Наложение текстуры на рисунок в Фотошоп / Creativo.one
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
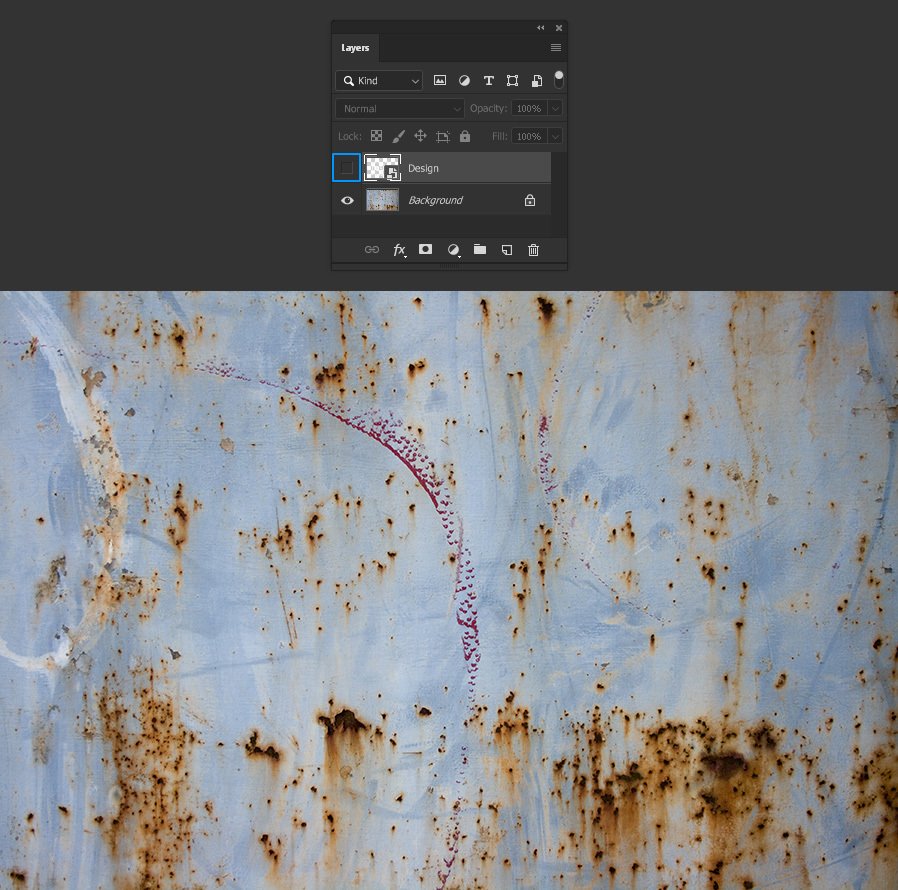
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур.
Конечный результат:
Автор: Dominique Byron.
Перевод: Хегай Глеб.
Источник: digitalartsonline.co.uk
Как наложить текстуру в фотошопе на текст или объект
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
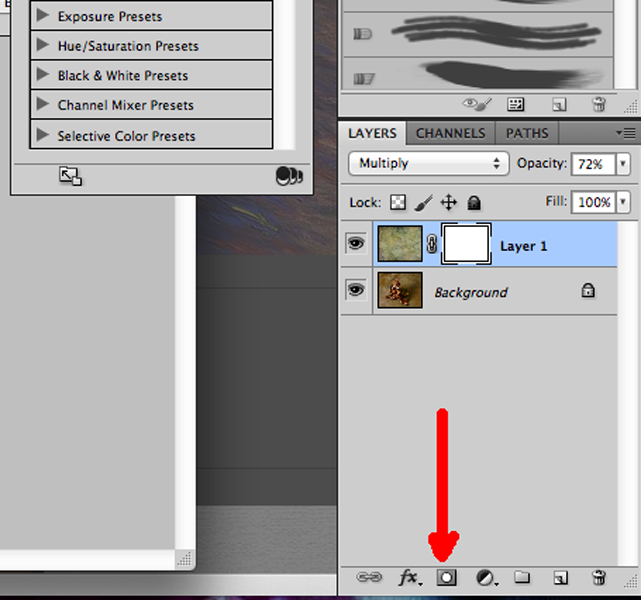
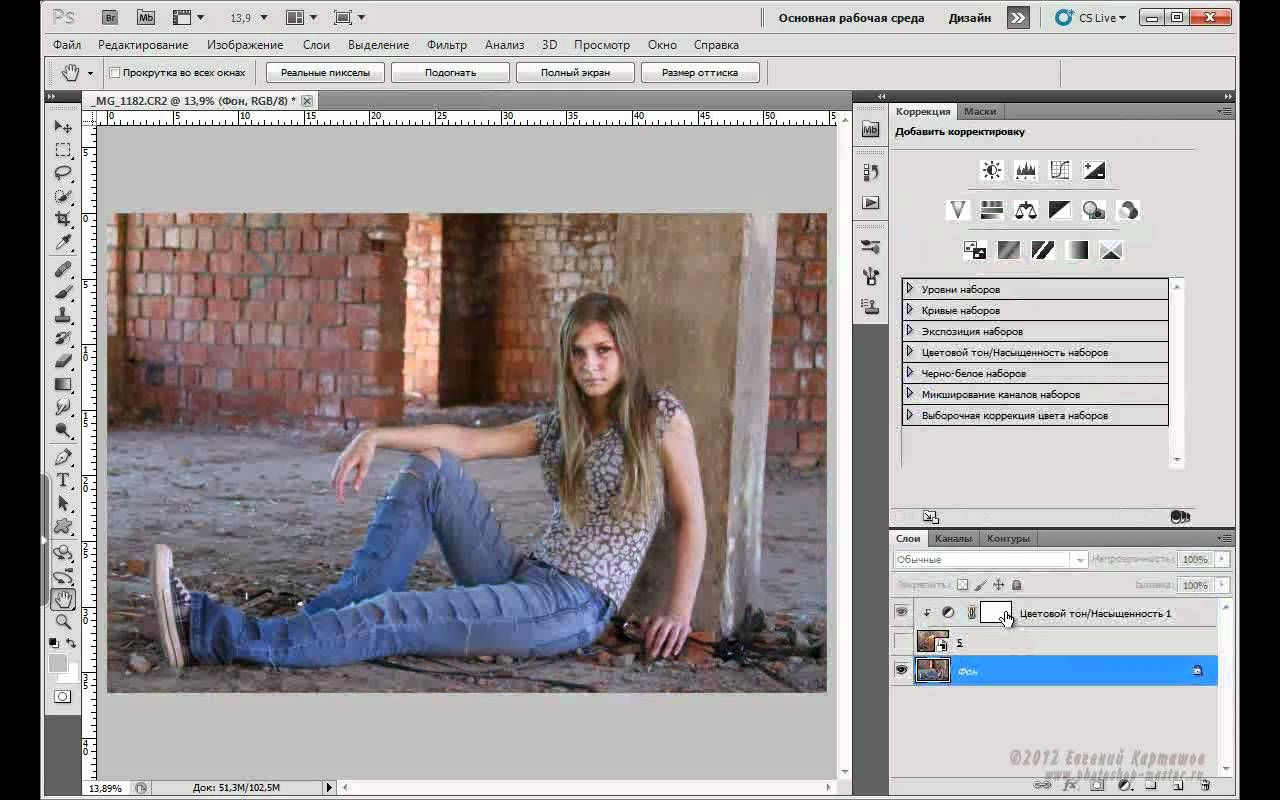
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Как наложить текстуру? Спецэффекты в Photoshop. Наложение текстуры в фотошопе Как пользоваться текстурами в фотошопе cs5
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
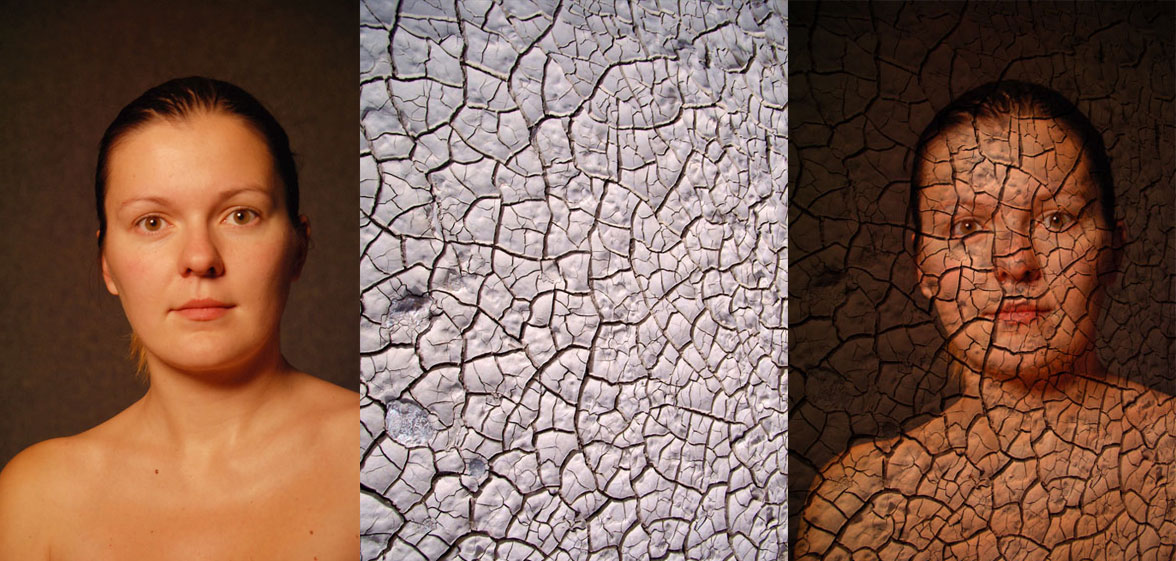
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
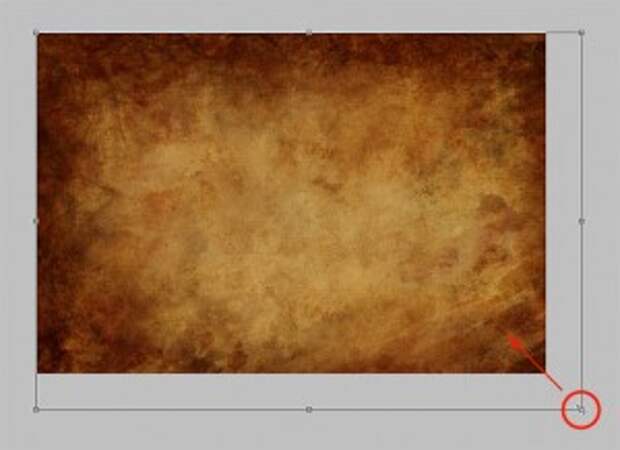
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
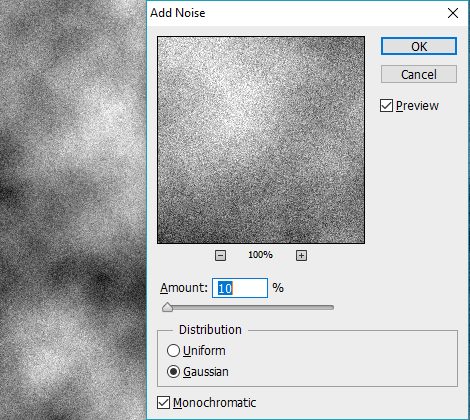
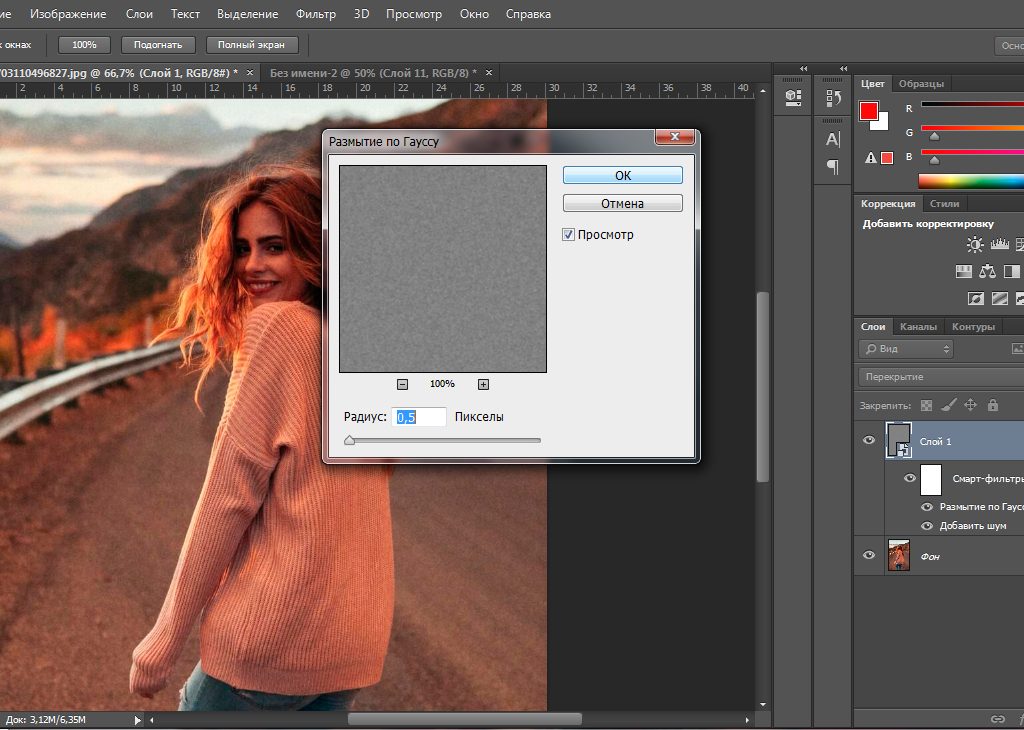
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A . Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C .
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет» , либо «Перекрытие» . Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U . Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
В этом уроке я покажу, как создать фотоманипуляцию с девушкой. Для создания этого эффекта мы будем использовать несколько текстур льда, параметры наложения и корректирующие слои.
Примечание: этот урок был выполнен в версии Photoshop CC, поэтому некоторые скриншоты могут различаться. Некоторые кисти эксклюзивны для версии Photoshop CS6.
Финальное изображение:
Шаг 1
Создайте новый документ размером 700px * 1020px (Файл — Новый) (Ctrl + N ) . Откройте папку с ледяной текстурой, выберите вот эту текстуру, откройте ее в Фотошопе и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в новый документ.
К этой текстуре примените корректирующий слой Черное и белое (black and white):
Теперь ледяная текстура выглядит так:
Шаг 2
Откройте изображение девушки и выделите ее верхнюю часть. Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
К слою с девушкой добавьте корректирующий слой Черное и белое (Black and White) с обтравочной маской:
Уровни (Levels) с обтравочной маской.
Корректирующий слой Кривые (Curves) с обтравочной маской:
Результат:
Шаг 3
Начнем добавлять лед вокруг девушки. Откройте изображение айсберга и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть льда в рабочий документ, уменьшите ее размер и поверните (Ctrl + T ) . Край айсберга должен располагаться на ноге девушки:
К слою с айсбергом добавьте обтравочную маску и примените корректирующий слой Черное и белое (Black and white):
Также, добавьте корректирующий слой Уровни (Levels):
Ластиком маленького размера (Е) сотрите края айсберга, чтобы сделать плавный переход к телу девушки.
Шаг 4
К нижней части тела девушки добавьте еще один кусок льда. Вернитесь к изображению айсберга, выделите еще один кусок льда и поместите его в рабочий документ.
Уменьшите размер нового слоя со льдом (Ctrl + T ) , отразите его по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали) и поместите его на нижнюю часть тела модели:
К только что добавленному слою со льдом добавьте корректирующие слои с обтравочными масками. Для начала, добавьте корректирующий слой Черное и белое (Black and White):
Теперь добавьте корректирующий слой Уровни (Levels):
Результат:
Шаг 5
Вокруг девушки добавьте небольшие куски льда. Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Поверните слой со льдом и уменьшите его (Ctrl + T). Примените корректирующий слой Черное и белое (black and white), чтобы удалить цвет. Разбросайте слои со льдом по всему документу.
Шаг 6
Добавим еще больше льда в наш дизайн. Откройте вот эту ледяную текстуру и выделите ее небольшую часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ, уменьшите (Ctrl + T ) и расположите, как показано на скриншоте:
К этому слою со льдом примените корректирующий слой Уровни (levels) с обтравочной маской:
Результат:
Шаг 7
Вернитесь к текстуре льда, которую использовали в шаге 6 и инструментом Прямолинейное лассо (polygon Lasso tool) выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ и примените корректирующий слой Уровни (levels).
Как накладывать текстуры в фотошопе cs6. Как наложить текстуру на лицо человека. Урок Фотошоп
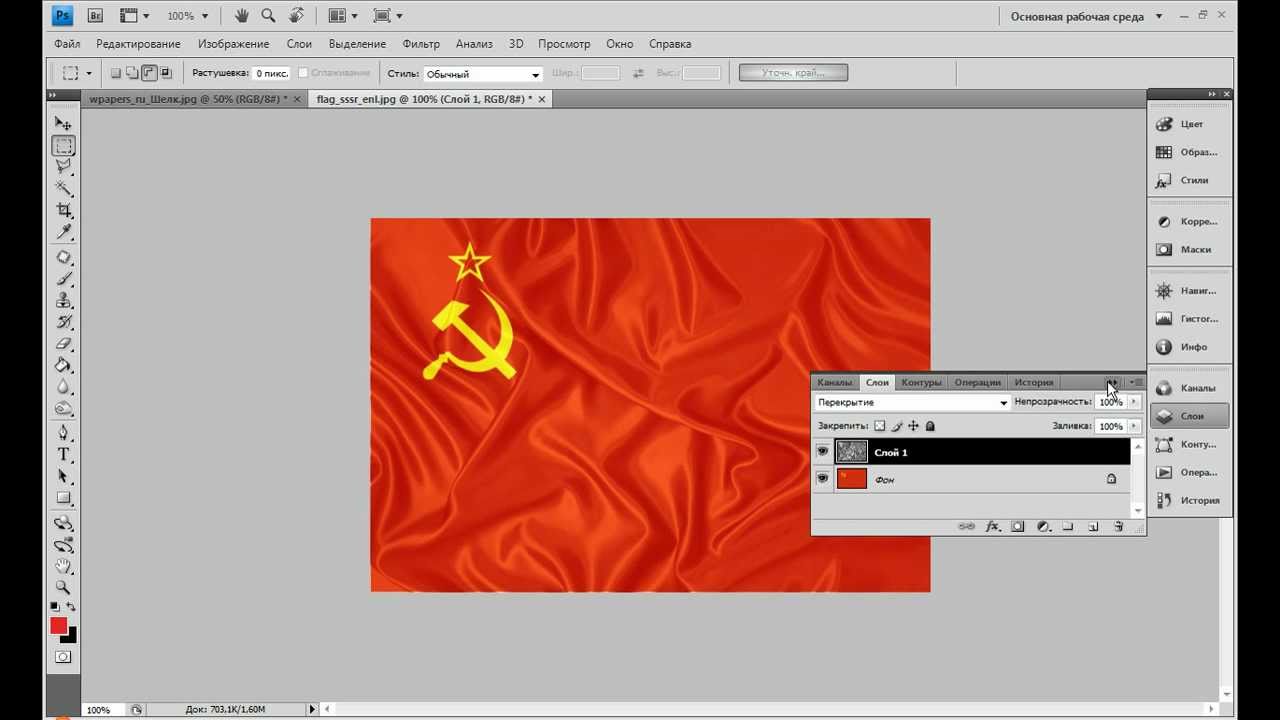
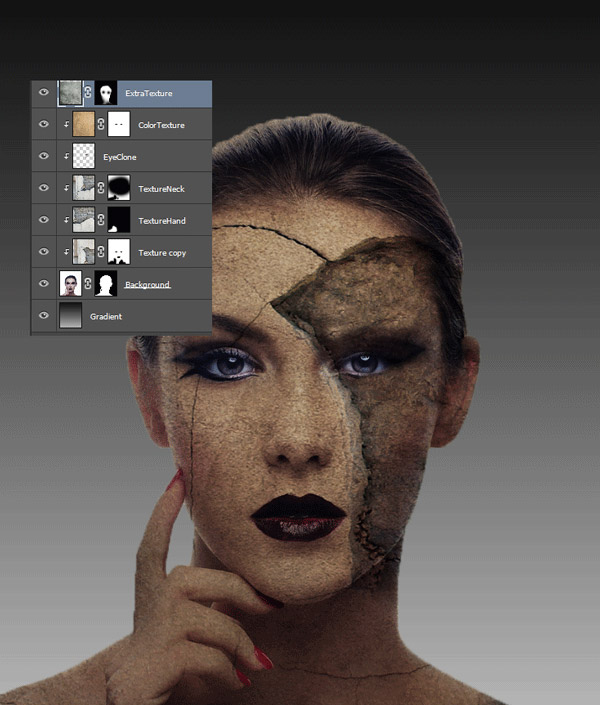
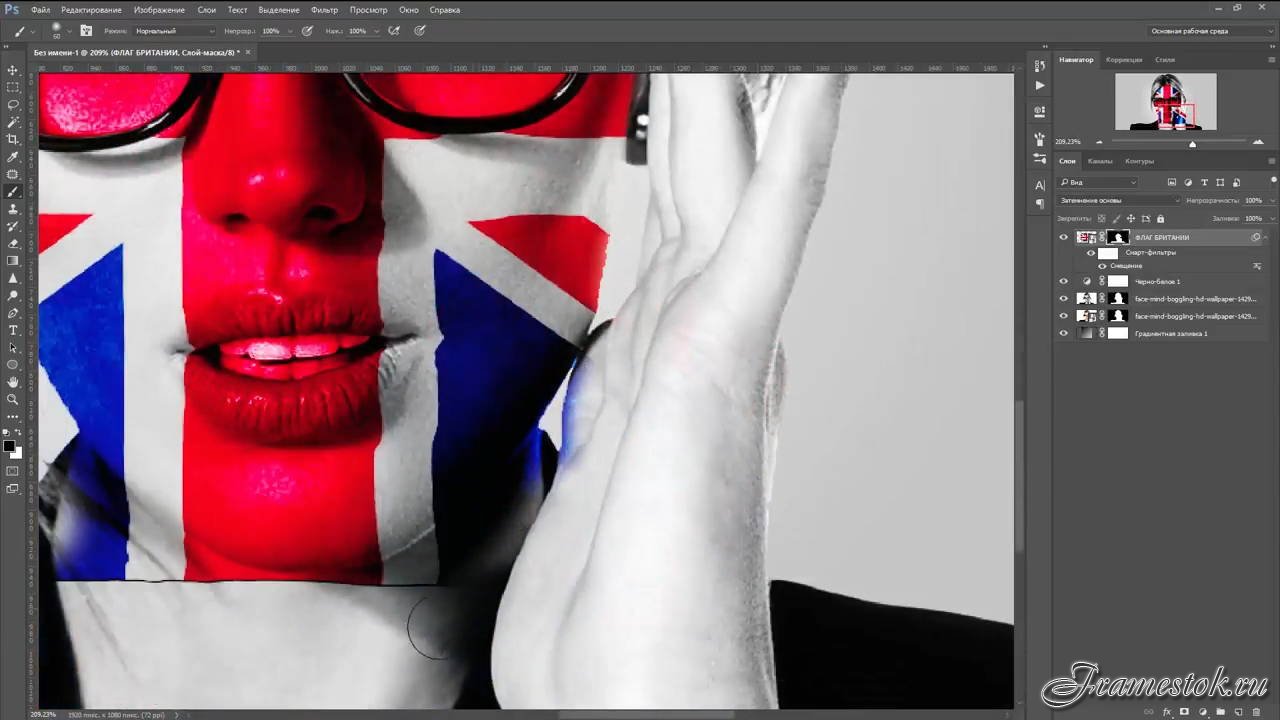
Сегодня мы научимся, как в программе фотошоп обернуть нужный нам предмет интересной текстурой или нанести классный узор вокруг любого объекта. В нашем фотошоп видео — уроке мы используем это сексапильное личико в качестве объекта, который будем оборачивать, а текстурой или точнее сказать — узором будет для нас флаг Великобритании или как говорят англичане — Union Jack.
Как вы уже, наверное, догадались этим способом можно также создавать используя фотошоп очень интересные Body Art произведения, моделируя на красивом теле захватывающие рисунки. И основным преимуществом в этой техники, будет то, что фотошоп даёт нам уникальную возможность не концентрироваться на художественном рисовании, думаю не многие сильны в этом, а проявляя чистую фантазию и используя уже готовые изображения, создавать захватывающие собственные коллажи на любом привлекающем вас объекте, будь то тело, одежда, стена, самолет, слон или любой плод вашей бурной фантазии.
Так как же всё-таки сделать это…?
Для начала закроем наш конечный результат и развернём исходное фото в программе фотошоп. Назовём эту красавицу, просто фон… и закроем пока.
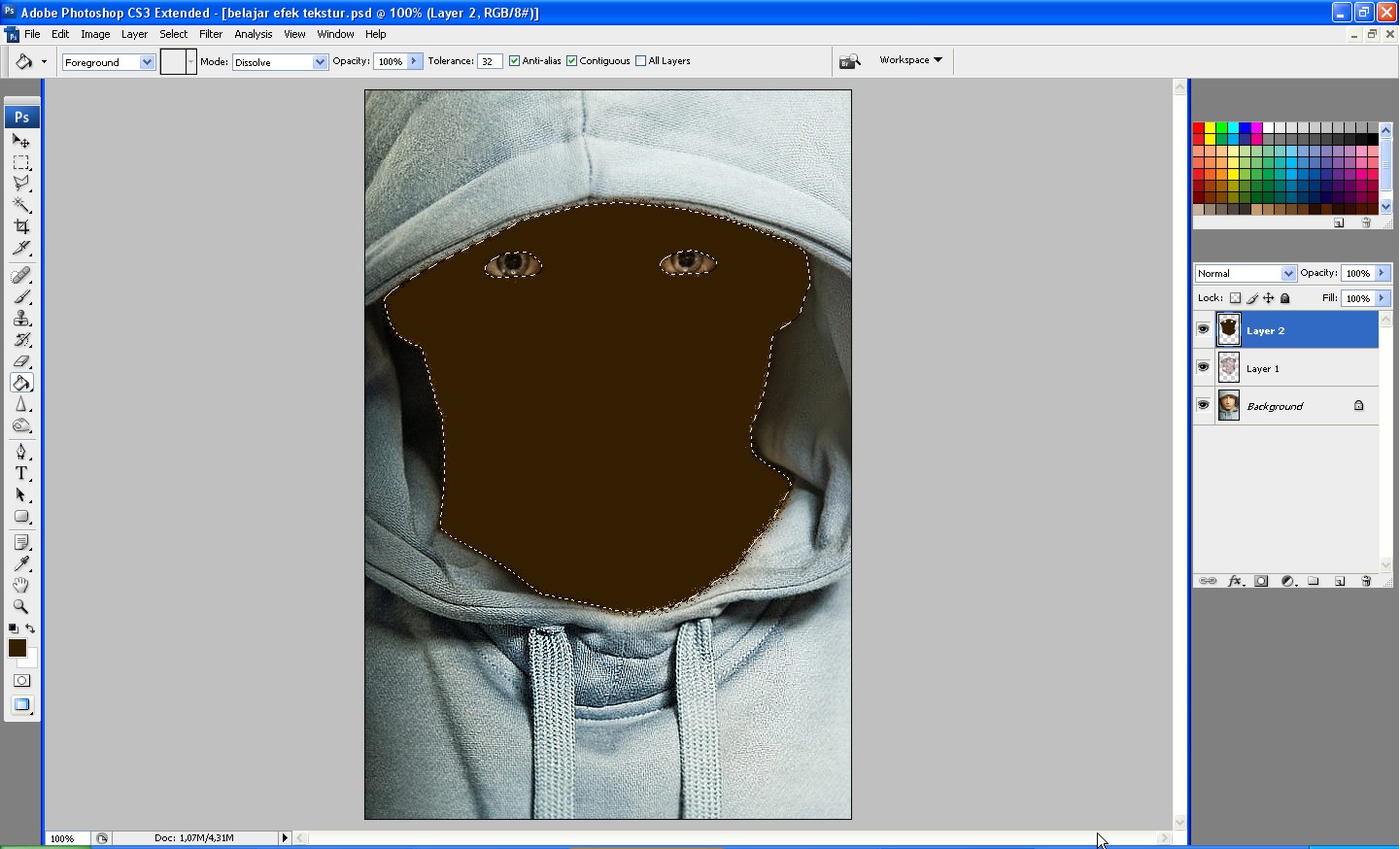
Теперь для достижения нашего конечного эффекта «текстура на объекте», нам потребуется создать Displacement map — Карту смещения пикселей части изображения на которую мы хотим накладывать и оборачивать текстуру или узор в фотошоп, в нашем случае это голова и часть шеи. И нам нужно их выделить.
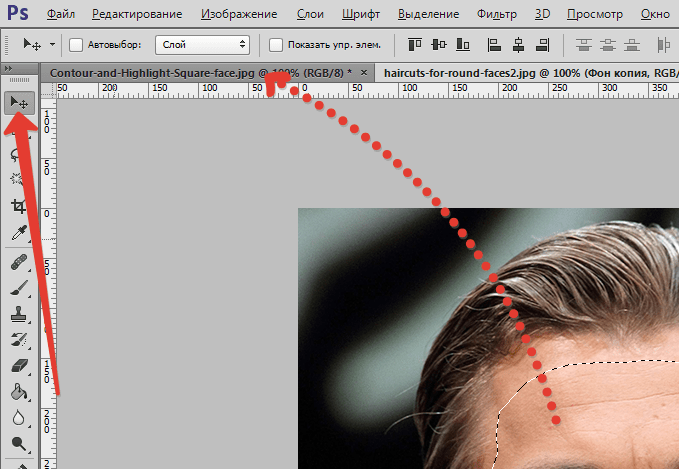
Для этого выберем инструмент Перо (Photoshop Pen Tool) и делаем обводку контуром по границе головы, затрагивая кусочек шеи. Когда это сделано, нажимаем правый клик мыши внутри области обводки и выбираем в этом окошке Make Selection — Создать выделение, то есть преобразуем контур в выделение. Жмем ОК.
Затем открываем фотошоп панетб «Док» и комбинацией горячих клавиш Ctrl+J на клавиатуре переносим выделенное на новый слой нашей фотошоп работы.
Итак, сейчас мы имеем голову нашей модели на новом слое в самом вверху, отдельно от исходного фонового изображения на слое ниже.
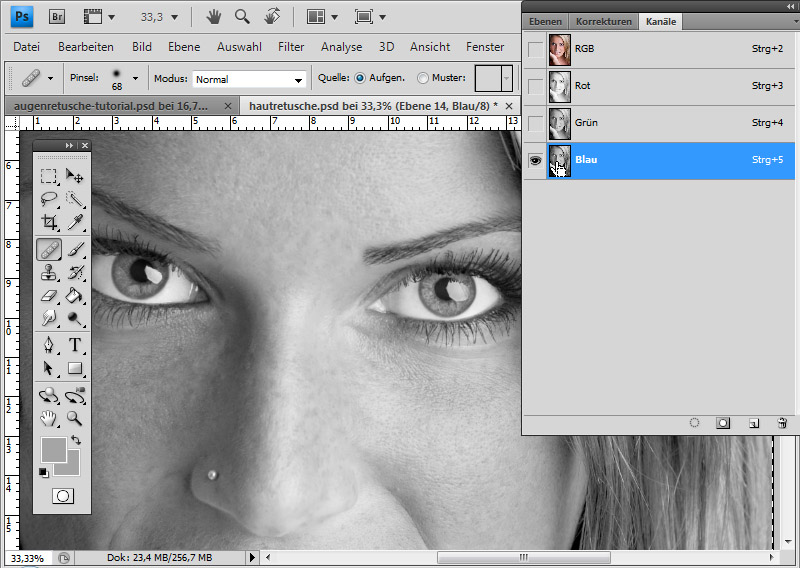
Теперь собственно и создадим Displacement map — Карту смещения этому верхнему слою. Для этого нам потребуется обесцветить выделенную область, т.е. голову.
Идём в основную панель программы Adobe Photoshop: Image — Изображения, Adgastments — Коррекция и выбираем Desaturate — Обесцвечивание. Далее нам необходимо повысить контраст этого черно — белого изображения, другими словами сделать светлые участки более светлее и темные соответственно еще темнее, так как Карта Смещения в программе фотошоп, формируется по принципу сжатия или концентрации пикселей на определенном участке изображения в ту или иную сторону, т.е. сторону белого или черного цвета. Как мы знаем, вся иллюзия объёма на любом изображении обрабатываемом в программе фотошоп строится на всё той же простой теории — игры света и тени.
Итак, заходим в главную панель программы фотошоп: Image — Изображения, Adgastments — Коррекция и на этот раз выбираем Levels — Уровни. И с помощью ползунков делаем контраст, необходимого нам уровня. Когда это сделано, жмем ОК.
Когда это сделано, жмем ОК.
Теперь смягчим жёсткость нашего изображения, воспользовавшись еще одним инструментом фотошоп. Для этого заходим в Filtr -Blur (Размытие) — Gaussian Blur (Размытие по Гауссу) и выбираем примерно такой эффект, в моем случае — это Radius около 5 рх. Жмем ОК.
И конечный шаг этого фотошоп видео урока по созданию Displacement map — Карты смещения — это сохранить то что у нас получилось в формате PSD, т.е фотошоп формате, который ставится программой фотошоп по умолчанию.
Сделаем это, и в данном случае назовем файл карты смещения, как map1. Жмём сохранить. И здесь ОК.
Теперь давайте вернём наше фотошоп изображение на два шага назад. Как это сделать? Очень просто! Жмём два раза на клавиатуре комбинацию горячих клавиш Alt + Ctrl + Z или другим вариантом. Для этого заходим в основную панель программы фотошоп и выбираем Edit (Редактирование) и жмём два раза Step Backward т.е. шаг назад, два раза.
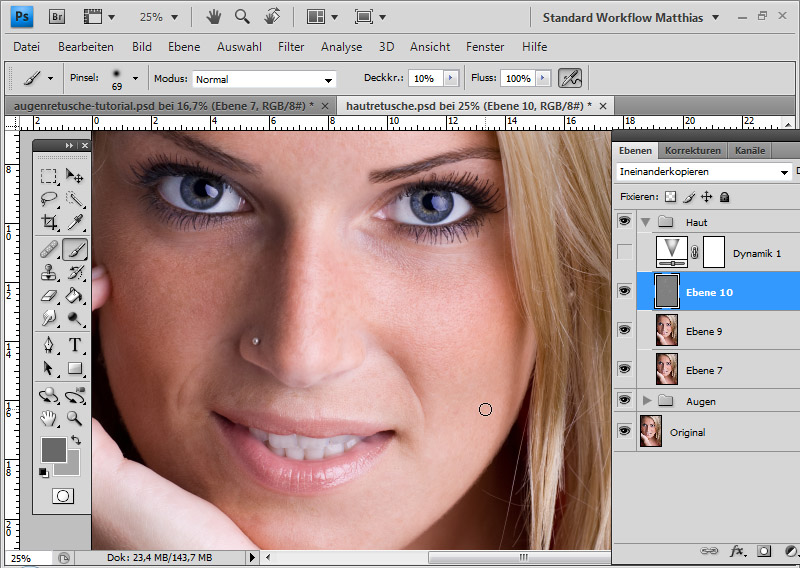
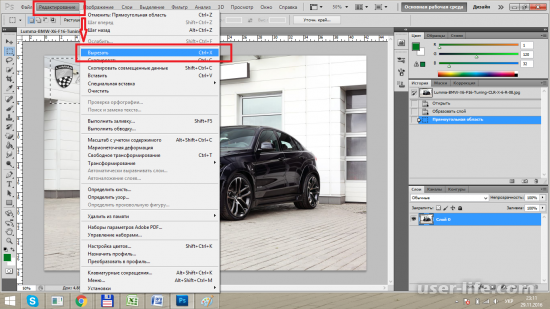
Теперь открываем в программе фотошоп флаг, которым будем оборачивать объект.
Переходим на инструмент перемещения и зажав левую кнопку мыши перетаскиваем изображение с флагом на фото с нашей моделью. Теперь применим фотошоп инструмент трансформации, нажав комбинацию горячих клавиш Ctrl + T и разместим флаг так, чтобы он перекрывал голову модели. Для более точного расположения, уменьшим непрозрачность слоя с флагом и подправим как нам нужно. Когда все сделано, вернем непрозрачность на 100% и жмем на эту птичку.
Теперь идем в Filtr — Distort (Деформация) — Displace (Смещение) и в этом окошке оставляем все значения, как есть или же если вас конечный результат не будет удовлетворять, то можно поиграться с этими значениями: Horizontal Scale (Горизонтальный размер смещения) и Vertical Scale (Вертикальный размер смещения пикселей). Можете попробовать установить размер 15, 20 или 25 и опытным путём выбрать лучший для вас результат.
А пока жмем ОК.
Далее выбираем тип файла Displacement map (PSD), он идет в программе фотошоп по умолчанию и имя файла map1, который мы сохранили ранее — это и есть наша Карта Смещения. Жмем Открыть.
Жмем Открыть.
И мы наблюдаем деформацию флага, которую производит программа фотошоп в соответствии с Картой Смещения.
Далее начинается самый интересный процесс данного фотошоп видео урока..
Остаемся на верхнем слое с флагом, зажимаем и удерживаем на клавиатуре кнопку Ctrl и левой кнопкой мыши кликаем по пиктограмме слоя ниже, с головой нашей модели. Тем самым загружая выделение.
Далее что бы избавится от лишних участков флага за пределами выделения, жмем на этот значок, тем самым создавая маску верхнего слоя с флагом и скрывая все лишнее.
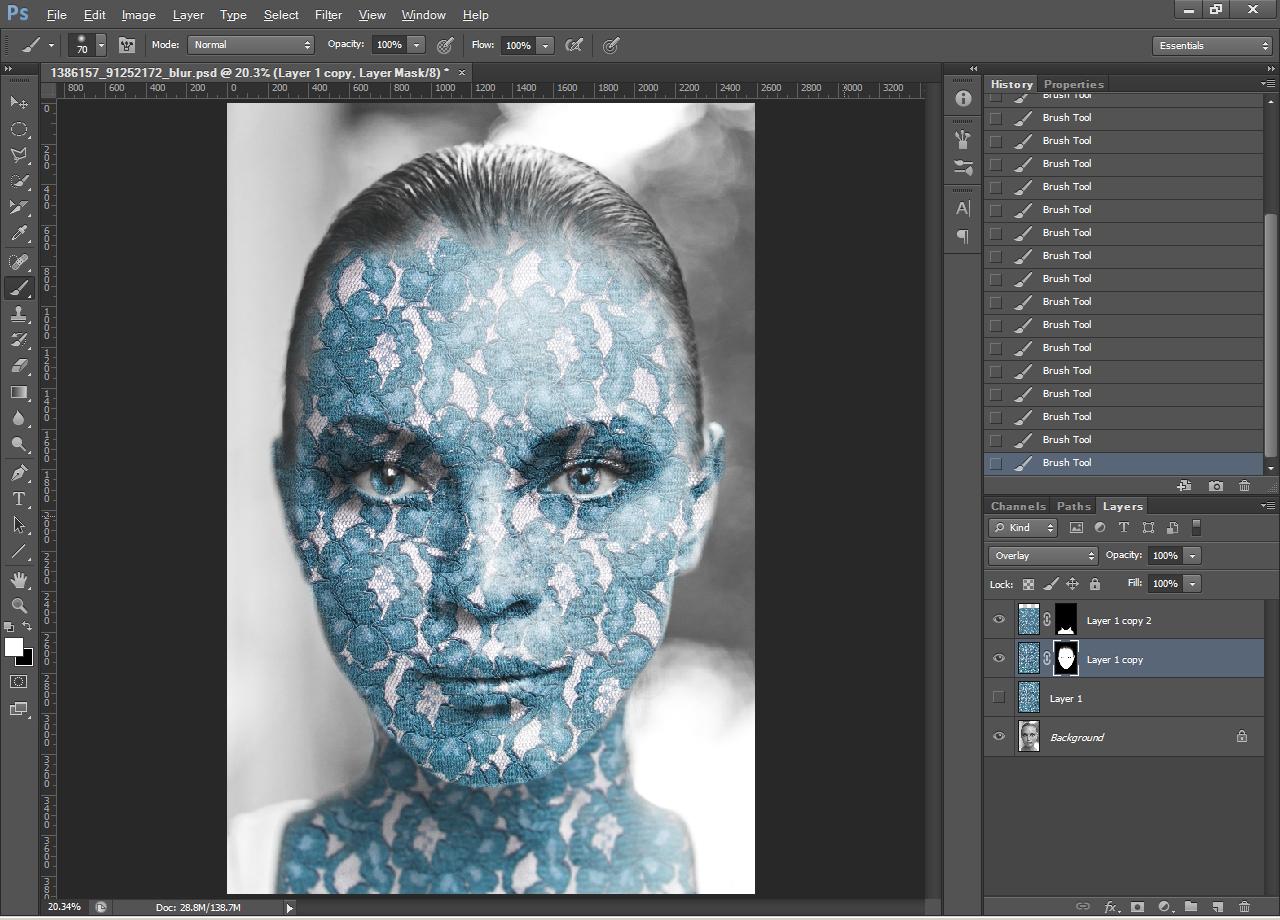
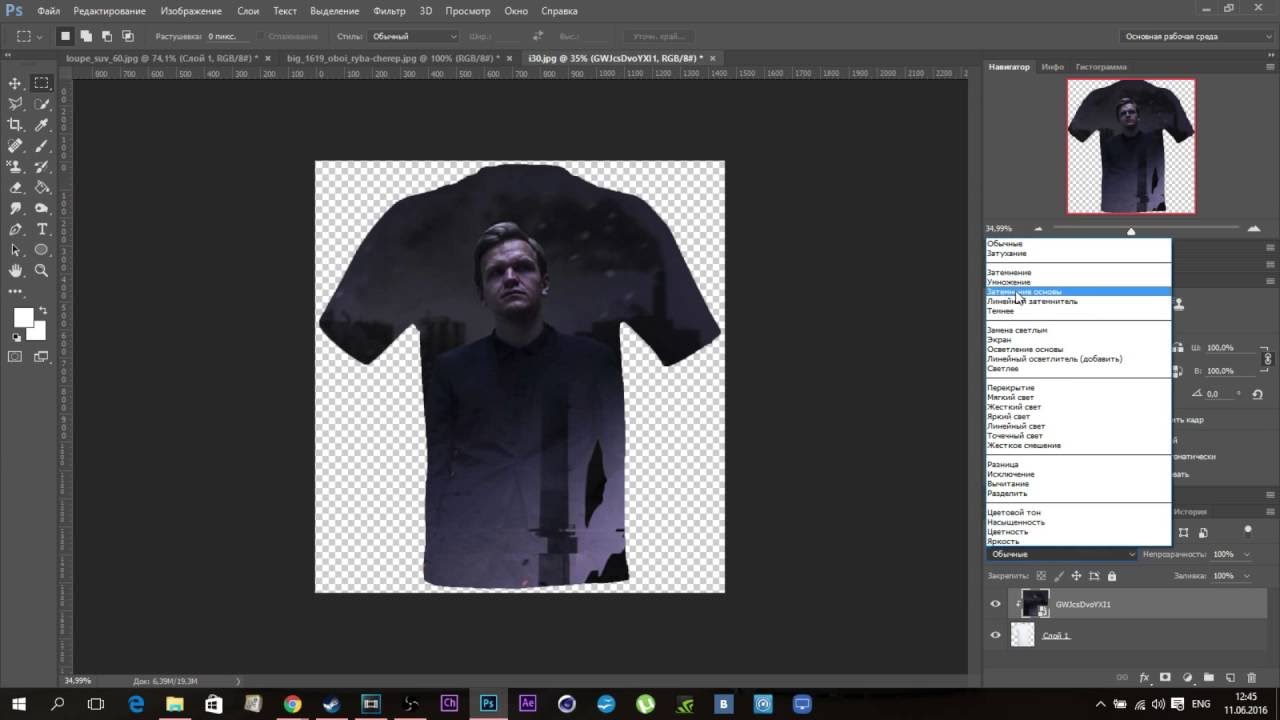
Затем заходим в панель режимов смешивания и выбираем режим Overlay Наложение. И видим голову обернутую флагом.
А сейчас сделаем небольшие доводки нашего изображения. Выставим непрозрачность верхнего слоя с флагом примерно на 75%, что придаст более естественный вид. Затем правый клик мыши по маске слоя с флагом и выберем мягкую черную кисть и подправим погрешности на ресницах.
Теперь займемся глазами и губами, вернём их в оригинальное состояние для более пущего эффекта. .
.
Для этого объединим два верхних слоя. Как это сделать..?
Убеждаемся, что верхний слой выделен, зажимаем и удерживаем кнопку Shift на клавиатуре и кликаем по слою под ним, получаем выделенные оба, далее правый клик мыши и выбираем Merge Laers (Объединить слои).
Дальше все очень просто, выбираем фотошоп инструмент ластик и аккуратненько стираем верхний слой в области глаз, т.е. проявляем глаза оригинального нижнего слоя. Думаю, принцип более чем понятен. И по желанию ту же самую процедуру проделываем и с губами — это уже как вам больше нравится.
Еще можно бы было убрать текстуру флага с части волос.
Для этого кликаем вот по значку, создавая в программе фотошп маску верхнего слоя и опять же выбрав мягкую кисть черного цвета с большим диаметром и нулевым значение жёсткости, аккуратно обрабатываем волосы.
И вот такой интересный результат нашего фотошоп видео урока мы получаем… То что было и то что получилось.
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) — 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Конечный результат:
Перевод: Хегай Глеб.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
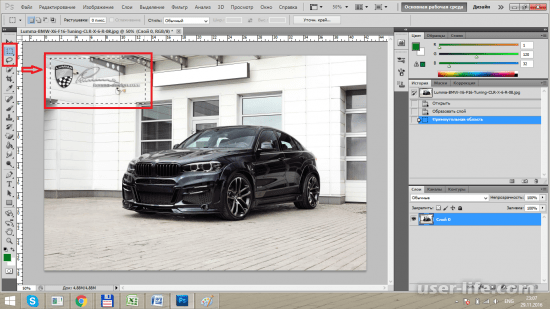
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой.
 Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой». - Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D . - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора»
выберите «Узоры»
.
 После этого жмем на кнопку «Загрузить»
.
После этого жмем на кнопку «Загрузить»
. - Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
Как в фотошопе на картинку наложить текст или текстуру
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Полный курс фотошопа с бесплатными уроками здесь
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
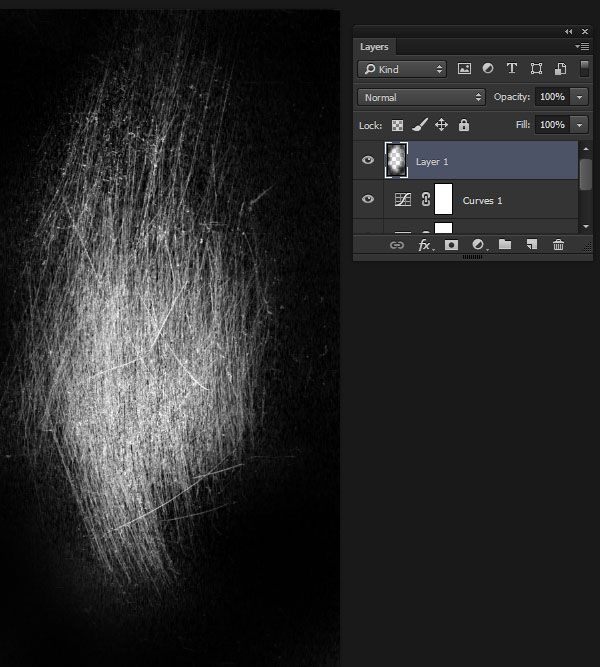
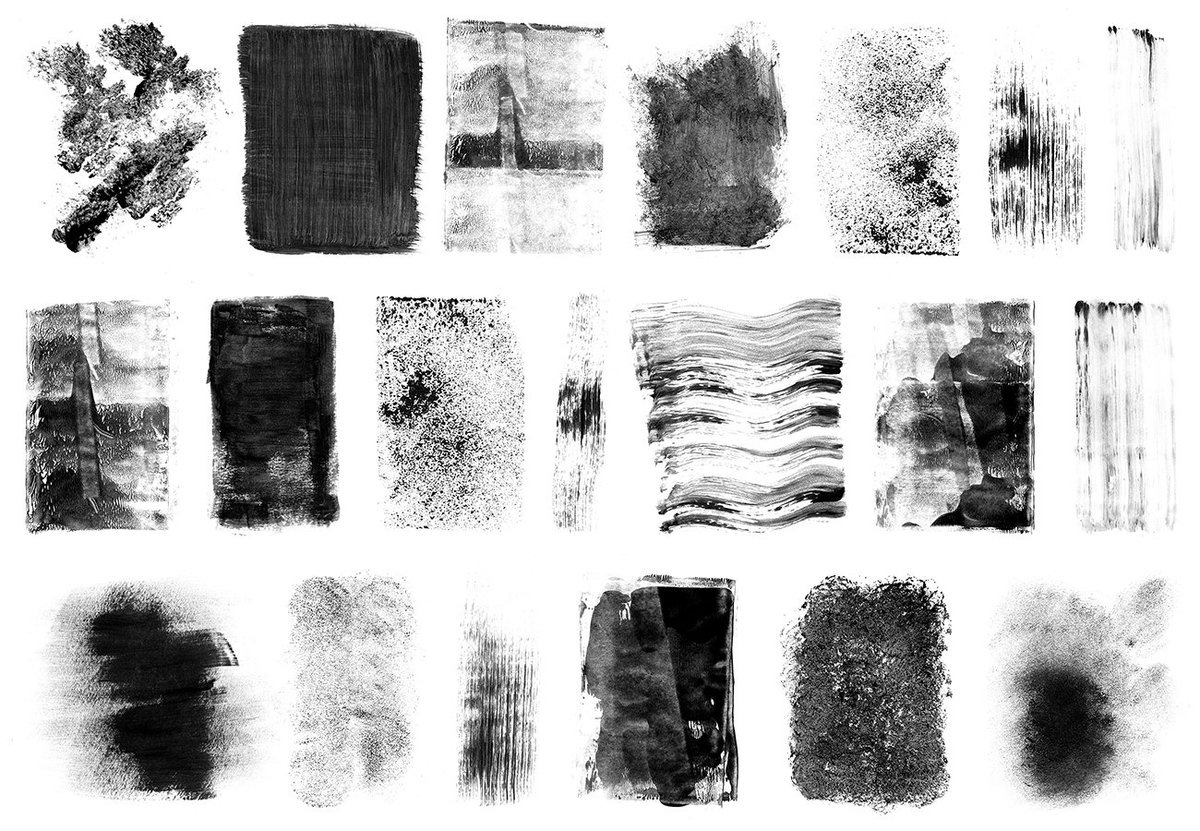
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
«Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
В заключении
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Всегда для вас Иван.
Как правильно наложить текстуру в фотошопе. Наложение текстуры в фотошопе
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры.
 После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста. - Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Рекомендуем также
Как наложить текстуру? Спецэффекты в Photoshop. Как правильно накладывать текстуры в фотошопе
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) — 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Конечный результат:
Перевод: Хегай Глеб.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы , эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel /Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый . Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise /Шум , и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана , и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр , далее Blur/Размытие и выбираем Gaussian Blur/ Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As ../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску , нажав на соответствующий значок.
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
Итак, загрузите оригинал фотографии, которую мы будем обрабатывать.
Вторым снимком откройте изображение-текстуру, которую вы будете накладывать поверх фотографии.
Открыв изображение-текстуру, нажмите сочетание клавиш на клавиатуре Ctrl+A, которое позволит выделит изображение все полностью. Вокруг картинки появится тонкая пунктирная рамка.
Скопируйте изображение в буфер обмена, нажав сочетание клавиш Ctrl+C. Откройте фотографию, на которую будете накладывать текстуру и нажмите Ctrl+V. Photoshop автоматически вставит текстуру в отдельный слой.
Откройте вкладку «Редактирование» и выберите «Свободное трансформирование». Данная функция позволяет урегулировать параметры текстуры таким образом, чтобы они совпадали с фотографией. Закончив регулирование, нажмите клавишу Enter.
Активируйте инструмент «Перемещение». Дело в том, что при определенных инструментах некоторые функции Photoshop могут быть не доступны. Для того чтобы они заработали, мы и выбираем «Перемещение».
Перейдите в опцию смешивания слоев. По умолчанию там стоит параметр «Обычные». Здесь содержится список параметров, которые будут изменять степень интенсивности текстуры, наложенной поверх фотографии. Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Теперь вы можете переходить к изменению степени насыщенности текстуры. Если вы хотите, чтобы на фотографии были видны лишь очертания текстуры, тогда вам стоит ее обесцветить. Для этого перейдите в меню «Изображение» – «Коррекция» – «Обесцветить». По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
Еще один интересный эффект, который дает возможность «поиграться» с текстурой – это инвертирование, т.е. смена цветов на противоположные. Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Заключительным этапом настроек является снижение непрозрачности текстуры. На панели слоев располагается соответствующий пункт, где в процентах указана степень непрозрачности (100% – полностью непрозрачная текстура). Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
И чтобы изображение смотрелось более естественно, снизим цветовую насыщенность снимка. Для этого нажмите в самом низу панели инструментов на миниатюрный значок в виде кружочка, одна половинка которого белая, а другая черная. Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
На этом все! Теперь вы знаете основы работы с текстурами с помощью режимов смешивания.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Как добавить текстуры к фотографиям в Photoshop
Описание учебника
Придайте свадебной фотографии романтический вид, добавив винтажный, выветренный вид. Добавьте зернистости и гранжа в обложку альбома, добавив потертости и царапины. Помогите бизнесу выделиться, добавив тему и характер к их логотипу. Добавление текстур часто может быть отличным завершающим штрихом при создании запоминающихся изображений, и в этом уроке мы покажем вам, как это сделать. В дополнение к образцу изображения мы добавили две пользовательские текстуры, которые вы можете использовать, чтобы экспериментировать со своими фотографиями!
Если они вам нравятся, попробуйте наш эксклюзивный пакет текстур от пыли и царапин!
Добавляйте текстуры к вашим фотографиям за секунды!
Добавление текстур может придать изображению совершенно иное ощущение.Вам решать, когда использовать текстуру, но это можно сделать практически с любым типом фотографий, и есть бесчисленное множество типов текстур, которые можно попробовать!
Применять текстуры в Photoshop невероятно просто! После того, как текстура загружена как слой в документ Photoshop, просто измените Режим наложения на Экран. Для дальнейшего уточнения используйте текстуру в сочетании с масками слоев, обтравочными масками и такими инструментами, как Blend If, чтобы получить именно тот вид, который вам нужен! Вы даже можете комбинировать несколько текстур на фотографии, чтобы сделать ее еще более уникальной.
Пошаговое руководство
Скачать образец изображения и текстур
СкачатьОткройте образцы изображений и текстур в Photoshop
Сначала поместите Photo Scratches-1.jpg, Photo Scratches-2.jpg и Как добавить текстуры в Photoshop.jpg в Photoshop, выбрав «Файл» и «Открыть»… или перетащив файлы в рабочее пространство.
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов в левой части рабочего пространства.Инструмент «Перемещение» является самым первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях. Удерживая SHIFT, щелкните и перетащите оба текстурированных изображения на основное изображение. Текстурированные слои должны отображаться как верхние слои.
Добавьте текстуру к фотографии
Когда выбрано основное изображение, нажмите F для перехода в полноэкранный режим на клавиатуре, чтобы просмотреть только основное изображение с текстурами.
Если текстурированные изображения больше, чем основное изображение, нажмите CMD или CTRL + T и удерживайте SHIFT, щелкая и перетаскивая мышь.
Чтобы сохранить соотношение сторон при изменении размера, удерживайте SHIFT + OPTN или ALT, щелкните и перетащите мышь, пока слой не будет подогнан.
Применение режима наложения экрана к слою текстуры
Найдите панель слоев в правой части рабочего пространства. На панели слоев режим наложения в настоящее время установлен на Нормальный. Измените режим наложения с Normal на Screen, чтобы удалить темный фон текстурированного слоя. Когда объект светится на темном фоне, используйте режим наложения экрана, при котором темные области исчезают, а светлые — видны.В этом случае темный фон исчезнет, но белые текстуры останутся на изображении.
Чтобы внести изменения в текстурированный слой, добавьте уровни, нажав CMD или CRTL + L.
Обратите внимание, что окно «Уровни» показывает, сколько светлых и темных аспектов присутствует в изображении. Под графиком входных уровней находятся три небольших ползунка, по одному слева, посередине и справа. Если перетащить крайний левый ползунок влево или вправо, текстурированный слой станет темнее или светлее.При этом текстурированный фон становится темнее, и исходное изображение становится более заметным. Для этого слоя переместите левый ползунок вправо на 17 и нажмите ОК.
Добавить вторую текстуру для разнообразия
Теперь примените те же шаги для слоя 2, что и для слоя 1. Найдите слой 2 на вкладке «Слои» и сделайте его видимым. Как и раньше, измените режим наложения с нормального на экранный.
Чтобы внести какие-либо изменения в слой 2, загрузите корректирующий слой уровней, нажав CMD или CRTL + L.
Измените левый ползунок на 16 и нажмите OK.
Примените маску слоя и растушуйте
Обратите внимание на то, что на слое 2 есть несколько царапин, пересекающихся с основным фокусом изображения. Чтобы настроить слой, добавьте маску слоя, которая позволяет изменять выбранный слой без полного удаления информации. Чтобы добавить маску слоя, найдите нижнюю часть панели слоев и щелкните прямоугольник с кругом посередине. Этот символ представляет маску слоя. Имейте в виду, что независимо от того, какой слой выбран, к изображению будет добавлена маска слоя.
После того, как маска слоя добавлена к выбранному слою, обратите внимание на белое поле рядом со слоем 2 на панели слоев.
Чтобы временно стереть аспекты выбранного слоя, нажмите B на клавиатуре, чтобы выбрать инструмент «Кисть» на панели инструментов.
Теперь, чтобы убедиться, что вы рисуете на маске слоя, выберите белое поле рядом с изображением на панели слоев.
Обратите внимание на две цветные рамки в нижней части панели инструментов. Цвет сверху представляет цвет переднего плана, а цвет позади него представляет цвет фона.
Чтобы изменить цвета, дважды щелкните поле цвета переднего плана или фона. В зависимости от того, какой из них был выбран, появится окно выбора цвета (цвет переднего плана) или окно выбора цвета (цвет фона). Выберите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона. После того, как вы выбрали цвет и для переднего плана, и для фона, нажмите OK.
Включив инструмент «Кисть», обратите внимание на различные способы настройки инструмента «Кисть» в верхней части рабочего пространства.В этом случае установите Brush Mode на Normal, а Flow на 20%. Выбор меньшего числа для Flow — отличный способ смешать эффект.
Чтобы скрыть текстуру, покрывающую объект на изображении, раскрасьте, используя черный цвет. Чтобы показать скрытую текстуру, нажмите X на клавиатуре, чтобы переключить цвета и закрасить белым. Обратите внимание, что маска слоя показывает, где было нарисовано черное или белое.
Добавить цвет на слой текстуры
Предоставляемые текстуры черно-белые, но оттенок / насыщенность позволяет добавить цвет к вашей текстуре.
Сначала отключите слой 2 на панели слоев и выберите слой 1.
Нажмите CMD или CTRL + U на клавиатуре, чтобы выбрать оттенок / насыщенность. Должно появиться окно «Цветовой тон / насыщенность» с набором различных параметров для применения цвета к выбранному слою.
В этом случае убедитесь, что в правом нижнем углу окна установлен флажок Colorized.
Попробуйте переместить ползунок под «Оттенок» и обратите внимание, как ползунок перемещает изменения цвета в текстурированном слое. Чтобы сделать изображение более теплым, выберите оранжевый оттенок или введите 27 рядом с полем «Оттенок».
Установите ползунок «Насыщенность» на 18 и нажмите «ОК».
Чтобы увидеть до и после текстурированного слоя, нажмите CTRL или CMD + C. При добавлении цвета текстура больше сливается с изображением.
Обратите внимание, как цвет лучше сочетается с изображением.
Добавить текстуру к логотипу в Photoshop
Чтобы добавить текстурированный слой к логотипу, перейдите в меню «Файл» и затем нажмите «Открыть…».
Выберите «Текстуры» на Logo.tif и нажмите «Открыть» в правом нижнем углу окна.
Теперь перенесите текстурированные слои на слой с логотипом, удерживая SHIFT и щелкнув и перетащив, используя инструмент «Перемещение».
Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, щелкните и перетащите, пока текстура не будет соответствовать изображению.
Чтобы сохранить соотношение сторон, удерживайте SHIFT + OPTN или SHIFT + ALT и щелкните и перетащите, чтобы уменьшить масштаб.
Используйте обтравочную маску, чтобы применить текстуру к логотипу
Чтобы применить текстурированный слой только к логотипу, а не ко всему изображению, используйте обтравочную маску.
Отмените выбор видимости на уровне 3 на панели слоев.
Щелкните правой кнопкой мыши слой 2 и выберите «Создать обтравочную маску». Обратите внимание, что текстурированный слой виден только поверх центра.
Теперь сделайте слой 3 видимым, щелкнув пустое поле слева от слоя 3.
Чтобы добавить обтравочную маску к слою 3, просто щелкните правой кнопкой мыши и выберите «Создать обтравочную маску».
Используйте инструмент «Перемещение», чтобы переместить текстурированный слой в желаемое место.
Измените режим наложения текстур на экран
Затем перейдите в режим наложения и измените режим наложения с нормального на экранный для слоя 3 и слоя 2.Теперь текстурированный слой находится поверх нашего винтажного логотипа.
Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, щелкните и перетащите.
Отрегулируйте уровни для изменения видимости
Чтобы отрегулировать уровни, нажмите CMD или CRTL + L, сдвиньте левый ползунок входных уровней до 30 и нажмите OK.
При этом темные участки становятся темнее, а слой становится менее заметным.
Поверните текстуру, нажимая CMD или CRTL + T, пока не получите желаемое.
Расположите панель слоев и уменьшите непрозрачность до 34%.
Сопоставление текстуры с лицом с помощью Photoshop
Как сопоставить текстуру с лицом с помощью Photoshop
Шаг 1. Выберите канал с наилучшим контрастом изображения
Начнем с фотографии, к которой мы будем применять текстуру. Переключитесь на панель каналов на мгновение. Вы найдете панель «Каналы», сгруппированную с панелями «Слои» и «Пути» («панели» в более ранних версиях Photoshop называются «палитрами»). Щелкните вкладку «Название каналов» вверху группы, чтобы выбрать ее.Вы увидите три цветовых канала — Red , Green и Blue — вместе с композитным каналом RGB вверху:
Панель (палитра) каналов в Photoshop.
Чтобы узнать больше о цветовых каналах и цветовом режиме RGB в Photoshop, обязательно ознакомьтесь с нашим полным руководством RGB и цветовых каналов в Photoshop Explained . Мы собираемся использовать один из этих трех каналов (красный, зеленый или синий) для создания нашей карты смещения, которая затем будет использоваться для сопоставления нашей текстуры с контурами лица человека.
Нам нужно выбрать канал, который даст нам самый высокий контраст изображения, поскольку чем больше у нас контраста, тем лучших результатов мы достигнем с нашей картой смещения. Щелкните каждый канал (красный, зеленый, затем синий) на панели каналов. Здесь я нажимаю на красный канал, чтобы выбрать его. Текущий выбранный канал будет выделен синим цветом:
Выберите отдельные каналы, щелкнув их на панели «Каналы».
При нажатии на каждый канал вы увидите, что в окне документа появляется черно-белая версия фотографии.Каждый канал предоставит нам различную черно-белую версию в зависимости от того, насколько заметен этот цвет на фотографии. Нам нужно выбрать канал, который дает нам лучший контраст изображения на лице человека. Вот как выглядит каждый из трех моих каналов: красный слева, зеленый посередине и синий справа:
Каждый цветовой канал (красный, зеленый, синий) дает нам различную черно-белую версию изображения.
Обычно при работе с оттенками кожи красный канал будет слишком ярким и размытым для использования в качестве карты смещения (поскольку кожа всегда содержит много красного), поэтому вы обычно в конечном итоге выбираете либо зеленый, либо синий каналы.В моем случае синий канал слишком темный, поэтому его нет. Красный канал на самом деле содержит больше деталей, чем я обычно ожидал, но я думаю, что зеленый канал содержит наибольшее количество контраста, с некоторыми яркими бликами и темными тенями, поэтому я собираюсь использовать зеленый канал для моей карты смещения.
Шаг 2. Дублируйте канал
После того, как вы определили, какой канал вы собираетесь использовать для карты смещения, убедитесь, что он выбран на панели каналов.Я использую зеленый канал, поэтому нажимаю на него, чтобы выбрать:
Щелкните канал, который вы будете использовать для карты смещения.
Затем щелкните значок меню в правом верхнем углу панели каналов и выберите Дублировать канал в появившемся меню:
Щелкните канал правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Дублировать канал».
Это вызовет диалоговое окно Duplicate Channel. Выберите New для параметра Document в разделе Destination диалогового окна, которое откроет копию канала как отдельный документ Photoshop.Не беспокойтесь о названии:
Установите для параметра «Документ» значение «Новый», чтобы создать новый документ из канала.
Щелкните OK, чтобы выйти из диалогового окна. Черно-белое изображение появится в отдельном окне документа:
Черно-белая версия из Зеленого канала (или любого другого выбранного вами канала) теперь отображается в собственном окне документа.
Мы подготовим наше изображение для использования в качестве карты смещения!
Шаг 3. Примените медианный фильтр к изображению карты смещения
В следующих нескольких шагах мы будем работать с только что созданным изображением карты смещения, поэтому пока не обращайте внимания на исходное изображение.Нам нужно удалить большую часть деталей с лица человека, иначе все маленькие поры, неровности, щетина и небольшие дефекты кожи вызовут проблемы. Мы воспользуемся парой фильтров Photoshop, чтобы сгладить ситуацию. Первым, что мы применим, является фильтр Median , который отлично подходит для уменьшения мелких деталей, сохраняя при этом края, определяющие объект, нетронутыми. Подойдите к меню Filter в строке меню вверху экрана, выберите Noise , а затем выберите Median :
Перейдите в Фильтр> Шум> Медиана.
Откроется диалоговое окно Медианного фильтра. Следите за своим изображением в окне документа, перетаскивая ползунок Radius в нижней части диалогового окна. Ползунок определяет, сколько деталей удаляется с изображения. Чем дальше вы перетащите ползунок вправо, тем больше деталей вы удалите. Идея состоит в том, чтобы удалить как можно больше деталей с лица человека, сохранив при этом важные края нетронутыми. Здесь нет специального параметра, который можно использовать, поскольку он будет зависеть от размера изображения, над которым вы работаете, но я собираюсь установить значение радиуса примерно на 8 пикселей:
Отрегулируйте величину радиуса с помощью ползунка в нижней части диалогового окна.
Щелкните OK, чтобы выйти из диалогового окна. Здесь мы видим, что мне удалось значительно уменьшить детализацию лица мужчины, сохранив при этом четкие и четкие определяющие края:
Большая часть деталей на лице мужчины была удалена без размытия важных деталей по краям.
Шаг 4. Применение фильтра размытия по Гауссу
Затем мы применим фильтр Gaussian Blur, чтобы завершить нашу карту смещения. Вернитесь в меню Filter и на этот раз выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Когда появится диалоговое окно «Размытие по Гауссу», используйте ползунок Radius в нижней части диалогового окна так же, как вы использовали его с медианным фильтром минуту назад, следя за своим изображением в окне документа, когда вы перетаскиваете ползунок вправо, чтобы применить к изображению большее размытие. Опять же, здесь нет конкретной настройки, поскольку она будет зависеть от вашего изображения, но цель состоит в том, чтобы применить достаточное размытие, чтобы сгладить вещи, сохраняя при этом возможность различать важные детали (глаза, нос, рот и т. Д.).Я собираюсь увеличить значение радиуса примерно до 13 пикселей:
Увеличьте значение радиуса, чтобы увеличить степень размытия изображения.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Photoshop применяет размытие к карте смещения:
Теперь отображается карта смещения с плавными переходами между разными уровнями яркости.
Шаг 5. Преобразование изображения в оттенки серого
Наконец, давайте преобразуем наше изображение карты смещения в цветовой режим Grayscale .Технически это не является абсолютно необходимым, поскольку Photoshop может использовать карты смещения, сохраненные в других цветовых режимах, но вы можете столкнуться с проблемами, если ваша карта смещения содержит слишком много каналов, поэтому преобразование изображения в оттенки серого, что ограничивает изображение один канал — хороший способ избежать этих проблем. Поднимитесь в меню Image вверху экрана, выберите Mode (сокращенно от Color Mode), затем выберите Grayscale :
Выберите Изображение> Режим> Оттенки серого.
Шаг 6. Сохраните изображение как файл Photoshop .PDF
Теперь, когда мы подготовили наше изображение для использования в качестве карты смещения, нам нужно сохранить его, и нам нужно сохранить его специально как файл Photoshop .PSD . Это единственный тип файла, который Photoshop может использовать для карт смещения, хотя я понятия не имею, почему это так. Иногда вам просто нужно принять что-то, и это один из таких случаев. Подойдите к меню File вверху экрана и выберите Save As :
Выберите «Файл»> «Сохранить как».
Откроется диалоговое окно «Сохранить как». Дайте файлу описательное имя. Я назову свой «displace.psd» и убедитесь, что вы выбрали Photoshop для параметра Format , чтобы он был сохранен как файл .PSD. Я считаю, что самое простое место для сохранения карт смещения — это папка «карты смещения», которую я создал на своем рабочем столе, поэтому я сохраню свой файл по адресу:
Сохраните файл в легко запоминаемом месте, например на рабочем столе.
По завершении нажмите кнопку «Сохранить», чтобы сохранить файл.Теперь вы можете закрыть окно документа карты смещения.
Шаг 7. Выберите лицо человека на фотографии
На этом мы закончили работу над нашей картой смещения, поэтому вернитесь к исходной фотографии (той, к которой вы собираетесь применить текстуру). Если вы все еще видите черно-белое изображение в окне документа, это потому, что у нас все еще выбран один канал на панели «Каналы». Щелкните канал RGB в верхней части панели «Каналы», чтобы вернуть полноцветную версию изображения.Канал RGB на самом деле вообще не является каналом, это просто композиция из трех отдельных каналов, и это то, что позволяет нам видеть изображение в полном цвете:
При нажатии на канал RGB выбираются сразу все каналы и изображение отображается в полном цвете.
Также вернитесь к панели «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей. Нам нужно выбрать область фотографии, на которую мы хотим сопоставить текстуру. Поскольку мы хотим сопоставить текстуру только лицу человека, сначала нам нужно выбрать ее.Используйте инструмент выделения по вашему выбору (инструмент «Лассо», Pen Too, l и т. Д.), Чтобы выделить нужную область. В моем случае я использую инструмент Lasso Tool, чтобы нарисовать выделение вокруг лица мужчины и верхней части его головы:
Нарисуйте выделение вокруг области, на которую вы хотите нанести текстуру.
Единственная проблема в том, что если бы я применил текстуру прямо сейчас, его глаза были бы закрыты текстурой, поскольку они в настоящее время находятся внутри выбранной области. Мне нужно убрать его глаза из выделения, и самый простой способ сделать это — просто удерживать мою клавишу Alt (Win) / Option (Mac), которая временно помещает инструмент Лассо в Subtract From Selection . режим, обозначенный маленьким знаком минус («-») в правом нижнем углу значка лассо.Перетащите выделение вокруг каждого глаза, чтобы удалить их из выбранной области. Когда вы закончите, вы должны увидеть выделенные контуры вокруг головы и глаз человека. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы временно переключиться в режим «Вычесть из выделения» с помощью любого основного инструмента выделения.
Обязательно ознакомьтесь с нашим учебником «Полная мощность основных выделений» для получения дополнительной информации о работе с выделениями в Photoshop.
Шаг 8: Сохраните выделение
В данный момент наш выбор нам не нужен, но он нам понадобится в ближайшее время, так что давайте сохраним его. Подойдите к меню Select вверху экрана и выберите Save Selection :
Выберите «Выбрать»> «Сохранить выделение».
Откроется диалоговое окно «Сохранить выделение». Я назову свой выбор «лицо», затем нажму «ОК», чтобы сохранить выбор для дальнейшего использования:
Сохранение выбора позволяет нам легко загрузить его снова в любое время, когда оно нам понадобится.
После сохранения выделения нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро отменить выделение, удалив контуры выделения с изображения.
Шаг 9: скопируйте изображение текстуры поверх исходного изображения
Откройте фотографию, которую вы собираетесь использовать в качестве текстуры. В моем случае я использую фотографию текстуры камня, которую мы видели в начале урока. Теперь ваше исходное изображение и фотография текстуры должны быть открыты в отдельных окнах документов на экране.
Убедитесь, что у вас выбрана фотография текстуры, щелкнув по ней в любом месте окна документа. Затем перейдите в меню Layer вверху экрана и выберите Duplicate Layer :
.Перейдите в Layer> Duplicate Layer.
Откроется диалоговое окно «Дублировать слой». Я собираюсь назвать свой скопированный слой «текстура», хотя имя не так важно. Что важно для , так это то, что вы выбираете документ исходного изображения в качестве Destination для скопированного слоя, чтобы наша фотография текстуры появлялась внутри документа исходной фотографии.Моя исходная фотография называется texture_mapping.psd, поэтому я выберу ее в качестве пункта назначения:
Выберите исходное изображение в качестве места назначения для слоя.
По завершении нажмите кнопку «ОК», чтобы выйти из диалогового окна и скопировать фотографию текстуры в документ исходного изображения. На этом этапе вы можете закрыть окно документа фотографии текстуры, в результате чего останется только одно открытое окно документа, содержащее как исходную фотографию, так и фотографию текстуры, при этом фотография текстуры теперь закрывает исходное изображение из поля зрения.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое, а фотография текстуры находится на новом слое над ним:
Поскольку фотография текстуры находится над оригиналом на панели «Слои», она закрывает исходное изображение для просмотра в окне документа.
Шаг 10: Загрузите выделение
Вот где нам нужно выделение, которое мы создали и сохранили ранее. Photoshop фактически сохраняет выделенные области как каналы, и если мы снова переключимся на панель «Каналы», мы увидим, что наш выбор отображается как отдельный канал под каналами RGB.Мой канал назван «лицо», потому что я так назвал его, когда сохранил выделение. Чтобы быстро загрузить выделение, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните непосредственно по миниатюре канала:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно миниатюру канала, чтобы загрузить его в качестве выделения в окне документа.
Вернитесь к панели «Слои», когда закончите. Вы увидите, что контуры выделения снова появились внутри документа, хотя их может быть трудно увидеть поверх текстуры:
Выбор был легко загружен обратно в документ.
Шаг 11: Добавьте маску слоя
Когда выделенная область загружена, убедитесь, что слой текстуры выбран на панели «Слои» (выбранные слои выделены синим), затем щелкните значок Layer Mask в нижней части панели «Слои»:
Добавьте маску слоя к слою текстуры, щелкнув значок «Маска слоя».
Это добавляет маску слоя к слою текстуры, и поскольку у нас была выделена голова человека, когда мы добавляли маску, только область фотографии текстуры, которая попала в выделение, остается видимой.Остальная часть слоя текстуры теперь скрыта от просмотра:
Благодаря маске слоя под текстурой остается только лицо мужчины.
Шаг 12: Измените режим наложения слоя текстуры на перекрытие
Чтобы смешать текстуру с лицом человека, перейдите к параметру Blend Mode в верхней части панели Layers и измените режим наложения с Normal (настройка по умолчанию) на Overlay :
Измените режим наложения слоя текстуры на Overlay.
Текстура теперь хорошо сочетается с лицом мужчины. Не стесняйтесь попробовать и другие режимы наложения, такие как Multiply или Hard Light, и сравнить полученные результаты, но режим Overlay часто является лучшим выбором для этого эффекта:
Изображение после изменения режима наложения слоя текстуры на Overlay.
Шаг 13: Выберите слой текстуры
На данный момент все выглядит неплохо, но чтобы добавить еще больше реализма, мы собираемся использовать нашу карту смещения, чтобы текстура соответствовала контурам лица человека.Во-первых, нам нужно выбрать слой текстуры, так как в настоящее время у нас выбрана маска слоя, а не сам слой. Мы можем определить, какой из них выбран, посмотрев на миниатюры на панели «Слои». Вы заметите, что на данный момент миниатюра маски слоя на слое текстуры имеет белую границу выделения вокруг нее. Это означает, что маска слоя в данный момент выбрана. Чтобы выбрать сам слой, щелкните непосредственно на миниатюре предварительного просмотра маски слоя:
Если вокруг миниатюры предварительного просмотра выделена рамка, слой выбран.Когда миниатюра маски имеет границу выделения, выбирается маска слоя.
Шаг 14: Отключите слой от маски слоя
Если мы применим нашу карту смещения прямо сейчас, и содержимое слоя (фотография текстуры), и маска слоя будут изменены картой смещения, и это потому, что содержимое слоя и замаскированный слой связаны вместе. Мы можем сказать, что они связаны друг с другом по небольшому значку ссылки между двумя миниатюрами. Чтобы отсоединить содержимое слоя от маски слоя, чтобы на маску не влияла карта смещения, щелкните значок ссылки, чтобы удалить ее:
Щелкните небольшой значок ссылки, чтобы отсоединить содержимое слоя от маски слоя.
Шаг 15: Применение фильтра смещения
Наконец, мы готовы применить нашу карту смещения, и мы делаем это с помощью фильтра смещения Photoshop. Поднимитесь в меню Filter , выберите Distort , а затем выберите Displace :
Перейдите в Фильтр> Искажение> Смещение.
Фильтр «Смещение» фактически состоит из двух отдельных диалоговых окон. Первое диалоговое окно просит нас установить некоторые параметры, причем два наиболее важных параметра находятся вверху.Параметры Горизонтальный масштаб и Вертикальный масштаб определяют, какое влияние карта смещения окажет на изображение. Другими словами, они определяют, насколько пиксели изображения будут сдвинуты по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр «Смещение» обычно требует некоторых проб и ошибок, пока вы не добьетесь нужного результата. Значение по умолчанию 10 как для горизонтального, так и для вертикального масштабирования — хорошее место для начала, но я собираюсь увеличить свое до 15 для немного большего воздействия.Значения, которые вы в конечном итоге будете использовать, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильным», поэтому будьте готовы отменить этот шаг несколько раз и попробовать еще раз. Вы можете оставить выбранными параметры Stretch To Fit и Repeat Edge Pixels в нижней половине диалогового окна:
Параметры «Масштаб по вертикали» и «Масштаб по горизонтали» определяют, как далеко будут перемещаться пиксели изображения.
Нажмите OK, когда вы закончите, чтобы выйти из этого первого диалогового окна, которое вызовет второе диалоговое окно с просьбой выбрать карту смещения.Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Моя была сохранена в папке «карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
Выберите карту смещения, которую мы создали ранее.
Как только вы открываете карту смещения, Photoshop применяет ее к текстуре и сопоставляет текстуру с контурами лица и головы человека. Если вы используете текстуру с большим количеством прямых линий, например, американский флаг, вы увидите очень заметную разницу в том, как текстура обтекает форму лица человека.Если вы используете текстуру, подобную той, которую я использую, с множеством линий и трещин произвольной формы, разница может быть не такой заметной, хотя все равно все должно выглядеть более реалистично после применения карты смещения. Или, по крайней мере, настолько реалистично, насколько может выглядеть текстура камня, нанесенная на лицо человека. Вот мой окончательный результат:
Окончательный результат наложения текстуры.
наложений текстур: добавление текстуры к фотографиям
Если вы когда-нибудь видели цифровую графику, которая выглядела так, как будто она имела размер, как физическое произведение искусства, то вы уже видели наложения текстур! Секретное оружие многих цифровых художников и фоторедакторов, текстуры придают вашей работе осязаемый вид.Они могут объединить несовпадающие цветовые градации, сделать так, чтобы ошибки в освещении выглядели преднамеренными, и сделать изображения более интересными — вроде фильтров в Instagram. Лучшая часть? Вы можете добавить текстуру к своей фотографии или другому файлу всего за несколько коротких шагов. Прежде чем мы начнем, подумайте, выиграет ли ваша работа от какого-то дополнительного измерения. Вот несколько ситуаций, в которых вам следует использовать текстуры.
- Вы работаете с комбинацией разных фотографий и боитесь, что их цвета не обязательно сочетаются друг с другом. Текстура, особенно с небольшим наложением цвета, может помочь сделать коллаж более цельным.
- Вы создали цифровую иллюстрацию, но думаете, что она выглядит слишком простой. Текстуры могут сделать цифровое искусство более сложным и профессиональным, просто добавив к работе еще один слой.
- Вы создаете документ или изображение в ретро-винтажном стиле. Для этого создано текстуры! Вы попали в нужное место.
Также есть ситуации, когда вам не следует:
- Вы создаете изображение для социальной сети Instagram. Текстуры поверх мелкого текста могут выглядеть мутными, особенно если они искажены оптимизацией файлов Instagram. Редактировать фото можно, но если на графике есть мелкий текст, избегайте текстуры!
- Вы хотите, чтобы готовый дизайн выглядел современным и чистым. Текстуры не чистые; они твердые. Если хотите что-то плоское и гладкое, откажитесь от них!
- Вы анимируете / работаете с видео. Добавьте текстуру к любому отдельному видеоресурсу, но текстура может выглядеть фальшивой, если она применяется с движущимися частями внизу.(Это правило не без исключений, поэтому сначала попробуйте его, чтобы увидеть, как оно выглядит! Но в целом видео выглядят лучше всего, когда текстура соответствует движению предмета.)
Как добавить текстуру к фотографиям
- Найдите свое изображение текстуры. Текстуры часто добавляются как наложения слоев в Photoshop, хотя режимы наложения позволяют сделать это практически в любом программном обеспечении Adobe. По этой причине мы ищем простые форматы .jpeg или.png для использования. Вы можете найти текстуры в Интернете, выполнив поиск в Google Images и изменив авторские права на панели настроек. На Adobe Stock также есть масса хороших текстур. И, наконец, если вы часто используете текстуры, вы можете подумать о покупке их набора на веб-сайте, например Mextures. Если вы не знаете, что ищете, просто введите «текстуры фотошопа» или «наложения текстур» и выберите несколько из них, которые вам интересны. (Вы можете в конечном итоге использовать один или несколько вариантов.) Ищете что-то более конкретное? Вот несколько поисковых запросов, которые могут облегчить поиск нужной текстуры. Гранж: Самый распространенный тип текстуры! Выполните поиск по запросу «гранж-текстура», чтобы найти что-то немного резкое, несовершенное и грязное. Зернистость: Вместо того, чтобы добавлять слой ровной зернистости поверх изображения в Photoshop, зернистая текстура делает его более естественным, делая его более резким и мягким в определенных областях. Бумага: Самый тонкий. Ищите «текстура бумаги», если вы хотите что-то заметное, но не отвлекающее. Пленка: Выполните поиск по запросу «текстура пленки», чтобы найти что-то, что выглядит так, как будто оно было проявлено вручную, например, старая фотография. Недостатки делают эти текстуры реалистичными и часто лестными. Pattern: Более цифровой формат, вы можете выполнить поиск по запросу «полутоновый узор», чтобы получить что-то, напоминающее комикс 90-х.
- Перетащите его в свой файл в Photoshop (или Illustrator и InDesign). Перетащите изображение в свой файл и убедитесь, что оно находится поверх всех остальных элементов.Измените размер в соответствии с пропорциями документа. (Если вы используете Photoshop, нажмите ctrl / command + T, чтобы использовать Free Transform.) Вы также можете использовать другие программы Adobe, изменив размер изображения, взяв один угол и потянув его наружу.
- Измените режим наложения и настройте непрозрачность. На слое Photoshop вы можете увидеть раскрывающееся окно с надписью «нормально». Это режим наложения! Мы собираемся поменять его на что-нибудь ненормальное. (Для тех, кто использует InDesign, Premiere или After Effects, режим наложения часто можно найти на панели «Эффекты» в разделе «Непрозрачность».В Illustrator это окно под названием «Внешний вид».) Ваш файл должен выглядеть так: Слой текстуры сверху, установлен ненормальный режим наложения, с непрозрачностью менее 100%. (Поскольку текстура в этом примере в основном черная, выбран режим наложения «экран».) Чтобы решить, какой режим наложения лучше, взгляните на свое изображение. Если он в основном черный, попробуйте использовать «экран». Если он в основном белый, попробуйте использовать «умножить». Если он окрашен каким-либо цветом, используйте «наложение.«Вы сразу увидите разницу! Не стесняйтесь просматривать другие режимы наложения, чтобы увидеть, есть ли другой, который может выглядеть лучше. Если результат вас устраивает, отрегулируйте непрозрачность, чтобы сделать его менее агрессивным. Установите непрозрачность на такой уровень, который позволит вам видеть добавленную текстуру на фотографии, не отвлекая ее.
- Необязательно: измените уровни, цвет и интенсивность текстуры. Если вам не нравится, как выглядит ваша текстура, вы можете отредактировать этот слой, как изображение.Нажмите ctrl / command + L, чтобы открыть панель уровней, и сдвиньте черные или белые стрелки, чтобы получить более интенсивный эффект, в зависимости от вашего режима наложения. Если ваша текстура имеет легкий оттенок, который вы хотите удалить, преобразуйте слой текстуры в черно-белый. Вы даже можете добавить маску и закрасить оттенками черного в областях, где, по вашему мнению, текстура слишком агрессивна. Эти небольшие изменения часто имеют большое значение для общего эффекта.
Хотите добавить еще больше к этому изображению или произведению искусства? Нажмите здесь, чтобы узнать, как добавить дудлы поверх изображения для редактирования, достойного Instagram.Ищете более увлекательные и простые уроки фотографии? Откройте для себя новые способы редактирования фотографий заката и создания цифрового фотоколлажа. Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Добавление текстуры к фотографии
Файлы цифровых изображений стали больше, лучше и чище, чем когда-либо. В большинстве случаев это замечательно, но как насчет того, чтобы создавать изображения с немного меньшим совершенством и немного большим характером? В аналоговые времена различные методы обработки и печати в фотолаборатории могли придавать фотографии текстуру.Но с кристально чистыми файлами цифровых изображений текстуру необходимо добавлять в Photoshop. Вот как.
Выбор (или изготовление) текстур
Первый шаг — выбрать изображение для текстуры. Практически любое изображение может работать как текстура, но лучшими текстурами часто являются фотографии крупным планом или макросъемки, в которых есть какой-то узор. Например, переплетение ткани или узоры из листьев, песок на пляже или стена отслаивающейся краски. Главное — выбрать узор, основанный на том, как он повлияет на объект.Например, если вы хотите, чтобы портрет выглядел зернистым, грязным и грубым, добавление наложения текстуры может иметь большое значение для усиления этого настроения. Чтобы просто добавить аналоговое ощущение, может подойти узорчатая текстура. Или для более яркого спецэффекта подумайте об использовании чего-нибудь более смелого для эффекта почти мультиэкспозиции.
Последний подход — многократная экспозиция — это тот вид эффекта, который был распространен во времена кино. Когда одно изображение снимается поверх другого, полученная смесь может обеспечить искусный, лирический подход к информированию зрителя о предмете.Например, портрет, наложенный на изображение леса, в котором он был сделан, может создать более детализированное изображение, которое уникальным образом рассказывает его историю.
Наложение текстур также может быть очень тонким. Намек на текстуру ткани или бумаги может передать ощущение аналога ручной работы даже в стерильном файле цифрового изображения. На самом деле, иногда мои любимые изображения, к которым нужно добавить текстуру, в остальном очень просты — например, портрет на простом белом фоне, показанный здесь.
Этот текстурирующий эффект также может помочь фотографу сделать четкое цифровое изображение более похожим на старинный принт.Добавление текстуры, на которой видны царапины, потертости и шероховатости, — отличный способ добавить старости цифровому изображению дневной давности.
Когда дело доходит до выбора файла изображения для работы в качестве текстуры, размер файла (т.е. размер в пикселях) является важным фактором. Крайне важно, чтобы размер файла изображения текстуры соответствовал размеру файла фотографии, над изменением которой вы работаете. Например, если размер вашего портретного файла составляет 4000 пикселей по самой длинной стороне, вам понадобится файл текстуры как минимум этого, а в идеальном случае больше.
Применение наложения текстуры
Хорошая новость заключается в том, что наложить наложения текстур в Photoshop просто, если вы привыкли работать со слоями. Есть много разных способов подойти к особенностям наложения, но в целом вам нужно добавить изображение текстуры к исходной фотографии, скопировав и вставив его на новый слой, затем изменив режим наложения и используя маски слоя для выборочного улучшения и минимизировать текстуру.
Когда изображение текстуры находится на отдельном слое поверх исходного изображения, начните с настройки режима наложения слоя, чтобы обеспечить некоторый уровень прозрачности, а также подумайте о настройке непрозрачности слоя.Подумайте о том, чтобы сначала настроить непрозрачность слоя на 50 процентов, чтобы вы могли видеть исходное изображение позади. Затем используйте инструмент Transform, чтобы повернуть, наклонить и изменить размер наложения текстуры, чтобы оно соответствовало тому, что вы пытаетесь достичь.
Затем создайте значок «Добавить маску слоя» в палитре «Слои», чтобы создать прозрачную маску на слое текстуры. Затем с помощью черной кисти с непрозрачностью 50 процентов начните рисовать, чтобы открыть исходное изображение ниже, где вы хотите видеть больше, или переверните кисть, чтобы добавить больше текстуры в области, которые вы делаете.В конце концов, именно режим наложения действительно оказывает наибольшее влияние на внешний вид текстуры.
РежимыDarken и Lighten могут стать отличным местом для начала: мягкий свет создает более тонкий вид, а режим Overlay и Multiply обеспечивает более драматические эффекты. На самом деле не существует определенной формулы для этого. Если это хорошо, то это все, что имеет значение. Эти режимы наложения слоев в сочетании с старательным использованием непрозрачности и масок слоев позволяют добавить текстуру к любому изображению, как тонко, так и экстремально.
Первоначально опубликовано 4 мая 2020 г.
Как добавить текстуру в Photoshop (+ БЕСПЛАТНО)
Если вы не умеете добавлять текстуру в Photoshop или делаете это неестественно, попробуйте лучший и самый простой способ добавления фона и наложения текстур на ваши фотографии в несколько кликов.
Как добавить текстуру фона в Photoshop
Во-первых, я покажу вам, как добавить текстуру в качестве фона к вашим фотографиям.Мрамор и текстура дерева больше всего подошли бы для моей фотографии, но, поскольку на фотографии у меня есть деревянные предметы, я выбрал текстуру белого мрамора.
1. Выберите объект
Используя инструмент быстрого выбора (W), выберите объект на фотографии. После этого найдите «Выделение и маску» вверху и щелкните по нему.
2. Уточните кромку
Теперь уточним кромку. Отрегулируйте радиус, растушевку, гладкость и контраст края в меню «Свойства».
3.Создайте маску слоя
Затем создайте маску, нажав третью кнопку слева внизу панели слоя. Таким образом вы вырежете объект с фотографии и удалите его фон.
4. Перетащите текстуру на фотографию
Найдите нужную текстуру и перетащите ее на фотографию, к которой хотите применить.
5. Переместите слой текстуры
После размещения текстуры переместите ее под слой с вырезанным объектом.
6. Добавьте корректирующий слой Solid Color
Если вы хотите изменить цвет текстуры, вы можете сделать это, добавив корректирующий слой Solid Color. Я решил изменить текстуру белого мрамора на синюю.
7. Выберите цвет
В появившемся окне «Палитра цветов» выберите нужный цвет. Щелкните ОК.
8. Уточните контур
Выберите инструмент «Кисть» (B) и сделайте черный цвет передним планом. Если в контуре маски есть недостатки, их легко закрасить.
9. Добавьте Drop Shadow
Иногда вам также нужно научиться добавлять тень в Photoshop, чтобы изображение выглядело более естественным. Для этого щелкните значок «FX», расположенный справа от имени слоя. Найдите «Drop Shadow» внизу левой панели. Затем все, что вам нужно сделать, это настроить тень.
10. Готово! Сохраните изображение
Вы успешно изменили фон. Если это кажется вам слишком сложным, вы всегда можете обратиться к профессиональным службам обработки изображений для фотографов, которые могут заменить фон, добавить наложения или преобразовать ваши фотографии быстро и по доступной цене.
Как добавить текстуру фона в Photoshop
Текстуры не только применяются в качестве фона к фотографиям товаров, но также могут использоваться в качестве наложений при фотошопе портретов. Следуйте приведенным ниже инструкциям, чтобы узнать, как использовать наложения в Photoshop и применять творческие текстуры к своим портретам.
1. Перетащите текстуру на фотографию
Выберите текстуру, которую хотите использовать. Я буду использовать гранжевую текстуру, так как она больше всего соответствует атмосфере фотографии.
2. Выберите режим наложения
Поэкспериментируйте с режимами наложения, чтобы найти тот, который вам больше всего нравится. Я буду использовать режим умножения.
3. Создайте маску слоя
Если вам нужно удалить эффект из определенных областей фотографии, просто создайте маску слоя, нажав кнопку «Новая маска слоя» в нижней части панели слоя.
4. Уточните маску
Выберите черный цвет в качестве цвета переднего плана и закрасьте области, которые не должны быть затронуты. В моем случае я нарисую мужчине лицо.
5. Готово! Сохраните изображение
Бесплатные текстуры для Adobe Photoshop
В сети полно бесплатных текстур Photoshop, но чаще всего их качество ужасное.Вот почему я рекомендую вам скачать эту коллекцию качественных текстур для улучшения ваших работ.
Учебное пособие по Photoshop: как применить текстуру к лицу с помощью карты смещения
В этом посте мы рассмотрим, как применить реалистично выглядящую текстуру к лицу человека с помощью карты смещения в Adobe Photoshop.
Конечный результат, над которым мы будем работать в этом руководстве
Процесс точно такой же в полной версии Photoshop и Photoshop Elements, они оба имеют фильтр смещения и работают одинаково.В GIMP также есть фильтр смещения, как и в Paint Shop Pro. В этом руководстве основное внимание уделяется Photoshop, но процесс аналогичен в GIMP и PSP.
Для начала вам нужно ваше изображение, к которому вы хотите применить текстуру, и вашу текстуру. Для этого урока я использую следующие изображения:
Портрет красивой девушки с веснушками крупным планом — Беловодченко Антон
Кружево … 2 по nkzs
Оба изображения были получены с веб-сайта фондовой биржи.К сожалению, по состоянию на 2015 год ни одно из изображений, похоже, больше не доступно, но вы можете использовать свои собственные изображения или загрузить несколько похожих стоковых изображений, чтобы следовать вместе с руководством.
Вот видео-версия учебника:
Откройте изображение, к которому вы хотите применить текстуру (в моем случае портрет) в Photoshop. Мы собираемся создать так называемую карту смещения для применения к текстуре. Это заставляет текстуру казаться, будто она обтекает лицо, а не просто плоская текстура перед лицом.
Мы хотим, чтобы карта смещения была достаточно гладкой, поэтому примените размытие к изображению. Я использовал Фильтр> Размытие> Размытие по Гауссу и установил радиус около 30 пикселей. Точная требуемая степень размытия будет зависеть от размера вашего изображения, пример изображения, который я использую, имеет размер около 10 мегапикселей. Вы хотите, чтобы изображение было достаточно гладким, но при этом сохраняло разумную четкость.
Диалоговое окно «Размытие по Гауссу» в Photoshop
Сохраните файл как файл .psd (документ Photoshop).Теперь либо закройте файл и снова откройте оригинал, либо вернитесь к состоянию исходного изображения. Для этого убедитесь, что у вас открыта палитра истории (Окно> История в Photoshop, Окно> История отмен в PSE). Щелкните состояние истории с надписью «Открыть». Это вернет изображение к состоянию до того, как вы его размыли.
Использование палитры истории для восстановления состояния неразмытого изображения
Загрузите файл текстуры также в Photoshop и расположите окна изображений так, чтобы вы могли видеть оба изображения.Вы можете использовать «Окно»> «Упорядочить»> «Плитка по вертикали» в Photoshop или «Окно>« Изображение »>« Плитка »в Photoshop Elements. Выделив изображение текстуры, щелкните и перетащите миниатюру слоя из палитры слоев, удерживая нажатой клавишу Shift на клавиатуре. Перетащите слой на изображение, к которому вы хотите применить текстуру.
Перетаскивание текстуры на портретное изображение
После копирования слоя текстуры в основной файл вы можете закрыть файл текстуры.Теперь измените размер слоя текстуры так, чтобы он заполнял все изображение. В Photoshop вы можете нажать Ctrl + T для инструмента преобразования, который позволяет изменять размер и вращать слой. Удерживая Alt + Shift, перетащите угол слоя, чтобы пропорционально изменить его размер.
Чтобы повернуть изображение, переместите курсор за пределы края слоя, и вы должны увидеть, что курсор изменится на значок поворота. Щелкните и перетащите, чтобы повернуть слой по мере необходимости. Вы можете удерживать клавишу Shift во время вращения, если хотите, чтобы слой привязывался к шагу 90 градусов.
Изменение размера слоя текстуры для заполнения изображения
Нажмите Enter, когда закончите изменять размер слоя текстуры, чтобы принять преобразование. Дублируйте слой текстуры, чтобы создать копию (Ctrl + J с выделенным слоем).
Теперь перейдите в Filter> Distort> Displace.
Диалоговое окно смещения
Ползунки масштаба по горизонтали и вертикали влияют на то, насколько сильно маска смещения повлияет на текстуру.Более высокие значения создают более трехмерный вид текстуры, но могут также создавать размытые области искажения.
Наложенная текстура после применения фильтра смещения со значениями шкалы по вертикали и горизонтали, установленными на 95 — обратите внимание на искажение и размытие в некоторых частях изображения
Наложенная текстура после применения фильтра смещения со значениями шкалы по вертикали и горизонтали, установленными на 20 — эффект не такой «3D», как при настройке 95, но искажение и смазывание намного меньше
В видеоуроке я использовал настройку 95, но для этой текстовой версии урока я думаю, что я выберу 20 для настроек вертикального и горизонтального масштаба.
Параметр карты смещения должен быть установлен на «Растянуть по размеру». Неопределенные области должны быть установлены на «Обтекание».
Нажмите OK, и теперь вам будет предложено указать файл для использования в качестве карты смещения. Это размытая версия нашего изображения, которое мы ранее сохранили как файл .psd. Выберите файл и нажмите ОК.
В палитре слоев скройте исходную версию слоя текстуры. Затем измените режим наложения нашего слоя смещенной текстуры на наложение, мягкий свет или умножение.
Изменение режима наложения слоя текстуры
Я бы посоветовал вам поиграть с режимами наложения, лучший режим смешивания для использования зависит от изображений, которые вы используете.
После изменения режима наложения слоя текстуры на наложение
Я хочу, чтобы текстура применялась только к женской коже, поэтому пришло время использовать маску слоя, чтобы отрегулировать место наложения текстуры. Вы можете узнать больше о масках слоев здесь: Как использовать маски слоев Photoshop.
Добавление маски слоя
Удерживая Alt, щелкните значок создания маски слоя, чтобы создать маску, заполненную черным цветом. Черный скрывает слой, белый — раскрывает. Итак, нарисуйте маску слоя с помощью белой кисти, чтобы выявить эффект текстуры там, где вы хотите. Если вы ошиблись и закрасили белым там, где хотите, чтобы эффект был скрыт, просто закрасьте маску черной краской, чтобы скрыть его снова.
Вы должны варьировать жесткость кисти в зависимости от того, как выглядит край вашего объекта.Уши девушки на фотографии, над которой я работаю, довольно мягкие, так как они не в фокусе. Поэтому я использую мягкую кисть по краям. Центр подбородка имеет более твердый и четкий край, поэтому я использую кисть с более твердым краем.
Настройка жесткости кисти в PS CS6
Настройка жесткости кисти в PSE 10
Изображение после рисования маски слоя текстуры, чтобы оно применялось только к лицу
Для этого изображения я хочу работать над шеей отдельно от лица.Чтобы текстура выглядела реалистично, она не должна переходить прямо от лица к шее. Скорее, он бежит от лица, затем от подбородка к шее. Область под подбородком не видна, поэтому мы можем переместить копию текстуры, а затем применить к ней карту смещения.
Так что продублируйте снова исходный слой текстуры, а затем сдвиньте его немного вниз.
Оригинальный слой текстуры дублирован и перемещен вниз
Теперь нам нужно применить карту смещения к этой текстуре.Вы можете снова пойти в Filter> Distort> Displace. Или, поскольку это должен быть последний использованный вами фильтр, он должен быть вверху списка фильтров. Вы также можете нажать Ctrl + F, чтобы применить последний использованный фильтр с теми же настройками.
Последний использованный фильтр указан вверху списка меню фильтров
Измените новый слой на режим наложения наложения и создайте для него маску черного слоя. Затем закрасьте область шеи, используя маску слоя.
Изображение после нанесения текстуры на шею
На исходной фотографии шея не в фокусе по сравнению с лицом.Таким образом, мы можем применить размытие по Гауссу к слою текстуры шеи, чтобы смоделировать его не в фокусе. (Фильтр> Размытие> Размытие по Гауссу). Я использовал радиус 6.
Изображение после размытия слоя текстуры шеи для имитации малой глубины резкости
Я замаскировал эффект текстуры на глазах, кроме радужной оболочки.
Изображение после маскировки текстуры на белках и зрачках
Наконец, я продублировал слой текстуры для лица, а затем размыл его.Затем, используя маску слоя, я объединил размытый слой с не размытым слоем. Это лучше воспроизводит глубину резкости реального изображения, делая текстуру вокруг ушей более размытой и не в фокусе, чем в центре лица.
Для этого продублируйте слой текстуры лица и примените размытие к дубликату. Измените режим наложения дубликата на нормальный и залейте маску слоя черным цветом. (Сохраните режим наложения первого слоя текстуры лица на Overlay).
Выбрав размытый слой, щелкните, удерживая клавишу Alt, между этим слоем и слоем с резкой лицевой текстурой, чтобы создать обтравочную маску.Теперь аккуратно закрасьте участки маски, которые должны быть размыты. Использование графического планшета или настройка кисти на низкую непрозрачность может помочь в создании более мягкого перехода между областями «в фокусе» и «не в фокусе».
Окончательное изображение
Этот трюк редактирования не из тех, которые вы, вероятно, захотите использовать очень часто. Но иногда забавно использовать его в качестве специального эффекта на изображении.
Как легко применить текстуру к тексту в Photoshop с помощью обтравочных масок
Вы когда-нибудь видели эти «каменные» или «металлические» текстовые эффекты, появляющиеся на постерах фильмов и обложках игр, и задавались вопросом, как эти тексты созданы? Ответ заключается в том, что эти эффекты достигаются путем добавления текстуры к тексту в Photoshop с помощью простой техники.
В этом уроке я покажу вам, как легко применить текстуру к вашему тексту в Photoshop с помощью техники обтравочных масок. Этот метод можно использовать для наложения любой текстуры на ваш текст, и его легко освоить. В демонстрационных целях мы создадим средневековый текст с металлической текстурой для этого урока.
PSD-файл этого руководства доступен в VIP-зоне для членов PSD Vault.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Шаг 1
Создайте новый документ размером 1400 пикселей * 770 пикселей с черным фоном. Мы начнем с подготовки красивого фона для нашего текста.
Загрузите изображение «Металлическая текстура 1» в Photoshop, скопируйте и вставьте все изображение на наш холст.Используйте инструмент бесплатного преобразования, чтобы настроить размер текстуры, чтобы она соответствовала размеру нашего документа:
Уменьшите непрозрачность этого слоя с металлической текстурой примерно до 24%:
Примените следующие настройки изображения к этому слою с металлической текстурой:
Черно-белое
Уровни
И вот результат:
Используйте скачанные фрактальные кисти, нарисуйте фрактальные узоры поверх текстуры. Фрактальная картина должна быть едва видна — поэтому убедитесь, что вы установили непрозрачность кисти примерно на 20%:
Шаг 2
Используйте загруженный шрифт и введите несколько символов на холст:
Примените следующие параметры наложения к текстовому слою, чтобы придать ему немного глубины:
Фаска и тиснение
Падающая тень
и вот результат:
Шаг 3
На этом этапе мы будем применять металлическую текстуру к нашему тексту.Загрузите изображение «Металлическая текстура 2» в Photoshop. Сделайте выбор, как показано ниже:
Скопируйте и вставьте выделение на наш холст, закройте текст, как показано ниже:
Щелкните правой кнопкой мыши этот новый слой с металлической текстурой и выберите «Создать обтравочную маску»:
И вы увидите над текстом следующий эффект:
Чтобы затемнить металлическую текстуру поверх текста, я дважды продублировал слой с металлической текстурой и установил оба дублированных слоя в качестве обтравочных масок. Затем я изменил режим наложения для этих 2х новых слоев на «Затемнение цвета» и «Умножение» соответственно:
И это результат, который вы после внесения вышеуказанных корректировок:
Шаг 4
На этом этапе мы добавим тексту огненный эффект.Загрузите текстуру огня в Photoshop и сделайте выделение, как показано ниже, с помощью инструмента «Лассо» с настройкой «Растушевка: 40 пикселей»:
.Скопируйте и вставьте выделение в наш документ, измените режим наложения слоя на «экран», поместите его поверх текстуры, как показано ниже:
Повторите описанный выше процесс, добавьте больше элементов огня вокруг холста:
Шаг 5
Мы почти закончили! Чтобы подправить окончательный результат, я добавил немного тонкой кисти в стиле гранж под текстом:
Далее я добавил несколько бликов для текста с помощью фрактальных кистей:
Также немного скорректировал цветовой баланс изображения, и вот мой окончательный результат: (щелкните, чтобы увеличить)
Вот и все для этого урока! Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы.

 Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».  У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .  Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.  После этого жмем на кнопку «Загрузить»
.
После этого жмем на кнопку «Загрузить»
.
 После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.