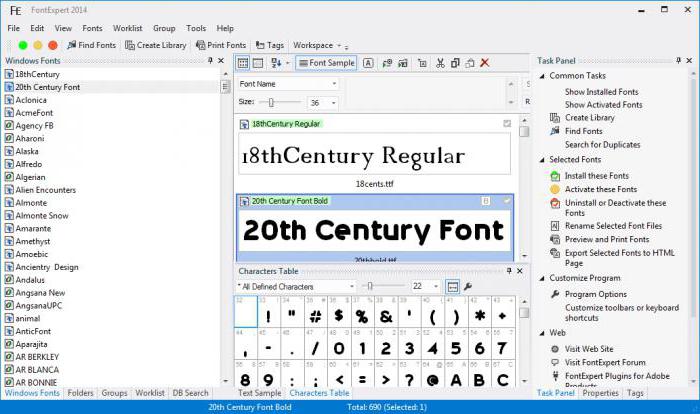
Как вставить шрифт в Word — Как вставить шрифт в фотошоп установка скачанных шрифтов
Существует два способа, которые помогут быстро вставить скаченный шрифт в ваш софт Фотошоп. Давайте узнаем секреты и того, и другого. Ведь всем хочется установить красивые шрифты как для фотошопа так и для других программ.
1. Воспользуемся помощью установщика шрифта.
Если у вас установлена операционная система Windows 7, можете быть уверенными, что данный метод установки гарантированно сработает. К тому же, он очень удобный в процессе работы и на установку не потребует большой отрезок свободного времени. Преимуществом является и то, что новый скаченный шрифт отобразится даже в других графических софтах. Они уже имеются на вашем компьютере. И одна из подобных программ — популярный MS Word. Среди преимуществ такого метода можно отметить и то, что из-за него не тормозит Фотошоп. К тому же, вам не нужно будет дополнительно производить устанавку какой-либо другой программы, которая замедлит работу ОС.
Итак, что же потребуется?
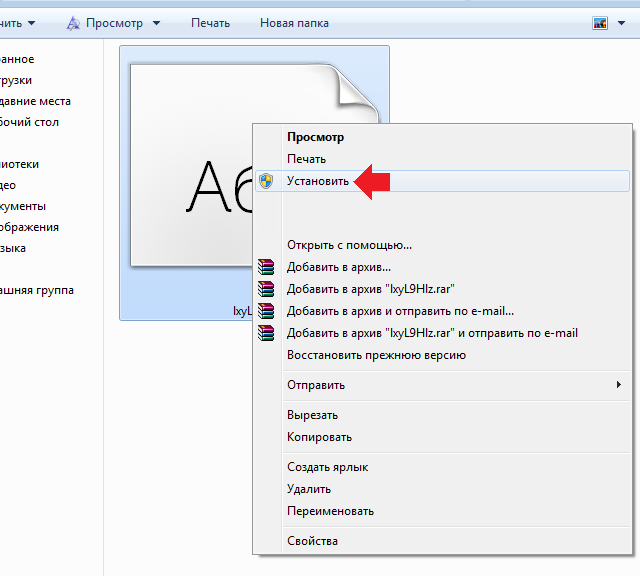
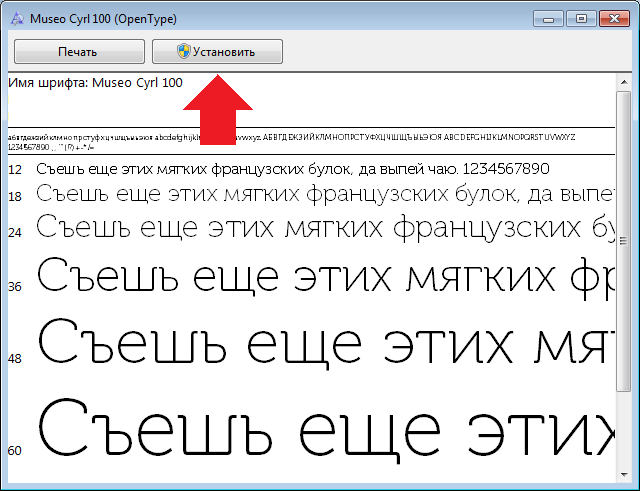
Для начала откройте файл, который вы скачали со шрифтом. Он наверняка найдется в загрузках. Когда нажмете, появится окно «Установить». Следуйте вкладкам «Далее» до конца установки.
Шрифт самостоятельно определит наилучший адрес для себя, за счет чего появится во всех текстовых вариациях на вашем компьютере. Разумеется, это касается и софта, над которым мы работаем — Фотошопа. Кстати в окне, который откроется при установке, вы сразу же определите дизайн нового шрифта. Определенно, это добавляет удобства.
2. Через Панель управления
Еще один способ — не менее легкий и быстрый.
Через кнопку Пуск зайдите в «Панель управления».
Там увидите кнопку «Шрифты».
Перед вами откроется папка со всеми вариантами, которые вы давно используете. Они были ранее установлены на компьютере. Вам останется лишь перенести файл с новым шрифтом в эту коллекцию. Этот способ также гарантирует, что после окончания процесса установки новый шрифт будет отображаться во всех графических софтах и программах по типу Adobe Photoshop и MS Word.
И небольшой нюанс перед началом работы! Убедитесь, что данный шрифт не был ранее установлен в вашей коллекции шрифтов. Это гораздо ускорит процесс работы в Фотошопе.
Инструкция надеемся помогла осталось только скачать сами шрифты и установить!
Как установить в фотошоп плагины, шрифты, кисти, градиенты.
Как установить плагин в фотошоп.Плагины для фотошоп, это те же дополнительные фильтры для разных целей, качественно убрать шумы, для ретуши или для дизайнерских приемов, загнуть уголки слоя например, созданы облегчить работу дизайнера или фотографа. Бывают разные, посложнее и попроще.
Установка.
Если плагин посложнее, то обычно он требует установки и имеет установочный фаил с расширением exe, устанавливается как любая программа, часто прилагается инструкция. Устанавливаются плагины как правило в папку C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\, если установится непонятно куда, просто перетащите, что установилось в эту папку.
Плагин попроще, без всяких установок перетаскивается туда же — C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\Filters, только в зависимости от плагина в папки Filters или File-Formates и т.д.
При перезагрузке программы ими можно пользоваться. Появятся в панели Filters/Фильтры в самом низу.
Некоторые плагины, не работают в разных версиях программы. Например, плагин для CS2 может не работать в более новых версиях CS3 и выше.
Как установить градиенты в фотошоп.1. Скачиваете градиенты. Тип фаила градиент GRD. Устанавливаете (просто вставляете) в папку. C:\Program Files\Adobe\Adobe Photoshop CS5\Presets/Gradients
Потом, перезапустив фотошоп, открываете в программе вкладку градиенты, они появятся там и кликаете в списке нужные.
2. Второй способ установить градиенты.
Кликаете в панели меню Edit – Preset manager – в строке Preset type выбираете из списка Gradients, откроется окошко, ищем файл градиентов на своем компьютере, выбираем его и жмем Load (загрузить) . Загрузятся и появятся в списке.
Загрузятся и появятся в списке.
Можно открыть Preset manager не через Edit… а др путем, через список градиентов как на скриншоте .
Как установить кисти в фотошоп.1.Установка кистей точно так же как и гарадиента . Берем скаченный фаил с кистями и вставляем в папку C:\Program Files\Adobe\Adobe Photoshop CS5\Presets/Brushes. Расширение фаила кисти – abr. После перезагрузки программы кисти появятся в списке. При выборе, вы можете набор кистей менять на другой нажав ОК ( тогда в пользовании будет только один конкретный набор) или добавлять к общим кистям в конец списка нажав Append. Потом сбрасывать по умолчанию если нужно. Reset brushes.
2.Второй способ добавить кисти. Так же как и градиенты через Preset manager. Edit – Preset manager – строка Preset Type выбираем из списка brushes. Загрузятся и появятся в списке.
Можно открыть Preset manager не через Edit… а др. путем, через список кистей как на рисунке.
Как установить шривты в фотошоп.
Шрифты устанавливаются непосредственно на ваш компьютер через панель управления, не в программу фотошоп. Потом они будут доступны в других программах использующих шрифты. Таких как Word например.
