Вопрос: Как создать стрелку в Adobe Illustrator? — Компьютеры и электроника
Содержание статьи:
Как нарисовать стрелку “назад” в иллюстраторе
Видео взято с канала: Pavel Kubarkov
Уроки Adobe Illustrator CC с нуля | Как нарисовать стрелку вектор
Видео взято с канала: Pixlab
Learn How to Draw an Arrow Icon in Adobe Illustrator | Dansky
Показать описаниеIn this tutorial, we’re going to learn how to draw an arrow icon in Adobe Illustrator…
Download UNLIMITED Assets for Designers.
Follow my link for access to 1,000,000+ stock photos, videos, illustrations, mockups, UI kits, textures, effects, fonts, brushes and more!
http://bit.ly/2Y7zqrX..
The MUSIC in my videos is from Epidemic Sound.
Get 30 days of a free Personal or Commercial Plan by following my link!
https://bit.ly/2ZQAe7K..
Get CREATIVE with Adobe’s Awesome Apps.
Start a free trial for any Creative Cloud app and support the channel. .
.
http://bit.ly/2Y7tWxn..
Follow me on Instagram https://www.instagram.com/foreverdansky.
Tutorial Playlists.
Adobe Photoshop: https://goo.gl/4yQx1e.
Adobe Illustrator: https://goo.gl/rt3PFX.
Adobe InDesign: https://goo.gl/eZtdnR.
Adobe XD: https://goo.gl/UYAngG.
Adobe Premiere Pro: https://goo.gl/4XDHSF.
Links in the description are typically affiliate links that help support the channel, and as an Amazon Associate I earn from qualifying purchases..
Links in the description are typically affiliate links that help support the channel, and as an Amazon Associate I earn from qualifying purchases.
Видео взято с канала: Dansky
Adobe Illustrator | Как нарисовать стрелку
Видео взято с канала: Leksy
Draw Arrow Adobe Illustrator
Видео взято с канала: Marie Luciano
Урок #43. Создание штрихов и стрелок в Adobe Illustrator Полный курс обучение с нуля
Видео взято с канала: Игорь Кочетков
Как нарисовать стрелку в иллюстраторе и сохранить ее для стока
Видео взято с канала: Pavel Kubarkov
Рисование в Illustrator, часть 2: инструменты Shape
Продолжая нашу серию инструментов рисования в Illustrator (ранее мы рассматривали инструменты линии Illustrator ), сегодня мы рассмотрим инструменты Shape. Хотя инструменты формы кажутся очень простыми, их можно использовать вместе для формирования более сложных форм. Инструменты позволяют быстро и легко рисовать прямоугольники, эллипсы, многоугольники, звезды и даже блики.
Хотя инструменты формы кажутся очень простыми, их можно использовать вместе для формирования более сложных форм. Инструменты позволяют быстро и легко рисовать прямоугольники, эллипсы, многоугольники, звезды и даже блики.
Рисование прямоугольника
1. Выберите инструмент Прямоугольник в панели инструментов (или нажмите M на клавиатуре)
2. Нажмите и перетащите мышь на монтажную область.
3. Чтобы нарисовать идеальный квадрат, удерживайте клавишу Shift .
Нажмите Option (Mac) или Alt (Windows) при нажатии и перетащите мышь, чтобы определить прямоугольник, используя точку щелчка в качестве центральной точки.
Нажмите Shift + Option (Mac) или Shift + Alt (Windows), чтобы нарисовать квадрат с начальной точкой в качестве центра квадрата.
Альтернативой рисованию прямоугольника от руки является использование диалогового окна инструмента «Прямоугольник».![]()
Выберите инструмент «Прямоугольник» на панели инструментов и затем щелкните один раз на монтажной области. Откроется диалоговое окно.
Введите ширину и высоту в диалоговом окне и нажмите кнопку «ОК», чтобы создать прямоугольник с точным размером.
Рисование скругленного прямоугольника
1. Выберите инструмент Rounded Rectangle
2. Нажмите и перетащите прямоугольник до нужного размера. Вы можете изменить угол или «округлить» углы, нажимая стрелки вверх или вниз, удерживая кнопку мыши нажатой. Нажатие стрелки вверх делает углы более закругленными, нажатие стрелки вниз делает углы более квадратными.
Вы также можете использовать диалоговое окно Rounded Rectangle, чтобы точно установить размер прямоугольника и угол на углах. Для этого выберите инструмент «Прямоугольник со скругленными углами» и щелкните один раз на монтажной области, чтобы открыть диалоговое окно.
При нажатии кнопки «ОК» в диалоговом окне создается прямоугольник с размерами и радиусом, которые вы определили в точке на монтажной области, которую вы щелкнули с помощью инструмента «Закругленный прямоугольник».
Рисование эллипса
1. Выберите инструмент Эллипс
2. Нажмите и перетащите по диагонали, пока эллипс не достигнет желаемого размера.
3. Удерживая нажатой клавишу Shift, удерживайте эллипс в идеальном круге.
Удерживайте Option (Mac) или Alt (Windows), чтобы вытянуть эллипс из центра.
Чтобы точно настроить эллипс, используйте диалоговое окно.
Выберите инструмент Ellipse на панели инструментов и щелкните один раз на артборде. Откроется диалоговое окно.
Щелкните там, где вы хотите, чтобы находился верхний левый угол ограничительной рамки эллипса. Укажите ширину и высоту для эллипса и нажмите ОК.
Рисование многоугольника
Полигоны в Illustrator могут иметь от 3 до 1000 сторон. Вот как нарисовать один;
Вот как нарисовать один;
1. Выберите инструмент Polygon
2. Перетаскивайте, пока многоугольник не достигнет желаемого размера. Чтобы повернуть многоугольник, просто перетащите указатель по дуге. Нажимайте клавиши «Стрелка вверх» и «Стрелка вниз» для добавления и удаления сторон многоугольника. Это может звучать глупо, но не забывайте, что если вы хотите треугольник, вы нарисуете многоугольник с трех сторон. (Там нет конкретного инструмента треугольника).
3. Нажмите клавишу Shift при рисовании многоугольника, чтобы зафиксировать угол поворота так, чтобы основание было параллельно краю монтажной области. Вы не можете вращать полигоны во время рисования, если используете клавишу Shift.
Как и во всех других инструментах, если вы хотите быть очень точным, используйте диалоговое окно многоугольника.
1. Выберите инструмент Polygon на панели инструментов.
2. Нажмите один раз на артборде, где вы хотите, чтобы центр многоугольника был. Укажите радиус и количество сторон многоугольника и нажмите «ОК».
Укажите радиус и количество сторон многоугольника и нажмите «ОК».
Рисование звезд
Вы можете контролировать, сколько точек и насколько они заострены, даже когда вы рисуете от руки.
1. Выберите инструмент Звезда
2. Нажмите и перетащите, пока звезда не станет нужного вам размера.
3. Нажмите стрелки вверх и вниз на клавиатуре, чтобы добавить или удалить точки со звезды.
4. Удерживая нажатой клавишу Cmd (Mac) или Ctrl (Windows), перетащите, чтобы увеличить остроту звезды.
Также можно открыть диалоговое окно «Звезда», щелкнув один раз на монтажной области. Вы можете отрегулировать соотношение между радиусом 1 и радиусом 2, что приведет к изменению направления звезды.
Вы можете создать остроконечную звезду, определив значение Радиуса 2, которое намного меньше значения Радиуса 1.
Таковы практические возможности рисования фигур в произвольном методе или с помощью диалогового окна инструмента, чтобы получить полный контроль над тем, как будет выглядеть форма.
Вы новичок в Illustrator? Вы использовали эти инструменты для рисования? Что вы считаете самым большим камнем преткновения в Illustrator?
Связанное Чтение:
Как создать векторный компас Safari в Illustrator
Браузер Safari от Apple , имеет большой маленький значок , который хорошо работает в небольших форматах , а также отображать довольно много сложных детали при просмотре в большом формате. Перейдите по этому учебному пособию по Adobe Illustrator, чтобы создать собственный векторный компас, вдохновленный Safari, в Adobe Illustrator.
Как обычно, начните с нового документа в Adobe Illustrator, нарисуйте кружок на монтажной области, удерживая SHIFT, чтобы получить идеальную форму. Заполните форму вертикальным градиентом от серого до белого.
Скопируйте и вставьте переднюю (CTRL / CMD + F) новую версию круга и добавьте более светлый градиент от серого к белому, на этот раз в радиальном формате. Уменьшите круг немного.
Вставьте третий кружок, залейте очень слабым серым и уменьшите масштаб, оставляя видимое количество предыдущей фигуры.
Вставьте еще один кружок, на этот раз с линейным градиентом от серого к белому, и его масштаб будет немного меньше.
Еще раз вставьте в другой круг, используя радиальный градиент. Этот метод укладки различных градиентов дает отличное впечатление от контурного и отражающего металлического каркаса.
Вставьте последний круг, но на этот раз залейте градиентом синего цвета, чтобы представить фон лица компаса.
Начните рисовать переводные картинки с помощью обведенного круга и инструмента со звездочкой, а при перетаскивании формы звезды нажимайте клавиши курсора со стрелкой, чтобы изменить количество точек вплоть до одной. Используйте инструмент прямого выделения (белая стрелка), чтобы перетащить самую верхнюю точку дальше вверх, чтобы получить более длинный треугольник.
Используйте инструмент прямого выделения (белая стрелка), чтобы перетащить самую верхнюю точку дальше вверх, чтобы получить более длинный треугольник.
Дублируйте треугольники и разместите их на 90 градусов вокруг круга. Использование функции Align to Artboard в палитре Align значительно упрощает работу.
Воссоздайте треугольники и слегка масштабируйте их, чтобы создать диагональные указатели.
Используйте больше маленьких треугольников, чтобы отметить точки на севере, востоке, юге и западе. Добавление обводки к синему фону может помочь смешать треугольники с рамкой.
Вокруг оригинальной иконки Safari расположены добавочные треугольники, указывающие градусы по окружности компаса. Чтобы воссоздать этот паттерн, начните с треугольника, продублируйте и переместите фиксированное расстояние в сторону.
Повторите процесс с немного меньшим треугольником, создавая чередование узоров между большими и маленькими фигурами.
Во время создания иконки Safari для этого урока я допустил небольшую ошибку, но подумал, что было бы здорово включить его и показать простой обходной путь, который можно использовать.
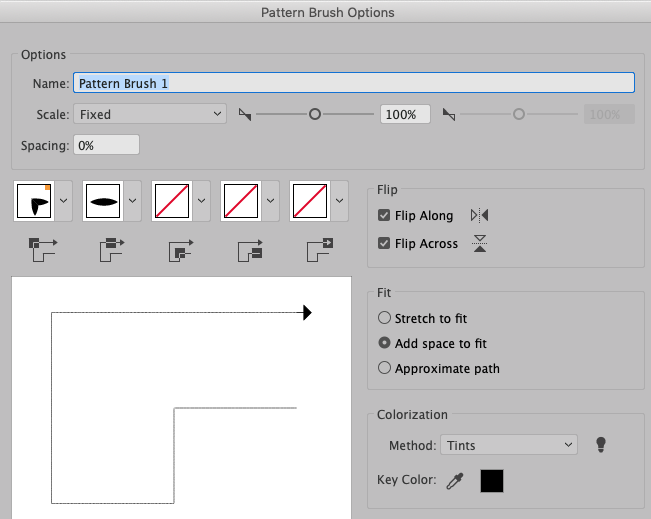
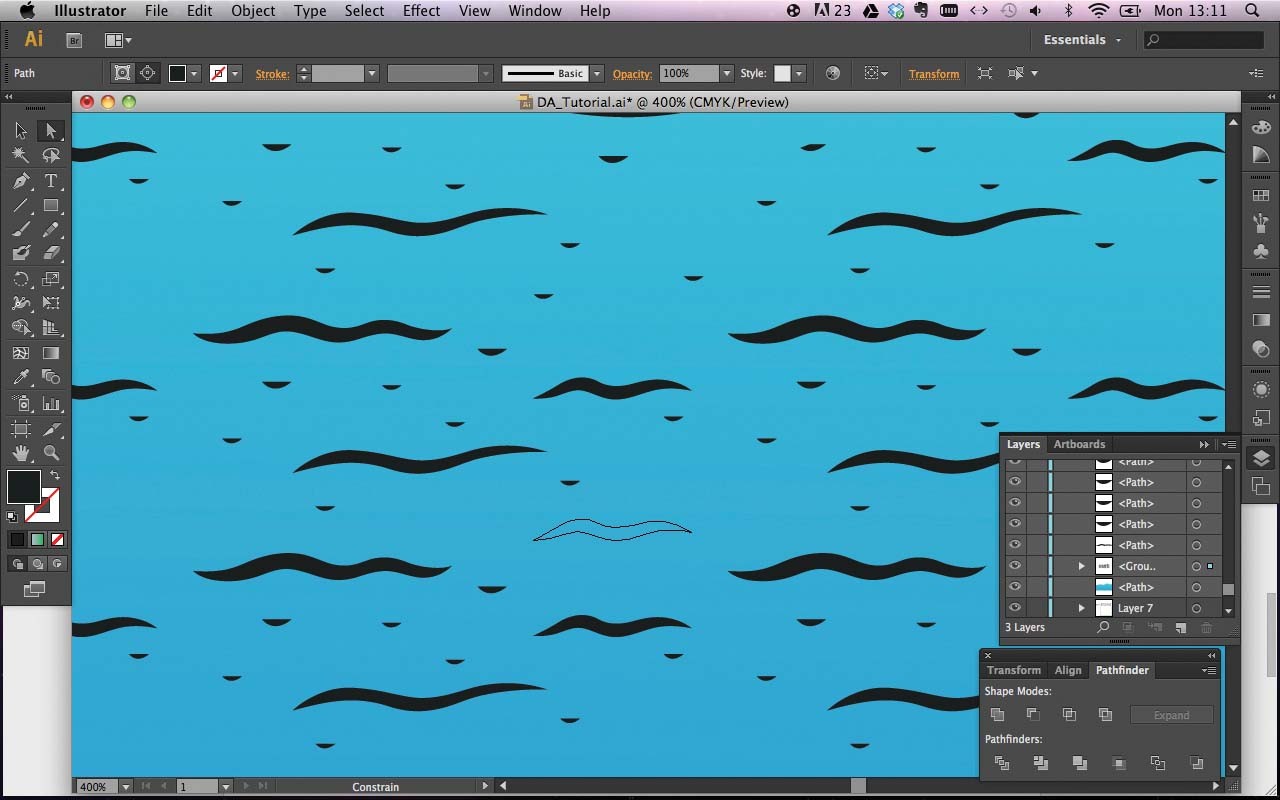
Обратите внимание, что в примере шаблон кисти, который мы создадим, не совпадает корректно, давая неравные расстояния между треугольниками…
• Простое исправление заключается в добавлении одной точки в конец шаблона, смещая его на то же расстояние, которое использовалось ранее. Эта точка не будет видна, но добавит дополнительный участок в область шаблона.
Теперь, создавая рисунок, выберите группу треугольников и поверните их так, чтобы они указывали вниз. Затем щелкните значок «Новая кисть» в палитре кистей.
Выберите New Pattern Brush из списка и Ok и параметры в диалоговом окне.
Скопируйте и вставьте передний синий фоновый круг, очистите заливку и добавьте только что созданную кисть, масштабируйте круг в соответствии с областью компаса.
Возьмите бесплатную векторную карту из недавнего поста, откройте в Illustrator и вставьте в свой документ. Используйте копию синего круга вместе с параметром «Пересечь из области формы» в инструменте «Навигатор», чтобы вырезать излишки.
