Как правильно выбрать цветовую схему для сайта?
30.9KЗадача выбора цветовой схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в цветовых сочетаниях:
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящий цвет для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают ту или иную цветовую схему для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
Где использовать преобладающий цвет на сайте?
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
- На основе преобладающего цвета
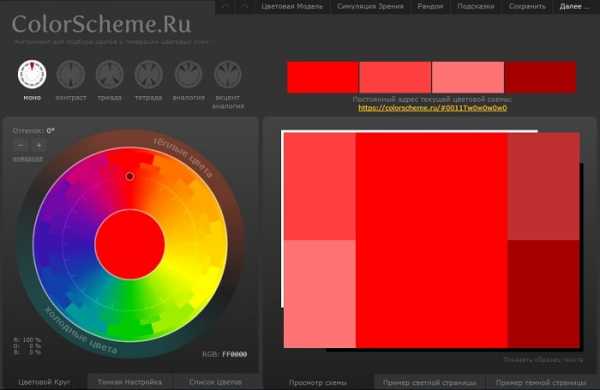
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
- На основе понравившейся фотографии
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Где размещать вспомогательные цвета
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
Где использовать вспомогательные цвета на вашем сайте?
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
- Выбор фонового цвета
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для вашего сайта не сильно отличается от выбора краски для вашей комнаты!
Как правильно выбрать цвет фона
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Использовав белый или светлый фон в цветовой схеме для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем при выборе цветовой схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.
Следуя трем рекомендациям, описанным выше, вы сможете создать достойную цветовую схему для своего сайта, даже не являясь профессионалом в дизайне.
Данная публикация представляет собой перевод статьи «How to Choose a Good Color Scheme For Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Какие 3 самых популярных цвета для оформления сайтов?
Как подтвердит большинство маркетологов, психология восприятия цвета имеет огромное влияние на отношение посетителей к online ресурсу. То, как целевая аудитория отреагирует на рекламную кампанию или воспримет ваш лендинг, тоже во многом определяет цвет.
Проще говоря, выбор оформления является весьма весомым фактором конвертации вашего сайта. В рамках этой статьи мы остановимся на трех самых популярных вариантах цветовых решений: синий, зеленый и оранжевый, и рассмотрим их влияние на восприятие и пользовательское поведение.
Цвет очень важен
Около 85% покупателей отмечают, что цвет является основной причиной выбора продукта, и это справедливо для всего, от автомобилей до обуви. К продаже услуг данный фактор относится не меньше. Но почему? Узнаваемость бренда зависит на 80% от цветового оформления, которое вызывает доверие потребителя.
В интернет-маркетинге ситуация не менее серьезна — цвет существенно влияет на показатели продаж. 42% покупателей формируют мнение о веб-сайте на основе его дизайна, в том числе и благодаря цветовой гамме. Более того, 52% покупателей не посетят лендинг или сайт снова, если им не понравилось его оформление.
Цвет, по данным исследований нейробиологов, обладает способностью притягивать определенные сегменты людей, менять предпочтения и влиять на поведение аудитории.
1. Голубой символизирует безопасность
Самая «безопасная» цветовая гамма — синяя. Любой ее оттенок «работает» и каждое сочетание с синим эффективно. Но что подразумевается под словом «безопасность» в данном контексте?
Синий — любимый у большинства людей, независимо от пола, возраста и т. д. Кроме того, синий цвет ассоциируется с уверенностью, властью и надежностью.
Статистика не врет: 57% мужчин и 35% женщин заявили, что синий — их любимый цвет. В подавляющем большинстве участники исследования выбрали его как наиболее предпочтительный оттенок.
Если посмотреть на вопрос с другой стороны, то практически никто из респондентов не счел синий раздражающим или просто нелюбимым. По данным опроса, только 1% мужчин и 0% женщин заявили, что синий — самый отталкивающий оттенок для них.
Почему он так популярен? Теорий на этот счет несколько. Некоторые основаны на том, что синева ясного неба («безопасная» погода) или океана (который отражает безоблачное небо) ассоциируются у людей с надежностью, уверенностью и властью.
Многие сайты используют цвет «безопасности», за примерами не стоит ходить далеко. Самая крупная социальная сеть, Facebook, оформлена в оттенках синего.
Twitter не отстает.
И, да, даже LinkedIn любит синий цвет.
Wal-Mart — крупнейшая в мире розничная сеть — пошла той же дорогой.
Многие банки используют этот подход. Основной цвет Citibank — синий с ярко-красной дугой.
Bank of America использует красный, но основной цветовой акцент в их логотипе — на синем цвете.
У Chase Bank светло-синий сайт и логотип.
Большинство компаний, работающих в отраслях, где доверие и надежность очень важны, используют много синего в своем брендировании. Ниже показана целевая страница First American Home Warranty — компании, предлагающей услуги по техническому обслуживанию домов.
USAA, Американская ассоциация автосервисов — основной дистрибьютор страховых полисов. На их сайте преобладает синий цвет.
New York Life, один из лидеров по страхованию жизни, использует хорошо известный синий квадратный логотип.
Среди российских брендов можно выделить Yota:
И, конечно же, социальная сеть ВКонтакте:
Подводя итог: вы не ошибетесь, если выберете оттенки синего для оформления своего ресурса. Даже если его слишком много, он все равно «работает».
Карен Галлер (Karen Haller), специалист в области прикладной психологии цвета, пишет о синем следующее:
«Этот цвет символизирует интеллект, ум, коммуникацию. А когда речь идет о социальных медиа, акцент на общение очень важен. Синий цвет также воспринимается как заслуживающий доверие, надежный, безопасный. Эти положительные качества передаются и бренду, выбравшему подобные оттенки».
2. Зеленый символизирует рост
Основной посыл зеленого — рост. Причины ассоциации очевидны: большинство растений — зеленые.
Зеленый имеет еще одно свойство — это один из самых простых цветов для восприятия человеческим глазом. Когда люди думают об этом цвете, у них автоматически возникают ассоциации с чем-то здоровым, живым, растущим и натуральном.
Бренд Subway позиционирует себя как здоровая альтернатива фастфуду и использует зеленый в качестве корпоративного цвета на логотипе и официальном сайте.
Зеленый используется в оформлении крупнейшего IT блога Techcrunch.
Envato использует зеленый цвет, чтобы обратиться к своей целевой аудитории — стартапам.
Некоторые из крупнейших и наиболее известных мировых брендов используют зеленый для продвижения определенных идей или передачи необходимых ощущений.
Российский пример напрашивается сам собой. Разумеется, это Сбербанк:
3. Будьте осторожны с оранжевым
Оранжевый — один из тех цветов, которых стоит опасаться. Как утверждают психологи, он наиболее тесно связан с риском. Но почему? Прислушайтесь к инстинктам. Когда вы видите надпись оранжевого цвета, что-то внутри говорит: «Стой! Здесь может быть опасно!»
Охотники носят оранжевые жилеты, чтобы их не подстрелили по ошибке. Строители в опасных ситуациях тоже надевают оранжевые жилеты или каски.
Немногие бренды используют оранжевый цвет, но решившиеся на это имеют четкое намерение. Их цель — демонстрация энергии, динамизма, азарта, а иногда и обещание риска.
Home Depot апеллирует к духу авантюризма у покупателей товаров категории DIY («Сделай сам»). Цвет их логотипа красноречиво отражает эту философию.
Есть риск использования оранжевого цвета — он воспринимается «дешево». Гипотеза, выдвинутая в исследовании Forbes в 1991 г., подтверждает это: почти четверть опрошенных назвали оранжевый «дешевым».
Писатель и бизнес-психолог Эми Морин (Amy Morin) тактично назвал «дешевыми» оттенки оранжевого, говоря об этом так: «Люди часто ассоциируют оранжевый цвет с хорошей скидкой, низкой ценой. Но «хорошая цена» редко говорит о высоком качестве».
Обозреватель Washington Post Джефф Туринтайн (Jeff Turrentine) предпринял мучительную попытку реабилитировать оранжевый цвет. Он отметил, что «нет ничего сомнительного в ярко-оранжевом», но признал, что иногда тот вызывает «вульгарные ассоциации».
Независимо от вашего намерения, будьте осторожны с этим цветом.
У HootSuite в логотипе присутствует оранжевый.
Тем не менее, в большинстве случаев бренд не использует главный цвет своего логотипа. Чаще всего в оформлении встречается черный, а основной оттенок на домашней странице — зеленый.
Однако многие компании используют оранжевый цвет достаточно успешно. Кстати, если вы обратите внимание, то увидите, что многие эффективные CTA-кнопки — оранжевые.
Российская сеть супермаркетов Дикси носит логотип, выполненный в ярко-оранжевом цвете. Вычурное использование этого оттенка недвусмысленно намекает целевой аудитории, что цены здесь должны быть предельно низкими.
Вывод
При выборе цветов для оформления ресурса лучшим решением будут зеленый и синий.
Зеленый подойдет, если вы хотите подчеркнуть развитие, рост (вашего бизнеса, клиентских активов, качества жизни пользователей и т. д) или если ваш бизнес связан с экологией, питанием, здоровым образом жизни. Не забывайте, что зеленый и сам по себе обладает успокаивающим действием и вызывает доверие.
Голубой внушает чувство спокойной уверенности, при этом он наиболее легкий для восприятия. Менее 1% пользователей считают этот цвет раздражающим. Поэтому большинство успешных социальных сетей оформлены в оттенках синего и голубого — люди проводят многие часы своей жизни, читая ленты новостей ВК или Facebook, постоянно проверяют Twitter и т. д. А чтобы человек мог провести в социальной сети действительно долгое время, ее оформление должно минимально отвлекать и не раздражать посетителя.
Применение оранжевого связано с определенным риском. Но тем не менее он идеально подходит в ряде случаев. Например, если вы хотите специально подчеркнуть «дешевизну» бренда — это полезно для сайтов онлайн-распродаж или для бизнесов, делающих упор на большие скидки в своей маркетинговой стратегии. Кроме того, если вы работаете в сфере активного отдыха, туризма, или чего-то еще, связанного с риском и приключениями, вам стоит задуматься об использовании оранжевого в дизайне.
Но что бы вы ни выбрали, убедитесь, что можете предсказать реакцию своей аудитории на конкретную цветовую гамму.
А теперь забудьте все, что прочитали выше :). Цвет лишь инструмент в процессе оптимизации конверсии.
Цвет лендинга не сделает ваш бизнес успешным, а вот соотношение активных и пассивных цветов — да. Важно только то, на чем вы акцентируете внимание целевой аудитории и какого действия ждете от нее.
Высоких вам конверсий!
По материалам: blog.crazyegg.com, image source splitshire
16-12-2014
lpgenerator.ru
Какой цвет выбрать для кухни: 60+ фото реальных интерьеров
Определение цветовой гаммы – один из важнейших моментов оформления кухонного интерьера. Цвет способен очень на многое, практически на все: сузить или расширить пространство, задать тон, поддержать выбранный стиль или разбавить его, создать яркие акценты или замаскировать проблемные места. Очень тщательно следует подходить к выбору цветового решения для каждого элемента интерьера. Колеры должны быть уместны и сочетаться между собой.


Нет цвета, который категорически нельзя использовать на кухне, есть проблемные цвета, которые необходимо правильно обыграть. Прежде, чем определиться с колером, решите, какой вы видите будущую кухню. Будет это уютная комната для домашних, новомодное помещение в одном из современных стилей или концептуальный вариант, поражающий своей оригинальностью.


Однако при выборе палитры необходимо учитывать не только дизайнерские рекомендации, но и советы психологов. Все-таки принятие пищи это достаточно важный и очень личный момент, настрой и эмоциональный фон должен быть соответствующим. Желательно, чтоб интерьер настраивал на спокойную умиротворенную волну, а не вызывал протестные мысли и революционные позывы.


Специалисты рекомендуют использовать в оформлении кухни светлые теплые тона, они наводят на спокойный душевный лад, или природные оттенки (т.е. те, которые встречаются в природе) – глазам комфортно их воспринимать. Есть и более тонкие нюансы.



Например, в обеденной зоне не помешают оранжевый, красный и желтый акценты – эти цвета способствуют повышению аппетита. И члены вашей семьи с удовольствием съедят предложенный ужин, даже если за стол садились не особо голодными. Кстати, детям-малоежкам, исходя из этих же соображений, можно купить желтую или оранжевую тарелку.



Если же диета – обязательная составляющая жизненного ритма хозяйки, ей помогут розовый и серый оттенки – они, наоборот, способны уменьшить аппетит. Есть несколько основных частей кухонного интерьера, которые и составляют общий стиль помещения. К выбору их цвета стоит подходить особенно щепетильно.



Выбираем цвет кухонного гарнитура
Фасады кухонной мебели способны кардинально изменить или скорректировать общий стиль. Они имеют большое значение в цветовом наполнении помещения. Если кухня соединена с гостиной, при выборе фасадов необходимо учитывать и ее цветовое решение тоже.


Обычно используются пастельные оттенки. Часто дизайнеры прибегают к эффекту контраста – гарнитур и стены в таком варианте кардинально различаются по гамме и эффектно контрастируют между собой. Не стоит забывать, что в этом случае остальные части кухонного помещения должны быть выполнены в нейтральных тонах, иначе вместо яркого стилевого приема получится несочетаемый, аляповатый и крикливый интерьер.

Нередко в оформлении фасадов используется сочетание двух цветов, например, бежевого и коричневого, черного и белого, фиолетового и серого, желтого и синего.



Белый гарнитур
Во все времена актуален белый цвет. Поэтому такой гарнитур будет всегда современным, модным и стильным. К тому же он предельно толерантен и отлично сочетается с любым цветом. Более того, цветовую гамму кухни можно менять сколько угодно раз – белый впишется в любую, он освежит помещение и нивелирует даже самые неоднозначные цветовые решения.



Такая кухня будет смотреться аккуратной и свежей. Белый визуально расширит пространство, поэтому даже маленькая кухня визуально будет казаться просторнее. Однако не забывайте про маркость белой поверхности. На ней будут очень заметны любые подтеки, пятна и другие загрязнения, которых на кухне не избежать даже самой аккуратной хозяйке.

