Как нарисовать круглый логотип в Фотошопе
Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
Для начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.
Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
Создаем новый пустой слой.
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.
Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.
Таким же образом дорисовываем всю фигуру.
В окне заливки выбираем цвет, как на скриншоте – оранжевый.
После завершения настройки цвета нажимаем во всех окнах ОК.
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».
Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш:
Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.
Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
Получаем вот такую картинку:
Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.
Повторяем действие еще несколько раз.
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.
Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.
Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.
Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.
Логотип готов. Нажмем сочетание клавиш CTRL+H, что бы скрыть направляющие. При желании можно немного поменять размеры кругов, а для того, чтобы логотип выглядел естественнее, можно объединить все слои, кроме фонового, и повернуть его при помощи свободного трансформирования.
На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем в фотошопе круглый логотип с декоративным элементом | DesigNonstop
Создаем в фотошопе круглый логотип с декоративным элементом
17
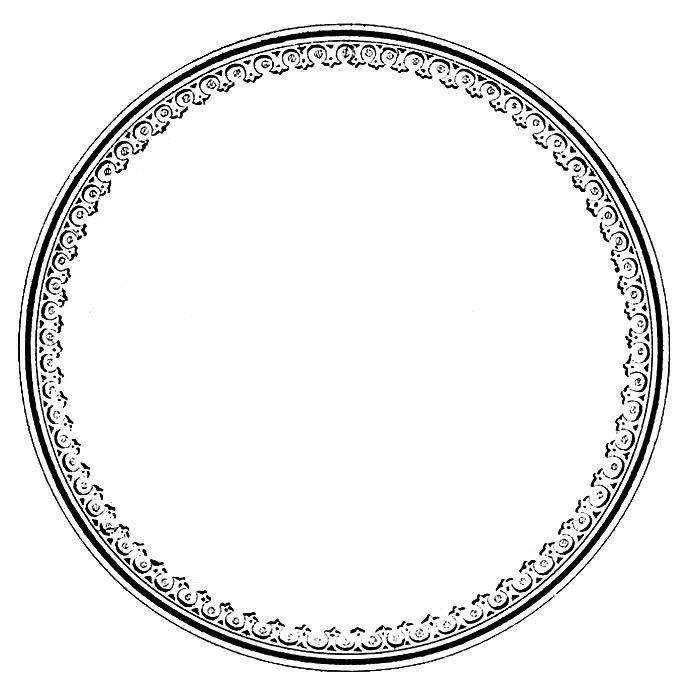
Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths).
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем узкий активный шрифт и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком «Как написать текст по кругу«. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
Как сделать эмблему в Фотошопе
Создание эмблемы – кропотливая работа, которая требует и фантазии и усидчивости, если вы не готовы заплатить за ее создание какому-либо рекламному агентству.
С одной стороны эмблема должна раскрывать суть продукта, в нашем случае сайта, с другой стороны она должна запоминаться и иметь отличительные черты.
Этот урок будет целиком посвящен созданию эмблемы для сайта в Фотошопе. В нашем случае это MyPhotoshop.ru.
В нашем случае это MyPhotoshop.ru.
Создаем круглую эмблему в Photoshop
Этот урок покажет, как сделать простую эмблему благодаря нескольким эффектам и инструментам. На деле вы сможете создавать работы куда круче. Приступим!
Работаем с объектом
- Для начала, как обычно необходимо создать новый документ, в нашем случае с разрешением 1000×1000 пикселей.
- После, в палитре слоев нужно создать новый прозрачный слой. Вы уже наверняка знаете, как это сделать, если не в первый раз на нашем сайте.
- В качестве основного объекта нашей эмблемы для MyPhotoshop.ru мы возьмем фото Халка.
- Далее предстоит его вставить его на наш прозрачный фон, который мы до этого создавали.
- Теперь необходимо снять с Халка рельефность и добавить эффектов. Сперва наложим на наш объект цвет в параметрах наложения. Для этого кликните дважды на нужный слой или кликните на него правой кнопкой мыши и выберите “Параметры наложения”.
В открывшемся окне настроек стилей слоя выбираем “Наложение цвета” со следующими настройками: режим наложения – “Нормальный”, непрозрачность – 90%, а в качестве цвета выбираем фирменный цвет нашего сайта. Но это все в нашем случае и с нашим объектом. Все это не является обязательным. Вообще, само по себе создание эмблемы в Фотошопе это процесс, который требует индивидуального подхода.
Но это все в нашем случае и с нашим объектом. Все это не является обязательным. Вообще, само по себе создание эмблемы в Фотошопе это процесс, который требует индивидуального подхода. - После переходим к настройкам теней, не закрывая окно со стилями слоя и устанавливаем следующие параметры: непрозрачность – 100%, смещение – 4 пикс, размер – 15 пикс, а угол поворачиваем на 120 градусов.
Применяем настройки, кликнув “ОК” и получаем такой результат: - Двигаемся дальше и открываем в главном меню “Фильтр” -> “Галерея фильтров”.
В списке доступных фильтров выбираем “Текстура” -> “Текстуризатор” со следующими настройками, как на скриншоте ниже:
Применяем настройки и получаем такой результат объекта с помехами:
Теперь нам нужно наложить логотип нашего сайта на объект, и сделать это так, чтобы все смотрелось гармонично.
Добавляем логотип
- Открываем наш логотип в программе и размещаем его на пустой прозрачный слой поверх Халка:
- Сперва заходим в настройки стиля слоя с логотипом и, включив параметры “Тень”, “Градиент” и “Внешнее свечение”, настраиваем их согласно инструкциям на скриншотах ниже:
- Применив изменения, уменьшаем наш логотип с помощью свободного трансформирования (CTRL+T) и перемещаем его в области груди Халка
и убираем рамки вокруг лого: - Далее “идем” в меню “Фильтр” -> “Галерея фильтров” и применяем фильтр “Текстуризатор” с параметрами, как на скриншоте:
- После, убираем со слоя с текстом “Наложение градиента” и получаем такой результат:
- Далее создаем объединенную копию все слоев с помощью горячих клавиш CTRL+ALT+SHIFT+E:
- В галерее фильтров применяем ко слою фильтр “Аппликация” со следующими настройками (см.
 скриншот ниже):
скриншот ниже):
Результат применения фильтра выглядит так: - Можно сказать, что наша эмблема почти готова. Так оно и есть. Посмотрите как органично уже смотрится наше лого на Халке. Осталось передвинуть ползунок непрозрачности на последнем слое к отметке 80%, чтобы стало прям совсем хорошо:
Вроде бы все хорошо, но на эмблему не похоже, верно.
Финализируем эмблему
- Создаем еще одну объединенную копию слоев. Затем берем инструмент выделения “Овальная область”:
Выделяем нужные участок, как на скриншоте: - Копируем и вставляем его в новый чистый документ:
- В параметрах наложения накладываем тень на слой и получаем готовую круглую эмблему:
Как мы и говорили в начале уроке, это очень простой способ создания очень простой эмблемы, на деле же, чем больше вы тренируетесь и тратите времени, тем круче получится результат. Иногда на создание эмблемы в Фотошопе может уйти и месяц, ведь нельзя просто так сесть и придумать классную идею для работы. Помните, что это не просто работа – это творчество.
Помните, что это не просто работа – это творчество.
Удачи вам в ваших работах! “Увидимся” в наших других уроках!
Рисуем логотип в Фотошоп / Creativo.one
В этом уроке я собираюсь показать Вам, как можно создать логотип в web 2.0 стиле.
Предварительный просмотр финального изображения:
Шаг 1. Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
Шаг 2. Создайте новый слой. Выберите Polygon Tool
Установите основной цвет # 91D638 и нарисуйте такую фигуру:
Шаг 4. На этом же слое перейдите в меню Layer> Layer Style> Blending Options> Stroke (Слой — Стиль слоя — Параметры наложения — Обводка).
Шаг 5. Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Шаг 6. Создайте новый слой. Нарисуйте еще один зеленый многоугольник, немного меньше, чем белый многоугольник.
Шаг 7. На этом слое перейдите на Layer> Layer Style> Blending Options ( Слой — Стиль слоя — Параметры наложения) и добавьте следующие стили:
Шаг 8. Объедините все видимые слои в один кроме фонового слоя. Дублируйте слой и поверните его вниз головой. У вас получится что-то похожее на это:
Заключение
Теперь добавим текст, используя шрифт Myriad Pro, полужирный, Гладкий, 47p пикселей и залейте его цветом # 888888.
Вы можете делать логотип с различными цветами:
Автор: photoshopstar
Источник: www.photoshopstar.com
Как сделать круглый значок в фотошопе. Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool» , и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью:Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть можно посмотреть в соответствующем уроке.
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком « «. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать фигуру окружности или круга.
Начнем с векторной , то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс , и на панели параметров установите настройку Слой-фигура .
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию :
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов .
После этого окружность будет создана сразу как растровая. Не забудьте для нее .
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область . План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift ). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку .
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Этого слоя, в следствии чего в документе отображается исходная фотография:
Теперь создадим овальное выделение. Берём инструмент «Овальная область» (Elliptical Marquee Tool), нажимаем в верхнем левом углу фотографии и тащим курсор в нижний правый угол:
Отпускаем левую клавишу мыши. Выделение создано.
Если овал получился не на своём месте и его необходимо переместить, то это сделать можно либо курсором мыши, либо клавиатурными стрелками. Одно нажатие на стрелку перемещает выделение на один пиксель в направлении стрелки.
Кроме того, если форма овала получилась не совсем такая, как нужно, изменит форму овала можно, кликнув правой клавишей мыши внутри области и, затем, по строчке контекстного меню «Трансформировать выделенную область» (Transform Selection). При этом запускается инструмент «Свободное трансформирование «, но трансформировать он будет не слой, а границы выделенной области:
Для принятия результатов трансформирования нажимаем Enter.
Растушёвка овала
Для получения нормального эффекта виньетки необходим плавный переход, для этого надо растушевать границы выделенной области Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather) и вводим значение размытия. Для фото с разными размерами приходится эмпирически подбирать индивидуальные значения. В моём случае это будет 30 пикселей:
Нажимаем ОК для выхода из диалогового окна. Пока эффект растушёвки не виден. Давайте снова включим видимость белого слоя.
Осталось только нажать клавишу Delete для удаления лишних белых пикселей. Виньетка готова, можно только уменьшить непрозрачность белого слоя до 80%. Результат:
Вырезка и перенос круглых элементов фотографии на другие изображение
Elliptical Marquee Tool позволяет нам легко создать выделение в форме идеального круга.
Имеется два способа для создания геометрически правильного круга.
Первым способом является установка параметров на панели параметров в верхней части экрана.
Для примера, я открыл фото Луны, на этом фото она полная и имеет круглую форму:
При выборе инструмента «Выделенная область» (как и любого другого инструмента), на панели параметров отображаются настройки, присущие именно этому инструменту. Одной из этих настроек является «Стиль» (Style). По умолчанию он установлен в режим Обычный (Normal), этот режим позволяет нам создать эллипс любой формы и размеров. Чтобы выделение получилось в форме идеального круга с произвольным размером, нам нужно выбрать режим «Заданные пропорции» (Fixed Ratio). По умолчанию, Photoshop будет установит значения ширины и высоты по единице, это задаст соотношение ширины к высоте как 1:1, что выдаст нам идеальный круг:
Чтобы нарисовать круглое выделение вокруг луны, я протащу курсор сверху слева вниз вправо:
Построение идеально круглого выделения с помощью горячих клавиш
Хотя технически нет ничего плохого в изменении настроек в панели параметров для получения круга, есть одно «но». После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
Для создания правильного круга имеется способ лучше — зажатая клавиша Shift при создании выделения. Если Вы зажмёте Shift перед началом создания овальной области, у Вас получится геометрически правильный круг.
Однако, имейте в виду, что порядок нажатия клавиш очень важен. Сперва зажимаем Shift, затем зажимаем левую клавишу мыши, тащим курсор, создавая выделение, отпускаем левую клавишу мыши и только в самом конце отпускаем shift. Если Вы не будете соблюдать правильный порядок, вы можете получить неожиданные результаты.
Создание геометрически правильного круглого выделения «из центра»
Вы также можете создать круглое выделение методом от центра к периферии, таким образом можно обвести круглый объект на фотографии. Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Когда закончите протаскивать курсор, отпустите сперва левую клавишу мыши и только потом клавиши Alt+Shift:
Итак, выделение готово. Теперь я хочу перетащить его на другое фото. Для этого сначала следует открыть в Photoshop целевую фотографию, затем выбрать инструмент «Перемещение » (Move Tool).
Переходим на документ с Луной, зажимаем клавишу Alt (чтобы выделение было не вырезано, а скопировано) и тащим Луну на целевую фотографию:
Затем, используя «Свободное трансформирование «, можно при необхоимости уменьшить луну и поместить в нужное место:
Удаление выделения
Когда вы закончите работу с выделением, его следует удалить. В Photoshop существует три способа удаления выделения. Это:
- Пройти по вкладке главного меню Выделение —> Отменить выделение (Select —> Deselect)
- Нажать комбинацию клавиш Ctrl+D
- При активном инструменте «Овальная область» (Elliptical Marquee Tool) кликнуть в любом месте документа
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
App Store: Создатель логотипа InstaLogo.
Создайте свой следующий логотип на своем iPhone, iPad или iPod Touch с помощью InstaLogo. А благодаря новому дизайну и поддержке Apple Watch создавать неповторимые логотипы еще легче.
*****
Ваш бизнес в надежных руках благодаря самому популярному приложению по созданию логотипов в App Store, если вам надо:
Создавать качественные логотипы
— Выбирайте логотипы из библиотеки
— Импортируйте фото из фотобиблиотеки
— Выбирайте шрифты из огромной коллекции шрифтов или импортируйет свои
— Копируйте и вставляйте текст, изображения и др. в приложение
— Уменьшайте, перетаскивайте и поворачивайте элементы логотипов для изменения размеров и перспективы
Настраивать и модифицировать существующие логотипы
— Изменяйте градиент и цвет логотипов, текста и фона
— Добавляйте профессиональные тени
— Используйте линии координатной сетки для идеального выравнивания
— Поворачивайте элементы по градусам для достижения суперточного результата
Исправить ошибку
— Отменяйте и переделывайте каждый шаг
— Без проблем вытирайте любой шаг по созданию своего логотипа или всю работу целиком
— Перемещайте элементы с помощью инструмента лассо
Дать свободу творчеству
— Рисуйте пальцем или стилусом, теперь и с поддержкой 3D Touch
— Выбирайте цвета из приложения с цветовой палитрой в Apple Watch
— Давайте свободу творчеству с поддержкой для iPad Pro и Apple Pencil
*****
Список функций
— Работает в iPhone, iPad и iPod touch
— Поддержка для iPad Pro, Apple Pencil и Apple Watch
— Поддержка 3D Touch в iPhone 6s, 6s Plus, 7 и 7 Plus
— Работает в ландшафтном и портретном режимах
— Более 270 тщательно отобранных латинских и нелатичнских шрифтов
— Перемещайте, изменяйте размеры, поворачивайте, переворачивайте и передвигайте объекты
— Вставляйте изображения в текст и логотипы
— Добавляйте границы к тексту
— Распределяйте пространство в тексте и изменяйте расположение
— Профессиональный селектор цвета RGB/HSB/Hex
— Избранные цвета в палитре
— Обрезка рабочей поверхности и фото
— Регулировка непрозрачности любого объекта
— Профессиональный теневой редактор
— Полная отмена и повтор действий
— Поддержка работы пальцем и стилусом
— Инструмент ластика
— Инструмент лассо
— Поддержка полупрозрачных PNG
— Поддержка AirPrint
— Публикация в Google Drive, Box, Dropbox и Evernote
— Отправка по эл. почте и публикация в Facebook
*****
Некоторые функции могут предполагать покупки внутри приложения.
СТОИМОСТЬ И УСЛОВИЯ ПОДПИСКИ
Загрузка InstaLogo совершенно бесплатна. Подписка Pro предоставляет вам бесплатный доступ к премиум-контенту и -компонентам.
— Счета за подписку выставляются еженедельно, ежемесячно или ежегодно по ставке, зависящей от плана подписки.
— Пробная бесплатная подписка обновляется автоматически, если вы не отмените ее за 24 часа до собственно обновления.
— Неиспользованное время предложенного бесплатного опробования сгорает при покупке подписки на публикацию, где это имеет место.
— Управление подписками осуществляется пользователем, а автоматическое обновление можно отключить, пройдя в настройки уч. записи пользователя после осуществления покупки. Обратите внимание, что компенсация за неиспользованные бонусы не предоставляется.
— Оплата взимается с уч. записи iTunes при подтверждении покупки.
— Сумма взимается с уч. записи в течение 24 часов до момента окончания текущего периода, тогда же и определяется стоимость обновления.
Вы можете ознакомиться с нашими условиями и политикой конфиденциальности:
http://instalogocreator.com/terms
http://instalogocreator.com/privacy
Загрузите Создатель логотипов InstaLogo Logo Creator 2 ПРЯМО СЕЙЧАС!
Как создать лейбл в фотошопе. Как сделать логотип? Создание лого в фотошопе, поэтапный урок. Как сделать свой логотип в Фотошопе
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа «.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Как создать логотип в Adobe Photoshop
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т.д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Этап 3: Расстановка элементов
По сути самое сложное уже позади. Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип , ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Как сделать визитку в Фотошопе
Для создания визитки, прежде всего, установите размер документа, который вас устроит. Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.
Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы.
Как сделать логотип в фотошопе
Прежде чем приступить к созданию логотипа в Photoshop, мы должны обратиться к слону в комнате — Photoshop CC не создавался с учетом дизайна логотипа. Одно из основных качеств логотипа — возможность увеличивать и уменьшать масштаб без потери качества. Вот почему векторные программы, такие как Illustrator, являются предпочтительным вариантом для создания логотипов, когда пиксельная база Photoshop менее подходит. Для получения дополнительной информации о разработке логотипа с помощью Illustrator ознакомьтесь с этим удобным руководством, которое проведет вас через весь процесс от концепции до завершения.
Но то, что Photoshop не хватает в приложении, более чем компенсируется популярностью, особенно по сравнению с Illustrator CC. Итак, если вам нужно знать, как создать выдающийся логотип, но вы не хотите платить за ненужное программное обеспечение, это руководство для вас. Мы расскажем, как создать простой логотип в Photoshop, используя простые инструменты для создания фигур, градиенты и параметры текста. Изучите эти варианты, и вы в кратчайшие сроки создадите свои собственные логотипы в Photoshop. Мы используем Photoshop CS6, но тот же процесс применим и к другим версиям.
Когда дело доходит до разработки собственного логотипа, возможно, вам придется задуматься об идентичности и стиле бренда. Чтобы получить больше вдохновения, обратитесь к нашему профессиональному руководству по дизайну логотипов, в котором рассказывается все, что вам нужно знать о мире логотипов.
01. Создать новый холст
(Изображение: © Matt Smith)
Откройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но и большие размеры тоже подойдут. Вы можете изменить размер холста в любой момент.Перейдите в Photoshop> Настройки, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘или «Вид»> «Показать» на панели параметров. Убедитесь, что «Привязка к сетке» включена, в меню «Просмотр»> «Привязать к».
02. Нарисуйте базовую фигуру
.(Изображение: © Matt Smith)
Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что в левой части панели параметров выбрано значение «Форма», а не «Путь». Используйте перо, чтобы нарисовать форму стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек.Называть слои не обязательно для этого проекта, но это может быть полезно в более сложных документах, где много слоев.
03. Дублируйте и отредактируйте фигуру
Дублируйте слой, нажав cmd + J , и щелкните новый слой, чтобы выбрать его. Используйте инструмент «Прямое выделение», ярлык A , чтобы щелкнуть по самой верхней точке стрелки, расположенной в центре холста. Переместите эту точку на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавьте цвет с помощью градиента
(Изображение: © Matt Smith)
Создайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив поворот градиента так, чтобы они располагались напротив друг друга. Если вы не видите параметры заливки, возможно, у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
05. Сгруппируйте и продублируйте слои
(Изображение: © Matt Smith)
Сгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как небольшая папка, расположенная в нижней части вкладки «Слои». Это предотвращает беспорядок на вкладке «Слои» и упрощает работу с двумя слоями вместе.
Дублируйте эту группу и используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов.Вы можете получить доступ к свободному преобразованию с помощью команды cmd + T или в меню «Правка»> «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не отобразит исходную форму, используя центр холста как линию симметрии.
06. Преобразование фигур
(Изображение: © Matt Smith)
Сдвиньте каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + клавишу курсора.
07. Группа, дубликат, повтор
(Изображение: © Matt Smith)
Используя тот же метод из шага 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на девяносто градусов.Новая форма должна напоминать форму перекрестия.
08. Нарисуйте круг с помощью инструмента «Форма»
.(Изображение: © Matt Smith)
Перебирайте инструменты формы, пока не найдете круг, либо щелкая и удерживая значок на панели инструментов, либо нажимая Shift + U . Щелкните центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорциональность ширины и высоты. Если вы допустили ошибку, вы можете отменить или отредактировать фигуру с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
(Изображение: © Matt Smith)
Снова прокрутите инструменты формы, пока не найдете инструмент прямоугольник. Нарисуйте белый прямоугольник поперек рисунка над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в Слои> Выровнять в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, используя Слой> Объединить формы, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
(Изображение: © Matt Smith)
Нарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , затем перетащив его по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ».Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
(Изображение: © Matt Smith)
Выберите шрифт, соответствующий вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — ознакомьтесь с некоторыми идеями, которые помогут вам начать работу в нашем обзоре бесплатных шрифтов. Поскольку этот логотип может появляться на многих ваших ресурсах, использование незаконно загруженного шрифта будет плохой новостью. Поиграйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Отрегулируйте кернинг
(Изображение: © Matt Smith)
Керн текст. Это означает регулировку расстояния между отдельными буквами по горизонтали, что повысит читаемость слова. Вы можете сделать это на вкладке Тип, отмеченной буквой V | A, или щелкнув между буквами и нажав alt + left или alt + right. Подробнее о кернинге читайте в нашем посте о том, как печатать кернинг.
13. Добавьте окончательные детали и экспортируйте
(Изображение: © Мэтт Смит)
Внесите все необходимые корректировки, чтобы придать ему что-то особенное.Для основного изображения в верхней части этой страницы я добавил две полоски меньшего размера над и под текстом, окрашенные одинаковым градиентом. Я также добавил фон, тень и отражение, используя методы, аналогичные другим шагам, а также используя маски слоя для добавления затухания.
Когда вы будете довольны, сохраните изображение в любом формате, который вам нужен. Я использовал здесь RGB jpg для веб-формата, но также сохранил его как psd, чтобы я мог вернуться и внести изменения.
Подробнее:
Как обернуть текст по кругу с помощью Photoshop
Сегодняшнее руководство предназначено для тех из вас, кто, возможно, хочет попрактиковаться в Adobe Photoshop.В этом уроке я продемонстрирую, как с помощью Photoshop можно обернуть текст вокруг круга — как внутри, так и за пределами круга. Это то, чему может следовать даже новичок в Photoshop.
Ниже приводится краткий обзор шагов, предпринятых для обертывания текста по кругу. Для более глубокого обучения с пошаговыми инструкциями, обязательно ознакомьтесь с видеоуроком ниже:
Перенос текста по кругу с помощью Photoshop
Чтобы обернуть текст по кругу в Photoshop нам нужно будет выполнить следующие шаги…
- Шаг 1 : Создайте новый документ с горизонтальными и вертикальными направляющими, затем создайте круг в центре холста
- Шаг 2 : Используйте Инструмент «Горизонтальный текст», чтобы разместить текст по внешнему краю круга.
- Шаг 3 : Используйте инструмент «Выбор контура», чтобы отрегулировать расположение текста на окружности.
- Шаг 4 : Создайте новый круг на круге. новый слой, который больше, чем исходный круг
- Шаг 5 : Снова используя инструмент Horizontal Type Tool, поместите текст внутри нового, большего круга
Давайте рассмотрим эти шаги подробнее деталь.
Шаг 1. Создайте документ
Первое, что мы сделаем, это создадим новый документ размером 1280 x 1280 пикселей , а затем создадим вертикальную и горизонтальную направляющие, каждая на 50% . Вы можете сделать это, перейдя к View> New Guide . Повторите этот шаг как для горизонтальной, так и для вертикальной оси.
Ваш документ должен выглядеть примерно так…
Теперь возьмем инструмент Ellipse Tool , чтобы создать круг в центре холста.Инструмент скрыт в подменю инструмента Rectangle Tool , поэтому обязательно щелкните инструмент правой кнопкой мыши, чтобы открыть подменю.
Поместите курсор в центр страницы, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая нажатой кнопку мыши, нажмите Shift и Alt на клавиатуре. Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
Шаг 2. Поместите текст в круг
Возьмите инструмент Horizontal Type Tool (сочетание клавиш: T) и щелкните по внешнему краю вашего круга. На круге появится мигающий курсор. Как только вы начнете печатать, текст будет отображаться по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана. Для этого урока я использую League Gothic, но вы можете использовать любой шрифт, какой захотите.
Шаг 3. Отрегулируйте расположение
Теперь пора повернуть круг, чтобы мы могли расположить текст именно там, где мы хотели бы, чтобы он был на круге.
Для этого возьмите инструмент Path Selection Tool (сочетание клавиш: A), щелкните и перетащите маленький черный узел на краю круга, чтобы отрегулировать расположение текста. Убедитесь, что он расположен равномерно вверху вашего круга.
Шаг 4: Создание нового круга
Теперь, когда верхняя половина текста обернута вокруг внешней стороны круга, мы собираемся создать еще немного текста и обернуть его вокруг внутренней части круга.
Сначала нажмите control + shift + N на клавиатуре, чтобы создать новый слой, затем снова возьмите инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы. Опять же, не забудьте удерживать shift и alt при масштабировании круга, чтобы он фиксировал пропорции и расширялся от центра холста, как вы это делали для первого круга.
Сделайте этот круг больше предыдущего. Он должен быть достаточно большим, чтобы край круга прилегал к верхнему краю текста, который вы уже создали.
Ваш новый круг, вероятно, приведет к тому, что ранее созданный текст больше не будет виден. Чтобы исправить это, просто щелкните и перетащите новый слой (в меню Layers в нижний правый угол экрана) под верхним слоем, чтобы он стал вторым слоем. Ваш текст должен снова стать видимым.
Шаг 5: Создание текста внутри вашего круга
Возьмите инструмент Horizontal Type Tool еще раз и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст.
Сначала текст будет размещен за пределами круга.
Оберните текст вокруг внутренней части круга, снова возьмите инструмент Path Selection Tool , затем щелкните и перетащите узел на краю круга и перенесите его внутрь круга. Это также приведет к тексту внутри круга. Пока вы работаете, вы можете использовать тот же инструмент, чтобы отрегулировать размещение текста внутри круга.
Вы можете обнаружить, что после размещения текста буквы выглядят немного тесными и слишком близко друг к другу.Чтобы разнести их немного дальше, снова возьмите инструмент Type и трижды щелкните текст, чтобы выделить всю строку. Затем, удерживая Alt на клавиатуре, нажимайте клавишу со стрелкой вправо на клавиатуре, пока расстояние между буквами не будет соответствовать тексту вверху / за пределами круга.
Последний шаг — просто отключить видимость двух слоев с кругами и фонового слоя, и все готово!
На этом этапе вы можете сохранить свою работу или экспортировать ее как PNG или JPG, если хотите.И вот как вы можете обернуть текст по кругу с помощью Photoshop!
Заключение
Обернуть текст по кругу с помощью Photoshop несложно. Фактически, если вы смотрели мой урок о том, как сделать то же самое с Illustrator, вы, вероятно, поймете, что это очень похоже. Одна вещь, которая мне нравится в работе с программным обеспечением Adobe, — это то, насколько последовательным является рабочий процесс при работе со всеми различными приложениями.
Если у вас есть вопросы, просто оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Урок Photoshop: создание резинового штампа — Дизайн смеющегося льва
Я только что работал над веб-сайтом, где мне хотелось, чтобы несколько элементов выглядели немного старыми и изношенными.Для одной части дизайна я создал штамп в Photoshop, и вот шаги, которые я предпринял, чтобы сделать это.
1. Начните с нового файла размером 500 x 500 пикселей с белым фоном.
2. Выберите инструмент Эллипс на панели инструментов. Он может быть скрыт под инструментом «Прямоугольник».
Убедитесь, что на панели параметров инструмента в верхней части экрана выбран параметр «Пути».
3. Вытяните круг и при перетаскивании удерживайте нажатой клавишу Shift, чтобы получить идеальный круг.
4.Выберите инструмент «Текст». Когда вы наведете указатель мыши на любую часть только что нарисованного круга, вы заметите, что курсор изменится на полоску I с волнистой линией, проходящей через нее. Это говорит нам, что теперь мы можем добавить текст на этот путь.
5. Щелкните путь и добавьте текст. Я использовал шрифт Artistamp, который можно бесплатно загрузить с сайта Harolds Fonts (http://www.haroldsfonts.com/frontpage.html). Этот шрифт великолепен, потому что он уже выглядит довольно старым.
6. По мере ввода текст будет отображаться вокруг круга.Если вы обнаружите, что ваш текст слишком большой, выделите его и измените значение размера шрифта на панели параметров инструмента.
7. Когда вы закончите вводить текст, нажмите любой другой инструмент или правильную отметку на панели параметров инструмента, чтобы подтвердить.
8. Создайте новый слой поверх текстового слоя. Мы собираемся добавить сюда пару кругов через несколько минут.
9. Откройте палитру контуров. Вы увидите, что есть путь, названный в честь того, что вы только что набрали.
10. Сделайте копию этого пути, щелкнув имя пути и перетащив его вниз до кнопки «Создать новый путь» в нижней части палитры.Теперь у вас будет два круговых пути.
11. Щелкните по новому кругу, который вы только что создали (вероятно, под названием Путь 1). Затем выберите Ctrl + T (windows) или Cmd + T (mac), чтобы свободно преобразовать круговой путь.
12. Удерживая нажатыми клавиши Shift И Alt (windows) или Shift И Option (mac), перетащите одну из угловых точек так, чтобы круговая траектория стала больше, чем внешняя часть текста. Удерживание Alt или Option гарантирует, что круг будет увеличиваться от центра. Нажмите Enter или Return, чтобы применить преобразование.
13. На панели инструментов выберите инструмент Кисть. Установите черный цвет переднего плана, а кончик кисти — Круглый и размером около 5 или 6 пикселей.
14. В палитре контуров нажмите кнопку Обвести контур кистью. Теперь у вас должна быть черная линия вокруг текста.
15. Повторите шаги 10–13, но на этот раз уменьшите второй круговой путь и используйте более тонкий мазок кисти (около 3 пикселей), чтобы он выглядел примерно так:
16.Хорошо, чтобы добавить немного интереса к центру штампа, я собираюсь добавить логотип своего маленького домика на новый слой. Вы можете добавить любое изображение, которое захотите, чтобы сделать его частью вашей марки.
Излишне говорить, что дом выглядит слишком новым и слишком красочным, поэтому мы немного его разберем.
17. Выделив слой с домом, выберите «Изображение»> «Коррекция»> «Порог». Слой изменится на черно-белый, и перетаскивая ползунок, вы можете получить различные эффекты. В этом примере я перетащил пороговый уровень до 78, чтобы я мог видеть немного деталей в доме.Нажмите ОК, чтобы применить настройки.
18. Сейчас он начинает выглядеть соответствующим образом, но все еще выглядит немного ново. Создайте новый слой наверху стопки и выберите «Фильтр»> «Визуализация»> «Облака». Затем выберите «Фильтр»> «Шум»> «Добавить шум». Я прибавил около 20%
19. В палитре слоев выберите слой облака, который вы только что создали, и установите режим наложения на Экран. Теперь ваш штамп должен выглядеть немного более аутентичным.
Дополнительные шаги:
1.Сгладьте все изображение, выбрав «Слои»> «Свести изображение». Двойной щелчок по фоновому слою. Откроется диалоговое окно «Новый слой». Нажмите OK, чтобы принять Layer 0 в качестве нового имени. Фоновый слой теперь разблокирован, и вы можете повернуть изображение штампа. Нажмите Ctrl + T или Cmd + T, чтобы произвольно трансформировать слой. Перетащите БЛИЖНИЙ один из угловых маркеров, чтобы повернуть изображение. Нажмите Enter или Return, чтобы применить преобразование.
2. Если вы хотите добавить цвет к своему штампу, выберите «Изображение»> «Коррекция»> «Варианты».Это открывает диалоговое окно вариантов, и отсюда вы можете добавить больше желтого, большего количества красного, большего количества зеленого и так далее. Просто нажмите на миниатюру, чтобы добавить больше этого цвета.
Для моего последнего штампа я добавил больше красного и сделал его немного темнее. И вот результат:
Уф. Это было много печатать за маленькую марку!
Практическое руководство для всех
Создавая что-то самостоятельно, всегда лучше, чтобы все было просто. К счастью, когда дело доходит до создания логотипа, проще всегда лучше.Сегодня мы рассмотрим, как создать логотип в Photoshop, используя только фигуры по умолчанию и простой текст.
Логотип будет построен с использованием простых форм и контуров, поэтому вы можете изменить его цвет, разместить его на любом документе или даже добавить эффекты, такие как тени и градиенты. Сделать логотип в Photoshop еще никогда не было так просто. Итак, приступим!
Шаг 1. Создайте простой фон
Во-первых, давайте создадим новый холст. Размер не имеет значения, так как в конечном итоге размер логотипа будет изменяться.Вы сможете сделать его настолько маленьким или большим, насколько вам нужно, не беспокоясь о пикселизации или размытости.
Перед тем, как сделать логотип в Photoshop, мы собираемся создать базовый фон.
Давайте создадим слой Color Fill, залив его светло-коричневым цветом.
После создания щелкните правой кнопкой мыши> Преобразовать в смарт-объект.
Преобразование этого слоя заливки в смарт-объект позволит нам добавлять к нему настраиваемые фильтры, сохраняя при этом его способность изменять цвет.
Просто дважды щелкните смарт-объект, чтобы открыть исходный слой заливки.
Затем перейдите в меню «Фильтр»> «Фильтр Camera Raw».
Найдите вкладку «Эффекты» и добавьте немного зерна. Зернистости достаточно, чтобы добавить текстуру фону.
Я установил 25%, хотя вы можете добавить больше или меньше в зависимости от ваших личных предпочтений.
Мы можем нажать ОК, когда будем счастливы.
Наконец, давайте закончим фон, создав новый слой и установив для него значение Overlay.
Теперь мягкой круглой кистью прокрасьте углы холста черным, а посередине — белым. Это создаст эффект виньетки.
Уменьшите Непрозрачность слоя до 50%, чтобы уменьшить эффект. Мы хотим, чтобы это было очень тонко.
Шаг 2. Создайте основу для логотипа
Закончив фон, мы можем наконец рассказать, как создать логотип в Photoshop.
Давайте создадим основу нашего логотипа с помощью инструмента Ellipse Shape tool, чтобы создать черный круг.
Теперь давайте изменим наши операции с контурами, расположенные на верхней верхней панели инструментов, с «Новый слой» на «Вычитание передней формы».
Создайте второй круг внутри черного круга, создав форму полумесяца.
Путь нового круга будет вычитаться из черного круга.
Мы можем настроить расположение окружности, выбрав инструмент «Преобразовать точку», сгруппированный с инструментом «Перо».
Щелкните линию контура и затем перетащите его, чтобы переместить контур.
Будьте осторожны, чтобы не щелкнуть мышью за пределами контура, так как вы можете перетаскивать и перемещать его только сразу после того, как создали его.
Шаг 3. Отрегулируйте форму контуров
Когда вы будете довольны размещением круглой траектории, щелкните вне траектории, а затем снова включите ее.
Вы заметите, что мы больше не можем перемещать путь, но можем влиять на его форму.
Попробуйте. Ниже приведен лишь пример того, что происходит, когда я натягиваю якоря на пути.
Пути лучше всего изучать методом проб и ошибок, поэтому не стесняйтесь нажимать Ctrl + Z, чтобы часто отменять. Пути — самая сложная часть, когда вы пытаетесь научиться создавать логотип в Photoshop, но придерживайтесь их, и вы научитесь их использовать.
А теперь давайте создадим реальную форму тела птицы.
Потяните вниз верхнюю левую линию пути, чтобы получилась спина птицы.
Также слегка удлините правую верхнюю область, щелкнув и перетащив линию контура.Это создаст форму головы.
Обратите внимание, вы должны перетаскивать линии пути, а не якоря.
Шаг 4. Объедините простые формы
Когда вы довольны телом, выберите инструмент «Форма треугольника».
Снова измените Path Operations с New Layer на Subtract Front Shape. Он будет сбрасываться каждый раз, поэтому убедитесь и перепроверьте правильность настройки.
Создайте небольшой треугольник прямо рядом с телом.
Теперь давайте воспользуемся элементами управления преобразованием, чтобы повернуть треугольник под углом и превратить его в клюв.
Вы также можете удлинить клюв, удерживая Shift, а затем растянув его по горизонтали, используя элементы управления преобразованием.
Треугольник будет иметь маленькую булавку на конце.
Щелкните и потяните по нему, чтобы скруглить углы треугольника.
Затем, давайте выберем инструмент Ellipse Shape, снова установим его на Subtract Front Shape, и нарисуем маленькие точки из звезд на черном фоне.
Удерживайте Shift, чтобы создать идеальный круг, но не забывайте отпускать Shift между созданием кругов.
Когда основная основа логотипа готова, мы можем добавить некоторые окончательные формы.
Создайте новый слой и выберите инструмент «Прямоугольник».
На верхней верхней панели инструментов установите радиус закругленных углов примерно на 30 пикселей. Это может потребоваться больше, в зависимости от размера вашего документа.
Создайте длинный черный прямоугольник в любом месте холста. Окончательная форма в конечном итоге будет размещена на области глаз, но вы сможете перемещать форму после того, как мы ее построим.
Дублируйте слой с прямоугольником, отразив его по горизонтали, создав форму знака «плюс».
Снова продублируйте форму прямоугольника и поместите новый дубликат под углом.
Вы можете удерживать Shift при повороте фигуры, чтобы она привязывалась к заданному углу в градусах. Удерживайте Shift, чтобы также укоротить форму прямоугольника.
Убедитесь, что все ваши линии выровнены по центру и пересекаются.
Скопируйте угловой прямоугольник и отразите его по горизонтали так, чтобы он смотрел в противоположном направлении от оригинала.
Выделите все слои с прямоугольниками и затем щелкните правой кнопкой мыши> Объединить фигуры.
Это объединит каждую форму в одну. Обязательно внесите окончательную корректировку в размещение и размер перед объединением фигур, так как с этого момента их будет сложнее настроить.
Теперь по тексту. При выборе шрифта для вашего логотипа ключевым моментом является удобочитаемость.
Что-то жирное, без засечек и заглавными буквами, как правило, лучше всего читается даже с большого расстояния.Это то, что вам нужно в логотипе.
Я буду использовать Bw Modelica in Extra Bold от Adobe Fonts для основного текста. Это отличный шрифт для логотипов, так как он предлагает несколько толщин шрифта, от очень тонкого до очень жирного.
Попробуйте смешать и сопоставить толщину шрифта для менее минималистичного внешнего вида.
Далее я собираюсь добавить интервал 100, чтобы у букв было немного места для передышки.
Добавление интервала также улучшит читаемость.
И, чтобы сохранить минимализм, я предлагаю попробовать использовать тот же стиль шрифта для строки тега, что и для названия вашей компании.
Только более мелким шрифтом, так как он менее важен, чем название компании.
Когда текст будет доволен, выберите оба текстовых слоя и затем щелкните правой кнопкой мыши> Преобразовать в форму.
Текстовые слои теперь являются слоями-фигурами. Вы больше не можете вводить новый текст после преобразования в слой-фигуру, поэтому перед преобразованием убедитесь, что ваш текст правильный.
Наконец, мы собираемся выбрать все наши слои-фигуры и сделать последний щелчок правой кнопкой мыши> Объединить фигуры.
Теперь ваш логотип представляет собой одну форму.
Теперь, когда ваш логотип представляет собой один слой с твердой формой, вы можете добавлять стили слоя, градиенты и многое другое.
Вы также можете настроить его размер без потери качества, а также изменить его цвет, дважды щелкнув его слой. Так же, как и любой слой-фигура.
Создание логотипа в Photoshop может показаться сложной задачей, но вы можете создавать все виды пользовательских дизайнов, используя только простые формы и контуры по умолчанию.
Не забывайте, что все должно быть просто, и, если сомневаетесь, просто отмените и попробуйте снова.
Убедитесь, что ваш текст разборчив, даже если он небольшой, и не бойтесь играть с градиентами или даже с тенями, чтобы создать несколько разных версий вашего логотипа.
Надеюсь, вам понравилось научиться создавать логотип в Photoshop сегодня, и я надеюсь увидеть ваши проекты во всем мире!
Похожие сообщения
Как создать логотип в стиле ретро значка / эмблемы
Этот пост был первоначально опубликован в 2011 году.
Объясненные советы и методы могут быть устаревшими.
Значок / эмблема логотипов в стиле ретро — модный тренд в настоящее время, и неудивительно, почему — они супер классные! Мы уже рассмотрели витрину логотипов в стиле ретро и винтаж, основанных на круговых мотивах, а теперь давайте создадим свои собственные. Мы соберем базовую структуру в Illustrator, а затем придадим ей старый винтажный вид с некоторыми завершающими штрихами в Photoshop.
Логотип, который мы будем создавать, предназначен для полностью вымышленного тренажерного зала Powerhouse (хотя я бы не удивился, если бы где-то был тренажерный зал с таким названием!).Он сочетает в себе многие типичные черты этой ретро / винтажной темы с чередующимися черными и белыми кольцами, а также с мелкими деталями, такими как звезды и точки. Текст и слоган следуют по окружности круга, в то время как значок находится в центре и дает визуальную обратную связь о том, что продвигает логотип.
Посмотреть ретро / винтажный дизайн логотипа
Обязательно ознакомьтесь с витриной ретро-логотипов значков / эмблем, затем, когда у вас будет много идей, откройте Adobe Illustrator и нарисуйте большой круг.Скопируйте (CMD + C) и вставьте на передний план (CMD + F) дубликат, слегка уменьшите его, удерживая нажатыми клавиши ALT и Shift, затем переключите заливку на белую обводку.
Нажмите CMD + F, чтобы вставить еще один дубликат, уменьшить масштаб и изменить заливку на белый. Вставьте еще один, немного уменьшите его, чтобы создать впечатление толстого кольца.
Вставьте еще пару кругов и соответствующим образом масштабируйте их, чтобы добавить пару тонких штрихов внутри и снаружи белого кольца.
Поместите еще один круг точно в центр белого кольца, затем отрегулируйте параметры обводки на 4pt Weight, Round Cap, Bevel Join, Dashed Line, 0pt Dash и 17pt Gap. В частности, для настройки зазора используйте клавиши курсора, чтобы перемещать число вверх и вниз, пока круги не будут расположены равномерно.
В другом месте монтажной области нарисуйте серию грузовых пластин с помощью инструмента «Прямоугольник со скругленными углами». Масштабируйте и размещайте каждую большую пластину на одинаковом расстоянии между ними.
Используйте инструмент «Прямоугольник», чтобы добавить ручку, затем скопируйте, вставьте и поверните ряд пластин, чтобы закончить простой значок гантели.
Измените заливку всех форм, составляющих гантель, на белый, сгруппируйте их и поместите изображение в центре логотипа.
Скопируйте и вставьте один из кругов с логотипа и удалите заливку и обводку. В меню инструмента «Текст» выберите параметр «Текст по контуру» и щелкните кружок.
Введите слова Powerhouse Gym и выберите соответствующий шрифт. Шрифты Slab-Serif обычно имеют сильный и мужской вид, поэтому я выбрал Boton для использования в этом логотипе.
Вместо того, чтобы настраивать отслеживание букв, выберите «Тип»> «Тип на контуре»> «Тип на контуре» и настройте интервал здесь. Этот параметр создаст более ровные промежутки, где при трекинге буквы будут сгруппированы вместе, когда они обтекают кривую.
Используйте инструмент «Прямое выделение», чтобы аккуратно отрегулировать маленькую ручку, чтобы центрировать текст.Используйте руководство, чтобы убедиться, что формулировка начинается и заканчивается под одинаковым углом.
Скопируйте и вставьте круглую форму текста и замените формулировку лозунгом «Раскройте свой потенциал». С помощью маленькой ручки отрегулируйте текст так, чтобы он располагался за пределами круга и ближе к низу логотипа.
В настройках «Тип по контуру» отрегулируйте параметр «Выровнять по контуру» до «Восходящий элемент», затем сделайте еще одну тонкую настройку размера, чтобы убедиться, что текст идеально подходит к центру черного кольца.
Пара звездочек завершает текст, разделяя два набора слов. Масштабируйте и поместите один на место, скопируйте и вставьте перед собой дубликат и переместите его по горизонтали, удерживая Shift.
Векторная версия нашего логотипа завершена. Инструменты Illustrator упростили создание общей структуры, сохранив при этом все возможности масштабирования и редактирования.
Давайте закончим логотип классными текстурами в Photoshop.Мы могли бы импортировать текстуру, динамическую трассировку и вырезать некоторые проблемные следы с помощью Pathfinder, но вы просто не получите того же эффекта, что и настоящие текстуры в Photoshop.
Вставьте логотип из Illustrator во временный документ Photoshop и масштабируйте его по месту.
Используйте очень удобные кисти Subtle Grunge от WeFunction, чтобы добавить шероховатые белые пятна на слой над логотипом.
CMD + Щелкните миниатюру слоя с логотипом, нажмите CMD + Shift + I, чтобы инвертировать выделение и удалить лишнее.
Настройте эффект шероховатости, отрегулировав непрозрачность слоя. Это простое прикосновение придает логотипу старый, потертый и потрепанный вид настоящего значка, наклейки или эмблемы.
Получить доступ к этой загрузке
Как создать профессиональный логотип БЕЗ Photoshop — Курс лучшего брендинга
НО прямо сейчас, , ваша цель №1 должна заключаться в том, чтобы представить свою идею миру в самой лучшей, ПЕРВОЙ версии, которую вы можете . И это то, что должны охватывать эти основные правила.
1. Избегайте использования более двух гарнитур при создании логотипа.Это довольно стандартное практическое правило для дизайна логотипов. Вы не хотите, чтобы ваш логотип отвлекал или казался несвязным, поэтому, ограничившись двумя хорошо сбалансированными шрифтами, вы можете гарантировать, что ваш логотип останется эффективным и универсальным. Для дальнейшего чтения по типографике и сочетанию гарнитур, мне нравится этот пост на Go Live HQ.
2. Ошибаешься на стороне простой и разборчивой, а не умной и стилистической.Понятно. Может возникнуть соблазн создать какой-нибудь супер-мета, очень концептуальный логотип. Возможно, вы вязальщица, которая использует экологически чистые нитки, поэтому вам нужен лист с иглой, продетой через него, и круг, символизирующий цикличность наших отношений с землей. Все это замечательно.
НО, если он не будет выполнен должным образом, это может оставить вашу аудиторию в некотором недоумении. Цель логотипа — быть узнаваемым и поддерживать память об идентичности вашего бренда в умах людей. В этом случае самый безопасный вариант — убедиться, что ваш дизайн разборчив, прост для понимания и не слишком сложен.
Я несколько раз совершенствовал свои продукты и услуги, трижды переделывал свой веб-сайт, обновлял свой брендинг один раз, и вы знаете ОДИН ВЕЩЬ, который остался неизменным? Мой логотип. Тот, который я разработал за 10 минут, когда я пытался запустить свой сайт три года назад. Почему? Потому что это было достаточно просто и гибко, чтобы двигаться вместе со мной по мере моего развития. И продолжает служить мне хорошо.
3. Будьте честны с собой при создании логотипа.Ключевой момент здесь: не пытайтесь быть кем-то, кем вы не являетесь, когда дело касается ваших дизайнерских навыков. Сочетание цветов или выбор шрифтов заставляют вас немного заболеть крапивницей? ИЛИ, у вас есть противоположная проблема? Вы заблудились в кроличьей норе DIY-дизайна, потому что не знаете, когда просто РЕШИТЬ и двигаться дальше? В любом случае это нормально!
Какими бы ни были ваши слабые стороны, разберитесь с участниками процесса проектирования и планируйте их соответствующим образом.
Если дизайн пугает вас, позвольте себе не усложнять. А если вы обычно теряетесь в пресловутом дизайнерском лесу? Установите для себя временные рамки, а затем возьмите на себя обязательство решить и двигаться вперед.
Помните, ничто не вечно, и ваша задача — просто создать то, что вам удобно и что вы можете с гордостью продвигать при запуске своего бизнеса!
Теперь давайте рассмотрим, как можно использовать бесплатные инструменты Google для создания логотипа без Photoshop.
75 руководств по созданию логотипа с помощью Photoshop или Illustrator
Логотип — это фундаментальная часть любого бренда. Это то, что делает компанию или даже продукт запоминающимся и оставляет неизгладимое впечатление. Отличный логотип также отделяет вас от толпы тысяч различных логотипов, которые уже существуют. Когда дело доходит до дизайна логотипа, самая неприятная часть — это знать, с чего начать. Какие методы лучше всего использовать? Как найти подходящую цветовую схему? Когда дело доходит до создания хорошего дизайна логотипа, вам нужно получить ответы на многие вопросы.
Мы повторяем это снова и снова, но лучший способ овладеть любым аспектом дизайна — это следовать вместе с учебными пособиями по дизайну. Этот совет относится к овладению искусством создания идеального логотипа бренда.
В этом сборнике мы собрали смесь лучших руководств по дизайну логотипов с использованием различных приложений от Photoshop до Illustrator. Я предпочитаю Illustrator для разработки логотипа, поскольку это векторное приложение, что означает, что вы можете сделать логотип настолько большим или маленьким, насколько хотите, сохраняя при этом качество логотипа.Photoshop также является хорошим выбором, поскольку он позволяет создавать уникальные эффекты, которые невозможно создать в векторном приложении.
Надеюсь, вам понравится обзор, и, как всегда, я хотел бы услышать ваши мысли в разделе комментариев ниже.
Мы воспользуемся Adobe Illustrator, чтобы разобраться с этим дизайном благодаря его расширенным возможностям редактирования форм, а также будем использовать умные направляющие, чтобы идеально выровнять наши векторные контуры.
Подробное руководство о том, как создать этот потрясающий логотип.
Печать логотипа готового пива.
Каждая группа понимает важность своего визуального образа и то, как он воспринимается их слушателями. Большая часть этого визуального образа для большинства музыкантов заключается в их логотипе, это то, что напечатано на их компакт-дисках, плакатах, футболках и т. Д. И прелесть логотипа группы в том, что, в отличие от мира бизнеса, логотип группы может часто бывают более либеральными со спецэффектами, атмосферой и воздействием. Что может привести к очень интересным результатам.
Как использовать формы и стили слоев в Photoshop CS5 для создания классного логотипа Apple WWDC. Вы узнаете идею создания красивого логотипа, следуя этому, и обнаружите, что для этого не потребуется много технических навыков. Включен многослойный PSD-файл.
В этом уроке мы будем работать над текстовым эффектом «Звездных войн».
Итак, в этом уроке Вы узнаете, как создать красивый эффект хрома в Photoshop, используя только Photoshop. Процесс немного долгий, но это очень полезный метод, и еще многое предстоит развить с точки зрения значений стилей слоев.
8. Логотип Easy Hulk в Illustrator и Photoshop
Будучи большим поклонником комиксов, мне всегда нравились визуальные элементы, используемые для некоторых известных персонажей. Логотипы большинства супергероев похожи на объединение многих аспектов персонажей и их суперсил. Мне всегда нравился логотип Hulk, потому что каждый раз, когда я смотрел на него, я всегда вспоминал его знаменитую цитату «Hulk Smash».
В этом уроке я покажу вам, как применить эффект мела к иллюстрации в Photoshop.Эту технику можно использовать для чего угодно, от типографской иллюстрации до логотипа.
Независимо от того, какой путь, однако, есть несколько принципов, которые лежат в основе каждого из моих творений. Что приятно подводит меня к этому уроку!
воссоздание логотипа Skype.
12. Создайте логотип 3D Glossy Box в Photoshop
Значок логотипа в виде глянцевой коробки.
В этом уроке мы сделаем логотип Sony Ericsson примерно за 20 минут.Кроме того, вы поймете, как сэкономить свое время, изменив стили слоя и используя копии вашего первоначального эффекта или формы.
В этом уроке я объясню очень простой и понятный способ создания последней версии Sky. логотип. Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
В этом уроке я объясню очень простой и понятный способ создания последнего логотипа Sky.Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
В этом уроке я объясню очень простой и понятный способ создания последнего логотипа Sky. Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
Создание логотипа с нуля может показаться сложной задачей.В этой статье я расскажу вам, как создавать запоминающиеся, уникальные и отличительные логотипы, которые превосходят ожидания ваших клиентов.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
В этом уроке вы узнаете, как создать реалистичный логотип в виде трехмерной сферы. Это руководство предназначено для дизайнеров, использующих CorelDraw в качестве основного программного обеспечения.
Добавьте нотку винтажного стиля в свой дизайн логотипа с помощью этого простого в использовании руководства.
В этом уроке мы рассмотрим процесс создания простого плоского логотипа курицы, который может использоваться компаниями пищевой промышленности, фермерскими сообществами, в дизайне органических продуктов или где-либо еще.Мы будем использовать простые формы и создавать собственные кисти в Adobe Illustrator, чтобы сделать процесс рисования увлекательным и легким.
Создание логотипа — обычная задача в Adobe Illustrator. В этом заключительном проекте мы подведем итог тому, что мы узнали в Illustrator, чтобы создать свой собственный логотип. Я покажу вам процесс рисования логотипа, и, надеюсь, вы почувствуете себя увереннее после этого урока.
Следующие шаги помогут вам создать морской векторный логотип в Adobe Illustrator.Для начала вы узнаете, как создать простую сетку и как создать свою собственную узорчатую кисть. Далее вы узнаете, как создать серию концентрических кругов и как легко перенести их в центр монтажной области.
25. Создание логотипа mitsubishi
Как создать логотип Mitsubishi. Сначала, используя базовые инструменты и простой эффект, мы создадим начальные формы. Затем, используя эффект «Закругленные углы», несколько заливок и обводок, а также некоторые параметры Обработки контуров, мы дойдем до финальной иллюстрации.
В следующих шагах вы узнаете, как создать S.H.I.E.L.D. логотип в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создавать основные формы с помощью основных инструментов и эффектов, в основном простых методов построения векторных фигур и функции «Живые углы».
27. Создайте логотип quicktime
Это не очень сложный учебник, но вы можете узнать кое-что интересное.
В этом посте я покажу вам, как мы создавали логотип.Я пропущу части рисования, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они забрали все мои фотографии рисунков.
29. Создание пришитого логотипа Adidas
В следующем уроке я покажу вам, как создать пришитый логотип Adidas. Сначала вы создадите основные формы, используя инструменты прямоугольника и эллипса. Для вышитых эффектов вы будете использовать некоторые эффекты шероховатости и каракулей. Наконец, для создания эффекта сшивки вы будете использовать несколько простых штриховых штрихов.
Это руководство действительно было запрошено читателем BittBox, мистером Байтом, и его идея сразу же привлекла мое внимание. Спасибо, мистер Байт. Еще одно замечание: я включил много скриншотов для наглядности, но на самом деле этот процесс очень прост.
31. Создайте шероховатый символ предупреждения о ядерной опасности
Это руководство действительно было запрошено читателем BittBox, мистером Байтом, и его идея сразу же привлекла мое внимание. Спасибо, мистер Байт. Еще одно замечание: я включил много скриншотов для наглядности, но на самом деле этот процесс очень прост.
32. Создайте чистый ретро-значок в Adobe Illustrator
В этом уроке мы собираемся создать чистый ретро-значок / серию в Adobe Illustrator. Они отлично подходят для добавления на веб-сайт, рекламы и т. Д., Чтобы выделить текст.
33. Создание мини-логотипа
В следующем уроке вы научитесь создавать мини-логотип. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы.Наконец, вам понадобится несколько градиентов и обводок, а также эффекты размытия по Гауссу и тени.
В этом уроке ВЫ собираетесь пройти процесс создания простого логотипа в форме буквы P, который можно использовать для бизнеса, продуктов, магазинов, транспорта или где угодно. Мы будем работать с основными геометрическими формами, чтобы создать наш логотип в Adobe Illustrator, что сделает процесс рисования более простым и увлекательным.
Очень часто мы разбиваем логотипы и проекты графического дизайна исключительно в Adobe Illustrator.В сегодняшнем руководстве создается один проект как в Adobe Illustrator, так и в Adobe Photoshop, с выделением процесса проектирования с использованием одинаковых методов в каждой программе.
36. Создание логотипа Toyota
В этом руководстве вы можете научиться создавать логотип Toyota. Все дело в кругах и панели Pathfinder. Вам нужно будет создать серию кругов точных размеров. В этом отношении сетка и опция привязки к сетке облегчат вашу работу.
В следующих шагах вы узнаете, как создать аккуратный логотип Людей Икс в Adobe Illustrator.
38. Создание логотипа Renault
В следующем уроке я покажу вам, как создать логотип Renault. Во-первых, сетки и привязка к сетке помогут вам создать основные формы. Далее вам понадобятся несколько простых путей, чтобы разделить эти фигуры. Наконец, вы будете использовать линейный и радиальный градиент, а также некоторые базовые эффекты.
39. Создайте символ инь-янь
В следующем уроке я покажу вам, как создать логотип Renault. Во-первых, сетки и привязка к сетке помогут вам создать основные формы.Далее вам понадобятся несколько простых путей, чтобы разделить эти фигуры. Наконец, вы будете использовать линейный и радиальный градиент, а также некоторые базовые эффекты.
40. Создайте логотип Chevrolet
Он покажет вам, как создать логотип Chevrolet. Вы можете столкнуться с некоторыми проблемами при создании общих форм, но сетка и привязка к сетке помогут вам с этим справиться. Затем, используя несколько линейных градиентов и некоторый базовый эффект, вы достигнете конечного результата.В сегодняшнем уроке вы рассмотрите создание красочной ленточной графики.Несмотря на то, что мы являемся типичной иконой стиля логотипа, у нас нет реального клиента для этого конкретного дизайна. Учебное пособие нацелено на то, чтобы дать вам представление о том, как на самом деле создать классную графику, в отличие от всего процесса разработки логотипа. Мы будем использовать различные инструменты и методы в Adobe Illustrator, чтобы создать великолепный векторный дизайн с тонкими градиентами и штриховкой.
В этом уроке вы будете использовать инструмент 3D Illustrator для создания текста с глубиной. вы придадите буквам индивидуальность, разместив их под углом и выбрав забавный шрифт.Мы добавим сумасшедшего кролика и объединим все цвета, добавив простой штриховки. Наконец, мы добавим этому забавному логотипу эффект стикера. В этом уроке мы рассмотрим довольно много вопросов, поэтому запустите Illustrator и приступим!
Узнайте, как создать векторный логотип в стиле ретро в Adobe Illustrator с Райаном Квинталом. Вы будете использовать простые формы, эффекты, маски прозрачности и бесплатный пакет гранжевых текстур от PSD TutsPlus для создания окончательного эффекта.
44. Создание логотипа BMW
Далее вы можете научиться создавать логотип BMW.На данный момент это один из самых простых руководств по логотипу. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов, обводок и несколько простых эффектов.
В этом руководстве по дизайну логотипа вы пройдете от получения брифинга по дизайну до завершения проекта и доставки конечных продуктов клиенту. Мы начнем с интерпретации кратких и черновых вещей с помощью карандаша и бумаги, а затем перейдем к разработке дизайна логотипа в Illustrator, представим клиенту и действуем в соответствии с его отзывами.Мы сосредоточимся на редактировании с помощью контуров и градиентов, а также на нескольких приемах, которые помогут улучшить повседневное взаимодействие с Illustrator.
В этом руководстве по дизайну логотипа вы пройдете от получения брифинга по дизайну до завершения проекта и доставки конечных продуктов клиенту. Мы начнем с интерпретации кратких и черновых вещей с помощью карандаша и бумаги, а затем перейдем к разработке дизайна логотипа в Illustrator, представим клиенту и действуем в соответствии с его отзывами.Мы сосредоточимся на редактировании с помощью контуров и градиентов, а также на нескольких приемах, которые помогут улучшить повседневное взаимодействие с Illustrator.
Для начала вы узнаете, как настроить простую сетку и как создать множество пикселей идеальной формы, которые помогут вам создать основную форму логотипа. Используя базовые техники маскирования, смешивания и построения векторных форм, вы научитесь добавлять тонкие блики и текстуры. Воспользовавшись всеми преимуществами панели «Оформление», вы узнаете, как добавить цвет, затенение и другие текстуры для фона и формы логотипа.Наконец, вы узнаете, как добавить несколько крошечных светящихся пятен.
В этом уроке вы создадите логотип Sony Ericsson примерно за 20 минут. Кроме того, вы поймете, как сэкономить свое время, изменяя стили слоя и используя копии вашего первоначального эффекта или формы.
В рамках общего процесса дизайна одной из первых задач проекта была разработка логотипа и бренда для веб-сайта. Следуйте этой пошаговой документации всего процесса разработки логотипа от концепции до завершения.
Шаблоны логотипов могут использоваться в самых разных целях: для ускорения проекта, для стимулирования малого бизнеса или даже для создания макетов продуктов. Какой бы ни была причина загрузки шаблона логотипа, давайте разберем некоторые из основных способов их настройки в Adobe Illustrator CC.
51. Создание шероховатого круглого логотипа
В этом руководстве подробно рассказывается, как интересно создать текст вдоль пути и применить его к обычному приложению. Несмотря на то, что круглый логотип использовался всегда, он все еще может быть эффективным, если сделать его хорошо, при этом смешиваясь с некоторым современным дизайном.В этом случае мы собираемся использовать векторную графику, а затем разложить ее. Это придаст ему вид поношенного пляжа, к которому я стремлюсь.52. Создание значка логотипа Mac Finder
В этом уроке вы узнаете, как создать логотип Mac Finder. Все начинается с простого прямоугольника и изогнутого пути. Затем, используя некоторые параметры Offset Path и Pathfinder, вы создадите остальные формы. Наконец, используя несколько линейных градиентов вместе с некоторыми толстыми штрихами и базовыми эффектами, вы создадите свой собственный логотип Finder.Итак, в этом уроке / практическом примере я покажу вам, как я создал символ и что послужило источником вдохновения для него. Мы будем использовать Adobe Illustrator для урока
В этом уроке вы узнаете, как создать органический, естественно выглядящий кондитерский логотип, добавив текстурированный фон. Основные методы, описанные в этом руководстве, включают контур, завихрения, деформацию и режим наложения.
Значок / эмблема логотипов в стиле ретро — модный тренд в настоящее время, и неудивительно, почему — они супер классные! Мы уже рассмотрели витрину логотипов в стиле ретро и винтаж, основанных на круговых мотивах, а теперь давайте создадим свои собственные.Мы соберем базовую структуру в Illustrator, а затем придадим ей старый винтажный вид с некоторыми завершающими штрихами в Photoshop.
Несколько недель назад мы решили изменить дизайн логотипа Zee. Когда компании изменяют дизайн своих логотипов, это означает, что в большинстве случаев они меняют что-то в своем бизнесе, это может быть новая стратегия, новые продукты и т. Д. Но почти наверняка за логотипом стоит что-то новое.
Процесс разработки и пошаговое руководство по созданию окончательного логотипа в Adobe Illustrator.
Adobe Illustrator может сделать из нас всех художников! Присоединяйтесь к нам для просмотра этой серии видеороликов и узнайте, насколько просто создать персонализированный логотип с использованием векторных изображений, которые можно масштабировать до любого размера без потери качества. В этом первом видео мы заложим строительные блоки для вашего логотипа, нарисовав некоторые основные формы в Illustrator.
Популярная типографская тенденция в веб-дизайне и полиграфическом дизайне — это текст в стиле высокой печати. Этот стиль текста легко реализовать в Photoshop, но в Illustrator очень просто создать текст в стиле высокой печати, сохранив при этом редактируемый текст.Используя панель «Оформление» и стили графики, вы можете быстро и последовательно применять этот стиль к любому редактируемому тексту и другим векторным объектам.
Создание логотипа с нуля может показаться сложной задачей. В этой статье я расскажу вам, как создавать запоминающиеся, уникальные и отличительные логотипы, которые превосходят ожидания ваших клиентов.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
62. Создание логотипа Mercedes
В этом новом руководстве я покажу вам, как создать логотип Mercedes. Это довольно простое руководство. Используя сетку, инструменты эллипса и звезду, вы создадите основные формы. Позже, с некоторыми линейными / радиальными градиентами, штрихами, гауссовым / радиальным размытием и Drop Shadow вы получите окончательный логотип.Следуйте этому пошаговому руководству по процессу создания логотипа, чтобы увидеть, как создается дизайн логотипа в кубистическом стиле, состоящий из множества детализированных векторных граней.Мы не только создадим реальный дизайн в Adobe Illustrator, но я также опишу весь процесс разработки логотипа в этом уроке, от начальных набросков до завершения окончательного дизайна.
64. Создайте 3D-логотип Opera
В следующем уроке я покажу вам, как создать простого персонажа-пингвина. Двадцать семь подробных шагов познакомят вас с основными инструментами и методами построения фигур. После того, как вы создадите начальные пути, вы добавите несколько основных цветов и эффектов.Наконец, вы узнаете основные сведения о технике наложения.Следуйте этим шагам, чтобы создать яркую и красочную иконку в стиле логотипа. Этот стиль абстрактной трехмерной формы стал популярной тенденцией в мире дизайна логотипов. Сегодня мы рассмотрим, как создать графику в Illustrator с помощью ряда инструментов и техник.
Типографика играет огромную роль в восприятии брендов и в том, насколько успешными становятся бренды у потребителей.Правильный выбор шрифта может сделать логотип более запоминающимся, привлекательным, заслуживающим доверия и более захватывающим. Минимальные типографские логотипы просты в использовании и часто могут иметь большее влияние, чем дизайн символического логотипа.
Это руководство предназначено для обоих наших потенциальных клиентов , чтобы они могли получить полный обзор нашего процесса и методов разработки логотипа; и многие из наших пользователей , заинтересованных в процессе проектирования и разработки логотипа.
В этом уроке я расскажу о моем творческом процессе, который я использовал при разработке логотипа для британского хип-хоп дуэта Second Nature.
69. Создание логотипа Opel
Вот новое руководство по созданию логотипа Opel. В следующих шагах мы будем использовать некоторые классические инструменты, такие как инструмент «Прямоугольник», инструмент «Эллипс» или инструмент «Прямое выделение», а также некоторые довольно простые эффекты, такие как «Тень», «Смещение контура», «Отражение и перемещение» и «Зигзаг».Из этого туториала Вы узнаете, как за считанные минуты создать 3D-градиентный логотип с помощью эффектов Warp и 3D. Он отлично подходит для создания 3D-графики и значков.
Следуйте этому пошаговому руководству по Illustrator, чтобы создать в Adobe Illustrator крутой логотип в стиле ленты с градиентами и эффектами. Мы создадим графику как векторный дизайн, чтобы обеспечить масштабируемость как логотип, и добавим плоские и монохромные версии, чтобы логотип оставался универсальным.
72. Создание логотипа Volkswagen
В следующем уроке вы научитесь создавать логотип Volkswagen. Вам понадобятся только простые круги, градиенты, штрихи и некоторые базовые эффекты.Вы можете столкнуться с некоторыми проблемами с формами букв, но сетка и привязка к сетке упростят вашу работу.
В этом уроке я покажу вам потенциальный процесс создания простого иллюстративного проекта дизайна логотипа. Мы рассмотрим шаги, которые вы можете предпринять, чтобы разработать идеи, усовершенствовать работу с логотипом и поэкспериментировать с различными вариантами его оформления.

.png) Но это все в нашем случае и с нашим объектом. Все это не является обязательным. Вообще, само по себе создание эмблемы в Фотошопе это процесс, который требует индивидуального подхода.
Но это все в нашем случае и с нашим объектом. Все это не является обязательным. Вообще, само по себе создание эмблемы в Фотошопе это процесс, который требует индивидуального подхода. скриншот ниже):
скриншот ниже):