Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом 
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу.
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения.
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши,
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Если изображение также нужно повернуть, переместите курсор за край окошка
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
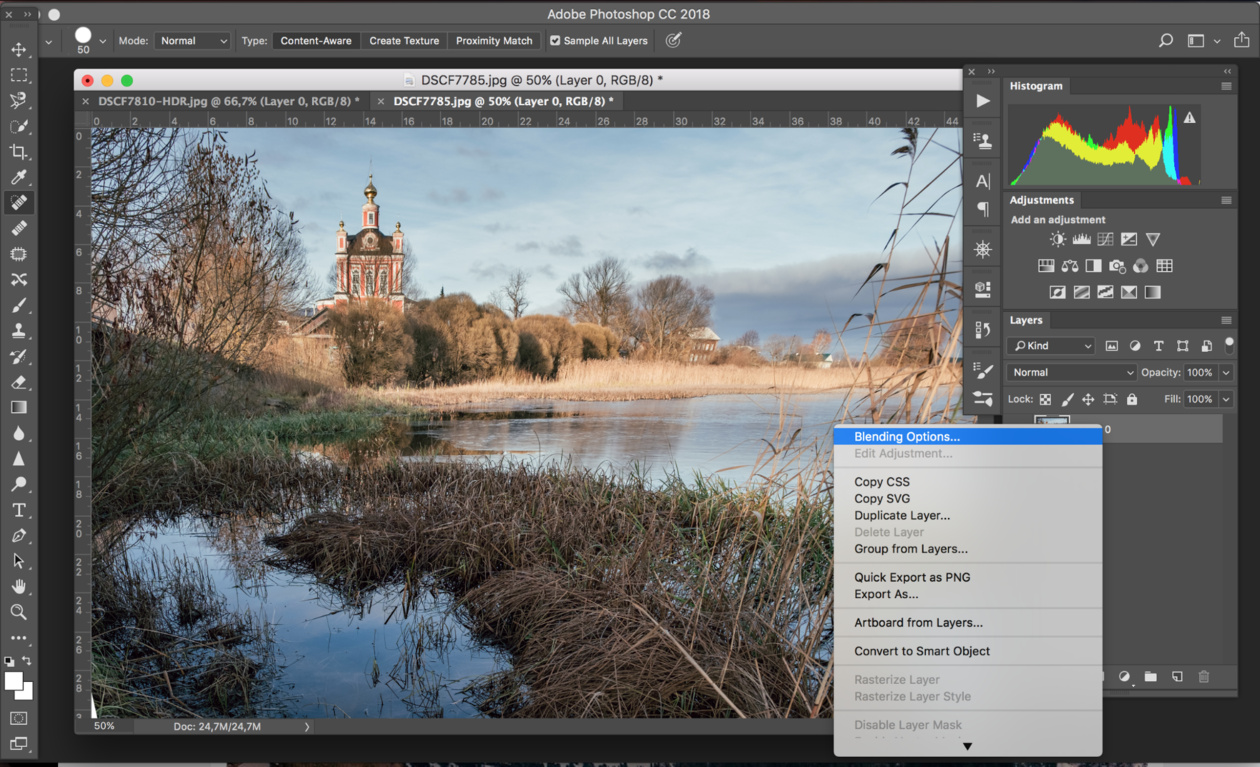
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
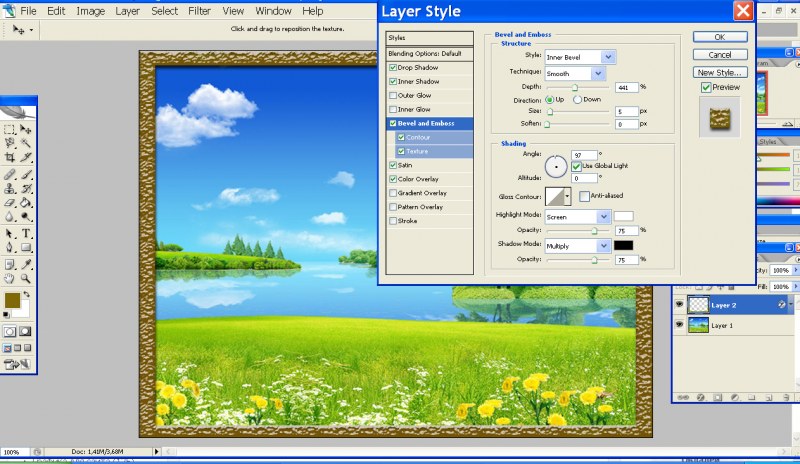
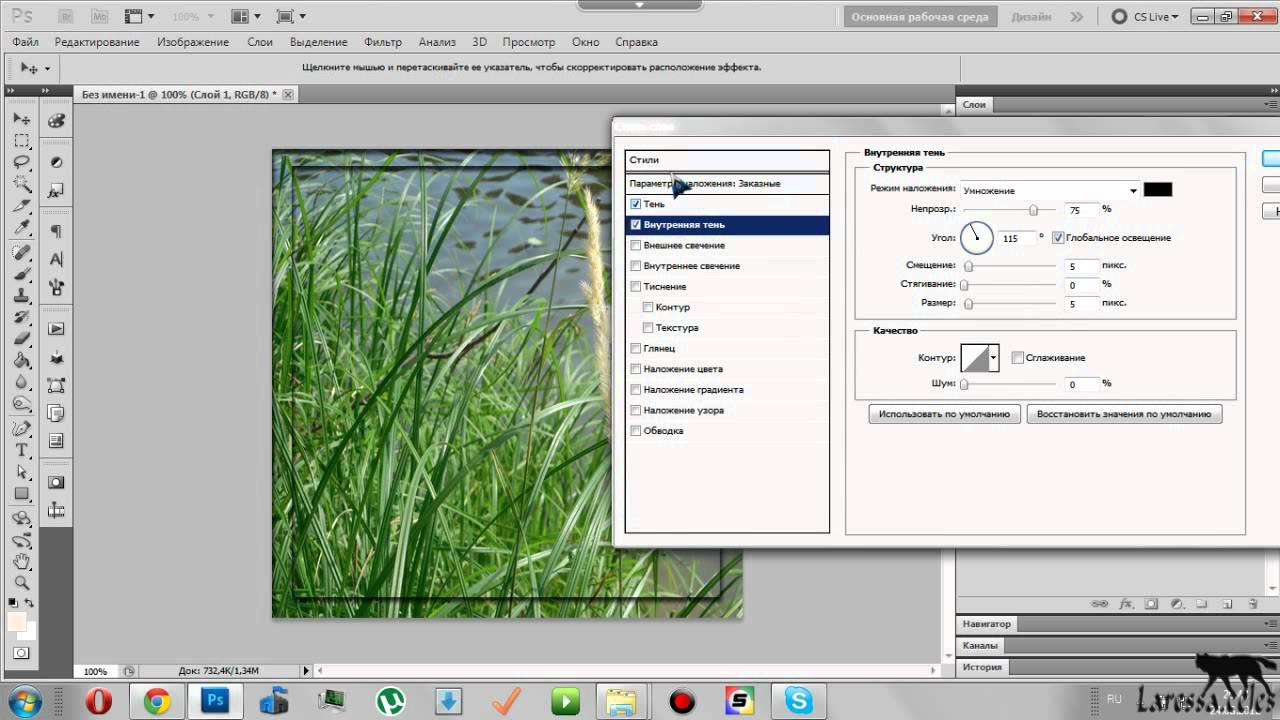
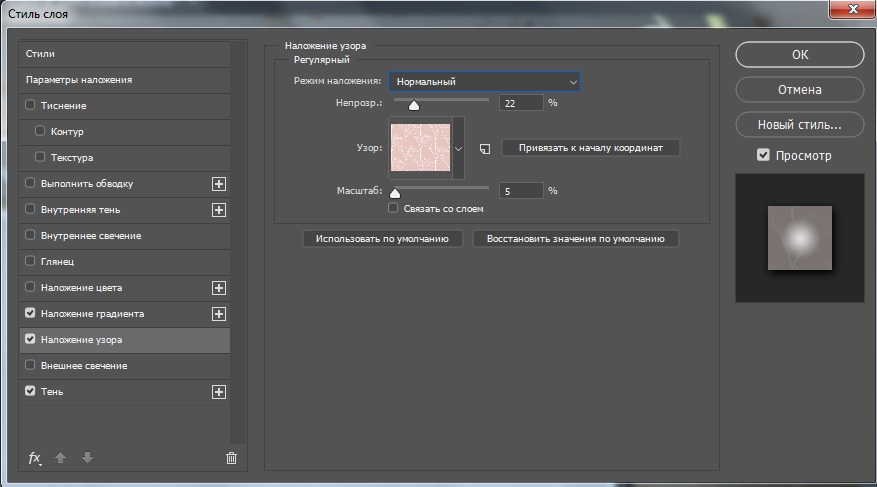
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Источник:
photoshopessentials. com
Как вставить фото в рамку в Фотошопе: пошаговая инструкция
Вставка в рамку – это один из самых распространенных способов, с помощью которого можно украсить фотографию и придать ей более законченный вид. Давайте посмотрим, каким образом это можно сделать в программе Photoshop.
Вставляем фотографию в рамку
В интернете можно найти множество различных видов рамок: классические, современные, школьные, детские и т.д. В основном, файлы с рамками имеют следующие расширения (но бывают и другие варианты):
- PNG – с прозрачным фоном;
- JPG/JPEG – с белым фоном (чаще всего, но не всегда).
Если у вас первый вариант – сразу переходите к Этапу 2, описанному ниже. Понять, что внутри рамки прозрачная область, можно по характерному узору в виде шахматной доски.
Однако довольно часто приходится иметь дело с рамкой на белом или другом одноцветном фоне. Давайте посмотрим, как ее подготовить для последующей вставки в нее фотографии.
В качестве примера будем использовать следующий вариант.
Этап 1: Подготовительные работы
- Открываем изображение с рамкой в Фотошопе и копируем исходный слой, нажав комбинацию клавиш Ctrl+J.
- Отключаем видимость фонового слоя.
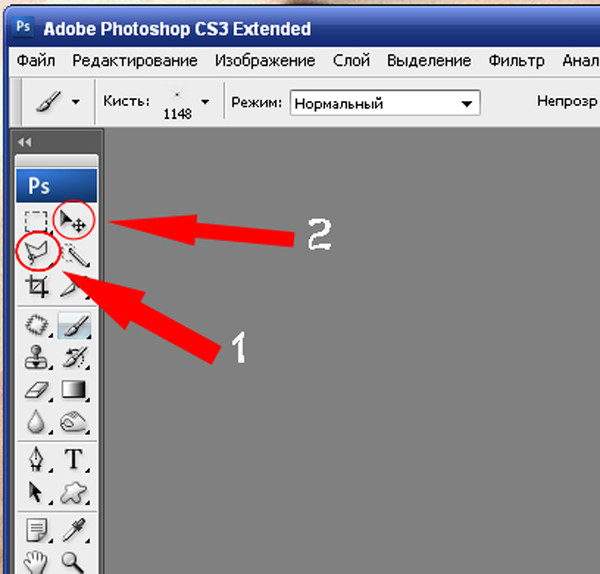
- На боковой панели инструментов выбираем “Волшебную палочку”.
- Щелкаем по белой области внутри рамки, после чего она должна выделиться по периметру.
- Нажимаем клавишу Del (Backspace) на клавиатуре, в результате чего получаем прозрачную область вместо белого цвета.
- Жмем комбинацию клавиш Ctrl+D, чтобы убрать выделение.
Примечание: описанный метод работает при условии, что удаляемый фон однотонный (желательно белый, но все зависит, в т.ч., от цвета самой рамки). В остальных случаях выделение, скорее всего, придется сделать вручную. Подробнее об этом читайте в нашей статье – “Выделение объектов в Фотошопе”.
Этап 2: Вставка изображения
Подготовка рамки завершена, теперь осталось добавить в нее фото.
- Открываем файл с нужным изображением.
- На боковой панели инструментов выбираем “Перемещение”.
- Нажимаем горячие клавиши Ctrl+A, чтобы выделить весь холст.
- Переключаемся во вкладку с рамкой и жмем сочетание Ctrl+V, чтобы вставить скопированное изображение в виде отдельного слоя.
