Устанавливаем направляющие и линейку разметки страницы
Сегодня мы рассмотрим полезную, а иногда даже необходимую функциональность Adobe Illustrator — использование линейки разметки страницы (Rulers) и установка направляющих (Guides). В проектах, где необходимо точное расположение фигур и объектов на рабочей области, данные возможности Adobe Illustrator будут незаменимы.
Линейка разметки страницы (Rulers)
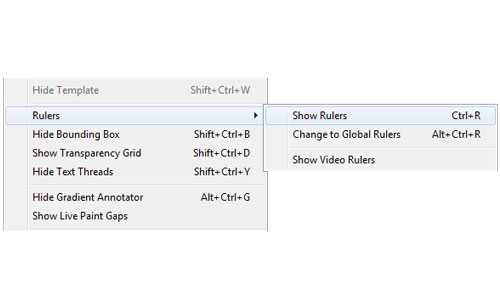
Для того, чтобы включить линейку разметки страницы на вкладке View > Rulers выбираем пункт Show Rulers. В результате этого по левой и верхней сторонах страницы появится разметка в тех единицах, которые были установлены по умолчанию.

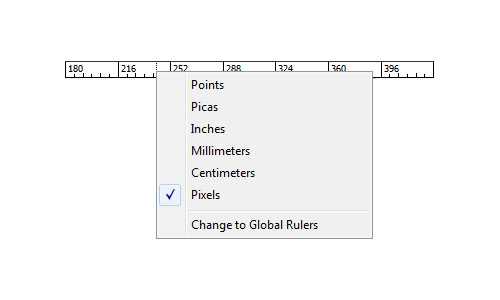
Для того, чтобы изменить единицы измерения линейки, щелкните правой клавишей мыши на линейке и выберите необходимый вариант.

Направляющие (Guides)
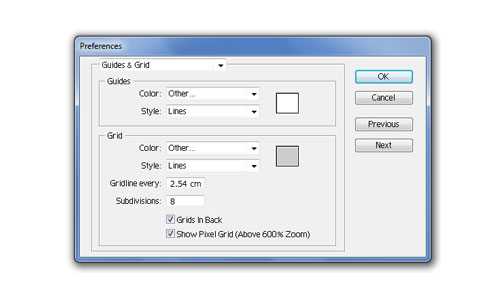
Сначала рассмотрим настройки направляющих. На вкладке Edit > Preferences выбираем пункт Guiides & Grid, либо жмем комбинацию клавиш Ctrl + K и в открывшемся окне выбираем пункт Guides & Grid. Здесь мы можем изменить цвет направляющих (Color) и их отображение (Style).

Теперь мы можем установить направляющие. Для этого, подносим курсор к линейке разметки страницы. Зажимаем левую клавишу мыши и тащим на рабочую область новую направляющую.

Для того, чтобы установить направляющую строго по линейке разметки страницы, зажмите и удерживайте клавишу Shift в момент ее создания.

Для того, чтобы временно спрятать направляющие на вкладке View > Guides выберите пункт Hide Guides (Спрятать направляющие), либо щелчком правой клавиши мыши вызвать контекстное меню и выбрать необходимый пункт.

Любая фигура на рабочей области может быть преобразована в направляющую. Для этого при выделенной фигуре на вкладке View > Guides выберите пункт Make Guides или нажмите комбинацию клавиш Ctrl + 5. А если вы передумали, то на той же вкладке выберите пункт Release Guides (Alt + Ctrl + 5).
vecart.ru
Как включить привязки в иллюстратор к объектам

Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.

