Вставка рисунка в автофигуру
Вставка рисунка в фигуру
-
Щелкните фигуру, в которую вы хотите добавить рисунок.
-
На вкладке Форматв группе Стили фигур щелкните стрелку Заливка фигуры.
-
В папке или расположении с рисунком, который вы хотите вставить, щелкните файл рисунка и нажмите кнопку Вставить.
Примечание: Рисунок невозможно перемещать внутри фигуры.
Ниже вы найдете советы и рекомендации по вставке рисунков в фигуры.
Выбор фигуры
Подумайте над тем, какая фигура подойдет для рисунка. Если рисунок квадратный, то его лучше вставить в круг. Если рисунок прямоугольный, овальная форма будет смотреться интересно и привлекательно с эстетической точки зрения. Если вы хотите привлечь внимание к центру рисунка, может подойти форма звезды.
Обрезка рисунка
Может потребоваться удалить дополнительное пространство, обрезать рисунок слева, справа, сверху или снизу, чтобы он правильно поместился в нужную фигуру. Узнайте, как обрезать рисунок, который нужно вставить в фигуру.
Изменение размера рисунка
Чтобы изменить размер рисунка, выделите фигуру, подведите указатель мыши к одной из точек, нажмите кнопку мыши и перетащите маркер размера.
Как прикрепить фото в фотошопе
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
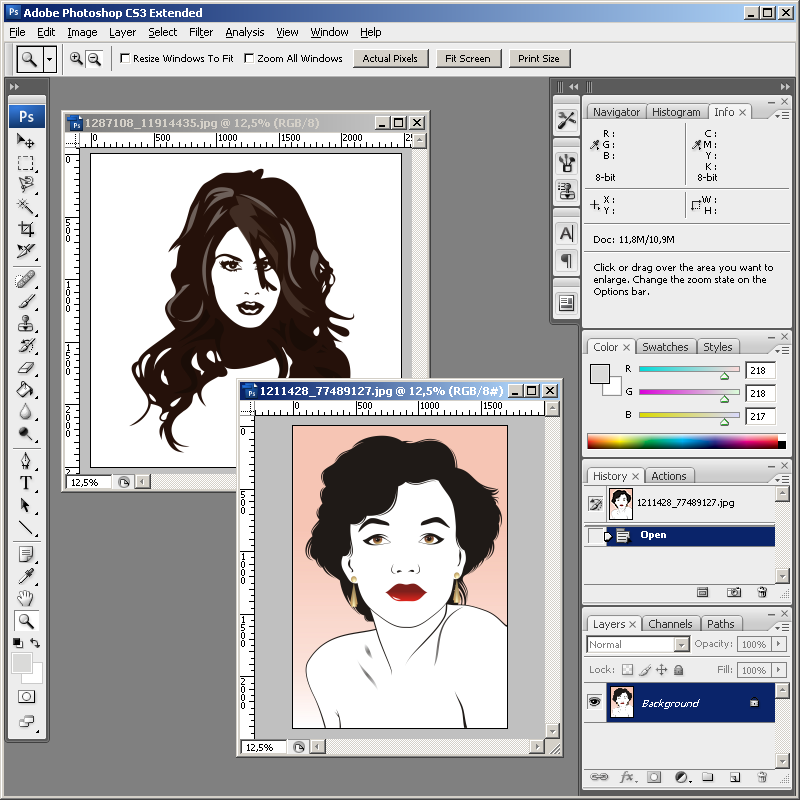
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
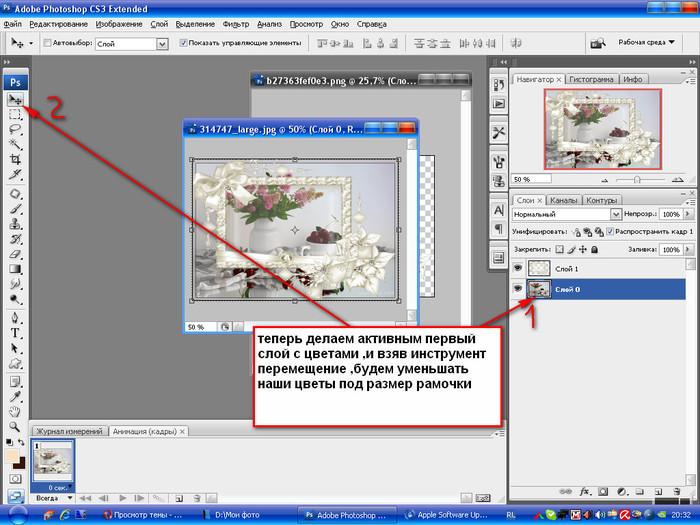
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
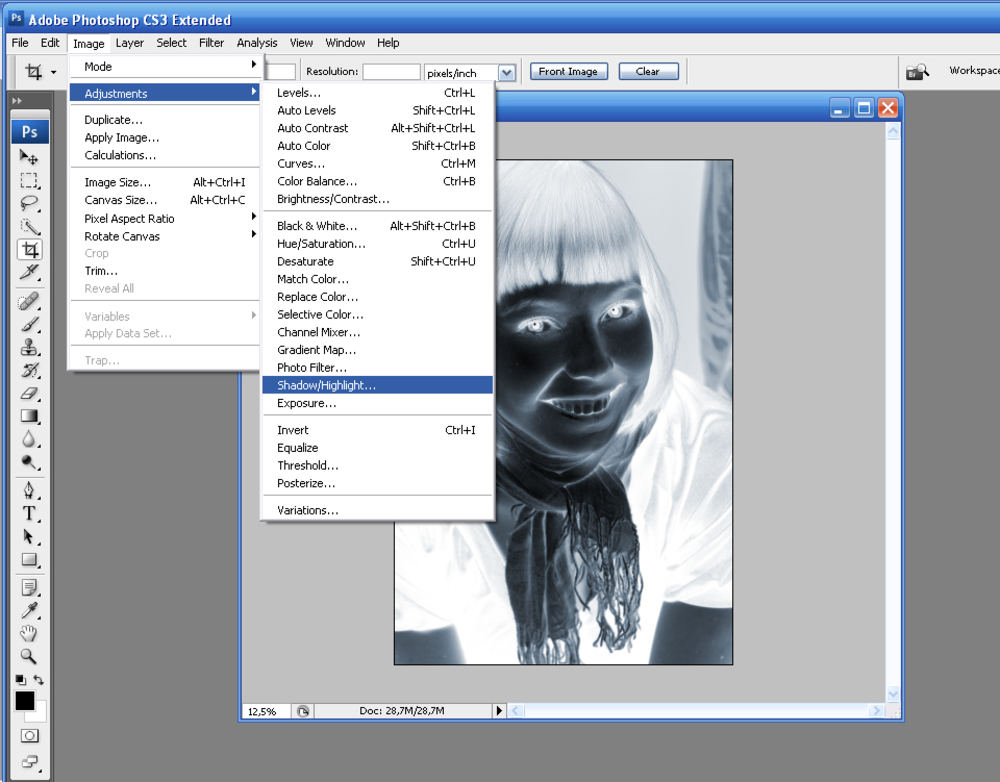
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
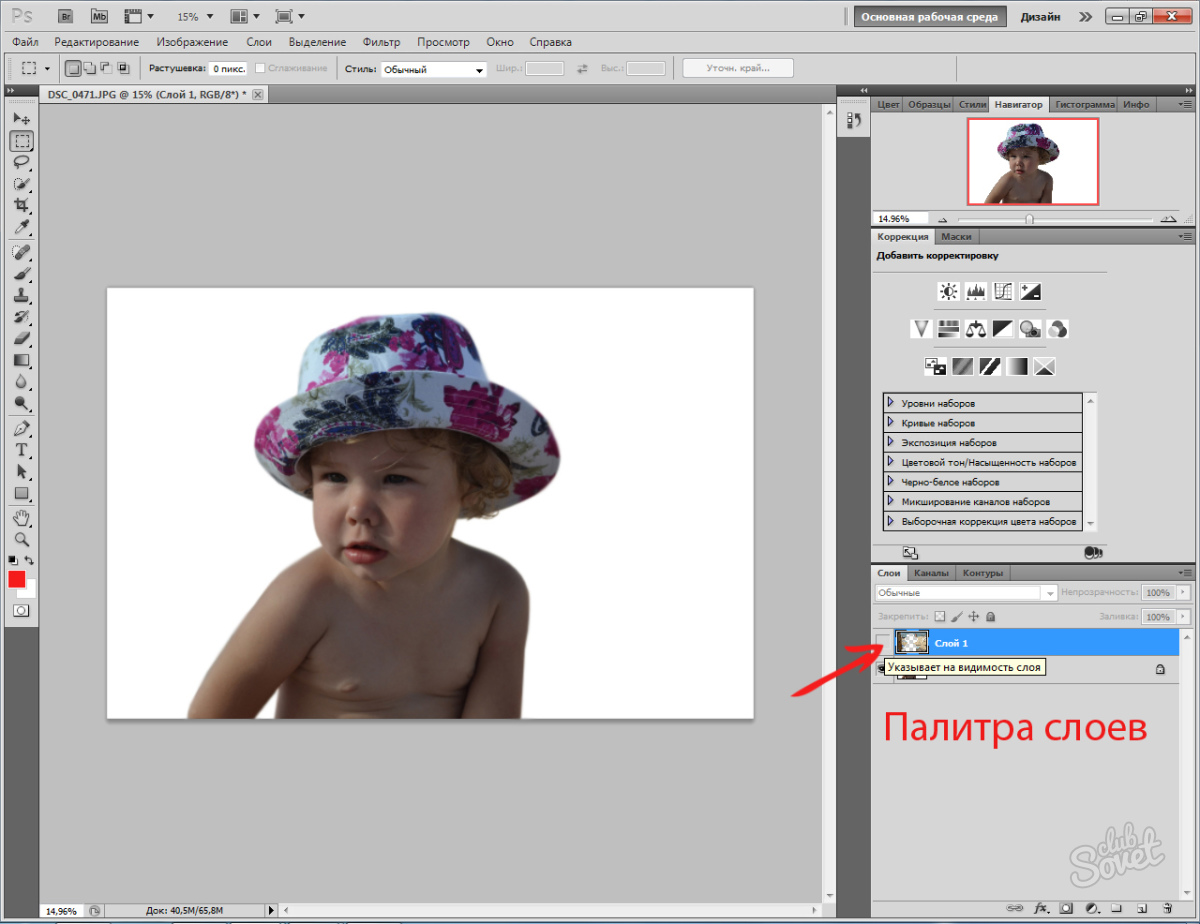
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
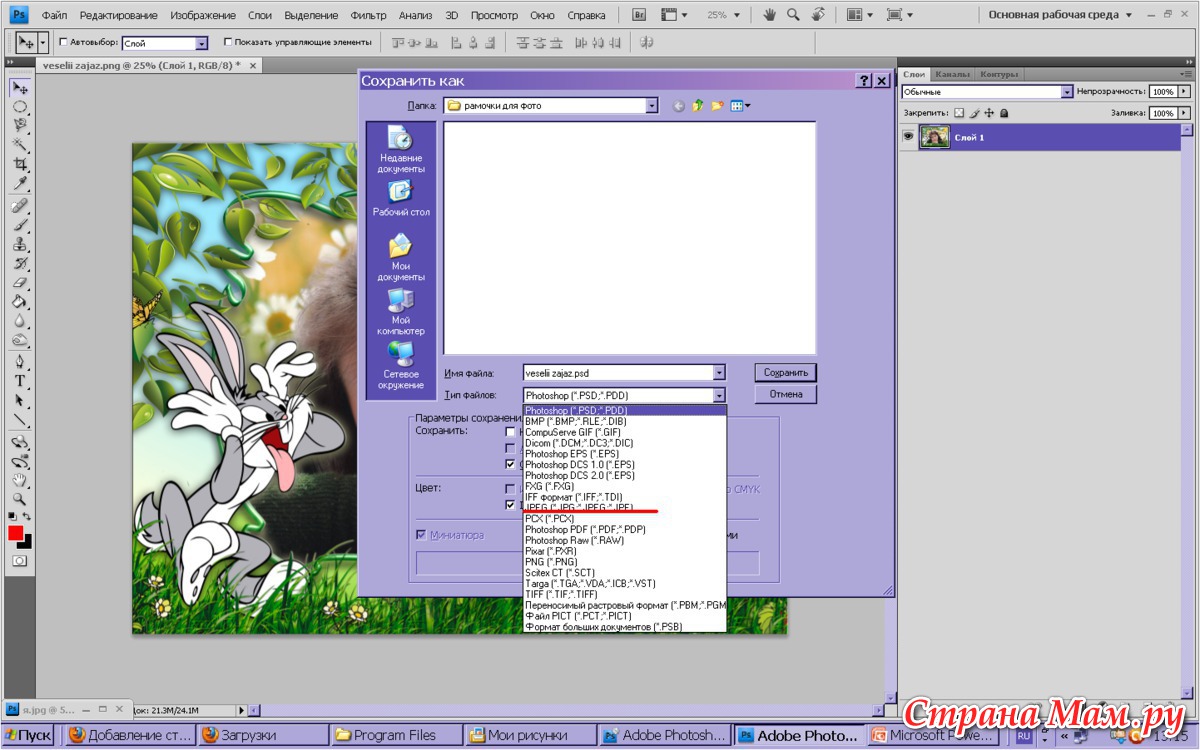
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.

- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
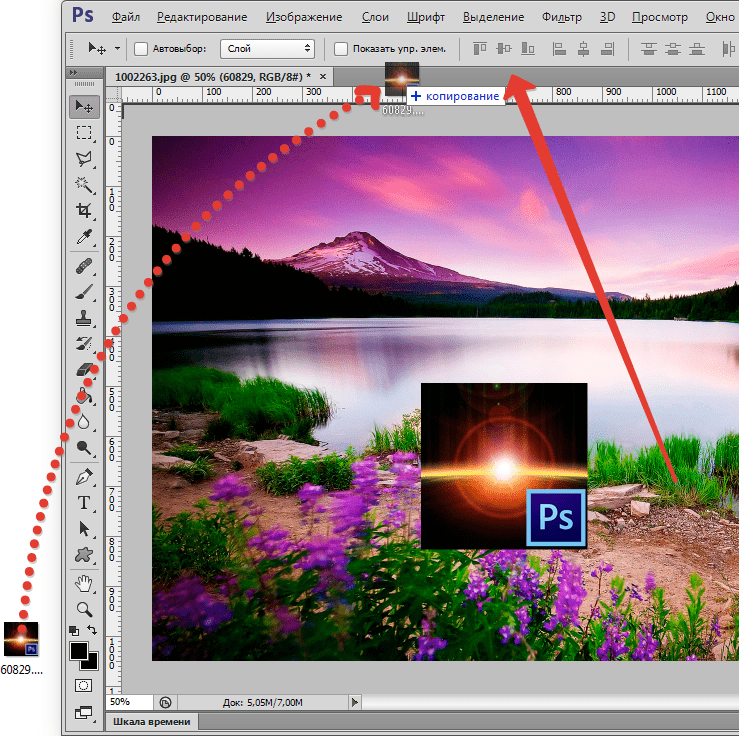
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.

- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.

После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
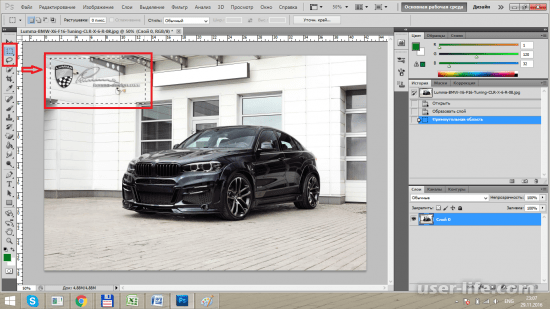
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
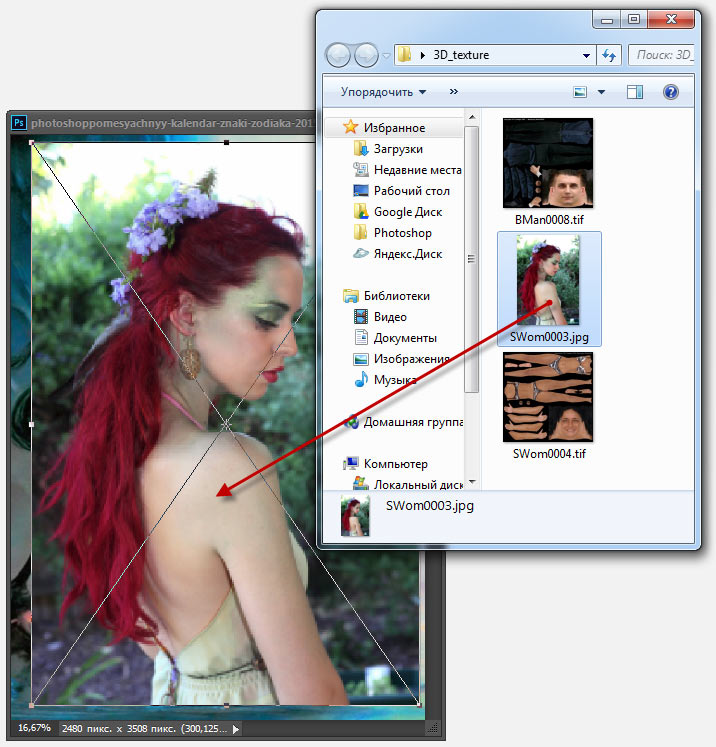
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл , выбираем пункт « Сценарии», « Загрузить файлы в стек » :
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке « Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
Изображение, расположенное на верхнем слое ( фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое ( фотография футболиста из фото-банка Adobe Stock):
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).![]()
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню « Просмотр » и проверяем, активна ли опция « Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр « Привязать к » и проверяем активность опции « Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
Чтобы активировать видимость обоих изображений, в меню « Изображение » выбираем опцию « Показать все ».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент « Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню « Выделение » выбираем пункт « Все ». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» :
Кликаем по иконке «Выравнивание по левому краю» ( Align Left Edges ) .
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Шаг 5: Выбираем нижнее изображение
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Шаг 6: Кликаем по иконке «Выровнять края»
Чтобы переместить нижнее изображение вправо, я кликаю по иконке « Выравнивание по правому краю »:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню « Выделение » выбираем пункт « Отменить выделение »:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи « Photoshop Quick Tip: How to Place Two Images Side by Side » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Как наложить одну картинку на другую в Фотошопе?
Наложение изображений – самая простая операция в сфере фотомонтажа. Чтобы наложить одну картинку или часть её на другое изображение, необходимо скопировать её и вставить во вторую картинку. Также можно воспользоваться слоями и полупрозрачностью, чтобы одно изображение проступало сквозь другое. Всё это можно сделать в веб-приложении Фотошоп Онлайн.
Открыть Photoshop онлайн
Инструкция №1 – наложение без прозрачности
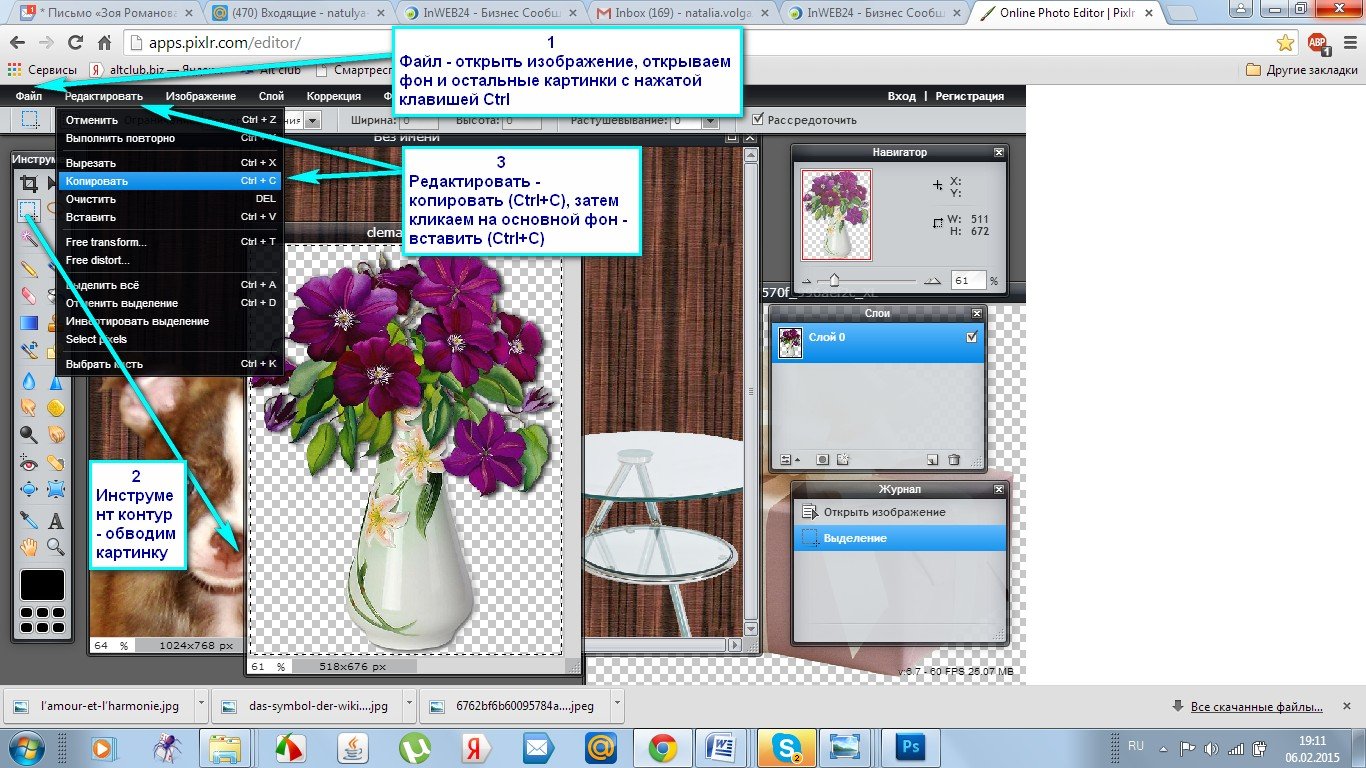
В этой инструкции слои не используются, будем работать с базовыми функциями:
- Запустите в браузере Фотошоп Онлайн и загрузите картинку через меню Файл – Открыть.
- Сразу откройте вторую картинку, на которую нужно наложить первую – она откроется в другой вкладке.
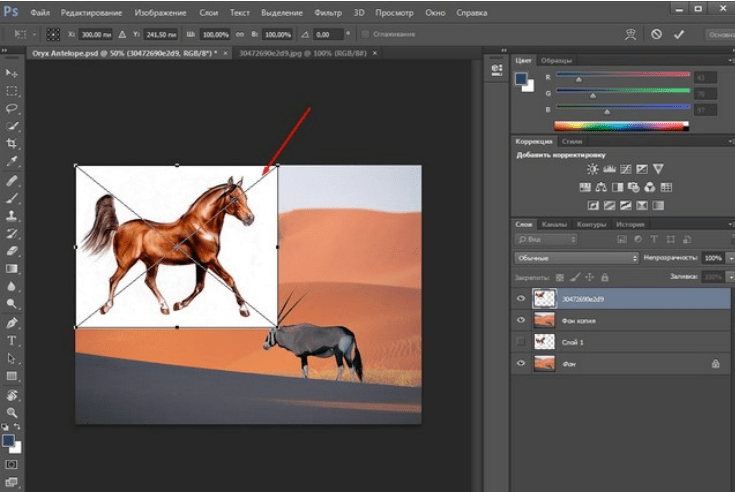
- Перейдите к первой картинке – выделите всё изображение комбинацией Ctrl-A или воспользуйтесь одним из инструментов выделения на боковой панели.

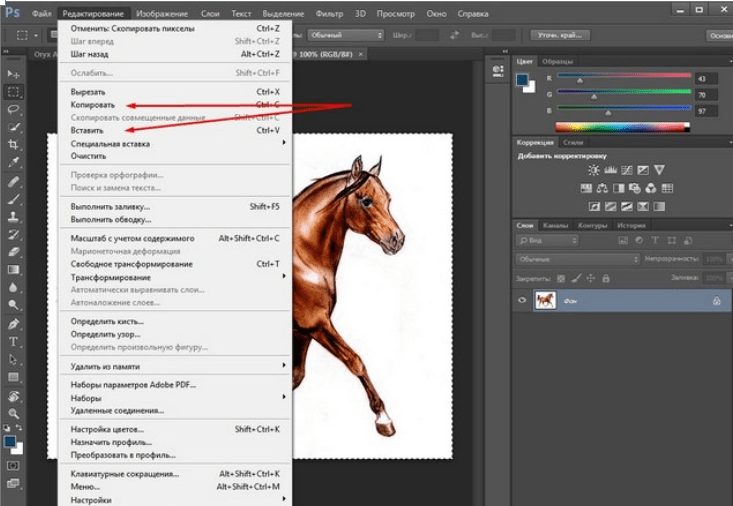
- Скопируйте выделенное, выбрав в верхнем меню Редактирование – Копировать, выбранный участок скопируется в буфер обмена.
- Перейдите на второй рисунок в соседней вкладке, выберите в верхнем меню Редактирование – Вставить.
При необходимости, вставленный участок можно подвинуть, подцепив его мышью. Также его можно трансформировать в меню Редактирование – Свободная трансформация. Сохраните готовый файл.
Инструкция №2 – наложение слоёв с прозрачностью
Вставить картинку в картинку в Фотошоп Онлайн с прозрачностью поможет система слоёв:
- Откройте первое изображение через меню Файл – Открыть.
- Создайте слой через меню Слой – Новый – Слой.
- Откройте второе изображение через меню Файл – Открыть.
- Выделите всё второе изображение комбинацией Ctrl-A или с помощью инструментов выделения на боковой панели.

- Скопируйте выделенное, выбрав в верхнем меню Редактирование – Копировать – выбранный участок скопируется в буфер обмена.
- Перейдите на вкладку с первым изображением, вставьте скопированный участок через меню Редактирование – Вставить.
- В правой панели во вкладке Слои виден параметр прозрачности – отрегулируйте его в диапазоне от 0% до 100%.
Если прозрачность составляет 100%, то нижняя картинка не видна. При уменьшении прозрачности видимость нижнего слоя постепенно увеличивается, верхнего – постепенно уменьшается. Выберите нужное значение и сохраните файл.