Кликаете: Пуск – Настройка – Панель управления – Папка Шрифты. Переносите файлик со шрифтами туда.
Вопрос: Как добавить шрифт в Photoshop? — Компьютеры и электроника
Содержание статьи:
Как установить новые шрифты в Photoshop & Illustrator | Установка шрифтов в Windows
Видео взято с канала: Mironenko Design
Как установить шрифт в фотошоп
Видео взято с канала: SkillHit Школа графического и веб дизайна
Как установить шрифт в фотошоп/Photoshop CC
Видео взято с канала: Татьяна Елгина
Установка шрифтов в Photoshop
Видео взято с канала: White Photo School
Как установить шрифты в Фотошоп 2020 Windows 7/8/10
Видео взято с канала: ТЕХНОЛОGEEK
Как установить шрифты в Photoshop?
Показать описаниеВ данном видеоуроке мы расскажем как установить новые шрифты для Photoshop. .
.
http://youtube.com/teachvideo наш канал.
http://www.teachvideo.ru/course/349 еще больше обучающих роликов о графике..
http://facebook.com/teachvideo присоединяйтесь к нам на facebook.
http://vk.com/club19054655 наша группа ВКонтакте.
http://www.softkey.ru/catalog/company.php?partner=1734742&ID=1734742 здесь можно купить наши видеокурсы и смотреть видео без доступа к Интернет..
Как установить шрифты в Photoshop?
Зачастую, при работе с изображениями в редакторе «Adobe Photoshop» приходится добавлять в проект различные текстовые блоки. При выполнении задач, требующих дизайнерских решений, приходится подбирать шрифты, подходящие к изображению по стилю. В этом случае вы можете не найти необходимый шрифт в наборе стандартных шрифтов. В этом уроке мы расскажем вам, как добавить шрифт в редактор «Adobe Photoshop»..
 В данном случае мы используем уже скаченный шрифт. Для начала скопируем шрифт в буфер обмена. Для этого кликните на нем правой кнопкой мыши и в появившемся контекстном меню выполните команду «Копировать»..
В данном случае мы используем уже скаченный шрифт. Для начала скопируем шрифт в буфер обмена. Для этого кликните на нем правой кнопкой мыши и в появившемся контекстном меню выполните команду «Копировать»..Нельзя не отметить, что установить шрифты отдельно для редактора не получится, поскольку в нем используются стандартные шрифты «Windows». Поэтому мы обратимся к системной папке, в которой установлена операционная система. Для этого откройте меню «Компьютер» и откройте локальный диск, на котором установлена операционная система..
Здесь необходимо раскрыть содержимое папки «Fonts», поскольку все шрифты, установленные в системе, хранятся именно в этой папке..
После чего кликните по свободной области окна открытой папки правой кнопкой мыши и в появившемся контекстном меню выполните команду «Вставить». Вы также можете воспользоваться сочетанием клавиш «Ctrl+V»..
После выполнения данных действий шрифт будет установлен. Теперь необходимо запустить программу «Adobe Photoshop».
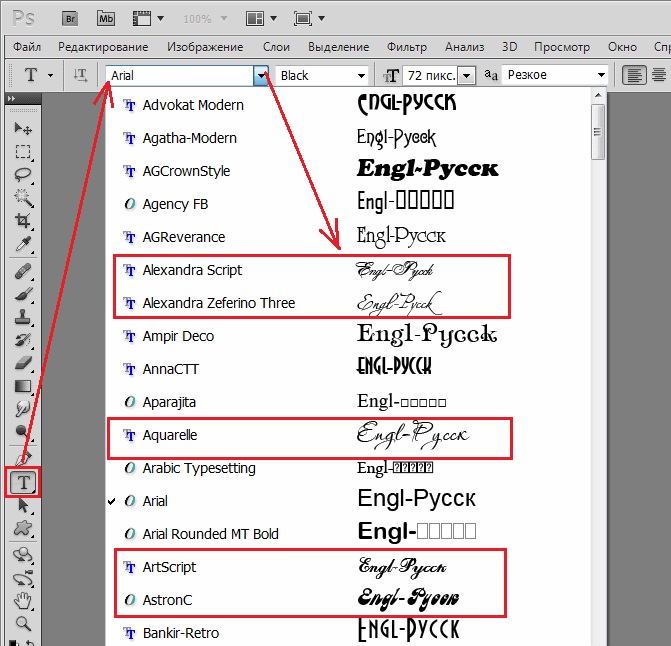
 Нельзя не отметить, что шрифт, установленный во время использования программы, не будет отображаться в списке доступных шрифтов и потребуется перезапуск программы для его активации. Теперь осталось только найти установленный шрифт в ниспадающем списке и создать текстовый блок на изображении..
Нельзя не отметить, что шрифт, установленный во время использования программы, не будет отображаться в списке доступных шрифтов и потребуется перезапуск программы для его активации. Теперь осталось только найти установленный шрифт в ниспадающем списке и создать текстовый блок на изображении..Видео взято с канала: TeachVideo
Как скачать и установить шрифт в Фотошоп/Photoshop
Видео взято с канала: Pro Маркетинг
Узнаем как добавить шрифты в Фотошоп? Четыре простых способа
Программа Фотошоп на данный момент является общепризнанным лидером среди приложений по работе с растровой графикой. Возможности ее поистине безграничны, они позволяют воплотить в реальность самые необычные фантазии. Но стандартная установка предлагает лишь базовые наборы инструментов, поэтому желание покреативить обязательно заставит искать дополнительные возможности. И в большинстве случаев первое, что устанавливают владельцы этого мощного графического редактора, это, конечно же, новые шрифты, с помощью которых можно легко украсить множество изображений. Естественно, найти и подобрать интересный вариант — это очень хорошо, но еще нужно знать, как добавить шрифты в Фотошоп.
Но стандартная установка предлагает лишь базовые наборы инструментов, поэтому желание покреативить обязательно заставит искать дополнительные возможности. И в большинстве случаев первое, что устанавливают владельцы этого мощного графического редактора, это, конечно же, новые шрифты, с помощью которых можно легко украсить множество изображений. Естественно, найти и подобрать интересный вариант — это очень хорошо, но еще нужно знать, как добавить шрифты в Фотошоп.
Несколько простых способов
Существует четыре основных способа, использование которых приведет к намеченной цели. Первые два из них позволят не просто установить шрифты для Фотошопа, но и сделают их доступными для работы в других приложениях, к примеру, в Ворде. Вторые два дают возможность использовать их только в рамках графического редактора, что может быть весьма полезно для дизайнеров, которые вынуждены устанавливать и опробовать огромные количества разнообразных вариантов, что иногда негативно сказывается на работе системы в целом.
Способ первый
Наверное, это самый простой вариант. Перед тем как добавить шрифты в Фотошоп, они устанавливаются в папку с системными компонентами. Для этого открывают «Пуск» – «Панель управления» – «Шрифты». В открывшееся окно просто копируют нужный шрифт, предварительно его распаковав.
Способ второй
Следующий способ чуть сложнее, но он может пригодиться в тех случаях, когда по некоторым причинам первый вариант не срабатывает. Для того чтобы понять, как добавить шрифты в Фотошоп этим способом, пользователю также следует открыть меню «Шрифты». О том, как это сделать, написано в предыдущем абзаце, поэтому повторяться не стоит. Запустив нужное окно, нажимают пункт на меню «Файл», где можно обнаружить пункт «Установить шрифт». Активировав его, останется лишь указать системе путь до того места, где лежит скачанный образец.
