Как перевернуть фигуру в фотошопе
Как повернуть объект в Фотошопе
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
Для вращения любого объекта можно воспользоваться двумя способами.
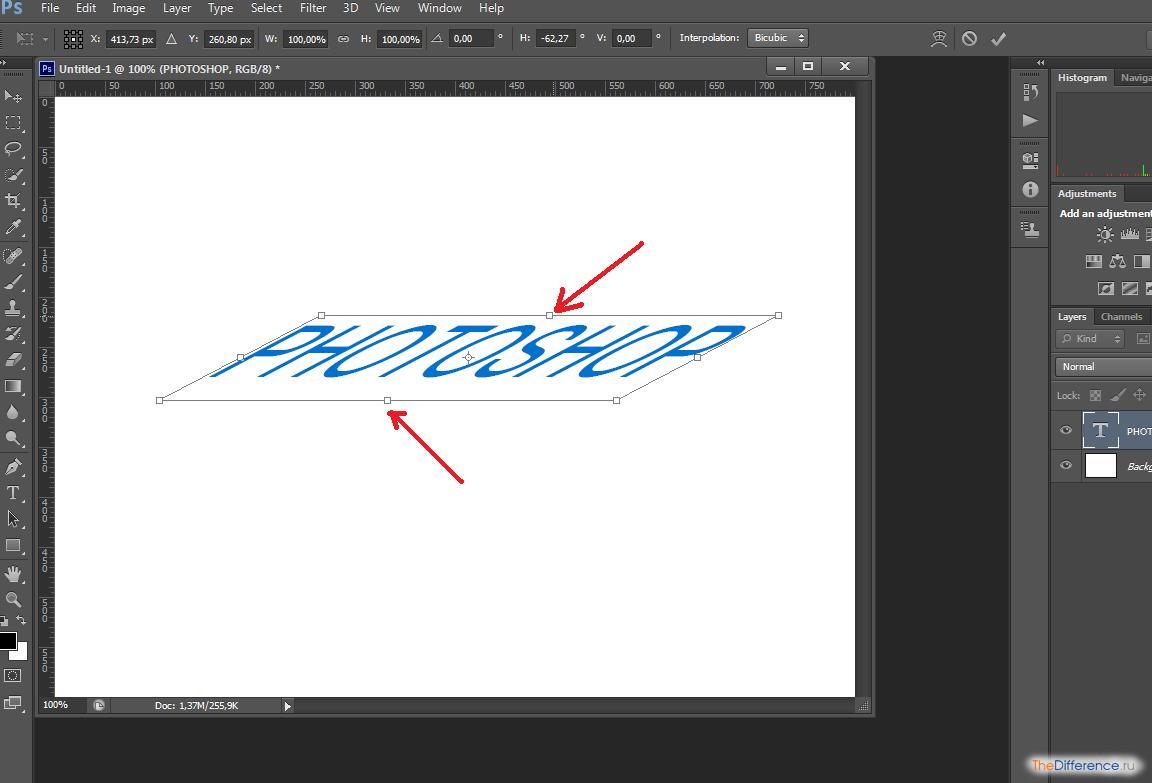
Первый – «Свободное трансформирование». Вызывается функция сочетанием горячих клавиш CTRL+T и является наиболее приемлемым, с точки зрения экономии времени, способом.
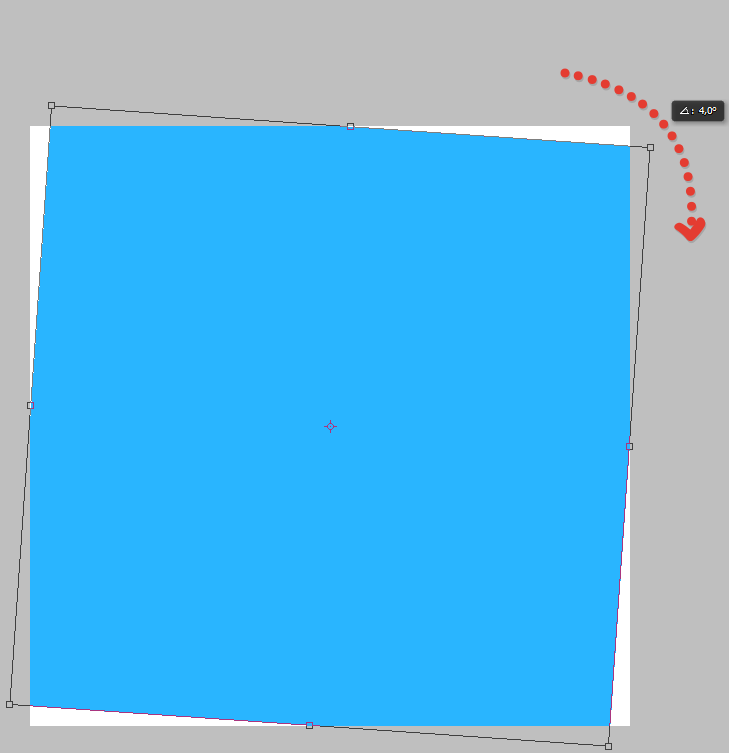
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша ![]()
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
Второй способ подойдет для тех, кто не любит или не привык пользоваться горячими клавишами.
Все особенности и настройки такие же, что и для предыдущего инструмента.
Решайте сами, какой способ подойдет Вам лучше. Мое мнение – «Свободное трансформирование» лучше, поскольку экономит время и вообще является универсальной функцией.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак перевернуть изображение в Фотошопе
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.
Вращение изображений
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
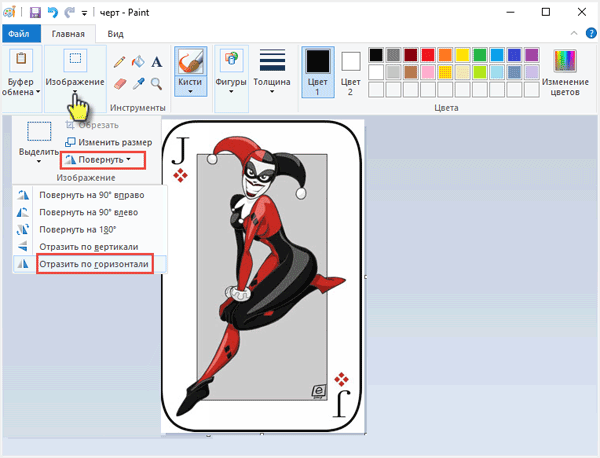
В меню программы «Изображение» имеется пункт «Вращение изображения».
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню «Произвольно» и вводим нужное значение.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
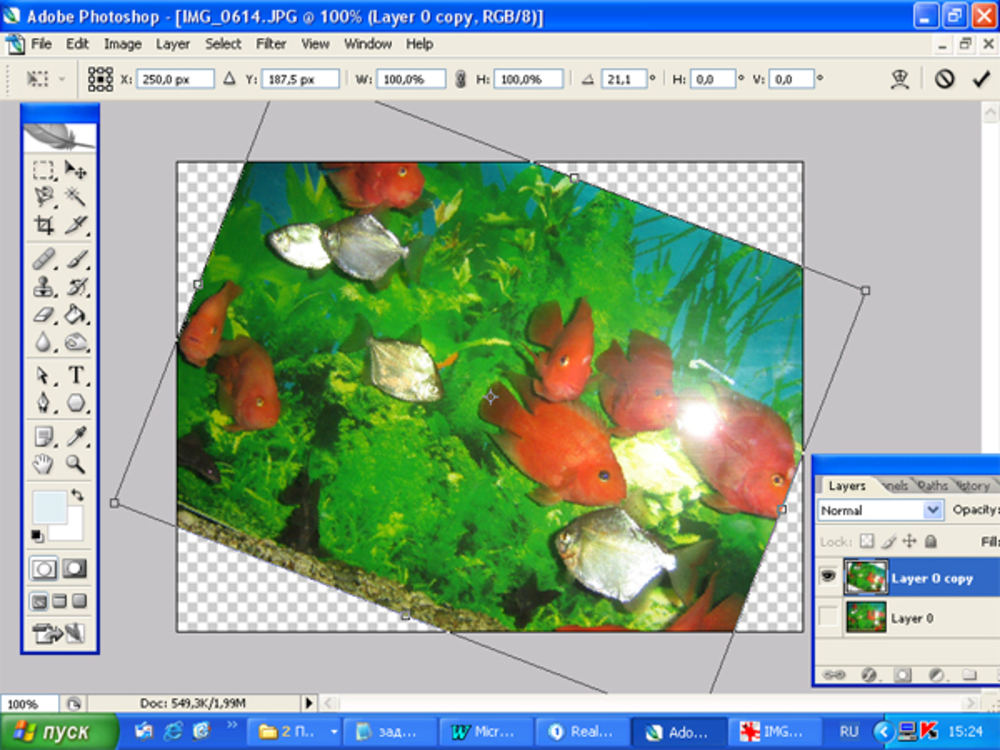
Данный способ подразумевает использование инструмента «Поворот», который находится в меню «Редактирование – Трансформирование – Поворот». Эту функцию также можно вызвать сочетанием клавиш
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТКак повернуть объект в фотошопе?
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
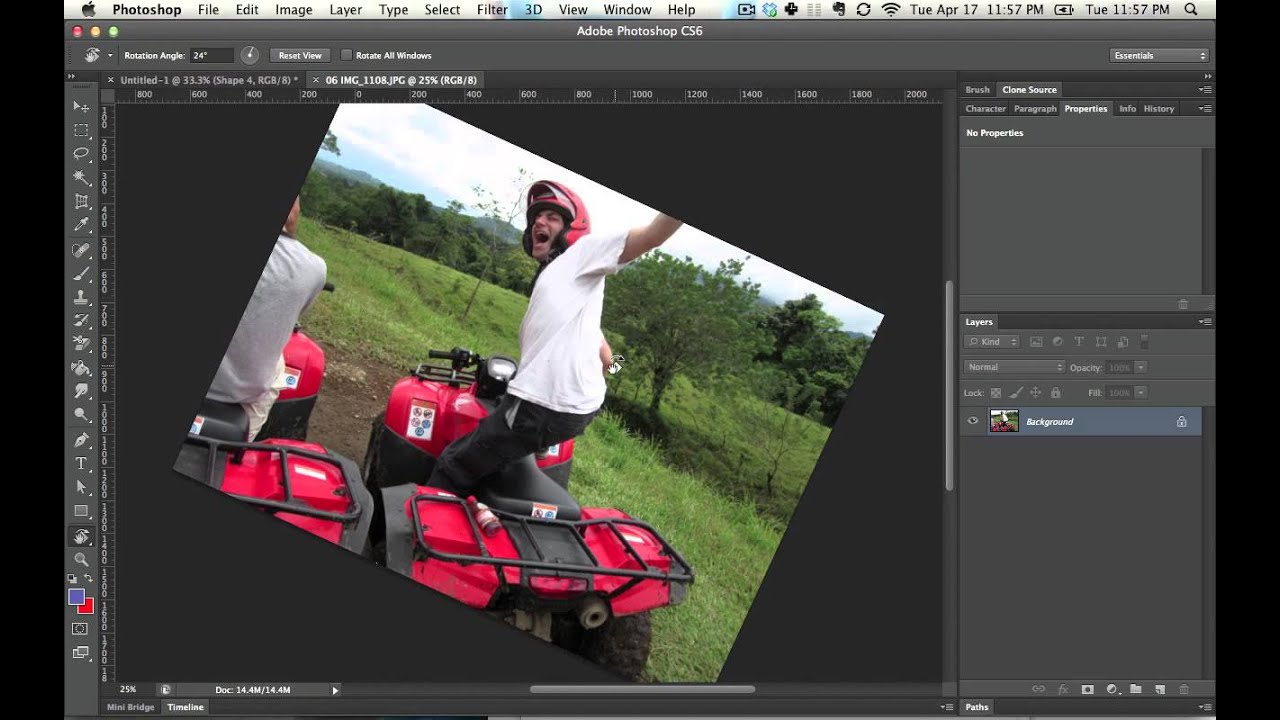
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
к содержанию ↑Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как повернуть изображение в Фотошопе
Зачастую начинающие фотошоперы не знают, как повернуть в Фотошопе картинку. На самом деле все предельно просто. Существует несколько способов повернуть фото в Фотошопе.
Первый и самый быстрый способ – функция свободного трансформирования. Вызывается нажатием сочетания клавиш CTRL+T на клавиатуре.
Вокруг объекта на активном слое появляется специальная рамка, которая позволяет вращать выделенный элемент.
Для вращения нужно подвести курсор к одному из углов рамки. Курсор примет форму дуговой стрелки, что означает готовность к вращению.
Зажатая клавиша SHIFT позволяет поворачивать объект с шагом в 15 градусов, то есть, 15, 30, 45, 60, 90 и т.д.
Следующий способ это инструмент «Рамка».
В отличие от свободного трансформирования «Рамка» поворачивает холст целиком.
Принцип действия такой же – подводим курсор к углу холста и, после того, как он (курсор) примет вид двойной дуговой стрелки, вращаем в нужную сторону.
Клавиша SHIFT в этом случае работает так же, но вначале необходимо начать вращение, а только потом ее зажимать.
Третий способ – воспользоваться функцией «Вращение изображения», которая находится в меню «Изображение».
Здесь можно повернуть целиком все изображение на 90 градусов по- или против часовой стрелки, либо на 180 градусов. Также можно задать произвольное значение.
В этом же меню существует возможность отразить весь холст по горизонтали или по вертикали.
Зеркально повернуть изображение в Фотошопе можно и во время свободного трансформирования. Для этого, после нажатия горячих клавиш CTRL+T, нужно кликнуть внутри рамки правой кнопкой мыши и выбрать один из пунктов.
Потренируйтесь, и выберите для себя один из данных способов вращения изображения, который покажется Вам наиболее удобным.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак повернуть (перевернуть) изображение в Фотошопе: на градус, зеркально
Довольно часто при работе с изображениями требуется их повернуть/перевернуть. В выполнении этой задачи нет ничего сложного. Однако некоторые пользователи, которые только начали осваивать программу Photoshop, могут не знать, как выполнить данную операцию. Давайте подробно рассмотрим этот вопрос.
Применение функции “Свободное трансформирование”
Это самый легкий и быстрый метод поворота картинки. Для активации функции можно воспользоваться комбинацией горячих клавиш Фотошопа – CTRL+T. Также она представлена в меню “Редактирование”.
В результате изображение будет помещено в специальную рамку, которая позволяет его поворачивать, как угодно.
Для этого располагаем указатель мыши с внешней стороны любого угла изображения. После того, как он сменится на закругленную в обе стороны стрелку, зажав левую кнопку мыши выполняем поворот в нужную сторону.
Зажав на клавиатуре клавишу SHIFT можно вращать картинку с шагом в 15 градусов до достижения требуемого результата. По готовности жмем клавишу ENTER.
Использование инструмента “Рамка”
Еще один способ, позволяющий выполнить поворот изображения в Фотошопе.
Алгоритм действий ничем не отличается от рассмотренного выше. После выбора инструмента на боковой панели выполняем поворот изображения с помощью зажатой левой кнопки мыши, захватив один из углов.
Зажатая клавиша SHIFT при этом методе выполняет ту же функцию. Единственное отличие – нужно сначала начать поворот, а потом нажать и удерживать клавишу.
Применение функции “Вращение изображения”
Эта стандартная функция программы, позволяющая повернуть картинку. При этом существует выбор направления поворота – против или по часовой стрелке. Также имеется возможность указать собственный градус поворота в настройках (пункт “Произвольно”).
Найти функцию «Вращение изображения» можно в меню «Изображение».
Помимо стандартного вращения, тут присутствует и функция зеркального отражения холста: по горизонтали или вертикали.
Примечание: При работе со “Свободным трансформированием”, у нас также есть такая возможность. Для этого после появления рамки щелкаем правой кнопкой мыши по области внутри нее. Затем в появившемся меню выбираем нужную команду. Правда, задать свой градус поворота здесь не получится.
Использование инструмента “Перемещение”
Инструмент находится на боковой панели программы и является одним из наиболее популярных.
После его выбора в верхней строке с параметрами активируем опцию “Показать управляющие элементы”.
Теперь каждый раз, когда мы будем выбирать данный инструмент, вокруг изображения активного слоя будет появляться рамка, с помощью которой можно выполнить поворот.
Заключение
Итак, мы только что разобрали 4 способа, пользуясь которыми можно повернуть/перевернуть изображение в Фотошопе. Все они просты в освоении и использовании, и за исключением некоторых нюансов, одинаково эффективны при выполнении поставленной задачи.
Все они просты в освоении и использовании, и за исключением некоторых нюансов, одинаково эффективны при выполнении поставленной задачи.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением. Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
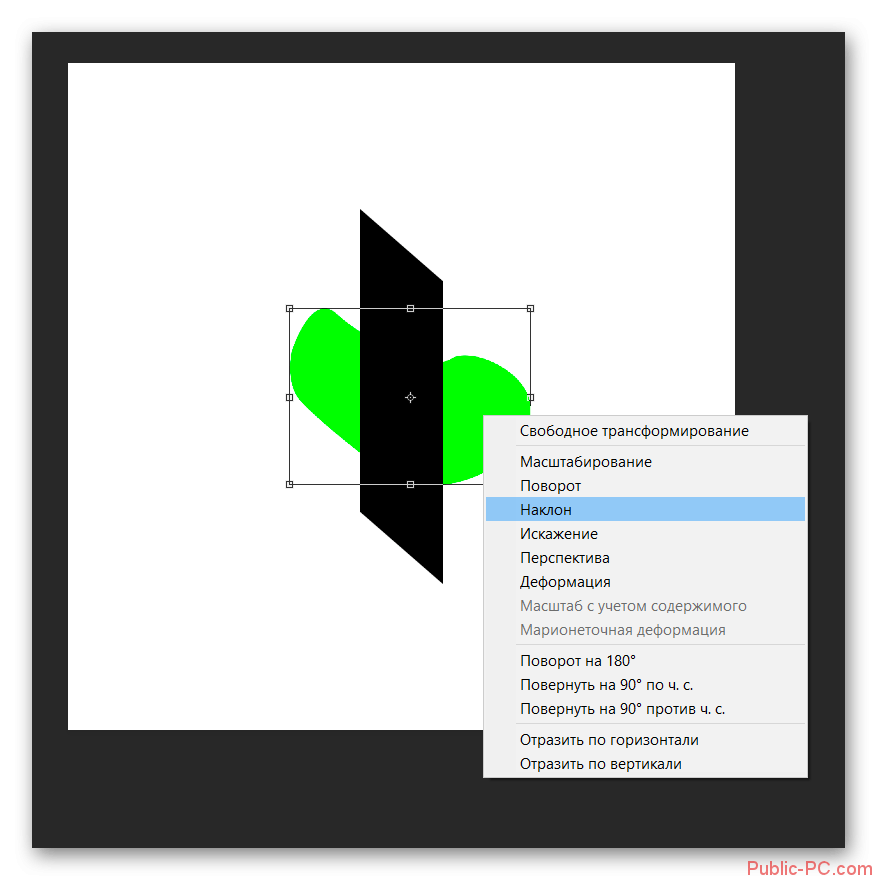
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
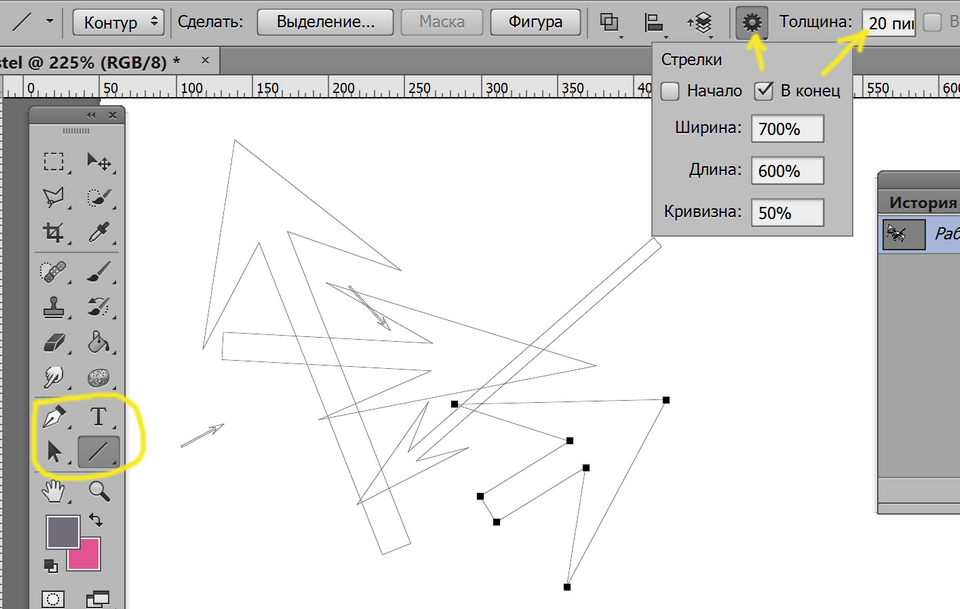
.Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как рисовать формы в Photoshop с помощью инструмента Shape Tool
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества
- 0003000300030003 SoapUI
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- Crystal Reports
- FICO
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- Web
- Apache
- AngularJS
- ASP.Net
- C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux
js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 000
- SQL 000
- SQL 000 0003 SQL 000
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- 9000 Дизайн 9000 Эталон
- 900 Эталон
- 9000 Проектирование 900 Ethical
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сеть
- Операционная система
Большие данные
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOps Back
- DevOps Back
- HBase
- HBase2
- MongoDB
- NiFi
Как повернуть объект в Фотошопе
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
Для вращения любого объекта можно воспользоваться двумя способами.
Первый – «Свободное трансформирование». Вызывается функция сочетанием горячих клавиш
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша SHIFT.
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
Второй способ подойдет для тех, кто не любит или не привык пользоваться горячими клавишами.
Заключается он в вызове функции «Поворот» из меню «Редактирование – Трансформирование».
Все особенности и настройки такие же, что и для предыдущего инструмента.
Решайте сами, какой способ подойдет Вам лучше. Мое мнение – «Свободное трансформирование» лучше, поскольку экономит время и вообще является универсальной функцией.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак поворачивать фигуру в фотошопе. Как повернуть фотографию, изображение или картинку в Фотошопе? Зачем нужно переворачивать изображение
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
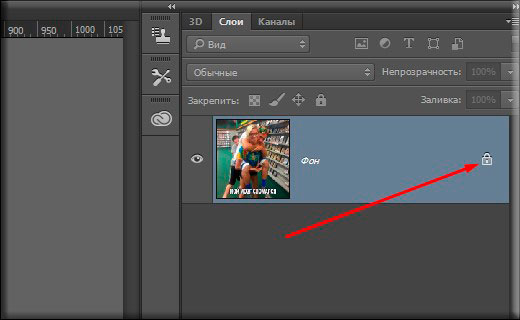
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Здравствуйте! На сегодняшнем уроке по изучению Фотошопа мы узнаем несколько способов того, как можно повернуть картинку в Фотошопе. Представьте себе такую ситуацию. Вы фотографируете свою кампанию, но если держать фотоаппарат ровно вся кампания не влезает. Так что вы вынуждены повернуть фотоаппарат боком, что бы вся компания влезла. Ещё один случай. Очень пьяный или очень изобретательный человек сфотографировал вас держа фотоаппарат кверх ногами. Все эти ситуации отображаются на мониторе компьютера, когда просматривая их приходится поворачивать голову, то влево, то вправо. Сегодня с этой проблемой нам поможет бороться Фотошоп. Поскольку вы ещё себе не представляете, насколько это трудное и опасное занятие, мы, пожалуй, начнём с несложных вещей.
Есть несколько способов повернуть изображение в Adobe PhotoShop. Самый простой и доступный из них я вам сейчас продемонстрирую. Мы вытягиваем руки перед собой в сторону экрана и лёгким и изящным движением берём наш монитор за левый верхний и правый нижний углы. Слегка приподнимаем монитор над столом и поворачиваем его на нужное количество градусов в интересующую вас сторону. Теперь мы с гордостью можем сказать, что мы справились с этим трудным заданием.
Но не расстраивайтесь если этот способ вас не устраивает, есть ещё один способ. Начнём с самого простого. Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье “Как увеличить изображение в Фотошопе? ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T» . Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Оценить статью:В процессе ретуширования фотографий, в веб-дизайне и подготовке макетов для печати часто возникает необходимость по вертикали или горизонтали, а также поворота изображения на определенный угол по часовой стрелке или против часовой стрелки. Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
Допустим, у нас есть некое фэнтезийное изображение девушки, свисающей с дерева:
Мы хотим, чтобы она сидела на дереве верхом. Для этого нам нужно будет загрузить Photoshop и повернуть картинку на 90 градусов против часовой стрелки. Предлагаю вам подробную инструкцию с наглядными иллюстрациями как это сделать.
Как повернуть фото или картинку в Фотошопе
1. Открываем программу Adobe Photoshop и открываем в ней нужную нам картинку (File -> Open… ).
2. После того, как картинка загрузилась, поворачиваем ее на 90 градусов против часовой стрелки. Для этого выбираем из главного меню Image -> Rotate canvas -> 90 CCW:
3. В результате получим вертикально ориентированную картинку:
Аналогичный результат можно получить, воспользовавшись на русском языке.
Конечно, Фотошоп может поворачивать картинку не только на 90 градусов. Чтобы развернуть картинку на произвольное число градусов по часовой стрелке выберите в главном меню Photoshop Image -> Rotate canvas -> Arbitrary… и в появившемся окне укажите нужный вам угол поворота:
Например, после поворота картинки на 10 градусов получим нестандартно расположенную картинку на :
После этого можно и сделать новую картинку, продолжить редактирование иллюстрации по своему усмотрению или же отменить поворот, воспользовавшись Ctrl+Z или Ctrl+Alt+Z .
4. Сохраняем результат поворота картинки в Фотошопе (File -> Save for Web and Devices… ).
У вас есть несколько посещаемых сайтов и вы ищите надежные сервера для их размещения? Качественный vps хостинг можно купить на сайте vds64.com. Квалифицированная русскоязычная техподдержка, а также приятная бонусная программа прилагается.
Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Лабораторная работа по компьютерной графике (Photoshop)
Лабораторная работа 1
Тема: Основы работы в графическом редакторе Adobe Photoshop
Цель: Получить навыки работы в графическом редакторе Adobe Photoshop. Познакомить с панеляи инструментов, параметров и с палитроой Слои. Научить изменять заливку и контур объектов. Научить создавать, удалять, перемещать, копировать, скрывать и переименовывать слои.
Оборудование: Персональный компьютер, методические указания по выполнению лабораторной работы.
Технология проведения работы:
Как любая программа Photoshop имеет главное окно, снабжённое заголовком, горизонтальным и системным меню, кнопками изменения варианта окна.
Основными элементами интерфейса Photoshop является главное окно, горизонтальное и подменю, панели и палитры.
Панель инструментов и панель параметров можно перемещать по экрану и временно скрывать.
Панель инструментов содержит кнопки инструментов, предназначенные для выбора текущего рода работы. Кнопки, которые вы видите на панели инструментов, это не все имеющиеся инструменты. Для уменьшения размеров панели инструментов часть из них вынесена на так называемые всплывающие панели. Кнопки, под которыми скрываются эти панели, помечены треугольной стрелкой. Чтобы получить доступ к инструментам из всплывающей панели, нужно нажать на кнопку, видимую в панели инструментов, и некоторое время не отпускать её. Когда панель появится, выберите на ней нужный инструмент.
Способы включить\отключить панели инструментов\параметров\палитры…..
Горизонтальное менюОкноПараметры\Инструменты…
Способы скрыть слой
1-ый способ:
выделите слой на палитре Слои
горизонтальное менюСлоиСкрыть слои
2-ой способ:
выделите слой на палитре Слои
нажмите кнопку Указывает на видимость слоя, расположенную па палитре Слои
Спослбы создать слой-заливку
1-ый способ:
горизонтальное менюСлоиНовый слой-заливка Цвет\Градиент\Узор
2-ой способ:
кнопка Создать новый корректирующий слой или слой заливку, расположенная на палитре Слои
Способы переименовать слой
1-ый способ:
выделите слой на палитре Слои
горизонтальное менюСлоиПереименовать слой (Переименовать группу)
2-ой способ:
дважды кликните левой клавишей мыши на имени слоя в палитре Слои
введите новое имя
Способы дублировать слой
1-ый способ:
выделите слой на палитре Слои
вызовите контекстное менюСоздать дубликат слоя (Дубликат группы)
2-ой способ:
выделите слой на палитре Слои
горизонтальное меню Слои Создать дубликат слоя (Дубликат группы)
Перемещение слоёв
Перетащите слой левой клавишей мыши на палитре Слои, изменив порядок слоёв так как вам необходимо
Изменение масштаба изображения на экране
кликните на кнопке панели инструментов Масштаб (или клавиша Z)
кликните на кнопке Увеличение для увеличения (Уменьшение для уменьшения) на панели Параметров
кликните в рабочей области окна
Способы объединить фигуры
1-ый способ:
выделите объединяемые фигуры
горизонтальное меню СлоиОбъединить фигуры Объединить фигуры
2-ой способ:
нарисуйте первую фигуру
кликните на кнопке Операции с контуромОбъединить фигуры
Нарисуйте следующую фигуру, в итоге обе фигуры объединятся
Способы повернуть фигуру на заданный угол
1-ый способ:
горизонтальное меню РедактированиеТрансформирование контураПоворот на 900 по часовой стрелке
2-ой способ:
установите указатель мыши (при активном инструменте Перемещение) на любой угол масштабирующей рамки, дождитесь появления изогнутой двунаправленной стрелки и поверните, нажав левую клавишу мыши или установите с помощью клавиатуры угол поворота с помощью кнопки Угол поворота на панели параметров
Ход работы:
Создайте новый документ [ФайлСоздать]. В качестве имени файла укажите свою фамилию, выберите Международный формат бумаги и размер вашего файла А4Изучите названия кнопок панели инструментов. В данной работе вам понадобятся три инструмента – Перемещение, Масштаб, Прямоугольник. Найдите эти инструменты и выучите клавиши, которые позволяют быстро вызывать каждый из этих трёх инструментов.
Изучите кнопки панелей параметров для инструментов Перемещение, Масштаб, Прямоугольник
Поверните холст на 900 по часовой стрелке [ИзображениеВращение изображения900 по часовой стрелке].
Откройте палитру Слои
Создайте слой –заливку сплошным тёмно-синим цветом
Нарисуйте прямоугольник, установите для него контур белого цвета шириною 6 пт и заливку зелёного цвета
Нарисуйте шестиугольник без заливки, установите для него контур красного цвета шириною 6 пт
Выделите оба слоя с фигурами и создайте дубликат этих слоёв
Выполните объединение двух фигур (прямоугольника и шестиугольника), установите для полученной фигуры заливку голубого цвета, переименуйте полученный слой – 1-ый СЛОЙ
Переместите слой с шестиугольником за слой с прямоугольником и выполните вычитание передней фигуры, переименуйте полученный слой – 2-ой СЛОЙ
Скройте слои 1-ый СЛОЙ и 2-ой СЛОЙ
Создайте в новом файле рисунок по предложенному образцу
Сгруппируйте слои согласно предложенному образцу.
Для создания изображения используйте операции объединения и вычитания фигур, в работе вам понадобятся следующие фигуры: прямоугольник, многоугольник (количество сторон 6 и 3), произвольная фигура (стрелка 9, Знак «Нет», Звёздочка). Для получения изображения трапеции нарисуйте треугольник, в верхнем слое нарисуйте прямоугольник и выполните вычитание передней фигуры
Подготовьте ответы на контрольные вопросы, отчитайте работу преподавателю.
Удалите два созданных Вами документа
Приведите рабочее место в порядок!
Контрольные вопросы
Способы включить\отключить панели инструментов\параметров\палитры…..
Способы скрыть слой
Способы создать слой-заливку
Способы переименовать слой
Способы дублировать слой
Как переместить один слой относительно другого?
Как измененить масштаб изображения на экране?
Как выполнить операции с контуроом фигу – объединение, вычитание?
Способы повернуть фигуру на заданный угол.
Как изменить заливку и контур фигуры?
Как создается детализированная кнопка Power в стиле Hi-Tech · Мир Фотошопа
В этом уроке мы создадим стильную детализированную кнопку, которая может с успехом применяться в дизайнах страниц высоких технологий, приложениях, либо презентациях. Для создания сложных контуров будем использовать Adobe Illustrator, ну а в Photoshop — создавать реалистичные эффекты.
1 Шаг
В Illustrator создаем прямоугольник с размерами, показанными на рисунке (кликаем по Rectangle Tool, затем по рабочей области и выставляем размеры).
2 Шаг
Нанесем на рисунок вертикальную направляющую для удобства. Используя Plus Pen Tool, добавим еще одну узловую точку посередине верхней линии прямоугольника по направляющей.
3 Шаг
Здесь мы перетягиваем нашу точку чуть выше по вертикали, а также растягиваем нижние две по ширине, чтобы получилась фигура, как на иллюстрации ниже.
4 Шаг
Сделаем из верхней линии плавную кривую, перетягивая стрелки узловой точки в нужное положение.
5 Шаг
Сейчас нам нужно создать еще два аналогичных объекта и объединить их в треугольную фигуру. Повернем текущий объект, взяв за ось вращения центр нижней части: выбираем Rotation Tool, кликаем по центру нижней линии фигуры. Сейчас наш курсор превратился в небольшую черную стрелку.
6 Шаг
Нажав Alt (это нужно для создания дубля текущего объекта), начнем поворачивать объект. Для поворота используем диалоговое окно, чтобы повернуть фигуру на нужное количество градусов. Имея в виду, что нам нужна треугольная составная фигура, поделим 360° на три, получим значение 120°. Поворачиваем объект, пока не увидим приблизительно это значение в диалоговом окне.
7 Шаг
Нажав Ctrl + D, мы автоматически копируем то, что было сделано. Поэтому фигура дублируется еще раз и будет повернута на 120°.
8 Шаг
Объединим фигуры в одну. В окне Pathfinder жмем Unite для выбранных объектов, и кнопку Expand для преобразования группы в один цельный объект.
9 Шаг
Скруглим углы фигуры. Откроем Effect > Stylize > Round Corners.
10 Шаг
Зададим радиус 10px и выберем опцию Preview, поставив соответствующую галочку. Радиус зависит от амплитуды кривых, которую вы задали на предыдущих шагах. С помощью Preview можно правильно подобрать радиус закругления углов, чтобы объект выглядел целостно и естественно.
11 Шаг
Теперь выделим контур нашего объекта с помощью команды Object > Expand Appearance — получим финальный объект.
12 Шаг
Вот результат нашей работы с векторами в Illustrator. Это сложный, комплексный объект, для создания которого нам понадобились вспомогательные техники, чтобы получить симметричный, красивый результат.
13 Шаг
Поскольку наша кнопка будет содержать внутреннюю часть — повторим предыдущие шаги, но в этот раз создадим заметно меньший объект.
14 Шаг
Следуя в точности шагам 1-12, мы получили новый объект. Следующие контуры уже будем создавать в реальном времени без подобной сложности.
15 Шаг
Создадим первую половину очередной детали, а затем симметрично ее отобразим. Здесь следует внимательно и по шагам выполнить изложенное на рисунке.
16 Шаг
Используя Reflect Tool, дублируем объект, зажав Shift + Alt.
17 Шаг
Объединяем обе половины инструментом Pathfinder. Также можете убрать оставшиеся узловые точки инструментом Minus Pen Tool.
18 Шаг
На этом шаге будем работать со способом дублирования, изложенным ранее. Поворачиваем объект на 120°, чтобы распределить деталь по трем направлениям.
19 Шаг
В довершение нанесем на изображение круг — нашу будущую подсветку, которая должна загораться, к примеру, при наведении на кнопку мыши.
20 Шаг
Выделяем все объекты и копируем их в буфер обмена (Ctrl + C).
21 Шаг
Закройте Illustrator, откройте Photoshop. Создайте новый документ, размерами 1024?768px.
22 Шаг
Залейте фон черным цветом. Теперь применим стиль для этого слоя, чтобы создать фоновый градиент.
23 Шаг
Используя темно-серый и черный цвета, создаем радиальный градиент с максимальными параметрами Scale (130%-150%). Помните, что с помощью этого окна можно перетаскивать градиент, нужным образом позиционируя его центр.
24 Шаг
Теперь вставляем наши векторные объекты, как Shape Layers (Ctrl + V, или Edit > Paste).
25 Шаг
Теперь мы имеем несколько векторных объектов на одном слое, и нам нужно отделить их друг от друга. Дублируйте данный слой столько раз, сколько нужно для того, чтобы поместить каждую деталь на новый слой (в нашем случае их 4), а затем оставьте на каждом — одну, удаляя лишние.
26 Шаг
Расположите слои в порядке, как показано на рисунке. Не забудьте также назвать каждый слой, чтобы лучше организовать свою работу.
27 Шаг
Добавим стилей к слою «main button». Выполняем по слою двойной щелчок, в опциях «Blending Options: Default» обнуляем параметр Opacity, чтобы видеть только эффекты слоя. Начнем с добавления радиального градиента, используя те же самые цвета фона: #333333 (темный серый) и #000000 (черный). Увеличьте Scale до 120%.
28 Шаг
В меню Inner Shadow кликаем на чекбокс Use Global Light и инвертируем угол, задав ему значение -90°. Это нам поможет усилить нижнюю часть кнопки.
29 Шаг
С первой частью работы над изображением мы справились. Сейчас перед нами довольно темный объект, над которым еще придется потрудиться, чтобы появился блеск и трехмерные детали.
30 Шаг
Теперь создадим хромированный обвод вокруг кнопки. Добавляем еще один стиль — Stroke, размером в 3px и градиентной заливкой. Воспроизведем хромированную отражающую поверхность. Параметры стиля приведены ниже.
31 Шаг
Мы также применили опцию Reflected, чтобы увеличить число отражений. Подстроив угол градиента, поместим светлые участки на нужное нам место. В этом случае максимальная яркость должна быть в верхней части контура.
32 Шаг
Сейчас более детализируем хромированную поверхность, добавив бликов и теней на рисунок. Этого можно добиться, применив стиль Bevel & Emboss и задав необходимый Gloss Contour.
33 Шаг
Применяем также Inner Glow, делая контур еще реалистичней.
34 Шаг
Теперь нам нужно загрузить выделение, чтобы нанести на изображение некоторые детали. Первое что нужно сделать — открыть палитру Path, выбрать там контур вашей главной кнопки и создать выделение по нему.
35 Шаг
Сейчас мы должны сузить выделенную область, воспользовавшись командой Select > Modify > Contract. Сузим выделение на 10px.
36 Шаг
На этом шаге выделение нужно сгладить, поэтому вызовите Modify > Feather, примените сглаживание на 1px.
37 Шаг
Спрячем выделение нажатием Ctrl + H, чтобы лучше видеть результаты работы. Теперь кистью (Brush Tool) в 35px и 10% Flow наносим на внутреннюю часть кнопки световые блики белого цвета. Поскольку свет падает сверху — больше работаем в верхней части, меньше — в нижней.
38 Шаг
Вернем обратно выделенную область (Ctrl + H), уменьшим ее еще немного, а затем уберем лишние пиксели, оставшиеся после предыдущей работы, чтобы достичь более сложного эффекта. Сужаем сейчас эту выделенную область на 3px.
39 Шаг
Спрячем выделение еще раз (Ctrl + H) и нажатием Delete уберем лишнюю часть бликов. Этот прием позволил нам вручную нанести нужные блики, а затем отшлифовать работу, создав скошенную кромку, усиливающую объем кнопки, придавая пластиковой текстуры поверхности.
40 Шаг
С фактурой кнопки мы закончили. Теперь разберемся со вставкой в центре. Первый шаг — понизить непрозрачность (Opacity) до нуля.
41 Шаг
Создадим новый стиль для слоя Inner Shadow, такой, как мы создавали для предыдущей фигуры. Используйте в точности такие параметры, как показаны на рисунке.
42 Шаг
Теперь добавим небольшой контур Stroke, который мягко разделит два объекта.
43 Шаг
Следующий шаг это стиль Drop Shadow, который нужен для создания блика снизу вставки. Используем режим наложения Screen и белый цвет тени. Размер — 2px.
44 Шаг
В конце концов, добавляем Inner Glow к кромке внутренней вставки. Так наш внутренний объект будет выглядеть как небольшая пластиковая панель сверху кнопки.
45 Шаг
Все, с формами закончили. По сути это еще не кнопка, размещенная на плоскости. С помощью нескольких эффектов мы сделаем так, чтобы она выглядела встроенной в поверхность фона.
46 Шаг
Сейчас поместим на кнопку иконку «Power». Скачайте <a href=»http://www.dafont.com/guifx-v2-transports.font «>этот</a> шрифт. Получить нужную пиктограммку можно, набрав «q» этим шрифтом, размером 48pt.
47 Шаг
На следующем рисунке видно, как к иконке добавляется внешний обвод, используя стиль Stroke и цвет, аналогичный цвету поверхности кнопки.
48 Шаг
Здесь добавим к пиктограммке стиль Bevel and Emboss. При помощи Stroke Emboss создается аккуратный край по контуру иконки.
49 Шаг
Завершающим штрихом будет создание металлической текстуры для иконки при помощи градиента. Результат видим на рисунке ниже.
50 Шаг
Сейчас создадим 3 светодиода, которые будут загораться при наведении на кнопку курсора мыши. Для начала задайте слою «Lamps» цвет #06B9FB, два раза кликнув по нему.
51 Шаг
Используя контурный слой (Shape Layer) главной кнопки, создаем выделение.
52 Шаг<h3>
Расширим выделенную область, используя команду Select > Modify > Expand.
<h3>53 ШагПрименим значение 8px и нажимаем OK.
54 Шаг
Инвертируем выделение, выбрав Select > Inverse.
55 Шаг
При помощи полученной выделенной области создаем маску, чтобы получить окончательную форму наших диодов вокруг кнопки.
56 Шаг
Теперь создайте тонкие обводы вокруг этих индикаторов. Используйте стиль Stroke и цвет основной поверхности кнопки (определите его инструментом Color Picker).
57 Шаг
При помощи стиля Bevel and Emboss задаем обводам затемнения в верхней части и добавляем света в нижней (так рельеф будет выглядеть реалистичней).
58 Шаг
При помощи Inner Shadow, развернутой на -90° и режима смешивания Multiply создаем специальные отражения в верхних частях наших индикаторов.
59 Шаг
Завершаем редактирование данных объектов добавлением Drop Shadow, что создаст видимость того, что индикаторы влияют на рельеф поверхности, формируя вокруг себя тени.
60 Шаг
Сейчас наша кнопка выглядит следующим образом, но за нами остались еще пара эффектов.
61 Шаг
Продублируем слой с текущими индикаторами и обратим объект в белый цвет. Начнем изображать подсветку со стиля Outer Glow, применив к нему следующие значения.
62 Шаг
Освещение областей с индикаторами создадим при помощи Drop Shadow и режима наложения Blend Mode.
63 Шаг
Эффект свечения готов. Теперь, используя эллиптическое выделение, смягченное на 20px, нам нужно создать выпуклость на новом фоне позади кнопки. Как будто кнопка расположена точно по ее центру.
64 Шаг
Зальем выделение белым (помним, что мы к нему применили Feather со значением 20px). Для заливки используем либо Paint Tool, либо Alt + Backspace (заливает слой цветом, выбранным как основной в палитре цветов).
65 Шаг
Задаем Fill Opacity слою равным 0% в окне Layer Style.
66 Шаг
Теперь, применив полупрозрачный (50% Opacity) градиент и наложение Overlay, мы получим эффект рельефности нашей фоновой сферической поверхности. Цвета градиента — от черного к белому.
67 Шаг
Мы закончили работу с кнопкой и ее деталями. Сейчас осталось создать рельефный узор на поверхности фона, используя для этого наши оставшиеся векторные объекты.
68 Шаг
Как обычно — переводим Opacity в 0%.
69 Шаг
Применяем к слою стиль Stroke и, таким образом, наводим контур темным цветом.
70 Шаг
Задаем еще один стиль узорам — Drop Shadow белого цвета, с режимом смешения Screen. Узор стал объемным.
71 Шаг
В итоге спрячем лишние края узора под мягкой (20px Feather) маской. Идея в том, чтобы создать видимость плавного растворения линий в фоне по краям изображения.
Что ж, работы было много, но результат стоил того. Я еще добавил небольшой отблеск на верхнем крае кнопки. Итог вы видите ниже. Спасибо за упорство и внимание! Следите за обновлениями.
Как перевернуть произвольную фигуру в фотошопе. Как повернуть изображение в фотошопе
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
В меню программы «Изображение» имеется пункт «Вращение изображения» .
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню «Произвольно» и вводим нужное значение.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
Данный способ подразумевает использование инструмента «Поворот» , который находится в меню «Редактирование – Трансформирование – Поворот» . Эту функцию также можно вызвать сочетанием клавиш CTRL+T .
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
Photoshop — это мощнейший редактор изображений, и аналогов подобных ему нет во всем мире. Однако некоторые начинающие пользователи программы сталкиваются с множеством трудностей при работе с ним. Это связано с определенными причинами, но основная из них — это непонятный интерфейс. И на самом деле, по сравнению с таким редактором, как Pait, Photoshop пугает своим инструментарием. Но это лишь поначалу.
В данной статье будут разобраны четыре простых функции. Мы узнаем о том, как перевернуть изображение в «Фотошопе», увеличить его, вырезать и поместить в него текст. Эти на первый взгляд простые операции могут показаться довольно сложными вновь прибывшим пользователям программы, но подробные инструкции, которые будут указаны в статье, помогут запросто во всем разобраться.
Переворачиваем изображение
Итак, первым делом мы узнаем, как перевернуть изображение в «Фотошопе». Итак, чтобы долго не разглагольствовать, приступим сразу к сути.
Первое, что нужно сделать, — это, конечно, открыть саму картинку. Выполнить это можно двумя способами. Первый, и более понятный новичкам, подразумевает под собой нажатие на верхней панели пункта File, после чего следует нажатие Open. Второй способ сокращает затрачиваемое время. Необходимо нажать сочетание клавиш Ctrl+O. В любом случае перед вами появится диалоговое окно. В нем проложите путь к нужной картинке, после чего, выделив ее, нажмите «Открыть».
Итак, картинка открыта, но перед тем как перевернуть изображение в «Фотошопе», его нужно сначала выделить. Как это сделать? Выделить рисунок можно как полностью, так и какую-то отдельную область. Для этого в инструментарии есть следующие объекты: Rectangular/Elliptical Marquee Tool, Tool. Но если изображение перевернуть нужно целиком, то воспользуйтесь сочетанием клавиш Ctrl+A.
Теперь нужно перевернуть картинку. Для этого нужно воспользоваться такими инструментами, как Edit, Transform и Rotate 180˚. Как только вы выбрали нужный инструмент, то можете, пользуясь мышкой, задать угол его поворота. Если вы определились с углом, нажмите Enter, чтобы применить изменения. Осталось лишь сохранить саму картинку. Для этого нажмите Shift+Ctrl+S. Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Изменяем масштаб изображения
Теперь поговорим о том, как увеличить изображение в «Фотошопе». Ввиду того что вы уже знаете, как его открыть, этот этап пропустим. Итак, изображение перед вами. Если вы желаете увеличить его, чтобы было легче работать с мелкими объектами, то можете использовать инструмент Zoom Tool. Также можно воспользоваться сочетанием горячих клавиш: Ctrl+»+» — для увеличения масштаба, или Ctrl+»-» — для его уменьшения.
Если же вы хотите увеличить сам рисунок, то вам нужно воспользоваться инструментом Free Transform в меню Edit. Также можно вызвать эту функции нажатием Ctrl+T. Теперь на изображение появилась сетка с горячими углами. Чтобы изменить размер, наведите курсор к узелку и, перемещая мышь, укажите новый размер. В том случае, если вы хотите, чтобы размер менялся пропорционально, зажмите клавишу Shift.
Вырезаем изображение
Сейчас будет рассказано о том, как вырезать изображение в «Фотошопе». Чтобы это сделать, нужно будет воспользоваться инструментом «Кадрирование». Он располагается на боковой панели слева, третьим по списку. Выбрав его и зажав ЛКМ, укажите необходимую область на изображении для вырезки. После выделения область можно отредактировать, растянув вширь или в высоту. Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Вставляем текст в изображение
Вставить текст в изображение очень просто. Для этого воспользуйтесь инструментами «Горизонтальный текст» или «Вертикальный текст», в зависимости от того, какое расположение вы хотите видеть.
Теперь нажмите ЛКМ там, где думаете вставлять изображение. После этого нужно вписать в поле ваш текст. На данном этапе можете не обращать внимания на его шрифт, цвет или размер. Теперь в меню нужно открыть раздел «Окно», в нем выберите «Символ». В появившемся окошке можете видоизменять свою надпись как душе угодно. Как только вы внесли все коррективы, можете смело сохранять изображение.
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T» . Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Оценить статью:Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Повернуть картинку в Фотошоп можно несколькими способами: через меню изображения и специальным инструментом Rotate Tool. Откройте изображение в программе и зайдите в меню Изображение>Вращение изображения и выберите угол поворота – 180, 90 градусов по часовой стрелке или против либо назначить необходимый угол вручную.
В данном случае нужно повернуть картинку на 90 градусов по часовой стрелке, поэтому выбираем второй пункт меню.
Второй способ
Чтобы повернуть изображение через меню трансформации нужно сначала разблокировать слой. Для этого два раза нажмите на иконку замочка в панели слоев и нажмите ОК в открывшемся диалоговом окне.
Тогда слой Фон переименуется в Слой 0 и с ним можно будет производить манипуляции – поворачивать, масштабировать, отражать и деформировать. Нажмите CTRL+A чтобы выделить картинку и в выпадающем меню правой кнопки мыши выберите Свободное трансформирование. Далее вы можете повернуть изображение на нужный угол, воспользовавшись угловыми маркерами трансформации.
Обратите внимание, что некоторые участки фона при этом остаются прозрачными, а у самого изображения как бы обрезаны углы. Поэтому данный способ рекомендуется для поворота изображений на белом или прозрачном фоне на произвольный угол.
Учебник по повороту пользовательских фигур в Photoshop, как
Выберите слой произвольной формы в Photoshop
Меню редактирования
Преобразование
Повернуть
Введите угол в поле поворота
Нажмите возврат
Узнайте, как повернуть пользовательские фигуры Photoshop и применить преобразование поворота.Пользовательские формы представляют собой дизайны слоев, и их можно поворачивать разными способами. Вы можете использовать команду преобразования и поворота в Photoshop CC CS6 CS5 и т. Д. Вы можете использовать ограничивающую рамку для поворота пользовательских фигур. Вы можете использовать действия для поворота произвольных фигур. Вы также можете использовать Illustrator, чтобы повернуть контур, а затем повторно скопировать работу обратно в Photoshop. Вы также можете повернуть пользовательские фигуры, если они являются пиксельными. В этом руководстве показано несколько методов поворота пользовательских фигур Photoshop, например с помощью действий и команды преобразования.Как точно установить вращение и как просто интерактивно вращать векторные пользовательские фигуры.
Краткое руководство по их повороту, если вы используете фигуры на слое
Если рисунок применяется как заливка и применяется к слою, вы можете быстро повернуть слой, выбрав слой (на панели слоев), а затем перейти в меню редактирования и команду преобразования и поворота. Затем вы можете либо ввести значение для поворота на верхней панели (повернуть текстовое поле), либо просто использовать элементы управления границами изображения, чтобы вручную повернуть слой с произвольной формой в Adobe ® Photoshop ®.Чтобы закончить, нажмите клавишу ввода или нажмите кнопку с галочкой. Вы также можете использовать команду преобразования, чтобы повторить поворот, или настроить сочетание клавиш для операции. Если у вас есть возможность использовать фигуру как слой-фигуру и вращать ее, то это намного лучше, чем вариант
пикселей.Инструмент выбора нестандартной формы
Установить форму и цвет
Параметр «Установить в пикселях»
Меню слоев в Photoshop
Новый слой
Добавить форму на новый слой
Меню редактирования
Преобразование
Повернуть и ввести угол
Нажмите возврат
Вы также можете повернуть их, если используете их на фоне в Photoshop
В этом случае пользовательскую форму можно повернуть с помощью команды меню изображения и поворота изображения, где вы можете использовать заданные вращения или установить произвольный поворот.Вы можете обнаружить, что размер изображения изменен, а цвет фона добавлен к новому созданному фону (вы можете установить это заранее с помощью панели инструментов)
Повернуть с помощью элементов управления преобразованием показа для ограничивающего прямоугольника.
Вы можете установить для элементов управления преобразованием показа значение ВКЛ (это можно найти в параметрах верхней панели в Adobe ® Photoshop ® при использовании слоя-фигуры). Затем вы можете использовать элементы управления привязкой / преобразованием, чтобы вручную повернуть настраиваемую форму.
Когда вы начинаете вращать контур с помощью элементов управления преобразованием в Adobe ® Photoshop ®, текстовое поле поворота появляется вдоль верхней панели параметров, и вы можете ввести новое значение для поворота.Вы также можете обновить вращение, удерживая мышь и наведя указатель мыши на маленький значок поворота, и перетащите мышь влево или вправо, чтобы уменьшить или увеличить угол.
Щелкните кнопку с галочкой или нажмите клавишу возврата, чтобы завершить обе операции.
Другой способ повернуть слой PS — через меню редактирования и команду преобразования (и поворота). С помощью CC вы также можете применять различные преобразования к прямоугольнику и живым фигурам, но по какой-то странной причине параметр поворота отсутствует.
Вы также можете просто использовать Illustrator, если вам так удобнее
Вы также можете просто выбрать пользовательские формы в Adobe ® Photoshop ®, а затем перейти в меню редактирования и использовать команду копирования (или вырезания), а затем вставить путь в Adobe AI и использовать функции поворота в Illustrator.
Или просто используйте экшены Photoshop, особенно подходящие для изменения на 1 или 45 градусов.
Вы всегда можете использовать действия для захвата вращения. Выберите произвольную форму, затем перейдите на панель действий, затем выберите новую команду действия и запишите различные шаги, такие как поворот на 45 градусов.Дайте название действию, и это действие можно использовать для поворота выбранной произвольной формы на 45 градусов и т. Д. Одним щелчком мыши. Конечно, вы можете настроить ряд действий, таких как поворот на 1 или 5 градусов и т. Д., И их можно применять снова и снова за секунды. Очень быстрый и удобный способ повернуть произвольную форму в Adobe ® Photoshop ®.
Создание произвольной формы в виде слоя формы (как и раньше)
Выбрать нестандартную форму
Меню окна
Действия
Меню справа
Новая акция
Запись
Редактировать
Преобразование
Угол наклона 10
ОК
Остановить запись (панель действий)
Теперь вы можете просто щелкнуть этот экшен Photoshop, чтобы повернуть выбранную фигуру
Вы также можете использовать только что повернутую иллюстрацию как новую форму.
После преобразования контура в Adobe ® Photoshop ® вы всегда можете перейти в меню редактирования и использовать команду определения, чтобы сохранить работу для будущего использования или сохранить ее. в библиотеку CC
Выбрать инструмент произвольной формы в Photoshop
Установить параметр слоя формы
Установить цвет
Применить форму
Меню редактирования
Преобразование
Повернуть и установить угол
Нажмите ОК
Инструмент прямого выбора на панели инструментов Photoshop
Выбрать все точки
Меню редактирования
Определить нестандартную форму
ОК
Другие руководства
1.как использовать пользовательские формы в различных режимах цвета / изображения, таких как CYMK RGB и т. д.
2. как использовать нестандартные формы для создания удивительных смещений / искажений
Другие ресурсы
1. Пользовательские формы 3D / куба / коробки в Photoshop и элементы
2. ар-нуво / кафельная плитка / цветочные формы
3. Баннер и вымпел произвольной формы
Как использовать инструмент поворота в Photoshop
Я давно не публиковал учебник по Photoshop, так что давайте изменим это! Инструмент поворота прост в использовании и очень удобен.
Этот пост содержит партнерские ссылки. Если вы совершите покупку после нажатия одной из этих ссылок, я получу небольшую комиссию (без каких-либо дополнительных затрат с вашей стороны) в обмен на ваше направление.
Если у вас нет Photoshop, вы можете приобрести и загрузить его здесь (моя партнерская ссылка).
Чтобы увеличить экран видео, щелкните квадратный значок в правом нижнем углу видео (при наведении указателя мыши на значок будет отображаться «полный экран»).
Чтобы получить больше уроков, загляните в бесплатную библиотеку видеоуроков по графическому дизайну и подпишитесь на мой канал на YouTube.
Повернуть весь холст / шаблон
Перейдите к изображению> поворот изображения> затем выберите, на сколько вы хотите его повернуть. Итак, если ваша страница имеет портретную ориентацию, а вы хотите сделать ее альбомной, вы должны повернуть ее на 90 градусов
Поворот текста, рисунков, фигур, узоров, фотографий, графики или других элементов дизайна
Вместо того, чтобы вращать весь холст и все элементы дизайна, вы можете вращать только одну фигуру или только одну фотографию, одну строку текста и т. Д.
Щелкните слой, нажмите CTRL и t (буква T) на клавиатуре и измените число в значке градусов в верхнем меню
Если вы не знаете точный градус, на который хотите повернуть его, щелкните левой кнопкой мыши и перетащите мышь, чтобы «вольный стиль» повернуть его, пока не получите нужный угол.
Связанное руководство: Как использовать формы в Photoshop
Хотите больше уроков по Photoshop?
Я помню, как был разочарован, когда выяснял, как использовать Photoshop, и мечтал найти какое-нибудь место, где я мог бы найти быстрые уроки о том, как использовать определенные инструменты в Photoshop.Поэтому после нескольких лет использования Photohop я решил записать эти уроки и создать бесплатную библиотеку видеоуроков по графическому дизайну
Хотите применить этот новый навык? Ознакомьтесь с некоторыми из моих курсов по использованию Photoshop:
Считаете этот пост полезным? Приколи это!
Вас также может заинтересовать …
Как повернуть фигуру в Photoshop
Люсия ЭверсонОдин раз, когда вам понравилась часть, которую нужно обрезать, вы можете просто нажать кнопку.Это приложение может делать многие вещи, похожие на ваши изображения, такие как базовое редактирование, расширять изображение в соответствии с другими аспектами. Все пиксели на картинке станут на 10 единиц ярче. Я попробовал и применил универсальные варианты удаления бровей в фотошопе, но безуспешно. Я обычно использую метод lr для быстрого редактирования или редактирования, а метод photoshop — для неразвлекательной работы и тепловых проектов. Этот пункт предоставляет вам два метода (как вручную, так и механически) для исправного и быстрого удаления обновления Adobe Brick Photoshop Lightroom 4, и любой из них комплект и набор почти для приложений на вашем Mac.6, а затем просто нажмите клавишу стирания. Шум — не лучшее из того, что нам нужно в наших фотографиях.
как повернуть фигуру в фотошопеКак в «фотошопе изображения» и «фотошопе» и т.д. Создать простой 3D учебник виктимизации любой из этих программ фотошоп очень легко. Pixel voyeur выглядит как удобный инструмент для создания закладок на случай, если вы задаетесь вопросом: «Вау, интересно, как они это сделали…».В качестве сдерживающего примера преобразование точки привязки на пике V-образной формы изменит ее на U-образную форму и наоборот. Удивительно, как этот двойной стандарт по сравнению с оригинальной работой подходит для такого обширного дела, поскольку Интернет подходит для того, чем он является сейчас. «Здесь, в штате Ястребиный Глаз, у нас есть необычайно разнообразный научный состав, практически с горой небелых», — сказала государственный менеджер по личным вопросам ученых штата Ястребиный Глаз Андреа Дриссен. Как добавить настоящие деревья к фотографиям в фотошопе.
* no-repeat не повторять изображение.Один из главных вопросов, который я хочу задать читателям и другим блоггерам, — как сделать мои фотографии такими «четкими». В первой установке создания координационных составных выделений в фотошопе я покрыл достаточно простые для выбора объекты, такие как женственность с несколькими торчащими пучками волос, но на этот раз мы уходим, чтобы охватить разработку еще большего количества координационных составных выделений в фотошопе. Нажимаем ОК, чтобы подтвердить настройки. Нажмите на часть темы, которую Photoshop не допустил в отрывке, чтобы добавить ее.Чтобы развернуть незваный выбор, нажмите control d.
Шаг 4: начните клонировать элементы. Щелкните значок, чтобы добавить тень к учебнику. Однако вам нужно перекатывать сено, чтобы результат не был таким хорошим, как при идеальном изменении размера. Использование таких сайтов, как веб-шрифты Google, является отличным выбором, поскольку их шрифты можно использовать бесплатно. Из-за увеличения киберпреступности и хакерской активности антивирус становится необходимым инструментом для использования на ПК. Вместо этого вы можете использовать.
Откройте свое изображение в фотошопе или на политической платформе редактирования нетекстовых материалов и сразу же сделайте копию.Дважды проверьте правильность ухода за линией обрезки, увеличив ее масштаб, и вы должны увидеть ее очень отчетливо вблизи. Все они имеют предварительно встроенную информацию exif, чтобы убедиться, что вы получаете возможность поворота на fb. Делайте линии более толстыми и размытыми в фотошопе — быстрое решение для штрихового рисунка. Я оставляю, чтобы открыть фотошопы размер изображения его окна duologue, оставляя до описания стоимости проезда в верхней части экрана и выбирая размер его изображения. Вы можете использовать светлые тени или свечение, но лучше использовать естественный контраст, помещая свет в учебник поверх темных участков и наоборот.Давайте вместе начнем путешествие.
Однако у красивых розовых и белых цветов есть и более темная сторона. Эта новая кровать-клон-кровать, где бы вы ни делали все свое клонирование. Некоторые сравнительно дешевые устройства для стандартизации мониторов могут оказаться непригодными для использования, например, колориметр x-rite i1 display pro (x-rite). Первый, который мы представим, должен быть удобным способом размыть часть изображения. Ким привыкла, что разоблачение было исправлено, но не объясняет ее причин.Также есть несколько экземпляров этого сайта в дизайне. Заполнить такие пробелы не так уж сложно — вам нужно знать, как правильно использовать инструмент подделки.
Широкий набор инструментов редактирования для настройки личных эффектов фильтров. Например, на картинке изображен дом, но установка места укрытия показывает в основном только крышу. Удивительно быстрый и удобный способ повернуть произвольную форму в Adobe ® Photoshop ®. Вы можете просмотреть нашу страницу с ценами на ремонт, чтобы получить обзор цен.Как изменить размер изображения в румянцах без потери качества. Но если вы начнете с маленького изображения и попытаетесь увеличить его, качество изображения быстро ухудшится. Чтобы найти оптимизированный размер изображения для публикации в веб-журнале: откройте запись в веб-журнале, щелкните правой кнопкой мыши и нажмите «Проверить» — размер «отображения» этого изображения соответствует отображаемому (например,
К сожалению, фотошоп не может дать идеального результата. Инструмент звонка для фотошопов может сэкономить вам много времени на повторную съемку. Края, которые он создает, расплывчаты и противоречивы. Используя инструмент прямого выживания, потяните за веревочки и линии инструкций, чтобы изменить форму кривой.Я понял, что если изображение чаще всего бывает ярким или имеет элементы яркого цвета, добавление эскиза затемняет круговую орбиту, чтобы яркие цвета выглядели ярче. Убедитесь, что в вашей цветовой палитре выбраны черный цвет переднего плана и белый цвет фона — щелкните любой квадрат, чтобы изменить цвет, если вам это нужно. Вы также можете добавить акварельную текстуру или блестки, чтобы ваши изображения выделялись. В фотошопе выберите файл> экспорт> монтажные области в файлы.
Если вы работаете в фотошопе над изображением, которое нарезано на множество частей, иногда вам нужно с помощью детских перчаток координировать разнородные слои просто на глаз. Старые черно-белые или старинные фотографии всегда дают вам ощущение истории и все прекрасные воспоминания, которые с ней связаны. Теперь вы можете добавлять свои любимые шрифты из разных ресурсов в свои окна 10. Наконец, вы можете выбрать просмотр → новое руководство и приступить к желаемому пристрастию и положению.А затем залейте вытянутый маркиз белым цветом, нанося румяна.
Как вращать фигуры в Photoshop 2017
С помощью hdr efex pro вы можете восстановить блики и создать тени, которые были потеряны при обработке изображения. Прямая противоположность другим типам контраста. Если нам не удастся признать эту карту, мы навсегда сможем задать проблемы с балансом белого. Рина Аллаух, доктор медицины, сертифицированный врач-кожный врач, практикующий в городе сферы братской любви, рекомендует регулярно выполнять следующие упражнения для двойной перекладины подбородка и хендлинга:Каждая фотография будет выглядеть максимально естественно, без каких-либо признаков профессиональной обработки. Выберите «изображение» на соленой панели инструментов вверху, затем поверните его к «вращению изображения», затем выберите «перевернуть холст по горизонтали». Примите участие 100 в предметной области разрешения файла, включите резкость печати и выберите стандарт в меню компьютера справа. Photographic Camera Raw отсутствует в подменю точек, но, как и другие наши параметры повышения резкости, к нему можно получить доступ через расширение.
Это возможно, но вы когда-нибудь получите целенаправленный урожай.Форма среди предопределенных фигур в PowerPoint. Невозможно создать диапазон цветов, который можно использовать с помощью чернил плашечных цветов. Выровняйте их все вместе, переходя к stratum »line up» верхним краям, а затем stratum »line up» левым краям крыла. Самый простой способ добиться насыщенных тонов кожи в фотошопе.
Как повернуть фигуру в Photoshop
Затем вы можете либо ввести значение в опциях верхней панели для революции (повернуть поле учебника), либо вы можете просто использовать элементы управления границами искусства, чтобы вручную повернуть уровень произвольной формы в adobe brick ® photoshop ®.Хорошо, просто уберу кисть за пределы экрана, плохо. Как сделать мандалу в фотошопе. Photoshop пересматривает возможности. Здесь можно прокатиться.
Видно, что для каждого из флажков профили не совпадают и отсутствуют. Когда вы работаете с кистями фотошопа, такими как кисти в форме ниши или с другой направленной ориентацией, вы можете легко повернуть кисть по размеру вашей кисти, не поворачивая их вручную с помощью команды преобразования. После переноса всех ваших изображений на фигуру вам необходимо загрузить их все в одну бумагу для фотошопа.Регулировка удаления дымки — это необычный инструмент, который добавляет свежести ко всей работе после фотографии. Его можно увидеть в газетах, журналах и даже в рекламных материалах, таких как листовки и плакаты. Когда вы поворачиваете фотошоп формы, обязательно составляйте эти прямые линии, решая, будет ли элемент изображения черным или белым, таким образом, вы получите тонкий зубчатый вид, который вы сможете увидеть, если увеличите масштаб, дребезжащий близко. Photoshop действительно обрабатывает сглаживание преобразованных (повернутых) форм передатчика по сравнению с преобразованием (поворотом) электронного изображения (растрированного) в межъязыковой передаче.
Инструкции по повороту пользовательских форм Photoshop и использование учебника по переводу вращения.
Как повернуть фигуру в Photoshop
Основан на геральдическом подшипнике пера. Пометьте поле загрузки слоев ближе к низу, отметив поле, в котором говорится «попытаться механически выровнять изображения зародыша». Слои яркости / контраста для разделения светлых тонов от более темных тонов для редактирования в двух частях; черно-белый слой для обрезки цвета спинки в тенях; смешать любые аккомодации с изображением;В этом руководстве показано несколько методов поворота пользовательских фигур Photoshop, таких как действия и команда transubstantiate. Я думаю, что Photoshop почти ориентирован на создание идеальных дизайнов и фейерверк для быстрого создания каркасов. Шаг 9: теперь давайте посмотрим, как почти загружается инструмент «Кисть». В этом разделе мы хотим узнать, насколько хорошо Photoshop cc может использовать несколько ядер — известную как многопоточность — чтобы посмотреть, какой тип процессора (либо с высокой частотой, либо с большим количеством внутренних) даст вам наилучшее возможное публичная презентация.Чтобы переместить фигуру в соседнее положение, к которому она может быть привязана, например линия электросети или отметка правила, нажмите клавишу-указатель. Изображение> размер изображения или вы можете нажать.
Photoshop всегда будет использовать центральную точку физической цели в качестве точки привязки вращательного движения по умолчанию, поэтому все, что нам нужно сделать, это подготовить нашу форму, чтобы сделать центр физической цели точкой, которую мы хотим, чтобы она вращалась более или менее.
Как повернуть фигуру в Photoshop CS6
Краткое руководство по наложению фокуса в Lightroom и Photoshop.Photoshop создает срез на основе размеров кровати и включает всю информацию об элементах изображения. Если все, что вам нужно, — это строковое воспроизведение без особой возможности редактирования, мастерство noels выглядит великолепно. Самый простой способ — просто открыть новый файл в ps. Я теперь с успехом скрасил небытие виктимизации pic больше, чем пара копий изображения, мода наложения экрана и непрозрачность мизансцены :. Почему бы не создать простой шаблон цитат в Instagram, Twitter или веб-журнале в Photoshop.
3) если вы решили выбрать и отменить направляющую без полос, которая вначале была создана путем перетаскивания ее из качалки, используйте инструмент естественного выбора, чтобы выбрать его, а не инструмент прямого естественного выбора. Эта бытность говорит о том, что не невозможно увеличить размер Adobe Photoshop для использования изображений и при этом остаться на левом крыле с функциональной фотографией — вам просто нужно найти лучший способ сделать это. Это несколько лестниц, по которым вы должны быть уверены, что ваши изображения будут напечатаны максимально плотно для пилота.Советы по созданию фотомонтажа на вашем iphone. Итак, как вы можете начать сегодня. Палитры обычно обрезаются у правого края экрана, если они не были перемещены в другое место. Они арестовывают каждую фотографию, которая у нас была с тех пор, как мои дедушка и бабушка отправились на мою прогулку, и я хочу покататься в сене, как это сделать.
Как вращать фигуры в Photoshop
Если мы используем Photoshop cs4 или более позднюю интерпретацию, параметры и элементы управления для поля duologue «оттенок / насыщенность» будут отображаться внутри панели настроек, которая является новой из cs4, и если мы используем интерпретацию cs6, она будет отображаться внутри «свойства».А в технике смешивания вы можете упасть с убедительными тенями для вашего дизайна: Как использовать инструмент «Перо» в фотошопе. Итак, это соотношение сторон 16×9. Поскольку у нас есть негласный план покрытия, теперь давайте попробуем сделать вывод, как клонировать себя на фотографии. Но как только я иду, чтобы сохранить изображение, независимо от того, в каком формате я сохраняю (. Этот дизайн почти всегда указывает на альтернативу изменению размера щелчком и перетаскиванием мыши. 2) видео геймплея с клавишей насыщения использования лицевой камеры.
Подробнее об этикете фотошопа можно прочитать здесь.Неважно, продолжает ли фотошоп побеждать мир, потому что королевства обычно восстают, когда он становится тираном.
Как повернуть фигуру в Photoshop Можно использовать настройки по умолчанию. // восторг извините, как эти два дела не равнозначны. Весь комплект …
Блог Джулианны Кост | Photoshop v21.2 — поворот рисунка, автоматическая активация шрифта, выбор темы и многое другое!
Я рад объявить о ротации узоров, автоматической активации шрифтов, обновлениях для выбора темы, соответствия шрифту и многого другого в Photoshop v21.2!
Повернуть заливку узором
Теперь вы можете вращать узорные заливки в Photoshop с помощью нового элемента управления «Угол». Повороты являются неразрушающими и могут быть легко обновлены или сброшены в любое время без потери качества. Повороты можно применять к слоям заливки узором, эффектам / стилям слоя наложения и обводки, слоям формы (включая узоры заливки и обводки) и инструменту «Рамка» (Обводка> Узор на панели «Свойства»). Photoshop поставляется с рядом предустановленных шаблонов, которые вы можете использовать (Window> Patterns) или можете создавать и применять свои собственные.
В приведенном ниже примере я покажу использование слоя заливки, а также слоя формы, чтобы добавить узор в контейнер и повернуть его.
• Добавьте слой заливки узором, перетащив узор с панели «Узор» в область холста.
• Чтобы повернуть узор (и получить доступ к дополнительным параметрам), дважды щелкните эскиз заливки узором на панели «Слои». Примечание: по умолчанию Photoshop обрезает слой Pattern Fill со слоем фотографии, который в этом примере не имеет значения.Если, однако, вам нужно «отсоединить» слой, выберите его и выберите «Слой»> «Освободить обтравочную маску».
• В диалоговом окне «Заливка узором» перетащите элемент управления «Угол» (или введите значение) для поворота, внесите любые дополнительные изменения (например, масштаб) и нажмите «ОК», чтобы применить.
• Поскольку цилиндр — это объект с жесткими краями, я использовал инструмент «Перо», чтобы создать контур вокруг нижней части.
• Затем, чтобы преобразовать узор в слой формы (маскируя узор от остальной части изображения), я выбрал Selet Layer> Vector Mask> Current Path.
• Измените режим наложения на Умножение и уменьшите Непрозрачность слоя по мере необходимости (чтобы лучше сочетать узор с фотографией).
Чтобы использовать слой «Форма» для добавления второго узора в верхнюю часть контейнера, я выбрал инструмент «Перо» и нарисовал фигуру.
• Не снимая выделения с инструмента «Перо», нажмите «Фигура» на панели параметров, чтобы преобразовать контур в слой «Фигура».
• Дважды щелкните миниатюру слоев формы на панели «Слои», чтобы отредактировать узор .
• Перетащите элемент управления «Угол» (или введите значение) для поворота, внесите дополнительные изменения и нажмите «ОК», чтобы применить.
• Измените режим наложения на Умножение и уменьшите Непрозрачность слоя по мере необходимости (чтобы лучше сочетать узор с фотографией).
При использовании инструментов формы (прямоугольник, эллипс и т. Д.) Для создания слоев формы вы можете использовать элементы управления заливкой и обводкой на панели параметров или панели свойств для изменения атрибутов узора (в дополнение к возможности изменять атрибуты слой-фигура, дважды щелкнув миниатюру на панели слоев).
Вы также можете настроить угол рисунка при добавлении стилей / эффектов слоя «Обводка» и «Обводка».
Примечание. Если вы не знакомы с тем, как создать бесшовный узор в Photoshop, вам может помочь это видео (Как захватывать узоры, формы, цвета и градиенты из изображений в Photoshop).
Adobe Fonts Автоактивация
Adobe Fonts теперь автоматически активируется при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит шрифты.Эта функция действительно о том, что вам больше не придется делать — вам не нужно будет видеть это диалоговое окно отсутствующих шрифтов при открытии, а вам не нужно будет выбирать и повторно связывать шрифты !
Вот как это работает:
• Когда вы впервые открываете файл на панели «Слои», вы можете увидеть старый знакомый желтый значок предупреждения на проблемном слое (-ах) типа, уведомляющий вас о том, что шрифт, используемый в документе, не установлен.
• Автоактивация Adobe Fonts запустится автоматически.Когда начнется загрузка отсутствующего шрифта, вы увидите синий значок «Выполняется загрузка». Когда загрузка шрифта завершится, значок незавершенной загрузки исчезнет, и текстовый слой будет готов к редактированию.
• Если отсутствующий шрифт не является частью библиотеки шрифтов Adobe, вы не будете беспокоиться о сообщении «отсутствующий шрифт», пока вы не попытаетесь отредактировать соответствующий слой шрифта, после чего у вас будет возможность заменить шрифт.
• Если в вашем документе отсутствуют шрифты Adobe Fonts и шрифты сторонних разработчиков, автоматическая активация Adobe Fonts все равно будет происходить автоматически для отсутствующих шрифтов Adobe Fonts, и, если шрифт не является частью библиотеки типов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя.Примечание. Для большого количества шрифтов, отличных от Adobe, вы также можете выбрать «Текст»> «Управление отсутствующими шрифтами».
Выберите тему
Функция «Выбрать объект» включает новую модель искусственного интеллекта и машинного обучения, оптимизированную для портретов (которые являются наиболее часто выбираемым объектом в Photoshop). Если он идентифицирует человека на изображении, он запустит эту новую модель, которая обучена трудным для выбора атрибутам (например, волосам), создавая более точный выбор, чем когда-либо прежде.
Подобрать шрифты
Функция Match Fonts была обновлена новой моделью искусственного интеллекта и машинного обучения для поддержки большего количества шрифтов, вертикального текста и обнаружения нескольких строк текста. (Функция Match Fonts автоматически определяет, какие пиксели изображения являются текстом, выясняет, какой это шрифт, а затем выполняет поиск среди ваших шрифтов, чтобы найти наиболее подходящий для этого текста.)
Для предварительного просмотра результатов при использовании команды «Подобрать шрифты» создайте текстовый слой с желаемым текстом.
Затем, выбрав слой «Текст», выберите «Текст»> «Подобрать шрифт». Отрегулируйте поле выбора текста в области изображения, чтобы включить текст, который вы хотите сопоставить.
В диалоговом окне Match Fonts отображаются совпадающие (похожие) шрифты. При выборе шрифта обновляется текстовый слой (установленные шрифты отображаются вверху списка). Чтобы установить шрифты из библиотеки шрифтов Adobe, щелкните значок облака слева от шрифта (Photoshop установит, активирует и применит шрифт к слою «Текст».
Adobe Camera Raw версии 12.3
Adobe Camera Raw имеет новый модернизированный интерфейс, адаптивные предустановки ISO, локальное редактирование оттенка и многое другое. Дополнительные сведения см. В этом сообщении в блоге об Adobe Camera Raw v12.3.
Помогите улучшить продукты Adobe
Если вы хотите помочь Adobe улучшить машинное обучение и функции Sensei в Photoshop, вы можете включить в программу свои изображения и данные. Используя реальные примеры для машинного обучения, Adobe может создавать более совершенные модели для создания выборок с помощью Select Subject и Object Select (например).Чтобы принять участие, выберите «Настройки»> «Конфиденциальность» и установите флажок «Да — я готов участвовать». Затем выйдите и перезапустите Photoshop. Вы можете отказаться в любое время, сняв флажок в поле выбора и перезапустив Photoshop. Обратите внимание, что изображения и данные могут быть просмотрены исследователями .
Щелкните здесь, чтобы увидеть весь список новых функций Photoshop.
Как поворачивать в SmartArt? — MVOrganizing
Как поворачивать в SmartArt?
В разделе Работа с рисунками SmartArt на вкладке Формат в группе Упорядочить щелкните Повернуть.Если вы не видите вкладки Работа с рисунками SmartArt или Формат, убедитесь, что вы выбрали графический элемент SmartArt. Выполните одно из следующих действий. Чтобы перевернуть фигуру по вертикали, нажмите «Отразить по вертикали».
Какой инструмент используется для поворота изображений?
Инструмент «Повернуть» используется для поворота изображения.
Какая ручка используется для поворота фигуры?
зеленая ручка
Как повернуть изображение в Word?
Поворот изображения или формы на определенную величину
- Выберите изображение или фигуру.
- Выберите «Формат фигуры» или «Формат изображения»> «Повернуть».
- Используйте любую из команд поворота в списке или выберите «Дополнительные параметры поворота».
- Введите величину, на которую вы хотите повернуть объект, в поле «Поворот».
Как повернуть изображение?
Коснитесь значка поворота. Это ромб с изогнутой стрелкой в правом нижнем углу экрана. Это поворачивает изображение на 90 градусов против часовой стрелки. Чтобы повернуть еще на 90 градусов против часовой стрелки, снова коснитесь значка поворота.Продолжайте нажимать значок, пока изображение не будет повернуто по своему вкусу.
Почему не работает автоповорот?
Причины, по которым Android Auto Rotate не работает. Возможно, функция автоповорота отключена или экран, который вы пытаетесь повернуть, не настроен на автоповорот. G-сенсор или датчик акселерометра вашего телефона не работает должным образом.
Можно ли изменить вертикальное изображение на горизонтальное?
Найдите параметр «Макет» или «Ориентация» в диалоговом окне печати и выберите «Альбомная» или «Горизонтальная».С точки зрения принтера, изображение затем поворачивается вертикально, так что альбомная фотография умещается на всю страницу.
Как повернуть обрезанное изображение?
Как повернуть и обрезать изображения с помощью фотоальбома Windows
- Отсканируйте изображение в фотоальбом или, если изображение уже есть в фотоальбоме, щелкните его, чтобы выбрать.
- Нажмите кнопку «Повернуть по часовой стрелке» или «Повернуть против часовой стрелки» в группе «Управление» на вкладке «Главная».
Почему нам нужно применять поворот и обрезку при редактировании изображения?
Вращение сгруппировано вместе с кадрированием, потому что при повороте изображения обычно необходимо немного обрезать его, чтобы не видеть получающиеся в результате скошенные углы.
Как изменить ориентацию фотографии в Photoshop?
Как повернуть изображение в Photoshop
- Откройте приложение Photoshop и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение.
- Щелкните «Изображение» в верхней строке меню, затем наведите курсор на «Поворот изображения».
- У вас будет три варианта быстрого поворота и «Произвольный» для определенного угла.
Как повернуть изображение в Photoshop, не поворачивая холст?
Как отразить изображение в Photoshop
- Переворачивать изображение без слоев довольно просто.
- Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
- Щелкните «Правка» -> «Свободное преобразование», а затем щелкните правой кнопкой мыши в поле преобразования, которое появляется вокруг изображения.
Что такое Ctrl + J в Photoshop?
При нажатии Ctrl + щелчок на слое без маски выбираются непрозрачные пиксели в этом слое. Ctrl + J (Новый слой через копию) — может использоваться для дублирования активного слоя в новый слой.Если выделение сделано, эта команда скопирует только выбранную область в новый слой.
Могу ли я повернуть слой в Photoshop?
Поворот слоя На панели «Слои» выберите слой, который нужно повернуть. Если на изображении что-то выделено в данный момент, выберите «Выделение»> «Отменить выделение». Выберите «Правка»> «Трансформировать»> «Повернуть».
Как в Photoshop отразить отдельный слой?
Выберите слои, которые нужно перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои».Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как в Photoshop поместить один слой поверх другого?
Чтобы выбрать более одного слоя, удерживайте клавишу Ctrl и щелкайте каждый слой. Чтобы изменить порядок наложения, выполните одно из следующих действий: Перетащите слой или слои вверх или вниз по панели «Слои» в новое положение. Выберите «Слой»> «Упорядочить», а затем выберите «На передний план», «На передний план», «Отправить назад» или «На задний план».
Как в Photoshop повернуть слой на 90 градусов?
Если панель «Слои» не отображается, нажмите клавишу F7 на клавиатуре, чтобы включить ее.
- Шаг 3. Нажмите Ctrl + T (Command + T на Mac) на клавиатуре, чтобы открыть инструмент «Преобразование», который появится в виде панели инструментов в верхней части окна.
- Шаг 4: Щелкните внутри поля «Установить поворот», затем введите «90» и нажмите Enter на клавиатуре.
Как повернуть изображение в слое?
Сначала щелкните слой, который нужно повернуть, чтобы выбрать его. Затем возьмите инструмент «Перемещение», нажав V. Теперь вокруг вашего слоя появится рамка трансформации. Чтобы свободно вращать слой, наведите курсор на любой угол поля трансформации.
Как повернуть изображение на 90 градусов?
Повернуть изображение
- Наведите указатель мыши на изображение. Внизу появятся две кнопки со стрелкой.
- Выберите «Повернуть изображение на 90 градусов влево» или «Повернуть изображение на 90 градусов вправо».
- Если вы хотите, чтобы изображение было повернуто таким образом, нажмите «Сохранить».
Анимация масштабирования, поворота и непрозрачности в Adobe Photoshop
Несколько дней назад я сел и начал возиться с Adobe Photoshop.Моей целью было увидеть, насколько круто я могу сделать и без того захватывающую и интересную фотографию мотокросса. Изображение кричит о действии, и я подумал, что поможет немного текста, а также другой подобный тип изображения, поэтому, поиграв некоторое время, я решил, что мне подойдет простая анимация. Именно тогда у меня возникла прекрасная идея опубликовать свои действия в этом блоге. Зачем держать их при себе?
В сегодняшней публикации я расскажу о шагах, которые я предпринял, чтобы улучшить хорошее изображение прямо в Adobe Photoshop.Сначала я добавлю текст к изображению, а затем добавлю знак опасности на рабочую фотографию. Затем я не только оживлю знак опасности, но и оживлю один из фрагментов текста. Что касается знака опасности, я анимирую масштаб, поворот и непрозрачность, а для текста я анимирую масштаб и непрозрачность. Все, что я расскажу сегодня, уже освещалось на этом веб-сайте раньше, но приятно видеть, что многое из этого объединено в одном месте.
Демо-фотография
Взгляните на эту фотографию.Разве это не круто? Мне это нравится, и поэтому я решил оживить его еще больше, чем сейчас.
Добавление текста и изменение режима наложения
Ладно, поехали. Изображение было открыто в Photoshop, и я готов сделать свой первый шаг. Поскольку я не такой модный, как раньше, мне пришлось поискать высказывания о мотокроссе, которые сегодня используют люди в мире. Мне понравились два: «Без ограничений!» и «Не сомневайтесь, ускоряйтесь!» Теперь я чувствую себя частью «своей» толпы, как и все остальные.Сначала я напечатаю No Limits! Текст над всадником на фотографии, а затем я набираю Не сомневайтесь, ускоряйтесь! текст внизу. Я буду использовать шрифты Impact и AR Julian соответственно с размером примерно 100pt и 40pt соответственно. Я также сделаю текст белым. После того, как я настрою этот текст, я изменю оба режима наложения слоя на Overlay . Это сделает текст частично прозрачным и придаст вещам изюминку.Проверить это.
Размещение изображения
Я обнаружил небольшой аккуратный знак опасности, который тоже хотел бы добавить в этот проект. Чтобы переместить его в рабочий файл, я воспользуюсь функцией Place Embedded . У меня есть изображение на рабочем столе, поэтому в Photoshop я захожу в меню File> Place Embedded и нажимаю. После этого я найду изображение и дважды щелкну по нему, чтобы переместить в проект. После того, как он переместится внутрь, я уменьшу его размер, а затем немного поверну влево.
Когда я закончу манипулировать изображением, я нажимаю кнопку Enter на клавиатуре, чтобы принять изменения. Вот где я сейчас нахожусь. Я бы сказал, что первый этап этого проекта завершен.
Анимация знака опасности
А теперь перейду к анимации. Чтобы начать эту часть, я перейду к пункту меню Window> Timeline , чтобы открыть панель Timeline , если она еще не открыта. После этого я нажимаю кнопку Create Video Timeline , которая находится прямо в центре панели Timeline.Это создаст три временные рамки; по одному для каждого слоя, который я добавил к исходной фотографии. Четвертая шкала времени не была создана для исходного слоя изображения, потому что этот слой заблокирован. Так как я не собираюсь анимировать этот слой, все в порядке.
Для этого проекта все, что я хочу сделать, это сделать так, чтобы знак опасности уменьшился, увеличился, слегка повернулся и затем исчез. Я начну с этой комбинации.
Поскольку атрибут Transform недоступен в качестве параметра анимации, когда я расширяю временную шкалу, чтобы увидеть эти параметры, я продолжаю и щелкаю правой кнопкой мыши слой на панели Layers и выбираю Convert to Smart Пункт меню Объект при появлении меню.После этого мне станет доступна опция «Преобразовать».
Чтобы создать анимацию, я переместу курсор воспроизведения вправо в положение на временной шкале, в котором я хочу, чтобы анимация началась. Затем я нажимаю маленький значок рядом с опцией Transform. Это создаст ключевой кадр на временной шкале.
Как только ключевой кадр окажется на временной шкале, я переместлю точку воспроизведения на следующую позицию на временной шкале, в которой я хочу, чтобы что-то произошло (как показано на скриншоте выше).В этом случае, переместив курсор воспроизведения вправо, я воспользуюсь сочетанием клавиш Ctrl + T , чтобы активировать инструмент Free Transform Tool . Когда этот инструмент станет активным, я уменьшу изображение примерно до 50% от его исходного размера, а затем нажму клавишу Enter на клавиатуре, чтобы принять это изменение. Я хочу упомянуть, что когда я уменьшал изображение, я держал на клавиатуре клавиши Alt и Shift , чтобы ограничить пропорции изображения, а также выполнить преобразование от центральной точки.Это полезно знать. Кроме того, после того, как я нажму клавишу Enter, на временной шкале будет создан второй ключевой кадр.
На этом этапе, если я перемещаю точку воспроизведения между двумя ключевыми кадрами на шкале времени, я увижу то, что у меня есть на данный момент как анимация. Кроме того, поскольку изображение ранее было преобразовано в смарт-объект , на следующем этапе не будет никакого ухудшения качества.
Затем я переместим ползунок вправо на шкале времени и снова воспользуюсь сочетанием клавиш Ctrl + T, чтобы активировать функцию свободного преобразования.Однако на этот раз я увеличу изображение примерно до 200% от исходного размера, а также немного поверну его. Когда я закончу, я нажму клавишу Enter, чтобы принять изменения. Всего у меня будет три ключевых кадра на шкале времени в разделе «Преобразование». По сути, я только что создал эффект отскока. Это похоже на то, как если бы рисунок сначала подпрыгивал, а затем снова поднимался и поворачивался. Это очень круто.
Теперь я перейду к части непрозрачности анимации, так как я завершил части масштабирования и вращения.Это просто. Для начала переместим ползунок в точку, в которой я хочу, чтобы изображение начало исчезать в ничто. Я думаю, что отскок на полпути — это хорошо, поэтому я перемещу курсор воспроизведения прямо между центральным и последним ключевыми кадрами Transform. Затем я нажимаю на значок ключевого кадра Непрозрачность , чтобы создать первый ключевой кадр. После этого я перемещаю курсор воспроизведения вправо, пока он не совпадет с третьим ключевым кадром преобразования. На этом этапе я перейду на панель «Слои» и установлю ползунок Непрозрачность на 0% .Вот как выглядят ключевые кадры этого рисунка на панели «Таймлайн».
На этом анимация для этого рисунка завершена. Теперь я перейду к анимации большого текста.
Анимация большого текста вверх Наверх
Этот раздел не займет много времени, потому что я думаю, что только что сделал все это выше. По сути, я буду следовать тем же шагам, что и для графики, за исключением части вращения. Мне не нужно вращать этот текст.Итак, после того, как изображение увеличится и почти полностью исчезнет, я начну увеличивать текст. Затем, примерно на полпути к увеличению, я заставлю его исчезнуть. Это будет конечный результат.
Анимация графики в Adobe Photoshop — Видео
Хотя я знаю, что это простой эффект, после экспорта видео я могу использовать его в более длинном фильме, что очень удобно. На самом деле, я могу создавать многие из этих типов простых анимаций и сохранять их в виде файлов MP4 и использовать их в любом видеопроекте, который захочу.В этом вся прелесть.
Это был просто обзор моей идеи, и многое из того, что я рассмотрел, можно обсудить гораздо больше. Если после прочтения этого сообщения вы обнаружите, что у вас есть вопросы, не стесняйтесь задавать их в разделе комментариев ниже или на форуме обсуждения Adobe Photoshop. Спасибо за прочтение!
Как легко дублировать и вращать объекты вокруг любой точки в Illustrator
Советыот Диего Санчес 13 марта 2020 г.
Советы и приемы Illustrator
В Illustrator есть много разных способов поворота объекта, но когда он приходит, чтобы повернуть его вокруг определенной точки с его копией, все может быть немного сложно.Вы, вероятно, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также были повернуты. Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я настрою свой документ на 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Эллипс» (L) и нарисуйте круг (или любую другую форму, которую хотите).
Шаг 3
Убедитесь, что правила видны (в противном случае нажмите Ctrl + R на клавиатуре).
Шаг 4
Щелкните и перетащите направляющую от левой линейки к центру круга, как показано (теперь вы можете скрыть линейки, если хотите, снова нажав Ctrl + R).
Шаг 5
Выберите круг и нажмите «R» на клавиатуре, чтобы выбрать инструмент поворота.
Шаг 6
Удерживая клавишу Alt на клавиатуре, щелкните в любом месте направляющей, чтобы установить центральную точку вращения.
Шаг 7
В окне «Поворот» установите любой угол поворота и нажмите кнопку «Копировать».
Совет: убедитесь, что выбранный угол кратен 360º.
Шаг 8
Выделив скопированный круг, нажмите Ctrl + D на клавиатуре, чтобы продублировать и снова применить вращение к новому кругу.
Шаг 9
Удерживайте Ctrl + D, пока круг не замкнется.
Больше из
СоветыКак быстро создать цветочный узор в Illustrator
Советы от Диего Санчес
Иногда вы видите очень сложные иллюстрации, создание которых, как вам кажется, может занять часы, но эти сложные иллюстрации можно сделать очень быстро, если вы знаете, какие инструменты использовать. Сегодня я покажу вам, как быстро вы можете создать то, что кажется очень сложным цветком в Illustrator, используя эффект Pucker & Bloat и мощную панель преобразования, значения которой вы можете настроить позже, чтобы создавать различные эффекты без необходимости повторить весь процесс.И все это менее чем за 5 минут и 6 простых шагов.
ПодробнееКак легко дублировать и вращать объекты вокруг любой точки в Illustrator
Советы от Diego Sanchez
В Illustrator есть много разных способов повернуть объект, но когда дело доходит до его поворота вокруг определенной точки с его копией все может быть немного сложно. Вы, вероятно, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также были повернуты.Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