Заполните оставшуюся область карты белым и установите прозрачность на Наложение или Мягкий свет, отрегулируйте непрозрачность по своему усмотрению.
Используйте Type Tool, чтобы нарисовать инициалы N, E, S и W. Используемый здесь шрифт — это сладкий шрифт с засечками Minion Pro .
Поверните и поместите инициалы на место на компасе, используйте палитру выравнивания, чтобы точно подобрать их.
Повторите этот процесс с меньшими инициалами на северо-западе и т. Д., Установите непрозрачность 80%.
Используйте другой треугольник, чтобы нарисовать половину стрелки компаса, переместите конечную точку с помощью инструмента прямого выбора, чтобы получить длинную точку.
Скопируйте и вставьте дубликат стрелки компаса и переместите одну из нижних точек внутрь на полпути. Залейте новую версию светло-серым.
Дублируйте стрелку компаса и расположите ее в противоположном направлении, на этот раз заполните две половинки оттенками красного.
Увеличьте масштаб и нарисуйте круг в качестве иглы для установки иглы, используйте серый линейный градиент в качестве заливки.
Вставьте в другой круг, немного уменьшите масштаб и заполните другим градиентом, чтобы создать впечатление отражающей поверхности.
Продукт Apple не был бы полным без его отражения. Вставьте белый круг над гранью компаса, нарисуйте дополнительную фигуру для использования вместе с опцией «Вычесть из области формы» в инструменте «Навигатор».
Отбросьте непрозрачность отражения, чтобы дать мягкий свет на стеклянный экран компаса.
Доработайте векторный компас с небольшими изменениями и дополнениями. Здесь я отрегулировал размер рамки по сравнению с лицом компаса, сделал некоторые незначительные изменения цвета и слегка повернул весь блок.
Но ждать! Там больше …
После завершения векторной иллюстрации всегда хорошо открыть файл в Adobe Photoshop, чтобы добавить несколько окончательных настроек, чтобы действительно вывести детали и цвета.
Используйте кисть, чтобы аккуратно закрасить слабую тень под стрелкой компаса, чтобы слегка приподнять ее с лица. Также перетащите градиент от черного к белому по компасу и установите режим наложения на Overlay на 65%.
На новом слое, нарисуйте несколько шероховатых пятен с помощью кисти, нацеливаясь на случайные области вокруг металлического каркаса. Нарисуйте круглые маски, чтобы удалить излишки по краям компаса и любые совпадения на лице.
Установите этот слой на Soft Light на 50%, чтобы добавить некоторую штриховку к металлическому корпусу.
Нарисуйте градиент от синего до белого по лицевой стороне компаса и установите для этого слоя значение «Линейный прожиг» на 35%, это помогает высветить цвета фона компаса.
Если было важно, чтобы ваша иллюстрация оставалась полностью векторной, аналогичные настройки можно было бы выполнить прямо в Illustrator, однако я считаю, что Photoshop дает лучший контроль над этими небольшими тональными настройками. Раньше изображение выглядело довольно простым и плоским, но теперь с этими последними изменениями у компаса есть хороший диапазон тона, что приводит к немного более реалистичной иллюстрации.
Раньше изображение выглядело довольно простым и плоским, но теперь с этими последними изменениями у компаса есть хороший диапазон тона, что приводит к немного более реалистичной иллюстрации.
пошаговая инструкция с описанием, советы и рекомендации.
Как уже отмечалось в предыдущих уроках, векторная графика основана на векторных контурах — на геометрических примитивах, на фигурах, построенных из примитивов и разнообразных кривых. Все они представляют собой векторные кривые Безье, названные так в честь французского математика Пьера Безье, впервые воспользовавшегося ими при моделировании кузова легкового автомобиля.
Сегодня кривые Безье применяются во всех современных программах, работающих
с векторной графикой, и Illustrator не составляет исключения. Главное преимущество
их использования состоит в том, что нет необходимости запоминать каждую точку
кривой — достаточно знать, во-первых, координаты ее начала и конца, а во-вторых,
математическую формулу, описывающую кривую. В итоге — полная свобода трансформации
векторных изображений без какой-либо потери качества.
В итоге — полная свобода трансформации
векторных изображений без какой-либо потери качества.
Любой векторный контур состоит из одного или нескольких криволинейных сегментов
(как исключение, сегменты могут быть и прямолинейными), каждый из которых является
элементарной кривой Безье. В начале и конце каждого сегмента находятся так называемые
опорные точки (рис. 1), которые бывают двух типов: гладкие и угловые. Гладкая
опорная точка соединяет две кривые без излома, а угловая опорная точка находится
на изгибе между двумя кривыми (рис. 2). По умолчанию опорные точки создаются
гладкими, но их тип несложно изменить с помощью инструмента Convert
Anchor Point (Угол) из группы Pen (Перо). Кроме того,
каждый сегмент имеет направляющие линии, ограниченные направляющими точками
и определяющие угол наклона и кривизну кривой. Изменить форму сегмента можно
посредством перемещения опорных точек или точек направляющих. В конце концов
благодаря бесконечным перемещениям точек и трансформациям отдельных сегментов
можно сформировать любой самый причудливый векторный контур.
Создавать и редактировать контуры можно с помощью инструментов из групп Pencil (Карандаш) и Pen (Перо), а также инструментами Brush (Кисть), Spiral (Спираль) и Arc (Дуга). Кроме того, рассмотренные в уроке 1 графические примитивы — прямоугольники (Rectangle ), закругленные прямоугольники (Rounded Rectangle ), эллипсы (Ellipse ), многоугольники (Polygon ), звезды (Star ) и блики (Flare ), создаваемые с помощью соответствующих инструментов, — также являются контурами. Однако основным инструментом для построения кривых Безье является Pen, предоставляющий максимальные возможности как для их создания, так и для редактирования.
При создании контуров довольно часто приходится менять масштаб изображения,
увеличивая его при рисовании мелких деталей и уменьшая при создании крупных.
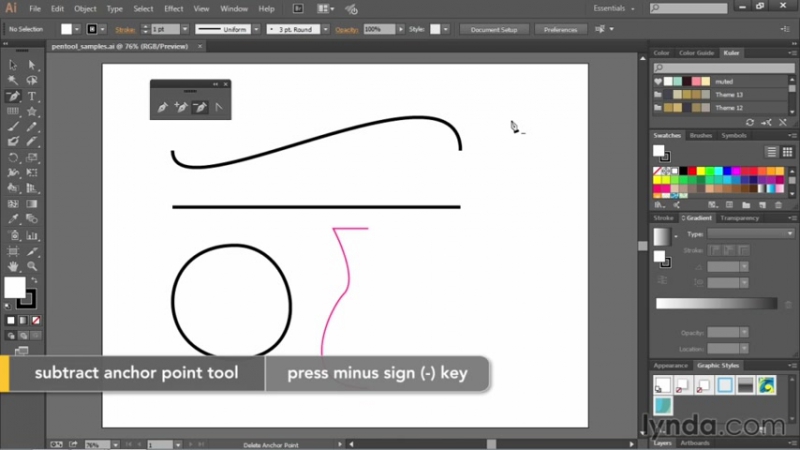
Для быстрого изменения масштаба удобнее пользоваться комбинациями клавиш: Ctrl+«+» (в случае увеличения масштаба) и Ctrl+«-» (при его уменьшении). Если выбран большой масштаб, то изображение не будет умещаться на экране и по
нему придется перемещаться. Использовать же для этого полосы прокрутки неудобно,
поэтому гораздо лучше с этой целью нажимать клавишу пробела (при этом курсор
принимает вид руки) и перемещать изображение. При отпускании пробела вы вновь
возвратитесь в обычный режим работы.
Если выбран большой масштаб, то изображение не будет умещаться на экране и по
нему придется перемещаться. Использовать же для этого полосы прокрутки неудобно,
поэтому гораздо лучше с этой целью нажимать клавишу пробела (при этом курсор
принимает вид руки) и перемещать изображение. При отпускании пробела вы вновь
возвратитесь в обычный режим работы.
Создание контуров инструментами из группы Pencil
В данную группу входят инструменты: Pencil (Карандаш), предназначенный для рисования произвольных линий, Smooth (Сглаживание), позволяющий смягчить форму контура, и Erase (Ластик), служащий для удаления отдельных фрагментов контура. Особенности использования первого и последнего из них напоминают применение аналогичных инструментов в других графических пакетах — с той лишь разницей, что они ориентированы на обработку контуров.
Для примера создадим карандашом произвольное изображение (рис. 3). О том, что
это контур, будет свидетельствовать появление многочисленных опорных точек. Подберем подходящий вариант границы изображения — в данном случае взят вариант Rustic Pen из палитры Styles (рис. 4).
Подберем подходящий вариант границы изображения — в данном случае взят вариант Rustic Pen из палитры Styles (рис. 4).
Чтобы оценить возможности сглаживания контура инструментом Smooth , нарисуйте контур с острыми углами, например как на рис. 5. Выделите созданный контур, активизируйте инструмент Smooth , при необходимости подкорректируйте его настройки (это можно сделать, дважды щелкнув на инструменте в палитре инструментов и изменив значения параметров Fidelity (Точность) и Smoothness (Гладкость) рис. 6 и начинайте методически проводить вдоль границы контура с острыми гранями. Делать это придется до тех пор, пока полученный результат вас не удовлетворит (рис. 7).
Инструмент Erase работает обычным образом: для стирания отдельных
фрагментов контура надо лишь поводить ластиком вдоль стираемого фрагмента. Нарисуйте,
например, обычную звезду (рис. 8), а затем попробуйте ластиком аккуратно удалить
точки контура в ее вершинах (рис. 9).
9).
Создание контуров инструментами Spiral и Arc
В подавляющем большинстве случаев для рисования криволинейных контуров используют инструмент Pen . Исключение составляет формирование спирали и простейшей дуги, для которых имеются специализированные инструменты Spiral (Спираль) и Arc (Дуга). Нарисовать точно такие же спираль и дугу можно и инструментом Pen , но этот вариант окажется более трудоемким.
Для примера активизируйте инструмент Spiral и нарисуйте на листе произвольную спираль, переместив мышь по свободному пространству при нажатой левой кнопке (рис. 10). Установите цвет штриха (Stroke ), пустой цвет заливки (Fill ) и воспользуйтесь подходящей каллиграфической кистью — в данном случае взята кисть 10 pt Oval (рис. 11).
Создание контуров инструментами из группы Pen
Pen (Перо) это самый главный инструмент работы с контурами,
и в его состав входят еще три инструмента: Add Anchor Point
(Перо+), Delete Anchor Point (Перо–) и Convert Anchor
Point (Угол). Первый отвечает за добавление новых опорных точек, второй
— за их удаление, а третий осуществляет преобразование опорных точек из одного
типа в другой.
Первый отвечает за добавление новых опорных точек, второй
— за их удаление, а третий осуществляет преобразование опорных точек из одного
типа в другой.
При создании и редактировании кривой необходимо быстро переключаться с одного перьевого инструмента на другой, для чего служат клавиатурные комбинации. В целом инструмент Pen выбирается при нажатии клавиши P , а далее: Add Anchor Point нажатием клавиши «+» , Delete Anchor Point клавиши «-» , а Convert Anchor Point клавиши Alt .
Прямые и ломаные линии
Для рисования прямых отрезков достаточно задать конечную и начальную точку, которые будут соединены прямой линией. При этом формирование каждой следующей точки будет автоматически создавать еще один отрезок, образующий с предыдущим ломаную линию.
Выберите инструмент Pen , щелкните в первой точке контура,
затем во второй и т.д. — будут созданы несколько опорных точек, которые программа
автоматически соединит отрезками прямых (рис. 12). Перед созданием первой точки
у значка маркера мыши автоматически появляется крестик, который означает, что
вы начинаете рисовать новый контур, а отсутствие крестика говорит о продолжении
начатого контура. Для завершения контура следует вновь щелкнуть на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкнуть левой кнопкой мыши в стороне от контура — при этом рядом с
указателем вновь появится крестик, сигнализирующий о том, что можно начинать
новый контур.
12). Перед созданием первой точки
у значка маркера мыши автоматически появляется крестик, который означает, что
вы начинаете рисовать новый контур, а отсутствие крестика говорит о продолжении
начатого контура. Для завершения контура следует вновь щелкнуть на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкнуть левой кнопкой мыши в стороне от контура — при этом рядом с
указателем вновь появится крестик, сигнализирующий о том, что можно начинать
новый контур.
Для рисования строго вертикальных или горизонтальных линий либо линий, лежащих под углом 45°, следует создавать новые опорные точки при нажатой клавише Shift (рис. 13). При этом Illustrator в зависимости от положения новой опорной точки самостоятельно решает, какую из перечисленных линий вы хотели провести.
В случае создания замкнутого контура поставьте последнюю точку точно на месте
первой точки контура — контур при этом автоматически заканчивается, и потом
можно сразу приступать к рисованию следующего. Определить, удачно ли вы установили
маркер, можно по его внешнему виду: при попадании маркера точно на первую опорную
точку рядом с ним появляется значок окружности, символизирующий завершение контура.
Определить, удачно ли вы установили
маркер, можно по его внешнему виду: при попадании маркера точно на первую опорную
точку рядом с ним появляется значок окружности, символизирующий завершение контура.
А теперь попробуйте нарисовать стрелку. Вначале инструментом Pen создайте контур в виде отрезка (рис. 14) и воспользуйтесь командой Filter>=Stylize>=Add Arrowheads (Фильтр=>Стилизация=>Добавить стрелку) при параметрах, представленных на рис. 15. После этого закрасьте стрелку подходящим образом (рис. 16).
Если отказаться от заливки стрелки, установив для параметра Fill вариант None , то на созданную стрелку можно наложить ряд преобразований
и получить из прямой стрелки различные варианты криволинейных стрелок. Для примера
воспользуйтесь фильтром ZigZag по команде Filter=>Distort=>ZigZag (Фильтр=>Искажение=>Зигзаг) с такими параметрами, как на рис.
17. Результат — на рис. 18.
Рис. 18. Примеры криволинейных стрелок (исходная стрелка и два варианта искаженных стрелок)
Интересные виды криволинейных стрелок могут быть получены при наложении фильтров Pucker&Bloat и Twist из группы фильтров Distort. К тому же внутренние фрагменты стрелок белого цвета можно закрасить, выделяя их по отдельности инструментом Direct Selection (рис. 19) и устанавливая для них в палитре инструментов подходящий вариант цвета для параметра Fill (рис. 20).
Рис. 19. Выделение стрелок (слева — вся стрелка выделена инструментом Selection, справа — отдельные фрагменты стрелки выделены инструментом Direct Selection)
Рис. 20. Изображение стрелок после обработки их фильтрами и заливки отдельных фрагментов
Гладкие кривые
При рисовании кривой Безье инструментом Pen (как и при создании
отрезка) задаются конечные точки и дополнительно определяются направление касательной
и радиус кривизны, в результате чего точки соединяются не прямой, а кривой линией.
Для создания кривой установите указатель мыши на пустом месте рисунка (это будет первая опорная точка), нажмите левую кнопку мыши и, не отпуская ее, проведите линию (рис. 21). Обратите внимание, что при перемещении указателя линия симметрично увеличивается в оба конца. Если необходимо, чтобы линия была строго вертикальной, горизонтальной или под углом 45°, то перемещайте мышь, удерживая клавишу Shift .
Рис. 21. Первый этап рисования кривой (построение первой опорной точки)
Теперь установите указатель в другое место (это будет вторая опорная точка),
снова нажмите левую кнопку мыши и подвигайте указатель мыши в разных направлениях,
внимательно наблюдая за формой получающейся линии. Чем дальше вы будете протягивать
перо, тем больше будет дуга. Обратите внимание, что кривая может оказаться с
перегибом или без него — в зависимости от того, в каком направлении вы перемещаете
указатель. От направления перемещения зависит также выпуклость или вогнутость
кривой.
