Подготовка фотографии к печати в лаборатории
© Авторские права на эту статью принадлежат Игорю Ульману.Между моментом съемки и готовым фотоотпечатком пленочная фотография однозначно требует присутствия «третьего лица» – фотолаборатории. Не имеет значения – специальная ли это мастерская или ванная комната с красным фонарем. Создатели же цифровой фотографии всеми силами стараются сократить путь снимка от фотоаппарата до карточки, но пока это у них получается не очень хорошо.
Минимальное решение, которого удалось добиться – это прямая печать с фотокамеры на принтер. Ничего лучше, собственно, и не придумать. Разве что встроить принтер прямо в фотоаппарат. Однако существуют технические проблемы, которые могут омрачить такое близкое и простое счастье. Одна из таких вредных мелочей – несовпадение геометрических размеров цифрового снимка и фотобумаги.
Большинство фотоаппаратов делают снимки с соотношением сторон 3:4, причем это не обязательно «фотомыльницы», но и вполне солидные камеры.
Определить соотношение сторон чрезвычайно просто: любая программа для просмотра цифровых изображений показывает размер картинки в пикселях, например, 3072х2304. Вооружившись калькулятором несложно узнать, что 2304 деленное на 3072 будет равно 0,75. Это и есть пропорция 3:4.
Чем грозит наличие двух стандартов фотолюбителю? Фотофайл 3:4 отлично заполняет собой экран монитора – у него то же соотношение сторон. Снимок с пропорциями 2:3 в экран впишется, но с пустыми кашетками сверху и снизу. Зато при печати на самом «народном» из форматов фотобумаги он уместится без проблем – лист 10х15 имеет те же пропорции 2:3. А вот картинку 3:4 придется кадрировать – при насыщенном, «плотном» сюжете слишком велика вероятность, что при печати в автоматическом режиме окажется отрезанной какая-нибудь важная деталь на краю снимка. Впрочем, даже если вы снимаете с запасом по краям, зачем отдавать на откуп бездушному автомату свой шедевр?
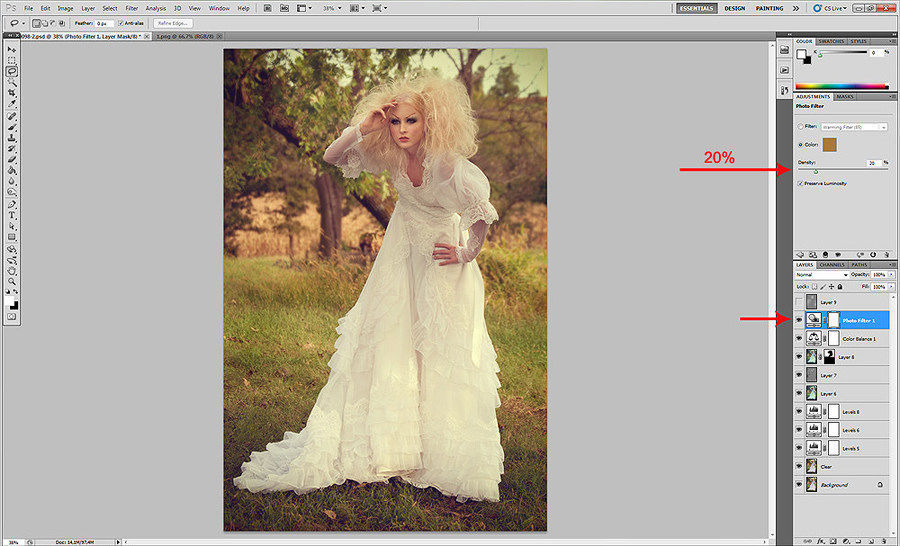
На исходном изображении включаем линейки (Ctrl+R). Если размерность нас не устраивает, нажимаем на полосу линейки правой клавишей мыши и выбираем нужную размерность: в нашем случае сантиметры. Какой ужас – наша фотография имеет размер 72х54 сантиметра! Так никакой фотобумаги не хватит! Но паника преждевременна… Засада притаилась в разрешении фотофайла.
Если размерность нас не устраивает, нажимаем на полосу линейки правой клавишей мыши и выбираем нужную размерность: в нашем случае сантиметры. Какой ужас – наша фотография имеет размер 72х54 сантиметра! Так никакой фотобумаги не хватит! Но паника преждевременна… Засада притаилась в разрешении фотофайла.
Идем в Главное меню > Image (Изображение) > Image Size (Размер)…, выключаем опцию Resample Image (Интерполяция) и задаем Resolution (Разрешение) = 300. Это именно то разрешение, с которым будет печатать фотолаборатория ваш снимок. «Продвинутые» фотоаппараты, в том числе зеркалки, сразу снимают с таким разрешением, поэтому описанные операции для них не нужны. Впрочем, как мы уже говорили у них и формат кадра 2:3.
Размеры картинки в сантиметрах получились не совсем те: 13х17,35 см. Включаем Resample Image (Интерполяция) и задаем Width (Ширину) = 15. Независимо от горизонтальной или вертикальной ориентации картинки правило одно: задаем размер длинной стороны. И сразу увидим приближение к цели – по ширине мы уже умещаемся в 15 сантиметров фотобумаги.
И сразу увидим приближение к цели – по ширине мы уже умещаемся в 15 сантиметров фотобумаги.
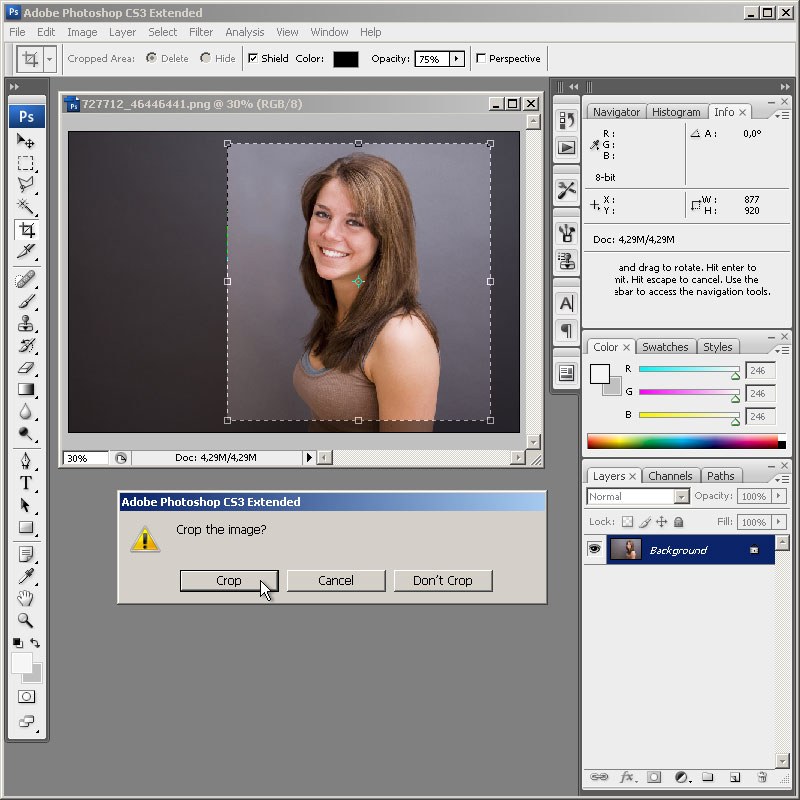
Используем инструмент Crop Tool. Им выделяем область изображения таким образом, чтобы по ширине оно было захвачено полностью, а по высоте – только до отметки 10 см. При необходимости курсором двигаем кадрирующую рамку так, чтобы выделить сюжетно важные детали. Нажимаем Enter – кадрирование завершено.
На этом примере легко заметить, что если бы мы отдали обрезку на откуп автомату, то он отрезал бы равные области и сверху и снизу. При этом верхушка фонарного столба оказалась бы отсеченной, а нижняя часть, которую можно уменьшить без проблем, была бы обрезана недостаточно.
Снимок, подготовленный таким образом, можно смело отдавать в лабораторию и авторитетно просить напечатать «без изменений». Очевидно, что таким же способом любую фотографию можно подготовить к печати на любом формате бумаги.
Совет
Кадрирующую рамку лучше двигать курсором по короткой стороне.
Конфликт фотографии с фотолабом
При печати в лаборатории художественных фотографий большого формата случается порой, что те области снимка, которые на мониторе выглядят превосходно, на отпечатке оказываются одним сплошным цветным пятном. Хорошо еще, если правильного цвета. Хотя, конечно, хорошего тут мало – снимок-то все равно будет совершенно испорчен. Формат фотографии совершенно ни при чем, просто на «народном» 10х15 такие дефекты менее заметны.
Причина кроется в том, что печатные машины работают с цветовым пространством CMYK, которое уже, чем RGB. Поэтому цвета, которые правильно отображаются на мониторе в цветовых пространствах sRGB и Adobe RGB при печати в CMYK искажаются или пропадают.
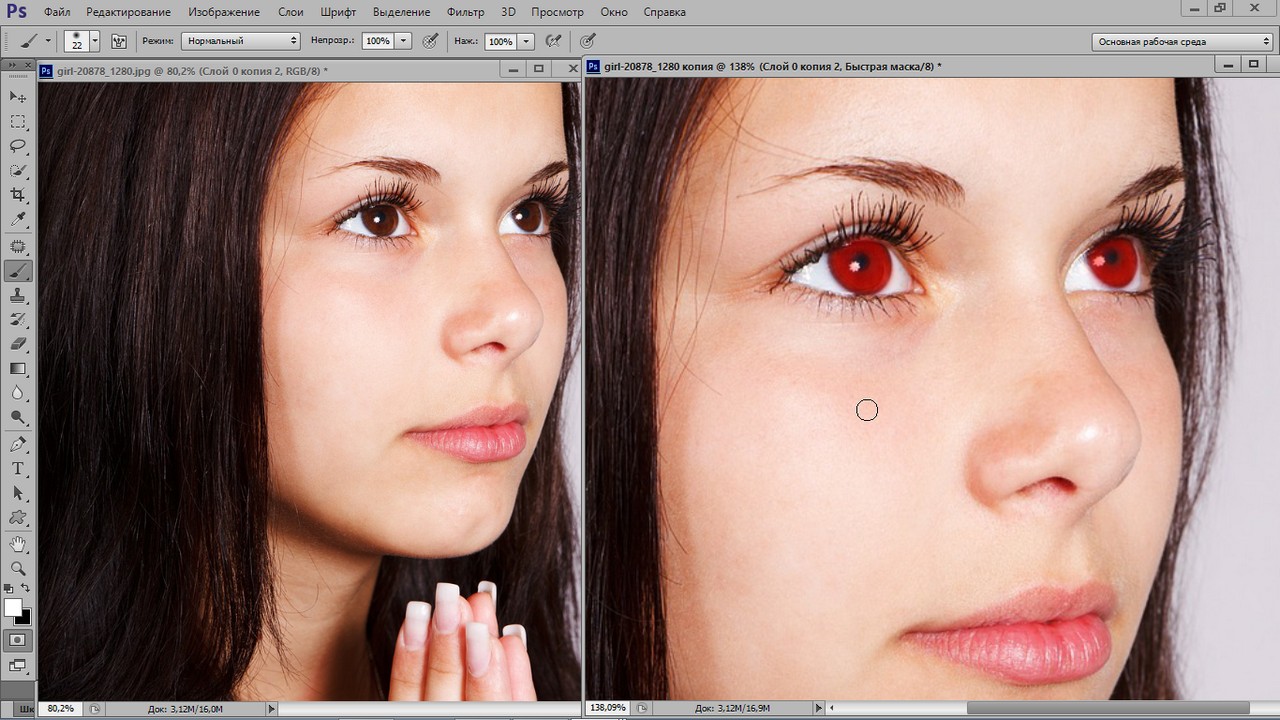
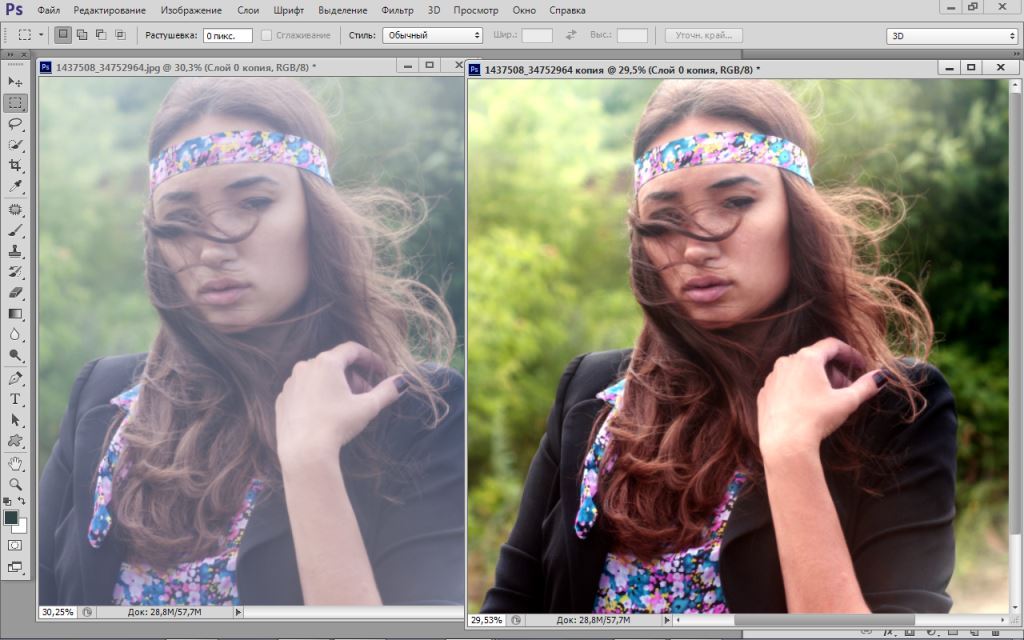
Для наглядности проблемы сравним два снимка: первый – оригинал с монитора и второй – как этот же снимок выглядит после печати.
Самый главный вопрос, который при этом встает перед фотографом: как определить «непечатные» места снимка до того, как он будет напечатан? Да и есть ли они вообще?
Знание такой особенности не может не радовать автора снимка, но практически весьма затруднительно исследовать всю фотографию в поисках цветов с восклицательными знаками. Хорошо бы как-то автоматизировать процесс. И это в Photoshop тоже предусмотрено. Идем в Главное меню > View (Просмотр) > Gamut Warning (Показать цвета вне CMYK). Или используем сочетание клавиш Shift+Ctrl+Y. Цвета вне цветового пространства CMYK закрасятся специальным цветом, который задается в настройках редактора: Edit (Редактирование) > Preferences (Настройки) > Transparency & Gamut (Прозрачность и цветовой охват) > Gamut Warning (Показать цвета вне CMYK) > Color (Цвет).
Если выбрать вышеописанную опцию меню или нажать комбинацию клавиш, то непечатаемые цвета окрасятся в сигнальный цвет. Я задал его максимально ядовитым — такой вряд ли встретиться на каком-либо снимке.
Конечно, сигнальный цвет не идеально точно совпадает с проблемными областями изображения, он даже немного превышает их, но это случай, когда лучше перестарховаться.
Сигнальный цвет никак не влияет на изображении – его нельзя «пощупать» никаким инструментом или выделить областью. Это просто информация к размышлению.
Следующий этап – что делать?
Обычно такая проблема возникает при избыточной насыщенности цветов. Снимок моноклем изначально яркими цветами не отличался, и автор его немного оживил, не подозревая, чем это закончится.
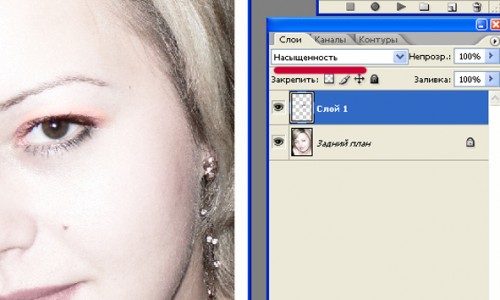
Можно провести простой эксперимент – добавим к нашему образцу корректиующий слой Hue/Saturation (Тон/Насыщенность) и будем уменьшать насыщенность до тех пор, пока сигнальный цвет почти совсем пропадет.
Это приведет к исчезновению тревожных восклицательных знаков в информационной панели, но, к сожалению, и качество изображения упадет очень существенно. Из этого можно сделать вывод, что мы возложили на Saturation слишком большую ответственность. Насыщенность – это одна из возможных причин, но заставлять ее одну отдуваться за происходящее будет несправедливо и ни к чему хорошему не приведет.
Не вдаваясь в теоретические дебри, используем простейший способ, лежащий на поверхности. Как говорил персонаж незабвенной комедии: — «Кто нам мешал, тот нам и поможет». В нашем случае это будет цветовое пространство CMYK.
Возьмем исходный снимок (у него цветовое пространство RGB) и переведем его в пространство CMYK: Image (Изображение) > Mode (Режим) > CMYK color (цвет CMYK).
Самое удивительное и приятное, что мы не заметим практически никаких изменений на снимке. Правда, это не всегда так бывает. В некоторых случаях небольшое изменение цвета может произойти, но оно будет минимальным, в отличие от разрушительных экспериментов с насыщенностью.
Отвечу. Во-первых, то, что легко дается, быстро забывается. Во-вторых, всегда полезно понимать, что делаешь и почему именно так. В-третьих, работа в пространстве RGB или LAB не так разрушительна для цвета, как в CMYK, поэтому картинку лучше иметь в RGB-цветах. Да и памяти она для работы будет требовать меньше. А для печати… выполните преобразование RGB > CMYK > RGB. Потому что печатные машины фотолабораторий CMYK не понимают, они печатают в RGB.
Оформление фотографии после кадрирования в Фотошопе
Первое, что я анализирую после отбора хороших фотографий – требуется ли им кадрирование. Круто, если кадрирование снимка после съемки не требуется. Это значит что вы хорошо потрудились над композицией еще во время фотосессии. Но не всем и не всегда удается сделать безупречную композицию сразу, а при репортаже, например, часто на кадрирование просто нет времени (сам пропустил несколько хороших кадров, пока выстраивал их границы). Вслед за этим, как правило, следует замечание: кадрирование фотографии может сделать ее формат (соотношение сторон) отличный от других снимков, и она будет выделяться не в лучшую сторону, выглядеть некрасивой среди прочих. Правильное оформление фотографии в Фотошопе вернет ее «в строй», и кадрирование не будет делать снимок «ущербным».
Вслед за этим, как правило, следует замечание: кадрирование фотографии может сделать ее формат (соотношение сторон) отличный от других снимков, и она будет выделяться не в лучшую сторону, выглядеть некрасивой среди прочих. Правильное оформление фотографии в Фотошопе вернет ее «в строй», и кадрирование не будет делать снимок «ущербным».
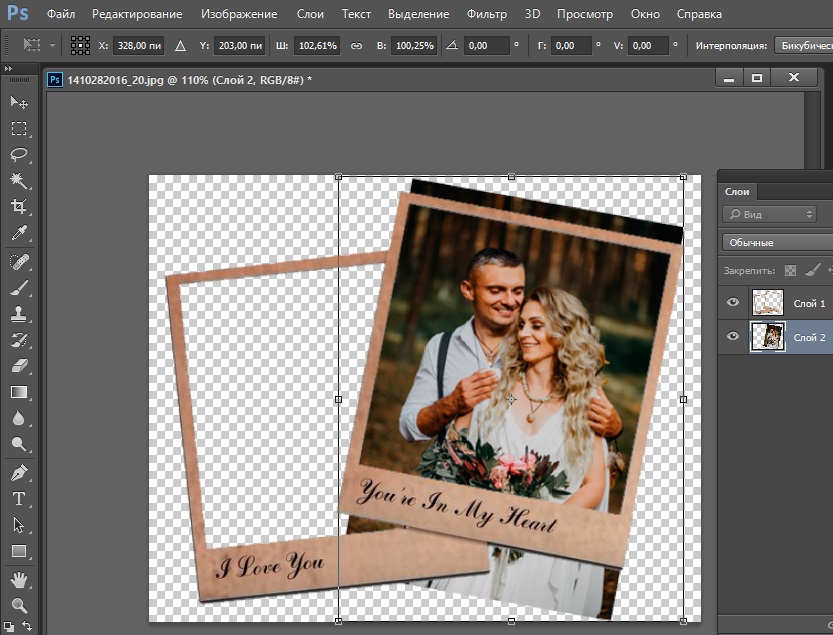
Форматы фотографий. Самый распространенный в фотографии формат, то есть соотношение сторон кадра, два к трем (2:3). Естественно, что лаборатории печатают снимки в близком к этому соотношении размерам: 10х15, 15х21, 20х30, 30х45 сантимеров. Раньше, при печати, я не придерживался каких-то определенных форматов: или квадрат (сказывается влияние широкой пленки) или что Бог на душу положит. Использование raw-конвертора Capture One повысило уровень моей самодисциплины, и сейчас я придерживаюсь следующего соотношения сторон кадра (фото 1): 1х1 (квадрат), 2х3 (формат зеркальной цифровой камеры), 3х4 (промежуточный между первыми двумя форматами). Этого достаточно для 95% моих фотографий. Оставшихся 5% требуют пропорций 4х5, 5х7 или иного нестандарного. Итак, в Фотошопе я кадрировал фотографию в формат отличный от 2х3, и теперь ее нужно вписать в лист формата 2х3. Заодно нарисуем рамки, которые будут отделять изображение от его полей.
Этого достаточно для 95% моих фотографий. Оставшихся 5% требуют пропорций 4х5, 5х7 или иного нестандарного. Итак, в Фотошопе я кадрировал фотографию в формат отличный от 2х3, и теперь ее нужно вписать в лист формата 2х3. Заодно нарисуем рамки, которые будут отделять изображение от его полей.
Рамки может быть две: темная и светлая. Темная отделяет светлые участки фотографии от полей отпечатка, а светлая будет действовать наоборот. Если вы используете только одну рамку, то она может «потеряться» в той части снимка, которая имеет близкую к ней тональность (светлоту). Например, на фото 2 нижняя черная линия слилась в области платья. К самому изображению примыкает темная и тонкая рамка, к которой примыкает светлая и широкая (фото 3). Эта традиция оформления фотографий идет с тех пор, когда фотографы тонкой чертой туши отделяли снимок от полей фотобумаги. Ширина наружной (светлой) рамки, как правило, в 2-3 раза больше внутренней. Моя любимая толщина: 1-2 мм (для темной) и 3-5 мм (для светлой). Чем больший размер имеет отпечаток, тем толще обе границы. Если снимок готовится для публикации на сайте, то я использую внутреннюю границу 1-2 пикселя, а наружную 2-4 пикселя. Если одинарная рамка не сливается с изображением по периметру, то можно использовать и этот вариант (фото 4).
Чем больший размер имеет отпечаток, тем толще обе границы. Если снимок готовится для публикации на сайте, то я использую внутреннюю границу 1-2 пикселя, а наружную 2-4 пикселя. Если одинарная рамка не сливается с изображением по периметру, то можно использовать и этот вариант (фото 4).
Важно: рамка не должна доминировать в изображении (фото 6). Если она привлекает к себе слишком большое внимание, то сделайте ее тоньше и/или приблизить ее тональность к светлоте полей фотографии или изображения (фото 7).
Размеры полей. Если формат фотографии отличается от формата листа, то изображение помещается не в центр листа, а так называемый оптический центр. Существуют схемы, которые помогают найти такой центр (фото 5). Я же руководствуюсь чувством гармоничного соотношения ширины полей: нижнее поле (C на фото 4) больше верхнего (B), которое, в свою очередь, больше боковых (A). Не всегда возможно выполнить это правило, но, при возможности, я пользуюсь им. Если пропорции кадра совпадают с пропорциями листа, то допустимо делать все поля равной ширины (фото 6). Неудачный случай, когда боковые поля шире верхнего и/или нижнего. Стараюсь избежать такой ситуации изменением формата печатаемого листа или, в крайнем случае, пропорций самого кадра.
Если пропорции кадра совпадают с пропорциями листа, то допустимо делать все поля равной ширины (фото 6). Неудачный случай, когда боковые поля шире верхнего и/или нижнего. Стараюсь избежать такой ситуации изменением формата печатаемого листа или, в крайнем случае, пропорций самого кадра.
Фотошоп. Как правило, любые манипуляции в Фотошопе можно сделать несколькими способами, я предлагаю вам тот, которым пользуюсь сам. Предположим, что мы хотим вписать нашу фотографию в вертикальный лист стандартного размера 21,0 х 30,5 см. Я хочу чтобы боковые поля были по 1 см., а двуцветная рамка имеет ширину 3 мм (1 мм. темная и 2 мм. светлая). Верхнее и нижнее поля мы будем определять визуально, без расчетов.
- Оформление фотографии в Фотошопе:
- Откройте исходный снимок в Фотошопе и измените его размеры (фото 8) так, чтобы ширина снимка была 18,4 см. (21 см. ширина листа фотобумаги – 2 см. поля – 0,6 см. рамка). Команда меню: Image – Image Size… (Изображение – Размер изображения).
 Высота снимка при этом задавать не надо, Фотошоп это сделает сам.
Высота снимка при этом задавать не надо, Фотошоп это сделает сам. - Создаем первую, темную рамку: Image – Canvas Size (Изображение — Размер холста). Увеличьте ширину и высоту холста на 0,2 см, то есть по 1 мм. с каждой стороны. Задайте цвет внутренней границы, щелкнув по квадратику выбора цвета (фото 9).
- Повторите эти действия, но теперь увеличьте размер холста на 0,4 см. И не забудьте задать другой (светлый) цвет рамки (фото 10). То, что уже получилось (фото 11) можно использовать при публикации на сайтах. Правда в этом случае я задаю толщину рамок в пикселях.
- Перед тем как создать поля вокруг фотографии, создадим дубликат слоя: Layer – Duplicate Layer. Это необходимо чтобы мы могли перемещать картинку. Затем вернитесь на нижний слой Background и создайте пустой слой, который появится над Background: Layer – New — Layer.
- Введем стандартные размеры отпечатка 21,0 х 30,5 см.: Image – Canvas Size (фото 12). У вас исчезла белая рамочкатак как она слилась с белыми же полями.
 Поэтому выбираем цвет, отличный от белого, например серый: Windows – Swatches, затем инструментом «Ведро» заливаем слой с белым фоном (фото 13).
Поэтому выбираем цвет, отличный от белого, например серый: Windows – Swatches, затем инструментом «Ведро» заливаем слой с белым фоном (фото 13). - Поднимемся на самый верхний слой (Background copy), выбираем инструмент «перемещение» нажав клавишу V. Клавишей «Стрелка вверх» переместите фотографию чуть выше. Разница в высоте верхнего и нижнего поля должна быть хорошо заметна, но не чрезмерна. У меня примерно 1 к 1,5.
- Если вы желаете, то можете написать имя автора под изображением инструментом «Type» (клавиша латинская T).
- Соединяем все слои: Layer – Flatten Image. Сохраните файл как копию(!), чтобы не сохранять все изменения в оригинальном снимке: File – Save As. Результат работы на фото 14.
Естественно, что все цвета и размеры вы можете варьировать по своему вкусу. К примеру, для публикации на сайте я бы сделал светлую полосу темнее и уже.
Так как я часто прибегаю к этой последовательности действий, то я создал Actions (Запись действий) автоматизирующий мой процесс оформления фотографии в Фотошопе. Данная техника оформления фотографий в Фотошопе очень гибка, например, она позволяет вписать даже горизонтальный кадр в вертикальный лист (фото 15).
Данная техника оформления фотографий в Фотошопе очень гибка, например, она позволяет вписать даже горизонтальный кадр в вертикальный лист (фото 15).
Пиксели, разрешение и печать цифровых изображений
Для начинающего пользователя программа фотошоп покажется магическим инструментом, который с таинственной легкостью может изменить до неузнаваемости любую фотографию. Но как!? Скажите! Как он это делает? Какой действует механизм? Что происходит внутри фотографии, что она как угодно меняется, будто это хамелеон? Да ничего сложного, нужно просто знать из чего состоит цифровая фотография и какие на нее действуют правила, тогда все станет на свои места.
Растровое изображение, а именно с таким видом графики работает фотошоп, состоит из крошечных элементов — пикселей, как любой предмет из мельчайших частиц — атомов.
Пиксели — это крошечные элементы, квадратной формы, которые содержат в себе информацию о цвете, яркости и прозрачности. Термин происходит от скрещивания двух английских слов – picture (изображение) и element (элемент).
Термин происходит от скрещивания двух английских слов – picture (изображение) и element (элемент).
Файл цифрового изображения состоит из вертикальных и горизонтальных рядов пикселей, заполняющих его высоту и ширину соответственно. Чем больше пикселей содержит изображение, тем больше деталей оно может отобразить. Они неуловимы человеческому глазу, потому что ничтожно малы. Чтобы их увидеть, придется сильно увеличить изображение:
Обратите внимание на палитру «Навигатор». Красной рамочкой отмечена видимая часть изображения. Я увеличил до 1200% район, где изображен нос и рот панды. Как видите, изображение состоит из набора цветных квадратиков. В увеличенном виде это похоже на лоскутное одеяло из квадратных фрагментов.
Внимательно приглядевшись, можно понять основные принципы построения изображения:
1. Пиксели квадратной формы и выстраиваются в изображении в виде сетки (вспомните тетрадный лист в клеточку).
2. Квадратики всегда строго одного определенного цвета, они даже не могут быть градиентом. Даже если вам покажется, что какой-то квадратик переливается цветом, то это ни что иное как обман зрения. Увеличьте еще сильнее этот участок и вы убедитесь в этом.
Даже если вам покажется, что какой-то квадратик переливается цветом, то это ни что иное как обман зрения. Увеличьте еще сильнее этот участок и вы убедитесь в этом.
3. Плавный переход между цветами происходит благодаря постепенно изменяющимся тонам смежных пикселей. Даже линия соприкосновения контрастных цветов может содержать не один десяток тонов.
Разрешение изображения
Понятие разрешение изображения неразрывно связано с пикселями.
Разрешение изображения — это единица измерения, определяющая, сколько пикселей будет размещено на определенном пространстве, что, в свою очередь, контролирует насколько велики или малы будут пиксели.
Разрешение цифровой фотографии записывается следующим образом: 1920×1280. Такая запись означает, что изображение имеет 1920 пикселей в ширину и 1280 пикселей в высоту, то есть эти числа ни что иное как количество тех самых маленьких квадратиков в одной строке и столбце.
Кстати, если перемножить эти два числа — 1920×1280 (в моем примере получится 2 457 600 пикселей), то получим общее количество «лоскутков», из которых состоит конкретное изображение. Это число можно сократить и записать как 2,5 мегапикселя (МП). С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Это число можно сократить и записать как 2,5 мегапикселя (МП). С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Итак, чем больше разрешение, тем меньше пиксели, а значит возрастает качество и детализация снимка. Но фотография с большим разрешением будет и больше весить — такова цена качества. Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
Размеры пикселя и печать
Важно различать ситуации, когда мы говорим о размерах пикселя и их влиянии на качество фотографии.
Просматривая изображения на экране монитора, мы видим, что размеры пикселя всегда одинаковы. Компьютерным размером разрешения считается 72 точки на дюйм.
Примечание
Обратите внимание, когда вы создаете новый документ в фотошопе, то программа по умолчанию предлагает вам именно это значение:
Просматривая на компьютере большие фотографии размером, например, 5184×3456, чувствуется насколько она детально прорисована, нет зернистости и никаких дефектов, она яркая и четкая. Но поверьте, такая фотография опять же 72 точки на дюйм. Откроем ради интереса свойства изображения:
Большая фотография будет классно смотреться на компьютере благодаря масштабу. Какое у вас стоит разрешение экрана? Явно не 5184×3456, а меньше. Так значит компьютер должен уменьшить такую фотографию, чтобы она уместилась целиком на экране компьютера. Происходит сжимание пикселей и уменьшение их размеров, а значит вот оно классное качество снимка. Если бы вы просматривали такую фотографию в исходном размере, то могли бы с легкостью разглядеть размытость и потускнение изображения, а также резкие края контрастных деталей.
О размерах пикселя в большинстве случаев вспоминают, когда дело касается печати фотографии. Здесь 72 точек может не хватить.
Для примера я создал документ размерами 655×400 пикселей с разрешением 72 точки. Посмотрите в графу размер печатного оттиска:
Фотошоп вычислил, что изображение размером 655×400 и разрешением 72 точки можно будет распечатать на бумаге размером 9,097×5,556 дюймов (в сантиметрах это 23,11×14,11)
Как посчитать самому
655 пикселей в ширину, разделенные на 72 пикселей на дюйм = 9,097 дюймов ширины
400 пикселей делится на 72 пикселей на дюйм = 5,556 дюймов высоты
Казалось бы, «Вау! На каком большом листе можно распечатать!». Но по факту фотография будет примерно такой:
Размытая фотография, нет резкости и четкости.
Принтеры считаются устройствами высокого разрешения, поэтому, чтобы фотографии были красиво напечатаны, требуется либо печатать фотографии изначально большого размера, как у меня 5184×3456, либо менять количество точек на дюйм в диапазоне от 200 до 300.
Вновь возьму тоже изображение 655×400, но изменю количество точек на 200, вот что пишет фотошоп:
Уменьшился размер печатного оттиска почти в три раза. Теперь у нашего изображения печатается 200 пикселей на 1 дюйм бумаги.
Что же получается, изображение будет маленьким, едва ли уберется на стандартную фотографию 10 на 15, но зато оно будет качественным, четким и детально прорисованным.
Получается, что для печати фотографий существует некий минимальный размер разрешения. Если картинка изначально маленького размера, как было у меня, то о хорошем качестве печати даже нечего думать.
Какого размера должно быть изображение, чтобы его красиво распечатать
Допустим, вы приехали с отдыха из Крыма, или сделали 100500 фотографий ребенка и, конечно, хотите что-нибудь распечатать в фотоальбом (пример 1), а одну самую примечательную сделать в виде картины на стене (пример 2). Давайте разберемся какого размера должны быть такие фотографии и могут ли этого добиться современные фотоаппараты.
Пример 1
Итак, как правило, в фотоальбом идут фоточки размером 10×15 см (в дюймах это составляет 3,937×5,906). Сейчас узнаем какой должен быть минимальный размер фотографии, чтобы все красиво распечаталось. Для расчетов берем разрешение 200 точек на дюйм.
200 пикселей на дюйм х 3,937 дюйма в ширину = 787 пикселей;
200 пикселей на дюйм х 5,906 дюймов в высоту = 1181 пикселей.
То есть фотография 10×15 см = 787×1181 пикселей, минимум (!)
А узнав общее количество пикселей в таком разрешении (787 × 1181 = 929447 пикселей), округлив до миллионов, получим 1МП (мегапиксель). Я уже писал, что количество мегапикселей эта наиважнейшая характеристика современных фотоаппаратов. Среднее количество МП в фотоаппаратах и смартфонах достигает примерно 8 МП.
Значит нынешняя техника легко позволит делать фотографии, пригодных сразу для печати снимков в 10×15 см.
Пример 2
Теперь разберем случай, когда вы выбрали фотографию и хотите повесить ее на стену в рамку размером, допустим, 30×40 см (я взял размер рамки из каталога магазина IKEA), сразу переведу в дюймы: 11,811×15,748. Для такого размера фотографии я бы взял максимальный размер разрешения: 300 точек на дюйм, это уже считается профессиональной и самой качественной печатью (как раз то что надо для большой картины в рамке). А теперь расчеты:
Для такого размера фотографии я бы взял максимальный размер разрешения: 300 точек на дюйм, это уже считается профессиональной и самой качественной печатью (как раз то что надо для большой картины в рамке). А теперь расчеты:
300 пикселей на дюйм х 11,811 дюйма в ширину = 3543 пикселей;
300 пикселей на дюйм х 15,748 дюймов в высоту = 4724 пикселей.
Таким образом, ваше фото должно быть минимум 3543×4724 пикселей. Перемножаем значения и получаем 16.737.132 пикселя или 17 МП!
Таким образом, чтобы распечатать фотографию в рамочку, вам потребуется мощный фотоаппарат. В этом диапазоне уже рассматриваются зеркальные фотоаппараты. А это дорогой и серьезный вид техники.
В общем и в целом вам теперь должно быть хоть немножко стать понятно как устроена программа фотошоп и как получаются все эти махинации по редактированию фотографий. Узнав о пикселях, их свойствах и возможностях, этот процесс уже не должен казаться волшебством.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
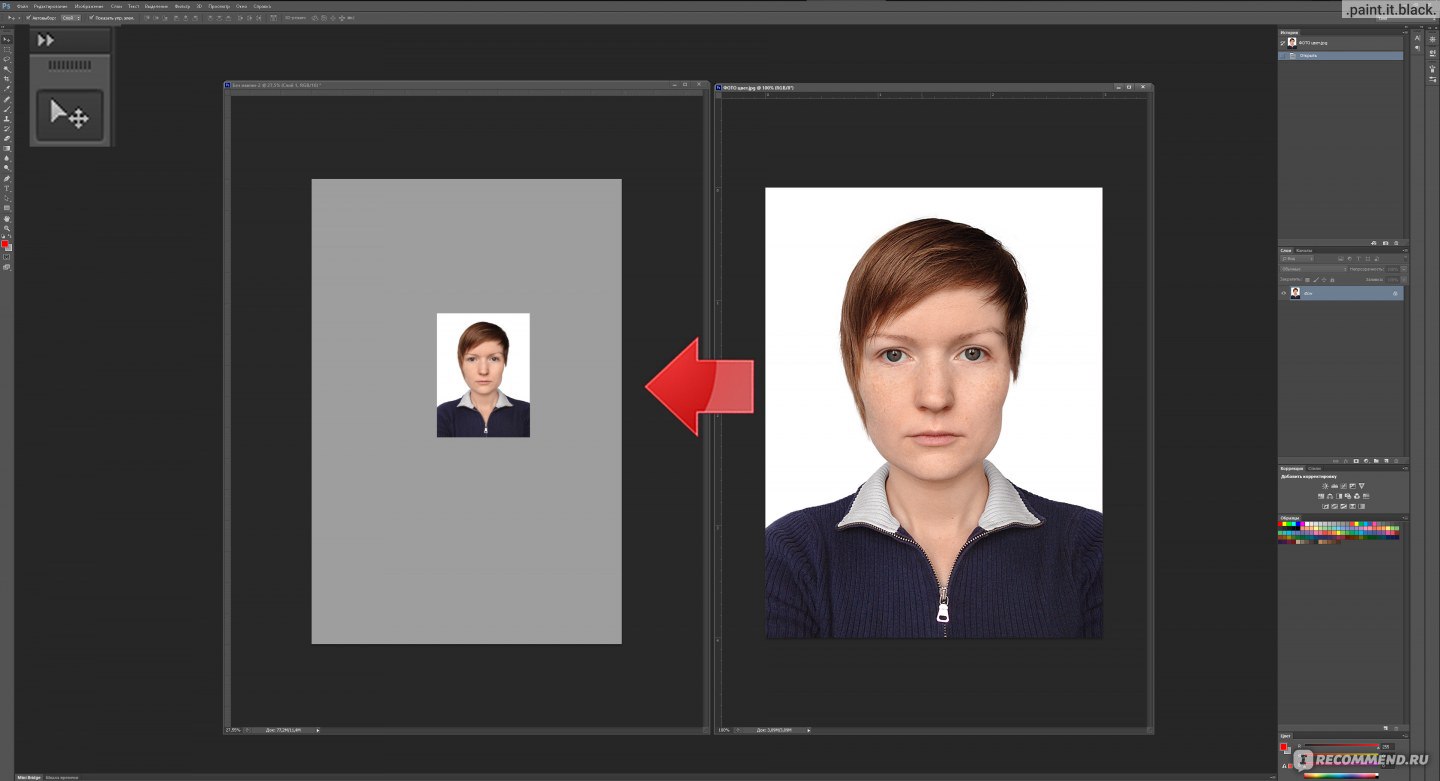
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем мы изменим размер этого изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен.
Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения исходная пропорция ширины к высоте сохранялась, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицы измерения, которые используются для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы это делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны.
Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения исходная пропорция ширины к высоте сохранялась, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицы измерения, которые используются для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы это делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю информацию там, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Все остальное оставлю как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю информацию там, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Все остальное оставлю как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .

- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за происходящим, давайте откроем это изображение, которое вы найдете в файлах практики для этого урока. Затем перейдите в меню «Изображение» и выберите «Размер изображения» . .. В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы напечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример.
.. В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы напечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм.
Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях «Ширина» и «Высота» также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет напечатано с разрешением, необходимым для наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закроет диалоговое окно «Размер изображения» и вернет меня обратно в окно «Документ».
Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях «Ширина» и «Высота» также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет напечатано с разрешением, необходимым для наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закроет диалоговое окно «Размер изображения» и вернет меня обратно в окно «Документ». И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и исправления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели.
Вы можете использовать его для улучшения композиции и исправления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Обычно мне нравится снимать этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».
Эта опция отмечена по умолчанию. Обычно мне нравится снимать этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование». Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом пересечении, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом.
Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом пересечении, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая кнопку мыши и перетащив немного дальше по этому краю. Теперь вам не нужно идти до конца по краю. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые из основ инструмента «Кадрирование». Надеюсь, вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая кнопку мыши и перетащив немного дальше по этому краю. Теперь вам не нужно идти до конца по краю. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые из основ инструмента «Кадрирование». Надеюсь, вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы расположить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды «Размер холста», которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. И в этих полях по умолчанию также установлены дюймы.
Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. И в этих полях по умолчанию также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. Меняется и другое меню.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» равным 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я пока просто оставлю это на 0.
Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. Меняется и другое меню.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» равным 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я пока просто оставлю это на 0. А затем я нажму «ОК», чтобы применить это. В окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему квадрату в левой части этой диаграммы.
А затем я нажму «ОК», чтобы применить это. В окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему квадрату в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: как изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите величину добавляемой ширины и высоты.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Относительный , а затем выберите точку привязки на диаграмме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как создать баннер в Photoshop
Это краткое руководство по созданию баннера поможет людям с небольшим опытом или без опыта в дизайне сделать его самостоятельно. Следуйте этим простым шагам один за другим, и вы получите готовый баннер для печати в кратчайшие сроки.
Создание нового документа В Photoshop выберите «Файл» и «Создать».
Откроется окно «Новый файл», в котором вы можете выбрать все свойства вашего баннера. Выберите размер (мы выбрали 8 футов x 2 фута) и разрешение (в данном случае достаточно 120 пикселей / дюйм, учитывая, что этот баннер будет виден с расстояния примерно 10 футов). Чем дальше будет стоять зритель, тем ниже может быть разрешение. Таким образом вы не получите массивный файл. Если вы не уверены, какое разрешение выбрать, обратитесь к своему принтеру.
Выберите размер (мы выбрали 8 футов x 2 фута) и разрешение (в данном случае достаточно 120 пикселей / дюйм, учитывая, что этот баннер будет виден с расстояния примерно 10 футов). Чем дальше будет стоять зритель, тем ниже может быть разрешение. Таким образом вы не получите массивный файл. Если вы не уверены, какое разрешение выбрать, обратитесь к своему принтеру.
Убедитесь, что выбран цветовой режим CMYK. Этот режим используется для печати, а фоновое содержимое устанавливается на белый для белого фона.
Как только вы нажмете кнопку ОК, откроется такой слой.
Шаг 2
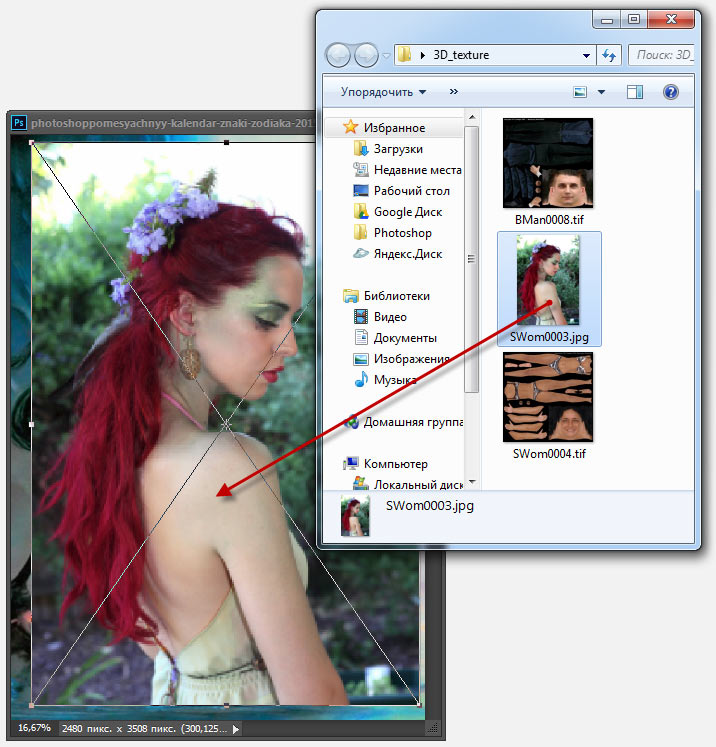
Вставка изображения Выберите файл и поместите
Откроется окно «Поместить». Выберите желаемое изображение и нажмите «Поместить».
Выбранное изображение появится на вашем баннере следующим образом.
Чтобы переместить изображение, просто щелкните и перетащите. Чтобы изменить его размер, наведите указатель мыши на один из углов, пока курсор не появится в виде двусторонней стрелки. Совет. Удерживая Shift, перетащите, чтобы пропорционально изменить размер.
Совет. Удерживая Shift, перетащите, чтобы пропорционально изменить размер.
Повторяя процесс, вы можете добавить столько изображений, сколько захотите. Здесь мы добавили логотип.
Если вы хотите изменить размер фотографии после ее размещения, выберите «Редактировать», затем «Свободное преобразование».
, и снова появится ограничивающая рамка.
Шаг 3
Добавление текста Выберите инструмент «Текст» в боковом меню.
Щелкните в любом месте баннера, чтобы начать ввод.
По завершении подтвердите действие так же, как и при размещении изображений.
Чтобы переместить текст, выберите слой, на котором он находится (справа), и инструмент перемещения в меню слева, затем щелкните и перетащите.
Повторите процесс, чтобы добавить больше текста, если необходимо.
Вы можете изменять размер текста так же, как и изображения (Правка> Свободное преобразование), и перемещать его с помощью инструмента «Перемещение».
Шаг 4
Изменение цвета фона
Выберите инструмент «Ведро с краской» в меню слева и на фоновом слое. Выберите цвет либо из образцов, либо из цветового миксера.
Просто щелкните баннер, чтобы изменить цвет фона.
Шаг 5
Сохранение файла Выберите файл, затем Сохранить как …
Откроется окно «Сохранить как». Сначала сохраните файл в формате Photoshop, чтобы вы могли вносить в него любые изменения в будущем.
Затем перейдите к слою — сгладьте изображение и повторите процесс (Файл> Сохранить как …) и сохраните его в формате Photoshop PDF. Это файл, который вы отправите на свой принтер. Щелкните Сохранить.
Откроется новое окно «Сохранить Adobe PDF».Убедитесь, что в качестве предустановки выбрано высокое качество печати.
MacBook Pro 14 дюймов и MacBook Pro 16 дюймов
Supercharged для профессионалов.
Самый мощный MacBook Pro в истории. С молниеносным чипом M1 Pro или M1 Max — первым кремнием Apple, разработанным для профессионалов, — вы получаете революционную производительность и потрясающее время автономной работы. Добавьте к этому потрясающий дисплей Liquid Retina XDR, лучшую камеру и аудиосистему на ноутбуке Mac и все необходимые порты.MacBook Pro — первый в своем роде ноутбук.
С молниеносным чипом M1 Pro или M1 Max — первым кремнием Apple, разработанным для профессионалов, — вы получаете революционную производительность и потрясающее время автономной работы. Добавьте к этому потрясающий дисплей Liquid Retina XDR, лучшую камеру и аудиосистему на ноутбуке Mac и все необходимые порты.MacBook Pro — первый в своем роде ноутбук.
Вплоть до
В 3,7 раза
более высокая производительность CPU
графика
производительность
Вплоть до
11x
быстрее
машина
обучение
Вплоть до
21 год
часов
автономной работы
Профи для Макса.

Страшно быстро.
ЦП до 10 ядер
Графический процессор до 16 ядер
До 32 ГБ единой памяти
Пропускная способность памяти до 200 ГБ / с
Страшно быстрее.
10-ядерный процессор
Графический процессор до 32 ядер
До 64 ГБ объединенной памяти
Пропускная способность памяти до 400 ГБ / с
M1 Pro и M1 Max поднимают удивительную архитектуру M1 на новый уровень — и впервые они переносят архитектуру системы на кристалле (SoC) в профессиональный ноутбук.Оба имеют больше ядер ЦП, больше ядер графического процессора и больше унифицированной памяти, чем M1. Наряду с мощным Neural Engine для машинного обучения с наддувом и обновленными медиа-движками с поддержкой ProRes, M1 Pro и M1 Max позволяют профессионалам делать то, что они никогда не могли раньше.
Зайдите внутрь M1 Pro и M1 Max
M1 Pro
Страшно быстро.
M1 Pro выводит исключительную производительность архитектуры M1 на совершенно новый уровень для профессиональных пользователей.Даже самые амбициозные проекты легко выполняются с использованием до 10 ядер ЦП, до 16 ядер графического процессора, 16-ядерного Neural Engine и специализированных механизмов кодирования и декодирования мультимедиа, поддерживающих кодеки H.264, HEVC и ProRes.
До 16-ядерный графический процессор
До 32 ГБ единой памяти
Пропускная способность памяти до 200 ГБ / с
Поддержка двух внешних дисплеев
Воспроизведение до 20 потоков видео в формате 4K ProRes
XcodeM1 Макс
Страшно быстрее.
M1 Max — это самый мощный из когда-либо созданных для профессиональных ноутбуков чипов с 10 ядрами ЦП, до 32 ядрами графического процессора и 16-ядерным Neural Engine. Он обеспечивает в два раза более быструю обработку графики и вдвое большую пропускную способность памяти по сравнению с M1 Pro. И он имеет специальный медиа-движок для декодирования и два для кодирования — с кодированием видео до двух раз быстрее — и два ускорителя ProRes для еще более высокой многопоточной производительности.
До 32-ядерный графический процессор
До 64 ГБ единой памяти
Пропускная способность памяти до 400 ГБ / с
Поддержка четырех внешних дисплеев
До 7 потоков воспроизведения видео 8K ProRes
Final Cut ProВыберите свой размер.Выберите свой чип.
Пусть рвется.
Final Cut ProLogic Pro
Новый MacBook Pro доступен в версиях с диагональю 14 и 16 дюймов. Каждый из них может быть сконфигурирован с чипом M1 Pro или M1 Max и обеспечивает беспрецедентный уровень профессиональной производительности. Таким образом, вы можете управлять миллионами полигонов в Cinema 4D, редактировать до семи потоков видео 8K ProRes в Final Cut Pro или настраивать цвет в HDR на видео 8K 4444 ProRes — все это в милях от монтажного отсека.
Производительность процессора
14-дюймовая модель
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором Четырехъядерный процессор Intel Core i713-дюймовый MacBook Pro
Модель 16 дюймов
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором 8-ядерный Intel Core i916-дюймовый MacBook Pro Более быстрая вычислительная гидродинамика
14-дюймовая модель
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором Четырехъядерный процессор Intel Core i713-дюймовый MacBook Pro
Модель 16 дюймов
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором 8-ядерный Intel Core i916-дюймовый MacBook Pro Другие плагины Amp Designer
14-дюймовая модель
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором Четырехъядерный процессор Intel Core i713-дюймовый MacBook Pro
Модель 16 дюймов
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором 8-ядерный Intel Core i916-дюймовый MacBook Pro Более высокая производительность публикации
14-дюймовая модель
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором Четырехъядерный процессор Intel Core i713-дюймовый MacBook Pro
Модель 16 дюймов
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором 8-ядерный Intel Core i916-дюймовый MacBook Pro Повышение производительности многоядерных векторов
14-дюймовая модель
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором Четырехъядерный процессор Intel Core i713-дюймовый MacBook Pro
Модель 16 дюймов
M1 Max с 10-ядерным процессором M1 Pro с 10-ядерным процессором 8-ядерный Intel Core i916-дюймовый MacBook Pro
Производительность графического процессора
14-дюймовая модель
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором 13-дюймовый MacBook Proс Intel Iris Plus
Модель 16 дюймов
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором MacBook Pro 16 дюймов сRadeon Pro 5600M и HBM2 8 ГБ Более быстрая работа в 3D в реальном времени
14-дюймовая модель
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором 13-дюймовый MacBook Proс Intel Iris Plus Более быстрый рендеринг с Redshift
Модель 16 дюймов
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором MacBook Pro 16 дюймов сRadeon Pro 5600M и HBM2 8 ГБ
14-дюймовая модель
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором 13-дюймовый MacBook Proс Intel Iris Plus
Модель 16 дюймов
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором MacBook Pro 16 дюймов с Radeon Pro 5600Mи HBM2 8 ГБ Более быстрые фильтры и функции с ускорением на GPU
14-дюймовая модель
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором 13-дюймовый MacBook Proс Intel Iris Plus
Модель 16 дюймов
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором MacBook Pro 16 дюймов сRadeon Pro 5600M и HBM2 8 ГБ Более быстрая комбинированная векторная и растровая производительность графического процессора
14-дюймовая модель
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором 13-дюймовый MacBook Proс Intel Iris Plus
Модель 16 дюймов
M1 Max с 32-ядерным графическим процессором M1 Pro с 16-ядерным графическим процессором MacBook Pro 16 дюймов сRadeon Pro 5600M и HBM2 8 ГБ
Мы можем заниматься этим весь день.
Adobe Photoshop Lightroom КлассическийСверхвысокая производительность и потрясающее время автономной работы — в этой эффективности волшебство кремния Apple. За один заряд вы можете компилировать в Xcode до четырех раз больше кода или редактировать изображения до двух раз в Lightroom Classic. В отличие от других ноутбуков, MacBook Pro обеспечивает такую же потрясающую производительность вне зависимости от того, подключен он к сети или нет.
14-дюймовая модель
До 11 часов просмотра веб-страниц без проводовМодель 16 дюймов
До 14 часов беспроводного просмотра веб-страницСамая крутая часть.Усовершенствованные тепловые системы перемещают на 50 процентов больше воздуха даже при более низкой скорости вращения вентилятора. А благодаря эффективности кремния Apple вентиляторы никогда не включаются для многих повседневных задач.
Быстро. И тд. Получите потрясающую скорость чтения 7,4 ГБ / с с твердотельного накопителя емкостью до 8 ТБ — до двух раз быстрее, чем у предыдущего поколения. Таким образом, вы можете мгновенно открывать видео в формате 8K или одновременно хранить сотни тысяч фотографий в формате RAW.
Совершенно новая структура власти.
В новом MacBook Pro впервые реализована система на кристалле (SoC) в профессиональном ноутбуке. В других профессиональных системах используются энергоемкие процессоры, дискретные графические процессоры и несколько микросхем, каждый из которых работает отдельно. M1 Pro и M1 Max объединяют CPU, GPU, I / O и Neural Engine в одном SoC с унифицированной памятью. В результате M1 Pro и M1 Max не только справляются с интенсивными рабочими процессами, которые когда-то были невозможны на ноутбуке, но и обеспечивают невероятное время автономной работы.
Подключен к микросхеме. Другим профессиональным ноутбукам необходимо копировать данные туда и обратно через более медленный интерфейс.Только не новый MacBook Pro. Его ЦП и графический процессор совместно используют единый пул унифицированной памяти. Это означает, что каждая часть микросхемы подключается к данным и памяти без необходимости их копирования, поэтому все, что вы делаете, будет быстрее и эффективнее.
M1 Pro
Вплоть до 32 ГБ единая память
Вплоть до 200 ГБ / с пропускная способность памяти
M1 Макс
Вплоть до 64 ГБ единая память
Вплоть до 400 ГБ / с пропускная способность памяти
Каждый из процессоровM1 Pro и M1 Max использует до восьми высокопроизводительных ядер и двух высокоэффективных ядер для обеспечения более быстрой обработки при одной десятой мощности.Их графические процессоры имеют доступ к данным с меньшей задержкой и значительно улучшенной энергоэффективностью для непревзойденной производительности на ватт.
До
10-ядерный ЦП
Вплоть до 16-ядерный графический процессор
16-ядерный Нейронный двигатель
10-ядерный процессор
Вплоть до 32-ядерный графический процессор
16-ядерный Нейронный двигатель
Невероятная производительность.Непревзойденная эффективность.
Обратите внимание на XDR.
Blackmagic Design DaVinci ResolveЖидкая сетчатка XDR. Лучший дисплей среди ноутбуков с экстремальным динамическим диапазоном и коэффициентом контрастности миллион к одному. HDR-контент оживает на фотографиях, видео и играх — с изысканными зеркальными бликами, невероятной детализацией в тенях и яркими, реалистичными цветами. Каждый дисплей откалиброван на заводе и имеет профессиональные эталонные режимы для цветокоррекции HDR, фотографии, дизайна и печати.
Продвижение. ProMotion впервые появляется на Mac, благодаря чему все, от прокрутки веб-страницы до игр, становится очень плавным и отзывчивым, а также снижается энергопотребление. Благодаря частоте обновления до 120 Гц адаптивная технология автоматически настраивается в соответствии с движением контента. Видеоредакторы ProMotion также могут выбрать фиксированную частоту обновления, которая точно соответствует их отснятому материалу.
Корпус дисплея.Его толщина составляет менее 4 мм, поэтому он обеспечивает структуру лучшего в мире дисплея для ноутбуков.
Мини-светодиоды. Тысячи мини-светодиодов сгруппированы в индивидуально контролируемые зоны локального затемнения для точной яркости и контрастности.
Изготовленные на заказ оптические пленки и диффузоры. Семь пленок и диффузоров эффективно смешивают и формируют свет, обеспечивая при этом ультратонкий дизайн.
Оксид TFT с высокой подвижностью.Оксидный тонкопленочный транзистор (TFT) позволяет пикселям заряжаться в два раза быстрее, чем раньше, обеспечивая частоту обновления до 120 Гц.
ЖК-панель. Активная область дисплея сдвинута к краю, что позволяет уменьшить толщину границ до 60 процентов, предоставляя больше места для вашего контента.
1,000 нит устойчивая яркость
1,600 пиковая яркость нит
10 000 мини-светодиоды
1000000: 1 Контрастность
1 000 000 000 цвета
16.2 ″
3456 по 2234
7,7 миллиона пикселей
254 пикселей на дюйм
14,2 дюйма
3024 по 1964 год
5,9 миллиона пикселей
254 пикселей на дюйм
Внимание — 1080p HD камеры.
Оставаться на связи важнее, чем когда-либо. Вот почему новая камера MacBook Pro имеет вдвое большее разрешение — 1080p — и использует объектив с более широкой диафрагмой, который пропускает больше света.Вместе с датчиком изображения большего размера с более эффективными пикселями камера обеспечивает в два раза лучшие характеристики при слабом освещении.
Больше, чем когда-либо.
Перенос фото и видео с помощью устройства чтения карт SDXC. Подключайтесь к телевизорам или дисплеям с выходом HDMI. Слушайте через разъем для наушников 3,5 мм, который определяет и автоматически настраивается для наушников с высоким сопротивлением. Подключайтесь к высокоскоростным периферийным устройствам или дисплеям с тремя портами Thunderbolt 4. И быстрая зарядка с помощью быстроразъемного порта MagSafe 3.
Pro power встречает профессиональную клавиатуру.
Впервые в MacBook Pro Magic Keyboard представляет собой полноразмерный ряд функциональных клавиш — с тактильными ощущениями механических клавиш, которые нравятся профессионалам. Он включает новые сочетания клавиш для Spotlight, Dictation и Do Not Disturb. А Touch ID имеет новое тактильное кольцо, которое направляет ваш палец, чтобы быстро, легко и безопасно разблокировать Mac.
macOS Monterey и кремний Apple.Красавица и Чудовище.
Используйте одну клавиатуру и мышь или трекпад для бесперебойной работы между Mac и iPad с помощью Universal Control. Автоматизируйте сложные задачи с помощью ярлыков. Делитесь своим экраном, смотрите вместе или работайте вместе с FaceTime. И просматривайте страницы с лучшим браузером Safari. Когда пришло время сосредоточиться, Focus позволяет вам контролировать, какие люди и приложения могут связаться с вами.
Подробнее о macOS Monterey
Pro приложений.Разработано M1 Pro и M1 Max.
Более 10 000 приложений и подключаемых модулей уже оптимизированы для микросхемы Apple. А Rosetta 2 легко переводит приложения, разработанные для процессоров Intel, для использования на вашем новом MacBook Pro.
Adobe Photoshop, Affinity Photo, Capture One, Adobe Photoshop Lightroom Classic и другие.
Affinity Designer, Sketch, Vectorworks, Adobe Illustrator, Pixelmator Pro и другие.
Octane X, Maxon Cinema 4D, Redshift, Blender и другие.
Logic Pro, Ableton Live 11, Adobe Audition, FL Studio и другие.
Adobe Premiere Pro, Blackmagic Design DaVinci Resolve, Final Cut Pro, Motion, Compressor, Adobe Media Encoder, Blackmagic Fusion Studio, Adobe After Effects и другие.
Xcode, Unity Editor, Create ML, TensorFlow, Visual Studio Code, NAG Fortran Compiler и другие.
NASA TetrUSS, Wolfram Mathematica, OsiriX MD, Shapr3D, CrystalMaker® и другие.
Master Ручное смешивание экспозиции с помощью надежного рабочего процесса Photoshop
С современными алгоритмами смешивания HDR, делающими наложение экспозиции настолько быстрым и легким, ручное смешивание экспозиции может показаться устаревшим навыком для пейзажных фотографов. Однако автоматизированное программное обеспечение не всегда дает самые точные результаты. В этой статье мы обсудим надежный рабочий процесс для ручного смешивания экспозиции, который даст вам полный контроль над вашими изображениями и обеспечит результаты высочайшего качества.Хорошей новостью является то, что этот рабочий процесс не требует сторонних панелей или сложной маскировки яркости!
Ниже представлен набор изображений с брекетингом экспозиции, снятых прямо с камеры без внесенных изменений, которые были сняты в виде одного кадра на более крупной панораме. Все эти изображения были сняты при базовом ISO, чтобы обеспечить максимальное качество изображения.
Как видите, свет в этой сцене было очень трудно уловить, и даже самые лучшие современные датчики потребовали бы брекетинга экспозиции для захвата всего диапазона света без добавления шума в тени или обрезки самых ярких светов.Мы будем использовать это сложное сочетание экспозиции в качестве примера случайных недостатков алгоритмов автоматического смешения экспозиции, таких как функция Lightroom «HDR Photomerge». Изображение ниже является результатом смешивания Adobe HDR. По общему признанию, Lightroom обычно отлично справляется со смешением экспозиции, и я использую его на большинстве моих изображений с брекетингом экспозиции. Однако, как видите, он не всегда дает наилучшие результаты при сложном освещении. При обработке с желаемыми окончательными настройками смешанный выходной файл дает резкий переход ярких светов.Кроме того, невозможно быть уверенным в том, что алгоритм смешивает зашумленные данные с тенями и полутонами, которые могут вернуться, чтобы преследовать вас позже в процессе обработки.
К счастью, для тех фотографов, которые заинтересованы в совершенствовании контроля над смешиванием экспозиции, мы создали рабочий процесс, который является предсказуемым, повторяемым и надежным. Этот метод гарантирует наилучшее качество изображения и возможное смешивание для таких сложных сцен, как эта.
Шаг первый: обработка базового образа
Для начала нам нужно идентифицировать наш базовый образ.Это будет изображение с самой яркой экспозицией, на котором тени полностью экспонировались в правой части гистограммы. В моей последовательности изображений выше это будет четвертое изображение справа. Не стесняйтесь следить за своими изображениями с брекетингом экспозиции. Первым шагом в этом рабочем процессе является максимальное увеличение динамического диапазона базового изображения путем опускания ползунков светлых и белых участков вниз и подъема ползунков теней и черного вверх. Этот шаг очень важен для обеспечения того, чтобы мы не оставляли никаких данных об экспозиции, когда мы переносим эти изображения в Photoshop для ручного смешивания.По сути, мы стремимся создать смешанное изображение с низким контрастом, которое послужит отличной базой для обработки изображения, чтобы впоследствии попробовать его в рабочем процессе. Затем мы внесем любые другие корректировки, которые должны произойти, пока у нас есть доступ к необработанным данным изображения, таким как температура, оттенок и резкость.
Шаг второй: синхронизация настроек и согласование экспозиций
Затем мы синхронизируем эти настройки для всех наших изображений в брекетинге экспозиции. Для этого сначала выберите базовое изображение в лупе, удерживайте нажатой клавишу Shift на клавиатуре и щелкните изображение на противоположном конце скобки, чтобы выбрать все изображения.Для правильной работы функции синхронизации необходимо сначала выбрать базовое изображение. Затем просто нажмите кнопку синхронизации под панелями редактирования в правом нижнем углу экрана. В диалоговом окне выберите «Проверить все» и нажмите «Синхронизировать». Далее нам нужно сопоставить уровень экспозиции каждого изображения. Для этого, не снимая выделения со всех изображений, перейдите в «Настройки»> «Подобрать общую экспозицию». Посмотрите серию изображений ниже, чтобы получить представление о том, как ваши изображения в квадратных скобках должны выглядеть на данном этапе процесса.
Шаг третий: открытие и выравнивание изображений в Photoshop
Пришло время перенести изображения в Photoshop для ручного смешивания, что не так страшно, как кажется. Не снимая выделения с каждого изображения, щелкните одно из изображений правой кнопкой мыши и выберите «Редактировать в»> «Открыть как слои в Photoshop». Все ваши изображения теперь будут импортированы в Photoshop как отдельные слои в одном проекте. Убедитесь, что ваши слои расположены так, что базовое изображение, которое мы определили ранее, находится в нижней части стопки слоев, а остальные слои следуют последовательности экспозиции.Если вы параноик, как я, или если вы снимали с рук с брекетингом экспозиции, выровняйте изображения сейчас, выбрав каждое изображение и перейдя в меню «Правка»> «Авто-выравнивание». В диалоговом окне выберите «Авто» и снимите флажки «Удаление виньетки» и «Геометрическое искажение». Не стесняйтесь пропустить этот шаг, если вы использовали прочный штатив и уверены, что ваши изображения уже выровнены по пикселям. Я никогда не пропускаю выравнивание, потому что вы никогда не узнаете, сдвинулись ли изображения на пиксельный уровень во время процесса захвата.
Шаг четвертый: Ручное смешивание экспозиции с использованием Blend, если
Далее мы начнем наш процесс ручного смешивания, используя малоиспользуемую функцию Photoshop под названием Blend if.Во-первых, отключите все ваши слои, кроме базового слоя и слоя, находящегося прямо над ним. Затем щелкните правой кнопкой мыши слой над базовым слоем и выберите «Параметры наложения». Вы также можете дважды щелкнуть пространство справа от имени слоя. В диалоговом окне «Стиль слоя» в центре внизу вы увидите поле с заголовком «Смешать, если». Убедитесь, что в раскрывающемся списке выбран вариант «Серый». Затем переместите диалоговое окно в сторону, чтобы вы могли видеть свое изображение. Наконец, мы будем использовать ползунок «Базовый слой», чтобы смешать потерянные данные выделения с выдутым базовым слоем.Возьмите черный ползунок и начните перетаскивать его вправо, пока не смешаете все зашумленные данные тени. Между данными на базовом и верхнем уровнях будет четкое разграничение. Чтобы сгладить этот переход, удерживайте «Alt» на клавиатуре и щелкните любую половину черного ползунка, чтобы разделить ползунок надвое. После разделения ползунок растушевывает переход между двумя слоями. Ниже приведен пример того, как ваши ползунки должны выглядеть на этом этапе рабочего процесса. Когда вы будете довольны переходом смешивания, нажмите OK.
Шаг пятый: повторить для всех слоев
Затем мы повторим этот процесс для каждого слоя в брекетинге экспозиции, не забывая включать каждый соответствующий слой по мере продвижения. Не выключайте нижние слои. Имейте в виду, что ползунки Blend if потребуют разных значений для каждого изображения. Вам нужно будет полагаться на визуальную обратную связь, чтобы добиться плавного перехода между каждым слоем. Здесь мы получаем контроль над процессом смешивания по сравнению с автоматическим смешиванием HDR в Lightroom.После того, как вы успешно смешали все слои, при желании вы можете отрегулировать непрозрачность каждого слоя, чтобы получить конечный результат, который вы ищете, с самыми яркими бликами. Изображение внизу слева — результат после смешивания, а изображение справа показывает окончательный результат после того, как я отрегулировал непрозрачность слоев, чтобы получить более естественный конечный результат.
Поздравляем! Вы только что завершили наложение экспозиции вручную. Помните, что этот метод не нужен для смешивания всех экспозиций, он потребуется только для самых сложных сцен.Тем не менее, прелесть этого рабочего процесса заключается в том, что он предсказуем и воспроизводим, при этом он предлагает полный контроль над процессом смешивания, что вы можете оценить даже при более легком наложении экспозиции. Панели сторонних производителей и маскирование яркости могут давать смешанные результаты и требуют сложных, неизящных рабочих процессов, которые необходимо настраивать для каждого изображения. Ползунки Blend if становятся довольно мощными, если вы знакомы с тем, как они работают, и не так страшны или запутаны, как кажутся. Они полностью заменили маскировку яркости в моем наборе инструментов, не говоря уже о предоставлении бесчисленных других применений в моей обработке.Как упоминалось ранее, изображение в качестве примера для этой статьи является частью большой панорамы (см.

 Высота снимка при этом задавать не надо, Фотошоп это сделает сам.
Высота снимка при этом задавать не надо, Фотошоп это сделает сам. Поэтому выбираем цвет, отличный от белого, например серый: Windows – Swatches, затем инструментом «Ведро» заливаем слой с белым фоном (фото 13).
Поэтому выбираем цвет, отличный от белого, например серый: Windows – Swatches, затем инструментом «Ведро» заливаем слой с белым фоном (фото 13).