Как выпрямить перекошенное изображение в Photoshop
Из этой статьи вы узнаете быстрый и простой способ, позволяющий выпрямлять перекошенные фотографии. Давайте смотреть правде в глаза, если не все свои фото вы делаете с камеры, установленной на штатив, некоторые из них будут немного перекошенными. К счастью, в Photoshop мы можем невероятно легко выпрямить их всего за несколько простых шагов!
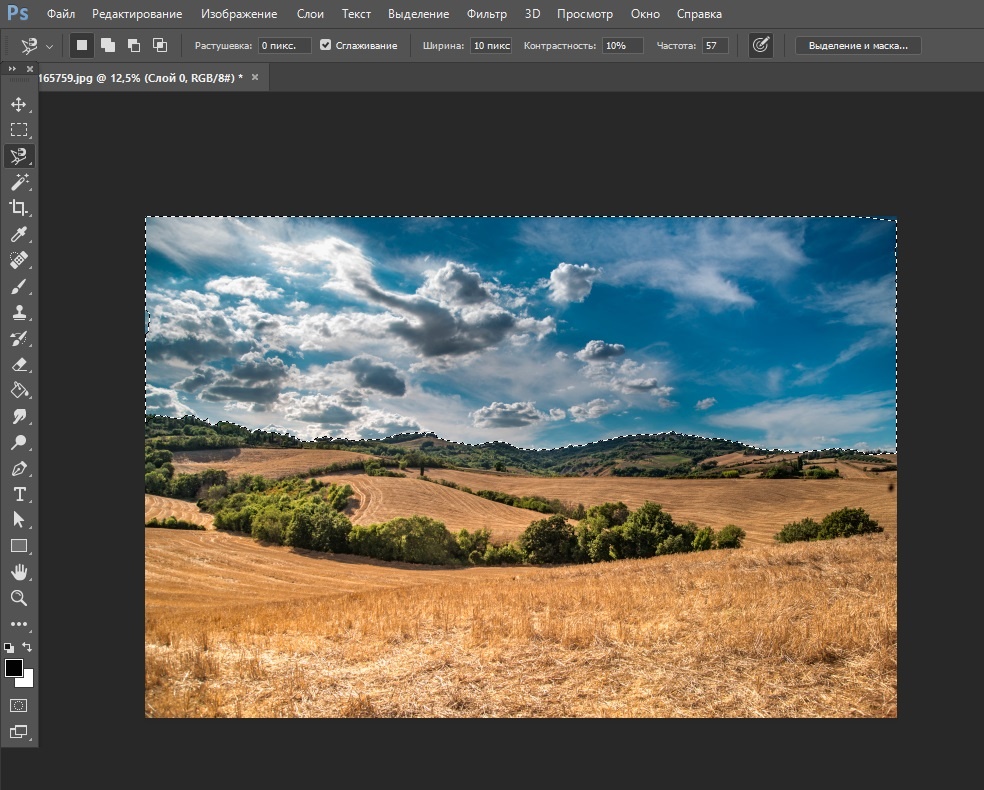
Вот фото отеля и казино «Нью-Йорк» в Лас-Вегасе:
Исходное изображение
Типичное фото туриста. Оно было сделано с небольшой компактной камеры во время прогулки по городу, и как чуть позже выяснилось, что оно немного перекошено. Статуя Свободы немного наклонена вправо. Но не беспокойтесь. Мы исправим все это очень скоро. Давайте начнем!
Лучше всего выпрямлять изображения в Photoshop с помощью инструмента «Измеритель», который выполняет основную часть работы. Как вы увидите уже очень скоро, пока Photoshop может сделать практически всю работу за вас! Инструмент «Измеритель», по умолчанию, располагается в меню инструмента «Пипетка».
Поэтому, чтобы выбрать его, вам нужно нажать и удерживать кнопку мыши на инструменте «Пипетка», «Измеритель» будет вторым или третьим в списке. Нажмите на инструмент «Измеритель», чтобы выбрать его:
Выберите инструмент «Измеритель» в палитре инструментов
Найдите на фото какой-нибудь элемент, который должен быть выпрямлен, либо горизонтально, либо вертикально. Мы собираемся развернуть его край с помощью инструмента «Измеритель», вместо того, чтобы выяснять, насколько на самом деле перекошено фото. В моем случае, я собираюсь провести горизонтальную линию вдоль крыши здания, расположенного непосредственно за статуей Свободы.
Очевидно, что крыша должна быть строго горизонтальной, но в данный момент это явно не так. Я просто один раз нажимаю на левой части края крыши, затем, удерживая кнопку мыши, перемещаю курсор на правую сторону. После этого будет создана тонкая линия от той точки, где я первый раз кликнул мышью на правой стороне крыши, и точкой, где я закончил перемещать мышку, и отпустил кнопку.
Photoshop использует угол этой линии, чтобы определить, как сильно должно быть повернуто изображение, чтобы выпрямить его:
При выбранном инструменте «Измеритель» нажмите кнопку мыши и переместите курсор вдоль края какого-либо объекта на фотографии, который должен быть выровнен горизонтально или вертикально
Если вы посмотрите на панель параметров в верхней части экрана, то увидите угол линии, которую вы только что нарисовали (это число, указанное справа от буквы «А»). В моем случае линия расположена под углом 1,9 градусов к горизонтали:
Панель параметров, на которой указан угол линии, проведенной с помощью инструмента «Измеритель»
Photoshop теперь может использовать этот угол для определения, насколько нужно повернуть изображение, чтобы выровнять его.
Перейти в меню «Изображение», выберите «Повернуть холст», а затем «Произвольно»:
Перейдите Изображение> Повернуть холст > Произвольно
Каждый раз, когда я делаю это, я улыбаюсь, потому что слово «произвольно» на самом деле означает «случайно» или «на удачу». Но это противоположно тому, что мы делаем. Мы не вращаем изображение случайно, на удачу.
Но это противоположно тому, что мы делаем. Мы не вращаем изображение случайно, на удачу.
Мы использовали инструмент «Измеритель», чтобы точно узнать, на сколько градусов необходимо повернуть наше изображение, и теперь Photoshop может использовать информацию, которую мы ему предоставили, чтобы выровнять изображение наверняка.
Как я уже говорил раньше, большая часть проблем с изучением Photoshop возникает в связи с терминологией. Как и в этом случае, я не знаю, о чем думал Adobe.
Тем не менее, идем дальше. После того, как вы выберете «произвольно», всплывет диалоговое окно «Повернуть холст», и, как мы видим, все уже сделано за нас. В моем случае, Photoshop уже ввел значение 1,85 градуса, и даже уже знает, что изображение нужно будет повернуть против часовой стрелки, поэтому выбран вариант CCW:
Диалоговое окно «Повернуть холст» с заданными значениями угла и направления поворота
Вы можете быть удивлены, тем Photoshop ввел угол 1,85 градуса, тогда как совсем недавно мы видели в панели параметров значение 1,9. Причина заключается в том, что в верхней панели Photoshop углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Причина заключается в том, что в верхней панели Photoshop углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Хотя на самом деле угол, измеренный с помощью инструмента «Измеритель», равнялся 1,85 градуса. Угол, указанный в диалоговом окне «Повернуть холст», является более правильным.
На данный момент, все, что нам нужно сделать, это нажать «OK» в диалоговом окне «Повернуть холст», чтобы выйти из него, после чего Photoshop повернет и выровняет изображение:
Теперь изображение развернуто и выровнено
Все выглядит отлично, статуя Свободы больше не заваливается вправо. Мы смогли выровнять изображение без каких-либо действий на глаз, благодаря инструменту «Измеритель» и команде «Повернуть холст».
Конечно, есть небольшая проблема. При вращении изображения внутри окна документа, мы добавили на холст некоторые белые области вокруг внешнего края фото. Мы должны завершить обработку, обрезав эти области. А для этого, мы можем использовать инструмент «Кадрирование». Выберите «Кадрирование» из палитры инструментов, или просто нажмите букву C на клавиатуре:
Выберите «Кадрирование» из палитры инструментов, или просто нажмите букву C на клавиатуре:
Выберите инструмент «Кадрирование»
Затем, при выбранном инструменте «Кадрирование», просто кликните мышью в левом верхнем углу вашего изображения и, удерживая нажатой кнопку мыши, перетащите курсор в нижний правый угол, чтобы создать рамку вокруг области, которую вы хотите сохранить.
Подстройте размеры рамки к области, которую необходимо оставить, с помощью маркеров в углах и на сторонах рамки:
Используйте инструмент «Кадрирование», чтобы выделить область изображения, которую вы хотите сохранить
После того как вы задали расположение рамки, нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение:
Теперь изображение выпрямлено и обрезано
Вот и все! Именно так вы можете легко выравнивать перекошенные изображения!
Данная публикация является переводом статьи «How To Straighten Crooked Photos In Photoshop» , подготовленная редакцией проекта.
Как выровнять края в фотошопе.
 Инструмент уточнить края
Инструмент уточнить краяПри обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
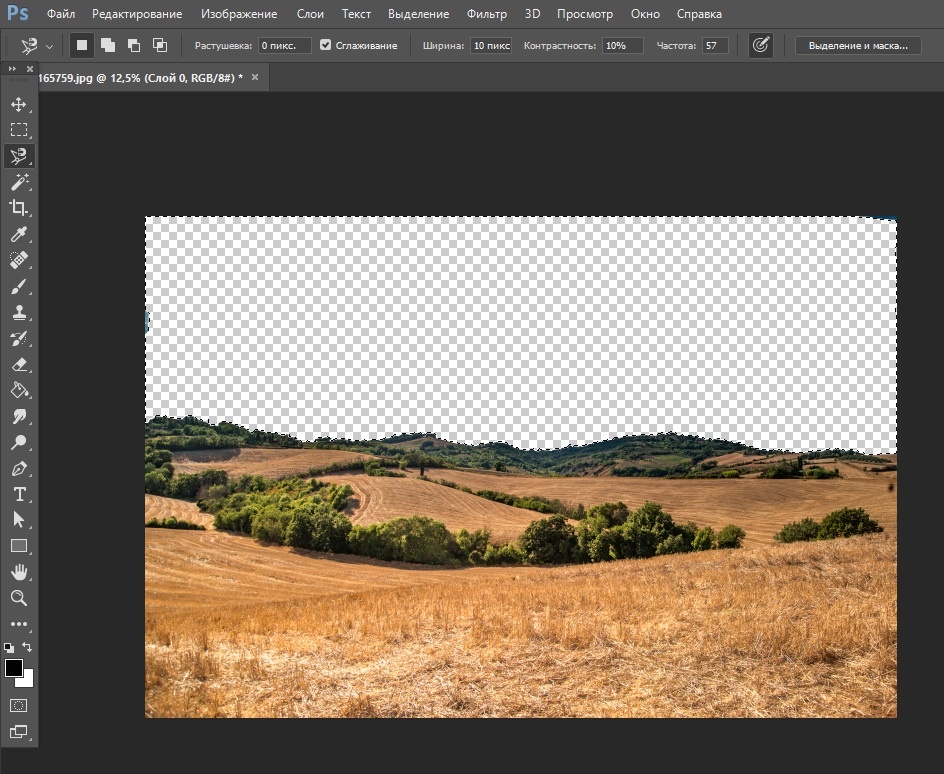
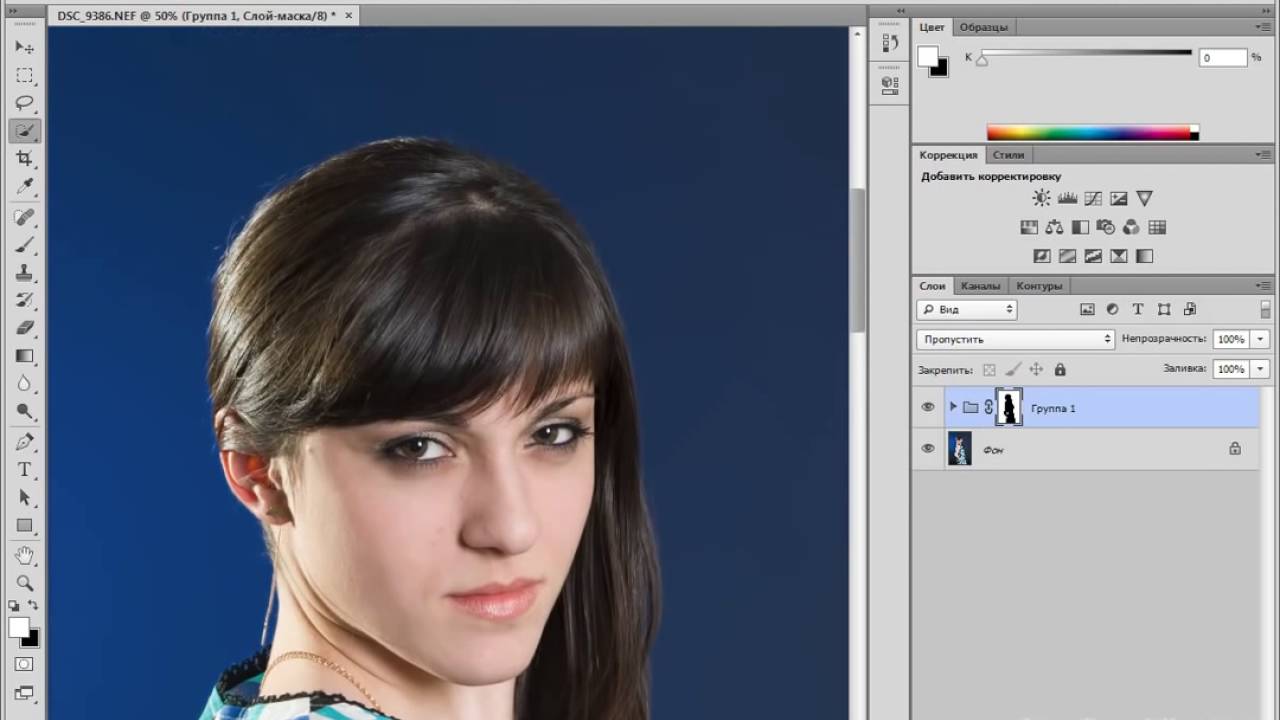
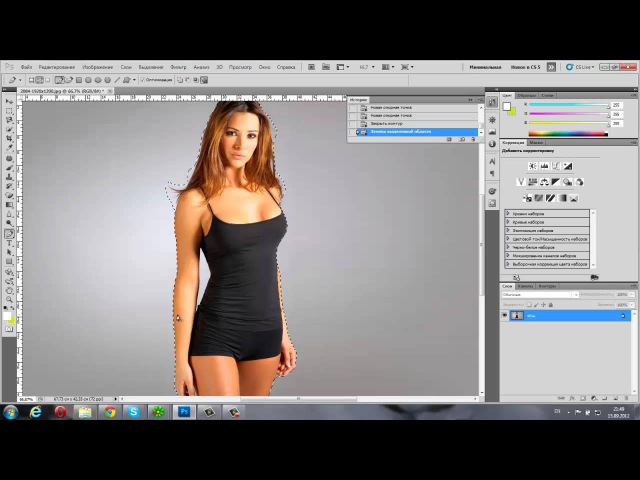
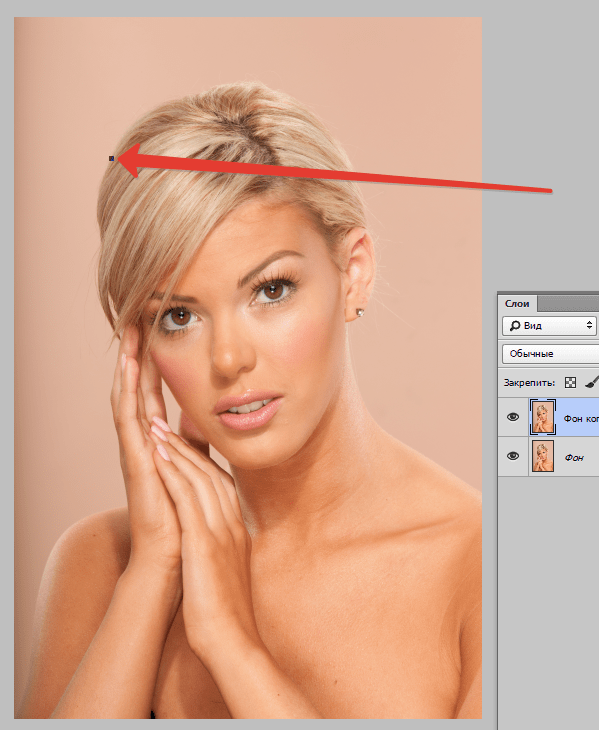
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон.