Бежевый гарнитур
Нейтральный и очень благородный цвет, оптимально подходящий для кухни любого размера и стиля. Он очень популярен среди хозяек. Благодаря теплому оттенку, такие фасады создают в помещении спокойную атмосферу. Лучше всего бежевый подходит для кухни классического стиля.


Чтобы интерьер не выглядел скучным, дизайнеры часто применяют точечное акцентирование. Наиболее популярные цвета для оживления бежевого гарнитура – бордовый, шоколадный и красный. Бежевые фасады идеально подойдут для интерьера, уже имеющего один или несколько ярких тонов. Они помогут внести цветовую гармонию в такое пространство.


Фиолетовый
Экстравагантное и интересное решение. Однако яркие и темные оттенки подойдут только обладателям просторных помещений. В случае, если кухня маленькая, а желание сделать гарнитур в фиолетовом цвете велико, стоит присмотреться к светлым оттенкам. Фиолетовый цвет всегда эффектно смотрится на фоне металлика. Это стоит учитывать при подборе фурнитуры и кухонной техники.



Зеленый гарнитур
Достаточно популярный вариант. Это природный цвет, имеющий большое количество интересных оттенков. На нервную систему он оказывает положительное влияние и хорошо сочетается со многими цветами.
Зеленый колер подойдет практически под любой стиль. Но не стоит забывать про правила сочетаемости и грамотно подбирать цветовую комбинацию.


Кроме того, сами зеленые оттенки необходимо использовать правильно. Например, светло-зеленые тона подойдут для оформления фасадов, более того, они придадут помещению свежести и увеличат его визуально.
Темные не очень эффектно смотрятся в виде точечных акцентов, но отлично раскрываются на широких поверхностях. Яркие же, наоборот, созданы для акцентирования, а вот при оформлении целого фасада будут смотреться утомительно.


Коричневый
Благородный и эффектный вариант оформления кухонного гарнитура. К сожалению, владельцы маленьких помещений не могут позволить себе шикарные фасады шоколадного цвета – они визуально сделают кухню еще меньше. Этот цвет природный, он несет в себе умиротворение и спокойствие, дает чувство защищенности и ощущение уюта.

Коричневые оттенки достаточно универсальны. Они подойдут для разных стилей и способны решать многие задачи.



Выбираем цвет кухонного фартука
Цвет фартука, прежде всего, должен сочетаться с гарнитуром, т.к. они непосредственно соседствуют в кухонном пространстве. Он может быть в тон фасадов, столешницы либо контрастировать им. Фартук – отличный способ создать яркий акцент в интерьере кухни.


Фартук черного цвета делает любую кухню стильной и современной. Особенно выигрышно он смотрится с белыми фасадами. Хорошо сочетается с оранжевым, ярко-желтым и алым цветами. Неизменно шикарен черный цвет в глянцевом исполнении.



Коричневый фартук хорошо сочетается со всеми теплыми цветами. Такая кухня получится уютной и гармоничной. Очень дорого смотрится союз шоколадного и белого оттенков. Помните, темные цвета, такие как черный и коричневый, поглощают свет, поэтому на подобной кухне будет особенно уместна подсветка рабочей зоны.



Серый цвет часто выбирают для кухонного фартука. Он универсален и выглядит очень достойно. Нет цвета, с которым серый сочетался бы откровенно плохо. Варианты сочетаний делятся на «отличные» и «хорошие». Кроме того, это один из самых немарких вариантов.




Белый фартук – классика жанра. Идеально подойдет для любого кухонного интерьера. Есть только один случай, когда он не уместен – если гарнитур выполнен в белоснежном цвете.


Выбираем цвет для столешницы
Жестких правил подбора цвета для столешницы нет, главное, чтоб она сочеталась с фасадами и фартуком – своими «соседями». Ее редко делают концептуальным элементом, используя необычные цветовые решения, обычно эту роль отводят гарнитуру или фартуку. Поэтому в оформлении столешницы чаще всего используют нейтральные оттенки.



Три наиболее популярных варианта – бежевый, черный, серый. Столешницы бежевых оттенков, пожалуй, лидируют. Чаще всего это имитация дерева или камня – природных материалов. Обычно бежевый цвет выбирают обладатели кухни в теплых тонах.






Владельцы же «холодных» кухонь традиционно останавливаются на серых столешницах, которые также в подавляющем большинстве случае имитируют камень, реже – металл. Однако оба цвета являются универсальными и подойдут абсолютно под любой интерьер.


Черная столешница – это уже претензия на дизайнерское решение. Ее очень любят обладатели белых кухонных гарнитуров и почитатели скандинавского стиля, а также арт-деко и хай-тека. Нередко с помощью подобного варианта пытаются придать нотку современности кухне с гарнитуром из дерева. Эффектно подчеркивает такая столешница и яркие, сочны цвета.


Выбираем цвет для занавесок
Важную роль в кухонном интерьере играют окна, а точнее их оформление. Длинные, плотные, тяжелые шторы здесь неуместны – это неудобно и приводит к антисанитарии. Для кухни лучше всего подойдут легкие занавески не ниже подоконника. Они могут быть как однотонные, так и с рисунком – цветами, кулинарной темой или интересной абстракцией.


На кухню редко выбирают яркие шторы, обычно это пастельные тона или приглушенные глубокие оттенки. Если в оформлении помещения уже используется несколько цветов, лучше, чтоб занавески поддерживали один из них, если она исполнена в монотоне, окна могут удачно разбавить его.

Безусловным лидером являются белые занавески. Они делают помещение светлее и визуально просторнее, освежают. Это классика, которая никогда не выйдет из моды и всегда будет смотреться стильно и актуально.

Совсем немного в популярности белому уступает бежевый цвет. Такие занавески традиционно выбирают в «теплые» кухни. Это нежный универсальный вариант, не несущий в себе никакой особой дизайнерской нагрузки. Бежевые занавески идеально подходят для уютных кухонь.

Благодаря многообразию оттенков, зеленые занавески могут как транслировать определенную концептуальную идею, так и просто создавать в помещении спокойную и уютную атмосферу. Они отлично подходят для кухни, благодаря природности цвета. Однако необходимо учитывать общую цветовую гамму помещения, т.к. зеленый не является универсальным колером.


Выбираем цвет для пола
Обычно на выборе цвета пола кухонного помещения внимание не заостряется, он определяется как бы между прочим. Однако это не менее важный момент для гармоничного интерьера, чем все остальные цветовые вопросы. Во многом цвет зависит от выбора самого напольного покрытия.

Натуральные материалы ограничат вас в палитре, исключат неестественные, яркие оттенки. Плитка и линолеум позволят использовать любые варианты, какие только подскажут ваши фантазия и вкус. Если вы выбрали кафель, на кухне будет органично смотреться плитка из одной коллекции для фартука и пола.


Светлый пол – лучший вариант для маленького помещения, он способствует ощущению простора. А вот разноцветный, наоборот, визуально уменьшит помещение. Но зато такой вариант – пол из плитки разных цветов – будет смотреться очень стильно и современно на большой кухне.


Коричневый пол не только эстетичен, но и удобен – он немаркий. Этот цвет отлично подходит под классические интерьеры, подчеркивая их эстетичный и благородный вид. Часто коричневые полы делают «под дерево», что придает интерьеру особый шик.

