советы и рекомендации – 1C-UMI
Если вы задумывались, как выбрать фон для сайта, чтобы привлечь внимание потенциальных клиентов и создать интерес к продвигаемому бренду – ознакомьтесь с рекомендации ведущих компаний в сфере веб-дизайна.
В данной статье мы подробно рассмотрим современные «фишки» дизайна сайтов, а также расскажем, как самостоятельно подобрать фон для сайта.
Выбираем фон правильно – рекомендации от ведущих дизайнеров
Конечно же, доверить оформление сайта или блога лучше профессионалам. Однако попробовать самостоятельно подобрать фон тоже можно. Для этого следуйте простым и эффективным рекомендациям экспертов, которые изложены ниже.
1. Связь с целевой аудиторией
Первый важный шаг – это обозначить цель и задачи, которые должно выполнять фоновое изображение. Так, если ваш ресурс посвящён продвижению какого-либо бренда, то уместно использовать изображение с вашим бизнесом. Это поможет создать положительное первое впечатление у посетителя и связать его с вашими товарами или услугами.
В случае, если речь идет о блоге, связанном с путешествием, то выигрышным вариантом станет применение фонового изображение с каким-нибудь живописным пейзажем из ваших путешествий. Помогите посетителю представить и ощутить себя непосредственным участником событий. Если вы используете в качестве фона фотографию в движении или с красивой перспективой, это поможет сделать сайт более изящным и динамичным.
2. Найдите качественные изображения с высоким разрешением
Существует ряд сервисов с готовыми профессиональными изображениями и фотографиями на любой вкус (Shutterstock, Depositphotos и другие). Однако картинка должна иметь удобную для сайта ориентацию (альбомную) и подходящее разрешение. Минимальное рекомендуемое разрешение — 1024 на 768 пикселей, но лучше воспользоваться средним вариантом и искать для фона изображение с шириной не менее 2000 пикселей. При загрузке картинки с маленьким разрешением, фон будет смотреться в стиле начала 90-ых.
Также помните, что лучше скачать картинку с большим разрешением — и лишнее потом отрезать, чем пробовать растягивать низкокачественное изображение. Для обрезки воспользуйтесь специальными сервисами или редакторами изображений (Illustrator, Photoshop, Paint, IrfanView).
Для обрезки воспользуйтесь специальными сервисами или редакторами изображений (Illustrator, Photoshop, Paint, IrfanView).
Обрезайте однотонный фон и делайте акцент на главных деталях изображения. При качественной обработке фото изображение товара или человека будет благоприятно влиять на посетителя, формируя нужное впечатление.
Сохраняя фон на вашем интернет-ресурсе, убедитесь, что он правильно отображается в разных браузерах (Google Chrome, Mozilla Firefox, Opera и др.).
Рекомендация: применяйте сервисы TinyPNG или TinyJPG, чтобы сжать размер картинки до нужных размеров.
3. Наведите правильно фокус
Настройте фокус, чтобы привлечь внимание посетителей к нужной цели (вашему бренду, товару или новой функции). Работа с фокусом позволяет выгоднее выровнять фон, чтобы значимые детали не терялись за функциональными кнопками сайта, меню или контентом.
4. Установка видео в качестве фона сайта
Помимо простых статичных картинок, для фонового изображения можно применять и видео.
Если вы желаете продемонстрировать посетителям ресурса свою работу или запускаете дизайнерский портал, то неплохим вариантом станет размещение на фоне едва уловимых полупрозрачных движений. Такие варианты безусловно создадут благоприятное впечатление о дизайне портала, и в то же время не уведут внимание пользователей от основной части сайта.
5. Однотонный фон сайта
Подбирая однородный фон для сайта HTML, учтите соответствие цветовой гаммы, чтобы текст не пропадал и был отчётливо виден. Если ваша цель сосредоточить гостей сайта на информационной составляющей ресурса, то простой белый фон станет лучшим решением. Белый цвет придаст сайту чистоту и изящность, создаст впечатление более классической и солидной компании.
Если ваша цель сосредоточить гостей сайта на информационной составляющей ресурса, то простой белый фон станет лучшим решением. Белый цвет придаст сайту чистоту и изящность, создаст впечатление более классической и солидной компании.
Рекомендация: в поисках естественного фона попробуйте поиграться с текстурами, например, цветом дерева, камня, металла или ткани.
Одна и та же информация будет восприниматься совершенно по-разному в зависимости от оформления.
1C-UMI – конструктор с возможностью выбора фона для вашего сайта. Фоны наших шаблонов подобраны профессионалами, но в любой момент можете заменить изображение или фон при помощи CSS-редактора.
Слайдер фонового изображения или меняющийся фон сайта с помощью CSS
Данный слайдер прост в установке и если разберетесь, то сможете легко его настроить и добиться нужного результата. Для работы данного слайдера, нужно всего несколько элементов, которые мы сейчас рассмотрим по порядку.
HTML разметка

<ul> <li></li> <li></li> <li></li> </ul>
В списке всего три строки li, то есть слайдер рассчитан на 3 изображения, если нужно больше, то первым шагом будет добавление еще нужного количества строк. Двигаемся дальше.
CSS стили
Тут наверное самая основная часть работы, так как от CSS, зависит то как будет работать наш слайдер. Открываем файл стиле вашего сайта и добавляем в него следующий код.
.body_slides{
list-style:none;
margin:0;
padding:0;
z-index:-2;
background:#000;}
.body_slides,
.body_slides:after{
position: fixed;
width:100%;
height:100%;
top:0px;
left:0px;}
.body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.
body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
Если Вы разбираетесь в CSS, то для Вас не составит труда понять, что за что отвечает. Расскажу по минимуму, потому как обучать CSS, нет смысла.
Наш список со слайдами имеет класс body_slides. Ему заданы стили, для внешнего вида и общих настроек.
Далее у нас идет псевдоэлемент — :after, который задает дополнительный слой и поверх фона наложен узор в виде точек.
.body_slides li:nth-child(1) — это первый по порядку слайд и ему задан фоновый рисунок. Далее идет nth-child(2), ему кроме рисунка задано еще время и равно 6 сек. То есть, он появится через 6 секунд после первого слайда. Далее nth-child(3), он появится еще через шесть секунд, поэтому у него время 12 сек. Если нужно добавить 4 слайд, то добавляем nth-child(4) и у него должно быть время уже 18 секунд. Думаю тут понятно.
Далее нужно указать полное время анимации, оно сейчас задано в body_slides li и равно 18 сек. Если добавите 4 слайд то будет равно 24 и так далее. Если с математикой дружите, должны справится, главное не ошибиться ибо слайдер ровно не заработает. По желанию можно ускорить или замедлить, прописав нужное время.
keyframes anim_slides — это появление и исчезновении слайда. Изначально слайд прозрачный и ему задано условие — opacity:0;. Когда приходит очередь любого из слайдов, он сначала появляется, а потом начинает вновь становится прозрачным и полностью исчезает, а на его месте появляется новый. В данном примере — 3 слайда и 100% анимации это время перелистывания всех слайдов, а не одного. Поэтому слайд первый появляется виден и исчезает на 30%(максимально можно 33.3%) потому как, если 100% разделить на 3 слайда — получится 33,3%. Если бы у вас было 4 слайда — то 25%. То бишь, нужно показать появление, показ и исчезновение слайда за 25% от общих 100%. В нашем примере с 3 слайдами. Слайд появляется от 0 до 6%, виден от 6 до 24% и исчезает от 24 до 30%. Если хотите изменить скорость появления или исчезновения, меняйте проценты — это процент от общего времени. От правильности указания процентов — зависит и правильность работы слайдера.
Изначально слайд прозрачный и ему задано условие — opacity:0;. Когда приходит очередь любого из слайдов, он сначала появляется, а потом начинает вновь становится прозрачным и полностью исчезает, а на его месте появляется новый. В данном примере — 3 слайда и 100% анимации это время перелистывания всех слайдов, а не одного. Поэтому слайд первый появляется виден и исчезает на 30%(максимально можно 33.3%) потому как, если 100% разделить на 3 слайда — получится 33,3%. Если бы у вас было 4 слайда — то 25%. То бишь, нужно показать появление, показ и исчезновение слайда за 25% от общих 100%. В нашем примере с 3 слайдами. Слайд появляется от 0 до 6%, виден от 6 до 24% и исчезает от 24 до 30%. Если хотите изменить скорость появления или исчезновения, меняйте проценты — это процент от общего времени. От правильности указания процентов — зависит и правильность работы слайдера.