Наложение печатного рисунка на объекты · Мир Фотошопа
Кружка кофе
Шаг 1
Откройте фотографию кружки кофе в Фотошопе.
Шаг 2
Инструментом Rectangle Tool (U) создайте прямоугольник поверх кружки.
Кликните правой кнопкой мыши на слое и выберите пункт Convert to Smart Object.
Уменьшите непрозрачность прямоугольника, чтобы видеть кружку под ним.
Шаг 3
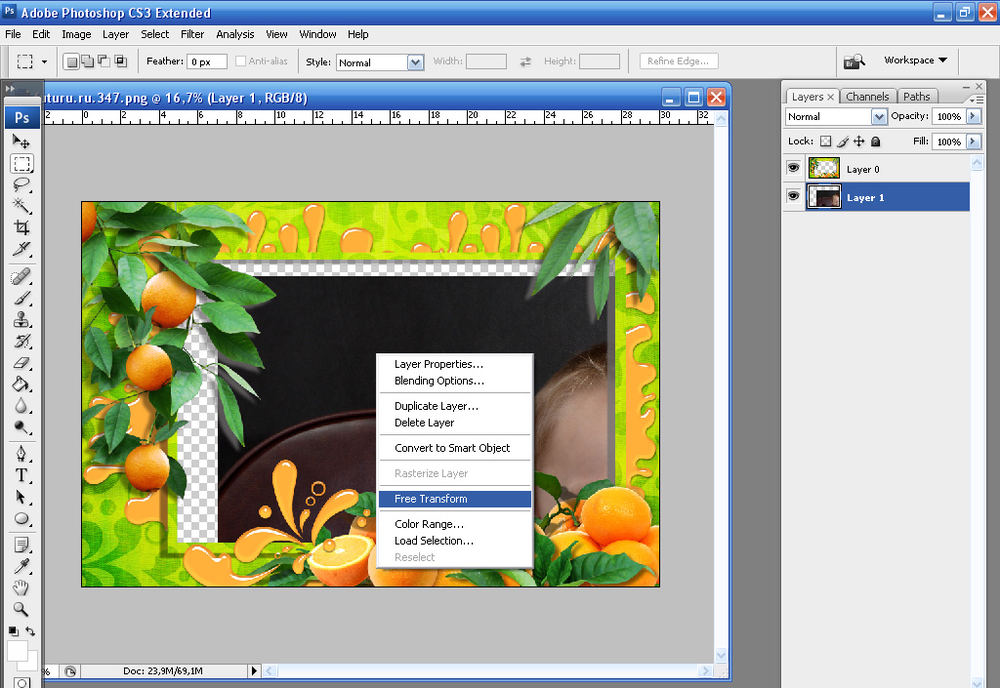
Активируйте режим Free Transform (Ctrl + T). Кликните правой кнопкой мыши на холсте и выберите режим Warp.
На верхней панели выберите режим деформации Arch и установите Bend -50.
При помощи рычажков поправьте форму прямоугольника, чтобы он повторял кружку.
Шаг 4
Кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе. Сейчас можете либо удалить слой прямоугольника, либо просто выключить его. Вставьте в этот документ свою надпись или другой объект, который вы хотите наложить. Сохраните документ и закройте его.
Результат:
Добавление текстуры
Шаг 5
Давайте продолжим работу и наложим на рисунок какую-нибудь текстуру. Вставьте текстуру дерева в смарт-объект. Создайте обтравочную маску, чтобы обрезать текстуру по контуру текста.
Шаг 6
Вернитесь в основной документ и установите режим наложения Multiply.
Получился довольно реалистичный и красивый рисунок.
Печать на обложке
Шаг 1
Откройте следующую фотографию в Фотошопе.
Шаг 2
Создайте прямоугольник размером с тетрадь.
Преобразуйте слой в смарт-объект.
Шаг 3
Уменьшите непрозрачность прямоугольник и активируйте режим Distort.
Наложите чёрную фигуру на обложку тетради. Вам нужно правильно расположить угловые точки для этого.
Шаг 4
Примените изменения. Откройте смарт-объект и вставьте в него свой рисунок. После чего сохраните документ.
Шаг 5
Давайте изменим цвет надписи, которую мы добавляем. Создайте слой-заливку Solid Color.
Выберите любой цвет для заливки и создайте обтравочную маску.
Результат:
Adobe photoshop как вставить фото – Тарифы на сотовую связь
49 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16. 12.2019
12.2019
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
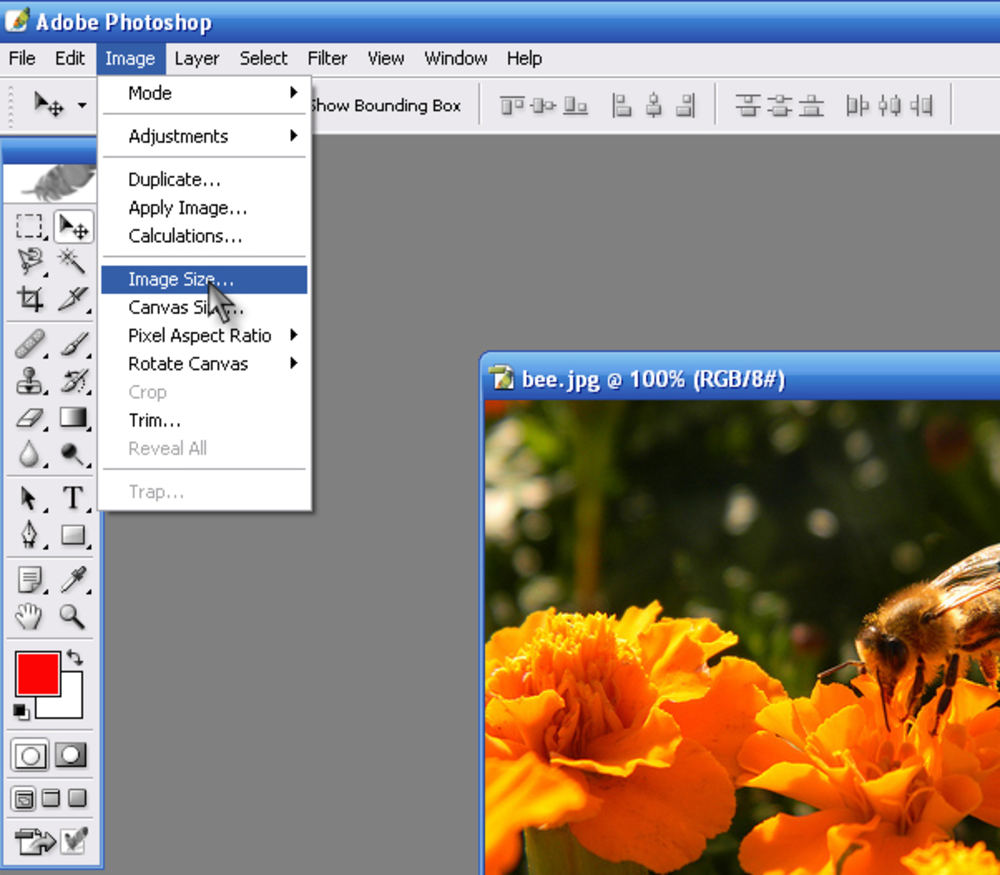
Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.
Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.
Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
скриншот).
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.

- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как в фотошопе вставить картинку на фон, слой или в другую картинку?
Advertisement
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения.![]() Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
youtube.com/embed/U2GXNkoDE7Y?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Что произошло?
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Совет
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
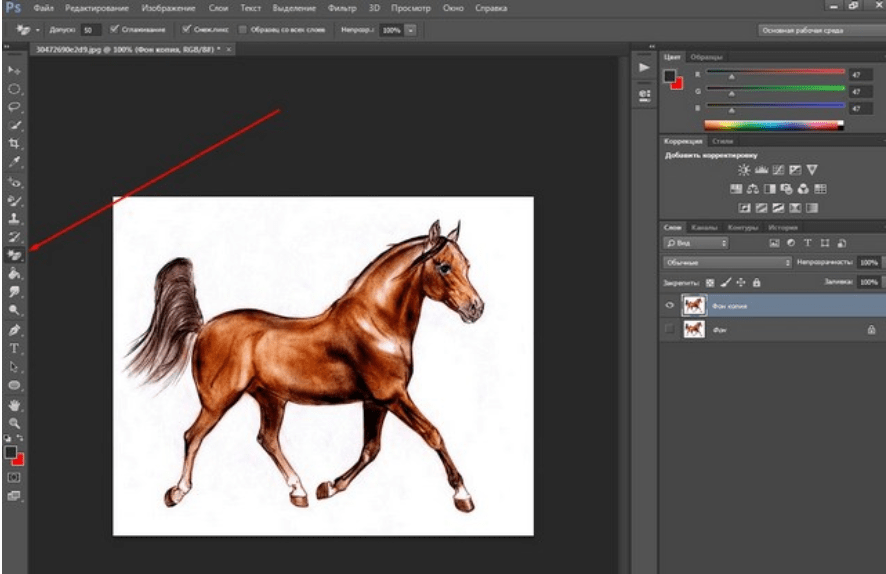
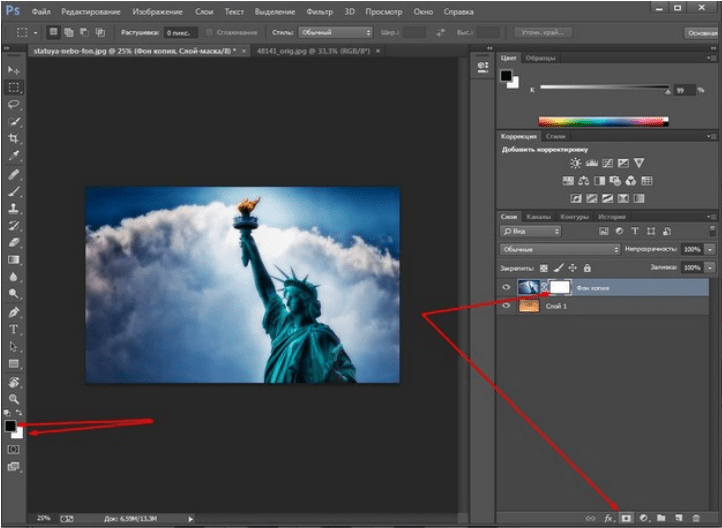
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Осталось перенести одну из картинок.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
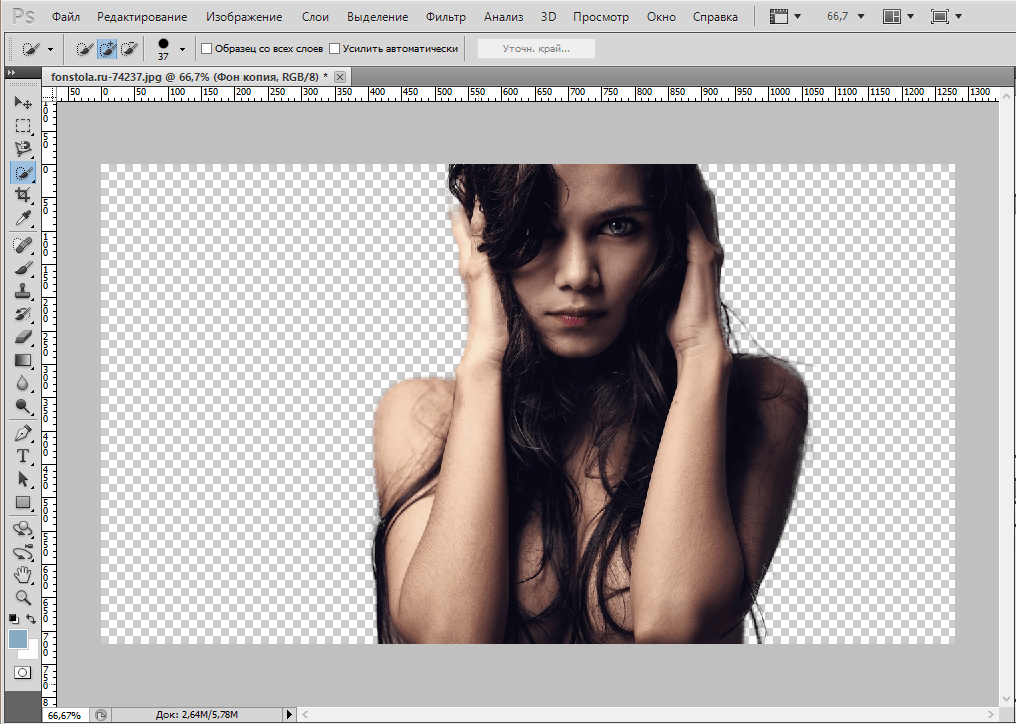
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
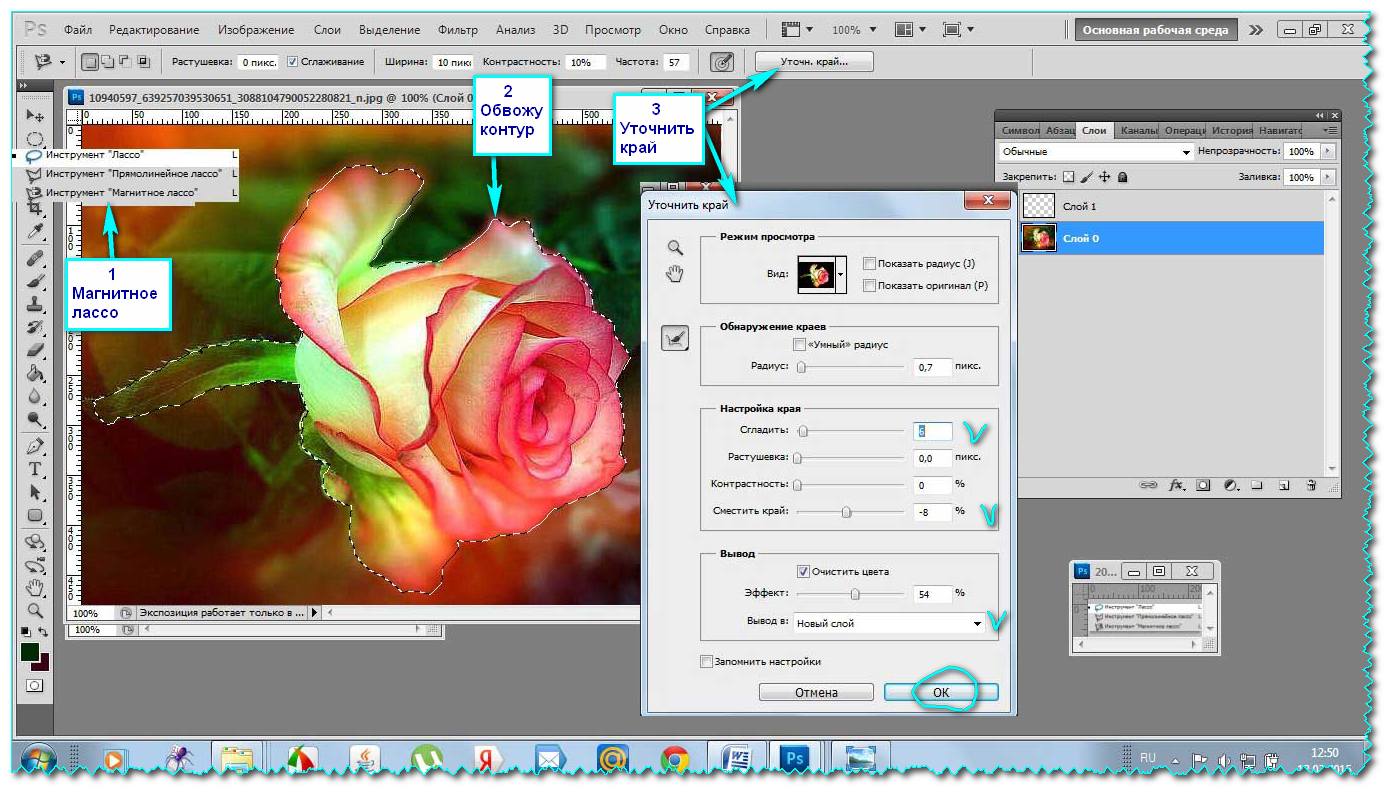
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение (Darken). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный. На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
не в сети 9 часов
Контрастные режимы (Contrast)
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodge). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Панель инструментов онлайн редактора
В фотошопе онлайн также как и в обычном, предустановленном на компьютере существует так называемая Панель инструментов. В ней расположены все основные инструменты данной программы:
1. Рамка кадрирования (Обрезка), Перемещение, Выделение, Лассо, Волшебная палочка. 2. Карандаш, Кисть, Ластик, Заливка, Градиент, Штамп, Замена цвета, Рисование. 3. Размытие, Резкость, Палец, Губка, Осветление, Затемнение, Удаление эффекта «красных глаз», Точечная коррекция, Раздувание и Дисторсия. 4. Пипетка, Текст, Рука, Лупа. 5. Выбор цвета.