Третий способ
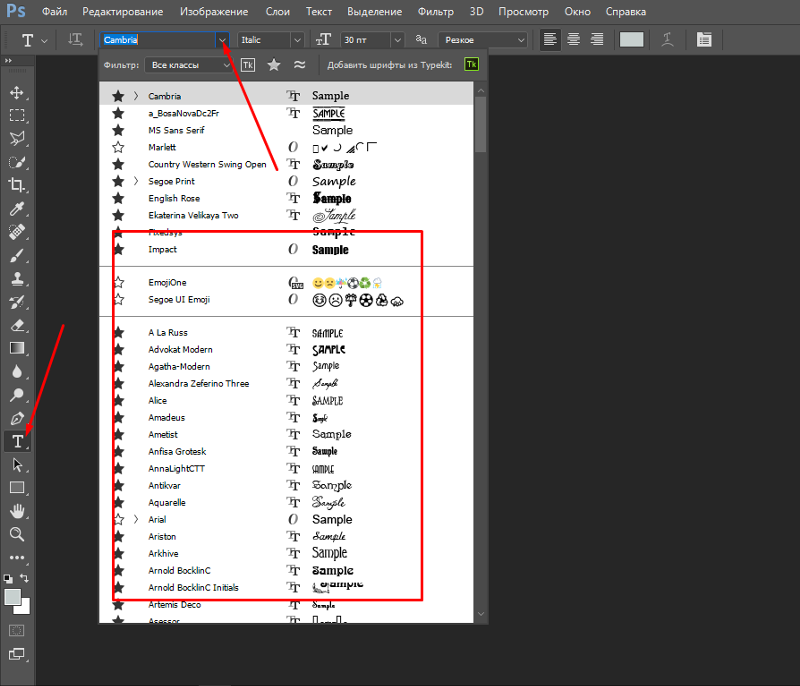
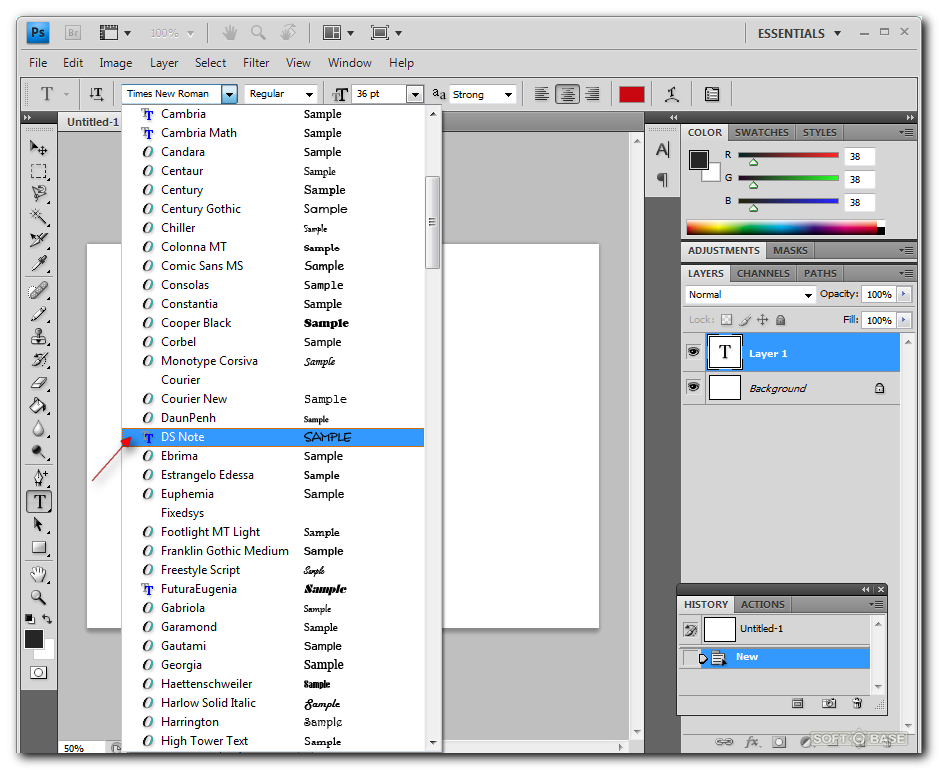
Этот вариант следует проводить при запущенной программе, так как он непосредственно позволяет загрузить шрифты в Фотошоп. Для этого лишь необходимо нажать «text tool» и перетащить мышкой нужный образец в поле, где отображается список всех имеющихся в программе образцов. Необходимо помнить, что «text tool» должен быть активен во время этого процесса. Произведя эти действия, можно приступать к творческим экспериментам.
Для этого лишь необходимо нажать «text tool» и перетащить мышкой нужный образец в поле, где отображается список всех имеющихся в программе образцов. Необходимо помнить, что «text tool» должен быть активен во время этого процесса. Произведя эти действия, можно приступать к творческим экспериментам.
Четвертый способ
Этот способ, как и предыдущий, позволяет узнать то, как добавить шрифты в Фотошоп, которые будут доступны лишь для этой программы. Суть данного метода заключается в том, чтобы скопировать понравившийся образец непосредственно в соответствующую папку программы. Для этого нужно перейти к той папке, в которую установлено это приложение. По умолчанию она находится на диске «С» в «Program Files». Там следует найти и открыть «Common Files» – «Adobe» – «Fonts». Открыв соответствующее окно, необходимо любым удобным способом вставить туда нужный шрифт.
Вывод
Овладев любым из предложенных способов, можно создавать интересные и красивые изображения в Фотошопе, воплощая в жизнь любые творческие идеи.
Установка и использование значков Font Awesome в Photoshop
В этом посте мы поймем, как мы можем использовать иконки с отличным шрифтом в Photoshop. Font-awesome — это библиотека шрифтов, которая содержит сотни полезных и новейших значков в виде шрифтов. Мы можем использовать эти значки в нашем дизайне Photoshop, выполнив следующие простые шаги. Итак, начнем:
Шаг 1: Посетите страницу загрузки библиотеки Font Awesome по этой ссылке — https://fontawesome.com/download и нажмите кнопку Free for Desktop , чтобы загрузить бесплатные шрифты для своего компьютера.
Шаг 2: Теперь разархивируйте загруженную папку. Вы найдете структуру папок, как показано ниже.
Шаг 3: Дважды щелкните папку otfs , вы найдете 3 файла шрифтов, как показано ниже.
Шаг 4: Теперь щелкните правой кнопкой мыши все эти 3 файла один за другим и нажмите кнопку установки, чтобы установить эти шрифты в вашей системе.
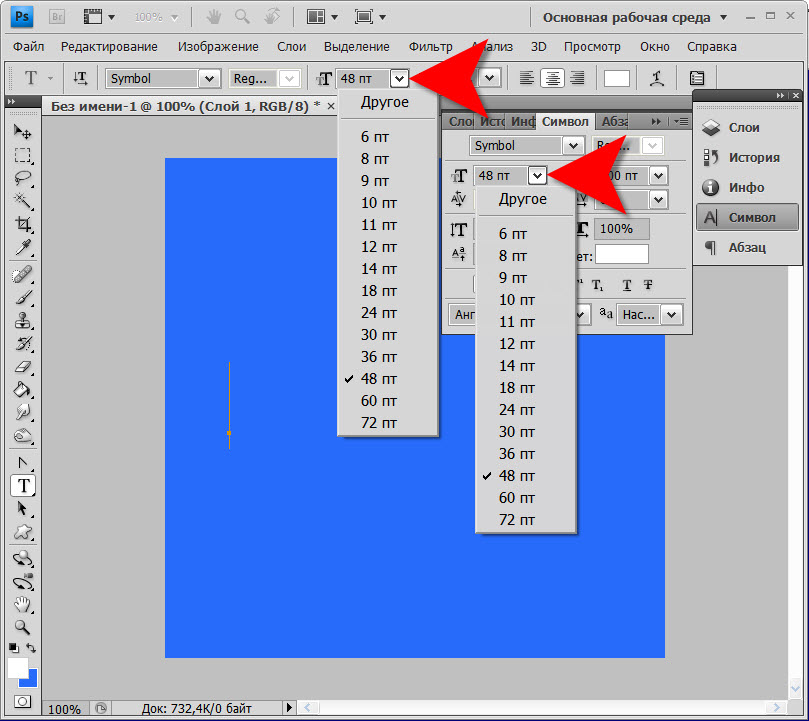
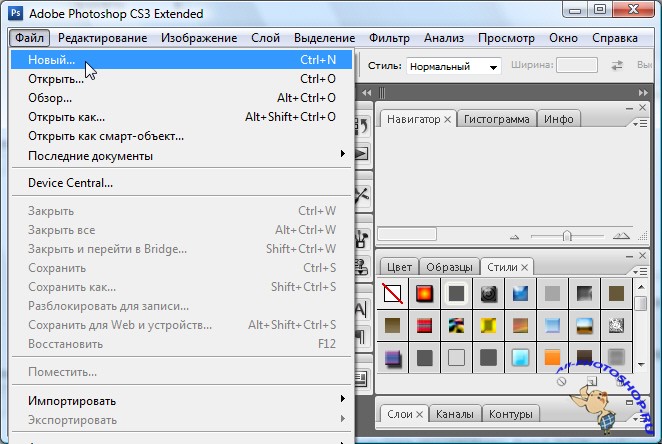
Шаг 5: Откройте Photoshop и создайте новый дизайн. Вы должны увидеть всплывающее окно, как показано ниже.Выберите здесь высоту и ширину дизайна.
