Как в фотошопе выделить несколько слоев сразу
Как в Adobe Photoshop выделить несколько слоёв?
Ответ мастера:Работая над редактированием изображения в Adobe Photoshop графическом редакторе, иногда необходимо бывает сделать некоторые манипуляции с двумя или целой группой слоев одновременно. Правда, далеко не все операции применимы сразу к группе, но, например, трансформирование, позиционирование и применение стилей функционируют отлично. Чтобы этой возможностью воспользоваться и сократить время, которое приходится тратить на одинаковые процедуры с рядом слоев, необходимо активными сделать одновременно несколько.
Сначала нужно открыть панель слоев, если она по какой-то причине не открыта на рабочем пространстве приложения Adobe Photoshop. Сделать это можно выбором пункта «Слои», который располагается в разделе «Окно» главного меню графического редактора, или при помощи нажатия клавиши f7, что располагается в ряду функциональных клавиш стандартной клавиатуры.
Затем необходимо выделить первый из слоев на панели, которые необходимо будет изменять. Если данные слои следуют последовательно один за другим на описанной выше панели, то нажав клавишу shift и удерживая ее, можно выделить сразу все слои щелчком по последнему в последовательности слою. Важно обратить внимание еще и на то, что щелкать по миниатюре слоя не следует, лучше производить выбор по названию или прочему пустому пространству.
В случае, когда нужные слои расположены не последовательно на панели, а в порядке произвольном, то после выделения первого из них, нужно нажать клавишу ctrl (в операционной системе MacOS – это command) и перебрать все интересующие пользователя слои, удерживая в нажатом состоянии данную клавишу. Если ошибочно был захвачен лишний слой, то повторным щелчком при удерживаемой клавише ctrl, можно отменить его выделение.
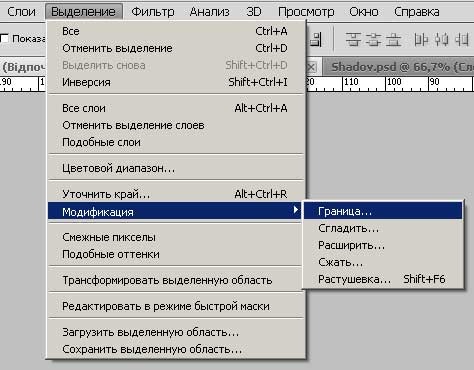
Затем в меню графического редактора необходимо открыть раздел «Выделение» и воспользоваться пункт «Все слои», что позволит сделать активными сразу все слои. Данной команде назначена комбинация клавиш alt + ctrl + a, позволяющая проделать те же манипуляции, но гораздо быстрее.
Данной команде назначена комбинация клавиш alt + ctrl + a, позволяющая проделать те же манипуляции, но гораздо быстрее.
Можно так же выбрать пункт «Подобные слои», который расположен в разделе «Выделение», если требуется выделить только слои одного типа, определяющим будет слой, который выбрали в панели слоев первым.
Например, если данный выбранный слой содержит текст, то в результате выбора операции станут активными все текстовые слои в редактируемом изображении.
Если все необходимые слои располагаются в одной директории, то для их выделения хватит выбора этой папку. В ситуации, когда время от времени пользователю приходится выделять повторно одни и те же слои и с ними проделываться какие-то операции, удобнее каждый раз создать новую папку и все слои перемещать туда.
Выделить несколько слоев одновременно. Как выделить, переместить слой в фотошопе
При работе с фотографиями и рисунками в графическом редакторе Photoshop часто возникает необходимость внести изменения в отдельные слои изображения. Слои также можно объединять в группы, что значительно упрощает процесс редактирования.
Слои также можно объединять в группы, что значительно упрощает процесс редактирования.
Инструкция

Как выделить и скопировать выделенное в фотошопе изображение, текст, картинку, фон, слой, цвет, объект и область.

Выделение — это самая распространенная операция, которая совершается в Adobe Photoshop крайне часто. Без выделения нельзя скопировать объект. Выделение позволяет изменить определенную область изображения. Нужна данная операция и во многих других случаях. Этот урок будет посвящен именно выделению. Вы узнаете, как выделять частичку картинки, текст, цвет и прочие элементы.
Как выделить область в Фотошопе?
Этот урок постарается ответить вам на вопрос, как выделить область в Фотошопе и именно такому простому действию будет посвящена первая часть урока. Для начала вам следует знать, что программа Adobe Photoshop изобилует инструментами, предназначенными для выделения тех или иных объектов. Самый простой — это «Волшебная палочка». Он позволит выделить в один клик какую-нибудь фигуру, состоящую из одного цвета.
Не менее простой инструмент получил название «Быстрое выделение». Он служит для выделения уже чуть более сложных фигур. При его активации нужно щелкать по объекту левой кнопкой мыши, пока пунктирная линия не побежит четко по его контуру. Если случайно выделилась посторонняя область, то щелкните по ней при зажатой клавише Alt.
Если случайно выделилась посторонняя область, то щелкните по ней при зажатой клавише Alt.
Как выделять в Фотошопе?
Существуют и другие способы, как выделять в Фотошопе — в графическом редакторе присутствуют сразу три инструмента, входящих в группу «Лассо». Первый из них предназначен для выделения любой выбранной вами области. При этом вы должны самостоятельно обвести данную область, будто карандашом. Ровно при этом действовать чаще всего не получается, поэтому используется данный инструмент крайне редко. Обычно при помощи «Лассо» работают обладатели графических планшетов.
Два других инструмента из этой группы используются уже гораздо чаще. «Прямолинейное лассо» тоже позволяет выделить любую область изображения. Но на этот раз выделенный участок будет в виде ровного многоугольника. Однако ещё более популярным является третий инструмент. Речь идет о «Магнитном лассо». Им легко выделять контрастные объекты. При этом выделение производится по их контуру. Нужно лишь вести курсор мыши по контуру, линия выделения будет автоматически к нему примагничиваться. Когда последний маркер соединится с первым — по контуру побежит пунктирная линия, что говорит о правильности выделения.
Когда последний маркер соединится с первым — по контуру побежит пунктирная линия, что говорит о правильности выделения.
Как в Фотошопе выделить объект?
Теперь вы поняли, как в Фотошопе выделить объект. Но иногда столь сложные действия не требуются. Иногда
Маленькие хитрости работы со слоями в Photoshop / Хабр
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать
Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
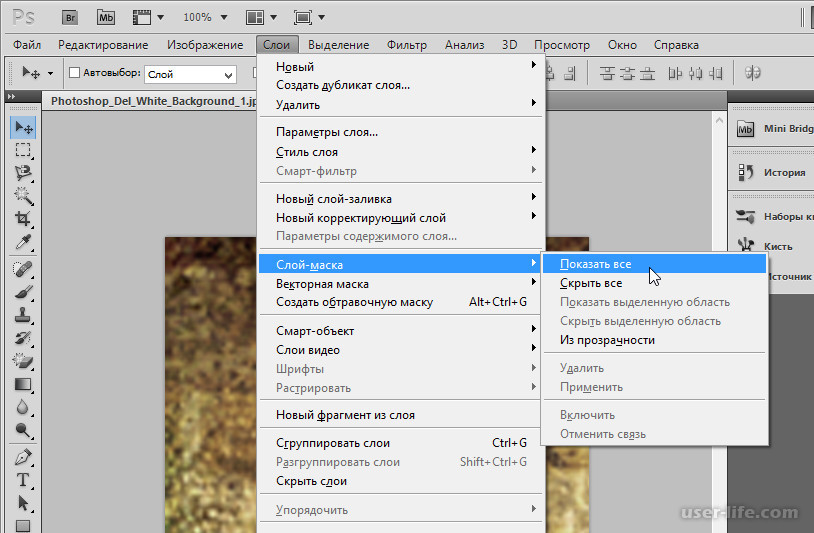
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
- Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().Меня всегда удивляли отсутствие закономерностей в комбинациях клавиш Photoshop (в частности модификаторов Shift, Alt и Ctrl), запомнить сразу скорее всего не удастся, но если вы не будете бояться пробовать их, то рано или поздно всё запомнится, что обязательно повлияет на вашу продуктивность.
Как выделить слой в Фотошопе
Наличие возможности создания многослойных графических изображений – одна из ключевых особенностей редактора Фотошоп. У большинства начинающих пользователей возникают сложности и могут появиться вопросы относительно алгоритмов работы со слоями. Поэтому в данной статье мы разберем азы работы со слоями и расскажем, каким образом их можно выделять в Фотошопе, пользуясь инструментом “Перемещение”.
У большинства начинающих пользователей возникают сложности и могут появиться вопросы относительно алгоритмов работы со слоями. Поэтому в данной статье мы разберем азы работы со слоями и расскажем, каким образом их можно выделять в Фотошопе, пользуясь инструментом “Перемещение”.
Выделение слоя в Фотошопе
Одним из ключевых навигационных инструментов в Фотошопе является “Перемещение”.
Помимо очевидной функции передвижения отдельных элементов изображения по холсту и изменения их размеров, инструмент “Перемещение” позволяет осуществлять множество других операций. Так, например, при помощи этого инструмента выполняется выравнивание отдельных элементов относительно друг-друга, выделение отдельных слоев многослойного изображения и перехода к их свойствам.
Но сегодня мы разберем именно функцию выделения. В Фотошопе предусмотрено два режима – ручное и автоматическое выделение. Для включения автоматического режима кликаем на соответствующий чекбокс на панели настроек в верхней части экрана. Также проверяем, чтобы соседний параметр был установлен на значении “Слой”.
Также проверяем, чтобы соседний параметр был установлен на значении “Слой”.
В автоматическом режиме для выделения определенного слоя достаточно просто кликнуть по нему левой клавишей мыши. В ручном режиме, для достижения такого-же эффекта, необходимо при клике удерживать нажатой клавишу Ctrl на клавиатуре. И в том и в другом случае получаем одинаковый результат – слой выделяется в перечне слоев.
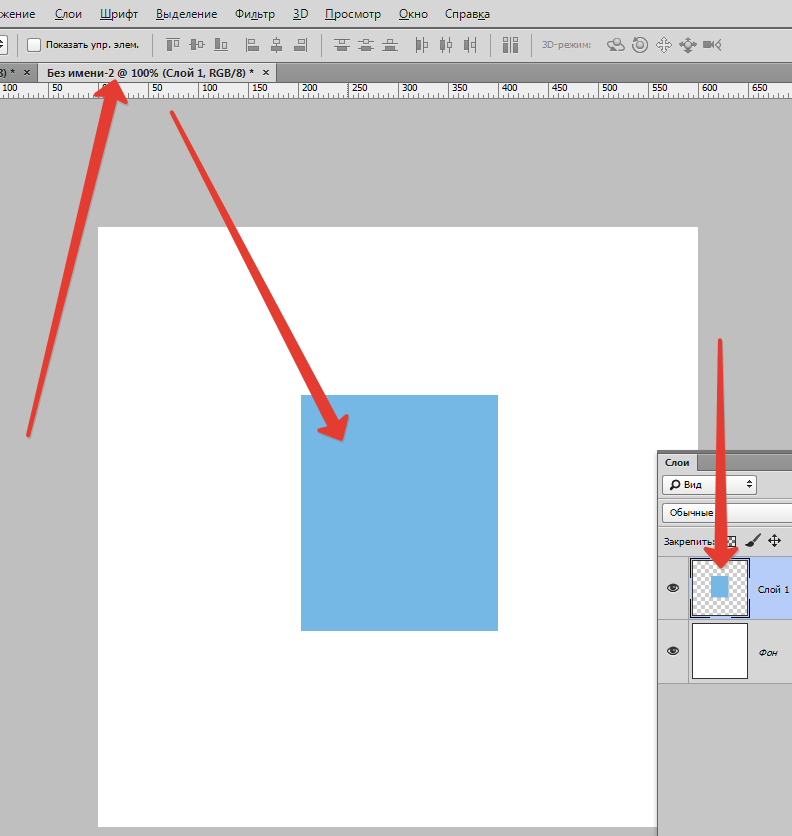
Чтобы визуализировать процесс управления слоем на самом холсте, на панели инструментов вверху экрана отмечаем пункт “Показать упр. элем”.
После этого, при выделении определенного слоя, вокруг него обрисовывается рамка, при помощи которой обозначается его положение на холсте. Также она дает возможность трансформировать, масштабировать и вращать выбранный слой.
Еще одной функцией “Перемещения” является быстрый выбор одного из нескольких слоев, вне зависимости от того, лежит ли слой сверху остальных, или частично перекрыт ими. Для этого кликаем правой кнопкой мыши по нужному нужном объекту и просто выбираем слой из списка.
Для этого кликаем правой кнопкой мыши по нужному нужном объекту и просто выбираем слой из списка.
Заключение
Использование инструмента “Перемещение” позволит сэкономить немало времени при работе со слоями, так как при работе с ним нет необходимость постоянного обращаться к меню управления слоями за счет возможности напрямую работать с ними на холсте.
Как выделить, переместить слой в фотошопе
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой, и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Совет
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl, кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift, нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.
Способ 3 Все слои
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A.
Горячая клавиша для быстрого использования функции: Alt+Ctrl+A.
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В этой статье я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз, то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.

- На задний план (Send to Back) — перемещение на последнее место в списке.
- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Быстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу Shift или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
- С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.

- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Решено: как редактировать сразу несколько слоев =? — Сообщество поддержки Adobe
Звучит не идеально. Я так понимаю, что «Создать новый слой» помещает его выше всех остальных слоев. И нарисуйте то, что на нем, активируйте эти слои с другими, чтобы вы могли видеть это на других слоях. Остальное со смарт-объектом звучит суетливо. И я не совсем понял. Увижу ли я их всех сразу? Значит, все они видны? И я использую инструмент стирания =?
Но то, о чем я говорю, — это не всегда «удалить и добавить», а что-то вроде «Выбрать все слои и рисовать / стирать на всех одновременно, или печатать что-то через« Как будто я хочу небольшую деталь для слоя 1, проецируемую на слой 2 » , и я хочу, так сказать, прожечь его.Незнаю, как объяснить.
Это решение, которое я искал.
Почему я не могу просто выбрать два слоя, рисовать и стирать на них одновременно?
Это смешно, я хочу связаться с командой ADOBE, но, похоже, нет возможности связаться с ними. это главный недостаток программы, о котором я говорю.
Ваш метод не подходит и не выполняет работу, о которой я говорю.
.Выбор слоев в Photoshop
Если вы какое-то время пользовались Photoshop, вы, несомненно, используете слои достаточно широко. Это отличный способ составить дизайн, потому что они позволяют редактировать и перемещать элементы дизайна независимо друг от друга. (Если вы новичок в работе со слоями в Photoshop, ознакомьтесь с нашим руководством «Введение в слои».)
Конечно, чтобы редактировать слой и управлять им, вам нужно его выбрать. Иногда вам нужно выбрать более одного слоя одновременно. А иногда, если в вашем документе много слоев, вы хотите быстро выбрать слой, щелкнув его в окне документа.В этом уроке вы познакомитесь со всеми этими и многими другими приемами, а также исследуете множество способов выбора слоев в Photoshop.
Выбор слоев в палитре слоев
Вы, несомненно, знаете, что можете выбрать один слой для редактирования, щелкнув его в палитре слоев:
Щелкните слой в палитре слоев, чтобы выбрать его.Когда вы выбираете слой, его фон становится более темным.Если вы выберете только один слой, он часто называется активным слоем . Большинство функций Photoshop, таких как инструменты рисования, настройки в меню Изображение> Коррекция и фильтры в меню Фильтр , работают с активным слоем.
Вы можете отменить выбор всех слоев, если хотите. Для этого щелкните в пустом месте под слоями в палитре «Слои» или щелкните один слой в палитре, затем Ctrl + щелкните (Win) или Command + щелкните (Mac) тот же слой, чтобы отменить его выбор.
Выбор более одного слоя
Часто бывает удобно выбрать сразу несколько слоев. Например, если вы выбрали группу слоев, вы можете перемещать их вместе с помощью инструмента «Перемещение» или перетаскивать их вместе в палитре «Слои». Вы также можете объединить их вместе, выбрав Layer> Merge Layers .
Чтобы выбрать более одного слоя, Ctrl + щелкните (Win) или Command + щелкните (Mac) каждый слой, который вы хотите выбрать. Чтобы отменить выделение выбранного слоя, нажмите Ctrl / Command + щелкните его еще раз.
Чтобы выбрать несколько слоев, Ctrl / Command + щелкните каждый слойЧтобы быстро выбрать группу слоев, которые находятся рядом друг с другом в палитре слоев, Shift + щелкните верхний слой, затем Shift + щелкните нижний слой (или наоборот, если хотите).
Сочетания клавиш для выбора слоев
Вы также можете использовать клавиатуру для выбора слоев. Чтобы выбрать слой под активным слоем, нажмите Alt + [ (Win) или Option + [ (Mac). Чтобы выбрать слой над активным слоем, нажмите Alt / Option +] .
Чтобы выбрать слой над активным слоем, нажмите Alt / Option +] .
Чтобы выделить группу смежных слоев с помощью клавиатуры, выберите первый слой, затем используйте Alt + Shift + [ (Win) или Option + Shift + [ (Mac), чтобы добавить слои ниже к выделению, либо Alt + Shift +] / Option + Shift +] , чтобы добавить слои выше к выделению.
Вы можете выбрать верхний слой в палитре слоев, нажав Alt +. (Win) или Option +. (Mac). Чтобы выбрать нижний слой, нажмите Alt +, (Win) или Option +, (Mac).
Чтобы выбрать все слои между активным и верхним слоями, нажмите Alt + Shift +. (Win) или Option + Shift +. (Mac). Чтобы выбрать слои между активным слоем и нижним слоем, нажмите — как вы уже догадались — Alt + Shift +, (Win) или Option + Shift +, (Mac).
Быстрый выбор нескольких слоев
Photoshop дает вам несколько удобных способов быстрого выбора сразу нескольких слоев. Вы можете выбрать слои одного типа, вы можете выбрать слои, которые связаны вместе, и вы можете выбрать все слои в своем документе.
Вы можете выбрать слои одного типа, вы можете выбрать слои, которые связаны вместе, и вы можете выбрать все слои в своем документе.
Выбор однотипных слоев
Вы можете быстро выбрать слои одного типа. Например, вы можете мгновенно выбрать все текстовые слои в документе или все корректирующие слои.
Для этого выберите слой, затем выберите Select> Similar Layers или щелкните слой правой кнопкой мыши и выберите Select Similar Layers .
Выбор связанных слоев
Если вы связали несколько слоев вместе, вы можете выбрать их все за один присест, выбрав один из связанных слоев и выбрав Слой> Выбрать связанные слои .
Выбор всех слоев
Чтобы выделить все слои в документе — кроме фонового — выберите «Выделение»> «Все слои» или нажмите Ctrl + Alt + A (Win) или Command + Option + A (Mac).
Выбор слоев в окне документа
Помимо выбора слоев с помощью палитры «Слои» и клавиатуры, вы можете выбирать слои непосредственно в окне документа. Это очень удобно, если в вашем документе много слоев или если вы не уверены, какой из слоев находится в палитре «Слои».
Это очень удобно, если в вашем документе много слоев или если вы не уверены, какой из слоев находится в палитре «Слои».