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню
После активации инструмента Уточнить края (Refine Edge) , открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1 . Вид (View) . Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants) . Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay) . Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black) . Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
- На белом (On White) .
 Противоположный предыдущему вариант.
Противоположный предыдущему вариант. - Чёрно-белое (Black & White) . Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета.
- На слоях (On Layers) . Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer) . Показывает изображение без выделенной области.
2 . . Отображает границу выделенной области, где осуществляется уточнение краёв.
3 . Показать оригинал (Show Original) . Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
Подробнее в следующем разделе.
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection)
1 . Радиус (Radius) . При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2 . Умный радиус (Smart Radius) . Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр
 В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.3. Инструменты диалогового окна Уточнить края
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента , а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента . На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius) , а синим цветом — инструментом Стереть уточнения (Erase Refinements) . Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt .
1 . Инструмент Масштаб (Z) . Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2 . Инструмент Рука (H) . Позволяет переместить увеличенное изображение в нужную сторону.
3 . В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E)
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв. Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т.
 д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. - Инструмент
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements) , снимаем галочку Показать радиус (Show Radius) , меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge) . Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge)
 Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .1 . Сгладить (Smooth) . Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2 . Растушевка (Feather) . Размывает края выделенной области. Также приводит к потере детализации.
3 . Контрастность (Contrast) . Усиливает резкость краёв выделенной области.
4 . Сместить край (Shift Edge) . Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output) . Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors) . Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount) . Регулирует уровень очистки цвета.
3 . Вывод в (Output То) . В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection) . Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Слой-маска (Layer Mask) . Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв. Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Новый слой (New Layer) . Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.

- Новый слой со слоем-маской (New Layer with Layer Mask) . Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
- Новый документ (New Document) . Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) . Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth) , Растушевка (Feather) , Контрастность (Contrast) и Сместить край (Shift Edge) . В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Урок подготовил: Владимир Нестеров
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Наверняка, все начинающие пользователи Фотошопа сталкивались с проблемой «рубчиков» на краях линий и небольших фигур, иными словами, края объектов на изображении имеют нечёткий, рваный вид.
Особенно проблема проявляется при значительном уменьшении изображений. Например, Вы хотите сделать из понравившейся картинки размером, скажем, 300 на 300 пикселей , иконку размером 48 на 48. Используем стандартный инструмент изменения размера Изображение —> Размер изображения (Image —> Image size), метод — Бикубический чётче (наилучший для уменьшения) или. в англ. Bicubic sharper (best for reduction), но, тем не менее. вместо небольшой симпатичной иконки у нас получается малопонятное смазанное изображение. Надо сказать, что эта проблема возникает не только при создании иконок, но и во многих других случаях, когда требуется использование небольших изображений, например, в играх на мобильных устройствах с относительно небольшими дисплеями.
в англ. Bicubic sharper (best for reduction), но, тем не менее. вместо небольшой симпатичной иконки у нас получается малопонятное смазанное изображение. Надо сказать, что эта проблема возникает не только при создании иконок, но и во многих других случаях, когда требуется использование небольших изображений, например, в играх на мобильных устройствах с относительно небольшими дисплеями.
Думаю, этот пример прояснит ситуацию лучше любых объяснений. На рисунке справа показан круг с сглаженными краями, слева — без сглаживания:
Решить проблему неровных краёв в Photoshop, да и других графических и текстовых редакторах призвана функция Anti-aliasing (сглаживание).
Давайте проясним, что же делает Anti-aliasing.
Anti-aliasing — это техника минимизации искажений артефактов, получающихся при изменении разрешения изображения с высокого на более низкое.
Надо сказать, что в Photoshop Anti-aliasing проработан очень хорошо, и для больших и средних изображений действует безупречно. Но при создании мелких изображений со стороной менее ста пикселей рубчики на краях всё же проявляются.
Но при создании мелких изображений со стороной менее ста пикселей рубчики на краях всё же проявляются.
Между тем, исправить эти артефакты вручную довольно-таки просто, для этого нам понадобятся каналы.
Для примера возьмём круг диаметром 70 пикс, в результате уменьшения круга диаметром 500 пикс, на краях круга остались артефакты в виде мелких рубчиков:
Выделим круг с помощью волшебной палочки, затем открываем палитру каналов (Окно —> Каналы, в англ. Window —> Channels) и создаём новый канал:
Заливаем выделение белым. Отменяем выделение, нажав комбинацию клавиш Ctrl+D.
Хорошего всем времени дней. мои дорогие приятели и гости моего блога. Сейчас бы мне хотелось бы вам поведать о том, как сгладить края в фотошопе по окончании вырезания, поскольку в случае если этого не сделать, то эти недочеты через чур кидаются в глаза, в особенности по окончании круглого выделения либо прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого несложного метода. Откройте два изображения (откуда станете вырезать и куда вставлять). В моем случае это будет пляж и невеста.
Откройте два изображения (откуда станете вырезать и куда вставлять). В моем случае это будет пляж и невеста.
- Бережно выделите объект любым подходящим инструментом выделения, к примеру тем же прямоугольным лассо и перенесите его на слой с другим изображением. Мы такое уже проделывали, в то время, когда заменяли фон на картине в фотошопе. И как вы сможете подметить, отечественное вырезанное изображение будет легко косячным (не смотря на то, что не всегда). Останутся всякие углы, в следствии которых фотография будет смотреться неестественно.
- Сейчас, не снимая выделения, позовите меню «Выделение» — «Модификация» — «Сгладить». Если вы случайно сняли выделение, то не волнуйтесь. Легко зажмите клавишу CTRL и надавите левую кнопку мыши на слое с объектом. В этом случае он опять выделится.
- В открывшемся меню выберите таковой радиус, дабы он убрал все углы, но одновременно с этим не весьма их закруглял. Я для собственного случая забрал цифру 10, но у вас она может различаться.
 Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки.
Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки. - Инвертируйте выделение (SHIFT+CTRL+I), дабы был выделен не сам объект, область около него. А сейчас клавишу DELETE, тогда все ненужные угловые подробности удалятся, а изображение станет ровным.
В конце возможно еще сделать маленькую растушевку. Для этого опять идите в меню «Выделение» — «Модификация», но сейчас уже выбираете «Растушевка». Тут вам необходимо поставить размеры самой растушевки.
Но не ставьте через чур много. Посмотрите сами, сколько вам хватит. Мне, к примеру, хватило и 6, а кому-то может потребоваться 15.
Экспериментируйте. Вы постоянно сможете возвратиться назад.
Уточнение края
Ну и сейчас метод мало сложнее, но действеннее. С данной функцией мы уже сталкивались, в то время, когда выделяли волосы в фотошопе. Но сейчас она нам понадобиться для несложного сглаживания.
- Выделите объект любым инструментом.
- Сейчас идите в меню «Выделение» — «Уточнить край». В отельном окне у вас обязана открыться маленькая рабочая область с ползунками. Это именно то, что мы и искали.
- Для удобства имеете возможность выбрать различные режимы просмотра, к примеру «На тёмном», «Маска» либо «Марширующие муравьи». Я, к примеру, предпочитаю именно на тёмном. Но тут всё еще кроме этого зависит от самого изображения. Если оно будет через чур чёрное, то на тёмном фоне его ненужно ставить.
- Ну и сейчас вам необходимо будет поиграться в бегунками, дабы достигнуть нужного результата. За что отвечает растушёвка и сглаживание, вы уже осознали. Сместить край расширяет либо сужает область выделения. В собственном случае я поставил данный показатель на 10%. Смотрите как у вас изменяется картина и как сглаживаются края. Старайтесь не допускать, дабы просвечивался фон. Отыщите то положение, которое будет достаточным для устранения недостатков.
- Потом обратите внимание на пункт «Вывод».
 Он несёт ответственность за то, куда будет выведено итоговая картина. Имеете возможность сходу послать ее на новвый слой, но я советовал бы вам поставить режим «Выделение».
Он несёт ответственность за то, куда будет выведено итоговая картина. Имеете возможность сходу послать ее на новвый слой, но я советовал бы вам поставить режим «Выделение». - Ну и в конце мы опять инвертируем выделение и убираем стираем все на слое, не считая отечественного объекта, посредством однократного нажатия на клавишу DELETE.
В итоге у нас получается весьма кроме того красивое изображение, без каких или зазоров и углов. Все гладко и бережно. Это то, чего мы и получали.
Ну само собой разумеется вы имеете возможность сделать предстоящую обработку изображения, но об этом в второй статье. Но самое основное, что вы сейчас понимаете, как сгладить края в фотошопе по окончании вырезания.
Ну а на этом я собственную сегодняшнюю статью буду завершать. Но если вы еще желаете прекрасно подтянуть собственные знания по фотошопу либо изучить его с нуля, то советую вам взглянуть эти классные видеоуроки. Все поведано весьма дешёвым языком и будет ясно любому уровню пользователя.
Курс реально «Легко пальчики оближешь».
А я буду стараться почаще выкладывать для вас занимательные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как вырезать объект предмет с картины или фотографии и отредактировать его в adobe photoshop cs6
Самые интересный результаты подобранные по Вашим интересам:
Хорошего вам времени дней, мои дорогие приятели. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня хорошее! Чувствуется май. Но перейдем к…
Хорошего всем денечка, мои посетители и дорогие друзья моего блога. Время от времени появляется такое ощущшение, что на какой-нибудь фотографии очевидно…
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я вам предлагаю опять мало поработать с изображениями, а конкретнее я вам…
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. С вами опять Дмитрий Костин, и если вы не забывайте, то в моей прошедшей статье я…
Хорошего вам дня, глубокоуважаемые визитёры моего блога. Здорово, что вы посетили мой блог, поскольку у меня имеется, что вам поведать. Раньше, в то…
Здорово, что вы посетили мой блог, поскольку у меня имеется, что вам поведать. Раньше, в то…
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я желаю поведать вам, как убрать второй подбородок в фотошопе. Я знаю, что у…
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1
Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Рекомендуем также
Как выровнять контур в фотошопе.
 Как сгладить края в Photoshop
Как сгладить края в PhotoshopЗачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край» . В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя .
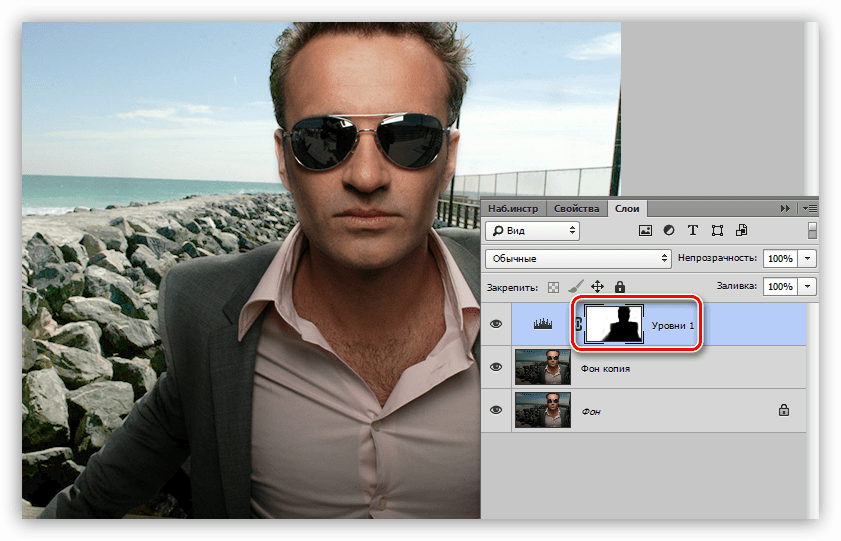
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область» .
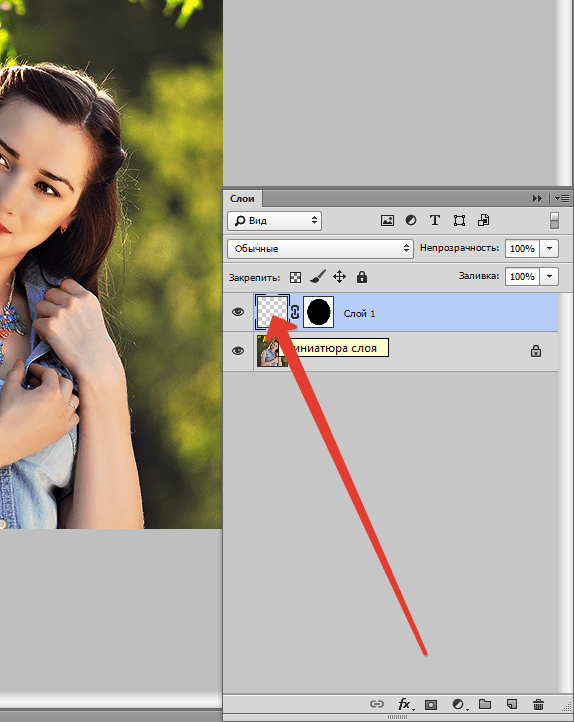
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение» .
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание» , «Растушевка» и, возможно, «Сместить край» . Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК .
Выделение убираем комбинацией CTRL+D .
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК . Затем создаём Новый слой (Shift + Ctrl + N) , перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном).
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню Выделение > Уточнить край (Select > Refine Edge) , с помощью горячих клавиш Alt + Ctrl + R или с помощью кнопки «Уточнить край» на панели настроек любом инструменте выделения (Волшебная палочка, Лассо, Быстрое выделение и т. д).
д).
После активации инструмента Уточнить края (Refine Edge) , открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1 . Вид (View) . Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants) . Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay) . Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black) .
 Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета. - На белом (On White) . Противоположный предыдущему вариант.
- Чёрно-белое (Black & White) . Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета.
- На слоях (On Layers) . Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer) . Показывает изображение без выделенной области.
2 . . Отображает границу выделенной области, где осуществляется уточнение краёв.
3 . Показать оригинал (Show Original) . Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection) , ставим галочку Показать радиус (Show Radius) и увеличиваем Радиус (Radius) , перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон.
1 . Радиус (Radius) . При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2
. Умный радиус (Smart Radius) . Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
3. Инструменты диалогового окна Уточнить края
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента , а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента . На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius) , а синим цветом — инструментом Стереть уточнения (Erase Refinements) . Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
1 . Инструмент Масштаб (Z) . Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2 . Инструмент Рука (H) . Позволяет переместить увеличенное изображение в нужную сторону.
3 . В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E) . Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв.
 Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. - Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements) , снимаем галочку Показать радиус (Show Radius) , меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge) . Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу. По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
1 . Сгладить (Smooth) . Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2 . Растушевка (Feather) . Размывает края выделенной области. Также приводит к потере детализации.
3 . Контрастность (Contrast) . Усиливает резкость краёв выделенной области.
4 . Сместить край (Shift Edge) . Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output) . Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors) . Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount) . Регулирует уровень очистки цвета.
3 . Вывод в (Output То) . В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection) . Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Слой-маска (Layer Mask) . Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв.
 Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . - Новый слой (New Layer) . Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.
- Новый слой со слоем-маской (New Layer with Layer Mask) . Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
- Новый документ (New Document) . Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) . Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth) , Растушевка (Feather) , Контрастность (Contrast) и Сместить край (Shift Edge) . В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Урок подготовил: Владимир Нестеров
Современные графические программы предоставляют самые разнообразные возможности для и фотомонтажа. Даже любитель или начинающий может создать художественный фотоколлаж или просто изменить фотографию, заменив некоторые фрагменты или вставив в нее новые. Например, очень популярно совмещать фотографию человека с неким экзотическим фоном.
Одна из трудностей, с которыми сталкиваются пользователи пакета «Adobe», заключается в естественном незаметном монтаже фрагментов разных графических файлов. Многие задаются вопросом о том, как сгладить края в «Фотошопе». Эта статья посвящена двум вариантам решения этой задачи.
Одна из распространенных ошибок подготовки к монтажу
Прежде чем непосредственно перейти к вопросу о том, как сгладить края в «Фотошопе» после вырезания, хотелось бы остановиться на теме корректной подготовки фрагмента изображения.
Дело в том, что одной из ошибок многих начинающих фотохудожников, использующих программы для обработки изображений, является такое вырезание фрагмента, которое затем, при монтаже, создает дополнительные трудности. Так, например, контур будущего фрагмента прокладывается слишком близко к будущему очертанию вставочного изображения. Иногда даже этот контур прокладывается непосредственно по границам будущей вставки. Это очень нерационально, так как лишает возможностей маневра и создает дополнительные сложности при решении задачи о том, как сгладить края в «Фотошопе» после вырезания.
Корректная подготовка к монтажу
При вырезании изображения, подлежащего вставке, следует делать это так, чтобы от контура изображения до кромки вырезания оставалось много места. Иногда даже можно вырезать картинку на глаз, практически не заботясь о том, насколько аккуратно она будет выглядеть. Оставленные поля создадут дополнительные возможности для того, чтобы не думать, как сгладить края изображения в «Фотошопе».
Последовательность действий при вставке фрагмента
Выделите будущий фрагмент для вставки инструментом «Выделение» либо «Лассо». С помощью команд «Копировать» и «Вставить» (Ctrl + C, Ctrl + V) или «Вырезать» (Ctrl + J) дублируйте этот фрагмент. В результате этого появится новое изображение поверх основного слоя. Увидеть это можно в окне «Слои». Перед тем, как сглаживать края при вырезании в «Фотошопе», его ни в коем случае не нужно сливать с нижним. Именно со слоем нужно будет работать.
Как сгладить края в «Фотошопе» при помощи ластика?
Вырезанный и вставленный фрагмент изображения поместите в то место, на котором ему надлежит быть в результате монтажа, выберите инструмент «Ластик», настройте параметры кисти так, чтобы ее жесткость отвечала вашим представлениям о степени четкости краев изображения. Обратите внимание, что, если вы работаете обычной мышью, а не графическим планшетом, то слишком жесткая кисть будет выявлять все недостатки рисуемой вами линии. Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Обратите внимание, что, если вы работаете обычной мышью, а не графическим планшетом, то слишком жесткая кисть будет выявлять все недостатки рисуемой вами линии. Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Инструментом «Ластик» стирайте ненужные оставленные поля изображения, добиваясь того, чтобы граница стирания проходила по кромке вставляемой картинки.
Таким образом вы вторично, уже начисто, вырежете необходимый фрагмент. Это самый простой, но не самый надежный способ сглаживания.
Обработка краев с помощью маски и кисти
Недостатки описанного выше способа размывания границ монтажа заключаются в том, что, если вы допустите ошибки, то их будет почти невозможно исправить. При работе мышью это особенно актуально, так как ошибочных, неточных движений мышью обычно делается довольно много. Конечно, можно вернуться на энное количество действий назад, но, во-первых, в этом случае пропадет много работы, а во-вторых, может случиться так, что программа не предоставит такой возможности, ведь количество обратимых действий ограничено.
Другой предлагаемый способ того, как сгладить края в «Фотошопе», следует той же логике — постепенному стиранию лишнего. Однако его преимущество в том, что все действия полностью обратимы, даже после закрытия документа.
Для этого необходимо создать маску, с которой можно будет работать. В окне «Слои» найдите тот, с которым вы работаете, выберите его и нажмите кнопку «Создать слой-маску». Теперь выберите инструмент «Кисть». Особенность ее в данном случае будет в том, что при выборе черного цвета она на маске будет работать как ластик, а при выборе белого как восстановитель стертого.
Далее можно приступать к удалению лишнего на изображении, не боясь что-то испортить. Вы всегда можете восстановить то, что убрали, поменяв цвет кисти. Сильный нажим черной кисти будет полностью удалять фрагменты, а слабый делать их прозрачными. Белая кисть, наоборот, большим нажимом будет полностью восстанавливать ранее стертое, а с помощью более мягкого режима этого инструмента можно лишь частично вернуть фрагмент, который будет смотреться прозрачным.
Этот же способ сглаживания краев можно использовать для ручной обработки вырезанных рисунков с четкими качественными контурами. А также для того, чтобы добиться эффекта плавного перетекания одного изображения в другое или перетекания фрагмента рисунка в фон.
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Как выровнять горизонт в Фотошопе? • Дигмаст
Часто бывает, что у прекрасной фотографии есть определенный перекос, и это становится настоящей проблемой при распечатке фото. Случается такое по разным причинам – выбран неправильный ракурс фотографии, у фотографа дрогнула рука, или же руки и вовсе «растут не с того места». Главное, что данная проблема вполне исправила, для чего и создан наш урок: «Как выровнять горизонт в Фотошопе». Фотограф даже имеют специальный термин такой проблемы – «завал горизонта». Сегодня, мы рассмотрим два простых способа избавиться от перекоса, и выровнять горизонт на красивых фотографиях с помощью знаменитой программы для обработки изображений Фотошоп.
Способ №1 – поворот фото на нужный угол.
Часто, новички пытаются это сделать на глаз, не получая необходимого эффекта. Правильно же делать данную операцию с помощью функции «Направляющая». Это классическая линейка, которая зацепляется курсором мыши и тянется вниз. Таким образом, мы получаем яркую горизонтальную направляющую, создающую идеальную линию горизонта. Размещать ее необходимо на верхней точке линии горизонта.
После, создаем новый слой в панели «Слои» (сорри за тавтологию), и работаем в копии, не боясь испортить оригинал. Для поворота изображения, необходимо использовать горячие клавиши (Ctrl+T), или же выполнить такую последовательность команд: Редактирование (Edit) – Трансформация (Transform) – Поворот (Rotate). После, поворачиваем картинку по выставленной направляющей линии, и убираем серые области фона (инструмент Рамка (Crop) в панели инструментов).
Получаем итоговый результат:
Способ №2 – выравнивание с помощью функции «Рамка».
Здесь мы будем работать с выравниванием горизонта с помощью функции «Рамка» – наиболее простой и понятный каждому новичку способ. Выбирая функцию Crop, выделяем с помощью курсора мыши область изображения, которую нам необходимо повернуть. При этом, рамка выделения должна лишь слегка заходить за нижнюю часть горизонта. После, проворачиваем рамку ровно до имеющейся лини горизонта.
Следующим шагом растягиваем рамку, не меняя заданный угол ее поворота, для чего используйте лишь растягивание рамки за середины ее сторон. Необходимо растянуть зону ровно до тех пор, пока углы рамки будут касаться краев холста, но не будут заходить за них. Для сохранения пропорций фотографии стоит зажать Shift.
После, обрезаем с зажиманием кнопки Enter, и получаем итоговую, совершенно ровную линию горизонта.
Два данных способа выравнивания линии горизонта просты и удобны в своем исполнении, и подходят не только для горизонта, но и для любых фото с перекосом, который необходимо выровнять.
Как исправить баланс белого в фотошопе
О балансе белого на сайте написано уже довольно много, но важный вопрос о том, как его исправить в фотошопе, до сих пор был открытым. Правда я вскользь касался этой темы в статье про Adobe Camera Raw, но в ней мы рассматривали Raw-формат, который может быть доступен не на всех фотоаппаратах. Что ж, сейчас самое время рассказать о том, как исправить баланс белого в фотошопе для снимков в Jpg. Я покажу пару вариантов, хотя на самом деле их существенно больше, но все дают аналогичные результаты, поэтому какой выбрать — решать вам.
Уже больше пяти лет я в jpg не снимаю, на мой взгляд лучше потратить 5 минут на то, чтобы в авторежиме превратить raw в обычную картинку, но при этом иметь возможность что-то исправить в будущем, чем потерять нужные детали и кусать потом локти. Это небольшое лирическое отступление о пользе raw, чтож, приступим к исправлению баланса белого.
Вариант исправления баланса белого с использованием корректирующего слоя Levels
Фотография, которую мы будем исправлять, сделана ночью (вообще говоря, практически все ошибки автоматики случаются именно в темное время суток) и имеет сильный желто-оранжевый оттенок. Кому-то нравятся именно такие варианты ночных фотографий, но я бы сделал ее несколько холоднее, чтобы лучше показать динамику ночного города.
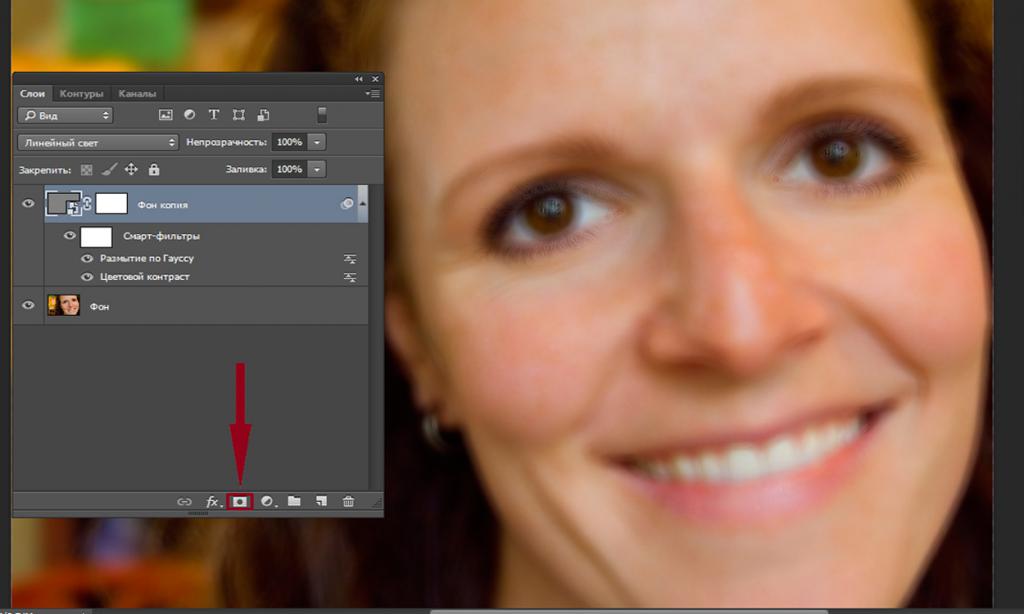
Как всегда перед началом работы мы сделаем новый слой, но на этот раз не обычный, а корректирующий. Не стоит пугаться необычного названия, все очень просто — достаточно нажать на иконку создания корректирующих слоев в панели слоев справа в самом низу, и выбрать из появившегося меню «Levels» («Уровни«). На панели слоев появится новый, со значком, как наверху, и изменит вид панель «Adjustments» («Коррекция«). Если у вас более ранняя версия программы Фотошоп, то на экране может появится отдельная панель «Levels» («Уровни«), которая немного отличается внешним видом, но функции выполняет все те же самые.
В первую очередь нас интересует гистограмма в верхней части панели, а точнее серый ползунок внизу. Если подвигать его из стороны в сторону, то можно затемнить или осветлить изображение.
Теперь переходим непосредственно к балансу цветов, за них отвечает средняя пипетка из трех в нашем случае расположенных сбоку. Нажимаем на нее и выбираем на изображении участок, который, по нашему мнению, должен иметь серый цвет. При этом цветовой баланс снимка меняется. Вы можете попробовать выбрать разные области, и посмотреть на результат. Я в качестве серого объекта использовал стену здания на левой части снимка. В моем случае результат получился вот такой.
Не скажу, что идеально, но на мой взгляд выглядит интереснее, чем было. Этот способ позволяет не только исправлять баланс белого, но и тонировать снимок. Конечно, это скорее побочный эффект, но он позволяет в некоторых случаях получать интересные результаты.
Исправление баланса белого при помощи наложения цвета
Второй вариант, на мой взгляд, позволяет получать более достоверные результаты, но пространства для творчества оставляет меньше.
Берем то же изображение, что и в начале и копируем слой. Переходим на копию и применяем фильтр «Filter«-«Blur«-«Average» («Фильтр«-«Размытие«-«Среднее«). В результате получаем слой с «паразитным» оттенком цвета. Инвертируем его при помощи сочетания клавишь «CTRL«+»I«, таким образом мы получили как бы антицвет.
Теперь меняем режим наложения этого слоя на «Color«(«Цвет«) и уменьшаем «Opacity» («Прозрачность«). В нашем случае я остановился на 29%. Меняя этот параметр, можно в большей или меньшей степени нейтрализовывать излишнюю желтизну (как у нас) или синеву (если баланс сбит в другую сторону) на фотографии.
Итак, полученный результат:
На мой взгляд картинка ближе к естественному состоянию, но в предыдущем варианте она смотрелась интереснее.
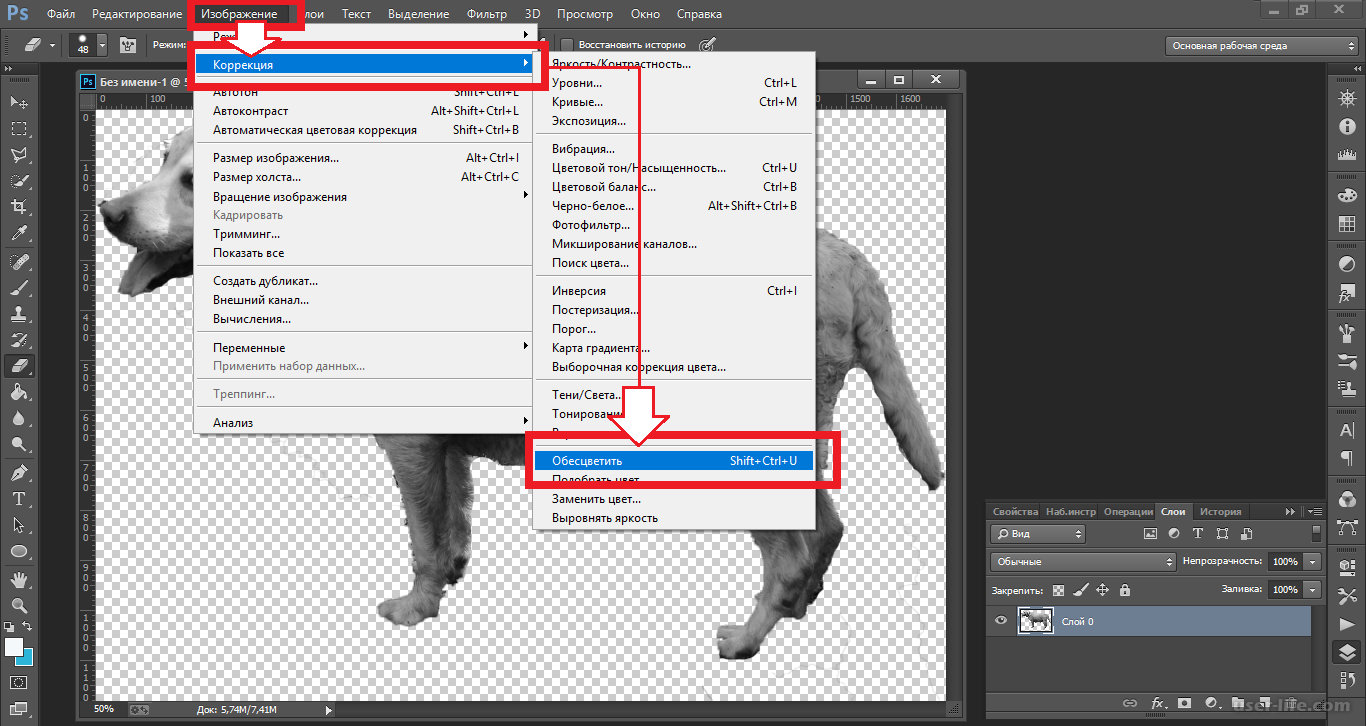
Выбор метода исправления баланса белого зависит от конкретного изображения. В некоторых случаях, когда освещение комбинированное и источники света имеют разную цветовую температуру, любые ухищрения все равно приводят к неудовлетворительному результату. В таких случаях остается лишь одно средство пусть не исправить баланс цветов, но сделать картинку более реалистичной — обесцветить изображение.
Безусловно от потери цвета снимок меняется, но в некоторых случаях это увы единственный вариант получения хорошего снимка.
Выравнивание цвета лица в фотошопе. Урок Фотошопа
Каждый хочет иметь красивые фотографии, которые не уступали бы снимкам из глянцевых журналов. Для того чтобы осуществить данную мечту, достаточно овладеть такой программой, как фотошоп. Освоив ее, можно выровнять цвет лица в фотошопе, поменять фон на фотографии или цвет одежды, а также сделать многое другое.
В первую очередь стоит рассмотреть, как можно сделать на фотографии красивый цвет кожи. Поскольку в жизни далеко не все люди имеют идеальную внешность с «бархатной» кожей. И так, давайте разберемся, как выровнять цвет кожи в фотошопе.
Выравнивание цвета кожи
Вначале следует открыть фотографию с четким и крупным изображением лица. Затем нужно сделать ее копию, увеличить масштаб и начать удалять заметные недостатки, такие как пятна и различные неравномерные зоны на коже. Для этого следует воспользоваться инструментом Кисть – Clone Stamp. После окончания коррекции, нужно проверить, не осталось ли недочетов.
Для выравнивания цвета кожи лица необходимо выделить контур лица инструментом Выделение – Pen Tool. Затем скопируйте выделенное лицо на новый слой и продублируйте его еще раз. Так должно получиться два слоя. Один слой следует затемнить при помощи сочетания клавиш Ctrl+M. Теперь создается третий слой телесного оттенка. К каждому слою необходимо присоединить маску. Сделать это можно при помощи команды Маска – Layer Mask. Затем воспользуйтесь инструментом Белый цвет – Blending mode и проведите по области, где должны присутствовать светлые тона. После этого необходимо добавить затемнения при помощи команды Мягкий свет – Soft Light. Так лицо обретет красивый вид.
Выравнивание цвета одежды
В фотошопе можно легко поменять цвет одежды, а затем выровнять его. Узнайте, как выровнять цвет в фотошопе.
Самый функциональный способ подразумевает применение команд Картинка – Image и Коррекция – Adjustments. Вначале следует воспользоваться командой Слой — Layer, а затем Новый корректирующий слой – New Adjustment Layer. Далее выбирается алгоритм преобразования цвета, после чего цвет одежды будет изменен и выровнен.
Яблоки красные, небо голубое, трава зеленая, а какого цвета кожа?
Кожа дает нам, возможно, один из самых сложных спектров красок в мире фотографии, начиная от самых светлых тонов и заканчивая самыми темными. В этом многообразии мы можем найти самые разные цвета: красный, желтый, оранжевый, розовый, коричневый и даже черный. Очень светлая кожа даже содержит в себе немного цианового цвета.
Вы можете попробовать воспроизвести правильный тон кожи на глаз, но тогда многое вы будете вынуждены оставить на волю случая. Даже при превосходной цветопередаче, наш глаз может быть легко обманут. Мы воспринимаем кожу на фоне других цветов, которые содержит в себе фон, окружающие предметы и одежда, также на кожу воздействует источник света, придавая ей тот или иной оттенок. Чтобы воспроизвести красивые и точные тона кожи, необходимо изучить метод, который позволяет управлять цветами с большей точностью.
Более того, кожа у каждого человека имеет свой цвет, это зависит не только от расовой принадлежности, но и от индивидуальных особенностей. Чтобы понять насколько различается цвет кожи от человека к человеку, ознакомьтесь с проектом Angélica Dass под названием Humanæ . Её проект не является техническим руководством, он подчеркивает сложность, с которой фотографы сталкиваются при работе с цветом и оттенками кожи, которые так различаются у всех людей.
Этот урок, состоящий из двух этапов работы в Adobe Photoshop, будет вам полезен. Сначала мы расскажем, как последовательно и точно сбалансировать цвет кожи на фотографиях. Затем вы узнаете, как создавать и использовать данные фотографий с уже сбалансированной кожей.
Теория цвета и оттенки кожи
Обзор некоторых основ теории цвета поможет во время технического процесса обработки цвета кожи.
Две цветовые системы
Возможно вы помните, что в фотографии мы используем две цветовые системы. Первая, система RGB, используется нами при работе с камерами и компьютерами. В данной системе все цвета создаются путем слияния в разных пропорциях красного, зеленого и синего цветов. Вторая система, CMYK, используется в печати. Цвета в данной системе образуется различными комбинациями следующих цветов: циан, маджента и желтый. Поскольку при слиянии эти цвета дают тёмно-коричневый, а не черный, в систему был добавлен чистый черный цвет (буква K в CMYK) в качестве четвертого.
Оценка цвета кожи обычно дается при помощи системы CMYK, даже если мы работаем с цифровым изображением на компьютере. Некоторые полагают, что регулировать тон кожи в CMYK проще, чем в RGB, но причина использования именно CMYK скорее историческая. Информация о цвете, которую мы теперь используем при работе с кожей, изначально была собрана и разработана операторами типографии, которые работали в системе CMYK. Данные оттачивались на протяжении многих лет, но по-прежнему в CMYK. На сегодняшний день имеется невероятное количество информации о цвете кожи, которая представляется именно в этой цветовой системе, поэтому проще просто работать в ней, а не переводить информацию в RGB.
Важно понимать, что две эти системы не являются полностью независимыми и не имеют сходств между собой. Напротив, они дополняют друг друга. И понимание того, как именно эти системы дополняют друг друга, будет немаловажным по мере того, как мы перейдем к работе с цветом кожи.
Чтобы понаблюдать, как взаимодействуют две системы, откройте в Photoshop диалоговое окно Colour Balance (Image > Adjustments > Colour Balance ) или создайте корректирующий слой Colour Balance (Layer > New Adjustment Layer > Colour Balance) . Поиграйте со слайдерами и посмотрите, как две системы работают вместе.
- Циановому цвету противопоставляется красный. Чтобы получить больше циана, необходимо уменьшить количество красного и наоборот.
- Противоположным мадженты является зеленый цвет. Чтобы получить больше мадженты, следует сократить зеленый, а чтобы увеличить зеленый, нужно, уменьшить количество мадженты.
- У желтого цвета противоположным является синий. Для того чтобы получить на фотографии больше желтого, следует уменьшить количество синего и наоборот.
Цветовые системы в Photoshop
Также важно знать, что программа Photoshop позволяет нам получать информации сразу из обеих систем без необходимости переключаться между ними. И хотя для измерения баланса кожи мы и будем использовать систему CMYK, но работать с изображением мы, тем не менее, будем в цветовом пространстве RGB. Мы не станем преобразовывать наши цифровые файлы в CMYK.
Цвет кожи в значениях CMYK
Вы можете найти множество предложенных формул для точного воспроизведения оттенков кожи. У всех графических редакторов имеются свои фавориты. Такие формулы, как правило, выражаются в виде соответствующих пропорций цианового, мадженты, желтого и черного цветов. Например:
- Найдите значение цианового (cyan). Значение мадженты (magenta) должно быть вдвое больше значения циана, а значение желтого цвета (yellow) должно быть приблизительно на одну треть больше, чем у мадженты (20c 40m 50y).
Но как мы уже сказали ранее, оттенки кожи очень разнятся среди людей. Поэтому любая формула для вас должна являться лишь отправной точкой. Ниже я привел грубую схему значений в системе CMYK для различных оттенков кожи.
Балансировка тона кожи
Работу с цветом кожи мы разобьем на две части. В первой части мы будем пытаться сбалансировать тон кожи, используя панель информации и корректирующий слой с Кривыми (Curves). В следующей части мы создадим шаблон цвета кожи, с которой мы работали.
