Как сделать слайд-шоу в фотошопе
Слайд-шоу — это, по сути, видео из неподвижных изображений. Они расположены последовательно, что позволяет им переходить от одного к другому различными способами. Создать слайд-шоу в Photoshop легко, выполнив несколько простых шагов. Кроме того, слайд-шоу можно сделать в программе Фото-ШОУ или Power Point, пошаговая инструкцция здесь https://ocomp.info/kak-sdelat-slayd-shou-iz-fotografiy.html
Что нужно учитывать при создании слайд-шоу в Photoshop
Есть несколько вещей, которые вы должны рассмотреть, прежде чем начать делать слайд-шоу в Adobe Photoshop. Прежде всего, ваши изображения работают в режиме слайд-шоу? Если у вас их всего несколько, слайд-шоу не лучший способ показать ваши фотографии.
Другая вещь, на которую стоит обратить внимание, это ориентация изображения. Неоднократный переход от портретных к пейзажно-ориентированным сценам может разочаровать. Особенно, если сцена выдвигается к краям, создавая слайд-шоу разных размеров.
Перед открытием Photoshop необходимо изменить размер всех изображений до одинакового размера. Если вы этого не сделаете, фотографии будут дрожать при переходе. Чем выше скорость, тем очевиднее.
Используйте пакет программного обеспечения для редактирования, который может выполнять пакетную обработку изображений. Lightroom — отличная программа для этого, но вы также можете использовать Photoshop «Actions» или «Image Processor».
Я бы выбрал разрешение 1920 x 1080 пикселей, так как это настройка по умолчанию для всех современных мониторов, что означает меньше проблем в будущем. Как только они будут готовы, давайте начнем.
Откройте Photoshop и откройте… ваше первое изображение. Не волнуйтесь, если это не вступительная сцена; Вы можете перестроить их позже.
Далее нам нужно создать временную шкалу для добавления изображений. Перейдите в Окно> Временная шкала.
Нажмите на кнопку «Создать видео», расположенную внизу экрана, в середине.
На данный момент у вас есть только одно изображение на вашей временной шкале, поэтому нам нужно добавить еще. Для этого нажмите значок киноленты на панели инструментов «Таймлайн» внизу, расположенной слева.
Нажмите на Добавить медиа, чтобы добавить больше сцен.
Когда у вас есть добавленные изображения, вы можете разместить их в любом порядке. Все, что вам нужно сделать, это перетащить их.
По умолчанию каждая сцена длится всего пять секунд. Вы можете увеличить или уменьшить продолжительность каждого изображения. Для этого нажмите и перетащите левый или правый край.
Здесь нужно учитывать переходы. Если вы хотите сделать плавный переход между сценами, они могут длиться от одной секунды до столько, сколько вы хотите. Если вы используете переход в одну секунду, то 50% этого будет охватывать первое изображение, а остальные 50% будут покрывать второе. Сегмент в пять секунд может иметь четыре секунды или меньше из-за переходов, примите это во внимание.
Чтобы добавить переходы между изображениями, щелкните значок двойного тона над кинолентой на панели инструментов временной шкалы.
Здесь вы можете выбрать такие переходы, как «Fade With Black / White» или «Cross Fade». Внизу вы можете изменить продолжительность каждого перехода. Нажмите на тот, который вы хотите, и перетащите его между выбранными изображениями.
Чтобы удалить переход, нажмите на него и нажмите клавишу «Удалить» или нажмите «Отменить».
Как только у вас все изображения в порядке и вы изменили длину своих сцен, пришло время для звука. Если вы не хотите аудио, вы можете пропустить этот шаг.
Чтобы добавить звук, нажмите на значок музыкальной ноты под кинолентой. Отсюда выберите свой трек и вставьте его.
Вы можете редактировать дорожку, перетаскивая ее в стороны, чтобы уменьшить длину. Нажмите и перетащите, чтобы разместить звук в правильном порядке.
Чтобы закончить, нужно нажать на значок гамбургера Render Video. Это берет всю информацию, которую вы добавили, и создает видео для вас. Он спросит вас, где вы хотите сохранить его.
Он спросит вас, где вы хотите сохранить его.
Существуют и другие параметры, которые вы можете использовать и настраивать, такие как частота кадров и добавление дополнительных строк видео для нескольких сложных переходов или эффектов. Это требует немного знаний о том, что вы делаете, а также немного терпения.
Анимация из фотографий в фотошопе. Как создать GIF анимацию из видео. Экспортируем анимацию как GIF
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
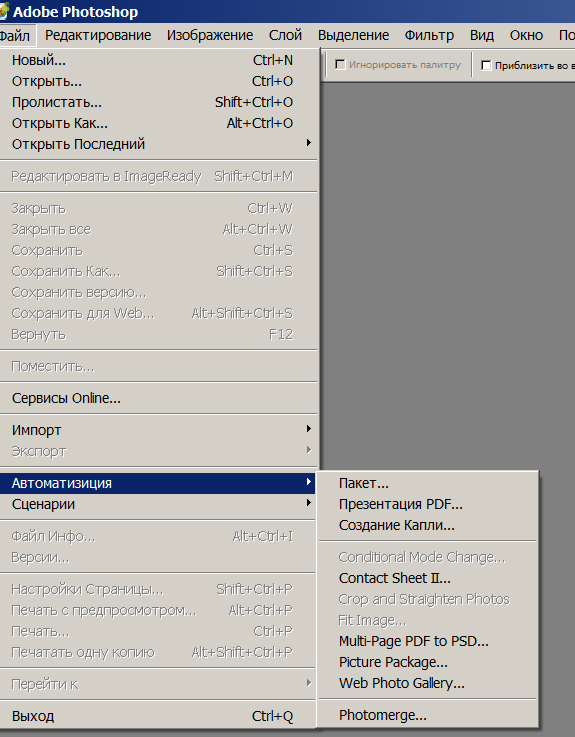
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
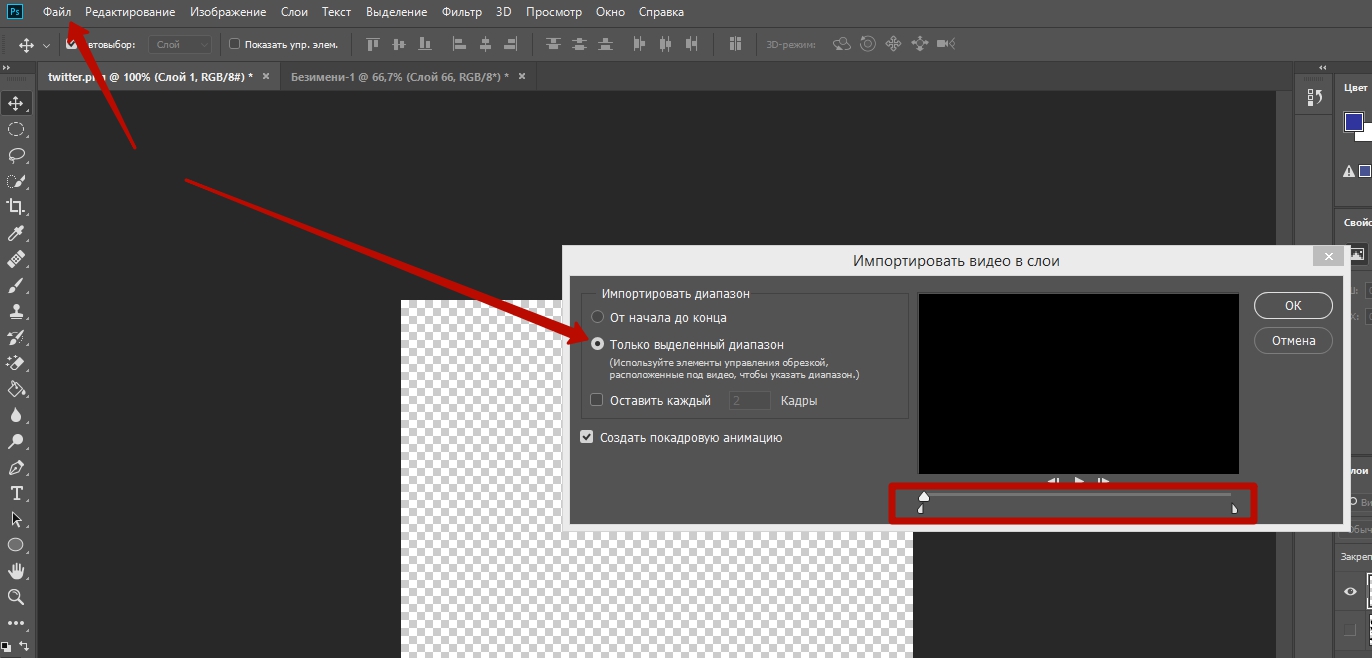
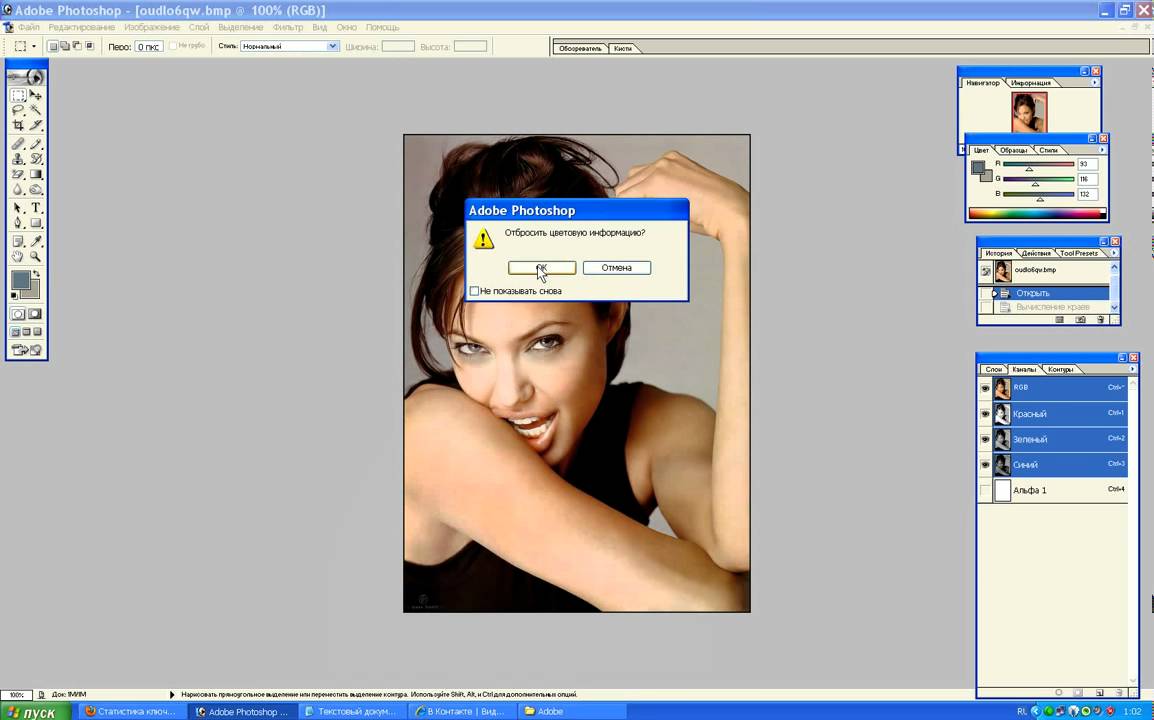
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
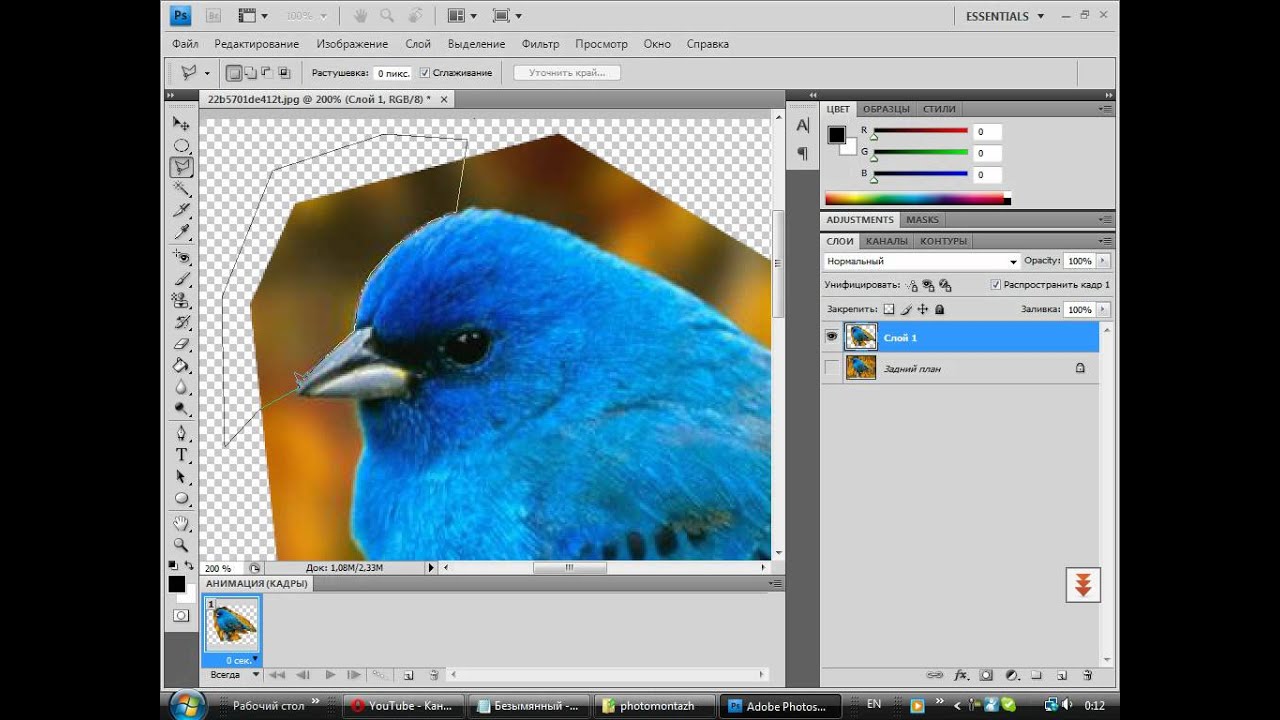
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
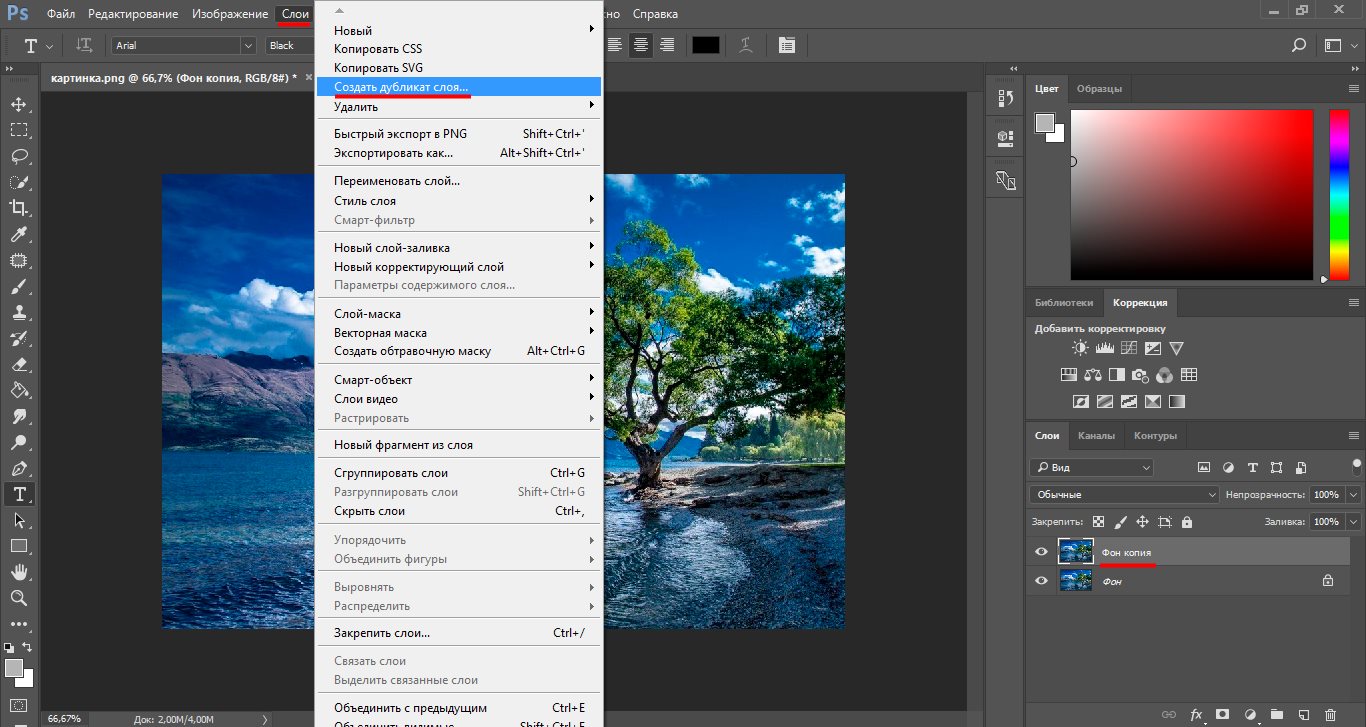
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
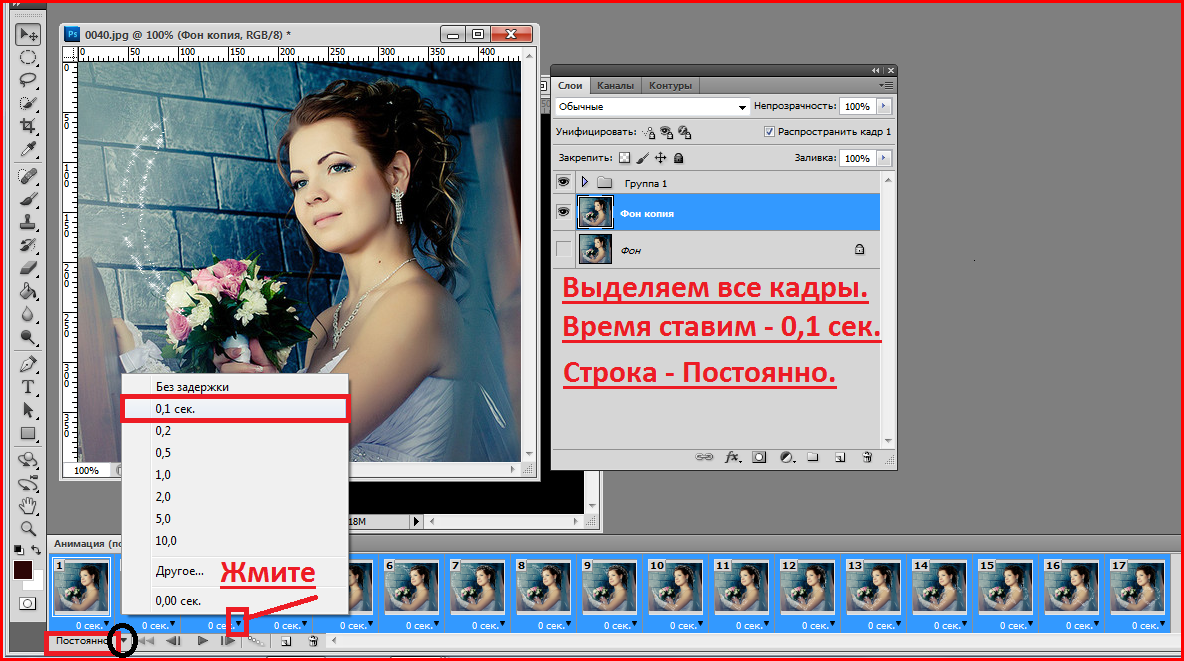
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
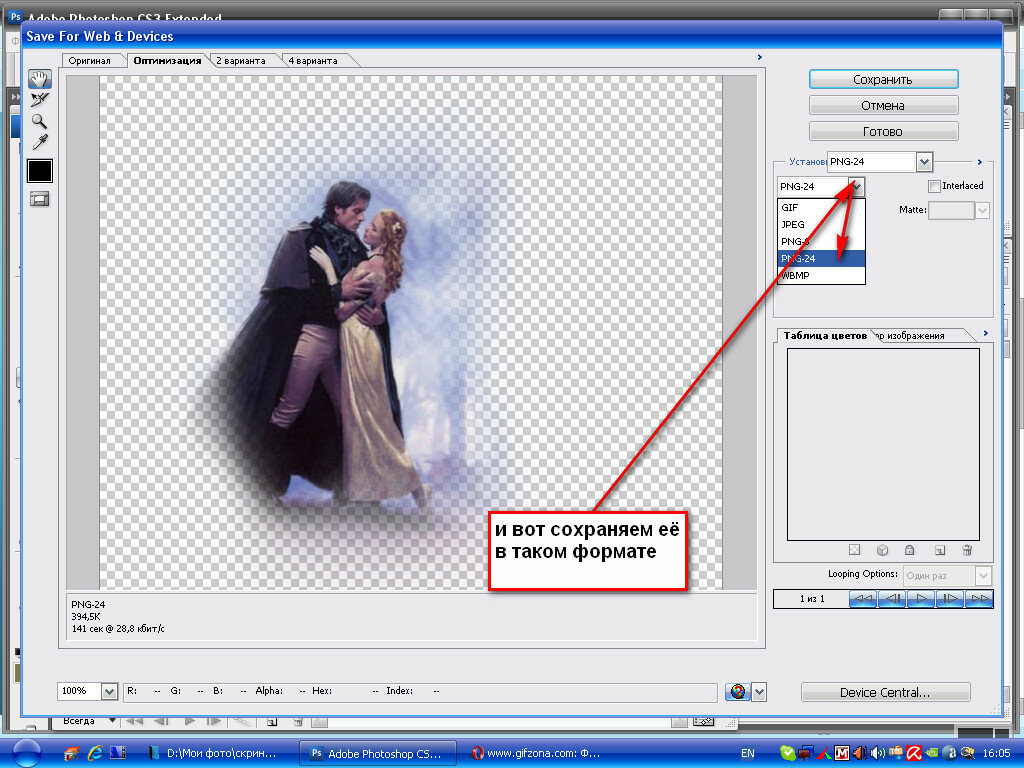
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок — .
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro ), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»
Отвечаю: ваш персонаж/объект двигается быстро , потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно , потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e , но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15 —30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).
Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24 —72 -кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация », смотрим наверх, открываем вкладку «Окно » — «Анимация ».*
* — В примерах используется русифицированная версия Photoshop CS2 .
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Ваш Кэп!
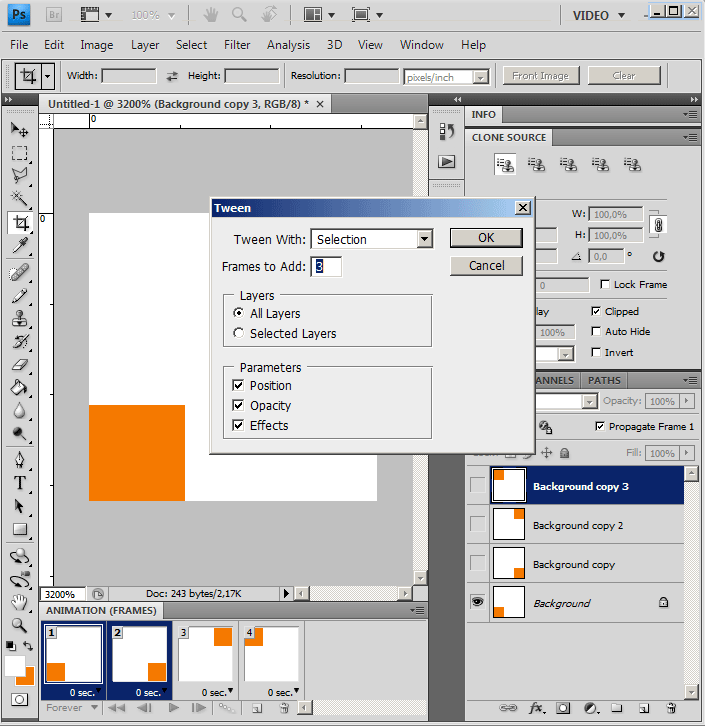
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
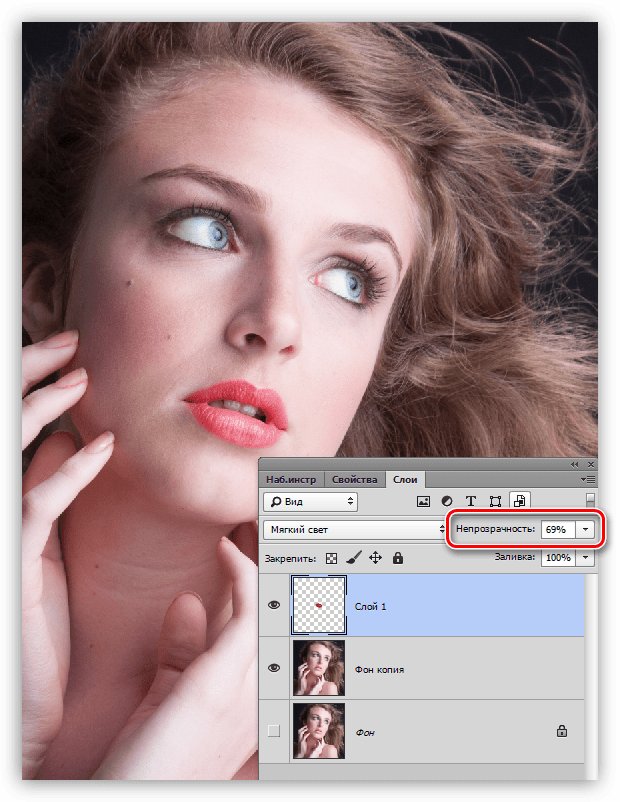
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10 —15 …
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте ().
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
И, после того, как мы сохранили нашу gif -анимацию как видео файл формата .avi , например, можно смело идти в Киностудию Windows Live .
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
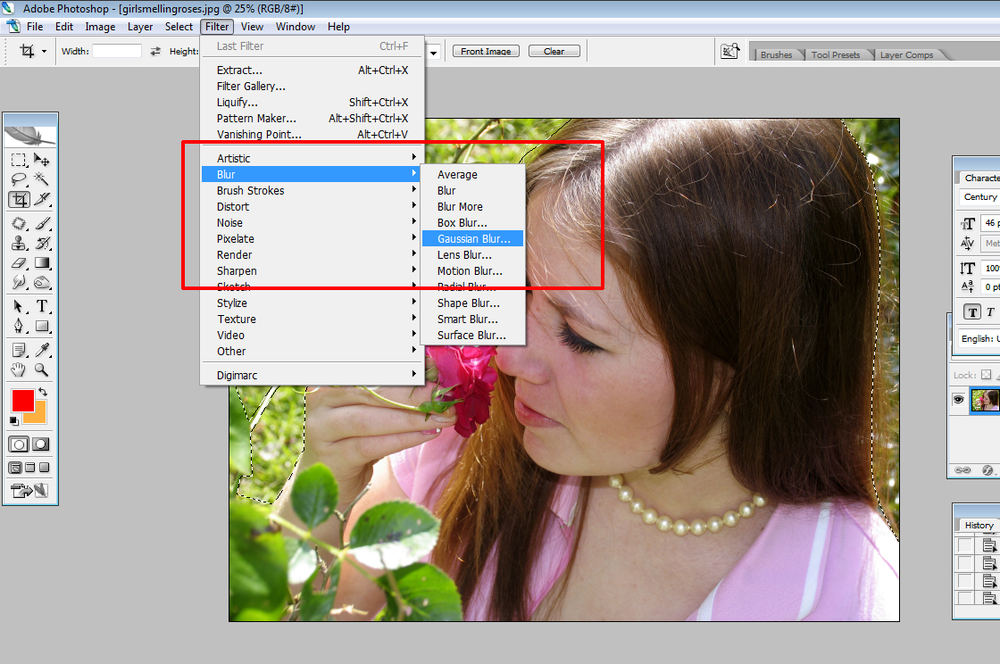
Шаг 1
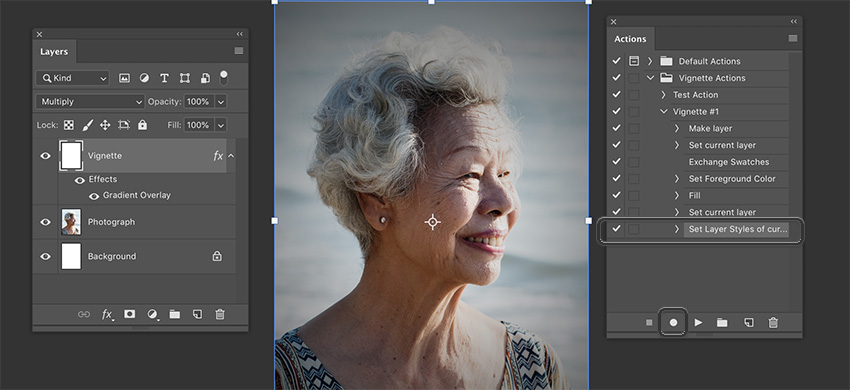
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer .![]() Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
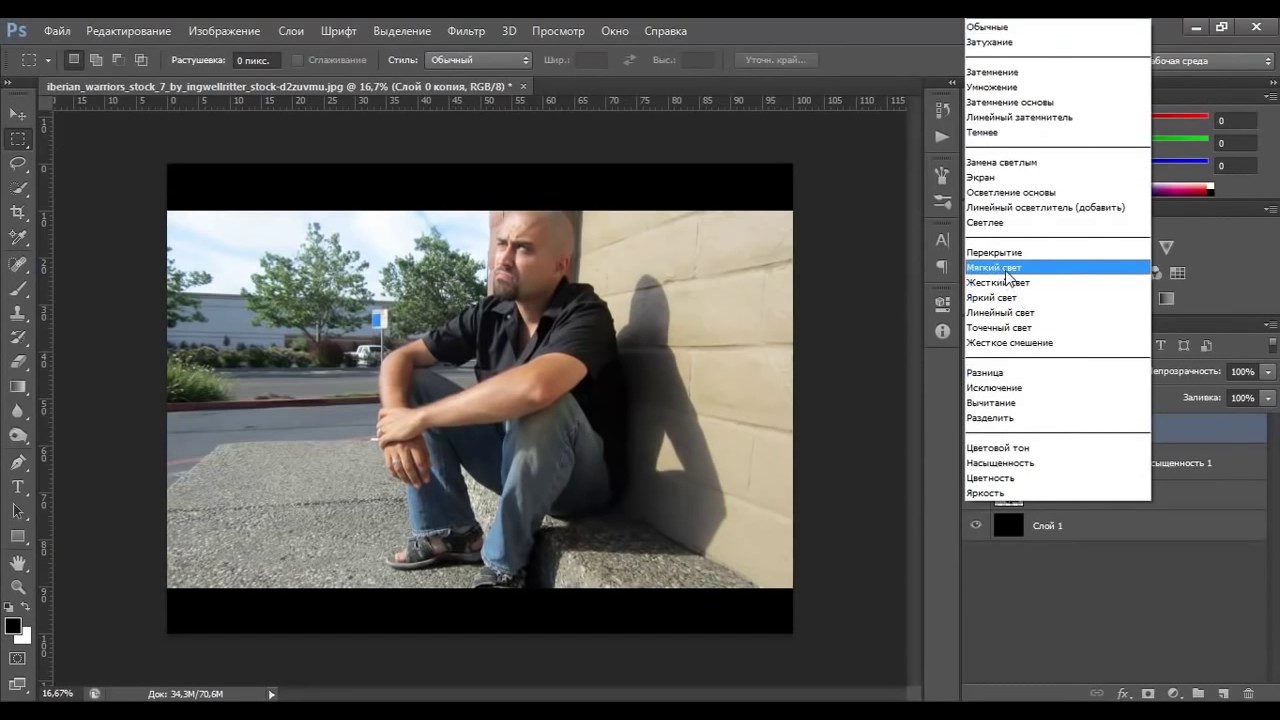
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
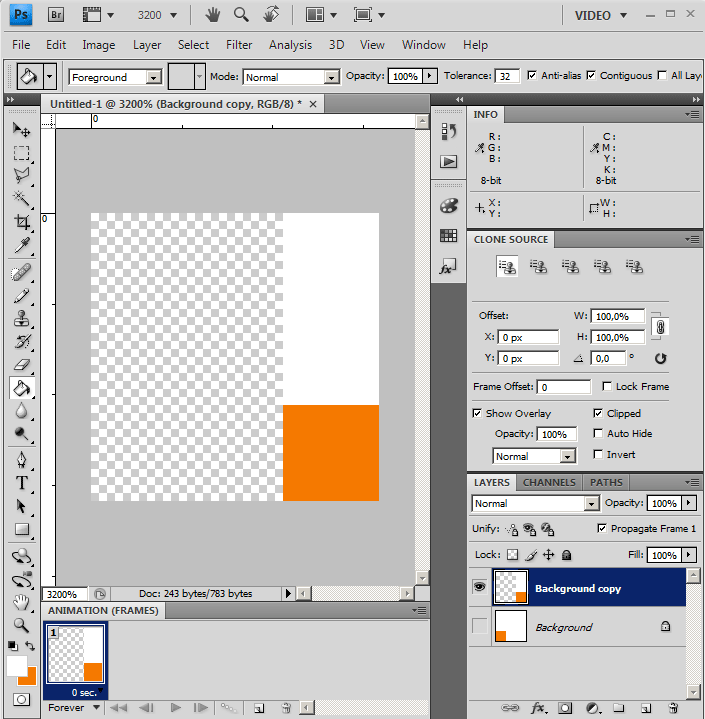
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
как редактировать видео в фотошопе cc — 2019-2020
Photoshop CC идеально подходит для создания рекламных видеороликов, слайд-шоу на основе портфолио и продаваемых видеороликов для вашего фотографического бизнеса. Лучше всего то, что вам не нужно изучать другую программу — вы будете использовать знакомые вам инструменты. В этом столбце вы узнаете, как создать свадебное видео, смешав фотографии, видео и текст.
В этом столбце вы узнаете, как создать свадебное видео, смешав фотографии, видео и текст.
Соберите свои файлы и создайте новый документ
В Photoshop есть ссылки на видео- и аудиофайлы, поэтому начните с сбора видеоклипов, фотографий (включая ваш логотип) и аудиофайлов в папку проекта. К счастью, связывание результатов в неразрушающем редактировании видео — Photoshop применяет ваши изменения к копии оригинальных клипов при экспорте. Используйте последовательные имена файлов, чтобы расположить файлы в том порядке, в котором вы хотите, чтобы они воспроизводились в видео.
Вот как может выглядеть папка видеопроекта, включая основную PSD, которую вы создадите дальше.
Создайте новый документ, выбрав «Файл»> «Новый». В появившемся диалоговом окне выберите «Фильм и видео» в меню «Предустановки». Для видео 1280×720 выберите HDV / HDTV в меню «Размер» и нажмите кнопку «ОК». На появившейся панели «Временная шкала» нажмите «Создать временную шкалу видео». Увеличьте эскизы клипов панели «Таймлайн», выбрав «Параметры панели» в раскрывающемся меню (обведено). В появившемся диалоговом окне выберите самый большой размер миниатюры (также обведенный кружком) и нажмите кнопку «ОК».
В появившемся диалоговом окне выберите самый большой размер миниатюры (также обведенный кружком) и нажмите кнопку «ОК».
Вы будете проводить много времени на панели «Таймлайн» (вверху), поэтому полезно увеличить размер миниатюр (внизу). Этот трюк работает в нескольких панелях Photoshop.
Добавляйте и редактируйте ваши файлы
Щелкните значок киноленты на панели «Таймлайн» (обведено) и выберите «Добавить мультимедиа». Перейдите в папку с содержимым, выберите все файлы и нажмите «Открыть». Photoshop помещает их в папку «Видео группа 1» на панели «Слои», и они отображаются в видеодорожке на панели «Таймлайн», где они называются клипами . На панели «Слои» удалите слой 0 (фоновый слой). Photoshop активирует следующий слой на обеих панелях, который является первым элементом, который будет воспроизводиться в видео.
Вы можете активировать клипы на панели слоев или временной шкалы.
Продолжительность любого клипа (видео или фото) на экране определяется его продолжительностью на панели «Таймлайн». Хотя вы не можете расширить видеоклип (или аудио) за пределы его первоначальной длины, вы можете расширять другой контент на неопределенное время, например, изображение, текст, форму или корректирующие слои. Наведите курсор на конец первого клипа (стоп-кадр роз), и ваш курсор превратится в скобку с двухсторонней стрелкой (обведено кружком). Кронштейн указывает на клип, который будет затронут; когда он направлен влево к розам, перетащите вправо, чтобы вытянуть его.
Хотя вы не можете расширить видеоклип (или аудио) за пределы его первоначальной длины, вы можете расширять другой контент на неопределенное время, например, изображение, текст, форму или корректирующие слои. Наведите курсор на конец первого клипа (стоп-кадр роз), и ваш курсор превратится в скобку с двухсторонней стрелкой (обведено кружком). Кронштейн указывает на клип, который будет затронут; когда он направлен влево к розам, перетащите вправо, чтобы вытянуть его.
Вы можете изменить продолжительность клипа, отрегулировав его длину.
Перетащите вертикальную полосу воспроизведения (обведено кружком) вправо через следующий клип, чтобы просмотреть его. Чтобы обрезать его, поместите точку воспроизведения там, где вы хотите, чтобы клип заканчивался, наведите курсор на конец клипа, а когда скобка направлена влево к клипу, перетащите его на точку воспроизведения (клип активируется, когда вы начинаете перетаскивать и окно предварительного просмотра. размыкается). Чтобы обрезать начало видеоклипа, расположите точку воспроизведения там, где вы хотите, чтобы видео началось, наведите курсор на начало клипа и, когда скобка курсора направлена вправо в сторону клипа, перетащите его на точку воспроизведения. Повторите этот процесс для каждого клипа.
Повторите этот процесс для каждого клипа.
Чтобы восстановить обрезанный клип, перетащите его начальную точку влево или конечную точку вправо. Чтобы разделить клип, поместите точку воспроизведения в нужную точку разделения, щелкните значок ножниц на панели «Таймлайн», и Photoshop разделит его на две части. Чтобы удалить клип, активируйте его на панели «Таймлайн» или «Слои» и нажмите «Удалить» (ПК: Backspace). Чтобы изменить положение клипа в видео, активируйте его и перетащите влево / вправо на панели «Таймлайн» или вверх / вниз на панели «Слои».
Теперь давайте добавим движение ко всем, кроме первого неподвижного изображения. Щелкните треугольник в правом верхнем углу неподвижных клипов на панели «Таймлайн» (увеличьте уровень масштабирования панели, если вы его не видите). В открывшемся меню «Движение» выберите «Панорамирование и увеличение», укажите угол увеличения (скажем, 20) и выберите «Увеличить» или «Уменьшить». Перетащите точку воспроизведения через клип, чтобы просмотреть движение. Повторите процедуру для следующего неподвижного клипа и введите противоположный угол панорамирования (скажем, -20).
Повторите процедуру для следующего неподвижного клипа и введите противоположный угол панорамирования (скажем, -20).
Добавление тонких движений к неподвижным изображениям повышает визуальный интерес.
Добавьте последние штрихи
Чтобы создать безопасное пространство для брендинга в конце видео, добавьте слой заливки «Сплошной цвет». Нажмите на пол черный / пол белый круг внизу панели «Слои» (обведено кружком), выберите «Сплошной цвет» и выберите черный. Поместите этот слой вверху группы видео 1, которая помещает его в конец вашего видео, создавая черные рамки, на которые вы можете поместить текст или логотип.
Теперь давайте добавим несколько переходов. Щелкните по полутерому / полубелому прямоугольнику на панели «Таймлайн» и перетащите переход «Исчезать с черным» в начало первого клипа, чтобы добавить его из черного цвета. Чтобы увеличить длину перехода, наведите курсор на его конец (обведено кружком) и перетащите вправо. Затем перетащите переход Cross Fade между оставшимися клипами.
Все, что находится внутри Видеогруппы 1, будет воспроизводиться последовательно, поэтому, чтобы поместить поверх него другой контент, одновременно воспроизводя другой контент, вы можете добавить их в другую видеогруппу. Это работает для текста, изображений, фигур, видеоклипов и корректирующих слоев, которые удобны для изменения тона и цвета клипа. На панели «Таймлайн» щелкните значок киноленты рядом с «Видеогруппа 1» и выберите «Новая видеогруппа». Поместите точку воспроизведения поверх первого клипа немного за переходом и нажмите T, чтобы взять инструмент «Текст». Нажмите поверх документа и добавьте текст (чтобы увидеть текст, поместите точку воспроизведения поверх текстового клипа). Отрегулируйте длительность текстового клипа, как описано ранее, а затем добавьте переход Fade в начало и конец текстового клипа.
С активным слоем «Тип» в Видеогруппе 2 выберите «Файл»> «Поместить встроенный», перейдите к месту, где находится ваш логотип, и нажмите «Поместить». На панели «Таймлайн» перетащите клип вправо, пока он не окажется в конце видео, поверх слоя «Сплошная заливка», который вы добавили ранее. Отрегулируйте положение и длину клипа, чтобы он немного появлялся после разрешения перехода слоя заливки. В этом примере был использован текстовый логотип. Добавьте переход Fade в начало и конец логотипа или текстового клипа.
Отрегулируйте положение и длину клипа, чтобы он немного появлялся после разрешения перехода слоя заливки. В этом примере был использован текстовый логотип. Добавьте переход Fade в начало и конец логотипа или текстового клипа.
И последнее, но не менее важное: добавьте аудио. Нажмите музыкальные ноты рядом с аудиодорожкой на панели «Таймлайн» и выберите «Добавить аудио». Перейдите к аудиофайлу и нажмите «Открыть». Расположите аудиоклип, как описано выше. Чтобы изменить громкость или уменьшить / уменьшить звук, щелкните треугольник в правом верхнем углу его клипа. (Если вам нужно сопоставить видео с длиной аудио, добавьте аудио ранее в процессе.)
Нажмите пробел на клавиатуре, чтобы воспроизвести видео, а затем отрегулируйте длину клипа и переходов по мере необходимости. Когда вы закончите, выберите «Файл»> «Экспорт»> «Рендеринг видео». В появившемся диалоговом окне выберите «Adobe Media Encoder», «H.264» в меню «Формат» и «Высокое качество» в меню «Стиль» и нажмите «Рендеринг». Вот окончательный результат:
Вот окончательный результат:
Как видите, создание видео в Photoshop вполне доступно. До следующей встречи, пусть творческая сила будет со всеми вами!
Используйте временную шкалу видео Adobe Photoshop для создания анимированных сообщений в социальных сетях
Социальные сети — мощный способ привлечь вашу целевую аудиторию. Один из способов создать интересный контент — добавить видео в свои сообщения.
В этом уроке я расскажу, как создавать анимированные сообщения в социальных сетях с помощью Adobe Photoshop. Узнайте, как использовать временную шкалу видео в Photoshop, создавать ключевые кадры, преобразовывать объекты и визуализировать готовый к работе с социальными сетями .MP4, чтобы поделиться с вашей аудиторией.
Если вы хотите следить за тем же содержанием в этом уроке или просто поближе познакомиться с созданной мной анимацией, вы можете загрузить материал здесь .
Прежде чем даже думать о добавлении анимации и переходов по ключевым кадрам в ваш проект, неплохо иметь контент в порядке и спланировать, как вы хотите анимировать объекты.
Чтобы получить доступ к панели временной шкалы видео, выберите «Окно»> «Временная шкала». Здесь вы будете соответственно добавлять ключевые кадры и синхронизирующий контент для создания бесшовных анимаций.
Создание анимации текстаКогда вы будете готовы добавить анимацию, на панели «Временная шкала» выберите «Создать временную шкалу видео».
На временной шкале откройте стрелку раскрывающегося списка слоя на текстовом слое, который нужно анимировать.
С помощью инструмента Rectangle Marquee Tool — или другого инструмента выделения по вашему выбору — выделите текст в проекте.
На панели «Слои» с выделенным текстовым слоем нажмите «Добавить маску слоя».
Отключите объекты маски слоя. Это позволит вам перемещать текстовый слой отдельно, не затрагивая маску.
Создайте ключевой кадр преобразования, в котором должна начинаться анимация.
С помощью инструмента «Перемещение» (V как ярлык) щелкните и переместите текст влево, пока он не будет скрыт.

Переместите указатель воспроизведения на шкале времени в область, где нужно завершить анимацию текста.
Создайте еще один ключевой кадр преобразования.
С помощью инструмента «Перемещение» выберите текстовый объект и переместите его в область, чтобы завершить раскрытие.
Вы можете нажать клавишу пробела на клавиатуре, чтобы воспроизвести только что настроенную анимацию, или использовать указатель воспроизведения для прокрутки временной шкалы для просмотра анимации.
Посмотрите видеоинструкцию, чтобы узнать, как выделить текст вне линии, а затем отменить ту же анимацию.
Вот посмотрите.
В этом превью вы также заметили три изображения, воспроизводимые в анимации как небольшой слайд фотографии.Вот как это настроить.
Создать анимацию слайдов
Сначала с помощью инструмента «Прямоугольник» нарисуйте прямоугольник в проекте и задайте ему цвет заливки по вашему выбору.
 Это послужит контейнером для фотографий, которые будут обрезаны внутри рамки.
Это послужит контейнером для фотографий, которые будут обрезаны внутри рамки.Откройте или перетащите изображения, которые вы хотите, в проект — у меня есть три вместе для этого меньше — которые я назвал Image_1, Image_2 и Image 3.
На панели Layers сгруппируйте прямоугольник и все три изображения — убедитесь, что прямоугольник находится внизу трех изображений.
Выберите все три изображения на панели «Слои» и наведите указатель мыши на каждый слой изображения. Удерживая нажатой клавишу «Option» (Mac) или «Alt» (Windows), щелкните между каждым слоем изображения, чтобы обрезать его до прямоугольной формы.
На временной шкале перейдите к Image_1.jpg и создайте ключевой кадр преобразования.
Переместите указатель воспроизведения в область, где вы хотите, чтобы изображение было замаскировано или полностью скрыто.
С помощью инструмента «Перемещение» переместите Image_1.jpg за пределы кадра.

Переместите точку воспроизведения на несколько кадров вперед и в слое Image_2.jpg на временной шкале создайте ключевой кадр преобразования.
Переместите ползунок вперед к области (совет: для единообразия сохраняйте расстояние между ключевыми кадрами одинаковым между изображениями).
С помощью инструмента «Перемещение» переместите Image_2.jpg за пределы кадра.
Теперь, когда вы настроили две отдельные анимации на шкале времени, важно установить время для них по своему вкусу.
Например, сначала воспроизведите текст, а затем добавьте достаточное разделение, чтобы пользователь мог видеть настройку слайда фотографии.Если все объекты анимированы близко друг к другу, получится плохо законченный проект.
Создание привлекательного пользовательского интерфейса видеоплеера в Photoshop
Предварительный просмотр
Шаг 1. Создание холста Photoshop
Создайте новый документ Photoshop, выбрав «Файл»> «Создать». Размер холста должен быть 800×600 пикселей. Установите для параметра «Содержимое фона» значение « Прозрачный », чтобы получить прозрачный фоновый слой.
Теперь выберите инструмент Paint Bucket Tool (G) на панели инструментов и залейте прозрачный фоновый слой нейтральным цветом, например # e4e4e4 (светло-серым).
Шаг 2. Создайте область видео
Типичный стандартный размер потокового видео — 640×390 пикселей. (YouTube, например, использует это как размер видео по умолчанию.) Следуя этому измерению, мы создадим прямоугольник, а затем добавим к нему плавный градиент черного цвета.
Чтобы создать прямоугольник, выберите инструмент «Прямоугольник» (U). На панели параметров убедитесь, что выбран параметр Слои формы , чтобы инструмент создавал слой формы вместо векторного пути (который является параметром «Контуры») или растрированной формы (что является параметром «Заливка пикселей»).
Кроме того, если у вас открыта информационная панель, которую можно переключить, выбрав «Окно»> «Информация» (F8), она может помочь вам точно нарисовать прямоугольник (и другие объекты в этом руководстве).
После того, как вы нарисовали прямоугольник, дважды щелкните его слой на панели слоев, чтобы открыть диалоговое окно стиля слоя. Задайте для него Gradient Overlay со следующими настройками:
Шаг 3. Создание панели управления
Область управления видео представлена кнопкой воспроизведения, , полноэкранной кнопкой , кнопкой , кнопкой громкости , кнопкой , полосой громкости и индикатором выполнения.Мы начнем с формы, поверх которой будут располагаться элементы, которую (для целей этого урока) мы будем называть панелью управления.
Для начала снова выберите инструмент «Прямоугольник» (U) и под большим прямоугольником (область видео) нарисуйте прямоугольник размером 640×40 пикселей.
Придайте панели управления внутреннюю тень. Приведенные ниже настройки придадут ему легкий эффект внутренней тени.
Также примените эффект темно-серого (# 353535) слоя Color Overlay.
В верхней части панели управления, где пересекаются область видео и панель управления, нарисуйте горизонтальную черную линию размером 1 пиксель. Эта линия придаст нам красивый эффект вставки.
Шаг 4. Дайте проигрывателю тень
Теперь я покажу вам, как создать красивый эффект тени вокруг видеопроигрывателя. Выберите инструмент «Прямоугольник» (U), нарисуйте черный прямоугольник размером 640×430 пикселей и поместите слой под областью видео и слоями панели управления.
Затем выберите «Фильтр»> «Размытие»> «Размытие по Гауссу», установите Радиус на 2 пикселя и нажмите «ОК», чтобы применить фильтр.
Шаг 5. Добавьте элементы управления видео
Давайте продолжим с элементами управления. Следующий шаг — импортировать в наш документ три значка: значок тома , полноэкранный значок и значок play . Вы можете легко найти значки через Iconfinder. Также попробуйте бесплатные значки панели инструментов Wireframe, которые созданы для дизайнеров графического интерфейса; в этом наборе значков будут все значки, необходимые для этого шага. Ищите простые и простые значки, которые дадут нам лучшую возможность настроить и стилизовать их.
Разместите выбранные значки, как показано ниже. Если они слишком большие, используйте команду «Свободное преобразование» (Ctrl / Cmd + T), чтобы изменить их масштаб.
Дважды щелкните по слою со значком воспроизведения, чтобы задать ему Drop Shadow и Gradient Overlay.
Тень
Наложение градиента
У вас должна получиться кнопка чистого воспроизведения, как показано ниже:
Добавьте тот же эффект к двум другим кнопкам.Для этого щелкните правой кнопкой мыши (или удерживая клавишу Control) слой кнопки воспроизведения (который уже должен иметь стиль слоя, который мы применили выше) и выберите Копировать стиль слоя . Удерживая нажатой клавишу Ctrl / Cmd, щелкните слой значка тома и слой полноэкранного значка, чтобы одновременно выбрать их обоих, затем щелкните один из них правой кнопкой мыши и выберите Вставить стиль слоя . Это должно скопировать стиль слоя из слоя кнопки воспроизведения на слои значка громкости и полноэкранного значка.
Шаг 6. Создайте индикатор выполнения видео
Выберите инструмент «Прямоугольник со скругленными углами» на панели «Инструменты», установите для него радиус 20 пикселей на панели параметров и нарисуйте прямоугольник со скругленными углами размером 350х10 пикселей.Используйте инструмент «Перемещение» (V), чтобы расположить его рядом с кнопкой воспроизведения, как показано ниже.
Скопируйте стиль слоя, который мы дали кнопкам воспроизведения, громкости и полноэкранного режима на предыдущем шаге, а затем вставьте его в этот.
Давайте создадим макет нашего пользовательского интерфейса, как если бы мы воспроизводили видео. Мы сделаем это, нарисовав синий прямоугольник с закругленными углами поверх индикатора выполнения, который указывает положение видео.
Сначала загрузите выделение вокруг индикатора выполнения, удерживая нажатой клавишу Ctrl / Cmd по миниатюре слоя-фигуры.Затем выберите инструмент Rectangular Marquee Tool (M) и на панели параметров выберите опцию Intersect with Selection . Сделайте выделение вокруг первой половины индикатора выполнения. Это должно уменьшить наш выбор.
Создайте новый слой над индикатором выполнения. На этом новом слое залейте (Правка> Заливка) ваше выделение любым цветом. После заполнения дважды щелкните слой, чтобы получить доступ к окну стиля слоя, чтобы мы могли применить к этому слою наложение градиента.
Теперь в середине индикатора выполнения нарисуйте горизонтальную линию в 1 пиксель синего цвета (# 75aafb), которая добавит приятных деталей индикатору выполнения.
Индикатор выполнения должен теперь выглядеть так:
Повторите описанный выше процесс, чтобы создать полосу громкости, но вместо использования закругленного прямоугольника с радиусом 20 пикселей, удвойте его до 40 пикселей, потому что полоса громкости будет уже, чем индикатор выполнения.
Шаг 7. Запишите индикатор времени
Выберите инструмент Horizontal Type Tool (T), установите шрифт Arial, Regular, 12px и введите текущий прогресс и продолжительность видео справа от индикатора выполнения.Скопируйте стиль слоя из слоя кнопки воспроизведения, затем вставьте его на текстовый слой.
Шаг 8. Создайте большую кнопку воспроизведения в области видео
Пользовательский интерфейс готов. Теперь мы сделаем большую кнопку воспроизведения в центре области видео. Вы можете использовать тот же значок воспроизведения, который вы использовали для панели управления видео (просто увеличьте его с помощью команды Free Transform), или нарисовать его самостоятельно с помощью инструмента Многоугольник (просто установите для параметра Sides на панели параметров значение 3, чтобы рисовать треугольник).
После этого задайте слою Drop Shadow, Inner Glow и Inner Shadow.
Тень
Внутреннее свечение
Наложение градиента
Вот как должна выглядеть кнопка:
Краткое содержание руководства
Видеоплеер готов. Мы использовали простые методы, чтобы нарисовать приятный пользовательский интерфейс видеоплеера. Мы использовали простые стили слоев и техники рисования (с инструментами Photoshop shape), чтобы получить чистую и гладкую эстетику, которую вы часто видите в современном веб-дизайне.
Я надеюсь, что вам нравится то, что вы создали, и я с нетерпением жду ваших отзывов и вопросов, так что поделитесь своими мыслями в комментариях ниже!
Скачать исходные файлы
Как использовать Photoshop для создания замедленного видео из фотографий
Видео с интервальной съемкой никогда не выйдет из моды… Вот один из наших самых любимых снимков от норвежского пейзажного фотографа Терье Соргьерда — невероятно красивый и идеально подходящий для ясных и темных ночей сезона (смотрите в полноэкранном режиме):
До появления обширных инструментов редактирования видео, впервые представленных в CS6, Photoshop обычно не был известен своими видео-возможностями — но на самом деле всегда можно было сделать серию неподвижных фотографий (манипулируя по желанию), а затем быстро создать свой собственный таймлапс. видео с использованием Photoshop Extended…
Приведенные ниже методы будут работать в выпусках Photoshop CC или CS, а для расширенных версий не требуется , если у вас CS6, поскольку стандартная версия также может редактировать видео.(Фактически, версии Creative Cloud всегда Extended, что означает, что вы также можете выполнять 3D и другие интересные вещи.)
Ознакомьтесь с полным руководством по всем функциям, добавленным в Photoshop во всех версиях CS и CC.
Здесь профессиональный фотограф и профессионал сообщества Adobe Бенджамин Рут расскажет, как это сделать, если у вас есть Photoshop CC и вы хотите создавать замедленные кадры с высоким разрешением (4K):
Или, если вы все еще используете Photoshop CS6 или более ранней версии, старший креативный директор Adobe Рассел Браун подробно описывает, как создать и экспортировать свое собственное творение:
Special: Легально загрузите десятки бесплатных книг Adobe в течение ограниченного времени!
Узнайте обо всех других различиях между Photoshop иPhotoshop Extended, или как редактировать видео в Photoshop CC… или в Photoshop CS6… или в Photoshop CS3-CS5.
Если у вас еще нет Photoshop CC, в который добавлены сотни новых функций и усовершенствований, начиная с CS6, то вы можете получить последние версии Photoshop и Lightroom вместе за популярные от Adobe 9,99 долл. США в месяц. Пакет Creative Cloud Photography Bundle. Если вы хотите сначала опробовать новые инструменты, просто загрузите и установите бесплатные пробные версии CC, чтобы начать работу сегодня. Существует множество бесплатных руководств, которые помогут вам узнать, как лучше всего использовать эти продукты в вашем собственном расписании.
Загрузите полное руководство — бесплатную документацию в формате PDF — для Photoshop или любого инструмента Adobe.
См. Также
Будьте в курсе последних новостей о программном обеспечении Adobe — подпишитесь на нас в Facebook или Twitter или подпишитесь на нашу RSS-ленту… Вы также можете ввести свой адрес электронной почты и получать новые статьи прямо в свой почтовый ящик. Мы поддерживаем читателей; когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию.
Как создать анимационную графику с помощью Photoshop | автор: Мариана Варгас
Готовы к вашей первой анимации?
Теперь выполните следующие действия для обоих слоев:
- Переместите индикатор текущего времени на время или кадр, где слой должен быть повернут.Скажем, через 10 кадров.
- Щелкните элемент управления ключевыми кадрами (символ ромба слева от секундомера Transform ), чтобы добавить новый слой ключевого кадра.
- Преобразуйте слой непосредственно на холсте, используя инструмент свободного преобразования или открыв меню Edit> Transform> Rotate 180º
В этот момент вы можете увидеть, как продвигается ваш проект анимированной графики, перемещая индикатор текущего времени по временной шкале или используя элементы управления проигрывателем на временной шкале.
После поворота квадрата мы хотим, чтобы две его части разделились, двигаясь в противоположных направлениях. Для этого вам просто нужно использовать те же процедуры, которые мы применяли до сих пор.
- Переместите индикатор текущего времени в нужный момент на временной шкале, чтобы он стал начальным ключевым кадром (я поставил 5 кадров после)
- Щелкните элемент управления ключевого кадра «Преобразовать» (символ ромба слева от свойства секундомер ) для добавления нового линейного ключевого кадра
- Переместите индикатор текущего времени в нужный момент на временной шкале, чтобы он стал последним ключевым кадром (я поставил 10 кадров после)
- Щелкните элемент управления ключевого кадра «Преобразовать», чтобы добавить еще один линейный ключевой кадр
5.Преобразуйте слои прямо на холсте, на этот раз переместив их
. Не беспокойтесь, если вы не знаете, где именно сейчас вы хотите разместить фигуры. Вы всегда можете исправить это позже.
В этот раз нам нужно снова манипулировать маленькими квадратами, чтобы они появлялись и двигались одновременно. Поскольку на данный момент непрозрачность квадратов установлена на 0, я предлагаю анимировать его в обратном направлении, то есть сначала настроить последний ключевой кадр. Давайте подумаем — в последнем ключевом кадре мы хотим, чтобы квадраты имели непрозрачность , непрозрачность равнялись 100% и были размещены рядом с другими фигурами на холсте.
Выполните следующие действия:
- Сохраните индикатор текущего времени в последнем ключевом кадре (01: 00f, если вы следуете моему примеру)
- Щелкните элемент управления ключевого кадра Непрозрачность (символ ромба слева от свойство секундомер ), чтобы добавить новый линейный ключевой кадр
- Установите для каждого слоя, на котором изображены квадраты, уровень непрозрачности , равный 100%
- Щелкните элемент управления ключевого кадра Position в двух слоях
- Переместите квадраты в холст в желаемое положение
Если вы переместите индикатор текущего времени по временной шкале, вы увидите, что квадраты уже имеют движение, которое мы искали.Однако время неподходящее.
Это происходит потому, что в этот момент первый ключевой кадр перехода квадратов определяется в первый момент временной шкалы. Это видно по желтым символам, отображаемым на шкале времени слоев. Выберите эти символы (нажав ctrl / cmd и щелкнув по ним) и перетащите их в первый ключевой кадр второго момента. Как это:
Остался только один момент в нашем проекте анимированной графики. И это очень просто.
Как и в случае с маленькими квадратами, мы определили первый ключевой кадр типографской анимации в первый момент временной шкалы.Однако типографская анимация соответствует третьему моменту нашего повествования о анимированной графике, что означает, что ее первый ключевой кадр должен перекрывать последний ключевой кадр второго момента.
Для этого вам нужно только:
- Откройте свойства слоя Typography на панели временной шкалы
- Выберите оба символа ключевого кадра Linear (ctrl / cmd + щелчок)
- Перетащите их в момент 01: 00f
Создание цифровой анимации в Photoshop
СОЗДАНИЕ ЦИФРОВОЙ АНИМАЦИИ С PHOTOSHOP
В главном меню Photoshop выберите новый файл, перейдя в File> New:
- Предустановка: кино и видео
- Размер: HDV / HDTV 720p / 29.97 (мы изменим частоту кадров позже)
- Ширина: 1280 пикселей
- Высота: 720 пикселей
- Разрешение: 72 пикселя / дюйм
- Цветовой режим: Цветной RGB, 8 бит
- Фон: белый (или вы можете выбрать прозрачный или другой цвет, если хотите)
Соотношение сторон пикселя должно быть «Квадратные пиксели».
Сделать Анимация
Убедитесь, что шкала времени анимации открыта: Главное меню> Окно> Анимация.
Затем создайте слой анимации: Главное меню> Слой> Слои видео> Новый пустой слой видео. Photoshop поместит видеослой в палитру слоев.
Есть несколько настроек, которые вы должны изменить для слоя. Для этого найдите раскрывающееся меню в правом верхнем углу окна слоя анимации и выберите следующее:
- Настройки документа:
- Продолжительность: отсюда вы можете изменить длину слоя (например,г., более 10 секунд)
- Частота кадров: здесь вы должны настроить частоту на Пользовательский> 12 кадров в секунду (или 24 или 23,976 кадра в секунду для однокадровой анимации).
- Настройки луковой кожицы:
- Счетчик луковой кожи: здесь вы можете выбрать, сколько кадров до и после вы хотите установить — например, 3 кадра с каждой стороны рисунка, над которым вы работаете.
- Чтобы включить Onion Skin, перейдите на слой Animation Layer и выберите значок Onion на нижнем краю палитры слоев.
Параметры панели анимации - :
- Здесь вы можете изменить единицы временной шкалы на номера кадров или оставить их на временном коде.
Чтобы продолжить анимацию, используйте ползунок строки редактирования, чтобы перейти к определенным кадрам и рисовать / анимировать кадры по своему выбору.Если вы выбрали анимацию со скоростью 12 кадров в секунду, вы должны анимировать одно движение за кадр. Когда вы переносите файл в Premiere, вы будете интерпретировать отснятый материал со скоростью 12 кадров в секунду.
Щелкните здесь, чтобы получить информацию о> Экспорт фильма QuickTime или последовательности изображений из Photoshop
Ретуширование видео с помощью Adobe Photoshop CC
Многие из нас до сих пор недооценивают возможности функций редактирования видео в Adobe Photoshop CC .
Конечно, кому на самом деле нужен Photoshop, когда у нас есть отличные NLE, например, Premiere Pro, Final Cut, Avid или даже DaVinci Resolve Blackmagic Design.
На самом деле Photoshop CC не может легко заменить традиционные платформы редактирования NLE. Однако он дает нам некоторые уникальные функции, которые позволят нам использовать те же инструменты, которые мы используем для исправления неподвижных изображений для ретуширования видео.
Сегодня Ларри Джордан показывает нам, как это сделать. Такой точный рабочий процесс может быть затруднен на любой другой платформе редактирования.
Возможность манипулировать видеокадрами, как неподвижными изображениями, дает много возможностей. Собственно, именно здесь Photoshop сияет и может быть чрезвычайно полезен для видеоредакторов. Кроме того, представьте, что у вас есть какой-то зашумленный или плохо снятый мастер-кадр, где вы хотите заменить проблемные части изображения на более качественные. Теперь с Photoshop вы можете легко это сделать. Просто используйте инструмент клонирования или любой другой из знакомых инструментов, чтобы исправить ваше видео.
Вы должны вносить исправления покадрово.Но результат будет очень точным, и дополнительная работа окупится. Вы все еще можете использовать некоторые маски в своем традиционном NLE, однако они не дадут вам гибкости и точности, которые дает Adobe Photoshop.
Кроме того, таким образом вы можете импортировать слои файлов Photoshop PSD и анимировать их в Adobe Premiere CC и Final Cut X .
Вы можете добиться аналогичных результатов с помощью After Effects или другого программного обеспечения для компостирования, однако полезно знать, что у вас есть альтернативный вариант с использованием Photoshop.
Вот некоторые функции редактирования, реализованные в последнем обновлении Photoshop CC.
- Видеогруппы — Видеогруппы объединяют несколько видеоклипов и другой контент, такой как текст, изображения и фигуры, на одной дорожке на временной шкале.
Аудиодорожки и элементы управления — Отдельные аудиодорожки на шкале времени позволяют легко редактировать и настраивать.
Видеопереходы — Переходы создают профессиональные эффекты затухания и перекрестного затухания.
Изменение длительности и скорости видеоклипа — Щелкните видеоклипы правой кнопкой мыши для доступа к ползункам длительности и скорости. Эти элементы управления взаимодействуют; например, скорость 400% ограничивает максимальную продолжительность до одной четверти от исходной.
Применение фильтров к слоям видео — Чтобы применить фильтры ко всем кадрам в слое видео, сначала преобразуйте слой в смарт-объект. Любые последующие фильтры, которые вы применяете, становятся интеллектуальными фильтрами, которые обеспечивают полную гибкость, позволяя в любой момент изменить настройки фильтра.
Применение эффектов движения к тексту, неподвижным изображениям и смарт-объектам — Щелкните правой кнопкой мыши текст, неподвижное изображение и клипы смарт-объекта, чтобы получить доступ к предустановкам панорамирования, масштабирования и поворота, быстро применяя сложную анимацию. Перетащите полученные ключевые кадры преобразования на шкалу времени для точной настройки результатов.
Импортируйте более широкий диапазон форматов файлов — Благодаря переработанному движку видео вы можете импортировать более широкий спектр файлов видео, аудио и последовательностей изображений.Легко работать с такими типами файлов, как 3GP, 3G2, AVI, DV, FLV и F4V, MPEG-1, MPEG-4, QuickTime MOV
Экспорт окончательного видео с помощью Adobe Media Encoder — поддерживаются форматы DPX, Mpeg-4 и MOV.
Вот как вы можете легко применить эффект Photoshop к вашему видео.
Откройте видеофайл прямо в Photoshop, и он будет загружен на вашу временную шкалу. Выберите видеослой на временной шкале или панели «Слои». Выберите «Слой »> «Смарт-объекты»> «Преобразовать в смарт-объект ».Примените фильтры из меню Фильтр .
Вы всегда можете вернуться позже и внести дополнительные изменения в эти слои смарт-объектов. Затем вы можете экспортировать видео из Photoshop с помощью Adobe Media Encoder.
В конечном счете, я ни в коем случае не призываю вас заменять текущий NLE на Photoshop CC. Однако вы можете использовать его как альтернативное программное решение, которое определенно предоставит вам больше дополнительных возможностей редактирования и творческую свободу, которые могут быть полезны для вашей работы.
Как создать анимированные фотореалистичные мокапы с помощью Photoshop
Вы когда-нибудь хотели создать фотореалистичный мокап с видео вместо неподвижного изображения? Мы сделали, и теперь мы знаем трюк, мы постоянно используем мокапы для демонстрации VideoScribe! Мокапы — отличный способ продемонстрировать веб-сайт, приложение или дизайн, минуя трудоемкий процесс сборки. Это помогает вашему клиенту или командам представить концепцию и представить их с точки зрения пользователя с выбранным устройством или дополнительным материалом.
Возможно, вы читали нашу первую статью о том, как создать анимированный GIF из вашего видео. Что ж, эта часть специально посвящена тому, как вы можете использовать видео в фотореалистичном макете с помощью Photoshop. Как и в предыдущем посте этой серии, мы будем использовать видео «Пенне для ваших мыслей», потому что а) мы любим макароны и б) любим каламбуры. Проверьте это:
Нравится то, что вы видите? Знаете ли вы, что с помощью VideoScribe вы можете создавать свои собственные видеоролики в стиле анимации на доске — зарегистрируйтесь сегодня, чтобы получить доступ к нашей 7-дневной бесплатной пробной версии.
Настоящее издание Transforming Videos 101 написано с предположением, что вы имеете базовое представление о приложении Adobe Photoshop и, конечно же, имеете активную подписку на Photoshop.
Как создавать фотореалистичные мокапы с помощью Adobe Photoshop
Один из наших любимых источников бесплатных мокапов — Mockupworld. У этих ребят есть стопки бесплатных макетов .psd, от визиток до обложек журналов — есть бесплатный макет для каждого элемента вашего маркетингового материала.В этом примере мы покажем вам, как заставить ваше видео «воспроизводиться» на устройстве.
Шаг 1: Найдите дизайн, который вам нравитсяМы выполнили поиск «iPad», чтобы найти наш макет.
Шаг 2: Откройте загруженный файл .psd в PhotoshopОткройте выбранный вами дизайн в Photoshop и найдите редактируемый экранный слой.
Шаг 3: Добавьте новый видеослойДважды щелкните слой и удалите содержимое заполнителя.Когда у вас есть пустой холст, вы добавляете его в свой видеофайл. Нажмите «Слой», прокрутите вниз до «Слои видео» и выберите «Создать слой видео из файла…». Найдите свое видео и импортируйте.
Шаг 4: Заставьте фон заполнить холст
После импорта слоя видео отрегулируйте размер видео, чтобы оно заполняло холст. Поскольку наше видео не полностью соответствует размеру холста, мы добавим общий фон для iPad, чтобы оно выглядело так, как будто оно воспроизводится через YouTube.
Раньше:
После:
Шаг 5: Сохраните видеослойКогда вы будете довольны расположением вашего видео, нажмите «Сохранить», а затем вернитесь к основному макету. Здесь вы увидите видео на месте макета.
Шаг 6: Настройте таймингиУбедитесь, что представление временной шкалы отображается на экране главного макета, и отрегулируйте «длину прогона» всех ваших ресурсов в соответствии с полной длиной вашего видео.Таким образом, все слои, включая макет iPad, фон и тень, будут видны на протяжении всего видео. Вот наши до и после:
Перед регулировкой:
После регулировки:
Шаг 7: Последние штрихи и экспорт макетаС этими настройками шкалы времени видео и макет теперь будут воспроизводиться вместе. После нескольких дополнительных настроек основных цветов (чтобы они больше соответствовали нашему бренду VideoScribe), теперь мы готовы к экспорту.Нажмите «Файл», «Экспорт», «Визуализировать видео…», внесите нужные изменения и нажмите «Визуализировать». Вот и все. Вот наш готовый продукт в формате GIF, благодаря EZGIF:
Хотите узнать, как преобразовать видео в GIF? Прочтите сообщение в нашем блоге о том, как создать анимированный GIF из вашего видео.
Как другие бренды продемонстрировали фотореалистичные мокапы
Надеюсь, теперь у вас есть идеи, как создавать несколько фотореалистичных анимированных мокапов.Но если вам не хватает отдела вдохновения, мы немного покопались и нашли три примера других брендов, использующих фотореалистичные анимированные мокапы.
Яблоко
В этой статье поддержки действий от Apple Apple Watch загружаются с пустым лицом. Через 3 секунды активность зазвонит, и вы получите полное представление о том, как вы будете отслеживать свою активность с помощью Apple Watch и приложения Activity. Очень красивое исполнение от Apple с бесконечным зацикливанием GIF, чтобы продемонстрировать пользователям опыт работы с циферблатом.
Компания Google очень четко продемонстрировала совместное использование Документов Google на своей странице «О программе». На белом макете ноутбука показан пример того, как несколько участников редактируют Google Doc в режиме реального времени. Как и Apple, они также выбрали бесконечный цикл с этой анимацией.
Venmo
Последний пример, который мы демонстрируем, принадлежит Venmo. Эти ребята упрощают расплату с друзьями и семьей, а их анимированные макеты демонстрируют пользовательский интерфейс в действии.
Независимо от того, как вы решите использовать свой анимированный фотореалистичный макет, главное, теперь вы знаете, как это делать! Следите за нашими предстоящими блогами из серии «Преобразование видео 101», со следующим выпуском, который подойдет как для выступающих, так и для пользователей Pro-PowerPoint среди нас.


 Это послужит контейнером для фотографий, которые будут обрезаны внутри рамки.
Это послужит контейнером для фотографий, которые будут обрезаны внутри рамки.