Остальные настройки уже по желанию и нужде — общий фон, сейчас черный, путь к картинкам, позиционирование, уровень слоя и тд. Преимущество данного слайдера в том, что он простенький и не использует скриптов и целых библиотек, если бы он был сделан с помощью — jQuery. Очень надеюсь, что если Вы хотели себе смену фоновых картинок то данный CSS слайдер, Вам поможет.
Преимущество данного слайдера в том, что он простенький и не использует скриптов и целых библиотек, если бы он был сделан с помощью — jQuery. Очень надеюсь, что если Вы хотели себе смену фоновых картинок то данный CSS слайдер, Вам поможет.
На этом все, спасибо за внимание. 🙂
Бэкграунд. Что это такое? Бесплатные генераторы фона для сайта
Бэкграунд (в переводе с англ. – «фон») – это задний фон веб-сайта. Он является внешним оформлением тела веб-ресурса, которое дает возможность сконцентрировать внимание посетителей на главных деталях, не отвлекаясь на контент второго плана. Изображение для бэкграунда сайта делает последний более индивидуальным и придает ему особую смысловую нагрузку. Настроение сайта – это его бэкграунд. Что это дает? Многим известно, что цвет фона оказывает влияние на потребителей и пользователей, и выбор подходящего поможет привлечь трафик на сайт. Из самых известных значений: желтый является цветом радости, счастья и тепла, белый означает чистоту, веру и миролюбие, красный – это цвет маркетинга, черный способен погасить влияние ярких оттенков и является символом власти.
О фонах веб-сайтов
Итак, что такое бэкграунд, мы выяснили. От такой, казалось бы, мелочи зависит целое восприятие сайта пользователями. Ведь это помогает выделить его среди множества похожих ресурсов в сети. Стоит отметить, что раньше фоны для сайтов веб-мастера создавали вручную. Теперь же существует немало специальных сервисов, которые помогают создать красивый фон. Конечно, никто не запрещает делать это вручную, но современные генераторы бэкграундов помогут сделать это быстро и бесплатно. Примеры готовых фонов для сайта вы можете найти в статье.
Каким должен быть фон веб-сайта?
Бэкграунд для сайта (другими словами, фоновое изображение) выбирается веб-мастером по его желанию, но необходимо учесть, что от него будет зависеть восприятие всего ресурса в целом. Не стоит все слишком затемнять или выделять яркими цветами. Текст должен быть хорошо читаем и виден. Не нужно ставить черный цвет на бэкграунд. Что этому является причиной? По статистике посещаемость сайта в черных тонах чаще всего низкая, хотя такой цвет и продлевает срок службы монитора. Для фона больше подходят картинки со светлыми тонами.
Для фона больше подходят картинки со светлыми тонами.
Способы добавления фонового цвета на веб-страницу
Для того чтобы задать фоновый цвет сайта, нужно в строку с дескриптором < BODY > в вашем HTML-документе добавить параметр под названием BGCOLOR и присвоить ему нужное значение (это будет название цвета на английском, к примеру, GREEN, RED, YELLOW и т.д.) или же код цвета (#oo8ooo – зеленый, #FFoooo – красный и т.п.). Браузер распознает оба этих варианта. Код цвета можно узнать в специальных программах или редакторах, типа Photoshop или Macromedia Dreamweaver.
Конструкция целиком будет такой:
< BODYBGCOLOR = Red>
Точно так же можно и использовать код цвета:
< BODYBGCOLOR=#FFoooo >
Как видите, это несложно. Рассмотрим методы создания бэкграунд-картинки для веб-ресурса.
Способы добавления фонового изображения
Как уже упоминалось, значение слова «бэкграунд» – это задний фон веб-ресурса. Его роль может играть и большой графический файл (но тогда страница будет загружаться медленнее) и даже его фрагмент, что является практичнее в плане времени загрузки. Если используется фрагмент изображения, то он автоматически размножается браузером на все поле, поэтому лучше выбирать такой кусочек, который стыкуется с самим собой по краю. Вставить фоновую картинку на страницу HTML можно так:
Если используется фрагмент изображения, то он автоматически размножается браузером на все поле, поэтому лучше выбирать такой кусочек, который стыкуется с самим собой по краю. Вставить фоновую картинку на страницу HTML можно так:
< BODYBACKGROUND=images.gif>
В этом случае параметр BACKGROUND получил значение images.gif (имя файла с расширением .gif). Конечно, имя файла может быть каким угодно. Ожидается, что картинка расположена в одном каталоге с HTML-документом, иначе нужно будет указывать к ней путь. Разберем способы добавления картинки в бэкграунд. Что это за процесс, видно на примере images.gif.
На два уровня вниз указывается:
BACKGROUND=FolderA/FolderB/images.gif
На два уровня каталогов вверх указывается:
BACKGROUND=../../images.gif
Полный путь (URL-адрес) — BACKGROUND=(полный адрес картинки)
Советуется указывать полный пусть во избежание путаницы. Главное, чтобы фоновое изображение не было слишком бледным, но и не привлекало слишком много внимания. Как видите, мы рассмотрели значение понятия «бэкграунд», что это, вы теперь знаете. А теперь рассмотрим некоторые бесплатные генераторы фонов для сайтов, о которых упоминалось выше.
Как видите, мы рассмотрели значение понятия «бэкграунд», что это, вы теперь знаете. А теперь рассмотрим некоторые бесплатные генераторы фонов для сайтов, о которых упоминалось выше.
Бесплатные генераторы бэкграундов
Среди бесплатных генераторов фонов для веб-сайтов можно выделить следующие:
- На PatternCooler.com вы найдете немало бесплатных фоновых изображений любого цвета и фактуры. Здесь есть ТОП лучших фонов, а также возможность создания тематических фонов из готовых.
- На BgPatterns.com можно создавать фон самостоятельно. Здесь предлагают на выбор различные рисунки на определенном фоновом цвете, который вы можете выбрать.
- Генератор Colourloverc.com несколько больше, чем простой генератор. Ведь это целый проект, в нем есть некоторая социальная изюминка. Здесь нередко можно увидеть ссылки на блоги дизайнеров и разработчиков. Вы можете поделиться своими рисунками, а также отредактировать их для создания красивого фона.
- На Pixelknete.
 de можно сгенерировать красивый фон из точек разного цвета.
de можно сгенерировать красивый фон из точек разного цвета. - Dynamicdrive.com позволяет создать красивый градиент для фона с разными цветами.
- Tilemachine.com отличается от всех генераторов некоторым минимализмом. Он предлагает фоны для детских сайтов.
Использование подобного сервиса поможет вам сэкономить время, но создать красивое фоновое изображение для сайта.
Фоновые изображения для сайтов на WordPress
Наиболее популярной платформой для сайтов является WordPress. Это неудивительно, ведь она бесплатна, а команда сильных программистов постоянно занимается ее совершенствованием. А главное то, что на ней можно автоматически «примерить» картинку для сайта:
- Для этого нужно выбрать один из сервисов генерации фонов, упомянутых выше.
- Сохранить получившееся изображение на компьютере.
- Зайти в панель администратора WordPress и найти там: «Внешний вид» — «Фон» — «Загрузка изображения» — «Сохранить».
Всего три шага, и фон готов! Как видите, добавить красивый фон – это не такое и сложное дело, главное — правильно подобрать цветовую гамму и изображение бэкграунда.
Html код фоновое изображение. Установка бесшовного фона в HTML
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло.
