Как сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
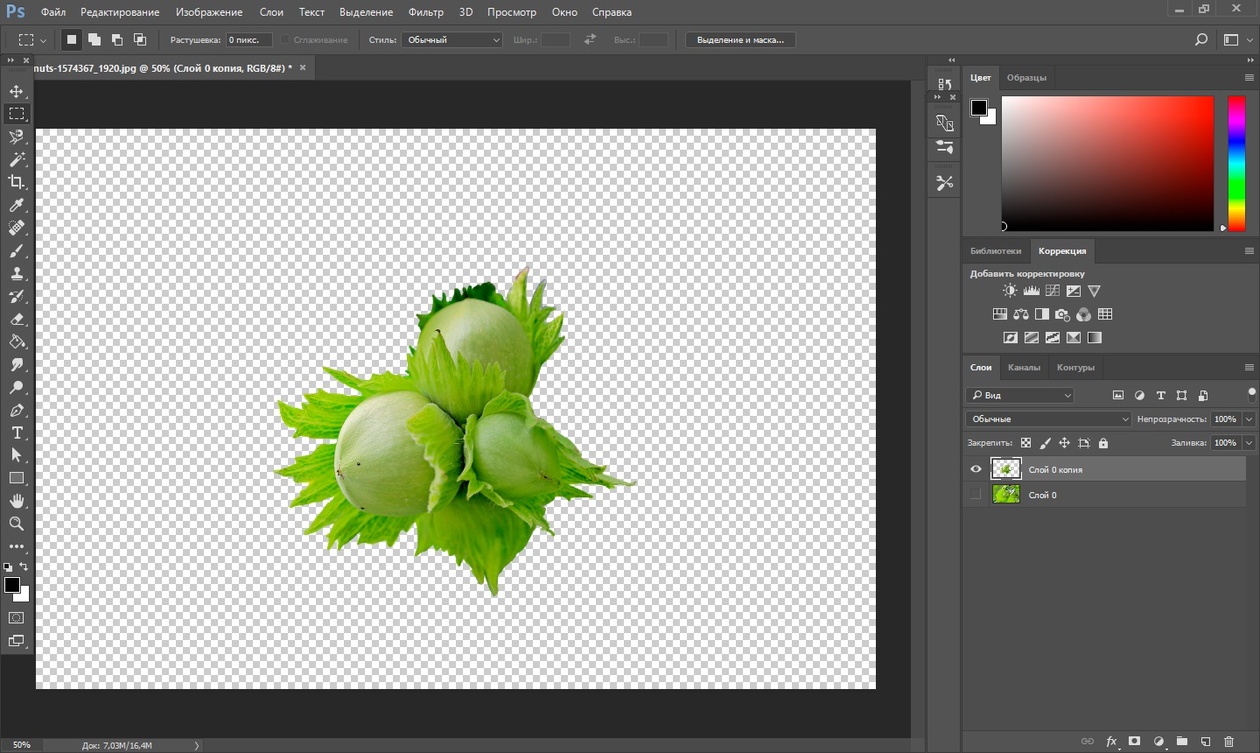
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой. Чтобы снять блокировку, щелкаем по этому замку.
- После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).

- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля. Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
- Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет). Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.

- В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Как в фотошопе сделать изображение прозрачным
Как сделать картинку прозрачной в Фотошопе
Здравствуйте, дорогие читатели моего красочного блога olegastanin.ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать прозрачность изображения. В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
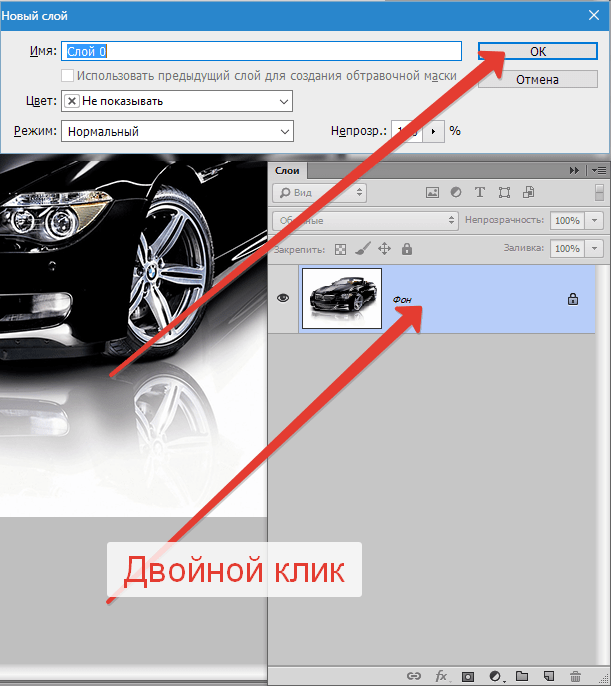
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
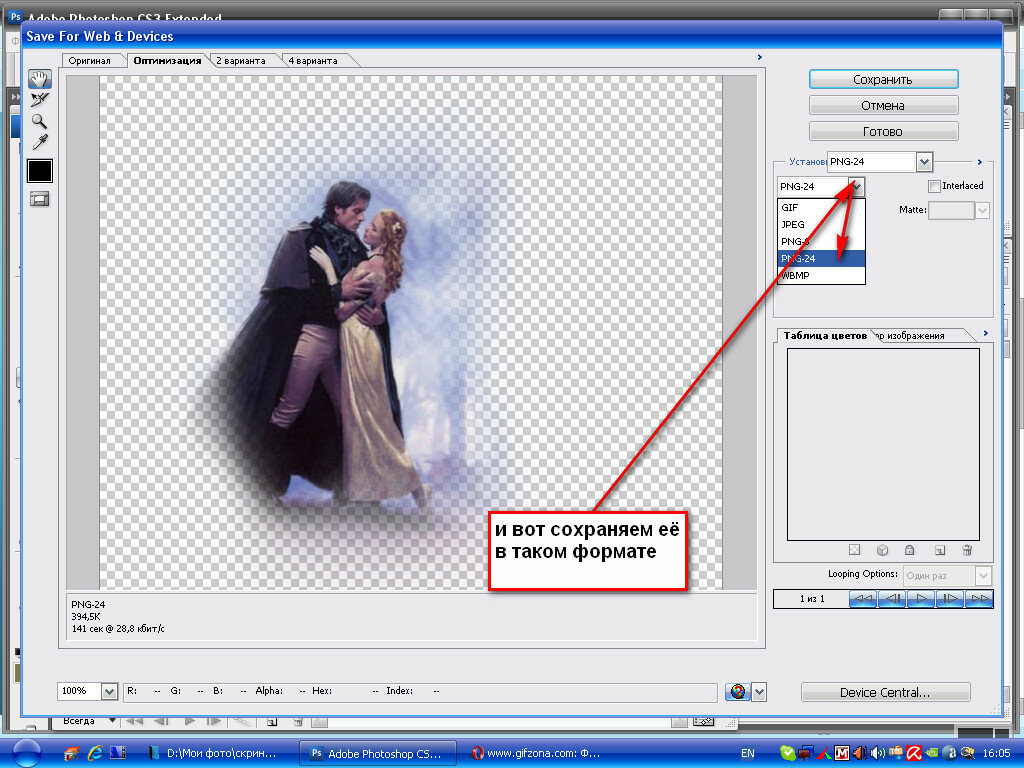
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте подписываться на новые уроки этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Рекомендую хостинг BeGet.ru
С уважением, Олег Астанин Автор проекта olegastanin.ru
Как сделать картинку полупрозрачной
Инструкция
Откройте Фотошоп и загрузите фотографию или рисунок – любое изображение, которое вы хотите поместить на прозрачный фон. Нажмите Ctrl+O, чтобы выделить изображение целиком, а затем скопируйте выделенную область. Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный текст может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве водяного знака. Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т). Выберите нужный размер, шрифт и цвет, а затем поверх фотографии напишите нужный текст.
Удаляем фон с изображения в Фотошопе
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Скачать последнюю версию PhotoshopСделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка». Способ применим в том случае, если фон изображения однотонный.
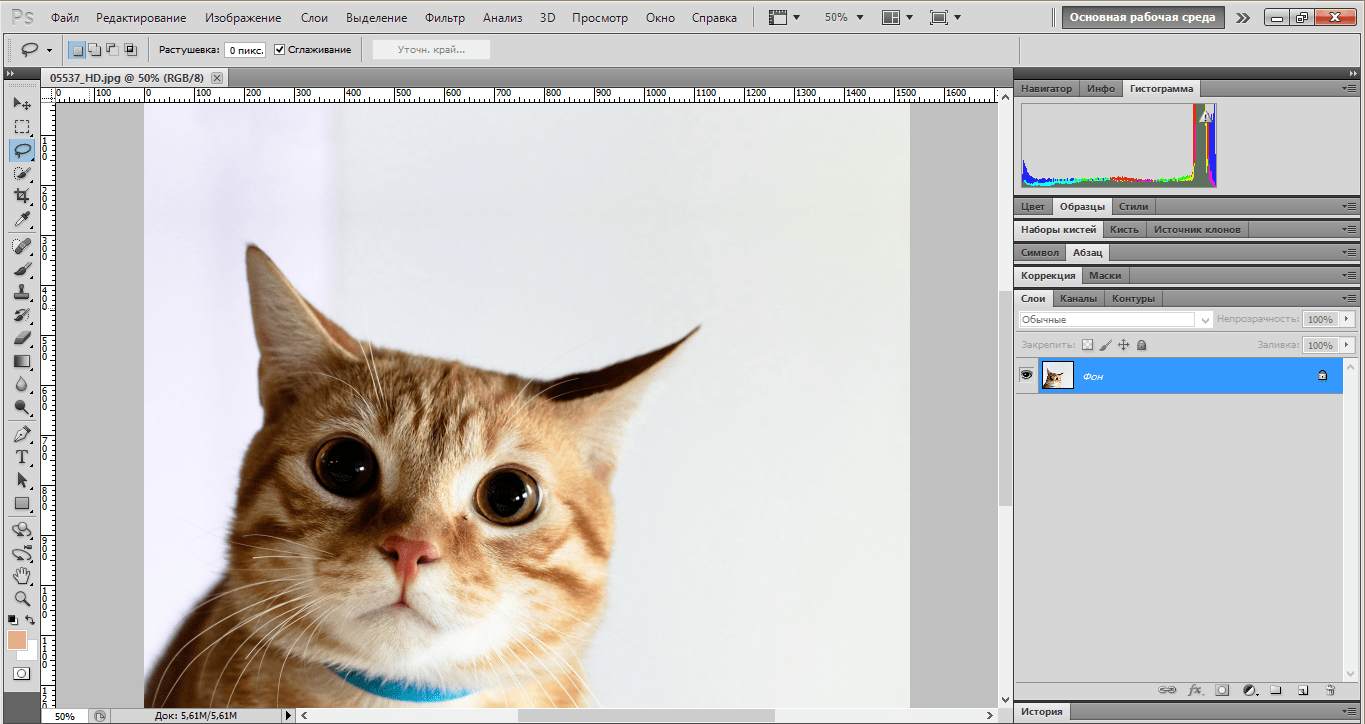
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG, то слой с названием «Фон» будет заблокирован для редактирования.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК».
