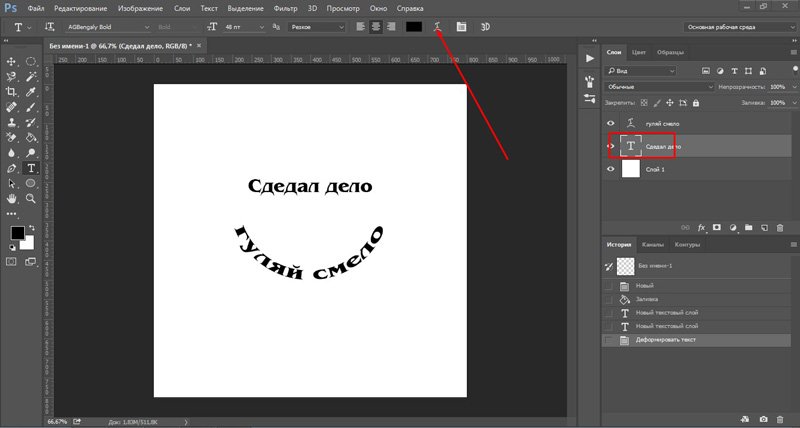
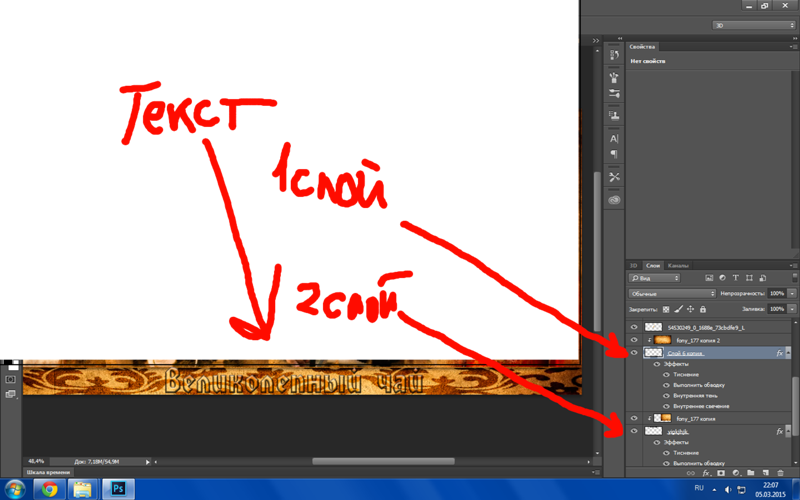
Ввод текста по контуру объекта в Photoshop. Начальные точки ввода текста
Ввод текста по контуру объекта в Photoshop. Начальные точки ввода текста
Начав вводить текст по заранее созданной траектории (контуру) мы сразу же можем столкнуться не то чтобы с трудностями, скорее с непохожестью ввода текста, как например, если бы мы просто писали заголовок или текст какой-нибудь деловой статьи.
Отличительными особенностями ввода текста по определённой (заданной) траектории от ввода обычного текста, является то, что мы привлекаем дополнительные инструменты воздействия на текст, а также его регулировка. И я не ошибся, сказав о регулировке вместо редактирования. И говоря об инструментах, мы подразумеваем именно инструменты. Такое действие как ввод текста по контуру, объединило два функционала — «Текст» и «Контуры». По этой самой причине они и находятся в одном разделе на панели инструментов. Давайте посмотрим на выше упомянутые дополнительные инструменты, без которых нам не обойтись:
Две стрелочки чёрного и белого цветов.
Заход 1. На холсте создаём открытый контур (траекторию текста):
Затем, на панели инструментов переключаемся на режим текста:
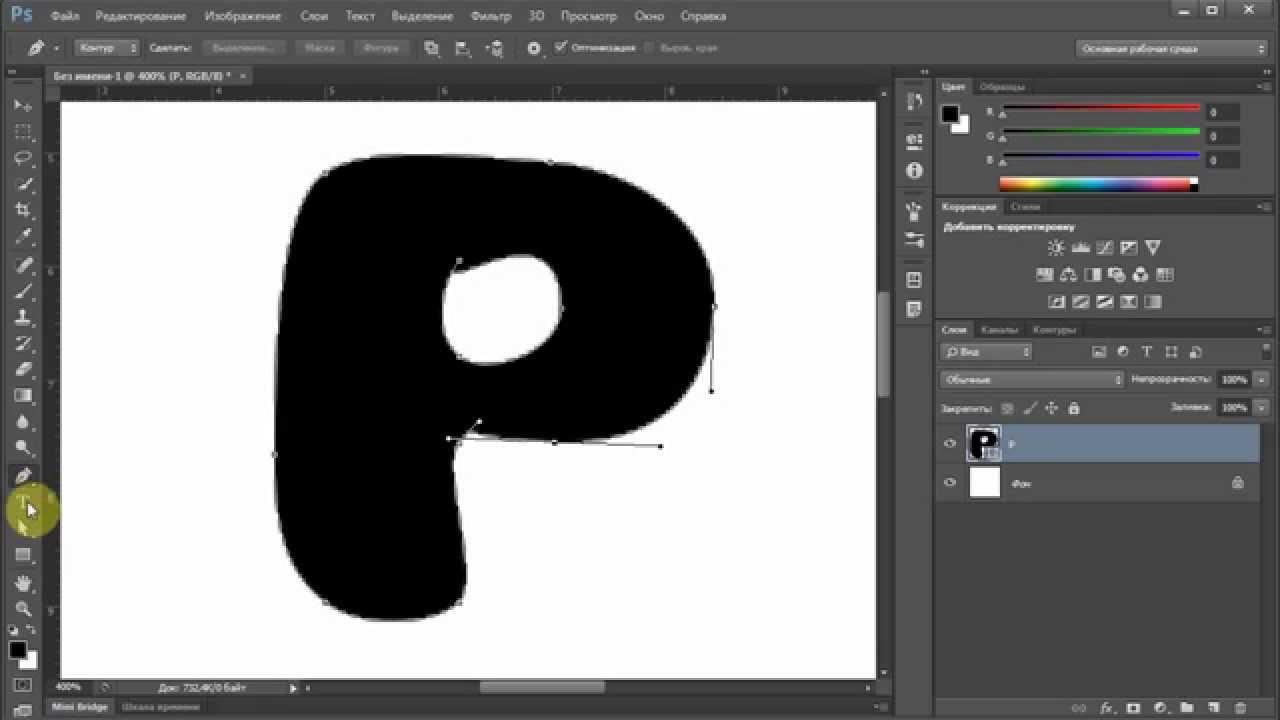
Курсор превратился в квадратик с вертикальной чёрточкой по центру. При его наведении на контур, мы увидим, как курсор вновь изменит свою форму и будет похож на печатную английскую букву «I», перечёркнутую маленькой волнистой линией. Первое видоизменение курсора уведомило нас о том, что мы в режиме текста, ну а повторное его перевоплощение, сообщило уже об обнаружении контура. Расположим курсор на самом крайнем левом краю контура таким образом, чтобы по ощущению нам казалось, что курсор находится в той начальной точке, с которой мы начали рисовать контур. Замечательно. Сделаем щелчок и посмотрим на то, что произойдёт:
При его наведении на контур, мы увидим, как курсор вновь изменит свою форму и будет похож на печатную английскую букву «I», перечёркнутую маленькой волнистой линией. Первое видоизменение курсора уведомило нас о том, что мы в режиме текста, ну а повторное его перевоплощение, сообщило уже об обнаружении контура. Расположим курсор на самом крайнем левом краю контура таким образом, чтобы по ощущению нам казалось, что курсор находится в той начальной точке, с которой мы начали рисовать контур. Замечательно. Сделаем щелчок и посмотрим на то, что произойдёт:
В начальной точке нашего контура (крайняя левая точка) появился квадратик с кружочком внутри. Включаем свою зрительную память «на полную катушку» и запоминаем то, что видим. Теперь попробуем начать вводить текст. Ничего не получается. Кружочек в квадратике на левом конце линии контура стал чёрным. И снова мы с помощью зрительной памяти зафиксируем то, что видим, ну и наши безуспешные действия по вводу текста конечно тоже запомним.
Заход 2. Уверенным движением руки, управляющей мышкой, вновь создадим траекторию и наведём курсор подальше от начальной точки контура и сделаем обычный щелчок мышкой (левой кнопкой), не забыв переключить кнопку «Перо» на кнопку «Текст» на панели инструментов.
И то, что мы видим, вновь фиксируем своей зрительной памятью:
Ну вот, совсем другое дело. Приятны глазу мигающий курсор и появившиеся сегменты регулирования в виде маленьких ромбика и кружочка. А крестик на левом крае нашей кривой обозначает начальную точку открытого контура. И сейчас самое время начать вводить текст, но прежде чем это сделать обратим внимание на окошко работы с текстом, а именно на пиктограмму белого цвета заголовка «Цвет». Начав вводить текст, мы его не увидим, так как вводимый текст будет белого цвета и сольётся с холстом, — холст у нас ведь тоже белого цвета. Внесём изменения, вступим так сказать, в диалог с текстовым окошком, щёлкнув по пиктограмме:
И в открывшейся палитре цветов, сделаем выбор цвета на своё усмотрение:
Подтвердим выбранный цвет, нажав кнопку «Ок». Давайте теперь начнём вводить текст, и пусть это будут несколько не очень коротких слов. И вот мы набираем текст, нажимая кнопку за кнопкой, поглядывая на то, что происходит на траектории, и замечаем, что текста на контуре меньше, того что мы вводили. Не веря своим глазам, мы вводим ещё одно-два слова, а на траектории по-прежнему несколько первых букв:
Не веря своим глазам, мы вводим ещё одно-два слова, а на траектории по-прежнему несколько первых букв:
а внутри кружочка (элемент сегмента регулирования) появился крестик. Избежать чувства растерянности в данной ситуации пока не удалось. Сделав мысленный акцент на словах «пока не удалось» остановимся и, щёлкнув по слою текста в палитре слоёв или по галочке на ленте верхнего меню подтвердим ввод и посмотрим на изменения:
Вот это да! На контуре всего несколько букв, а в слоях мы видим слой с полным текстом?! Что за странности такие?! На этом второй заход будем считать законченным и подготовимся к заходу 3, перетащив слой с текстом в корзину.
Заход 3. С ощущением того, что мы с ещё большей уверенностью работаем выбранным нами пером, создадим на чистом холсте очередной новый открытый контур:
В этот раз, после переключения «контуры-текст», наведём курсор на траекторию и сделаем щелчок мышкой где-нибудь ближе к конечной точке контура:
и посмотрим, что же произойдёт в этот раз:
Мы видим уже знакомые нам сегменты регулирования. Здесь и крестик, и мигающий курсор, и кружочек с ромбиком. Давайте снова начнём вводить текст и будем делать это до тех пор, пока количество набранных на клавиатуре символов не превысит количества видимых на контуре:
Здесь и крестик, и мигающий курсор, и кружочек с ромбиком. Давайте снова начнём вводить текст и будем делать это до тех пор, пока количество набранных на клавиатуре символов не превысит количества видимых на контуре:
Всё, что перед нашими глазами, очень даже нам знакомо. Теперь убедимся в своих догадках, щёлкнув по галочке на нижней ленте верхнего меню или по текстовому слою в палитре слоёв (этими действиями подтвердим ввод текста) и посмотрим на то, что произойдёт в этот раз:
Наши догадки подтвердились. В слоях (окно работы со слоями) текст в полном объёме, а на контуре снова лишь его часть, с разницей в местоположении, т.е. ближе к конечной точке контура. Будем считать третий наш заход завершённым и подготовимся к четвёртому заходу, очистив холст.
Заход 4. Первое наше действие в четвёртом заходе всё то же — создание траектории. На этот раз мы прицелимся в середину контура, где-то здесь:
Теперь щёлкнем мышкой в этой точке контура, активизируя ввод самого текста:
И вновь мы видим наших добрых знакомых: крестик на левом (начальном конце) контура, мигающий курсор, ромбик и кружочек.
Вот здорово-то как! Все набранные на клавиатуре слова оказались в этот раз на контуре с первого раза полностью видимыми. Давайте подтвердим ввод текста щелчком по слою в окошке слоёв или по галочке на ленте верхнего меню и взглянем на текстовый слой в окне слоёв:
На этот раз мы видим полное соответствие видимого текста на контуре тексту в палитре слоёв.
Вот и выполнены запланированные четыре захода. Мы и наша зрительная память хорошо потрудились. И мы не просто четыре раза начинали с чистого листа, чтобы сделать пару щелчков мышкой и постучать клавишами, как можно подумать на первый взгляд. Мы, на самом деле, сделали значительно больше. Мы инвестировали своё Время в то, что нам интересно или просто нужно, в знание, навсегда попрощавшись с незнанием, в ответы на вопросы, в изменение себя, а по таким инвестициям дивиденды выплачиваются всегда. Ну, а сейчас, сделаем короткую паузу и продолжим в следующий раз.
Оставить комментарий
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | (Удалённый комментарий) 22-июн-2005 07:27
22-июн-2005 07:49
14-май-2019 11:30
22-июн-2005 15:35
|
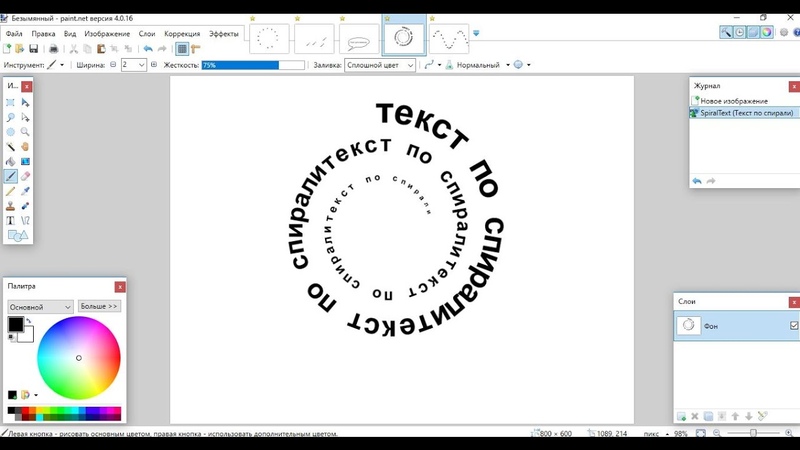
Как закрутить текст по спирали
Фотошоп для чайника 3
Для этого понадобится собственно спираль.
Спираль на любой вкус, с желаемым числом витков, туго закрученную архимедову или размашистую логарифмическую, нам нарисует он-лайн калькулятор. Например. umath.ru/calc/graph или любой другой с графопостроителем. Меняя формулу и параметры, получаем то, что хотим.
В фотошопе придется очистить рисунок от фона («Выделение» -> «цветовой диапазон» -> пипеткой выбираем красный цвет спирали. -> «Вырезать на новый слой»)
-> «Вырезать на новый слой»)
Получим спиральную линию на прозрачном фоне. (Опытный график увеличит контрастность кривой перед вырезанием, применит сглаживание контура. Но на первый раз сойдет и так.)
Готово?
Теперь вспоминаем первую часть, где мы познакомились с инструментами фотошопа: растровые (кисти, «резинка», штампик) и векторные, задающие пути, по которым можно запустить кисточку.
Сделаем такой путь из подготовленной спирали.
Для этого выделим её. Любым из способов. Например: ctrl A (выделить все) и чуть сместить слой.
Открываем вкладку «Контуры» (все вкладки находятся в меню «Окна» ).
В нижней панели видим четыре кружочка — «заливка», «обводка», штрихпунктирный «сделать из контура выделение» и, рядом, «контур из выделения». Вот он-то нам и нужен:
(Пара спиралей из отраженного рисунка была склеена заранее)
«Путь» получился двойным: В фШ любой незамкнутый контур — двойной, даже отрезок, начерченный штатным пером.
Мы можем построить замкнутую траекторию — спираль с двумя рукавами, если применим к первоначальной кривой функцию «Обводка»
(не ту что, что только что рассмотрели, а растровую; в верхнем меню программы: Слои -> Стиль слоя -> Обводка)
и проведем аналогичную процедуру преобразования выделенной области в контур:
Результат работы инструмента «штамп» (с заданными интервалами), запущенного по спиральному пути
Но в фотошопе предусмотрена интересная опция: по заданной траектории можно пустить и один из векторных инструментов — текстовый
— Поместите курсор инструмента «Текст» непосредственно на контур. (Курсор при этом чуть изменится — на нем появится волнистая линия)
Дальше как обычно, набираем текст (или копируем из буфера).
Спиральный текст ведет себя совершенно обычным образом — на нем можно выделять нужные участки, меняя цвет или размер шрифта.
Пространный текст разместился во всю длину двойной спирали: строчки идут в разных направлениях —
(Интересно, можно ли запатентовать «способ расположить клиентов, ожидающих смены блюд в ресторане, к застольной беседе» =)
У «Текста» есть опция деформаций. При этом причудливо деформируются и векторные пути —
При этом причудливо деформируются и векторные пути —
подкручивая движки, получаем то яйцеобразную, то каплевидную форму
Расцветим чернобелый рисунок в желаемой гамме наложением стилей (вкладка «Стили» там же, где и «Контуры») :
— даже предустановленный набор дает массу возможностей.
Вариант попроще:
В наборе «Фигур» фотошопа имеется маленькая спираль,
которую, разумеется, можно иcпользовать как путь для «Текста» вышеописанным образом.
В честь пятницы — котиковый вихрь, полученный несколько иным способом:
Продолжим в следующем выпуске, оставайтесь с нами! 🙂
А так же приходите на рисовальный МАРАФОН+ — еще не поздно подключиться!
Фотошоп, как мощный универсал, конечно, уступает специализированным продуктам. В линейке того же Адоб есть графические редакторы с более гибкими возможностями, в которых спирали и прочие чудеса рисуются штатным образом. Но, начав с основ, понять логику работы с продвинутыми инструментами будет гораздо легче.
15 урок. Текст_ | Студия дизайна и уроков Photoshop Светланы Васильевой
Вы узнаете:
- Как Photoshop проверяет орфографию.
- Как установить новые шрифты.
- Как деформировать текст.
- Как расположить текст на заданной траектории.
- Как вписать текст в любую фигуру.
- Как создать текст из фотографии инструментом Туре Mask (Текст-маска).
- Как преобразовать текст в фигуру.
- Как влияет текст на восприятие всего изображения.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Связь текста с изображением.
3. Советы при работе со шрифтами.
4. Создать текст в Photoshop очень легко.
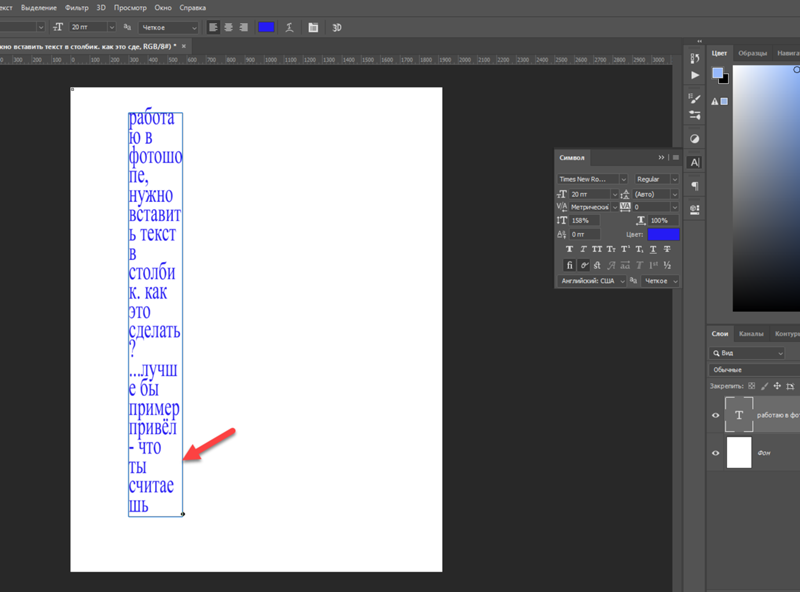
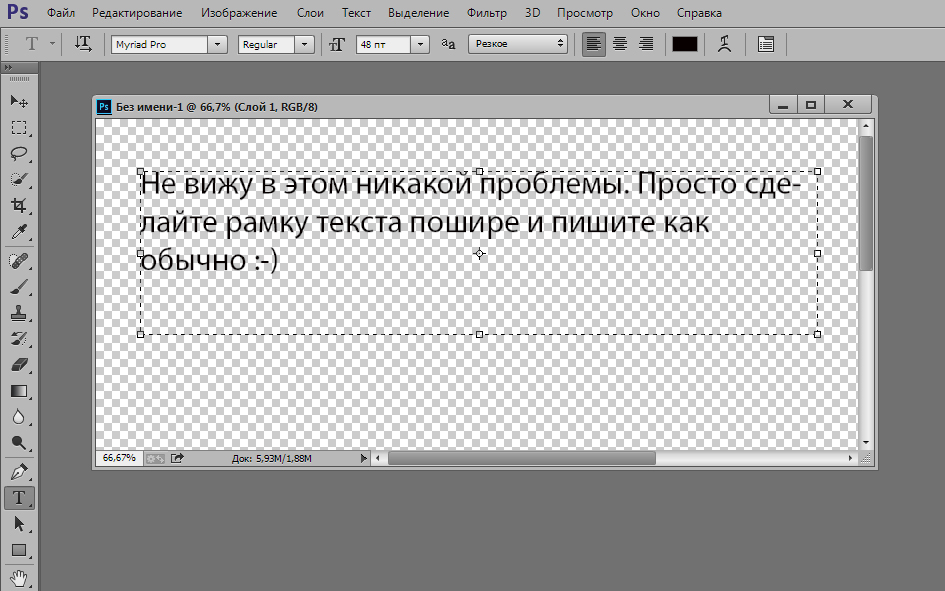
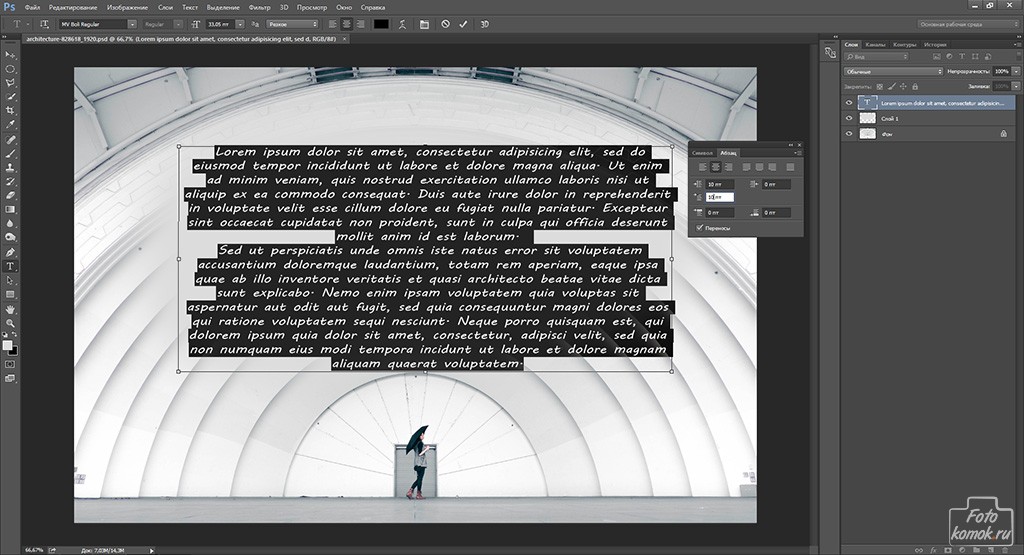
5. Ограничивающая рамка для ввода текста.
6. Коррекция текста.
7. Photoshop может проверять орфографию.
8. Установка шрифтов.
9. Текст можно вписать в фигуру.
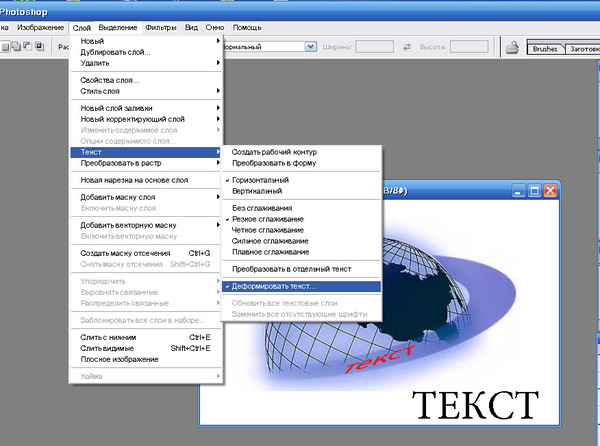
10. Деформация текста.
11. Расположение текста на заданной траектории.
12.Инструмент Type Mask (Текст-маска).
13. Текст можно преобразовать в фигуру.
14. Вопросы.
15. Домашнее задание.
Связь текста с изображением
С момента, когда вы решили добавить к изображению текст, о вашей работе уже можно судить хорошая она или плохая с точки зрения графического дизайна.
Взаимосвязь между текстом и изображением может выражаться по-разному и отношение к шрифту должно быть разным:
- Изображение первично, а текст лишь дополняет его (например, подпись к комиксам).
Если изображение несет на себе главную нагрузку, то лучше сделать текст нейтральным, чтобы он не отвлекал на себя внимание, или постараться придать ему вид того времени и места которое показано на изображении. - Текст – это часть изображения (например, название работы, автор или пояснение, вставленное в картину).
- Текст первичен, т. е. он несет информацию, а изображение лишь дополняет его (например, название сайта или текст на обложке журнала).
 Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его. - Текст не несет в себе никакого смысла, а является своеобразной массой, из которой создано некое изображение (аппликации из газет). Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Советы при работе со шрифтами:
- Не растягивайте текст ни по горизонтали, ни по вертикали. Если нужно заполнить текстом пространство, лучше увеличьте его масштаб, подберите другой шрифт, или измените начертание на bold(жирный).
- Не используйте более двух разных шрифтовв одной работе. Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
- Дайте больше воздуха изображению, не забивайте его текстом слишком плотно.
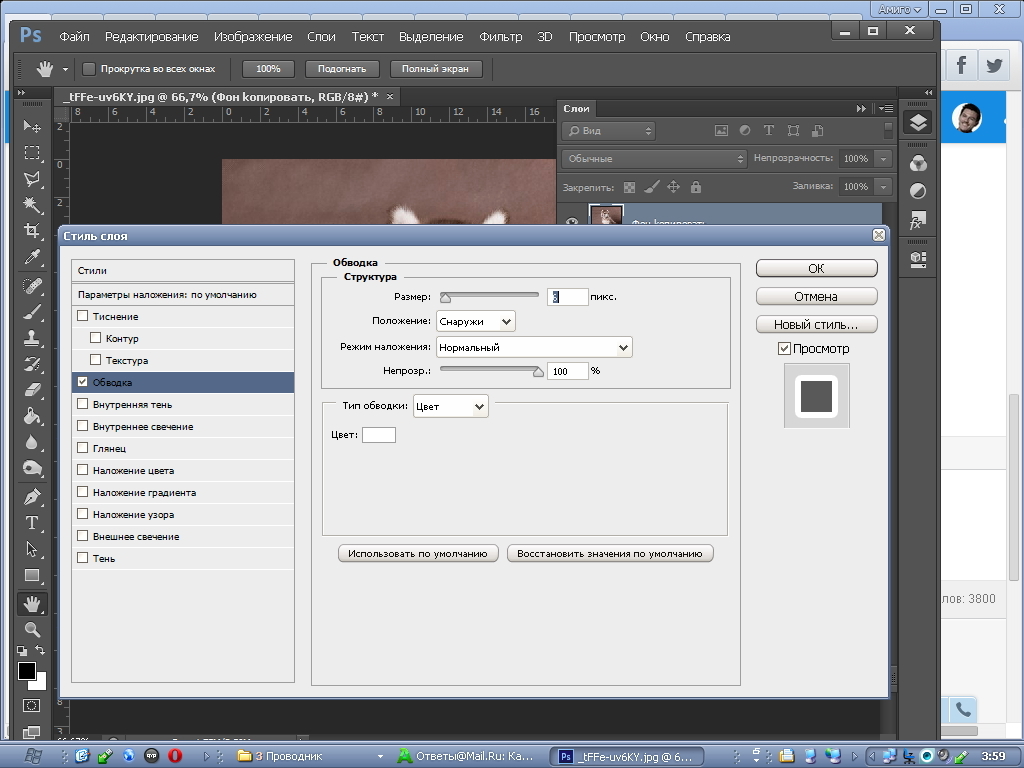
- Рамки и обводки используйте с осторожностью. Шрифт может превратиться в нечитаемое месиво.
 Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше. - Существуют шрифты, которые лучше использовать только в латинских буквах: Book Antiqua, Palatino Linotype и Garamond, для кириллических используйте Verdana, Arno Pro, Garamond Premier Pro, Calibri и Georgia. А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
Создать текст в Photoshop очень легко.
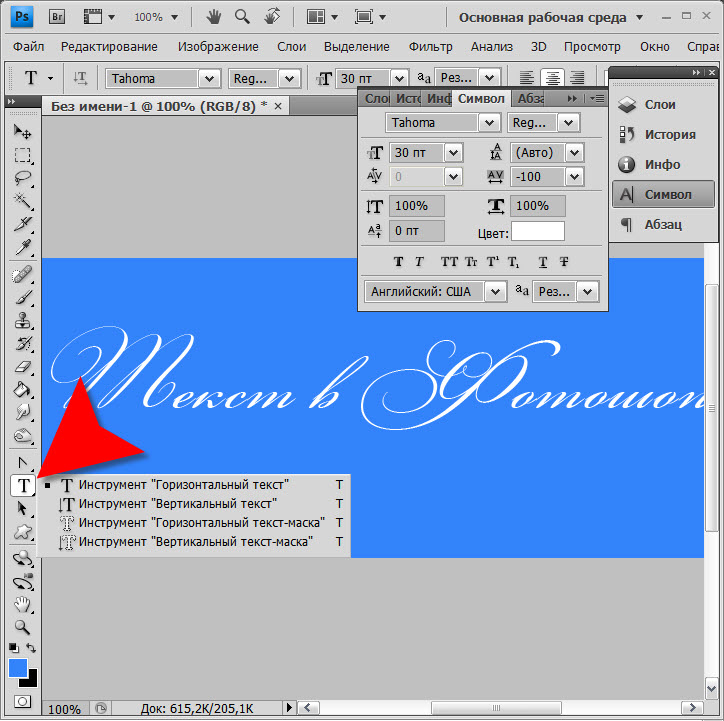
В программе есть два вида инструментов для работы с текстом. Щелкните по значку Туре (Текст) в палитре инструментов и вы легко найдете Туре (Текст) и Type Mask (Маска текста). Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Панель параметров инструмента Туре (Текст).
Меню настроек начинается с кнопки переключения ориентации текста с горизонтального на вертикальный. Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой.)
Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой.)
Далее идет список Sentthefontfamily(Задайте гарнитуру), в котором вы выбираете название шрифта. Чтобы изменить шрифт выделите его, зажав левую кнопку мыши, и выберите в списке другой шрифт. Выделив шрифт в списке, можно просматривать другие варианты, используя стрелки вверх и вниз на клавиатуре.
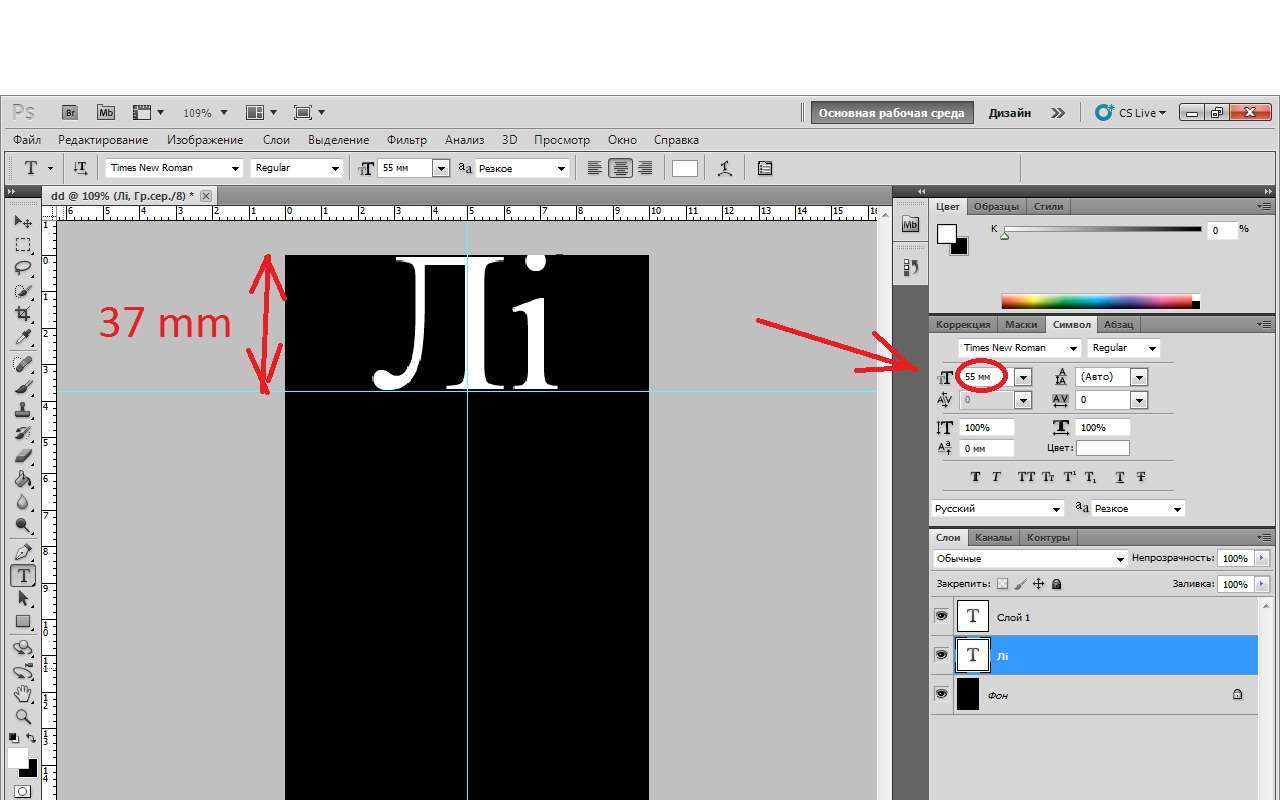
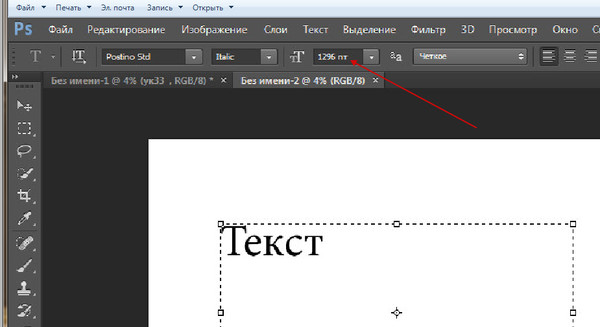
Следующий список позволяет выбрать начертание шрифта: жирный, полужирный, курсивный; Затем идет окно выбора Размера шрифта, а за ним окно определяющее Способ сглаживания. Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
Ограничивающая рамка для ввода текста.
Если вы хотите, чтобы текст был набран
в ограничивающей рамке, то выбрав инструмент Type (Текст), щелкните левой кнопкой мыши, и, не отпуская ее, растяните рамку до нужного размера и можете набрать или вставить скопированный текст. Можете не беспокоиться – текст не выйдет за границы рамки. Обращаю ваше внимание, что на клавиатуре две клавиши Enter, и они по‑разному влияют на текст. Enter (в секции букв) переносит текст на новую строку. Enter (в секции цифр) – это выход из режима набора текста. Если курсор будет в середине текста, а вы нажмете Enter(в секции букв), то вся правая часть переместится на новую строчку. Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Коррекция текста
Если в процессе работы вы заметили ошибку в тексте, или же Вам нужно подкорректировать ранее введенный текст, выберите инструмент Туре (Текст) и слой с текстом. Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Photoshop может проверять орфографию
Для этого выберите текстовый слой. Выделите текст или слово или просто поместите курсор внутрь набранного текста. Выберите меню Edit (Редактирование) – Check Spelling (Проверка орфографии) или выберите тот же пункт, нажав правую кнопку мыши.
Установка шрифтов:
Если вы скачали или купили новый шрифт, то его нужно установить в папку Windows/Fonts. Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
выберите в меню Пуск – Настройки – Панель управления – Шрифты.
В открывшемся окне, в меню – файл, выберите: установить шрифт, укажите путь к файлу со шрифтом и нажмите OK.
Если нужно установить сразу несколько шрифтов, используйте клавишу Ctrl для выбора.
Eсли файл шрифта заархивирован (имеет расширение zip, rar), то предварительно распакуйте его в какую-нибудь другую папку.
Однажды я установила сразу 2000 бесплатных шрифтов и Photoshop перестал загружаться, пришлось потратить несколько часов, чтобы вылечить компьютер от этой гадости. Мой вам настоятельный совет: никогда не устанавливайте много шрифтов сразу, используйте программы-менеджеры и загружайте шрифты по мере необходимости. И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов). По умолчанию эта галочка
в программе установлена, и каждый раз, когда в тексте появляется шрифт, которого нет на компьютере, PhotoShop меняет его на другой шрифт по своему желанию.
Текст можно вписать в фигуру.
Если навести курсор в середину контура фигуры, то он примет вид взятого в круглые кавычки курсора – это значит, что текст будет вставляться строго во внутреннее пространство контура. Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
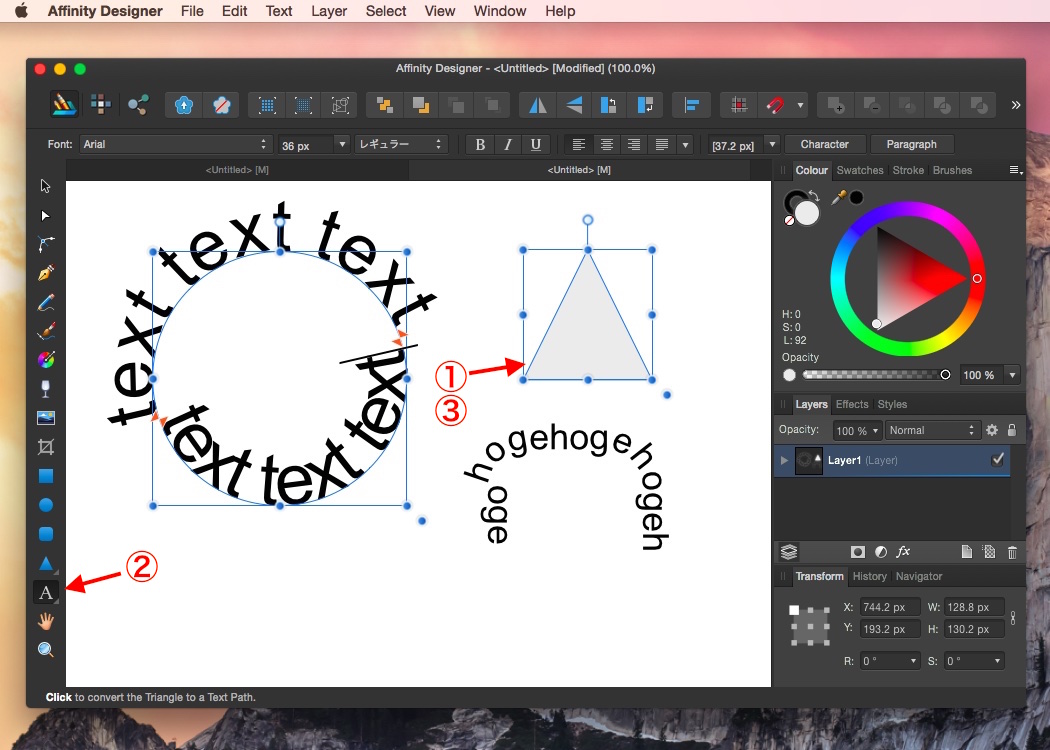
К сожалению, не во все фигуры можно вписать текст. Например, у вас не получится вставить текст в фигуры треугольника и двух звездочек из обычного набора. Но вы можете сами создать нужную фигуру и вписать в нее текст.
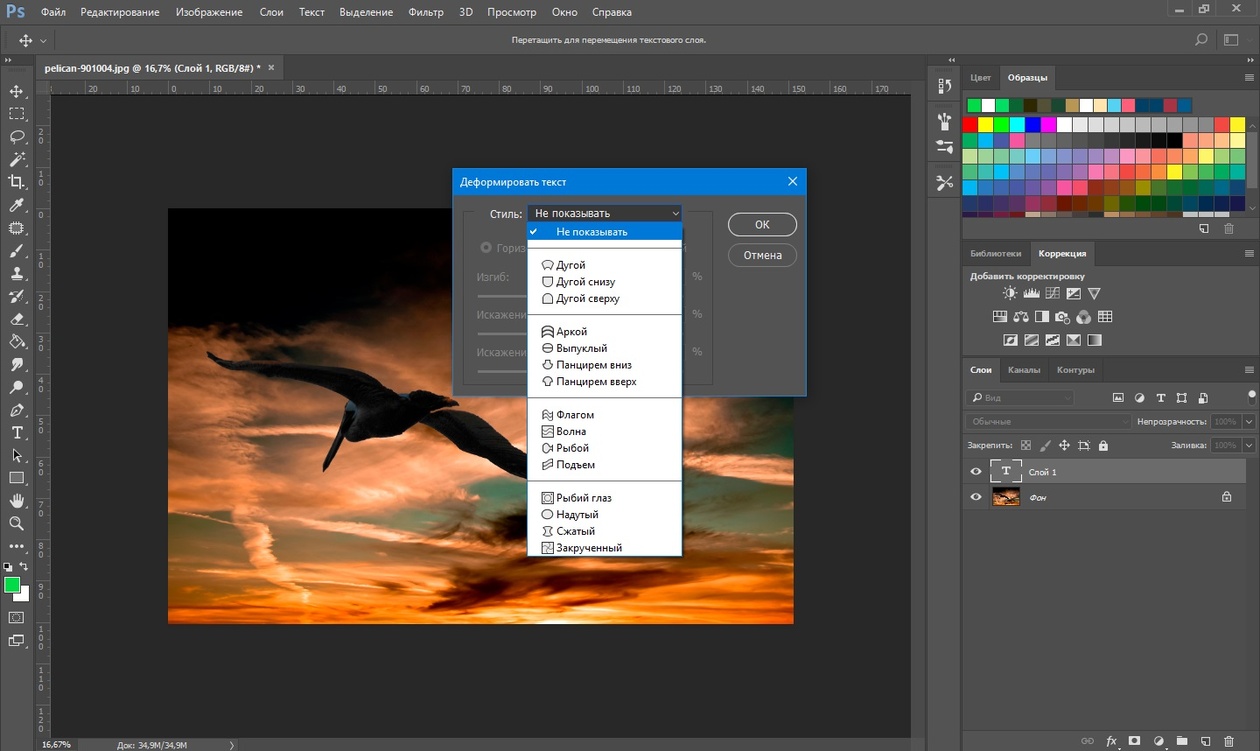
Деформация текста
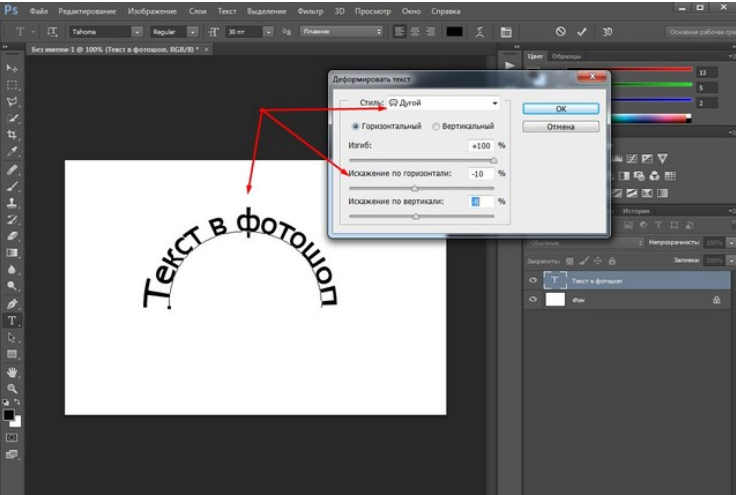
Warptext (Деформировать текст) . С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
Расположение текста на заданной траектории.
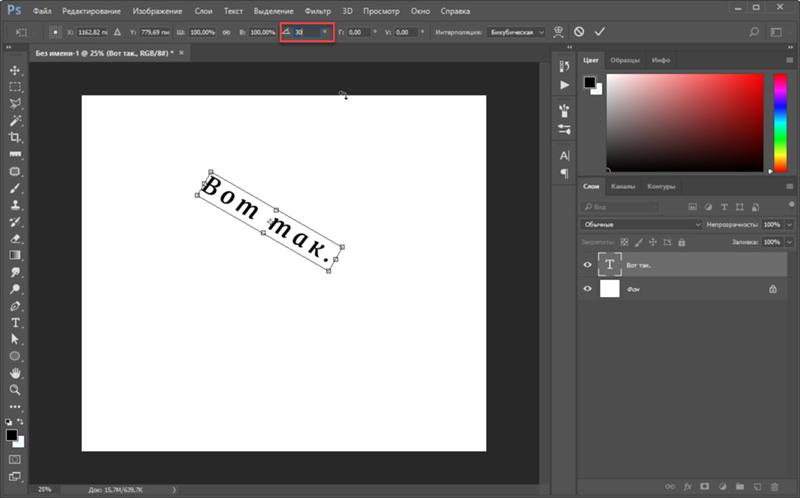
У инструмента Type есть интересная функция: если подвести курсор мыши к любому контуру, то он примет вид перечеркнутого волнистой линией курсора.
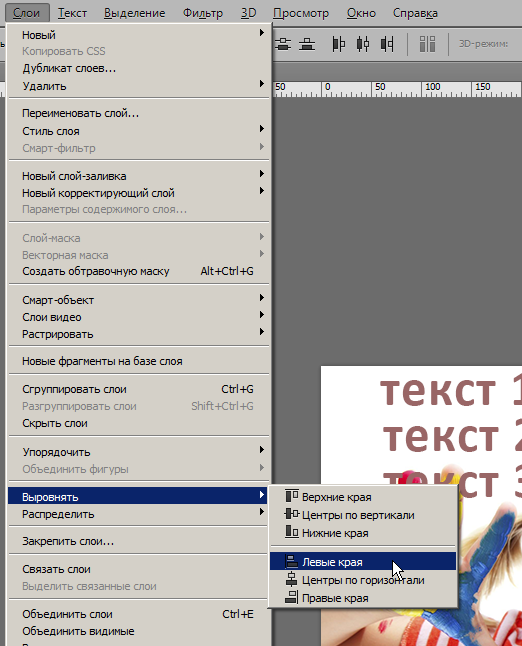
Выберите в меню параметров инструмента Type (Текст) форматирование по левому краю. Щелкните курсором по контуру и напишите текст. Чтобы перевернуть текст по внутреннему пути, выберите Трансформация – Отразить по горизонтали или вертикали.
В зависимости от того, что вы выберете, результат будет разный. Применив к тексту переключатель с горизонтального на вертикальный шрифт, можно увидеть, как буквы перестроятся друг за другом. Выбрав инструмент Стрелка, текст можно передвигать по контуру
и отражать по горизонтали и вертикали. Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Если в меню параметров инструмента Type (Текст) выбрать форматирование по центру , то щелкнув курсором по кривой, появятся ограничители и . Текст можно будет расположить на кривой лишь в пределах этих меток.
Текст можно будет расположить на кривой лишь в пределах этих меток.
В палитре Символ можно отрегулировать положение текста относительно базовой линии. Если выбрать отрицательное значение, то текст сместится ниже линии контура.
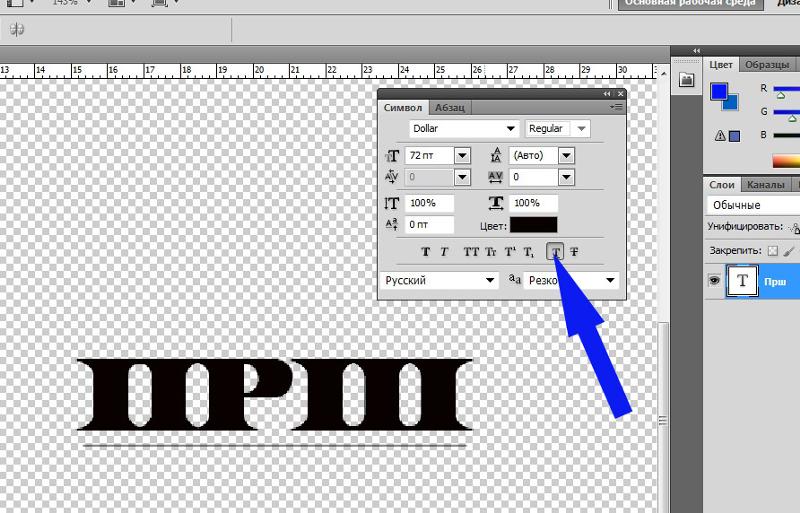
Инструмент Type Mask (Текст-маска)
При помощи этого инструмента на экране создается выделенная область, обводящая введенный текст. Чтобы закрасить текст, вам придется залить выделенную область инструментом ведерко Paint Bucket (Заливка) или закрасить ее кистью.
Если вы теперь отмените выделение, текст зафиксируется на фоновом изображении. Перемещать его по экрану станет невозможно. Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
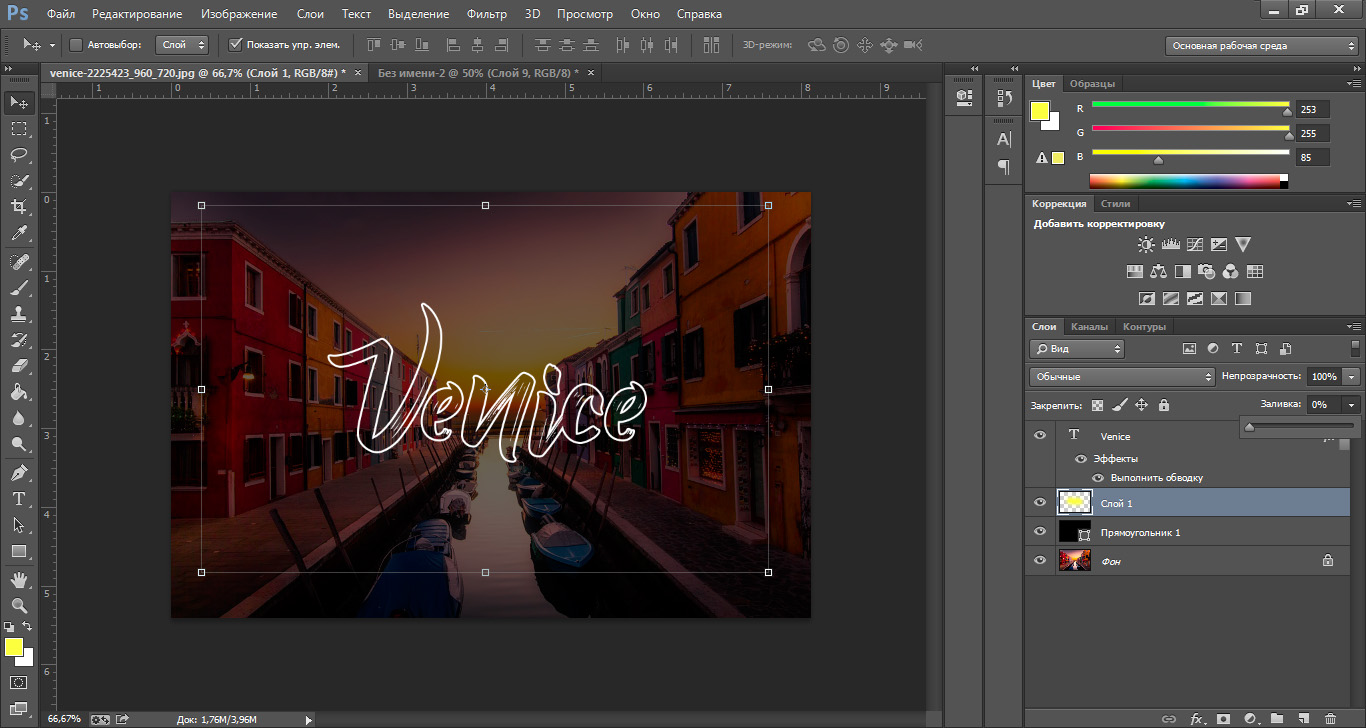
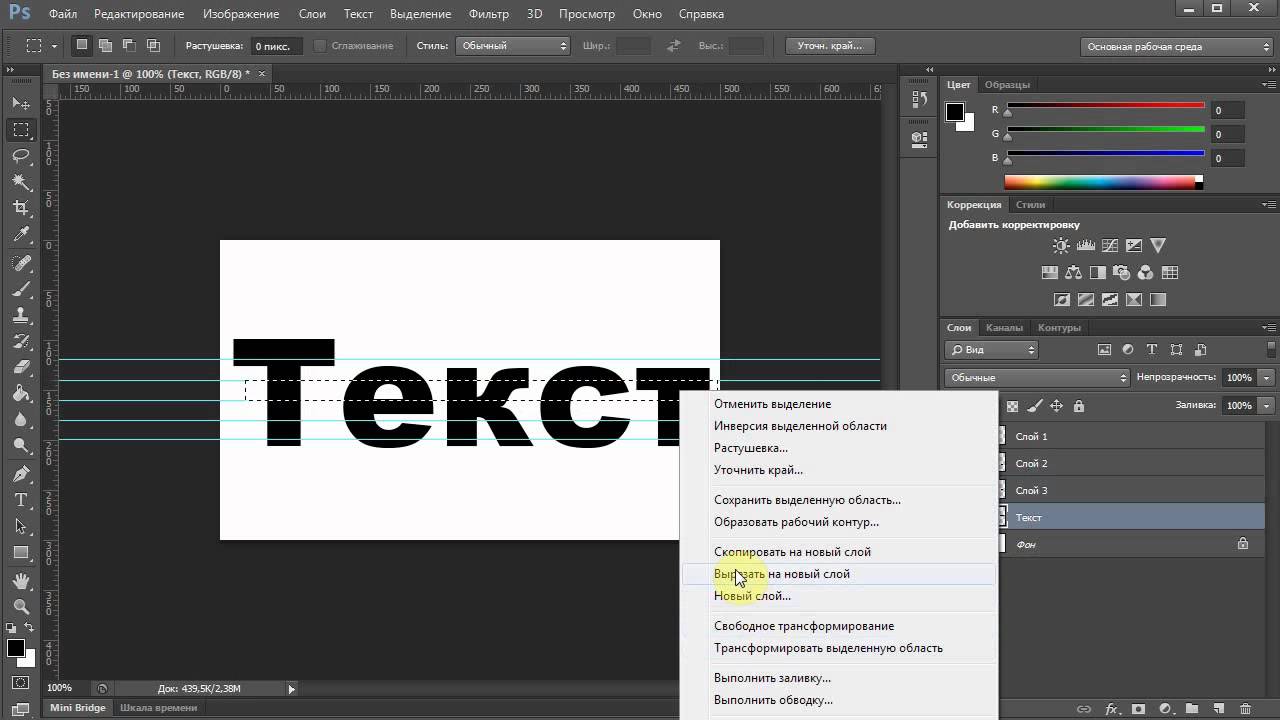
Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (из секции с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
После растеризации текстового слоя можно изменить его с учетом перспективы. Для этого в меню Edit (Редактирование) – Transform(Трансформация) выберите Perspective (Перспектива). Потянув за опорные точки, задайте верхнюю и нижнюю границу перспективы. Для выхода из режима трансформации нажмите Enter.
Для выхода из режима трансформации нажмите Enter.
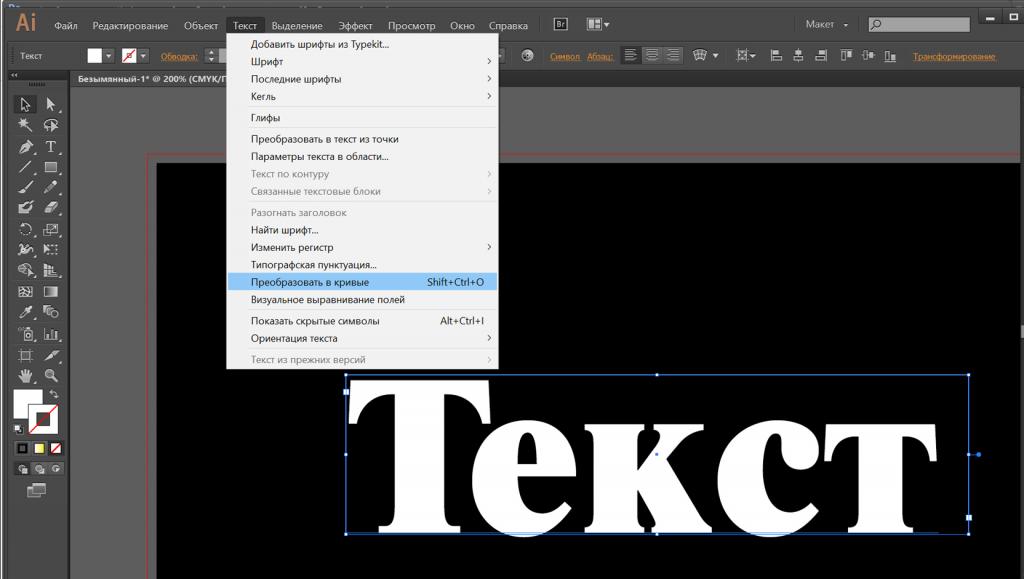
Текст можно преобразовать в фигуру.
Для этого в контекстном меню правой кнопки мыши
выберите Converttoshape (Преобразовать в кривые). Возьмите инструмент Direct selection (Стрелка) и щелкните им по контуру. Появятся опорные точки, которые можно редактировать. Придайте тексту новую форму.
Если программа укажет на ошибку, что использован «псевдокурсивный» или «псевдополужирный» стиль, и преобразовать в кривые невозможно, то нажмите правую кнопку мыши и снимите галочки с этих названий. Так же можно снять выделения с этих значков в меню Символ.
Вопросы:
- Что нужно сделать с текстовым слоем, чтобы местами подкрасить буквы кистью, не растрируя слой?
– Convert to shape (Преобразовать в кривые), затем применить инструмент кисть.
– Создать новый слой над слоем с текстом, создать Clipping mask (Обтравочную маску), применить инструмент кисть.
– Make Work Path (Создать рабочий контур), затем применить инструмент кисть.
– Добавить к слою маску – Reveal All (Показать все), затем применить инструмент кисть.
– В настройках текста включить опцию Non-rasterize (Не растрировать).
- Какой функции для работы с текстом нет в настройках символа, абзаца и меню Редактирование?
– Проверка орфографии.
– Перевод текста из нижнего регистра в верхний.
– Зачеркнутый стиль.
– Автоматическая расстановка переносов.
– Создание текста вдоль кривой.
Домашнее задание
1. Вставьте текст в любую фигуру, а также напишите текст по контуру.
2. Инструментом Туре Mask (Текст-маска) создайте текст из любого изображения.
3. Напишите текст и преобразуйте его в фигуру. Инструментом Direct selection (Стрелка) деформируйте текст.
Инструментом Direct selection (Стрелка) деформируйте текст.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — Очень полезный урок… даже для меня было немало нового (например, как определить путь для текста). Понравилась и вводная часть про назначение текста, про популярные шрифты. Из текста и видео все доступно и понятно, правда у меня все-таки есть одно дополнение. при выполнении ДЗ с преобразованием текста в кривые возникли проблемы — выдавало ошибку, что использован псевдокурсивный стиль, поэтому преобразовать в кривые невозможно. Я стала лазить в настройках теста и никак не могла найти где убрать этот стиль и только потом поняла, что нужно правой кнопкой мышки кликнуть и убрать галочку с функции «псевдокурсивный» и «псевдополужирный» тескт. Может это отметить в текстовой части, чтобы у последующих тоже не возникло этого вопроса?
И еще у меня вопрос по теме… вот когда мы уже набрали текст и вышли из его редактирования, можно ли его потом отредактировать (ну, например, заметила ошибку)? или нужно заново набирать?Да, а чем отличается текст маска от той же обтравочной маски? Или это одно и то же, просто сделано разными способами?
Жанна: — Слышу тут новый микрофон или другая программа, или помещение другое.
Все как-то более гулко, как в пустом помещении, чуть ли ни с эхом. Пока не знаю, но мне человеку с низким процентом зрения слух режет. Возможно в силу привычки к другому твоему звучанию. Замечание одно. В самом начале, когда ты делаешь вводную часть ты все рассказываешь на фоне одной статичной картинки (8 марта). Потом картинки очень быстро мелькают, а ты молчишь. Нужно совместить твой рассказ и показ картинок. Кстати, хотела еще спросить… А что фотошоп можно заставить проверять орфографию???
B.Olga.B: — Урок делала в несколько этапов, узнала интересные нюансы.Когда создавала фигуру, что бы сделать надпись по контуру, фигура не сразу создалась, на панельке была активна функция не «слой-фигура», а «выполнить заливку пикселей», не сразу это заметила. Спасибо большое за урок!!!
Елена З: — По данному уроку: никак не получалось вставить текст внутрь фигуры, чего только не испробовала, оказалось, что выбранная звёздочка не позволяет это сделать, выбрала другую фигуру, все нормально, также и у некоторых других фигур нельзя внутрь вставить текст.

Бабенко Юлия: — Привет, Света! Спасибо за урок! В принципе тяжелого ничего не было, все понятно, только вот с текстом по изогнутой линии намучилась, там когда ставишь курсор возле него появляется кружок, и текст виден только до этого кружка, а когда я курсор поставила по середине линии то все напечаталось, не могу понять что это за кружок?
Нечипоренко Инна: — Понравилось создавать надписи из изображения, такой легкий путь и простой, сколько предлагали вариантов и я завидовала им как они это делают, не получалось, а здесь благодаря тебе 5 сек и все готово. Понравился урок интересный и с изменением направления текста тоже раньше ломала голову, как это выполняется, а всего то оказывается суть заключается в одном значке и делов то… Работала первый раз в этом направлении сложностей пока не возникло. доступно. СПАСИБОЧКИ огромное за такой очень нужный и полезный урок.
Зябрева Наталья: — Светлана, здравствуйте! Все очень понятно, никаких вопросов не возникло.
Текст — это первое, с чем я начала рабртать в ФШ. Над домашним заданием долго не сидела… Жду следующих уроков. С уважением, Наталья.
Miftakhova Antonina: — Привет, Света! Не могу сделать пункт 2 из ДЗ по тексту. Первый пункт высылаю. В ДЗ не получается вот это: «Инструментом Туре Mask (Текст-маска) можно создать текст из изображения, для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите правую кнопку мыши и выберите в контекстном меню Lauer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.)» Когда я нажимаю правую кнопку, то там про шрифты…
Автор: -Исправила текст в уроке после этого замечания. Спасибо! «Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (Enter тот, который в блоке с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов.
Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Lauer via copy (Скопировать на новый слой).»
Титова Ольга: — Привет!!! Очень понравился урок, а особенно как из текста в фигуру преобразовать, с этим я не сталкивалась. Светлан, хочу тебе задать вопрос, может потом будит урок…. Меня интересует как в тексте выделить одну букву ( цветом или шрифтом). Надо будит эту букву на отдельный слой выводить и там ее изменять?
Елена Михайлова: — Здравствуйте Светлана! Комментарии:… (это исправленные орфографические ошибки… ). С уважением, Лена.
Автор: — Большое Вам спасибо за найденные в уроке недочеты и ошибки. Эх, что бы я без вас делала? Все исправила!
Надежда Диденко: — 25 замечаний и предложений по уроку!!!
Автор: — Надежда, огромное Вам спасибо!!! После Вашей редакции не стыдно показать урок интернет сообществу.
Я не буду выкладывать все 25 замечаний на всеобщее обозрение — пусть это останется между нами, и прошу всех не судить меня строго за орфографию и пунктуацию. )))))))))))
Как изогнуть текст в Photoshop
Текст и изображения — две важные части графического изображения. Применяя оба стиля, мы можем сделать изображение красивее и значимее. Чтобы стилизовать текст, мы можем раскрасить, изменить размер, повернуть и изогнуть его с помощью Photoshop.
Изогнутый текст очень популярен при разработке логотипов. Обычно логотип содержит изображение, относящееся к товару, и текст бренда, изогнутый вокруг изображения.
Есть много способов изогнуть текст в Photoshop. Один из самых простых и популярных способов — инструмент деформации текста.Но здесь мы увидим разные методы изгиба текста. Мы создадим изогнутый текст, круглый текст и текст деформации.
Метод 1: Использование инструмента искажения текста
Инструмент деформации текста — один из самых простых способов создания изогнутого текста. Когда мы активируем текстовый инструмент, его можно найти в строке меню параметров текстового инструмента в верхней части холста изображения. Чтобы изогнуть текст в Photoshop, выполните следующие действия:
Когда мы активируем текстовый инструмент, его можно найти в строке меню параметров текстового инструмента в верхней части холста изображения. Чтобы изогнуть текст в Photoshop, выполните следующие действия:
Шаг 1. Откройте или создайте новый образ
Чтобы открыть изображение, проведите комбинацией клавиш Ctrl + O , а для создания нового изображения проведите комбинацией клавиш Ctrl + N .
При создании нового изображения мы можем указать его размер и фон. Нажмите ОК , чтобы продолжить.
Шаг 2. Инструмент выбора текста
Теперь выберите текстовый инструмент из панели инструментов слева от рабочего пространства, или мы можем нажать клавишу T, чтобы активировать его.
После выбора текстового инструмента инструмент деформации текста будет отображаться в верхней строке меню.
Сначала добавьте текст, чтобы изогнуть его.
Шаг 3: Добавить текст
Теперь добавьте текст к созданному изображению в желаемом месте. Обычно его добавляют по центру. Мы можем выбрать размер и вес шрифта в верхней строке меню.
Обычно его добавляют по центру. Мы можем выбрать размер и вес шрифта в верхней строке меню.
Теперь мы можем изогнуть этот текст с помощью инструмента деформации текста.
Шаг 4. Создание изогнутого текста
Теперь выберите текст и щелкните инструмент деформации текста в верхней строке меню. Откроется новое окно с несколькими стилями деформации.
Мы можем выбрать любой из стилей из выпадающего меню. Например, мы выбираем стиль Arc. Это будет изгибать текст следующим образом:
Здесь мы видим, что текст изогнут, как дуга.Точно так же мы можем выбрать любой другой стиль. Ниже приведены некоторые изогнутые стили:
Мы также можем установить значения изгиба, вертикали и горизонтали с помощью инструмента деформации текста.
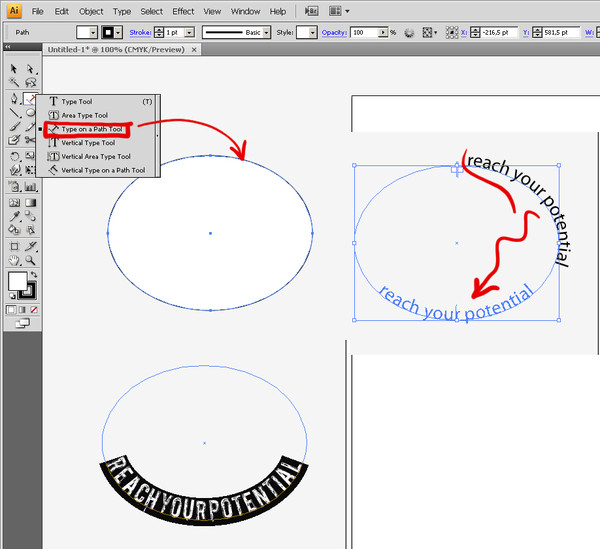
Метод 2: Использование инструмента Ellipse Tool
Мы также можем сделать кривую с помощью инструмента эллипс. Выполните следующие шаги, чтобы изогнуть текст с помощью инструмента эллипс:
Шаг 1. Создайте новый документ
Создайте новый документ
Чтобы создать новый документ, нажмите клавиши Ctrl + N и установите размеры и фон.Нажмите ОК , чтобы продолжить.
Шаг 2. Выберите инструмент «Эллипс»
Теперь активируйте инструмент эллипса и нарисуйте эллипс на холсте изображения. Мы можем выбрать любой из размеров, учитывая размер текста. Текст будет добавлен к его краям.
Шаг 3. Активируйте текстовый инструмент
Теперь активируйте текстовый инструмент и переместите курсор к краям эллипса. Вы увидите, как курсор преобразуется в текст на пути, как (маленькая волна).Щелкните по краю, чтобы написать текст.
Шаг 4: Напишите текст
Как только текст на пути активирован, мы можем начать писать текст на нем. Он будет написан по краям фигуры в изогнутом формате.
Шаг 5. Удаление или скрытие слоя формы
Теперь удалите или скройте слой-фигуру. Он удалит фигуру с холста изображения, и на нашем изображении будет отображаться только текст. Рассмотрим изображение ниже:
Он удалит фигуру с холста изображения, и на нашем изображении будет отображаться только текст. Рассмотрим изображение ниже:
На изображении выше мы видим, что текст отображается в виде кривой.Точно так же мы можем нарисовать любую фигуру и активировать текст в инструменте контура, щелкнув его край, чтобы текст имел любой формат фигуры.
Метод 3: Использование инструмента преобразования
Мы также можем сделать изогнутый текст с помощью инструмента преобразования. Это лучший способ получить желаемый результат для изогнутого текста. Давайте разберемся, как изогнуть текст с помощью инструмента преобразования.
Чтобы изогнуть текст с помощью инструмента преобразования, выполните следующие действия:
Шаг 1. Создайте новый документ
Чтобы создать новый документ, нажмите клавиши Ctrl + N и укажите размеры и фон для изображения.Нажмите OK, чтобы продолжить в новом окне документа. Будет создан новый документ с указанными размерами.
Шаг 2: Добавьте текст
Теперь добавьте текст, который нужно изогнуть, активировав текстовый инструмент. Нажмите клавишу T или активируйте текстовый инструмент на панели инструментов слева от холста изображения.
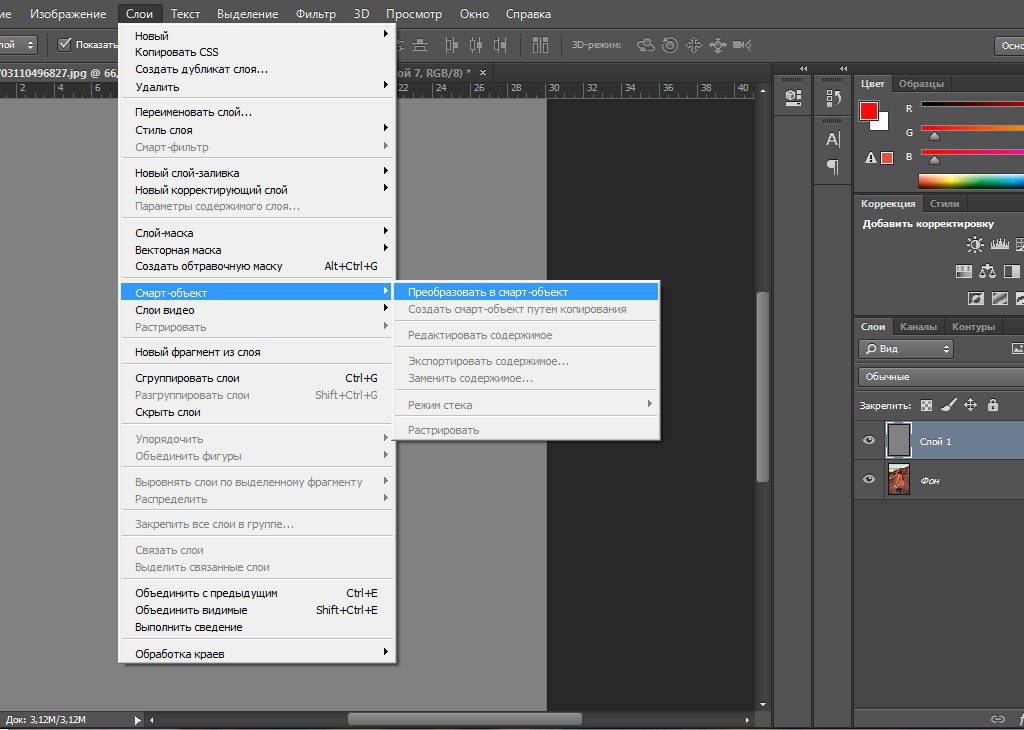
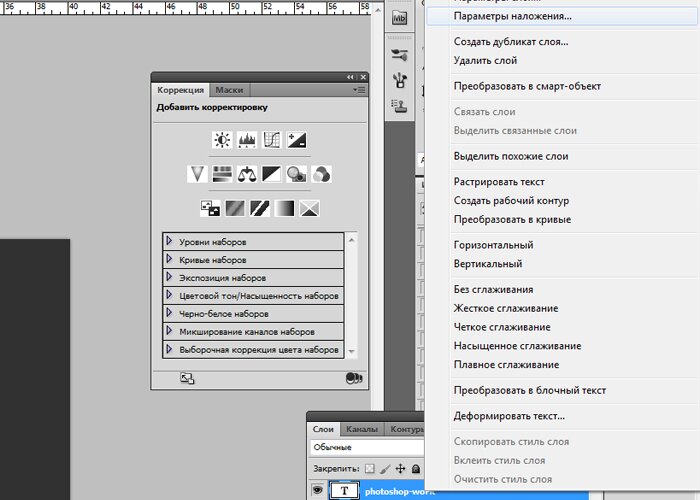
Шаг 2. Преобразование текстового слоя в смарт-объект
Чтобы преобразовать текстовый слой в смарт-объект, щелкните правой кнопкой мыши текстовый слой и выберите опцию Преобразовать в смарт-объект .
Сделает текстовый слой смарт-объектом. Теперь к тексту можно применить операцию преобразования.
Шаг 3. Выберите вариант преобразования
Теперь перейдите в меню Edit-> Transform-> Warp , чтобы активировать преобразование деформации.
Как только инструмент трансформации деформации будет активирован, он отобразит точки привязки вместе с текстом в разных местах. Рассмотрим изображение ниже:
Мы можем деформировать текст, растягивая эти опорные точки в любом направлении согласно нашим требованиям.
Шаг 4: Деформация текста
Теперь деформируйте текст, растягивая точки привязки в разных направлениях в соответствии с нашим требованием. Например, рассмотрим изображение ниже:
Мы растянули привязку каждой точки привязки в разных направлениях в соответствии с нашим требованием, так что текст также растягивается в соответствующих направлениях. Нажмите клавишу Enter, когда получите окончательный результат.
Здесь наш текст будет выглядеть так:
Вывод:
Photoshop имеет огромную поддержку инструментов.Эти инструменты можно комбинировать в соответствии с требованиями. Есть разные способы выполнить задание в Photoshop. Мы можем выбрать любой из методов в зависимости от нашей простоты и требований к выполнению задачи.
Мы обсудили три метода создания изогнутого текста в Photoshop. Все вышеперечисленные методы эффективны и полезны. Таким образом, вы можете выбрать любой из обсуждаемых методов в соответствии с вашим удобством и требованиями.
Как изогнуть текст в Photoshop путем создания текста на эллиптической траектории
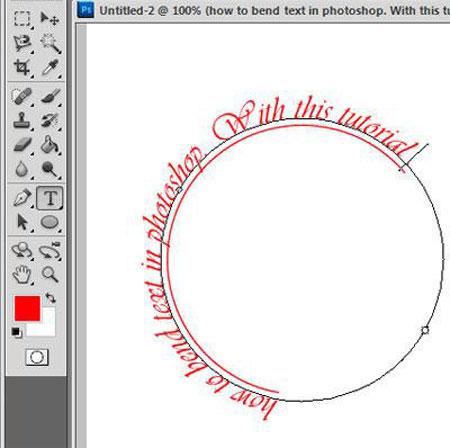
Возможно, вы часто видели текст в форме круга на брошюре или логотипе.Такой изогнутый текст обычно создается с помощью специального программного обеспечения для графического дизайна. Одним из таких программ является Adobe Photoshop. Вы можете найти много способов изогнуть текст в Photoshop. Но в этом уроке вы найдете правильный, простой, но быстрый способ аккуратно обвести или изогнуть текст с помощью эллиптического контура. Текст, добавленный или помещенный в контур, будет повторять его форму. Пути можно создавать разными способами, используя указанные инструменты, или они также могут быть созданы из выбора определенных частей изображения на холсте.
До Adobe Photoshop CS создание изогнутого текста или любого кругового узора было трудным и требовало довольно много времени. Создаются отдельные буквы, которые затем поворачиваются в соответствии с желаемым рисунком. Функция контура в Adobe Photoshop CS и более поздних версиях упрощает создание кругового текста и не занимает много времени. Эта статья расскажет вам, как изогнуть текст в Photoshop, и это правильный и простой способ сделать текст в виде круга.
Эта статья расскажет вам, как изогнуть текст в Photoshop, и это правильный и простой способ сделать текст в виде круга.
Правильный способ искривления текста в Photoshop
В этом уроке Photoshop мы создадим изогнутый текст или как обвести текст на значке логотипа.Итак, прежде чем изогнуть текст, нам нужно подготовить значок и изображение логотипа. Но , если вам нужно только изогнуть текст в Photoshop без значка логотипа, вы можете перейти к шагу 9 .
Вот шаги, как изогнуть текст в Photoshop.
Подготовка значка перед изгибом текста
Шаг 1. Подготовьте фон.
Если вы решите начать работу с пустого холста, запустите программу Photoshop и создайте новый файл, щелкнув меню «Файл» и выбрав «Создать».Или вы также можете нажать сочетание клавиш Ctrl + N на клавиатуре. В появившемся диалоговом окне New введите значения параметров, показанные в примере ниже, или вы можете указать другие значения. Но если вы хотите, чтобы у изогнутого текста было фоновое изображение, нажмите «Файл» → «Открыть» → найдите расположение файла изображения и дважды щелкните его.
Теперь у вас есть изображение в качестве фонового слоя на холсте.
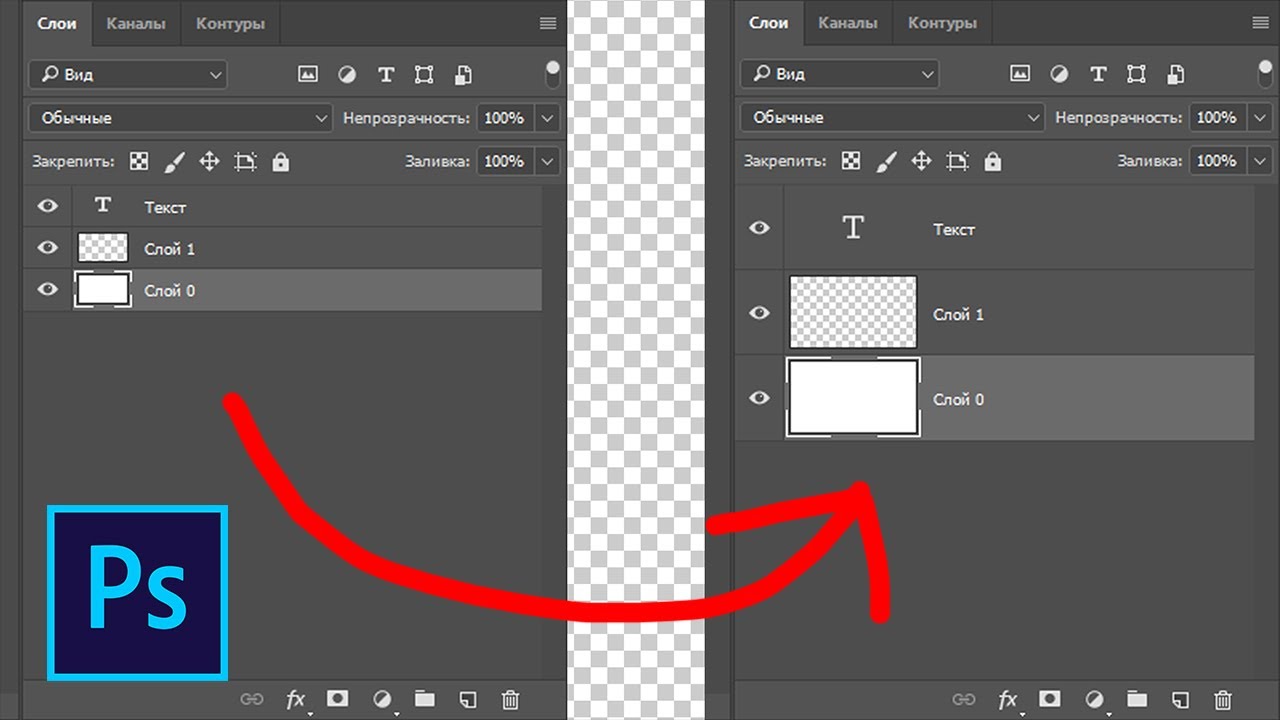
Шаг 2. Добавьте новый слой
Затем добавьте новый слой, просто нажав Shift + Ctrl + N на клавиатуре.Вы также можете добавить новый слой через верхнее меню, нажав Слой → Новый → Слой.
После выбора опции «Слой» вам будет предложено дать имя новому слою, который вы собираетесь добавить.
Убедитесь, что вы работаете с новым слоем, щелкнув по нему.
Шаг 3. Создайте новую форму круга
На этом слое создайте новую форму круга с помощью инструмента Ellipse Tool. Чтобы активировать инструмент круга, посмотрите на изображение ниже.
Теперь начните рисовать круг на слое.
Затем на панели параметров установите параметры формы круга, как вы хотите.
Шаг 4. Отрегулируйте положение круга по центру
Мы собираемся расположить круг точно в самом центре. Для этого щелкните инструмент «Выравнивание контура» на панели параметров и в раскрывающемся меню выберите «Выровнять по холсту».
По-прежнему используя инструмент «Выравнивание контура», щелкните по центрам по горизонтали, а затем по центрам по вертикали.
Теперь у нас есть слой с формой круга в центре холста, как показано на изображении ниже. Позже мы сделаем этот круг как значок логотипа.
Шаг 5. Установите непрозрачность слоя с кругом на 50%.
Отрегулируйте непрозрачность слоя с кругом в соответствии с желаемым видом. В этом уроке мы уменьшаем его непрозрачность до 50%.
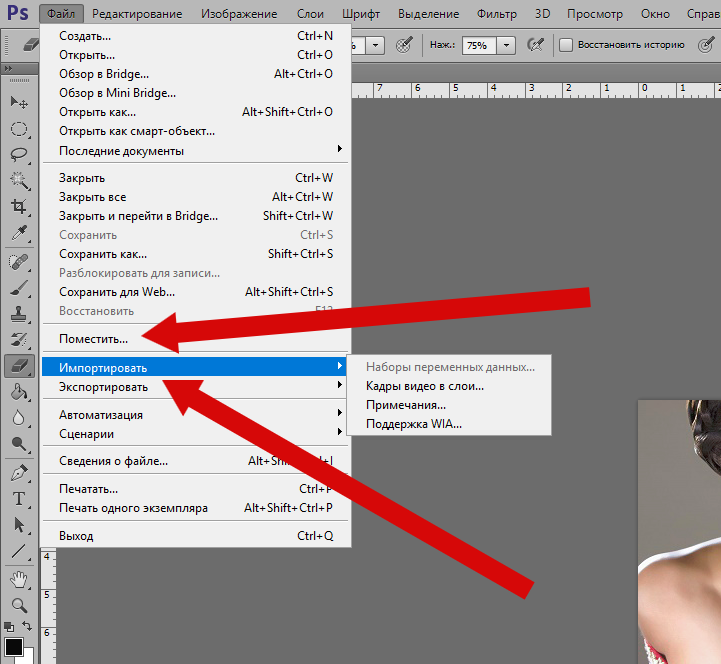
Шаг 6. Перетащите файл логотипа на холст
Теперь перейдите к своему компьютеру и откройте папку, в которой вы храните файл с логотипом (или любой файл изображения, который вы хотите использовать в качестве темы в своей работе).Затем перетащите файл изображения так, как показано на изображении ниже.
Шаг 7. Измените размер логотипа
Перетащив изображение логотипа на холст, измените его размер, щелкнув один из углов изображения и переместив указатель мыши вверх или вниз влево, одновременно нажимая кнопки Shift + Alt на клавиатуре.
Советы. Чтобы сохранить соотношение сторон при изменении размера изображения в Photoshop, одновременно нажмите кнопки Shift + Alt на клавиатуре.
Шаг 8. Переместите слой с логотипом в центр
Возможно, вы захотите, чтобы изображение объекта находилось прямо в центре значка. Итак, используя инструмент «Перемещение» (V), переместите слой с логотипом так, чтобы он поместился в центре холста. Чтобы убедиться, что он находится точно в самом центре холста, переместите объект вправо, пока не увидите 2 пересекающиеся линии, как показано на изображении ниже.
Как изогнуть текст в Photoshop
Шаг 9. Добавьте путь эллипса
Здесь мы собираемся добавить изогнутый текст к значку логотипа.Но сначала нам нужно сделать эллиптический путь, прежде чем это сделать. Чтобы добавить контур эллипса или круга в Photoshop, активируйте инструмент «Эллипс» (U), выберите «Путь» в первом раскрывающемся меню на панели параметров и начните рисовать контур эллипса на холсте. Затем вы можете выровнять путь по центру холста так же, как второе изображение на шаге 4 выше.
Затем вы можете выровнять путь по центру холста так же, как второе изображение на шаге 4 выше.
Шаг 10. Начните добавлять текст по контуру
Теперь откройте вкладку «Пути» рядом с вкладкой «Каналы» и щелкните ее.Там вы можете увидеть только что добавленный контур эллипса, щелкните Рабочий контур. Затем активируйте инструмент Horizontal Type Tool (T), решите, с какой точки пути вы хотите начать печатать, и начните вводить текст на эллиптическом контуре, чтобы создать на нем текст кривой.
Если вы хотите добавить больше текста в контур, щелкните рабочий контур на вкладке «Контуры», выберите начальную точку, в которой вы хотите печатать, и печатать на ней. Следуйте инструкциям, показанным на изображении ниже.
Теперь у вас есть две части текста на одной и той же траектории эллипса.И каждый текст, который вы добавляете к контуру, становится слоем под вкладкой слоя.
Шаг 11. Отразите текст (при необходимости)
Щелкните текстовый слой, который нужно перевернуть, затем активируйте инструмент «Прямое выделение» (A) и перетащите текст во внутреннюю часть контура.
Шаг 12. Установите размер, стиль, цвет и макет текста
Перейдите в Окно → Персонаж, чтобы открыть новое диалоговое окно, которое вы будете использовать для управления настройками текста. Затем дважды щелкните текст, который хотите отредактировать, и установите параметры в диалоговом окне персонажа.
В случае, если вам нужно отрегулировать положение всего изогнутого текста по размеру значка, заблокируйте все текстовые слои → Ctrl + T → одновременно нажмите и удерживайте кнопки Shift + Alt → перетащите указатель мыши вверх или вниз влево, пока не достигнете займите правильную позицию, какой хотите ее видеть.
Шаг 13. Отрегулируйте положение всего изогнутого текста
В случае, если вам нужно отрегулировать положение всего изогнутого текста по размеру значка, заблокируйте все текстовые слои → Ctrl + T → одновременно нажмите и удерживайте кнопки Shift + Alt → перетащите указатель мыши вверх или вниз влево, пока не достигнете займите правильную позицию, какой хотите ее видеть.
Вы можете повторять шаги 12 и 13 снова и снова, пока не получите нужный изогнутый текст. Или добавьте больше нестандартных форм на значок логотипа, чтобы сделать его более элегантным и привлекательным.
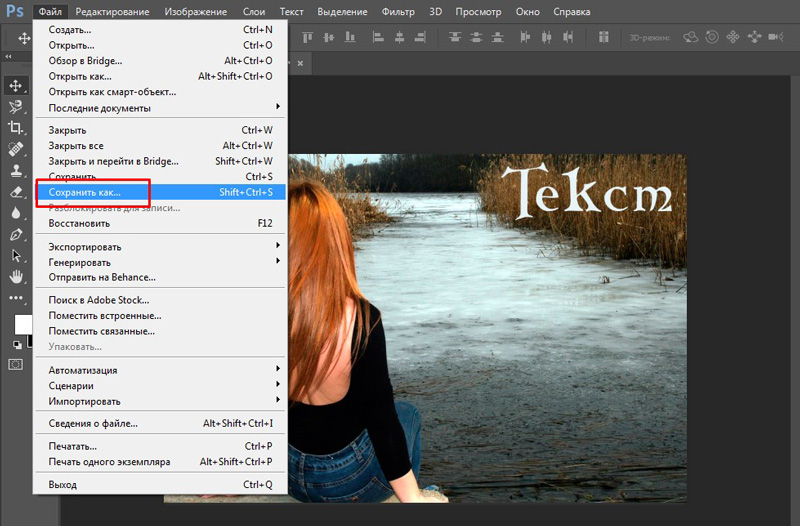
Шаг 14. Сохраните свою работу
Перейдите в меню «Файл» → «Сохранить как» → выберите тип файла в раскрывающемся меню «Тип файла» и выберите место для сохранения файла.
Вот как правильно изгибать текст в Photoshop. Надеюсь, вам понравится этот урок.Если у вас есть какие-либо вопросы или вы хотите добавить несколько советов о том, как обвести текст в Photoshop, оставьте их в поле для комментариев ниже. Спасибо, что прочитали эту статью, и до встречи на следующих уроках Photoshop!
Как без труда изогнуть текст в Photoshop
Изогнутый текст, несомненно, привлекает больше внимания, чем обычный. Вот почему дизайнеры теперь предпочитают использовать изогнутые тексты для создания логотипов, значков, этикеток. Но как это создается? Вам не интересно знать? В этой статье мы расскажем, как простыми способами изогнуть текст в Photoshop.
Но как это создается? Вам не интересно знать? В этой статье мы расскажем, как простыми способами изогнуть текст в Photoshop.
Новички часто ошибочно думают, что создать изогнутый текст в Photoshop сложно. Но я говорю вам, это совершенно неправильно! Мы перечислили два простых способа изменения текста, чтобы развеять это заблуждение. Просто выполните несколько шагов поочередно, и конечный результат обязательно вас поразит.
Готовы ли вы узнать что-то новое? Давайте погрузимся в статью!
Как искривить текст в фотошопе?
Photoshop — это благословение для фотографов и дизайнеров.Они могут создавать потрясающие изображения, плакаты, логотипы, баннеры и шаблоны всего несколькими щелчками мыши с помощью Photoshop. И точно так же, как вишенка на вершине, изгиб или изгиб слов или текстов придает их рисункам потрясающий вид.
Для создания кривого текста в Photoshop не нужно быть экспертом. Все, что вам нужно сделать, это правильно следовать инструкциям. Есть разные способы искривления текстов. Но мы перечислили два простых способа, которым легко может следовать даже новичок.
Есть разные способы искривления текстов. Но мы перечислили два простых способа, которым легко может следовать даже новичок.
Метод 1. Создание изогнутого текста в Photoshop с помощью инструмента «Эллипс»
Для деформации текста вокруг или внутри круга лучше всего подходит инструмент «Эллипс».Давайте посмотрим, как это работает.
Шаг 1. Откройте новый документСначала откройте приложение Adobe Photoshop на своем ноутбуке или ПК. Черный фон появится в поле зрения, как только вы откроете приложение. Но на этом фоне работать нельзя. Вам нужно открыть новый файл / документ.
В строке меню вы найдете опцию «Файл». Щелкните по нему. Перед вами появится множество вариантов. Вам нужно нажать на первую опцию под названием «Новый» среди других.Откроется новая страница. Это ручной способ. Для этого тоже есть ярлык. Это Ctrl + N.
. Шаг 2. Настройка нового документа Как только вы нажмете «New», появится окно. В этом поле вы можете выбрать размер файла, цвет фона и имя, которое вы хотите дать документу. После настройки всего по своему желанию нажмите «ОК».
В этом поле вы можете выбрать размер файла, цвет фона и имя, которое вы хотите дать документу. После настройки всего по своему желанию нажмите «ОК».
Открыв документ, вы увидите шкалы сверху и слева.Если вы не видите, включите их в строке меню с помощью «Просмотр»> «Линейки» или нажмите «Ctrl + R» на клавиатуре.
Теперь нажмите на весы и перетащите их к середине. Проделайте это с обеих сторон, сверху вниз и слева направо. Если вы не можете привязать линейки, включите «Snap» в «View> Snap» в строке меню.
Как видите, ваш документ разделен на четыре равные части. В основном это делается для создания идеального круга в дальнейшем.
Шаг 4: заливка сплошным цветом В правом нижнем углу Adobe Photoshop есть значок в форме круга.В этой части вам нужно нажать на это. Когда вы нажмете, вы увидите опцию «Сплошной цвет» в самом первом столбце. Щелкните по нему и выберите любой цвет для заливки документа.
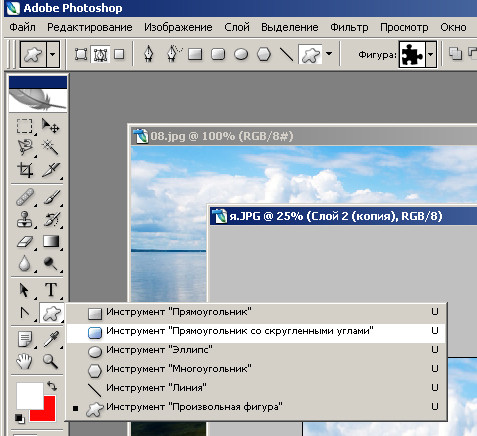
Слева находится набор инструментов с множеством инструментов. Найдите значок в форме квадрата в нижней части. Это инструмент формы. Вы также можете включить его, нажав клавишу «U» на клавиатуре.
Выберите «Ellipse Tool» среди других инструментов формы.Он находится на третьем месте, с левой стороны нарисован круг. Теперь убедитесь, что в строке меню выбран параметр «Путь».
Шаг 6: Нарисуйте кругВыбрав инструмент «Эллипс», настройте размер и цвет штриха в строке меню. После этого вы готовы нарисовать круг.
Щелкните в центре, где пересекаются вертикальная и горизонтальная шкалы. Теперь перетащите курсор, чтобы нарисовать. Нажмите «Alt», чтобы поместить круг в центр, и «Shift», чтобы создать идеальный круг.
Шаг 7. Заблокируйте слои На этом этапе вам нужно заблокировать слои, показанные справа. Это для защиты фона.
Теперь вам нужно нарисовать второй круг, выполнив те же действия, что и первый. Вам нужно вставить этот новый круг внутрь первого. Это потому, что мы будем вводить слова внутри круга.
Шаг 9: Вставить текстВыберите «Type Tool» на панели инструментов.На нем есть символ «T», если вы не можете его найти. Теперь настройте размер, цвет, шрифт в верхнем меню по своему желанию.
Щелкните по верхней поверхности второго круга. Курсор изменится на «I» с кривой линией посередине. Теперь введите все, что хотите.
Шаг 10: Выровняйте текстСамый эффективный способ выровнять текст — использовать «Инструмент выбора пути». Выберите инструмент на панели инструментов и щелкните в любом месте кругового пути.
Где бы вы ни щелкнули, он станет отправной точкой вашего текста.Итак, выберите начальную и конечную точки для размещения текста.
Теперь найдите в меню пункт «Windows» и выберите «Персонаж» из списка.
Появится окно со стороны езды. Перейдите к опции «Абзац» и выровняйте текст по центру или по левому / правому краю.
Шаг 11: Дублируйте слойТеперь вставим текст в нижнюю часть. Для этого вам нужно сначала продублировать текстовый слой. Не снимая выделения с слоя «Текст» с правой стороны, нажмите «Ctrl + J» на клавиатуре.Вы можете видеть, что был добавлен новый слой.
Шаг 12: изменение начальной и конечной точекВыберите «Инструмент выбора пути». Теперь щелкните начальную точку пути, перетащите ее на противоположную сторону и оставьте. Сделайте то же самое и с конечной точкой. Мы в основном меняем местами начальную и конечную точки.
Помните, мы делаем все это на дублированном слое, который мы создали ранее. Исходный слой заблокирован.
Шаг 13: Вставьте текст в нижнюю часть После изменения точек вы можете увидеть, что текст верхней части скопирован в нижнюю часть. Щелкните в любом месте внутри круга, чтобы выровнять текст внутри.
Щелкните в любом месте внутри круга, чтобы выровнять текст внутри.
Сейчас верхний и нижний тексты разных размеров. Вот почему мы собираемся изменить размер текста в нижней части.
Нажмите Ctrl + T, чтобы добавить квадратную рамку вокруг круга. Теперь одновременно нажмите «Alt + Shift», чтобы совместить круг с верхним текстом. Когда вы закончите позиционировать круг, нажмите «Enter».
Когда вы закончите изменять размер, отредактируйте текст, как хотите.
Шаг 15: Удаление сплошного фонаРазблокируйте слайд, на котором вы залили фон сплошным цветом. Щелкните по нему, чтобы удалить сплошной цвет.
Шаг 16: Очистить направляющиеПерейдите к «View» в строке меню и выберите «Clear Guides» из списка меню. Он очистит линейки и линии, которые вы создали во время дизайна.
Шаг 17: Сохраните проект Все ваши усилия будут напрасными, если вы не сохраните дизайн. Поэтому очень важно сохранять файлы после редактирования.
Поэтому очень важно сохранять файлы после редактирования.
Перейдите в меню «Файл» и выберите «Сохранить как». Дайте файлу имя и выберите формат. Теперь выберите место, где вы хотите сохранить его, и нажмите «Сохранить».
Дополнительный
Если вы хотите разместить какие-либо изображения внутри изогнутого текста, следуйте инструкциям, приведенным ниже.
Шаг 1: Открыть изображениеЧтобы добавить изображение, вам нужно вернуться к «Шагу-15», упомянутому ранее.Удалите сплошной фон, как мы описали.
Теперь перейдите в «Файл» и выберите «Открыть», чтобы открыть изображение с вашего устройства. Или вы можете использовать команду «Ctrl + O».
Шаг 2: перетащите изображениеВыберите открытое изображение и перетащите его вверх, чтобы перейти к предыдущему слайду. Теперь отрегулируйте размер изображения и поместите его в центр.
Шаг 3: Сохраните новый дизайн Теперь выполните «Шаг 16» и «Шаг-17», чтобы очистить направляющие и сохранить новый дизайн.
Эта часть не является обязательной. Вы можете пропустить эту часть, если хотите.
И все! Вы успешно создали изогнутый текст внутри круга.
Метод 2: создание изогнутого текста в Photoshop с помощью инструмента «Перо»
Инструмент «Перо» полезен для создания случайных контуров. Кроме того, процесс очень простой. Хотите узнать о процессе? Давайте начнем!
Шаг 1. Откройте новый документВы уже знаете, как открыть новый документ в Adobe Photoshop.Выберите «Создать» в меню «Файл» или нажмите «Ctrl + N» на клавиатуре.
Шаг 2. Настройка нового документаВыберите размер, фон, тип нового документа в поле «Настройка». Когда вы закончите, нажмите «ОК», чтобы перейти к следующему шагу.
Шаг 3. Выберите инструмент «Перо» Значок наконечника пера находится на панели инструментов. Это инструмент «Перо». Выберите его. Убедитесь, что в строке меню выбран «Путь».
Сделайте начальную и конечную точку, просто щелкнув документ.Щелкните и удерживайте конечную точку, чтобы соединить две точки. Теперь перетащите конечную точку, чтобы изогнуть путь.
Необязательно создавать путь только с двумя концами. Точно так же вы можете добавить несколько кривых, только соединив концы.
Шаг 5: Отмените выбор путиКогда вы будете довольны своим путем, нажмите клавишу ‘Ctrl и щелкните в любом месте документа. Он отменит выбор режима создания пути, и вы увидите красивую кривую на странице.
Шаг 6: Вставить текстВозьмите инструмент «Текст» на панели инструментов.Щелкните в любом месте кривой. Теперь вы можете вводить все, что хотите на пути.
Шаг 7: разместите текстВы можете переместить текст в любое место на странице, щелкнув «Инструмент перемещения» на панели инструментов.
Шаг 8: Сохраните проект Создайте столько путей, сколько захотите. Когда вы закончите, не забудьте сохранить свой дизайн. Перейдите в меню «Файл» и нажмите «Сохранить как». Назовите свой документ, выберите формат и выберите место, где вы хотите его сохранить.Нажмите «Сохранить», чтобы завершить весь процесс.
Когда вы закончите, не забудьте сохранить свой дизайн. Перейдите в меню «Файл» и нажмите «Сохранить как». Назовите свой документ, выберите формат и выберите место, где вы хотите его сохранить.Нажмите «Сохранить», чтобы завершить весь процесс.
Поздравляем! Вы сами создали изогнутый текст!
Узнавать новое всегда интересно. А правильные инструкции облегчат все это. Мы надеемся, что это руководство было для вас полезным. Мы постарались все поставить максимально основательно.
Тем не менее, если у вас есть вопросы, не стесняйтесь комментировать. Мы постараемся решить вашу проблему. Желаем вам удачи в Photoshop!
Вот видеоурок:
Свяжитесь с нами:
Если вы считаете, что вам нужно отредактировать некоторые изображения, но у вас недостаточно уверенности, чтобы сделать это самостоятельно, вы можете обратиться в Clipping Path CA.
Мы — одна из ведущих компаний в США, предоставляющая все виды услуг Photoshop. У нас работают опытные дизайнеры, чтобы предоставить вам работу самого высокого качества по разумной цене.
Мы доступны для наших клиентов 24/7. Просто позвоните нам, когда мы вам понадобимся.
4 способа согнуть текст
Когда вы используете Adobe Photoshop для дизайна логотипа, горизонтальный текст иногда утомляет людей. Следовательно, изогнутый текст необходим для достижения некоторых уникальных визуальных эффектов.В этой статье описаны четыре способа достижения этого эффекта.
Иногда простой текст может показаться неприятным. Следовательно, вы можете добавить изогнутый текст, чтобы добавить пикантности в свой дизайн, чтобы донести свое сообщение до аудитории. В этой статье мы расскажем о четырех шагах, с помощью которых вы можете идеально изогнуть текст в Photoshop.
1. Создание смарт-объектов
Шаг 1: Откройте программу Photoshop, нажмите «Файл»> «Создать», чтобы выбрать нужные размеры для вашего дизайна в рабочей области. Затем выберите инструмент «Текст» и введите текст.
Затем выберите инструмент «Текст» и введите текст.
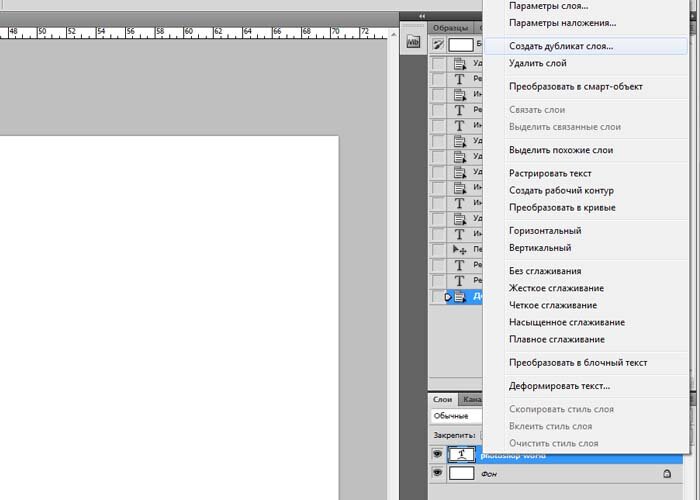
Шаг 2: Если у вас уже есть дизайн. Выберите текстовый слой, перейдите к «Слой» в верхней строке меню, выберите «Смарт-объект» и выберите «Преобразовать в смарт-объект». Вы также можете выделить текст, щелкнуть правой кнопкой мыши и создать его как смарт-объект.
Шаг 3 : Затем выберите Edit в строке меню, выберите Transform, затем Wrap.
Шаг 4: Затем появится сетка для выбора параметров, которые вы можете использовать для управления текстом.На панели параметров вы увидите Обтекание, щелкните раскрывающийся список и выберите «дуга».
Шаг 5: Вы можете редактировать кривую в любом месте, используя сетку. Также убедитесь, что вы сохранили изменения.
Шаг 1: Откройте программу Photoshop. Создайте новый документ, выбрав «Файл»> «Создать». Если вы уже работаете над дизайном, возьмите инструмент «Перо» (P) на правой панели задач.
Шаг 2: Убедитесь, что выбран режим путь.Измените режим инструмента «Перо» на контур, щелкнув второй параметр в строке меню, когда у вас выбран инструмент «Перо».
Шаг 3: Щелкните где-нибудь в рабочей области, чтобы создать начальную точку кривой и найти место, где вы хотите, чтобы кривая закончилась. Нажмите и удерживайте до конца.
Шаг 4: Перетащите точку, чтобы превратить линию в кривую, используя инструмент «Перо».
Шаг 5: Когда вы закончите, щелкните где-нибудь в другом месте на холсте, чтобы отменить выбор пути.Выберите инструмент «Текст» (T).
Шаг 6: Наведите курсор на начало кривой. Когда курсор изменится, щелкните, чтобы превратить кривую в текстовую область.
Шаг 7: Теперь напишите текст вдоль пути, как обычно. Затем удерживайте control и нажмите Enter, чтобы снять выделение с текста.
3. Инструмент преобразования текста
Шаг 1 : Откройте программу Photoshop, выберите размеры рабочего пространства.Если у вас уже есть существующее изображение, нажмите «Открыть» и выберите его на своем устройстве.
Шаг 2: Создайте пустой слой и используйте на нем инструмент Text Type Tool (T).
Шаг 3: Выберите инструмент «Перенос текста» в правом верхнем углу. Или нажмите Edit> Transform> Wrap.
Шаг 4: В настройках переноса: выберите стиль и степень переноса.
Шаг 5 : Этот метод деформирует сам шрифт.Если степень трансформации слишком велика, она все равно будет. Отрегулируйте его, чтобы он соответствовал вашим предпочтениям.
Шаг 1 : Откройте программу Photoshop, нажмите «Файл»> «Создать», если вы создаете новый документ. Если вы уже создавали изображение, выберите режим «Форма» на панели инструментов.
Шаг 2: Выберите инструмент «Эллипс» (U) и нарисуйте эллипс любого размера по вашему выбору.
Шаг 3: Выберите инструмент «Текст» и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4: Введите текст. Когда закончите, скройте слой эллипса, щелкнув значок глаза на определенном слое.
На что следует обратить внимание при сгибании шрифтов
Искажение текста не должно быть слишком большим. В противном случае это повлияет на распознавание. Разумно используйте изогнутый текст и горизонтальное расположение текста, чтобы улучшить эффект дизайна. Если вы используете слишком много изогнутого текста, дизайн вашего изображения может выглядеть неприятно.Выберите метод, который лучше всего подойдет вам в зависимости от того, как вы хотите изогнуть текст в Photoshop. Также убедитесь, что текст остается читаемым и не теряет смысла.
Как изогнуть текст в GIMP
Curve text улучшает видимость любого простого текста и делает информацию, которую он описывает, более привлекательной.
При разработке любого плаката, баннера, флаера, брошюры, логотипа или визитных карточек в gimp, изогнутый текст может показаться более подходящим, чем простой текст.Так как же изогнуть текст в gimp?
GIMP — это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом, которое довольно легко заменяет Adobe Photoshop. Используйте последнюю версию GIMP, чтобы смешивать и изгибать скучный простой текст.
В этой редакционной статье я буду использовать два инструмента редактирования для изгиба текста в gIMP: один для создания контура, а другой для создания текста.
Приступим…
шагов для изгиба текста в GIMP
Два инструмента для редактирования изображений, которые я буду использовать в этом руководстве по gIMP, поскольку я собираюсь создать путь, поэтому я воспользуюсь инструментом контура, а затем использую текстовый инструмент для написания текста.
Step 1: Чтобы создать путь в gimp, первое, что я сделаю, это открою новый белый холст. Затем выберите инструмент «Пути» и нарисуйте начальную и конечную точки пути на белой поверхности, и путь будет создан.
Шаг 2: Теперь я изогну путь так же, как я хочу изогнуть текст. Причина, по которой я создаю путь и изгибаю его, заключается в том, что для того, чтобы изогнуть текст в gIMP, мы должны сначала создать для него изогнутый путь.
Чтобы изогнуть путь, перетащите курсор вверх или вниз, удерживая его в середине созданного мной пути.
Шаг 3: После создания контура и его изгиба пора написать фактический текст, который вы хотите изогнуть. Но сначала создайте новый слой, и это важно, потому что это поможет вам разделить элементы. Перейдите на панель инструментов и выберите инструмент «Текст» со значком «A».
Шаг 4: Появится текстовое поле, и вы сможете свободно перемещать текстовое поле. Поместите текстовое поле в то место, где вы хотите разместить текст, но всегда не забывайте размещать его поверх созданного пути.
Поместите текстовое поле в то место, где вы хотите разместить текст, но всегда не забывайте размещать его поверх созданного пути.
Шаг 5: Теперь в текстовом поле настроек выберите желаемый шрифт текста и размер шрифта. Вы также можете изменить цвет в настройках. Настройте параметры текста в соответствии с вашими требованиями.
Шаг 6: Теперь напишите текст в текстовое поле. После завершения написания текста проверьте размер и выравнивание шрифта, чтобы убедиться, что все в порядке или нет.
Шаг 7: Пришло время изогнуть его, как созданный нами путь.Чтобы изогнуть текст, выберите текстовый слой и щелкните его правой кнопкой мыши. Оттуда появится раскрывающееся меню, нажмите «Text Along Path», и текст будет изгибаться так же, как путь, который мы проложили ранее.
Вы можете больше поиграть с настройками и сделать их более привлекательными.
Шаг 8: Теперь мы заполним наш изогнутый текст желаемым цветом. Для этого выберите параметр « Path » и щелкните правой кнопкой мыши слой пути. В появившемся окне выберите « Path To Selection » и вернитесь на панель «Слой».
Для этого выберите параметр « Path » и щелкните правой кнопкой мыши слой пути. В появившемся окне выберите « Path To Selection » и вернитесь на панель «Слой».
Шаг 9: Чтобы залить цвет в тексте, мы должны использовать « Bucket Tool» , поэтому выберите инструмент, а затем выберите цвет, который вы хотите заполнить, как на изображении ниже. Теперь нажмите на текст, и ваш текст будет заполнен выбранным вами цветом.
Шаг 10: Наконец, сохраните текст и экспортируйте его, как хотите.
Теперь вы можете изгибать любой текст в gimp и легко создавать потрясающие дизайны.
Н.B: Я хочу предложить вам несколько вещей, которым вы должны следовать в этом руководстве, и это
.- Используйте отдельные слои для каждого элемента, который вы используете для редактирования или создания любого дизайна в GIMP.
- Поиграйте с настройками и настройте что-нибудь новое.

- Используйте последнюю версию GIMP
Если вам нужна видеоверсия этой статьи, вы можете проверить это, этот видеоурок может помочь
Как изогнуть текст в GIMP [за 5 простых шагов]
Когда вы работаете над значком, плакатом или любой другой композицией в GIMP, и вам нужно согнуть или изогнуть текст.Универсальный инструмент GIMP предлагает несколько способов создания изогнутого текста. В зависимости от того, как вы будете его использовать, и от кривизны, которую вы хотите придать своему тексту, одни методы лучше других.
В этом руководстве по GIMP я покажу вам мой предпочтительный способ создания кривых текстов.
Как создать кривый текст в GIMP
Убедитесь, что в вашей системе уже установлен GIMP.
Шаг 1: Создайте путь, соответствующий типу кривой, которую вы хотите
Создайте новый образ или откройте существующий.Выберите инструмент «Контуры», а затем, имея в виду примерно положение изогнутого текста, создайте контур, щелкнув один раз для начала, а затем для конечной точки контура.
Создайте путьЗатем придайте своему пути кривизну. Сначала перетащите линию посередине вверх или вниз и выполните точную настройку, перемещая точки регулировки. Это придаст ему арку.
Изгиб контураШаг 2: Создайте текст, который вы хотите изогнуть
Когда вас устраивает изогнутый путь, вы можете перейти к следующему шагу и создать текст .
Вы можете изменить шрифт и размер шрифта. Мои выборы предназначены только для демонстрационных целей.
Создайте текстШаг 3: Создайте новый слой
Я настоятельно рекомендую разделять каждый элемент изображения GIMP на разные слои, чтобы легко ими управлять, например перемещать, включать / выключать элемент и т. Д.
Д.
Следуя этому правилу, наш изогнутый текст будет помещен на новый слой. Рекомендуется дать новому слою имя «Изогнутый текст» или что-то подобное, чтобы его было легко идентифицировать.
Создайте новый слой для изогнутого текстаШаг 4: Изогните текст
Теперь вам нужно щелкнуть слой, в котором находится ваш текст, и щелкнуть по нему правой кнопкой мыши, а затем щелкнуть «Текст вдоль пути», чтобы согнуть текст. Изогнутый текст будет размещен на вновь созданном слое.
Text Along PathВы только что изогнули текст! Давайте сделаем текст более презентабельным, залив его цветом.
Шаг 5: Последние штрихи и экспорт
Щелкните слой с изогнутым текстом, а затем перейдите на вкладку пути, чтобы выбрать границы текста.
Путь к выделениюНаконец, выберите инструмент ведро, цвет по вашему выбору и примените свой выбор, как показано ниже.
В качестве последнего шага включите видимость ненужных слоев и оставьте только изогнутый текст. Затем вы готовы экспортировать файл в качестве предпочтительного формата изображения.
Дополнительный совет: создайте эффект тени
У меня есть дополнительный шаг в качестве упражнения / задачи, если вы хотите пройти лишнюю милю. Давайте создадим эффект тени для изогнутого текста, выделив текст в GIMP.
Я дам вам несколько подсказок:
- Поверните все слои обратно на
- Нажмите на слой с изогнутым текстом и используйте инструмент перемещения, чтобы переместить текст
- Создайте еще один слой и повторите процедуру заливки ковша с черным цветом
- Наложите слои определенным образом чтобы они имитировали затененное положение (возможно, вам потребуется изменить порядок слоев)
- Отключить вспомогательные слои
Окончательный результат!
Сообщите мне в комментариях ниже свои мысли об этом руководстве по GIMP и о том, сколько из вас пробовали бонусный шаг.
Не забудьте подписаться на рассылку новостей, ведь в ближайшем будущем команда It’s FOSS приготовит для вас гораздо больше!
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
изогнутый текст — холст заказчика
Важнейшей особенностью многих полиграфических продуктов является возможность отображения текста в виде кривой. Хороший тому пример — тюлень.
Редактор дизайна позволяет отображать и редактировать текст на кривой. Однако этот дизайнер web-to-print не может создавать изогнутый текст.В этом разделе описан один из возможных способов создания изогнутого текста в Adobe Photoshop для дальнейшего редактирования с помощью холста клиента.
Образец
Создать такой дизайн в Photoshop довольно просто, и Customer’s Canvas правильно обработает изогнутый текст и отобразит его в дизайнере. Давайте рассмотрим процесс создания шаблона с изогнутым текстом.
- Создайте новый файл PSD в Photoshop.
- Выберите инструмент Pen из набора инструментов или нажмите P.
- Выберите режим Путь на верхней панели инструментов .
- Щелкните в том месте, где вы хотите разместить текст, чтобы создать начальную точку, а затем щелкните еще раз для конечной точки. Чтобы согнуть линию, добавьте на нее точки привязки.
- Перетащите точку привязки, чтобы изогнуть линию, удерживая клавишу Ctrl (или клавишу Cmd на Mac).
- Чтобы добавить текст, выберите инструмент «Текст» (или нажмите T), щелкните точку на кривой, с которой вы хотите начать текстовую строку, и начните вводить текст.
- Сохраните этот шаблон и откройте его на холсте клиента.
Копировальная установка
В некоторых проектах вы можете разрешить пользователю вводить текстовую строку в поле фиксированного размера с размером шрифта, автоматически выбранным, чтобы соответствовать этому полю. Вы можете легко реализовать это поведение с помощью редактора изогнутого текста, как описано выше. Просто создайте изогнутый текст на прямой линии, и он будет работать, как ожидалось.
Кроме того, вы можете использовать маркеры и , чтобы сохранить границы исходного текста неизменными.

 .. растериз, флип горизонталь?
.. растериз, флип горизонталь?
 Инструмент Type Mask (Текст-маска).
Инструмент Type Mask (Текст-маска). Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его. Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше. Все как-то более гулко, как в пустом помещении, чуть ли ни с эхом. Пока не знаю, но мне человеку с низким процентом зрения слух режет. Возможно в силу привычки к другому твоему звучанию. Замечание одно. В самом начале, когда ты делаешь вводную часть ты все рассказываешь на фоне одной статичной картинки (8 марта). Потом картинки очень быстро мелькают, а ты молчишь. Нужно совместить твой рассказ и показ картинок. Кстати, хотела еще спросить… А что фотошоп можно заставить проверять орфографию???
Все как-то более гулко, как в пустом помещении, чуть ли ни с эхом. Пока не знаю, но мне человеку с низким процентом зрения слух режет. Возможно в силу привычки к другому твоему звучанию. Замечание одно. В самом начале, когда ты делаешь вводную часть ты все рассказываешь на фоне одной статичной картинки (8 марта). Потом картинки очень быстро мелькают, а ты молчишь. Нужно совместить твой рассказ и показ картинок. Кстати, хотела еще спросить… А что фотошоп можно заставить проверять орфографию???
 Текст — это первое, с чем я начала рабртать в ФШ. Над домашним заданием долго не сидела… Жду следующих уроков. С уважением, Наталья.
Текст — это первое, с чем я начала рабртать в ФШ. Над домашним заданием долго не сидела… Жду следующих уроков. С уважением, Наталья. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Lauer via copy (Скопировать на новый слой).»
Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Lauer via copy (Скопировать на новый слой).» Я не буду выкладывать все 25 замечаний на всеобщее обозрение — пусть это останется между нами, и прошу всех не судить меня строго за орфографию и пунктуацию. )))))))))))
Я не буду выкладывать все 25 замечаний на всеобщее обозрение — пусть это останется между нами, и прошу всех не судить меня строго за орфографию и пунктуацию. )))))))))))