Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
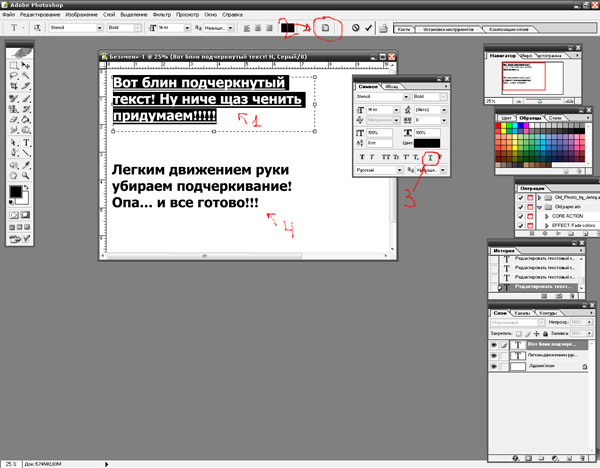
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
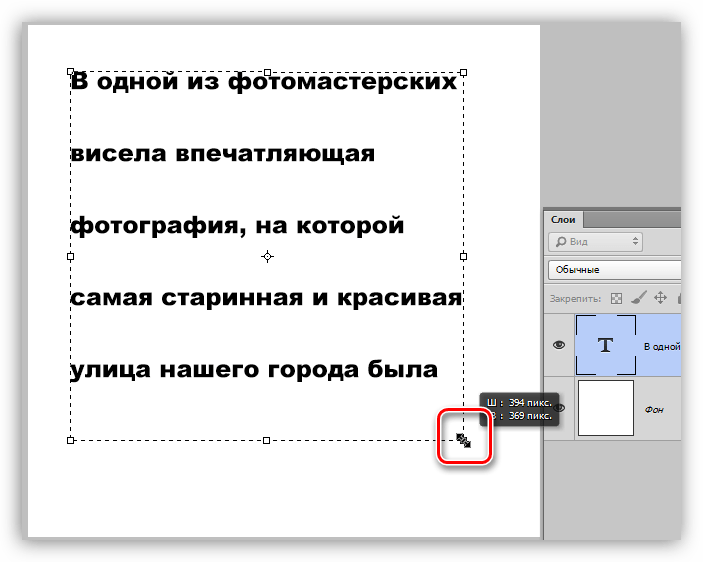
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТMatrix текст как в матрице в уроке фотошопа, создаем матрицу.
В этом Фотошоп уроке мы будем создавать виртуальную реальность, а именно Матрицу
Откройте новый документ любого размера. Залейте его черным цветом. Создайте новый слой и выберите инструмент — Текст . Сейчас мы приступаем к созданию того непонятного текста, который мелькает на фоне слова «Матрица» Как мы будем это делать? Вы можете потратить пол дня набирая на клавиатуре странные комбинации значков. А можете сделать так: Откройте папку с любыми фотками, выберите там какое-нибудь изображение. Не открывайте до картинки! Просто определите и нажмите клавишу F4 Перед вами появится так называемый бинарный файл! Вот такая тарабарщина нам и нужна!
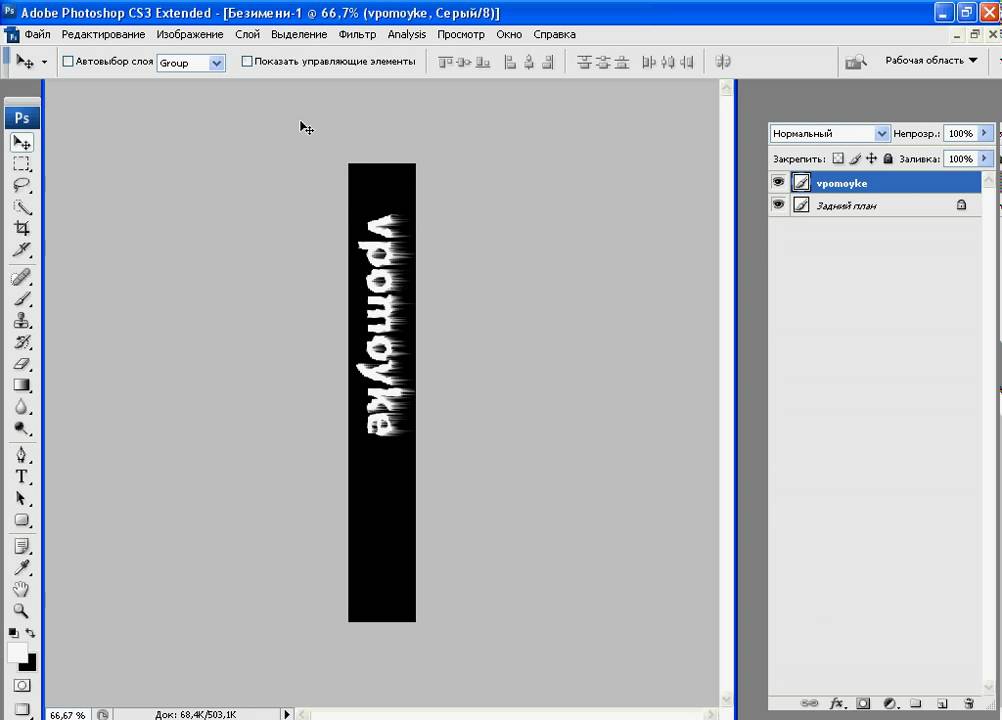
Как вы помните текст в Матрице, во-первых, расположен вертикально, а во-вторых, светится на черном фоне.
Затем в палитре настроек инструмента «Текст» (строчка под главным меню) выберите такое расположение (top align). Затем откройте палитру Character/Paragraph для чего нажмите сюда также в настройках. Выберите подходящий компьютерный шрифт, например Courier New. Размер — 6 px. Выберите цвет текста — зеленый.
Дублируйте слой, затем выберите инструмент , найдите стрелку «вправо» на клавиатуре и 10 раз нажмите по ней.
Копированный текст переехал на 10 px.
Поменяйте размер шрифта новому слою с текстом на 8 px.
Измените режим смешивания слоев на Linear Dodge.
Дублируйте слой с текстом. Стрелкой переместите его на 15 px вправо. Измените размер шрифта на 10 px и оставьте место в 30 px.
OK. Не утомились?
А теперь поработаем над беспорядочностью.
Кликните на маску слоя , которая находится внизу палитры слоев.
Установите цвета — белый/черный
Выберите в меню Filter>Render>Clouds затем Image>Adjustments>Brightness/Contrast.
Установите значение контраста (contrast) на +100%.
Примените еще один фильтр Filter>Blur>Gaussian blur
Значение примерно 20 px.
Проделайте эти действия с тремя текстовыми слоями и они станут выглядеть намного лучше, но мы еще не закончили.
Измените размер шрифта на 10 px и оставьте место в 30 px.
OK. Не утомились?
А теперь поработаем над беспорядочностью.
Кликните на маску слоя , которая находится внизу палитры слоев.
Установите цвета — белый/черный
Выберите в меню Filter>Render>Clouds затем Image>Adjustments>Brightness/Contrast.
Установите значение контраста (contrast) на +100%.
Примените еще один фильтр Filter>Blur>Gaussian blur
Значение примерно 20 px.
Проделайте эти действия с тремя текстовыми слоями и они станут выглядеть намного лучше, но мы еще не закончили.
Необходимо добавить еще больше промежутков в тексте.
Для этого мы снова воспользуемся маской.
Создайте новый сет, кликая на значке с папкой в палитре слоев.
Перетащите туда три слоя с текстом.
Удостоверьтесь, что сет активен и кликните на значок маски слоя.
На этот раз маске мы уделим побольше времени, чем в прошлый раз.
Теперь добавим тексту свечения.
Дублируйте каждый текстовый слой.
После того как продублировали слои — щелкните правой кнопкой по слоям и выберите команду «rasterize layer» (теперь они превратятся рисунки), затем клик правой кнопкой по значку маски и выбираем «apply layer mask».
После растеризации и добавления масок к 3-м слоям, переместите их под текстовые слои и слейте вместе (встаете на верхний из этой серии слой и нажимаете дважды Ctrl + E). Примените к этому слою фильтр «gaussian blur» с параметром в 1.5 px.
Еще раз кликните по значку маски и примените фильтр «render clouds».
Почти готово!
Создайте новый слой поверх сета с текстовыми слоями.
Выделите буквы на трех текстовых слоях (Ctrl + клик на каждом слое)
Нажмите англ. букву «H» чтобы спрятать выделение.
Установите белый цвет в качестве основного и закрасьте те части текста, которые стоит выделить, например обрывки строк.
Снимите выделение и примените фильтр «gaussian blur» около 1.5 px, поменяйте blending mode на Color Dodge и уменьшите прозрачность
(opacity) до 80%.
Примените к этому слою фильтр «gaussian blur» с параметром в 1.5 px.
Еще раз кликните по значку маски и примените фильтр «render clouds».
Почти готово!
Создайте новый слой поверх сета с текстовыми слоями.
Выделите буквы на трех текстовых слоях (Ctrl + клик на каждом слое)
Нажмите англ. букву «H» чтобы спрятать выделение.
