Трассировка из растра в вектор для начинающих. Подготовка скетча в фотошопе перед трассировкой
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
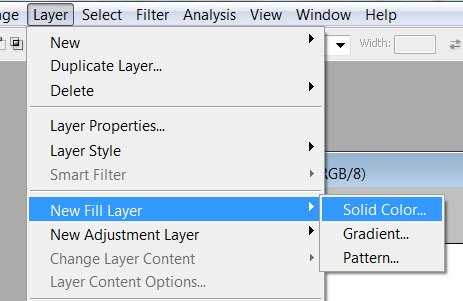
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.

Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Из лички:
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение — это, грубо говоря, сетка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение — это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова «Trace» — след, отпечаток, контур) — преобразование растрового изображения в векторное.
Трассировка — процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru :
http://photoshop.demiart.ru/vector.shtml
http://photoshop.demiart.ru/vector_car.shtml
В этой статье вам расскажут о программах, с помощью которых можно легко и быстро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте довольно интересные статьи, стоит полистать. — еще подробнее по теме.
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа есть (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как применять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он значительно облегчит вам дальнейшую обраб
Трассировка фотографии для получения стилизованного под графику эффекта
В этой статье мы расскажем, как создать поразительный монохромный пейзаж из серии фотографий с помощью методов Стивена Чана, разработанных им для иллюстраций в журнале Esquire.
Недавно, иллюстратор Стивен Чан выпустил серию изображений для статьи о путешествиях в американской версии журнала Esquire. В них он совместил стилизованные в графических контурах пейзажи знаменитых достопримечательностей с фотографиями фотомоделей. В этой статье мы расскажем, как он создавал такую сцену Венеции, используя при этом готовые фотоснимки.
Мы объясним, как с помощью фотомонтажа создать идеальную композицию реальных фотографий, которую затем стилизуем под графику. Вы сможете изучить важные процессы, связанные с составлением изображений.
Методы, описанные в этой статье, также помогут вам создавать различные макеты, используя материалы со стоковых сайтов. Наши фотографии взяты с сайта iStockphoto, который только что запустил сервис, позволяющий быстро купить фотографии с помощью банковской карты.
Если вы хотите точно следовать всем шагам, описанным в этой статье, вы должны купить на iStockphoto следующие изображения: Rialto Bridge; Beautiful Venice; Venice Canal, Cross-Processed; Historical Regatta — Italy; seagull on canal Venice, Italy и Colorful canal Venice, Italy.
Лучше всего начать с создания композиции, а затем заняться собственно съемкой, чтобы модель правильно вписалась в сцену. Особенно, если она будет взаимодействовать со сценой:
Для начала, вы должны получить представление о типе сцены, которую вы хотите соединить в композицию. Для этой статьи мы воссоздадим воображаемый вид на Венецию. Имея это в виду, откройте вашу библиотеку снимков моделей или поищите на стоковых сайтах несколько интересных изображений с позицией тела, которая подойдет для вашей сцены:
Затем просмотрите стоковые сайты на предмет частей композиции, которые могут вам понадобиться. Это займет некоторое время, прежде чем вы найдете изображения, идеально подходящие вам. Но на данном этапе важнее подобрать большое количество различных снимков, которые потенциально вам подойдут, чем найти несколько тех, которые подойдут вам идеально.
Скачайте фото в низком разрешении с правом их использования — деньги на приобретение фотографий в высоком разрешении мы будем тратить позже, когда будем точно знать, какие изображения нам подойдут:
После того, как вы подберете нужные вам изображения, импортируйте их в Illustrator и грубо обрисуйте контуром каждое из них с помощью инструмента «Перо» (P). Нажмите на каждом, удерживая Cmd / Ctrl + 7, чтобы создать обтравочную маску. Вы можете сделать это примерно так, как показано на рисунке. Большая точность на данном этапе нам не нужна.
Поэкспериментируйте с этими пазлами, проявите творческий подход, придумывая, как сложить их вместе, чтобы создать новую сцену. Вы можете поворачивать их, изменять размер и обрезать так, чтобы совместить их аккуратно и с тонким чувством реализма:
Так как мы работаем на редакцию иллюстрированного журнала моды, модель должна быть в центре внимания. Поэтому она должна занимать не менее четверти страницы. Элемент моста на переднем плане идеально подходит для этого, так как он сочетается с силуэтом сидящей модели. Используя мост в качестве центра отсчета координат, мы создадим за ним композицию с каналом6
Когда вы сложили сбалансированную композицию, можете приобрести соответствующие стоковые изображения.
Перейдите назад к композиции из фрагментов с низким разрешением и зафиксируйте этот слой.