3. Размытие, Резкость, Палец, Губка, Осветление, Затемнение, Удаление эффекта «красных глаз», Точечная коррекция, Раздувание и Дисторсия. 4. Пипетка, Текст, Рука, Лупа. 5. Выбор цвета.
Заключение
Теперь Вы знаете о таком полезном сервисе как фотошоп онлайн и всегда сможете использовать его при надобности. Ну а я с Вами прощаюсь, спасибо за внимание. Всего доброго! Пока!
P.S. Подписывайтесь на RSS ленту, чтобы не пропустить следующие уроки.
Автор: Сергей Заставный
Сайт: https://smart-photoshop.ru
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Сравнительные режимы (Comparative)
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference)
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Боковые панели фотошопа онлайн
Итак, закончив с верхним меню, переходим к боковым панелям приложения. И первыми мы рассмотрим правосторонние панели: Навигатор, Слои, Журнал.
Панель Навигатор позволяет нам производить так называемую навигацию по изображению: увеличивать или уменьшать Масштаб просмотра, также она позволяет нам передвигаться по изображению при помощи его миниатюры.
Далее идет всем нам знакомая панель Слои, благодаря которой мы можем работать со слоями: создавать либо удалять их, редактировать или добавлять определенный стиль каждому слою, а также многое другое.
И последняя правосторонняя панель – это Журнал, которая похожа на панель История в десктопном варианте Фотошопа. С помощью нее Вы можете передвигаться по своим действиям, отменяя последние либо возвращая их.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле.
После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
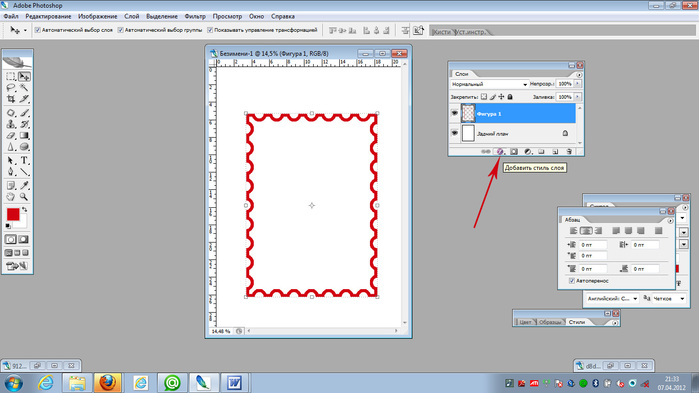
Обводка
В этом блоге уже есть подробная инструкция по созданию обводки, в ней вы сможете узнать как работать со сложными контурами. Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения.
Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения.
Для этого кликаю в правом меню на функцию Fx и в появившемся окне выбираю «Обводка». Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».
Разобраться в настройках просто. Размер определяет ширину рамки, можете выбрать положение (из центра, снаружи или внутри картинки), оттенок сделайте более или менее насыщенным – за это отвечает параметр «Непрозрачность», ну и, собственно, сам цвет, который при желании можно заменить на градиент или узор в меню «Тип».
Поиграйтесь с этими настройками самостоятельно. Не забывайте включить «Просмотр», для этого поставьте соответствующую галочку под кнопками «Новый стиль» справа.
Применю обводку для обеих картинок, расположенных рядом.
Готово.
Advertisement
Плавный переход
Чтобы одно изображение сливалось с другим необходимо поступить несколько иначе. Сейчас я покажу простой способ для новичков.
Сейчас я покажу простой способ для новичков.
Сперва выберу прямоугольное выделение, все об инструментах для выделения сложных объектов вы можете прочитать в прошлой публикации. Затем выделяю границы картинки, которые будут размыты, ну а затем параметр «Выделение и маска».
Чтобы было лучше видно результат, выберите вид «На слоях».
Здесь также много настроек, но нам сейчас понадобится только «Растушевка» и, возможно, «Сместить край». Подергайте за ползунки, а затем нажмите «Инвертировать».
Как в фотошопе сделать фото как будто нарисованное
Фильтр масляной краски: картина из фото
Из этого урока мы узнаем , как применять фильтр «Масляная краска. » (Oil Paint. ) в Photoshop CC и как с помощью него можно быстро и без труда превратить любую фотографию в картину, написанную масляными красками! Впервые фильтр «Масляная краска» (.
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
В предыдущем уроке мы узнали, как преобразовать фотографию в цветной карандашный рисунок с помощью метода, который особенно хорошо подходит для работы с портретами, так как такой метод имеет тенденцию сокращать мелкие, ненужные детали, такие, как.
Рисунок из фотографии за 60 секунд
Ранее мы детально рассмотрели технологию преобразования фотографии в рисунок. А сейчас, как я и обещал, я расскажу, как создать точно такой же эффект в течение шестидесяти секунд, используя комбинации горячих клавиш. Как известно, применение горячих.
Как переделать портретное фото в цветной карандашный рисунок
В этом уроке мы узнаем, как легко создать один из классических эффектов Photoshop — превращение портретной фотографии в цветной карандашный рисунок. Как преобразовать в эскиз не-портретные фото (пейзаж, город, натюрморт, группа людей, автомобиль и.
Как сделать рисунок из фото
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз). А в следующем материале речь зайдёт также о создании рисунка из фотографии, но.
Экшен: создание рисунка из фото
С помощью данного Photoshop Action Вы сможете в два клика превратить фотографию в карандашный рисунок. Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (.
Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (.
Акварельный рисунок из фото. Photoshop Action
Здесь Вы можете бесплатно скачать Photoshop Action (операцию Фотошоп) с помощью которого можно в один клик превратить в акварельный рисунок любую фотографию. Операция прекрасно подойдёт как для портретных, так и для пейзажных фотографий. Внимание.
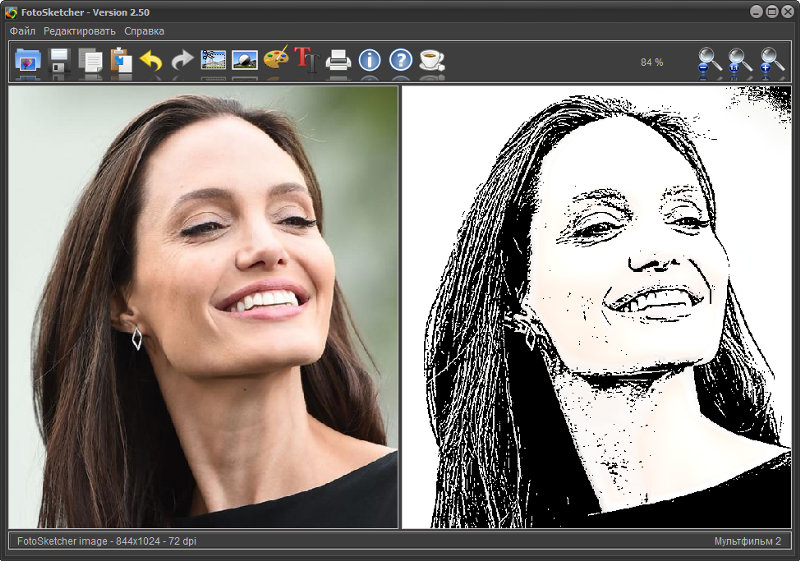
Превращение фотографии в рисунок с помощью Photoshop и Foto Sketcher
В интернет приводится великое множество способов превращение фотографии в карандашный рисунок. И, надо сказать, что большинство подходят для одной единственной фотографии. Здесь я попытаюсь рассказать об универсальном способе, не требующим особых.
Как сделать из фото карандашный рисунок
Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим.
Как сделать из фото рисунок с текстурой холста
Еще один интересный урок, как из обычной фотографии создать картину на холсте. Используя данную методику, можно имитировать текстуру фотографии, максимально приближённую к фактуре холста. Я буду использовать эту фотографию: И вот что я получу в.
Делаем из фотографии рисунок на холсте
В этом уроке мы узнаем способ добавления границы к фотографии или изображению, которая создаст вид, будто эта фотография была нарисована на холсте. Для создания этог несложного монтажа. мы, как всегда, воспользуемся программой фотомонтаж мы создадим.
Преобразуем фотографию в акварельный рисунок
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все.
- 1
- 2
- следующая ›
- последняя »
- Уроки Photoshop
- Текстовые эффекты
- Фотомонтаж и создание коллажа
- Анимация
- Фотоэффекты
- Фоновые узоры, текстуры, рамки
- Работа с дополненями
- Photoshop 3D
- Шаблоны Photoshop (PSD-файлы)
- Рамки для фото
- Кнопки
- Шаблоны для монтажа
- Календари и календарные сетки
- Кисти и другие дополнения к Photoshop
- Кисти для Фотошоп
- Маски для Фотошоп
- Стили, паттерны, эшены, фигуры
- Текстуры и фоны
- Photoshop — теория и практика
- Cлои в Photoshop
- Инструменты выделения Photoshop
- Кисти Photoshop
- Плагины
- Шрифты
- Видеоуроки
- Photoshop: новые версии
Редактирование видео
- Программа Camtasia Studio
- Проигрыватели видео
3Ds Max
Совет дня:
Отслеживание и запись каждого Вашего действия в Photoshop
Облако тэгов
Вопросы от посетителей сайта
Как вставить фото в рамку в Photoshop
Уважаемый админ! Буду крайне признательна,если вы толково(как для чайника) объясните мне как вставить фото в рамку в фотошоп CS6. либо посоветуйте.
либо посоветуйте.
Как Вы вставили сердечко в текст на татуировке?
Объясните подробнее, как Вы написали текст на татуировке в этом уроке? Как сделать текст по кривой линии я поняла, но как Вы вставили в текст.
Как открыть фото в Фотошоп в отдельных окнах?
Когда я открываю две или более фотографии в Photoshop, они открываются не в отдельных окнах, как мне хотелось бы, а во вкладках. В результате, для.
