Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: Ну а теперь выбираем инструмент «Горизонтальный текст». Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст. Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня: Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов. Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями. Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата. У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста. Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование». Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали». Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так: Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение». И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да». Вот, что в итоге у меня получилось: Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи! Следующий урок: Инструменты выделения в Фотошопе Тут был блок «Поделись в соц. сетях» Интересные статьи по теме: |
Как в фотошопе вставить гиперссылку
Как добавить гиперссылки в Adobe Illustrator или Photoshop
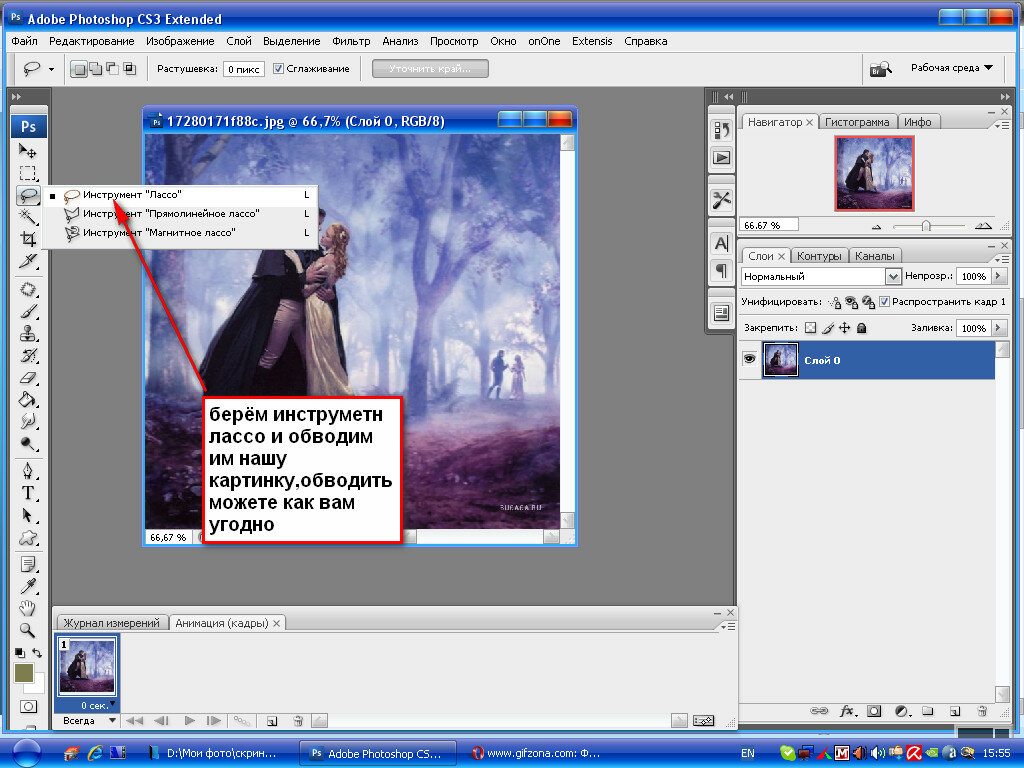
Добавление гиперссылок в Adobe Photoshop или Illustrator не так просто, как выделение текста или щелчок правой кнопкой мыши на изображении и поиск легкодоступной опции. Это не означает, что в обеих программах не существует обходных путей для добавления ссылок на текст, изображения и объекты.
Как добавить гиперссылки в Adobe Photoshop
Самый простой вариант для добавления ссылок в Photoshop — использовать функцию Slice. Загвоздка здесь в том, что вам придется сохранять и делиться своим документом в виде файла HTML.
- После того, как вы вставите изображение или текст, на который хотите добавить гиперссылку, в Photoshop выберите Ломтик инструмент, который вы найдете, щелкнув инструмент Обрезать в меню инструментов и удерживая его, пока не увидите список со значком ножа (сочетание клавиш С.)
- Щелкните правой кнопкой мыши на только что вставленном фрагменте и выберите Изменить параметры среза.
- В открывшемся диалоговом окне вставьте вашу ссылку в URL поле и нажмите ОК. Если вы хотите, чтобы ссылка открывалась в новом окне, выберите «_blankИз раскрывающегося меню для цель. Нажмите Хорошо.
- Когда вы будете готовы сохранить файл, нажмите файл > экспорт > Сохранить для Интернета (Legacy)
- В открывшемся диалоговом окне единственное, что вам нужно выбрать, это Предустановленная. Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.
- В открывшемся диалоговом окне введите имя файла и нажмите кнопку Формат файла выпадающий и выберите HTML и изображения. Нажмите Сохранить.
Как добавить гиперссылки в Adobe Illustrator
Немного проще добавить ссылку на изображение в Illustrator, но есть и одна загвоздка: вам нужно сохранить файл в формате PDF.
- Выберите Текст инструмент (сочетание клавиш T) и вставьте свою ссылку поверх изображения или объекта, на который вы хотите добавить ссылку. Убедитесь, что при вставке ссылка для вставки Http: //.
- Вам нужно будет найти способ скрыть текст ссылки. Вы можете разместить его позади объекта, щелкнув правой кнопкой мыши и выбрав организовать > Отправить назад. Вы также можете изменить цвет на тот же цвет, что и фон, или объект, который вы связываете, если он имеет сплошной цвет.
- Нажмите файл > Сохранить как.
- В открывшемся диалоговом окне введите имя файла и выберите формат PDF.
Этот метод не работает с текстовыми полями. Если вы хотите добавить ссылку на текст, вы можете выполнить действия, описанные выше, но сначала вам нужно будет преобразовать текст в контуры. Для этого щелкните правой кнопкой мыши текстовое поле и выберите Создать контуры. Но имейте в виду, что, как только вы это сделаете, вы не сможете редактировать текст.
Если вы являетесь участником Adobe Creative Cloud
вместо этого вы можете использовать Adobe Acrobat для вставки ссылок на ваш текст в файл PDF.
Как создать гиперссылку в Photoshop? — Вокруг-Дом
Используя инструмент «Срез» в Adobe Photoshop CC, вы можете превратить любое изображение или часть изображения в активную гиперссылку. Подвох этой функции заключается в том, что для работы гиперссылки необходимо сохранить изображение в виде файла HTML, а не в виде обычного JPG или PNG. К счастью, эту функцию может использовать каждый, даже если вы не являетесь экспертом в области кодирования. Photoshop создает HTML-код для вас и встраивает изображение в удобный для Интернета формат изображения.
Создайте две или более интерактивных областей, добавив новые фрагменты в Photoshop.credit: Изображение предоставлено Adobe.Выберите кредит «Slice Tool». Изображение предоставлено Adobe.Откройте любое изображение в фотошопе. В идеале это должно быть что-то достаточно большое, чтобы хорошо отображаться в веб-браузере. Выберите «Инструмент среза» на панели инструментов. Если он не виден, нажмите и удерживайте правый нижний угол инструмента обрезки или другого видимого инструмента в его группе, затем выберите «Инструмент обрезки».
Перетащите курсор на изображение, чтобы создать слайс. Кредит: Изображение предоставлено Adobe.Перетащите курсор на область, которую вы хотите кликнуть. Чтобы создать одну гиперссылку на изображение, вы можете перетащить курсор на все изображение.
Создайте столько фрагментов, сколько пожелаете. Кредит: Изображение предоставлено Adobe.Перетащите курсор инструмента «Срез» только на часть изображения, если требуется более одной гиперссылки. После того, как вы отпустите кнопку мыши, вы можете создать второй фрагмент для следующей гиперссылки. При желании вы можете создать дюжину или более гиперссылок на одном изображении.
Дважды щелкните фрагмент, чтобы добавить гиперссылку. Кредит: Изображение предоставлено Adobe.Дважды щелкните срез с помощью инструмента «Срез», чтобы открыть окно «Параметры среза». Чтобы создать гиперссылку, необходимо ввести адрес веб-страницы в поле «URL». Хотя другие поля являются необязательными, использование имени поможет отличить одну ссылку от другой. Добавление «_blank» в поле «Цель» указывает, что ссылка должна открываться в новой вкладке веб-браузера. Поле Alt Tag — это текст, который отображается, если ваше изображение не видно в неграфических браузерах или во время загрузки изображения. Поле «Текст сообщения» — это то, что браузер отображает вместо URL в строке состояния.
Как вставить гиперссылку в фотошопе
Здесь легко и интересно общаться. Присоединяйся!
а фотошоп то тут с какого боку.
Он только картинку тебе может сделать.
Поиском ищите «как в твиттере вставить ссылку»
Читайте основы html
в фотошопе этого не сделать. Ссылку можно поставить на флеш баннер, на картинку нужно вставлять html-код ссылки — почитайте про Тег
Не, это невозможно.
В фотошопе можно написать на картинке хоть 100 ссылок, но открываться они не будут.
Никак нужна спец прога.
В фотошопе делаешь картинку, втавляешь её на сайт, а потом поверх неё, карту ссылок натягиваешь.
Вначале немного теории — а что же такое гиперссылка? Вот например такое определение, hyperlink (гиперссылка) — встроенная в документ ссылка на другой документ. При прохождении курсора над такой ссылкой (обычно обозначаемой также выделяющимся фрагментом текста или изображения) — он принимает вид руки с вытянутым указательным пальцем. Если щелкнуть в этот момент левой кнопкой мыши, документ, на который указывает ссылка, будет автоматически передан на Ваш компьютер — независимо от того, где в Интернете он хранится. Ну понятно, если в бумажном документе встречается ссылка на какую-нибудь книгу, нужно искать ее самому, а на web-сайте все автоматизировано. Достаточно кликнуть мышкой на каком — либо изображении или надписи — и вы на нужной странице.
Теперь — как же это сделать в Macromedia Dreamweaver ?
1. Запускаем Macromedia Dreamweaver
2. Откроем файл нашей туристической фирмы. Ну или какой-то свой — это не важно. Теперь щелкаем на каком либо изображении. Оно выделится. В точности как на картинке внизу (тут мы будем назначать гиперссылку на пункт меню «О фирме» и будет вести эта ссылка, или указывать на файл about.htm который УЖЕ СУЩЕСТВУЕТ, вы можете использовать любой другой файл НАХОДЯЩИЙСЯ в Интернете. Почему в Интернете? Да потому, что файлы вашего компьютера не видны в сети интернет! Потому не забывайте перемещать на хостинг ВСЕ файлы которые входят в состав web — сайта. )
3. Итак, повторимся, мы ссылаемся на файл about.htm, который лежит в одной папке с нашим файлом index.htm. И на хостинге они будут в одной папке! Это важно! Иначе ссылка не сработает. А мы таки выделили — теперь смотрим вниз на панель свойств. Там нас интересует свойство нашей картинки — Link. Т.е. вот она — ссылка! Жмем на значок желтой папки правее. Появляется окно выбора файла. Выбираем about.htm — щелкаем ОК — все, готово!
Ссылка готова. Ну а если нужна ссылка на некий сайт находящийся в сети? Например на страницу нашего сайта Глобатор? Все тоже очень просто — в окошко правее надписи Link введите, а лучше вставьте, предварительно скопировав из адресной строки браузера — http://globator.net и все! Вот как на картинке внизу.
Итак мы назначили на картинку-пункт меню ссылку. Абсолютно аналогично вы теперь сможете самостоятельно назначить ссылки на остальные картинки — пункты меню. Т.е. выделяем изображение — назначаем на него ссылку на панели свойств!
4. Пока мы с вами назначали ссылки на изображения (картинки), очень похожая процедура по назначению ссылок на текстовые фрагменты. Предположим мы решили назначить ссылку. Слово «подробнее >» — должно стать ссылкой на страницу нашего Глобатор. Выделяем слово «подробнее» . и смотрим на картинку внизу!. В поле Link я вставил ссылку на главную страницу сайта Глобатор.
Сняв выделение увидим, что вид текста изменился.
В случае если нужна ссылка на файл входящий в состав вашего будущего сайта — то обратите внимание — правее поля ввода имеется значок желтой папочки. Нажав на него вы сможете вызвать, окно выбора файлов и указать какой — либо файл на который хотите организовать ссылку. Все как с картинками! Главное опять таки — не забудьте потом переместить все нужные файлы на сервер провайдера (на хостинг).