Шаг 6: Теперь выберите текстовый вариант на панели инструментов и откройте раскрывающийся список шрифтов. Здесь вы можете найти потрясающие шрифты, которые мы только что установили на предыдущих шагах.
Шаг 7: Откройте эту ссылку — https://fontawesome.com/icons и найдите значок, который вы хотите использовать. Найдя значок, скопируйте текст значка.
Шаг 8: Теперь вставьте скопированный текст в Photoshop, как показано ниже.
Шаг 9: Выделите весь текст и выберите шрифт font-awesome из раскрывающегося списка. Как только вы выберете шрифт из раскрывающегося списка, этот текст будет преобразован в значок.
Шаг 10: Это окончательный результат. Вы можете видеть, что отличный шрифт теперь отображается в Photoshop как значок или изображение.
Вы можете видеть, что отличный шрифт теперь отображается в Photoshop как значок или изображение.
Шаг 11: Важно: Иногда вы можете обнаружить, что даже после выбора шрифта с отличным шрифтом текст не преобразуется в значок.Для решения этой проблемы вы можете попробовать переключить два других доступных варианта: Regular и Solid . Это должно решить вашу проблему.
Вот и все. Пожалуйста, поделитесь своими вопросами и отзывами в поле для комментариев ниже.
Как получить доступ к шрифтовым символам и штрихам и использовать их в Windows и Photoshop! — Натали Дьюси
Приветствую всех! ♥
Спасибо, что заглянули. В сегодняшнем учебном пособии по вторникам я хотел бы показать вам, как получить доступ и использовать Glyphs Font Glyphs и Swashes .Это быстро и просто. Я обещаю, что вы увидите шрифты в совершенно новом свете.
Как получить доступ и использовать росчерки и глифы в Windows и Photoshop.
В этом руководстве мы будем использовать эти БЕСПЛАТНЫЕ для коммерческого использования шрифты из наборов шрифтов (бесплатные на момент публикации этой публикации):
Если вы не знакомы с загрузкой и установкой шрифтов, ничего страшного. Вы можете увидеть, насколько это просто, в моем сообщении в блоге ~ Как загрузить и установить красивые шрифты за секунды!
В этом видеоуроке мы также рассмотрим шрифт Melonade из Font Bundles и увидим его формы использования.
Видеоурок ~ Как использовать шрифтовые глифы и Swash
Это ресурсы, которые я лично использую и очень ценю. Настолько сильно, что я стал аффилированным членом. Как Партнер, я поддерживаю продукты и услуги, которые я использую и которые люблю. Если вы видите ценность этих продуктов и решите совершить покупку по моим реферальным ссылкам, я могу получить небольшую комиссию без каких-либо дополнительных затрат для вас. ♥
Настолько сильно, что я стал аффилированным членом. Как Партнер, я поддерживаю продукты и услуги, которые я использую и которые люблю. Если вы видите ценность этих продуктов и решите совершить покупку по моим реферальным ссылкам, я могу получить небольшую комиссию без каких-либо дополнительных затрат для вас. ♥
Мне нравятся эти шрифты, и я создал несколько рисунков для отображения в этом посте.♥
Lilly Mae Шрифт
Шрифт Lilly Mae
♥
Наборы шрифтов
Шрифт Melonade
Melonade — это высокий рукописный шрифт, который в дополнение к обычной версии имеет как , так и правый штрих .
ПРИМЕЧАНИЕ: Обязательно установите все файлы .otf или .ttf, чтобы иметь полный доступ к автоматическим перекрестным линиям. В видеоуроке я демонстрирую, насколько легко использовать эти левые и правые взмахи! ♥
Обожаю этот шрифт!
Как получить доступ и использовать символы шрифта и Swash в Windows и Photoshop!
В дополнение к видеоуроку, я включил несколько наглядных материалов ниже, чтобы помочь вам выполнить шаги.
YOUTUBE ~ Как получить доступ и использовать шрифтовые глифы в Windows и Photoshop
Сначала давайте откроем документ Word или файл Photoshop. Любое приложение, в котором вы хотите использовать шрифт Glyphs . Пример, показанный ниже, находится в документе Microsoft Word.
Затем щелкните значок Start и перейдите к Windows Accessories > Character Map .
или
Введите Таблица символов в поисковом браузере в левом нижнем углу экрана.Это мой метод. Очень просто!
Доступ к карте символов в Windows
Вы увидите открытое окно Таблица символов , как показано на изображении ниже.
Сначала давайте выберем шрифт Lilly Mae из раскрывающегося окна шрифтов, а затем просмотрим Glyphs . Если вы не видите его в списке шрифтов, попробуйте ввести его в поле шрифта. Должно появиться.
Если вы не видите его в списке шрифтов, попробуйте ввести его в поле шрифта. Должно появиться.
Та-да! Так много символов.♥
Доступ к символам и росчеркам через карту символов
Чтобы использовать перекосы , выполните следующие действия. Вам не обязательно выполнять шаги 2–4, чтобы использовать росчерки, но это помогает сузить все символы, чтобы вам было легче их видеть. Вы можете выбрать любой из режимов «Группировать по», чтобы найти именно то, что вам нужно.
Шаги для доступа к росчеркам через карту символов
Шаг 1 ~ Найти / выбрать ct Соответствующий шрифт в меню шрифтов.
Шаг 2 ~ Отметьте Поле расширенного использования .
Шаг 3 ~ Выберите Группировать по: Поддиапазон Unicode .![]()
Шаг 4 ~ В поле «Группировать по » выберите Персонажи для частного использования .
Шаг 5 ~ Щелкните соответствующую букву на карте символов.Буквы отобразятся в поле Selection to Copy .
Шаг 6 ~ Нажмите Выбрать , затем Нажмите Копировать .
Шаг 7 ~ В вашем документе / файле просто щелкните правой кнопкой мыши и вставьте с помощью мыши или нажмите CTRL + V на клавиатуре.
Та-да!
Все символы , которые вы скопировали из окна «Карта символов » , будут доступны для использования в вашем документе.Вы можете применить цвет, изменить размер шрифта и т. Д.
Карта персонажей исчезнет, когда вы вставите свои символы, но не волнуйтесь, они все еще там. Окно просто сворачивается. Вы увидите значок в нижней части экрана компьютера. Просто щелкните по нему, и он снова отобразится.
Окно просто сворачивается. Вы увидите значок в нижней части экрана компьютера. Просто щелкните по нему, и он снова отобразится.
♥
Другая форма использования
ВАЖНО ДЛЯ ПРИМЕЧАНИЕ : Для шрифта Melonade левый и правый штрих являются отдельными шрифтами в дополнение к базовому шрифту Melonade .Они не являются росчерками, которые можно найти через карту персонажей с использованием шрифта Melonade. Вы не увидите штрихов, использованных тем же способом, что и шрифт Lilly Mae, как показано на карте символов ниже.
A ОБЯЗАТЕЛЬНО: Убедитесь, что установили все файлы .otf или .ttf, чтобы иметь полный доступ к swash .
В видео-уроке я демонстрирую, насколько легко использовать эти левые и правые взмахи! ♥
КАК ДОСТУПИТЬ: Чтобы получить к ним доступ, нам нужно выбрать необходимый стиль шрифта из раскрывающегося списка Меню шрифтов , а затем ввести каждый символ.
Образец левых росчерков
Например, я использовал шрифт Melonade Left Swashes Font только для символов L и S. Остальные буквы я использовал Melonade Font .
Образец левого плеча
Я использовал шрифт Melonade Right Swashes Font только для символов T и S. Остальные буквы я использовал Melonade Font .