13 декабря 2014 | Опубликовано в Уроки | 2 Комментариев »
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
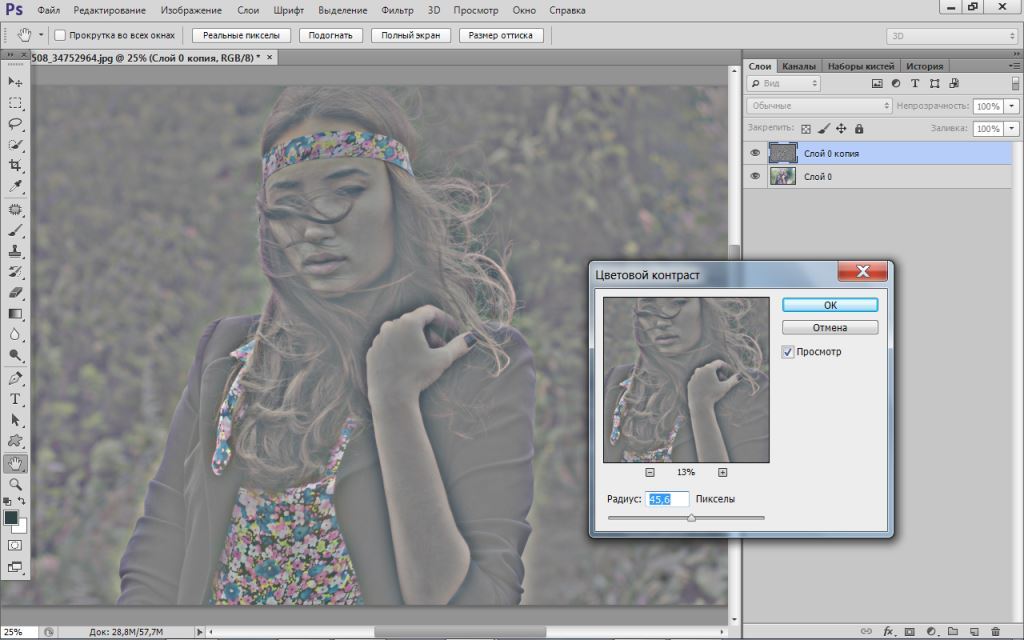
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
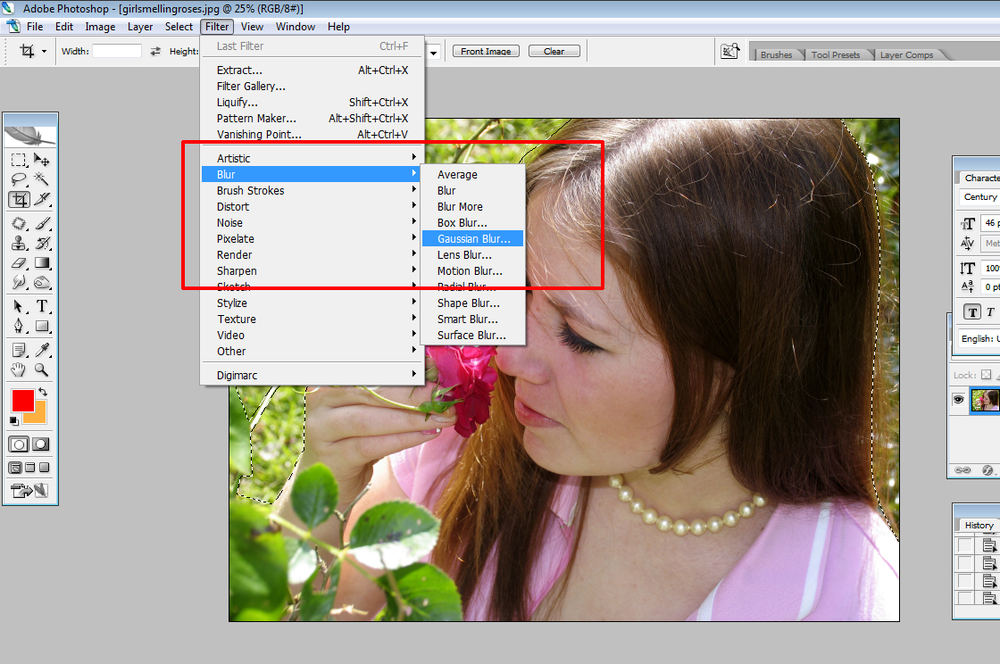
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
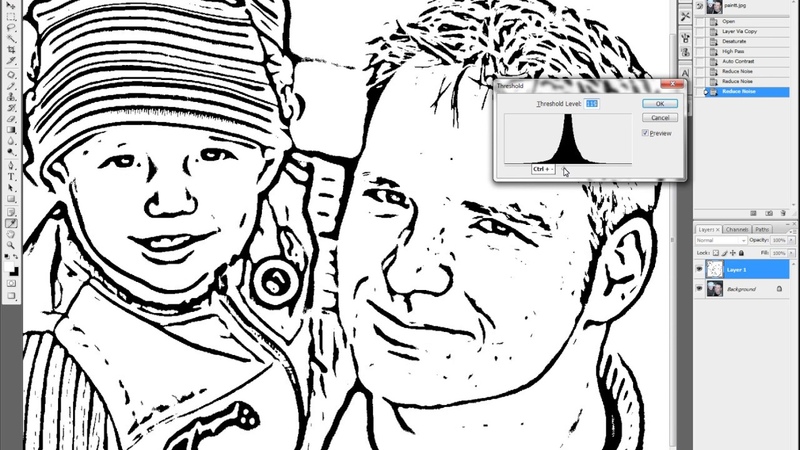
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I .
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.
Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Карандашный рисунок из фотографии в Photoshop
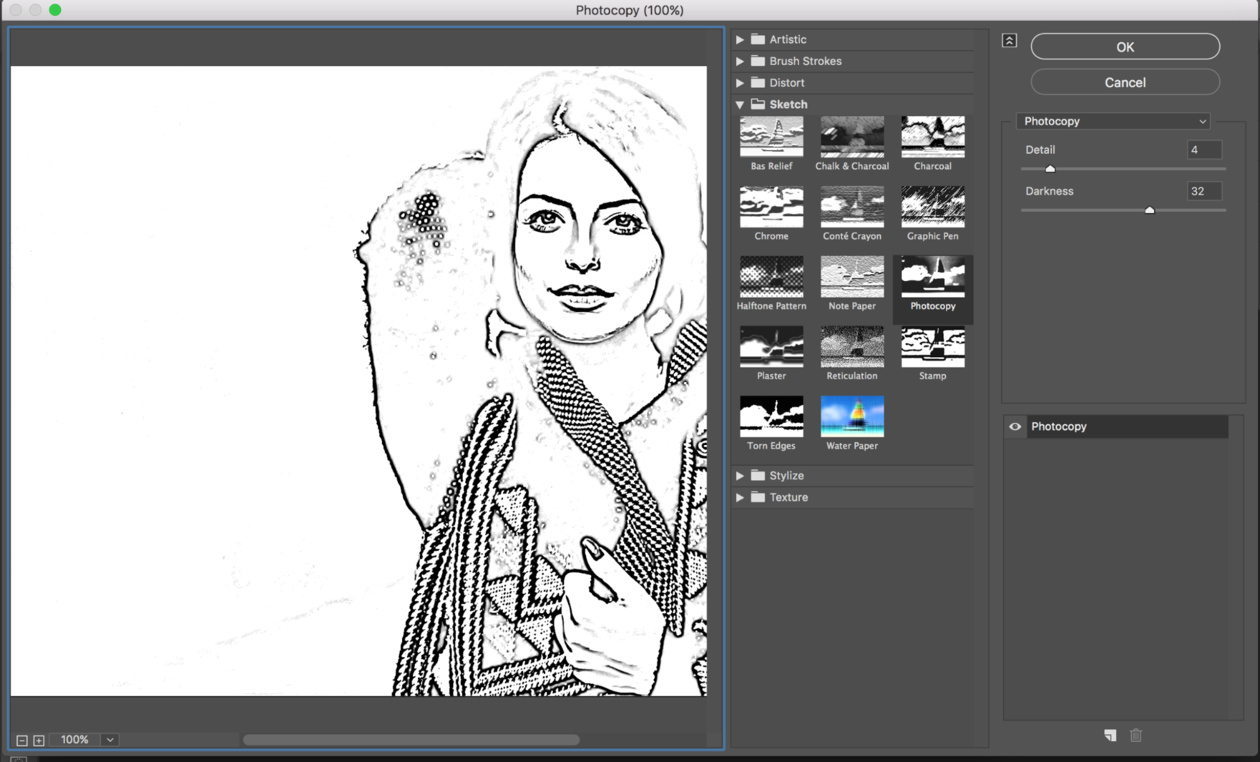
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
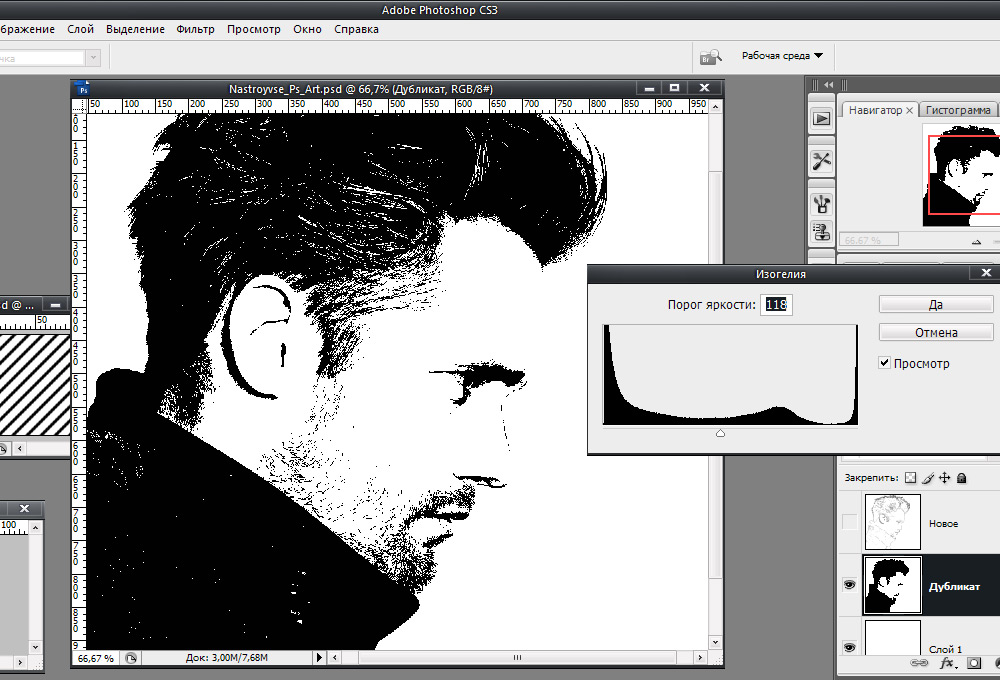
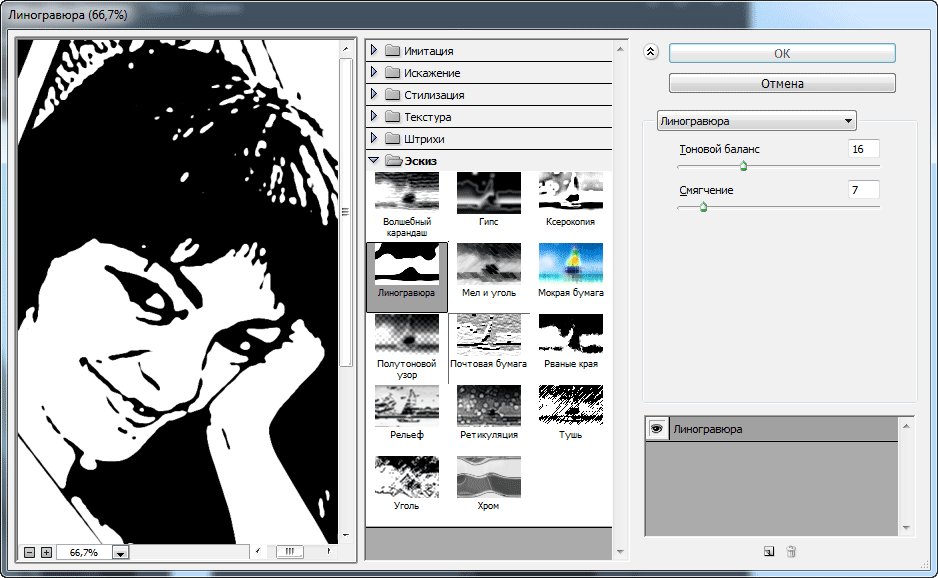
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Вставка изображений | Справка SketchUp
Изображения могут улучшить ваши документы LayOut всевозможными способами, от фотореалистичной визуализации предлагаемого дизайна до небольшого элемента брендинга, такого как логотип.
В следующей таблице перечислены форматы файлов, поддерживаемые LayOut. Вы можете вставить в документ файл изображения в любом из этих форматов.
Совет: Если файл изображения сохранен в формате, который не указан в следующей таблице, программа для редактирования изображений (например, Photoshop) позволяет сохранить файл в одном из поддерживаемых форматов. Для большинства изображений хорошо подходит формат
Для большинства изображений хорошо подходит формат .jpeg или .png . Оба этих формата используют сжатие, которое помогает сохранить небольшой размер файла изображения и, следовательно, вашего файла LayOut. Если ваш файл изображения большой или ваша презентация содержит много сложных изображений, попробуйте использовать программу для редактирования изображений, чтобы уменьшить разрешение или немного сжать файл.
| Формат файла | Для чего используется |
|---|---|
.bmp или .dib | Эти растровые форматы могут отображать черно-белые или цветные изображения на большинстве устройств. |
.jpg , .jpeg , .jfif | Большинство цифровых фотоаппаратов хранят фотографии в формате .jpg или .jpeg , что позволяет сжимать изображения для уменьшения размера файла. |
. | Формат .gif отлично справляется с отображением базовой графики, например логотипов, с использованием всего нескольких цветов, сохраняя при этом небольшой размер файла. |
.png | .png хорошо отображает рисунки, графику и снимки экрана с небольшими размерами файлов. В последнее десятилетие этот формат стал популярной альтернативой .gif . |
.tif или .tiff | Изображения в этих форматах могут быть фотографиями или графикой и обычно имеют самый большой размер файла из всех форматов. Эти файлы не имеют сжатия и обычно используются для высококачественной печати. |
.pdf (только Mac OS X) | PDF-файлы часто используются для обмена макетами и дизайнами печати, но этот формат также подходит и для изображений. Вы также можете вставить файл .pdf как изображение, если вы используете LayOut на Mac. |
Готовы импортировать изображение в документ LayOut? Выполните следующие шаги:
- Выберите Файл> Вставить . Появится диалоговое окно «Открыть».
- Перейдите к файлу изображения на жестком диске.
Совет: В Microsoft Windows для просмотра только поддерживаемых файлов изображений выберите Растровые изображения из раскрывающегося списка справа от поля имени файла. В Mac OS X, если файл не является поддерживаемым файлом изображения, он отображается серым цветом в диалоговом окне.
- Выберите файл, который вы хотите вставить, как показано на следующем рисунке, и щелкните Открыть . Ваше изображение появится в области рисования, где вы можете перемещать, вращать или масштабировать изображение, щелкая и перетаскивая элементы управления ограничивающей рамкой с помощью инструмента «Выбор».
Совет: Вы также можете перетащить изображение из проводника Windows или Mac OS X Finder в область рисования LayOut.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$ select.selected.display}}
LANGUAGE}}
{{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как превратить фотографии в рисунки с помощью Photoshop
Эффект «фото в мультфильм» — один из наших любимых эффектов Photoshop, и его на удивление легко добиться. В этом уроке мы покажем вам, как превратить фотографии в мультфильмы с помощью набора фильтров и простых мазков кисти.
В этом уроке мы покажем вам, как превратить фотографии в мультфильмы с помощью набора фильтров и простых мазков кисти.
Фильтры, которые превращают ваши фотографии в рисунки или картины, используются в Photoshop уже много лет.Однако с ними всегда было две проблемы: во-первых, они привыкли к смерти, а во-вторых, большинство из них не так уж убедительны.
Для получения хорошего результата требуется больше, чем просто наложить фильтр на изображение — вместо этого вам нужно комбинировать фильтры с рисованной вручную кистью и другими навыками Photoshop.
Что вы узнаете
В этом уроке вы узнаете, как превратить портрет в мультяшную карикатуру с помощью нескольких фильтров Photoshop и рисования с помощью инструмента «Кисть».
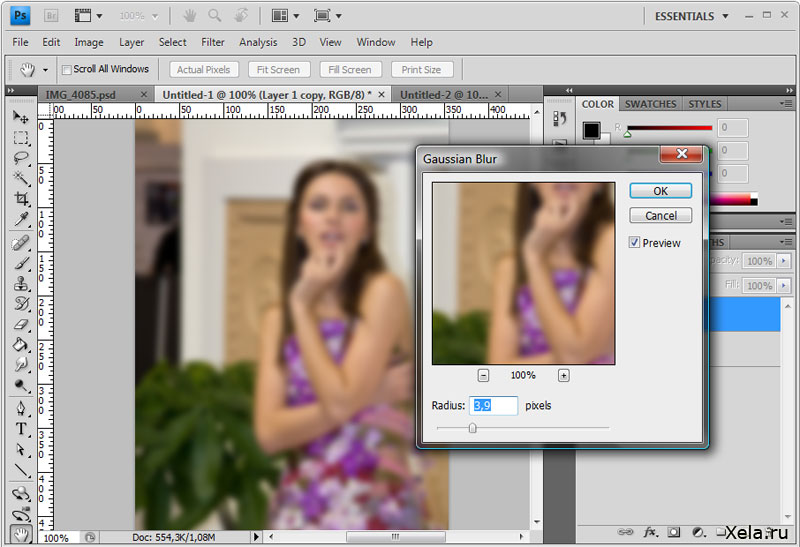
Мы начнем с создания эскиза нашей модели, который включает необычное использование фильтра Gaussian Blur. С этого момента мы будем использовать кисть для раскрашивания кожи, волос и одежды.
Шаг 1. Преобразование в эскиз
Откройте начальное изображение — фотографии лучше всего подходят для довольно простых композиций. Нажмите Cmd / Ctrl + J , чтобы дублировать фоновый слой, затем Cmd / Ctrl + Shift + U , чтобы обесцветить новый слой.
Нажмите Cmd / Ctrl + J , чтобы дублировать фоновый слой, затем Cmd / Ctrl + Shift + U , чтобы обесцветить новый слой.
После того, как вы это сделаете, снова нажмите Cmd / Ctrl + J , чтобы дублировать новый монослой, затем Cmd / Ctrl + I , чтобы инвертировать тона.Теперь нам нужно изменить Blend Mode на Color Dodge . Не волнуйтесь, если изображение станет почти полностью белым. Затем перейдите в Filter> Blur> Gaussian Blur . Установите Radius на 8px и нажмите OK .
Шаг 2: Сделайте линии более сильными
В настоящий момент линии выглядят не так, как хотелось бы. Чтобы исправить это, нажмите Cmd / Ctrl + Shift + Alt + E , чтобы объединить слой со слоем ниже, затем нажмите Cmd / Ctrl + J , чтобы скопировать его.Установите Blend Mode на Multiply , затем скопируйте слой три раза, чтобы линии стали сильнее. Выделите верхний слой, Shift + щелкните слой над фоном и нажмите Cmd / Ctrl + E , чтобы объединить все слои вместе, за исключением фонового слоя. Переименуйте слой в Sketch .
Переименуйте слой в Sketch .
Шаг 3. Очистите его
Скорее всего, изображение требует некоторой очистки. Для этого создайте новый слой, перетащите его ниже слоя с эскизом, затем перейдите в меню Edit> Fill Layer .Установите Используйте: белый и нажмите OK . Затем выделите слой Sketch и щелкните значок Add Layer Mask на панели слоев. Возьмите инструмент «Кисть » и установите черный цвет, затем раскрасьте, чтобы привести в порядок кожу, одежду и волосы, где это необходимо.
Шаг 4: Раскрасьте цвета
В завершение мы добавим немного цвета, но сколько вы сделаете, зависит от вашего вкуса. Сначала измените Blend Mode слоя Sketch на Multiply , затем создайте новый слой и перетащите его ниже.Возьмите инструмент «Кисть » и выберите цвет кожи, затем начните рисовать. Создайте больше новых слоев и раскрасьте разными цветами волосы, глаза, рот и все, что вам нужно. И вы сделали.
И вы сделали.
10 приложений для превращения фотографий с iPhone в рисунки
ФотографияiPhone никогда не перестает развиваться. Кажется, всегда есть новый увлекательный способ проявить еще больше творчества в ваших изображениях. Благодаря множеству приложений для редактирования, имеющихся на рынке, теперь вы можете превращать свои фотографии в рисунки или другие виды произведений искусства.Фильтры рисования преобразуют ваше изображение в другой тип носителя, например мел, уголь, маркер или карандаш. Следуя нашим 30 лучшим приложениям для редактирования фотографий, мы представляем 10 творческих приложений, которые превратят ваши фотографии iPhone в рисунки или картины, как произведения искусства. Вы часто обнаруживаете, что некоторые люди могут даже не осознавать, что вы начали с простой фотографии.
Прежде чем мы начнем, одно небольшое примечание: лучшие изображения, которые можно превратить в рисунки или художественные работы, имеют высококонтрастные и минималистичные сцены — портреты и архитектурная фотография, как правило, хорошо работают с этими типами фильтров.
1. Artomaton
Откройте изображение и выберите разрешение рисунка и размер изображения, который может достигать 4096 пикселей. Затем выберите художественный инструмент, который хотите использовать, и примените фильтр к своей фотографии. После применения фильтра вы можете настроить такие параметры, как плотность, толщину линии и длину штриха, а также можете добавить поля или виньетку вокруг всего изображения. По-настоящему уникальным Artomaton делает то, что вы можете выбрать угол, под которым свет падает на холст. Вы также можете снять видео о процессе редактирования, чтобы поделиться с другими или пересмотреть его в будущем.
- 5 инструментов для рисования на выбор
- 11 материалов холста на выбор
- Параметры фильтра: уголь, цветной карандаш, маркер, масло и эскиз
- Искажите изображение в масштабе
- Сохраните изображение в высоком разрешении для максимально возможного качества
Подходит для: художников и фотографов, которые хотят пережить или поделиться процессом редактирования.
2. Просветите
Enlight — идеальное приложение для тех, кто хочет выполнять базовое редактирование фотографий, а также хочет превратить свои изображения в произведения искусства.Возможности включают эффекты рисования, правильное изображение, живописные эффекты и фильтры для фотографий. Чтобы преобразовать изображение в рисунок, перейдите в Художественную часть приложения и выберите инструмент «Эскиз». После того, как вы выбрали тип инструмента для рисования, который хотите использовать, вы можете дополнительно настроить его, нажав Инструменты.
- 16 предустановленных инструментов для создания эскизов с различными штриховками и обводками
- Замаскируйте изображение, чтобы применить эффекты только к определенным частям
- Комбинируйте фотографии и тексты для создания выдающейся графики
- Создание абстрактных изображений с двойной экспозицией
- Сохраните изображение в высоком разрешении для максимально возможного качества
Подходит для: Графических дизайнеров, как любителей, так и профессионалов.
3. Handy Photo
Handy Photo — еще одно универсальное приложение для редактирования, которое позволяет вам ретушировать, а также добавлять фильтры, рамки и текстуры. Получите доступ к инструменту «Скетч» в разделе «Фильтры». Измените интенсивность краев, яркость и силу фильтра эскиза с помощью значка в левом нижнем углу. Другие функции редактирования приложения включают настройку тона и цвета; ретушь; подвижные объекты с помощью инструмента Move Me; и текстурные наложения.
- Более 20 фото фильтров на выбор
- Маскирование с учетом краев позволяет применять эффекты к части изображения
- Маски эллиптического градиента и линейного градиента обеспечивают дополнительный контроль
- Инструменты редактирования на экране легко доступны
- Выберите одну из рамок, чтобы завершить свое творение
Подходит для: фотографов, которым нужен сверхбыстрый доступ к инструментам редактирования.
4. iColorama-S
После того, как вы импортировали изображение в iColorama-S, вы выберете размер разрешения — лучше всего выбрать самый высокий из предложенных. Затем нажмите «Меню», чтобы открыть категории. Чтобы получить доступ к инструменту «Скетч», перейдите в раздел «Стиль». Когда вы выбрали стиль эскиза, который хотите использовать, отрегулируйте его интенсивность с помощью ползунка «Непрозрачность» внизу. Измените окантовку и уровень тени с помощью значка «Установить» в правом нижнем углу. Обратите внимание, что когда вы сохраняете окончательное изображение, оно будет автоматически сохранено с размером разрешения, которое вы использовали для его импорта.
- Несколько живописных стилей, включая стиль эскиза для фильтра рисования
- 14 вариантов эскиза на выбор
- Всего более 300 эффектов
- Импортируйте и используйте свои собственные кисти из Photoshop
- Присоединяйтесь к сообществу iColorama-S на Facebook
Подходит для: пользователей Photoshop, которые хотят использовать кисти, с которыми они уже знакомы.
5. Векторная камера Imaengine
Для немного другого вида, Imaengine Vector Camera превратит ваши фотографии в векторную графику или простые геометрические фигуры.Ваши изображения будут выглядеть намеренно неестественными или созданными на компьютере. Импортируйте изображение в приложение, затем выберите один из доступных фильтров, в том числе пластик, двухцветные трафареты и поп-арт. Каждый фильтр можно дополнительно отредактировать, чтобы настроить цвет, детализацию и длину штриха.
- 30 вариантов фильтра на выбор
- Нарисуйте пальцем поверх фотографий
- Сделайте «грубые» края фотографии, чтобы она выглядела нарисованной от руки
- Сохранение изображений с высоким разрешением в различных форматах
- Импортируйте изображения в другие программы, например Adobe Creative Cloud или Dropbox
Подходит для: Всем, кто любит векторную графику или компьютерный стиль.
6.
 Perfect Image
Perfect ImagePerfect Image — это не только приложение для редактирования, но и создание коллажей из нескольких фотографий. Откройте приложение, выберите значок «Фильтр», а затем выберите фотографию из альбома «Фотопленка» для редактирования. В разделе «Фильтр» можно выбрать один из пяти типов фильтров; используйте раздел «Искусство», чтобы превратить ваши изображения в рисунки с помощью таких фильтров, как «Карандаш» и «Мультфильм».
