|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Поскольку большие пиксели увеличивают глубину резкости и чувствительность, почему у нас нет больших датчиков с небольшим количеством пикселей?
Недостатком является то, что если область датчика фиксирована, у вас меньше пикселей с увеличением размера пикселя. Таким образом, разрешение изображения страдает.Это вряд ли то, что хотят фотографы.Кроме того, DoF зависит от размера пикселя только потому, что вы не можете различить детали в пикселе, но вы можете различить детали между двумя соседними пикселями.Таким образом, вы можете просто уменьшить изображение и заявить, что у вас глубокий DoF.Крайним случаем было бы уменьшить изображение до 640 x 480;какой огромный DoF у вас тогда будет.И какое у вас низкое качество изображения!
Таким образом, разрешение изображения страдает.Это вряд ли то, что хотят фотографы.Кроме того, DoF зависит от размера пикселя только потому, что вы не можете различить детали в пикселе, но вы можете различить детали между двумя соседними пикселями.Таким образом, вы можете просто уменьшить изображение и заявить, что у вас глубокий DoF.Крайним случаем было бы уменьшить изображение до 640 x 480;какой огромный DoF у вас тогда будет.И какое у вас низкое качество изображения!
На практике площадь сенсора фиксируется из-за того, что фотографы вкладывают многомиллионные вложения в объективы, поддерживающие только определенную зону сенсора.Большая площадь сенсора потребовала бы избавления от этих инвестиций и инвестирования еще большего количества денег в линзы с большим сенсором.Кроме того, процесс производства полупроводников имеет более низкий выход для больших зон датчиков.Меньшая площадь сенсора означала бы, что линзы имеют излишне большой круг изображения и, следовательно, имеют слишком много стекла, слишком тяжелые и слишком дорогие для выполнения работы. Оптимальные линзы для маленьких сенсоров меньше и имеют меньший круг изображения.Кроме того, эффективное фокусное расстояние (а не физическое фокусное расстояние) изменяется, и, следовательно, использование объективов будет меняться: то, что является нормальным объективом в полнокадровом режиме, будет короткой телеобъективной камерой.
Оптимальные линзы для маленьких сенсоров меньше и имеют меньший круг изображения.Кроме того, эффективное фокусное расстояние (а не физическое фокусное расстояние) изменяется, и, следовательно, использование объективов будет меняться: то, что является нормальным объективом в полнокадровом режиме, будет короткой телеобъективной камерой.
ЕслиВы увеличиваете размер сенсора, вам нужен другой объектив.На самом деле, более крупные датчики из-за различных требуемых объективов могут иметь меньшую глубину резкости.Общеизвестно, что если у вас есть камера кадрирования и полнокадровая камера, чтобы получить небольшую глубину резкости, вам следует выбрать полнокадровую камеру (но точные детали зависят от того, какие объективы вы сравниваете друг с другом).
Так что, возможно, немного нелогично, если вы хотите глубокий DoF, используйте смартфон и объектив, предназначенный для датчика смартфона (который продается вместе со смартфоном).Я думаю, вы найдете камеру смартфона с небольшим размером пикселя и небольшим размером сенсора с глубокой степенью свободы.
Рассчитать разрешение. Почему плотность пикселей не так важна, как может показаться
Калькуляторы в этой статье посвящены теме печати цифровых фотографий.
Первый калькулятор помогает подобрать формат фотографии для печати изображения известных размеров. Сформулируем задачу.
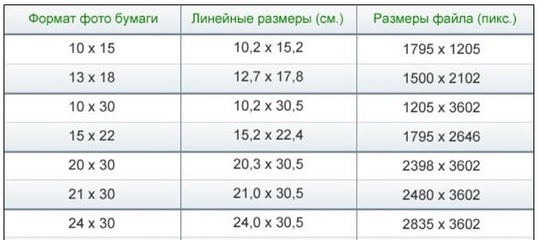
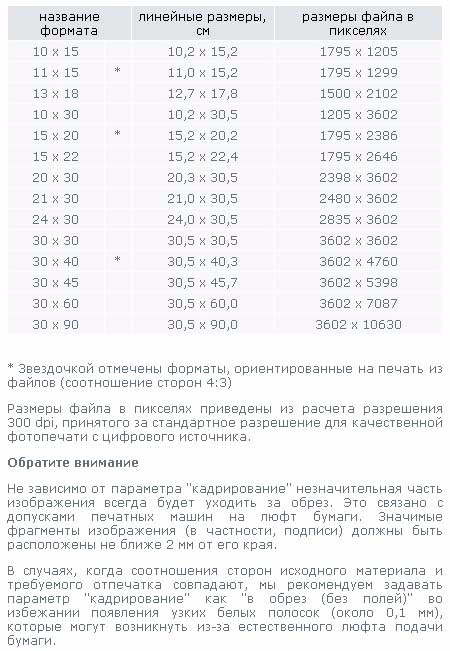
Дано: У нас имеется цифровое изображение известных нам размеров, например, 3264 на 2448 пикселей, и набор стандартных форматов, предлагаемых сервисами фотопечати. Формат определяет линейные размеры фотографии, например, фотография формата 10х15 имеет размеры 102 на 152 миллиметра.
Требуется: Выбрать из набора форматов максимально большой, на котором еще можно напечатать изображение без потери качества.
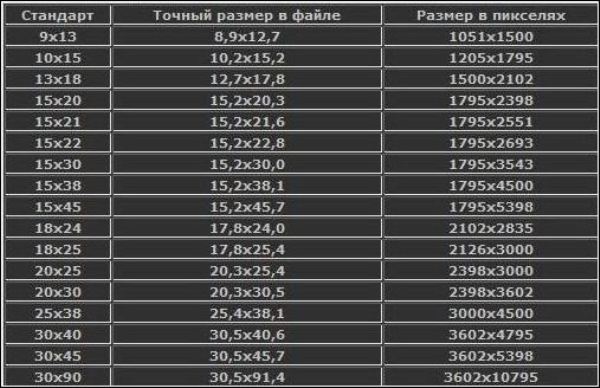
Для задания форматов фотографий я создал отдельный справочник Форматы фотографий , который при необходимости можно расширять.
Единственное специальное знание, которым нужно обладать для нахождения ответа, это знание того, что качественная печать цифрового изображения требует разрешения не менее 300 точек (пикселей) на дюйм (300 dpi), а более-менее приемлемая печать возможна при разрешении не менее 150 точек на дюйм (150 dpi). Все остальное — простые математические действия.
Все остальное — простые математические действия.
Графически задача изображена на рисунке ниже
Логика поиска ответа проста — линейные размеры каждого формата переводятся в дюймы, а затем в пиксели, исходя из того, что в одном дюйме 300 (150) пикселей. Далее полученное число сравнивается с размером изображения (там есть определенные нюансы, связанные с отношением высоты и ширины, но об этом во второй части). Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Из всех подходящих форматов калькулятор выбирает формат максимального размера (с печатью изображений меньшего размера проблем нет — насколько я понимаю, печатать можно и с разрешением 1200 dpi).
Размер формата в пикселях для разрешения 300 dpi
Размер формата в пикселях для разрешения 150 dpi
Второй калькулятор по размерам уже напечатанного снимка и размерам исходного изображения помогает определить получившееся разрешение снимка и обрезанную при масштабировании часть. Сформулируем задачу.
Дано: Изображение известных размеров напечатано на снимке известных размеров. Поскольку значение соотношения высоты и ширины снимка и значение соотношения высоты и ширины цифрового изображения, как правило, не совпадают, то при печати происходит масштабирование снимка, очевидно, с сохранением пропорций. Графически это отображено на рисунке ниже.
При масштабировании, как видно, возможны два варианта:
первый — масштабирование с потерей части изображения,
второй — масштабирование с сохранением всего изображения, но с возникновением пустого места на снимке.
Как эстет, для расчетов я выбрал первый вариант.
Таким образом, первое, что требуется: найти получившееся разрешение снимка и часть изображения, которая не попала на снимок. Второе, соответственно, это будет разница между использованной шириной (высотой) и исходной шириной (высотой) изображения.
Второе, соответственно, это будет разница между использованной шириной (высотой) и исходной шириной (высотой) изображения.
Ширина напечатанного изображения, см
Высота напечатанного изображения, см
Ширина изображения в пикселях
Cодержание:
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на , планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
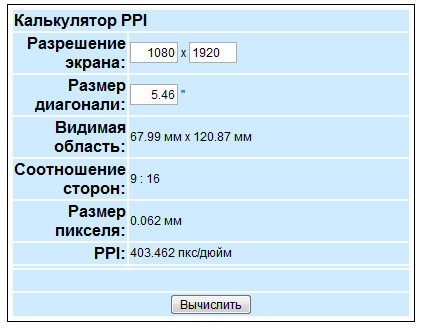
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей» . Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на !
на дюйм, а еще и на !
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1 Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – и . Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на . А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2 Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3 Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше,
4 Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5
Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.![]()
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально . Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Давным-давно я работал в сфере производства LCD-мониторов и телевизоров. И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
По их мнению, мы сосредоточились на улучшениях, которые можно заметить, лишь уткнувшись носом в экран. Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Сегодня мобильная индустрия занимается тем же. Обратите внимание на то, что называют основными характеристиками экрана в планшете и смартфоне. По большому счёту это только количество пикселей да ещё, пожалуй, определённая технология дисплея (IPS, OLED или другая). Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
По большому счёту это только количество пикселей да ещё, пожалуй, определённая технология дисплея (IPS, OLED или другая). Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
Вернёмся на семь лет назад, к моменту, когда был представлен iPhone 4 с -дисплеем. Apple выбрала такое название, поскольку этот экран имел плотность 326 пикселей на дюйм, что соответствовало разрешающей способности человеческого глаза (retina — сетчатка).
Скорее всего, вы не нуждаетесь в более высокой плотности, поскольку не сможете заметить разницу.
Некоторые специалисты, включая доктора Рэя Сонейру (Ray Soneira) из компании DisplayMate Technologies, оспаривали это утверждение. Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
А теперь о настоящем. Максимальная плотность экрана в доступном на рынке смартфоне составляет 806 пикселей на дюйм. Речь идёт о Sony Xperia Z5 Premium, 5,5-дюймовый дисплей которого вмещает полное 4K-изображение (2 160 на 3 840 пикселей). Есть несколько телефонов с разрешением около 1 440 на 2 960 точек и размерами экранов от 5,5 до 6 дюймов, плотность которых превышает 550 точек на дюйм.
Даже Apple, которая первой заверила нас, что 326 пикселей на дюйм будет предостаточно, увеличила этот показатель до 458 единиц в дисплее Super Retina для iPhone X.
Технический термин для этого всего — безумие.
Без сомнения, вы можете замечать крохотные различия вплоть до уровня плотности 500 пикселей на дюйм. При условии, что у вас идеальное зрение и вы держите телефон не дальше чем 30 см от глаз. Но всё равно, если сегодня есть возможности создавать такие продукты, это не значит, что их нужно создавать. Это также не значит, что эти дисплеи в целом работают лучше остальных.
Для обеспечения работы всех этих пикселей требуется больше вычислительной мощности и энергии . Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них. Таким образом, страдают яркость и энергоэффективность подсветки — или то и другое вместе.
На какие же параметры стоит обращать внимание?