Когда внешний вид созданной кривой будет вас устраивать, отпустите кнопку мыши (рис. 22). При этом на экране наряду с криволинейным сегментом появятся ограничивающие его направляющие линии, которые необходимы только для определения формы кривой, но на печать не выводятся (рис. 23). Получить строго вертикальную, горизонтальную или находящуюся под углом 45° направляющую линию можно, если при перемещении мыши удерживать клавишу Shift .
Рис. 22. Второй этап рисования кривой (построение второй опорной точки)
Затем нужно сформировать следующий участок кривой, поставив очередную опорную
точку и получив желаемый сегмент и т.д. Для завершения контура вновь щелкните
на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкните левой кнопкой мыши в стороне от контура. С целью
создания замкнутого контура поставьте последнюю точку точно на месте первой
точки криволинейного контура. Затем криволинейный контур можно залить подходящим
цветом, градиентом или другими вариантами заливки (рис. 24).
24).
Созданный криволинейный контур можно оформить и с помощью кистей — как обычных каллиграфических (Calligraphic ), так и дискретных (Scatter ), художественных (Art ) или узорчатых (Pattern ) (рис. 25). Самые интересные результаты дает использование художественных кистей.
Рис. 25. Примеры криволинейных контуров, оформленных разными типами кистей
Выделение сегментов и контуров
Для выделения отдельного сегмента кривой можно воспользоваться инструментом Direct Selection (Частичное выделение), щелкнув на нужном сегменте или на опорной точке. В зависимости от типа сегмента или контура и места щелчка окажутся выделенными либо все опорные точки контура, либо только управляющие точки и линии сегмента, либо вообще ничего (рис. 26).
Рис. 26. Результаты выделения разных контуров инструментом Direct Selection: в случае выделения кривой щелчок был сделан на сегменте — в итоге выделен данный сегмент; при выделении звезды щелчок был сделан внутри нее — в результате выделены все ее опорные точки; при выделении треугольника щелчок был сделан в одной из вершин — оказалась выделена только данная вершина
Можно также обвести нужный сегмент инструментом Direct Select Lasso (Частичное лассо) (рис. 27).
27).
Рис. 27. Выделение внутренних опорных точек инструментом Direct Select Lasso
Как видно из рис. 26 и 27, выделенные опорные точки отображаются в виде заполненных квадратиков, а невыделенные — в виде пустых. Чтобы к выделенным элементам добавить еще фрагменты контура или целые контуры, нужно при выделении удерживать клавишу Shift .
Если необходимо выделить весь контур или несколько контуров полностью, то быстрее это сделать инструментом Selection (Выделение), заключив в так называемый габаритный контейнер (рис. 28). Выделенные контуры можно будет легко перемещать, поворачивать, масштабировать, трансформировать, накладывать на них фильтры и т.д. (рис. 29).
А теперь попробуем воспользоваться возможностями создания, выделения и простейшего
преобразования криволинейных контуров при создании простого изображения, например
всем известного Колобка из сказки. Вначале нарисуйте окружность и залейте ее
радиальным градиентом (рис. 30). Затем, используя инструмент Gradient ,
переместите центр радиального градиента, щелкнув мышью в предполагаемой точке
(рис. 31).
30). Затем, используя инструмент Gradient ,
переместите центр радиального градиента, щелкнув мышью в предполагаемой точке
(рис. 31).
Установите для опции Fill вариант None , подберите
цвет штриха Stroke и нарисуйте ротик инструментом Pen (рис. 32, 33). Затем тем же инструментом Pen создайте ямочку в уголке
рта (рис. 34). Если ямочка получилась чуть больше или меньше, чем вам хотелось,
то тут же воспользуйтесь инструментом Scale и скорректируйте
ее размер (рис. 35). Не отменяя выбора нарисованной ямочки, дважды щелкните
на инструменте Reflect, в открывшемся окне выберите вариант вертикального отражения
(рис. 36) и щелкните на кнопке Copy ямочка будет скопирована.
Выделите новую ямочку инструментом Selection и переместите
ее курсором в другую сторону рта, при необходимости таким же образом скорректируйте
положение первой ямочки (рис. 37). После этого дорисуйте у Колобка глазки и
завиток волос (рис. 38).
Рис. 32. Внешний вид кривой, изображающей ротик Колобка, с направляющими линиями
Преобразование выделенного сегмента или контура
Изменение типа опорных точек
Нарисуйте произвольный контур в виде замкнутой ломаной линии (рис. 39) и попробуйте превратить его в криволинейный. Для этого подведите указатель мыши к одной из опорных точек и нажмите клавишу Alt после этого указатель мыши примет вид черной жирной стрелки, затем щелкните в опорной точке (опорная точка из угловой превратится в гладкую) и переместите ее подходящим образом (рис. 40). Точно такого же результата можно достичь и без нажатия клавиши Alt , но тогда следует обратиться к палитре инструментов, выбрать инструмент Convert Anchor Point (угол) и проделать те же манипуляции по превращению угловой опорной точки в гладкую и по ее перемещению.
Создание новых опорных точек
Новые опорные точки не сложно создать с помощью инструмента Add Anchor
Point (Перо+). Для примера щелкните им в любой части только что полученного
криволинейного сегмента, что приведет к появлению новой опорной точки и двух
ее направляющих (рис. 41).
Для примера щелкните им в любой части только что полученного
криволинейного сегмента, что приведет к появлению новой опорной точки и двух
ее направляющих (рис. 41).
Затем измените кривизну контура, перетащив созданную опорную точку при нажатой клавише Alt , как, например, на рис. 42. Таким образом, добавляя новые опорные точки, изменяя их типы и тут же перемещая точки и меняя степень кривизны сегментов, можно в считанные секунды до неузнаваемости преобразить исходный контур (рис. 43).
Если же необходимо добавить опорную точку точно в центр между двумя выделенными опорными точками, лучше воспользоваться командой Object=>Path=>Add Anchor Points (Объект=>Контур=>Добавить опорные точки).
Перемещение опорных и направляющих точек
Можно изменить форму контура, перетащив выделенные точки (опорные или направляющие)
с помощью клавиш «стрелка влево», «стрелка вправо», «стрелка вверх» или «стрелка
вниз» или мышью, предварительно активировав инструмент Direct Selection . А можно обойтись и без выбора инструмента Direct Selection :
если в процессе перемещения удерживать клавишу Ctrl , то результат
окажется тот же.
А можно обойтись и без выбора инструмента Direct Selection :
если в процессе перемещения удерживать клавишу Ctrl , то результат
окажется тот же.
Попробуйте переместить внутренние опорные точки ранее созданной звезды, предварительно выделив их инструментом Direct Select Lasso (рис. 27), с помощью клавиши «стрелка вниз» (рис. 44). А затем для большего эффекта дополнительно наложите фильтр Twist (команда Filter=>Distort=>Twist Фильтр=>Искажение=>Изгиб) при значении угла изгиба 50°, вследствие чего звезда превратится в некое подобие языков пламени (рис. 45).
Таким же образом можно отредактировать внешний вид любого графического примитива.
Попробуем воспользоваться данной возможностью в процессе создания изображения
сказочного паука. Вначале нарисуйте обычную окружность (рис. 46) и выделите
ее инструментом Direct Selection при нажатой клавише Shift (щелкать нужно не по всей окружности, а по ее опорным точкам) — в итоге
окружность не просто выделится, но у нее будут обозначены направляющие линии
(рис. 47). Теперь инструментом Pen при нажатой клавише Alt перетащите угловые точки нижней направляющей так, чтобы окружность превратилась
в эллипс, суженный в нижней части (рис. 48). Чтобы перенести точки симметрично,
лучше предварительно включить сетку инструментом Restangular Grid ,
ориентируясь по узлам которой, будет проще определить нужные положения направляющих
точек. Затем выделите полученную кривую инструментом Selection и сожмите. Залейте контур подходящим градиентом (рис. 49).
47). Теперь инструментом Pen при нажатой клавише Alt перетащите угловые точки нижней направляющей так, чтобы окружность превратилась
в эллипс, суженный в нижней части (рис. 48). Чтобы перенести точки симметрично,
лучше предварительно включить сетку инструментом Restangular Grid ,
ориентируясь по узлам которой, будет проще определить нужные положения направляющих
точек. Затем выделите полученную кривую инструментом Selection и сожмите. Залейте контур подходящим градиентом (рис. 49).
Сделайте две копии созданного контура, уменьшите их в размерах, измените заливку
и разместите на исходном изображении (рис. 50) — это будет первый глаз паука.
Выделите все элементы глаза инструментом Selection , для удобства
объедините их в группу командой Object=>Group (Объект=>Группа)
и воспользуйтесь командой Effect=>Warp=>Twist (Эффект=>Деформация=>Изгиб)
при таких, например, параметрах, как на рис. 51. Потом продублируйте глаз, сделав
его зеркальную копию по горизонтали с помощью инструмента Reflect (рис. 52).
52).
Теперь приступим к рисованию головы. Создайте окружность и, не снимая выделения, поместите ее на задний план — для этого щелкните на окружности правой кнопкой мыши и из контекстного меню выберите команду Edit=>Arrange=>Send to Back (Редактирование=>Разместить=>Отправить на задний план) (рис. 53). Затем измените ее форму инструментом Pen так же, как при редактировании глаза (рис. 54), и закрасьте подходящим градиентом (рис. 55).
Дорисуйте пауку туловище, переместите его на задний план и залейте градиентом.
Затем инструментом Pen создайте первую ножку в виде обычной
ломаной, подобрав для нее нужное параметру Stroke значение
ширины (Weight ). Сделайте зеркальную копию ножки по горизонтали
с помощью инструмента Reflect и переместите ее подходящим образом.
Выделите обе ножки с помощью инструмента Selection и сделайте
две их копии, применив команды Edit=>Copy (Редактирование=>Копировать)
и Edit=>Paste (Редактирование=>Вставить). Активировав
инструмент Rotate, поверните каждую ножку на нужное число градусов (в данном
примере объекты первой копии были повернуты на 20° и на –20° соответственно,
а второй — на 35° и на –35°). Откорректируйте положение каждой ножки,
и полученный вами результат будет походить на рис. 56.
Активировав
инструмент Rotate, поверните каждую ножку на нужное число градусов (в данном
примере объекты первой копии были повернуты на 20° и на –20° соответственно,
а второй — на 35° и на –35°). Откорректируйте положение каждой ножки,
и полученный вами результат будет походить на рис. 56.
И наконец, для большего эффекта на голову и туловище паука, предварительно выделив их инструментом Selection при нажатой клавише Shift , наложите фильтр Roughen командой Filter=>Distort=>Roughen (Фильтр=>Искажение=>Шероховатость) с такими примерно параметрами, как на рис. 57. Результат представлен на рис. 58.
Удаление опорных точек
При необходимости неудачно созданные точки (или точки, оставшиеся от удаленных контуров) можно удалить инструментом Delete Anchor Point (Перо–), щелкая им по любой из точек контура.
Кроме того, при работе с инструментом Pen из-за неверных щелчков
мышью часто появляются изолированные опорные точки, от которых, естественно,
тоже нужно избавляться. Это можно сделать на любой стадии подготовки изображения
(иными словами, совсем необязательно, случайно поставив опорную точку, тут же
ее удалять) с помощью команды Object=>Path=>Clean Up (Объект=>Контур=>Очистить) при параметрах, представленных на рис. 59.
Это можно сделать на любой стадии подготовки изображения
(иными словами, совсем необязательно, случайно поставив опорную точку, тут же
ее удалять) с помощью команды Object=>Path=>Clean Up (Объект=>Контур=>Очистить) при параметрах, представленных на рис. 59.
Рис. 59. Настройка команды Clean Up для удаления всех изолированных точек
Если в процессе создания контура на нем появились ненужные опорные точки (которые в ходе дальнейшей работы могут усложнить процесс его преобразования), то их можно удалить командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути). Однако при использовании данной команды следует оптимально подобрать точность кривой (Curve Precision ) и предельный угол сглаживания (Angle Threshold ), чтобы форма контура осталась неизменной или хотя бы с минимальными изменениями (рис. 60, 61).
Результат от применения команды Simplify Path может быть и
более эффективным. Создайте многоугольник (рис. 62), наложите на него фильтр Pucker and Bloat командой Filter=>Distort=>Pucker
and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением
параметра Pucker and Bloat 74% (рис. 63), а затем фильтр Filter=>Distort=>Twist (Фильтр=>Искажение=>Изгиб) со значением угла поворота 190° (рис. 64).
Обратите внимание, сколько ненужных опорных точек появилось в созданном контуре.
А теперь воспользуйтесь командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути) при параметрах, например, как на рис. 65.
В итоге получим уменьшение количества опорных точек более чем в два раза при
полном сохранении внешнего вида контура (рис. 66).
Создайте многоугольник (рис. 62), наложите на него фильтр Pucker and Bloat командой Filter=>Distort=>Pucker
and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением
параметра Pucker and Bloat 74% (рис. 63), а затем фильтр Filter=>Distort=>Twist (Фильтр=>Искажение=>Изгиб) со значением угла поворота 190° (рис. 64).
Обратите внимание, сколько ненужных опорных точек появилось в созданном контуре.
А теперь воспользуйтесь командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути) при параметрах, например, как на рис. 65.
В итоге получим уменьшение количества опорных точек более чем в два раза при
полном сохранении внешнего вида контура (рис. 66).
Рис. 63. Внешний вид контура после наложения фильтра Pucker and Bloat
Рис. 65. Окончательный вид полученного изображения с множеством лишних опорных точек
Разбиение контура
Разбиение контура означает получение из одной опорной точки двух независимых
друг от друга точек, и осуществляется данная операция при помощи инструмента Scissors (Ножницы). Технология разбиения контура проста: нужно
выделить контур и щелкнуть ножницами в той опорной точке или в том месте сегмента,
где необходимо сделать разрез. При щелчке по сегменту образуются две новые опорные
точки, лежащие одна на другой, а щелчок по опорной точке приведет к появлению
поверх нее новой опорной точки.
Технология разбиения контура проста: нужно
выделить контур и щелкнуть ножницами в той опорной точке или в том месте сегмента,
где необходимо сделать разрез. При щелчке по сегменту образуются две новые опорные
точки, лежащие одна на другой, а щелчок по опорной точке приведет к появлению
поверх нее новой опорной точки.
Чтобы наглядно ознакомиться с особенностями разрезания контура, создайте произвольный
многоугольник с четным числом углов (рис. 67). Последовательно выделяя инструментом Direct Selection каждую четную точку, перетащите ее примерно
так, как на рис. 68. Затем ножницами произведите разрезы в каждой четной (в
данном примере выпуклой вершине) — для этого придется каждый раз выделять нужную
опорную точку контура инструментом Direct Selection , а затем
щелкать на ней инструментом Scissors (рис. 69). А после этого
займемся чисто декоративными моментами: вначале увеличьте ширину каждого из
получившихся треугольных контуров, перетащив их внутренние вершины (рис. 70),
потом воспользуйтесь командой Filter=>Distort=>Pucker and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением параметра Pucker and Bloat –26% рис. 71, а затем наложите фильтр Filter>=Distort>=ZigZag (Фильтр=>Искажение=>Зигзаг) с параметрами, представленными на рис. 72.
Полученное после этого изображение станет напоминать рис. 73. Результат станет
еще интереснее при повторном использовании команды Filter>=Distort>=Pucker
and Bloat со значением параметра Pucker and Bloat 48% (рис. 74).