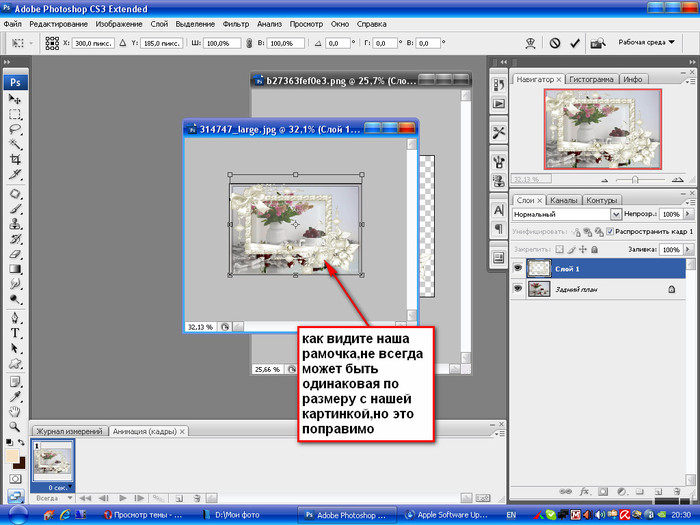
- Зажав клавишу Shift (для сохранения пропорций) подстраиваем размер фото под ширину или высоту внутренней области нашей рамки – все зависит от пропорций обоих объектов. Делается это путем сдвига в нужную сторону отмеченных на скриншоте точек с помощью зажатой левой кнопки мыши. Для завершения трансформации жмем клавишу Enter.Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
- Должно получится примерно следующее.
 Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки.
Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки. - В Палитре располагаем слой с рамкой поверх слоя с фото.
- Все готово. Мы успешно вставили снимок в рамку.
Примечание:
- После вставки изображения (шаг 4) можно поступить наоборот – сначала перетащить слой с рамкой наверх.
- Затем, выбрав слой с фото, изменить его размер и расположение внутри рамки.
Этап 3: Финальная обработка
Чтобы вставленная в рамку фотография смотрелась более гармонично, можно ее обработать с помощью каких-нибудь фильтров.
- Раскрываем меню “Фильтр” и останавливаемся на пункте “Галерея фильтров” (в Палитре слоев должен быть предварительно выбран слой с фото).
- В открывшемся окне выбираем и настраиваем фильтр, который хотим применить к изображению. В нашем случае выбираем “Масляная живопись” в категории “Имитация” – чтобы создать впечатление, что это пейзаж, нарисованный красками.

- Чтобы имитировать холст, снова заходим в Галерею фильтров, выбираем “Текстуризатор” в категории “Текстура” и выставляем параметры, которые позволят добиться максимально реалистичного результата.
- На этом можно сказать, что работа завершена. Ваши фильтры и их настройки могут отличаться от наших, которые мы приводим в лишь качестве примера.
Заключение
Итак, мы только что пошагово разобрали, как можно вставить фотографию в рамку, используя Фотошоп. Процедура выполняется достаточно легко и не займет много времени. Главное – это найти подходящую рамку, которая наилучшим образом дополнит фото.
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
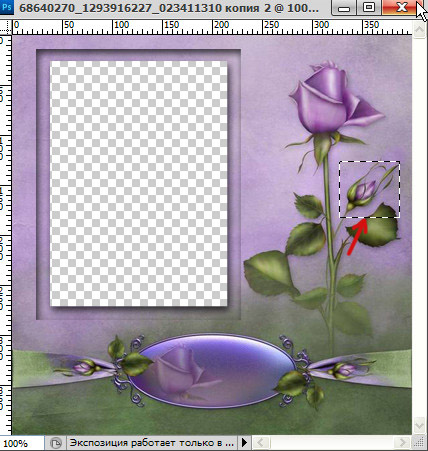
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
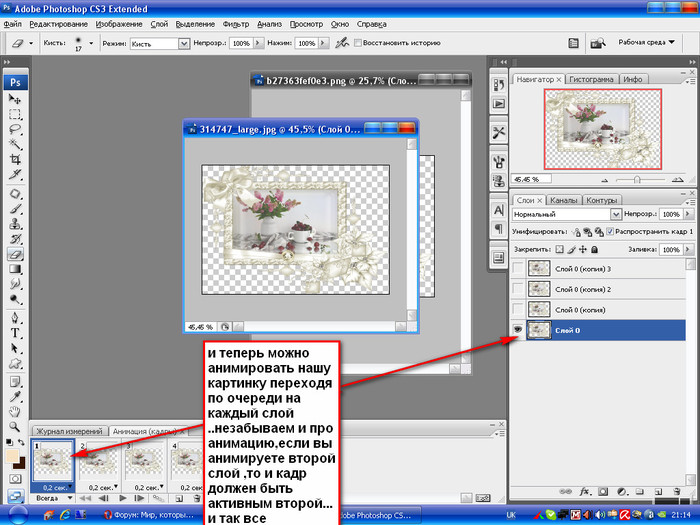
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как в фотошопе вставить фото в рамку. Как вставить фото в рамку в Фотошопе (Adobe Photoshop) Как работать с готовыми рамками в фотошопе
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы . psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате. psd.
psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
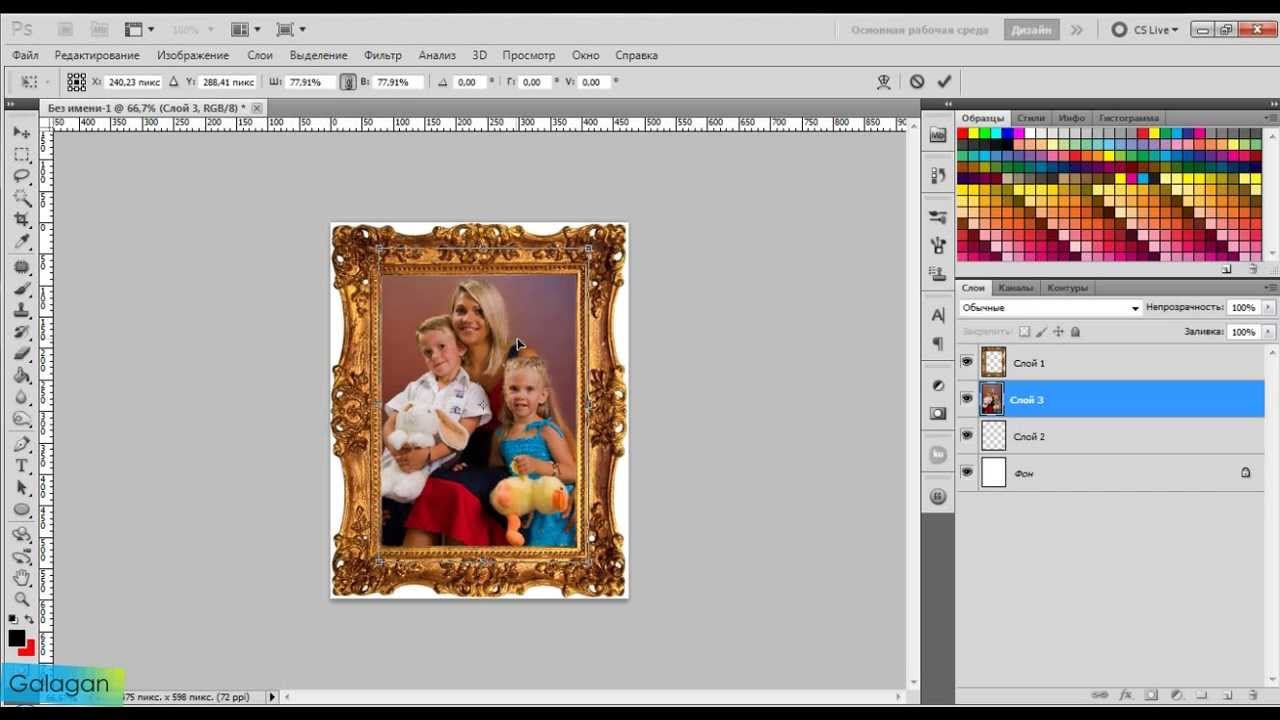
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
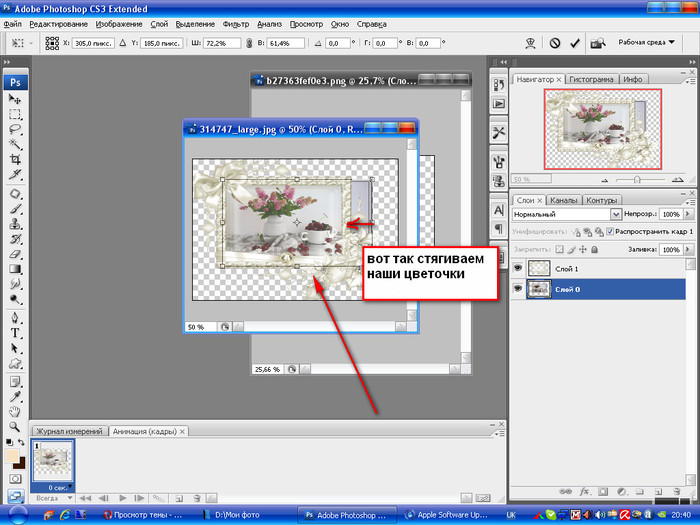
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
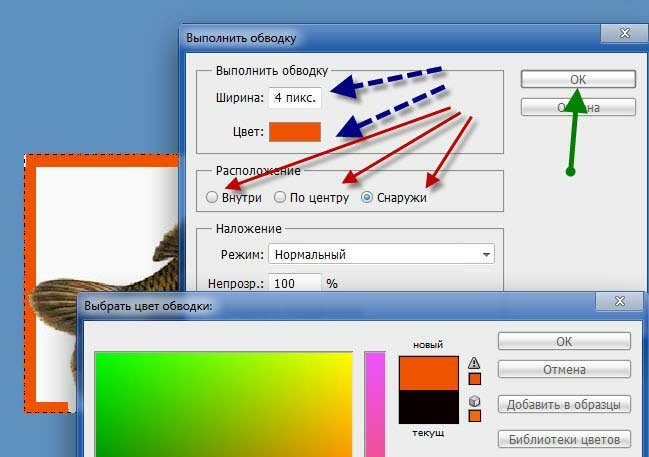
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь наш шаблон появился в окне программы:
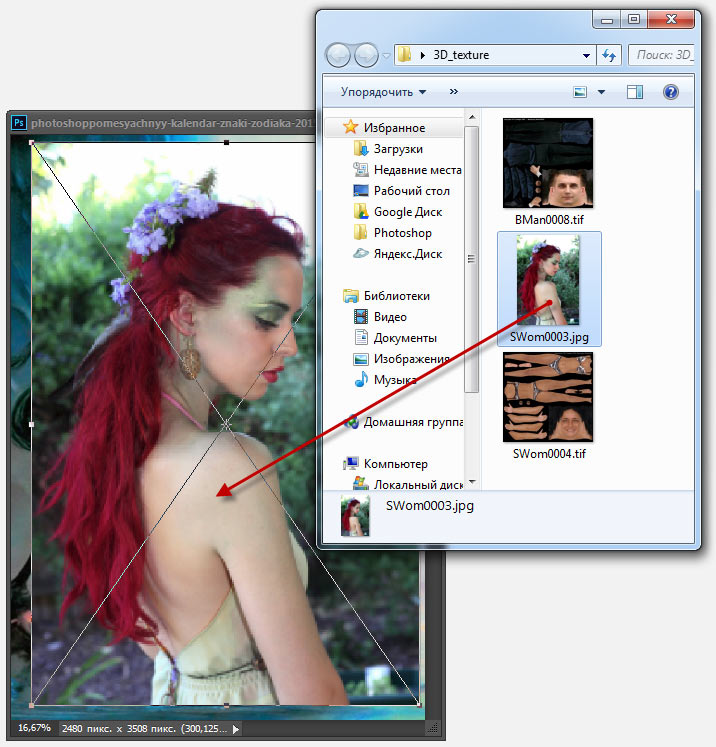
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
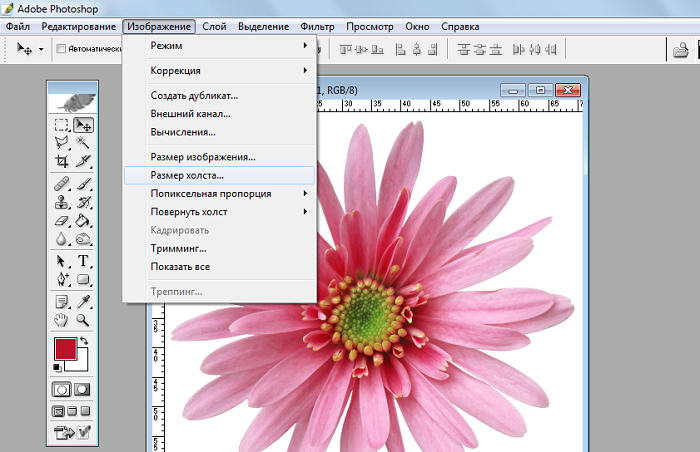
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
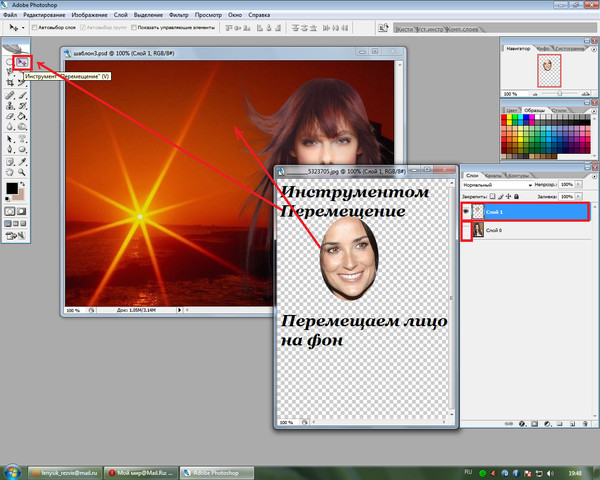
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
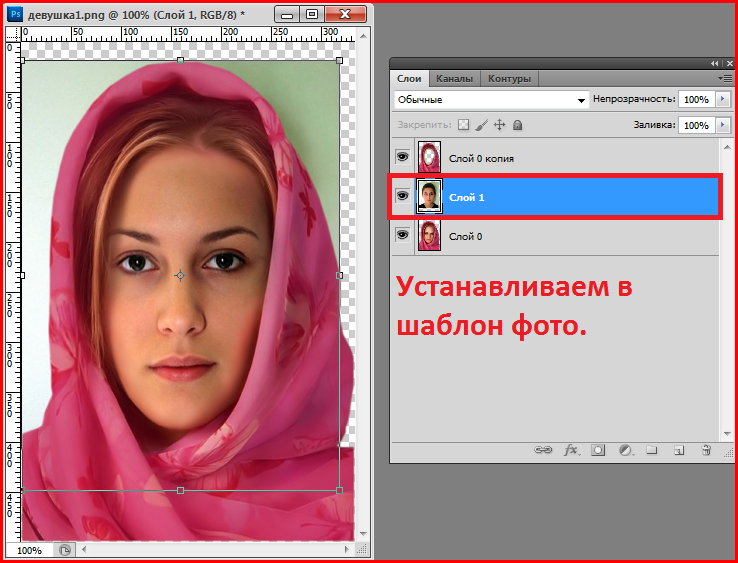
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
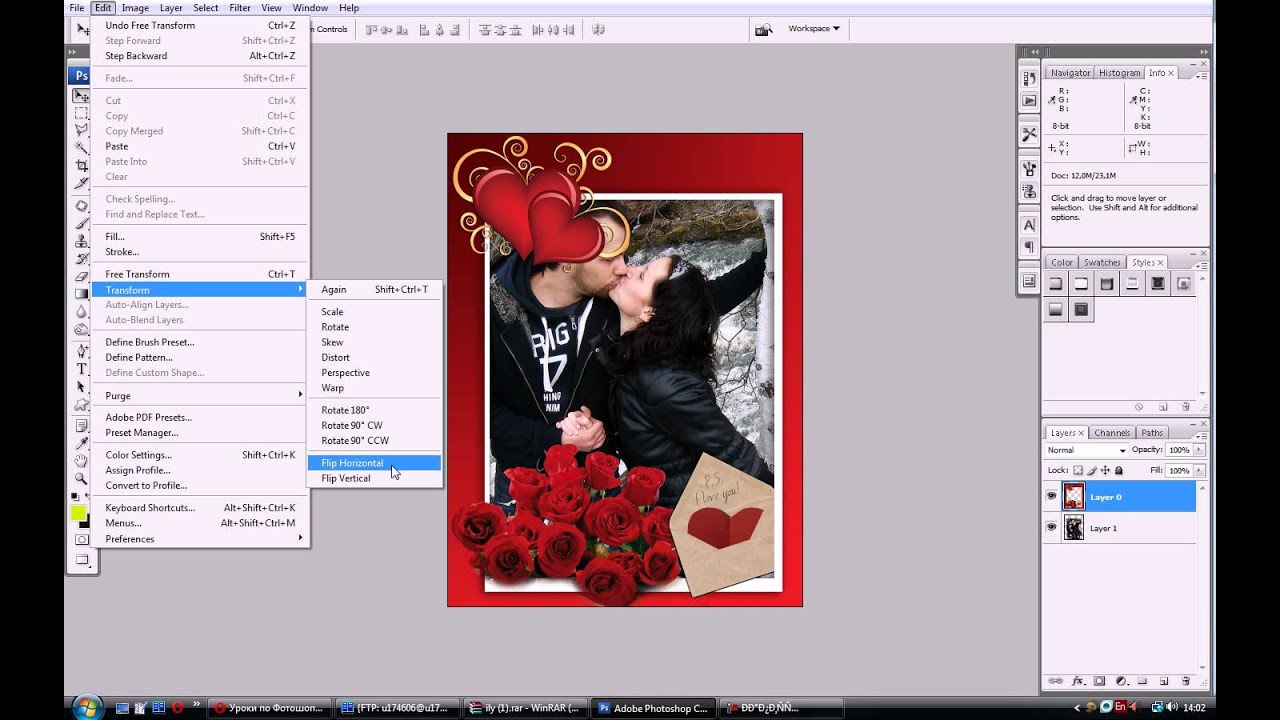
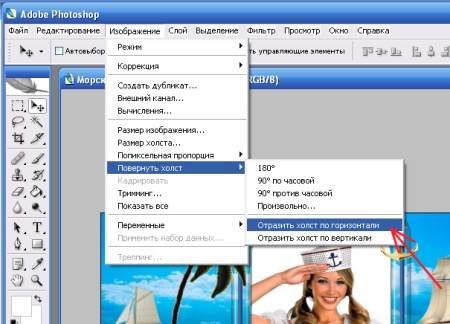
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
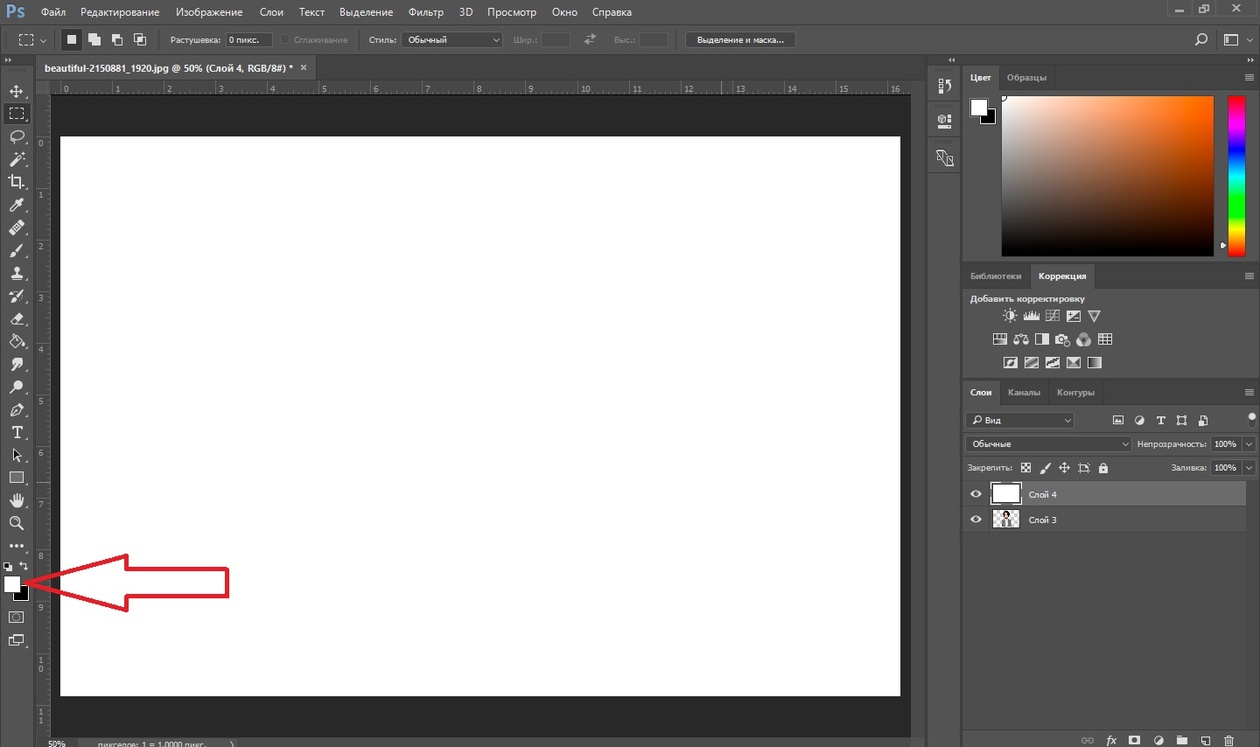
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.

- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте.
 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
. - Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома.
 Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо.
 Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. - А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции.
 Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку. - Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои .
 Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
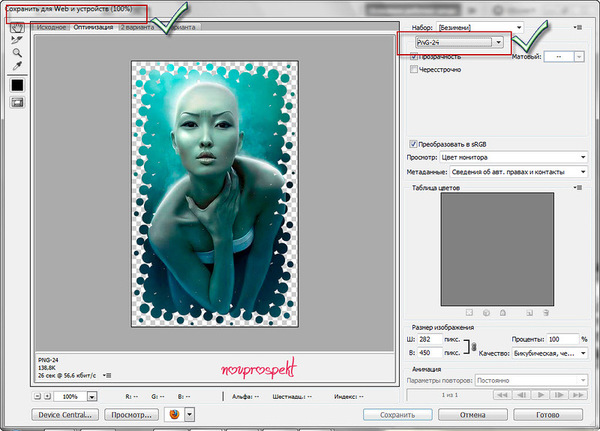
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.

- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
Вставить рамку в фотошопе. Как в фотошопе вставить фото в рамку
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом. png.
png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку.
 Если оно больше , нажмите Ctrl+T.
Если оно больше , нажмите Ctrl+T. - Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои . Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».

Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.
- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.

7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
Большое количество фоторамок на выбор
Всем нам нравится пробовать разные варианты. Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых… до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку.
Легко поднять уровень ваших фотографий с помощью рамок
Fotor — это бесплатный онлайн-редактор фотографий, который предоставляет множество бесплатных рамок для фото, таких как обрамления файлов, рамки на фото, ретро рамки для картин, простые фоторамки, кружевные рамки… Перетащите фотографию или ваш дизайн в идеальную цифровую фоторамку, отрегулируйте цвет рамки и измените его на синюю или другую цветную красивую рамку для фото.
 Это подчеркнет вашу фотографию после нескольких щелчков мыши, не требуется никаких навыков Photoshop.
Это подчеркнет вашу фотографию после нескольких щелчков мыши, не требуется никаких навыков Photoshop.Вдохновляйтесь и стимулируйте свой неограниченный потенциал
Рамки для фото — это уникальный фотоэффект, и вы можете использовать цифровую фоторамку, чтобы добавить тонкости или контрастности к вашей фотографии и улучшить ее расположение. Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии. Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Как сделать рамку для текста в фотошопе с помощью ободки и выделения — Photoshop
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить подробнее.
Если вы не знаете, как это сделать, здесь можете изучить подробнее.
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Как в фотошопе совместить рамку и фото
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография. В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом . png.
png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как вставить фото в рамку в Фотошопе
Доброго Вам дня! Сегодняшний урок мы посвятим самому популярному занятию многих любителей Фотошопа — это обрамление себя любимого (любимую) в красивую рамочку. Итак, Вы скачали замечательную рамку и теперь думаете, как вставить фото в рамку в Фотошопе. На самом деле это очень просто!
Итак, Вы скачали замечательную рамку и теперь думаете, как вставить фото в рамку в Фотошопе. На самом деле это очень просто!
В конце урока нам необходимо получить нечто подобное.
ШАГ 1: Открываем в Фотошопе новую рамку.
Получилось? Отлично.
ШАГ 2: Открываем свою (или любимого человека) фотографию.
ШАГ 3: Для удобства работы с изображениями, открываем их в разных окнах. Для этого правой кнопкой мыши кликаем по названию файла и в контекстном меню выбираем «Переместить в новое окно».
ШАГ 4: Зажимаем левую кнопку мыши на фотографии и перетаскиваем её на рамку, как показано стрелкой. При этом у Вас должен быть активен инструмент «Перемещение».
ШАГ 5: В палитре «Слои» подобным образом перетаскиваем слой с фотографией ниже слоя с рамкой, как показано стрелкой.
У Вас фотография должна оказаться за рамкой. Получилось? Отлично. Идём дальше.