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL. Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение». Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL. Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
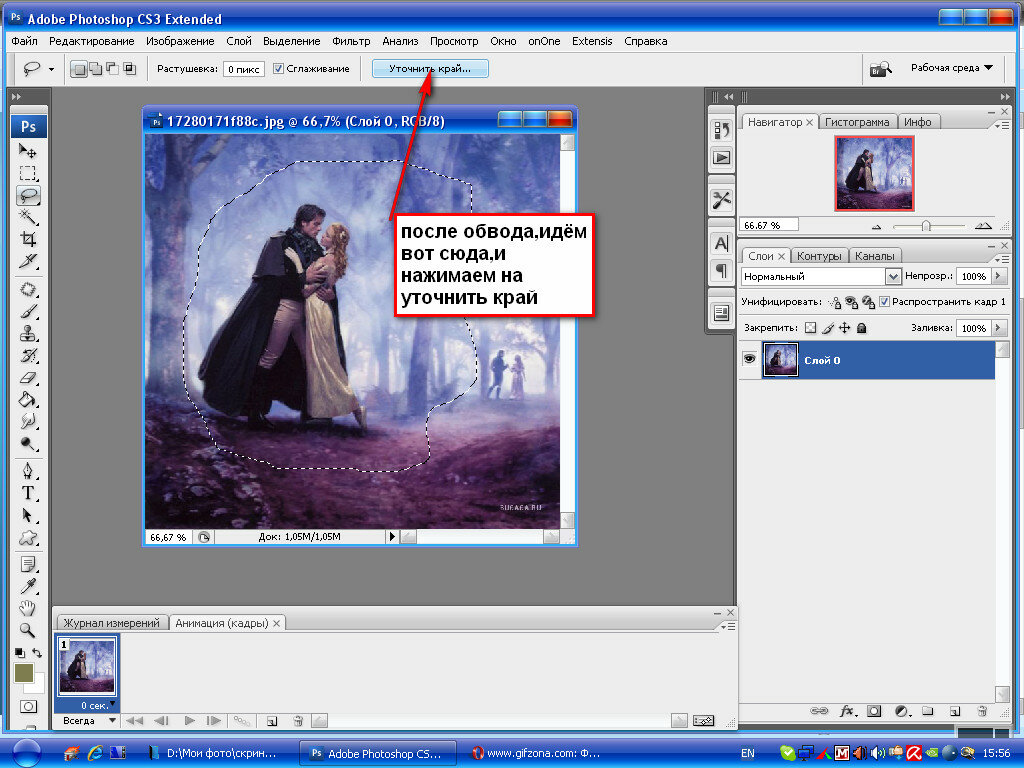
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Далее зажимаем клавишу ALT и маркер, за который тянули, возвращаем на место, ко второй опорной точке. Это нужно для того, чтобы избежать нежелательных изломов контура при дальнейшем выделении.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область».
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL. Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z, инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак легко сделать прозрачный фон у черно-белой картинки в Photoshop
Возникла тут у меня необходимость обработать некоторое количество черно-белых картинок и удалить у них фон, сохранив в PNG. Я как-то уже делала такое, но нашла более легкий путь, которым и делюсь. Продублируйте картинку, с которой будете работать на новый слой, либо разблокируйте исходный слой.
Я как-то уже делала такое, но нашла более легкий путь, которым и делюсь. Продублируйте картинку, с которой будете работать на новый слой, либо разблокируйте исходный слой.
Ваш рисунок должен быть черно-белым. Лучше всего зайти в меню Изображение > Коррекция > Обесцветить или нажать Shift+Ctrl+U, потом там же открыть Уровни и сделать картинку как можно более контрастной.
Дальше выделяем всю картинку (нажимаем М).
Идем во вкладку Каналы и нажимаем внизу кнопку с пунктирным кругом.Возвращаемся в слои и жмем Delete — фон удаляется.
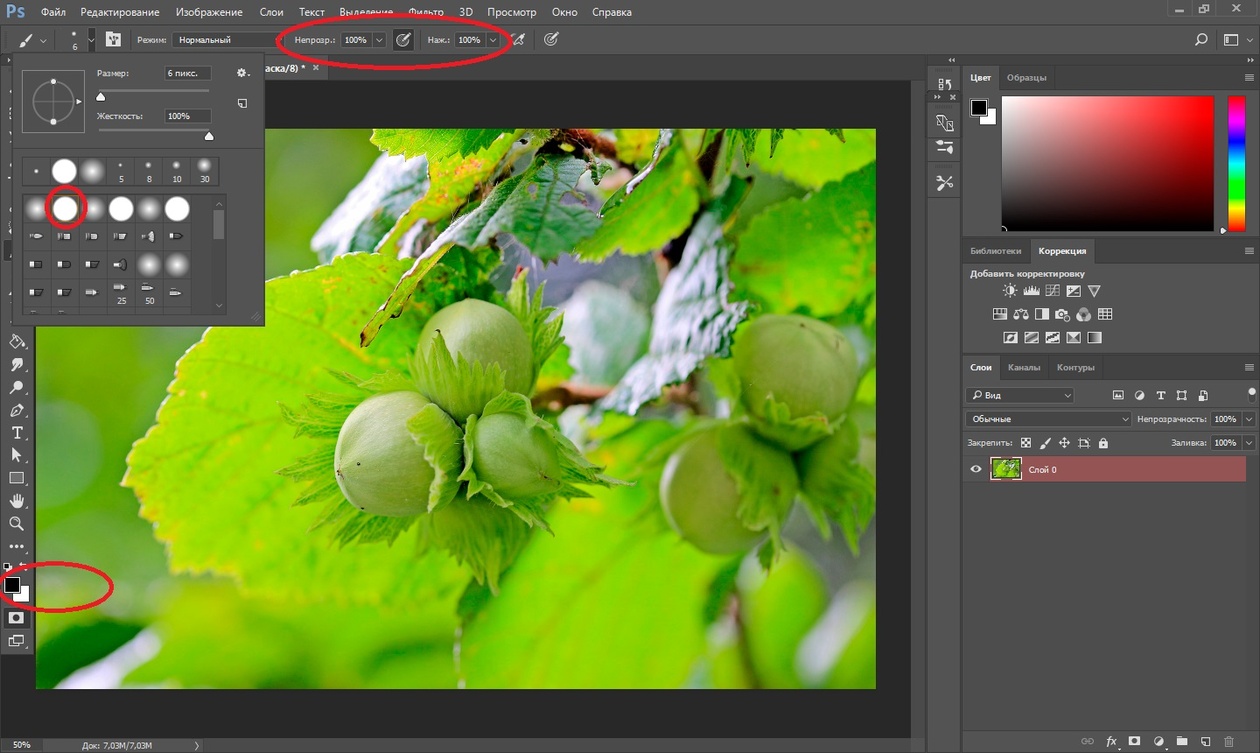
Рисунок может быть бледным, поэтому нажимаем в верхней панели кнопку с картинки ниже, берем обычную черную кисть и проходимся поверх рисунка. Можно еще вместо этого продублировать слои, чтобы поэкспериментировать с качеством. Все! Сохраняем PNG и радуемся жизни. Отлично работает с карандашными эскизами и работами, а также любыми черно-белыми картинками. Способ элементарный, экономит время и занимает буквально минуту.
Как в фотошопе объект сделать полупрозрачным
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Скачать последнюю версию PhotoshopДля работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВыделяем объекты с различной прозрачностью в Фотошоп
Выделение объектов являются важной частью любого рабочего процесса редактирования фотографий, но зачастую, выделение не так просто, как может показаться. В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
Финальный результат.
Материалы для урока:
Стакан с водой
Архив
Шаг 1
Выделения являются неотъемлемой частью процесса обработки изображений в Photoshop. Процесс создания выделения несложен, но не всегда. Иногда прозрачные области объектов могут затруднить их выделение и вызвать сложности при их отделении. Для таких случаев обычный метод отделения объекта с помощью инструмента Перо (Pen Tool) недостаточен. Чтобы выделить объекты с разным уровнем прозрачности мы нуждаемся в инструменте или команде, которая позволит нам управлять яркостью информации из цветовых каналов этого изображения. Потому что мы не только заинтересованы созданием простого контура отделения, скорее более интересно создание маски, где мы можем сохранить разную информацию о яркости для того, чтобы определить различные уровни прозрачности. Поскольку канал является изображением в градациях серого, мы можем его эффективно использовать для создания маски, потому что маска так же использует градации серого, чтобы хранить информацию о прозрачности (белый = 100% непрозрачный и чистый черный = 100% прозрачный).
Шаг 2
Одно из главных преимуществ наличия доступа к отдельным каналам в Photoshop, является способность создавать выделения. Вы можете использовать отдельные каналы для создания различных выделений в изображении. Когда вы хотите выделить определённую область изображения, используйте цветные каналы, которые обеспечивают самый большой контраст вокруг краев этой области.
Шаг 3
Это оригинальное изображение стакана с водой. Хотя это изображение в режиме CMYK, тот же процесс будет работать и в случае с изображением в режиме RGB. Единственная разница будет в палитре Каналов (Channels). Вместо четырёх цветных каналов и одного композитного как у изображения в режиме CMYK, в изображении с режимом RGB будет три цветных канала и один композитный. Цель этого урока состоит в том, чтобы удалить все чёрные области изображения, но полностью сохранить стеклянный стакан, воду, пузыри и отражение ниже стакана. Таким образом, мы можем использовать отделённый стакан на любом другом фоне (чистый цвет или фотография). В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image >
Apply Image).
В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image >
Apply Image).
Шаг 4
Команда Внешний канал (Apply Image)позволяет накладывать слой одного изображения и канал, со слоем и каналом активного изображения. Но помните, что Размерность (Pixel Dimensions) изображений должны соответствовать, чтобы названия изображений появились в диалоговом окне Внешнего канала. Но в нашем случае мы не используем два изображения. Мы смешиваем копию чёрного канала с самой собой, используя опции секции Цель (Target) в диалоговом окне Внешнего канала. Здесь же можно задать режим наложения, который вы хотите использовать при смешивании.
Шаг 5
Откройте файл в Photoshop. Затем в панели Каналы (Channels) изучите каналы и найдите канал с хорошим контрастом. Это очень важно для создания выделения, найти и определить самый контрастный канал.
Шаг 6
На скриншоте ниже видно, что черный канал показывает хороший контраст между стаканом и фоном.
Шаг 7
Скопируйте чёрный канал, просто потянув его на иконку внизу палитры каналов Создать новый канал (Create new channel). Вы также можете нажать правой кнопкой мыши на черном канале и выбрать пункт Создать дубликат канала (Duplicate channel).
Шаг 8
Затем активируйте копию чёрного канала и идите в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 9
Для начала в диалоговом окне Внешнего канала ставим режим наложения Умножение (Multiply). Это усилит чёрный цвет и так же преобразует любые серые участки всего фона в более чёрные. В секции Цель (Target) уменьшите Непрозрачность (Opacity) до 50%, чтобы ослабить смешивание. В противном случае мы могли бы устранить некоторые не чисто белые области.
Шаг 10
Режим наложения Умножение (Multiply) читает информацию цвета в каждом канале и умножает базовый цвет на смешиваемый. В результате, используя режим наложения умножение, всегда получаем более тёмный цвет. Любой цвет в режиме наложения Умножение (Multiply) в взаимодействии с чёрным цветом всегда в итоге даст именно чёрный цвет. Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Шаг11
Теперь используйте Внешний канал (Apply Image) два раза, изменив режим наложения на Перекрытие (Overlay), чтобы усилить белый. На этот раз используйте Непрозрачность (Opacity) 100%. Теперь мы можем легко выделить белые области. Цель этого процесса в том, чтобы создать эффективную, быструю и приемлемую маску.
Шаг 12
Режим наложения Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного цвета. Основной цвет не изменяется, а смешивается с учетом яркости и темноты оригинального цвета. Белые области становятся более яркими, и черные области становятся более темными. При помощи режима наложения Перекрытие (Overlay) мы увеличиваем, усиливаем белые области, а чёрные маскируем.
Шаг 13
Мы можем ещё корректировать копию чёрного канала, используя инструмент Кисть (Вrush), рисуя белым или чёрным цветом. Используя белый цвет, мы сохраняем эти области, если чёрный, то наоборот, удаляем (маскируем). Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Шаг 14
Загрузите выделение копии чёрного канала, щёлкнув по его миниатюре с зажатой клавишей Ctrl, или нажмите первую кнопку внизу палитры каналов, которая произведёт тоже действие с выделением.
Шаг 15
Затем перейдите в палитру слоёв и дублируйте фоновый слой, перетащив его на соответствующую иконку внизу палитры слоёв. Вы также можете нажать правой кнопкой мыши на фоновом слое и выбрать пункт Создать дубликат слоя (Duplicate Layer).
