Как добавить человека на фото в фотошопе 5 Essential Elements For download mp3 Music Radio Streaming
Как заменить фон в фотошопе? Как вписать объект в фон? Как нарисовать свет? Как нарисовать тени в фотошопе? Как правильно сделать освещение? Если вам нужны ответы на эти вопросы, то вы открыли нужное видео 🙂
В этом гайде я покажу, как чаще всего меняю фон и подгоняю фотографию человека к цветам окружения.
Видео будет полезно как и новичкам, так и людям, которые занимаются арт обработкой какое-то время.
Также мы затронем тему того, как нарисовать свет и тени в фотошопе (при помощи мышки). Об этом было одно из моих видео и тут мы внесем некоторые корректировки и дополнения.
Вообще в фотошопе существует огромное количество способов, которые помогут реалистично заменить фон, и рассказывать про все очень долго. Я выбрала способ, которым пользуюсь в 99% случаев. Именно его я и покажу в этом видео уроке.
В этом виде о я покажу как перенести объект в фотошопе на другой фон. Простой урок для начинающих как удалить фон, вырезать объект и перенести объект на новый фон в программе фотошоп.
Я использую Adobe Photoshop CC 2017
Картинки:
pxhere.com/ru/photo/1417790
pxhere.com/en/photo/1418773
Музыка: Peyruis — Neutral Bay
soundcloud.com/peyruis
Простой урок для начинающих как удалить фон, вырезать объект и перенести объект на новый фон в программе фотошоп.
Я использую Adobe Photoshop CC 2017
Картинки:
pxhere.com/ru/photo/1417790
pxhere.com/en/photo/1418773
Музыка: Peyruis — Neutral Bay
soundcloud.com/peyruis
В этом видео я покажу как вставить объект на фото в фотошопе. Простой урок для начинающих как перенести объект с одной фотографии на другую в программе фотошоп. Я использую Adobe Photoshop CC 2017 Картинки: drive.google.com/open?id=1mOY2E2ZOFnHFIDofasDrjvcW_lZTxWIS drive.google.com/open?id=1AYSuUjeCO-Vjg3fXj6sIbzX7lKfMq_rg
В этом видео я покажу как перенести объект с одной фотографии на другую в фотошопе. Простой урок для начинающих как перенести объект с одного фото на другое в программе фотошоп.
Я использую Adobe Photoshop CC 2017
Картинки: drive.google.com/file/d/1Fx34E161HR9DnCwezm2zA_v0p340-7e6/view?usp=sharing
drive.
Вам интересно Как вырезать объект в фотошопе и вставить в другой фон быстро? В этом видео я покажу как можно удалить фон с помощью инструмента быстрое выделение используя Photoshop. На канале Toolbar вы всегда найдете самые свежие и качественные уроки фотошопа на русском языке и будете обучаться очень Фотошопу очень быстро. Это видео отлично подойдет для начинающих. Спасибо что смотрите урок: 💇♀️Как вырезать объект в фотошопе и вставить в другой фон 🔥 #как#вырезать#объект#фотошоп Фото из этого урока: dropbox.com/s/cdpkvzcn8nk5dww/Training.zip?dl=0
Магазин FREEMAX — academy.freemax.red/courses
Музыка из этого видео — share.epidemicsound.com/FREEMAX
Это мой Instagram! — instagram.com/mrfreemax/
Мой второй канал — youtube.com/maksparker
Привет! Меня зовут Максим Русаков. Фотограф, дизайнер, режиссер и автор проекта «FREEMAX».
📌►Прочитай Описание!
🌅 Как ВПИСАТЬ ЧЕЛОВЕКА в Фон в Фотошопе / Контурный Свет и Тени / photoshop
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
►=| Соц. Сети |=
|
◈ ЛУЧШИЙ ДИЗАЙН ➞ vk.com/domisunchdesign
|
◈ Instagram ➞ instagram.com/domisunch
|
◈ VK ➞ vk.com/mike7715
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Содержание:
Начало — 0:00
Вступление — 0:30
1 способ — 1:25
2 способ — 2:00
Контурный свет — 4:40
Мелкие штрихи — 5:30
Финал — 6:15
💬Теги:
#фотошоп #контурныйсвет #контровойсвет #туториал #photoshop #фотошопбатл #фотошопбаттл #обработка
контурный свет фотошоп,фотошоп,контурный свет,уроки фотошопа,как вписать объект в фон,как рисовать тени в фотошопе,как рисовать свет в фотошопе,фото,урок по свету в фотошопе,обработка фото,как сделать блики в фотошопе,как сделать цветокоррекцию в фотошопе,контровой свет,Как ВПИСАТЬ ЧЕЛОВЕКА в Фон в Фотошопе,объект,как вписать объект в фотошопе,фон,неоновый свет в фотошопе,аватарка,как вписать объект в фон в фотошопе,красивая ава,в,как,сделать,освещение,домисанч Контурный свет фотошоп,контровый свет фотошоп,как вписать объект в фон,как вставить объект в фон,вставить человека в фото,как вставить человека на фон,как рисовать тени в фотошопе,свет в фотошопе,уроки по теням в фотошопе,уроки по свету в фотошопе,уроки фотошоп для начинающих,контурный свет,коллаж photoshop,как сделать коллаж в фотошопе,как вставить человека на фото,обработка фото,уроки фотошопа,фотошоп,перенести объект на фон
,как вписать объект в фон,как рисовать тени в фотошопе,как рисовать свет в фотошопе,как сделать объемные тени в фотошоп,тени,свет,фотошоп, урок по теням в фотошопе,урок по свету в фотошопе,неоновый свет в фотошопе,как сделать неон в фотошопе,неоновое освещение в фотошопе,как сделать блики в фотошопе,как сделать цветокоррекцию в фотошопе,контурный свет,фотошоп domisunch,арт дизайн,ночная улица в фотошоп
Сети |=
|
◈ ЛУЧШИЙ ДИЗАЙН ➞ vk.com/domisunchdesign
|
◈ Instagram ➞ instagram.com/domisunch
|
◈ VK ➞ vk.com/mike7715
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Содержание:
Начало — 0:00
Вступление — 0:30
1 способ — 1:25
2 способ — 2:00
Контурный свет — 4:40
Мелкие штрихи — 5:30
Финал — 6:15
💬Теги:
#фотошоп #контурныйсвет #контровойсвет #туториал #photoshop #фотошопбатл #фотошопбаттл #обработка
контурный свет фотошоп,фотошоп,контурный свет,уроки фотошопа,как вписать объект в фон,как рисовать тени в фотошопе,как рисовать свет в фотошопе,фото,урок по свету в фотошопе,обработка фото,как сделать блики в фотошопе,как сделать цветокоррекцию в фотошопе,контровой свет,Как ВПИСАТЬ ЧЕЛОВЕКА в Фон в Фотошопе,объект,как вписать объект в фотошопе,фон,неоновый свет в фотошопе,аватарка,как вписать объект в фон в фотошопе,красивая ава,в,как,сделать,освещение,домисанч Контурный свет фотошоп,контровый свет фотошоп,как вписать объект в фон,как вставить объект в фон,вставить человека в фото,как вставить человека на фон,как рисовать тени в фотошопе,свет в фотошопе,уроки по теням в фотошопе,уроки по свету в фотошопе,уроки фотошоп для начинающих,контурный свет,коллаж photoshop,как сделать коллаж в фотошопе,как вставить человека на фото,обработка фото,уроки фотошопа,фотошоп,перенести объект на фон
,как вписать объект в фон,как рисовать тени в фотошопе,как рисовать свет в фотошопе,как сделать объемные тени в фотошоп,тени,свет,фотошоп, урок по теням в фотошопе,урок по свету в фотошопе,неоновый свет в фотошопе,как сделать неон в фотошопе,неоновое освещение в фотошопе,как сделать блики в фотошопе,как сделать цветокоррекцию в фотошопе,контурный свет,фотошоп domisunch,арт дизайн,ночная улица в фотошоп
Я в социальных сетях: taplink. cc/ni_cz
00:00 — Вступление/Ракурс
01:26 — Сумерки/Масштаб людей
06:02 — Вечер/Перспектива
08:41 — Ночь/Темный интерьер
12:02 — День/Редактирование теней
16:29 — Трава/Снег
18:11 — Изменить положение людей
21:04 — Конец
PNG люди: mrcutout.com
Photoshop для новичков: youtube.com/watch?v=3ZBDI1MV9ic
Плейлист по Photoshop: youtube.com/watch?v=3ZBDI1MV9ic&list=PLQ_MRLkAvMBXHkp_8sGWdDWK4ny83uW3v
Визуализация без рендера в Photoshop: youtube.com/watch?v=OzQAgiv66qM
cc/ni_cz
00:00 — Вступление/Ракурс
01:26 — Сумерки/Масштаб людей
06:02 — Вечер/Перспектива
08:41 — Ночь/Темный интерьер
12:02 — День/Редактирование теней
16:29 — Трава/Снег
18:11 — Изменить положение людей
21:04 — Конец
PNG люди: mrcutout.com
Photoshop для новичков: youtube.com/watch?v=3ZBDI1MV9ic
Плейлист по Photoshop: youtube.com/watch?v=3ZBDI1MV9ic&list=PLQ_MRLkAvMBXHkp_8sGWdDWK4ny83uW3v
Визуализация без рендера в Photoshop: youtube.com/watch?v=OzQAgiv66qM
В этом видео я покажу как добавить человека на фото в фотошопе. Простой урок для начинающих о то как вставить человека на другую фотографию в программе фотошоп. Я использую Adobe Photoshop CC 2017 Картинки: drive.google.com/open?id=18WZWJD1E-mLpmdZI3DhbFl-exC21JX7i drive.google.com/open?id=1B09TUdgIByfPnWxp2vlUiD51m4Oni8jx
В этом уроке рассмотрим как наложить фото на фото самым простым способом в программе #фотошоп. Уроки фотошопа для начинающих версия 2015 на русском языке . Все тонкости работы с программой. Следуйте по этим бесплатным видео-урокам, если хотите научится Фотошопу
Компьютерная грамотность для начинающих предпринимателей. Школа компьютерной грамотности.
На моем канале вы найдете:
Пошаговые видео ролики по техническим моментам работы в интернете.
По раскрутке Бренда и тонкостям Рекрутирования.
Как работать в социальных сетях.
Как рекламировать.
Как начать и вести свой бизнес.
Как снимать видео ролики и технические тонкости настройки вспомогательных программ и приложений.
И как просто отдохнуть!
Добро пожаловать на канал. Подписывайтесь, чтобы быть в курсе всех нюансов youtube.com/channel/UC4fNDPOAQ1HxWT7HJRILU6Q/?sub_confirmation=1
► СПАСИБО ВСЕМ ЗА ПРОСМОТРЫ, ЛАЙКИ И ПОДПИСКИ!
► ПОДПИШИСЬ НА НОВЫЕ ВИДЕО youtube.com/channel/UC4fNDPOAQ1HxWT7HJRILU6Q
► Поделитесь видео с друзьями: youtu.be/DE5mev4Ab7A
► Вступай в группу vk.com/klubyspexvmeste
► Я в Фейсбук: facebook.com/elginats
► Я в Одноклассниках ok.
Уроки фотошопа для начинающих версия 2015 на русском языке . Все тонкости работы с программой. Следуйте по этим бесплатным видео-урокам, если хотите научится Фотошопу
Компьютерная грамотность для начинающих предпринимателей. Школа компьютерной грамотности.
На моем канале вы найдете:
Пошаговые видео ролики по техническим моментам работы в интернете.
По раскрутке Бренда и тонкостям Рекрутирования.
Как работать в социальных сетях.
Как рекламировать.
Как начать и вести свой бизнес.
Как снимать видео ролики и технические тонкости настройки вспомогательных программ и приложений.
И как просто отдохнуть!
Добро пожаловать на канал. Подписывайтесь, чтобы быть в курсе всех нюансов youtube.com/channel/UC4fNDPOAQ1HxWT7HJRILU6Q/?sub_confirmation=1
► СПАСИБО ВСЕМ ЗА ПРОСМОТРЫ, ЛАЙКИ И ПОДПИСКИ!
► ПОДПИШИСЬ НА НОВЫЕ ВИДЕО youtube.com/channel/UC4fNDPOAQ1HxWT7HJRILU6Q
► Поделитесь видео с друзьями: youtu.be/DE5mev4Ab7A
► Вступай в группу vk.com/klubyspexvmeste
► Я в Фейсбук: facebook.com/elginats
► Я в Одноклассниках ok.
Как вписать любой объект в любой фон или основы создания коллажа в фотошопе.
***********************************************************************
00:00 Как вписать любой объект в любой фон в Photoshop
01:11 Делаем цветокоррекцию объекта
02:40 Накладываем тени от объекта и на объект
07:18 Накладываем свет на объект (объёмный свет, контурный свет, блики)
09:58 Делаем отражения и рефлексы
***********************************************************************
✅ Исходники к данному видео + шпаргалка: photoshopov.ru/resources/53/kollaj. zip
✅ Подробный урок со скринами: photoshopov.ru/vopros-otvet/vpisat-obekt-v-fon-photoshop
***********************************************************************
ВК: vk.com/dmitriyphotoshopov
Инста: instagram.com/dmitriy_avtaev
***********************************************************************
💰 Поддержать автора: donationalerts.com/r/dmitriy_avtaev
zip
✅ Подробный урок со скринами: photoshopov.ru/vopros-otvet/vpisat-obekt-v-fon-photoshop
***********************************************************************
ВК: vk.com/dmitriyphotoshopov
Инста: instagram.com/dmitriy_avtaev
***********************************************************************
💰 Поддержать автора: donationalerts.com/r/dmitriy_avtaev
В этом видео я покажу как вставить предмет в руку в фотошопе. Простой урок для начинающих о том как добавить объект в руки на фото в программе фотошоп. Я использую Adobe Photoshop CC 2017 Картинки: drive.google.com/open?id=1pTJX7MpQrm5psgCZcuieJbPWefs6OwQl drive.google.com/open?id=1nOuogSRV7o0Ah5yEpC9SMuvvQRM8Lm-M
Могу сделать ФОТО СО ЗНАМЕНИТОСТЬЮ😉 ПИШИ — vk.com/lika_dikian
.
Как удивить подругу? подари ей фото с ее любимым кумиром! куча эмоций, счастье в глазах! Фото со звездой сделать очень просто, а такое подарок будет недорогим о оригинальным. Я расскажу как это сделать)
Мой фотошоп — Adobe Photoshop CS6
instagram.com/lika_dikian/
Я расскажу как это сделать)
Мой фотошоп — Adobe Photoshop CS6
instagram.com/lika_dikian/
В этом видео я покажу как вставить объект на фото в фотошопе. Постой урок для начинающих о том как вырезать объект и добавить его на фотографию в программе фотошоп. Я использую Adobe Photoshop CC 2017 Картинки: drive.google.com/open?id=1aNEyplbxtoGb2BP69Fp6tBb_oZFuqGNh drive.google.com/open?id=1IBHO_0zXTNSE2kaSLeVO_djz15dX3zd8
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить.![]() И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
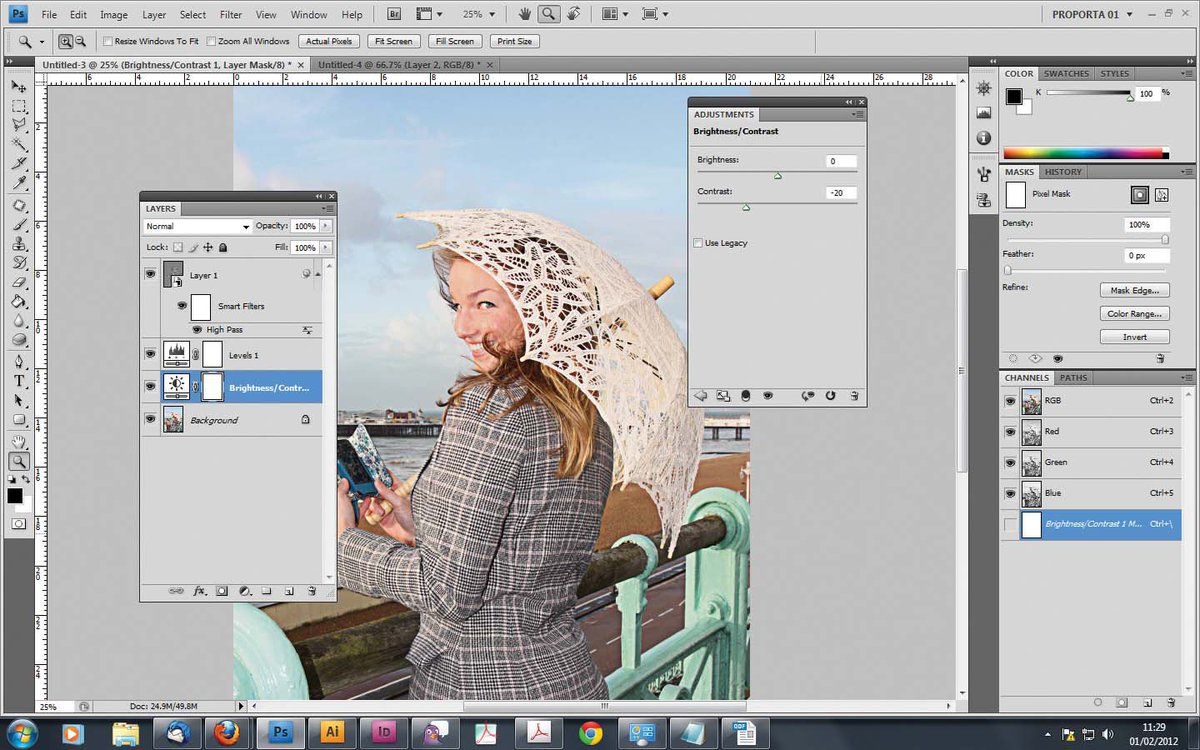
Работа со слоями и масками в Adobe Photoshop. Как тонко настроить яркость, контраст и добавить объём в кадр?
Обработка — неотъемлемый технологический этап создания фотографии
Процесс профессиональной фотообработки можно разделить на два ключевых этапа:
RAW-конвертация. Здесь уже вносятся базовые коррекции. Примеры RAW-конвертеров: Adobe Lightroom, Adobe Camera RAW, Capture One Pro, Liminar AI.
Ретушь и тонкая цветокоррекция. Чтобы довести кадр до совершенства, часто требуется продвинутая ретушь. И для этого существует только одна программа — Adobe Photoshop, стандарт индустрии. В чём отличие Photoshop, скажем, от Lightroom? Photoshop не умеет работать с форматом RAW, в него попадают уже сконвертированные изображения в растровом формате (TIFF, JPEG и пр.), поэтому он применяется на финальных этапах обработки.
В отличие от Lightroom, в Adobe Photoshop редактирование фото происходит при помощи слоёв. Можно делать те или иные коррекции на каждом слое, накладывать слои друг на друга, пользоваться масками. Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Можно делать те или иные коррекции на каждом слое, накладывать слои друг на друга, пользоваться масками. Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Серьёзная фотообработка невозможна без хорошего дисплея. Дисплей — глаза фотографа. Мы хорошо знакомы с линейкой ConceptD — это устройства, созданные для профессионалов, работающих с визуальным контентом: фотографов, дизайнеров, архитекторов, видеомонтажёров. Для подготовки этого урока задействуем 27-дюймовый профессиональный монитор ConceptD CP3 (3271U) с разрешением WQHD (2560×1440).
Что отличает профессиональный монитор? Точная цветопередача. Здесь коэффициент отклонения цветопередачи Delta E < 2, то есть ConceptD CP3 способен передавать цвета с достаточной для профессиональной работы точностью.
Мы будем использовать англоязычную версию Adobe Photoshop. Есть русифицированная, но даже если вы плохо знаете английский (как я), лучше выучить пару десятков слов, чем теряться, когда попадаются достойные обучающие материалы на базе англоязычного Photoshop. Да и перевод не отражает сути инструментов, он даже может меняться от версии к версии.
Да и перевод не отражает сути инструментов, он даже может меняться от версии к версии.
Зачем нужны слои?
Если в детстве вы делали аппликации, то принцип работы слоёв в Photoshop будет вам понятен: друг на друга накладываются слои с разными изображениями и коррекциями, каждый из них можно выбрать и подправить. Простой пример, когда без работы со слоями не обойтись: как вырезать объект с фото и поместить его на белый фон? Давайте попробуем сделать это, а заодно познакомимся с основными инструментами.
Задача — поместить фигурку гнома на белый фон. Сперва нужно выделить объект. Выбираем Object Selection Tool — инструмент выделения, основанный на искусственном интеллекте. Он пытается распознать объект и выделить его. Работает быстрее других, но не всегда безупречно точен, так что часто выделение требует коррекций со стороны пользователя. Нарисуем прямоугольник вокруг гнома, и программа выделит его по контуру.
Рисуем прямоугольник вокруг гнома…
Инструмент Object Selection Tool формирует выделение по контурам объекта.
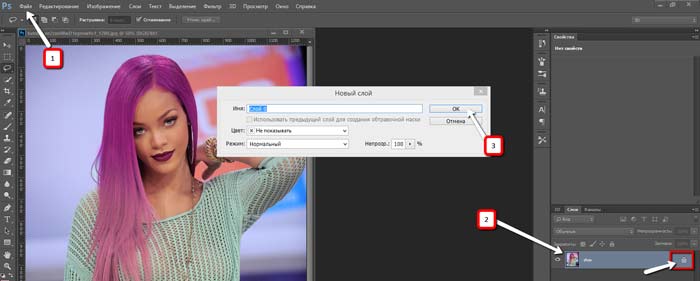
Копируем выделенный фрагмент на новый слой.
Чтобы работать отдельно с объектом, отдельно с фоном, гнома нужно поместить на новый слой. Кликнем на нём правой кнопкой и выберем пункт Layer Via Copy. Появился слой, на котором есть лишь изображение выделенного объекта.
Новый слой отобразился на панели Layers. Обратите внимание, что панели в Photoshop можно свободно перемещать, закрывать, добавлять те, которых нет на экране. Поэтому у вас интерфейс может выглядеть иначе. Панель Layers легко вывести на экран через Menu → Window → Layers. Так же можно открыть и любую другую панель.
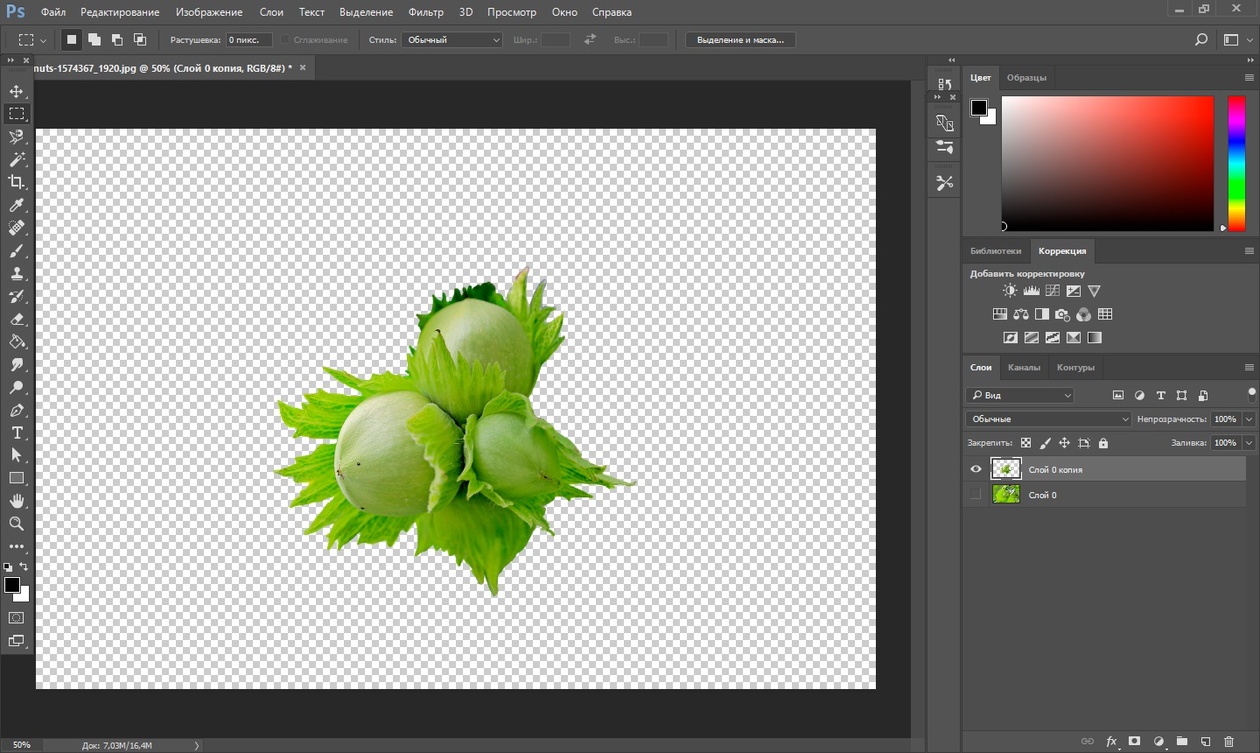
Когда объект на новом слое, фоновый можно сделать невидимым нажатием на иконку с глазом. Теперь объект находится на «клетчатом» фоне. Так условно обозначается прозрачность. Некоторые форматы изображений (PNG, TIFF и GIF) поддерживают прозрачность. Если сохраним картинку в них, прозрачность останется, а если, например, в JPEG, вместо прозрачности будет белый фон.
Давайте сделаем белый фон? Создадим новый слой и с помощью инструмента «Заливка» окрасим его в белый.
Красной стрелкой отмечена кнопка для создания нового слоя, зелёной — новый слой, синей — инструмент Paint Bucket Tool, которым можно сделать сплошную заливку цветом.
Итак, фон залили. Но где гном? Обратите внимание: слой с заливкой расположен выше гнома. Значит он перекрыл собой всё то, что находится ниже. Необходимо фон с белым цветом поместить ниже слоя с объектом.
Готово, гном на белом фоне. Мы можем поместить объект куда угодно, добавив слой с подходящей фотографией.
Чтобы уменьшить гнома, зайдём в пункт меню Edit → Transform → Scale.
Корректирующие слои
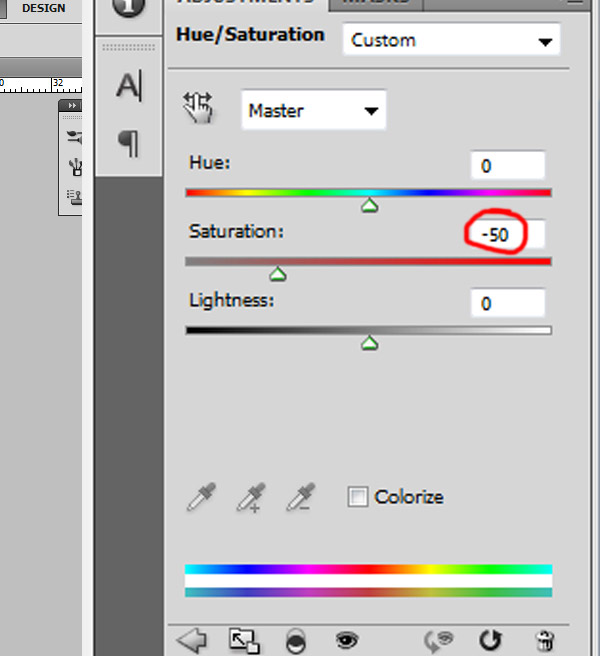
Кроме слоёв, содержащих то или иное изображение, в Photoshop есть и корректирующие слои (Adjustment Layer). С ними мы можем на отдельном слое добавить ту или иную коррекцию. Давайте сделаем так, чтобы всё изображение стало чёрно-белым и только гном остался цветным. Найдём панель Adjustments и щёлкнем по иконке Hue/Saturation. Это инструмент для настройки оттенков и насыщенности цветов. С принципом его работы мы уже знакомы: инструменты HSL встречались в Lightroom. Отметим, что одно и то же действие в Photoshop можно сделать разными способами. Даже в нашем простом случае есть другие варианты решения, и знатоки могут поделиться своими методами в комментариях.
С принципом его работы мы уже знакомы: инструменты HSL встречались в Lightroom. Отметим, что одно и то же действие в Photoshop можно сделать разными способами. Даже в нашем простом случае есть другие варианты решения, и знатоки могут поделиться своими методами в комментариях.
Чтобы создать корректирующий слой Hue/Saturation, найдём панель Adjustments, а в ней — иконку, выделенную на скриншоте жёлтой рамкой.
Для простоты уберём Saturation на -100. Это сделает кадр чёрно-белым. Теперь есть два пути. Можно перенести слой с коррекцией под слой с гномом. Тогда гном останется цветным, а фон станет чёрно-белым.
А можно задействовать маску корректирующего слоя, сделать так, чтобы слой воздействовал не на весь кадр, а только на отдельные его участки. Это интереснее.
Перенесём корректирующий слой обратно на самый верх. Выделим белый прямоугольник, который находится слева от названия слоя. Это маска слоя. Пока она целиком белая, непрозрачная. Нам нужно сделать так, чтобы на месте гнома в маске слоя была «дырка». Можно взять инструмент «Ластик» и стереть часть маски или использовать кисть чёрного цвета. Результат:
Можно взять инструмент «Ластик» и стереть часть маски или использовать кисть чёрного цвета. Результат:
Инструмент «Ластик» показан зелёной стрелкой. «Дырка» в маске, которую мы сделали ластиком, видна на превью корректирующего слоя (жёлтая рамка).
«Дырка» есть, но мы не смогли точно обрисовать гнома, поэтому вокруг него получилось цветное пятно. Такой результат нам не подойдёт. В панели History отмотаем несколько шагов назад, чтобы вернуть маску слоя в исходное положение.
В панели History мы можем вернуться на несколько шагов назад в обработке. Кстати, сочетание клавиш CTRL+Z тоже работает: оно отменяет последнее действие.
Зажав клавишу CTRL, один раз щёлкнем мышкой по превью на слое с гномом. Это выделит его.
Теперь выделим корректирующий слой и перейдём к его маске. Просто нажмём клавишу Delete. Это приведёт к тому, что с маски будет удалена область, соответствующая форме выделения. И через неё будет виден цветной гном. Теперь сочетанием клавиш CTRL+D уберём выделение.
Корректирующие слои бывают разных видов. Самые востребованные — Curves («Кривые») и Hue/Saturation («Оттенок/Насыщенность»).
Получился кадр-открытка с гномом. Слой с белым фоном нам больше не нужен. Выберем его в панели Layers и нажмём клавишу Delete, чтобы удалить. Или можно просто перетащить его на иконку с корзиной.
Зелёной стрелкой помечена «Корзина»: мы удалим слой, перетащив его на эту иконку.
Фоновый слой (Background) с исходным изображением тоже не нужен. Удалим его другим способом. Выделим слой с дверью замка, кликнем по названию слоя правой кнопкой мыши и выберем пункт Merge Down. Выбранный нами слой сольётся с тем, который находится под ним. Есть и команда Flatten Image, она сливает воедино все слои. Это стоит делать, когда вы на сто процентов удовлетворены результатом и уверены, что не придётся возвращаться к коррекции одного из слоёв.
Если для сохранения пользоваться «родными» форматами Photoshop (PSD, PSB), файл сохранится вместе со слоями, и в дальнейшем мы сможем работать с ними. PSD (PSB) — «контейнер», куда можно поместить и картинки, и векторную графику, и надписи, и всё это будет доступно для обработки. Формат TIFF ограниченно совместим со слоями. Отметим, что чем больше слоёв, тем больше места на жёстком диске займёт файл. Формат JPEG не поддерживает слои, зато имеет небольшой объём. Обычно фотографы сохраняют исходник в формате PSD или TIFF и копию в JPEG (чаще уменьшенную) для публикации в сети.
PSD (PSB) — «контейнер», куда можно поместить и картинки, и векторную графику, и надписи, и всё это будет доступно для обработки. Формат TIFF ограниченно совместим со слоями. Отметим, что чем больше слоёв, тем больше места на жёстком диске займёт файл. Формат JPEG не поддерживает слои, зато имеет небольшой объём. Обычно фотографы сохраняют исходник в формате PSD или TIFF и копию в JPEG (чаще уменьшенную) для публикации в сети.
На примере с гномом мы разобрали базовые свойства и приёмы работы со слоями и масками. Теперь поговорим о практических аспектах.
Оптимизация работы со слоями и безопасность
Часто обработка заходит так далеко, что у фотографа или дизайнера образуются десятки слоёв. Как не потеряться среди них? Вопрос стоит особенно остро, если предполагается, что файл будет обрабатываться коллективно. Вот несколько рекомендаций по организации работы со слоями.
Давайте слоям названия. Двойной клик на текущем названии слоя, и можно вписать своё.
Организуйте слои по папкам. Иконка для создания папки находится внизу панели Layers. Можно создать пустую папку или выделить несколько слоёв и нажать иконку с папкой — тогда в ней сразу окажутся выделенные нами слои. Для папок можно создавать свои маски, да и вообще они ведут себя так же, как слои.
Создал ещё одну коррекцию для фона — корректирующий слой с кривыми, он немного затемнит фон. При этом слой, переводящий фон в чёрно-белый режим, отключен. Я собрал папку «Корррекции фона» и убрал в неё корректирующие слои, влияющие на фон. При желании можно обратно включить слой, делающий фон чёрно-белым, кликом по пиктограмме с глазом.
Делайте цветовые метки. Чтобы быстрее ориентироваться в слоях, окрасьте их иконки в разные цвета. Давайте дадим красную цветовую метку слою с гномом, чтобы не потерять его.
Выбор цветовой метки слоя в контекстном меню
Результат — слой отмечен красным.
Перед тем как слить слои, создайте снапшот (от англ. snapshop) в истории. В отличие от Lightroom, Photoshop не работает по принципу недеструктивной обработки: не всегда можно отменить ту или иную коррекцию. Да и сбросить обработку к самому началу не получится, например, если вы сохраните файл, закроете программу, а потом снова его откроете. Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
snapshop) в истории. В отличие от Lightroom, Photoshop не работает по принципу недеструктивной обработки: не всегда можно отменить ту или иную коррекцию. Да и сбросить обработку к самому началу не получится, например, если вы сохраните файл, закроете программу, а потом снова его откроете. Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
Жёлтой рамкой показана кнопка для создания снапшота, зелёной — созданный снапшот.
Мы использовали ConceptD CP3 с мощной рабочей станцией ConceptD CT-500. Вместе они образуют тандем для очень серьёзной работы с графикой. Однако внешний монитор пригодится и владельцам ноутбуков. Диагональ дисплея ноутбука не всегда достаточна для ретуши. Подключить ноутбук к большому и качественному монитору, коим может стать ConceptD CP3 — хорошая идея (учитывая, что большинство фотографов работают с самыми доступными ноутбуками: у них может быть приемлемое «железо», однако в этом сегменте производитель экономит на дисплеях). Мониторы практически не устаревают, это долгосрочная инвестиция.
Мониторы практически не устаревают, это долгосрочная инвестиция.
Мощная подставка с элементами, декорированными под дерево, отлично смотрится!
Среди важных особенностей ConceptD CP3 — бленда. Это атрибут дисплеев профессионального класса. Она защищает изображение на экране от бликов, что повышает контраст и точность восприятия цвета. Бленда легко снимается и устанавливается. А вверху у неё есть специальная дверца, через которую можно подвести к дисплею калибратор. Впрочем, уже из коробки монитор имеет отличную цветопередачу, о чём свидетельствует сертификат Pantone Validated. Его имеют все дисплеи (и в ноутбуках тоже) от ConceptD.
Замена фона на фотографиях через Photoshop
Бывает, возникает необходимость поменять фон на фото. Также многих интересуют разные возможности, предоставляемые графическим редактором: как размыть фон, сделать его прозрачным для создания коллажей или другой работы с изображениями.
В Photoshop вы можете обработать фон ваших фотографий: удалить, заменить или размыть его
Удаление
Рассмотрим, как убрать фон в Фотошопе. Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
- Если фон одноцветный с чёткими границами у объекта, который нужно оставить, удобно воспользоваться инструментом «Волшебная палочка». Выделяете им места фона, затем нажимаете Delete, и выделенное удалится, образуя прозрачный фон. Снимаем выделение Ctrl+D.
- Так же при однородном фоне с чёткими границами оставляемого изображения. Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.

- Инструмент «Волшебный ластик» тоже поможет заменить обычный фон на прозрачный. Поставьте нужный допуск (например, 80) и не проводите, а просто кликните в любой точке фона. Весь фон станет прозрачным. Если допуск будет меньше, то удалится только часть.
- Если картинка вся разноцветная и сложная, то нужно выделить объект, который вы хотите сохранить, любым способом (Лассо, Перо). Затем скопировать его Ctrl+C, создать новый файл, проставив параметр «Прозрачный», затем в открывшееся поле перенести скопированную картинку из буфера обмена клавишами Ctrl+V.
Если фон однородный и контрастирует с вырезаемым элементом, воспользуйтесь «Волшебной палочкой»
Сохраняйте картинку в форматах GIF, PNG8 либо PNG24. Учтите: формат JEPG не поддерживает прозрачный фон, преобразуя его в белый.
Изменение
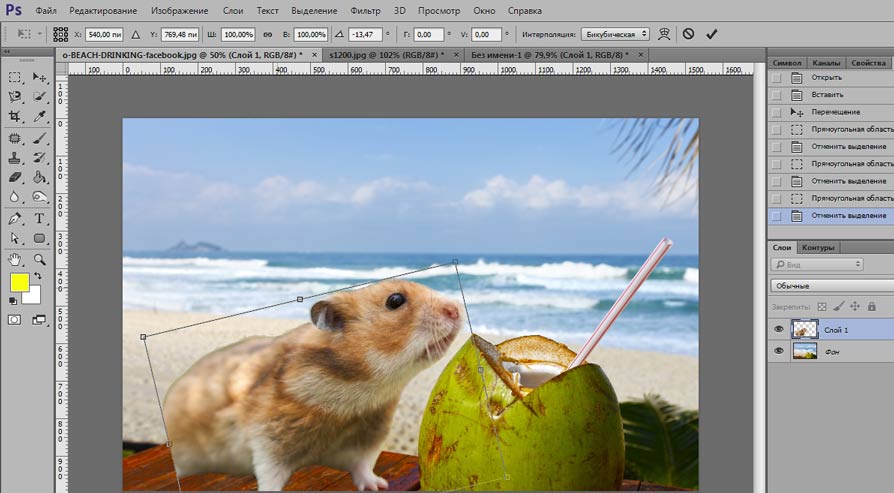
Здесь рассмотрим, как поменять фон в Фотошопе, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
- Увеличьте масштаб и выделите изображение, которое нужно перенести на другую картинку. Можно очертить инструментом «Перо», затем контур надо преобразовать в выделение. Для этого кликните правой кнопкой внутри фигуры, в появившемся меню нажмите «Преобразовать выделенную область». Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус. При средних размерах оптимальная растушёвка — 2 пикселя.
- Откройте фон, заготовленный заранее.
- Перетащите на него объект, подтвердите преобразование цветов.
- Для дальнейшей трансформации нажмите Ctrl+T. Установите нужный размер с помощью точек масштабирования. Чтобы эта операция происходила пропорционально, зажмите клавишу Shift.
 Когда нужный размер выбран, нажмите Enter для применения трансформации.
Когда нужный размер выбран, нажмите Enter для применения трансформации. - Чтобы вписать объект в общую картину, нужно создать тень. Действуем в следующем порядке:
- Перейдите на фоновый слой, создайте над ним новый.
- Возьмите чёрную мягкую кисть приблизительно в 35 пикселей размером.
- Прорисуйте на новом слое тень у ног объекта. Уменьшите прозрачность до 55-60%. Лишнюю тень уберите «Ластиком».
- Создайте ещё один слой для тени от самой фигуры.
- Зажмите клавишу Ctrl, щёлкните по слою с объектом, создав его выделение.
- Убедитесь, что активным является слой, который вы создали дополнительно для тени. Залейте этот слой чёрным.
- Нажмите CTRL+D, отменяя этим выделение.
- Нажмите CTRL+T для трансформации тени.
- Кликните правой кнопкой мыши внутри области трансформации, выберите в контекстном меню функцию «Искажение».
- Наклоните тень в зависимости от имеющегося на фоне источника света.
- Если источников света несколько, продублируйте этот слой клавишами Ctrl+J и расположите вторую тень, ещё раз нажав клавиши Ctrl+T и «Искажение» уже для трансформации этого слоя.

- Выделите оба слоя с тенями с помощью Ctrl и объедините их, выбрав «Объединить слои» в контекстном меню, появившемся после нажатия правой кнопки мыши.
- Измените непрозрачность получившегося объединённого слоя до 35–40%.
- Для придания реалистичности перейдите в «Фильтры» — «Размытие» — «Размытие по Гауссу». Выберите уровень размытия, нажимаем Ок.
- Скорректируйте цвета, чтобы объект вписался в общую картину.
- Создайте корректирующий слой «Кривые». Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями.
- Создайте корректирующий слой «Цветовой баланс». Внесите нужные изменения, передвигая ползунки. Вначале настройте «Средние тона», потом «Света».
- Новый корректирующий слой — «Уровни». Поставьте там необходимые для баланса изменения, не забывая применять все корректировочные слои только к слою с объектом.
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Размытие
Если стоит вопрос, как размыть фон в Фотошопе, то здесь нужно действовать так.
- Дублируем изображение на новый слой Ctrl+J.
- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов. Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.
- Выставляете нужный вам радиус, нажимаете ОК.
У вас получилось размыть все изображение. Исправляем это посредством Маски.
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие. Этот способ удобен, когда фон большой, а объект сам маленький.
- Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i.
 Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут новый интересный вид. Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Фотошопе, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
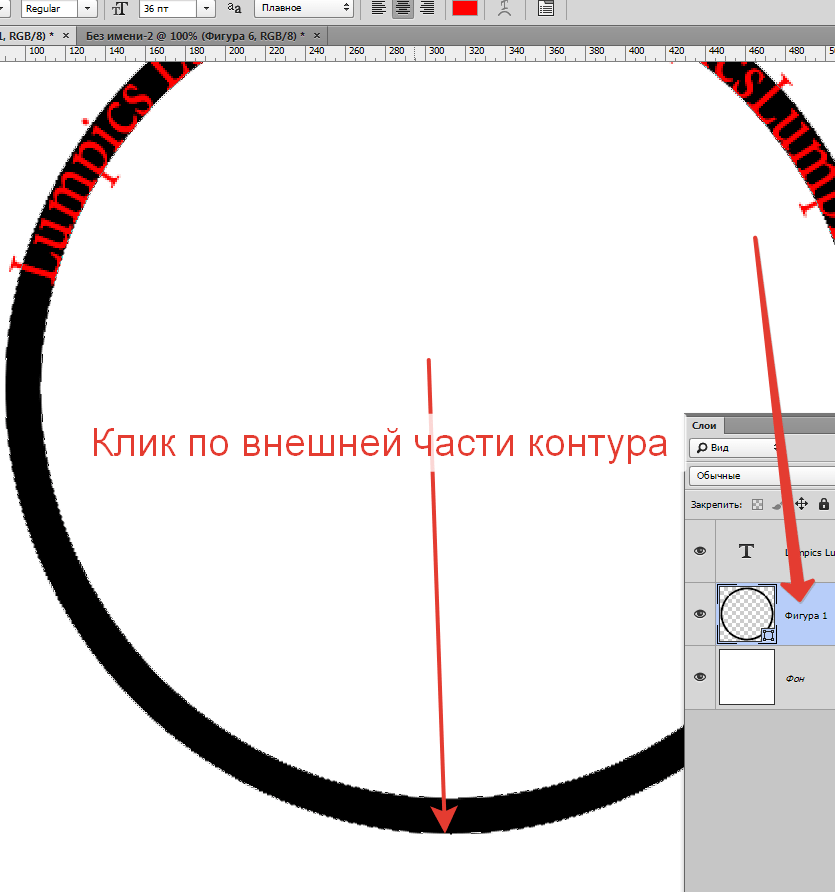
Как обернуть изображение вокруг объекта в Photoshop | Small Business
Обтекание объекта изображением в Photoshop подчеркивает кажущуюся трехмерность обернутого объекта, что может сделать ваши композиции более привлекательными. Например, если обернуть текст вокруг круга, созданного с помощью инструмента «Фигура» и закрашенного так, чтобы он выглядел сферическим, круг будет казаться еще более сферическим. Простой способ обтекания изображений в Photoshop — настроить предустановки параметра Деформация инструмента «Свободное преобразование».
Например, если обернуть текст вокруг круга, созданного с помощью инструмента «Фигура» и закрашенного так, чтобы он выглядел сферическим, круг будет казаться еще более сферическим. Простой способ обтекания изображений в Photoshop — настроить предустановки параметра Деформация инструмента «Свободное преобразование».
Запустите Photoshop и загрузите файл, содержащий объект, вокруг которого вы хотите обернуть изображение. Например, загрузите PSD-файл сферы. Для первых попыток упаковки выбирайте простые объекты, с ними легче работать. Вы можете найти изображения объектов без авторских прав на таких веб-сайтах, как Morgue File, Wikimedia Commons и Stockvault (ссылки в ресурсах).
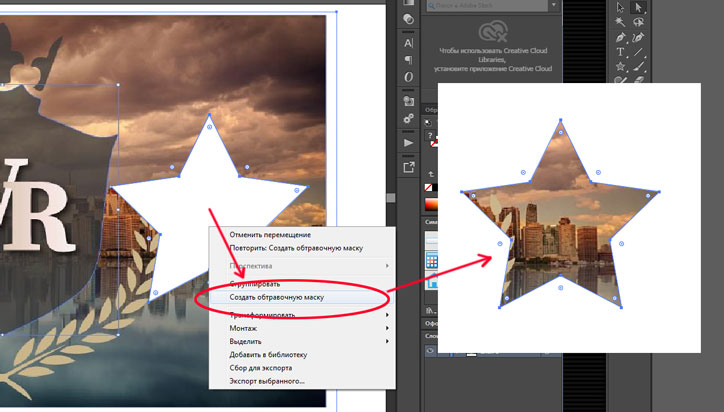
Перетащите изображение, которое хотите обернуть вокруг объекта, из проводника Windows. Photoshop помещает изображение на свой собственный слой, который появляется на панели «Слои».Щелкните «Редактировать | Преобразовать | Деформация», чтобы запустить опцию «Свободное преобразование деформации».
Щелкните элемент управления «Деформация» на панели инструментов «Параметры» над холстом, чтобы отобразить список предустановок деформации для формирования обернутого изображения.![]() Нажмите на предустановку, которая лучше всего соответствует объекту, который вы хотите обернуть. Чтобы обернуть сферу, подходящими вариантами являются варианты «Выпуклость» и «Надувание».
Нажмите на предустановку, которая лучше всего соответствует объекту, который вы хотите обернуть. Чтобы обернуть сферу, подходящими вариантами являются варианты «Выпуклость» и «Надувание».
Щелкните параметр «Пользовательский» в элементе управления «Деформация». Это позволяет вам настроить форму выбранной вами предустановки.Щелкните одну из точек сетки, покрывающей изображение, а затем перетащите ее, чтобы сформировать сетку так, чтобы изображение выглядело более плотно прилегающим к нижележащему объекту. Например, если вы переносите изображение кирпича в сферу, перетащите точки сетки свободного преобразования так, чтобы края кирпича в верхней половине сферы изгибались вверх, а края кирпича в нижней половине изгибались вниз. Чтобы перетащить всю сетку для лучшего позиционирования, не перемещая отдельные точки сетки, нажмите и удерживайте «Ctrl» и перетащите в любое место сетки, чтобы переместить ее.Нажмите «Enter», когда изображение плотно прилегает к объекту.
Щелкните список режимов наложения в верхней части панели «Слои», чтобы отобразить список режимов наложения. Щелкните элемент «Наложение», чтобы применить этот режим к изображению обтекания. Режим «Изображения в наложении» позволяет изображениям в нижележащих слоях проходить сквозь них, эффективно окрашивая изображения в этих слоях. Это приводит к тому, что оборачиваемое изображение принимает оттенок объекта, вокруг которого оно обертывается, в результате чего изображение кажется находящимся на поверхности объекта.
Щелкните элемент «Наложение», чтобы применить этот режим к изображению обтекания. Режим «Изображения в наложении» позволяет изображениям в нижележащих слоях проходить сквозь них, эффективно окрашивая изображения в этих слоях. Это приводит к тому, что оборачиваемое изображение принимает оттенок объекта, вокруг которого оно обертывается, в результате чего изображение кажется находящимся на поверхности объекта.
Ссылки
Ресурсы
Writer Bio
Даррин Колтоу писал о компьютерном программном обеспечении, пока графические программы не пробудили в его жизни страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как использовать заливку с учетом содержимого в Photoshop (2 способа)
У всех есть фотографии, на которых мы хотели бы, чтобы все было по-другому.Может быть, невозможно получить четкий снимок красивого здания или есть линии электропередач, простирающиеся так далеко, как видит глаз.
Если вы хотите удалить подобные объекты из изображения, Adobe Photoshop в большинстве случаев будет работать намного лучше, чем Lightroom. На самом деле, когда дело доходит до корректировок на уровне пикселей, он по-прежнему остается лучшим в отрасли.
Конечно, существует множество способов удаления объектов в Photoshop, но с преобладанием искусственного интеллекта в сегодняшнем мире редактирования фотографий новое рабочее пространство Photoshop с учетом содержимого добавляет гораздо больше контроля к тому, что раньше было полностью автоматизированным процессом.
Инструмент ни в коем случае не идеален, особенно когда есть сложный фон, но если вы ненавидите делать трудоемкий выбор для удаления объекта в Photoshop, инструмент заливки с учетом содержимого потенциально может сэкономить вам много времени.
Давайте посмотрим, как это работает и когда его использовать.
Как использовать заливку с учетом содержимого в Photoshop
На первый взгляд, использовать заливку с учетом содержимого очень просто, особенно если вы используете ее для удаления объектов с простого фона.
Мы начнем с одного из них, а затем перейдем к чему-то более сложному.
Удаление объекта на простом фоне
Сначала откройте изображение и, если хотите, создайте дубликат слоя . (Слой-дубликат предназначен только для того, чтобы вы не производили деструктивного редактирования оригинала.)
Вот изображение с довольно простым удалением объекта — часть механизма в правом верхнем углу.
Затем выделите объект, который нужно удалить.
Вы можете использовать любой из инструментов выделения Photoshop. В большинстве случаев я предпочитаю инструмент лассо, тем более что выбор здесь не обязательно должен быть идеальным.
Моя область выбора немного больше, чем это необходимо, но поскольку она находится на довольно простом фоне, это не имеет большого значения. Для более сложных фонов, чем ближе вы подходите к объекту, тем проще программе принимать решения о пикселях.
После того, как вы выбрали то, что хотите удалить, пора активировать рабочую область заполнения с учетом содержимого.
Вы найдете его в Правка -> Заливка с учетом содержимого. Это откроет новое рабочее пространство Photoshop 2021 года.
Рабочее пространство Photoshop 2021. Изображение слева — это предварительный просмотр удаленного объекта. Изображение справа показывает выбранный объект и область, из которой Photoshop будет извлекать информацию о пикселях (выделена зеленым цветом).
Первое, что вы заметите, — это окно с изображением с выделенной областью, окруженное зеленой маской. Зеленая область — это место, откуда инструмент заливки с учетом содержимого будет брать образец.(Обычно он находится слева, но я сдвинул его здесь вправо, чтобы мы могли видеть, что происходит на изображении.)Рядом с ним находится предварительный просмотр изображения, который позволяет увеличивать или уменьшать масштаб по мере необходимости.
До недавнего времени инструмент заливки с учетом содержимого в Photoshop просто делал все автоматически. Вы либо жили с результатами, либо делали все вручную. Теперь у нас есть диалоговое окно с множеством элементов управления.
Теперь у нас есть диалоговое окно с множеством элементов управления.
На панели инструментов справа вы можете настроить внешний вид маски, уровень настройки цвета и параметры вывода.
Что нового и особенно полезно в Photoshop 2021, так это параметры области выборки. Теперь вы можете указать Photoshop, откуда брать информацию о сэмплах (а где нет).
Масштабирование будет делать детали больше и меньше, чтобы попытаться уместить их; зеркальное отображение будет переворачивать детали вперед и назад. (Я не считаю, что эти два параметра сильно помогают.)
Адаптация цвета сообщает инструменту, насколько вы хотите, чтобы он сливался с окружающими цветами.Значение по умолчанию часто отлично работает, но иногда вам понадобится больше смешивания. В других случаях — например, когда вам нужен жесткий край — лучше отключить его.
Параметры вывода позволяют выбрать вывод на новом слое или в качестве маски слоя на текущем слое. Экспорт в новый слой обычно наименее деструктивен.
Экспорт в новый слой обычно наименее деструктивен.
В большинстве случаев лучше начинать с auto , просто чтобы посмотреть, что произойдет, по крайней мере, до тех пор, пока вы действительно не изучите тонкости этого инструмента.
В этом примере нам не нужно ничего настраивать, так как автоматическая настройка работает отлично. Нет необходимости усложнять его, возясь с настройками. Даже убирать было нечего.
Перед использованием инструмента заливки с учетом содержимого.
После удаления объекта с помощью инструмента заливки с учетом содержимого.
Теперь давайте попробуем это на не совсем мягком фоне и посмотрим, как работает функция автозаполнения с учетом содержимого.
У этого изображения немного более сложный фон.
Здесь я снова использовал инструмент лассо, чтобы сделать выделение. Затем я перешел в раскрывающееся меню Edit и выбрал Content Aware Fill.
Вы можете видеть, что, хотя фон немного сложнее, чем небо на первом изображении, заливка с учетом содержимого по-прежнему довольно хорошо работает в автоматическом режиме. Все, что осталось очистить, — это основа тени.
Все, что осталось очистить, — это основа тени.
Отсюда вам понадобится всего лишь мгновение или два с помощью инструмента Healing Brush tool или инструмента Clone Stamp , и вы также сможете быстро удалить тень.
Удаление объекта на более сложном фоне
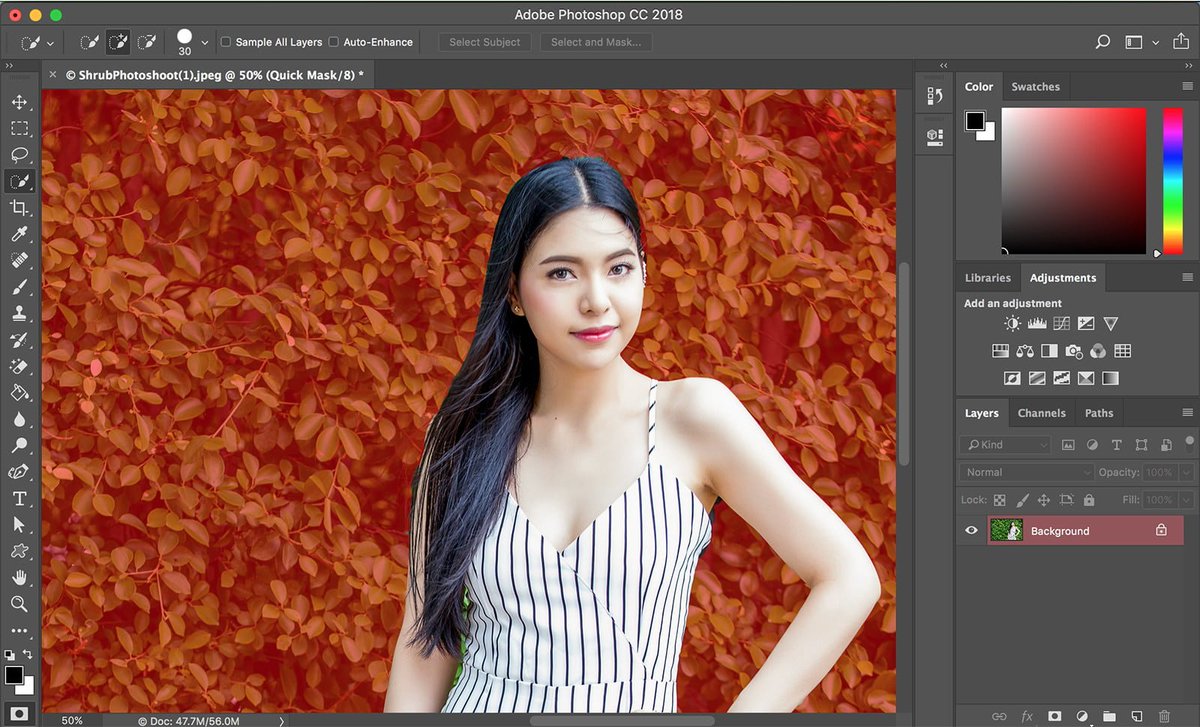
Как только мы перейдем к более сложному фону, процесс станет немного сложнее. Возьмем, к примеру, это изображение, на котором я хочу удалить человека прямо за объектами:
Поскольку мужчина встает прямо позади и в моих объектов, я немного более осторожен с выбором здесь, используя Magic Wand в дополнение к инструменту Lasso , чтобы убедиться, что я получу все его пальто.
(См. Наше руководство по использованию инструмента Magic Wand.)
Здесь автоматическая функция заливки с учетом содержимого Photoshop не работает так хорошо. Вы можете видеть, что место, где раньше был мужчина, размыто и не соответствует фону.
Отчасти проблема автоматической опции заключается в том, что она принимает слишком много ненужной информации. Например, он определенно не должен отбирать пиксели у двух женщин, и ему не нужно ничего, кроме пляжа.
Здесь вступают в игру пользовательские настройки заполнения с учетом содержимого: мы можем указать инструменту, из каких областей извлекать информацию, а каких избегать.
Это можно сделать двумя способами. Вы можете выбрать пользовательскую настройку в области рабочего пространства справа или просто добавить или вычесть кистью из области, уже созданной автоматической настройкой. Если вы перейдете к индивидуальной настройке, вы начнете с нуля и будете рисовать маску.
Какой бы из них вы ни выбрали, убедитесь, что вы предоставили Photoshop достаточно пикселей для работы. Кроме того, область выборки не нужно напрямую прикреплять к объектам, которые вы хотите удалить. Вы можете заполнить изображение любым содержимым.
В этом случае я просто хочу вычесть из области вытягивания, поэтому я просто использую инструменты кисти в верхнем левом углу.
Я использовал кисть вычитания, чтобы удалить область выборки с объектов и область вокруг пирса.
Похоже, что это немного изменило ситуацию, хотя эта область все еще требует доработки.
Чтобы исправить это, я нажимаю ok и возвращаюсь в Photoshop. Пройдя немного времени с инструментом Clone Stamp , удаление объекта станет менее очевидным.
Опять же, вы можете выбрать получение результата на том же слое (как маска слоя) или на новом слое. Если, как и я, вы предпочитаете использовать новый слой, убедитесь, что вы объединяете выходной слой с тем, из которого вы сделали выбор, иначе штамп клонирования не сработает.
Вот до и после, с версией после, содержащей мой инструмент Clone Stamp clean up:
Когда не использовать заливку с учетом содержимого Photoshop
Возьмите это изображение, например:
На первый взгляд кажется, что инструмент заполнения с учетом содержимого отлично справился со своей задачей.
Однако при ближайшем рассмотрении мы видим, что есть ряд областей, которые выглядят не совсем правильно.
Некоторые имеют дублированный контент (см. Пример ниже). Другие области потеряли слишком много деталей и выглядят немного размытыми (например, области водопада).
Как бы я ни баловался с настройками, я действительно не могу заставить это изображение работать с заполнением с учетом содержимого.
Но, честно говоря, такое изображение действительно требует от программы многого.Даже вручную мне потребовались бы часы, чтобы исправить это.
Использование заливки с учетом содержимого в Photoshop для исправления композиции
Заливка с учетом содержимого в Photoshop не обязательно должна ограничиваться удалением объекта. Его также можно использовать для добавления содержимого в пустую область холста, когда вам нужно переместить что-то на небольшой участок.
Он делает это путем экстраполяции из других областей изображения и последующего заполнения пустых пространств, как при удалении объекта.
Сделайте изображение ниже. Мало того, что нужно убрать лишнего человека, но и вся композиция выглядела бы намного лучше, если бы объект был более правым.
Во-первых, я использую инструмент лассо, чтобы выделить лишнего человека, чтобы я мог использовать инструмент заливки с учетом содержимого, чтобы удалить его.
Поскольку автоматические настройки здесь не работали, я использовал настраиваемую опцию, убирая область выборки от объекта и дерева. Результат был довольно сносным.
Теперь пора переместить композицию вправо. Для этого убедитесь, что ваш слой разблокирован. (Щелкните значок замка, если это ваш фоновый слой).Это позволит вам перемещать его в любом удобном для вас направлении.
Выберите инструмент Перемещение (стрелка) на левой панели инструментов или используйте Command-v . Перемещайте изображение, пока ваш объект не окажется там, где вы хотите, чтобы он находился на холсте.
Должна быть пустая область холста, из которой было перемещено изображение. Это будет область, которую мы будем использовать для заполнения с помощью инструмента заливки с учетом содержимого.
Переключитесь на Marquis (M) тоже l и выберите пустую область, включая только часть изображения в вашем выборе.
Теперь вместо перехода в рабочую область заливки с учетом содержимого мы перейдем в меню Правка и выберем только Заливка .
Когда появится диалоговое окно заполнения, выберите Content Aware в раскрывающемся меню Contents. Нажмите ОК .
Немедленно Photoshop заполняет пустую область тем, что, по его мнению, должно быть там.
У вас нет элементов управления, доступных в рабочей области заполнения с учетом содержимого — все по-прежнему автоматизировано, но она выполняет довольно волшебную работу по экстраполяции и последующему заполнению содержимого.
Я все еще немного почистил с помощью инструмента штампа клонирования, но это заняло всего несколько минут.
Вот окончательный результат, объект смещен вправо для более приятной композиции.
Часто задаваемые вопросы о заполнении с учетом содержимогоЧто такое инструмент с учетом содержимого в Photoshop?
Инструмент с учетом содержимого позволяет мгновенно заполнить область изображения новой информацией на основе окружающих пикселей. Это основанный на ИИ способ удаления объектов или расширения фона без необходимости вручную клонировать и заполнять недостающие части.
Какая версия Photoshop поддерживает заливку с учетом содержимого?
Заливка с учетом содержимого была представлена в Photoshop CS5 (выпущенном в 2010 году). Он остался во всех последующих версиях с некоторыми существенными улучшениями с течением времени.
Как использовать заливку с учетом содержимого в Photoshop 2021?
Выберите область, которую хотите заполнить, затем перейдите в меню «Правка»> «Заливка с учетом содержимого». Вы можете точно настроить вывод, используя параметры, отображаемые на панели «Заливка с учетом содержимого».
Почему я не могу заполнять контент с учетом содержимого?
Если у вас нет возможности использовать заливку с учетом содержимого, отметьте слой, над которым вы работаете. Убедитесь, что слой не заблокирован и не является корректирующим слоем или смарт-объектом. Также убедитесь, что у вас активен выбор для применения заливки с учетом содержимого.
Заключительные слова
Инструмент заливки с учетом содержимого в Photoshop постоянно развивается, особенно по мере совершенствования ИИ. Он разработан для максимальной автоматизации и, следовательно, для экономии вашего времени.
Однако, сколько времени это фактически сэкономит, на самом деле будет зависеть от выбранных вами изображений и того, насколько вы знакомы с Photoshop.
Если вы новичок в Photoshop и привыкли к автоматизированным инструментам искусственного интеллекта, то инструмент заливки с учетом содержимого будет иметь большой смысл.
Однако, если вы знакомы со стандартными (ручными) инструментами Photoshop, функция заливки с учетом содержимого может оказаться для вас не особенно полезной.
При написании этой статьи большинство изображений, которые я пробовал, работали не так хорошо или требовали слишком много работы по очистке, чтобы этот метод был оправдан.
Сложные фоны всегда требуют большого количества проб и ошибок для сложного вычитания. Вдобавок я обнаружил, что даже для многих простых удалений объектов требуется некоторая форма ручной очистки.
Лично я большой поклонник инструментов Healing Brush и Clone Stamp и имею большой опыт работы с ними. Их использование обычно занимает у меня моменты, если только что-то не является действительно сложным, поэтому я не уверен, сколько времени на заполнение с учетом содержимого действительно помогает мне.
Если, однако, вы привыкли к автоматизированным инструментам и не привыкли делать что-то вручную, этот инструмент определенно сэкономит ваше время, когда вы хотите быстро удалить объекты, особенно на простом фоне.
По моему опыту, он работает намного лучше, чем те же инструменты в Luminar 4, особенно в сочетании с другими превосходными инструментами очистки Photoshop.
5 инструментов быстрого выбора в Photoshop
Photoshop — ведущая в мире программа для редактирования изображений.Выпущенный более 30 лет назад, он до сих пор сохраняет лидирующие позиции среди опытных дизайнеров и новичков. Это выбор номер один для всех, кто работает в нише веб-дизайна. Это также важный инструмент для каждого специалиста по интернет-маркетингу, блоггера, создателя контента и т. Д.
Сначала может показаться, что с этим трудно справиться. Однако, узнав немного больше о его функциях, вы поймете, что создавать высококачественный визуальный контент проще, чем кажется. Инструмент быстрого выбора в Photoshop — отличный пример инструментов, облегчающих вашу жизнь.
Что делает Photoshop настолько популярным, так это его обширный набор функций для редактирования фотографий. Photoshop (PS) обеспечивает впечатляющую универсальность, позволяя легко изменять все изображение или любой выбранный элемент. С помощью инструментов быстрого выбора выделите определенную часть изображения и измените ее в соответствии с вашими требованиями. Если вы потратите некоторое время на изучение того, как использовать инструмент быстрого выбора в PhotoShop и все его преимущества, вы будете знать, как удалить фон в PhotoShop, настроить яркость, работать с контрастами и управлять многими другими настройками изображения.
Помимо прочего, функция быстрого выбора PhotosShop позволяет легко менять фон. Например, у вас классная картинка, и вам нравится все, кроме фона. Используя функцию быстрого выбора PhotoShop, вы можете избавиться от несовершенного фона и поместить объект вашей фотографии на другой фон. Вы можете выбрать для него другой цвет или эффект PhotoShop. Вы также можете поместить объект вашего изображения на популярный фон или что-нибудь еще по вашему выбору.
PS предоставляет несколько функций, которые позволяют выделять объекты на изображениях и редактировать фон. В зависимости от композиции изображения, которое вы хотите отредактировать, и ваших навыков, вы можете использовать инструменты быстрого выбора в PhotoShop, которые мы обсуждаем в этом руководстве. Давайте узнаем больше об их функциях и о том, как каждый из них работает.
Где я могу найти инструменты выделения в PhotoShop?
Как следует из названия, инструмент выбора в PhotoShop позволяет вам выбирать, какие конкретные элементы изображения вы хотите отредактировать.На боковой панели рабочей области легко найти 5 основных инструментов выбора, в том числе:
- Прямоугольная область — позволяет выбрать прямоугольную, затененную или другие части изображения.
- Лассо — нарисовать произвольную форму выделенной области вокруг объекта. Инструмент
- Magic Wand работает аналогично лассо, но больше подходит для областей с четко очерченными краями.
5 самых популярных инструментов быстрого выбора в PhotoShop:
Инструмент быстрого выбора 1: Инструмент «Волшебная палочка»
ИнструментPhotoShop Magic Wand позволяет изменять одну часть изображения и оставлять другие части нетронутыми.Обычно он используется для удаления фонового слоя фотографии и оставления других объектов на месте. Это пригодится, когда вы хотите отобразить один объект в разных настройках на нескольких фонах.
Это самый простой способ сделать выделение, но он эффективен только в том случае, если фон, который вы выбираете, имеет один сплошной цвет. Инструмент будет работать лучше всего, если вы работаете с изображением, на котором сплошной объект размещен на пустом фоне. Лучший пример — простой снимок продукта.
Чтобы выбрать элемент, сначала убедитесь, что вы работаете с многослойным изображением. Щелкните правой кнопкой мыши фоновый слой и выберите «Слой из фона». Теперь просто выберите инструмент Magic Wand и щелкните фон.
Теперь, когда выбран фоновый слой, вы можете удалить его и разместить новый фон под слоем объекта.
Инструмент быстрого выбора 2: Инструмент «Перо»
Первое, что вам следует знать об инструменте «Перо» в Photoshop, — это то, что это не ручка.Это инструмент выделения, который выделяет объекты, преобразуя пути, нарисованные на изображении, в участки. В PhotoShop путь — это прямая или изогнутая линия, идущая от одной точки к другой. Посмотрим, как это работает.
Этот метод выбора лучше всего работает, если у вас гладкий изогнутый объект с твердыми краями.
Выберите инструмент «Перо», затем щелкните, перетащите в направлении края и отпустите. Продолжайте движение по краю вашего объекта, пока снова не встретите путь.
Теперь выберите инструмент «Прямое выделение». Вы можете использовать этот инструмент, чтобы привести в порядок свой путь, нажимая на опорные точки и перемещая их или изменяя их угол. Когда ваш путь закончен, щелкните его правой кнопкой мыши и выберите «Сделать выбор».
Теперь, когда ваш объект выбран, вы можете инвертировать выделение и удалить фон.
Инструмент быстрого выбора 3: цветовой диапазон
Выбор не всегда связан с выбором предметов или людей.Когда дело доходит до изменения цвета определенных элементов изображения, в игру вступает инструмент цветового диапазона.
Если цвет объекта, который вы выбираете, контрастирует с его фоном, вы можете использовать метод Color Range, чтобы легко сделать сложные выделения, такие как брызги воды.
Выберите «Выделение»> «Цветовой диапазон», затем с помощью палитры щелкните объект. В этом примере я щелкнул по самой белой части заставки.
Щелчок OK сделает выбор, а затем все, что вам нужно сделать, это скопировать выделение и вставить его в другое изображение.
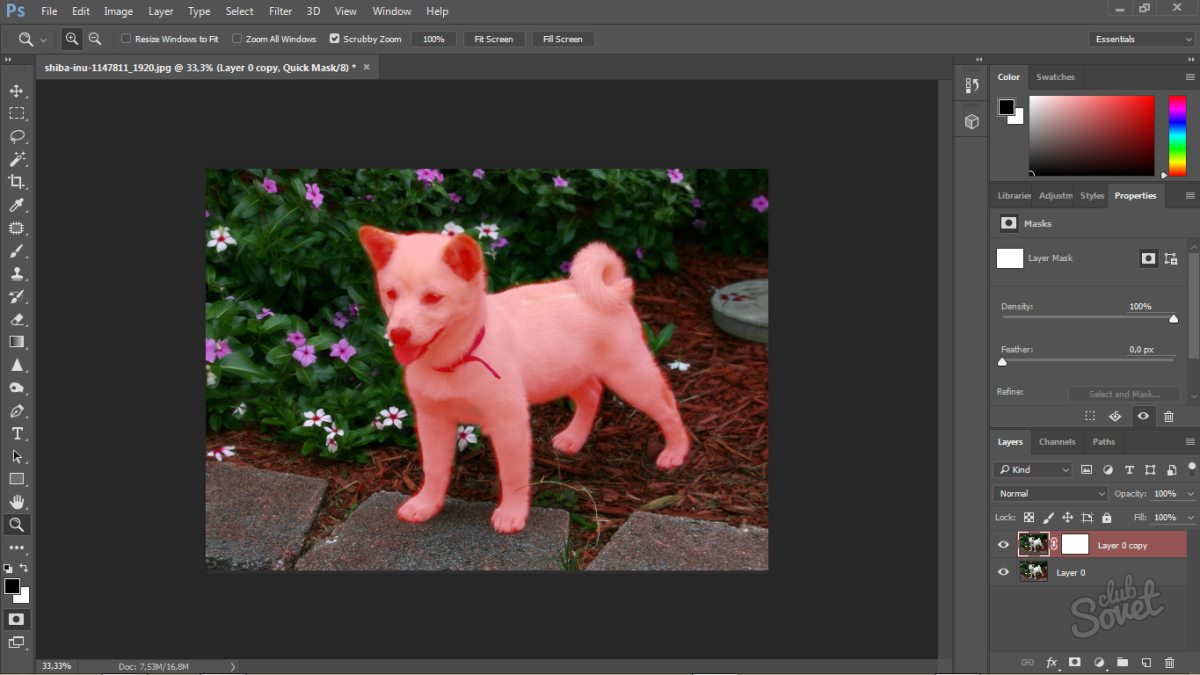
Метод 4: Инструмент быстрого выбора и уточнение края
Инструмент «Быстрое выделение» в Photoshop отлично подходит для быстрого выполнения простых выделений, затем вы можете привести их в порядок с помощью элементов управления «Уточнить края».
Перетащите кисть «Быстрое выделение» на объект, который хотите выделить — вы можете уменьшить размер кисти, чтобы выделить более мелкие детали. Удерживайте нажатой клавишу alt, чтобы переключаться между добавлением или вычитанием из выделения. Когда вы сделаете лучший выбор, перейдите в Select> Refine Edge.
Теперь вы можете использовать инструмент «Уточнить край», чтобы рисовать по краям выделения. Используйте большой размер для листьев и кисть меньшего размера, чтобы обвести более жесткие края, такие как ствол дерева. Вы также можете настроить ползунки Adjust Edge, чтобы сгладить, растушевать или сделать край.
Когда вы будете довольны настройками, нажмите OK. Теперь вы можете скопировать свой выбор и вставить его на новый фон.
Инструмент быстрого выбора 5: Цветовые каналы
Если вы хотите выделить что-то сложное, например волосы, использование каналов может быть простым способом сделать это.
Сначала щелкните палитру каналов.
Щелкните каждый из слоев, чтобы увидеть, какой из них имеет наибольший контраст между фоном и волосами. Затем продублируйте слой с лучшим контрастом.
Выделив дублированный слой, перейдите в Image> Adjustments> Brightness / Contrast и увеличьте яркость и контраст как можно выше, не теряя ни одной пряди волос. В идеале вы хотите, чтобы фон был полностью белым, а волосы полностью черными.
Теперь используйте черную кисть, чтобы заполнить остальную часть тела модели, и белую кисть, чтобы осветлить все более темные области фона.
Когда вы закончите, перейдите в Image> Adjustments> Invert, чтобы инвертировать изображение, затем нажмите cmd / crtl на миниатюре слоя, чтобы сделать выделение
Теперь вы можете скрыть слой и вернуться к исходному слою RGB.
Теперь вы можете скопировать выделенный фрагмент и вставить его на новый фон.
Бонус: инструмент Выбрать объект
Последние версии PS предлагают более широкий выбор инструментов, которые позволяют выделять части изображений и изменять их различными способами. Инструмент «Выбрать объект» — одна из таких удобных альтернатив. С его помощью вы можете выбрать любой объект в своих визуальных эффектах. После того, как вы нарисуете грубое выделение вокруг выбранного объекта, PS обернет выбранные края вашего объекта.
Надеюсь, что это руководство по фотошопу для начинающих упростит вам изучение основ PhotoShop.
И если вы хотите стать профессионалом в Photoshop, вот несколько курсов, которые мы проверили и можем порекомендовать:
Как расширить фон в Photoshop
Любой, кто когда-либо фотографировал, знает, что научиться расширять фон в фотошопе и получать его именно так, как вы хотите, может быть непросто. Иногда при редактировании в Photoshop вам хочется, чтобы изображение было оформлено иначе.
В других случаях вы понимаете, что в фоновом режиме происходит слишком много всего, или обнаруживаете, что у вас недостаточно свободного места для изображения, логотипа или текста.
К счастью, это легко исправить. В этом уроке мы узнаем, как растянуть изображение в Photoshop, чтобы получить более сбалансированное и красивое фото. Этот метод заключается в использовании элементов изображения, которые у вас уже есть, и существует два метода: инструмент выделения и инструмент с учетом содержимого.
Вариант 1:
Расширение фона в Photoshop с помощью инструмента Marquee ToolИнструмент выделения позволяет извлечь выгоду из того, что вам уже нравится на фотографии и чего вы хотите больше.Например, это отлично, если вы собираетесь увеличить длину глухой стены. В общем, инструмент выделения хорошо работает, если фон относительно открытый и простой. Давайте посмотрим на этот первый простой метод расширения фона в Photoshop.
Шаг 1
Откройте фотографию в Photoshop и с помощью прямоугольной области выделите ту часть изображения, которая должна совпадать с остальной частью фона. Что вы хотите сделать, так это убедиться, что область выделения простирается от верхнего края изображения до нижнего.Ничего страшного, если он немного выходит за края, и вы можете поиграть с размещением, пока не добьетесь нужного результата.
Шаг 2
Не снимайте выделения и перейдите в меню «Правка». В раскрывающемся меню выберите «Свободное преобразование» и щелкните по нему. Теперь вы должны увидеть метки вместе с созданной вами рамкой.
Шаг 3
Пришло время заполнить пространство маркерами, появившимися с помощью инструмента Free Transform.Выберите один из них и перетащите его в том направлении, в котором вы хотите расширить новый фон. Перетаскивайте, пока не закроете элементы, которые хотите удалить с изображения.
И все! Теперь вы знаете, как использовать функцию расширения фона в Photoshop с помощью инструмента «Свободное преобразование». Обязательно снимите выделение и нажмите «Сохранить».
Вариант 2. Расширение фона Photoshop с помощью Content-Aware
Этот метод — еще один отличный (и простой) способ расширить фон в Photoshop.Однако техника немного отличается. Этот метод заполняет фон, используя все, что ближе всего к области, которую вы хотите расширить. Это идеальный вариант, если вы хотите, чтобы фон был более последовательным.
Шаг 1
Чтобы расширить фон с помощью этого метода, первым делом нужно добавить холст. Вы делаете это, открыв Photoshop, щелкнув изображение, а затем щелкнув Размер холста. Добавление холста позволяет вам регулировать размер изображения в любом направлении.На холсте еще ничего не будет; этот шаг касается достижения необходимой высоты и ширины изображения.
Вы можете сделать это, изменив поля высоты и ширины по своему усмотрению. Точно так же в разделе «Якорь» вы также можете «потянуть» стрелки в том направлении, в котором вы хотите, чтобы ваша фотография была развернута. Как только изображение вам понравится, нажмите OK, и теперь у вас должен быть пустой холст там, где он вам нужен.
Шаг 2
На панели инструментов щелкните Волшебную палочку (четвертый значок сверху).Затем выберите свою фотографию в только что созданной области холста.
Шаг 3
Теперь пришло время для третьего и последнего шага, который заключается в использовании Content-Aware для заполнения новой области. Для этого перейдите в меню «Правка»> «Заливка», откроется диалоговое окно «Заливка». Убедившись, что установлен параметр Use, нажмите OK. И вот он — еще один простой способ расширения фона в Photoshop.
Совет. Этот метод не всегда идеален. Если вам не удалось получить желаемое изображение с первого раза, вы можете попробовать масштабирование.Разница при использовании масштабирования заключается в том, что Photoshop анализирует изображение и дает представление о том, что на фотографии важно, а что нет. Это помогает избежать искажения объекта. Существует множество видеоуроков, в которых рассказывается, как это сделать.
ЗаключениеВот и все, — теперь вы узнали, как легко расширить фон. Инструмент выделения и Content-Aware — ваши лучшие союзники в создании композиции на ваших фотографиях, и они просты в использовании.Так что в следующий раз, когда вам не удастся захватить фон, как хотелось бы, вы можете извлечь любой из этих фантастических ресурсов из своих уловок.
Практическое руководство по Photoshop: отделить объект от фона с помощью обводки
Создатели безалкогольного напитка Fanta проводят рекламную кампанию, состоящую из нескольких частей, в которой используется интересный эффект, которого очень легко достичь:
Белый штрих выделяет фотографии женщин на фоне, а также связывает их между собой. другие элементы дизайна.В этом уроке Photoshop, который работает с CS3 по CS5, я покажу вам, как создать похожую белую обводку вокруг объектов фотографии. Вы добьетесь этого, используя несколько техник выделения, маскирование и добавив несколько стилей обводки слоя.
Шаг 1
Откройте изображение, на котором объект отделен от фона. В приведенном ниже примере фон более размытый, чем объект, но это не обязательно.
© ISTOCKPHOTO / IGOR BALASANOV
Шаг 2
Дважды щелкните фоновый слой на панели «Слои» (выберите «Окна»> «Слои», если он не виден), чтобы разблокировать его.Щелкните кнопку ОК.
Шаг 3
Теперь вам нужно замаскировать фон вокруг модели. Выделите объект, используя один из множества вариантов: инструмент «Быстрое выделение», «Перо» и т. Д. Лучший способ выбора зависит от вашей фотографии и вашего опыта. Если вам нужны рекомендации по выбору, посмотрите эти видеоуроки:
* Выбросьте волшебную палочку Photoshop в окно!
* Мастер-маскирование с помощью альфа-каналов Photoshop
* Знакомство с инструментом «Перо» в Photoshop
* Создание плавных выделений в Photoshop
После того, как вы сделали свой выбор, вы увидите «марширующих муравьев» вокруг выбранной модели:
Шаг 4
Вы можете немного уточнить край, чтобы край выделения не был слишком отчетливым.Я добавил небольшое растушевывание (Select> Modify> Feather). Затем нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои».
Ваше изображение должно выглядеть примерно так, с замаскированным фоном:
Шаг 5
Теперь вы можете добавить новый фон. Нажмите кнопку «Создать новый слой» в нижней части панели «Слои». Затем нажмите и перетащите этот новый слой под исходный слой, чтобы слой модели находился над новым прозрачным слоем.
Шаг 6
Выберите инструмент «Градиент» на панели «Инструменты», а затем выберите цветовой градиент на панели «Параметры» в верхней части экрана.Я выбрал оранжевый, желтый, оранжевый градиент.
Шаг 7
Щелкните и перетащите по холсту, убедившись, что выбран нижний фоновый слой, а не слой, на котором находится модель. Это должно выглядеть примерно так. Примечание: удерживайте Shift, если хотите, чтобы градиент был под углом 90 градусов.
Шаг 8
Теперь вам нужно добавить эту белую обводку к исходному слою. На панели «Слои» щелкните слой, на котором находится модель, а затем выберите «Слой»> «Стиль слоя»> «Обводка».Установите белый цвет и поэкспериментируйте с настройками различных эффектов. Вот настройки, которые я использовал:
Нажмите ОК.
Step 9
Вы заметите, что есть белая рамка по краю. Это потому, что я добавил этот скошенный край к выделению перед добавлением маски.
Легко ремонтируется. На панели «Слои» щелкните маску — небольшой бело-черный прямоугольник справа на слое модели. Затем выберите белую область с помощью выбранного инструмента, убедитесь, что цвет переднего плана в нижней части панели инструментов установлен на черный, и нажмите Option-Delete (ПК: Alt-Backspace).Это маскирует эти области. Если остались какие-либо пятна, используйте инструмент «Кисть», чтобы закрасить маску черным цветом, где пиксели должны быть замаскированы. Примечание. Чтобы увидеть фактическую маску, щелкните маску слоя, удерживая нажатой клавишу Option (ПК: Alt). Щелкните еще раз, чтобы вернуться к пикселям.
Результат должен выглядеть примерно так:
Step 10
Чтобы сделать это еще больше похожим на рекламную кампанию Fanta, давайте добавим круги на задний план. Нажмите «Создать новый слой» на панели «Слои» и перетащите слой к верху слоев.Затем выберите инструмент «Кисть» и на панели «Параметры» выберите подходящую кисть. Я выбрала круговую кисть.
Выберите белый цвет и щелкните сбоку от модели. Между щелчками попробуйте настроить поток на панели параметров и нажимая левую и правую скобки, чтобы изменить размер кисти.
Как удалить людей и объекты с фото-фона в Photoshop
Вы и ваша семья хорошо провели день на пляже, но разве вы не знали, что на заднем плане куча случайных людей портит вашу любимую фотографию.
Этот урок научит вас четырем различным способам удаления людей и объектов с фона любой фотографии. Он не предназначен для того, чтобы избавиться от тех крупных фотобомбардировщиков, но он помогает любому, кто случайно попал в кадр.
Метод 1: Инструмент «Точечная восстанавливающая кисть»
С появлением Content-Aware редактирования инструмент «Точечная лечебная кисть» позволяет удалять объекты одним щелчком мыши.
Откройте изображение и выберите инструмент «Точечная восстанавливающая кисть» (J).Убедитесь, что в параметрах инструмента вверху выбрано Content-Aware.
Измените размер кисти с помощью клавиш [и], пока он не станет примерно того же размера, что и объект, который вы хотите удалить.
Щелкните или щелкните и перетащите объект, который хотите удалить. Вот и все!
Метод 2: Patch Tool
Инструмент «Патч» позволяет заменять определенные элементы изображения содержимым, взятым непосредственно из другой области. Он хорошо подходит для удаления крупных объектов или групп объектов с фотографий.
Откройте изображение и выберите инструмент «Патч» (J).
Выделите элементы, которые нужно заменить. Щелкните и перетащите выделенный фрагмент в другую область изображения, чтобы заменить исходное содержимое.
Как и инструмент «Точечная восстанавливающая кисть», инструмент «Патч» использует технологию Photoshop с учетом содержимого для автоматического удаления любых нежелательных объектов.
Метод 3: Заливка с учетом содержимого
Функциональность Content-Aware можно использовать в нескольких разных местах Photoshop.Этот метод позволяет сделать один или несколько вариантов выбора и заменить их все сразу.
Откройте изображение в Photoshop и выберите инструмент «Лассо» (L).
Сделайте выделение вокруг элементов, которые хотите заменить, затем щелкните правой кнопкой мыши холст и выберите «Заливка».
В диалоговом окне «Заливка» выберите Content-Aware в группе полей «Содержание» и нажмите «ОК».
Вам также не нужно использовать инструмент «Лассо». Вы можете сделать выделение с помощью любого инструмента выделения в Photoshop.
Метод 4: Инструмент Clone Stamp
Автоматические инструменты в Photoshop обычно отлично справляются со своей задачей, но для более сложных изображений вам придется использовать ручной метод.
Откройте изображение в Photoshop и выберите инструмент Clone Stamp Tool (S).
ALT + Щелкните область изображения, из которой вы хотите взять образец. В нем не должно быть никаких нежелательных предметов.
Переместите курсор, затем щелкните и закрасьте ненужные объекты, чтобы удалить их.
Вы рисуете в одной области, используя данные изображения из области, из которой вы выбрали образец. Это может быть немного сложно, если вы никогда не делали этого раньше, поэтому посмотрите видеоверсию этого руководства, если хотите увидеть его в действии.
Эти четыре метода удаления должны покрыть 99% ваших потребностей. Более мелкие объекты намного легче удалить, чем более крупные, и всегда лучше стараться избегать любых нежелательных элементов на заднем плане при съемке фотографий.
Вы использовали вышеупомянутые методы для очистки загруженной фотографии? Покажи нам свои работы в комментариях.
.


 Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.