Черный пол выглядит очень изысканно. Он выгодно оттеняет все остальные элементы интерьера, даже самая простая мебель на нем преображается и кажется органичной и стильной. Однако за ним сложно ухаживать, особенно если выбор остановился на глянцевой плитке. Недаром в Америке говорят: «Сначала заработай на домработницу, а уже потом делай черный пол».

Серый пол – оптимальный вариант, используемый многими. Он замечательно подойдет под любой стиль и цветовую гамму. Серый настолько нейтрален, что сможет органично вписаться в новое оформление, если вам даже захочется полностью изменить палитру кухни. Он внесет необходимый баланс в яркий интерьер и выгодно подчеркнет интересные дизайнерские решения.
Выбираем цвет для обоев
Стенам отводится чуть ли не главное место в формировании общего цветового фона. Они являются основой, фоном для всех остальных элементов. Важно, чтоб этот фон был гармоничен со всеми деталями и не заглушал их.

Обои можно выбрать однотонные или с рисунком. При этом помните, что пестрый или крупный рисунок лучше размещать на одной, максимум двух стенах кухни, иначе интерьер получится «перегруженным». Также для выразительного рисунка на стенах необходимо, чтоб остальной интерьер был выдержан в неброской нейтральной гамме, иначе получится слишком много акцентов и дизайнерское оформление превратится в безвкусицу.

Однотонные обои, наоборот, позволяют воплощать самые смелые интерьерные решения. Однако в любом случае тон стен должен быть в гармонии с остальной цветовой палитрой помещения. Очень важно сочетать его с фартуком, т.к., по сути, одно является точечным замещением другого.

Если хочется сделать кухонное оформление с претензией на оригинальность, а однотонные стены кажутся скучными, можно использовать нейтральные рисунки для обоев – клетка, полоски, ромбы.
Для яркого или темного кухонного гарнитура подойдут стены светлых оттенков и наоборот. Делать в одном цвете эти элементы не рекомендуется – они сольются.

Выбираем цвет для потолка
Если вы считаете, что это вопрос решенный, то глубоко заблуждаетесь. Белый цвет давно перестал быть монополистом при выборе оформления кухонного потолка. Сейчас все чаще используют различные цветные варианты и даже концептуальный рисунок.

В маленьких кухнях экспериментировать с цветом не стоит. Оптимальные варианты – белый, кремовый, самые светлые оттенки золотистого, бирюзового, серого, лилового. А вот просторные помещения позволяют делать интересные оригинальные потолки. Их можно выполнить абсолютно в любой цветовой гамме, главное, чтоб прослеживалась гармония с помещением в целом.


Интересно выглядят сложные потолки, которые зачастую становятся самостоятельным арт-объектом. Если потолок многоуровневый, отлично будут смотреться уровни разных цветов, однако не стоит использовать более трех оттенков и один из них обязательно должен быть светлым. Интересный рисунок можно создать и на натяжных потолках, но он обязательно должен подходить по цвету и стилю к кухонному интерьеру.


Выбираем цвет для маленькой кухни
Для владельцев небольшой кухни главное правило одно: больше светлых тонов во всем: светлые потолки, полы, стены визуально расширят комнату и добавят ей света. Темные, наоборот сделают еще меньше.
Если хочется ярких деталей – допустим яркий кухонный гарнитур. Однако лучше все-таки обойтись пастельными тонами, а выразительности добавить с помощью аксессуаров.


Идеальный цвет для маленького помещения — белый. Однако весь интерьер в нем не создашь – кухня не хирургическая операционная. Самым расширяющим пространство станет сочетание белого и жемчужно-серого. Такой тандем и смотреться будет очень стильно, дорого и со вкусом.


Если хочется больше свежести в дизайне, стоит обратить внимание на светлые оттенки голубого, салатового и лимонного. Яркие же варианты этих цветов составят отличный союз с белым цветом и сделают маленькую кухню не только визуально больше, но и более позитивной и игривой.

dizajnintererov.com
Какой цвет выбрать для сайта, чтобы он нравился посетителям?
От автора: всем привет! Цветовая гамма, выбранная для интернет-ресурса, во многом определяет дальнейшее его развитие и продвижение. Дело в том, что цвет влияет не только на общее эмоциональное состояние человека, но и на его отношение к тому или иному предмету. В своей статье я дам вам полезные советы по поводу того, какой цвет выбрать для сайта и для его элементов, чтобы вызвать у пользователей положительные эмоции, а также расскажу секреты правильного сочетания оттенков в веб-дизайне.

Цветовая теория для «чайников»
Уже многие годы художники получают всеобщее признание благодаря знаниям в области колористики и умению работать с оттенками и цветами. В современном мире специалисты, владеющие такими навыками, ценятся не меньше, ведь правильное сочетание цветов, например, в рекламе, может повлечь за собой увеличение продаж.
Умение использовать цвета в своих целях можно развивать до бесконечности! Это настоящий океан возможностей косвенного воздействия на пользователя! Я расскажу вам коротко и понятно про цветовые схемы и цветовую теорию, а если захотите узнать про веб-дизайн побольше, можете посмотреть видеоуроки или почитать специализированную литературу.
Если говорить, о полезной информации, которая может пригодиться в процессе выбора цвета для сайта, и которой можно будет воспользоваться при оформлении веб-дизайна, то теорию цвета можно разделить на 3 части:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКонтраст.
У любого оттенка есть свой, так называемый, «заклятый враг», противоположность, которая составляет наибольший контраст с данным цветом. Для поиска контраста можете воспользоваться цветовым кругом. Для этого нужно просто выбрать оттенок, расположенный на противоположной его стороне.

Дополнение.
В отличие от контрастных, эти цвета не всегда должны конфликтовать между собой. Их главная задача — подчеркнуть друг друга. В цветовом круге эти оттенки идут один за другим, например, для лилового дополняющие цвета будут розовый и голубой.
Резонанс.
Любой цвет вызывает у человека определенные эмоции. Теплые яркие цвета (оранжевый, желтый, красный) пробуждают человека, наполняют энергией, а темные холодные оттенки (голубой, зеленый, фиолетовый), наоборот, способствуют успокоению и расслаблению.
Ну, я думаю, тут все понятно: если вы хотите пробудить читателя вашего ресурса и усилить его возбуждение, то используйте красный цвет. Для веб-ресурсов, размещающих сенсационные новости, это будет достаточно логичным решением.
Зная цветовую теорию веб-дизайна, вы сможете безошибочно определить, какой цвет лучше выбрать для того или иного сайта. Правильно выбранные оттенки и комбинации помогут сыграть решающую роль в продвижении вашего бизнеса.

Какие эмоции вызывают цвета?
Никто не станет отрицать, что краски и эмоции тесно взаимодействуют. И, конечно же, каждый профессиональный веб-дизайнер хочет (и обязан!) воспользоваться этим влиянием, чтобы создать соответствующую атмосферу для каждого интернет-ресурса.
Красный ассоциируется с властью, молодостью и важностью. Красная краска стимулирует и энергетически заряжает. Поговаривают, что красный способен даже увеличивать кровяное давление (на себе не проверял ). Представляет силу и страсть, способен привлекать внимание сильнее остальных цветов, поэтому его часто и используют в объявлениях и предупреждениях.
Открою вам маленький секрет: использовать в топе страницы красные оттенки достаточно удобно, ведь они привлекут внимание к важной информации. Также, читатели будут стараться как можно быстрее выйти из «красной зоны» и спускаться вниз странички. Этот метод позволит вам показать пользователям побольше контента.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНо не все так идеально. Красный может вызвать агрессию и сверхстимуляцию посетителей, поэтому, если вы хотите сделать атмосферу на вашем ресурсе более расслабляющей, то используйте светлые оттенки красного и не перегните палку.
Оранжевый вызывает такие ассоциации и эмоции, как уникальность, энергия и дружелюбие. Благодаря этой краске вы сможете взбодрить и заинтересовать читателей своего сайта. Оранжевый создает ощущение движения.
Как думаете, с каким цветом у людей ассоциируется счастье? Правильно! С цветом солнца — желтым. Желтый можно отнести к универсальным краскам, ведь эмоции, которые он способен вызвать, зависят в большей степени от оттенка.

Ярко-желтый прибавляет энергии, средние оттенки способствуют ощущению комфорта, а темные (золотой включительно) — вызывают ощущение старины, заполняют пространство любопытством, мудростью и безвременьем. Если вы занимаетесь консультациями и не знаете, какой цвет выбрать для сайта, то обратите внимание на желтый — он подчеркнет ваш профессионализм.
Зеленый цвет располагается между холодными и теплыми оттенками и вызывает достаточно разнообразные ассоциации — стабильность, финансы, окружающая среда, рост. Это особенный оттенок, ведь он взял от соседних тонов все самое лучшее: от желтого — энергичность, а от синего — расслабление. Ресурс, оформленный зеленым, будет иметь стабильную и сбалансированную атмосферу.
С синим цветом у всех людей ассоциируется безопасность, открытость, надежность и спокойствие. Влияние синего очень зависит от выбранного оттенка. Светлые тона будут вызывать дружелюбные эмоции, а темные — печаль. Если вы решили разработать корпоративный сайт, то рекомендую использовать темные тона синего, вызывающие ощущение силы и надежности.
Фиолетовый (так сложилось исторически) обозначает роскошь, романтику, тайны и величие. Пурпурные оттенки превосходно подойдут для оформления веб-ресурсов по продаже модных аксессуаров и предметов роскоши. Выбирая фиолетовый, вы останетесь в выигрыше в любом случае, ведь он вызывает исключительно положительные эмоции.

Черный — это самый сильный из всех нейтральных цветов. Его можно увидеть практически на каждом сайте. Ассоциации черный вызывает достаточно разнообразные, влияние оказывает мера использования и сопровождающие оттенки. Нейтральность и сила черного делают его прекрасным выбором для средних и больших блоков текста. Однако не стоит его выбирать основным — черный ассоциируется со злом и создаст ощущение нервозности. Вы же не хотите, чтобы ваш веб-сайт ассоциировался с нечистой силой?
Белый тон подойдет любителям минимализма, вызывает только самые добрые эмоции и ассоциируется с чистотой и добродетелью.
Что можно сказать про серый? Это мощнейший инструмент в руках умелого веб-дизайнера. Чередуя оттенки серого, можно вызвать у посетителей веб-ресурса все эмоции, связанные, как с черным, так и с белым тонами.
Инструменты для выбора цветовой гаммы веб-сайта
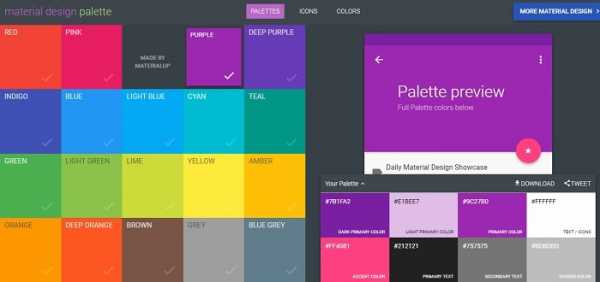
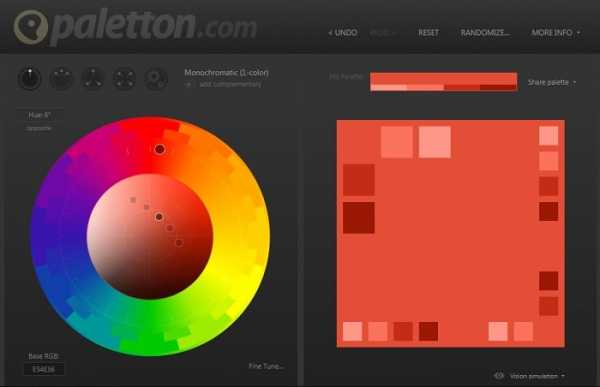
Воплотить теорию на практике и выбрать цвет для сайта можно даже онлайн. Сэкономьте время на создании собственной палитры и воспользуйтесь готовыми: Adobe Color CC, Paletton или Flat UI Color Picker. Если вам не понравятся эти инструменты, можете поискать в интернете другие — их там огромное количество.

Не забывайте, пользователи достаточно редко обращают внимание на цвет фона, шапки веб-страницы и других элементов, но это совсем не означает, что цветовая гамма не воздействует на них. Просто происходит это на подсознательном уровне. Поэтому отнеситесь к оформлению своего интернет-ресурса со всей серьезностью.
Подписывайтесь на мой блог и делитесь ссылкой на него с друзьями! Пока!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Какой цвет лучше выбрать для сайта
Сейчас смотрят: 5 474
Время чтения: 5 мин.
Чтобы сайт помогал продавать, стоит учитывать нюансы цвета.
Проблема
Неправильно подобранный цвет может сказаться на продажах сайта. Цвет – это один из психологических инструментов, который позволяет привлечь внимание посетителей к сайту. Как правило, у сайта есть несколько секунд, чтобы заинтересовать своего посетителя.
Очень важно, чтобы цвет отражал тематику вашего бизнеса. Иначе есть риск оттолкнуть и даже потерять посетителей. И наоборот, правильная цветовая гамма, удачное сочетание цветов могут повысить ваши продажи.
Решение
Подбирая цветовую гамму для сайта, стоит начать с трех вопросов.
- Для чего нужен сайт? Какие услуги, товары будут на нем представлены?
- Какие эмоции сайт должен вызывать?
- Кто ваша целевая аудитория? (Например, возраст, пол и т.д.)
В зависимости от этого можно выбрать основные цвета сайта, учитывая, какие эмоции он несет и для какой сфера бизнеса больше подходит.
Ключи к эмоциям
Каждый цвет в спектре способен вызывать определенные ассоциации и нести свой эмоциональный заряд. Вот несколько примеров.
Белый цвет
Ассоциативный ряд: простота, чистота, невинность.
Для какой тематики бизнеса подходит? Лучше использовать, как фон.
Черный цвет
Ассоциативный ряд: солидность, серьезность, сила, изысканность, элегантность, люкс, гламур, роскошь, тайна.
Тематика бизнеса: ритуальные услуги, ночные клубы, дорогой алкоголь.
Черный цвет хорошо работает при продвижении престижной продукции.
Красный цвет
Ассоциативный ряд: любовь, предупреждение, угроза, действие, возбуждение, страсть, сила.
Тематика бизнеса: эротические сайты, рестораны быстрого питания, энергетические напитки, сайты об автомобилях и спорте, сайты, связанные с действиями.
Синий цвет
Ассоциативный ряд: надежность, профессионализм, серьезность, доверие, власть, спокойствие.
Тематика бизнеса: юридические компании, банки, интернет-магазины (особенно продающие кондиционеры, морепродукты, лодки, вода и фильтры для воды и т.д.), консалтинговые компании, интернет-технологии, авиакомпании, туризм, социальные сети, платежные системы.
Зеленый цвет
Ассоциативный ряд: натуральность, природа, здоровье, лечение, животные, деньги, гармония, спокойствие, безопасность.
Тематика бизнеса: банки, медицина, услуги для животных, расслабляющие услуги, сайты о здоровье, лекарствах, экологически чистые продукты, еда, дети, дача.
Желтый цвет
Ассоциативный ряд: веселье, развлечения, любопыство, счастье, удовольствие, привлекает внимание.
Тематика бизнеса: широко применяется, пожалуй, только на рынке такси. Я бы не рекомендовала делать его основным цветом сайта. Лучше использовать его как акцентирующий в сочетании с другим цветом.
Оранжевый цвет
Ассоциативный ряд: праздник, веселье, творчество, молодежь, комфорт, энергичность, жизнерадостность.
Тематика бизнеса: организация праздников, развлечения, детские товары. Оранжевый цвет часто интерпретируется как “дешевый”. Поэтому этот цвет можно удачно обыграть, если компания продает товары в дешевом ценовом сегменте.
Розовый цвет
Ассоциативный ряд: сладость, молодость, нежность, невинность, мягкость, романтичность.
Тематика бизнеса: женские сайты и товары, знакомства, косметика и парфюмерия.
Коричневый цвет
Ассоциативный ряд: земля, тепло, уют. В большом количестве воспринимается как тяжелый цвет.
Тематика бизнеса: кофе, изделия из дерева, антиквариат, строительство, сайты, посвященные археологическим раскопкам, историческая информация. В дизайне данный цвет стоит минимизировать, чтобы он не оказывал подавляющего воздействия.
Серый цвет
Ассоциативный ряд: нейтральность, разумность, рациональность.
Тематика бизнеса: еще один цвет, который стоит минимизировать или вообще не использовать на сайте.
Повысить продажи вашего сайта
Практические рекомендации
Цвета выигрывают за счет удачных сочетаний друг с другом. Кроме того, сочетание цветов позволит лучше передать весь спектр эмоций, которые вы хотите заложить в дизайн.
Некоторые из цветов являются “эмоциональными стимуляторами”: они побуждают посетителей к действиям и провоцируют на импульсивные покупки. В первую очередь, это красный, синий и оранжевый. Эти цвета используют для кнопок или других важный действий на сайте.
При выборе цвета нужно учитывать, кто ваша основная целевая аудитория: женщины или мужчины. Многочисленные исследования показывают, что женщинам больше нравятся такие цвета, как синий, фиолетовый, зеленый. Не нравятся – серый, коричневый, оранжевый. Мужчинам в целом ближе такие цвета, как синий, зеленый и черный, а оранжевый и коричневый они, скорее, не любят.
Если ваш бизнес ориентируется на другие рынки, то важно проверить не будет ли выбранный цвет вызывать какие-то дополнительные ассоциации, связанные с культурой данной страны. Например, зеленый цвет в Южной Америке – цвет смерти. Голубой цвет в США ассоциируется с патриотизмом, а в Китае – с исцелением. В некоторых странах Азии белый цвет несет траур. Поэтому правильный цвет сайта нужно выбирать с учетом культурных особенностей целевой аудитории.
Цвет, который увидят посетители сайта, может быть совсем не таким, как на компьютере посетителей. Например, от уровня освещенности и настроек монитора пользователя. Вы можете сделать свой сайт зеленым, а пользователи увидят его в ядовито-зеленой гамме. Или дама, которая хочет купить красную юбку, увидит её в розовых тонах.
Чтобы цвет сайта одинаково воспринимался всеми посетителями, нужно использовать специальные цвета для web, а перед окончательным запуском дизайн стоит протестировать на разных компьютерах и в разных помещениях.
Инфографика: 40 фактов о том, как психология цвета может увеличить конверсию вашего сайта
Web-цвета для сайта
Вашему вниманию предлагается палитра цветов, рекомендуемых для сайтов.
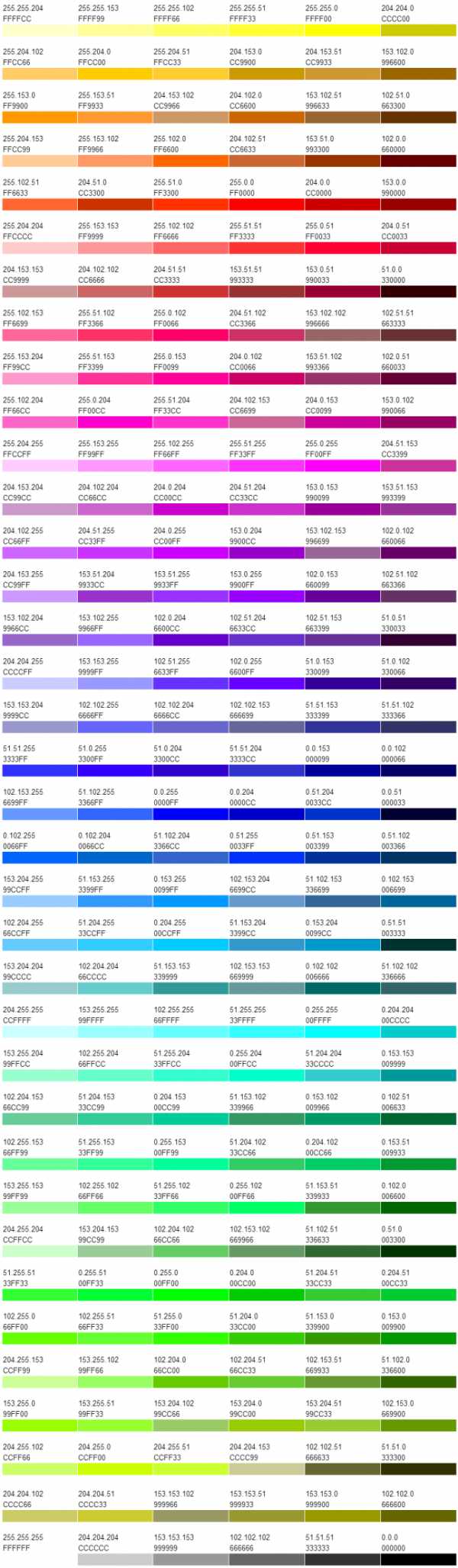
При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов. Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее.
Цвета из данной палитры везде будут отображаться правильным образом и без искажений. Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов.
Как пользоваться палитрой
Палитра состоит из 36 сочетаний 6 оттенков красного, зеленого и синего.
Над каждым цветом указаны два значения — RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML).
Таблица «безопасных» цветов

Статья написана для журнала «PR в России»
Понравилась статья? Нажми на кнопку социальных сетей, чтобы сохранить статью!
Читайте другие полезные статьи
Оставьте заявку и получайте каждую неделю новые статьи.
prof-mk.ru
Какой цвет выбрать для кухни: модные, любимые, популярные
Прежде чем устраивать на своей кухне кардинальные перемены, следует заранее определиться: в каком месте обустраивать рабочую зону, где проложить коммуникации, и какой стиль интерьера воссоздать в помещении. Но, одной из самых первых что выбирают, стоит выбрать – это цвет кухни.
Какой выбрать цвет кухни
Какой выбрать цвет кухни? Ограничиться одним или составить интересную комбинацию. И как они будет сочетаться с интерьером. Об этом читайте в нашей статье

Различные тона способны по-разному влиять на того или иного человека. При выборе подходящего цвета для оформления комнаты следует прислушиваться к своим ощущениям.
При выборе цвета нужно исходить не только из того, какой цвет вам нравится, но и из размера помещения, расположения окон, стиля кухни и даже психологического типажа домочадцев.
Вот несколько правил, на которые можно опираться, выбирая цвет кухни:
- для дизайна на маленькой площади лучше выбирать пастельные, светлые тона;
- большие кухни лучше не окрашивать в один тон, чтобы помещение не выглядело пустым – обыграйте основной цвет контрастным вкраплением;
- кухни, выходящие на солнечную сторону, можно немного сгладить холодной гаммой, тогда цвет не будет казаться слишком кричащим;
- темную цветовую гамму интерьера не стоит выбирать как основной, особенно если кухня небольшого размера. Но в то же время кухня-студия со стильным черным гарнитуром смотрится оригинально;
- чтобы добавить кухне тепла и уюта, подбирайте желто-коричневую гамму.
Но в то же время, выбирать нужно исходя из своих предпочтений. Если вам очень хочется иметь яркую кухню, но ее размеры не позволяют использовать сочные цвета – сделайте несколько контрастных мазков, которые оживят помещение.
Среди огромной палитры цветов, можно выделить несколько наиболее популярных. Которые с удовольствием используются как профессиональными дизайнерами, так и простыми домохозяйками. Возможно, среди них есть и ваш любимый цвет. Значение цветов по фен шуй здесь.
Серый
Многие считают серый цвет скучным и неприметным, но в то же время это отличная база для сочетания двух и более тонов кухни. Серый станет тем самым мостиком, который прекрасно объединит теплую и холодную гамму, создав гармоничный интерьер.

Как основной цвет для кухни серый выбирают редко, хотя в последние годы дизайнеры все чаще выбирают именно его при оформлении помещений.
Серый цвет прекрасно сочетается в первую очередь с современными стилями: хай тек, лофт, минимализм, конструктивизм, авангард.

Современный стили в стальном оттенке серого смотрятся великолепно
Но светлые оттенки серого могут использоваться для оформления кухни в сдержанном английском стиле, классическом, ампир или прованс.
Серый цвет выбирают сдержанные люди, которые имеют цель в жизни, любят планомерность и не приемлют авантюризм.
Необычное решение для серой кухни:
Сделать бежевый

Бежевая кухня чаще всего в классическом стиле
Бежевый цвет на кухне встречается все чаще. Все-таки светлая гамма, особенно на небольшом пространстве смотрится выигрышно. Кроме того, такой цвет прекрасно подойдет для кухни, окна которой выходят на северную сторону.
Но чтобы такая кухня не казалась слишком бледной, ее нужно разбавлять другими, контрастными сочетаниями. Хорошо подойдет сочетание бежевого и красного, бежевого и шоколадного, или бежевый и зеленый.
Для бежевой кухни подходят практически все стили, кроме хай тек и техно, которые чаще оформляются в холодной гамме.
Но наиболее часто встречаются бежевые кухни в стиле классика.

Такая кухня никогда не будет казаться пустой
А вот если сочетать бежевый с синим, и добавить бутылки декорированные шпагатом получится в морском стиле.

Плетеная мебель, полосатая скатерть и бежево-голубые стены
Бежевый цвет станет выигрышным в любом интерьере, поэтому если вы не можете окончательно определиться с гаммой – выбирайте пастельную палитру. К тому же беж можно легко разнообразить ярким фартуком в стиле пэчворк.
Ненавязчивый беж на кухне:
Сделать черный

Черная кухня выглядит стильно
Выбирать черный цвет для кухни нужно осторожно. С одной стороны черная кухня выглядит очень стильно и оригинально, а с другой стороны вы рискуете получить мрачное помещение. Поэтому внимательно отнеситесь к выбору деталей:
- выбирайте гарнитур с глянцевыми фасадами;
- среди отделки тоже хорошо использовать блестящие поверхности, это могут быть хрустальные люстры, для кухни в стиле арт-деко, зеркала, фартук из закаленного стекла, хромированные стулья или глянцевый кафель на полу;
- чтобы интерьер смотрелся интереснее, разбавьте черный ярким декором.

Чаще всего черный сочетают с красным, белым или бежевым
Черная кухня подойдет для смелых людей, авантюристов по жизни, которые не боятся экспериментов.
Как вписать черный в маленькую кухню, неожиданное решение дизайнеров:
Покрасить в голубой

Голубой – прохладный цвет, который хорошо впишется в небольшую кухню
Голубая кухня всегда создает атмосферу прохлады и простора, именно поэтому этот цвет так любят владельцы малогабаритных кухонь в хрущевках. Светлая, синяя гамма как будто раздвигает стенки, превращая потолок в небо. Особенно хорошо такая кухня сочетается с глянцевыми фасадами кухонного гарнитура.
Голубой цвет снижает аппетит и прекрасно подойдет для тех, кто усиленно борется со своим аппетитом.
Голубой цвет встречается в кухня в стиле хай-тек, минимализм, современная классика.
Но в то же время этот цвет один из базовых для интерьеров в стиле прованс или шебби шик.

Дерево окрашенное в голубой цвет выглядит так по французски
Одним из главных недостатков голубого цвета состоит в том, что он очень быстро выгорает и кухня приобретает грязноватый желтый оттенок.
Оранжевый кухонный гарнитур, стена

Оранжевый – дарит радость
Яркий солнечный цвет, который не оставит равнодушным никого. Такая яркая столовая заставит вас лишний раз улыбнуться и порадоваться даже незначительным событиям. Оранжевый дизайн обоев прекрасно подойдет для помещения, где не хватает солнечного света, но если комната маленькая следует его сочетать с желтым или белым.

Японский стиль в оранжевой гамме
Такую кухню выбирают жизнерадостные люди с твердой жизненной позицией. Интересно, что это пожалуй единственный стиль, который выигрышно смотрится исключительно в современном интерьере.
Красная расцветка по моде

Красный – яркий страстный, но когда его много то немного угнетает
Очень сложный цвет психологически. В монохромном красном интерьере многие могут почувствовать себя некомфортно. Несмотря на яркость, цвет угнетает и через некоторое время начинает попросту раздражать. Поэтому рекомендуется разбавлять яркий красный тон более спокойным декором, или контрастной отделкой пола и потолка.
Красный цвет – цвет страсти и неудержимости, поэтому если вы натура романтичная не стоит его выбирать для своей кухни. А если хочется добавить ярких ноток – украсьте обеденный уголок яркими подушками или купите красную посуду.
Коричневый гарнитур

Коричневый воспринимается как натуральное дерево
Этот цвет и вся его многогранная палитра ассоциируется исключительно с уютом и домашним очагом. Именно поэтому так часто хозяйки выбирают коричневый гарнитур для кухни или на пол укладывают коричневый линолеум.

Красивая классическая кухня.
Особенно выигрышно этот цвет смотрится в этно стилях кухни: шале, прованс, кантри, марокканский стиль, египетский. Последние, хоть и включают яркую палитру красок, но коричневый, остается одним из базовых оттенков.

А вот красивое сочетание коричневого и зеленого.
Коричневый цвет редко используется один, чаще его сочетают как дополнительный для зеленого, бежевого, белого, розового. Также он может сочетаться со светлыми или темными оттенками своего тона: шоколадный и бежевый, золотистый и кофейный.
Красивое сочетание коричневого и голубого на кухне, смотрите:
Современный хороший зеленый

Сразу веет таким спокойствием и расслабленностью
Зеленая кухня вдохнет свежесть и легкость в помещение. Для многих зелень ассоциируется с лесом, поэтому в зеленом цвете даже дышится легче. Эко стиль – одно из лучших решения для зеленой кухни.

Кухня в стиле эко
Также зеленоватые оттенки можно использовать в классическом стиле, прованс, кантри.

Прованс
Кроме того, это один из лучших релаксирующих цветов, на которых и глаз и душа отдыхает. Хотите спокойствия на кухне – выбирайте зеленую гамму.
Популярный сейчас желтый

Желтая кухня очень солнечная
Желтый цвет полюбился своей солнечностью. Причем это один из немногих цветов, которые с удовольствием выбирают люди любого возраста. У желтого цвета может быть как маленькой так и большой, причем в первом случае цвет расширит границы, а вот втором наоборот заполнит пустоту и добавит толику уюта.
Подойдет такой цвет как для современных интерьеров, так и для классической желтой.
Хорошо впишется в винтажную, ретро или кантри кухню.

Для маленькой кухни желтый то, что нужно
Еще одним плюсом желтой кухни является то, что цвет практически не выгорает. Кухня и через много лет останется такой же солнечной и яркой. А кроме того, на такой кухне не будет заметет пожелтевший потолок от горячего пара.
Белый в интерьере дизайне всегда модный

На белой кухне важно не превратить ее в операционную
Но вот уже много-много лет самым популярным цветом как в одежде так и в интерьере остается белый.
Преимуществ у цвета много:
- хорошо сочетается с любой гаммой;
- впишется в любой интерьер, будь то белая в скандинавском стиле или величественный ампир;
- не надоедает;
- подходит к любому психотипу человека;
- легко подобрать декор.

Белая кухня в этно стиле
Но есть и один небольшой недостаток – он наиболее маркий. На белой мебели, как ни на какой другой заметны пятна и царапины. На белых стена видны все капли. Белая скатерть после неаккуратного ужина нуждается в стирке. Но, несмотря на это белый все равно лидирует и остается одним из самых популярных цветов в какой можно покрасить, в отделке интерьера кухни.
А вот решение для стильной кухни в сочетании разных оттенков:
Стоит помнить, что выбирая сейчас модный цвет/ расцветку для кухни, вы будете сталкиваться с ним каждый день. И поэтому цвет должен быть олицетворением вашей души, не только по моде, но в то же время важно правильно сочетать его с самими интерьером кухни. Читайте как сделать великолепный дизайн черно-белой кухни по этой ссылке.
ilkitchen.ru
Правильные сочетания и подбор цвета для сайта: рекомендации для новичков
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.

Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?

Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.
Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Сочетание цветов для сайта
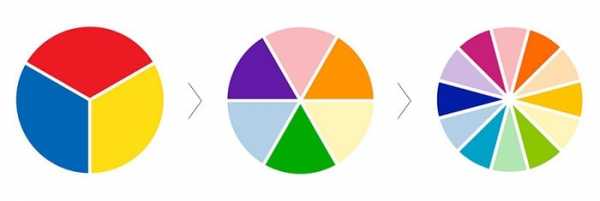
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.

С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.

При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.
Цветовые контрасты
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.

Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.

Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.

Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.

Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.

Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.

Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
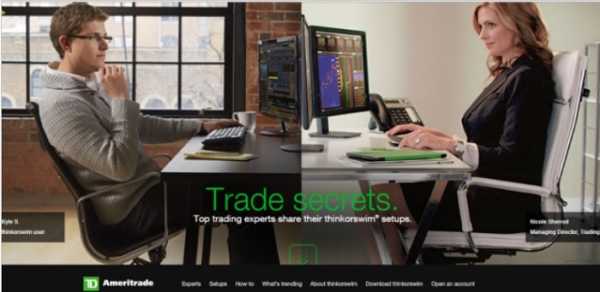
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.

Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
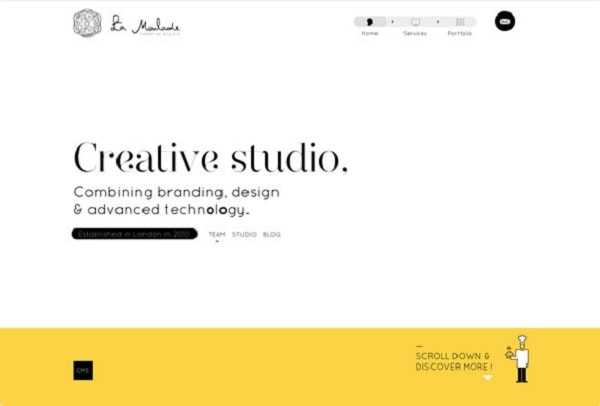
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.

Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.
Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.

Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.

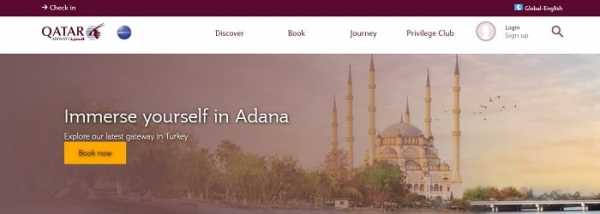
Синий
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.

Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.

Темные цвета на сайте навевают романтику и таинственность.

Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.

Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
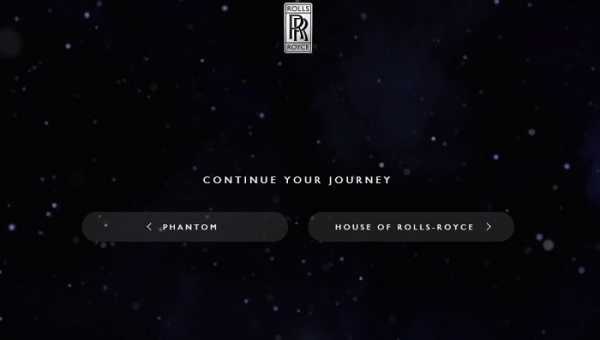
Эмоции: изысканность, власть.
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.

Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным. Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство. Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
Рассмотрим на примере использование всех цветов

В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
Пример 1

Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
Пример 2

Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Пример 3

Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
Пример 4

Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5

Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.

In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.

Design Palette
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.

Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.

Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:17 примеров лучших сайтов ресторанов и кафеПредыдущий проект:Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структурыimpulse-design.com.ua