Использование автоматического выбора
Инструмент «Перемещение»Photoshop имеет удобную функцию автоматического выбора, которая выбирает слои или группы, когда вы щелкаете по ним в окне документа.
Чтобы использовать эту функцию, выберите инструмент «Перемещение» на панели инструментов, установите флажок «Автоматический выбор» на панели параметров и выберите «Слой» в меню справа от флажка. Теперь щелкните слой в окне документа, чтобы выбрать его.
Чтобы выбрать группу, выберите «Группа» в меню «Автоматический выбор» и щелкните один из слоев группы в окне документа.
Используйте автоматический выбор для выбора слоев или групп, щелкая их в окне документа Вы также можете использовать этот трюк из большинства других инструментов, нажав Ctrl + щелкнув (Win) / Command + щелкнув (Mac) слой в окне документа, при условии, что доступна опция автоматического выбора инструмента «Перемещение».
Чтобы выбрать таким образом несколько слоев или групп, нажмите и удерживайте Shift , щелкая в окне документа.
Использование сочетания клавиш
Этот малоизвестный ярлык — отличный способ выбрать слой. Просто Ctrl + Alt + щелкните правой кнопкой мыши (Win) или Command + Option + щелкните правой кнопкой мыши (Mac) слой в окне документа. Это работает со всеми инструментами, кроме инструмента «Рука», и работает независимо от настройки автоматического выбора инструмента «Перемещение».
Если вы используете однокнопочную мышь на своем Mac, Command + Option + Control + щелкните слой.Также нажмите клавишу Shift , чтобы выбрать несколько слоев.
Выбор резинки
Это еще один малоизвестный трюк Photoshop. Выберите инструмент «Перемещение» и убедитесь, что на панели параметров отключен автоматический выбор. Ctrl + щелчок (Win) или Command + щелкните (Mac) в любом месте фонового слоя в окне документа (или, если у вас нет фонового слоя, щелкните прозрачную область), затем перетащите рамку .:max_bytes(150000):strip_icc()/cs2-workspace-1diagram-58b9b24e5f9b58af5c9aaf9a.gif) При перетаскивании выбирается любой слой, попадающий в рамку.
При перетаскивании выбирается любой слой, попадающий в рамку.
Этот трюк — отличный способ быстро выбрать группу сгруппированных слоев в окне документа.
Выберите инструмент «Перемещение», затем Ctrl / Command + перетащите в окне документа, чтобы быстро выбрать группу слоев.Выбор слоев, скрытых под другими слоями
Что делать, если слой, который вы хотите выбрать, находится под другим слоем в окне документа? Нет проблем — просто выберите инструмент «Перемещение», затем щелкните правой кнопкой мыши верхний слой в окне документа. Вы увидите всплывающее меню, показывающее все слои и группы под точкой, по которой вы щелкнули. Щелкните слой или группу, чтобы выбрать их.
Пользователи Mac с однокнопочной мышью могут Control + щелкнуть в окне документа, чтобы сделать то же самое. Щелкните правой кнопкой мыши инструмент «Перемещение» в окне документа, чтобы выбрать слой, который вы хотите выбрать. Вы можете выбрать несколько слоев, нажав Shift + щелкнув правой кнопкой мыши верхний слой.
Чтобы выбрать все слои того же типа, что и тот, который вы щелкнули, выберите «Выбрать похожие слои» во всплывающем меню.
Вы также можете использовать эту технику вне инструмента «Перемещение», нажав Ctrl + щелчок правой кнопкой мыши (Win) или Command + щелчок правой кнопкой мыши (Mac) по верхнему слою.
Как видите, Photoshop предоставляет вам множество способов выбора слоев, от щелчка на палитре слоев до выбора слоев в окне документа. Вы, вероятно, обнаружите, что большую часть времени используете только один или два метода, но все они стоит знать. Например, бывают ситуации, когда техника резинки сэкономит вам много времени и сил. Удачного выбора!
.Photoshop Layers Essential Shortcuts
Открыть и закрыть палитру слоев
Чтобы открыть палитру слоев, если она еще не открыта на экране, нажмите клавишу F7 в верхней части клавиатуры. Вы также можете нажать F7, чтобы закрыть палитру слоев.
Нажмите «F7», чтобы открыть и закрыть палитру слоев.
Создать новый слой
Чтобы создать новый слой, нажмите Shift + Ctrl + N (Win) / Shift + Command + N (Mac). Появится диалоговое окно «Новый слой» в Photoshop, где вы можете назвать слой, а также установить некоторые другие параметры:
Нажмите «Shift + Ctrl + N» (Win) / «Shift + Command + N» (Mac), чтобы добавить новый слой и получить доступ к диалоговому окну «Новый слой».
Чтобы создать новый слой и обойти диалоговое окно «Новый слой», нажмите Shift + Ctrl + Alt + N (Win) / Shift + Command + Option + N (Mac).
Создать новый слой ниже текущего выбранного слоя
По умолчанию Photoshop добавляет новый слой над слоем, выбранным в настоящее время в палитре «Слои». Чтобы Photoshop добавил новый слой ниже текущего выбранного слоя, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок «Новый слой» в нижней части палитры слоев:
Удерживая нажатой «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой», чтобы добавить новый слой ниже текущего выбранного слоя.
Это добавляет новый слой под выбранным слоем:
Новый слой появится под выбранным слоем.
Обратите внимание, что это не работает с фоновым слоем, поскольку Photoshop не позволяет каким-либо слоям находиться ниже фонового слоя.
Копировать слой или скопировать выделение на новый слой
Чтобы скопировать слой или скопировать выделение на новый слой, нажмите Ctrl + J (Win) / Command + J (Mac). Здесь я сделал копию фонового слоя:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы скопировать слой или скопировать выделение на новый слой.
Чтобы открыть диалоговое окно «Новый слой», когда вы копируете слой или копируете выделение на новый слой, нажмите Ctrl + Alt + J (Win) / Command + Option + J (Mac).
Выбрать все слои сразу
(Photoshop CS2 и выше)
Чтобы выбрать сразу все слои в Photoshop CS2 и выше, нажмите Ctrl + Alt + A (Win) / Command + Option + A (Mac). Обратите внимание, что при этом выбираются все слои , кроме фонового слоя.
Выбрать все похожие слои сразу
(Photoshop CS2 и выше)
Чтобы выбрать сразу все похожие слои в Photoshop CS2 и более поздних версиях, например, все текстовые слои, корректирующие слои или слои-фигуры, щелкните один из слоев правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), затем выберите «Выбрать похожие слои». в появившемся меню:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) на слое, затем выберите «Выбрать похожие слои» в меню, чтобы Photoshop выбрал все слои одного типа.
Выбрать несколько слоев (Photoshop CS2 и выше)
Именно здесь большинство людей, обновляющихся до Photoshop CS2 (или CS3) с более ранних версий Photoshop, путаются, поскольку старый знакомый столбец ссылок слева исчез с Photoshop CS2. Чтобы выбрать несколько слоев, которые находятся непосредственно над или под друг друга в палитре «Слои», щелкните один раз на верхнем слое, чтобы выбрать его, затем, удерживая клавишу Shift, щелкните нижний слой (или наоборот). Это выберет верхний слой, нижний слой и все слои между ними:
Это выберет верхний слой, нижний слой и все слои между ними:
Щелкните верхний слой, затем, удерживая клавишу «Shift», щелкните нижний слой, чтобы выбрать оба слоя одновременно плюс каждый промежуточный слой.
Другой способ выбрать несколько слоев, которые находятся непосредственно над или под друг друга (опять же, это работает только в Photoshop CS2 и выше), — удерживать Shift + Alt (Win) / Shift + Option (Mac) и использовать левую или клавиши правой скобки ([или]). Клавиша правой скобки добавит слой выше текущего выбранного слоя к вашему выделению и продолжит движение вверх по стеку слоев, если вы продолжите нажимать его, в то время как клавиша левой скобки добавит слой ниже текущего выбранного слоя к вашему выбору. выделение и продолжит движение вниз по стеку слоев, если вы продолжите нажимать на него.
Чтобы выбрать несколько слоев, которые не находятся непосредственно друг над другом или под другим, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните каждый слой, который хотите выбрать:
Чтобы выбрать несколько слоев, разбросанных по палитре слоев, удерживайте нажатой клавишу «Ctrl» (Win) / «Command» (Mac) и щелкните каждый слой отдельно, чтобы выбрать его.
Быстрое выделение верхнего или нижнего слоя (Photoshop CS и более ранние версии)
Вот тот, который предназначен только для людей, использующих Photoshop CS и более ранних версий, поскольку он больше не работает в Photoshop CS2 или выше.Чтобы быстро выбрать верхний слой в палитре слоев, нажмите Shift + Alt +] (Win) / Shift + Option +] (Mac).
Чтобы быстро выбрать нижний слой в палитре слоев (включая фоновый слой), нажмите Shift + Alt + [(Win) / Shift + Option + [(Mac).
Прокрутка слоев
Для прокрутки слоев в палитре слоев удерживайте нажатой клавишу Alt (Win) / Option (Mac) и используйте клавиши левой и правой скобок ([и]). Клавиша правой скобки прокручивает вверх по слоям, а клавиша левой скобки прокручивает вниз.
Перемещение слоев вверх и вниз по стеку слоев
Чтобы переместить слой вверх по стеку, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и нажмите правую квадратную скобку. Чем больше раз вы нажимаете клавишу правой скобки, тем выше вы перемещаете слой.
Чтобы переместить слой вниз по стеку, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и нажмите левую скобку. Чем чаще вы нажимаете левую скобку, тем ниже вы перемещаете слой.
Обратите внимание, что это не работает с фоновым слоем, так как вы не можете переместить фоновый слой.Кроме того, вы не сможете перемещать другие слои ниже фонового слоя.
Переход к слою непосредственно к верхнему или нижнему краю стека слоев
Чтобы переместить слой прямо в верхнюю часть стека слоев, нажмите Shift + Ctrl +] (Win) / Shift + Command +] (Mac). Здесь я перепрыгнул «Слой 1» прямо над «Слоем 2» и «Слой 3»:
Нажмите «Shift + Ctrl +]» (Win) / «Shift + Command +]» (Mac), чтобы мгновенно переместить слой в верхнюю часть стека слоев.
Чтобы переместить слой прямо в нижнюю часть стопки слоев или, по крайней мере, на место чуть выше фонового слоя (поскольку ничто не может идти ниже фонового слоя), нажмите Shift + Ctrl + [(Win) / Shift + Command + [( Mac)
Опять же, ни один из этих ярлыков не работает с фоновым слоем.
Показать / скрыть слои
Большинство людей, которые какое-то время использовали Photoshop, знают, что вы можете временно скрыть или показать слой, щелкнув его значок видимости слоя (глазное яблоко) слева от слоя в палитре слоев:
Щелкните значок «Видимость слоя» (глазное яблоко), чтобы временно показать или скрыть слой.
Многие люди не знают, что вы можете временно отключить все остальные слои в палитре слоев , кроме для этого одного слоя, удерживая нажатой клавишу Alt (Win) / Option (Mac) и щелкая по слою. Значок видимости.Обратите внимание, что глазное яблоко видно только для «Слоя 2» на скриншоте ниже, что говорит нам, что все остальные слои скрыты:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Видимость слоя», чтобы временно скрыть все остальные слои.
Чтобы снова включить все слои, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и снова щелкните тот же значок «Видимость слоя».
Одна маленькая уловка, о которой многие люди не знают, заключается в том, что если вы удерживаете Alt (Win) / Option (Mac) и нажимаете значок Layer Visibility, чтобы скрыть все слои, кроме этого одного слоя, вы можете затем циклически перемещаться по слоям. продолжая удерживать клавишу Alt (Win) / Option (Mac) и нажимая левую или правую скобку.Клавиша правой скобки будет циклически перемещаться по слоям, а клавиша левой скобки — вниз. При переходе к каждому новому слою Photoshop сделает этот слой видимым и оставит все остальные скрытыми. Это отличный способ пролистать документ и увидеть, что именно находится на каждом слое.
Выбрать весь слой
Чтобы выбрать весь слой, а не только его содержимое, нажмите Ctrl + A (Win) / Command + A (Mac).
Выбор содержимого слоя (Photoshop CS и более ранние версии)
В Photoshop CS и более ранних версиях для выбора содержимого слоя удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните в любом месте слоя на палитре «Слои».
Выбор содержимого слоя (Photoshop CS2 и выше)
Это еще одна область, в которой люди, переходящие на Photoshop CS2 или CS3 с более ранней версии Photoshop, сталкиваются с проблемами. Чтобы выбрать содержимое слоя в Photoshop CS2 или более поздней версии, удерживайте Ctrl (Win) / Command (Mac) и щелкните непосредственно на миниатюре предварительного просмотра слоя в палитре слоев:
Выберите содержимое слоя в Photoshop CS2 или более поздней версии, удерживая «Ctrl» (Win) / «Command» (Mac) и щелкая непосредственно по эскизу предварительного просмотра слоя.
Создание новой группы слоев из слоев (Photoshop CS2 и выше)
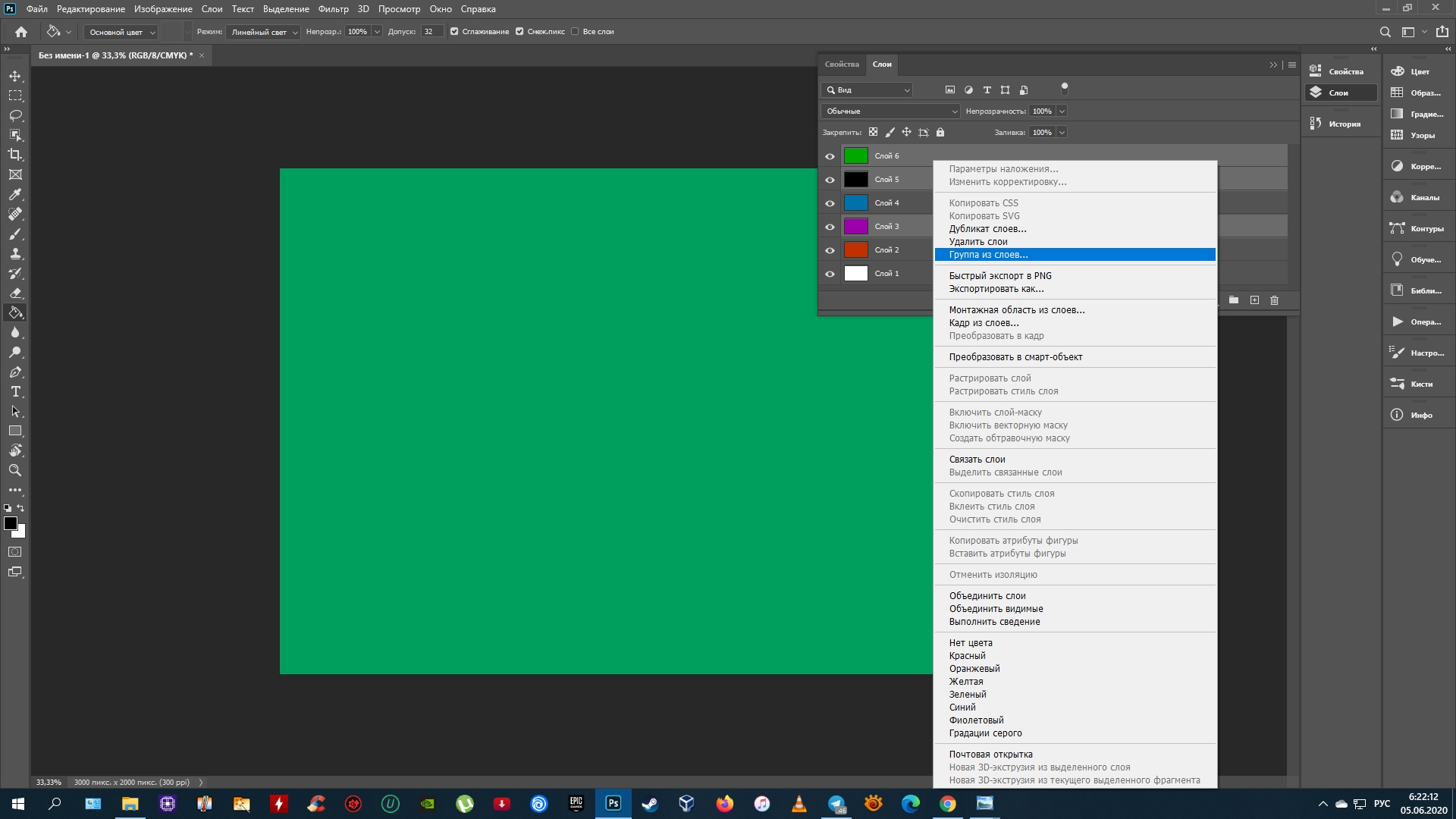
В Photoshop CS и ранее у нас были наборы слоев. Начиная с Photoshop CS2, у нас есть группы слоев. То же самое, другое имя. Чтобы создать группу слоев из одного или нескольких слоев, сначала выберите слой (и), который вы хотите включить в группу слоев, затем нажмите Ctrl + G (Win) / Command + G (Mac):
Выберите слой (слои), которые вы хотите сгруппировать, затем нажмите «Ctrl + G» (Win) / «Command + G» (Mac).
Чтобы разгруппировать слои, выберите папку «Группа слоев» в палитре «Слои» и нажмите Shift + Ctrl + G (Win) / Shift + Command + G (Mac).
Объединение слоев
Чтобы объединить слой со слоем прямо под ним в палитре «Слои», нажмите Ctrl + E (Win) / Command + E (Mac).
Чтобы объединить несколько слоев, сначала выберите слои, которые вы хотите объединить (в Photoshop CS и более ранних версиях вам нужно будет связать их), затем нажмите Ctrl + E (Win) / Command + E (Mac).
В Photoshop CS2 и более поздних версиях вы можете объединить два или более слоев в новый слой, сохранив исходные слои. Сначала выберите слои, которые вы хотите объединить, затем нажмите Ctrl + Alt + E (Win) / Command + Option + E (Mac).
Чтобы объединить все слои, нажмите Shift + Ctrl + E (Win) / Shift + Command + E (Mac). Это сведет изображение на один слой.
Чтобы объединить все слои в отдельный слой и сохранить оригиналы (это работает во всех последних версиях Photoshop), сначала создайте новый пустой слой над всеми другими слоями в палитре слоев, затем нажмите Shift + Ctrl + Alt + E ( Win) / Shift + Command + Option + E (Mac).
Создание обтравочной маски (Photoshop CS и более ранние версии)
Чтобы создать обтравочную маску в Photoshop CS и более ранних версиях, нажмите Ctrl + G (Win) / Command + G (Mac).
Чтобы снять обтравочную маску, нажмите Shift + Ctrl + G (Win) / Shift + Command + G (Mac).
Создание обтравочной маски (Photoshop CS2 и выше)
Чтобы создать обтравочную маску в Photoshop CS2 и выше, нажмите Ctrl + Alt + G (Win) / Command + Option + G (Mac).
Этот же ярлык освобождает обтравочную маску.
Циклический режим наложения слоев
При попытке выбрать режим наложения слоя большинство людей выбирают один из раскрывающегося списка Режим наложения в верхнем левом углу палитры Слои, смотрят, какой эффект он оказывает на их изображение, а затем выбирают другой из список, посмотрите, какой эффект он имеет, затем они выберут другой, и так далее, и так далее.Есть способ лучше.
