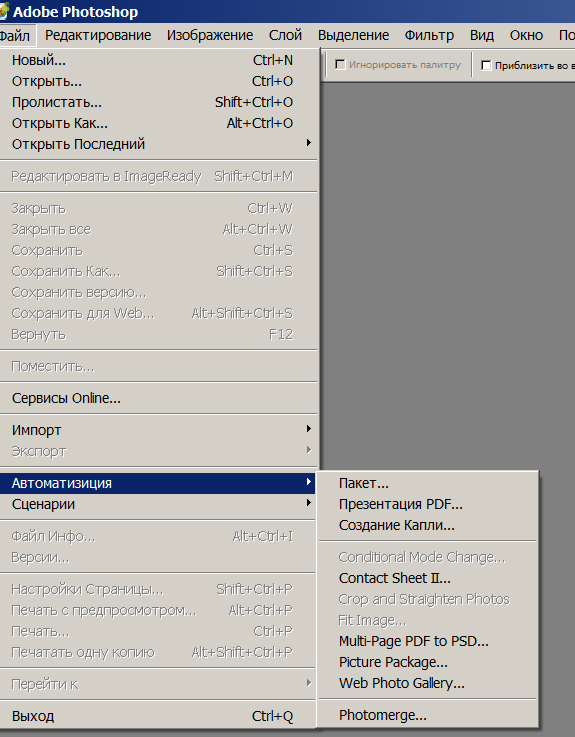
Как сохранить качественные изображения в Photoshop, объяснил
Использование пользовательского интерфейса Photoshop
это похоже на блуждание по пещере. Есть так много поворотов, что вы не знаете, с чего начать, или к чему вы идете. То есть до тех пор, пока проект не потребует определенной возможности.
Это не относится к сохранению изображений, правда? Насколько сложно сохранить изображение? Оказывается, это не так интуитивно понятно. Photoshop допускает множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Время от времени сохранение изображений в определенных форматах файлов может снизить качество вашей работы. Вот руководство, которое гарантирует, что вы сохраняете изображения с максимально возможным качеством.
Дело Сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели резолюцию
Итак, давайте сосредоточимся на сжатии.
компрессия уменьшает размер файла изображения. Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook. Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает, чтобы уменьшить общее пространство хранения, необходимое для изображений, из которых есть колоссальное количество
Моя цель — предоставить вам список лучших форматов без потерь в Photoshop. Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Различные способы сохранения в фотошопе
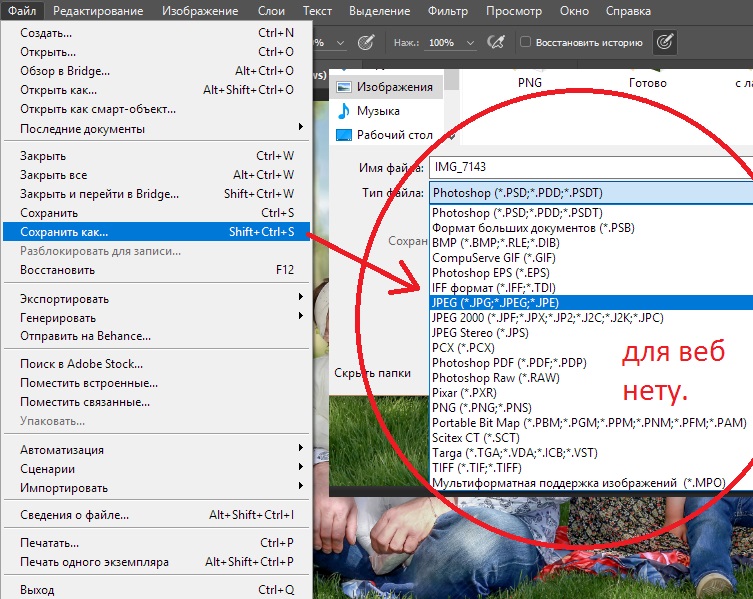
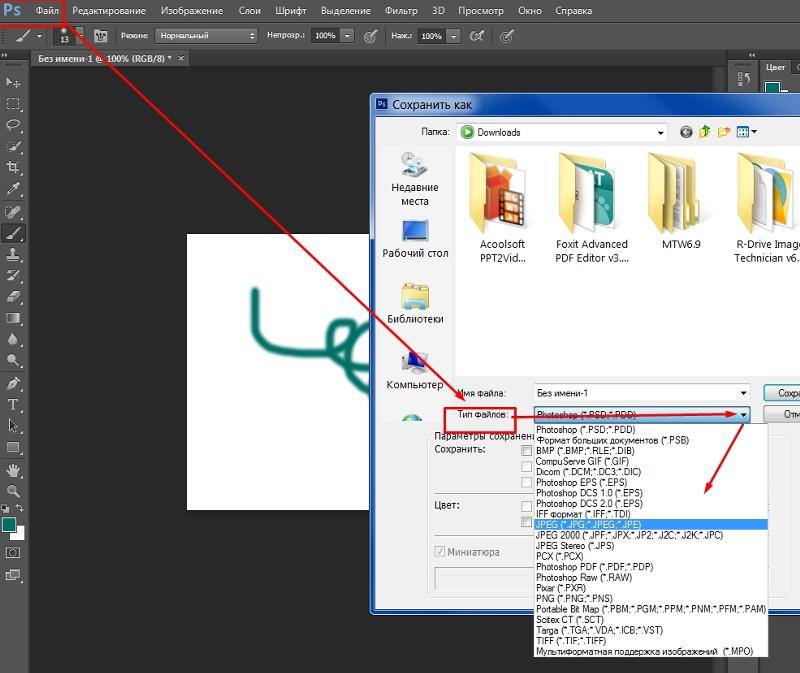
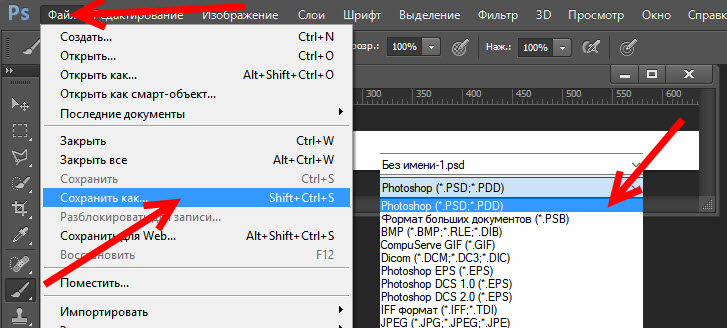
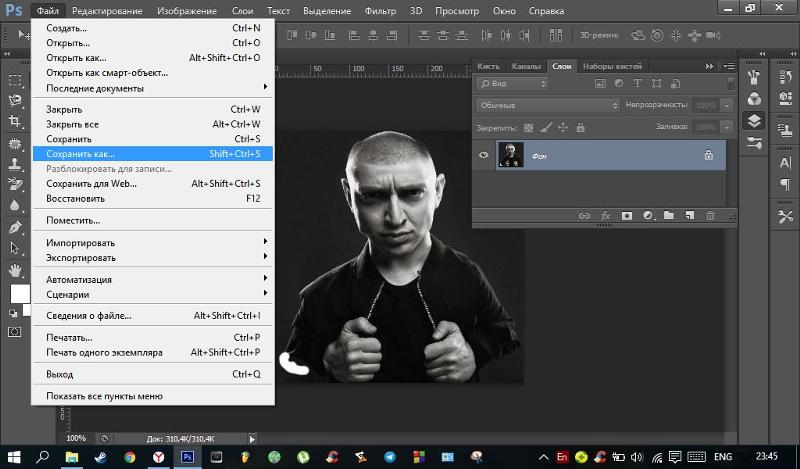
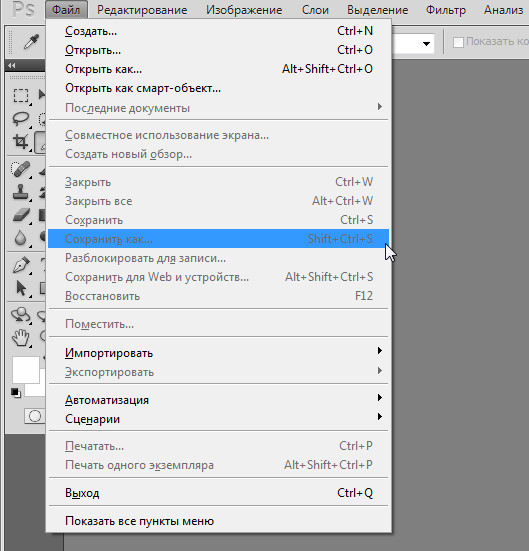
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это Сохранить как функция под файл.
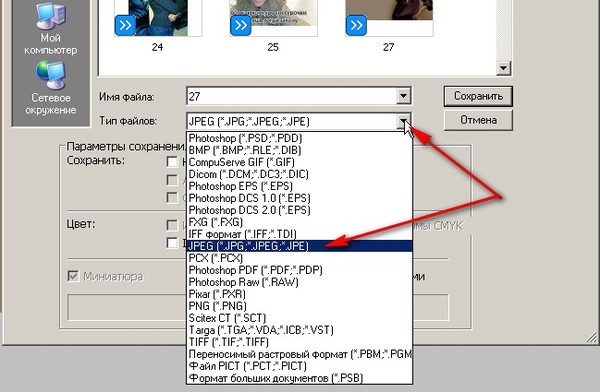
Функция Сохранить как предоставит пользователям большинство типов файлов, которые им понадобятся. К ним относятся наиболее популярные типы файлов, такие как JPEG, и другие неизвестные типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
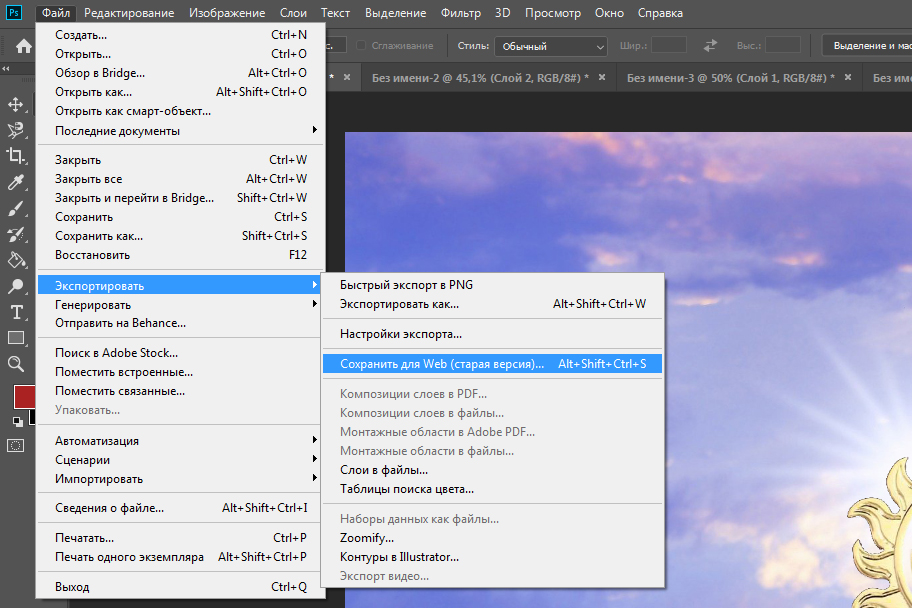
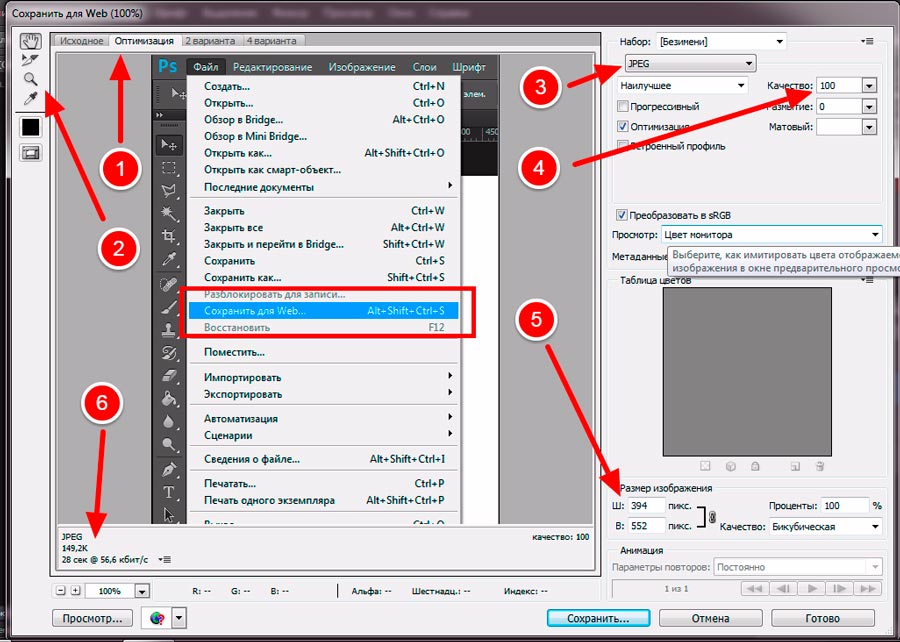
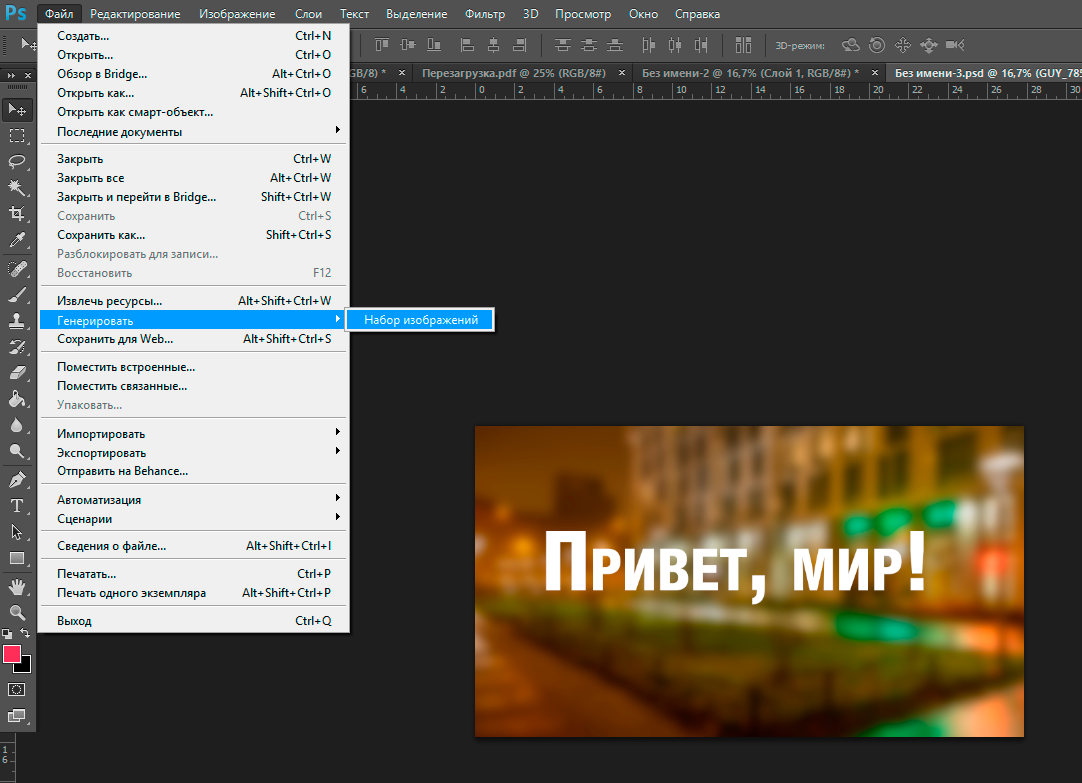
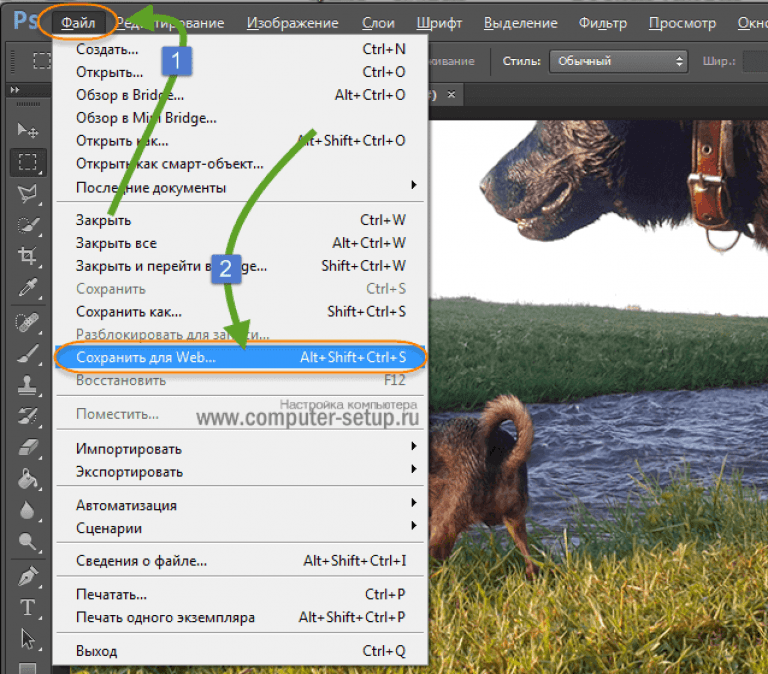
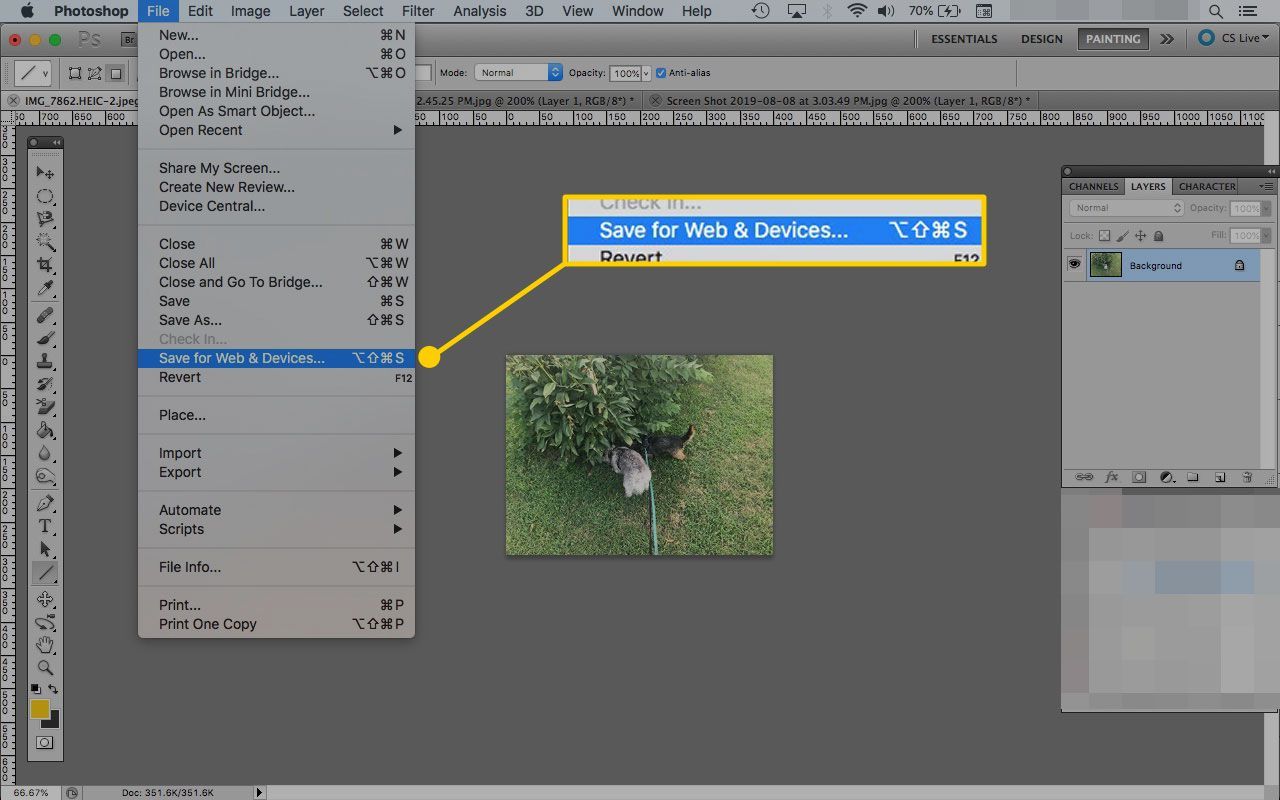
экспорт, с другой стороны, экспортирует слои в конечные однослойные изображения. Вы можете получить доступ к экспорту в раскрывающемся списке файл меню. Основная функция экспорта, которую нужно посмотреть Сохранить для Интернета (Legacy), обозначается как SFW. SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
Сохранить для Интернета (Legacy)
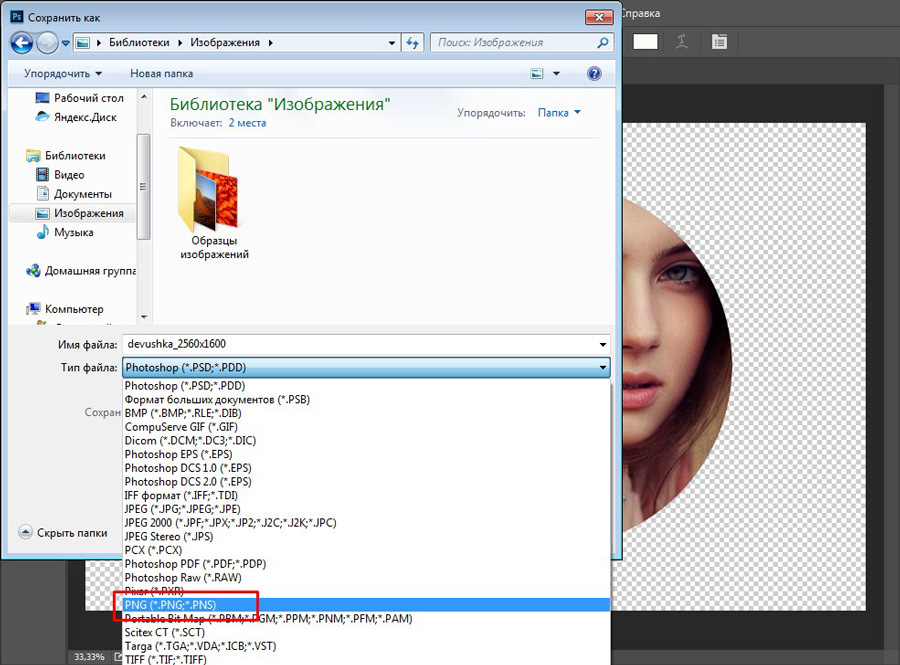
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для онлайн-использования. Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.
SFW представляет разные версии одного и того же типа файла. Это относится к разным уровням качества, которые определяются цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, не существует лучшего формата для сохранения изображений. Тем не менее, два конкретных формата файлов отвечают всем требованиям, которые можно получить от их изображений: PNG 24 и JPEG High. Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
также.
Существует несколько причин выбрать PNG 24 в качестве формата изображения, причем две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. 24 (вместе с 8) относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.
