Нарезка объекта в фотошопе по частям
В данной статье мы рассмотрим пошаговую инструкцию создания интересного коллажа с нарезанным объектом в программе фотошоп. Данным способом можно сделать красивый рекламный баннер или просто интересную композицию, которая несомненно привлечет внимание. Для примера я сделал две композиции, представленные ниже.
Оба представленных коллажа делаются абсолютно одинаково, в данной статье мы рассмотрим как сделать коллаж с нарезанной банкой консервированного ананаса. Исходник готового коллажа и картинки, используемые в уроке вы можете скачать здесь, в блоке «Материалы к уроку» в правом столбце. Для работы нам понадобиться изображение банки, которая должна быть вырезана и изображение ананаса в разрезе.
1. Создаем новый документ нужного вам размера, в программе фотошоп, я сделал холст квадратным — 1024px на 1024px. Открываем изображение банки программой фотошоп и помещаем его на наш холст. Первым делом необходимо сделать разметку, по которой будем резать банку.
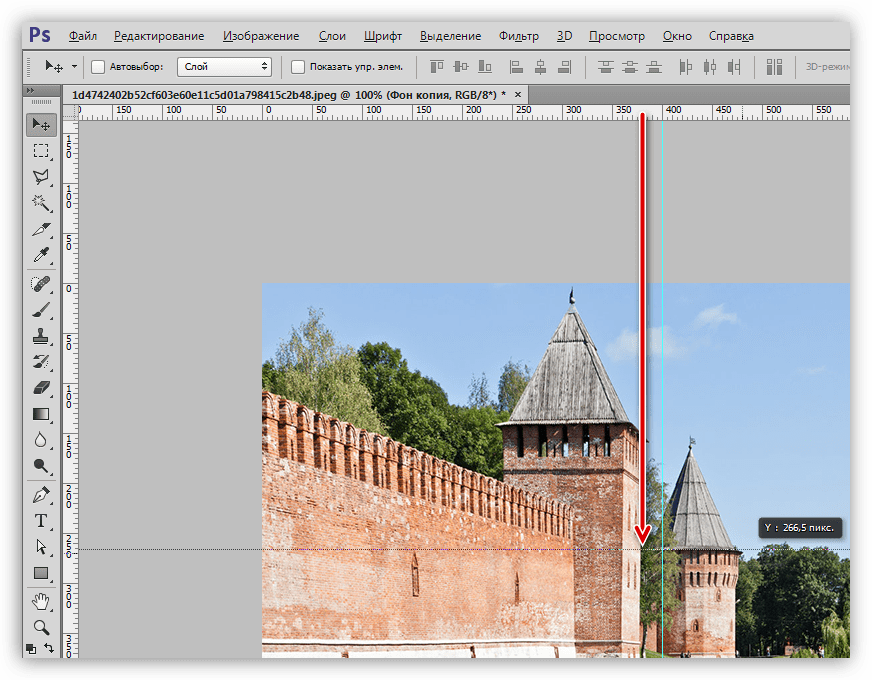
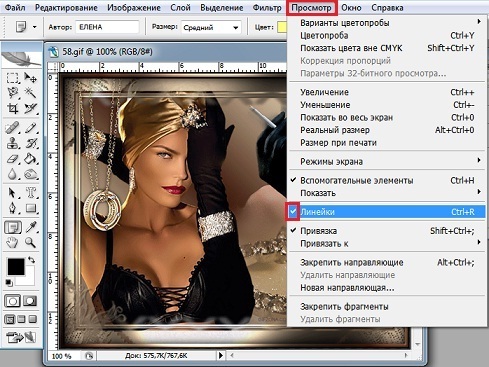
Если у вас в интерфейсе программы фотошоп не отображаются линейки, значит они выключены и их просто необходимо активировать. Для включения линеек необходимо просто в верхней панели меню выбрать «Просмотр» — «Линейки», либо нажать сочетание клавиш Ctrl + R. Напротив пункта «Линейки» должна появиться галочка, обозначающая активацию данного инструмента.
2. После того, как мы определились с местами среза банки и отметили их, необходимо разрезать банку таким образом, чтобы это выглядело реалистично, относительно формы объекта и его расположения в пространстве. В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
Выбрав данный инструмент, необходимо выполнить его настройку в верхней панели меню, а именно установить режим «Фигура», отключить обводку и поставить любой цвет заливки.
После этого в местах разметки рисуем элепсы, учитывая расположение объекта и его форму.
Важно, чтобы эллипсы были точно по размеру банки, по ее ширине, не больше и не меньше, поскольку данный момент повлияет на качество дальнейшего вырезания.
3. После того, как эллипсы размещены в местах для среза, можно отключить отображение линеек и приступить к резке. Чтобы отключить видимость линеек, в верхней панели меню выберите «Просмотр» — «Показать» — «Направляющие».
Теперь приступим к разрезанию объекта на части по форме нарисованных эллипсов и начнем с нижней части банки. Выделяем нижний эллипс, для этого в панели слоев кликаем левой кнопкой мыши по нужному эллипсу, удерживая клавишу «Ctrl».
Теперь нужно сделать инверсию выделенной области, для этого в верхней панели меню выбираем «Выделение» — «Инверсия», либо нажимаем комбинацию клавиш «Shift + Ctrl + I». После этого возьмем инструмент выделения «Лассо» и выставим для него режим «Пересечение выделенной областью».
Затем данным инструментом «Лассо» выделяем нужную (отрезаемую область).
Выделив нужную область необходимо в панели слоев выделить слой из которого будет из которого вырезаться часть (слой с изображением банки), кликнув по нему левой кнопкой мыши. Затем наводим курсор на выделенную область изображения и кликаем правой кнопкой мыши, в выпадающем меню выбираем «Вырезать на новый слой».
В результате, выделенная область будет вырезана на новый слой, что можно увидеть в панели слоев.
Далее, для того чтобы было легко ориентироваться, мы сгруппируем соответствующие слои по папкам. Выделяем слой с нижней вырезанной частью банки и соответствующий ему слой с эллипсом, удерживая Ctrl и кликая по каждому из них левой кнопкой мыши.
И называем папку со сгруппированными слоями удобным именем, я просто пронумерую цифрами папку с каждой частью банки снизу вверх, т.е. это будет папка №1. Данную папку так же перемещаем в самый низ, так как это у нас будет нижняя часть банки (удерживаем левую кнопку мыши и просто перетаскиваем ее в самый низ, под слой с изображением банки.
Таким образом мы поступаем и далее, вырезаем остальные части банки и группируем их по папкам с соответствующими эллипсами. Верхняя часть банки будет без эллипса и ее не обязательно помещать в папку.
Открываем изображение ананаса в разрезе программной фотошоп и инструментом, берем инструмент «Овальная область» в левой панели меню и выделяем дольку ананаса, удерживая левую кнопку мыши и настраивая размер по нужной области. Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Если при открытии изображения ананаса у вас на слое с данным изображением появился значок замочка, то его необходимо снять, кликнув по данному значку левой кнопкой мыши.
Выделив нужную область, кликаем по ней правой кнопкой мыши и выбираем «Вырезать на новый слой». После этого перетаскиваем данный слой с вырезанной долькой ананаса в наш документ и помещаем его в первую папку, с которой работаем.
Далее, мы будем подгонять изображение дольки ананаса под размер эллипса, для этого при выделенном слое с долькой ананаса выбираем в верхней панели меню «Редактирование» — «Свободное трансформирование» и редактируем изображение до нужного результата.
Если долька не подходит немного по размеру, ничего страшного, ее можно сделать немного больше эллипса, чтобы она его перекрывала полностью. Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Одна часть банки у нас готова, то же самое проделываем с остальными частями. По итогу мы получим целую, собранную банку, состоящую из четырех частей.
5. Теперь расставим части банки в хаотичном порядке, для придания нужного эффекта. Для этого просто выделяем в панели слоев нужную группу (папку с частью банки) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем сочетание клавиш «Ctrl + T» и перемещаем и поворачиваем часть банки до нужного результата.
Таким образом расставляем все части банки.
Далее для реалистичности будем накладывать падающие тени на все части банки. Начнем с верхней части, создаем новый слой над папкой №3 и выбрав инструмент «Эллипс» создаем эллипс на данном слое шириной, как данная часть банки.
Далее настраиваем (размещаем) эллипс в качестве тени в зависимости от того, с какой стороны предполагается падение света. Я буду делать так, как буд-то свет падает сверху. В моем случае это будет выглядеть так:
Теперь накладываю получившийся слой с эллипсом на слой (папку) с вырезанной частью банки. Как и ранее наводим между слоями курсор, удерживая клавишу Alt и при появлении стрелочки кликаем левой кнопкой мыши. Получиться должно следующее:
И последним моментом в панели слоев настраиваем непрозрачность слоя с эллипсом под нужный результат.
Таким образом делаем тени для всех частей банки и получаем следующий результат:
Таким вот образом в фотошопе можно разрезать объект и получить интересный коллаж. Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Как создать мозаику в Instagram
Что за мозаика?
Только взгляните, что вытворяют со своими аккаунтами, например, @micahnotfound или @c.syresmith. Вы сможете сделать так же.
Как сделать?
Десктопные редакторы
Разрезать фотографию на равные части можно в любом графическом редакторе, таком как Photoshop или GIMP. Просто откройте фотографию в редакторе, разделите её на равные квадратные части и сохраните каждую часть в отдельный файл.
Photoshop
В меню «Просмотр» выберите «Показать» → «Сетку». Зайдите в меню «Редактирование» и откройте «Установки» → «Направляющие, сетка и фрагменты».
Вы можете разделить изображение на части в зависимости от того, какую панораму хотите создать. Просто введите нужное значение в поле «Внутреннее деление на».
Просто введите нужное значение в поле «Внутреннее деление на».
Теперь, когда ваше изображение разделено на части, выделите и скопируйте нужные фрагменты в отдельные файл.
GIMP
Зайдите в меню «Вид» и включите опции «Показывать сетку» и «Прилипать к сетке». Затем щёлкните на «Изображение», выберите «Настроить сетку» и разделите изображение на части.
Выделяйте части изображения одну за другой, копируйте и сохраняйте в отдельные файлы с помощью «Файл» → «Создать» → «Из буфера обмена». Используйте горячие клавиши Ctrl + C и Shift + Ctrl + V, чтобы ускорить процесс.
Веб-сервисы
Разделить фотографию на равные части можно с помощью веб-сервисов, таких как Griddrawingtool.com и Imgonline.com. Это быстрее и проще.
Когда изображение разрезано, можно приступать к загрузке. Просто помните, что правый нижний фрагмент фотографии нужно загружать первым, а левый верхний — последним.
Мобильные приложения
Существует большое количество мобильных приложений, которые создают и загружают мозаики в Instagram. С ними вам не придётся утруждаться работой в графических редакторах.
С ними вам не придётся утруждаться работой в графических редакторах.
iOS
Grid-it
Это приложение умеет разрезать на части сделанные вами фотографии или изображения в вашей галерее. Правда, загружать фрагменты в Instagram придётся по одному.
Grids
Ещё одно приложение для разделения фотографий на части. Вам не нужно будет сохранять каждый фрагмент отдельно, поскольку в приложение встроена возможность отправлять фрагменты сразу в Instagram. Вы можете выбирать для фрагментов цвета и градиенты, чтобы разнообразить свою мозаику.
Android
9square
Очень простое приложение, обрезающее фотографии и загружающее в Instagram. Вы можете выбрать сетку размерами 3 × 1, 3 × 2, 3 × 3, 3 × 4 или 3 × 5.
9Cut
Аналог 9square, абсолютно идентичный по функциональности.
appbox fallback https://play.google.com/store/apps/details?id=cut.grid&hl=ru&gl=ru
Разрезать фото на части онлайн
У некоторых людей может возникнуть необходимость разрезать (или обрезать) нужное им фото. К примеру, это может быть картинка, которую необходимо отредактировать для создания коллажа. В данной статье я расскажу о сетевых сервисах, которые помогут разрезать любую фотографию на несколько частей в режиме онлайн, а также поясню, как ими пользоваться.
К примеру, это может быть картинка, которую необходимо отредактировать для создания коллажа. В данной статье я расскажу о сетевых сервисах, которые помогут разрезать любую фотографию на несколько частей в режиме онлайн, а также поясню, как ими пользоваться.
Специфика сетевых сервисов, позволяющих разрезать фотографии на несколько частей online
Работать с онлайн-сервисами для обрезки изображений довольно просто:
- Вы переходите на один из таких ресурсов.
- Загружаете на него требуемый файл.
- Помечаете область, которую необходимо вырезать
- Осуществляете непосредственное разделение фотографии на фрагменты с помощью соответствующей кнопки
- Затем сохраняете полученную часть (части) картинки к себе на PC.
При этом в ряде сервисов вместо ручной отметки границ обрезки картинки вы указываете сервису требуемое количество отрезков базового фото по горизонтали и вертикали с их пространственными координатами, что не всегда бывает удобно.
Также некоторые из таких сервисов позволяют выбрать формат сохранения файла, а также специфику его сжатия.
Это интересно: Как сделать надпись на фото онлайн красивым шрифтом .
Давайте рассмотрим список популярных сервисов, которые помогут нам разбить фото на несколько частей online.
Первый из сервисов, о котором я хочу рассказать в данном материале – это croppiconline.com. Его возможности позволяют как разделить фото на несколько элементов, так и просто удалить из изображения лишние детали, приведя фотографию в необходимый пользователю визуальный вид. При этом ресурс имеет ряд требований к загружаемым на него изображениям: они должны быть формата png и jpg. Их размер не должен превышать 15 мегабайт, на ресурс можно загружать до десятка файлов за раз.
Чтобы воспользоваться программой, выполните следующее:
- Перейдите на croppiconline.com.
- Нажмите на «Загрузить изображения» и загрузите на ресурс требуемое фото.

- Затем пометьте на фотографии требуемую часть для обрезки и нажмите на кнопку «Обрезать изображение» внизу.
- Под картинкой появится информация о объёме и размере полученного файла, который вы можете скачать, нажав на соответствующую кнопку справа.
Возможности сервиса imgonline.com.ua позволяют разбить ваш фотоснимок на несколько равных фрагментов, а затем и сохранить их на ваш компьютер. Кроме этого функционал ресурса позволяет создавать квадратные части изображений специально для Инстаграм, добавлять определённое количество пикселей для каждой части. Также можно выбирать, в каком формате сохранять полученные файлы (доступны популярные форматы PNG и JPG, при этом для последнего вы можете выбрать качество сохранения).
Выполните следующие шаги:
- Зайдите на imgonline.com.ua.
- Затем прокрутите страницу вниз.
- В форме для обрезки снимка нажмите на кнопку «Обзор», загрузите требуемое фото на сайт.

- После этого укажите другие настройки, выберите формат изображения на выходе и нажмите на «ОК».
- Будет проведена мгновенная обработка вашего файла, и вы сможете просмотреть (а затем и сохранить) полученный результат.
Рекомендуем к прочтению: Составление фоторобота онлайн бесплатно.
В функционал сервиса chami.com включён специальный инструмент «Online Image Splitter», функционал которого предназначен для разделения ваших фото на несколько структурных элементов. Сервис поддерживает работу с графическими форматами jpg, png и gif, а работать с данным ресурсом не менее просто, чем с другими вышеописанными инструментами.
Инструкция довольно проста:
- Запустите chami.com.
- Нажмите на «Обзор» для загрузки изображения на ресурс.
- Затем нажмите на «Start». Укажите на сколько горизонтальных (rows), и вертикальных (columns) частей вы ходите поделить своё фото, определитесь с другими настройками, а затем нажмите на «Process».

- Нажатие на «Download» позволит вам сохранить все элементы картинки в zip-архиве.
Croper.ru — графический редактор онлайн
Данный сервис – это полифункциональный сетевой аналог графического редактора «Фотошоп», доступный онлайн. Среди его возможностей имеется необходимая нам обрезка изображения.
Для выполнения указанных действий:
- Перейдите на сайт croper.ru.
- Выберите «Файлы» — «Загрузить с диска» (через «Обзор» — «Загрузить»).
- После загрузки изображения нажмите на «Операции» — «Редактировать» — «Обрезать изображение».
- С помощью появившегося инструментария укажите границы обрезаемого изображения, затем нажмите на «Применить».
- Для сохранения результата нажмите на «Файлы» — «Сохранить на диск».
Читайте также: Водяной знак на фото онлайн.
Сервис cutpicture.com – это англоязычный ресурс для разбивки на фрагменты фотокарточек с довольно упрощённым функционалом.
Чтобы воспользоваться его возможностями необходимо:
- Посетить указанный сайт.
- Нажать на «Drop your image here» для загрузки файла.
- Пометить ту часть фото, которую хотите обрезать, затем нажать на «Confirm».
- Для сохранения нажмите на значок со стрелочкой вниз под изображением и загрузите выделенный графический элемент к себе на PC.
Заключение
Каждый из перечисленных в данном материале сервисов предполагает различные формы инструментария для обрезки нужного снимка, позволяя легко и удобно обрезать или вырезать требуемую его часть. Простота и доступность функционала таких ресурсов делает их достойными конкурентами стационарным программам-фоторедакторам (уровня фотоэдитора «Movavi»). Воспользуйтесь перечисленным выше сетевыми ресурсами для быстрой и удобной разрезки необходимых фото на фрагменты в режиме онлайн.
youtube.com/embed/z9NjK6hgwoY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Разбить изображение на части онлайн. Как распечатать изображение на нескольких листах A4
Сегодня для большого количества подписчиков в Инстаграме важно не только наполнение, но и визуальное оформление блога. Один из способов добавить внешнему виду профиля оригинальности – . Ниже мы расскажем, как разрезать фото для Инстаграма на 9 частей и кому пригодится такой визуал.
Актуальность разделения фото на 9 частей для бизнеса
Бизнес-аккаунту особенно нужно грамотное оформление. Потенциальный покупатель, который попадает на страницу бренда в Инстаграме, в первую очередь обращает внимание на красивую «картинку», а уже после переходит к описанию. Яркий, цепляющий баннер – один из способов сделать акцент на товаре, услуге или специализации профиля в целом.
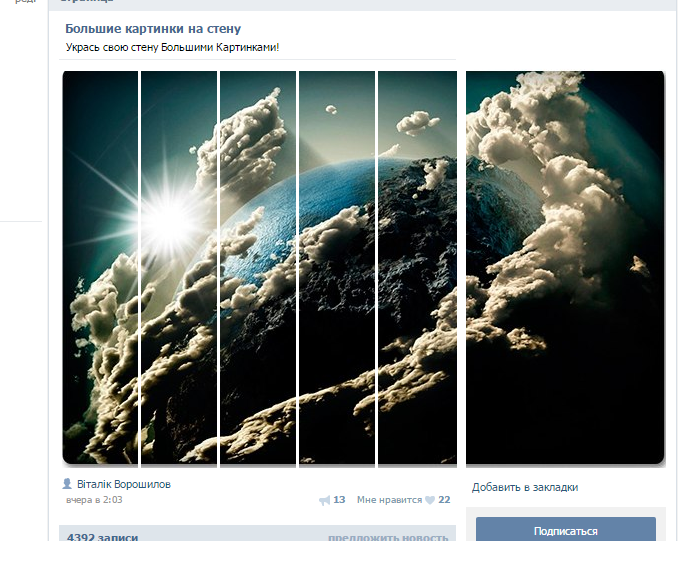
Многие Инстаграм-страницы украшают панорамы на 3, 6 или 9 фото. Именно последний вариант наиболее популярный и действенный. Это объясняется тем, что сама социальная сеть построена на формате 1:1. Раньше можно было загружать только такие изображения, сегодня разрешены и вертикальные. Тем не менее, при открытии профиля пользователь всегда видит квадратные фотографии. Баннер из 9 равных частей тоже образует квадрат, что смотрится в Инстаграме органично и естественно.