Использование левой и правой сторон шрифта Melonade
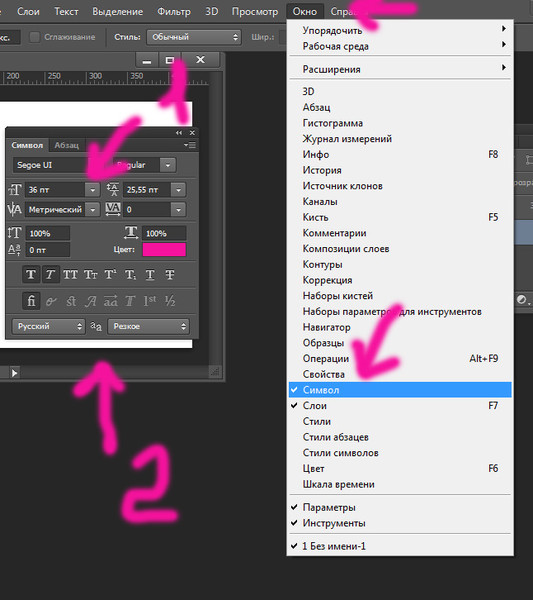
Доступ к глифам в Photoshop
В Photoshop вы можете легко получить доступ и использовать Glyphs .Чтобы получить доступ к панели, выберите Type > Panels > Glyphs Panel или Window > Glyphs . Это также демонстрируется на видео.
♥
Вы не ограничены использованием уникальных шрифтов в текстовом документе или Photoshop.
Нет. Если вы используете PicMonkey и / или Canva, вы можете загрузить свои шрифты на их платформы и использовать их там. Однако мне неизвестно о возможности использования глифов на этих платформах.
Ниже приведены ссылки на их руководства «Как использовать собственные шрифты».
Canva — Как использовать свои собственные шрифты
PicMonkey — Как использовать свои собственные шрифты
ПРИМЕЧАНИЕ. При загрузке и использовании шрифтов (бесплатных или платных) важно знать и понимать лицензионные соглашения — личное или коммерческое использование. Эта информация обычно включается в сведения о шрифте / сводку. Я продаю свои дизайны, поэтому удостоверяюсь, что у меня есть коммерческая лицензия на использование шрифта.
Все шрифты, включенные в это руководство, БЕСПЛАТНЫ и поставляются с коммерческой лицензией (на момент публикации этого поста). Двойной счет!
Шрифт Mistletoe
Пример использования.
Обожаю этот шрифт! ♥
♥
♥
И вот оно!
В большинстве, если не во всех случаях, шрифт будет иметь глифов (мои любимые штрихи!) .
Мне нравится смотреть на ваши творения, поэтому, пожалуйста, не стесняйтесь делиться ссылками на свои проекты в комментариях ниже и / или отмечать меня в Twitter и / или Instagram.Я тоже ими поделюсь. 🙂
Твиттер — @NatalieDucey
Instagram — @NatalieDucey
До следующего раза… счастливых творений, друзья! ♥
Популярные сообщения ~ Советы по дизайну
Как это:
Нравится Загрузка …
Как использовать альтернативные символы в Photoshop Elements
Photoshop Elements — это мой инструмент дизайна для всех моих распечаток. И долгое время я совершенно не обращал внимания на тот факт, что все эти альтернативные стили букв и росчерки были доступны для использования в Photoshop Elements.![]() Я загружал и устанавливал все эти удивительные шрифты и смотрел все «лишние» вещи, которые были с ними, но был убежден, что у меня нет доступа ни к одному из них, потому что я не использовал полную версию Photoshop. Я не знал , как использовать альтернативные глифы в Photoshop Elements.
Я загружал и устанавливал все эти удивительные шрифты и смотрел все «лишние» вещи, которые были с ними, но был убежден, что у меня нет доступа ни к одному из них, потому что я не использовал полную версию Photoshop. Я не знал , как использовать альтернативные глифы в Photoshop Elements.
ЧТО ТАКОЕ АЛЬТЕРНАТИВНЫЕ ГЛИФЫ?
Когда вы загружаете и устанавливаете шрифт, иногда шрифты содержат вариации букв и различные типы штрихов и росчерков, которые могут добавить интерес к вашему дизайну.Посмотрите на пример ниже. Шрифт Edelweis популярен для свадебных приглашений. Топовая версия содержит основы. Нижняя версия содержит росчерки, которые являются альтернативными глифами. Лично мне нижняя версия нравится больше.
КАК ИСПОЛЬЗОВАТЬ АЛЬТЕРНАТИВНЫЕ ГЛИФЫ В ЭЛЕМЕНТАХ ФОТОШОПА В Photoshop вы можете получить доступ к этим вариантам через раскрывающееся меню альтернативных глифов. В Photoshop Elements нет этого меню, поэтому я всегда (ошибочно) полагал, что все эти классные вещи просто недоступны для меня.
Угадайте, что? Очевидно, по названию этого поста вы знаете, что можно получить доступ к альтернативным глифам, даже если вы не используете полную версию Photoshop. Я научу вас делать это на ПК. У меня Windows 10. Я не знаю, работает ли это в операционных системах, отличных от Windows 10.
[clickToTweet tweet = ”Узнайте, как использовать альтернативные глифы в Photoshop Elements! #graphicdesign #PSE #adobe ”quote =” Узнайте, как использовать альтернативные глифы в Photoshop Elements! #graphicdesign #PSE #adobe »]
Готовы? Создайте новый документ в Photoshop Elements и добавьте текст.Чтобы получить доступ к альтернативным глифам, щелкните правой кнопкой мыши меню ПУСК и выберите ПОИСК. В поле поиска введите «КАРТА ПЕРСОНАЖЕЙ». Щелкните приложение для настольных компьютеров с картой персонажей.
Появится карта персонажей. Выберите шрифт в раскрывающемся меню. Затем прокрутите карту символов и выберите альтернативный глиф, который вы хотите использовать. Я решил использовать альтернативы для «s» и «e»
Я решил использовать альтернативы для «s» и «e»
Щелкните символ, щелкните «Выбрать», а затем щелкните «Копировать».
Затем перейдите к своему дизайну и выделите символ, которого вы хотите заменить.Нажмите CTRL-V, и выбранный символ будет заменен альтернативным глифом. И волшебным образом верхняя строка текста превращается в нижнюю.
OMG Я в раю. Как будто для меня открылся совершенно новый мир. Мой мозг просто крутится от всех возможных вариантов!PIN ЭТО ДЛЯ БУДУЩЕГО СПРАВОЧНИКА
Обязательно ознакомьтесь со всеми моими уроками по Photoshop Elements здесь.
Текстовые эффекты Photoshop: добавление стилей к шрифтам
Текстовые эффекты Photoshop, также называемые стилями, позволяют добавлять к шрифтам цветовые схемы, текстуры и другие варианты.Текстовые эффекты развивают шрифт намного дальше, чем мы показывали вам в руководствах по созданию завитков и завихрений с текстом или по типу текста и редактированию текста.
Текстовые эффекты или стили не следует путать со специальными эффектами, которые включают такие функции, как тень, трехмерные эффекты, освещение и глубина, и применяются как к тексту, так и к фигурам. Это также не то же самое, что таблицы стилей Microsoft или HTML или наборы стилей, которые определяют, как шрифты и абзацы отображаются в документах. Текстовые эффекты в Photoshop также намного сложнее и декоративнее, чем стили в других программах.Если вы хотите, чтобы ваш текст выглядел окрашенным в галстук, скошенным или растушеванным, это то место, куда вам нужно.
Доступ к стилямосуществляется через вкладку «Окно», и если этот флажок установлен, они отображаются в виде плавающего меню палитры на рабочем столе Photoshop. Photoshop поставляется с множеством предварительно разработанных (по умолчанию) стилей, 16 из которых предварительно загружены. Вы можете загрузить дополнительные стили по умолчанию следующим образом:
JD Sartain / Pc WorldНа вкладке «Фильтры Photoshop» есть специальные эффекты, а на вкладке «Окно» — стили
А.
1. Откройте палитру стилей. Выберите Window > Styles .
ПРИМЕЧАНИЕ. Поскольку я чаще всего использую палитры слоев, стилей, абзаца и символа, я комбинирую слои со стилями и символ с абзацем.