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
О том, как увеличить скорость загрузки блога я писал в предыдущих статьях: « » и « ».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта» , а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
1) PatternCooler
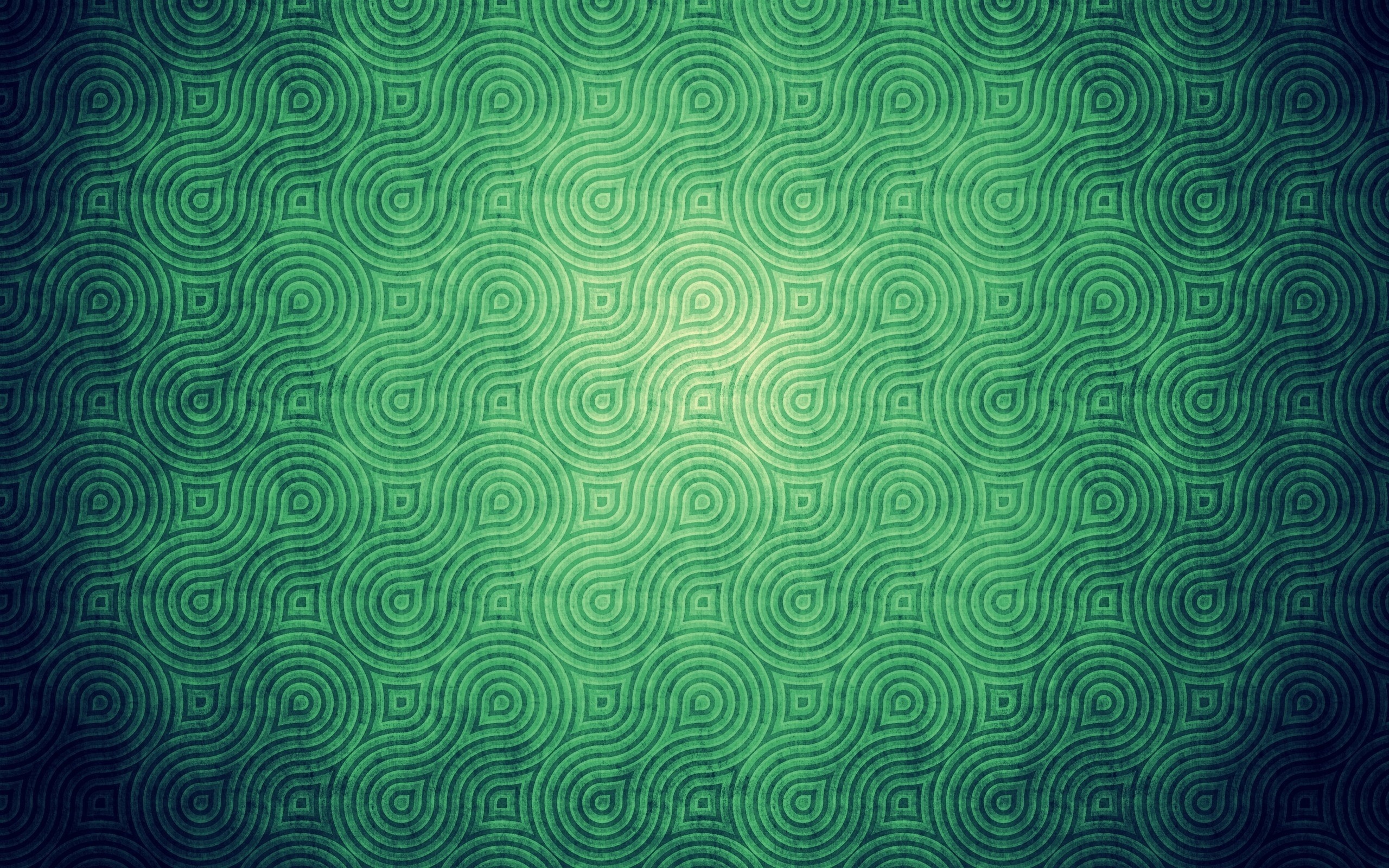
Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:
2) Stripegenerator
Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:
3) BgPatterns
Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:
4) Tartanmaker
Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.
Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег
… Должно получиться примерно следующее:Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
| / httpdocs/ wp- content/ themes/ Prosumer/ images |
/httpdocs/wp-content/themes/Prosumer/images
background: #FFFFFF url(images/fon-1. png) repeat; png) repeat; |
background: #FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
Влад Мержевич
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную
роль при верстке документов сайта. При этом они активно участвуют в самых разных
делах, например, автоматизируют процесс присоединения рисунков к тексту, создают
градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены
некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега
. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background , его и будем использовать в дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url . Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY
, как показано в примере 1.
Пример 1. Фоновый рисунок
Фоновое изображениеВ данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью свойства background и его значения repeat-y .
Пример 2. Повторение фона по вертикали
Фоновое изображениеАналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).
4).
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Фоновое изображениеLorem ipsum…
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков
к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background
, которое применяется к нужному
селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся,
аргумент no-repeat
(пример 4).
Для этого используется универсальное свойство background
, которое применяется к нужному
селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся,
аргумент no-repeat
(пример 4).
Пример 4. Добавление рисунка
Фоновое изображениеЗаголовок
Основной текст
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения, по умолчанию это левый верхний угол блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует добавить свойство padding-left , за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.
 jpg»)… (/body).
jpg»)… (/body). - Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture. jpg»)
jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture. jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture. jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Тег img — пустой, он содержит атрибуты и у него нет закрывающего тега.
Для отображения изображения на странице используется атрибут src . Src появилось от source, что означает Источник. Значением атрибута src является url-адрес изображения.
Строка выше означает, что изображение находится в той же директории (папке), что и сам html-файл, ссылающийся на данное изображение. Допустим, у Вас есть папка html , в которой содержится index.html с указанным выше кодом и само изображение с названием image.jpg .
В таком случае при открытии index.html в браузере Вы увидите данное изображение. Если же оно у Вас где-либо в другом месте (на папку выше или ниже), то вместо этого у Вас отобразится либо белое поле, либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
Изображения не всегда находятся в той же директории (папке), что и сам файл, поэтому прописывание путей конкретнее будет описано чуть позже.

Атрибуты тега img
Помимо src у тега img есть и другие атрибуты, которые отвечают за размеры отображаемого изображения, подпись к нему и прочее.
src — адрес изображения
width — ширина изображения
height — высота изображения
title — подпись, которая высвечивается при наведении на изображение
alt — альтернативный текст. Нужен для поискового робота и индексации изображений
border — толщина границы изображения. 0 — нет границы, 1 — самая тонкая граница и тд
Адрес вставленного изображения (примеры)
Как правило, изображения хранятся не в той же папке, что и сам html-файл . Для этого в той же директории создаётся папка images (или img, тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
Если файл лежит на папку выше, то так
Можно также вставить изображение вообще с другого сайта, при этом не загружая его к себе в папку. Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
Фоновое изображение в HTML
В качестве фонового изображения могут выступать файлы с расширениями gif , jpg , jpeg и png . В том случае, если размер изображения меньше окна браузера, то изображение будет автоматически дальше заполнять оставшийся фон. В body используем атрибут background , в котором прописываем путь к изображениюЛюбая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены
» руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Да и не у всех под это дело как надо «заточены
» руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега
. Например:Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position
как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment
. Принимаемые им значения:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких «метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров.
Как поменять фон страницы сайта
Как поменять фон страницы на сайте? Обычно этот вопрос возникает перед новичками, которые создали свой ресурс недавно или занимаются этим в настоящее время. Это первое, с чего начинается улучшение или смена дизайна сайта. Тем более, если вы скачали и установили бесплатный стандартный шаблон, поменять его дизайн просто необходимо. Так как этот шаблон будет установлен на многих других ресурсах, а поисковикам подавай уникальность.
Поменять фон страницы совсем не сложно, после прочтения этой статьи, процедура замены фона не займет много времени.
Фоном сайта может быть просто определенный цвет, а может быть и рисунок.
Прописывается фон в файле style.css, который расположен в папке вашей темы. В вордпресс например он будет лежать в следующей директории: public_html или httpdocs (в зависимости от того, на каком хостинге находится ресурс)/wp-content/themes/ваша тема/style.css. Обычно в начале этого файла расположен контейнер «body». Ищите в нем значение «background», именно оно определяет фон.
Фоном может быть просто цвет.
В «background» может быть прописан так, например красный:
body {
........
background: #ff6633;
.......}В этом случае, чтобы поменять фон страницы необходимо просто проставить свой цвет. Узнать код цвета можно здесь: Палитра цветов html
Фоном может быть и рисунок.
Тогда он прописывается следующим образом:
body {
background: url(images/my_image. jpg) no-repeat;
}
jpg) no-repeat;
}где: images/my_image.jpg — путь к файлу изображения.
no-repeat — указывает на то, что изображение не повторяется. Может быть так же: repeat — повторяется по оси X — горизонтально, и по оси Y — вертикально и заполняет фон страницы;
repeat-x — будет повторяться только по горизонтали;
repeat-y — только по вертикали;
Зачем нужно повторять фоновый рисунок, спросите вы. А например для того, чтобы замостить фон каким-нибудь узором.
Чтобы поменять фон страницы на свое изображение, закиньте файл изображение к себе на хостинг в папку с изображениями вашей темы, обычно папка images и пропишите свой путь к файлу в параметре background.
Параметр background позволяет прописывать 5 атрибутов стилей и не только для фона, но и для других элементов страницы.
background-attachment, background-color, background-image, background-position, background-repeat
Эти свойства можно прописать в CSS и раздельно.
background-attachment: : fixed: // или scroll - прокручивать или нет фоновое изображение background-color: #ff6633; // цвет фона страницы background-image: url(images/my_image.jpg) no-repeat; //изображение background-position: right bottom; // положение фона background-repeat: no-repeat; //повторение картинки
Положение фона background-position может быть:
top left = left top = 0% 0% (в левом верхнем углу)
top = top center = center top = 50% 0% (по центру вверху)
right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
center = center center = 50% 50% (по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
center bottom =bottom center = bottom = 50% 100% (по центру внизу)
right bottom = bottom right = 100% 100% (в правом нижнем углу)
С помощью всех этих свойств можно сделать и такой фон:
На этом все. Сейчас вы знаете как поменять фон страницы сайта и как установить фоновое изображение. А здесь можете подобрать красивое изображение для хедера (шапки) вашего сайта.
▷ Фоновые изображения, картинки и бесплатные фотографии веб-сайта
узор белый абстрактный геометрический фон произведения искусства
цветок с белыми лепестками на белом фоне
фон бирюзовый и розовый художественный узор
современное искусство желтый, оранжевый, красный, зеленый и синий фон абстрактной живописи
розовый белый фон для ноутбука
сажать белые цветы на фоне зеленых листьев
знак белый текст на черном фоне текст
очки человек в коричневых очках на фоне зеленых деревьев штат сан-паулу
черно-белый силуэт ступней человека на белом фоне ноги
фон макрофотография воды абстракция
фон крупным планом фото зеленого листа природы
фон абстрактная живопись розовый
узор фона
еда четыре ананаса на белом фоне фрукты
текстура фон
фон открытая книга много обоев
текстура крупным планом фото розовой краской доски стены фон
фон человек держит коричневый карандаш на рабочем столе
фон синий дым на белом фоне аннотация
веб-сайт сообщества для настольных ПК
приключенческий человек, держащий чашку с водным фоном цитата
фон зеленые листовые овощи на коричневой деревянной поверхности текстуры
фон стопка цветных карандашей карандаш
фон каменщик банка кистей лот художник
синий селективный фокус фотография разноцветного фона партии конфетти
фоновое фото под высоким углом из четырех карандашей и поздравительной открытки серый
фон конверт бумага много текстуры
анализ фон бизнес-кафе cc0
фоновая фотография с селективным фокусом освещения растений
цветной оранжевый мегафон на оранжевом фоне стены
фото дерева крупным планом на фоне зеленых досок
фон зеленое растение серый
розовый розовый дым фон
фон боке фотография текстура
фон коричневый бетонный кирпич текстура
фон розовый
абстрактный фон
фон зеленый и желтый свет боке текстура
фон крупный план цвет цвет темный
фоновая текстура
серые блестки в виде звезд на белом фоне платформы
арт разные цвета карандаши раскраски фон
суккулент вид сверху фото фона суккулентов
фон коричневый кирпичная стена фотография коричневый
фон белый карандаш на черной платформе письмо
ночная фотосъемка силуэта человека вселенной
природа поле зеленой травы во время заката поле
небо пейзаж фотография горы природа
обои пейзаж горного каньона обои
серая женщина в черном топе стоит у желтой стены коричневый
природа коричневая деревянная лодка движется в сторону горы
два серых карандаша на желтой поверхности
нью-йорка гуляют в здании окулуса
белая белая ткань много текстуры
зеленая макросъемка зеленых листовых растений
спиральная фотография спиральной белой лестницы архитектуры
лесная фотография грязной дороги в лесу дерево
цветной карандаш, наложенный на белую поверхность
Зеленолистное растение
узор Изогнутый фасад, покрытый белой решетчатой текстурой
природа водная рябь
коричневая фотография коричневого бревна
белый кактус разноцветный кактус
природа пустынный ландшафт днем пустыня
лист зеленый лист минимальный
ваза зеленый папоротник внутри прозрачная стеклянная ваза банка
женщина женщина смотрит в небо, стоя на белом песке минимальный
пляж женщина идет по берегу женщина
узор серые цифровые обои абстрактные
стена желто-белая окрашенная стена с синей текстурой окна
природа мелкий фокус фото белых цветов травы
желтый бассейн с лестницей из нержавеющей стали цвет
белый белый текстурированная стена серый
воздушный шар конкурс воздушных шаров Обои
пламя крупным планом фото огня ночью костер
дверь серая hlalway prague
белый белый деревянный стол возле коричневого стула офис
зеленая фотография крупным планом на зеленой траве
черные обои замедленная съемка машина бежит по дороге Обои
Фотография неба, водоема и восходящего облака
образец штабеля грузового прицепа транспортного контейнера
природа селективная фокусировка фотография зеленого суккулентного растения йога
Белые зеленые листовые растения на прозрачной стеклянной вазе, наполненные водой зеленый
тент зонты разных цветов цвет
тату мужчина закрывает глаза мужчина
белый белый книжный маркер на книжной странице черно-белый
Женщина в синей классической рубашке и белых коротких шортах идет по берегу моря женщина
здание Архитектурная фотография здания с людьми в ночном окне
Очки в черной оправе
ваза с растением Алоэ Вера на белой вазе минимальная
Использование больших фоновых изображений в веб-дизайне
Веб-дизайн продолжает развиваться каждый день, хотя использование текста по-прежнему является серьезной проблемой при передаче информации посетителям вашего веб-сайта.В старые времена веб-дизайна люди привыкли к веб-сайтам с большим объемом текста, чтобы изучить
о товарах и услугах компании. Однако в последние несколько лет тенденция к уменьшению количества текста и больших изображений и графики стала популярной. Для посетителя это означает, что он меньше читает и получает больше мгновенного представления о сообщении, которое веб-сайт пытается передать.
Подходит ли вам веб-сайт с большими фотографиями и меньшим количеством текста?
Это что-то, что вам следует сделать со своим собственным веб-сайтом в следующем году? Все онлайн-прогнозисты веб-дизайна говорят, что это определенно сильная тенденция, и определенные визуальные техники станут нормой.Помимо инфографики и обычной графики, одной из таких тенденций является использование больших изображений на главной странице с наложением текста. Подходит ли это для вашего веб-сайта, зависит от того, какое сообщение вы пытаетесь передать, и подойдет ли этот стиль для вас.
Насколько большими должны быть ваши изображения?
Прямо сейчас многие сайты начинают использовать гигантские полноэкранные изображения на своих главных страницах. Это может показаться чрезмерным, но при использовании в правильном контексте может быть довольно поразительным.Многие сайты используют изображения природы или, возможно, подробные фотографии людей, чтобы передать, чем занимается компания. Когда зрители могут видеть детали изображения, и это трогает их до глубины души, они вынуждены оставаться на сайте и читать больше. Имейте в виду, что изображение не обязательно должно покрывать весь фон. Он может быть просто у вас в заголовке и при этом выглядеть обширно.
СМОТРИ ТАКЖЕ: Распространенные ошибки на сайтах малого бизнеса.
Наложение текста на изображение
Когда вы можете разместить девиз компании на своем большом изображении, вы собираетесь объединить все, что касается вашей компании, в одном большом изображении.Чем короче этот текст, тем лучше, и это более чем возможно, если на вас работают творческие люди. Многие люди скептически относятся к тому, что суть их компании можно свести к чему-то настолько простому. Но это лучший способ, чтобы люди могли сразу получить о вас впечатление, как только они зайдут на ваш сайт.
Под этим изображением и наложенным текстом вы можете использовать другие визуальные элементы для разнообразия и детализации. Инфографика сейчас является одним из самых популярных методов, хотя вы можете создать гибрид этого метода с другой графикой и разными стилями шрифтов.Главное — донести до посетителей самую важную информацию и в то же время сделать ее визуально привлекательной.
Если вам нужна помощь с вашим веб-сайтом, мы можем обновить ваш текущий веб-сайт или создать для вас совершенно новый сайт. Хотите рассказать о своем веб-сайте, подпишитесь на бесплатную оценку веб-сайта ниже или свяжитесь с нами.
2021 10 лучших сайтов с фоновыми изображениями и картинками
Узнайте о 10 самых популярных сайтах в Интернете, где вы можете получить бесплатных фоновых изображений для различных целей.
В наши дни изображения и картинки можно увидеть повсюду вокруг нас. Взгляните на цифровой мир, и вы увидите, что подавляющее большинство изображений распространяется повсюду. От маркетинга до социальных сетей, они сейчас составляют важную часть нашей жизни.
В таких условиях необходимо идти в ногу с миром. Если вы ищете классных фонов для включения в свои проекты или просто для обоев рабочего стола, вы должны знать, где искать. Здесь вы найдете одни из лучших HD фоновых изображений и изображений , которые вы можете использовать разными способами по своему вкусу.
01 Без брызг
Рейтинг: 4.5 / 5
Unsplash — замечательный веб-сайт, посвященный распространению стоковых изображений без лицензионных отчислений. Принадлежащий Getty Images веб-сайт насчитывает более 200 000 авторов, которые ежемесячно делятся своими фотографиями. У Unsplash есть библиотека фотографий, которая за последние несколько лет выросла до внушительных размеров и в настоящее время насчитывает более 2 миллионов изображений.
Сложный дизайн сайта с первого взгляда завораживает.Крутые фоны и изображения HD на сайте полностью бесплатны . Любой со всего мира может легко загрузить и использовать их. У Unsplash также есть блог, посвященный пользователям, в котором рассказывается обо всех последних функциях и запросах. Вы даже можете отправить на веб-сайт собственное фото, если хотите.
02 Pixabay
Рейтинг: 4.8 / 5
Подобно Unsplash, Pixabay также является веб-сервисом, предоставляющим пользователям бесплатные стоковые изображения, видео и аудиофайлы.Pixabay содержит потрясающие изображения и бесплатные материалы, которые можно использовать во всех типах создания контента. Вы также можете зарегистрироваться, используя свой адрес электронной почты, и внести свой вклад в растущую библиотеку, насчитывающую более 2 миллионов акций на Pixabay, публикуя свои фотографии в открытом доступе.
Лицензия Pixabay позволяет пользователям использовать изображения без претензий на авторские права и авторские права. Сообщения в блоге также позволяют вам получить подробное представление об использовании и различных функциях веб-сайта. Pixabay также регулярно проводит фотоконкурсы, побуждая пользователей активно вносить свой вклад в платформу и получать достойные награды.
03Pexels
Рейтинг: 4.3 / 5
Pexels — это еще один сервис, предлагающий вам несколько интересных фонов и изображений бесплатно. В библиотеке веб-сайта также есть несколько стоковых видео в HD-качестве, которые вы можете использовать. Все материалы на веб-сайте Pexels бесплатны и могут использоваться кем угодно. Вы также можете присоединиться к сообществу Pexels и загружать свои изображения и видео, внося свой вклад в библиотеку Pexels.
На веб-сайте также есть таблица лидеров, где вы можете увидеть самые просматриваемые или используемые фотографии за последние дни или самые любимые за все время.Вы также можете принять участие в испытаниях Pexels и выиграть денежные призы. Pexels также имеет приложение для Android и iOS, расширение для Chrome, плагины для Figma и WordPress, а также надстройки для Microsoft Office и Google Slides.
04Бесплатные изображения
Рейтинг: 3.8 / 5
Как видно из названия, вы можете использовать веб-сайт FreeImages для поиска бесплатных стоковых изображений для ваших проектов без каких-либо затрат. На сайте можно найти впечатляющие визуальные эффекты, хотя не все они самого лучшего качества.Вы можете просматривать изображения по объекту, фотографу или даже по камере, используемой на веб-сайте FreeImages.
FreeImage действует только как сайт для размещения изображений. Вам все равно может потребоваться разрешение от художника, который загрузил изображение, чтобы избежать исков и исков о нарушении авторских прав. Вы можете напрямую связаться с художником из вариантов, доступных на сайте. FreeImages имеет широкую коллекцию изображений от архитектуры до религии, от образования до моды и многих других тем.
05 Затвор
Рейтинг: 4.5 / 5
Shutterstock — это инструмент премиум-класса для получения стоковых изображений и фоновых изображений HD для ваших проектов. Веб-сайт является поставщиком фотографий высокого качества , видеороликов, векторных изображений, бесплатной музыки и инструментов для редактирования фотографий по всему миру. Вы можете искать различные объекты, темы и идеи на Shutterstock, и он предоставит вам лучшие HD-изображения из своей обширной библиотеки.
У участия в Shutterstock есть свои преимущества.Вы можете заработать процент от общей суммы, варьирующийся от 15% до 40%. Но инструмент платный. Используя бесплатную пробную версию на 1 месяц, вы можете бесплатно загрузить до 10 изображений. После этого есть пакет подписки, который вы можете выбрать ежемесячно или ежегодно, в зависимости от количества выбранных вами изображений.
06PNG Дерево
Рейтинг: 4.3 / 5
Ищете лучшие PNG фоновых изображений , чтобы украсить ваш проект? PNGtree позаботится об этом.Этот уважаемый веб-сайт содержит множество бесплатных графических изображений, доступных в ваше распоряжение одним щелчком мыши. Некоторые изображения на веб-сайте доступны для бесплатного скачивания, но к некоторым можно получить доступ только по подписке на пакет Premium.
PNGtree содержит широкий спектр продуктов, включая векторные изображения, клипарт, 3D-изображения, обои PNG, баннеры, фотографии, шаблоны PowerPoint, текстовые эффекты и шаблоны для листовок, приглашений, сертификатов, резюме и т. Д. На веб-сайте также предлагаются стандартные распродажи. , где вы можете приобретать товары премиум-класса по гораздо более низкой цене.
PNGtree содержит широкий спектр продуктов, включая векторные изображения, клипарт, 3D-изображения, обои PNG, баннеры, фотографии, шаблоны PowerPoint, текстовые эффекты и шаблоны для листовок, приглашений, сертификатов, резюме и т. Д. На веб-сайте также предлагаются стандартные распродажи. , где вы можете приобретать товары премиум-класса по гораздо более низкой цене.
07iStock
Рейтинг: 4.5 / 5
iStock — это международный поставщик бесплатных стоковых фотографий на веб-сервисе.Вы можете найти некоторые из лучших и аутентичных графических изображений и иллюстраций на веб-сайте iStock. Стандартные изображения и видео премиум-качества, созданные одними из лучших авторов, созданы с учетом инноваций и творческого подхода к навыкам и талантам.
Вы можете искать эксклюзивные видео и изображения на базе искусственного интеллекта на iStock. Задушевные иллюстрации и художественная графика бесплатны, и вкладчикам соответственно платят хорошие деньги. Существуют разные планы подписки, основанные на годовой или помесячной основе, где вы можете выбрать количество изображений.
Вы можете использовать iStock на своем ПК или Mac. iStock также предлагает приложения для Android и Apple, а также плагины для Adobe Creative Cloud, Craft Stock и Dropbox. Прежде всего, iStock предлагает услуги в качестве редактора изображений , оптимизируя и изменяя размеры ваших изображений к лучшему.
08Freepik
Рейтинг: 4.3 / 5
Freepik — еще один инструмент онлайн-ресурсов, предоставляющий пользователям действительно интересные фоны и изображения. На веб-сайте вы можете получить векторные изображения, фотографии продуктов, шаблоны и многое другое.Обширная коллекция Freepik содержит все, от деловых HD до обоев природы и иллюстраций.
Freepik также предлагает премиум-коллекцию, которая содержит сервис без рекламы и неограниченное количество загрузок стоковых фотографий и файлов PSD. Вы можете подписаться на ежемесячный план или платить раз в 12 месяцев.
09Rawpixel
Рейтинг: 4/5
Rawpixel является домом для большого количества творческих ресурсов для любых ваших нужд. Веб-сайт содержит одни из лучших безопасных дизайнов, с досками для творчества и простой интеграцией.Все изображения можно использовать бесплатно, поэтому вам не нужно беспокоиться о нарушении авторских прав и других подобных вещах.
Вы можете получить текстур фона, изображений или даже обоев на Рождество на Rawpixel. цветочных фоновых изображений или HD обоев природы можно легко скачать с сайта.
10Процент
Рейтинг: 4/5
Pinterest всегда был любимым инструментом пользователей изображений.Инструмент предлагает свои услуги в Интернете или через приложения, доступные как для Android, так и для Apple. На Pinterest можно получить всевозможные изображения, GIF-файлы и видеоклипы. Вы можете закрепить свои любимые предметы на доске настроения и даже поискать вдохновение на досках других пользователей.
Вы можете загрузить изображения высокой четкости на свое устройство из Pinterest и легко включить их в свой проект. Вы также можете напрямую экспортировать изображения в другие приложения. Интерактивная доска объявлений, предназначенная для обмена изображениями и использования социальных сетей, доступна как система визуального поиска.Пользователи могут черпать идеи и вдохновение из каталога контента и довольно легко извлекать из него максимальную пользу.
Заключение: Живя в сегодняшнюю цифровую эпоху, очень важно научиться соответствовать своему ритму работы с остальным миром. Вам нужно будет включать фоновые изображения в большем количестве случаев, чем вы можете сосчитать. Будь то школьные проекты, маркетинг продукта, создание веб-сайта, создание ленты в Instagram, создание миниатюр на YouTube или просто для обоев вашего телефона, фотографии являются очевидной необходимостью.
Следовательно, важно изучить соответствующие ресурсы, с помощью которых можно легко получить эти изображения. Теперь вы знаете некоторые из лучших онлайн-сайтов, где вы можете найти классные фоны для ваших требований. Вы можете использовать эти сайты, чтобы получить бесплатные фоновые изображения в формате HD одним щелчком мыши.
5 золотых советов по созданию полноэкранного фона веб-сайта
Интересует ли вас моментальное привлечение внимания посетителей вашего веб-сайта? Если вы ответили «да», то одним из наиболее эффективных способов сделать это является использование полноэкранного фона веб-сайта.Полноэкранный фон имеет сильное визуальное воздействие, которое задает тон пользовательскому взаимодействию уже при загрузке сайта. Вот почему так много красивых веб-сайтов переходят в полноэкранный режим.
Но для того, чтобы добиться нужного эффекта с полноэкранным фоном, вам нужно сделать больше, чем просто загрузить красивую фотографию. На самом деле, если вы не соблюдаете несколько важных рекомендаций, полноэкранный фон может доставить вам серьезные проблемы.
Если вы новичок в игре, мы вас поддержим! Вы можете узнать, как создать веб-сайт в кратчайшие сроки.
Вот советы Wix по переходу в полноэкранный режим:
Только большие высококачественные изображения!
Какой бы визуальный элемент вы ни использовали для фона своего веб-сайта, убедитесь, что у вас есть наилучшая версия файла. С фоном веб-сайта хитрость заключается в том, чтобы иметь достаточно большой файл, который будет хорошо отображаться на всех экранах, не отягощая время загрузки слишком тяжелым файлом. Как правило, достаточно разрешения 72 dpi («точек на дюйм»), но вы также можете поэкспериментировать с 96 dpi.Рекомендуемый размер фонового изображения для сайтов Wix — 1250 × 800 или больше, но с теми же пропорциями.
Понимание цветового контраста
Даже если ваши фоновые изображения абсолютно потрясающие, не забывайте, что они все еще должны работать как фон, а это означает, что на веб-сайте есть другие элементы, на которые посетители должны обратить внимание. Один из способов убедиться, что остальная часть вашего контента хорошо видна и читаема, — это использовать резкий цветовой контраст, который подчеркивает текст и кнопки, чтобы гарантировать, что они не теряются на заднем плане.
Акт балансировки
Если полноэкранный фон содержит несколько деталей (например, фотография группы людей, городской пейзаж, несколько продуктов, сгруппированных вместе и т. Д.), Вы хотите убедиться, что содержимое внутри изображения и внешний по отношению к нему контент — меню навигации, тексты, приложения, ссылки на социальные сети и все, что у вас есть на вашем сайте — уравновешивают друг друга. Начните с загрузки фонового изображения, а затем добавьте остальные элементы веб-сайта, чтобы они гармонично работали с содержимым изображения.При этом вы можете использовать изображения Wix, бесплатные стоковые фотографии или собственные изображения.
Работа с фигурами
Отличный способ сбалансировать контент с полноэкранным фоном — использовать фигуры и баннеры для создания дополнительного слоя между фоном и контентом сайта. Если вы хотите добавить текстовый пузырь, но в итоге он выглядит слишком шумно с фоновым изображением, добавьте фигуру, залейте ее цветом, который создает хороший контраст, а затем добавьте текст на фигуру. Таким образом, форма действует как буферная зона, которая сохраняет ваш дизайн чистым и упорядоченным.
Проверка разнообразия дисплеев
Не все посетители вашего сайта используют одни и те же устройства и одни и те же браузеры. Как дизайнер и владелец веб-сайта вы хотите, чтобы ваш полноэкранный фон отлично смотрелся при максимально возможном количестве вариантов отображения. Что касается веб-браузеров, проверьте фон своего сайта хотя бы в самых популярных браузерах — Chrome, Firefox и IE. Кроме того, приобретите мобильное устройство и планшет, чтобы протестировать дисплей мобильного устройства. И если у вас есть один из этих красивых рабочих столов с большим экраном (или вы знаете кого-нибудь из удачливых людей, у которого он есть), не забудьте также проверить свой сайт на нем.Идея состоит в том, чтобы увидеть, что ваш фон работает на всех возможных размерах экрана.
Автор: Wix Team
бесплатных фоновых изображений для сайтов WordPress
Каждый раз, когда я пишу для вас сообщение в блоге, я сталкиваюсь с необходимостью проиллюстрировать его привлекательными изображениями .
Я не могу просто опубликовать более 1000 слов монотонного текста и надеяться, что у читателей хватит терпения изучить его. Блогеры, как и владельцы сайтов, меня хорошо поймут.Требуется время, чтобы найти бесплатных изображений , которые имеют отношение к теме и не выглядят стандартными, если вы, конечно, хотите, чтобы ваш контент стал вирусным.
Я делал это раньше и собираюсь сделать это снова.
Пожалуйста, не пугайтесь, я просто хочу упростить жизнь нашим клиентам, которые используют премиальных тем WordPress . Как вы знаете, некоторые из них поставляются с изображениями, а некоторые — нет. В любом случае вам могут не понравиться фотографии по умолчанию, включенные в пакет шаблона.Если вы стремитесь сделать свой сайт уникальным и индивидуальным, вам определенно нужно больше фотографий.
Уникальный корпоративный имидж — не единственная причина, по которой качественных фотографий никогда не бывает лишним. Использование полноэкранных фоновых изображений — это современная тенденция веб-дизайна. Хотите, чтобы ваш сайт выглядел модно? Бесплатные фоны — это именно то, что вам нужно.
Фоновые изображения также называются изображениями-героями, но это не означает, что для фона веб-сайта следует выбирать только людей, которым будут показаны крупные планы.Вы можете использовать красивые пейзажи или городские пейзажи в качестве фоновых тем . Главное здесь то, что ваша фоновая фотография должна быть связана с вашей компанией или блогом. Это также должно быть эстетично. G ood фоновые изображения могут украсить дизайн веб-страницы и добавить глубины ее содержанию.
Тенденция к изображениям-героям может быть описана как большие увлекательные заголовки. Большинство из лучших фоновых изображений — это фотографии, которые напрямую связаны с содержанием.Однако дизайнеры могут экспериментировать с векторным фоном, иллюстрированными произведениями искусства и даже с анимационными видеороликами.
Согласитесь, что когда дело доходит до крайности, трудно найти что-либо, что могло бы быть столь же понятным и описательным, как фотография. Он направлен на то, чтобы привлечь посетителей дальше на сайт, давая им возможность заглянуть под поверхность.
Но давайте вернемся к теме этой статьи и узнаем, что вас ждет прямо под этим вводным текстом.Вы найдете комплекты из бесплатных фоновых изображений для каждой категории наших тем WordPress . Да, у тебя будет хороший выбор.
Я надеюсь, что все эти коллекции из фоновых изображений для следующих категорий тем WordPress сэкономят вам много времени.
- Искусство и культура
- Животные и домашние животные
- Дизайн и фотография
- Образование и книги
- Бизнес и услуги
- Авто и мотоциклы
- Компьютеры и Интернет
- Шаблоны электроники
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота
- Еда и рестораны
- Праздники, подарки и цветы
- Медицинские шаблоны
- Шаблоны недвижимости
- Общество и люди
- Спорт, природа и путешествия
Я также рекомендую вам ознакомиться с этими статьями.Они содержат как бесплатных изображений с высоким разрешением, так и ссылки на лучшие ресурсы , где вы можете их найти.
Готовы ли вы полюбоваться хорошими фоновыми картинками ? Затем вы можете просмотреть их все.
Art WordPress шаблоны
Просмотр изображений
WordPress шаблоны о культуре
Просмотр изображений
WordPress шаблоны с животными
Просмотр изображений
Домашние животные WordPress шаблоны
Просмотр изображений
Дизайн WordPress шаблоны
Просмотр изображений
Фотографии WordPress шаблоны
Просмотр изображений
WordPress шаблоны для образования
Просмотр изображений
Книги WordPress шаблоны
Просмотр изображений
WordPress шаблоны для бизнеса
Просмотр изображений
Сервисы WordPress шаблоны
Просмотр изображений
Автомобили WordPress шаблоны
Просмотр изображений
Мотоциклы WordPress шаблоны
Просмотр изображений
Компьютеры WordPress шаблоны
Просмотр изображений
Интернет-шаблоны WordPress
Просмотр изображений
WordPress шаблоны на тему электроника
Просмотр изображений
Развлечения WordPress шаблоны
Просмотр изображений
Игры WordPress шаблоны
Просмотр изображений
WordPress шаблоны на тему ночная жизнь
Просмотр изображений
Домашние WordPress шаблоны
Просмотр изображений
Семейные шаблоны WordPress
Просмотр изображений
Модные WordPress шаблоны
Просмотр изображений
WordPress шаблоны на тему красоты
Просмотр изображений
WordPress шаблоны на тему еда
Просмотр изображений
WordPress шаблоны для ресторанов
Просмотр изображений
Праздники WordPress шаблоны
Просмотр изображений
Подарки WordPress шаблоны
Просмотр изображений
Цветы WordPress шаблоны
Просмотр изображений
WordPress шаблоны на тему медицины
Просмотр изображений
WordPress шаблоны на тему недвижимости
Просмотр изображений
Темы WordPress для общества
Просмотр изображений
Люди WordPress темы
Просмотр изображений
Спортивные WordPress шаблоны
Просмотр изображений
WordPress шаблоны на открытом воздухе
Просмотр изображений
WordPress шаблоны о путешествиях
Просмотр изображений
Говорите
Стало традицией делиться своими мыслями / впечатлениями с сообществом после прочтения / просмотра следующего сообщения в блоге.На этот раз тоже не будет исключением; Ваши отзывы приветствуются в разделе комментариев. Считаете ли вы эту статью полезной? Будете ли вы делать закладки и использовать их каждый раз, когда вам понадобится яркая фотография для вашего следующего проекта, основанного на наших темах WordPress? Какие бесплатные фоторесурсы вам больше всего нравятся и часто используются при веб-дизайне / разработке?
Спасибо за чтение этого сообщения в блоге.
Пожалуйста, не забудьте поставить оценку , поставить лайк и поделиться ею с друзьями.
Не пропустите этих фаворитов всех времен
- Лучший хостинг для сайта WordPress.Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost не впечатлил вас, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон был запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Служба создания сертификатов
- SSL — для получения абсолютного доверия посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Служба оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
Настройка изображения рабочего стола на Mac
Вы можете выбрать картинку, которая будет отображаться на рабочем столе. Ваш Mac поставляется с десятками изображений рабочего стола на выбор, вы можете использовать свои собственные изображения или выбрать сплошной цвет.
Совет: Вы можете перетащить изображение со своего рабочего стола или из папки на эскиз в верхней части панели, чтобы использовать изображение в качестве изображения рабочего стола.
На Mac выберите меню «Apple»> «Системные настройки», нажмите «Рабочий стол и заставка», затем нажмите «Рабочий стол».
Откройте для меня панель рабочего стола
Слева найдите изображение или цвет:
Изображения и цвета, поставляемые с вашим Mac: Щелкните стрелку рядом с Apple, затем выберите папку, например как изображения рабочего стола или цвета, чтобы просмотреть эскизы доступных изображений или цветов.
Динамические изображения рабочего стола могут автоматически меняться в течение дня в зависимости от вашего текущего местоположения. Если службы геолокации отключены в настройках конфиденциальности, изображение меняется в зависимости от часового пояса, указанного в настройках даты и времени.
Некоторые динамические изображения рабочего стола могут также содержать неподвижные изображения, поэтому изображение на рабочем столе не отвлекает от светлого или темного внешнего вида. Например, если вы выбрали темный вид во время установки macOS, для изображения рабочего стола будет установлено темное неподвижное изображение.Чтобы использовать или прекратить использование неподвижного изображения (если доступно), щелкните всплывающее меню, затем выберите параметр.
Ваши фотографии: Щелкните стрелку рядом с «Фото» (или iPhoto, если доступно). Если ваши изображения находятся в папке «Изображения» или в другой папке, щелкните стрелку рядом с полем «Папки», затем выберите папку.
Чтобы добавить папку, нажмите кнопку «Добавить», перейдите к папке и выберите ее, затем нажмите «Выбрать».
Если при выборе папки с изображениями вы ничего не видите, возможно, они имеют неправильный формат файла — JPEG, PICT, TIFF, PNG или HEIC.Чтобы изменить формат изображения, откройте его в приложении «Просмотр» и сохраните в новом формате. Если изображения выглядят нечеткими, попробуйте использовать более крупные, например 1024 x 768 пикселей.
Справа щелкните изображение, которое хотите использовать.
Рабочий стол сразу же изменится, и вы сможете увидеть, как выглядит изображение. Когда вы используете одно из ваших собственных изображений, вы можете выбрать, чтобы оно занимало весь экран, располагалось по центру или располагалось иным образом. Легко щелкать мышью и пробовать разные картинки и аранжировки, пока не найдете то, что вам больше всего нравится.
Чтобы использовать все изображения в папке, установите флажок «Изменить изображение», затем выберите, как часто вы хотите менять изображение — например, каждый час. Изображения отображаются в том порядке, в котором они появляются в папке, или вы можете отображать их в произвольном порядке.
Чтобы быстро использовать изображение, которое есть в приложении «Фото», выберите изображение в приложении «Фото», нажмите кнопку «Поделиться» на панели инструментов «Фото», затем выберите «Установить изображение рабочего стола».
Вы можете использовать изображение, которое видите в Интернете, в качестве изображения рабочего стола.Удерживая нажатой клавишу Control, щелкните изображение в окне браузера, затем выберите «Использовать изображение как изображение рабочего стола».
38 лучших сайтов с бесплатными фотографиями на 2021 год
Вы можете быть самым замечательным менеджером социальных сетей в мире с безупречной социальной стратегией и хорошо отточенным графиком публикаций, но это не значит, что вы умеете фотографировать. Возможно, вам стоит вместо этого заняться бесплатными стоковыми фотографиями.
Ничего страшного! Мы вас не виним! У нас не все получается хорошо.(Например: даже обладатель Грэмми Майкл Бубле не знает, как есть кукурузу, как нормальный человек.)
Даже если вы знаете, как делать хорошие фотографии в Instagram, иногда лучше оставить изображения профессионалам. Вот тут-то и пригодятся бесплатные стоковые фотографии.
И, к счастью для вас, Интернет битком набит великолепными фотографиями без лицензионных отчислений и авторских прав, которые просто ждут возможности поразить ваших подписчиков.
Фактически, нам удалось собрать 38 (тридцать восемь!) Лучших веб-сайтов с бесплатными фотографиями, которыми мы можем поделиться с вами.Так что, если вы ищете фотографии для коммерческого использования, которые не стоят ни копейки, но сделают ваши социальные сети похожими на миллион долларов, читайте дальше.
(Ищете сайты с бесплатными стоковыми видео? Мы вас там тоже поможем.)
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Как узнать, можно ли использовать стоковую фотографию бесплатноПрежде чем отправиться за покупками (или… как бы это ни называлось, когда вещь, которую вы покупаете, совершенно бесплатна), важно четко понимать , как узнать, можно ли использовать стоковую фотографию .
Если вы случайно поделитесь чем-то, что не дает вам коммерческих прав, это может означать нарушение закона об авторском праве, что может иметь серьезные последствия для вашего бренда или даже для вас лично.
И, к сожалению, фраза «Я не знала» не годится в качестве правовой защиты.
Поэтому ищите четкие описания на веб-сайте стоковых фотографий, в которых говорится «разрешено коммерческое использование», «разрешено коммерческое использование и модификации» или «нет известных ограничений авторского права».
Все, что находится под лицензией Creative Commons или общественным достоянием, также является честной игрой.
Но если сомневаетесь, прочтите мелкий шрифт.
Подробнее об авторских правах на изображения можно узнать здесь, а вот удобная блок-схема, которая переходит к делу:
Источник: Hootsuite
А теперь о хорошем: бесплатные ресурсы для фотографий в социальных сетях, которые поразят ваших подписчиков и понравятся им.
38 веб-сайтов с бесплатными стоковыми фотографиями1.
UnsplashВеликолепные фото в редакционном стиле здесь повсюду.Фотографы загружают свои материалы в надежде привлечь внимание к будущей оплачиваемой работе. В то же время малобюджетные или небюджетные бренды могут извлечь выгоду из множества стильных снимков. Не знаете, что искать? Просмотрите популярные коллекции, такие как «Легкая атлетика», «Путешествия» или «Технологии», чтобы найти вдохновение.
Источник: Кевин Ланг по телефону Unsplash
2.
ГратисографияGratisography действительно выдвигает здесь причуды.Загрузите любые из их бесплатных стоковых фотографий с высоким разрешением для любого использования, благодаря лицензии на «душевное спокойствие». Также доступно множество иллюстраций.
Источник: Гратисография
3.
Бесплатная коллекция Adobe StockНайдите бесплатные фотографии, векторные изображения и видео от Adobe, которые соответствуют тем же стандартам лицензирования, что и платный контент компании. Некоторые снимки выглядят немного более позированными и стоковыми, чем другие … но, возможно, именно это вы и собираетесь!
Внимание: вам необходимо создать (бесплатную) учетную запись Adobe для загрузки.
Источник: Бесплатная коллекция Adobe Stock
4.
PikwizardКак вы уже догадались: больше бесплатных стоковых фотографий для редакционного или коммерческого использования. Здесь вообще не требуется указания авторства, поэтому, если вы не хотите отдавать должное человеку, который стрелял в этого человека, держащего тыкву, вам не нужно это делать.
Источник: Pikwizard
5.
RawPixelRawPixel имеет приличную коллекцию изображений общественного достояния (либо фотографии, на которые не распространяется авторское право, либо были выделены в общественное достояние).Вы можете найти здесь именно то, что ищете … хотя вам нужно зарегистрироваться с помощью бесплатной учетной записи, чтобы получить это.
6.
СплитширМгновенно загружайте бесплатные стоковые фотографии в высоком разрешении. Хорошие новости, потому что, когда вы спешите, чтобы запланировать публикацию в Instagram, иногда нет времени для входа в систему!
Источник: Сплитшир
7.
Burst (Shopify)Shopify хочет, чтобы у своих клиентов были красивые веб-сайты, поэтому они помогли им с коллекцией гладких высококачественных фотографий.Многие из них (неожиданно) ориентированы на розничную торговлю или услуги.
Источник: Взрыв
8.
ПерекрашиваниеБолее 25 000 фотографий и более 1 500 векторных иллюстраций у вас под рукой… включая этого пухлого морского льва!
Источник: Reshot
9.
PixabayНа Pixabay есть несколько красивых снимков… миллионов штук, собственно говоря.Что еще нужно знать?
Источник: Pixabay
10.
FoodiesFeedИногда вам нужно, чтобы ваш сайт с бесплатными фотографиями был в центре внимания. FoodiesFeed предлагает исключительно красивые фотографии еды. К вашему сведению, не лучшее место для поиска, если вы читаете эту сводку новостей незадолго до обеда.
Источник: FoodiesFeed
11.
StockSnap.ioСотни новых бесплатных стоковых фотографий с высоким разрешением еженедельно добавляются сюда в таких категориях, как «Природа», «Собака» и «Семья».
12.
PexelsТалантливые авторы делятся своими лучшими бесплатными стоковыми фотографиями на Pexels. Вы даже можете изучить самые просматриваемые фотографии, чтобы понять, что действительно находит отклик у зрителей в данный момент.
13.
Зажимы SnapwireКаждую неделю загружается семь новых стоковых фотографий. Смешанный, но все они красивые … и, как вы, наверное, догадались, все бесплатные.
14.
Barn ImagesХотя у них есть изображения сараев, у них также есть изображения других вещей: руки, держащие сотовые телефоны, красивые виды и чашки кофе на грязном офисном столе.
Источник: Изображения сараев
15.
Freestocks.orgТрое приятелей-фотографов создают стоковые изображения в свободное время. Здесь вы найдете множество кадров в документальном стиле, которые придадут социальному каналу столь необходимую дозу аутентичности.
Источник: Freestocks.org
16.
ФотоХорошо, в какой-то момент я начну повторяться, потому что трудно сказать что-то новое о другой коллекции бесплатных изображений и стоковых фотографий. Но это не значит, что здесь не стоит искать здесь какой-нибудь Insta-inspo!
17.
Жизнь PixФункция «Фотограф недели» еженедельно привлекает внимание к талантливым авторам Life of Pix.
18.
Джей МантриФотограф Джей Матри сделал большую подборку своих фотографий доступными для бесплатного коммерческого использования («Делай что-нибудь», — говорит он). Надеемся, вам понравятся деревья и волны!
Источник: Джей Мантри
19.
Республика ISOНикаких ограничений на фотографии из ISO Republic — скачайте сколько угодно и приступайте к публикации.
Источник: Республика ISO
20.
Стилизованный стокЯ называю себя «женской» стоковой фотографией, коллекции здесь воздушные, яркие и, как правило, содержат «влиятельных лиц Instagram, создающих смузи в атмосфере« бордюров ». Иногда это именно то, что вам нужно.
Источник: Стилизованный сток
21.
Негативное пространствоЛюди, места, вещи: все, что вам нужно на сайте бесплатных стоковых фотографий.
22.
IM БесплатноОдно важное отличие от IM Free заключается в том, что они также предлагают бесплатные веб-шаблоны и значки в дополнение к изображениям, не требующим лицензионных отчислений.
23.
Свободный диапазонFreerange обещает «отличные фотографии»: что не нравится? Новые бесплатные изображения ежедневно.
24.
Бесплатные изображенияЯ имею в виду, название действительно говорит само за себя, не так ли?
Источник: Бесплатные изображения
25.
Фотографии депозитаВсе эти сайты с бесплатными стоковыми фотографиями тоже выглядят одинаково… это как одна бесконечная коллекция. Но это хорошо! Это означает, что у вас есть бесконечное количество источников, чтобы найти именно то, что вам нужно для привлечения внимания.
26.
Flickr CommonsВот трюк, чтобы найти бесплатные фотографии на Flickr: ищите изображения, которые фотографы пометили с лицензией «Creative Commons»! Или просто загляните в Flickr Commons, базу данных публичных фотографий со всего мира.
Источник: Flickr
27.
MagdeleineКрасиво освещенные фотографии с высоким разрешением, отобранные вручную, что бы это ни значило!
Источник: Magedleine
28.
ПикографияОни великолепны, в них высокое разрешение, они (как вы уже догадались) бесплатны.
29.
Новый Старый стокХотите придать своим социальным каналам винтажный оттенок? Возьмите некоторые из этих бесплатных исторических фотографий из общедоступных архивов.
Источник: Новый Старый запас
30.
Реалистичные кадрыМножество смартфонов с развоплощенными руками. Очень много пляжей. Много женщин в пляжных шляпах. Это настоящая настоящая сокровищница фотографий!
31.
JeshootsФотограф Ян Васек делится своими работами бесплатно для веб-сайтов или коммерческих проектов.
Источник: Jeshoots
32.
Skitter ФотоИсследуйте широкий мир общественного достояния через библиотеку SkitterPhoto. Одна интересная функция: вы можете увидеть, сколько загрузок у изображения… помогает избежать неловкой ситуации подражания
33.
Little VisualsРаботы покойного фотографа Ника Джексона по-прежнему доступны для использования любым способом — его семья позаботилась о том, чтобы все его снимки оставались доступными и открытыми для публики.
34.
Morguefile ФайлMorgue был запущен еще в 1996 году как бесплатный обмен изображениями для творческих профессионалов и учителей.Он по-прежнему жив и здоров, и теперь изображения доступны для всех и каждого, чтобы использовать их так, как они считают нужным. Здесь много любительского, но и много скрытых жемчужин.
35.
PicjumboХотите, чтобы Picjumbo просто выбрал для вас фотографии? Подпишитесь на их информационный бюллетень, и они будут еженедельно доставлять товары в ваш почтовый ящик бесплатно.
Источник: Picjumbo
36.
Kaboom PicsНайдите стильные (и очень интересные для Instagram) фотосессии здесь, в Kaboom.Популярная идея редактирования: из некоторых текстурированных фотографий можно получить отличный фон или границы для любых других стоковых фотографий, которые вы только что скачали.
Источник: Kaboom Pics
37.
Коллекция Gender SpectrumЧтобы помочь улучшить представление гендера во всех его формах, Vice собрала для всех желающих коллекцию лицензированных Creative-Commons фотографий гендерно-разнообразных и небинарных моделей.
Источник: Vice Gender Spectrum Collection
38.
ПодгузникЕще одна интересная инициатива по улучшению репрезентативности в стоковой фотографии. Подгузник содержит фотографии только черных и коричневых моделей.
Источник: Подгузник
Уф! Если в этом исчерпывающем списке ресурсов вы не можете найти стандартное изображение, соответствующее вашим потребностям… что ж, мы не знаем, что вам сказать.


 de можно сгенерировать красивый фон из точек разного цвета.
de можно сгенерировать красивый фон из точек разного цвета. jpg»)… (/body).
jpg»)… (/body). jpg) no-repeat;
}
jpg) no-repeat;
} jpg) no-repeat; //изображение
background-position: right bottom; // положение фона
background-repeat: no-repeat; //повторение картинки
jpg) no-repeat; //изображение
background-position: right bottom; // положение фона
background-repeat: no-repeat; //повторение картинки