70),
потом воспользуйтесь командой Filter=>Distort=>Pucker and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением параметра Pucker and Bloat –26% рис. 71, а затем наложите фильтр Filter>=Distort>=ZigZag (Фильтр=>Искажение=>Зигзаг) с параметрами, представленными на рис. 72.
Полученное после этого изображение станет напоминать рис. 73. Результат станет
еще интереснее при повторном использовании команды Filter>=Distort>=Pucker
and Bloat со значением параметра Pucker and Bloat 48% (рис. 74).
Рис. 68. Внешний вид изображения после перемещения четных опорных точек
Рис. 71. Внешний вид контура после наложения фильтра Pucker and Bloat
Выравнивание опорных точек
Весьма часто возникает проблема размещения опорных точек контура строго по
горизонтали или по вертикали. Создайте, например произвольную ломаную (рис.
75). Выделите три верхние опорные точки и воспользуйтесь командой Object=>Path=>Average (Объект=>Контур=>Усреднить (рис. 76). Затем аналогичную операцию проделайте
с нижними опорными точками, и тогда ломаная примет такой вид, как на рис. 77.
Выделите три верхние опорные точки и воспользуйтесь командой Object=>Path=>Average (Объект=>Контур=>Усреднить (рис. 76). Затем аналогичную операцию проделайте
с нижними опорными точками, и тогда ломаная примет такой вид, как на рис. 77.
Рис. 77. Результат выравнивания всех опорных точек контура по горизонтали
Попробуем оценить возможности выравнивания точек на конкретном примере создания
схематичного наброска пальмы. Вначале нарисуйте звезду (рис. 78). Выделите инструментом Direct Select Lasso внутренние опорные точки звезды и выровняйте
их по центру командой Object=>Path=>Average (Объект=>Контур=>Усреднить
(рис. 79), а затем наложите эффект Effect=>Warp=>Rise (Эффект=>Деформация=>Вспышка)
при нужных параметрах (рис. 80). Полученный результат может напоминать изображение
на рис. 81. Разверните полученное изображение нужным образом, слегка размойте
по Гауссу с параметром размытия 1 пиксел с помощью команды Effect=>Blur=>Gaussian
Blur (Эффект=>Размытие=>Размытие по Гауссу). Наложите фильтр ZigZag командой Filter=>Distort=>ZigZag (Фильтр=>Искажение=>Зигзаг) с такими, например, параметрами, как на рис.
82. И напоследок дорисуйте ствол (рис. 83).
Наложите фильтр ZigZag командой Filter=>Distort=>ZigZag (Фильтр=>Искажение=>Зигзаг) с такими, например, параметрами, как на рис.
82. И напоследок дорисуйте ствол (рис. 83).
Рис. 78. Исходное изображение пальмы
Adobe Illustrator — это графический редактор, предназначенный для создания векторных изображений. С его помощью рисуют иллюстрации, делают схемы, логотипы, графики и многое другое. И хотя эта программа на первый взгляд кажется сложной, изучив основы, вы поймете, как легко и приятно с ней работать.
Начало работы в программе
Рисовать в Adobe Illustrator можно как с помощью графического планшета, так и при помощи мышки. Также существует версия этой программы для iPad и iPhone.
Инструкция для новичков как рисовать в «Иллюстраторе»:
Работа с инструментами в Adobe Illustrator
При запуске программы, по умолчанию панель инструментов находится слева на экране. По желанию ее можно переместить в любое другое удобное для вас место.
На изображении можно увидеть все доступные в «Иллюстраторе» инструменты.
Если внизу под иконкой инструмента есть небольшой треугольник, то его можно развернуть и открыть доступ к дополнительным инструментам. Также можно настроить параметры некоторых инструментов. Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.
О кистях
Кисти позволят применить разнообразные стили к линиям. Их можно применить к уже нарисованным линиям или рисовать кистью в «Иллюстраторе» контур с определенным стилем.
В Adobe Illustrator есть пять типов кистей:
- Каллиграфические — имитируют линии, создаваемые каллиграфическим пером. Нарисованный с помощью «кисти-кляксы» мазок автоматически преобразуется в объект с заливкой.
- Кисть из щетины — создает линии, похожие на мазки кисти, сделанной из щетины.
- Дискретные — представляют собой копии объекта, распределенные вдоль линии.
- Объектные — равномерно растягивают форму объекта по линии.
- Узорчатые — состоят из повторяющихся вдоль линии отдельных объектов. Они отличаются от дискретных тем, что точно следуют контуру.
Палитра «Кисти»
Чтобы открыть палитру «Кисти», выберите «Окно» — «Кисти» или нажмите клавишу F5. Здесь находятся кисти, выбранные для текущего изображения. Для добавления кистей в палитру можно воспользоваться специальной библиотекой кистей. Созданные и сохраненные вами кисти связаны лишь с текущим документом. Поэтому для каждого документа можно создавать разные наборы кистей.
Как рисовать кистью в «Иллюстраторе»
Инструмент кисть можно применить к линиям, созданным другими инструментами, такими как «Перо» или «Карандаш». Чтобы это сделать выделите интересующий вас контур, выберите нужную кисть из палитры и перетащите на контур. Если к контуру уже была применена кисть, то она заменится на новую.
Как рисовать в «Адоб Иллюстратор» с помощью кисти? Сначала выберите кисть из библиотеки или палитры и нажмите на инструмент «Кисть». Затем наведите курсор в то место, где вы хотите начать рисовать линию и, зажав левую кнопку мыши, перетащите его, чтобы создать контур. Если вы рисуете в «Иллюстраторе» на планшете, то просто проведите стилусом линию по экрану графического планшета.
Отпустив кнопку мыши или оторвав стилус от экрана, вы нарисуете незамкнутый контур. Для создания замкнутого контура зажмите Alt в процессе рисования и отпустите левую клавишу мыши, когда захотите замкнуть нарисованную фигуру.
Как рисовать пером в «Иллюстраторе» прямые линии
Самый простой контур, создаваемый инструментом «Перо», — это прямая полоса, состоящая из двух точек. Создать ее можно с помощью двух кликов пером. Сделав еще несколько кликов этим инструментом можно изобразить фигуру, состоящую из прямых отрезков. Итак, как рисовать в «Иллюстраторе» с помощью пера?
Для начала нужно выбрать инструмент «Перо» на панели. Затем поместить курсор на место, с которого будет начинаться отрезок, и нажать левую клавишу мыши. Создастся первая опорная точка.
Переместите курсор (не заживая кнопку мыши) в конец отрезка и поставьте еще одну точку. Если зажать Shift, то линии будут ограничены углом, кратным 45°.
Продолжайте создавать опорные точки, чтобы получить нужное количество отрезков. Точка, которую вы добавите последней будет выделена и иметь вид закрашенного квадрата. Не выделенные точки выглядят как пустые квадраты.
Для замыкания контура поместите курсор на первую сделанную точку и щелкните по ней левой кнопкой мыши. Если вы не хотите замыкать контур нажмите на клавишу Ctrl, а потом на пустое место, подальше от нарисованной фигуры.
Рисование кривых линий пером
Чтобы нарисовать пером кривую линию, поместите курсор на рабочее пространство и зажмите левую клавишу мыши. Вы поставите первую опорную точку и на месте курсора появится стрелка. Перетаскивайте указатель инструмента пока не получите желаемый изгиб. Если зажать Shift, инструмент будет двигаться под углом кратным 45°.
Переместите курсор в конец будущей линии и перетяните стрелку в направлении противоположном тому, которое было сделано в первой точке. Так вы получите изгиб в форме буквы C. Чтобы получить изгиб в виде S, перетащите стрелку в том же направлении, что и в предыдущей точке.
Завершить работу с изгибом можно теми же способами, что и при работе с прямыми линиям. Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.
Как рисовать в «Иллюстраторе» с помощью обрисовки
Такой способ подойдет тем, кто только начинает осваивать программу. Для него понадобится какой-либо рисунок в цифровом формате. Его вы можете сделать сами или найти картинку из интернета.
Инструкция:
Завершив обрисовывать самые крупные элементы изображения, можно начинать их закрашивать и дорисовывать мелкие детали. Вот как это сделать:
Рисовать портрет в «Иллюстраторе» можно по такому же принципу, нужно лишь выбрать подходящее исходное фото.
Рисуем отпечатки лап
Сперва включите «Быстрые» направляющие (сочетание клавиш Ctrl+U) — это облегчит вам работу. Теперь начинаем рисовать отпечатки в «Иллюстраторе». Для этого выбираем инструмент «Эллипс» и нажимаем на любое место на холсте. У вас откроется меню инструмента. Вводим значения высоты и ширины 50, чтобы создать ровный круг, и нажимаем «OK». Обратите внимание, что для всех фигур будет использоваться черная заливка.
Создайте еще два круга 30 на 30 пикселей и переместите их под первый круг. Затем выделите все три окружности (Ctrl+A), найдите на правой панели инструмент «Обработка контуров» (Shift+Ctrl+F9) и выберите функцию «Соединение».
С помощью инструмента «Перо» удалите некоторые ненужные точки. После этого вновь возвращаемся к инструменту «Эллипс», нажимаем на холст и создаем эллипс 30 на 40 пикселей. Делаем еще три копии этой фигуры. Инструментом «Выделение» переместите эллипсы как показано на картинке.
Используя инструмент «Свободное трансформирование», поверните два левых эллипса еще на 15°, а два правых на -15°. Выделите все объекты (Ctrl+A) и сгруппируйте их (Ctrl+G).
Если вы хотите уменьшить размер лапы вдвое, перейдите в меню «Объект» — «Трансформировать» — «Масштабирование» и введите в первую ячейку число 50.
Сделайте еще одну копию лапы и поместите ее выше и правее. С помощью «Свободного трансформирования» слегка поверните один след влево, а другой вправо.
Создаем кисть из отпечатков
Прежде чем приступать к созданию кисти отпечатки лап нужно повернуть. Поэтому сначала выделяем обе лапы и группируем их. Потом, не отменяя выделение, перейдите в «Объект» — «Трансформировать» — «Поворот» и введите значение -90 градусов, чтобы повернуть отпечатки по часовой стрелке.
Перейдите в палитру «Кисти» и нажмите «Новая кисть». В появившемся меню выберите «Дискретная кисть» и подтвердите действие. В следующем окне настраиваем кисть. Размер нужно оставить на 100%, интервалы поставьте на 90%, разброс и поворот оставьте на 0. Выберите поворот относительно контура и нажмите «OK». Теперь этой кистью можно рисовать отпечатки лап.
Чтобы облегчить работу с Adobe Illustrator, есть несколько полезных советов и уловок:
Добавление и удаление опорных точек в Adobe Illustrator CS5.
В данном уроке в очередной раз будет продолжена тема редактирования контура в программе Adobe Illustrator CS5. Мы расскажем о добавлении и удалении опорных точек в существующем контуре.
Добавление опорных точек дает дополнительные возможности по управлению контуром, а также позволяет удлинять открытый контур.
Однако не стоит добавлять больше точек, чем это необходимо. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран и на печать.
На панели «Инструменты» расположены три инструмента, с помощью которых мы можем добавить или же удалить опорные точки: инструмент «Перо», инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку».
Кроме того, на панели «Управление» есть кнопка «Удалить выделенные опорные точки».
По умолчанию инструмент «Перо» изменяется на инструмент «Добавить опорную точку» (если его переместить на выделенный контур) либо на инструмент «Удалить опорную точку» (если он помещен на опорную точку).
Обратите внимание, для удаления опорных точек не следует использовать клавиши «Delete» и «Backspace» на клавиатуре, а также команды меню «Редактирование», такие как «Вырезать» и «Очистить».
Данные клавиши и команды удаляют точку вместе с отрезками линий, которые с ней связаны.
Итак, чтобы добавить опорную точку для начала выделим контур. Затем выберем на панели «Инструменты» «Перо» или «Добавить опорную точку». Поместим курсор на сегмент контура и щелкнем левой кнопкой мыши. Точка была добавлена.
Для удаления опорной точки, выберем ее с помощью инструмента «Прямое выделение». Затем нажмем на кнопку, о которой мы упомянули ранее – «Удалить выделенные опорные точки».
Также удалить опорную точку можно с помощью инструментов «Перо» и «Удалить опорную точку». Давайте активируем последний, затем поместим курсор на интересующую нас опорную точку и щелкнем левой кнопкой мыши.
В процессе создания контура в Adobe Illustrator могут появляться изолированные точки. Такими точками называются отдельные опорные точки, не связанные с другими точками – их рекомендуется находить и удалять.
Чтобы выявить и удалить данные точки, снимем выделение со всех объектов документа.
Затем перейдем в меню «Выделение», «По типу объектов» и выберем «Изолированные точки». Были выделены все точки такого типа, которые существуют в документе.
Теперь перейдем в меню «Редактирование» и выберем одну из команд «Вырезать» или «Очистить». Также данные объекты можно удалить нажатием клавиш «Delete» или «Backspace» на клавиатуре.
Итак, в данном уроке мы узнали, как добавить новые опорные точки в контур или удалить существующие. А также познакомились с понятием изолированных точек в документе Illustrator и научились их удалять.
В следующем уроке мы затронем тему сглаживания контуров в векторном графическом редакторе Adobe Illustrator CS5.
Как поставить размеры в фотошопе стрелочками
Как поставить размеры в фотошопе стрелочками — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как поставить размеры в фотошопе стрелочками»:Как нарисовать стрелку в Photoshop
Как уменьшить вес фотографии в Photoshop
Автоматизация работы в фотошопе | Экшены для фотошопа | Как установить экшены для фотошопа
Добавление стрелок к рисункам в Photoshop | Small Business
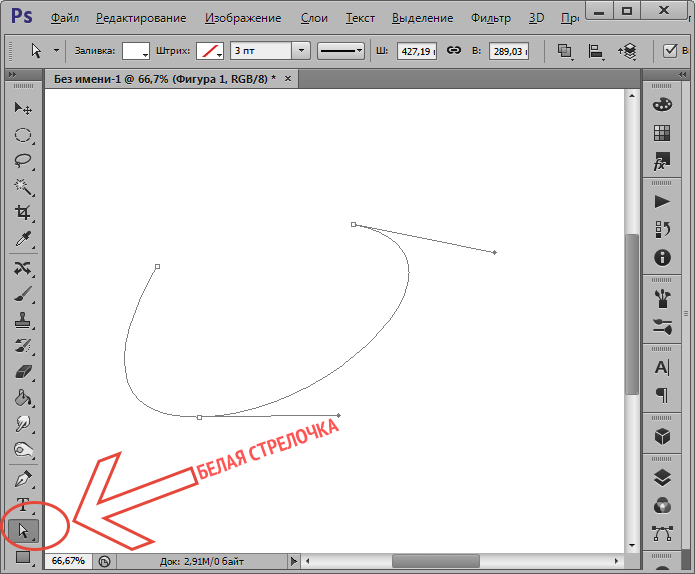
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой».«
.Как установить параметры измерения в Photoshop CS6
Переключить навигацию Поискпредставить
Обзор тем
Live
- Бытовая электроника
- Еда и напитки
- Игры
- Здоровье
- Личные финансы
- Дом и сад
- Домашние животные
- Отношения
- Спорт
- Религия
Центр искусства
- 2
- Ремесла
- Образование
- Языки
- Фотография
- Подготовка к экзаменам
Работа
- Социальные сети
- Программное обеспечение
- Программирование
- Веб-дизайн и разработка
- Бизнес
- Карьера
- Компьютеры
Индивидуальные решения
- Поиск
представить
Как использовать Adobe Dimension для дизайна упаковки
Хотите отобразить реалистичный дизайн упаковки, но не знаете, с чего начать? Узнайте, как использовать Adobe Dimension для создания реалистичных макетов пакетов всего за шесть шагов.
Дизайн упаковки — это дисциплина в рамках графического дизайна, которая занимается созданием и выбором упаковочных материалов, искусства, цвета и силуэта, которые охватывают конкретный продукт. Баночка, в которой находится ваше любимое кокосовое масло, или коробка, закрывающая батончик шампуня, прошли обширный процесс разработки упаковки.
Упаковка продукта — это больше, чем эстетика; он также передает сообщение бренда, ингредиенты, инструкции, производство и многое другое. Упаковка предназначена для привлечения и просвещения потребителя.
Изображение предоставлено Chaosamran_Studio.Дизайн упаковки дает покупателю первое впечатление о продукте, выделяя его среди конкурентов бренда. Если конкуренты выставляют свои товары в ярких, привлекательных цветах, выбор более нейтрального маршрута отделит ваш продукт от других.Помимо выделения среди конкурентов, дизайн упаковки также должен отражать идентичность бренда и иметь смысл для продукта. Успешная упаковка практична и функциональна с точки зрения транспортировки, хранения, демонстрации и конечного использования продукта.
Изображение через DSDSK.При разработке продукта очень важно показать клиенту, как упаковка может выглядеть на самом деле. Такие программы, как Adobe Illustrator и Photoshop, отлично подходят для визуализации упаковки продукта в двухмерном пространстве, но Adobe Dimension выходит за рамки, отображая объекты и материалы в трехмерной среде.
Что такое Adobe Dimension?
Adobe Dimension — это программное обеспечение для 3D-моделирования, которое дизайнеры используют для создания фотореалистичных макетов продуктов, реализации брендов и уникальных композиций. Это программное обеспечение упрощает подготовку к съемкам продукта; вместо этого вы можете добавить трехмерные объекты в данный документ и управлять материалами, цветом, освещением, горизонтом и т. д. всего несколькими щелчками мыши.
Трехмерный дизайн стал непреодолимой силой в мире дизайна.Вместо того, чтобы ограничивать композиции двумя измерениями, дизайнеры выходят из своих зон комфорта и воплощают жизнь в плоские конструкции. Создание дизайна в 3D также помогает клиентам визуализировать, как продукт может выглядеть в реальности.
Как создать простой макет продукта в Dimension
Неотъемлемая часть брендинга — создание реалистичного макета продукта для представления клиентам. Хотя многие дизайнеры создают двухмерные макеты для большинства приложений, представление конкретного продукта в трехмерном пространстве отличает ваш макет от других.
Изображение с createvil.В этом руководстве мы рассмотрим основные компоненты Adobe Dimension, от возможностей каждого инструмента до настройки световых эффектов — в дополнение к тому, как создать собственный макет продукта всего за шесть шагов.
Шаг 1. Отрегулируйте размер документа
Открыв программу Adobe Dimension, установите высоту и ширину документа. Активируйте инструмент Select and Move Tool (V), , щелкните и перетащите по периметру документа.Появится двусторонняя стрелка, позволяющая масштабировать размеры холста.
Если вы предпочитаете более точный метод установки значений высоты и ширины, перейдите на панель Properties , чтобы настроить размер холста, единицы измерения и разрешение. Укажите предпочтительные единицы измерения, затем введите значения высоты и ширины в поле Размер холста . Активируйте значок замка, чтобы ограничить значения; оставьте значок разблокированным, чтобы ввести специальные размеры.Установите разрешение 72 или 150 PPI для использования в Интернете.
Шаг 2: Установите горизонт и угол камеры
В трехмерном пространстве вам нужна линия горизонта, чтобы определять, как объекты удаляются в пространстве. В Dimension есть несколько инструментов, которые помогут вам точно определить углы в вашем окружении. Обозначаемый символом вращения, Orbit Tool (1) позволяет перемещать угол камеры в трехмерном пространстве.
Расположенный под инструментом «Орбита» инструмент Pan Tool (2) перемещает изображение камеры по горизонтали и вертикали, а инструмент Dolly Tool (3) позволяет увеличивать и уменьшать масштаб.Инструмент Horizon Tool (N) позволяет настраивать положение линии горизонта, перетаскивая вниз среднюю полосу или белый кружок, чтобы изменить угол линии горизонта.
Поэкспериментируйте с разными ракурсами камеры, чтобы найти ту, которая соответствует потребностям вашего продукта. Мне легче определить, под каким углом вы хотите просматривать 3D-объекты, прежде чем размещать продукты на холсте.
Шаг 3. Выберите и разместите 3D-ресурсы
Adobe Dimension содержит несколько бесплатных 3D-моделей, готовых к использованию в программе.Эти модели варьируются от банок до коробок и трехмерных фигур, обеспечивая хорошую основу для выбора предметов. Вы не ограничены размером и материалами, показанными на предварительном просмотре модели; Инструменты измерения позволяют изменять масштаб, материалы и цвет каждого 3D-объекта.
Просмотрите библиотеку моделей, затем щелкните и перетащите конкретную модель на холст. Я начинаю с Tall Box , затем настраиваю размеры и положение. Инструмент Select and Rotate Tool (R) вращает объект по осям X, Y и Z.Красная стрелка вращается по оси X, синяя стрелка — по оси Y, а зеленая стрелка — по оси Z.
При повороте объекта не поворачивайте его слишком сильно, чтобы объект оказался за горизонтом. Нажмите Command + Z по мере необходимости, чтобы отменить все вращения и другие манипуляции.
Затем инструмент Select and Scale Tool (S) манипулирует масштабом объекта по осям X, Y и Z. Это изменяет высоту, ширину и глубину продукта в трехмерном пространстве.Перетащите зеленый прямоугольник, чтобы увеличить масштаб по оси Y, красный прямоугольник, чтобы изменить ширину по оси X, и синий прямоугольник, чтобы изменить глубину по оси Z.
Желтый, голубой и пурпурный объединяют две соседние оси для более пропорционального масштабирования. Вы также можете обратиться к меню Properties с правой стороны, чтобы ввести конкретные значения Scale .
Наконец, инструмент Select and Move Tool (V) перемещает 3D-объект по всем осям.Если вы перемещаете повернутый объект, стрелки будут меняться в соответствии с положением объекта.
Как всегда, поэкспериментируйте с тремя приведенными выше инструментами, чтобы получить хорошее представление о том, как каждый ведет себя на холсте.
Шаг 4: Нанесите материалы и цвет
А вот и самое интересное; Здесь вы можете проявить творческий подход к материалам, цветам, вариантам логотипов и дизайну упаковки. В разделе материалов в начальных активах вы найдете различные текстуры, материалы продуктов и жидкости на выбор.
Просто активируйте форму, к которой вы применяете материал, затем нажмите на материал. Некоторые из них могут отображаться на холсте по-разному, но если вы переключитесь на Render Preview (\) , вы увидите, что материал отображается точно.
После того, как вы нашли материал или текстуру для своего продукта, настройте их дальше на панели Properties в правой части программы. Здесь вы можете наносить цвета, упаковку, логотипы и многое другое.
Нажмите на поле Base Color и импортируйте дизайн или выберите цвет из спектра. Используйте белые поля, чтобы изменить размер вашего дизайна на 3D-объекте, и удерживайте клавишу Shift , чтобы сохранить пропорции. Промойте и повторите шаги, описанные выше, если вы собираетесь добавить больше 3D-объектов, или, удерживая клавишу Option , перетащите курсор, чтобы дублировать объект.
Шаг 5. Добавьте элемент фона
Что такое дизайн макета продукта без фона? Прокрутите вниз до изображений в начальных активах и выберите из ряда бесплатных изображений или перейдите на панель Properties и импортируйте изображение или выберите цвет по вашему выбору.
Будьте избирательны при поиске изображения для фона; вы же не хотите, чтобы фон перекрывал дизайн-макет продукта. Перейдите на страницу Render Preview , чтобы увидеть свой фон в действии.
Шаг 6. Отрегулируйте освещение
И последнее, но не менее важное: давайте добавим немного освещения к 3D-объектам. Прокрутите вниз до Lights в Starter Assets и нажмите на различные световые эффекты. Поиграйте с разными студийными источниками света и настройте каждый эффект, перейдя к Environment Light на панели Properties .
После того, как вы определились с настройками освещения, пора выполнить рендеринг 3D-объектов. Щелкните Render в верхнем левом углу программы и выберите Current View в Render Settings . Установите Quality на Low или Medium , в зависимости от того, где будет отображаться рендер.
В формате экспорта отметьте PSD или PNG, затем нажмите Render . В зависимости от используемого вами компьютера рендеринг может занять некоторое время.
Шаблон изображения мокапа через PictuLandra.
Хотите узнать больше о способах создания макетов ваших дизайнов? Посмотрите эти статьи:
.Как рисовать идеально симметричные формы в Photoshop
Вы можете создавать красивые радиальные узоры и узоры мандалы в Adobe Photoshop.Просто включите скрытую настройку и начните рисовать симметричные формы.
В различных рисунках левая сторона изображения должна совпадать с правой — как в зеркальном отображении.В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
Нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные формы в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости.Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик». Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
- Откройте Photoshop.Перейдите в Preferences> Technology Previews и отметьте Enable Paint Symmetry . Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Щелкните значок Butterfly на панели параметров и выберите в меню один из типов симметрии.
- Нажмите Enter или щелкните галочку, чтобы установить оси симметрии на холсте.
- Нарисуйте кистью или карандашом. Тип симметрии, который вы выберете, определит вид зеркальных штрихов на холсте.
Создание радиальных рисунков и мандалы в Photoshop
Вышеупомянутые шаги представляют собой простой пример симметричного рисунка.Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменную радиальную симметрию . Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните указанные выше действия и выберите любую ось симметрии в меню.Затем перейдите на панель Paths и переименуйте путь в один из следующих:
- Радиальная симметрия x (где x — желаемое количество сегментов, максимум — 12).
- Симметрия мандалы x (где x — желаемое количество сегментов, максимум — 10).
Нарисуйте обводку, и расположение будет зеркальным относительно центральной оси в соответствии с номером, который вы установили для переменной, установленной на панели «Контуры».
С помощью этой техники можно создавать красивые радиальные узоры и узоры мандалы.Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
7 подземных торрент-сайтов для получения контента без цензурыВсе любят Google и Bing, но нормальные поисковые системы касаются только поверхности Интернета.Чтобы погрузиться в подпольный Интернет, вам нужно использовать подпольные поисковые системы.
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как сделать баннер на Adobe Illustrator —
Adobe Illustrator должен быть одним из моих любимых программ для работы, особенно при разработке чего-то такого большого, как баннер. Причины этого очень очевидны. Цвета Illustrator настолько ясны и выглядят так красиво без пикселизации, что еще хотелось бы любому дизайнеру в их дизайне.
В то время как баннеры не могут быть ограничены сектором маркетинга, где бизнес делает баннеры для своего продукта и показывает их. Людям нравится делать баннеры для своих вечеринок и связанных с ними событий тоже. Например, сделать поздравительный баннер для выпускного вечера или для новых родителей. Использование баннера для отправки сообщения может быть отличной идеей. Вот как вы можете сделать удивительный баннер в Adobe Illustrator, используя следующие простые методы. Дизайн, очевидно, может отличаться в зависимости от вашего творчества, я просто даю вам основные рекомендации по инструментам, которые вы можете использовать для создания баннера.
- Откройте Adobe Illustrator и заполните детали для размеров для вашего артборда. Так как это баннер, вы должны быть очень уверены в размере баннера. Дизайн не может быть напечатан в большем масштабе, если дизайн был сделан в меньшем масштабе. Я использовал 12 дюймов для моей ширины баннеров и 48 дюймов для высоты. Если вы хотите сделать что-то меньше, чем этот размер, вы всегда можете настроить параметры соответствующим образом.
Добавляем детали. Убедитесь, что вы используете правильные настройки высоты и ширины. Вы можете вручную измерить кусок ткани, если хотите быть уверенным в том, какой размер баннера будет в действительности. - Вот как будет выглядеть артборд вашего баннера. Теперь обратите внимание, что баннеры не всегда находятся в горизонтальной ориентации. Они также могут быть в вертикальной ориентации. Так что, если вы выберете любой из двух, все, если действительно хорошо.
Мой баннер артборд, над которым я буду работать. - Инструменты на левой стороне дают вам множество вариантов инструментов, которые можно использовать для создания чего угодно. Например, я подумал сделать декоративный баннер на этом артборде, чтобы баннер выглядел более интересно. Теперь есть два способа сделать это. Я мог бы вручную нарисовать баннер, используя инструмент пера слева, который является третьим инструментом на левой панели, который выглядит как ручка. Это может быть длительным процессом, требующим больше вашего времени и внимания, и есть большая вероятность ошибок, если вы новичок. Или, альтернативный способ сделать баннер на моем баннере, это использовать инструмент линии и добавить обводку, которая выглядит как баннер. Да, это возможно в Adobe Illustrator. Для этого вам нужно будет сначала выбрать инструмент линии на левой панели инструментов.
Нажмите на этот значок. Это линейный инструмент. Вы можете рисовать линии на вашем артборде, используя этот инструмент. - До того, как я создал линию на артборде, я использовал верхнюю панель для инструментов, которая показала мне больше опций для инструмента линии. Здесь, перед заголовком обводки, вы найдете эти два варианта обводки: Унифицированный и Базовый. Вам нужно нажать на стрелку вниз для Basic. Теперь это покажет вам все штрихи, которые вы можете использовать вместо основного типа штрихов. Теперь, когда вы откроете эту панель, вы не найдете здесь много вариантов. Для лучшего и более интересного выбора, вам нужно нажать на вкладку, которая выглядит как куча книг, это библиотека.
Библиотека для типов обводки, которая является очень полезным инструментом для создания различных обводок, будь то инструмент линии или инструмент формы - Нажмите на стрелку вниз на этой вкладке, и вы найдете расширенный список штрихов на выбор. Стрелки, Artistic и есть длинный список на выбор. Для баннеров вам нужно будет выбрать вариант «Декоративный», а из другого появившегося расширенного списка выбрать «Декоративные баннеры и печати».
Декоративные баннеры и печати. - В ту минуту, когда вы нажмете на эту опцию, откроется небольшое окно, которое покажет вам коллекцию баннеров и печатей в Adobe Illustrator. Вы можете выбрать любой из них и использовать его для своего дизайна.
Я случайно выбрал любой, чтобы показать вам, как вы можете его использовать. - Вы можете настроить размер обводки, чтобы увеличить или уменьшить размер фиолетового баннера, который теперь появляется на вашей монтажной области.
Используйте точки обводки, чтобы отрегулировать обводку. Увеличение числа приведет к расширению штриха, как показано на рисунке. - Добавьте любой текст, который вы хотите добавить, используя инструмент «Текст», который представляет собой большую букву «T» на левой панели инструментов. После добавления текста в правом верхнем углу экрана появится значок «Деформация». Используйте это, экспериментируйте и посмотрите, какой вид деформации лучше всего выглядит в вашем тексте. Деформация в основном добавляет кривую к вашей фигуре или тексту.
Деформируйте текст так, как вам нравится. - Ваш баннер готов.
Поздравляем баннерПросто если вам не нравится то, что вы сделали, найдите себе удивительный баннер, готовый купить на Shindigz.
Как создать векторные стилизованные солнечные лучи в Adobe Illustrator — Советы
Цель Урока
This article was originally published on Vectips.com in English. You can view the original article here…
В сегодняшнем уроке мы научимся создавать оригинальные солнечные лучи в ретро стиле, используя эффект трансформации и пути с обводкой. Описанные здесь техники позволят вам быстро переделывать созданные нами векторные лучи, получая бесконечное число вариаций.
Шаг 1
Запускаем Adobe Illustrator и открываем новый документ (Cmd/Ctrl + N). Рабочая область может быть любого размера. При создании солнечных лучей можно работать как в режиме RGB, так и CMYK.
Шаг 2
Берем Pen Tool (P) или Line Tool (\) и рисуем горизонтальный путь, удерживая Shift. Этот путь имеет обводку произвольного цвета и не имеет заливки. Установим ширину – 4px в панели Stroke (Window > Stroke).
Выберем Arrowhead и уменьшим масштаб стрелки в панели Stroke.
Шаг 3
Группируем созданный путь (Cmd/Ctrl + G). Выделяем всю созданную группу, затем переходим Effect > Distort & Transform > Transform…. В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий – 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Шаг 4
Нарисуем маленькую окружность при помощи Ellipse Tool (L). Центр этой окружности находится на горизонтальном пути, который был создан в шаге 2.
Перетащим окружность в группу, к которой был применен эффект Transform. Это действие необходимо совершить в панели Layers.
Как вы можете видеть, эффект Transform был мгновенно применен к новому объекту. Применение эффекта к группе дает нам возможность быстро вносить новые объекты в лучи нашего векторного солнца, не настраивая каждый раз параметры трансформации для этих объектов.
Шаг 5
Изменим локально ширину пути при помощи Width Tool (Shift + W), так как это показано на рисунке ниже.
Как и следовало ожидать, это изменит внешний вид нашего лучистого светила.
Шаг 6
Создадим еще один пучок лучей. Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Шаг 7
Выделяем весь красный путь, затем переходим Effect > Distort & Transform > Transform… и устанавливаем параметры, указанные на рисунке ниже.
Теперь красный путь можно перекрасить в цвет уже существующих лучей, то есть в черный.
Лучистое солнцу в ретро стиле готово.
Шаг 8
Техники, которые были использованы в этом уроке, позволяют нам быстро создать новые разновидности лучей из уже существующих. Например, мы можем заменить стиль Arrowhead и Width Profile в панели Stroke.
Или изменить параметры эффекта Transform, что приведет к изменению числа лучей. Доступ к параметрам трансформации вы можете получить в панели Appearance (Window > Appearance).
На рисунке ниже показан набор лучей, который я получил за несколько минут.
Шаг 9
Приступим к финальному оформлению нашего векторного лучистого солнца в ретро стиле. Создаем прямоугольник при помощи Rectangle Tool (M) с заливкой коричневым цветом, который будет играть роль фона. Для цвета обводки луча и заливки окружности выбираем светло-коричневый цвет.
Выделяем все элементы солнца, затем переходим Effect > Stylize > Outer Glow… и устанавливаем параметры, указанные на рисунке ниже.
Шаг 10
Создадим два прямоугольника одинаковой высоты, но разной ширины и разместим их так, как показано на рисунке ниже. Нижний прямоугольник залит более темным оттенком синего цвета.
При помощи Pen Tool (P) создадим треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего цвета.
Добавим точку на левой стороне нижнего прямоугольника при помощи Pen Tool (P), затем сместим ее вправо.
Шаг 11
Выделяем нижний прямоугольник и треугольник, берем Reflect Tool (O) и кликаем в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
При помощи Type Tool (T) создайте необходимую надпись на ленте.
Шаг 12
Выделяем и группируем все элементы ленты, затем переходим Effect > Warp > Arc… и устанавливаем параметры, указанные ниже.
Шаг 13
Создадим текстуру. Нарисуем прямоугольник с заливкой серого цвета и расположим его выше всех созданных объектов. Размер прямоугольника соответствует размеру фона.
Не снимая выделения с прямоугольника, переходим Effect > Sketch > Conte Crayon… и устанавливаем параметры, показанные на рисунке ниже.
Установим для прямоугольника режим смешивания Overlay и понизим прозрачность до 20% в панели Transparency.
Вот как это должно выглядеть. Я надеюсь, вам понравился этот урок по работе в Adobe Illustrator и Вы с легкостью сможете применять эти методы в своих будущих векторных проектах.
Нарисуйте стрелку в Illustrator «Wonder How To
Как к
: Создание стрелок и изменение формы объектов в IllustratorВы можете ожидать, что с помощью любого инструмента для рисования сможете создавать линии со стрелками.В этом уроке Терри Уайт не только покажет вам, как это сделать в Illustrator, но также покажет, как придать вашим стрелкам немного бликов, изменив их форму с помощью Pencil Tool. Это р … ещё
Как к
: Нарисуйте в Illustrator карандашомБерт предлагает Морти Голдингу предложить учебник по рисованию в Adobe Illustrator с использованием инструмента «Карандаш».Следуйте инструкциям и начните использовать некоторые из расширенных функций Illustrator и рисуйте в Illustrator!
Как к
: Рисование в Illustrator CSIllustrator CS позволяет с легкостью рисовать векторные изображения.Но прежде чем приступить к следующему шедевру, нужно знать основы. Узнайте несколько способов нарисовать простую форму сердца.
Как к
: Нарисуйте огонь в IllustratorЕсли ваша графика требует небольшого огня, ознакомьтесь с этим уроком и узнайте, как рисовать очень крутые языки пламени в Illustrator.Это яркое пламя обязательно вызовет интерес к любому изображению. Создать огонь в Adobe Illustrator не так уж и сложно, и если вы будете следовать … подробнее
Как к
: Рисуйте быстрее в Adobe Illustrator CS5Независимо от того, являетесь ли вы новичком в Photoshop или опытным профессионалом в области графического искусства после общего обзора наиболее важных новых функций CS5, вам обязательно понравится этот официальный видеоурок от людей из Adobe TV.В нем вы узнаете, как работать быстрее и с повседневными делами … подробнее
Как к
: Нарисуйте реалистичный глаз в IllustratorВ этом видеоруководстве из двух частей показано, как нарисовать реалистичный глаз с помощью программы Adobe Illustrator.Если вас когда-либо сбивал с толку Illustrator, это видео прояснит вам ситуацию. В первой части учебного пособия показана сверхбыстрая версия и … еще
Как к
: Рисование цифрами в Illustrator CS2Когда кто-то говорит: «Нарисуйте рамку в Illustrator», вы инстинктивно тянетесь к инструменту «Коробка» и вытягиваете рамку на странице.Однако, если вам нужно создать коробку определенного размера, вам нужно знать, как рисовать по числам. Используйте инструменты рисования в Illustrator CS2, чтобы рисовать … подробнее
Как к
: Нарисуйте собачью будку в IllustratorВ этом видео показано, как нарисовать собачью будку в Adobe Illustrator.В этом видео сначала выбирается масштаб, затем с помощью аэрографа создается квадрат в качестве фасада дома, затем рисуется верх, а затем задняя часть. Затем прорисовывается вход. Это сделано … подробнее
Как к
: Рисование изображения в перспективе в Adobe Illustrator CS5Независимо от того, являетесь ли вы новичком в Adobe Creative Suite или опытным профессионалом в области графического дизайна после общего обзора наиболее важных новых функций Adobe Illustrator CS5, сотрудники Lynda наверняка вам пригодятся. Пошаговый обзор o…более
Как к
: Рисование с помощью инструментов перспективы в Illustrator CS5Независимо от того, являетесь ли вы новичком в Adobe Photoshop или опытным профессионалом в области графического искусства после общего обзора наиболее важных новых функций CS5, вам обязательно понравится этот официальный видеоурок от людей из Adobe TV.В нем вы узнаете, как рисовать фигуры и сцены … подробнее
Как к
: Нарисуйте огонь и пламя в Adobe Illustrator CS4Узнайте, как создать векторную коробку с пламенем в Adobe Illustrator CS4.Независимо от того, являетесь ли вы новичком в популярной программе редактора векторной графики Adobe или опытным профессионалом в области графического искусства, желающим лучше познакомиться с новыми функциями и функциями этой конкретной итерации … подробнее
Как к
: Нарисуйте Мэгги Симпсон краской или иллюстраторомИз этого видео вы узнаете, как нарисовать Мэгги из «Симпсонов» с помощью любой компьютерной программы для рисования, например Illustrator или Paint.Если у вас нет программного обеспечения, попробуйте следовать инструкциям карандашом. Нарисуйте Мэгги Симпсон в Paint или Illustrator. Нажмите, чтобы посмотреть это видео … больше
Как к
: Нарисуйте Ежика Соника в Adobe IllustratorВ этом видео мы узнаем, как нарисовать Соника в Adobe Illustrator.Сначала нарисуйте ручкой мордочку и нос. Отсюда вы нарисуете глаза, а затем нарисуете контур ушей и волос. Затем нарисуйте детали вокруг лица. Как только вы это сделаете, добавьте цвет … больше
Как к
: Нарисуйте векторное сердце в Adobe IllustratorПосмотрите это видео и узнайте, как нарисовать очень классную графику с помощью Adobe Illustrator.Из этого туториала Вы узнаете, как легко нарисовать векторное сердце, не скачивая ничего лишнего. Все, что вам нужно, это Adobe Illustrator и немного времени! Это видео расскажет, как нам … больше
Как к
: Нарисуйте трехмерную рамку в Adobe Illustrator CS4Узнайте, как создать полностью векторную трехмерную картонную коробку в Adobe Illustrator CS4.Независимо от того, являетесь ли вы новичком в популярной программе редактора векторной графики Adobe или опытным профессионалом в области графического искусства, желающим лучше познакомиться с новыми функциями и функциями этой конкретной программы … больше
Как к
: Создайте значок конверта в IllustratorИз учебника по задачам.com, как создать значок конверта в иллюстраторе. Сначала нарисуйте прямоугольник, измените угол на 90 градусов, затем выберите серый цвет, выберите инструмент «Перо», нарисуйте фигуру, а затем перейдите к слою, выберите дубликат, затем поверните фигуру с помощью левой кнопки мыши, выбрав … больше
Как к
: Создайте мультяшный цветок в IllustratorTasktutorial научит вас создать красивый векторный мультяшный цветок с помощью Adobe Illustrator.Начните с выбора инструмента «Прямоугольник со скругленными углами» и нарисуйте черный прямоугольник. Затем выберите несколько точек и переместите их в соответствии с видео с помощью клавиш со стрелками. Затем нарисуйте эллипс с … подробнее
Как к
: Создайте мультяшное облако в IllustratorОтличный бесплатный видео-тренинг из учебника по созданию мультяшного облака в Adobe Illustrator.Все файлы проекта доступны для бесплатной загрузки на веб-сайте Adobe. Сначала создайте фон: выберите инструмент «Прямоугольник», затем создайте новый слой и нарисуйте прямоугольник … подробнее
Как к
: Создайте кнопку веб-сайта «Щелкните здесь» в IllustratorДавайте узнаем, как создать кнопку для веб-сайта в Illustrator! Сначала нарисуйте прямоугольник со скругленными углами.Затем создайте текст с названием «щелкните здесь». Измените размер панели в соответствии с текстом. Снова возьмите инструмент «Прямоугольник», нарисуйте два из них по диагонали и поместите их один под другим … подробнее
Как к
: Создание новой художественной кисти в IllustratorДавайте проявим творческий подход! Из этого видео вы узнаете, как преобразовать эту скучную старую кисть в Illustrator в совершенно новую форму и размер.Вы можете превратить свою художественную кисть в стрелку, мазок, уголь, пожарную машину или другую забавную фигуру! Это руководство покажет вам … больше
Как к
: Нарисуйте карикатуру на Канье УэстаДжо Блум покажет вам, как нарисовать карикатуры на Канье Уэста в Illustrator.Принципы, которые он описывает, не относятся к иллюстратору, но могут применяться к другим программам для рисования или к традиционным методам рисования и рисования. Часть 1 из 6 — Как нарисовать карикатуру на Канье Уэста. …более
Как к
: Рисуй реалистично выглядящих людей с Майклом ВайснеромИллюстратор Майкл Вайснер расскажет, как рисовать реалистичных людей.Требуется: Инструменты для рисования на бумаге 1. Нарисуйте голову, используя четкие линии, в неопределенно овальной форме 2. Заполните шею и туловище и заштрихуйте, используя перекрывающиеся линии, чтобы создать иллюзию трех измерений.
Как к
: Нарисуйте шею человекаРисунок рисунка является основой образования в области изящных искусств, поэтому посмотрите видео о рисовании шеи человека.Чтобы нарисовать человеческую шею, обратите внимание на мышцы и кости, которые представляют ее форму. Нарисуйте анатомическую шею человека советами профессионального иллюстратора в этом французском … подробнее
Как к
: Используйте основные концепции для улучшения стрельбы из лукаНовичок в стрельбе из лука? Может быть, вы пытаетесь поймать этого идеального оленя? В любом случае, будь то спорт или охота, эта серия видеоуроков из восьми частей поможет улучшить ваши навыки новичка, чтобы начать ваш путь к тому, чтобы стать великим лучником.Том Сурлак из длинного … еще
Как к
: Нарисуйте лошадь с Яном БреттомЗнаменитый и отмеченный наградами детский иллюстратор Ян Бретт показывает, как рисовать лошадь.Ян учит рисовать жеребенка и конкретно фризской породы лошадей. Узнайте, как нарисовать маленькую лошадку, следуя простым инструкциям Яна, начиная от простых фигур и кончая фигурками.
Как к
: Нарисуйте курицу с Яном БреттомЗнаменитый и отмеченный наградами детский иллюстратор Ян Бретт показывает, как рисовать курицу.Узнайте, как нарисовать курицу из этого обучающего видео, следуя простым инструкциям Яна, от создания простых форм до готового продукта: курицы. Даже дети могут следовать за
Как к
: Создание спирали в Adobe IllustratorЭто учебник из 3 частей.Обязательно щелкните главы 2 и 3, чтобы получить полное руководство. В первой части этой серии руководств по Adobe Illustrator, состоящей из трех частей, Винсент Розати объясняет, как использовать бесплатный инструмент преобразования, чтобы сделать первый шаг в создании спирали с помощью ИИ. В части 2 этой статьи … подробнее
Как к
: Изобразите точечную структуру Льюиса для аниона нутритаВ этом видео показано, как нарисовать структуру электронных точек Льюиса для нитрит-аниона — сначала вы начнете с рисования символов o, n и o в указанном порядке, а затем вы начнете рисовать две точки в верхней части n, и один на другой стороне.На «о» в крайнем левом углу вы рисуете … еще
Как к
: Нарисуйте кролика с Яном БреттомЗнаменитый и отмеченный наградами детский иллюстратор Ян Бретт показывает, как рисовать кролика в этом обучающем видео.Научитесь рисовать и раскрашивать кролика, следуя простым инструкциям Яна, начиная от создания простых форм и заканчивая готовым продуктом. Пусть дети присоединятся к веселью … еще
Как к
: Рисуем сибирского хаски с Яном БреттомЗнаменитый и отмеченный наградами детский иллюстратор Ян Бретт показывает, как нарисовать собаку сибирского хаски.Узнайте, как нарисовать собаку, следуя простым инструкциям Яна, от создания простых форм до готового изделия. В этом видеоуроке даются простые и достаточно простые инструкции … больше
Как к
: Нарисуйте африканского слона с Яном БреттомЗнаменитый и отмеченный наградами детский иллюстратор Ян Бретт показывает, как нарисовать африканского слона в этом видеоуроке.Узнайте, как нарисовать слона, следуя простым инструкциям Яна, от создания простых форм до готового продукта. Откройте для себя чудеса Ja … больше
Как к
: Сделайте рождественские огни в IllustratorУзнайте, как создать цепочку трехмерных разноцветных рождественских огней и превратить их в пользовательскую узорчатую кисть, которой можно рисовать по любому пути.Сделайте рождественские огни в Illustrator. Нажмите, чтобы посмотреть это видео на Layersmagazine.com
Как к
: Нарисуйте экзотическое африканское животное окапи с Яном БреттомЗнаменитый и отмеченный наградами детский иллюстратор Ян Бретт показывает, как рисовать окапи, африканское млекопитающее, находящееся под угрозой исчезновения, в этом веселом демонстрационном видео.Узнайте, как нарисовать это красивое и необычное животное, следуя простым инструкциям Яна, которые начинаются с простых … подробнее
Как к
: Нарисуйте африканскую цесарку и зебру с Яном БреттомЗнаменитый и отмеченный наградами детский иллюстратор Ян Бретт показывает, как рисовать цесарку и зебру.Из этого видеоурока вы узнаете, как рисовать и раскрашивать этих экзотических африканских животных, следуя простым инструкциям Яна, начиная от создания простых форм и заканчивая завершением … подробнее
Как к
: Нарисуйте и раскрасьте красивую елкуВот аккуратное небольшое демонстрационное видео о том, как нарисовать елку с помощью карандаша, ластика и ручки.Это дерево будет нарисовано в более реалистичном стиле рисования по сравнению с упрощенной абстрактной стопкой треугольников, которые люди обычно рисуют с … подробнее
Как к
: Нарисуйте цветным карандашом снежные сосныЧтобы нарисовать цветным карандашом снежные сосны, изобразите дерево со снегом, утяжеляющим ветви, и снежными дюнами на заднем плане.Научитесь изображать снег на деревьях с советами профессионального иллюстратора в этом бесплатном обучающем видео по рисованию. Все, что вам нужно, это несколько советов … еще
Как к
: Масштабирование, наклон и поворот объектов в Illustrator CS3Любите рисовать в Illustrator? В этом видео показано, как использовать инструменты «Масштаб», «Сдвиг» и «Свободное преобразование» в Illustrator CS3.Вы также узнаете, как использовать параметры и модификаторы для этих инструментов. Масштабируйте, наклоняйте и поворачивайте объекты в Illustrator CS3. Нажмите, чтобы посмотреть это видео … больше
Как к
: Создавайте выкройки и рисуйте квартиры с помощью двух программВ наши дни с технологиями стало проще, чем когда-либо, создавать дизайны, которые можно использовать для одежды.Adobe Photoshop и Illustrator — две программы, которые помогают создавать все, что вы хотите. Как вы увидите в этом уроке, вы узнаете, как использовать Photoshop для создания … подробнее
Как к
: Рисуем граффити в PhotoshopВ этом видео показано, как рисовать граффити в Photoshop.Информация относится к Illustrator и Adobe Photoshop CS2 или более поздней версии. Ведущий начал в Illustrator и начал рисовать с помощью инструмента рисования, создал три буквы, отрегулировал толщину линии, скопировал и … подробнее
Как к
: Создайте глянцевую сферу в IllustratorВы хотите добавить 3D-эффекты в свои 2D-проекты? Откройте иллюстратор и нарисуйте овальный инструмент, удерживая клавишу Shift.Затем нарисуйте эллипс другим цветом и поместите его на овал. Возьмите инструмент «Смешивание», затем нажмите на форму эллипса, а затем на овальную для эффекта градиента. Draw anot … еще
Как к
: Создание картографии в IllustratorВот креативный способ нарисовать карту с помощью Adobe Illustrator.Посмотрите и узнайте, как копировать и вставлять текстовые стили с помощью пипетки и рисовать стилизованную карту. Это кажется странным уроком, но научиться использовать пипетку для форматирования текста — это заслуженный навык. Create carto … еще
Как к
: Стреляйте из лука за 8 шагов8 шагов стрельбы из лука.В этом руководстве по правильной стрельбе рассматриваются стойки, захват, захват стрелы, захват, подъем, вытягивание и многое другое. Это урок стрельбы из лука для начинающих, посвященный механике стрельбы.
Как к
: Создайте классный текстовый эффект наложения в IllustratorВ этом уроке мы узнаем, как создать классный текстовый эффект в Illustrator.Сначала откройте Illustrator и нарисуйте путь, затем измените цвет на черный. После этого щелкните строку и введите желаемый текст. Увеличьте размер шрифта до 36 пунктов, затем выберите красный цвет … подробнее
Как к
: Создайте трехмерную звезду в IllustratorУ вас есть интерес к созданию 3D-объектов? Откройте иллюстратор и нарисуйте звезду с градиентной заливкой.Затем перейдите в эффекты> 3D> Extrude / Bevel. Выберите предварительный просмотр, чтобы просмотреть звезду в 3D при изменении ее настроек. Звезду можно повернуть под любым углом, а также изменить толщину … подробнее
Как к
: Создание панели стиля Apple в IllustratorВ этом видеоуроке от Tasktutorial показано, как создать панель стиля Apple в Illustrator.Сначала выберите инструмент «Прямоугольник» в Illustrator и нарисуйте полосу, как показано. Теперь выберите путь, перейдите к градиенту и выберите черно-белый градиент из образцов. Select two sha … ещё
Как к
: Используйте инструмент «Перо» в Illustrator CS3В этом видео показано, как рисовать с помощью инструмента «Перо» в Illustrator.Вы узнаете, как изменять опорные точки и ручки, преобразовывать угловые точки и сглаживать кривые в опорных точках. Посмотрите это видео Мэтью Ричмонда прямо сейчас! Используйте инструмент «Перо» в Illustrator CS3. Click through … больше
Как к
: Розыгрыш гоночных машинВаш подающий надежды художник тоже любит гоночные машины? Профессиональный иллюстратор покажет вам, как нарисовать спортивный автомобиль, драгстер и машину Формулы-1.
Как к
: Нарисуйте морду верблюдаМайкл Вайснер (2D Illustrator) объясняет, что для рисования морды верблюда необходимо иметь чистый белый лист и инструмент для рисования (карандаш HB), особенно легкий градиентный карандаш, который помогает сэкономить время.На первом этапе сначала нарисуйте оба глаза, которые должны быть одинаковыми с обеих сторон. В … еще
Как к
: Draw Sonic the Hedgehog персонаж видеоигрыРисунок Ежика Соника, персонажа видеоигры, включает в себя его колючие волосы, большой нахмуренный лоб и кривую улыбку.Научитесь рисовать Соника, следуя советам профессионального иллюстратора в этом бесплатном обучающем видео по рисованию. Немного потренировавшись, вы сможете нарисовать … подробнее
Как к
: Нарисуйте простых животных пустыниМенее чем за пять минут иллюстратор Майкл Вайснер демонстрирует, как нарисовать три мультяшных животных пустыни, и легко увидеть, как вы можете использовать методы, которые он вам показывает, и применять их для рисования всех видов существ.С помощью нескольких удачно подобранных движений черным фломастером вы сможете … подробнее
Как к
: Создание трехмерных фигур в Illustrator CS3В этом видео показано, как рисовать и редактировать свойства трехмерных фигур в Illustrator CS3.На самом деле это очень просто сделать, и вы должны научиться этому в кратчайшие сроки. Создавайте 3D-фигуры в Illustrator CS3. Нажмите, чтобы посмотреть это видео на adobe.com
Как к
: Используйте инструмент «Карандаш» в Illustrator CS3В этом видео показано, как рисовать и настраивать параметры инструмента «Карандаш» в Illustrator.Вы узнаете о других способах использования инструмента «Карандаш» и о том, как изменять существующие рисунки. Посмотрите этот классный урок Мэтью Ричмонда прямо сейчас! Используйте инструмент «Карандаш» в Illustrator CS3. …более
Как к
: Нарисуйте подковуЭто видео, представленное аниматором, графическим дизайнером и 2D-иллюстратором Майком Вайснером, показывает, как нарисовать подкову менее чем за две минуты.Все, что вам понадобится для выполнения задания из этого обучающего видео, — это лист бумаги и письменные принадлежности. Майк шагает вперед … еще
Как к
: Рисуем покемоновРисование покемонов требует острых углов, преувеличенных черт и упрощенных форм.Нарисуйте покемонов, следуя советам профессионального иллюстратора в этом бесплатном обучающем видео по рисованию. Рисовать покемонов никогда не будет проще.
Как к
: Нарисуйте средневековые сундуки с сокровищами, мечи и флер-де-лисРисование средневековых вещей включает в себя такие вещи, как сундуки с сокровищами, Fleur de Lis и меч.Рисуйте средневековые вещи с советами профессионального иллюстратора в этом бесплатном обучающем видео по рисованию. Средневековые советы по рисованию полезны для художников-фэнтези.
Как к
: Используйте палитру поиска пути в IllustratorДэйв объясняет палитру Pathfinder в Illustrator и то, как она используется для создания сложных форм без необходимости рисовать их с нуля.Используйте палитру поиска пути в Illustrator. Нажмите, чтобы посмотреть это видео на Layersmagazine.com
Как к
: Рисунок Д-р Мартин Лютер Кинг-младшийРисунок Мартина Лютера Кинга-младшего., с открытым ртом представляет его карьеру в качестве оратора, а прорисовка его выразительной линии бровей делает его узнаваемым. Нарисуйте доктора Мартина Лютера Кинга-младшего с советами профессионального иллюстратора в этом бесплатном обучающем видео по рисованию. Теперь … больше
Добавьте стрелки к сегментам линий в Adobe Illustrator
Добавление стрелок к сегментам линий в Adobe Illustrator: куда они делись?
Я люблю Adobe Illustrator.Это один из моих любимых инструментов, который я использую каждый день. Я использую его для всех типов дизайнерских задач, таких как создание логотипов, фирменных бланков, визитных карточек и многого другого. Я использую его постоянно, и использую годами. Однако время от времени Adobe решает что-то передвинуть. Долгое время я думал, что они избавились от возможности добавлять стрелки к сегментам линий. Я искал, искал, искал эту функцию и нигде не мог ее найти. Оказывается, я на самом деле нашел его в совершенно другом разделе, чем вы ожидали.В сегодняшнем видеоуроке я покажу вам, как добавлять стрелки к сегментам линий в Adobe Illustrator.
Это раздражает, когда компании-разработчики программного обеспечения решают перемещать вещи и размещать их в неожиданных местах. Теперь, когда я знаю, что эта функция есть, я понимаю, почему она там есть. Однако, когда что-то находится в определенном месте в течение многих лет, просто нет смысла перемещать это в совершенно другой раздел. Оказывается, Adobe решила переместить раздел со стрелками под параметры кисти в Illustrator.Мне действительно нравится тот факт, что они добавили дополнительные функции, такие как стрелки, следующие по контуру отрезка линии. Однако мне кажется, что стрелки размещены в неясном месте. Когда вы создаете линейный сегмент, в верхней части меню есть раздел, в котором вы можете найти различные параметры. Вы можете найти такие настройки, как ширина штриха и контур отрезка линии. Вы также можете найти такие настройки, как мазки. Это место, где вы найдете все разные стрелки. Просто щелкните раскрывающееся меню кистей, и в этом разделе будут варианты для разных кистей.Есть три различных области стилей стрелок. Если вы выберете обычные стрелки, вы увидите стрелки правильной формы. Вы можете найти самые разные формы стрелок, которые действительно полезны и распространены. Увеличение размера штриха на сегменте линии увеличит размер самой стрелки.
Заключение: добавьте стрелки к сегментам линий в Adobe Illustrator
Добавление стрелок — это функция, которую я годами использую для знаков, карт и различных других иллюстраций.Adobe недавно переместила функцию стрелок в совершенно другой раздел. Однако вы можете управлять им через меню параметров под кистями, и они также добавили дополнительные функции. Если у вас есть какие-либо вопросы о том, как добавить стрелки к сегментам линий, не стесняйтесь оставлять свои мысли или вопросы в разделе комментариев ниже.
Как нарисовать прямую линию, нарисовать стрелку в Excel
В офисном программном обеспечении Word, Excel или Power Point всегда есть инструменты рисования для представления типов диаграмм и диаграмм мышления.Эти типы диаграмм облегчат читателю визуализацию представляемого контента, чтобы быстрее понять его. Один из основных типов представления интеллект-карты — рисование прямых линий, рисование стрелок. В следующей статье вы узнаете, как рисовать прямые линии и стрелки в Excel.
- Как создавать диаграммы, графики в Excel
- Инструкции по вставке, рисованию и созданию диаграмм в Word 2007
- Учебное пособие для Word 2016 (часть 18): как добавить фигуры фигур
Инструкция по созданию прямых линий, стрелок в Excel
1.Рисуем прямые линии в Excel
Шаг 1:
В Excel щелкните вкладку «Вставка» , а затем щелкните в группе «Иллюстрации» . Выберите , элемент «Фигуры» , чтобы представить рисунок в Excel. Здесь Строка, раздел пользователь нажимает на первую строку.
Шаг 2:
Вы щелкаете по ячейке и перетаскиваете мышь вправо, чтобы создать прямую линию. Когда вы отпустите кнопку мыши, вы увидите 2 точки на обоих концах линии.Обратите внимание, что в процессе рисования удерживайте нажатой клавишу Shift , чтобы линия не прерывалась.
Шаг 3:
После создания линии мы настроим толщину линии, щелкните только что нарисованную линию и перейдите на вкладку Формат , выберите Shape Outline и выберите Weight , чтобы выбрать толщину линии.
При наведении указателя на толщину размер будет применен прямо к прямой линии, чтобы пользователи знали.
Шаг 4:
Чтобы изменить цвет линии, мы также нажимаем на Shape Outline, а затем выбираем цвет, который мы хотим использовать для линии.
Шаг 5:
После того, как вы создали прямую и отредактировали линию, вам нужно вставить текст в двух точках линии. Щелкните вкладку Вставка , затем найдите группу Текст и выберите Текстовое поле .
Шаг 6:
Щелкните и удерживайте мышь в том направлении, в котором вы хотите создать текстовое поле, вот первые 2 точки строки, введите текст для текста.
Чтобы изменить шрифт и размер шрифта в текстовом поле, выделите текст и выберите формат в появившемся небольшом диалоговом окне. Вы также можете переместить текст на 2 конца.
Шаг 7:
Затем удалите границу и фон для текстового поля, щелкните правой кнопкой мыши в текстовом поле и выберите Format Shapes .
Шаг 8:
Отобразите новый интерфейс, в разделе Line Color щелкните No Line .
Затем нажмите кнопку «Заливка» и выберите Без заливки .
Затем продолжайте создавать текстовое поле с оставшимся концом и назовите его B, чтобы получить прямую линию AB, как показано.
Шаг 9:
2 конца исчезнут, если щелкнуть за пределами содержимого.Чтобы создать прямую линию, которая блокирует начальную и конечную точки, щелкните , элемент Фигуры до , выберите овальный эллипс , чтобы добавить две конечные точки для линии.
У нас получится эллипс, как показано ниже. Следующее, что нужно сделать, это потянуть рамку, чтобы получился круг, и переместиться к верхнему краю линии, чтобы создать точку присасывания.
Шаг 10:
Итак, вы получаете 1 балл за сосание, как на картинке.Щелкните Format и отредактируйте цвет острия в Shape Fill и Shape Outline .
Создайте последнюю точку точки всасывания и проведите линию AB, как показано.
Шаг 11:
Чтобы переместить прямые линии и объекты в линию, пользователям необходимо сгруппировать объекты в линии в общий объект.
Удерживая нажатой клавишу Shift , щелкните объекты на картинке.Затем щелкните правой кнопкой мыши любой объект, который выбирает Group, а затем выберите Group , чтобы сгруппировать их.
Когда команда добьется успеха, линия будет обведена рамкой.
Таким образом, пользователь может перемещать сегмент без изменения положения объектов на изображении.
2. Нарисуйте стрелки в Excel
Способ рисования стрелок в Excel аналогичен рисованию линий в Excel.
Шаг 1:
В разделе Shapes выберите Line Arrow , затем нажмите и удерживайте левую кнопку мыши, затем перетащите, чтобы получить прямую стрелку.
Шаг 2:
Затем измените цвет, толщину стрелки как прямой.
Затем используйте текстовое поле, чтобы добавить начальную и конечную точки для стрелки. Добавьте острие к стрелке в виде эллипса.Наконец, вы получите стрелку AB, как показано. Сгруппируйте объекты, чтобы иметь возможность перемещаться по содержимому.
Шаг 3:
Вы также можете нарисовать линию с двумя стрелками или загнутой стрелкой в разделе «Линия». Блочные стрелки часто используются для создания круговых стрелок в интеллект-картах в Excel.
Выше показано, как рисовать прямые линии, линии и векторные стрелки в Excel. Мы воспользуемся инструментом рисования фигур в Excel, затем добавим начальную и конечную точки и сгруппируем объекты, чтобы иметь возможность перемещаться внутри содержимого, не нарушая положения объектов.
Желаю всем успехов!
Как добавить выноски в виде стрелок в эскиз Fashion Tech в Adobe Illustrator
Как добавить выноски в виде стрелок в свой эскиз Fashion Tech в Adobe Illustrator — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров одежды: курсы и бесплатные учебные пособия на Adobe Illustrator, технические пакеты и фриланс для модельеровКак добавить выноски в виде стрелок в эскиз Fashion Tech в Adobe Illustrator
После того, как вы набросаете модные туфли на плоской подошве, вам нужно превратить их в технические эскизы, чтобы уточнить все детали.
В этом видеоуроке мы будем использовать функцию «Стили графики» в Adobe Illustrator, чтобы создавать собственные стрелки для всех построений и выноски деталей в вашем дизайне.
Я также покажу вам, как сохранить эти стрелки и использовать их в каждом создаваемом вами техническом эскизе, техническом пакете или спецификации.
Вы узнаете:
- 00:10 Как использовать слои для организации технического эскиза
- 00:26 Как рисовать стрелки с помощью Pen Tool и панели Stroke
- 01:09 Как переключить стрелку с одной стороны на другую
- 01:20 Как превратить стрелку в графический стиль, который можно использовать снова и снова
- 03:50 Как сохранить стили графики для загрузки в другие файлы Illustrator
- 04:42 Другие способы использования стилей графики в модных плоских эскизах
Внимание! Мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН выходнойХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными уроками, шаблонами и случайными предложениями.
Нарисовать стрелку в Photoshop CS6
Выберите инструмент «Кисть» и выберите кисть со стрелкой, которую вы только что создали, в средстве выбора предустановок кисти.Нарисовать стрелку в фотошопе cs6 . Метод 1 из 4: с помощью кисти. В меню панели инструментов найдите, где расположены инструменты фигур. Установите размер 200 пикселей.
Щелкните инструмент произвольной формы в верхней части окна. Используйте инструмент «Линия», чтобы нарисовать стрелку. Инструмент «Перо произвольной формы» позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.
В Adobe Photoshop откройте изображение, на которое вы хотите добавить стрелку. Он появится в раскрывающемся списке формы, как показано на снимке экрана Тревора. Вам просто нужно создать простой векторный контур с 3 точками, к которым можно добавить прикрепленную стрелку.
Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами». Создайте новый слой, щелкнув значок «Создать новый слой» или нажав сочетание клавиш shift + ctrl + n. Стандартный инструмент «Перо» позволяет с большой точностью рисовать прямые сегменты и кривые.
Параметры линии в строке меню: [без стрелки, в начале линии, в конце строки] рисование линии, стрелки и наконечника стрелки в Photoshop cs6 стрелки также доступны как пользовательская форма в меню фигур.Вы также можете выбрать инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» на панели параметров инструмента. Нарисуйте прямоугольник, квадрат или прямоугольник с закругленными углами.
В этой статье и пойдет речь. Решите, хотите ли вы нарисовать. Удерживайте клавишу Shift во время рисования, чтобы сделать ваши формы пропорциональными.
Нажмите «Правка»> «Определить набор настроек кисти». Еще один вариант — нарисовать стрелку и сохранить ее как произвольную форму из меню редактирования.Щелкните и перетащите холст с помощью выбранного инструмента фигуры, чтобы нарисовать фигуру.
Вы сможете изменить его, дважды щелкнув по слою со стрелкой. Поскольку фотошоп — не лучшее программное обеспечение для этого, вы также можете создать стрелку в иллюстраторе и скопировать / вставить ее в фотошоп. Теперь выберите значок слоев формы на верхней панели инструментов рабочего пространства Photoshop.
Щелкните поле «Инструмент нестандартной формы», чтобы переключиться на него.Удалите 3/4 круга; После просмотра этого видео я пытаюсь согнуть стрелку, как показано:
Это нарисует наконечник стрелки в том месте, где вы закончили рисовать стрелку. Перейдите к инструменту кисти и выберите кисти влажного носителя> грубые чернила. 22 октября 2018 г. 22 октября 2018 г.
Инструмент линии в Photoshop CS6 радикально отличается от инструмента в pscs5. Выделив слой-фигуру, используйте инструмент перемещения, чтобы переместить фигуру и изменить ее положение на холсте.По умолчанию у вас, вероятно, будет выбран инструмент «Прямоугольник».
Затем откройте раскрывающееся меню и выберите конечные стрелки. Вы можете использовать его для рисования фигуры, пути или пикселей, в зависимости от того, что вы выбираете на панели параметров. (необязательно) на панели параметров инструмента вы можете установить следующие параметры:
Photoshop предоставляет несколько инструментов пера, подходящих для ваших сценариев использования и творческого стиля: Наше руководство ниже покажет вам, как сделать стрелку в Photoshop CS5 с помощью этого инструмента.Я также рекомендую использовать иллюстратор для стрелок.
Как нарисовать стрелку в фотошопе. Нажмите alt / option и щелкните инструмент фигуры, чтобы просмотреть все доступные инструменты. Для этой иллюстрации я использую фотографию моей последней партии печенья с арахисовым маслом без глютена.
Мы начнем с изучения того, как рисовать основные геометрические фигуры с помощью инструмента прямоугольник, инструмента прямоугольника со скругленными углами, инструмента эллипса, инструмента многоугольника и инструмента линии.мы узнаем, как выбрать цвета заливки и обводки для фигур, как изменить внешний вид. Если вы хотите проделать остальную работу в ps, вы можете просто скопировать стрелку из иллюстратора и использовать ее как интеллектуальный векторный объект в ps. Еще один вариант — нарисовать стрелку и сохранить ее как произвольную форму из меню редактирования.
Список его возможностей и функций просто зашкаливает. После использования инструмента «Перо» и попытки его согнуть моя стрелка выглядит так, как показано выше.Если вы используете путь, выделите стрелку и залейте ее черным цветом.
Вы можете использовать его для рисования фигуры, пути или пикселей, в зависимости от того, что вы выбираете на панели параметров. С помощью инструмента кисти нарисуйте стрелку на новом слое. Щелкните инструмент фигур на панели инструментов.
Назовите вашу кисть и нажмите ОК. Инструктор на видео использует иллюстратор Adobe. Таким образом, стрелка остается полностью редактируемой.
Выберите инструмент «Линия» на панели инструментов. Мы рассмотрим все самые популярные способы сделать это, и предложим подробные пошаговые инструкции. Выполните три простых шага ниже и узнайте, как рисовать стрелки в Adobe Photoshop CS6.
Надеюсь, это вам поможет. Щелкните поле цвета переднего плана, затем выберите нужный цвет для стрелки. Нажмите и удерживайте значок, и должно появиться меню с дополнительными инструментами.
Но я пытаюсь сделать это в фотошопе cs6: Он появится в раскрывающемся списке формы, как показано на снимке экрана Тревора. Откройте файл изображения в фотошопе и создайте новый слой.
Это автоматически создает новый слой-фигуру на панели слоев.
Освоение эффектов Illustrator — Web Designer Wall
Вам не хватало эффектов Illustrator? Знаете ли вы, что это мощный инструмент для создания симметричных форм или добавления текстуры к векторным путям? Например, с помощью всего лишь одного простого эффекта вы можете превратить путь многоугольника в форму цветка.Вы также можете сделать пути схематичными с помощью эффекта Scribble. Прочтите это руководство, чтобы узнать, как сэкономить время с помощью эффектов Illustrator и повысить эффективность работы.
наконечники стрел
Начнем с базового эффекта — «Добавить стрелки». Воспользуйтесь инструментом «Перо» или «Отрезок линии», чтобы нарисовать прямую линию. Перейдите в Effects> Stylize> Add Arrowheads и выберите стиль.
Внешний вид
Самое замечательное в использовании Illustrator Effect — это простота изменения его внешнего вида.В палитре «Внешний вид» щелкните слой «Добавить стрелки», теперь вы можете легко изменить результат, выбрав другой стиль стрелки. Этот эффект очень полезен для рисования диаграмм.
Без эффекта?
Без эффекта форма стрелки будет искажена при растяжении линии. С помощью эффекта я могу легко регулировать длину стрелки, не искажая ее.
Круглые углы
Нарисуйте прямоугольник, перейдите в Эффекты> Стилизация> Скругленные углы и введите значение радиуса.
Без эффекта круглых углов?
Round Corners — один из моих любимых эффектов. Это мой незаменимый инструмент для создания иконок. Это не только предотвращает искажение закругленных углов, когда я растягиваю объект, но и экономит много времени. Вы представляете, сколько времени потребуется, чтобы нарисовать эти идеальные закругленные углы без эффекта?
Эффект зигзага
Нарисуйте прямую линию, перейдите к Эффекты> Искажение и преобразование> Зигзаг и введите значение для размера и гребня на сегмент.
Волнистая линия
Нарисуйте прямую линию, примените эффект Zig Zag, выберите Smooth Points, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект зигзага с настройками, как показано, и вы получите форму значка.
Поэкспериментируйте с параметрами зигзага, и вы можете получить следующие формы:
Эффект складывания и раздувания
Нарисуйте круг, перейдите в Effects> Distort & Transform> Pucker & Bloat , введите -55% (Pucker), и вы получите форму ромба.
Нарисуйте многоугольник, примените эффект складки, и вы получите такую форму:
С тем же объектом измените параметр Pucker & Bloat на 70%, и вы получите форму цветка.
Эффект трансформации
Пример ниже показывает, как я могу продублировать 12 копий объекта (с шагом 30 градусов) с эффектом преобразования.
Поэкспериментируйте с настройкой формы и преобразования, вы можете получить следующее:
Эффект шероховатости
С помощью эффекта шероховатости я могу сделать деревья более реалистичными.
Эффект каракулей
В приведенном ниже примере показано, как можно создать эффект схематичного изображения, комбинируя эффекты Scribble и Roughen. Сначала примените эффект Scribble ( Effects> Stylize> Scribble ), а затем примените эффект Roughen, как показано.
Эскизные иконки
Если вы постоянно используете один и тот же эффект, разумнее использовать стили графики, чтобы сэкономить время и сохранить единообразие.
После того, как вы создали исходный эскизный стиль, перетащите объект на палитру стилей графики, чтобы создать новый стиль графики.
Теперь выберите объект (ы), к которым вы хотите применить стили. Затем нажмите на только что созданный стиль графики. Если хотите, измените цвет заливки и обводки. Не забывайте, что вы также можете применить его к тексту, который остается редактируемым.
Заключение (Есть еще…)
Я показал только основные эффекты Illustrator. На самом деле есть более крутые и полезные эффекты. Не бойтесь исследовать меню эффектов и экспериментировать с другими эффектами, такими как Warp и 3D.
Советы по использованию эффекта Illustrator
- Графические стили — экономьте время с помощью графических стилей.
- Масштабировать штрихи и эффекты — вы можете переключать параметр «Масштабировать штрихи и эффекты» с помощью палитры «Преобразование».
- Палитра внешнего вида — вы можете включить / выключить слой эффекта или удалить его. Дважды щелкните слой эффекта, чтобы открыть диалоговое окно параметров.
- Нажмите D , чтобы быстро удалить все эффекты.
- Expand Appearance — если вы хотите расширить внешний вид контурами, перейдите к Object> Expand Appearance . Примечание: как только эффект будет расширен, он станет недоступным для редактирования.
Скачать исходный файл
Вы можете загрузить файл Illustrator (CS2), который используется в этом руководстве, в учебных целях.
Есть ли стрелки в Illustrator? — Mvorganizing.org
Есть ли стрелки в Illustrator?
Создавайте стрелки с помощью указателей и перьев или двойные наконечники стрелок в Adobe Illustrator.Стрелки выполняют длинный список задач по привлечению внимания в информационном произведении искусства, наряду с их ролью буквальных символов в других типах иллюстраций.
Каким инструментом является белая стрелка?
ИНСТРУМЕНТ ПРЯМОГО ВЫБОРА
Что такое белая стрелка со знаком плюс в Adobe Illustrator?
Белая стрелка с + для выбора всего объекта объекта.
Какая графика создается в Adobe Illustrator?
векторная графика
Есть ли более дешевая версия Adobe Illustrator?
Но когда вы веб-дизайнер или графический дизайнер с небольшим бюджетом, вы, вероятно, не можете позволить себе крутые 239 долларов от Adobe Illustrator.Цена 88 / год… .Как бесплатно скачать Adobe Illustrator
- Inkscape.
- GIMP.
- BoxySVG.
- пикс.
- Gravit.
- Affinity Designer.
- DesignEvo.
Illustrator лучше, чем Inkscape?
Illustrator предлагает более мощный набор инструментов и функций по сравнению с Inkscape. Однако Illustrator стоит 19,99 долларов в месяц, тогда как Inkscape полностью бесплатен. В целом, Illustrator — лучшая программа из двух.
Affinity Designer лучше, чем Illustrator?
Illustrator лучше, имея больше функций, более долговечен как текущий стандарт программного обеспечения в отрасли и хорошо совместим с Adobe Creative Cloud Suite. Affinity Designer выполняет все основные функции Illustrator и создает отличные окончательные дизайны для творческих профессионалов за небольшую часть стоимости.
Используют ли профессионалы Affinity Designer?
Для профессионалов это лучшее приложение для построения карьеры.Однако вы по-прежнему можете использовать Affinity Designer без всех этих уникальных особенностей Illustrator. Чтобы привыкнуть к новой среде и ярлыкам, потребуется некоторое время, но Affinity Designer — отличная альтернатива, которую стоит попробовать.
Какая бесплатная программа похожа на Illustrator?
6 бесплатных альтернатив Adobe Illustrator
- SVG-Edit. Платформа: любой современный веб-браузер.
- Inkscape. Платформа: Windows / Linux.
- Affinity Designer. Платформа: Mac.
- GIMP. Платформа: Все они.
- Розыгрыш OpenOffice. Платформа: Windows, Linux, Mac.
- Serif DrawPlus (начальная версия) Платформа: Windows.
Могу ли я использовать Photoshop вместо Illustrator?
Photoshop основан на пикселях, в то время как Illustrator работает с векторами. Photoshop основан на растре и использует пиксели для создания изображений. Photoshop предназначен для редактирования и создания фотографий или растрового искусства.
GIMP так же хорош, как иллюстратор?
На вопрос «Какие программы графического дизайна самые лучшие?» GIMP занимает 8-е место, а Adobe Illustrator CC — 17-е.
