Как в фотошопе сделать линию волнистую
Создание волнистой линии в Photoshop
Многим часто приходится работать с графическим редактором. Одним необходимо это в процессе обучения, другим – для работы, а некоторые начинают работать в них по своей инициативе. Ясно одно – каждый проходит через начальный этап, когда интерфейс давит своим объемом и приходится разбираться самостоятельно. Каждый начинает осваивать программу по-своему: кто-то методом проб и ошибок, кто-то учится, смотря туториалы по графической программе. Пользователи проходят и через изучение инструментов и построение фигур. Один из коварных вопросов, с которым сталкивается новичок – построение волнистых линий в «Фотошопе». Данная среда не имеет непосредственного инструмента «Кривая», поэтому приходится делать их своими руками.
Как нарисовать волнистые линии в «Фотошопе»?
Исхитриться и нарисовать нужную пользователю линию довольно сложно, делается это с помощью инструмента «Кисть». Но стоит понимать, что волнистая линия получится неровной и несимметричная. Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
Все же самыми распространенными решениями являются более простые методы. К ним можно перечислить:
- Волна. Позволяет отделить область в форме волны (идентично волнистой линии)
- Перо. Позволяет создать собственный контур, управляя точками растяжения.
С помощью функции «Волна»
Довольно действенный метод, если в приоритете у пользователя создать симметричную волнистую линию. Небольшая трудность, с которой встретится пользователь – подгон нужных параметров.
Для применения функции «Волна» необходимо проделать следующие шаги:

Инструмент «Перо»
С этим инструментом тяжелее работать, но с помощью него можно делать несимметричную волнистую линию.
Обычно им пользуются профессионалы, которые отлично владеют этим инструментом.
 Отпускаем – получилась дуга.
Отпускаем – получилась дуга.Вот так можно создавать волнистые линии в «Фотошопе».
Источник
Как нарисовать волнистую линию в фотошопе? | Любители фотошопа
В данном небольшом уроке я расскажу как быстро и легко нарисовать волнистую линию в фотошопе! Процесс создания очень простой и вы сможете его запомнить без особых усилий. Единственное с чем придется столкнутся — научиться подбирать нужный изгиб и длину волны в линии.
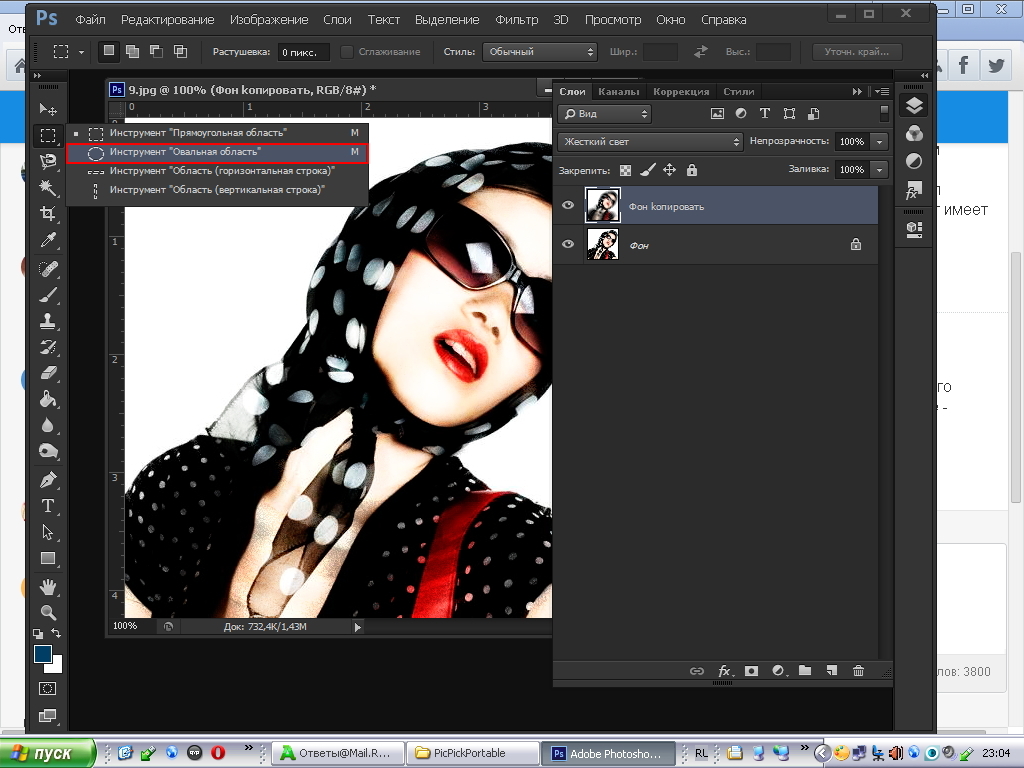
2. Выделяем нужный участок области, по краю которого будет проходить волнистая линия
3. После выделения в режиме «Быстрая маска» (Quick Mask, Q) искажаете выделенную область эффектом Волна (Wave). Путь в меню: Фильтр → Искажение → Волна (Filter → Distort → Wave):
Путь в меню: Фильтр → Искажение → Волна (Filter → Distort → Wave):
4. Потом возвращаемся из режима «Быстрая маска» (Quick Mask, Q) и получаем подходящую область выделения:
5. Обрезаем выделенную область:
Вот и все, вы нарисовали волнистую линию или волнистый край у блока. Данный прием иногда используют в дизайне лендингов, поэтому он вам обязательно пригодится! Как я уже говорил основная проблема тут в высоте и ширине шага волны, выделите время и потренируйтесь, чтобы понять какая волна получается при том или ином изменении настроек.
Как рисуют волнистые линии?
Я не уверен, что мой способ оптимальный, но я делаю следующее. Сначала выделяю нужный кусок картинки: Потом в режиме Quick Mask искажаю выделенную область эффектом Wave (Filter → Distort → Wave): |
Теперь возвращаюсь из режима Quick Mask и получаю подходящую область выделения: |
Как нарисовать линию в фотошопе
Безусловно, одним из самых простых и наиболее часто применяемых элементов в рисовании является линия. Программа Adobe Photoshop исключением не является. Особенно, если вы планируете вплотную заняться изучением сферы дизайна сайтов.
Программа Adobe Photoshop исключением не является. Особенно, если вы планируете вплотную заняться изучением сферы дизайна сайтов.
Одним из преимуществ программы фотошоп является взаимозаменяемость действий. Добиться одного и того же результата вы можете множеством разных способов. Сейчас мы изучим несколько вариантов последовательностей команд, при помощи которых мы сможем сделать линию в фотошопе.
Начнем с создания нового документа. Нам вполне подойдет документ размером 1000 на 1000 пикселей. Подробное описание создания нового документа в фотошоп вы найдете здесь.
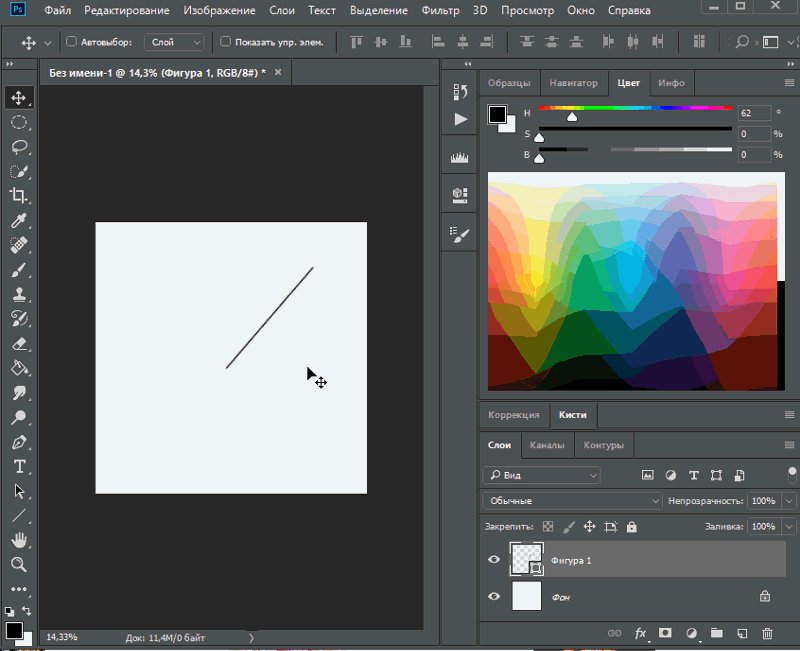
Начнем с инструмента «линия». Его мы найдем на баковой панели.
Теперь зададим характеристики нашей будущей линии.
Давайте зададим толщину линии. Я решила, что мне подойдет толщина в 4 пикселя. При желании, вы можете выбрать ее стиль. Я же обойдусь самым простым.
Определимся с цветом. Пиктограмму выбора основного цвета вы тоже найдете на боковой панели. По клику вызывается окно для выбора цвета.
Ну а теперь все! Рисуем. Делаем клик по рабочей области и протягиваем мышкой линию.
Сейчас наша линия является smart объектом. Превратить ее в обычный слой можно в окне слоев при помощи команды «растрировать слой».
Линия готова. Как видите, нарисовать ровную прямую линию в фотошопе очень просто. Мы разобрали элементарный метод, который, несмотря на свое удобство, имеет ряд ограничений. Давайте разберем второй и проведем линию с помощью инструмента «перо».
Следует заметить, что в данном случае заблаговременно стоит изменить настройки кисти или карандаша на подходящие, ибо ваша линия повторит эти очертания. Потому, давайте настроим инструмент «карандаш» вместе. Выбираем его на боковой панели. И кликаем мышкой по рабочей области.
Устанавливаем следующие настройки карандаша. Как выбрать цвет упомянуто выше.
На боковой панели ищем инструмент «перо».
Делаем два клика по рабочей области. Следует заметить, если вы хотите сделать линию ровной и строго горизонтальной или вертикальной, зажмите клавишу shift, делая клики.
Сделайте клик по линии левой клавишей. В выпадающем списке выбираем команду «выполнить обводку контура».
Обводим контур и снова делаем клик левой клавишей мыши. Выбираем команду «удалить контур».
Итак, линия готова! Буквально за пять минут мы изучили два способа, как нарисовать ровную линию в фотошопе.
Делаем фигурные края у фотографии
Если слой с Вашей фотографией является фоновым слоем в палитре слоёв, преобразуйте его в обычный.
Увеличьте холст, пройдя по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), значение увеличения зависит от размера изображения, у меня это 40 пикселей. Не забудьте поставить галку у «Относительная» (Relative):
Зажмите клавишу Ctrl и кликните по значку создания нового слоя внизу панели слоёв, в результате новый слой создастся под активным.
Залейте новый слой белым цветом, для чего нажмите клавишу D и затем Ctrl+Delete.
Снова зажмите клавишу Ctrl и кликните по миниатюре слоя с фото:
Теперь у нас появилось выделение по форме фотографии.
Нажимаем на значок быстрой маски, вокруг фото появился розовый кант. Идём Фильтр —> Оформление —> Кристаллизация (Filter —> Pixelate —> Crystallize) и вводим значение размера ячейки (Cell Size) примерно 1/5 от ширины рамки, у меня это 8, жмём на ОК для применения фильтра.
Отключаем быструю маску, нажав на клавишу Q, после чего маска отобразится как выделенная область. Вот что у нас получилось в результате:
Идём в Выделение —> Трансформировать выделенную область (Select —> Transform Selection), зажимаем Ctrl+Shift и тянем за угол рамки наружу, чтобы немного раздвинуть выделение:
Нажимаем Enter для применения трансформации.
Нажимаем Ctrl+J для копирования выделения на новый слой. Теперь осталось только перейти на самый нижний слой и залить его чёрным цветом (для этого нажимаем D, затем Alt+Delete). Вот как выглядит панель слоёв:
А вот как выглядит готовое фото:
Преимуществом данного способа является то, что Вы всегда можете изменить размер рамки со стилизованным рваным краем, изменив размер среднего слоя с рамкой (у меня это «Слой 2») с помощью инструмента «Свободная трансформация».
Для лучшего понимания материала Вы можете скачать файл PSD, сделанный по этому уроку:
Как добавить волнистую границу в фотошопе
С помощью Photoshop можно создавать волнистые рамки для фотографий и других изображений . Для добавления креативных фреймов необходимо немного знать о работе с путями и фильтрами .
Информация в этой статье относится к Adobe Photoshop CC 2019.
Как добавить границы волнистой линии в Photoshop
Поскольку вы будете создавать границу с помощью инструмента «Кисть», первым шагом будет выбор кисти:
Выберите кисть для вашей границы в палитре настроек кисти .
Если палитра параметров кисти не отображается, выберите « Окно» > « Параметры кисти» .
Выберите инструмент « Прямоугольная область» и нарисуйте прямоугольник.