Для циклического просмотра всех различных режимов наложения слоев просто удерживайте нажатой клавишу Shift и используйте клавиши + (плюс) и — (минус). Клавиша «плюс» прокручивает список вниз, а клавиша «минус» — вверх:
Удерживая нажатой клавишу «Shift», используйте клавиши «+» и «-» на клавиатуре для циклического просмотра всех режимов наложения слоев.
Изменение прозрачности слоя
Чтобы быстро изменить непрозрачность слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение», нажав букву V на клавиатуре, чтобы выбрать его, а затем просто введите число.Введите «5» для непрозрачности 50%, «8» для непрозрачности 80%, «3» для непрозрачности 30% и так далее. Если вам нужно более конкретное значение непрозрачности, например 25%, просто быстро введите «25». Для 100% непрозрачности просто введите «0». Какое бы значение непрозрачности вы ни вводили, оно отображается в параметре «Непрозрачность» в верхнем правом углу палитры «Слои» (напротив параметра «Режим наложения»):
Выберите слой в палитре «Слои», затем просто введите число, чтобы изменить значение непрозрачности слоя.
.Изменить продолжительность нескольких слоев одновременно или вырезать … — Adobe Support Community
Ого, извините, я не понял, что я был таким неясным.
Итак, в основном я создаю сразу несколько слоев, и все они имеют неправильную длину, например:
Это всего лишь пример, но на самом деле это будет от 50 до 100 слоев, и мне нужно, чтобы все они были одинаковой длины. ! поэтому я выбираю их все и пытаюсь перетащить их, чтобы изменить длину, но это изменяет только ОДИН слой, например:
Хорошо, теперь я пробую единственное, что я могу придумать, а именно: иметь все слои Мне нужно изменить выделенное, затем переместить курсор воспроизведения в раздел, который я хочу вырезать, а затем щелкнуть маленькую кнопку ножниц, чтобы обрезать их все до одинаковой длины.Это результат:
Итак, вот безумие, о котором я упоминал ранее. Как вы можете видеть, вместо того, чтобы обрезать все слои, он обрезает все остальные слои до нужной длины и обрезает каждый чередующийся слой противоположным образом. Я до сих пор не уверен, по какой причине эта функция могла иметь место. Не знаю, объясняет ли это мою ситуацию. Пожалуйста, дайте мне знать! Спасибо за ваше время!
.основ Photoshop слоев | Учебник Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы увеличить ее.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого руководства. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживайте клавишу Shift или выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Иллюстрированный самоучитель по Adobe Photoshop CS2 › Заливка › Инструменты Healing Brush (Восстанавливающая кисть), Patch Tool [страница — 33] | Самоучители по графическим программам
Инструменты Healing Brush (Восстанавливающая кисть), Patch Tool
Не забудьте, что каждый раз, когда Вы отпускаете кнопку мыши, проводится автоматическая ретушь восстановленных участков с учетом окружающих пикселов. Поэтому Healing Brush работает медленнее штампа.
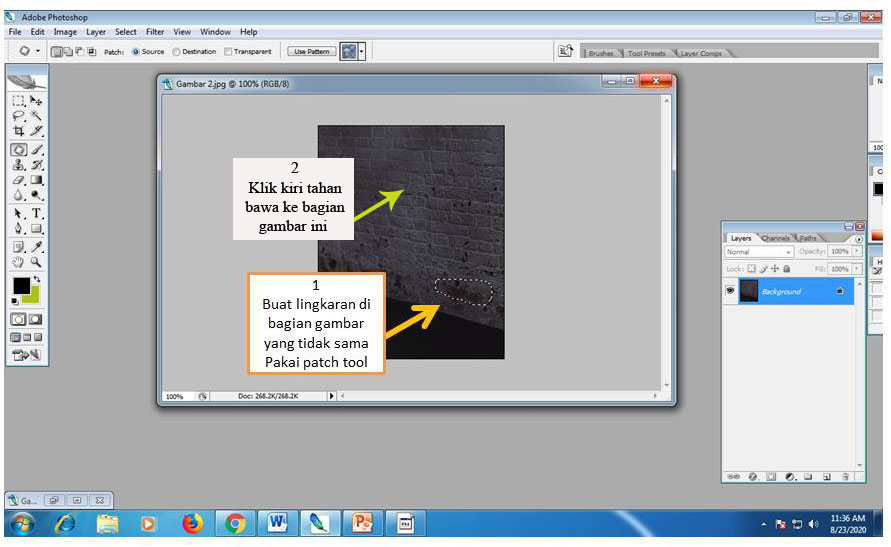
Инструмент
На рисунке показано декоративное применение инструмента Patch. В небе была выделена область в форме сердца и «заштопана» подсолнухами. Обратите внимание, что действие инструмента не свелось к простому клонированию, была учтена цветовая гамма неба.
Как восстанавливать область, используя изображение-источник:
- Выберите инструмент Patch.
- Дальше есть два пути:
- Проведите им по изображению, чтобы выделить область, которую Вы хотите восстанавливать, и выберите Source в палитре Оptions.
- Проведите им по изображению, чтобы выделить область, из которой Вы хотите восстанавливать, и выберите
Обратите внимание
Вы можете выделить нужную область до выбора инструмента Patch. - Поместите указатель внутри выделения, и сделайте одно из следующего:
- Если в палитре Оptions выбран переключатель Source, перетащите границу выделения к области, из которой Вы хотите восстанавливать изображение. Когда Вы отпускаете кнопку мыши, первоначально выделенная область исправляется фрагментом, взятым из источника.
- Если в палитре Оptions выбран переключатель Destination, перетащите границу выделения к области, которую Вы хотите исправить. Когда Вы отпускаете кнопку мыши, область, выделенная последней, исправляется фрагментом, взятым из источника.
Как восстанавливать область, используя образец узора:
- Выберите инструмент Patch.
- Проведите им по изображению, чтобы выделить область, которую Вы хотите восстанавливать
- Выберите образец из раскрывающегося списка в палитре Оptions.
- Нажмите на кнопку Use Pattern в палитре Оptions.
|
Инструмент Healing Brush (Восстанавливающая кисть) позволяет Вам исправлять дефекты в изображении с учетом их окружения. Подобно инструментам клонирования, инструмент Healing Brush используется для копирования участков изображения или узора. Но в отличие от штампа, инструмент Healing Brush учитывает структуру, освещение, тени обрабатываемой области изображения. В результате восстановленная часть после ретуши, производимой автоматически этим инструментом, легко вписывается в остальную часть изображения. Использование инструмента Healing Brush аналогично использованию штампа:
Теперь поговорим о параметрах этого замечательного инструмента. Естественно, все они находятся на панели Options.
Не забудьте, что каждый раз, когда Вы отпускаете кнопку мыши, проводится автоматическая ретушь восстановленных участков с учетом окружающих пикселов. Поэтому Healing Brush работает медленнее штампа.
Инструмент Patch (Заплатка) позволяет Вам восстанавливать выделенную область посредством клонирования пикселов, взятых из другой области или образца. Подобно Healing Brush, инструмент Patch учитывает структуру, освещение и тени обрабатываемой области изображения. Проще говоря, инструмент Patch создает заплатки на изображении. Ваша задача заключается в том, чтобы задать, где эта заплатка будет располагаться (Destination — место назначения) и чем мы будем ее «штопать» (Source — источник). Чтобы получить качественный результат при восстановлении области пикселами изображения, выделяйте маленькие области для коррекции. На рисунке показано декоративное применение инструмента Patch. В небе была выделена область в форме сердца и «заштопана» подсолнухами. Обратите внимание, что действие инструмента не свелось к простому клонированию, была учтена цветовая гамма неба. Как восстанавливать область, используя изображение-источник:
Обратите внимание: Вы можете выделить нужную область до выбора инструмента Patch.
Как восстанавливать область, используя образец узора:
|
Восстановить настройки по умолчанию в фотошопе. Настройки «Фотошопа»: рекомендации
Мы кратко рассмотрели, что такое операции и для чего они нам нужны, а также познакомились с панелью «Операции», при помощи которой мы совершаем все действия, связанные с операциями, начиная от записи, воспроизведения, редактирования и сохранения и заканчивая загрузкой дополнительных наборов операций.
Набор операций по умолчанию
Когда мы впервые открываем панель «Операции», то видим, что программа автоматически загрузила для нас набор определенных операций под названием «Операции по умолчанию» (Default Actions):
Панель « Операции »
Различие между понятиями «Операция» и «Набор операций»
Прежде чем мы продолжим, нам необходимо понять разницу между понятиями «Операция» ( action) и «Набор операций» ( action set) . Если вы внимательно посмотрите на панель «Операции», то слева от слов «Операции по умолчанию» вы увидите значок папки, и этот значок как раз и есть, по существу, набор операций. Это папка, которая содержит ваши операции, так же как отдельная папка в шкафу для хранения документов может содержать в себе различные бланки, квитанции и прочее. В нашем случае, папка «Операции по умолчанию» (набор операций) содержит различные операции, которые автоматически были загружены для нас в программе Photoshop.
В таком случае, где находятся сами операции? Они размещены внутри папки, и возникает закономерный вопрос: «А как же открыть папку?» Для того чтобы открыть (и закрыть) папку, необходимо кликнуть по треугольнику, расположенному слева от папки. В результате этого действия папка либо откроется, либо закроется, если она была уже открыта. Давайте нажмем на треугольник. Вы увидите, что папка откроется, и появятся все операции:
Операции в составе набора стали видимыми
Отличие операций по умолчанию в версии программы Photoshop CS2
Как я уже упоминал, в данном уроке я работаю в версии программы Photoshop CS3, но особой разницы нет, поскольку операции по умолчанию, представленные на рисунке выше, включены во все версии программы за одним исключением. Неизвестно по какой причине, но при выпуске версии Photoshop CS2, компания Adobe решила заменить привычные операции по умолчанию на новые. Таким образом, если вы работаете в версии Photoshop CS2, то у вас появятся следующие операции по умолчанию:
Привычные операции по умолчанию в версии Photoshop CS2 заменены на новые
Обратите внимание, что к названию каждой операции в конце добавлено слово «рабочая область» (workspaces), поскольку единственное, за что отвечают данные операции — за возможность выбора из различных рабочих областей, которые включены в программу. Не вдаваясь в подробности, что представляют собой рабочие области, отмечу лишь, что операции в версии программы Photoshop CS2 достаточно бесполезны. Очевидно, что разработчики программы осознали это, поскольку в следующей версии Photoshop CS3 операции по умолчанию вновь вернулись к привычному виду.
К счастью, если вы работаете в версии Photoshop CS2 и хотите получить доступ к привычным операциям по умолчанию, все что вам нужно — кликнуть по маленькой правосторонней стрелке в правом верхнем углу панели «Операции». В результате этого действия на экране появится всплывающее меню, где из списка дополнительно встроенных наборов операций нужно выбрать «Образцы операций» (Sample Actions ), расположенные в нижней части меню:
Выбираем «Образцы операций» из списка дополнительных операций в версии Photoshop CS2
Как только вы выберете из списка наборов «Образцы операций», то увидите, что данный набор появится на панели «Операции» как раз под набором «Операции по умолчанию». Нажмите на треугольник, чтобы открыть папку набора «Образцы операций», и все отдельные операции внутри данного набора отразятся на экране. Эти операции в точности соответствуют стандартному набору «Операции по умолчанию», который представлен в других версиях программы Photoshop:
Набор «Образцы операций» в версии Photoshop CS2 содержит те же операции по умолчанию, которые представлены в других версиях программы
И снова заметьте, что набор «Образцы операций» доступен только в версии Photoshop CS2, поскольку компания Adobe решила в данной версии заменить стандартный набор операций по умолчанию на новый. В дальнейшем, когда я буду говорить «Операции по умолчанию» или «Набор операций по умолчанию», я буду иметь в виду стандартные (привычные) операции по умолчанию, которые в версии программы Photoshop CS2 соответствуют операциям из набора «Образцы операций».
Операции по умолчанию в программе Photoshop
Теперь, когда мы немного разобрались с особенностями операций по умолчанию в версии Photoshop CS2, давайте рассмотрим несколько операций по умолчанию, изначально загруженных для нас в программу. Хотите — верьте, хотите — нет, но некоторые операции по умолчанию действительно полезны в работе, особенно если вы ограничены во времени и хотите получить быстрый результат. В наборе «Операции по умолчанию» представлены 12 различных операций. Мы не будем изучать их все, поскольку вы сами с легкостью сможете это сделать, но давайте рассмотрим вместе несколько операций и поймем, как они работают.
Операция по умолчанию «Виньетка»
В самом верху списка операций по умолчанию расположена операция под названием «Виньетка» (выделанная область)» (Vignette (selection) ):
Операция по умолчанию «Виньетка» (выделанная область)
Эта операция была составлена для нас заботливыми разработчиками программы и содержит все шаги, необходимые для добавления на изображение классического эффекта виньетирования. Причина, по которой к названию операции добавлено слово «выделенная область», заключается в том, что прежде чем мы запустим операцию, нам необходимо сделать выделение той области, к которой мы хотим применить виньетирование. Как только мы выделим нужную область, все, что нам остается — нажать кнопку «Выполнить операцию», и программа сделает остальное за нас!
Ниже представлено изображение, на которое я хочу добавить классическую виньетку:
Исходное изображение
Как я уже говорил, нам требуется выделить определенную область внутри изображения, прежде чем мы сможем запустить операцию, поэтому на панели инструментов я выберу инструмент «Овальная область» (Elliptical Marquee Tool) и с его помощью сделаю выделение в центре изображения:
Изображение после выделения центральной области с помощью инструмента «Овальная область »
Прежде чем мы запустим операцию, давайте взглянем на панель «Слои» (Layers), где сможем увидеть только один слой — «Задний фон» (Background) с исходным изображением. Никаких действий с изображением я еще не произвел за исключением выделения центральной области, которое я только что сделал:
На панели слоев видно исходное изображение, размещенное на слое заднего фона
Выполнение операции
Для того чтобы выполнить операцию «Виньетка», все, что нам нужно сделать — это выбрать ее на панели «Операции» (выбранная операция становится подсвеченной синим цветом) и нажать на значок «Выполнить активную операцию» (Play) в нижней части панели:
Выбираем операцию «Виньетка» и нажимаем на значок «Выполнить активную операцию»
После того как мы нажмем на кнопку «Выполнить активную операцию», программа начнет последовательно выполнять все действия, необходимые для создания требуемого эффекта. Одно из действий потребует от нас выбрать радиус растушевки для выделения, которое мы сделали на нашем изображении. Растушевка выделенной области позволит сделать края выделения менее четкими. Чем больше будет значение радиуса, тем размытее будут края. Конечно, можно было бы прописать определенное значение радиуса и не выбирать его каждый раз при запуске операции, но поскольку изображения друг от друга отличаются, предпочтительнее иметь возможность самим устанавливать радиус. Позже мы рассмотрим, как изменить данную возможность выбора в ходе выполнения операции, а сейчас продолжим изучать операцию «Виньетка».
Поскольку нам нужно задать определенное значение радиуса на одном из этапов операции, программа автоматически откроет диалоговое окно «Растушевка выделенной области» (Feather Selection), где по умолчанию будет установлено значение радиуса растушевки, равное 5 пикселям. В нашем случае для эффекта виньетирования требуется увеличить значение радиуса, поэтому я установлю его равным 20 пикселям, что позволит сделать края выделения размытее. В зависимости от размера вашего изображения, возможно, вы захотите еще больше увеличить значение радиуса:
Диалоговое окно «Растушевка выделенной области» Чем больше значение радиуса, тем размытее края
Нажмите ОК для закрытия диалогового окна, когда вы выберете значение радиуса. Это единственный параметр, который Вам надо вносить вручную во время выполнения данной операции, поэтому дальше программа закончит создавать эффект виньетирования сама. Ниже представлен мой конечный результат. Еще раз повторюсь, что все, что требовалось от меня — это сделать первоначальное выделение и затем выбрать радиус растушевки. Все остальное в ходе выполнения операции «Виньетка» программа сделала сама:
Получившийся эффект после выполнения операции «Виньетка»
Совсем не плохо, особенно если учесть, что сам я приложил очень мало усилий. После завершения виньетирования давайте еще раз взглянем на панель слоев:
Панель слоев после выполнения операции «Виньетка »
Перед запуском операции «Виньетка» на панели слоев у нас был только один слой — «Задний фон». В ходе выполнения операции виньетирования программа добавила еще два слоя, которые расположились выше слоя заднего фона. По миниатюрам предварительного просмотра слоев можно определить, что средний слой «Слой 2» (Layer 2) заполнен сплошным белым цветом, а верхний слой «Слой 1» (Layer 1) содержит только ту часть исходного изображения, которая была внутри выделенной области, в то время как все оставшееся изображение было удалено. Данные действия были выполнены программой автоматически как этапы операции «Виньетка».
Как вы помните, в начале урока мы рассмотрели, что набор операций — это не что иное, как папка, в которой размещены отдельные операции. Также мы изучили, что открыть папку (набор операций) для просмотра отдельных операций, расположенных внутри, можно, нажав на маленький треугольник слева от значка папки. Повторное нажатие на треугольник приведет к закрытию папки.
То же самое можно проделать и с операциями. По умолчанию, на панели «Операции» операция закрыта (свернута), и отдельных действий, из которых состоит операция, не видно. Для того чтобы развернуть операцию и увидеть всю последовательность шагов, просто нажмите на треугольник, расположенный слева от названия операции. В моем случае, я кликнул по треугольнику около операции «Виньетка», и сразу стали видны все действия, которые проделала программа, чтобы выполнить эффект виньетирования:
Для просмотра отдельных шагов операции кликните по треугольнику слева от названия операции
В ходе выполнения операции программа проходит каждое действие, начиная с самого верхнего и заканчивая самым нижним действием в списке. В случае с операцией «Виньетка», мы можем увидеть в списке семь шагов, которые программа выполнила для нас, начиная с шага «Сделать снимок» (Make snapshot), который влечет за собой создание на панели «История» исходного снимка (до момента начала выполнения операции) и, заканчивая шагом «Переместить текущий слой» (Move current layer).
Просмотр подробностей выполнения каждого шага операции
Обратите внимание, что некоторые шаги операции также имеют около своего названия треугольники. Нажатие на данные треугольники позволяет нам раскрыть отдельный шаг и изучить мельчайшие подробности его выполнения. Например, в моем случае, я нажал на треугольник около второго шага операции «Растушевка» (Feather):
Нажатие на треугольники около отдельных шагов операции раскрывает нам подробности выполнения шага
Возможность просмотреть подробности выполнения отдельного шага операции очень важна, особенно когда мы пытаемся понять, почему операция, которую мы записываем, не работает должным образом или почему операция безукоризненно работает с одним изображением и не применяется к другому. После вывода на экран подробностей выполнения шага «Растушевка», нам видно, что первым действием на данном этапе является применение к сделанному нам ранее выделению растушевки с радиусом, равным 5 пикселям.
Отображение и скрытие отдельных диалоговых окон в ходе выполнения операции
Помните, что произошло на данном этапе? Вместо того чтобы автоматически применить к выделению растушевку с радиусом, равным 5 пикселям, программа открыла диалоговое окно «Растушевка выделенной области», где нам нужно было ввести значение радиуса растушевки.