Установите белый цвет в качестве основного и закрасьте те части текста, которые стоит выделить, например обрывки строк.
Снимите выделение и примените фильтр «gaussian blur» около 1.5 px, поменяйте blending mode на Color Dodge и уменьшите прозрачность
(opacity) до 80%.
Если цвет и насыщенность букв вас не устраивает, то откройте окошко hue/saturation и поиграйте с настройками.
А теперь пришло время для ключевых слов!
Создайте новый слой на самом верху. Выберите инструмент Текст и установите подходящий шрифт и размер (здесь Palatino, 48 pixels)
Верните настройки в палитре для шрифта в нормальное состояние.

уроке фотошоп, уроки фотошопа, урок Photoshop
Ввод текста по контуру объекта в Photoshop. Продолжение. Контуры (Траектория ввода текста)
Ввод текста по контуру объекта в Photoshop. Продолжение. Контуры (Траектория ввода текста)
Одной лишь активизации функции работы с текстом, нажатием на панели инструментов кнопки «Т» (Текст), будет недостаточным для ввода текста, обтекающего объект по его контуру. Выбор ввода горизонтального или вертикального текста, также не поможет написать текст по траектории, отличной от прямой линии.
независимого от того, с какой точки на контуре мы начнём его написание. Выбор горизонтального или вертикального текста:
есть выбор уже запрограммированной траектории ввода. То есть, по прямой горизонтальной линии (траектории) или же, по прямой вертикальной линии (траектории). Вот мы и подошли к созданию траектории (контура) написания текста. Контуры бывают двух типов: отрытые и замкнутые. Не зависимого от того какой у нас тип контура, он может быть сложным или простым, ну или не очень сложным:
Вот мы и подошли к созданию траектории (контура) написания текста. Контуры бывают двух типов: отрытые и замкнутые. Не зависимого от того какой у нас тип контура, он может быть сложным или простым, ну или не очень сложным:
Сложные контуры имеют множество изгибов, да и сами изгибы могут быть «заковыристыми», тогда как простые контуры более приближены к прямой линии. Если, представить, что замкнутые контуры из медной проволоки, и мы сделали надлом у окружности, то чтобы выпрямить контур до прямой линии, понадобится меньше усилий и времени, чем для выпрямления контура пазла или 12-ти угольника. Нечто подобное, в части времени и усилий, будет происходить и с текстом. Создавая контур для ввода текста, не нужно беспокоиться о том, что в случае если нам не понравится то, что мы сделали, то придётся всё повторить с самого начала. У нас есть возможность повлиять на контур, что-то в нём изменить, и, внося необходимые изменения, мы увидим, как текст сам начнёт синхронно перестраиваться. Так что, добиваясь «безумной красоты» текста мы можем использовать как настройки самого текста, так и влиять на контур (траекторию контура), сглаживая заломы, загибы и углы.
Так что, добиваясь «безумной красоты» текста мы можем использовать как настройки самого текста, так и влиять на контур (траекторию контура), сглаживая заломы, загибы и углы.
Для создания контура нам необходимо призвать на помощь инструмент «Перо», выбрав его на панели инструментов:
Инструмент «Перо» является универсальным инструментом и название «Перо» является общим, включающим в себя несколько видов «перьев» с различными функциями. Создание траектории будущего текста, лишь то незначительное, что мы способны сделать с его помощью. Щёлкнем по кнопке, чтобы увидеть его функционал:
На мой взгляд, наиболее удобным в нашем случае и в случае работы мышью, будет использование пера с названием «Инструмент перо». Это перо способно работать в нескольких режимах и позволяет создавать различные по своей траектории контуры, управляя мышью с лёгкостью:
Линии на этом контуре мы не стали соединять. Так что, перед нашими глазами контур открытого типа. Если соединить начальную и конечную точки, то мы получим замкнутый контур. Инструмент же «Свободное перо» говорит сам за себя. То есть о полной свободе в создании или рисовании траектории (линии) и вообще других самых разнообразных объектов (контуров):
Если соединить начальную и конечную точки, то мы получим замкнутый контур. Инструмент же «Свободное перо» говорит сам за себя. То есть о полной свободе в создании или рисовании траектории (линии) и вообще других самых разнообразных объектов (контуров):
Этот контур, но в большей степени каляки-маляки, сделаны компьютерной мышью. А рисование компьютерной мышью дело сложное. Работая таким инструментом как «Свободное перо», управляя им мышкой, создать контур, как например этот, довольно трудновато:
Создание контура «свободным пером» происходит путём перемещения мышки в нужных направлениях с нажатой и удерживаемой левой кнопкой. Точно также мы действуем, используя графический планшет, только вместо мышки у нас в руке электронная ручка. Здорово, конечно, если у нас есть графический планшет. Его наличие многое бы упростило, а если нет. Если нет, то мы воспользуемся первым в перечне инструментом «Инструмент перо». По этой причине я и назвал его удобным. Создание контура с помощью данного инструмента происходит несколько иначе. Каждый щелчок левой кнопкой мыши ставит точку. Между точками образуется линия и так по цепочке. Визуально, точки представляют собой маленькие квадратики (узловые или опорные точки):
Каждый щелчок левой кнопкой мыши ставит точку. Между точками образуется линия и так по цепочке. Визуально, точки представляют собой маленькие квадратики (узловые или опорные точки):
Если мы уже имели дело с функционалом «Фигуры» MS Office и использовали опцию «Изменить фигуру»:
то создание контура в Фотошоп покажется нам знакомым, да и на страницах нашего сайта фигурам Word было посвящено несколько встреч:
По моему мнению, управлять инструментом «Перо» важно, и не только для создания контура (траектории) будущего текста, а много ещё для чего. Поэтому рассмотрим работу пером подробнее, чтобы в самом ближайшем будущем мы виртуозно работая этим инструментом, могли создавать разные по сложности контуры, фигуры и отделять нужные объекты, со сложным контуром, от изображения. С помощью контура мы сможем обрабатывать края объектов, как мы это уже делали на встрече, посвящённой устранению фонового ворса. И надо, заметить, что мы очень качественно обработали края изображения ордена Победы.
Оставить комментарий
Работа с текстом в программе Adobe Photoshop
Вопросы занятия:
· текст в Adobe Photoshop;
· палитра символов и абзацев.
Витя: я уже столько посетил занятий по компьютерной графике, что считаю себя отличным компьютерным художником. Нужно сделать себе визитки и раздать в школе. Вдруг кому-нибудь понадобится моя помощь.
Витя: Я в википедии прочитал, что визитная карточка (визитка) – это традиционный носитель контактной информации о человеке или организации. Она изготавливается на компьютере, а затем распечатывается на бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной почты).
Правильно,
значит для того чтобы нам создать визитку нужно подготовить для неё фон. Для
этого можно найти красивую картинку в Интернете подходящей тематики, лучше не
очень яркую. А ещё лучше в качестве фона использовать свои работы. И затем, на
фон написать всю необходимую информацию.
Для
этого можно найти красивую картинку в Интернете подходящей тематики, лучше не
очень яркую. А ещё лучше в качестве фона использовать свои работы. И затем, на
фон написать всю необходимую информацию.
Витя: можно взять в качестве фона картинку с чебурашкой, которого мы нарисовали на прошлом занятии. И добавим эту картинку на фото с планшетом.
Хороший получается фон. Уберём яркость получившейся фотографии, чтобы все надписи были хорошо видны. Для этого добавим ещё один слой и выберем для него заливку в серых тонах. Теперь двигая ползунок свойства Непрозрачность, добьёмся необходимой яркости.
Витя: а как добавлять надписи в Photoshop?
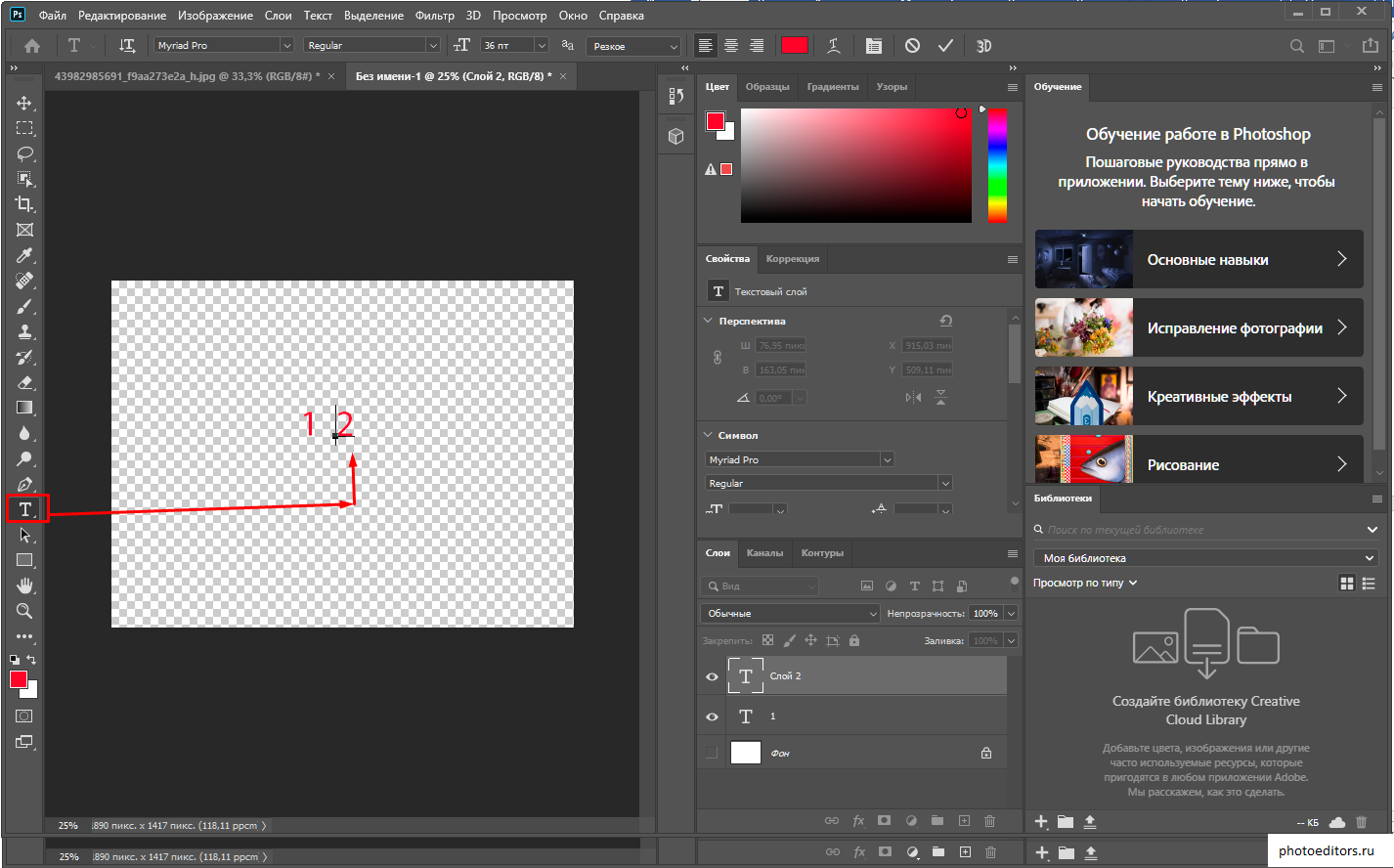
Чтобы
создать новый текстовый слой, нужно выбрать инструмент для работы с текстом на
палитре Инструменты. Существует четыре разновидности этого инструмента
(они выбираются щелчком по чёрному треугольнику в углу кнопки инструмента): Горизонтальный
текст, Вертикальный текст, Вертикальный текст-маска, Горизонтальный текст-маска.
После выбора инструмента появится курсор, указывающий на позицию начала ввода текста.
На панели Параметры инструмента Текст можно: изменить ориентацию текста, вид шрифта, начертание, размер, метод сглаживания изображения символов (здесь возможно пять вариантов сглаживания: Нет, Резкое, Чёткое, Насыщенное и Плавное), выравнивание текста (Влево, По центру и Вправо), цвет текста, искривление текста и, нажатием соответствующей кнопки, включить палитру Символов и абзацев.
После ввода текста необходимо подтвердить своё действие нажатием на флажок на палитре настройки инструмента. Photoshop создаёт новый слой с введённым текстом.
Витя: а если допустил ошибку в тексте, её можно исправить?
Конечно. В любой момент можно вернуться к редактированию текста, щёлкнув дважды левой кнопкой мыши на букву «Т» на слое в палитре Слои.
Витя:
с надписями понятно, а если нужно отформатировать символы, или изменить отступы
в абзацах. Как тут быть?
Как тут быть?
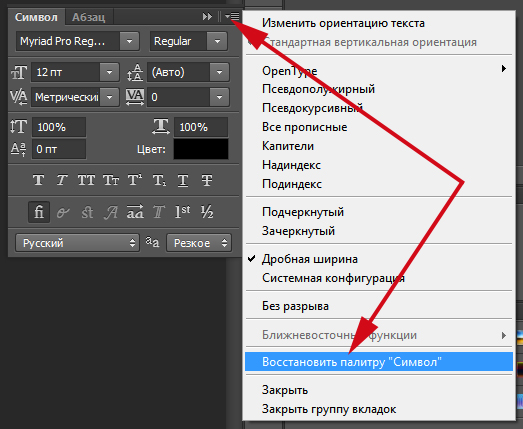
Для этого рассмотрим палитру Символов и абзацев.
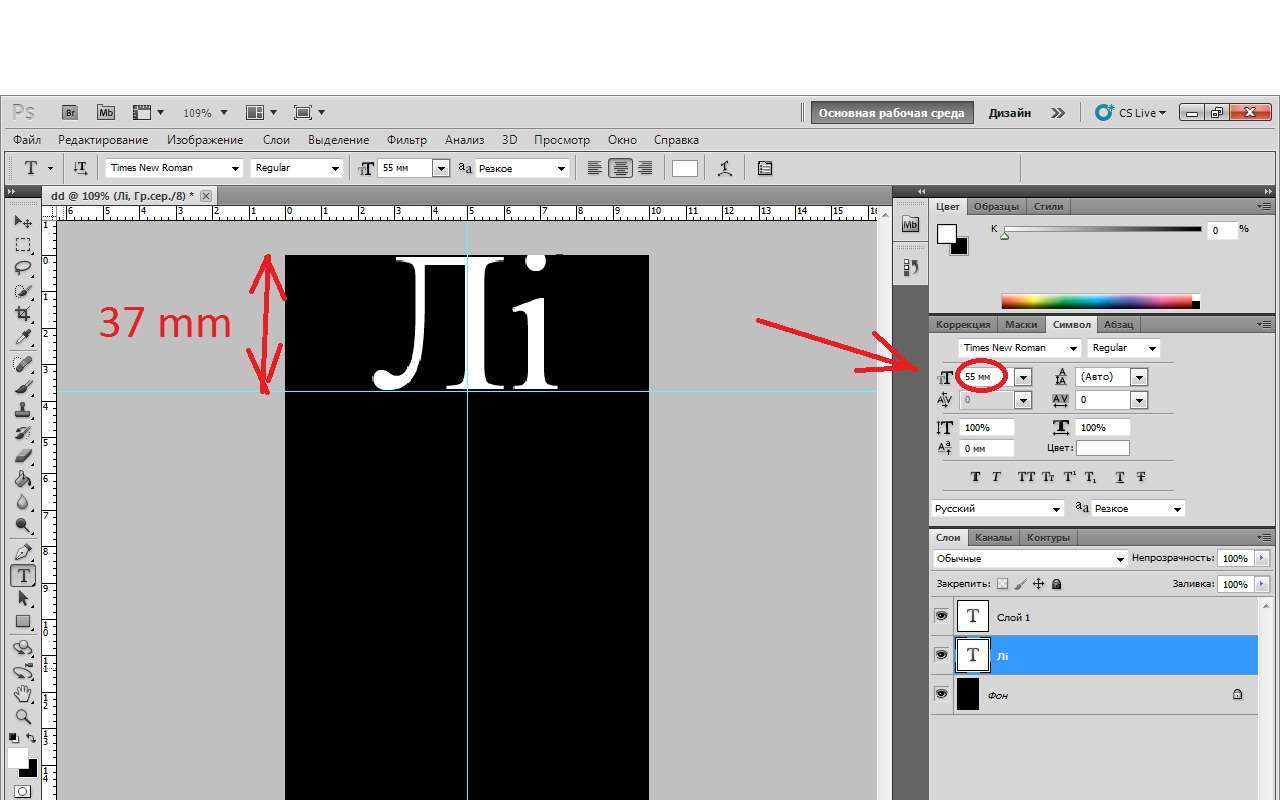
Форматирование символов осуществляется с помощью вкладки Символ. Вверху выбирается нужная гарнитура шрифта и начертание. Regular означает нормальное начертание. Давайте попробуем. Выделим наши символы и выбираем начертание, Bold (полужирный), Italic (курсив), Bold Italic (полужирный курсив).
Ниже регулируется Кегль. Справа расположены поля регулировки Масштаба символов по вертикали и горизонтали.
Ещё ниже находится выбор цвета шрифта. Он представлен в виде небольшого прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать любой цвет.
Форматирование абзацев осуществляется с помощью вкладки Абзац.
Здесь
выбирается Выключка, Отступ от левого края, Отступ от правого края, Отступ
первой строки абзаца, Отступы перед и после абзаца, регулируется Автоперенос.
Витя: получается, что в Photoshop можно редактировать текст в любой момент. А можно ли редактировать текст как изображение?
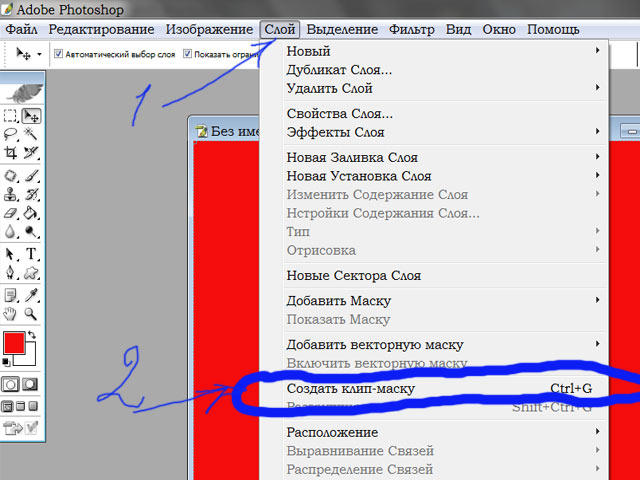
Конечно можно. Чтобы редактировать текст как часть обычного изображения, нужно сначала конвертировать его в обычный слой. Это можно сделать следующим образом: на палитре Слои выделяем текстовый слой, теперь в меню Слой выбираем Растрировать затем Текст.
Нужно запомнить, что, применив команду Растрировать — Текст, уже нельзя будет вернуться к редактированию текста.
Витя: а можно ли текст сделать с фоном?
Можно. Давайте попробуем на нашей визитке. Создадим её с текстом, который будет написан на фоне. Итак, инструментом выделения Прямоугольная область с параметром Растушёвка 20 пикселов выделим область под будущий текст.
Теперь
определим цвет области под текст. Для этого выберем инструмент Пипетка и
щёлкнем им в области за планшетом.
Создадим новый слой и сделаем его активным. Теперь на новом слое выполним заливку выбранным цветом инструментом Заливка.
Выберем инструмент Горизонтальный текст и создадим надпись с фамилией и именем. Обратите внимание, что текст автоматически расположился в новом слое.
Добавим информацию об учёбе на отдельном текстовом слое.
Теперь, в отдельном текстовом слое, добавим символ в виде телефона. Для этого нужно загрузить Таблицу символов. Нажимаем Пуск — Программы — Стандартные — Таблица символов. Выберем шрифт Wingdins, в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование - Вставить.
Рядом с картинкой добавим номер телефона.
Витя: вот это здорово! Теперь можно раздать одноклассникам и друзьям. И если им вдруг нужно будет что-нибудь нарисовать, то я всегда приду на помощь!
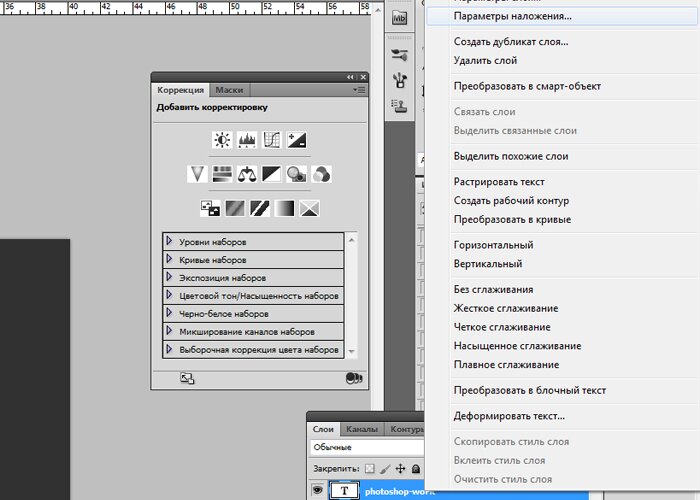
А можно ещё как-нибудь делать надписи? Я недавно смотрел мультик, так там сквозь буквы просвечивалось небо!
В
фотошоп есть огромное количество возможностей. И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
Давайте поэкспериментируем. Для начала создадим надпись, сквозь которую просвечивается небо.
Откроим файл природа. Выберем инструмент Горизонтальный текст и пишем: «Красивое синее небо!»
Теперь изменим прозрачность текста при помощи параметра Непрозрачность в палитре Слои.
Витя: вот здорово! Получилось очень красиво! А ещё как можно создавать надписи?
Давайте рассмотрим на примере. Создадим надпись, залитую фоновым изображением.
Откроем файл Природа. Теперь двойным щелчком мыши по слою с изображением в палитре Слои преобразуем слой Задний план в Слой ноль.
Выбираем инструмент Горизонтальная текст-маска и пишем: «Красивое синее небо!»
Деформируем
наш текст. Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Нажмём на кнопку с галочкой для того чтобы принять наши действия. На активном слое появится выделенная область в форме букв введённого текста. Обратите внимание, что новый слой при этом не создаётся.
Выберем инструмент Перемещение и переместим выделенную область вниз. В меню Выделение выбираем Отменить выделение. Создадим новый слой зальём его белым цветом и сделаем нижним.
Витя: как интересно получилось. То есть теперь можно из любого фона вырезать текст и добавить его на другой фон. Хотелось бы ещё научиться создавать выпуклый текст.
Давайте учиться на примере. Создадим выпуклую надпись на фоне изображения.
Откроем
файл Природа. Создадим копию текущего слоя. Для этого из меню команд
палитры Слои, выберем команду Создать
дубликат слоя.
Создадим надпись инструментом Горизонтальный текст.
Теперь в палитре Слои активизируем слой Фон (копия) и поместим его поверх текстового слоя, то есть нажимаем левой кнопкой мыши на заголовок слоя фон копия и не отпуская мыши перетащим его наверх.
Подведём курсор мыши точно к границе слоёв Фон (копия) и текста (Т), и нажмите клавишу <Alt>. Курсор должен принять вид квадрата со стрелкой.
Щёлкнем левой кнопкой мыши. В результате будет создана обтравочная маска. Подтверждением этого является то, что иконка слоя Фон (копия), смещена вправо.
Осталось только выбрать текущим текстовый слой и применить к нему стиль. Для этого в меню Слой выбираем Стиль слоя затем Тиснение. Ставим галочки в пунктах контур и текстура.
Витя:
вот это да! Такое чувство, что буквы выдавлены из неба! Всё-таки как прекрасно
уметь рисовать! Я хотел бы сделать подарок Оле Знайкиной. Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
В фотошопе можно практически всё. Мы уже рассмотрели пример, как вырезать текст из фона. Давайте сделаем для Оли Знайкиной надпись с цветами.
Откроем файлы тюльпаны и тюльпаны для надписи из своей рабочей папки.
Теперь на файле тюльпаны для надписи сделаем надпись с помощью инструмента Горизонтальный текст маска: «Весна в подарок!». Разместим надпись так, чтобы она содержала тюльпаны. Добавим деформацию текста.
Нажимаем галочку в подтверждение своих действий.
Теперь перетащим текст на слой Тюльпаны. Для того чтобы надпись отделялась от фона добавим эффекты: тень, внешнее свечение и тиснение.
Разместим красиво надпись. Для этого выбираем в меню Редактирование Свободное трансформирование и поворачиваем надпись так, чтобы она красиво смотрелась.
Витя:
такую картинку можно подарить Оле. Она будет очень рада
Она будет очень рада
Микростоки 2.0: Состаренный текст (Выпуск 35)
В этом уроке мы изучим техники создания состаренного потрёпанного текста
Для создания у текста потрёпанного вида необходимо в каждой букве создать трещины и потёртости. И фотошоп имеет в своём распоряжении все необходимые для этого инструменты. Давайте бегло рассмотрим их.
Практикум
Текстовые инструменты фотошопа обозначены буквой Т (как на рисунке справа) и являются главными инструментами для создания текстовых эффектов. Текстовых инструментов всего четыре: текст горизонтальный и вертикальный, текстовая маска горизонтальная и вертикальная. В частности, два последних инструмента предназначены для создания текстового выделения и, если необходимо, его сохранения, как альфа-канал.
- Создайте картинку размером 2400Х1200. Создайте в ней слой Text 1, на котором напишите что-нибудь. Сделайте копию слоя Text 1 и назовите его Text 2.
 Скройте слой Text 2.
Скройте слой Text 2. - Выпоните Filter->Render->Fibers и установите параметры Variance=19, Strength=64. Затем примените фильтр Filter->Artistic->Dry Brush с параметрами Brush=5, Brush Detail=10, Texture=3.
- Выполните Select->Color Range и из выпадающего меню выберите Highlights. Таким образом вы выберете все светлые участки текста. Удалите их и отмените выделение (Ctrl+D). Аналогичным образом удалите средние тона (Midtones).
- Таким образом мы состарили текст «в вертикальном направлении». Попробуем теперь проделать соответствующие действия в горизонтальном направлении. Выполните Filter->Texture->Grain c параметрами Intensity = 100%, Contrast = 100%, Grain Type = Horizontal. Повторите ещё раз (Ctrl+F). Затем выполните Filter->Pixelate->Mezzotint и выберите Medium Lines. Повторите (Ctrl+F).
- Чтобы придать чёткость состаренным буквам, выполните Filter->Sketch->Graphic Pen с параметрами Stroke Length = 6, Light/Dark Balance = 73, Stroke Distortion = Left Diagonal.
- На этом этапе у нас имеется верхний слой с состаренным текстом. Добавим ему трёхмерность. Для этого двойным щелчком мыши по слою вызовем окно для установки стилей слоя. Добавим Drop shadow с параметрами Distance = 2, Size = 4.
- Затем включим Inner shadow с параметрами по умолчанию. После этого включите галочку напротив Inner glow, в диалоговом окне которого сделайте двойной щелчок по цветному квадрату и установите цвет сияния так: R=129, G=6, B=6. Далее, в настройках внутреннего сияния смените режим смешивания (Blend mode) на Linear Dodge и увеличьте прозрачность (Opacity) до 100%. Кроме того Choke = 7, Size = 8.
- На этом шаге мы можете уже остановиться, если результат вам нравится. Мы же продолжим следующим образом: сделаем видимым слой Text 2 и установим его Fill = 0%.
- Для слоя Text 2 установим стили Drop shadow и Stroke, при этом в последнем смените толщину обводки на 1 пиксель и цвет обводки на чёрный или серый по вкусу.
Альтернативный метод: кисти
Вы можете воспользоваться какой-нибудь гранжевой кисточкой. Вернее, ластиком, установленным в режим гранжевой кисточки:
Кисточку, которой мы воспользовались в данном случае, вы можете скачать отсюда
Финальные штрихи
Модификации текста
Если вам необходимо модифицировать текст, то первым делом нажмите Ctrl+click на слое с оригинальным текстом. Затем, если вам необходимо доступиться к незаполненным участкам состаренного текста, нажмите Ctrl+Alt+click на слое с состаренным текстом и таким образом получится выделение из оригинального текста за вычетом «остатков» состаренного текста. Это выделение можно заполнить каким-нибудь паттерном (Edit->Fill->Pattern).
Например, паттерны, показанные на рисунке ниже, можно скачать отсюда и установить в фотошопе так: Edit->Preset Manager, выбрать Patterns, нажать кнопку Load и указать путь к файлу.
Эффекты дисторсии
После создания потёртой текстуры, текст можно исказить посредством фильтра Filter->Distort->Wave. Однако используйте только небольшие значения параметров данного фильтра, иначе текст станет нечитаемым. Например, мы использовали режим Sine wave с параметрами Generators =5, Wave length min = 50, Wave length max = 150, Amplitude min = 1 Amplitude max = 4. Для придания ещё большего эффекта выполните Edit->Fade wave с параметром 75%ю
Динамическое состаривание текста
Другая альтернатива модификации уже состаренного текста — использование фильтра Filter->Stylize->Wind. Создайте копию картинки. К одной копии два раза примените фильтр справа-налево. К другой копии примените фильтр слева-направо. Тект получится как-бы разрываемым на две стороны.
Решено: как набирать текст вертикально снизу вверх с остроумием … — Сообщество поддержки Adobe
Привет! Ниже я продемонстрирую, как сделать текст вертикальным двумя способами.
Пример 1:
1 . Ниже у меня есть график, и я хочу обозначить его вертикальную ось.
Выберите инструмент Type , затем инструмент Vertical Type Tool .
2. С помощью инструмента «Вертикальный текст» я набираю свою вертикальную этикетку.
3. С помощью инструмента Move я могу ориентировать текст в желаемом положении, как показано в примерах ниже.
Если это не желаемая ориентация вертикального типа, который вам нужен. У меня есть пример 2 ниже.
Пример 2:
1. После вертикального набора текста с помощью инструмента «Вертикальный текст» (в примере 1) я хочу снова переключить его в горизонтальное положение.Я могу подойти к панели параметров и выбрать значок «Переключить ориентацию текста» , обведенный ниже. это переключит текст назад и вперед между Вертикальным и Горизонтальным.
2. После переключения текста на горизонтальный я хочу отредактировать ориентацию текста, чтобы она была выровнена с моей вертикальной осью. Перейдите в Edit> Transform> Rotate , как показано ниже.
3. Затем вы захотите повернуть текст, как показано ниже.
4. Текст находится не в нужной позиции, поэтому нам придется переместить текст, как показано ниже. Нажмите ввод / возврат, чтобы завершить преобразование.
5 . Заполненный текст показан ниже.
Дополнительные ссылки:
Если у вас возникнут вопросы, отправьте ответ,
Janelle
Как повернуть текст в Photoshop CS4, CS6, CC 2019 и 2018
Photoshop предлагает множество функций и элементов для создания дизайна.Инструмент «Текст» — один из инструментов, предоставляемых Photoshop для добавления текста к изображению в Photoshop.
При создании текстового дизайна может возникнуть ситуация, когда вы захотите наклонить или повернуть текст в Photoshop. Большинству пользователей Photoshop сложно повернуть текст. Если вы новичок и хотите научиться вращать текст в Photoshop cs4 или cs6, то это руководство вам поможет.
В этой статье вы научитесь использовать различные техники поворота текста в Photoshop.Кроме того, вы будете знать, как повернуть или перевернуть отдельную букву.
Как повернуть текстовое поле в Photoshop?
Текст в фотошопе можно повернуть, используя разные идеи. Например, вы можете повернуть текст в Photoshop с помощью инструмента «Ориентация текста», функции произвольного преобразования, перевернуть текст или по горизонтали, или вы можете повернуть текст на 90 градусов по часовой стрелке. Ниже мы обсудим каждую из идей с ручными шагами.
Поворот текста в Photoshop с помощью свободного преобразования
Если вы хотите изменить ориентацию текста в Photoshop , вы можете выполнить шаги, указанные ниже.
Шаг 1: В качестве первого шага вы можете создать новый файл. Для этого вы можете нажать «Перейти к файлу», выбрать «Создать» и нажать «Выбрать тип документа».
Шаг 2: Теперь вам нужно выбрать инструмент Horizontal Type Tool, расположенный слева.
Шаг 3: На этом этапе вы можете выбрать размер шрифта, стиль шрифта, регистр букв из вариантов, доступных на панели инструментов.
Шаг 4: Поместите курсор на заднюю сторону, чтобы открыть текстовое поле.Затем введите текст, который вы хотите добавить в свой дизайн, а затем установите флажок, чтобы принять текст.
Шаг 5: После этого с помощью инструмента «Перемещение», доступного слева, вы можете перемещать текст в любое место на холсте.
Step 6: Чтобы изменить положение текста с горизонтального на вертикальное, вы можете перейти к опции Edit в меню и щелкнуть на опции Free Transform.
Шаг 7: После этого появится рамка вокруг текста.Теперь вы можете переместить курсор, чтобы увидеть, как он меняется с прямой на изогнутую стрелку. Затем вы можете повернуть текст в вертикальную ориентацию.
Точно так же вы можете использовать разные ориентации, чтобы текст выглядел великолепно. Также не забывайте выделять слой текста при редактировании.
Как повернуть текст в Photoshop CC 2019 с помощью инструмента Toggle Text Orientation Tool?
Другой способ повернуть текст в Photoshop — использовать инструмент переключения ориентации текста. Ниже приведены следующие шаги, чтобы это произошло.
Шаг 1: В качестве первого шага вы можете выбрать вариант Тип, доступный слева.
Шаг 2: После этого вы можете найти этот переключатель ориентации текста, который должен находиться в верхней строке меню.
Шаг 3: Как только вы нажмете на значок переключения, текст будет повернут. Однако вам, возможно, придется отредактировать размер шрифта и его расположение, чтобы оно соответствовало холсту.
Шаг 4: Если ваш текст кажется больше, вы можете нажать инструмент «Текст» и настроить размер шрифта в соответствии с вашими требованиями.
Повернуть текст на 90 ° по часовой стрелке
Если вы хотите узнать, как повернуть текст в Photoshop на угол 90 градусов, вы можете выполнить следующие шаги, упомянутые ниже.
Шаг 1: Во-первых, вы можете выбрать текстовый слой.
Шаг 2: Затем вы можете перейти к Edit в верхней строке меню.
Шаг 3: Теперь вы можете выбрать «Преобразовать» и нажать «Повернуть на 90 ° по часовой стрелке».
Есть и другие варианты, такие как «Повернуть на 180 °» и «Повернуть на 90 ° против часовой стрелки».Вы можете выбрать любой из них, чтобы изменить ориентацию или повернуть текст в Photoshop.
Как повернуть отдельные буквы в Photoshop?
ФункцияFree Transform позволяет вам повернуть все текстовое поле, но если вы когда-нибудь захотите наклонить отдельную букву, вам нужно много подумать, поскольку нет прямой функции, чтобы сделать это. К счастью, есть уловка, которая поможет вам повернуть одну букву вместо всего слова.
Step 1: Чтобы выбрать букву, вам понадобится Path Selection Tool (черная стрелка).Вы можете найти его на панели инструментов.
Шаг 2: Теперь вы можете щелкнуть букву, которую хотите повернуть. Как только вы выберете букву, вокруг нее начнут появляться точки привязки.
Шаг 3: Поскольку вы выбрали букву, следующим шагом будет использование функции свободного преобразования. На этот раз Free Transform позволит вам повернуть только букву, а не весь текст.
Шаг 4: Перетаскивая мышь, вы можете вращать букву против часовой стрелки.Когда вы закончите, нажмите клавишу Enter, чтобы принять изменения в тексте.
Если вы хотите выбрать другую букву в тексте, вы можете выполнить те же шаги, описанные выше. Просто возьмите Path Selection Tool, щелкните букву и примените Free Transform.
Помимо поворота текста, если вам нужно перевернуть букву по горизонтали или вертикали, вы тоже можете это сделать. Все, что вам нужно сделать, это щелкнуть по букве (к которой вы хотите применить свои действия) с помощью инструмента «Выбор пути» и разместить поле «Свободное преобразование».
Чтобы перевернуть букву, вы можете щелкнуть правой кнопкой мыши и выбрать любой из вариантов; Отразить по горизонтали и отразить по вертикали. Когда вы закончите, не забудьте нажать клавишу Enter, чтобы сохранить изменения.
Заключение
Photoshop предоставляет ряд функций для поворота текста, таких как Free Transform и Toggle Text Orientation Tool. Вы можете использовать эти инструменты для поворота текста в Photoshop. Тем не менее, если вы искали руководство по повороту текста в Photoshop CC 2018, то это конкретное руководство наверняка вам поможет.Здесь вы не только научитесь вращать текст в Photoshop, но и с легкостью сможете поворачивать отдельные буквы.
Мы также рассмотрели статью о , как изменить размер слоя в Photoshop . Если вы хотите узнать , как нарисовать линию в Photoshop , вы можете прочитать другие статьи на нашем веб-сайте.
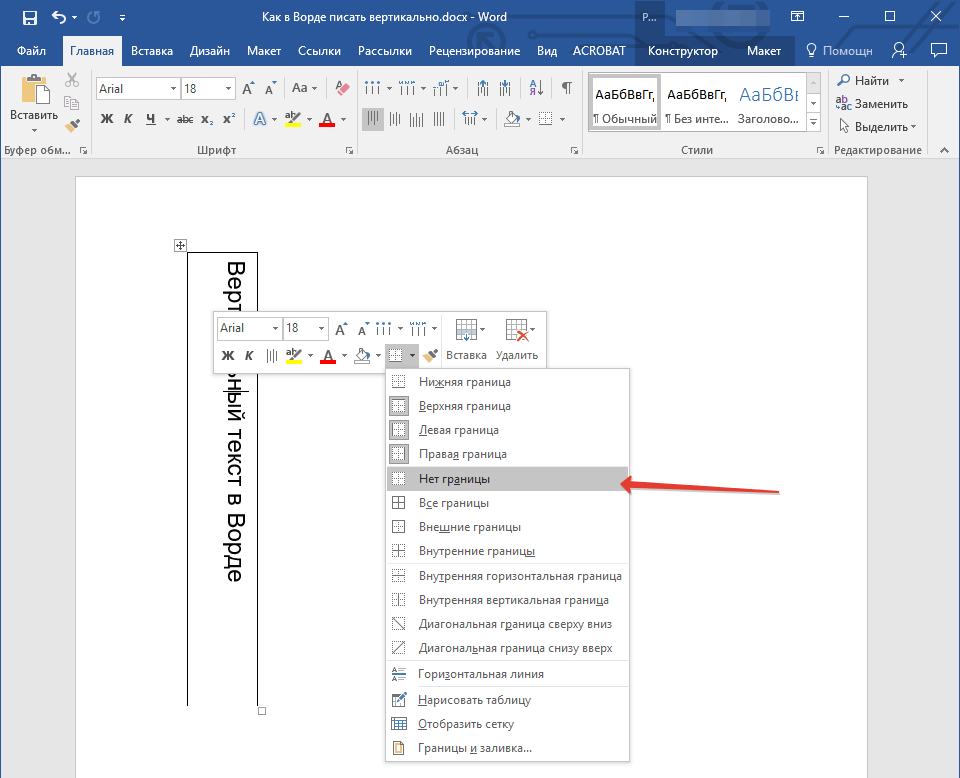
Сделайте текст вертикальным в Publisher
Вертикальное расположение текста в текстовом поле или фигуре
Вы можете изменить направление текста в текстовом поле или фигуре, чтобы он располагался вертикально, а не горизонтально.
В текстовом поле или фигуре выделите текст, который нужно разместить вертикально.
На вкладке Работа с текстовыми полями, Формат , щелкните Направление текста .
Если вы хотите, чтобы текст двигался в другом направлении (снизу вверх, а не сверху вниз), перетащите маркер поворота для текстового поля или фигуры, пока направление текста не изменится на противоположное.
Возможно, вам придется изменить форму текстового поля или фигуры, чтобы добиться желаемого эффекта.
Примечание: Если вы хотите начать с пустого вертикального текстового поля, нажмите Вставить > Нарисовать вертикальное текстовое поле , а затем введите свой текст.
Сложите текст вертикально с помощью WordArt
Вы можете использовать WordArt для создания вертикальной строки текста, в которой слова или буквы накладываются друг на друга сверху вниз.
На вкладке Вставить щелкните WordArt .
Выберите стиль из галереи и нажмите OK .
В диалоговом окне « Изменить текст WordArt » введите нужный текст, расположив его так, как вы хотите (нажимайте Enter после каждого слова или буквы), а затем нажмите OK .
Совет: Если вы хотите создать эффект наложения текста с помощью обычного текста, вы можете создать текстовые поля, ширина которых не превышает ширины одного символа.
В этой статье
Вертикальное расположение текста в текстовом поле или автофигуре
Вы можете изменить направление текста в текстовом поле или автофигуре, чтобы он располагался вертикально, а не горизонтально.
В текстовом поле или автофигуре выделите текст, который нужно разместить вертикально.
В меню Формат щелкните Текстовое поле или Автофигура , а затем щелкните вкладку Текстовое поле .
Установите флажок Повернуть текст в автофигуре на 90 ° .
Если вы хотите, чтобы текст двигался в другом направлении (снизу вверх, а не сверху вниз), перетащите маркер поворота для текстового поля или фигуры, пока направление текста не изменится на противоположное.
Возможно, вам придется изменить форму текстового поля или фигуры, чтобы добиться желаемого эффекта.
Верх страницы
Сложите текст вертикально с помощью WordArt
Вы можете использовать WordArt для создания вертикальной строки текста, в которой буквы накладываются друг на друга сверху вниз.
На панели инструментов Объекты нажмите Вставить WordArt .
В галерее WordArt , в разделе Выберите стиль WordArt , щелкните один из вертикальных эффектов WordArt, а затем нажмите ОК, .
В диалоговом окне Изменить текст WordArt введите нужный текст и нажмите ОК .
Совет: Если вы хотите создать эффект наложения текста с помощью обычного текста, вы можете создать текстовые поля, ширина которых не превышает ширины одного символа.
Верх страницы
Откройте панель инструментов «Объекты»
По умолчанию панель инструментов Объекты расположена рядом с панелью задач.
Примечание: Вы можете переместить панель инструментов Objects , указав на кнопку Undock и перетащив панель инструментов в нужное место.
Верх страницы
Как сделать текст вертикальным в Photoshop? — AnswersToAll
Как сделать текст вертикальным в Photoshop?
Инструмент вертикального типа
- На панели инструментов выберите инструмент «Вертикальный текст».
- На панели параметров установите параметры шрифта: семейство (стиль), размер, цвет и метод сглаживания.
- Щелкните свое изображение и введите его.
- Пока вы печатаете, курсор выглядит следующим образом, поэтому вы можете изменить положение набранного текста, не меняя инструмент.
Как сделать текст вертикальным?
Чтобы изменить ориентацию текста, выполните следующие действия:
- Выберите автофигуру, текстовое поле или ячейку таблицы, содержащую текст, ориентацию которого вы хотите изменить.
- Выберите параметр «Направление текста» в меню «Формат». Word отображает диалоговое окно «Направление текста».
- Выберите ориентацию из предложенных.
- Щелкните ОК.
Как изменить угол наклона текста в Photoshop?
Существующий текст
- Откройте Photoshop и перейдите к PSD с текстом, который нужно наклонить.
- Щелкните меню «Правка».
- Наведите курсор на одно из угловых полей, пока он не покажет небольшую изогнутую двустороннюю стрелку.
- Нажмите клавишу «Ввод», чтобы установить угол наклона.
- Настройте документ Photoshop CS3 для использования с наклонным текстом.
Как наклонить текст?
Вы можете дважды щелкнуть текстовое поле, чтобы ввести любой желаемый текст. Чтобы отрегулировать угол вашего текстового поля, щелкните в любом месте поля. Вы увидите полукруглую стрелку «Повернуть» вверху поля. Нажмите и удерживайте стрелку, а затем перетащите, чтобы повернуть текстовое поле в любом направлении….
Как деформировать текст в Photoshop 2020?
Метод 1
- Откройте Photoshop и перейдите в меню «Файл»> «Создать».
- Выберите инструмент «Текст» (T) и введите текст.
- Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
- В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите для параметра «Изгиб» значение + 20%.
Что такое искажение текста в Photoshop?
При редактировании изображения с текстом в Photoshop CC вы можете изменить линию, по которой проходит ваш шрифт, либо с помощью функции «Деформировать текст», либо путем набора текста по контуру.Деформация текста — это быстрый и простой способ согнуть текст, в то время как размещение текста по контуру — более сложная и более управляемая техника.
Как выполнить бесплатное преобразование в Photoshop?
Выполните одно из следующих действий:
- Выберите «Правка»> «Свободное преобразование».
- Если вы трансформируете выделение, пиксельный слой или границу выделения, выберите инструмент «Перемещение». Затем выберите «Показать элементы управления преобразованием» на панели параметров.
- Если вы трансформируете векторную фигуру или контур, выберите инструмент «Выделение контура».
Можно ли растянуть текстовый слой?
— Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту. — Вы также можете щелкнуть и перетащить угловые ручки, чтобы изменить ширину и высоту вместе….
Что такое инструмент интеллектуального анализа текста?
1. MonkeyLearn. MonkeyLearn — это простой в использовании, но мощный инструмент машинного обучения, который фокусируется на автоматическом анализе текста и извлечении полезной информации из данных….
Используется для набора текста краской?
Чтобы добавить текстовое поле в Paint, откройте изображение в программе и найдите символ «A» в группе «Инструменты» на вкладке «Главная». Щелкните «A», затем щелкните изображение и перетащите указатель мыши, чтобы разместить текстовое поле. Чтобы изменить размер текстового поля, щелкните и перетащите один из маленьких квадратов по краю поля….
Почему нужно быть осторожным при работе с текстовыми полями?
Ответ. Ответ: Текстовое поле — это просто фигура, которая может содержать текст.Перетаскивание угловой ручки не сохранит пропорции фигуры! Удерживая нажатой клавишу SHIFT, перетащите угловой маркер, чтобы сохранить пропорции фигуры….
Как удалить текст в краске?
Лучший вариант в Paint — удалить ненужный текст и заменить его. Если вы только что разместили текст и хотите исправить ошибку, нажмите «Ctrl» и «Z», чтобы удалить ошибочное текстовое поле….
Какой инструмент используется для ввода текста в области рисования?
Инструмент, используемый для добавления текста в область рисования, называется Текстовым инструментом.Этот инструмент представляет собой размещаемый элемент, который можно использовать для ввода текста на чертежной части….
Какой инструмент используется для рисования без линий?
Microsoft Paint — это прикладное программное обеспечение, которое позволяет нам рисовать от руки на компьютере. Изображения можно сохранять в форматах JPEG, TIFF, PNG, GIF и Bitmap. У него есть несколько опций, таких как «Инструмент заливки», «Выбрать цвет», «Карандаш и кисть», «Аэрограф» и «Текст» (для письма на изображениях)….
Какой инструмент помогает нам стереть ошибку в смокинге?
Ластик
Как повернуть текст в Photoshop
Для добавления комментариев к изображению мы можем использовать рисунки или текст в изображениях Photoshop.По умолчанию при написании текста в Photoshop указывайте текст горизонтально. Однако мы можем изменить направление текста по вертикали или во многих разных направлениях с помощью очень простой реализации. Вам просто нужно повернуть текст в нужном направлении при редактировании фотографий в Photoshop. Следующая статья покажет вам, как повернуть текст в Photoshop.
- Создание световых эффектов и теней в Photoshop
- Как вставить трехмерные буквы в изображения
- Создайте сюрреалистический эффект огня в Photoshop
- 10 лучших шрифтов Photoshop для использования в Creative Cloud
Инструкция по изменению направления текста в Photoshop
Шаг 1:
Сначала вам нужно нажать на значок T на панели инструментов слева от экрана, чтобы написать текст в Photoshop.
Пользователи выбирают шрифт, размер шрифта, цвет шрифта, формат шрифта и затем пишут.
Шаг 2:
После того, как вы закончите ввод текста, пользователь выделит текст и щелкнет значок переключения текста на панели инструментов в верхней части интерфейса, как показано ниже.
Шаг 3:
Немедленно текст будет преобразован в вертикальное письмо, как показано ниже.
Однако из-за большого расстояния между буквами текстовое содержимое вылилось за пределы изображения. Пользователи могут соответственно изменить размер текста или щелкнуть значок , чтобы настроить символ , как показано.
Шаг 4:
Отобразить рядом с ним небольшое диалоговое окно. Здесь щелкните в разделе символов , чтобы отрегулировать расстояние, изменить шрифт или изменить размер шрифта. Щелкните на вертикальный символ T , чтобы отрегулировать длину текста.
Если значение опускается ниже 100%, длина текста сокращается и не выходит за пределы изображения. Вы должны объединить длину текста и размер шрифта, чтобы создать вертикальный текст на соответствующем изображении.
Шаг 5:
Чтобы повернуть текст в нужном направлении, щелкните слой текста , а затем нажмите Ctrl + T , чтобы использовать функцию свободного преобразования. Затем окружите содержимое, как показано в кадре ниже.
Затем перейдите к текстовому полю и поверните текст в желаемом направлении.
Вращая текст в Photoshop, менять направление текста очень просто. Photoshop имеет встроенный инструмент изменения вертикального направления, или пользователи автоматически поворачиваются в соответствии с желаемым направлением. Если текст после изменения направления выходит за пределы изображения, вы можете снова изменить длину или расстояние между буквами.
Желаю всем успехов!
[Photoshop cơ bản] Как перевернуть и повернуть текст в Photoshop — ElectroDealPro
Новичок и не знаете, как повернуть текст в Photoshop? Следующая статья будет вам очень полезна. В этом уроке мы рассмотрим, как наклонять, переворачивать текст в Photoshop, и некоторые другие советы по работе с текстом!
СерияBasic Photoshop — это серия для начинающих пользователей Photoshop. В этой серии вы узнаете, как использовать и познакомитесь с программными инструментами Photoshop.Более базовые уроки Photoshop можно найти в этой серии здесь.
Если вы новичок в Photoshop. Мы рекомендуем вам прочитать вводную статью о рабочих пространствах Photoshop.
1. Как повернуть текст в Photoshop
Шаг 1
Откройте или начните новый проект Photoshop. Если вы начинаете проект, выберите Инструменты Текстовый инструмент (ярлык T) и введите текст.
Шаг 2
После того, как вы закончите подготовку текста, выберите Tools Move Tool (V) на панели инструментов.
Шаг 3
Затем щелкните слой, содержащий текст (обратите внимание на панель «Слой» справа). В нашем примере это текстовый слой, содержащий слово «Cyber».
Шаг 4
Теперь, чтобы повернуть текст, нам нужно убедиться, что маркеры находятся вокруг текста. Но если вы не видите никаких маркеров вокруг текста, вы можете установить флажок Показать элементы управления преобразованием на панели параметров.
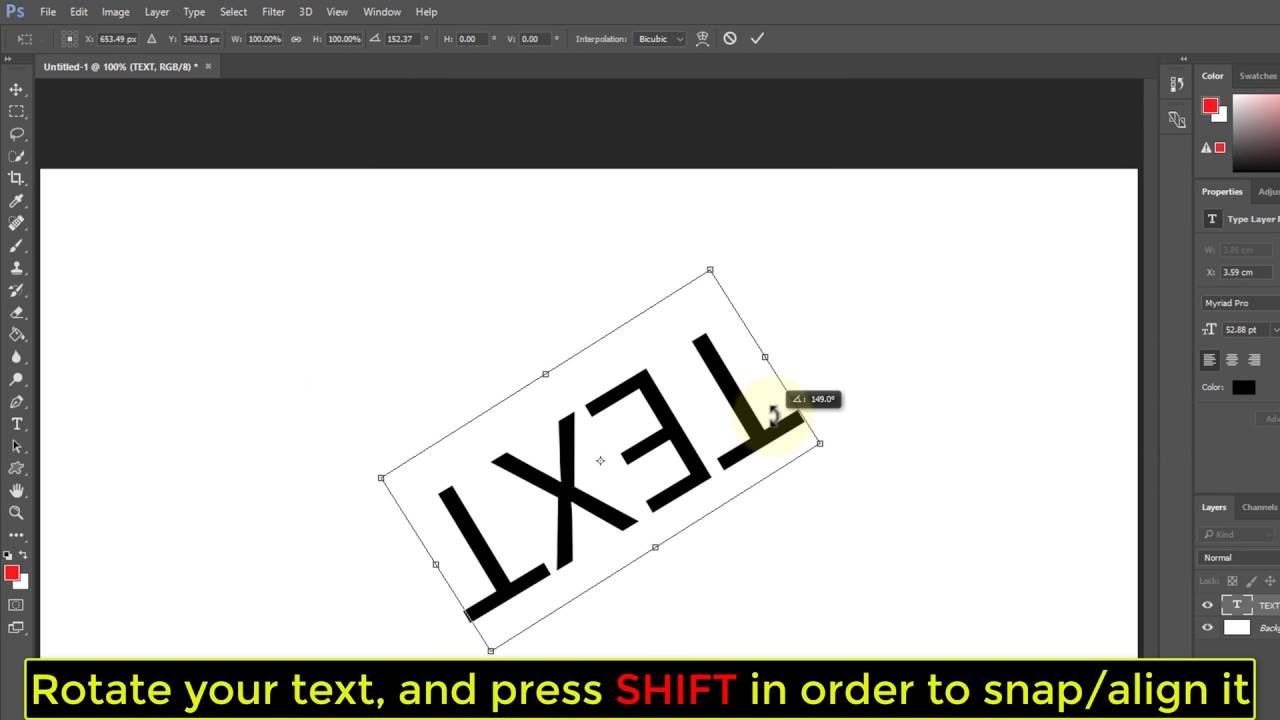
Шаг 5
Когда появятся ручки, поместите курсор за пределами одного из четырех углов, пока он не превратится в значок изогнутой стрелки.
Шаг 6
Когда отображается значок изогнутой стрелки, щелкните и перетащите, чтобы повернуть текст!
Совет. Удерживайте кнопку Shift , чтобы тянуть с шагом 15 градусов. Это может быть отличным и быстрым способом убедиться, что текст последовательно выровнен, если вам нужно повернуть много текста.
Шаг 7
Повернуть, когда вращение завершено, вы можете нажать кнопку Введите для завершения.
2. Как отразить текст в Photoshop
Шаг 1
Чтобы перевернуть текст в Photoshop, вам понадобится проект с текстом. Сначала используйте инструмент «Перемещение». выделите текст.
Шаг 2
Убедитесь, что текстовый слой выбран, щелкнув по нему на панели Layer .
Шаг 3
Теперь введите Edit> Transform> Flip Horizontal.
Совет: обратите внимание, что есть также возможность перевернуть текст по вертикали Отразить по вертикали !
Шаг 4
Вот так, вы перевернули свой текст. Это может быть действительно полезно при проектировании носителей, требующих обратной печати.
Теперь вы знаете, как переворачивать текст в Photoshop!
3.Как в Photoshop заставить текст располагаться вертикально
Шаг 1
Чтобы создать вертикальный текст в Photoshop, вы можете редактировать существующий текст.
Если вы хотите попробовать вертикальную ориентацию текста в Photoshop, вы можете повернуть текст. Однако вам придется постоянно редактировать текст во время проектирования. Вместо этого с помощью этой техники мы изменим направление самого текста.
Сначала используйте инструмент Перемещение .
Шаг 2
Убедитесь, что слой, содержащий текст, выбран.
Шаг 3
Теперь с выделенным текстовым слоем выберите Text Tool (T) на панели инструментов.
Шаг 4
Теперь нажмите кнопку навигации по тексту в верхнем левом углу.
Шаг 5
При этом ваш текст повернется вертикально, и по мере ввода он также будет добавлять новые символы в вертикальном положении.
Совет. Шрифты обычно создаются в альбомной ориентации.Возможно, вам потребуется уточнить и отрегулировать интервалы и пропорции текста. Использование текста в портретной ориентации должно быть ограничено. Может быть трудно читать.
Ссылка: Tutsplus.com
Основы Photoshop: как повернуть текст в Photoshop
Не для всех редактируемых изображений требуется текст. Однако во многих случаях тексты неизбежны. Вот почему важно научиться вращать текст в Photoshop.Добавление текстов можно использовать при создании рекламных объявлений или листовок. Он добавляет образу содержательности и создает индивидуальность для любого продукта. Вот почему изучение того, как редактировать и преобразовывать тексты в Photoshop, поднимает любой уровень Photoshop. Вот несколько способов поворота текста в Photoshop:
Создание стиля для любого текста персонализирует отредактированное изображение в Photoshop. Источник изображения: Wikimedia Commons
Легко: научитесь добавлять и редактировать текстовые слои
Самый важный аспект, о котором нужно узнать в этом руководстве, — это сначала добавить и отредактировать текстовые слои.Есть разные способы сделать это. Вот несколько способов добавить текст к изображению в Photoshop:
- ИСПОЛЬЗОВАНИЕ ПАНЕЛИ МЕНЮ: На панели инструментов выберите инструмент Горизонтальный текст . Это обозначается значком вида «Я». Выберите подходящее или желаемое место для текста. Как только место выбрано, щелкните мышью именно в этой области изображения. Это позволяет пользователю вставлять текст. Появится граница текста (прямоугольное изображение с пунктирной линией) или в некоторых случаях мигающий значок горизонтального типа, добавьте слово или фразу, а затем нажмите клавишу ESC, когда закончите.
- БЫСТРОЕ КЛАВИАТУРА. Самый простой способ добавить изображение — использовать сочетание клавиш. Для этого просто нажмите клавишу «T» на клавиатуре. Затем выберите и щелкните место для текста. Чтобы выйти, просто нажмите клавишу ESC или нажмите клавишу CTRL, затем введите.
Конечно, при создании текста неизбежно изменение стиля, редактирование или перемещение текста. Вот способы сделать это:
- СТИЛЬ текста: Стилизация текста означает изменение размера, шрифта, стиля шрифта и т. Д.Важно помнить, что когда активен инструмент Text Tool , параметры текста доступны в верхней части холста Photoshop. Это предоставляет параметры для типа шрифта, размера шрифта, стиля шрифта (курсив, полужирный, подчеркивание). Он также предоставляет параметры цвета и резкости.
- РЕДАКТИРОВАТЬ текст. Когда выясняется, что фраза или слово не подходят или стиль не соответствует эстетике изображения, текст легко отредактировать. Для этого просто нажмите клавишу «T» на клавиатуре, чтобы выбрать инструмент «Текст ». Наведите указатель мыши на текст, затем щелкните текст один раз, чтобы появился мигающий курсор Horizontal Type . Как только это появилось, теперь вы можете редактировать свой текст.
- ПЕРЕМЕСТИТЬ текст: также можно переместить текст. На панели слоев щелкните текстовый слой, который хотите отредактировать. Затем найдите инструмент Перемещение на Панели инструментов (это четырехсторонняя стрелка). Просто перетащите текст в то место, где вы хотите разместить его заново.
СОВЕТ: Важно помнить, что каждый раз, когда добавляется новый текст, новый текстовый слой добавляется на панель слоев.Это упрощает редактирование и преобразование.
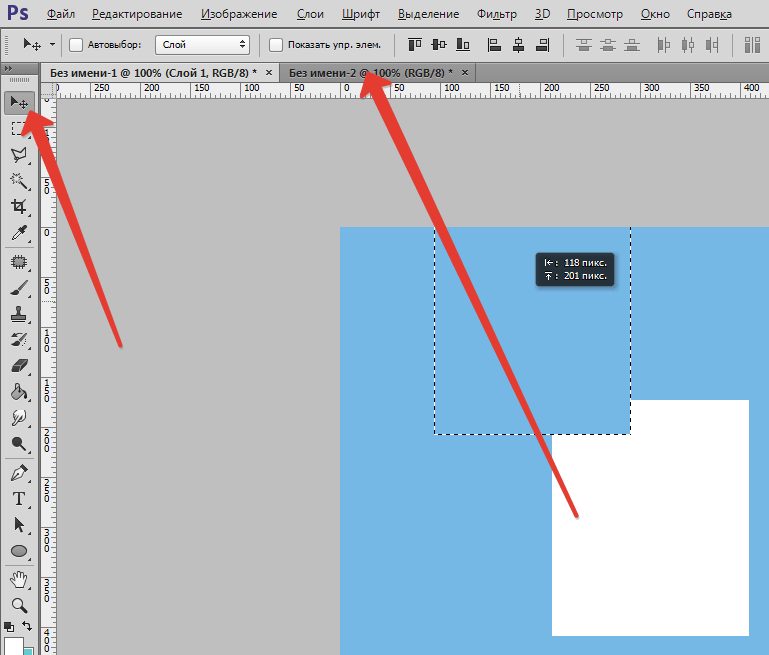
Moderate: Как повернуть текст в Photoshop с помощью слоев и инструмента Transform
По сравнению с другими видами редактирования текста, поворот текста в Photoshop не кажется таким простым. Это связано с тем, что не существует специального инструмента поворота текста. Именно здесь текстовые слои становятся очень важными и полезными. Вот как повернуть текст в Photoshop с помощью слоев:
- Как и при перемещении текста, важно убедиться, что текстовый слой, который вы хотите редактировать, активен.Это делается путем выбора его на панели слоев. Если панель слоев не отображается, щелкните Windows , затем выберите опцию Layers .
- После того, как текстовый слой выбран на панели слоев, мы рассматриваем его как объект в Photoshop. Редактирование текста, например растягивание и поворот, выполняется для всего текста как изображения.
- ИНСТРУМЕНТ ПРЕОБРАЗОВАНИЯ: перейдите в меню «Правка» , затем щелкните инструмент «Преобразование » . Инструмент «Преобразование» позволяет использовать эти разные параметры.Помните, что инструменты Transform и Free Transform обрабатывают текст как целое изображение.
- Масштаб
- Повернуть
- Наклон
- Деформация
- Повернуть на 180 градусов, 90 градусов по часовой стрелке и 90 градусов против часовой стрелки
- Отразить по горизонтали
- Отразить по вертикали
- FREE TRANSFORM TOOL: как инструмент , инструмент преобразования Инструмент свободного преобразования позволяет редактировать текст. Однако это допускает более произвольные изменения. После выбора инструмента «Свободное преобразование» наведите указатель мыши на выбранный текстовый слой.Когда в углу рамки появится значок поворота (изогнутая двунаправленная стрелка), щелкните и перетащите мышь, чтобы повернуть текст до желаемого угла поворота.
Дополнительно: поворот КАЖДОЙ буквы в тексте
Что делать, если вы хотите повернуть изображение, но обрабатывать каждый символ или букву по-разному.

 Скройте слой Text 2.
Скройте слой Text 2.