Photoshop меняет цвет фотографии при сохранении в JPG | Море фото
Настройка цветового профиля в фотошоп
Фотошоп искажает цвет после сохранения в JPG?Фотошоп искажает цвет после сохранения в JPG?
Описанный ниже метод точно устраняет проблему с цветом в Adobe Photoshop СС 2019-2020 под Windows 10.Для начала настраиваем
цвет в WindowsНажимаем кнопку Пуск, и сразу печатаем ‘управление цветом’.
Открываем панель «Управление цветом«.
Выбираем «Устройство» которое будем настраивать
(Экран: 1. -> ‘Название Вашего монитора’).
Проверяем, монитору должен быть присвоен цветовой профиль «sRGB IEC61966-2.1«. Если вдруг присвоен другой профиль, то нажимаем кнопку «Добавить» выбираем профиль sRGB IEC61966-2.1, добавляем его, и нажимаем кнопку «Сделать профилем по умолчанию«.
Закрываем окно. Перезагружаем компьютер.
Перезагружаем компьютер.
Теперь настроим
цвет в Adobe Photoshop CCФотошопом открываем любое изображение,
заходим в Главное меню -> Редактирование -> Настройка цветов…
(можно нажать горячие клавиши Shift+Ctrl+K)
В окне «Настройки» выбираем из списка «Универсальные настройки для Европы 3«.
Проверяем, что в окошке RGB указано рабочее пространство — sRGB IEC61966-2.1.
Осталось настроить
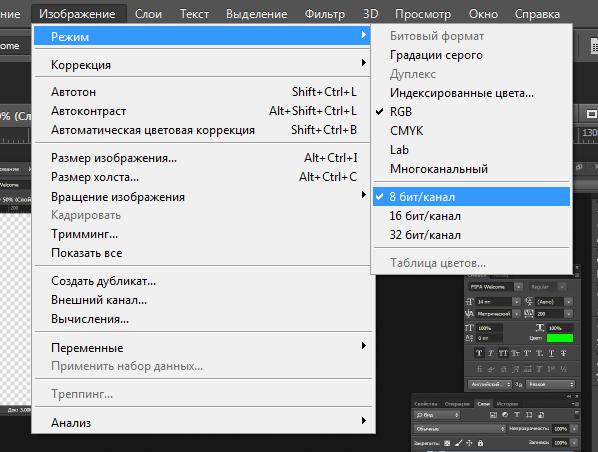
цвет в Adobe Camera RAW (ACR):Откройте фотошопом любую фотографию в формате RAW, откроется ACR, в самом низу окна будет указан цветовой профиль. По умолчанию там будет указан профиль AdobeRGB (это «не правильно») его нужно изменить на sRGB. Кликаем на эту строчку и выбираем sRGB IEC61966-2.1 (8 или 16 бит). Если не знаете сколько бит Вам нужно, то выбирайте 8 бит. (16 бит в определенных случаях дает более плавные градиенты, но при этом очень сильно увеличивает вес сохраняемого изображения в формат PSD).
После выполненных настроек на всякий случай перезапускаем фотошоп (не обязательно).
После этих настроек цвет фотографи в Фотошопе будет таким же как при публикации в интернете.
Полезные советы:
1. Ели вдруг Вы уже начали редактировать изображение с использованием неправильных цветовых профилей, а потом сделали настройку фотошопа, то Вам нужно открыть это изображение и нажать: Главное меню -> Редактирование -> Преобразовать в профиль (выбрать sRGB).
2. Чтобы сохранить фотографию для публикации в интернете, без искажения цвета — используем Главное меню -> Файл — > Экспортировать -> «Сохранить для Web и устройств».
Выбираем формат сохранения JPG, проверяем чтоб стояли галочки «Встроенный профиль» и «Преобразовать в sRGB», качество 100%.
Сохраняем.
Главное меню -> Файл — > Экспортировать -> Сохранить для Web и устройств
3. Я несколько раз замечал, что после установки Лайтрума настройки цвета в Фотошопе сбивались! Если Вы настроили фотошоп, а потом установили Лайтрум — повторите вышеописанную настройку цвета, на всякий случай.
Я несколько раз замечал, что после установки Лайтрума настройки цвета в Фотошопе сбивались! Если Вы настроили фотошоп, а потом установили Лайтрум — повторите вышеописанную настройку цвета, на всякий случай.
4. Вот быстрой способ проверки цвета в фотошопе (до сохранения изображения): Главное меню -> Просмотр -> Варианты цветопробы -> выбрать «Интернет стандарт (sRGB)». Затем понажимать несколько раз горячие клавиши Ctrl+Y, цвет изображения при этом не должен изменяться. Если при этой операции цвет меняется, то вероятно у вас появится проблема с цветом после сохранения в JPG, или после публикации фотографии.
5. Во время настройки цветовых профилей в фотошоп (Shift+Ctrl+K) — можно поставить галочки о несовпадение профилей «Спрашивать при открытии», в этом случае при несовпадении профилей фотошоп будет предлагать Вам присвоить изображению рабочий профиль.
6. Вы можете проверить какой цветовой профиль присвоен открытому изображению в фотошоп — в самом низу окна с изображением есть кнопочка «>«, нужно ее нажать и выбрать «Профиль документа», (если у Вас все правильно настроено, то рядом с кнопочной будет написано sRGB).
7. Так как эти настройки нужно выполнять каждый раз после установки (или переустановки) фотошопа — добавьте статью в закладки, чтобы не потерять.
Удачи!
Автор статьи: Цепко Борис
Не работает замена цвета в фотошопе. Команда «Заменить цвет» (Replace color) в Фотошопе
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
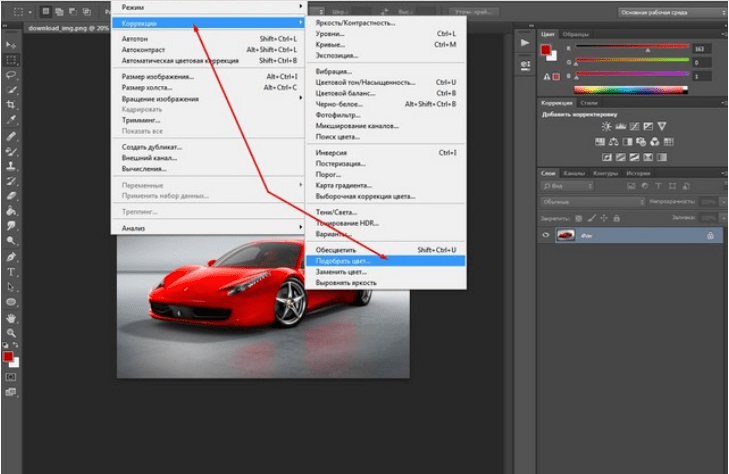
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
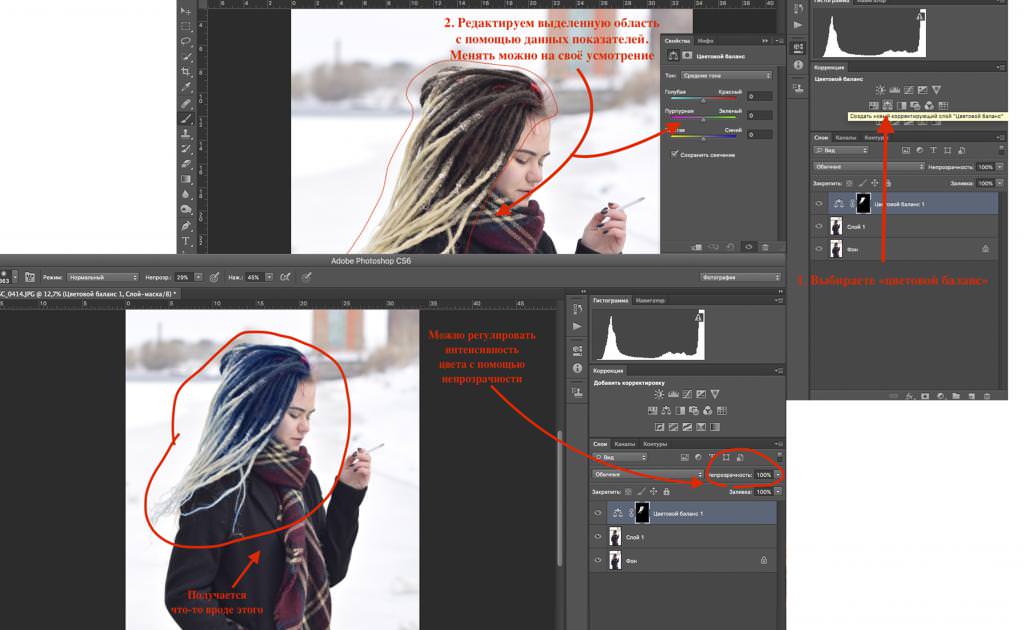
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
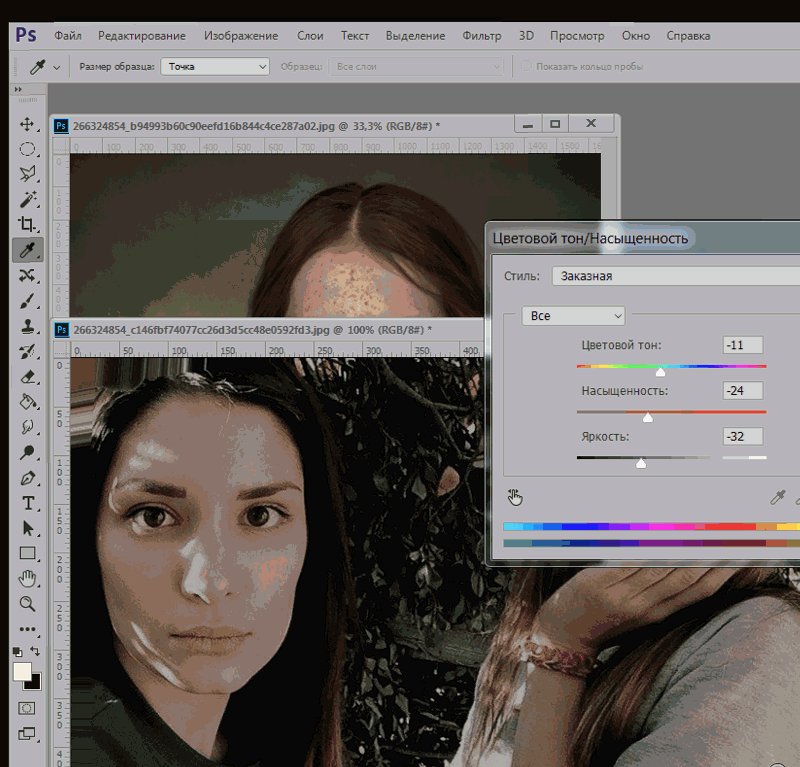
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
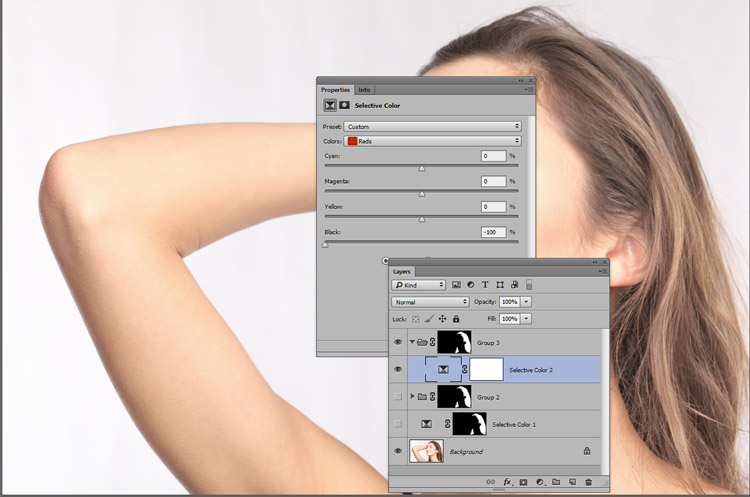
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
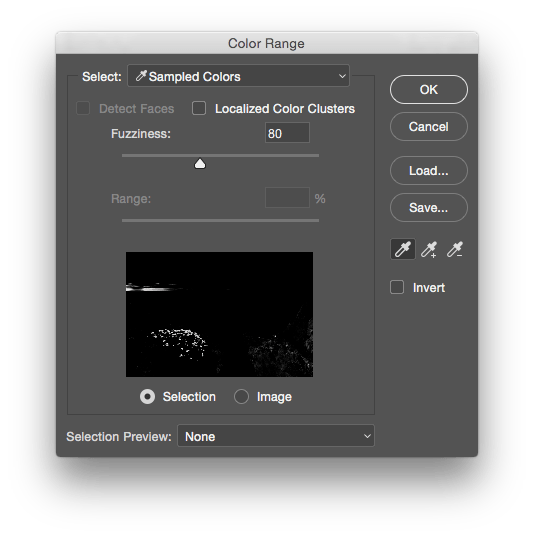
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
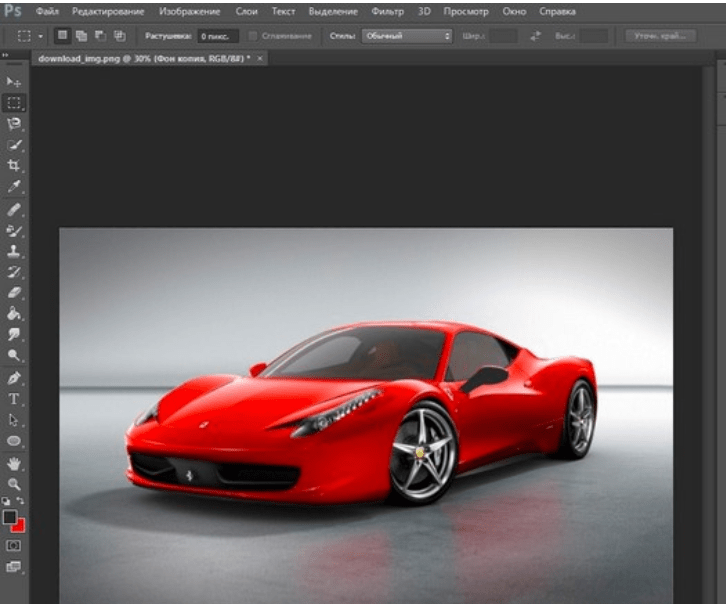
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
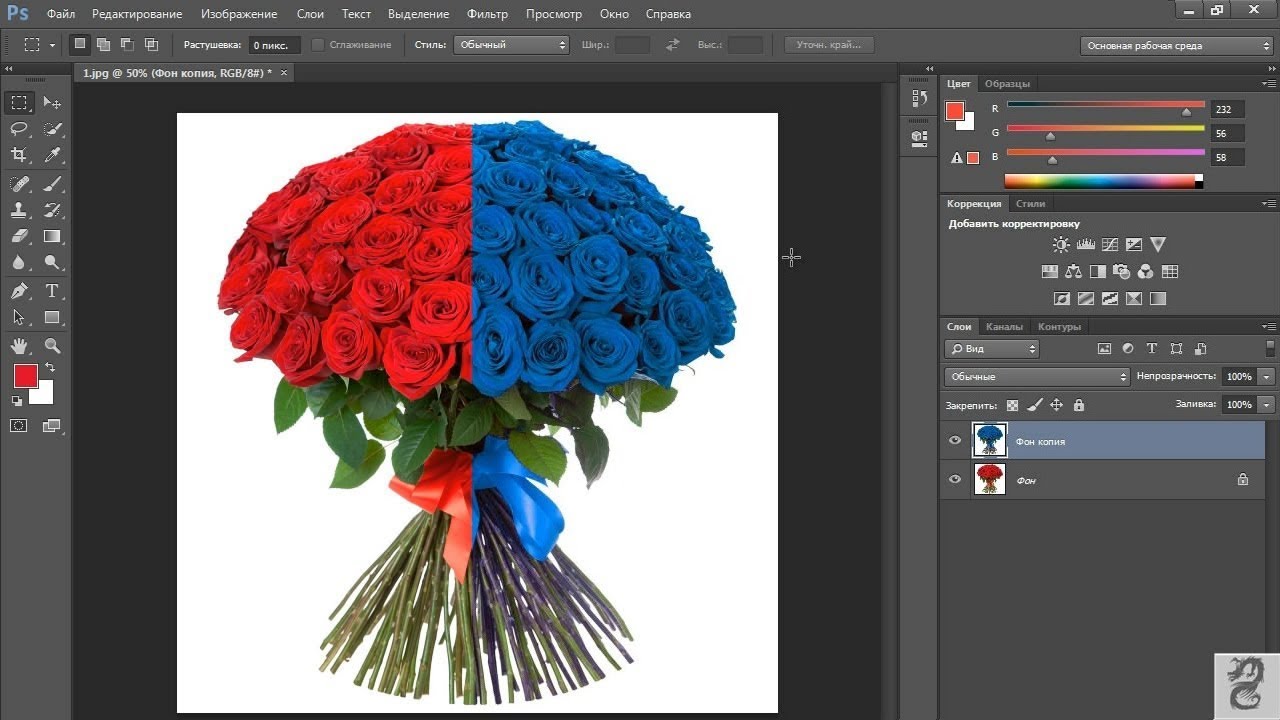
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
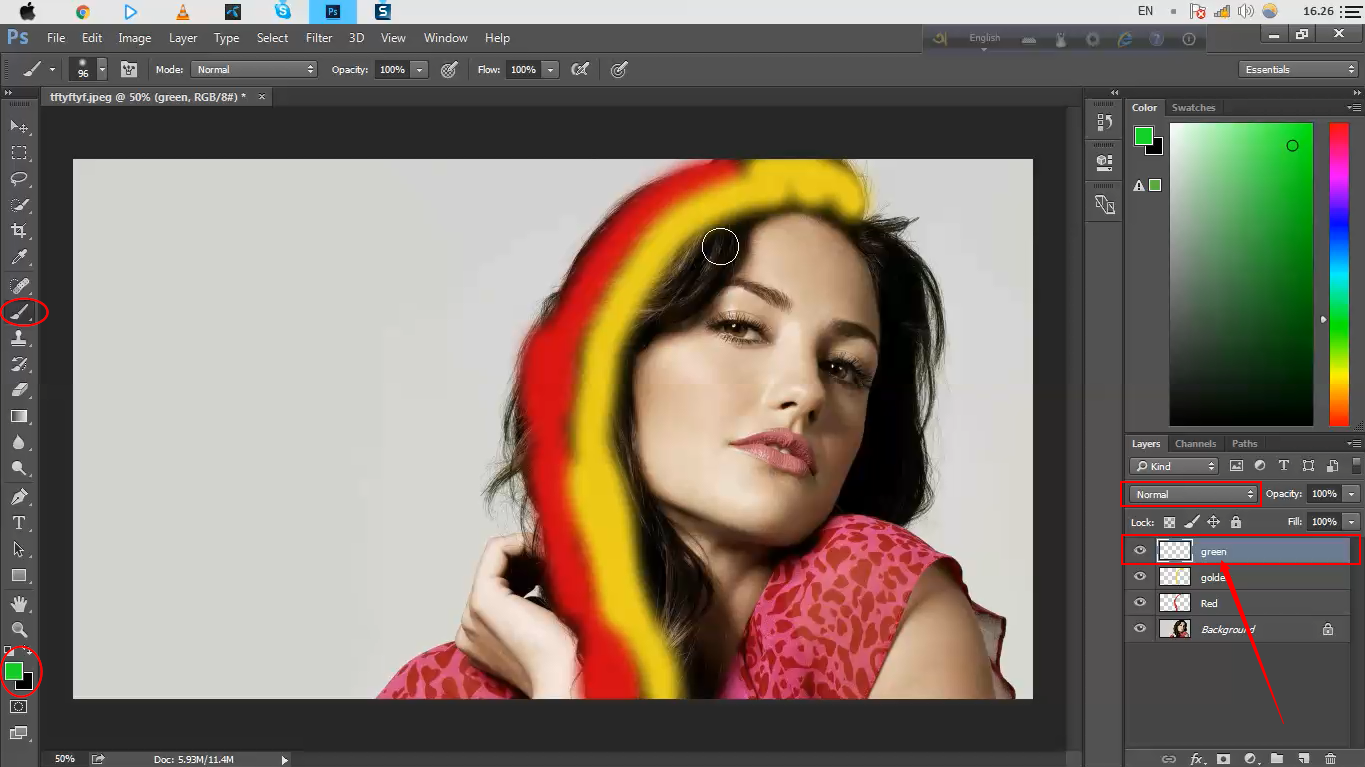
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
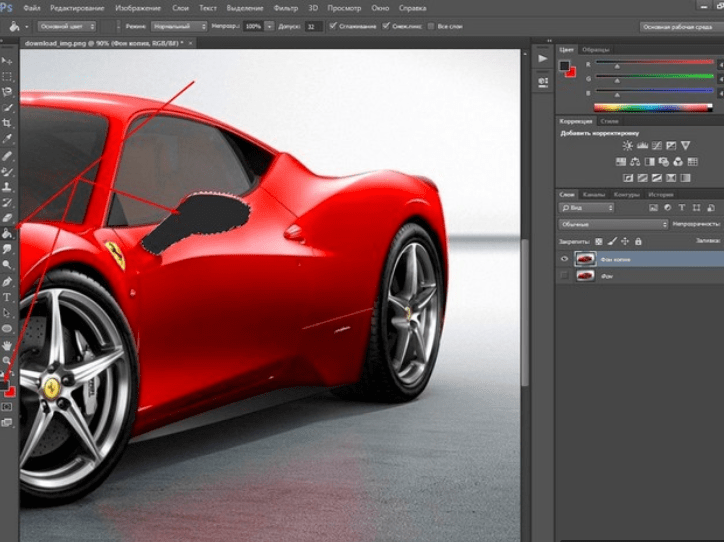
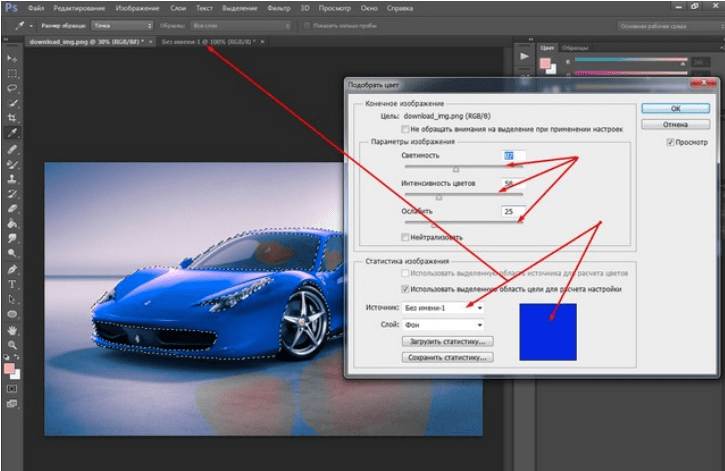
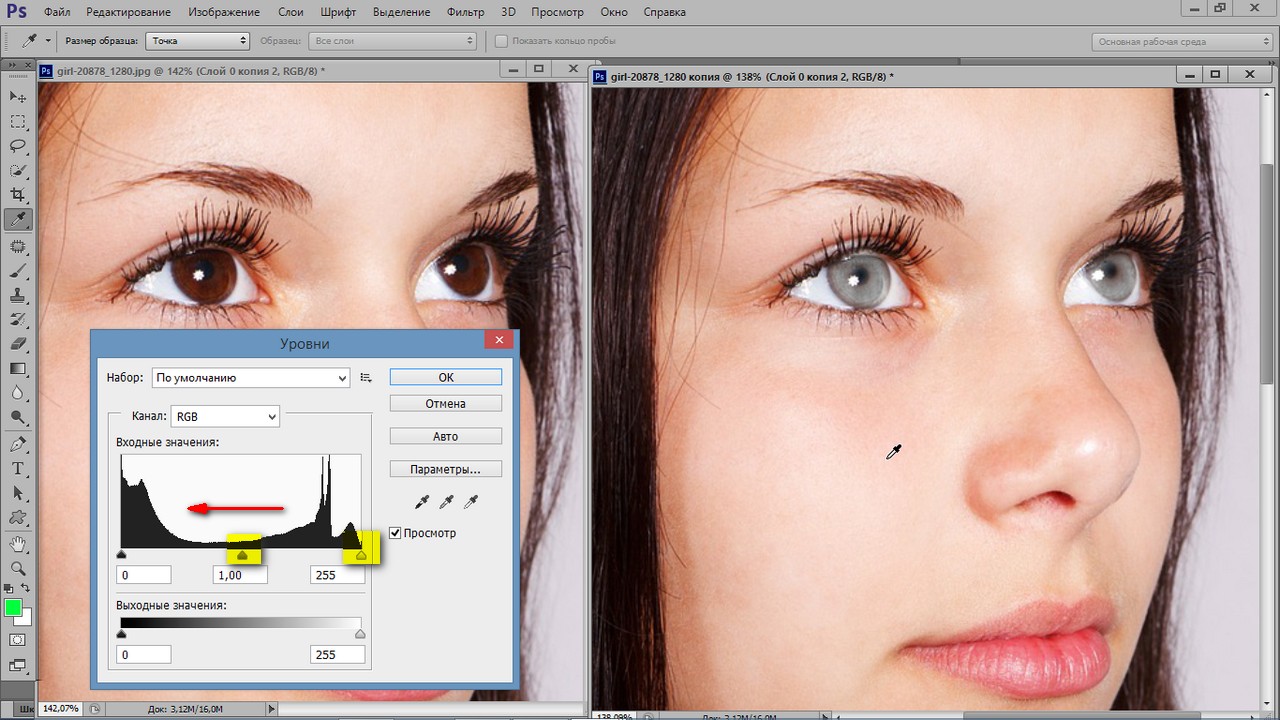
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Если на изображении остались участки исходного цвета, процедуру можно повторить.