Шаг 16
Оставьте активным слой с копией фона и, не снимая выделения, кликните по иконке маски внизу палитры слоев, чтобы добавить маску слоя.
Шаг 17
Создайте новый чистый слой ниже слоя с маской и залейте его красным или синим цветом. Проверим качество маски. Вы можете увидеть, что в пределах маски есть немного серых областей.
Шаг 18
Есть два метода для удаления нежелательных, серых областей. Хотя первый метод, описанный ниже, даст лучший результат, но всё же давайте рассмотрим оба.
Шаг 19
Рассмотрим первый способ. Измените режим наложения слою с копией фона на Замена светлым (Lighten), что позволит удалить серые области.
Шаг 20
Режим наложения Замена светлым (Lighten) читает цветовую информацию в каждом канале и пикселы которые темнее, чем смешиваемые цвета заменяются, а светлее нет. В результате тёмные, серые пикселы удаляются.
Шаг 21
Теперь рассмотрим второй способ. Кликните мышкой по миниатюре маски слоя с копией фона, с зажатой клавишей Ctrl, чтобы загрузить выделение маски. Загрузить то же самое выделение можно из копии чёрного канала.
Шаг 22
Теперь нажмите на значок создания новых корректирующих слоёв внизу палитры слоёв.
Шаг 23
Выберите новый корректирующий слой Уровни (Levels).
Шаг 24
В диалоговом окне настроек уровней первым перетащите маркер серых тонов (midtone), а затем переместите белый маркер, отвечающий за света (highlight), чтобы удалить серые области или, скорее, превратить серый в белый.
Шаг 25
После применения режим наложения Замена светлым (Lighten), если посмотреть внимательно, можно увидеть несколько повреждённых частей в белых областях. Вы можете использовать инструмент Штамп (Clone Stamp Too) и исправить эти участки.
Шаг 26
Вот и вся наука. Теперь Вы можете использовать эти методы для отделения объектов с различной непрозрачностью. Ниже может рассмотреть версии До и После.
А вот и результат! Желаю удачи!
Автор урока: Arindam Bhaduri
Переводчик: Рыбка
Источник
Как сделать картинку прозрачной в Фотошопе, меняя режимы наложения слоёв
Tweet
Всем привет!
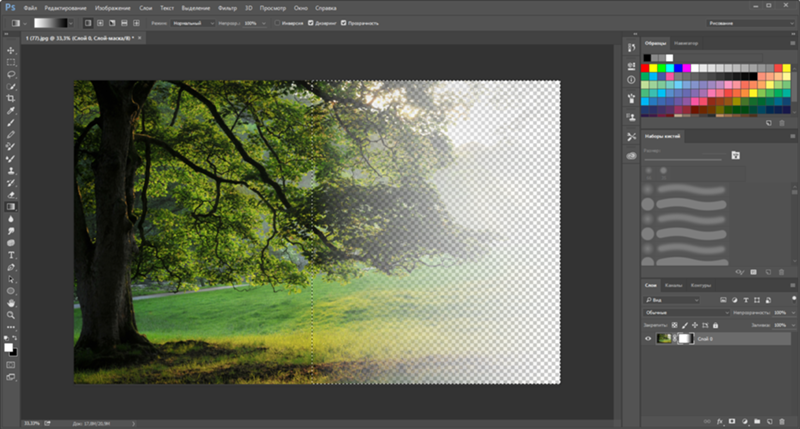
Давайте взглянем на оформление фотографий в Фотошопе свежим взглядом. Наверняка Вам встречались подобного рода фотографии, – словно растворяющееся в дымке полупрозрачное лицо с развевающимися волосами или глаза, сливающиеся в одно целое с небом, — и раньше. Скорее всего, Вы ставили лайки в социальных сетях, может быть, кто-то из Вас задумывался о том, как сделать прозрачную картинку в Фотошопе, но до этого не доходили руки, может быть, кто-то мечтал и о том, чтобы и у Вас были такие же фотографии… Но всё это казалось таким сложным и недоступным, что Вы ограничивались только лайками под фотографиями. Сегодня же мне хочется развеять этот миф и показать, что это не только не сложно, а что это совсем ПРОСТО!!! Я уверена, что Вы уже неоднократно убеждались из предыдущих уроков, что в Фотошопе есть множество прекрасных приёмов, с помощью которых можно действительно просто и быстро преобразить имеющиеся у Вас фотографии. Вы всё ещё не верите, что это просто? Повторите всего лишь один раз шаги, описанные в статье, и Вы сами в этом убедитесь!
Сегодня же мне хочется развеять этот миф и показать, что это не только не сложно, а что это совсем ПРОСТО!!! Я уверена, что Вы уже неоднократно убеждались из предыдущих уроков, что в Фотошопе есть множество прекрасных приёмов, с помощью которых можно действительно просто и быстро преобразить имеющиеся у Вас фотографии. Вы всё ещё не верите, что это просто? Повторите всего лишь один раз шаги, описанные в статье, и Вы сами в этом убедитесь!
Именно поэтому мы продолжаем наш цикл уроков по оформлению фотографий в Фотошопе с мистическим эффектом полупрозрачности путём наложения фотографий на красивые фоны с природой и применения одного-единственного инструмента для работы со слоями – путём изменения режима наложения слоёв. Не пугайтесь терминологии. Это только звучит страшно, а на деле всё будет просто.
Но вначале мне хотелось бы порекомендовать Вам познакомиться с работами известного фотографа по имени Richard Mohler, поскольку основная цель нашего сайта – научиться фотографировать как можно лучше. А для этого обязательно надо ходить на выставки фотографов, читать книги и журналы по фотографии, заходить на сайты известных фотографов… Шедевры мировой фотографии позволят Вам узнавать новое, стремиться к лучшему и помогут с каждым разом добиваться всё лучших и лучших результатов.
А для этого обязательно надо ходить на выставки фотографов, читать книги и журналы по фотографии, заходить на сайты известных фотографов… Шедевры мировой фотографии позволят Вам узнавать новое, стремиться к лучшему и помогут с каждым разом добиваться всё лучших и лучших результатов.
Посмотрите, как потрясающе снята природа:
Вторая же причина, почему мы выкладываем здесь и сейчас его фотографии, заключается в том, что эти пейзажи настолько красивы, они так завораживают, что мне захотелось использовать некоторые из них в качестве фона для оформления фотографий.
В прошлые уроки мы сами делали несложные одноцветные фоны в Фотошопе, а сейчас мы будем использовать фотографии с видами природы, которые и послужат нам фоном для наложения фотографий.
Из представленной серии фотографий я отобрала три фотографии, а после наложения на них своих фотографий получила вот такие результаты:
Рассмотрим, как получить такие же результаты (или лучше ) подробнее.
P.S. Если Вы не знаете, как снимать замочек, менять размер изображения и пр., переходите по ссылкам, которые идут по тексту, к предыдущим урокам.
Пример № 1. Как сделать картинку прозрачной в Фотошопе, применяя режимы наложения слоёв «Мягкий свет» и «Перекрытие»
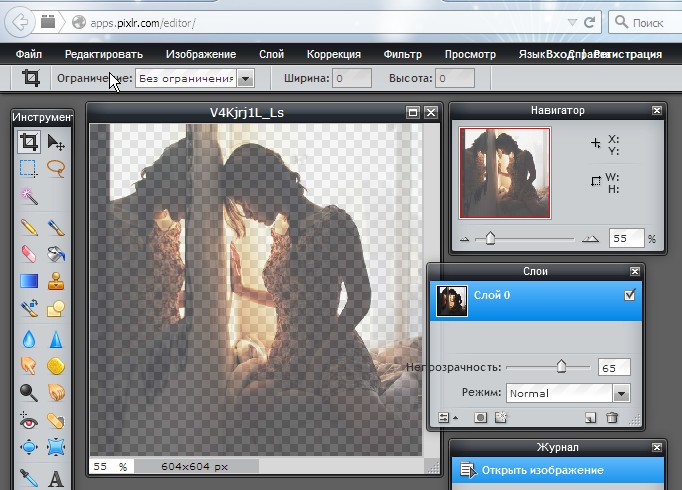
1. Открываем в Фотошопе две фотографии – красивый пейзаж и портрет. Я подобрала вот такую безумно красивую фотографию с изображением заката, снятую среди облаков, и портрет девушки, который я снимала в студии:
2. Сразу же снимаем замочки с обеих фотографий, чтобы с ними можно было при желании производить любые действия, которые мы захотим.
3. Обычно фотографии из интернета всегда уменьшенного размера. Поэтому, чтобы в дальнейшем можно было без проблем совместить две фотографии в одну, надо уменьшить портрет. Для этого используем кнопку «Перемещение» и при изменении размеров не забываем удерживать нажатой клавишу Shift на клавиатуре, чтобы не допустить никаких искажений, а по окончании действий кликнуль на галочку в верхней строке:
4. Располагаем две фотографии рядом. Опять кликаем на портрет и, удерживая его левой кнопкой мышки, перетаскиваем его на наш красивый фон. Выдерживаем секунду-две и только потом отпускаем клавишу мышки. Теперь у нас два слоя – фон (нижний слой, слой 0) и портрет (верхний слой, слой 1). Если портрет всё равно остался большим по сравнению с фоном, снова его уменьшаем.
Располагаем две фотографии рядом. Опять кликаем на портрет и, удерживая его левой кнопкой мышки, перетаскиваем его на наш красивый фон. Выдерживаем секунду-две и только потом отпускаем клавишу мышки. Теперь у нас два слоя – фон (нижний слой, слой 0) и портрет (верхний слой, слой 1). Если портрет всё равно остался большим по сравнению с фоном, снова его уменьшаем.
5. Далее кликаем по слою с портретом и, чтобы добиться такого потрясающего эффекта полупрозрачности, меняем режим наложения. Режим наложения слоёв находится там же, где слои, там же, где мы меняли непрозрачность в прошлые уроки, — в окне со вкладкой «Слои». Сразу под надписью «Слои» в маленьком окошке написано «Обычные». Это и есть режим наложения. По умолчанию программа предлагает обычный режим наложения. Но если кликнуть на стрелочку рядом с надписью «Обычные», то раскроется целый список всевозможных опций, где нас интересуют всего только два параметра – два режима наложения: «Мягкий свет» и «Перекрытие»:
Если нажать на опцию «Перекрытие», то мы мгновенно получим вот такой результат (для наглядности я немного сдвинула портрет в центр):
6. Теперь отменим это действие, перейдя во вкладку «История», где надо кликнуть на последнее своё действие, таким образом выделив его, и затем кликнуть по нему правой кнопкой мышки, после чего откроется несколько вариантов действий, среди которых надо выбрать «Удалить»:
Теперь отменим это действие, перейдя во вкладку «История», где надо кликнуть на последнее своё действие, таким образом выделив его, и затем кликнуть по нему правой кнопкой мышки, после чего откроется несколько вариантов действий, среди которых надо выбрать «Удалить»:
Кстати, таким образом Вы можете отменить любые предыдущие действия, которые Вам не понравились. Всё, отменили режим наложения «Перекрытие» (чтобы посмотреть, какой эффект будет при использовании других режимов).
7. Снова переходим во вкладку «Слои» и теперь, кликнув на ту же стрелочку, выбираем режим наложения «Мягкий свет»:
И опять мы видим мгновенный результат:
Теперь изображение стало намного мягче. Лично мне такой вариант нравится больше, поэтому я оставлю его. А Вы можете поэкспериментировать, но самыми подходящими для данного случая будут именно эти два режима – «Перекрытие» и «Мягкий свет».
8. Вы видите, что раньше мы добивались эффекта прозрачности, меняя процент непрозрачности слоя, а теперь подобного эффекта мы добились совершенно другим путём – меняя режим наложения слоёв! Причём обратите внимание, что цвета фона стали намного насыщеннее и ярче! Это очень удобный инструмент, и я рекомендую не забывать о нём и пользоваться описанным приёмом во всех случаях, когда это Вам потребуется. Это действительно очень хитрый, эффектный и уникальный инструмент! Вы сами видите: всего лишь одно изменение режима, — и перед Вами потрясающий эффект!
