Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
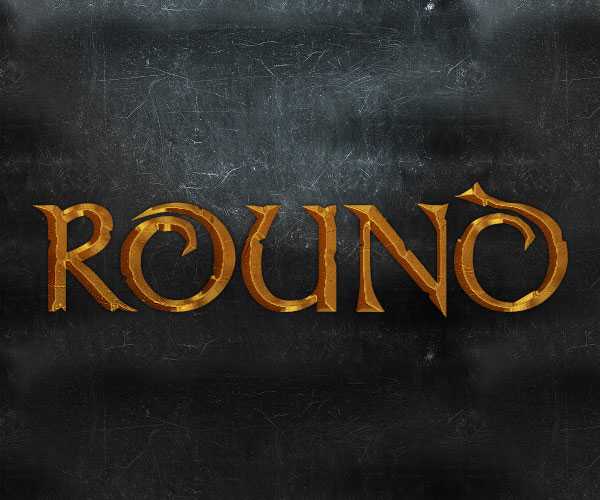
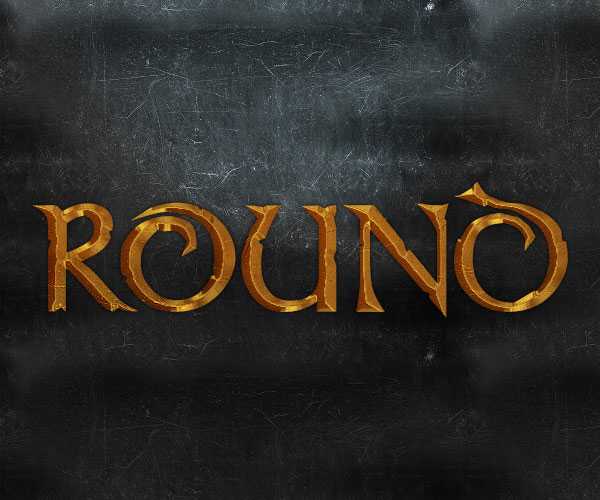
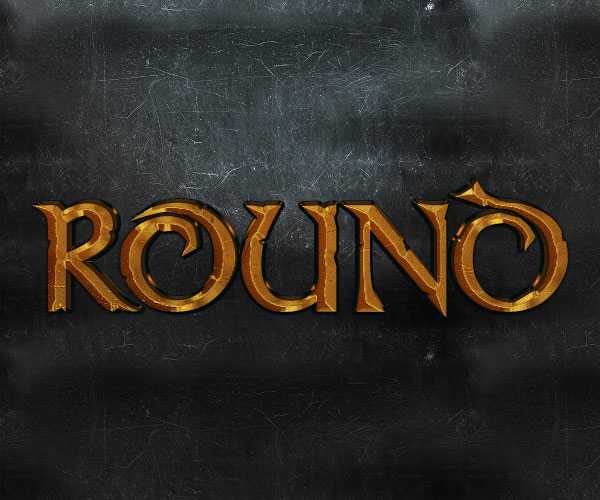
Итоговый результат

1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
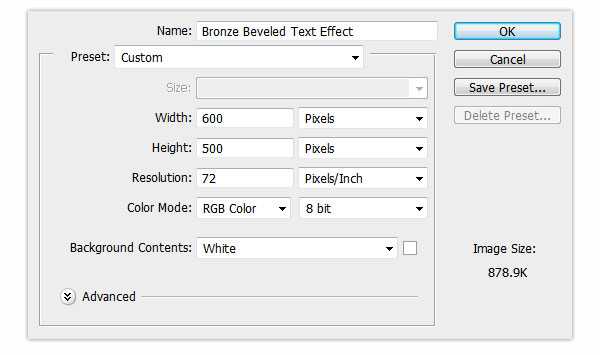
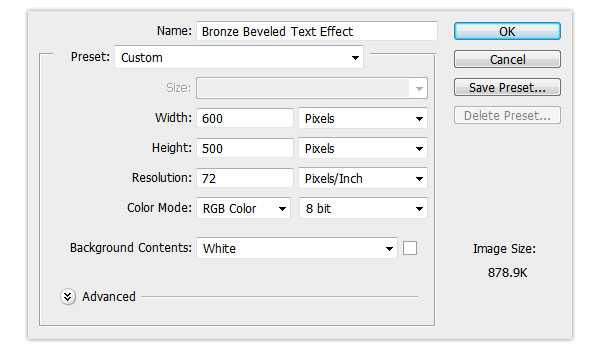
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).

Шаг 3
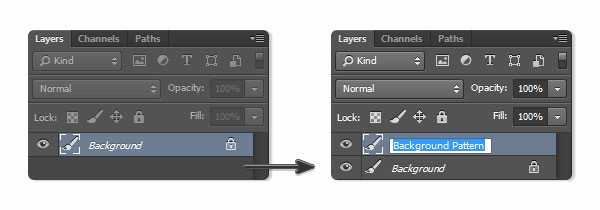
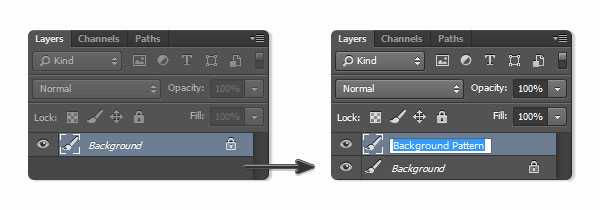
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).

Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
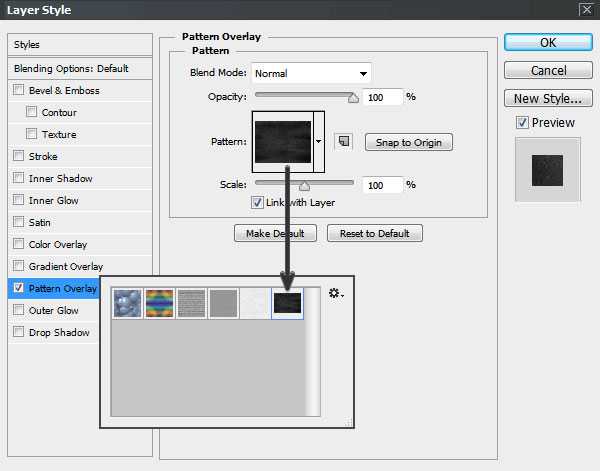
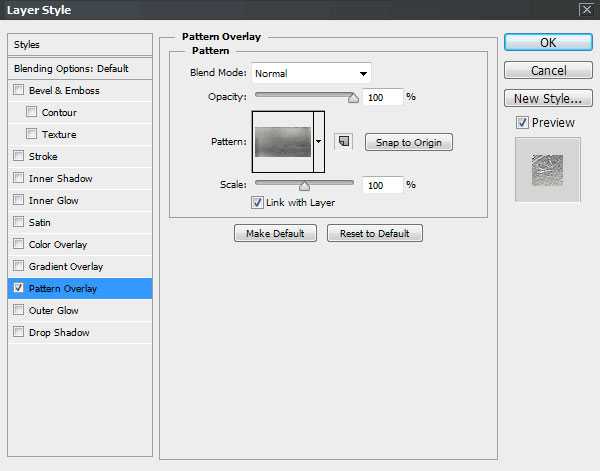
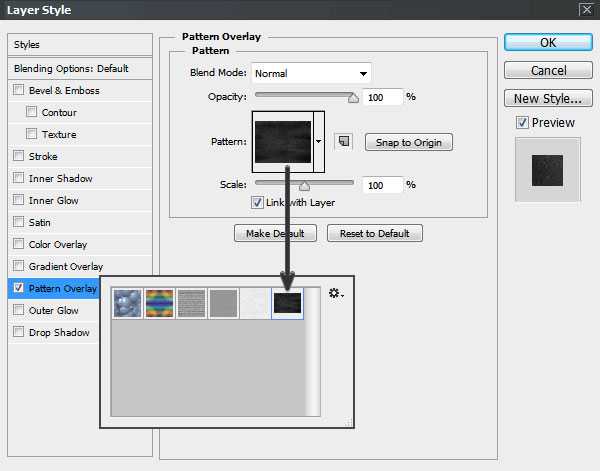
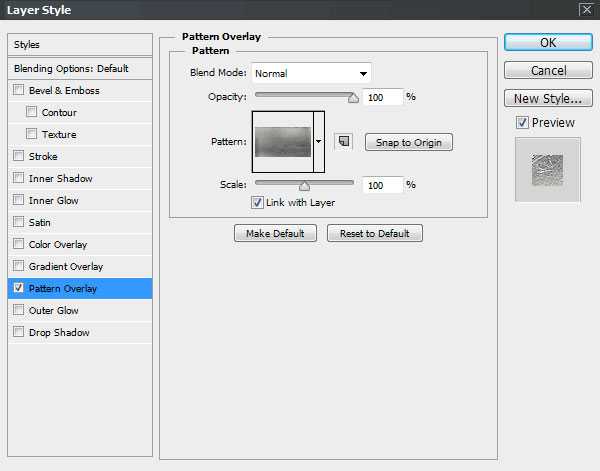
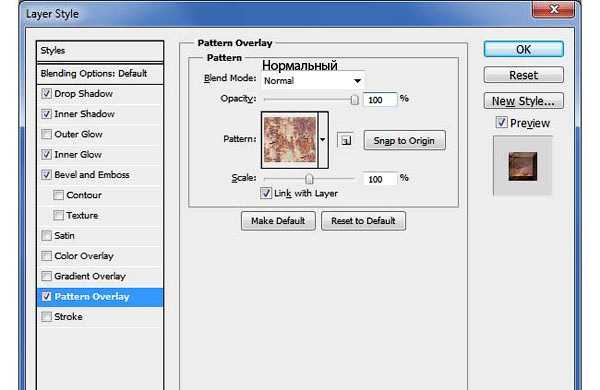
Перейдите Слой — Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.


Шаг 5
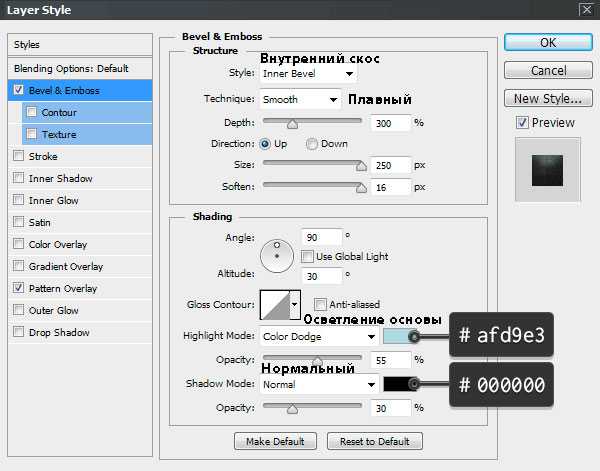
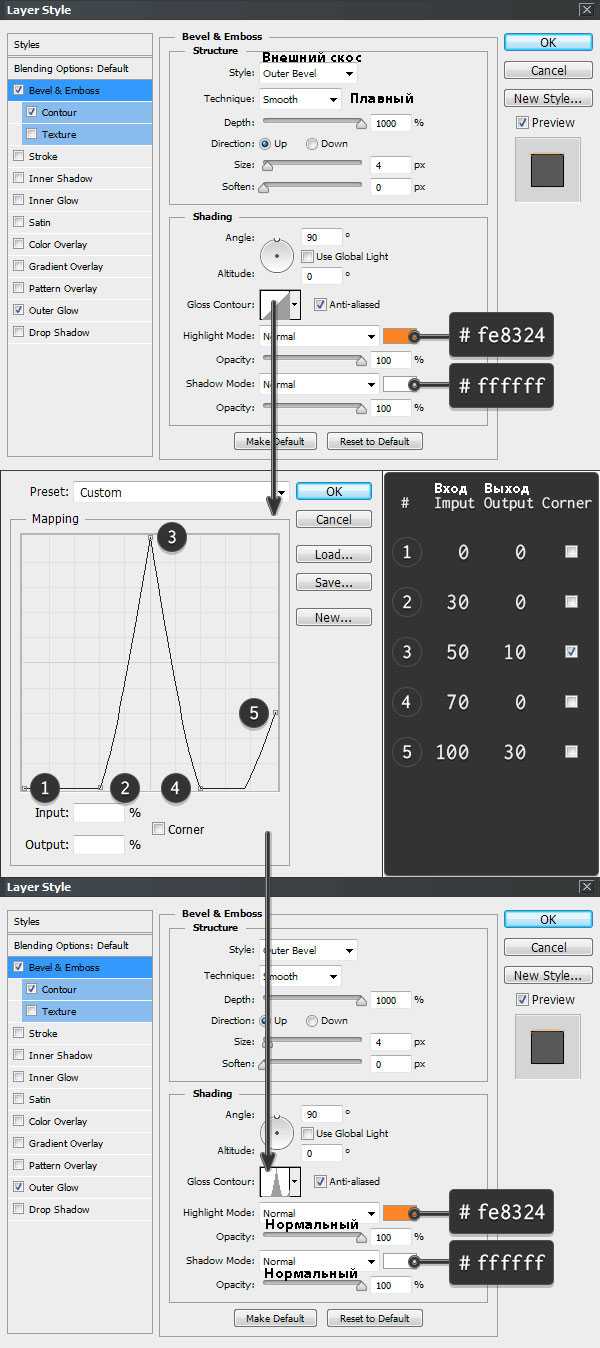
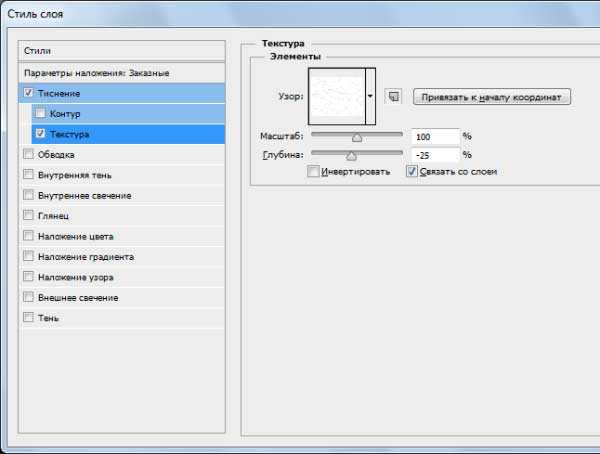
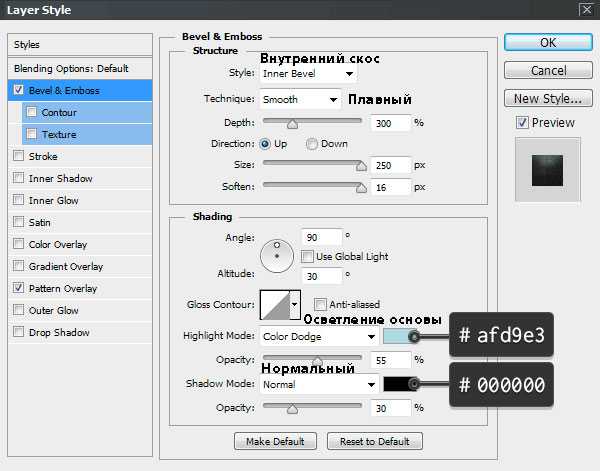
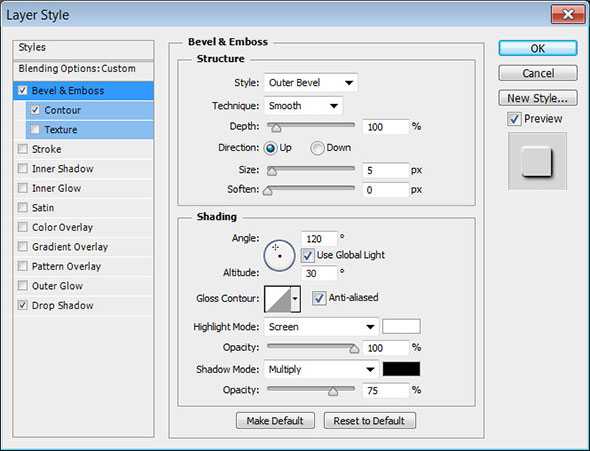
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:


2. Создаём текст
Шаг 1
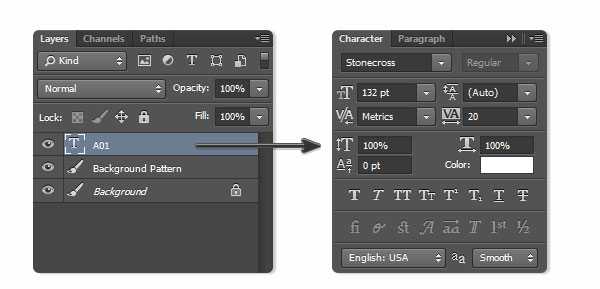
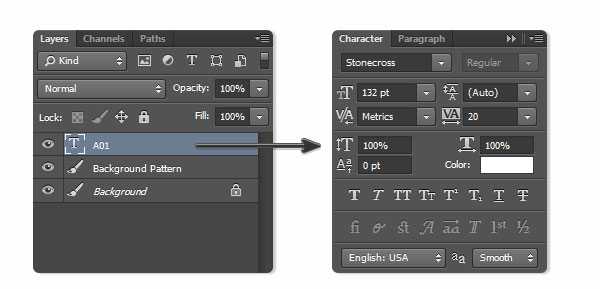
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.

Шаг 2
Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
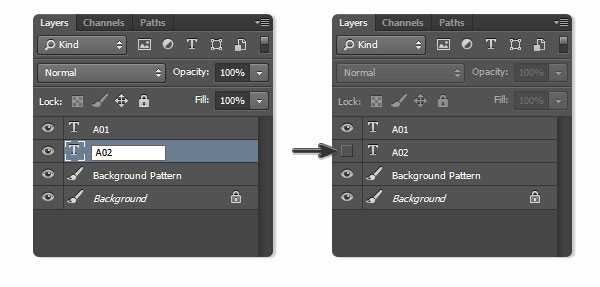
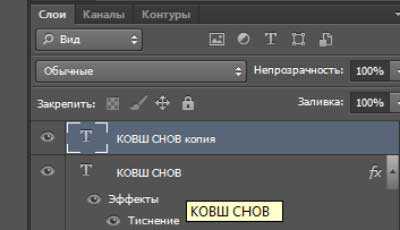
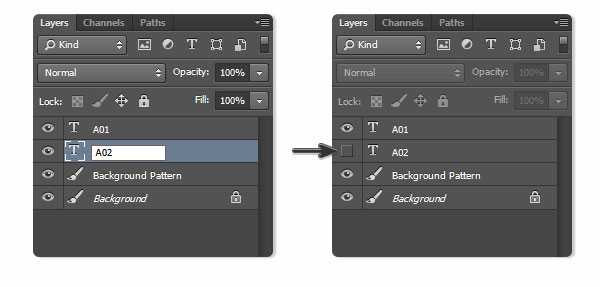
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.


3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.


Шаг 3
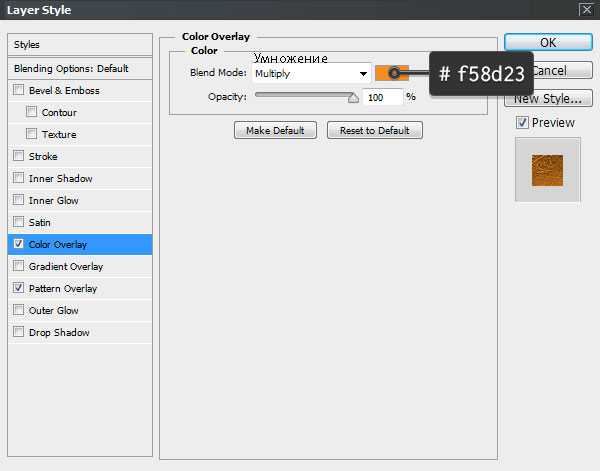
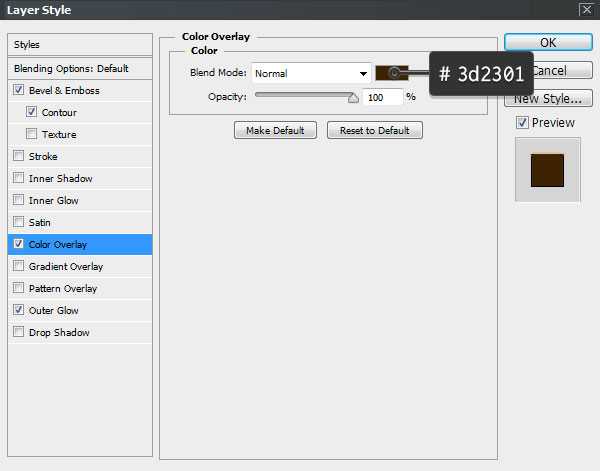
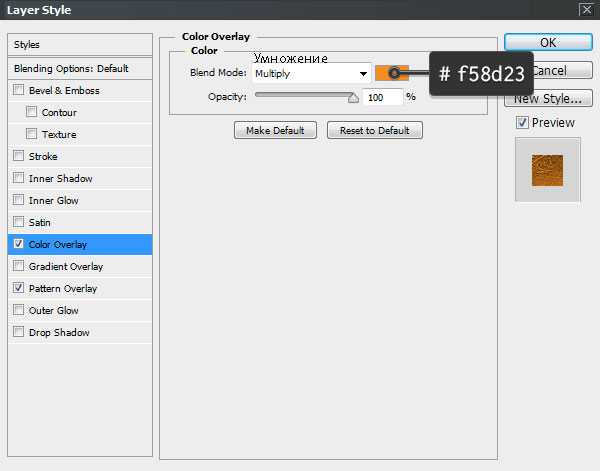
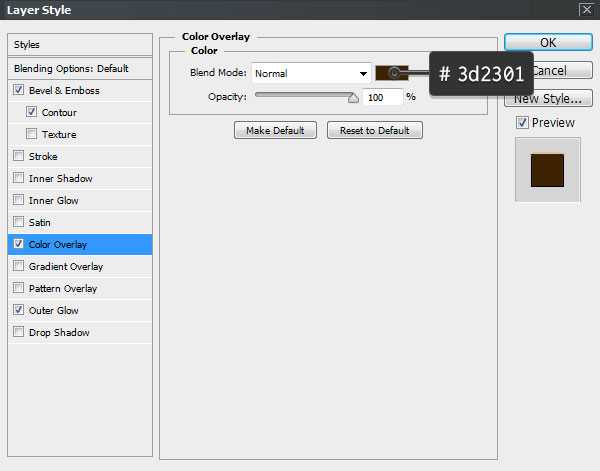
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:


Шаг 4
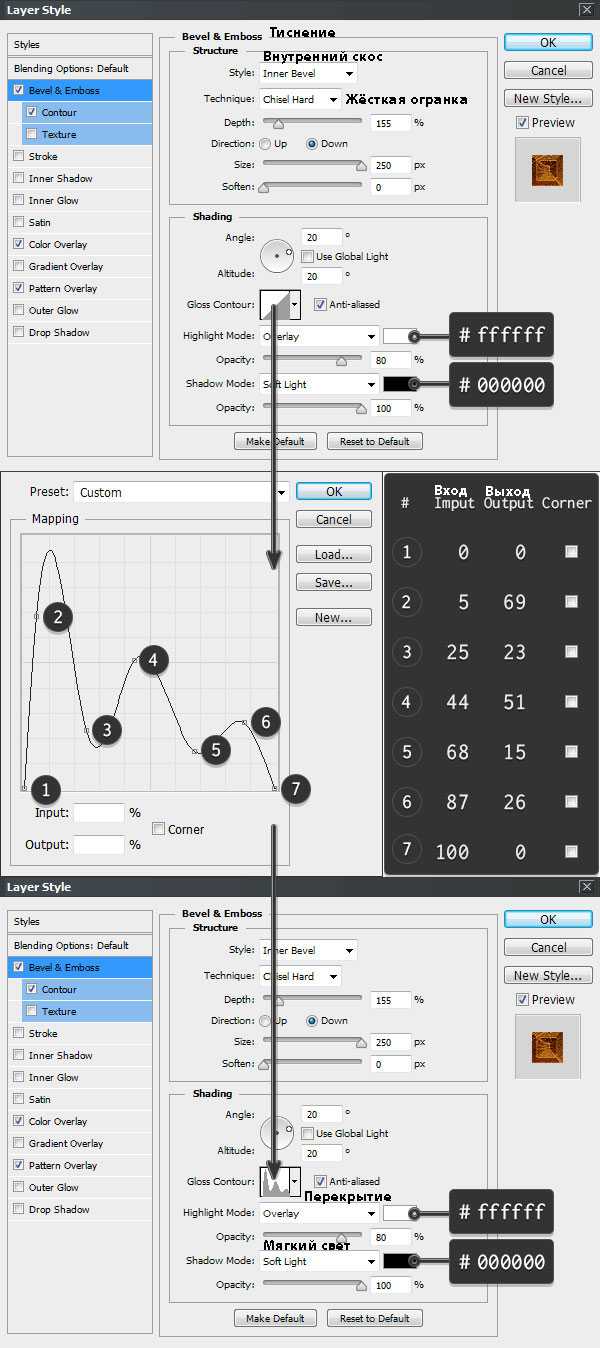
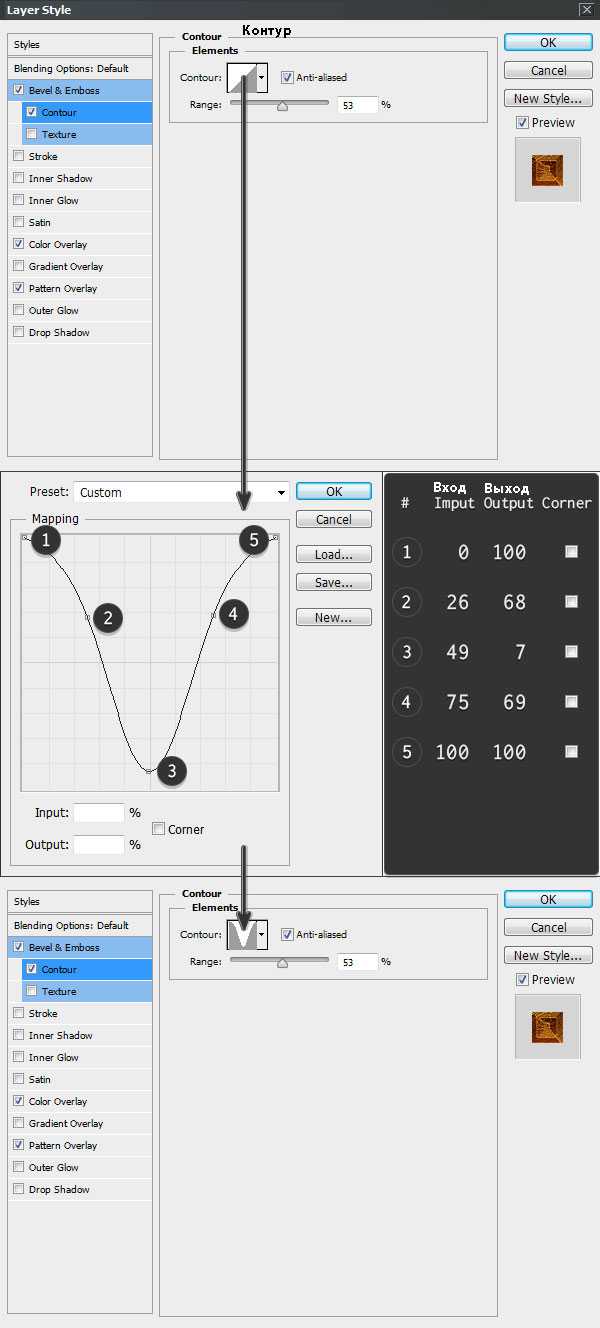
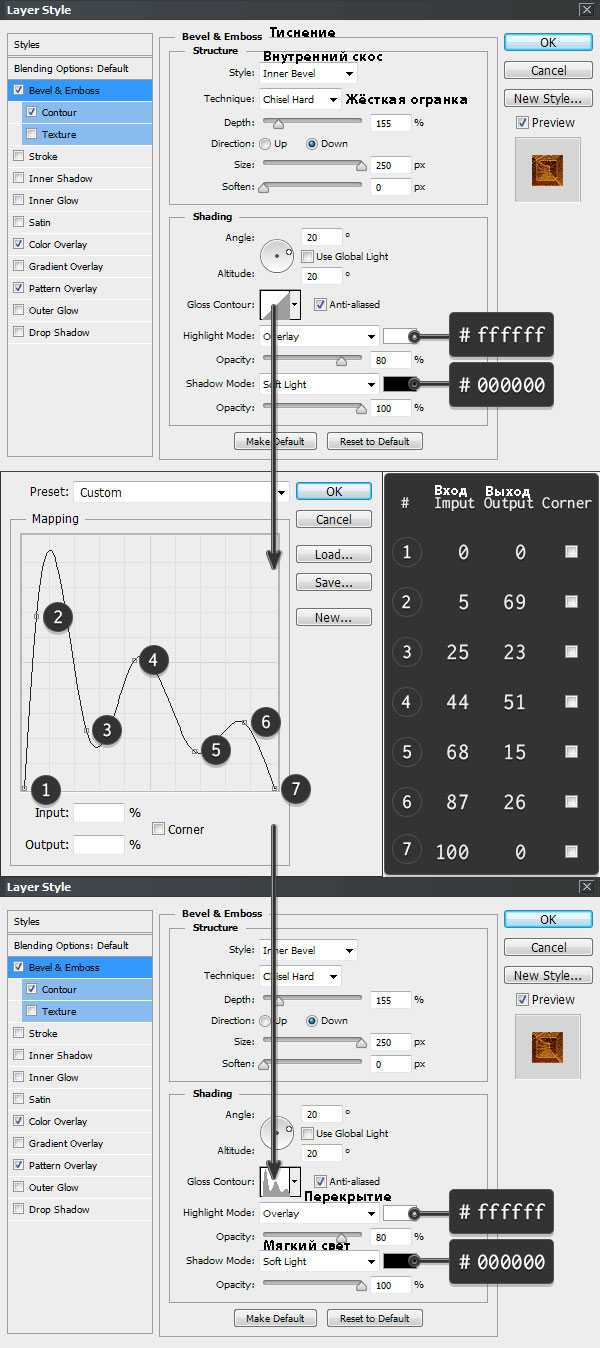
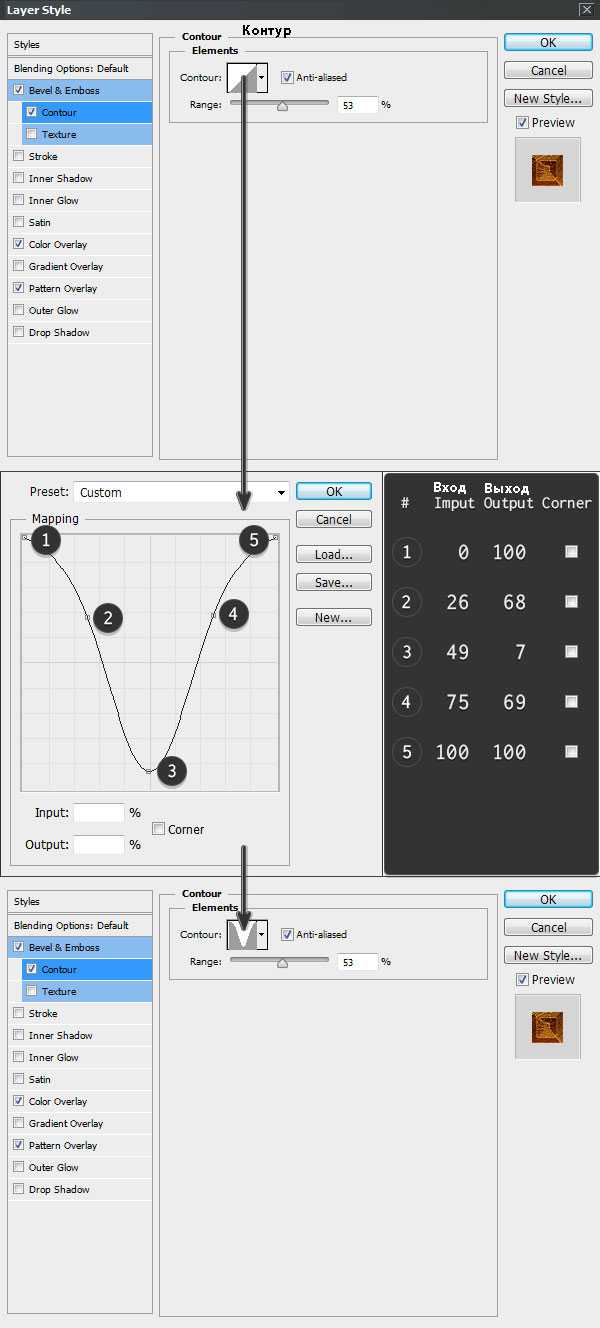
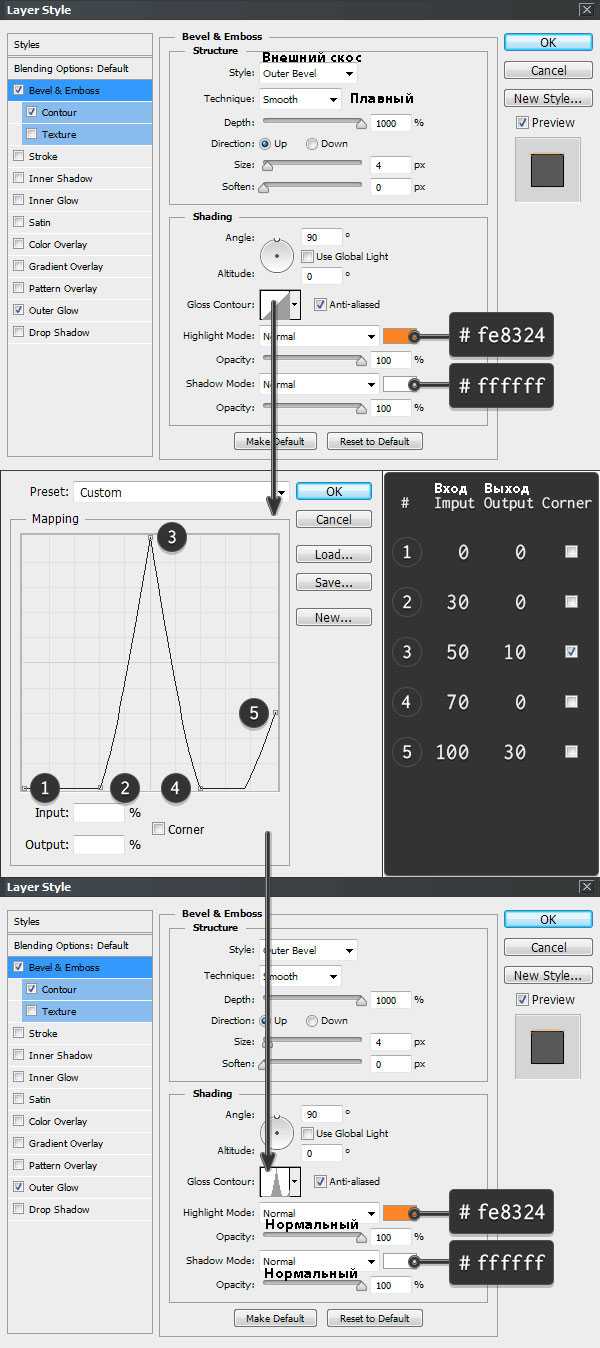
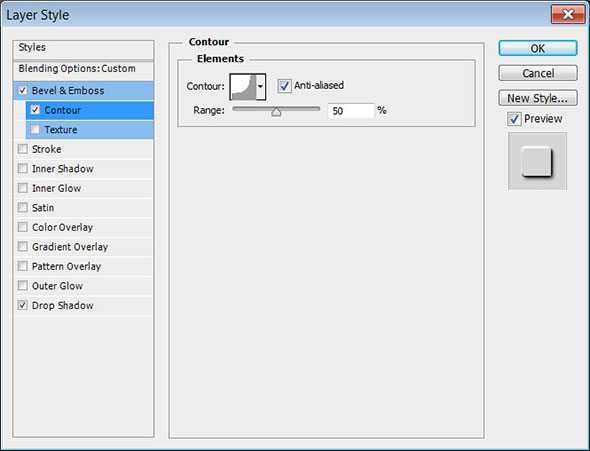
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.