Сегодня мы поговорим о инструменте без которого в фотообработке просто не обойтись — это инструмент «Кисть». Когда я впервые открыл графический редактор Фотошоп , мне почему-то сразу захотелось выбрать именно этот инструмент. Я выбрал этот инструмент видимо потому, что ярлык этого инструмента мне показался с виду более понятным чем все остальные…
Уже не помню что я тогда рисовал. Наверное рисовал какие-то каляки-маляки, что-то на подобии того, что изображено на видеоролике ниже. И просидев в Фотошопе почти целый день, так и не понял с чем этот Фотошоп «едят». В то время у меня еще не было ни интернета, ни книг о Фотошопе; методом тыка (методом проб и ошибок), тратя на обучение уйму времени, приобретал опыт общения с Фотошопом, которым сегодня охотно делюсь с вами.
Инструмент «Кисть» (B)
Инструмент Photoshop «Кисть» , быстрый вызов инструмента — латинская буква «B».
Этот инструмент способен приобретать любую форму, которую вы ему определите, прозрачность, режим наложения, и многое другое.
На видеоролике справа я немного побезобразничал кистью, демонстрируя некоторые особенности работы данного инструмента.
Инструмент «Кисть» может работать как произвольно, — как рука провела, так и осталось…, так и в строго заданных направлениях, если при рисовании использовать клавишу «Shift».
Меняя режимы наложения кисти , можно получить причудливые цветовые и графические эффекты. На видеоролике выше, я использовал режим наложения «Разница», который удивительным образом инвертирует цвет. В будущих уроках Фотошоп мы еще не раз будем использовать режимы наложения кисти, поэтому здесь рассмотрим лишь базу данного инструмента.
Менять размер (диаметр) и жесткость кисти можно двумя способами:
1) — С помощью специальной палитры параметров инструмента (вызов палитры инструмента — клик правой клавишей мышки по обрабатываемой области), см. видеоролик выше;
2) — При помощи горячих клавиш, см. видеоролик ниже.
видеоролик ниже.
Горячие клавиши инструмента «Кисть» :
{ +Shift — уменьшение жесткости кисти;
[ — уменьшение размера кисти;
] — увеличение размера кисти.
На видеоролике справа продемонстрировано как использование горячих клавиш помогает быстро изменять размер кисти. Если каждый раз при изменении размера кисти мы бы вызывали палитру параметров инструмента, этот процесс затянулся бы на несколько минут, так как пришлось бы каждый раз тратить время на центровку курсора.
Вы конечно же не будете рисовать такую мишень, как на видеоролике справа, мы здесь рассматриваем лишь сам принцип действия использования горячих клавиш, что очень удобно в работе. Надеюсь, мне удалось убедить вас в целесообразности использования горячих клавиш.
Переключаться между цветом переднего и заднего плана удобно при помощи клавиши с латинской буквой «X», которая у нас дружит с кириллической буквой «Ч». Но если для переключения цвета вам удобнее кликать по стрелке, — пожалуйста, дело ваше. На скорость работы это никак не влияет.
Но если для переключения цвета вам удобнее кликать по стрелке, — пожалуйста, дело ваше. На скорость работы это никак не влияет.
Инструмент «Карандаш» (B)
Инструмент Photoshop «Карандаш» , быстрый вызов инструмента — латинская буква «B». Отличие инструментов «Карандаш» и «Кисть» заключается лишь в том, что «Карандаш» не умеет быть таким же мягким как «Кисть», и это естественно. Этот инструмент может работать в разных режимах наложения. Собственно, инструмент «Карандаш» — это та же «Кисть», только без возможности регулирования жесткости. Остается вопрос: зачем создатели Фотошопа включили этот инструмент в модификаторы «Кисти», ведь «Кисть» универсальна, и к тому же более удобна в работе. Ну ладно, если есть «Карандаш» в панели инструментов Фотошопа , значит кому-то он наверно нужен, например, рисовать ворсинки на фотографиях:)
Инструмент «Замена цвета» (B)
Инструмент Photoshop «Замена цвета» , быстрый вызов инструмента — латинская буква «B».
Особенность этого инструмента заключается в том, что он умеет менять цвет редактируемых объектов , не затрагивая другие объекты с иным цветом, которые не участвуют в замене цвета.
На видеоролике справа приведен пример работы данного инструмента. Не важно что вы редактируете, растровую или векторную графику, инструмент отлично справляется с двумя.
Обратите внимание на то, как работает инструмент с различным цветом. Если цвет кисти не имеет похожих тонов или оттенков в редактируемой области, в таком случае, цвет заливки останется исходным. Но если в редактируемой области окажется цвет с похожим оттенком исходного, замененный цвет будет подвержен цветовой градации разной степени. В итоге мы получим иной цвет заливки, см. видеоролик выше.
Изменение установок параметров инструмента, поможет вам достичь желаемого результата. На видеоролике выше, были установлены такие параметры, как показано на скриншоте ниже.
В конце видеоролика вы возможно заметили, что серо-голубой цвет объекта не залился желтым цветом кисти. Он залился чем-то средним между серым и желтым, то есть — цветовой градацией. Почему так произошло? Потому, что по тональности эти два цвета немного похожи. Для того чтобы кисть смогла корректно заменить цвет, необходимо уменьшить процентное значение параметра «Допуск», см. скриншот выше. Если вместо 30% установить 5%, — результат будет совершенно другой. Чем меньше процент допуска, тем точнее инструмент будет выбирать цвет для заливки. Вот такой интересный инструмент. В каких случаях его применять, решать только вам. В будущих статьях по фотообработке мы наверное не будем его использовать, хотя, все возможно, следите за новыми публикациями.
Почему так произошло? Потому, что по тональности эти два цвета немного похожи. Для того чтобы кисть смогла корректно заменить цвет, необходимо уменьшить процентное значение параметра «Допуск», см. скриншот выше. Если вместо 30% установить 5%, — результат будет совершенно другой. Чем меньше процент допуска, тем точнее инструмент будет выбирать цвет для заливки. Вот такой интересный инструмент. В каких случаях его применять, решать только вам. В будущих статьях по фотообработке мы наверное не будем его использовать, хотя, все возможно, следите за новыми публикациями.
Инструмент «Микс-кисть» (B)
Инструмент Photoshop «Микс-кисть» , быстрый вызов инструмента — латинская буква «B». Область применения данного инструмента очень широка. Основное назначение «Микс-кисти» — это ретуширование и размытие. Если обычная «Кисть» только заливает цветом ту или иную область, то «Микс-кисть» к тому же способна микшировать (смешивать) оттенки исходного цвета с цветом объекта. В зависимости от параметров инструмента, можно получить самые разнообразные эффекты.
Еще по данной теме.
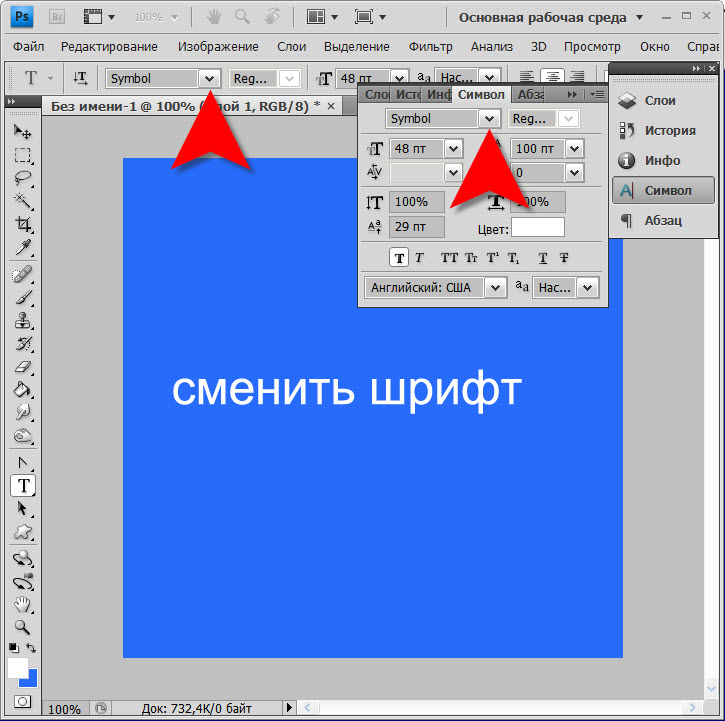
Я вас как всегда приветствую, дорогие друзья. Очень рад вас видеть на моем блоге. Вы картинки какие-нибудь рисуете? А то на этой неделе я собираюсь публиковать уроки на тему инструментов рисования. Тема тоже довольно важная для фотошопа, поэтому упускать ее не надо. Поэтому вам позарез нужно знать как выбрать цвет кисти в фотошопе. Без этого дальше будет трудновато.
Посмотрите на сам выбор цвета. Вы заметили, что цвета два (по умолчанию черный и белый)? А как вы думаете, почему? Если навести мышкой на цвет, то увидите, что передний называется основным , а задний — фоновым . Фоновый цвет обычно используется для ластика, градиента и т.д., но в плане с кистями он сработает как дополнительный.
Суть в том, что при работе с кистями основной цвет можно поменять с фоновым местами. Чтобы это сделать, надо нажать клавишу X (латинскую). Таким образом у вас всегда будет два быстросменяющихся цвета под рукой.
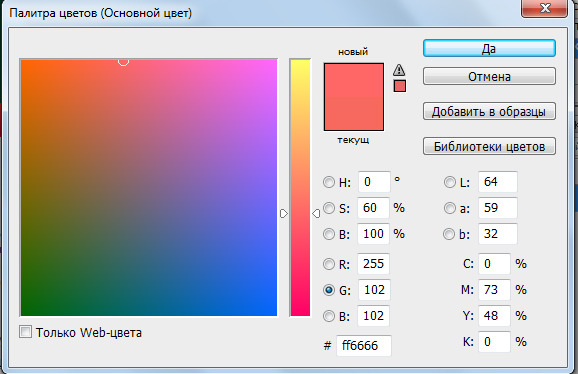
Но я от темы отклоняться не буду. Чтобы поменять цвет (неважно основной или фоновый) нужно просто нажать на него левой кнопкой мыши. После этого вам откроется окно выбора, т.е. палитра цветов. Тут-то мы и будем выбирать, чем нам красить наши будущие шедевры. Но цвет мы можем выбрать аж двумя способами. Так что смотрим и запоминаем.
Первый способ
С левой стороны вы увидите большое квадратное пространство, а чуть правее вертикальная полоска с цветами. Так вот сам цвет вы выбираете из как раз таки вертикальной полоски, а из большого квадрата — оттенки данного цвета. Но это действует лишь на цветовой модели HSB , причем точка должна стоять возле буквы H . Если вы поставите точку любое другое место, то вся палитра изменится. Так что при выборе цвета пусть лучше точка стоит там.
Для выбора цвета зажмите левую кнопку мыши на ползунке вертикальной полоски, и не отпуская кнопку мыши тащите вверх-вниз, пока не найдете нужный цвет и нужную палитру оттенков. А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А заодно вам покажется как будет выглядеть ваш новый выбранный цвет по сравнению с текущим.
Вот такая вот суть. Можете спокойно рисовать.
Второй способ
Помните в одном из первых уроков я рассказывал про ? Так вот второй способ будет заключаться на основе выбора цветов из определенной цветовой панели. Тут вам и RGB , и CMYK , и HSB , и LAB . Помните по какому каждая из этих моделей работает?
В общем чтобы выбрать цвет, вам надо выбрать определенную модель и вбить три значения, которые данной модели соответствуют.
Давайте, например, я выберу красный цвет в модели RGB . Для этого я ставлю в нужный ячейках нужные значения, то бишь в ячейку R — 255, а в ячейки G и B по нулям. Ну как? Выбрался нужный нам цвет? Смотрите сами.
Ну и если вы заметили, то чуть ниже цветов RGB расположена специальная ячейка для задания цветового кода html. Т.е. когда на каком-либо сайте фрагмент (например текст) выделен каким-либо цветом (кроме ссылок), то будьте уверены их цвет задан вот таким вот шестнадцатиричным кодом. Бояться этого не надо, просто это может сильно пригодиться.
Т.е. когда на каком-либо сайте фрагмент (например текст) выделен каким-либо цветом (кроме ссылок), то будьте уверены их цвет задан вот таким вот шестнадцатиричным кодом. Бояться этого не надо, просто это может сильно пригодиться.
Действуют такие коды по принципу RGB , т.е. 2 первых символа означают красный цвет, 2 средних означают зеленый цвет, а 2 последних — синий цвет. 0 — минимальное значение цвета (белый), F — максимальное значение цвета (черный). Получается, что ff0000 — это то же самое, что и 255,0,0 в обычном RGB, т.е. красный.
Ну а если вы уж захотите вернуть всё как было, т.е. чтобы цвета стали по умолчанию (основной — черный, фоновый — белый), то просто нажмите клавишу D . Вот так всё просто.
Еще я хотел бы рассказать вам по еще один инструмент выбор цвета, а именно про . Но потом решил, что данный инструмент все таки заслуживает отдельной статьи, так как там есть свои нюансы и цвет выбирается немного другим способом.
Ну а вообще обязательно посмотрите курс по работе в фотошопе для начинающих
. В нем всё подробно рассказано, причем абсолютно человеческим языком. Так что благодаря этим видеоуроками, вы запросто изучите этот замечательный графический редактор за пару-тройку недель. Обязательно посмотрите.
В нем всё подробно рассказано, причем абсолютно человеческим языком. Так что благодаря этим видеоуроками, вы запросто изучите этот замечательный графический редактор за пару-тройку недель. Обязательно посмотрите.