А чтоб «все работало» — два небольших совета. Держите поначалу ВСЕ файлы вашего сайта на компьютере в ОДНОЙ ПАПКЕ. И расставив по новому гиперссылки или произведя другие модификации файлов — не забывайте скопировать (выставить) их новые версии на сервер!
А наша учебная страница изменилась — http://www.urokafrika.narod.ru
Ну вот и все — ссылки расставлены, жребий брошен, Рубикон перейден! До скорого и удачи вам друзья!
На этой странице
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
Отображение диалогового окна «Параметры фрагмента»
Выполните одно из следующих действий.
- Дважды щелкните фрагмент с выбранным инструментом «Выделение фрагмента» . (Если этот инструмент не отображается, нажмите и удерживайте инструменты «Рамка» или «Раскройка».)
- С активным инструментом «Выделение фрагмента» нажмите кнопку «Параметры фрагмента» на панели параметров. Этот метод нельзя применить в диалоговом окне «Сохранить для Web и устройств».
Задание типа содержимого фрагмента
Можно указать в каком виде данные фрагмента появляются в веб-браузере при экспорте HTML-файла. Доступность параметров зависит от типа выбранного фрагмента.
Фрагменты типа «Изображение» содержат данные в виде изображений. Это тип содержимого по умолчанию.
Фрагменты типа «Без изображения» позволяют создавать пустые ячейки таблицы, которые могут быть заполнены текстом или закрашены определенным цветом. Во фрагмент типа «Без изображения» можно ввести HTML-текст. При выборе в диалоговом окне «Сохранить для Веб и устройств» параметра «HTML-текст» при просмотре в браузере текст интерпретируется как HTML-код. Фрагменты типа «Без изображения» нельзя экспортировать как изображения, но можно просматривать в браузере.
Параметры настройки автоматического фрагмента могут преобразовать его в пользовательский фрагмент.
Переименование фрагмента
При добавлении фрагментов к изображению может оказаться удобно переименовать фрагменты согласно их содержимому. По умолчанию пользовательские фрагменты получают названия в соответствии с настройками в диалоговом окне «Настройки экспорта» . (См. раздел Настройки вывода для веб-графики.)
Текстовое поле «Имя» недоступно для фрагментов типа «Без изображения».
Выбор фонового цвета фрагмента
Фоновый цвет можно выбрать для заполнения прозрачных областей (для фрагментов типа «Изображение») или для всей области фрагмента (для фрагментов типа «Без изображения»).
Photoshop не отображает выбранный фоновый цвет — необходимо загрузить изображение в браузере для просмотра выбранного фонового цвета.
Назначение URL-ссылки фрагменту типа «Изображение»
Назначение URL-ссылок фрагменту превращает всю область фрагмента в ссылку на заданную веб-страницу. Когда пользователь щелкает ссылку, веб-браузер переходит на указанный URL-адрес и целевой фрейм. Этот параметр доступен только для фрагментов типа «Изображение».
Отображает связанный файл в новом окне, оставляя открытым исходное окно браузера.
Отображает связанный файл в том же фрейме, что и исходный файл.
Отображает связанный файл в собственном исходном наборе фреймов. Используйте этот параметр, если HTML-документ содержит фреймы и текущий фрейм является дочерним. Связанный файл появится в текущем родительском фрейме.
Заменяет все окно браузера связанными файлами, удаляя все текущие кадры. Название должно соответствовать ранее заданному названию кадра в файле HTML документа. При щелчке ссылки указанный файл появляется в новом фрейме.
Дополнительные сведения о фреймах см. в руководстве по HTML.
Задание сообщений браузера и текста атрибута «Alt»
Можно указать сообщения, появляющиеся в браузере. Эти параметры доступны только для фрагментов типа «Изображение» и появляются только в экспортированных HTML-файлах.
Изменяет установленное по умолчанию сообщение в поле состояния браузера для выбранного фрагмента или фрагментов. По умолчанию отображается URL-адрес фрагмента (если существует).
Определяет атрибут «Alt» для выбранного фрагмента или фрагментов. Текст атрибута «Alt» появляется вместо изображения фрагмента в браузерах, не поддерживающих графику. Он также появляется вместо изображения во время его загрузки и отображается как подсказка в некоторых браузерах.
Добавление HTML-текста к фрагменту
При выборе фрагмента типа «Без изображения» можно ввести текст, который будет отображаться в области фрагмента на веб-странице. Это может быть неформатированный текст или текст, отформатированный стандартными HTML-тегами. Также можно выбрать вертикальные и горизонтальные параметры выравнивания. Дополнительные сведения о HTML-тегах см. в руководстве по HTML.
Photoshop не отображает HTML-текст в окне документа. Для просмотра текста необходимо использовать веб-браузер. Следует просмотреть HTML-текст в различных браузерах, с различными настройками браузеров и на различных операционных системах, чтобы быть уверенным в том, что текст отображается правильно.
Количество текста во фрагменте типа «Без изображения» может влиять на макет экспортированной страницы.
Как вставлять гиперссылку в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как вставлять гиперссылку в фотошопе»:Как добавить ссылку на картинку в photoshop
Как сделать гиперссылку в презентации? Гиперссылка PowerPoint
Как оформить портфолио? / Создаем шаблон для презентации работ / Урок в Photoshop
Что такое ссылка и как сделать гиперссылку в HTML
Всем известно, что для проведения оптимизации сайта и его последующей раскрутки понадобится проводить сео-оптимизацию и много работать, обращая внимание буквально на все.
Термин поисковой оптимизации может делиться на два — внешнюю и внутреннюю, они же будут постоянно связанны с в свою очередь с понятием внутренних и внешних ссылок.
Каждый оптимизатор при этом должен знать, сколько должно быть всего ссылок на сайте, как производится наращивание ссылочной массы, сколько должно быть входящих и исходящих ссылок. Если вы не хотите заниматься самостоятельно раскруткой и продвижением своего сайта, то обратитесь к специалистам, они вам подскажут и расскажут в чем заключается создание сайтов, цена на которые сегодня вполне приемлема.
Итак, сайты трудно представить без гиперссылок. Ссылки на них являются основным элементом графики или текста, в них есть замаскированный адрес, который дает возможность сделать одним целым два отрывка от разрозненных документов.
При этом, гиперссылка, которая будет указывать на другую часть от этого же документа будет носить название внутренней. Это одна из основных деталей для внутренней оптимизации вашего ресурса. Внешняя ссылка понадобится вам, если документы, имеющиеся на разных сайтах нужны для наращивания массы ссылок. Если перейти по ней, то в новом окне для вас откроется другой документ или страничка. Если ссылка работать не будет, т.е. будет приводить на ошибочную страничку, то эту ссылку веб-мастера назовут битой. А их быть не должно на сайте, так как перейдя на нее однажды, человек подумает, что вы хотите заразить его компьютер чем-то подозрительным. Вряд ли он откроет сайт снова.
Между тем, создать ссылку на другой сайт довольно просто. Покажите браузеру, где будет стоять адрес при помощи HTML-тега a и конечно же, href. Между ними нужно вставить текст ссылки, в ссылочных биржах он носит название анкор. Ссылка будет видна тем, кто зашел на эту страничку. Сам текст ссылки станет виден посетителям. Этот вид повышения рейтинга сайта называют ранжированием. Можно создавать как абсолютные так и относительные ссылки в пределах одного сайта. Но как можно увидеть на многих ресурсах, многие веб-мастера создают внутренние ссылки, ставя в них абсолютные ссылки. Это преимущество, так как если у вас скопируют текст, то у вас будет обратные ссылки и они будут работать. С относительными же будет все сложнее, так как последний атрибут будет напрямую зависеть от местонахождения документа.
Как вставить изображение в Photoshop как новый слой
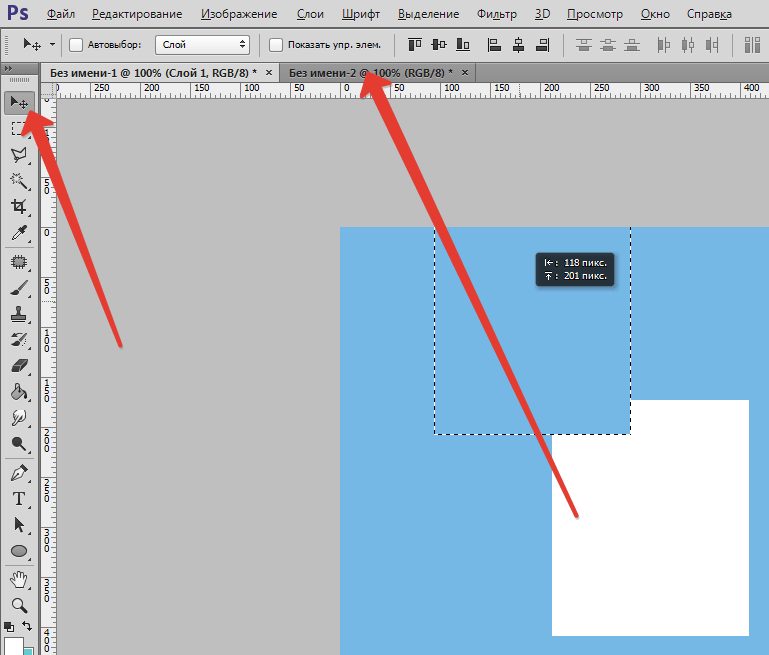
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:
Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше.
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек… (Load Files into Stack).
Решено: как сделать текст гиперссылкой в Photoshop cc? — Сообщество поддержки Adobe
Есть ли конкретная платформа, которую вы используете в Интернете … Например, WordPress или Joomla? Если нет, то используете ли вы HTML5?
Как сказал выше Джон, вы не сможете делать ссылки прямо из фотошопа … Но если вы создаете какое-то приложение или виджет для wordpress, то ДЕЙСТВИТЕЛЬНО легко добавить свои ссылки именно на то, что вы создали в фотошопе. .
Для WordPress и Joomla я использую революционный слайдер.Просто создайте новый слайдер, установите размер и т. Д. И импортируйте изображение в формате psd или png. Затем вы редактируете слои, выбираете текст, который хотите связать, и добавляете ссылки … Готово. Я использую это для своего личного блога, потому что это самый простой способ … Если вы используете WP / Joomla, вы можете увидеть пример в моем блоге … Верхний заголовок использует упомянутый мною слайдер и несколько других элементов на странице, например поскольку боковые панели также используют его. Просто используйте текстовый виджет для отображения ползунка оборотов.
Если вы не используете ни одну из этих двух платформ и отрицательно относитесь к html5, то сообщите мне, какой код вы используете, и я дам вам знать, что делать, поскольку у меня есть клиенты, которые используют все виды платформ. & индивидуальное кодирование.Всегда есть способ, только не из фотошопа.
~ микрофон
Как добавить гиперссылки в Adobe Illustrator или Photoshop
Добавить гиперссылки в Adobe Photoshop или Illustrator не совсем просто, но возможно.Вот что вам нужно сделать.
Добавить гиперссылки в Adobe Photoshop или Illustrator не так просто, как выделить текст или щелкнуть изображение правой кнопкой мыши и легко найти нужный вариант.Это не означает, что в обеих программах нет обходных путей для добавления ссылок на текст, изображения и объекты.
Как добавить гиперссылки в Adobe Photoshop
Самый простой способ добавить ссылки в Photoshop — использовать функцию Slice.Уловка здесь в том, что вам нужно будет сохранить и поделиться своим документом как HTML-файлом.
- После того, как вы вставили изображение или текст, к которому хотите добавить гиперссылку, в Photoshop выберите инструмент Slice , который вы найдете, щелкнув инструмент «Обрезка» в меню инструментов и удерживая нажатой кнопку, пока не увидите список с значок ножа (или воспользуйтесь полезным сочетанием клавиш Photoshop C .)
- Щелкните правой кнопкой мыши только что вставленный фрагмент и выберите Изменить параметры фрагмента .
- В открывшемся диалоговом окне вставьте ссылку в поле URL и нажмите ОК. Если вы хотите, чтобы ссылка открывалась в новом окне, выберите « _blank » в раскрывающемся меню для Target .Нажмите ОК .
- Когда вы будете готовы сохранить файл, нажмите File > Export > Save for Web (Legacy)
- В открывшемся диалоговом окне единственное, что вам нужно выбрать, это Preset . Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить .
- В открывшемся диалоговом окне введите имя файла, щелкните раскрывающийся список File Format и выберите HTML и изображения . Нажмите Сохранить .