Шаг 5
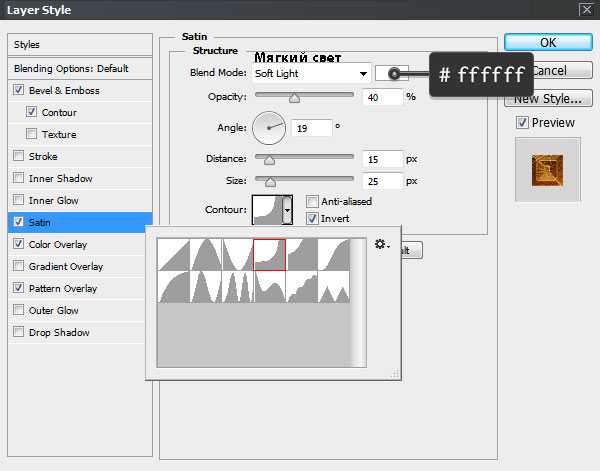
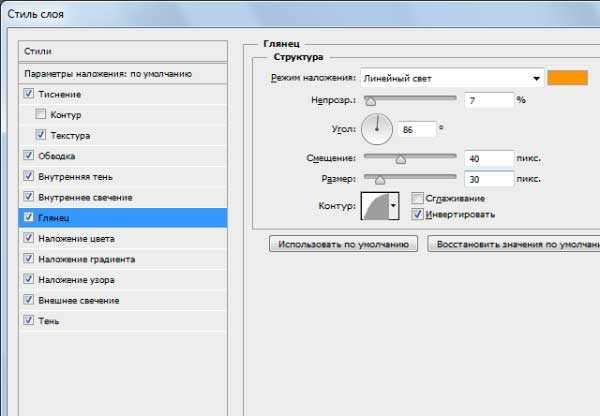
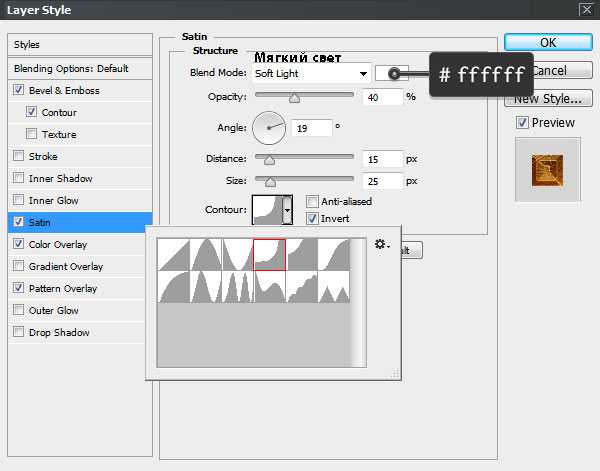
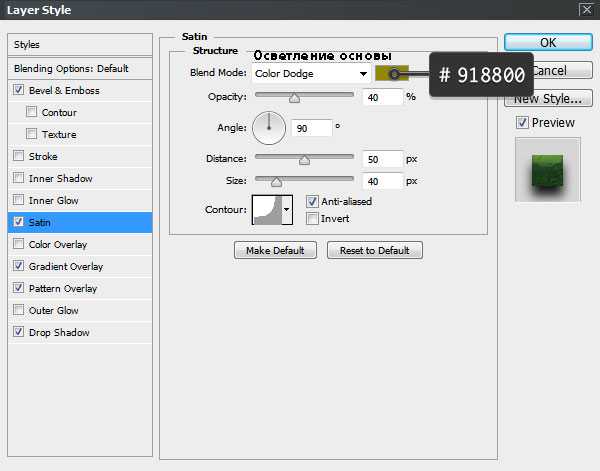
Далее, идём Слой — Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.


Шаг 6
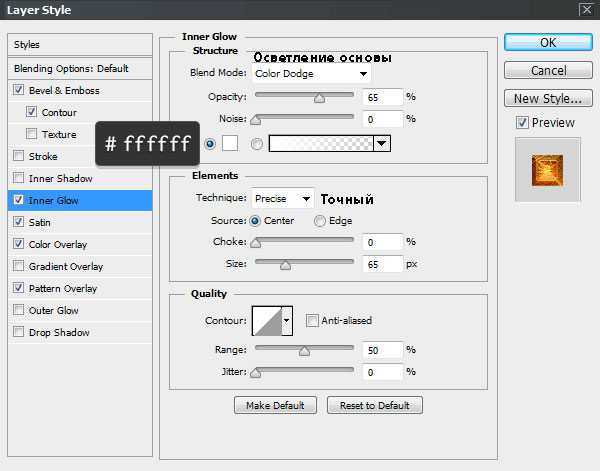
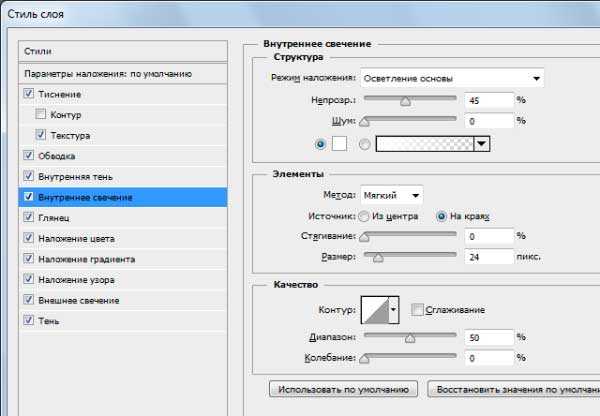
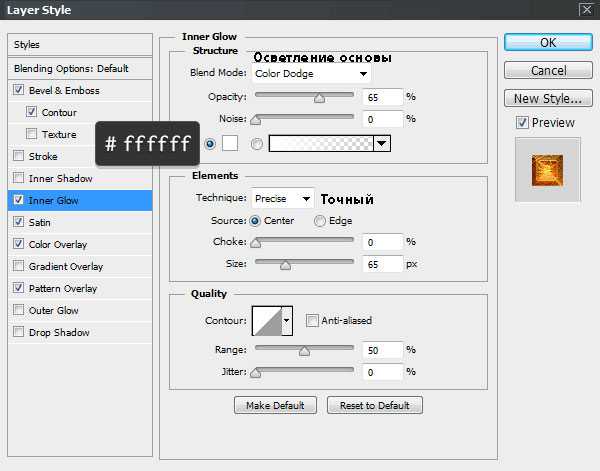
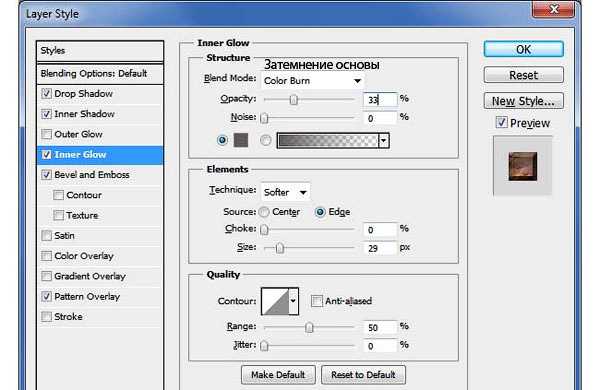
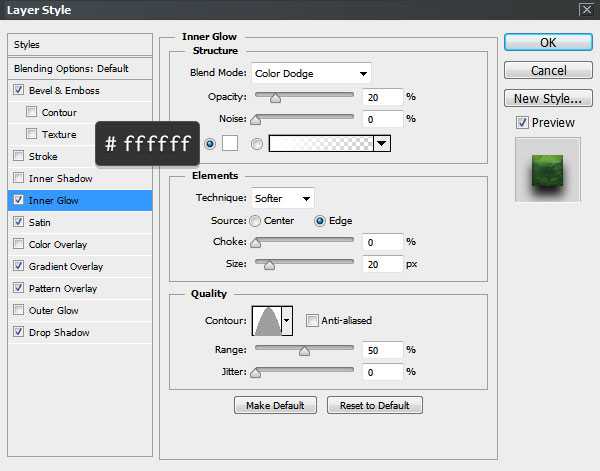
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.


Шаг 7
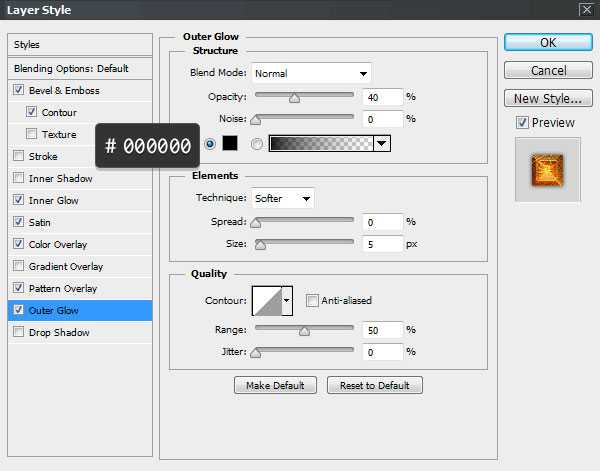
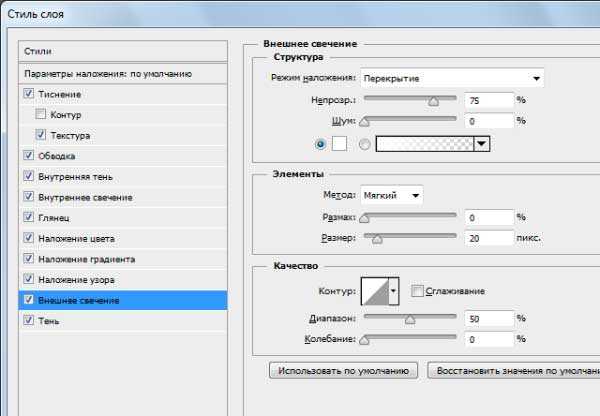
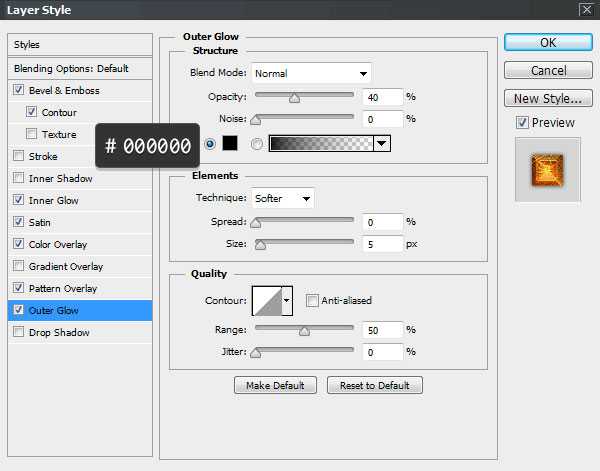
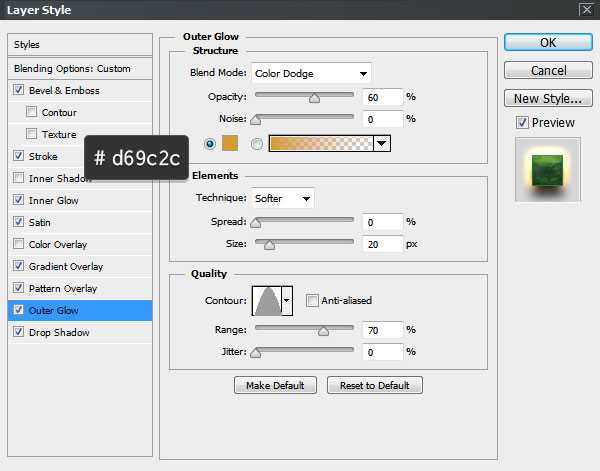
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.


4. Применяем стилизацию ко второму слою
Шаг 1
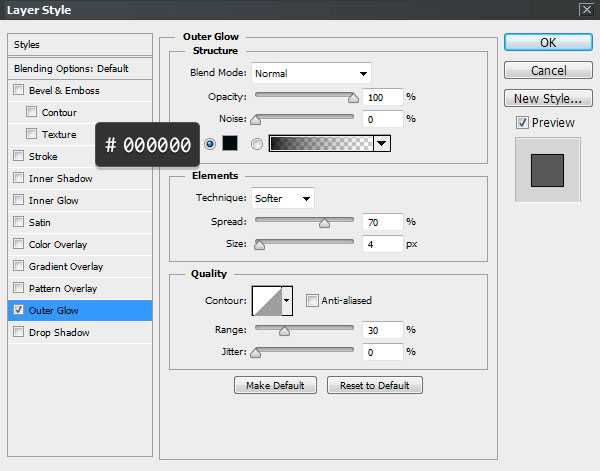
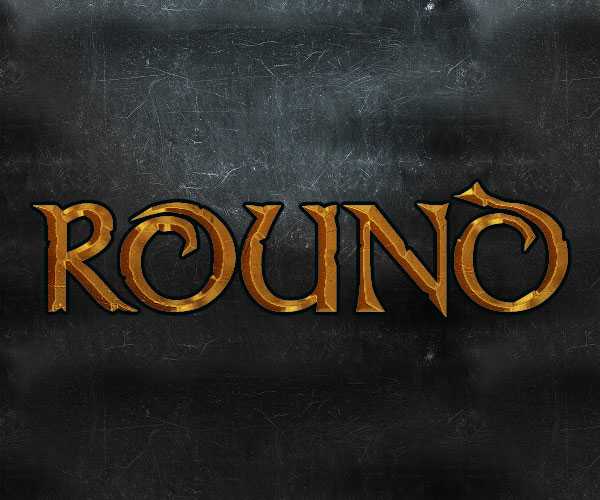
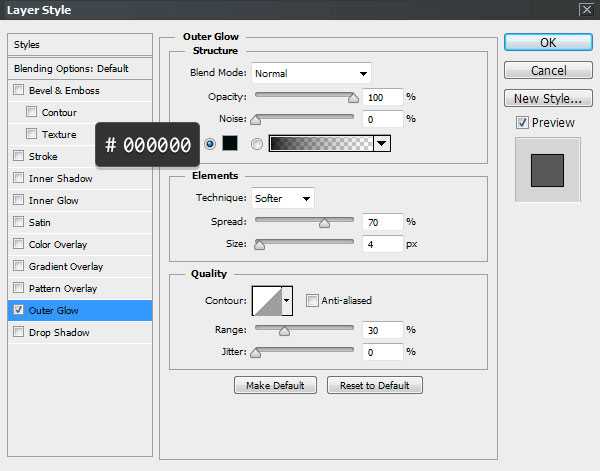
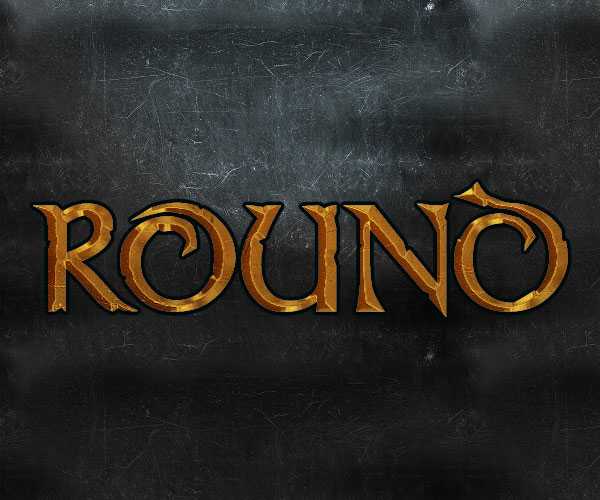
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.


Шаг 2
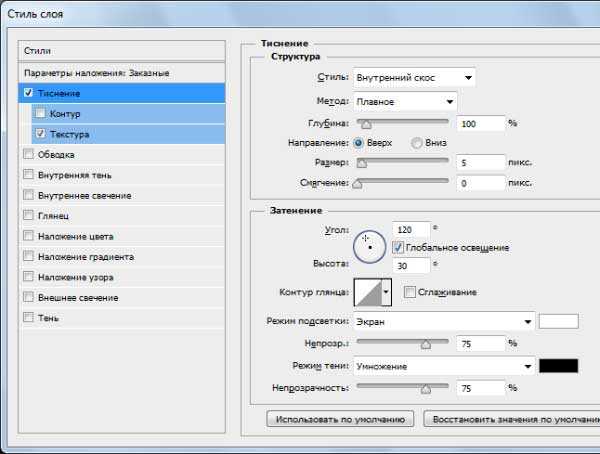
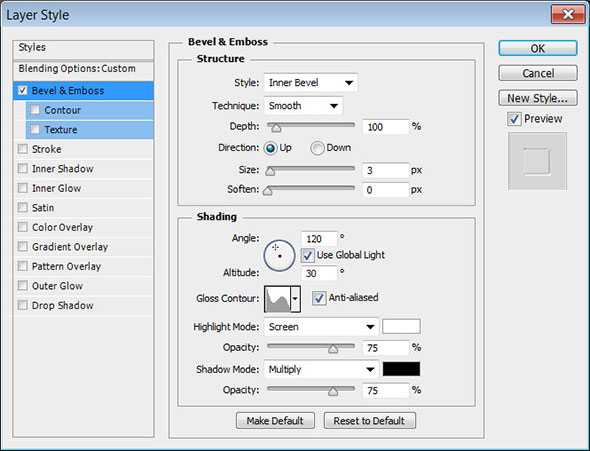
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.


Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.

Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.