Получилось? Отлично. Идём дальше.
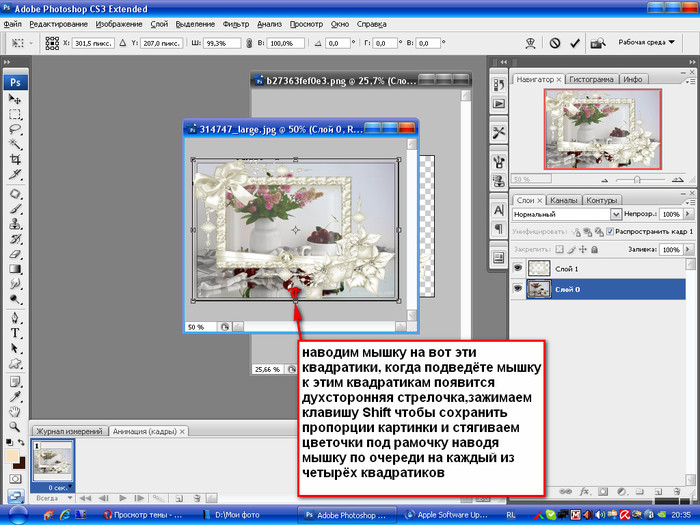
ШАГ 6: При активном слое с фотографией (он должен подсвечиваться серым цветом в палитре «Слои») выбираем «Редактирование → Свободное трансформирование», либо нажимаем Ctrl+T. У Вас фотография должна очертиться рамкой выделения. Далее, зажав клавишу Shift, левой кнопкой мыши тяните за маленький квадратик в углу рамки выделения, таким образом чтобы фотография начала пропорционально уменьшаться / увеличиваться. Вам необходимо подогнать фотографию под окошко в рамке, перетаскивая её зажав левой кнопкой мыши.
Получилось? Превосходно! В палитре «Слои» кликните правой кнопкой мыши по любому слою и в меню выберите «Выполнить сведение», а далее «Файл → Сохранить как» и сохраняем ваш шедевр в формате JPG.
- Если Вы собираетесь распечатывать фотографию в рамке в фотоцентре, то обратите внимание, что разрешение вашей фотографии должно быть 300 пикс/дюйм.
 Для этого перед началом работы проверяйте в каком разрешении исходные материалы (рамка и фотография). Проверить можно открыв окно «Изображение → Размер изображения».
Для этого перед началом работы проверяйте в каком разрешении исходные материалы (рамка и фотография). Проверить можно открыв окно «Изображение → Размер изображения».
Также интересное по теме:
Летний эффект на фотографии
Белоснежная улыбка в Фотошопе
Как соединить фотографии в фотошопе
Инструкция
В качестве основы будем использовать фотографию с пустой рамкой. В эту рамку мы должны будем вставить другую фотографию. Сперва сделаем дубликат слоя. В правой боковой панели активируем вкладку “Layers”, и перетягиваем слой. Теперь у нас уже два слоя. Далее перетащим приготовленную фотографию на фотографию с рамкой. Используя инструмент с изображением стрелочки, кликаем на фотографию, которую собираемся перетащить. И не отпуская клавишу мыши, перетаскиваем ее.Во вкладке “Layers” теперь 3 слоя, верхним из которых является только что перетащенная нами фотография. Нам же надо, чтобы он был на втором уровне. Поэтому перетянем его на один уровень вниз.
Нам же надо, чтобы он был на втором уровне. Поэтому перетянем его на один уровень вниз.
Видео по теме
Источники:
- Как соединить несколько фотографий в одну в 2018
- соединение фотографий в фотошопе в 2018
Как вставить фотографию в рамку в Фотошопе
В данном уроке поговорим о том, как вставить фотографию в рамку в программе Фотошоп.
Рамки, которые в огромном количестве можно найти на просторах интернета, бывают двух типов: с прозрачным фоном (png) и с белым или иным (обычно jpg, но не обязательно). Если с первыми работать проще, то со вторыми придется немного повозиться.
Скачать последнюю версию PhotoshopРассмотрим второй вариант.
Открываем изображение рамки в Фотошопе и создаем копию слоя.
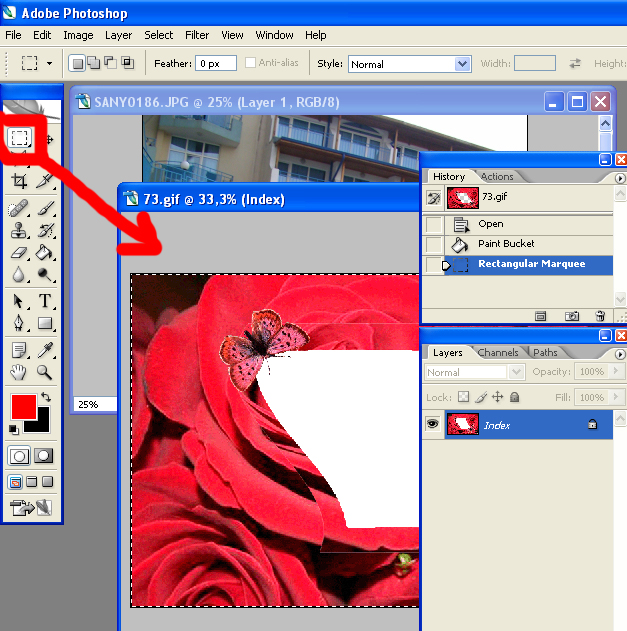
Затем выбираем инструмент «Волшебная палочка» и кликаем по белому фону внутри рамки. Нажимаем клавишу Delete.
Отключаем видимость слоя «Фон» и видим следующее:
Снимаем выделение (CTRL+D).
Если фон рамки не однотонный, то можно воспользоваться простым выделением фона и последующим его удалением.
Фон с рамки удален, можно приступать к помещению фотографии.
Перетаскиваем выбранное изображение на окно нашего документа с рамкой и масштабируем его по размеру свободного пространства. В данном случае инструмент трансформирования включается автоматически. Не забываем зажать клавишу SHIFT для сохранения пропорций.
После подгонки размера изображения нажимаем ENTER.
Далее необходимо поменять порядок слоев для того, чтобы рамка оказалась поверх фотографии.
Выравнивание изображения относительно рамки выполняется инструментом «Перемещение».
На этом процесс помещения фотографии в рамку завершен, далее можно придать картине стиль при помощи фильтров. Например, «Фильтр – Галерея фильтров – Текстуризатор».
Информация, представленная в данном уроке, позволит Вам быстро и качественно вставлять фотографии и другие изображения в любые рамки. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПомещайте изображения в формы с помощью инструмента «Новая рамка» в Photoshop CC 2019
Инструмент «Рамка», новая функция в Photoshop CC 2019, позволяет легко помещать изображения в формы! Узнайте, как рисовать фигуры с помощью инструмента «Рамка», как вставлять изображения в фигуры, как мгновенно заменять изображения другими изображениями и многое другое!
Автор Стив Паттерсон.
Photoshop CC 2019 представляет новый инструмент на панели инструментов Photoshop, известный как Frame Tool.Инструмент «Рамка» разработан для упрощения и интуитивно понятного размещения изображений в формы, особенно для пользователей, которые плохо знакомы с Photoshop. Он отлично подходит для разработки макетов, и на самом деле, если вы использовали программу макета страницы, такую как Adobe InDesign, то вы уже знакомы с тем, как работает Frame Tool. Вы просто перетаскиваете рамку, в которую хотите поместить изображение на странице (или, в данном случае, в свой документ Photoshop), а затем перетаскиваете изображение в рамку!
Честно говоря, новый инструмент Photoshop Frame Tool не обязательно лучший способ работы. Это потому, что все, что вы можете сделать с помощью инструмента «Рамка», также можно сделать с помощью более гибких обтравочных масок Photoshop. Но Frame Tool на проще, особенно если вы новичок в Photoshop. А инструмент «Рамка» в полной мере использует мощные смарт-объекты Photoshop. Так что, даже если вы более опытный пользователь Photoshop, Frame Tool все равно есть что предложить. Посмотрим, как это работает.
Это потому, что все, что вы можете сделать с помощью инструмента «Рамка», также можно сделать с помощью более гибких обтравочных масок Photoshop. Но Frame Tool на проще, особенно если вы новичок в Photoshop. А инструмент «Рамка» в полной мере использует мощные смарт-объекты Photoshop. Так что, даже если вы более опытный пользователь Photoshop, Frame Tool все равно есть что предложить. Посмотрим, как это работает.
Чтобы продолжить, вам понадобится Photoshop CC. А если вы уже являетесь подписчиком Adobe Creative Cloud, убедитесь, что у вас установлена последняя версия Photoshop CC.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Использовать новый инструмент «Рамка» в Photoshop CC 2019 для размещения изображений в форме очень просто. Мы просто выбираем инструмент «Рамка», рисуем рамку, перетаскиваем изображение в рамку, а затем перемещаем или изменяем размер изображения внутри рамки. Вы можете добавить обводку вокруг рамки, чтобы облегчить ваш дизайн, и даже заменить существующее изображение новым изображением, просто перетащив новое изображение в рамку.
Вы можете добавить обводку вокруг рамки, чтобы облегчить ваш дизайн, и даже заменить существующее изображение новым изображением, просто перетащив новое изображение в рамку.
Чтобы показать вам, как это работает, я пошел дальше и создал новый документ:
Новый документ в Photoshop CC 2019.
Шаг 1. Выберите инструмент «Рамка»
Новый инструмент Photoshop Frame Tool находится на панели инструментов. Этот инструмент выглядит как прямоугольник с крестиком на нем. Щелкните по нему, чтобы выбрать. Вы также можете выбрать инструмент Frame Tool с клавиатуры, нажав на букву K :
Выбор инструмента «Рамка» на панели инструментов.
Шаг 2. Выберите форму рамки на панели параметров
Выбрав инструмент «Рамка», выберите форму рамки на панели параметров.По умолчанию вы нарисуете прямоугольную рамку, но вы также можете нарисовать эллиптические рамки. Выберите нужную форму, нажав на ее значок. Я пока буду придерживаться прямоугольной формы:
Выберите форму рамки (прямоугольную или эллиптическую).
Шаг 3. Нарисуйте рамку, в которой вы хотите разместить изображение
Затем перетащите рамку, в которую вы хотите поместить изображение внутри документа:
Щелкните и перетащите, чтобы нарисовать рамку.
Использование клавиш-модификаторов с инструментом «Рамка»
Чтобы изменить положение рамки при ее рисовании, нажмите и удерживайте пробел , перетащите рамку на место, а затем отпустите клавишу пробела, чтобы продолжить рисование рамки.Чтобы превратить прямоугольную рамку в идеальный квадрат, удерживайте клавишу Shift при перетаскивании. Или, если вы рисуете эллиптическую рамку, удерживайте Shift , чтобы превратить ее в идеальный круг:
Удерживайте Shift, чтобы превратить прямоугольные рамки в квадраты или эллиптические рамки в круги.
В моем случае я нарисую широкую рамку в верхней половине документа:
Рисование прямоугольной рамки, в которой я хочу разместить изображение.
Отпустите кнопку мыши, и появится рамка.Рамка — это контейнер для изображения. Но поскольку у кадра еще нет содержимого, он начинается пустым:
В документ добавлена пустая рамка.
Новый слой Frame на панели Layers
Если мы посмотрим на панель «Слои», то увидим, что Photoshop добавил кадр на свой отдельный слой кадра , который также является новым в CC 2019. Миниатюра слева представляет сам кадр (обозначенный маленьким значком кадра в правом нижнем углу).И эскиз справа предназначен для содержимого внутри фрейма. Поскольку содержимого еще нет, эскиз просто закрашен белым:
Значок в правом нижнем углу говорит нам, что это слой Frame.
Шаг 4: Поместите изображение в рамку
Чтобы поместить изображение в рамку, перейдите в меню File в строке меню и выберите Place Embedded . Или вы можете выбрать Place Linked . Разница в том, что Place Embedded вставляет изображение в ваш документ, а Place Linked просто ссылается на изображение на вашем компьютере. В большинстве случаев лучшим выбором будет Place Embedded:
В большинстве случаев лучшим выбором будет Place Embedded:
Переход к файлу> Поместить встроенный.
Затем перейдите к изображению на вашем компьютере, выберите его и щелкните Place :
Выбор изображения для размещения внутри рамки.
Photoshop помещает изображение в рамку. И он автоматически изменяет размер изображения в соответствии с размером кадра (фото из Adobe Stock):
Изображение помещается в рамку и меняет ее размер. Фото: Adobe Stock.
Размещение изображения как смарт-объекта
Если мы снова посмотрим на слой Frame на панели Layers, мы увидим, что содержимое кадра теперь отображается на миниатюре справа. Также обратите внимание на значок смарт-объекта в правом нижнем углу миниатюры, сообщающий нам, что Photoshop автоматически преобразовал изображение в смарт-объект.
Если вы новичок в Photoshop, это может не иметь большого значения для вас, но смарт-объекты — это хорошо. Это означает, что мы можем изменять размер изображения внутри кадра без потери качества.И мы можем легко заменить изображение другим, как мы увидим через несколько минут:
Это означает, что мы можем изменять размер изображения внутри кадра без потери качества.И мы можем легко заменить изображение другим, как мы увидим через несколько минут:
Слой кадра, показывающий содержимое, добавленное как смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Как переключаться между рамкой и изображением
Теперь, когда мы поместили изображение во фрейм, давайте посмотрим, как переключаться между фреймом и его содержимым.
Из панели «Слои»
Один из способов переключения между рамкой и изображением — с панели «Слои».Обратите внимание на белую границу вокруг миниатюры содержимого. Это говорит нам о том, что изображение внутри кадра выбрано:
Граница говорит нам, какой из них (рамка или изображение) выбран.
Выбор рамы
Чтобы выбрать сам кадр, щелкните по его миниатюре слева:
Выбор кадра щелчком левой миниатюры.
Наряду с рамкой вокруг миниатюры, еще один способ сказать, что кадр выделен, — это то, что мы можем видеть, что преобразование обрабатывает вокруг кадра в документе. Мы используем ручки для изменения размера кадра, и вскоре мы вернемся к ним:
Мы используем ручки для изменения размера кадра, и вскоре мы вернемся к ним:
Дескрипторы преобразования означают, что кадр выбран.
Выбор изображения
Чтобы вернуться к изображению, щелкните эскиз справа:
Выбор изображения щелчком правой миниатюры.
И когда изображение выбрано, ручки преобразования вокруг кадра исчезают:
Дескрипторы преобразования кадра исчезли.
Выбор кадра и изображения
Для одновременного выбора кадра и кадра изображения нажмите и удерживайте клавишу Shift и щелкните тот, который в данный момент не выбран.Белая рамка появляется вокруг обоих миниатюр:
Щелкните другой эскиз, удерживая нажатой клавишу «Shift», чтобы выбрать их сразу.
Отмена выбора кадра или изображения
А затем, чтобы вернуться к выбору только кадра или , щелкните по нужному изображению. Я повторно выделю рамку, и это снимет выделение с изображения:
Когда выбраны оба, щелкните эскиз, чтобы отменить выбор другого.
Из документа
Другой способ переключения между фреймом и его содержимым — из документа.
Выбор изображения
Чтобы выбрать изображение, просто щелкните его внутри рамки. Обратите внимание на контур вокруг изображения и на то, что он включает в себя части изображения, которые скрыты, потому что они выходят за границы кадра:
Щелкните изображение, чтобы выбрать его.
Выбор рамы
Чтобы выбрать рамку, щелкните непосредственно по ее контуру. Вновь появятся маркеры преобразования:
Щелкните рамку, чтобы выбрать ее.
Выбор рамки и изображения
И чтобы выбрать как кадр , так и изображение, дважды щелкните на изображении.Контур вокруг изображения исчезнет, и вы увидите только контур вокруг кадра:
Дважды щелкните изображение, чтобы выбрать одновременно рамку и изображение.
Выбрав рамку и изображение, вы можете щелкнуть и перетащить их вместе внутри документа:
Щелкните и перетащите рамку и изображение, когда они выбраны.
Как отменить шаг с помощью Frame Tool
Я отменю это, перейдя в меню Edit и выбрав Undo Move .Photoshop дает нам несколько отмен с помощью инструмента «Рамка». Чтобы вернуться назад по шагам, несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac). И чтобы повторить шаг, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac):
Отмена последнего шага с помощью Frame Tool.
Отмена выбора кадра, когда выбраны оба
Наконец, когда у вас выбраны и рамка, и изображение, вы можете вернуться к выбору только изображения, снова дважды щелкнув на нем.Итак, когда выбрано изображение или , двойной щелчок по изображению выберет их оба. И когда они , оба выбраны, двойной щелчок выберет только изображение:
Снова дважды щелкните, чтобы выбрать только изображение.
Как перемещать и изменять размер кадра
Итак, теперь, когда мы знаем, как выбирать и переключаться между фреймом и его содержимым, давайте узнаем, как перемещать и изменять размер изображения внутри фрейма.
Как сдвинуть изображение в кадре
Чтобы переместить изображение, просто щелкните и перетащите его.Видна только область внутри рамки:
Щелкните и перетащите, чтобы изменить положение изображения внутри рамки.
Как изменить размер изображения в кадре
Чтобы изменить размер изображения, мы напрямую не используем инструмент «Рамка». Вместо этого мы используем команду Photoshop Free Transform. Поднимитесь в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Затем перетащите ручки, чтобы изменить размер изображения. В Photoshop CC 2019 Free Transform автоматически блокирует соотношение сторон, поэтому нет необходимости удерживать Shift при перетаскивании.Но если вы хотите изменить размер изображения от его центра, нажмите и удерживайте Alt (Win) / Option (Mac). Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера изображения внутри кадра с помощью функции «Свободное преобразование».
Как изменить размер рамки
Чтобы изменить размер фрейма, а не его содержимого, сначала щелкните контур фрейма, чтобы выбрать его:
Выбор кадра путем прямого щелчка по его контуру.
Затем перетащите любой из маркеров, чтобы изменить его форму и размер.Если вы нажмете и удерживаете клавишу Shift при перетаскивании углового маркера, вы зафиксируете исходное соотношение сторон кадра:
Изменение размера кадра путем перетаскивания маркеров преобразования.
После изменения размера кадра вы можете щелкнуть и перетащить изображение внутри кадра, чтобы изменить его положение:
Перемещение изображения после изменения размера кадра.
Как сдвинуть рамку и изображение вместе
Для одновременного перемещения кадра и изображения дважды щелкните изображение, чтобы выбрать их оба:
Двойным щелчком выберите рамку и изображение.
Затем щелкните и перетащите, чтобы переместить их вместе:
Одновременное перетаскивание фрейма и его содержимого.
Как изменить размер кадра и изображения вместе
Чтобы изменить размер и рамки, и изображения одновременно, еще раз убедитесь, что оба выбраны. Поднимитесь в меню Edit и выберите Free Transform :
Возвращаемся к Edit> Free Transform.
Затем перетащите маркеры, чтобы изменить размер рамки и ее содержимого:
Перетаскивание маркеров свободного преобразования для изменения размера фрейма и его содержимого.
Вы также можете изменить положение фрейма и его содержимого, щелкнув и перетащив в поле «Свободное преобразование». Здесь я центрировал рамку и изображение в документе. Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять его:
Центрирование рамки и изображения в документе с помощью функции «Свободное преобразование».
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
Как заменить содержимое фрейма
Отличной особенностью нового инструмента Photoshop Frame Tool является то, что мы можем легко заменять одно изображение другим.
Я нажимаю Ctrl + Z (Win) / Command + Z (Mac) несколько раз, чтобы отменить мои шаги и вернуть мой кадр к исходному размеру и местоположению:
Рамка с исходным размером и расположением в документе.
Метод 1. Использование команды «Поместить внедренный» или «Поместить связанный»
Один из способов заменить текущее изображение другим изображением — перейти в меню File и выбрать Place Embedded (или Place Linked ):
Переход к файлу> Поместить встроенный.
Перейдите к новому образу на вашем компьютере. Затем выберите его и нажмите Place :
Выбор и размещение нового изображения в рамке.
Метод 2: перетащите
Или, если у вас уже есть изображение, открытое в окне проводника (Win) или Finder (Mac), вы можете перетащить новое изображение на существующее:
Перетаскивание замещающего изображения в рамку.
Метод 3. С панели «Библиотеки»
И еще один способ добавить или заменить содержимое — перетащить изображение из панели Библиотеки на фрейм:
Перетаскивание замещающего изображения с панели «Библиотеки» на фрейм.
Photoshop мгновенно заменяет предыдущее изображение новым. Затем вы можете использовать Free Transform, чтобы при необходимости изменить размер изображения внутри кадра (фото из Adobe Stock):
Инструмент «Рамка» позволяет легко заменять одно изображение другим. Фото: Adobe Stock.
Как добавить обводку вокруг рамки
Теперь давайте посмотрим, как добавить обводку вокруг кадра. Обычные стили слоя Photoshop, расположенные в нижней части панели «Слои», не работают с фреймами.Но у нас можно добавить обводку к . Вы найдете опцию Stroke на панели свойств :
Параметр «Обводка» для инструмента «Рамка» на панели «Свойства».
Почему я не вижу опцию «Обводка»?
Если вы не видите параметр «Обводка», убедитесь, что на панели «Слои» выбрана сама рамка:
Параметр «Обводка» доступен, только если выделен кадр.
Выбор цвета, положения и размера обводки
Щелкните образец под словом «Обводка», чтобы выбрать цвет.Затем выберите положение (внутри, по центру или снаружи) и размер :
Установка цвета, положения и размера обводки.
Обводка появляется вокруг рамки:
Рамка с добавленной обводкой.
Как убрать обводку вокруг рамки
Чтобы удалить обводку, щелкните еще раз на образце цвета под словом «Обводка» и выберите Без цвета (образец с красной линией через него):
Удаление обводки путем нажатия образца «Нет цвета».
Как добавить рамку вокруг существующего изображения
Наконец, давайте рассмотрим еще один способ использования инструмента «Рамка» — добавление рамки к существующему изображению. Мы также рассмотрим, как удалить рамку из изображения. Я перейду на другое изображение, открытое в Photoshop:
Изображение открыто в отдельном документе. Фото: Adobe Stock.
И если мы посмотрим на панель «Слои», мы увидим изображение на слое выше фонового слоя. Обратите внимание, что мы не можем добавить рамку к фоновому слою.Итак, чтобы это работало, вам нужно, чтобы ваше изображение было на отдельном слое над ним:
Рамки нельзя добавлять к изображениям на фоновом слое.
Как поместить изображение в прямоугольную рамку
Выделив слой и выбран инструмент «Рамка» на панели инструментов, щелкните и растяните рамку внутри изображения:
Рисование рамки внутри изображения.
Когда вы отпускаете кнопку мыши, Photoshop добавляет рамку и помещает в нее изображение:
Теперь изображение находится внутри рамки.
И на панели «Слои» мы видим, что Photoshop преобразовал изображение в смарт-объект, как и раньше:
Изображение, преобразованное в смарт-объект на слое кадра.
Как убрать рамку с изображения
Я добавил к изображению прямоугольную рамку. Но что, если я хотел вместо этого добавить эллиптическую рамку? В этом случае я могу удалить существующий фрейм, щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на слое фрейма на панели «Слои»:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на слое Frame.
Затем выберите Удалить кадр со слоя :
Выбор в меню «Удалить рамку из слоя».
Удаляет рамку, но сохраняет изображение:
Рамка исчезла, но изображение осталось.
Помещение изображения в эллиптическую рамку
Я переключусь с прямоугольной рамки на эллиптическую рамку на панели параметров:
Выбор эллиптической формы рамы.
Затем я щелкну и вытащу эллиптическую рамку внутри изображения.Чтобы сделать кадр идеальным кругом, я нажимаю и удерживаю клавишу Shift при перетаскивании. Сначала кажется, что я рисую квадратную рамку:
Удерживая Shift, перетаскивайте, чтобы рамка превратилась в круг.
Но когда я отпускаю кнопку мыши, появляется круглая рамка с изображением внутри нее:
Изображение помещено в круговую рамку.
Связанное руководство: Как обрезать изображения в круги!
И вот оно! Это основы использования нового инструмента «Рамка» в Photoshop CC 2019! Посетите наш раздел Основы Photoshop, чтобы узнать больше!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Photoshop CC 2019 представляет инструмент «Рамка», новейшее дополнение к панели инструментов.
Инструмент «Рамка» позволяет создавать заполнители изображений, в которые можно добавлять изображения позже. Он очень похож на инструмент «Рамка» в Adobe InDesign.
Как работают рамки в Photoshop?
Frames — это новый тип слоя на панели слоев. Вы можете думать о них как о контейнере, в котором хранится контент.
Чтобы обеспечить неразрушающий рабочий процесс, содержимое внутри фреймов автоматически добавляется как смарт-объект.
Рамки предназначены специально для изображений.Вы можете добавлять смарт-объекты, но не фигуры, текст или другое содержимое.
Необходимое время: 3 минуты.
Следуйте этим инструкциям для создания изображений-заполнителей с помощью нового инструмента «Рамка» в Photoshop CC 2019.
- Выберите инструмент «Рамка»
Вы можете выбрать инструмент «Рамка» на панели инструментов Photoshop или нажав клавишу K на клавиатуре.
- Выберите форму рамки на панели параметров
На панели параметров щелкните либо прямоугольный значок, либо
эллиптический значок, чтобы выбрать форму, которую вы хотите использовать в качестве заполнителя. - Щелкните и перетащите, чтобы создать фрейм-заполнитель
Нажмите и перетащите холст, чтобы создать фрейм-заполнитель.
Примечание : Щелчок и перетаскивание существующего изображения маскирует изображение по границам кадра. - Перетаскивание изображений во фрейм
Содержимое во фрейме будет заменено, когда во фрейм будет перетаскиваться другое содержимое. Вы можете перетаскивать изображения со своего жесткого диска или из библиотек Creative Cloud.Изображение автоматически масштабируется по размеру кадра.
- Замена изображений из кадров
Вы можете заменить изображение в кадре, перетащив на него новое изображение.
Как выбрать фрейм или содержимое в фрейме
Для кадра, содержащего изображение, вы можете выбрать инструмент «Рамка» и использовать следующее для выбора кадра или содержимого:
- Один щелчок по содержимому выбирает и фрейм, и содержимое.
- Двойной щелчок по содержимому выбирает только содержимое.
- Второй двойной щелчок в этом состоянии вернется к выбору фрейма и содержимого.
- Однократный щелчок по границе фрейма активирует фрейм.
Примечание 1 : Нет дескрипторов преобразования для масштабирования кадра и содержимого вместе. Однако вы можете изменить размер отдельно.
Примечание 2 : После масштабирования содержимого во фрейме невозможно автоматически «подогнать содержимое под фрейм»
.
Кадры из изображений
С существующим изображением на холсте используйте инструмент «Рамка», чтобы нарисовать нужную область изображения. Изображение будет замаскировано границами кадра.
Рамки из текстовых слоев или фигур
Вы можете преобразовать любую существующую фигуру или текстовый слой в рамку.
На панели слоев щелкните правой кнопкой мыши слой с фигурой или текстом и выберите « Convert to Frame ».
Фреймы и панель свойств
Вставить изображение
- Найти на Adobe Stock: Открывает в вашем браузере веб-сайт Adobe Stock.
- Открытые библиотеки : открывает панель «Библиотеки».
- Место с локального диска — встроенный : открывает окно «Поместить». Выбранное изображение будет встроено в документ фотошопа.
- Место с локального диска — встроенный: Открывает окно Поместить. Выбранное изображение станет справочным файлом.
Ход
Этот параметр позволяет обвести рамку обводкой.
Вы можете выбрать цвет обводки, ширину в пикселях и выравнивание обводки (внутри, по центру или снаружи).
Layer Comp
Если ваше изображение-заполнитель представляет собой смарт-объект с композицией слоев, вы можете использовать раскрывающийся список «Композиция слоев», чтобы выбрать композицию, которая была определена в исходном файле.
Layer Comps часто используются дизайнерами для создания нескольких композиций (или композиций) макета страницы для демонстрации клиентам. Layer Comps позволяют создавать, управлять и просматривать несколько версий макета в одном файле Photoshop.
Композиция слоев — это просто снимок состояния панели «Слои».Композиции слоев записывают три типа параметров слоя:
- Видимость слоя: независимо от того, отображается ли слой или скрыт.
- Положение слоя: Где находится слой в документе.
- Внешний вид слоя: , применяется ли стиль слоя к слою и режим наложения слоя.
Эта функция позволяет изменять состояние смарт-объекта на уровне слоя без редактирования смарт-объекта.
Команда
- Редактировать содержимое :
- Преобразовано в связанный :
- Встроено :
Как использовать рамки Photoshop
Рамки в Photoshop CC — это специализированные маски, используемые для удержания других изображений.Рамки можно рисовать или создавать из фигур. Если вы знаете, как создать рамку в Photoshop, она может содержать изображение с вашего локального жесткого диска или из результатов поиска Adobe Stock.
Getty Images / Ифань Ли / EyeEm
Рамки Photoshop и смарт-объекты
Профессионалы Photoshop могут знать, что то же самое можно сделать с помощью масок слоев и смарт-объектов. Фреймы по сути достигают той же цели, но с немного более гибкой системой. Например, изображения в кадрах по умолчанию можно перемещать и преобразовывать внутри кадра.Фреймы также упрощают замену изображений и установку заполнителей. Маски слоя, конечно, по-прежнему работают, но инструмент «Рамка» выполняет свою работу немного быстрее.
Как сделать рамку с помощью инструмента «Рамка»
Откройте новый или существующий файл Photoshop. Выберите инструмент Frame на панели инструментов в левой части экрана или нажмите клавишу K .
Выберите прямоугольную или эллиптическую рамку из опций инструментов вверху.По умолчанию выбран вариант прямоугольной формы.
Перетащите рамку по холсту, чтобы установить размер вставленного изображения.
На панели «Свойства » используйте меню в разделе « Inset Image », чтобы выбрать изображение, которое вы хотите поместить во фрейм. Вы можете вставить изображение со своего компьютера в виде встроенного или связанного файла. и найдите изображение в базе данных Adobe Stock.
Вы также можете перетащить изображение со своего компьютера в рамку.
Если связанное изображение перемещено или удалено с вашего компьютера, ссылка прерывается и файл становится недоступным. Когда вы вставляете встроенное изображение, Photoshop сохраняет копию изображения в документе, содержащем изображение. Это увеличивает размер файла, но гарантирует, что встроенное изображение всегда будет подключено к файлу.
Чтобы изменить размер или положение изображения во фрейме, дважды щелкните изображение на холсте (или выберите эскиз изображения, а не фрейм, на панели «Слои»).Выберите инструмент Move и используйте ручки на изображении, чтобы настроить изображение.
Чтобы применить границу к изображению, выберите раздел Stroke на панели Properties . Выберите цвет, толщину и положение мазка.
Щелкните объект, чтобы увидеть результат.
Как создавать рамки Photoshop из фигур
Рамки также могут быть созданы в форме любого выделения, которое вы можете сделать с помощью инструментов формы.
Открыв файл Photoshop, выберите инструмент Shape на панели инструментов или нажмите клавишу U .
Фреймы не могут быть применены к нормальному выделению или к путям. Если вы хотите преобразовать выделение или путь в слой-фигуру, щелкните выделение или путь правой кнопкой мыши, выберите Define Custom Shape и , затем используйте инструмент Custom Shape , чтобы нарисовать эту фигуру точно поверх вашего выделения. .
Установите для заливки и обводки значение «Нет».Затем нарисуйте фигуру, используя любой из параметров формы, в том месте, где должно отображаться содержимое фрейма.
Разместите или измените размер фигуры, перетаскивая ее, пока она не станет нужного размера и в нужном месте.
Выберите слой, содержащий форму, на панели Layer и выберите Convert to Frame из меню Layer.
Дайте рамке имя или выберите OK , чтобы подтвердить значение по умолчанию.
Перетащите изображение на фрейм или используйте Inset Image на панели Properties , чтобы найти изображение.
При необходимости переместите или измените размер изображения, чтобы добиться эффекта. По умолчанию изображение масштабируется по размеру кадра.
Изображение вставляется как смарт-объект, и его можно масштабировать неразрушающим образом с помощью инструмента «Свободное преобразование».
Другие способы вставки изображений в рамки
Вы можете добавлять изображения в рамку несколькими дополнительными способами.
- Перетаскивание ресурса : перетащите актив из Adobe Stock или с панели «Библиотеки» во фрейм на холсте. По умолчанию Photoshop помещает перетаскиваемое изображение как встроенный смарт-объект. Чтобы разместить изображение как связанный смарт-объект, при перетаскивании удерживайте нажатой клавишу Option / Alt.
- Перетаскивание с компьютера : перетащите изображение из локального хранилища компьютера в рабочую область с выбранной рамкой. Это помещает перетаскиваемое изображение в кадр как встроенный смарт-объект.Чтобы вставить перетаскиваемое изображение как связанный смарт-объект, при перетаскивании удерживайте нажатой клавишу Option / Alt .
- Использование файла > Поместить : Выбрав фрейм, выберите Файл > Поместить связанный или Файл > Поместить встроенный и , затем выберите изображение с помощью средства выбора файлов. Выбранное изображение помещается в рамку и автоматически масштабируется до размеров рамки.
- Перетащите пиксельный слой : перетащите пиксельный слой в пустой кадр.Слой преобразуется в смарт-объект и помещается в рамку.
Фреймы также можно оставить пустыми в качестве заполнителей. Создайте рамку поверх пустого слоя, и рамка останется пустой. Контент можно добавить во фрейм, используя любой из описанных выше методов, когда актив выбран и одобрен.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак составить композицию с помощью инструмента «Рамка» и обтравочных масок
Описание учебника
Сегодня мы познакомимся с инструментом «Рамка», новым дополнением в Photoshop CC 2019, которое обещает сделать маскирование проще, чем когда-либо! Посмотрите, как работает инструмент «Рамка» и как он сравнивается с обтравочными масками, предпочтительным методом Аарона для вставки изображений в фигуры или текст.
Использование рамы
Frame Tool легко подобрать и сразу начать использовать. Выберите значок Frame Tool на панели инструментов или нажмите сочетание клавиш K.
По умолчанию инструмент Frame Tool предоставит вам два варианта формы для вашего нового слоя кадра; прямоугольник или эллипс. Выберите желаемую форму, а затем нажмите и перетащите указатель мыши на область изображения, которую хотите заменить. После того, как вы разместили рамку, перейдите в меню «Файл» и выберите «Поместить встроенный» или «Поместить связанный».
Place Embedded перенесет изображение и поместит его в ваш проект Photoshop, что увеличит размер файла, но позволит вам перенести проект и взять его с собой. Place Linked свяжет любое изображение из другого файла без увеличения размера файла вашего проекта.
Выберите изображение, которое вы хотите вставить в проект Photoshop, и оно будет размещено как маска слоя на слое кадра. Изображение будет автоматически масштабировано по размеру вашего кадра, но у вас будет возможность перемещать и изменять его размер по мере необходимости.
И все! Вы также можете создавать рамки из произвольных форм и текста, что делает инструмент «Рамка» столь же универсальным, сколь и простым в использовании.
Делайте больше с обтравочными масками
Когда вам нужно замаскировать изображение в более сложную форму или среду, вы можете обнаружить, что инструмент «Рамка» не справляется со своей задачей. Обтравочные маски — это мощный инструмент, позволяющий очень точно вставлять одно изображение в другое. В нашем примере у нас есть изображение некоторых листьев, которые мы хотим использовать в качестве рамки для изображения лесного пейзажа.
Сначала мы выбираем листья с помощью Select Color Range. Как только наш выбор сделан, нам нужно продублировать его на новый слой. С новым слоем в форме листьев последний шаг — добавить наше изображение, поместить его поверх нашего нового слоя, щелкнуть по нему правой кнопкой мыши и выбрать «Создать обтравочную маску». Теперь изображение леса будет отображаться только там, где видна форма листа.
Вы можете создать множество интересных эффектов с помощью инструмента «Рамка» и обтравочных масок.Попробуйте эти примеры, а затем поэкспериментируйте с собственными изображениями!
Как создать свои собственные рамки и границы с помощью Photoshop
Сделайте ваши фотографии яркими! Из этого туториала Вы узнаете, как создавать собственные рамки и границы с помощью Photoshop.
Рамы для картин использовались на протяжении большей части истории искусства. Это не изменилось в нашу цифровую эпоху. Независимо от того, распечатываете ли вы свою фотографию или оставляете ее в цифровом виде, добавление краев к ней всегда поможет ее презентации. Вот три креативные рамки и границы, которые легко сделать в Photoshop.
Еще в эпоху аналоговой фотографии было очень распространено оставлять белые края вокруг фотографии, чтобы пассивная часть не закрывала какую-либо часть изображения. Если бы фотография была произведением искусства, пустая часть внизу была бы больше остальных, чтобы вы могли поставить там свою подпись.
В наши дни классическая и элегантная презентация все еще может быть достигнута с помощью Photoshop, следуя этой идее. Конечно, вы можете проявить гораздо больше творчества! Начнем с основ:
РАМКА
Белая рамка
Если вы хотите напечатать свою фотографию и поместить ее в рамку традиционным способом, выполните следующие простые шаги:
- Откройте изображение в Photoshop.
- Перейти к началу страницы Меню >> Изображение >> Размер холста. Во всплывающем окне у вас будет выбор для нового размера. Здесь вам нужно изменить измерение на Процент, чтобы оно было равномерным по всей вашей фотографии, и вам не нужно было выполнять много вычислений. Затем выберите размер рамки. В этом случае я добавил 10%, поэтому общий размер будет 110%. Убедитесь, что ваша точка привязки находится в центре (как показано на рисунке ниже). Внизу вы также можете выбрать цвет рамки.Нажмите ОК, чтобы применить.
- Снова откройте окно «Размер холста», но на этот раз вы поместите точку привязки на верхний центральный квадрат (как показано на изображении ниже). Добавьте дополнительные 10% сверху / снизу, чтобы оставить ширину на 100%, и измените только высоту на 110%.
- Добавьте свою подпись, авторские права или посвящение под своим изображением.
Фотография с белой рамкой и подписью, нанесенной этим методом.
Составные рамки
Эта основная идея белой рамки может быть немного переработана, чтобы создать композицию с очень элегантным результатом.Это идеально подходит для минималистичных или классических фотографий.
- Откройте изображение в Photoshop.
- Перейдите в верхнее меню >> Изображение >> Размер холста и выберите размер и ширину рамки, как вы это делали для белой рамки. На этот раз вы можете проявить немного больше творчества, просто не забудьте держать якорь в центре. Когда вы закончите, нажмите ОК.
- Повторите шаг № 2, выбрав другой цвет и размер. Например, для этого я решил сначала использовать серую рамку 3%, а затем более тонкую в цвете винограда, чтобы дополнить изображение.
- Повторите столько раз, сколько захотите. В этом случае я добавил третью рамку черного цвета, которая была шире предыдущих двух.
СОВЕТ: Чтобы выбрать цвет на фотографии, выберите «Другой» в цветном меню в окне «Размер холста». Откроется новое окно со всеми цветами на выбор. В этот момент, проводя указатель мыши по изображению, указатель становится пипеткой. Затем вам просто нужно нажать на нужный цвет, а Photoshop сделает все остальное!
ГРАНИЦ
Хотя рамки состоят из одного или нескольких сплошных прямоугольников, границы намного сложнее.Граница сама по себе может быть изображением. Поэтому вы не ограничены определенной формой, что дает вам более широкий выбор вариантов. Вот один пример:
Создание границы в стиле гранж
Сначала выберите изображение горизонта; это может быть город или природа. В данном случае я использую фотографию деревьев в пруду. Откройте его в фотошопе.
Далее перейдите в верхнее меню; Image >> Adjustments >> Threshold и установите очень высокое значение, чтобы получить изображение в основном черно-белое (без серых тонов).
Выберите изображение (CTRL / CMD + A) и скопируйте его (CTRL / CMD + C). Затем вставьте его на новый пустой холст (CTRL / CMD + V).
Перейти в верхнее меню; Edit >> Free Transform и сожмите изображение до одного из краев.
Дублируйте слой, перейдя в верхнее меню; Слой >> Дублировать слой. Сделайте это трижды, чтобы у вас получилось четыре слоя.
Выберите каждый слой и разместите их с каждой стороны (используйте «Трансформирование», чтобы повернуть и изменить размер каждого из них), создав прямоугольную границу.Вы можете выбрать разные режимы наложения для каждого слоя, чтобы они не выглядели одинаково. Вы можете сделать это из раскрывающегося меню на панели «Слои». Вы также можете перейти в верхнее меню и выбрать; Слой >> Стиль слоя >> Параметры наложения, если вам нужно больше контроля над режимом наложения.
Теперь у вас есть очень оригинальная рамка, которую можно использовать с любым изображением! Помните, что бордюры не только дополняют образ, но и демонстрируют вашу креативность и индивидуальность.
Если вы не знаете, как применять границы к изображениям, не волнуйтесь, это очень просто.Ознакомьтесь с приложением ниже, чтобы узнать, как это сделать.
Приложение: Как использовать границы
Теперь я помещу изображение внутри рамки, чтобы показать вам, как это делается. Я думаю, что граница в стиле гранж хорошо сочетается с городскими сценами, но это зависит от вас.
Откройте файл рамки.
Перейдите в верхнее меню и выберите; Файл >> Поместить >> и выберите свое фото. Это вставит нужную фотографию в файл границы, размер которой уже изменен. Вам придется выполнить окончательную корректировку размера вручную, перетаскивая края (удерживайте нажатой клавишу Shift, если вы используете инструмент Transform, чтобы сохранить соотношение сторон изображения).
Измените режим наложения слоя, чтобы он выглядел интегрированным. В данном случае я использовал режим затемнения. Попробуйте разные, пока не будете удовлетворены. Помните, что вы можете сделать это из раскрывающегося меню на панели «Слои». Вы также можете перейти в верхнее меню и выбрать; Слой >> Стиль слоя >> Параметры наложения, если вам нужно больше контроля.
Заключение
Вот и все! Попробуйте использовать одну и ту же рамку на разных изображениях, чтобы создать определенный стиль для коллекции фотографий, которую вы можете повесить на стену.
Автор граффити неизвестен, найден на улицах Милана, 2017.
Границы и рамки отлично подходят для отображения фотографий в цифровой фоторамке, а также для печати. Вы сэкономите много денег и получите уникальный декор в своем доме. Возможности рамок и границ безграничны, так что исследуйте, творите и получайте удовольствие.
Создание декоративной фоторамки в Photoshop
В этом уроке я покажу вам, как создать декоративную рамку вокруг ваших изображений с помощью векторной маски.Этот метод может быть особенно удобен, потому что вы можете использовать одну и ту же декоративную рамку на нескольких разных изображениях всего несколькими щелчками мыши.
Этот метод может быть реализован с использованием стандартной маски слоя (на основе пикселей) или векторной маски (на основе контуров и точек). В этом уроке я буду использовать векторную маску, потому что она предлагает дополнительную гибкость, такую как возможность изменять размер и форму маски без ухудшения качества маски.
Посмотреть видео
Ступеньки
Быстрые шаги для опытных пользователей Photoshop
- Преобразование изображения в смарт-объект
- Используйте инструмент Shape Layer, чтобы нарисовать форму рамки
- Поместите изображение вверху стопки слоев (над слоем векторной маски)
- Создайте обтравочную маску, отсекая слой изображения до векторного слоя
- Добавить новый слой в конец стопки слоев и заполнить узором или разместить фоновое изображение для кадра внизу стопки слоев
- Примените растушевку к векторной маске (необязательно)
- Чтобы повторно использовать рамку в новом изображении, щелкните правой кнопкой мыши слой смарт-объекта и выберите «Заменить содержимое».
Шаг 1
Откройте изображение в Photoshop и преобразуйте его в смарт-объект, щелкнув правой кнопкой мыши имя слоя и выбрав «Преобразовать в смарт-объект».”
Выбор «Преобразовать в смарт-объект»После преобразования слоя в смарт-объект вы увидите небольшой значок, встроенный в миниатюру слоя, который указывает, что объект является смарт-объектом.
Символ смарт-объектаStep 2
Создайте векторную маску, выбрав инструмент формы слоя по вашему выбору в разделе Инструменты формы на Панели инструментов. Для этого урока я выберу инструмент «Прямоугольник со скругленными углами».
Выбор инструмента «Прямоугольник со скругленными углами»После выбора инструмента убедитесь, что на панели параметров установлены правильные параметры — убедитесь, что значок «Слои формы» активен, и установите радиус в соответствии с вашими потребностями (чем больше число, тем более округлые углы находятся).Для изображения, используемого в этом уроке, я установил радиус 30 пикселей.
Настройка параметров инструмента «Прямоугольник со скругленными углами (слой-фигура)»С помощью инструмента «Прямоугольник со скругленными углами» нарисуйте прямоугольник поверх изображения, как показано ниже — не беспокойтесь, что маска закрывает ваше изображение, мы исправим это в будущем.
Рисуем прямоугольник с закругленными углами поверх изображенияЧтобы изменить положение прямоугольника на экране, удерживая нажатой клавишу пробела, перетащите прямоугольник.
Шаг 3
Центрируйте векторную маску на изображении.Используйте Cmd + A (ПК: Ctrl + A), чтобы «выделить все», а затем выберите инструмент «Перемещение», нажав клавишу «V». Когда у вас выбран инструмент «Перемещение», вы увидите параметры выравнивания в верхней части панели параметров.
Щелкните значок «Выровнять по центру по вертикали», чтобы центрировать маску по вертикали, а затем щелкните значок «Выровнять по центру по горизонтали», чтобы отцентрировать маску по горизонтали. Как только все будет по центру, снимите выделение, используя Cmd + D (ПК: Ctrl + D).
Использование опций выравниванияШаг 4
Измените порядок слоев — слой маски слоя должен быть ниже слоя смарт-объекта.Вы можете переместить слой-маску слоя в нижнюю часть стека слоев, щелкнув и перетащив слой ниже слоя смарт-объекта, или вы можете выбрать слой-маску слоя и затем использовать сочетание клавиш Shift + Cmd + [(PC: Shift + Ctrl + [).
Шаг 5
Добавьте обтравочную маску, чтобы «закрепить» верхний слой на слое под ним. Щелкните правой кнопкой мыши имя верхнего слоя (или рядом с ним) и выберите опцию «Создать обтравочную маску» (в качестве ярлыка я предпочитаю нажимать клавишу Option-Click между двумя слоями, когда появляется двойной кружок).
Выбор опции «Создать обтравочную маску» Быстрый доступ: добавление обтравочной маскиТеперь мы готовы создать рамку для изображения! В Photoshop есть множество способов создать декоративную фоторамку. В этом уроке я покажу вам два метода: в первом используется узор Photoshop, а во втором — отдельное изображение.
Шаг 6a
Вариант кадрирования 1. Использование шаблона Photoshop для кадра:
Добавьте новый слой в нижнюю часть стопки слоев — щелкните один раз на нижнем слое, чтобы выбрать его, затем Cmd + щелкните значок «Добавить новый слой» (этот ярлык добавит новый слой непосредственно под текущим выбранным слоем. , помещая новый слой внизу стопки слоев).
Выбор значка «Создать новый слой»Заполните нижний слой узором, открыв диалоговое окно «Заливка» и выберите узор, который хотите использовать. Чтобы открыть диалоговое окно «Заливка», используйте сочетание клавиш Shift + Delete (ПК: Shift + Backspace) или выберите «Файл»> «Заливка» в верхнем меню.
В диалоговом окне «Заливка» выберите «Узор» в разделе «Содержание».
Выбор «Узор» в диалоговом окне «Заливка»Щелкните значок слева от «Пользовательский узор», чтобы выбрать узор для использования.Чтобы просмотреть дополнительные шаблоны Photoshop, щелкните маленькую стрелку, а затем выберите группу шаблонов для загрузки, например, Artist Surfaces, Nature Patterns и т. Д.
Щелчок по значку «Пользовательский шаблон» (красная стрелка: дополнительные шаблоны)Если вы выбрали дополнительную группу шаблонов, появится окно подтверждения. Вы можете выбрать «Добавить» или «ОК» — я обычно выбираю «ОК», что временно заменяет существующие шаблоны.
Нажмите «ОК» в диалоговом окне «Заливка», когда выберете узор, который хотите использовать.
Если вам не нравится выбранный узор, вы можете использовать Shift + Cmd (ПК: Shift + Ctrl), чтобы снова открыть диалоговое окно «Заливка» и поэкспериментировать с другим узором.
Когда нижний слой заполнен узором, примените растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски». Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Для этого изображения я установил Feather на 20 пикселей.
Регулировка пераЕсли вы видите на изображении тонкую линию прямоугольника со скругленными углами, просто щелкните один раз в стеке слоев в любой области, кроме векторной маски.
Вот и все! Вы только что добавили к изображению декоративную рамку с помощью векторной маски!
Фоторамка с рисунком Photoshop.
Фоторамка с использованием выкройки PhotoshopПомните, что вы можете повторно использовать эту рамку и для других изображений. Просто сохраните изображение как файл Photoshop PSD и используйте его в качестве шаблона для других изображений.
Чтобы использовать этот шаблон фоторамки на другом изображении, щелкните правой кнопкой мыши имя слоя смарт-объекта (или рядом с ним) и выберите параметр «Заменить содержимое».Выберите новое изображение, которое вы хотите использовать в рамке изображения, и нажмите «Поместить». Обратите внимание, что это работает лучше всего, если замещающее изображение имеет тот же (или почти такой же) размер, что и исходное изображение.
Выбор опции «Заменить содержимое».Другое изображение с той же цифровой фоторамкой.
Другое изображение с использованием той же фоторамкиВы можете изменить размер и форму векторной маски без ухудшения качества маски — используйте инструмент «Свободное преобразование» (Cmd + T) (ПК: Ctrl + T) или отредактируйте опорные точки контура фигуры, используя либо Инструменты «Путь» или «Прямое выделение» (также известные как инструменты «Белая стрелка» или «Черная стрелка») или инструменты «Перо».
Шаг 6b
Вариант кадрирования 2 — использование изображения для кадра
Выберите фоновое изображение, которое вы хотите использовать для декоративной рамки. Если ничего не приходит в голову, загляните на веб-сайт deviantART, это отличный ресурс для поиска бесплатных стоковых изображений, текстур и т. Д. (Попробуйте выбрать изображение, близкое по размеру к изображению, над которым вы работаете).
Найдя изображение, которое можно использовать, откройте его в Photoshop. Щелкните правой кнопкой мыши имя фонового слоя (или рядом с ним) и выберите параметр «Дублировать слой».
Выбор опции «Дублировать слой»В диалоговом окне «Дублировать слой» щелкните в окне «Документ» и выберите файл, который вы использовали в этом руководстве (тот, в который вы хотите добавить рамку). Нажмите «ОК», чтобы скопировать фоновое изображение.
Диалоговое окно «Дублировать слой»Вернитесь к исходному документу, и вы должны увидеть изображение, которое вы только что скопировали в новый слой. Если этот новый слой не находится внизу стопки слоев, переместите его туда, щелкнув и перетащив слой.
Если изображение, которое вы выбрали для рамки, меньше, чем изображение, с которым вы работаете, вам необходимо изменить его размер, чтобы оно доходило до краев документа (холста). Для этого отключите видимость слоя для всех слоев, кроме этого нового слоя, нажав Option + щелкнув (ПК: Alt + щелчок) на значке видимости слоя для нового слоя. Затем используйте Cmd + T (ПК: Ctrl + T), чтобы выбрать инструмент Free Transform, и удерживайте Shift + Option (ПК: Shift + Alt), пока вы перетаскиваете один из угловых маркеров поля Free Transform, пока изображение не расширится до край вашего изображения (вы захотите растянуть изображение так, чтобы оно было немного больше размера холста, а узор в виде шахматной доски был полностью скрыт).Нажмите клавишу «Return» (ПК: Enter), чтобы принять изменения. Теперь включите видимость для всех слоев, нажав Option + щелкнув значок видимости слоя для нового слоя еще раз.
Небольшое фоновое изображение, используемое для фонового кадра Перетаскивание ручки управления Free Transform для изменения размера изображенияПосле того, как нижний слой будет заполнен фоновым изображением, вы можете применить растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски».Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Я подумал, что изображение, показанное ниже, выглядит лучше всего без применения Feather — все зависит от вас!
Окончательная фоторамка
Окончательная фоторамкаБонусные чаевые
- Попробуйте добавить Bevel and Emboss к фоновому изображению, а Drop Shadow и Bevel and Emboss к слою векторной маски. Поэкспериментируйте с эффектами слоев и повеселитесь!
- Если вы ищете программный продукт, который добавляет рамки к вашим изображениям, обратите внимание на Perfect Photo Suite 8 от One Software.Он полон полезных функций и имеет множество встроенных рамок и эффектов.
Окончательное изображение с эффектами слоев
Окончательное изображение с эффектами слояКак добавить рамку в Photoshop
Александра Бейтман, 24 сентября 2020 г.
Как сделать свое изображение ярким? Ответ может быть таким же простым, как добавление рамки в Photoshop CC!
Границы могут обрамлять ваше изображение, чтобы добавить творческий штрих, который иначе мог бы отсутствовать.
В этом уроке мы рассмотрим:
- Типы границ в Photoshop
- Самые простые способы добавления границы в Photoshop
- Шаги по добавлению границы в Photoshop
- Лучшие уроки по добавлению границы в Photoshop
Конечно, это руководство будет полезно только в том случае, если у вас уже есть Photoshop, загруженный на ваш компьютер! Вы можете получить Photoshop через Adobe Creative Cloud Plan всего за 9 долларов.99 / мес. Этот план также включает Lightroom для всех ваших потребностей в редактировании фотографий!
Типы границ в PhotoshopВ Photoshop CC можно создать два типа границ для ваших фотографий. Хотя двух вариантов может показаться не так много, это все, что вам нужно, чтобы сделать границу, которую вы воображали, чтобы завершить свое изображение.
Сплошные границы — это границы с прямыми линиями, которые проходят по краям фотографии. Представьте себе фотографический принт, обрамленный циновкой.В Photoshop вы можете создать сплошную рамку вокруг изображения, как если бы оно было обрамлено циновкой. Так будет выглядеть белая или черная рамка.
В Photoshop можно настроить каждый аспект сплошной границы, включая ее ширину, цвет и узор заливки. Хотя это называется «сплошной рамкой», вы можете заполнить сплошную границу градиентом или узором вместо сплошного цвета.
Вы также можете настроить ширину или толщину сплошной границы. При желании вы можете установить ширину верхней и нижней границы, отличной от ширины границ по бокам.Photoshop позволяет вам полностью контролировать создаваемые сплошные границы.
Сплошные границы бывают традиционной квадратной и прямоугольной формы, но ими также можно управлять, чтобы получить скругленные углы для менее геометрического вида. Закругленные углы отлично смотрятся на любых фотографиях!
Photoshop также помогает создавать собственные границы, если вам нужно нечто большее, чем сплошная рамка вокруг изображения. Используя инструмент «Кисть» Photoshop, вы можете создать любую настраиваемую границу, какую захотите.
Например, вы можете использовать кисть, похожую на мел, чтобы нарисовать на доске границу вокруг вашего изображения.Или вы можете выбрать кисть с узором в виде листьев, чтобы создать границу из падающих листьев для вашей фотографии. Благодаря обширной библиотеке кистей Photoshop выбор действительно за вами!
Оба типа границ должны быть применены к вашему изображению после того, как вы закончите все ретуширование. Прежде чем создавать границу, убедитесь, что все операции по редактированию фотографий, например добавление тепла и регулировка экспозиции, завершены. Границы работают только на отдельных слоях, поэтому ваше фоновое изображение должно содержаться на одном слое.
Самые простые способы добавления границы в PhotoshopВозможно, вы хотите добавить рамку поляроида к портрету вашей семьи.Может быть, вы хотите создать собственную рамку для фотографии пейзажной фотографии. Как бы то ни было, это руководство для вас.
Теперь, когда вы знаете, какие виды границ может создавать Photoshop, давайте поговорим о том, как создать свою собственную рамку.
Какие самые простые способы добавить рамку в Photoshop?
Создание сплошной границыСамым простым способом создания границы является сплошная рамка. Чтобы создать сплошную границу, сначала откройте свою фотографию в Photoshop.
Для целей этого урока я буду работать с неотредактированной фотографией:
Если вы добавляете границу к отредактированной фотографии с несколькими слоями, сначала убедитесь, что сглаживает ваши слои .
Чтобы выровнять слои в Photoshop CS или CC, выберите все активные слои на панели «Слои» в нижней правой части рабочего пространства. Затем щелкните правой кнопкой мыши и выберите Flatten Image из раскрывающегося меню.
Ваше рабочее пространство будет выглядеть так:
Затем перейдите к панели Layers еще раз.Найдите слой, содержащий вашу фотографию. Щелкните значок замка один раз, чтобы разблокировать слой.
Имя слоя изменится после того, как вы нажмете на замок. Теперь ваша фотография будет содержаться в «Слое 0». Не стесняйтесь переименовать этот слой, как хотите.
Затем вам нужно увеличить холст, чтобы было место для границы. Выберите Изображение >> Размер холста вверху панели инструментов Photoshop.
В появившемся диалоговом окне обязательно отметьте Relative .Затем введите желаемую ширину границы. В данном случае я решил создать 2-дюймовую рамку вокруг фотографии.
В этом диалоговом окне вы также можете выбрать цвет границы. Найдите расширение холста , цвет внизу поля, и выберите нужный цвет. Я решил сделать это простым с белой рамкой.
Как только вы выполните эти шаги, ваша фотография будет иметь рамку! Вы можете изменить размеры рамки, отрегулировав размер холста.
Создание пользовательской границы в PhotoshopЕсли простая рамка не для вас, не бойтесь! Инструмент кисти Photoshop CS упрощает создание настраиваемой границы.
Откройте фотографию в Photoshop:
Еще раз оставлю это фото неотредактированным. Если вы работаете с более чем одним слоем, Flatten их сейчас.
Далее я собираюсь создать маску слоя для этой фотографии.Слой-маска позволит нам скрыть и раскрыть части фотографии, не манипулируя ею напрямую.
Чтобы создать маску, щелкните значок Adjustment Layer внизу панели «Слои». Затем выберите Solid Color из появившихся опций.
Выберите цвет рамки.
После того, как вы выбрали цвет, обратите внимание, что цвет созданного вами корректирующего слоя изменяется в соответствии с ним.
Вы увидите, что маска покрывает всю фотографию.Мы хотим, чтобы наша фотография отображалась сквозь маску, поэтому дважды щелкните на маске и выберите Инвертировать . Цвет вашей маски станет черным, и ваша фотография станет видна.
Теперь вы готовы нарисовать собственную рамку. Для этого мы воспользуемся инструментом Photoshop Brush Tool . Щелкните значок кисти , чтобы открыть каталог кистей Photoshop. Найдите кисть, которая соответствует вашему видению.
Если вы не видите здесь кистей, которые вам нравятся, вы всегда можете создать свои собственные.Здесь я воспользуюсь мелкой кистью, чтобы создать границу.
Используя кисть, нанесите белый цвет на маску , чтобы скрыть края фотографии.
Маска показывает вашу границу везде, где вы рисуете. Мазки кисти, которые вы рисуете, отображаются на черной маске как белые штрихи, даже если они открывают синий фон на фотографии.
Моя граница выглядит так:
Вы можете изменить цвет границы, щелкнув сплошной слой. Для этой версии я использовал палитру цветов , чтобы взять образец розового на фотографии:
Я взял сине-зеленый цвет с фотографии, используя палитру цветов для этой границы:
Поэкспериментируйте с цветом границы, пока не получите Радуйтесь, тогда экспортируют вашу фотографию.Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем.
Шаги по добавлению границы в PhotoshopШаги по добавлению границы в Photoshop зависят от типа границы, которую вы хотите окружить своей фотографией.
Чтобы создать простую однотонную рамку вокруг фотографии, выполните следующие действия:
- Откройте фотографию в Photoshop CC
- Выровняйте отредактированную фотографию
- Разблокируйте слой, содержащий вашу фотографию
- Перейти к Image >> Размер холста
- В появившемся диалоговом окне нажмите Относительный
- Импортируйте размеры границы
- Выберите цвет границы рядом с Цвет расширения холста
- Нажмите ОК
- Сохраните Photoshop файл, чтобы вы могли редактировать границу в будущем.
Создание настраиваемой границы вокруг вашей фотографии в Photoshop требует нескольких дополнительных шагов.Но если вы будете следовать этому протоколу, у вас не будет проблем!
- Откройте фотографию в Photoshop
- Полное редактирование фотографий
- Сведите отредактированную фотографию в плоский
- Создайте сплошной слой из Новая кнопка заливки / корректирующего слоя
- Выберите цвет границы
- Инвертируйте слой маска
- Выберите кисть для границы
- Нарисуйте белым цветом на черной маске, чтобы создать границу
- Сохраните файл Photoshop
Если вы выполните следующие действия для добавления границы в Photoshop, у вас не должно возникнуть проблем.Но есть и другие онлайн-руководства, которые могут помочь.
Лучший учебник по добавлению границы в PhotoshopКакой лучший учебник по добавлению границы в Photoshop? Если вы практический ученик, то лучший способ — это попрактиковаться. Но в Интернете есть множество отличных руководств по добавлению границ к вашей фотографии в Photoshop CC.
Лучший учебник по добавлению рамки в Photoshop может зависеть от того, как вы хотите, чтобы ваша граница выглядела. Вот несколько хороших уроков:
- Из этого видео-урока вы узнаете, как добавить рамку к фотографии, которую вы планируете опубликовать в Instagram.
- Этот учебник поможет вам в использовании палитры цветов Photoshop для создания границы.
- Следуйте этому руководству, чтобы узнать, как размыть края фотографии перед добавлением границы для еще более интересного вида.
Загрузите Photoshop с помощью Creative Cloud Plan от Adobe, чтобы создавать интересные рамки для всех своих фотографий.
Дайте нам знать в комментариях ниже, как выглядят ваши границы Photoshop! Следуйте за нами на Twitter и Facebook для получения дополнительных руководств по Photoshop и советов по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.

