачивать какое-либо чрезмерно сложное программное обеспечение для простого требования, скажем, удалить фон GIF и сделать его прозрачным. С этой целью я обобщил вручную подобранный список из 5 анимированных средств удаления фона GIF в Интернете с по , которые легко делают GIF прозрачным .
Также читайте: Интернет-производители GIF | Сделать GIF со звуком | Конвертировать GIFV в GIF | Сделать GIF из YouTube
1. Отключить
Веб-сайт: https://www.unscreen.com/
Unscreen обеспечивает простое решение для удаления анимированного фона GIF. Он в первую очередь предназначен для удаления или изменения фона видеоклипов, хорошая новость в том, что он также работает с файлами GIF.
Шаг 1. Зайдите в Unscreen, нажмите « Загрузить клип », чтобы импортировать анимированный файл GIF.Он также поддерживает поиск GIF из GIPHY.
Шаг 2. Не нужно подбирать пиксели, выбирать цвета или фон. Unscreen автоматически проанализирует ваш GIF, удалит фон и выдаст удивительно точный результат.
Шаг 3. Щелкните значок « перевернутый треугольник », затем « Загрузить » и выберите « GIF », чтобы сохранить прозрачный GIF.
Примечание: Это работает бесплатно, чтобы сделать GIF прозрачным.Но если вы измените цвет фона или изображение, он поместит водяной знак в выходной файл GIF.
2. Ezgif
Веб-сайт: https://ezgif.com/effects
Ezgif — это бесплатный, простой в использовании набор инструментов, предназначенный в первую очередь для создания и редактирования анимированных GIF-файлов, включая возможность удаления фона GIF. Однако это хорошо работает только для GIF-файлов со сплошным цветным фоном.
Шаг 1. Посетите Ezgif, нажмите кнопку « Выбрать файл », чтобы загрузить GIF со своего компьютера, или вставьте URL-адрес GIF. Затем нажмите кнопку « Загрузить! ».
Шаг 2. После загрузки GIF прокрутите страницу вниз и перейдите к разделу « Заменить цвет на прозрачность ». Отметьте вариант « белый » или « черный », если ваш GIF имеет сплошной белый или черный фон. Отметьте опцию « custom (HEX) » и введите значение, если вы знаете конкретные цветовые коды, или выберите его с помощью любого шестнадцатеричного палитры цветов.
Шаг 3. Нажмите кнопку « Применено выбрано! », Ezgif начнет делать GIF прозрачным. Вы также можете просмотреть « Обработанное изображение » под веб-страницей.
Шаг 4. Нажмите кнопку « сохранить », чтобы загрузить прозрачный файл GIF.
3. Интернет-инструменты Gif
Веб-сайт: https://onlinegiftools.com/create-transparent-gif
Online Gif Tools предлагает набор простых, бесплатных и удобных в использовании утилит на основе браузера для работы с анимированными GIF-файлами, а также позволяет создавать прозрачные GIF-файлы.Вы можете удалить один цвет из GIF и сделать фон GIF прозрачным.
Шаг 1. Зайдите в Online Gif Tools, нажмите серый раздел , чтобы загрузить изображение в формате GIF, или просто перетащите файл со своего компьютера.
Шаг 2. Введите шестнадцатеричный код или код RGB , чтобы изменить цвет на прозрачный, и измените процентное значение , чтобы оно соответствовало аналогичным тонам. Вы можете увидеть предварительный просмотр справа.
Шаг 3. Нажмите кнопку « Сохранить как » под окном предварительного просмотра.
4. Онлайн-редактор изображений
Веб-сайт: https://www.online-image-editor.com/
Бесплатный онлайн-редактор изображений — еще одна рекомендуемая платформа для создания прозрачных файлов GIF. Фактически, он предоставляет широкий набор инструментов для простого редактирования изображений.
Шаг 1. Посетите онлайн-редактор изображений, загрузите GIF-файл со своего компьютера или URL-адрес.
Шаг 2. После завершения загрузки вы попадете на страницу редактирования. Щелкните вкладку « Advanced » и выберите параметр « Transparency ».
Шаг 3. Предлагает простой способ сделать GIF прозрачным. Просто выберите опцию « Выбрать прозрачную область », и щелкните исходный файл GIF, чтобы сделать часть файла GIF прозрачной. Для получения удовлетворительного результата может потребоваться несколько щелчков на разных частях.
Шаг 4. Нажмите кнопку « Сохранить » слева.
5. LunaPic
Веб-сайт: https://www4.lunapic.com/editor/?action=transparent
LunaPic — один из лучших онлайн-фоторедакторов, который также может служить в качестве прозрачного создателя GIF для удаления фона. Выполните следующие простые шаги, чтобы реализовать его.
Шаг 1. Посетите LunaPic, загрузите анимированный GIF-файл с локального диска или по URL-адресу.