Шаг 5
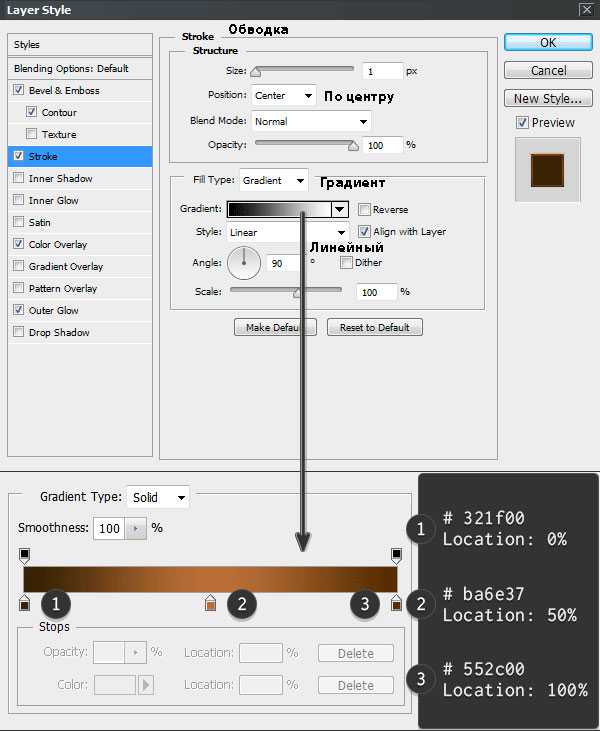
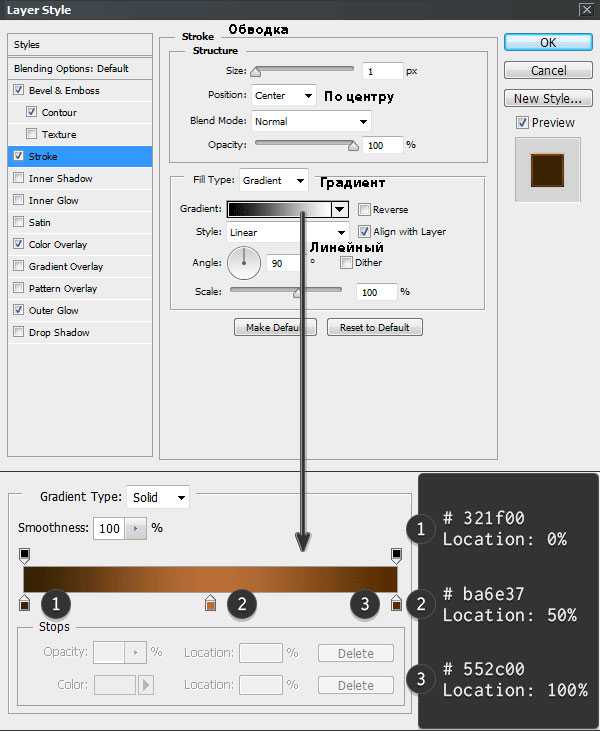
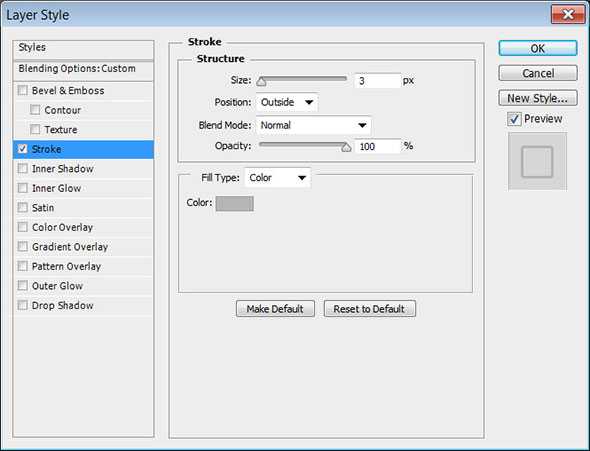
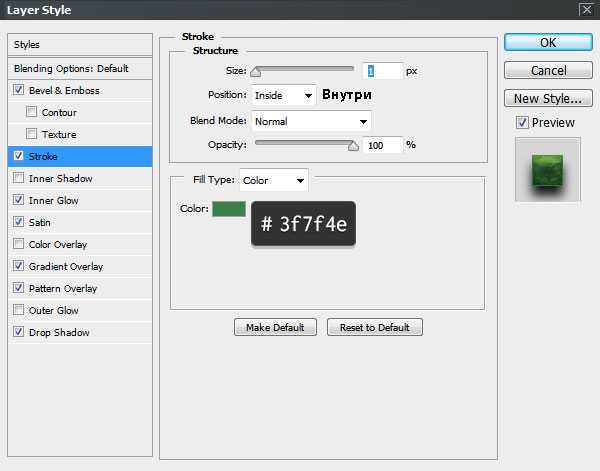
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.


Шаг 6
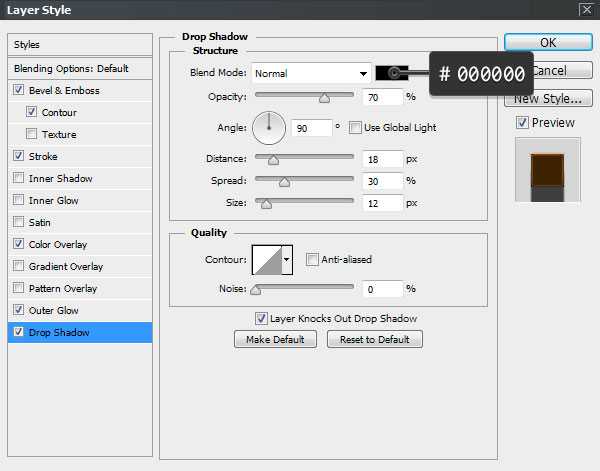
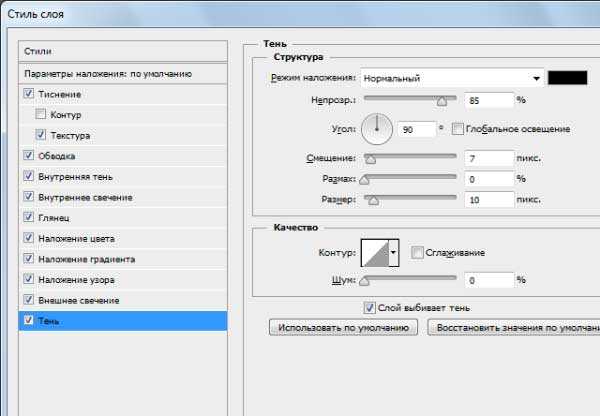
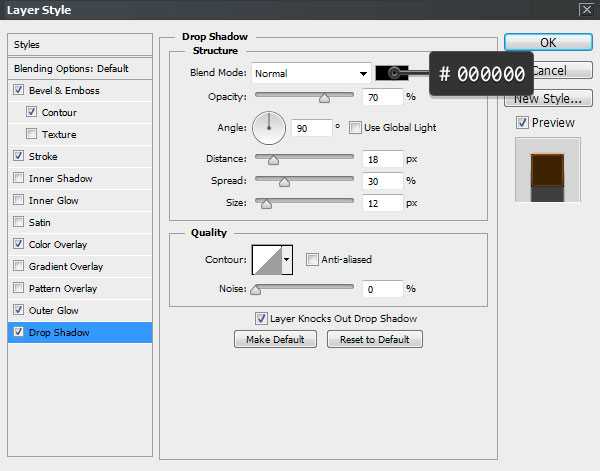
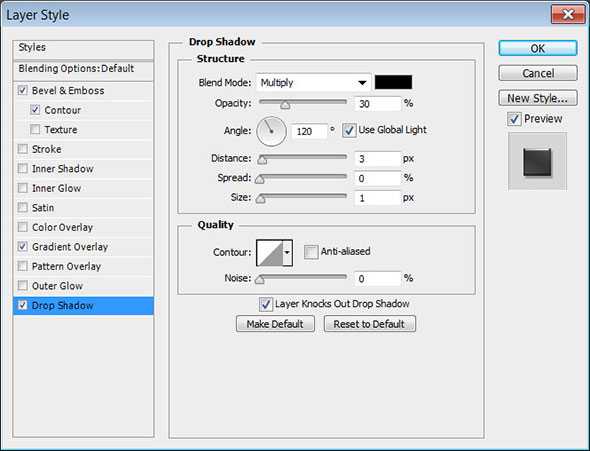
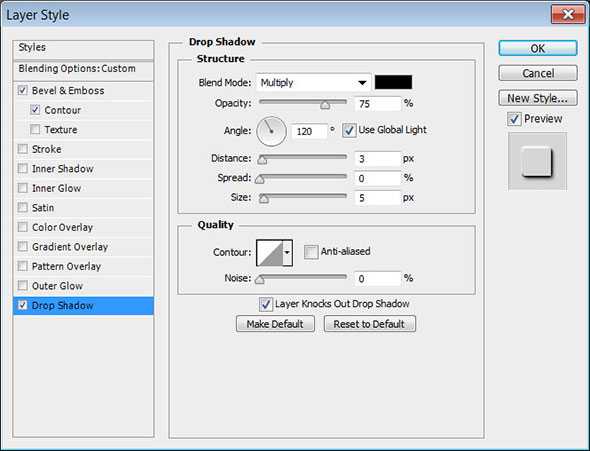
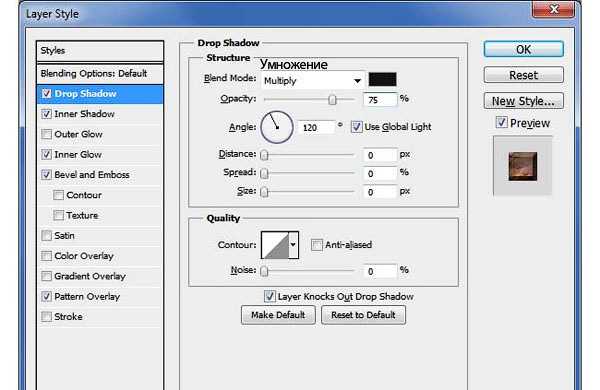
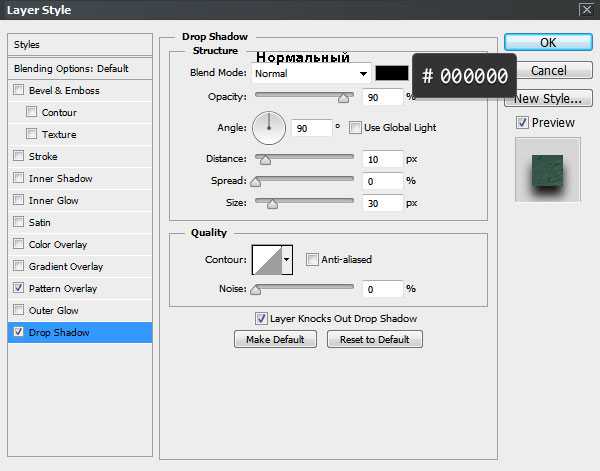
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.


Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.

Автор: Enrique Elicabe
itc-life.ru
Металлический текст в фотошопе
 Красивый металлический текст в фотошопе сделать достаточно просто. Всего несколько простых манипуляций со слоями, назначение правильных стилей и готово. Справится даже новичок. Я предлагаю вам текстово-картиночный урок и (чуть позже) видеоурок на эту тему. Кстати – эта методика, конечно, подойдет не только для текста, но и для любых силуэтов.
Красивый металлический текст в фотошопе сделать достаточно просто. Всего несколько простых манипуляций со слоями, назначение правильных стилей и готово. Справится даже новичок. Я предлагаю вам текстово-картиночный урок и (чуть позже) видеоурок на эту тему. Кстати – эта методика, конечно, подойдет не только для текста, но и для любых силуэтов.
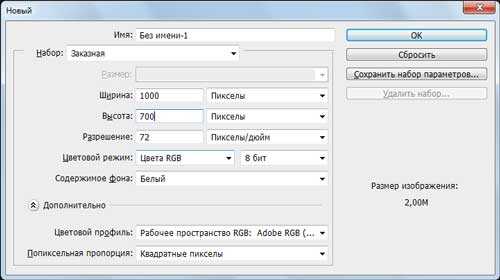
1. Создаем новый документ размером 1000 x 700 pix. с разрешением 72 Dpi. Берем металлическую текстуру здесь, копируем и вставляем в созданный документ. Нажимаем Ctrl+T и трансформируем в соответствии с границами документа.

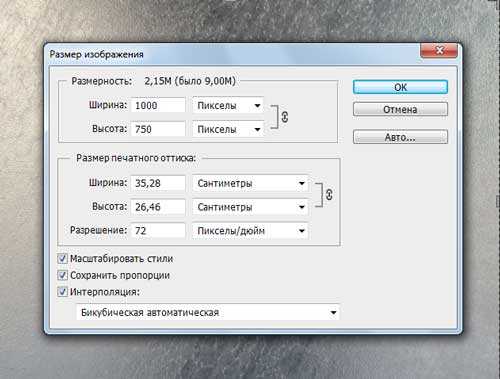
2. Берем другую металлическую текстуру здесь, открываем в фотошопе, заходим в меню изображение → размер изображения и выставляем настройки как на скриншоте. Далее заходим в меню редактирование → определить узор, вписываем имя, например “сталь” и жмем ок.

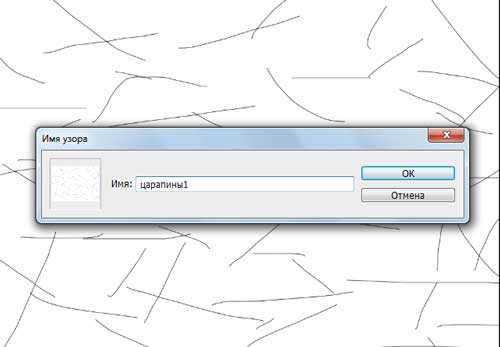
3. Создадим в этом же документе новый слой с белой заливкой. Сделаем основной цвет черным, выберем круглую кисть, назначим размер 1 пиксель и жесткость 100%. Нарисуем на белом слое хаотичные царапины. Снова заходим в меню редактирование → определить узор, вписываем имя “царапины 1″ и жмем ок.

4. Создадим еще один новый слой и повторим шаг 3, с той лишь разницей, что сделаем царапины чаще и добавим немного более жирных (увеличив соответственно кисть). Определим узор под именем “царапины2″.

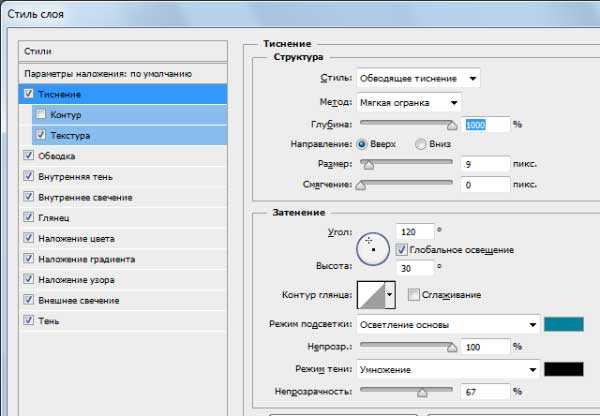
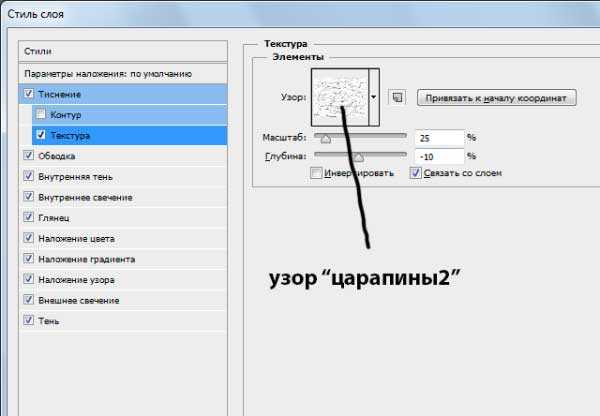
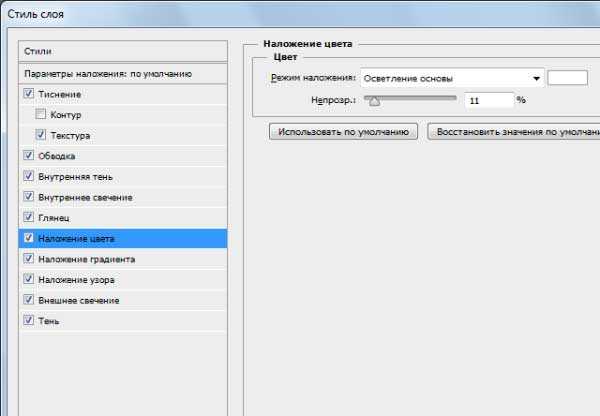
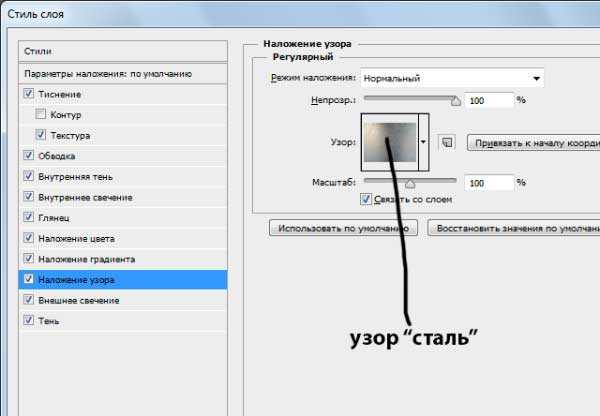
5. Создадим нужный нам текст, сделав его крупным рубленным шрифтом (каким именно особого значения не имеет). Цвет текста белый. Затем 2 раза кликнем на слой с текстом и в выпавшем окне настроим стили слоя в соответствии со скриншотами ниже.












Должен получиться примерно такой результ:

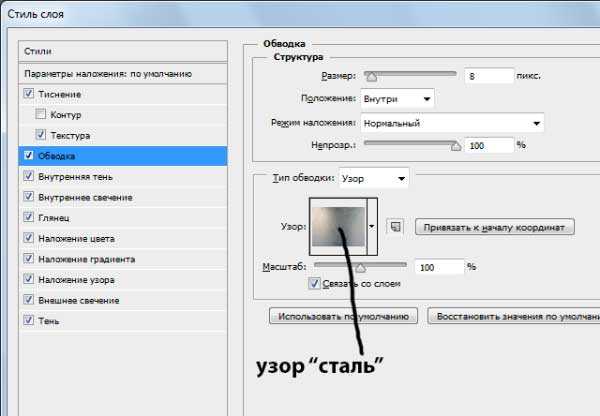
6. Создаем дубликат слоя с текстом (Ctrl+J) и удаляем у дубликата эффекты – просто перетащив их в корзину панели слоев. Задаем для этого слоя значение заливки 0%. Устанавливаем для этого слоя стили как на скриншоте.



