Как в фотошопе увеличить размер фона
Как увеличить фон в фотошопе два варианта и замена лишних предметов на фон
Данный урок пригодится тем, кому нужно добавить недостающий фон на фото. Например, при фотографировании изделий ручной рукодельницы могут «прихватить» лишние предметы в кадр или сделать фото, длины или ширины которого не хватает для оформления обложек соцсетей или дргой графики. Здесь и понадобятся знания о том, как увеличить фон в фотошопе.
К сожалению, как и многие, я не всегда учитываю правило третей и забываю выставлять соотношение сторон кадра при фотографировании. И при обработке фотографий мне часто не хватает основного фона на прямоугольных фото. Особенно, если нужен формат в соотношении 9*16. Например, для обложки Ютуб. Или для открыток.
Исправляю ситуацию в Фотошопе.
Видео «Как растянуть или заменить часть фона»
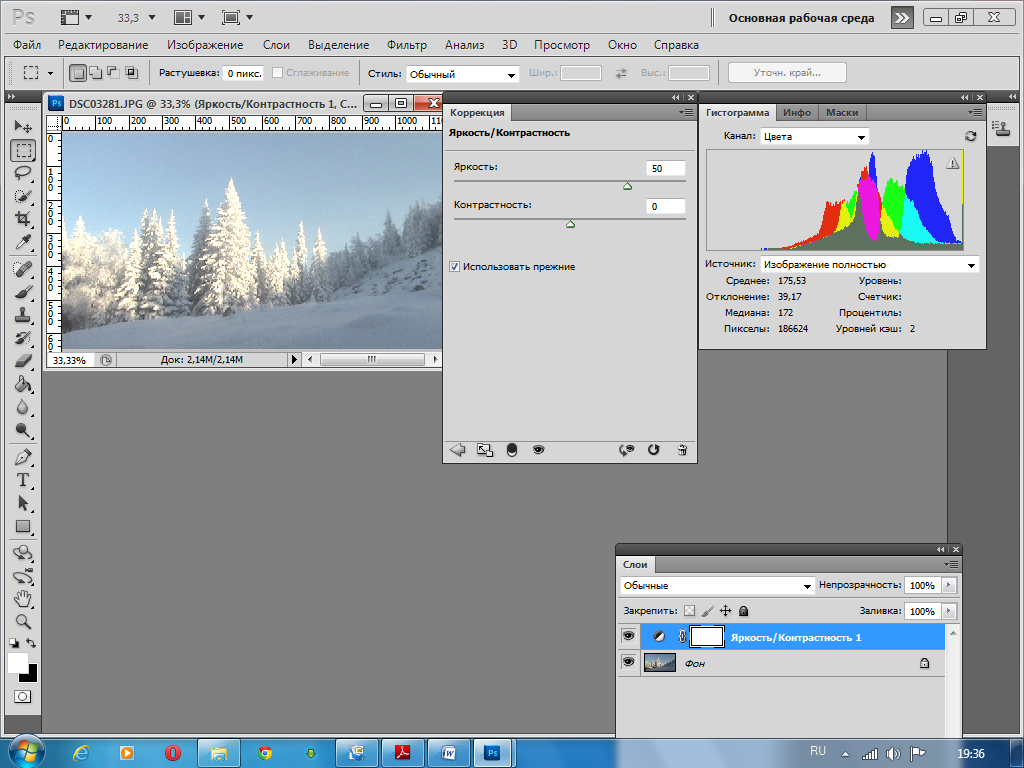
Видео «Изменение цвета, насыщенности, яркости и контраста»
youtube.com/embed/4ypaxbsKZzQ» frameborder=»0″ allowfullscreen=»allowfullscreen»/>Итак, переходим к разбору вариантов. Покажу три:
- как из горизонтального фото соотношением 4*3 сделать горизонтальное с соотношением 16*9,;
- как из вертикального фото перейти в горизонтальное;
- как заменить фоном предметы, случайно попавшие в кадр.
Как добавить недостающий фон к фото
Я буду использовать инструмент «Рамка». В его настройках есть выбор соотношения сторон.
Рамку можно уменьшать или увеличивать, потянув за угловые маркеры. И сам рисунок можно сдвигать и поворачивать так, как этого требует ваша задумка.
Прозрачный фон в фотошопе обозначен шахматной сеткой. Иногда вместо прозрачного пустоты залиты каким-либо цветом. Это зависит от настроек.
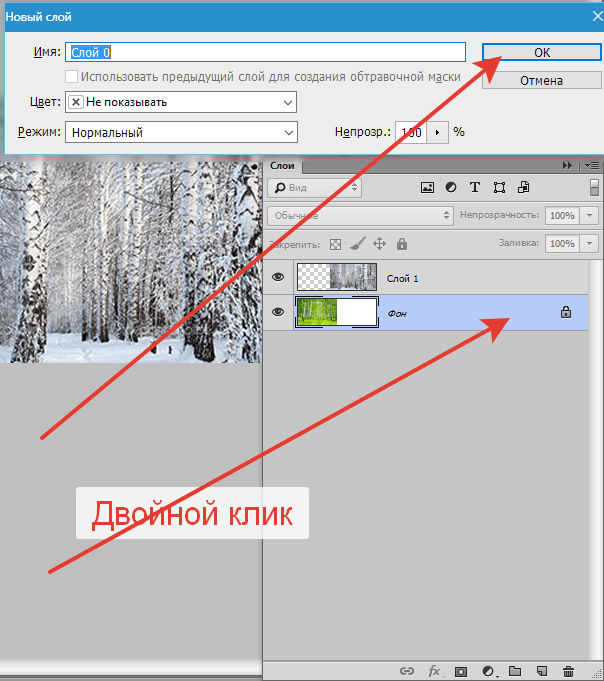
Следующий шаг – дубликат слоя
В верхнем выпадающем меню СЛОИ выбираю команду с таким названием.
В панели слоев появляется второй слой, копия уже имеющегося.
Ставлю курсор на этот слой, проверяю, активно ли УПРАВЛЕНИЕ элементами, чтобы видны были маркеры.
И затем растягиваю нижнюю картинку влево, заполнив тем самым пустое пространство.
Можно растягивать в ширину и высоту,
Далее выделяю прямоугольник добавленного фона, слегка прихватив исходную картинку. Обратите внимание, что должен быть выделен нижний слой.
И этот прямоугольник зеркально отображаю.
Для этого иду во вкладку верхнего меню «Редактирование», в ней «Трансформирование» и выбор «отразить по горизонтали».
Вы видите, что на границе вставки и исходника рисунок точно совпадает без сдвигов вверх или вниз.
Чтобы сделать переход более естественным, размыть фон в фотошопе, я использую инструмент «Палец». Подобрав диаметр кисти и сделав мягкие края я как бы размазываю границы.
Но перед этим обязательно нужно объединить два слоя в один и уже на полученном слое растушевать границы.
Картинка готова. Далее ее можно также редактировать, меняя насыщенность, яркость. Добавить рамку, текст и так далее.
Это один из простых вариантов.
Горизонтальное фото из вертикального
Как и в первом варианте я использую инструмент Рамка.
Растягиваю рамку до нужного размера, меню положение рисунка относительно рамки, вращаю, добиваясь нужного положения в кадре.
Для создания дубликата слоя кликаю в панели слоев ПКМ и выбираю соответствующую команду.
Нижний слой растягиваю и поворачиваю таким образом, чтобы были заполнены пустоты.
Не всегда получается закрыть одновременно все нужные участки. Так, в моем случае один из углов рисунка заполнен не фоном, а другими яркими красками.
Чтобы исправить ситуацию, я копирую небольшой участок фона и вставляю его и сдвигаю в нужное место.
Если есть необходимость, то поворачиваю, добиваясь идеального соответствия имеющемуся фону.
Объединив все три слоя размываю границы с помощью инструмента ПАЛЕЦ.
Замена случайных предметов на фон
Иногда в самое лучшее фото вашего изделия попадает лишний предмет. Например, при фотографировании на подоконнике у меня есть хорошее изображение, но окно в кадре явно лишнее.
Заменю его на фон.
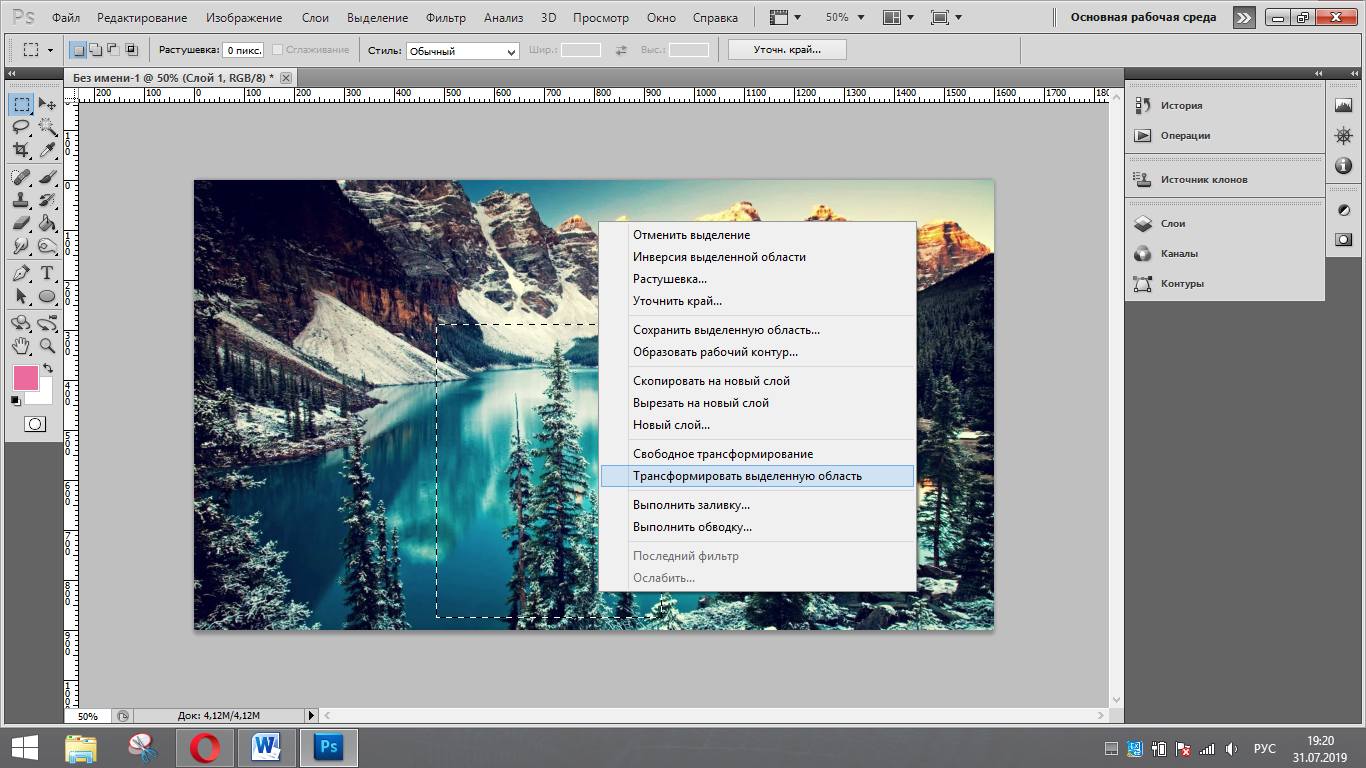
Для этого использую инструмент «прямоугольное лассо». В отличии от магнитного лассо, которое выделяет контур ориентируюсь на границы предметов и их цвет, прямоугольное лассо выделяет только прямыми линиями.
С его помощью выделяю ненужную часть фотографии.
Далее с клавиатуры кликаю Delet и соглашаюсь с предложением фотошопа сделать замену с учетом содержимого.
Кстати, также можно удалить фон в фотошопе, используя магнитное лассо.
Если же в вашем случае такой фокус не получается, то сотрите с помощью обычного ластика то, что выделено. Далее — волшебный ластик и удаление белого цвета в выделении.
Далее — волшебный ластик и удаление белого цвета в выделении.
Затем все также, как в предыдущих вариантах:
- дублирую слой и отражаю его по вертикали;
- объединяю слои;
- смягчаю границу стыка с помощью все того же пальца.
Эти варианты могут подойти не ко всем рисункам и фото. Зависит от того, какой основной фон, однотонный или со многими деталями и т.д.
Но за основу можно взять все те инструменты, которые использованы в данном уроке.
Посмотрите подробное видео.
Еще информация по теме:
Как растянуть фон картинки в Photoshop .: mtv59 — LiveJournal
Недавно меня попросили продолжить фон вот у этой картинки.
Поэтому поводу решила написать , как я это делаю.
Итак, приступим.
1.
Открываем картинку в фотошопе.
2.
Инструментом Rectangular Marquee (Прямоугольное выделение)
Выделяем изображение и копируем выделение на новый слой.
3. Удаляем нулевой слой — он нам больше не нужен.
Для этого внизу в
палитре вслоёв жмём на иконку с корзинкой и в появившемся окошке жмём
Ок.
Или жмём в палитре слоёв на нулевой слой правой кнопкой и в
появившемся меню жмём на удаление слоя.
4.
Так, как данное изображение маленькое, я увеличила просмотр до 200%
Сделать это можно в палитре Navigator.
Если вы её не нашли на рабочем
столе фотошопа, то ступайте в меню и откройте эту панель.
Теперь приступим к главному.
Начнём с правой стороны.
5.
Тем же инструментом прямоугольное выделение выделяем кусочек фона и
копируем его на новый слой тем же способом, что и раньше.
6.
Инструментом Move (Перемещение) передвигаем копированный кусочек и отображаем его горизонтально.
7.
Теперь нам нужны инструменты ретуширования.
Воспользуемся -Eraser -(Ластик).
Параметры выберем такие — — Mode (Режим)— Brush (Кисть)
В параметре — Brush (Кисть) жмём на стрелочку и у нас выпадает окошко с
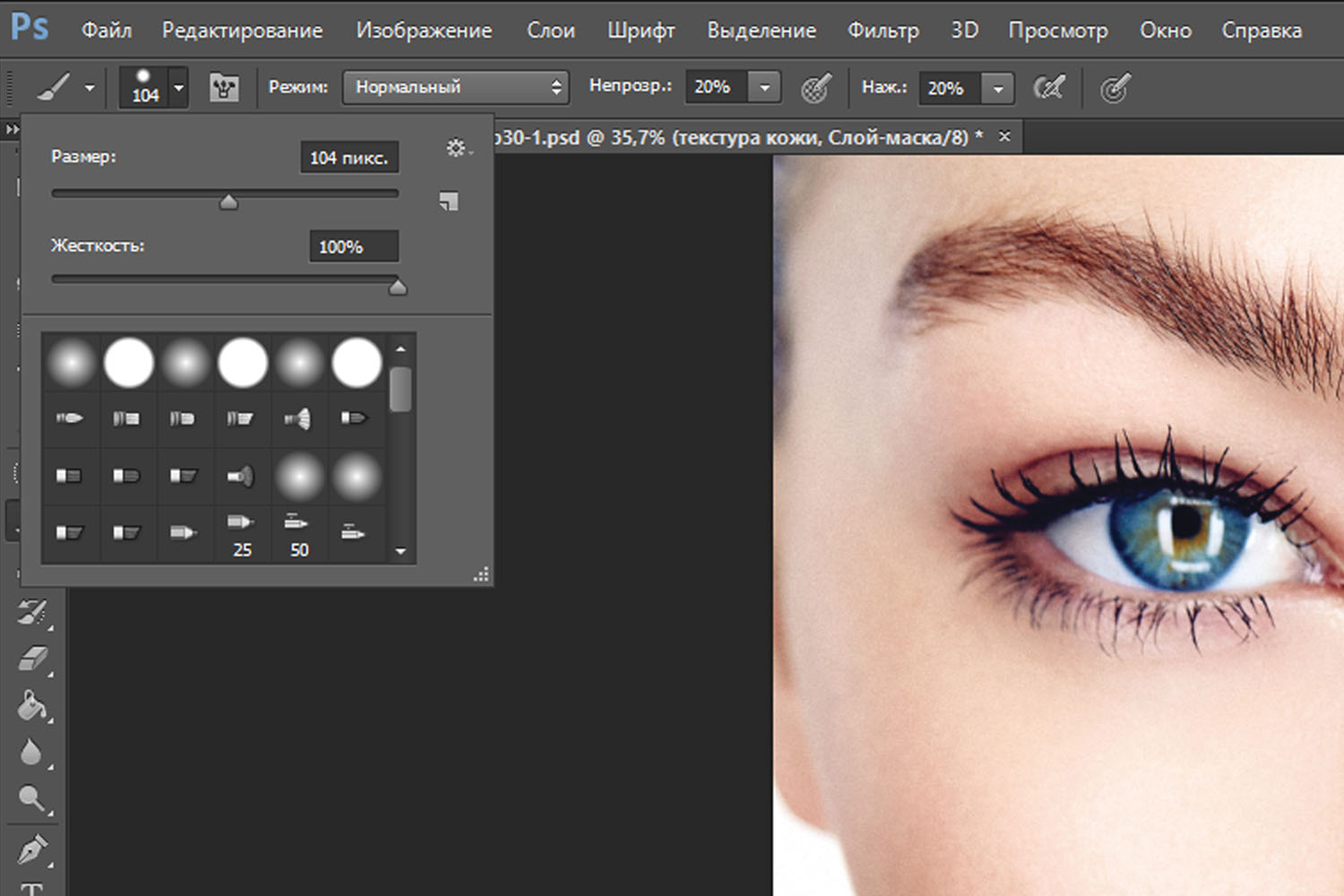
кистями. Возьмём стандартную мягкую кисточку. В моём случае достаточно
Возьмём стандартную мягкую кисточку. В моём случае достаточно
на 23 пикс.