Шаг 2. Щелкните цвет , который хотите сделать прозрачным. Если результат неудовлетворителен, попробуйте настроить порог прозрачности. или переключить режим прозрачности , чтобы точно настроить его. Затем нажмите кнопку « Применить ».
Шаг 3. Нажмите ссылку « Сохранить » под прозрачным GIF-файлом, чтобы загрузить его на локальный диск.
Видеоурок: Как сделать GIF прозрачным в Интернете?
Заключительные слова…
Это все 5 средств для удаления фона GIF, которыми я хочу поделиться с вами, чтобы сделать GIF прозрачным в Интернете. На самом деле, есть еще несколько вариантов, которые я не включил в этот список из-за плохого или неудобного взаимодействия с пользователем для новичков. С всеобъемлющей точки зрения настоятельно рекомендуется Unscreen, потому что он будет разумно использовать фон, даже если внутри анимированного изображения GIF есть сложные цвета. Но, тем не менее, я был бы очень признателен, если бы вы поделились со мной более простым и лучшим решением.Ваше здоровье!
Adobe Photoshop — Как убрать цвет фона с анимированного изображения в формате GIF?
Adobe Photoshop — Как убрать цвет фона с анимированного изображения в формате GIF? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 290k раз
На этот вопрос уже есть ответы :
Закрыт 6 лет назад.
Как удалить или изменить цвет фона анимированного изображения в формате GIF? Я хочу убрать цвет фона с прикрепленного изображения.
Винсент23.7k1818 золотых знаков8686 серебряных знаков128128 бронзовых знаков
Создан 16 июл.
пользователь 264583021111 золотой знак33 серебряных знака44 бронзовых знака
1Есть вот этот полезный сайт….
http://www.online-image-editor.com/
- Перейдите на вкладку Дополнительно
- Прозрачность
- Щелкните изображение в формате gif, на фоне которого вы хотите удалить
Создан 22 фев.
Крискрис30133 серебряных знака33 бронзовых знака
1Gifs-изображения в основном состоят из n слоев, которые создают эффект анимации.Откройте файл .gif в фотошопе, все слои будут отображаться на панели слоев. Выберите волшебную палочку и нажмите на белую область, область будет выделена и нажмите «Удалить», чтобы удалить белую часть. Сделайте это на каждом слое.
Яичник5,05833 золотых знака2121 серебряный знак3232 бронзовых знака
Создан 17 июл.
1Хотите улучшить этот пост? Дайте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный.Ответы с недостаточной детализацией могут быть отредактированы или удалены.
Не думаю, что это можно сделать. Если вы открываете прозрачное изображение из Video Frames To Layers, у него белый фон, но есть кадры, но если вы просто загружаете его, как правило, прозрачность есть, но только для 1 кадра.
Зак Сосье12k1010 золотых знаков5959 серебряных знаков101101 бронзовый знак
Создан 24 мая ’15 в 23: 212015-05-24 23:21
2 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Создание прозрачных фонов из анимированных файлов GIF
Вы можете сделать это с помощью GIFsicle, используя следующие параметры:
gifsicle -U --disposal = previous --transparent = " #ffffff " -O2 anim.gif > anim_trans.gif , где anim.gif и anim_trans.gif — имена исходного и целевого файла, а #ffffff — шестнадцатеричный код цвета, который вы хотите сделать прозрачным (здесь чисто белый) .
(Важные параметры здесь: -U / --unoptimize и --disposal = previous , которые вместе преобразуют анимацию в «режим флипбука», где каждый кадр полностью стирается перед отрисовкой следующего.Это позволяет добавить к кадрам дополнительную прозрачность, не позволяя более ранним кадрам просвечивать сквозь прозрачные части. Параметр -O2 не является строго обязательным, но он, вероятно, уменьшит размер файла результирующей анимации путем оптимизации кадров, чтобы избежать ненужного повторного рисования статических частей анимации.)
Для демонстрации, вот анимация фермента глиоксалазы I (GLO1) человека из Wikimedia Commons (слева) и такая же анимация с добавлением прозрачности с использованием метода, показанного выше (справа):
Оригинальная анимация пользователя Wikimedia Commons WillowW, используемая в рамках CC-By 3.0 лицензия.
Стоит отметить одну деталь: если команда GIFsicle не дает никакого эффекта, вы должны проверить правильность цвета фона. Например, для показанной выше анимации фактический цвет фона оказался #fdfffc (т.е. очень, слегка желто-зеленовато-белый), а не #ffffff (чисто белый). На самом деле вы не можете определить разницу на глаз (или, по крайней мере, я не могу сделать это на этом экране), но этого достаточно, чтобы GIFsicle считала два разных цвета разными.
Также обратите внимание, что файлы GIF поддерживают только 1-битную прозрачность, что означает, что края прозрачных областей не будут сглажены. Это нормально, если фон, на котором вы показываете анимацию, не слишком далеко от исходного цвета фона, но если это так, вы можете обнаружить некрасивую цветную окантовку по краям анимации. К сожалению, с этим мало что можно сделать, кроме как выбрать более подходящий фон или повторно отрендерить анимацию.