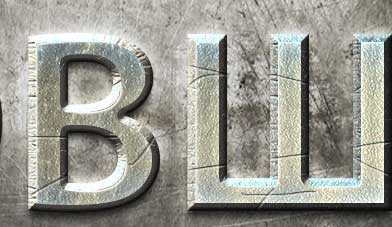
После этих манипуляций вы увидите на буквах царапины:

Следует понимать, что большинство настроек стилей подобраны для конкретного размера документа. Для других размеров требуется корректировка значений в стилях слоя.
Для тех, кому не очень понятно все выше изложенное скоро ожидается видеоурок, который будет опубликован здесь же, и в котором, вероятно, вам проще будет уяснить для себя последовательность и суть действий.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
-Привет! Чем занимаешься?
-Привет. Собираюсь, досмотреть свой сериал и сдохнуть.
-Пошли гулять!?
-Ну, ладно, пошли. Досмотрю в следующий раз.
с уважением, Agor
Непременно поделитесь с друзьями!
kopirka-ekb.ru
Красивый металлический текст в фотошопе
569
24.11.2015 | Автор: Трофименко Владимир | Просмотров: 4774 | видео + текстСегодня я расскажу как создать красивый металлический текст в фотошопе. Урок фотошоп должен получиться не слишком большим, поэтому давайте приступим. Результат работы представлен ниже.
Для начала создаем новый документ, выбираем
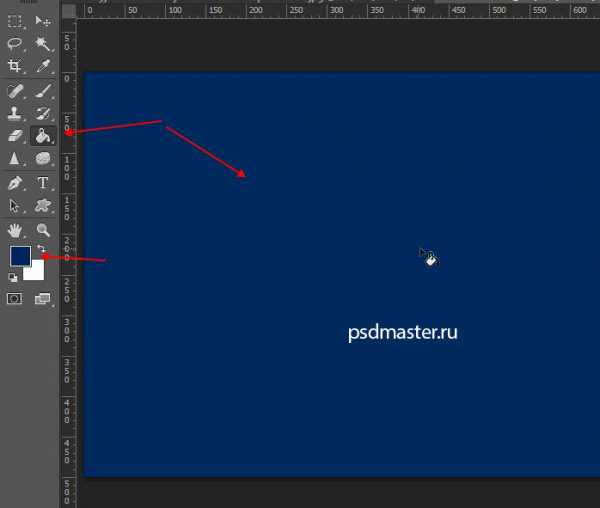
Первый делом будем создавать фон. Через инструмент Заливка заливаем слой цветом 042e5d.

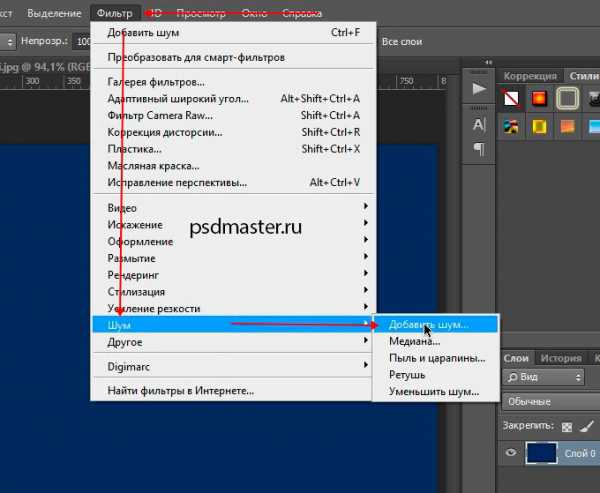
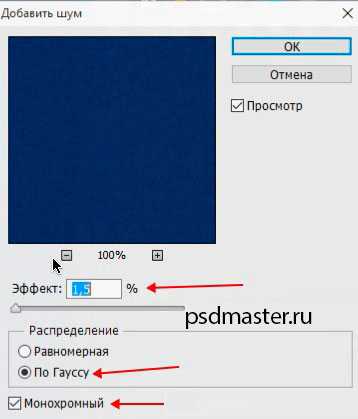
Далее создаем небольшую шероховатость на фоне. Применяем Фильтр -> Шум -> Добавить шум (Filter -> Noise -> Add noise) с настройками:
- Эффект 1,5%;
- Распределение по Гауссу;
- Активная опция Монохромный.


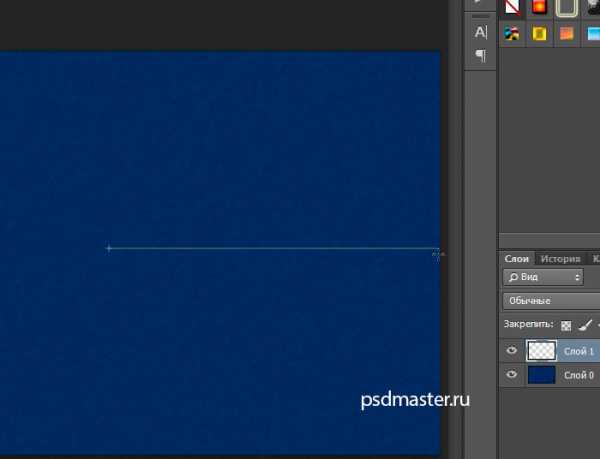
Следующим шагом будем создавать градиент.
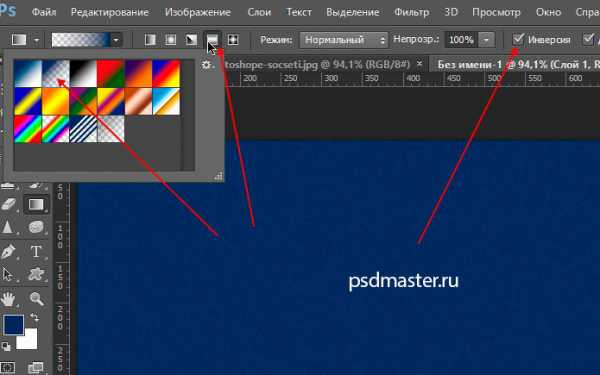
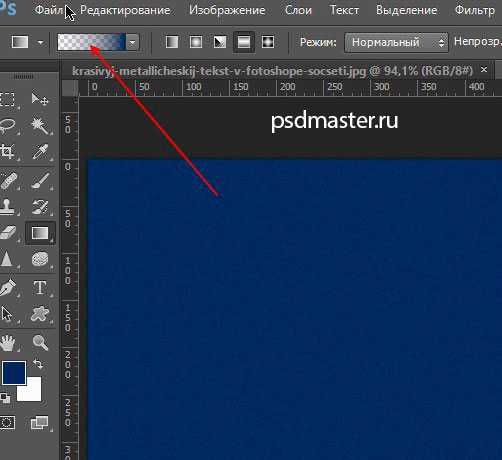
Создаем новый слой. Берем инструмент Градиент (Клавиша G). В настройках выставляем От основного к прозрачному, Зеркальный градиент и обязательно ставим галочку Инверсия.

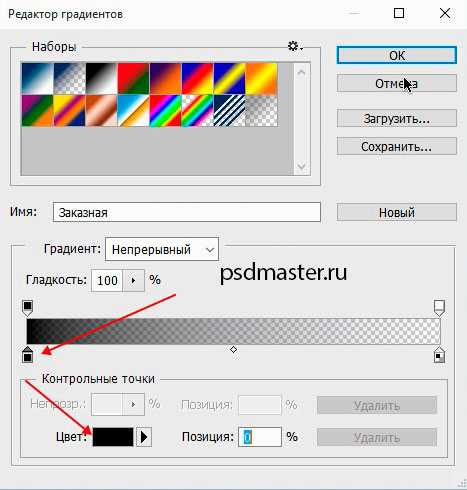
Далее щелкаем по шкале градиента и у левого нижнего поинта ставим в настройках черный цвет.


Заливаем слой градиентом. С зажатой клавишей Shift, чтобы градиент был равным, ведем его от центра к правому краю.

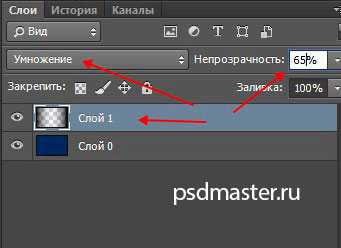
По бокам появилось две черные полосы. Чтобы усилить эффект ставим слою режим наложения Умножение

Фон полностью готов.

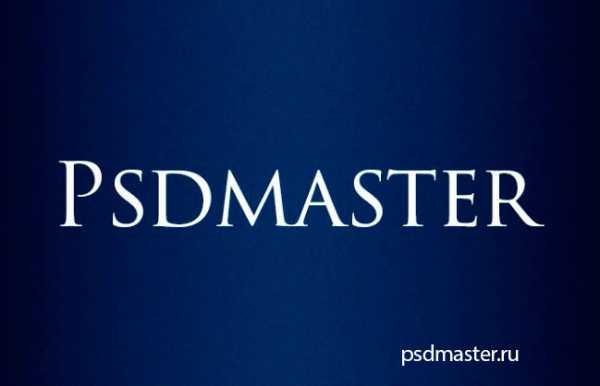
Теперь будем работать над текстом. Писать его будем с помощью инструмента Текст. Шрифт, который я использовал в примере — Trajan Pro 3. Шрифт и размер вы конечно же можете использовать свои. Я набрал белым цветом название своего сайта Psdmaster и разместил его по центру.

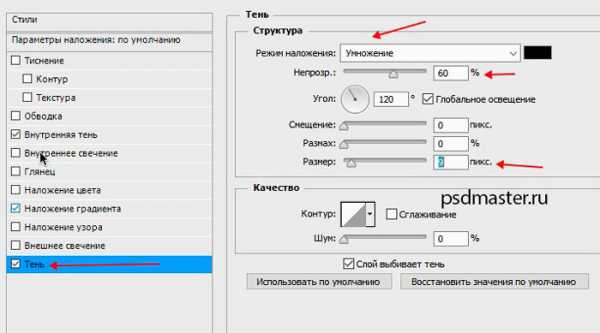
Теперь будем придавать ему стили слоя. Для этого щелкаем справа от названия слоя два раза левой клавишей мыши. Первый стиль, который будем применять — Тень (Drop Shadow).
- Режим смешивания — Умножение;
- Непрозрачность 60%;
- Цвет черный;
- Смещение 0;
- Стягивание 0;
- Размер 9.

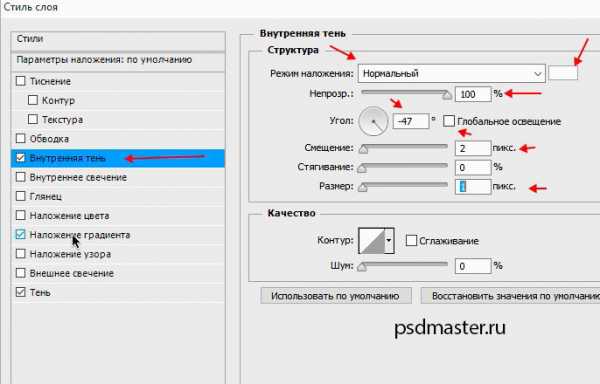
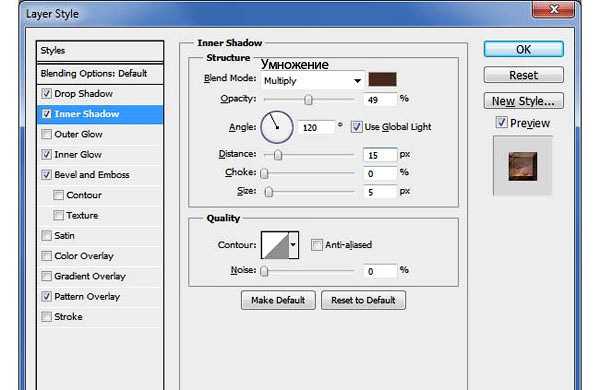
Теперь применяем стиль Внутренняя тень (Inner Shadow).
- Режим смешивания Нормальный;
- Цвет
- Непрозрачность 100%;
- Снимаем галочку Глобальное освещение;
- Угол -47;
- Смещение 2;
- Стягивание 0;
- Размер 1.

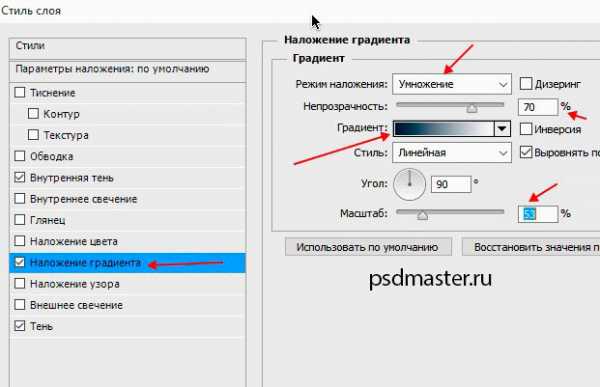
Последним будет Наложение градиента (Gradient Overlay).
- Режим смешивания Умножение;
- Непрозрачность 70%;
- Масштаб 53%;
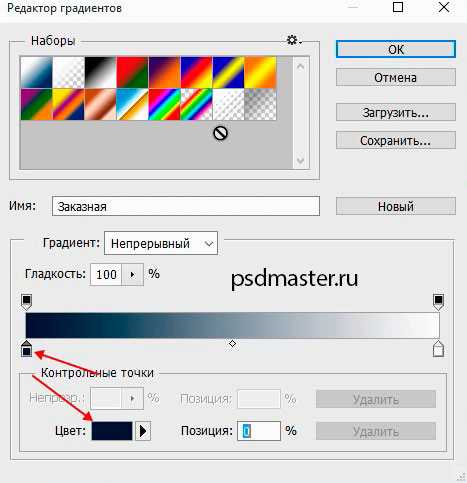
После этого настраиваем сам градиент. Щелкаем по шкале. Градиент будет От цвета к белому


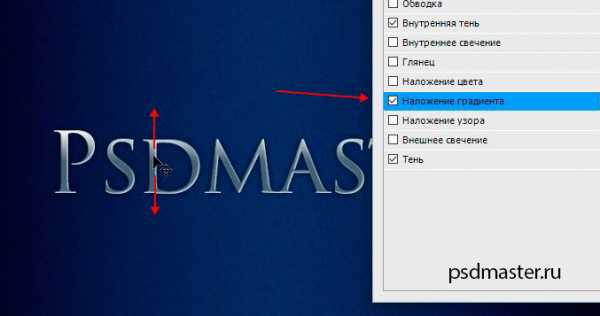
Кстати, градиент на тексте вы можете подстраивать вручную. Для этого, находясь в стиле наложение градиента, попробуйте левой клавишей мыши подвинуть градиент вверх или вниз.

Находим идеальное положение градиента на тексте и получаем готовый вариант.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
20.06.2011 | Просмотров: 4453
Все очень просто, будем создавать самый обычный и простой 3d текст с помощью программы Фотошоп
06.07.2011 | Просмотров: 9892
Очередной видеоурок от сайта в котором мы будем создавать вдавленный текст.
13.11.2013 | Просмотров: 9455
Новый Фотошоп видеоурок по созданию красивого неонового 3D текста.
20.02.2012 | Просмотров: 3356
В очередном фотошоп видеоуроке вы вместе с Вартаном будете создавать интересный Гранжевый металлический текст.
20.06.2011 | Просмотров: 3488
В этом бесплатном видеоуроке по Фотошоп мы будем создавать текст из огня
psdmaster.ru
Создаём объёмный металлический текст в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).

Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).

Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой — Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.


Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:


2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.

Шаг 2
Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.


3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.


Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:


Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.



Шаг 5
Далее, идём Слой — Стиль слоя – Глянец(Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.


Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.


Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.


4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.


Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение(Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.


Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.

Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.


Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.


Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.


Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.

Автор: Enrique Elicabe
photoshop-master.ru
Создаем металлический текст в Фотошопе
В этом уроке мы научимся создавать надпись на металле. Урок прост, не отнимет у вас много времени и не потребует специальных навыков. Зато если вы новичок, вы узнаете полезные вещи о стилях слоя, работе с текстурой, применении режимов наложения и др. Надеемся полученные навыки будут вам полезны!
Финальный результат

Исходники
Нам также понадобятся контуры. Посмотрите как их установить здесь.
Шаг 1
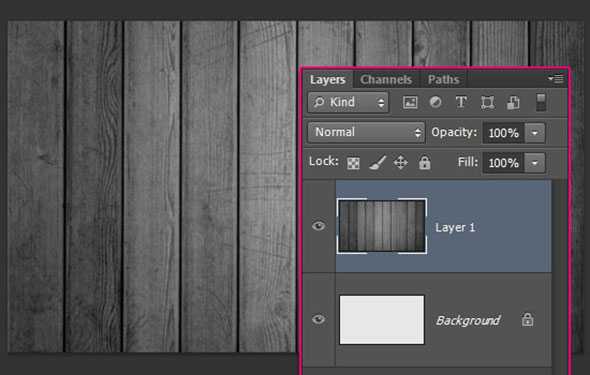
Создайте новый документ размером 800 x 461 px. Разместите в документе текстуру дерева “Dark Wood Teture”.

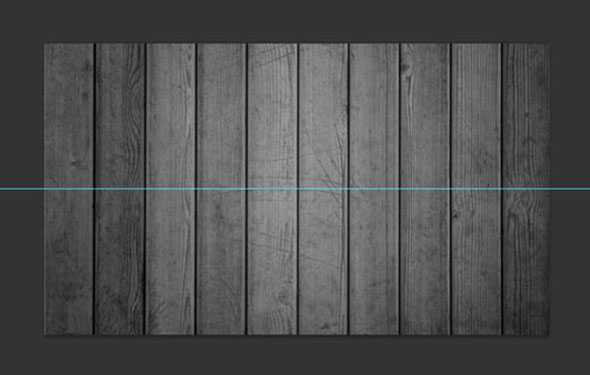
Убедитесь что активна опция Snap/Привязка (View > Snap / Просмотр > Привязка). Активируйте линейки: View > Rulers / Просмотр > Линейки. Теперь кликните по горизонтальной линейке и потяните вниз, чтобы создать горизонтальную направляющую.

Перетащите направляющую в центр документа. Она должна «приклеиться» посредине.

Шаг 2
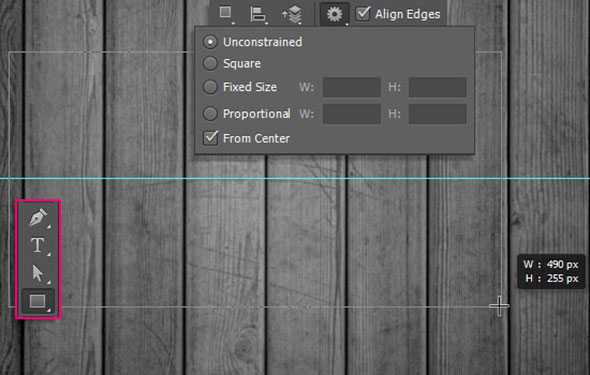
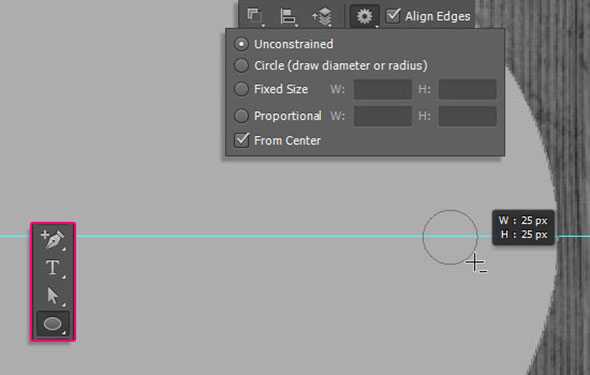
Возьмите инструмент Rectangle Tool / Прямоугольник, и в меню настроек кликните по иконке “geometry settings” / «настройки геометрии». Включите опцию From Center / Из центра.
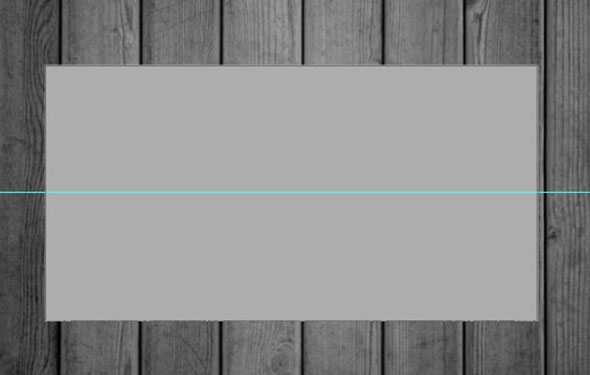
Подведите мышь в центр документа (на направляющую), затем кликните один раз и введите параметры 490 x 255 px для создания прямоугольника.

Укажите прямоугольнику цвет #adadad.

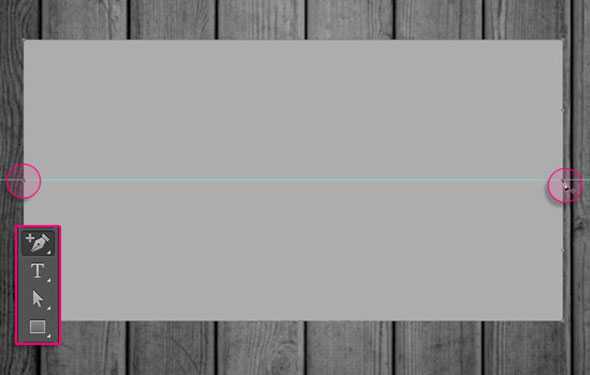
Возьмите инструмент Add Anchor Point Tool / Добавить опорные точки. Кликните по середине каждой из вертикальных сторон, чтобы добавить точки.

Инструментом Direct Selection Tool / Прямое выделение кликните и потяните так, чтобы выделить обе только что созданные точки.

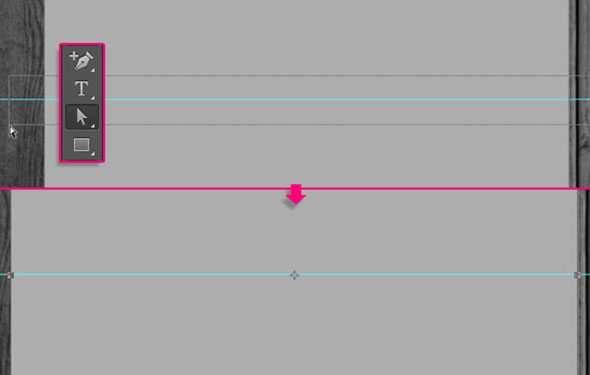
В меню выберите Edit > Transform Points > Scale / Редактировать > Трансформировать точки > Масштабирование. Затем зажмите клавишу Alt/Option и потяните в сторону за один из внешних манипуляторов.

Теперь так же потяните манипулятор вверх.
Когда вы будете довольны результатом, нажмите Enter/Return.

Выберите инструмент Ellipse Tool, включите опцию From Center / Из центра, и выберите вариант Subtract Front Shape / Вычесть переднюю фигуру.
Подведите курсор мыши к направляющей у правого края фигуры и, удерживая клавишу Shift, растяните круг размером 25 x 25 px.

Сделайте то же с левой стороны.

Шаг 3
Кликните дважды по слою, в котором мы только что работали и укажите ему следующие Layer Style/ Стили слоя:
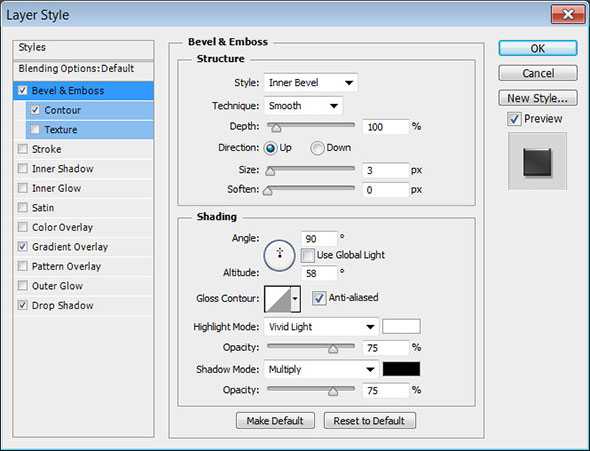
Bevel and Emboss / тиснение

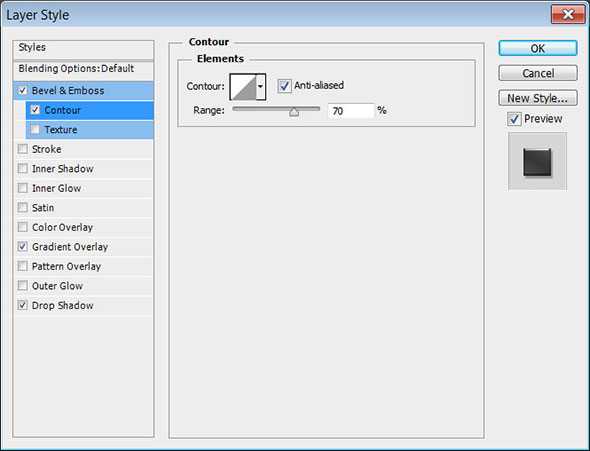
Contour / Контур

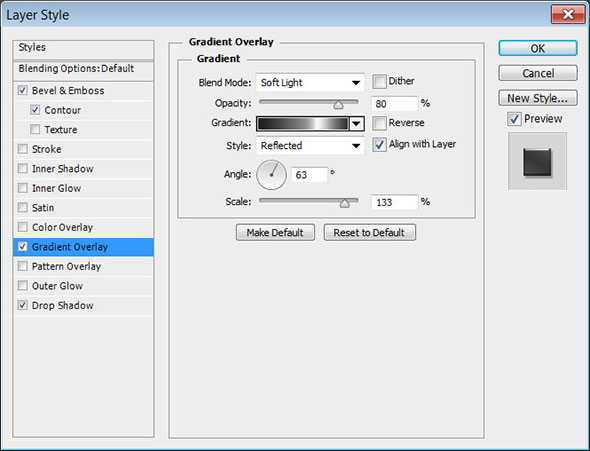
Gradient Overlay / Наложение градиента
Используйте “stove pipe 120″ из METALS.grd.

Drop Shadow / Тень

Вот что должно получиться:

Шаг 4
Выберите инструмент Direct Selection Tool / Прямое выделение, чтобы выделить все точки, составляющие фигуру.

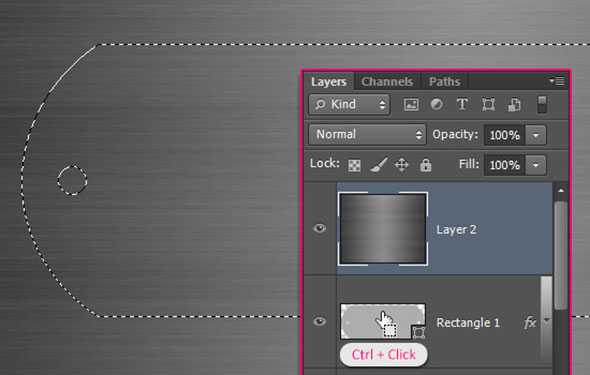
Поместите файл текстуры металла “Dark Brushed Metal” поверх всех слоев. Затем, удерживая клавишу Ctrl/Cmd, кликните по слою с созданной нами фигурой, чтобы создать выделение по ее контуру.

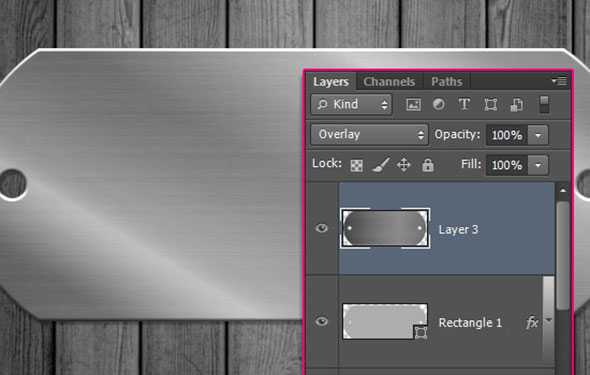
Нажмите Ctrl/Cmd + J, чтобы дублировать выделение в новом слое, теперь для этого слоя смените параметр Blend Mode / Режим наложения на Overlay / Перекрытие. Удалите оригинальный слой с текстурой металла “Dark Brushed Metal”.

Шаг 5
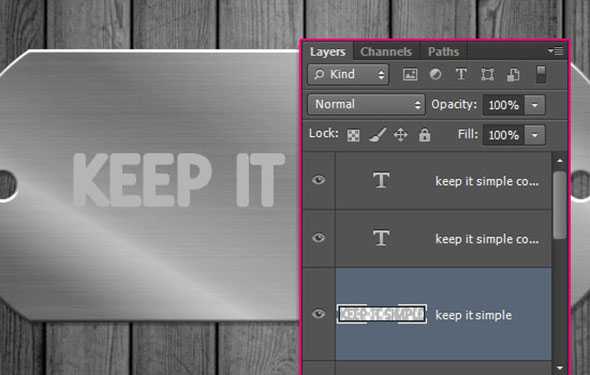
Создайте текст — весь заглавными буквами. В примере использован шрифт Delicious. Размер шрифта 70 pt, а цвет #b5b5b5.

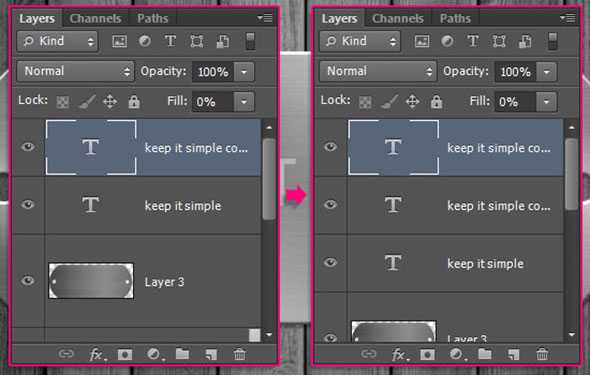
Дублируйте слой с текстом и для слоя-копии укажите параметр Fill/Заливка в 0%, затем снова дублируйте слой.

Дважды кликните по оригинальному слою с текстом, чтобы указать ему стиль слоя Stroke/Обводка. Введите параметры как показано ниже. Используйте цвет #b5b5b5.

Кликните правой кнопкой мыши по слою с которым мы только что работали и выберите Rasterize Layer Style/Растрировать стиль слоя.

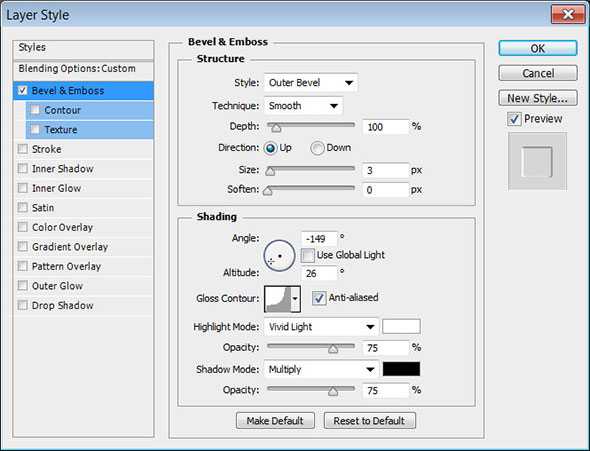
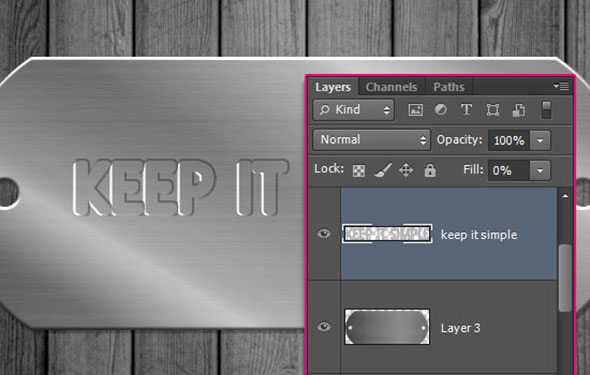
Вновь откройте стили слоя для этого слоя и укажите ему стиль Bevel and Emboss / Тиснение.

Укажите для этого слоя Fill / Заливку в 0%.

Шаг 6
Кликните дважды по первой копии слоя с текстом, чтобы вызвать окно Layer Style / Стиль слоя. Укажите следующие стили:
Bevel and Emboss / Тиснение

Contour / Контур

Drop Shadow / Тень

Вот что должно получиться.

Кликните дважды по второй копии слоя с текстом и укажите ему стиль слоя Bevel and Emboss / Тиснение:

Вот как должно выглядеть изображение на этом этапе:

Шаг 7
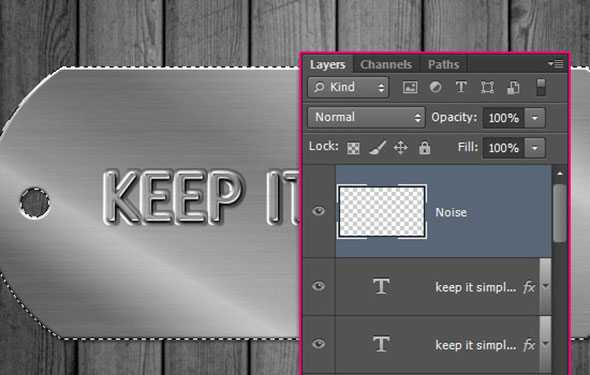
Удерживая Ctrl/Cmd кликните по слою с векторной фигурой, чтобы создать выделение по ее контуру. Создайте новый слой поверх остальных и назовите его “Noise”.

В качестве первого цвета выберите #e7e7e7, а для цвета фона #5c5c5c. Зайдите в Filter > Render > Clouds / Фильтр > Рендеринг > Облака, затем в меню выберите Select > Deselect / Выделение > Снять выделение.

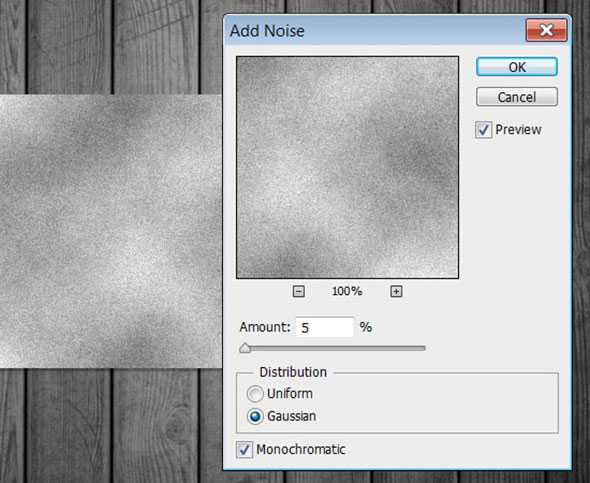
В меню найдите Filter > Noise > Add Noise / Фильтр > Шум > Добавить шум. Укажите настройки как показано ниже.

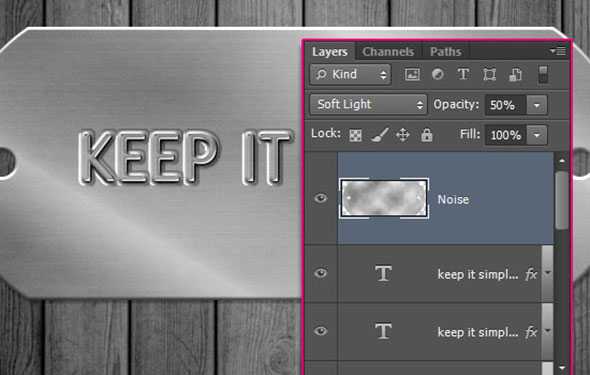
Смените Blend Mode / Режим наложения для слоя с шумом на Soft Light / Мягкий свет, а параметр Opacity / Непрозрачность снизьте до 50%.