- Замаскируйте фотографию, чтобы применить фильтры к определенным областям
- Сложите разные фильтры для уникального внешнего вида
- Улучшение изображений с помощью текста и наклеек
- Выберите один из множества макетов коллажа
- Сохранить изображения в высоком разрешении
Подходит для: Потратьте дополнительное время на поиск идеального набора фильтров для совершенно уникального изображения.
7. Фотолаборатория
Photo Lab идеально подходит, если вы хотите превратить свои изображения в эскизы, картины или акварели. Помимо живописных фильтров, вы также можете выбирать границы, рамки и монтаж лица. Откройте приложение, затем выберите категорию эффектов, с которой хотите работать — в каждой категории будет несколько вариантов для просмотра. Photo Lab также имеет базовые функции редактирования, такие как регулировка цвета, обрезка, поворот, резкость и ретушь.
Помимо живописных фильтров, вы также можете выбирать границы, рамки и монтаж лица. Откройте приложение, затем выберите категорию эффектов, с которой хотите работать — в каждой категории будет несколько вариантов для просмотра. Photo Lab также имеет базовые функции редактирования, такие как регулировка цвета, обрезка, поворот, резкость и ретушь.
- Выберите фотографию из альбома «Фотопленка» или сделайте один снимок «на лету»
- Доступно более 800 эффектов
- Создавайте поздравительные открытки к праздникам с помощью шаблонов электронных открыток
- Дополнительные фотофильтры включают цифровой дождь и пазл
- Сохраните свои работы в альбоме «Фотопленка» или поделитесь ими в социальных сетях
Подходит для: Добавление множества забавных эффектов к вашему изображению, помимо эскизов и живописных фильтров.
8. Prisma
Prisma черпает свои художественные фильтры из живописных стилей известных художников, таких как Пикассо и Ван Гог, а также предлагает фильтры с интересными узорами. Откройте Prisma и импортируйте изображение, а затем выберите один из различных фильтров. Чтобы создать эффект эскиза, воспользуйтесь фильтрами Curly Hair, Daryl Feril, #GetUrban, Heisenberg, Urban и Light Summer Reading. Отрегулируйте интенсивность фильтра, проведя пальцем по экрану (сдвиг влево уменьшает интенсивность, сдвиг вправо увеличивает).Обратите внимание, что Prisma не сохраняет изображения в полном разрешении, что будет проблемой, только если вы попытаетесь распечатать в большом размере.
Откройте Prisma и импортируйте изображение, а затем выберите один из различных фильтров. Чтобы создать эффект эскиза, воспользуйтесь фильтрами Curly Hair, Daryl Feril, #GetUrban, Heisenberg, Urban и Light Summer Reading. Отрегулируйте интенсивность фильтра, проведя пальцем по экрану (сдвиг влево уменьшает интенсивность, сдвиг вправо увеличивает).Обратите внимание, что Prisma не сохраняет изображения в полном разрешении, что будет проблемой, только если вы попытаетесь распечатать в большом размере.
- 30 различных художественных фильтров на выбор
- Загрузите новые стили из значка магазина
- Макет, похожий на Instagram, делает его удобным для пользователя
- Делитесь своими творениями с онлайн-сообществом Prisma
- С видео тоже работает
Подходит для: Истинного ценителя искусства, у которого есть время опробовать несколько богатых художественных фильтров.
9. Нарисуй меня!
Превратите свои фотографии в карикатуры или наброски с помощью таких инструментов, как мазок кисти и нанесение цветного покрытия. К специальным эффектам относятся черно-белые штрихи, штриховка и карандашный набросок. После применения фильтра вы можете управлять силой края, контрастом, непрозрачностью, яркостью и насыщенностью.
К специальным эффектам относятся черно-белые штрихи, штриховка и карандашный набросок. После применения фильтра вы можете управлять силой края, контрастом, непрозрачностью, яркостью и насыщенностью.
- Выберите из фильтров мультфильмов, рисунков и эскизов
- Доступно 7 различных эффектов эскиза
- Применяйте фильтры одним щелчком мыши
- Используйте режим разделения экрана, чтобы показать эскиз на половине изображения
- Поделитесь своими работами в социальных сетях
Подходит для: Просмотр текущей работы благодаря разделенному экрану.
10. Adobe PaintCan
Вместо простого добавления фильтра — как это позволяют другие приложения в этом списке — Adobe PaintCan дает вам инструменты, позволяющие вручную превратить вашу фотографию в произведение искусства. Вы закрасите изображение, чтобы имитировать желаемый художественный эффект.
- 6 кистей на выбор
- Инструменты интеллектуально анализируют вашу фотографию, чтобы применить эффект к области, которую вы проводите.

- Используйте функцию увеличения для создания мелких деталей с помощью маленьких кистей
- Используйте функцию уменьшения масштаба, чтобы покрыть большие области широкими кистями
- Создание готового изображения PaintCan менее чем за 10 минут
Подходит для: Настоящих художников, которые хотят взять экранную живопись в свои руки.
У каждого из этих приложений есть собственный набор фильтров, параметров настройки и функций, которые нужно изучить, и нет двух одинаковых приложений. Чтобы добиться идеального эффекта для вашего изображения, попробуйте несколько приложений, чтобы выбрать наиболее подходящее для вас. Не бойтесь накладывать эффекты — вы можете применить эффект эскиза в одном приложении, а затем загрузить изображение в другое приложение, например, чтобы добавить к нему эффект акварели. Мы будем рады видеть, что вы создаете — пометьте свои изображения тегом #Mobiography, чтобы поделиться ими с нашим сообществом!
Превратите фотографию в эскиз с помощью GIMP
Вот руководство о том, как превратить фотографию в рисунок от руки с помощью бесплатного программного обеспечения для редактирования фотографий GIMP.
Убедитесь, что вы уже сделали резервную копию фотографии.
Во-первых, продублируйте слой, затем измените его режим наложения с нормального на Осветление.
Инвертируйте цвет изображения, выбрав команду Цвета> Инвертировать .
Следующим шагом будет применение фильтра распространения значений два или три раза, пока вы не получите желаемый эффект ручного эскиза.
Приступим!
Окончательный результат.
youtube.com/vi/-aIOLVWg0vQ/hqdefault.jpg alt=’Turn a Photo Into a Sketch Using GIMP.’><span>▶</span></a>» title=»Turn a Photo Into a Sketch Using GIMP.»/>
1. Откройте изображение в GIMP
Используйте Файл> Открыть … (или Ctrl + O ), чтобы открыть изображение.
В диалоговом окне «Открыть изображение» перемещайтесь по папкам на панели «Метки» и панели «Имя», пока имя изображения не появится на панели «Имя».
Щелкните изображение, которое хотите открыть.
Когда выбран файл изображения, вы можете просмотреть предварительный просмотр файла изображения в правой части поля, хотя найти изображение по миниатюре непросто.

Щелкните «Открыть».
В этом руководстве по GIMP я буду использовать это изображение tram-3734 от PDPhotos.
Изображение, используемое в этом руководстве.
2. Дублирующий слой
Используйте Layer> Duplicate Layer (или Shift + Ctrl + D ).
Новый слой, который является почти идентичной копией активного слоя, добавленного к изображению.
Теперь выберите дубликат слоя в диалоге слоев и измените его режим наложения с нормального на Dodge.
Дублировать слой. Измените его режим с обычного на Dodge.
3. Инвертировать цвет
Выберите дублированный слой в диалоговом окне «Слои», затем инвертируйте его цвет, выбрав « Цвета> Инвертировать ».
4. Примените фильтр распространения значения
Последний шаг — применить фильтр распространения значения.
Перейдите к Filters> Distorts> Value Propagate в верхнем меню.
Во всплывающем окне «Распространение значения» выберите переключатель «Больше черного (меньшее значение)», щелкнув по нему.
По завершении нажмите ОК.
5. Повторяйте шаг 4, пока не будете довольны результатом
Если вы все еще недовольны результатом, попробуйте применить фильтр распространения значений еще раз два или три раза.
Вы можете использовать сочетание клавиш Ctrl + F , чтобы повторить последний шаг (в данном случае фильтр распространения значений — наш последний шаг).
6. Обесцветить оба слоя
Если вы хотите получить эффект черно-белого наброска, примените команду «Обесцветить» для обоих слоев.
Используйте цветов> Обесцветить> Обесцветить .
В диалоговом окне «Обесцвечивание» можно просто оставить настройки по умолчанию и нажать «ОК».

Диалоговое окно «Обесцвечивание». Обесцветьте оба слоя.
7. Сохраните свою работу
Используйте Файл> Сохранить (или Ctrl + S ), чтобы сохранить файл проекта.
В диалоговом окне «Сохранить изображение» перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле Имя и оставьте формат GIMP по умолчанию (* .XCF).
XCF — это собственный формат GIMP, который полезен, потому что в нем хранится вся информация о вашем изображении, и вы сможете позже отредактировать изображение в GIMP, если вы заметите проблему.
Нажмите «Сохранить», чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, захотите экспортировать изображение в более широко используемом формате, таком как JPEG, PNG, TIFF и т. Д.
И вот результат:
Эффект эскиза в черно-белой версии.Подробнее об учебных пособиях по GIMP:
Это учебное пособие по фотоэффектам, и я только что показал вам, как превратить фотографию в эскиз с помощью GIMP. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже.Спасибо.
Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже.Спасибо.
Как использовать функцию добавления фотографий для создания потрясающих наложений
Фотографическая красота — это всего лишь пиксели в глубину, но вы можете максимально использовать свой снимок с помощью таких эффектов, как наложение слоев. Наложения — это простой способ добавить глубины и деталей любой фотографии, и они особенно хорошо смотрятся на портретах.
Наложение — это, по сути, изображение, помещенное на изображение. В фотографических терминах это называется двойной экспозицией. Вот реальный пример. Представьте, что вы смотрите на сад через окно, в котором вы можете видеть отражения растений на стекле.Из-за окна вы можете оценить как сад, так и интересный визуальный эффект, создаваемый отражением. Приложения и программное обеспечение для редактирования фотографий могут накладывать изображения таким образом.
Наложенная фотография более прозрачна, чем фоновая фотография, что означает, что зритель просматривает одно изображение, чтобы обнаружить другое. В зависимости от уровня прозрачности и детализации наложенной фотографии разобрать фоновое изображение может быть проще или сложнее. Если наложенное изображение плотное или непрозрачное, зритель будет видеть меньше фонового изображения, чем если бы наложенное изображение было разреженным или очень прозрачным.Ни один из этих вариантов прозрачности не является правильным или неправильным; все сводится к вкусу. Итак, следите за своим творчеством при добавлении наложений к фотографиям.
Наложения не обязательно должны выглядеть реалистично. Этот эффект вместо этого сделает вашу фотографию модной и фантастической, возможно, немного авангардной. Итак, получайте удовольствие от использования этой функции. Мы рекомендуем выбрать фоновое изображение перед тем, как приступить к дизайну, но при выборе наложения дайте волю своему творчеству.В нашей библиотеке стоковых изображений вы можете найти фотографии, которые практически были созданы для наложения — все, от тропических листьев до потусторонних радуг. Более того, наложение на изображение настолько простое, что вы можете быстро изменить дизайн по мере необходимости.
1. Откройте мобильное приложение Picsart и выберите фиолетовый знак плюса внизу экрана, чтобы начать новый проект. Вы сможете увидеть свою фото-библиотеку.
2. Выберите фотографию, которую вы хотите использовать в качестве фоновой фотографии, и вы попадете на экран редактирования.
3. Прокрутите вправо в меню внизу экрана, пока не найдете параметр «Добавить фото». Щелкните значок.
4. Выберите накладываемое изображение из личной библиотеки или найдите идеальную фотографию среди наших бесплатных изображений. Используйте такие ключевые слова, как «листья» или «радуга», чтобы найти именно то, что вы ищете. Помните, что нет предела, поэтому будьте смелыми в своем выборе.
5. После выбора наложенной фотографии приложение вернет вас на экран редактирования.Наложенная фотография будет полностью непрозрачной, что означает, что она закроет фоновое изображение. Но не паникуйте. Доверьтесь процессу и растяните наложенное фото до краев холста, полностью покрыв изображение ниже. На следующем шаге вы сможете исправить прозрачность.
6. Пришло время позволить нашему приложению сделать всю работу. Вместо того, чтобы самостоятельно возиться с настройками прозрачности, просто поищите инструмент «Переход» в нижней части экрана. Здесь вы найдете несколько вариантов изменения прозрачности фотографии на переднем плане, но мы рекомендуем начать с самого очевидного: «Наложение.”
7. Если вы довольны своим эффектом, вы можете остановиться здесь и перейти к последним шагам этого руководства, которые описывают, как сохранить вашу работу. Тем не менее, есть несколько вещей, которые вы можете сделать, чтобы настроить оверлей и сделать его еще более увлекательным. Первый из этих вариантов — изменение цвета. Выберите «Настроить» в меню внизу экрана, чтобы открыть различные параметры редактирования.
8. Теперь выберите «Оттенок» и с помощью ползунка сместите цвет наложения.Для удивительного эффекта выберите цвета, противоположные цветам на фоновой фотографии, например ярко-розовый, показанный здесь.
9. Для более естественного эффекта оставьте оттенок в покое и вместо этого поиграйте с насыщенностью наложения — чем ниже насыщенность, тем тоньше эффект наложения. Выберите «Насыщенность» в меню внизу экрана и переместите ползунок, чтобы усилить или уменьшить эффект.
10. Если вы довольны своим проектом, вы можете пропустить это руководство до конца, чтобы узнать, как сохранить изображение.Не совсем уверены? Без проблем. Помните, как мы говорили, что отключение оверлея по сути не требует усилий? В качестве доказательства мы быстро продемонстрируем, как начать заново с другим наложенным изображением и эффектом.
11. Вернитесь к шагу 3. Вы можете щелкнуть стрелку отмены в верхней части экрана, чтобы вернуться к фоновой фотографии, или вы можете выполнить шаги 1 и 2, чтобы начать свой проект заново. Когда ваше фоновое изображение появится на экране, выполните шаги 3 и 4, чтобы добавить новое наложенное фото. Так же, как мы делали выше, растяните оверлей до границ холста, полностью покрыв фото ниже.
12. Выберите инструмент «Смешивание» в меню в нижней части экрана, как мы это делали на шаге 6. Однако на этот раз не выбирайте «Наложение». Вместо этого поиграйте с другими эффектами наложения, такими как «Осветление» и «Экран». Оба они сделают наложенное изображение более прозрачным, хотя и не так сильно, как в предыдущем примере. Теперь, когда вы научились изменять эти настройки наложения, попробуйте их все для определения размера. Не существует правильного ответа для каждой фотографии, поэтому выберите вариант, который вам больше всего подходит.
13. Когда изображение вас удовлетворит, нажмите «Далее» в правом верхнем углу экрана. Подсказка: не забудьте щелкнуть «Применить» на каждом этапе редактирования, чтобы применить ваши эффекты.
14. На экране совместного использования выберите, сохранить изображение или опубликовать его непосредственно в социальных сетях. Мы рекомендуем всегда сохранять копию на свой телефон, чтобы вы могли использовать изображение позже.
СоветPro: если вы решите сохранить готовое изображение, у вас также будет возможность сохранить свой проект.Сохранение проекта позволяет быстро вносить изменения в будущее, поэтому, если вы думаете, что позже можете изменить свое изображение, рекомендуется сохранить как проект, так и само изображение.
Создавайте со скоростью культурыPicsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов. Picsart — это не только крупнейшая в мире платформа для творчества, с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц; мы также самые быстрорастущие.Picsart сотрудничает с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов. Дайте волю своему творчеству и обновите до Gold , чтобы получить премиальные привилегии!
14 лучших приложений для превращения фотографий в мультфильмы и скетчи!
Вы когда-нибудь думали о том, чтобы ваши фотографии в галерее вашего смартфона выглядели так, как будто они были эскизами? А может, вам пришла в голову идея превратить ваши фотографии в мультфильмы или классические картины?
В любом случае, мы конвертировали вас с помощью этого списка, в котором мы выбрали все лучшие приложения, которые вы можете использовать, чтобы нарисовать себя и свои любимые картинки с несколькими различными фильтрами и эффектами, как для Android, так и для iOS!
Воспользуйтесь этими советами и поэкспериментируйте с созданием разных фотографий для публикации на своих платформах в социальных сетях, например, чтобы предлагать контент, отличный от того, который вы обычно публикуете в своем профиле, и таким образом получить больше подписчиков в Instagram!
1.MomentCam: мультфильмы и наклейки
MomentCam — одно из лучших приложений для превращения фотографий в мультфильмы, поэтому оно легко занимает место в нашем списке. Он предлагает множество удивительных фильтров и различных наклеек, которые сделают любое изображение похожим на рисунок из мультфильма или альбома для рисования.
Интерфейс приложения предельно прост и удобен в использовании. Помимо этого, он также выходит за рамки использования только изображений, найденных в галерее вашего устройства, но фактически даже использует изображения из ваших альбомов Facebook! Теперь, если вы хотите не стать мультфильмом, а улучшить внешний вид ваших фотографий, ознакомьтесь с лучшими приложениями для ретуширования фотографий!
Приложение бесплатное, и его уже скачали более 50 миллионов по всему миру только в Google Play Store.То есть, наверняка есть много людей, создающих забавные карикатуры на своих друзей. Доступен как для Android, так и для iOS.
2. Prisma Photo Editor
Prisma на сегодняшний день является одним из лучших и самых известных приложений среди лучших приложений для редактирования фотографий для Android и iPhone, а также предлагает вам несколько замечательных функций, позволяющих легко превращать их в мультфильмы!
Приложение имеет огромное количество разнообразных фильтров, стилей и других инструментов, насчитывающих сотни из них.Prisma — одно из самых популярных приложений, получившее более 4,5 звезд как в Play Store, так и в App Store. Станьте еще одним пользователем из более чем 110 миллионов уже существующих и опробуйте его функции, бесплатно загрузив его для Android и iOS!
3. Paint Lab — Photo Cartoon
С Paint Lab — Photo Cartoon вы сможете конвертировать почти все виды изображений и картинок в рисунок, так как это приложение имеет действительно отличный фильтр, с помощью которого вы с легкостью сможете превратить ваши любимые фотографии в мультфильм.
Помимо этого, он также имеет множество других эффектов и инструментов, в том числе для исправления недостатков и украшения. Его интерфейс очень прост в использовании, что позволяет добиться чрезвычайно быстрых результатов для всех. Он идеально подходит для тех, кто хочет начать создавать карикатуры, но действительно неопытен в этой области.
Paint Lab также позволяет вам делиться всем, что вы создаете, прямо на любой платформе социальных сетей, которую вы хотите. Перейдите по этой ссылке, чтобы скачать его для Android!
4.Photo Lab Picture Editor
Photo Lab — еще одно из лучших приложений, где вы можете редактировать все свои фотографии, как хотите, и здесь вы также найдете функции, позволяющие превращать ваши фотографии в мультфильмы. Помимо этого, он также предлагает своим пользователям доступ к более чем 800 различным спецэффектам и множеству других функций украшения, фильтров, стикеров, текста и многого другого.
Используйте фильтры мультфильмов и рисования, чтобы создавать лучшие и самые красивые изображения для публикации в социальных сетях! Приложение можно использовать бесплатно, но у него также есть версия Pro с дополнительными функциями и инструментами.Он доступен исключительно для Android в Play Store!
5. Нарисуй меня!
Нарисуй меня! Это замечательный вариант, который вместо того, чтобы делать ваши фотографии похожими на мультфильмы, превращает их в наброски, нарисованные карандашом. Это приложение было скачано более 10 миллионов раз по всему миру, и оно заняло первое место в App Store в нескольких странах!
С помощью этого приложения вы сможете очень легко превратить все ваши любимые фотографии в великолепно выглядящие карикатуры.У него действительно простой в использовании интерфейс, что делает его доступным для всех, и он даже позволяет вам делиться прямо на вашей любимой платформе социальных сетей. Он доступен исключительно для устройств iOS.
6. Мультипликационное фото PRO
Cartoon Photo PRo — это действительно интересное приложение, которое не только позволяет превращать ваши любимые фотографии в мультфильмы, но также легко и быстро превращает видео в мультфильмы, что делает его одним из лучших создателей аватаров!
Вы можете использовать различные художественные эффекты во всех своих изображениях или редактировать видео прямо из галереи вашего смартфона.Самым большим недостатком является то, что это не бесплатное приложение, но оно очень хорошо оценено в Play Store. Если вы хотите попробовать, просто перейдите по этой ссылке!
7. Создание комиксов и карикатур Clip2
Clip2Comic скачали более 1,5 миллиона раз в магазине приложений Apple. Здесь вы найдете множество различных фильтров, с помощью которых вы можете легко превратить свои фотографии и видео в мультфильмы и карикатуры.
Приложение также предлагает своим пользователям несколько инструментов для редактирования карикатур, создаваемых его фильтрами.Помимо всего этого, его пользователи могут редактировать и публиковать изображения непосредственно в Facebook, Instagram и многих других социальных сетях.
Clip2Comic — это бесплатный вариант, но в нем есть для вас некоторые покупки в приложении, среди которых вы найдете ту, где вы можете заплатить, чтобы удалить все водяные знаки, создаваемые приложением. Перейдите по этой ссылке, чтобы загрузить его для iOS!
8. Мультфильм себя и карикатура
Уметь без проблем превращать все свои любимые фото и видео в мультфильмы и карикатуры, используя мультфильм сам и карикатуры! Это приложение, которое позволяет не только применять фильтры, но также редактировать и моделировать черты лица!
Например, вы сможете увеличить размер глаз, сделать ваш нос меньше, изменить цвет волос и многое другое благодаря простому и удобному интерфейсу.Это приложение предназначено исключительно для устройств Apple, поэтому, если вы хотите его загрузить, перейдите в App Store!
9. camart — мультфильм фото
camart предлагает вам несколько различных фильтров, чтобы вы могли превратить ваши фотографии в мультфильмы и скетчи. Он позволяет вам сделать ваши фотографии похожими на масляные картины, рисунки карандашом, акварель, мангу, комиксы и многое другое, выбирая из множества художественных и мультяшных эффектов, которые вы можете настроить по своему усмотрению, чтобы в итоге получить уникальное изображение!
Он также предлагает вам некоторые другие отличные инструменты редактирования и функции ретуширования изображений, он позволяет применять эффекты в режиме реального времени с помощью фронтальной и задней камеры, он позволяет легко переключаться между ними и многое другое.
camart можно использовать бесплатно, он удивительно прост и удобен для всех, а также позволяет вам напрямую делиться всем, что вы создаете, в ваших любимых социальных сетях и по электронной почте. camart доступен исключительно для Android по этой ссылке.
10. Карандашный фото эскиз
Хотели бы вы сделать так, чтобы ваши картинки и фотографии выглядели как карандашные рисунки? Pencil Photo Sketch — одна из лучших альтернатив, которую вы найдете, поскольку это приложение предназначено для этого конкретного типа эффекта.У него есть и другие варианты, такие как цветные карандаши, мультфильмы, рисунки, цветные карандаши и другие, но рисование, безусловно, лучшее.
Кроме того, приложение имеет действительно красивый и интуитивно понятный интерфейс, оно простое в использовании, и вы можете одним касанием поделиться со многими крупнейшими платформами социальных сетей, включая Facebook и Instagram! Он доступен исключительно для Android в Play Store!
11. Painnt
Painnt — это приложение, которое вы можете использовать, чтобы ваши фотографии выглядели как шедевры, созданные Ван Гогом или Пикассо, с помощью технологий искусственного интеллекта для улучшения любого вашего искусства! Он предлагает вам более 2000 полностью настраиваемых художественных фильтров HD, включая классические, мультфильмы, картины маслом и даже комиксы!
Это действительно полноценное приложение, которое позволяет вам точно настроить его параметры, чтобы вы могли достичь желаемого результата, но, к сожалению, его основные функции заблокированы за еженедельной, ежемесячной или годовой подпиской.Если интересно, просто скачайте для iOS или Android!
12. BeFunky
BeFunky — это веб-платформа, то есть к ней можно получить доступ с любого устройства, которое вы хотите, из любого из лучших веб-браузеров, которая также предлагает несколько удивительных функций для редактирования ваших изображений. Среди них, конечно же, есть такой, который из фотографий превращает в мультфильмы!
Хорошо, что мы упомянули, что эта функция недоступна бесплатно, но если вы примете во внимание, насколько хорошо это приложение в целом, нам пришлось включить его в наш список.Это даже одно из лучших приложений для создания обложек в Instagram!
Помимо этих удивительных инструментов, вы также найдете на веб-сайте несколько отличных советов по дизайну и руководств пользователя, и вы сможете попробовать все бесплатно, прежде чем решить, стоит ли вам подписка Premium. Чтобы увидеть больше, перейдите по этой ссылке на официальный сайт.
13. Мультфильм себя
Одно из самых простых приложений в нашем списке, Cartoon Yourself, которое также делает то, что обещает, легко.По сути, он просто превратит ваши фотографии в мультфильмы, а после этого позволит вам добавлять стикеры из широкого выбора, включая очки, усы и многое другое, чтобы вы могли добиться самого забавного результата!
В него включены несколько дополнительных функций: обрезка, поворот и даже зеркальное отображение. Если вам нужен действительно простой и легкий вариант, вы можете бесплатно скачать Cartoon Yourself в Play Store и App Store!
14. Художественные фильтры и эффекты
Завершает наш список Art Filters & Effects, эксклюзивная опция для iOS, которая также позволяет легко и быстро превращать ваши фотографии в мультфильмы.Здесь у вас будет более 30 фильтров на выбор, добавив их к любой уже существующей фотографии.
Вы сможете превратить свои изображения в эскизы, рисунки, цветные рисунки, мультфильмы, аниме, импрессионистические картины и многое другое. Это приложение бесплатное, легкое и действительно интуитивно понятное, поэтому просто зайдите в App Store, загрузите его и начните использовать!
Вам понравился наш список лучших приложений для превращения фотографий в мультфильмы?
Вы уже знали кого-нибудь из них? Какой фильтр твой любимый? Дайте нам знать в комментариях и не забудьте также узнать, как сделать круглую фотографию профиля в Instagram, узнать, как делать отличные снимки со смартфона, и посмотреть лучшие приложения для удаления фона изображения!
.






 gif
gif