Как добавить гиперссылки в Adobe Illustrator
Добавить ссылку на изображение в Illustrator немного проще, но есть одна загвоздка: вам придется сохранить файл как PDF.
- Выберите инструмент Text (сочетание клавиш T ) и вставьте ссылку поверх изображения или объекта, на который вы хотите добавить ссылку.Убедитесь, что при вставке ссылки вставляете http: // .
- Вам нужно будет найти способ скрыть текст ссылки. Вы можете разместить его за объектом, щелкнув правой кнопкой мыши и выбрав Упорядочить > На задний план . Вы также можете изменить цвет на тот же цвет, что и ваш фон или объект, который вы связываете, если это сплошной цвет.
- Щелкните Файл > Сохранить как .
- В открывшемся диалоговом окне введите имя файла и в качестве формата выберите PDF .
Этот метод не работает с текстовыми полями. Если вы хотите добавить ссылку к тексту, вы можете выполнить описанные выше действия, но сначала вам придется преобразовать текст в контуры. Для этого щелкните правой кнопкой мыши текстовое поле и выберите Create Outlines .Но будьте осторожны, как только вы это сделаете, вы не сможете редактировать текст.
Если вы являетесь участником Adobe Creative Cloud, вместо этого вы можете использовать Adobe Acrobat для вставки ссылок на свой текст в файл PDF.
VLC Media Player: все сочетания клавиш Windows, которые вы должны знатьVLC Media Player — отличный проигрыватель с открытым исходным кодом.Вот все сочетания клавиш, необходимые для быстрой навигации.
Об авторе Нэнси Месси (Опубликовано 911 статей)Нэнси — писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ещё от Nancy MessiehПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Решено: могу ли я вставить гиперссылку в jpeg или png? — Сообщество поддержки Adobe
Outlook для ПК имеет такую возможность. Вы создаете свою электронную почту в Outlook, используя HTML (не простой или форматированный текст)? Я не верю, что можно по-настоящему встроить HTML в файл фотографии с помощью Photoshop (или любого другого программного обеспечения для редактирования фотографий), для этой функции требуется что-то еще для обработки кода, например Dreamweaver для гиперссылки на изображение на веб-сайте или электронное письмо клиент (например, Outlook — по крайней мере, для ПК) гиперссылкой на изображение, чтобы получить желаемое поведение.
Вот несколько снимков экрана, они могут помочь вам перейти в нужное место с вашей версией Outlook.
Вставьте изображение, затем щелкните изображение, удерживая нажатой клавишу Ctrl (щелкните правой кнопкой мыши на ПК).
Надеюсь, это поможет.
.Как создать гиперссылку в Photoshop | Small Business
Когда вы создаете растровую графику в Adobe Photoshop для использования в Интернете, вы можете настроить свои изображения так, чтобы они коррелировали с URL-адресами, которые ссылаются на веб-сайт или за его пределами. Хотя Photoshop не заменит полноценное приложение для разработки веб-сайтов, он полностью способен предоставить вам изображения и HTML-код, необходимые для интерактивной активной точки в общем дизайне сайта. После того, как вы создадите графический объект с гиперссылкой в Photoshop, включите его на веб-сайт клиента или компании.
Нажмите «C», чтобы выбрать инструмент «Срез». Выберите стиль среза на панели параметров. В стандартном режиме по умолчанию вы щелкаете и перетаскиваете область изображения документа для создания фрагментов. Введите числовые пропорции, чтобы создать отношение высоты к ширине для стиля «Фиксированное соотношение сторон». Обратите внимание, что эти значения не соответствуют действительным размерам. Чтобы ввести определенные измерения среза, выберите стиль «Фиксированный размер».
Щелкните и перетащите документ, чтобы создать фрагменты. Если вы добавили направляющие правила к своему изображению, установите флажок «Фрагменты из направляющих» на панели параметров, чтобы Photoshop автоматически создавал фрагменты в соответствии с вашими направляющими.
Нажмите «Shift-C», чтобы переключиться на инструмент «Выбор фрагмента». Поскольку он вложен в инструмент «Срез» и использует одно и то же сочетание клавиш, вам необходимо использовать клавишу-модификатор для перехода от инструмента к вложенному инструменту.
Дважды щелкните фрагмент, которому вы хотите назначить URL-адрес, открыв диалоговое окно «Параметры фрагмента». Введите или вставьте URL-адрес в поле для ввода данных URL-адреса, используя относительный или полный формат URL. Относительный URL-адрес загружает местоположение на сайте, содержащем ссылку.Абсолютный URL-адрес начинается с «http: //» и включает полную ссылку на страницу, которая обычно загружается с другого веб-сайта.
Укажите место загрузки страницы в поле ввода Target. Чтобы открыть новое окно браузера для загружаемой страницы, введите «_blank» без кавычек. Чтобы заменить содержимое текущей страницы на новую, введите «_self» без кавычек.
Сгенерируйте HTML-код, который лежит в основе добавленной вами ссылки. Откройте меню «Файл» и выберите «Сохранить для Интернета и устройств», чтобы получить доступ к возможностям оптимизации и экспорта Photoshop.После того, как вы выберете настройки вывода изображения и нажмете кнопку «Сохранить», вы войдете в диалоговое окно «Сохранить оптимизированное как». Задайте Формат, чтобы включить HTML в экспорт файла, и выберите параметры HTML.
Ссылки
Ресурсы
Советы
- Используйте поле «Текст сообщения» в диалоговом окне «Параметры фрагмента», чтобы добавить сообщение в строке состояния к фрагменту, которое отображается при наведении на него курсора средства просмотра.
- Вы можете создать автоматический фрагмент, включающий все изображение, и назначить ему свой URL.Когда вы переключаетесь на инструмент «Срез», ваш файл по умолчанию становится фрагментом с полным изображением.
- Убедитесь, что HTML-файл, сохраненный Photoshop, соответствует модели документа для вашего веб-сайта. Вы можете добавить код в свое приложение для разработки сайтов и проверить его там или использовать онлайн-валидатор (см. Ресурсы).
Предупреждения
- HTML-код Photoshop не создает полные страницы веб-сайта. Используйте его код на страницах, которые вы разрабатываете в приложении для веб-разработки.
Биография писателя
Элизабет Мотт писала с 1983 года.Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
.Как в фотошопе вставить текст на картинку
- arial
- the meme
- vanlentines
- Filxgirl
- Kingthings Sans
- BIRTH OF A HERO
- Amperzand
- ABEAKRG
- Market Deco
- REVOLUTION
- Dancing Script
- Bleeding Cowboys
- Champagne And Limousines
- Jellyka Delicious Cake
- Lydia Puente
- georgia
- Mirella Script
- Justice by Dirt2
- Bellerose
- Respective
- before The Rain
- champignonalt swash
- Dutch And Harley
- the Daily Bread
- adinekir
- Angelic Peace
- Beyond Wonderland
- Christmas Mouse
- Compass
- COUTURE Bold
- evanescent
- FairyDustB
- Fantastica
- FLOWER
- iNked God
- Jellyka Vampire
- Jellyka Castle
- LaPointesRoad
- Mutlu Ornamental
- Neou Thin
- Quickier
- REZ
- staravenue
- SverigeScriptClean
- Van den
- Sansation
Больше шрифтов
Как в фотошопе вставить надпись на картинку
- arial
- the meme
- vanlentines
- Filxgirl
- Kingthings Sans
- BIRTH OF A HERO
- Amperzand
- ABEAKRG
- Market Deco
- REVOLUTION
- Dancing Script
- Bleeding Cowboys
- Champagne And Limousines
- Jellyka Delicious Cake
- Lydia Puente
- georgia
- Mirella Script
- Justice by Dirt2
- Bellerose
- Respective
- before The Rain
- champignonalt swash
- Dutch And Harley
- the Daily Bread
- adinekir
- Angelic Peace
- Beyond Wonderland
- Christmas Mouse
- Compass
- COUTURE Bold
- evanescent
- FairyDustB
- Fantastica
- FLOWER
- iNked God
- Jellyka Vampire
- Jellyka Castle
- LaPointesRoad
- Mutlu Ornamental
- Neou Thin
- Quickier
- REZ
- staravenue
- SverigeScriptClean
- Van den
- Sansation
Больше шрифтов
Как написать текст на картинку в фотошопе
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
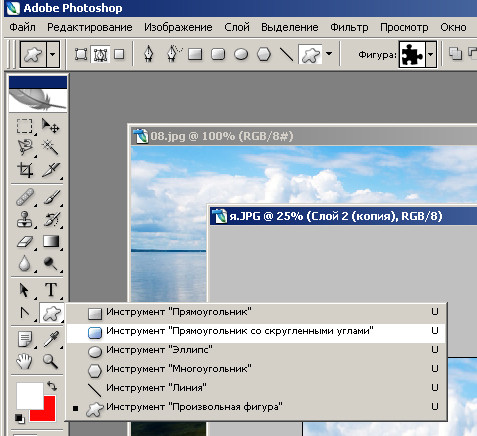
Затем на панели инструментов нужно выбрать инструмент Текст.
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift , необходимо потянуть любой маркер в сторону и нажать Enter , когда будет достигнут оптимальный размер.
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.
Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N . Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O ). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.
Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I . В результате получим выделение не самих букв, а все остальное пространство.
Выберите слой, содержащий картинку и нажмите клавишу Delete . Затем снимите выделение = Ctrl+D .
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Работать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
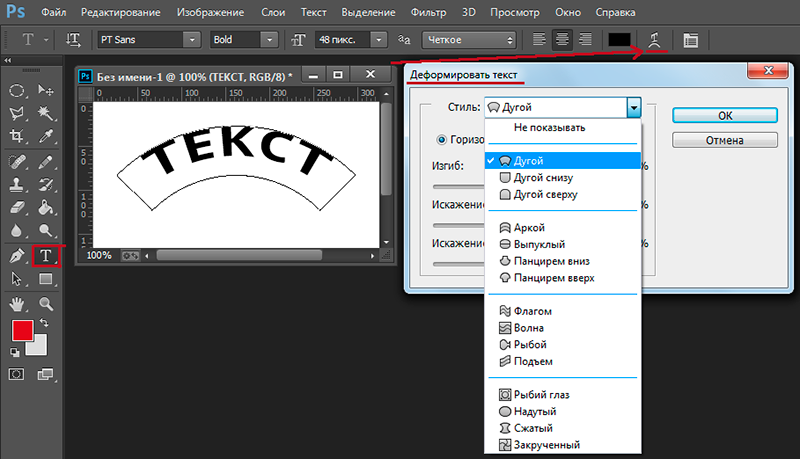
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
Перед вами собрание лучших уроков, которые научат работать с растровой и векторной графикой, верстать макеты и проектировать дизайн-проекты.
Обновлен: 16 ноября 2015
| – 0 – 8681 | Как обработать фото в фотошоп. > |
| Скачать урок |
Этот урок можно скачать
в составе одного из наших продуктов:
В данном видеоуроке мы расскажем вам, как добавить текст на изображение в Photoshop CS6.
Для начала выберем инструмент «Горизонтальный текст» и кликнем по изображению в том месте, где хотим отобразить текст.
Далее вводим какой-нибудь текст. В панеле сверху мы можем изменить шрифт, задать начертание, а также размер введенного текста. Здесь же мы можем изменить выключку текста, что, по сути, является отображение строк относительно друг другу. А также изменяем цвет шрифта.
Чтобы вызвать меню дополнительных параметров текста необходимо нажать данную кнопку.
В появившемся меню мы можем изменить такие дополнительные параметры как межстрочный интервал, интервал между символами, а также высоту и ширину шрифта, и многое другое.
Чтобы изменить форму текста необходимо нажать на кнопку деформации текста вверху окна. Здесь мы можем выбрать одну из предустановленных форм, а также внести собственные изменения в изгиб формы текста и добавить горизонтальное либо вертикальное искажение.
После внесения всех необходимых изменений жмем на галочку вверху окна, чтобы завершить ввод текста на фото.
Оглавление
| 1. | Как убрать прыщи в Фотошопе? | 4:50 | 94155 | ||
| 2. | Как изменить цвет глаз в Фотошопе? | 2:27 | 4 | 29297 | |
| 3. | Как изменить цвет волос в Фотошопе? | 3:39 | 1 | 141840 | |
| 4. | Как изменить фон в Фотошопе? | 4:21 | 6 | 296792 | |
| 5. | Как сделать фотографию черно-белой в Фотошопе? | 4:09 | 1 | 20123 | |
| 6. | Как обрезать фотографию в Фотошопе? | 3:09 | 1 | 103816 | |
| 7. | Как установить плагин для Фотошопа? | 3:09 | 41723 | ||
| 8. | Как добавить кисти в Фотошоп? | 2:29 | 19452 | ||
| 9. | Как вырезать объект или человека в Фотошопе? | 4:22 | 2 | 190188 | |
| 10. | Как сделать кожу идеальной в Фотошопе? | 4:35 | 88587 | ||
| 11. | Как установить шрифты в Фотошоп? | 3:03 | 56089 | ||
| 12. | Как создать новый слой в Фотошоп? | 1:54 | 27989 | ||
| 13. | Как сделать Gif-анимацию в Фотошопе? | 4:05 | 153237 | ||
| 14. | Рисуем зомби в Photoshop | 3:34 | 5 | 19610 | |
| 15. | Как сделать скриншот? | 1:39 | 17293 | ||
| 17. | Как уменьшить вес фотографии | 2:06 | 5057 | ||
| 18. | Как уменьшить размер фотографии | 1:07 | 5757 | ||
| 19. | Как две фотографии соединить в одну | 1:13 | 44109 | ||
| 20. | Как сделать панорамное фото? | 1:48 | 9393 | ||
| 21. | Как сделать фото из видео? | 1:48 | 21730 | ||
| 22. | Как скачать Photoshop? | 2:19 | 29657 | ||
| 23. | Основные отличия Photoshop® CS6 от CS5 | 1:54 | 3700 | ||
| 24. | Как быстро переместить объект на фотографии в Photos. | 1:30 | 7742 | ||
| 25. | Как добавить текст на фотографию в Photoshop® CS6 | 1:23 | 8681 | ||
| 26. | Как обработать фото в фотошоп CS6 | 1:31 | 15916 | ||
| 27. | Как отбелить зубы в Photoshop® CS6 | 1:25 | 7648 | ||
| 28. | Как сделать красивую фотографию в Photoshop® CS6 | 1:45 | 17467 | ||
| 29. | Как сделать красивые, яркие глаза в Photoshop® CS6 | 1:26 | 2 | 24422 | |
| 30. | Как создавать HDR изображения в Photoshop CS6 | 1:16 | 8127 |
© TeachVideo.ru 2020, Все права защищены
- О проекте
- Контакты
- Реклама на сайте
- Пользовательское соглашение
- FAQ
Разработка сайта и техническое сопровождение
Как в фотошопе вставить картинку в картинку?
Подписаться на сайт
Ребята, мы вкладываем душу в сайт. Cпасибо за то,
что открываете эту красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
– одна из самых популярных и востребованных программ для работы с изображениями. Она дает множество разнообразных возможностей, в большинстве из которых временами трудно разобраться. Например, не все знают, как в фотошопе вставить картинку в картинку.
В целом, подобная манипуляция относится к достаточно простым. Однако, это действие можно выполнить различными способами. Полезно знать их все, особенно если приходится работать с версиями Photoshop разных годов.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop . Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Как в фотошопе вставить картинку в картинку?
В первую очередь, стоит рассмотреть два самых простых способа, которые требуют минимального количества усилий. Их основной недостаток заключается только в том, что это применимо лишь для максимально новых версий программы Photoshop .
Способ первый: наложение.
Для начала, необходимо открыть вторую картинку точно так же, как и первую. Они должны находиться в разных окошках.
Не нужно разворачивать изображения на весь экран. Лучше всего поместить окна с картинками рядом друг с другом, чтобы все они были видны.
Этого можно добиться посредством перетаскивания самой вкладки с изображением. Найдя её в верхней части программы, нужно зажать левую кнопку мыши и стащить окошко пониже. В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
Когда все изображения будут видны, останется сделать очень простую манипуляцию, а именно – перемещение одного объекта на другой. Для этого существует специальная функция, имеется горячая клавиша, а также можно поработать со слоями.
Проще всего воспользоваться именно перемещением слоев. Для того, чтобы сделать это, нужно открыть изображение, которое предстоит наложить на основное. Чаще всего слои располагают справа в программе. Нужно нажать левой клавишей на слой картинки и, удерживая её, перетянуть его на основное изображение.
Достаточно отпустить кнопку, и вторая картинка переместится на первую. После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
Всё это может выполняться посредством инструмента «Перемещение». Его включают с помощью горячей клавиши V . Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.
Способ второй: перетаскивание с компьютера
Для того, чтобы поместить одно изображение поверх другого, его не обязательно даже открывать в фотошопе. Картинку можно взять непосредственно с рабочего стола, какой-то папки или любого другого места в компьютере. Все действия будут весьма схожими с предыдущим методом, но в результат станет несколько отличным.
Итак, для начала нужно найти изображение, которое предстоит наложить, на компьютере. Если оно находится на рабочем столе, то лучше всего свернуть фотошоп. Если же картинка располагается в какой-то папке, то эту папку можно разместить поверх программы, чтобы была видна и она, и первичное изображение.
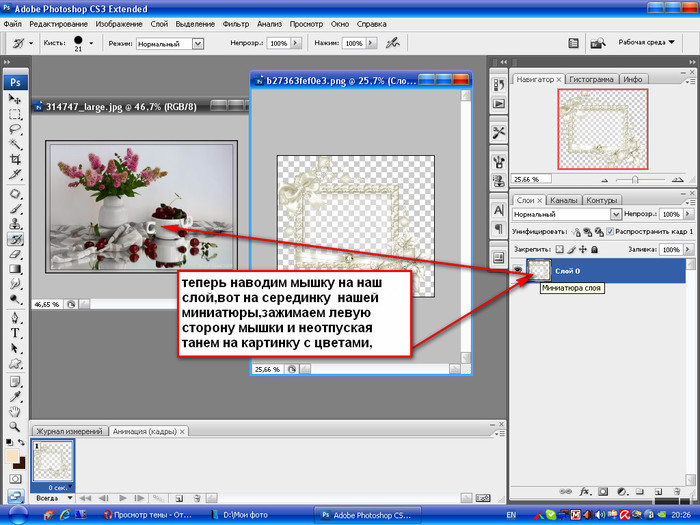
После этого нужно зажать картинку левой кнопкой мыши и перетянуть её на вторую картинку таким же образом, как это описывалось в предыдущем методе. В результате изображение станет смарт-объектом.
Особенность смарт-объектов в том, что это так называемые слои-контейнеры, которые легко изменяются в размере, не теряя при этом качества. С одной стороны, это хорошо, но, с другой стороны, при наложении таких объектов приходится тратить время на форматирование. Как правило, нанесенное изображение вылезает за края исходного или, напротив, накладывается в слишком маленьком размере.
Как правило, в такой ситуации важно сберечь пропорции второй картинки. Для того, чтобы при работе с размером её не перекосило, нужно удерживать кнопку Shift на клавиатуре. Изменения подтверждают с помощью галочки на панели инструментов или комбинации Ctrl +Enter .
Способ третий: функция «Поместить»
При использовании данного метода все манипуляции будут происходить непосредственно в Photoshop . В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
Как в фотошопе вставить картинку в картинку:
Для начала, нужно открыть первое изображение.
После этого в графе Файл необходимо выбрать пункт «Поместить…».
Нажатие на него приведет к открытию окна. В нем придется найти в памяти компьютера изображение, которое предстоит добавить на исходную картинку.
После того, как она будет найдена, нужно выделить её и нажать на кнопку «Поместить».
В результате изображение появится на исходной картинке.
По рамке для редактирования легко понять, что помещенный файл – это смарт-объект. Поработав с краями (с зажатой кнопкой Shift ), можно подогнать картинку под нужный размер, а также поместить её на подходящее место.
Видео инструкция
Читайте также…
Добавляем в фотошопе текст на неровную поверхность / Creativo.one
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
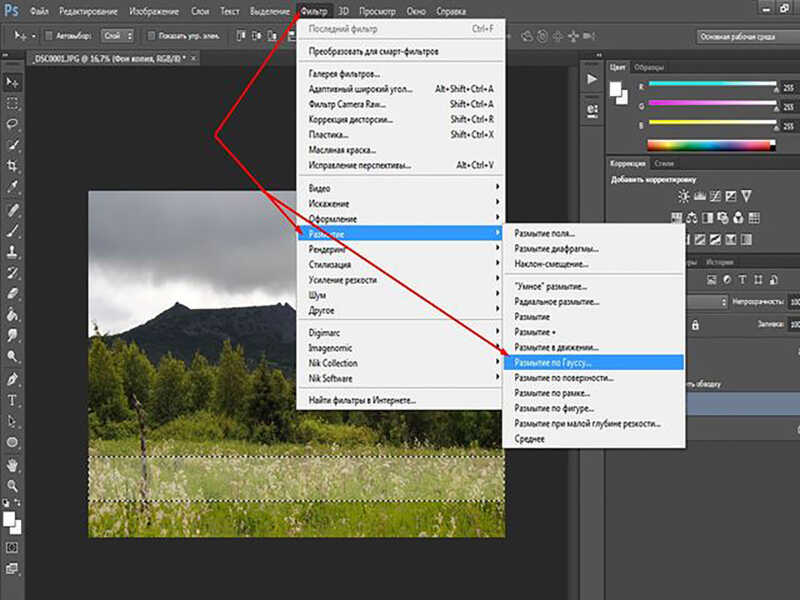
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).
Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Источник: design.tutsplus.com
Помещайте фотографии в текст с помощью Photoshop
Одним из многих преимуществ графического редактора, поддерживающего концепцию слоев — Adobe Photoshop, Photoshop Elements и Pixelmator, и многих других — является то, что вы можете протолкнуть изображение через содержимое другие слои. В этом столбце вы узнаете, как протолкнуть разные картинки через каждую букву в слове ЛЮБОВЬ. Эта техника — не только забавный проект, но и супер-сладкий подарок ко Дню святого Валентина. Если вы сделаете дополнительный шаг, напечатав его, вы можете обрамить его, или удачливый получатель может прикрепить его к своему холодильнику, а затем использовать его в качестве закладки позже.Следующие шаги предназначены для Photoshop, но вы можете легко адаптировать их для использования в Photoshop Elements или Pixelmator.
Создайте документ и добавьте буквы
Выберите «Файл»> «Создать», чтобы создать новый документ желаемого размера. Если вы собираетесь распечатать фрагмент, введите разрешение 240–300; если нет, введите 72.
Нажмите T, чтобы выбрать инструмент «Текст», щелкните внутри документа и добавьте первую букву — пока не беспокойтесь о форматировании. Пока инструмент «Текст» все еще активен, наведите указатель мыши на первую букву и щелкните, удерживая клавишу «Shift», чтобы создать еще один текстовый слой.Введите другую букву и повторяйте, пока не создадите каждую букву слова на отдельном слое. Активируйте текстовые слои, щелкнув, удерживая клавишу Command, рядом с их названиями на панели «Слои» или, если самый верхний текстовый слой активен, щелкните нижний типовой слой, удерживая нажатой клавишу «Shift».
Некоторые хорошие варианты шрифтов, которые уже есть на вашем Mac, включают Arial Black, Charter Black, Futura Condensed ExtraBold, Gill Sans Bold, Gill Sans Ultra Bold, Hoefler Text Black, Impact, Iowan Old Style Black, Phosphate Solid (Yosemite или выше), или Superclarendon Black.Вы также можете искать в бесплатных шрифтах Google толстые шрифты.
При активном инструменте «Текст» выберите большой толстый шрифт в меню шрифтов на панели параметров и увеличьте размер шрифта, чтобы буквы были действительно большими (здесь использовался Gill Sans Ultra Bold с 244 пунктами). Неважно, какого цвета текст, но вам нужен большой толстый шрифт, чтобы было место для фотографии.
Нажмите V, чтобы взять инструмент «Перемещение», и перетащите его, чтобы переместить буквы, чтобы у вас было примерно одинаковое пространство между буквами и между краями документа.
Вставить картинки
Пожалуй, самой сложной частью этого проекта является поиск изображений, на которых объекты расположены достаточно близко друг к другу и помещаются внутри буквы. После того, как вы собрали несколько изображений, активируйте слой типа «L» и выберите «Файл»> «Поместить внедренные». Перейдите туда, где живет фотография, и нажмите «Поместить». Photoshop добавляет изображение и окружает его рамкой изменения размера; просто перетащите любой угловой маркер, удерживая Shift, чтобы изменить его размер.
Нажмите V, чтобы взять инструмент «Перемещение» и расположить фотографию над буквой, через которую вы хотите протолкнуть ее.Выберите «Слой»> «Создать обтравочную маску», чтобы протолкнуть изображение сквозь форму слоя под ним. Чтобы изменить размер изображения внутри буквы, нажмите Command-T, чтобы вызвать свободное преобразование, удерживая Shift, перетащите любой угловой маркер и нажмите Return, когда закончите. Чтобы изменить положение фотографии внутри буквы, убедитесь, что слой изображения активен, а затем используйте инструмент «Перемещение».
Чтобы этот метод работал, слой изображения должен располагаться непосредственно над слоем шрифта, через который вы хотите его протолкнуть.
Когда вы закончите, активируйте слой типа «O» и повторяйте этот процесс, пока не добавите картинку в каждую букву.
Украшаем и тонируем
Чтобы буквы выделялись, попробуйте добавить стили слоя, такие как обводка и тень. Вы также можете добавить праздничное фоновое изображение в качестве нижнего слоя на панели «Слои». Поскольку совпадение цветов на фотографиях маловероятно, попробуйте добавить цветовой оттенок, чтобы обеспечить единообразие изображения.
Активируйте слои, которые вы хотите тонировать, а затем поместите их в группу слоев (папку), нажав Command-G. Затем выберите Layer> New Adjustment Layer> Hue / Saturation.На появившейся панели щелкните значок обрезки (в кружке) в нижнем левом углу, чтобы обрезать (ограничить) корректирующий слой содержимым группы. Вернувшись на панель «Свойства», включите «Раскрашивание» (также обведено), а затем поэкспериментируйте с ползунками «Оттенок» и «Насыщенность», чтобы найти приятный цвет.
Чтобы смягчить цветовой оттенок, уменьшите непрозрачность корректирующего слоя «Цветовой тон / насыщенность» (здесь использовалось 75%). Если вы добавили обводку к каждой букве, как описано ранее, она приобретет одинаковый цветовой оттенок.
Сохранить и отправить или распечатать
Чтобы сохранить документ с неповрежденными слоями, выберите «Файл»> «Сохранить как» и выберите Photoshop в меню формата. Чтобы распечатать свой шедевр, просто выберите «Файл»> «Печать». Чтобы подготовить копию для отправки по электронной почте, выберите «Файл»> «Сохранить для Интернета». В меню вверху справа выберите JPEG и Максимум. Если вы публикуете изображение на Facebook, выберите PNG – 8 или PNG – 24; Таким образом, алгоритм сжатия Facebook не повлияет на качество вашего изображения полностью.
Диалоговое окно «Сохранить для Интернета»Photoshop позволяет визуально сравнивать изображения, используя различные форматы файлов и настройки качества.
До следующего раза да пребудет со всеми вами творческая сила!
Фото предоставлено: Fotolia.com/Daria Filiminova (пара снимков), Fotolia.com/Kirsty Pargeter (фон сердца)
Основатель PhotoLesa.com Леса Снайдер — автор бестселлеров a Photoshop CC: Отсутствующее руководство , соавтор iPhoto: The Missing Manual, автор серии электронных книг The Skinny Book , основатель CreativeLIVE, инструктор и постоянный обозреватель журналов Photoshop User и Photo Elements Techniques.
Объединение шрифтов и изображений, Как поместить фотографию в текст в учебнике Photoshop
В этом руководстве по Photoshop Колин покажет вам, как объединить шрифт и фотографии в Photoshop. Узнайте, как размещать растения внутри текста. Затем мы замаскируем шрифт и позволим растениям вырасти из верхней части слов, чтобы создать крутой органический дизайн.
Сделайте растения и траву вырастающими из текста в Photoshop учебник
Письменные шаги через день или 2.
Поместите фотографию внутри текста в Photoshop
Cafe Crew, это Колин Смит из PhotoshopCAFE, и сегодня у меня есть действительно интересное руководство для вас.Я собираюсь показать вам, как взять текст и вырастить из него эти растения, чтобы это выглядело так, как будто они будут в форме текста. Думаю, через секунду вы поймете, что я имею в виду, так что приступим.
Первое, что мы хотим сделать, это создать текст, и этот синий цвет подходит. На самом деле не имеет большого значения, какой цвет мы собираемся сделать прямо сейчас. Мы могли бы изменить его позже, как хотите, поэтому я набираю слово «Растения». Обратите внимание, я использую _ [00:00:29] Black.Для этого вам нужен действительно жирный шрифт; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины и Shift, чтобы ограничить его размер, и мы ‘ мы будем растягивать его, пока не получим там красивый большой кусок текста. Итак, мы идем.
Мне это вроде как нравится, поэтому я собираюсь поместить это просто в область здесь, где будет охвачена большая часть текста, но у нас будут некоторые области здесь, где мы собираемся они растут сверху, поэтому вы просто хотите занять такую позицию, которая, по вашему мнению, будет хорошо выглядеть.Теперь вы можете поэкспериментировать и поэкспериментировать с этим и найти лучшую позицию, как только вы поймете, что происходит. Хорошо, это первый совет, который мы получили.
Теперь, чтобы это действительно работало, мы должны щелкнуть здесь правой кнопкой мыши, и мы собираемся растеризовать этот тип, поэтому мы собираемся выбрать Растеризовать, и он просто превращает его в пиксели, потому что мы ‘ нам это понадобится для этого эффекта. Хорошо, я собираюсь скрыть это сейчас, и мы собираемся перейти к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый.Итак, мы возьмем наш Magic Wand Tool и установим допуск на 1. Убедитесь, что выборка установлена на Point Sample, и мы хотим убедиться, что Contiguous отключен. Таким образом, он подберет все остальные маленькие кусочки белого цвета между этими маленькими промежутками-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выбор.
Вы можете видеть здесь, в этих маленьких областях ловушек, потому что Смежный выключен, мы сейчас выбираем все эти области. Теперь мы хотим инвертировать выделение, поэтому Command Shift I, и это будет Ctrl Shift I в Windows, и теперь мы выбираем только пиксели.Итак, мы хотим разместить эти пиксели на их собственном слое, поэтому для этого нужно нажать Command J или Ctrl J, а затем я собираюсь скрыть фоновый слой, и мы идем, мы видим, что вырезать это там. Причина, по которой я сделал это таким образом, заключается в том, что я мог использовать маску, но я хочу сохранить этот фон на тот случай, если он мне понадобится позже, чтобы очистить некоторые вещи.
Теперь мы хотим, чтобы трава вписывалась в текст, поэтому давайте включим текстовый слой, перетащим этот слой травы над ним, и теперь мы собираемся переместить указатель между ними. слои, так что это между нашей травой или нашим растением и текстовым слоем.Нажмите Alt или Option, вы увидите маленькую стрелку там, на панели «Слои», щелкните, и теперь она фиксируется внутри. Хорошо, мы в основном вырезали изображение внутри текста, но мы хотим, чтобы часть этого росла из верхней части текста, поэтому мы хотим выделить растения. Итак, нажмите клавишу Ctrl, наведите указатель мыши на слой с растением на панели слоев, удерживайте нажатой клавишу Ctrl или Command, а затем щелкните и обратите внимание, что теперь вы увидите, что выделение для этого растения является активным. Это показывает прозрачность растения.
Итак, мы перейдем к слою с растениями. Это то место, где мы хотим рисовать. Итак, мы возьмем B для кисти или просто возьмем Brush Tool, и вы хотите убедиться, что мы переходим к параметрам Brush здесь, и мы собираемся изменить жесткость до 100, и мы можем установите размер, какой мы хотим здесь. Я собираюсь начать примерно с 40, но мы можем использовать клавиши левой и правой скобок, чтобы сделать это больше. Итак, давайте просто нарисуем здесь верх. Просто делайте это по одной букве за раз.Начнем с буквы «А», и это выглядит неплохо. Посмотрите, как мы добились того, чтобы растение выросло оттуда. Мы собираемся сделать то же самое с буквой «П». Сейчас я сделаю это быстро, но что вы могли бы сделать, это потратить немного времени, если хотите, и действительно немного изящно, как это растет, и вы можете настроить его, чтобы он работал идеально для того, что вы хотите. делать.
Итак, давайте возьмем следующую букву, которая будет буквой «L», и просто будем знать, есть ли там маленькие половинки, которые как бы вырастают и не будут работать.Вы хотите, чтобы он выглядел так, будто он коренится здесь и растет из самих букв, так что, вы знаете, немного поиграйте и поэкспериментируйте, и вы поймете, что лучше всего подходит для вашего конкретного использования здесь, в твой текст. Итак, давайте сделаем это с помощью буквы «Т». Мы получили все эти виды роста отсюда и из «С.» Теперь вы можете делать это с разными объектами, поэтому, очевидно, это не обязательно должны быть растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще.Итак, в любом случае, поехали. Наши растения вроде как оттуда растут, но теперь давайте добавим туда эти маленькие синие кусочки.
Что, если мы хотим скрыть сам текст или его цвет? Действительно легко, потому что мы выбрали это прямо сейчас. Все, что нам нужно сделать, это перейти к Добавить маску слоя, и если мы добавим маску слоя, обратите внимание, что она делает, это скрывает наш текст там. Теперь вы можете найти там небольшие участки, маленькие заблудшие участки, которые вы, возможно, захотите очистить. Вы могли бы это сделать. И вот еще один вариант, что мы могли бы сделать, — это если бы мы хотели показать этот рост из земли, или мы могли бы просто выбрать наш слой там — обратите внимание на слой с растениями, а не на маску прямо сейчас.Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Обратите внимание на черный цвет, поэтому давайте просто увеличим нашу кисть и заметим, как мы можем просто рисовать там, просто делая это, и теперь мы покажем растения. Итак, если вы хотели нарисовать это так, чтобы казалось, будто он растет из земли, вы можете это сделать. Теперь, очевидно, что это необязательный шаг, но вы можете видеть, вы могли бы сделать его немного меньше, вы можете сделать его холмистым, вы можете делать с ним разные вещи, чтобы придать ему эффект, похожий на это своего рода рост из земли.Ладно, начинает хорошо выглядеть.
Теперь последнее, что мы хотим сделать, это просто показать что-то стоящее за этим, чтобы это действительно стало популярным. Теперь вы можете перетащить это на другое изображение и другие подобные вещи, но давайте прямо сейчас создадим новый слой, и что я сделаю, я просто создам нечто вроде неба, поэтому мы собираемся просто небесно-голубой, так что давайте перейдем к синему здесь и возьмем что-то, что выглядит неплохо, может быть, там, это похоже на красивый синий цвет. А затем мы просто возьмем наш Gradient Tool, от переднего плана к фону, и я просто потащу его немного вниз, и вы увидите, что у нас есть своего рода от того, чтобы расти оттуда сейчас, так что это довольно аккуратно.
Есть еще одна вещь, которую вы можете сделать, если хотите чего-то немного другого. Конечно, мы могли бы войти сюда, и вы знаете, например, что вы хотите вместо этого просто сделать из него силуэт, мы могли бы сделать это, если бы просто нажали клавишу D. Обратите внимание, что там черный цвет — это передний план. А затем Alt Backspace заполнит передний план, но мы действительно хотим подняться на слой с растениями, потому что это то, что мы хотим заполнить, потому что там будет наш цвет.Итак, если мы нажмем Alt и сделаем Backspace, он просто заполнит его, но если мы хотим сохранить прозрачность, также удерживайте клавишу Shift. Итак, что мы делаем, так это Alt Shift Backspace, и вы видите, что мы можем создать этот крутой эффект силуэта, который вы могли бы сделать для обработки шрифта, может быть, для статьи или рассказа, или вы знаете, вы могли бы увидеть это в Lost, знаете, начало телешоу или что-то в этом роде. Как видите, у нас есть разные варианты. Мы можем делать растения, мы можем делать черно-белые и разные вещи.
Надеюсь, вам понравился этот урок. Если да, нажмите кнопку «Подписаться» прямо сейчас, станьте частью Cafe Crew, и каждую неделю я получаю новое руководство по Photoshop и Lightroom, а также обзоры и разные вещи с гаджетами и прочим. Так что если вам это нравится, и я действительно надеюсь, что вы это сделали, нажмите кнопку «Нравится» и поделитесь этим. Расскажите об этом своим друзьям, а также добавьте комментарий внизу. Вам нравится такой стиль дизайна? Вы хотите больше фотографировать, больше видео? Что бы вы хотели узнать, ребята? Дайте мне знать в комментариях, давайте начнем обсуждение и спасибо за просмотр, ребята.А до следующего раза увидимся в кафе.
Спасибо за просмотр
Добавьте комментарий и ознакомьтесь со всеми другими нашими уроками!
Colin
Как вставлять изображения в документ (плюс дополнительные советы) — Redokun
Обновление: недавно мы разработали бесплатный плагин, который позволяет очень удобно находить и добавлять стоковые фотографии в документы InDesign. Узнайте больше в этом сообщении в блоге.
Вставить изображение в InDesign
Самый быстрый способ вставить изображение — или несколько изображений — в InDesign:
Создайте поля для размещения изображений
Выберите изображения в Finder или Explorer
Перетащите изображения внутри InDesign
Щелкните документ InDesign
InDesign покажет предварительный просмотр изображения, которое он собирается разместить — щелкните поле, чтобы разместить изображение
Возможно, вы захотите создать стиль объекта, чтобы ваше изображение автоматически адаптировалось при размещении.Зайдите сюда, чтобы узнать, как это сделать.
Из меню
Создайте поля, в которые вы собираетесь помещать изображения
Нажмите Файл , Поместите (Cmd + D в MacOS — Ctrl + D в Windows)
Выбрать изображения в открывшемся окне и нажмите Открыть
InDesign покажет вам предварительный просмотр изображения, которое он собирается разместить, щелкните поле, чтобы разместить изображение
Если вы выберете одно поле перед тем, как щелкнуть
Файл,Поместите, вы можете поместить отдельное изображение прямо в поле
Вставить изображения в InDesign с текстом внутри
Есть два способа работы с изображениями, которые содержат текст и должны быть помещены в документ InDesign:
- размещение текста на изображении (не рекомендуется, если вы будете создавать документ на других языках)
- размещение меток на изображении в InDesign
Размещение текста в изображении
Обычно я отговариваю людей размещать текст внутри файла изображения, потому что:
- Вы не можете правильно управлять текстом (стиль / орфография)
- Это затрудняет перевод документа
| Преимущества | Недостатки |
| ✔ Вам не нужно размещать ярлыки в InDesign | .✘ Стиль текста и размер текста сложнее поддерживать или изменять |
| ✘ Редактирование выполняется медленнее | |
| ✘ Риск размещения непереведенного изображения выше | |
| ✘ Вы создаете дубликаты изображений на разных языках |
Создавая изображение с текстом внутри, вы делаете это изображение уникальным для языковой версии документа.Это означает, что с при любом будущем переводе вам также потребуется перевести изображение.
Это потенциально может быть серьезной проблемой, поскольку вам (или другому графическому дизайнеру), возможно, придется воссоздавать изображение на каждом языке с нуля.
Проверка орфографии InDesign, конечно, не работает внутри изображений. Вы не можете использовать стили абзацев и символов из файла InDesign для придания стиля вашему тексту.
Создавая изображение, содержащее текстовую часть, вы частично теряете контроль над самим текстом.
Работа с множеством дубликатов одного и того же изображения, даже если они на разных языках, является организационной проблемой.
Это может привести вас к ошибкам , таким как удаление важного изображения, связывание неправильного файла, или трата времени на поиск правильной версии изображения.
Если вам нужно создать новую версию изображения, вам придется дублировать эту версию для каждого языка и редактировать каждое изображение вручную.
Размещение этикеток в InDesign
Это правда, что вы можете применять некоторые эффекты только извне InDesign.И в этом случае у вас нет другого выбора, кроме как поместить текстовую часть в изображение из Photoshop (или программного обеспечения по вашему выбору).
Однако, все остальное время , я лично предпочитаю создавать текстовые метки в InDesign, размещать их поверх изображения, а затем группировать изображение с метками.
| Преимущества | Недостатки |
| ✔ Убедитесь, что весь текст переведен | ✘ Вам нужно создать этикетки в InDesign | .
| ✔ Стиль текста и размер текста легче поддерживать или изменять | |
| ✔ Макет выглядит лучше | |
| ✔ Редактирование быстрее | |
| ✔ Встроенная проверка орфографии | |
| ✔ Один источник — у вас нет дубликатов |
Иногда для размещения этикеток в InDesign может потребоваться немного больше времени, чем просто импорт изображения с текстом.Но усилия обычно очень ограничены, и это помогает вам лучше организоваться.
Я предпочитаю, как текст выглядит в InDesign. Я чувствую себя более уверенно в результате, и эта практика позволяет мне быть быстрее со многими задачами (редактирование, обновление, перевод), потому что, как я сказал выше, я могу контролировать текст.
Это приводит к более высокому качеству создаваемого документа.
Редактирование изображений и их текстового содержимого становится на быстрее , что снижает вероятность возникновения ошибок .
Сгруппируйте изображение с его ярлыками
Чтобы ярлыки всегда оставались со своим изображением в нужном месте, вы должны сгруппировать их вместе.
Выберите метки и изображение и нажмите Object , а затем Group (Cmd + G в MacOS или Ctrl + G в Windows).
Прикрепите изображение к тексту
В InDesign вы можете всегда держать объект в правильном положении, создавая привязанный объект.
Это заставляет объект перемещаться по строке текста, с которой он связан, и работает с изображениями, текстовыми фреймами и группами.
В случае изображения создайте группу, как мы видели выше, а затем закрепите объект. Смотрите здесь, как это сделать.
Подписи к фигурам
Если ваши документы содержат сложные изображения со сложными надписями, обозначающими все важные детали, вам следует проверить этот пост, который я написал для Журнал InDesign : InStep: Создание легенд на рисунках. К сожалению, это премиум-контент, поэтому вам нужно подписаться на членство в InDesignSecrets, чтобы прочитать инструкции.
Работа над многоязычными проектами
Давайте подытожим лучшие практики здесь.
Наилучший способ работы с изображениями в InDesign:
- создание изображения без текста
- импорт изображения в документ
- создание текстовых фреймов с текстом (метками) и размещение их на изображении
- группирование изображения и его меток вместе
- привязка изображения к соответствующей строке текста
При создании и размещении этикеток на изображении следует учитывать, что переведенный текст может превышать исходный текст.
По этой причине вам следует изменить размер текстового поля каждой метки так, чтобы в нем можно было разместить более длинный текст без заливки поверх детали, которую вы хотите указать.
По этой теме я также написал эти две статьи о том, как устранить неэффективность и ошибки, которых следует избегать при создании документов на многих языках.
Самый быстрый способ создания многоязычных проектов
Правильно структурировав макет InDesign, вы сможете гораздо быстрее создавать версии документа на разных языках.
Однако, если вы действительно хотите ускорить создание документов, хотите избежать ошибок и хотите сократить расходы, вам обязательно стоит попробовать Redokun.
Redokun — это простой инструмент, который упрощает создание многоязычных документов в InDesign и позволяет быстрее вносить исправления в последнюю минуту и будущие обновления. Попробуйте бесплатно в течение 14 дней.
Как добавить текстуры к тексту в Adobe Photoshop
Один очень простой способ оживить текст в логотипах, заголовках страниц и других частях вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может заинтересовать плоский шрифт.
Вот шаги, которые вам нужно сделать, чтобы добавить текстуру к тексту в Adobe Photoshop …
Шаг 1. Добавьте свой текст
Используя инструмент Текст , введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Также попробуйте подобрать шрифт к той текстуре, которую вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; плоская купель хорошо сочетается с металлическим эффектом и т. д. Ознакомьтесь с нашим руководством, в котором подробно описано, где скачать бесплатные шрифты, чтобы расширить свои возможности.
Цвет текста не имеет значения, скоро он покроется текстурой.
Шаг 2: Найдите текстуру
Ваша текстура может быть получена из двух мест.Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать из внешнего файла изображения.
Достаточно легко создать свои собственные текстуры в Photoshop для простых вещей, например, для добавления цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших сайтов с бесплатными изображениями.
Шаг 3: поместите текстуру
Следующим шагом будет размещение текстуры.Если вы сделали свой собственный, убедитесь, что он находится на слое, расположенном прямо поверх вашего текстового слоя.
Если вы импортируете текстуру из другого файла, перейдите к Файл > Place Embedded . Затем перейдите к используемой вами текстуре и нажмите кнопку Place .
Если изображение полностью покрывает ваш текст, нажмите , введите . Если это не так, вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер.(Обязательно удерживайте нажатой клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите , введите , чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
.Перейдите на панель Layers . (Если он не отображается, перейдите к Windows > Layers .) Вы должны увидеть три слоя в вашем файле — фон, текст и текстуру.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом.Теперь щелкните этот слой правой кнопкой мыши и выберите Create Clipping Mask .
Слой с полной текстурой исчезнет и будет виден только там, где есть текст под ним.
Шаг 5: Отрегулируйте положение
Как текстовые, так и текстурные слои остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и отредактировать текст, не удаляя или повторно применяя текстуру.Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура размещена не там, где вы хотите, выберите слой и откройте инструмент Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение с помощью мыши.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите Free Transform .Это повторно активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано в шаге 3 выше, при размещении изображения.
Шаг 6. Расширьте или смягчите края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить там вещи, если будете счастливы. Но есть еще один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы хотите добиться, вам не всегда нужны резкие края в тексте.Текстура пламени, например, может выходить за края персонажей, или эффект коррозии может разъедать их. К счастью, этого легко добиться.
Чтобы срезать края текста, выберите слой Текст и нажмите Добавить векторную маску . Теперь выберите инструмент Brush tool (B) и выберите кисть, которая соответствует желаемому стилю.
Затем установите Color на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста.Покрасьте белый цвет, чтобы восстановить все детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить больше текстуры за края вашего текста, выберите слой Text , затем возьмите инструмент Brush . Дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию.Нажмите OK , чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите, как появляется больше вашей текстуры. Поскольку мы здесь не используем маску, вы должны использовать инструмент Undo , чтобы исправить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7. Сохраните изображение
Последний шаг — сохранить или экспортировать ваше изображение.Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями. Или сохраните его как JPEG, чтобы сохранить сплющенную копию изображения с белым фоном.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, а затем сохраните изображение как файл PNG (или GIF).
Узнайте больше о приемах Photoshop
Как видите, добавить текстуру для набора текста в Photoshop довольно просто.Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, наша статья о советах по сочетанию шрифтов поможет.
Обтравочная маска, которую мы использовали в этом уроке, — очень универсальный инструмент, который можно использовать во множестве интересных применений. Это позволяет вам обрезать изображения уникальными способами, не теряя при этом возможности полностью редактировать их. Вы можете узнать об одном из лучших применений в нашем руководстве, в котором подробно рассказывается, как обрезать изображения с помощью фигур в Photoshop.
Hotmail мертв! Описание почтовых служб Microsoft OutlookПрекратить поиск Hotmail! Почтовые службы Microsoft Outlook сбивают с толку.Вот объяснение веб-приложения Outlook, Outlook Online и других.
Читать далее
Об авторе Энди Беттс (Опубликована 221 статья)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Советы по работе с изображениями в Publisher
Изображения имеют силу на странице — способность привлечь внимание читателей и передать или улучшить ваше сообщение.Картинки помогают читателям находить точки входа в текст. Они дают читателям краткое изложение того, о чем идет речь, и помогают усвоить сложные идеи.
Картинки могут избавить от скуки серого шрифта. Но они также могут отвлекать от вашего сообщения, если изображения не имеют непосредственного отношения к сообщению. Убедитесь, что вы управляете своим сообщением с помощью изображений в публикации.
Что ты хочешь сделать?
Дополните свое сообщение изображениями
Когда вы создаете или выбираете изображения для публикации, сделайте их:
Соответствует Используйте изображения, чтобы прояснить ключевые понятия.Поскольку читатели просматривают страницы, читая заголовки и подписи к изображениям, вы можете помочь читателям подобрать наиболее важные сообщения, подкрепляя сообщения изображениями и краткими описаниями.
Согласованность Объедините вашу публикацию с вашим выбором или обработкой изображений. Придать изображениям единообразный вид можно несколькими способами. Например, вы можете использовать небольшую палитру цветов или один акцентный цвет, общий графический стиль, тот же угол или точку обзора камеры или постоянное освещение.Вы также можете применить одинаковые эффекты фильтра к каждому изображению или использовать одни и те же человеческие модели в развивающейся сюжетной линии.
Человек Большинству людей нравится смотреть на других людей. Портреты людей привлекут внимание читателей, особенно если изображения актуальны и рассказывают историю. Используя изображения, чтобы показать, что кто-то использует ваш продукт или услугу, вы помогаете читателям увидеть, как они работают, и представить себе, как они их используют.
Неподвижный Анимация захватывает взгляд и не отпускает его. Беспричинная анимация рискует остановить ваших потенциальных клиентов — они могут настолько отвлечься, что упустят суть. Если вы используете анимированное изображение в онлайн-публикации, дайте ему четкую цель (например, покажите последовательность использования вашего продукта).
Используйте изображение правильного размера для среднего
Вы можете изменить размер и разрешение графики — обычно с хорошими результатами.Но иногда изображение не может быть уменьшено или увеличено настолько, чтобы соответствовать вашим потребностям. Вот почему хорошо знать, что вам нужно, прежде чем вы начнете и найдете лучший вариант.
Графика, созданная программой рисования, программой сканирования или цифровой камерой, состоит из сетки разноцветных квадратов, называемых пикселями. Изображение содержит одинаковое количество информации или количество пикселей, независимо от того, увеличиваете ли вы его или уменьшаете в своей публикации.
Разрешение изображения выражается в пикселях на дюйм (ppi) или точках на дюйм (dpi).Эти термины часто используются как синонимы.
Если вы хотите, чтобы при увеличении изображения отображалось больше деталей, вам нужно начать с изображения, которое имеет большее количество пикселей или более высокое эффективное разрешение. Увеличение изображения снижает разрешение (меньше пикселей на дюйм). Уменьшение размеров изображения увеличивает его разрешение (больше ppi).
Если разрешение вашего изображения слишком низкое, изображение будет блочным или пиксельным. Если разрешение изображения слишком велико, размер файла публикации становится излишне большим, и требуется больше времени для его открытия, редактирования и печати.Изображения с разрешением выше 1000 ppi могут вообще не печататься.
Найдите эффективное разрешение
Каждое изображение в вашей публикации имеет эффективное разрешение, которое учитывает исходное разрешение изображения и эффект его масштабирования в Publisher. Например, изображение с исходным разрешением 300 пикселей на дюйм, увеличенное на 200 процентов, имеет эффективное разрешение 150 пикселей на дюйм.
Чтобы узнать эффективное разрешение изображения в публикации, выполните следующие действия:
Нажмите Инструменты > Диспетчер графики .
В области задач Graphics Manager в разделе Выберите изображение , щелкните стрелку рядом с изображением с нужной информацией, а затем щелкните Details .
В поле «Эффективное разрешение » отображается разрешение в точках на дюйм (dpi).
Если вы планируете печатать цветные изображения на коммерческом принтере, разрешение вашего изображения должно быть от 200 до 300 пикселей на дюйм. У вас может быть более высокое разрешение — до 800 пикселей на дюйм, но у вас не должно быть более низкого разрешения. Если вы планируете использовать изображения только в Интернете (например, в Интернете или в PowerPoint), изображения должны иметь разрешение всего 96 пикселей на дюйм, что является разрешением экрана компьютерных мониторов.
Формат файла также может влиять на размер файла. Прежде чем изменять разрешение изображения, убедитесь, что вы используете формат файла, соответствующий содержанию изображения. В следующей таблице перечислены распространенные форматы файлов изображений, их использование и преимущества.
Формат файла | Онлайн | Настольная печать | Коммерческая печать | Основное использование | Характеристики |
БМП | х | х | Штриховая графика (значки, кнопки, логотипы) | Маленький размер файла, мало цветов, нет прозрачности, мало сжатия | |
EMF | х | х | Штриховая графика | Улучшение BMP с меньшим размером файла | |
EPS | х | х | Штриховая графика, рисунок с обтравочными контурами, дуплексы, плашечные цвета | Данные цвета CMYK | |
GIF | х | Плоские цветные линии низкого разрешения с острыми краями (значки, кнопки, логотипы), анимация | Маленький размер файла, мало цветов, прозрачность, некоторое сжатие без потери деталей | ||
JPEG | х | х | Фото | Маленький размер файла, миллионы цветов, отсутствие прозрачности, гибкое сжатие с потерей деталей | |
PNG | х | х | х | Штриховая графика, анимация | Улучшение GIF с меньшим размером файла, миллионами цветов, прозрачностью и сжатием без потери деталей |
TIFF | х | х | Фотографии, штриховая графика | Большой размер файла, богатые данные о цвете RGB и CMYK, прозрачность, сжатие без потери деталей | |
WMF | х | х | Штриховая графика | Улучшение BMP с меньшим размером файла |
Уменьшение графики высокого разрешения
Если у вас всего несколько изображений со слишком высоким разрешением, вы, вероятно, все равно сможете без проблем их распечатать.Если у вас есть несколько изображений с высоким разрешением, ваша публикация будет печататься более эффективно, если вы уменьшите их разрешение, сжав их.
Прежде чем сжать картинку, определите ее размер на странице. Когда вы сжимаете изображение в Publisher, оно теряет детали, а последующее увеличение снижает его качество. Вы можете еще больше уменьшить размеры сжатого изображения без потери качества. Если вы это сделаете, снова сожмите его, чтобы удалить дополнительные ненужные данные изображения.
Важно: Прежде чем уменьшать разрешение изображения, которое вы собираетесь включить в публикацию, которая будет напечатана на коммерческом принтере, вам следует проконсультироваться со своей службой коммерческой печати. Они смогут сказать вам, какое именно разрешение вам нужно.
Уменьшить графику высокого разрешения
В Publisher вы можете уменьшить разрешение одного, нескольких или всех изображений, сжав их.
Щелкните изображение правой кнопкой мыши, выберите Формат изображения > Изображение .
Нажмите Сжать .
В диалоговом окне Сжать изображения в разделе Целевой выход выполните одно из следующих действий:
Щелкните Коммерческая печать , чтобы сжать изображения до 300 пикселей на дюйм (ppi).
Щелкните Desktop Printing , чтобы сжать изображения до 220 пикселей на дюйм.
Щелкните Web , чтобы сжать изображения до 96 пикселей на дюйм.
В разделе Применить параметры сжатия сейчас , выберите, хотите ли вы сжать все изображения в публикации или только выбранные изображения, а затем нажмите OK .
Если появится сообщение с вопросом, хотите ли вы применить оптимизацию изображения, щелкните Да .
Сжатая версия того же изображения или изображений заменяет исходное изображение или изображения с высоким разрешением.
Уменьшите размер публикации, используя связанные изображения
Каждый раз, когда вы вставляете изображение в публикацию, публикация увеличивается в размере.Ссылаясь вместо этого на изображения, вы можете избежать большого размера файла из-за встроенной графики.
Когда вы ставите ссылку на изображения, любые последующие изменения, внесенные в файлы изображений, будут отражены в изображениях в вашей публикации.
Примечание: Если вы переносите публикацию на другой компьютер, не забудьте также перенести копии связанных изображений. Когда вы используете мастер Pack and Go Wizard, этот шаг делается за вас.
Вставить картинку как ссылку
Щелкните Вставить > Изображение > из файла .
В диалоговом окне « Вставить изображение» найдите нужный рисунок и выберите его.
Щелкните стрелку рядом с Вставьте , а затем щелкните Ссылка на файл .
Получение изображений, которые можно использовать
Обладая хорошими идеями, зорким глазом и хорошим оборудованием, вы можете сделать свои собственные снимки или нанять кого-нибудь, кто их сделает.
Если у вас нет возможности создавать фотографии или иллюстрации профессионального качества, поищите изображения в различных интернет-источниках, в том числе:
Bing, которым можно пользоваться, не выходя из офиса. В Office 2013 или 2016 перейдите к Вставьте > Сетевые изображения . В более старых версиях Office перейдите по ссылке Insert > Clip Art .
Фотокомпании, такие как Corbis и Getty (требуется оплата).
Другие поисковые системы, такие как MSN, Yahoo и Google (права использования различаются).
Библиотеки и другие государственные учреждения, такие как Библиотека Конгресса США (права использования различаются).
Юридические вопросы
Широкая доступность изображений в Интернете делает соблазн скопировать и повторно использовать изображение из Интернета без явного разрешения или оплаты.Избегайте действий по нарушению авторских прав, убедившись, что у вас есть право использовать изображение перед его публикацией.
При использовании изображений или картинок из Bing вы несете ответственность за соблюдение авторских прав, а фильтр лицензии в Bing может помочь вам выбрать, какие изображения использовать.
Покупая стоковую фотографию, вы покупаете права на ее использование для различных целей. Большинство картинок и стоковых фотографий нельзя использовать для перепродажи; то есть вы можете использовать его для продвижения своего бизнеса, но не можете использовать его как продукт.
Если у вас есть какие-либо сомнения по поводу использования изображения, свяжитесь с владельцем источника и попросите разрешения, прежде чем публиковать его.
Улучшение получаемых изображений
Вы можете изменять и улучшать свои изображения, чтобы ваши публикации имели уникальный вид или характер, который подходит вашим клиентам и вашему бизнесу. Хотя вы можете использовать программу для редактирования фотографий для создания почти неограниченного количества изменений, вы можете использовать инструменты рисования в Publisher для уточнения изображения, включая следующее:
При использовании эффектов вы можете придать публикации единообразный вид, применив эффект ко всем изображениям в публикации.
Совет: После изменения клипа вы можете сохранить его, чтобы использовать снова. Чтобы сохранить измененный клип, щелкните его правой кнопкой мыши и выберите Сохранить как изображение . В диалоговом окне Сохранить как в списке Сохранить как тип щелкните формат файла. Если вы планируете использовать измененный клип в печатных публикациях, сохраните его в формате метафайла Microsoft Windows (.wmf). Если вы планируете использовать клип в веб-публикациях, щелкните Изменить , а затем щелкните Интернет (96 точек на дюйм) .Сохраните клип в формате обмена графикой (.gif). Щелкните место в Сохранить в , а затем нажмите Сохранить .
Обрезка
Когда вы кадрируете изображение, вы удаляете области, которые не хотите показывать. В этом примере все, кроме правой нижней части большого изображения, были обрезаны, чтобы плотно сфокусироваться на масках. Результат отображается на самом маленьком изображении.
Выберите клип в документе.
Щелкните Изображение > Обрезка .
Поместите указатель на один из черных маркеров обрезки по краю зажима. Затем щелкните и перетащите, пока не обрежете клип до нужной области.
Изменение размера
Когда вы найдете идеальный зажим для своего документа, он может оказаться неподходящего размера.Поскольку обрезка не всегда уместна, вы можете увеличить или уменьшить клип, чтобы он уместился в определенной области. Например, первый клип ниже был уменьшен до второго клипа.
Выберите клип.
Наведите указатель мыши на один из открытых кружков в углу изображения.
Перетаскивайте, пока изображение не достигнет желаемого размера.
Примечание: Перетаскивание открытого круга в углу пропорционально изменяет размер изображения. Если вы перетащите один из боковых кругов, изображение будет непропорционально увеличиваться или уменьшаться, как показано здесь.
Вращение и переворачивание
Вращение клипа может улучшить дизайн страницы за счет добавления динамической асимметрии.Например, эта маска в вертикальной ориентации статична и предсказуема. Слегка повернувшись, маска создает впечатление движения (без отвлечения анимации).
Переворачивание клипа может обеспечить симметричный баланс страницы. Эта пара исполнителей создается путем копирования клипа слева и переворачивания вставленного дубликата справа. Они могут служить подставкой для важного заголовка.
Поверните зажим
Выберите клип.
Щелкните Упорядочить > Повернуть или отразить , а затем выполните одно из следующих действий:
Нажмите Повернуть влево на 90 ° или Повернуть вправо , чтобы повернуть клип с шагом 90 градусов. Щелкните один раз, чтобы повернуть клип на 90 градусов. Продолжайте щелкать, пока клип не займет нужное положение.
Щелкните Free Rotate , а затем поместите указатель на круглый зеленый маркер в верхней части объекта. Когда вы увидите круг вокруг зеленого маркера, перетащите его, пока объект не окажется под нужным углом.
Переверните зажим
Выберите клип.
Щелкните Упорядочить > Повернуть или отразить , а затем щелкните Отразить по горизонтали или Отразить по вертикали .
Добавление тени
Добавление тени к клипу может придать вашей публикации объем и глубину, а также придать ей профессиональный вид.
Выберите клип.
Щелкните Форматирование > Стиль тени и выберите нужный стиль.
Примечание: Чтобы удалить тень, щелкните Стиль тени , а затем выберите Без тени .
Изменение контрастности и яркости
Вы можете изменить внешний вид клипа, отрегулировав контрастность и яркость изображения.
Выберите клип.
На панели инструментов Изображение выполните одно из следующих действий:
Чтобы увеличить яркость, нажмите Больше яркости .
Чтобы уменьшить яркость, нажмите Меньше яркости .
Чтобы увеличить контраст, нажмите Больше контраста .
Чтобы уменьшить контраст, нажмите Меньше контрастности .
Отрегулируйте уровни и сравните различия. Например, вы можете сделать клип темнее, уменьшив яркость, или приглушить его, уменьшив контраст.
Если вы хотите разместить клип за текстом, вы можете размыть клип, щелкнув Изображение > Цвет , а затем выбрав параметр Промывка .
Обертывание текста вокруг клипа
Один из способов придать профессиональный вид — добавить текст, обтекающий изображение. Функция обтекания текстом позволяет размещать клип среди блоков текста.
Вставьте клип в блок текста.
Выделив клип, щелкните Изображение > Обтекание текстом , а затем щелкните стиль обтекания текстом, который вы хотите добавить.
Вы можете переносить текст вокруг, сверху и снизу или через изображение. Вы также можете редактировать точки обтекания, что может быть полезно для нестандартных форм.
Совет: Вы можете разместить графику в документе до или после добавления текста, но может быть проще разместить графику с переносом текста после того, как весь текст будет в документе.
Как создать текст с фото-заливкой в Photoshop
Фото: Шри Путри Хулио
Дизайн для Интернета всегда был быстро развивающейся областью, где профессионал должен умело сочетать визуальный информационный дизайн, эстетику и принципы композиции с наиболее актуальными современными идеями и тенденциями, чтобы удовлетворить ожидания своего клиента.
Хороший веб-дизайнер имеет четкое видение основной цели создаваемого веб-сайта и конкретного сообщения, которое он пытается передать.
С появлением Bootstrap, Foundation и подобных фреймворков становится ясно, что макеты могут стать более «одинаковыми», чем когда-либо прежде. Мы все хорошо знакомы с этим «Bootstrap Look», верно?
В этом контексте потребность в небольшой дифференциации дизайна является как никогда острой. Я думаю, что одна из самых сложных задач для веб-дизайнера — найти творческий подход, чтобы сделать работу, которую можно было бы рассматривать как уникальную и уникальную.
Другими словами, в идеале мы все хотели бы создавать макеты и возможности сайта, которые было бы нелегко воспроизвести в массах.
Правило, которому нужно следовать для выполнения этой первой задачи, — использовать воображение и избегать наиболее часто используемых изображений, трюков, композиций или эффектов.
Все больше и больше профессионалов пытаются создать довольно классную графику и анимацию с помощью чистого CSS, используя весь его скрытый потенциал, как в этом случае.
Ладно, может, это уже перебор.
Попробуем эту конструкцию от Романа Кортеса. Несмотря на то, что он может быть недоступен не для всех, это прекрасное напоминание о том, что CSS3 может позволить нам делать.
Но что, если я не эксперт по CSS и не обладаю такими продвинутыми компетенциями? Или, возможно, у меня нет времени (или желания) рисовать изображения с помощью CSS, и вместо этого я предпочитаю использовать то, что я узнал о Photoshop или Illustrator?
К счастью, Photoshop может помочь нам добиться хороших результатов и создать визуально менее традиционные методы лечения.
В этом уроке вы увидите, как создать текст с фотографиями за несколько простых шагов, которые можно использовать для украшения вашего следующего проекта.
Photoshop в действии
Этот урок поможет нам понять, насколько просто вставить фотографию в текст с помощью Adobe Photoshop CS6. Мы собираемся использовать очень мало и очень хорошо известные команды программы, и я уверяю вас, что результат, которого вы добьетесь, будет потрясающим.
Мы можем использовать наши личные фотографии или изображения, найденные в Интернете. Нет никаких ограничений, и все, что нам нужно делать, это следовать своей фантазии.
Давайте начнем наш проект с выбора фотографии, которую мы особенно любим, любим или мы хотели бы поработать и подумать о шрифте, который мы собираемся использовать для этого.
Я выбираю прекрасный вид на Тауэрский мост, чудесный комбинированный подъемно-подвесной мост, пересекающий Темзу. Он находится недалеко от Лондонского Тауэра, от которого он получил свое название и стал культовым символом этого города.
Разумеется, не стесняйтесь работать над темой по своему выбору.
Посмотрим, как дальше.
1). Настройте свой текст
Откройте фотографию, которая будет нашей основой, и нажмите «Текст» на панели инструментов слева.
На этом этапе выберите шрифт, размер, цвет и выравнивание текста в параметрах выше. Блочный шрифт без засечек часто работает лучше всего, но не стесняйтесь экспериментировать. В итоге я выбрал Dock11 в качестве шрифта из-за его простоты (доступен в категории Sans, вы можете скачать его здесь).
Что касается цвета, я выбрал тот, который сильно контрастировал бы с темным фоном, выровнял текст по левому краю, а затем я установил его размер (обратите внимание, что размер будет снова установлен на следующем шаге).
После этого введите свое сообщение и скомпонуйте его в своем документе.Поскольку я выбираю фотографию Лондона, для меня очевидным текстом является название города. Поместите свой текст, где хотите. Я предпочел переместить его внизу фотографии.
2). Размер текста до
Затем на клавиатуре нажмите Ctrl + T, чтобы выделить пространство текста, и перетащите курсором точки привязки, чтобы растянуть текст и затем увеличить его размер.
3). Создайте обтравочную маску
Теперь поместите курсор на фоновый слой, щелкните правой кнопкой мыши> Duplicate Layer .Мы создадим новый уровень под названием Background copy . Перетащите слой Background, копию над текстом London.
(обратите внимание, что после этого шага наш текст «временно исчезнет»).
После создания обтравочной маски уровень с названием «Фоновая копия» на панели уровней будет иметь отступ с небольшой стрелкой вниз, но изображение не изменится.
Выберите текстовый уровень и, удерживая Ctrl, нажмите кнопку New Layer (второй последний значок, начиная слева) внизу на панели уровней, чтобы создать новый уровень, который должен быть расположен под текстовым уровнем.
Затем сбросьте и цвет переднего плана, и второй цвет, нажав «D». Используйте цвет переднего плана (черный), чтобы заполнить уровень 1, который мы создали ранее. Если вы предпочитаете что-то другое, кроме черного, в качестве цвета фона, вы можете изменить его.
Наконец, нажмите на инструмент перемещения и сдвиньте изображение ниже, пока не получите желаемый результат.
Вот фоновое изображение в нашем тексте!
Вы можете использовать эффект слоя Bevel и Emboss , чтобы улучшить внешний вид вашего нового заголовка и выделить буквы.
Выводы
Эффекты, которые мы можем применить к тексту, почти бесконечны. Вы можете наслаждаться, используя большое количество изображений, чтобы наполнить свое сообщение и настроить эффект для ваших целей.
Не тормозите воображение!
Как написать текст в фотошопе, вставить текст в фото в фотошопе
Photoshop — это ведущая в мире программа для редактирования изображений, с помощью которой пользователи Photoshop могут создавать бесчисленные изображения с разным содержанием.Программа Photoshop имеет чрезвычайно полезный и мощный набор инструментов для письма с множеством различных эффектов. Из этой статьи вы узнаете, как писать текст в фотошопе, вставлять текст в фотографии в фотошопе.
Шаг 1: Вы переходите к открытию изображения в Photoshop, выбрав File -> Open. (или нажмите Ctrl + O ).
Шаг 2: После открытия изображения выберите значок T (текст) или нажмите клавишу T на клавиатуре, чтобы открыть инструмент для письма.
Шаг 3: Затем вы наводите указатель мыши и перетаскиваете, чтобы выбрать область на изображении для выделения текста.
Шаг 4: Когда у вас есть место для письма, напишите желаемые слова.
Шаг 5: После написания слова вы можете выделить весь текст для редактирования следующим образом:
- Шрифт
- Формат шрифта (полужирный, светлый, курсив)
- Размер Letter
- Положение выравнивания (выравнивание по правому краю, по центру по правому краю, выравнивание по левому краю)
- Выберите цвет текста
Шаг 6: Сделайте то же самое со следующим текстом, который хотите написать.
Шаг 7: Чтобы переместить текст, выберите значок Multidimensional или нажмите клавишу M . Затем, удерживая мышь, перетащите слово.
Шаг 8: Добавьте несколько простых текстур, и мы получили довольно красивые результаты. Эта фотография была сделана менее чем за 2 минуты.





 Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.



 Попробуйте применить их все и посмотреть, что понравится именно вам.
Попробуйте применить их все и посмотреть, что понравится именно вам.
 Добавлять их никуда не надо, они автоматически появляются в выпадающем списке в окне ввода текста. См. Рис. Выше.
Добавлять их никуда не надо, они автоматически появляются в выпадающем списке в окне ввода текста. См. Рис. Выше. После этого текстовая строка может появится в произвольно месте нашей фотографии, но это не беда, положение текста легко изменить с помощью мыши. После того, как мы задали нужное расположение, выберем семейство шрифтов, зададим цвет и стиль.
После этого текстовая строка может появится в произвольно месте нашей фотографии, но это не беда, положение текста легко изменить с помощью мыши. После того, как мы задали нужное расположение, выберем семейство шрифтов, зададим цвет и стиль. Это просто быстро и удобно, фотографию можно уменьшить, обрезать или перевести в черно-белую. Редактор фото совершенно.
Это просто быстро и удобно, фотографию можно уменьшить, обрезать или перевести в черно-белую. Редактор фото совершенно. Все это можно убрать. Есть много способов, я расскажу про самый универсальный и эффективный — с помощью инструмента Штамп.
Все это можно убрать. Есть много способов, я расскажу про самый универсальный и эффективный — с помощью инструмента Штамп. После этого отжать Alt и нанести копируемую область на надпись.
После этого отжать Alt и нанести копируемую область на надпись.

 А затем нажмите сочетание клавиш ctrl + v, чтобы вставить скопированный объект. Выберите слой с надписью.
А затем нажмите сочетание клавиш ctrl + v, чтобы вставить скопированный объект. Выберите слой с надписью. Http://youtube. Com/teachvideo наш.
Http://youtube. Com/teachvideo наш. Представляем вам новый сервис онлайн фотостудии «фотоулица» полностью на русском языке, который позволяет загружать и редактировать изображения или фотографии прямо через ваш интернет-браузер.
Представляем вам новый сервис онлайн фотостудии «фотоулица» полностью на русском языке, который позволяет загружать и редактировать изображения или фотографии прямо через ваш интернет-браузер. Данный сервис от фотостудии «фотоулица» представляет собой абсолютно бесплатный фоторедактор изображений, больше известный как фотошоп онлайн, который имеет очень много возможностей для редактирования изображений. В нём есть почти все те инструменты в работе с изображениями, которые имеются и у популярных десктопных программ. Вы легко сможете увеличить или уменьшить свои фотографии, преобразовать изображение из одного формата в другой, добавлять текстовую надпись на фотографию, фото тимати папы рисовать и подредактировать аватар и многое другое!
Данный сервис от фотостудии «фотоулица» представляет собой абсолютно бесплатный фоторедактор изображений, больше известный как фотошоп онлайн, который имеет очень много возможностей для редактирования изображений. В нём есть почти все те инструменты в работе с изображениями, которые имеются и у популярных десктопных программ. Вы легко сможете увеличить или уменьшить свои фотографии, преобразовать изображение из одного формата в другой, добавлять текстовую надпись на фотографию, фото тимати папы рисовать и подредактировать аватар и многое другое! Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.