2. Щелкните двойную стрелку в верхнем правом углу (под X) палитры стилей.
3. Когда откроется меню стилей, выберите Загрузить стили .
JD Sartain / Мир ПККак загрузить стили Photoshop
4.Откроется папка «Стили», в которой будут показаны все стили по умолчанию в вашей системе, а также все дополнительные файлы стилей (.asl), которые вы установили. Выберите стили, которые хотите загрузить, и нажмите кнопку Загрузить .
5. Новые стили появятся на палитре стилей.
ПРИМЕЧАНИЕ. Стили находятся в папке Program Files AdobePhotoshop CS6PresetsStyles (где 6 — версия Photoshop) и используют расширение .asl.
6. После загрузки каждого нового файла стилей выберите в меню Добавить , чтобы добавить новые стили к существующей палитре. Выберите Заменить , чтобы удалить старые палитры стилей и заменить их новыми, и выберите Сбросить , чтобы вернуться к 16 стилям по умолчанию.
Выберите Заменить , чтобы удалить старые палитры стилей и заменить их новыми, и выберите Сбросить , чтобы вернуться к 16 стилям по умолчанию.
7. Используйте Preset Manager (выберите из меню Styles), чтобы переименовать или удалить отдельные стили, сохранить новую «добавленную» палитру целиком или загрузить больше стилей из папки PresetsStyles.
ПРИМЕЧАНИЕ. Чтобы переименовать стиль, щелкните целевой стиль, введите новое имя во всплывающем диалоговом окне «Имя стиля», затем нажмите OK .Чтобы удалить несколько стилей одновременно, удерживайте нажатой клавишу Shift и щелкните каждый стиль, который нужно удалить, затем нажмите кнопку Удалить .
JD Sartain / Мир ПКИспользование менеджера предустановок
B. Применение стилей
Применять стили просто.
1. Введите текст на холсте Photoshop. В этом упражнении введите несколько слов на отдельных слоях, например, в этом примере «Рождество», «Лето», «Зима», «Осень», «Весна» и т. Д.
Д.
2.Выберите (щелкните) первый слой в палитре слоев: Merry . Затем выберите стиль на палитре стилей.
3. Выберите разные стили для каждого слова / слоя, чтобы отобразить диапазон разных стилей.
ПРИМЕЧАНИЕ. Стили плохо отображаются на тонких шрифтах, таких как Archtype, Technical, Arial Narrow, Avant Condensed, Basque Thin, Swiss Light и т. Д. Для достижения наилучших результатов используйте толстые, жирные, полужирные черные шрифты.
JD Sartain / Мир ПККак применять в Photoshop текстовые эффекты, называемые стилями
С.Настроить или создать собственные стилиСамый простой способ настроить или создать собственные стили — это разбить (на отдельные компоненты) существующий стиль, чтобы посмотреть, как он создается. Поскольку маловероятно, что в наших системах установлены одни и те же стили, давайте воспользуемся стилем из палитры по умолчанию.
1. Наберите на холсте слова Chiseled Sky и выберите толстый, жирный шрифт, например Articula Display, Arial Bold, Bremen Blk-BT или Swiss Heavy.
2.В палитре стилей выберите стиль под названием Chiseled Sky (это бело-голубой цвет и 13-й стиль сверху).
JD Sartain / Мир ПКПодменю параметров наложения стилей по умолчанию
3. Переключитесь на палитру слоев и обратите внимание на то, что на слое с названием «Выточенное небо» показаны эффекты стиля слоя, прикрепленные к этому слою. Щелкните правой кнопкой мыши имя слоя ( Chiseled Sky ), и появится подменю Layer / Style.
4. Щелкните Параметры наложения , и меню «Стиль слоя» откроется в меню «Параметры наложения по умолчанию».
5. Вы также можете щелкнуть правой кнопкой мыши слово ЭФФЕКТЫ , и когда откроется подменю «Эффекты стиля слоя», щелкните один из «отмеченных» параметров наложения, например Bevel and Emboss . Затем открывается меню «Стиль слоя» с разделом «Скос и тиснение».
6. Обратите внимание на определение раздела «Скос и тиснение». В разделе «Стиль» можно выбрать «Внешний скос», «Внутренний скос», «Тиснение», «Тиснение на подушке» или «Тиснение обводкой». Попробуйте каждый из этих вариантов и посмотрите, как изменится ваш текст.
Попробуйте каждый из этих вариантов и посмотрите, как изменится ваш текст.
Параметры наложения стилей — меню «Фаска» и «Тиснение»
7. В разделе «Техника» вы можете выбрать Smooth, Chisel Hard или Chisel Soft, а затем определить глубину точеного эффекта (который изменяет длину затенения), перемещая ползунок между 1 и 1000. Обратите внимание на окно предварительного просмотра. на правой стороне. Сдвиньте ползунок до 1000 и обратите внимание, как изменится эффект резьбы.
8. Поэкспериментируйте с Направлением вверх / вниз (выберите Вниз), поэкспериментируйте с Размером от 1 до 250 (выберите 200), который изменяет размер глубины скоса и функции смягчения (от 1 до 16), который изменяет размер Сделайте фаску от точеной до пухлой, похожей на подушку.
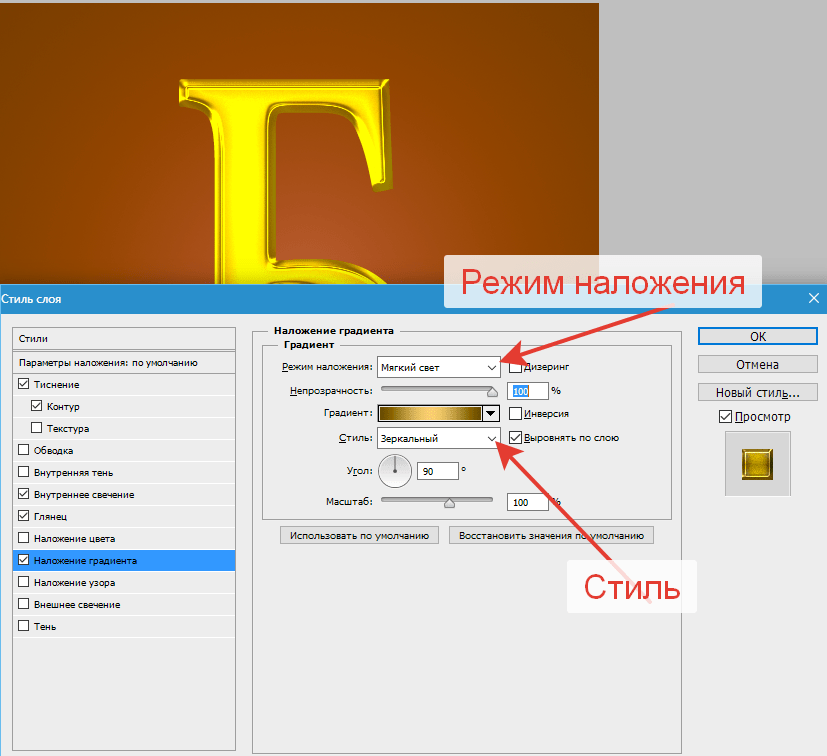
9. Затем выберите Gradient Overlay. Щелкните стрелку рядом с режимом наложения и поэкспериментируйте с различными вариантами наложения. Отрегулируйте непрозрачность в зависимости от яркости / контрастности каждого режима наложения.
Параметры наложения стилей — меню градиентов
10. Щелкните стрелку Gradient и поэкспериментируйте с несколькими разными градиентами, чтобы полностью изменить стиль. Затем выберите «Стиль», «Угол» и «Масштаб».
Обязательно сохраните новый стиль с уникальным именем: просто нажмите кнопку Новый стиль и введите имя стиля.
11. Добавьте внутренние или падающие тени, поэкспериментируйте с эффектами внутреннего и внешнего свечения, попробуйте добавить обводку с узором или узор с атласным или цветным наложением. Вы можете использовать любое изображение (фотографии, иллюстрации, графические изображения, позитивы, негативы и т. Д.), Которое только можете представить для Узоров.
Каждый из параметров и эффектов наложения стилей имеет сотни, даже тысячи вариантов. В сочетании количество различных стилей для текста и для объектов бесконечно.