Именно последний вариант наиболее популярный и действенный. Это объясняется тем, что сама социальная сеть построена на формате 1:1. Раньше можно было загружать только такие изображения, сегодня разрешены и вертикальные. Тем не менее, при открытии профиля пользователь всегда видит квадратные фотографии. Баннер из 9 равных частей тоже образует квадрат, что смотрится в Инстаграме органично и естественно.
Такой способ организации профиля станет изюминкой для бизнес-аккаунта. Ярким баннером можно рассказать о продукции или услуге деталях, сделать изображение объемным и заметным.
Приложения для нарезки фото на 9 частей
Нарезку фото для Инстаграм легко сделать прямо с телефона или планшета при помощи мобильных приложений. Их существует очень много, и ниже мы перечислим самые популярные:
У всех этих программ похожий интерфейс и функционал. Использовать их для разделения изображения на 9 частей нужно так:
- Запускаем установленное приложение.
- Загружаем в него нужную фотографию.

- Выбираем формат разрезки (в нашем случае – 3х3).
- Нажимаем на «Обрезать».
Готов, после этого приложение автоматически предоставит вам 9 отдельных фото. В большинстве программ они все нумеруются, чтобы в дальнейшем было удобнее публиковать баннер.
Онлайн-сервисы для нарезки фото
Если по каким-то причинам вы хотите скачивать мобильные приложения, нарезать фото помогут специальные онлайн-ресурсы. Их большое преимущество – возможность использовать не только с гаджета, но с компьютера или ноутбука. Вот два наиболее удобных:
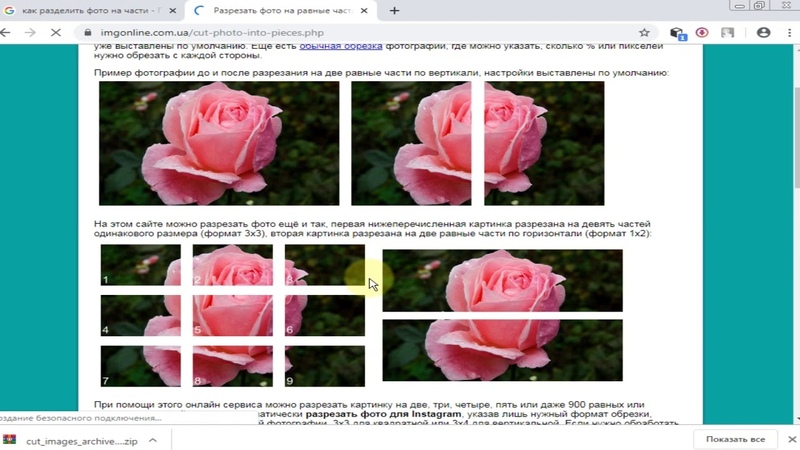
https://www.imgonline.com.ua/cut-photo-into-pieces.php – простой русскоязычный сайт. Представляет собой базу данных для хранения фотографий, но также дает возможность их редактировать.
Сделать из одного фото 9 можно следующим образом:
- Выбираем файл.
- Указываем количество частей и их положение.
- Определяем будущий формат изображения.
- Жмем кнопку «ОК».
https://imagesplitter. net – англоязычный ресурс с богатым функционалом, который можно использовать для нарезки фото.
net – англоязычный ресурс с богатым функционалом, который можно использовать для нарезки фото.
Делается это так:
- В окне «Upload Image File» жмем на значок пейзажа.
- Выбираем из памяти компьютера нужное фото.
- Кликаем на синюю кнопку «UPLOAD IMAGE».
- В открывшемся окне жмем на «SPLIT IMAGE».
- В полях «Rows» и «Columns» прописываем по цифре «3».
- Снова нажимаем на «SPLIT IMAGE».
Готово, теперь файловый архив с 9-ю частями фото доступен для скачивания.
Как выложить фото, разделенное на 9 частей, в Инстаграм?
Как уже было сказано ранее, мобильные приложения после обрезки нумеруют части фотографии, чтобы их легко можно было загрузить в профиль. Так что самый распространенный способ – это постить фото по одному, сохраняя нумерацию.
Также существуют программы для планирования профиля. Если части фото не пронумерованы, вы можете воспользоваться таким приложением и посмотреть, как они будут смотреться вместе в вашем аккаунте, не загружая их на свою страницу.
Заключение
Баннер из 9 частей – это простой и оригинальный способ привлечь внимание к своему профилю в Инстаграм. Это можно сделать как с помощью мобильных приложений, так и через специальные онлайн-ресурсы.
Этот урок посвящен вопросу посетителя нашего сайта, как разбить изображение на фотографии на несколько частей при помощи для размещения в меню на сайте?
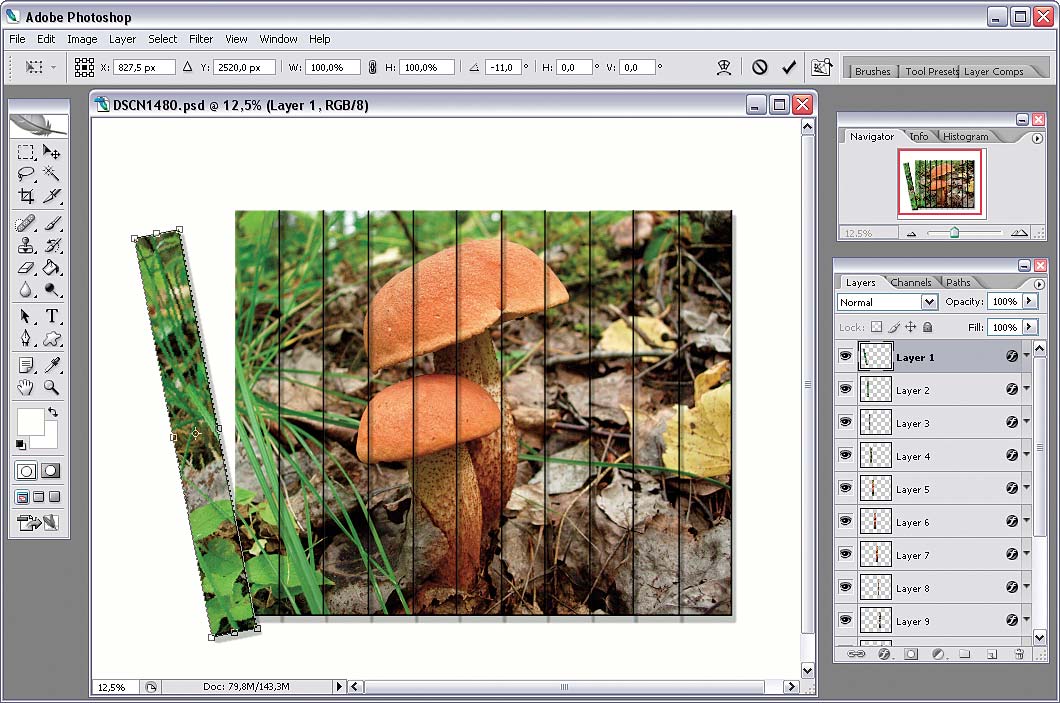
В принципе есть несколько вариантов решения этой задачи, приведем на наш взгляд самый простой и очевидный способ. Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Итак, для начала откроем фотографию в графическом редакторе Paint.NET и создадим новый прозрачный слой поверх фотографии.
На этом слое нам нужно нарисовать сетку, которая разделит фотографию на необходимое нам количество частей. Рисовать сетку мы будем на отдельном слое, чтобы не испортить саму фотографию.
В принципе для рисования сетки можно использовать
инструмент Paint.NET «линия или кривая»
и нарисовать с помощью него эту сетку. Однако существует более простой способ.
Для рисования сетки мы используем дополнительный внешний
,
описание которого можно найти у нас на сайте.
Рисовать сетку мы будем на отдельном слое, чтобы не испортить саму фотографию.
В принципе для рисования сетки можно использовать
инструмент Paint.NET «линия или кривая»
и нарисовать с помощью него эту сетку. Однако существует более простой способ.
Для рисования сетки мы используем дополнительный внешний
,
описание которого можно найти у нас на сайте.
На рисунке справа мы привели скриншот использованных нами настроек. Ширину и высоту ячеек сетки мы установили как 200 пикселей. Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.
Теперь для создания кадров, мы при помощи
инструмента Paint.NET «волшебная палочка»
выделяем на слое сетка нужную область.
Для этого достаточно щелкнуть инструментом «волшебная палочка» в любое место в нужной ячейке на слое с сеткой. После чего делаем активным слой с фотографией и копируем выделенную область.
Скопированный фрагмент можно теперь сохранить как отдельное изображение, например, для размещения на сайте или поступить так, как мы сделали на рисунке ниже.
После чего делаем активным слой с фотографией и копируем выделенную область.
Скопированный фрагмент можно теперь сохранить как отдельное изображение, например, для размещения на сайте или поступить так, как мы сделали на рисунке ниже.
Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь…
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты — использовать графический редактор. Даже Гугл при поиске по фразе «нарезка изображений на части» подсказывает нам первым делом «в Фотошопе». Однако, Photoshop — платный, а стандартным Paint реализовать задачу, увы, не получится.
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, ! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог «Создать направляющую» или «Создать направляющую по %», который находится в меню «Изображение» в разделе «Направляющие». Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню «Изображение» — «Размер изображения»). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.
После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню «Изображение» и в разделе «Преобразования» активируем последний пункт «Гильотина». Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе — занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка :
Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
. На этом этапе Вам нужно выбрать картинку, которую нужно разрезать, и программа выдаст её размеры, разрешение и глубину цвета. По умолчанию размеры будущего распечатанного изображения измеряются в сантиметрах, однако, в настройках (кнопка «Settings») рекомендую переключиться на миллиметры (mm) или (если разрешение 72 dpi) на точки (pt).
На этом этапе Вам нужно выбрать картинку, которую нужно разрезать, и программа выдаст её размеры, разрешение и глубину цвета. По умолчанию размеры будущего распечатанного изображения измеряются в сантиметрах, однако, в настройках (кнопка «Settings») рекомендую переключиться на миллиметры (mm) или (если разрешение 72 dpi) на точки (pt).
Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced :
Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать — загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку «Начать нарезку)».
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит:).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:
Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.com.ua
Если Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua :
Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус — в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.
 net
netБолее интересным, на мой взгляд, является англоязычный сервис Rasterbator.net :
Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант «Custom», который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.
Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора , однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого — англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ , создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Деление любой картинки на отдельные фрагменты представляется довольно необходимым в некоторых случаях процессом. Например, есть желание создать на имеющемся фото необычный эффект, или выделить в кадр отдельный элемент изображения, или разбить фото на равные части для того, чтобы в итоге перенести изображение на твердый носитель. Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Итак, существует несколько вариантов, как разбить картинку на несколько частей. Первый – это воспользоваться программой Paint.NET, второй – разделить изображение с помощью Фотошопа. Обе программы находятся в интернете в бесплатном доступе. Скачивайте и читайте наши инструкции.
Скачивайте и читайте наши инструкции.
Как разделить картинку на части с помощью Paint.NET
Для примера возьмем картинку размером 400*400 пикселей и разрежем ее на четыре одинаковых квадрата размерами 200*200.
- Открываем изображение в редакторе Paint.NET.
- Поверх фото создаем дополнительный прозрачный слой. На нем рисуем сетку, которая делит картинку на нужное количество частей. Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка».
- Установим необходимую высоту и ширину клеток (выберем соответствующий пункт в меню программы и впишем формат в необходимые ячейки). В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек.
- Чтобы создать кадры, воспользуемся инструментом «волшебная палочка»: щелкаем им в произвольно выбранное место в необходимой нам ячейке на сетке. Слой с фото делаем активным и копируем выделенный фрагмент.

- Скопированный элемент сохраняем в виде отдельного изображения.
Как разбить картинку на части с помощью Adobe Photoshop 7
Инструкция также подойдет для работы и с другой, более совершенной версией программы. Работать с графическим редактором при решении этой задачи более чем удобно: благодаря специальным функциям, нудный процесс «раскадровки» происходит автоматически и занимает несколько секунд.
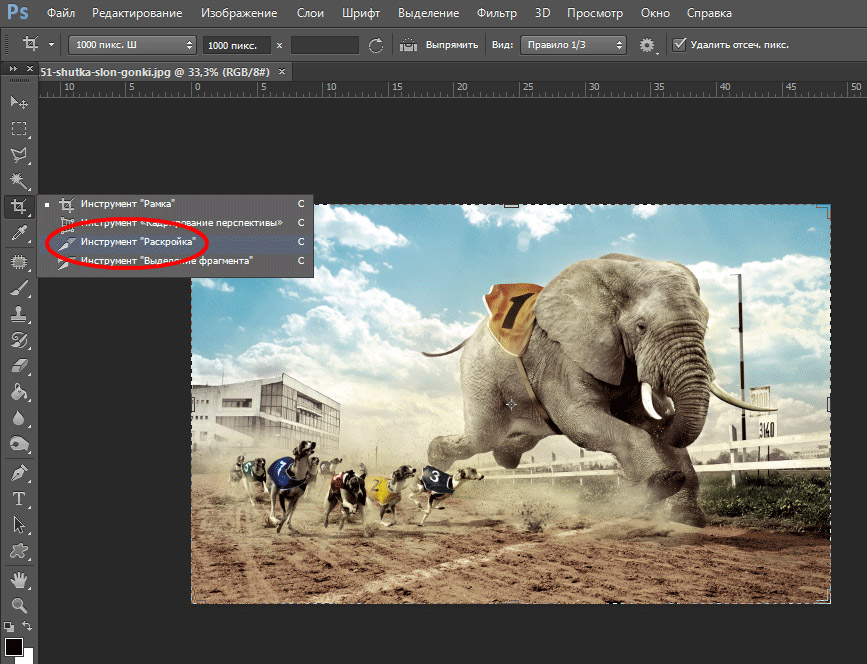
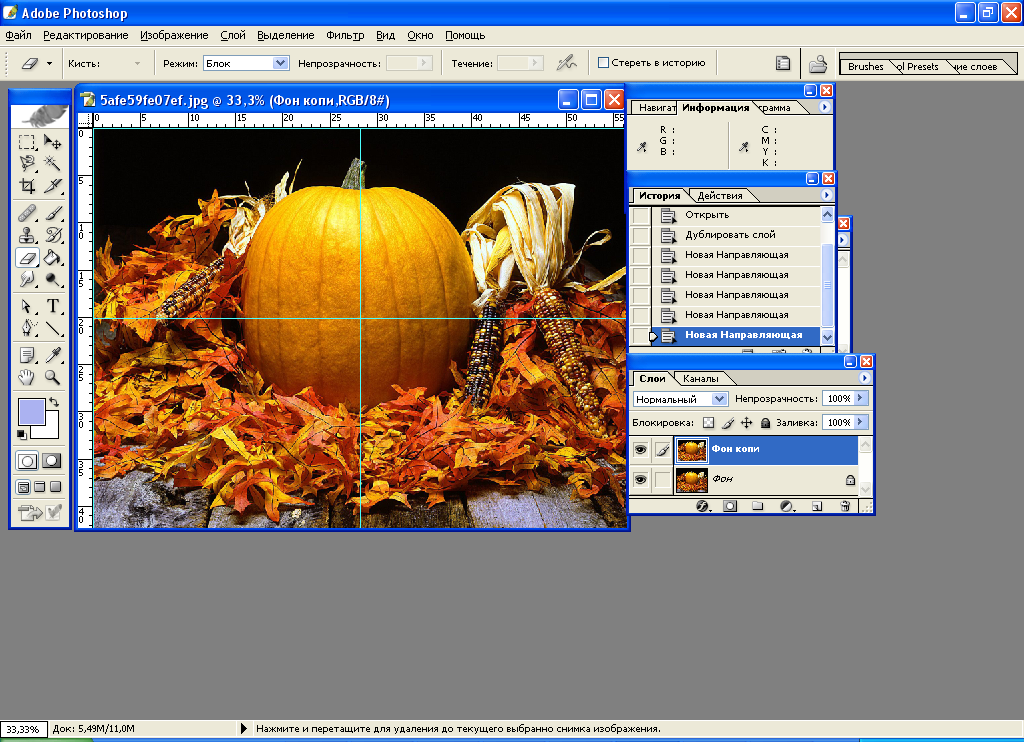
- Открываем изображение, с которым предстоит работать. Можно воспользоваться горячими клавишами Ctrl+О. Вокруг открывшейся фотографии должно быть максимум рабочего пространство серого цвета.
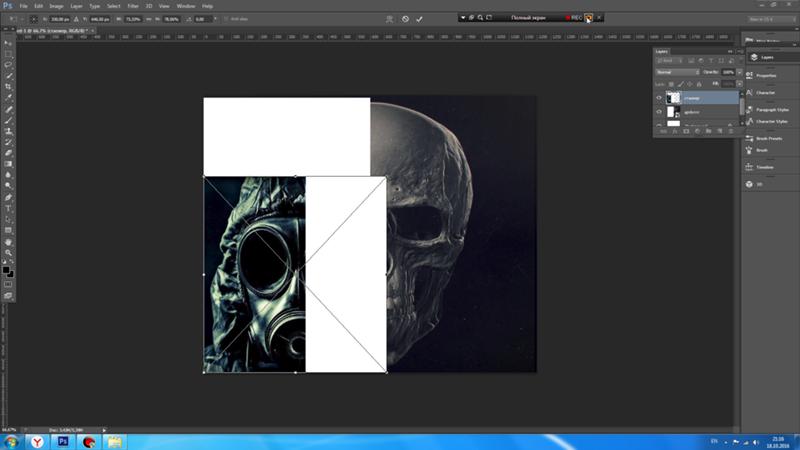
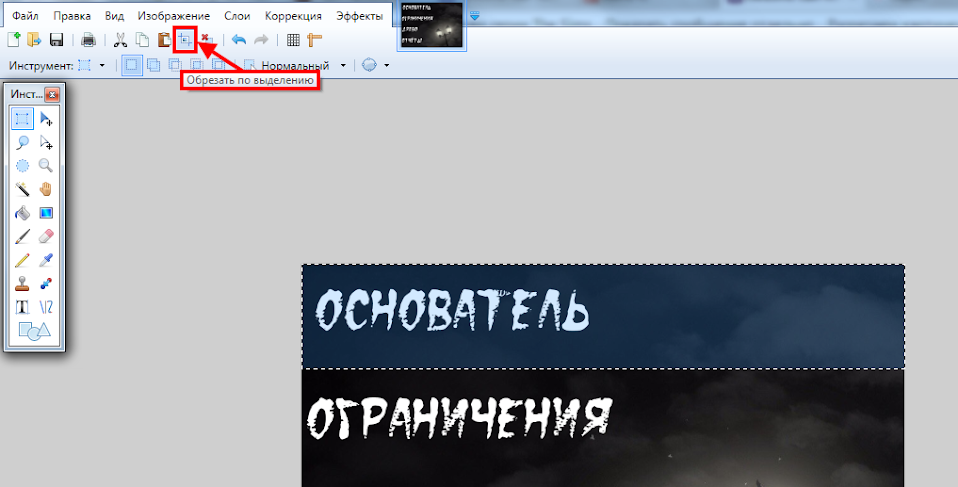
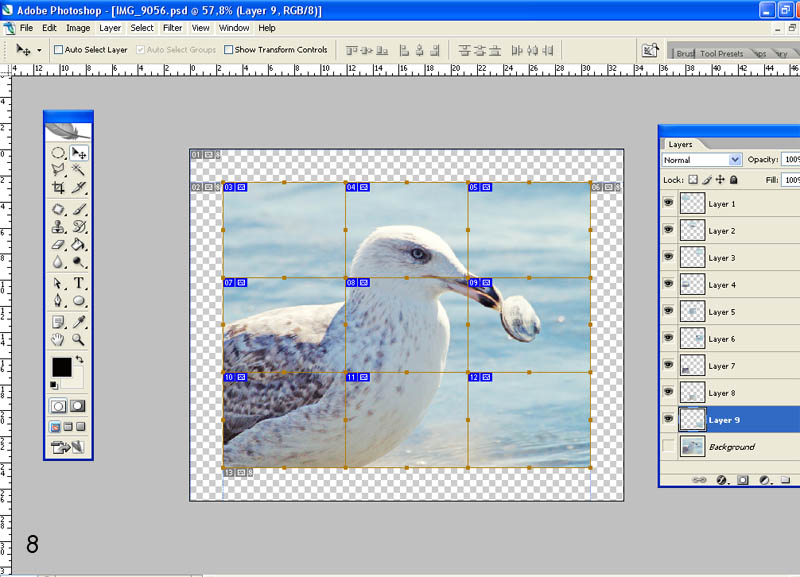
- Выбираем инструмент программы «Раскройка» и выделяем им фото. Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01.