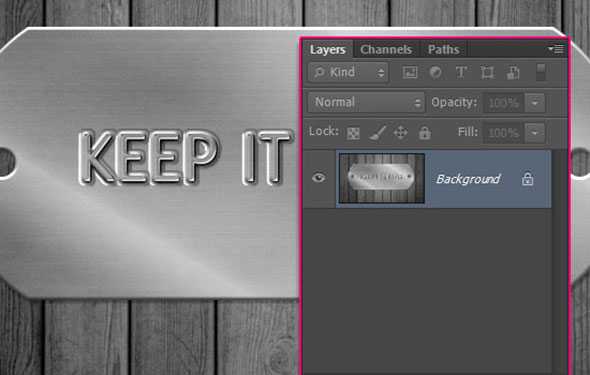
Сохраните файл. Затем сохраните файл как копию. Мы объединим слои, так что всегда хорошо оставлять версию, где все разобрано и можно редактировать.
После того как вы сохранили файл как копию, выберите в меню Layer > Flatten Image / Слой > Выполнить сведение.

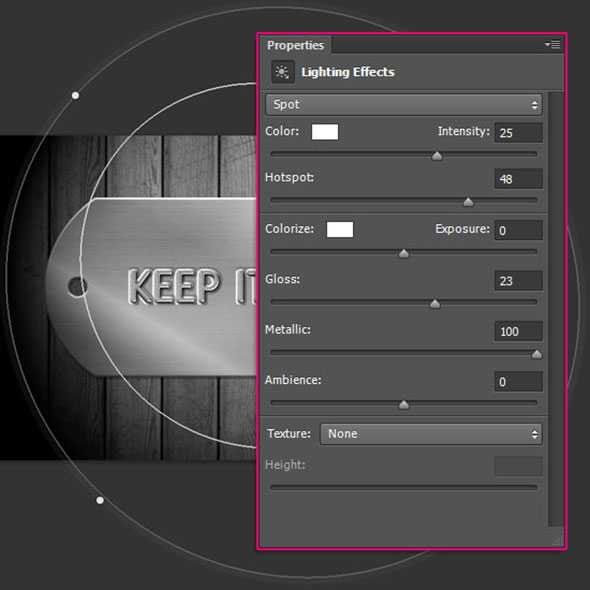
В меню выберите Filter > Render > Lighting Effects / Фильтр > Рендеринг > Эффект освещения, и укажите параметры как показано ниже.

Вы можете редактировать окружности, чтобы добиться нужной формы.

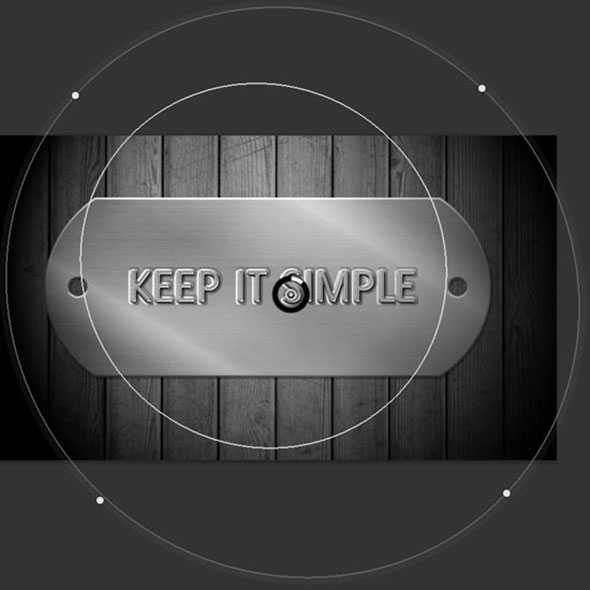
Финальный результат

Автор урока textuts
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создаём текст из ржавого металла в Фотошоп / Фотошоп-мастер
В этом уроке мы создадим интересный 3D текст из ржавого металла в программе Photoshop, используя стили слоя и текстуры. Чтобы упростить процесс, для данного урока мы используем уже готовый шаблон 3D текста. Мы просто проведём коррекцию стилей слоя, добавим текстуру ржавого металла и результат готов. Вы можете использовать данный эффект ржавого металла в своих проектах по созданию текста и фигур.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
В этом уроке вы узнаете, как создать текст из ржавого металла в программе Photoshop, используя простые стили слоя, а также текстуру ржавого металла. Вначале, вам необходимо скачать PSD файл с шаблоном 3D текста.

Шаг 2
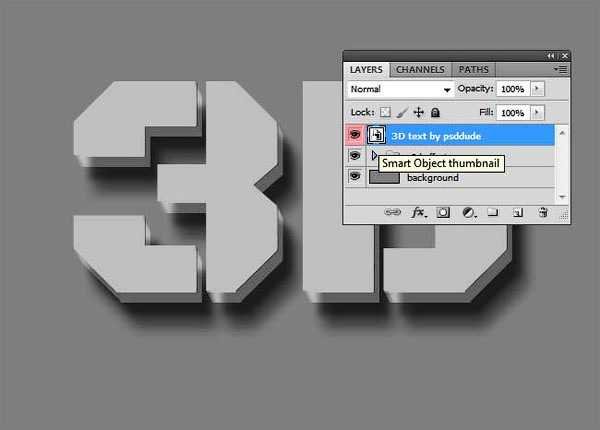
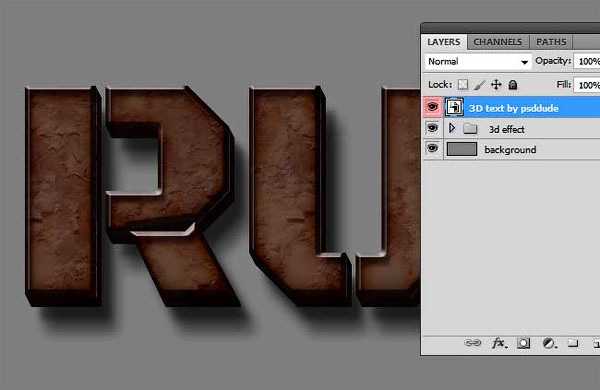
Теперь нам нужно настроить PSD шаблон, который вы только что скачали. Давайте начнём с текста. Дважды щёлкните по миниатюре слоя «3D text by psddude», чтобы открыть его.
Примечание переводчика: как только вы дважды щёлкните по миниатюре слоя, сразу же появится окно с сообщением:После редактирования содержимого выберите Файл – Сохранить, чтобы подтвердить изменения, эти изменения будут отображаться после возвращения в 3D –text-mockup.psd. Файл необходимо сохранить в той же самой папке. При появлении диалога “Сохранить как”, выберите “Отмена” и сведите изображение перед сохранением.
Нажмите кнопку ‘ОК’.

Шаг 3
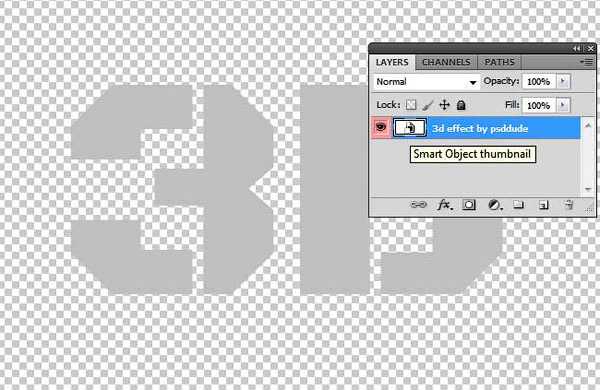
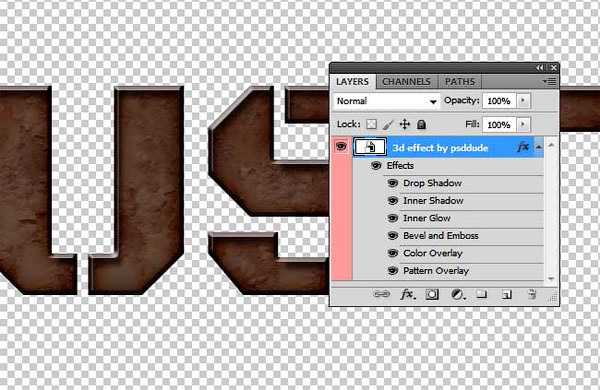
Ещё раз дважды щёлкните по миниатюре слоя «3d effect by psddude», чтобы открыть данный смарт-объект.

Шаг 4
Внутри вы найдёте слой с текстом. Просто замените текст.
Примечание переводчика: в появившемся новом документе, вы увидите слой с текстом, в данном случае текст ‘3D’. Вы можете оставить данный текст или заменить его на свой текст, главное, чтобы шрифт подходил под данный ржавый металлический стиль. В частности, автор заменил текст ‘3D’ на слово ‘RUST’.
Вы можете также поменять размер шрифта, а также сам шрифт. Я использовал шрифт ‘Black Ops One’ – данный шрифт вы можете скачать бесплатно по ссылке в начале данного урокa.

Шаг 5
Сохраните смарт-объект, а затем закройте его, чтобы увидеть результат. Далее, к слою «3d effect by psddude», примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.

Шаг 6
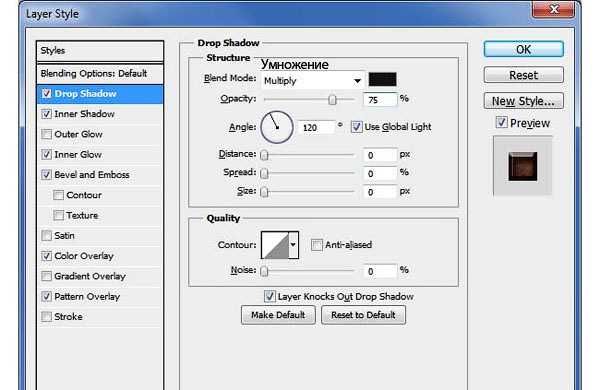
Примените стиль слоя Тень (Drop Shadow), цвет #121212

Шаг 7
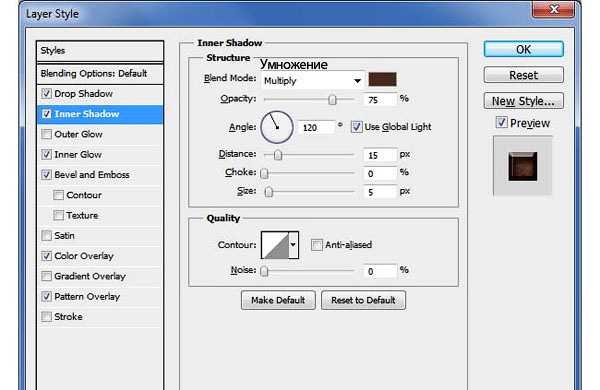
Примените стиль слоя Внутренняя тень (Inner Shadow), цвет #49291b

Шаг 8
Примените стиль слоя Внутреннее свечение (Inner Glow), цвет #5e5959

Шаг 9
Примените стиль слоя Тиснение (Bevel and Emboss), цвета белый и #121212

Шаг 10
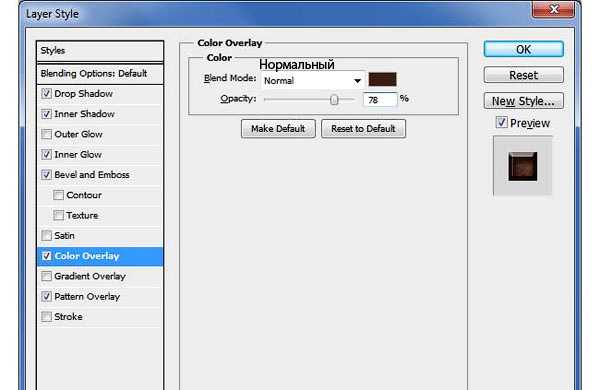
Примените стиль слоя Наложение цвета (Color Overlay), цвет #3c1d10

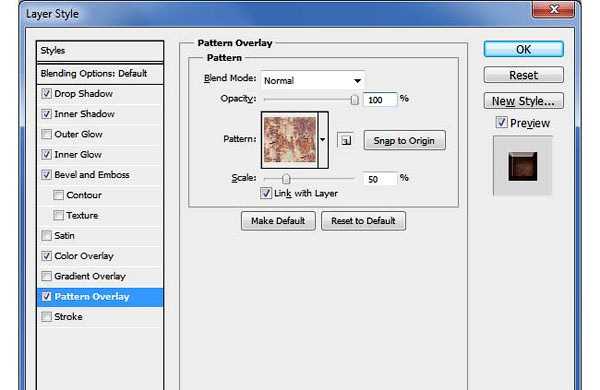
Шаг 11
Примените стиль слоя Перекрытие узора (Pattern Overlay). Я использовал текстуру ржавого металла для создания ржавого металлического эффекта. Текстуру вы можете скачать по ссылке в начале этого урока.

Шаг 12
Сохраните смарт-объект, а затем закройте его, чтобы увидеть результат.

Шаг 13
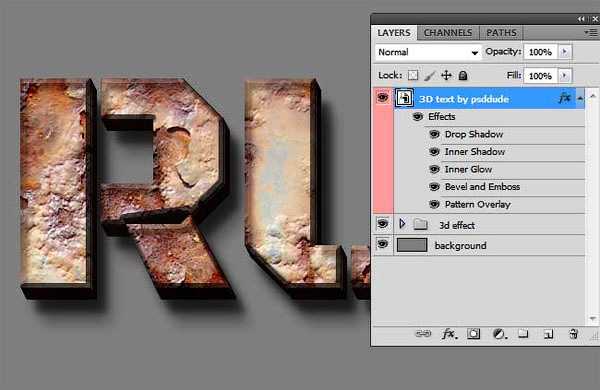
Теперь добавьте следующие стили слоя к слою «3D text by psddude».

Шаг 14
Примените стиль слоя Тень (Drop Shadow), цвет #121212

Шаг 15
Примените стиль слоя Внутренняя тень (Inner Shadow), цвет #49291b

Шаг 16
Примените стиль слоя Внутреннее свечение (Inner Glow), цвет #5e5959

Шаг 17
Примените стиль слоя Тиснение (Bevel and Emboss), цвета белый и #121212

Шаг 18
Примените стиль слоя Перекрытие узора (Pattern Overlay). Скачайте текстуру по ссылке в начале урока.

Теперь, всё, что вам нужно сделать — это добавить красивый задний фон на свой вкус. Это может быть гранжевая текстура стены, деревянная текстура и т.д. Итоговый результат текста из ржавого металла вы можете увидеть на скриншоте ниже.

Автор: psd-dude.com
photoshop-master.ru
Создаём в Фотошоп сияющий металлический текст / Фотошоп-мастер
Сегодня я покажу вам, как создать металлический текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём Задний фон
Шаг 1
Вначале вам необходимо установить металлический узор, название файла ‘green_metal_pattern’. Для установки, просто дважды щёлкните по значку указанного файла.
Шаг 2
Создайте новый документ в программе Adobe Photoshop, идём Файл – Новый (File > New). Установите следующие настройки: 600 px по ширине (Width) и 500 px. по высоте (Height). Разрешение (Resolution) должно быть 72 ppi.

Шаг 3
Находясь на слое с задним фоном, продублируйте его, идём Слой- Создать дубликат слоя (Layer > Duplicate Layer). Нажмите OK. Переименуйте дубликат слоя, назвав его, Текстура Заднего фона (Background Pattern).
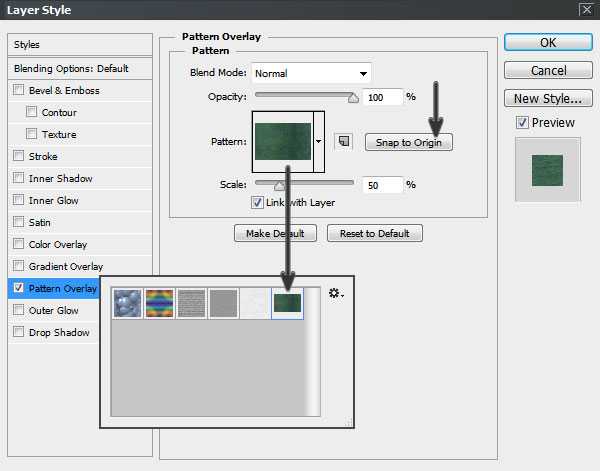
Шаг 4
Чтобы добавить текстуру на задний фон, мы используем стили слоя.
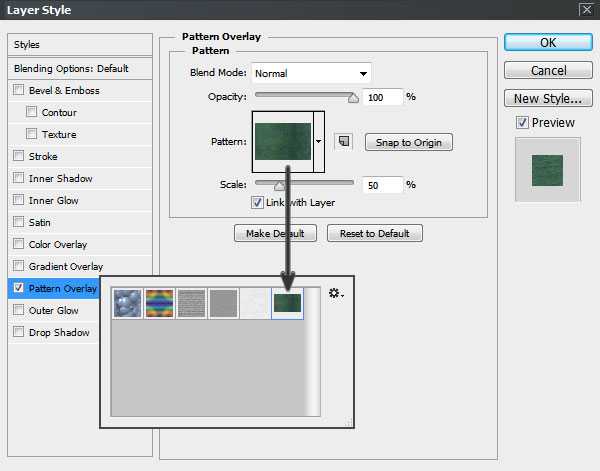
Итак, идём Слой – Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), в меню узоров, выберите зелёную металлическую текстуру (green_metal_pattern). Установите Масштаб(Scale) 50%. Щёлкните по кнопке Привязать к началу координат (Snap to Origin). Каждый раз нажимайте эту кнопку, когда вы будете применять эту текстуру.


Шаг 5
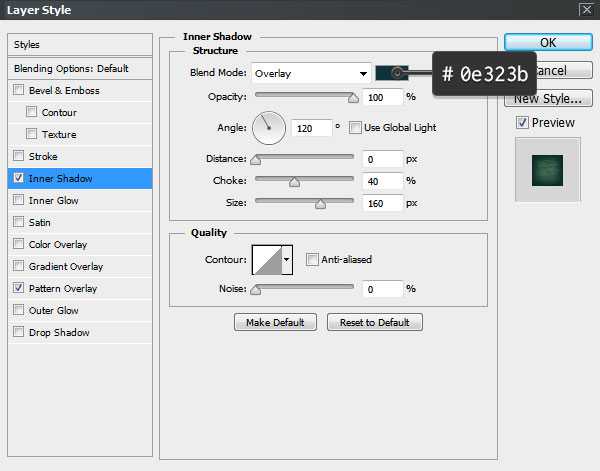
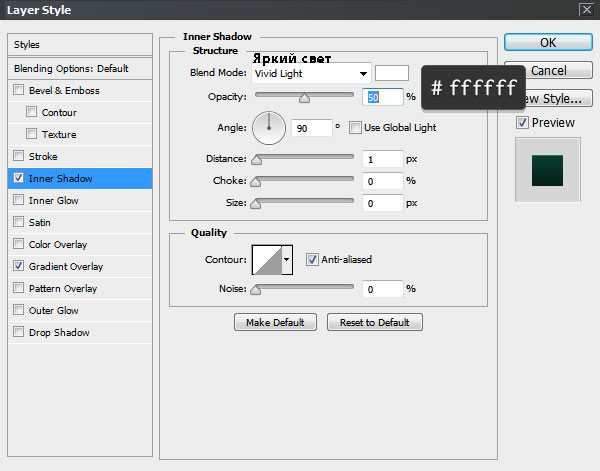
Далее, мы добавим световой эффект в центр изображения, идём Слой – Стили слоя- Внутренняя тень (Layer > Layer Style > Inner Shadow). Для данного стиля слоя, установите следующие настройки.


Шаг 6
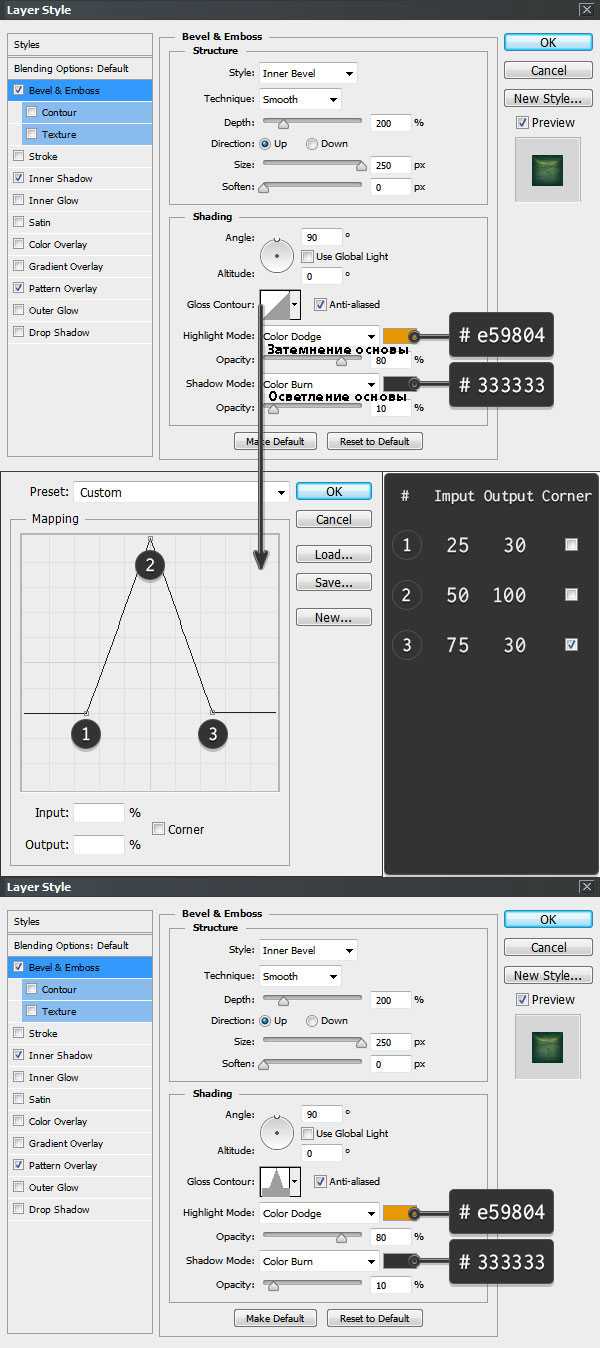
Далее, мы добавим отражение. Идём Слой – Стили слоя- Тиснение (Layer Style > Bevel & Emboss). Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Нам нужно создать свой контур, для этого, щёлкните по окошку Контур глянца (Gloss Contour), чтобы установить контур. Обратите внимание на скриншоты ниже, чтобы применить соответствующие значения.


2. Создаём Текст
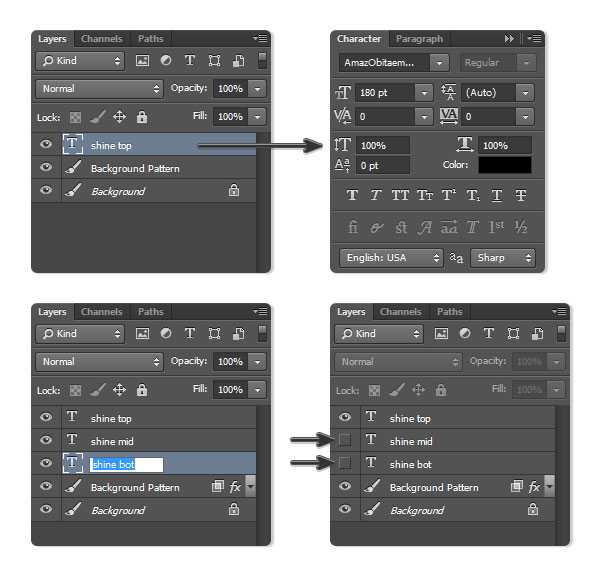
Шаг 1
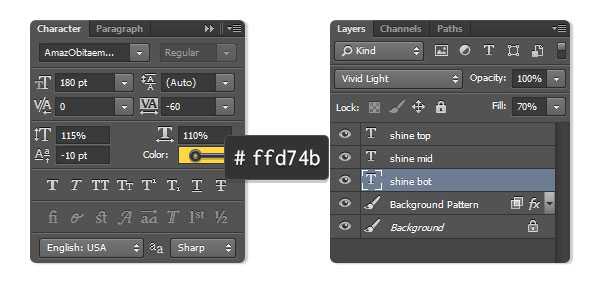
Напечатайте слово ‘Shine’ или любое другое слово на своё усмотрение, используя шрифт ‘Amaz Obitaem Ostrov Italic’. Установите размер шрифта 180 pt. Для улучшения качества, установите метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите этот слой с текстом ‘Shine Top’.
Шаг 2
Дважды продублируйте слой с текстом, назовите дубликаты слоёв ‘Shine Mid’ и ‘Shine Bot’, как показано на скриншоте ниже. Отключите видимость дубликатов слоёв, чтобы вам было удобнее работать, потому что, мы пока не будем использовать эти слои.


3. Применяем Стилизацию к Верхнему слою
Шаг 1
Находясь на самом верхнем слое ‘Shine Top’, идём Слой – Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay). Щёлкните по окошку меню узоров, чтобы выбрать зелёную металлическую текстуру (мы используем ту же самую текстуру, которую мы использовали для создания заднего фона), а также установите Масштаб (Scale) 50%. Не забудьте щёлкнуть по кнопке Привязать к началу координат (Snap to Origin).


Шаг 2
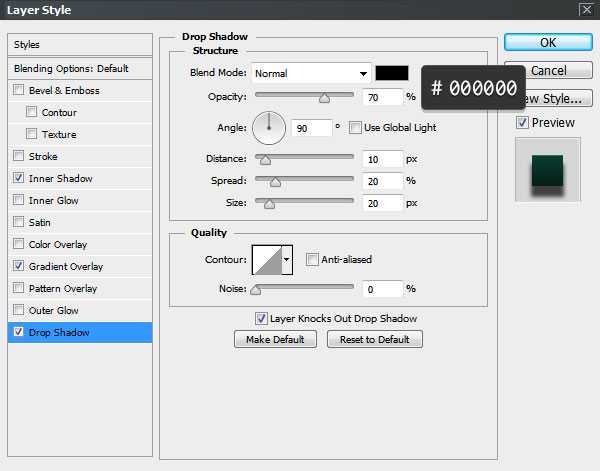
Далее, мы добавим стиль слоя Тень (Drop Shadow), чтобы отделить текст от заднего фона. Идём Слой – Стиль слоя – Тень (Layer Style > Drop Shadow). Примените настройки, которые указаны на скриншоте ниже.


Шаг 3
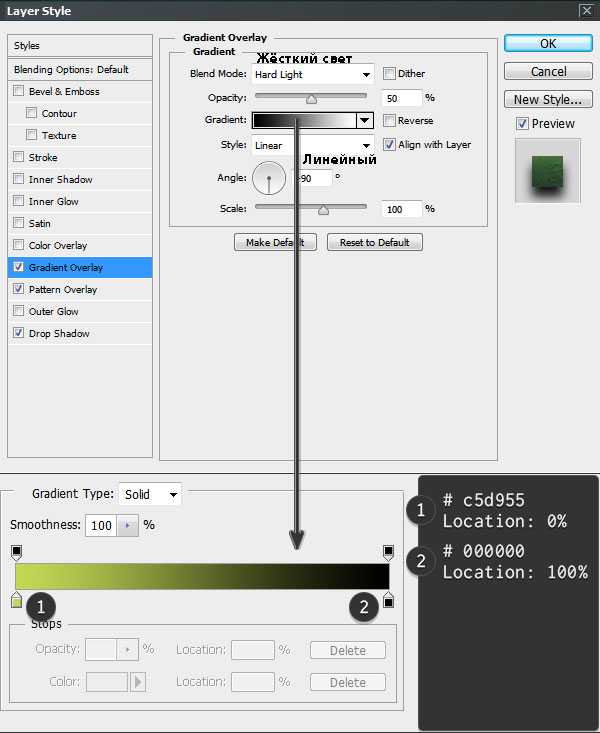
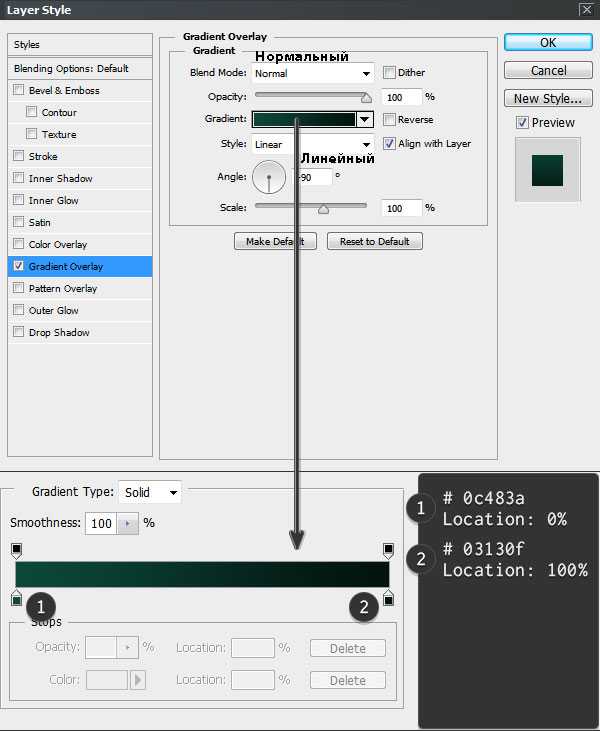
Далее, мы добавим стиль слоя Наложение градиента (Gradient Overlay). Идём Слой – Стиль слоя – Наложение градиента (Layer Style > Gradient Overlay). Примените настройки, которые указаны на скриншоте ниже.


Шаг 4
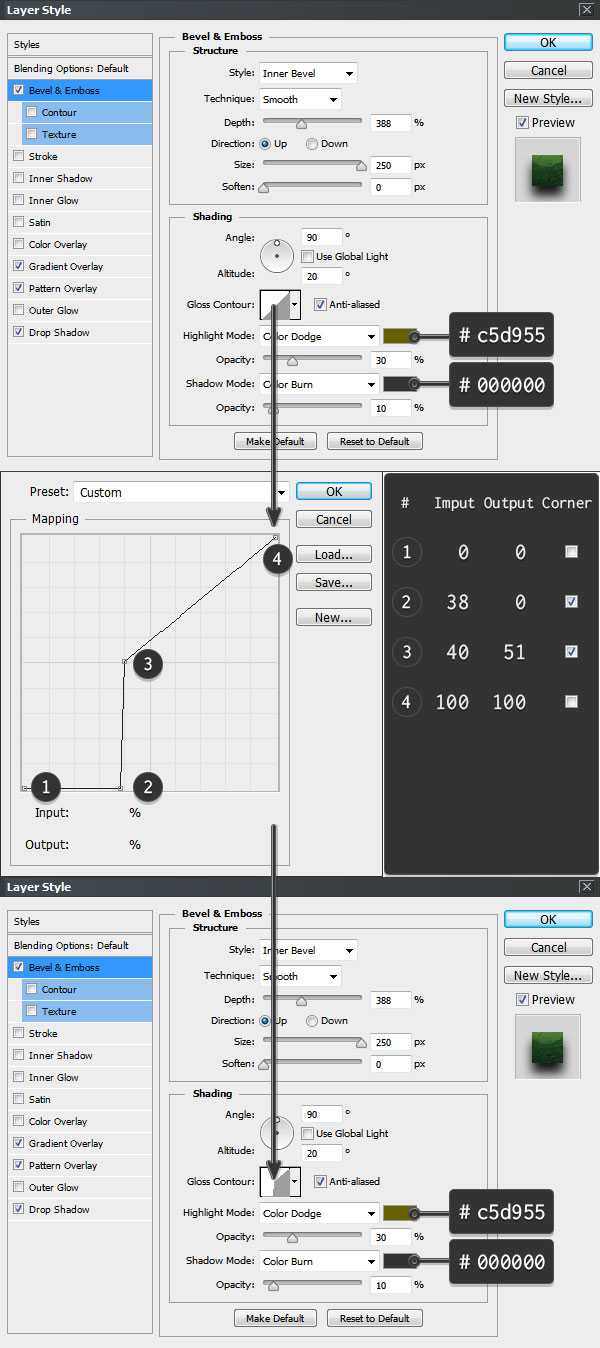
Чтобы добавить вид глянца, открываем окно Стилей слоя (Layer Style) и применяем стиль слоя Тиснение (Bevel & Emboss). Примените настройки, которые указаны на скриншоте ниже.
Нам необходимо самостоятельно создать контур кривой. Примените значения для контура кривой, которые указаны на скриншоте ниже в колонке справа.


Шаг 5
Далее, примените стиль слоя Глянец (Satin). Идём Слой – Стиль слоя – Глянец (Layer Style > Satin). Примените следующие настройки, которые указаны на скриншоте ниже, чтобы сделать текст светлее.
Установите стандартный контур, название контура ‘Cove – Deep’.


Шаг 6
Теперь нам нужно улучшить эффект металлического блеска, путём добавления свечения. Идём Слой – Стиль слоя – Внутренне свечение (Layer Style > Inner Glow). Примените следующие настройки, которые указаны на скриншоте ниже.
Установите стандартный контур, название контура ‘Cone’.


Шаг 7
Далее, мы добавим стиль слоя Обводка (Stroke), чтобы сделать светлее верхние края текста. Идём Слой – Стиль слоя – Обводка (Layer Style > Stroke). Примените следующие настройки, которые указаны на скриншоте ниже.


Шаг 8
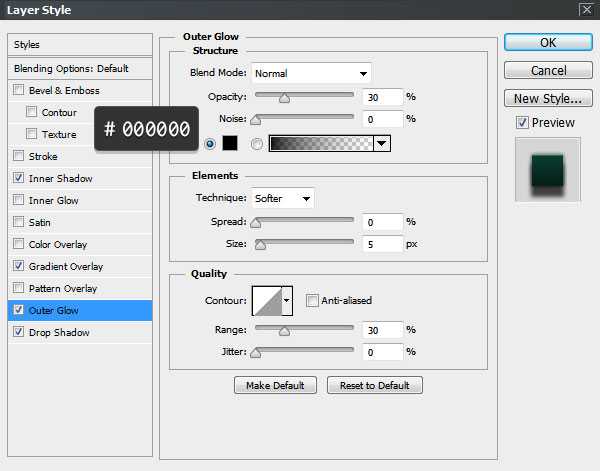
Далее, мы добавим свет на задний фон. Идём Слой – Стиль слоя – Внешнее свечение (Layer Style > Outer Glow). Примените следующие настройки, которые указаны на скриншоте ниже.
Установите стандартный контур, название контура ‘Cone’.


4. Применяем Стилизацию к Среднему слою
Шаг 1
Далее, мы будем работать со вторым слоем ‘Shine Mid’, поэтому, не забудьте включить видимость данного слоя! Нам нужно добиться перспективы с помощью центральной точки схода. Идём в закладку Символ (Character) и меняем значение Трэкинга (Tracking) на -60, как показано на скриншоте ниже.

Шаг 2
Для соответствия цвета обоих слоёв, идём Слой – Стиль слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay). Примените следующие настройки, которые указаны на скриншоте ниже.


Шаг 3
Далее, примените стиль слоя Внутренняя тень (Inner Shadow), идём Слой – Стили слоя- Внутренняя тень (Layer > Layer Style > Inner Shadow). Для данного стиля слоя, установите следующие настройки.


Шаг 4
Далее, мы добавим тени, чтобы отделить текст от заднего фона. Идём в меню Стилей слоя (Layer Style) и применяем следующие стили слоя: Тень (Drop Shadow) и Внешнее свечение (Outer Glow). Примените следующие настройки, которые указаны на скриншоте ниже.




5. Применяем Стилизацию к Нижнему слою
Это заключительный шаг, который придаст особый штрих к эффекту. Перейдите на нижний слой с текстом ‘Shine Bot’ и далее, идём в закладку Символ (character). Установите Масштаб по вертикали (vertically scale) на 115%, а Смещение базовой линии (baseline shift) на -10 pt. Далее, поменяйте цвет, как показано на скриншоте ниже.


Отличная работа! Мы завершили урок!
В этом уроке я показал вам, как создать металлический текст, используя всего лишь три слоя для создания центральной точки схода.
Спасибо, что были со мной до конца урока. Надеюсь, что вам понравился этот урок, и вы используете его в своих будущих проектах:
Итоговый результат
Автор: Enrique Elicabe
photoshop-master.ru