На скрине я выделила красным параметр -Hardness (Жесткость). В этой
настройке пользователь определяет, насколько у кисти должны быть мягкие
края. 0% обозначает, что края будут предельно сглажены. Чем больше %,
тем края более чёткие.
Итак, мягким ластиком, который мы только что настроили аккуратненько стираем левый край с дублированного кусочка.
9.
Объединим слои. Жмём правой кнопкой мышки по слою с фрагментом и выбираем
ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ
Сделаем ещё одно прямоугольное выделение и скопируем его на новый слой.
Этот кусочек так же , как и предыдущий, перетаскиваем и ретушируем.так-же как было описано выше
Соединяем слои.
Так продолжаем до полного заполнения правой стороны фоном
Переходим на левую сторону.
Повторяем ходы, которые мы делали для правой стороны.
Смотрите по
рисунку и выбирайте, какие кусочки вам копировать, чтобы получилось
реалистичное изображение.
Накладывайте один кусочек на другой,
свободной трансформацией ( сочетание клавиш Ctrl+T) изменяйте размер
кусочков.
В общем, включайте фантазию.
Моя фантазия привела меня вот к
такому результату.
Ещё могу посоветовать воспользоваться такими инструментами, как -Blur (Размытие) и Smudge (Палец) .
Они дают интересные результаты.
Так же можно воспользоваться
инструментом -Patcn (Заплатка)
Является сочетанием произвольного выделения и заливки.
Его удобно
использовать при ретушировании.
Способов и возможностей очень много. Вам достаточно получше
познакомиться с инструментами программы и их возможностями и все
преграды перед вами отступят .
Автор — ваш Admin- Ольга Бор.
Растягивание фона изображения с сохранением на нем пропорций определенного объекта
Обнаружил данный урок на одном канале youtube. Очень полезная фишка для веб-дизайнера на мой взгляд.
Иногда ширины оригинального изображения недостаточно для какой-либо дизайнерской задумки, а его растягивание по ширине искажает нужные объекты. Чтобы сохранить эти объекты в целости и при этом растянуть фон изображения, PhotoShop предоставляет нам определенные инструменты. И так, в конечном итоге у нас из оригинального изображения:
Чтобы сохранить эти объекты в целости и при этом растянуть фон изображения, PhotoShop предоставляет нам определенные инструменты. И так, в конечном итоге у нас из оригинального изображения:
Должно получиться вот что:
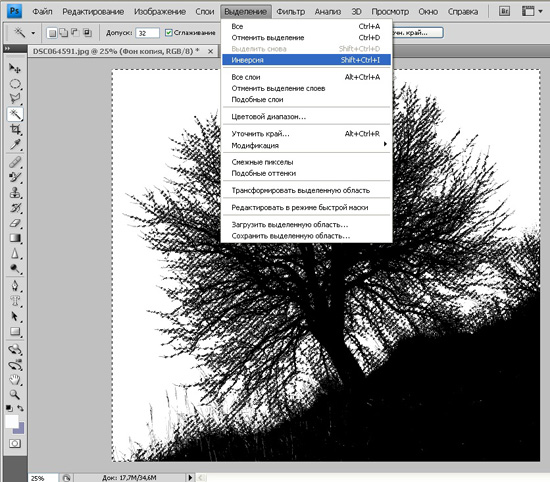
Приступим. Открываем наше изображение в PhotoShop и выделяем необходимый нам объект:
Далее переходим на вкладку Выделение >> Сохранить выделенную область
И задаем какое-нибудь произвольное имя для данного выделения:
Таким образом, мы создали область, которая в последствии будет защищена от изменений. Следующим шагом переходим в Редактирование >> Масштаб с учетом содержимого:
И обязательно указываем защищаемый объект:
Все. Остается только изменить ширину изображения с помощью стандартных инструментов (либо в верхней панели путем изменения процентовки по ширине, либо просто потянуть за изображение). Важно перед этим (или на самом первоначальном этапе) изменить размер холста, чтобы границы изображения не ушли за его область видимости:
После чего сохраняете полученное изображение и с удовольствием добавляете его в свой проект.
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.

- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).

- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.

Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть одно из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения.
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть одно из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали.
Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом.
Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати.
Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
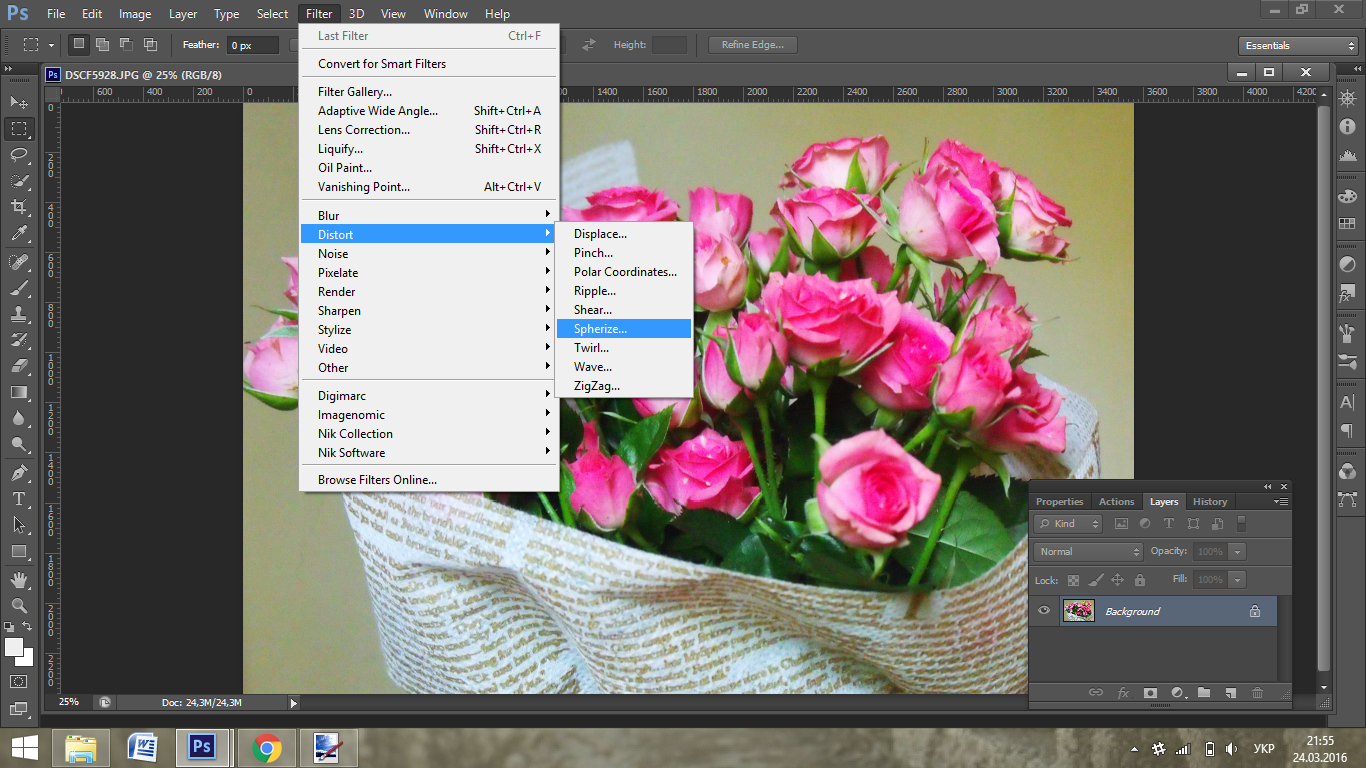
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и потащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели.
Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и потащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».
Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование». Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом.
Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом.:max_bytes(150000):strip_icc()/002_fix-bad-sky-in-adobe-photoshop-1702285-0ed5b2a766d34988ac76d9ee8d7f12b2.jpg) Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
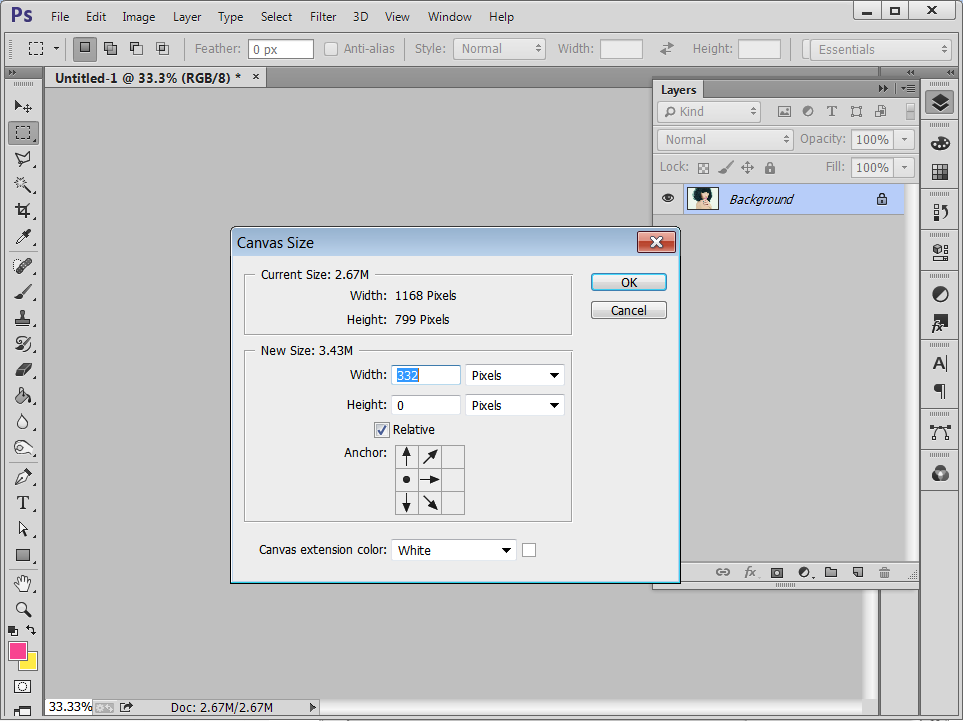
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник.
Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева.
Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения.
Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.
 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. - Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.

Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.

Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Растянуть изображение в фотошопе. Как растянуть фон, изображение на всю ширину блока, экрана. Способности «Фотошопа» в изменении размеров фотографий
Маловат для страницы, т.е. не дает полного представления об объекте.
Кроме того, стилистически поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
Чтобы растянуть изображение правильно, необходимо изменить свойства . Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Теперь контуры картинки изменились — прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении , она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, процент прозрачности и т.д.
Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Вам понадобится
Инструкция
После графического редактора вам надо открыть в нем нужный файл изображения. Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
В окошке настроек размеров есть две секции. Нижняя более удобна с изображениями, предназначенными к выводу на . Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав , установите нужные вам значения, а затем нажмите кнопку «OK».
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
body { background: url(bgimage.jpg) no-repeat; background-size: 100%; }
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 (-moz-background-size ) и Opera 10.0 (-o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
- Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
- Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg { position: fixed; top: 0; left: 0; width: 100%; height: 100%;}
- Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание : сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
- Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content { position: relative; z-index: 1;}
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg { width: 20em; height: 30em;}
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content { width: 20em; height: 30em;}
- После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
#content { position: relative; top: -30em; z-index: 1; width: 20em; height: 30em;}
Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Перевод статьи “How to Stretch a Background Image to Fit a Web Page ” был подготовлен дружной командой проекта .
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Как изменить фон фотографии в фотошопе
Хотите изменить фон фотографии в фотошопе? Возможно, вы хотите превратить облачное небо в прекрасный солнечный день? Или добавить плоский фон в ваш корпоративный выстрел в голову? Если так, то вам будет приятно узнать, что на самом деле это довольно просто.
Возможность изменять фон изображения — одна из лучших функций Adobe Photoshop. Приложение даже включает в себя инструменты для выбора сложных областей, таких как волосы, и подбирать цвета на разных изображениях.
Как изменить фон фотографии в фотошопе
Лучший подход к изменению фона в Photoshop — создать выделение, которое разделяет передний план и фон.
Как и во всем в Photoshop, есть несколько разных способов добиться одинаковых результатов. В этом уроке мы будем использовать инструмент быстрого выбора , но он будет так же эффективно работать с инструментом « Перо» .
Если вы хотите подписаться на одни и те же изображения, вы можете получить их оба с Pexels.com, одного из лучших сайтов с изображениями без роялти. лицензионным лицензионных Загрузите их здесь и здесь .
1. Выберите объект переднего плана
Возьмите инструмент быстрого выбора с панели инструментов или нажав W на клавиатуре (один из многих полезных сочетаний клавиш в ). С помощью жесткой кисти щелкните и перетащите в область, которую вы хотите выделить. Фотошоп попытается угадать, какие части вы хотите включить, основываясь на уровнях контрастности изображения.
В результате вы обнаружите, что области с высокой контрастностью и жесткими краями выбираются аккуратно, но для низкой контрастности и мягких краев потребуется больше работы.
На некоторых изображениях вам может быть проще выбрать фон. Затем вы можете инвертировать выделение, нажав Shift + Ctrl + i в Windows или Shift + Cmd + i в Mac.
2. Настройте свой выбор
Чтобы точно настроить выделение, увеличьте изображение и уменьшите размер кисти, нажав левую квадратную скобку. Теперь продолжайте щелкать и перетаскивать, чтобы добавить части объекта переднего плана к вашему выбору.
Если вам нужно что-то удалить из выделения, удерживайте нажатой клавишу Alt и щелкните и перетащите в эти области.
В идеале ваш выбор должен содержать все твердые объекты, но вам не нужно, например, зацикливаться на выборе отдельных прядей волос. Мы разберемся с этим моментом.
3. Выберите и замаскируйте
На панели параметров в верхней части экрана нажмите « Выбрать» и «Маска» . Открывающийся экран позволяет уточнить выделение и преобразовать его в маску.
На панели « Свойства» выберите параметр « Режим просмотра», чтобы изменить способ выбора. Наложение является хорошим выбором, так как вы можете выбрать цвет, который контрастирует с вашим изображением. Но во время работы вам может потребоваться нажать клавишу F для циклического переключения между представлениями — различные фоны будут выделять любые проблемы с вашим выбором.
4. Уточните выбор
Теперь вы можете начать уточнение выбора. На панели инструментов в левой части экрана вам помогут различные инструменты:
- Инструмент быстрого выбора. Так же, как мы использовали в шаге 1, это можно использовать для быстрого добавления (или удаления) любых больших областей к вашему выбору.
- Уточните инструмент Edge Brush. Лучше всего использовать для волос и других мягких краев.
- Зубная щетка. Используйте это по более жестким краям.
- Лассо / Polygonal Lasso Tool. Вручную нарисуйте области, чтобы добавить или удалить из вашего выбора.
Увеличьте изображение, чтобы проверить края выделения. Вам не нужно будет прикасаться к большей части — вы в основном ищете области, которые либо не были выбраны, либо были выбраны неправильно, либо имеют очень неровные края.
На нашем изображении мы начнем с инструмента Кисть , чтобы сгладить края стены и тела. Просто нарисуйте, чтобы добавить к выделению, или удерживайте Alt и нарисуйте, чтобы удалить области.
Затем переключитесь на инструмент « Уточнить края» , чтобы подправить волосы или любые мягкие края. В разделе « Обнаружение кромок» на правой панели установите флажок « Умный радиус» . Это помогает Photoshop различать мягкие и твердые края.
Также вы можете немного увеличить радиус . Вам нужно будет сделать это на глаз, чтобы увидеть его эффект — нажмите P, чтобы переключаться между до и после.
Поместите мягкую кисть Refine Edge на внешний край волос и начинайте расчесывание. Вы должны увидеть пряди волос, которые начинают добавляться к выбору. Удерживая клавишу « Alt», нарисуйте, чтобы отменить изменения, если они вас не устраивают.
5. Настройте параметры
Варианты выбора и маски включают несколько перечисленных в разделе « Глобальные уточнения» . Нам не нужно использовать их для нашего изображения, но для справки:
- Гладкий; плавный. Сглаживает край выделения, удаляя неровные линии. Хорошо для выбора с четким краем.
- Пух Перо. Смягчает край выделения, добавляя перо.
- Контраст. Усиливает край выделения, увеличивая контраст на краевых пикселях.
- Shift Edge. Перемещает весь выделенный фрагмент на указанное количество пикселей.
6. Удалить цветную окантовку
Когда вы будете довольны своим выбором, перейдите в Настройки вывода на правой панели. Установите флажок «Обеззараживать цвета», чтобы удалить любую цветную бахрому, оставшуюся в вашем выделении.
В окне «Вывод» выберите « Новый слой с маской слоя» и нажмите « ОК» . Теперь вы вернетесь к своему основному изображению с вашим выбором, добавленным в качестве нового слоя. Теперь, когда вы удалили фоновое изображение , вы готовы добавить новый фон.
7. Вставьте свой новый фон
Затем вставьте изображение, содержащее ваш новый фон. Поместите его на слой чуть ниже слоя, содержащего выделение на переднем плане.
Используйте инструмент « Рука» , чтобы расположить слой в нужном вам месте, при необходимости изменив его размер с помощью инструмента « Свободное преобразование» ( Ctrl + T или Cmd + T ). Возьмитесь за ручки на углах или сторонах изображений и перетащите их внутрь, чтобы уменьшить их. Удерживайте клавишу Shift, чтобы сохранить соотношение сторон.
8. Подходим цвета
К настоящему времени это должно выглядеть довольно хорошо. Последний шаг — исправить цвета переднего плана, чтобы убедиться, что они правильно сочетаются с фоном.
Выберите слой переднего плана, убедившись, что выбрано изображение, а не маска. Перейдите в Изображение> Настройки> Соответствие цвету .
В открывшемся окне перейдите в Source и выберите изображение, над которым вы работаете. В разделе « Слой» выберите слой, который вы хотите исправить — вы можете сопоставить передний план с новым фоном или наоборот.
Теперь установите флажок « Нейтрализовать», чтобы удалить любые цветовые оттенки из выбранного слоя, и настраивайте параметры « Яркость» и « Интенсивность» , пока ваш передний план и фон не совпадут. Вы можете уменьшить эффект, используя ползунок Fade, если вам нужно. Используйте параметр « Предварительный просмотр» для переключения между состояниями «до» и «после».
9. Готово!
Нажмите ОК, и все готово. Сохраните ваш файл в формате PSD, чтобы сохранить всю информацию о слоях. С передним планом, фоном и исходным изображением на отдельных слоях ваш файл остается полностью редактируемым. Чтобы узнать больше о том, как улучшить редактирование изображений, воспользуйтесь этими процессу процессу процессу
Вы можете редактировать маску для добавления или удаления того, что видно на переднем плане, и вы можете изменить положение фона или даже полностью поэкспериментировать с другими.
Чтобы поделиться своим изображением, вам нужно сохранить его в другом формате. Перейдите в File> Save As и выберите Jpeg, чтобы сделать это. Не удаляйте PSD — это ваша резервная копия!
Готовы к другому уроку по Photoshop? Как насчет обучения созданию обложки подкаста или онлайн-фоторамка с Photoshop ?
Что делать, если у вас нет фотошопа?
Когда вы работаете в Photoshop, настройки фона очень просты. Но вы можете добиться аналогичных результатов и в большинстве других серьезных графических пакетов. Если вы предпочитаете использовать что-то менее дорогое, чем инструменты Adobe, мы рекомендуем GIMP. Это бесплатно и доступно для Windows, Mac и Linux.
После установки ознакомьтесь с нашим руководством о том, как изменить фон в GIMP. чтобы помочь вам начать.
2 простых способа расширить фон на фотографиях с помощью Photoshop
Расширение фона иногда необходимо, когда у вас есть отличный снимок, но композиция была немного нечеткой или фон был слишком маленьким. В этом уроке я покажу вам два способа расширить фон в Photoshop CC для получения чистых результатов.
К сожалению, иногда все идет не так, как планировалось. Вы не пригвоздите композицию, или, может быть, задник, который вы принесли для фотосессии, немного маловат.Что ж, не волнуйтесь, потому что вы можете использовать Photoshop CC, чтобы разобраться с этим. Независимо от того, есть ли у вас красивый чистый фон для работы или сложная серия текстур, есть два метода, которые вы можете использовать для заполнения пробелов.
Каждый метод полезен по-своему, и хотя в фотографии или редактировании изображений нет правильного или неправильного, бывают случаи, когда вы можете использовать один метод вместо другого. Каждый метод должен занять около 5-10 минут, но это полностью зависит от вашего изображения, уровня навыков редактирования и того, для чего он используется.Итак, давайте посмотрим, как это делается.
Метод первый: растянуть
Давайте поговорим о методе один. Возможно, самый простой способ расширить фон — это растянуть холст по размеру. Мне нравится дублировать свой слой, чтобы я мог быстро переключаться между отредактированной версией и неотредактированным оригиналом. Возьмите инструмент Marquee Tool (M) и убедитесь, что выбран инструмент Rectangular Marquee Tool. Если это не так, перейдите в левый верхний угол панели инструментов и нажмите и удерживайте инструмент выделения, пока не появится раскрывающийся список с несколькими типами выделения, затем щелкните прямоугольную версию.
Отсюда нарисуйте прямоугольник вокруг области фона, которую вы хотите расширить, постарайтесь подойти как можно ближе к объекту, не закрывая его. Я использую крайний пример выше, где очень маленький промежуток между объектом и верхней частью фона, поэтому я на самом деле решил разместить выделение поверх его волос.
Сделав выделение с помощью инструмента перемещения (V), возьмите среднюю контрольную точку преобразования и перетащите ее. Удерживайте нажатой клавишу Shift, чтобы преобразовать часть, не увеличивая просто все выделение.Когда у вас есть фон до края кадра, как у меня выше, отпустите и нажмите ввод (или щелкните галочку в верхней части окна).
Заменить текстуру с помощью инструмента Patch Tool
Если вы столкнулись с какими-либо проблемами на этом этапе, мы собираемся исправить это прямо сейчас. Очевидно, я включил часть волос моего объекта в выделение, чтобы максимально увеличить край выделения фона. К сожалению, волосы странно растянуты, поэтому мне нужно это удалить. Я взял патч-инструмент (J).Если вы не видите его, найдите инструмент для лечения пятен и нажмите и удерживайте его, чтобы открыть другие типы инструментов для лечения, и выберите инструмент для исправления.
Отсюда я выделил волосы и перетащил их в сторону, к участку фона, который был четким и чистым. Отпустив, инструмент patch берет текстуру из этой новой области и применяет ее непосредственно к выделенной области. Вуаля, волос теперь не видно. Но есть еще одна проблема: теперь у нас коротко острижены волосы, чего не было раньше.Итак, чтобы разобраться в этом, нам нужно сделать еще один шаг.
Добавить маску
Ага, вы уже догадались. Мы собираемся добавить маску. В правом нижнем углу палитры слоев нажмите кнопку добавления маски слоя. Чтобы удалить маску, закрасьте черной кистью (B) все области, которые вам нужно удалить. Я сделал кисть мягкой (жесткость 50%) и аккуратно закрасил волосы модели, тем самым открыв неотредактированный оригинал под ними (есть причина, по которой я делаю дублированные слои). Мы почти закончили, но мне не нравится грубая текстура наверху, возникшая в результате растяжки, которую мы сделали ранее.Так что давайте исправим это.
Создать размытие
Я добавил маску слоя, закрасив черным все части, кроме верхней части фона. Затем я щелкнул миниатюру слоя и направился в Фильтр> Размытие> Размытие по Гауссу. Добавьте столько размытия, сколько вам нужно, так как это действительно зависит от того, насколько вы растянули и довольны ли вы текстурой после этого (чистый, четкий фон, вероятно, не потребует этого шага, так как все будет примерно одинаково цвет).
Этот метод подходит для фотографий с чистым фоном или чистым голубым небом, которые можно легко выбрать и расширить.Я использую эту технику чаще всего для сцен, где я могу выделить большую часть фона, чтобы растяжение, которое мне нужно было сделать, было минимальным. Обычно я бы не использовал его на фотографии, такой как та, что у меня здесь, потому что недостаточно деталей по краям, чтобы растянуть (отсюда дополнительные шаги, пытающиеся исправить волосы и размыть фон). Но есть другой способ, которому вы можете отдать больше предпочтений.
Метод второй: перевернуть фото
Хорошо, давайте попробуем еще раз, продублируйте слой изображения (Ctrl + J или Cmd + J на Mac) и перейдите в Edit> Transform> Flip Vertical.Затем переместите слой так, чтобы он оказался на краю того места, где вам нужно продублировать. Если край слоя находится не совсем там, где вы хотите отразить, вам придется добавить маску к слою, чтобы вырезать все, что вам не нужно, и это то, что я здесь сделал, вырезав зазор. где заканчивается фон.
Клонировать голову
Немного похоже на Генриха VIII, мне нужно удалить голову, чтобы это работало. Опять же, я использовал инструмент patch, потому что он отлично подходит для замены текстур, но не затрагивает все остальные вещи, такие как цвет и тональность.Я выделил перевернутую голову и перетащил ее на чистую часть фона, чтобы взять образец. Я мог бы, вероятно, оставить его здесь, и вы, возможно, сможете это сделать, если он будет выглядеть достаточно хорошо, но я заметил, что есть яркое пятно в верхней части кадра из-за того, как я освещал фон (ярче в центре ).
Исправьте любые проблемы
Я затемнил верхнюю часть, добавив новый слой (Ctrl + Shift + N или Cmd + Shift + N на Mac) и выбрав инструмент «Кисть» (B).Чтобы выбрать черный в качестве цвета переднего плана, я нажал D и большой мягкой кистью закрасил яркую область. Я сделал здесь грубое редактирование только для демонстрационных целей, но если ваше изображение нужно довести до высокого стандарта, потратьте некоторое время на получение как можно более точного шага инструмента исправления, прежде чем использовать кисть (если вам нужно).
Безусловно, мой любимый метод клонирования сложных фонов — второй, но он полностью зависит от предмета. Лиственная листва, кажется, хорошо работает при использовании второго метода, особенно в сочетании с некоторой заплаткой, которая отвлекает от зеркального взгляда на стык.Однако для фонов из рулонов бумаги, которые все одного цвета, или для чистых фонов, таких как обычная стена или голубое небо, первый способ может быть проще и быстрее. Но будьте осторожны с тем, насколько вам нужно растягиваться с помощью первого метода, и если он предназначен для чего-то большего, чем просто небольшая публикация в социальных сетях или личное использование, вы можете пересмотреть этот метод.
Как изменить фон фотографии в Photoshop
Изменение фона на фотографии имеет много очень бесполезных применений. Возможно, вы пошли на пляж в пасмурный день и хотите добавить более яркий фон.Или, может быть, вы артистичны и хотели бы иметь опыт работы в космосе или даже под водой. Вы даже можете убрать загруженный фон, чтобы бизнес-фотография выглядела более профессионально.
Какова бы ни была ваша причина, тот факт, что Photoshop позволяет пользователям изменять фон своих фотографий, является одной из лучших функций программного обеспечения. В частности, когда это упрощает процесс с помощью множества дополнительных инструментов, таких как волосы и инструменты для подбора цвета, чтобы ваша готовая фотография выглядела безупречно.
Итак, вместо того, чтобы жить с темным фоном на любимом селфи на смартфоне, вот как изменить фон фотографии в Photoshop:
1. Разделите задний план и передний план
Для достижения наилучших результатов в готовом изделии сначала нужно разделить передний план и фон, используя что-то вроде инструмента «Быстрое выделение» или «Перо». На этом этапе вы будете стараться различать часть фотографии, которую вы хотите сохранить (ваш передний план), и фон, который вы хотите заменить.
Используя выбранный вами инструмент, грубо щелкните и перетащите область переднего плана. Здесь Photoshop поможет вам, предугадав, какие части вы пытаетесь сохранить, на основе контраста. Однако это потребует более тонкой настройки, так как он не сможет уловить некоторые области, такие как пряди волос.
2. Точная настройка выделения переднего плана
После того, как вы примерно выбрали передний план с помощью кисти большего размера, самое время настроить это выделение. Чем точнее вы проработаете передний план, тем лучше будет выглядеть ваш конечный продукт.Итак, увеличьте масштаб фотографии и, используя более тонкую кисть, не торопитесь, чтобы настроить выделение. Вы можете сделать кисть маленькой, используя левую квадратную скобку.
Если вы ошиблись, просто нажмите Alt и перетащите обратные слова позиции. Кроме того, не беспокойтесь о прядях волос, это можно исправить с помощью другого инструмента.
3. Выберите и замаскируйте
Если вы считаете, что достаточно отрегулировали свою фотографию, перейдите в «Параметры» и выберите «Выделение и маска».Откроется экран, на котором вы сможете увидеть, нужно ли дополнительно настроить изображение переднего плана.
Хороший совет — перейти в раздел «Свойства» и в режиме просмотра изменить цвет фона с помощью «Наложение». Прокручивайте различные цвета, так как разные оттенки будут выделять любые проблемы, которые могут у вас возникнуть и которые необходимо исправить.
4. Продолжайте улучшать изображение с помощью различных инструментов
До сих пор вы могли использовать либо кисть, либо инструмент быстрого выделения, в зависимости от того, что вам удобно.Однако, чтобы убедиться, что вы полностью отделили передний план от фона, вам нужно использовать более одного инструмента. Например, некоторые из следующих для разных частей изображения:
- Brush Tool — Идеально подходит для более твердых краев.
- Инструмент быстрого выбора — Идеально подходит для быстрого выбора больших областей.
- Инструмент «Лассо» — позволяет вручную добавлять и удалять области из вашего выделения.
- Инструмент Refine Edge Brush Tool — Идеально подходит для мягких краев и обработки волос.
Чтобы максимально использовать эти инструменты, продолжайте увеличивать изображение, проверяя каждый маленький квадратик на наличие признаков того, что вам может потребоваться дополнительная работа в этой области.
5. Измените настройки
Когда вы будете довольны инструментами кисти, вы захотите изучить некоторые настройки, доступные в опции «Выделение и маска». К ним относятся:
- Shift Edge — Здесь вы можете использовать указанное количество пикселей для перемещения вашего выделения, что даст вам очень точную область для работы.
- Smooth — Часто, когда вы удаляете фон, вы получаете много неровных краев, которые выглядят непрофессионально. Ваш инструмент Smooth позволяет выровнять их, чтобы придать реалистичный вид.
- Контрастность — Чтобы сделать выделение более жестким, используйте инструмент «Контраст». Как и Shift Edge, вы можете перемещать его, используя выбранное количество пикселей.
- Перо — Иногда такие участки, как волосы, необходимо немного размыть. Именно это и делает ваш инструмент растушевки.
Помните, что нет ограничений по времени, сколько вы работаете над своим изображением переднего плана.Так что не торопитесь и поработайте над этим, пока он не станет идеальным. Это займет больше времени для ваших первых нескольких изображений, но как только вы попрактикуетесь, вы обнаружите, что в будущем вы будете работать намного быстрее — даже инстинктивно.
6. Убрать цветной фонКогда вы наконец будете счастливы, пора удалить цветную маску, которую вы добавили ранее. Для этого перейдите в «Настройки вывода» и нажмите «Очистить цвета». Это удалит цветную кайму, из которой вы можете добавить новый слой с маской слоя из тех же настроек вывода.Отсюда вы будете готовы добавить новый фон к своему изображению.
7. Добавьте новый фон
Теперь, когда тяжелая работа завершена, вы можете вставить новый фон как слой под новый передний план. Здесь вы захотите использовать инструмент «Рука», чтобы сместить положение фона, пока вы не будете довольны тем, что он работает с вашим передним планом. Вы также можете использовать инструмент «Свободное преобразование», чтобы при необходимости изменить его размер.
8. Установите цвета, чтобы они соответствовали вашему переднему плану
Может возникнуть соблазн закончить здесь свою фотографию, потому что да, она будет выглядеть почти законченной.Тем не менее, есть еще один последний этап, который вы можете завершить, который действительно придаст вашей фотографии последний импульс, чтобы он выглядел так, как будто ваш новый фон был оригинальным — вам нужно сопоставить цвета! Поскольку это смешает все вместе.
Для этого сначала убедитесь, что вы выбрали передний план, затем перейдите в «Настройки изображения», выберите «Коррекция», а затем «Подобрать цвет». Это откроет для вас новое окно, нажмите «Источник» и затем решите, согласовывать ли цвет вашего переднего плана с фоном или фона с передним планом — в зависимости от ваших собственных предпочтений.
Вы можете еще больше настроить цвета, установив флажок «Нейтрализовать». Это уберет любые нежелательные цветовые оттенки. Опять же, работа с параметрами «Яркость» и «Интенсивность» позволит увидеть, улучшат ли ваши фотографии какие-либо другие незначительные корректировки, особенно при использовании вместе с ползунком «Затухание». Вы даже можете использовать селектор предварительного просмотра, чтобы легко щелкнуть предыдущие изменения.
9. Правильно сохраните свою работу
После того, как вы нажмете кнопку «ОК», ваше изображение будет готово и должно выглядеть великолепно.Не забудьте сохранить его как файл PSD, чтобы все слои оставались нетронутыми. Это очень важно, так как, сохранив все ваши слои, вы сможете снова легко редактировать свое изображение. Вы даже можете добавить другой фон, если хотите.
Если вы хотите поделиться своим изображением, вам нужно будет сохранить копию в формате Jpeg. Вы сможете использовать этот формат в социальных сетях или на сайтах обмена фотографиями.
Многие люди нервничают при использовании Photoshop, поскольку это может показаться очень сложным. Однако, как и все остальное, чем больше вы его используете и чем большему количеству руководств будете следовать, тем легче вам будет это найти.Вы даже можете использовать онлайн-платформу для фотографий, чтобы найти профессиональные фотографии, над которыми можно попрактиковаться, прежде чем работать над своей фотографией.
Что бы вы ни выбрали, не относитесь к своей работе слишком серьезно. Вместо этого повеселитесь и поиграйте с разными эффектами. Вы можете быть удивлены, насколько хорош конечный результат!
Создание произвольной фоновой сцены с увеличением в Photoshop
Часто, когда вам нужно посетить или провести масштабную конференцию, вам нужно найти хорошее место с красивым фоном.Однако это не всегда возможно. Zoom позволяет пользователям создавать индивидуальные фоны масштабирования, чтобы они могли иметь прилично выглядящий фон, где бы они ни находились.
Все мы использовали Zoom для видео- и аудиоконференций, аудио- и видеочатов и вебинаров на мобильных устройствах, ноутбуках и платформах с планшетами. Zoom объединяет сотрудников и помогает предприятиям и организациям выполнять больше работы за счет своих сотрудников.
Если вы проводили видеоконференцию со своими товарищами по команде или со своими руководящими сотрудниками, вы должны были найти настройку масштабирования, чтобы настроить свой фон.Эти фоны обычно используются для предотвращения видимости комнаты, в которой вы сидите. Когда на заднем плане грязная комната, становится сложно вести видеозвонок. Именно здесь на помощь приходит фон виртуального масштабирования.
Виртуальный фонZoom позволяет вам использовать и отображать изображение или видео в качестве фона во время видеозвонка, конференции или вебинара, которые вы, возможно, проводили.
В этом блоге мы увидим, как мы можем создать настраиваемый фон масштабирования в Photoshop и как мы можем использовать настраиваемый фон масштабирования при проведении видеоконференций.Давайте посмотрим, как выполнить поставленную задачу.
Создание собственного фона масштабирования
Для создания нового фона, который можно использовать в Zoom во время видеоконференцсвязи, вам потребуется последняя версия Adobe Photoshop. Однако, если у вас уже есть новая версия Adobe Photoshop, убедитесь, что она обновлена в соответствии с последним выпуском установленного программного обеспечения.
Фон является важным элементом изображения. У вас может быть как простой фон, так и множество замысловатых узоров.Следовательно, при разработке фона для Zoom у вас есть два варианта. Вы можете создать фон с нуля или использовать изображение и настроить его в Photoshop в соответствии с вашими требованиями.
Давайте посмотрим на оба варианта.
- Создание нового фона с нуля.
- Создание фона из уже существующего изображения.
Метод 1: Создание нового фона с нуля:
Здесь мы видим, как шаг за шагом создать новый фон из пустого документа.
1. Открытие программы Photoshop:
Как только вы узнаете, что у вас есть обновленная копия Adobe Photoshop, вы можете открыть программу, дважды щелкнув ее. После открытия программного обеспечения вам необходимо создать новый документ, щелкнув опцию «Новый» в меню «Файл».
2. Параметры и конфигурации документа:
После того, как вы выберете опцию «Новый» в меню «Файл» на предыдущем шаге, откроется диалоговое окно настроек для создания нового документа; в данном случае это будет фоновое изображение.В поле «Содержимое фона» вы можете выбрать такие параметры, как «Белый», «Цвет фона» и «Прозрачный».
Если вы выберете опцию «Белый», фон рабочего пространства станет белым. Если вы выбрали «Цвет фона», рабочее пространство принимает цвет, который вы выбираете в цветовой палитре слева от рабочего пространства. А фон станет прозрачным, если вы выбрали «Прозрачный». Последний вариант идеально подходит для создания изображений в форматах GIF и PNG. Вы должны помнить, что прозрачные пиксели становятся белыми, когда вы используете изображение с прозрачными пикселями в качестве фона.
Когда мы создаем фоновое изображение для использования его в качестве фона масштабирования, мы выбираем вариант «Цвет фона» из 3 доступных вариантов.
3. Корректировка других конфигураций документа:
Вы также можете установить разрешение и другие параметры в диалоговом окне, прежде чем вы начнете создавать фоновое изображение для будущего использования. Вы можете настроить и указать значения для полей, а именно Цветовой режим и Разрешение, чтобы решить, каким будет ваше изображение.Теперь вы можете начать работать с типом фонового изображения, которое вы визуализировали.
В зависимости от количества цветовых каналов в цветовой модели Цветовой режим определяет способ комбинирования компонентов цвета.
Разрешение — это количество квадратов / пикселей по ширине и высоте изображения. По мере увеличения количества пикселей на определенную ширину и высоту разрешение изображения увеличивается. С более высоким разрешением изображение становится более четким, с более четкими деталями.Но размер файла увеличивается по мере увеличения разрешения, и загрузка файла занимает значительное время.
Метод 2: Создание фонового изображения из уже существующего изображения:
1. Тема выбрана:
После того, как вы нажмете на Photoshop, чтобы открыть его, убедитесь, что копия последней версии. Создайте и откройте новый фон с именем make-new-background.psd, файл Photoshop с двумя слоями, моделью и новым фоном.
На панели «Слои» щелкните слой «Модель».Выберите инструмент «Быстрый выбор». Нажмите «Выбрать тему», а затем «Выбрать и замаскировать».
Слои в Photoshop идентичны сложенным листам прозрачной бумаги, на которых вы можете видеть предметы, находящиеся под каждым слоем. Чтобы разместить содержимое на слое, вы перемещаете слои вокруг других слоев. Чтобы изменить уровни прозрачности, вы можете настроить уровни непрозрачности каждого слоя. Слои предназначены для выполнения таких задач, как составление нескольких изображений, наложение текста на изображение или работа с векторной графикой.
2. Уточнение выбора:
Переместите ползунок «Shift Edge» влево и нажмите Ok. На панели «Слои» нажмите «Добавить маску слоя».
Примечание. Фон возвращается при выходе из режима выбора и маски.
3. Объединение цветов:
На панели «Слои» нажмите кнопку «Alt», перетаскивая новый фоновый слой над моделью, чтобы дублировать его. Щелкните слой «Новый фон», который вы продублировали. Все станет зеленым, когда вы выберете Filter-Blur-Average.
Щелкните между зеленым слоем и слоем модели, удерживая нажатой клавишу Alt. Это создает обтравочную маску. Модель залита зеленым цветом. Установите режим наложения на «Мягкий свет», когда выбран зеленый слой. Вам нужно уменьшить непрозрачность до 45%.
Режим наложения определяет, как пиксели изображения ведут себя, когда вы работаете с ними с помощью рисования или инструментов редактирования. Базовый цвет — исходный цвет на картинке. Смешанный цвет — это цвет, который вы применяете с помощью инструментов рисования или редактирования.Цвет результата — это цвет, который появляется после завершения смешивания.
Режим наложения имеет несколько настроек для настройки изображения различными способами. Некоторые из значений настроек: Clear, Darken, Multiply, Soft Light, Color Burn и многие другие.
4. Применение цветовых эффектов:
Чтобы добавить цветовые эффекты, выберите «Новый корректирующий слой» на панели «Слои», а затем выберите «Сплошной цвет». Выберите темно-синий оттенок в палитре цветов. Установите «Режим наложения» на «Мягкий свет» на панели «Слои».Затем уменьшите «Непрозрачность» до 50%.
Zoom может иметь виртуальный фон, на котором ваш реальный фон не виден вызывающим абонентам, тем самым намеренно скрывая ваш фон. Вы должны включить настройку виртуального фона в Zoom, чтобы использовать эту функцию.
Zoom Background Технические характеристики:
Прежде чем мы начнем использовать изображения, созданные в Photoshop, необходимо понять, что виртуальные фоны Zoom должны быть в соотношении 16: 9 с идеальным разрешением 1920 x 1080 пикселей.Черные полосы появляются сбоку от изображений, которые вы используете в качестве фонового изображения, если изображение имеет другой параметр соотношения сторон. И вызывающий абонент идентифицировал бы вас как нового пользователя.
Вы можете использовать изображения в формате JPEG, GIF или 24-битный PNG.
1. Поиск хороших изображений:
Ключ к хорошему фону — найти отличное изображение, которое можно квалифицировать как фоновое изображение. Не стоит использовать очень отвлекающую картинку. И при использовании изображений из внешнего источника убедитесь, что вы проверяете авторские права, чтобы увидеть необходимую атрибуцию.
2. Изменение изображений:
Вы можете редактировать изображения с помощью доступных онлайн-фоторедакторов. Некоторые из лучших фоторедакторов, доступных в Интернете, — это Pixlr, BeFunky, Fotor или Adobe Spark. Вы можете использовать эти приложения, если хотите редактировать изображение из облачного хранилища.
Вы можете редактировать или создавать фоновые изображения для увеличения в Adobe Photoshop, Microsoft PowerPoint или Google Slides. Но всегда следует помнить об одном: какое бы изображение вы ни редактировали или создавали, результирующее изображение должно иметь размер 1920 x 1080 пикселей и, по крайней мере, соответствовать соотношению сторон 16: 9.
а. Редактирование изображений в PowerPoint:
Для отличных результатов не нужны такие высококлассные приложения, как Adobe Photoshop и Adobe Illustrator. И легко увидеть, что простые инструменты ускоряют процесс редактирования, значительно сокращая время.
Вы можете начать с использования пустого слайда в Microsoft PowerPoint без использования каких-либо других инструментов на слайде. Теперь нажмите «Меню дизайна», выберите «Размер слайда» и выберите «Широкий экран (16: 9)» в параметрах размера слайда.Он следит за тем, чтобы соотношение соответствовало фону для Zoom. Добавьте фотографию на слайд и измените размер изображения, чтобы он идеально соответствовал размеру слайда. Если он не подходит по размеру слайда, подумайте о том, чтобы поместить изображение в центр слайда. Также коснидер добавляет рамку к изображению. Он заполняет остальные белые промежутки вокруг изображения.
Ставим на изображение прозрачную рамку. Вставьте прямоугольник. Пока прямоугольник все еще выделен и идеально вписывается в слайд, установите прозрачную заливку формы.Вы можете сделать это, перейдя в меню «Формат фигуры», выбрав «Нет заливки» в параметре «Заливка фигуры». Вы можете увидеть картинку сейчас.
Согласуйте границу с изображением, щелкнув «Формат фигуры» и выбрав «Пипетка» в параметре «Контур фигуры». Вы сможете увидеть крошечный цветной квадрат, который указывает, какой цвет он выберет, если вы щелкнете по местоположению, перемещая пипетку. Щелкните в нужном месте, чтобы выбрать цвет в соответствии с вашими требованиями.
Чтобы закрыть пробелы вокруг изображения, вы можете сделать границы вокруг более толстыми.Если вы прямо добавите границу к изображению, это подчеркнет несовершенное соотношение. Вместо этого добавьте границу к прозрачному прямоугольнику в верхней части изображения, чтобы получить соотношение сторон 16: 9. Он также скроет недостатки. Для этого выделите прямоугольник и перейдите в меню «Формат фигуры», выберите «Контур фигуры», выберите «Вес» и выберите «Больше линий». По мере увеличения ширины границы прямоугольника все пробелы и недостатки покрываются.
Выполнив указанные выше действия, вы можете сохранить слайд в формате изображения.Для этого перейдите в меню «Файл» и выберите «Сохранить как». Выберите папку, в которую хотите сохранить изображение. Выберите формат файла PNG при сохранении слайда. Выберите этот слайд, когда вас спросят, хотите ли вы сохранить каждый из слайдов. Теперь этот слайд преобразуется в изображение, которое можно использовать в качестве фона для увеличения.
г. Редактирование в Google Slides:
Этот метод тесно связан с редактированием изображения в Microsoft PowerPoint. Для начала нажмите «Вставить меню» и выберите «Изображение».Вы должны выбрать изображение из любого источника, который хотите. После того, как требуемая фотография выбрана и добавлена, измените размер фотографии, чтобы заполнить область слайда. Изменение размера может означать увеличение или уменьшение изображения.
Если вам нужен логотип, вы должны найти изображение логотипа и добавить его к своему изображению. Вы должны поместить логотип в угол в левом верхнем углу, оставив небольшой промежуток между краем фотографии и логотипом.
Вам следует избегать добавления текста в третью нижнюю строку или центральную область, потому что вы должны предполагать, что Zoom показывает ваше имя в этой третьей строке.А в центре экрана появляется ваше лицо, и текст на нем не имеет смысла. Но вы можете добавить свои контактные данные и идентификаторы социальных сетей, чтобы поощрять общение за пределами собраний и конференций Zoom.
Они могут быть не видны, если на одном собрании Zoom участвует так много пользователей. Поэтому желательно ограничить контактную информацию минимальным количеством слов.
Вывод:
После выполнения вышеперечисленных шагов становится ясно, что либо вы создали собственное фоновое изображение, либо изменили существующее изображение.Итак, теперь вы можете использовать свой результат при следующих встречах, конференциях или вебинарах Zoom. Ключом к созданию хорошего фона является создание фона, который не будет слишком подавляющим и не отвлекающим. Это не произведет хорошего впечатления, если у вас есть фоновое изображение с очень отвлекающим дизайном.
движущихся фонов для исправления фона в Photoshop
То, что вы видите ниже, является отклонением от нормы, преступлением, совершенным против беспомощной фотографии. Да, во время этого беспорядка была повреждена настоящая фотография.Почему это было сделано, не имеет значения; это было сделано много лет назад, и сейчас это изображение остается одним из немногих, которое есть у дочери ее матери. Возможно, это не та ситуация, которая возникает у большинства из вас, но в случае, если она или что-то в этом роде возникнет, есть довольно простой способ избавиться от белого …
Первое, что вам нужно сделать, это продублировать исходный слой. Поверьте, в таком случае вам захочется, чтобы этот нетронутый оригинал оглянулся и сравнил со своей «новой» фотографией! Вы можете назвать свой слой как-нибудь, если хотите.Я назвал свою Рабочую копию для лучшей идентификации. Выбрав дублирующий слой, Рабочая копия, выберите инструмент выделения из палитры инструментов; в Photoshop CS6 инструмент «Быстрое выделение» прекрасно работает в подобной ситуации.
Перейдите в меню Select и выберите Modify> Expand и измените модификатор на 2 пикселя, нажмите ОК. Я добавил черный слой позади изображения, чтобы показать, почему я увеличил выделение на 2 пикселя; Я хочу быть уверенным, что весь белый цвет исчез из области, ближайшей к объекту.
Обратите внимание, что я оставил только белую полосу на теле. Затем мы продублируем рабочую копию и переместим копию под ней.
Выберите инструмент «Перемещение» в меню инструментов и используйте кнопку со стрелкой вправо, чтобы переместить рабочую копию-копию до тех пор, пока фон не заполнит область, ближайшую к объекту. Когда вы переместите его, вырежьте часть изображения, кроме фона, в данном случае волосы.
Поскольку края таких фонов обычно имеют разные тона из-за освещения, выполните настройку уровня (Изображение> Коррекция> Уровни), чтобы приблизить тона.
Сделайте еще одну копию Рабочей копии и переместите ее ниже Рабочей копии-копии. Переместите его влево, чтобы заполнить пространство справа от объекта. Продолжайте делать копии этого слоя, чтобы заполнить другие большие пространства.
Теперь объедините все копии между Рабочей копией и Исходным изображением, чтобы ваш стек слоев выглядел так:
Вернитесь к верхнему слою. Именно на этом этапе многие люди, даже те, кто занимается реставрацией фотографий профессионально, ошибаются.Вам просто нужно растушевать участок, который был извлечен рядом с телом, и волосы, иначе готовый результат никогда не будет выглядеть более чем посредственно. Для смешивания выберите инструмент «Размытие», сила 100%, и увеличьте масштаб изображения от 200 до] 300%. Установите подходящий размер кисти для размытия только краев. Это смягчит все острые грани экстракта и смешает старое и новое вместе. Я вижу так много отличных реставраций, которые разрушаются из-за того, что пропущен этот простой шаг. Цель любой реставрации состоит в том, чтобы люди никогда не знали, что с изображением что-то было сделано, если они не видят предыдущее изображение.Без смешивания люди, даже с неподготовленным глазом, могут не знать точно, что выглядит в изображении, но они знают, что что-то есть. Позже вы можете сделать еще кое-что, чтобы смешать области еще больше, но, на мой взгляд, этот шаг очень важен.
После того, как все острые края смягчены, объедините два верхних слоя в один и возьмите инструмент Patch Tool, уменьшите масштаб до 100% и выберите небольшие части области, которая была извлечена и повторно заполнена. Перетащите инструмент Patch, чтобы смешать. Это также хорошее время, чтобы залатать некоторые другие пятнышки и пятна, если вы так склонны.
Теперь перейдем к белому в теле; некоторые из более мелких областей можно исправить с помощью инструмента «Заплатка» и «Заливка с учетом содержимого». Я сделал все это ниже с помощью Patch и Content Aware Fill.
Другой способ — сделать то же самое, что и с окружающей областью, то есть выделить область и вырезать ее. Я продублировал слой дважды и переместил один вверх и один вниз, затем объединил три слоя в один перед использованием инструментов Patch и Content Aware Fill. Я также немного использовал инструмент Clone, чтобы помочь с краем.Просто убедитесь, что все совпадает, и продолжайте видеть видимые участки, например складки и тени.
И последнее, что я сказал вам, прежде чем я расскажу вам еще кое-что, что вы можете сделать, чтобы смешать края в такой ситуации, в основном, волосы. Что вы хотите сделать, так это добавить пару выбившихся волос (или больше). Для этого вам не понадобится специальная кисть, только обычная круглая кисть со 100% жесткостью и размером. Добавьте новый пустой слой и нарисуйте несколько «волосков» по краям, где волосы все еще слишком гладкие, особенно внизу и по бокам.
Перейдите в Фильтр> Размытие> Размытие по Гауссу и размыте волосы. Затем немного размягчиться, но не настолько, чтобы они исчезли. На этом изображении я использовал настройку 3.5. Уменьшите непрозрачность до 50%. Если этого недостаточно и вы думаете, что на изображении может быть больше выбившихся волосков, повторите процесс на новом слое. Но не сходи с ума. Иногда меньше на самом деле лучше.
Вот пример того, как это выглядело до и после того, как я сделал все остальные части, которые необходимо было сделать.Доказательство того, что даже преступления против фотографий могут быть исправлены!
Как расширить фон в Adobe Photoshop
Подсказка: как расширить фон в Adobe Photoshop перейти к содержанию
В этом очень коротком и простом видео фотограф Терри Уайт делится действительно простым способом расширить фон вашего портрета, изменив соотношение сторон на квадратное (1: 1), что упрощает публикацию в Instagram.
Instagram требует изображения с соотношением сторон 1: 1 — большинство зеркалок снимают изображения с соотношением сторон 3: 2, поэтому вам нужно будет либо обрезать, либо расширить изображение, чтобы оно соответствовало (это верно во многих других случаях, которые не имеют ничего общего с публикацией изображений в социальных сетях) . Это краткое видео расскажет, как это сделать в несколько простых кликов.
Важно помнить, что этот метод будет работать только с простым (повторяемым) фоном, иначе вы увидите уродливые растяжки. Другой вариант — отметить новую область и использовать заливку с учетом содержимого (иногда это может дать лучшие результаты.
Если вы более опытный пользователь, обязательно ознакомьтесь с некоторыми из многих других наших видеоуроков по Photoshop в разделе Photoshop LensVid.
Adobe анонсировала Photoshop 2022 (и Lightroom 2022) вместе с большими улучшениями Camera RAW (теперь в…
Компания iZotope из Кембриджа недавно анонсировала 9-ю версию своего популярного передового…
Ранее на этой неделе Adobe выпустила свою последнюю версию Photoshop и Premiere Elements 2022.Мы…
В этом видео Блейк Рудис из академии f64 демонстрирует очень интересную технику создания и…
Photoshop, Постобработка Adobe Photoshop, Заливка с учетом содержимого, Расширение фона в Photoshop, Терри Уайт LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите.Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
.



 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.