- Открываем контекстное меню, щелкнув по изображению правой кнопкой мышки. Далее выбираем «Разделить фрагмент» или «Divide Slice».
 При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали.
При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали. - Рядом с нужным пунктом устанавливаем галочку.
- Чтобы разделить картинку на части, зададим параметры раскройки. Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество). Выбираем один из вариантов и нажимаем ОК.
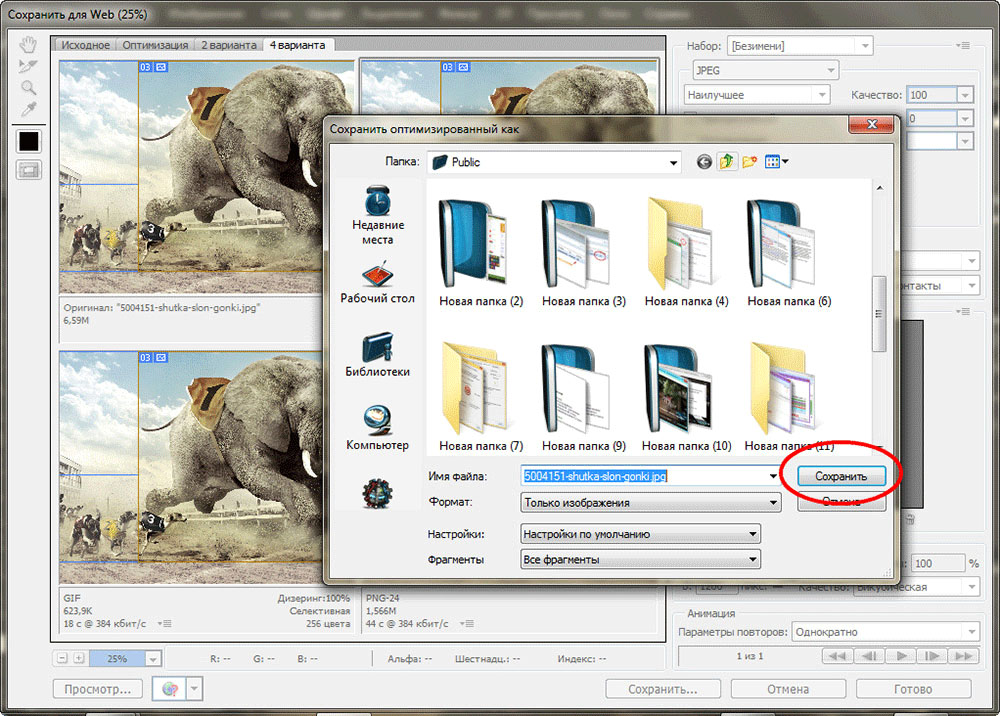
- Сохраним картинку в формате jpg. Каждый разрезанный фрагмент изображения при этом будет в отдельном файле в автоматически созданной папке images. Файлы будут называться также, как первоначально изображение, но к каждому из них добавится порядковый номер: 01,02 и тому подобное.
Пробуйте, творите, экспериментируйте с программами. Удачи!
Для нарезки изображений чаще всего пользуются графическими редакторами вроде , или . Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в , привязывая разделение к определенной области картинки.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Фотопроект. Работа с путями (Path) в Photoshop. Статьи. Фотошкола
Оглавление
- Предисловие.

- Что такое путь, или Немного теории.
- Инструменты Adobe Photoshop для работы с путями.
- Учитесь работать быстро.
- Сколько ставить точек, или чем хороший путь отличается от плохого.
- Многовариантность построений, или Чей путь лучше.
- Несколько размышлений о практической работе с путями.
- Редактирование путей.
- Что можно делать при помощи путей.
- Как сделать изолят.
Предисловие
Уже второе десятилетие Adobe Photoshop является лидирующим программным пакетом в области обработки растровой графики. И произошло это не потому, что он имеет какие-то уникальные, недоступные в других программах инструменты, а потому, что набор этих инструментов продуман и сбалансирован, а логика их работы прозрачна для понимания пользователя. Такая прозрачность позволяет оператору легко прогнозировать результат работы каждого конкретного инструмента. Основываясь на этом прогнозе и собственном опыте, оператор может вырабатывать как методику применения отдельного инструмента, так и алгоритм комплексной обработки изображения.
Специалист отличается от начинающего тем, что для решения задачи не будет искать магический фильтр с одной кнопкой сделать красиво, а создаст или адаптирует уже известную по другим задачам последовательность работы с обычными инструментами, необходимую для ее решения. Работа эксперта будет отличаться только тем, что такая последовательность будет короче, а результат качественнее.
Именно в этом и состоит вся мощь Photoshop. Она скрыта не в палитрах с инструментами и настройками, а в головах операторов. В очередной раз подтверждается старый добрый армейский принцип: Воюет не оружие, воюют люди.
На данный момент выпущено много хороших справочников по Adobe Photoshop. Они содержат множество примеров и подробных объяснений того, как работают инструменты. Но эти книги не обучают тому, как применять инструменты на практике. Изучение таких справочников позволит вам сдать экзамен и стать сертифицированным специалистом Adobe, но реальной работе над изображением вы не научитесь.
Информация по методикам работы обычно погребена под валом статей в духе как нарисовать вот такую вот прикольную кнопочку и книг, являющихся, по сути, сборниками таких статей. Из них тоже можно почерпнуть массу полезных сведений и приемов, но стройной методологии в них чаще всего нет.
Предлагаю вашему вниманию статью о работе с путями, которая, надеюсь, позволит начинающим сразу системно осваивать работу с ними, а опытным систематизировать уже имеющиеся знания. Я специально не затрагивал вопросы настроек инструментов. Это можно найти в справочной литературе. Также я не приводил примеры обтравки конкретных картинок, чтобы не отвлекать от главного: приемов и особенностей построения пути и навыков экономной быстрой работы.
Что такое путь, или Немного теории
Путь (Path) в Photoshop это векторное включение в растровую картинку. Он может использоваться как самостоятельно (атрибут Clipping Path, Vector Mask), так и в качестве заготовки для последующих операций по обработке изображения: создания выделений, обрисовки инструментами и т. д.
д.
Как и любой векторный элемент, путь представляет собой кривую Безье и является фигурой, заданной при помощи математических функций. Последнее означает, что при любом увеличении путь остается гладким и, следовательно, допускает любое масштабирование и любое количество произвольных геометрических преобразований без потери качества.
Кривая Безье состоит из опорных точек (Anchor Points) и отрезков, которые их соединяют. Эти отрезки могут быть прямолинейными или криволинейными. В первом случае путь представляет собой ломаную линию, во втором кривую. Для задания параметров кривой, выходящей из опорной точки, используются направляющие, в простонародье часто называемые усами. Направление уса задает касательную к дуге на выходе из опорной точки, а длина уса степень ее кривизны.
Направляющие, которые выходят из опорной точки, могут быть связаны между собой, то есть образовывать угол в 180 градусов. В таком случае в данной опорной точке мы получаем точку перегиба кривой. Направляющие могут быть развязаны, тогда они образуют любой заданный нами угол. Также может отсутствовать одна из них или обе. В этих случаях в опорной точке мы получим точку перелома кривой.
Направляющие могут быть развязаны, тогда они образуют любой заданный нами угол. Также может отсутствовать одна из них или обе. В этих случаях в опорной точке мы получим точку перелома кривой.
На рисунке приведены примеры, иллюстрирующие описанное выше:
- Ломаная линия.
- Кривая линия.
- Зависимость угла выхода кривой из опорной точки от положения направляющей.
- Зависимость кривизны кривой от длины направляющей.
- Точки перегиба кривой.
- Точки перелома кривой.
Инструменты Adobe Photoshop для работы с путями
Пути находятся на палитре Paths. Если начать строить новую кривую, когда ни один из путей не активен, кривая будет построена в автоматически создавшемся пути Work Path. Иначе кривая будет строиться в активном пути.
Обратите внимание: путь Work path может быть только один. Поэтому если вы его создадите, деактивируете и начнёте строить новую кривую, существующий Work Path будет уничтожен вместе со всеми содержащимися в нём кривыми. Вместо него Photoshop создаст новый Work Path с новым контуром.
Вместо него Photoshop создаст новый Work Path с новым контуром.
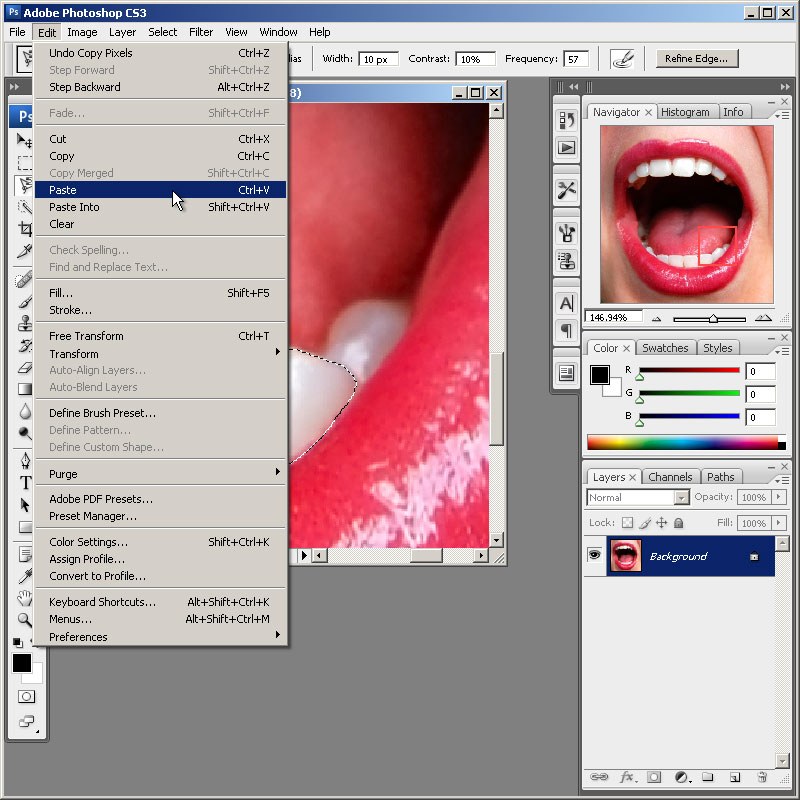
Pen Tool или перышко основной инструмент для построения путей. Логика его работы проста. При первом клике мышью в месте нахождения пера ставится первая опорная точка пути без направляющих. При каждом последующем клике ставится очередная опорная точка пути без направляющих, соединенная с предыдущей точкой отрезком прямой. Если при клике не отпускать кнопку мыши и потянуть перо в сторону, то из новой опорной точки вытягивается пара направляющих, связанных не только по направлению, но и по длине. Направляющие можно растягивать и позиционировать до тех пор, пока не отпущена кнопка мыши. Если после установки точки и растягивания направляющих, не отпуская кнопку мыши, зажать клавишу Alt, задняя направляющая остается в текущей позиции, передняя отвязывается от нее и допускает самостоятельное позиционирование. Если отпустить клавишу Alt, привязка направляющих друг к другу восстанавливается. При отпускании кнопки мыши опорная точка и направляющие фиксируются в текущем положении, инструмент готов к постановке следующей точки.
Чтобы замкнуть путь, надо навести перо на первую точку пути (рядом с изображением курсора появится маленький кружок) и кликнуть на ней. Чтобы прекратить строить путь, оставив его незамкнутым, выберите инструмент Direct Selection Tool и кликните в любом месте картинки, свободном от путей. Чтобы продолжить построение ранее созданного незамкнутого пути, кликните перышком на его крайней точке.
Freeform Pen Tool практически не представляет интереса при обтравке объектов, но подойдет иллюстраторам для построения вспомогательных путей, необходимых для художественной обработки картинки. Логика работы: рисуете произвольную кривую и сразу после отпускания кнопки мыши она превращается в путь.
Add/Delete Anchor Point Tool братья-близнецы. Предназначены для добавления/удаления опорных точек. Логика работы Add Anchor Point Tool: наведите инструмент на путь в любом его месте, кликните в этом месте пути добавится опорная точка. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы форма кривой сохранилась. Логика работы Delete Anchor Point Tool: кликните по опорной точке активного в данный момент пути эта опорная точка удалится. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы новый путь был максимально близок к исходному.
Логика работы Delete Anchor Point Tool: кликните по опорной точке активного в данный момент пути эта опорная точка удалится. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы новый путь был максимально близок к исходному.
Обратите внимание: при удалении опорной точки путь изменяет свою форму, даже если точка была только что добавлена и форма пути в принципе могла быть сохранена без нее.
Convert Point Tool или галочка инструмент для работы с направляющими. Логика работы: кликните на опорную точку и, не отпуская кнопку мыши, потяните ее в сторону. Инструмент поведет себя так же, как перышко (см. выше). Кликните по опорной точке, имеющей направляющие они будут удалены. Кликните по крайней точке направляющей и, не отпуская кнопки мыши, потяните её направляющие для этой опорной точки будут развязаны, и вы сможете управлять одной из них.
Обратите внимание: вновь связать направляющие невозможно, вы можете только удалить направляющие для данной опорной точки и потом вытянуть их заново.
Path Selection Tool (аналог Selection Tool в Adobe Illustrator) или черная стрелка выделяет весь путь целиком и позволяет его двигать.
Direct Selection Tool или белая стрелка инструмент для работы с отдельными элементами пути. Позволяет выделять и передвигать их. Выделение элемента возможно либо непосредственным кликом на нем (для выделения дополнительных элементов кликните по ним, держа нажатой клавишу Shift), либо выделением области нажмите на кнопку мыши и, не отпуская, потяните курсор в сторону. После выделения нужной области отпустите кнопку мыши. Все элементы путей, попавшие в эту область, будут выделены.
Особенности работы:
- при выделении опорной точки показываются ее направляющие;
- при выделении криволинейного отрезка показываются задающие его направляющие;
- если направляющие развязаны, они правятся независимо друг от друга;
- если направляющие связаны, связка сохраняется только по направлению; по длине направляющиеправятся независимо друг от друга;
- если выделить прямолинейный отрезок и сдвинуть его, сдвинутся задающие его опорные точки;
- если выделить криволинейный отрезок и сдвинуть его, опорные точки останутся на месте, направляющие не изменят своего направления, но будут менять длину пропорционально сдвигу вдоль каждой из них, в результате изменится форма кривой.

Есть еще группа инструментов для построения путей стандартных форм: прямоугольники, эллипсы и т.д., но они подходят для обтравки еще меньше, чем Freeform Pen Tool, и интереса для нас не представляют.
Учитесь работать быстро
Мне не раз приходилось видеть, как пытаются строить пути начинающие обтравщики. Взяв перо, расставляют ломаную линию, грубо передающую контур объекта, переключаются на галочку и растягивают из каждой точки направляющие. В финале берется белая стрелка и начинается третий раунд ползания вдоль пути в попытках выставить его по контуру объекта. В результате: масса времени, потраченного зря на многократное прохождение вдоль пути, и упорное нежелание последнего садиться на контур. Сейчас я расскажу, как оптимизировать этот процесс, но сначала…
Немного истории.
Первая мышь была изобретена Дугласом Энгельбартом в Стэндфордском университете. Она имела одну кнопку. Это было в 1962 году. А в 1968 году он же продемонстрировал мышь с трёмя кнопками. По его словам, он хотел сделать пятикнопочную мышь. Дальше мышью занималась компания Xerox. В начале 70-х она стала комплектовать ею один из своих компьютеров. После приобретения у Xerox лицензии на использование оконного интерфейса (да-да, форточки придумала Xerox) перед Apple встал вопрос: сколько кнопок делать на мыши?
По его словам, он хотел сделать пятикнопочную мышь. Дальше мышью занималась компания Xerox. В начале 70-х она стала комплектовать ею один из своих компьютеров. После приобретения у Xerox лицензии на использование оконного интерфейса (да-да, форточки придумала Xerox) перед Apple встал вопрос: сколько кнопок делать на мыши?
Я слышал историю, что команда Стива Джобса провела тест, который показал: наличие второй кнопки увеличивает количество ошибок оператора при работе с мышью в полтора раза. Не знаю, был ли такой тест в действительности, или роль сыграла лучшая эргономика, а может быть, все это было красивым маркетинговым ходом, но Apple сделала свою мышь однокнопочной.
Вопрос расширения функциональности был решен красиво задействовали простаивающую руку. Под левую руку на клавиатуре поместили четыре клавиши (Command, Option, Control и Shift). Зажав их в различных комбинациях, оператор изменял функциональное назначение единственной кнопки мыши. В результате появилась мышь с 16 виртуальными кнопками. Можно сколько угодно смеяться над ретроградами из фруктовой компании, которые долго отказывались добавлять вторую кнопку, и доказывать удобство вызова контекстного меню правой кнопкой мыши без привлечения второй руки. Но иметь до шестнадцати инструментов, подвешенных на одной кнопке, в работе гораздо удобнее, чем одно контекстное меню. Разработчики программного обеспечения, сотрудничавшие с Apple (в том числе и Adobe), активно использовали эту идею в своих программных продуктах. Вместе с их адаптированными версиями она пришла и на платформу Windows.
Можно сколько угодно смеяться над ретроградами из фруктовой компании, которые долго отказывались добавлять вторую кнопку, и доказывать удобство вызова контекстного меню правой кнопкой мыши без привлечения второй руки. Но иметь до шестнадцати инструментов, подвешенных на одной кнопке, в работе гораздо удобнее, чем одно контекстное меню. Разработчики программного обеспечения, сотрудничавшие с Apple (в том числе и Adobe), активно использовали эту идею в своих программных продуктах. Вместе с их адаптированными версиями она пришла и на платформу Windows.
Хотите работать с путями быстро забудьте обо всех инструментах, кроме пера! Не надо переключаться между ними. При нажатии комбинации управляющих клавиш перо может временно (пока нажаты клавиши) переключаться во все эти инструменты. Я приведу список для Mac’а, потренируйтесь, и вы найдете эквивалентные сокращения на PC (Mac Cmd соответствует PC Ctrl):
- Pen Tool + Cmd = Direct Selection Tool.
- Pen Tool + Alt = Convert Point Tool.

- Pen Tool + навести курсор на отрезок активного пути = Add Anchor Point Tool.
- Pen Tool + навести курсор на не концевую опорную точку активного пути = Delete Anchor Point Tool.