Изображение предоставлено: Sharon PittawayКак вы можете заметить, между размерами файлов также существует значительная разница. Оригинал составляет 34,2 М (мегабайт), изображение PNG 8 составляет 1,87 М, а PNG 24 составляет 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных стандартных настроек качества для JPEG: Низкий, Средний и Высокий. JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Изображения выше всего выглядят одинаково, несмотря на то, что они имеют несколько уровней качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как изображения низкого качества JPEG содержат больше блоков одного цвета в изображении, изображения высокого качества JPEG пытаются сохранить ту же цветовую сложность или исходное изображение.
Сохранение на печать
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета как цветного режима, так и PPI. Эти настройки, хотя и небольшие, окажут большое влияние на ваше следующее задание на печать.
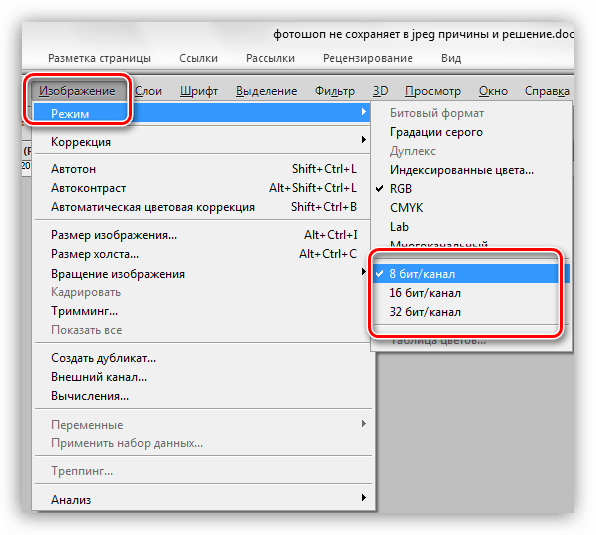
Photoshop использует множество цветовых режимов, которые вы можете увидеть под Изображение> Режим. Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Это основной цветовой режим, используемый в Photoshop.
Переключение с RGB на CMYK (Голубой, пурпурный, желтый, ключ) заметен не сразу. Разница связана с их использованием. RGB — это аддитивный цветовой режим, а CMYK — вычитающий цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил вычитают яркость поверхности через отдельные слои. Чем больше перекрывающихся цветов, тем темнее участок изображения. Аддитивные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов в разделе изображения, тем ярче (и, следовательно, белее) раздел.
Еще одна полезная помощь при разработке печатных носителей — изменение PPI вашего изображения. PPI обозначает число пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, по умолчанию Photoshop PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200-250. Несмотря на то, что 300 является стандартным стандартом для профессионального качества печати, для большинства заданий печати это излишне. Чтобы изменить свой ИЦП, перейдите на Изображение> Размер изображения и изменить разрешение параметр.
Убедитесь, что ваш ширина а также рост измерения установлены на Пиксели. Затем измените разрешающая способность на ваш вкус. Вы заметите, что изменение разрешения также увеличивает ширину, высоту и размеры. Измените ширину и высоту обратно на исходный размер изображения. Параметр размера останется измененным, поскольку это побочный продукт изменения плотности пикселей вашего изображения.
В Photoshop есть два ключевых формата для печати: Photoshop PDF а также TIFF. Оба появляются в вашем Сохранить как функция под файл.
Photoshop PDF — это тип файла PDF
который вы можете использовать для сохранения графики и текста для печати. Они обычно лучше всего подходят для небольших отпечатков, таких как фотографии и страницы книг. Они также доступны для редактирования, что означает, что клиенты могут менять текст, например, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что означает, что эти изображения не теряют качество изображения при увеличении.
TIFF-файлы — это высококачественные изображения без потерь, похожие на PNG. К сожалению, их качество имеет цену. Изображения в формате TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут не поддерживать их. Тем не менее, они являются отличным форматом для печати.
Сохранить правильный путь
Сохранение вашего изображения в определенных форматах не изменит среднего изображения. Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
В каком формате вы сохраняете свои изображения? Дайте нам знать в комментариях ниже!
Как сохранить изображение photoshop после изменения видимости цветового канала
Я возился с каналами RGB в photoshop и нашел то, что хотел, когда убрал видимость красного канала и сохранил синий и зеленый. Когда я пошел, чтобы сохранить свое изображение, оно сохранило его в полном RGB. Как временно удалить красный канал из изображения для сохранения? Я приложил фотографию Для справки. Спасибо,
Раньше,
Как я хочу его спасти,
image-processing colors photoshop channelПоделиться Источник Cameron Roberson 02 января 2014 в 00:14
3 ответа
- Как сохранить изображение на SD-карте после применения цветового фильтра RGB в android
В настоящее время я разрабатываю приложение, основанное на редактировании фотографий.

- Сохранить Изображение после изменения метаданных
У меня есть проблема с сохранением изображения после изменения его метаданных. В принципе, я хочу открыть свое изображение,отобразить его, изменить его метаданные EXIF и сохранить. Во-первых, у меня была проблема с сохранением изображения, потому что исходный файл был заблокирован (у меня была…
5
По определению , если вы работаете с типичными изображениями RGB, у вас есть 3 канала цветов. Вы не можете стереть один канал, сохранить два канала rest и по-прежнему иметь действительное изображение (в строгом смысле RGB).
 В вашем случае, если вам нужно исключить красный канал, просто выберите красный канал и полностью заполните его черным цветом (например, используйте заливку ведра с допуском 255). Вы все равно получите 3-канальное (или 4-канальное, если у вас есть прозрачность) изображение, но без какой-либо информации из красного канала.
В вашем случае, если вам нужно исключить красный канал, просто выберите красный канал и полностью заполните его черным цветом (например, используйте заливку ведра с допуском 255). Вы все равно получите 3-канальное (или 4-канальное, если у вас есть прозрачность) изображение, но без какой-либо информации из красного канала.Поделиться sepdek 02 января 2014 в 14:03
0
я думаю, что к этому времени у вас, вероятно, уже есть ответ, но для других.
после скрытия нежелательных каналов нажмите на изображение, выберите все с помощью CTRL+A, затем скопируйте с помощью CTRL+C и создайте новый слой, вставьте его с помощью CTRL+V, и все готово!
Поделиться Prof. MaMad 18 июня 2016 в 00:36
-2
У меня есть решение, но оно не рекомендуется:
- Goto Adobe: Просмотр/Режим экрана/Полноэкранный режим .

- На клавиатуре нажмите Print Screen .
В Adobe откройте новый файл или нажмите Ctrl+N и выполните необходимые настройки.
Совет: Для высокого разрешения измените разрешение на более 300 и нажмите Ctrl+V , и все готово.
Обрезайте или измените размер изображения и сохраните его.
Совет:
Поделиться Saleem Angel 18 ноября 2014 в 12:22
- Applescript сделать выбор канала в photoshop
Мне нужно сделать выбор Альфа-канала в файле photoshop. Я перепробовал все, что, по моему мнению, могло бы сработать. Сделайте выбор канала 4 Создать выбор канала 4 select канал 4 я попытался установить текущий канал на канал 4, а затем выбрать все Я просто не могу получить выбор.
 Я работаю с этим…
Я работаю с этим… - Битовый номер цветового канала RGB, ARGB и RGBA
Это порядок разрядности цветового канала от wiki ARGB и RGBA но есть другой порядок с другого сайта Какой из них правильный?? Как насчет порядка RBG???
Похожие вопросы:
Как получить цветовое пространство красного канала изображения?
Я пытаюсь получить цветовое пространство красного канала изображения, в настоящее время, как я это делаю, я получаю изображение grayscale : img = img[:,:,2] Но мне нужен такой образ: Вверху верхнее…
Как работает селективный фильтр цвета и цветового баланса Photoshop?
Всем привет Я новичок в обработке изображений. Я хочу сделать некоторый фильтр изменения цвета на IOS точно так же, как selective color и color balance в photoshop. Однако я не знаю алгоритма этих…
цвет фона:#070707; отличается в photoshop, чем в браузере
Я кодирую веб-сайт с помощью: цвет фона:#070707; Этот цвет должен быть очень темно-серым, именно таким, каким я его вижу в photoshop. Теперь, когда я запускаю это в своем браузере (цвет фона…
Теперь, когда я запускаю это в своем браузере (цвет фона…
Как сохранить изображение на SD-карте после применения цветового фильтра RGB в android
В настоящее время я разрабатываю приложение, основанное на редактировании фотографий. При этом я столкнулся с проблемой, т. е. Я прошел через учебник how to apply RGB color filter for an image по…
Сохранить Изображение после изменения метаданных
У меня есть проблема с сохранением изображения после изменения его метаданных. В принципе, я хочу открыть свое изображение,отобразить его, изменить его метаданные EXIF и сохранить. Во-первых, у меня…
Applescript сделать выбор канала в photoshop
Мне нужно сделать выбор Альфа-канала в файле photoshop. Я перепробовал все, что, по моему мнению, могло бы сработать. Сделайте выбор канала 4 Создать выбор канала 4 select канал 4 я попытался…
Битовый номер цветового канала RGB, ARGB и RGBA
Как выбрать первое состояние истории в photoshop с помощью javascript?
Я загрузил изображение в Photoshop, после редактирования некоторых изменений мне нужно сохранить его как этот файл, Затем я снова перехожу в первое состояние истории, то есть изображение без. ..
..
Повторить Photoshop sRGB для преобразования лаборатории
Задача, которую я хочу выполнить, состоит в том, чтобы воспроизвести преобразование Photoshop RGB в LAB. Для простоты я опишу, что я сделал, чтобы извлечь только L-канал. Извлечение L-канала…
PIL изменение интенсивности цветового канала
Я хочу сделать палитру цветов, которая перекрашивает текстуру png, сохраняя прозрачность в python3. Я хочу только перекрасить более яркие части изображения, но и сохранить градиент. Единственный…
Как сохранить файл в фотошопе чтобы сохранились слои
Главная » Разное » Как сохранить файл в фотошопе чтобы сохранились слоиЭкспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.
- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться.![]() Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня.![]() И это фотошоп тоже не переваривает.
И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.п.
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015. 5 и выше:
5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.

- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов.
 Он дает результат среднего качества.
Он дает результат среднего качества. - Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.

- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.

Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
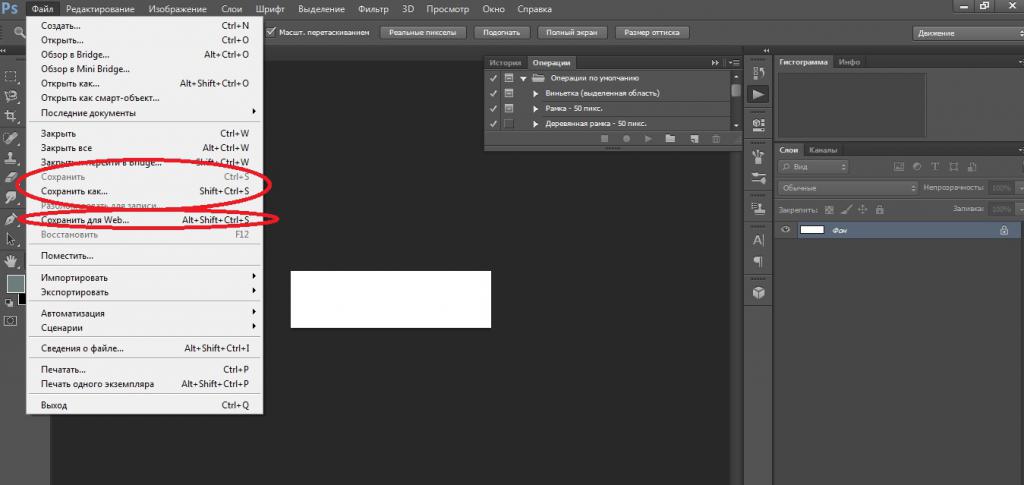
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
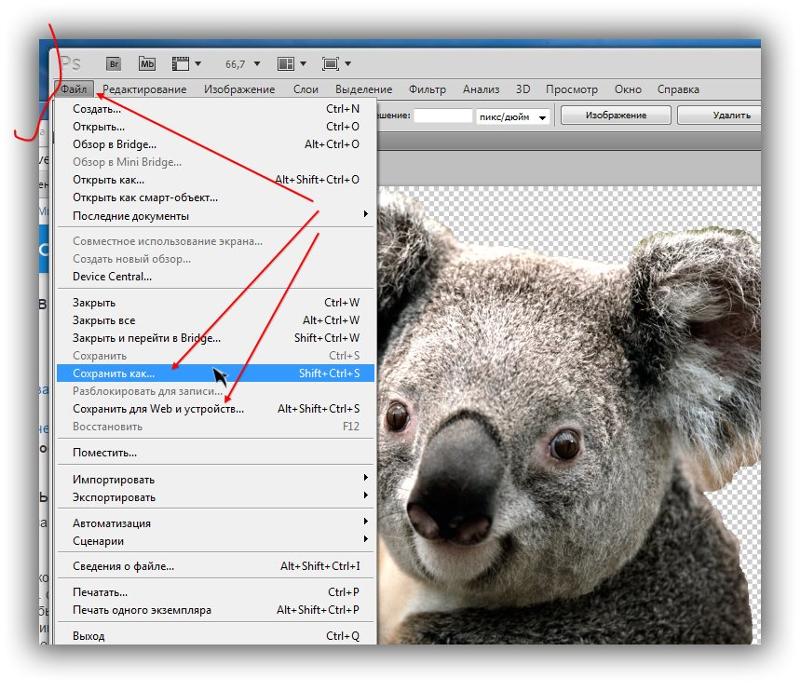
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
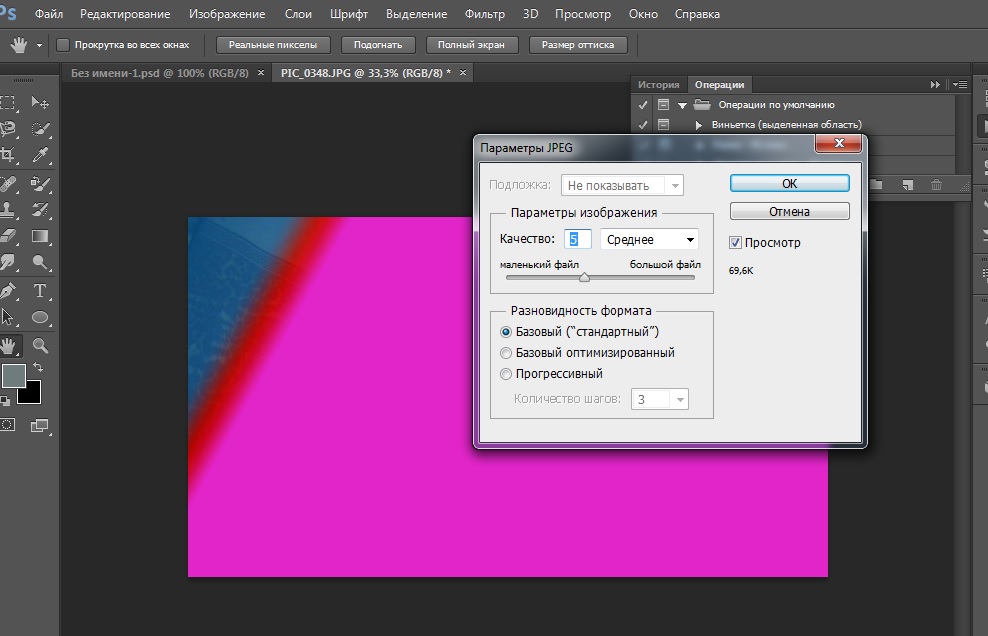
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
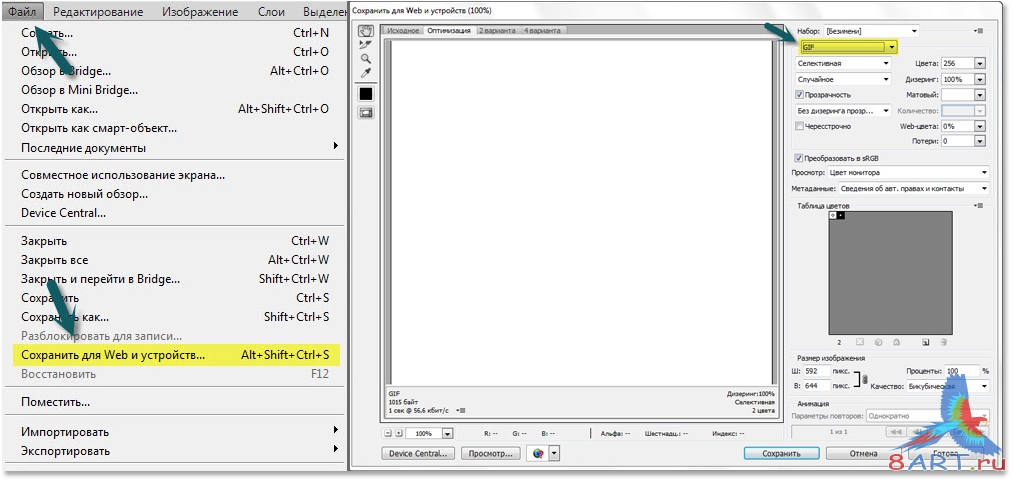
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.

- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сохранение, загрузка и повторное использование стилей слоев в Photoshop
В этом уроке по Photoshop мы научимся сохранять, загружать и повторно использовать стили слоев! Стили слоев в Photoshop — отличный способ создавать забавные и интересные фотоэффекты и текстовые эффекты, не требуя больших усилий и даже большого умения. Вам не нужно быть гуру Photoshop или тратить свою жизнь на изучение теории света и цвета, чтобы начать применять тени, обводки, градиенты, узоры, внутренние и внешние свечения и многое другое к изображениям со стилями слоев, создавая все из тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. Фактически, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоев в Photoshop, — это желание поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Если свободного времени не хватает, не переживайте. Photoshop позволяет легко сохранять наши создания стилей слоя, поэтому мы можем легко повторно применить их к другим изображениям без необходимости повторять какие-либо шаги! В этом уроке, чтобы дать нам кое-что для работы, мы собираемся создать простую фоторамку, используя только стили слоев. Когда мы закончим, мы собираемся сохранить готовый эффект, а затем мы увидим, как применить ту же самую фоторамку к другому изображению мгновенно!
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная со стилями слоев в Photoshop.
Имейте в виду, что сама фоторамка не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель данного руководства — узнать, как легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем немедленно применить их к другим изображениям.
Давайте начнем!
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: Подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости.
 Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper. - Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, например в следующем:
Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.

Решено: сохранение PDF-файла из Photoshop со слоями — Adobe Support Community
Привет,
Я создаю иллюстрацию, и она может иметь плашечный цвет на отдельном слое. Однако клиент требует, чтобы представленный формат был pdf со слоями, с плашечным цветом на отдельном слое.
Я не могу понять, как сохранить PDF-файл из фотошопа и сохранить слои.
У меня Mac работает с Photoshop CS5.
Если я сохраню как и выберу Photoshop PDF, а затем проверю «Слои», а затем сохраню, появится всплывающее окно с надписью «Параметры, которые вы выбираете в диалоговом окне« Сохранить Adobe PDF », могут переопределить текущие параметры в Диалоговое окно «Сохранить как».»Затем открывается диалоговое окно Adobe PDF, но в этом окне нет возможности сохранять слои.
Я приложил снимок экрана. Спасибо!
Обновление: я также попытался просто импортировать многослойный PSD в InDesign а затем повторно экспортировать в многослойный PDF из InDesign, но это тоже не сработало.
Сохранить файлы PDF в Photoshop
Предварительная установка PDF — это группа настроек, которые влияют на процесс создания PDF. Эти настройки предназначены для баланса размера файла и качества в зависимости от того, как будет использоваться PDF-файл. Большинство предустановленных предустановок используются компонентами Adobe, включая InDesign, Illustrator, Photoshop и Acrobat. Вы также можете создавать и делиться пользовательскими пресетами для ваших уникальных требований к выходу.
Некоторые из перечисленных ниже предустановок недоступны до тех пор, пока вы не переместите их — при необходимости — из папки «Дополнительно» (где они установлены по умолчанию) в папку «Настройки».Обычно папки Extras и Settings находятся в (Windows Vista и Windows 7) ProgramData \ Adobe \ AdobePDF, (Windows XP) Documents and Settings \ All Users \ Application Data \ Adobe \ Adobe PDF или (Mac OS) Library / Application Поддержка / Adobe PDF. Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Пользовательские настройки находятся в (Windows XP) Documents and Settings / [имя пользователя] / Application Data / Adobe / Adobe PDF / Settings, (Windows Vista и Windows 7) Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe PDF / Settings или (Mac OS) Users / [имя пользователя] / Library / Application Support / Adobe / Adobe PDF / Settings.
.Решено: пакетное сохранение слоев в виде отдельных файлов JPEG — Adobe Support Community
Я искал на форумах и не нашел то, что искал. Я собрал множество отсканированных страниц из своего блокнота для рисования в один файл psd. В этом файле есть направляющие, которые я использую для регистрации и выравнивания каждой страницы (поэтому каждая страница является отдельным слоем). Есть ли способ сделать действие и сохранить каждый отдельный слой как отдельный jpeg? Я настроил действие, но не знаю, как заставить Photoshop сохранить его с отдельным пространством имен.Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Любая помощь будет оценена.
Спасибо
ACC
Решено: Невозможно сохранить мой смарт-объект без «Сглаживания …» — Сообщество службы поддержки Adobe
Эй, я беспомощен.
Я использую Photoshop CC 2014, всегда самую последнюю версию, на Mac.
Вот проблема: я обычно работаю с PSD с большим количеством слоев и некоторыми смарт-объектами . Внутри смарт-объектов у меня есть контент, который я могу изменить.
Итак, когда я сохраняю содержимое внутри смарт-объекта, он также меняет его внутри основного PSD.
НО — уже несколько месяцев я не могу сохранять изменения внутри смарт-объекта . Photoshop сообщает мне:
Невозможно сохранить этот документ обратно в исходный формат файла. Выровняйте слои и при необходимости удалите лишние данные и снова выберите «Файл»> «Сохранить».
Выровняйте слои и при необходимости удалите лишние данные и снова выберите «Файл»> «Сохранить».
Когда я выравниваю изображение, смарт-объект мне не нужен, потому что он похож на растровый слой.
Кто-нибудь мне поможет? В инете не нашел решения!
Кстати: я уже пробовал переустановить Photoshop.Проблема все еще существует.
Спасибо.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете коррекцию, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Как сохранить слои в фотошопе как отдельные файлы jpg, png и т.п.
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений.
Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
- Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
- Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
- Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Источник: https://pixelbox.ru/kak-sohranit-v-fotoshope
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные — в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные — в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
PNG-8 | PNG-24 |
Вот что в итоге получилось:
Было | Стало |
| Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Источник: https://www.artlebedev.ru/technogrette/img/png-2/
Почему фотошоп не дает сохранить в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
- Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
- Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
- Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант – JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами.
От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах).
Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
- Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
- Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
- После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
- Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
- Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG
, PNG
и GIF
.
Начнем с JPEG
. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
- Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты»
, причиной которых является потеря некоторого количества пикселов промежуточных оттенков. - Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
- В отличие от предыдущего формата, PNG
при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF
. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
- Давайте немного попрактикуемся.
- Для вызова функции сохранения необходимо перейти в меню «Файл»
и найти пункт «Сохранить как»
, либо воспользоваться горячими клавишами CTRL+SHIFT+S
. - Это универсальная процедура для всех форматов, кроме GIF
.
Подложка
Ка мы уже знаем, формат JPEG
не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный)
выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный
использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный
позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»)
.
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG
файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно»
.
Чересстрочно
Настройка «Снять выделение»
позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно»
выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню «Файл»
выбрать пункт «Сохранить для Web»
.
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
и Save for Web & Devices
.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты – алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) – он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода – очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Источник: https://www.nexxdigital.ru/pochemu-fotoshop-ne-daet-sohranit-v-png-kak-bystro-v-photoshop-sohranit-izobrazhenie/
Фотошоп | Как сохранить слой?
Иногда возникает задача сохранить один отдельный слой из всего документа Photoshop. Желательно с прозрачностью. Как это сделать?
Отключите видимость лишних слоёв
Для этого нужно убрать иконки «глаз» левой кнопкой мыши напротив ненужных слоёв.
Нужно оставить видимым только один слой
Нажимаем в меню пункт «Файл» выбираем «Сохранить как»
Файл, Сохранить как
Для сохранения прозрачности выбираем формат файла PNG
Если сохраняется полностью закрашенный слой, то можно использовать тип файла JPG. Жмём «Сохранить»
Выбираем тип файла PNG
На компьютере сохраняется файл с полным содержимым отдельного слоя, с сохранением размеров основного документа Photoshop
Слой в отдельном файлеПоделись страницей. Расскажи обо мне.
Как переименовать слой? Наведите курсор на текущее название слоя Делаем двойной клик левой кнопкой мыши по текущему имени слоя Поле имени становится […]
Найдите середину документа Этот вопрос подробно расписан в статье «Как найти середину?» Создайте пустой слой в текущем документе фотошопа Выделите пустой слой […]
Как разблокировать слой? В процессе работы возникают трудности, когда начинающий дизайнер не знает как снять защиту со слоя. Он пытается провести манипуляции […]
Создайте новый слой По-умолчанию он будет прозрачным. Значит нам нужно его покрасить в чёрный цвет. Найдите слева панель инструментов и выберете инструмент […]
Источник: https://panorama.efim360.ru/fotoshop-kak-sohranit-sloy/
Как в фотошопе экспортировать все слои в отдельные файлы | DesigNonstop – О дизайне без остановки
Как в фотошопе экспортировать все слои в отдельные файлы
18
Шаг 1Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
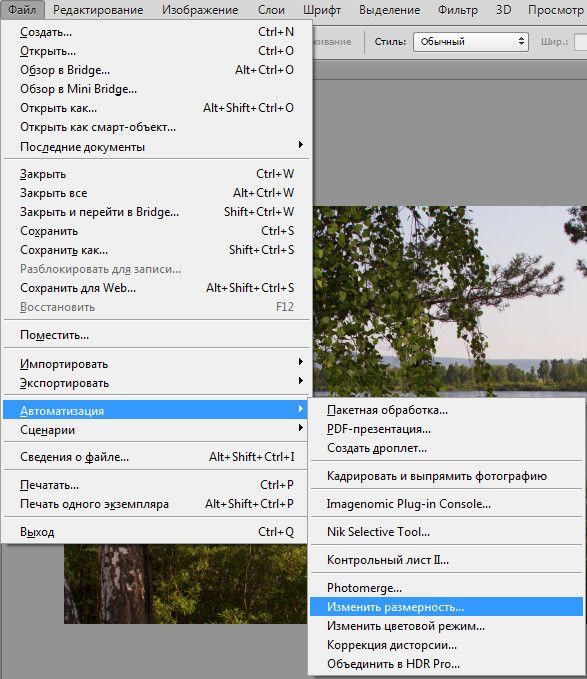
Шаг 2В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю.
Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
Источник: https://www.designonstop.com/useful/photoshop/kak-v-fotoshope-eksportirovat-vse-sloi-v-otdelnye-fajly.htm
Сохранение слоев в виде отдельных файлов в Adobe Photoshop
В какой-то момент может возникнуть потребность сохранить все слои файла .psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
Статья написана на основе 11 версии программы Adobe Photoshop CS 4.
Для примера рассмотрим готовый файл типа .psd, в котором созданы кнопки компьютерной клавиатуры. Всего видимых слоев 56:
Список слоев .psd – файла
Обратите внимание, что все слои в исходном файле находятся друг над другом, размер “холста” соответствует размеру каждого конечного файла. То, как выглядит рабочая область исходного .psd файла, показано на рисунке:
Рабочая область исходного .psd файла
Чтобы сохранить каждый слой в отдельный файл, в главном меню выберите “Файл” -> “Сценарии” -> “Экспортировать слои в файлы“, как показано на изображении ниже:
Открытие сценария экспорта слоев в файлы
Откроется окно настройки экспорта слоев в файлы:
Окно экспорта слоев в файлы
В поле “Выходная папка” укажите адрес каталога, в который будут сохранены итоговые изображения. Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
В поле “Префикс имени файла” можно указать строку, с которой будет начинаться имя каждого файла. В данном случае не заполнено, т.к. Adobe Photoshop в качестве имени каждого файла берет наименование слоя.
Установите галочку “Только видимые слои“, чтобы файлы изображений создались только из тех слоев, которые отмечены как видимые.
Тип файла в данном случае указан “JPEG“, и мы рекомендуем оставить этот тип.
Дело в том, что, когда установили тип “PNG“, программа стала сначала скрывать все лишние слои, кроме одного, затем выполняла сохранение, затем скрывала все слои, кроме следующего и т.д.
По нашим подсчетам, в этом случае на сохранение 56 файлов потребуется больше часа. Если выбрать тип “JPEG”, то сохранение происходит гораздо быстрее.
- Качество рекомендуем указать как “Хорошее” – 8 баллов.
- Нажмите кнопку “Выполнить“.
- Программа начнет автоматически выполнять требуемые операции, чтобы сохранить каждый слой в отдельный файл изображения. Затем отобразится окно об успешном завершении операции:
Окно об успешном завершении экспорта слоев
Теперь перейдите в каталог, который был указан при настройке экспорта в поле “Выходная папка”. Здесь можно увидеть, что к имени каждого файла Photoshop добавил свои префиксы с несколькими нулями и цифрами. Их придется удалить вручную, если в этом есть необходимость. Результат в данном случае выглядит так:
Сохраненные в файлы слои
На этом наш урок о том, как сохранить отдельные слои в разные файлы в программе Adobe Photoshop, завершен. Если остались вопросы, предлагаем воспользоваться формой комментариев.
Источник: https://cadelta.ru/photo/id358
Сохранить как… или как лучше сохранить созданное изображение · «Мир Фотошопа»
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Источник: http://photoshopworld.ru/lessons/11/
Design resources
В предыдущем уроке я рассказывал про обработку большого количества фотографий с повторяющимися действиями, а сейчас я расскажу, как сохранить каждый слой отдельным файлом.
В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои.
Очень удобно, например, для изготовления скриншотов.
Для примера я сделаю скриншоты этого сайта. Кто не знает что такое скриншот, объясняю, (от англ.
screenshot [screen – экран, изображение на экране, кадр, содержимое экрана; shot – снимок мгновенного состояния]) — снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени.
На клавиатуре есть кнопка PrintScreen, после нажатия в буфер копируется изображение вашего экрана. Открываем Photoshop и создаем новый файл (Ctrl+N) и вставляем из буфера изображение (Ctrl+V). Для примера я создал 6 скриншотов.
Срежем ненужную часть при помощи Crop Tool (C).
Теперь стоит задача, как сохранить слой отдельным файлом. Можно конечно сохранять обычным способом (Файл >> Сохранить как… или File >> Save as…), но если у вас 50-100 слоев, вам потребуется много времени.
Делаем так (Файл >> Сценарий >> Export Layers to Files или File >> Script >> Export Layers to Files).
В окне вводим: папку, куда сохраняем скриншоты, название скриншотов и выбираем видимые или невидимые слои будут сохраняться, формат, профиль и качество.
Смотрите папку, всё готово!
Источник: https://3pix.ru/export_layers_to_files/
Экспорт слоев и монтажных областей в Photoshop
С помощью Photoshop можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы PNG, JPEG, GIF или SVG.
Экспорт документа Photoshop или всех его монтажных областей
Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения]. Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Экспорт выбранных слоев, групп слоев или монтажных областей
На панели Слои выберите слои, группы слоев или монтажные области, которые необходимо экспортировать в качестве графических ресурсов. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню. Если появится запрос, выберите целевую папку.
Для каждого выбранного слоя, группы слоев или монтажной области создается один графический ресурс.
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта. Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
- Выберите предпочитаемый формат быстрого экспорта: PNG, JPG, PNG-8, GIF или SVG.
- Параметры, связанные с форматом. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит).
- Местоположение для изображений, экспортируемых с помощью быстрого экспорта. Для этого выберите один из следующих вариантов.
Каждый раз спрашивать, куда экспортировать: запрос на выбор местоположения появляется каждый раз при экспорте ресурсов Экспортировать файлы в папку ресурсов рядом с текущим документом: графический ресурс помещается в подпапку Ресурсы в папке, содержащую исходный документ Photoshop.
- Возможность включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
- Возможность преобразовать ресурсы в цветовое пространство sRGB.
Диалоговое окно «Экспортировать как»
При использовании окна Экспортировать как можно настраивать параметры каждый раз при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений.
- Выберите Файл > Экспорт > Экспортировать как, чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Чтобы вызвать это диалоговое окно для слоев, групп слоев или монтажных областей, выберите нужные объекты на панели Слои. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Можно задать следующие параметры в диалоговом окне Экспортировать как:
ВыберитеPNG, JPG, GIF или SVG.
Для PNG укажите, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Примечание.
При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра Прозрачность будут созданы 32-битные ресурсы PNG.
- Выбор параметра Файл меньшего размера позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг Выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселях либо разрешения, обычно при изменении размера изображения.
Билинейная: этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселям.
Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче: удобный метод для уменьшения размера изображения на основе Бикубическая интерполяция при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
По соседним: быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края.
Он сохраняет четкие края и позволяет создать файл уменьшенного размера.
Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне Экспортировать как… обновляется: изображение располагается по центру в этих границах.
Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикс.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты.
Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Диалоговое окно «Экспортировать как» позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера. Выполните следующие действия.
- На панели в левой части окна выберите относительный размер ресурса, например 1,25x.
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером. Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
- При необходимости щелкните значок +, чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Примечание.
Выбранные параметры масштабирования применяются ко всем выделенных слоев или монтажным областям.
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось. Попробуйте использовать вместо них векторные маски для экспорта SVG.
- Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели Слои, чтобы сделать его видимым на экспортированном изображении SVG.
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.
Для ее устранения нажмите кнопку Готово, чтобы закрыть диалоговое окно Экспортировать как, сохраните файл и перезапустите Photoshop.
Источник: https://helpx.adobe.com/ru/photoshop/using/export-artboards-layers.html
Почему Фотошоп не сохраняет в jpg и png: обновлено
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
- Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.
- Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
- Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Специально для Вас: Почему не работает штамп в фотошопе: решение
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Источник: https://mirdostupa.ru/pochemu-fotoshop-ne-soxranyaet-v-jpg-i-png-obnovleno/
В каком формате сохранять фото в Фотошопе
Знакомство с программой Фотошоп лучше начинать с создания нового документа. Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять любую картинку в этой программе.
Форматы для сохранения фото в Photoshop
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню. Первая «Файл – Сохранить (Ctrl+S)».
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
Эту команду считают главной, и при работе с ней нужно знать множество нюансов. После ее выбора пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняются в появившемся диалоговом окне:
На кнопки, позволяющие управлять навигацией, указывают красные стрелки на скриншоте выше. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить». Однако считать процесс завершенным было бы ошибкой. После этого программа покажет окно под названием «Параметры». Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение JPG, диалоговое окно будет выглядеть так:
Далее предстоит выполнить ряд действий, предусмотренных программой Фотошоп. Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы. Далее предлагается выбрать один из трех видов формата:
- Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG.
- Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman.
- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Экспорт может рассматриваться и как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD, его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить». Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап и все исправить. Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно. Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру — PSD весит меньше.
JPEG
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта. Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл применять, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, так как имеет ограничение по количеству цветов и оттенков на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW.
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG, но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG.
Остальные форматы не совсем подходят для сохранения фотографий.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В каком формате сохранять фото в Фотошопе без потери качества
Adobe Photoshop – один из самых продвинутых и комплексных инструментов для редактирования изображений. Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
- Откройте меню «Файл» и выберите пункт «Сохранить как».
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у ДарьиТакже открыть данное окно можно комбинацией клавиш [knopka]Shift[/knopka]+[knopka]Ctrl[/knopka]+[knopka]S[/knopka].
- Теперь выберите место для сохранения на жестком диске. Укажите название файла и выберите формат из списка. Затем кликните на кнопку «Сохранить».
- После этого откроется дополнительное окно с параметрами. Его содержимое зависит от выбранного формата. Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
Если выбрать в качестве формата PSD, то окно с дополнительными параметрами не появится. Также в Фотошопе есть альтернативными метод сохранения фотографий – это функция «Сохранить для Web». Она позволяет детально настроить качество изображения в стандартных форматах, но не подходит для PSD. Воспользоваться инструментом можно следующим образом:
- Снова откройте «Файл» и зайдите в «Экспортировать». Здесь выберите пункт «Сохранить для Web».
- Перед вами появится окно предпросмотра с панелью инструментов в правой части. Данное средство позволяет выбирать между несколькими форматами: JPEG, GIF, PNG-8, PNG-24 и WBMP.
- После внесения корректировок нажмите «Сохранить» и выберите папку для размещения изображения на компьютере.
Видеоинструкция
В представленной видеоинструкции вы найдете подробное описание форматов, в которых можно сохранить фотографии через Adobe Photoshop. Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Заключение
Чаще всего, отредактированные и законченные работы сохраняются в стандартном формате JPEG. Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Дополнительно мы рассмотрели процедуру сохранения в графическом редакторе. Надеемся, что у вас получится выполнить эту операцию с первого раза! Если возникнут трудности, то не стесняйтесь задавать вопросы в комментариях к статье.
Сохранение фотографий для электронной почты или Интернета в Photoshop CS5
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как изменять размер, оптимизировать и сохранять фотографии для загрузки на веб-сайт или отправки по электронной почте семье или друзьям с помощью комбинации команд «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5! Этот учебник также полностью совместим с Photoshop CS4.
Вот фотография, которая сейчас открыта на моем экране, и мне нужно оптимизировать ее для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои», то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев поверх исходного изображения на фоновом слое :
Панель «Слои».
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно выровнять документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что я не потеряю ничего из проделанной мною работы или внесения каких-либо постоянных изменений в размер исходной фотографии.Чтобы не рисковать, прежде чем делать что-либо еще, я собираюсь сделать дубликат своего изображения, перейдя в меню Image в строке меню в верхней части экрана и выбрав Duplicate :
.Перейдите в Изображение> Дублировать.
Photoshop откроет диалоговое окно «Дублирование изображения» с просьбой указать имя копии. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «blue_dress copy»), потому что мы можем легко переименовать изображение, когда мы пойдем, чтобы сохранить его позже.Нажмите ОК в правом верхнем углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Щелкните OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные вами в исходную версию, в отдельном окне документа:
Копия исходного документа появится в новом окне.
Шаг 2. Сгладьте изображение
Затем давайте сгладим копию нашего изображения до одного слоя, что может помочь дать нам лучшие результаты, когда мы перейдем к изменению его размера, как мы это сделаем сейчас.Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
.Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сведены в один фоновый слой:
Панель «Слои», отображающая сведенное изображение.
Шаг 3. Измените размер изображения
Теперь, когда наше изображение выровнено, давайте изменим его размер до более подходящего для электронной почты или для отображения на веб-сайте.Поднимитесь в меню Image вверху экрана и выберите Image Size :
Выберите Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если измените размер изображения заранее с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна, в разделе Pixel Dimensions , мы увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей.Это слишком велико для большинства людей, чтобы уместить все изображение на экране, если я отправлю им фотографию по электронной почте, и, безусловно, слишком велик для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для электронной почты и просмотра в Интернете вы хотите ограничить размеры вашей фотографии до не более 800 пикселей на 600 пикселей, что означает, что ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей. Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие, определенные размеры, которые вам необходимо придерживаться, но, как правило, сохранение размера в пределах 800 пикселей на 600 пикселей позволяет большинству людей удобно просматривать изображение на своем экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — Scale Styles , Constrain Proportions и Resample Image — все отмечены . Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, «Стили масштабирования», потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что отмечены все три параметра. Затем установите для параметра Image Interpolation в самом низу диалогового окна значение Bicubic Sharper (лучше всего для уменьшения). Он нигде не говорит «Интерполяция изображения», но это то, что представляет собой этот нижний параметр, и он контролирует, как Photoshop обрабатывает пиксели во время процесса передискретизации. Установка его на Bicubic Sharper даст нам наилучшие результаты при уменьшении размера изображения для просмотра на экране:
Убедитесь, что отмечены первые три параметра, а для нижнего параметра установлено значение «Бикубическая резкость».
Затем вернитесь в раздел «Пиксельные размеры» в верхней части диалогового окна и введите новые размеры.Поскольку моя фотография находится в портретном режиме, то есть она выше, чем ширина, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пиксель в опцию Высота . Когда в нижней части диалогового окна выбрана опция «Сохранить пропорции», Photoshop автоматически вводит новое значение ширины, чтобы сохранить соотношение ширины и высоты изображения таким же, как было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :
Если выбрано «Сохранить пропорции», все, что нам нужно ввести, — это новую ширину или высоту, а Photoshop введет другое значение за нас.
Обратите внимание, что я не внес изменений в значение Разрешение в разделе Размер документа диалогового окна. Это потому, что разрешение определяет, насколько большое изображение будет напечатано на бумаге, и не имеет ничего общего с просмотром изображения на экране компьютера. Все, на чем нам нужно сосредоточиться при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в разделе Pixel Dimensions с соответствующим названием в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите «ОК» в правом верхнем углу диалогового окна, чтобы закрыть его, после чего Photoshop снизит разрешение изображения до нового меньшего размера.
Шаг 4. Сохранить для Интернета
Мы продублировали, сгладили и изменили размер нашего изображения. Пришло время его оптимизировать и сохранить. Перейдите в меню File вверху экрана и выберите Save For Web & Devices :
.Выберите «Файл»> «Сохранить для Интернета и устройств».
Это открывает очень большое диалоговое окно Photoshop «Сохранить для Интернета и устройств» с большой областью предварительного просмотра , занимающей большую часть места. Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок.По умолчанию выбрана вкладка Optimized , что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр изображения в реальном времени с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Область предварительного просмотра по умолчанию настроена на Оптимизированный режим просмотра.
Вы можете оставить режим просмотра оптимизированным или, чтобы просмотреть параллельное сравнение исходной и оптимизированной версий изображения, переключиться в режим просмотра 2-Up , щелкнув вкладку:
Переключение в режим просмотра «2 изображения».
Если выбрано 2 варианта изображения, теперь мы можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение находится в альбомном режиме, то есть оно шире, чем высота, вы увидите вертикальную превью с исходной версией вверху и оптимизированной версией под ней):
Исходная версия слева, оптимизированная версия справа.
Формат файла
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите ни одного из перечисленных параметров, убедитесь, что в области предварительного просмотра выбрана оптимизированная версия изображения).Первое, что нам нужно сделать здесь, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Интернета и устройств», вы увидите формат файла GIF , выбранный вверху (непосредственно под словом «Preset»). GIF — отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG , поэтому измените параметр с GIF на JPEG, если он еще не установлен на JPEG:
Установите формат файла JPEG.
Качество изображения
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или мы можем набрать конкретное значение в опции Качество справа. Хотя может возникнуть соблазн выбрать самые высокие настройки качества для наших фотографий, чтобы каждый мог увидеть, насколько они действительно классные, оптимизация их для электронной почты или Интернета означает, что нам нужно сохранять размер файла как можно меньше, а это означает поиск середины разница между качеством изображения и размером файла.Предустановка качества High почти всегда является лучшим выбором, она дает нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшие размеры файлов. При выборе предустановки «Высокое» для параметра «Качество» автоматически устанавливается значение 60 :
Выберите набор настроек «Высокое качество», который устанавливает значение «Качество» равным 60.
После того, как вы выбрали настройку качества, убедитесь, что выбран параметр Optimized , который может помочь немного уменьшить размер файла.Не устанавливайте флажок Progressive и не ставьте флажок Embed Color Profile , поскольку большинство веб-браузеров все равно не поддерживают цветовые профили:
Выберите «Оптимизированный» и оставьте флажки «Прогрессивная» и «Встраивать цветовой профиль» снятыми.
Цветовое пространство
Наконец, выберите опцию Convert to sRGB , если она еще не отмечена. Это гарантирует, что фотография будет сохранена в цветовом пространстве sRGB, что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или когда кто-то просматривает изображение в электронном письме:
Параметр «Преобразовать в sRGB» предотвращает тусклость и тусклость цветов ваших фотографий на экранах компьютеров других людей.
Размер изображения
Я упоминал ранее, когда мы рассматривали, как изменить размер фотографии с помощью команды «Размер изображения», которую диалоговое окно «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, так как я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения, пока вы настраиваете все другие параметры веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды размера изображения:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На этом этапе мы сделали все, что нам нужно сделать, но прежде, чем мы закроем диалоговое окно «Сохранить для Интернета и устройств» и фактически сохраним изображение, давайте быстро взглянем на две версии ниже. фотографии в области предварительного просмотра, чтобы сравнить размер файла исходной версии с размером оптимизированной версии. В моем случае исходное фото (слева) было колоссальным размером 703 Кб , слишком большим для Интернета, особенно для людей с более медленной скоростью интернета, в то время как оптимизированная версия (справа), которая выглядит почти так же хорошо как оригинал, только 58.41 Кб :
Режим просмотра «2 варианта» позволяет сравнивать размеры файлов исходной и оптимизированной версий изображения.
Шаг 5. Сохраните изображение
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку Сохранить в нижней части диалогового окна. Photoshop откроет диалоговое окно «Сохранить оптимизировано как », в котором можно при необходимости переименовать изображение, а также перейти в каталог на жестком диске, в который вы хотите его сохранить. Я собираюсь переименовать свое фото в синее платье.jpg «, и я сохраню его в папке» web photos «на моем рабочем столе. Когда все будет готово, нажмите Сохранить , чтобы сохранить изображение и закрыть диалоговое окно:
Диалоговое окно «Сохранить оптимизированное как».
И вот оно! Теперь размер фотографии изменен, и она полностью оптимизирована, и ее можно отправить по электронной почте друзьям и членам семьи или загрузить в Интернет благодаря командам «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5!
Основы работы с файлами изображений
Эта статья основана на устаревшем программном обеспечении.
Photoshop — это программа, используемая для редактирования изображений и графики. Этот документ поможет вам начать работу с инструкций по выполнению основных задач.
Открытие изображений
Следуйте этим инструкциям, чтобы открыть изображение в Photoshop.
В меню Файл выберите Открыть …
Откроется диалоговое окно Открыть .Используя Посмотрите в раскрывающемся списке , перейдите к желаемому изображению.
Выберите изображение.
Щелкните Открыть.
Появится изображение.
Создание новых изображений
Вы можете создать новое изображение с помощью диалогового окна Новый . Диалоговое окно New позволяет вам указать имя, ширину, высоту, разрешение и режим вашего нового изображения.
В меню Файл выберите Создать…
ИЛИ
Нажмите [Ctrl] + [N].
Откроется диалоговое окно Новый .В текстовом поле Имя введите имя изображения.
В разделе Preset в текстовом поле Width введите значение ширины вашего изображения.
В раскрывающемся списке Ширина выберите единицу измерения.
ПРИМЕЧАНИЕ. У вас есть несколько вариантов единиц измерения: пиксели, дюймы, сантиметры (см), миллиметры (мм), точки, пиктограммы и столбцы.В текстовом поле Высота введите значение высоты вашего изображения.
В раскрывающемся списке Высота выберите единицу измерения.
ПРИМЕЧАНИЕ. У вас есть несколько вариантов единиц измерения: пиксели, дюймы, сантиметры (см), миллиметры (мм), точки и пики.В текстовом поле «Разрешение » введите значение разрешения изображения.
ПРИМЕЧАНИЯ:
Разрешение должно определяться в соответствии с тем, как будет использоваться изображение.
У вас есть два варианта единицы измерения: пиксели / дюйм и пиксели / см.
СОВЕТ: В правом нижнем углу диалогового окна указан размер изображения; он настраивается в соответствии со спецификациями изображения.В раскрывающемся списке «Цветовой режим» выберите режим изображения.
ПРИМЕЧАНИЯ:
Дополнительные сведения о режимах изображения в Photoshop см. В разделе «Режимы изображения» ниже.
У вас есть два варианта: 8 или 16 бит.В раскрывающемся списке Background Contents выберите фон изображения.
ПРИМЕЧАНИЕ. У вас есть три варианта: Белый, Цвет фона или Прозрачный.Щелкните ОК .
Будет создано новое изображение Photoshop.
Сохранение изображений
Команды Сохранить и Сохранить как находятся в меню Файл . Если вы сохраняете документ в первый раз, любой выбор приведет вас к диалоговому окну Сохранить как .
ПРИМЕЧАНИЕ. Различные типы файлов изображений позволяют сохранять изображение с различными параметрами. В этом разделе приведены инструкции по сохранению изображения с хорошим балансом качества изображения и размера файла.
Сохранение нового изображения
Layers обеспечивают гибкость и творческий подход при работе с изображением. Однако несколько других программ могут считывать слои в файле изображения Photoshop.
РЕКОМЕНДАЦИЯ: Сохраните файл как PSD, чтобы вы могли вносить в него изменения в будущем.
В меню Файл выберите Сохранить A s …
Откроется диалоговое окно Сохранить как .Используя Сохранить в раскрывающемся списке , выберите место для сохранения изображения.
В текстовом поле Имя файла введите имя файла.
Перейдите к соответствующему разделу в соответствии с файлом Формат , который вы создаете: (PSD, GIF, JPEG, TIFF).
Для сохранения в формате PSD:
PSD — это файл Photoshop. Он имеет большой размер файла и позволяет вам вносить изменения в вашу графику. С этим типом файлов информация не теряется, поэтому это изображение высочайшего качества. Этот формат можно сохранить со слоями.
В раскрывающемся списке Формат выберите Photoshop (* .PSD; * .PDD).
Щелкните Сохранить.
Изображение сохранено.
Для сохранения в формате GIF:
GIF имеет небольшой размер файла и низкое качество изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Format выберите CompuServe GIF (* .GIF).
Щелкните Сохранить.
Появится диалоговое окно с просьбой выровнять слои.Щелкните ОК .
Появится диалоговое окно Indexed Color .В разделе Options из раскрывающегося списка Dither выберите None.
Щелкните ОК .
Откроется диалоговое окно Параметры GIF .Если вы хотите, чтобы изображение загружалось по частям, выберите Нормальный .
Если вы хотите, чтобы изображение загружалось постепенно, выберите чересстрочный .Щелкните ОК .
Изображение сохранено.
Для сохранения в формате JPEG:
JPEG имеет хороший баланс между размером файла и качеством изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Format выберите JPEG (*.JPG; * .JPEG; * .JPE).
Щелкните Сохранить.
Откроется диалоговое окно «Параметры JPEG ».В разделе «Параметры изображения » переместите ползунок, чтобы настроить качество изображения и размер файла.
СОВЕТ. Оценка качества 8 означает хороший баланс между качеством изображения и размером файла.В разделе Параметры формата , выберите Baseline («Стандартный»).
Щелкните ОК .
Изображение сохранено.
Для сохранения в формате TIFF:
TIFF имеет большой размер файла и высокое качество изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Формат выберите TIFF (* .TIF; * .TIFF).
Щелкните Сохранить.
Откроется диалоговое окно TIFF Options .
СОВЕТ: Настройки по умолчанию обеспечивают хороший баланс между качеством изображения и размером файла.Щелкните ОК .
ПРИМЕЧАНИЕ. Если вы не выбрали «Отменить слои» и «Сохранить копию», появится предупреждение о слоях и размере файла; нажмите ОК .
Сохранение существующего изображения
В меню Файл выберите Сохранить .
Изображение сохраняется в исходном месте.
Использование «Сохранить как»
Использование Сохранить как позволяет сохранять варианты изображения или того же файла в другом месте.
В меню Файл выберите Сохранить как …
Откроется диалоговое окно Сохранить как .Используя Сохранить в раскрывающемся списке , выберите место для сохранения изображения.
В текстовом поле Имя файла введите имя файла.
В раскрывающемся списке Формат выберите тип файла.
Для получения дополнительной информации о параметрах, относящихся к выбранному вами формату, просмотрите параметры для каждого формата файла в разделе Сохранение нового изображения выше.Щелкните Сохранить.
Изображение сохраняется в выбранном месте.
Печать файлов
Photoshop CS3 имеет улучшенное диалоговое окно Печать с простыми в использовании функциями, которые помогут вам настроить способ печати изображений. Новое диалоговое окно «Печать» включает способы изменения положения изображения на распечатываемой странице, управления цветом изображения на принтере и изменения размера изображения при печати. В этом разделе приведены инструкции по выбору принтера, изменению положения изображения на странице и настройке страницы.
В меню Файл выберите Печать …
Откроется диалоговое окно Печать .В раскрывающемся списке Принтер выберите свой принтер.
В текстовом поле Копий введите количество копий, которое вы хотите напечатать.
(Необязательно) Чтобы центрировать распечатанное изображение на странице, в разделе Позиция убедитесь, что установлен флажок Центр Изображение .
ПРИМЕЧАНИЕ. Параметр выбран, если в поле отображается флажок.- (Необязательно) Чтобы разместить распечатанное изображение на странице вручную, убедитесь, что параметр Центральное изображение не выбран и что выбран параметр Показать ограничивающую рамку .
ПРИМЕЧАНИЕ. Параметры выбираются, если в поле отображается флажок. - В окне предварительного просмотра страницы справа щелкните изображение.
В четырех углах изображения появятся маркеры. - Щелкните и перетащите изображение в желаемое место.
ИЛИ
В разделе Position , в текстовых полях Top и Left введите размер верхнего и левого полей.
Ваше изображение перемещено. - Чтобы изображение соответствовало размеру вашей страницы, в разделе Масштабированный размер печати выберите параметр Масштабировать по размеру Носитель .
ПРИМЕЧАНИЕ. Параметр выбран, если в поле отображается флажок.
ИЛИ
Чтобы выбрать размер печати изображения в процентах, в текстовом поле Масштаб введите процентное значение.
ИЛИ
Чтобы выбрать размер печати вручную, в текстовых полях Высота и Ширина введите нужный размер.
ИЛИ
В предварительном просмотре страницы щелкните один из маркеров выделения, окружающих ваше изображение, и перетащите его до нужного размера. (Необязательно) Чтобы изменить макет страницы, используйте кнопки книжной ориентации или альбомной ориентации.
По завершении настройки изображения щелкните Печать.
Ваше изображение напечатано.
Сохранить изображение с разрешением 300 точек на дюйм в Photoshop
Сохранить изображение с разрешением 300 точек на дюймДля оптимального качества печати вам необходимо сохранять изображения с разрешением более 180 точек на дюйм.Рекомендуется сохранять изображение с разрешением 300 dpi. Когда мы сохраняем изображение в фотошопе, оно обычно сохраняется как стандартное 72 dpi. В большинстве случаев это нормально, но если вы хотите отображать или печатать более четкие изображения, необходимо более высокое разрешение. DPI расшифровывается как Dots Per Inch, так что по сути это количество деталей, втиснутых всего в 1 дюйм изображения. Чем больше точек, тем больше деталей, с меньшим количеством точек изображения могут выглядеть пиксельными. Что еще хуже, при печати низкое dpi может привести к слиянию цветов друг с другом, что полностью испортит печать.Мы также поделимся с вами некоторыми исправлениями, если ваша функция «Сохранить как» не работает в Photoshop.
Мы включили БЕСПЛАТНЫЙ экшен, который вы можете загрузить и использовать в Photoshop, чтобы установить для ваших изображений разрешение 300 dpi. В этом коротком руководстве вы узнаете, как сохранить изображения с разрешением 300 dpi.
Сохранение изображения в Photoshop с разрешением 300 DPI — автоматически
Помимо того, что Raya Pro является ведущим в мире плагином для смешивания экспозиции и полным набором для редактирования, он также обладает множеством удивительных функций, включая сохранение изображений с разрешением 300 точек на дюйм в Photoshop.Более того, Raya Pro также автоматически изменит размер ваших изображений, конвертирует в sRGB (для публикации в Интернете) и даже повысит резкость ваших изображений для Интернета всего несколькими щелчками мыши. Вот как вы можете позволить Raya Pro сделать всю работу за вас в кратчайшие сроки.
1. Откройте панель Filters and Finish в Raya Pro.
2. Вы найдете раздел «Повышение резкости и изменение размера для Интернета».
3. Щелкните по ширине или по высоте.Это позволяет вам определять размер вашего изображения в пикселях. Поэтому, если вы публикуете только изображения шириной 900 пикселей, вы должны нажать «По ширине».
4. Появится диалоговое окно с просьбой ввести нужный размер. Просто введите размер (в пикселях) и нажмите ОК.
5. Затем Raya Pro идеально изменяет размер вашего изображения и дает вам возможность преобразовать цветовую гамму в sRGB (идеально для Интернета).
6. Тогда ваше изображение будет оптимизировано и в новом окне.
7. Вам будут доступны различные уровни резкости в виде слоев. Все, что вам нужно сделать, это переключать видимость слоев, пока не найдете идеальную резкость.
8. Теперь, когда ваше изображение полностью оптимизировано и резкость, все, что вам нужно сделать, это перейти к опции «Сохранить как» в меню «Файл» и сохранить изображение, готовое для публикации в Интернете.
ПлагинEditor’s Choice на торговой площадке Adobe
Raya Pro, плагин с самым высоким рейтингом на Adobe Marketplace.
Функция «Сохранить как» не работает в Photoshop.Если ваша функция Photoshop «Сохранить как» не работает должным образом, не беспокойтесь. Многие пользователи сталкиваются с такими же проблемами, так что не только вы. После обновлений в Photoshop CC 2021 или версии 22 некоторые функции «Сохранить как» больше не работают. Пользователи не могут сохранять изображения в формате Jpeg в Photoshop. Для этого есть исправление. Фактически, вы можете попробовать два исправления.
Fix 1: Вместо использования функции Сохранить как попробуйте опцию Сохранить копию чуть ниже. В нем будут все оригинальные варианты.
Fix 2: Перейдите в меню редактирования и внизу вы увидите опцию Preferences . Наведите указатель мыши на «Настройки», затем выберите « Обработка файлов ». Убедитесь, что в верхней части окна настроек стоит галочка в Включить устаревшую версию «Сохранить как» .Это восстановит исходные функции в меню «Сохранить как», но также отключит возможность сохранения в облаке.
Сохранение изображения в Photoshop с разрешением 300 DPI — вручную
1. Перейдите в меню «Изображение» и в разделе «Режим» измените битовую глубину изображения на 16 бит / каналы.
2. Затем снова вернитесь в меню «Изображение» и на этот раз нажмите «Размер изображения».
3.Чтобы сохранить текущий размер изображения и увеличивать только dpi, убедитесь, что флажок «Resample» снят.
4. Измените значение в поле разрешения на 300 и нажмите OK.
5. Вы увидите, что размер изображения не изменился, но разрешение изменилось на 300 пикселей на дюйм.
6. Чтобы сохранить изображение с разрешением 300 dpi, выберите «Файл»> «Сохранить как…».
7. Выберите формат файла, в котором вы хотите сохранить его, в данном случае JPEG.
8. Затем нажмите кнопку «Сохранить».
9. Теперь, когда мы посмотрим на свойства изображения, вы увидите, что изображение теперь имеет разрешение 300 dpi и готово к печати.
Загрузите наше БЕСПЛАТНОЕ действие, чтобы установить для ваших изображений разрешение 300 точек на дюйм, введите свой адрес электронной почты ниже. Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, которые регулярно проходят обучение, а также имеют
Подписка на нашу рассылку новостей,
Скачал наш БЕСПЛАТНЫЙ курс Photoshop
Получил нашу БЕСПЛАТНУЮ Easy Panel для Photoshop
И наш БЕСПЛАТНЫЙ Essential Guide to Luminosity Masks E-Book
Еще статьи, объясняющие, почему важно печатать с разрешением 300 DPI
Разрешение изображения: что на самом деле означает 300 точек на дюйм и почему это важно?
Понимание DPI, разрешения и печати vs.Веб-изображения.
Все о цифровых фотографиях — Изменение DPI
Как правильно понимать пиксели, разрешение и размер изображений в Photoshop
Спасибо за то, что прочитали эту статью о том, как сохранить изображение с разрешением 300 точек на дюйм в Photoshop, не забудьте подписаться на нашу рассылку, чтобы получить больше уроков и отличных предложений.
Предложение скоро заканчивается — получите скидку 25% сегодня
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых такжеПодписался на нашу рассылку новостей.
Загрузил БЕСПЛАТНЫЙ курс Photoshop.
Получил нашу БЕСПЛАТНУЮ простую панель для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу «Основные руководства по маскам яркости».
5 простых шагов для оптимизации ваших изображений в Photoshop
Прежде чем мы начнем, я хочу сделать оговорку: в этом руководстве исключаются другие процессы оптимизации, такие как выбор правильных форматов изображений для ваших нужд, а также оптимизация SEO, например alt теги, которые могут улучшить поиск ваших изображений, например, в Картинках Google.Это короткое руководство покажет вам, как уменьшить окончательные изображения, которые вы собираетесь разместить в Интернете.
Шаг 1. Откройте Photoshop и откройте изображение
Перейдите в Файл> Открыть ( Ctrl / Command + O ) и перенесите изображение в рабочее пространство.
Шаг 2. Запустите Photoshop Actions
Я хочу использовать Действия для записи каждой команды в этом процессе, включая команду «Сохранить для Интернета и устройств», чтобы я мог обрабатывать свои изображения в пакетном режиме без необходимости открывать каждое из них позже.
Откройте панель действий, выбрав Windows> Действия ( Alt / Option + F9 ).
На панели действий щелкните значок «Создать новый набор»: назовите новый набор. Я назвал свои изображения .
Чтобы начать процесс записи, щелкните значок «Создать новое действие»; дайте своему действию имя. Я назвал свой Image Optimization . Щелкните Record , чтобы начать.
Помните : с этого момента все ваши команды будут записываться в вашу панель действий.
Шаг 3. Сохраните изображение для Web и устройств
Сохраните изображение для Интернета и устройств, выбрав «Файл»> «Сохранить для Интернета и устройств» ( Alt / Option + Shift + Ctrl / Command + S ).
В рабочем пространстве должно появиться диалоговое окно «Сохранить для Web и устройств». Я собираюсь поддерживать качество изображения приличного, поэтому использую следующие настройки:
- Предустановка: JPEG High (выбирается JPEG с качеством 60)
- Оптимизировано: Проверено
- Преобразовать в sRGB: Проверено
- Размер изображения: изменить в соответствии с требованиями вашего сайта
- Процент: 100%
- Качество: Бикубический
Мне нужно убедиться, что ширина моего изображения не превышает 600 пикселей, поэтому я собираюсь изменить размер изображения, включив переключатель (значок ссылки), чтобы сохранить исходные пропорции изображения.
Не стесняйтесь делать то же самое, если вам нужно соответствовать определенным требованиям по ширине / высоте.
Совет: Выберите вкладку «4 варианта» в окне «Сохранить для Интернета и устройств», чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества. Не стесняйтесь поэкспериментировать с настройками, чтобы найти качество и оптимизацию, которые соответствуют вашим потребностям.
Вы также можете щелкнуть значок «Выбрать скорость загрузки», чтобы изменить размер / время загрузки, чтобы получить оценку того, сколько времени потребуется для загрузки изображения с выбранным размером / временем загрузки.
Для предварительного просмотра изображения в реальном размере нажмите кнопку «Предварительный просмотр», чтобы увидеть изображение в веб-браузере.
Если вас устраивает изображение, нажмите Сохранить .
Я решил сохранять свои изображения в другой папке, так как хочу сохранить исходные изображения с большими размерами для будущего использования (помните, что я уменьшаю размер своих изображений до 600 пикселей в ширину).
Закройте файл изображения из рабочего пространства.
Перейдите на панель действий, нажмите кнопку «Остановить воспроизведение / запись», чтобы остановить запись действий.Это должно записывать все, включая закрытие изображения.
Помните : Поскольку я решил сохранить свое изображение в новой папке и не сохранил исходное изображение после его закрытия, это отразится на моих записанных действиях. Если вы хотите заменить свое изображение, убедитесь, что вы делаете это во время записи.
Вы можете увидеть специфику записанных вами действий, щелкнув, чтобы развернуть каждое действие.
Шаг 4. Пакетная обработка изображений
Пора сделать то же самое с остальными изображениями.Вместо того, чтобы просматривать их один за другим, давайте запустим наш недавно созданный Action!
Выберите «Файл»> «Автоматизация»> «Пакетная обработка». Используйте мои настройки ниже.
Вы должны были выбрать набор действий и действие, которые мы только что записали.
Убедитесь, что вы установили исходную и целевую папки, и установите флажок «Переопределить команды« Сохранить как »».
Установив флажок «Переопределить команды« Сохранить как »», мы разрешаем Photoshop включать нашу команду «Сохранить для Интернета и устройств».
Я сохраняю имя файла как исходное имя документа, а также его расширение.
Шаг 5. Используйте инструменты оптимизации изображения
Мы уже немного уменьшили исходное изображение в Photoshop, но давайте еще больше уменьшим его с помощью инструмента оптимизации изображения. Есть из чего выбирать, но мне нравится использовать Smush.it! Это просто, быстро и бесплатно.
Перейти на Smush.it! из вашего браузера (полный URL: https://www.imgopt.com/.
Щелкните вкладку ЗАГРУЗИТЕЛЬ.
Теперь нажмите «Выбрать файлы и удалить». В появившемся окне выбора файлов перейдите к файлам изображений.
Выберите изображения и нажмите «Открыть».
А теперь посмотрите, как работает оптимизатор!
По завершении вы получите сообщение с подробным описанием сохраненного процента и общего размера.
Убедитесь, что установлен флажок «Сохранять структуру каталогов в zip-файле» — это позволит вам легко заменять изображения, если они находятся в разных подпапках, когда вы их загружали.
Щелкните «Загрузить сжатые изображения».
Откройте zip-файл и замените старое изображение уменьшенными файлами изображений.
Сводка
Вы только что узнали, как уменьшить размер изображения в Photoshop, выполнив 5 простых шагов. Вы также создали Действия, чтобы оптимизировать изображения за один раз, сэкономив ваше драгоценное время. Полное руководство по оптимизации изображений путем выбора правильных форматов для веб-проектов можно найти в «Всеобъемлющем руководстве по сохранению изображений для Интернета».
Как экспортировать изображения в Photoshop
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вам нужно Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, ничего страшного, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое по отдельности? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Инструмент для нарезки ломтиками
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений с монтажной области в Photoshop, этот учебник должен помочь вам в этом.Вот пошаговые инструкции по экспорту ресурсов из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их одно за другим.
Шаг 1. Использование инструмента Slice Tool
Начните с выбора инструмента нарезки на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои фрагментов, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2. Нарезка произведения искусства
После выбора инструмента нарезки вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
ШАГ 3: Присвоение имени вашим ломтикам
Теперь, когда вы нарезали свою иллюстрацию, пора дать своим фрагментам имена, дважды щелкнув каждый фрагмент и присвоив имена фрагментам.Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4. Сохранение ломтиков
После присвоения имен вашим фрагментам вы получите Сохранить для Интернета , выбрав Файл> Экспорт> Сохранить для Интернета (устаревшая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5. Экспорт фрагментов
Этот следующий и последний шаг очень важен при сохранении для Интернета и правильном экспорте файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select Tool , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке под названием «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте щелкнуть и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически войдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Видеоурок
Я создал видео, которое может помочь вам лучше понять, как экспортировать ресурсы в Photoshop. Иногда видео помогают мне узнать что-то получше, чем чтение учебника.Надеюсь, это видео поможет вам в достижении вашей цели.
Оставить комментарий!
Сохранение изображений для Facebook (Photoshop и Lightroom) — Шон Малуга
ТЕОРИЯ
Почему Facebook портит мои фотографии?
Люди часто жалуются, что их фотографии после загрузки на Facebook выглядят хуже, и они будут правильными. Цвета могут казаться менее впечатляющими, похоже, что вы потеряли детали на изображении, а области кажутся блочными, но есть способы оптимизировать ваши файлы перед загрузкой, чтобы вы могли минимизировать деградацию и поддерживать их внешний вид настолько хорошо, насколько Facebook позволит вам .
Есть три основных причины, по которым ваши изображения могут выглядеть хуже после загрузки на Facebook; неправильное цветовое пространство, неправильное разрешение и сжатие.
1. Цветовое пространствоЦветовые пространства трудно осмыслить, когда вы только начинаете, но проведите небольшое исследование, и вы должны в кратчайшие сроки справиться с этим. Я не буду вдаваться в подробности цветового пространства, но в основном проблема может заключаться в том, что вы снимаете и редактируете в цветовом пространстве «Adobe RGB 1998» (или в какой-либо другой версии), а изображения в Интернете отображаются в цветовом пространстве sRGB. .Съемка и редактирование в Adobe RGB 1998 — это хорошо, но когда вы загружаете свои изображения на Facebook, они будут преобразованы в некоторую версию цветового пространства sRGB. У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали. Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
2.Разрешение
Facebook позволяет загружать изображения любого размера, но имеет встроенные алгоритмы для автоматического уменьшения размера изображения до максимального размера 2048 пикселей (самая длинная сторона). Этот алгоритм не так хорош, как если бы вы сами изменили размер фотографии в Photoshop или Lightroom, и поэтому ваша фотография будет выглядеть хуже после завершения и, возможно, потеряет детали и резкость. Решение простое: измените размер изображения перед загрузкой на Facebook, это может даже сэкономить вам время загрузки!
3.Компрессия
Facebook автоматически сжимает загружаемые вами изображения, чтобы сэкономить место на своих серверах. Сжатие где-то эквивалентно сохранению JPG с качеством от 7 до 8. Вы не можете это изменить, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы минимизировать количество сжатий вашего изображения. или используйте несжатый PNG для лучшего результата. Если вы сжимаете свое изображение, чтобы сказать JPG 9, когда вы его сохраняете, а затем, когда вы загружаете, Facebook повторно сжимает ваше изображение во все, что ему нравится, вы теперь дважды сжимаете изображение, каждый раз ухудшая качество! Думайте об этом как о фотокопии: каждый раз, когда вы делаете копию с копии, становится немного хуже.То же самое и при сохранении сжатых изображений (даже в формате JPG 12). Решение состоит в том, чтобы работать в формате без потерь, таком как PSD или TIFF (без сжатия), и сохранять JPG или PNG только один раз, в конце процесса, с максимально возможной настройкой качества.
ПРАКТИКА
ЭКСПОРТ НАПРЯМУЮ ИЗ СВЕТИЛЬНИКА
Lightroom позволяет очень легко конвертировать профили и изменять размер изображения с помощью параметров экспорта.
1. Выбрав фото, перейдите к Файл -> Экспорт (Ctrl + Shift + E)
2.Спуститесь в «Настройки файла» и выберите Формат изображения: JPEG Цветовое пространство: sRGB и качество 100 , как показано на рисунке ниже.
3. В разделе «Размер изображения» установите флажок « Resize to Fit », выберите « Longest Edge » и введите « 2048 » « пикселей » в качестве измерения с разрешением «». 72 ”“ пикселей на дюйм “. Вы можете выбрать «Не увеличивать», чтобы изображения меньшего размера не растягивались до этого размера.
4. Нажмите «Экспорт», и готово!
Это должно быть достаточно просто, но на всякий случай вот несколько пресетов Lightroom для экспорта на разные носители. Пожалуйста, напишите мне, если у вас есть другие носители, которые вы хотели бы добавить. Просто распакуйте и скопируйте файлы пресетов в Lightroom -> Экспорт пресетов -> папку пользовательских настроек.
Нажмите здесь, чтобы загрузить:
Экспортные пресеты LightroomПРЕОБРАЗОВАНИЕ И СОХРАНЕНИЕ ИЗ PHOTOSHOP
Открыв окончательное изображение в Photoshop, перейдите в раздел «Файл — Сохранить для Интернета» (теперь в разделе «Файл — Экспорт — Сохранить для Интернета» в июльском обновлении Photoshop CC).
Должен быть показан прямоугольник, подобный приведенному ниже. Вы можете выбрать предустановку «JPG High» в качестве основы для начала, но убедитесь, что все настройки выделены ниже, с самым длинным краем 2048 пикселей (в идеале вы должны сначала изменить размер фотографии до 2048 пикселей в PS, чтобы сохранить идеальную резкость, изменив размер шаги, описанные ниже). Или вы можете сохранить файл PNG, что приведет к еще меньшему сжатию при загрузке на Facebook, хотя размеры файлов будут намного больше. Я считаю, что обложки и изображения профиля для страниц Facebook фактически будут отображать файл PNG с меньшим сжатием, чем обычный JPG альбома / стены, если вы загружаете как PNG.Это необходимо для обеспечения четкого и четкого текста для логотипов и т. Д.
* Обратите внимание, что на изображении ниже высота должна быть 2048 пикселей, так как это самый длинный край.
Нажмите «Сохранить», и все готово!
В качестве альтернативы это шаги для изменения размера и преобразования изображений в Photoshop:
Преобразование в цветовое пространство sRGB
1. Открыв окончательно отредактированное изображение, перейдите к Правка -> Преобразовать в профиль
2. На экране «Преобразовать в профиль» измените «Целевое пространство» на sRGB IEC61966-2.1 . Оставьте параметры преобразования так, как они показаны на изображении ниже (вы можете выбрать плоское изображение).
3. Щелкните « OK », и теперь ваше изображение будет в цветовом пространстве sRGB. Возможно, вы не сможете увидеть разницу визуально, но она будет иметь значение при загрузке.
* Любое изображение, которое вы загружаете в Интернет, должно быть в формате sRGB, независимо от того, Facebook это, FlickR или 500 пикселей.
* Если в исходном пространстве уже указано «sRGB XXXXXXXXXX», значит, вы уже работаете в sRGB и вам не нужно преобразовывать файл (вы можете захотеть изменить настройки камеры и фотошопа, чтобы вы работали в Adobe RGB 1998). .
Изменение размера изображения (разрешение)
1. Не закрывая изображение, перейдите в меню «Изображение» -> «Размер изображения» (Alt + Ctrl + I)
. 2. На экране размера изображения убедитесь, что единицы измерения находятся в «пикселях» и что ширина & Высота Коробки связаны значком цепочки. Измените самый длинный край на 2048 и оставьте другой край таким, который рассчитывается автоматически. Убедитесь, что разрешение составляет 72 пикселей / дюйм .
3.Нажмите OK, и ваше изображение теперь оптимизировано до максимального размера, который в настоящее время обрабатывает Facebook.
Сжатие (сохранение)
Вы должны сохранять все свои изображения или «основные файлы» в формате без потерь, таком как TIFF или PSD. Вы должны сохранять только кодек без потерь, такой как JPG, когда вы переходите к выводу для загрузки или печати и т. Д. Если вы когда-нибудь захотите внести какие-либо изменения в файл, вы открываете главный файл, а затем сохраняете новый JPG.
1. Открыв файл, перейдите в меню File -> Save As (Ctrl + Shift + S)
. 2.Измените «Сохранить как тип» на JPEG и убедитесь, что ICC Profile отмечен галочкой, и нажмите Сохранить . (лучше всего добавить « _FB » к вашему имени файла, чтобы вы могли сразу определить, для чего предназначен файл)
3. На экране параметров JPEG убедитесь, что качество установлено на 12 , установлено максимальное и базовое значение («Стандарт») .
4. Нажмите OK , и теперь у вас должно быть изображение, оптимизированное для Facebook.
ЗАКЛЮЧЕНИЕ
Ваши изображения на Facebook никогда не будут выглядеть так же хорошо, как просмотр PSD с полным разрешением на мониторе 4k, но, следуя приведенным выше инструкциям, вы делаете все возможное, чтобы максимально повысить качество вашего файла на Facebook.
Вы можете выполнить этот процесс для загрузки на любой веб-сайт, все, что вам нужно сделать, это выяснить, какой идеальный размер вы должны сделать для своего изображения для каждого веб-сайта, и соответствующим образом изменить разрешение. По состоянию на июль 2015 года Instagram увеличил размер экрана до 1080 x 1080 пикселей (раньше он отображался с разрешением 614 x 614 пикселей, хотя я читал, что 1936 пикселей был рекомендованным размером для Instagram).Итак, чтобы экспортировать файл, оптимизированный для Instagram, просто измените максимальный размер 1080 пикселей вместо 2048 пикселей, как мы делали для Facebook выше. Чтобы пойти еще дальше в оптимизации файлов, вы должны фактически изменить резкость в зависимости от того, насколько большое изображение будет отображаться. Это немного сложнее, и я, возможно, расскажу об этом позже в уроке по заточке.
Веб-сайты, такие как 500px и FlickR, известны тем, что отображают изображения более высокого качества (они все равно будут иметь некоторое сжатие и т. Д.), поэтому, если Facebook вам не подходит, попробуйте один из этих сервисов. Вы обнаружите, что многие фотографы размещают ссылки на эти страницы из Facebook, а не загружают их напрямую в FB.
Надеюсь, это было полезно, присылайте мне любые отзывы, орфографические ошибки или дополнительные вопросы, которые могут у вас возникнуть.
от Шона Малуги.
Подписывайтесь на меня в Instagram:
Как сохранить высококачественные изображения в Photoshop, объяснение
Использование пользовательского интерфейса Photoshop похоже на блуждание по пещерному проходу.Есть так много поворотов и поворотов, что вы не знаете, с чего начать или к чему вы идете. То есть до тех пор, пока для проекта не потребуются определенные возможности.
Но это не относится к сохранению изображений, верно? Насколько сложно может быть сохранение изображения? Оказывается, все не так интуитивно понятно. Photoshop позволяет использовать множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Иногда сохранение изображений в файлах определенных форматов может снизить качество вашей работы. Вот руководство, которое поможет вам сохранять изображения с максимально возможным качеством.
Дело сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели разрешение, поэтому давайте сосредоточимся на сжатии.
Сжатие уменьшает размер файла изображения. Некоторые форматы файлов, которые считаются форматами с потерями и , имеют более низкое качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, , этого не делают. JPG, например, представляет собой формат файла с потерями .Постоянное сохранение и экспорт файла JPG снижает качество изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook. Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает для уменьшения общего объема памяти, необходимого для изображений, которых огромное количество.
Моя цель — предоставить вам список лучших форматов без потерь в Photoshop.Это включает в себя список лучших форматов для использования в Интернете или для печати, поскольку Photoshop используется для создания носителей как для Интернета, так и для бумаги.
Различные способы сохранения в фотошопе
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это функция Сохранить как в File .
Функция «Сохранить как» предоставит пользователям большинство необходимых им типов файлов.К ним относятся самые популярные типы файлов, такие как JPEG, и неизвестные в остальном типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
Export , с другой стороны, экспортирует слои в окончательные однослойные изображения. Вы можете получить доступ к Экспорт в раскрывающемся меню Файл . Основная функция экспорта, на которую следует обратить внимание, — это Сохранить для Интернета (устаревшая версия) , обозначенная как SFW .SFW в основном обеспечивает ту же функцию, что и функция Export As , но с добавленными редактируемыми настройками.
Сохранить для Интернета (устаревшая версия)
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для использования в Интернете. Помните, что при сохранении высококачественных изображений сохраняется только то качество, которое у вас уже есть. Например, изображение 200×200 не будет хорошо выглядеть с масштабированием до разрешения 1920×1080, если оно не является векторным. Чтобы просмотреть выбор формата SFW, щелкните раскрывающееся меню рядом с Preset .
SFW представляет разные версии одного и того же типа файла. Они относятся к различным уровням качества, продиктованным цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, лучший формат для сохранения изображений не существует. Тем не менее, два конкретных формата файлов обладают всеми качествами, которые можно ожидать от их изображений: PNG 24 и JPEG High. Если вы хотите узнать больше о сохранении в форматах GIF, у нас это тоже есть.
Есть несколько причин выбрать PNG 24 в качестве формата изображения, две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. Число 24 (вместе с 8) означает поддержку 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно переходить в изображение. Ниже приведен пример разницы между PNG 8 и PNG 24 в сравнении с исходным изображением.
Кредит изображения: Шэрон ПиттэуэйКак вы можете заметить, существует значительная разница между размерами файлов. Размер оригинала — 34,2 МБ (мегабайт), размер изображения PNG 8 — 1,87 МБ, а размер PNG 24 — 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных настроек качества по умолчанию для JPEG: «Низкое», «Среднее» и «Высокое».JPEG с потерями и не поддерживает прозрачность. Однако он поддерживает широкий выбор цветов и является наиболее распространенным форматом изображений в Интернете.
Все изображения выглядят одинаково, несмотря на то, что они различаются по нескольким уровням качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как низкокачественные изображения JPEG содержат больше блоков одного цвета в изображении, высококачественные изображения JPEG пытаются сохранить ту же сложность цвета, что и исходное изображение.
Сохранение для печати
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета цветового режима и PPI. Эти изменения настроек, хотя и небольшие, существенно повлияют на ваше следующее задание печати.
Photoshop использует различные цветовые режимы, которые вы можете увидеть в меню Изображение> Режим . Цветовой режим по умолчанию — RGB (красный, зеленый, синий) и является основным цветовым режимом, используемым в Photoshop.
Переключение с RGB на CMYK (голубой, пурпурный, желтый, ключ) не сразу заметно. Разница заключается в их использовании. RGB — это аддитивный цветовой режим, а CMYK — субтрактивный цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил уменьшают яркость поверхности через отдельные слои. Чем больше цветов перекрывают друг друга, тем темнее часть изображения.Дополнительные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов на участке изображения, тем ярче (и, следовательно, белее) этот участок.
Еще одна большая помощь при проектировании для печатных носителей — это изменение PPI вашего изображения. PPI означает количество пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, PPI Photoshop по умолчанию. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения на мониторе, распечатанные изображения сильно выигрывают от этого сдвига.
Кредит изображения: Клэр ХоппингДля надлежащего качества печати увеличьте PPI изображений до 200–250. Хотя 300 является обычным стандартом для профессионального качества печати, для большинства заданий печати он избыточен. Чтобы изменить свой PPI, перейдите в Image> Image Size и измените параметр Resolution .
Убедитесь, что для размеров ширины и высоты установлено значение пикселей .Затем измените разрешение на по своему вкусу. Вы заметите, что изменение разрешения также увеличивает ширину, высоту изображения и размеров . Измените ширину и высоту до исходного размера изображения. Параметр размера останется измененным, так как это побочный продукт измененной плотности пикселей вашего изображения.
В Photoshop есть два основных формата для печати: Photoshop PDF и TIFF .Оба появляются в вашей функции Сохранить как в разделе Файл .
Photoshop PDF — это тип файла PDF, который можно использовать для сохранения графики и текста для печати. Обычно они лучше всего подходят для небольших отпечатков, таких как фотографии и книжные страницы. Они также доступны для редактирования, что означает, что клиенты могут изменять такие вещи, как текст, без особых хлопот. Файлы Photoshop PDF также поддерживают векторные изображения, что означает, что эти изображения не теряют качества при увеличении.
Файлы TIFF представляют собой высококачественные изображения без потерь, аналогичные PNG. К сожалению, за их качество приходится платить. Изображения TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут их не поддерживать. Тем не менее, это отличный формат для печати.
Спасти правильный путь
Сохранение изображения в определенных форматах не превратит обычное изображение в потрясающее. Однако это сохранит качество вашего изображения и упростит процесс обмена вашим изображением со всем миром.Не соглашайтесь больше на сохранение всех изображений в формате JPG!
В каком формате файла вы сохраняете свои приобретенные изображения? Дайте нам знать в комментариях ниже!
30 безумно полезных сайтов, которые когда-нибудь пригодятсяВы должны добавить эти безумно полезные сайты в закладки, потому что они могут когда-нибудь понадобиться вам, даже не осознавая этого!
Читать далее
Об авторе Кристиан Бонилья (Опубликовано 83 статей)Christian — недавнее дополнение к сообществу MakeUseOf и заядлый читатель всего, от плотной литературы до комиксов Кальвина и Гоббса.Его страсть к технологиям сочетается только с его желанием и желанием помочь; если у вас есть какие-либо вопросы, касающиеся (в основном) чего-либо, не стесняйтесь писать по электронной почте!
Более От Кристиана БониллыПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
.


 Я работаю с этим…
Я работаю с этим…
 Он дает результат среднего качества.
Он дает результат среднего качества.


 Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.