Снимок модели должен располагаться на отдельном слое, на самом верху панели слоев. Создайте между слоями модели и композиции новые слои для каждого из ваших элементов. Я добавил «здание сзади«, «мост сзади«, «здание слева«, «здание справа«, и «мост на переднем плане«:
Создайте копию каждого элемента за пределами «монтажной» области. Вы будете трассировать их здесь, на отдельных слоях, чтобы ваш проект не стал слишком хаотичным. Это помогает организовать все так, чтобы не запутаться при трассировке большого количества детальных пейзажей:
Пришло время приступить к трассировке, начиная с элементов, расположенных на заднем плане. Используйте для этого яркие контуры, чтобы они четче выделялись на фоне цветных фотографий. Так как в конечном итоге все контуры у нас будут черно-белыми, в первую очередь обведите группы зданий. Это займет меньше времени, чем рисовать каждое здание в отдельности:
Начнете трассировку с задних элементов и постепенно продвигайтесь к элементам в передней части фото. Если какие-либо части перекрываются, используйте элементы управления слоями. Используйте простые фигуры, чтобы быстро создать основу зданий. Нам не нужно слишком много деталей, потому что этот элемент находится на фоне:
Повторите шаги 7 и 8 для остальных элементов, добавляя больше деталей к элементам, которые находятся на переднем плане. В следующих шагах я объясню, как я использовал некоторые из инструментов Illustrator для создания конкретных элементов, которые вам придется адаптировать к вашей собственной композиции:
Я хотел, чтобы мост Риальто особенно выделялся, так как это культовая и историческая достопримечательность Венеции. Здесь нужно выдержать баланс, чтобы он оставался простым, но все же узнаваемым.
Быстрый способ нарисовать повторяющиеся линии на крышах и арках, которые составляют большую часть моста, это использовать инструмент «Смешивание» (Объект> Смешивание> Параметры смешивания). С его помощью мы можем залить середину двух выбранных объектов:
Я создал для элементов на переднем плане моста намного больше деталей, чем для фоновых элементов. Это придает сцене глубины и четко отделит слои:
Последнее, что нам нужно трассировать, это чайка, сидящая на голове модели. Это добавляет немного юмора и оживляет статическую композицию. Даже с учетом того, что она размещается на переднем плане, не будем добавлять для нее слишком много деталей, чтобы сохранить грацию этой птицы, всего несколько тонких штрихов, обозначающих крылья:
Теперь, когда вы нарисовали все элементы, вам нужно вернуться и правильно вырезать фото модели. Я использовал для этого Photoshop, потому что Illustrator не так хорошо обрабатывает фотографии.
Существует много способов вырезать изображение, но я предпочитаю использовать инструмент «Перо» (P). Возможно потому, что я часто использую его в Illustrator. После того как вы создали выделение вокруг модели, инвертируйте его (Ctrl + Shift + I) и удалите фон с «Растушевкой» 0,1 (Выделение> Изменить> Растушевка). Сохраните изображение в формате .png с прозрачным фоном:
Импортируйте только что сохраненное изображение обратно в документ Illustrator (в верхний слой), и приступайте к сведению всей композиции в монтажной области. Для данного стиля нам нужно задать для штрихов цвет 75% черного, ширина — 0.75 pt, чтобы создать мягкий вид и подчеркнуть линии графического дизайна.
Это позволит создать сцену, которая будет взаимодействовать с моделью. После того, как вы закончите, отключите видимость фотографий в низком и высоком разрешении, за исключением снимка модели:
После сборки всей сцены правый верхний угол останется немного пустым. Так как эта часть находится на далеком расстоянии от объекта, мы используем несколько простых линий, чтобы заполнить этот пробел, и не будем трогать здания и мост на переднем плане. Через несколько облаков и силуэтов зданий аккуратно заполните эту область:
Если у вас остались какие-либо пустые области, то можно использовать для их заполнения узор, чтобы обойтись без заливки цветом. Откройте образец узора по умолчанию, нажав на правой вкладке в панели «Образцы» и выбрав Открыть библиотеку образцов> Узоры> Основная графика. Это также можно использовать, чтобы задать тени и текстуру для многих других элементов.
В качестве завершающего штриха, я продублировал (Alt + перетащить) орнамент моста на переднем плане, чтобы создать эффект симметрии:
Завершенное изображение:
Данная публикация представляет собой перевод статьи «Photoshop tutorial: Trace photos for beautiful line art» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Подготовка скетча в фотошопе перед трассировкой
А сегодня у меня небольшой урок. Пригодится тем, кто трейсит скетчи или акварель в один цвет (это важно). Предтрейсовая подготовка в фотошопе, есть быть точной. Я видела много уроков на эту тему, но мой способ для себя считаю самым быстрым и удобным, и буду рада, если кому-то еще пригодится.Итак, есть у меня такое вот словечко, нарисованное краской на акварельной бумаге.

И такая вот веточка, она из скетчбука, сфотографированного на телефон при плохом свете, без сканирования, ужасного-ужасного качества.
Посмотрим, что можно с этим сделать 🙂
1. Итак, первый шаг, направляемся в «Изображения — Коррекция — Уровни»
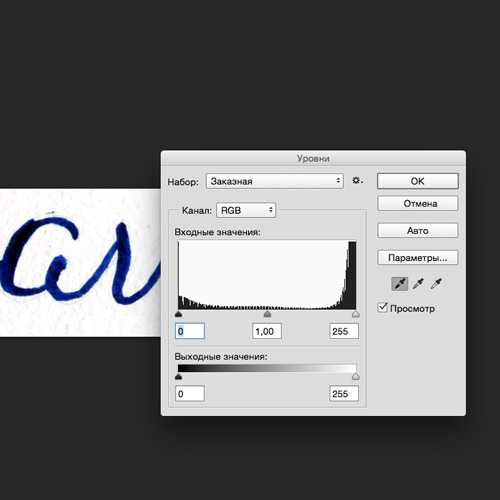
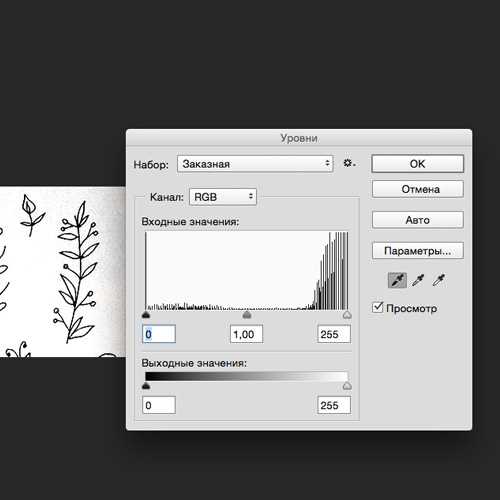
Появляется окошко, в котором справа есть пипетки. Нажимаем на белую и выбираем самое светлое место на изображении (самое светлое пятно на фоне, в моем случае) . Выбираем черную и, соответственно, выбираем самое темное место на изображении (середина буквы а, например).
Слово:

Веточка:

В зависимости от исходного изображения, лучше может стать уже на этом этапе, как в примере с веткой.
2. Далее опять в меню: «Изображение — Коррекция — Кривые»
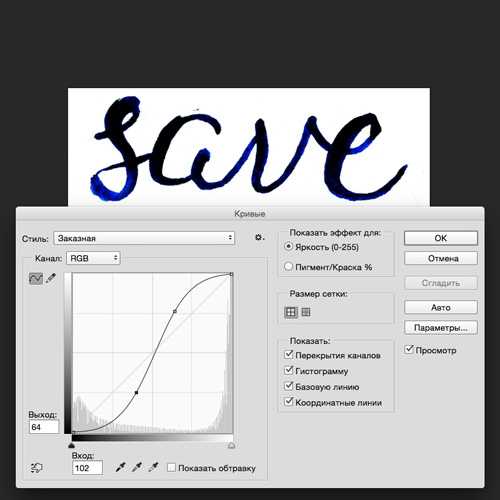
Делаем из прямой такую вот изогнутую линию. Если вкратце, то изгиб внизу отвечает за затемнение темных, изгиб вверху — осветление светлых, в каждом случае надо подбирать индивидуально, но настраивается легко.
Слово:

Ветка:

3. Ну и последний этап — «Изображение — Коррекция — Черно-белый»
В случае, если картинка цветная, заходим в это меню и находим цвет или цвета, доминирующие в изображении и тянем ползунок до конца влево. Синий, в моем случае, превращается в черный.

В картинке с веточкой данная операция не нужна.
Ну и окончательные варианты картинок:

Пример с веточкой не самый удачный, потому как там нет ни нормального разрешения, ни качества, но зато яркий пример, как из тусклого непонятно чего можно добиться более-менее приемлемого результата.
Всем удачи! Буду рада, если кому-то этот урок покажется полезным.
elvetica.livejournal.com
Как я векторизую картинки для микростоков (часть 1).
Часть 2
Часть 3
Я когда хотела оттрейсить свои акварели искала информацию, какие настройки лучше делать, в чем векторить, но нашла очень немного. В основном на форумах. В итоге собрав информацию, попробовав то что мне нравиться самой, решила написать статью для тех кто как и я задался таким же вопросом. Как перевести растр 9 скетч, эскиз, дудл (doodle), акварель и др.) в вектор?

Баннеры с акварельными орхидеями.
Я для микростоков сканирую картинки для нескольких целей:
- оттрассировать акварель, гуашь, карандаш в вектор (трассировка от слова trace, то есть переведение растровой графики в векторную)
- отвекторить черно-белую графику, скетчи, дудлы (doodle)
- сделать разные пятна и потертости для фона
- сделать сам фон.
Сначала я сканирую или фотографирую изображение. Иллюстрации, дудлы лучше отсканировать. Пятна или мятую бумагу для фона проще, для меня, сфотографировать. Пятна подойдут всякие разные: пролили чай, кофе? Фотографируем. Остались потертости от наждачки или от времени краска облупилась? Фотографируем. На земле набросаны мелкие камушки? Фотографируем!

Скан акварели. Теперь его нужно привести в приличный вид.
Открываем фотошоп, а в фотошопе то, что будем, трейсить и делаем первоначальную обработку. Что мы делаем, зависит от поставленных задач. Например, нужно перевести в вектор акварель. Обрабатываем ее в фотошопе: выбеляем фон, убираем грязь.

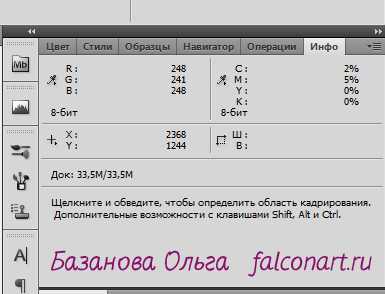
Пальтра Инфо в Фотошопе
По хорошему фон проверяют пипеткой в палитре Инфо. Ну а так как постоянно тыкать надоест, я проверяю так в конце, в местах скопления грязи.

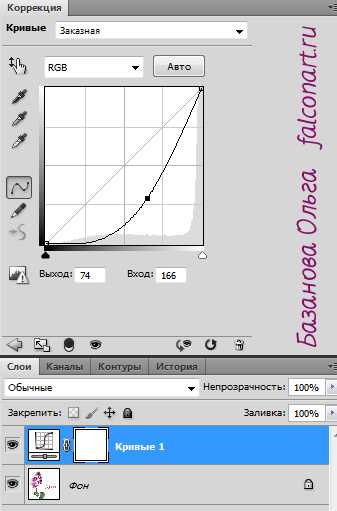
Создание корректирующего слоя в фотошопе
Как я делаю фон чисто белым:
- Создаю корректирующий слой Уровни или Кривые (ищите его в палитре Слои внизу) и сильно затемняю картинку. Тут вся грязи и вылезает.
- Далее можно просто пройтись белой кистью (мягкой или жесткой), а можно взять инструмент осветлитель (dodge) и пройтись им. Части фона просто убрать лассо или другими выделениями и залить белым цветом.
- Проверяем пипеткой в палитре инфо где цвет белый, а где нет. Дочищаем.
- Удаляем корректирующий слой.
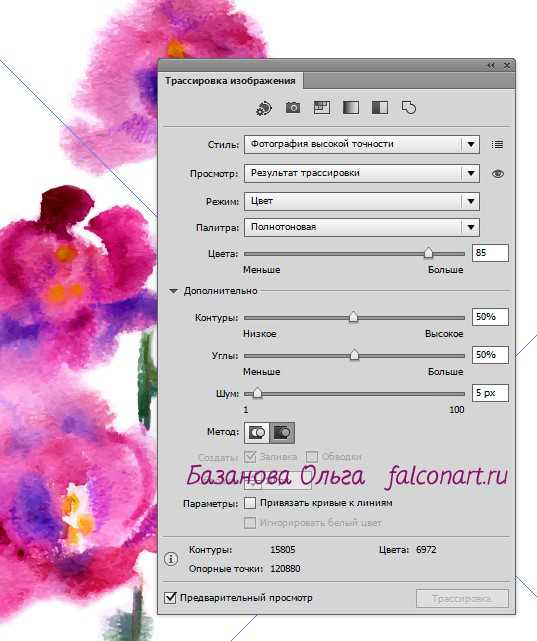
Далее открываем иллюстратор. Ниже вы видите орхидеи оттрассированные в Иллюстраторе CS5 и СС. Выводы делайте сами.

Отсканировано в Иллюстраторе СС

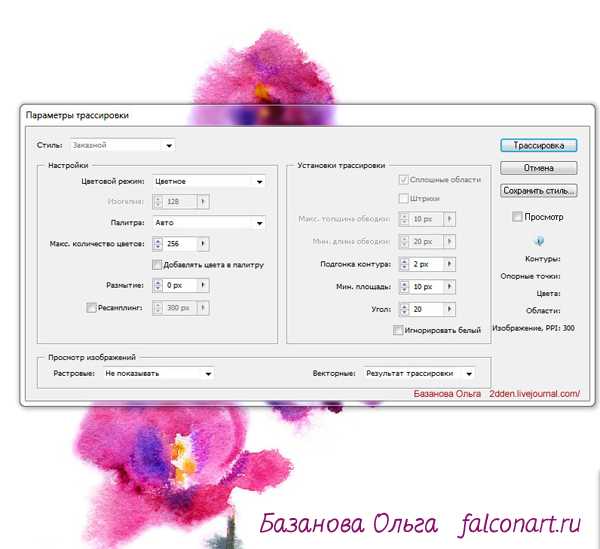
Сканирование в Иллюстраторе CS5
В иллюстрациях выше: трассировка в 5 иллюстраторе с количеством цветов 255. и векторизация из иллюстратора СС, количество цветов 85%, то, что стоит по умолчанию (значение можно менять). Файл в cs5, естественно, больше, количество цветов потому что больше.

Настройки трассировки в Иллюстраторе CC

Настройки трассировки акварели в Иллюстраторе CS5
Часть 2
falconart.ru
Как сделать трафарет из фотографии
Привет читателям сайта СублиМастер! Сегодня я научу вас делать трафаретный портрет из фотографии или картинки. Подобный портрет можно использовать для граффити. Я же предпочитаю вырезать их в плоттере из термопленки и наносить на футболку.
Если хорошенько освоить подобное изготовление трафаретов и научиться добиваться хорошей схожести, то можно разнообразить ассортимент вашей продукции, предлагая наносить на футболки трафаретные (контурные) изображения.
Есть в них своя изюминка и оригинальность!
Как обычно, буду использовать в своей работе две программы — Photoshop и CorelDraw.
Для начала нужно раздобыть фотографию из которой мы будем делать трафарет. На форуме один из читателей просил поделиться портретом Бородача в векторе. Вот и сделаю я контурный портрет этого популярного героя.
Найти кадр из передачи не сложно. Тем более, что можно взять изображение прямо из видео.

Загружаем картинку в Фотошоп. Для начала нужно поработать с изображением — убрать все лишнее.
1. Откадрируйте изображение до нужного вам размера. Активируйте инструмент «Прямоугольная область», выделите на фотографии область нужного вам размера и нажмите «Изображение — Кадрировать».
2. Теперь нужно удалить фон. Ничего, кроме самого Бородача нам не нужно. Это можно сделать обычным ластиком, аккуратно стирая все лишнее.
3. Далее нужно закрасить белые цифры на плече, нам они не к чему. Это можно сделать кисточкой или лучше инструментом «Штамп». Копируете образец одежды без надписей и закрашиваете ненужное.
4. Так же вы видите, что на этом кадре обрезана шапка Бородача. Придется дорисовать ее самим. Увеличьте размер холста по вертикали, пройдя «Изображение — Размер холста». После чего опять же с помощью «Штампа» и «Ластика» дорисуйте шапку.
Вот что у вас должно получиться в результате:

Желательно, чтобы качество фотографии было получше. Хотя даже с таким нечетким изображением можно добиться приемлемого результата.
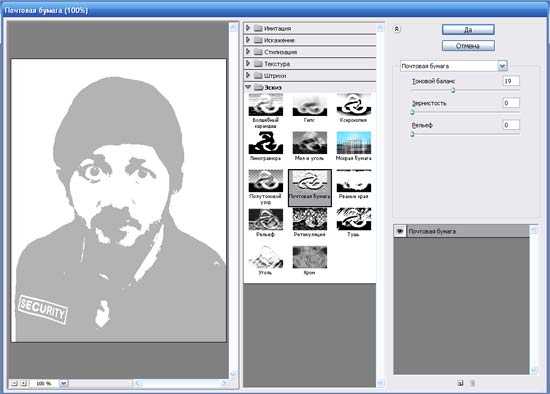
Переходим к самому интересному. Зайдите в меню «Фильтр — Эскиз — Почтовая бумага…».

В левой части окна вы увидите вашу фотографию в бело-сером цвете.Это уже трафарет.

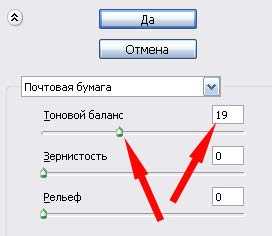
В правой части ползунки «Зернистость» и «Рельеф» установите на 0, а с помощью верхнего «Тоновый баланс» отредактируйте детализацию изображения. Я выставил значение 19.

После всех настроек нажмите «Да».
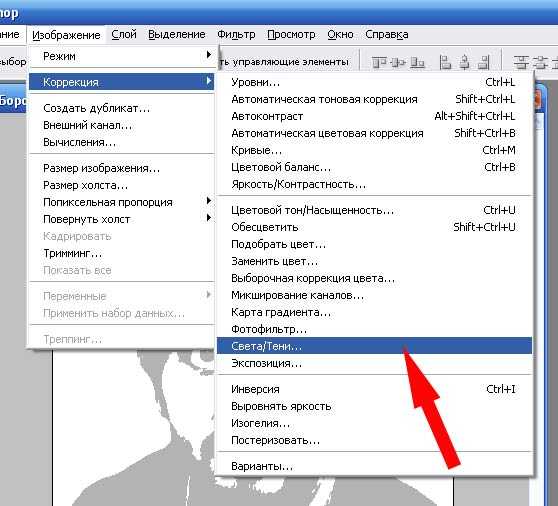
Теперь зайдите в меню «Изображение — Коррекция — Света/Тени…»

Выставите такие параметры и нажмите ОК.
Наш трафарет готов.

Как вы понимаете, это растровое изображение, которое можно напечатать на бумаге и аккуратно вырезать для граффити. Но вас, как и меня, наверняка интересует векторный трафарет. Только вектор можно отправить на резку в плоттере.
Для этого я сохраню полученную мною трафаретную фотографию и открою ее в программе CorelDraw. Для чего в Кореле пройду в меню «Файл — Импорт».
Далее иду в меню «Растровые изображения — Быстрая трассировка».

Трассировка не только перевела растровое изображение в векторное, но и сгладила неровности и угловатости присущие трафарету из Фотошопа.

Теперь это изображение может быть отправленно на резку в плоттер и перенесено на футболку. Не забудьте, что после быстрой трассировки под вектором находится и растровый исходник. Удалите его, сдвинув вектор в сторону.
Конечно, вы догадываетесь, что вместо «Быстрой трассировки» можно выбрать режимы трассировки «Подробная эмблема» или, например, «Изображение высокого качества». Тут вы уже сможете подвигать ползунки настроек, увеличить или уменьшить детализацию, настроить сглаживание и получить в результате более качественное изображение.
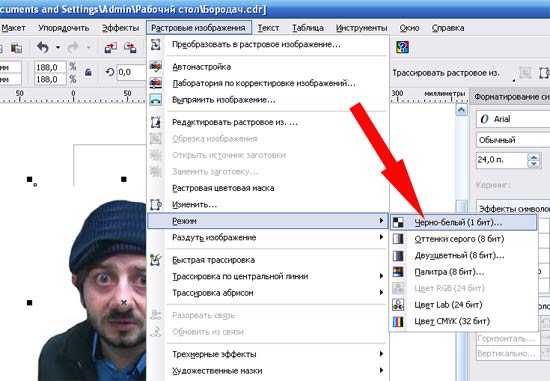
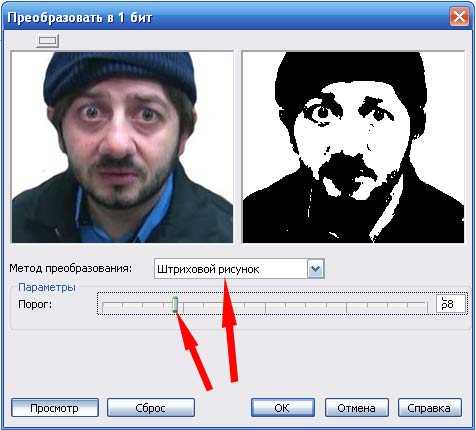
Можно вообще обойтись без Photoshop, сразу импортировав цветное и обрезанное изображение в CorelDraw. После чего нужно перейти в меню «Растровые изображения — Режим — Черно-белое».

Далее выберите метод преобразования «Штриховой рисунок» и ползунком «Порог» отрегулируйте детализацию изображения.

После чего трассируйте полученную картинку в вектор, как описано выше.
Но лично мне больше нравится способ с приминением Фотошопа на первом этапе. Изображение получается более «живое» и похожее.
На этом урок закончен. Надеюсь вы легко набьете руку и сможете делать качественные трафаретные портреты абсолютно из любой фотографии.
Скачать А.Бородача в векторе
Успехов вам в делах!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Обзор термотрансферных пленок
Как отклеить термотрансфер
Как нанести термотрансфер
sublimaster.ru