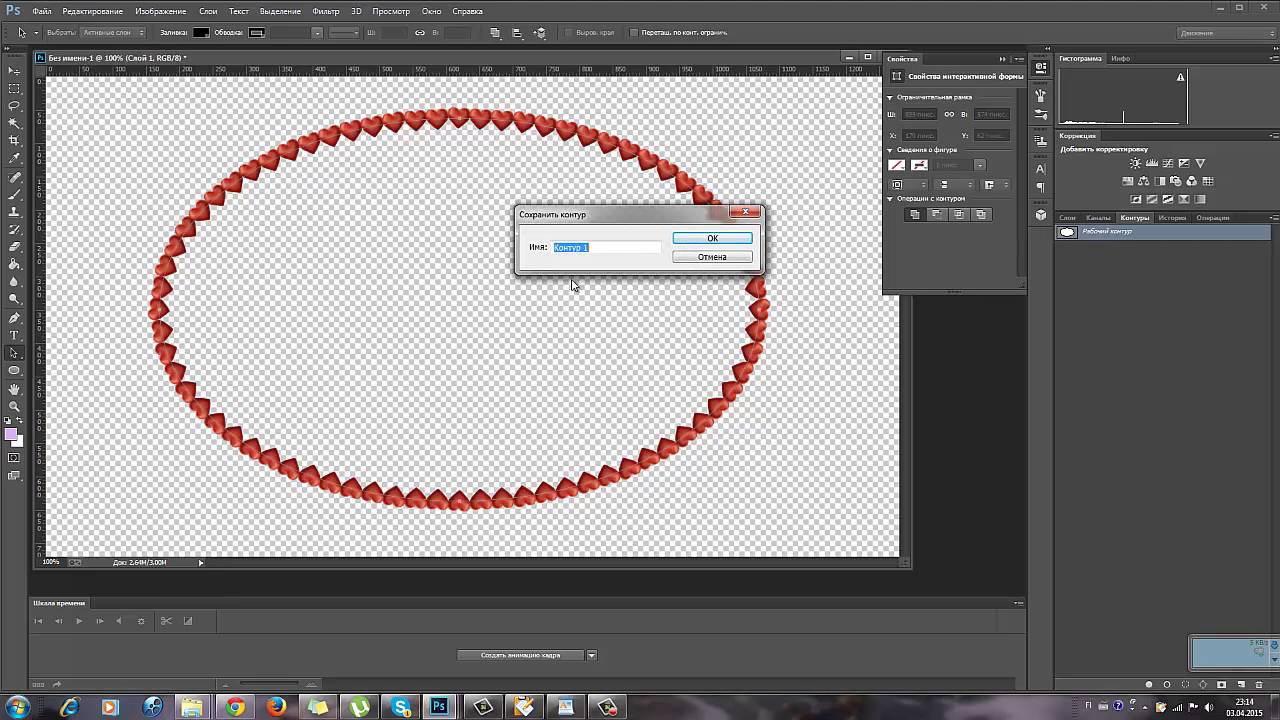
Выберите значок меню в верхнем правом углу палитры « Пути» , затем выберите « Создать рабочий путь» .

Если палитра « Пути» не отображается, выберите « Windows» > « Пути», чтобы открыть ее.
Установите Допуск до 0,5 пикселей и выберите ОК .
Щелкните правой кнопкой мыши рабочий путь в палитре « Путь» и выберите « Путь обводки» .
Установите инструмент на кисть , затем выберите ОК .
Выберите « Фильтр» > « Искажение» > « Волна» .
Переместите ползунки « Длина волны» и « Амплитуда», чтобы сделать прямые края волнистыми. Когда вы будете удовлетворены предварительным просмотром, выберите OK .
Вы можете создавать контуры из любого выделения, поэтому можно применять эту технику ко всем видам фигур.
Создание волнистой линии в Photoshop
Многим часто приходится работать с графическим редактором. Одним необходимо это в процессе обучения, другим – для работы, а некоторые начинают работать в них по своей инициативе. Ясно одно – каждый проходит через начальный этап, когда интерфейс давит своим объемом и приходится разбираться самостоятельно. Каждый начинает осваивать программу по-своему: кто-то методом проб и ошибок, кто-то учится, смотря туториалы по графической программе. Пользователи проходят и через изучение инструментов и построение фигур. Один из коварных вопросов, с которым сталкивается новичок – построение волнистых линий в «Фотошопе». Данная среда не имеет непосредственного инструмента «Кривая», поэтому приходится делать их своими руками.
Исхитриться и нарисовать нужную пользователю линию довольно сложно, делается это с помощью инструмента «Кисть». Но стоит понимать, что волнистая линия получится неровной и несимметричная. Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
Все же самыми распространенными решениями являются более простые методы. К ним можно перечислить:
- Волна. Позволяет отделить область в форме волны (идентично волнистой линии)
- Перо. Позволяет создать собственный контур, управляя точками растяжения.
С помощью функции «Волна»
Довольно действенный метод, если в приоритете у пользователя создать симметричную волнистую линию. Небольшая трудность, с которой встретится пользователь – подгон нужных параметров.
Для применения функции «Волна» необходимо проделать следующие шаги:
- Определиться и создать область, которая будет обрезана «волной».
- С помощью инструмента «Прямоугольная область» нужно выделить участок, который будет иметь волнистую каемку.
- Затем в шапке программы находим раздел «Фильтр», затем категорию «Искажение» и пункт «Волна».
- Всплывет окно настроек, в котором можно выбрать вид волны (синусоида, треугольники и квадраты), определится с длиной волны и амплитудой, выбрать масштаб.

- Методом проб и ошибок можно подогнать необходимые значения параметров для достижения желаемых результатов.
- Наблюдаем, что область имеет волнистые стороны. Необходимо обрезать область с помощью вызова диалогового окна нажатием правой кнопки мыши.
Инструмент «Перо»
С этим инструментом тяжелее работать, но с помощью него можно делать несимметричную волнистую линию.
Обычно им пользуются профессионалы, которые отлично владеют этим инструментом.
- Сначала необходимо выбрать данный инструмент на главной рабочей панели.
- Ставим первую опорную точку.
- Следом зажимаем левую кнопку мыши и растягиваем образовавшуюся дугу на нужное расстояние, регулируя процесс мышкой. Отпускаем – получилась дуга.
- Следующим этапом делаем то же самое, что и в пункте 3, только инвертируя дугу в противоположенном направлении.
- Продолжаем повторять пункт 3 и 4 до нужной длины волнистой линии.
- Затем замыкаем линию через самую первую опорную точку.

- Выделяем область с помощью ПКМ и обрезаем ее.
Вот так можно создавать волнистые линии в «Фотошопе».
Как создать узор из ткани с волнистыми линиями
Это базовый бег. Есть пара областей, которые требуют некоторого выбора и проб и ошибок, но это должно дать основы.
Создайте новый квадратный документ. Я использовал 500×500 пикселей. И добавить ряд горизонтальных линий, распределенных равномерно.
Примечание: документ не имеет линии через нижний край. Нижняя часть холста заканчивается там, где должна начинаться следующая строка. Это обеспечивает равное пространство между строкой внизу холста и первой строкой вверху холста. Красная линия на изображении выше только там, чтобы вы могли видеть края холста. Вы не хотите , красную строку в вашем файле.
Вам нужно убедиться, что все эти линии находятся на одном растровом слое. Таким образом, вам может потребоваться объединить слои, если вы использовали инструменты формы или какой-либо другой метод для их создания. Я использовал инструмент «Линия», затем выбрал все слои, которые он создал, и нажал кнопку «Распределить элементы по вертикальным центрам» на панели «Выравнивание».
Я использовал инструмент «Линия», затем выбрал все слои, которые он создал, и нажал кнопку «Распределить элементы по вертикальным центрам» на панели «Выравнивание».
Выберите «Фильтр»> «Стилизация»> «Волна».
Обратите внимание, что я использовал 1 генератор и поставил галочку на опции Wrap Around .
Вот тут-то и появляются метод проб и ошибок. Теперь вам нужно использовать Edit> Free Transform, чтобы изменить ширину волны, чтобы она выстраивалась в линию при повторении по горизонтали (она уже выровняется по вертикали).
Итак, выберите Filter> Other> Offset и введите 50% ширины и высоты документа в соответствующих полях. Затем запишите предварительный просмотр. Мой документ 500×500 пикселей, поэтому я ввел 250 пикселей в каждом поле. Убедитесь, что вы Wrap Around опцию Wrap Around .
Когда вы сделаете это, вы увидите шов в середине волн. Итак, нажмите « Отмена» , а затем используйте « Свободное преобразование», чтобы снова растянуть волны по горизонтали. По сути, вы хотите, чтобы нижний край был на краю документа. После преобразования выберите «Все» и выберите «Изображение»> «Обрезать», чтобы удалить невидимый контент, выходящий за пределы холста. Повторяйте эти шаги, пока не получите плавную волну по середине документа:
По сути, вы хотите, чтобы нижний край был на краю документа. После преобразования выберите «Все» и выберите «Изображение»> «Обрезать», чтобы удалить невидимый контент, выходящий за пределы холста. Повторяйте эти шаги, пока не получите плавную волну по середине документа:
Затем я перевернул линии, чтобы они были светлыми ( Command / Ctrl + i ), и выбрал «Правка»> «Определить шаблон».
Теперь у вас есть волны как повторяющийся паттерн.
Далее добавили слой и залили его черным.
Выберите «Фильтр»> «Текстура»> «Текстуризатор» …
Я использовал настройки Sandstone:
Это дает текстуру всему документу:
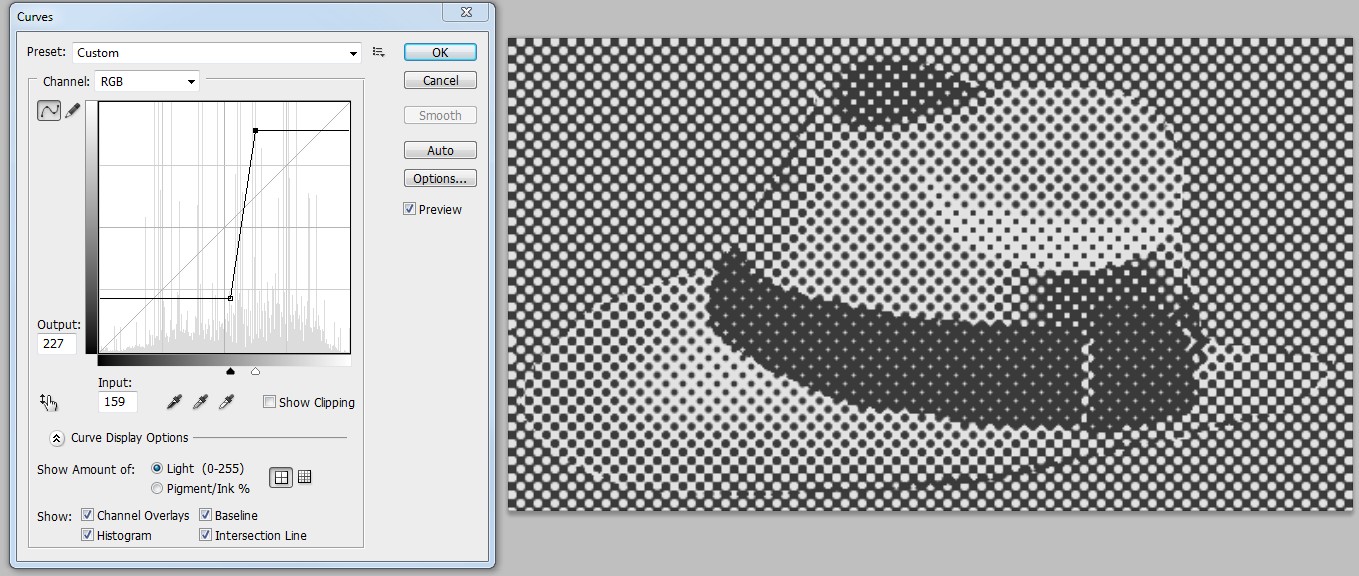
Теперь выберите «Слой»> «Стиль слоя»> «Наложение рисунка» и выберите шаблон волн, который вы определили ранее. Вам нужно будет уменьшить непрозрачность, скорее всего.
С этого момента нужно немного покрасить и настроить уровни, чтобы изменить контраст.
Это окончательное изображение не является повторяющимся рисунком. Несмотря на то, что шаги, которые я обрисовал в общих чертах, позволят вам сделать изображение любого нужного вам размера, я не пытался создать шаблон многократного использования. Наличие только волн в качестве шаблона дает гораздо большую гибкость построения для будущих документов. Если бы это окончательное изображение было самим шаблоном, вы бы не смогли изменить цвет, значение, размер и т. Д. После создания волнового шаблона вы можете легко повторить шаг Текстайзера и наложение шаблона для любого документа. Кроме того, наличие только волны в качестве шаблона позволяет использовать различные методы текстурирования или вообще не использовать их для удовлетворения различных потребностей.
Фотошоп как рисовать изогнутые линии. Как нарисовать линию в фотошопе
В данном небольшом уроке я расскажу как быстро и легко нарисовать волнистую линию в фотошопе! Процесс создания очень простой и вы сможете его запомнить без особых усилий.![]() Единственное с чем придется столкнутся — научиться подбирать нужный изгиб и длину волны в линии.
Единственное с чем придется столкнутся — научиться подбирать нужный изгиб и длину волны в линии.
1. Начнем с создания области на которой будет волнистая линия
2. Выделяем нужный участок области, по краю которого будет проходить волнистая линия
3. После выделения в режиме «Быстрая маска» (Quick Mask, Q) искажаете выделенную область эффектом Волна (Wave). Путь в меню: Фильтр → Искажение → Волна (Filter → Distort → Wave):
4. Потом возвращаемся из режима «Быстрая маска» (Quick Mask, Q) и получаем подходящую область выделения:
5. Обрезаем выделенную область:
Вот и все, вы нарисовали волнистую линию или волнистый край у блока. Данный прием иногда используют в дизайне лендингов, поэтому он вам обязательно пригодится! Как я уже говорил основная проблема тут в высоте и ширине шага волны, выделите время и потренируйтесь, чтобы понять какая волна получается при том или ином изменении настроек.
Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
- Фигура.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом» . В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования» .
- Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.
Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.

В настройках можно выбрать цвет, размер и положение обводки.
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
- Незамкнутая
- Замкнутая
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
- Лассо.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
- Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T ) и, после нажатия ПКМ , выбрать соответствующую дополнительную функцию.

На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
- Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
3 голосаДоброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
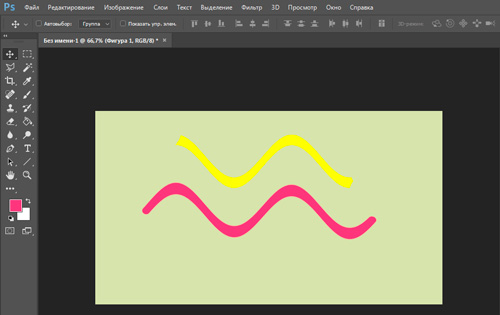
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
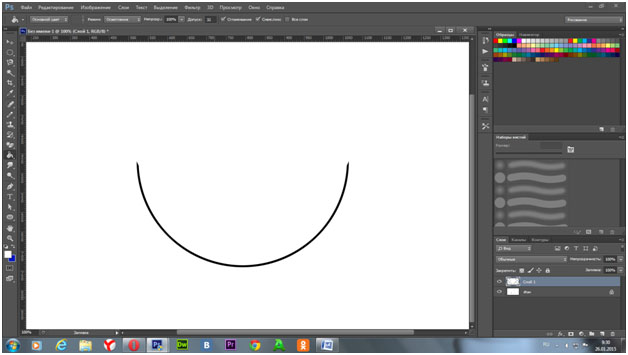
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
В этом уроке я покажу вам, как создать красивые абстрактные линии, которые пригодятся в оформлении ваших работ. Этот урок прекрасно подойдет для начинающих пользователей.
Вот так выглядит финальный результат:
Шаг 1. Создаем новый документ размером 800х800 px, заливаем фон черным цветом. Создаем новый слой над фоновым, жмем клавишу Р чтобы активировать Pen Tool (Перо). Создаем линию, как на скриншоте ниже:
Если у вас не получается нарисовать кривую, ничего страшного. Для этого нужно зажать клавишу ALT и потянуть за конец кривой, чтобы отредактировать ее форму:
Жмем B, чтобы активировать Brush Tool (Кисть), выбираем кисть размером 1 px:
В окне Color Picker (Выбор цвета) выбираем необходимый цвет:
Снова активируем Pen Tool (Перо) (P), затем жмем правой кнопкой мыши по созданной кривой и выбираем Stroke Path (Обводка контура):
Выбираем Brush (Кисть) из выпадающего меню, убеждаемся, что опция Simulate Pressure (Симулировать нажим) активна, и жмем OK:
И получаем такую красивую кривую:
Шаг 2. Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
— каждая линия находится на отдельном слое;
— для первой линии размер кисти 2 px, второй — 3 px, третьей — 4 px;
— уменьшаем непрозрачность слоев до 80%, 60% и 40%.
Корректируем расположение линий и получаем такой результат (4 линии на 4 слоях):
Шаг 3. Создаем группу «Линии» Layer — New — Group (Слой — Новый — Группа) и перемещаем в нее все 4 слоя с линиями. Дублируем группу один раз и объединяем копию группы в один слой (CTRL+E). Уменьшаем opacity (непрозрачность) нового слоя до 70% и перемещаем линии ниже и левее, чтобы создать эффект глубины:
Продолжаем дублировать слой, чтобы создать больше линий:
Теперь мы должны немного разнообразить линии цветом. Для этого используем корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность) для слоев с линиями (не забываем создать для корректирующего слоя обтравочную маску CTRL+ALT+G).
Выбираем любой понравившийся цвет:
Продолжаем добавлять больше цветов. Вы можете воспользоваться Free Transform (Свободное трансформирование) (CTRL+T), чтобы отрегулировать угол наклона линий:
Также корректируем размер линий:
Шаг 4. Теперь добавим несколько серых линий. Для этого переходим Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) или SHIFT+CTRL+U, чтобы обесцветить один из слоев:
Смешиванием серые линии вместе с остальными:
И получаем следующий результат:
Шаг 5. Почти закончили. Теперь объединяем слои с линиями, которые мы создали, в один (CTRL+E), затем дублируем их, поворачиваем, меняем положение:
Добавим вокруг линий абстрактных точек, чтобы разнообразить работу. Для этого настраиваем кисть, как показано ниже (жмем F5, чтобы вызвать окно параметров кисти).
Как сделать тень в фотошопе
Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Как добавить волнистую границу линии в Photoshop
Что нужно знать
- Нарисуйте прямоугольник с помощью инструмента Rectangular Marquee tool , выберите значок Menu на палитре Paths , затем выберите Make Work Path .
- Установите Tolerance на 0,5 пикселя и выберите OK , затем щелкните правой кнопкой мыши рабочий контур в палитре Paths и выберите Stroke Path .
- Установите инструмент Tool на Brush и выберите OK , затем перейдите к Filter > Distort > Wave и переместите ползунки Wavelength и Amplitude .
В этой статье объясняется, как создать рамку с волнистой линией границы в Adobe Photoshop CC 2019. Для добавления творческих рамок необходимо знать, как работать с контурами и фильтрами.
Как добавить волнистые границы в Photoshop
Поскольку вы будете создавать границу с помощью инструмента «Кисть», первым делом выберите кисть:
Выберите кисть для границы в палитре Brush Settings .
Если палитра Brush Settings не отображается, выберите Window > Brush Settings .
Выберите инструмент Rectangular Marquee Tool и нарисуйте прямоугольник.
Выберите значок меню в правом верхнем углу палитры Paths , затем выберите Make Work Path .
Если палитра Paths не отображается, выберите Windows > Paths , чтобы открыть ее.
Установите Tolerance на 0,5 пикселя и выберите OK .
Щелкните правой кнопкой мыши Work Path в палитре Paths и выберите Stroke Path .
Установите Tool на Brush , затем выберите OK .
Выберите Filter > Distort > Wave .
Переместите ползунки Wavelength и Amplitude , чтобы прямые края стали волнистыми.Когда вас устраивает предварительный просмотр, выберите OK .
Вы можете создавать контуры из любого выделения, поэтому эту технику можно применять ко всем формам.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять Иконка— Как сделать в фотошопе круговой зигзаг? Иконка
— Как сделать в фотошопе круговой зигзаг? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 10к раз
В течение нескольких недель я пытался понять, как это сделать.
Я знаю, как делать градиенты, шрифты и все остальное, ЗА ИСКЛЮЧЕНИЕМ зигзагообразного круга. Я использую Photoshop только для дизайна, потому что я плохо разбираюсь в Illustrator.
Подскажите, пожалуйста, как это сделать?
Скотт188k1919 золотых знаков256256 серебряных знаков507507 бронзовых знаков
Создан 06 фев.
СырТортСырТорт62722 золотых знака66 серебряных знаков1414 бронзовых знаков
Как и Javi, я бы порекомендовал использовать Illustrator (даже если вы не очень хорошо разбираетесь в нем, это очень просто), но использовал бы Star Tool.
Вместо простого щелчка и перетаскивания, чтобы нарисовать звезду (которая по умолчанию 5-конечная), щелкните инструмент один раз на монтажной области, и появится меню, позволяющее указать радиусы звезды и необходимое количество точек.
Затем, если вам нужен объект в Photoshop, вы можете просто скопировать + вставить .
Создан 06 фев.
Йокель Йокель50822 серебряных знака44 бронзовых знака
2Самый простой способ — просто использовать инструмент Custom Shape Tool (особенно, если у вас нет или вы не знаете, как использовать Illustrator.)
Затем на панели управления для пользовательской формы щелкните меню и загрузите формы Banners and Awards , которые поставляются с Photoshop, и просто выберите изображение печати.
Создан 06 фев.
СкоттСкотт188k1919 золотых знаков256256 серебряных знаков507507 бронзовых знаков
0В фотошопе вы можете использовать инструмент «Многоугольник»
Затем выберите количество сторон (в вашем случае это примерно 56)
Щелкните значок «шестеренка» для настроек, установите флажок «звездочка» и выберите величину отступа точек (7%, кажется, работают хорошо).
Затем вы можете нарисовать фигуру нужного вам размера.
Вот результат с настройками, которые я показал на изображениях:
Создан 23 фев.
NatNat12133 бронзовых знака
Я бы порекомендовал использовать Illustrator для создания этой формы или всего этого.
Откройте Illustrator.
Пресс L .
Выберите инструмент «Форма круга».
Удерживая Shift , щелкните и перетащите по холсту. (Shift гарантирует, что ваша форма будет симметричной.)
Щелкните «Эффект» в меню и прокрутите до «Искажение и преобразование», затем «Зигзаг».
Откроется новое окно, установите флажок «Предварительный просмотр», и вы увидите, как эффект применяется к новому кругу.Вы можете настроить параметры ползунка и получить нужный эффект.
По завершении нажмите OK.
Нажмите Ctrl / Cmd + A , чтобы выбрать форму.
Ctrl / Cmd + C , чтобы скопировать его.
Откройте документ Photoshop и нажмите Ctrl / Cmd + V .
Надеюсь, это поможет.
Вы можете использовать инструмент формы в Photoshop и выбрать многоугольник.Вверху есть раздел, где вы можете выбрать, сколько сторон вы хотите. Справа от него находится раскрывающийся список. Выберите звездочку и выберите отступ. Отступ — это то, насколько глубоким будет каждый угол.
Дом8,22899 золотых знаков4343 серебряных знака8787 бронзовых знаков
Создан 06 фев.
Хави1,51022 золотых знака1616 серебряных знаков1818 бронзовых знаков
0 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Adobe Photoshop — Сглаживание краев от неровностей до красивых кривых
Нет доступной серебряной пули.Ни одно программное обеспечение действительно не знает оригинал, только догадывайтесь. Но вы можете помочь в трудных местах. Сначала сделайте
- рабочая копия вашего оригинала как отдельный слой, с помощью Magic Wand выберите черный (tol = 10, anti-alias = ON) и удалите его.
- черный эталонный слой, чтобы при необходимости увидеть результат по сравнению с ним
Затем очищает по одному персонажу за раз. Давайте сделаем G. Выберите белый цвет. При большом увеличении вы четко видите выделение:
Перейти к выбору> Уточнить край.Возьмите без растушевки, но с высоким сглаживанием и контрастом. На этом скриншоте это половина пути, но вы, вероятно, захотите развернуть их по максимуму. В худших местах нужно еще больше — повторить доработку.
Полученной выборки:
Ровный, но острые углы надо исправлять. Возьмите Многоугольное лассо, добавьте (удерживая Shift) недостающий внешний угол и вычтите (удерживая Ctrl) большую внутреннюю угловую область.
Залейте выделение сплошным белым цветом у ведра с краской.Сравните результат с черным. Вы должны закрасить выделение сплошной белой кистью, чтобы заполнить возможные небольшие дыры, оставшиеся от ведра.
Скопируйте выделение, вставьте его на новый слой и увидите фиксированный G
Края все еще неровные из-за низкого разрешения и отсутствия сглаживания. Исправьте это, снова выделив белый цвет со сглаживанием и вставив его на новый слой.
ПРИМЕЧАНИЕ 1: Повторяющиеся символы необходимо очищать только один раз. РЕДАКТИРОВАТЬ: Первый La и второй La заметно отличаются, но очищенные символы можно растянуть (Edit> Transform> Distort).
ПРИМЕЧАНИЕ 2: в Illustrator или его аналоге очищенные символы надежно отслеживаются
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ: Сделана тестовая трассировка в Inkscape (= бесплатное ПО). Красный скопирован из фотошопа. Черный — это начерченная векторная фигура. Красный цвет выбран только для того, чтобы можно было увидеть разницу, когда фигуры сложены в одном месте. В Inkscape не требовалось никакой настройки. Только выбрано «вывод в 2 цвета»
Теоретически можно отследить исходное неочищенное растровое изображение и исправить результат трассировки.Я попробовал. Работа возможна, но она в десять раз сложнее, чем сначала очистить формы в Photoshop. Только мастер редактирования кривых Безье может честно сказать: «Я сделаю это быстрее в векторной области». Он нарисует это.
Очищенное растровое изображение легко создает на 90% меньше узлов контроля пути при трассировке. Их несложно отредактировать, чтобы получить идеальные кривые. Они должны быть скорректированы для вычисления первых L и a с их более поздними экземплярами, которые заметно отличаются.
Наконец, быстрое создание в Inkscape, чтобы увидеть, как все подходит:
Позднее добавление: Год и 3 месяца спустя новый ответ показал шрифт, который можно использовать для воссоздания этого с нуля.Это также доказывает, что некоторые из исправленных сбоев на самом деле являются деталями дизайна шрифта.
adobe photoshop — Как создать узор ткани с волнистыми линиями
Это базовая остановка. Есть пара областей, требующих выбора, проб и ошибок, но это должно дать основы.
Создайте новый квадратный документ. Я использовал 500×500 пикселей. И добавьте ряд горизонтальных линий, распределенных равномерно.
Примечание: документ не имеет линии по нижнему краю.Нижняя часть холста заканчивается там, где должна начинаться следующая строка. Это обеспечивает равное пространство между линией внизу холста и первой линией вверху холста. Красная линия на изображении выше только там, чтобы вы могли видеть края холста. Вам не нужна красная строка в вашем файле .
Вам нужно убедиться, что все эти линии находятся на одном растровом слое. Таким образом, вам может потребоваться объединить слои, если вы использовали инструменты формы или какой-либо другой метод для их создания.Я использовал инструмент «Линия», а затем выделил все созданные им слои и нажал кнопку «Распределить элементы по вертикальным центрам» на панели «Выравнивание».
Выберите «Фильтр»> «Стилизация»> «Волна» …
. Примечание. Я использовал 1 генератор и отметил опцию Wrap Around .
Вот здесь и появляется метод проб и ошибок. Теперь вам нужно использовать Edit> Free Transform, чтобы изменить ширину волны так, чтобы она выровнялась при повторении по горизонтали (она уже будет выровнена по вертикали).
Итак, выберите «Фильтр»> «Другое»> «Смещение» и введите 50% ширины и высоты документа в соответствующие поля. Затем обратите внимание на предварительный просмотр. Размер моего документа 500×500 пикселей, поэтому я ввел 250 пикселей в каждое поле. Убедитесь, что вы также отметили опцию Wrap Around .
Когда вы это сделаете, вы увидите шов посреди волн. Итак, нажмите отменить , а затем используйте Free Transform , чтобы снова растянуть волны по горизонтали.По сути, вы хотите, чтобы нижний гребень находился на краю документа. После преобразования выберите «Выделить все» и выберите «Изображение»> «Обрезать», чтобы удалить невидимое содержимое, выходящее за пределы холста. Повторяйте эти шаги, пока не получите гладкую волну в середине документа:
Затем я инвертировал линии, чтобы они были светлыми ( Command / Ctrl + i ), и выбрал Edit> Define Pattern.
Теперь у вас есть волны в виде повторяющегося узора.
Затем добавил слой и залил его черным цветом.
Выберите «Фильтр»> «Текстура»> «Текстуризатор» …
Я использовал настройки песчаника:
Это дает текстуру всему документу:
Теперь выберите «Слой»> «Стиль слоя»> «Наложение узора» и выберите узор волн, который вы определили ранее. Скорее всего, вам нужно будет уменьшить непрозрачность.
С этого момента нужно немного изменить цвета и уровни, чтобы изменить контраст.
Это окончательное изображение , а не повторяющийся узор.Хотя описанные мною шаги позволят вам сделать изображение любого необходимого вам размера, я не пытался создать многоразовый законченный узор. Использование только волн в качестве образца дает гораздо большую гибкость при построении будущих документов. Если бы это окончательное изображение было узором, вы были бы ограничены в изменении цвета, значения, размера и т. Д. После создания волнового узора вы можете легко повторить шаг текстурирования и наложение узора для любого документа. Кроме того, наличие только волны в качестве шаблона позволяет вам использовать различные методы текстуризатора или вообще не использовать его, чтобы удовлетворить различные потребности.
Как сделать зубчатые края фотографий
Зубчатые края фотографий — это забавный и необычный способ представить ваши изображения, и это действительно не так уж и сложно!
Шаг 1: Откройте изображение в Photoshop, продублируйте слой и сделайте белый фоновый слой.
Шаг 2: Щелкните Изображение > Размер холста , чтобы увеличить размер холста на несколько сантиметров по всем краям.Назовите этот слой «Фото»
.Шаг 3: Создайте новый слой и с помощью инструмента Paint Bucket Tool залейте слой любым сплошным цветом. Назовите этот слой «Цвет»
.Шаг 4: Выберите цветной слой и измените непрозрачность, чтобы вы могли видеть фотографию под ним.
Шаг 5: Выберите инструмент Paint Brush Tool из меню инструментов .Щелкните Window > Brushes , чтобы открыть Brush Pallette . Затем нажмите Brush Tip Shape и установите Brush Hardness на 100% и Spacing на 90%
Размер кисти Диаметр кисти будет варьироваться в зависимости от размера и разрешения вашей фотографии, но начните с 50 пикселей и при необходимости отрегулируйте
Шаг 6: С помощью инструмента «Кисть » нарисуйте рамку вокруг фотографии на цветном слое.Удерживайте Shift , чтобы рисовать прямые линии.
Шаг 7: Нажмите Command T (Mac) / Control T (PC) , чтобы изменить размер цветового слоя так, чтобы рамка теперь попадала внутрь фотографии.
