Как в фотошопе изменить размер выделенного объекта
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и 
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
Как уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.![]() к. его можно вызвать не только через главное меню
к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Как уменьшить объект в фотошопе: быстро и профессионально
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.
Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. Как быстро нарисовать красивый круг).
Выделяем нужный фрагмент картинки.
Теперь одновременно зажимаем кнопку CTRL + T.
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.
Так вы увеличиваете фото без потери качества, согласно пропорциям. Если не удерживать Shift, то фото «размажет».
Уменьшить картинку не составляет труда. Просто тянете угол внутрь удерживая Shift.
Вы также можете воспользоваться верхней панелью для уменьшения по размеру согласно пропорциям. Поставить свои значения в графу «Высота» и «Ширина». Обратите внимание, вы пользуетесь процентами.
Нажав на правую кнопку внутри выделенной области, вы получите дополнительные функции. Деформация, перспектива, искажение, поворот и так далее. Поэкспериментируйте с этими функциями самостоятельно. Это интересно.
Вот так, например, можно наклонить вырезанный элемент.
Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
Можете перетащить, дергая за углы, увеличить или уменьшить – на все ваша воля.
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.

- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Эта команда работает как Свободное трансформирование.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки Добавление и Вычитание, которые как раз повлияют на размер выделенной области.
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере.
Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.
Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели. Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно равно 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал при настройке файла для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно равно 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал при настройке файла для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применять преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Изображение в верхней части рамки приложения и щелкните Размер изображения . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Пока вы оставляете значок ссылки в состоянии на , вам не нужно беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать определенные размеры в пикселях
- дюймы — устанавливать PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при тех же размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также к ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести указатель мыши на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматический , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для выборки» с опцией добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркальное отражение».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Полезные приемы масштабирования в Фотошоп / Фотошоп-мастер
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
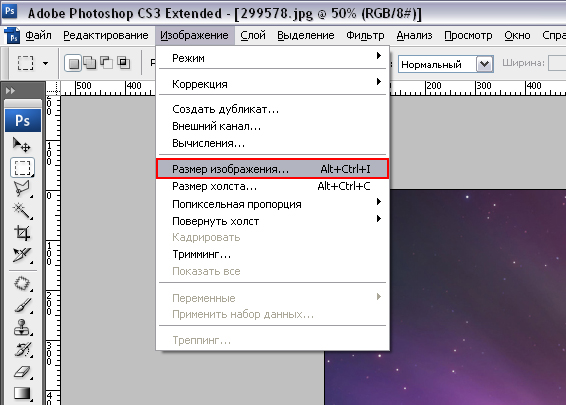
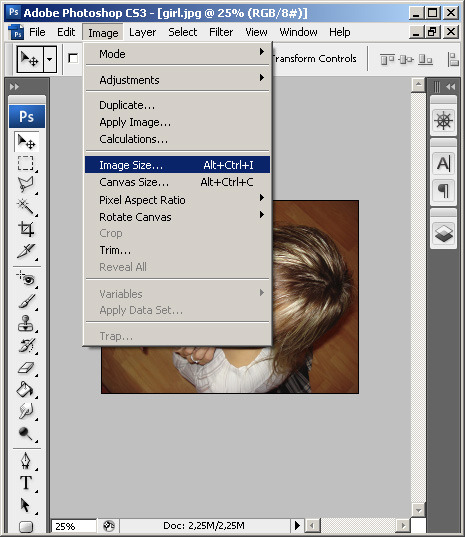
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
LiveInternetLiveInternet
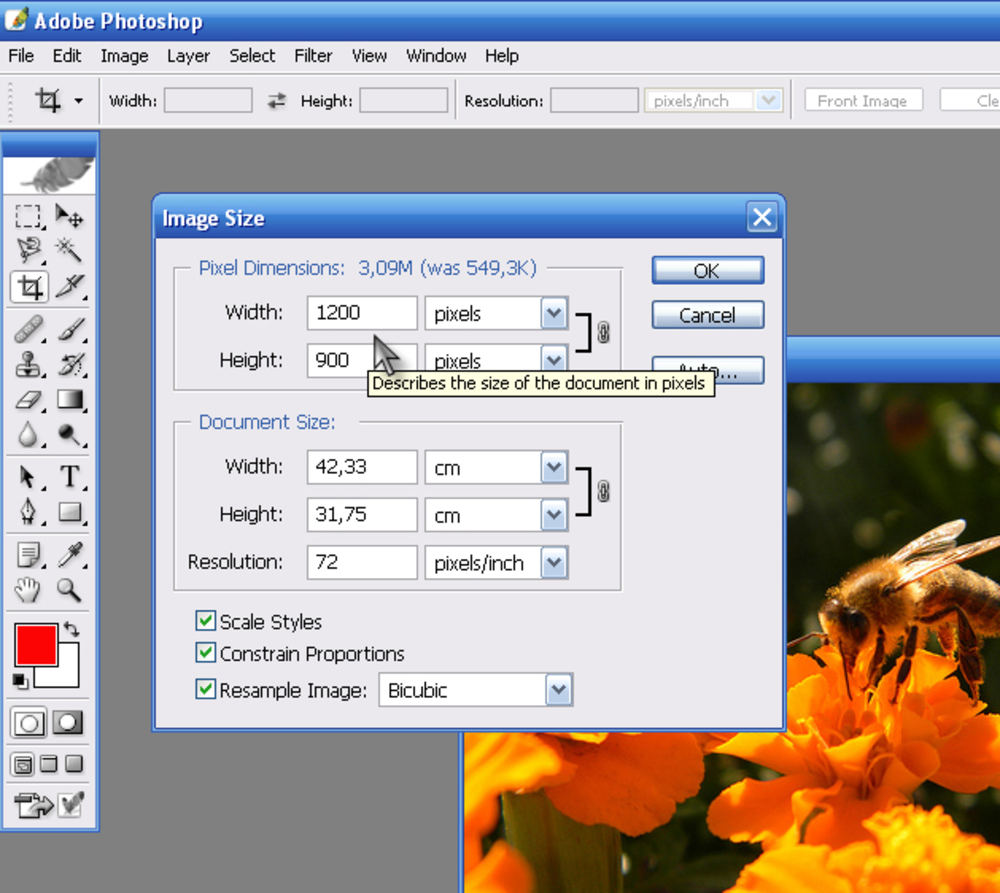
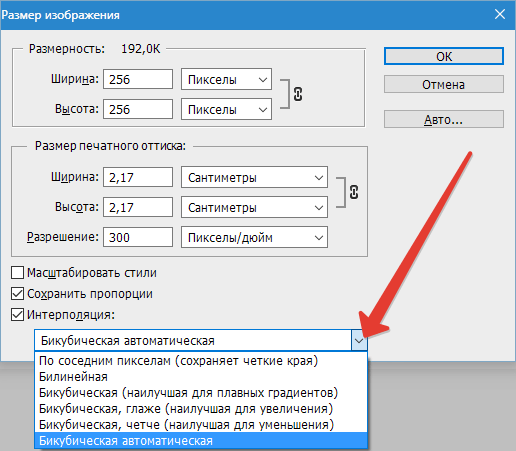
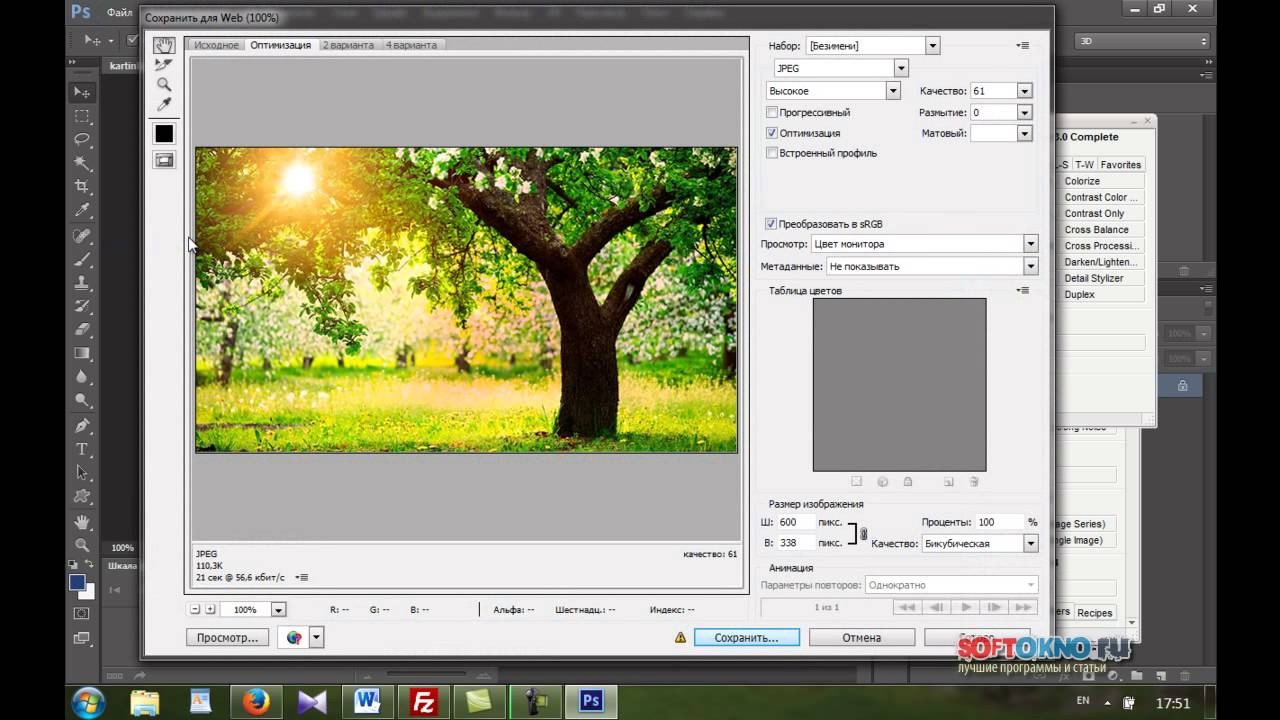
Приветствую вас мои дорогие друзья! Сегодня хочу вам рассказать о том как можно в фотошопе уменьшить размер и вес картинки, при этом практически не потерять качество изображения. Для этого есть много разных способов, например для самых «ленивых» просто в поисковике браузера вводите вот такую надпись «Как уменьшить вес картинки онлайн», выбираете то что вам удобно и вуаля всё готово. Но мы изучаем ФШ и я хочу вам показать, как это сделать в вашем фотошопе.Потому что ФШ это не только альбом для рисования, обработки фото он может делать очень многое. И так мы приступаем. Предлагаю скачать эти картинки и потренироваться Рис.1 Рис.2 1.0.Для начало открыть в ФШ картинку Рис.1 , чтобы узнать её размер Идём : Панель Меню – Изображение – Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I Клавиатурные сокращение работают в Английской раскладке Размер картинки Ширина: 4006 Пикселы Высота: 5000 Пикселы Разрешение: 300 Пикселы/дюйм 1.1.К примеру эту картинку нам нужно сделать: 900 на 1290 пикселы при весе не больше 80К 1)Сначала меняем настройку (в низу)нажимаем на стрелку и выбираем Бикубическая,чётче(наилучшая для уменьшения) 2)Меняем Разрешение с 300 на 72 Пикселы/дюйм (Такое большое разрешение нужно только для печати для интернета достаточно 72) Остальные настройки оставляем без изменений. 1.2.Что мы видим,»вес» и размер картинки уже уменьшился. Теперь подгоним размер картинки.Так как размер картинки не сильно отличается от желаемого (деформация будет почти не заметна). 1)Снимаем первые две галочки в настройках, оставляем только на против» Интерполяция». Блокировка пропала. 2)Затем просто меняем размеры у Ширины и Высоты как у меня на рисунке.Жмём «Ок» 1.3.Так, с размерами всё сделали теперь нужно уменьшить «вес» работы. Для чего нужно уменьшать «вес» картинки? Некоторые сайты имеют ограничение для веса картинок. Если не уменьшать вес картинки, то и вся страница приобретает большой вес. От этого скорость загрузки страницы уменьшается. Наша картинка без анимации, значит сохранить её можно в формате GIF,PNG или JPEG. Я сегодня не буду рассказывать о всех возможностях этих форматов,всю информацию можно найти в интернете. Мы просто сравним как эти форматы влияют на «вес» картинки. Для сохранения картинки как всегда идём: Панель Меню – Файл – Сохранить для Web… или ALT+Shift+CTRL+S 1.4.Сравнивая скрины видно что в формате JPEG наименьший 171,3К. А можно ли ещё сделать меньше вес картинки? Для этого нам нужно немного уменьшить настройки «Качества», при этом разница почти будет не заметной.Если всё устраивает Жмём «Сохранить…» Что делать если у нас очень широкая картинка которую нужно подогнать под эти же размеры? 2.0.Открываем в ФШ картинку Рис.2 ,что бы узнать её размер Идём : Панель Меню – Изображение – Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I 2.1.Меняем настройки как я показала в пункте 1.1. Нажимаем «ОК» 2.2.Изменить размер картинки как показано в пункте 1.2. мы не можем (деформация будет очень заметна). Что бы это избежать нужно просто отрезать лишние при помощи инструмента «Рамка» Берём инструмент «Рамка» выставляем вот такие настройки, задаём нужный нам размер. 2.3.Обратите внимание всё, что внутри выделенной рамки имеет светлый оттенок после отсечения останется. Всё остальное удалится. В ФШ CS6 выделенная рамка остаётся неподвижной,а вот документ можно передвигать выбирая нужный участок. Если всё устраивает нажать Enter или как показано на скрине. 2.3.Обязательно проверяем размер нашего рисунка как в пункте 1.0. Если размеры получились не точными меняем их как в пункте 1.2. 2.4.Сохраняем картинку как в пункте 1.4. предварительно уменьшив «вес». Результат урока Рис.1(изменённая) Рис.2(измененная) Благодарю за внимание до следующих встреч! Irina Hochweis Группа Я +ТЫ учимся вместе — my.mail.ru/community/japlusti/ Оригинал взят у — strelec-l.livejournal.com/135545.html
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.
Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.
Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Изменение размера программой IrfanView
Существует и еще один, не менее популярный, редактор для уменьшения фото без потери качества. Называется от IrfanView. Он не такой сложный, как Photoshop, но его тоже нужно устанавливать на устройство.
Чтобы уменьшить изображение в редакторе IrfanView, необходимо запустить его и в появившемся окне выбрать вкладку Изображение – Изменить размер изображения.
Эта команда вызовет окно, в котором представлены различные способы уменьшения фото. Без потери качества рисунок можно уменьшить с помощью установки новых значений в пикселях, сантиметрах и дюймах, также есть возможность выставить размер в процентах или же нажать кнопку Уменьшить вдвое. При этом нужно установить заранее алгоритм Lanczos (самый медленный), который гарантирует сохранение фото без потери качества. После установки новых параметров нажать Ок.
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Подготовительный этап
Независимо от способа, который будет выбран для преображения фотографии, нужно сначала подготовить графику.
Алгоритм действий:
- Перенести фото на компьютер, если ранее это не было сделано.
- Открыть ФШ. В верхней панели выбрать кнопку «Файл», затем нажать на первый подпункт – «Открыть».
- Выбрать расположение файла. В рабочей области откроется нужное изображение.
- Вновь обратиться к верхней панели, на этот раз выбрать кнопку «Слой». Нажать «Дублировать слой».
На этом подготовка закончена. Зачем дублировать исходное изображение? Во-первых, это поможет не испортить главную рабочую область. Дополнительный слой всегда можно удалить, а исходный останется нетронутым. Во-вторых, при наличии двух слоев очень удобно сравнивать «до» и «после», просто регулируя уровень прозрачности.
Если расположить исходную картинку снизу, а дубликат – сверху (в списке слоев справа), а затем сделать верхний слой полупрозрачным, будет видно, насколько контуры были изменены по сравнению с первоначальными. Это поможет делать редактирование в рамках реальности: не создавать слишком осиную талию, не менять полностью черты лица и т.п.
Совет!
Чтобы исходный слой не мешал работать с дубликатом, его перед началом процедур нужно временно скрыть. Для этого достаточно нажать на значок глаза рядом со слоем.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Как найти картинки для блога
Если вам хочется использовать бесплатные картинки для блога и вы увидели в профиле у кого-то или в поисковой сети интересную фотографию, то, конечно, можно ее скачать. Но рискованно использовать чужие картинки.
Понятно, что брать любые картинки в интернете не совсем правильно, они принадлежат кому-то и использование их является нарушением авторских прав. Чтобы получить изображения без проблем, выполните следующие действия:
- Выполните поиск в Google по предпочитаемому ключевому слову. Давайте использовать ключевое слово «потеря веса» или «спорт» по теме вашей заметки или поста.
- Выйдут все общие изображения, так или иначе относящиеся к тематике.
- Выберите нужную подкатегорию для поиска более конкретной фотографии.
- Не торопитесь скачивать все картинки.
В правом верхнем углу вы увидите настройки, нажмите на клавишу и откроется выпадающее меню, выберите расширенный поиск. Чуть ниже увидите право на использование, сбоку находится стрелка, нажмите на нее и выберите последний вариант “Использование бесплатное, передача или изменение даже в коммерческих целях”.
После выбора этой опции вам нужно нажать на кнопку расширенного поиска ниже. Любое изображение, которое вы используете, будет появляться бесплатно. Если вы будете следовать этой процедуре, вы никогда никого не обидите. Прежде всего хотела подчеркнуть, что уменьшения веса картинки, формата могут быть разными.
Популярные форматы картинок: bmp – самое лучшее качество; jpg – популярный формат и хорошее качество, практически не отличить на глаз от формата bmp; png – удобный формат в интернете, при сжатии их качество выше, чем jpg; gif – формат с анимацией.
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Белый слой
Один из самых простых и эффективных методов сжатия больших файлов – просто добавить однотонный слой в верхней части панели «Слои» (Layers). Нажмите Shift-Ctrl-N, чтобы создать новый слой сверху, а затем заполните его белым, нажав Shift-F5. После этого вам просто нужно сохранить PSD-файл.
Как видите, использование этого метода позволяет уменьшить размер файла до 33 МБ. Основным плюсом этой техники является то, что это супер быстро и легко – создать слой сплошного цвета. Но результаты сжатия файлов различаются, поэтому в некоторых случаях он дает нам только небольшое сжатие, а в других случаях он может сжать большие файлы до 50%.
Не забудьте сообщить своим клиентам об этом однотонном слое, потому что не все люди знакомы с Photoshop, и они могут запутаться, увидев белый холст документа без каких-либо элементов дизайна.
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Корректирующие слои
Вместо дублирования какого-то слоя и применения к нему яркости/контраста, оттенка/насыщенности или любого другого корректирующего фильтра, вы можете создать корректирующий слой, который уменьшит размер файла. В нашем шаблоне мы уже сделали несколько слоев коррекции цвета, используя корректирующие слои, хотя можно было бы каждый эффект настраивать на отдельном слое.
Простой перейдите на Слои (Layer) -> Новый корректирующий слой (New Adjustment Layer) и затем выберите тот, который вам нужен для вашего проекта.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Выделение требуемой области с помощью инструмента «Масштаб»
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom). По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Уменьшение фото с помощью онлайн-программы
В интернете есть много онлайн-сервисов, которые позволяют обработать фотографии без загрузки редактора на компьютер. Одна из таких программ носит название Optimizilla. Чтобы начать с ней работать, необходимо сначала загрузить фото на сайт. Для этого там есть одноименная кнопочка. Отличие такой программы от прочих редакторов в том, что меняется размер фото в килобайтах. При этом качество остается без потерь. Для того чтобы редактировать картинку, есть специальная шкала с ползунком, которая позволяет установить необходимый уровень качества. Для скачивания готовых фото нужно нажать на соответствующую кнопку.
Использовать приведенные способы можно как все сразу, так и в зависимости от личных предпочтений.
Как уменьшить или увеличить размер изображения в фотошопе
| Содержание статьи | |
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его первоначальному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается для самого смарт-объекта, а не для изображения. Если мы масштабируем смарт-объект, чтобы сделать его меньше,
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрим, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что опять же, Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
Одна последняя вещь , чтобы иметь в виду, что в то время как умные объекты явно имеют преимущество по сравнению с пиксельными на основе изображений при масштабировании и изменение размеров их преимущество применяется только до тех пор , как вы держите смарт — объект на, или меньше
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами ! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как увеличить выделенный объект в фотошопе. Как уменьшить или увеличить размер изображения в фотошопе
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В «Фотошопе» существует целая группа инструментов выделения. Под любой объект можно подобрать тот или иной инструмент, с помощью которого осуществляется максимально точное выделение. Затем останется лишь перетащить выделенный объект на другую картинку. Для однотонных объектов предназначены инструменты «Волшебная палочка» и «Быстрое выделение». Если же вы выделяете человека, то необходимо воспользоваться магнитным лассо.
Инструмент «Магнитное лассо» используется в «Фотошопе» для выделения объекта уже достаточно давно. Данный инструмент отсутствовал только в самых первых версиях программы, когда на его реализацию требовалось бы слишком много компьютерных ресурсов.
Как перенести объект в «Фотошопе»
Что бы вы не собирались переносить с одной картинки на другую — сначала эти два изображения необходимо открыть в Adobe Photoshop. Вы можете разместить эти картинки рядом друг с другом, как на следующем скриншоте. Или же оставить их в «Фотошопе» в виде вкладок — это совершенно не важно. В любом случае сначала вы будете работать с той фотографией, из которой вам хочется вырезать тот или иной объект.
Для более точного выделения необходимо отобразить картинку в стопроцентном масштабе. Увеличивается изображение при помощи колесика мыши. Если у вас данная функция в настройках не включена, то зажмите сочетание клавиш «Ctrl+Пробел» и щелкайте по фотографии левой кнопкой мыши. Когда в левом нижнем углу вы увидите надпись «100%» — остановитесь.
Отделить объект от фона в «Фотошопе»
Теперь необходимо выделить объект. В случае с человеком и другими сложными объектами используется «Магнитное лассо». При его выборе курсор превратится в стрелку с магнитом. Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Выделение человека в «Фотошопе» — кропотливая работа. Постарайтесь уделить этому максимум своего внимания. Используйте инструмент «Магнитное лассо» ровно до того момента, пока не соедините последнюю точку с первой. После этого вы увидите привычное пунктирное выделение, которое располагается по контуру вашего объекта.
Изменить цвет объекта в «Фотошопе»
Когда выделение получено — «Фотошоп» позволяет перенести объект или произвести с ним прочие действия. Можно даже изменить цвет объекта. В «Фотошопе» для этого необходимо перейти по пути «Изображение>>Коррекция>>Цветовой тон/Насыщенность». Выскочит диалоговое окно, в котором вы сможете изменить цветовую гамму выделенного объекта. На остальную часть снимка ваши действия распространяться не будут.
Как убрать и переместить объект в «Фотошопе»
Но наш урок посвящен перемещению объекта, поэтому двигаемся дальше. После окончания выделения выберите инструмент «Перемещение» (горячая клавиша «V»). Если модель фотографировалась на равномерном белом или черном фоне, то теперь вы можете путем зажатия левой кнопки мыши переместить в «Фотошопе» объект в другую область кадра. Так вы избавите себя от необходимости использовать кадрирование, теряя при этом разрешение снимка или заливку. Чаще всего отделение объекта от фона всё же требуется не для его перемещения, а для замены последнего. Воспользуйтесь путем «Выделение>>Инвертировать выделение». Нажмите клавишу «Delete», после чего ваш объект останется на прозрачном фоне. Теперь создайте новый слой и поместите на него новый фон (его даже можно создать самостоятельно при помощи заливки и градиента).
Как вставить объект в «Фотошопе»
Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку мыши, при этом наведя курсор на выделенный объект. Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Вставить объект в «Фотошопе» можно и другим способом. Когда объект выделен — нажмите комбинацию клавиш «Ctrl+C». На втором изображении требуется вставить объект при помощи сочетания клавиш «Ctrl+V». Если в предыдущем случае объект из первой фотографии исчезал (это касается старых версий программы), то теперь он остается на месте.
Как вырезать и удалить объект в «Фотошопе»
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Как уменьшить объект в «Фотошопе»
Как убрать объект в Photoshop или переместить его — мы разобрались. Но регулярно начинающим пользователям требуется другая операция. Они хотят в «Фотошопе» уменьшить объект, располагающийся в фотографии. Данное действие чаще всего необходимо совершать после того, как вы вставили человека на второе изображение. В нашем случае вы увидели, что девушка получилась на картинке очень большой. Это произошло из-за того, что второе изображение было меньшего разрешения. Для уменьшения девушки необходимо перейти с инструмента «Перемещение» на любой другой. Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
Всё это и многое другое может позволить программа Adobe Photoshop. После более внимательного изучения её возможностей вы сможете перемещать объект из одной картинки в другую очень быстро. Также вы постепенно добьетесь повышения качества этого процесса (в нашем случае девушка имеет слишком ровные края, так как мы не использовали дополнительные инструменты вроде растушевки).
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
После открытия изображения вы не сможете вносить в него -либо кардинальные изменения. Чтобы файл стал доступным для полного , вам необходимо
Как использовать инструмент масштабирования
Инструмент масштабирования предназначен для изменения размеров элементов или групп элементов в чертежах AutoCad. Этот инструмент необходим для отображения отдельных элементов чертежа с разной степенью детализации. Чтобы увеличить или уменьшить размеры объекта при помощи масштабирования, можно:Ввести команду _scale в командную строку, в русских версиях используется команда «МАСШТАБ»;
— вызвать выпадающее меню из пункта Modify и выбрать в нем инструмент Scale;
— кликнуть на соответствующую пиктограмму в главной ленте инструментов;
— вызвать контекстное меню правым кликом мыши и выбрать команду Scale.
Как задать масштаб для объекта
Задать масштаб можно двумя способами. Первый — это ввести соответствующее значение коэффициента масштабирования в текстовое поле, которое появляется после активации команды Scale, и нажать после ввода значения клавишу Enter. Естественно, это значение нужно знать заранее, иначе операцию придется отменять и проделывать заново. Значение коэффициента нужно вводить относительно единицы. То есть 1 — это текущий масштаб, 2 — увеличение объекта, а 0,5 — уменьшение объекта в два раза.Если же точное значение коэффициента масштабирования неизвестно, можно осуществить правку размеров объекта «на глаз», используя второй метод. Для этого нужно после активации команды масштабирования навести курсор на центр объекта и, удерживая левую кнопку мыши, потянуть от центра к краям, что увеличит масштаб объекта. Чтобы изменить масштаб в меньшую сторону, тянуть нужно не за центр объекта, а за его видимую границу и в обратном направлении.
Глобальный масштаб
В зависимости от установленных параметров масштабирования объекты на видовом экране могут вести себя по-разному при приближении или удалении. Параметры глобального масштаба в режиме редактирования модели задаются в окне выбора типа линий. Как и в масштабировании объектов, коэффициент глобального масштабирования имеет привязку к единице.В режиме редактирования листов можно задать индивидуальный масштаб для каждого видового экрана. Для этого нужно открыть свойства видового экрана двойным кликом по его контуру и выбрать соответствующее значение масштаба аннотаций. Если на листе несколько видовых экранов, в каждом из них будет отображаться установленный масштаб. Это наилучший способ установить соответствие масштабирования при просмотре и печати чертежа.
В этом материале вы узнаете, как в Photoshop происходит масштабирование и прокрутка документов, а так же познакомитесь с инструментами выделения, являющимися основой форматирования и редактирования изображений.
ВведениеНапомним, что в прошлом, первом материале из цикла , вы познакомились с пользовательским интерфейсом и внешним видом этого продвинутого графического редактора, а так же узнали о некоторых базовых функциях работы с изображениями.
Во второй части пришло время начать знакомство с инструментами этого замечательного приложения. Начнем мы с таких функций как масштабирование и прокрутка документа, которыми вам придется пользоваться довольно часто при работе с редактором. Ну а потом мы достаточно подробно поговорим об инструментах выделения существующих в Photoshop, а так же рассмотрим различные способы выделения графических фрагментов различной сложности из исходного изображения.
Панель инструментовВ левой части рабочего поля программы располагается панель, на которую вынесены основные инструменты создания и редактирования графических объектов или изображений. Все они условно разделены разработчиками на четыре группы, которые визуально отделены друг от друга горизонтальными линиями.
Все инструменты на панели отображаются в виде пиктограмм. При этом они могут располагаться как в один столбец (по умолчанию), так и в два столбца. Переключения вида осуществляется щелчком мыши по двойной стрелке, располагающейся сверху панели инструментов.
Можно заметить, что большинство пиктограмм в правом нижнем углу имеет небольшую черную стрелку. Это означает, что под пиктограммой скрывается не один инструмент, а сразу несколько. Что бы открыть список дополнительных разновидностей инструментов, щелкните по иконке правой кнопкой мыши. Что бы активировать любой инструмент, необходимо щелкнуть по нему левой кнопкой мыши.
Так же вы можете вызывать инструменты с помощью клавиатуры, что значительно ускоряет процесс работы в программе. Наведя курсор мыши на любой инструмент, во всплывающей подсказке вы можете увидеть не только его название, но и букву горячей клавиши к которой он привязан.
Масштабирование документаПеред тем как мы перейдем к изучению первых инструментов, давайте рассмотрим, как в Photoshop выполняется одна из самых востребованных операций — изменение масштаба документа. Масштабирование позволяет многократно увеличивать и уменьшать изображение, как целиком, так и конкретные его участки, тем самым предоставляя пользователю возможность выполнять редактирование любой точности.
Для изменения масштаба в программе существует специальный инструмент, так и называемый — «Масштаб» . Его пиктограмма выполнена в виде лупы и размещается в самой нижней группе на панели инструментов. Так же этот инструмент можно вызвать при помощи клавиши.
Сразу после выбора инструмента «Масштаб», курсор мыши изменится на лупу, внутри которой будет изображен знак «+» или «-», означающий увеличение или уменьшение изображения соответственно. Далее для изменения масштаба просто щелкайте мышкой по нужному участку документа. Что бы осуществить непрерывное изменение масштаба, удерживайте левую кнопку мыши зажатой. Для изменения значка с плюса на минус или наоборот, зажимайте клавишу или используйте соответствующие кнопки на панели свойств, размещенную над рабочей областью.
Так же на панели свойств этого инструмента расположены три чекбокса:
- Менять размер окон (Настройка размера окон — PS6) . Установив здесь галочку, вы сможете с помощью инструмента «Масштаб» менять размер окон.
- Во всех окнах . Позволяет менять масштабирование одновременно во всех открытых окнах.
- Масштаб перетаскиванием . При активации этого режима масштабирование можно выполнять движениями мыши влево или вправо, предварительно зажав ее левую кнопку.
Сразу за ними располагаются четыре кнопки:
- Реальные пикселы — позволяет отобразить документ в реальном размере с масштабом 1:1.
- Подогнать — масштабирует окно на всю рабочую область.
- Полный экран — увеличивает текущее изображение на весь экран.
- Размер оттиска — позволяет отобразить документ в соответствии с установленным разрешением печати.
Задать масштаб в Photoshop можно и в численном выражении с клавиатуры. Для этого необходимо вбить нужное значение в поле, расположенное в левом нижнем углу окна программы, сразу под рабочей областью, и нажать клавишу .
Очень удобно для масштабирования изображения использовать колесо мыши. По умолчанию эта функция отключена. Для того что бы ее включить, необходимо зайти в установки программы. Для этого нажмите или выберите в главном меню пункт Редактирование , затем в самом низу опцию Установки , и наконец, в ниспадающем меню пункт Основные .
В открывшемся окне поставьте флажок рядом с пунктом Масштабировать колесиком мыши и нажмите кнопку ОК.
Еще одной полезной функцией инструмента » Масштаб» является возможность увеличения определенного участка изображения . Для это установите указатель мыши в нужную точку документа, нажмите левую клавишу мыши, и не отпуская ее, двигайте курсор в необходимом направлении, тем самым выделяя нужный фрагмент. После того, как левая кнопка мыши будет отпущена, выделенный участок будет увеличен на весь экран. Только учтите, что данная функция будет работать только при отключенном флажке Масштаб перетаскиванием на панели свойств инструмента.
Прокрутка документаИногда содержимое документа целиком может не помещаться в окне, и тогда во время работы придется неминуемо использовать прокрутку. Как и во многих других приложениях, для этого можно использовать полосы прокрутки и бегунки, расположенные снизу и слева окна. Но такой классический способ, честно говоря, не всегда удобен.
Поэтому в Photoshop для этих целей существует специальный инструмент под названием » Рука» . Расположен он на панели инструментов и имеет пиктограмму в виде руки . Примечательно, что данный инструмент гораздо эффективнее вызывать не щелчком мыши по значку или с помощью горячей клавиши , а зажав . Работает это очень просто. Нажимаете и, не отпуская его, двигаете курсор мыши в любом нужном направлении. Изображение будет перемещаться вслед за движением мыши. После того как клавиша будет отпущена, вы сможете продолжить работу с прежним инструментом, не тратя время на его повторный выбор на панели инструментов.
Так же вы можете прокручивать изображение по вертикали с помощью колеса мыши. Правда, во многих случаях пользователи изменяют настройки по умолчанию и назначают на колёсико мышки функцию масштабирования, что на наш взгляд гораздо полезнее.
У инструмента «Рука» существует и еще одна полезная функция, позволяющая вывести нужную область документа на все рабочее пространство программы, когда изображение не помещается на экране. Вне зависимости от того, с каким инструментом вы работаете, нажмите и удерживайте клавишу. Курсор примет вид руки. Затем зажмите левую кнопку мыши. Изображение уменьшится до размера рабочей области, а на экране появится прямоугольная область. Переместите прямоугольник на нужный участок изображения и отпустите кнопку мыши. После этого выделенная область отобразиться на весь экран.
ВыделениеВыделение определенных фрагментов цифровых изображений является неотъемлемой и поэтому одной из самых востребованных задач при редактировании и форматировании изображений. Так, при работе с графическим документом, часто возникает ситуация, когда необходимо редактировать не весь рисунок целиком, а лишь какую-то его часть. Вполне логично, что для того, что бы работать с определенным фрагментом изображения, сначала его необходимо выделить. Более того, многие операции в Photoshop возможно осуществлять только с выделенными областями.
Так же с помощью выделений из документа можно вырезать определённые участки изображения или определенные объекты. Правда, в растровой графике понятие «объект» довольно условно. Ведь все то что наши глаза воспринимают как лицо человека, здание, цветок или дерево, по сути является набором цветных пикселей. Таким образом, выделением в любом растровом редакторе, в отличие от векторного, является не указание программе определённого объекта, а точный выбор набора пикселей из которого этот объект состоит. Данный факт очень сильно усложняет процесс выделения элементов изображения, имеющих плавные цветовые границы и сложную геометрическую форму.
Например, выделить темный квадрат или овал, изображенный на светлом фоне не составит труда. А вот выделение на фотографии человеческого глаза на фоне лица или конкретного дерева из лесной чащи, является очень нетривиальной и трудоёмкой задачей, с которой сможет справиться далеко не каждый пользователь.
Надо отдать должное разработчикам Photoshop, которые прекрасно понимали, что хороший графический редактор просто обязан иметь продвинутые инструменты выделения, и хорошо поработали в этом направлении. Благодаря этому приложение получило целый ряд интересных возможностей, позволяющих пользователям осуществлять качественное и профессиональное редактирование изображений.
Выделенная область в Фотошоп обозначается мерцающей пунктирной линией, которую еще называют «марширующими муравьями». Все что находится за ее пределами, становится недоступным для редактирования и защищено от случайных изменений. То есть сразу после выделения, все инструменты редактирования будут действовать только в пределах области выделения, не затрагивая другие участки изображения.
Для целей выделения в Adobe Photoshop существует сразу несколько разнообразных программных инструментов, которые объединены в три группы, расположенные в самой верхней части левой панели.
В первой группе заключены самые простые инструменты для выделения прямоугольной и овальной областей, а так же горизонтальных и вертикальных строк, толщиной в один пиксель. Что бы активировать любой инструмент в этой группе, щелкните правой кнопкой мыши по второй сверху пиктограмме и выберите его в открывшемся списке.
Для выделения произвольной прямоугольной области щелкните мышью на панели инструментов по пиктограмме с пунктирным квадратом или используйте клавишу. Далее установите курсор в нужную точку изображения, зажмите левую клавишу мыши и, не отпуская ее, перемещайте указатель по диагонали вниз или вверх. Что бы завершить выделение, необходимо просто отпустить кнопку.
Если вы хотите создать квадратную область, то во время перемещения курсора удерживайте нажатой клавишу. Удержание клавиши позволит создать выделение из центра, которым будет считаться начальное месторасположение указателя мыши.
Точно таким же образом создается овальная область. При этом вы так же можете использовать клавиши (создание круга) и. Обратите внимание, что в PS6 во время выделения рядом будем возникать небольшое всплывающее окошко, где будут в реальном времени отображаться текущая ширина и высота выделяемой области.
Другие два инструмента из этой группы, отвечающие за создание вертикальных и горизонтальных строк, работают еще проще. Активируйте нужный инструмент и щелкните мышью в любой точке открытого документа. Сразу после этого будет выделена строка или столбец, расположенные по всей ширине или высоте изображения.
Все инструменты данной группы имеют ряд полезных настроек, которые отображаются в панели свойств (атрибутов), расположенной сразу над рабочей областью документа.
Слева находятся значки команд, отвечающих за арифметические операции с областью выделения:
- Создание новой выделенной области (активировано по умолчанию).
- Добавление к выделенной области. После включения данной функции, можно сделать несколько дополнительных выделений, которые впоследствии будут объединены в единую область. Так же что бы выполнить операцию добавления, при выделении удерживайте клавишу.
- Вычитание из выделенной области. Позволяет удалять части уже выделенной области путем последующих выделений внутри нее ненужных участков. Что бы быстро выполнить операцию вычитания, при выделении можно удерживать клавишу.
- Пересечение выделенной области. В этом случае результатом выделения нескольких областей будет являться их область пересечения. Для активации этой функции с клавиатуры, при выделении удерживайте одновременно и.
К слову, эти операции доступны для всех видов выделения, включая те, с которыми вы познакомитесь ниже.
Следом расположены настройки стиля выделения:
- Обычный. Позволяет выделять произвольную область.
- Заданные пропорции. Позволяет выделять область с заданными пропорциями сторон. Для ввода значений используются поля ширины и высоты, расположенные рядом.
- Заданный размер. Позволяет выделять область с заданными размерами. При этом значения ширины и высоты можно вводить как пикселях, так и в сантиметрах или миллиметрах.
Последней в строке свойств размещается кнопка , вызывающая диалоговое окно с подробными настройками краев выделяемой области.
Во второй группе собраны инструменты под названием «Лассо» , предназначенные для выделения областей произвольной геометрической формы.
Что бы выделить область изображения с произвольной формой границ щелкните по пиктограмме с изображением лассо на панели инструментов, либо нажмите клавишу. После активации инструмента «Лассо» зажмите левую кнопку мыши и обведите нужный фрагмент документа, перемещая курсор в любом удобном направлении. После того, как кнопка будет отпущена, процесс выделения будет завершен. При этом совершенно не обязательно точно подводить курсор к начальной точке выделения, что бы замкнуть область, так как это произойдет автоматически. Стоит отметить, что из-за плохой точности выделения нужной области данный инструмент используется редко.
Инструмент «Прямолинейное лассо» предназначен для выделения многоугольной области. Для этого щелкайте мышью в точках вершин рисуемого многоугольника. Прямые отрезки, соединяющие их, будут появляться автоматически. Что бы завершить выделение и замкнуть область, подведите указатель мыши к начальной точке и при появлении точки рядом с курсором нажмите левую клавишу манипулятора. Так же завершить выделение можно в любой момент, кликнув мышью при зажатой клавише.
Использование «Прямолинейного лассо» в сочетании с удерживаемой клавишей позволяет располагать отрезки многоугольной области под углами 45 и 90 градусов относительно друг друга. Так же вы можете удалить последнюю нарисованную сторону многоугольника при помощи клавиши.
Последним в этой группе является очень интересный инструмент — , предназначенный для выделения фрагментов с контрастными границами. Например, это может быть темный объект с неровными краями на светлом фоне.
Во время использования этого инструмента выделенная область создается автоматически, когда вы двигаете курсор мыши вдоль нужного контура. При этом граница области как бы прилипает к ближайшему отличительному цветовому оттенку или тени, которые, как правило, определяют границы графического объекта. Держать кнопку мыши при осуществлении выделения не нужно. Для завершения выделения доведите курсор мыши до начальной точки, пока рядом с ним не появится точка, и щелкните левую копку манипулятора.
Вот так можно выделить яблоко на белом фоне с помощью инструмента «Магнитное лассо»
Будучи достаточно сложным программным инструментом, «Магнитное лассо» активно использует компьютерные ресурсы. Поэтому, чем медленнее вы будете вести курсор мыши вдоль контура, тем точнее получиться выделение. В случае если «прилипание» все же происходит не в том месте, то принудительно «приклеить» выделение к нужной точке можно щелчком левой кнопки мыши.
Во время применения «Магнитного лассо» вы можете переключиться на инструмент обычного «Лассо». Для этого зажмите клавишу, и, не отпуская ее, сделайте клик мышью. Для возвращения к Магнитному лассо, отпустите и вновь нажмите на левую кнопку манипулятора.
Наконец, переходим к третьей группе средств выделения, которая включает в себя инструменты «Волшебная палочка» и «Быстрое выделение».
Инструментом «Волшебная палочка» (горячая клавиша) очень удобно выделять однородные объекты, где пиксели близки по цвету или объекты, расположенные на однотонном фоне. Для выделения фрагмента этим инструментом достаточно один раз просто щелкнуть мышью на нужном участке изображения, после чего автоматически образуется выделенная область, содержащая пикселы, имеющие схожий цветовой оттенок.
Например, если выбрать данный инструмент и кликнуть мышкой по белому фону на картинке с яблоком, то произойдет довольно точное выделение яблока, так как оно имеет гораздо более темный цвет, чем сам фон. Тем не менее, видно, что помимо контура яблока, внизу была выделена и тень, которая хоть и значительно светлее самого яблока, но в то же время темнее основного фона.
Для того что бы пользователи могли регулировать параметры области выделения, у инструмента «Волшебная палочка» есть ряд полезных настроек, расположенных, как обычно, на панели свойств.
Параметр Допуск позволяет выбрать чувствительность инструмента. Чем выше его значение, тем больший цветовой диапазон будет охвачен при выделении.
Например, представим, что на этом изображении нам необходимо выделить небо. На верхнем рисунке, установив значение допуска «Волшебной палочки» равным 15 и щелкнув на центральный участок неба, выделить его целиком не удалось. Допуск 30 позволил несколько расширить цветовой охват, но и этого для наших целей оказалось мало. А вот установив допуск равным 40, мы видим, что практически все небо попало в выделенный участок.
Тот же «фокус» можно проделать и с выделением яблока. Щелкая по белому фону, постепенно увеличиваем допуск, пока тень внизу объекта перестанет попадать в выделенную область.
Так же на панели свойств инструмента «Волшебная палочка» можно изменить следующие параметры:
- Сглаживание — делает переход на краях области выделения более плавным.
- — задает область действия. Если флажок на данном параметре установлен, то инструмент будет осуществлять выделение только соседних (смежных) пикселей, схожих между собой по цвету. Если галочка снята, то выделение схожих по цветовому диапазону участков будет производиться по всему документу.
- Образец со всех слоев — позволяет выделять смежные пиксели во всех изображениях, наложенных друг на друга.
- — дополнительные параметры настройки границ выделенной области.
Для того, что бы при помощи этого инструмента выделить в документе сразу несколько произвольных несмежных объектов, удерживайте клавишу и щелкайте мышью в нужных областях изображения.
Наконец, переходим к последнему и самому продвинутому инструменту выделения, которой находится в одной группе с «Волшебной палочкой» и называется «Быстрое выделение» . Этот инструмент примечателен тем, что с помощью него, выделение можно, в буквальном смысле, «нарисовать». Для этого, активируйте инструмент, нажав на соответствующую пиктограмму, а затем, удерживая левую копку мыши, просто ведите курсор в нужном направлении. В это время, выделенная область и ее границы, следуя за вашими движениями, будут образовываться автоматически.
Этот инструмент не зря носит такое название, так как во многих случаях действительно позволяет быстро и качественно выделять из документа сложные однородные участки изображения произвольной геометрической формы.
Из дополнительных настроек этого инструмента, располагающихся на панели атрибутов, особенно стоит отметить опцию параметры кисти, с помощью которой можно изменить размер курсора рисования. Например, если у вас выделился нежелательный участок изображения, то уменьшите размер кисти и потом, удерживая клавишу, сотрите ненужные пикселы.
Так же на панели параметров инструмента «Быстрое выделение» размещены опции:
- Режим работы выделения (новое, добавить, вычесть).
- Образец со всех слоев. Выделяет область во всех наложенных друг на друга изображениях (если таковые имеются).
- Усилить автоматически. Позволяет уменьшить неровности и зубчатость границы выделения.
- Набор параметров, предназначенных для улучшения качества краев выделенной области.
При грамотном подходе, инструмент «Быстрое выделение» позволяет извлекать сложные объекты даже из фотоснимков, где границы элементов и переходы между ними могут быть очень плавными.
Отмена выделенияВ процессе работы с цифровыми изображениями вам придется сталкиваться с выделениями различной сложности, и как показывает практика, с первого раза выполнить все идеально получается редко. Тем более это касается пользователей, которые только начинают осваивать эту программу. Поэтому использовать такие функции, как отмена или очистка выделения в первое время вам придется особенно часто, хотя и потом они будут не менее востребованы.
Что бы снять выделение, воспользуйтесь командой Снять выделение из пункта Выделение главного меню программы, а лучше, используйте сочетание клавиш — это существенно ускорит процедуру снятия выделения.
Если вы создали выделение инструментами «Прямоугольная/Овальная область» или «Лассо», то для снятия выделения достаточно щелкнуть мышью в любой части изображения.
Инверсия выделенияЕще одной очень часто применяемой операцией при работе в Photoshop с выделениями, является инверсия выделенной области. Суть инверсии заключается в том, что создав выделение какого-либо фрагмента, его можно в любой момент поменять местами с невыделенной областью. Например, такой трюк может быть полезен, если перед вами стоит задача удалить сложный цветовой фон у какого-либо однородного объекта. В этом случае проще выделить сначала объект, а потом в меню Выделение выбрать команду Инверсия (клавиатурный эквивалент), после чего выделенным станет фон, а с самого объекта выделение будет снято. Повторное применение команды Инверсия все вернет к начальному варианту.
Копирование, удаление и перемещение выделенияИтак, теперь, давайте рассмотрим основные операции, которые можно производить с выделенным участком изображения. В первую очередь вы можете скопировать выеденный фрагмент в буфер обмена при помощи сочетания клавиш или воспользоваться одноименной командой из меню Редактирование .
После этого можно вставить выделенную область либо в другое изображение (), либо поместить в новый файл. Для этого выберите из меню Файл команду Открыть или Создать . При этом в последнем случае редактор, проанализировав информацию об объекте в буфере обмена, сразу предложит создать вам холст нужной ширины и высоты.
Так же вы можете скопировать выделенный фрагмент при помощи инструмента (), расположенного, в самом верху панели инструментов. Активировать данный инструмент можно как щелчком мыши по пиктограмме, так и зажав клавишу. Далее удерживая клавишу перетащите копию выделения в нужную область, которой может быть как участок текущего изображения, так и вкладка с другим открытым документом. При этом если вы хотите просто переместить выделенную область, то зажимать не нужно.
Что бы удалить выделенный участок изображения, нажмите клавишу или выберите в меню Редактирование команду Очистить . Так же вы можете удалить выделенную область из документа при помощи команды Вырезать (), но при этом удаленный фрагмент будет автоматически помещен в буфер обмена.
Редактирование области выделенияТеперь, давайте рассмотрим некоторые команды из меню Выделение , наиболее часто использующиеся для редактирования выделенной области.
Что бы изменить ширину/высоту выделенной области, осуществить поворот или переместить ее, используйте команду Трансформировать выделенную область (). После активации этой команды появится рамка, с помощью которой изменить размеры выделения. Наведите указатель мыши на одну из опорных точек рамки, расположенных на ее границах или их перекрестиях, и потяните ее в нужном направлении. Таким образом, можно изменять размер выделенной области по горизонтали, вертикали или в обоих направлениях одновременно (угловые точки).
Если установить указатель мыши с внешней стороны рядом с любым углом рамки, то он примет вид изогнутой стрелки. Далее, зажав левую кнопку мыши, вы сможете осуществлять вращение области, как по часовой, так и против часовой стрелки. Что бы переместить выделенный фрагмент в горизонтальной или вертикальной плоскости, поместите указатель мыши внутрь рамки и, зажав клавишу манипулятора, двигайте его в нужном направлении.
Для выполнения трансформации выделения вы можете так же воспользоваться панелью параметров этого режима. Здесь вы можете вручную указать горизонтальные и вертикальные координаты центра преобразования (рамки), масштабирование по горизонтали и вертикали с сохранением или без сохранения пропорций, угол поворота, а так же наклон выделенной области. Что бы изменить единицы ввода координат или масштабирования, щелкните правой кнопкой мыши по любому полю ввода значений и в появившемся контекстном меню выберите требуемый вариант.
Следящая опция из меню Выделение под названием , содержит сразу пять различных команд форматирования области выделения
- Граница . Вокруг исходного контура выделения создается новая область выделения указанной ширины. Например, если в окне Выделение границы указать ширину 50 пикселей, то образуется выделение, выступающее и углублённое относительно начально границы на 25 пикселов наружу и внутрь соответственно.
- Сгладить . Данная команда дает возможность добавить к выделенной области группу пикселей, которые по той или иной причине туда не попали, а так же сгладить зубчатость границ выделения.
- После выбора команды Сгладить , перед вами откроется диалоговое окно Оптимизировать область , где вы можете указать значения от 1 до 100 пикселей. Кстати сглаживание краев выделения можно так же выполнить в окне параметров , с помощью ползунка Сгладить .
- Расширить . Позволяет расширить выделенную область на указанное количество пикселей.
- Сжать . Уменьшает выделение на заданное количество пикселей.
- Смягчает границы выделенной области, делая ее нечеткой.
На рисунке вы видите исходное изображение цветка на фоне листьев, а так же цветки с удаленным фоном без растушевки области выделения и с растушевкой границы на 20 пикселей.
Сразу под опцией в меню Выделение расположились две команды, объединенные в одну группу: Смежные пикселы и Подобные оттенки . Обе они предназначены для совместной работы с инструментом «Волшебная палочка». Первая, позволяет добавлять в выделение все смежные точки, попадающие, в установленный на панели параметров, диапазон допуска. Вторая добавляет к выделенной области вообще все пиксели изображения, которые попадают в диапазон допуска.
Посмотрите на примеры. На цветке слева был применен инструмент «Волшебная палочка» с допуском 50. Как видно, края лепестков цветка, а так же нижний лепесток остались не выделенными. Далее к выделению была применена команда . Результат вы видите на среднем изображении. Теперь края лепестков попали в выделенную зону, но с нижним лепестком все еще сохранились проблемы. На самой правой картинке результат работы команды Подобные оттенки, с помощью которой удалось корректно выделить все лепестки цветка.
Наконец, в меню Выделение располагается еще одна очень полезная команда , которую так же можно вызвать сочетанием клавиш. При этом вы наверняка заметили, что данная опция включена в панели свойств (параметров) практически всех инструментов выделения.
При выборе команды перед вам откроется одноименное окно с набором параметров, позволяющих улучшать границы выделения мелких деталей, например, волос или шерсти. В данном материале мы не будем подробно останавливаться на данном инструментарии. Во-первых этому вопросу можно смело посвящать отдельную статью, а во-вторых многие инструменты собранные здесь нами уже были рассмотрены ранее.
ЗаключениеМожно с уверенностью сказать, что выделение является основополагающей операцией при редактировании графических документов, так как в большинстве случаев, требуется вносить изменения не во всё изображение целиком, а лишь только в какую-то его часть.
В этом материале вы познакомились со всеми основными инструментами выделения, существующими в программе Adobe Photoshop, которые позволят выделять любые участки изображения, от самых простых геометрических объектов до самых сложных графических элементов. Но для того, что бы эти инструменты стали действительно профессиональным оружием в ваших руках, придется немало практиковаться в их применении.
Сначала поупражняйтесь в выделении простых геометрических областей и объектов, расположенных на однородном фоне. И только потом, когда вы уловите суть работы каждого из инструментов, а так же разберетесь с их основными настройками, можно будет переходить к более сложным задачам.
Как изменить размер слоя. Как в фотошопе уменьшить слой
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье .
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями, могут быть разного размера. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой – мы уменьшаем его видимую часть, а сам слой останется прежнего размера. Просто внешняя часть будет невидимой, прозрачной. При желании, на этой невидимой части можно нарисовать фигуру и она будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство. Линии будут видны на рабочей области редактора. Изменить масштаб можно в .
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения. В нашем случае – в сторону уменьшения. Чтобы сохранить пропорции, предварительно зажимаем клавишу Shift. Если зажать Shift+Alt, изменяться размер будет относительно центра слоя.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели Вот что получилось:
Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев. Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении? Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Размер видимой части слоя файла, открытого в программе Photoshop, равен площади холста документа и может быть изменен уменьшением или увеличением размера документа или холста. Однако в графическом редакторе существует возможность поменять размер находящегося на любом слое объекта при помощи инструментов трансформации.
Вам понадобится
- — программа Photoshop;
- — файл, состоящий из нескольких слоев.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
Содержимого слоя можно, введя величину изменения в одно из полей панели настроек трансформации. Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек. По умолчанию она отключена.
Величину картинки, находящейся на фоновом слое, можно изменить, разблокировав изображение. Для этого дважды кликните по слою или примените опцию Layer from Background меню Layer. Размер объекта, находящегося на разблокированном слое, можно менять, используя инструменты трансформации.
В Photoshop существует возможность в одинаковой степени изменить размер изображений, лежащих на разных слоя х. Для этого перед применением трансформации выделите все эти слои, зажав клавишу Ctrl.
Для одновременного изменения размера всех слоев в документе можно воспользоваться опциями Image Size и Canvas Size меню Image. В первом случае поменяется величина документа и объектов, находящихся на всех его слоя х. После применения опции Canvas Size изменится размер документа, содержащихся в нем корректировочных слоев и слоев с заливкой. Величина объектов, находящихся на других слоя х, останется прежней.
При изменении размеров изображения в графическом редакторе Adobe пропорционально изменяются все его слои. Ссылка на эту операцию помещена в раздел «Изображение» меню редактора. Но если надо изменить размеры не всей картинки, а только одного отдельного слоя , то надо пользоваться опциями из раздела «Редактирование».
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Чтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7.
слоя» data-lightbox=»article-image»>
В палитре слоев выделите щелчком мышки тот, размеры которого надо изменить.
Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
В результате вокруг картинки этого слоя появится прямоугольник, обозначающий ее размеры. В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения.
Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника.
слоя» data-lightbox=»article-image»>
Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя .
слоя» data-lightbox=»article-image»>
Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.
Внимание, только СЕГОДНЯ!
Все интересное
Одним из популярнейших решений на рынке программного обеспечения, предназначенного для обработки цифровой графики, является редактор Photoshop, разрабатываемый компанией Adobe. Секрет популярности этого редактора заключается в гениальном сочетании…
Появление на рынке программного обеспечения мощных и одновременно простых растровых графических редакторов дало возможность заниматься любительской обработкой цифровых изображений широкому кругу пользователей. Благодаря богатому набору функций,…
Сравнив две фотографии, одну в рамке, а другую без нее, можно заметить, что рамка придает изображению завершенность. Если же из фотографии нужно сделать демотиватор, то широкая черная рамка просто незаменима. При помощи редактора Photoshop простую…
Операция объединения нескольких изображений в одно, весьма типична для различных задач, связанных с редактированием цифровой растровой графики, например, при создании фотоколлажей. Как правило, комбинирование производится путем последовательного…
Наложить исходное изображение на другое (фоновое) можно при помощи фотомонтажа в Фотошопе. Имея две фотографии, всего за несколько простейших действий можно получить принципиально новое изображение — коллаж из первичных фотографий. Инструкция …
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения…
Любое изображение при помощи фотошопа может стать основой интересного коллажа – достаточно обработать его средствами этого графического редактора. К изображению можно добавлять новые детали или удалять уже существующие, менять освещение и цветовую…
Графический редактор Adobe Photoshop позволяет добавлять реалистичные эффекты к изображениям, полученным в результате фотосъемки настоящих объектов. Иногда основу для подобных эффектов получают путем обработки натуральных снимков. А иногда и…
Режимы трансформирования изображений, которые доступны пользователю графического редактора Adobe Photoshop, позволяют изменять размеры как всей картинки в целом, так и отдельных слоев. Делать это несложно и тем, кто привык управлять всем с помощью…
Одним из приемов художественной обработки цифровых изображений является их стилизация. К популярным типам данного вида обработки можно отнести стилизацию под трафарет. Ее можно выполнить в редакторе растровой графики Adobe Photoshop. Вам…
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
При открытии программы Photoshop, масштаб видимого фрагмента слоя точно такой же, как и площадь полотна, и ее можно изменить в любых пропорциях. С помощью набора средств для трансформации в графическом редакторе можно менять параметры любого элемента на любом слое.
Пошаговое руководство:
1. Посредством функций Free Transform (Свободное трансформирование) меню Edit (Редактирование) и Scale (Масштабирование) из группы Transform (Трансформирование) можно изменить размер любого элемента, которые находятся на разных слоях (за исключением фонового) .
При необходимости увеличить или уменьшить изображение, нужно выбрать любую из этих функций, и тянуть до нужного размера за часть окружности или узел, которыми обведена картинка. При нажатой клавише Shift , можно изменить размер элемента передвижением рамки, сохраняя пропорции сторон. Чтобы сохранить изменения, нажимаем Enter .
2. Если на слое находится изображение, которое намного превышает размеры полотна (находится в невидимой области) , то с помощью палитры Navigator (Навигатор) уменьшаем масштаб изображения до того, пока не появится свободная площадь между краями окна и объекта. Если такого значка нет, вызываем ее в меню Window (Окно) или жмем на изображение Штурвала.
3. Изменения параметра содержимого слоя производится путем использования функций трансформации. Чтобы этого достичь, при свободном трансформировании необходимо выбрать функцию Maintain aspect ratio (Сохраняет пропорции) и ввести необходимые данные (в %) в поле Н – высота и W – ширина.
4. В случае, если есть необходимость трансформировать размеры изображений на фоновом слое, то используют функцию Layer from Background (Слой из заднего плана) в меню Layer (Слой) , либо нажав два раза мышкой по указанному слою. Это приведет к разблокировке, и уже средствами трансформации можно свободно менять размеры объекта.
5. Изменение размеров картинок, которые находятся на разных слоях, в одинаковых пропорциях, производится путем выделения всех слоев, зажимая Ctrl до того, как будет применена трансформация.
6. Изменить все слои синхронно возможно благодаря функции Image Size Canvas Size (Размер холста) в меню Image (Изображение).
При применении Image Size изменяется размер документа и имеющихся на всех его слоях элементов.
При использовании Canvas Size меняются размеры всех слоев с заливкой, а также всех слоев с корректировкой.
На этом все, удачи!
Как в фотошопе изменить размер слоя
Совет 1
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Уменьшение размеров изображений
Уменьшить размер изображения так же моно при помощи диалога «Размер изображения» по аналогии с увеличением только выбрать соответственно интерполяцию «Наилучшую для уменьшения» и установить значения размеров у сторону уменьшения. Здесь думаю затруднений быть не должно.
Так же эту операцию можно проделать и при помощи инструмента «Рамка» просто перемещая маркеры инструмента удалить ненужные части картинки как показано на рисунке ниже
При таком способе будут отсечены все ненужные детали, а качество самого изображения не пострадает. На это пока всё о изменении размеров изображения. Подробно узнать о использовании инструмента рамка узнайте из этого поста.
Совет 2
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Инструкция
- Перед началом редактирования конкретного слоя необходимо выбрать этот слой. Для этого нужно найти пункт «Слои», который находится в меню, в разделе «Окно». Откроется окно палитры слоев. Также это действие выполняется нажатием клавиши F7.
- Далее в окне палитры вам нужно выбрать тот слой, масштаб которого вы хотите изменить.
- Далее необходимо перейти в режим трансформирования, найти его можно в разделе «Редактирование»,
Переход в режим трансформирования
либо нажмите на клавиши CTRL+T. - После того, как вы выполните вышеописанные действия, необходимый вам слой документа будет выделен прямоугольником. На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
Изменение размера объекта - При изменении масштаба объекта, перетягиванием точки, при этом нужно удерживать зажатой клавишу SHIFT.
- Выше описанные действия так же можно выполнить с помощью панели инструментов. Для этого необходимо выбрать пиктограмму, на которой изображены звенья цепи, между значениями ширины и высоты, это служит для пропорционального изменения масштаба.
Пропорциональное изменение масштаба
Далее следует нажатием левой кнопки мыши выделить значение в поле ширины либо высоты и с помощью клавиш на клавиатуре «вверх» или «вниз» менять размер объекта. - В этом окне также имеются поля, вводя определенные данные в них, вы можете перемещать выбранный вами слой по горизонтали и вертикали. Еще есть возможность, выбранный объект наклонять, вводя нужные данные в соответствующие поля. Во время наклона точка, относительно которой производится наклонение, находится в центре выделенного слоя. Изменить ее положение можно просто, перетянув ее мышкой в нужное место.
Мы всегда советуем использовать в работе только лицензионную версию данной программы. Ее вы можете купить у нас со скидкой нажав здесь.
Часть 6: Как изменить размер фонового слоя
Чтобы расширить фоновый слой или уменьшить фоновый слой, чтобы он соответствовал другим слоям, необходимо изменить размер фонового слоя изображения в Photoshop. Хотя процессы разные, обе операции очень просты.
Как уменьшить фоновый слой, чтобы соответствовать другим слоям
Шаг 1: Выберите фоновый слой для изменения размера на панели «Слой».
Шаг 2: Расположенный в меню «Изображение» и выберите «Обрезать».
Шаг 3. В окне «Кадрирование» выберите параметр «Цвет верхнего левого пикселя». Убедитесь, что четыре поля в разделе «Обрезка» отмечены, и нажмите «ОК».
Шаг 4: Если фоновый слой по-прежнему больше, чем другие слои, вы можете повторить шаг 2 и выбрать опцию «Цвет нижнего правого пикселя» на шаге 3.
Шаг 5: Затем Photoshop уменьшит фоновый слой Photoshop, чтобы соответствовать другим видимым слоям.
Как расширить фоновый слой
Шаг 1: Откройте параметр «Размер холста» в меню «Изображение», когда фоновый слой является активным слоем.
Шаг 2: Затем вы можете изменить размер фонового слоя в окне «Размер холста».
Шаг 3: Если вы хотите изменить размеры ширины или высоты независимо, вы должны снять флажок Относительный. А Photoshop предоставляет несколько единиц в раскрывающемся списке, включая сантиметр, пиксель, процент и многое другое. Наконец выберите цвет, чтобы заполнить расширенный фон.
Шаг 4: Нажмите «ОК», чтобы завершить процесс, вы получите больший фоновый слой в Photoshop.
Как вырезать и удалить объект в «Фотошопе»
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Как обрезать изображение в Photoshop
Еще один способ изменения размера исходного изображения. Пригодится, если вам нужно уменьшить картинку, и какую-то ее часть можно просто убрать. К примеру, вырезать фото для аватарки, убрав лишний фон. Для этого найдите в меню пункт – “Рамка”. В верхней части программы отобразится строка с параметрами этой функции. Есть возможность воспользоваться стандартными параметрами обрезки, либо выставить свои собственные значения.
Обязательно выберите нужный вид сетки, это поможет грамотно кадрировать картинку.
Вот и все, просто перетащите квадратики сетки на участок изображения, который следует оставить, и нажмите на “Enter”.
Вместо:
ps-blog.ru
Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P.S. Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.
Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Горячие клавиши
Этот способ почему-то мне ближе всего и я им пользуюсь постоянно. Для увеличения картинки нажмите комбинацию клавиш CTRL+ПЛЮС (+) (решил написать словами, а то два плюса ставить не айс). Опять же нажимайте эту комбинацию столько раз, сколько потребуется.
Для уменьшения, соответственно, нужно нажать обратную комбинацию, т.е. CTRL+МИНУС (-). Картиночка наша и уменьшится как по волшебству.
Как увеличить объект в фотошопе. Уменьшение размеров элементов в Photoshop Как уменьшить объект в фотошопе
2 голосаДоброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.
Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. ).
Выделяем нужный фрагмент картинки.
Теперь одновременно зажимаем кнопку CTRL + T.
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование» . При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T . Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование» ) умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Способ выделения №1: «Волшебная палочка»
Это самый простой способ. Но он эффективен только в 1 случае: выбранный фон однотонный, или объект сплошной на пустом фоне.
Пример: ваш снимок находится на белом фоне. Это может быть снежные вершины или просто белая стена, что-то светлое и так далее. В данном примере вырезать объект очень легко. Для этого вы просто применяете инструмент под названием «Волшебная палочка». Пример его использования на фото.
Для этого сначала убедитесь, что ваше изображение находится в слое — щелкните правой кнопкой мыши на фоновом слое.
Выберите «Из заднего плана» (как показано на фото), затем инструмент «Волшебная палочка» (на панели инструментов), нажмите на фон.
Выберите «Добавить к выделенной области», измените допуск на 32 и проверьте, чтобы стояли галочки в окошках «Сглаживание», «Смежные пиксели» и «Образец со всех слоев», как показано на фото.
Допуск 32 выберет любые пиксели до 32 оттенков темнее или ярче. Более высокое значение допуска увеличит размер выбора, а меньшее, соответственно, уменьшит.
И результат можно увидеть на фото внизу.
Фон стал прозрачным, и объект по нему можно перемещать.
Способ выделения № 2: инструмент «Перо»
Подходит для изогнутых объектов с жесткими краями. Пример на фото внизу.
Выберите инструмент «Перо», затем щелкните, перетащите его в направлении края и отпустите.
Продолжайте проводить инструментом по краю объекта, пока точки не встретятся. Теперь можно изменить линию, щелкнув по опорным точкам и перемещая их. Также можно регулировать угол этих точек.
Как только вы закончите, щелкните на нем правой кнопкой мыши и выберите «Образовать выделенную область», как указано на фото внизу.
Теперь объект можно перемещать куда угодно.
Способ выделения № 3: быстрая маска
Вот еще метод, как убрать объект в «Фотошопе». Она позволяет быстренько закрасить объект, а потом с ним что-то совершать.
Порядок действий:
- Откройте фотографию.
- Найдите инструмент под названием «Кисть» и щелкните на него.
- Посмотрите на вертикальную панель, внизу увидите значок, который называется «Быстрая маска». Нужно на него нажать (см. внизу на фото).
- Не забудьте переключить палитру цветов, чтобы вверху (основным) был черный, а внизу (фон) — белый.
- Теперь закрасьте объекты, которые вы хотите выделить. Если закрасите лишнее, возьмете потом ластик и сотрете.
- Изображение будет окрашиваться в красный цвет.
- После того как выделение будет закончено, нужно снова нажать «Быструю маску».
- Красный удалится, а вы увидите пунктирную линию, она показывает границы объекта.
- Чтобы выделялся только объект, нажмите «Инверсию».
Теперь вы знаете, как выделить объект в «Фотошопе» при помощи быстрой маски.
Способ выделения № 4: цветовой диапазон
Подходит в случаях, когда фон контрастный. Например, всплеск воды, как на фото внизу.
Перейдите в меню «Выделение», найдите «Цветовой диапазон».
Используйте кнопку выбора цвета, щелкните по объекту.
В примере на фото выделялись карпы, поэтому был выбран красный цвет, и нажать необходимо, соответственно, на карпов. Сделав выбор, нажмите «ОК». Далее копируют изображение и перемещают его.
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.
Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Удаление объектов
Что делать, если вы далеко не идеальный фотограф, иногда на снимке присутствуют объекты, которые вовсе там не нужны (начиная от людей, случайно или даже специально попавших в кадр, заканчивая бутылками, банками пива и другими).
Сначала вы должны знать, как выделить объект в «Фотошопе».
Есть два способа решения проблемы. Одна из них заливка с учетом содержимого. Выделив конкретный объект, нужно нажать «Редактирование», после чего выскакивает окошечко, где написано: «Заполнить с учетом содержимого».
Пример — ниже на фотографии.
Программа заполнит область пикселями, похожими на пространство, окружающее объект. Такой способ применяют, если предмет не очень большой.
Способ 2: штамп
Использование данного инструмента таково: область, лежащая по соседству с объектом, копируется, и таким образом можно закрасить предметы.
Еще один способ: кадрирование
В некоторых случаях проще обрезать изображение, чем пытаться его очистить. В этом поможет «Кадрирование». После того, как размер холста изменится, кликните 2 раза, чтобы изменения вступили в силу.
Как изменить размер слоя в Photoshop за 4 простых шага
Изменить размер слоя в Photoshop очень просто. Выполните следующие действия, и работа будет выполнена в кратчайшие сроки.
Photoshop позволяет очень легко изменять размер слоев без разрушения. Мы собираемся показать вам, как это сделать, всего за несколько простых шагов.
Позже мы также покажем вам, как увеличить изображение в Photoshop с помощью инструмента «Кадрирование» с функцией Content-Aware.
Как изменить размер слоев в Photoshop
Вот лучший способ изменить размер слоя в Photoshop без разрушения.
- Щелкните на слое Layer , размер которого нужно изменить.
- Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
- Щелкните Ctrl + T для инструмента Transform .
- С помощью мыши перетащите любой из маркеров изображения и измените его размер по своему усмотрению. Затем нажмите , введите или щелкните галочку в строке меню.
После изменения размера изображения вы можете добавить границы к фотографии в качестве последнего штриха. А если вы допустили ошибку, нажмите Ctrl + Z , чтобы отменить.
Как сделать слой больше в Photoshop
Если вы поэкспериментируете с инструментом «Трансформирование», вы заметите, что при попытке масштабировать изображение, чтобы сделать его больше оригинала, у вас может закончиться холст.В этот момент ваше изображение начинает исчезать по краям.
Вот как добавить на холст дополнительное пространство в пикселях с помощью инструмента «Кадрирование» с функцией Content-Aware.
- Щелкните на слое Layer , размер которого нужно изменить.
- Нажмите C для инструмента Crop , а затем щелкните левой кнопкой мыши .Или вы можете просто щелкнуть значок Crop на панели инструментов.
- Отрегулируйте ручки обрезки, чтобы увеличить изображение.
- Установите флажок Content-Aware и нажмите Введите или щелкните галочка .
Photoshop обычно неплохо заполняет пустой холст, заимствуя пиксели из других частей изображения. Обратите внимание, что этот метод лучше всего подходит для изображений с большим количеством пустого пространства или несложным фоном.
Возможно, вы заметили, что в этом примере мы не использовали смарт-объекты. Это связано с тем, что функция смарт-объекта недоступна, когда вы увеличиваете изображения (только уменьшаете их).
Для сложных изображений, вероятно, потребуются различные методы изменения размера изображения, чтобы увеличить размер вашего изображения. Вы можете использовать Content-Aware Scale аналогично, чтобы расширить холст.
Для этого параметра просто перейдите в Edit и выберите Content-Aware Scale . Лучше всего использовать его вместе с инструментом «Кадрирование», чтобы придать форму вашим слоям.
Связанный: Как заменить небо на любой фотографии с помощью Photoshop
Планирование очень полезно при изменении размера слоев
Знание того, почему вы изменяете размер слоев, потенциально сэкономит вам много времени и усилий, прежде чем приступить к работе в Photoshop.Сложность слоев изображения и количество слоев, которые вам в конечном итоге понадобится для завершения изображения, — все это факторы, которые вам необходимо учитывать.
Существуют и другие эффекты Photoshop, которые можно выполнить просто и без многих шагов. Как только вы освоите эти базовые техники, вы сможете приступить к более сложным изменениям.
Кредит изображения: Оно Косуки / Pexels
Как легко создавать световые эффекты в Photoshop с помощью режима наложения наложенияВ этом практическом руководстве вы узнаете, как создавать красивые световые эффекты с помощью режима наложения Overlay в Photoshop.
Читать далее
Об авторе Крейг Беман (Опубликовано 41 статья)Крейг Беман — американский фотограф из Мумбаи.Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Более От Крейга БеманаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Уменьшение объекта на фотографии
Уменьшение объекта на фотографии
Этот пост немного забавный.Меня попросили помочь уменьшить голову этого парня в шутку.
Я люблю розыгрыши, но я публикую это не по этой причине. Здесь есть несколько очень важных принципов, которые вы можете использовать каждый раз, когда вам нужно уменьшить размер чего-либо на фотографии.
Инстинктивно вы можете воспользоваться функцией Liquify, чтобы сжать что-нибудь. Да, для этого есть инструмент «Pucker». Но если вы посмотрите на эту попытку, вы увидите две проблемы:
- Изделие, которое вы усаживаете, очень легко деформируется; и
- Фон также становится искривленным и «извилистым».
Где вы раньше видели эту проблему «пышного фона»? Несколько раз в год кажется, что подражателей знаменитостей ловят, пытаясь уменьшить собственные бедра или что-то еще на своих фотографиях в социальных сетях. Как их арестовывают? Потому что стены за их бедрами деформируются.
Итак, подражатели знаменитостям берите на заметку. Если вы хотите что-то правильно сжать, нужно клонировать . Инструмент клонирования имеет решающее значение в этом процессе.
Давайте проделаем эту розыгрыш как следует.Сначала я выбираю кусок фотографии вокруг головы парня:
И сразу же Ctrl J на отдельный слой. Я скрываю этот слой, потому что он мне пока не нужен:
Я вставляю под ним пустой слой, для клонирования:
И очень терпеливо я клонирую оригинальную голову. Это включает в себя воспроизведение всей этой площади стены и добавление гораздо большего воротника там, где раньше была его шея:
Затем я возвращаюсь к верхнему слою с головой и превращаю его в смарт-объект.
(Пользователи Elements, вы не можете выполнить этот шаг, к сожалению. Это не конец света, не волнуйтесь. Это просто означает, что вам нужно быть более осторожным в отношении следующего шага — изменения размера — потому что вы получаете только один выстрел. В то время как слои смарт-объектов можно изменять сколько угодно раз, и при этом не терять качества.)
Я уменьшаю непрозрачность слоя примерно до половины, затем нажимаю Ctrl T, чтобы получить маркеры трансформации:
Я уменьшаю голову до приемлемого размера, затем снова увеличиваю непрозрачность слоя до 100%.Затем я добавляю маску и тщательно маскирую ее:
Вот и все! Веселая и незаметная. Ну, не считая того, что у него крошечная голова… совершенно не обнаруживаемая!
Если у вас есть вопросы по этой статье, не стесняйтесь размещать их в Ask Damien.
Как масштабировать стили в зависимости от размера объекта в Adobe Photoshop
Это был не самый простой заголовок, который можно было придумать. По сути, я говорю о том, как поддерживать эффекты слоя в соответствии с размером (масштабированием) объектов в слое внутри Adobe Photoshop.Если вы когда-либо дважды щелкали по слою, прежде чем добавлять к нему различные эффекты с помощью палитры Layer Style , вы знаете, как все может быть испорчено, если вы попытаетесь масштабировать размер объектов в этом слое вниз или вверх. . Например, предположим, что вы добавили текст на слой с помощью инструмента Horizontal Type Tool , а затем добавили к нему тень и обводку с помощью палитры «Стиль слоя». После добавления этих двух эффектов вы можете уменьшить размер текста. Вы могли бы сделать это, преобразовав его также с помощью Free Transform , но сразу после того, как вы применили это преобразование, вы заметили бы, что размеры эффекта не соответствуют новому размеру текста.Эффекты либо слишком велики, либо слишком малы, что действительно заставляет вещи выглядеть не так, как задумано.
Есть еще несколько способов испортить эффекты, и в сегодняшнем посте я хотел бы обсудить их. Я расскажу о том, как эффекты могут увеличиваться и уменьшаться, чтобы они больше не соответствовали размеру основного объекта, а также несколько советов, как справиться с этой дилеммой. Прочитав сегодняшний пост, вы должны хорошо понимать, как сохранить любой эффект, который вы добавляете к тексту и другим объектам, совпадающим с объектами, к которым они были добавлены.
Демонстрационное изображение
В этом посте я буду использовать изображение нескольких ног в воде на пляже. Я наберу слово BEACH над ногами, а затем применим к тексту некоторые эффекты. Эти эффекты, скорее всего, будут обводкой и падающей тенью. Этот пост не о том, как применять эти эффекты как таковые, а просто о том, как их масштабировать.
Применение текста и эффектов
У меня уже есть открытая фотография в Adobe Photoshop.Отсюда я перейду к инструменту Horizontal Type Tool , установлю несколько переменных на панели Character , а затем наберу слово BEACH на изображении.
Посмотрим, как это выглядит.
Чтобы применить эффекты, я дважды щелкаю где-нибудь в текстовом слое на панели Layers . Это откроет палитру Layer Style .
Я получаю доступ к областям Stroke и Drop Shadow и применяю эффекты, которые кажутся мне подходящими.Вот результат.
В чем проблема?
Чтобы начать этот раздел, давайте взглянем на текущую панель «Слои».
Как видите, у меня есть текстовый слой, к которому применены некоторые эффекты, а также слой фонового изображения. Если бы я экспортировал это изображение в том виде, в каком оно есть, у меня бы не возникло никаких трудностей. Предположим, я хотел изменить размер изображения. Что, если бы я изменил размер изображения так, чтобы вместо ширины 6936 пикселей у него была ширина 700 пикселей.Я перейду к пункту меню Image> Image Size и внесу это изменение прямо сейчас.
Вот результат этого изменения.
Что случилось? Тень огромна, а обводка даже хуже тени. Что ж, я могу рассказать вам, что произошло прямо сейчас. Эффекты не соответствовали изображению. Размер изображения был уменьшен, но переменные эффекта остались прежними. Вот почему эффекты настолько несоразмерны.
В течение многих лет, когда это происходило, я возвращался к палитре стилей слоя и менял переменные эффекта, чтобы они хорошо смотрелись с новым размером изображения.Как вы понимаете, это был не лучший путь. Сегодня есть способ получше.
Я собираюсь отменить это изменение размера и вернуть изображению исходный вид. Затем я вернусь в палитру Изображение> Размер изображения и внесу одно небольшое изменение, которое мне очень поможет.
Если вы посмотрите на приведенный выше снимок экрана, вы увидите небольшую кнопку меню в правом верхнем углу палитры размера изображения. Я нажал на эту кнопку, и мне был предложен только один вариант.Это должно было либо включить, либо выключить опцию Scale Styles . Отмечено — включено, снятое — выключено. Предыдущий пример был приведен с отключенным параметром «Масштабировать стили». Если бы он был включен, эффекты масштабировались бы идеально, поэтому независимо от размера изображения стили выглядели бы идентично тем, которые я применил изначально.
Обрезка и смарт-объекты
Я не особо сильно меняю размер изображений. Я гораздо чаще обрезаю изображения до желаемого (уменьшенного) размера.Однако проблема с кадрированием заключается в том, что та же проблема с раздутым стилем изображения снова поднимает свою уродливую голову. И что еще хуже, параметр «Стили масштабирования», который находится в палитре «Размер изображения», не применяется к кадрированию или преобразованию, если на то пошло. Итак, чтобы противостоять эффектам обрезки или трансформации, у нас есть два варианта. Первый — рассчитать процентное изменение урожая или трансформации. Допустим, у меня есть изображение шириной 1000 пикселей, и я обрезаю или трансформирую его до ширины 500 пикселей.Я уменьшил ширину на 50%. В этом случае я могу щелкнуть правой кнопкой мыши символ FX в текстовом слое на панели «Слои» и выбрать Scale Effects из появившегося меню.
Когда я выберу этот вариант, появится небольшое окно. Он называется диалоговым окном «Масштабировать эффекты слоя» .
Внутри этого диалогового окна я могу ввести новый процент, чтобы уменьшить или увеличить значения эффектов слоя. Это действительно крутой вариант.Когда закончите, нажимаю OK и все готово.
Проблема с этим решением в том, что не всем нам нравится заниматься математикой, когда мы работаем в Photoshop. Рабочий процесс должен быть быстрее, и нам не нужно останавливаться, чтобы вычислить проценты. По этой причине я покажу вам последний вариант решения этой проблемы, и этот вариант будет работать практически с любым сценарием, от изменения размера изображения до обрезки и преобразования. Решение состоит в том, чтобы… подготовиться к этому… преобразовать текстовый слой в смарт-объект .
Верно. Если я вернусь на панель «Слои», щелкните правой кнопкой мыши текстовый слой и затем выберите « Преобразовать в смарт-объект » в появившемся меню, эффекты всегда будут масштабироваться вместе с изображением, независимо от того, на какой размер я его изменил или какой метод я решаю использовать.
Как это супер просто?
——
Я надеюсь, что я четко объяснил, как автоматически масштабировать эффекты и стили слоя с изображением, независимо от того, какой размер изображения был создан или на который был изменен.Если у вас есть какие-либо вопросы или опасения по поводу этого сообщения, оставьте их в разделе комментариев ниже. Спасибо за прочтение!
Почему они полезны для фотографии
Adobe Photoshop не превращает слои в смарт-объекты по умолчанию, поэтому можно легко забыть, насколько они полезны. Но у них есть удивительные преимущества, о которых вы должны знать, — прежде всего, возможность повторно редактировать фильтры, которые вы применили к слою.
Это не единственная причина для преобразования слоя в смарт-объект, но это одна из самых важных причин.Две другие причины, которые важны в фотографии, заключаются в том, что смарт-объекты упрощают усреднение изображения и выполняют неразрушающее преобразование / деформацию слоев. Они также полезны в графическом дизайне для различных целей.
Что такое смарт-объект?
Смарт-объект — это последний неразрушающий слой в Photoshop. Любые изменения, которые вы применяете к смарт-объекту, можно отменить или пересмотреть; они никогда не запекаются в слое навсегда.
Позвольте мне продемонстрировать, чем смарт-объект отличается от обычного слоя.Если вы используете инструмент преобразования Photoshop для сжатия обычного слоя, он превратится в версию самого себя с низким разрешением. Попытка увеличить его до исходного размера даст вам размытое изображение:
Изменение размера обычного слоя в PhotoshopЕсли вы проделаете тот же процесс со слоем, который был преобразован в смарт-объект, вы можете сжать и изменить размер слоя до сколько душе угодно, и оно остается таким же четким:
Изменение размера смарт-объекта в PhotoshopНеразрушающий характер смарт-объектов выходит за рамки простого изменения размера слоев, как я покажу через мгновение.Но сначала давайте рассмотрим различные способы создания смарт-объекта.
Как создавать смарт-объекты в Photoshop
Преобразовать слой в смарт-объект в Photoshop очень просто. Вы просто щелкаете правой кнопкой мыши по нужному слою и выбираете «Преобразовать в смарт-объект».
Вы также можете создать смарт-объект из нескольких слоев. Shift + щелчок (или Ctrl / Cmd + щелчок), чтобы выбрать нужные слои, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Слои объединятся в один слой смарт-объекта.Затем Photoshop позволяет вам выбирать, как слои компонентов в смарт-объекте смешиваются друг с другом; просто перейдите в главное меню Photoshop> Слой> Смарт-объекты> Режим стека, и вы увидите несколько вариантов.
Вы также можете преобразовать слой в смарт-объект прямо из Adobe Camera Raw, что я настоятельно рекомендую. После того, как вы открыли необработанный файл в Adobe Camera Raw и закончили редактирование, просто удерживайте клавишу Shift, и вы увидите, что кнопка «Открыть» в нижней части Camera Raw изменится на «Открыть объект.Нажмите на нее, и фотография, которую вы редактировали, откроется как смарт-объект для дальнейшего редактирования в Photoshop.
Кнопка «Открыть» в Camera Raw меняется на «Открыть объект» (выделена красным на этом изображении), когда вы удерживаете нажатой клавишу Shift.Преимущества смарт-объектов для фотографов
Есть множество причин для использования смарт-объектов в Photoshop. , и я собираюсь ограничить эту статью тремя, которые я считаю наиболее полезными для фотографии. (Вы можете увидеть более длинный список того, чем они занимаются, включая некоторые виды использования, на веб-сайте Adobe.) Вот те из них, которые наиболее важны для фотографов:
1. Неразрушающие фильтры
Инструменты фильтров Photoshop очень помогают в фотографии, особенно теперь, когда диалоговое окно Camera Raw было добавлено в качестве опции фильтра в новой версии. версии фотошопа. Я обычно использую фильтр Camera Raw для глобальных корректировок в Photoshop, а также иногда использую такие фильтры, как повышение резкости, шумоподавление и размытие по Гауссу.
Но что произойдет, если вы примените фильтр и только позже поймете, что зашли слишком далеко? Возможно, вам придется удалить слой и начать заново, что может стать серьезной проблемой, если вы тем временем внесли ряд других изменений в этот слой.
Вместо этого, если вы преобразуете слой в смарт-объект до того, как применит какие-либо фильтры, они вместо этого станут «интеллектуальными фильтрами». Список всех ваших смарт-фильтров отображается под смарт-объектом в Photoshop, и вы можете дважды щелкнуть любое из их имен, чтобы повторно открыть диалоговое окно фильтра.
Дважды щелкните любое имя фильтра (выделено красным), чтобы снова открыть его параметры редактирования.Это может быть огромным подспорьем для фотографов. Вы слишком поздно поняли, что ваша ранняя нерезкая маска была слишком сильной? Дважды щелкните слова «Unsharp Mask» под смарт-объектом, и вы сможете уменьшить свои предыдущие правки.Пропустили место в локальной корректировке Camera Raw? Не нужно удалять слой и начинать заново; все это хранится в смарт-объекте и может быть отредактировано в любое время, дважды щелкнув заголовок «Camera Raw Filter». (Вот почему я рекомендую «открывать как объект», а не просто открывать изображение каждый раз, когда вы заканчиваете работу с необработанным файлом в Adobe Camera Raw.)
Вы даже можете смешать смарт-фильтры, используя режимы наложения слоев, дважды щелкнув значок на правом краю любого интеллектуального фильтра:
Дважды щелкните этот значок, чтобы изменить режим наложения фильтра.При этом появится диалоговое окно, которое выглядит следующим образом, позволяя вам изменить непрозрачность и режим наложения, как и любой другой слой:
В целом, возможность повторного редактирования любых фильтров является главной причиной преобразования слоя в смарт-объект в Photoshop, по крайней мере, для фотографии.Как только вы начнете его использовать, вы никогда не оглянетесь назад.
2. Неразрушающее преобразование
Другой полезной причиной использования смарт-объектов является деформация или преобразование слоя без постоянной запекания преобразования в слой. Я продемонстрировал это ранее в статье, и, надеюсь, вы увидите, насколько было бы полезно иметь такую возможность для изменения размеров различных слоев.
Однако это действительно применимо только в том случае, если вы делаете какую-то составную фотографию, будь то сюрреалистическая или что-то более обоснованное, например фотография продукта.Не всем фотографам нужно объединять изображения вместе, но если вы это сделаете, лучше всего преобразовать ваши слои в смарт-объекты, прежде чем изменять их размер.
Например, если вы редактировали это составное изображение (сделанное Насимом), вы должны начать с преобразования каждого из трех слоев луны в смарт-объект, чтобы не терять разрешение при уменьшении и увеличении их размера:
Copyright Nasim MansurovNIKON Z7 + 300mm f / 4 @ 420mm, ISO 200, 10 секунд, f / 8,0
3. Усреднение изображения для уменьшения шума
В последнее время я все больше использую технику усреднения изображения, особенно для таких приложений, как фотография с дронов.Если сделать несколько одинаковых фотографий и затем усреднить их вместе в Photoshop, общий уровень шума существенно снизится:
Но как на самом деле усреднить несколько слоев вместе в Photoshop? Вы можете поиграть с ползунком «Непрозрачность», но во многих случаях проще использовать смарт-объект.
Сначала выберите все слои, которые вы хотите усреднить, нажав Shift + щелчок. Щелкните правой кнопкой мыши, чтобы преобразовать их в один смарт-объект. Затем перейдите в верхнюю строку меню Photoshop> Слой> Смарт-объекты> Режим стека> Среднее.(Некоторые фотографы предпочитают Median вместо Mean, но я считаю, что Mean работает лучше.)
Слои будут идеально усреднены вместе, независимо от того, есть ли у вас два слоя или несколько десятков. (Хотя процесс наложения далеко не быстрый, если у вас больше, чем несколько слоев, поэтому вы можете сделать перерыв на растяжку, пока ждете.)
Есть больше причин для усреднения изображения, чем просто уменьшение шума, включая различные приложения для графического дизайна. Вы также можете поэкспериментировать с режимами стека, отличными от среднего, чтобы получить интересные результаты.Тем не менее, умные объекты — это способ сделать это.
Недостатки смарт-объектов
Самая большая проблема смарт-объектов заключается в том, что они занимают больше места, чем обычные слои. Вы можете заметить, что Photoshop замедляет работу, если у вас слишком много смарт-объектов (или много смарт-фильтров). Это также значительно увеличит размер ваших файлов, если вы сохраняете файл со слоями, например PSD или PSB.
Однако, если вы экспортируете в формате JPEG или иным образом сведете слои смарт-объекта, проблема с размером файла исчезнет.Другими словами, эти недостатки проявляются только тогда, когда в вашем документе есть активные слои смарт-объектов.
Помимо этого, вы должны иметь в виду, что некоторые правки на слоях смарт-объектов невозможны, такие как использование инструмента «Кисть», инструмента «Ведро с краской», инструментов Dodge, Burn, Blur / Sharpen / Smudge и т. Д. Это невозможно, потому что, опять же, смарт-объект — это последний неразрушающий слой. В Photoshop нет возможности пересмотреть эти виды редактирования «рисовать на изображении», поэтому он просто не дает вам сделать их на смарт-объекте.
Если вы все равно решили внести одно из этих изменений, вам просто нужно сначала растрировать слой. Растеризация слоя превращает его из смарт-объекта в обычный слой, что позволяет вам вносить эти изменения. Просто щелкните слой правой кнопкой мыши и выберите «Растрировать слой». Вы также можете растрировать слой, пытаясь отредактировать (скажем, рисовать на слое) и нажав «ОК», чтобы растрировать смарт-объект, когда Photoshop кричит на вас.
Это диалоговое окно появляется, если вы пытаетесь применить определенные (постоянные) изменения к смарт-объекту.Заключение
Не всегда необходимо преобразовывать слой в смарт-объект, поэтому Photoshop не делает этого по умолчанию.Если вам не нужно применять фильтры, усреднять слои или выполнять корректировку деформации / преобразования, вероятно, лучше оставить слои такими, какие они есть. Минимизируя количество смарт-объектов, вы можете уменьшить размер ваших файлов PSD и ускорить работу Photoshop.
Однако смарт-объекты имеют решающее значение, когда вы работаете с фильтрами, которые, конечно же, являются одними из самых популярных инструментов в Photoshop. Фильтры вступают в игру практически каждый раз, когда вы хотите повысить резкость изображения, применить эффект Ортона или просто внести широкие корректировки в диалоговом окне Adobe Camera Raw.В таких случаях, как правило, не рекомендуется вживлять фильтр в слой; вместо этого просто преобразуйте слой в смарт-объект заранее, чтобы вы могли вернуться к фильтру позже и настроить его по своему вкусу.
Надеюсь, эта статья помогла вам понять, почему смарт-объекты так полезны для фотографии. Они также полезны для работы с графическим дизайном; Я постоянно использую их при создании различных диаграмм и иллюстраций, которые вы видите на сайте Photography Life. Фактически, независимо от того, с какой областью цифрового искусства вы работаете, неразрушающее редактирование имеет решающее значение, а смарт-объекты являются важной частью неразрушающего редактирования, когда вы работаете в Photoshop.
5 простых приемов уменьшения размера файла Photoshop (PSD)
Когда вы пытаетесь поделиться файлами PSD с клиентом или подготовить их к продаже на таком сайте, как Creativemarket, размер файла имеет большое значение. Сохранение мегабайт там, где это возможно, поможет вам сэкономить время на загрузке, а человек на другом конце сэкономит время на загрузке, так что это важный шаг. Но как это сделать? Сегодня мы рассмотрим все лучшие приемы, чтобы увидеть, как быстро вы можете уменьшить размер файлов Photoshop.
Прежде чем делать что-либо из этого, сохраните свою работу и продублируйте ее. Не делайте этого с исходным документом, так как это может ограничить ваши возможности редактирования.
Шаг 1. Сохраняйте только основные слои
Я знаю, что это звучит довольно очевидно, но легко забыть о некотором мусоре, который накапливается при создании документа.
- Скрытые слои, используемые для создания рисунка? Удалите их.
- Слой для вашей цветовой палитры? Удалите это.
- Примечания и измерения? Удалите их.
- Проходя мимо, спросите себя: «Должен ли получатель файла это видеть?» Если ответ отрицательный, удалите его.
Шаг 2: Обрезка негабаритных слоев до границ документа
Даже графика и цвета, которые вы оставите на холсте, будут добавлены к размеру вашего файла. Обязательно удалите в документе все, что находится за пределами холста. Конечно, это экономит место только в том случае, если у вас есть выступ в вашем документе. В качестве быстрого исправления нажмите CTRL + A , чтобы выбрать все, затем щелкните Изображение> Обрезать .
Шаг 3: Слияние / сглаживание слоев
Идея здесь проста: PSD со 100 слоями намного больше, чем PSD с десятью слоями. Однако будьте осторожны, выравнивание слоев деструктивно и значительно снижает вашу способность вносить изменения в файл. Сглаживайте только PSD, который вы отправляете клиенту, принтеру и т. Д., И только сглаживайте слои, которые никогда не нужно будет редактировать человеку, получающему файл.
Шаг 4: Растеризация смарт-объектов
Растеризация смарт-объекта ( Layer-> Rasterize-> Smart Object ) лишает его интеллекта, что экономит место.Весь код, который составляет различные функции объекта, теперь удален из файла, что делает его меньше. Это не слишком сложно, но о нем обычно забывают.
Шаг 5: Нанесите маски слоя
Маски слоя — это сложный инструмент, который может поглощать множество единиц и нулей. По сути, это дополнительные слои, которые можно спрятать у всех на виду. Щелкните маску правой кнопкой мыши, затем примените ее, и вы сможете уменьшить размер файла.
Каждый раз, когда вы изменяете размер изображения в Photoshop, вы теряете качество.Например, если вы увеличиваете фотографию, качество вашего изображения значительно ухудшается. Если вы уменьшите масштаб фотографии, вы потеряете не так много, но все равно потеряете. Однако в CS2 Adobe представила смарт-объекты, которые позволяют вам помещать фотографию в открытый документ, изменять ее размер по желанию и не терять никакого качества (при условии, что вы не изменяете размер больше, чем исходное изображение). Он делает это путем встраивания исходной фотографии в многослойный документ, поэтому при изменении размера он обращается к исходной фотографии с высоким разрешением для создания точного размера, который вы хотите. Шаг первыйЧтобы создать слой смарт-объекта, у вас должен быть уже открытый документ (поэтому вы обычно будете использовать этот метод, когда объединяете несколько фотографий в одном документе). Или, чтобы создать смарт-объект, все, что вам нужно сделать, это зайти в меню «Файл» и выбрать «Поместить» (вы можете разместить обычную фотографию, фотографию в формате RAW или даже векторный файл, например EPS-файл Adobe Illustrator). Шаг второйКогда помещенное изображение смарт-объекта появляется в вашем документе, оно появляется с ограничивающей рамкой вокруг него, поэтому вы можете вращать и изменять размер изображения.Удерживая клавишу Shift, возьмите угловую точку и измените размер фотографии, чтобы она поместилась в рамке диафильма, поверните ее, а затем нажмите Return (ПК: Enter), чтобы завершить изменение размера, в результате чего будет создан слой смарт-объекта. Шаг третийЕсли вы посмотрите на палитру слоев, вы увидите свой слой смарт-объекта. Вы узнаете, что это слой смарт-объекта, потому что в правом нижнем углу миниатюры слоя появится крошечный значок страницы. Шаг четвертыйТеперь мы передумаем и возьмем ту маленькую фотографию, которую мы только что поместили в наш макет, и повернем ее назад, чтобы она снова стала прямой.Затем мы собираемся увеличивать размер до тех пор, пока он не станет достаточно большим, чтобы использовать его в качестве фона. Нажмите Command-T (ПК: Control-T), чтобы вызвать Free Transform. Поверните изображение, а затем, удерживая клавишу Shift, возьмитесь за одну из верхних угловых точек и перетащите вверх, чтобы увеличить размер размещенной фотографии. Когда вы нажимаете Return (ПК: Enter), Photoshop CS2 обращается к исходному изображению (которое фактически встроено в документ), поэтому увеличение размера выполняется без потери качества. Помните: если вы сделаете смарт-объект больше, чем фактический размер исходного изображения, вы потеряете качество. Шаг пятыйПример, показанный здесь, дает вам некоторое представление о том, насколько невероятно круты смарт-объекты. Первая фотография была добавлена с помощью команды «Поместить», затем я применил «Свободное преобразование», чтобы масштабировать ее, чтобы она соответствовала фону, что отлично работало как смарт-объект. Вторая фотография была изображением с высоким разрешением, которое было перетащено на задний план (вместо использования команды «Поместить»). Затем я использовал Free Transform, чтобы масштабировать его до размеров всего фона, что в значительной степени испортило фотографию. Масштабирование как смарт-объект Масштабирование как обычное изображение Step SixЕще одна невероятно удобная вещь в слоях смарт-объектов — это то, что вы можете легко поменять фотографии, заменив новую фотографию на уже имеющуюся есть и по-прежнему полностью масштабируемы. Во-первых, в палитре «Слои» щелкните имя слоя смарт-объекта, удерживая нажатой клавишу «Control» (ПК: щелкните правой кнопкой мыши) (в этом примере мы собираемся заменить центральную фотографию другим снимком в голову).Когда появится контекстное меню, выберите «Заменить содержимое». Step SevenЭто вызывает стандартное диалоговое окно Place. Перейдите к фотографии, которую хотите вставить, чтобы заменить существующий смарт-объект, а затем нажмите кнопку «Поместить». Когда вы это сделаете, только что выбранное изображение заменит исходную фотографию смарт-объекта и будет иметь тот же размер и положение. Поскольку это тоже смарт-объект, вы сможете увеличить его (до полного исходного размера файла с высоким разрешением, но не больше) без потери качества. Step EightВы также можете размещать изображения RAW как смарт-объекты. Преимущество (помимо изменения размера) заключается в том, что вы можете редактировать слой смарт-объекта, вернувшись в Camera Raw, чтобы создать совершенно новые версии вашей фотографии RAW. Вот как это сделать: войдите в меню «Файл» и выберите «Поместить». Найдите свою фотографию в формате RAW и откройте ее в Camera Raw, чтобы вы могли обработать фотографию. Когда вы нажимаете «Открыть», он появляется в вашем документе как смарт-слой. Чтобы отредактировать (повторно обработать) этот файл из оригинала RAW, просто дважды щелкните миниатюру смарт-объекта. Step NineКогда появится диалоговое окно Camera Raw, вы можете повторно обработать исходные данные RAW. Когда вы нажимаете OK, новое изображение обрабатывается (нужного вам размера), и ваш слой смарт-объекта обновляется этим вновь обработанным изображением. Примечание. После изменения размера фотографии вы можете увидеть процент масштабирования, посмотрев на ширину и высоту на панели параметров, когда у вас активна функция «Свободное преобразование». Step TenЕсли ваша фотография не является изображением RAW, вы все равно можете редактировать ее отдельно и обновлять изменения в основном документе, дважды щелкнув миниатюру слоя смарт-объекта, чтобы открыть исходный (встроенный) документ в Photoshop, чтобы вы могли можете вносить ваши правки.Чтобы изменения отображались в слое смарт-объекта, вы должны выбрать «Сохранить» (в меню «Файл»), когда закончите редактировать исходное изображение. Step ElevenЕсли вы полностью закончили изменение размера и хотите выполнять некоторые регулярные правки (например, обрезку), вам необходимо преобразовать свой слой из слоя смарт-объекта в обычный слой (что уменьшит размер вашего файла значительно, так как полная версия вашей исходной фотографии встроена в ваш рабочий файл), поэтому просто перейдите в меню «Слой» в разделе «Смарт-объекты» и выберите «Преобразовать в слой». |
10 наиболее эффективных способов уменьшить размер файлов Photoshop
В зависимости от того, для чего вы используете Photoshop, ваши документы могут стать довольно большими. В частности, если вы используете команды с большим объемом памяти или работаете с документом с очень высоким разрешением, размер ваших документов Photoshop может увеличиваться очень быстро.
Но большие документы могут вызвать довольно много проблем: они занимают много места на вашем компьютере и могут вызвать сбой Photoshop при открытии или работе с ними.
К счастью, есть несколько различных методов, которые вы можете использовать для уменьшения размеров ваших файлов Photoshop, включая удаление или объединение слоев, обрезку документа до размера холста, создание невидимых слоев перед сохранением документа и растеризацию смарт-объектов.
В этой статье мы подробно рассмотрим эти и другие методы, проведя вас через процесс, который, надеюсь, позволит вам постепенно уменьшать размер файла Photoshop!
Как уменьшить размер файла Photoshop?Конечно, наиболее очевидный способ уменьшить размер файла — это уменьшить его разрешение, поскольку файлы более высокого качества обычно имеют гораздо больший размер.
Чтобы уменьшить разрешение документа, перейдите в верхней части экрана к пункту Изображение> Размер изображения.
В появившемся поле введите меньшее значение разрешения, затем нажмите клавишу Enter на клавиатуре, чтобы подтвердить изменения.
Вы, вероятно, заметите, что в зависимости от фактора, на который вы уменьшили разрешение документа, качество изображения ощутимо ниже. Когда вы сохраните файл, вы увидите, что размер окончательного документа также намного меньше.
Например, уменьшив разрешение нашего файла Photoshop с 300 пикселей на дюйм до 100 пикселей на дюйм, качество файла осталось отличным — не было заметных повреждений изображения — в то время как размер файла значительно уменьшился с 134 МБ всего до 20,1 МБ!
Хотя этот метод, безусловно, приводит к значительному уменьшению размера файла, он не самый подходящий метод в большинстве ситуаций. В большинстве случаев вы не захотите жертвовать качеством документа.
Однако, если ваш файл излишне огромен, небольшое уменьшение его разрешения может не внести заметных изменений в качество изображения. Таким образом, этот метод уменьшения размера файла иногда может оказаться полезным. Тем не менее, если вы хотите сохранить качество своего документа, мы рекомендуем вам избегать этого метода и читать дальше, чтобы узнать, какие есть альтернативы.
ОБЩЕЕ УМЕНЬШЕНИЕ: 134 МБ -> 20 МБ
ВЛИЯНИЕ НА ФАЙЛ: Нет отрицательного воздействия на качество файла (но в некоторых случаях может наблюдаться снижение качества).Сохраняется целостность слоев.
Как уменьшить размер файла в Photoshop без потери качества? Вот 10 различных техникТеперь, когда мы рассмотрели один метод, который эффективен для уменьшения размера файла Photoshop, но не так хорош с точки зрения сохранения качества изображения, давайте рассмотрим некоторые другие отличные способы уменьшить размер файла. ваши файлы, не заставляя вас жертвовать внешним видом ваших дизайнов.
1: Удалить ненужные слои
Первый и, возможно, наиболее логичный метод — удалить все слои, которые не добавляют никакой сущности к общему виду вашего документа.Например, у вас могут быть пустые слои, разбросанные по всему документу, или некоторые слои, которые вы сделали невидимыми, вместо того, чтобы полностью удалить их.
Поскольку каждый новый слой увеличивает размер файла, удаление ненужных, подобных этим, является удобным способом уменьшить размер документа без изменения его внешнего вида.
Итак, как удалить ненужные слои? Что ж, вы можете просматривать все слои в вашем документе в окне слоев , которое по умолчанию расположено в правом нижнем углу экрана.
Просто найдите слой, который вы хотите удалить, и щелкните его правой кнопкой мыши. Из появившегося списка выберите Удалить слой .
Если есть другие слои, от которых вы хотели бы избавиться, вы можете повторить процесс для каждого отдельного слоя.
Вы должны хорошо подумать, прежде чем полностью удалить слой, поскольку после того, как вы удалили его, вы не сможете его восстановить. Вы также должны убедиться, что случайно не удалили важные слои.
В нашем случае удаление одного ненужного слоя из нашего файла Photoshop позволило уменьшить размер файла на 1 МБ.Хотя это определенно не самое значительное сокращение, если бы вы удалили больше слоев, вы могли бы сделать документ значительно меньшего размера.
ОБЩЕЕ УМЕНЬШЕНИЕ: 134 МБ -> 133 МБ, но размер файла может быть уменьшен более значительно, если вы решите удалить больше слоев .
ВЛИЯНИЕ НА ФАЙЛ: Вы, конечно, теряете некоторые слои, но если бы они все равно были ненужными, то это не было бы слишком большой проблемой.
2: Слияние слоев везде, где возможно
Еще один прием, который вы можете использовать для уменьшения размера файла, включает объединение слоев.Когда вы объединяете слой в Photoshop, вы, по сути, объединяете содержимое каждого слоя, чтобы создать один единственный слой.
При объединении слоев в Photoshop следует помнить о том, что если объединяемые слои содержат перекрывающийся материал, исходные пиксели нижнего слоя будут покрыты новым материалом из слоя, объединенного сверху.
Конечно, это не проблема, если вы знаете, что вас устраивает состав вашего документа. Но если вы захотите переместить элементы вашего дизайна позже, будьте осторожны при объединении слоев, чтобы не потерять пиксели или случайно объединить слои, которые вы хотите переместить относительно друг друга позже.
Чтобы объединить слои, вам необходимо убедиться, что слои, которые вы хотите объединить, расположены друг над другом в окне слоев .
Как только они окажутся в нужном месте в стеке слоев, вы можете удерживать клавишу Shift на клавиатуре, щелкая слои, которые хотите объединить, чтобы выбрать их.
Затем щелкните правой кнопкой мыши на одном из слоев и выберите Объединить слои из списка, который появляется в результате.
Сделав это примерно с 20 слоями в нашем документе, нам удалось уменьшить размер файла на 4 МБ.Таким образом, этот метод не дает наилучших результатов, но его эффекты могут различаться в зависимости от свойств разных файлов.
ОБЩЕЕ УМЕНЬШЕНИЕ: 134 МБ -> 130 МБ
ВЛИЯНИЕ НА ФАЙЛ: Обычно визуальное воздействие слияния слоев незаметно. Однако в некоторых ситуациях внешний вид вашей работы может измениться, если вы объединяете слои с разными режимами наложения, масками слоев или сложными эффектами слоев. Слияние слоев также может повредить целостность ваших слоев, поэтому будьте осторожны при использовании этого метода.
3: Применить любые маски слоя
Маски слоев Photoshop позволяют указать определенные области слоя, которые вы хотите сделать видимыми и которые вы хотите скрыть. Если вас устраивают маски слоев в документе и вы знаете, что их не нужно будет редактировать позже, вы можете уменьшить размер файла, применив маски слоев.
Применение маски слоя делает его постоянным — внешний вид слоя не меняется. Тем не менее, он просто объединяет маску слоя и содержимое слоя в одно, постоянно скрывая области слоя, соответствующие черным участкам маски слоя, сохраняя при этом белые области видимыми.
Чтобы применить маску слоя в Photoshop, вам снова нужно будет работать в окне слоев. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на миниатюре маски слоя, обведенной ниже, перед тем, как нажать Применить маску слоя из списка, который появляется в результате.
Мы применили все маски слоев в нашем файле (всего около 15) и смогли уменьшить размер файла примерно на 16 МБ. Для метода, который совершенно не меняет внешний вид дизайна, этот вариант вполне эффективен.
ОБЩЕЕ УМЕНЬШЕНИЕ: 134 МБ -> 118 МБ (после применения примерно 15 масок слоев).
ЭФФЕКТ НА ФАЙЛ: Никакого визуального эффекта нет, но применение маски слоя означает, что он больше не доступен для редактирования.
4: Добавьте белый слой в верхнюю часть документа
Предварительный просмотр изображений для документов Photoshop на самом деле значительно увеличивает размер ваших файлов. Итак, если вы добавите простой слой вверху стека слоев, чтобы упростить первичный вид файла, вы можете существенно уменьшить размер файла, сделав предварительный просмотр изображения менее сложным.
Конечно, это не внесет каких-либо постоянных изменений во внешний вид вашей работы — когда вы снова откроете файл PSD в Photoshop, вы можете щелкнуть значок глаза рядом с верхним белым слоем, чтобы сделать его невидимым, открывая Ваш оригинальный дизайн еще раз.
Чтобы добавить белый слой в верхнюю часть документа, вам сначала нужно убедиться, что текущий верхний слой активен, поскольку по умолчанию Photoshop добавит любые новые слои над тем слоем, который в данный момент выбран. Для этого прокрутите до верхней части окна Layers Window и щелкните слой вверху списка.
Выбрав верхний слой, вы можете продолжить и щелкнуть значок New Layer в нижней части окна, обведенный на изображении ниже.
Создав новый слой, нажмите G на клавиатуре, чтобы выбрать инструмент Paint Bucket Tool . Кроме того, вы можете сделать инструмент активным, щелкнув значок ведра с краской на панели инструментов в левой части экрана.
Выбрав инструмент Paint Bucket Tool , все, что вам нужно сделать, это выбрать правильный цвет, белый, для заливки слоя.По умолчанию Photoshop устанавливает цвета переднего плана и фона на черный и белый соответственно. Поскольку Paint Bucket Tool заполняет области цветом переднего плана, нам нужно установить цвет переднего плана как белый.
Ярлык для установки белого цвета переднего плана, независимо от того, какие цвета в данный момент выбраны в вашем случае, — это нажать D, затем X на клавиатуре.
Теперь, когда вы выбрали белый цвет в качестве цвета заливки, вы можете продолжить и заполнить слой белым, щелкнув в любом месте холста!
Быстро добавив простой белый слой в верхнюю часть документа, нам удалось уменьшить размер файла на 7 МБ! Неплохо для такого быстрого решения, правда? И в сочетании с другими методами, которые мы обсуждали, это действительно может привести к отличным результатам!
ОБЩЕЕ УМЕНЬШЕНИЕ: 134 МБ -> 127 МБ
ВЛИЯНИЕ НА ФАЙЛ: В документ не вносятся постоянные изменения.Белый слой можно легко скрыть или вернуть в видимость, щелкнув значок глаза рядом со слоем в окне слоев .
5: Обрезать документ до размера холста
Довольно часто при работе в Photoshop мы увеличиваем размер слоев или перемещаем их, чтобы выйти за границы холста.
Даже если они не находятся внутри самого холста, любые пиксели увеличивают размер вашего файла.А поскольку области, лежащие за пределами холста, становятся невидимыми в Photoshop, бессмысленно сохранять их там, добавляя ненужный вес к размеру файла.
Итак, чтобы изменить это, мы можем обрезать документ до размеров холста, удаляя любые внешние пиксели. Вы можете добиться этого довольно быстро, нажав Ctrl [Win] / Cmd [Mac] + A на клавиатуре, чтобы выделить всю область холста.
Вы должны заметить, что появляется движущаяся белая пунктирная линия, отмечающая периметр холста, указывая на то, что вся область, ограниченная рамкой, была выделена.
Выбрав весь холст, все, что вам нужно сделать, это перейти к Image> Crop , чтобы удалить области за пределами холста!
Для нас это позволяет нам значительно уменьшить размер нашего документа Photoshop — почти на 54 МБ! Результат зависит от того, сколько элементов существует за пределами вашего документа, поэтому эффективность этого метода может быть разной, но он определенно имеет невероятный потенциал.
ОБЩЕЕ СОКРАЩЕНИЕ: 134 МБ -> 80.4 MB
ВЛИЯНИЕ НА ФАЙЛ: Этот метод не влияет на видимые области документа, а скорее удаляет пиксели, которые в любом случае были невидимы из-за их положения за пределами холста.
6: Растрировать любые смарт-объекты
Еще одна вещь, которую вы можете сделать, чтобы уменьшить размер файла Photoshop, — это растрировать любые смарт-объекты. Растрируя слои, вы преобразуете их в растровую графику, что является отличным способом уменьшить количество информации, содержащейся в слое, и уменьшить размер документа.
Итак, если у вас есть какие-либо смарт-объекты в вашем документе, вы можете растрировать их, щелкнув их правой кнопкой мыши в окне слоев и выбрав Растрировать слой из всплывающего списка.
В нашем случае это не оказало существенного влияния на размер файла документа — оно уменьшилось примерно на 0,02 МБ. Это потому, что мы растрируем слои, которые были простыми эллиптическими формами. Если у вас есть более крупные смарт-объекты (например, изображение с высоким разрешением) или большое количество смарт-объектов, этот метод может быть более полезным.
Перед растеризацией слоев важно подумать, хотите ли вы позже редактировать свойства смарт-объекта, текста или формы. После преобразования объекта в растровую графику вы не сможете снова изменить его уникальные векторные свойства (например, шрифт основного текста или кривизну формы).
Следовательно, растеризуйте смарт-объекты только тогда, когда вы полностью удовлетворены их внешним видом и свойствами.
ОБЩЕЕ УМЕНЬШЕНИЕ: 134 МБ -> 134 МБ (после растеризации пяти слоев).Уменьшение размера может быть намного больше, если вы растрируете смарт-объекты, такие как изображения высокой четкости.
ЭФФЕКТ НА ФАЙЛ: Нет визуального эффекта, но растеризация слоев отключает некоторые возможности редактирования, присущие только смарт-объектам.
7: Удаление ненужных каналов
Каналы могут занимать много места, поэтому, если они больше не нужны в вашем проекте, вероятно, будет хорошей идеей их удалить.
Вы можете удалять каналы в окне каналов , которое обычно находится в правом нижнем углу экрана и может быть открыто, щелкнув заголовок каналов , как показано ниже.
Чтобы удалить канал в этом окне, щелкните его и, удерживая нажатой кнопку мыши, перетащите его на значок корзины в нижней части панели, отпуская при наведении курсора на канал.
Как и предыдущий метод, этот метод оказался не самым эффективным: размер файла уменьшился менее чем на 1 МБ. Но если вы работаете с документом, содержащим множество ненужных каналов, этот метод может оказаться очень эффективным.
ОБЩЕЕ УМЕНЬШЕНИЕ: 134 МБ -> 134 МБ (в результате удаления одного канала).Это сокращение может быть более значительным, если вы удалите несколько каналов.
ВЛИЯНИЕ НА ФАЙЛ: В нашем случае этот метод не оказал негативного визуального воздействия на наш файл.
8: Скрыть все слои перед сохранением
Одна, возможно, удивительная техника, которую вы можете использовать для уменьшения размера файла Photoshop, заключается в том, чтобы сделать все слои в вашем документе невидимыми перед его сохранением.
Здесь важно отметить, что если вы работаете с документом, в котором вам нужно сделать определенные слои невидимыми, а определенные слои видимыми, вы должны помнить, какие слои изначально были невидимыми.В противном случае, когда вы вернетесь к файлу и снова сделаете слои видимыми после его сохранения, вы можете случайно сделать видимым слой, который должен был быть скрыт, что может негативно повлиять на внешний вид вашей работы.
Чтобы сделать все слои документа невидимыми, вам снова нужно будет работать в окне слоев . Все, что вам нужно сделать, это постепенно пролистать все ваши слои и щелкнуть значок глаза слева от каждого из них, чтобы сделать их все невидимыми.
Когда все слои станут невидимыми, вы должны увидеть, что все значки глаз рядом со слоями исчезли, указывая на то, что каждый слой был скрыт.
Следуя этому процессу, мы смогли уменьшить размер нашего файла примерно на 7 МБ. Учитывая, что этот метод не вносит в документ постоянных изменений, 7 МБ — отличное сокращение!
ОБЩЕЕ УМЕНЬШЕНИЕ: 134 МБ -> 127 МБ
ВЛИЯНИЕ НА ФАЙЛ: Этот метод не применяет постоянных изменений к файлу.Вы можете снова сделать все слои видимыми при открытии документа в следующий раз.
9: Сглаживание документа
Один из способов, который невероятно эффективен для уменьшения размера файла Photoshop, — это сглаживание документа. Эта функция похожа на объединение слоев, за исключением того, что она объединяет каждый отдельный слой в документе для создания одного плоского изображения.
Хотя это не изменит внешний вид файла, этот метод является довольно разрушительным. После того, как все ваши слои будут объединены в один, редактировать отдельные компоненты документа станет значительно труднее.По этой причине мы рекомендуем вам очень хорошо подумать, прежде чем выравнивать файл.
Если вам это нравится, вы можете свести все слои документа в один слой, щелкнув правой кнопкой мыши любой слой в окне слоев и выбрав Flatten Image из появившегося списка.
Посмотрев после этого в окно слоев , вы заметите, что документ теперь содержит только один слой, что действительно выгодно для размера файла.Очевидно, что файл с одним слоем намного меньше файла, состоящего из сотен слоев.
Влияние выравнивания документа на размер нашего файла было невероятным! Нам удалось изменить размер файла со 134 МБ до 7,81 МБ. Эффект будет зависеть от количества слоев в исходном документе. Тем не менее, поскольку в нашем файле было так много слоев, уменьшение этого количества до одного было действительно значительным.
ОБЩЕЕ СОКРАЩЕНИЕ: 134 МБ -> 7.81 МБ
ВЛИЯНИЕ НА ФАЙЛ: Визуально файл выглядит так же. Тем не менее, объединение всех слоев вашего документа в один значительно сократит диапазон доступных вам вариантов редактирования, поскольку становится труднее редактировать отдельные компоненты вашего файла.
10: Используйте корректирующие слои вместо того, чтобы дублировать слои
Наш последний совет по уменьшению размеров ваших файлов Photoshop — всегда использовать корректирующие слои, а не дублировать слои, а затем применять прямые коррекции.
При желании отрегулировать свет и цвет слоя, многие пользователи Photoshop, включая профессионалов, предпочитают дублировать слой и применять прямые корректировки к копии через Изображение> Коррекция. Однако этот метод требует использования большого количества памяти, поскольку он включает в себя дублирование большого количества слоев и увеличение общего количества слоев в документе.
Хотя это лучше, чем применение правок непосредственно к недублированному слою, поскольку это позволяет работать неразрушающим образом, существует альтернативный метод, который можно использовать, который менее вреден для размера файла, но все же действует как неразрушающий способ. работы.
Корректирующие слоиPhotoshop позволяют применять к слоям те же изменения, к которым вы можете получить доступ через меню Изображение> Коррекция , но они действуют на отдельном слое. Это означает, что их можно редактировать, включать, отключать или удалять при необходимости, что делает их гораздо более универсальными, чем прямые настройки.
Но как добавить корректирующий слой? Вы можете создать его очень быстро, щелкнув значок New Adjustment Layer в нижней части окна Layers , как обведено ниже.
При нажатии на этот значок появится всплывающее меню, в котором вы можете указать тип корректировки, которую вы хотите внести в свои документы, например, яркость и контрастность, оттенок и насыщенность и цветовой баланс. Нажмите на тот, который хотите добавить, и все!
После добавления нового корректирующего слоя открывается новое окно, в котором вы можете редактировать свойства изменений как обычно.
ВИДЕОУчебник
И с этим мы рассмотрели практически все методы, которые вы можете использовать, чтобы уменьшить размер ваших файлов Photoshop!
Хотите увидеть наглядную демонстрацию того, как можно уменьшить размер изображения документа без потери его исходного высокого качества? Тогда посмотрите это видео от Signature Edits, которое дает очевидное объяснение процесса.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop.


 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.