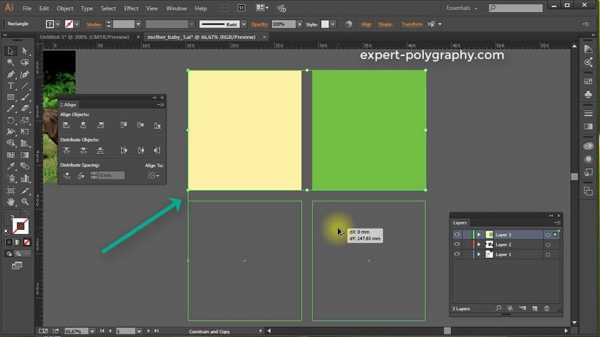
Скройте все лишнее
Основная проблема для нормальной работы залипания — это лишние элементы, за которые цепляется ваш объект при перемещении.
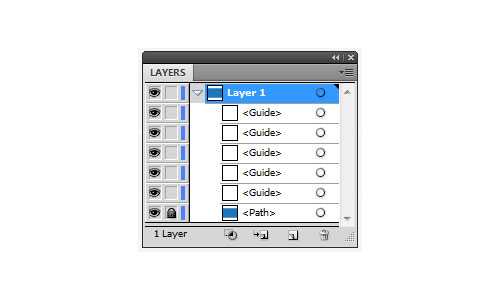
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
Выберите Edit/Preferences/Smart Guides… (Редактирование/Установки/»Быстрые» направляющие..)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
Панель Align для привязки
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Видео урок: привязки объектов в Illustrator
(Visited 13 689 times, 2 visits today)
expert-polygraphy.com
Создание угловых направляющих в Illustrator CS5
Нарисуйте путь ….. любой путь ….. Выберите его и выберите «Просмотр»> «Направляющие»> «Сделать направляющие».
С помощью команды Make Guides вы можете превратить любой путь или серию путей в направляющие, какими бы они ни были.
Ниже приведено стороннее решение, поэтому я добавляю его на всякий случай.
Astutegraphics.com имеет инструмент под названием VectorScribe , плагин для Adobe Illustrator.
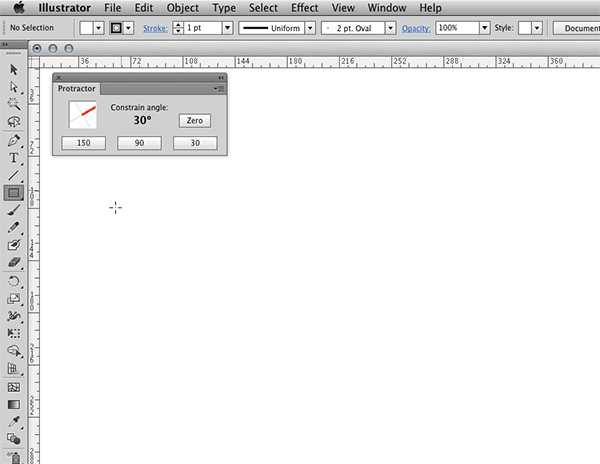
В VectorScribe есть панель под названием Protractor Panel:
Эта панель позволяет вам изменять график X / Y Illustrator по умолчанию и ограничивать угол на что угодно. Например, вы можете нажать кнопку «30», чтобы изменить координаты X в соответствии с углом 30 °. Красная линия на панели указывает текущий установленный угол. Если вам нужен произвольный угол, просто нажмите на поле с красной линией и введите нужный угол.
После того как вы установите угол, сетка Illustrator будет поворачиваться в соответствии с заданным углом …..

С помощью этого набора вы можете фактически рисовать под этим углом (я отключил сетку, потому что обновление экрана Illustrator просто плохое, вам нужно увеличивать и уменьшать масштаб, чтобы обновить сетку, что я не считал важным для изображения ниже.)……

Клавиши и ярлыки не используются. Я просто перетаскиваю инструмент «Прямоугольник».
Как только угол установлен, объекты традиционно горизонтальные создаются под этим углом, формы и тип являются наиболее заметными. Это, по сути, позволяет работать под углом, отличным от 0 °.
askentire.net
5 простых советов по работе в Adobe Illustrator
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
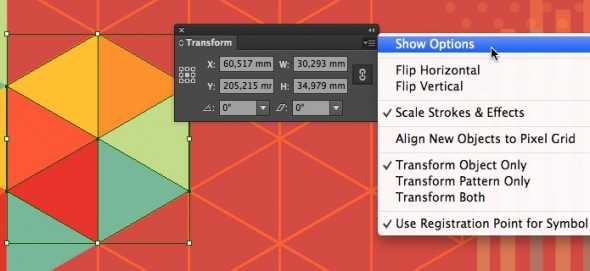
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре

Выберите ‘More Options’ в палитре Transform.

Уберите галочку с опции ‘Align to Pixel Grid’.
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие

Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Автор советов Veerle Pieters
Перевод — Дежурка
Смотрите также:
Вопрос: как убрать такую ошибку при запуске гта сан андреас с клео скриптами ?
Я рисовал в иллюстраторе и не у меня не получалось сделать то, что я хотел, я начинал нажимать на все кнопки подряд. У меня получилось, но пропали направляющие, направляющие, которые высвечиваются, например, когда хочу что то присоединить к концам странице, или, например, горизонтально или вертикально относительно центра фигуры и тд, высвечивались они у меня розовым цветом, как их включить?Арсений Демидов
Ctrl+Uhtt p://illustrator.demiart.ru/book10/Glava5/Index17.htm
Руслан Daghestan1Всего 1 ответ.Другие интересные вопросы и ответы
Как самостоятельно изучить web-дизайн с нуля?
Станислав Леванюк116Источник: lib.qrz.ruГрафические редакторы — это всего лишь инструмент. Освоив их вы сможете создавать графику, но дизайн это нечто большее. Нужно изучать теорию и учится на собственном опыте.
Нарисовать страницу сайта не сложно, гораздо сложнее нарисовать ее правильно. Она должна быть красивой, но самое главное — удобной. Пользователь должен понимать что на ней происходит.
Работы на dribbble и behance почти всегда очень красивые, но зачастую абсолютно не функциональны. Дизайн это то что используют, а не просто смотрят на него.
Если говорить о themeforest, так это и вовсе библиотека универсальных решений. Хороший дизайн — это индивидуальное решение под определенные задачи.
Книги про дизайн или близкие к нему:
«Облик книги» и «Новая типографика» Чихольда
«Реворк»
«Дизайн: форма и хаос» Пола Рэнда
«Дизайн промышленных товаров» и «Дизайн вещей будущего» Дональда Нормана
«Искусство цвета» Иттена
«Живая типографика» Александры Корольковой
«Русская модель управления» Александра Прохорова
«Обо всем можно договориться» Герба Коэна
«Дилемма инноватора»
«Объекты желания» Адриана Форти
«Пинбол-эффект»
«Сила привычки»
«Интерфейс» Джефа Раскина
Как делать ровный лайн в саи? на планшете. лайн получается волосатым :С
Гость2Я могу выделить несколько причин, почему это происходит:
1. Сглаживание (Внизу скрин, где оно находится). Чем больше сглаживание, тем, по сути, ровнее должны быть линии. Компьютер убирает эффект «дрожащей руки». У меня обычно стоит на 10 и мне этого достаточно.
2. Размер работы. У меня начинаются проблемы с лайном, когда я рисую на больших изображениях. Не могу нормально соединить линии, получается волосатость. На средних-маленьких проще сделать гладкий лайн. У меня арты обычно в пределах 3000х4000.
3. Кисть. Попробуйте поэкспериментировать с разными кистями и настройками, может проблема именно в них. Я для лайна использую стандартную «Ink».
4. Опыт. Умение аккуратно рисовать приходит с опытом. Нужно больше практики, больше задрачиваться над каждым кусочком лайна. Когда работаешь с ним, стоит увеличивать работу чуть ли не до максимума, тогда будет проще соединять линии.
А вообще я лайн не очень люблю, у меня самой с ним проблемы, трачу на него больше всего времени. Так что я явно не тот человек, который может вам посоветовать что-то дельное х)Elesteyzis4
Как сделать направляющие в Иллюстраторе?
Как включить направляющие в программе Иллюстратор?
Как убрать направляющие в Adobe Illustrator?
Какие горячие клавиши для направляющих в Иллюстраторе?
Чосик1Проще всего для этой цели использовать линейки. Для этого включаем линейки, если их нет, с помощью команды Ctrl + R. Когда линейки появились, вытаскиваем линию из нее, нажав на выбранную линейку левой кнопкой мыши и удерживая ее, ее полоска не появится.
Полученную направляющую можно поворачивать с помощью инструмента, что используется и для фигур. Также ее можно выравнивать с помощью панели.
Направляющие удаляются с помощью Delete, поэтому, дабы не убрать их при очистке артборда, их стоит закрепить на листе с помощью команды Ctrl + 2. Или же через панель слоев. А позже их можно удалить, в особенности это делаем, если работу отправляем на стоки.
Чосик1Всего 2 ответа.В adobe illustrator не создается новый документ. сначала что-то грузит, потом перестает и ничего не загружается
Guest7Ну так ставь другой.
Гость7Всего 1 ответ.Как сделать визитку в иллюстраторе?
Гость4Это сложный вопрос. Если нет опыта работы с программой, то никак. По гайдам в интернете и без навыков возможно что-то сделать, но вероятно получится совсем дичь. Обратитесь к дизайнерам в типографии или фрилансерам, в таких вопросах экономить не нужно.
Enjoy P.11Здесь есть пошаговая инструкция и можно скачать шаблоны https://egf.ru/home/information/kak-sdelat-vizitkiСергей Лушин9
Всего 3 ответа.onpioneer.ru
Иллюстрированный самоучитель по Adobe Illustrator 10 › Размещение объектов › Направляющие линии и сетка [страница — 121] | Самоучители по графическим программам
Направляющие линии и сетка
Важнейшими средствами, предназначенными для повышения точности работы, являются направляющие линии (
Размерность сетки может произвольно изменяться в диапазоне от 0.01 до 342.77 мм. Более подробную информацию об установках направляющих линий и сетки см. в разд. «Установка параметров направляющих линий и сетки» данной главы.
Направляющие линии и сетка могут служить не только в деле обеспечения точности и удобства, но и для создания модульных сеток, разметки документа по эстетическим критериям пропорциональности и меры.
Направляющие линии
Строго говоря, термин «направляющие линии» является обобщением направляющих двух типов:
- линеек-направляющих, которые пересекают по горизонтали и по вертикали все рабочее поле программы;
- объектов-направляющих, которые конвертируются из любых объектов (кроме шрифта).
По умолчанию все вновь создаваемые направляющие линии фиксируются (locked). Однако в любой момент фиксацию можно отключить и переместить направляющую в новое положение, удалить, изменить параметры и т. д.
Для того чтобы получить возможность создавать линейные направляющие, необходимо вывести на экран измерительные линейки, выполнив команду Show Rulers (Показать линейки) меню
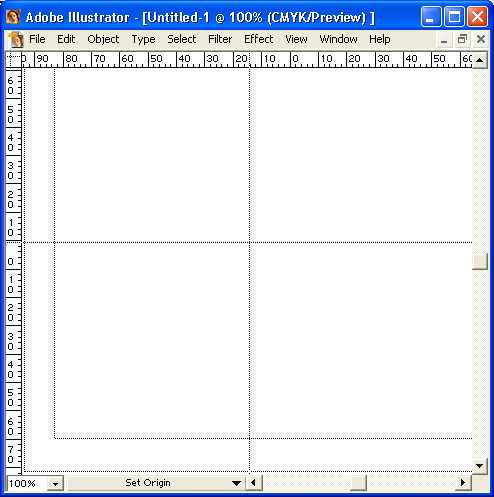
Измерительные линейки необходимы, поскольку они «скрывают» бесконечное число вспомогательных линеек, которые «вытаскиваются» из них с помощью кнопки мыши (рис. 5.11):
- из верхней измерительной линейки – горизонтальные линейки;
- из левой измерительной линейки – вертикальные линейки.
Впрочем, если удерживать клавишу ALT, то можно из верхней линейки получить вертикальные направляющие, а из левой – горизонтальные.

Рис. 5.11. Пример горизонтальных и вертикальных направляющих линий
Преобразование объекта в направляющую линию
Направляющие линии программы Adobe Illustrator упрощают точное позиционирование и выравнивание объектов изображения. Помимо стандартных, в качестве направляющих линий можно использовать любой созданный вами объект. Выделите объект, который вы намерены использовать в качестве направляющей линии, а затем в главном меню программы выберите команду View -> Guides -> Make Guides (Вид -> Направляющие -> Преобразовать в направляющую).
Для того чтобы запретить перемещение направляющих линий, выберите команду View -> Guides. Убедитесь в том, что в появившемся подменю установлен флажок слева от команды Lock Guides (Блокировать направляющие). Если флажок не установлен, щелкните мышью на имени упомянутой выше команды. Разблокировать направляющие следует лишь в тех случаях, когда вам необходимо их переместить или удалить. В противном случае направляюще следует блокировать, чтобы они не мешали вам во время редактирования объектов изображения.
После преобразования в направляющую линию объект теряет атрибуты своего форматирования цвет заливки, цвет обводки, а также ширину линии обводки. Однако это совсем не означает, что преобразованную направляющую линию невозможно вновь преобразовать в объект с его прежними атрибутами форматирования. Прежде всего, разблокируйте направляющие, воспользовавшись командой View -> Guides -> Lock Guides (Вид -> Направляющие -> Блокировка). Затем выделите направляющую и в главном меню программы выберите команду View -> Guides -> Release Guides (Вид -> Направляющие -> Преобразовать направляющую в объект).
web-dok.ru