Это действительно очень хитрый, эффектный и уникальный инструмент! Вы сами видите: всего лишь одно изменение режима, — и перед Вами потрясающий эффект!
9. Единственное, что обязательно потребуется сделать после этого, — так это скорректировать размер и расположение портрета на фоне. Для этого вначале проверяем, что слой с портретом у нас активный, то есть что перед ним стоит глазок (что значит, что слой видимый), и что он выделен синим цветом (что означает, что слой активирован). Или же в этом же окошке во вкладке «Слои» кликаем на слой с портретом, чтобы активировать его (выделить синим цветом).
10. В данном случае я расположила портрет практически по всему фону, то есть Вам надо сделать размер портрета таким, чтобы он был такого же размера, что и фон. Уменьшаем/увеличиваем, перемещаем портрет по фону как обычно, активируя кнопочку «Перемещение». После каждого действия с изменениями размера не забываем кликать на галочку в верхней строке, чтобы подтвердить изменение размеров, в противном случае Вы не сможете продолжить работу.
Расположение портрета на фоне – дело Вашего вкуса. Следите только, чтобы как минимум были видны глаза, а также чтобы природные объекты не располагались на лице в совсем неподходящих для этого местах. Поэтому подвигайте портрет по фону, поэкспериментируйте, какое расположение его будет наиболее интересным и удачным.
11. И ещё один важный момент: при работе со слоями (пусть их всего-навсего два) следите, с каким фоном Вы должны сейчас работать, и перед этим кликать на него, чтобы не совершить ненужные действия с другим слоем!!!
12. По окончании работы совмещаем оба слоя в один, нажав сочетание горячих клавиш Ctrl + E, или перейдя в верхней горизонтальной строке во вкладку «Слои», и далее — «Выполнить сведение».
Наш результат:
Пример № 2. Как сделать прозрачную картинку в Фотошопе, изменяя режимы наложения слоёв и применяя инструмент «Ластик»
1. Для оформления второго портрета я выбрала другой пейзаж – довольно абстрактный, с яркими буйными красками, которые будут только подчёркивать мистичность и призрачность портрета:
А в качестве портрета я взяла фотографию, сделанную мною во время одной из студийных съёмок:
2. Повторяем все описанные выше действия.
3. Единственное отличие заключается в том, что в данном случае, учитывая специфику фона, портрет сдвинут к правому краю, поскольку с левого края распложено дерево, которое при полном наложении одной фотографии одной на другую закрывало бы глаз модели. А в связи с таким смещением становится чётко видна грань наложения портрета на фон (поскольку портрет получился меньше по размерам по сравнению с фоном). В таком случае необходимо убрать эту видимую затемнённую грань с левой стороны портрета, чтобы она не мешала общему восприятию итоговой фотографии.
Что для этого надо сделать?
4. Активируем слой с портретом (кликнув на него во вкладке «Слои»). А затем используем один очень удобный инструмент Фотошопа – «Ластик». Чтобы его активировать в левой вертикальной панели инструментов кликаем на кнопку с изображением ластика, при наведении на которую высветится название инструмента — «Инструмент «Ластик»». Он находится почти в самой середине вертикальной панели инструментов (у меня это 11-ая сверху кнопка):
И далее при помощи ластика аккуратно стираем часть изображения с левой стороны, — всё, что расположено слева от волос модели. Это совсем небольшой кусочек, и стереть задний фон, который был изначально на фотографии с портретом, совсем несложно:
5. Теперь, если кликнуть на глазок с фоном (чтобы глазок слева исчез) и оставив видимым только слой с портретом, Вы увидите, что часть фотографии мы стёрли, и теперь эта часть не будет мешать восприятию используемого нами фона. Кроме того, если Вы оставите видимым только один слой с портретом, Вы сможете увидеть, насколько хорошо Вы применили инструмент «Ластик», и, если Вы в каком-то месте не стёрли фон у портрета, Вы можете подправить погрешности. Или же Вы можете вначале отключить глазок на фоне, а потом уже стереть лишнее на слое с портретом.
Опять кликаем на глазок рядом с фоном, чтобы стали видимым оба слоя (и фон, и портрет) и смотрим готовый результат
6. По окончании работы совмещаем оба слоя в один.
Наш результат:
Пример № 3. Как сделать прозрачную картинку в Фотошопе, дополнительно используя инструменты «Ластик», «Штамп» и «Масштаб»
И рассмотрим последний пример, в котором мы взяли за основу ещё одну прекрасную фотографию природы с изображением горного озера:
При этом портрет использовали тот же самый, что и во втором примере, поскольку во втором примере были видны только глаза модели, здесь же мы решили разместить всё лицо полностью.
В целом, выполняем аналогичные действия. Но опять-таки есть несколько отличий.
Во-первых, размер фотографии в данном случае меньше по сравнения с размерами фона и по высоте, и по ширине. А это значит, что опять у нас будут видны границы наложения одной фотографии на другую (тёмного цвета: слева, справа, внизу):
А это значит, что надо применить инструмент «Ластик». Причём при пользовании ластиком надо быть ещё более аккуратным, поскольку подбородок модели, шея и волосы граничат с лесом, и при неточном движении Вы можете стереть часть подбородка или, наоборот, оставить нестёртой какую-нибудь узенькую полоску, граничащую с лесом, и тогда место стыка будет заметным. Как лучше поступить? Самый лучший способ – вначале сделать грубую часть работы, то есть стереть всё, что получится. Маленькие изъяны всё равно останутся. Поэтому вначале можно взять ластик довольно большого размера. Посмотрите, какой размер ластика Вам будет наиболее удобен, выбирая его размер в верхней горизонтальной строке, где изображён кружок с цифрой под ним (я где-то использовала 12-ый размер, а где-то 28-ой):
Посмотрите на фото выше, что у нас получилось. Теперь, чтобы убрать мелкие изъяны, лучше просто увеличить размер фотографии. Но вначале снова включаем глазок у слоя с фоном. Затем надо активировать слой с портретом, поскольку далее мы будем стирать ластиком мелкие погрешности именно со слоя с портретом (эти оставшиеся темные полоски — места наложения одного слоя на другой), потом активировать кнопку с лупой, она находится почти в самом низу вертикальной панели инструментов по левому края экрана. Этот инструмент называется «Масштаб»:
Далее просто кликаете по изображению до тех пор, пока оно не увеличится до достаточно большого размера, и пока Вы не увидите уже не собственно изображение, а частички, из которых оно состоит – маленькие квадратики разного цвета:
Снова выбираем инструмент «Ластик», только маленького размера (можно поставить двоечку), и ластиком аккуратно стираем со слоя 1 (с портрета!!!) чёрную полоску, которую Вы видите на фото выше:
Но теперь появились другие погрешности: чёрную полоску убрали, но местами появилась светлая полоска. Это уже мы стёрли немного лишнего, то есть в этих местах нет наложения одной фотографии на другую, и здесь просвечивает уже озеро, которое надо закрасить в цвет леса. Поэтому далее активируем фон (кликаем на слой 0), в левой вертикальной панели инструментов нажимаем на кнопку с инструментом «Штамп» и начинаем им убирать дефект светлой полоски (на фоне!!!):
Теперь надо нажать и удерживать на клавиатуре клавишу Alt, и, удерживая нажатой эту клавишу, кликнуть мышкой на любую тёмную точку леса рядом с той частью, которую мы хотим подкорректировать. Таким образом Фотошоп запомнит цвет точки, куда мы кликнули. Обратите также внимание, что вверху экрана появится окошечко, где надо выбрать «Непрозрачность». В принципе, в данном случае, можно выбрать непрозрачность 100%. Это значит, что цвет будет заменяться полностью. Размер штампа я поставила на троечку:
После этого переходим в светлые квадраты и проводим по ним мышкой. Инструмент «Штамп» будет теперь клонировать находящуюся ниже часть, повторяя все цвета, которые расположены ниже. И лежащие ниже цвета будут повторяться в том месте, где мы проводим мышкой.
После корректировки кликаем на инструмент с лупой «Масштаб», затем кликаем по изображению правой кнопкой мышки выбираем опцию «Показать во весь экран» (смотри фото выше), в результате чего изображение снова становится удобным для просмотра.
И ещё одна отличительная особенность оформления этой фотографии: на нашем фоне посередине озера находится небольшой лесистый остров. Он красиво украшает и само озеро, и фотографию, но при наложении портрета на фон, этот островок никак не вписывается в общую картину. Поэтому мы решили его убрать. Убираем остров точно так же, как только что исправляли дефекты с краешком леса. Кликаем на кнопку «Штамп» и аккуратно убираем остров, меняя его цвет на цвет озера. Слой выделяем с фоном (!!!), а со слоя с портретом для удобства отключаем глазок. Размер штампа выбираем, например, 16-ый.
Нам надо выбрать точку на озере с наиболее соответствующим цветами, которые мы хотим повторить на острове, кликнуть на неё, удерживая нажатой клавишу Alt, и начать водить мышкой по острову, его цвет будет меняться на те оттенки, которые берут своё начало в выбранной нами «Точке отсчёта». Возможно, Вам придётся несколько раз провести мышкой по острову, чтобы цвета и оттенки в этом месте стали более естественными. Возможно, Вам придётся покликать в более светлых или в более тёмных местах озера. Непрозрачность также можно оставить 100%. Но если не получатся плавные переходы, то непрозрачность надо поменять, допустим, на 40%.
Остров убрали. Теперь уже снова включаем глазок на слое с портретом, и наша фотография готова!
Наш результат:
Оформление последней фотографии в Фотошопе получилось несколько более сложным, поскольку нам пришлось убрать с фона остров и стереть часть портрета, но не настолько. В любом случае, Вы узнали, как сделать картинку прозрачной в Фотошопе новым способом, и Вы наверняка знаете о том, что для того, чтобы получить хороший результат, стоит потратить немного времени и приложить немного усилий.
Если Вам нравится создавать красивые комбинации фотографий, Если Вы хотите научиться делать изумительные коллажи, то самый лучший способ – делать это под руководством специалистов и с пошаговыми инструкциями, с постепенным усложнением заданий. В таком случае лучше всего приобрести и полностью пройти курс по созданию коллажей. Я рекомендую отличный курс «Мастерство создания коллажа в Photoshop», ознакомиться с содержанием которого, а также увидеть все те чудеса, которым можно научиться, Вы можете ЗДЕСЬ.
Домашнее задание:
— Подберите несколько фонов. Если Вам понравились предложенные мною фоны, Вы можете взять за основу любой из них.
— Подберите красивые портреты, которые, на Ваш взгляд, будут красиво смотреться на выбранных Вами фонах.
– Наложите портреты на фон и для создания красивого эффекта примените режим наложения слоёв «Мягкий свет» или «Перекрытие»
— При необходимости используйте инструменты «Ластик», «Штамп» и «Масштаб».
Если Вам статья оказалась полезной, или если у Вас остались какие-то вопросы, напишите В комментариЯХ НИЖЕ и поделитесь этой информацией в социальных сетях, кликнув на кнопки социальных сетей «Поделиться» и «лайки» под статьёй.
Статья и выложенные фотографии защищены законом об авторских и смежных правах. Еженедельно проверяется на плагиат!
Полное или частичное копирование разрешается с обязательной активной ссылкой на сайт http://photo-abc.ru
Как сделать изображение полупрозрачным?
Для этого изображение (или объект), которое вы хотите сделать полупрозрачным, должно быть на отдельном слое. Щелкните левой клавишей мыши на слой с нужным изображением, и он выделится синим цветом. Затем выше в окне со слоями найдите параметр Opacity (Прозрачность слоя), который по умолчанию стоит на 100%. Передвиньте курсор влево до нужного положения, контролируя результат в основном окне с изображением.
Три способа сделать картинку полупрозрачной в Adobe Photoshop
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
- Загрузите в рабочий интерфейс программы нужную картинку. Вы можете работать с любым форматом, неважно, JPG или PNG. Загрузка может быть произведена с помощью обычного перетаскивания картинки в рабочую область. Также можно воспользоваться сочетанием клавиш Ctrl+O и указать программе путь до нужного изображения в «Проводнике».