Ну а я с вами прощаюсь. Надеюсь, что с этой темой у вас никаких вопросов не возникло. Желаю вам удачи и хорошего настроения. Не забудьте подписаться на обновления моего блога, тогда будет вам счастье. Увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
Будет означать « другой цвет, придать его рабочей кисти». На первый взгляд, это то же самое, что и «смешать на палитре новый цвет» для простого . Но сам процесс выбора и смешения цветов в графическом редакторе совершенно иной. Чтобы поменять цвет рабочей кисти в программе Adobe Photoshop, щелкните левой кнопкой мыши по пиктограмме «Основной цвет/Foreground Color» в нижней части палитры инструментов. Именно эта пиктограмма отображает текущий цвет кисти.
В открывшемся диалоговом окне «Color Picker (Foreground Color)» выберите нужный вам цвет одним из способов: передвигая ползунки на вертикальной цветовой шкале, щелкнув на определенной точке цветового поля (как пипеткой), проставив значения составляющих данного цвета в соответствующих полях палитры (RGB, CMYK) или шестнадцатеричное цвета, которое определяется по таблице html-цветов. Образцы изменяющегося цвета (new) и текущего (current) вы можете видеть в цветных прямоугольниках справа от цветовой шкалы.
Образцы изменяющегося цвета (new) и текущего (current) вы можете видеть в цветных прямоугольниках справа от цветовой шкалы.
Есть в программе еще одна удобная палитра для выбора цвета. Это палитра Color. Открыть ее можно через меню Window>Color или простым нажатием «горячей клавиши» F6. Обычно эта палитра отображается в правой части экрана. Выберите необходимый цвет передвижением ползунков красного (R), зеленого (G) и синего цвета (В) или щелкните по цветовому полю внизу палитры и водите по нему курсором, не отпуская кнопку мыши. Курсор будет иметь вид пипетки. Изменяющийся цвет отображается на пиктограмме основного цвета в этой же палитре.
Изменить цвет кисти можно также в палитре Swatches, где собраны различные библиотеки цветов. По умолчанию эта палитра находится рядом с палитрой Color, но если она закрыта, чтобы ее вызвать, выполните команду меню Window> Swatches. Выбрать другую библиотеку цветов можно, щелкнув по маленькой стрелочке в правом верхнем углу палитры. В открывшемся списке выберите нужную библиотеку.
В открывшемся списке выберите нужную библиотеку.
Каналы в Фотошопе. Цвет, свет и RGB
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode. Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel. Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel. Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels. Я так же буду пользоваться панелью Info и Color. Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB. Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter, но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Инструмент замены цвета в Photoshop меняется на серый (вместо белого) — как я могу изменить серый фон на чисто белый?
Обмен стеков графического дизайна: как аккуратно подстричь волосы
Во-первых, плагины и более простые методы доступны. Это если вы хотите получить более качественные результаты.
Это если вы хотите получить более качественные результаты.
Я буду использовать это фото с Фото Ариана Престес на Unsplash.com :
Примечание: я собираюсь сделать тело в отдельном слое, поэтому я буду игнорировать его для большей части этого урока до последних нескольких шагов
Выберите канал с наибольшим контрастом в тонких внешних волосках. Я думаю, что Грин — лучший вариант:
Я собираюсь продублировать этот канал и переименовать его в Hair Mask. Это будет то, над чем я работаю, пока не указано иное.
Важно: Если ваши волосы светлые на темном фоне, то вам нужно инвертировать некоторые из них до того момента, когда Dodge / Burn и когда использовать Black / White.
Теперь, чтобы начать Применить изображение. Хорошие варианты — «Умножение» или «Наложение», иногда вы даже можете дважды применить изображение. Здесь я наложил маску на себя с накладкой и немного уменьшил непрозрачность в настройках, чтобы не потерять действительно тонкие волосы:
На самом деле я применил наложение изображений на второй проход с меньшей непрозрачностью, увеличив контрастность немного больше. Это не отменяет первый, он делает это во второй раз:
Это не отменяет первый, он делает это во второй раз:
Затем перейдите в кривые ( Ctrl / Cmd + M ) и отрегулируйте ползунки точек белого и черного.
Настройте некоторые направляющие, чтобы я мог периодически показывать оригинал против тока при 100%. Вот первый взгляд после того, как вы просто сделали Apply Image, Apply Image, Curves:
Теперь вы можете, как сказал ACEkin, использовать Brush для Overlay. Я предпочитаю начинать с Dodge и Burn, хотя. Сгорел, установив Shadow, и я использовал Exposure of 12, а затем аккуратно обошел волосы. Чем тщательнее вы будете уделять время, тем лучше будут результаты. Это было, может быть, 3 минуты, совсем не долго:
Затем на этом этапе переходите к Кисти, Черный и заполните внутри. Если вы хотите, вы можете сначала сделать черный наложение и сделать еще один проход по краям. Опять же, чем больше времени вы принимаете, тем лучше результаты:
Хорошо, теперь используйте Dodge на промежутках между волосами. Кисть для наложения белого — это еще один вариант, опять же, я предпочитаю Dodge и Burn. Я сделал Dodge Exposure 12 на Highlights.
Кисть для наложения белого — это еще один вариант, опять же, я предпочитаю Dodge и Burn. Я сделал Dodge Exposure 12 на Highlights.
Затем заполните остальные белым.
И давайте посмотрим, где мы находимся в представлении 100%:
С выбранной вами законченной маской вернитесь к каналу RGB, затем на слои и примените маску. Я сделал тело с отдельным слоем, как я упоминал ранее, так что теперь я применил и это.
Затем просто уточните маску с помощью команды «Уточнить края», обязательно используйте «Обеззараживание цвета»
Теперь выбранный фон не совсем соответствует освещению и изображению, но все в порядке. Дело не в том, выглядит ли картинка реально, просто в маске. Почти всегда может потребоваться больше времени, это ни в коем случае не идеально, но вот то, что довольно хорошо для обучения технике:
И наш 100% урожай на этот раз, смотря на оригинал против готового:
Я не особо задумывался об области кадрирования, когда выбирал фоновое изображение для вставки. Так как эту конкретную область трудно увидеть, здесь абсолютно без изменений в моей маске, просто избавился от этого фона для простого белого фон для сравнения вместо:
Так как эту конкретную область трудно увидеть, здесь абсолютно без изменений в моей маске, просто избавился от этого фона для простого белого фон для сравнения вместо:
Неплохо для маски из JPG.
В вашем случае, когда вы освоите технику, это не займет больше нескольких минут. Не используя мой Wacom, я выдавил цвета, создал альфа-маску, сжег внутреннюю часть и уклонился от внешней, а затем использовал ее в качестве маски для простой корректировки кривых.
Как изменить цвет глаз в фотошопе
Иногда может возникнуть задача поменять цвет глаз. При помощи Фотошопа, сделать это достаточно несложно. Как очень часто бывает, есть несколько вариантов решения поставленной задачи. Мы рассмотрим очень простой способ изменения цвета глаз в фотошопе при помощи «Color Replacement Tool» («Инструмент замены цвета») и несколько более сложный, но и более гибкий вариант замены цвета путем добавления корректирующего слоя «Hue/Saturation» («Оттенок/Насыщенность»). На мой взгляд второй способ позволяет добится лучшего результата, но для кого-то он может показаться слишком сложным.
На мой взгляд второй способ позволяет добится лучшего результата, но для кого-то он может показаться слишком сложным.
Для обработки будем использовать фотографию вверху. На ней уже сделаны некоторые изменения, в частности применено осветление радужки глаз, чтобы они выглядели ярче. Как всегда перед началом работы, делаем новый слой. Меня несколько раз спрашивали, всегда ли необходимо выполнять это действие? На самом деле нет, но лучше иметь под рукой исходный вариант, чтобы можно было сравнить его с результатом. Более того, я бы посоветовал, создавать новый слой каждый раз после каких-либо серьезных манипуляций, это позволит контролировать «правильность» произведенных изменений на каждом этапе. А в нашем примере это понадобится еще и для изменения настроек прозрачности и применения масок.
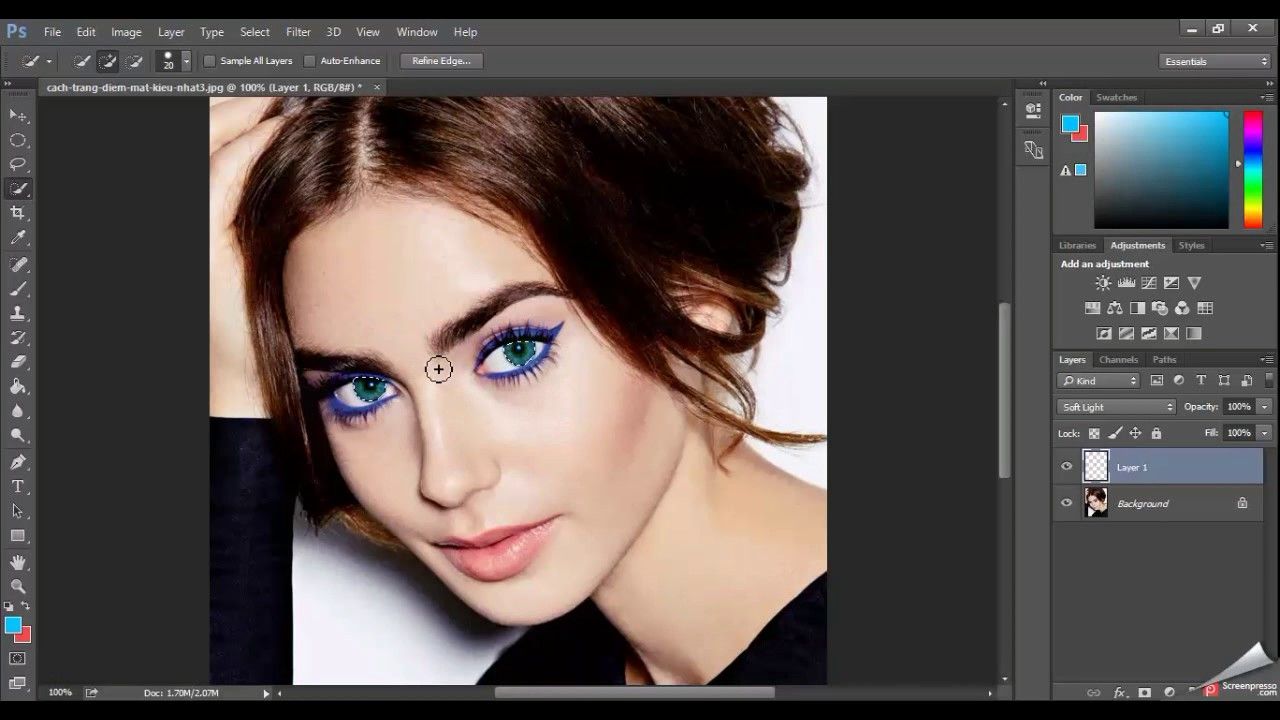
Изменение цвета глаз при помощи Color Replacement Tool
Итак, мы сделали все необходимые приготовления, теперь выбираем на панели инструментов кнопку с кистью и, нажав на нее, ждем, когда появится подменю, затем выбираем «Color Replacement Tool» («Инструмент замены цвета«), он по счету третий.
Теперь выбираем на той же панели внизу цвет, на который мы хотим поменять нынешний цвет глаз. Я выбрал зеленый (код цвета 94dbaa). Подбираем нужный диаметр и аккуратно обрисовываем радужную оболочку глаз. Зрачек нужно оставить черным т.к. он цвет никогда не меняет. При рисовании можно даже немного выйти за нужную область, кисть при этом закрасит только тот цвет, который близок к цвету в центральной ее области. В нашем случае один глаз немного скрыт под волосами, которые близки к нему по цвету. Чтобы кисть не захватила их, можно уменьшить настройку «Tolerance» («Допуск«) вверху, в нашем случае с 30% до 19%.
Результат получился абсолютно неестественный — цвет глаз слишком яркий и насыщенный, чтобы это исправить, просто уменьшаем прозрачность верхнего слоя («Opacity«) до 45% (фотография справа). Полученный вариант вполне неплох, но если оттенок не нравится, то возможности его изменения довольно узки, а чтобы поменять цвет, придется повторять все с начала. Для большей свободы в выборе цвета, стоит попробовать второй способ.
Для большей свободы в выборе цвета, стоит попробовать второй способ.