- Pen Tool + Ctrl = Выпадает меню из палитры Path.
- Pen Tool + Cmd+Alt+ однократный клик мыши на пути = Path Selection Tool выделяет данный путь целиком.
- Pen Tool + Cmd+Alt + клик мышью на путь и движение мыши, не отпуская кнопку = Direct Selection Tool с дублированием: выделяет данный путь и копирует его на новое место.
И еще одно очень важное клавиатурное сокращение. Если у вас выбран любой инструмент, кроме инструментов работы с текстом непосредственно в момент его редактирования, нажатие на пробел превращает его в лапу (Hand Tool). Таким образом, вы можете оперативно двигать перед собой область редактирования, не используя инструменты изменения масштаба изображения и прокрутки экрана.
Теперь, когда у нас в руках оказались все инструменты для работы с путями, поговорим об оптимальной последовательности создания пути. Предположим, что, глядя на контур объекта, вы уже представляете, в каких местах вам надо будет поставить опорные точки и как растянуть направляющие (об этом мы поговорим чуть позже). Сейчас разберем исключительно техническую последовательность операций.
Предположим, что, глядя на контур объекта, вы уже представляете, в каких местах вам надо будет поставить опорные точки и как растянуть направляющие (об этом мы поговорим чуть позже). Сейчас разберем исключительно техническую последовательность операций.
1. Ставим первую точку пути и, не отпуская кнопку мыши, вытягиваем из нее направляющую с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
2. Ставим следующую опорную точку пути и, не отпуская кнопку мыши, вытягиваем из нее направляющие, ориентируясь на длину и направление задней направляющей так, чтобы образовавшийся криволинейный отрезок пути повторил контур объекта.
3а. Если это точка перегиба, отпускаем кнопку мыши и, зажав Cmd (временно получив таким образом Direct Selection Tool), исправляем длину передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
3б. Если это точка перелома, не отпуская кнопку мыши и зажав Alt (см. логику работы Pen Tool), исправляем длину и направление передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
4. Повторяем шаги 2-3, пока путь не будет построен.
Подробное описание выглядит несколько громоздко, но выполнение данной последовательности операций просто и эффективно.
В идеале нужно обрабатывать каждую точку в одно касание: поставили точку, выставили направляющие и больше к ней не возвращаемся. Конечно, в реальности приходится подправлять положение предыдущей точки (а то и двух) и ее направляющих, но надо стремиться делать это как можно реже.
По опыту обучения людей могу сказать, что самостоятельно поработав 2-3 дня и внимательно следя за выполнением данной методики, человек стабильно выходит на уровень среднего обтравщика. Технически он работает грамотно, инструменты применяет эффективно без потери времени на переключение между ними и возврат к уже построенным элементам пути и ему остается только развивать способность видеть, где надо ставить следующую точку и как растянуть направляющие, чтобы путь сел на контур объекта.
Сколько ставить точек, или Чем хороший путь отличается от плохого
Подавляющее большинство контуров реальных объектов (мы говорим прежде всего об обтравке фотографий, а не о рисовании дизайнером собственных композиций) имеют форму волны. Эта волна может быть разной. Пологой и почти неотличимой от прямой или крутой и напоминающей гребенку. Регулярной и повторяющейся, как синусоида, или случайной и непериодической, как складки на одежде. Но принципиально она все равно остается волной. Основная задача при построении пути: разбить волну на элементарные участки, каждый из которых хорошо аппроксимируется единичным (т.е. расположенным между соседними опорными точками) криволинейным отрезком кривой Безье.
Чтобы проще было в этом разобраться, посмотрите на рисунок:
На нем показаны некоторые характерные формы (примитивы) единичного отрезка. Естественно, это лишь капля в море: форм этих может быть бесконечное множество, но общую тенденцию можно заметить. Большинство таких примитивов представляют несколько искаженную четверть окружности. Исключение составляют две правые колонки, где приведены волнообразные формы. Но будьте осторожны: чем больше амплитуда такой волны, тем более вырожденной (прямолинейной) получается ее средняя часть.
После мысленного разбиения контура на подобные примитивы построение пути сводится к постановке опорных точек между ними и вытягиванию направляющих для придания примитивам необходимой формы. При этом в точке перегиба направляющие соседних примитивов должны быть связаны, то есть, направлены под одним и тем же углом.
Как я уже говорил, вся работа делается на лету: наметили примитив, сразу его построили, намечаем следующий. Чтобы не попадать в ситуации не знаю, куда теперь поставить следующую точку, каждый раз намечая текущий отрезок, прикиньте на 1-2 отрезка вперед. Попробуйте понаблюдать за изменением формы примитива, двигая направляющие, и прочувствовать ее. Это позволит вам понять, какие участки контура можно отобразить с помощью одного примитива, а какие нельзя, и, следовательно, придется разбивать на более короткие отрезки. Еще это сильно поможет с построением направляющей из первой точки отрезка (пункт 3а-3б в последовательности построения пути), ведь ее придется выставлять, еще не видя самого отрезка.
Не пугайтесь, все это проще делать, чем описывать. Тренируйтесь сразу на реальных работах. Во-первых, это имеет практическую пользу. Во-вторых, лучше откладывается в памяти. Через 2-3 десятка работ вы будете контурить уверенно и быстро. И всегда следите за соблюдением двух принципов:
- Не ставь лишних точек. Не строй 2 примитива там, где можно обойтись одним. Любая лишняя точка ухудшает плавность кривой, создает паразитные искажения и снижает пригодность пути к редактированию. Кроме того, это лишние движения мышью и потеря времени.
- Не жадничай. Ставь точку, если она нужна. Если участок контура невозможно передать одним примитивом, разбей его на несколько.
Многовариантность построений или, Чей путь лучше?
Дайте картинку десяти цветокорректорам и вы получите десять вариантов этой картинки. Все они могут быть хороши, но все они будут разными. То же самое происходит и с обтравкой: сколько человек будут контурить картинку столько различных путей получится. Даже один и тот же человек, обтравливающий одно и то же изображение, будет каждый раз делать другой путь.
На рисунке приведены два варианта обтравочного контура для одной и той же фигуры. Их можно условно назвать контур по скатам и контур по гребням волны. Оба они имеют право на существование. Какой выбрать, зависит от множества факторов: привычки и пристрастия контурящего, точки входа пути на волну (если первая точка контура, попавшая на волну, будет находиться на гребне, то, скорее всего, дальше контур пойдет по гребням, если на скате, то по скатам), особенностей конкретной фигуры и т.д.
Этот простой пример хорошо иллюстрирует основную идею обтравки: неважно, как конкретно вы построили путь, важно, чтобы он хорошо передавал требуемую форму и был построен быстро.
Несколько размышлений о практической работе с путями
Про точки перегиба и точки перелома.
Точки перегиба (имеющие связанные направляющие) вам будут попадаться постоянно, точки перелома изредка, и перед тем как их поставить, вы должны четко определиться: Да, это именно точка перелома, и я ставлю ее совершенно осознанно. Лишние точки перелома создают отталкивающее ощущение будто картинка вырезана ножницами.
Точки перелома можно разделить на внутренние (когда угол, задаваемый контуром, направлен внутрь изображения) и внешние (когда угол, задаваемый контуром, выступает из изображения). Внутренние встречаются достаточно часто. Например, на пересечении объектов: столб на фоне горизонта; карандаш в руке; нога, закинутая на ногу; линейка, лежащая на краю листа, все эти объекты дадут на пересечении внутренние точки перелома.
С внешними ситуация обстоит гораздо сложнее. Они возникают, только если объект имеет ОЧЕНЬ острую кромку. Природе свойственна плавность линий, поэтому на природных объектах внешние точки перелома возможны только на защитных органах растений и животных и сколах хрупких материалов. Над вещами, созданными человеком, довлеют два фактора: несовершенство обработки и материалов, безопасность применения предметов. Поэтому на рукотворных объектах внешние точки перелома возникают или на режущих кромках (инструменты, оружие) или на достаточно плотных материалах после механической обработки (свежеобрезанный лист бумаги, обработанная на металлорежущем станке металлическая заготовка и т.д.).
Свою лепту вносит и масштаб предмета: на фотографии букета точка перелома на кончике шипа розы не только уместна, но и необходима. Когда тот же самый шип сфотографирован на весь кадр вместе с сидящей на нем тлей, точке перелома на нем не место.
Про длину направляющих
Из предыдущего повествования должно быть понятно, что практически все точки контура должны иметь связанные между собой направляющие (за исключением отдельных точек перелома, поставленных осторожно и осмысленно). Их направление определяется контуром объекта, а вот о длине стоит поговорить отдельно.
Если отрезок имеет достаточно большую кривизну (см. левый рисунок), вопросов не возникает: длина направляющих определяется кривизной примитива. Но если кривизна отрезка невелика (он близок к прямой), то на первый взгляд длина направляющей ничего не определяет и может быть любой от сколь угодно малой до равной длине самого отрезка (см. центральный рисунок).
Такая ситуация возникает, когда длина предыдущего отрезка сильно отличается от длины текущего. Поставив точку, вы вытягиваете из нее пару усов таким образом, чтобы посадить на контур предыдущий отрезок. Следующий отрезок кажется почти прямым и возникает соблазн не поправлять выходную направляющую (пропустить пункт 3а), а сразу перейти к построению следующей точки. В результате, если предыдущий отрезок был существенно короче текущего, направляющая получается маленькая, а если длиннее большая по сравнению с длиной текущего отрезка. Вот здесь и кроется небрежность, граничащая с ошибкой.
Путь становится трудноуправляемым. И даже при незначительных отклонениях позиции такой направляющей от оптимальной возникают неприятные искажения гладкости пути. Если направляющая слишком короткая, искажения появятся возле ее собственной опорной точки, если чересчур длинная на противоположном конце отрезка.
По опыту работы могу порекомендовать делать каждую такую направляющую 20-40%% от длины отрезка (см. правый рисунок). Точное понимание необходимой длины придет со временем.
Про скруглённые углы
Поскольку внешних точек перелома (т.е. внешних углов с очень острой кромкой) достаточно мало, а самих внешних углов хоть отбавляй, мы неизбежно приходим к необходимости строить скругленный угол. Есть несколько вариантов таких построений, и часть из них явно неудачные. Давайте их разберем.
Первое, что приходит в голову начинающему обтравщику (и я сам на заре туманной юности не был исключением) это поставить одну опорную точку в вершине угла, а потом просто растянуть из нее небольшие направляющие. На рисунке 1 хорошо видны негативные последствия таких действий: искажается форма сторон угла (они приобретают некоторую бочкообразность). При этом в вершине угла путь имеет большую кривизну (малый радиус округления), что воспринимается глазом как надлом контура. Полученный контур соответствует скорее не углу, а некоторой самостоятельной фигуре с контуром переменной кривизны, из чего можно сделать заключение: данный вариант построения неприемлем для задания контуров скругленного угла, но может применяться для построения контуров некоторых самостоятельных элементов изображения (таким приемом удобно контурить, например, лепестки некоторых цветков или лопасти винтов самолетов).
Для защиты сторон угла от искажений можно поставить на входе и выходе из зоны скругления дополнительные опорные точки (рисунок 2). Тут нас подстерегает вторая ошибка: из этих точек часто забывают вытянуть направляющие. Таким образом, возникают неоправданные точки перелома. Я специально немного сдвинул угловую точку, чтобы сделать более заметными искажения пути на выходе из зоны округления.
Растянем направляющие из граничных точек зоны округления (рисунок 3). Мы устраним эти искажения, но полученный контур все еще далек от оптимального. Наличие центральной точки в зоне округления приводит к тому, что длина направляющих у всех трех точек маленькая, контур трудно управляем, центральная точка лежит на плавной кривой практически постоянной кривизны, и поэтому является лишней и может быть безболезненно удалена (рисунок 4).
Итак, методом последовательных приближений, мы пришли к оптимальному построению: оно содержит минимум точек (т.е. минимум времени на построение), не искажает контур объекта (стороны угла прямые, округление плавное), обеспечивает хорошую управляемость пути (незначительные отклонения позиции направляющих от оптимальных не вызывают сильных искажений пути).
Еще один плюс такого построения: радиус скругления угла можно регулировать, не меняя позиции опорных точек, а изменяя только длину направляющих. Поэкспериментируйте: меняйте соотношение между расстоянием от опорных точек до вершины угла и длиной направляющих, посмотрите, как ведет себя путь, и приступайте к работе. По мере накопления опыта вы научитесь безошибочно определять оптимальные пропорции для различных форм округления.
Про прямые
Человек устроен так, что получает информацию с помощью глаз, а воспринимает с помощью мозга. Что из этого следует? Мы воспринимаем картинку не объективно, такой, как она есть в реальности, а субъективно додумывая некоторые вещи на основе наших знаний и опыта. Мы знаем, что: линия горизонта прямая; веревка, на которой подвешен груз (отвес) прямая; угол дома прямая; и т.д. Глядя на фотографию, мы воспринимаем все эти объекты как прямые линии… пока дело не доходит до обтравки.
Неидеальность моделей, оптические искажения все это приводит к тому, что на фотографиях не остается НИ ОДНОЙ прямой линии, все они имеют кривизну. Кривизна эта может быть очень маленькой, но она будет обязательно, и реальный контур на фотографии никогда не совпадет с математически заданной прямой. Если отрезок контура маленький по сравнению с размером изображения, кривизной можно пренебречь, но если он достаточно большой, при обтравке нам придется строить кривую.
Из приведенного рисунка легко понять, как можно просто решить эту проблему:
- Линия, воспринимаемая нами как прямая.
- Попытка аппроксимировать ее математически заданной прямой.
- Решение вопроса кривизны.
Поставьте в центре отрезка пути дополнительную опорную точку, растяните направляющие в соответствии с общим правилом 20-40%%, позиционируя среднюю точку и ее направляющие, посадите путь на контур объекта.
Замечу, что я описал все действия в последовательности, облегчающей понимание. В реальности вы должны все это проделать мысленно, а путь строить по обычной последовательности: начальная точка средняя точка вместе с направляющими конечная точка.
Наличие такой средней точки облегчает управление путем: вы можете подвинуть его на прямом участке, не затрагивая граничных точек, которые завязаны на задание соседних отрезков контура, так что изменение их положения может быть нежелательным. От себя могу добавить только одно пожелание: ставьте среднюю точку на всех достаточно протяженных псевдопрямых участках, даже если их кривизна очень мала. Это выработает необходимый навык автоматизма грамотного построения пути.
Про отклонение обтравочного пути от реального контура объекта. Техническая сторона вопроса.
Контур объекта это просто кладезь всевозможных дефектов и искажений. Нерезкость при непопадании в ГРИП, дифракция света, паразитные блики и рефлексы, хроматические аберрации объектива, следы от шарпинга все это в большей или меньшей степени вы найдете на границах объекта.
Обтравка хороший повод и возможность избавиться от этих искажений или хотя бы их части, наиболее бросающейся в глаза. Единственный момент: определитесь сразу, как вы будете использовать путь, чтобы понять, как его строить. Если вы собираетесь вырезать изображение точно по контуру пути, при его построении вам придется отступить от реального контура объекта, сразу срезая все дефекты, которые вы решили удалить. Если вы собираетесь применить дополнительные приемы (например сделать по пути выделение и завалить его внутрь), стройте путь по реальному контуру объекта, срезая лишь самые большие дефекты.
Из личной практики:
- Никогда не травите объект при масштабе изображения на экране 100% и меньше. Или получится неаккуратно, или потеряете много времени на попытки посадить точки пути на контур.
- Оптимальный масштаб изображения на экране при обтравке объектов без мелкой детализации, снятых крупным планом 200%.
- Объекты с мелкой детализацией или снятые средним планом 300%.
- Очень детализированные объекты (или стоит задача сделать очень реалистично) 400%.
- В дальнейшем увеличении смысла нет, так как все равно никто это не рассмотрит.
Про степень детализации при обтравке. Художественная сторона вопроса.
Вырезание объекта дает возможность не только избавиться от ненужных элементов изображения (например: шнур питания, торчащий из-за электроприбора, или лишние листики на ветке), но и приукрасить действительность, подтянув контур объекта к идеальному. Степень такой идеализации зависит только от вас.
Чем точнее вы сохраните исходный контур, тем более жизненно (вплоть до отталкивающих проявлений этой жизненности) будет выглядеть объект. Чем сильнее вы сгладите контур тем искусственнее и сказочнее он будет смотреться.
Из личной практики: мы однажды, делая фотографию одной довольно известной женщины, рисовали ей талию, срезая с каждого бока куски шириной почти в ладонь. А потом мои знакомые, встретив эту картинку в магазине, говорили мне: Да ладно, не такая уж она и толстая, как ты говорил.
Занимаясь художественной коррекцией контура, не забывайте одну очень важную вещь: контур как художественный объект живет не сам по себе, а в тесном взаимодействии с изображением объекта.
Простой пример: женщина в юбке, юбка сборит на бедрах, в результате мы видим эти сборки на изображении (за счет игры света и тени) и на контуре (волнистая линия с большой высотой волн). Оставлять, как есть, нельзя явно видно, что размер юбки маловат, сидит она плохо, женщина для нее толстовата; одним словом ужас. Обрезать контур гладкой кривой тоже нельзя: мозг человека сопоставит волнистую картинку и гладкий контур, обнаружит несоответствие, и, даже если наблюдатель этого не осознает, выдаст сигнал тревоги: смотришь на картинку и не понимаешь, вроде все нормально, но что-то ломает.
Лучший выход в такой ситуации: сохранить волнистость контура, но сделать его более гладким (уменьшить высоту волн). Мозг отметит наличие сборок на картинке, оценит их глубину и размеры по волнистости контура и выдаст заключение: сборки есть, они не глубокие, их наличие в этом месте нормально, юбка сидит хорошо, женщина стройная все в порядке.
Можно сформулировать одно достаточно простое правило: чем более искусственным по своему происхождению и новым является объект и чем из более твердого материала он сделан, тем сильнее можно сглаживать контур, сохраняя натуральность общего внешнего вида. Чем менее искусственным и новым является объект и чем из более мягкого материала он сделан, тем меньше возможность сгладить контур, сохраняя натуральность общего внешнего вида.
Редактирование путей
Перед тем, как обсуждать использование путей в работе, давайте скажем пару слов о том, что можно делать с самими путями, как их редактировать.
Во-первых, править любой путь можно вручную. Если это незначительная коррекция, всё сведётся к небольшим манипуляциям с опорными точками и направляющими. Если требуется существенно изменить какой-то участок пути (например: контурили цветок, сразу отрезали листик, а потом решили его сохранить), удобнее будет поставить крайние точки исправляемого участка, удалить старый контур этого участка и, кликнув на одной из крайних точек пути (обязательно убедитесь, что вы продолжаете строить существующий путь, а не строите новый), продолжать его построение с чистого листа.
Во-вторых, редактировать пути можно стандартными средствами Photoshop. Когда путь активен, меню Edit \ Transform превращается в Edit \ Transform Path. Таким образом, к пути можно применять все стандартные трансформации, аналогичные трансформациям изображения.
Важно помнить:
- если на палитре Paths выделен путь, но ни один из его контуров не активен (не выделен при помощи инструментов Path Selection Tool или Direct Selection Tool) трансформироваться будут все контуры пути;
- если выделена только часть контуров или их отдельные элементы трансформироваться будут только эти контура или элементы.
В-третьих, путь можно править с помощью Adobe Illustrator. Остановимся на этом способе поподробнее.
Построив путь, дайте команду File \ Export Paths to Illustrator. В дополнительном меню вы можете выбрать, какой из путей, находящихся на палитре Paths, вы хотите экспортировать, либо экспортировать все пути одновременно. В результате выполнения этой команды, вы получите файл ***.AI, который сможете открыть в Illustrator.
После открытия в Illustrator переключитесь в режим отображения View \ Outline и вы увидите ваш путь и четыре пары нарисованных под прямым углом друг к другу черточек. Это метки реза, они задают границы исходной картинки. Дайте команду Object \ Crop Area \ Release вместо меток реза на экране появится прямоугольник, соответствующий границам исходной картинки. Ни в коем случае не удаляйте его и не сдвигайте относительно него экспортированные пути после всех необходимых преобразований путей он позволит вам быстро и безболезненно вернуть их в исходную картинку, избежав проблем с позиционированием.
Когда вы будете готовы вернуть пути обратно в Photoshop, просто выделите их вместе с задающим формат прямоугольником, скопируйте (Copy) и вставьте (Paste) в Photoshop. В появившемся меню Paste выберите опцию Path. Ваш путь, скопированный из Illustrator, будет вставлен в активный в данный момент путь на палитре Paths, или, если ни один из путей в данный момент не активен в созданный заново путь Work Path (не забудьте, что такой путь может быть только один, и, если он уже был в вашем файле, старый путь Work Path будет уничтожен вместе со всем содержимым).
Важно!!! Обратите внимание. При любых операциях вставки (Paste) Photoshop позиционирует центр вставляемого объекта по центру видимой на экране области изображения. Поэтому, чтобы путь встал на прежнее место, необходимо, чтобы на экране была видна вся картинка. Проще говоря, перед тем, как вставлять путь, дайте команду View \ Fit on Screen (Cmd+0). Прямоугольник, соответствующий границам картинки, отцентрируется по этим же границам, а вместе с ним на свое место встанут все пути. В конце всех операций не забудьте удалить этот прямоугольник.
Теперь вернемся к главному вопросу: ради чего мы городили весь этот огород и что же можно делать с путями в Adobe Illustrator? Возможности обработки кривых в Illustrator гораздо богаче, чем аналогичные возможности в Photoshop, что вполне естественно для специализированной программы. Вы можете воспользоваться любыми из них. Какими конкретно зависит только от стоящей перед вами задачи и вашего воображения. Чтобы подтолкнуть его, приведу несколько примеров.
Пример 1. Равномерное раздувание пути наружу или заваливание его внутрь.
В полиграфии существует такое понятие: вылет. Если изображение стоит в край обрезного (или, что аналогично, вырубного) формата, оно должно продолжаться за линией реза (высечки) на некоторое расстояние (обычно 2-5 мм). Делается это для того, чтобы при отклонении ножа (штампа) от заданной линии реза (высечки) а такое отклонение бывает всегда из-за погрешностей оборудования у картинки не образовалась по краю белая полоса.
Для вырубки фигуры я построил путь по ее контуру (в дальнейшем этот путь использовался при изготовлении штанц-формы), штампом растиснул изображение фигуры по краю. Теперь мне надо обрезать изображение на расстоянии 2 миллиметра от контура высечки, чтобы все выглядело аккуратно и работать печатникам и высекальщикам было легче. То есть, мне нужен путь, отстоящий на 2 миллиметра наружу от уже имеющегося.
Экспортирую контур высечки в Illustrator, выделяю его, даю команду Object \ Path \ Offset Path, в поле Offset появившегося меню задаю 2 mm, удаляю исходный путь, новый путь перебрасываю в Photoshop. Задача решена.
Обратная ситуация: делаю изоляцию, строю путь для вырезания предмета. При вырезании слегка размываю границу, чтобы не было эффекта картинки, вырезанной ножницами. При этом я хочу сохранить для заказчика путь, по которому он сможет качественно вырезать картинку. Оставлять уже построенный путь нельзя из-за размытия границы картинки при вырезании по этому пути на границе объекта получится тоненький ореол, имеющий цвет фона. Решением проблемы может стать новый путь, равномерно заваленный внутрь относительно исходного на 1-2 пикселя.
При разрешении картинки 300 dpi один пиксель имеет размер 25,4 мм / 300 = 0,09 мм. Производим все операции, описанные выше, только в поле Offset вводим значение -0,09 mm (-0,18 mm если надо сдвинуть путь на 2 пикселя). Задача решена.
Пример 2. Пересекающиеся друг с другом и самопересекающийся пути.
Предположим, передо мной стоит задача оконтурить свадебные кольца. Все помнят, как выглядит такой объект. При обычном подходе мы сначала обтравили бы их общий контур, а после этого начали бы травить дырки. Этот вариант совершенно честный и имеет право на жизнь, однако, есть одно НО.
Построить контур правильной фигуры (например, круга) из отдельных частей так, чтобы визуально он не выглядел поломанным, достаточно сложно. Во всяком случае, гораздо сложнее, чем построить этот контур целиком. Я пойду простым путем: построю контуры для каждого кольца отдельно. Таким образом, я получу четыре пересекающиеся окружности по одной внешней и одной внутренней для каждого из двух колец. Чтобы избавиться от пересечений и получить общий контур, я экспортирую полученный путь в Illustrator.
Выделю кривые, соответствующие внутренним контурам, и вытащу их наверх командой Object \ Arrange \ Bring to Front. Дальнейшие манипуляции будут происходить на палитре Pathfinder: для каждого кольца я выделю оба контура (внутренний и внешний) и дам команду Subtract from shape Area (не забывая зажать при этом Alt). Затем выделю обе получившиеся фигуры и дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Вам кажется, что это слишком сложный путь для обтравки обручальных колец? Хорошо, подождем, пока вам не придется контурить олимпийские (надеюсь, все помнят, как выглядит эмблема олимпийского движения).
Похожая ситуация возникает при обтравке длинных гибких предметов, свернутых в несколько больших петель. Проще говоря, веревка или провод, свернутые в несколько свободных больших колец, лежащих друг на друге. В такой ситуации образуется много точек самопересечения и, соответственно, много внутренних областей фона, подлежащих вырезке.
Я использую такой же подход, как в случае с кольцами: буду контурить веревку целиком. Начиная с одного её конца, контурю всю ее левую сторону, закругляю контур на втором конце, контурю всю правую сторону и, дойдя до первого конца веревки, замыкаю контур.
В результате получается контур с множественными самопересечениями, следующая задача избавиться от них. Для этого: экспортирую путь в Illustrator, выделю его и дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Пример 3. Контурение объектов постоянной ширины.
Рассмотрим фотографию той же самой веревки. Если она сделана в лоб (то есть перспективные искажения малы) и имеет практически постоянную ширину, можно поступить еще проще. Вместо того, чтобы контурить обе ее границы, я просто построю осевую линию (кривую, проходящую по центру веревки), измерю ширину веревки (пусть она будет равна X мм) экспортирую путь в Illustrator, выделю его, на палитре Stroke задам параметр Weight равным X mm, дам команду Object \ Path \ Outline Stroke (или Object \ Expand), дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Еще более впечатляющим действие этого метода будет, если мне надо оконтурить сетку. Вместо обрисовки каждой составляющей ее лески (я уже не говорю про контурение дырочек) я построю для них осевые. Далее по тексту, приведенному выше. Мало того, что количество работы по построению сокращается в два раза, сетка будет выглядеть более аккуратной за счет постоянной ширины лесок. Не переживайте за натурализм изображения: он будет достигнут за счет изгибов лесок, а постоянство их ширины просто уберет с картинки ненужное дребезжание.
Вы считаете, что приведенные мной примеры надуманы и в реальной жизни не встречаются? Поздравляю вас вы проживете еще много счастливых лет, так как вы еще очень молоды. Все приведенные выше примеры взяты мной из опыта моей собственной практической работы.
Возможно, в будущем подобные операции можно будет проводить прямо в Photoshop’е. Это еще не повод отказываться от возможностей обработки путей, предоставляемых Illustrator’ом. Photoshop и Illustrator всегда были программами-братьями, а после коренной переделки интерфейса Illustrator’а (это произошло в его восьмой версии) под Photoshop они, можно сказать, стали близнецами. И выражается это не только во внешнем сходстве. В наше время вы вряд ли найдете специалиста, владеющего одной из этих программ и совершенно не знающего другой. Поэтому параллельно с Photoshop’ом обязательно изучайте Illustrator. Будет просто обидно, если, освоив работу с кривыми Безье (краеугольным камнем любого векторного редактора), вы остановитесь перед изучением набора дополнительных палитр и команд.
Что можно делать при помощи путей
Было бы серьезным упущением рассказать, как строить путь, и обойти стороной вопрос: А ради чего мы все это делали? Давайте, наконец, поговорим о том, для чего же нужны пути и что можно делать с их помощью.
Clipping Path
Начнем с их первородной, но в наше время отошедшей на задний план, задачи: команды Clipping Path.
Я не знаю, была ли такая команда (да и сами пути) в версии Photoshop 2, но в Photoshop 3.0, с которой я начинал свою работу, она была точно. В те суровые времена машина, имевшая оперативную память в 64 мегабайта, уже считалась графической станцией. На моей Quadr’е стояло 48, при этом она ещё и выступала в роли принт-сервера на весь пре-пресс. А 128 или даже 256 мегабайт были пределом мечтаний большинства цветокорректоров и ретушеров. Операторы серьезно задумывались перед созданием в файле каждого нового слоя, вопрос выбора между разрешением 250 и 300 dpi был актуальным всегда, а фильтр Gaussian Blur на формате А4 мог обрабатываться по несколько минут.
В таких условиях не могло быть и речи о больших (размером в полосу или разворот) коллажах, а ставить вырезанные картинки поверх фона все равно хотелось. Вот здесь и приходили на помощь пути и команда Clipping Path. Что же это такое?
CLIPPING PATH это атрибут, присваиваемый одному из путей. Означает он следующее: программа (например Adobe Illustrator, Quark XPress и т.д.), понимающая язык PostScript, при подстановке картинки, содержащей путь с таким атрибутом и сохраненной в формате Photoshop EPS (ОБЯЗАТЕЛЬНО!), воспринимает его как команду вырезать картинку по контуру этого пути. Сделайте картинку с Clipping Path, сохраните ее, например, в EPS, TIF и JPG, подставьте все три картинки в документ Illustrator (FilePlace) и вы увидите, как это выглядит. Картинки, сохраненные в TIF и JPG, будут отображаться целиком, а сохраненная в EPS обрезана по контуру пути.
Смотрится это не очень красиво (картинка по контуру обрезается жестко, как будто ножницами), но в 1996 году это устраивало практически всех.
После появления PostScript Level 3, поддерживающего прозрачность, появилась возможность вставлять в верстку картинки с плавно размытыми краями. Да и возросшие мощности компьютеров позволили делать коллажи только в Photoshop, и Clipping Path тихо отошел на задний план.
Vector Mask
Второй (и, по-моему, последней) возможностью непосредственного применения путей в Photoshop’е является Векторная маска. Может применяться как к отдельным слоям, так и к группам слоев. Она оставляет часть изображения, содержащуюся внутри контура пути, остальное маскирует. Возможны другие варианты маскирования в зависимости от настроек пути. Имеет те же минусы, что и Clipping Path: жесткая, выглядящая очень ненатурально обрезка по контуру. Вследствие этого чаще всего применяется или дизайнерами при изготовлении макетов в Photoshop’е (когда такая обрезка задумана), или во вспомогательно-технологических целях (например: при создании коллажа нижний объект выглядывает из-под верхнего в ненадлежащем месте, этот кусок удобно отрезать при помощи векторной маски, тем самым сохранив само изображение, которое может пригодиться в ходе работы).
Vector Mask может применяться совместно с Layer Mask. Чтобы создать векторную маску, на палитре Layers выберите слой (или группу слоев), к которым вы хотите ее применить, на палитре Paths выберите путь, который должен послужить основой для векторной маски, и дайте команду Layers \ Vector Mask \ Current Path.
Stroke Path
Очень полезной является возможность обвести контур пути большинством инструментов ручного редактирования (начиная от кисточки и карандаша и заканчивая пальцем и инструментом быстрой селекции). Команда Stroke Path вызывается из выпадающего меню после нажатия на стрелку в правом верхнем углу палитры Paths. В появляющемся окне выбираете инструмент, которым вы хотите обрисовать контур пути. Прорисовка происходит с теми параметрами работы инструмента, которые он имеет на момент отдачи команды, поэтому настроить эти параметры надо заблаговременно.
От друзей, учившихся в МГТУ имени Баумана, я слышал историю о профессоре начертательной геометрии. Это был человек в преклонном возрасте, вследствие чего у него постоянно тряслись руки… пока он не брал карандаш. А потом он начинал наносить на чертеж штриховку без линейки, от руки, каждую линию он рисовал в одно движение, причем линии получались будто вычерченные по линейке, шли с интервалом по ГОСТу, начинались и заканчивались точно на контуре детали. И делал он это с такой скоростью, с какой хороший картежник сдает карты. Если вы не принадлежите к числу таких людей с железной рукой, команда Stroke Path будет вам верным помощником. Для развития творческого подхода укажу еще один возможный путь ее применения. Перейдите в режим быстрой маски и поэкспериментируйте в ней. Возможности по формированию выделений ограничиваются только вашей фантазией.
Make Selection
Я специально оставил рассказ об этом способе применения путей напоследок, так как считаю, что это самый серьезный ресурс для их использования. Механизм работы этой команды очень прост: строите путь, нажимаете стрелку в правом верхнем углу палитры Paths, в выпадающем меню выбираете команду Make Selection, в дополнительно появляющемся меню задаете степень размытия границы Feather Radius (я всегда держу этот параметр равным 0, а потом отдельно размываю границу селекции на нужную величину) и сглаживание Anti-aliased (обязательно поставьте эту галочку!). Выделение готово.
Если один или несколько контуров в пути, с которым вы работаете, активны выделение будет сформировано только для них. Если ни один из контуров не активен выделение будет сформировано для всех контуров пути. В зонах, окруженных несколькими путями, область будет выделена в соответствии с их настройками на палитре Options инструмента Pen Tool. Можно сделать выделение, просто кликнув по соответствующему пути на палитре Paths при нажатой клавише Ctrl (для Mac’a). Я лично так и делаю экономит время. Поэтому и держу Feather Radius равным нулю.
Даже если бы с помощью путей нельзя было делать ничего, кроме выделений, их стоило бы придумать. Да простят меня любители данных инструментов, но я считаю, что Magnetic Lasso, Magic Wand и подобные им, чудо какие замечательные и так облегчающие жизнь, годятся только для изготовления превью и набросков или при газетном подходе (работы много, времени мало, качество не имеет значения). Это мое личное мнение, основанное на моем опыте работы, и я никого не призываю соглашаться с ним или спорить со мной. Имея достаточно примитивные алгоритмы работы и минимальное количество настроек, они позволяют добиться хоть какого-то качества выделения, только если изображение обеспечивает им очень тепличные условия работы. Для получения действительно качественного выделения необходима ручная обтравка.
При построении выделения пути имеют явные преимущества и перед инструментом Lasso. С их помощью ломаные линии строятся как минимум не медленнее, а кривые гораздо быстрее и, что особенно важно, гораздо аккуратнее, чем с помощью Lasso. Дополнительными аргументами в пользу путей являются: возможность легко редактировать путь для изменения зоны выделения и малый размер, занимаемый путем в файле при его сохранении (по сравнению с сохранением селекции в альфа-канале).
Тем, кто еще не освоил работу с путями и, считая этот инструмент очень сложным, продолжает работать с различными разновидностями инструмента Lasso или рисовать в быстрой маске, могу сказать только одно: затратив два-три дня вы очень быстро отобьете это время за счет ускорения работы, не говоря уже про ее качество и удобство. При этом, с опытом ваша работа будет становиться все быстрее и быстрее, соответственно, выигрыш во времени все больше и больше.
И последнее замечание по поводу обратной операции: автоматическое построение пути по имеющемуся выделению. С годами Photoshop учится делать это все лучше и лучше. Если третья версия строила путь по круглому выделению в виде полигона с сотнями точек, то CS3 обходится всего десятком. Но результат его работы все еще далек от ручной трассировки. Поэтому, если во главе угла стоит качество, не соблазняйтесь предложениями автоматизации, помните поговорку: Хочешь сделать что-то хорошо сделай это сам.
Как сделать изолят
Здесь описана последовательность операций, которую я произвожу для изоляции (вырезания) объекта. Возможно, она пригодится вам в работе или вы возьмете себе на вооружение отдельные приемы из нее. Итак, чтобы вырезать объект, я:
- Дублирую слой Background и всю работу с объектом произвожу на отдельном слое. Не удаляю ничего из картинки вплоть до отдачи файла в дальнейшую работу. Вместо этого использую Layer Mask. Всегда есть возможность откатиться и вернуть удаленную часть изображения.
- Сначала все явные границы, то есть, все, кроме волос и прочих лохматостей, обтравливаю путем. При этом сглаживаю границы объекта, если нужно, убирая явные дефекты модели или композиции, но не заваливаю путь внутрь относительно контура картинки.
- Когда путь готов, делаю из него выделение с параметром Feather=0. Далее команда Select \ Modify \ Contract с параметром Contract By в 1 пиксель (для больших картинок бывает 2, редко и для очень больших картинок 3). Таким образом, выделение заваливается внутрь контура изображения равномерно.
Примечание: если вам не надо переносить вырезанный объект на другую картинку, а просто требуется отделить его от фона для производства над фоном каких-либо операций (например: выбелить фон до чистого белого), этот пункт можно пропустить.
- Даю размывку границ выделения Select \ Modify \ Feather с тем же значением параметра, как и на предыдущем шаге.
Примечание: иногда бывает полезно дать размытие меньше, чем сжатие выделения, например: Contract=2, Feather=1, но это нужно смотреть по конкретной картинке.
- Делаю маску слоя по существующему выделению Layer \ Layer Mask \ Reveal Selection. Если в отдельных местах результат не устраивает можно поправить вручную, рисуя кисточкой прямо в маске или откорректировать путь и повторить шаги 3-4.
- Когда на картинке присутствуют волосы строя путь, оставляю вокруг них поле и формирую область выделения волос (а точнее область выделения поля, оставшегося вокруг волос) отдельным способом. Способов таких достаточно много, но это тема отдельного разговора.
- Перед тем, как отдать файл в дальнейшую работу, даю команду Layer \ Layer Mask \ Apply.
Андрей Журавлёв
Апрель 2008 г.
Первоисточник:
http://www.microstock.ru/articles/72.html
Редакция — сентябрь 2009 г.
Создайте себе или в подарок фотокнигу заказать онлайн которую, Вы можете на нашем сайте.
Инструменты Раскройка и Выделение фрагмента в фотошопе
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей. Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы стилей слоя (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Итак, на панели инструментов Раскройка и Выделение фрагмента расположены в одной группе с Рамкой. Быстрая клавиша вызова — C (узнать как изменить клавиши вызова).
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
По своему принципу использования он напоминает Прямоугольную область выделения. Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Принцип действия
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Совет
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты.
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент. На панели параметров можно выбрать следующие опции:
где:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
- Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.
Обратите внимание на кнопку Фрагменты по направляющим: если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в этой статье.
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента.
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно инструментом Перемещение (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов, поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:1. Объединить, то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.
3. Удалить. Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
После того как все сделано, нужно сохранить изображение. Для этого нужно выбрать команду Сохранить для Web и устройств. Появится большущее диалоговое окно с дополнительными настройками для сохранения. Об этом окне и всех его параметрах я написал в этой статье.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Для этого нужно перейти в режим: Файл — Сохранить для Web и устройств. В этом режиме выберите в левой части инструмент Выделение фрагмента, затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить.
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты. Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения, в Настройках — Фоновое изображение. Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать баннер Инстаграм. Размещаем большую картинку в своем профиле
45296 ,П
ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка» .
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями . Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента» , расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как» , а .
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима: «Только изображения» , «HTML и изображения» и «Только HTML» . Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Советы:
Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R ;
Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка» ;
Скрываются направляющие сочетанием клавиш CTRL+H .
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J , скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL .
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T , вызывая функцию «Свободное трансформирование» . Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК .
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка» . Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о , то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей . Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
По своему принципу использования он напоминает . Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Принцип действия
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты .
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент . На панели параметров можно выбрать следующие опции:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
- Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.
Обратите внимание на кнопку Фрагменты по направляющим : если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в .
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента .
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов , поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:1. Объединить , то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое .
3. Удалить . Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Для этого нужно перейти в режим: Файл — . В этом режиме выберите в левой части инструмент Выделение фрагмента , затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить .
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты . Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения , в Настройках — Фоновое изображение . Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Для нарезки изображений чаще всего пользуются графическими редакторами вроде , или . Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в , привязывая разделение к определенной области картинки.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Читайте также…
Как разрезать изображение пополам в Photoshop — Креатив Брендана Уильямса
Чтобы разделить изображение пополам в Photoshop, вы можете легко сделать это по вертикали, горизонтали или диагонали. Используя инструменты выделения и инструмент «Многоугольное лассо», ваши изображения можно разделить всего за пару кликов. Прежде чем мы погрузимся в подробности процесса, вот один из самых простых способов его завершить.
Чтобы разделить изображение пополам в Photoshop, выберите инструмент выделения, нажав M, затем щелкните и перетащите половину изображения, чтобы создать прямоугольное выделение.При активном выборе щелкните правой кнопкой мыши и выберите «Новый слой через вырез». Это разрежет изображение пополам и поместит выбранную половину на новый слой.
Теперь, чтобы сделать этот процесс еще более точным, вы научитесь использовать направляющие, которые помогут сделать ваши вырезы идеальными. Итак, к концу этого урока вы станете профессионалом в области разделения изображений и даже будете знать, как экспортировать разделенные изображения в разные файлы, чтобы все закончить!
Как разделить изображение пополам в Photoshop
В этом первом разделе рассказывается, как разделить фотографию пополам по горизонтали или вертикали с помощью инструмента Rectangular Marquee Tool.Хотя в этом примере я создаю горизонтальное разделение, те же шаги можно выполнить и для вертикального разделения. Вот как это сделать:
Шаг 1. Импортируйте изображение в PhotoshopОткройте Photoshop, щелкните Файл> Открыть, или нажмите Command / Control + O на клавиатуре.
Выберите изображение и нажмите «Открыть», чтобы перенести его в Photoshop. Если у вас уже открыт проект, вы можете вместо этого перетащить изображения со своего компьютера в рабочее пространство Photoshop.
Шаг 2. Создайте руководство в середине вашего изображения Направляющиепохожи на маленьких помощников, которые помогут вам создать точное разделение вашего изображения. Чтобы создать направляющую, сначала включите линейку, нажав Command или Control + R.
Затем подведите курсор к линейке и перетащите его вниз с линейки, и будет создана направляющая.
Еще лучший способ сделать это — перейти в View> New Guide.
С помощью этого метода вы можете автоматически разместить направляющую в точном месте.В появившемся всплывающем окне новой направляющей вы можете выбрать вариант с надписью Horizontal и установить значение положения 50% , чтобы разместить горизонтальную направляющую в центре фотографии. Если вы хотите создать вертикальное разделение, просто выберите вариант «Вертикаль». Нажмите OK, чтобы разместить новое руководство на вашем изображении.
Шаг 3. Разделите фотографию с помощью инструмента Rectangular Marquee ToolТеперь выберите инструмент Rectangular Marquee Tool и создайте рамку вокруг той части, которую вы хотите разделить.
Обязательно следуйте инструкциям для точного разделения. К счастью, инструмент Marquee Tool будет привязан к вашей направляющей, что упростит согласование вашего выделения.
После того, как вы выбрали область, выберите инструмент перемещения (V), затем перейдите к Layer> New> Layer Via Cut.
Вы также можете использовать ярлык Command или Control + Shift + J
Это отделяет слой от исходного изображения и создает из него новый слой. На панели слоев вы можете увидеть, как выделенная область изображения была удалена из исходного изображения и помещена на новый слой (слой 1).
Если вы выберете «Слой через копию», изображение будет скопировано и будет создан новый слой, не удаляя выделенную половину исходной фотографии. Если вы не хотите, чтобы ваше изображение было разделено между двумя разными слоями, эта опция создаст только копию выбранной области, а исходное изображение останется нетронутым.
В этом примере я хотел, чтобы две части моего изображения находились на разных слоях, поэтому вместо этого я использовал слой через вырез.
Как разделить изображение пополам по диагонали
Если вы хотите разделить изображение по диагонали, инструмент прямоугольной области вам не подходит.Поскольку этот инструмент создает только вертикальные линии, он не совсем подходит для диагональных разрезов в Photoshop. К счастью, вы можете использовать инструмент под названием Polygonal Lasso Tool, который идеально подходит для этой работы.
Чтобы разделить изображение пополам по диагонали, выберите инструмент «Многоугольное лассо» и щелкните между двумя углами изображения, чтобы создать диагональное разделение. Затем обойдите край фотографии, чтобы выделить ее. С активным выделением перейдите в Layer> New> Layer Via Cut, чтобы разделить изображение пополам.
Шаг 1. Выберите инструмент «Многоугольное лассо»Инструмент «Многоугольное лассо» находится прямо под инструментом «Лассо». Если вы его не видите, щелкните правой кнопкой мыши значок под инструментом «Лассо» и выберите «Инструмент» Многоугольное лассо «в раскрывающемся меню.
Шаг 2. Выбор по диагоналиИспользуя инструмент Polygonal Lasso Tool, сделаем диагональный разрез. Для этого просто перетащите курсор, чтобы сделать выбор. Вы также можете создать точку привязки, щелкнув мышью, чтобы вы могли настроить форму нарисованного выделения.Вот как в моем случае выглядит выделение по диагонали:
Шаг 3. Сделайте разделениеТеперь, чтобы разделить изображение на две части, перейдите в Layer> New> Layer via cut. Или используйте сочетание клавиш Shift + Command / Control + J .
И теперь вы увидите, что панель слоев изменилась соответствующим образом.
Вот как выглядит наше изображение, разделенное по диагонали:
Теперь вы можете использовать каждую половину вашего фото независимо!
Как сохранить фрагменты как отдельные изображения в Photoshop
Если вы хотите экспортировать различные разделенные изображения, есть простой способ экспортировать слои в файлы в Photoshop.
Шаг 1: перейдите в «Файл»> «Экспорт»> «Слои в файлы»После разделения изображения на верхней панели выберите Файл> Экспорт> Слои в файлы.
Шаг 2: Выберите формат файлаТеперь вы увидите окно, в котором у вас будут различные параметры экспорта.
Прежде всего, вам необходимо выбрать формат файла, в который вы хотите экспортировать слои. Photoshop имеет множество доступных форматов файлов. Вот список популярных:
JPEG: Это, вероятно, самый распространенный формат изображений наряду с PNG, он немного сжимает изображения для файлов меньшего размера, но при нормальных обстоятельствах он незаметен для человеческого глаза.Этот тип файла лучше всего подходит для общего использования и совместим с любым устройством или программой.
PDF: PDF означает «Portable Document Format». Это было разработано Adobe. Эти файлы в основном используются для печати и документирования, и самое приятное то, что эти файлы легко переносимы и не влияют на содержимое ваших изображений. В основном они используются в юридических и деловых целях или для создания многостраничных документов в Photoshop.
PSD: PSD означает документы Photoshop, и это формат, который используется для хранения проектов Photoshop.Эти файлы поддерживаются многими программами редактирования изображений и хранят ваши файлы в высоком качестве, сохраняя при этом информацию о слоях. Вы можете узнать больше об этом типе файлов здесь.
TIFF: TIFF означает формат файла изображения тега и используется в основном для хранения высококачественной графики, предназначенной для редактирования. Он не используется в Интернете, но хорошо подходит для сохранения изображений RAW, поскольку сохраняет всю цветовую информацию без сжатия.
PNG: Это один из самых популярных форматов файлов, который часто используется в Интернете.Это сохраняет ваши изображения без сжатия и делает их высококачественными. Он также используется для прозрачности.
Шаг 3. Выберите место для экспортаТеперь выберите место, где вы хотите сохранить экспортированные слои. Нажмите кнопку «Обзор», чтобы выбрать местоположение на своем компьютере.
Шаг 4: Создайте имя для экспортируемых слоевЗатем выберите префикс имени файла для имени экспортируемых файлов. Это будет имя ваших экспортированных слоев, найденных в вашем местоположении экспорта.
Шаг 5: Нажмите «Выполнить», чтобы экспортировать слоиТеперь, чтобы экспортировать эти слои, нажмите «Выполнить». Теперь Photoshop экспортирует разделенное изображение в два разных файла в папку для экспорта.
Таким образом, с помощью этих простых приемов вы можете быстро разделить изображение пополам по вертикали, горизонтали или диагонали в Photoshop. Затем, используя технику экспорта слоев в файлы, вы можете легко сделать ваши изображения двумя отдельными файлами для использования позже. Я рекомендую экспортировать ваши разделенные изображения как файлы PNG, чтобы сохранить прозрачность и упростить работу с двумя файлами в дальнейшем.
Удачного редактирования!
Как в Photoshop разделить изображение на 3 части? — Mvorganizing.org
Как в Photoshop разделить изображение на 3 части?
Для Photoshop CC или новее Выберите «Просмотр»> «Новый макет руководства»… и введите 3 столбца и 3 строки, нажмите «ОК». Щелкните правой кнопкой мыши инструмент кадрирования, выберите инструмент выбора фрагмента, щелкните правой кнопкой мыши изображение, разделите фрагмент, вставьте количество фрагментов по вертикали и горизонтали, и готово …
Как разделить файл формата a4 в Photoshop?
- Откройте файл изображения.
- Выберите «Slice Tool» из панели инструментов.
- Щелкните правой кнопкой мыши на «Slice Tool», есть 3 варианта.
- Вы увидите маленький прямоугольник в левом углу изображения.
- Щелкните правой кнопкой мыши значок прямоугольника.
- Откроется окно «Разделить срез».
- Выберите любой из них или оба.
- Теперь вы обнаружите, что изображение одинакового размера.
Как получить сетку по правилу третей в Photoshop?
Чтобы создать сетку по правилу третей в Photoshop, нажмите Command-K (Mac) или Ctrl-K (Win), чтобы открыть настройки.Нажмите на направляющие, сетку и фрагменты в списке слева. Установите Gridline каждые 100 процентов и Subdivisions 3. Обратной стороной является то, что эта сетка не является частью вашего дизайна и не отображается в печати.
Как отделить часть изображения в Photoshop?
- Щелкните правой кнопкой мыши значок лассо на панели инструментов Photoshop и выберите «Инструмент многоугольного лассо».
- Щелкните каждый угол части, которую вы хотите отделить, а затем дважды щелкните, чтобы выбрать область, которую вы обвели.
- Щелкните «Слои» в строке меню и щелкните «Создать», чтобы открыть новое каскадное меню.
Как превратить изображение в слой?
После выбора области, которую вы хотите разделить на отдельный слой, нажмите «Ctrl-C», чтобы скопировать, или «Ctrl-X», чтобы вырезать ее. Когда вы нажимаете «Ctrl-V», выделенная область вставляется в новый слой. Чтобы разделить изображение на разные слои по цвету, используйте параметр «Цветовой диапазон» в меню «Выбор».
Как разделить файл PNG?
Как разделить документ PNG
- Откройте браузер на веб-сайте бесплатного приложения Aspose PDF и перейдите в приложение Splitter Tool.
- Щелкните внутри области размещения файла, чтобы загрузить файл PNG, или перетащите файл PNG.
- Нажмите кнопку «SPLIT», файл будет автоматически загружен для разделения.
Как включить сетку в Photoshop?
Показать или скрыть сетку, направляющие или быстрые направляющие
- Выберите «Просмотр»> «Показать»> «Сетка».
- Выберите «Просмотр»> «Показать»> «Направляющие».
- Выберите «Просмотр»> «Показать»> «Быстрые направляющие».
- Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Как сделать сетку в фотошопе?
Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу. Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Как нанести сетку на картинку?
Как нанести сетку чертежа на цифровую фотографию
- Шаг 1. Сохраните контрольную фотографию под новым именем.
- Шаг 2. При необходимости обрежьте эталонную фотографию и измените ее размер.
- Шаг 3. Настройте линейки.
- Шаг 4: Добавьте новый слой к фотографии.
- Шаг 5: Начните рисовать сетку.
- Шаг 6: Пронумеруйте сетку.
- Шаг 7. Создайте сетку для печати.
Есть ли в фотошопе сетка?
Чтобы добавить сетку, выберите «Просмотр»> «Показать»> «Сетка». Вы сразу увидите сетку, наложенную на ваш новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Как нанести сетку на картинку на Picsart?
- Шаг 1. Откройте приложение для создания коллажей. Нажмите на оранжевый значок карандаша и выберите Коллаж.
- Шаг 2: Выберите сетку. Нажмите на сетку и выберите раздел Портрет.
- Шаг 3. Отрегулируйте границу. Выберите шаблон коллажа, который хотите использовать.
- Шаг 4: Добавьте фото.
- Шаг 5: Заливка коллажа.
- Шаг 6: Выберите цвет границы.
- Шаг 7: Подтвердите и сохраните.
Является ли метод сетки жульничеством?
Используется ли сетка для рисования читерства? Нет, сетка поможет рисовать быстрее и точнее, но все равно придется самому придумывать творческую тематику.Многие известные художники обводят фотографии или используют метод сетки для создания своих рисунков.
Как распечатать изображение на сетке?
Приведенные ниже шаги — это всего лишь обходной путь, который может помочь вам распечатать линии сетки при работе с документом Word.
- Откройте Microsoft Word.
- Щелкните вкладку «Просмотр».
- Нажмите кнопку «Одна страница» на ленте вкладки «Просмотр».
- Запустить Paint.
- Щелкните раскрывающееся меню кнопки «Краска» и выберите «Печать».
Как поставить сетку на iPhone?
Как включить линии сетки
- Запустите приложение «Настройки» с главного экрана iPhone или iPad.
- Нажмите на «Фото и камера». Вам нужно немного прокрутить вниз, чтобы найти его.
- Коснитесь переключателя рядом с Grid, чтобы включить его. Это примерно на полпути вниз, под разделом «Камера».
Что такое сетка в настройках камеры?
Большинство современных камер смартфонов теперь могут накладывать линии на экран перед съемкой.Они называются сетками или линиями сетки — и они не отображаются на фотографии! Вы можете установить этот оверлей на экран вашего iPhone и Android-смартфона.
Как получить сетку фотографий на iPhone?
Чтобы включить линии сетки камеры в iOS 7, вам нужно открыть приложение «Настройки» и затем прокрутить вниз до «Фото и камера». Нажмите «Фото и камера», чтобы получить доступ к настройкам, и прокрутите вниз, пока не увидите «Сетка». Вы можете включить или выключить сетку с помощью переключателя.Вы узнаете, что он включен, когда переключатель станет зеленым.
Что такое блокировка автоэкспозиции в камере iPhone?
Блокировка АЭ / АФ — это функция камеры iPhone, которая позволяет заблокировать значения фокусировки и экспозиции при съемке фотографии. AE расшифровывается как Auto Exposure. Экспозиция относится к яркости изображения. AF означает автофокус. Чтобы установить точку фокусировки, вы можете просто один раз коснуться экрана iPhone.
Как снять блокировку автофокусировки на моем iPhone?
Вы точно можете отключить его. Игнорируйте первый пост.Коснитесь объекта, на котором хотите сфокусироваться, но удерживайте палец на экране в течение нескольких секунд, когда квадрат начнет пульсировать, отпустите палец. Квадрат исчезнет, и внизу появится блокировка AE / AF.
Что такое фиксация автоэкспозиции на камере?
Основы: Функция фиксации автоэкспозиции позволяет заблокировать настройки экспозиции и продолжить съемку без постоянной корректировки ISO, диафрагмы и выдержки при изменении композиции кадра. Кнопка фиксации автоэкспозиции на камерах Canon EOS обозначена символом * и находится в пределах досягаемости большим пальцем правой руки.
Как отключить фиксацию автоэкспозиции?
Блокировка фокуса и экспозиции Чтобы избежать этого, прижмите палец к экрану, чтобы сфокусироваться, и удерживайте его там несколько секунд. На экране появится сообщение «AE / AF LOCK», означающее, что фокус и экспозиция автоматически заблокированы. Чтобы выключить это, снова коснитесь экрана пальцем.
Что такое фиксация автоэкспозиции Nikon?
Блокировка АЭ (Удерживать) — экспозиция будет заблокирована при нажатии кнопки и останется заблокированной, даже если вы сделаете несколько снимков.Блокировка будет автоматически снята, если камера неактивна в течение периода времени, установленного в настройке меню «Задержка автоматического выключения измерителя», или также может быть снята повторным нажатием кнопки AE-L / AF-L.
Как заблокировать камеру iPhone?
Как заблокировать объектив камеры iPhone при съемке видео
- Нажмите «Настройки» на главном экране.
- Нажмите «Фото и камера». Возможно, вам придется немного пролистать, чтобы найти его.
- Нажмите «Запись видео». Он будет в разделе «Камера».
- Нажмите «Заблокировать объектив камеры».
Что такое блокировка FE?
FE обозначает экспозицию вспышки. FE-Lock особенно полезен при фотографировании отражающих поверхностей, которые могут затруднить замер вспышки, или когда объекту не хватает определенной точки фокусировки. В некоторых камерах FE-Lock работает всего около 15 секунд или до тех пор, пока вы удерживаете кнопку спуска затвора наполовину нажатой.
Как сделать снимок крупным планом с помощью iPhone?
Как делать красивые снимки природы крупным планом на iPhone
- Сделайте фокус правильно.Фокус — это ключевой момент в любой фотографии, но особенно он важен при съемке крупным планом.
- Держи ровно.
- Подумайте о предыстории.
- Создайте минималистичный вид.
- Попробуйте что-нибудь более хаотичное.
- Создавайте образы с мыслью.
- Попробуйте необычные углы.
- Ищите необычное.
Как настроить экран блокировки iPhone?
Как поменять обои на экране блокировки
- Запустите «Настройки» с главного экрана.
- Коснитесь Обои.
- Нажмите «Выбрать новый фоновый рисунок».
- Нажмите на расположение новых обоев, которые хотите выбрать:
- Нажмите на изображение, которое хотите использовать.
- Если вас не устраивают настройки по умолчанию, измените их:
- Нажмите «Установить».
Можете ли вы настроить экран блокировки?
Смартфоны Androidимеют несколько вариантов разблокировки. Чтобы установить или изменить экран блокировки: перейдите в «Настройки». Коснитесь Безопасность и местоположение> Блокировка экрана.
Как обрезать фото на iPhone, Mac или iPad
Время чтения: 11 минут чтения
Вы не всегда можете сделать идеальный снимок с первого раза, но с Crop инструмент, вы можете удалить ненужные части изображения после того, как вы его сделали. Вы можете также измените соотношение сторон, чтобы ваша фотография была готова для социальных сетей, если вы нужно.
Поэтому, если вы хотите отредактировать фотографию и добиться идеального кадрирования, продолжайте прочтите, чтобы узнать, как это сделать на своем устройстве Apple — будь то Mac, iPhone или iPad.
Как обрезать фотографию на Mac
Есть несколько различных методов обрезки фотографии на Mac.
Здесь мы объясним, как кадрировать изображение с помощью приложения «Фото», «Предварительный просмотр», и фотошоп.
Как обрезать изображение с помощью приложения «Фото» для Mac
Для быстрого исправления вы можете просто нажать кнопку «Авто». автоматически выпрямить и обрезать фотографию.
Для большего контроля просто выполните следующие действия:
1.Открыть фотографии.
Здесь вы увидите свою библиотеку изображений.
2. Дважды щелкните фотографию, которую нужно обрезать.
3. Щелкните Правка на панели инструментов.
4. Выберите Обрезать на верхней панели инструментов.
5. Обрезайте произвольную форму или используйте соотношение.
Для обрезки произвольной формы перетащите прямоугольник выделения за его края или углы, чтобы получить желаемый размер.
Чтобы использовать заданный коэффициент кадрирования, выберите его размер в разделе «Аспект».
6. Выровняйте фотографию.
Отрегулируйте пронумерованный диск — на выбранном изображении появится сетка, помогающая при выравнивании.
7. Щелкните Готово, чтобы сохранить изменения.
Хотите отменить кадрирование? Просто нажмите «Сброс», чтобы начать заново.
Как обрезать фотографию в круг
С помощью приложения «Фото» можно просто обрезать фотографию в круг на Mac.
Вы можете выполнить те же шаги, что и выше, — просто убедитесь, что вы выбрали эллиптическое выделение в режиме кадрирования.С его помощью вы можете перемещать курсор по фотографии, чтобы новый контур фотографии выглядел как круглая форма с синими точками.
Обрезка сочетаний клавиш в приложении «Фото»
Существует множество сочетаний клавиш, которые позволяют еще быстрее использовать приложение «Фото».
Самые полезные для кадрирования фотографии:
- С — Запускает инструмент кадрирования.
- Опция — Это имеет два основных применения:
Удерживайте, чтобы изменить способ кадрирования с заданным соотношением сторон.Если вы нажмете Option при перетаскивании из угла, новая обрезка будет основана на центре. Без использования этого ярлыка настройка по умолчанию означает, что противоположный угол останется на своем месте.
Без использования ключа опции
При использовании клавиши Option
- Вы можете удерживать Option, чтобы замедлить вращение диска. Это поможет вам вращаться более точно.
Есть несколько других полезных сочетаний клавиш, которые могут помочь ускорить процесс редактирования:
- Команда и возврат — запускает редактирование для выбранных изображений.Вы также можете использовать это, чтобы выйти из редактирования.
- A — Переход в режим настройки.
- F — Переход в режим фильтров.
- M — Если вы удержите его, вы увидите исходную фотографию без новых настроек.
- Command и плюс — увеличение.
- Command и минус — уменьшение.
- Command и E — В режиме настройки это автоматически улучшит фотографию.
- Клавиши со стрелками — позволяют перемещаться между фотографиями.Это либо прокрутит все ваши фотографии, либо только те, которые вы выделили при открытии редактирования.
Как обрезать изображение с помощью предварительного просмотра
Как приложение по умолчанию для просмотра изображений на Mac, предварительный просмотр обычно открывается автоматически, когда вы щелкаете изображение. Если этого не произошло, просто дважды коснитесь выбранного изображения, наведите указатель мыши на «Открыть с помощью» и нажмите «Предварительный просмотр».
После того, как выбранное изображение открыто в предварительном просмотре, можно просто кадрировать фотографии:
1.Нажмите кнопку Показать панель инструментов разметки.
Это значок панели инструментов.
2. Щелкните, удерживайте и перетащите изображение, чтобы выбрать его.
3. Перетащите любую из синих точек, чтобы изменить размер кадрирования (при необходимости).
4. Нажмите Command и K для кадрирования.
5. Сохраните изображение.
Для этого вы можете нажать Command и S. Кроме того, вы можете выбрать «Файл» в меню панели инструментов Apple, а затем нажать «Сохранить».
Как обрезать изображение в Photoshop
Как вы видели, предустановленные Apple Photos and Preview можно использовать для эффективного и действенного кадрирования. Альтернативой является платный инструмент Adobe Photoshop.
Чтобы кадрировать изображение в Photoshop, просто:
1. Откройте Photoshop .
2. Выберите Файл> Открыть .
4. Щелкните Открыть .
5. Выберите инструмент Кадрирование на Панели инструментов или нажмите C .
6. Наведите курсор на то место, где должен быть угол на изображении, и щелкните.
7. Удерживая курсор в позиции, переместите его по диагонали.
8. Отпустите курсор.
После этого поверх изображения появится рамка, показывающая, что эта обрезка была сохранена.
9. Совершенствуйте свой урожай .
Переместите положение обрезанного прямоугольника, перетащив его, удерживая курсор в нажатом положении.
Измените размер области, щелкнув один из угловых маркеров, удерживая курсор и перетаскивая его. Если вы при этом нажмете Shift, обрезка изменится пропорционально существующему соотношению сторон.
Чтобы повернуть, нажмите на один из угловых маркеров и перетащите курсор, пока не получите желаемый результат.
10. Нажмите клавишу возврата или отметку на панели параметров, чтобы обрезать изображение .
Если вы не хотите сохранять выбранный урожай, нажмите клавишу Esc или символ «Нет» на панели параметров.
Как обрезать фото на iPhone и iPad
Для iPhone и iPad единственным вариантом кадрирования (без загрузки стороннего приложения) является приложение «Фотографии».
Вот как кадрировать фотографию с помощью приложения «Фото» на устройстве iOS:
1. Откройте приложение «Фото» .
2. Выберите фотографию, которую хотите обрезать .
3. Нажмите «Изменить» .
4. Нажмите кнопку «Обрезать» .
5.Выберите, делать это вручную или автоматически .
а. Чтобы сделать это вручную, просто перетащите углы изображения, чтобы изменить размер фотографии.
г. Чтобы сделать это автоматически, выберите желаемое соотношение сторон.
6. Нажмите Готово, чтобы сохранить изменения .
Гордитесь новым урожаем? Превратите его в красивый фотоподарок с Motif.
Превратите свои недавно обрезанные изображения в фотоподарки с помощью приложения Motif. От фотокарточек до фотокалендарей и фотокниг — узнайте, почему Motif оценивается как приложение Apple Photo Book №1 на рынке.Загрузите из магазина приложений сегодня.
Что вы думаете об этой статье?
Прирожденный рассказчик из Нью-Йорка и Катскиллс. Сочетание историй с фотографиями для безопасного хранения и рассказа.
Как обрезать и изменить размер фотографии на iPhone: хитрости, о которых вы не знали
Нередко оглядываясь на фотографии, хочется переформатировать их. Или, может быть, на краю фотографии есть что-то, чего вы хотели бы не видеть. Хорошая новость в том, что кадрировать изображение с помощью iPhone невероятно легко.Продолжайте читать, чтобы узнать, насколько просто использовать iPhone для кадрирования или изменения размера изображений.
Как обрезать изображение на вашем iPhone
Во-первых, давайте сделаем шаг назад, если вы не знаете, что значит кадрировать фотографию. Обрезка означает обрезку края или края изображения. Обычно это включает в себя попытку сохранить определенное соотношение сторон, например 4: 3 или 1: 1. Но иногда вы можете просто вырезать что-то или кого-то из своего имиджа. Или, может быть, вы хотите, чтобы ваше изображение было определенной формы.
На протяжении большей части этой статьи вы узнаете, как делать это в собственном приложении «Фото» на вашем iPhone. Но для некоторых из более уникальных методов, описанных в этой статье, вам понадобится стороннее приложение. Мы рассмотрим это в соответствующих разделах.
Как обрезать фотографию до определенного соотношения сторон
Если вы хотите, чтобы изображение сохраняло определенную форму, вы можете кадрировать его с помощью фотографий, выполнив следующие действия:
- В приложении «Фото» найдите изображение, которое хотите обрезать.
- Нажмите «Изменить».
- Внизу нажмите кнопку «Обрезать».
- В правом верхнем углу нажмите кнопку «Соотношение сторон» рядом с эллипсами.
- Выберите формат изображения, который вы хотите использовать, и поместите изображение в рамку.
- Нажмите Готово.
Как кадрировать фотографию от руки на iPhone
Может быть, вы просто хотите вырезать объект сбоку на одном из изображений и не заботитесь о сохранении соотношения сторон.Вот что вам нужно сделать:
- Найдите картинку в приложении «Фото» и нажмите «Изменить».
- Нажмите кнопку «Обрезать» внизу.
- Нажмите кнопку «Соотношение сторон» в правом верхнем углу.
- Выберите «От руки» и создайте рамку для изображения.
- Нажмите Готово.
Как кадрировать изображение в круг на моем iPhone?
Если вы хотите кадрировать фотографии в круг, вам понадобится стороннее приложение, которое поможет вам.В этом разделе мы будем использовать Adobe Photoshop Mix, который вы можете загрузить из App Store.
После загрузки приложения на телефон следуйте этим инструкциям:
- Откройте Photoshop Mix.
- Нажмите «+» и выберите «Изображение», затем выберите изображение, которое хотите обрезать.
- Выберите «Вырезать»> «Форма» и выберите круг.
- Проведите пальцем по фотографии, чтобы создать круг. Вы также можете ущипнуть, чтобы масштабировать до нужного размера.
- Коснитесь галочки в правом нижнем углу.
Как увеличить картинку на iPhone
Иногда вам может понадобиться, чтобы ваша фотография была немного больше по краям, чтобы в кадре оставалось больше негативного пространства. Хотите верьте, хотите нет, но есть приложение, которое может вам в этом помочь. В этом разделе мы покажем вам, как использовать функцию Expand в Snapseed. Есть три варианта. Вы можете добавить черную рамку, добавить белую рамку или использовать умный фон, который пытается воспроизвести края вашего изображения, чтобы расширить его.Эта функция работает лучше с некоторыми фотографиями, чем с другими, поэтому вам, возможно, придется немного поиграть с ней.
Вот как вы увеличиваете свои фотографии с помощью Snapseed:
- Открыть Snapseed.
- Нажмите + и выберите свое изображение.
- Выберите «Инструменты»> «Развернуть».
- Сожмите пальцы, чтобы увеличить или уменьшить масштаб изображения.
- Нажмите на галочку.
Почему мой iPhone не позволяет кадрировать фотографии?
Время от времени вы можете столкнуться с проблемой, когда ваш телефон не позволяет обрезать изображения.Некоторые из распространенных проблем и решений:
- Приложение «Фото» зависает. Принудительно закройте приложение и, возможно, даже перезапустите iPhone.
- Оптимизация фотографий включена. Обычно это не проблема, но если у вас плохое сетевое соединение, ваш iPhone может не загрузить изображение для его редактирования.
Как изменить размер изображения на iPhone
Хотя при кадрировании изображения размер технически изменяется, этот процесс отличается от изменения размера фотографии.Соотношение сторон обычно используется для измерения кадрирования фотографии, но размер фотографии измеряется в ее пикселях. И, как и при кадрировании фотографии, вы можете изменять размер изображения прямо на вашем iPhone.
Как узнать размер фото на iPhone
Существует несколько сторонних приложений, которые отображают размер ваших фотографий. В этом разделе мы покажем вам, как просмотреть эту подробную информацию с помощью Google Фото:
- Откройте Google Фото.
- Нажмите на одно из своих изображений.
- Проведите снизу вверх.
- Размер фотографии будет указан в разделе сведений.
Как уменьшить размер фотографии на iPhone
Иногда для загрузки изображений на веб-сайты или в приложения необходимо, чтобы они придерживались определенных требований к размеру фотографий. Поэтому, если вы хотите уменьшить размер своих изображений, вы можете использовать приложение с метко названным размером изображения. После того, как вы загрузили приложение на свой телефон, вот как изменить размер изображения:
- Размер открытого изображения.
- Коснитесь значка изображения в верхнем левом углу.
- Выберите вашу фотографию.
- Введите размер, который вы хотите установить, указав ширину или высоту.
- Нажмите кнопку «Сохранить» в нижнем левом углу.
Как изменить размер фотографии на iPhone, не обрезая ее
Может быть, вы хотите, чтобы ваша фотография имела другое соотношение сторон, но все же хотите видеть полное изображение. Хотя этот процесс немного сложнее, его все же можно выполнить на вашем iPhone.Это особенно полезно, если вы уже знаете, какого размера должна быть фотография.
Для этого вы снова захотите использовать приложение Adobe Photoshop Mix. Выполните следующие шаги:
- Откройте Photoshop Mix.
- Нажмите + и выберите Custom Canvas.
- Задайте размер холста и нажмите «Создать».
- Добавьте слой, выбрав +> Цвет.
- Выберите цвет фона / границы.
- Нажмите +> Изображение> На моем iPhone и выберите свое изображение.
- Измените размер фотографии по размеру холста.
- Нажмите кнопку «Поделиться»> «Фотопленка».
Всем известно, что ваш iPhone способен делать невероятные и потрясающие фотографии. Но, надеюсь, после прочтения этой статьи вы узнали, что вы также можете использовать свой iPhone для обрезки и изменения размера изображений, чтобы получить точный кадр, который вы надеялись захватить. Для этого больше не нужно тратить время на отправку фотографий на компьютер.Ваш iPhone может сделать все самостоятельно.
Как разделить изображения для бесшовных панорам из нескольких публикаций Instagram [Free PSD]
В этом уроке Photoshop вы узнаете, как создавать бесшовные панорамы из Instagram.
Instagram недавно добавил возможность объединения нескольких фотографий в один пост. Вы можете взломать эту функцию, чтобы включить несколько изображений одной и той же фотографии для создания бесшовной панорамы.
Все, что вам нужно сделать, это разделить панораму на несколько изображений и загрузить их в Instagram как одно сообщение, чтобы получить панораму с возможностью перелистывания.
Проведите пальцем влево и вправо, чтобы просмотреть все изображение. Полученное изображение выглядит так:
Это действительно изящный эффект, и он намного более впечатляющий, чем квадраты одного изображения.
Этот урок посвящен разделению изображений для бесшовных панорам в Instagram из нескольких публикаций.
Создание шаблона
Чтобы сэкономить время в будущем, рекомендуется создать файл шаблона Photoshop и повторно использовать его в любое время, когда вы хотите опубликовать бесшовную панораму в Instagram.
Вы можете следить за тем, как я создал шаблон, или вы можете прокрутить вниз и загрузить бесплатный шаблон Photoshop, чтобы нарезать фотографии для Instagram.
Есть несколько способов разбить панораму на квадратные плитки, но лучший способ — использовать функцию «Срезы» в Photoshop.
Срезы позволяют разбить изображение на несколько частей и легко сохранить их как отдельные файлы.
Настройка документа Photoshop
Перейдите в Файл> Новый .
Введите ширину 1080 пикселей и высоту 1080 пикселей.
Instagram лучше всего работает с квадратными изображениями, а максимальный размер изображения, который вы можете использовать, составляет 1080 на 1080. Также используйте цветовой профиль sRGB, который является цветовым профилем, который будет использовать Instagram.
Этот экшен создает квадратный холст, который будет основой для создаваемого нами шаблона Photoshop.
Теперь вы должны подумать о том, сколько изображений вы хотите использовать для бесшовной панорамы.Максимальное количество изображений, которые вы можете загрузить в один пост в Instagram, — десять, но для этого урока мы будем использовать только четыре.
Перейдите в меню «Изображение»> «Размер холста», затем щелкните по центральной стрелке, указывающей влево. Это расширит холст на правую сторону.
Теперь вы должны подумать, какой ширины вы хотите сделать холст.
Вам не нужно выполнять никаких вычислений, потому что вы можете изменить раскрывающееся меню пикселей на процентов , а затем ввести желаемый процент.
Если вам нужна панорама из четырех изображений, введите 400% , потому что вы хотите, чтобы холст в четыре раза больше, чтобы у вас могло быть четыре разных фрагмента.
Погрузитесь в шаблон с помощью направляющих
Затем перейдите в меню «Просмотр»> «Новый макет направляющей» и в разделе «Столбцы» введите 4.
Убедитесь, что ничего не выбрано, кроме « Очистить существующие направляющие, », который удалит все направляющие, которые у вас уже есть на холсте.
После создания направляющих ваш холст должен выглядеть примерно так:
Нарезать документ
Теперь вы собираетесь использовать инструмент, которым, вероятно, не пользовались раньше.Вложенный под инструмент «Кадрирование», выберите инструмент «Срез».
Инструмент Slice Tool широко используется в веб-дизайне и позволяет разрезать изображение, чтобы вы могли сохранить несколько документов из одного изображения.
Вы можете щелкнуть и перетащить и, следуя инструкциям, создать фрагмент из первого поля. Каждый кусок, который вы разрезаете с помощью инструмента для нарезки, станет новым документом.
Продолжайте следовать указаниям и сделайте срезы вдоль четырех столбцов.
Когда вы разрежете четыре прямоугольника, вы должны увидеть четыре синих метки в верхнем левом углу каждого поля.Этикетки пронумерованы от 1 до 4.
При активном инструменте «Срез» можно дважды щелкнуть каждый фрагмент, чтобы открыть параметры фрагмента. В этом диалоговом окне вы можете назвать свой фрагмент. Рекомендуется давать фрагментам имена, потому что имя фрагмента также будет именем файла при экспорте.
Вы можете назвать свой первый фрагмент « Instagram Seamless Pano 01 », а затем изменить номер с другими фрагментами.
Поместите фото в шаблон
Поместите изображение в рабочий документ.Есть несколько способов сделать это, но один из простых — перейти в меню «Файл»> «Поместить встроенное».
Если вам нужно преобразовать документ, нажмите Ctrl T (Mac: Command T), чтобы ваша панорама соответствовала шаблону.
После того, как вы поместите изображение в свой шаблон, вы можете экспортировать изображения.
Экспорт фрагментов как отдельных файлов
Когда вы будете готовы к сохранению, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Убедитесь, что у вас выбран JPEG, и выберите максимальное качество.Затем нажмите Сохранить .
Появится диалоговое окно Сохранить Оптимизировать как ; убедитесь, что в разделе Срезов у вас есть Все срезы, выбранные , а затем нажмите Сохранить.
При этом четыре фрагмента будут сохранены в виде отдельных файлов, которые затем можно будет загрузить в Instagram.
Загрузить отдельные файлы в Instagram
После того, как четыре изображения сохранены на вашем компьютере, все, что вам нужно сделать, это загрузить их в свой телефон, чтобы вы могли создавать бесшовные панорамы Instagram.
Мне нравится загружать фотографии на телефон с помощью Dropbox, но вы можете использовать любой способ, который вам нравится.
Подписывайтесь на этот пост в Instagram и оставляйте комментарий!
БЕСПЛАТНЫЙ шаблон
Если вы не хотите тратить время на создание шаблона, вы можете использовать мой бесплатно! Загрузите его ниже!
Не забудьте посмотреть видео, чтобы узнать, как это работает!
Шаблон панорамы для нескольких публикаций Instagram (23827 загрузок)Ссылки, упомянутые в видеоуроке
Pixlr Editor: точное вырезание с помощью инструмента Lasso Tool
На прошлой неделе мы дали вам несколько советов, как легко вырезать вещи с помощью волшебной палочки.На этой неделе мы покажем вам более продвинутый способ.
Если у вашего изображения сложный фон и вы хотите вырезать определенный элемент изображения, вам нужно использовать инструмент «Лассо». С помощью этого инструмента вы будете обводить объект, который хотите вырезать вручную. Отличный пример такого использования — полное вырезание человека из изображения и вставка его изображения в совершенно другое изображение. Это вполне выполнимо, но требует определенных навыков и усилий. Вам нужно будет не торопиться в первые несколько раз, когда вы начнете заниматься этим процессом, но как только вы освоите его, это должно стать вашей второй натурой.
Два варианта инструмента лассо
Лассо * от руки * можно использовать для рисования области с помощью мыши. Это может быть сложно сделать с точностью с помощью мыши. Это намного проще сделать, если вы используете перо и планшет (хотя, конечно, большинство людей ими не пользуются). Вместо этого вы можете использовать инструмент * многоугольное * лассо. С помощью инструмента многоугольника щелкните и щелкните еще раз и продолжайте прокладывать прямые линии, а Pixlr соединяет ваши точки на этом пути. Таким образом, вы сможете лучше контролировать то, что вырезаете.Ваша конечная цель — нарисовать точечную область, которая замыкается в конце — вы заканчиваете там, где начали, и выбираете свою область.
Сделали ошибку? Вы можете добавить к своему пути, удерживая клавишу Shift. Рядом с курсором вы увидите маленький знак плюса, что означает, что вы можете добавить к выбранному с помощью нескольких щелчков мышью. На этом этапе вы даже можете переключиться на инструмент от руки, чтобы аккуратно добавить к своему выбору. Поместите указатель где-нибудь внутри выделения и проведите за пределами выделения, чтобы выбрать области, которые вы хотите добавить, закончив перетаскивание назад внутри выделения в начальной точке.Вы увидите, что ваш выбор расширился и теперь включает область, которую вы нарисовали. Это отлично подходит для захвата деталей, которые, возможно, было трудно уловить с первого прохода. Возможно, вы даже захотите увеличить масштаб, чтобы проделать такую детальную работу.
Точно так же вы можете удалить часть вашего пути, удерживая клавишу Alt или Option. Вы увидите знак минус, и вы можете удалить области почти таким же образом, рисуя внутри и за пределами области выбора. Опять же, я рекомендую использовать инструмент от руки для выполнения такой работы.И снова нарисуйте свой путь и закончите там, где вы начали, и вы увидите, что эта область теперь удалена из области выбора.
Пошаговая инструкция с помощью инструмента «Многоугольное лассо»
- Выберите инструмент лассо на панели инструментов. Проверьте параметры инструмента и убедитесь, что вы выбрали инструмент «Многоугольное лассо», если вы планируете его использовать.
- Щелкните начальную точку на изображении. Переместите указатель мыши по пути, который вы хотите нарисовать. Продолжайте щелкать по мере продвижения, чтобы продолжать прокладывать путь, осторожно прокладывая путь вокруг объекта, который вы будете вырезать.
- После того, как вы обведете область, которую хотите вырезать, и дойдете до начальной точки, щелкните по этой начальной точке. Pixlr обведет выделенную область мигающими пунктирными линиями.
- Скопируйте ваш выбор. На этом этапе вы можете вставить свой выбор на пустой холст или в другое изображение, которое вы ожидаете. Как вариант, вы можете «инвертировать выделение», чтобы выбрать область вокруг вашего пути. Таким образом, вы можете вырезать фон, если захотите.
Пример для начала
В качестве простой демонстрации давайте вырежем девушку, идущую по траве на свадьбе на открытом воздухе, и перенесем ее на широкую открытую дорогу.
Я начинаю с выбора инструмента «Многоугольное лассо», а затем целенаправленно работаю от точки к точке, начиная с основания ее обуви. Я подтягиваю левую сторону и снова возвращаюсь к туфле.
Вернувшись к тому месту, где я начал, я вижу, что область выделена, после чего копирую ее в буфер обмена.
Здесь я также вставил его в новый документ, чтобы показать вам, как это выглядит.
Но моя настоящая цель — добавить ее в этот файл с заброшенной дорогой, поэтому я открываю это изображение и вставляю выделение.
Я увеличил контраст ее слоя и использовал инструмент затемнения, чтобы добавить немного тени после вставки ее. Я мог бы сделать больше, чтобы очистить это и сделать его немного более профессиональным, но это нормально для мои цели. Возможно, вы захотите больше навести порядок в своих проектах, но, как всегда, это зависит от ваших целей и уровня навыков работы с некоторыми из более продвинутых инструментов.
Несколько дополнительных советов
- Растушевка: если вы хотите, чтобы «надрезы» имели очень жесткий контур, полностью отключите растушевку.Если вы хотите получить мягкую, плавную кромку, увеличьте растушевку. Чем больше вы увеличиваете растушевку, тем более размытыми будут края. Если вы используете очень высокую растушевку, ваш вырез может выглядеть как «ореол».
- Сглаживание: выбор параметра сглаживания сглаживает неровные края выреза. Думайте о сглаживании как о куске мелкой наждачной бумаги, которая сглаживает пиксели в том месте, где вы режете.
- Инвертировать выделение: если вы нарисовали контур вокруг своего объекта, но хотите удалить все, что находится за пределами замкнутого контура, используйте команду «инвертировать выделение» в меню «Правка», чтобы выбрать область снаружи.
- Проверьте контраст. Если вокруг вырезанного изображения нет фона, иногда оно может выглядеть менее ярким. Попробуйте увеличить контраст и посмотрите, как это выглядит.
Настроек
Настройки{ «JS_DECIMAL_SEPERATOR_AND_GROUPING_SEPERATOR_CANT_BE_SAME»: «Десятичные Seperator и группирование Seperator наклоняет быть такими же», «JS_ENTER_CONFIRMATION_PASSWORD»: «Пожалуйста, введите ваше подтверждение пароля.», «JS_ENTER_NEW_PASSWORD»: «Пожалуйста, введите новый пароль», «JS_ENTER_OLD_PASSWORD «:» Пожалуйста, введите свой старый пароль.»,» JS_INVALID_PASSWORD «:» Вы должны указать действительное имя пользователя и пароль. «,» JS_PASSWORD_CHANGE_FAILED_1 «:» Не удалось изменить пароль пользователя для «,» JS_PASSWORD_CHANGE_FAILED_2 «:» не удалось. Необходимо установить новый пароль. «,» JS_PASSWORD_INCORRECT_OLD «:» Указан неверный старый пароль. Введите пароль еще раз. «,» JS_REENTER_PASSWORDS «:» Введите пароль еще раз. Значения \\\ «новый пароль \\\» и \\\ «подтвердить пароль \\\» не совпадают. «,» AM «:» AM «,» INVALID_NUMBER «:» Недействительный номер «,» INVALID_NUMBER_OF «: «Недопустимое число», «JS_ACCEPT_ONLY_NUMBER»: «Принимает только числа», «JS_ACCEPT_POSITIVE_NUMBER»: «Принимает только положительные числа», «JS_ALLOWED_TO_SELECT_MAX_OF_THREE_RECORDS»: «Вы можете выбрать не более трех записей GET_WARE_YD_W_GET_GET_WG»: «Вы можете выбрать не более трех записей. вы обязательно удалите виджет »,« JS_CAN_NOT_REMOVE_DEFAULT_WIDGET »:« Невозможно удалить виджет по умолчанию »,« JS_CHECK_FILE_INTEGRITY »:« Проверить целостность файла »,« JS_CONTAINS_ILLEGAL_CHARACTERS »:« JS_CONTAINS_ILLEGAL_CHARACTERS »:« JS_DAN_DAN_DAN_DAN_DAN_SURGAL_DAN_DUR_DAN_: «:» : «не имеет адреса электронной почты», «JS_DUPLIACATE_ENTRIES_FOUND_FOR_THE_VALUE»: «Обнаружены повторяющиеся записи для значения», «JS_DUPLICATE_ENTRIES_FOUND_FOR_THE_VALUE»: «Дублирующиеся записи найдены для значения», «JS_RECUPLICATE_DATION_DATION_DATION_DATE_DATE_DATION_DATION Название организации уже существует.Вы хотите создать повторяющуюся запись? »,« JS_EMAIL_SERVER_CONFIGURATION »:« Настройте параметры сервера исходящей почты на странице настроек »,« JS_END_DATE_TIME »:« Дата и время окончания »,« JS_ERROR »:« Ошибка »,« JS_FAILED_TO_SAVE » : «Не удалось сохранить изменения на сервере», «JS_FIELD_MAPPED_MORE_THAN_ONCE»: «Поле отображено более одного раза», «JS_IMPORT_FILE_CAN_NOT_BE_EMPTY»: «Импортируемый файл не может быть пустым», «JS_INFORMATIONID»: «Информация», «JS_INVID_ID_PAGE «,» JS_IS_DISABLED «:» отключен «,» JS_IS_ENABLED «:» включен «,» JS_ITEMS «:» items «,» JS_ITEMS_DELETED_SUCCESSFULLY «:» Элементы успешно удалены «,» JS_ITEM_ADDED_SUCCESSFULLSUMS_ITEM_ADED_SUCCESSFULLSUCCESSFULLSUMDED_SUCCESSFULL: добавлен «:» Элемент успешно переименован «,» JS_LBL_ARE_YOU_SURE_YOU_WANT_TO_DELETE «:» Вы уверены, что хотите удалить? «,» JS_LBL_CANCEL «:» Отмена «,» JS_LBL_COMMENT_VALUE_VALUE_CANT_BE_EMPT_VALUE_CANT_BE_EMPT значение: «Значение JS_LBL_COMMENT_VALUE_CANT_BE_EMPT «,» JS_LBL_SAVE «:» Сохранить «,» JS_MAP_MANDATORY_FIELDS «:» Нанесите на карту обязательное поле s «,» JS_MAP_NAME_ALREADY_EXISTS «:» Название карты уже существует «,» JS_MAP_NAME_CAN_NOT_BE_EMPTY «:» Имя карты не может быть пустым «,» JS_MASS_EDIT_LIMIT «:» Операция массового редактирования может быть выполнена для 500 или менее записей за раз «,» JS_ADOFILE_MAX_MAX_ : «максимальное количество загружаемых файлов превышает», «JS_MAX_TAG_LENGTH_EXCEEDS»: «длина тега превышает максимальный размер», «JS_MESSAGE»: «сообщение», «JS_MINUTES»: «mins», «JS_MODULE_DISABLED»: «модуль отключен», «JSEN_MODULE» Модуль включен »,« JS_MORE_THAN_ONE_ITEM_SELECTED »:« Выбрано более одного элемента »,« JS_NO_CREATE_OR_NOT_QUICK_CREATE_ENABLED »:« Нет разрешений на создание или не разрешено для быстрого создания »,« JS_NO_ITEM_SELECTED »:« Не выбрано ни одного элемента JS_NO_ITEM_SELECTED »:« Связанные записи не выбраны », к этому фильтру »,« JS_NO_RESULTS_FOUND »:« Результаты не найдены »,« JS_NO_VIEW_PERMISSION_AFTER_SAVE »:« У вас не будет разрешений на просмотр этой записи после сохранения.Хотите продолжить? »,« JS_NUMBER_SHOULD_BE_LESS_THAN_32 »:« Число должно быть меньше 32 »,« JS_PAGE_NOT_EXIST »:« Страница не существует »,« JS_PBX_CALL_FROM »:« Позвонить от »,« JS_PBX_FILL_ALL_FIELDS: заполните все поля » «,» JS_PBX_INCOMING_CALL «:» Входящий вызов «,» JS_PBX_OUTGOING_FAILURE «:» Сбой вызова «,» JS_PBX_OUTGOING_SUCCESS «:» Поднимите трубку добавочного номера, чтобы набрать номер «,» JS_PERCENTAGE_VALUE_SH100_OULD_VALUE_SH100: значение должно быть меньше » «JS_PHONE_NUMBER_LENGTH_EXCEEDED»: «телефон длина число превысило предел», «JS_PLEASE_ENABLE_BASE_CURRENCY_FOR_PRODUCT»: «Пожалуйста, включите базовую валюту для продукта», «JS_PLEASE_ENTER_A_TAG»: «Пожалуйста, укажите тег», «JS_PLEASE_ENTER_DECIMAL_VALUE»: «Пожалуйста, введите десятичное значение», «JS_PLEASE_ENTER_INTEGER_VALUE» : «Введите целочисленное значение», «JS_PLEASE_ENTER_PRIMARY_EMAIL_VALUE_TO_ENABLE_PORTAL_USER»: «Введите основной адрес электронной почты, чтобы включить пользователя портала», «JS_PLEASE_ENTER_SOME_TEXT_FOR_COMMENT»: «Введите текст для комментария», «JS_PLEASE_ R_SOME_VALUE «:» Пожалуйста, введите значение для поиска «,» JS_PLEASE_ENTER_VALID_DATE «:» Пожалуйста, введите действительную дату «,» JS_PLEASE_ENTER_VALID_EMAIL_ADDRESS «:» Пожалуйста, введите действительный адрес электронной почты «,» JS_PLEASE_ENTER_ENTER_VALID_TIME_VALID_TIME «:» Введите JS_PLEASE_ENTER_ENTER_VALID_TIME_TIME «:» : «Выберите организацию для копирования адреса», «JS_PLEASE_SELECT_AN_CONTACT_TO_COPY_ADDRESS»: «Выберите контакт, чтобы скопировать адрес», «JS_PLEASE_SELECT_ATLEAST_ONE_MANDATORY_FIELD»: «Выберите хотя бы одно обязательное поле»: «Выберите хотя бы одно обязательное поле», «JS_OPLEASE_S «,» JS_PLEASE_SELECT_BASE_CURRENCY_FOR_PRODUCT «:» Выберите базовую валюту для продукта «,» JS_PLEASE_SELECT_ONE_FIELD_FOR_MERGE «:» Выберите хотя бы одно поле для критерия слияния «,» JS_PLEASE_SELECT_ONE_RECLE_SPORT_SELECT_ONE_RECORD: «Пожалуйста, выберите как минимум одну запись»: » файл на файлы меньшего размера и снова импортируйте.»,» JS_POSTPONE «:» Отложить «,» JS_PRIMARY_EMAIL_FIELD_DOES_NOT_EXISTS «:» Основное поле адреса электронной почты не существует для включения пользователя портала «,» JS_RECORDS_ARE_GETTING_DELETED «:» Записи успешно переданы «: SUCCORDS_RESSORDS_RECORDS «,» JS_RECORD_GETTING_DELETED «:» Запись удаляется «,» JS_REQUIRED_FIELD «:» * Это поле является обязательным «,» JS_SELECTED_ACCOUNT_DOES_NOT_HAVE_AN_ADDRESS «:» Выбранная организация не содержит адреса для копирования «,» Выбранная организация не содержит адреса для копирования «,» JS_REQUIRED_DRESS_AVE_DRESS_AVE_AVE_A для копирования «,» JS_SELECT_ATLEAST_TWO_RECORD_FOR_MERGING «:» Выберите хотя бы две записи для слияния «,» JS_SELECT_FILE_EXTENSION «:» Пожалуйста, выберите файл со следующим расширением: «,» JS_SELECT_MODULE «:» JS_SELECT_MODULE «:» Пожалуйста, выберите модуль «,» Выберите модуль » для выбора записей в тех же группах для объединения »,« JS_SHORTCUT_ALREADY_ADDED »:« Этот ярлык уже добавлен »,« JS_SHOULD_BE_GREATER_THAN_CURRENT_DATE «:» должно быть больше, чем текущая дата «,» JS_SHOULD_BE_GREATER_THAN_OR_EQUAL_TO «:» должно быть больше или равно «,» JS_SHOULD_BE_LESS_THAN_CURRENT_DATE «:» должно быть меньше, чем «текущая дата», «равно» JS_QUE_DATE_DATE_D_D_D_D_D_D_D_D: или должно быть меньше, чем «JS_QUE_SHOUL_D:» «,» JS_SMS_SERVER_CONFIGURATION «:» Настройте свой SMS-уведомитель на странице настроек SMS-уведомителя «,» JS_START_DATE_TIME «:» Дата и время начала «,» JS_SUCCESSFULLY_PINNED «:» Ярлык успешно добавлен «,» JS_SUCCESSFULLY_EXT успешно удален » , «JS_TAG_NAME_ALREADY_EXIST»: «Имя тега уже существует», «JS_THIS_DOCUMENT_HAS_ALREADY_BEEN_SELECTED»: «Этот документ уже был прикреплен», «JS_THIS_FILE_HAS_ALREADY_BEEN_SELECTED», «JS_THIS_FILE_HAS_ALREADY_BEEN_SELECTED»: «Этот файл уже выбран» JS_THIS_FILE_HAS_ALREADY_BEEN_SELECTED «:» Этот файл был выбран : «Размер загруженного файла превышает», «JS_UPLOADED_FILE_SIZE_SHOULD_BE_LESS_THAN»: «Размер загружаемого файла должен быть меньше», «JS_USER_EXISTS»: «Пользователь уже существует», «JS_VALUE_SHOULD_BE_ZREATER_THAN:» e должно быть больше нуля «,» JS_VALUE_SHOULD_NOT_BE_LESS_THAN «:» Частота любого настроенного задания cron не должна быть меньше «,» JS_YOU_ARE_IN_PAGE_NUMBER «:» Вы находитесь на странице номер «,» JS_YOU_CAN_SELECT_ONLY «,» Вы можете выбрать только «:» LBL_DELETE_CONFIRMATION «:» Вы уверены, что хотите удалить? «,» LBL_DELETE_USER_CONFIRMATION «:» Когда пользователь удален, он будет помечен как \ «Неактивный \», и никакие новые записи не могут быть назначены пользователю, и пользователю не сможет войти.Вы действительно хотите удалить? «,» LBL_RESTORE_CONFIRMATION «:» Записи, ранее назначенные этому пользователю, не будут восстановлены. Вы уверены, что хотите восстановить этого пользователя? «,» LBL_DELETE_USER_PERMANENT_CONFIRMATION «:» После удаления этого пользователя нельзя будет восстановить обратно. Вы действительно хотите удалить этого пользователя навсегда? «,» LBL_IMAGE_DELETED_SUCCESSFULLY «:» Изображение успешно удалено «,» LBL_IMAGE_NOT_DELETED «:» Изображение не удалено «,» LBL_MASS_DELETE_CONFIRMATION «:» Вы уверены, что хотите удалить выбранные записи? , «LBL_NO»: «Нет», «LBL_YES»: «Да», «NONE_OF_THE_FIELD_VALUES_ARE_CHANGED_IN_MASS_EDIT»: «Ни одно из значений поля не изменено при массовом редактировании», «OVERWRITE_EXISTING_MSG1», «OVERWRITE_EXISTING_MSG1»: «Перезаписать выбранный GITE_EXISTING_MSG1»: «Перезаписать существующий адрес «:» сведения об адресе? «,» PM «:» PM «,» SHOULD_BE_LESS_THAN_TODAY «:» Должно произойти до сегодняшнего дня «,» SINGLE_Accounts «:» Организация «,» SINGLE_Contacts «:» Контакт «,» JS_HIDE_PROMOTION «:» Скрыть продвижение «,» JS_SHOW_PROMOTION «:» Показать продвижение «,» JS_PLEASE_ENABLE_PRODUCT_OR_SERVICE_MODULE «:» Пожалуйста, включите модуль продукта или услуги «,» LBL_SYNC_BUTTON «:» Синхронизация «,» LBL_SYNCRONIZING «,» LBL_SYNCRONIZING «успешно переданы» LBL_SYNCRONIZING «:» LBL_SYNCRONIZING «:» LBL_SYNCRONIZING «:»»,» JS_CHANGES_WILL_BE_LOST «:» Ваши изменения будут потеряны! «,» JS_MASS_EDIT_NOT_SUCCESSFULL «:» Массовое редактирование некоторой записи не выполнено «}
.





 При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали.
При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали.