Как сжать фотографию без потери качества | Soohar
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
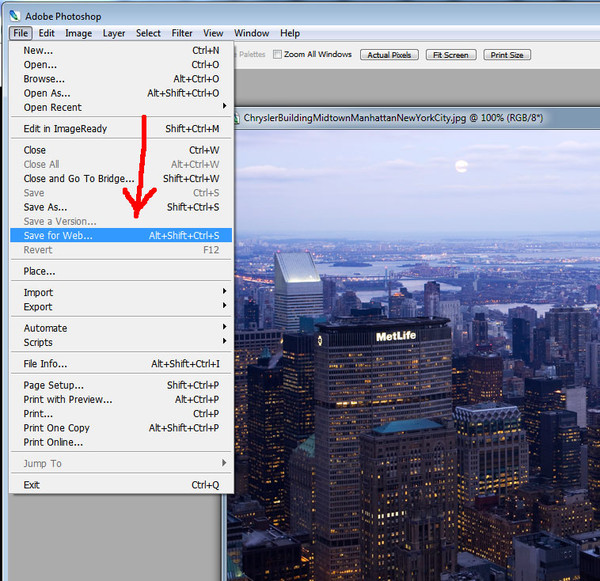
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality).
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Обратите внимание, что размер был уменьшен в два раза при минимальной потере качества. Надеюсь вам понравился этот урок и вы смогли найти для себя что-то новое и полезное .
Похожие уроки:
Как сжать фото в фотошопе без потери качества: инструкция
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
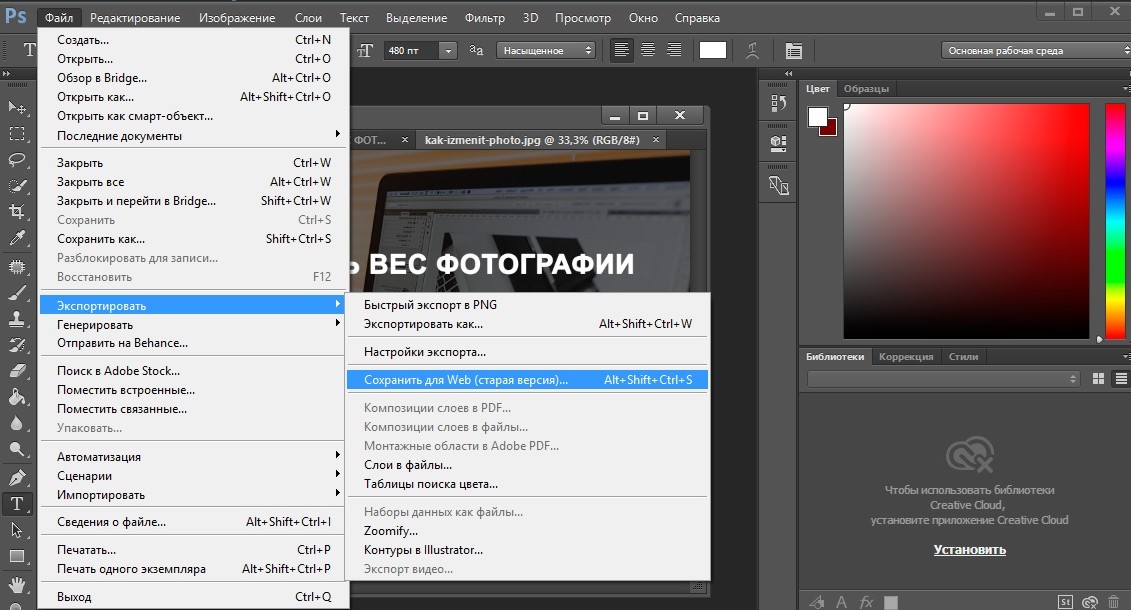
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб…»:
- Откроется новое окно с множеством настроек.
 Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.
- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256).
 Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев. - Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Думаю, не сложно будет разобраться.
Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12. Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
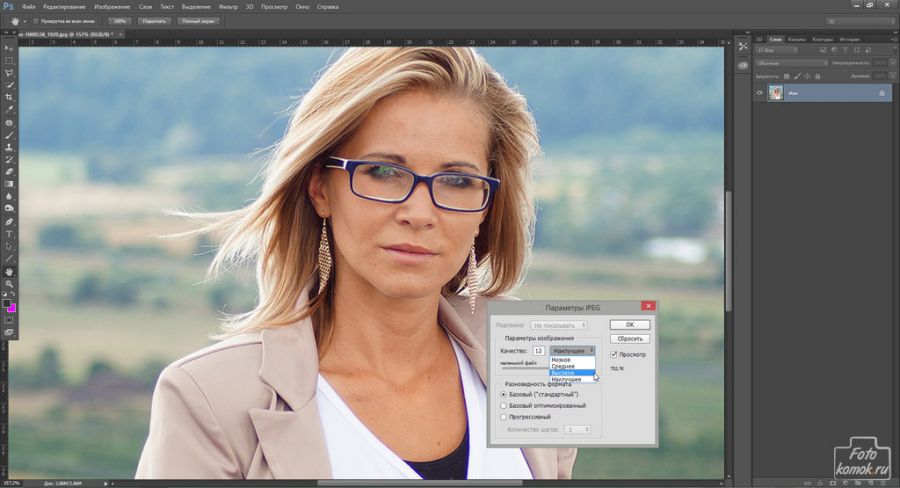
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.
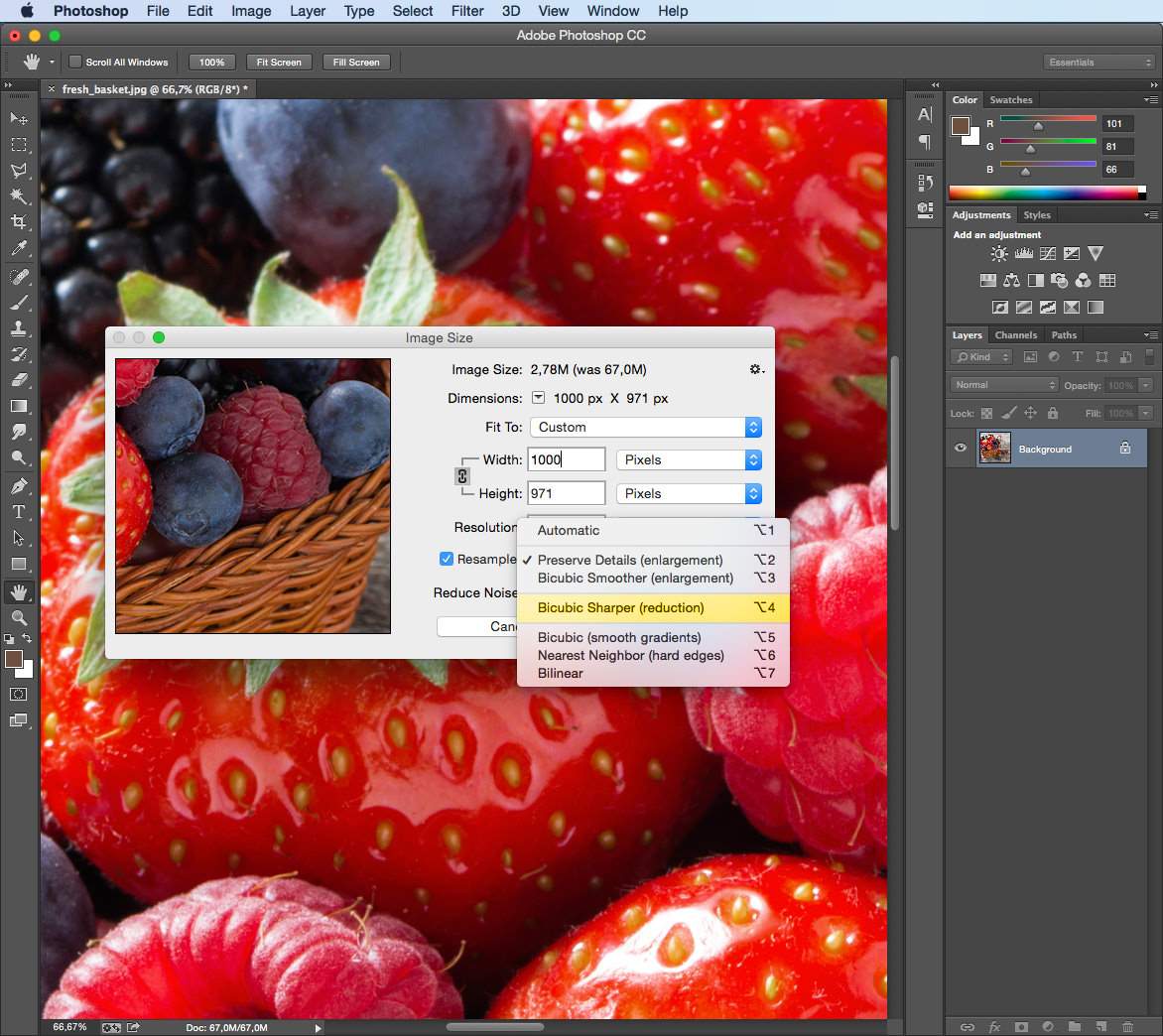
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2.2 MB | 1240% |
| 1 | Low | 8-15% | 2.4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3. 9 MB 9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9.8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
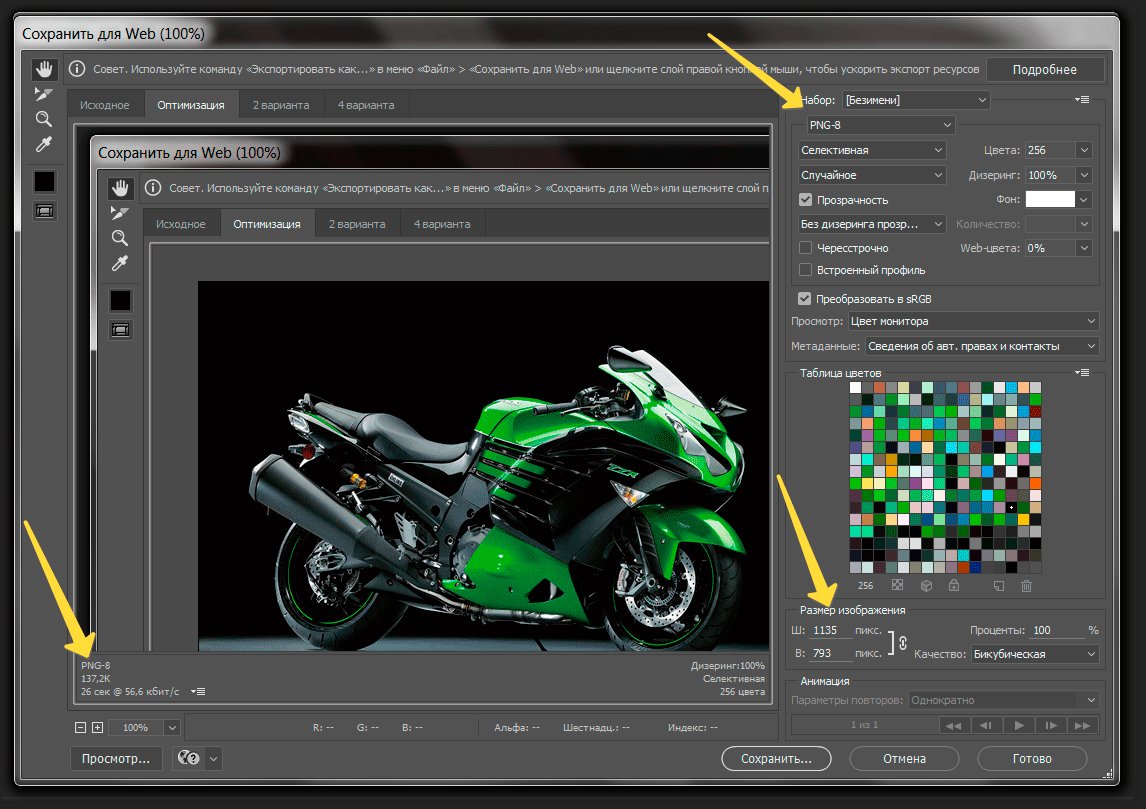
Ниже приведено диалоговое окно «Сохранить для Веб«, параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Данная публикация является переводом статьи «JPEG Compression Levels in Photoshop and Lightroom» , подготовленная редакцией проекта.
Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике, нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии
 Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти 4 мегабайта, размерность 4000 на 3000 пикселей, а разрешение 480 пикс/дюйм . Представляете если у го медленный интернет, он вообще его не посмотрит, терпения не хватит ждать, пока оно загрузиться.
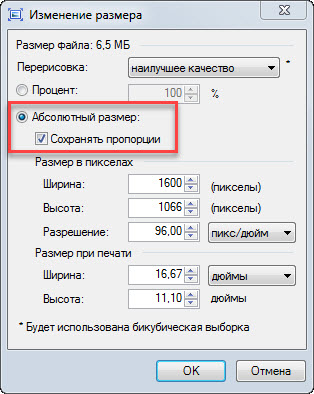
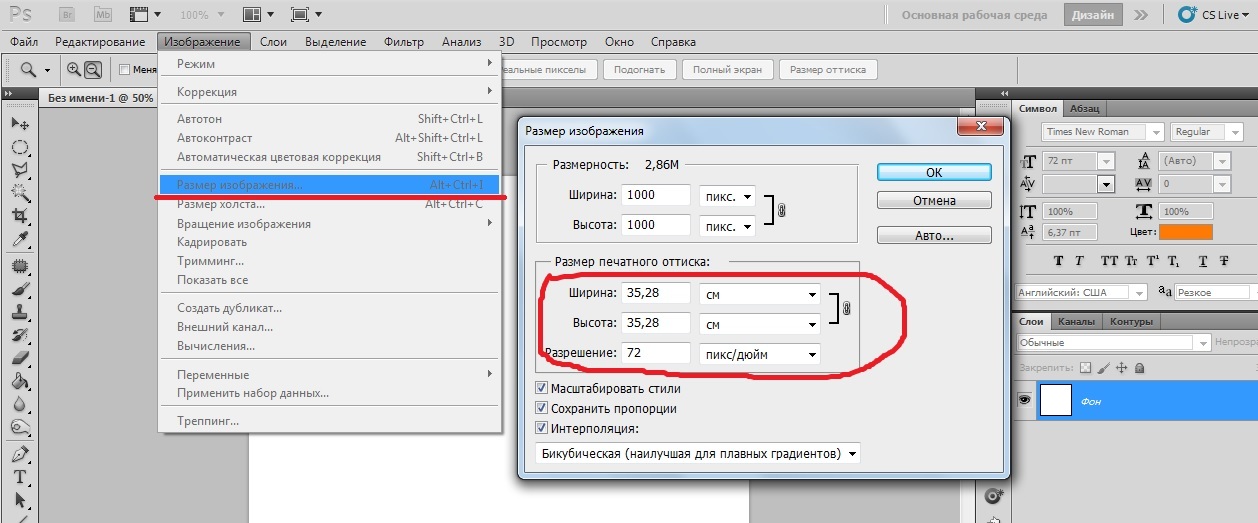
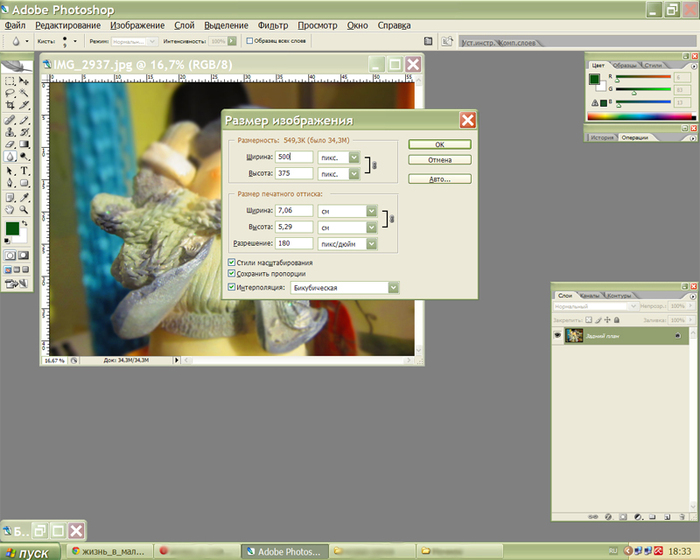
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм.
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств” или нажмите сочетание клавиш Alt-Shift-Ctrl-S, появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра)
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “Очень высокое”, если выбрать “Максимальное”, то фото только не намного потеряет в весе, а С “ Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети.
Источник: photodes.ru
Автоматическое уменьшение размера и веса множества фотографий
Данный способ пакетного уменьшения размера фотографии включает в себя написание операции (экшена).
Хотелось бы заметить, что если в наборе имеются фотки с горизонтальным и вертикальным расположением, то их стоит рассортировать по двум папкам — одну для горизонтальных, другую для вертикальных.
Внимание, важно! Следует помнить, что Фотошоп уменьшает все фотографии по меньшему заданному размеру. Т.е. если фотка горизотальная и имеет шириноу 300 пикс и высоту 200, а мы задаём выходные параметры ширины 150 и высоты 100 пикселей, то она так и уменьшится, но программа пропорционально уменьшит
Описываемый способ сложнее, чем уменьшение при помощи Сценария (Файл —> Сценарии —> Обработчик изображений или в англ. версии File —> Scripts —> Image Processor), но предоставляет гораздо большие возможности для настройки выходных файлов, как то выбор конечного расширения, разрешения, способа уменьшения, также позволяет добавить фильтр резкости.
Итак, открываем в Фотошопе какую-либо фотографию из тех, что мы будем обрабатывать.
Нажимаем клавишу F9, при этом открывается палитра операций.
Внизу палитры кликаем по кнопке «Создать новый набор» , вводим какое-нибудь имя набору, затем по кнопке «Создать новую операцию» , вводим имя операции, затем кликаем по кнопке «Запись»
Далее идём в Изображение —> Размер изображения (Image —> Image Size) и задаём требуемые параметры. Если мы хотим уменьшить разрешение (что разумно для публикации в инете), надо сперва изменить параметр Разрешение (Resolution) а только затем ширину и высоту.
После чего идём в Файл —> Сохранить как (File —> Save As) и сохраняем с нужным расширением.
Написание операции закончено, теперь осталось кликнуть в палитре операций по кнопке «Стоп»
Теперь идём в Файл —> Автоматизация —> Пакетная обработка (File —> Automate —> Batch), и в открывшемся окне задаём следующие настройки:
В свитке «Выполнить» (Play) вставляем свой набор и операцию (Set и Action).
В свитке «Источник» (Sourse) выбираем исходную папку с изображениями.
В свитке «Выходная папка» (Destination) выбираем папку для готовых фотографий.
Ставим галки у пунктов «Подавить диалоги открытия файлов» (Suppress File Open Options Dialogs) и «Игнорировать команды «Сохранить как» (Override Action «Save As» Commands)
В свитке «Именование файлов задаём следующие пункты:
В первом поле ввода кликаем по треугольничку справа, из выдающего списка выбираем строку «Имя документа» (Document Name). Во втором поле выбираем пункт «Порядковый номер + одна цифра» (1 Digit Serial Number). В третьем — расширение (extension).
Далее кликаем по кнопке ОК, и, если Вы всё сделали правильно, то должна пойти обработка.
Photoshop Compress Image — Как сжать изображение для веба
Чтобы оптимизировать скорость загрузки вашей веб-страницы, вам может понадобиться сжать фотографии. Нетрудно найти фотокомпрессор, чтобы уменьшить размер фотографий.
Хотите узнать больше о том, как сжать изображение в Photoshop? Есть ли способ сжимать файлы PNG или использовать пакетный процесс? Просто узнайте больше подробностей о процессе и выберите желаемое разрешение в соответствии с вашими требованиями.
Часть 1: Как сжать изображение в Photoshop без потери качества
Как сжать изображение в Photoshop для Интернета
Шаг 1 Запустите Photoshop на вашем компьютере. Перейти к Файл вариант и выберите Откройте возможность загрузить оригинальное изображение с вашего компьютера в ваш компьютер соответственно.
Шаг 2 Когда вам нужно сохранить маленькое фото для Интернета, вы можете перейти к Файл вариант и выберите Сохранить для Интернета и устройств возможность сжимать изображение для веба с помощью Photoshop.
Шаг 3 После этого вы можете настроить другие параметры, такие как Предустановленная, Оптимизированный, Конвертировать в RGB, Размер изображения, Процент or Качество сохранить изображение на достойном качестве.
Шаг 4 Просто просмотрите изображение, а также разницу в размере файла и сравнении качества в 4-Up Вкладка. Когда вам нужно сжать определенный размер, вы можете оценить процент соответственно.
Шаг 5 После этого нажмите на Выберите скорость загрузки значок, чтобы изменить Размер / Время загрузки получить оценку того, сколько времени займет загрузка вашего изображения на выбранный Размер / Время загрузки.
Шаг 6 Если вас устраивает сжатая фотография, вы можете нажать скидка Кнопка для сжатия изображения для веб-с помощью Photoshop. Пожалуйста, сохраните изображение в другую папку, чтобы не заменять оригинал.
Примечание: Если вам нужно сжать PNG в Photoshop для Интернета, вам следует выбрать PNG-8 или PNG-24 из раскрывающегося списка вместо JPEG под Предустановленная опцию.
Сжатые изображения теряются, потому что вылетает Photoshop? Восстановить фотографии прямо сейчас.
Как Пакетное Сжатие Изображения с Photoshop
Шаг 1 Если вы хотите сжимать изображения в пакетном режиме с помощью Photoshop, вам следует сгруппировать все изображения в одну папку, которую вы хотите сжать на своем компьютере.![]()
Шаг 2 Откройте Adobe Photoshop, вы можете выбрать Файл и выберите Сценарии вариант. В раскрывающемся списке вы можете нажать на Процессор изображения опцию.
Шаг 3 В окне Image Processor вы можете нажать Выбор папки возможность выбрать папку, которую вы создали. После этого вы также можете установить местоположение для сохранения образа процесса.
Шаг 4 Чтобы уменьшить качество фотографии, вы можете только отрегулировать качество фотографии или ввести определенный параметр в Изменить размер, чтобы соответствовать возможность получить желаемое качество фотографии соответственно.
Шаг 5 После того, как вы ввели свои настройки, вы можете нажать на Выполнить Возможность сжатия фотографий с помощью Photoshop в пакетном режиме. Это не подходит для преобразования файлов PNG в пакетном режиме.
Часть 2. Лучшая альтернатива Photoshop для сжатия изображений для Web
Существует ли метод сжатия изображений в Photoshop для бесплатного сжатия фотографий с исходным качеством? Как уменьшить и уменьшить фотографии автоматически для вашего веб? Бесплатный онлайн-компрессор изображений является желаемой альтернативой Photoshop для сжатия фотографий с оригинальным качеством.
1. Расширенный алгоритм без потерь для сжатия файлов с сохранением наилучшего качества.
2. Массовое сжатие и сжатие до 40 изображений одновременно с высокой скоростью.
3. Способен сжимать изображения нужного размера с высокой степенью сжатия.
4. Совместим с наиболее популярными 4 типами файлов изображений, включая PNG.
Шаг 1 Перейдите к бесплатному онлайн-компрессору изображений с любым браузером на вашем компьютере. Альтернатива Photoshop поддерживает 4 различных формата файлов, таких как форматы файлов JPEG, PNG, SVG и GIF.
Шаг 2 После этого вы можете нажать Добавить изображение Кнопка для загрузки до 40 изображений в онлайн-фотокомпрессор. Вы также можете перетащить фотографии в программу соответственно.
Шаг 3 Это всего несколько секунд, чтобы сжать файлы. Как только фотографии сжимаются автоматически, вы можете нажать Скачать все Кнопка для загрузки фотографий для вашего сайта.
Заключение
Если вы хотите сжать фотографии для своего веб-сайта, алгоритм сжатия изображений Photoshop является одним из лучших вариантов. Просто узнайте больше о том, как сжимать фотографии с помощью Photoshop, а также лучшую альтернативу из статьи.
Как растянуть в фотошопе. Обрезка и сжатие фото без Photoshop
Недавно меня попросили продолжить фон вот у этой картинки.
Поэтому поводу решила написать, как я это делаю.
Итак, приступим.
1.
Открываем картинку в фотошопе.
2.
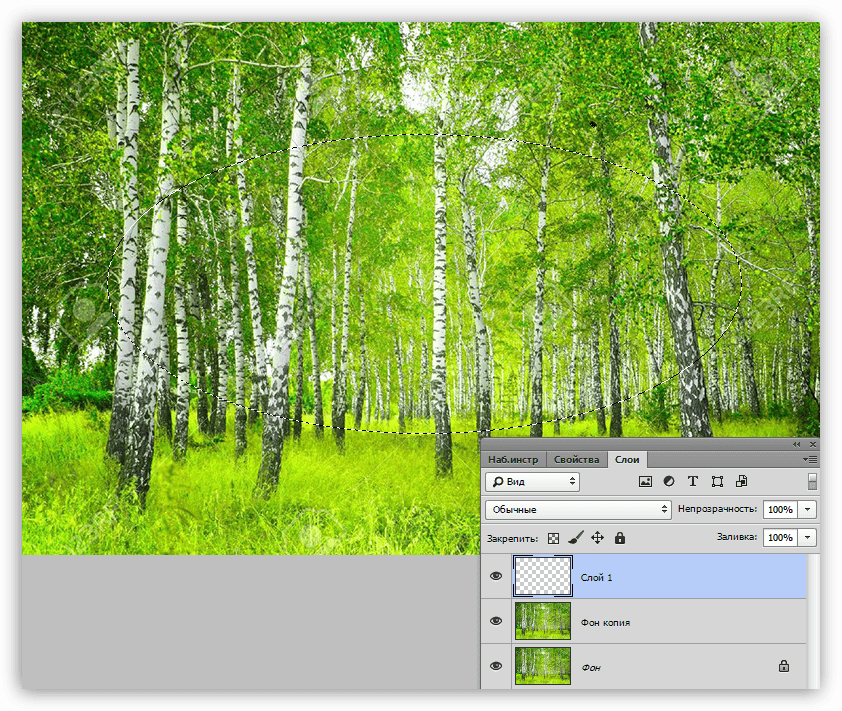
Инструментом Rectangular Marquee (Прямоугольное выделение)
Выделяем изображение и копируем выделение на новый слой.
3. Удаляем нулевой слой — он нам больше не нужен.
Для этого внизу в
палитре вслоёв жмём на иконку с корзинкой и в появившемся окошке жмём
Ок.
Или жмём в палитре слоёв на нулевой слой правой кнопкой и в
появившемся меню жмём на удаление слоя.
4.
Так, как данное изображение маленькое, я увеличила просмотр до 200%
Сделать это можно в палитре Navigator.
Если вы её не нашли на рабочем
столе фотошопа, то ступайте в меню и откройте эту панель.
Теперь приступим к главному.
Начнём с правой стороны.
5.
Тем же инструментом прямоугольное выделение выделяем кусочек фона и
копируем его на новый слой тем же способом, что и раньше.
6.
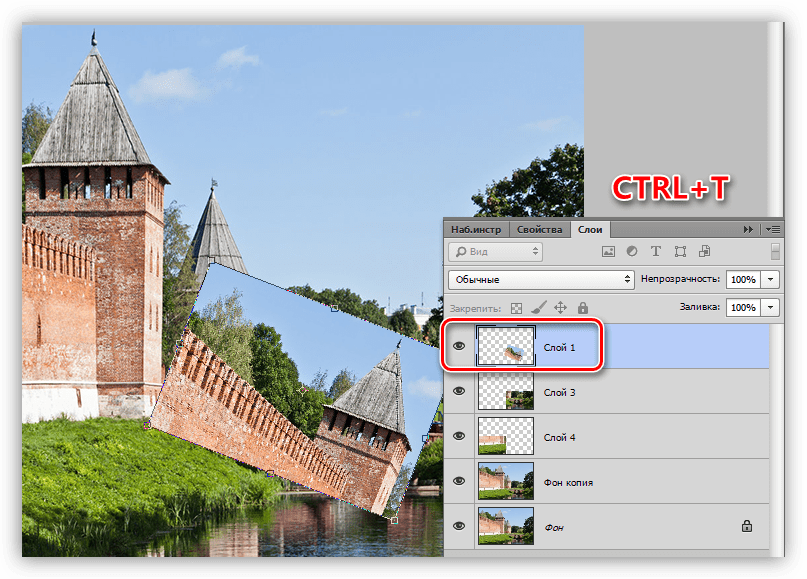
Инструментом Move (Перемещение) передвигаем копированный кусочек и отображаем его горизонтально.
7.
Теперь нам нужны инструменты ретуширования.
Воспользуемся -Eraser -(Ластик).
Параметры выберем такие — — Mode (Режим)— Brush (Кисть)
В параметре — Brush (Кисть) жмём на стрелочку и у нас выпадает окошко с
кистями. Возьмём стандартную мягкую кисточку. В моём случае достаточно
на 23 пикс.
На скрине я выделила красным параметр -Hardness (Жесткость). В этой
настройке пользователь определяет, насколько у кисти должны быть мягкие
края. 0% обозначает, что края будут предельно сглажены. Чем больше %,
0% обозначает, что края будут предельно сглажены. Чем больше %,
тем края более чёткие.
Итак, мягким ластиком, который мы только что настроили аккуратненько стираем левый край с дублированного кусочка.
9.
Объединим слои. Жмём правой кнопкой мышки по слою с фрагментом и выбираем
ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ
Сделаем ещё одно прямоугольное выделение и скопируем его на новый слой.
Этот кусочек так же, как и предыдущий, перетаскиваем и ретушируем.так-же как было описано выше
Соединяем слои.
Так продолжаем до полного заполнения правой стороны фоном
Переходим на левую сторону.
Повторяем ходы, которые мы делали для правой стороны.
Смотрите по
рисунку и выбирайте, какие кусочки вам копировать, чтобы получилось
реалистичное изображение.
Накладывайте один кусочек на другой,
свободной трансформацией (сочетание клавиш Ctrl+T) изменяйте размер
кусочков.
В общем, включайте фантазию.
Моя фантазия привела меня вот к
такому результату.
Ещё могу посоветовать воспользоваться такими инструментами, как -Blur (Размытие) и Smudge (Палец) .
Они дают интересные результаты.
Так же можно воспользоваться
инструментом -Patcn (Заплатка)
Является сочетанием произвольного выделения и заливки.
Его удобно
использовать при ретушировании.
Способов и возможностей очень много. Вам достаточно получше
познакомиться с инструментами программы и их возможностями и все
преграды перед вами отступят.
» Обрезка и сжатие фото без Photoshop
В Интернете довольно много статей о том, как обрезать фото в программе Photoshop. Но Photoshop далеко не всегда есть под рукой, к тому же у последних версий долгое время загрузки и большие системные требования. Сейчас почти во всех программах для просмотра картинок есть набор функций для сжатия, растягивания фотографий и изменения их размера. Лично мне для простой обработки фото нравится использовать программу XNView: она бесплатна, имеет русский интерфейс, и ее можно носить с собой на флешке. Скачать ее можно по адресу http://xnview.com .
Скачать ее можно по адресу http://xnview.com .
Итак, мы установили и запустили XNView и открыли в нем какую-нибудь фотографию. Теперь мы с ней можем сделать следующее:
1) обрезать фотографию до определенного размера в пикселях. Для этого заходим в меню «Рисунок», выбираем там пункт «Размер холста» и задаем в полях «высота» и «ширина» в блоке «Размер экрана». Внизу видим блок из 9 кнопок, где можно выбрать, с какой стороны будет взята часть изображения при его обрезке: либо с одной из сторон или углов, либо из центра.
Пример: обрезаем фото с размера 1600×1200 до 1200×1200, оставляя изображение из правой части фотографии.
2) обрезать фото произвольным образом , например, вырезать из большой фотографии только лицо для аватара. Это самая простая операция. Помещаем курсор мыши в левый верхний угол нужной части изображения, нажимаем и удерживаем левую кнопку и ведем курсор в правый нижний угол, так чтобы нужная часть фото оказалась выделенной прямоугольной рамкой. Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Пример произвольной обрезки фотографии и результат такой обрезки. Обратите внимание: в статусной строке внизу в процессе выбора области для обрезки показывается ее размер.. Дальше получшившееся фото можно уменьшить до нужных размеров и сделать аватаром.
3) cжать/растянуть фотографию Для этого заходим в меню «Рисунок», выбираем там пункт «Изменение размера» и задаем желаемый размер в пикселях в полях «высота» и «ширина». Программа произведет сжатие или растягивание фотографии.
Обычно при сжатии немного теряется резкость (по крайней мере, при использовании обычного метода выборки Lanczos) и фотография размывается, поэтому после сжатия имеет смысл зайти в меню «Фильтр», выбрать там пункт «Эффекты» и выбрать какой-нибудь один из следующих фильтров: «Проработка деталей», «Проработка краев», «Улучшение фокусировки», «Восстановление фокуса». Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Уменьшение фотографии с 1600×1200 до 800×600 и применение фильтра для улучшения резкости.
Также в программе XNView можно производить настройку уровней черного/белого/серого и настройку оттенка/насыщенности/освещенности.
Помню перерыл много информации и испробовал не мало способов, пока не нашел именного того решения, что нужно было именно в тот момент.
Ниже я покажу 3 способа, которые растягивают фон на всю ширину экрана.
Способ №1
Первый способ использует чистый CSS3 . Все получается благодаря свойству background-size . В моем случаи я буду растягивать картинку на всю ширину экрана, то есть присвою свойства к тегу body . Вы можете применить по надобности к блоку например.
Растягивать на весь экран будем вот эту картинку с милой девушкой 🙂
В общим определяемся с блоком которому присваиваем стили и дописываем в файле стилей данному блоку, следующий код:
Body{
background: url(images/bg. jpg) no-repeat center top fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
jpg) no-repeat center top fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Как видите, в параметре background добавляем путь к изображению и устанавливаем положение картинки относительно экрана. В нашем случаи это center и top. Это означает что картинка будет в центре экрана, и прижата своим верхом к верху экрана. Это для того, чтобы всегда было видно лицо девушки. Если у Вас например абстрактный фон или природа, где видно небо, поле, горизонт, то можно поставить значения center и center. В общим если вы знакомы с CSS, то думаю разберетесь. Также установлено значение fixed , которое фиксирует изображение.
Способ очень простой, я его использую всегда и он меня устраивает на все 100%. Есть лишь одно но. Старые браузеры, не знакомы с CSS3, поэтому те кто используют древние версии не увидят должного результата.
Способ №2
Данный способ использует обычный CSS. По сути тоже простой. Выводим в теле сайта изображение присвоив id — bg :
Выводим в теле сайта изображение присвоив id — bg :
И прописываем стили:
#bg { position:fixed; z-index: -1; top:0; left:0; min-width:100%; min-height:100%; }
Позиционирование фиксированное и проходит растяжение на весь экран.Вот так просто:).
Способ №3
Тут применяется jQuery . Поэтому сначала нужно подключить библиотеку, если она не подключена ранее.
После библиотеки подключаем скрипт, который и будет масштабировать наш фон
И в конце добавляем стилей, чтобы все работало. Открываете файл стилей и добавляете в него следующий код:
#bg { position: fixed; top: 0; left: 0;z-index: -1; } .bgwidth { width: 100%; } .bgheight { height: 100%; }
По стилям видно, что мы добавили позиционирование. В данном случаи это fixed . Изображение при прокрутке будет оставаться фиксированным фоном, если же изменить позиционирование на absolute , то фон можно прокрутить. Кстати, так же можно сделать и с первыми двумя способами.
Также указан параметр — z-index: -1 , для того чтобы картинка была за текстом. Если у Вас нет текста, который должен быть спереди, можете убрать этот параметр.
Какой способ использовать, решать Вам. Как и писал Выше, мне более близок первый способ. Он самый простой и не хуже других.
На этом все, спасибо за внимание. 🙂
1 голосДоброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и . Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа» . Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните , вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше . Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» . За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте .
До новых встреч и удачи в ваших начинаниях.
Как пакетно сжимать изображения в Photoshop для более быстрой печати
Это руководство пользователя поможет вам сжимать пакеты изображений. Это особенно полезно, если вы собираетесь отправить несколько изображений с высоким разрешением для печати как часть одного и того же задания на печать — например, в виде контрольного листа. Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
ШАГ 1
Перед тем, как начать, создайте папку, содержащую все изображения, которые вы хотите сжать.
ШАГ 2
Откройте Adobe Photoshop, затем щелкните File > Scripts > Image Processor
ШАГ 3
Вы увидите следующее окно. В разделе Выберите изображения для обработки , щелкните Выберите папку , затем перейдите и выберите папку изображений, которую вы только что создали.
Photoshop создаст новую папку в исходном месте для сохранения сжатых изображений.Чтобы изменить место назначения, в разделе Выберите место для сохранения обработанных изображений установите флажок и нажмите Выбрать папку .
ШАГ 4
В разделе Тип файла вы можете настроить параметры, которые уменьшат размер ваших файлов изображений. Для печати с использованием МФУ GSA (принтеров / копировальных аппаратов) выберите Сохранить как JPEG — это обеспечит меньший размер файла без видимого снижения качества печати.
- В поле Качество введите число от 1 до 12.Чем меньше число, тем меньше размер файла. Заметите вы снижение качества печати или нет, это будет зависеть от исходного файла и масштаба, в котором вы печатаете. Вы можете это проверить.
- Установите флажок « Resize to fit » и установите максимальную ширину и высоту для сжатых изображений.
Вы не увидите повышения качества печати выше 300 dpi при использовании МФД библиотеки GSA. Таким образом, вы можете рассчитать соответствующие размеры для своих изображений и изменить их размер так, чтобы они печатались с разрешением 300 точек на дюйм в том размере, который вам нужен.
Например,
У вас есть пакет изображений, снятых на 18-мегапиксельную камеру, каждое размером 5184 x 3456 пикселей, которые вы хотите распечатать как контрольный лист изображений размером 6 x 4 см каждое.
При разрешении 300 точек на дюйм исходные изображения будут напечатаны с размером приблизительно 44 x 29 см, то есть примерно в формате A3. Для изображений, предназначенных для печати с разрешением 6 x 4 см и разрешением 300 точек на дюйм, их размер можно изменить до 709 x 472 пикселей, что значительно уменьшит размер файлов без потери качества печати.
Вы можете использовать функцию Photoshop Image Size как инструмент, который поможет вам вычислить такой размер.Откройте изображение, затем выберите Изображение > Размер изображения .
ШАГ 5
После ввода настроек щелкните Выполнить . Все изображения в исходной папке будут обработаны и сохранены в указанную вами папку назначения.
Назад к справке и часто задаваемым вопросам Learning Technology
Узнайте, как сжимать фотографии
Обновлено 21 ноября 2018 г.
Сжатие фотографий и изображений — это процесс, предназначенный для минимизации размера графического файла без заметного ухудшения качества самого изображения.Использование правильного формата сжатия и инструментов может существенно повлиять на отображение изображений на веб-сайтах и в электронных письмах. Однако многие люди не понимают, как правильно сжимать фотографии. Если вы не знаете о различиях в различных форматах сжатия, скорее всего, ваши фотографии не будут иметь ожидаемого качества, а файлы изображений могут быть намного больше, чем они должны быть.
Сжатие с потерями и без потерь
Чтобы понять, как сжимать фотографии, важно понимать разницу между сжатием с потерями и без потерь.По сути, сжатие с потерями устраняет некоторые несущественные артефакты из исходного файла и сохраняет изображение как файл гораздо меньшего размера. Напротив, сжатие без потерь уменьшает размер файла без удаления каких-либо данных из исходного источника . Хотя сжатие без потерь предпочтительнее для фотографий с высокой детализацией, оно может не понадобиться для менее важных целей.
Напротив, сжатие без потерь уменьшает размер файла без удаления каких-либо данных из исходного источника . Хотя сжатие без потерь предпочтительнее для фотографий с высокой детализацией, оно может не понадобиться для менее важных целей.
Для сжатия без потерь наиболее популярным форматом является кодирование длин серий, которое чаще всего используется для простых графических файлов, когда есть длинные потоки идентичных элементов данных.DEFLATE — еще один популярный формат, используемый для изображений PNG. Его также можно использовать в методах сжатия Gzip и ZIP. Для форматов GIF и TIFF Limpek-Ziv-Welch (LZW) использует алгоритм сжатия без потерь, который проводит ограниченный анализ данных.
Методы сжатия с потерями часто комбинируются с формулами без потерь для оптимизации общего сжатия файла. Самый распространенный метод уменьшает количество цветов до тех, которые наиболее часто появляются в изображении . Этот метод наиболее эффективно используется в форматах GIF и PNG. Подвыборка цветности использует физиологию человеческого глаза, чтобы воспользоваться восприятием яркости, а не цвета. Этот формат чаще всего встречается в изображениях JPEG. Кодирование с преобразованием усредняет общий цвет изображения в небольшие блоки с помощью дискретного косинусного преобразования (DCT), которое создает изображение JPEG с меньшим количеством оттенков цвета, чем исходное.
Подвыборка цветности использует физиологию человеческого глаза, чтобы воспользоваться восприятием яркости, а не цвета. Этот формат чаще всего встречается в изображениях JPEG. Кодирование с преобразованием усредняет общий цвет изображения в небольшие блоки с помощью дискретного косинусного преобразования (DCT), которое создает изображение JPEG с меньшим количеством оттенков цвета, чем исходное.
Ознакомьтесь с нашей полной статьей для всестороннего сравнения сжатия с потерями и сжатия без потерь.
Типы и форматы изображений
Существует множество различных форматов изображений, некоторые из которых лучше использовать для определенных целей, чем другие.В приведенный ниже список включены некоторые из наиболее популярных форматов изображений, которые используются в настоящее время.
- JPEG — Joint Photographic Experts Group (JPEG) — наиболее распространенный формат сжатия изображений с потерями, используемый для быстрой передачи изображений.
 JPEG предлагает пользователям большой контроль над степенью сжатия, применяемого к изображению. Однако, если в JPEG используется слишком сильное сжатие, изображение может отображать пикселизацию в определенных частях изображения. Узнайте больше о разнице между JPG и JPEG.
JPEG предлагает пользователям большой контроль над степенью сжатия, применяемого к изображению. Однако, если в JPEG используется слишком сильное сжатие, изображение может отображать пикселизацию в определенных частях изображения. Узнайте больше о разнице между JPG и JPEG. - PNG — Portable Graphics Network (PNG) в настоящее время является самым популярным форматом сжатия без потерь, который был создан для замены GIF. Хотя PNG не поддерживает анимацию, как GIF, у него есть явное преимущество, заключающееся в том, что он поддерживает различные параметры прозрачности.
- GIF — Формат обмена графикой (GIF) поддерживает 8 бит на пиксель, поэтому изображение может содержать до 256 различных цветов RGB. Формат GIF обычно используется для анимированных изображений, которые обычно не поддерживаются в большинстве других форматов.
Есть много других типов форматов изображений, доступных для использования. Один из них, который в последнее время набирает популярность, — это WebP. Этот формат изображения показал впечатляющие результаты сжатия без потерь по сравнению с другими популярными форматами изображений. Хотя поддержка браузера WebP еще не завершена, она, безусловно, движется в правильном направлении. Узнайте больше о сравнении размеров сжатия из PNG в WebP и JPG в WebP.
Этот формат изображения показал впечатляющие результаты сжатия без потерь по сравнению с другими популярными форматами изображений. Хотя поддержка браузера WebP еще не завершена, она, безусловно, движется в правильном направлении. Узнайте больше о сравнении размеров сжатия из PNG в WebP и JPG в WebP.
Как сжать фотографию или изображение в Photoshop
Знание того, как сжимать изображения, поможет гарантировать, что ваши фотографии не будут перегружать память вашей системы или дисковое пространство.Вы сможете передавать изображения на быстрее через Интернет, а также по электронной почте или SMS. Хотя различные приложения для редактирования изображений работают по-разному, в большинстве используются общие протоколы.
- Выберите изображение, которое вы хотите сжать, и откройте его в программе для редактирования или сжатия фотографий (в этом примере мы будем использовать Photoshop).
- Щелкните меню файла и выберите «Сохранить для Интернета».

- Выберите формат изображения, в котором вы хотите сохранить. В этом случае мы выберем JPEG.
- Выберите желаемое качество сжатия изображения, чем выше уровень качества, тем больше размер изображения. Безопасное значение качества — «80» или очень высокое. Однако это можно изменить в зависимости от ваших требований.
- Нажмите «Сохранить», а затем выберите место назначения и имя для нового сжатого изображения.
Важно помнить, что сохранение изображения в формате JPEG может привести к заметной потере качества в зависимости от степени сжатия изображения.
Существует бесчисленное множество приложений, которые можно использовать для сжатия файлов и изображений. Следующие ниже приложения просты в использовании и содержат подробные инструкции о том, как правильно сжимать фотографии и изображения.
- Optimus — Если вы пользователь WordPress, использование плагина Optimus — удобный способ оптимизировать ваши изображения при загрузке. Кроме того, вы также можете конвертировать изображения в формат WebP, использовать API разработчика и многое другое.
- Easy Image Resizer — Это бесплатное расширение Joomla позволяет легко изменять размер разрешения ваших изображений, а также оптимизировать их.Удобное расширение для пользователей Joomla, которые не хотят оптимизировать свои изображения с помощью сторонней программы / сервиса.
- Image_optim — Основанный на приложении ImageOptim, разработанном для Mac OS, этот инструмент представляет собой набор инструментов командной строки, полезных для сжатия изображений различных типов. Он использует множество программ, объединенных в одну, и довольно эффективен и прост в использовании.
Резюме
Хотя поначалу это может показаться сложным, научиться сжимать фотографии — относительно простой процесс, если вы понимаете различные термины и форматы.В большинстве случаев сжатие фотографий можно выполнить с помощью существующего программного обеспечения, однако для удобства доступно множество плагинов, расширений и проектов, которые позволяют вам просто автоматизировать процесс оптимизации .
Как сжимать изображения без ущерба для качества
Резюме: Сжатие или изменение размера изображений для различных целей больше не является утомительной задачей. В этом посте рассказывается о 9 быстрых методах сжатия фотографий любого формата файлов на компьютере с Windows или Mac.
Если вы хотите загружать фотографии в Интернет, обмениваться ими в Интернете, по электронной почте или экономить место на диске при хранении тысяч фотографий, сжатие файлов является ключевым моментом. Но здесь больше всего опасаются потери качества картинки после сжатия. Очевидно, что вы не хотите идти на компромисс в отношении качества. И, возможно, ищете лучшие способы сжатия фотографий без потери качества.
Эта статья подробно расскажет о различных способах сжатия фотографий для получения оптимального качества.Общие здесь методы предназначены как для пользователей Windows, так и для macOS.
Что такое сжатие?Сжатие включает уменьшение размеров и размера файла изображения. При этом нарушаются некоторые детали изображения. При этом вы можете изменять настройки файла таким образом, чтобы оптимизированное изображение уменьшало размер файла, но без заметного изменения качества.
Это своего рода компромисс. Можно смириться с небольшим ухудшением качества изображения, которое не замечается человеческим глазом.Взамен вы можете быстро выгружать, скачивать, передавать или хранить свои фотографии на желаемом устройстве.
Например, см. Изображение ниже. Изображение сжато с помощью Photoshop CC. Вы можете видеть, что размер файла уменьшается после сжатия, а качество изображения снижается со 100% до 42%. Хотя параметр качества может быть разным для всех, но это сжатие может соответствовать целям совместного использования изображения или загрузки в Интернете.
Рисунок: Сравнение качества JPEG после сжатияПодробнее: Какое сжатие изображений подходит именно вам: сжатие без потерь, сжатие с потерями или несжатое?
Общие преимущества сжатия фотографий- Экономит место на накопителе.
- Уменьшить время загрузки / передачи файла изображения.
- Быстро делитесь фотографиями в социальных сетях.
- Вы можете отправить несколько изображений по электронной почте.
- Вы можете оптимизировать фотографии для Интернета, чтобы повысить производительность сайта.
- Оптимизация изображений для печати.
Файлы изображений сжимаются с помощью программного обеспечения для редактирования фотографий. Но множество вариантов программного обеспечения часто может сбить вас с толку. Если вы уже используете какой-либо профессиональный инструмент для редактирования фотографий, например Adobe Photoshop или Lightroom, используйте их для сжатия изображений.Современное программное обеспечение позволяет изменять размер изображения без особого ущерба для качества. Помимо этого, вы можете использовать бесплатные программы просмотра фотографий по умолчанию в вашей системе Windows или Mac. В качестве альтернативы онлайн-компрессоры также быстрее сжимают фотографии по сравнению с настольными компрессорами фотографий.
- Съемка фотографий в сжатом формате JPEG
- Приложение Microsoft Photos
- Сжатие с помощью приложения предварительного просмотра на Mac
- Microsoft Picture Manager
- Сжатие фотографий с помощью Microsoft Word
- Использование MS Paint
- Сжатие фотографий в GIMP
- Сжатие фотографий в Photoshop
- Бесплатные онлайн-инструменты для сжатия изображений
Давайте узнаем каждый подробно.
1.
Съемка фотографий в сжатом формате JPEGJPEG — это сжатый формат файла. Так почему бы не записать свои фотографии в первую очередь в формате JPEG? Конечно, несжатые файлы RAW дают вам большую свободу творчества. Но если вы уверены, как хотите использовать изображения — загружать в Интернет, сохранять в виде воспоминаний на диск, делиться на Facebook или Instagram — выберите сжатый тип файла JPEG. Все цифровые камеры позволяют снимать и записывать изображения в формате JPEG.
Вам может понравиться: Съемка в JPEG vs.RAW — что лучше?
2. Приложение Microsoft Photos в Windows 10Приложение «Фотографии» является программой просмотра изображений Windows 10 по умолчанию. Вы можете изменять размер и сжимать изображения в приложении «Фото» в Windows 10.
Действия по сжатию изображений в приложении «Фото»:
- Откройте файл изображения в приложении «Фото».
- Щелкните 3 точки в правом верхнем углу.
- В раскрывающемся списке выберите Изменить размер . Примечание. Если вы не видите параметр Изменить размер , это означает, что ваш файл изображения не может быть дополнительно сжат. Вы можете попробовать другие методы, описанные в этом посте, для сжатия вашей фотографии.
- В новом всплывающем окне выберите один из вариантов размера по умолчанию — S (маленький), M (средний) или L (большой) в соответствии с вашими требованиями. Вы также можете изменить размеры изображения, выбрав букву C ( Определить нестандартные размеры) .Приложение «Фотографии» позволяет вручную регулировать качество и размер фотографий до оптимального уровня.
- Щелкните Сохранить или Сохранить копию с измененным размером . Выберите место для сохранения сжатого изображения. Назовите файл и сохраните его на своем диске.
Вы можете изменить размер фотографий в приложении Preview на Mac. Предварительный просмотр — это программа просмотра изображений по умолчанию в macOS, которая также может редактировать и сжимать изображения.
Шаги по сжатию изображений на Mac с помощью приложения предварительного просмотра:
- Откройте фотографию в приложении предварительного просмотра на Mac.
- Щелкните Tools в строке меню и выберите Adjust Size из раскрывающегося списка.
- Откроется диалоговое окно «Размеры изображения». Это позволяет вам сжимать фотографии 3 различными способами в зависимости от необходимости.
Сначала отметьте параметр Resample Image .Введите значения ширины и высоты, чтобы изменить размер фотографии. При вводе значения вы можете увидеть степень сжатия изображения в процентах и окончательный размер сжатой фотографии.
Во-вторых, чтобы сохранить исходные пропорции фотографии, выберите Масштабировать пропорционально . Нажмите на параметры размера в пикселях в раскрывающемся меню По размеру , чтобы сохранить пропорции изображения.
Если вы хотите уменьшить размеры фотографии без потери качества или каких-либо деталей, отмените выбор Изменить размер изображения перед настройкой ширины или высоты.
- Нажмите ОК.
- Теперь перейдите к Файл в меню, выберите Сохранить как. Сохраните сжатую фотографию под другим именем на диске Mac.
Microsoft Office Picture Manager позволяет упорядочивать, редактировать и обмениваться фотографиями. Хотя программа больше не поддерживается в Office 2013 и более поздних версиях, вы все равно можете установить ее в своей системе Windows с помощью SharePoint Designer 2010.
Инструмент Picture Manager позволяет уменьшить размер и размеры файла изображения. Он включает параметры сжатия по умолчанию для веб-страниц, электронной почты и документов.
Шаги по сжатию фотографии в Microsoft Picture Manager:
- Откройте фотографию в Picture Manager.
- Щелкните вкладку Работа с рисунками, формат .
- Щелкните Сжать изображения .
- Выберите один из следующих вариантов сжатия:
- Документы (для сжатия фотографии для вставки в документ)
- Веб-страницы (для сжатия фотографии для загрузки на веб-страницу)
- Сообщения электронной почты (для сжатия фотографий для отправки по электронной почте )
- Щелкните OK и , чтобы сохранить файл сжатого изображения.Чтобы отменить сжатие, вы можете нажать Сбросить изображение .
Документ Microsoft Word имеет параметр «Сжать изображения». Вы можете уменьшить размер файла изображения и размеры с помощью этой функции. Он имеет параметры сжатия по умолчанию для сжатия фотографий для электронной почты, печати, веб-страницы и просмотра проектора.
Функция доступна только в настольной версии MS Office.
Шаги по сжатию изображения в MS Word:
- Откройте документ Word.
- Щелкните Insert > Pictures .
- Выберите файл изображения, который вы хотите сжать в документ Word.
- После вставки изображения щелкните, чтобы следовать Работа с рисунками > Формат > Сжать изображения.
- В диалоговом окне «Сжать изображения» выберите один из указанных параметров сжатия в соответствии с вашими требованиями и нажмите ОК.
- Фотография будет сжата, и теперь документ будет сохранен.
Используя Microsoft Paint, вы можете обрезать, изменять размеры и сохранять изображение в формате JPEG. В конечном итоге это может уменьшить размер файла изображения.
Шаги по сжатию фотографии в Paint:
- Откройте фотографию в Paint.
- Выберите изображение и нажмите кнопку Изменить размер .
- Отметьте поле соотношения сторон. Выберите требуемый размер фотографии.
- Щелкните ОК и сохраните изображение.
С помощью GIMP вы можете бесплатно сжимать фотографии. Вы можете сжать фотографию в GIMP, просто преобразовав ее в JPG и дополнительно настроив уровень сжатия. Кроме того, вы можете изменить размер и настроить размеры / разрешение фотографий, чтобы оптимизировать фотографии для Интернета без особого ущерба для качества.
Программное обеспечение совместимо с системами Windows, Mac и Linux.
Шаги по сжатию фотографии в GIMP путем преобразования в JPG:
- Откройте файл изображения в GIMP.
- Щелкните Файл> Сохранить как . В текстовом поле имени измените расширение файла изображения на JPG. Если это уже JPG, введите то же самое.
- Выберите место для сохранения сжатого изображения из раскрывающегося списка «Сохранить в папке».
- Нажмите Сохранить. Откроется диалоговое окно «Сохранить как JPEG».
- Отметьте «Показать предварительный просмотр в окне изображения» для предварительного просмотра изображения. Щелкните ползунок «Качество» и установите приемлемый уровень сжатия.
- Если вы удовлетворены результатом вывода, нажмите OK , чтобы сохранить сжатую фотографию.
| СОВЕТ. Восстановите поврежденные сжатые или несжатые фотографии Ваши цифровые фотографии искажены, затенены, окрашены или содержат ошибки? Используйте расширенный инструмент для восстановления фотографий — Stellar Repair for Photo , который исправляет повреждение файла изображения, чтобы вернуть фотографию в исходное состояние.Вы можете восстановить поврежденные несжатые или сжатые фотографии в кратчайшие сроки. |
С помощью Adobe Photoshop вы можете сжимать фотографии, сохраняя при этом оптимальное качество изображения. Далее при необходимости скорректируйте цвета и разрешение изображения. Предварительный просмотр помогает оценить окончательный результат сжатой фотографии перед сохранением.
В отличие от более простых инструментов, таких как Paint или GIMP, Photoshop предлагает больший контроль при сжатии изображений.Вот почему в Photoshop вы можете получить наилучшее сжатие с оптимальным качеством.
Хотя есть несколько способов сжатия изображений в Photoshop, здесь мы расскажем об одном из быстрых способов сжатия фотографий.
Шаги по сжатию фотографий в Photoshop CC:
- Откройте изображение в Photoshop.
- Перейдите в Файл вверху и щелкните Экспорт> Экспортировать как.
- В окне Экспорт как качество используемого здесь образца изображения отображается как 100%, а размер изображения — 1.3 МБ.
- Настройте параметры качества в ползунке, как требуется. По мере уменьшения процента качества изображения размер также уменьшается.
- Если результат сжатия изображения удовлетворительный, нажмите Export , чтобы сохранить файл.
Существует несколько бесплатных программ для сжатия изображений в Интернете.Их не требуется устанавливать на свой компьютер. Просто откройте программу в браузере, загрузите фотографию, которую хотите сжать, и следуйте инструкциям на экране. Сжатый образ загружается в вашу систему.
Обычно они просты в использовании. Однако у них нет расширенных настроек сжатия, таких как Photoshop. Кроме того, им также может потребоваться время для загрузки больших файлов изображений.
Вы можете оптимизировать фотографии для публикации в Интернете, по электронной почте или в социальных сетях с приемлемым качеством с помощью онлайн-программ.
Некоторые онлайн-компрессоры изображений, которые можно попробовать, — это Adobe Photoshop Express, Resizer.app, Optimizilla, TinyJPG и CompressNow среди других.
ЗаключениеСжатие фотографий или изменение размера поначалу может показаться слишком сложным. Но с этим постом вы теперь знаете как расширенные, так и бесплатные методы сжатия фотографий с подходящим качеством. Просто вам нужно найти золотую середину, пробуя различные настройки, чтобы получить приемлемое соотношение размера и качества.
Photoshop, плагины и многое другое — Путь
Изображения неправильного размера могут снизить производительность вашего сайта и снизить продажи.Но вы можете уменьшить размер изображения без снижения качества в Photoshop, с помощью бесплатных веб-инструментов и плагинов или с помощью более надежных платных предложений.
, автор — Рокайя Йесмин Мунни,
Изображения имеют решающее значение для вашего сайта. Они служат визуальными подсказками для пользователей и укрепляют идентичность вашего бренда, а фотографии продуктов — неотъемлемая часть опыта покупателя в Интернете.
Кроме того, когда ваши изображения оптимизированы для SEO, они могут привлечь много нового трафика (и повысить продажи!). В частности, если у вас есть интернет-магазин или портфолио фотографий, изображения являются определяющей причиной, по которой пользователи посещают ваш сайт в первую очередь, верно ? Плохие изображения — это просто не вариант.
Содержание
Однако, если вы загружаете на свой сайт изображения слишком большого размера, они могут замедлить время загрузки страницы и, в свою очередь, способствовать более высокому показателю отказов и снижению продаж.Если вы когда-либо уменьшали размер изображения, вы, вероятно, знали о риске ухудшения качества изображения.
Но есть способы уменьшить размер изображения и сохранить качество. Вот как это сделать:
Как уменьшить размер изображения в Photoshop
Для этого урока мы использовали Adobe Photoshop CC 2017. Точные шаги могут отличаться для других версий Photoshop.
Во-первых, определите идеальное соотношение сторон изображения и необходимость обрезки изображения — это будет зависеть от того, какой это тип фотографии и где оно будет использоваться на вашем сайте (основное изображение продукта, миниатюра продукта, баннер домашней страницы, и т.п.)
Если вы обрезаете изображение для миниатюры, вы можете легко выбрать соотношение сторон 1: 1 в верхнем левом углу после выбора инструмента Crop .
Теперь пора изменить размер изображения и качество сжатия. И то, и другое вы можете сделать с помощью инструмента Photoshop Save for Web .
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
А вот и сложная часть — собственно изменение размера изображения и его сжатие.
В окне Сохранить для Web есть несколько функций, на которые следует обратить внимание.
- 2-UP (и 4-UP): Это обеспечивает параллельное сравнение исходного изображения со сжатым файлом. 4-UP автоматически создает параметры с меньшим сжатием для дополнительного сравнения.
- Формат файла: Формат .jpeg обеспечивает максимальное сжатие.
- Качество сжатия: выберите из предустановок низкое, среднее, высокое, очень высокое и максимальное, в зависимости от ваших требований к сжатию и размеру файла.
- Прогрессивная и оптимизированная: Прогрессивная — лучший выбор, но она не всегда совместима со всеми браузерами. Прогрессивный режим позволяет загружать изображение за несколько проходов с увеличением разрешения и качества. Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы. Вы можете выбрать одно или ни то, ни другое.
- Ползунок качества : постепенное масштабирование качества для увеличения сжатия при сохранении качества изображения.
- Размер изображения: Установите размеры изображения.Если вы знаете точные размеры, которые вам нужны, вы можете ввести их здесь. Или, если вы хотите уменьшить размер на процент, вы также можете использовать масштабатор процентов. Всегда сохраняйте пропорции ограниченными, убедившись, что значок блокировки / переключатель выбран. Это гарантирует, что ваше изображение не будет искажено при изменении размера изображения.
- Выбор передискретизации: Таким образом Photoshop «восстанавливает» части данных изображения, измененные во время сжатия. Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам.Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижающей дискретизации / сохранения деталей).
- Размер файла изображения и скорость загрузки: Отображает формат файла, текущий размер файла оптимизированного изображения и текущую скорость загрузки изображения на основе различных скоростей Интернета.
Здесь нет универсального варианта. При уменьшении изображения в Photoshop каждое изображение обычно требует индивидуальной настройки, чтобы найти наилучшее качество изображения с наилучшим сжатием.
Бесплатные веб-инструменты для редактирования изображений и уменьшения размера файла
Pixlr : с Pixlr вы можете изменять размер, а также редактировать фотографии по мере необходимости. На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
Canva : бесплатный фоторедактор Canva позволяет обрезать изображения и изменять их размер на своем сайте.Дополнительные бесплатные инструменты редактирования включают в себя переворачивание и поворот изображений, настройку цвета и добавление фильтров.
По теме: 17 главных советов по экономии времени, чтобы вы могли развивать свой фотографический бизнес.
Веб-инструменты для сжатия изображений и уменьшения размера файла
TinyJPG / TinyPNG: Этот сайт позволяет уменьшить размер файла ваших изображений. Нет функций редактирования; вместо этого TinyJPG / TinyPNG фокусируется на сжатии файлов, чтобы в конечном итоге уменьшить размер файла, удаляя ненужные данные из вашего изображения.Это также сохраняет качество и лучше всего используется в качестве дополнительного инструмента к другим методам редактирования, используемым для уменьшения размера файла. TinyJPG / TinyPNG можно использовать бесплатно.
Bulk Web Resizer: Уменьшайте размер файла для массового изображения, этот сайт позволяет загружать пакет изображений, а затем изменять размер в соответствии с желаемыми размерами. Вы также можете настроить качество изображения в соответствии с вашими потребностями (выберите 100, если вы хотите сохранить исходное качество), а также повысить резкость изображений.
ImageOptim : ImageOptim можно использовать в веб-браузере или через приложение Mac.Чтобы сжать файлы, ImageOptim избавляется от метаданных EXIF, таких как положение GPS и серийный номер камеры, однако вы можете оставить указанные метаданные без изменений (что важно для оптимизации фотографий вашего продукта для SEO).
Существует также опция минификации с потерями , которая, по словам ImageOptim, приведет к минимально возможному размеру файла при сохранении качества изображения. ImageOptim предлагает тарифные планы от 9 долларов в месяц за 1000 оптимизаций изображений.
Дополнительные инструменты для сжатия изображений и уменьшения размера файла
pngquant : этот инструмент сжимает.png, чтобы уменьшить размер файла. «Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами », — говорится на сайте.
Kraken : Kraken имеет веб-приложение и API для разработчиков, которые могут обрабатывать массовую оптимизацию и изменение размера изображений. Простой веб-интерфейс является бесплатным, и вы можете перетаскивать фотографии или загружать их, введя URL-адрес изображения. Существуют также разные варианты ценообразования в зависимости от того, с каким количеством изображений вы работаете и как часто вам нужно уменьшать их размер.Цена основана на общем количестве ГБ.
Плагины, уменьшающие размер изображения в вашей CMS
На рынке существует множество плагинов, которые делают процесс изменения размера изображения более простым и автоматизированным, и все это прямо из вашей CMS. Вот лишь некоторые из них:
WordPress
Shopify
Magento
Передайте свои потребности в изменении размера изображения на аутсорсинг
Кроме того, если у вас очень большое количество изображений, которые необходимо сжать или изменить размер, вы можете рассмотреть возможность использования аутсорсинга.Многие службы редактирования изображений также смогут выполнять другие задачи редактирования, такие как удаление фона или отбрасывание тени.
Итог
Когда дело доходит до этого, поиск лучшего решения для уменьшения размера файла ваших изображений при сохранении качества зависит от ваших конкретных потребностей. Одноразовые изображения можно легко обрабатывать самостоятельно с помощью бесплатных веб-инструментов, приложений и плагинов. Но если вы загружаете изображения на свой сайт массово, более надежное — а иногда и платное — решение может оказаться наилучшим для вашего бизнеса, особенно если вам нужно нечто большее, чем просто изменение размера и сжатие.
Нужна помощь в оптимизации фотографий для многоканальных продаж? Ознакомьтесь с этим подробным руководством
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес.Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
Как сжимать файлы изображений без потери качества
Файл изображения JPEG, формат, обычно используемый для фотографий и других сложных неподвижных изображений в Интернете, представляет собой изображение, допускающее сжатие с потерями. Сжатие с потерями уменьшает размер файла, навсегда удаляя то, что выглядит как лишние детали.Он использует определенные «уловки», основанные на том, как работает зрительная система человека, чтобы отбирать информацию, и эта информация практически незаметна. Однако он экономит байты. В результате мелкие детали в определенных областях изображения стираются. Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения.Эта статья предоставит вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Во-первых, вы можете задаться вопросом, в чем разница между уменьшением «разрешения» и «размера файла». Разрешение изображения, обычно описываемое в пикселях на дюйм (PPI), относится к количеству пикселей в изображении. Чем больше в нем информации о пикселях, тем выше разрешение, в результате чего изображение становится четким. Таким образом, пиксели не имеют установленного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство.Давайте посмотрим на изображения ниже.
У этих изображений разное количество пикселей, но они соответствуют размеру изображения, увеличивая каждый пиксель. В результате разрешение каждого изображения значительно отличается. Если вы уменьшите разрешение, количество пикселей будет уменьшено, что приведет к пиксельному изображению.
Однако при уменьшении размера файла будет применяться другой алгоритм. Он уменьшает размер изображения, не теряя ни единого пикселя исходного файла. Он регулирует качество изображения, отбрасывая ненужные данные, например, ограничивая цвета, используемые в изображении; меньшее количество цветов означает, что данных для бега меньше.Давайте сделаем это легким для понимания.
Перед сжатием изображения каждый пиксель имеет различное значение; 0,12, 0,1234, 12,1, 12,123, 21,12, 21,1234. После сжатия изображения значения будут 0, 0, 10, 10, 20. Раньше изображение имело 6 значений, тогда как при следующем сжатии в изображении присутствуют только 3 значения, что позволяет сэкономить 50%. Это преобразование нельзя отменить, но оно повысит скорость загрузки изображения. Короче количество пикселей остается неизменным.Вместо этого подробная информация будет удалена при сжатии изображения.
Конечно, у каждого человека свой стандарт приемлемого качества изображения. Возможно, вам придется найти золотую середину, поэкспериментируя с качеством и размером, чтобы понять, какое соотношение даст максимальную экономию при наилучшем уровне качества. Чтобы сэкономить время и избавиться от проблем с выяснением этого вопроса, воспользуйтесь приведенной ниже таблицей в качестве руководства. Вы также можете сравнить каждый виртуальный 3D-тур по разным степеням сжатия. В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже.(Щелкните по этой ссылке)
Как вы можете видеть на изображениях выше, когда вы дойдете до сжатия 40%, вы начнете видеть заметно разные пиксельные цвета и ореолы. Поэтому рекомендуемая степень сжатия составляет около 40%.
Этот график обратной пропорции показывает корреляцию между размером файла и качеством изображения. Как видите, размер файла резко падает при снижении качества изображения со 100% до 90%. После того, как вы снизите качество изображения до 90%, наклон будет становиться все меньше и меньше по мере того, как вы перемещаетесь вправо.По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 90%.
PTGui можно использовать для уменьшения размера файла JPEG при создании панорамных фотографий. Как вариант, вы также можете использовать Lightroom или Photoshop. Следует отметить, что сжимать фотографии нужно в Photoshop индивидуально. Вы также можете использовать бесплатные веб-приложения, такие как Toolur, чтобы уменьшить размер файла JPEG.
После сшивания панорамных фотографий в формате 360º в PTGui вы можете выбрать качество вывода в формате JPEG.Качество колеблется от 0 до 100 и вставлять можно. желаемое значение. Рекомендуется выбирать диапазон от 50 до 100 процентов.
Уменьшить качество JPEG в PTGuiВ Lightroom вы можете одновременно изменять размер нескольких изображений. Выберите изображение или все изображения, которые вы хотите экспортировать из Lightroom. Перейдите в меню «Файл»> «Экспорт» (Ctrl + Shift + E) и отрегулируйте ползунок «Качество» или введите значение. Мы рекомендуем устанавливать качество от 40 до 80 процентов для виртуальных веб-туров и трехмерных виртуальных туров. Вы можете выбрать более высокое значение, если вам нужно распечатать файлы.
Уменьшить качество JPEG в Lightroom
В Photoshop вы можете определить качество JPEG, нажав «Сохранить» или «Сохранить как». Затем вы можете выбрать идеальное качество изображения, отрегулировав процентную шкалу, где вы можете выбрать число по шкале от 0 до 12. Рекомендуемый масштаб — от 4 до 7.
Уменьшить качество JPEG в PhotoshopКак уменьшить Размер файла JPEG в Photoshop CS5
Управление размерами файлов изображений важно, если вы работаете в Интернете.Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений. Если это изображение будет затем напечатано, вам, вероятно, не нужно будет беспокоиться о размере файла дизайна, который вы создаете.
Однако, если вам нужно отправить кому-то свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, тогда необходимо учитывать размер файла изображения JPEG, которое вы создаете.Есть несколько основных подготовительных действий, которые вы можете сделать, если хотите уменьшить размер файла JPEG в Photoshop CS5 , но есть одна особая утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Щелкните Файл .
- Выберите Сохранить для Интернета и устройств .
- Выберите тип File .
- Отрегулируйте качество.
- Нажмите Сохранить .
Наша статья продолжается ниже с дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация об уменьшении фактических размеров изображения, а также дополнительная информация об использовании функции «Сохранить для Интернета и устройств».
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (Руководство с изображениями)
Когда вы решите, что уменьшение размера файла yoru JPEG является решением вашей ситуации, вы должны учитывать несколько факторов.Есть два основных свойства изображения, которые увеличивают размер вашего файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение вашего изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд.Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, обратитесь к дизайнеру или разработчику сайта и узнайте, какие именно характеристики изображения они предпочитают.
Шаг 1. Щелкните
Image вверху окна, затем щелкните Image Size .Шаг 2: Убедитесь, что флажок слева от
Сохранять пропорции установлен в нижней части окна.Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другие измерения, тем самым сохраняя масштаб изображения.Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Шаг 3. Щелкните
File вверху окна, затем щелкните Save As .Шаг 4. Введите имя файла в поле
Имя файла , затем щелкните раскрывающееся меню справа от Формат и выберите вариант JPEG . По завершении нажмите Сохранить .Шаг 5: Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку OK , когда вы выбрали желаемое качество изображения.
Как использовать сохранение для Интернета и устройств в Photoshop CS5 (Руководство с изображениями)
Вы также можете использовать опцию Save for Web & Devices в меню File после того, как вы укажете размеры и разрешение для вашего изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG . Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от Качество , затем перетащите ползунок, пока не найдете число, которое дает вам предпочтительный размер файла. Нажмите кнопку Сохранить , чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду Сохранить в меню Файл , чтобы сохранить исходный файл, поскольку только что созданный JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop может не быть опции «Сохранить для Интернета и устройств».Однако вы все равно можете использовать сочетание клавиш Ctrl + Alt + Shift + S , чтобы открыть параметр «Сохранить для Интернета». Вы также можете найти его в Файл> Экспорт .
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как легко оптимизировать изображения для Интернета (без потери качества)
Знаете ли вы, что оптимизация изображений перед загрузкой в WordPress может иметь огромное влияние на скорость вашего сайта?
Начиная новый блог, многие новички просто загружают изображения, не оптимизируя их для Интернета.Эти большие файлы изображений замедляют работу вашего сайта.
Вы можете исправить это, используя передовые методы оптимизации изображений как часть вашего обычного ведения блога.
В этой статье мы покажем вам, как оптимизировать изображения для повышения производительности в Интернете без потери качества. Мы также поделимся плагинами автоматической оптимизации изображений для WordPress, которые сделают вашу жизнь проще.
Поскольку это исчерпывающее руководство по оптимизации изображений для Интернета, мы создали удобную для понимания таблицу содержания:
Что такое оптимизация изображения? (Оптимизированные и неоптимизированные изображения)
Оптимизация изображения — это процесс сохранения и доставки изображений с минимально возможным размером файла без снижения общего качества изображения.
Хотя процесс кажется сложным, в наши дни на самом деле он довольно прост. Вы можете использовать один из многих плагинов и инструментов для оптимизации изображений, чтобы автоматически сжимать изображения до 80% без видимой потери качества изображения.
Вот пример оптимизированного и неоптимизированного изображения:
Как видите, при правильной оптимизации одно и то же изображение может быть на 75% меньше оригинала без потери качества.
Как работает оптимизация изображения?
Проще говоря, оптимизация изображения работает с использованием технологий сжатия, таких как «Lossy» и «Lossless», которые помогают уменьшить общий размер файла без какой-либо заметной потери качества.
Что значит оптимизировать изображения?
Если вы когда-либо получали рекомендацию по оптимизации изображений от поддержки вашего хостинга WordPress или с помощью инструмента проверки скорости, то все это означает, что вам нужно уменьшить размер файла ваших изображений, оптимизировав их для Интернета.
Почему так важна оптимизация изображения? Каковы преимущества оптимизации изображений?
Несмотря на то, что оптимизация изображений дает множество преимуществ, ниже приведены основные из них, о которых вам следует знать:
- Более высокая скорость веб-сайта
- Улучшен рейтинг SEO
- Более высокий общий коэффициент конверсии продаж и потенциальных клиентов
- Меньше хранилища и пропускной способности (что может снизить стоимость хостинга и CDN)
- Более быстрое резервное копирование веб-сайтов (также снижает стоимость хранения резервных копий)
Помимо видео, изображения — это следующий по значимости элемент на веб-странице.Согласно HTTP-архиву, изображений составляют в среднем 21% от общего веса веб-страницы.
Поскольку мы знаем, что быстрые веб-сайты занимают более высокие позиции в поисковых системах (SEO) и имеют лучшую конверсию, оптимизация изображений — это то, что должен делать каждый бизнес-сайт, если он хочет добиться успеха в Интернете.
Теперь вам может быть интересно, насколько действительно важна оптимизация изображений?
Согласно исследованию Strangeloop, задержка загрузки веб-сайта в одну секунду может стоить вам 7% продаж, на 11% меньше просмотров страниц и на 16% снижения удовлетворенности клиентов.
Если этих причин для ускорения вашего веб-сайта недостаточно, то вам следует знать, что поисковые системы, такие как Google, также отдают предпочтение поисковой оптимизации для более быстрой загрузки веб-сайтов.
Это означает, что оптимизируя свои изображения для Интернета, вы можете как улучшить скорость веб-сайта, так и повысить рейтинг WordPress в SEO.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как сохранить и оптимизировать изображения для повышения производительности в Интернете?
Ключ к успешной оптимизации изображений для веб-производительности — найти идеальный баланс между минимальным размером файла и приемлемым качеством изображения.
Три вещи, которые играют огромную роль в оптимизации изображения:
- Формат файла изображения (JPEG против PNG против GIF)
- Сжатие (более высокое сжатие = меньший размер файла)
- Размеры изображения (высота и ширина)
Выбрав правильную комбинацию из трех, вы можете уменьшить размер изображения до 80%.
Давайте рассмотрим каждый из них более подробно.
1. Формат файла изображения
Для большинства владельцев веб-сайтов единственные три формата файлов изображений, которые действительно имеют значение, — это JPEG, PNG и GIF. Выбор правильного типа файла играет важную роль в оптимизации изображения.
Для простоты вы хотите использовать JPEG для фотографий или изображений с большим количеством цветов, PNG для простых изображений или когда вам нужны прозрачные изображения и GIF только для анимированных изображений.
Для тех, кто не знает разницы между каждым типом файла, формат изображения PNG является несжатым, что означает, что это изображение более высокого качества. Обратной стороной является то, что размеры файлов намного больше.
С другой стороны, JPEG — это сжатый формат файла, который немного снижает качество изображения, чтобы обеспечить значительно меньший размер файла.
В то время как GIF использует только 256 цветов вместе со сжатием без потерь, что делает его лучшим выбором для анимированных изображений.
На WPBeginner мы используем все три формата изображений в зависимости от типа изображения.
2. Сжатие
Следующее — сжатие изображений, которое играет огромную роль в оптимизации изображений.
Доступны различные типы и уровни сжатия изображений. Настройки для каждого будут различаться в зависимости от используемого инструмента сжатия изображений.
Большинство инструментов для редактирования изображений, таких как Adobe Photoshop, On1 Photo, GIMP, Affinity Photo и другие, имеют встроенные функции сжатия изображений.
Вы также можете сохранять изображения в обычном режиме, а затем использовать веб-инструмент, такой как TinyPNG или JPEG Mini, для упрощения сжатия изображений.
Хотя это немного вручную, эти два метода позволяют сжимать изображения перед их загрузкой в WordPress, и это то, что мы делаем на WPBeginner.
Существует также несколько популярных плагинов WordPress, таких как Optimole, EWWW Image Optimizer и другие, которые могут автоматически сжимать изображения при их первой загрузке. Многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений, потому что это просто и удобно.
Мы расскажем больше об этих плагинах WordPress позже в этой статье.
3. Размеры изображения
Обычно, когда вы импортируете фотографию со своего телефона или цифровой камеры, она имеет очень высокое разрешение и большие размеры файла (высоту и ширину).
Обычно эти фотографии имеют разрешение 300 точек на дюйм и размер от 2000 пикселей и более. Эти высококачественные фотографии хорошо подходят для печати или настольных издательских систем. Они не подходят для веб-сайтов.
Уменьшение размера файла до более разумного может значительно уменьшить размер файла изображения.Вы можете просто изменить размер изображений с помощью программного обеспечения для редактирования изображений на вашем компьютере.
Например, мы оптимизировали фотографию с исходным размером файла 1,8 МБ, разрешением 300 точек на дюйм и размером изображения 4900 × 3200 пикселей.
Мы выбрали формат jpeg для более высокого сжатия и изменили размеры до 1200 × 795 пикселей, а также уменьшили размер файла изображения до 103 КБ. Это на 94% меньше исходного размера файла.
Теперь, когда вы знаете три важных фактора оптимизации изображений, давайте рассмотрим различные инструменты оптимизации изображений для владельцев веб-сайтов.
Лучшие инструменты и программы для оптимизации изображений
Как мы упоминали ранее, большинство программ для редактирования изображений имеют настройки оптимизации и сжатия изображений.
Помимо программного обеспечения для редактирования изображений, существует также несколько мощных бесплатных инструментов оптимизации изображений, которые можно использовать для оптимизации изображений для Интернета (всего несколькими щелчками мыши).
Мы рекомендуем использовать эти инструменты для оптимизации изображений перед их загрузкой в WordPress, особенно если вы перфекционист.
Этот метод помогает вам сэкономить место на диске в вашей учетной записи хостинга WordPress и гарантирует самое быстрое изображение с наилучшим качеством, поскольку вы вручную просматриваете каждое изображение.
Adobe Photoshop
Adobe Photoshop — это программное обеспечение премиум-класса с функцией сохранения изображений, оптимизированных для Интернета. Просто откройте свое изображение и нажмите «Файл» Сохранить для Интернета ».
Откроется новое диалоговое окно. Справа вы можете установить разные форматы изображений.Для формата JPEG вы увидите разные варианты качества. Когда вы выберете свои параметры, он также покажет вам размер файла в левом нижнем углу.
GIMP
GIMP — это бесплатная альтернатива популярному Adobe Photoshop с открытым исходным кодом. Его можно использовать для оптимизации ваших изображений для Интернета. Обратной стороной является то, что его не так просто использовать, как некоторые другие решения из этого списка.
Сначала вам нужно открыть изображение в GIMP, а затем выбрать опцию File »Export As .Это вызовет диалоговое окно сохранения файла. Присвойте файлу новое имя и нажмите кнопку экспорта.
Появятся параметры экспорта изображения. Для файлов jpeg вы можете выбрать уровень сжатия, чтобы уменьшить размер файла. Наконец, нажмите кнопку экспорта, чтобы сохранить файл оптимизированного изображения.
TinyPNG
TinyPNG — это бесплатное веб-приложение, в котором используется технология интеллектуального сжатия с потерями для уменьшения размера файлов PNG. Все, что вам нужно сделать, это зайти на их веб-сайт и загрузить свои изображения (простым перетаскиванием).
Они сожмут изображение и дадут вам ссылку для скачивания. Вы можете использовать их дочерний веб-сайт TinyJPG для сжатия изображений JPEG.
У них также есть расширение для Adobe Photoshop, которое мы используем в процессе редактирования изображений, потому что оно сочетает в себе лучшее из TinyPNG и TinyJPG внутри Photoshop.
Для разработчиков у них есть API для автоматического преобразования изображений, а для начинающих у них есть плагин WordPress, который может автоматически делать это за вас (подробнее об этом позже).
JPEG Mini
JPEGmini использует технологию сжатия без потерь, которая значительно уменьшает размер изображений, не влияя на их качество восприятия. Вы также можете сравнить качество исходного изображения и сжатого изображения.
Вы можете использовать их веб-версию бесплатно или приобрести программу для своего компьютера. У них также есть платный API для автоматизации процесса для вашего сервера.
ImageOptim
ImageOptim — это утилита для Mac, которая позволяет сжимать изображения без потери качества, находя наилучшие параметры сжатия и удаляя ненужные цветовые профили.
Альтернатива Windows— Trimage.
Лучшие плагины для оптимизации изображений для WordPress
Мы считаем, что лучший способ оптимизировать ваши изображения — это сделать это перед загрузкой в WordPress. Однако, если у вас сайт с несколькими авторами или вам нужно автоматизированное решение, вы можете попробовать плагин сжатия изображений WordPress.
Ниже представлен наш список лучших плагинов для сжатия изображений WordPress:
- Optimole — популярный плагин от команды ThemeIsle.
- EWWW Оптимизатор изображения
- Сжатие изображений JPEG и PNG — плагин от команды TinyPNG, упомянутой выше в статье.
- Imagify — плагин от популярной команды плагинов WP Rocket.
- Оптимизатор изображения ShortPixel
- WP Smush
- reSmush.it
Использование любого из этих плагинов для оптимизации изображений WordPress поможет вам ускорить работу вашего сайта.
Последние мысли и передовые методы оптимизации изображений
Если вы не сохраняете изображения, оптимизированные для Интернета, вам нужно начать делать это сейчас.Это существенно повлияет на скорость вашего сайта, и ваши пользователи будут вам за это благодарны.
Не говоря уже о том, что более быстрые веб-сайты отлично подходят для SEO, и вы, вероятно, увидите рост своего рейтинга в поисковых системах.
Помимо оптимизации изображений, две вещи, которые значительно помогут вам ускорить работу вашего веб-сайта, — это использование плагина кэширования WordPress и использование CDN WordPress.
В качестве альтернативы вы можете использовать управляемую хостинговую компанию WordPress, потому что они часто предлагают как кеширование, так и CDN как часть платформы.
Мы надеемся, что эта статья помогла вам узнать, как оптимизировать изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как улучшить безопасность WordPress, и о лучших плагинах WordPress для бизнес-сайтов.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.

 Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д. Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев. JPEG предлагает пользователям большой контроль над степенью сжатия, применяемого к изображению. Однако, если в JPEG используется слишком сильное сжатие, изображение может отображать пикселизацию в определенных частях изображения. Узнайте больше о разнице между JPG и JPEG.
JPEG предлагает пользователям большой контроль над степенью сжатия, применяемого к изображению. Однако, если в JPEG используется слишком сильное сжатие, изображение может отображать пикселизацию в определенных частях изображения. Узнайте больше о разнице между JPG и JPEG.