Изменение цвета глаз в фотошопе при помощи Hue/Saturation
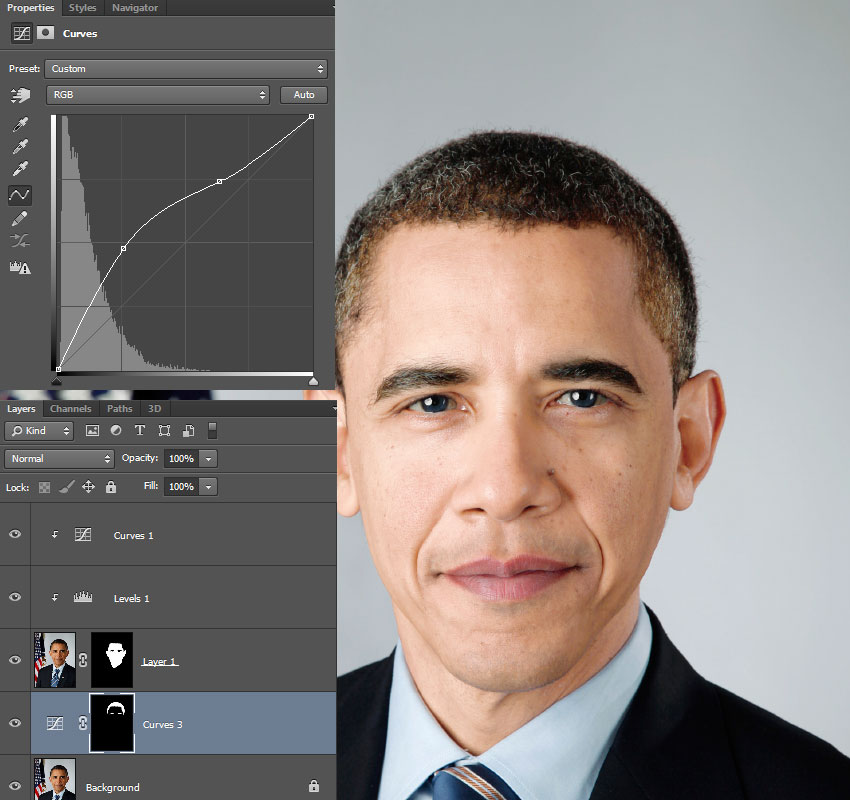
Возвращаемся к исходному изображению. Делаем новый слой. Затем в меню «Layer» («Слой«) выбираем пункт «New Adjustment Layer» («Новый корректирующий слой«) и в подменю кликаем на «Hue/Saturation» («Оттенок/Насыщенность«). Фотошоп предлагает выбрать имя слоя, тут достаточно просто нажать «ок«.
Ставим галочку на «Colorize» и подбираем оттенок (выделено красными кружками)
У нас появился новый слой с маской. На панели справа ставим галочку «Colorize» («Тонирование«) и при помощи ползунков «Hue» («Оттенок«), «Saturation» («Насыщенность«) и «Lightness» («Освещенность«) выбираем нужный нам цвет. При этом все изображение меняет цвет, не стоит пугаться, обращаем внимание только на глаза. Когда нужный оттенок нашли, выбираем инструмент заливка , цвет должен быть черным и заливаем изображение. Оно становится обычным (без тонирования), а маска рядом со слоем с белой меняется на черную.
При этом все изображение меняет цвет, не стоит пугаться, обращаем внимание только на глаза. Когда нужный оттенок нашли, выбираем инструмент заливка , цвет должен быть черным и заливаем изображение. Оно становится обычным (без тонирования), а маска рядом со слоем с белой меняется на черную.
Теперь берем обычную кисть, меняем цвет на белый и аккуратно обводим радужную оболочку, при этом она приобретает оттенок, который мы задали при помощи Hue/Saturation. Если где-то закрасили лишнее, например зрачек, нужно переключится на белый цвет и исправить.
Меняем режим наложения (выделено красным кружком)
В результате получается почти готовый вариант нашей фотографии. Осталось только сменить вариант наложения с «Normal» («Обычный«) на «Color» («Цвет«), чтобы глаза выглядели естественно (картинка внизу справа) и цвет изменен.
Если оттенок или цвет не нравится, всегда можно выбрать другой или подкорректировать текущий на панели справа, перемещая ползунки. Таким образом можно добиться более естественного результата, не проделывая все манипуляции заново.
Таким образом можно добиться более естественного результата, не проделывая все манипуляции заново.
В статье мы рассмотрели два варианта изменения цвета глаз в фотошопе. В зависимости от задачи, вы можете использовать тот, который вам больше нравится. Первый несколько быстрее, а второй обладает более гибкими настройками. В любом случае результат получается весьма интересный.
| ||||
| ||||
    Использование Photoshop CS4 |
Коррекция цвета и тона / Коррекция цвета и тона изображенияКоманда «Цветовой тон/насыщенность» позволяет регулировать тон, насыщенность и яркость определенного цветового диапазона или одновременно всех цветов изображения. Эта коррекция особенно хорошо подходит для точной настройки цветов изображения в режиме CMYK, чтобы все они входили в цветовой охват устройства вывода. Эта коррекция особенно хорошо подходит для точной настройки цветов изображения в режиме CMYK, чтобы все они входили в цветовой охват устройства вывода.
Настройки цветового тона/насыщенности можно сохранять на панели «Коррекция» и загружать для повторного использования с другими изображениями. Дополнительно см. Сохранение настроек и Применение настроек. Применение настройки Цветовой тон/Насыщенность
Выбор диапазона цветов в настройке «Цветовой тон/насыщенность»
Набор ползунков коррекции «Цветовой тон/Насыщенность» А. Значения ползунка «Цветовой тон»Б. Коррекция спадания без изменения диапазонаВ. Коррекция диапазона без изменения степени спаданияГ. Коррекция цветового диапазона и спаданияД. Перемещение набора ползунков целиком Если переместить набор ползунков так, что он попадет в другой цветовой диапазон, имя в меню «Редактировать» изменится, отразив это перемещение. Например, если выбрать пункт «Желтые» и изменить диапазон так, что набор ползунков попадет в красную часть цветной полосы, имя в списке изменится на «Красные 2». Можно преобразовать до шести индивидуальных цветовых диапазонов в вариации одного цветового диапазона (например, от «Красные» до «Красные 6»). Примечание: По умолчанию при выборе компонента цвета выделяется диапазон цвета шириной 30° со спаданием в размере 30° с каждой стороны. Слишком низкое значение спадания может привести к появлению полос на изображении. Расцвечивание изображения в оттенках серого или создание эффекта однокрасочного изображения
|
Причина, по которой Photoshop продолжает менять ваши цвета
Наиболее распространенной причиной изменения цвета в Photoshop является цветовое пространство, в котором вы работаете. Если ваш документ или фотография были сделаны в цифровом виде в цветовом пространстве RGB, и вы открываете его в документе Photoshop, который настроен на отображение в CMYK, цвета будут ненасыщенными и тусклыми.
Чтобы исправить это, сначала нужно понять важность двух цветовых режимов.
Разница между цветовыми режимами RGB и CMYK
Цветовой режим RGB часто используется для мониторов, поскольку он может создавать полный диапазон цветов (до 16 миллионов).С другой стороны, CMYK — это цветовая модель печатного станка, в которой используются четыре цвета: голубой, пурпурный, желтый и ключевой (черный), которые в сочетании создают различные оттенки для печати.
Итак, если ваше изображение предназначено для отображения на экранах, например, вы создаете рекламу или фотографию в Instagram, вы можете переключиться в цветовой режим RGB. Если же вы создаете печатную рекламу, выберите CMYK. Вы можете переключаться между режимами, перейдя в строку меню и выбрав Изображение> режим> CMYK или RGB.
Процесс печати на струйных принтерах RGB
Напротив, большинство струйных принтеров для домашнего использования (конечного использования) созданы для обработки изображений RGB по умолчанию, а не для формата CMYK. Если вы создали изображение в CMYK, а печать на принтере выглядит нечеткой, попробуйте преобразовать изображение в формат RGB и снова распечатать его. Вы также можете проверить руководство своего принтера по печати в CMYK.
Вы не потеряете цвета при преобразовании изображения из CMYK в RGB, но если вы экспортируете его обратно в CMYK, ваши цвета будут ненасыщенными.Это связано с тем, что RGB содержит все цвета, доступные в цветовом пространстве CMYK.
Когда вы открываете изображения в режиме CMYK, Photoshop часто меняет ваши цвета, чтобы обесцветить их, прежде чем они когда-либо будут напечатаны или отображены на экране. В режиме CMYK отображаются оттенки цветов, которые будут отображаться при печати. Цвета, которые видны в RGB, но не могут быть напечатаны в CMYK, называются «вне гаммы».
Photoshop печатает неверные цвета
Естественно, ваш экран является источником чистого света и всегда будет отображать яркие цвета, в то время как печатная бумага отражает свет, и поэтому цвета всегда будут выглядеть немного тусклее при печати.Чтобы избежать этих неожиданных изменений, лучше всего работать в режиме CMYK в Photoshop с самого начала для ваших проектов печати , чтобы вы работали только с цветами, которые находятся в гамме (для печати).
Чтобы использовать CMYK или RGB при настройке нового документа, выберите «Файл»> «Новый»… и в диалоговом окне нового документа выберите нужный цветовой режим в раскрывающемся списке.
Почему Photoshop экспортирует другой цвет?
Есть причины, по которым Photoshop меняет цвета при экспорте
- Вы экспортируете изображение RGB как CMYK
- Photoshop преобразует изображение RGB в sRGB.
- Вы экспортируете в формате JPEG, который имеет более низкое качество по сравнению с PNG.
Если вы экспортируете документ RGB в CMYK, цвета, выходящие за пределы гаммы, будут тусклыми или ненасыщенными. Чтобы убедиться, что вы экспортируете как RGB, перейдите в Файл> Экспорт> Экспортировать как… выберите формат файла, предпочтительно PNG, если ваше изображение предназначено для отображения на экране или в Интернете. PNG сохраняет только в цветовом пространстве RGB.
Между sRGB и Adobe RGB есть небольшая разница. Цветовое пространство sRGB предпочтительнее RGB, поскольку оно экспортирует цвета для более точного отображения на большинстве экранов и для печати на струйных принтерах.
Цвета меняются при сохранении в формате jpeg в Photoshop
Методы сжатия JPEG приводят к более низкому качеству по сравнению с PNG. PNG — это формат файлов без потерь. Формат файла с потерями — это тип сжатия данных, который отбрасывает часть информации в вашем изображении. Преимущество файлов PNG в том, что они обеспечивают наилучшее качество и наименьший размер без каких-либо компромиссов между качеством и сжатием. Однако файлы JPEG можно экспортировать как в формате RGB, так и в CMYK, в то время как PNG присутствуют только в цветовом пространстве RGB.
Чтобы экспортировать JPEG в высококачественном CMYK или RGB, сначала убедитесь, что ваш документ Photoshop представляет собой цветовое пространство, в которое вы хотите экспортировать (Изображение> режим), затем перейдите в Файл> Сохранить как… выберите JPEG в качестве формата , нажмите «Сохранить» и введите качество 12 (максимальное) или используйте ползунок. Затем нажмите ОК. Теперь ваш JPEG должен быть сохранен в CMYK.
Вы также можете перейти в Файл> Экспорт> Экспортировать как…, выберите jpg в качестве формата и убедитесь, что флажок «конвертировать в sRGB» снят.
Цветовое пространство sRGB — это цветовое пространство, созданное HP и Microsoft.Идея цветового пространства состоит в том, чтобы предоставить модель, которая описывает цвета, которые вы можете видеть на своем устройстве вывода (монитор, телевизор и т. Д.). Создавая разные модели для разных устройств вывода, могут происходить затухание и смешивание, поэтому важно знать, в каком цветовом пространстве создается ваше изображение или документ.
Чтобы экспортировать документы в цветовое пространство sRGB, выберите «Файл»> «Экспорт». > Экспортировать как… выберите формат экспорта и отметьте «преобразовать в sRGB» в разделе «Цветовое пространство».
Заключение
Photoshop изменит ваши цвета при открытии, экспорте или печати документа в цветовом пространстве, отличном от того, для которого он был создан.Предпочтительным цветовым пространством для отображения на мониторе является RGB при создании изображений и CMYK при создании файла печати.
Как только вы поймете разницу между двумя цветовыми режимами, вы сможете избежать неожиданных изменений при открытии и экспорте документов Photoshop.
Таким образом, вам необходимо правильно установить цветовой режим вашего документа, прежде чем делать что-либо еще в Photoshop. Перейдите в меню «Файл»> «Создать…» и выберите нужный цветовой режим или переключите уже открытый документ, перейдя в «Изображение»> «Режим» и выбрав нужный цветовой режим.
Узнайте, почему план фотографии дешевле, чем только Photoshop
Изменение цвета изображения в Photoshop CC 2020 –07 Учебники
Узнайте, как изменить цвет изображения в Photoshop CC 2020 из 07 различных руководств, и станьте мастером замены цвета.
После захвата изображения многие из нас думают об изменении цвета фотографии. Это может быть фон или частичное изменение цвета изображения.
С помощью Photoshop вы можете легко заменить цвет на фотографии.Процесс довольно прост. 2 функции Photoshop играют в этом жизненно важную роль; их:
- Режим наложения цветов
- Оттенок / Насыщенность
В этом уроке мы обсудим 7 различных способов изменения цвета изображения в Photoshop CC 2020.
Итак, давайте начнем играть с цветами в Photoshop, используя его инструменты и панель инструментов.
Изменение частичных цветов фотографии в PhotoshopДля этого метода мы выбираем изображение ниже.
Шаг 01: Выберите режим быстрого выбора
Выберите режим быстрого выбора на панели параметров.
В этом методе всегда используйте более сплошной фон и делайте выделение вокруг сплошных цветов.
Мы изменим цвет платья на изображении, поэтому для выбора платья нажмите Ctrl / Cmd + Shift + I. Мы не касаемся какой-либо части тела человека, и невыделенные области останутся без изменений.
Шаг 02: Создайте новый слой выделения
Не забудьте создать новый слой выделения.Вы можете легко создать новый слой, нажав Cmd / Ctrl + J.
Шаг 03: Изменение цвета
На этом этапе мы будем работать с оттенком / насыщенностью. Для этого нажмите Cmd / Ctrl + U.
Продолжайте перемещать ползунок «Оттенок» влево и вправо. Как только вы получите желаемый цвет, перестаньте перемещать ползунок.
Шаг 04: Смешивание цветов
Теперь вам нужно добавить маску слоя на панели слоев. Кнопка маски слоя расположена справа от опции fx.Нажмите здесь.
Шаг 05: Выбор инструмента «Градиент»
Следующий шаг — выбор инструмента градиента.
Необходимо подтвердить, что инструмент градиента установлен на передний план на задний план и линейный. В параметре «Режим» выберите «НОРМАЛЬНЫЙ», а непрозрачность должна быть 100%. Вы можете выбрать оба варианта из раскрывающегося меню.
Шаг 06: Перетаскивание градиента по горизонтали
Теперь горизонтальное перетаскивание градиента по всему изображению даст вам броское смешение цветов.Обязательно сделайте это, когда маска выбрана.
На изображении синий и красный цвета превратились в пурпурный, где они смешиваются.
Вы можете прочитать:
Как отбелить зубы в Photoshop (Полезное руководство)
Фото в цветной карандашный набросок в Photoshop
Замена неба на фотографии с помощью Photoshop
Изменение цвета фона в PhotoshopЛюди тратят время на несколько ненужных шагов по изменению цвета фона.Этот метод изменения цвета фона тоже довольно эффективен и прост.
Шаг 01: Создайте корректирующий слой «Насыщенность оттенка»
Сделайте слой настройки оттенка / насыщенности.
Шаг 02: перейдите на панель свойств
Теперь перейдите на панель свойств. Найдите значок с изображением пальца. Вы найдете его под опцией Preset. Нажмите здесь.
Затем, чтобы выбрать небесно-голубой цвет, щелкните по цвету. Таким образом будет выделен небесно-голубой цвет.Как вы поймете, что небесно-голубой цвет изолирован? Что ж, вы увидите, что некоторые ползунки окружают небесно-голубой цвет градиента.
Шаг 03: Измените цвет фона
Когда вы начнете перемещать ползунок «Оттенок», небесно-голубые цвета изображения начнут меняться.
С помощью этого метода вы можете изменить цвет фона на любой цвет.
Разве это не весело? Отбор не требуется, и процесс более удобен, чем вы ожидаете.
Изменение цвета одежды (замена цвета объекта в Photoshop)Вы часто меняете цвет одежды на изображении? С помощью этого метода легко изменить цвет ткани.
Вы можете найти этот метод похожим на метод №2. Но шаги начнут меняться с шага №3 в этом разделе.
Шаг 01: Создайте корректирующий слой «Насыщенность оттенка»
Создайте слой регулировки насыщенности тона.
Наведите указатель мыши на значок пальца и щелкните по нему.Также необходимо выбрать цвет образца. Например, мы нажимаем на красные футболки.
Шаг 02: Переместите ползунок оттенка
Переместите ползунок «Оттенок»; изображение приобретет пурпурный / розовый цвет от красного.
Мы полагаем, что вы уже заметили, что цвет кожи и волос объекта также изменился на пурпурный / розовый. Но мы хотим изменить цвет ткани. Итак, как перестать менять цвет кожи и волос?
Выполните следующий шаг.
Шаг 03: Уточнение выбора цвета
Чтобы уточнить выбор цвета, ползунки нужно переместить в градиент.Однако на этом этапе нельзя исправить некоторые цвета, например губы, цветовые блики на лице. Но эти участки точно будут выглядеть лучше.
Шаг 04: Используйте маску слоя для насыщенности оттенка
Мы будем использовать маску слоя Hue / Saturation.
Выберите кисть, и образец цвета переднего плана должен стать черным.
После выбора опции маски закрасьте любую часть изображения, для которой хотите сохранить исходный цвет.
Восстановление цвета объектаНекоторые люди ищут в Photoshop возможность рисовать в цвета руками.Этот метод — отличное руководство по раскрашиванию от руки.
Шаг 01: Выберите цветовой диапазон
Чтобы упростить задачу, выберите цвета краски автомобиля, следуя приведенным ниже инструкциям.
Выберите «Выделение»> «Цветовой диапазон
».Выберите основной цвет при выборе пипетки.
Вам потребуется добавить выделение цвета, воспользуйтесь пипеткой +.
С помощью ползунка «Нечеткость» можно легко улучшить изображение.
После того, как вы нажмете ОК, вы увидите выбор марширующего муравья.Требуется небольшая очистка.
Шаг 02: Наложение цвета выбранных областей
Теперь нажмите горячую клавишу «Q». Появится КРАСНОЕ наложение, и будут указаны выбранные области.
Шаг 03: Вычесть выделенное
Чтобы добавить выделение, используйте белый цвет для рисования.
А черная окраска позволит убрать выделение.
Шаг 04: Создайте новый слой
Теперь создание нового слоя является обязательным и гарантирует перевод его в режим наложения цветов.
Шаг 05: Оставьте выделение активным
Выберите кисть и убедитесь, что выбран параметр «Активен».
Теперь вам нужно выбрать цвет. Для этого перейдите к образцу цвета переднего плана.
Тогда приступим к покраске. Вы обнаружите, что меняются цвета, а не тон.
Продолжайте рисовать, пока не закончите рисовать цветом.
Функция цветового диапазона вызовет легкую улыбку на вашем лице, потому что отраженные области также будут выделены, что означает, что изображение не получит художественного вида.
Шаг 06: изменение цвета с помощью параметра «Насыщенность оттенка»
Изменить цвет на этом этапе также будет просто с помощью параметра «Оттенок / Насыщенность».
Эта опция поможет вам преобразовать цвета автомобиля в разные цвета в любой момент времени.
Цветные наложения и добавление градацииШаг 01: откройте панель градиента в Photoshop CC
В Photoshop откройте панель «Градиент».
Выберите градиент и перетащите его на изображение.
Затем перейдите на панель слоев, чтобы изменить режим наложения цветов и прозрачность.
Помните, вы получите реалистичный результат, если выберете более низкий уровень непрозрачности.
Шаг 02: Отображение градиента
Карта градиента наверняка даст вам разные результаты. Для этого необходимо выбрать корректирующий слой карты градиента. И будет лучше, если вы выберете тот же градиент для шага №1.
Вы обнаружите, что на карте градиента левая часть окрашена в оранжевый цвет; это тени.
И правая часть окрашена в красный цвет, это блики.
Теперь измените режим наложения цветов.
Вы также можете поиграть с Gradient mapping. Для этого нажмите на поле «Обратный». Таким образом, оранжевый цвет станет светом, а красный цвет сменится тенями. Более светлый цвет в светлых участках всегда дает лучший результат.
Как только вы измените уровень непрозрачности на низкий, изображение станет красивым.
Комбинация карты градиента и наложения градиента добавит яркости изображению.Кроме того, неизбежна настройка непрозрачности на обоих корректирующих слоях.
Эффект наложения цветаИзображение ниже является примером вариации наложения градиента. Вы можете сделать это, используя слой с прямым градиентом, но мы следовали корректирующему слою наложения градиента.
Использование слоя с прямым градиентом даст вам преимущество изменения угла и быстрого масштабирования слоя. Кроме того, когда поле градиентной заливки открыто, перетащите градиент в изображение.
Замена цвета в Photoshop выполняется намного быстрее с помощью инструмента замены цвета.
Этот инструмент уникален по сравнению с другими инструментами, потому что он сохраняет тени, полутона и световые эффекты исходного изображения в замененном цветном изображении. В результате после возврата цвета подтверждается реалистичный вид изображения.
Инструмент замены цвета расположен на панели инструментов во всплывающем меню инструмента «Кисть».
Кроме того, вы можете следить, нажав комбинацию клавиш B.Это позволит вам выбрать кисть. Затем нажмите Shift + B. Таким образом, вы можете переключаться между несколькими вариантами кисти и оттуда, как инструмент замены цвета.
Процесс использования инструмента замены цвета
Мы взяли изображение выше, чтобы этот раздел работал.
Шаг 01: Выберите заменяющий цвет
Первое, что вам нужно сделать, это выбрать заменяющий цвет. Помните, что это тоже должен быть цвет переднего плана.
Шаг 02: Выберите цвет переднего плана
Перейти к окну цвета переднего плана.Появится широкий спектр вариантов цвета, и вы можете выбрать любой из них в соответствии с вашими требованиями. Затем выберите любой исходный цвет, который необходимо заменить.
Однако важно придать изображению реалистичный вид. Для этого выберите что-нибудь с такой же яркостью. Не выбирайте слишком яркий или слишком темный цвет, так как изменение будет полностью заметным.
Шаг 03: Замена цвета изображения
После того, как вы выберете инструмент замены цвета, закрасьте выбранную область изображения, и таким образом вы сможете заменить цвета изображения.
Шаг 04: Улучшение инструмента «Замена цвета»
Функциональность инструмента замены цвета также требует настройки. Корректировка включает
- Возможность настройки размера
- Регулировка жесткости кисти
- Изменение расстояния между щетками.
Для этого наведите курсор на панель управления и выберите раскрывающееся меню.
На этой панели вам также потребуется настроить оттенок, насыщенность, пределы, допуск и режим выборки.
Цвет выбран в качестве режима по умолчанию, и это лучший вариант для настройки цветов любого изображения по мере необходимости.
оттенокHue позволит вам заменить цвет, похожий на цвет переднего плана. Цвета могут казаться более приглушенными или более интенсивными, в зависимости от того, что вы восстанавливаете.
НасыщенностьНасыщенность будет происходить чаще, чем нет, чтобы увеличить интенсивность цвета. Между тем, выполнение противоположного — это характеристика яркости, и результат обычно не очень хорош при работе с инструментом замены цвета.
На самом деле, вы получите лучший результат, если изучите этот инструмент, чтобы увидеть результаты, которые вы видите в разных режимах.
НепрерывныйЗначки параметров однократной и фоновой выборки расположены между меню режима и ограниченным меню. По умолчанию эти параметры установлены как постоянные.
По самому названию можно получить представление о непрерывном элементе.
Когда вы изменяете положение мыши, непрерывные параметры выборки и заменяют цвет без прерывания.Как только опция позволит вам выбрать образец цвета в вашем первом выборе. А опция фона выбирает цвет фона и заменяет цвет изображения, которое совпадает с цветом фона.
ПределыПараметр пределов также установлен как Непрерывный по умолчанию. А в области кисти он заменяет пиксели и примыкает к ним. Одновременно прерывистые цветные пиксели заменяются цветом переднего плана в поле, независимо от того, являются ли они смежными или нет.
Найдите края, которые помогут вам заменить цвет, сохранив края объекта. Этот вариант обеспечивает наилучший результат с четкими линиями. Когда фокус мягкий и размытый, вы, несомненно, не получите лучшего результата. На этом этапе вы должны выбрать более деликатную кисть вместе с непрерывной кистью.
ДопускКроме того, когда выбран уровень допуска, вы можете контролировать, сколько пиксельного цвета требуется для соответствия цвету переднего плана.Вы можете выбрать цвет образца, уменьшив уровень допуска, а увеличение позволит вам выбрать более широкое применение.
В конце концов, чтобы сгладить неровные края, нужно выбрать опцию сглаживания.
Часто задаваемые вопросы об изменении цвета изображения в Photoshop Как выбрать инструмент замены цвета?Щелчок правой кнопкой мыши по инструменту кисти позволит вам перейти к инструменту замены цвета. Более того, следуя сочетанию клавиш, вы можете сделать это — нажмите B, чтобы выбрать инструмент «Кисть».Затем нажмите Shift + B, несколько параметров кисти переключатся таким образом, и вам нужно будет выбрать инструмент кисти из разных вариантов кисти.
Почему нельзя заменить цвет в Photoshop?Команда: replace color уже дает вам объяснение вашего вопроса. На самом деле серые оттенки, от розового до пурпурного, не являются цветами. Если вам нужно заполнить какую-либо область серыми оттенками или любыми цветами, рекомендуется использовать функцию оттенка / насыщенности. Также убедитесь, что включена функция «Цвета заливки».
Какие цветовые режимы существуют в Photoshop? Режим изображения или цвета определяет способ сочетания цветов в зависимости от номера канала в цветовом режиме. Несколько цветовых режимов предлагают детализацию и размер файлов с разными цветовыми уровнями. В Photoshop существует 5 типов цветовых режимов
a. Режим RGB (миллионы цветов)
b. Режим CMYK (четырехцветная печать)
c. Индексный режим (256 цветов)
d. Режим градаций серого (256 оттенков серого)
e. Растровый режим (2 цвета)
Да, вы можете использовать параметры панели «Выборочные цвета», «Оттенок / Насыщенность» и «Цветовой баланс».Выдвигая эти панели, вы можете изменять определенные цвета. Добавление обтравочной маски поможет вам работать со слоями, с которыми вы работаете; другие слои не повлияют на вас.