Почему программа сделала именно так? Почему она автоматически не установила радиус растушевки, равный 5 пикселям, и не продолжила далее выполнять операцию? Причина заключается в том, что программа дает нам право самим определять, нужны ли нам во время выполнения операции определенные диалоговые окна или нет.
«Минуточку, — скажете вы — Я-то думал, что основной смысл операции — выполнять всю работу автоматически за меня. И зачем, спрашивается, мне нужна уйма таких диалоговых окон, внезапно появляющихся на экране и ждущих от меня ввода тех или иных параметров?» Не возмущайтесь! В большинстве случаев вам не нужно будет задавать программе значения различных параметров и команд, но представьте, что случилось бы, например, если бы программа не запросила у вас значение радиуса растушевки во время выполнения операции «Виньетка». Она бы просто растушевывала выделения с заданным радиусом 5 пикселей каждый раз при выполнении операции, независимо от размера изображения. Поскольку для изображений разного размера требуется разный радиус растушевки, такая операция, где нет возможности выбора радиуса растушевки, была бы достаточно бесполезной для нас.
По умолчанию, во время выполнения операций программа Photoshop не открывает диалоговых окон. Она попросту использует те значения различных параметров и команд, которые мы задавали при записи операции. Если же мы хотим, чтобы во время выполнения операции, на экране появлялись диалоговые окна, нам нужно сказать программе об этом, и сделать это можно, нажав на значок тумблера диалогового окна, расположенный слева от названия отдельного шага операции. По умолчанию, значок тумблера спрятан, и мы видим пустой квадрат. Это означает, что диалоговое окно на данном шаге не появится.
Если мы внимательно посмотрим на панель «Операции», то увидим, что слева от шага «Растушевка», есть значок тумблера диалогового окна (он выглядит как маленькое серое диалоговое окно):
Слева от шага «Растушевка» виден значок тумблера диалогового окна
Когда около отдельного шага операции виден такой значок, это означает, что при выполнении данного шага программе необходимо вывести на экран соответствующее диалоговое окно, где нам нужно указать новое значение параметра, прежде чем программа продолжит дальше выполнять операцию. Если же мы хотим пропустить самостоятельный ввод параметра в диалоговом окне и дать программе возможность автоматически применить значение, заданное при записи операции, все что от нас требуется — нажать на значок тумблера диалогового окна и сделать его невидимым.
Если вы хотите, чтобы соответствующее диалоговое окно появлялось при каждом действии воспроизводимой операции (или, по крайней мере, при каждом действии, где необходимо открытие диалогового окна, поскольку не все действия требуют диалоговых окон), вы могли бы нажать на значки тумблера диалогового окна около каждого действия операции. Но существует более быстрый и легкий способ включить все диалоговые окна — кликнуть по значку диалогового окна около названия самой операции. Этот значок тумблера диалогового окна является основным и контролирует включение/выключение значков тумблеров диалоговых окон около отдельных шагов операции. Если мы взглянем на значок тумблера диалогового окна около названия операции «Виньетка», то увидим, что в настоящий момент значок отображается, но по какой-то причине он красного цвета, а не серого:
Значок тумблера диалогового окна около названия операции в настоящий момент красный
Действительно, программа Photoshop время от времени любит отображать различные параметры в красных оттенках, поскольку отлично знает, что красный цвет заставляет людей нервничать, злиться, переживать, а наблюдать такое поведение людей — для программы огромное удовольствие.
Конечно, это шутка! На самом деле, когда основной значок тумблера диалогового окна красного цвета, это означает, что, по крайней мере, при выполнении одного (но не всех) шагов операции на экране появляется диалоговое окно. Какие-то из диалоговых окон включены, какие-то — нет. Вот что означает в данном случае красный цвет диалогового окна. Понятно? Если вы хотите включить все диалоговые окна шагов операции разом, просто нажмите на основной значок тумблера диалогового окна. В результате этого действия на экране появится надпись, предупреждающая нас о том, что произойдет переключение всех диалоговых окон операции:
Программа выведет на экран предупреждающую надпись о том, что произойдет включение / выключение всех диалоговых окон операции
Нажмите ОК для закрытия диалогового окна с надписью. И теперь, если мы снова взглянем на панель «Операции», то увидим, что основной значок тумблера диалоговых окон операции изменил свой цвет с красного на серый, что означает включение всех диалоговых окон во время выполнения операции. Также можно увидеть, что около каждого шага операции появился значок своего диалогового окна:
Все диалоговые окна шагов операции теперь включены, и основной значок тумблера диалоговых окон операции изменил свой цвет с красного на серый
Если вы захотите разом выключить все диалоговые окна шагов операции, еще раз нажмите на основной значок тумблера диалоговых окон. В результате этого действия на экране опять появится надпись, предупреждающая нас о том, что произойдет переключение всех диалоговых окон операции. Нажмите ОК для закрытия окна с надписью, и теперь, если мы снова взглянем на панель операций, то увидим, что все значки диалоговых окон, включая основной значок около названия операции, перестали быть видимыми:
Все диалоговые окна шагов операции теперь выключены. Соответствующие значки тумблеров окон, включая основной значок, перестали быть видимыми
Итак, мы с вами успешно выполнили нашу первую операцию, изучили, как просмотреть отдельные шаги операции, которые выполняет программа. Также мы рассмотрели, как включать и выключать диалоговые окна в ходе выполнения операции, чтобы вносить необходимые изменения в параметры или команды. Не боитесь и попробуйте выполнить оставшиеся операции по умолчанию самостоятельно. При этом помните, что для выполнения некоторых операций нужен исходный текст, поэтому позаботьтесь об этом заранее. Если после выполнения операции вы захотите вернуться к исходному изображению, вы можете сделать это несколькими способами: или несколько раз нажать сочетание клавиш Ctrl+Alt+Z (Win) / Command+ Option+Z (Mac) для отмены всех действий в ходе выполнения операции, или перейти в раздел «Файл» (File) в строке меню в верхней части экрана и выбрать пункт «Восстановить» (Revert) для возврата к тому изображению, которое вы сохранили в последний раз. Вы также можете быстро воспользоваться командой «Восстановить», нажав клавишу F12.
Операции по умолчанию — единственный тип операций, автоматически загруженных в программу для нашего пользования, но не единственный тип операций, которые изначально идут вместе с программой. В следующем уроке мы рассмотрим, как загрузить в программу дополнительно встроенные наборы операций!
Перевод : Ксения Руденко
Программа фотошоп очень хорошо поддается настройке. Помимо установок каждой палитры, инструмента или панели, мы можем вносить значительные изменения в основные параметры самой программы, влияющие на весь ее функционал.
Настройки фотошопа позволяют включать или отключать функции, изменять режимы работы инструментов и корректировать работу программы на вашем компьютере.
Такие изменения происходят в окне, которое называется Установки . Чтобы открыть, выберите команду меню Редактирование — Установки — Основные или нажмите сочетание клавиш Ctrl+K .
Как видите, в этом меню есть другие команды. Это и есть все категории настроек фотошопа. Минуя лишние нажатия мыши, можно сразу перейти в конкретную категорию.
Подробно рассмотрим каждую категорию в отдельности и их основные установки .
Категория «Основные»
Кликните, чтобы увеличить
Основные (General) предоставляет доступ к настройкам, не вписывающимся в другие категории. Большинство из параметров говорят сами за себя, например параметр Масштабировать колесиком мыши .
По умолчанию программа фотошоп будет отображать диалоговое окно Палитра цветов каждый раз при выборе вами цвета. Если вам удобнее вместо этого использовать палитру цветов операционной системы, можете выбрать соответсвующий пункт из раскрывающегося списка «Палитра цветов».
Если вы загрузите и установите иные палитры цветов, такие как палитра программы «Painter», они тоже появятся в этом меню. Но поскольку палитра цветов Adobe предназначена для работы с Photoshop и всеми его встроенными функциями, использование другой палитры может означать утрату быстрого доступа к крайне важным функциям таким, как библиотеки цветов.
Параметр История изменений — е сли вы установить этот флажок, фотошоп будет отслеживать все, что происходит с изображениями. Это неоценимый инструмент для людей, которым необходимо показать, например, какие действия они совершили с изображением при выставлении счета клиентам или для составления юридической документации на все исправления, внесенные ими в изображение.
Еще один значимый параметр в этом касается двух интересных функций, называющихся Масштабирование с анимацией и Захват рисования . Если ваш компьютер работает медленно, попробуйте отключить одну или обе эти функции, сбросив соответствующие флажки.
Категория «Интерфейс»
Кликните, чтобы увеличить
Настройки Интерфейса (Interface) позволяют изменить внешний вид фотошопа. Вы можете повысить производительность на слабом компьютере, выбрав в раскрывающихся списках группы Граница варианты Не показывать . Таким образом, он не будет тратить вычислетельную мощность на создание этих теней вокруг окон документов или вокруг окна самой программы.
Кроме того, если вы знаете все инструменты и не хотите видеть маленькие желтые подсказки, которые появляются при наведении на них либо на элементы управления указателя мыши, то сбросьте флажок Показывать подсказки . Если вам хочется, чтобы новые документы открывались в отдельных окнах, а не на новых вкладках, сбросьте флажок Открыть документы во вкладках .
Категория «Обработка файлов»
Кликните, чтобы увеличить
Благодаря настройкам, по умолчанию каждый раз при сохранении файла программа отображает диалоговое окно, в котором спрашивается, хотите ли вы сохранить изображения максимально совместимыми с PSD и PSB файлами. Сохранение документов с максимальной совместимостью повышает вероятность того, что они будут поддерживаться другими программами, такими как Adobe InDesign. Если надоедливое окно вас раздражает, выберите в раскрывающемся списке Максимизировать совместимость файлов PSD и PSB вариант Всегда и вы никогда больше не увидите это диалоговое окно.
Еще один полезный параметр находится в самом низу, с помощью которого можно изменить количество документов, которые программа будет отображать в меню «Последние документы». Значение этого поля автоматически устанавливается на 10, но вы можете его изменить.
Категория «Производительность»
Кликните, чтобы увеличить
Настройки Производительности (Performance) влияют на то, насколько эффективно работает фотошоп на вашем компьютере. Например, объем память, с которым разрешено работать программе, влияет на ее производительность. В группе Использование память , в поле Занято под Photoshop изначально установлено, что программа будет использовать до 70 процентов доступной оперативной памяти. Если вам хочется увеличить значение до 100 процентов для лучшей производительности — не делайте этого. Другим программам также требуется память компьютера и, оставляя значение установленным на 60-70 процентах, вы гарантируете, что все они получат свою справедливую долю.
Также можно изменить число выполненных действий, которые запоминает программа.
Если на жестком диске вашего компьютера не хватает пространства, подумайте о том, как добавить другой жесткий диск, который фотошоп сможет использовать в качестве рабочего диска, чтобы записывать временные файлы, создаваемые при редактировании изображений, таких как различные состояния . Когда вы добавляете новый внутренний жесткий диск или подключаете внешний диск, он появляется в списке рабочих дисков. Вы можете разрешить программе использовать его, установив флажок напротив имени диска в столбце Активный и перетащив его вверх на первую позицию. Если вы пойдете по этому пути, то фотошоп будет работать немного энергичнее, поскольку у программы вместо одного появляется два жестких диска, с которых можно считывать и на которые можно записывать информацию.
Если вам нужно повысить производительность программы, сбросьте флажок Включить прорисовку . Недостаток отключения этого параметра в том, что вы не сможете использовать возможности, зависящие от него, такие, как захват рисования и поворот вида.
Категория «Курсоры»
Кликните, чтобы увеличить
Параметры категории Курсоры (Cursors) позволяют определить вид курсоров мыши в процессе работы с изображениями. В данном случае не существует правильного или неправильного варианта, попробуйте различные варианты отображения курсоров и посмотрите, какой вам подходит.
В программе имеются два типа курсоров: рисующие и другие . При выборе различных вариантов фотошоп демонстрирует образец того, как выглядит каждый курсор. В Нижней части диалогового окна находится индикатор цвета Просмотр кисти , управляющий цветом образца кисти, отображающегося при изменении размера кисти с помощью сочетания клавиш Alt+правая кнопка мыши и перетаскивания мыши влево или вправо. чтобы изменить цвет образца, щелкните мышью по индикатору, выберите новый цвет в диалоговом окне Выберите цвет для просмотра кисти , а затем нажмите кнопку ОК.
Категория «Прозрачность и цветовой охват»
Кликните, чтобы увеличить
Настройки категории Прозрачность и цветовой охват (Transparency & Gamut) позволяют корректировать вид прозрачных областей. Как и настройки курсора, эти параметры исключительно косметические, так что не бойтесь экспериментировать.
Индикатор в группе Предупреждение при выходе за пределы цветового охвата позволяет установить цвет выделения, показывающий, где на изображении цвета выходят за пределы безопасного диапазона цветового режима, с которым вы работаете, или принтера, который вы используете.
Категория «Единицы измерения и линейки»
Кликните, чтобы увеличить
Единицы измерения и линейки (Units & Rulers) позволяют определить единицы измерения, которые будут использоваться в программе. Раскрывающийся список Линейки позволяет выбрать единицы измерения линеек документа. Можно выбрать такие единицы измерения как: пикселы, дюймы, сантиметры, миллиметры, пункты, пики или проценты.
Если вы работаете с большим количеством документов, предназначенных для печати — сантиметры или пики, вероятно, ваш лучший выбор. Если вы создаете изображения в основном для Интернета, выберите пикселы.
В раскрывающемся списке Текст выберите пункты, если вам не нужно работать с текстом, измеряемом в пикселах или миллиметрах, что может быть удобно, когда необходимо выровнять текст для макета веб-страницы.
Настройки группы Колонка полезны при создании графики, которая должна вписаться в столбец определенного размера в программе наподобие Adobe InDesign.
Категория «Направляющие, сетка и фрагменты»
Кликните, чтобы увеличить
Настройка группы Направляющие, сетка и фрагменты (Guides, Grid & Stices) позволяют вам выбирать цвета направляющих, сеток и фрагментов раскройки. Вы можете также установить интервал между линиями сетки и число делений, которые появляются между жирными линиями сетки с помощью ввода значений в поля «Линия через каждые» и «Внутреннее деление на», соответственно.
Чтобы действительно сэкономить время, отрегулируйте настройки в группе Разрешение по умолчанию для новых документов . С этой минуты фотошоп будет автоматически устанавливать в диалоговом окне Новый указанные здесь настройки.
Категория «Внешние модули»
Кликните, чтобы увеличить
Вы можете делать в фотошопе еще более интересные вещи, установив сторонние программы, называемые внешними модулями (Plugins).
Элементы управления данной категории позволяют вам получить доступ к внешним модулям, расположенным вне папки Photoshop, что может помочь избежать их потери, если придется переустанавливать программу.
Категория «Шрифты»
Кликните, чтобы увеличить
Элементы управления категории Шрифты (Type) позволяют включать и отключать режим Прямые кавычки , а также управлять параметром , используемого в меню шрифтов на панели атрибутов и на палитре Символ . Поскольку просмотр гарнитуры шрифта очень удобен при выборе шрифта, в CS5 этот параметр активирован по умолчанию.
Если вы хотите видеть образцы шрифтов, сбросьте флажок Размер образца для просмотра шрифта , и фотошоп будет отображать только названия шрифтов.
Если вы работаете с азиатскими символами, установить флажок Показывать параметры азиатского текста и убедитесь, что флажок Включить защиту отсутствующих глифов также установлен. Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня мы расскажем как восстановить настройки программы Adobe Photoshop в первоначальное состояние, а так же как открыть файл, чтоб начать работать с ним.
Многие изменяют расположение окон программы и различные настройки под себя, но потом возникает ситуация когда необходимо все вернуть в первоначальный вид. Сделать это просто и не нужно прибегать к переустановке программы.
Итак по порядку.
Для восстановления настроек программы по умолчанию, то есть вернуть их в первоначальный вид достаточно перед запуском программы Adobe Photoshop нажать и удерживать нажатыми одновременно три клавиши Ctrl+Alt+Shift , и продолжая удерживать их запускаем программу Adobe Photoshop. Если вы не отпускали клавиши и все сделали правильно то во время запуска программы появится вот такое окно
Теперь все надеюсь понятно, нажимаем «да» если хотим сбросить настройки по умолчанию или «нет» если передумали. Потом программа продолжит запускаться с учетом вашего выбора, то есть сбросит настройки по умолчанию ил нет.
Если не помогло то есть еще один способ, читаем дальше.
В некоторых версиях Adobe Photoshop, особенно в более поздних первый способ не работает, тогда поступаем следующим образом, запускаем программу и в меню в верху нажимаем редактирование — настройки — основные. Откроется окно настроек программы где во вкладке основные просто нажимаем кнопку Alt . При нажатии кнопка в правом верхнем углу окна настроек изменится на надпись сбросить и удерживая кнопку Alt нажимаем мышкой на кнопку сбросить .
Теперь расскажем как открыть файл в Фотошоп
.Думаю что для большинства пользователей не составит труда это сделать. Файл открывается так же как и в большинстве программ. Необходимо выбрать пункт в верхнем меню файл , затем открыть и в открывшемся окне найти тот файл, на своем компьютере который вы хотите открыть. Выделив его нажимаем кнопку внизу справа открыть .
В фотошоп вы сможете открыть большинство фотографий, картинок, изображений. Все основные форматы эта программа поддерживает. Вот список самых распространенных форматов файлов которые вы сможете без труда открыть в Adobe Photoshop:
PSD — формат в котором сохраняет программа Adobe Photoshop свои рабочие проекты. В последствии их можно сохранить как обычную картинку, например в формат jpeg .
JPEG — самый распространенный и широко используемый формат который используется большинством фотокамер и не только.
Самое важное, пожалуй, — быстродействие программы. Нередко фотошоп «тормозит» оттого, что по умолчанию используется диск С, на котором установлена операционная система вашего компьютера. Есть и другие нюансы, но обо всем по порядку.
Итак, идем в меню Редактирование => Установки => Основные (Edit => Preferences => General) (Ctrl+K ).
Обратите внимание: перечень существующих разделов расположен под заголовком «Основные», то есть, заранее зная, в каком именно разделе нужно внести изменения, мы можем выбрать именно его.
Откроется окно настроек, в левой части которого можно выбирать разделы, которые мы хотим посмотреть. Перемещаться по ним можно также, нажимая Ctrl+2 , Ctrl+3 и т. д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки Назад и Вперед в правом верхнем углу окна.
Итак, Основные установки (настройки) Photoshop (General Preferences).
Первый пункт — Палитра цветов (Color Picker). Оставляем по умолчанию палитру Adobe , ведь она «родная» для Фотошопа, и, значит, наиболее полно приспособлена для него. В качестве альтернативы предлагается палитра цветов операционной системы вашего компьютера, а также палитры других графических программ, если таковые были загружены на компьютер.
Палитра цветов HUD (HUD Color Picker) — здесь можно выбрать вид, в котором будет отображаться палитра цветов heads-up-display (дисплей «на лобовом стекле», то есть на прозрачном фоне). Однако для ее включения нужна графическая плата с поддержкой стандарта OpenGL. Так что пока этот пункт оставляем в покое).
Интерполяция изображения (Image Interpolation) — важный пункт, определяющий способ преобразования изображения при его уменьшении или увеличении. Оптимальной для сохранения качества изображения считается Бикубическая интерполяция (Bicubic).
Автообновление открытых документов (Auto-Update Open Documnts) — все вносимые в документ изменения сохраняются сразу на жестком диске. Актуально в том случае, когда несколько человек одновременно работают над проектом и должны видеть все происходящее в реальном времени. Эта функция будет лишь тормозить работу, поэтому не ставим галочку .
Звуковой сигнал по окончании (Beep When Done) — можно сходить попить чайку, пока программа применяет сложный фильтр к изображению). Вас позовут звуковым сигналом по окончании операции. Иногда эта функция очень полезна, если применяемые действия не заметны: звук даст понять, что действие таки свершилось. Я предпочитаю не ставить галочку .
Динамические шкалы (Dynamic Color Sliders) — с помощью этого параметра можно изменять диапозон цветов, которые отображаются на экране, в реальном времени. Оставляем галочку .
Экспорт буфера обмена (Export Clipboard) — речь идет о буфере обмена самой программы Фотошоп, из которого можно будет выгружать данные в другие редакторы. Если вы не практикуете копирование данных из Фотошопа в другие приложения, можно убрать галочку .
Смена инструмента клавишей Shift (Use Shift Key for Tool Switch) — в Палитре инструментов есть объединенные группы инструментов, которым присвоена одна клавиша алфавита. Если убрать галочку, мы сможем переключаться между инструментами без нажатия Shift, если оставим — только при нажатии. Удобнее убрать галочку .
Изменить размер изображения при размещении (Resize Image during Paste/Place) — при включенной функции фрагмент, вставляемый в документ, будет менять свой размер в соответствии с ним. Но помним: любые изменения размера изображения приводят к снижению качества. Оставляем галочку .
Масштабирование с анимацией (Animated Zoom) — плавное увеличение или уменьшение изображения при нажатой левой кнопке мыши. Оставляем галочку .
Инструмент «Масштаб» изменяет размер окон (Zoom Resizes Windows) — если документы открыты в Фотошоп в отдельных окнах, размер диалоговых окон изменяется в соответствии с размером документов. Зачем, не знаю… Так что — не ставим галочку .
Масштабировать колёсиком мыши (Zoom with Scroll Wheel) — для увеличения — уменьшения масштаба документа будет достаточно вращать колесико мыши. Лично для меня так неудобно — можно случайно повернуть колесико. Мне удобнее менять масштаб, удерживая Alt и вращая колесико. Не ставлю галочку .
Центровка вида по месту щелчка мыши (Zoom Point Clicked to Center) — эта функция позволяет при активном инструменте Масштаб (Zoom Tool) щелчком мыши указывать центр увеличения. Не пользуюсь и не ставлю галочку .
Включить захват рисования (Enable Flick Panning) — если включить эту функцию, мы сможем захватывать изображение инструментом Рука (Hand Tool) и, если «дернуть» его и отпустить, изображение продолжит движение как бы по инерции. Непонятно, зачем у меня была включена эта настройка — убираю галочку .
Изменять жесткость круглой кисти на основе вертикального перемещения HUD — здесь я тоже убираю галочку , поскольку не использую пока эту палитру.
Оставшиеся два флажка — Перемещать или перетаскивать растровые изображения как смарт — объекты и Привязать векторные инструменты и преобразования к пиксельной сетке — оставляем включенными . Впрочем, не все перечисленные настройки могут присутствовать в других версиях Фотошопа, здесь речь идет о Photoshop CS6 .
Ниже всех флажков видим блок История изменений (History Log). Он нужен для настройки записи всех изменений, производимых с изображением, в отдельный текстовый файл либо в метаданные документа. Эта функция может пригодиться, если вы отчитываетесь кому-то о проделанной работе, обрабатывая изображение на конкурс или предоставляя платные услуги: у вас будет доказательство совершенных действий. В ином случае лучше не включать эту функцию , чтобы не загружать программу лишней работой, а память — лишними файлами.
И последняя кнопка в этом разделе Основных настроек Фотошоп — Восстановить все сообщения . Речь идет о всплывающих сообщениях- предупреждениях, которые можно отключать, поставив галочку в окне «Не показывать снова », как, например:
Нажатием на эту кнопку мы вновь разрешим их показ.
Мы рассмотрели Основные настройки программы Photoshop . Переходим к следующему разделу настроек — Интерфейс (Interface) (Ctrl+K, Ctrl+2 ).
И начинается эта вкладка, конечно же, с настройки цвета интерфейса. Adobe Photoshop CS6 в этом плане отличается от всех предшествующих версий — по умолчанию его интерфейс черный. Признаться, меня это напрягает и затрудняет работу, поэтому я с радостью поменяла цвет на привычный, нейтральный серый. Хочу заметить, что печатные издания с иллюстрациями из Фотошопа с черным интерфейсом очень затрудняют изучение(. Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Дальше перечислены настройки различных режимов окна Фотошоп : стандартное окно, полноэкранный вид с меню и целый экран. Я пользуюсь в основном стандартным окном , поэтому даже не трогала остальные две настройки, выставила лишь в первой «средний серый».
Автоматически сворачивать панели со значками (Auto — Collapse Iconic Panels) — открытая щелчком мыши панель тут же будет свернута, если вы откроете мышью другую панель. Мне бы этого не хотелось, так что не ставлю галочку .
Автопоказ скрытых панелей (Auto — Show Hidden Panels) — исходя из названия, эта функция позволяет отобразить скрытые панели.
Открыть документы во вкладках (Open Document as Tab) — если эта функция включена, все документы будут открываться в отдельных окнах.
Включить закрепление окон незакрепленных документов (Enable Floating Document Window Docking) — открытые в отдельных окнах документы можно сгруппировать и управлять ими как единой группой. Я всегда использую эту возможность.
Показывать каналы в цвете (Show Channels in Color) — любопытная функция, показывает в палитре Каналы каждый канал окрашенным в соответствующий цвет. Вот как выглядит палитра Каналы до и после включения этой настройки:
Смотрится эффектно, однако при работе с каналами затрудняет адекватную оценку изображения. Часто необходимо воспользоваться одним каналом для удаления шума, создания сложного выделения, усиления резкости, а цветная картинка мешает увидеть насыщенность канала. Так выглядит канал без использования цвета.
… А так — с включенным цветом.
Показывать цвета меню (Show menu colors) — симпатичная настройка Фотошоп, позволяющая наиболее часто используемые пункты меню или команды палитр выделять цветом. Я пока ничего не выделяю, но и галочку не снимаю, вдруг пригодится. Чтобы выделить пункт меню, открываем Редактирование => Меню (Edit => Menus) (Alt+Shift+Ctrl+M ) и в открывшемся окне выбираем нужный пункт меню из списка, щелкаем в колонке «Цвет» и выбираем цвет из предложенных:
Теперь, открывая команду меню Выделение , видим, что пункт «Все» выделен фиолетовым.
Так же можно выделить цветом любой пункт в меню панелей Фотошоп. Для этого в окне Клавиатурные сокращения и меню вместо «Меню программы » выберите »Меню панели «:
Подобные излишества лишь замедляют работу Фотошоп, а мы ведь стремимся к быстродействию программы ! Не ставим галочку .
Пункт Показать значения преобразования позволяет выбрать место, в котором будет показан результат перемещения или трансформирования слоя или фрагмента по отношению к курсору (справа, слева, вверху, внизу или вообще «не показывать», что не рекомендуется выбирать). Результат показан в виде отклонений по осям координат, размера угла и т.д. в черном прямоугольнике.
Если не ошибаюсь, эта функция появилась только в CS6.
Кнопка Вернуть рабочие среды по умолчанию (Restore Default Workspaces) позволит вернуть внешний вид программы к первоначальному, который был задан по умолчанию.
И напоминание о том, что все изменения (в отличие от вкладки «Основные настройки») вступят в силу после перезагрузки программы.
Вот мы и рассмотрели настройки Фотошоп — два самых первых раздела, Основные настройки и Интерфейс. Очень надеюсь, что это была интересная и полезная информация. Пусть вам работается в Фотошопе комфортно и радостно! Следующий урок в этой рубрике расскажет о важнейших настройках Фотошоп — параметрах производительности и быстродействия.
Успешной работы!
Есть огромный инструментарий, который подойдёт и художнику, и дизайнеру, и фотографу. Эта программа используется не только для работы, и доступна она всем. Любой человек может настроить утилиту под себя, поэтому в ней много различных параметров. Ориентироваться в них достаточно легко — всё наглядно и интуитивно понятно. Но найти нужный раздел не всегда получается. Приходится «тыкать» наугад. Давайте разберемся, как выбрать подходящие установки, где они находятся и как сбросить настройки в Фотошопе CS6, если они нас чем-то не устраивают.
Для разных задач существую разные рабочие среды. По умолчанию выставлена основная рабочая среда
Для разных видов деятельности в Photoshop доступны свои «Рабочие среды». У каждой из них особенный набор инструментов и панелей. Их можно менять и перестраивать. По умолчанию выставлена «Основная рабочая среда». Она более-менее подходит для любого проекта. Чтобы выбрать другой параметр, перейдите в меню «Окно» — «Рабочая среда». Или нажмите на значок в виде двух стрелочек (он находится справа вверху рядом с кнопками «Свернуть» и «Закрыть»).
Подобный способ подойдёт, если надо разобраться, как настроить Фотошоп CS6 для работы , и при этом вы не хотите тратить время на расставление многочисленных галочек в меню. Вот список доступных сред:
- Движение. Создание анимации и flash.
- 3D. Использование объёмных объектов и трёхмерной графики.
- Фотографии. Редактирование фото. Есть инструменты «Коррекции», «Гистограмма» и тому подобное.
- Рисование. Создание собственных изображений. Отображается панель с кистями и палитра.
- Дизайн. Используется для макетов сайтов да и вообще для всего, что связано с дизайном. В наличии функции для работы со стилями, текстом, настройки вида.
- В основной среде Photoshop CS6 есть инструменты: «Слои», «Каналы», «Контуры», «Цвет».
Панель «Слои» находится в правой части основной рабочей среды Photoshop
Можно убрать набор параметров или добавить свой.
- Чтобы сохранить удобные вам настройки, откройте меню «Окно» — «Рабочая среда» — «Новая». Придумайте ей название и подтвердите действие.
- Чтобы избавиться от существующего шаблона, перейдите в то же меню и нажмите «Удалить». Выберите из списка набор параметров, который вам не нужен.
- Если вы перенастроили основную среду и не знаете, как всё было изначально, можно вернуть все параметры. Кликните «Окно» — «Рабочая среда» — «Сбросить».
- Восстановить все наборы можно через меню «Редактирование» — «Установки» — «Интерфейс». Там будет соответствующая кнопка.
Основные
Вот как настроить Photoshop CS6 и другие его версии:
- Откройте «Редактирование» — «Установки» — «Основные». Или нажмите клавиши Ctrl+K.
- Можете выбрать палитру — Adobe или Windows.
- В пункте «Интерполяция изображения» поставьте «Бикубическая, чётче». От этой настройки зависит, как будет формироваться рисунок при изменении размера.
- Поставьте галочку в «Экспорт буфера обмена», если планируете копировать рисунки из Фотошопа в другие программы или сервисы. Если для работы вы используете только Photoshop, эта функция вам не нужна.
- «Смена инструмента при помощи кнопки Shift» — достаточно полезная настройка. С ней вы сможете переключаться между некоторыми опциями, нажав эту клавишу.
- Отметьте «Масштабировать колёсиком мыши», чтобы увеличивать или уменьшать картинки при помощи скролла.
- Если выберете «История изменений», все ваши действия будут записываться. Либо в текстовый файл, либо в виде метаданных.
- В поле «Режим Стандартное окно» («Standard Screen Mode») выберите цвет фона рабочей области (эта та, на которой находится «лист» с рисунком). И укажите, должна ли рамка изображения отбрасывать тень.
- Те же параметры можно задать в разделе «Полноэкранный вид».
- Если уберёте галочку из «Открывать документы во вкладках», они будут открываться во всплывающих окнах.
- Можете настроить язык интерфейса и размер шрифта меню.
Во вкладке «Обработка файлов» нужно поменять папку, в которой находится кэш конвертора. Это надо сделать, если он занимает память на системном диске.
- Нажмите кнопку «Camera Raw». Она находится в поле «Совместимость файлов».
- В открывшемся окне кликните на «Выбрать место». Укажите каталог для кэша. Временные данные будут храниться там.
Теперь зайдите в раздел «Производительность». Если у вас «мощный» ПК, можете ничего не делать.
- В «Занято под Photoshop» укажите, сколько оперативной памяти операционная система должна выделять утилите. Это максимальное значение, а не постоянное.
- Можно оптимизировать приложение для работы с огромным количеством слоёв (кнопка «Маленький и толстый») или с масштабными рисунками («Большой и плоский»).
- Нажмите «Дополнительные параметры». Откроется окно, в котором можно включить или выключить вертикальную синхронизацию и сглаживание.
Настройки просмотра и отображения
В программе есть дополнительные функции . И, конечно, у них есть свои настройки.
- Линейки. Шкалы, при помощи которых можно определить размер отдельного объекта или всего рисунка. Активируются через «Просмотр» — «Линейки». Чтобы изменить их параметры, зайдите в «Редактирование» — «Установки» — «Единицы измерения и линейки». Там можно задать значения для шкалы: миллиметры, сантиметры, дюймы, пункты, пиксели.
- Сетка. Накладывается поверх изображения. Помогает при создании макетов и коллажей. С ней можно ровно поставить элементы рисунка. Включается через меню «Просмотр» — «Показать» — «Сетку». Параметры находятся в «Редактирование» — «Установки» — «Направляющие, сетка и фрагменты». Там можно настроить цвет, размер клетки и вид линий.
- Направляющие. Играют примерно ту же роль, что и сетка. У них даже настройки в одном и том же меню. Добавляются через «Просмотр» — «Новая направляющая».
Панели
Включить новую панель очень легко. Зайдите в меню «Окно» и выберите желаемый инструмент (например, «Композиции», «Маски», «Образцы»). Рядом с его названием появится галочка. А сам он отобразится на экране.
Чтобы переместить панель, «зацепите» её курсором за заголовок и перетащите. Свернуть её можно, если нажать на маленькую кнопку со стрелочками. Чтобы убрать, кликните на крестик на заголовке. Если надо прикрепить инструмент к границе окна, подтащите его к краю.
Внутри самой панели вкладки тоже перетаскиваются. Можно поменять их местами, можно вовсе разъединить и поставить далеко друг от друга.
Сочетания клавиш
Для смены горячих клавиш откройте «Редактирование» — «Клавиатурные сокращения». Или нажмите комбинацию Shift+Alt+Ctrl+K. Выберите, для какого типа меню вы будете менять сочетания кнопок: программы, панелей, или инструментов. Команды распределены по категориям. Дважды щёлкните на одну из них, чтобы увидеть список.
Если хотите изменить сочетание, выберите нужный пункт, нажмите кнопки на клавиатуре и кликните «Принять». Программа может запомнить пользовательские установки. Для этого есть иконка в виде дискеты.
Сохранение настроек
В утилите очень много различных параметров. Их будет сложно восстановить после переустановки программы. Поэтому полезно будет узнать, как сохранить все настройки Photoshop CC и других версий. Так вам не придётся вспоминать, какие установки вы использовали.
- Найдите файлы настроек. Они должны быть в директории C:\Users\User_Name\AppData\Roaming\Adobe\(Версия программы)\Adobe Photoshop Settings. Чтобы её увидеть, надо включить отображение скрытых файлов. Если её там нет, запустите поиск по имени.
- Скопируйте папку на съёмный носитель или загрузите её в облачное хранилище.
Сброс настроек
Чтобы скинуть все настройки программы, надо при её запуске держать зажатыми клавиши Ctrl+Alt+Shift. В некоторых версиях приложения эта комбинация не действует. Есть ещё один метод:
- «Редактирование» — «Установки» — «Основные».
- Зажмите клавишу Alt. В меню вместо кнопки «Отмена» появится «Сбросить». Так получится вернуть базовые настройки.
Photoshop можно использовать для всего , что связано с графикой. Но в разных проектах требуются разные параметры. В программе огромное количество установок, которые пользователь выбирает в зависимости от своих предпочтений. Кому-то удобнее с сеткой и направляющими, кому-то нужны панели со стилями, а кто-то не хочет видеть ничего лишнего. Поэтому полезно будет узнать, как настроить Фотошоп любой версии — CC, CS5 или CS6.
Как повернуть текст в Photoshop CS2 | Small Business
Text может добавить последний штрих к дизайнерским проектам, которые вы создаете для своего бизнеса и клиентов. Когда вы создаете текстовые слои в Adobe Photoshop CS2, ваш дизайн может требовать, чтобы текст был установлен под углом, отличным от обычной горизонтальной базовой линии. Хотя вы можете использовать инструмент «Вертикальный текст», чтобы задать текст, который идет сверху вниз в вертикальных столбцах, в большинстве случаев повернутый текст начинается с традиционного шрифта с горизонтальным выравниванием. В отличие от первых дней Photoshop, когда инструмент «Текст» создавал пиксели в форме букв, цифр и знаков препинания, Photoshop CS2 создает слои «живого» шрифта с текстом, который вы можете редактировать после его установки.
Нажмите клавишу «T», чтобы переключиться на инструмент «Текст». Задайте типографские параметры на панели параметров Adobe Photoshop CS2, включая шрифт, стиль, размер, метод сглаживания, выравнивание и цвет. Если панель параметров не отображается на экране, откройте меню «Окно» и выберите «Параметры», чтобы открыть его. Если вы закрыли палитру слоев, нажмите «F7», чтобы она также стала видимой.
Щелкните активную область документа, чтобы задать начальное положение для точечного текста, или щелкните и перетащите, чтобы определить границы фрагмента текста абзаца, который помещается в невидимую ограничивающую рамку.Палитра слоев обновится, чтобы отобразить новый текстовый слой, отмеченный значком с буквой «T».
Введите или вставьте текст. Когда вы закончите ввод, щелкните значок его слоя, чтобы завершить его.
Нажмите «Ctrl-T», чтобы войти в режим свободного преобразования. Вокруг текста появятся маркеры манипуляции. Когда вы помещаете курсор за пределы элемента типа, курсор превращается в изогнутую линию со стрелкой на обоих концах. Щелкните и перетащите, чтобы постепенно поворачивать текст.Если при перетаскивании удерживать нажатой клавишу «Shift», текст будет вращаться с шагом 15 градусов. Чтобы повернуть текст на определенный угол, щелкните поле «Поворот» на панели параметров и введите желаемое значение. Нажмите кнопку «Зафиксировать преобразование» (отмеченную галочкой) на панели параметров, чтобы принять ваши преобразования.
Ссылки
Ресурсы
- Photoshop CS / CS2 Wow! Книга; Линни Дейтон и Кристен Гиллеспи
- Adobe Systems; Adobe Photoshop CS2 Руководство пользователя
Советы
- Если вы хотите иметь возможность изменить угол поворота текста в будущем, установите свой тип и превратите его в смарт-объект.Выберите свой текстовый слой на панели «Слои», откройте всплывающее меню панели и выберите «Сгруппировать в новый смарт-объект». Когда вы вращаете смарт-объект и повторно активируете режим свободного преобразования, вы можете изменить угол поворота, зафиксировать преобразование и повторить процесс столько раз, сколько захотите.
- Наряду с режимом свободного преобразования вы также можете перейти в режим вращения, если вы хотите изменить только угол базовой линии вашего текста. Откройте меню «Правка», выберите его подменю «Преобразовать» и выберите «Повернуть», чтобы получить доступ к части вращения Free Transform.Чтобы повернуть на 180 градусов или 90 градусов по часовой стрелке или против часовой стрелки, выберите соответствующие параметры в том же подменю. Чтобы перевернуть текст по горизонтальной или вертикальной оси, выберите эти параметры в подменю. Обратите внимание, что вы можете комбинировать эти команды, применяя их одну за другой.
- Чтобы имитировать внешний вид инструмента «Вертикальный текст» при использовании его стандартной горизонтальной версии, нажимайте «Enter» после каждого вводимого символа.
Предупреждения
- Если вы хотите применить фильтры к тексту, вы должны разрешить Photoshop CS2 превратить его в пиксели, даже если вы превратили его в смарт-объект.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Смешивание изображений в Adobe Photoshop CS2 | by Photoshop Online
В этом уроке мы узнаем, как объединить два или более изображений вместе, чтобы сделать баннер.
Вам нужно будет открыть графическую программу, которую вы будете использовать. Я очень рекомендую Adobe Photoshop CS2. После того, как вы откроете свою программу, вам нужно будет создать новый документ. Вы можете установить ширину и высоту на любой желаемый размер. В этом уроке я буду использовать документ размером 700 x 400 пикселей с белым фоном.
Далее вам нужно будет выбрать изображения, которые вы хотите использовать. Я выбрал очень популярную Хайден Панеттьери из телешоу; Герои.Я выбрал три ее изображения из ее недавней фотосессии для журнала OK. После того, как вы откроете свои изображения, вам нужно будет изменить их размер, чтобы все они могли уместиться на вашем пустом документе. После того, как вы изменили их размер, вам нужно будет скопировать и вставить их в пустой документ. Когда вы вставите их в новый документ, перемещайте изображения, пока вам не понравится то место, где они находятся. Каждое изображение должно быть наложено друг на друга. Обычно я кладу среднее изображение поверх изображений сбоку.
Теперь ваши изображения наслоены, верно? Наш следующий шаг — смешать их вместе. Есть много способов совмещать изображения. Некоторые люди предпочитают использовать ластик, инструмент маскирования или даже инструмент выделения. Мне нравится использовать свой ластик или маскировку, но все, что вы знаете лучше всего, я рекомендую вам использовать.
В этом уроке я буду использовать ластик, так как это самый простой инструмент из всех. Выберите инструмент «Ластик», после того, как вы выбрали его на верхней панели инструментов, рядом со словом «Кисть» появится раскрывающееся меню.Выберите раскрывающееся меню, и появится окно, вам нужно будет установить инструмент ластика на 100 пикселей, а затем установить жесткость на 18%. После того, как вы их установите, вам нужно будет установить непрозрачность для вашего инструмента «Ластик» на 50%.
Теперь, когда у вас есть все настройки для инструмента «Ластик», вам нужно будет начать смешивать ваши изображения вместе. Вам нужно будет стереть все лишнее изображение, которое вам не нужно. Сотрите внешнюю часть среднего изображения, пока не увидите, что изображения сливаются вместе.
После того, как вы смешали изображения, как вам нравится. Перейдите в Layer на верхней панели инструментов, затем выберите Merge Visible. Это объединит все ваши изображения вместе. Как только вы это сделаете, перейдите в Filter — Sharpen — Sharpen. Обычно я затачиваю смесь один-два раза. Затем вам нужно перейти в Layer — Duplicate Layer, затем установить режим наложения на Multiply 100%. Снова продублируйте свой слой и установите его на Screen 100%. Снова объедините все слои вместе.
Отсюда вы можете создавать любые эффекты, которые захотите.Большинству людей нравится использовать текстуры, узоры и раскраски для своих изображений. Я решил раскрасить свою смесь и добавить необычный текст. Я перешел в Layer — New Fill Layer — Solid Color. Когда всплывает экран, я выбрал понравившийся цвет и нажал «ОК». Обычно я устанавливаю свой цветной слой на Screen 100%, но большинству людей нравится устанавливать свой цвет на Color 100%.
Затем я создал новый слой и добавил текст. Я установил для своего текста цвет из смеси, а затем добавил к нему несколько параметров наложения. Вы можете поиграть со своими эффектами наложения, пока не создадите что-то, что вам нравится.Ваш конечный результат должен быть похож на мой.
echo $ переменная;
Сообщение «Смешивание изображений в Adobe Photoshop CS2» впервые появилось в Photoshop Online.
Работа со слоями в Photoshop CS2 — Советы Photoshop
Так что взгляните на это, он обширный и даст вам хорошее практическое знание слоев.
Слои, слои и другие слои
С Photoshop всегда есть чему поучиться, и я буду добавлять на эту страницу, когда открою для себя новые трюки со слоями, так что обязательно загляните сюда в ближайшее время!
Работа с текстом в Photoshop CS2
Узнайте, как изменить размер предварительного просмотра шрифта, работать с ограничивающей рамкой и использовать интеллектуальные направляющие для выравнивания слоев текста в Photoshop CS2.
Советы и приемы для начинающих
Эти советы и приемы Photoshop для начинающих относятся к некоторым из наиболее распространенных вещей, которые вы делаете в Photoshop, и их изучение сэкономит вам много времени в будущем.
Сочетания клавиш в Photoshop
Узнайте, как редактировать и создавать наборы сочетаний клавиш в Photoshop CS и CS2. Также включает ссылки на бесплатные сочетания клавиш в PDF-файлах.
Работа со сценариями Photoshop
В этом руководстве показано, как установить сценарии Photoshop и работать с ними, а также приведены ссылки на бесплатные сценарии Photoshop, которые можно загрузить.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений.Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь всеми возможностями современного редактирования, композитинга, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит.Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в магазине Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium дает вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 можно найти бесплатные учебные пособия по Photoshop CS5 и загрузить бесплатную пробную версию Photoshop CS5. В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код скидки PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высочайшего качества шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne 15% Купон на мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон 15%
Введите наш эксклюзивный код скидочного купона — NIKPSS — во время процесса оформления заказа в Nik Software для получения мгновенной скидки 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, обеспечивая большую свободу для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные тренинги помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop Plugin, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
lynda.com Онлайн-библиотека обучения — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненные красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки. творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практиков фотографии / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon.com
Найти все последние бестселлеры по Photoshop по сниженным ценам на Amazon.com.
index-of.co.uk/
Название Размер ASP / - AdSense / - Эддисон-Уэсли / - Adobe / - Гибкий/ - Алгоритмы / - Android / - Анимация / - Арт-Фальсификаторы / - Искусственный интеллект/ - Сборка/ - Астрономия / - Астрономия / - Аудио / - Big-Data-Технологии / - Биоинформатика / - Black-Hole-Exploit-Kit / - Черная шляпа/ - C ++ / - Casa / - Шпаргалка / - CheatSheets-QuickRefs / - Cisco / - Кликджекинг / - Книги по облачным вычислениям / - Облачные технологии / - Компилятор / - Компьютерная лингвистика / - Компьютерная безопасность/ - Компьютерные технологии/ - Параллельное программирование / - Печенье-начинка / - Криптография / - Криптология / - DG-LIBRE / - DLink-маршрутизатор / - DSP-Коллекция / - Сбор данных/ - Структуры данных / - База данных/ - Диджитал-Дизайн / - Цифровое телевидение/ - Обнаружение-Статистика / - Дистрос-GNU-LINUX / - Документы / - Dominios-expirados / - DotNET / - Электронные книги / - Египетология / - Электроника / - Инжиниринг / - Английский/ - Так далее/ - Ес-правда / - Эксплойт / - Фейк-Фарма / - Судебная экспертиза / - Электронные книги о свободной энергии / - Галерея / - Разработка игр / - Ганар-динеро / - Google/ - Графический дизайн/ - Графика / - Гиды / - HTML-CSS-AJAX-Javascript / - Hack_X_Crack / - Хакеры / - Взлом-Coleccion / - Взлом / - Хаки / - Аппаратное обеспечение/ - INFOSEC / - IT-менеджмент / - ЭТО/ - Поиск информации/ - Информация-Теория / - Интервью/ - JBoss / - Джава/ - JavaScript / - Joomla / - Лаборатория / - Лекции / - Уроки для жизни / - Linux / - Журналы / - Вредоносное ПО / - Математика/ - Макгроу-Хилл / - Медицинский / - Микропроцессоры / - Microsoft-Compiled-HTML-Help / - Microsoft-Windows-Электронные книги / - Разное / - Управление двигателем/ - Msca / - Музеи / - MySQL / - Сеть / - OFIMATICA / - OReilly / - Операционные системы/ - PHP / - Пентестинг / - Фишинг / - Телефоны / - Photoshop / - Физика / - Пингоматика / - Библиотека программирования / - Программирование / - Управление проектом/ - Психология-общение / - Публичное выступление/ - Python / - КРАСНЫЕ / - Обратный инжиниринг/ - Обращение-Эксплуатация / - Riparazione-Siemens / - Руткит / - SE / - SEO / - СЕН / - СЕРВИДОРЫ / - СИСТЕМАС-ОПЕРАТИВЫ / - ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ / - SQL / - SWE / - Наука/ - Безопасность/ - Segreteria-Digitale / - Смартфон / - Социальные взаимодействия/ - Программная инженерия / - Программное обеспечение-тестирование / - Som_pdf / - Спам/ - Sslstrip / - Стегосплоит / - Выживание / - Syngress / - TDS / - Tghy / - Теория вычислений / - Tmp / - Учебники / - UPS/ - USB/ - Uml / - Различный/ - Видеообучение / - WCAG 2.0 / - Акварели / - Веб приложение/ - Обнаружение веб-спама / - Webshell / - Winasm-studio-tutorial / - Окна / - Беспроводная сеть/ - WordPress / - XML / - презентация / - чтения / -
Adobe Photoshop CS2 — Советы и практические советы для ПК
Adobe Photoshop CS2
Adobe Photoshop CS — один из лучших популярных графических (графических) дизайнов. пакет (GDP) от Adobe Корпорация в США .Adobe Photoshop — это продвинутая программа для рисования и рисования, а также программа коррекции манипуляции фотографическими изображениями. Это улучшенный версия 5.5 / 5.5. Иногда его также используют для настольных дизайнерских работ. Поскольку он выпущен в 1990 , Adobe Photoshop произвел революцию в манипуляциях Photoshop имеет множество функций и простая для понимания архитектура сделала его очень полезным инструментом для людей работает в области цифровых изображений. С помощью этой программы вы можете создавать, измените свой собственный дизайн с помощью другого управления цветом, разных стилей, эффекты, такие функции, как специальные эффекты, фильтры и эффекты слоя (слой стили), изменение цвета, яркости и контрастности изображения более поздней версии Photoshop предоставляет функции, которые не поддерживаются в предыдущей версии.Adobe Photoshop CS содержит различные типы панелей для черчения (справа), Инструменты (слева), панель параметров (вверху) и строка состояния (внизу). Каждый по
каждый инструмент содержит собственную связанную панель параметров для управления или создания изображений.- Как открыть Adobe Photoshop?
- Нажмите кнопку «Пуск».
- Щелкните команду «Выполнить».
- Затем его диалоговое окно будет появляться.
- Тип «Photoshop», затем нажмите «Ввод» или нажмите кнопку «ОК».
Открыть изображение: —
Шагов: —
- Дважды щелкните на вне страницы документа.
- Выберите любую картинку.
- Затем нажмите «Открыть» кнопка.
Создание нового документа: —
Нажмите Ctrl + N с клавиатуры или щелкните меню файла и выберите Создать.
(Здесь укажите имя файла, выберите предустановленный размер, высоту и ширину документа.если ты собираетесь подготовить документ для печати, выберите см, дюймы и пикселей для Интернета. Выберите разрешение 72/300 для качества изображения. Выберите 72 ppi. Разрешение и цветовой режим RGB для веб-целей и выбор разрешения 300 пикселей на дюйм и цветной режим cmyk для печати.)
Теперь интерфейс Photoshop состоит из строка меню, панель инструментов и палитры.
Строка меню: —
В строка меню расположена в верхней части рабочей области. Строка меню, организованная тема, он содержит Файл, Редактировать, Изображение, Слой, Выбрать, Фильтр, Просмотр, Окно, и меню помощи.
Примечание: —
1. Чтобы скрыть и показать панель инструментов Нажмите клавишу «tab» на клавиатуре.
2. Для видимого и невидимую панель инструментов дважды щелкните на синей цветной панели на панели инструментов.
3. Показать скрытые инструменты щелкните правой кнопкой мыши любой инструмент.
4. Чтобы переработать скрытый инструмент щелкните любой инструмент, удерживая клавишу «alt».
5. Выбрать кого угодно инструменты без мыши нажмите сочетание клавиш с клавиатуры, например G.
6. Утилизировать скрытые инструменты без мыши нажмите любую клавишу быстрого доступа, не удерживая клавишу Shift.
7. Чтобы увидеть ваше изображение в полноэкранном режиме нажмите клавишу табуляции и дважды нажмите клавишу «F».
8. Чтобы удалить полную экран нажмите клавишу табуляции и нажмите клавишу F на клавиатуре.
9. Прыгнуть на саман веб-сайт щелкните значок Adobe на панели инструментов.
10. Чтобы отобразить информацию об инструментах в строке состояния, выберите инструмент, который вы хотите увидеть, затем щелкните значок стрелки вправо в статусе панель и выберите текущую опцию инструмента.
11. Чтобы отменить последнее действие, нажмите Ctrl + Alt + Z
.12. Скрыть любой канал.
А. Б.
Цвет К скрыть пресс
1. Красный Ctrl + 1
2. Зеленый Ctrl + 2
3.Синий Ctrl + 3
13. Чтобы отобразить все три цвета (RGB), нажмите Ctrl + волна. ключ с клавиатуры.
14. Чтобы увеличить область выбора, перетащите указатель мыши на область выбора с зажатой клавишей Shift.
15. Чтобы уменьшить область выбора, перетащите мышь с удерживая клавишу Alt.
16. Чтобы перейти к готовому изображению Adobe, нажмите «Перейти к изображение тоже готово на панели инструментов или нажмите Ctrl + Shift + M с клавиатуры.
О функциональная клавиша Photoshop
Функциональная клавиша Задача
Справка F1
F2 Cut
F3 Копировать
F4 Вставить
F5 Скрыть / Показать палитра кистей
F6 Скрыть / Показать цветовая палитра
F7 Скрыть / Показать палитра слоев
F8 Информация палитра
F9 Действие палитра
F12 Отменить
Shift + F6 перо
Shift + F7 инвертировать выбор
Размер фото
- 4 * 6 (размер открытки) Размер ПК
- 5 * 7 (размер ПК)
- Авто Размер
Высота = 2.7см
Ширина = 1,8 см
- Авто Размер мини
Высота = 2,4 см
Ширина = 1,8 см
- Размер P.P
Высота = 3,5 см
Ширина = 3 см
Сделать дубликат изображения
Шаги :
1. Щелкните меню изображения.
2. Нажмите на дубликат. команда.
3. Введите имя вашего изображения.
4. Щелкните кнопку ОК.
О ящике для инструментов
Есть 22 различных типа инструментов в поле, которые используются для выбора редактирования, кадрирования, просмотра и т. д., а также есть 10 других дополнительных инструментов, которые используются для выбора режима быстрой цветовой маски готово к скачку и т. д.
1. Инструмент выбора области
Этот инструмент используется для выбора часть изображения прямоугольной формы.
1. Инструмент для эллиптической области
Этот инструмент используется для выбора часть изображения в форме эллипса или круга.
1. Инструмент для выделения однорядной области:
Этот инструмент используется для выбора значение одного пикселя выделенной части изображения по горизонтали
1. Инструмент для выделения с одной колонкой
Этот инструмент используется для выбора значение одного пикселя выделенной части изображения по вертикали.
2. Инструмент перемещения:
Этот инструмент используется для перемещения выделение, слой, направляющая и изменение размера.
3. Лассо
Этот инструмент используется для создания выбор. Используется для рисования выделения от руки
3. Инструмент «Многоугольное лассо»:
Используется для рисования прямой полка сначала нарисуйте первый отрезок линии (-) и таким образом продолжите рисование отрезка линии. Наконец коснитесь первой точки линии.
3.Магнитное лассо
Используется для выбора того же цвет рамки выбора области.
4. Инструмент «Волшебная палочка»
В инструмент волшебная палочка позволяет выбрать область одинакового цвета (например: красный цветок) без необходимости обрисовывать его контур, вы указываете цветовую гамму для выбор инструментов волшебной палочки.
5. Урожай:
Используется для обрезки изображения так что мы можем вынуть часть (часть) изображения.
6.Инструмент для нарезки:
Используйте этот инструмент для создания несколько фрагментов одного изображения после нарезки, чтобы сохранить использование всего фрагмента изображения сохранить для веб-опции из меню файла, нарезанное изображение сохраняется в папке изображений содержащий файл Html. Используя этот инструмент, мы также можем создать ссылку.
Связать любую картинку с помощью инструмента нарезки:
Шагов:
1. Откройте любое изображение.
2. Выберите инструмент среза.
3. Теперь нарисуйте область на любом разместить на изображении.
4. Дважды щелкните выделение. область с зажатой клавишей Ctrl.
5. Введите свое изображение. «URL» (http://www.yahoo.com), который вы хотите открыть в поле URL.
6. Введите свое сообщение в Поле тега alt.
7. Щелкните кнопку ОК.
8. Теперь щелкните меню файла.
9. Нажмите «Сохранить в Интернете». команда.
10. Нажать кнопку «Сохранить»
.11. Введите имя файла.
12. Нажмите кнопку «Сохранить».
7.Кисть:
Инструмент кисть позволяет рисовать текущий цвет переднего плана в изображении. Инструмент «Кисть» создает мягкую мазки цветов.
7. Карандаш:
Кисточка для карандашей позволяет закрасьте изображение текущим цветом переднего плана. Инструмент «Кисть-карандаш» создает резкие линии от руки.
8. Лечебная кисть:
Инструмент «Лечебная кисть» позволяет вы исправляете недостатки, заставляя их исчезать в объемных изображениях.Это просто как охлаждающий инструмент.
8. Инструмент для исправлений:
Для устранения недостатков в выделенная область изображения с помощью образца или рисунка.
Сделать выкройку с помощью патч инструмент
Шагов:
1. Прежде всего откройте любой изображение.
2. Выберите инструмент заплатки из панель инструментов.
3. Сделайте выделенную область на изображение.
4. Выберите стиль узора из панель опций.
5.Выберите любой стиль узора.
6. Наконец нажмите на использование кнопка шаблона.
Чтобы установить любую часть изображения на другую место:
Шагов:
1. Откройте любое изображение или рисунок.
2. Щелкните инструмент n patch из ящик для инструментов.
3. Выберите область, часть которой изображения.
4. Теперь перетащите указатель мыши другое место, которое вы хотите установить, щелкнув область выбора с помогает патч-инструмента.
8.Инструмент для замены цвета.
Мы можем исправить красные глаза на фотографиях с помощью инструмента замены цвета.
9. Инструмент для клонирования штампа:
Инструмент клонирования штампа занимает образец цвета изображения, который затем можно применить к другому изображению или части того же изображения. Вы также можете клонировать часть одного слоя поверх другого слоя. Каждое движение инструмента закрашивает еще один образец.
9. Инструмент для узорчатых штампов.
Инструмент шаблонного штампа позволяет вы рисуете узором.Вы можете выбрать узор из библиотек узоров. или создайте свой собственный узор.
Для создания собственного стиля выкройки:
Шагов:
1. Откройте любое изображение и выберите любую часть. (Используйте только инструмент прямоугольной области)
2. Щелкните меню редактирования.
3. Нажмите «Определить шаблон». команда.
4. Затем появится диалоговое окно. появиться
5. Введите свой собственный узор. имя.
6. Щелкните кнопку ОК.
7.Выберите шаблон штампа инструмент и установите размер кисти.
8. Затем перетащите указатель мыши на ваш документ или куда вы хотите подать заявку
10. Инструмент «Архивная кисть»:
Инструмент «Кисть истории» позволяет вы можете вернуться и отменить определенные изменения в изображении. Чтобы удалить все, что вы сделал с момента открытия изображения просто перетащите кисть истории на ремонтируемый участок
10. Кисть для истории искусства Инструмент:
Инструмент «Кисть истории искусства» позволяет рисовать стилизованными мазками, используя исходные данные из указанного исторический взгляд или снимок.Используется для художественной обертывания исходного изображения или рисунок. Нажмите на область, которую хотите редактировать с помощью кисти истории искусства.
11. Ластик:
Инструмент «Ластик» позволяет изменяйте пиксель изображения при перетаскивании через них. Если вы работаете в фон или в слое с заблокированной прозрачностью изменение пикселя на фоновый цвет.
11. Ластик для фона:
Инструмент «Ластик фона» позволяет стирать пиксель на слое до прозрачности при перетаскивании. стереть фон, пока сохраняет край объекта на переднем плане.
11. Волшебный ластик:
Когда вы щелкаете по слою с помощью волшебного ластика инструмент автоматически меняет все похожие пиксели. Если вы работаете в фоновом режиме или на слое с заблокированной прозрачностью, цвет пикселей меняется на цвет фона, в противном случае пиксели стираются до прозрачность.
12. Инструмент градиента:
Инструмент градиента создает постепенное смешение (смешение) нескольких цветов.Вы можете выбрать один из предустановленных заливка градиентом или создание собственного стиля градиента. Отправные точки (где мышь нажата) и конечные точки (где мышь отпущена) влияют внешний вид градиента в зависимости от используемого инструмента градиента.
Чтобы применить градиентную заливку:
1. Чтобы заполнить часть изображения, выделите нужную область, в противном случае градиентная заливка применяется ко всему активному слою.
2. Выберите инструмент градиента.
3.Выберите градиентную заливку панель параметров.
12. Инструмент для ведра с краской:
Инструмент ведро с краской заполняет соседние (близкие) пиксели, цвет которых аналогичен пикселям, по которым вы щелкаете мышью.
Примечание: Инструмент «ведро с краской» нельзя использовать с изображением в растровом режиме.
13. Инструмент размытия:
Инструмент размытия сильно смягчает края или области изображения, чтобы уменьшить детализацию.
13.Инструмент для заточки:
Инструмент для заточки, используемый для фокусирует мягкие края для повышения четкости (четкости) или фокусировки контраста (разница) отрегулировать пиксель.
13. Инструмент для удаления пятен
В Инструмент smudge имитирует рисование пальцев по точкам. В инструмент smudge поднять цвета там, где начинается мазок, сдвинуть его в направлении
14. Dodge too and Burn tool:
Это средство используется для осветления и затемнить участки изображения; инструменты осветления и прожига основаны на традиционная фотографическая техника регулировки экспозиции (сделать светлее) по указанным областям точки.
14. Губка:
Губка меняет щетину насыщенность цвета области в режиме градаций серого, инструмент увеличения или уменьшить контраст (разницу), перемещая уровни серого от или к средний серый.
15. Инструмент выбора пути:
Этот инструмент используется для выбора компонента пути или сегмента пути, отображающего все точки привязки на выбранной части, включая любые направляющие линии и указывает направление, если выбранный сегмент изогнут.
С использованием инструмент выделения контура, перетащите рамку, выберите существующие области контура, а затем выберите параметр области формы на панели параметров.
15. Инструмент прямого выбора:
Этот инструмент используется для выбора путь для изменения формы. С помощью этого инструмента вы можете перемещать, изменять форму или удалить отдельные сегменты в пути, и вы можете добавлять или удалять точки привязки к изменить конфигурацию (положение) сегмента.
Примечание: Вы может также применить преобразование, такое как масштабирование, вращение зеркального отображения или искажение к сегменту или опорным точкам.
16. Горизонтальный и вертикальный тип инструмент:
Этот Инструмент используется для ввода текста по горизонтали и вертикали. Нажмите ctrl + T и изменить другой вариант текста. Когда вы вводите тип точки, каждая строка типа зависит от длины строки, увеличивается или уменьшается при ее редактировании, но это не перейти к следующей строке. Введенный вами тип появится на новом слое.
16. Инструмент Horizontal Type Mask Tool и Инструмент вертикальной маски текста:
Этот инструмент используется для выбора формы шрифта, выбор шрифта на активном слое и может быть перемещен, скопирован тем же инструментом выделения, когда вы используете горизонтальный инструмент маски типа или инструмент маски вертикального типа, вы создаете выделение в форме типа., выбор типа появляется на активных слоях и может быть перемещен скопировано, заполнено или обведено так же, как и любое другое выделение.
17. Инструмент «ручка»:
Этот инструмент используется для создания прямой линии и плавных плавных кривых. точности, чем это возможно с помощью инструмента «Перо произвольной формы». Для большинства пользователей инструмент перо обеспечивает лучший контроль и максимальную точность рисования. Вы можете создать или редактируйте прямые, кривые или произвольные линии и фигуры с помощью инструмента «Перо».
17. Бесплатно из пера:
В инструмент «свободный от пера» позволяет рисовать путь от руки, как если бы вы рисовали карандаш на бумаге безопасные точки добавляются автоматически по мере рисования.
17. Магнитное перо:
В Инструмент магнитного пера — это опция инструмента, не связанного с пером, позволяющая рисовать путь которая привязывается к краю определенных областей изображения.
17. Добавить / Инструмент удаления опорной точки:
Этот инструмент позволяет нам добавлять точка привязки к пути редактирования и для удаления точки привязки пути.
17. Инструмент преобразования точки: —
Чтобы сделать изогнутый путь перетаскивание углов
18. Инструмент формы:
Формы нарисованы на слое формы в Photoshop; вы можете нарисовать более одной формы (прямоугольники, эллипсы, многоугольники и линии) в слое фигуры и укажите перекрытие формы взаимодействуют (работают вместе)
18. Инструмент нестандартной формы:
Когда вы используете инструмент произвольной формы, который вы можете выбрать из множества предустановленных форма.Вы также можете сохранить созданную вами фигуру как предустановленную.
19. Инструмент для пипетки:
Этот инструмент используется для выбора любой цвет на переднем плане.
19. Инструмент для выбора цвета:
Этот инструмент используется для информирования касаясь значения цветового баланса.
19. Инструмент для измерения:
Инструмент измерения рассчитывает расстояние между любыми двумя точками в рабочая зона.
20.Ручной инструмент
Если все изображение не отображается в окне документа, вы можете перейти к
покажите другую область изображения.
21. Инструмент масштабирования:
Вы можете увеличить или уменьшить ваш взгляд, используя различные методы. В строке заголовка окна отображается масштаб процентов, как и строка состояния в нижней части окна.
Файловое меню
Новый: —
Эта опция используется для открытия пустой документ, чтобы вы его проработали.
Открыто: —
Используйте, чтобы открыть уже сделанный файл в файле фотошопа.
Просмотр: —
Будет смотреть, открываем файл вкладка браузера, которая позволяет вам просматривать ваши файлы.
Открыть последние: —
Дает подборку самых последний файл, открытый в Photoshop.
Закрыть: —
Закройте файл, который вы работаю в фотошопе.
Сохранить: —
Сохраняет файл.
Сохранить как: —
Позволяет сохранить ваш файл в другом имени файла.
Сохранить для Интернета: —
Позволяет сохранить файл которые вы можете использовать для веб-сайта.
Шагов: —
1. Нажмите на файл в меню выберите «Сохранить для Интернета».
2. Затем его диалог появится окно.
3. Нажмите «Сохранить» кнопка.
4. Затем сохраните оптимизировать, когда появится диалоговое окно.
5. Выберите место где вы хотите сохранить файл.
6. Затем введите файл в критерии имени файла.
7. Выберите html и изображение в критериях типа файла для сохранения.
8. Наконец, нажмите на кнопка сохранения.
Назад: —
Позволяет вернуться к исходное состояние изображения.
Место: —
Используйте для размещения рисунка в новом слой в изображении.
Автомат:
PDF Презентация: —
В Команда PDF-презентации позволяет использовать различные изображения для создания многостраничных документ или презентация слайд-шоу.
Шагов: —
1. Нажать на кнопка Пуск.
2. Выберите автоматизировать, а затем щелкните команду презентации PDF.
3. Нажать на кнопку просмотра.
4. Выбрать картинки как вам нужно.
5. Нажмите ОК кнопка.
6. Выбирать Вариант презентации.
7. Установите время, как вы необходимость.
8. Выбери любой Эффект перехода по мере необходимости.
9. Нажмите на сохранение кнопка.
10. Введите имя файла.
11. Наконец, нажмите кнопку сохранения.
Партия: —
Эта опция используется для открытия пакетного изображения.
Шагов: —
1. Создать папку и вставьте в него картинку.
2. Нажмите на файл меню, выберите опцию автоматизации.
3. Тогда выбирай пакетный вариант.
4. Затем его диалог появится окно.
5. Нажмите на выбор кнопка.
6. Тогда выбирай Любая папка с изображениями.
7. Наконец нажмите на кнопка ОК.
условно Режим: —
Эта опция используется для установки цвета.
Шагов: —
1. Открыть кого угодно рисунок.
2. Нажмите на файл меню.
3. Выберите автоматизировать вариант.
4. Тогда выбирай вариант условного режима.
5. Затем Photoshop отобразит диалоговое окно.
6. Поставить галочку все и выберите любой цветовой режим (целевой режим).
7. Нажмите ОК кнопка.
(Контактный лист II): —
Эта опция используется для установки изображение в строке и столбце.
Шагов: —
1. Создайте папку и вставьте в нее картинку
2. Нажмите на меню файла, выберите опцию автоматизации, затем выберите опцию Контрольный лист II.
3. Затем его диалоговое окно будет появятся и выберите кнопку обзора.
4. Затем «найдите папку». появится диалоговое окно.
5. Затем выберите любой папка с изображениями.
6. Щелкните кнопку ОК.
7. Если вы хотите установить любой option, затем установите любую опцию и нажмите кнопку ОК.
Fit Image
Эта опция используется для установки Размер изображения.
Шагов: —
1. Щелкните меню файла.
2.Выберите вариант автоматизации.
3. Выберите вариант «По размеру изображения».
4. Затем отобразится диалоговое окно коробка.
5. Затем введите размер изображения.
6. Щелкните кнопку ОК.
Пакет изображений
Эта опция используется для установки пакетная мудрая картина.
Шагов: —
1. Откройте любое изображение.
1. Щелкните меню файла, выберите вариант автоматизации.
2. Щелкните «Пакет изображений». вариант.
3.Тогда его диалоговое окно будет появляться.
4. Выберите вариант размера страницы.
5. Выберите вариант макета страницы.
6. Затем нажмите «Обзор». кнопка.
7. Выберите любое изображение и нажмите на кнопку открытия.
8. Повторите тот же процесс.
9. Если вы хотите установить кого-нибудь опцию установить как вам нужно.
10. Нажмите кнопку ОК.
Интернет-фотогалерея
Эта опция используется для создания фотогалерея или альбом.
Шагов: —
1.Создайте папку и вставьте изображение в нем.
2. Щелкните меню файла, выберите вариант автоматизации.
3. Нажмите на фотогалерею в Интернете. вариант.
4. Затем откройте фотогалерею в Интернете. появится диалоговое окно.
5. Выберите любой стиль альбома.
6. Выберите стиль баннера.
7. Введите свой адрес электронной почты, название веб-сайта, контактная информация, дата, фотограф и т. д. по мере необходимости.
8. Затем нажмите «Обзор». и выберите папку с изображениями и нажмите кнопку ОК.
9. Затем выберите пункт назначения. кнопка.
10. Выберите любое местоположение где вы хотите сохранить свой фотоальбом.
11. Щелкните кнопку ОК.
12. Нажмите кнопку ОК.
Настройка страницы
Изменяет бумагу и ориентация и поля перед печатью.
Печать с предварительным просмотром: —
Предварительный просмотр вашего изображения перед вами Распечатать.
Печать: —
Печатает изображение, которое вы работаю в фотошопе.
Выход: —
Закрывает Adobe Photoshop. CS / CS2.
Меню редактирования
Переход: —
Команда затухания изменяет непрозрачность и режим наложения любого фильтра, инструмента рисования и стирания.
Отмена: —
Удаляет последнее изменение на изображении.
Шаг вперед: —
Поднимается на один шаг в вашем палитра истории.
Шаг назад: —
Возвращается на один шаг назад в вашем палитра истории.
Огранка: —
Вырезает изображение или любое другое выбор, который вы сделали.
Копия: —
Копирует изображение или любой выбор, который вы сделали.
Паста: —
Перенести изображение или любой выбор из того, что вы сделали.
Вставить в: —
Вставляет вырезанный или скопированный выделение внутри другого выделения в том же или другом изображении. \
Проверка орфографии: —
Проверяет орфографию.
Найти и заменить текст: —
Найти и заменить текст, вы сделали в рабочей области.
Заливка:
Ты может залить выделение или слой цветом переднего плана, цветом фона или узор в фотошопе. Вы можете использовать паттерны из библиотек паттернов. при условии или создайте свой собственный узор.
Шагов: —
1. Нажмите на редактировать меню выберите вариант заливки.
2. Затем заполните диалог появится окно.
3. Выбери любой вариант цвета.
4. Нажмите ОК кнопка.
5. Если хотите узор заливки, затем выберите узор и нажмите кнопку ОК.
Ход поршня:
Ты можно использовать команду обводки, чтобы нарисовать цветную рамку вокруг слоя выделения или путь. Эта опция позволяет нам создать более мягкую границу, чем созданная используя стиль слоя обводки. Эта опция используется для придания любому стилю одного цвета. Инсульт.
Шагов: —
1.Нарисуй кого угодно инструмент выбора.
2. Щелкните меню редактирования, выберите вариант инсульта.
3. Затем его диалоговое окно будет появляться.
4. Выберите любой цвет линии и введите размер штриха.
5. Щелкните кнопку ОК.
Свободное преобразование:
В Команда преобразования позволяет применить преобразование (поворот, масштаб, наклон, искажение и перспектива) и т. д., за одну непрерывную операцию вместо выбора другую команду, вы можете просто удерживать клавишу на клавиатуре, чтобы переключить между типами трансформации.
Шагов: —
1. Выберите любой слой. В меню «Правка» выберите пункт «Свободное преобразование»
.Преобразование:
Эта опция используется для Поворот, масштабирование, наклон, искажение, перспектива, выбранное изображение.
Шагов: —
1. Выберите любой слой.
2. Щелкните меню редактирования.
3. Выберите вариант преобразования.
4. Выберите для кого угодно один вариант. как вам нужно.
Кисть Define:
Эта опция используется для Создание кисти.
Шагов: —
1. Открыть любой изображение или введите текст.
2. Нажмите на редактировать затем выберите опцию Define Brush.
3. Затем компьютер отобразит маленькую рамку.
4. Введите свою кисть имя и нажмите кнопку ОК.
Определить шаблон: —
Вы можете использовать определение команда pattern для создания нового шаблона на основе выбора.
Шагов: —
1. Открыть кого угодно изображение и выделите его или введите текст.
2. Нажмите на редактировать Затем в меню выберите опцию «Определить шаблон».
3. Тогда его диалог появится окно.
4. Введите имя шаблона и нажмите кнопку ОК.
Определить произвольную форму:
Этот опция используется для создания произвольной формы.
Чтобы сохранить форму как нестандартную:
Шагов:
1. Создайте путь.
2. Щелкните меню редактирования.
3. Нажмите «Определить заказ». команда формы.
4. Затем появится диалоговое окно. появляться.
5. Введите имя нового нестандартная форма.
6. Щелкните кнопку ОК.
Преобразование выделения или слоя
Photoshop предлагает ряд преобразования, которые вы можете сделать, чтобы повлиять на выделение на изображении или на человека слой.
Transform позволяет вам
1.Масштаб: — изменение размер выделения или слоя.
2. Повернуть: — Изменить угол позиция выделения или слой.
3. Наклон: — Перетащите одну сторону выделения, чтобы «угол» выделенной области или слоя.
4. Искажение: — Перетащите угловой маркер, ограничивающий выделение. чтобы «растянуть» выделение сразу в нескольких направлениях.
5.Перспектива: — одновременно измените размер противоположных границ выделения для достижения одноточечной перспективы.
6. Отразить: Отразить выделение по горизонтали или вертикально.
Шагов: —
Сделайте необходимый выбор или выберите нужный слой из палитры слоев или щелкнув правой кнопкой мыши кнопка выбора имени слоя.
2. Перейдите в меню редактирования.
3. Выберите преобразование.
4. Щелкните по желаемому команда преобразования
5.Выполните необходимое задание.
6. После завершения щелкните кнопку фиксации в правом конце панели параметров.
Предпочтение: —
Позволяет редактировать Настройки в Adobe Photoshop CS / CS2.
Меню изображения:
Режим :
Эта опция используется для изменения цветовой режим изображения.
Шагов: —
1. Выберите любую картинку.
2. Щелкните меню изображения.
3.Затем выберите любой вариант режима изображения, например Оттенки серого, цвет RGB, цвет CMYK, цвет LAB и т. Д.
Регулировка:
Этот опция используется для установки стиля кривой цвета изображения, яркости и контрастности, Автоматический цвет, баланс цвета, замена цвета, микшер каналов, карта градиента, Выборочный цвет и т. Д.
Шагов: —
1. Выберите любую картинку.
2. Нажмите «Меню изображения», затем выберите любой вариант цветового стиля.
3. Затем его диалоговое окно будет появляться.
4. Установите любой цвет и нажмите кнопка ОК.
5. (Примечание): — Если вы хотите установить черно-белый цвет.
6. Затем перейдите в меню изображения. выберите вариант настройки.
7. Выберите вариант «Обесцветить».
8. Если вы хотите установить Invert цвет, затем выберите опцию инвертирования.
Дубликат:
Эта опция используется для создания Дубликат изображения.
Шагов:
1. Щелкните меню изображения.
2. Нажмите на дубликат. команда.
3. Введите имя вашего изображения.
4. Щелкните кнопку ОК.
Размер изображения: —
Эта опция используется для установки Размер изображения.
Шагов: —
1. Выбери кого угодно Рисунок.
2. Нажмите на изображение в меню выберите размер изображения.
3. Затем это диалог появится окно.
4. Установите размер изображения как вам нужно и нажмите кнопку ОК.