Сегодня дисплеи больше не страдают от проблем вроде дисторсии и нарушений линейности изображения. Мы не сталкивались с ними с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Качество изображения в условиях яркого света
Первое — это качество изображения при солнечном свете. Улучшить его можно за счёт повышения яркости и различимой пользователем контрастности. Чтобы нам было комфортно смотреть на эмиссионный дисплей (излучающий свет), он должен отображать белый цвет таким же ярким, как и его окружение.
Помимо яркости (которая расходует энергию), экран должен обеспечивать контрастность, достаточную для работы в условиях хорошего освещения. В характеристиках OLED-дисплеев обычно указывают показатель контрастности на уровне 100 000: 1 или даже 1 000 000: 1. Но это тоже чепуха. Такие цифры вы получаете лишь в абсолютно тёмном помещении между чёрным и белым цветами дисплея.
В реальных условиях работы контрастность снижается под действием окружающего света. И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50: 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
Точность цветопередачи
Следующее свойство, которое должно нас интересовать, — это точность цветопередачи. Но не путайте его с показателями цветовой палитры. Значение последней определяет спектр цветов, которые способен отображать дисплей. Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Широкая цветовая палитра была бы идеальной при наличии исходного материала, потенциал которого она могла бы раскрыть. Но типичный дисплей с широкой цветовой палитрой лишь делает изображение слишком ярким и мультяшным.
Вместо этого, нам нужны экраны, которые точно передают цвета из палитры создателя контента (sRGB или Rec. 709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
Воспроизведение тона
Точность цветопередачи и общее качество изображения во многом зависят от воспроизведения тона — свойства, более известного как правильная гамма. Большинство ошибок в отображении цветов на LCD- и OLED-дисплеях связаны с неправильным воспроизведением тона в рамках трёх основных цветов.
Заключение
Хватит считать пиксели. Вместо этого, давайте требовать улучшения тех характеристик, которые действительно могут повысить качество картинки. Есть ещё много способов сделать хороший экран, помимо того, чтобы просто мериться количеством точек.
Разрешение изображений и качество печати.
Многие люди часто задаются вопросом, каким образом можно узнать размер картинки в пикселях? Особенно это касается пользователей интернета. На самом деле посчитать их количество можно с помощью калькулятора. Что нам для этого понадобится, мы расскажем вам в этой статье.
Что потребуется?
Для того чтобы узнать сколько пикселей содержится в фотографии, нужно выяснить ширину, а также высоту картинки. Одним словом, её разрешение. Сделать это можно несколькими способами. Например, наведите курсор на изображение, через несколько секунд появится список некоторых данных. Среди них вы увидите и разрешение. А если фото в папке, то выделите его и вся информация будет внизу странички. Этого нам достаточно. Теперь мы можем выяснить сколько пикселей в изображении лишь с помощью калькулятора.
Этого нам достаточно. Теперь мы можем выяснить сколько пикселей в изображении лишь с помощью калькулятора.
Как узнать количество пикселей с помощью калькулятора?
Здесь все еще проще. Никаких сверхъестественных математических знаний нам не нужно. Просто перемножьте полученные данные. Например, 1200 * 871 = 1 045 200 (1 Mpx). Как видите, вот так легко и просто мы узнаем приблизительное значение пикселей в изображении, в данном случае это 1 Mpx. Надеемся, что наша статья была для вас очень полезной.
Калькуляторы в этой статье посвящены теме печати цифровых фотографий.
Первый калькулятор помогает подобрать формат фотографии для печати изображения известных размеров. Сформулируем задачу.
Дано: У нас имеется цифровое изображение известных нам размеров, например, 3264 на 2448 пикселей, и набор стандартных форматов, предлагаемых сервисами фотопечати. Формат определяет линейные размеры фотографии, например, фотография формата 10х15 имеет размеры 102 на 152 миллиметра.
Требуется: Выбрать из набора форматов максимально большой, на котором еще можно напечатать изображение без потери качества.
Для задания форматов фотографий я создал отдельный справочник Форматы фотографий , который при необходимости можно расширять.
Единственное специальное знание, которым нужно обладать для нахождения ответа, это знание того, что качественная печать цифрового изображения требует разрешения не менее 300 точек (пикселей) на дюйм (300 dpi), а более-менее приемлемая печать возможна при разрешении не менее 150 точек на дюйм (150 dpi). Все остальное — простые математические действия.
Графически задача изображена на рисунке ниже
Логика поиска ответа проста — линейные размеры каждого формата переводятся в дюймы, а затем в пиксели, исходя из того, что в одном дюйме 300 (150) пикселей. Далее полученное число сравнивается с размером изображения (там есть определенные нюансы, связанные с отношением высоты и ширины, но об этом во второй части). Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Из всех подходящих форматов калькулятор выбирает формат максимального размера (с печатью изображений меньшего размера проблем нет — насколько я понимаю, печатать можно и с разрешением 1200 dpi).
Размер формата в пикселях для разрешения 300 dpi
Размер формата в пикселях для разрешения 150 dpi
Второй калькулятор по размерам уже напечатанного снимка и размерам исходного изображения помогает определить получившееся разрешение снимка и обрезанную при масштабировании часть. Сформулируем задачу.
Дано: Изображение известных размеров напечатано на снимке известных размеров. Поскольку значение соотношения высоты и ширины снимка и значение соотношения высоты и ширины цифрового изображения, как правило, не совпадают, то при печати происходит масштабирование снимка, очевидно, с сохранением пропорций. Графически это отображено на рисунке ниже.
Поскольку значение соотношения высоты и ширины снимка и значение соотношения высоты и ширины цифрового изображения, как правило, не совпадают, то при печати происходит масштабирование снимка, очевидно, с сохранением пропорций. Графически это отображено на рисунке ниже.
При масштабировании, как видно, возможны два варианта:
первый — масштабирование с потерей части изображения,
второй — масштабирование с сохранением всего изображения, но с возникновением пустого места на снимке.
Как эстет, для расчетов я выбрал первый вариант.
Таким образом, первое, что требуется: найти получившееся разрешение снимка и часть изображения, которая не попала на снимок. Второе, соответственно, это будет разница между использованной шириной (высотой) и исходной шириной (высотой) изображения.
Ширина напечатанного изображения, см
Высота напечатанного изображения, см
Ширина изображения в пикселях
Для начинающего пользователя программа фотошоп покажется магическим инструментом, который с таинственной легкостью может изменить до неузнаваемости любую фотографию. Но как!? Скажите! Как он это делает? Какой действует механизм? Что происходит внутри фотографии, что она как угодно меняется, будто это хамелеон? Да ничего сложного, нужно просто знать из чего состоит цифровая фотография и какие на нее действуют правила, тогда все станет на свои места.
Но как!? Скажите! Как он это делает? Какой действует механизм? Что происходит внутри фотографии, что она как угодно меняется, будто это хамелеон? Да ничего сложного, нужно просто знать из чего состоит цифровая фотография и какие на нее действуют правила, тогда все станет на свои места.
А именно с таким видом графики работает фотошоп, состоит из крошечных элементов — пикселей , как любой предмет из мельчайших частиц — атомов.
Пиксели — это крошечные элементы, квадратной формы, которые содержат в себе информацию о цвете, яркости и прозрачности. Термин происходит от скрещивания двух английских слов – picture (изображение) и element (элемент) .
Файл цифрового изображения состоит из вертикальных и горизонтальных рядов пикселей, заполняющих его высоту и ширину соответственно. Чем больше пикселей содержит изображение, тем больше деталей оно может отобразить. Они неуловимы человеческому глазу, потому что ничтожно малы. Чтобы их увидеть, придется сильно увеличить изображение:
Обратите внимание на . Красной рамочкой отмечена видимая часть изображения. Я увеличил до 1200% район, где изображен нос и рот панды. Как видите, изображение состоит из набора цветных квадратиков. В увеличенном виде это похоже на лоскутное одеяло из квадратных фрагментов.
Красной рамочкой отмечена видимая часть изображения. Я увеличил до 1200% район, где изображен нос и рот панды. Как видите, изображение состоит из набора цветных квадратиков. В увеличенном виде это похоже на лоскутное одеяло из квадратных фрагментов.
Внимательно приглядевшись, можно понять основные принципы построения изображения:
1. Пиксели квадратной формы и выстраиваются в изображении в виде сетки (вспомните тетрадный лист в клеточку).
2. Квадратики всегда строго одного определенного цвета, они даже не могут быть градиентом. Даже если вам покажется, что какой-то квадратик переливается цветом, то это ни что иное как обман зрения. Увеличьте еще сильнее этот участок и вы убедитесь в этом.
3. Плавный переход между цветами происходит благодаря постепенно изменяющимся тонам смежных пикселей. Даже линия соприкосновения контрастных цветов может содержать не один десяток тонов.
Разрешение изображения
Понятие разрешение изображения неразрывно связано с пикселями.
Разрешение цифровой фотографии записывается следующим образом: 1920×1280. Такая запись означает, что изображение имеет 1920 пикселей в ширину и 1280 пикселей в высоту, то есть эти числа ни что иное как количество тех самых маленьких квадратиков в одной строке и столбце.
Кстати , если перемножить эти два числа — 1920×1280 (в моем примере получится 2 457 600 пикселей ), то получим общее количество «лоскутков» , из которых состоит конкретное изображение. Это число можно сократить и записать как 2,5 мегапикселя (МП) . С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Итак, чем больше разрешение, тем меньше пиксели, а значит возрастает качество и детализация снимка. Но фотография с большим разрешением будет и больше весить — такова цена качества. Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
Размеры пикселя и печать
Важно различать ситуации, когда мы говорим о размерах пикселя и их влиянии на качество фотографии.
Просматривая изображения на экране монитора, мы видим, что размеры пикселя всегда одинаковы. Компьютерным размером разрешения считается 72 точки на дюйм .
