Позолоченный текстовый эффект в фотошопе
Прежде чем мы начнем: обратите внимание, что это руководство изначально было написано для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным учебником «Превращение текста в золото с помощью Photoshop».
В этом уроке по текстовым эффектам в Photoshop мы научимся превращать текст в золото с помощью стилей слоев Photoshop. В конце мы даже добавим несколько блесток, чтобы наши золотые буквы действительно сияли.
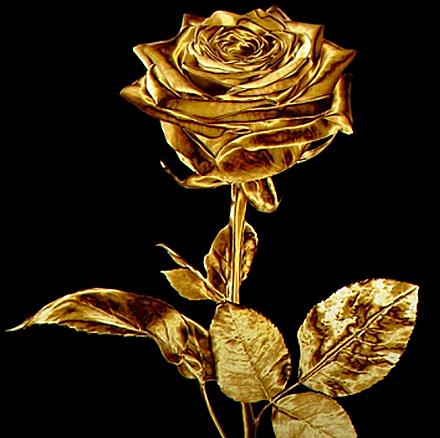
Вот эффект, для которого мы собираемся:
Окончательный позолоченный текстовый результат.
После того, как вы создали золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
Как создать золотой текст в фотошопе
Шаг 1: Откройте новый документ Photoshop
Откройте новый документ в Photoshop, перейдя в меню «Файл» и выбрав « Новый . ..», или с помощью сочетания клавиш Ctrl + N (Победа) / Command + N (Mac). Я просто собираюсь использовать заданный размер 640×480 . Вы можете использовать любой размер по ширине и высоте, а затем нажать кнопку «ОК», чтобы создать новый документ Photoshop:
..», или с помощью сочетания клавиш Ctrl + N (Победа) / Command + N (Mac). Я просто собираюсь использовать заданный размер 640×480 . Вы можете использовать любой размер по ширине и высоте, а затем нажать кнопку «ОК», чтобы создать новый документ Photoshop:
Создайте новый документ в Photoshop. Я использую заданный размер 640×480.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, и в качестве цвета переднего плана установите
Фоновый слой теперь заполнен черным.
Шаг 3: установите цвет переднего плана на белый и добавьте текст
Нажмите X на клавиатуре, чтобы поменять местами основной и фоновый цвета, чтобы белый цвет стал вашим основным. Выберите инструмент «Текст» в палитре «Инструменты» или нажмите T на клавиатуре. Выберите шрифт на панели параметров в верхней части экрана, затем щелкните внутри окна документа и введите свой текст. Я использую «Times New Roman Bold», чтобы упростить процесс, если вы хотите следовать. Я введу слово «ЗОЛОТО»:
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите T на клавиатуре. Выберите шрифт на панели параметров в верхней части экрана, затем щелкните внутри окна документа и введите свой текст. Я использую «Times New Roman Bold», чтобы упростить процесс, если вы хотите следовать. Я введу слово «ЗОЛОТО»:
Установите цвет переднего плана на белый и введите текст.
Шаг 4: измените размер текста с помощью команды Free Transform
На этом этапе текст слишком мал, поэтому, выделив текстовый слой в палитре «Слои», используйте сочетание клавиш Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и перемещаться по тексту. Удерживая нажатой клавиши «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), Photoshop ограничит пропорции текста и изменит размер текста по центру при перетаскивании любой из угловых ручек для увеличения текста:
Измените размер текста с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 5: продублируйте текстовый слой
Используйте сочетание клавиш Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать текстовый слой. Теперь у вас должно быть три слоя в палитре слоев:
Палитра слоев Photoshop теперь показывает три слоя.
Мы будем работать над слоем копирования текста в течение следующих нескольких шагов.
Шаг 6: добавь наложение градиента к тексту
Выбрав слой для копирования текста, щелкните значок « Стили слоев» в нижней части палитры «Слои»:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Выберите Gradient Overlay из списка:
Выберите стиль слоя Gradient Overlay из списка.
Это вызовет диалоговое окно Layer Style с настройками Gradient Overlay:
В диалоговом окне «Стиль слоя» в Photoshop установлены параметры «Наложение градиента».
Мы собираемся установить цвета для нашего градиента, поэтому щелкните непосредственно в области предварительного просмотра градиента (обведено красным), чтобы вызвать редактор градиентов .
Шаг 7: выберите более светлый и темный золотой цвет для градиента
Когда появится редактор градиентов, щелкните левой цветовой маркер, чтобы выбрать его, а затем щелкните
Нажмите на левый цветной маркер в редакторе градиентов, затем щелкните образец цвета.
Это поднимает палитру цветов Photoshop. Вы можете использовать любой золотой цвет, который предпочитаете, но если вы хотите следовать, я ввел цвет R: 247, G: 238, B: 173, который дает нам светло-золотой цвет (я обманул и выбрал цвет из фото золотой монеты):
Введите R: 247, G: 238, B: 173 для цвета левого градиента.
Нажмите OK, чтобы принять цвет и выйти из палитры цветов.
Нажмите на правый цветной маркер, затем нажмите на образец цвета.
Когда сборщик цветов возвращается, введите R: 193, G: 172, B: 81, чтобы получить более темный золотой цвет (также взятый из золотой монеты):
Введите R: 193, G: 172, B: 81 для правильного цвета градиента.
Нажмите кнопку «ОК», чтобы снова выйти из палитры цветов, и нажмите кнопку «ОК», чтобы выйти из редактора градиентов.
Ваш текст должен теперь выглядеть так:
Цвета градиента применяются к тексту.
Еще не выходите из диалогового окна Стиль слоя. У нас есть больше дел.
Шаг 8: измени градиент «Стиль» на «Отраженный»
Вернувшись в параметры «Наложение градиента» в диалоговом окне «Стиль слоя», щелкните стрелку, направленную вниз, справа от слова «Линейный», и измените стиль градиента на « Отраженный» :
Измените стиль градиента с «Линейный» на «Отраженный».
Это добавит более темный золотой цвет к верхней и нижней части текста, оставляя более светлый цвет в середине:
Текст после изменения стиля градиента.
Шаг 9: выберите параметры «Скос и тиснение»
Нажмите непосредственно на слова «Наклон и тиснение» в меню стилей слоев в левой части диалогового окна «Стиль слоя», чтобы переключиться на параметры « Наклон и тиснение» . Убедитесь, что вы нажимаете непосредственно на сами слова, а не только в маленьком окошке рядом с ними, иначе параметры не появятся:
Нажмите прямо на слова «Скос и тиснение» в меню слева.
Шаг 10: поменяй «Технику» на «Долото Хард»
В параметрах «Скос и тиснение структуры» в середине диалогового окна «Стиль слоя» щелкните стрелку, направленную вниз, справа от слова «Сглаживание», и измените « Техника на жесткое долото» :
Измените «Техника» с «Гладкая» на «Долото Хард».
Шаг 11: Измени «Глянцевый контур» на «Кольцо двойное»
В параметрах « Затенение» под параметрами «Структура» нажмите стрелку, направленную вниз, справа от слова «Контур глянца», и выберите « Кольцо — двойной», которое находится в нижнем ряду, третье слева:
Измените «Глянцевый контур» на «Кольцо двойное».
Выберите параметр « Сглаживание», чтобы наш текст не получил «неровности».
Вот текст на данный момент:
Эффект пока что.
Шаг 12: увеличь размер структуры, чтобы закрыть открытое пространство внутри букв
Вернитесь к параметрам структуры в верхней части диалогового окна «Стили слоев» и перетащите ползунок «
Перетаскивайте ползунок «Размер» вправо, пока вы не закроете открытые пространства внутри букв.
Открытые пространства исчезли:
После перетаскивания ползунка «Размер» вправо, открытые пространства внутри букв были удалены.
Шаг 13: увеличь глубину структуры, чтобы усилить эффект освещения
Затем перетащите ползунок глубины вправо, чтобы усилить эффект освещения букв. Я перетащил мое значение до 171% :
Перетащите ползунок «Глубина» вправо, чтобы усилить эффект освещения букв.
Теперь все начинает выглядеть хорошо:
Эффект после увеличения «Глубины».
Шаг 14: включи «Контур» в меню стиля слоя
Затем щелкните внутри флажка слева от слова « Контур» слева от диалогового окна «Стиль слоя», прямо под параметром «Наклон и тиснение». Это еще больше усилит наш золотой эффект. Там нет необходимости изменять какие-либо параметры для этого, так что просто нажмите внутри флажка, чтобы включить его:
Установите флажок «Контур», чтобы включить его, не просматривая его параметры.
Вот текст с включенным «Контуром»:
Эффект с включенной опцией «Контур».
Шаг 15: добавь внутреннее свечение
И последнее, что нужно сделать, прежде чем мы выйдем из диалогового окна Layer Style и переключимся на исходный текстовый слой. Мы собираемся добавить эффект Inner Glow, чтобы улучшить наши золотые цвета. Чтобы сделать это, нажмите непосредственно на слова Inner Glow слева от диалогового окна Layer Style, чтобы включить его и вызвать его параметры:
Выберите стиль слоя «Inner Glow». Нажмите прямо на его имя, чтобы открыть параметры для него.
Нажмите прямо на его имя, чтобы открыть параметры для него.
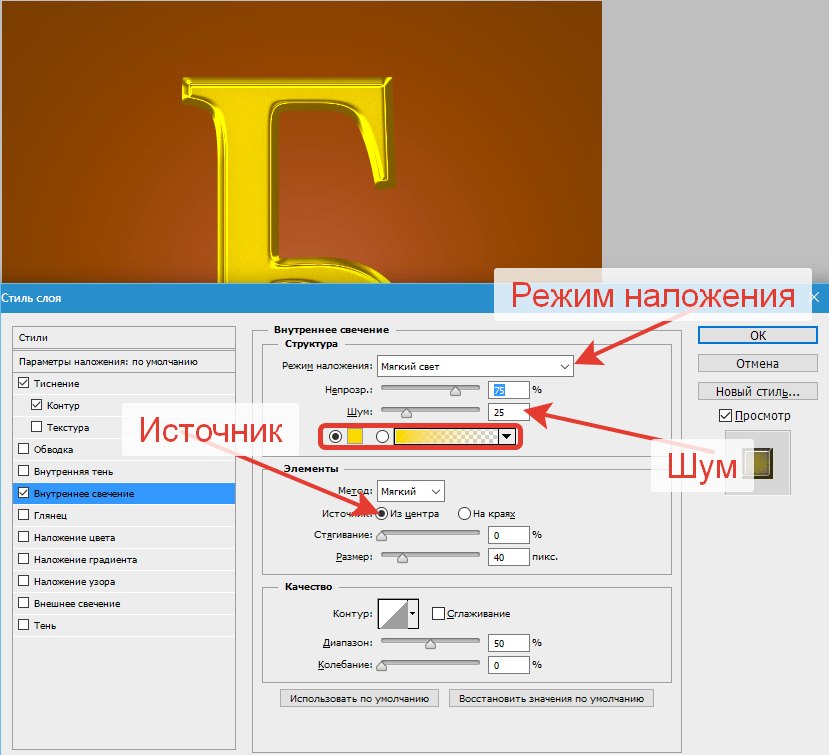
Измените варианты, которые я обвел здесь:
Варианты «Внутреннее свечение».
Сначала измените режим смешивания на Умножение . Затем уменьшите непрозрачность до 50% . Нажмите на образец цвета непосредственно под словом «Шум», который вызывает палитру цветов. Введите R: 232, G: 128, B: 31, чтобы дать нам оранжевый цвет (этот был взят из фотографии золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте
Когда вы закончите, вы можете нажать OK, чтобы выйти из диалогового окна Layer Style. Ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя «Inner Glow».
Шаг 16: добавь обводку к оригинальному текстовому слою
На этом мы закончили со слоем копирования текста. Теперь мы будем работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы вернемся к диалоговому окну Layer Style еще раз, поэтому нажмите на иконку
Теперь мы будем работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы вернемся к диалоговому окну Layer Style еще раз, поэтому нажмите на иконку
Выбрав исходный текстовый слой, щелкните значок «Стили слоев» в нижней части палитры «Слои».
На этот раз выберите Stroke внизу списка:
Выберите стиль слоя «Stroke» из списка.
Это вернет диалоговое окно Layer Style обратно, установив параметры обводки. Измените варианты, которые я обвел ниже:
Параметры стиля слоя «Штрих».
Сначала увеличьте размер штриха до 5 пикселей . Затем измените Тип заливки с «Цвет» на Градиент . Мы будем использовать те же цвета градиента для обводки, которые мы использовали в тексте. Прежде чем приступить к установке цветов градиента, измените 
Шаг 17: установите градиент обводки в те же цвета, что и текст
Щелкните непосредственно в области предварительного просмотра градиента в параметрах обводки:
Нажмите на область предварительного просмотра градиента.
Это снова вызовет редактор градиентов . Установите цвета для градиента на те же цвета, которые мы использовали в тексте. Для цвета слева используйте R: 247, G: 238, B: 173, а для цвета справа — R: 193, G: 172, B: 81 . Нажмите OK, чтобы выйти из редактора градиентов, как только вы установите цвета, и ваш текст должен выглядеть следующим образом:
Градиентный штрих применяется к тексту.
Шаг 18: примени стиль «Наклон и выбей» к инсульту
Нажмите непосредственно на слова Bevel and Emboss в меню слева от диалогового окна Layer Style, чтобы снова включить его и вызвать его параметры. На этот раз вместо добавления фаски и тиснения к тексту мы добавим его к обводке. Измените варианты, которые я обвел ниже:
Измените варианты, которые я обвел ниже:
Параметры «Наклон и тиснение» применяются к обводке.
Во-первых, чтобы применить эти настройки к обводке, нам нужно изменить верхнюю опцию, Стиль на Штрих-тиснение . Теперь все эти настройки будут применены к нашему инсульту. Измените Технику на Chisel Hard еще раз. Установите размер до 5 пикселей . В разделе «Затенение» щелкните стрелку, направленную вниз, справа от слов « Контур блеска», и еще раз выберите этот параметр « Кольцо — двойной», который является третьим слева в нижнем ряду. Наконец, слева в области меню снова щелкните внутри флажка Contour, чтобы включить его.
После применения стиля Bevel and Emboss к обводке ваш текст должен выглядеть следующим образом:
Эффект после применения стиля «Наклон и тиснение» к обводке вокруг текста.
Шаг 19: примени стиль «Outer Glow»
Последнее, что нужно сделать здесь, в диалоговом окне «Стили слоя». Мы собираемся добавить немного света в текст, как будто свет отражается от золота. Нажмите непосредственно на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, затем измените параметры, которые я обвел ниже:
Мы собираемся добавить немного света в текст, как будто свет отражается от золота. Нажмите непосредственно на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, затем измените параметры, которые я обвел ниже:
Параметры стиля слоя Outer Glow.
Сначала уменьшите значение непрозрачности до 50% . Затем нажмите на образец цвета непосредственно под словом «Шум», который вызывает палитру цветов Photoshop. Введите R: 183, G: 145, G: 79 для цвета (еще один образец фотографии из золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов. Наконец, установите размер около 29 пикселей, а затем нажмите кнопку ОК, чтобы выйти из диалогового окна «Стили слоя».
Текст теперь имеет слабое свечение:
Текст теперь со слабым свечением вокруг него.
Осталось сделать одну вещь …
Шаг 20: добавь новый пустой слой над слоем копирования текста
Нажмите на слой с копией текста в палитре слоев, чтобы выбрать его, затем нажмите сочетание клавиш Ctrl + Shift + N (Win) / Command + Shift + N (Mac), чтобы открыть диалоговое окно New Layer . Назовите новый слой «sparkles» и нажмите OK:
Назовите новый слой «sparkles» и нажмите OK:
Диалоговое окно «Новый слой» в Photoshop. Назовите новый слой «sparkles» и нажмите OK.
Теперь у нас есть новый пустой слой в палитре слоев:
Палитра «Слои» в Photoshop теперь показывает наш новый «сверкающий» слой сверху.
Шаг 21: загрузи «разные кисти»
Мы добавим немного блеска к нашему золотому тексту, чтобы он действительно сиял, и мы будем использовать кисть для этого. Но сначала нам нужно загрузить несколько новых кистей. Возьмите инструмент Brush из палитры Tools или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и нажмите небольшую стрелку, указывающую вправо в верхнем правом углу:
Нажмите на маленькую стрелку в верхнем правом углу меню кисти.
Нажмите на Assorted Brush в длинном списке, который появится, чтобы выбрать их:
Нажмите «Ассорти кисти» в появившемся списке.
Фотошоп спросит вас, хотите ли вы заменить текущие кисти этими новыми или просто добавить их к существующим. Нажмите Добавить :
Нажмите «Добавить», чтобы добавить новые кисти к существующим.
Шаг 22 Извлеките светло-золотой цвет из текста с помощью инструмента «Пипетка»
Возьмите инструмент « Пипетка» из палитры «Инструменты» или нажмите I, чтобы быстро выбрать его, а затем щелкните одну из самых светлых областей в тексте, чтобы попробовать этот цвет. Мы собираемся использовать этот цвет для наших блесток:
Образец светлого золотого цвета из текста с помощью инструмента «Пипетка».
Шаг 23: выбери одну из кистей «Crosshatch» для использования в качестве блеска
Взяв образец светлого золотого цвета, снова переключитесь на инструмент «Кисть», а затем еще раз щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти. Прокрутите вниз список доступных кистей, пока не найдете ту, которая выглядит как причудливая буква «Х». Если в настройках Photoshop включены всплывающие подсказки, вы увидите, что кисть называется «Перекрестная штриховка», как мы видим здесь:
Прокрутите вниз список доступных кистей, пока не найдете ту, которая выглядит как причудливая буква «Х». Если в настройках Photoshop включены всплывающие подсказки, вы увидите, что кисть называется «Перекрестная штриховка», как мы видим здесь:
Выберите одну из кистей «Crosshatch» (которая выглядит как «X»), чтобы использовать ее для блесток.
Шаг 24: нарисуйте несколько случайно расположенных блесток вокруг текста
Выбрав кисть и готовый цвет, щелкните несколько случайных мест вокруг текста, чтобы добавить блеск. Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя правую и левую клавиши скобок, чтобы увеличивать или уменьшать размер кисти на лету. Добавление блесток — это весело, но слишком много — слишком много, поэтому добавьте только несколько. Пара больших и пара меньших должны сделать это.
Если вы видите, что ваши блестки выглядят слишком интенсивно, уменьшите непрозрачность слоя «блестки». Здесь я снизил свой до 50%:
Понизьте непрозрачность слоя «блесток», чтобы уменьшить их интенсивность.
Как только вы добавили свои блестки и понизили непрозрачность по своему вкусу, вы выполнили эффект золотых букв! Вот мой окончательный результат эффекта «Позолоченный текст»:
Конечный эффект.
И там у нас это есть! Теперь, когда вы создали золотой текст, посмотрите часть 2, где я покажу вам, как легко переместить эффект на другой фон! Или посетите разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
Как в фотошопе сделать объемные золотые буквы. Пишем золотыми буквами в фотошоп
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
 Итак, приступаем в выполнению урока.
Итак, приступаем в выполнению урока.Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Шаг 20
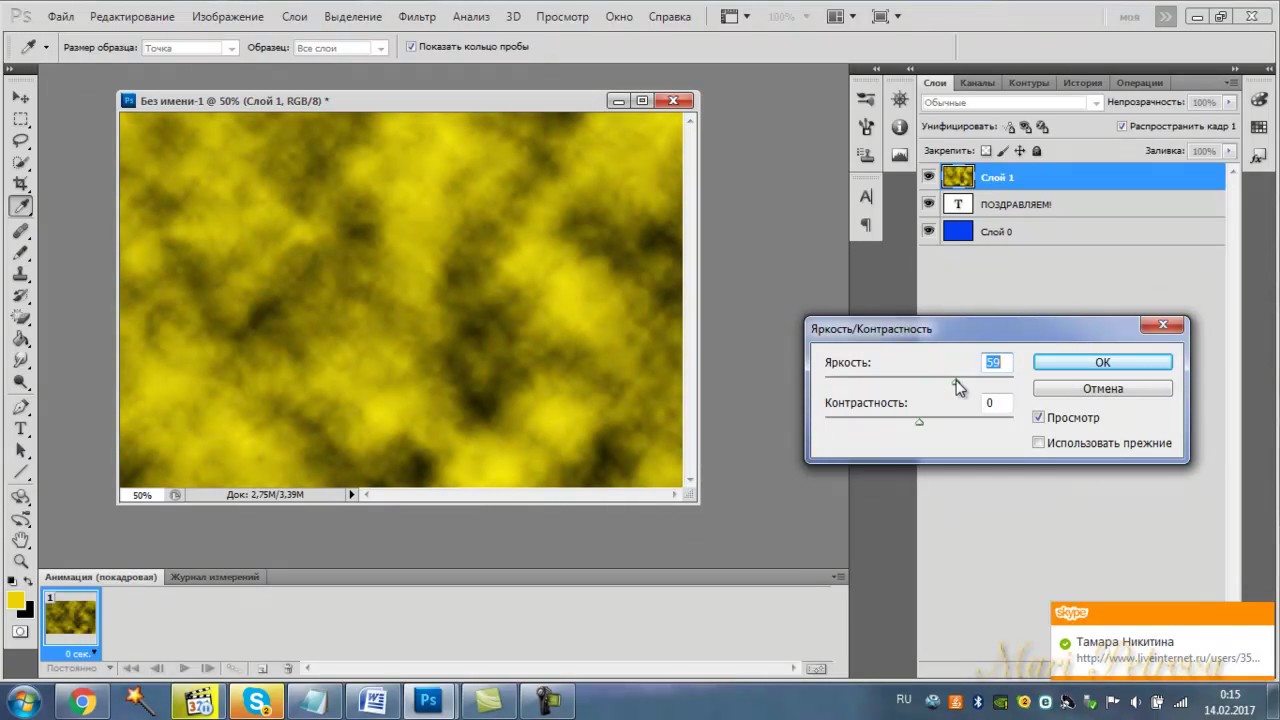
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
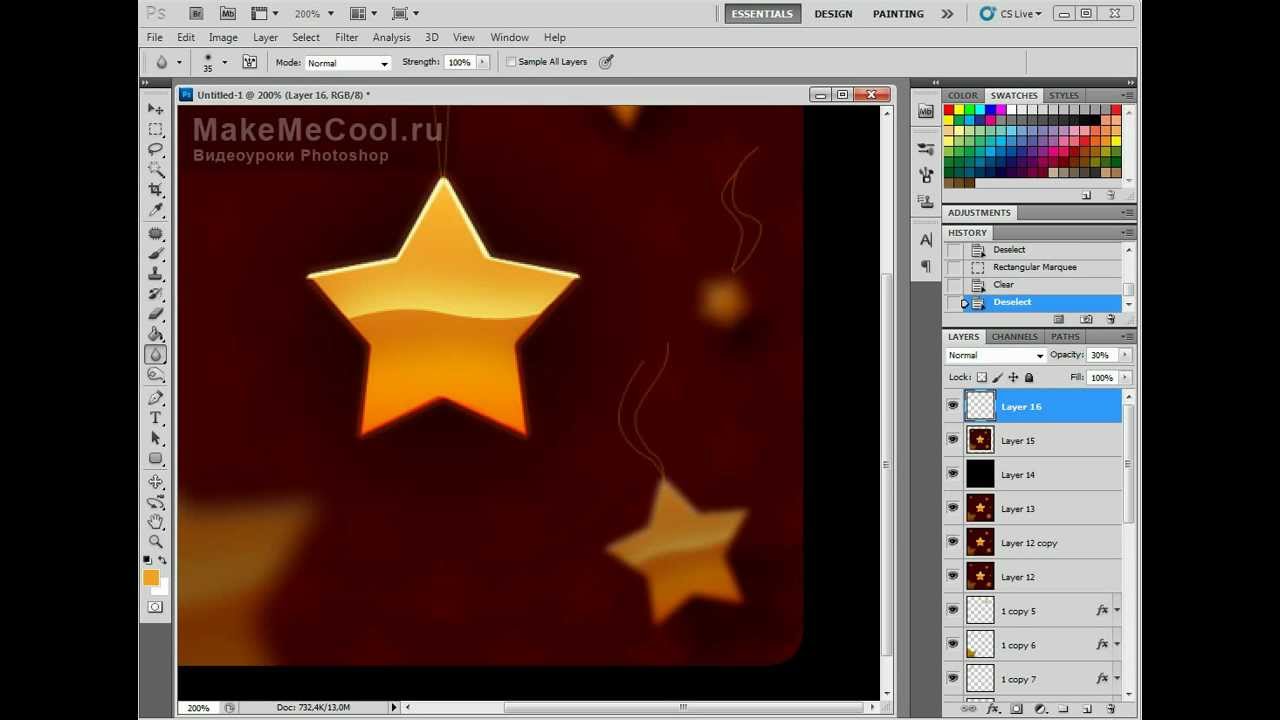
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
фотошоп для новичков: Золотой текст фотошоп
Добрый день дорогой гость моего блога сегодня я покажу как создать золотой текст в фотошопеВот таким будет результат
Сейчас я вам покажу как его добится
Для начала нам понадобятся 2 золотых текстуры и бесшовный узор их можно скачать по ссылкепосле того как всё скачано
открываем их в фотошопе
и начинаем работать над первой текстурой нам надо создать из неё узор
для этого сначала удаляем замок на слое перетаскивая его в корзину как показано нижепосле этого выделяем текстуру с золотом с помощью инструмента прямоугольное выделение
его можно активировать нажав на английской клавиатуре клавишу — M
И выделяем всё кроме рамки как показано ниже
Затем идём меню Редактирование >> Определить узор
Появляется такое окошко жмём окей
Узор готовтеперь выбираем бесшовный узор и опять идём меню Редактирование >> Определить узор
жмём окей
После того как закончите идём на слой с текстурой с горизонтальными полосками и рамочкой
это будет наш фон
затем выбираем инструмент текст клавишей — T
шрифт выбираем по желанию желательно чтобы он был широким, размер 400 пикселей, цвет текста выбираем белый
после этого кликаем на фоне и пишем нужный текст
Следующим действием выбираем текст ижмём добавить стиль слоя
В выпадающем меню выбираем Обводка Появляется такое окошко
Размер выбираем 40 пикселей
Отменяем выделение ctrl + d
и дважды кликаем по слою с текстом
Заливку выбираем 0%
Появляется такое окошко выбираем Тиснение, глубину выставляем 1000%, размер 43 пикселя,
Стиль внешний скос.
Следующим действием идём Наложение узора и выбираем узор с золотом.И жмём окей.
Для завершения включаем фоновый слой и перетаскиваем текст в центр картинки. готово
Золотые буквы psd. Отливаем текст из золота в фотошоп
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Вконтакте
Одноклассники
Google+
5 способов превратить НИЧЕГО в золото в Photoshop
Тебе нравится добро? Вы когда-нибудь мечтали о прикосновении Мидаса, когда дело доходит до Photoshop? В этом уроке я научу вас 5 простым способам превратить вашу графику в золото!
Будь то создание золотого текста, создание золотых объектов или нанесение золотого наложения на любой элемент в фотошопе, это проще, чем вы думаете, используя следующие 5 методов!
Я организовал эти 5 методов создания золотого эффекта от самого простого к самому сложному, поэтому выбирайте соответственно в зависимости от вашего уровня навыков в фотошопе, однако, надеюсь, я был достаточно подробным, чтобы даже новичок в фотошопе мог следовать инструкциям для самый продвинутый метод в технике №5, который позволит добиться реалистичного эффекта золота на чем угодно! Я хожу взад и вперед между использованием сочетаний клавиш и прохожу длинный маршрут щелчков мышью, основываясь на том, как я себя научил, но просто знаю, что есть несколько способов выполнить практически любую задачу в фотошопе.Просто делайте то, что для вас проще всего, но для новичков вы можете быть уверены, что моя смесь ярлыков и … длинных клавиш? должен привести вас к окончательному продукту, даже если вы еще не являетесь мастером фотошопа и понятия не имеете, что делаете! Кроме того, последний отказ от ответственности, пожалуйста, знайте, что я использую Mac. Я приложил все усилия, чтобы добавить несколько известных мне альтернатив Windows, но вам, возможно, придется изменить ярлыки и меню в Windows. Я собирался попытаться дать все ключевые преобразования, но MAN — это сложно! Заранее извините!
Я добавил несколько шагов по устранению неполадок в самом низу, поэтому, если у вас возникнут проблемы, проверьте их там, чтобы увидеть, решит ли какое-либо из исправлений вашу проблему.Честно говоря, это было бы похоже на единорога технических руководств, если бы у вас все прошло идеально с первой попытки. Это просто не то, как работают технические учебники, но я скрещу пальцы, эти уроки сделают трюк, ха-ха!
Хорошо, поехали!Первый и самый простой способ сделать что-то золотое в Photoshop — это применить маску слоя. Если вы не знаете, что такое маска слоя, представьте ее как наклейку (в данном случае — золотую наклейку), которая имеет точно такую же форму, что и предмет, который вы хотите сделать золотым.Это отлично подходит для простых одноцветных фигур, текста или логотипов, когда одноцветный объект не портит удобочитаемость.
1. Используйте обтравочную маску, чтобы сделать что-нибудь золотое в Photoshop.Шаг первый — выбрать изображение с рисунком, текстурой и оттенком золота, которое вы хотите применить к своему предмету. Сайты с бесплатными изображениями — отличный ресурс для этого! Зайдите на такие сайты, как UnSplash , Pexels и PixaBay и просто введите «золото» или «текстура золота» в строке поиска.Когда вы найдете что-то, что вам нравится, сохраните это на свой компьютер и обязательно обратите внимание на то, где оно сохраняется, чтобы вы могли легко найти это на следующем шаге. Если вам нужен доступный ассортимент металлических текстур, эта коллекция от Creative Market — моя любимая. В этом уроке я буду использовать текстуру из набора золота из этой коллекции.
Шаг второй . Откройте Photoshop и либо создайте форму, которую хотите сделать золотом, используя фигуры, кисти и т. Д., импортируйте изображение, которое вы хотите сделать золотым, выбрав «Файл»> «Поместить встроенный» и в окне Finder (Mac) в проводнике (Windows) выберите изображение и нажмите «Поместить» (убедитесь, что это png-файл с прозрачным фоном, иначе вы просто в итоге получается золотой квадрат после применения маски слоя), или если вы хотите сделать текст золотым в Photoshop, выберите инструмент «Текст», выберите шрифт и введите слово, которое должно выглядеть золотым. На этом этапе ваш элемент или текст могут быть любого цвета, так как обтравочная маска на следующем шаге закроет его!
Шаг третий — импортировать золотой образ, который вы загрузили на первом шаге.В Photoshop нажмите «Файл» и перейдите к «Поместить внедренное». Теперь в окне Finder (Mac) или проводнике (Windows) найдите файл с золотым изображением из более ранней версии, выберите его и нажмите «Поместить». Теперь удерживайте клавишу Shift, чтобы не искажать изображение, и измените его размер так, чтобы он покрыл ваш элемент или текст, и если в вашем шаблоне есть вариации, вы хотите показать то, что находится непосредственно над элементом или текстом.
Шаг четвертый — добавляем обтравочную маску. В настоящее время вы должны видеть только изображение золота, а не то, что за ним скрыто.Если ваше изображение видно поверх золотого изображения, перейдите на панель слоев и перетащите золотой слой над слоем изображения. Теперь вы хотите «закрепить» золотой слой на изображении или тексте. Это сделает так, что золотой слой будет отображаться только там, где изображение или текст находится в слое ниже, в основном действуя как золотая наклейка, которую вы наклеили сверху! Есть несколько способов сделать это.
Как создать обтравочную маску Ярлык обтравочной маски: Opt Cmd G
Первый способ превратить слой в обтравочную маску — убедиться, что вы выбрали слой золота и поместили его прямо над слоем. слой, который вы хотите превратить в золотой.Затем нажмите «Слой» в строке меню и выберите «Создать обтравочную маску».
Второй способ — щелкнуть правой кнопкой мыши в сером пространстве (не в белой рамке изображения) на слое золота на панели слоев и выбрать «Создать обтравочную маску».
Третий способ — использовать Ярлык Photoshop, выбрав слой золота и нажав Opt + Cmd + G (для Mac) или Alt + Ctrl + G (для Windows)
Последний способ — навести курсор на линию между слой золота и слой, который вы хотите сделать золотым, слой между золотым слоем и слоем, который вы хотите сделать золотым, и удерживайте Option (Mac) или Alt (Windows).Появится маленькая квадратная стрелка, и когда вы щелкнете по ней, вы создадите обтравочную маску, а форма или шрифт теперь станут золотыми.
После размещения вы можете изменить размер маски слоя золота или перетащить слой золота, если есть определенная часть узора, которую вы хотите отобразить.
Бонусный совет: Если вы думаете, что хотите часто добавлять одну и ту же золотую текстуру к вещам, используйте шаги следующего метода, чтобы загрузить вашу золотую текстуру в качестве узора.Таким образом, вы можете легко «заполнить» пустой слой над изображением золотым узором, который будет использоваться в качестве обтравочной маски снова и снова, без необходимости каждый раз повторно вставлять файл изображения золотой текстуры.
2. Примените узор, чтобы все выглядело золотым в Photoshop.Это очень похоже на предыдущий метод, однако преимущество использования следующего метода превращения золотой текстуры в узор и использования его в качестве заливки. в Photoshop, заключается в том, что в отличие от метода обтравочной маски, описанного выше, вы можете использовать один и тот же узор снова и снова, без необходимости каждый раз находить файл золотой текстуры и загружать его.Шаблоны Photoshop можно использовать для заливки целых слоев в качестве обтравочной маски или применить к выделенным фрагментам внутри слоя, если вы хотите, чтобы только одна вещь в вашем изображении была золотой. Это можно использовать в качестве простого обходного пути, если у вас есть только изображение в формате jpeg, а использование метода 1 применения обтравочной маски просто дает вам большой золотой квадрат.
Как превратить файл золотой текстуры в шаблон для повторного использования в PhotoshopВ Photoshop либо откройте файл золотой текстуры как новый проект, либо нажмите «Файл» -> «Поместить встроенный» и измените размер вашего золота. изображение соответствующим образом.
Выберите инструмент «Прямоугольная область» на панели инструментов и выберите любую часть золотой текстуры, которую вы хотите использовать в качестве узора.
Убедитесь, что ваш слой текстуры выбран на панели слоев и перейдите в Edit-> Define Pattern. Назовите свой новый узор и нажмите ОК. Теперь вы можете удалить золотой слой, если хотите.
Теперь у вас есть пресет Custom Pattern, который вы можете использовать, чтобы заполнить все, что пожелает ваше маленькое любящее золото сердце!
Как использовать новую предустановку пользовательского узораНа панели слоев выберите слой с элементом, который хотите превратить в золотой.Если вы хотите, чтобы золотым узором была заполнена только часть изображения, используйте инструмент «Быстрое выделение», чтобы выбрать фигуру или объект на изображении, к которому вы хотите добавить золотой эффект. Добавляйте и вычитайте из своего выбора, пока не получите только ту область, которую хотите заполнить золотым узором.
Перейдите в «Правка» в строке меню и выберите «Заливка».
Убедитесь, что параметр содержимого установлен на узор.
В селекторе Custom Pattern выделите только что созданный золотой узор, выберите его и нажмите OK.
Нажмите команду D, чтобы отменить выбор нового золота и избавиться от марширующих муравьев. Тада!
Второй способ, если вы хотите, чтобы узор был масштабируемым, заключается в том, чтобы сделать свой выбор и затем перейти к Layer> New Fill Layer> Pattern. Выберите свой золотой узор, и теперь вы можете выбрать масштаб узора. Он появится на панели слоев как слой заливки с обтравочной маской выбранного вами узора.
Бонус 1: Вы также можете использовать свой собственный узор в качестве кисти! Выберите инструмент Pattern Stamp (обычно в раскрывающемся списке инструмента Clone Stamp) и выберите свой собственный узор в качестве шаблона выбора на верхней панели инструментов, затем закрасьте и сделайте НИЧЕГО золото!
Бонус 2: Используйте свой золотой узор в качестве обводки на панели эффектов слоя! Просто добавьте эффект обводки к своему объекту или текстовому слою, измените тип заливки на узор, выберите узор и масштабируйте узор до оптимального размера!
Этот довольно реалистично выглядящий метод лучше всего работает со шрифтами, но, возможно, его можно адаптировать для других форм в крайнем случае.
Шаг 1: Выберите инструмент «Текст» и введите слово.
Шаг 2: Выберите и измените размер шрифта соответствующим образом. Это лучше всего работает с более широкими или более жирными шрифтами, поскольку на каждой букве достаточно места, чтобы продемонстрировать эффект золота в максимальной степени.
Шаг 3: Выберите слой шрифта и нажмите кнопку «FX» в области под слоями.Если вы не можете его найти, вы также можете выбрать «Слой» в строке меню, выбрать раскрывающийся список «Стиль слоя» и выбрать «Наложение градиента». Это должно открыть панель стиля слоя, с которой вы будете работать в этом методе.
Шаг 4: Выберите раскрывающийся список градиента и выберите тот, который называется Gold 2. Если вы наведете курсор на квадраты, названия будут всплывать. Затем мы настроим (совсем немного) его, чтобы он создавал идеальный золотой градиент для нашего шрифта.
Шаг 5: Дважды щелкните золотой градиент, и он должен открыть панель редактирования градиента.
Примечание: Мне нравится честно избавляться от большинства цветов, чтобы сделать градиент более мягким. Я уверен, что есть более простой способ сделать это, но я так делаю, и он работает для меня, а это значит, что он должен работать для вас!
Шаг 6: Щелкните черный квадрат, который выглядит как дом в самом дальнем левом нижнем углу ползунка цвета, и просто перетащите его. Это должно избавить от черного. Теперь сделайте то же самое со следующими двумя самыми темными цветами и двумя самыми светлыми квадратами (домиками) в правом крайнем углу ползунка.У вас должно остаться два квадрата в нижней части ползунка. Один на полпути и один примерно на 75% пути. Щелкните ОК. Если вы думаете, что будете часто использовать эту технику, прежде чем нажать «ОК», вы можете сохранить этот измененный градиент, присвоив ему имя и нажав «Создать». Теперь ваш новый настраиваемый градиент будет внизу окна выбора градиента.
Шаг 7: Это пока не так уж много, но подождите, обещаю! В раскрывающемся списке «Стиль» измените его на «Отраженный». Оставьте угол 90 и масштаб 100%.
Шаг 8: Вот где происходит волшебство! Слева от меню стиля слоя выберите Bevel and Emboss. Для стиля выберите «Внутренний скос», а для техники — «Жесткое долото». Теперь установите глубину на 100% и размер на 50 пикселей. Если в центре букв все еще отображается черный цвет, увеличивайте размер, пока он не исчезнет.
Шаг 9: Теперь ваши письма должны выглядеть довольно круто! Последний шаг — изменить контур глянца (в разделе «Затенение») на «Двойное кольцо».Это придает ему реалистичный металлический блеск! Убедитесь, что установлен флажок «Сглаживание». Измените непрозрачность режима тени на 80 (режим выделения по умолчанию должен быть установлен на 50%)
Не стесняйтесь экспериментировать и вносить изменения в любые настройки этой техники в соответствии с вашим стилем, но это должно дать вам постоянную реалистичность. золотой эффект для любого текста!
Бонусный совет: ДОБАВИТЬ НЕМНОГО БЛИНГА! Все лучше с небольшим количеством блестящего амирита?
Выберите инструмент кисти на панели инструментов, затем щелкните раскрывающуюся стрелку рядом с миниатюрой стиля кисти на верхней панели.Это даст вам инструмент выбора набора кистей. Откройте раскрывающийся список «Кисти из старых версий», а затем — раскрывающийся список «Ассорти кистей». Прокрутите вниз и выберите Crosshatch 4. Добавьте новый слой над текущим изображением и убедитесь, что цвет переднего плана вашей кисти белый. Теперь установите размер кисти в соответствии с вашим изображением и добавьте шика! Если вы решите использовать более одного шика, я рекомендую варьировать размер кисти, чтобы не все они выглядели одинаково для более реалистичного вида.
4. Измените цвет объекта на изображении на «золотой», используя оттенок / насыщенность и маскирование.С помощью этой техники вы на самом деле просто меняете цвет объекта на «желтоватый», так что это может или может не работать для вашего конкретного изображения в зависимости от того, с чего вы начинаете, однако я подумал, что об этом стоит упомянуть, поскольку иногда он работает идеально, особенно когда ваше изображение черное или белое, что может затруднить изменение цвета! Я покажу вам пример, в котором этот метод работает как шарм, но в качестве предупреждения, как и любой из этих методов, он может быть не совсем подходящим для вас.Если это не сработает, методика 5 работает почти каждый раз, но немного сложнее. Хорошо, давай сделаем это!
Шаг 1: Откройте изображение в Photoshop. Дублируйте слой, если хотите, чтобы фон изображения оставался исходного цвета, и пока скройте его.
Шаг 2: Сделайте выбор в верхней версии (как мы это делали ранее) той части изображения, которую вы хотите сделать золотом.
Шаг 3: Добавьте корректирующий слой (половина черного полубелого круга под панелью слоев) и выберите Цветовой тон / Насыщенность.
Шаг 4: Прокрутите вниз и установите флажок «Раскрасить».
Шаг 5: Я обнаружил, что перемещение ползунка оттенка на 42% и насыщенности примерно на 50%, кажется, каждый раз дает мне довольно хороший золотой оттенок, но не стесняйтесь поиграть с ним!
Шаг 6: Обрежьте корректирующий слой на изображении (щелкните правой кнопкой мыши и «создать обтравочную маску» или удерживайте Option и наведите курсор между корректирующим слоем и слоем изображения и щелкните квадратную стрелку, когда она появится.
Шаг 7 (необязательно): Если вы хотите сделать еще один шаг, следующее поможет добавить немного «эффекта блестящего золота».
Сначала выберите изображение и корректирующий слой оттенка / насыщенности (удерживайте клавишу Shift, чтобы выбрать оба), затем щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Перейдите в меню «Фильтр» в верхнем меню и выберите «Галерея фильтров». Выберите эффект «Пластиковая пленка» в папке «Художественные», установите для параметра «Сила и гладкость выделения» максимальное значение, а для «Детали» — минимальное значение, затем нажмите ОК.
Теперь дважды щелкните маленькие линии и символ стрелки справа от слоя «Галерея фильтров», который появился на панели слоев.
Измените режим наложения на Color Dodge и уменьшите непрозрачность до 25–50% в зависимости от ваших предпочтений. Щелкните ОК.
Вы можете увидеть разницу, которую ваш новый эффект имеет на вашем изображении, включив и выключив смарт-фильтр с помощью «глаза».
Если все еще выглядит не совсем правильно, добавьте слой регулировки уровней и поиграйте со средним ползунком (серый для средних тонов), пока не будете довольны результатом.
Отмените скрытие исходного изображения, чтобы восстановить обычный цветной фон изображения. И вуаля! У тебя есть золото!
В этом уроке я буду использовать это изображение бутылки шампанского и бокала для шампанского, потому что пришло время отпраздновать, что НАСТОЯЩИЙ близок к возможности превратить НИЧЕГО золото в фотошопе! Этот метод немного сложнее, так как для выполнения этой техники вам придется создавать и настраивать маски, добавлять корректировки слоев, дублировать и объединять слои, а также работать с градиентами и режимами наложения, но не откладывайте это, если вы этого не сделаете. еще не знаком с этими вещами! Это руководство должно помочь вам шаг за шагом пройти через все этапы, и вы сразу же станете профессионалом!
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Дублируйте изображение, если вы хотите сохранить остальную часть изображения и просто показать золотую часть в обычном изображении, или «просто потому, что» в качестве резервной копии на случай, если что-то пойдет не так, и скрыть нижняя версия (кликните глазом).
Шаг 3: На видимом дублированном изображении выделите элемент на изображении, который вы хотите превратить в золотой. Вы можете использовать любой из методов выделения, предлагаемых Photoshop, для получения ваших результатов, но мой любимый метод — это «Выбрать» в строке меню, выбрав «Тема».Это неплохо работает, но используйте волшебную палочку для добавления или вычитания (удерживайте клавишу выбора при перетаскивании) из вашего выбора, пока он не будет вам понравиться.
Шаг 4: Когда у вас будет хороший выбор, нажмите кнопку «Добавить маску слоя» (маленькая кнопка, которая похожа на камеру рядом с кнопкой fx под панелью слоев). Если вы хотите внести какие-либо более подробные уточнения или корректировки в свою маску, убедитесь, что маска выбрана (вокруг нее будет белая рамка) и выберите «выбрать и замаскировать» в нижней части панели свойств.Убедитесь, что в правом верхнем углу выбран только «предварительный просмотр в высоком качестве», а затем поиграйте с настройками, чтобы получить лучший выбор. Мне нравится увеличивать гладкость, растушевывать несколько пикселей, добавлять немного контраста, а затем перемещать ползунок «сдвиг края» влево, пока ваш выбор не станет настолько близок к идеальному, насколько это возможно, а затем убедитесь, что «вывод на «установлена маска слоя и нажмите» ОК «. Теперь у вас должна быть красивая прозрачная маска слоя, которая показывает только тот предмет, который вы хотите превратить в золото. Это действительно самая сложная часть этой техники, поэтому, если вы зашли так далеко, поздравляем!
Шаг 5: Снова продублируйте этот слой теперь, когда он замаскирован на всякий случай, поэтому, если что-то пойдет не так, вам не придется повторно маскировать изображение, а затем скрывать нижнюю версию.(Вы можете сказать, что я сделал достаточно ошибок за эти годы, поэтому я оставляю себе резервные копии на протяжении любого проекта, ха-ха!)
Шаг 6: Убедитесь, что на панели слоев выбрано ваше изображение (а не маска) и перейдите к Изображение в строке меню, затем Настройки и выберите «Черно-белый». Как вариант, выберите свое изображение и используйте (не такой короткий) ярлык Shift + Option + Comand + B.
Шаг 7: Дублируйте этот слой, но не скрывайте нижний слой, как мы делали ранее, на этот раз это не резервная копия!
Шаг 8: На верхнем черно-белом слое измените режим наложения (в настоящее время установлен на нормальный) на «Разница», затем инвертируйте его, нажав Command + I.
Шаг 9: Теперь выберите оба слоя — черный и белый, щелкните правой кнопкой мыши и выберите «Объединить слои» или используйте сочетание клавиш Command + E.
Шаг 10: Снова продублируйте новый объединенный слой, затем повторите шаги, описанные выше, изменив режим наложения верхнего слоя на «Различный» и инвертируя его, а затем снова объединив два слоя. Теперь ваше изображение должно иметь хромированный вид.
Шаг 11: Затем мы добавим Midas Touch, добавив карту градиента! Убедитесь, что ваше изображение (а не маска) выбрано, и нажмите кнопку «Добавить настройку слоя» (наполовину черный полубелый круг в нижней части панели слоев) и выберите «Добавить карту градиента», которая находится в нижней части список.
Шаг 12: Готовы ли вы к волшебству ??? Дважды щелкните градиент (который будет градиентом выбранных вами цветов переднего плана и фона или, возможно, просто большим блоком черного или белого) и выберите золотой градиент под названием Gold 2. BAM. Вы только посмотрите на это сияющее золотое совершенство. Вот и все! Теперь вы суперзвезда, создающая все золото!
БОНУСНЫЕ ЭФФЕКТЫ
Если вы хотите быть дополнительным дополнительным , вот несколько вещей, которые вы можете сделать, чтобы сделать ваше изображение еще более реалистичным, но они тонкие, и я обычно нахожу, что они этого не делают. Я не могу добавить к изображению достаточно, чтобы оно того стоило, но так как я хочу, чтобы у вас были ВСЕ золотые трюки в рукаве, вот и все!
Добавьте внутреннее свечение в панель FX.Используйте белый цвет в качестве цвета свечения, но сохраняйте минимальное количество свечения и уменьшайте непрозрачность для достижения наилучших результатов.
Добавьте внешнее свечение в панель FX. Если я использую этот трюк, мне нравится использовать средне-темный золотой оттенок и действительно рассеивать его, чтобы он не был очевиден.
Добавьте эффект полиэтиленовой пленки. Это может помочь добавить к эффекту «блестящего золота». Первое, что вам нужно сделать, это выбрать слой изображения и слой карты градиента, щелкнуть правой кнопкой мыши и «Преобразовать в смарт-объект». Выделив новый слой смарт-объекта с золотым изображением, перейдите в меню «Фильтр» в верхнем меню и выберите «Фильтр». Галерея.Выберите эффект «Пластиковая пленка» в папке «Художественные», установите для параметра «Сила и гладкость выделения» максимальное значение, а для «Детали» — минимальное значение, затем нажмите ОК. Теперь дважды щелкните маленькие линии и символ стрелки справа от появившегося слоя «Галерея фильтров». Измените режим наложения на Color Dodge и уменьшите непрозрачность примерно до 25% в зависимости от ваших предпочтений. Щелкните ОК. Вы можете увидеть разницу, которую ваш новый эффект оказывает на ваше изображение, включая и выключая смарт-фильтр с помощью «глаза».
Добавьте сглаживание.Если текстура вашего золотого объекта слишком грубая для вашего вкуса, выберите слой, выберите «Фильтр» в верхнем меню, наведите указатель мыши на стрелку «Размытие» и выберите «Размытие поверхности». Отрегулируйте по своему вкусу!
Добавьте эффект масляной краски. Это может быть полезно, если, скажем, вы не хотите получить сверхреалистичное изображение, ИЛИ если вы хотите приблизиться к моделированию «жидкой» текстуры золота. Перейдите в меню «Фильтр», выберите «Стилизация» и выберите «Масляная краска». Поиграйте с настройками, пока не получите желаемый эффект, затем нажмите OK.
Последнее, что вы можете сделать, это играть уровнями. Выберите слой с золотым предметом и добавьте корректирующий слой Levels. Поиграйте с серой стрелкой в середине панели уровней, чтобы увеличить / уменьшить блики и тени в соответствии с вашими предпочтениями.
Посмотрите на себя! Ты ЗОЛОТОЙ! Ты настоящий добытчик золота! Теперь вы можете превратить ВСЕ ЧТО в золото в фотошопе, так что подбодрите вас и ваши блестящие новые навыки.
Я хотел бы увидеть ваши золотые творения, поэтому не стесняйтесь продемонстрировать свое новое цифровое прикосновение к Мидасу, отметив меня в Instagram @glammeriah на любом изображении, которое вы использовали эту технику, и поделитесь со всеми своими золотыми девушками!
Устранение неисправностей:
« Этот смарт-объект должен быть растеризован перед продолжением.Редактировать содержимое больше не будет. Растеризовать смарт-объект? » Это (я предполагаю, очевидно) означает, что ваш элемент является смарт-объектом. Вам не нужно знать, что это такое, просто смарт-объекты не могут быть отредактированы напрямую , если вы не измените их на «растровый» формат (изображение на основе пикселей). Для этого есть два исправления. 1: вы можете растрировать изображение, щелкнув OK во всплывающем диалоговом окне или щелкнув правой кнопкой мыши слой смарт-объекта и выбрав «растеризовать слой» или 2: , вы можете дважды щелкнуть слой смарт-объекта, и он откроется в новой вкладке.Внесите изменения, которые вы хотите внести в свое изображение, а затем «Файл»> «Сохранить» (не выбирайте «Сохранить как»!). Теперь закройте только что отредактированную вкладку. Изменения отразятся на исходном изображении, а слой останется смарт-объектом.
Узор заполняет / применяется ко всему слою: Это, вероятно, означает, что вы не сделали выделение и узор применяется ко всему слою. Сделайте свой выбор, используя любой из инструментов выбора, и попробуйте еще раз. Также убедитесь, что у вас выбран правильный слой, когда вы заполняете выделение узором, и что у вас не выбрана маска слоя.
Обтравочная маска применена не к тому слою: Если при применении обтравочной маски вы не видите никаких изменений в изображении, возможно, вы применили маску не к тому слою. «Создать обтравочную маску» следует применить к слою, который вы хотите показать , а не полностью, который должен быть помещен непосредственно над слоем исходного изображения.
Ваши слои расположены не в правильном порядке: Если вы применили обтравочную маску к правильному слою, но она по-прежнему не работает, убедитесь, что слой, который вы хотите использовать в качестве «маски», находится поверх слой, к которому вы хотите прикрепить узор.Перейдите на панель слоев и перетащите слой с узором прямо над исходным изображением и попробуйте снова создать обтравочную маску.
У вас выбрана маска слоя вместо изображения или наоборот: Если вы пытаетесь редактировать слой замаскированного изображения, но не можете внести изменения в изображение, убедитесь, что у вас есть изображение и не маска выбрана. На панели слоев убедитесь, что миниатюра вашего изображения имеет маленькую белую рамку вокруг нее, а не миниатюру маски.То же самое работает в обратном порядке. Если вы пытаетесь отредактировать маску, убедитесь, что вокруг миниатюры маски есть небольшая белая рамка, а не вокруг миниатюры изображения.
Вы не можете вносить изменения в свой слой: Слой может быть заблокирован. Вы можете сказать это, посмотрев на слой на панели слоев. Если справа от имени слоя есть маленький символ замка, просто нажмите на замок, и ваш слой станет доступным для редактирования.
Бесплатный экшен Photoshop, превращающий все в золото в Photoshop
Превратите все в золото с помощью моего бесплатного Экшена для Adobe Photoshop! При нажатии кнопки это действие запускает серию корректировок, которые придают изображению блестящий вид с желтоватыми оттенками, имитирующими сплошное золото.При воспроизведении действия он попросит вас выбрать объект, прежде чем продолжить обработку эффекта с помощью различных инструментов и фильтров Photoshop.
Неограниченное количество загрузок более 2000000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Существует множество методов выделения, которые можно использовать, чтобы отделить объект от фона. Возможно, самым быстрым и простым (в зависимости от содержимого изображения) является инструмент «Быстрое выделение».Кнопка «Выбрать тему» на верхней панели инструментов иногда может создать хороший выбор всего одним щелчком мыши. Альтернативные методы включают обводку с помощью инструмента «Кисть», обводку с помощью инструмента «Перо» или другие расширенные методы выделения. После того, как ваш выбор сделан, заполните область красным цветом на специальном слое «выделение», который создается во время первого шага действия, затем продолжайте воспроизведение действия, чтобы завершить эффект.
Читая комментарии, кажется, что значительное количество людей сталкивается с проблемами, поэтому я сделал несколько обновлений для загрузки, чтобы попытаться устранить неполадки, где это могло пойти не так.
— Удален шаг, который выбирал фоновый слой, поэтому слой «Selection» оставался активным. Надеюсь, это предотвратит случайное заполнение красной области прямо на изображении.
— Добавлен шаг, который гарантирует, что слой «Выбор» активен перед продолжением.
— Разделите процесс на два отдельных действия, шаг 1 для стадии выбора, шаг 2 для создания эффекта.
Скачать мой бесплатный экшен Photoshop с золотым эффектом
Хотите больше? Ознакомьтесь с этими замечательными сопутствующими товарами
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти сопутствующие продукты, чтобы дополнить мой Gold Photoshop Action.
Как создать эффект золотой текстуры с помощью Adobe Photoshop
Возможности программы редактирования изображений Photoshop огромны, поэтому сегодня вы узнаете еще об одной функции этого инструмента. Например, при создании текстов можно сделать это, придав словам золотой эффект, конечно, вы это уже видели, это элегантно и эффектно.
Итак, если вы хотите узнать , как создать эффект золотой текстуры с помощью Adobe Photoshop, продолжайте читать следующую статью, и мы вам объясним.
Как мы можем создать эффект золотой или золотой текстуры с помощью Adobe Photoshop
Чтобы начать с шагов и узнать, как сделать золотой эффект, вы должны знать основы использования панели инструментов Photoshop. Потому что получение хорошего результата будет во многом зависеть от знания того, где и как найти различные варианты, не заблудившись по пути.
Есть несколько способов добиться этого эффекта золотой текстуры: либо с помощью маски слоя , либо путем загрузки текстуры (.png) из Интернета. И если хотите, вы также можете научиться создавать эффект взрыва текста, чтобы оказать большее влияние на ваш результат.
С разряженной золотой текстурой
Первое, что нужно сделать, это найти в Интернете изображение PNG с золотой текстурой, которое вас интересует, и загрузить его. После сохранения на свой компьютер вы переходите в Photoshop, открываете новый документ и выбираете измерение.
Затем вы должны изменить имя слоя на «Фон» и сразу же выбрать цвет фона по вашему выбору.
Для изменения цвета вы собираетесь использовать инструмент под названием «Paint Bucket» , расположенный в левой части экрана.
Затем продолжайте размещать текст, используя инструмент «текст» или поместив ранее загруженный текст на свой компьютер, который должен иметь прозрачный фон. Затем, когда вы закончите вводить текст, вы собираетесь присвоить слою имя «Текст», чтобы завершить этот шаг. Вы должны помнить, что если вы собираетесь импортировать надпись, вы знаете, как растрировать текстовый слой, потому что вам придется это сделать.
Следующим шагом будет корректировка размера импортированной текстуры золота в соответствии с размером нового документа и изменение имени слоя на « Текстура ». Также убедитесь, что порядок слоев — Текстура> Текст> Фон, затем вы собираетесь выбрать и щелкнуть слой «Текстура».
И вы закончите, щелкнув правой кнопкой мыши и выбрав « Create Clipping Mask » и вуаля, у вас будет золотая текстурная композиция.
Эффект золота со стилями слоев
Важно отметить, что если вы хотите иметь все последние обновления Photoshop, перейдите на официальный сайт.Теперь, чтобы получить золотой эффект с использованием стилей слоя, вам нужно аккуратно применить следующее:
- Создайте черный слой заливки
- Затем мы приступаем к созданию текста, выбрав инструмент текста
- После написания текста вы собираетесь сделать его желтым, перейдя в свойства текста. Вы собираетесь выбрать темно-желтый цвет, а использовать код b19526 .
Хорошо, до сих пор это было очень просто, но теперь мы продолжим работу со стилями слоя, поэтому сделайте следующее:
- Вы выбираете слой с текстом, затем переходите в нижнюю часть панели слоев и нажимаете значок FX.
- Здесь вы выберете стили Bevel и Emboss .
- Затем вы измените значения.
На этом этапе вы должны знать, что общих значений нет, но вы должны настроить их в соответствии с размером вашей композиции и типографикой . Однако вы можете разработать этот эффект золота, применив следующие значения, а затем адаптируя их к своим вкусам:
- Размер: 4
- Угол: 75 °
- Высота: 26 °
- Гладкая: 0
- Направление: Вверх
- Глубина: 325
- Использовать глобальный свет
- Стиль: внутренняя митра,
- Техника: Закругленная,
- Контур свечения: обруч ,
- Режим выделения: экран 50%
- Shadow Mode: умножение 60%
Итак, следуя этим простым шагам и методам, вы можете добиться золотой текстуры, которую вы так хотите для своих творений , с помощью Adobe Photoshop .Кроме того, были добавлены значения, чтобы добиться трехмерного прикосновения к тексту, чтобы он стал более реальным, и вы добились этого эффекта с помощью эффекта золота.
Кодыи использование градиентов в InDesign
Вам не нужно покупать дорогие украшения, чтобы насладиться роскошью золота. Сделайте свои проекты графического дизайна яркими, добавив нотку класса и изысканности с помощью золотых бликов. В этом руководстве вы узнаете, как использовать триадные цвета Cyan, Magenta, Yellow и Key для имитации реалистичного эффекта золота в вашем проекте печати без использования плашечных цветов.
Содержание статьи:
Что особенного в золоте
Золото отражает свет. Это свойство, конечно, сложно воспроизвести на 100% на бумаге. Для этой цели Adobe InDesign предоставляет мощный инструмент градиента, который эффективно имитирует эффект металлического золота. Выбор бумаги также влияет на эффект золота.
Классическое золото CMYK
В нашем первом примере мы создадим эффект золота, состоящий из четырех различных оттенков коричневого и охры.Прежде чем мы сможем определить фактический градиент, мы сначала должны создать каждый цвет отдельно. Для этого откройте цветовую тему и нажмите кнопку «Новый образец». Затем дважды щелкните только что созданный цвет, чтобы открыть диалоговое окно «Параметры образца». В этом окне вы назначаете имя цвета и значения цвета для первого цвета.
В этом примере мы называем четыре цвета от «Gold 1» до «Gold 4» со следующими значениями:
- Gold 1: C9 M22 Y65 K2
- Gold 2: C0 M0 Y21 K20
- Gold 3 : C21 M39 Y81 K17
- Золото 4: C1 M2 Y35 K0
После создания четырех цветов откройте «Цветовые темы» и щелкните значок с тремя горизонтальными линиями, чтобы открыть раскрывающееся меню.Щелкните «Новый образец градиента». В новом окне сначала назначьте имя, как если бы вы делали это для стандартного цвета. В этом примере имя — «Золотой градиент 1». Выберите Linear в поле Type. Область установки цвета по-прежнему неактивна и недоступна для редактирования. Это изменится, как только вы нажмете на одну из цветовых точек на шкале градиента в нижней части окна.
Вы можете переместить ограничители цвета в любое положение вдоль градиента. Кроме того, вы можете добавить больше цветовых точек, щелкнув под градиентной рамкой.Чтобы удалить цветовую границу, просто щелкните ее левой кнопкой мыши и перетащите за пределы области рампы. Градиентная рампа определяет градиент от верхнего края к нижнему краю окрашиваемого объекта. Нажмите на одну из цветовых точек, чтобы выбрать ее и назначить цвета.
Если щелкнуть первую точку цвета, откроется раскрывающееся меню «Цвет остановки» для назначения цвета. Используйте раскрывающееся меню Stop Color, чтобы выбрать панель Color Swatches. Теперь вы можете назначить каждому цвет индивидуально. Добавьте еще три точки цвета и назначьте им соответствующие цвета «Gold 1» и «Gold 4».Последняя цветовая отметка снова назначается «Gold 1».
Щелкните OK, чтобы подтвердить настройки, и градиент отобразится в цветовых темах как обычный цвет. Теперь выделите текст или объект и раскрасьте его цветом «Цветовой градиент 1».
В зависимости от версии InDesign может случиться так, что эффект изначально отображается слева направо, а не сверху вниз. Чтобы получить желаемый результат, откройте панель «Градиент», щелкнув «Окно»> «Цвет»> «Градиент».В этом окне теперь вы можете установить угол градиента.
Пластиковый эффект золота в CMYK
Контур делает эффект золота еще более пластичным. Определив «Золотой градиент 1» в качестве цвета контура в дополнение к цвету заливки, градиент выглядит как край и имитирует специальный эффект золотого отражения. Вы можете изменить угол, чтобы отрегулировать интенсивность эффекта пластикового золота.
Тонкий золотой эффект
Если вы предпочитаете более тонкий эффект, мы рекомендуем наш третий золотой цвет, чтобы добавить менее очевидный, но все же элегантный штрих вашему дизайну.Во-первых, нам нужны два новых образца цвета. У них есть следующие значения:
- Золото 5: C7 M21 Y56 K0
- Золото 6: C18 M34 Y80 K0
Создайте другой градиент цвета, используя Цветовые темы. Присвойте «Gold 5» левому ограничителю цвета и «Gold 6» правому ограничителю цвета. Измените поле «Тип» с «Линейное» на «Радиальное», чтобы сделать золотой эффект светлее снаружи и изнутри. Назовите новый градиент «Золотой градиент 2» и нажмите «ОК», чтобы подтвердить настройки. Как и в предыдущем примере, просто выберите объект и залейте его цветом «Золотой градиент 2».Результат намного более тонкий, но все же очень стильный.
Правильная бумага
Выбор бумаги в основном зависит от цели, для которой вы хотите использовать свой дизайн с эффектом золота. Для рекламы продукта мы рекомендуем глянцевую мелованную бумагу для художественной печати. Светоотражающие свойства усиливают эффект золота и придают изделию изысканный вид.
Если вы хотите подчеркнуть эффект золота, предпочтительнее использовать немелованную бумагу или бумагу с матовым покрытием. Нет отражения, которое делает эффект золота отчетливым.Лучше всего это работает на матовой бумаге с темным фоном.
Наше золото CMYK на глянцевой мелованной бумаге для художественной печати
Наше золото CMYK на матовой бумаге для художественной печати
Источники:
Автор медиа-дизайнер Кристоф Ульрих.
Как сделать золотую статую в Photoshop
Узнайте, как создать золотую статую в Photoshop, используя карты градиента и некоторые менее известные эффекты изображения Photoshop! Или воспользуйтесь ярлыком с помощью золотого экшена Photoshop: https: // elements.envato.com/dripping-gold-photoshop-action-SF5JKS?utm_campaign=yt_tutsplus_wLRccpcR0Ko&utm_medium=referral&utm_source=youtube.com&utm_content=description
Что вы узнаете:
0:00 Введение
00:27 Как добавить зернистость к изображению
00:66 Как сделать золотую статую в Photoshop
04:44 Как добавить блеска изображению
05:13 Как создать синий летний цвет сорт
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https: // elements.envato.com?utm_campaign=yt_tutsplus_wLRccpcR0Ko&utm_medium=referral&utm_source=youtube.com&utm_content=description
Ресурсов, использованных в этом видео:
• Стоковая фотография: https://elements.envato.com/skinhead-girl-at-a-la-rooftop-TSBPEHN?utm_campaign=yt_tutsplus_wLRccpcR0Ko&utm_medium=referral&utm_source=youtube.com
Подробнее о том, как сделать золотую статую в Photoshop на Envato Tuts +: https://design.tutsplus.com/tutorials/how-to-make-a-gold-statue-in-photoshop–cms-36933?utm_campaign= yt_tutsplus_wLRccpcR0Ko & utm_medium = referral & utm_source = youtube.com & utm_content = description
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Envato Tuts +
Откройте для себя бесплатные практические руководства и онлайн-курсы. Создайте логотип, создайте веб-сайт, создайте приложение или изучите новый навык: https://tutsplus.com?utm_campaign=yt_tutsplus_wLRccpcR0Ko&utm_medium=referral&utm_source=youtube.com&utm_content=description
Envato Elements
Все необходимые творческие ресурсы по одной подписке. Настройте свой проект, добавив уникальные фотографии, шрифты, графику и темы.
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https://elements.envato.com?utm_campaign=yt_tutsplus_wLRccpcR0Ko&utm_medium=referral&utm_source=youtube.com&utm_content=description
► Подпишитесь на Envato Tuts + на YouTube: https://www.youtube.com/tutsplus
► Подпишитесь на Envato Tuts + в Twitter: https://twitter.com/tutsplus
► Подпишитесь на Envato Tuts + на Facebook: https: // www .facebook.com / tutsplus
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
источник
Как создать текстовый эффект плавления золота в Photoshop
В этом уроке Photoshop вы узнаете, как создать великолепный текстовый эффект тающего золота в Photoshop.Мы будем использовать комбинацию техник наложения слоев, а также обтравочных масок и пользовательских кистей для достижения этого эффекта. Попробуй!
Это учебник средней сложности. Для выполнения этого урока вам понадобится Photoshop CC или более поздняя версия.
PSD-файл этого руководства доступен через VIP-зону для членов PSD Vault и PSD Vault Shop.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
PSD Vault VIP-членство
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов и 50+ VIP-эксклюзивных руководств по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Хорошо. Приступим!
Для выполнения этого урока вам потребуются следующие акции:
Обновление ноябрь 2019 г.
Если у вас возникли трудности с нанесением текстуры золота на текст, посмотрите это видео:
Шаг 1 — Подготовка фона
Создайте новый документ размером 1440 * 800 пикселей с черным фоном.Загрузите Золотую текстуру в Photoshop, закройте все изображение и вставьте его на холст. Используйте мягкий ластик, чтобы обесцветить края текстуры, как показано ниже:
Примените следующие корректировки уровней к этой золотой текстуре:
А вот и эффект:
Шаг 2 — Добавление текстов
Используйте шрифт, который мы загружаем, напечатайте текст поверх нашего документа:
Примените к этому текстовому слою следующие режимы наложения:
Наложение градиента
Падающая тень
А вот и эффект:
Шаг 3 — Применение золотой текстуры
Вернитесь к слою с золотой текстурой, выберите следующую часть с помощью прямоугольного выделения:
Закройте текст этой текстурой:
Щелкните правой кнопкой мыши этот новый слой текстуры и выберите «Создать обтравочную маску»:
Повторите описанный выше процесс, добавьте еще один кусок золотой текстуры меньшего размера, чтобы покрыть слово «текст», установите его как обтравочную маску и установите режим наложения на «Яркий свет»:
А вот и эффект:
Шаг 4 — Заставляем золотой текст плавиться!
Перейдите к золотой текстуре и создайте новый пустой слой.Используя жидкую кисть, которую мы загрузили, нарисуйте следующий узор поверх нового слоя:
Выберите эту область рисования и вернитесь к фону, скопируйте это выделение:
Вставьте выделение в наш документ, измените размер и поместите текст, как показано ниже:
Установите режим наложения слоя на «Color Dodge» для этого слоя с золотой текстурой — это создаст эффект плавления для нашей текстуры:
Повторите этот процесс, добавьте эффект плавления к текстам слева:
Шаг 5 — Последние доработки
На этом этапе мы будем работать над финальной доработкой этого текстового эффекта «таяние золота».Снова мы можем перейти к золотой текстуре, используя инструмент Lasso Tool (установите параметр растушевки на 40 пикселей), чтобы выбрать следующую область:
Поместите его поверх нашей текстуры:
Установите режим наложения на «Яркий свет» — это добавляет бликов к нашему тексту:
Мы также можем сгладить изображение и продублировать этот фоновый слой и применить следующий фильтр «Ocean Ripple»:
Убедитесь, что вы сохранили копию многослойного файла на случай, если вы захотите отредактировать его позже.
Это мой окончательный результат (нажмите, чтобы увеличить):
Вот и все для этого урока! Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы, и я постараюсь на них ответить.
Photoshop раскраски: Золотой хром с эффектом Photoshop
Создание золотого хрома с помощью Photoshop Hue / Saturation
После настройки контрастности изображения пора улучшить цвета финального металлического эффекта.
Hue / Saturation , вероятно, самый простой и легкий способ раскрасить изображение в Photoshop.
Давайте посмотрим, как Hue и Saturation работают в Photoshop на примере этого урока. Мы собираемся превратить ваш металлический стиль в эффект золота хром и хром .
Как мы делали с настройками контрастности на предыдущем шаге этого урока, мы должны создать новый независимый новый корректирующий слой с коррекциями оттенка / насыщенности. Таким образом, мы можем сохранить исходный хром нетронутым, позже повторно настроить параметры оттенка и насыщенности и управлять интенсивностью коррекции цвета с помощью корректирующего слоя , непрозрачность .
Откройте окно Hue / Saturation , дважды щелкнув значок нового корректирующего слоя.Важно установить флажок Colorize . Таким образом, выбранный цвет будет применен ко всем элементам изображения, заменив любой ранее существовавший цвет.
Перетащите ползунок оттенка , чтобы выбрать целевой цвет хромового эффекта. Мы будем использовать ненасыщенный средне-желтый оттенок, чтобы создать этот эффект Photoshop с золотым хромом в качестве примера.
Полезно проверять шкалу цвета внизу при выборе оттенка для раскрашивания металла.Такая цветовая полоса является хорошим ориентиром, чтобы увидеть, какой цвет на самом деле применяется ко всему изображению.
Часто рекомендуется начинать с высоких значений насыщенности и и уменьшать их после выбора желаемого оттенка. Так вы сможете быстро определить цвет, который используете в качестве нового цвета металла. Наконец, уменьшите значение насыщенности, чтобы добиться более тонкого и реалистичного цветного металлического эффекта.
Оригинальный металлический серебристый хромированный интерфейс.
Выполнение цветовой коррекции оттенка / насыщенности в Photoshop с активным цветовым решением для превращения металлов в золото.
После цветокоррекции оттенка / насыщенности серебряный хром превращается в эффект золотого хрома благодаря Photoshop.
Типичные значения насыщенности, используемые для золотого окрашивания, находятся в диапазоне от 10 до 30. В этом примере значения цвета, используемые для достижения золотого стиля в Photoshop, следующие: Hue = 49, Saturation = 20 и Lightness = 0. Не изменять яркость так как это может размыть любую предыдущую настройку контрастности изображения.
Единственным недостатком использования colorize является то, что любой другой цвет или оттенок, использованный в исходном дизайне, будет заменен новым оттенком, выбранным для этого процесса окрашивания.
С другой стороны, Hue / Saturation Colorize отлично работает с металлическими хромированными стилями, так как они выглядят серебристыми и малонасыщенными кусками металла. Таким образом, на вашем ненасыщенном хромированном металле нет прежнего цвета, который был бы потерян в процессе окрашивания в золото.
Мы только что убедились, что создать эффект золотого хрома с помощью оттенка / насыщенности очень просто. Читайте дальше, чтобы узнать о еще более продвинутом способе раскрашивания хромовых эффектов в Photoshop.
Color Balance in Photoshop: раскраска с точными настройками
Помимо Hue / Saturation — это простой инструмент для раскрашивания, в нем отсутствуют некоторые более мелкие элементы управления цветом.Вот почему мы собираемся узнать, как использовать гораздо более мощную настройку Photoshop, чтобы раскрасить ваш хромированный стиль с абсолютной точностью: Photoshop Color Balance .
Основным преимуществом цветового баланса является то, что вы можете отдельно настраивать теней, , светлых тонов, и полутонов, , что дает вам полный контроль над окончательным результатом окрашивания для ваших металлов.
Дополнительным преимуществом точной окраски, достигаемой с помощью цветового баланса Photoshop, является то, что он не отменяет любой ранее существовавший цвет.Поэтому, если вы тщательно настроите цвета изображения, используя этот точный параметр, он может сохранить некоторые ранее существующие цвета.
Если вы пытаетесь смоделировать источник света , попробуйте сопоставить цвет такого источника света в разделе подсветки .
true color самого металла следует применить к теням вашей металлической текстуры.
Наконец, полутонов должны быть настроены на смешанных цветов источника света и истинного цвета металла.
Учтите, что хром, серебро и большинство металлов имеют черный диффузный цвет, поэтому их основной цвет взят из среды (отражения плюс цвет источника света).
С другой стороны, металл в стиле золото в этом примере имеет темный, слабонасыщенный желтый цвет. Итак, мы собираемся специально настроить тени и полутона, увеличивая количество золотых тонов.
Чтобы настроить окончательный цвет с использованием цветового баланса, всего перетащите ползунки RGB, пока результирующий цвет не станет желаемым оттенком.
Иногда полезно подумать о процессе , обратном : какой цветовой оттенок мне следует удалить, чтобы получить желаемый оттенок? Уменьшите количество нежелательных цветов и увеличьте количество выбранных оттенков, пока окончательный цвет не будет соответствовать вашим ожиданиям.
Не снимайте отметку с параметром Preserve Luminosity , так как он сохранит большую часть ваших предыдущих настроек контрастности, пока вы создаете новый цветовой баланс для вашего золотого эффекта.
С помощью цветового баланса в Photoshop можно создавать очень интересные спецэффекты.В этом другом примере я создал холодный металл в современном стиле хай-тек. Это просто простая настройка цвета, которая в основном зависит от увеличения количества голубого (особенно в сияющих металлических бликах) и синего (особенно в металлических тенях).
Photoshop Color Balance позволяет независимо настраивать тени (слева), полутона (в центре) и светлые участки (справа).
Отрегулируйте расширенные параметры цветового баланса для создания точного золотого металла в Photosop.
Пример эффекта золота, созданного с помощью расширенной коррекции цветового баланса Photoshop.
Еще один учебный пример, показывающий холодный высокотехнологичный интерфейс благодаря настройкам цветового баланса Photoshop.
Тонкие корректировки цвета более эффективны: управляйте интенсивностью окраски, настраивая непрозрачность корректирующего слоя.
Учтите, что эффективная цветокоррекция — это всего лишь тонких настроек.Не нажимайте слишком сильно на ползунки RGB, иначе вы не получите реалистичного цветового эффекта.
Поскольку вы выполняете эти корректировки цвета в их собственных независимых слоях, вы можете легко настроить интенсивность эффекта, отрегулировав непрозрачность слоя .
