Как заменить цвет заливки в фотошопе
5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
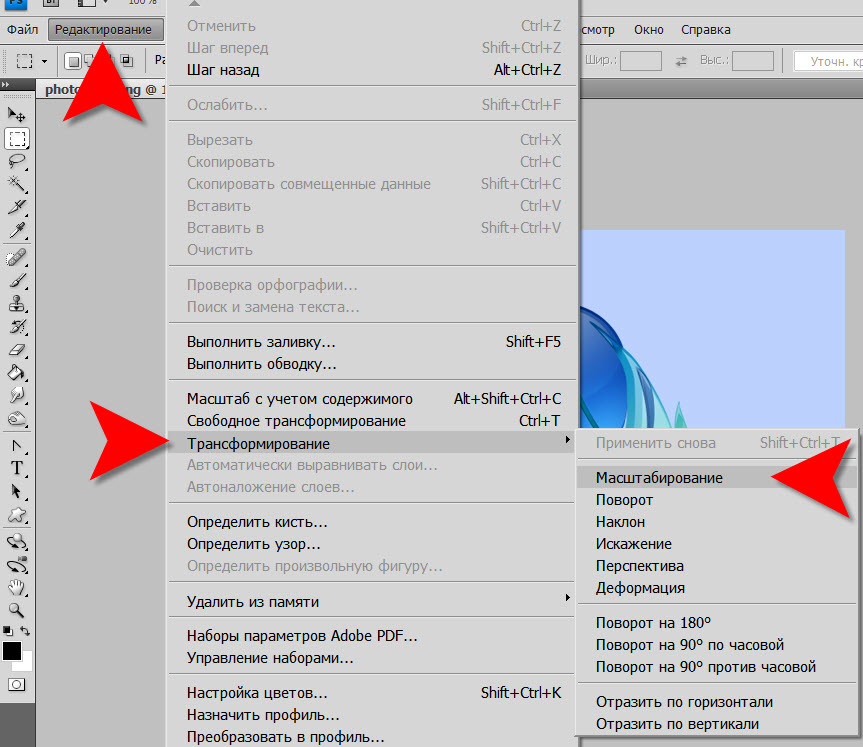
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
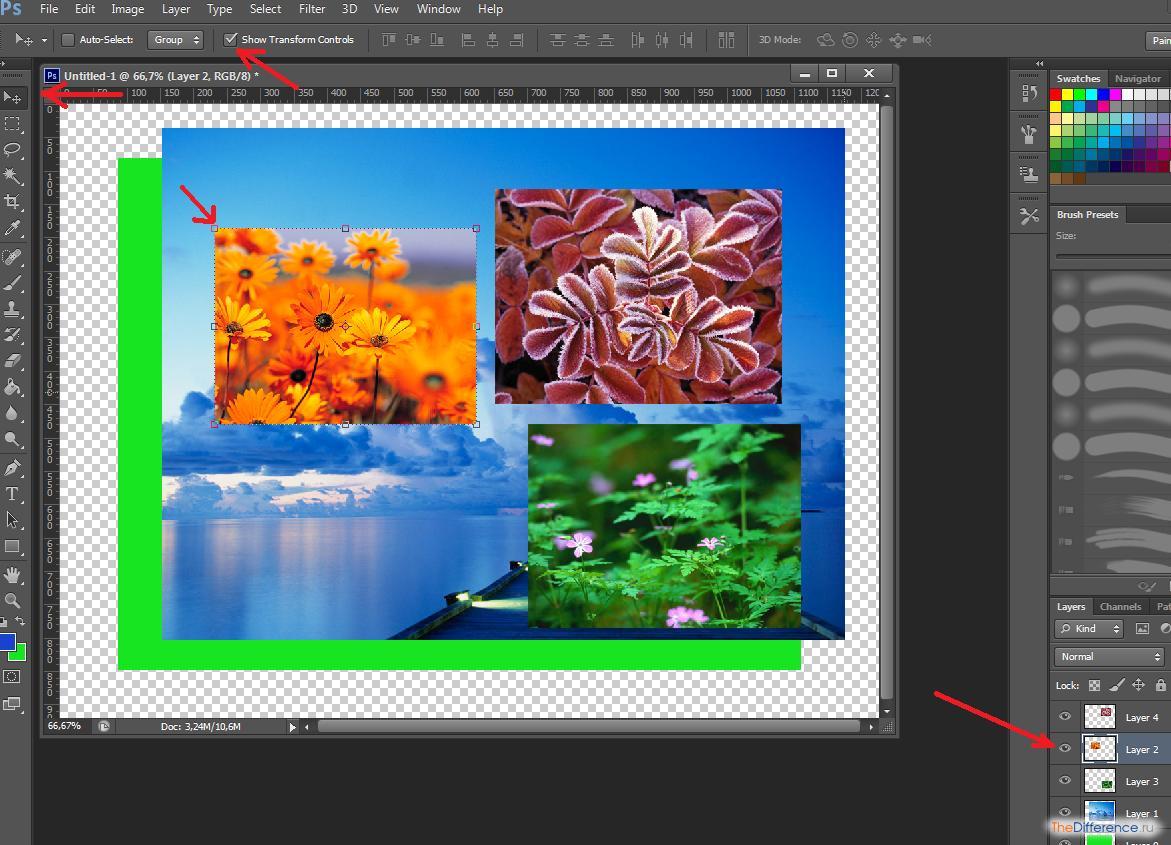
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
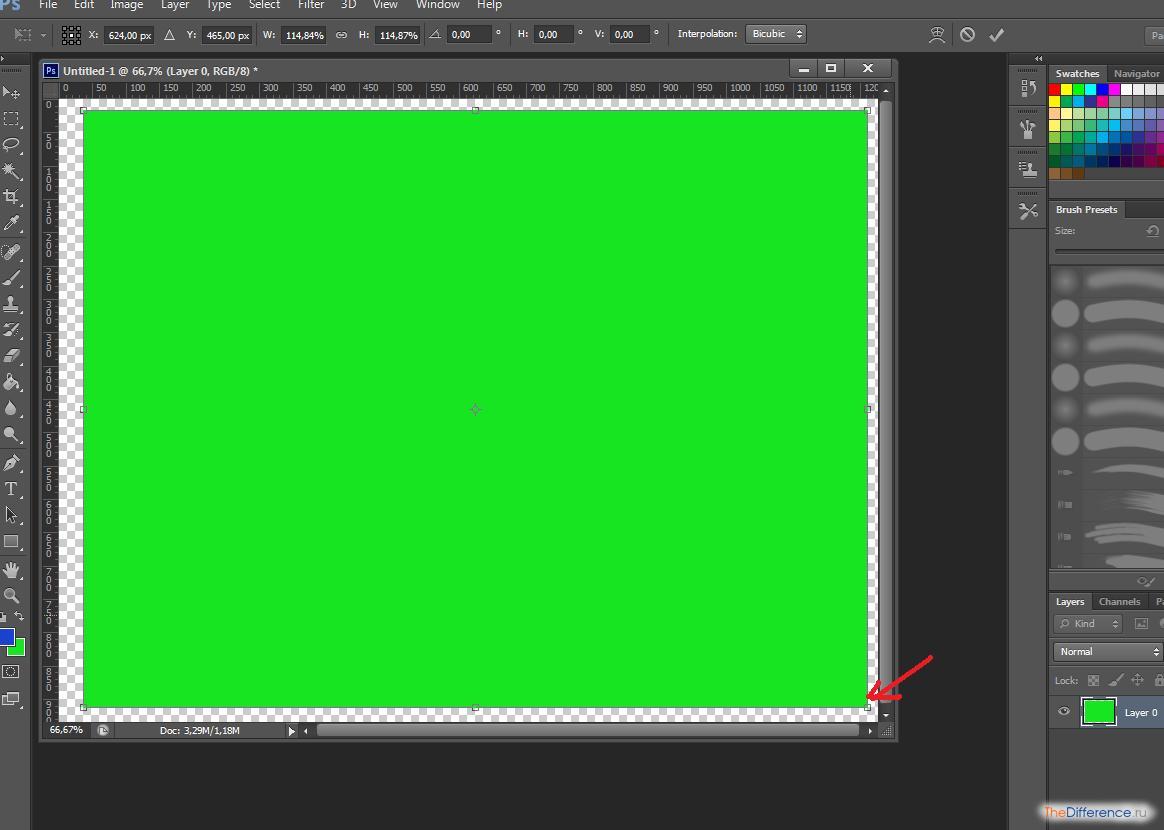
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
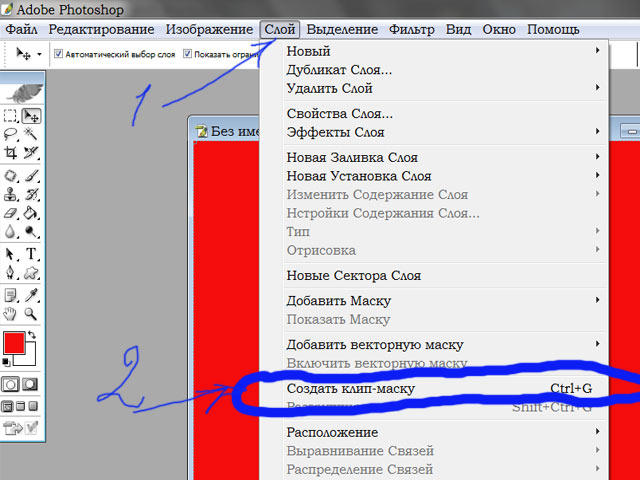
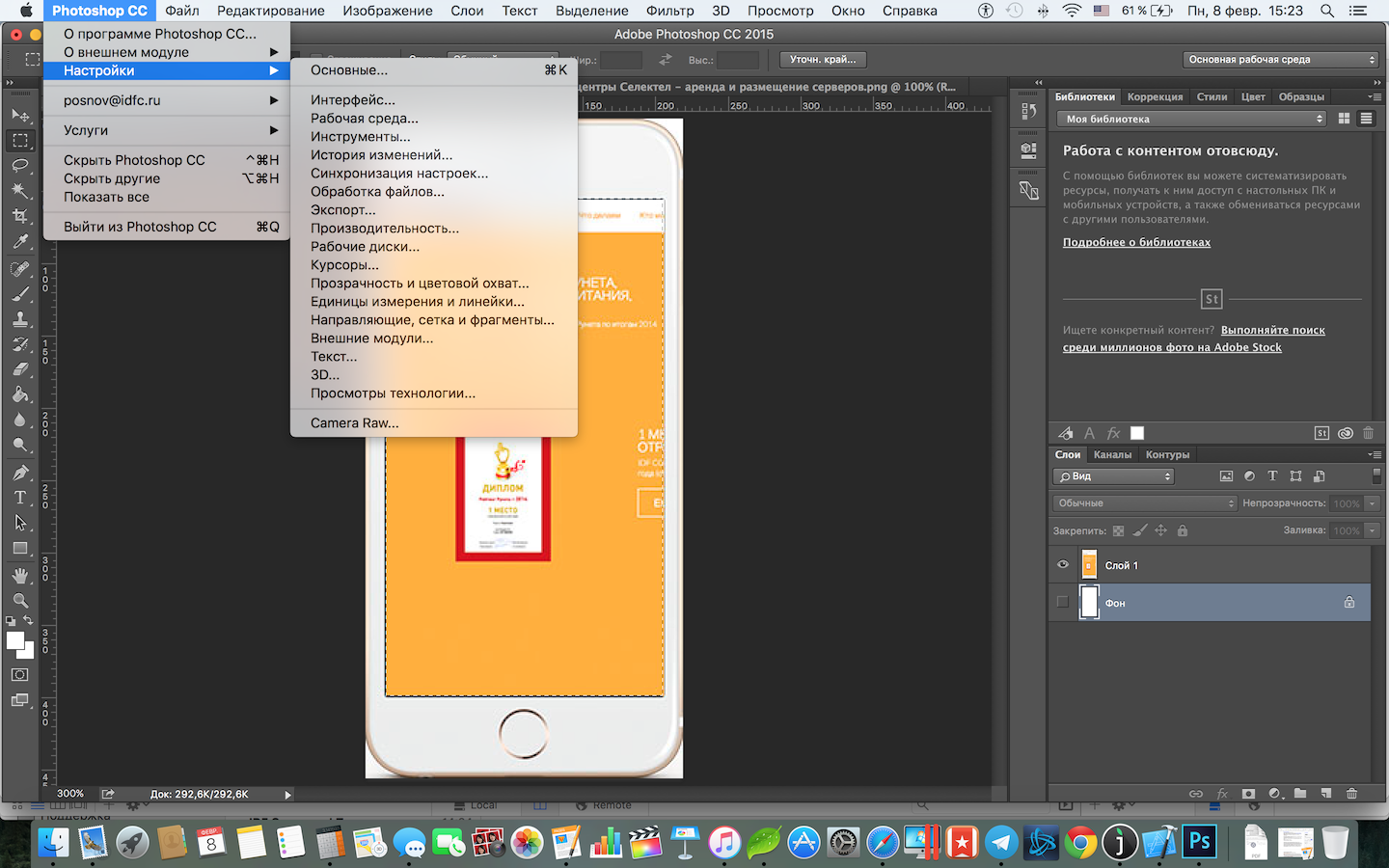
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить цвет слоя в фотошопе
Здравствуйте, уважаемые читатели моего блога. Сегодня мы снова будем постигать основы работы с программой фотошоп. Интересно, как бы вы выглядели, если бы цвет ваших волос или кожи был совсем иным? Я уже рассказывал о том, как профессионально заменить цвет глаз, сделать их демоническими.
Сегодня я поведаю как изменить цвет слоя в фотошопе без лишних проблем. Не буду лишний раз упоминать что такое новый слой и как с ними работать, ну расскажу я и о выделении объектов различными инструментами: магнитное лассо, волшебная палочка и так далее.
Все соответствующие статьи уже есть в моем блоге, и если вы случайно наткнулись на эту публикацию и хотите восполнить кое-какие пробелы, то без труда сможете узнать всю интересующую информацию из подготовленных заранее материалов.
Сегодня мы с вами быстренько пробежимся по основным инструментам, в конце вы сможете найти неплохую видео инструкцию, а на протяжении ближайших 5-7 минут встретитесь с морем скриншотов, которые помогут разобраться с тем, какие манипуляции будут необходимыми для того, чтобы поменять цвет картинки или ее участка.
Буду работать в Photoshop CC, но если у вас другая версия, то ничего страшного. Все функции простые. Софт установлен на русском. Кстати, если у вас англоязычная версия, могу порекомендовать также статью «Как перевести свой фотошоп на русский». Очень удобно, облегчает жизнь.
Очень удобно, облегчает жизнь.
Коррекция цвета
Итак, я уже выделил объект, а точнее фон фотографии, и перенес его на новый слой при помощи сочетания клавиш Ctrl+J.
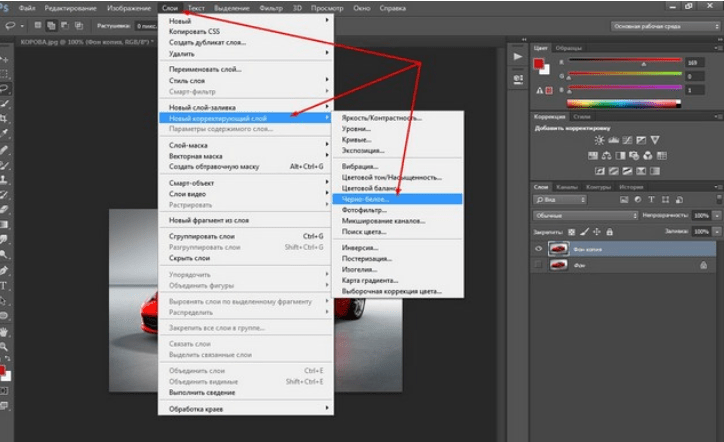
Теперь перехожу во вкладку «Изображение» — «Коррекция». Здесь очень много опций, которые помогут поменять оттенок: «Яркость/Контрастность», «Цветовой баланс», «Фотофильтр» и даже «Карта градиента». Вы можете попробовать каждый из них, чтобы на собственном опыте понять как работает тот или иной инструмент, выбрать интересный метод, который нравится конкретно вам.
Я воспользуюсь «Цветовой тон/Насыщенность».
Можно дергать за разные ползунки, добиваясь превосходного эффекта.
Как вы видите, отличия разительными не назовешь, зато не нужно морочить голову с подборкой, чтобы слои выглядели едино и профессионально, а объект не выделялся из общего фона.
Разительные изменения
Чтобы сделать фон совсем другого цвета, я воспользуюсь инструментом «Замена цвета» все в той же вкладке «Коррекция» (о том как нарисовать черный фон для Фотошопа — читайте здесь).
После открытия диалогового окна, ваш курсор сменится. В нем будет спрятан инструмент пипетка. Просто щелкните по цвету, который хотите сменить. При помощи ползунка «Разброс» определите область, с которой собираетесь работать, а затем щелкните по плашке цвета над записью «Результат» или вновь поработайте с ползунками «Тон», «Насыщенность», «Яркость».
Я выбрал первый вариант. Кликнул на «Результат» и теперь выбираю оттенок и цвет на палитре, чтобы нежно голубой превратился в розовый.
Профессионально, быстро, легко
Самый на мой взгляд удачный инструмент для работы с цветами сложных объектов – кисть замена цвета. Долго удерживайте левую кнопку мыши на обычной кисти, пока не откроется дополнительное меню.
Как заменить цвет на другой в Фотошопе
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
- Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ею по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
- Внизу заголовок «Замена» — там и можно поменять выделенный цвет.
 Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
- Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра.
 Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК». - После того как вы нажмете «ОК», увидите, как создалось выделение.
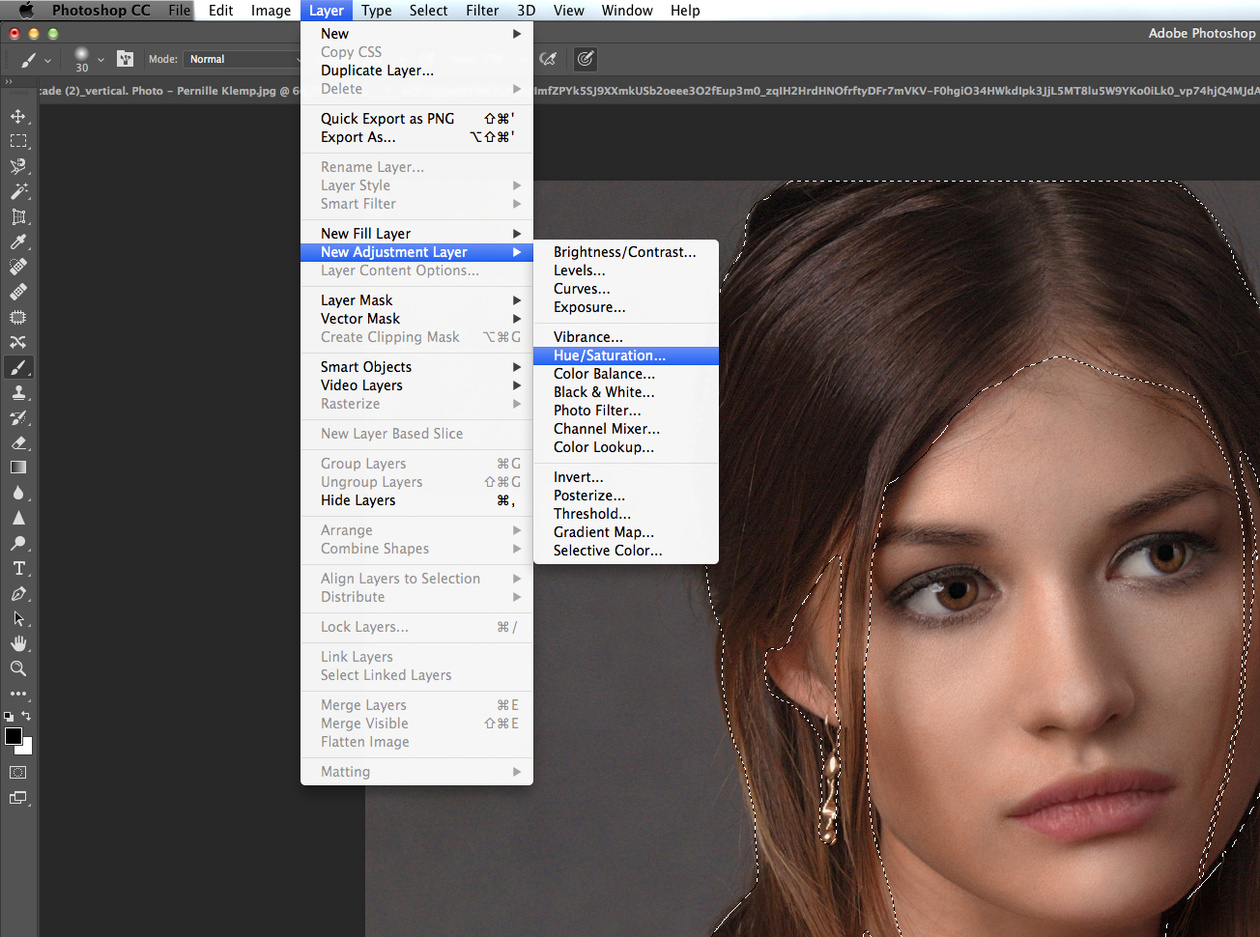
- Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
- Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
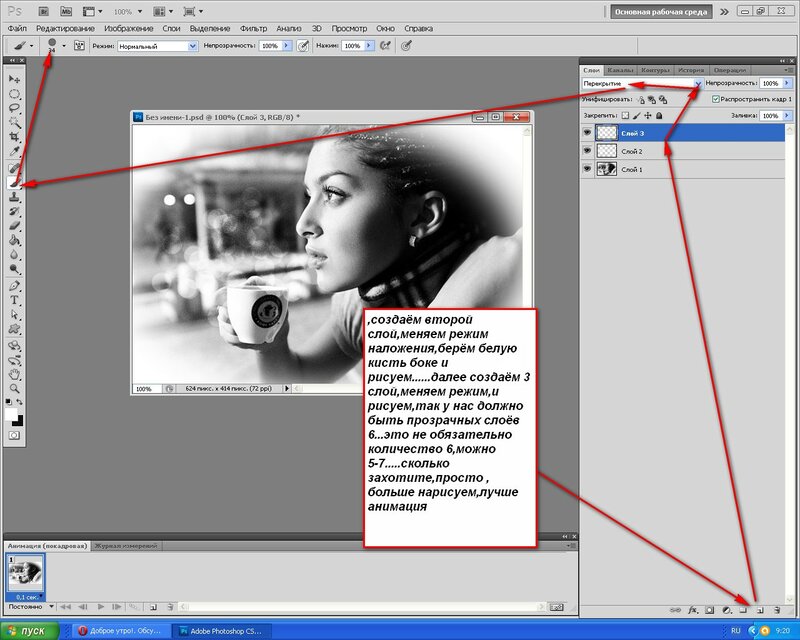
- Открываем изображение и создаем новый пустой слой.

- Меняем режим наложения на «Цветность».
- Выбираем «Кисть»
Задаем необходимый цвет.
- Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Читайте также: Изменение цвета кожи в Photoshop
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак заменить цвет в Фотошопе на другой
Замена цвета – очень простая, но крайне полезная и интересная функция Фотошопа (Photoshop). Изменять цвета на существующем изображении/объекте можно как в автоматическом, так и в ручном режиме. Автоматический способ сохраняет время и позволяет быстро перекрасить контрастный объект, даже если он обладает сложной фактурой. Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
В этом уроке мы разберёмся, как заменить цвет в Фотошопе на другой 3-мя разными методами.
1 метод: меняем цвет простого объекта
Для упрощения процесса можно воспользоваться автоматическими алгоритмами от компании Adobe. Встроенная функция под названием «Replace Color», она же «Заменить цвет», в русской версии, сделает всё сама.
Разберём инструмент на простом, однотонном изображении.
Открываем файл с простым рисунком в фотошопе.
Изменим цвет объекта на другой, нужный нам. Кликаем на вкладку «Изображение», выбираем пункт «Коррекция», дальше – «Заменить цвет».
Откроется окно, позволяющее выбрать и изменить цвет. Активируем инструмент «Пипетка» и захватываем ей цвет, который необходимо заменить. В части окна «Выделение» отобразится автоматически созданная маска объекта. Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Ползунок «Разброс» позволяет точно установить границы изображения, где будет происходить смена цветовой палитры.
В нижней части окна находится подпункт «Замена». Здесь происходит изменение существующего цвета на новый. Зададим интересующий нас цвет. Результат можно подкорректировать ползунками «Цветовой тон», «Насыщенность» и «Яркость».
Для применения изменений нажимаем «ОК» и наслаждаемся готовым изображением.
2 Метод: меняем цвет автомобиля
Этот способ по алгоритму работы практически идентичен предыдущему, но для раскрытия всех тонкостей работы, возьмём изображение с более сложной цветовой схемой. На этом изображении присутствуют полутона, блики и тень. Мы выбрали фото машины:
Первым делом нужно объяснить программе, какой цвет нужно поменять. Для этого во вкладке «Выделение» выберем «Цветовой диапазон».
Для этого во вкладке «Выделение» выберем «Цветовой диапазон».
Активным инструментом нажимаем на часть изображения (желтую в нашем случае), которую будем менять. В окне предпросмотра видно, как Фотошоп создал маску на основе нашего выбора.
Выставляем ползунок «Разброс» на такое значение, чтобы все нужные детали изображения попали в маскируемую зону и нажимаем «ОК». Должно получиться аккуратное выделение желаемой области.
Теперь переходим в меню «Изображение», выбираем пункт «Коррекция» – «Цветовой тон/Насыщенность».
В правом нижнем углу устанавливаем галочку напротив пункта «Тонирование». Это позволит не потерять светотень при закрашивании изображения новым цветом. Дальше регуляторами «Цветовой тон», «Насыщенность», «Яркость» добиваемся необходимого цвета.
После достижения желаемого результата нажимаем кнопку «ОК» и любуемся результатом.
3 метод: Меняем цвет волос в Фотошопе
Часть изображения со сложной фактурой, например глаза или волосы, легче всего перекрасить в ручном режиме с помощью специального корректирующего слоя.
Откроем выбранное изображение/фото (мы выбрали фото прекрасной Натали Портман) в фотошопе.
Затем создадим пустой слой поверх оригинала. Изменяем «Режим наложения» на «Цветность»
Выбираем необходимый цвет на палитре:
Затем инструментом «Кисть» закрашиваем желаемые участки изображения.
Нет ничего страшного, если при закрашивании случайно залезть не на ту область. Инструментом «Ластик» с жёсткостью 15-20% аккуратно убираем все изъяны.
После того, как закрасили всю область волос неповторимой Портман, нужно передвинуть ползунок заливки с отметки в 100% до 40%, чтобы выглядело все более естественно.
Этот способ самый трудозатратный, но позволяет добиться естественного цвета на сложных объектах, например ресницах и листьях дерева. А теперь давайте сравним начальную фотку Натали Портман с нашей финальной обработанной версией.
Как в фотошопе заменить один цвет на другой
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Автор урока — Александр Акимов
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Основы» в Fotoshkola.net.
Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
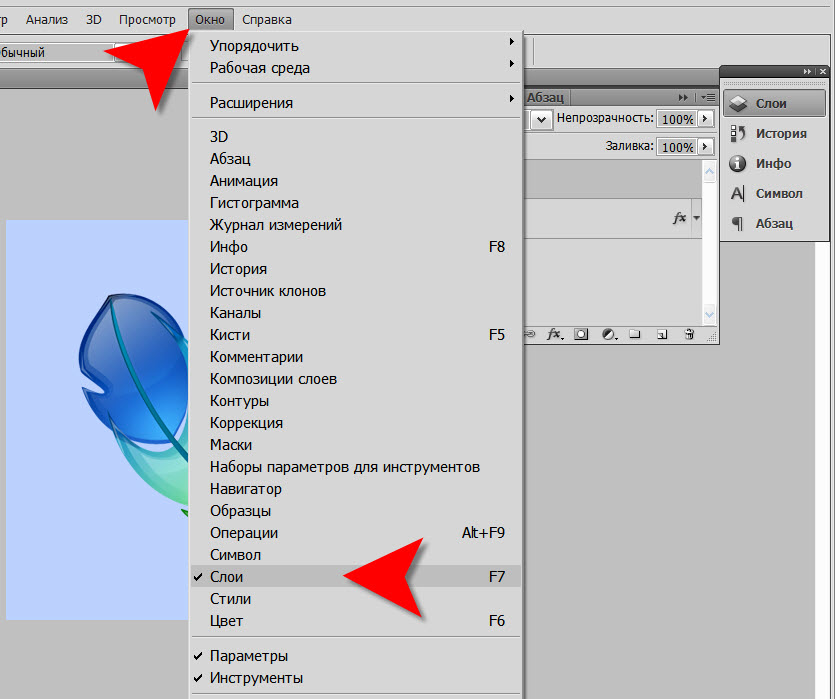
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в поле цвета. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько параметров, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как заменить цвета в Photoshop
Цвет — мощный инструмент в любом искусстве, но фотографы ограничены только цветами, которые они видят — или так ли? Используя Photoshop на Mac или Windows, на самом деле довольно просто изменить цвета — например, сделать красный автомобиль синим. Изменить цвета и получить новые реалистичные цвета непросто, но с использованием нового корректирующего слоя (изображение> регулировка) процесс фактически занимает всего несколько минут. Посмотрите видеоурок выше, в котором Бен Уиллмор демонстрирует, как изменить цвета в Photoshop с помощью быстрого и более точного метода.
Изменить цвета и получить новые реалистичные цвета непросто, но с использованием нового корректирующего слоя (изображение> регулировка) процесс фактически занимает всего несколько минут. Посмотрите видеоурок выше, в котором Бен Уиллмор демонстрирует, как изменить цвета в Photoshop с помощью быстрого и более точного метода.
Вы можете создавать впечатляющие профессиональные ресурсы с помощью Adobe Stock. Узнай, как это делается.
Корректирующие слои позволяют выполнять неразрушающее редактирование фотографий (поскольку вы создаете новый слой), но они также упрощают применение изменений только к частям изображения. Чтобы поменять цвета, начните с корректирующего слоя оттенка / насыщенности, выбрав наполовину заполненный кружок в нижней части окна «Слои» и выбрав оттенок / насыщенность в меню. (Панель слоев не отображается? В верхнем меню выберите «Окна», затем «Слои».)
При создании корректирующего слоя оттенка / насыщенности открывается новое окно с различными вариантами цвета. Чтобы поменять местами цвета, сначала вам нужно указать компьютеру, какой цвет вы хотите настроить. Самый простой способ сделать это — выбрать инструмент «Рука» на панели корректирующего слоя, затем щелкнуть внутри фотографии по цвету, который вы хотите поменять местами, прежде чем нажать «ОК». Вы увидите, что некоторые параметры цвета меняются по мере нажатия — в раскрывающемся меню вверху выбирается цветовой канал, в данном случае красный, а цветной ползунок внизу также автоматически настраивается.
Чтобы поменять местами цвета, сначала вам нужно указать компьютеру, какой цвет вы хотите настроить. Самый простой способ сделать это — выбрать инструмент «Рука» на панели корректирующего слоя, затем щелкнуть внутри фотографии по цвету, который вы хотите поменять местами, прежде чем нажать «ОК». Вы увидите, что некоторые параметры цвета меняются по мере нажатия — в раскрывающемся меню вверху выбирается цветовой канал, в данном случае красный, а цветной ползунок внизу также автоматически настраивается.
Выбрав цвет, используйте ползунки оттенка, насыщенности и яркости, чтобы настроить цвет. Оттенок полностью изменяет цвет, насыщенность влияет на яркость цвета, а яркость регулирует оттенок этого цвета.
Если изменения применяются не только к объекту, который вы хотели изменить, не беспокойтесь — как только вы закончите настройку цвета, вы можете использовать маску слоя, чтобы выбрать, в каких областях видны эти изменения цвета.
Делайте красивые фотографии и развивайте свой бизнес — менее чем за 20 долларов. Купите все классы CreativeLive Photo & Video сегодня.
Купите все классы CreativeLive Photo & Video сегодня.
Но что, если ручной инструмент не выделил весь объект? По словам Уилмора, с помощью цветного ползунка в нижней части корректирующего слоя оттенка / насыщенности вы можете точно настроить, какие оттенки будут выбраны, если первоначальный быстрый метод не может получить их все.
Серые скобки между ползунками цвета радуги внизу показывают, какие цвета вы выбрали. Перетаскивая концы скобки, вы можете настроить включенные цвета.Средняя часть скобок предназначена для основного цвета, а внешние скобки подбирают немного окружающих цветов.
Совет. Выполните крайнюю настройку с помощью ползунка оттенка, чтобы было легко увидеть, что вы выбрали. После того, как вы выбрали правильный цветовой диапазон, вы можете использовать ползунок оттенка для настройки цвета.
Перетаскивание скобок — это один из способов, но использование пипетки часто бывает проще. Сначала перетащите эти серые полосы, чтобы сделать выбор цвета как можно меньше. Прямо над ползунком цвета щелкните первый инструмент «Пипетка» и используйте его в качестве палитры, чтобы определить основной цвет, который вы хотите выделить, так же, как вы это делали с ручным инструментом в первом методе. Затем используйте плюс на инструменте «Пипетка», чтобы добавить другие оттенки, которые вы хотите настроить (вы увидите, что полосы выбора цвета станут шире), и минус, если вы выбрали слишком много.
Прямо над ползунком цвета щелкните первый инструмент «Пипетка» и используйте его в качестве палитры, чтобы определить основной цвет, который вы хотите выделить, так же, как вы это делали с ручным инструментом в первом методе. Затем используйте плюс на инструменте «Пипетка», чтобы добавить другие оттенки, которые вы хотите настроить (вы увидите, что полосы выбора цвета станут шире), и минус, если вы выбрали слишком много.
Использование цветных ползунков и инструмента «Пипетка» упрощает выбор и настройку цветного объекта, но что, если объект на вашей фотографии не сплошной цвет, и вы хотите изменить только один определенный цвет? Так как вы начали с корректирующего слоя, вы можете закрашивать кистью любые области фотографии, где не хотите применять коррекции.
Выделив корректирующий слой на панели слоев, выберите инструмент «Кисть» и убедитесь, что вы рисуете черным цветом. Затем просто закрасьте области, в которых вы не хотите, чтобы этот цвет менялся.
Слой регулировки оттенка / насыщенности позволяет легко настроить и изменить любой цвет на фотографии. Помимо изменения цветов объекта, понимание того, как использовать корректирующие слои для цветокоррекции, также полезно для таких вещей, как уменьшение покраснения кожи или уменьшение отвлекающего объекта на заднем плане.
Помимо изменения цветов объекта, понимание того, как использовать корректирующие слои для цветокоррекции, также полезно для таких вещей, как уменьшение покраснения кожи или уменьшение отвлекающего объекта на заднем плане.
Вы можете создавать впечатляющие профессиональные ресурсы с помощью Adobe Stock. Узнай, как это делается.
.
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.

Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».
 Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
Заменить цвет — Планета Photoshop
Функция «Заменить цвет» в Photoshop — это быстрый и эффективный способ заменить один цвет другим. В этом уроке мы изменим синий цвет неба и логотип Aloha на этих скейтбордах на солнечный желтый.
Шаг 1
Начните с перехода в Image> Adjustments> Replace Color. Коснитесь изображения, чтобы выбрать цвет для замены — я всегда начинаю с самой чистой части цвета.Нечеткость устанавливает допуск маски замены цвета. Установите оттенок, который вы хотите изменить, с помощью ползунков «Оттенок», «Насыщенность» и «Яркость».
Шаг 2
Затем выберите пипетку со знаком плюс, чтобы добавить ее к выделенному. Нажмите на любые оставшиеся синие области, чтобы изменить их на желтый. (Если вы случайно нажмете место, которое не хотите менять, нажмите command / control-Z для отмены.)
Шаг 3
Когда вы закончите выделение всего синего цвета, который необходимо изменить, нажмите кнопку ОК.Сохраните под другим именем (yellow_aloha.psd), чтобы сохранить как исходные, так и замененные цветные доски.
Как редактировать смарт-объекты в фотошопе
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы использовать смарт-объекты в качестве шаблонов многократного использования!
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое, и мы можем даже заменить их содержимое, и наши изменения мгновенно появятся в документе. Редактирование содержимого отлично подходит для случаев, когда вы хотите сохранить одно и то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, делая умные объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает. Я буду использовать
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя . Щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри рамки:
Результат после добавления маски слоя.
А на панели «Слои» мы видим новый
Эскиз маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой мы должны держать их отдельно, заключается в том, что мы можем изменить размер и переместить смарт-объект внутри маски или в кадре. Для этого щелкните  Это отсоединяет смарт-объект от его маски, поэтому мы можем изменить его размер и изменить положение, не влияя на размер или положение самой маски:
Это отсоединяет смарт-объект от его маски, поэтому мы можем изменить его размер и изменить положение, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта, чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
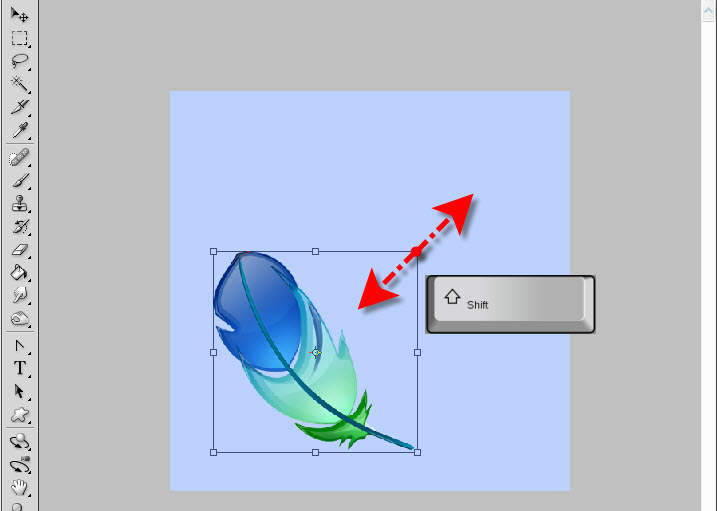
Чтобы изменить размер изображения в рамке, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любую угловую ручку . Клавиша Shift блокирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение на место:
Изменение размера и изменение положения изображения внутри рамки.
Когда вы закончите, нажмите Enter (Win) / Return
Изображение теперь хорошо вписывается в кадр.
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Думайте о смарт-объекте как о документе Photoshop в вашем документе Photoshop. И почти все, что мы можем сделать в основном документе, мы можем сделать в умном объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что он выбран на панели «Слои». Затем перейдите в меню « Слой» в строке меню, выберите « Смарт-объекты» , а затем выберите « Редактировать содержимое»
Идем в Слой> Смарт-объекты> Редактировать содержимое.
Или более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на вкладки документа вверху, то увидим, что документ моего смарт-объекта называется «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , который обозначает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются в виде файлов PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты являются настоящими документами Photoshop, на самом деле нет предела тому, что мы можем с ними сделать. Все инструменты Photoshop, команды, фильтры и другие функции, такие как слои и корректирующие слои, доступны для редактирования содержимого смарт-объекта. Для этого урока мы будем просты и рассмотрим несколько быстрых примеров.
Для этого урока мы будем просты и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри рамки так, чтобы женщина смотрела в противоположном направлении. Я могу сделать это, перевернув изображение в моем смарт-объекте. Я зайду в меню « Правка» , затем выберу « Преобразование» , а затем « Отразить по горизонтали» :
Собираемся Правка> Трансформировать> Отразить по горизонтали.
Это переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
Чтобы наши изменения появились в основном документе, нам нужно сохранить и закрыть документ смарт-объекта. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернувшись в основной документ, смарт-объект во фрейме обновится, чтобы показать перевернутую версию изображения внутри него:
Результат после перелистывания содержимого смарт-объекта.
Редактирование смарт-объекта неразрушающим способом
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать постоянных изменений. Один из самых простых способов сделать это — воспользоваться корректирующими слоями . Я снова открою свой смарт-объект, дважды щелкнув по миниатюре на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое вновь открывается в том же документе «Photo.psb» и с изменениями, которые я сделал ранее:
Содержание откроется с моим предыдущим редактированием.
Я переверну изображение обратно, как оно было изначально, снова зайдя в меню « Правка» , выбрав « Преобразование» , а затем выбрав « Отразить по горизонтали» :
Возвращаясь к Edit> Transform> Flip Horizontal.
Это переворачивает изображение обратно в исходное направление:
Изображение вернулось в исходное положение.
Использование черно-белого корректирующего слоя
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них так же, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И тогда я выберу Black & White из списка:
Добавление черно-белого корректирующего слоя.
Черно-белый корректирующий слой появляется над фотографией:
Панель «Слои», показывающая корректирующий слой.
И в документе. мы видим изображение теперь в черно-белом . Вы можете настроить черно-белое преобразование с помощью ползунков на панели «Свойства» , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение в смарт-объекте было преобразовано в черно-белое.
Чтобы сохранить мои изменения, я зайду в меню « Файл» и выберу « Сохранить» . Затем, чтобы закрыть смарт-объект, я вернусь в меню « Файл» и выберу « Закрыть» . Возвращаясь к основному документу, мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в кадре теперь выглядит черно-белым.
Использование корректирующего слоя Photo Filter
Что если вместо преобразования его в черно-белое, я просто хочу настроить цвета на изображении, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter. Я снова открою свой смарт-объект, дважды щелкнув по его миниатюре:
Повторное открытие смарт-объекта.
А затем в документе смарт-объекта я удалю свой черно-белый корректирующий слой, перетащив его вниз в корзину в нижней части панели «Слои»:
Удаление черно-белого корректирующего слоя.
Поскольку корректирующие слои являются неразрушающими, удаление корректирующего слоя мгновенно восстанавливает исходные цвета на изображении:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я снова щелкну значок « Новый слой заливки» или «Корректирующий слой» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И на этот раз я выберу Photo Filter из списка:
Добавление корректирующего слоя Photo Filter.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой Photo Filter.
На панели «Свойства» я выберу один из фильтров охлаждения в меню « Фильтр» :
Выбор фильтра охлаждения на панели «Свойства».
Это охлаждает изображение, добавляя больше синего:
Эффект настройки Photo Filter.
Я сохраню свои изменения, зайдя в меню « Файл» и выбрав « Сохранить» . Затем я закрою смарт-объект, зайдя в меню « Файл» и выбрав « Закрыть» . Вернувшись в основной документ, изображение в кадре теперь отображается с примененным фотофильтром. И вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов. У нас уже есть наш смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Сначала убедитесь, что ваш смарт-объект выбран на панели «Слои». Там нет необходимости открывать его. Нам просто нужно выбрать его:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Заменить содержимое» :
Идем в Слой> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Нажмите на него, чтобы выбрать его, а затем нажмите Разместить :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением . Единственная проблема в том, что новое изображение слишком велико, чтобы поместиться в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым. Фото предоставлено: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и со своим предыдущим изображением, перейдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем я нажму и удерживаю клавишу Shift, когда перетаскиваю угловые ручки, чтобы вставить новое изображение в рамку. Опять же, клавиша Shift блокирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, после замены содержимого смарт-объекта, мое новое изображение идеально помещается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И там у нас это есть! Вот так можно редактировать и заменять содержимое смарт-объекта в Photoshop! Узнайте больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размеры изображений без потери качества , как использовать редактируемые смарт-фильтры или как смарт-объекты облегчают преобразование и искажение типов ! Вы также найдете много других учебных пособий в разделе « Основы Photoshop ».
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как заменить небо в Фотошопе
В этом уроке вы научитесь, как поменять небо на фото в Adobe Photoshop.
Пример HTML-страницыШаг 1.
Работаем с изображением
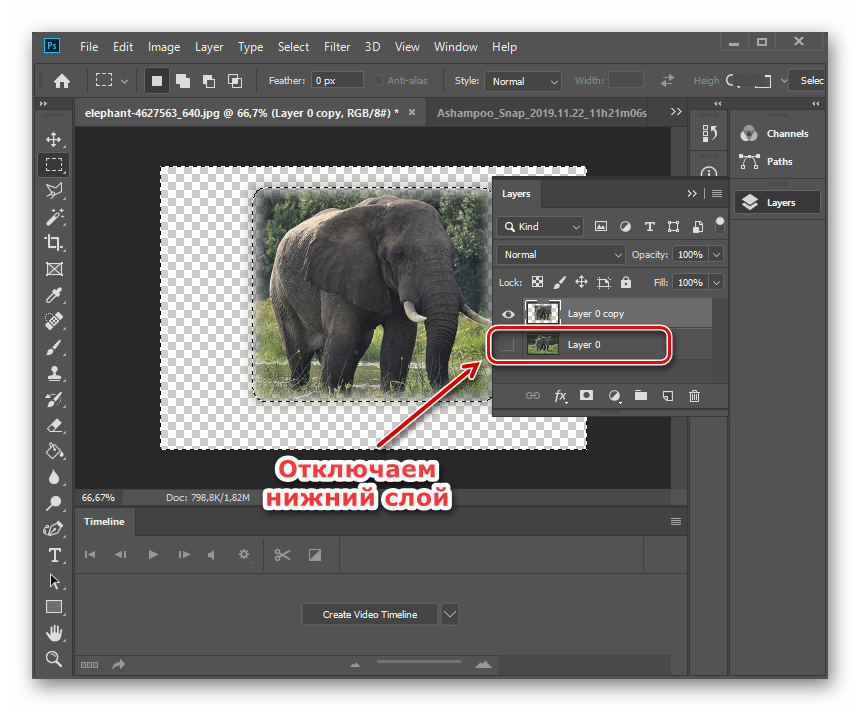
Откройте ваше фото в Photoshop.
Затем перетяните фото с небом для замены в документ, измените размер, если нужно (Ctrl + Т) и поместите в верхней части картинки. Далее временно отключите видимость слоя, нажав на иконку «глаз» справа на панели слоев.
Шаг 2.
Работаем с изображением
Убедитесь, что ваш фоновый слой выбран на панели слоев. Затем перейдите в меню Выделение > Цветовой диапазон (Select > Color Range). В открывшемся окне Цветовой диапазон (Color Range) возьмите «пипетку +» справа. Поставьте галочку в окошке Локализованные наборы цветов (Localized Color Clusters) и установите значение Разброс (Fuzziness) 8.
Далее кликните и потяните по всей ширине неба, чтобы создать выделение. Вы также можете кликнуть и потянуть на предварительном изображении прямо в окне Цветовой диапазон (Color Range).
Если необходимо, откорректируйте значение Разброс (Fuzziness) так, чтобы кроме неба было выделено как можно меньше других частей изображения. Затем нажмите ОК.
Шаг 3.
Работаем с изображением
Теперь нам нужно убрать выделение с некоторых лишних областей. Вы можете сделать это в Режиме быстрой маски (quick mask mode) (чтобы перейти в этот режим, нажмите Q) с помощью Инструмента Быстрое выделение — Quick Selection Tool (W), а также разными другими способами. В уроке я покажу вариант с использованием Инструмента Быстрое выделение — Quick Selection Tool (W).
Возьмите Инструмент Быстрое выделение — Quick Selection Tool (W) (он находится в наборе Инструмента Волшебная палочка — Magic Wand tool (W), увеличьте размер кисти до 200 пикселей.
Теперь, удерживая клавишу Alt, кликните и потяните в тех частях изображения, с которых вы хотите убрать выделение.
Шаг 4.
Работаем с изображениемПриблизьте изображение в тех областях, где небо соприкасается с крышами зданий.
Уменьшите размер кисти Инструмента Быстрое выделение — Quick Selection Tool (W) до примерно 10 пикселей, и снова удерживая Alt, кликните и потяните, чтобы убрать выделение с частей зданий.
В процессе работы кистью выделение может показаться немного неточным, но когда вы отпустите клавишу мыши, все будет в порядке.
Шаг 5.
Работаем с изображением
Кликните по изображению правой кнопкой мыши и выберите пункт Уточнить край (Refine Edge).
Примените следующие настройки:
— снимите галочки в окошках Показать радиус (Show radius), Показать оригинал (Show original) и Умный радиус (Smart radius)
— Радиус (Radius):0 пикселей
— Сгладить (Smooth): 2
— Растушевка (Feather): 0 пикселей
— Контрастность (Contrast): 0%
— Сместить край (Shift Edge): 50%
— снимите галочку в окошке Очистить цвета (Decontaminate Colors)
— Выход в (Output To): Выделение (Selection)
Таким образом вы сгладите и немного сместите выделение, чтобы оно перекрывало края зданий. Это обеспечит более плавный переход между оригинальным изображением и замененным небом.
Это обеспечит более плавный переход между оригинальным изображением и замененным небом.
Шаг 6.
Работаем с изображениемК текущему моменту почти все, что мы делали, было связано с выделением. Теперь мы используем это выделение, чтобы создать маску слоя с новым небом.
Выделите слой с новым небом и затем кликните на иконку Добавить маску слоя (Add layer mask) внизу панели слоев.
Включите видимость слоя с новым небом и вы увидите, что старое, скучное небо заменилось на новое.
Шаг 7.
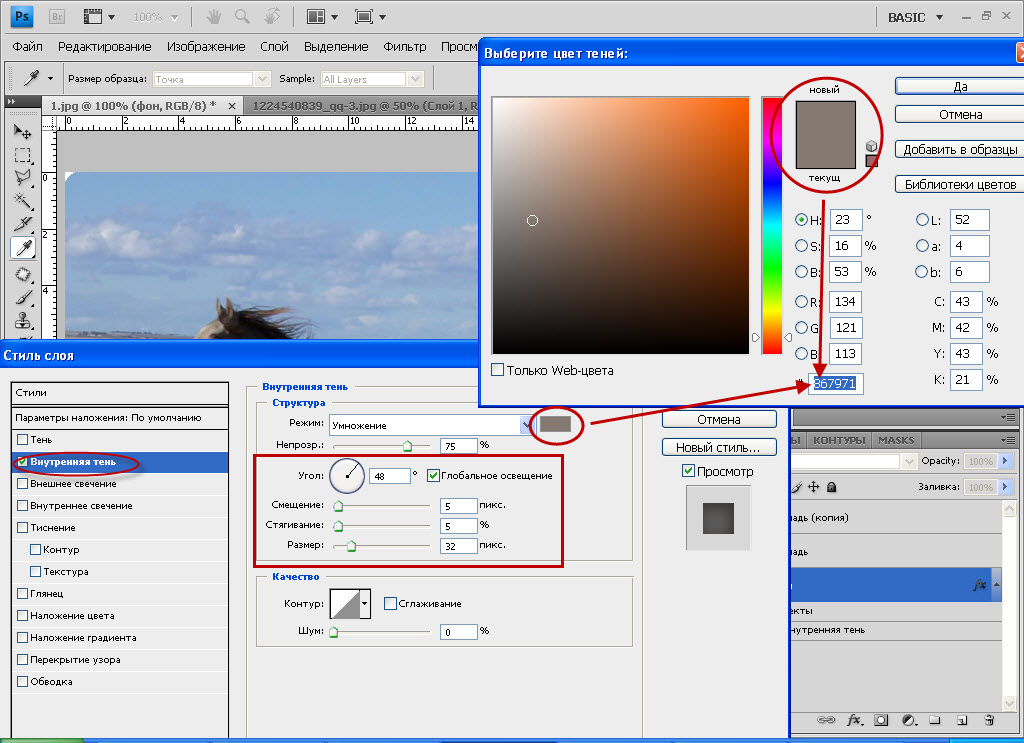
Работаем с изображениемДважды кликните по слою с новым небом, чтобы открыть диалоговое окно Стили слоя (Layer Style).
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Осветление (Screen)
— снимите галочку Размыть (Dither)
— Непрозрачность (Opacity): 75%
градиент от белого к черному цвету
— поставьте галочку Обратить (Reverse)
— Стиль (Style): Линейный (Linear)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 35%
Примечание: при открытом окне Стили слоя (Layer Style) вы можете кликнуть на изображение и перетягивать мышью градиент.
Шаг 8.
Работаем с изображениемДалее перейдите в меню Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и немного измените кривую, как показано на рисунке, чтобы сгладить переход между оригинальным изображением и слоем нового неба.
Шаг 9.
Финальное изображениеРеалистичность эффекта зависит от того, насколько точным было ваше выделение. И поскольку мы использовали маску, вы всегда можете подкорректировать переход, пока не получите наилучший результат.
Ссылка на источник
Вопрос по Фотошопу. Как поменять местами каналы ?
← →Тем (2005-06-13 07:29) [0]
Красный синий там, или другие. А ?
← →
Vlad Oshin © (2005-06-13 07:47) [1]
Если так?
Выходной red = Входные red=100, blue=0, green=0
red:=0, blue:=100
Выходной blue = Входные red=0, blue=100, green=0
red:=100, blue:=0
Фактически, red заменится на blue
← →
Экспериментатор (2005-06-13 12:00) [2]
Я так понял имеется ввиду не программным способом.
А именно работая в Фотошопе.
Если так, то создай еще один канал в палитре каналы.
Допустим меняем канал R и B
Сделай канал R активным, инструментом выделение «выдели все», скопируй и вставь в свой новый канал (предварительно сделав его активным). Сделай активным канал B выдели все скопируй, активизируй канал R и сделай вставку. Предпоследний шаг: активизируй свой новый канал, выдели все, активизируй канал B и сделай вставку.
Последний шаг: удали свой «новый канал» — он выполнял роль промежуточного кармана при операциях.
Включаем канал RGB и любуемся странной игрой цветов.
Усе.
А вообще тут ничего сложного,
стоит только маленько подумать и книги не лишне почитать.
← →
Экспериментатор (2005-06-13 12:06) [3]
А в целом фотошоп CS радует.
Столько возможностей.
Меня особенно радует, регулировки можно с слоях использовать
без коррекции исходного слоя
Имеется ввиду кнопочка «Создать новую заливку или слой регулировок» на палитре слои .
Такие слои маскированные — это очень сильный инструмент в руках мастера. Можно такие вещи сделать.
← →
Экспериментатор (2005-06-13 12:21) [4]
И кстати еще:
запомните — если выбран один канал, например R , то все операции, регулировки, эффекты действуют только на него.
Таким способом можно достичь интересных результатов.
Например увеличить четкость изображения, добиться более естесственного контраста и т.д., потому как не все снимки делаются при нормальном освещении, отсюда и перекосы.
И иногда вместо того чтобы делать баланс цветов, лучше например добавить яркости в одном канале, уменьшить контраст в другом и в канале RGB при помощи уровней сделать светлее серые тона, (установка серой точки) или что-нибудь в этом роде.
Фотошоп допускает массу способов решения одной и той же проблемы.
Иногда те или иные лучше, а другие хуже.
Так что читайте литературу, не скупитесь, дешевые справочники типа нажмите на эту кнопку и т.д. не берите.
Стоит брать профессиональную литературу (если по цветовой коррекции и приемам изменения изображения — то эти книги отличаются очень хорошей типографской печатью — картинки и фото полноцветные, не в каждом дорогом журнале такое качество увидишь). Только у такой литературы по крайней мере два недостатка: она дорого стоит и она никогда не залеживается на полках. К большому сожалению 🙁
← →
Тем (2005-06-22 01:26) [5]
> Экспериментатор (13.06.05 12:00) [2]
> Я так понял имеется ввиду не программным способом.
> А именно работая в Фотошопе.
Да !
> Сделай канал R активным, инструментом выделение «выдели
> все», скопируй и вставь в свой новый канал (предварительно
> сделав его активным). Сделай активным канал B выдели все
> скопируй, активизируй канал R и сделай вставку. Предпоследний
> шаг: активизируй свой новый канал, выдели все, активизируй
> канал B и сделай вставку.
У меня чего то не получилось. Или я не понял ?
> А в целом фотошоп CS радует.
А у меня седьмой. Может поэтому не получается ?
← →
Сайбель Алексей © (2005-06-22 08:49) [6]
2 Экспериментатор [3],[4]
В ветку о спаме на растерзание :O)
← →
Тем (2005-06-23 05:19) [7]
> Сайбель Алексей © (22.06.05 08:49) [6]
> 2 Экспериментатор [3],[4]
> В ветку о спаме на растерзание :O)
А лучше ноу хау по вопросу.
← →
Экспериментатор (2005-06-23 10:54) [8]
Я что-то не так объяснил?
← →
Тем (2005-06-24 06:02) [9]
> Экспериментатор (23.06.05 10:54) [8]
> Я что-то не так объяснил?
Не знаю. Но не получается.
← →
vuk © (2005-06-24 12:13) [10]
Без всяких дополнительных копирований каналов их подмены можно добиться инструментом Channel Mixer. если не ошибаюсь, он может быть использован также в качестве корректирующего слоя.
← →
Экспериментатор (2005-06-26 11:01) [11]
Истинная правда. Это можно сделать при помощи Channel Mixer или по-русски смешение каналов.
Допустим меняем красный канал с зеленым (R и G)
Наименование диалога: Смеситель каналов
Выходной канал: красный
В каналах источника изменяем следующее: Значение красного меняем на 0, значение зеленого ставим 100%.
Выбираем Выходной канал: зеленый.
В каналах источника изменяем значение красного меняем на 100%, значение зеленого ставим в 0%.
И если у Вас Photoshop CS, то лучше применять его как корректирующий слой.
Полностью согласен с vuk © (24.06.05 12:13) [10]
TO Тем (24.06.05 06:02) [9]
Теперь у тебя на вооружении целая куча способов, как это сделать. Неужели ни один не срабатывает?
Как изменить цвет кожи в Фотошопе
Способов замены цвета объектов в Фотошопе существует довольно много, но для изменения цвета кожи подходят только два.
Первый – воспользоваться режимом наложения для слоя с цветом «Цветность». В этом случае мы создаем новый пустой слой, меняем режим наложения и красим кистью нужные участки фото.
У этого способа, с моей точки зрения, есть один недостаток: кожа после обработки выглядит неестественно настолько, насколько может неестественно выглядеть зеленая девушка.
На основании вышесказанного советую взглянуть на второй способ – применение функции «Замена цвета».
Давайте приступим.
Создаем копию исходного изображения сочетанием клавиш CTRL+J и идем в меню «Изображение – Коррекция – Заменить цвет».
В открывшемся окне берем образец тона кожи (курсор примет вид пипетки) на лице модели, стараясь найти золотую середину между темными и светлыми оттенками.
Затем ползунок с названием «Разброс» перетягиваем вправо до упора.
Цвет кожи подбираем ползунками в блоке «Замена». Смотрим только на кожу, глаза и все другие участки мы потом освободим.
Если оттенок кожи нас устроил, то нажимаем ОК и продолжаем.
Создаем белую маску для слоя с зеленой девочкой.
Выбираем кисть со следующими настройками:
Цвет выбираем черный и аккуратно стираем (красим черной кистью по маске) зеленый цвет там, где его быть не должно.
Готово, цвет кожи изменен. Для примера я показал зеленый цвет, но данный способ очень хорошо подходит именно для естественного тонирования кожи. Можно, например, добавить загар, либо наоборот…
Пользуйтесь данным способом в своих работах и удачи Вам в творчестве!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЗамена элемента одежды на фоновый рисунок в Фотошоп
Смена элемента одежды на задний фон для придания нереального эффекта изображению выполняется следующим образом.
Создаем новый файл и вставляем фоновое изображение (пример) и изображение человека (пример).
Необходимо отделить человека от фона на его слое. Инструментом «Быстрое выделение» выделяем фигуру человека, применяя на панели настроек инструмента, как показано стрелочкой добавление и вычитание к выделенной области.
При помощи функции «Уточнить край» приступаем к выравниванию краев.
Увеличение радиуса позволит сделать край точнее и срезать лишние участки фона.
Блок «Настройка краев» позволит добиться четкого эффекта.
В блоке «Вывод» устанавливаем «Слой-маска».
Получаем такой результат.
Копируем слой с мужчиной и с одного из них снимаем видимость. Во втором применяем слой-маску, как показано на рисунке.
Делаем копию слоя с примененной маской и нижний называем «Пиджак», а верхний «Мужчина». Для слоя «Пиджак» настроим «Цветовой диапазон», который собственно и позволит отделить пиджак от фигуры мужчины.
В диалоговом окошке «Цветового диапазона» добиваемся распределения черных и белых тонов так, чтобы пиджак стал четким.
Получаем такой результат.
Копируем это слой в качестве запасного и снимаем с него видимость.
Теперь нам необходимо перетащить маску со слоя с пиджаком на слой с мужчиной. Это делается мышкой в окне слоев.
Инвертируем слой-маску, чтобы пиджак был черным, а фон белым нажатием клавиш Ctrl и I.
Сняв видимость со слоя с пиджаком видим, какой получаем результат.
Так как у нас в процессе работы получилось два слоя с пиджаком, то один из них можно отключить, а можно применить для подчеркивания контуров пиджака и его деталей: лацканы, воротник.
Под слоем с мужчиной создаем корректирующие слои «Цветовой тон/Насыщенность» и «Уровни», как показано на рисунках.
Над корректирующими слоями вставляем копию фона. Делаем этот слой обтравочной маской: одновременным нажатием клавиши Alt и нажатием левой кнопкой мыши по границе слоев. Изменяем режим наложения этому слою на «Перекрытие».
Изменяем, если необходимо насыщенность и яркость, применив соответствующие корректирующие слои.
Доработав коллаж, добавив текст и прочие элементы оформления получаем рекламный вариант изображения.
Как редактировать смарт-объекты в Photoshop
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы вы могли использовать смарт-объекты в качестве повторно используемых шаблонов!
Автор Стив Паттерсон.
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое и даже заменять их содержимое, чтобы наши изменения мгновенно отображались в документе. Редактирование содержимого отлично подходит, когда вы хотите сохранить то же изображение внутри смарт-объекта и просто изменить его внешний вид.Но мы также можем заменить содержимое совершенно новым изображением, что делает смарт-объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает.
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Если вы еще не знакомы со смарт-объектами в Photoshop, вам стоит прочитать первый урок из этой серии, в котором я расскажу, что такое смарт-объекты и как их создавать. Итак, приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Что мы будем изучать
Чтобы помочь нам узнать о редактировании и замене содержимого смарт-объекта, мы собираемся преобразовать изображение в смарт-объект, а затем поместить его в рамку.Как только он окажется в кадре, мы узнаем, как редактировать изображение внутри смарт-объекта, а затем как заменить его другим изображением.
Вот первое изображение, которое я открыл в своем документе. Я загрузил все изображения для этого урока из Adobe Stock. Это кадр, в который я буду помещать другое изображение:
Первое изображение. Фото: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим, что у меня также есть второе изображение, расположенное на слое над ним.Я включу второе изображение, щелкнув значок видимости верхнего слоя :
Включение второго изображения в документе.
И вот мы видим второе изображение. Я конвертирую это изображение в смарт-объект и помещаю его в рамку:
Второй образ. Фото: Adobe Stock.
Размещение изображения в рамке
Выбор рамы
Чтобы поместить изображение в рамку, нам сначала нужно выделить область внутри рамки.Я отключу верхнее изображение, чтобы мы могли видеть кадр, еще раз щелкнув значок видимости слоя:
Отключение верхнего изображения.
Затем я выберу Photoshop Polygonal Lasso Tool на панели инструментов. По умолчанию инструмент Polygonal Lasso Tool вложен за стандартный инструмент Lasso Tool, поэтому я щелкну правой кнопкой мыши (Win) / Control-щелкните (Mac) на инструменте Lasso Tool и выберу инструмент Polygonal Lasso Tool на лету. из меню:
Выбор инструмента «Многоугольное лассо» на панели инструментов.
Чтобы выделить область внутри кадра, все, что нам нужно сделать, это щелкнуть инструментом Polygonal Lasso Tool в каждом из четырех углов, начиная с верхнего левого, затем верхнего правого, вниз до нижнего правого, а затем снизу. левый. Чтобы завершить выбор, нажмите еще раз на начальную точку в верхнем левом углу. Контур выделения теперь появляется вокруг внутренней части кадра:
Щелкая в каждом углу с помощью инструмента «Многоугольное лассо», чтобы выбрать рамку.
Выделив рамку, я снова включу верхнее изображение:
Снова включить верхнее изображение в документе.
И тот же контур выделения теперь появляется перед вторым изображением. Через мгновение мы собираемся поместить верхнее изображение в выделение, используя маску слоя. Но прежде чем мы это сделаем, нам сначала нужно преобразовать слой в смарт-объект:
Верхнее изображение будет помещено в выделенную область кадра.
Преобразование слоя в смарт-объект
Чтобы преобразовать верхний слой в смарт-объект, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) прямо на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на верхнем слое.
Затем выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в миниатюре предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как создавать смарт-объекты в Photoshop
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя.Щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри кадра:
Результат после добавления маски слоя.
И на панели «Слои» мы видим новую миниатюру маски слоя рядом с миниатюрой предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект перед добавлением маски слоя , заключалась в том, чтобы держать смарт-объект и маску отдельно друг от друга.Если бы мы добавили маску и , а затем преобразовали бы слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Миниатюра маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой нам нужно хранить их отдельно, заключается в том, чтобы мы могли изменять размер и положение смарт-объекта внутри маски или в кадре.Для этого щелкните значок ссылки между миниатюрой предварительного просмотра смарт-объекта и миниатюрой маски слоя. Это разъединяет смарт-объект с его маской, поэтому мы можем изменять размер и положение смарт-объекта, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта , чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Чтобы изменить размер изображения в кадре, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любой из угловых маркеров . Клавиша Shift фиксирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте внутри поля Free Transform и перетащите изображение на место:
Изменение размера и положение изображения внутри рамки.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Изображение теперь хорошо вписывается в кадр.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Смарт-объект можно представить как документ Photoshop в документе Photoshop .И почти все, что мы можем сделать в основном документе, мы можем сделать в смарт-объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что смарт-объект выбран на панели «Слои». Затем перейдите к меню Layer в строке меню, выберите Smart Objects , а затем выберите Edit Contents :
Переход к слою> Смарт-объекты> Редактировать содержимое.
Или, более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на документ , вкладки вверху, мы увидим, что имя документа моего смарт-объекта — «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , что означает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до , который вы преобразовали в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются как файлы PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты представляют собой настоящие документы Photoshop, на самом деле нет никаких ограничений на то, что мы можем с ними делать. Все инструменты, команды, фильтры и другие функции Photoshop, такие как слои и корректирующие слои, доступны нам для редактирования содержимого смарт-объекта. В этом руководстве мы будем упрощать работу и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри кадра так, чтобы женщина смотрела в противоположном направлении.Я могу сделать это, перевернув изображение в моем смарт-объекте. Я перейду в меню Edit , затем выберу Transform , а затем Flip Horizontal :
Идем в Edit> Transform> Flip Horizontal.
Переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
Чтобы наши изменения отображались в основном документе, нам нужно сохранить и закрыть документ смарт-объекта.Чтобы сохранить его, перейдите в меню File и выберите Save :
.Переход к файлу> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню File и выберите Close :
Переход к файлу> Закрыть.
Вернувшись в основной документ, смарт-объект в кадре обновляется, показывая перевернутую версию изображения внутри него:
Результат после переворота содержимого смарт-объекта.
Неразрушающее редактирование смарт-объекта
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать внесения каких-либо постоянных изменений. Один из самых простых способов сделать это — воспользоваться корректирующим слоем . Я снова открою свой смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое снова открывается на той же фотографии.psb «и с изменением, которое я сделал ранее:
Содержимое открывается после моего предыдущего редактирования.
Я переверну изображение обратно в исходное состояние, снова перейдя в меню Edit , выбрав Transform , а затем выбрав Flip Horizontal :
Возвращаемся к Edit> Transform> Flip Horizontal.
Возвращает изображение в исходное положение:
Изображение возвращается в исходную ориентацию.
Использование корректирующего слоя «Черно-белый»
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем я выберу Black & White из списка:
Добавление корректирующего слоя «Черно-белый».
Над фотографией появляется корректирующий слой «Черно-белый»:
Панель «Слои», показывающая корректирующий слой.
А в документе. мы видим изображение теперь в черно-белом. Вы можете настроить черно-белое преобразование с помощью ползунков на панели свойств , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение в смарт-объекте преобразовано в черно-белое.
Чтобы сохранить изменения, я перейду в меню Файл и выберу Сохранить .А затем, чтобы закрыть смарт-объект, я вернусь в меню File и выберу Close . И вернувшись в основной документ, мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в рамке теперь становится черно-белым.
Использование корректирующего слоя фотофильтра
Что делать, если вместо преобразования в черно-белый я просто хочу настроить цвета изображения, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter.Я снова открою свой смарт-объект, дважды щелкнув его миниатюру:
Повторное открытие смарт-объекта.
А затем в документе смарт-объекта я удалю свой корректирующий слой Black & White, перетащив его в корзину Trash Bin в нижней части панели слоев:
Удаление корректирующего слоя «Черно-белый».
Поскольку корректирующие слои являются неразрушающими, при удалении корректирующего слоя мгновенно восстанавливаются исходные цвета изображения:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я снова щелкну значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз я выберу Фотофильтр из списка:
Добавление корректирующего слоя фотофильтра.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой «Фотофильтр».
На панели свойств я выберу один из охлаждающих фильтров в меню Фильтр :
Выбор охлаждающего фильтра в панели свойств.
Охлаждает изображение за счет добавления синего:
Эффект настройки фотофильтра.
Я сохраню свои изменения, перейдя в меню Файл и выбрав Сохранить . Затем я закрою смарт-объект, перейдя в меню File и выбрав Close .Вернувшись в основной документ, теперь появляется изображение в рамке с примененным фотофильтром. А вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов.У нас уже есть смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Во-первых, убедитесь, что ваш смарт-объект выбран на панели «Слои». Нет необходимости его открывать. Нам просто нужно его выбрать:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню Layer , выберите Smart Objects , а затем выберите Replace Contents :
Переход к слою> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Щелкните по нему, чтобы выбрать его, а затем щелкните Place :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением. Единственная проблема заключается в том, что новое изображение слишком велико для размещения в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым изображением.Фото: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и с моим предыдущим изображением, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Затем я нажимаю и удерживаю клавишу Shift , перетаскивая угловые маркеры, чтобы новое изображение поместилось в рамку. Опять же, клавиша Shift фиксирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре. И вот, после замены содержимого смарт-объекта, мое новое изображение отлично вписывается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И вот оно! Вот как редактировать и заменять содержимое смарт-объекта в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размер изображений без потери качества, как использовать редактируемые смарт-фильтры или как смарт-объекты упрощают преобразование и искажение текста! Вы также найдете много других руководств в нашем разделе «Основы Photoshop».
Объяснение замены неба в Photoshop 2021
Есть много причин, по которым Photoshop до сих пор удерживает позиции бесспорного короля в мире обработки изображений. Одна из основных причин заключается в том, что он продолжает развиваться каждый год, как и в течение 31 года. Он обновляется двумя основными способами. Во-первых, он улучшает существующие функции, такие как инструменты выбора и лечения. Во-вторых, он продолжает выпускать новые функции каждые год или два. Одна из ключевых новинок этого года — и одна из самых ожидаемых — это возможность замены неба.Позвольте мне продемонстрировать в этой статье, как использовать новую функцию замены неба и насколько она эффективна.
Sky Replacement
Несмотря на всю шумиху вокруг функции замены неба, я сначала скептически отнесся к ней. На протяжении многих лет я встречал много инструментов в Photoshop и другом программном обеспечении, которые отлично звучали на бумаге, но не работали так, как ожидалось. Тем не менее, инструмент для замены неба доказал, что я ошибался.
Замена неба может вызвать этические дебаты. Так что я думаю, что лучше оставить это на личный выбор.На мой взгляд, заменять небо, которое вы изначально не видели, неэтично. Но, как всегда, фотография — это искусство, и никто не может указывать пальцем на выбор художника.
Кроме того, вопреки тому, что вы думаете, также можно использовать функцию замены неба, не вызывая этических дебатов. Например, есть много ситуаций, когда я выбираю другую настройку экспозиции и баланса белого для неба по сравнению с передним планом. Раньше для получения бесшовного результата с масками слоя или смешиванием требовалось много времени.Но с функцией замены неба это становится намного проще и быстрее.
Итак, позвольте мне провести вас через пошаговый процесс эффективной замены неба с помощью опции замены неба в Photoshop, используя изображение ниже:
Открыв изображение в Photoshop, просто перейдите к пункту верхнего меню « Правка> Замена неба », и появится новое окно, как вы можете видеть ниже:
Параметры замены небаОкно замены неба
Когда вы щелкаете раскрывающийся список, Photoshop позволяет выбрать новое небо для изображения.Для использования в качестве нового неба доступны три источника: предварительно установленное небо в Photoshop, изображение с локального жесткого диска или изображение из Adobe Stock, если вы подписаны на него.
Вы также можете сгруппировать небо по типу — как вы можете видеть на изображении выше, некоторые из значений по умолчанию — «голубое небо», «впечатляющее» и «закаты». Вы можете создавать собственные группы, щелкнув значок папки (показан на изображении выше с желто-зеленой рамкой вокруг него). Вы также можете добавить небо с жесткого диска с помощью значка обзора (непосредственно рядом с ним, с синей рамкой вокруг него на изображении выше).Значок корзины, который следует ниже, предназначен для удаления неба из списка. А фиолетовый ползунок — это просто основной способ изменить размер эскиза неба.
В тот момент, когда вы щелкнете по небу, вы увидите, что небо будет автоматически применено к выбранному вами изображению. Рендеринг невероятно цельный и даже настраивает цвета переднего плана в соответствии с выбранным небом. Раньше я работал над смешиванием композитов вручную и знаю, сколько времени потребуется, чтобы получить результат, аналогичный тому, что вы видите ниже.
Дополнительные варианты замены небаФункция замены неба основана на искусственном интеллекте, но допускает хорошую степень настройки. Позвольте мне по очереди рассказать вам о некоторых из наиболее полезных настроек.
Во-первых, в зависимости от того, какая часть кадра заполнена передним планом, вы можете изменить положение неба, чтобы оно соответствовало переднему плану. Убедитесь, что щелкнули значок «переместить» (отмечен красным на скриншоте выше). Затем нажмите на небо и перетащите его в желаемое положение.
ИИ, заменяющий небо, выбирает и маскирует ваш передний план.В большинстве случаев это отлично работает, но если вы чувствуете, что выделение не такое, как должно быть, вы можете использовать вариант кисти неба (отмечен зеленым). После того, как вы выбрали его, щелкните / перетащите любую область неба, которую вы хотите добавить к маске, или щелкните / перетащите, удерживая нажатой кнопку Alt / Option, чтобы удалить из маски. Это позволит вам точно настроить автоматический выбор переднего плана в Photoshop, если он выглядит не совсем правильно.
Даже если наложение выглядит бесшовным, всегда делайте привычку увеличивать масштаб до 100% и смотреть на края.В некоторых случаях может быть ореол вокруг крайних краев или части переднего плана, который пропустил Photoshop, и здесь пригодится инструмент кисти неба.
Смешивание переднего плана и неба
Получение бесшовного смешивания является основной проблемой, как и большинство композиций в Photoshop. Если все сделано неправильно, опытному глазу будет очевидно, что небо скопировано из другого места. Вот почему в Photoshop есть параметры настройки переднего плана и неба с помощью ряда ползунков.
Параметры смешивания переднего плана / небаБольшинство параметров не требуют пояснений и могут быть быстро оптимизированы методом проб и ошибок. Вы можете настроить маскировку между небом и передним планом с помощью ползунков «сдвиг края» и «исчезновение края». Вы можете отрегулировать тона неба с помощью «яркости» и «температуры», а также, насколько оно велико, с помощью ползунка «масштаб» (хотя слишком большое значение здесь снизит разрешение неба). Вы также можете перевернуть небо по горизонтали, если хотите.
А затем настройки переднего плана полезны в тех случаях, когда невозможно получить цельный вид, регулируя только небо.Чем больше различались условия между передним планом и небом, тем больше вам здесь может потребоваться редактирования.
Эти ползунки также довольно интуитивно понятны и просты в использовании на практике — просто перемещайте их, пока вам не понравится, как выглядит фотография, — но я сделаю небольшое замечание о раскрывающемся списке «Режим освещения». У него всего два варианта: Умножить и Экран. Проще говоря, Multiply затемняет область, где передний план сливается с фоном, тогда как Screen осветляет области, где передний план и фон перекрываются.Интенсивность, с которой область перехода должна быть увеличена или затемнена, можно отрегулировать с помощью ползунка регулировки освещения.
Ваша цель с инструментом замены неба должна состоять в том, чтобы сделать переход от неба к переднему плану как можно более плавным. Позже вы можете выполнить дальнейшее редактирование оттенков и контрастности изображения, если вы начинаете с хорошей основы.
Измените тональность переднего плана, которая соответствует фону, используя настройку цвета (отмечена красным).Вывод замены неба.
Последняя показанная опция — это вкладка «Вывод».Это дает нам несколько вариантов: «Дублировать слой» и «Новые слои». Если вы выберете «Дублировать слой», Photoshop сведет все эти изменения в один слой, который разместит над слоем, над которым вы работали. С другой стороны, если вместо этого вы выберете «Новые слои», Photoshop выведет каждый компонент замены неба как свой собственный слой. Например, у вас может получиться слой «Небо», слой «Освещение переднего плана» и слой «Цвет переднего плана», которые автоматически создаются Photoshop.
Хотя конечный результат выглядит одинаково независимо от того, какой результат вы выберете, всегда лучше использовать выбор «Новые слои», если это возможно, потому что это позволяет вам вернуться и перенастроить любые изменения, а не объединять их в один слой. . Однако это увеличивает размер файла изображения, если вы не сгладите слои позже.
Вот как ваши слои будут выглядеть в Photoshop, если вы выбрали «Новые слои» и нажали «ОК»:
Photoshop создает группу слоев для наложения.На иллюстрации выше обратите внимание, как Photoshop создал отдельные слои для каждого ползунка на вкладках «Настройка неба» и «Настройка переднего плана». Вы можете редактировать свойства каждого из этих слоев, дважды щелкнув по нему, как и любой другой корректирующий слой в Photoshop.
Вот диаграмма, показывающая исходный ползунок, который создавал каждый слой (слева) и настройку, которая открывается при двойном щелчке по слою (справа):
Sky Replacement LayersВы также можете изменить маски, созданные Photoshop такие слои, как «Освещение переднего плана» и «Небо», если вы захотите.И вы также можете изменить непрозрачность каждого слоя или всей группы, чтобы смягчить какой-либо конкретный эффект.
Заключение
В этой статье я объяснил замену неба, одну из самых ожидаемых новых функций Photoshop в этом году, в том числе о том, как ее использовать для достижения наилучших результатов. Я лично считаю это очень полезным. Возможно, это не решение в один щелчок для всех сценариев. Но, конечно, смешивание становится намного проще, независимо от того, ищете ли вы более простой метод смешивания HDR или полную замену неба на составное изображение.Вы можете быть удивлены, насколько часто это бывает полезно даже для стандартной обработки неба, поэтому не избегайте этого только потому, что вы не хотите полностью заменять небо.
Если у вас есть какие-либо вопросы о том, как работает этот инструмент в Photoshop, дайте мне знать в комментариях ниже. Удачного нажатия и смешивания!
ЛЕГКИХ замен неба в Photoshop! НОВЫЙ A.I. Технология
Сделать замену неба в Photoshop еще никогда не было так просто! Оцените этот потрясающий новый инструмент, который позволяет легко заменять небеса с помощью A.I.
PTC Custom Skies
Вы можете загрузить два пользовательских неба PTC здесь.
Обязательно посмотрите мое интервью в подкасте «Он снимает, он рисует»!
Sky Замена панели полностью объяснена
Sky Replacement — это новая функция в Photoshop 2021, которая использует Adobe Sensei , искусственный интеллект (AI), для анализа изображения и выбора неба.
Вы можете найти его в Select > Sky .
Но есть еще более впечатляющая функция, которая использует ту же технологию для замены неба на вашем изображении.
Чтобы начать использовать эту новую функцию замены неба, выберите Edit > Sky Replacement .
В раскрывающемся списке Небо вы можете выбрать новое небо для своей фотографии из коллекции небес в трех категориях: Голубое небо, Захватывающее и Закат .
Вы также можете загрузить свои собственные изображения неба, как вы увидите позже в этом руководстве.
Самое лучшее в этой функции замены неба в Photoshop — это то, что все ползунки и элементы управления будут генерировать соответствующий корректирующий слой или маску слоя.
Объяснение маскирующих слайдеров
Первый набор ползунков на панели Sky Replacement позволяет управлять маской, генерируемой AI,
Shift Edge расширяет или сжимает край маски неба.
Fade Edge управляет размытием или повышением резкости края маски.
Объяснение кисти неба
Кисть Sky Brush управляет маскированием, позволяя закрашивать области, которые вы хотите добавить или вычесть из маски.
Вы можете думать об этом как о рисовании на маске слоя, чтобы показать или скрыть больше пикселей на выбранном слое.
В этом случае добавление к маске покажет больше нового неба, а вычитание из маски скроет новое небо.
Объяснение элементов управления регулировкой неба
Раздел Sky Adjustments содержит ползунки Яркость, , Температура, и Масштаб , которые регулируют внешний вид неба и помогают добиться реалистичного вида.
- Яркость — управляет яркостью или темнотой неба и становится слоем регулировки яркости / контрастности.
- Температура — контролирует прохладу и теплоту цвета неба и становится корректирующим слоем «Цветовой баланс».
- Масштаб — контролирует размер нового неба.
Примечание. Позиционированием можно управлять с помощью инструмента «Перемещение» в окне «Замена неба».
Флажок Flip переворачивает изображение неба по горизонтали, что позволяет согласовать направление света.
Объяснение элементов управления регулировкой переднего плана
Коррекция переднего плана управляет изображением переднего плана, в этом уроке он управляет внешним видом холма, крошечного домика и деревьев.
Режим освещения делает передний план темнее или ярче, чтобы лучше слиться с фоном. В раскрывающемся списке есть два варианта: «Умножить», при котором передний план затемняется, и «Экран», при котором передний план становится светлее.
Ползунок регулировки освещения затемняет или осветляет основное фоновое изображение там, где оно сливается с новым небом.В качестве вывода он будет отображаться как слой серых пикселей и смешиваться в зависимости от выбранного режима освещения .
Ползунок регулировки цвета позволяет согласовать цвета фона и переднего плана. Он будет выведен как корректирующий слой Curves .
Установите Output на New Layers , чтобы все можно было редактировать.
Слои для замены неба
После применения замены неба вы должны увидеть группу на панели слоев, которая содержит все корректирующие слои и маски, созданные этой коррекцией.
С этого момента вы можете настроить любой из этих слоев, чтобы улучшить замену неба в Photoshop.
Как импортировать изображения неба в Photoshop Sky Replacement
Чтобы импортировать собственные изображения неба, выберите Edit > Sky Replacement .
Один из способов — щелкнуть значок Gear (вы можете получить к нему доступ через раскрывающееся меню для Sky options ) и выбрать Import Skies , который импортирует только .Тип файла SKY .
Щелкните здесь, чтобы загрузить набор неба, используемый в этом уроке!
Импорт изображений неба .jpg или .png
Чтобы вместо этого импортировать изображения с типами файлов .JPEG или .PNG, щелкните значок +. Затем разместите свои изображения на своем компьютере. В настоящее время в Photoshop 2021 вы можете импортировать только одно изображение за раз в Sky Replacement.
Используйте замену неба для реалистичного преобразования дня в ночь
Чтобы сделать реалистичное преобразование дня в ночь, вы можете использовать замену неба в Photoshop.
Большинство техник замены неба выглядят неестественно, потому что они никогда не принимают во внимание небо. Но, как вы увидите, даже с простой цветовой гаммой и заменой неба вы получите ОТЛИЧНЫЕ результаты!
Начните с цветокоррекции изображения с помощью корректирующего слоя Color Lookup Adjustment Layer.
Перейдите в Новый значок корректирующего слоя и выберите Поиск цвета .
Затем щелкните раскрывающееся меню 3DLUT File , и выберите Moonlight.3DL или NightFromDay.CUBE , чтобы начать преобразование дня в ночь.
В зависимости от вашего изображения вам, возможно, придется дополнительно настроить этот эффект с помощью корректирующего слоя Hue and Saturation или Curves.
В этом случае я использовал корректирующий слой «Оттенок» и «Насыщенность», чтобы обесцветить изображение, и корректирующий слой «Кривые», чтобы затемнить изображение.
Затем вы можете выбрать исходное фоновое изображение, перейти в Sky Replacement и добавить изображение ночного неба.Затем настройте элементы управления в соответствии с фоном и выведите слои, когда закончите.
Чтобы сделать действительно убедительный ночной композит после применения Sky Replacement, вы можете создать светящиеся окна от внутреннего освещения и мягкий светящийся горизонт, чтобы имитировать свет на расстоянии.
Замена неба на видео с помощью Photoshop
Замена неба в Photoshop очень мощная, но, к сожалению, она не работает с видеослоями или видеогруппами.
Но мы можем обманом заставить Photoshop применить замену неба к видео с помощью смарт-объекта!
Выберите Файл > Откройте и выберите файл в окне.Вы можете использовать только видео, которое было снято на штативе, не двигаясь. Photoshop не может отслеживать фон.
Если у вас более сложный снимок, попробуйте использовать Adobe After Effects для замены неба в видео.
На панели «Слои» щелкните правой кнопкой мыши на видео и преобразуйте его в смарт-объект. Как смарт-объект, фотошоп проанализирует слой видео и применит замену неба.
Затем вы можете выбрать Edit > Sky Replacement , и он заменит небо, как это было бы с фотографией.Вы также можете редактировать настройки для улучшения пейзажа.
Чтобы сделать сцену более привлекательной, вы можете добавить отражение неба в речной воде, выбрав слой Sky и нажав Ctrl J (Windows) или Command J (macOS) для дублирования.
Выберите исходный слой и отключите его, щелкнув значок «Отменить связь» в нижней части панели «Слои».
Затем удалите маску слоя .
Теперь у вас есть только небо, которое вы можете преобразовать, чтобы перевернуть по вертикали, добавить маску слоя и использовать инструмент «Кисть», чтобы постепенно выявить «отражение неба».”
Затем измените Layer Opacity на Overlay .
Для дополнительного эффекта откройте окно «Стиль слоя», чтобы использовать параметр « Blend-If », чтобы скрыть небо над темными пикселями в воде.
Для этого перетащите черную точку нижележащего слоя влево.
Затем удерживайте Alt (Windows) или Option (macOS) , чтобы разделить точку пополам и раздвинуть ее, чтобы добиться постепенного перехода.
Когда вы закончите редактирование видео, щелкните значок всплывающего меню и выберите Render Video .
С новым обновлением Photoshop вы можете легко улучшить любое из ваших пейзажных изображений или изменить настройки любого пейзажа!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Расширенная замена неба в Photoshop 2021
Расширенная замена неба в Photoshop 2021
Это объявление vanced Sky Replacement Артикул от Gray Chow. Если вы хотите написать для нас, пожалуйста, прочтите здесь.
Замена неба — самая актуальная и неоднозначная тема в социальных сетях.
Все началось с программного обеспечения Luminar от Skylum , где всем было проще заменить небо всего несколькими щелчками мыши и поиграть с помощью нескольких ползунков. Затем Adobe также включила функцию Sky Replacement в свое последнее обновление для Photoshop 2021.
Сегодня я хочу подробно рассказать вам, как эта Sky Replacement работает в Photoshop 2021.Также, как импортировать свое небо. Вдобавок к этому я также проведу сравнение с функцией Sky Replacement в Luminar 4 . Не теряя больше времени, приступим.
Введите свой адрес электронной почты ниже и присоединитесь к нашему сообществу из более чем 100 000 фотографов, которые регулярно проходят обучение, а также имеютПодписка на нашу рассылку новостей,
Скачал наш БЕСПЛАТНЫЙ курс Photoshop
Получил нашу БЕСПЛАТНУЮ простую панель для Photoshop
и наш БЕСПЛАТНЫЙ Essential Guide to Luminosity Masks E-Book
Замена неба в Photoshop 2021
Как вы можете видеть на скриншоте ниже, у меня уже есть фотография, импортированная в Photoshop.Это панорама небольшой деревни в Северной Индии.
Сцена прекрасна, но небо немного уныло, поэтому я собираюсь заменить небо на более драматичное.
Чтобы открыть функцию «Замена неба», выберите «Правка»> «Замена неба». Это откроет панель свойств Sky Replacement. Photoshop автоматически загрузит небо, которое использовалось ранее, и заменит текущее. Вот результат после замены неба с использованием только настройки по умолчанию.
Если вы хотите выбрать другое небо, вы можете щелкнуть здесь изображение неба, чтобы открыть каталог небес. Затем вы можете выбрать небо из включенных изображений или добавить свое собственное.
Давайте посмотрим на эти доступные настройки. Мы начнем с Shift Edge и Fade Edge. Вы можете настроить эти два ползунка для более плавного вида.
Ползунок Shift Edge позволяет перемещать край неба. Обычно я предпочитаю оставить значение по умолчанию 0, так как я думаю, что Photoshop неплохо справляется с смешиванием неба.Однако, чтобы вы лучше понимали, вот как выглядел результат после настройки ползунка Shift Edge.
Еще один ползунок, влияющий на результат наложения, — ползунок Fade Edge. Fade Edge — это на самом деле Растушевка, с помощью которой вы можете смягчить край неба, чтобы получить более плавный результат наложения.
Однако, если небо темнее переднего плана, применение слишком большого количества Fade Edge может также привести к появлению мягкого ореола по краю. Чтобы решить эту проблему, вы можете уменьшить значение параметра Fade Edge или контраст между небом и передним планом, отрегулировав значение яркости неба.
Далее, в разделе Sky Adjustments.
Ползунки яркости и температуры довольно очевидны. С помощью ползунка «Масштаб» вы можете увеличивать или уменьшать размер неба. Я считаю, что это очень полезно, так как иногда вам нужна только часть неба.
Кроме того, вы можете использовать инструмент «Перемещение неба», чтобы отрегулировать положение неба.
Последняя настройка для Sky Adjustment — это флажок Flip. Включив это, небо будет переворачиваться по горизонтали.Это поможет вам сопоставить небо в зависимости от направления солнечного света, что придаст более естественный вид.
Я протестировал несколько фотографий с помощью Sky Replacement, и я бы сказал, что в большинстве случаев Photoshop отлично справлялся с заменой неба без проблем. Однако в некоторых случаях вам потребуется немного изменить результат наложения.
Вот фотография знаменитого замка Осака в Японии. Я думаю, что может быть довольно интересно поставить звездное небо над замком.
Однако, если вы увеличите масштаб, вы заметите, что часть неба перекрывает замок. Чтобы исправить это, вы можете использовать инструмент «Добавить / удалить область неба», чтобы удалить перекрывающуюся область на замке
.Далее идет раздел «Регулировка переднего плана». В режиме освещения есть два варианта: «Экран» и «Умножить». Если вы выберете «Экран», вы можете осветлить области по краю переднего плана с помощью ползунка «Регулировка освещения».
Если вы выберете «Умножить», участки будут затемнены.
Вы также можете настроить цвет переднего плана с помощью ползунка регулировки цвета, но я лично почувствовал, что результат неуловим, и я мог бы добиться большего, если бы дополнительно отрегулировал цвет в Photoshop.
После того, как вы все настроили, вы можете выбрать вывод результата на новые слои или дубликат слоя. Если вы выберете «Дублировать слой», Photoshop создаст новый слой изображения со всеми примененными к нему настройками. Для параметра «Новые слои» Photoshop поместит изображение неба и все настройки в разные слои.
Я предпочитаю параметр «Новые слои», так как у меня есть возможность дополнительно настроить результат. Я могу добавить еще один корректирующий слой в качестве обтравочной маски, чтобы повысить контраст неба или внести какие-либо изменения в маску слоя. Я также могу открыть корректирующий слой «Цвет переднего плана», чтобы увеличить яркость и добавить более теплый тон переднему плану.
Импортируйте свое небо
Если вы хотите импортировать небо, вы можете открыть каталог неба, щелкнув параметр «Небо» на панели «Замена неба», а затем щелкнув значок «+», чтобы выбрать свое небо и импортировать его.Для лучшей организации вы можете создать новую папку, а затем распределить небеса по различным папкам, таким как голубое небо, драматическое небо, млечный путь и т. Д.
Photoshop казался способным принимать все форматы файлов, и до сих пор я тестировал файлы PNG, JPEG и PSD.
Файлы PNG и JPEG работают нормально, но у меня проблема с файлом PSD. Он работает только с первых нескольких попыток, а затем у Photoshop возникла проблема с правильным импортом файла. Я не уверен, является ли это ошибкой или есть особые требования для файла PSD.
В любом случае, я умею использовать только файлы формата PNG или JPEG.
Luminar 4 VS Photoshop 2021
Я тестировал один и тот же файл в обоих программах, и вот результат Luminar 4.
Вот подробное сравнение результата смешивания с другой фотографией. Замечено, что и Luminar 4, и Photoshop 2021 могут красиво обрабатывать сложные детали и края и обеспечивать плавный результат смешивания.
Я думаю, что Luminar 4 дает лучший результат с точки зрения соответствия цвета переднего плана и неба.Мне также нравится опция Horizon Blending, которая нацелена на сглаживание перехода между небом и горизонтом. Однако я предпочитаю Photoshop, поскольку он обеспечивает гибкость масштабирования и перемещения неба. Вдобавок ко всему, я могу внести любые дополнительные изменения, поскольку Photoshop может выводить результат в слои. Опять же, это мое предпочтение.
Что вы думаете о Sky Replacement? Какое программное обеспечение вы бы предпочли? Luminar 4 или Photoshop?
Мы получаем небольшую комиссию за каждую продажу, но эта статья объективна и написана приглашенным автором.
Писатели Биография — Фотография серого чау
Надеюсь, вам понравилось это руководство по расширенной замене неба. Грей — отмеченный наградами фотограф-путешественник из Куала-Лумпура, Малайзия. Увлекается природой, пейзажной и астрономической фотографией. Обязательно посетите его веб-сайт и страницу Facebook .
Спасибо, что прочитали эту статью Advanced Sky Replacement в Photoshop 2021, вам также могут быть интересны статьи ниже.Обязательно подпишитесь на нашу рассылку, чтобы получать больше уроков и отличных предложений.
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых есть такжеПодписался на нашу рассылку новостей.
Загрузил БЕСПЛАТНЫЙ курс Photoshop.
Получил нашу БЕСПЛАТНУЮ простую панель для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу «Основное руководство по маскам яркости».
Предложение скоро заканчивается — получите скидку 25% сегодня
Другие изделия Sky Replacement
Мир Photoshop, кажется, радуется новой функции Sky Replacement, где повсюду появляются видеоролики и обучающие программы.И это не удивительно, когда вы видите, насколько это просто сейчас по сравнению с тем, как это было раньше. Чтобы понять, что я имею в виду, посмотрите это видео на YouTube .
В качестве альтернативы мы можем использовать функцию Blend If, чтобы заменить небо. Но, если мы используем Blend If, для достижения наилучших результатов нам нужно заменить плоское небо с небольшим изменением цвета и небольшими изменениями. Эта статья — хороший пример КАК ЗАМЕНИТЬ НЕБО НА ФОТОГРАФИИ В PHOTOSHOP
Как заменить небо в фотошопе.- Фотография Хейли Робертс
Как заменить небо в фотошопе.
Композиция дает фотографам волшебную силу изменять погоду. Большинство людей жаждут солнечного неба, но для концептуальных фотографов и пейзажных фотографов чем больше цвета и больше облаков в небе, тем лучше. Мы прилагаем столько усилий, чтобы сделать сцену красивой и интересной, и часто разочаровываемся в этом ярком, размытом небе. Вот почему фотографы любят снимать рассветы на рассвете.Вот почему фотографы, которые не используют Photoshop, покупают дорогие фильтры, почему фотографы, которые используют Photoshop, берут две экспозиции — одну для земли и одну для неба — и смешивают их вместе. А есть третий лагерь, которым совершенно комфортно возиться с реальностью и менять свое небо на совершенно другое. Это метод «спящего внутрь», так что оставайтесь со мной, чтобы узнать, как заменить небо, если вы не жаворонок.
Экспозиция для неба
Экспозиция для переднего плана
И вуаля!
Если бы все горизонты были прямыми и не покрывали горы и деревья, то заменить небо было бы несложно, но все не так просто.Из-за этого существует несколько способов заменить небо в Photoshop, и может потребоваться некоторое время поэкспериментировать, чтобы найти тот, который лучше всего подходит для вашего изображения.
Выбор нового небаНа уроке прошлой недели я говорил о сборе фотографий облаков и неба с целью замены их на новые сцены. Поэтому при поиске изображения неба следует помнить о нескольких вещах:
- Вам нужно, чтобы небо было освещено так же, как и ваш передний план. Если ваш объект освещен сбоку слева, вам следует искать небо, где солнце также находится слева.Вы всегда можете перевернуть изображение неба, чтобы получить освещение в нужном месте.
- Чтобы сэкономить на работе с цветом, также полезно, если ваше небо такого же цвета, что и передний план. Темное пасмурное небо, вероятно, не подойдет для ландшафта, освещенного восходом солнца.
- Если вы хотите, чтобы ваше изображение выглядело реалистично, попробуйте выровнять линии горизонта на обоих изображениях, иначе небо может выглядеть неестественно. Небо на горизонте выглядит иначе, чем посреди неба. Если вы концептуальный фотограф, у вас есть некоторая свобода действий, потому что вы все равно создаете «потустороннюю» сцену.
- Чтобы сэкономить на работе, убедитесь, что на изображении неба нет отвлекающих факторов, таких как фонарные столбы или линии электропередач, хотя вы всегда можете клонировать их, если есть небо, которое вам особенно нравится. Или вы можете скрыть их, перетащив слой неба ниже за изображение объекта.
- Имейте в виду, что небо довольно гибкое, и его обычно можно немного растянуть и изменить размер, прежде чем они начнут выглядеть странно.
Отчаянно нуждается в новом небе
Как заменить небо в фотошопе
Уменьшите непрозрачность слоя с небом, чтобы увидеть, куда его переместить, до
.Лично мне нравится экспериментировать с несколькими вариантами неба, а не ограничиваться одним.Итак, в Lightroom выделите все выбранные вами небеса и перейдите в Фото-> Редактировать в-> Открыть как слои в Photoshop, а затем один за другим используйте инструмент перемещения (V), чтобы перетащить каждое небо на вкладку документа изображения переднего плана и затем вниз на холст. Уменьшите непрозрачность изображения неба с помощью параметра «Непрозрачность» в палитре слоев и переместите небо на место. Правка-> Трансформировать-> Отразить по горизонтали, если вы думаете, что небо лучше перевернуть. Если вы хотите масштабировать или растянуть изображение неба, нажмите Ctrl / Cmd T и перетащите углы ограничительной рамки, чтобы изменить размер.Удерживайте нажатой клавишу Shift, если вы хотите изменить размер с теми же пропорциями.
Вот все известные мне методы добавления нового неба в произвольном порядке.
Метод первый для замены неба — инструменты выделения: Цветовой диапазонВыбор цветовой гаммы
Этот метод лучше всего работает, если исходное небо в основном одноцветное. Перетащите слой с небом под слой с объектом. Выделив слой с предметом, перейдите в Select-> Color Range.Я предпочитаю использовать «Образцы цветов», а затем использовать пипетку, чтобы выбрать исходный цвет неба, но вы также можете попробовать выбрать «Блюз» в раскрывающемся меню. В окне предварительного просмотра вы можете увидеть, что будет выделено (области белого цвета), а что не будет выделено (области черного цвета). Поиграйте с ползунком размытости, чтобы уточнить выделение, и используйте инструменты пипетки + и — для добавления и удаления из выделения. Когда все будет хорошо, нажмите ОК. Если в выделении пропущены какие-либо фрагменты, вы можете выбрать инструмент лассо и, удерживая Shift, обвести любые участки неба, от которых вы хотите избавиться.Нажмите кнопку добавления маски слоя, которая может применить новое небо к вашему переднему плану. Очевидно, это не то, что вам нужно! Поэтому нажмите Ctrl / Cmd i, чтобы поменять цвета маски. И вот оно — новое небо!
Небо на переднем плане
Переверните маску
Новое небо!
Метод второй замены неба — инструменты выделения: Magic WandЯ считаю, что волшебная палочка немного более гибкая, чем Color Range, так как вы можете использовать ее на небесах разного цвета.Возьмите инструмент «волшебная палочка» (W) и нажмите на исходное небо. Поиграйте с настройками допуска на панели параметров, если их недостаточно или слишком много. Нажмите с зажатой клавишей Shift любые другие области, которые вы хотите добавить к выделению, и нажмите Alt / Opt по любой, которую хотите удалить. Ваша цель здесь — убедиться, что линия горизонта выбрана правильно. Если инструмент «волшебная палочка» также выделил часть вашего переднего плана, вы можете активировать инструмент лассо (l), удерживая Alt / Opt и просто обвести области, которые вы не хотите включать в выделение, чтобы удалить их.Затем, как указано выше, нажмите кнопку добавления маски слоя и при необходимости инвертируйте выделение.
Выбор волшебной палочки
Удалить любой выделенный передний план с помощью инструмента лассо
Результат!
Если вы обнаружите, что инструмент «волшебная палочка» дал вам неровные края, вы можете щелкнуть по своей маске и перейти к Select-> Refine Edge. Поиграйте с ползунками, особенно «Сглаживание» и «Растушевка», пока края не будут выглядеть лучше.
С помощью этих первых двух методов, если вы обнаружите, что вокруг листьев на деревьях появляется ореол, я рекомендую посмотреть видео Глина Дьюиса, где вы найдете дополнительные советы о том, как это исправить.
Метод третий для замены неба — Blend If«Смешайте, если» — это небольшая классная функция, которая полезна для многих вещей. На самом деле не имеет значения, в каком порядке расположены ваши слои, но в этом примере я разместил слой неба ниже слоя с предметом. Теперь, когда выбран предметный слой, дважды щелкните его, чтобы открыть диалоговое окно «Стиль слоя». Убедитесь, что слева выбрано Blending Options: Default, а внизу вы увидите два ползунка.Ваша цель здесь — «Смешать, если нижележащий слой темнее», чтобы размытое небо вашего предметного слоя исчезло в тех областях, где ваш заменяющий слой неба темнее (это лучше всего работает, если ваше исходное небо очень бледное, а ваше новое небо темнее). Это сложнее, чем кажется. Щелкните левый треугольник на ползунке «Нижний слой», удерживая клавишу Alt, и перетащите его вправо, пока не появится новое небо. Уточните это, перетащив вторую половину черного ползунка вправо. Поиграйте, пока вам не понравится, как он выглядит.Если этот метод мешает вашему переднему плану, поместите маску слоя на новый слой неба и уберите его там, где это не нужно.
* Этот метод оставил ужасную белую кайму вокруг моего предметного слоя, от которой я не мог избавиться, поэтому, если вы тоже это обнаружите, я попробую другой метод.
Blend If — странная белая окантовка
Я использовал Blend If «серый», но вы также можете попробовать «синий»
Метод четвертый для замены неба — режимы наложенияРежимы наложения
Для этого метода я бы перетащил слой с небом над слоем с объектом.Выбрав инструмент перемещения (V), нажмите Shift и + или -, чтобы циклически переключаться между режимами наложения, которые можно найти на палитре слоя в раскрывающемся меню с надписью «Нормальный». Если ваше небо близко к чисто-белому, вам может показаться, что «Умножение» работает лучше всего. Когда вы найдете тот, который вам нравится, добавьте маску белого слоя к вашему верхнему слою и, выбрав эту маску, выберите большую мягкую кисть с непрозрачностью около 50% и очистите новое небо от объекта и переднего плана. Возможно, вам придется переключаться между черной и белой кистями, чтобы улучшить маску, пока вы не будете довольны.Обязательно сотрите шов нового изображения неба на 100%, чтобы избавиться от резких линий.
Режим наложения «Более темный цвет»
Режим наложения «Умножение» удален (примерно) с объекта
Метод пятый для замены градиента небаГрадиентная полоса
Этот метод — мой любимый для замены неба, хотя, если вы ищете очень точную линию горизонта, вы не найдете его здесь. Мне нравится этот метод, потому что он накладывает некоторую часть неба на ваше изображение, что добавляет атмосферы.На этой неделе для моего изображения было особенно здорово замаскировать отвлекающие деревья на заднем плане (результат смотрите на моем окончательном изображении!). Поместите слой с небом над слоем переднего плана. Добавьте маску к слою с небом и возьмите инструмент градиента (G). На панели параметров вверху щелкните стрелку раскрывающегося списка рядом с полосой градиента и выберите третий вариант вверху, который является черным-> белым. Также убедитесь, что выбран линейный градиент (первое поле справа от полосы градиента).Выбрав маску неба, перетащите инструмент градиента снизу изображения вверх. Это создает плавную маску градиента, которая делает ваше новое небо полностью видимым вверху, сужаясь, чтобы показать передний план внизу. Если у вас получился не совсем правильный градиент, продолжайте перерисовывать его, пока не будете довольны. Измените положение, в котором вы начинаете рисовать градиент, и длину рисуемого градиента. Не снимая выделения с маски, вам, возможно, придется использовать мягкую кисть с черным цветом, чтобы полностью стереть эффект с вашего объекта.
Если вы экспериментируете с разным небом и работаете с одним из описанных выше методов, в котором используется маска, вы можете, удерживая Alt, перетащить маску с одного слоя на другой, не создавая ее каждый раз заново. Когда ваше новое небо готово, я бы посоветовал поиграть с цветами всего изображения (я предпочитаю использовать слой выборочной настройки цвета), чтобы ваше небо и передний план выглядели так, как будто они принадлежат друг другу. Также могут помочь текстура или слой шума.
О компании «Время летит»Я выбрал место для съемки этого кадра, в котором девушка оказалась на холме, чтобы я мог снимать снизу и видеть небо позади. Но я просто не мог вернуться на место, чтобы сфотографировать это. Вместо этого я обманул и застрелился у себя на заднем дворе на белом фоне с камерой на земле, направленной вверх. Так что я уже однажды заменил фон на этом изображении, нарисовав вокруг нее белую маску. Затем я сгладил ее слой сплошным белым слоем и изображением лаванды для примера на этой неделе, однако иногда вырезание вашего лица и наклеивание их на новый фон может быть лучшим (хотя и не самым простым) решением для замены небо.Лаванду сфотографировали в Ботаническом саду Малени, а облака снимали со двора перед моим домом. Использовались три текстуры.
ОТКРЫТЫЕ СЕКРЕТЫ
Сообщите мне, какой метод лучше всего подходит для вас, и если вы знаете какие-либо другие, пожалуйста, добавьте их в комментарии!
Скрипт Photoshop для замены смарт-объекта в PSD выбранным изображением (-ями) и сохранения результата в формате JPG. (Преобразования смарт-объекта будут применены к новым изображениям).· GitHub
сценарий Photoshop для замены смарт-объекта в PSD выбранным изображением (-ями) и сохранения результата в формате JPG. (Преобразования смарт-объекта будут применены к новым изображениям). · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Сценарий Photoshop для замены смарт-объекта в PSD выбранным изображением (-ями) и сохранения результата в формате JPG.(Преобразования смарт-объекта будут применены к новым изображениям).
| // Заменить содержимое SmartObject и сохранить как JPG | |
| // 2017, пользуйтесь на свой страх и риск | |
| // Через @Circle B: https://graphicdesign.stackexchange.com/questions/92796/replacing-a-smart-object-in-bulk-with-photoshops-variable-data-or-scripts/93359 | |
| // JPG-код отсюда: https: // форумы.\.] + $ /) [1]; | |
| var thePath = myDocument.path; | |
| var theLayer = myDocument.activeLayer; | |
| // Параметры JPG; | |
| jpgSaveOptions = новый JPEGSaveOptions (); | |
| jpgSaveOptions.embedColorProfile = true; | |
| jpgSaveOptions.formatOptions = FormatOptions.STANDARDBASELINE; | |
| jpgSaveOptions.matte = MatteType.NONE; | |
| jpgSaveOptions.quality = 8; | |
| // Проверяем, является ли слой SmartObject; | |
| if (theLayer.kind! = «LayerKind.SMARTOBJECT») { | |
| предупреждение («выбранный слой не является смарт-объектом») | |
| } else { | |
| // Выбрать файлы; | |
| если ($.os.search (/ windows / i)! = -1) { | |
| var theFiles = File.openDialog («выберите файлы», «* .psd; *. Tif; *. Jpg», верно) | |
| } else { | |
| var theFiles = File.openDialog («выберите файлы», getFiles, верно) | |
| }; | |
| if (файлы) { | |
| для (var m = 0; m | |
| // Сохранить JPG | |
| myDocument.saveAs ((новый файл (thePath + «/» + theName + «_» + theNewName + «.jpg»)), jpgSaveOptions, true, Extension.LOWERCASE); | |
| } | |
| } | |
| } | |
| }; | |
| // Получение файлов PSD, TIF и JPG из файлов | |
| функция getFiles (theFile) { | |
| , если (theFile.name.match (/ \. (psd | tif | jpg) $ / i)! = null || theFile.constructor.name == «Папка») { | |
| вернуть истину | |
| }; | |
| }; | |
| // Заменить содержимое SmartObject | |
| функция replaceContents (newFile, theSO) { | |
| app.activeDocument.activeLayer = theSO; | |
| // =============================================== ======== | |
| var idplacedLayerReplaceContents = stringIDToTypeID («placeLayerReplaceContents»); | |
| var desc3 = новый дескриптор действия (); | |
| var idnull = charIDToTypeID («ноль»); | |
| desc3.putPath (idnull, новый файл (newFile)); | |
| var idPgNm = charIDToTypeID («PgNm»); | |
| desc3.putInteger (idPgNm, 1); | |
| executeAction (idplacedLayerReplaceContents, desc3, DialogModes.NO); | |
| вернуть app.activeDocument.activeLayer | |
| }; |
Как изменить черный цвет на любой с помощью Photoshop
С такими инструментами, как корректирующий слой насыщенности оттенка, изменить цвета в Photoshop довольно просто, но с черным это не так. Как известно, для многих было сложно изменить черный цвет на другой в Photoshop, но есть простое решение.Вместо того, чтобы использовать типичные методы изменения цвета, вам нужно вызвать слой цветовой заливки и настройку уровней, чтобы преобразовать черный в цвет.
В этом руководстве вы узнаете, как шаг за шагом изменить черный цвет в любой цвет в Photoshop, независимо от того, корректируете ли вы одежду, автомобиль или продукт. От создания начального выделения до совершенствования окончательного цвета — к концу этих шагов вы станете профессионалом в изменении цвета.
Если вы не знакомы с основами изменения цветов в Photoshop, обязательно ознакомьтесь с этим постом, чтобы узнать больше!
Шаг 1. Выделите черный цвет с помощью инструмента «Перо»
Прежде чем вы сможете настроить цвет, вам нужно сначала выбрать черный цвет, который вы хотите настроить.Проблема с типичными инструментами выбора цвета в Photoshop заключается в том, что они плохо справляются с выборкой черного. Это потому, что тени на ваших фотографиях могут быть ошибочно приняты за один и тот же цвет и добавлены к выделению.
То, что в конечном итоге происходит с такими инструментами, как выбор цвета или волшебная палочка, — это много ненужного взад и вперед. Чтобы упростить жизнь, начните с использования инструмента «Перо», чтобы создать контур вокруг черного цвета, которому вы хотите добавить цвет. Если вы новичок в использовании инструмента «Перо», вы можете пополнить свои знания здесь.
В этом примере я хочу изменить цвет этой черной машины. Это означает, что я создам контур пером по всему кузову автомобиля, исключая области, которые не нужно изменять, например окна и колеса.
Если вы работаете с другим предметом, например с черной одеждой, применима та же идея.
Установив инструмент «Перо» на «путь», начните создавать контур пера вокруг вашего объекта, щелкая для добавления новых узловых точек. Вы можете щелкнуть и перетащить курсор, чтобы изогнуть контур пера.
Несколько путей пера для точной привязки к маске.
По завершении подключитесь к начальной точке привязки. Щелкните правой кнопкой мыши в середине пути и выберите «Сделать выделение».
Установите радиус растушевки 0,5 пикселя и нажмите ОК.
Путь пера превратится в активное выделение, представленное марширующими муравьями .
Чтобы узнать больше о некоторых альтернативных способах выделения в Photoshop, просмотрите эти 5 лучших инструментов.
Шаг 2: Добавьте выделение на маску слоя с цветной заливкой
Создав активное выделение, перейдите к слою Layer> Color Fill Layer> Solid Color , чтобы создать новый слой цветной заливки.
Переименуйте этот слой во все, что хотите, и нажмите «ОК». Я оставлю свое имя по умолчанию.
Теперь выберите любой цвет, которым нужно заменить черный. Вам не нужно слишком зацикливаться на этом, потому что вы можете легко изменить это позже.А пока я выберу синий, чтобы заменить черный.
Ваш активный выбор будет применен к маске слоя цветной заливки, в результате чего новая цветовая заливка будет видна только над черным объектом (в этом примере автомобиль).
Шаг 3. Установите режим наложения «Цвет».
Итак, вы применили новый цвет вместо черного на фотографии, но он пока не очень хорошо выглядит. Чтобы сделать смешение корректировки цветовой заливки более реалистичным, вы можете использовать режим наложения слоя «Цвет».
Начните с нажатия на слой цветовой заливки, чтобы выделить его.
Затем нажмите на режим наложения слоя и измените его с Normal на Color.
Теперь цвет приобретает тени и блики снизу и дает более естественный вид.
После изменения режима наложения слоя цветной заливки на «Цвет».
Шаг 4. Создание корректирующего слоя уровней
Когда вы впервые меняете черный цвет в Photoshop, новый цвет часто выглядит очень темным.Поскольку черный по сути является тенью, он затемняет любой цвет, который вы наносите после смешивания. Чтобы решить эту проблему, все, что вам нужно сделать, это настроить уровни экспозиции и контрастности. Лучше всего это сделать с помощью корректирующего слоя «Уровни».
Создайте новый корректирующий слой «Уровни», щелкнув по нему на вкладке настроек.
Кроме того, вы можете получить к нему доступ из нижней части панели слоев.
Шаг 5: Продублируйте маску слоя с цветной заливкой на уровни
По умолчанию любые корректировки уровней будут применены ко всему изображению.Поскольку вы хотите, чтобы он воздействовал только на выбранную черную область, вы можете использовать маску слоя цветовой заливки, чтобы изолировать корректировку.
Вместо того, чтобы создавать маску заново, вы можете продублировать маску слоя с цветной заливкой. Удерживая Alt или Option на маске цветовой заливки, затем щелкнув и перетащив вверх до настройки уровней, вы скопируете маску слоя.
Теперь обе корректировки будут применены к одной и той же области. Теперь осталось только отредактировать яркость!
Шаг 6. Отрегулируйте уровни, чтобы сделать цвет ярче
Дважды щелкнув слой регулировки уровней, чтобы открыть диалоговое окно, вы можете использовать опцию средних тонов или подсветки, чтобы сделать цвет ярче.
Попробуйте начать с настройки полутонов до тех пор, пока не получите базовый вид вашего цвета.
Оттуда попробуйте поиграть с бликами, чтобы увидеть, какие эффекты они создают.
Из-за маски слоя, которую вы продублировали на предыдущем шаге, настройки яркости применяются только к черному. Поскольку здесь также применяется цвет, в итоге получается осветлить всю область как единое целое. Немного поэкспериментировав, вы сможете идеально улучшить цвета, чтобы они соответствовали любому образу, который вам нужен.
Как изменить цвет после завершения работы
После того, как вы закончите замену черного на новый цвет, вы можете полностью изменить свой цвет, который хотите использовать. Поскольку вы использовали слой с цветной заливкой, вы можете легко изменить этот цвет, дважды щелкнув значок / миниатюру слоя с цветной заливкой.
Появится палитра цветов, в которой вы можете выбрать новый цвет для замены черного.
Например, если я выберу красный, черный будет изменен на этот цвет.
Когда вы будете довольны новым цветом, нажмите OK, чтобы сохранить изменения.
Замена черного на белый в Photoshop
Если вы хотите изменить черный цвет на белый, вам нужно использовать смесь вашего слоя цветовой заливки и регулировки уровней.
Для начала измените слой цветовой заливки на белый , дважды щелкнув значок цветовой заливки.
Затем откройте настройку уровней и переместите ползунок средних и светлых тонов влево.Это еще больше осветлит черную область и сделает ее более белой.
После небольшого экспериментирования с настройкой уровней у вас останется белый объект вместо черного. Только будьте осторожны, чтобы не сходить с ума с этой регулировкой, иначе цвет будет блеклым.
Вот как превратить черный в цвет в Photoshop за 6 простых шагов. Этот процесс можно использовать для любого черного объекта, цвет которого вы хотите изменить, если вы начинаете с хорошего выделения.Потратив время на создание чистого контура пера вокруг черного с самого начала, вы получите гораздо более реалистичный результат.
Хотя есть и другие способы выделения в Photoshop, черный — сложный цвет для автоматического выделения, поскольку он смешивается с тенями. Используя инструмент ручного выбора, такой как инструмент «Перо», вы можете гарантировать, что выберете правильные области и останетесь с точным выделением!
Теперь, когда вы знаете, как превратить черный в любой цвет, как насчет белого? Ознакомьтесь с Как изменить любой цвет в Photoshop (даже белый) , чтобы сохранить удовольствие от смены цвета.
Счастливого редактирования,
Брендан 🙂
.
 Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость». Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».

 Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.