Примечание
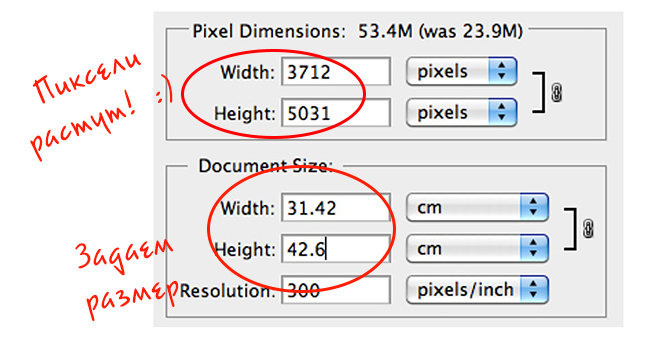
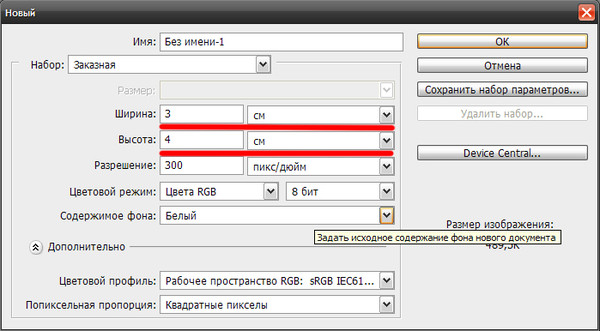
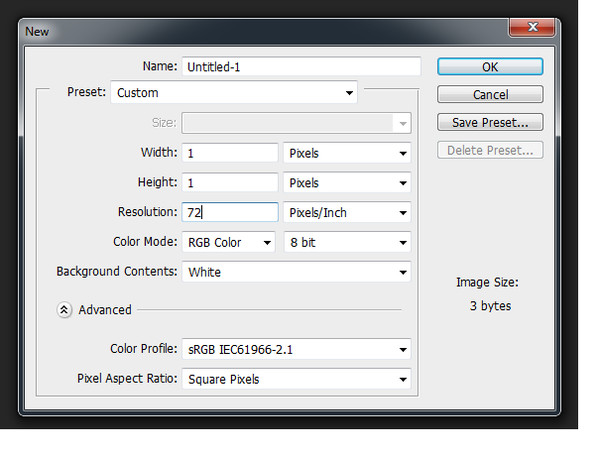
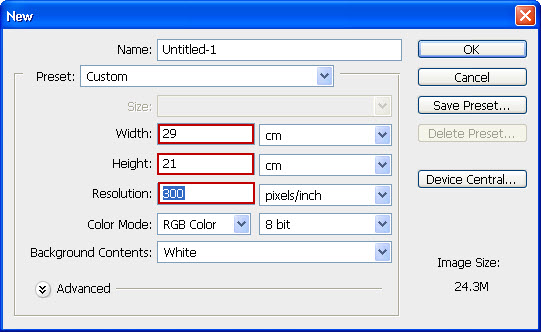
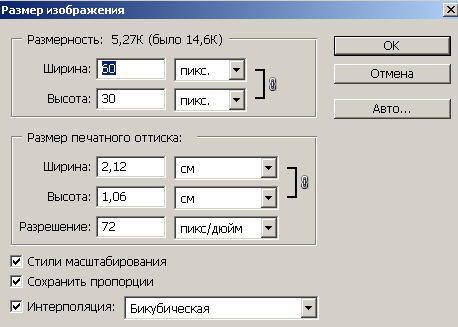
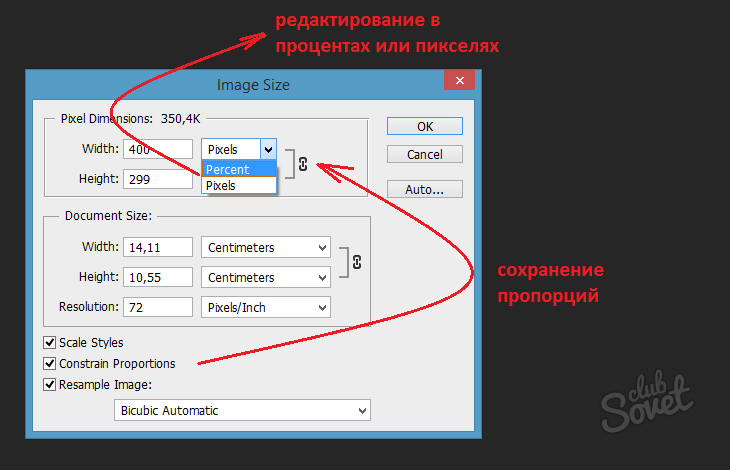
Обратите внимание, когда вы создаете новый документ в фотошопе, то программа по умолчанию предлагает вам именно это значение:
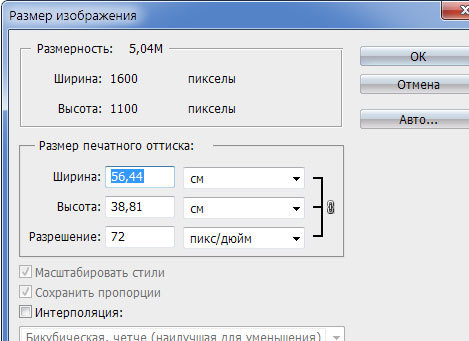
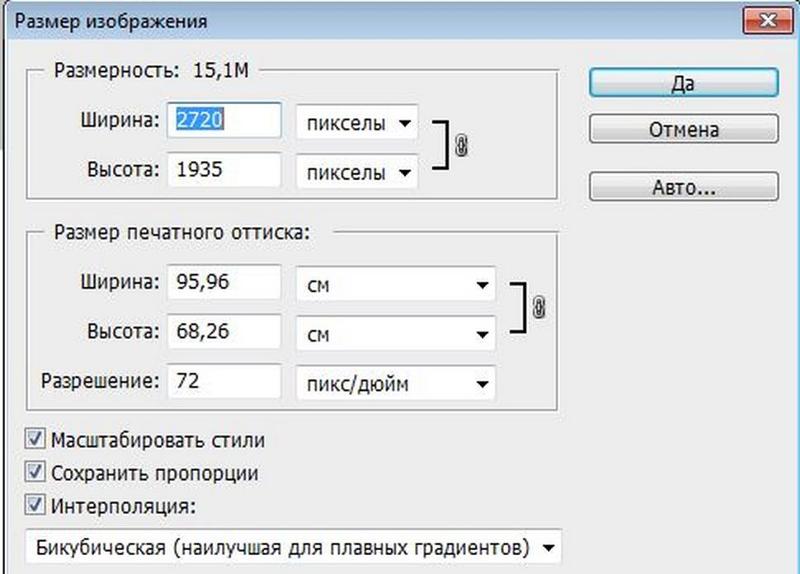
Просматривая на компьютере большие фотографии размером, например, 5184×3456, чувствуется насколько она детально прорисована, нет зернистости и никаких дефектов, она яркая и четкая. Но поверьте, такая фотография опять же 72 точки на дюйм. Откроем ради интереса свойства изображения:
Большая фотография будет классно смотреться на компьютере благодаря масштабу. Какое у вас стоит разрешение экрана? Явно не 5184×3456, а меньше. Так значит компьютер должен уменьшить такую фотографию, чтобы она уместилась целиком на экране компьютера. Происходит сжимание пикселей и уменьшение их размеров, а значит вот оно классное качество снимка. Если бы вы просматривали такую фотографию в исходном размере, то могли бы с легкостью разглядеть размытость и потускнение изображения, а также резкие края контрастных деталей.
Какое у вас стоит разрешение экрана? Явно не 5184×3456, а меньше. Так значит компьютер должен уменьшить такую фотографию, чтобы она уместилась целиком на экране компьютера. Происходит сжимание пикселей и уменьшение их размеров, а значит вот оно классное качество снимка. Если бы вы просматривали такую фотографию в исходном размере, то могли бы с легкостью разглядеть размытость и потускнение изображения, а также резкие края контрастных деталей.
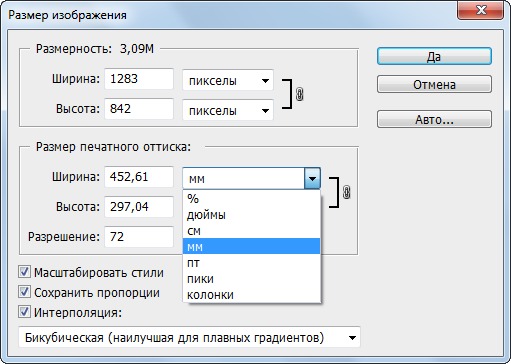
О размерах пикселя в большинстве случаев вспоминают, когда дело касается печати фотографии. Здесь 72 точек может не хватить.
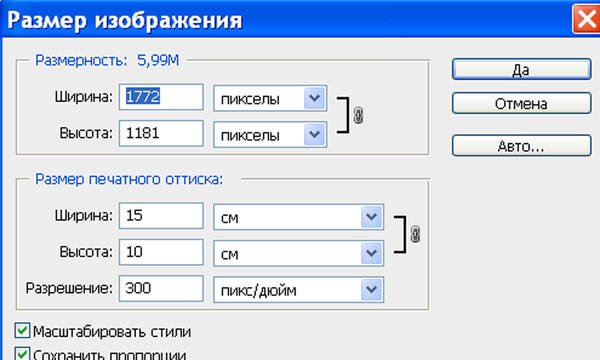
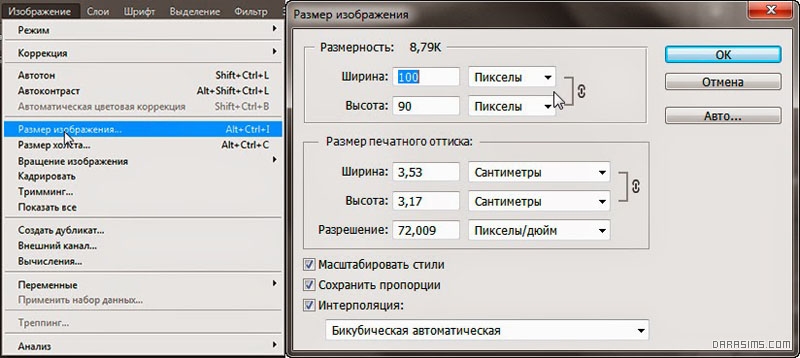
Для примера я создал документ размерами 655×400 пикселей с разрешением 72 точки. Посмотрите в графу размер печатного оттиска :
Фотошоп вычислил, что изображение размером 655×400 и разрешением 72 точки можно будет распечатать на бумаге размером 9,097×5,556 дюймов (в сантиметрах это 23,11×14,11)
655 пикселей в ширину, разделенные на 72 пикселей на дюйм = 9,097 дюймов ширины
400 пикселей делится на 72 пикселей на дюйм = 5,556 дюймов высоты
Казалось бы, «Вау! На каком большом листе можно распечатать!». Но по факту фотография будет примерно такой:
Но по факту фотография будет примерно такой:
Размытая фотография, нет резкости и четкости.
Принтеры считаются устройствами высокого разрешения, поэтому, чтобы фотографии были красиво напечатаны, требуется либо печатать фотографии изначально большого размера, как у меня 5184×3456, либо менять количество точек на дюйм в диапазоне от 200 до 300.
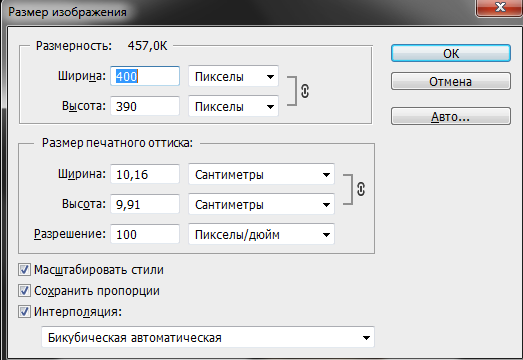
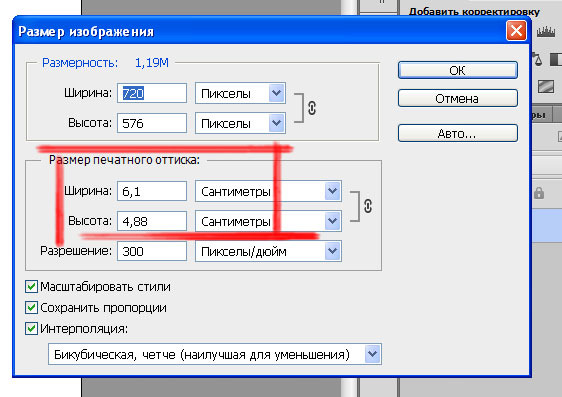
Вновь возьму тоже изображение 655×400, но изменю количество точек на 200, вот что пишет фотошоп:
Уменьшился размер печатного оттиска почти в три раза. Теперь у нашего изображения печатается 200 пикселей на 1 дюйм бумаги.
Что же получается, изображение будет маленьким, едва ли уберется на стандартную фотографию 10 на 15, но зато оно будет качественным, четким и детально прорисованным.
Получается, что для печати фотографий существует некий минимальный размер разрешения. Если картинка изначально маленького размера, как было у меня, то о хорошем качестве печати даже нечего думать.
Какого размера должно быть изображение, чтобы его красиво распечатать
Допустим, вы приехали с отдыха из Крыма, или сделали 100500 фотографий ребенка и, конечно, хотите что-нибудь распечатать в фотоальбом (пример 1) , а одну самую примечательную сделать в виде картины на стене (пример 2) . Давайте разберемся какого размера должны быть такие фотографии и могут ли этого добиться современные фотоаппараты.
Давайте разберемся какого размера должны быть такие фотографии и могут ли этого добиться современные фотоаппараты.
Пример 1
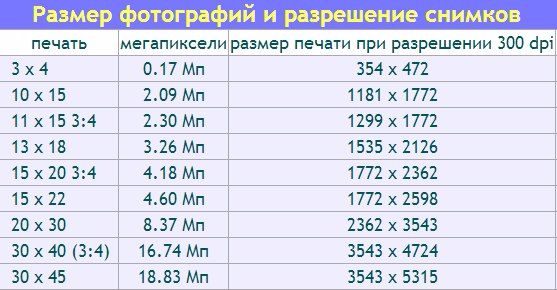
Итак, как правило, в фотоальбом идут фоточки размером 10×15 см (в дюймах это составляет 3,937×5,906 ). Сейчас узнаем какой должен быть минимальный размер фотографии, чтобы все красиво распечаталось. Для расчетов берем разрешение 200 точек на дюйм.
200 пикселей на дюйм х 3,937 дюйма в ширину = 787 пикселей;
200 пикселей на дюйм х 5,906 дюймов в высоту = 1181 пикселей.
То есть фотография 10×15 см = 787×1181 пикселей, минимум (!)
А узнав общее количество пикселей в таком разрешении (787 × 1181 = 929447 пикселей), округлив до миллионов, получим 1МП (мегапиксель). Я уже писал, что количество мегапикселей эта наиважнейшая характеристика современных фотоаппаратов. Среднее количество МП в фотоаппаратах и смартфонах достигает примерно 8 МП.
Значит нынешняя техника легко позволит делать фотографии, пригодных сразу для печати снимков в 10×15 см.
Пример 2
Теперь разберем случай, когда вы выбрали фотографию и хотите повесить ее на стену в рамку размером, допустим, 30×40 см (я взял размер рамки из каталога магазина IKEA), сразу переведу в дюймы: 11,811×15,748. Для такого размера фотографии я бы взял максимальный размер разрешения: 300 точек на дюйм, это уже считается профессиональной и самой качественной печатью (как раз то что надо для большой картины в рамке). А теперь расчеты:
300 пикселей на дюйм х 11,811 дюйма в ширину = 3543 пикселей;
300 пикселей на дюйм х 15,748 дюймов в высоту = 4724 пикселей.
Таким образом, ваше фото должно быть минимум 3543×4724 пикселей. Перемножаем значения и получаем 16.737.132 пикселя или 17 МП!
Таким образом, чтобы распечатать фотографию в рамочку, вам потребуется мощный фотоаппарат. В этом диапазоне уже рассматриваются . А это дорогой и серьезный вид техники.
В общем и в целом вам теперь должно быть хоть немножко стать понятно как устроена программа фотошоп и как получаются все эти махинации по редактированию фотографий. Узнав о пикселях, их свойствах и возможностях, этот процесс уже не должен казаться волшебством.
Узнав о пикселях, их свойствах и возможностях, этот процесс уже не должен казаться волшебством.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Довольно часто нужно узнать размер и вес фото, которые хранятся на компьютере, на флешке или любом другом носителе (включая сайт в интернете). Способов это сделать очень много и их все описать просто невозможно. Предлагаю рассмотреть 6 способов узнать размер фото в пикселях и сантиметрах — на компьютере, пользуясь инструментами Windows, в программах Photoshop и Bridge, с помощью бесплатной программы для фото любых форматов и, используя браузеры для фото на сайтах.
1 | Узнать размер одного фото (в Windows):
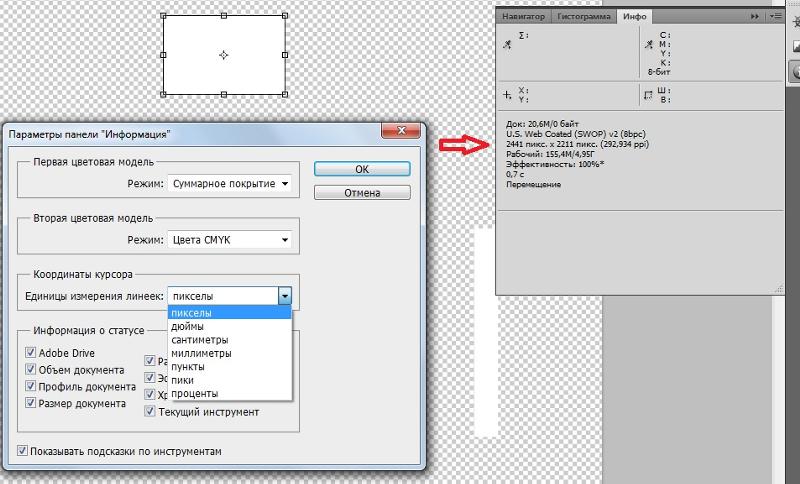
Быстрее всего заглянуть в свойства файла — правой кнопкой мыши щёлкните на фото и выберите из списка Properties (Свойства). На первой же закладке General (Общие) можно увидеть вес фото в мегабайтах (МВ) или килобайтах (КВ). Чтобы узнать размер фото в пикселях (px), нужно зайти на закладку Details (Детали) и при необходимости прокрутить вниз до строки Dimensions (Разрешение).
Размер фото в пикселях можно найти в свойствах файла в закладке Details (Детали)
2 | Как быстро узнать размер нескольких фото (в Windows):
Откройте нужную вам папку с фото и добавьте Details panel (Панель с деталями) в закладке View (Вид). В результате по клику на любом фото в отдельной панели будет открываться детальная информация о файле. В разных версиях Windows панель настроек отображения может выглядеть по-разному, но смысл и результат будет примерно одинаковым.
Отображение отдельной панели со свойствами файла включается в закладке View (Вид) — пример скриншот Windows 8.
3 | Как быстро узнать размер всех фото в папке (в Windows):
Измените формат отображения файлов — откройте нужную вам папку с фото, в закладке View (Вид) выберите формат Details (Детали) для отображения файлов и добавьте колонку Dimensions (Разрешения), как показано на картинке ниже. Теперь можно видеть размер, вес и формат всех фото в папке. Примерно такого же эффекта можно добиться, выбрав формат отображения Content (Содержание).
Отображение формата, веса и размера всех фото в папке — пример скриншот Windows 8.
4 | Как узнать размер фото в сантиметрах:
Фото на компьютерах, флешках и любых других электронных носителях (включая сайты в интернете) хранятся в пикселях. Сантиметры нужны для печати фотографий. Максимально возможный размер в сантиметрах для качественной печати конкретного фото будет зависеть от:
- размера файла для печати (в пикселях),
- от качества фото (степени сжатия файла, количества шумов и прочих артефактов),
- от возможностей и настроек принтера — от плотности печати (сколько пикселей на дюйм или сантиметр напечатает принтер).
Чтобы узнать размер фото в сантиметрах понадобится программа Adobe Photoshop, Adobe Bridge или любой другой графический редактор для фото. Чтобы узнать размер файла в программе Фотошоп, нужно нажать комбинацию клавиш ALT+CTRL+I или в верхней панели зайти в Image (Изображение) Image size (Размер изображения).
Размер фотографии в пикселях и сантиметрах в программе Photoshop
В Фотошопе можно менять разрешение, размер в пикселях и видеть налету, как меняется размер фотографии в сантиметрах (или дюймах).
В программе Adobe Bridge размер фотографии в пикселях и сантиметрах можно увидеть в File Properties (Свойства файла). Если у вас нет этого раздела или строки «Разрешение в сантиметрах», их отображение нужно включить. Для этого зайдите в верхнее меню Edit Preferences и в Metadata добавьте галочки в строки Dimensions, Dimensions (in cm), Resolution (плотность пикселей).
Включение и отображение размера фото в пикселях и сантиметрах в программе Adobe Bridge.
5 | Как узнать размер фото на сайте:
Удобнее всего пользоваться браузером Mozilla Firefox, где можно кликнуть по любой картинке правой кнопкой мыши и выбрать пункт «Информация об изображении». В открывшемся окне будет показано само изображение, оригинальный и изменённый для отображения на сайте размер фото.
Многие пользуются браузером Google Chrome (Гугл Хром), в котором всё немного сложнее.
Размер фото на сайте в браузере Google Chrome (Гугл Хром).
В браузере Google Chrome нужно правой кнопкой мыши кликнуть по фото на сайте и выбрать пункт «Посмотреть код» (в браузере Яндекс — нужно выбрать «Исследовать элемент»). Если подвести мышку к выделенному фрагменту кода страницы, то появится окошко с информацией о размере фото на сайте.
Если подвести мышку к выделенному фрагменту кода страницы, то появится окошко с информацией о размере фото на сайте.
6 | Как узнать размер фото в формате RAW:
Сохраните статью на память в PinterestНе все программы могут видеть и читать файлы в формате RAW (о чём я писала в статье Размер, вес и формат фотографий). Чтобы узнать размер фото в формате RAW, можно воспользоваться Adobe Photoshop, Adobe Bridge или Adobe Lightroom. Удобная бесплатная программа, которая умеет открывать и читать почти все форматы фото (включая RAW) — FastStone Image Viewer. Её можно скачать на сайте разработчика (faststone.org) и пользоваться совершенно бесплатно. Эта программа — шестой способ быстро узнать размер фото в пикселях (и для некоторых форматов фото, включая jpg, узнать размер фотографии в сантиметрах).
© 2016 сайт
Для чего фотографу может потребоваться размер пикселя? Таких ситуаций хватает. Знание размера пикселя бывает полезно для определения безопасной выдержки при съёмке с рук , ведь чем мельче пиксель, тем заметнее на снимках проявляется дрожание камеры, и тем более короткая выдержка может потребоваться для устранения шевелёнки. Не имея представления о размере пикселя матрицы вашего фотоаппарата, нельзя всерьёз рассуждать о глубине резкости , поскольку именно от размера пикселя напрямую зависит допустимый диаметр кружка рассеяния . Значение дифракционно-ограниченной диафрагмы для конкретной фотокамеры также зависит от размера пикселя. Наконец, не исключено, что при сравнении нескольких камер вы захотите узнать, какая из них обладает большей плотностью пикселей, а, значит, обеспечивает лучшую детализацию и больше подходит для съёмки удалённых объектов.
Не имея представления о размере пикселя матрицы вашего фотоаппарата, нельзя всерьёз рассуждать о глубине резкости , поскольку именно от размера пикселя напрямую зависит допустимый диаметр кружка рассеяния . Значение дифракционно-ограниченной диафрагмы для конкретной фотокамеры также зависит от размера пикселя. Наконец, не исключено, что при сравнении нескольких камер вы захотите узнать, какая из них обладает большей плотностью пикселей, а, значит, обеспечивает лучшую детализацию и больше подходит для съёмки удалённых объектов.
В инструкциях к цифровым фотоаппаратам очень редко указывается размер пикселя матрицы, но, к счастью, этот параметр довольно легко рассчитать самостоятельно.