Размер полотна
В Команда размера холста позволяет добавлять или удалять рабочую область вокруг существующего изображения.Вы также можете использовать эту команду для обрезки изображения, уменьшив область холста.
Размер холста:
1. Выберите любую картинку, страницу пр.
2. Щелкните меню изображения, выберите вариант размера холста.
3. Затем его диалоговое окно будет появляться.
4. Установите размер холста.
5. Щелкните кнопку ОК.
Урожай:
Эта команда используется для обрезки изображения.
Повернуть холст:
В Команда поворота холста позволяет вам повернуть или отразить все изображение.Эта команда не работают отдельные слои или части слоя, контуры или выделение границы.
1. 180 0 чтобы повернуть изображение на пол-оборота.
2. 90 0 CW , чтобы повернуть изображение по часовой стрелке на четверть оборота.
3. 90 0 Против часовой стрелки, чтобы повернуть изображение против часовой стрелки на четверть оборота.
4. Арбитражный к повернуть изображение на указанный угол. Если вы выбрали этот вариант, введите угол между 360 0 и 360 0 в текстовом поле угла и нажмите кнопку ОК.
5. Перевернуть холст вертикально, чтобы перевернуть изображение вертикально по горизонтальной оси.
Шагов:
1. Выберите любую картинку.
2. Щелкните Меню изображения, выберите параметр «Повернуть размер холста».
3. Затем выберите кого угодно вариант.
Накладка: —
Обрезает изображение.
Меню слоев
Новое (Ctrl + Shift + N)
Эта команда позволяет вам создайте новый пустой слой.
Ступени; —
1. Нажмите на слой меню.
2. Затем выберите новый команду слоя или нажмите Ctrl + Shift + N с клавиатуры.
3. Тогда это диалог появится окно.
4. В этом диалоге поле, введите имя слоя, выберите прозрачность цвета и т. д.
5. Наконец нажмите на кнопка ОК.
Слой из фона: —
Этот Команда помогает нам сделать нормальный слой из фонового слоя.
Шагов: —
1. Открыть кого угодно изображение.
2. Нажмите на слой меню.
3. Затем выберите новый щелкните по фону из команды слоя.
4. Введите свой слой имя.
5. Нажмите на кнопка.
Набор слоев
Создание набор слоев:
1. Щелкните значок набора слоев.
2. Щелкните правой кнопкой мыши набор 1 и выберите свойства набора слоев.
3. Введите название набора, выберите цвет.
4. Нажмите кнопку ОК.
Или
1. Щелкните меню слоя.
2. Выберите новый, затем нажмите на команду набора слоев
.3. Затем появится его диалоговое окно.
4. В этом диалоговом окне введите имя набора слоев.
5. Выберите любой цвет, непрозрачность и т. Д.
6. Нажмите кнопку ОК.
Слой через копию: —
Ты может создать новый слой из существующего содержимого.Когда вы создаете новый слой, он появляется либо над выбранным слоем.
Удалить слой
Связанный слой
Шагов: —
1. Прежде всего, создать связанный слой.
2. Нажмите на слой меню.
3. Выберите удалить затем щелкните команду связанного слоя.
Скрытый Уровень: —
Шагов: —
1. Сделать невидимый слой.
2. Нажмите на другой слой.
3. Нажмите на слой меню.
4. Выберите удалить затем нажмите на команду скрытого слоя.
Дубликат слой
Эта команда позволяет нам создать дубликат слоя текущий слой.
Слой стиль
Вы можете создавать собственные стили, используя один или несколько следующие эффекты.
Капля тень.
Этот Команда позволяет вам добавить тень, которая отстает от содержимого на слое.
Внутренний тень:
Этот команда позволяет нам добавить тень, которая падает только внутри краев содержимое слоя, что придает ему утопленный вид.
Наружный свечение
Этот команда позволяет нам добавить свечение, исходящее снаружи или внутри края содержимого слоя.
Фаска
Этот Команда позволяет добавлять к слою различные комбинации бликов и теней.
Атлас
Применяется затенение внутренней части слоя, которое реагирует на форму слоя обычно создает атласную отделку.
Цвет, Наложение градиента и узора
Заполняет содержимое слоя цветом, градиентом или шаблон.
Ход поршня:
К выделяет объект на текущем слое с помощью цвета, градиента или узора. Это особенно полезно для форм с твердыми краями, таких как шрифт.
Подать заявку собственный стиль для слоя:
ступеней:
1. Нажмите кнопку стиля слоя в палитру слоев и выберите любой эффект из списка или щелкните меню слоя выберите стиль слоя, затем щелкните любой стиль слоя, например обводку, градиент, узор и т. д.
2. Теперь установите его свойства как тебе нужно.
Для маскировки изображения: —
Шагов: —
1. Открыть кого угодно изображение.
2. Сделать нормальный слой к нему.
3. Создать новый слой.
4. Градиент заливки цвет в нем.
5. Вставьте изображение в теме.
6. Теперь выберите imae сколько вы хотите замаскировать.
7. Создать подвиг например (25).
8. Наконец нажмите на кнопку добавления векторной маски на палитре слоев.
Для создания собственного стиля: —
Шагов: —
1. Наберите текст.
2. Добавить стиль слоя в этом.
3. Теперь нажмите на оконное меню.
4. Выбрать стили команда.
5. Щелкните справа стрелка на палитре стилей слоя.
6. Нажмите на новый вариант стиля.
7. Введите свой стиль имя.
8. Нажмите ОК кнопка.
Новый слой заливки: —
Этот опция используется для заливки цвета в другом стиле.
Шагов: —
1. Перейти в меню слоя выберите новый слой заливки.
2. И выбирайте любой пример цвета заливки стиля: — Сплошной цвет.
3. Затем отобразите диалоговое окно и установите любой стиль и нажмите кнопку ОК.
4. Затем отобразите диалоговое окно выберите любой цветовой стиль и нажмите кнопку ОК.
Новый корректирующий слой: —
Этот опция используется для установки цвета в другом стиле. Например.: — кривая цветового баланса и т. д.
Шагов: —
1. Выбери кого угодно слой и перейдите в меню слоев, выберите новый параметр корректирующего слоя.
2. Тогда выбирай любой вариант цветового стиля.
3. Затем отобразите поле и нажмите кнопку ОК.
4. Затем установите кого угодно цвет и нажмите кнопку ОК.
Изменить содержимое слоя: —
Этот Опция используется для заливки цвета другим цветом или установки цвета в другом стиле.
Шагов: —
1. Перейти в меню слоя выберите опцию New Layer content.
2. И выбирайте любой вариант цвета заливки стиля. Пример: — Сплошной цвет, уровни, кривая и т. Д.
3. Затем отобразите диалоговое окно и установите любой стиль и нажмите кнопку ОК.
Растрировать: —
Этот опция используется для растрирования векторной маски формы, слоя и т. д.
Шагов: —
1. Выбери кого угодно форма, слой и т. д.
2. Перейти в меню слоя выберите параметры растеризации.
3. И выберите любой вариант Растеризация.
Свернуть изображение: —
В команда flatten image объединяет все видимые слои в фоновое изображение что уменьшает размер файла.
Выберите меню
Все (Ctrl + A)
Эта опция используется для выбора всего изображение.
Шагов: —
1. Открыть кого угодно изображение.
2. Нажмите на выбор Меню, Выбрать все вариант.
Отменить выбор (Ctrl + D)
Это Опция используется для удаления выделения с выбранного изображения.
Шаги: _
1. Нажмите на выбор меню, выберите отменить выбор.
2. Теперь вы можете видеть снимите выделение с изображения.
Выбрать повторно (Ctrl + Shift + D)
Эта опция используется для повторного выбора (снова) изображения.
Шагов: —
1. Нажмите на выбор выберите вариант повторного выбора.
обратный (Ctrl + Shift + I)
Эта опция используется для перемещения границы выделения. вокруг изображения. Команда обратного выбора позволяет выбрать изображение изображение выбрано.
Цвет Диапазон
Команда цветового диапазона выбирает указанный цвет или подмножество цветов в существующем выделении или изображении.
Перо (Ctrl + Alt + D)
Вы можете определить растушевку для инструмента выделения, лассо инструмент, инструмент многоугольника или инструмент магнитного лассо.Вы можете добавить растушевку к существующий выбор. Вы можете использовать перо или смягчить край выбор. Эффекты команды растушевки становятся очевидными при перемещении вырезанной копии или заполните выделение.
Изменение:
Граница:
Вы можете использовать эту команду в меню выбора, чтобы увеличить или уменьшить пиксель в существующем выделении.
1. Сделайте обязательный выбор.
2. Нажмите на выбор в меню выберите изменить.
3. Нажмите на границу вариант.
4. Затем новая запись (от 1 до 64 пикселей) для ширины текстового поля.
5. Нажмите ОК кнопка.
(Примечание. Используйте меню редактирования команд заливки и обводки, чтобы заполните выбранную границу.
Развернуть
Вы можете использовать эту команду в меню выбора, чтобы увеличение и уменьшение существующей выборки.
Контрастность:
Вы можете использовать команду контрастности, чтобы уменьшить граница выделения.
Шагов:
1. Сделать обязательным выбор.
2. Перейти к выбору меню указать, чтобы изменить вариант.
3. Нажмите на расширить или контрастировать в соответствии с требованиями.
4. Введите новую запись (от 1 до 100 пикселей) для окна.
5. Нажмите ОК кнопка.
Гладкая:
В Команда сглаживания позволяет вам определить радиусный угол на выделенной области.
Рост:
В команда Grow позволяет увеличивать и уменьшать пиксели в существующем выбор.
Аналогичный:
В Подобная команда позволяет увеличить пиксель в существующем выделении.
Преобразование:
Этот Команда позволяет преобразовать выделение. Использование преобразования выделения команда, вы можете применить преобразование, такое как поворот, наклон, искажение перспективы и т. д. при выборе из меню редактирования.
Преобразование выбора:
Фотошоп влияет на ряд преобразований, которые вы можете сделать, чтобы повлиять на выбор в изображение.
Трансформирует вас
Изменение масштаба размер выделения.
Наклон перетаскивания любую сторону выделения, чтобы растянуть выделение.
Искажение Перетаскивание угловой маркер, ограничивающий выделение сразу в нескольких направлениях.
Перспектива Одновременно изменить размер, противоположный выбор для достижения точки зрения.
Флип флип выделение по горизонтали или вертикали.
Шагов: —
1. Сделайте обязательный выбор.
2. Нажмите на Edit меню.
3. Выберите преобразование.
4. Нажать на желаемая команда преобразования.
5. После завершения ваша задача, нажмите кнопку фиксации (проверки) в правом конце параметров бар.
Примечание:
Вы также можете выбрать команду свободного преобразования на Меню «Правка», а затем перетащите полосы на выделение, чтобы преобразовать выделение.
Сохранить Выбор
Команда сохранения выбора позволяет нам сохранить существующий выбор.
Шаги:
1. Сделайте необходимый выбор.
- Щелкните по меню выбора.
- Нажмите «Сохранить» выбор.
- Укажите требуемое имя для выбор.
- Нажмите кнопку ОК.
Загрузить выбор
Вы можете использовать эту команду, чтобы загрузить выделение, которое ранее сохранены.
Фильтр
Фильтр Галерея
Диалоговое окно фильтра извлечения предоставляет как сложный способ отделить объект переднего плана и стереть его фон на слой. Вы можете использовать эти инструменты в диалоговом окне извлечения, чтобы указать, какая часть изображения для извлечения или удаления, вы можете изменить размер диалогового окна, перетащив это нижний правый угол.
Пластик
Некоторые инструменты в диалоговом окне сжижения искажают кисть — это когда вы удерживаете кнопку мыши или перетаскиваете. Центр мыши кнопку или перетащите. Искажение сосредоточено на интенсивности эффекта, когда вы удерживайте кнопку мыши или несколько раз проводите пальцем по области.
Передняя обертка Инструмент
Shift + щелчок с помощью инструмента обтекания, инструмента «толкнуть влево» или инструмент «Зеркало» для создания эффекта перетаскивания по прямой линии от предыдущая точка, по которой вы щелкнули.
Twirl По часовой стрелке
Чтобы повернуть пиксели, удерживая кнопку мыши или тащить, тянуть. Чтобы повернуть пиксели против часовой стрелки, удерживайте нажатой клавишу Alt. кнопку мыши или перетащите.
Сморщивание
Перемещает пиксели к центру области кисти при удерживании кнопки мыши или перетаскивании.
Раздувание
Перемещает пиксели в сторону от центра области кисти при удерживании кнопки мыши или перетаскивании.
Нажать влево
Перемещает пиксель влево при перетаскивании инструмента прямо вверх, вы также можете перетащить по часовой стрелке и объект, чтобы увеличить его размер или перетащите против часовой стрелки, чтобы увеличить его размер.
Турбулентность
Плавно скремблирует пиксели. Это полезно для создания огненные облака, сейвы и подобные эффекты.
Узор Производитель
Создатель выкройки позволяет создавать бесконечные (огромное) разнообразие шаблонов на основе выбора или содержимого пикселей в образце.Он разделяет визуальные характеристики с образцом.
С фильтром
Вы можете думать о фильтре как о специальном эффекте. Когда вы применяете фильтр, Photoshop вносит изменения в изображение или выделение.
Предварительный просмотр Фильтры
Группа включает Фильтры, которые
Художественные
Сделать изображение выглядит так, как будто оно создано акварелью или пастелью, имеет зернистость пленки, имеет края плаката и т. д.
Размытие
Размытие рекламы имитировать движение. Например, в одном направлении или вращении.
Кисть Штрихи
Применить эффект мазка кистью одной из различных доступных форм.
Искажение
Придайте вид естественного или искусственного искажения вызывали форму y и свет, например эффекты ряби, стекла или завихрения.
Шум
Применить шум (белые точки, чтобы повлиять на изображение внешний вид, либо исправить пятна и царапины.)
Неровная
Примените один раз из нескольких точечных эффектов к изображению появление или исправление пятен и царапин.
Рендер
Позвольте вам изменить заливку, добавить эффект молнии, применить 3D и многое другое.
Заточка
Повышайте резкость изображения.
Эскиз
Применяйте эффект рисования один раз из различных доступных техники.
Стилизовать
Внесите ряд изменений, которые придадут современный вид как светящиеся края или тиснение.
Текстура
Преобразуйте внешний вид изображения, чтобы сделать его согласованным с выбранной текстурой.
Видео
Измените метод цвета, используемый в кадре видео.
Другое
Создайте собственный фильтр или работайте с другим настраиваемым эффект фильтра.
Советы
После применения одного фильтра вы можете применить другой к эффект смешанного фильтра.
Применение фильтр
Для применения некоторых фильтров просто нужно выбрать соответствующая команда фильтра.Большинство фильтров отображают диалоговое окно с предварительным просмотром, который позволяет настраивать и предварительно просматривать фильтр перед применяя это.
1. Открыть изображение вы хотите приспособиться.
2. Отобразить слой который содержит желаемое содержимое изображения для фильтрации и выбора необходимой части изображение с помощью подходящего инструмента выделения.
Советы:
Photoshop применяет эффект фильтра только к текущий слой и текущий выбор.
3. Перейти к фильтру меню.
4. Укажите на обязательный подменю фильтра.
5. Нажмите на требуемый параметры фильтра.
6. Диалоговое окно настройки установка по мере необходимости.
7. Нажмите ОК кнопка.
Примечание:
Если изображение не использует цвет RGB или растровое, индексированное или 16-битное изображение на канал, Photoshop не позволит вам применить фильтр к нему.
Как делать все с помощью Photoshop CS2: Смит, Колин: 9780072261608: Amazon.com: Books
Колин Смит — автор бестселлеров, преподаватель и отмеченный наградами дизайнер новых медиа, вызвавший переполох в сообществе дизайнеров своими потрясающими фотореалистичными иллюстрациями, полностью созданными в Photoshop. Колин также известен как пионер HDR-фотографии. Он является основателем самого популярного в мире сайта ресурсов Photoshop, PhotoshopCAFE.com, который насчитывает более 20 миллионов посетителей.
Обладая более чем 15-летним опытом работы в творческой индустрии, Колин ранее был старшим редактором и креативным директором журнала VOICE.Он является постоянным обозревателем журнала Photoshop User. Он был представлен в большинстве крупных журналов по обработке изображений, включая Computer Arts, Macworld, After Capture, PSD Photoshop, Advanced Photoshop, Photoshop Creative, Digital Photographer, журнал Web Designer и множество других.
Работа Колина в области графического дизайна была признана Имеет множество наград, в том числе MacWorld Digital Design и 3 награды Guru на Photoshop World 2001 и 2002 за свои работы в области иллюстрации и веб-дизайна.Он является автором или соавтором более восемнадцати книг по Photoshop, включая бестселлер How to Do All with Photoshop CS и CS2 (McGraw-Hill / Osborne, 2005) и отмеченный наградами Photoshop Most Wanted: Effects and Design Tips (A Press / Friends Of Ed, 2002). Колин также является создателем серии обучающих видео по Photoshop Secrets Video (PhotoshopCD.com). Он пользуется большим спросом в Соединенных Штатах как лектор, представляя свои методы Photoshop фотографам и профессионалам в области графики по всей стране.Он выступал на таких конференциях, как Flash Forward, NVision, Photoshop World, PIDE, WPPI, PIDE, DL Expo, Creative Suite Conference, Cre8, Create Chaos, Deviant Art Summit и многих других. В 2008 году Колин выступал в качестве спикера во время аншлагового тура по нескольким городам (летний лагерь Flash), спонсируемого Adobe и Lynda.com. Колин консультировал такие компании, как Adobe Systems, Edison International, Apple и Disney Studios.
Photoshop MSU Восстановление изображений
- Проект, идеи: Дмитрий Ватолин, Дмитрий Куликов, Максим Махиня
- Реализация: Кира Рагулина
СКАЧАТЬ
Плагин для программы обработки изображений Adobe Photoshop. CS2.Другие версии Фотошоп не проверял.
Фильтр заполняет выделенное поврежденное место с использованием только космических данных. Этот фильтр предназначен для восстановления изображения (удаления царапин, пятен и т. д.), удаляя нежелательные «объекты».
История версий:
- 1.5 — добавить два алгоритма восстановления изображения, ускорить фильтрацию и уменьшить количество параметров
- 0.9b — первая бета-версия
Настройки
Алгоритм — используемый алгоритм
Радиус блока — радиус блока для сравнения.
Выбирайте этот радиус равным типичному элементу поврежденного участка.
Плагин дольше работает с большим радиусом блока.
1 <= Радиус блока <= 10
Радиус поиска — радиус области поиска аналогичного блока.
Выберите этот радиус равным радиусу области, подобной поврежденной области. Плагин
работает дольше с большим радиусом поиска.
Радиус блока + 2 <= Радиус поиска <= 30
Для алгоритма Fast:
Радиус блока + Радиус пограничной зоны + 2 <= Радиус поиска <= 30
Радиус пограничной зоны = (2 * Радиус блока + 1) / 6
Примеры
Алгоритм высокого качества
Исходное изображение
Использование маски для восстановления изображения
Восстановленное изображение
Нормальный алгоритм
Исходное изображение
Использование маски для восстановления изображения
Восстановленное изображение
Быстрый алгоритм
Исходное изображение
Использование маски для восстановления изображения
Восстановленное изображение
Скачать
- Откройте этот файл Photoshop CS2.