- Это изображение можно будет видеть на панели слоёв, что расположена в правой нижней части интерфейса программы. Оно по умолчанию помечено как фоновое и закрыто для редактирования (стоит иконка замка напротив названия). От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
- Теперь в графе «Непрозрачность» установите приемлемое значение. По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.
- Теперь останется только сохранить изображение. О том, как это правильно сделать для прозрачных картинок написано в самом конце статьи.
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Подробней про работу с масками в Adobe Photoshop мы уже писали в одной из наших статей. Рекомендуем с ней ознакомиться, чтобы лучше понимать, о чём идёт речь в инструкции.
Сам же алгоритм действий выглядит следующим образом:
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.
- Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.
- Переключите на маску. Выберите инструмент «Кисть» в левой панели инструментов.
- Обязательно установите чёрный цвет в качестве основного. Другие параметры, такие как размер кисти, непрозрачность, тип и т.д. Можно установить в верхней части интерфейса программы.
- У самой кисти можно установить параметры непрозрачности. Для примера поставим там около 70%.
- Теперь пройдитесь этой кистью по той части изображения, которую вам требуется сделать полупрозрачной.
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
- У дублированного слоя изображения установите маску, как это было описано в инструкции выше.
- В панели с инструментами выберите инструмент «Выделение прямоугольной области». Его расположена можно посмотреть на скриншоте ниже.
- Выделите ту область, которая должна быть полупрозрачной.
- Теперь выберите инструмент «Заливка».
- Если в качестве основного цвета установить чисто чёрный, то часть изображения, находящаяся в зоне выделения, станет полностью невидимой. Рекомендуется выбрать в качестве основного цвета серый. Чем больше он приближен к чёрном по оттенку, тем более прозрачным будет залитая область.
- Залейте выделенную область, просто нажав по ней левой кнопкой мыши.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
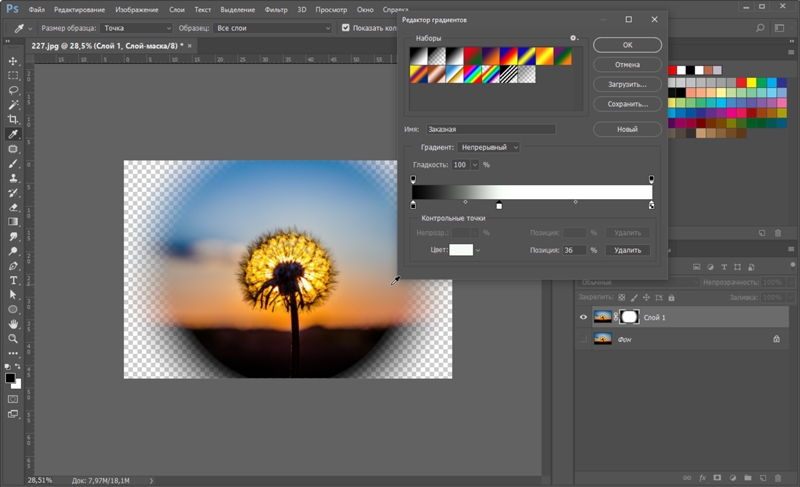
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
- Как в предыдущей инструкции добавьте к слою с изображением маску.
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Заливка». Из небольшого меню выберите пункт «Градиент».
- Сам градиент можно настроить с помощью функциональных инструментов, расположенных в верхней части интерфейса. Например, здесь вы можете задать шаблон наложения градиента, его стили. Стоит учитывать, что в режиме работы с масками доступны только варианты с чёрно-белым оформлением.
- Теперь на изображении установите начальную и конечную точку градиента. После этого на маске нужная часть зальётся и станет полупрозрачной.
Читайте также:
Как в PowerPoint сделать фон картинки прозрачным — инструкция
Как создать и работать с альфа-каналами в Adobe Photoshop
Два способа выделить один цвет в Adobe Photoshop
Как создать водяной знак в Paint.NET: пошаговая инструкция
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Как отделить полупрозрачное изображение от фона с помощью Adobe Photoshop.
О программе
Adobe Photoshop — одна из наиболее известных и функциональных программ для обработки растровой графики: фотографий, рисунков, коллажей. Пока она не имеет равных по богатству набора инструментов и приёмов.
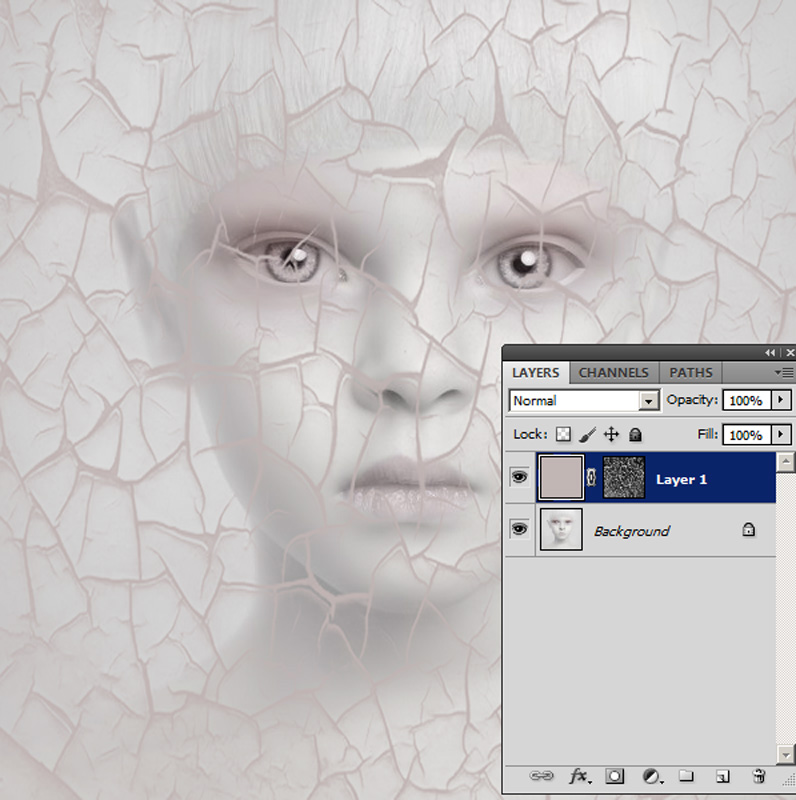
Несмотря на свою цену, она популярна среди пользователей. В том числе благодаря легкости освоения. Обычный поиск в сети может дать несколько тысяч ссылок на различные уроки фотошоп, начиная с кратких курсов и заканчивая полным руководством пользователя.
Постановка задачи
В процессе обработки фотографий пользователи, да и опытные дизайнеры, сталкиваются с проблемой отделения полупрозрачного объекта от сложного фона реальной картинки. На первый взгляд — задача практически невыполнимая.
Цель данной статьи — показать, что работа с прозрачностью и выделение сложных объектов — отнюдь не сложный процесс. При наличии толики внимания освоить технику сможет и новичок.
Для примера возьмём фотографию водопада словенских ключей.
Рисунок 1: задача отделить воду от фона
В данном уроке будет продемонстрирован один из наиболее корректных способов выделения, например, капель воды, прозрачных ёмкостей и подобных фрагментов.
Работа будет вестись с помощью каналов, масок и слоёв. Что это такое?
Немного теории
Что такое каналы в Adobe Photoshop?
Любое изображение в фотошоп представляется как наложение проекции нескольких цветов. Представьте себе фонарик с лампой, например, зелёного цвета. Наложите на него лист бумаги, частично закрашенный чёрным, серым и белым. Свет будет проходить через светлые зоны. Чем меньше насыщенность чёрного, тем ярче проекция. Аналог такого листка-накладки и есть канал «зелёного». Аналогично — остальные каналы. Накладываясь друг на друга они дают цветную картинку.
Что такое слои в Adobe Photoshop?
Любая фотография, картинка, коллаж в фотошоп представляет собой своеобразную стопку прозрачных плёнок. На каждой из них — часть рисунка. Для примера попробуйте сложить две фотографии и посмотреть через них на свет. Это и есть слой Photoshop. Картинка, которую мы видим — результат наложения множества «плёнок», называемых слоями. С другой стороны, слой может быть и один (если мы сверху ничего не добавляли).
Что такое маски в Adobe Photoshop?
Маска очень похожа на описанный выше канал. Её можно сравнить с бумагой на фонарике или вуалью на лице женщины. Чем темнее маска-вуаль, тем меньше мы видим. Но есть отличие от канала. Маска применяется сразу ко всему изображению (всем цветам), а канал только к одному цвету.
Маски и каналы представляют из себя рисунок Grayscale (в оттенках серого). Информация под белой областью маски видимая. Под чёрной — нет.
Маска является основным инструментом для работы с прозрачностью части изображения в Adobe Photoshop. Её ещё называют картой прозрачности фотографии.
Работа с масками идентична для всех версий. Начиная от Adobe Photoshop CS и вплоть до Adobe Photoshop CS6.
Отделение струй воды от фона
В качестве примера отделим воду источника от фона.
1. Нажатием клавиши F7 включите просмотр слоёв. Определите зоны, содержащие нужную информацию. После этого перейдите в закладки «Каналы». Необходимая вкладка подключается через меню «Окно» — «Каналы» или непосредственно через палитру «Слои».
2. Последовательно меняя видимый канал, выберите наиболее контрастный по отношению к целевой зоне — той части изображения, которую хотите скопировать. Нажав сочетание клавиш «CTRL+A», выделите всю информацию с канала.
Рисунок 2: демонстрация метода выбора канала
3. Создание маски
Перейдите во вкладку «Слои». Двойным щелчком мыши по пиктограмме в виде замка снимите защиту со слоя. Либо сделайте его дубликат.
Создайте маску. Для этого достаточно нажать соответствующую пиктограмму в нижней части палитры инструмента. Белый прямоугольник на пиктограмме слоя и есть маска Adobe Photoshop.
Рисунок 3: создание маски
Удерживая клавишу ALT, щёлкните левой клавишей мыши на него. Вы перешли на маску.
Вставьте скопированную из канала информацию. Перейдя на слой, проверьте результат. Для удобства можно создать однотонную подложку.
Рисунок 4: редактирование маски. Вставка информации из канала
3. Перейдите на маску. Инструментом «Кривые» («Изображения»-«Коррекция»-«Кривые») затемните зоны теней, средних тонов и добавьте яркости в зону света. Щелчок левой клавишей мыши на диагональной линии создаёт точку коррекции. Нажав второй раз и удерживая клавишу, Вы можете двигать её, изменяя таким образом характеристики изображения.
Сделайте примерно так, как показано на рис. 5. Вода стала более заметной, фон начал исчезать.
Рисунок 5: Редактирование маски с помощь кривых
4. Инструментами «Затемнитель» и «Осветлитель» из панели инструментов Adobe Photoshop доработайте контрастность. Используйте «мягкие» параметры: насыщенность инструментов до 20%. «Осветлителем» подсвечиваем зону света. «Затемнителем» затемняем зоны теней. Использовать инструменты следует поочерёдно, методом маятника: два мазка одного, два другого.
Рисунок 6: Использование инструментов «осветлитель» и «затемнитель»
5. Для смягчения граней воспользуйтесь стандартным фильтром «Размытие».
При необходимости закрасьте стандартной кистью ненужные элементы. Параметры инструмента ставим очень мягкими: нажим и насыщенность менее 40%.
Рисунок 7: Параметры кисти для закрашивания ненужной информации
6. Перейдите в режим обычного просмотра. Обязательно проверьте, как выглядит ваша вода с разным цветом фона. Как минимум, задайте белую, чёрную, синюю и красную подложки.
Рисунок 8: Проверка правильности вырезания
7. В случае наличия посторонних цветов, воспользуйтесь инструментом Adobe Photoshop «Цветовой тон/насыщенность». Он находится в меню «Изображения»-«Коррекция». Измените тон рисунка в сторону синего цвета, уменьшите насыщенность и увеличьте яркость. Это «обесцветит» вашу воду и придаст ей натуральный вид.