В большинстве инструкций можно найти сведения о физическом размере фотоматрицы, а также о её линейном разрешении, т.е. о количестве пикселей, умещающихся на матрице в одном ряду по горизонтали или по вертикали. Например, матрица цифрового фотоаппарата Canon EOS 70D имеет размеры 22,5 × 15 мм или 5472 × 3648 пикселей. Чтобы найти размер одного пикселя, достаточно взять цифры для любой из сторон, разделить миллиметры на пиксели и умножить полученное частное на 1000, чтобы перевести результат в микрометры (микроны). Получаем формулу:
Чтобы найти размер одного пикселя, достаточно взять цифры для любой из сторон, разделить миллиметры на пиксели и умножить полученное частное на 1000, чтобы перевести результат в микрометры (микроны). Получаем формулу:
n – размер пикселя в микрометрах;
x – линейный размер матрицы в миллиметрах по одной из сторон;
a – количество пикселей по соответствующей стороне.
Для упомянутого выше 70D расчёт будет следующим:
22,5 ÷ 5472 · 1000 ≈ 4,1 мкм
Результат округлён до 0,1 мкм. Этого более чем достаточно для любых практических целей. Я использовал длинную сторону матрицы, но вы можете взять короткую и убедиться в том, что результат будет идентичным. У всех массовых современных фотоаппаратов пиксели условно квадратные, и потому расчёты можно проводить по любой из сторон матрицы. Впрочем, при использовании длинной стороны погрешность вычисления оказывается несколько меньше.
Возможно, вам не хочется лезть в инструкцию? Что ж, размер пикселя можно вычислить и не зная точных размеров матрицы.
Вам достаточно вспомнить разрешение вашей камеры в мегапикселях и её кроп-фактор . Уж эти-то параметры своего аппарата знает любой фотолюбитель. Формула будет выглядеть следующим образом:
, где
n – всё тот же размер пикселя в микрометрах;
K f – кроп-фактор;
N – разрешение в мегапикселях.
Таким образом, для Canon EOS 70D, обладающего кроп-фактором 1,6 и разрешением 20 Мп получаем:
29,4 ÷ (1,6 · √20) ≈ 4,1 мкм
Как видим, обе формулы дают абсолютно единодушный ответ. Вы вправе использовать ту, которая вам больше нравится.
На случай, если кто-то из моих читателей не в ладах с квадратными корнями, я счёл своим долгом самостоятельно рассчитать размеры пикселей для некоторых наиболее употребимых цифровых форматов и свести эти данные в единую таблицу. Пользуйтесь на здоровье.
Размер пикселя в зависимости от разрешения камеры и её кроп-фактора, мкм.
Разрешение, Мп | Кроп-фактор | ||||
| 1 * | 1,5 | 1,6 | 2 | 2,7 | |
| 10 | 6,2 | 5,8 | 3,4 | ||
| 12 | 8,5 | 5,7 | 5,3 | 4,2 | |
| 14 | 5,2 | 2,9 | |||
| 16 | 7,3 | 4,9 | 3,7 | ||
| 18 | 6,9 | 4,3 | 2,6 | ||
| 20 | 6,6 | 4,1 | 2,4 | ||
| 21 | 6,6 | 4,2 | |||
| 22 | 6,4 | ||||
| 24 | 6 | 4 | 3,8 | ||
| 28 | 3,7 | ||||
| 30 | 5,4 | ||||
| 36 | 4,9 | ||||
| 42 | 4,5 | ||||
| 45 | 4,4 | ||||
| 50 | 4,1 | ||||
* Кроп-фактор, равный единице, соответствует
полному кадру (36 × 24 мм).
Очевидно, что чем меньше матрица цифрового фотоаппарата и чем выше его разрешение, тем меньшим размером обладает единичный пиксель матрицы. Хорошо это или плохо?
Главным, да, пожалуй, и единственным положительным следствием уменьшения размеров отдельного пикселя является возрастание общей плотности пикселей. Матрица с большей плотностью пикселей при прочих равных условиях способна обеспечить лучшую детализацию снимка. Однако это преимущество, хоть и довольно весомое, тянет за собой целый ворох негативных последствий. Камеры с высоким разрешением очень требовательны к качеству объективов и техническому мастерству фотографа. Они не прощают небрежности в работе и с циничным удовольствием запечатлят на снимке не только полезные детали, но и всевозможные дефекты оптики, шевелёнку и промахи фокусировки. Чем мельче пиксель, тем раньше становится заметным негативное влияние дифракции на резкость при диафрагмировании объектива. Вместе с тем, мелкий пиксель диктует пропорционально малые размеры допустимого кружка рассеяния, уменьшая тем самым глубину резко изображаемого пространства.
Следует помнить, что при двукратном уменьшении линейных размеров пикселя его площадь уменьшается вчетверо, а, значит, вчетверо же уменьшается и количество фотонов, которые способен уловить фотодиод в единицу времени. На практике это означает падение ёмкости фотодиода, и пропорциональное снижение динамического диапазона матрицы . Можно даже сказать, что повышение количества пикселей почти всегда осуществляется ценой снижения их качества.
Не исключено, что у некоторых читателей возникнет вопрос: а действительно ли автор уверен в том, что размер пикселя может быть рассчитан с помощью приведённых им формул? Нет, автор в этом не уверен. Собственно фотодиоды матрицы занимают далеко не всю её площадь, и их фактический размер всегда меньше расчётного (см. «Как работает цифровой фотоаппарат »). Если быть точным, то формулы наши позволяют вычислить расстояние между геометрическими центрами двух соседних фотодиодов. Это расстояние смело может быть принято за теоретический размер пикселя и использовано для любых необходимых фотографу вычислений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Преобразовательсантиметров в пиксели | cm2feet.com
Конвертер типографики
Сантиметр в пиксель
- Домашняя страница
- Конвертер
- Компьютер
- Типографика
- Сантиметр в пиксель
Точность: 01234567891011121314
Вычисления:
Формула преобразования сантиметра в пиксель:
пиксель = сантиметр (см) × 37. 7952733987
7952733987
Как преобразовать сантиметр (см) в пиксель?
Чтобы получить пиксельную типографику, просто умножьте сантиметр на 37,7952733987. С помощью этого конвертера типографики мы можем легко преобразовать сантиметр в пиксель. Здесь вы найдете конвертер, правильные определения, подробные соотношения, а также онлайн-инструмент для преобразования сантиметра (см) в пиксель.
Сколько пикселей в одном сантиметре?
1 сантиметр (см) равен 37.795273398723 пиксель.
сантиметр (см) в пиксель — это конвертер шрифтов из одних единиц измерения в другие. В типографике требуется преобразовать единицу типографики из сантиметра в пиксель. Это самый простой способ преобразования единиц измерения, которому вы научитесь в начальных классах. Это одна из наиболее широко используемых операций в различных математических приложениях. В этой статье давайте обсудим, как преобразовать сантиметр (см) в пиксель, и использование инструмента, который поможет преобразовать одну единицу из другой единицы, а также связь между сантиметром и пикселем с подробным объяснением.
Размер в сантиметрах
Сантиметр (см) является десятичной долей единицы длины в системе СИ, метра, который определяется как длина пути, пройденного светом в вакууме за промежуток времени в 1/299 792 458 секунды. Он указан в этом конвертере для сравнения и преобразования.
Определение пикселей
В компьютерных технологиях и создании цифровых изображений элемент пикселя или изображения — это физическая точка в растровом изображении или наименьший адресный элемент в устройстве отображения.Адрес любого пикселя соответствует его физическим координатам на экране. Координата X — это горизонтальный адрес любого пикселя или адресуемой точки на экране дисплея.
сантиметр (см) в пиксель Таблица преобразования:
VBA: преобразование сантиметров, дюймов и пикселей в точки
Разочаровывает, что Excel, PowerPoint и Word изначально работают с использованием измерения, известного как точки. Однако измерения в меню стандартных приложений задаются в сантиметрах или дюймах.Это можно увидеть, задав положение и размер фигуры в PowerPoint через стандартные меню. Измерения в стандартных меню указаны в сантиметрах. .Измерения для VBA указаны в точках
Однако измерения в меню стандартных приложений задаются в сантиметрах или дюймах.Это можно увидеть, задав положение и размер фигуры в PowerPoint через стандартные меню. Измерения в стандартных меню указаны в сантиметрах. .Измерения для VBA указаны в точках
Ниже приведен код PowerPoint VBA для отображения размеров активной формы:
Sub getShapeSizes () Dim msgText As String msgText = "Вверху:" & ActiveWindow.Selection.ShapeRange.Top & vbNewLine msgText = msgText & "Left:" & ActiveWindow.Selection.ShapeRange.Left & vbNewLine msgText = msgText & "Высота:" & ActiveWindow.Selection.ShapeRange.Height & vbNewLine msgText = msgText & "Ширина:" & ActiveWindow.Selection.ShapeRange.Width & vbNewLine MsgBox msgText End Sub
Указываются ли отображаемые измерения в сантиметрах или дюймах на панели управления PowerPoint. Для Excel значение по умолчанию также устанавливается через панель управления, но его можно изменить, чтобы оно не использовалось по умолчанию в параметрах Excel. Файл -> Параметры -> Дополнительно -> Дисплей -> Единицы измерения .
Файл -> Параметры -> Дополнительно -> Дисплей -> Единицы измерения .
Знаете ли вы самый быстрый способ выучить иностранные языки? Это значит как можно чаще читать, писать, говорить и думать на этом языке. Помимо разговора, языки программирования ничем не отличаются. Чем больше вы погрузитесь в этот язык, тем быстрее вы его освоите.
Таким образом, большинству людей, подобных вам, нужно много примеров, которые можно было бы практиковать.Вот почему существует электронная книга «100 макросов Excel VBA». Это книга для всех пользователей Excel, которые хотят научиться читать и писать макросы Excel, экономить время и выделяться среди своих коллег. Книга содержит:
- 100 примеров кодов для практики чтения и написания макросов, которые встроят язык в ваше мышление.
- Введение в макросы в Excel, чтобы убедиться, что вы можете реализовать код VBA в книге , даже если у вас нет предварительных знаний .

- Согласованная разметка кода между примерами позволит вам понять структуру и легко настроить код в соответствии с вашими потребностями. .
- Загружаемая книга, содержащая весь исходный код , поэтому примеры могут быть добавлены в ваш проект, чтобы вы сразу получили преимущества VBA.
Преобразование из дюймов или сантиметров в точки
Преобразование из дюймов или сантиметров в точки достаточно просто, так как здесь 72 точки в дюймах или 28,35 точки в сантиметр (с округлением до 2 знаков после запятой). Microsoft предоставила две полезные функции VBA для этого преобразования
Преобразовать из дюймов в точки
Значение тусклости Дюймы как двойные Тусклое значение Очки как двойные valueInches = 25 valuePoints = Приложение.InchesToPoints (значение, дюймы) Debug.Print valuePoints
Convert from cm to points
Dim valueCentimeters as Double Тусклое значение Очки как двойные valueCentimeters = 25 valuePoints = Application.CentimetersToPoints (valueCentimeters) Debug.Print valuePoints
Конвертировать из точек в сантиметры
Dim valuePoints as Double Тусклое значение в сантиметрах как двойное valuePoints = 50 valueCentimeters = valuePoints / Application.CentimetersToPoints (1) Debug.Print valueCentimeters
Преобразовать из точек в дюймы
Dim valuePoints as Double Значение затемнения, дюймы как двойные valuePoints = 700 valueInches = valuePoints / Приложение.ДюймыТочки (1) Debug.Print valueInches
Преобразование точек в пиксели
А как насчет пикселей? Хотя пиксели могут показаться понятной единицей измерения для управления положением объектов, она не так полезна, как вы могли бы ожидать.