JD Sartain / Мир ПК Эффекты стиля для текста и объектов бесконечны.
ПРИМЕЧАНИЕ. Вы можете искать в Интернете стили, узоры, формы и текстуры Photoshop сторонних производителей. Десятки веб-сайтов предлагают эти пресеты Photoshop всего за 10 долларов за один или несколько разных файлов стилей (.asl). Разделение этих предустановок — отличный способ узнать больше об этих функциях Photoshop и о том, как они работают.
Как сделать градиентный текст в Photoshop (шаг за шагом)
Если вы устали от однотонных цветов, создание градиентного текста — простой способ оживить любой шрифт.Есть несколько различных способов создания градиентного текста в Photoshop, но здесь вы узнаете, как его создать. Вместо того, чтобы тратить время на инструмент градиента и дополнительные слои, вы можете добавлять градиенты к тексту всего несколькими щелчками мыши. Вкратце, вот как работает этот процесс:
Для создания градиентного текста в Photoshop вам потребуется:
- Создайте новый текстовый слой и введите текст.

- Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
- Выберите параметр «Наложение градиента» из стилей слоя.
- Выберите настройки градиента для текста.
- Щелкните OK, чтобы сохранить изменения.
Довольно просто, правда? Чтобы помочь вам лучше понять весь этот процесс, давайте подробно рассмотрим каждый из этих шагов.
Шаги по созданию градиентного текста в Photoshop
В Photoshop есть множество различных эффектов градиента.Вместо того, чтобы просто показать вам, как создать простой градиент, в этом посте будет рассказано, как настроить ваши градиенты. Поскольку все это происходит на панели стилей слоя, позже все можно легко настроить в вашем проекте.
Если, конечно, вы не растрируете текст!
Шаг 1. Создайте свой текст
Чтобы создать новый набор текста в Photoshop, просто откройте инструмент «Текст», нажав T на клавиатуре или найдя его на панели инструментов.
Поскольку текст не может быть написан на обычном слое, все, что вам нужно сделать, это щелкнуть холст, чтобы создать новую строку текста.Это создаст новый текстовый слой на вашей панели слоев.
Как и в обычном текстовом документе, выделите текст и введите все, что хотите.
Выделив текст, используйте верхнюю панель настроек, чтобы изменить шрифт и стиль текста. Для достижения наилучших результатов в дальнейшем более жирный шрифт сделает градиент более заметным. Однако вы по-прежнему можете использовать любой шрифт для градиентного текста.
На этом этапе не беспокойтесь о цвете вашего текста.На следующем шаге вы добавите цвет, кроме градиента.
Когда ваш текст будет в порядке, установите флажок на верхней панели настроек, чтобы сохранить текст.
Шаг 2. Добавьте градиент к тексту
Наложение градиента по существу заменяет цвет текста на настраиваемый градиент по вашему выбору. Во время редактирования текста это невозможно сделать, поэтому вам нужно будет вызвать панель стилей слоя. Здесь находятся все настройки вашего пользовательского слоя, и это ключевой компонент многих эффектов в Photoshop!
Во время редактирования текста это невозможно сделать, поэтому вам нужно будет вызвать панель стилей слоя. Здесь находятся все настройки вашего пользовательского слоя, и это ключевой компонент многих эффектов в Photoshop!
Чтобы открыть стили слоя, дважды щелкните на текстовом слое.
На этой панели все параметры стиля слоя перечислены с левой стороны. Щелкните «Наложение градиента» , чтобы применить этот эффект к тексту и открыть параметры настроек.
Если вы уже знакомы с инструментом градиента в Photoshop, то многое из этого покажется вам довольно знакомым. Однако, если вы новичок, это все еще легко понять после небольшой практики.
Самая важная часть — отредактировать градиент.Это можно сделать, щелкнув поле редактора градиента. Откроется новое окно с несколькими предустановками градиента, которые можно применить к вашему тексту.
Если ни один из предустановленных параметров не плавает на вашей лодке, можно также создать свой собственный градиент. Глядя на панель градиента, вы увидите образцы цвета в разных точках градиента. Эти образцы можно настраивать и перемещать, чтобы изменить внешний вид вашего градиента.
Глядя на панель градиента, вы увидите образцы цвета в разных точках градиента. Эти образцы можно настраивать и перемещать, чтобы изменить внешний вид вашего градиента.
Дважды щелкнув образец, вы получите доступ к палитре цветов.Здесь вы можете выбрать любой цвет, которым хотите заполнить этот участок градиента.
Чтобы добавить дополнительные цвета, щелкните в любом месте полосы градиента, чтобы добавить дополнительные образцы. Еще раз, вы можете редактировать цвета, дважды щелкнув любой из новых образцов, которые вы создаете. Я настоятельно рекомендую просмотреть этот пост, чтобы помочь вам максимально эффективно использовать редактор градиентов в Photoshop.
Когда вы будете довольны эффектом, нажмите «ОК», чтобы применить градиент.
Шаг 3. Дальнейшее уточнение вашего градиентного наложения
Теперь сложная часть окончена. Осталось только изменить вид только что созданного градиента. На панели стилей слоя есть несколько удивительных возможностей для этого.
Во-первых, убедитесь, что ваш режим наложения установлен на «Нормальный», а непрозрачность — 100% для наилучшего результата.
Не забудьте также отметить опцию «дизеринг», чтобы градиент выглядел как можно более плавным.
Чтобы изменить способ распространения градиента, вы можете выбрать любой из стилей градиента. Для базового градиента оставьте значение L дюймов в год. Другими стилями, которые хорошо подходят для градиентного текста, являются стили радиального и отраженного градиента, но попробуйте поэкспериментировать сами!
Перейдя к настройке угла, вы можете выбрать, где ваш градиент будет начинаться и заканчиваться. Чтобы градиент переходил сверху вниз по тексту, оставьте значение 90 градусов.
Если вы предпочитаете градиентный переход по тексту по горизонтали, установите значение угла 180 градусов.
В некоторых случаях было бы лучше, если бы цвета поменялись местами. К счастью, вам не нужно создавать совершенно новый градиент. Вместо этого вы можете выбрать вариант «Обратный» .
К счастью, вам не нужно создавать совершенно новый градиент. Вместо этого вы можете выбрать вариант «Обратный» .
Наконец, ползунок шкалы управляет плавностью перехода между каждым цветом. При шкале 10% вы можете ясно видеть резкую линию между цветами в моем градиенте.С другой стороны, увеличение моего масштаба делает этот переход более тонким.
Теперь, когда все выглядит по порядку, нажмите OK, чтобы выйти из панели стилей слоя и зафиксировать градиентный текст!
Редактирование градиента текста позже в вашем проекте
Прелесть параметров стилей слоя в том, что их можно настраивать спустя долгое время после создания градиентного текста. Посмотрев на панель «Слои», вы можете увидеть наложение градиента, указанное как эффект слоя под текстом.Дважды щелкнув слово «наложение градиента», вы можете повторно получить доступ ко всем настройкам градиента и с легкостью настроить внешний вид градиентного текста.
Создание текста с прозрачным градиентом
Теперь, когда вы знаете, как создать градиентный текст с цветным градиентом, давайте поговорим о том, как сделать это с помощью прозрачного градиента. Вы могли заметить, что есть передний план для прозрачного градиента, к которому вы можете получить доступ на панели стилей слоя, но есть проблема.Когда вы выбираете этот набор настроек градиента, половина текста не становится прозрачной. Что тут происходит?
Вы могли заметить, что есть передний план для прозрачного градиента, к которому вы можете получить доступ на панели стилей слоя, но есть проблема.Когда вы выбираете этот набор настроек градиента, половина текста не становится прозрачной. Что тут происходит?
Это не сработает с опцией наложения градиента, потому что этот эффект применяется к цвету вашего текста. Это означает, что переход от переднего плана к прозрачному выполняет свою работу; однако фактический цвет вашего текста мешает.
К счастью, для всего этого есть простой обходной путь, который использует инструмент градиента и маску слоя.
Начните с выбора текстового слоя и добавления маски слоя.
Затем выберите инструмент градиента, нажав G или найдя его на панели инструментов.
Теперь перейдите на верхнюю панель настроек и щелкните редактор градиента. Перейдя в папку предустановок основных настроек, выберите прозрачный градиент от переднего плана и нажмите OK.
Чтобы сделать часть текста прозрачной, установите черный цвет переднего плана.
Щелкните маску слоя, чтобы выбрать ее, затем щелкните и перетащите по тексту, чтобы применить прозрачный градиент.В этом примере я использую стиль линейного градиента.
Поскольку градиент применяется к маске слоя, он скроет части текста, чтобы сделать его прозрачным.
И вот так вы создали прозрачный градиентный текст!
Чтобы узнать больше о прозрачных градиентах и о том, как с ними работать, прочтите этот пост.
Научиться создавать градиентный текст в Photoshop очень просто с помощью панели стилей слоя. Вместо того, чтобы иметь дело со слишком большим количеством настроек, опция наложения градиента полностью упрощает процесс.Чтобы узнать больше о том, как максимально использовать градиенты в Photoshop, нажмите здесь, чтобы узнать, как использовать инструмент градиента в Photoshop!
Дополнительные учебники по тексту Photoshop для вас:
Удачного редактирования!
— Брендан 🙂
Импорт пользовательских шрифтов в Unity?
Люди, которых не беспокоит чтение инструкций: Как вы не понимаете, что, приходя на форум и расстраиваясь из-за того, что кто-то указывает вам на руководство / вики / документацию, ВЫ БУКВАЛЬНО ПРОСИТЕ ЛЮДЕЙ ПРОЧИТАТЬ ВАМ ИНСТРУКЦИИ? Позвольте этому утонуть. Еще раз: ВЫ просите незнакомцев ПРОЧИТАТЬ ВАМ ИНСТРУКЦИИ, ПОТОМУ ЧТО ВЫ СЛИШКОМ ЛЕНЬ ИЛИ ТУПОЙ, ЧТОБЫ ПОЗНАВАТЬ ЭТО СЕБЯ (@AlphaRed_Studios, я смотрю на вас и ваше отношение «читать тяжело»).
Еще раз: ВЫ просите незнакомцев ПРОЧИТАТЬ ВАМ ИНСТРУКЦИИ, ПОТОМУ ЧТО ВЫ СЛИШКОМ ЛЕНЬ ИЛИ ТУПОЙ, ЧТОБЫ ПОЗНАВАТЬ ЭТО СЕБЯ (@AlphaRed_Studios, я смотрю на вас и ваше отношение «читать тяжело»).
Вот почему знающие люди могут быть резкими на форумах; они проделали работу, чтобы понять. Они прочитали руководство. Они поняли это, по крайней мере, в некоторой степени. Когда вы злитесь, что они указывают вам на руководство, вы говорите, что вас не волнует время и усилия других людей, которые требуются, чтобы найти и опубликовать информацию, которую вы считаете должным, что ваше время и проблемы более важны , и что вам не нужно читать и разбираться в этом самостоятельно.
Теперь я понимаю, что это немного неловко, когда весь мир показывает, что вы не можете во всем разобраться самостоятельно и должны получать информацию с ложки (и НЕТ — РАЗМЕЩЕНИЕ НА ФОРУМЕ, ЧТОБЫ ЗАДАТЬ ВОПРОС, КОТОРЫЙ ЯВНО ДОКУМЕНТАЦИЯ, ВЫДЕЛЕННАЯ ДЛЯ ЛЕГКОГО ИСПОЛЬЗОВАНИЯ ДОКУМЕНТАЦИЯ, НЕ РАЗГЛЯДЫВАЕТ В СОБСТВЕННЫХ ВЕЩАХ), но чтобы за ней последовал плач о том, насколько обидно для вас, что кто-то сказал вам ПРОЧИТАТЬ ПАРАГРАФ В РУКОВОДСТВЕ вместо того, чтобы прилагать усилия, СНОВА, размещения информации, КОТОРОЙ УЖЕ РАЗМЕЩЕНА, смехотворно.
@AlphaRed_Studios Ты правда? Никому не нужно читать «полное руководство», чтобы понять, как импортировать шрифт, если только он не придурок, не умеющий пользоваться поиском. Роботизированный? Как можно «Чтобы добавить шрифт в свой проект, вам нужно поместить файл шрифта в папку Assets. Unity автоматически импортирует его». сделать его менее роботизированным или простым? Может быть 🙂 или картинка в стиле лолкот? Серьезно, нытье о том, что чтение — это тяжело, и что кто-то не поцеловал вашу руку, пока читал вам инструкции, КОТОРЫЕ ДОЛЖНЫ БЫТЬ ПЕРВЫМ МЕСТО, КОТОРОЕ ВЫ СМОТРИТЕ, — за гранью жалости.Вам действительно нужно повзрослеть и понять, что НИКТО ВАМ НИЧЕМ НЕ ДОЛЖЕН.
@antk @MadMenyo @ knuckles209cp @Galactic_Muffin Итак, да — эту страницу можно найти через поиск Google. И он сразу же говорит вам не только о том, что ваш ответ находится в руководстве, но и ГДЕ В ЭТОМ РУКОВОДСТВЕ СМОТРЕТЬ. Так в чем опять проблема? Когда @Galactic_Muffin говорит: «Этот пост не будет существовать для таких людей, как я, которые используют поиск для решения своих вопросов». вы поразительно забываете о том, что ОН УЖЕ РАЗМЕЩЕН В РУКОВОДСТВЕ, КОТОРОМУ ПРОСТО ИМЕЕТСЯ ПОИСК И ХОРОШО РАЗРАБОТАНО.Позвольте мне повторить: ОН УЖЕ РАЗМЕЩЕН И ДОСТУПЕН ДЛЯ ВАС С МОМЕНТА ВЫ НАЧИНАЛИ ИСПОЛЬЗОВАТЬ UNITY. Вам просто нужно делать то, что вы уже сделали, но В МЕСТЕ, СПЕЦИАЛЬНО ПРЕДНАЗНАЧЕННО ДЛЯ ЭТОГО, и не жаловаться на это.
вы поразительно забываете о том, что ОН УЖЕ РАЗМЕЩЕН В РУКОВОДСТВЕ, КОТОРОМУ ПРОСТО ИМЕЕТСЯ ПОИСК И ХОРОШО РАЗРАБОТАНО.Позвольте мне повторить: ОН УЖЕ РАЗМЕЩЕН И ДОСТУПЕН ДЛЯ ВАС С МОМЕНТА ВЫ НАЧИНАЛИ ИСПОЛЬЗОВАТЬ UNITY. Вам просто нужно делать то, что вы уже сделали, но В МЕСТЕ, СПЕЦИАЛЬНО ПРЕДНАЗНАЧЕННО ДЛЯ ЭТОГО, и не жаловаться на это.
Как добавить шрифты в Word, Photoshop, aegisub win 7 8 — ElectroDealPro
[ad_1]
Вы уже знаете, как добавлять шрифты в Word, Photoshop, Aegisub на Win 7 8? Реализация довольно проста, но вам нужно отметить несколько моментов ниже.
Похожие сообщения
- Установите шрифты от Google на свой компьютер
- Word — Как добавить шрифт в Word
- Добавить шрифты в файл Excel
- Добавить шрифты в PicsArt, вставить шрифты для PicsArt на компьютер
- Установить шрифт на компьютер, настроить Font Full, Vietnamese Font для Windows 10, 8.
 1, 7
1, 7
При использовании Word, Photoshop, aegisub вы часто сталкиваетесь с такими проблемами, как поврежденные шрифты, неправильное отображение или нечитаемые шрифты.Причина этой ситуации в том, что на компьютере установлено недостаточно шрифтов. Здесь мы поможем вам добавить шрифты в Word, Photoshop, простейший aegisub.
Как добавить шрифты в Word, Photoshop, aegisub win 7 8
Way 1 : Вы заходите на сайт google.com и находите шрифт, который хотите добавить, а затем загружаете шрифт на свой компьютер. Затем вы распаковываете и копируете все шрифты по пути C: Windows Fonts . Это папка, содержащая шрифты вашего компьютера.Затем ваше устройство автоматически обновится, чтобы вы могли перезагрузиться и использовать как обычно.
Метод 2 : В запустите и выберите Settings, затем выберите Control Panel и откройте папку Fonts вверх.



 1, 7
1, 7