Последние слова об изменении цвета изображения в PhotoshopНа сегодня все, игра с цветами. Следуя нескольким параметрам, человек может изменить цвета изображения. И в зависимости от вашего конечного результата вы должны использовать разные методы.
Сообщите нам, какой метод вы пробовали? И поделитесь конечным результатом.Мы будем рады помочь Вам. Если вы хотите стать экспертом в Photoshop
Надеюсь, вам сегодня понравилось это руководство. У нас есть группа творческих людей, играющих с несколькими функциями Photoshop и выполняющих требования отдельных лиц. Вы также можете запросить услугу.
Мы поделились множеством уроков по Photoshop. Если вы хотите стать экспертом в Photoshop, начните просматривать другие уроки, подобные приведенным ниже, на этом веб-сайте.
Как удалить фон с изображения в PowerPoint
Редактирование фотографий с углом обзора 360 градусов в Adobe Photoshop
Как перекрасить иконку PNG в Photoshop
Есть два способа перекраски растровых значков:
- Сложный способ: 9 шагов в фотошопе.Эта статья подробно описывает это.
- Простой способ: один щелчок в веб-приложении Icons8. Или зайдите на сайт Icons8, выберите любой понравившийся значок, нажмите на него и измените цвет в браузере.
Итак, вы скачали бесплатный набор иконок для Windows или iOS. Давайте заставим их засиять новым великолепием.
Получение Adobe Photoshop
Вам понадобится Photoshop (зачем возиться с Photoshop? См. Нижнюю часть сообщения). Если у вас его нет, обычная лицензия стоит 20 долларов в месяц, но вы также можете:
- Загрузите полнофункциональную 30-дневную пробную версию .По истечении срока вы можете либо зарегистрировать его, либо установить на другой компьютер.
- Купите Photoshop Elements за 80 долларов. В нем есть весь необходимый функционал и многое другое.
Открытие файла
Верно, уважаемые читатели. Среди вас есть разработчики программного обеспечения, некоторые кандидаты наук и MBA, но все же я собираюсь научить вас, как открывать файл 🙂
Итак, выберите значок и либо перетащите его на значок Photoshop, либо используйте Cmd + O (Ctrl + O в Windows) для открытия диалога. Подсказка: не беспокойтесь о том, что Adobe предлагает вам под названием Adobe Bridge.Выберите желаемый размер, например 128 × 128 пикселей:
Раскраска иконы
1. Убедитесь, что цветовой режим
— RGBЕсли это оттенков серого , значок будет в оттенках серого независимо от того, какой цвет вы выберете. В меню нажмите Изображение-> Режим-> Цвет RGB.
2. Убедитесь, что у вас есть
палитра слоев на экране Это выглядит так:
Обычно он находится в правой нижней части экрана. Если это не так, используйте Window-> Layers, чтобы открыть его.
3. Щелкните значок
Fx для эффектов4. В меню «Эффекты» выберите Наложение цвета
Откроется такое диалоговое окно:
5. Щелкните поле цвета
6. В диалоговом окне цвета выберите желаемый цвет
7. Нажмите ОК во всех диалоговых окнах
Наслаждайтесь результатом. Если вас устраивает , сохраните файл PNG с помощью File-> Save for Web. Вы увидите такое диалоговое окно:
8. Убедитесь, что для файла
предустановлено значение PNG-249.Нажмите «Сохранить»
.Готово. Теперь вы можете перекрасить любую иконку. Большой!
Почему Photoshop?
Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две:
- У вас никогда не будет проблем с сопоставимостью . Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов. Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько искаженного ее тела:
- Другая причина в том, что вы изучаете мощный инструмент.Если вы когда-нибудь захотите раскрасить его градиентом, узором или каким-либо образом разрушить, вы можете сделать это с помощью дополнительных движений. Разве это не здорово?
Рано или поздно перекрашенная иконка — это проданная иконка. Но что, если люди попытаются украсть у вас? Узнайте, что делать, если кто-то ворует у вас 7 раз в день
Узнайте об одной из самых ярких неудач Icons8 в книге «Как мы потеряли 47% наших пользователей после редизайна».
Кроме того, узнайте, как создать согласованный набор значков, как сделать значок с идеальным пикселем, как сделать бесшовный фон и как создать водяной знак в Photoshop.
Попробуйте бесплатные инструменты для авторов от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания пользовательских фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Кроме того, получите списки бесплатного программного обеспечения для работы с векторной графикой и бесплатно программное обеспечение для редактирования фотографий.
Почему Photoshop неправильно сохраняет цвета?
Представьте, что вы сделали снимок и потратили часы на пост-обработку в Photoshop, прежде чем достичь художественного удовлетворения. На следующий день, довольный своим достижением, вы готовы поделиться своей фотографией со всем миром.
При повторном открытии изображения в Photoshop вы будете потрясены, обнаружив, что цвета выглядят неправильно, размытыми или перенасыщенными и совершенно неприемлемыми.
Сразу интересно, почему Photoshop неправильно сохраняет цвета? Мне часто задают этот вопрос, и решение этой проблемы относительно простое, хотя и сложное.
По сути, изображение не было правильно настроено по цвету, преобразовано в соответствующий цветовой профиль и встроено в него. В результате Photoshop не имеет нужной информации для точного отображения или печати вашего изображения.
В этой статье мы собираемся изучить, что такое управление цветом, почему оно важно и как именно управлять цветами в Photoshop, чтобы ваши изображения отображались и печатались так, как задумано.
Что такое управление цветом?
«Управление цветом» относится к управляемому преобразованию значений цвета между различными устройствами (например,грамм. цифровые камеры, сканеры изображений, мониторы, iPad / планшеты и фотопринтеры) за счет использования цветовых профилей для достижения точных и предсказуемых результатов.
Короче говоря, то, что вы видите в своей камере и на мониторе компьютера, близко соответствует тому, что отображается на фотографической распечатке в условиях контролируемого освещения.
Конечно, необходимо учитывать множество переменных и технических аспектов управления цветом.
Но важно не быть ошеломленным и чтобы то, как вы решите интегрировать управление цветом в свой рабочий процесс редактирования, было пропорционально вашему уровню квалификации и конкретным требованиям как фотографа.
Также не забывайте, что сложность управления цветом возрастает при переходе между цветовыми режимами, то есть RGB, CMYK и LAB, что может затруднить достижение желаемого результата.
Профили цветного рабочего пространства
Основные профили цветного рабочего пространства, которые преимущественно используются фотографическим сообществом, включают:
Каждый из этих профилей рабочего пространства структурно отличается по форме, размеру и глубине тона, что определяет диапазон потенциальных возможностей. значения цвета, попадающие в их границы.
При работе с файлами необработанных изображений лучше всего попытаться сохранить исходные цветовые значения датчиков цифровой камеры и их взаимосвязь, используя профиль рабочего пространства соответствующего размера.
Выбор подходящего цветового профиля будет зависеть от объекта съемки, условий освещения и разнообразия цветов. Но, по сути, как эмпирическое правило, лучше всего использовать профиль, который содержит все возможные значения цвета сенсоров вашей цифровой камеры, чтобы избежать потери ценных данных во время постобработки.
Однако иногда нереально поддерживать большие профили цветового рабочего пространства, такие как Prophoto, которые содержат цветовые значения, которые не могут быть точно воспроизведены, из-за ограниченного цветового диапазона процесса вывода, будь то дисплей или физические носители печати.
По большей части sRGB или AdobeRGB 1998 обеспечивают наиболее подходящие цветовые гаммы, которые легко воспроизводятся и, следовательно, не вызывают слишком много головной боли в отношении достижения точной цветопередачи между устройствами.
Когда могут возникать несоответствия цветовых профилей?
Если настройки Photoshop настроены неправильно, это может привести к несоответствию управления цветом, когда изображения не отображаются с использованием соответствующего профиля цветового рабочего пространства, что приводит к плохой цветопередаче и неточной цветопередаче.
Типичные ситуации, при которых может возникнуть эта проблема:
- Сохранение или экспорт изображения в формате jpeg (или в любом другом формате файла) с использованием «Сохранить как» или «Сохранить для Интернета»
- Преобразование между различными «Режимами изображения» цветовые пространства (например,RGB — CMYK)
- Отправка файлов изображений из Photoshop на струйный принтер
- Когда цветовой баланс монитора вашего компьютера или планшета неправильный (например, вы запускаете такую программу, как f.lux, которая регулирует цветовую температуру в соответствии с время дня)
Какие факторы влияют и могут вызывать несоответствие цветов?
Имея множество причин возникновения этой проблемы, неопытного пользователя Photoshop можно простить за то, что он не полностью понимает или не определяет точную причину своих проблем с управлением цветом.
В общем, сложности возникают из-за неправильного использования цветового профиля при редактировании изображений в Photoshop. Проблемы с цветовым профилем могут возникать из-за множества неправильных решений рабочего процесса и / или настроек цвета в Photoshop.
Примеры того, почему вы можете столкнуться с трудностями, включают:
- Отсутствие встраивания цветового профиля в изображения при сохранении или экспорте
- Отсутствие выбора соответствующего цветового профиля при открытии изображения («Несоответствие встроенного профиля»)
- Выбор « Используйте встроенный профиль », который может не соответствовать вашим требованиям.
- Назначение несоответствующего цветового профиля документу
- Преобразование цветового профиля документа в неподходящее рабочее пространство
- Отказ от встроенного профиля и игнорирование управления цветом Практика
Кратковременный сбой в концентрации неизбежно может привести к решениям и действиям, которые могут негативно повлиять на рабочий процесс управления цветом и привести к катастрофическим результатам.
Почему важно предотвращать возникновение проблем с управлением цветом?
Последствия того, что вы не уделили время решению проблем управления цветом, которые могут возникнуть, могут привести к нежелательным эффектам, которые ухудшают ваше общее фотографическое самовыражение и творческое направление как художника.
Изображения, которые не просматриваются с заданным цветовым профилем, могут выглядеть размытыми или перенасыщенными с разочаровывающими значениями контрастности, яркости и тона.
Изображения с неправильной настройкой цвета и некорректным преобразованием из профиля рабочего пространства (например,грамм. Adobe RGB) в выходной профиль (например, указанный струйный принтер), возможные фотографические отпечатки не будут точно отображать то, что просматривается на мониторе вашего компьютера или iPad / планшете.
Дополнительные нежелательные расходы (например, заправка картриджей, бумага, услуги печати и т. Д.) Могут возникнуть из-за необходимости перепечатывать фотографии, которые оказались не такими, как ожидалось.
Как видите, управление цветом играет жизненно важную роль в поддержании единообразных практик рабочего процесса, которые в обязательном порядке дают предсказуемые результаты.
Как решить проблемы с управлением цветом и обеспечить правильное сохранение цветов?
При таком большом количестве потенциальных проблем, которые могут пойти не так с вашим рабочим процессом редактирования фотографий Photoshop, как предотвратить их возникновение и добиться точной цветопередачи каждый раз?
- Во-первых, убедитесь, что вы редактируете в соответствующем цветовом рабочем пространстве (например, sRGB или AdobeRGB) и цветовом режиме (например, RGB, CMYK или Grayscale).
— Убедитесь, что цветовой профиль вашей цифровой камеры по умолчанию установлен на sRGB, AdobeRGB или ProPhoto, чтобы предоставлять соответствующие метаданные и рекомендации на протяжении всей постобработки.
— Установите цветовое рабочее пространство Photoshop по умолчанию и параметры преобразования в диалоговом окне «Параметры цвета…».
- При выборе «Сохранить как» для экспорта изображений убедитесь, что вы установили флажок «Вставить цветовой профиль» в диалоговом окне перед сохранением работы.
После открытия или печати изображения со встроенным цветовым профилем Photoshop (если он правильно настроен…) сразу же спросит, хотите ли вы продолжить использование встроенного цветового профиля для управления цветом.
- Если при повторном открытии файлов изображений Photoshop не спрашивает, хотите ли вы использовать встроенный цветовой профиль, перейдите в «Правка»> «Настройки цвета».
В разделе «Параметры цвета» найдите «Политики управления цветом», убедившись, что все флажки, перечисленные в разделах «Несоответствия профилей» и «Отсутствующие профили», установлены по умолчанию.
Как предварительно просмотреть фотографию перед печатью?
При редактировании изображений в Photoshop с использованием профилей рабочего пространства любые внесенные изменения могут оказаться благоприятными.Однако важно не увлекаться экстремальной цветокоррекцией без полного понимания того, какое влияние это окажет на ваш конечный результат, особенно если речь идет о печати.
Чтобы избежать ненужных страданий и предварительно просмотреть точные цветовые представления ваших фотографий, я рекомендую использовать Photoshop «Мягкая проверка».
Что такое «мягкая проверка»?
Проще говоря, программная пробная печать позволяет вам продолжать редактировать в своем цветовом рабочем пространстве (например, AdobeRGB), одновременно просматривая изображение через другой профиль, в частности, выходной профиль вашего принтера.Таким образом, вы можете просматривать корректировки цвета глазами вашего принтера в реальном времени, не жертвуя преднамеренно цветовыми или тональными значениями в процессе редактирования.
Конечно, само собой разумеется, что у вас должны быть точные профили управления цветом для ваших процессов вывода, иначе программная проверка будет ненадежной и неточной.
Цветовые профили, поставляемые производителями струйной печати и бумаги, предлагают потенциально отличные результаты, однако ваш пробег может отличаться, и вы всегда должны тестировать, распечатывая диаграммы / шкалы управления цветом для сравнения и контраста.
Чтобы настроить параметры по умолчанию для «Мягкой цветопробы», перейдите в верхнее навигационное меню Photoshop и выберите «Просмотр»> «Настройка цветопробы». Здесь вы найдете настройки, которые будут имитировать потенциальную производительность выбранного вами типа бумаги и принтера.
- Предустановки — Не требует пояснений, после того, как вы настроили предпочтительные параметры Soft Proof, нажмите «Сохранить» и установите их в качестве настроек по умолчанию.
- Устройство для имитации — Выберите соответствующий профиль вывода цвета для вашего типа бумаги и принтера.Затем выберите, хотите ли вы «Сохранить номера CMYK», который будет имитировать воспроизведение цветов без преобразования цветового пространства и изменения исходных значений цвета.
- Намерение рендеринга — При преобразовании изображений между цветовыми профилями Photoshop использует методы рендеринга, чтобы управлять тем, как значения цвета отображаются и организовываются соответствующим образом в рамках цветовых пространств. Доступно четыре способа рендеринга, и каждый по-своему обрабатывает процесс преобразования цвета.
Посмотрите видеоурок выше, где я точно объясню, как способы рендеринга управляют значениями цвета и почему я рекомендую использовать перцепционную или относительную колориметрию для фотографии.
- Компенсация точки черного — Сохранение истинного черного цвета при преобразовании между цветовыми профилями ICC может быть сложной задачей из-за изменчивости цветовых гамм и используемых способов рендеринга. Я рекомендую выбрать компенсацию черной точки, чтобы ваши изображения сохраняли истинный черный цвет на протяжении всего процесса преобразования.
- Параметры отображения (на экране) — При печати фотографии вы быстро обнаружите, что яркость белого и плотность черного, отображаемые на светодиодных компьютерных мониторах или iPad, не обязательно соответствуют тем, которые можно найти в фотопечать. Программная пробная печать
Photoshop пытается «имитировать цвет бумаги» (например, не совсем белый) и / или «имитировать черные чернила» на экране, чтобы преодолеть любые заметные различия. Действуя как визуальный фильтр, эти настройки не применяются к вашему файлу изображения и, следовательно, не влияют на тональные значения.
Для включения и выключения «Мягкой цветопробы» перейдите в «Просмотр»> «Цветопроба» или используйте сочетания клавиш «Command + Y» для Mac или «Ctrl + Y» для ПК.
При включении мягкой цветопробы в Photoshop проще оценивать настройки изображения в реальном времени, чтобы определить, будут ли они иметь желаемый эффект и воспроизводиться так, как ожидалось.
Устранение неполадок
Но что, если ваши отпечатки по-прежнему выглядят неудовлетворительными после внесения изменений в настройки Photoshop?
Хотя управление цветом — это точная наука, при работе из дома с ограниченными ресурсами можно легко забыть, что у вас может не быть всего необходимого оборудования (например,грамм. цветной спектрофотометр) или программное обеспечение для управления цветом с большой точностью.
Однако улучшить рабочий процесс можно легко, если правильно настроили параметры цвета Photoshop.
Вот краткий контрольный список для устранения неполадок, который поможет выявить любые потенциальные проблемы, с которыми вы можете столкнуться:
- Если вы неправильно настроили параметры цвета в фотошопе, возможно, вы используете неправильный цветовой профиль.Просмотрите «Профиль документа», чтобы узнать, какой профиль вашему документу назначен в настоящее время.
- Если вы открыли изображение в неправильном рабочем пространстве, вы можете использовать «Назначить профиль», чтобы применить исходный цветовой профиль и вернуться к его предыдущему виду.
- Используйте «Преобразовать в профиль» с перцепционной или относительной колориметрической визуализацией для изменения цветовых профилей соответственно.
Вкратце
Из этой статьи вы узнали, что такое управление цветом, почему цветовые профили важны, возможные причины или причины возникновения несоответствия цветов.
Мы обсудили, как исправить проблемы с управлением цветом с помощью усовершенствованных методов рабочего процесса управления цветом, введения защиты от сбоев и что делать, если вы все еще сталкиваетесь с проблемами без объяснения причин.
Хотя мы коснулись лишь поверхности, когда дело доходит до науки о теории цвета, фундаментальные принципы, которые вы усвоили, снова и снова помогут вам на вашем пути к созданию безупречных фотографических отпечатков.
Хотите узнать больше?
Чтобы получить больше уроков по фотографии, не забудьте подписаться на мою электронную рассылку новостей и канал Youtube.
5 способов изменить цвет ЧЕГО в Photoshop — tutvid.com
ИЗМЕНИТЕ ЦВЕТ ЧТОГО В ФОТОШОПЕ! | Давайте разберемся, как использовать оттенок / насыщенность несколькими способами, рисовать новым реалистичным цветом и использовать LAB, чтобы при необходимости подобрать точный цвет. Сегодня мы расскажем обо всем этом в этом уроке!
Все фотографии загружены с моего любимого фото-места в мире, Adobe Stock!
В этом уроке Photoshop мы разберем пять различных техник, которые вы можете использовать для изменения цвета любого объекта в Photoshop.Мы рассмотрим простой маскированный корректирующий слой Hue / Sat, режимы наложения Color и Hue, преобразование белого (или черного) в цвет, нацеливание на отдельный цветовой канал и использование считывания режима LAB для использования кривых и изменения цвета на точно соответствовать тому, что вы хотите. К концу этого урока у вас будет целый набор приемов, которые вы сможете использовать для изменения цвета чего угодно при работе с Photoshop
. Теги: как изменить цвет Photoshop, как изменить цвет объекта Photoshop, как изменить цвет объектов, насыщенность оттенка Photoshop, учебник по фотошопу, учебники по фотошопу, как изменить цвет в фотошопе, фотошоп cc, Adobe Photoshop, раскрасить фотошоп, изменить белый фотошоп изменить черный фотошоп, добавить цвет фотошоп, СПИСОКЭксклюзивное руководство для сайта Примечания к записи:
Отказ от ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Слой Hue / Sat, замаскированный. (Красное платье img)
- Загрузить выделение из канала и создать слой Hue / Sat
- Отрегулируйте оттенок, насыщенность и яркость
- Используйте панель свойств для корректировки краев маски, если необходимо.
- Включите Colorize in Hue / Sat, чтобы получить более насыщенный цвет.
- Слой Solid Color установлен на Hue / Color, замаскирован.(Изображение автомобиля)
- Выбор нагрузки вокруг автомобиля
- Добавьте слой Solid Color с ярко-синим цветом
- Установите оттенок, а затем цвет
- Измените цвет и выберите зеленый из BG
- Отрегулируйте цвет и настройте непрозрачность, растушевку краев маски и т. Д.
- Слой Hue / Sat, замаскированный, сделать белый / черный цвет (изображение девушки в платье)
- Загрузить выделение вокруг белого платья
- Добавьте слой Hue / Sat: check – colorize, 95sat, -50light, 0hue
- Используйте панель свойств, чтобы использовать Select / Mask to Smart Radius для выделения + 6px
- Загрузите выделение маски и добавьте слой с регулировкой уровня
- Усильте самые темные тона и сместите средний серый, чтобы сделать темнее
- Увеличьте точку вывода черного примерно до +10
- Слой Hue / Sat для нацеливания цвета через цветовые каналы.(Автомобиль / Девушка в баре (изменить цвет подсветки bg img)
- Добавьте слой Hue Sat и выберите цвета, используя раскрывающийся список, чтобы изменить подсветку
- Покажите, как это ОЧЕНЬ влияет на изображение, но вы можете использовать маску, чтобы отточить его в
- Теперь покажите чистым пальцем, чтобы нацелить подсветку с большей точностью
- Опустите точку пипетки и используйте корректирующий слой Curves, чтобы подобрать цвет.(белая комната img)
- Создайте образец цвета на новом слое с заливкой # edb71d
- Добавьте точки образца к образцу цвета и что-нибудь рядом с изюминкой стула
- Переключить режим просмотра на информационной панели на LAB
- A похож на слайдер Tint в Camera RAW, а B похож на слайдер Temp Композитный
- RGB предназначен для L, и мы в значительной степени игнорируем красный канал
- Отрегулируйте, чтобы цвета совпадали
Как изменить цвета в Photoshop Elements: лучший способ
Как изменить цвета в Photoshop Elements: это частый вопрос, и сделать это на удивление легко.
Эта статья является продолжением моего вчерашнего урока о том, что надеть для фотографий. Иногда люди носят неподходящую одежду — к счастью, в PSE всегда можно «переодеться»!
Фотографии, которые лучше всего подходят для изменения цвета
Как узнать, на каких фотографиях можно менять цвета? Это отличный вопрос. Наилучшие результаты будут достигнуты на фотографиях, на которых цвет, который вы хотите изменить, представляет собой сплошной цвет без мелких сложных узоров. Кроме того, лучше всего, если цвет имеет четкие края и не выцветает на других цветах или участках фотографии.
Это фото, которое мы будем использовать в этом уроке:
Это пришло из нашей праздничной фотосессии. Я спланировал сеанс на последнюю минуту с моим другом-фотографом, и у меня не было времени, чтобы хорошенько подумать над одеждой.
Как вы читали вчера, при планировании семейной одежды лучше всего начать с нейтральной группы. Затем добавьте несколько цветовых акцентов. Нашими нейтральными оттенками были синие и серые цвета, которые вы видите на моем муже, джинсах моей старшей дочери и на мне.Акцентные цвета исходят от рубашки моей старшей дочери и платья моей младшей дочери.
Мне вообще нравятся сочетания этих акцентных цветов. Как видите, платье моей младшей дочери просто не подходило к клетчатой рубашке ее сестры.
Как изменить цвета в Photoshop Elements
Чтобы изменить цвета в Photoshop Elements, начните со сплющенного изображения.
Возьмите инструмент «Волшебная палочка» и один раз щелкните область, цвет которой вы хотите изменить. Вы увидите марширующих муравьев над выбранной областью.
Не все выбрано, переключите инструмент Magic Wand в режим добавления и, если хотите, настройте Допуск вашего инструмента. На изображении ниже и режим добавления, и допуск обведены белым кружком. При более высоких допусках PSE выбирает более широкий диапазон цветов в своем выборе. Продолжайте щелкать, пока не будет выделена вся область.
Помните, что вы всегда можете ввести control / command D, чтобы отменить выбор и начать заново. Command / control Z отменит ваш последний выбор.Вы можете прочитать это руководство об инструментах выделения, если вам нужна дополнительная информация.
Затем, оставив активным выделение, добавьте корректирующий слой Цветовой тон / Насыщенность (Слой> Новый корректирующий слой> Цветовой тон / Насыщенность). Вы увидите, что PSE добавляет этот новый слой с маской на основе вашего выбора.
Дважды щелкните половину синего / половину белого круга в левой части слоя, чтобы открыть панель настройки оттенка / насыщенности. Отрегулируйте ползунок «Оттенок», чтобы изменить цвет.Найдя подходящий цвет, я использую ползунки «Насыщенность» и «Яркость», чтобы сделать его более естественным. Мое небольшое уменьшение насыщенности и увеличение яркости сделало красное платье более естественным по сравнению с относительно низкими ключевыми цветами на остальной части фотографии.
Закройте панель настройки оттенка / насыщенности и увеличьте масштаб редактирования, чтобы проверить края. Поскольку у вас есть маска слоя, вы можете расширить область редактирования, если пропустили какое-то место. Вы также можете удалить правку из областей, цвет которых вы не хотели менять.Вы можете узнать об использовании масок слоев здесь.
Пока этот слой находится в вашем файле, вы можете дважды щелкнуть половину синего / полубелого круга, чтобы настроить цвет, который вы создали. Вы также можете нарисовать маску слоя, чтобы точно настроить область, в которой вы применили редактирование.
Моя последняя редакция здесь:
Как изменить цвета в Photoshop Elements: НЕ делайте этого
Некоторые из вас очень хорошо знают Elements, и вам интересно, почему я не использовал удобную функцию замены цвета Elements.Просто нажмите на область, которую хотите изменить, и выберите новый цвет. Звучит слишком хорошо, чтобы быть правдой, правда?
Действительно.

 static.flickr.com/6110/6260353002_9aee0472e8_b.jpg
static.flickr.com/6110/6260353002_9aee0472e8_b.jpg
 У кого Monitor Color шире sRGB могут сильно удивиться, увидев ранее здоровые лица красными 🙂
У кого Monitor Color шире sRGB могут сильно удивиться, увидев ранее здоровые лица красными 🙂
 Положительное значение указывает, что поворот происходит по часовой стрелке; отрицательное значение — это поворот против часовой стрелки. Допустимые значения — от ?180 до +180.
Положительное значение указывает, что поворот происходит по часовой стрелке; отрицательное значение — это поворот против часовой стрелки. Допустимые значения — от ?180 до +180.
 Допустимые значения — от ?100 (процентное содержание черного цвета) до +100 (процентное содержание белого цвета).
Допустимые значения — от ?100 (процентное содержание черного цвета) до +100 (процентное содержание белого цвета).