GIMP Как сделать существующий фон gif прозрачным
Это зависит от того, являются ли светло-серые предметы тенями или нет.
Они тени
Тогда прозрачный фон для этого конкретного GIF-файла невозможен. Если вам нужен прозрачный фон, вы хотите, чтобы изображение отображалось на любом фоне. На изображении выше тени будут реализованы как частично непрозрачные пиксели, что немного затемнит пиксели фона. Но в GIF нет частично непрозрачных пикселей, они полностью непрозрачны или полностью прозрачны, поэтому у вас не может быть теней.Однако вы можете изменить фон:
Предварительные требования: Загрузить и установить:
Тогда:
- Удалите оптимизацию:
Фильтры> Анимация> Не оптимизировать. Это создаст новое изображение, вы можете закрыть исходный. - Изменить изображение на полный RGB:
Изображение> Режим> RGB -
Цвета> Цвет в альфа Все слоии удалите фон (выберите цвет, он должен быть #EEEEEE). Темно-серый может потемнеть до черного, но не паникуйте. - Добавьте слой с белым цветом (или новым цветом фона). Сделать невидимым
-
Изображение> Чередование слоев> Чередование одного слоя (режим спрайта)и выберите белый слой. Это создаст новое изображение, используйтеFilters> Animation> Playback, чтобы проверить его. - Фильтры> Анимация> Оптимизировать (для GIF)
- Экспортировать как GIF, не забудьте поставить галочку напротив анимации и установить для всех кадров 40 мс (оптимизация устанавливает больший интервал)
Они не тени
Таким образом, светло-серые объекты останутся непрозрачными, и мы хотим удалить фон, но не допускать преобразования цвета в альфа-канал, чтобы преобразовать светло-серые объекты в частично непрозрачные пиксели.Для одного слоя это означает Select the background, Select> Grow, на два пикселя и Colors> Color to Alpha`, но это будет долгим для 68 слоев. Однако есть сценарий, который делает это немного быстрее при правильном использовании:
Предварительные требования: Загрузить и установить:
фон-стирание
Удалите оптимизацию:
Фильтры> Анимация> Не оптимизировать. Это создаст новое изображение, вы можете закрыть исходный.- Изменить изображение на полный RGB:
Изображение> Режим> RGB - Установите цвет фона GIMP на основе цвета фона вашего изображения (#eeeeee)
- Установите инструменты в селектор «По цвету».
- Щелкните в углу верхнего слоя, это должно выбрать фон
-
Слой> Стереть фондолжен сделать фон прозрачным. - Согрейте пальцы и выполните 67 раз:
- Щелкните слой в списке слоев
- Очистить изображение возле угла
- Ctrl-F для повторного выполнения слоя
> Стереть фон
-
Фильтры> Анимация> Воспроизведениедля проверки - Фильтры> Анимация> Оптимизировать (для GIF)
- Экспортировать как GIF, не забудьте поставить галочку напротив анимации и установить для всех кадров 40 мс (оптимизация устанавливает больший интервал)
изображений — Как сделать прозрачный фон для gif-анимации?
редактирование изображений — Как сделать прозрачный фон для gif-анимации? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 90к раз
У меня есть гифка с белым фоном.
Есть ли простой способ (например, бесплатное или условно-бесплатное приложение) удалить этот белый фон и сделать его прозрачным?
12.3k1111 золотых знаков4747 серебряных знаков7474 бронзовых знака
Создан 17 июн.
BonacaBonaca10711 золотой знак11 серебряный знак33 бронзовых знака
2Вы можете просто использовать онлайн-сервис редактирования, такой как gifmagic.com
Создан 17 июн.
Герцог Нюкем1,91511 золотых знаков88 серебряных знаков1616 бронзовых знаков
2Вы можете использовать онлайн-редактор изображений.
Вы можете найти эту опцию в:
Мастера -> Прозрачность.
Работает нормально!
Excellll12.3k1111 золотых знаков4747 серебряных знаков7474 бронзовых знака
Создан 18 ноя.
NeoNeo39611 золотых знаков33 серебряных знака1010 бронзовых знаков
1Лучший способ создать скрипт Photoshop Alt + F9 будет:
- Выбрать все
- Выбрать цвет
- Удалить этот цвет
- Отменить выбор всех
- Активировать следующий кадр
- Выбрать следующий шаг видео
Затем запустить этот скрипт из первого кадра открывшегося анимированного GIF-файла.На 100 кадров 100 щелчков мышью = 30 сек.
Файл-> Сохранить для WEB.
Джакомо (1968)46.8k1616 золотых знаков150150 серебряных знаков189189 бронзовых знаков
Создан 07 июл.
0 Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.

 ru/wp-content/uploads/2012/07/animazy.gif" alt="" />
...
ru/wp-content/uploads/2012/07/animazy.gif" alt="" />
...



 com.
com.