Количество пикселей будет зависеть от множества факторов, таких как разрешение экрана, используемое для каждого монитора. Однако, если вы отчаянно пытаетесь преобразовать точки в пиксели, можно использовать следующий код VBA.
Тусклое значение Продолжительность точек Значение затемнения (пикселей до длины) valuePoints = 500 valuePixels = Приложение.ActiveWindow.PointsToScreenPixelsX (valuePoints) Debug.Print "Пиксели оси X:" & valuePixels valuePixels = Application.ActiveWindow.PointsToScreenPixelsY (valuePoints) Debug.Print «Пиксели оси Y:» & valuePixels
Получите нашу БЕСПЛАТНУЮ электронную книгу VBA с 30 наиболее полезными макросами Excel VBA.
Автоматизируйте Excel, чтобы сэкономить время и перестать выполнять ту работу, которую могла бы выполнять обученная обезьяна.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма от Excel Off The Grid.Мы будем уважать вашу конфиденциальность, и вы можете отказаться от подписки в любое время.
Не забудьте:
Если вы нашли этот пост полезным или у вас есть лучший подход, оставьте комментарий ниже.
Вам нужна помощь в адаптации этого к вашим потребностям?
Я предполагаю, что примеры в этом посте не совсем соответствуют вашей ситуации. Все мы используем Excel по-разному, поэтому невозможно написать сообщение, которое удовлетворит потребности всех. Потратив время на то, чтобы понять методы и принципы, описанные в этом посте (и в других местах на этом сайте), вы сможете адаптировать их к своим потребностям.
Потратив время на то, чтобы понять методы и принципы, описанные в этом посте (и в других местах на этом сайте), вы сможете адаптировать их к своим потребностям.
Но, если вы все еще боретесь, вам следует:
- Прочитать другие блоги или посмотреть видео на YouTube на ту же тему. Вы получите гораздо больше пользы, открыв свои собственные решения.
- Спросите «Excel Ninja» в своем офисе. Удивительно, что знают другие люди.
- Задайте вопрос на форуме, например в Mr Excel, или в сообществе ответов Microsoft. Помните, что люди на этих форумах обычно проводят свое время бесплатно. Так что постарайтесь сформулировать свой вопрос, сделайте его ясным и кратким.Составьте список всего, что вы пробовали, и предоставьте снимки экрана, фрагменты кода и примеры рабочих книг.
- Воспользуйтесь Excel Rescue, моим партнером-консультантом. Они помогают, предлагая решения небольших проблем с Excel.
Что дальше?
Не уходите, об Excel Off The Grid можно узнать еще много. Ознакомьтесь с последними сообщениями:
Ознакомьтесь с последними сообщениями:
Как преобразовать пиксели камеры в реальные координаты — автоматический Addison
В этом уроке я покажу вам, как преобразовать пиксели камеры в реальные координаты (в сантиметрах).Обычно это используется в робототехнике (например, вдоль конвейерной ленты на заводе), где вы хотите взять объект из одного места и разместить его в другом месте, используя только роботизированный манипулятор и потолочную камеру.
Для выполнения этого руководства будет полезно, если вы выполнили следующие предварительные требования. Если нет, ничего страшного. Вы все еще можете следовать процессу, который я объясню ниже.
Вот несколько дополнительных компонентов, которые вам понадобятся, если вы хотите следовать физической настройке, которую мы собрали в предварительных условиях (см. Выше).
Возьмите подвесной держатель для телефона с видеоподставкой и поместите его над решеткой вот так.
С помощью клея-липучки или ленты прикрепите камеру к концевому зажиму держателя так, чтобы она была направлена вниз к центру решетки.
Вот как выглядит мой видеопоток.
Я запускаю программу на этой странице (test_video_capture.py). Я перепечатываю код здесь:
# Кредит: Адриан Роузброк # https: // www.pyimagesearch.com/2015/03/30/accessing-the-raspberry-pi-camera-with-opencv-and-python/ # импортируем необходимые пакеты from picamera.array import PiRGBArray # Создает 3D-массив RGB from picamera import PiCamera # Предоставляет интерфейс Python для модуля камеры RPi import time # Предоставляет функции, связанные со временем import cv2 # Библиотека OpenCV # Инициализировать камеру камера = PiCamera () # Установите разрешение камеры camera.resolution = (640, 480) # Установить количество кадров в секунду camera.framerate = 32 # Создает массив 3D RGB и сохраняет его в rawCapture raw_capture = PiRGBArray (камера, размер = (640, 480)) # Подождите определенное количество секунд, чтобы дать камере время прогреться время.сон (0,1) # Захватить кадры непрерывно с камеры для кадра в camera.capture_continuous (raw_capture, format = "bgr", use_video_port = True): # Возьмите необработанный массив NumPy, представляющий изображение изображение = frame.array # Отобразить фрейм с помощью OpenCV cv2.imshow ("Рамка", изображение) # Ждем нажатия клавиши на 1 миллисекунду ключ = cv2.waitKey (1) & 0xFF # Очистить поток для подготовки к следующему кадру raw_capture.truncate (0) # Если была нажата клавиша `q`, выйти из цикла если ключ == ord ("q"): перерыв
Предполагая, что вы выполнили предварительные требования, вы знаете, как найти местоположение объекта в поле зрения камеры, и вы знаете, как выразить это местоположение в терминах местоположения пикселей по оси x (ширина ) и ось Y (высота) видеокадра.
В реальном случае использования, если мы хотим, чтобы роботизированная рука автоматически поднимала объект, который входит в его рабочее пространство, нам нужен какой-то способ сообщить роботизированной руке, где находится объект. Для этого мы должны преобразовать положение объекта в опорном кадре камеры в положение относительно базовой рамы манипулятора.
Для этого мы должны преобразовать положение объекта в опорном кадре камеры в положение относительно базовой рамы манипулятора.
Как только мы узнаем положение объекта относительно базовой рамы манипулятора робота, все, что нам нужно сделать, это рассчитать обратную кинематику, чтобы установить серводвигатели на углы, которые позволят концевому эффектору манипулятора достичь объекта.
Прежде чем мы начнем, давайте посмотрим, что означает поле зрения .
Поле зрения для нашей камеры Raspberry Pi — это размер наблюдаемого мира, который она может видеть в данный момент времени.
На рисунке ниже вы можете увидеть схему моей установки с Raspberry Pi. В этом ракурсе мы находимся перед камерой Raspberry Pi.
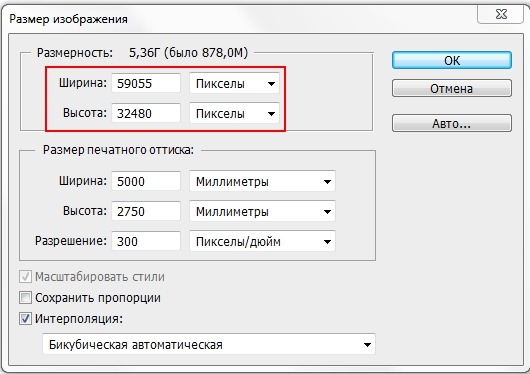
В коде Python мы устанавливаем размер видеокадра равным 640 пикселей в ширину и 480 пикселей в высоту.Таким образом, матрица, описывающая поле зрения нашей камеры, имеет 480 строк и 640 столбцов.
С точки зрения камеры (т. Е. Опорного кадра камеры) первый пиксель изображения находится в точке (x = 0, y = 0), которая находится в крайнем левом верхнем углу. Последний пиксель (x = 640, y = 480) находится в правом нижнем углу.
Е. Опорного кадра камеры) первый пиксель изображения находится в точке (x = 0, y = 0), которая находится в крайнем левом верхнем углу. Последний пиксель (x = 640, y = 480) находится в правом нижнем углу.
Первое, что вам нужно сделать, это запустить test_video_capture.py .
Теперь возьмите линейку и измерьте ширину рамки в сантиметрах.На изображении ниже это сложно разглядеть, но у меня ширина кадра видео около 32 см.
Мы знаем, что в пикселях ширина кадра составляет 640 пикселей.
Следовательно, у нас есть следующий коэффициент перевода сантиметров в пиксели:
32 см / 640 пикселей = 0,05 см / пиксель
Предположим, что пиксели имеют квадратную форму, а объектив камеры параллелен подстилающей поверхности, поэтому мы можем использовать один и тот же коэффициент преобразования для осей x (ширина) и y (высота) кадра камеры.
Когда вы закончите, вы можете закрыть test_video_capture. py.
py.
Теперь давайте проверим коэффициент преобразования 0,05 см / пиксель.
Напишите следующий код в вашей любимой Python IDE или текстовом редакторе (я использую Gedit).
Эта программа представляет собой код absolute_difference_method.py, который мы написали в этом посте с некоторыми небольшими изменениями. Этот код обнаруживает объект и затем печатает его центр на видеокадре. Я назвал эту программу absolute_difference_method_cm.py .
# Автор: Эддисон Сирс-Коллинз # Описание: этот алгоритм обнаруживает объекты в видеопотоке. # используя метод абсолютной разности. Идея этого # алгоритм заключается в том, что мы сначала делаем снимок фона. # Затем мы идентифицируем изменения, беря абсолютную разницу # между текущим видеокадром и оригиналом # снимок фона (т.е. первого кадра). # импортируем необходимые пакеты from picamera.array import PiRGBArray # Создает 3D-массив RGB from picamera import PiCamera # Предоставляет интерфейс Python для модуля камеры RPi import time # Предоставляет функции, связанные со временем import cv2 # Библиотека OpenCV импортировать numpy как np # Импортировать библиотеку NumPy # Инициализировать камеру камера = PiCamera () # Установите разрешение камеры камера.разрешение = (640, 480) # Установить количество кадров в секунду camera.framerate = 30 # Создает массив 3D RGB и сохраняет его в rawCapture raw_capture = PiRGBArray (камера, размер = (640, 480)) # Подождите определенное количество секунд, чтобы дать камере время прогреться time.sleep (0,1) # Инициализировать первый кадр видеопотока first_frame = Нет # Создать ядро для морфологической операции. Вы можете настроить # размеры ядра. # например вместо 20, 20 можно попробовать 30, 30 ядро = np.ones ((20,20), np.uint8) # Коэффициент преобразования сантиметра в пиксель # Я измерил ширину поля зрения камеры 32,0 см. CM_TO_PIXEL = 32,0 / 640 # Захватить кадры непрерывно с камеры для кадра в camera.capture_continuous (raw_capture, format = "bgr", use_video_port = True): # Возьмите необработанный массив NumPy, представляющий изображение изображение = frame.array # Преобразовать изображение в оттенки серого серый = cv2.cvtColor (изображение, cv2.COLOR_BGR2GRAY) # Закрыть пробелы с помощью закрытия серый = cv2.
morphologyEx (серый, cv2.MORPH_CLOSE, ядро) # Устранение шума соли и перца с помощью медианного фильтра серый = cv2.medianBlur (серый, 5) # Если первый кадр, нам нужно его инициализировать. если first_frame равен None: first_frame = серый # Очистить поток для подготовки к следующему кадру raw_capture.truncate (0) # Перейти к началу цикла Продолжить # Вычислить абсолютную разницу между текущим кадром # и первый кадр absolute_difference = cv2.absdiff (first_frame, серый) # Если пиксель меньше ##, он считается черным (фоном). # В противном случае он белый (передний план). 255 - это верхний предел. # Измените число после absolute_difference по своему усмотрению. _, absolute_difference = cv2.threshold (absolute_difference, 50, 255, cv2.THRESH_BINARY) # Находим контуры объекта внутри двоичного изображения контуры, иерархия = cv2.findContours (absolute_difference, cv2.RETR_TREE, cv2.
CHAIN_APPROX_SIMPLE) [- 2:] области = [cv2.contourArea (c) для c в контурах] # Если нет счетчиков если len (площади) <1: # Отобразить получившийся фрейм cv2.imshow ('Рамка', изображение) # Ждем нажатия клавиши на 1 миллисекунду ключ = cv2.waitKey (1) & 0xFF # Очистить поток для подготовки к следующему кадру raw_capture.truncate (0) # Если на клавиатуре нажать "q", # выйти из этого цикла если ключ == ord ("q"): перерыв # Перейти к началу цикла for Продолжить еще: # Найдите самый большой движущийся объект на изображении max_index = np.argmax (площади) # Нарисуйте ограничивающую рамку cnt = контуры [max_index] x, y, w, h = cv2.boundingRect (cnt) cv2.rectangle (изображение, (x, y), (x + w, y + h), (0,255,0), 3) # Нарисуйте круг в центре ограничительной рамки х2 = х + целое (w / 2) у2 = у + int (ч / 2) cv2.circle (изображение, (x2, y2), 4, (0,255,0), - 1) # Вычислить центр ограничивающей рамки в сантиметровых координатах # вместо пиксельных координат x2_cm = x2 * CM_TO_PIXEL y2_cm = y2 * CM_TO_PIXEL # Вывести координаты центроида (мы будем использовать центр # ограничивающая рамка) на изображении text = "x:" + str (x2_cm) + ", y:" + str (y2_cm) cv2.
putText (изображение, текст, (x2 - 10, y2 - 10), cv2.FONT_HERSHEY_SIMPLEX, 0.5, (0, 255, 0), 2) # Отобразить получившийся фрейм cv2.imshow ("Рамка", изображение) # Ждем нажатия клавиши на 1 миллисекунду ключ = cv2.waitKey (1) & 0xFF # Очистить поток для подготовки к следующему кадру raw_capture.truncate (0) # Если на клавиатуре нажать "q", # выйти из этого цикла если ключ == ord ("q"): перерыв # Закройте окна cv2.destroyAllWindows ()
Чтобы получить центр объекта в сантиметровых координатах, а не в пиксельных координатах, нам пришлось добавить в наш код коэффициент преобразования сантиметров в пиксель.
При первом запуске кода убедитесь, что в поле зрения нет объектов и камера не движется. Кроме того, убедитесь, что уровень света достаточно однороден по всей доске без движущихся теней (например, от солнца, сияющего через соседнее окно). Затем поместите объект в поле зрения и запишите координаты x и y объекта.
Вот результат работы камеры при первом запуске кода:
Вот результат после того, как я поместил свой кошелек в поле зрения:
- Координата x кошелька в сантиметрах: 12.1 см
- Координата Y бумажника в сантиметрах: 12,75 см
Возьмите линейку и измерьте координату x объекта (измерьте от левой стороны рамки камеры) в сантиметрах и посмотрите, совпадает ли она с значение x, нанесенное на рамку камеры.
Возьмите линейку и измерьте координату y объекта (от верхнего края рамки камеры) в сантиметрах и посмотрите, совпадает ли она со значением y, напечатанным на рамке камеры.
Измерения должны хорошо совпадать.
Вот и все. Продолжайте строить!
Благодарим профессора Анджелы Содеманн за то, что она научила меня этому материалу. Доктор Содеманн — отличный педагог (ведет курс на RoboGrok.com).
Калькулятор соотношения сторон— Репродукция изящного искусства Бельвью — Репродукция изобразительного искусства Бельвью —
Калькулятор соотношения сторон Art
1) Для файлов JPG используйте кнопку обзора ниже и выберите файл на своем компьютере. Калькулятор соотношения сторон поместит значения ширины и высоты слева за вас.
Примечание: Значение справа может быть любым! сантиметры, дюймы или пиксели.
2) Для других типов файлов просто введите вручную значения ширины и высоты слева.
Инструкции:
Введите значения исходной ширины (W 1 ) и исходной высоты (H 1 ) слева, затем введите новую ширину (W 2 ) или новую высоту (H 2 ) на право рассчитать оставшуюся стоимость. Значения по умолчанию указаны в пикселях.
Измените любое из значений в любое время или сбросьте их до начальных значений.
Сбросить значенияВаше соотношение сторон: 1: 1
Предварительный просмотр изображения
Пояснение к соотношению сторон
Понимание соотношения сторон может быть пугающим, но на самом деле это довольно просто. Всем нужно было выполнить базовые дроби, чтобы окончить среднюю школу. Даже если вы закончили только 8-й класс, вы знаете, как вычислить соотношение сторон, если помните, как определять дроби на множители.Разложите на множители ширину и высоту до наименьшего общего знаменателя, и вы получите свое соотношение сторон.
Например, если у вас есть картина размером 18 ″ x24 ″, вы разложите на множители 18/24 до наименьшего общего знаменателя
, чтобы понять соотношение. Разделив 18/24 на 6, вы получите соотношение сторон 3/4 или 3: 4. Если у вас картина размером 20 ″ x30 ″, или 20/30 = 10, что равно 2/3, это дает соотношение сторон 2: 3.
Теперь, например, если вы хотите сделать отпечаток 8 ″ x10 ″ из картины 20 ″ x30 ″, вы быстро поймете, что у вас это не получится.У вас может быть 8 ″ x12 ″, но не 8 ″ x10 ″. Есть много других примеров, но этого должно быть достаточно для понимания концепции. Все остальное калькулятор сделает за вас.
Заказать Giclee Prints
> Это для печати жикле и печати жикле для акварели, акварельных картин, акварельных художников, масляных картин, рисунков углем, пастели, мелка, пера и чернил, художественных ярмарок, художественных выставок, художественных галерей, галерей, художественных выставок, ню. , рисунок рисунка, рисунок рисунка, жикле, репродукции картин, принты жикле, фотографы, фотография, фотолаборатория, струйная печать, цифровая печать, произведения искусства, художники.
| Convertisseur longueur Преобразование в см пиксель | ||||||||||||||||||
| ||||||||||||||||||
| ||||||||||||||||||
| Tapez la longueur en pixel ou en cm для того, чтобы сделать longueur quivalente convertie. | ||||||||||||||||||
Формула преобразования в см пиксель | ||||||||||||||||||
| 1 см = 37,79527559055 пиксель 100 пиксель = 2,646 см Налейте преобразователь длины в пиксель в см, умножая на 0,02646 или на деление по номиналу 37,7953. Залейте преобразователь в см в пиксель с коэффициентом умножения 37.7953 у.е. при делении номинала 0,0264. | ||||||||||||||||||
Пример преобразования: | ||||||||||||||||||
| 100 пикселей = 0,02646 x 100 см = 2,646 см 10 см = 37,7953 x 10 пикселей = 377,953 пикселей. | ||||||||||||||||||
| Voir Aussi: Таблица преобразования Преобразователь, см дюйм см Преобразование пикселей в см Преобразование м см Преобразование мм см | ||||||||||||||||||
Разрешение для печати на холсте | Бесплатный калькулятор пикселей
Могу ли я напечатать мою фотографию на холсте?
Протестируйте свою фотографию сейчас:
Нет ничего проще проверить свою фотографию на пригодность : просто перетащите свою фотографию в поле «Загрузить» или используйте оранжевую кнопку.Разрешение вашего фотофайла будет проверено автоматически. Если ваша фотография подходит, вы можете показать различные возможные размеры холста.
Оптимальное разрешение для печати на холсте
Не каждый имеет навыки редактирования фотографий или знаком с требованиями к файлам для фотографии на холсте . Но, особенно при печати на холсте, вы можете добиться хорошего результата, если будете соблюдать несколько простых правил. Мы собрали 4 лучших подсказки .
Совет: JPEG — лучший формат файла для передачи изображений для печати на холсте.
Tipp: Файл JPEG размером 2 Мб уже имеет достаточное разрешение, чтобы превратить его в потрясающую печать на холсте. .
Tipp: Мы предлагаем картины на холсте с 2 вариантами толщины рамки. Рамка для галереи 4 см выглядит еще более стильно.
Бесплатный совет профессионала: Яблоко в день убережет доктора. Мы полагаем, что апельсин тоже подойдет.
Следующий советКакое разрешение должно быть у вашей фотографии?
Печать на холсте будет хорошо, если ваш файл для печати будет иметь высокое разрешение . Вы можете рассчитать разрешение и, следовательно, качество изображения для холста здесь:
- Какое разрешение должен быть у файла?
- Какого размера можно распечатать файл?
Проверьте свою фотографию
JPEG, TIFF или PDF — Какой формат изображения подходит?
Какие файлы подходят для создания холста? Формат JPEG — это тот, который мы видим чаще всего.Это стандартный формат и наилучшее сочетание размера файла и качества изображения. По этой причине 95% всех холстов печатаются из файла JPEG. Результаты печати фотохолста уже очень хорошие при разрешении 100 dpi, особенно когда степень сжатия установлена на высочайший уровень качества.
Формат TIFF — еще один формат изображения, который иногда используется в цифровых камерах. Требования к хранилищу для файла TIFF в несколько раз больше, чем для файла JPEG.
Преимущество чуть лучшего качества печати нивелируется значительно более длительным временем загрузки этих файлов. Перед заказом файл TIFF всегда следует конвертировать в формат JPEG.
В наши дни формат PDF является общепринятым стандартом для обмена файлами печати. Но для фотографии на холсте формат PDF не нужен. Его можно загрузить и распечатать, но это не оказывает существенного влияния на процесс обмена данными.
Улучшает ли цветовой профиль результат печати на холсте?
При печати на холсте цветовой профиль гарантирует идентичное воспроизведение цветов на холсте.Это важно для печати логотипов и цветов CI для компаний , а также для точной реализации художественных проектов. Мы принимаем два стандартных цветовых профиля : Adobe RGB или S-RGB. Черно-белые фотографии на холсте следует загружать как файлы монохромных изображений, чтобы избежать нежелательных цветовых эффектов.
Калькулятор пикселей для печати на холсте для загрузки
Калькулятор пикселей доступен для загрузки, так что вы действительно можете не рисковать.В конце концов, низкое разрешение изображения может в конечном итоге привести к неудовлетворительным результатам печати.
Загрузите текущий калькулятор Excel, чтобы рассчитать необходимое разрешение в пикселях для вашего файла фотографии. Эта услуга является бесплатной . Кроме того, вы можете ввести количество пикселей фотографии и рассчитать соответствующий размер.
Файл Excel доступен здесь в формате Excel 2003 и может быть открыт любым приложением для работы с электронными таблицами.Просто нажмите на символ файла и загрузите калькулятор разрешения.
Калькулятор разрешения очень прост:
- Введите запланированный окончательный формат, высоту и ширину холста с фотографией.
- Выберите требуемый уровень качества печати.
- Требуемое разрешение будет отображаться автоматически.
- Мы также покажем вам необходимое количество мегапикселей . Это скажет вам, подходит ли разрешение изображений вашей цифровой камеры для печати на холсте.
Дополнительные советы:
Вам также может понравиться:
Площадь обзора и размер пикселя на земле цифровой камеры
Сколько я могу сделать снимок и какого размера будут пиксели?
Используйте этот калькулятор для определения приблизительного покрытия (поля зрения) и размера пикселя «земли» конкретного объектива и камеры на заданном расстоянии.
Обратите внимание, что это вычисляется для плоскости, параллельной плоскости изображения камеры. Если объект / плоскость на расстоянии находится под углом к плоскости изображения камеры, то это покрытие сохраняется только для предоставленного расстояния.Обратите внимание, что искажение объектива также не учитывается, что немного повлияет на охват.
Почему?
Обычно этот калькулятор используется при планировании, то есть перед фотографированием или, может быть, даже до того, как у вас появится фотоаппарат. Обычно он используется для любой фотографии с цифровой камеры, но два конкретных применения относятся к фотограмметрии в производственных задачах:
- Если вы выполняете оцифровку фотографий (оцифровку шаблонов и шаблонов), вам нужно знать две вещи: а) с определенной камерой и определенным размером комнаты, какой самый большой узор я могу запечатлеть на одной фотографии, и б) с помощью конкретная камера и расстояние от рисунка, что будет наилучшей точностью, которую я могу получить при оцифровке краев рисунка.
- Если вы измеряете палубу лодки, где вы, возможно, работаете в ограниченном пространстве, вам необходимо убедиться, что камера сможет видеть нужные вам детали.
1.a) относится к расчету покрытия ниже, а 1.b) и 2. относятся к расчету размера пикселя ниже.
У вас может быть камера или, возможно, вы планируете ее купить, и может быть полезно знать, сколько она будет снимать на одной фотографии с учетом таких ограничений, как расстояние до объектов.



 CentimetersToPoints (valueCentimeters)
Debug.Print valuePoints
CentimetersToPoints (valueCentimeters)
Debug.Print valuePoints  ActiveWindow.PointsToScreenPixelsX (valuePoints)
Debug.Print "Пиксели оси X:" & valuePixels
valuePixels = Application.ActiveWindow.PointsToScreenPixelsY (valuePoints)
Debug.Print «Пиксели оси Y:» & valuePixels
ActiveWindow.PointsToScreenPixelsX (valuePoints)
Debug.Print "Пиксели оси X:" & valuePixels
valuePixels = Application.ActiveWindow.PointsToScreenPixelsY (valuePoints)
Debug.Print «Пиксели оси Y:» & valuePixels  capture_continuous (raw_capture, format = "bgr", use_video_port = True):
# Возьмите необработанный массив NumPy, представляющий изображение
изображение = frame.array
# Отобразить фрейм с помощью OpenCV
cv2.imshow ("Рамка", изображение)
# Ждем нажатия клавиши на 1 миллисекунду
ключ = cv2.waitKey (1) & 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate (0)
# Если была нажата клавиша `q`, выйти из цикла
если ключ == ord ("q"):
перерыв
capture_continuous (raw_capture, format = "bgr", use_video_port = True):
# Возьмите необработанный массив NumPy, представляющий изображение
изображение = frame.array
# Отобразить фрейм с помощью OpenCV
cv2.imshow ("Рамка", изображение)
# Ждем нажатия клавиши на 1 миллисекунду
ключ = cv2.waitKey (1) & 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate (0)
# Если была нажата клавиша `q`, выйти из цикла
если ключ == ord ("q"):
перерыв
 разрешение = (640, 480)
# Установить количество кадров в секунду
camera.framerate = 30
# Создает массив 3D RGB и сохраняет его в rawCapture
raw_capture = PiRGBArray (камера, размер = (640, 480))
# Подождите определенное количество секунд, чтобы дать камере время прогреться
time.sleep (0,1)
# Инициализировать первый кадр видеопотока
first_frame = Нет
# Создать ядро для морфологической операции. Вы можете настроить
# размеры ядра.
# например вместо 20, 20 можно попробовать 30, 30
ядро = np.ones ((20,20), np.uint8)
# Коэффициент преобразования сантиметра в пиксель
# Я измерил ширину поля зрения камеры 32,0 см.
CM_TO_PIXEL = 32,0 / 640
# Захватить кадры непрерывно с камеры
для кадра в camera.capture_continuous (raw_capture, format = "bgr", use_video_port = True):
# Возьмите необработанный массив NumPy, представляющий изображение
изображение = frame.array
# Преобразовать изображение в оттенки серого
серый = cv2.cvtColor (изображение, cv2.COLOR_BGR2GRAY)
# Закрыть пробелы с помощью закрытия
серый = cv2.
разрешение = (640, 480)
# Установить количество кадров в секунду
camera.framerate = 30
# Создает массив 3D RGB и сохраняет его в rawCapture
raw_capture = PiRGBArray (камера, размер = (640, 480))
# Подождите определенное количество секунд, чтобы дать камере время прогреться
time.sleep (0,1)
# Инициализировать первый кадр видеопотока
first_frame = Нет
# Создать ядро для морфологической операции. Вы можете настроить
# размеры ядра.
# например вместо 20, 20 можно попробовать 30, 30
ядро = np.ones ((20,20), np.uint8)
# Коэффициент преобразования сантиметра в пиксель
# Я измерил ширину поля зрения камеры 32,0 см.
CM_TO_PIXEL = 32,0 / 640
# Захватить кадры непрерывно с камеры
для кадра в camera.capture_continuous (raw_capture, format = "bgr", use_video_port = True):
# Возьмите необработанный массив NumPy, представляющий изображение
изображение = frame.array
# Преобразовать изображение в оттенки серого
серый = cv2.cvtColor (изображение, cv2.COLOR_BGR2GRAY)
# Закрыть пробелы с помощью закрытия
серый = cv2. morphologyEx (серый, cv2.MORPH_CLOSE, ядро)
# Устранение шума соли и перца с помощью медианного фильтра
серый = cv2.medianBlur (серый, 5)
# Если первый кадр, нам нужно его инициализировать.
если first_frame равен None:
first_frame = серый
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate (0)
# Перейти к началу цикла
Продолжить
# Вычислить абсолютную разницу между текущим кадром
# и первый кадр
absolute_difference = cv2.absdiff (first_frame, серый)
# Если пиксель меньше ##, он считается черным (фоном).
# В противном случае он белый (передний план). 255 - это верхний предел.
# Измените число после absolute_difference по своему усмотрению.
_, absolute_difference = cv2.threshold (absolute_difference, 50, 255, cv2.THRESH_BINARY)
# Находим контуры объекта внутри двоичного изображения
контуры, иерархия = cv2.findContours (absolute_difference, cv2.RETR_TREE, cv2.
morphologyEx (серый, cv2.MORPH_CLOSE, ядро)
# Устранение шума соли и перца с помощью медианного фильтра
серый = cv2.medianBlur (серый, 5)
# Если первый кадр, нам нужно его инициализировать.
если first_frame равен None:
first_frame = серый
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate (0)
# Перейти к началу цикла
Продолжить
# Вычислить абсолютную разницу между текущим кадром
# и первый кадр
absolute_difference = cv2.absdiff (first_frame, серый)
# Если пиксель меньше ##, он считается черным (фоном).
# В противном случае он белый (передний план). 255 - это верхний предел.
# Измените число после absolute_difference по своему усмотрению.
_, absolute_difference = cv2.threshold (absolute_difference, 50, 255, cv2.THRESH_BINARY)
# Находим контуры объекта внутри двоичного изображения
контуры, иерархия = cv2.findContours (absolute_difference, cv2.RETR_TREE, cv2. CHAIN_APPROX_SIMPLE) [- 2:]
области = [cv2.contourArea (c) для c в контурах]
# Если нет счетчиков
если len (площади) <1:
# Отобразить получившийся фрейм
cv2.imshow ('Рамка', изображение)
# Ждем нажатия клавиши на 1 миллисекунду
ключ = cv2.waitKey (1) & 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate (0)
# Если на клавиатуре нажать "q",
# выйти из этого цикла
если ключ == ord ("q"):
перерыв
# Перейти к началу цикла for
Продолжить
еще:
# Найдите самый большой движущийся объект на изображении
max_index = np.argmax (площади)
# Нарисуйте ограничивающую рамку
cnt = контуры [max_index]
x, y, w, h = cv2.boundingRect (cnt)
cv2.rectangle (изображение, (x, y), (x + w, y + h), (0,255,0), 3)
# Нарисуйте круг в центре ограничительной рамки
х2 = х + целое (w / 2)
у2 = у + int (ч / 2)
cv2.circle (изображение, (x2, y2), 4, (0,255,0), - 1)
# Вычислить центр ограничивающей рамки в сантиметровых координатах
# вместо пиксельных координат
x2_cm = x2 * CM_TO_PIXEL
y2_cm = y2 * CM_TO_PIXEL
# Вывести координаты центроида (мы будем использовать центр
# ограничивающая рамка) на изображении
text = "x:" + str (x2_cm) + ", y:" + str (y2_cm)
cv2.
CHAIN_APPROX_SIMPLE) [- 2:]
области = [cv2.contourArea (c) для c в контурах]
# Если нет счетчиков
если len (площади) <1:
# Отобразить получившийся фрейм
cv2.imshow ('Рамка', изображение)
# Ждем нажатия клавиши на 1 миллисекунду
ключ = cv2.waitKey (1) & 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate (0)
# Если на клавиатуре нажать "q",
# выйти из этого цикла
если ключ == ord ("q"):
перерыв
# Перейти к началу цикла for
Продолжить
еще:
# Найдите самый большой движущийся объект на изображении
max_index = np.argmax (площади)
# Нарисуйте ограничивающую рамку
cnt = контуры [max_index]
x, y, w, h = cv2.boundingRect (cnt)
cv2.rectangle (изображение, (x, y), (x + w, y + h), (0,255,0), 3)
# Нарисуйте круг в центре ограничительной рамки
х2 = х + целое (w / 2)
у2 = у + int (ч / 2)
cv2.circle (изображение, (x2, y2), 4, (0,255,0), - 1)
# Вычислить центр ограничивающей рамки в сантиметровых координатах
# вместо пиксельных координат
x2_cm = x2 * CM_TO_PIXEL
y2_cm = y2 * CM_TO_PIXEL
# Вывести координаты центроида (мы будем использовать центр
# ограничивающая рамка) на изображении
text = "x:" + str (x2_cm) + ", y:" + str (y2_cm)
cv2. putText (изображение, текст, (x2 - 10, y2 - 10),
cv2.FONT_HERSHEY_SIMPLEX, 0.5, (0, 255, 0), 2)
# Отобразить получившийся фрейм
cv2.imshow ("Рамка", изображение)
# Ждем нажатия клавиши на 1 миллисекунду
ключ = cv2.waitKey (1) & 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate (0)
# Если на клавиатуре нажать "q",
# выйти из этого цикла
если ключ == ord ("q"):
перерыв
# Закройте окна
cv2.destroyAllWindows ()
putText (изображение, текст, (x2 - 10, y2 - 10),
cv2.FONT_HERSHEY_SIMPLEX, 0.5, (0, 255, 0), 2)
# Отобразить получившийся фрейм
cv2.imshow ("Рамка", изображение)
# Ждем нажатия клавиши на 1 миллисекунду
ключ = cv2.waitKey (1) & 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate (0)
# Если на клавиатуре нажать "q",
# выйти из этого цикла
если ключ == ord ("q"):
перерыв
# Закройте окна
cv2.destroyAllWindows ()