1. Подготовьте изображение
Выберите правильно проэкспонированный портрет (желательно головной). Идеально подойдет фотография без большого количества деталей на заднем плане. По возможности, прежде чем приступить к работе над цветом кожи, отрегулируйте баланс белого. Техника, которой мы будем пользоваться для балансировки цвета кожи, в целом исправит цветовой баланс всего изображения, но работа над тоном кожи будем гораздо легче, если вам не придется параллельно заниматься исправлением баланса белого, который мог быть искажен из-за освещения.
Также вы можете произвести ретушь портрета, прежде чем приступить к работе с цветом кожи. В некоторых случаях проще избавляться от изъянов уже после того, как был выправлен цветовой баланс кожи. А порой необходимость в последующей ретуши и вовсе исчезает. Поэкспериментируйте и решите, какой вариант для вас подходит в различных ситуациях.
2. Выберите образец
Для начала откройте панель информации Info (Window > Info или F8) и выберите инструмент Eyedropper Tool (Пипетка). В панели настроек инструмента выберите размер для образца (Sample Size) равный 11 на 11 пикселей (“11 by 11 Average”). Если ваше изображение низкого разрешения, то есть смысл выбрать меньший размер образца.
Выберите участок кожи средней освещенности. Избегайте ярких бликов, так как цветовая насыщенность будет слишком низкой, и этот участок не сможет послужить хорошим образцом. Не лучшим местом для образца являются щеки: у девушек щеки, как правило, накрашены, а у многих мужчин они имеют красноватый оттенок. Хорошими точками для взятия образца у женщин являются подбородок, лоб и шея. Если вы работаете с мужским лицом, то берите образцы со лба и зоны чуть ниже глаз в том месте, где берут начало скулы. Как только вы выбрали нужную область для взятия образца, кликните по этой точке инструментом Eyedropper Tool , удерживая клавишу Shift .
В панели Info кликните по иконке с пипеткой, расположенной рядом с информацией о выбранном вами образце кожи, и выберите в ниспадающем меню CMYK. Таким образом, вы получите цветовые значения системы CMYK, но в то же время все изображение останется в системе RGB.
3. Оцените цветовую информацию
Проанализируйте значения CMYK для вашего образца. К примеру, у моей фотографии, значения для выбранной точки следующие:
Согласно данным моей таблицы CMYK, средняя кожа кавказца должна содержать на 25% больше желтого, чем мадженты. На моей фотографии значения у мадженты и желтого равны, поэтому мне следует добавить немного желтого.
Также согласно моей таблице циана должно быть меньше, чем мадженты, в идеале циан должен составлять 25% от мадженты. На моей фотографии циановый составляет примерно одну треть мадженты, потому его следует уменьшить.
Кавказская кожа, как правило, не содержит черный цвет вообще, поэтому мне нужно будет убедиться в его полном отсутствии по мере обработки изображения. Черный появляется путем соединения цианового, мадженты и желтого, манипуляции с этими цветами помогут изменить уровень черного цвета.
4. Используйте Кривые
Чтобы начать работу с цветами создайте новый корректирующий слой с кривыми (Layer > New Adjustment Layer > Curves ). В панели корректирующего слоя выберите инструмент для коррекции на изображении (рука с указывающим пальцем).
Вам предстоит работать с отдельными каналами: Красным, Зеленым и Синим. Поэтому следует помнить:
- Чтобы добавить желтого, необходимо уменьшить количество синего, и чтобы добавить синего, необходимо уменьшить количество желтого.
- Чтобы добавить мадженты, необходимо уменьшить количество зеленого, и чтобы добавить зеленого, необходимо уменьшить количество мадженты.
- Чтобы добавить цианового, необходимо уменьшить количество красного, и чтобы добавить красного, необходимо уменьшить количество цианового.
Работая с каждым слоем по отдельности, кликайте инструментом по поставленной ранее точке и перемещайте курсор вверх или вниз, тем самым видоизменяя кривую и воздействуя на цвет кожи. Значения в левой колонке в панели информации будут вашей отправной точкой. Значения, полученные после манипуляций, будут отображаться в правой колонке.
Обработку этой фотографии я начал с работы в синем канале, чтобы добавить немного желтого, а затем я перешел в красный канал и уменьшил количество цианового цвета. Внося корректировки в одном канале, вы воздействуете и на остальные каналы, поэтому следует очень аккуратно изменять значения, внося маленькие изменения.
5. Отрегулируйте насыщенность
Изменение цветового баланса скажется на цветовой насыщенности изображения. Поэтому после завершения работы с корректирующим слоем Кривые, отрегулируйте насыщенность фотографии. Для этого добавьте новый корректирующий слой Hue/Saturation (Layer > New Adjustment Layer > Hue/Saturation ). Уменьшите насыщенность, если в том есть необходимость.
Не удивляйтесь, если вам придется вернуться в слой с Кривыми и подправить какие-либо параметры после уменьшения насыщенности. Вполне возможно, вам захочется также исправить соотношение теневых и световых зон, для этого выберите канал RGB в корректирующем слое Curves (Кривые) и поэкспериментируйте с положением кривой.
Как только вы добьетесь желаемого результата, не забудьте сохранить копию изображения, прежде чем приступать к следующему этапу обработки.
Справочный список: Измерения цветов кожи
После завершений работы с цветом кожи, сохраняйте образцы кожи для создания собственного справочного списка.
Удалите все точки, выставленные на первом этапе. Для этого в ниспадающем меню в панели Info выберите De-select “Colour Samplers .” Объедините изображение, над которым вы работали (Layer > Flatten Image ).
1. Подготовьте образцы
Выберите инструмент Elliptical Marquee Tool (M) и выделите маленькую область светлой кожи (примерно 250 — 400 пикселей в диаметре). Скопируйте выделение на новый слой (Command/Control-J). Выделите область такого же размера с кожей средней освещенности, переходящей в теневую зону, и также скопируйте на отдельный слой.
Отключите видимость фонового слоя Background. Теперь у вас есть два новых слоя, каждый из которых содержит образец кожи. Выделите два слоя и объедините в один (Command/Control-E).
Затем к получившемуся слою примените фильтр Gaussian Blur (Filter > Blur > Gaussian Blur ). Подберите значение размытия, при котором исчезнут все признаки зернистости и текстуры кожи.
2. Создайте градиент
В панели инструментов выберите Gradient Tool (G), в панели с параметрами инструмента отметьте Foreground to Background (от Основного цвета к Фоновому), Dither (Растушевка) и уберите галочку с Transparency (Прозрачность).
Кликните по табличке с градиентом в панели с параметрами инструмента, чтобы открыть диалоговое окно. Кликните по левому нижнему ползунку, отвечающему за цвет, и затем чуть ниже в ниспадающем меню опций Color выберите User Colour. Ваш курсор изменится на пипетку. На слое выберите один из образцов цвета кожи. Повторите все эти действия на другом конце градиента, выбрав другой образец цвета кожи. Дайте градиенту название и нажмите Ok.
Закончив с опциями градиента, прорисуйте сам градиент слева направо по всему слою. Теперь у вас есть слой с градиентным цветом кожи модели с вашей фотографии.
3.Сохраните файл
Удалите фоновый слой (сначала дважды кликните по слою, чтобы разблокировать его и затем удалите). Измените размер изображения (Image > Image Size ). Размера 1000 на 1500 пикселей будет более, чем достаточно. Для параметра Resample (Ресамплинг) в диалоговом окне Image Size (Размер изображения) выберите Bicubic (Бикубическое) в ниспадающем меню.
Возможно вы захотите прямо на изображении привести информацию о цвете, для этого воспользуйтесь инструментом Text Tool (T). Я добавил на образец значения каналов CMYK. Сохраните файл в формате (.psd) в специальной папке для справочного списка. Не забудьте правильно назвать образец. Свой, к примеру, я назвал “Мужская — Кавказская — Средняя”.
Использование справочного списка цветов кожи
Создав базу, вы сможете обращаться к ней во время портретной ретуши и балансировки тона кожи.
Откройте файл из списка с образцом кожи, цвет которой максимально приближен цвету кожи на вашей фотографии. Используйте панель Info и инструмент Пипетка, как вы делали в первой части урока, чтобы поставить точки на образце кожи.
Используйте значения CMYK вашего образца в качестве отправной точки балансировки кожи, как мы делали это с нашим изображением.
Некоторые компании и мастера, создающие собственные библиотеки данных о цвете кожи, делятся этими материалами в интернете. Подобные файлы с цветом кожи и значениями каналов CMYK могут быть очень полезны. Но не сохраняйте такие файлы в формате.jpg, поскольку картинка, сжатая для публикации, теряет много информации.
Заключение
Балансировка цвета кожи представляет собой тяжелую задачу, но совершенно необходимую для создания качественного портрета. Вы можете балансировать цвет кожи при помощи простой настройки баланса белого, а остальные корректировки вносить на глаз, но приведенный в этой статье метод проще и дает более качественные результаты. Создание собственной библиотеки образцов с цветом кожи будет облегчать вам последующую работу с другими фотографиями.
Часто бывает, что на фотографиях некоторые участки кожи выглядят ярко-красными или с присутствием пигментных пятен. Особенно, такой недостаток присутствует на снимках новорожденных, поскольку их нежная кожа очень чувствительна к внешней среде.
Сразу возникает вопрос о том, как выровнять цвет кожи измененного участка, чтобы он имел здоровый натуральный оттенок и сохранял при этом текстуру. Сегодня, в уроке фотошоп, мы попробуем ответить на этот вопрос, используя корректирующие слои и маски слоя.
Я буду использовать фото ребенка, на котором отчетливо заметно различие между цветом кожи лица и цветом остальных частей тела. Кроме этого, присутствует небольшая синюшность лица, как следствие родов. Исправим эти недостатки!
Превью финального результата:
А вот результат до и после обработки:
Шаг 1.
Открываем фото ребенка (Ctrl+O) в Фотошоп и сразу создаем корректирующий слой «Цветовой тон/Насыщенность» (Layer-New Adjustment Layer-Hue/Saturation) выше фонового слоя (Background) . Для создания корректирующих слоев вы также можете использовать иконку черно-белого круга внизу панели слоев.
В диалоговом окне коррекции выберите тона «Красные» (Red) из выпадающего списка. Выполните настройки: цветовой тон (Hue) +6, насыщенность (saturation) -6.
Шаг 2.
Теперь лицо выглядит лучше, но тело приобрело желтый оттенок. Мы оставим выполненную коррекцию только на нужном участке (лице и кулачке) , а лишнее скроем при помощи Маски слоя (Layer Mask) . Она у нас уже есть на миниатюре корректирующего слоя, поэтому создавать ее не надо. Заполним маску черным цветом, чтобы скрыть изображение. Активируйте ее, затее нажмите Ctrl+I, чтобы инвертировать цвета на маске.
Выберите мягкую (0% hardness) Кисть (Brush) белого цвета (#ffffff) и проведите ей в области лица и красных участков руки ребенка. Чтобы увидеть маску, удерживайте Alt и кликните по маске. Чтобы вернуться к изображению, нажмите на иконку этого слоя (значок коррекции) .
Теперь цвет лица и тела более-менее сбалансирован, но еще есть отдельные красные участки, требующие дополнительной работы.
Шаг 3.
Дублируйте корректирующий слой «Цветовой тон/Насыщенность» (Ctrl+J или клик пр.кн.мыши по миниатюре и выбираем – Создать дубликат слоя) .
Теперь нам нужно снова настроить маску слоя так, чтобы влияние коррекции распространялось только на некоторые области изображения. Выделяем весь холст (Ctrl+A) , затем, переходим в меню Редактирование-Выполнить заливку (Edit-Fill) и выбираем черный цвет (000000) заливки. Снова выбираем Кисть (Brush) с мягкими краями белого цвета и проводим ей по кулачку и левой стороне лица младенца.
Вот так должна выглядеть ваша маска теперь:
Снизьте непрозрачность (Opacity) этого слоя до 67%.
Шаг 4.
Лицо ребенка все еще выглядит темнее, чем остальные участки тела, поэтому используем корректирующий слой «Кривые» (Layer-New Adjustment Layer-Curves) для выравнивания полутонов. В диалоговом окне опции щелкните на центральной части кривой и перетащите ее немного влево, корректируя полутона (Midtones) . Получился плавный переход между тенями и освещенными участками на лице.
На этот раз с цветом лица все получилось прекрасно, но другие части тела тоже подверглись изменениям. Исправляем это с помощью маски. Заполняем ее черным (Ctrl+I) и мягкой Кистью (Brush) белого цвета закрашиваем лицо, оставив коррекцию лишь на нем.
Шаг 5.
Теперь оттенок лица соответствует цвету тела ребенка. Последним этапом будет добавление контрастности изображению. Для этого используем корректирующий слой «Уровни» (Levels) .
Изменим соотношение светов (Highlights) и теней (Shadows) совсем немного, передвинув черный и белый ползунки на значения 12 и 255.
На этом наша корректировка завершена. Глядя на исправленную фотографию, вы бы никогда не подумали, что у этого младенца было красное личико, так он теперь чудесно выглядит.
Надеюсь, вам пригодился этот способ коррекции цвета. Удачи!
Инструкция
Загрузите графический редактор Photoshop. Кликните на вкладку верхнего меню File (Файл) и нажмите Open (Открыть). Вместо этого можно нажать сочетание горячих клавиш Ctrl+Щ. Откройте фотографию с четким и достаточно крупным изображением лица. Сделайте копию фонового слоя, кликнув на слой Background (Задний план) и нажав Ctrl+J.
Увеличьте масштаб фотографии и переместите красную рамку в Navigator (Навигатор) на область с чистой кожей. Нажмите S на клавиатуре. В панели инструментов кликните на взятый инструмент и выберите Clone Stamp (Штамп). Уменьшите жесткость (Hardness) и размер (Master Diameter) кисти.
Зажмите клавишу Alt и кликните на место лица, где кожа максимально гладкая и имеет ровный цвет. Отпустите клавишу Alt. Проведите кистью инструмента «Штамп» по тому месту, которое вы хотите откорректировать. Проверьте, не осталось ли недочетов.
Выделите контур лица с помощью инструмента Lasso Tool (Лассо). Поставьте начальную точку, обведите лицо и замкните выделение в начальную точку. Скопируйте выделенный контур дважды, нажав Ctrl+J. Скройте на время второй слой, убрав глазок из квадратика слева от слоя.
Активируйте первый слой и нажмите Ctrl+Ь. Откроется окошко (Curves). Поставьте произвольную точку на прямой и искривите ее так, чтобы слой стал светлым. Поставьте глазок в квадратик рядом со вторым слоем. Так вы сделаете его видимым.
Нажмите Ctrl+Ь и затемните слой, поставив произвольную точку на прямой. Создайте третий слой. Залейте телесным оттенком (наиболее близок к цвету человеческой кожи цвет #c18d78). Поместите этот слой между осветленным и затемненным слоями.
Кликните на осветленный слой. Раскройте вкладку Layer (Слои). Выберите пункт Layer Mask (Слой-маска) и кликните Hide All (Скрыть все). То же самое повторите с затемненным слоем и слоем с заливкой.
Выберите слой с осветленным лицом. Возьмите мягкую непрозрачную кисть, нажав И. В палитре выберите белый цвет. Проведите белой кистью по тем областям лица, которые должны быть осветлены. Установите на слой с осветленным лицом режим наложения Soft Light (мягкий свет).
Повторите те же манипуляции со слоем с заливкой и слоем с затемнением. На слое с затемнением проявляйте в основном места, которые должны оставаться темными (например, глаза, брови). Корректируйте сочетания светлого, темного и телесного цветов, чтобы добиться ровного тона кожи .
Если использование инструмента «Штамп» вам не подходит, то скопируйте фоновое изображение сочетанием Ctrl+J. Откройте вкладку из верхнего меню Filter (Фильтр), после этого выберите группу Blur (Размытие) и щелкните курсором на надпись Gaussian Blur (Размытие по Гауссу). Отодвиньте открывшееся окно немного в сторону. Подвигайте ползунок радиуса, чтобы размыть лицо. Нажмите Ок по завершении размытия.
Переключитесь на копию фонового слоя, возьмите на панели инструментов ластик (Eraser) с небольшой твердостью. Сотрите лишнее размытие, выходящее за контур лица, а также размытие на глазах, в области рта и других существенных частях лица. Установите непрозрачность слоя около 30-40%. Тон кожи будет . Объедините слои в один сочетанием Ctrl+Shift+E.
Я не буду углубляться в теорию, те кого интересует теория могут найти ее в интернете. Этот урок поможет новичкам , которые хотят научиться просто и быстро делать кожу идеальной.
1. Итак, приступим. Открываем программу Фотошоп. У меня Adobe Photoshop Elеments 8.0.
2. Открываем фотографию , которую будем улучшать. Для этого дважды щелкаем левой кнопкой мыши по пустой области. Выбираем фото и снова дважды щелкаем левой кнопкой мыши теперь уже по фотографии . И вот она у нас в программе.
3. У этой девушки проблемная кожа: прыщи, расширенные поры, бородавка.
Для начала уберем явные недостатки кожи: прыщи и бородавку. Делать мы это будем с помощью инструмента «Восстанавливающая кисть».
Но перед этим развернем фотографию на весь экран, у нас останется панель с инструментами и окошко с фото . Приблизим фото с помощью инструмента «Масштаб», значок в виде лупы на левой вертикальной панели.
Приближаем до такой степени, чтобы немного были видны пиксели, чтобы кожа состояла из маленьких квадратиков. Можете сравнить, как выглядит хорошая чистая кожа вблизи и кожа с недостатками: прыщиками, неровностями. На плохой коже очень много темных пикселей, они то и портят нам всю картину.
4. Выбираем инструмент восстанавливающая кисть. Этот инструмент копирует участок кожи и вставляет его туда, куда вы сами укажете. Если вдруг вы что-то не так сделали, не туда щелкнули на фото , в общем если нужно что-то отменить, то пользуйтесь командой Ctrl+Z.
Сначала уберем недостатки с правой щеки девушки, копируем участок кожи: нажимаем клавишу Alt и удерживая ее щелкаем левой клавишей мыши по хорошей коже (рис.ниже).
Если вы убираете прыщики со щеки то и чистую кожу нужно найти на щеке, а не на лбу или подбородке, т.к. текстура и цвет будут отличаться, и в итоге можете получить пятнистое лицо.
Если нажать правую клавишу мыши на фото , то выйдут настройки инструмента, для восстанавливающей кисти у меня стоят такие: диаметр 15 пикселей, жесткость 0%, нажим пера.
На рисунке показано какой участок копируем, далее щелкаем один раз по всем неровностям на щеке.
Также можно пройтись под глазами, но не очень близко, чтобы убрать мелкие морщинки, синяки под глазами. Обработаем и левую щеку. Так же поработаем с подбородком, носом, лбом.
Только не забываем заново копировать новый участок чистой кожи.
Вот что у нас в итоге получилось:
Осталось разгладить кожу. Для этого выбираем инструмент «Кисть выделения».
Выделяем все кроме очертаний, чтобы получить естественное лицо . Вот так:
Должно выглядеть таким образом:
Сворачиваем окошко с фото , нажимаем фильтр, выбираем Размытие по Гауссу:
Ставим радиус 2 пикселя (можно и больше, но тогда очень уж неестественно получится) и жмем ОК.
Ставим 3% и жмем ОК.
Теперь давайте добавим резкости, чтобы уж совсем хорошо было:
Контрастность ставим 9, яркость не трогаем, жмем ОК. Потом Ctrl+J.
Теперь она красотка!
P.S. Если статья была Вам интересна и полезна нажмите на кнопочки соц.сетей:)
Традиционное видео на десерт: Хомяк — Пылесос.
Простые уроки Photoshop. Выравнивание контраста и яркости. – ФотоКто
Я взял фотографию друга, как видите перепады в светах и тенях очень серьезные.
Исправить эти недостатки можно применив очень простой прием выравнивания
яркости в светах и тенях.
Делаем 2 копии слоя горячими клавишами (Ctrl+J) или в меню — «Слой — дубликат слоя».
Обесцвечиваем слой «фон копия 2» (Shift+Ctrl+U) Или меню «Изображение-Коррецция-
обесцветить»
Меняем режим наложения на «мягкий свет» «soft light», инвертируем (Ctrl+I) или
меню «Изображение-Коррекция-Инверсия», идем в меню «Фильтр-Размытие-Размытие по
Гаусу». Уровень размытия можно ставить на максимум, я выбираю его визуально,
в зависимости от разрешения исходной картинки. В любом случае Вы всегда сможете ослабить
эффект режимом «непрозрачность слоя»
В результате Вы получили маску коррекции. Сравните изображения
Мы осветлили тени и приглушили яркие участки. Собственно говоря работа сделана,но меня
результат не устраивает.
Поэтому я немного доработаю изображение.
Создаю два корректирующих слоя — «кривые» и «цветовой тон-насыщенность»
На этой фотографии мне не нравится слишком высокая яркость, отсутствие контраста и
вычурный зеленый.
Внизу окна слои — (перечеркнутый круг), выбираю «кривые», затем «цветовой тон-насыщенность».
Можно использовать режим меню — «кривые», «Изображение-коррекция-цветовой тон-насыщенность», но в этом случае вам потом сложнее будет изменить настройки, а корректирующий слой всегда можно редактировать.
C помощью слоя коррекции «кривые» я изменяю контраст, а в «цветовой-тон-насыщенность» зеленый, немного желтый и красный. (Кстати, все это можно сделать в одном слое кривых)
В итоге мы привели изображение в боле менее божеский вид без особых усилий. Правда я еще бы поработал с яркими бликами на руках, но это уже урок ретуши.
Этот способ очень выручает при съемке архитектуры, ярком свете, когда очень много перепадов.
Как центрировать текст и слои в Photoshop (одним щелчком мыши!)
Не очень очевидно научиться центрировать текст в Photoshop. В отличие от специализированных текстовых программ или дизайнерских приложений, таких как Canva, Photoshop предлагает более окольный способ центрирования текста и слоев. К счастью, процесс становится очень простым, если вы понимаете все этапы.
Чтобы центрировать что-либо в Photoshop, сначала выберите нужный слой на панели слоев, затем нажмите Command или Control + A, чтобы выделить весь холст.При активном выделении выберите инструмент «Перемещение», нажав V, и нажмите кнопку «Выровнять по горизонтали и выровнять по вертикали», расположенную на верхней панели настроек. Наконец, нажмите Command или Control + D, чтобы отменить выделение активного выделения.
А теперь поговорим о вещах более подробно. В этом посте я расскажу, как центрировать слои текста и изображений в Photoshop, но те же шаги применимы и к любому другому типу слоя (формы, смарт-объекты и т. Д.)!
Как центрировать текст и изображения в Photoshop (видеоурок)
Как центрировать текст и слои одним щелчком мыши
Самый простой метод центрирования объекта — это разместить его посередине холста.Для этого все, что вам нужно, — это сочетание клавиш и один щелчок мыши!
Этот метод идеально подходит для правильного выравнивания вашего слоя по всему холсту . Подробнее о том, как центрировать текст по определенной области, я расскажу позже в этом посте.
Вот как выровнять текст по центру холста:
Выделив слой, который вы хотите центрировать, на панели слоев, возьмите инструмент перемещения или нажмите V на клавиатуре.
Затем используйте ярлык Command + A (Mac) или Control + A (ПК), чтобы выбрать весь холст. Теперь вы заметите марширующих по холсту муравьев, обозначающих выделение.
На верхней панели настроек вы увидите серию значков с прямоугольниками и линиями. Щелкните значок для параметра « выровнять центры по горизонтали» , чтобы центрировать слой в выбранной области.
Если вы хотите центрировать текст по вертикали относительно холста, нажмите «выровнять по центру по вертикали» .
Вы можете использовать обе эти кнопки вместе, чтобы центрировать текст на холсте. По общему признанию, это требует двух щелчков мышью, но это только в том случае, если вы хотите центрировать как по горизонтали, так и по вертикали!
В любом случае, это один из самых быстрых и эффективных способов центрировать слой в Photoshop! Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Объяснение значков выравнивания в Photoshop
Прежде чем мы зайдем слишком далеко, важно понять значение каждого значка выравнивания.Если вы их запомните, вам будет намного проще понять, как выровнять текст.
Варианты горизонтального выравнивания:
— Выровнять по левому краю
Выровняет левый край или ваш слой по левому краю или вашему выделению.
— Выровнять центры по горизонтали
Выравнивает горизонтальный центр вашего слоя по горизонтальному центру вашего выделения.
— Выровнять по правому краю
Выравнивает правый край вашего слоя по правому краю вашего выделения.
Варианты вертикального выравнивания:
— Выровнять верхние края
Совместит верхний край вашего слоя с верхним краем вашего выделения.
— Выровнять по центру по вертикали
Совместит вертикальный центр вашего слоя с вертикальным центром вашего выделения.
— Выровнять нижние края
Выравнивает нижний край вашего слоя по нижнему краю вашего выделения.
Используя эти параметры, вы можете расположить текст практически так, как вам хочется.Это просто зависит от того, где находится ваш выбор.
Как центрировать текст по выделению в Photoshop
Бывают случаи, когда вам нужно центрировать текст в определенном месте в Photoshop. В этом случае выбор всего холста не будет очень полезным. К счастью, вы можете создавать собственные выделения для центрирования текста в Photoshop.
Вот как это сделать:
Выберите инструмент Rectangular Marquee Tool, нажав M или щелкнув значок Marquee на панели инструментов.
Затем щелкните и растяните выделение вокруг того места, где вы хотите центрировать текст. В этом примере я нарисую выделение так, чтобы оно поместилось в правом верхнем углу.
Теперь у вас будет активный выбор, представленный марширующими муравьями (черно-белая линия) вокруг вашего выбора.
Выберите слой, который вы хотите центрировать, щелкнув по нему на панели слоев.
Возьмите инструмент «Перемещение», нажав V , или найдите его на панели инструментов.
Выберите значки выравнивания в зависимости от того, как вы хотите выровнять текст.В этом случае я хочу выровнять горизонтальный и вертикальный центры.
Теперь мой текст будет автоматически выравниваться по внутренней части моего выделения! Если вы хотите выровнять текст по краю, вы можете сделать это, выбрав другой вариант выравнивания. По завершении нажмите Command + D (Mac) или Control + D (ПК).
Как центрировать текст по форме в Photoshop
Другая ситуация, в которой вы можете оказаться, — это необходимость центрировать текст по форме в Photoshop.Параметры кажутся неясными, особенно когда форма сложна и слишком сложна для выбора с помощью инструмента Marquee Tool. К счастью, вы можете преобразовать любую фигуру в выделение с помощью простого ярлыка!
Вот как это сделать:
После того, как вы нарисуете фигуру ( U ), на панели слоев появится новый слой-фигура. В этом примере мой слой-фигура называется «Эллипс 1».
Чтобы превратить эту форму в выделение, удерживайте Command Key (Mac) или Control Key (PC) и щелкните по миниатюре слоя .Это превратит контур вашей фигуры в выделение.
При активном новом выделении щелкните текстовый слой, который нужно центрировать.
Возьмите инструмент «Перемещение», нажав V , или откройте его на панели инструментов.
Щелкните значки выравнивания в зависимости от того, как вы хотите расположить текстовый слой. В этом случае я выберу выравнивание горизонтального и вертикального центров, чтобы центрировать текст в круге.
Поскольку вы создали выделение фигуры, текст автоматически разместится внутри.По завершении нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Это, безусловно, самый простой способ центрировать текст по форме в Photoshop без сложного ручного выделения.
Как выровнять текст без выделения
Как и в базовых текстовых программах, таких как Pages или Word, вы можете выровнять текст по левому краю, центру или правому краю в Photoshop. Это может быть полезно для дальнейшего уточнения выравнивания текста для получения идеального положения.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T или открыв его на панели инструментов. Щелкните текстовый слой, выравнивание которого вы хотите настроить.
На верхней панели настроек вы найдете три различных варианта выравнивания.
Параметр «Выровнять текст по левому краю» выравнивает правый край текста по центру, перемещая текст влево.
Параметр «центральный текст» выравнивает центр текста по центру текстового поля.
Наконец, опция «Выровнять текст по правому краю» выровняет левый край текста по центру, перемещая текст вправо.
Выберите тот вариант, который лучше всего подходит для вашего документа.
Это простой способ выровнять текст по самому себе без какого-либо выделения. Этот метод не центрирует текст на холсте, но перемещает текст в соответствии с текстовым полем. Это еще один отличный метод, который нужно знать при изучении центрирования текста в Photoshop!
Использование направляющих привязки для центрирования текста и фигур
Все методы, которые вы изучили до сих пор, требуют ряда шагов для центрирования текста или объектов.Что, если вы просто хотите перетащить слой в идеальное положение без каких-либо дополнительных усилий? Вот тут-то и пригодятся направляющие для оснастки.
Направляющие привязки — это опция в Photoshop, которая помогает выровнять любой слой по разным частям холста. При перемещении по слою будут появляться фиолетовые направляющие привязки, которые помогут вам найти правильное положение. Он даже автоматически сместит ваш слой в правильное положение для ближайшего выравнивания!
Если вы еще не используете их, направляющие привязки — удобный инструмент для выравнивания слоев в Photoshop.
Как включить направляющие с защелками
Перейдите к «Вид»> «Привязать к»> «Все».
Для общего использования и наилучшей функциональности, «Все» — ваш лучший вариант.
Теперь, когда вы вручную перетаскиваете слой с помощью инструмента «Перемещение», в помощь вам появляются фиолетовые линии.
В приведенном ниже примере вы можете увидеть, как направляющие привязки используются для центрирования моего слоя как по горизонтали, так и по вертикали. Никаких дополнительных щелчков или шагов не требуется! Направляющие привязки — идеальное решение, если вы предпочитаете перетаскивать слои на нужное место.
Дополнительные уроки Photoshop для вас:
Заключение
Хотя сначала это не совсем очевидно, научиться центрировать текст в Photoshop очень просто. Существует множество различных методов, которые можно использовать для центрирования текста в различных ситуациях. Будь то выравнивание текста по центру холста или фигуры, это займет всего несколько щелчков мышью. Используя описанные здесь методы, вы с легкостью сможете центрировать текст в Photoshop!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий!
— Брендан
Использование слоев в Adobe Photoshop CS4
Слои — это просто изображения или эффекты, накладываемые поверх других изображений или эффектов.Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе. Именно это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с помощью каналов и пути. Если вы его не видите, перейдите в Window> Layers .Рядом со слоями должна быть галочка.
Фоновый слой создан для вас в Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ — если только вы не создаете новое изображение с прозрачным фоном. Фоновый слой заблокирован. Это означает, что вы не можете его переместить. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже).
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув мусорное ведро в нижней правой части панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим слоям, щелкните значок «Создать новый слой», расположенный на панели «Слои».
ПРИМЕЧАНИЕ : Вы также можете перейти к Layer> New> Layer .
Теперь вы увидите новый слой на панели слоев.
Создать новый слой с эффектами другого слоя
- Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
- Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратить выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем перейдите к Layer> New> Layer Via Copy или Layer> New> Layer Via Cut , чтобы скопировать или вырезать выделение; затем вставьте его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними. Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой отображается в строке заголовка окна документа. Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем за раз.Выберите слои на панели «Слои».
Для выбора слоя (-ов):
- Щелкните слой на панели.
- Чтобы выбрать несколько смежных слоев, щелкните первый слой, затем Shift + щелкните последний слой. Если они не являются смежными, щелкните каждый слой на панели, удерживая нажатой клавишу Control.
- Если вы хотите выбрать все слои, перейдите в Select> All Layers .
Чтобы отменить выбор всех слоев, перейдите к Select> Deselect Layers .
На следующем снимке мы выбрали все слои.Канальные уровни
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете перемещать или применять преобразование к связанным слоям. Это проще, чем делать по одному слою за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните значок в нижней части панели.
Чтобы разорвать связь между слоями, просто выберите связанный слой, затем щелкните значок ссылки еще раз.
Когда слои связаны, значок ссылки появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои». Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить этот слой. Щелкните Да.
Слои блокировки
Когда вы блокируете слои, вы защищаете их содержимое.Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончили со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Каждый раз, когда слой заблокирован, справа от слоя на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
· Выберите слой, затем нажмите кнопку «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Это последний значок в ряду:
Для частичной блокировки слоя:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели . Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения .Это делает невозможным изменение пикселей слоя с помощью инструментов рисования.
Положение блокировки . Это предотвращает перемещение пикселей в слое.
Объединить слои
При объединении двух или более слоев объединенные слои становятся одним слоем.
Для объединения слоев:
· Выберите слои, которые вы хотите объединить.
· Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применить предустановленный стиль к слою
Стиль — это просто эффект, который вы применяете к слою. Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля.
Откройте панель «Стили», выбрав «Окно »> «Стили ».Выберите стиль, который нужно применить, и щелкните его, чтобы применить к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль из одного слоя в другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в Layer> Layer Style> Copy Layer Style .
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите к Layer> Layer Style> Paste Layer Style.
Слои заполнения и группировки
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом.Начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Выберите инструмент «Заливка».
На панели параметров (показанной ниже) выберите, хотите ли вы заливать цвет передним планом или узором.
Выберите режим наложения и непрозрачность краски, затем введите допуск для заливки. Допуск определяет, насколько пиксели должны быть похожи по цвету на пиксели, по которым вы щелкаете.
Для получения более гладких краев щелкните «Сглаживание».
Не выбирайте «Смежные», если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных цветовых данных из всех слоев, установите флажок «Все слои».
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы выбрали инструмент «Заливка», чтобы применить узор к слою 1. Слой 1 имеет прозрачный фон, поэтому вы можете увидеть (по снимку), как узор, нарисованный на слое 1, влияет на все изображение. .Слои группировки
В изображении или документе, где у вас несколько слоев, может быть полезно организовать их в группы. Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Чтобы сгруппировать слои:
· Выберите первый слой, который вы хотите сгруппировать, и перетащите его в папку Group в нижней части панели Layers.
· Перетащите все последующие слои в группу, показанную на панели «Слои».
· На снимке выше мы перетащили слой 1 в папку групп, затем перетащили слой 2 в «группу 1».
Теперь вы можете присвоить группе имя, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, будет влиять на то, как пиксели выбранных слоев будут смешиваться с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения».
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор в слое 2 (показано ниже) с сплошным цветом в слое 1 (также показано ниже).
Уровень 1
Уровень 2
ПРИМЕЧАНИЕ: Для просмотра одного слоя в рабочей области убедитесь, что глаз отображается рядом с этим слоем (и ни с каким другим слоем) на панели «Слои».
Из меню мы собираемся выбрать режим смешивания Lighten.
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
Непрозрачность
Непрозрачность слоя определяет, как он показывает или скрывает нижележащий слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten на нашем слое:Теперь мы можем установить непрозрачность для слоя 2, чтобы показать или скрыть больше слоя 1.Вы устанавливаете прозрачность в процентах с помощью ползунка. Он расположен рядом с меню Blending Modes на панели Layers:
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся снизить число до 50 процентов.Заливка
Заливка находится под «Непрозрачностью» на панели «Слои». Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие слои под ним.
Автоматическое смешивание: впервые в CS4
Auto Blend — это новинка Photoshop CS4, но, как и большинство улучшений Photoshop, это очень долгожданный шаг вперед.Когда вы используете Auto Blend, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или скрывает переэкспонированные или недоэкспонированные участки. Однако вы можете использовать автоматическое наложение только на изображениях RGB или оттенках серого.
Вы можете использовать Auto Blend для:
· Смешайте несколько изображений сцены, в которой есть разные области в фокусе.
· Создайте композицию, смешав несколько изображений сцены, каждое с разным освещением.
· Соедините разные изображения и создайте панораму.
Для использования Auto Blend:
1. Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
2. Затем выберите слои, которые вы хотите смешать.
3. Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего за несколько минут).
4. Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers .
Вы увидите это диалоговое окно:Панорама объединит перекрывающиеся слои в панорамное изображение.
Stack Images объединит детали в каждой соответствующей области (как показано в примере в диалоговом окне).
Оставьте флажок в разделе «Бесшовные тона и цвета», чтобы цвет и тональность были скорректированы для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания.Например, вы можете захотеть, чтобы углы слоев совпадали. Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS4 выровняет ваши слои с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align для:
Удалите или замените области изображений с одинаковым фоном. После выравнивания изображений вы будете использовать эффекты смешивания, чтобы объединить части каждого изображения в одно.
Сшивка изображений с перекрывающимся содержимым.
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение. Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои».
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в Edit> Auto-Align Layers . Вы увидите это диалоговое окно:Теперь выберите ваши параметры:
Авто означает, что Photoshop анализирует изображение и применяет либо перспективный, либо цилиндрический макет.Он выберет тот, который создаст лучшее изображение.
Перспектива означает, что будет создана композиция с использованием среднего изображения в качестве эталонного изображения. Остальные изображения будут преобразованы любым необходимым образом, чтобы совпадать с любым перекрывающимся содержимым.
Цилиндрический означает, что изображения будут отображаться, как если бы они находились на развернутом цилиндре. Контент совпадает, и эталонное изображение становится центром изображения.Лучше всего использовать для создания панорам.
Сферический выровняет все изображения с широким полем обзора. Он сферически преобразует все изображения, кроме эталонного изображения, так что содержимое совпадает.
Scene Collage выравнивает слои и сопоставляет содержимое без изменения форм.
Перемещение Только выравнивает слои и сопоставляет содержимое, но не преобразует никакие слои.
Используйте раздел «Коррекция объектива», чтобы устранить любые проблемы с объективом.
· Удаление виньетки удалит более темные края на изображениях, которые были вызваны дефектным объективом.
· Геометрическое распределение исправит искажения объектива, такие как «рыбий глаз».
После автоматического выравнивания слоев перейдите в Edit> Free Transform , чтобы внести необходимые корректировки, затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите на панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и установите свои предпочтения для текста, который вы собираетесь создать. Панель параметров текста изображена ниже.Во-первых, выберите, хотите ли вы, чтобы текст шел по изображению горизонтально или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, полужирным шрифтом, курсивом и т. Д.
Затем выберите размер шрифта, и если вы хотите, чтобы шрифт был резким, четким, ярким или гладким.Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
По ширине вправо.
Теперь выберите цвет для текста.
Щелкните значок, чтобы придать тексту эффект «деформации» с помощью предопределенных форм: Щелкните, чтобы переключить панель абзацев и символов:Вышеупомянутая панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к изображению:
· Щелкните область изображения, в которую вы хотите добавить текст.
· Начните печатать.
Чтобы изменить текст, который вы только что набрали, просто вернитесь назад, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта, щелкните так, чтобы курсор появился перед первой буквой текста, а затем проведите пальцем по всей части текста, который вы хотите изменить.
Руководство по расширению фона в Photoshop
Вы когда-нибудь хотели бы этот гладкий и цельный фон изображения? Но была ли стена неподходящей для них, или в комнате было слишком много хаоса? Что ж, очень легко воплотить свою точку зрения в реальность. Благодаря волшебству Adobe Photoshop. Есть несколько ситуаций, чтобы сделать это, как и любую модификацию, но я обнаружил, что это самый простой и быстрый.
В этой статье мы проиллюстрировали два самых популярных метода простого расширения фона изображения.
Итак, приступим к делу.
Расширить фон в Photoshop, пошагово
Изображения должны иметь достаточно места для размещения текста, графики и логотипов в эпоху веб-сайтов и рекламы. Есть ценный навык в том, чтобы научиться расширять фон Photoshop. Затем продолжайте и учитесь расширять контекст, чтобы воссоздать оригинальные цвета, свет и текстуру!
Чтобы расширить фоновое изображение, нужно открыть фотографию в Adobe Photoshop.Давайте посмотрим, как расширить фон в фотошопе.
Шаг первый: инструмент Marquee Tool
Вместо того, чтобы концентрироваться на том, чего у нас нет на картинке, давайте воспользуемся тем, что у нас есть, и добавим к нему инструмент выделения. Для подобных работ я использую инструмент прямоугольной области. Для этого Моя цель — выделить пустой или белый цвет фона стены. И вы хотите, чтобы остальной фон выглядел белым или пустым.
Используя устройство выделения, возьмите его с самой высокой точки изображения и вытяните вниз до основания.Пройти границу — это нормально; он расположится по краям вашего изображения. Кроме того, если в первый раз прямоугольник расположен неправильно, переместите его или просто «сломайте» и повторите попытку, пока он не совпадет.
Шаг второй: свободное преобразование
Область выделения все еще подчеркнута. Сначала перейдите в меню редактирования и спускайтесь вниз, пока не отобразится «Свободное преобразование». Выберите этот вариант. Маркировка должна быть показана вместе с маркетри.
Шаг третий: заполнение белого или пустого пространства
Используя кнопку, нажмите одну и поднимите чистую стену в том месте, которое вы хотите обернуть.После этого продолжайте тянуть, пока не будет покрыта вся область. Если вы попытаетесь удалить что-то еще в самой области выделения, например тень от абажура на моем изображении, вы можете пройти сквозь острие изображения.
Теперь вы можете снять выделение отсюда. Понимаете, это очень легко сделать.
И не забывайте о сохранении изображения. Но если вы упустите это из виду, будьте уверены, что снова потребуется менее 30 секунд.
Наконец, вы расширяете фон изображения.
Расширение фонов
Не все фоны можно развернуть быстро и легко. Если ваш объект стоит на оживленном тротуаре, растяжение фона займет много времени, и это может быть даже недостижимо, если установлен крайний срок.
Но Photoshop значительно упрощает создание точных расширений фона любых размеров, если ваш объект находится на открытом или простом фоне.
В нашем примере тема находится на красном фоне, но плавность сцены несколько меняется.Фон темнее сверху и снизу и светлее к центру. На заднем плане у нас также есть несколько плавных элементов, которые нужно запечатлеть.
Узнать:
Шум
Мы на правильном пути! Вы, вероятно, увидите что-то не так в нашем расширении, если закроете исходное изображение и наши недавно нарисованные подложки. На каждом снимке, который вы делаете, независимо от того, насколько хороша камера, всегда будет небольшой шум. Поэтому важно обращать внимание на шум, который соответствует реальной фотографии, если вы рисуете новые элементы.
Еще один способ расширить фон в фотошопе
Я расширю в Photoshop правую часть основного портретного изображения, чтобы включить мою тему в левую часть середины фотографии. Это придает изображению лучшую композицию и создает более сбалансированное и привлекательное изображение. Перемещая его в кадре чуть ближе к правилу третьей вертикальной точки доступа.
Шаг первый: добавление холста
Сначала откройте Adobe PhotoShop. После этого выберите картинку и сделайте ее размером холста.Появится всплывающее окно. Для этого вы можете отрегулировать размер по вертикали или горизонтали, в любом направлении, которое вы выберете.
Я, например, хочу расширить картинку вправо. Затем я увеличиваю ширину с 75,25 до 80. После этого я выберу стрелку, указывающую влево, чтобы приподнять изображение. И это создаст больше места в правой части изображения. Пока это будет сделано, нажмите «ОК».
У вас также должно быть свободное место на вашем изображении с правой стороны или в любой области, где вы решили увеличить изображение.
Шаг второй: выберите только что добавленную область
Для выбора новой области необходимо перейти на панель инструментов Photoshop. И панель инструментов фотошопа, расположенная в левой части экрана ПК / ноутбука. После получения панели инструментов вы можете выбрать Magic Wall Tool. Затем выберите фотографии и нажмите на только что добавленную область.
Узнайте больше об инструментах Adobe Photoshop.
Шаг 3. Заполните добавленную область с помощью Content-Aware
Чтобы заполнить добавленную область, вам нужно перейти к опции Edit и щелкнуть на опции заливки.Затем откроется всплывающее окно. Вверху всплывающего окна с заливкой вы можете увидеть параметры с учетом содержимого. Выберите Content-Aware, затем нажмите ОК.
Имейте в виду, что Photoshop Content-Aware Tool рисует фон из ближайших мест, которые вы хотите развернуть. Этот простой метод отлично подходит, если вы хотите расширить общий узор или фон на области изображения. Вы также должны помнить, что в любом сценарии это может не сработать. Например, у меня не было бы достаточно хорошего фона для применения этого метода, если бы я решил расширить левую часть изображения, в то время как мой объект уже находится так близко к левому берегу.
Окончательное изображение
Фиксация или совмещение расширенного фона с помощью инструмента «Кисть»
Мы должны решить, какого размера будет последнее изображение, прежде чем мы начнем расширение. Вы можете настроить размер лайнера в соответствии с вашими требованиями с помощью Crop Tool. Мы хотели создать стиль, который работает для баннера веб-сайта, в котором есть текстовое пространство рядом с темой.
Когда ваш холст настроен, вы можете использовать надежный инструмент «Кисть», чтобы продолжить расширение. Создайте новый слой и пробуйте красный цвет от центра изображения.Затем нарисуйте 100% -ный поток, пока не заполните все недавно добавленные прозрачные области. Это даст нам хорошую основу.
Теперь нам нужно воспроизвести более темные области вверх и вниз по изображению. Используйте этот более темный цвет, чтобы создать естественный градиент и воспроизвести тени основного изображения по верхнему краю. Повторяя процесс ближе к низу фото. И, пожалуйста, выберите как можно больше красного, потому что вам нужно создать четкий мягкий градиент разных цветов из естественной фотографии.
Когда вы нарисуете реальную фотографию на всех участках, просто нарисуйте маску слоя инструмента «Кисть» черным по-прежнему слабым потоком.Это позволит вам скрыть лишний красный цвет, а также поможет слиться со свежим фоном основного изображения.
Заключение по расширению фона в Photoshop
Теперь, если ваша фотография не захватывает достаточный фон, вы можете предпринять эти простые шаги, чтобы легко расширить фон Photoshop и улучшить динамику вашего изображения!
Есть ли у вас какие-либо вопросы или комментарии по поводу того, как расширить скобку Photoshop? Просто дайте нам комментарий — мы будем рады услышать от вас!
Подробнее:
уловок выравнивания центра Photoshop | Хитроу
Вот несколько приемов выравнивания , которые помогут вам центрировать слой в документе или даже в выбранной области документа.
Для тех, кто может не знать о «Панели параметров выравнивания», вы найдете ее на «Панели параметров» всякий раз, когда на Панели инструментов выбран «Инструмент перемещения (V)». (Как я запечатлел ниже)
Единственный другой случай, когда он виден, — это соединение с контурами и векторными формами с помощью «инструмента выбора контура (A)».
Метод 1: SNAP в выравнивание
Обратите внимание, что единственное, что есть в вашей «Палитре слоев», — это «Фоновый слой» по умолчанию и включите Snap в меню «Просмотр».
Теперь из «Вертикальной (левой) линейки» щелкните и МЕДЛЕННО перетащите «Направляющую» к центру этого документа. По мере приближения к центру вы должны почувствовать небольшой сигнал SNAP .
Затем нажмите на «Горизонтальную (верхнюю) линейку» и МЕДЛЕННО перетащите «Направляющую» к центру, пока снова не почувствуете легкую Snap , затем отпустите.
Итак, теперь любой объект на вашем холсте должен SNAP находиться в центре этих сходящихся направляющих.
Метод 2: Связанное выравнивание
Вот еще одна простая техника. У вас есть объектный слой в вашем документе, и вы хотите центрировать его, не прибегая к описанной выше технике привязки к направляющим. Просто выберите по умолчанию «Фоновый слой» и свяжите слои, которые вам нужны, чтобы выровнять центр. (Как я запечатлел ниже, одна векторная фигура со стандартным фоном)
Затем, выбрав «Инструмент перемещения (V)» на «Панели инструментов», перейдите в область «Параметры выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите 2-й последний справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован. (Не забудьте отключить его для дальнейшего использования)
Метод 3: Выравнивание по выделению
Еще один вариант без использования направляющих и трюка со связями заключается в следующем. Выберите слой, который вы хотите центрировать, в «Палитре слоев».
Затем нажмите Ctrl / Command + A, чтобы выделить весь документ. (Или выберите пункт меню «Выделить> Все»)
Выбор обозначен линиями маркировки по всему документу ниже.
Затем, как и раньше, с помощью «Инструмент перемещения (V)», выбранного на «Панели инструментов», перейдите в область «Параметры выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите 2-й последний справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован.
Метод 3b: Согласовать с произвольным выбором
То же самое применимо к произвольному выбору, комбинируя использование привязки / направляющих с параметрами выравнивания.Ниже у меня есть объект в одной области, документ разделен на четыре части, и я хотел бы центрировать слой объекта внутри указанного выделения.
Выберите слой объекта в вашей «Палитре слоев», как мы это делали раньше. Затем, выбрав «Инструмент перемещения (V)» на «Панели инструментов», перейдите на «Панель параметров выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите 2-й последний справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован.
Как показано ниже, безусловно, делает центрирование точным и простым.
Как применить корректировку только к одному слою в Adobe Photoshop
Ответ — обрезка. Я скажу вам это сразу. Если вы хотите применить корректирующий слой только к одному слою в Adobe Photoshop, используйте функцию отсечения. Это так просто.
Вы когда-нибудь работали с файлом в Photoshop и думали о корректировке только одной области изображения? Например, предположим, что у вас есть прекрасная пара, стоящая вместе на улице, и вы хотите подчеркнуть их и только их.Вы хотели, чтобы фон как бы исчез или хотя бы немного исчез. Как бы вы это сделали? Если вы примените корректирующий слой ко всей фотографии и попытаетесь таким образом выделить пару, конечно, вы получите свой акцент, но он будет применен ко всему, даже к фону. И наоборот, если вы попытаетесь уменьшить акцент на фоне, все будет уменьшено так же, как и в предыдущем примере. Должен быть способ разделить объекты на их собственные слои, а затем применить корректировки только к этим слоям.Я уверен, вы уже знаете, что есть. Вот почему я сижу здесь и пишу прямо сейчас.
В сегодняшней публикации я собираюсь проработать небольшой проект, который продемонстрирует, как именно выбрать объект на фотографии, применить маску слоя к этому объекту, а затем как обрезать его только на одном слое. Результатом будет изображение, содержащее внутри себя отдельные элементы. Хотя эта демонстрация будет простой и краткой, ее разветвления будут весьма значительными. Это метод, который используют профессионалы, когда делают подобные вещи.Помните, что маски слоев, корректирующие слои и обрезки используются каждый день лучшими редакторами изображений в мире.
Сегодняшняя демонстрационная фотография
Я, наверное, уже использовал это фото раньше. Я подумал, что он идеально подходит для этого поста, поэтому решил использовать его снова. Мой план состоит в том, чтобы выбрать пару, а затем применить к ним маску слоя, чтобы они были изолированы от фона. Я продолжу и применю корректирующие слои оттуда.
Выбор пары
Я собираюсь использовать инструмент Quick Selection Tool , чтобы сделать сегодняшний выбор.Поскольку в этом выборе нет ничего особенно сложного, я оставлю его грубым, чтобы можно было двигаться дальше в приличном темпе.
Прежде чем я что-то сделаю, я собираюсь продублировать слой фотографии, щелкнув по нему и перетащив его на значок New Layer внизу панели Layers . Это даст мне два одинаковых слоя. Затем я воспользуюсь инструментом быстрого выбора, чтобы сделать свой выбор.
Я масштабирую, а затем перетаскиваю инструмент по внутреннему краю пары.Если я буду осторожен, то получу точечных марширующих муравьев вокруг выделенной области (пары). Если я ошибаюсь и рисую за пределами линий, я просто нажимаю и удерживаю клавишу Alt на клавиатуре, чтобы отменить выбор этой области. Вот мой выбор.
Вы видите пунктирные линии? Они по внешнему краю пары.
Добавление маски слоя
Следующим шагом будет добавление маски слоя. Поскольку у меня есть выделение, добавление маски слоя сделает его видимым, а все, что находится за его пределами, — невидимым.Чтобы добавить маску слоя, я перейду к нижней части панели «Слои» и нажмите кнопку Добавить маску слоя .
Если вы посмотрите на миниатюру маски слоя на панели «Слои» выше, вы увидите, что видимая часть — белая, а скрытая — черная.
Добавление корректирующего слоя
Ранее в этом посте я упоминал, что хочу немного скрасить пару. Для этого я применим настройку Brightness / Contrast из панели Adjustments .После того, как он будет применен, я сдвину ползунок Brightness вправо для значения 30 и ползунок Contrast вправо для значения 15 . Это сделает все изображение ярче, а также добавит некоторого контраста.
Хотя это и хорошо, но это не совсем соответствует моему плану по выделению пары на фоне. Как я только что упомянул, теперь все ярко, с добавлением некоторого контраста.Как разделить эффект корректирующего слоя так, чтобы он влиял только на верхний слой — тот, к которому применена маска?
Обрезка корректирующего слоя
Прежде чем я продолжу, я хотел бы, чтобы вы взглянули на текущую панель «Слои». Проверь это.
У меня есть корректирующий слой сверху, влияющий как на замаскированный слой только пары, так и на слой под ним, который включает фон. Моя цель сейчас — сделать так, чтобы корректирующий слой влиял только на средний слой.Для этого я перейду к пункту меню «Слой »> «Создать обтравочную маску » и нажмите.
Теперь, если я вернусь и посмотрю на слои на панели «Слои», я замечу, что верхний корректирующий слой имеет отступ. Это означает, что он привязан к слою непосредственно под ним и больше не влияет на слои ниже.
А теперь взглянем на пару.
Если вы заметили, пара ярче, а фон остался нетронутым.Это потрясающе. Чтобы отметить это событие, я добавлю еще один корректирующий слой. Я добавлю регулировку Vibrance и закреплю ее так же, как и предыдущую. Я бы тоже хотел добавить пару дополнительных красок.
Затемнение фона
На этом этапе я думаю, что готов затемнить или уменьшить яркость фона. Для этого я нажимаю на нижний слой на панели «Слои», а затем снова применяю настройку «Яркость / Контрастность». На этот раз корректирующий слой появится прямо над нижним слоем, поэтому он автоматически не повлияет ни на что, что находится над ним.Мне не нужно ни к чему прижимать.
Когда откроется панель Properties для этой настройки, я сдвину оба ползунка влево. Для Яркости я установлю значение -40 , а для Контрастности — -50 . Это затемнит всю сцену позади пары, а также несколько потускнеет, чтобы все эти ветви не отвлекали от пары. Теперь давайте посмотрим на последнюю панель «Слои», чтобы получить четкое представление о том, что произошло.
А теперь посмотрим на финальное изображение.
Довольно круто, правда? Это делает фотографию более трехмерной.
Надеюсь, я ясно объяснил, как использовать обрезку в Adobe Photoshop, чтобы корректирующий слой влиял только на слой непосредственно под ним для получения очень хороших эффектов. Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже или вы можете задать любой интересующий вас вопрос на форуме обсуждения.Спасибо за прочтение!
.
 Противоположный предыдущему вариант.
Противоположный предыдущему вариант. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.:max_bytes(150000):strip_icc()/002_fix-bad-sky-in-adobe-photoshop-1702285-0ed5b2a766d34988ac76d9ee8d7f12b2.jpg)
 Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки.
Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки. Он несёт ответственность за то, куда будет выведено итоговая картина. Имеете возможность сходу послать ее на новвый слой, но я советовал бы вам поставить режим «Выделение».
Он несёт ответственность за то, куда будет выведено итоговая картина. Имеете возможность сходу послать ее на новвый слой, но я советовал бы вам поставить режим «Выделение». Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета. Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .