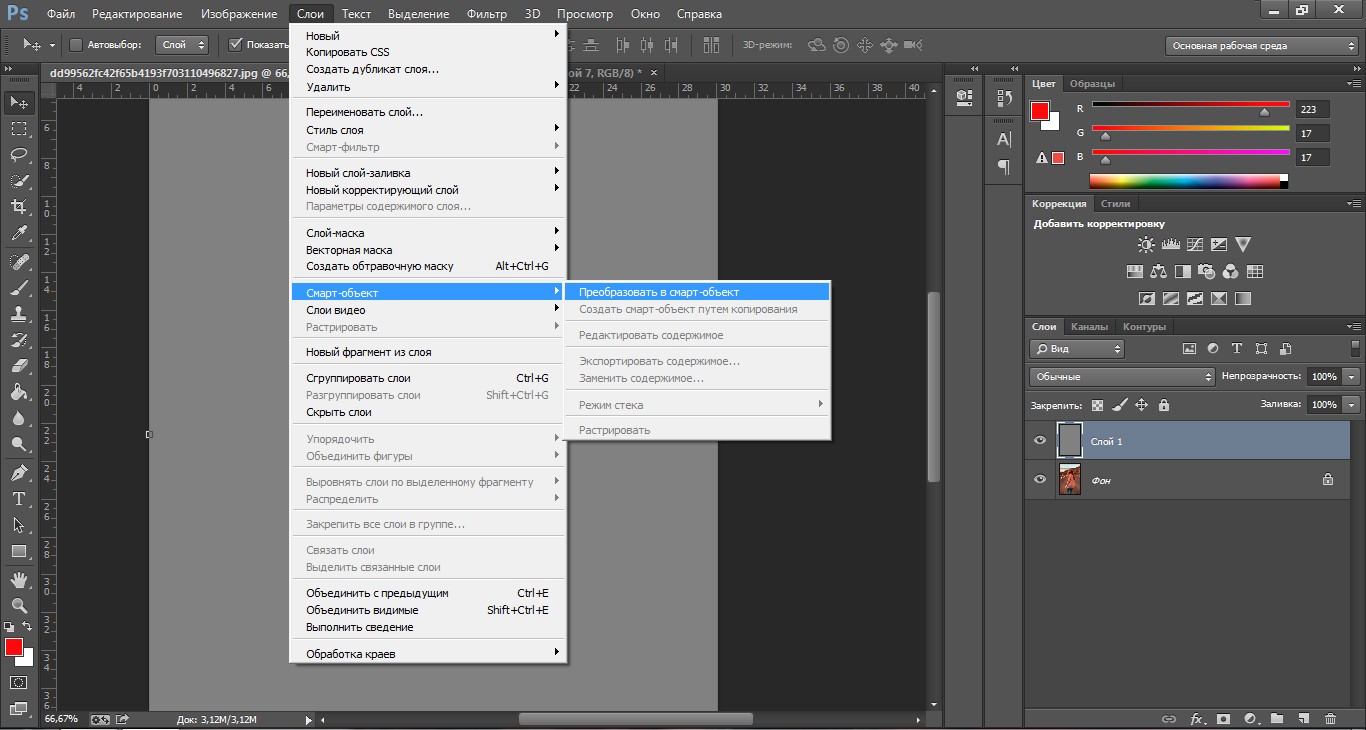
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
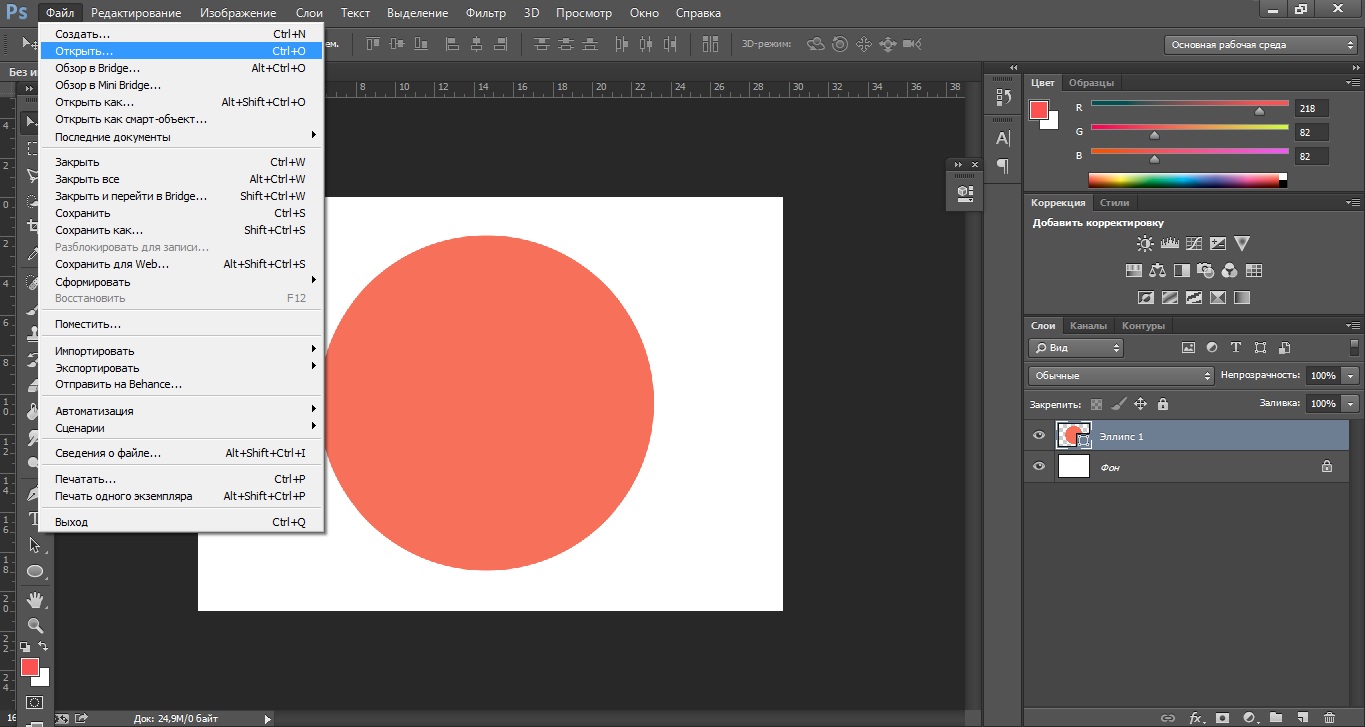
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
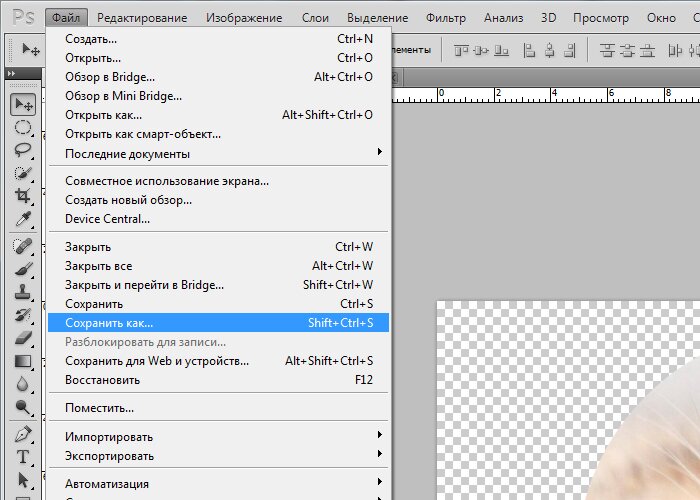
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V.
 Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения. - Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВырезать слой в фотошопе. Как в фотошопе вырезать объект
Раньше, было популярно фотографироваться в студии, чтобы потом фотограф обработал Ваши фотографии и заменил задний фон. Сейчас Вы можете сделать все это самостоятельно. Все, что потребуется: цифровое фото, компьютер и программа Adobe Photoshop.
В статье мы рассмотрим, как вырезать человека из фото в Фотошопе, а затем вставить его на другое изображение. Если Вы захотите, можно также сделать черно-белое изображение из цветного . Перейдя по ссылке, Вы сможете ознакомиться со статьей на данную тему.
Для примера возьмем две фотографии. С первой вырежем сидящего мужчину и вставим его на другой фон, для фона будем использовать второе фото.
Начнем мы с того, как вырезать фото в Фотошопе . Для того чтобы это сделать, нужно сначала правильно выделить человека. Существует несколько способов выделения в Фотошопе , при этом используются различные инструменты. Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Существует несколько способов выделения в Фотошопе , при этом используются различные инструменты. Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Если на фото девушка с развивающимися волосами, или у парня волосы торчат в разные стороны, прочтите: как выделить волосы в Фотошопе .
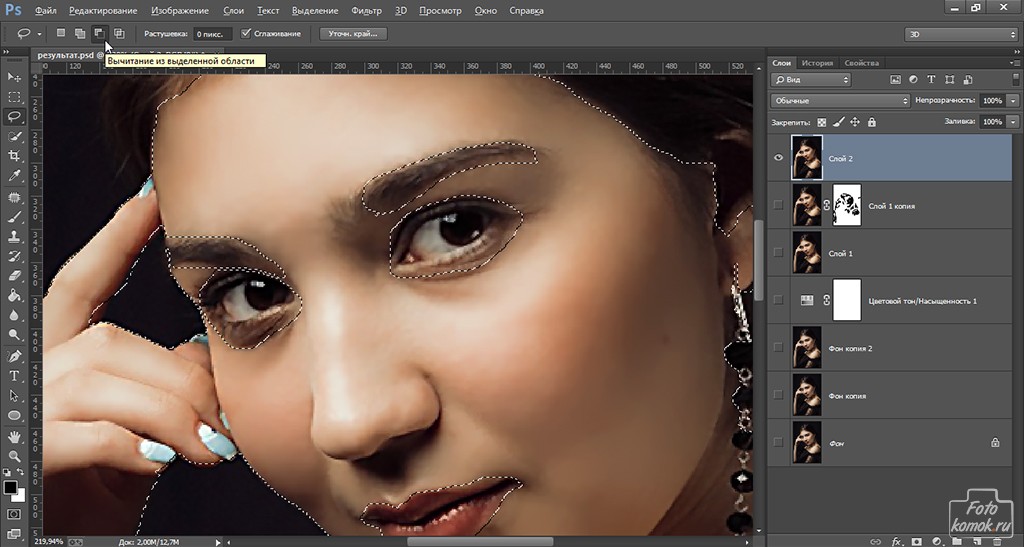
Открываем изображение с мужчиной. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение). Теперь нужно выделить человека на фото. Для этого, кликаем по нему мышкой, выделенная область будет отмечена пунктирной линией, и после каждого клика она будет расширяться.
Если у Вас выделился лишний фон, нажмите «Alt» и кликните по этой области, чтобы вычесть ее из выделения. Можно нажать и на кисточку с минусом в настройках инструмента. Также выбирайте подходящий размер для кисти выделения.
После того, как мужчина на фото будет полностью выделен, переходим к палитре слоев. Здесь нужно разблокировать фоновый слой.
Если этого не сделать, вырезанный человек на фото будет отображаться на белом фоне. Нам же нужен прозрачный фон, чтобы можно было вставить человека на другую фотографию.
Теперь инвертируем выделение: нажмите клавиши «Ctrl+Shift+I» . Это мы делаем для того, чтобы на фото был выделен не сам человек, а фон вокруг него.
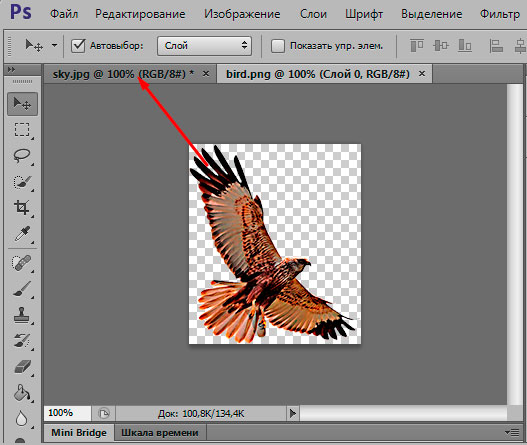
Нажимаем клавиши «Ctrl+X» . Таким образом, мы вырезали человека из фото в Фотошопе. Черные и белые клеточки означают, что он находится на прозрачном фоне. Вы можете сохранить человека на прозрачном фоне в Фотошоп , а затем вставить его на любое другое изображение.
Итак, мы перешли ко второй части статьи. Давайте заменим фон для фото в Фотошопе .
Открываем фотографию или изображение, которое будет использоваться в качестве нового фона. В примере это горы. На Панели инструментов выбираем «Move Tool»
(Перемещение) и перетаскиваем его на фото с вырезанным человеком.
На Панели инструментов выбираем «Move Tool»
(Перемещение) и перетаскиваем его на фото с вырезанным человеком.
Переходим на палитру слоев и помещаем слой с новым фоном в самый низ: перетащите его, используя мышку.
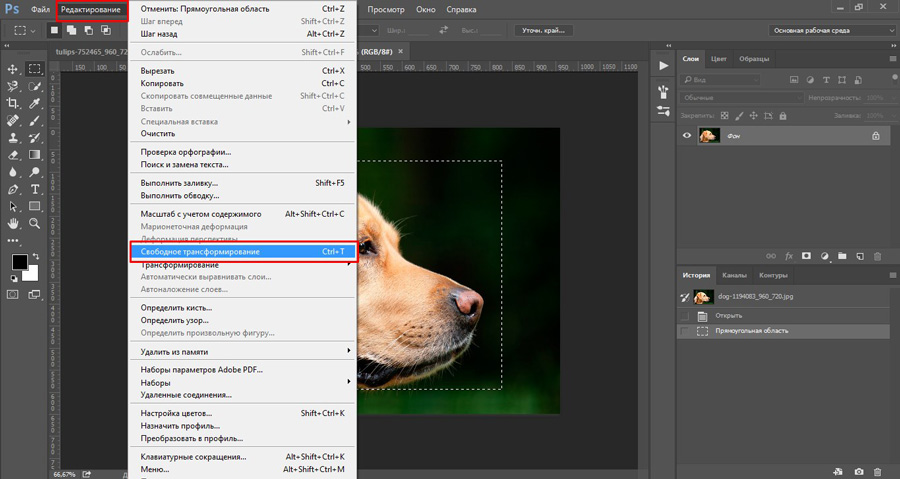
Из-за того, что два фото были разного разрешения, размер изображения гор очень большой, по отношению к вырезанному человеку. Применим к изображению свободное трансформирование.
На палитре слоев выделяем мышкой слой, на котором размещена фотография гор, в примере это «Layer 1» , и нажимаем комбинацию «Ctrl+T» . Появится рамка с маркерами вокруг изображения. Для уменьшения размера фото, потяните мышкой за любой маркер. Чтобы не нарушить пропорции, нажмите и удерживайте при этом клавишу «Shift» .
Давайте таким же способом уменьшим и размеры мужчины. Но теперь на палитре слоев, выделите слой, на котором находится вырезанный человек.
В результате, у нас получилось такое изображение.
Как видите, вырезать человека из фото в Фотошопе, а затем заменить фон на фотографии, не так уж и сложно. Попробуйте несколько раз, и будет получаться все лучше и лучше.
Попробуйте несколько раз, и будет получаться все лучше и лучше.
Инструкция
Если фон достаточно однородный, удобно использовать Magic Wand Tool («Волшебную палочку»). На панели свойств настройте нужное значение параметра Tolerance («Допуск»). Чем ниже это значение, тем избирательнее действует инструмент. Щелкните мышкой по изображению – «волшебная палочка» выделит смежные области фона. Если предстоит выделить несколько областей, используйте кнопку Add to selection («Добавление выделения») на панели свойств. Чтобы отменить операцию выделения, нажмите Ctrl+Z.
Если предстоит выделить объект с размытыми краями – например, пышную прическу или пушистую шерсть – можно выбрать инструмент Background Eraser Tool («Фоновый ластик»). Он выглядит, как оптический прицел: кружок с крестиком. Наведите курсор так, чтобы крестик оказался над внешней линией выделяемого объекта. Зажмите левую клавишу мыши и, не отпуская, обводите фрагмент.
Инструмент удалит рисунок под крестиком. Если меняется рисунок фона, опять щелкните левой клавишей мыши, чтобы дать инструменту новый образец удаляемого цвета. Чтобы увеличить рисунок, используйте инструмент Zoom («Лупа»). Для перемещения объекта применяется Hand («Рука»).
Если меняется рисунок фона, опять щелкните левой клавишей мыши, чтобы дать инструменту новый образец удаляемого цвета. Чтобы увеличить рисунок, используйте инструмент Zoom («Лупа»). Для перемещения объекта применяется Hand («Рука»).
Нажмите D, чтобы установить цвета по умолчанию. Перейдите в режим редактирования быстрой маски. Удобнее всего для этого нажать Q. Если вам требуется выделить объект с размытыми границами, выберите мягкую кисть, с четкими – твердую. Начинайте закрашивать фрагмент. Вы увидите, что он покрывается прозрачной красной пленкой – защитной маской.
Когда закрасите объект полностью, нажмите Q еще раз. Вокруг этого элемента изображения появится выделение. Нажмите Ctrl+Shift+I, чтобы инвертировать выделение, и нажмите Delete или Backspace для удаления фона.
Если после удаления фона вокруг объекта осталась кайма, в меню Layer («Слой») в группе Matting («Обработка краев») выберите опцию Remove Black Matte («Удалить черную кайму») или Remove White Matte («Удалить белую кайму»).![]() Команда Defringe («Убрать кайму») удаляет любую кайму указанной ширины.
Команда Defringe («Убрать кайму») удаляет любую кайму указанной ширины.
Нередко для редактирования фотографии или создания фото-коллажа автору фото может потребоваться перенести изображение человека на новый фон. Однако, когда объект имеет сложный контур, например, если нужно вырезать фигуру человека с развевающимися волосами, привычные методы вырезания объекта с фона (например, Lasso Tool) могут не подойти. В этом случае вам поможет простая методика вырезания сложного объекта в фотошопе.
Инструкция
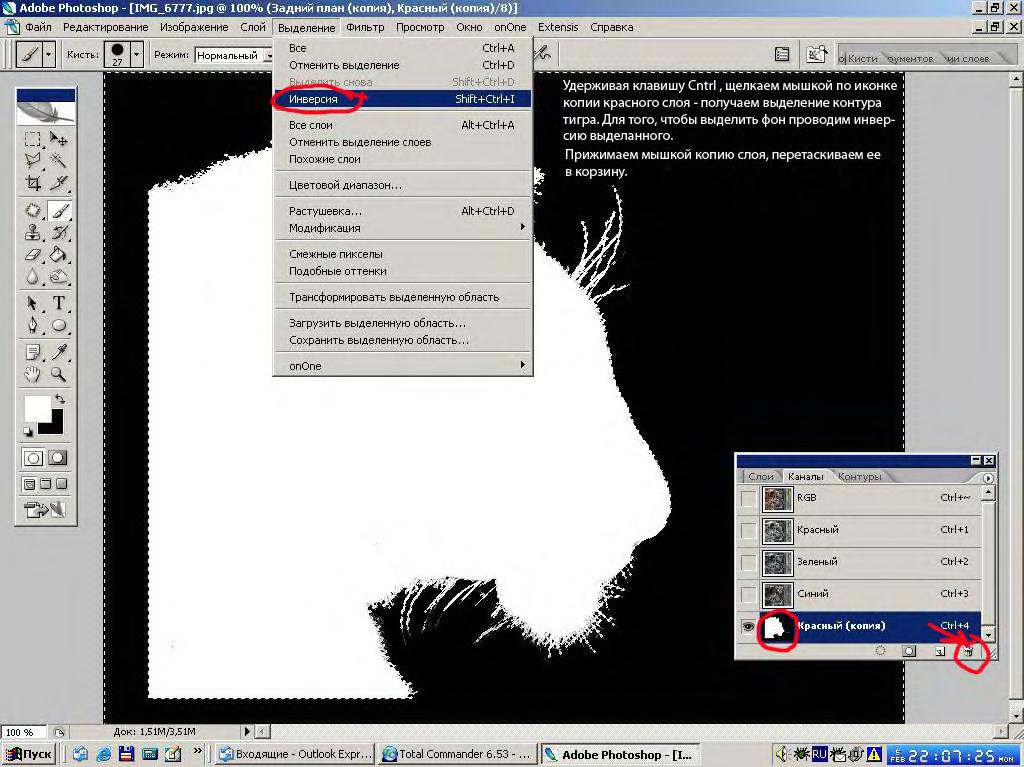
Загрузите нужную фотографию со сложным контуром с множеством полутонов, а затем кликните на палитру каналов (Channels). Поочередно нажимайте на все каналы, имеющиеся в палитре, чтобы определить, является самым контрастным. Обычно таковым оказывается синий канал (Blue).
Скопируйте синий канал, перетащив его вручную на иконку с изображением чистого листа, после чего, оставаясь на копии канала, выберите на панели инструментов опцию Dodge (осветлитель) и установите подходящий диапазон светимости и экспозицию в 100%.
На копии синего канала аккуратно обведите инструментом осветлителя фон, не касаясь контура объекта, который вам нужно вырезать. Уменьшите экспозицию осветлителя до 15-30% и, увеличив масштаб изображения, обведите осветлителем контур объекта, особенно внимательно и осторожно обрабатывая проблемные фрагменты контура (например, волосы). Для таких областей уменьшите размер осветлителя до минимума, чтобы не потерять нужных деталей фотографии.
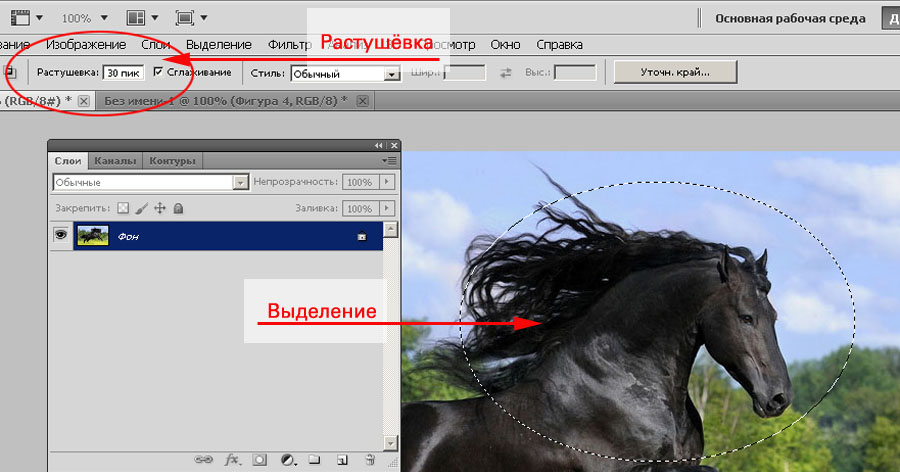
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
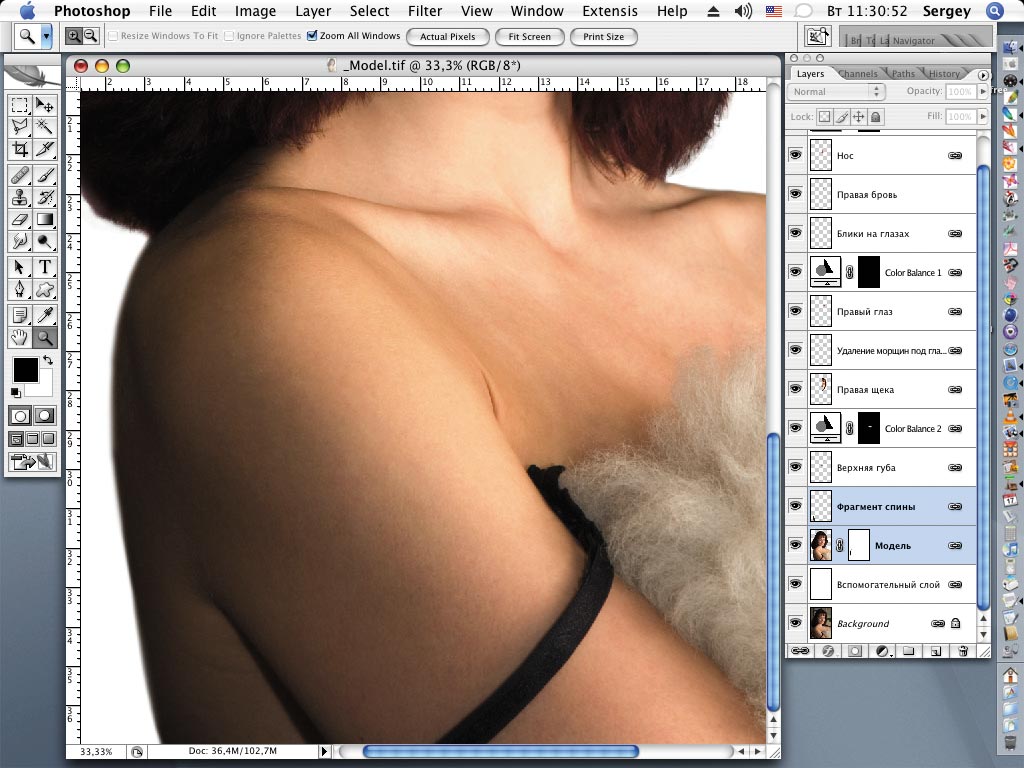
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
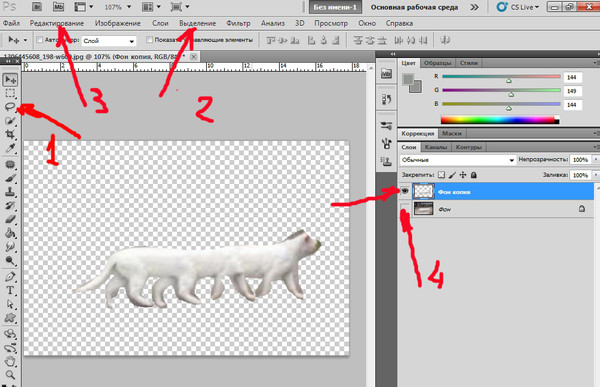
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т. п. нужно обводить кистью с настройками нажима около 50%.
п. нужно обводить кистью с настройками нажима около 50%.
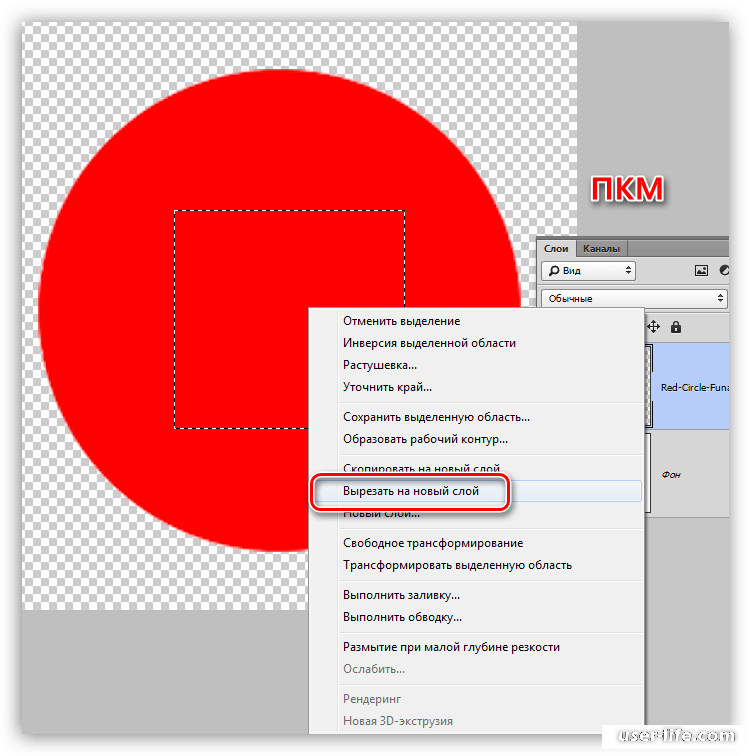
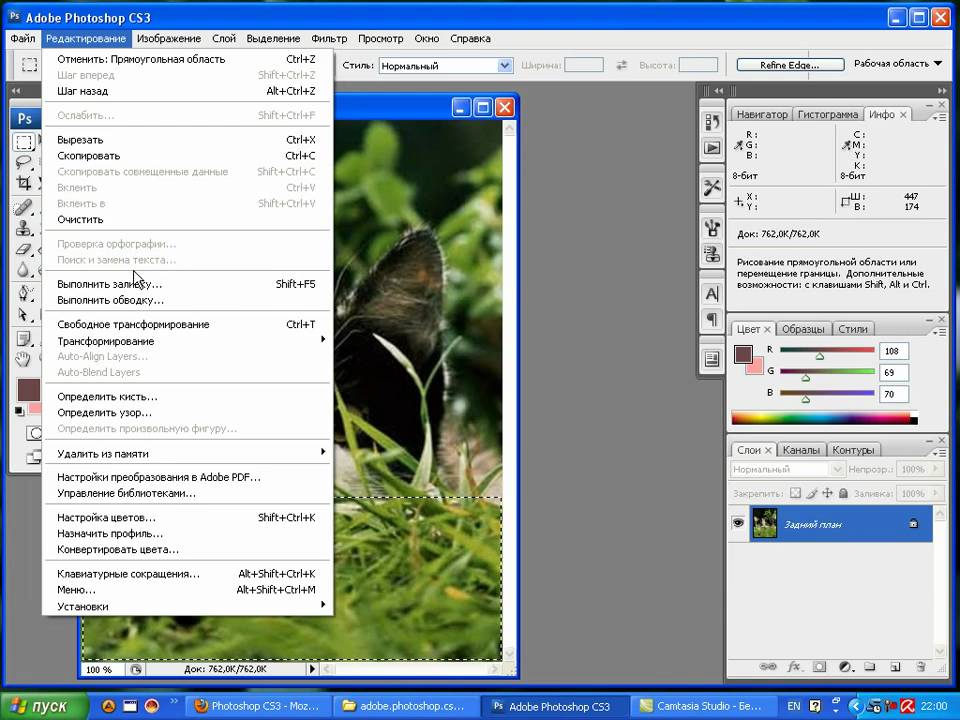
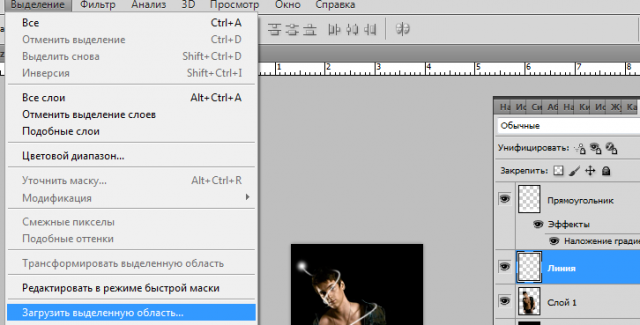
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
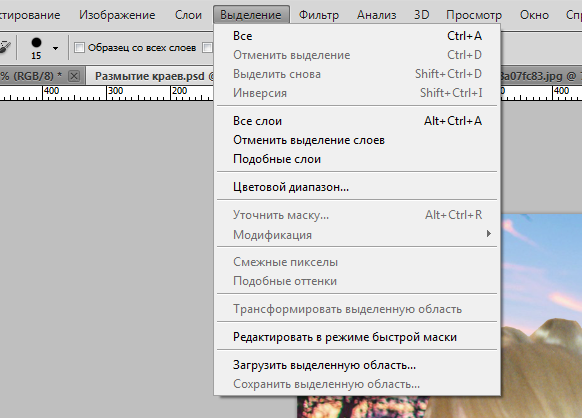
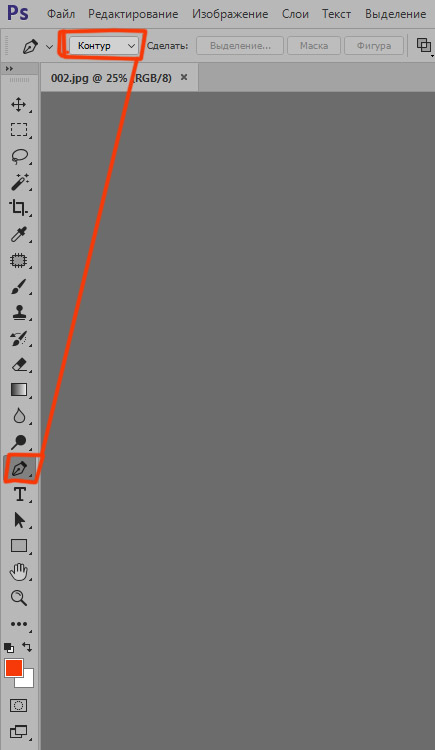
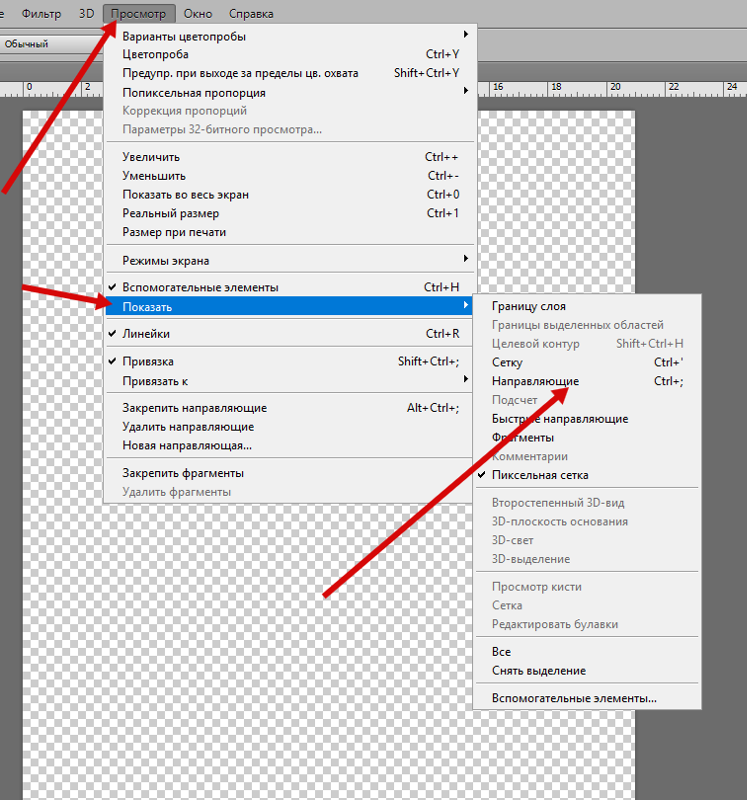
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо)))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить (переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску , можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой , жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
В этом уроке для новичков я расскажу о том, как вырезать человека в фотошопе.
У многих из нас есть фотографии, на которых мы особенно хорошо получились, и все бы хорошо, если бы не лишние люди на фотографии.
От посторонних предметов и людей на фото можно легко избавиться в фотошопе в случае необходимости.
Сегодня мы посмотрим как вырезать человека в фотошопе на фотографиях разной сложности.
Однородный фон
Самый простой из случаев, когда вырезание человека и последующая ретушь фона требует минимума усилий – это случай, когда человек находится на однородном фоне.
Открываем фотографию – Ctrl+O.
Допустим, нам необходимо убрать с фотографию полненькую девушку на заднем плане (вторую справа).
План действий таков: аккуратно обводим девушку, делаем выделение, заливаем на новом слое выделение цветом фона.
Открываем палитру слоев F7, сейчас в палитре только один слой.
Создадим дубликат слоя – Ctrl+J (либо щелкаем по иконке нового слоя внизу палитры слоев), и будем работать с копией, не затрагивая оригинал редактированием.
Берем инструмент перо Pen Tool(P), обводим по контуру девушку.
Приближаем изображение «Ctrl +» /отдаляем «Ctrl -».
Чтобы перемещаться по приближенному изображению, зажимайте пробел и «рукой» двигайте холст.
Если поставили лишнюю точку — отмените действие сочетанием клавиш Ctrl+Alt+Z.
Ставьте точки и, не отпуская клавиши мыши, вытягивайте направляющие, чтобы в дальнейшем легко редактировать контур, добиваясь плавности линий.
Не ставьте точки слишком часто, достаточно добавлять их только при изменении направления движения контура.
Точное совпадение обводки и контура нужно лишь в местах соприкосновения девушки с другими объектами (людьми), там, где вокруг девушки только фон, можете смело выходить за пределы контура.
После того, как вы замкнули контур, вы все еще можете добавлять или убирать точки с помощью инструментов, находящихся в одном подменю в инструмента Pen Tool. Чтобы раскрыть подменю, щелкните правой кнопкой по инструменту.
Чтобы менять направление и характер контура с помощью касательных, выделяйте точки по одной инструментом Direct Selection Tool (Стрелка) (A) и двигайте касательные.
Когда редактирование контура будет завершено, щелкните правой кнопкой по выделению и выберите в контекстном меню «Образовать выделенную область» (MakeSelection).
Не снимая выделения, создайте новый слой – Ctrl+Shift+N.
Выберите инструмент Paint Bucket Tool (Заливка)(G), зажмите Alt и возьмите образец цвета с фона.
Кликните мышкой внутри выделения, чтобы залить его цветом фона.
Вот что у нас получилось на этом этапе
Теперь осталось только немного сгладить переходы, так как фон, хоть и однороден по цвету, в разных местах освещен по-разному.
Сливаем верхний слой с предыдущим — находясь на слое с заливкой, нажимаем Ctrl+E.
Берем Healing Brush Tool (Восстанавливающая кисть). Этот инструмент позволяет накладывать друг на друга фрагменты изображения, с учетом нижнего слоя, то есть не просто вставляет скопированный из другого места фрагмент на новое место, но и смешивает пиксели нижнего и верхнего слоев.
Зажимаем Alt , берем образец фона, рядом с областью, которую необходимо замаскировать. Маскируем шов, кликая по нему мышкой.
Поле того, как фон готов, еще немного доведем до ума картинку.
На руке у оставшейся девушки остались розовые рефлексы от платья вырезанной подруги.
Создадим новый слой Ctrl+Shift+N.
Берем кисть BrushTool, рисуем по краю головы и руки зеленые рефлексы (я выделила тенью то, что нарисовала для наглядности). Особо не стараемся, потом можно будет поправить.
Теперь немного размоем края. Заходим в Filter – Blur –Gaussian blur.
Ставим такой радиус размытия, чтобы сгладить эффект от рефлексов.
Я поставила 4px.
Стираем резинкой с мягкими краями Eraser Tool (E) лишнее.
Однородный фон встречается на фотографиях нечасто, гораздо чаще встречаются разные виды неоднородного фона.
Давайте посмотрим как вырезать человека в фотошопе в этом случае.
Неоднородный фон
Это случай, когда фон по своей текстуре неоднороден, его невозможно просто заполнить одним цветом, однако часто на фотографии есть повторяющиеся элементы, которые можно вставить на место вырезанного человека.
Открываем другую фотографию – Ctrl+O.
Будем пытаться вырезать крайнюю справа девушку.
Для того, чтобы заполнить ее место будем копировать целые фрагменты фона вокруг девушки, а затем немного их видоизменим, для того, чтобы избавиться от повторяющихся элементов.
В палитре слоев – F7, делаем дубликат слоя Ctrl+J.
Выделяем область справа от девушки, для этого возьмем инструмент Rectangular Marquee Tool (Прямоугольная область)(M).
Щелкаем правой кнопкой по выделению, в появившемся контекстном меню выбираем «Layer via copy» (Скопировать на новый слой).
На панели инструментов выбираем черную стрелку – инструмент перемещения Move Tool (V).
Передвигаем скопированный фрагмент изображения на место девушки.
Совмещаем края фрагмента таким образом, чтобы рисунок совпадал с нижним слоем.
Зажимаем Alt, курсор превратится в двойную стрелку.
Начинаем перемещать фрагмент изображения на место рядом с уже установленным фрагментом, чтобы полностью закрыть человека, когда вы отпустите клавишу мыши вы получите копию фрагмента.
Нажмите Ctrl+T (Свободная трансформация), чтобы подогнать края изображения по рисунку, вокруг изображения появятся квадратные маркеры.
Двигайте изображение за маркеры, чтобы изменить его размер. Чтобы сохранить пропорции изображения, зажимайте Shift при трансформации.
Вы можете поворачивать изображение, при активном инструменте свободная трансформация, подведя курсор к углу изображения и дождавшись, пока курсор превратится в полукруглую стрелку. По этого просто удерживайте нажатой левую клавишу мышки поворачивайте изображение в нужную сторону.
По этого просто удерживайте нажатой левую клавишу мышки поворачивайте изображение в нужную сторону.
Выделяем верхний слой, нажимаем Ctrl+E, чтобы слить слой с нижним, теперь оба слоя с копией фрагмента у нас слиты в один.
Остался еще кусочек стопы, для него также необходимо скопировать фрагмент.
Возвращаемся на второй слой — копию исходника.
Выделяем небольшой фрагмент бревна и воды рядом со стопой с помощью Rectangular Marquee Tool (Прямоугольная область)(M).
Зажимаем Alt, передвигаем его на место, где у нас остался кусок ноги, чтобы продолжить рисунок.
Мне потребовалось два раза скопировать фрагмент, чтобы закрыть ногу.
Снимаем выделение — Ctrl+D.
Выделяем верхний слой, нажимаем Ctrl+E, чтобы слить все слои с нашими манипуляциями. В итоге в палитре остается два слоя: исходник и объединенный слой со скопированными фрагментами.
Работаем на втором слое.
Теперь нужно убрать следы вмешательства: замаскировать и сгладить швы, разнообразить дублированные элементы, кое-где доработать фон.
Вот что у нас есть на данном этапе: девушку мы с фотографии вырезали, но везде остались следы обработки и неаккуратные фрагменты. Я обвела места, которые больше всего бросаются в глаза и которые нужно устранить первым делом. Я забыла обвести отражение вырезанной девушки на воде, его тоже необходимо убрать.
Начнем с удаления отражения.Для этого воспользуемся одной хитрой функцией.
С помощью инструмента Polygonal Lasso Tool (Многоугольное лассо) (L) выделяем область с отражением, чем меньше она будет, тем лучше, поэтому не захватывайте много лишнего фона в выделение.
Как только замкнули контур, нажимаем сочетание клавиш Shift+F5.
В выпадающем меню выбираем параметры заливки «Content-Aware» (С учетом содержимого). Этот умный инструмент появился в Adobe Photoshop начиная с версии CS5. Он позволяет маскировать области, анализируя изображение вокруг. В случае необходимости можно сделать заливку несколько раз, выделяя разные области.
Посмотрим что получилось:
Таким же способом я обрабатываю верхнюю часть изображения. Только в этом случае я воспользуюсь другим инструментом выделения — Elliptical Marquee Tool (Овальная область) (M). Вы можете выбирать разные инструменты выделения в зависимости от ситуации или пользоваться одним.
Только в этом случае я воспользуюсь другим инструментом выделения — Elliptical Marquee Tool (Овальная область) (M). Вы можете выбирать разные инструменты выделения в зависимости от ситуации или пользоваться одним.
Делаю заливку с учетом содержимого — Shift+F5. Получается вот что:
Снижаем Opacity (Непрозрачность) верхнего слоя вверху палитры слоев до 50%, чтобы увидеть нижний слой.
Берем ластик Eraser Tool(E), выбираем кисть большого диаметра с мягкими краями, стираем резкие границы фона, оставляя фрагмент изображения над нижним слоем, и не позволяя нижнему изображению проявиться.
Восстанавливаем непрозрачность слоя до 100%.
Делаем дубликат слоя-исходника- Ctrl+J.
Выделяем самый верхний слой, сливаем с дубликатом, который создали шагом ранее — Ctrl+E.
Сначала создадим выделение с помощью Polygonal Lasso Tool (Многоугольное лассо), чтобы не смазать края объектов. Работаем внутри выделения.
Берем образец фона с помощью Alt, и заполняем фрагменты, которые нуждаются в корректировке. При необходимости немного размываем часть фрагментов, для достижения однородности фона с помощью инструмента Blur Tool (Размытие).
При необходимости немного размываем часть фрагментов, для достижения однородности фона с помощью инструмента Blur Tool (Размытие).
Немного затемняем области, которые высветлились после применения восстанавливающей кисти.
Берем инструмент Burn Tool (Затемнитель), стандартную круглую кисть с размытыми краями, ставим «Экспонирование» примерно на 48%. Усиливаем краевой контраст между фоном и бревном.
Последние штрихи я сделал инструментом заплатка Path Tool (J), он работает почти как лейкопластырь, но с его помощью можно заполнять большие области другими фрагментами, при этом сразу «примеряя» их. Просто выделите область, которую хотите заполнить другой текстурой и перемещайтесь мышкой по изображению, пока не найдете подходящий фрагмент, отпускайте мышь и выделение заполнится новой текстурой с учетом подложки.
Заплаткой я восстановила нижний край бревна и недостающую текстуру дерева, а также немного подретушировала фон.
Вы можете сочетать восстанавливающие инструменты в любой последовательности и любых сочетаниях, в фотошопе можно прийти к решению задачи разными способами, главное понимать принцип работы различных инструментов и их возможности.
В самом конце обработки я применила фильтр, для увеличение резкости изображения: Filter — Filter Gallery — Paint Daubs (Фильтр -Галерея фильтров — Масляная живопись). Ставим в обоих настройках (размер кисти и резкость) 1.
Вот что получилось у меня в конечном итоге:
В этом уроке мы узнали как вырезать человека в фотошопе. Надеюсь, вам понравился урок!
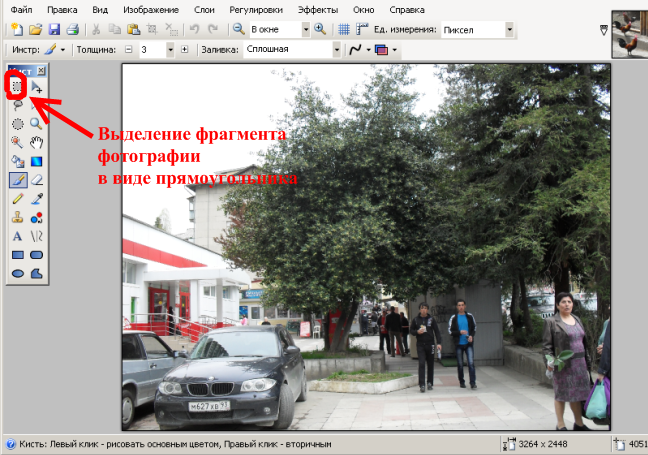
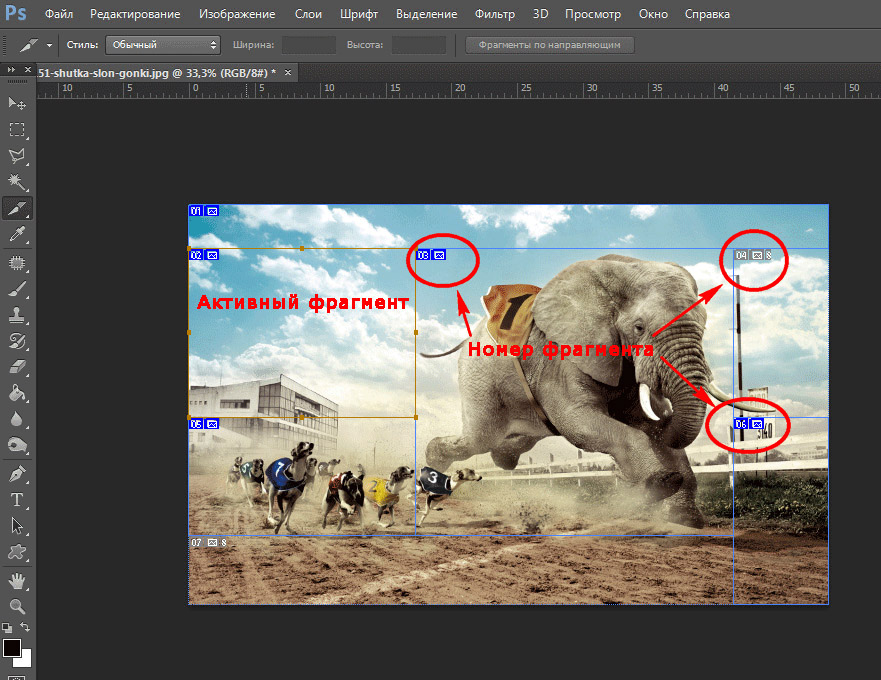
Как в Фотошопе выделить фрагмент?
Создание областей выделения — одна из операций, наиболее часто совершаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает нужно для его копирования, удаления, трансформации или ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.Вам понадобится
Инструкция

 Активируйте его. Затем, кликнув по элементу Brush в верхней панели, подберите подходящие параметры кисти. Нажмите кнопку Add to selection. Проводите кистью по разным областям фрагмента, расширяя выделение до нужных размеров и формы.
Активируйте его. Затем, кликнув по элементу Brush в верхней панели, подберите подходящие параметры кисти. Нажмите кнопку Add to selection. Проводите кистью по разным областям фрагмента, расширяя выделение до нужных размеров и формы.Инструменты Рамка и Раскройка в программе Adobe Photoshop CS5
Инструменты Рамка и Раскройка в программе Adobe Photoshop CS5 находятся на панели инструментов ниже инструментов выделения. Инструмент Рамка позволяет кадрировать изображение — вырезать из него тот фрагмент, который Вам нужен. Для кадрирования кликаете мышью на один угол предполагаемого фрагмента и, удерживая клавишу мыши, передвигаете курсор по диагонали на другой угол. Затем отпускаете клавишу.
Инструмент Рамка позволяет кадрировать изображение — вырезать из него тот фрагмент, который Вам нужен. Для кадрирования кликаете мышью на один угол предполагаемого фрагмента и, удерживая клавишу мыши, передвигаете курсор по диагонали на другой угол. Затем отпускаете клавишу.
После этого на панели настроек Вы можете установить параметры отображения сетки кадрирования: нет сетки, правило одной трети, сетка.
Правило одной трети облегчает выбор кадрирования с точки зрения законов композиции, согласно которым ключевые элементы должны находиться либо на линиях сетки, либо на узловых точках сетки.
А сетка помогает выровнять изображение по вертикали, или горизонтали, например. выровнять заваленный горизонт.
Также на панели настроек можно выбрать цвет и непрозрачность отображения отсекаемой области.
Рамку кадрирования можно передвигать, изменять ее размер, или поворачивать. помещая курсор внутрь, на маркеры, или за пределами угловых маркеров.
Если у Вас появились пустые места на холсте, к примеру, после поворота холста, можно их выделить с помощью инструмента Лассо, и выполнить заливку с учетом содержимого.
Для этого выделяете пустые области. затем выбираете меню Редактировать — Выполнить заливку, и выбираете команду С учетом содержимого. Если результат получится не очень хорошим — эту операцию повторяете.
Заливку с учетом содержимого хорошо применять, если в изображении у Вас есть какой-либо лишний объект, и Вы его хотите убрать, например, какой-то кусок бумаги на траве. Выделяете этот участок с помощью инструмента Лассо, и выполняете данную операцию.
Если при кадрировании Вам нужно, чтобы получилось изображение определенного размера, выбираете инструмент Рамка, и вводите в панели настроек требуемую ширину и высоту. После этого выполняете кадрирование. Изображение, которое получится в результате, будет иметь именно те размеры, которые Вам нужны.
Также при кадрировании можно задавать разрешение. Это делать имеет смысл в том случае, если впоследствии Вы собираетесь печатать изображение.
Чтобы очистить настройки, нужно на панели настроек нажать кнопку Удалить.
Чтобы сохранить настройки, нужно нажать на стрелку раскрывающегося списка рядом с иконкой инструмента Рамка, эта иконка находится в левой части панели настроек, затем нажимаете на черную треугольную стрелку в круге. и выбираете Новый набор параметров для инструмента.
И эти настройки появятся в верхней строке выпадающего списка, их можно будет там всегда выбрать.
Если при использовании инструмента Рамка поставить в панели настроек галочку в чекбоксе Перспектива, то угловые маркеры можно будет передвигать независимо один от другого. И таким образом можно быстро исправлять заваленные на фотографиях объекты, ставить их прямо.
Инструмент Раскройка
Применяется для того, чтобы разрезать изображение на кусочки. Каждый фрагмент будет затем сохраняться, как отдельное изображение. Это нужно, например, вебдизайнерам, когда они делают изображение целого сайта. а затем разрезают на кусочки: на шапку, основную область, меню, подвал, и так далее.
Каждый фрагмент будет затем сохраняться, как отдельное изображение. Это нужно, например, вебдизайнерам, когда они делают изображение целого сайта. а затем разрезают на кусочки: на шапку, основную область, меню, подвал, и так далее.
Кроме того, разрезанная картинка быстрее загружается, потому что несколько картинок грузятся одновременно, и они имеют меньший вес. Даже шапку сайта можно разрезать на отдельные картинки, чтобы затем поставить их вместе, и она будет выглядеть, как единое целое.
Чтобы разрезать картинку, выбираете инструмент Раскройка, нажимаете на один угол изображения клавишей мыши, и протягиваете нажатой клавишей на другой угол по диагонали. Таким способом режете все изображение так, как Вам нужно, затем сохраняете их. Для сохранения переходите на инструмент Выделение фрагментов, выделяете фрагмент, выбираете в меню Файл — Сохранить для Web и устройств, и сохраняете фрагмент в нужном Вам формате. Так сохраняете все фрагменты изображения.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Работа с изображениями в программе adobe photoshop
При обработке изображений часто возникает необходимость таких операций, как удаление ненужных элементов изображения, поворот изображения, исправления перспективы. Данные операции носят название «кадрирование» и могут выполняться несколькими инструментами. В приложении 1 можно познакомиться с меню основных инструментов.
Выделение областей
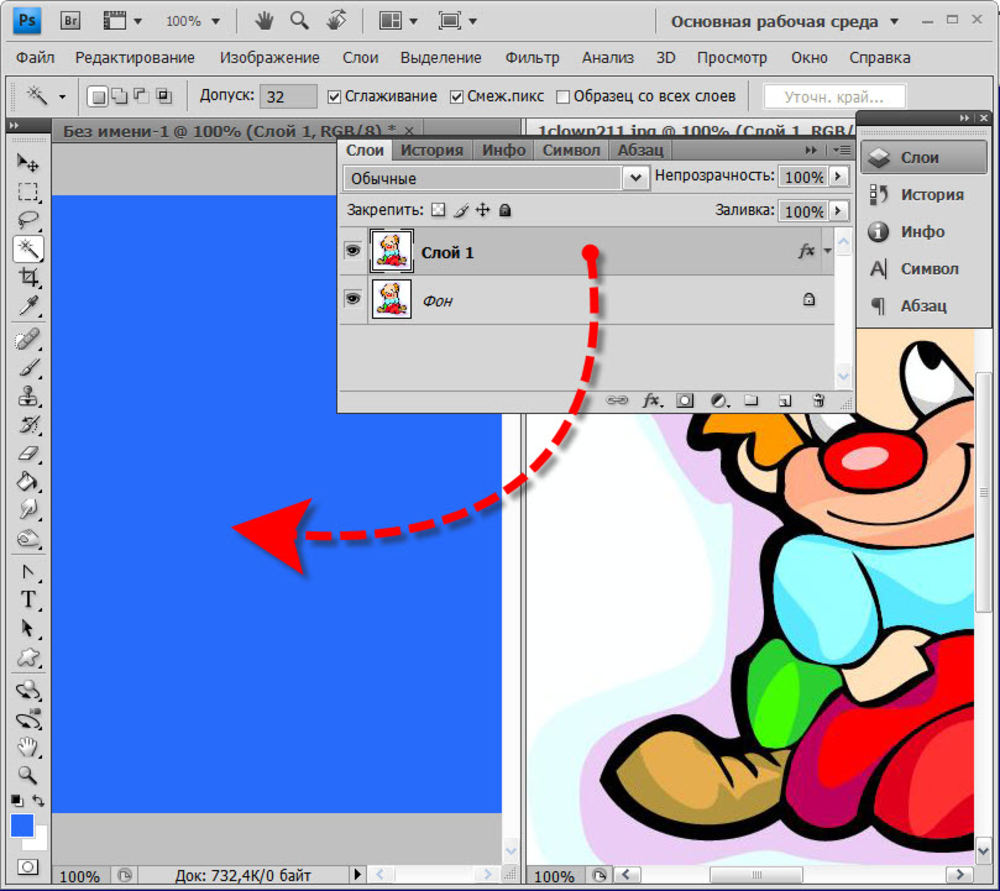
2. Чтобы отредактировать фрагмент изображения в программе Adobe Photoshop, необходимо, прежде всего, выделить редактируемую область. После этого можно переместить, скопировать или раскрасить выделенный фрагмент, а также применить к нему различные спецэффекты.
Чтобы отредактировать фрагмент изображения в программе Adobe Photoshop, необходимо, прежде всего, выделить редактируемую область. После этого можно переместить, скопировать или раскрасить выделенный фрагмент, а также применить к нему различные спецэффекты.
3. Например, чтобы изменить цвет какого-либо элемента изображения, нужно выделить область, содержащую этот элемент, а затем заполнить ее нужным цветом. Граница выделенной области отображается на экране «движущейся» пунктирной линией.
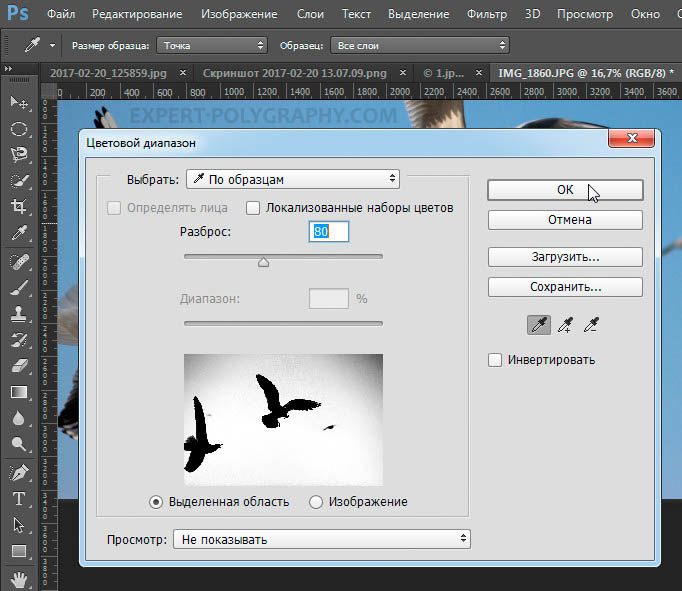
4. Adobe Photoshop обеспечивает несколько способов выделения фрагментов изображений: можно сделать это с помощью инструментов «область», «лассо» или «волшебная палочка», а также с помощью команды «Цветовой диапазон».
Перечисленные инструменты позволяют выделять нужные фрагменты различными способами с заданной степенью точности. (Инструмент «авторучка» в палитре «Контуры» также может быть использован для выделения областей).
v Инструмент Rectangular Marquee (Выделение прямоугольника) расположен в группе Marquee (Выделение).
v Инструмент Crop (Кадрирование) обеспечивает кадрирование с заданными размерами откадрированного изображения, а также возможность поворота и изменения перспективы изображения. Кнопка активизации данного инструмента размещена на панели инструментов. В отличие от инструмента Rectangular Marquee (Выделение прямоугольника) инструмент Crop (Кадрирование) позволяет изменять область выделения. С помощью инструмента Rectangular Marquee (Выделение прямоугольника) при кадрировании, как с заданными размерами, так и с произвольными размерами откадрированного изображения можно изменять перспективу изображения.
v При выборе инструмента Elliptical Marquee (Выделение эллипса) из всплывающего меню открывается панель Options (Опции).
v При создании коллажей из нескольких фотографий требуется использовать фрагменты изображения с каждой фотографии. Для решения данной задачи используются инструменты Lasso (Лассо), Poligonol Lasso (Многоугольное лассо), Magnetic Lasso (Магнитное лассо) и Magic Wand (Волшебная палочка).
v Инструмент Lasso (Лассо) используется для выделения области изображения произвольной формы, инструмент Poligonol Lasso (Многоугольное лассо) выделяет область отрезками прямых, образующих замкнутый многоугольник, инструмент Magnetic Lasso (Магнитное лассо) выделяет область, имеющую четкий контур, инструмент Magic Wand (Волшебная палочка) позволяет выделять множество областей одного цвета.
Статьи к прочтению:
Adobe Photoshop Basics — Part 1 — Getting Around in Photoshop CC
Похожие статьи:
Урок по теме «Adobe Photoshop. Выделение областей»
Учащиеся должны знать:
- понятия “выделение”, “маскирование”;
- различные способы выделения объектов.
Учащиеся должны уметь:
- выделять фрагменты изображения, используя инструменты группы Область;
- перемещать границы выделения.

План занятия
- Организационный момент.
- Постановка целей и задач занятия. Ознакомление с планом занятия.
- Объяснение нового материала (с применением
презентации Выделение областей.ppt):
- Выделение областей
- Перемещение выделенного фрагмента изображения
- Отмена существующего выделения
- Перемещение границы выделенной области
- Практическое упражнение.
- Контрольные вопросы на закрепление нового материала.
- Подведение итогов.
Ход урока
1. Организационный момент.
2. Постановка целей и задач занятия. Ознакомление с планом занятия.
3. Объяснение нового материала.
При объяснении материала используется
презентация Выделение областей. (<Приложение1>).
(<Приложение1>).
Выделение областей
Умение выделять фрагменты изображений имеет большое значение для редактирования и монтажа фотографий. Дело в том, что только выделенную область можно переместить с одного изображения на другое. При ретушировании, раскрашивании, а также тоновой и цветовой коррекции все изменения производятся только в выделенной области и не могут повлиять на остальную часть изображения.
Прежде, чем переместить фрагмент изображения или изменить его яркость, необходимо сообщить растровой программе, какая группа пикселей составляет этот фрагмент, т. е. выделить его. Вокруг выделенной области появится мерцающая пунктирная линия, которую часто называют “муравьиной дорожкой” или “бегущими муравьями”.
Изображение, расположенное за пределами
выделения, называется маскированной областью.
Эта область недоступна для редактирования и,
следовательно, защищена от случайных изменений. Таким образом, если на изображении существует
выделенная область, то все инструменты
редактирования действуют только в пределах этой
области, а остальная часть изображения остается
неприкосновенной — маскированной.
Таким образом, если на изображении существует
выделенная область, то все инструменты
редактирования действуют только в пределах этой
области, а остальная часть изображения остается
неприкосновенной — маскированной.
Чтобы создать выделение, т. е. точно выбрать нужный набор пикселей, часто требуется немало сил и времени. Этим объясняется разнообразие средств выделения: группа инструментов Область, группа инструментов Лассо, Магический жезл и др. (см. рис. 1.3).
Для выделения фрагментов изображений в виде прямоугольников и овалов используются инструменты Прямоугольная область и Овальная область .
Инструмент Лассо позволяет выделять области
произвольной формы, рисуя контур выделения
курсором мыши. Однако трудно создать точную
линию, используя мышь для рисования на экране.
Поэтому не всегда удается выделить с помощью
Лассо область со сложной границей изображения
(изображение зверька, человека, цветка и т. д.).
д.).
Инструмент Полигональное лассо используется для выделения многоугольников. В этом случае пользователь задает точки на изображении, a Photoshop автоматически строит между ними отрезки прямых.
Инструмент Магнитное лассо очень удобен для выделения областей неправильной формы с четкими контурами. Для рисования контура области используется мышь. При этом граница выделения (мерцающий пунктир) “прилипает” к линии, которая разделяет сильно отличающиеся по яркости и цвету участки изображения.
Далеко не всегда для выделения области
произвольной формы необходима такая кропотливая
работа, как обрисовка контура. В ряде случаев
можно воспользоваться инструментом Магический
жезл ,
который выделяет области, состоящие из близких
по цвету пикселей. Степень близости цветовых
оттенков пользователь может задать в поле
Интервал на панели свойств Магического жезла. К
примеру, если значение этого поля равно 40, то в
результате щелчка в некоторой точке изображения
будет выделена область, включающая 40 близких
более светлых и 40 более темных оттенков. Увеличение значения этого поля расширяет
диапазон оттенков в выделяемой области.
Увеличение значения этого поля расширяет
диапазон оттенков в выделяемой области.
Важно помнить, что Photoshop выбирает близкие цвета, исходя из цвета пикселя в точке щелчка мышью. Поэтому форма выделения может различаться в зависимости от того, в какой точке был сделан щелчок.
Если граница выделения располагается не так, как надо, ее можно подправить, например, переместить. В этом случае изображение остается неизменным, перемещается только выделительная рамка (мерцающий контур). При необходимости границу выделения можно уменьшить, увеличить или повернуть.
После того, как выделение создано и, возможно, уточнено, над выделенной областью выполняют различные преобразования: перемещение, копирование, масштабирование, вращение, закрашивание, осветление, затемнение, зеркальное отражение и др.
Перемещение выделенного фрагмента изображения
- Выбрать инструмент “перемещение”.

- Установить курсор внутрь выделения.
Курсор примет форму стрелки с ножницами. Это значит, что если начать перемещение, то выделение будет вырезано оттуда, где находится.
- Нажать кнопку мыши.
- Перемещать мышь при нажатой кнопке.
- Отпустить кнопку мыши, когда выделение достигнет желаемого положения.
Обратите внимание, в отличие от векторной графики перемещение выделенного фрагмента в растровой программе “снимает краску с холста”. Чтобы отменить перемещение, необходимо
- Выполнить команду Правка – Отмена - Перемещение.
Прежде, чем приступать к созданию следующего выделения, нужно отменить существующее.
Отмена существующего выделения
- Выполнить команду Выделение — Отменить выделение.
или
- Щелкнуть мышью в любом месте окна вне
выделенной области при выбранном инструменте
выделения.

Перемещение границы выделенной области
Вариант 1.
- Поместить курсор внутрь выделенной области (при этом должен быть выбран инструмент выделения).
Курсор примет форму стрелки с белым наконечником.
- Нажать кнопку мыши.
- Перемещать мышь при нажатой кнопке.
Вариант 2.
Нажимать клавиши управления курсором “стрелка вверх”, “стрелка вниз”, “стрелка влево”, “стрелка вправо”.
При каждом нажатии происходит смещение границы на один пиксель в соответствующую сторону.
Замечание. Если нажимать одну из “стрелок” и удерживать клавишу Shift, то граница будет смещаться на 5 пикселей.
4. Практическая работа
Упражнение 1. Создание документа
- Выполнить команду Файл – Новый…
- Установить размер страницы 15см х 20см. Режим — RGB цвета.
Упражнение 2. Изменение ориентации страницы
- Выполнить команду Файл — Опции страницы.
- В открывшемся окне установить вариант Альбомная в разделе Ориентация.
- Щелкнуть ОК.
Упражнение 3. Выделение и копирование изображения
Открыть файл Рисунок 1.jpg.
<Рисунок 1>
Воспользовавшись инструментом выделения Прямоугольная область, сделать из одной фотографии две.
Инструментом Прямоугольная область выделите левую часть фотографии и выберите пункт меню Правка – Копировать.
Создайте новый файл. Вставьте туда изображение из буфера обмена и сохраните его.
Аналогичные действия выполните с правой частью фотографии.
Обратите внимание на то, что фотографии должны быть одного размера.
<Рисунок 2> <Рисунок 3>
Сохраните полученные файлы под именами Кукла 1 и Кукла 2.
Упражнение 4. Преобразовать портрет
Открыть файл Рисунок 4.jpg.
<Рисунок 4>
Воспользовавшись инструментом Овальная область, преобразовать портрет.
- Выберите инструмент Овальная область.
- На панели свойств инструмента установите значение параметра Растушевка равное 10.
- Удерживая клавишу Alt выделите часть портрета.
- Выполните команду Выделение – Инвертировать
- Удалите лишнее изображение (Delete).
- Выполните команду Выделение – Отменить выделение.
<Рисунок 5>
Сохраните портрет под именем Portret_Abaya.jpg.
Упражнение 5. Использование инструмента Лассо
Открыть файл Рисунок 6.jpg.
<Рисунок 6>
Воспользовавшись инструментом Лассо создайте новое изображение.
- Выберите инструмент выделения Лассо и выделите попугая на фотографии.
- Выполните команду Правка – Копировать.
- Создайте новый файл и вставьте туда скопированное изображение.
<Рисунок 7>
- Сохраните полученное изображение под именем Ptichka.jpg.
Упражнение 6. Использование инструмента Магнитное Лассо
Открыть файл Рисунок 8.jpg.
<Рисунок 8>
Воспользовавшись инструментом Магнитное Лассо создайте новое изображение.
- Выберите инструмент выделения Магнитное лассо и обведите им контур верблюда.
- Выполните команду Правка – Копировать.
- Создайте новый файл и вставьте туда скопированное изображение.
<Рисунок 9>
- Сохраните полученное изображение под именем Korabl_Pustyni.jpg.
Упражнение 7. Использование инструмента Полигональное Лассо
Открыть файл Рисунок 10.jpg.
<Рисунок 10>
Воспользовавшись инструментом Полигональное Лассо создайте новое изображение.
- Выберите инструмент выделения Полигональное Лассо.
- На панели свойств инструмента установите значение параметра Растушевка равное 5 и обведите контур розы.
- Выполните команду Выделение – Инвертировать
- Удалите лишнее изображение (Delete).
- Выполните команду Выделение – Отменить выделение.
<Рисунок 11>
- Сохраните полученное изображение под именем Belaya_Roza.jpg.
Упражнение 8. Использование инструмента Полигональное Лассо
Открыть файл Рисунок 12.jpg.
<Рисунок 12>
Воспользовавшись инструментом Полигональное Лассо создайте новое изображение.
<Рисунок 13>
Сохраните полученное изображение под тем же именем.
Упражнение 9. Использование инструмента Магический жезл
Открыть файл Рисунок 14.jpg.
<Рисунок 14>
Воспользовавшись инструментом Магический жезл создайте новое изображение.
- Выберите инструмент выделения Магический жезл.
- На панели свойств инструмента установите значение параметра Толерантность равное 120.
- Щелкните по кнопке Добавление к выделению на панели свойств.
- Щелкните 1 раз мышью на розовой части цветка, второй раз на желтой в середине цветка.
- Выполните команду Выделение – Инвертировать.
- Удалите лишнее изображение (Delete).
- Выполните команду Выделение – Отменить выделение.
<Рисунок 15>
- Сохраните полученное изображение под именем Лилия.jpg.
5. Контрольные вопросы
- Почему необходимо выделять фрагменты изображений?
- Какая часть изображения называется маскированной областью?
- Почему в Photoshop используются разнообразные инструменты выделения?
- Для выделения каких фрагментов изображений удобно использовать инструменты группы Lasso (Лассо)?
- Когда используют инструмент Magic Wand (Волшебная палочка)?
- Как влияет значение поля Tolerance (Порог) инструмента Magic Wand (Волшебная палочка) на выделение?
- Какие операции можно выполнять над границей выделенной области?
- Какие преобразования можно выполнять над выделенными фрагментами изображений?
6. Подведение итогов урока.
Узнаем как вырезать картинку из картинки. Узнаем как вырезать картинку в Фотошопе
При оформлении документов и интернет-страниц часто востребованы знания о том, как вырезать картинку из картинки в «Фотошопе». В одних случаях нужно просто убрать лишнее на изображении, и тогда достаточно кадрирования, в других необходимо вставить часть одного рисунка в другой, в третьих — создать сложный фотоколлаж. Нескольким способам вырезания части изображения и посвящена эта статья.
Кадрирование
Самый простой способ того, как вырезать картинку в «Фотошопе», заключается в так называемом кадрировании. Выберите инструмент «Рамка» (клавиша С — латинская). Двигайте курсором по изображению в диагональном направлении, чтобы выделить прямоугольник. Когда прямоугольник будет готов, нажмите клавишу Enter. Изображение «кадрируется» — оно будет представлять собой только часть исходного файла. Часто этого бывает вполне достаточно.
Не забудьте перед кадрированием дублировать исходный файл и на всякий случай сохранить копию.
Перенесение прямоугольной или овальной области
Второй способ того, как вырезать картинку, заключается в выделении прямоугольной или овальной области и ее перенесении. Выберите инструмент «Прямоугольная область» или «Овальная область». Клавиша М (латинская) выбирает сам инструмент выделения, одновременное нажатие на нее же и Shift позволит переключаться между разными формами. Двигайте по диагонали курсором, чтобы выделить нужную область.
Переключитесь на инструмент «Перемещение» (V), и выделенную область можно перетаскивать как в рамках исходного изображения, так и в другое изображение.
Этот способ аналогичен тому, как вырезать картинку в Paint, однако «Фотошоп», конечно, предполагает более тонкую настройку инструментов и большие возможности.
Если при перетаскивании в рамках одного рисунка вам необходимо, чтобы выделенный фрагмент и остался на месте, и был перемещен (т. е. скопирован во время перетаскивания), во время перемещения нажимайте клавишу Alt.
Равносторонний прямоугольник и круг
Очень часто требования к тому, как вырезать картинку из картинки, предполагают выделение квадрата или круга. Конечно же, добиваться этого на глаз, при помощи направляющих или других вспомогательных элементов очень хлопотно и долго.
Для этого при использовании инструмента выделения достаточно нажимать клавишу Shift.
Более того, вы можете построить круг или квадрат с известной серединой. Чтобы построить фигуру с центром в определенной точке, поставьте туда курсор и начинайте движение по диагонали с одновременно нажатой клавишей Alt. Если же будут нажаты и клавиша Alt, и клавиша Shift, то будет построен равносторонний прямоугольник или круг с центром в заданной точке.
Копирование и перенесение
Еще один способ того, как вырезать картинку из картинки в программе «Фтотошоп», заключается в копировании выделенной области и дальнейшем перенесении в другое место этого же документа или в другой документ. Это особенно необходимо тогда, когда копирование должно быть многократным.
Выделите фрагмент нужной вам формы и копируйте его, а затем вставьте. Это можно сделать при помощи мыши и меню: «Редактирование – Копировать/Вставить». Второй способ, более рациональный — при помощи клавиатуры. Нажмите одновременно клавиши Ctrl и C (латинская), чтобы копировать, и клавиши Ctrl и V, чтобы вставить.
Этим способом нередко можно воспользоваться, чтобы вставить вырезанную картинку из «Фотошопа» в другую программу.
Выделение объекта сложной формы
Конечно же, фотошоп позволяет не только копировать и перенести изображения правильной формы, но и вырезать картинку по контуру. Для этого предназначен инструмент «Лассо» (L). Одновременное нажатие клавиши L и Shift позволит переключаться между разными видами лассо.
Обычное лассо необходимо для произвольного выделения. Делать это мышью довольно проблематично, так как нужно фактически обрисовывать сложную форму. Обычное лассо используется или в тех случаях, когда точная форма не важна, или если к компьютеру подключен графический планшет.
Инструмент «Прямоугольное лассо» предполагает рисование от точки до точки. Выберите этот инструмент и начните обводить нужную фигуру: поставьте первую точку и, не отпуская кнопку мыши, ставьте точки по контуру до тех пор, пока линия выделения не выстроится вокруг фрагмента изображения, который нужно вырезать. Когда эта линия построится, отпустите кнопку мыши.
Наконец, «Фотошоп» предоставляет возможность построить линию выделения по четкой границе между изображениями. Для этого вам понадобится инструмент «Магнитное лассо». Выберите его, поставьте курсор на границу фрагментов изображений, нажмите и отпустите мышь, а далее обводите контур изображения настолько точно, насколько это возможно, задавая направление инструменту — ваши промахи будет корректировать лассо, «примагничиваясь» к контуру. Чем точнее и контрастнее контур, тем лучше ее будет видеть инструмент. Для завершения выделения два раза кликните кнопкой мыши.
Далее с выделенным объектом можно работать так же, как и с фигурами правильной формы.
Волшебная палочка
Наконец, еще один из способов того, как вырезать картинку в «Фотошопе», это использование «Волшебной палочки» (W). Этот инструмент позволяет быстро выделить область одного цвета или тона и очень удобен, когда нужно обрезать фон или вырезать одноцветную фигуру.
Выберите инструмент, нажав клавишу «W», поставьте курсор на область, которую нужно выделить, и кликните мышью. Точность волшебной палочки можно настраивать, проставляя определенное число в поле «Допуск» на панели инструментов. Чем больше эта цифра, тем шире понимает «Волшебная палочка» тот цвет, который ей нужно выделить, и наоборот. Т. е. если нужно выделить фрагмент точного оттенка, следует вписать минимальное значение.
Таким образом, «Фотошоп» предоставляет много возможностей того, как вырезать картинку из картинки. Дальнейшая обработка вырезанных фрагментов при помощи ластика или слоя маски позволит создавать аккуратные фотоколлажи.
Фрагментов в учебнике Photoshop —- практическое руководство / обучение / объяснение
graphicxtras> Уроки Adobe Photoshop> Уроки
Автор: Andrew Buckle, Обновлено: 2021 г.
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи видеоуроков / онлайн-классов, связанных с графикой,
Выберите инструмент произвольной формы, чтобы создать фигуру для фрагмента. Установите слой или контур формы (верхняя панель Photoshop / панель управления). Перейдите к середине верхней панели (параметры произвольной формы).Выберите либо «добавить в область фигуры» (или, как теперь называется, объединить фигуры), либо вычесть из области фигуры (в зависимости от дизайна). Выберите параметр вычитания, чтобы удалить существующую область из фигуры (либо используйте ту же форму, либо возможно круг или квадрат)
Как использовать фрагменты или части пользовательских форм для создания новых контуров в учебнике Photoshop.
Вы можете использовать полный вектор или удалить оставшуюся часть настраиваемой формы Photoshop и использовать только фрагмент / часть формы Photoshop.
Это можно сделать с помощью инструмента прямого выбора или с помощью инструментов операции «пересечение / исключение / вычитание». Затем фрагменты можно комбинировать миллионами способов для использования в качестве новых дизайнов в Photoshop.
Из этого туториала Вы узнаете, как можно взять фрагменты или части произвольной формы и использовать изображения в своей работе.
Использование фрагментов может быть отличным источником новых векторов PS. Его также можно сохранить как новую фигуру с помощью команды определения пользовательских фигур в меню редактирования.
Объедините фрагменты, используя две или более фигур и используя команду «Объединить фигуры» / «Вычесть».
Другой подход к описанному выше — выбрать две фигуры, а затем использовать меню слоев и команду «Объединить фигуры» и команду «Вычесть»
Пользовательские фигуры Photoshop справа можно использовать как есть (они являются частью коллекции фигур), но также можно использовать фрагмент изображения
Инструмент прямого выбора — отличный способ выбрать часть слоя пользовательской фигуры и удалить ненужные точки
Пользовательская фигура справа была создана с помощью инструмента прямого выбора для выбора некоторых частей более раннего дизайна и затем была нажата клавиша удаления, удаляющая часть дизайна.
Это повторилось с другими точками пути. Затем вы можете определить форму как новый фрагмент формы Photoshop.
Фрагмент фигур Photoshop и поиск путей / набор функций
Используя их с поиском пути (объединение, вычитание и т. Д.) Или заданными функциями, вы можете удалить части пути, оставив часть, которая, в свою очередь, может быть использована для создания нового вектора и определена как таковая, например, через меню редактирования.
Базовые рисунки можно использовать для фрагментации рисунков, но вы также можете использовать сами контуры для создания еще более сложных рисунков.Вы можете увидеть результат справа
Преобразование объектов в Adobe Photoshop
После того, как объект вставлен в новый слой, мы можем использовать команды преобразования слоя для преобразования объекта. Для преобразования слоя или выделенного фрагмента мы можем использовать одну из команд из меню Edit — Transform . Например, следующие команды: Масштаб, Поворот, Наклон, Искажение, Перспектива, Повернуть на 180 °, Повернуть на 90 ° по часовой стрелке, Повернуть на 90 ° против часовой стрелки, Отразить по горизонтали, Отразить по вертикали .
Вы также можете использовать команду Free Transform из меню Edit, которая поможет вам выполнить все преобразования одновременно. Если вы выберете команду Edit — Free Transform, слой или выделенный фрагмент будет заключен в рамку с восемью маркерами, а в палитре Options появится ряд параметров для настройки.
Масштаб — для настройки масштаба изображения в пределах области необходимо переместить один из восьми маркеров.Для пропорционального изменения масштаба необходимо перетащить маркер в углу, удерживая нажатой клавишу Shift . Вы можете ввести значения параметров W и H в процентах от исходного размера непосредственно в палитре параметров. Для пропорционального изменения размера необходимо активировать знак соотношения между параметрами W и H.Flip — чтобы перевернуть изображение, нужно переместить один из маркеров за противоположный маркер. Например, если вы перетащите левый маркер полностью вправо от правого маркера, изображение перевернется по горизонтали.Однако, если все, что вам нужно, это перевернуть изображение, вам лучше использовать команды «Отразить по горизонтали» и «Отразить по вертикали» из меню «Правка» — «Преобразовать».
Повернуть — чтобы повернуть изображение, вы должны подвести курсор к маркеру в углу так, чтобы курсор трансформировался в двустороннюю закругленную стрелку, нажмите левую кнопку мыши и, удерживая ее нажатой, перетащите курсор. Вы можете установить угол поворота в палитре «Параметры» с помощью параметра «Повернуть».
Skew — для перекоса изображения необходимо перетащить маркер сбоку, верхний и нижний маркеры, удерживая нажатой клавишу Ctrl ( Command в Mac).Вы можете настроить параметр преобразования «Наклон» в палитре «Параметры», задав параметры H и V.
Искажение — изображение можно исказить, перетащив угловой маркер, удерживая нажатой клавишу Ctrl ( Cmd в Mac).
Perspective — чтобы создать перспективу, вы должны перетащить угловой маркер, удерживая нажатыми клавиши Ctrl и Shift ( Cmd и Shift в Mac).
Если вы хотите перетащить две точки за раз, вам следует перетащить угловой маркер, удерживая нажатыми клавиши Ctrl , Alt и Shift ( Cmd , Option и Shift в Mac).
Чтобы подтвердить преобразование, нажмите Enter ( Return в Mac) или дважды щелкните левой кнопкой мыши внутри объекта. Вы также можете нажать кнопку на палитре Options .
Чтобы отменить преобразование, нажмите Esc или кнопку на палитре Опции .
Твиттер
Удаление артефактов сжатия JPEG в Photoshop
Вы недавно сохранили изображение из Facebook, и оно выглядит плохо сжатым?
В сегодняшнем руководстве вы узнаете, как мгновенно удалить артефакты сжатия JPEG, чтобы улучшить качество изображения и сделать его лучше, чем раньше!
Если у вас Photoshop 2021 или новее, вы можете попробовать новый A.I. Фильтр для удаления артефактов сжатия JPEG.
Знаете ли вы?Каждый раз, когда вы сохраняете файл JPEG, вы теряете больше деталей изображения из-за сжатия файла.
В результате они могут испортить отличную фотографию, которая может быть уникальным моментом в жизни.
Вот почему я буду решать, как сохранить важные изображения, с помощью простых шагов, приведенных ниже!
Примечание. Нажмите здесь, чтобы загрузить ту же фотографию, которую я использовал в этом уроке.
Снижение шума и сохранение деталейЧтобы удалить артефакты сжатия JPEG, вам необходимо начать с преобразования фонового слоя в неразрушающий файл. Для этого щелкните слой правой кнопкой мыши и выберите Convert to Smart Object.
Затем перейдите к Фильтр > Шум > Уменьшить шум.
В окне Reduce Noise установите флажок Preview, щелкнув по нему или нажав клавишу P на клавиатуре, чтобы вы могли предварительно просмотреть изменения, которые вы хотите внести.
Отрегулируйте ползунок Strength до необходимого значения. Сила управляет степенью уменьшения яркостного шума, применяемого к каналу изображения RGB, это означает, что оно размывает изображение на всех каналах одновременно.
Отрегулируйте ползунок Сохранить детали так, чтобы он не был слишком размытым и не влиял на мелкие детали, такие как мех, поры или текстуры на объектах. Установите значение настройки, достаточное для сглаживания шума на заднем плане, но также достаточно резкое, чтобы сохранить необходимые детали объекта.
Нажмите здесь, чтобы узнать, как удалить фон с объектов с мехом!
Используйте ползунок Sharpen Details , чтобы вернуть детали к изображению. Вы должны принять меры, чтобы не использовать ползунок экономно, потому что, хотя он может помочь повысить резкость вашего объекта, он может сделать артефакты JPEG более заметными.
Чтобы удалить артефакты сжатия JPEG, вам необходимо установить флажок в нижней части окна с заголовком Удалить артефакт JPEG .
Установка этого флажка сообщит алгоритму, что он определит, какие линии или наложение цветов были результатом сжатия JPEG, и будет работать над удалением артефактов сжатия JPEG.
Щелкните OK , чтобы применить настройки.
Улучшение тонального диапазона и текстурыДля дальнейшего улучшения изображения можно использовать фильтр Camera Raw (Фильтр> Фильтр Camera Raw) .
На панели Basic вы найдете ползунки Shadows и Highlights для управления количеством деталей в этих тональных областях.
Вы можете улучшить текстуру изображения, отрегулировав ползунок Текстура или ползунок Clarity .
Отрегулируйте насыщенность и выделите цветаНа вкладке Basics вы можете настроить Saturation для усиления цветов, в то время как Vibrance выявляет цвета пикселей с меньшей насыщенностью.
На вкладке HSL Adjustment вы можете настроить Оттенок, Насыщенность и Яркость отдельных цветов .
Это означает, что вы можете сделать цвет, например оранжевый, темнее или ярче, а также увеличить или уменьшить насыщенность.
Вы даже можете изменить оттенок на другой цвет. Примените необходимые корректировки, которые нужны вашей фотографии.
Заточка деталейПерейдите на вкладку Detail и настройте количество Sharpness , которое вы применяете к своему изображению.
Отрегулируйте ползунок Masking Slider , чтобы эффект резкости не увеличивал резкость артефактов сжатия JPEG на фоне .
Восстановить мягкие пикселиСовет от профессионалов : Чтобы увидеть эффект повышения резкости в действии, удерживайте клавишу «Alt» (Windows) или «Option» (macOS) при перетаскивании ползунка маскирования. Сначала все изображение станет белым, но при перетаскивании вправо крайние пиксели станут черными.
Как и в случае с маской слоя, черный цвет представляет части изображения, на которые не влияет эффект повышения резкости, тогда как белый цвет представляет собой часть, к которой будет применен эффект повышения резкости.
Продолжайте регулировку до тех пор, пока единственные белые края, которые вы видите, не будут полностью касаться объекта, а не фона. Отпустите клавишу Alt (Windows) или Option (macOS), чтобы вернуться к исходному изображению.
Когда вы размываете изображение, вы теряете всю зернистость пленки на фотографии, и оно может выглядеть слишком фальшивым или созданным на компьютере. Чтобы избежать этой проблемы, попробуйте добавить в изображение немного зернистости пленки.
Перейдите на вкладку Effects и увеличьте ползунок Amount в разделе Grain , чтобы снова добавить зернистость пленки в фотографию для более естественного вида.
Когда вы установили настройку, нажмите OK , чтобы сохранить изменения!
Вот как вы удаляете плохие артефакты сжатия JPEG и улучшаете фотографии, которые хотите сохранить!
Учебное изображение
Фрида КошкаЭффект рассеивания брызг в Photoshop — PhotoshopCAFE
Эффект рассеивания фотошопа, эффект разбрызгивания, эффект разбрызгивания, как бы вы ни называли, это очень популярная техника для использования на фотографиях, особенно на фотографиях с движением.Поскольку это такая популярная техника, я решил, что попробую уколоть урок, сделав это по-своему. Вот очень простой способ получить этот эффект. Я говорю просто, потому что на самом деле механика не так уж и сложна. Выбор лучших кистей и места их использования требует некоторой практики, чтобы получить достойные результаты. Так что, если у вас не получится с первого раза, не волнуйтесь, просто продолжайте попытки. В моем примере я решил добиться более плавного результата.
Шаг 1
Начните с фотографии, которая, по вашему мнению, будет хорошо работать с этой фотографией, что-то с некоторым действием обычно работает лучше всего.В данном случае я выбрал фотографию модели Лины, которую снял. Я использовал это из-за формы бумеранга ее тела, которая может создать некоторый визуальный интерес и впечатление ожидаемого движения.
Шаг 2
Вырежьте объект из фона и поместите его на отдельный слой. У меня есть руководство, которое покажет вам, как это сделать.
Убедитесь, что вы заполнили область, в которой раньше находился объект. Сделайте грубое выделение с помощью инструмента лассо и нажмите Shift + Delete (Shift + Backspace Windows).Откроется диалоговое окно «Заливка». Выберите Content Aware. Отремонтируйте эти шаги на небольших участках, если вам нужно сделать некоторые ремонтные работы. Кстати, это не обязательно должно быть идеально. (Вы также можете просто переместить вырезанный объект в новый документ, если хотите).
Step 3
На этом этапе у вас должен быть чистый фон и ваш объект на новом слое, как показано. Вы готовы начать.
Шаг 4
Дублируйте слой объекта, выделив его и нажав Ctrl / Cmd + J
step 5
Нам нужно предоставить несколько пикселей для эффекта брызг.
Выберите «Фильтр»> «Пластика», чтобы перейти к фильтру пластической деформации.
Используйте инструмент по умолчанию (прямая деформация) и создайте достаточно большую кисть.
Отодвиньте пиксели влево. Итак, мы размазали достаточно пикселей для использования в нашем эффекте, как показано.
Шаг 6
Нажмите ОК, чтобы Применить и переместите смазанный слой под объект.
step 7
Все волшебство произойдет с масками слоя.
На нашем верхнем слое нажмите кнопку добавить маску слоя на панели слоев, появится белая маска, которая не будет влиять на слой.
Внизу (размытый слой) Мы хотим создать маску, скрывающую этот слой. Удерживайте нажатой клавишу Alt / Option одновременно с кнопкой добавления маски слоя. Это добавит черную маску, скрывающую содержимое слоя.
Шаг 8
Установите белый цвет в качестве цвета переднего плана
Выберите инструмент «Кисть» и выберите растрескавшуюся или разбрызганную кисть на панели кистей
Существует множество бесплатных кистей для фотошопа, которые можно найти в Интернете в таких местах, как девиантное искусство или брушеезы.Поищите в Google такие слова, как « бесплатных кистей для фотошопа », и вы найдете их множество.
Установите непрозрачность кисти на 100%
Выберите маску слоя на нижнем слое (размазанный), пока вы рисуете, вы заметите, что содержимое слоя начнет отображаться. Меняйте кусты чаще и промокайте, чем тащите. Начните создавать эффект разбрызгивания.
Шаг 9
Выберите маску верхнего слоя, выберите черную кисть и начните прорезать объект кистями, чтобы удалить части изображения, чтобы оно выглядело так, как будто они взрываются.
Шаг 10
Вы начнете видеть результат, который может вам понравиться, а может и не понравиться. Хорошая вещь в использовании масок слоя заключается в том, что вы всегда можете закрасить изменения на маске и попробовать снова или работать над небольшими областями за раз, пока вам не понравится результат.
В конце концов, у меня получилось что-то вроде этого
Xtra Credit
Результат в порядке, но я хочу придать ему небольшой эффект окраски.
Выберите все слои и нажмите Cmd + Shift + Option + E (Ctrl + Shift + Alt + E в Windows)
Это сделает составной слой или слой штампа видимым.(Все слои в 1 новый слой наверху без объединения слоев ниже)
Выберите «Фильтр»> «Camera Raw» (на CS6 или более ранней версии вам нужно будет открыть изображение с помощью Bridge Right Click> Open in Camera Raw)
Перейдите к разделить тонировку и поиграть с некоторыми настройками, как у меня здесь
И у нас цветной результат.
Не забудьте ознакомиться со всеми бесплатными учебниками по фотошопу здесь, в CAFE, их много, и мы постоянно добавляем новые!
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Экшены Photoshop Fragment — Tasty Tutorials
___________________________________
Инструкции
В этом видео мы создадим фотоэффект фрагмента с помощью экшенов Photoshop. Создать этот эффект очень просто.используйте изображение высокой четкости. создайте новый слой и назовите его как кисть. имя должно быть в нижнем регистре. создать выделение вокруг области, к которой вы хотите применить эффект. заполните его любым цветом. загрузите кисти и загрузите файл действий .Щелкните прямоугольник, чтобы начать действия.
Если вы не используете английскую версию Photoshop, вы всегда можете изменить ее на английский
, а затем снова на свой родной язык
——————- ————————————
ПОЖАЛУЙСТА, ПРОВЕРЬТЕ:
—— ————————————————
1.Ваша фотография находится в цветовом режиме RGB
2. Ваша фотография находится в 8-битном цветовом режиме
3. Вы используете английскую версию Photoshop.
4. Если вы столкнулись с ошибками, попробуйте сбросить настройки Photoshop. Для этого нажмите и удерживайте
клавиши Alt, Ctrl и Shift (Mac: Command, Option, Shift) при запуске Photoshop.
Появится диалоговое окно с вопросом, хотите ли вы удалить файл настроек / настроек.
5. Избегайте использования изображений с низким разрешением. Для достижения наилучших результатов используйте фотографии размером
2000–4000 пикселей в высоту / ширину.
———————————————— ——-
КАК УСТАНОВИТЬ ACTION
——————————— ———————-
1. В Photoshop перейдите в меню «Окно» и выберите «Действия». Окно
появится справа.
2. В окне «Действия» щелкните значок в правом верхнем углу, чтобы открыть раскрывающееся меню
. Отсюда выберите «Загрузить действия …». Выберите действие, которое
пришло с загрузкой.
3. Теперь действие появится на панели действий.
———————————————— ——-
КАК ИСПОЛЬЗОВАТЬ ДЕЙСТВИЕ
——————————— ———————-
1. Откройте фотографию для работы с
2. Создайте новый слой над фоновым слоем под названием «кисть». ДОЛЖНЫ быть строчными буквами.
3. Выбрав слой «кисть», залейте объект цветом.
4.Затем нажмите «b» на клавиатуре, чтобы извлечь кисть.
5. Щелкните правой кнопкой мыши в любом месте холста, чтобы открыть панель кистей.
6. Щелкните значок в правом верхнем углу на панели кистей, чтобы открыть раскрывающееся меню.
Выберите «Заменить кисти».
7. Выберите файл Fragment_Brushes.abr, который был включен в загрузку.
8. Сыграйте в действие.
9. Наконец, следуйте инструкциям во всплывающем окне, после чего действие продолжится до завершения
.
НРАВИТСЯ + КОММЕНТАРИЙ + ПОДЕЛИТЬСЯ & Если вам нравится мой контент, подпишитесь на мой канал, чтобы получать каждое обновление моих новых видео.
Спасибо
Enjoy
Создание увеличительного стекла в Photoshop
В этом уроке Photoshop я покажу вам, как нарисовать увеличительное стекло и сделать то, что в нем отражается.
Вначале вы должны найти подходящую картинку для работы. Я использовал эту фотографию из газеты.Не стесняйтесь использовать его, если хотите. Хорошо, найдя нужное изображение, мы можем начать наш урок. Создайте новый документ размером 500 × 500 пикселей и скопируйте нашу картинку в этот документ.
После этого используйте инструмент Elliptical Marquee Tool , чтобы создать круглое выделение для лупы, как показано на рисунке ниже, и нажмите Ctrl + D , чтобы скопировать выделенную область на новый слой.
Снова перейдите на нижний слой и немного уменьшите его, ваше изображение должно выглядеть как мое:
На этом шаге мы закончили с фоном.Затем перейдите к слою с скопированным фрагментом и снова загрузите его выделение с помощью Select> Load Selection , затем примените Filter> Distort> Spherize со следующими предустановками:
Результат должен быть следующим:
Затем удалите выделение с помощью Ctrl + D и примените Filter> Sharpen> Sharpen к нашему слою.
Применить стиль слоя «Внутренняя тень» к текущему слою:
Теперь я хотел бы добавить бликов на нашу лупу.Создайте новый слой, выберите инструмент Elliptical Marquee Tool , чтобы сделать такое же выделение, как на картинке ниже, и залейте его белым цветом.
Удалите выделение и примените Фильтр> Размытие> Размытие по Гауссу , чтобы размыть этот эллипс примерно на 15 пикселей.
Затем используйте инструмент Ellipse Tool , чтобы создать еще один, но гораздо меньшего размера блики на новом слое.
Хорошо, мы закончили со стеклом, теперь нам нужно создать для него рамку и ручку.Создайте новое выделение, подобное моему на картинке ниже, затем создайте новый слой и залейте выделение цветом # 272c2d .
После этого используйте Select> Modify> Contract , чтобы уменьшить выделение примерно на 4 пикселя, нажмите кнопку Delete , чтобы очистить выделенную область.
Удалите выделение с помощью Ctrl + D , затем продублируйте слой с помощью Ctrl + J и переместите нижний слой на 3 пикселя вниз. Теперь примените стиль слоя Gradient Overlay к нижнему слою.
Хорошо, теперь дублируйте текущий слой еще раз и переместите на 3 пикселя вниз, затем скопируйте его и снова переместите на 3 пикселя вниз.
Хорошо, переходим к следующему шагу. Объедините все части рамы вместе. Как по мне, увеличительное стекло выглядит неплохо, но еще не закончено. Я бы хотел добавить нашему стеклу больше бликов. Для этого создайте новый слой и снова используйте инструмент Elliptical Marquee Tool , чтобы создать выделение. Затем залейте это выделение градиентом от белого к прозрачному, как на моем рисунке ниже:
Переместите выделенную область на 5 пикселей вправо и вниз, после чего нажмите кнопку Удалить , чтобы очистить выделение.
Удалите выделение с помощью Ctrl + D и примените Filter> Blur> Gaussian Blur , чтобы размыть выделение примерно на 1 пиксель.
Хорошо, на этом этапе мы закончили со стеклом. Пришло время создать ручку для нашей лупы. Используйте инструмент Rectangular Marquee Tool , чтобы создать выделенную область, как вы можете видеть на картинке ниже, и залейте ее цветом #dfdfdf на новом слое.
После этого выберите инструмент Burn Tool (Диапазон: Средние тона, Экспозиция: 100%) и жесткую круглую кисть около 10 пикселей, удерживая кнопку Shift, создайте первую темную линию.

 Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.