Шаг 8: Не снимая выделения с цветного слоя, выберите инструмент Magic Wand Tool и добавьте следующие настройки:
Допуск : 30
Anti-Alias : необходимо поставить галочку
Непрерывный : необходимо проверить
Шаг 9: Щелкните пространство за пределами зубчатой рамки.Теперь выберите Photo Layer и нажмите удалить
.Шаг 10: Теперь удалите или скройте цветной слой, и все готово!
Tweaking4All.com — Photoshop — Как рисовать (синусоидальные) звуковые волны
При написании статьи для Tweaking4All я столкнулся именно с этой проблемой: как, черт возьми, нарисовать красивую звуковую волну?
Сначала я посмотрел в Google Images, чтобы узнать, могу ли я найти подходящее синусоидальное изображение.Это принесло хорошие результаты, но не совсем то, что я искал.
Итак, я решил попробовать Adobe Photoshop…
Обнаружена блокировка рекламы
Отключите блокировку рекламы на нашем веб-сайте.
Мы полагаемся на эти объявления, чтобы иметь возможность запускать наш веб-сайт.
Вы, конечно, можете поддержать нас и другими способами (см. Раздел «Поддержка нас» слева).
Синусоидальная звуковая волна в Photoshop
Создание синусоидальной волны в Photoshop может быть довольно простым и понятным при использовании фильтра Photoshop Wave.
Процесс прост:
- Создайте новый документ, скажем, 600 x 600 пикселей.
- Нарисуйте прямую горизонтальную линию на новом слое.
- Щелкните слой правой кнопкой мыши и выберите «Растрировать слой».
- Выберите в верхней строке меню: «Фильтр» «Искажение» «Волна».
Photoshop — Использование искажения — Волновой фильтр
- Измените настройки по своему вкусу и нажмите «ОК».
Photoshop — Настройки волнового фильтра
Простой, быстрый и весьма приятный результат:
Photoshop Wave — Прямая линия к синусоиде
Итак, каковы недостатки этого метода?
Ну, во-первых, при использовании более экстремальных значений синус кажется разваливающимся — появляются всевозможные дыры, а линии могут даже стать набором точек, что, конечно, может быть желательно.
Следующий момент заключается в том, что линия не одинакова по ширине на всех кривых. На высоких и низких максимумах вы увидите, что линия более толстая, но в середине они становятся тонкими.
И последнее, но не менее важное: это растровое или растровое изображение. Масштабировать будет некрасиво.
Но… этого, вероятно, будет достаточно для большинства приложений.
Поддержите нас …
Мы очень ценим вашу поддержку, и это может быть так же просто, как поделиться ссылкой на мой веб-сайт с другими или в социальных сетях.
Поддержка также может быть оказана, спонсируя меня, и даже это может быть бесплатно (например, делать покупки на Amazon).
Любые средства, полученные от вашей поддержки, будут использованы для оплаты веб-хостинга, оборудования и программного обеспечения проекта, кофе и т. Д.
Большое спасибо за тех, кто уже оказал поддержку!
Поистине удивительно видеть, что людям нравятся мои статьи и небольшие приложения.
Обратите внимание, что нажатие на партнерские ссылки, такие как ссылки на Amazon, могут привести к получению небольшой комиссии, что мы тоже очень ценим.
Изгибание краев изображений в Photoshop
Изгибание краев изображений в Photoshop | Джордж ОрнбоПоследнее обновление
Я получаю много ссылок из поисковых систем от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop. Итак, вот краткое руководство, которое покажет вам, как это сделать.
Приблизительное время чтения: 3 минуты
Оглавление
Изогнутые прямоугольники
Изогнутые прямоугольники просты — в Photoshop есть инструмент, который создаст форму для вас.Вы можете получить доступ к этому инструменту, нажав U. Это выбирает инструмент Custom Shape Tool. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент «Прямоугольник со скругленными углами», который находится вторым внизу.
Затем просто нарисуйте свой прямоугольник. Вы изменяете величину кривой, изменяя радиус. В рабочем пространстве по умолчанию это находится в верхней части экрана. Если вы не видите рабочее пространство по умолчанию, вы можете вернуться к нему, выбрав «Окно»> «Рабочее пространство»> «Рабочее пространство по умолчанию»
Примеры изогнутых прямоугольников, радиус которых изменяет кривую
Изгиб краев фигур или фотографий
Часто вы захочет разбить резкие края фотографий твердых форм, таких как прямоугольники или фотографии.Это легко сделать с помощью маски.
Когда вы открываете фотографию, изображение по умолчанию будет иметь один слой. Это будет называться «Фон». Чтобы создать изогнутые края, вам нужно скопировать этот слой. Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Затем скройте или удалите исходный фоновый слой. Спрятаться, вероятно, предпочтительнее, если все пойдет не так!
Шаг первый — Нарисуйте кривую
Выделите прямоугольник с закругленными углами, как мы это делали в первом примере. Затем нарисуйте прямоугольник поверх своей формы.Вы можете изменить кривую вашего прямоугольника, используя параметр радиуса. Не беспокойтесь о цвете — в конце концов, вы этого не увидите.
Шаг второй — Выберите изогнутый прямоугольник
Чтобы создать маску, вам нужно выбрать изогнутый прямоугольник, который вы только что нарисовали. Для этого наведите указатель мыши на предварительный просмотр формы в окне слоев. В примере это красный квадрат. Удерживая нажатой клавишу Apple Key на Mac (CTRL в Windows), вы увидите белый прямоугольник рядом с рукой.Щелкните, и форма будет выделена — вы заметите знакомый черно-белый край формы, показывающий, что она выбрана.
Добавление маски векторного слоя
Чтобы изогнуть форму, мы используем маску векторного слоя. Чтобы создать это, вы теперь выбираете слой фоновой копии. Вы должны увидеть, что ваш изогнутый прямоугольник все еще выделен. Внизу панели слоев находится то, что похоже на маленькую камеру. Когда вы наводите курсор на него, появляется надпись «Добавить маску векторного слоя». Щелкните здесь, чтобы добавить маску векторного слоя.Когда вы добавите маску, вы увидите, что те части изображения, которые не находятся под маской, исчезнут.
Показ готового изображения
Чтобы показать готовое изображение, просто отключите видимость слоя изогнутого прямоугольника. Вы делаете это, щелкая значок глаза в окне слоев рядом со слоем изогнутого прямоугольника. Затем сохраните свое изображение для Интернета, и все готово!
Используйте свое воображение
Вы можете использовать любую форму для создания векторной маски, так почему бы не исследовать элементы в инструменте Custom Shapes Tool? Вы можете использовать любой из них, чтобы замаскировать свою фотографию или форму.