Рисунок 9: Доработка маски изображения
8. Примените маску. Для этого нажмите на пиктограмме маски правой клавишей и выберите «Применить слой» — «Маску».
При необходимости вставить воду, просто скопируйте слой в нужное изображение. Пример — водопад из памятника основателем Киева.
Рисунок 10: Добавление слоя
Удачной работы!
Администрация сайта CADELTA.RU выражает благодарность за подготовку материала автору i.tyshkevich.
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять. В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
- В правом нижнем углу (где слои) кликаем двойным нажатием на значок «замок». После этого появится окошко, в котором нужно нажать «ОК».
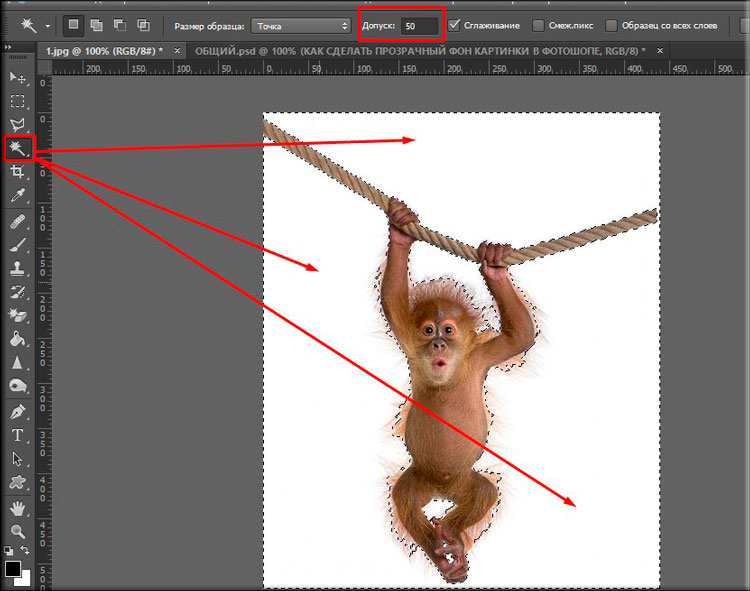
- Берем инструмент «Волшебная палочка», в окошке «Допуск» устанавливаем параметр 10.
- На пустое пространство нажимаем палочкой и кликаем на кнопку Delete. И вот мы видим, что фон становится прозрачным.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Способ №2.
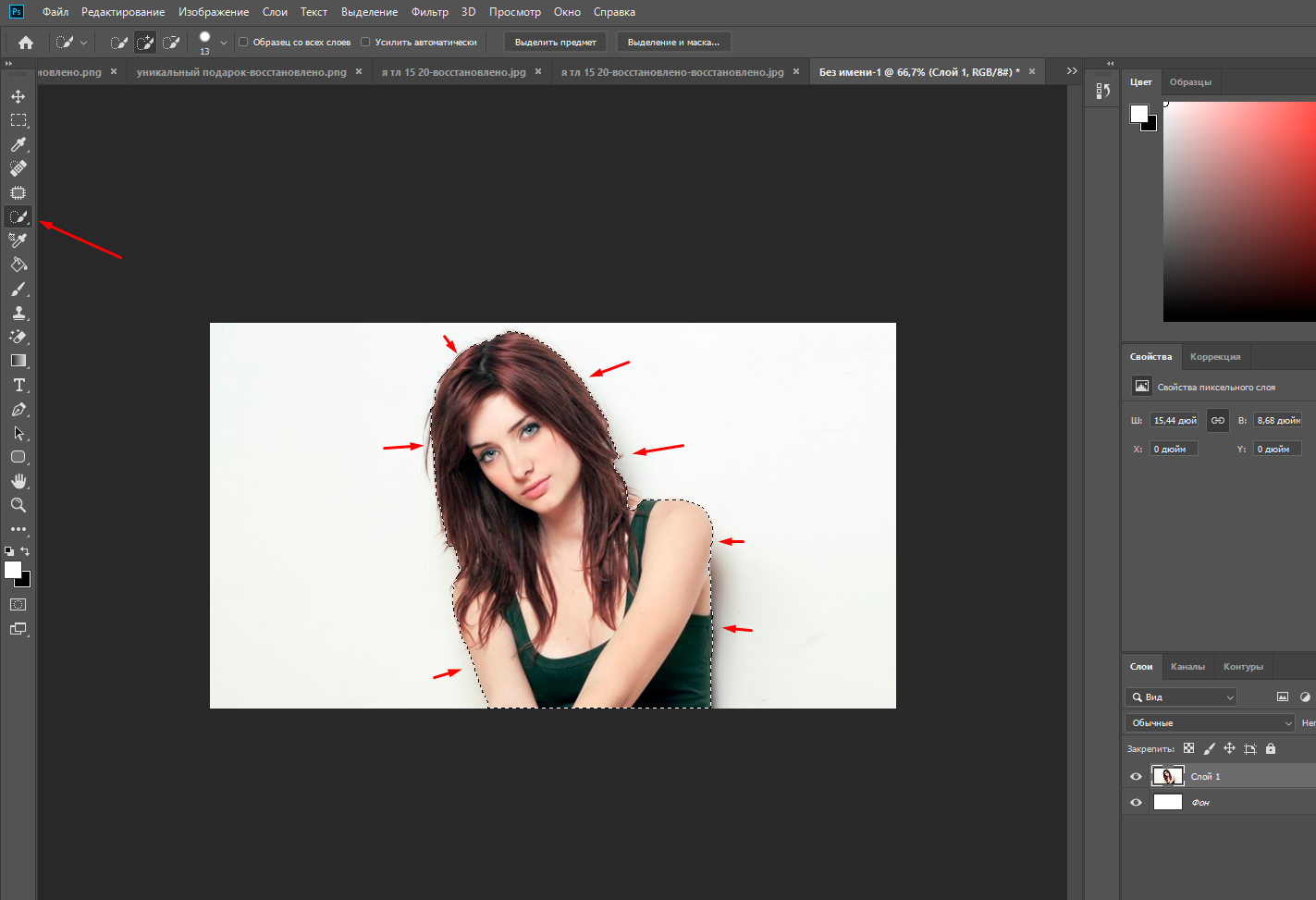
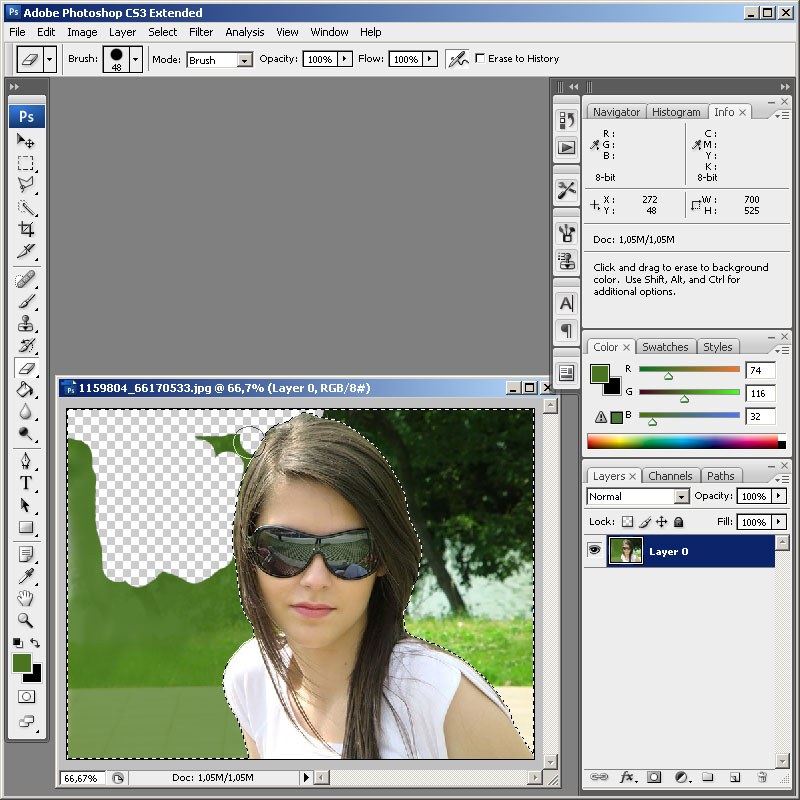
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта. Выбираем именно магнитное лассо.
- При помощи этого инструмента, выделяем главного персонажа, которого необходимо сохранить.
- После выделения, в верхней панели нажимаем на «Выделение». В появившемся меню выбираем «Инверсия». После этого жмем на Delete. Вот и все. Мы сделали прозрачный фон.
Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
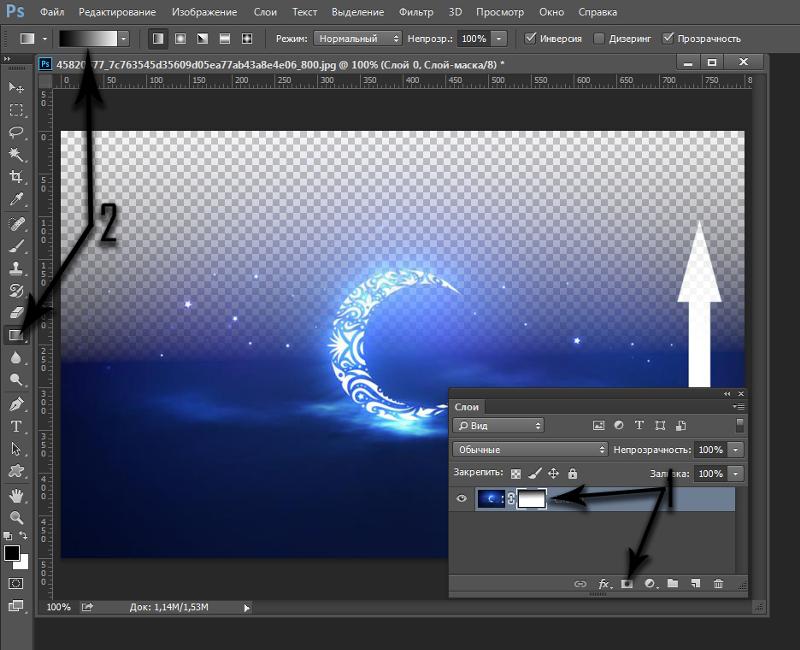
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Копирование PNG с прозрачностью из браузера показывает черный фон
Таким образом, я сыт по горло этим раздражением и сделал обходной путь.
Есть две части к этому:
- Крошечная утилита, которую я написал, чтобы сохранить изображение буфера обмена в файл .png
- AutoHotKey сценарий
Сценарий AutoHotKey проверяет, активен ли в данный момент Photoshop, и если да, то перехватывает комбинацию клавиш Ctrl+ V, а затем запускает утилиту.
Если утилита сохранила изображение %TEMP%\clip.png, комбинация клавиш Shift+ Ctrl+ F12отправляется в Photoshop, который я сопоставил с действием Photoshop, чтобы поместитьclip.png файл в текущий открытый документ.
Если утилита не сохранила изображение, стандартное Ctrlсочетание Vклавиш + отправляется в Photoshop, и выполняется стандартная вставка.v::DoPhotoshopPaste()
#IfWinActive
Изменение непрозрачности изображения в Photoshop
Бывают случаи, когда вам нужно сделать повторное отображение изображения, чтобы текст можно было прочитать, когда он помещен поверх него, или, возможно, даже другое изображение можно было увидеть под ним. Уменьшение непрозрачности перемещает изображение в двухмерном пространстве на средний план или фон. Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Есть несколько простых способов уменьшить непрозрачность в Photoshop, и шаги описаны ниже.
Вариант №1 — Настройка непрозрачности
- Откройте файл в Photoshop.Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы его можно было редактировать. Его имя изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg». Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- Непрозрачность по умолчанию составляет 100%.Переместите ползунок «Непрозрачность» влево (или введите новый процент), пока не получите желаемый результат. Мой общий совет — начинать от 12 до 20%.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ВЕБ (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-образа.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Вариант № 2 — Настройка уровней
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы его можно было редактировать. Его имя изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg». Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- СЛОЙ> НОВЫЙ СЛОЙ НАСТРОЙКИ> УРОВНИ. Переместите нижний ползунок (Уровни вывода) вправо, пока не получите желаемый результат. Мое общее руководство по выходным уровням где-то между 100-200.
- Если вы хотите изменить цветное изображение на черно-белое (оттенки серого), корректирующие слои — отличный инструмент. Вы можете включать и выключать слой, тогда как изменение режима изображения на оттенки серого является более постоянным решением. Попробуйте: СЛОЙ> НОВЫЙ СЛОЙ НАСТРОЙКИ> ЧЕРНО-БЕЛЫЙ.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ВЕБ (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-образа.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Видеоурок
Если хотите, вы можете посмотреть видеоурок, который я сделал, в котором показано, как изменить непрозрачность изображения в Photoshop:
ПОСМОТРЕТЬ ВИДЕО!
Похожие сообщения
Как изменить размер изображения в Photoshop
Лучшие альтернативы Photoshop
Форматы файлов изображений: печать vs.web
Как подготовить изображения для Интернета
Как удалить прозрачность с изображения в PhotoShop
Изображения являются важным аспектом (большую часть времени) любого веб-сайта. Они оживляют сайт и делают его визуально привлекательным. Плюс, люди любят фото! Но зачастую изображения, которые они используют, слишком велики или содержат ненужные прозрачные пиксели.
Как узнать, есть ли в моем изображении ненужные пиксели?Как правило, если изображение на вашем веб-сайте выглядит некорректно или кажется слишком большим, вам может потребоваться его корректировка.Например, если вы разместили изображение на своем сайте и вокруг него много места, ваше изображение может окружать прозрачные пиксели, которые можно удалить.
Хорошо, как мне это исправить?Чтобы убедиться, что изображение, которое вы используете, имеет правильный размер (также важно для факторов скорости) и не содержит ненужных пикселей, нам необходимо использовать такую программу, как Adobe PhotoShop (есть и другие программы, но мы предпочитаем использовать PhotoShop).
Если у вас нет Photoshop, вы можете приобрести его или использовать бесплатно.Как только вы его получите, вы, вероятно, захотите оставить его, так как он очень полезен.
«Веселая» частьХорошо, теперь самое интересное. Когда у вас есть изображение, перетащите его (или поместите / откройте) в Photoshop. Простой способ — просто разместить свое изображение на рабочем столе и буквально перетащить его в Photoshop. Как только изображение окажется на месте, вы увидите, что есть большой объем ненужного пространства (или прозрачные пиксели).
Теперь есть несколько способов удалить это.То, что мы собираемся вам показать, можно сделать за несколько простых шагов.
1. Наведите указатель мыши на меню, наведите указатель мыши на «изображение» и выберите «обрезать».
2. Появится всплывающее окно с вопросом, что именно вам нужно обрезать. Выберите «прозрачные пиксели», и изображение должно иметь свой фактический размер (без прозрачных пикселей).
3. Нажмите «ОК» или нажмите Enter.
Теперь все, что вам нужно сделать, это сохранить файл, и все готово.
Использование такой программы, как PhotoShop, может улучшить изображения вашего веб-сайта, уменьшив их размер и удалив ненужное пространство.Этого можно добиться, удалив прозрачные пиксели за несколько простых и легких шагов.
Как сделать прозрачное изображение?
Обновлено: 31.12.2020, Computer Hope
В следующих разделах объясняется, как создавать прозрачные изображения в Photoshop и GIMP. Прежде чем продолжить, следует отметить, что прозрачные изображения необходимо сохранять в формате GIF, а не в формате JPEG. Кроме того, если программа, которую вы используете, также поддерживает как GIF 87a, так и GIF 89a, вам необходимо сохранить файл как GIF 89a.
Adobe Photoshop
- Откройте Adobe Photoshop и создайте новый файл или откройте существующий. Если файл новый, убедитесь, что выбран любой режим, кроме растрового.
- Выберите Magic Eraser , как показано на изображении.
- После выбора этого инструмента щелкните часть изображения, которую вы хотите сделать прозрачной. Например, щелкните фон, если вы хотите, чтобы фон изображения был прозрачным.
Если вы заметили, что края непрозрачной части изображения нечеткие, в параметрах Magic Eraser Options увеличьте Tolerance .
- После того, как вы получите желаемый прозрачный фон, щелкните Изображение > Режим и выберите Индексированный цвет . Измените любые настройки, которые вам могут понадобиться, в окне Indexed Color и нажмите Ok.
- Наконец, сохраните изображение как файл .gif.
GIMP
- Откройте GIMP и создайте новый файл или откройте существующий.
- Выберите инструмент «Выделение областей по цвету» или нажмите Shift + O .После выбора щелкните ту часть изображения, которую хотите сделать прозрачной. Например, щелкните белый фон изображения.
Если вы не хотите, чтобы границы вокруг непрозрачных частей изображения, вам нужно увеличить Порог , перетащив ползунок вправо.
- После выбора области, которую вы хотите сделать прозрачной, щелкните Layer > Transparency , затем выберите Add Alpha Channel .
- Щелкните Edit и затем выберите Clear или нажмите Ctrl + K .Выбранная часть должна теперь отображаться в виде клетчатого фона, указывающего на то, что она прозрачна.
- После получения желаемого прозрачного фона нажмите Изображение > Режим > Индексировано . В поле преобразования Indexed Color измените любые настройки и нажмите Ok.
- Наконец, экспортируйте изображение как файл .gif.
Microsoft Paint (MSPaint)
Программа Microsoft Paint, входящая в состав Microsoft Windows, не поддерживает прозрачные изображения, даже если вы работаете с изображением в формате GIF, которое уже имеет свойства прозрачности.Если вам нужно создать или изменить изображения с прозрачным фоном, мы предлагаем попробовать одну из двух других программ.
Рендеринг изображения прозрачным с помощью Photoshop
Услуги по редактированию изображенийСоздание прозрачного изображения открывает множество возможностей для улучшения материала, который у вас есть. Один из путей вперед — это объединение изображений для создания чего-то нового или добавление в значительной степени прозрачного логотипа бренда к непрозрачному изображению, как это делают многие компании по редактированию фотографий.
Многим новичкам в профессиональном редактировании изображений не хватает знаний о том, как сделать изображение прозрачным с помощью Photoshop — самого популярного инструмента для настройки изображения, существующего в настоящее время на сцене. Ниже приведены методы, которые можно использовать для этого.
Сделать слои прозрачнымиЭто один из способов сделать изображение, предназначенное для вашего портфолио, прозрачным. После этого слой можно добавить к другому изображению или разместить на продуктах, не беспокоясь о непрозрачности и краях.Слои можно использовать даже для ретуши фотографий.
- Выберите правильный слой, выбрав вкладку Layers (это будет напоминать свернутую страницу).
- Выберите уровень непрозрачности в поле выше. По умолчанию это будет 100%, но вы можете уменьшить его даже до 0, если хотите.
- Сохраните изображение в формате PNG, чтобы сохранить его прозрачность.
Чтобы объединить или объединить изображения в вашем портфолио, вам может потребоваться сделать прозрачными только части слоя.Для этого вам нужно будет выбрать слой так же, как в вышеупомянутом методе, но также убедиться, что нижние слои остаются прозрачными. Выберите нужную область с помощью инструмента выделения, а затем сделайте следующее.
- Щелкните правой кнопкой мыши соответствующую область и выберите Копировать , чтобы скопировать ее.
- Удалите выбранный регион, нажав Удалить
- Вставьте скопированный фрагмент в новый слой.
- Уменьшите непрозрачность, как в предыдущем методе.
Если вы хотите, чтобы фокус изображения был непрозрачным и четким, а фон позволял комбинировать и движущиеся изображения, тогда вам необходимо сначала сделать существующий фон прозрачным.Для этого вам необходимо сделать следующее.
- Откройте Photoshop и выберите File , а затем выберите New .
- Перейдите в область Содержимое фона и выберите Прозрачный ; затем нажмите ОК .
- Перейдите к разделу Layers и убедитесь, что он отображается как клетчатое серо-белое поле. Если это так, это означает, что слой уже прозрачен.
- Добавьте сюда свое изображение.
После размещения изображения на прозрачном фоне все лишние детали или края можно легко удалить.Используйте инструмент Eraser или Magic Eraser для этого .
Как создать прозрачное наложение бликов на линзе — Medialoot
Прозрачные блики объектива
Фильтр бликов, включенный в Photoshop, является ценным инструментом для добавления красивых округлых бликов в стиле боке. Иногда добавление небольшого эффекта бликов к изображению может придать изображению аутентичный вид (или, как нас научили перезагрузки из «Звездных войн», просто сделать его более крутым).
Сегодня вы узнаете, как создать блик в Photoshop, сделать его прозрачным на новом слое Normal (не используя старый трюк режима слоя «Screen») и использовать его на любой фотографии.
Шаг 1
Откройте Photoshop и создайте новый документ любого размера, который вы хотите, в этом случае я буду использовать документ размером 2020 x 1380 пикселей, который немного больше фотографии, к которой я буду применять наложение, но не стесняйтесь делать это. настолько больше, насколько вы хотите.
Шаг 2
Залейте фоновый слой сплошным черным цветом.
Шаг 3
Перейдите в Filter> Render> Lens Flare. В этом случае я размещу блики в верхнем левом углу. Установите яркость на 160%, тип линзы на масштаб 50-300 мм и нажмите ОК.
Шаг 4
При активном фоновом слое перейдите в Window> Channels.
Шаг 5
В окне «Канал», удерживая клавиши Control + Shift, щелкните один раз над красным каналом.
Шаг 6
По-прежнему удерживая обе клавиши, щелкните по Зеленому каналу.
Шаг 7
Опять же, удерживая клавиши Control + Shift, щелкните синий канал.
Шаг 8
При активном выборе щелкните значок «Добавить маску» на панели слоев.
Шаг 9
Выберите канал RGB слоя Lens Flare на панели слоев и перейдите в Image> Adjustments> Hue / Saturation. Увеличьте насыщенность примерно до 70 и нажмите ОК.
Шаг 10
Щелкните значок «Новый корректирующий слой» на панели «Слои» и выберите «Оттенок / насыщенность».
Шаг 11
На панели оттенка / насыщенности установите оттенок на -40, насыщенность на +90, яркость на +55 и щелкните значок «Создать обтравочную маску».
Шаг 12
Снова щелкните значок «Новый корректирующий слой» на панели «Слои», но на этот раз выберите «Выборочный цвет».
Шаг 13
На панели «Выборочный цвет» выберите «Нейтральные» в раскрывающемся списке «Цвета».Установите черный цвет на -30%, убедитесь, что выбран параметр «Абсолютный», и щелкните значок «Создать обтравочную маску».
Шаг 14
Еще раз щелкните значок «Новый корректирующий слой» на панели «Слои» и выберите «Яркость».
Шаг 15
На панели Vibrance установите Vibrance на -45, Saturation на 50 и щелкните значок Create Clipping Mask.
Шаг 16
Сохраните файл в любом месте на вашем компьютере как .PNG и закройте документ PSD.
Шаг 17
Откройте фотографию в Photoshop.
Шаг 18
Выберите «Файл»> «Поместить». Найдите файл .PNG с наложением Lens Flare Overlay, нажмите OK и отрегулируйте размер наложения, чтобы покрыть все изображение. Нажмите Enter на клавиатуре, чтобы подтвердить изменения.
Шаг 19
Теперь просто отрегулируйте непрозрачность Lens Flare по своему вкусу. В этом случае я снизил непрозрачность слоя до 35%.
буфер обмена — Как вставить прозрачное изображение в фотошоп?
Так что мне надоело это раздражение, и я нашел обходной путь.
К нему две штуки:
- Маленькая утилита, которую я написал для сохранения изображения из буфера обмена в файл .png
- Сценарий AutoHotKey
Сценарий AutoHotKey проверяет, активен ли Photoshop в данный момент, и если да, он перехватывает комбинацию клавиш Ctrl + V , а затем запускает утилиту.
Если утилита сохранила изображение в % TEMP% \ clip.png , комбинация клавиш Shift + Ctrl + F12 отправляется в Photoshop, который я сопоставил с действием Photoshop для размещения клипа .png в текущий открытый документ.
Если утилита не сохранила изображение, в Photoshop отправляется стандартная комбинация клавиш Ctrl + V и выполняется стандартная вставка.
Весь исходный код доступен здесь: https://github.com/SilverEzhik/ClipboardToPNG, а утилиту можно скачать здесь: https://github.com/SilverEzhik/ClipboardToPNG/releases
Чтобы создать экшен Photoshop, просто создайте новое действие с комбинацией клавиш, назначенной Shift + Ctrl + F12 (или измените комбинацию в файле сценария), а затем во время записи перейдите к File > Place Embedded... и вставьте % TEMP% \ clip.png в поле имени файла.
Исходный код сценария AHK представлен ниже — если вы раньше не использовали AutoHotKey, установите его, затем сохраните код в файле filename.ahk в том же каталоге, что и утилита ClipboardToPNG.exe, а затем просто запустить его.
DoPhotoshopPaste () {
RunWait,% A_ScriptDir% \ ClipboardToPNG. v; в противном случае просто выполните стандартную пасту.v :: DoPhotoshopPaste ()
#IfWinActive
Как сделать фон прозрачным за 1 минуту с помощью Photoshop — Clip and Touch
В эту цифровую эпоху мы пытаемся составить общее представление о предмете, глядя на изображения этого человека или предмета. Вот почему важность изображения в нашей повседневной жизни огромна. Если мы хотим, чтобы зрители знали правильную информацию, изображения должны быть информативными и чистыми. При щелчке по изображению на заднем фоне могут присутствовать различные типы шумов и объектов, что может вызвать проблемы с различием между субъектом и объектом.Вот почему нужно удалять ненужные объекты, оставляя на изображении только предмет. И фон должен быть прозрачным, если вы хотите, чтобы объект находился на желаемом фоне. Также для использования на веб-сайтах изображение и логотип должны быть прозрачными.
Сегодня мы увидим, как сделать фон прозрачным за 1 минуту с помощью Photoshop.
В Adobe Photoshop мы можем сделать фон прозрачным несколькими способами. Но сегодня мы увидим, как сделать фон прозрачным за 1 минуту.Вот почему мы обсудим самый простой способ решить эту проблему.
Процедура прозрачности фона изображения товара за 1 минуту
- Требуемое изображение должно быть открыто в Adobe Photoshop.
- Необходимо выбрать изображение.
- Фон необходимо удалить.
- Изображение должно быть экспортировано в требуемый формат.
Шаг 1. Необходимо открыть изображение объекта в Adobe Photoshop:
Сначала необходимо открыть изображение предмета продукта в Adobe Photoshop.
Изображение может быть в любом формате, например. JPG, JPEG, PSD, TIFF, PNG, PDF и т.д. Мы собираемся открыть изображение продукта в формате JPG, которое было размещено на белом фоне.
Далее нам нужно будет открыть панель слоев Photo Shop. Для этого мы нажимаем «окно» в строке меню Photoshop, где появятся некоторые раскрывающиеся параметры, а затем там можно найти меню «слой».
Затем появится рамка слоя.Теперь после двойного щелчка по фоновому слою появится диалоговое окно «слой 0», в котором нужно нажать кнопку «ОК».
Теперь вы можете обнаружить, что знак замка рядом с фоновым слоем исчез. И теперь мы можем удалить любую часть из этого слоя по своему усмотрению.
Читайте также: избегайте 10 ошибок, сделанных при запуске служб удаления фона
Шаг 2. Чтобы выбрать изображение:
Теперь при нажатии клавиши «w» на клавиатуре активируется волшебный инструмент.Если щелкнуть мышью по волшебному инструменту и удерживать, будут видны два инструмента, один — инструмент волшебного выбора, а другой — инструмент волшебной палочки. Оттуда должен быть выбран инструмент волшебная палочка.
Теперь, наведя инструмент волшебной палочки на фон, нужно щелкнуть за пределами продукта. Мы увидим, что был выбран только фон, за исключением продукта. Но для некоторых изображений выбор всего фона одним щелчком мыши может быть невозможен.
Специально, если на фоне есть тень от продукта, фон не может быть выбран в один клик.Для этого необходимо выделить невыделенную область фона, нажав кнопку «Alt» и инструмент «волшебная палочка». Таким образом постепенно должен быть выбран весь фон.
Теперь при нажатии на «выбрать» в строке меню многие параметры появятся в раскрывающемся меню. Оттуда должен быть выбран вариант «инверсия». При этом продукт будет выбран, а фон не будет выделен. Теперь с выбранным продуктом нужно нажать Shift + F6 или щелкнуть «выбрать» в строке меню, должно появиться раскрывающееся меню, и оттуда, нажав на опцию «изменить», появится другое раскрывающееся меню.Оттуда, нажав на опцию «перо», появится диалоговое окно. В диалоговом окне нужно написать 0,5, а затем нажать «ОК».
Из-за растушевки пиксельная природа изображения станет гладкой.
Шаг 3 — Удаление фона
Теперь, нажав Ctrl + J, изображение продукта нужно перенести на новый слой. Теперь продукт отделен от фона. В поле Layer под Layer 1 есть Layer 0.Этот слой нужно перетащить на значок удаления или нажать кнопку удаления на клавиатуре. Затем слой 0 будет удален. Изображение станет полностью прозрачным.
Шаг 4. Чтобы экспортировать изображение формата в соответствии с потребностями:
Экспорт изображения — самый важный шаг в обеспечении прозрачности изображения. В Adobe Photoshop есть много типов файлов для экспорта изображений. Но не во всех форматах изображение становится прозрачным. Поэтому необходимо выбрать правильный формат, чтобы изображение оставалось прозрачным.
Самый известный формат для сохранения прозрачности изображения — PNG. Есть 2 способа сохранить формат PNG. Один — обычно сохранить его из опции сохранения, а другой — для Интернета. Если используется параметр обычного сохранения, это увеличивает вес изображения и вызывает проблемы при использовании изображений на веб-сайтах, чего не происходит, если формат PNG сохраняется для Интернета.
Хотя не все форматы, такие как PSD, TIFF, EPS, PDF и т. Д., Можно сохранить для Интернета.
Для Интернета можно сохранить только форматы JPEG, PNG-8, PNG-24, GIF, WBMP. Здесь размер изображения может быть изменен по желанию, даже размер изображения может быть скорректирован.
В Интернете формат PNG можно сохранить двумя способами. Один из них — PNG-8. Преимущество PNG-8 в том, что его вес сравнительно меньше. Картинка будет сохранена в некоторых цветах, которые можно исправить здесь. Вот 2–256 вариантов выбора цвета.
Еще один в PNG-24.Для экспорта изображения хорошего качества лучше всего подходит вариант PNG-24, хотя вес изображения будет больше, чем PNG-8 в PNG-24.
При необходимости должны быть выполнены все параметры, описанные выше, и должна быть нажата кнопка сохранения. Затем появится другое диалоговое окно, в котором вас спросят, где я хочу сохранить свои файлы на жестком диске. После выбора желаемого диска прозрачное изображение будет сохранено.
Теперь, если мы хотим, мы можем использовать это прозрачное изображение на любом желаемом фоне.Мы даже можем загрузить его прямо на любой сайт.
Real Также: различия в траектории обрезки и удалении фона
Процедура прозрачности фона изображения модели за 1 минуту:
Сделать фон изображения модели прозрачным — еще одна очень важная задача, как сделать прозрачным фон изображения продукта в Adobe Photoshop. Метод прозрачности фона для изображения модели такой же, как и для изображения продукта, но требует дополнительной работы.Мы обсудим все эти работы.
Как и раньше, изображение модели нужно открыть в Adobe Photoshop. Чтобы выбрать изображение продукта, мы использовали инструмент «Волшебная палочка», но для изображения модели мы воспользуемся инструментом быстрого выбора и рядом других инструментов. При первом нажатии на кнопку «W» должен быть выбран волшебный инструмент, если инструмент быстрого выбора не может быть выбран сразу, его нужно выбрать на панели волшебных инструментов, где будут видны еще 2 инструмента, оттуда должен быть инструмент быстрого выбора выбрано.Теперь при необходимости отрегулируйте размер инструмента быстрого выбора и осторожно нажмите на изображение и внимательно обратите внимание, чтобы выделение не выходило за пределы изображения. Таким образом, отбор должен быть максимально точным.
Если под ногами модели есть тень, то тонкое выделение не может быть выполнено с помощью инструмента быстрого выделения. Для этого, выбрав инструмент «Волшебная палочка» на панели инструментов и указав на часть, которая находится за пределами изображения, необходимо щелкнуть мышью, нажав клавишу Alt на клавиатуре.Тогда выбор будет виден совершенно идеально. В противном случае следует использовать инструмент «Перо».
После выделения пером, чтобы удалить внешнюю часть, необходимо нажать Ctrl + Alt + Enter, а для добавления Ctrl + Shift + Enter.
Теперь будет видно, что выделение сделано идеально, за исключением волосков. Изображение должно быть снято на новом слое. Для этого в строке меню Photoshop выберите «Выбрать»> «Изменить»> «Растушевка» и установите для параметра «Перо» значение 0.5, а затем нажмите Ctrl + J. Теперь будет видно, что волосы модели сострижены.
Теперь, чтобы идеально выделить волосы, нам нужно сделать маскировку волос.
Маскировка волос — важная работа Adobe Photoshop. Это вид работы, для которой дизайнер придумал разные техники. Одна единственная техника не подходит для всех типов маскировки волос.
Для маскировки волос в Adobe Photoshop есть разные способы.Подобно стиранию маскирования, уточнению маскирования, маскировке каналов, цветового диапазона и т. Д.
Для этого изображения мы будем использовать маскировку стирания. Для стирания маскирования необходимо нажать клавишу «E» на клавиатуре или щелкнув инструмент стирания на панели инструментов Photoshop, где будут показаны 3 инструмента, оттуда нужно выбрать Background Eraser Toll.
Real также: 5 простых способов более быстрой обработки фотографий
В инструменте «Ластик для фона» необходима некоторая корректировка.Нравится-
Отбор проб = один раз
Пределы = прерывистый
Допуск = согласно потребности
Размер кисти = согласно потребности
Жесткость = согласно потребности
Расстояние = согласно потребности
Угол = согласно потребности
Круглость = 100%
Необходимо отрегулировать указанные выше параметры, а затем скопировать фоновый слой из поля слоя изображения модели, имя которого будет Фоновая копия. Теперь из-под слоя фоновой копии. Необходимо взять сплошной цветной слой любого цвета, который должен находиться под слоем фоновой копии.Мы выбрали белый цвет.
Теперь его нужно стереть с помощью кисти, которая была установлена ранее в фоновом слое копирования. Теперь будет видно, что фон удаляется, оставляя волосы, и он должен выглядеть естественно. Своеобразный эффект будет заметен не только на волосах, но и на платье модели. Что определенно не очень хорошо.
Теперь нужно убрать этот эффект красных линий. Для этого нужно взять пустой слой поверх всех слоев.И режим слоя должен быть «Цветной».
Затем следует выбрать инструмент кисти, непрозрачность которого будет равна 100. Для этого изображения мы задаем непрозрачность 100, но не обязательно для всех изображений быть 100. В зависимости от изображения непрозрачность может различаться. Теперь, используя кисть, нужно убрать красные эффекты с изображения. И при чистке кистью необходимо следить за тем, чтобы исходный цвет был непосредственным исходным цветом. Тогда будет видно, что красного эффекта больше нет.
Мы закончили работу над прозрачностью изображения модели. И все эти шаги можно проделать за 1 минуту, если дизайнер очень разбирается в этом секторе.
А про экспорт изображений нового сказать нечего.


