В фотошопе пропала панель слои
Инструкция
Панель слоев во включенном состоянии может иметь два варианта отображения. Чтобы ее развернуть, достаточно щелкнуть мышкой по иконке «Слои» на панели, которая обычно размещается у правого края окна. А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
Раскройте в меню Photoshop раздел «Окно» и поставьте отметку напротив пункта «Слои», если отображение этой панели выключено. Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Можно обойтись без меню редактора, так как команде включения/выключения панели слоев назначена «горячая клавиша», нажатие которой при выключенной панели приводит к ее появлению, а при включенной оказывает обратное действие.
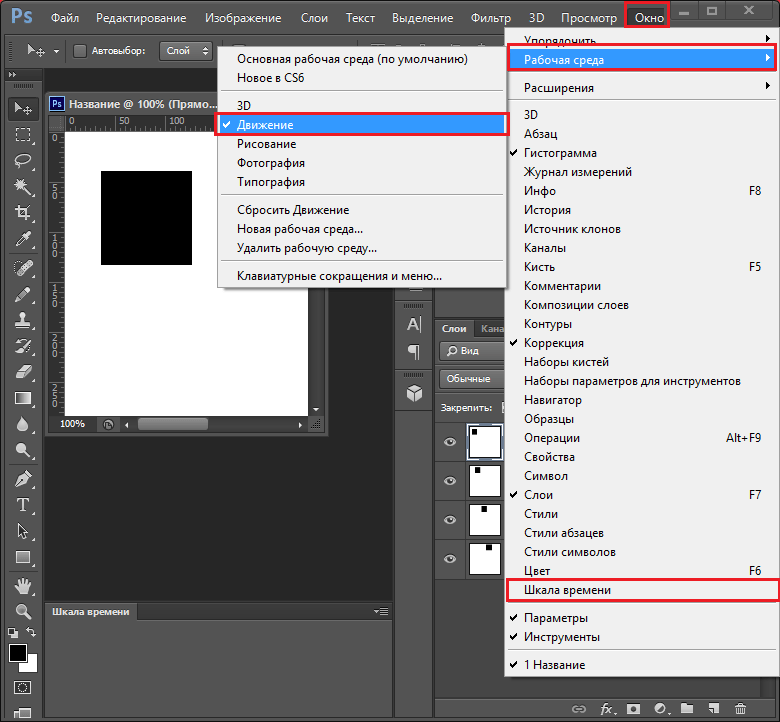
Большинство составных частей рабочей среды Photoshop могут свободно перемещаться пользователем. Это удобно, но иногда неосторожным движением можно задвинуть какую-нибудь из них так, что становится совершенно непонятно, как ее вернуть на доступное для обычной настройки пространство. Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Довольно часто для уменьшения веса изображения фотографы отключают слои . Подобный шаг позволяет значительно сократить объем картинки, что особенно важно при закачке файла с интернета для экономии трафика.
Вам понадобится
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором нужно отключить слои.
Инструкция
Как правило, файлы изображений, содержащие большое количество слоев (особенно это касается разнообразных и шаблонов), довольно объемные по весу. Для некоторого их облегчения многие фотодизайнеры отключают слои , которые очень легко восстановить в любой версии «Фотошопа». Особенно это востребовано при загрузке изображений в интернет.
В рабочем окне на верхней панели меню найдите пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сохранить как». После чего в открывшемся окне укажите место расположения изображения, которое необходимо обработать.
Для удобства просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения.![]() Для работы со слоями наиболее предпочтительны PNG и PSD.
Для работы со слоями наиболее предпочтительны PNG и PSD.
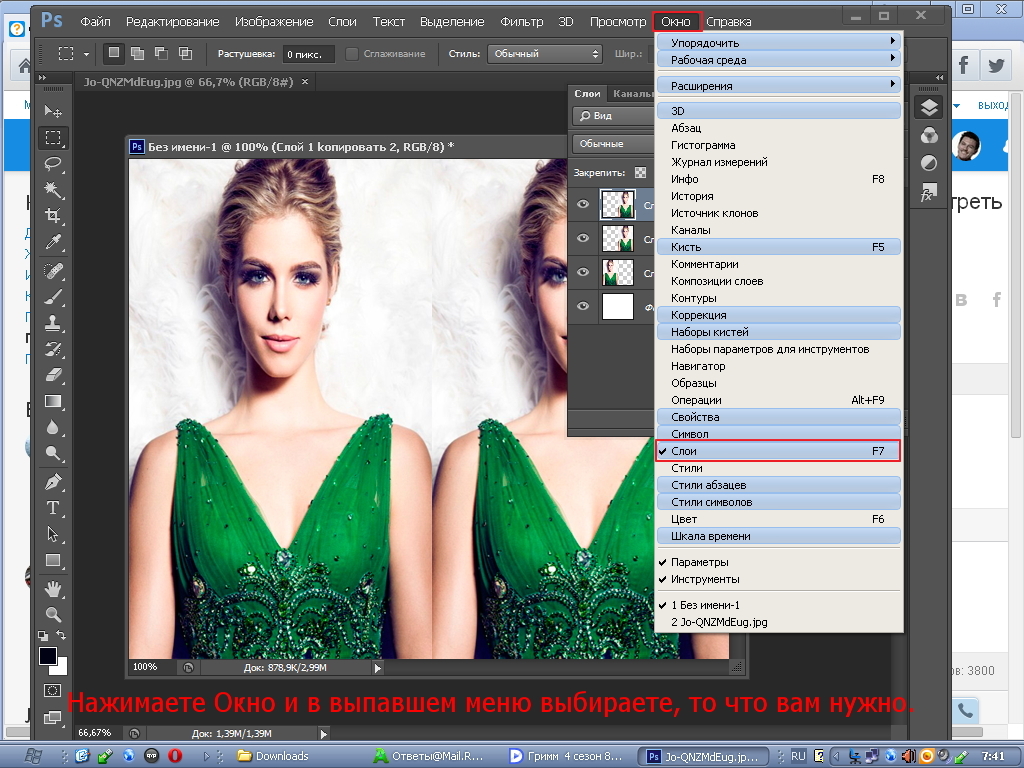
Когда необходимая фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», можно, нажав на клавиатуре «горячую» клавишу F7 или выбрав в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, следующим вашим шагом будет выбор опции «Слои».
После этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения достаточно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой автоматически скроется с изображения.
Таким способом вы можете спрятать или открыть на фотографии часть слоев или все сразу.
Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой независимых графических объектов, накладываемых друг на друга, и составляющих единую композицию.
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты , рисунков и т.п.
Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.
 п.
п.В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.
— прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.

— во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический , по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т.п.

Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя.
Для этого, открываем в программе Adobe Photoshop . Делаем видимым панель со списком слоев (F7 или пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
 п.
п.Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на с иконкой «чистого листа» внизу панели.
Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.
При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
При возникновении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ резко идет на спад. К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
Вам понадобится
- — Интернет-браузер Mozilla Firefox.
Инструкция
При запуске браузера вы можете обнаружить, что среди отображаемых панелей не осталось панели навигации, адресной строки и т. д. Бывают случаи, когда по «счастливому» стечению обстоятельств пропадают абсолютно все панели. В таких случаях не стоит паниковать, заново переустанавливать ваш интернет-браузер или, куда хуже, обновлять версию операционной системы.
д. Бывают случаи, когда по «счастливому» стечению обстоятельств пропадают абсолютно все панели. В таких случаях не стоит паниковать, заново переустанавливать ваш интернет-браузер или, куда хуже, обновлять версию операционной системы.
Практически все предустановки программ можно изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была исправлена, и при нажатии на клавишу Alt верхняя строчка меню появляется. Стоит отпустить клавишу и меню снова исчезнет.
Следовательно, вам необходимо зажать клавишу Alt, нажать меню «Вид» и выбрать элемент «Панели инструментов». В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах или других средствах общения, можно вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах или других средствах общения, можно вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
Если вы точно не помните, какая панель и где была расположена, достаточно нажать кнопку «Восстановить» в открытом окне и все панели примут прежнее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для завершения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Панели в Фотошопе — важная составляющая программы. На них располагается основная информация и инструменты для работы. Трудиться без панелей не представляется возможным, если по какой-либо причине они исчезли из поля зрения, их необходимо восстановить.
Инструкция
Откройте в программе Adobe Photoshop панель инструментов, которая содержит информацию о проделанных вами операциях. Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Выберите первую и просмотрите историю изменений с текущим файлом. Для того чтобы восстановить слои , верните проделанную над файлом работу на нужный уровень, при котором все слои были на месте.
Воспользуйтесь также альтернативным методом отката изменений для возврата слоев в программе Adobe Photoshop. Для этого, находясь в меню редактирования текущего изображения, нажмите сочетание клавиш Shift+Ctrl+Z или Alt+Ctrl+Z для перехода к возврату или повторению того или иного совершенного над изображением действия.
Также вы можете это сделать из главного меню документа, воспользовавшись пунктом « » и «Повторить действие» в «Редактировании» на панели программы сверху. Этот способ не такой удобный, как первый, поскольку вам недоступен просмотр всей истории изменений, по которой намного легче сориентироваться и вернуть редактирование рисунка на нужную позицию.
Установите в памяти программы Adobe Photoshop максимальное количество хранимых в памяти операций, это вам поможет в том случае, если вы часто выполняете много действий над изображениями, и их последовательность содержит слишком много пунктов для хранения в памяти при настройках по умолчанию. Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.
Обратите внимание
При повторном открытии изображения после его сохранения слои восстановить невозможно.
Иногда оптимизация рабочего пространства оборачивается для пользователя злобным монстром. Например, когда случайное нажатие на определенную клавишу прячет от глаз какую-то нужную панель или окошко меню. Adobe Photoshop не исключение, если принять во внимание количество возможностей для работы с растровыми изображениями, которые он может предоставить.
Инструкция
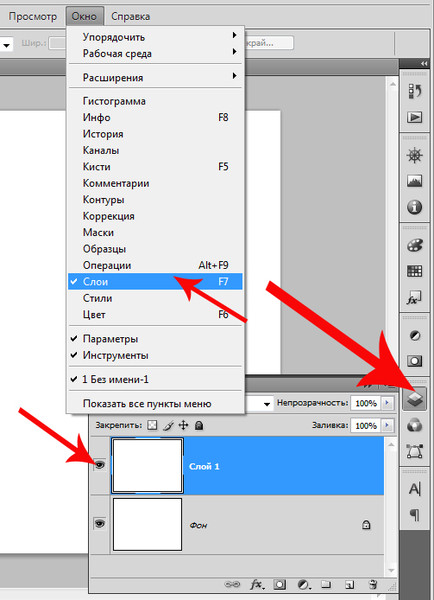
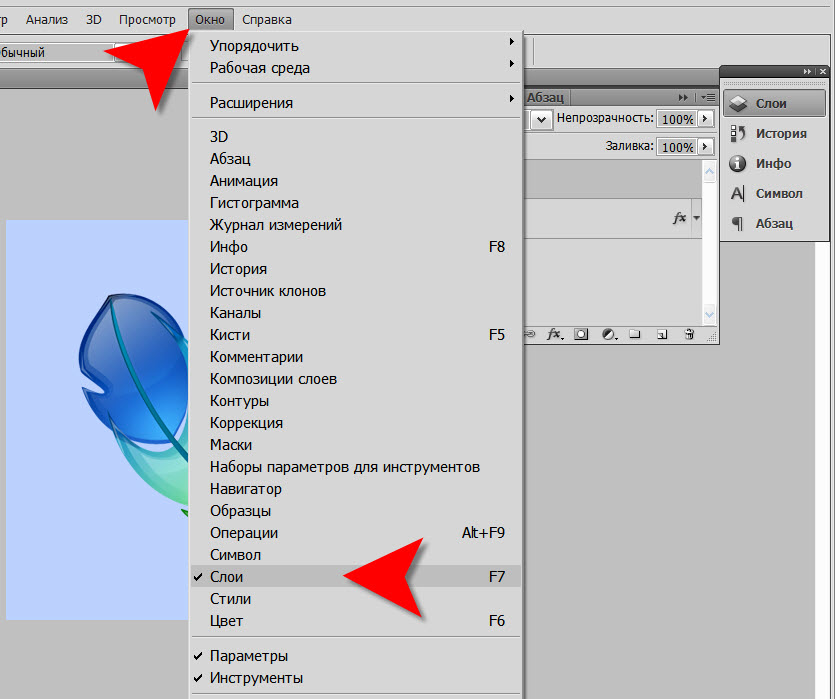
Запустите Adobe Photoshop и откройте пункт меню Window. Здесь находятся пункты для включения/выключения панелей программы. Активированные панели отмечены галочками. Так, чтобы включить или выключить какую-либо из панелей, просто кликните по ней левой кнопкой мыши. Также вы можете воспользоваться горячими клавишами, чтобы включать/выключать панели, к примеру, чтобы убрать или восстановить панель слоев, просто нажмите F7.
Нажмите Tab. Эта горячая клавиша позволяет спрятать или установить разом строку состояния, панель инструментов и все палитры. Если в таком положении нажать Shift+Tab, то появятся палитры. Если нажать Shift+Tab когда в программе отображается и панель инструментов, и строка состояния, и палитры, то палитры исчезнут. Повторное нажатие Shift+Tab вернет панель с палитрами.
Кроме того, вы можете самостоятельно настроить горячие клавиши для включения/выключения тех или иных панелей. Для этого нажмите пункт меню Window > Workspace > Keyboard Shortcuts & Menus и в появившемся окне откройте вкладку Keyboard Shortcuts. Убедитесь, что в выпадающем меню Shortcuts for активирован пункт Application menus и раскройте пункт Window. Кликните по пункту, горячую клавишу для которого вы хотите установить, справа от него появится поле для ввода.
Убедитесь, что в выпадающем меню Shortcuts for активирован пункт Application menus и раскройте пункт Window. Кликните по пункту, горячую клавишу для которого вы хотите установить, справа от него появится поле для ввода.
Как восстановить панель в фотошопе?
Ответ мастера:
Иногда оптимизация рабочего пространства на компьютере может сыграть с вами злую шутку. Например, если вы случайно нажали на какую-то определенную клавишу, после чего спряталась нужная панель либо окно меню. Adobe Photoshop не является исключением, ведь в нем присутствует большое количество возможностей для работы с растровыми изображениями, которые он предоставляет.
Сначала запустите Adobe Photoshop, а потом откройте в меню пункт Window. Здесь присутствуют пункты, которые включают или выключают панели программы. Все активные панели будут отмечены галочками. Если вы хотите включить какую-то панель, либо выключить ее, то просто нажмите на нее левой кнопкой мыши. Еще вы можете использовать горячие клавиши. Например, если вы хотите убрать либо восстановить панель слоев, то надо просто нажать F7.
Например, если вы хотите убрать либо восстановить панель слоев, то надо просто нажать F7.
Нажмите Tab. Такая горячая клавиша помогает установить или спрятать строку состояния, все палитры и панель инструментов все вместе. Если в данном положении нажать комбинацию Shift+Tab, то после этого появятся палитры. Если вы нажмете комбинацию Shift+Tab, когда в приложении отображается панель инструментов, палитра и строка состояния, то все палитры исчезнут. Если вы повторно нажмете Shift+Tab, то комбинация клавиш вернет панель с палитрами на место.
Вы также можете сами настроить горячие клавиши для того, чтобы включать и выключать желаемые панели. Для этого следует нажать пункт Window>Workspace>Keyboard Shortcuts & Menus, а в новом окне откройте Keyboard Shortcuts. Потом посмотрите, чтобы в новом выпадающем меню Shortcutsfor был активирован пункт Application menus. Затем раскройте вкладку Window. Далее нажимайте на пункт, для которого вы хотите установить требуемую горячую клавишу. Справа от пункта вы увидите поле для ввода.
Справа от пункта вы увидите поле для ввода.
Помните, что в качестве горячих клавиш можно использовать лишь функциональные клавиши — F1-F12, а еще комбинации Ctrl и иных кнопок. Если вы нечаянно укажите клавишу, которая уже используется, то приложение сообщит об этом при помощи надписи внизу окна – is already in use and will be removed from(далее будет указан пункт, именно для которого уже назначена данная клавиша). Под надписью вы увидите две кнопки Accept and go to conflict и Undo Changes. Если вы нажмете на первую надпись, то подтвердите замену горячей клавиши либо клавиш, а если вторую, то отмените смену кнопок.
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция
 Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop : изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша . Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши , даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений .
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.

Как открыть панель слоев в фотошопе. Уроки Фотошопа
Вполне резонным будет начинать обучение программе Photoshop с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
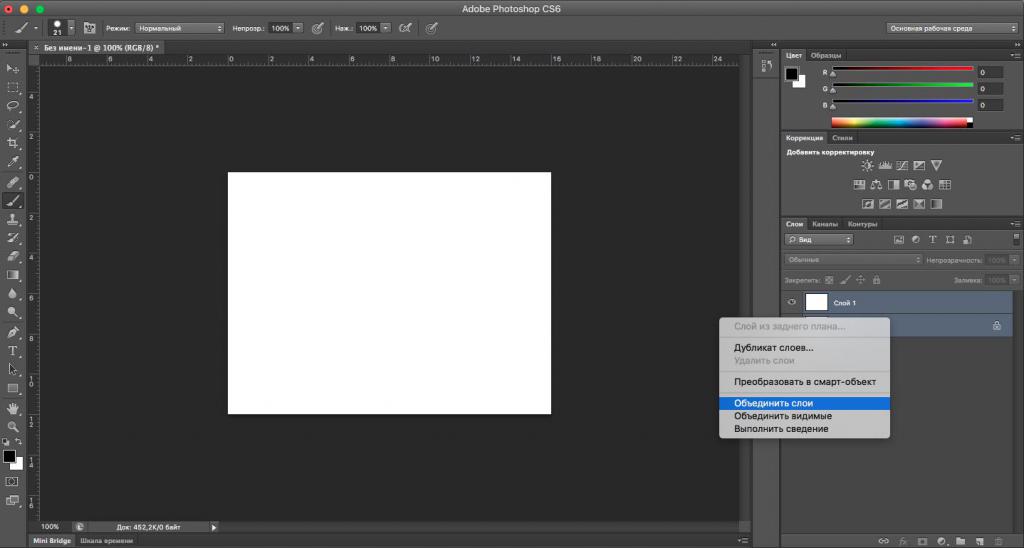
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв. (рис. 3)
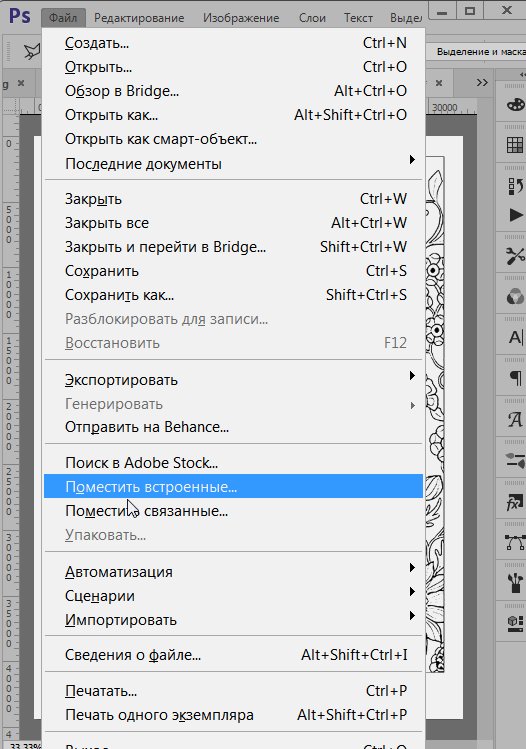
Добавить что-либо в новый слой можно с помощью команды «поместить» (рис. 4)
4)
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв (рис. 5)
К слою можно применять такие действия :
Сменить стиль его наложения (рис. 6)
Сменить его прозрачность и силу заливки цветом (рис. 7-8)
Дополнительные функции (рис. 9)
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры (рис. 10)
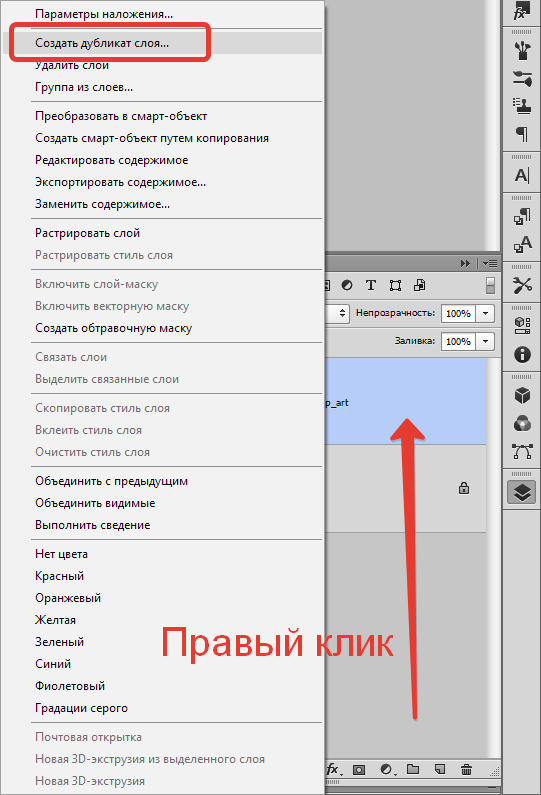
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом — достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» — появится его копия. Либо используя комбинацию Ctrl+J (рис. 11)
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
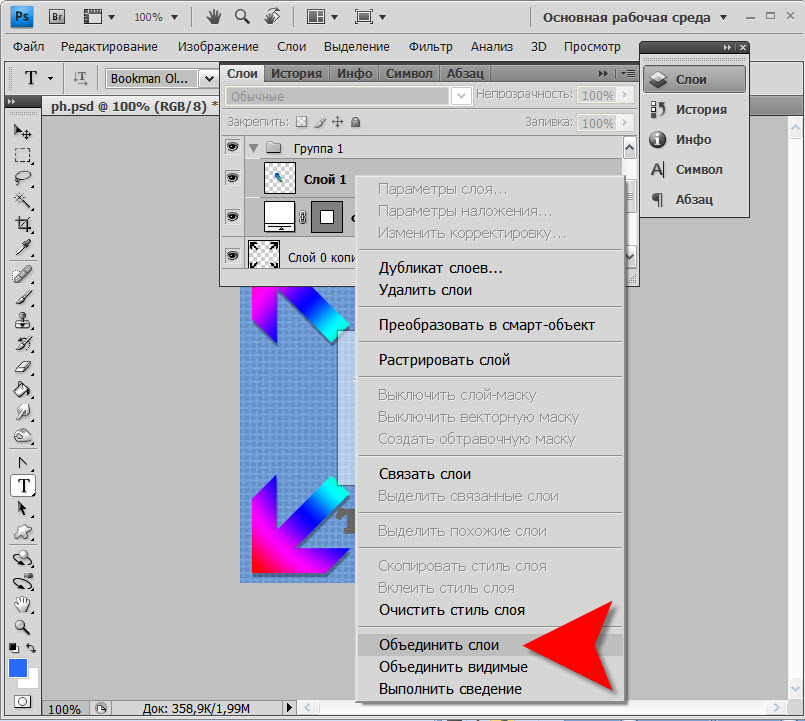
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить — достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один — Alt+Ctrl+Shift+E, но нужно запомнить — выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)
Для того, чтобы их объединить — достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один — Alt+Ctrl+Shift+E, но нужно запомнить — выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя — нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите — слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)
Отменить любое действие можно нажатием такой комбинации — Ctrl+Alt+Z. Прокрутить же отменённые события вперёд — Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace (рис. 14). Для заливки фоновым цветом — Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
14). Для заливки фоновым цветом — Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
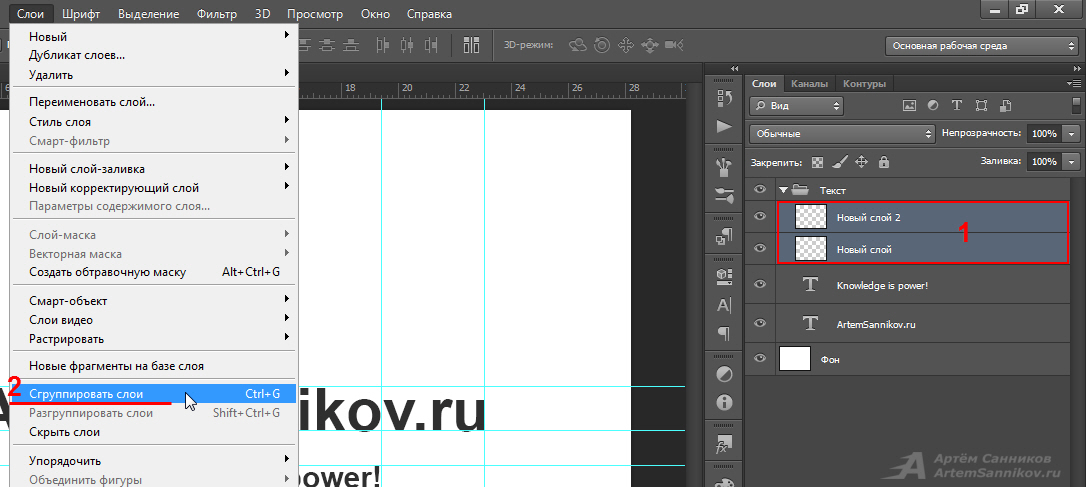
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать . (рис. 15)
Достигается это таким образом — нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом — нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
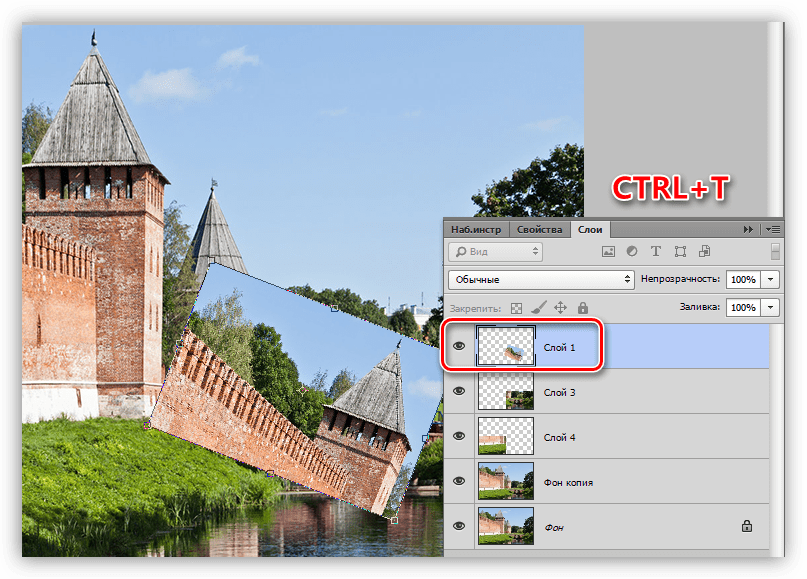
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)
Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl. (рис. 17)
Ещё можно деформировать объект, исказить, исказить в перспективе и т.д. После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)
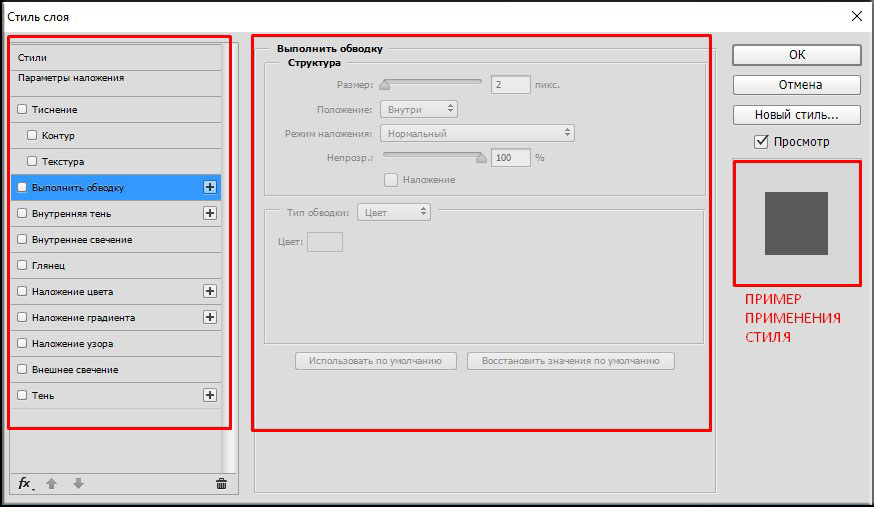
Кроме режимов смешивания, огромные возможности для редактирования и создания разных эффектов вызывается меню «Стиль слоя ». Вызвать либо из выпадающего меню «Слои» либо щёлкнув два раза на слое в списке (рис. 19)
Это меню настолько обширно, что отдельно останавливаться на нём пока не будем.
Маска слоя. Её суть заключается в скрытии объекта или его частей без их удаления.Многие ошибочно полагают, что пользоваться маской слоя неудобно — напротив! Это прекрасный инструмент, позволяющий в любой момент повторно отредактировать или изменить выполненную обработку. Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)
Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)
Чтобы скрыть часть объекта нужно по белой маске рисовать чёрной кистью и наоборот (рис. 21)
Обтравочная маска . Даёт возможность отсечь части одно объекта относительно границе другого. Выполняется так: удерживая кнопку ALT поднести курсор мыши к границе слоёв между ними. После появления соответствующего значка отпустить. (рис. 22-23)
Стрелочка указывает на то, что слой обтравлен.
Выделяем содержимое. Для этого достаточно просто щёлкнуть на миниатюре слоя, удерживая Ctrl (рис. 24).
Инструкция
Панель слоев во включенном состоянии может иметь два варианта отображения. Чтобы ее развернуть, достаточно щелкнуть мышкой по иконке «Слои» на панели, которая обычно размещается у правого края окна. А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
Раскройте в меню Photoshop раздел «Окно» и поставьте отметку напротив пункта «Слои», если отображение этой панели выключено. Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Можно обойтись без меню редактора, так как команде включения/выключения панели слоев назначена «горячая клавиша», нажатие которой при выключенной панели приводит к ее появлению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для быстрого отображения или сокрытия этого элемента интерфейса.
Большинство составных частей рабочей среды Photoshop могут свободно перемещаться пользователем. Это удобно, но иногда неосторожным движением можно задвинуть какую-нибудь из них так, что становится совершенно непонятно, как ее вернуть на доступное для обычной настройки пространство. Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Довольно часто для уменьшения веса изображения фотографы отключают слои . Подобный шаг позволяет значительно сократить объем картинки, что особенно важно при закачке файла с интернета для экономии трафика.
Вам понадобится
- — персональный компьютер;
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором нужно отключить слои.
Инструкция
Как правило, файлы изображений, содержащие большое количество слоев (особенно это касается разнообразных и шаблонов), довольно объемные по весу. Для некоторого их облегчения многие фотодизайнеры отключают слои , которые очень легко восстановить в любой версии «Фотошопа». Особенно это востребовано при загрузке изображений в интернет.
Для некоторого их облегчения многие фотодизайнеры отключают слои , которые очень легко восстановить в любой версии «Фотошопа». Особенно это востребовано при загрузке изображений в интернет.
В рабочем окне на верхней панели меню найдите пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сохранить как». После чего в открывшемся окне укажите место расположения изображения, которое необходимо обработать.
Для удобства просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями наиболее предпочтительны PNG и PSD.
Когда необходимая фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», можно, нажав на клавиатуре «горячую» клавишу F7 или выбрав в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, следующим вашим шагом будет выбор опции «Слои».
После этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения достаточно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой автоматически скроется с изображения.
Таким способом вы можете спрятать или открыть на фотографии часть слоев или все сразу.
Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой независимых графических объектов, накладываемых друг на друга, и составляющих единую композицию. Создание каждого нового слоя увеличивает гибкость обработки изображения, делает возможным осуществление многих операций по ретуши, цветокоррекции, наложению эффектов и т.д.
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
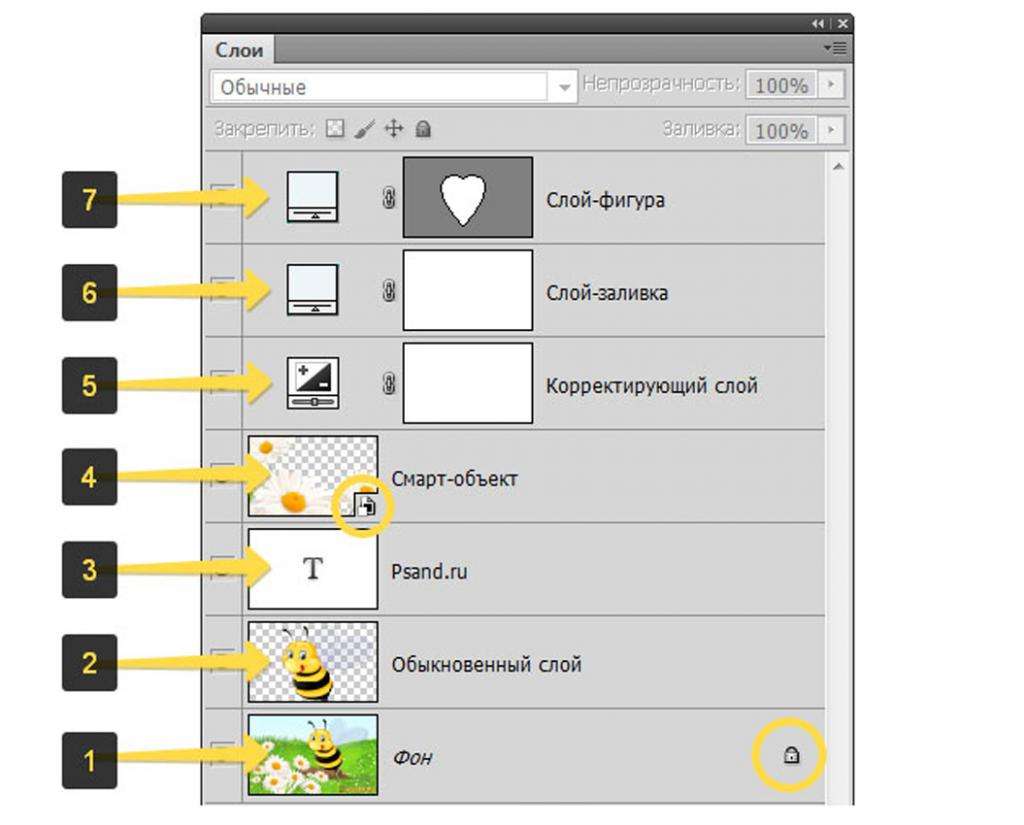
Слои программы фотошоп могут быть нескольких типов.
Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты , рисунков и т.п.
Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.
В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.
В списке слоев, как правило, есть один особенный слой – он обозначен именем Background или Фон, – обладающий значительными ограничениями, по сравнению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не обладает прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой всей композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Все прочие слои, создаваемые во время работы могут иметь более свободные параметры и использоваться более гибко.
— прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.
— во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический , по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т. п.
п.
— в третьих, каждый слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет каждого ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, невидимым или полупрозрачным. То есть, например, у вас есть прямоугольная , а вам нужно, чтобы был виден лишь ее участок в форме овала, за пределами которого слой должен быть невидимым. Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя.
Для этого, открываем в программе Adobe Photoshop . Делаем видимым панель со списком слоев (F7 или пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Теперь полученный слой можно передвигать, растягивать – увеличивать и уменьшать в размерах, относительно поля композиции, – стирать, удалять или маскировать в нем ненужные участки и т.п.
Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на с иконкой «чистого листа» внизу панели.
На отдельный слой можно сдублировать не весь исходный слой, а какой-то его участок. Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.
При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
При возникновении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ резко идет на спад. К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
Вам понадобится
- — Интернет-браузер Mozilla Firefox.
Инструкция
При запуске браузера вы можете обнаружить, что среди отображаемых панелей не осталось панели навигации, адресной строки и т.д. Бывают случаи, когда по «счастливому» стечению обстоятельств пропадают абсолютно все панели. В таких случаях не стоит паниковать, заново переустанавливать ваш интернет-браузер или, куда хуже, обновлять версию операционной системы.
Практически все предустановки программ можно изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была исправлена, и при нажатии на клавишу Alt верхняя строчка меню появляется. Стоит отпустить клавишу и меню снова исчезнет.
Следовательно, вам необходимо зажать клавишу Alt, нажать меню «Вид» и выбрать элемент «Панели инструментов». В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах или других средствах общения, можно вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
Если вы точно не помните, какая панель и где была расположена, достаточно нажать кнопку «Восстановить» в открытом окне и все панели примут прежнее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для завершения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Панели в Фотошопе — важная составляющая программы. На них располагается основная информация и инструменты для работы. Трудиться без панелей не представляется возможным, если по какой-либо причине они исчезли из поля зрения, их необходимо восстановить.
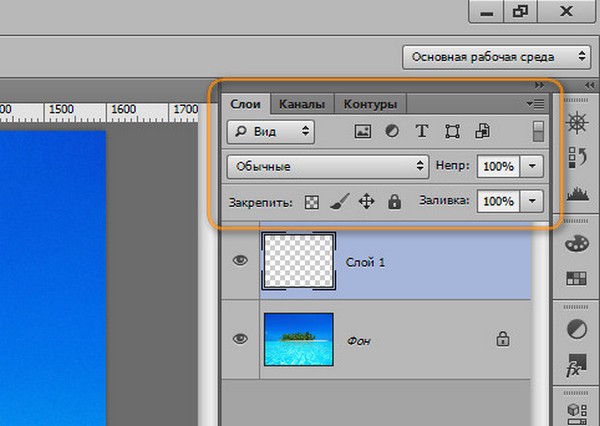
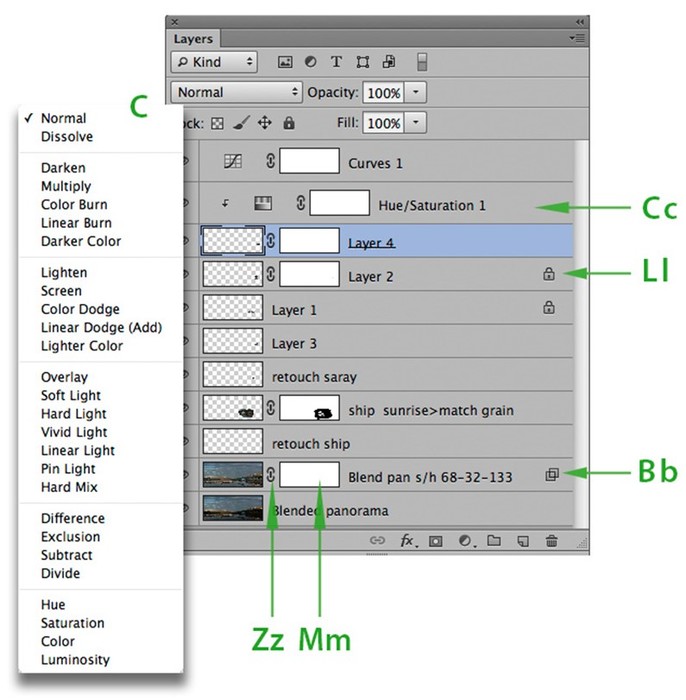
Если Фотошоп поддерживает множество слоев, значит в нем должны быть понятные инструменты для управления слоями. И такие инструменты, конечно же есть. Это панель Слоев Layers в Фотошопе. Если вы не можете её найти, нажмите Windows > Layers . А далее поставьте её на самое видное место и никогда не теряйте из виду.
Панель слоев — ядро работы в Фотошопе. Её всегда нужно держать под рукой. Мы разберем эту панель очень подробно, во всех деталях и мелочах. Чем лучше вы будете знать панель Layers, тем эффективнее вы будете распоряжаться своим временем при работе со слоями в Фотошопе. В этой же статье я расскажу лишь о её основных функциях.
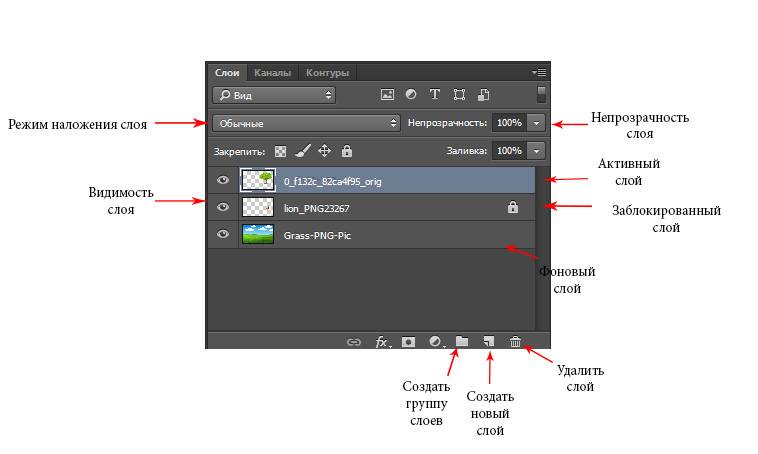
В центральной части панели находятся сами слои. Слои можно легко перемещать и выстраивать в нужном порядке. Для этого достаточно кликнуть по ним мышкой и перетащить наверх или вниз. Каждый слой снабжет различными опознавательными знаками, которые характеризуют его состояние и настройки. Например иконка глаза обозначает видимость стоя. А иконка замочка означает заблокированный слой
Слои можно легко перемещать и выстраивать в нужном порядке. Для этого достаточно кликнуть по ним мышкой и перетащить наверх или вниз. Каждый слой снабжет различными опознавательными знаками, которые характеризуют его состояние и настройки. Например иконка глаза обозначает видимость стоя. А иконка замочка означает заблокированный слой
Но, конечно, если вы открыли фотографию, вы увидите только один заблокированныйBackground слой . В русской версии фотошопа он называется Фоном. Я замети что различия между обычным слоем и Фоновым слоям вызывают у начинающих пользователей затруднения, поэтому расскажу об этом подробнее.
ФОНОВЫЙ И ОБЫЧНЫЙ СЛОЙ
Когда вы открываете фотографию в Фотошопе, у вас будет всего один слой. И этот слой по умолчанию является Фоном. Фоновый слой (background layer) является разновидностью обычного слоя. Это обычный слой, который имеет ряд особенных свойсвойсв.
Прежде всего фоновый слой всегда находится в самом низу иерархии слоев. Фоновый слой является частично заблокированным. То есть вы можете совершать с ним большинство манипуляций. Например нарисовать на нем что-то кистью, или поменять оттенки, применить цветокоррекцию. Вы можете сделать с ним массу вещей, и проще перечислить то, что вы не можете сделать со Фоновым слоем.
Фоновый слой является частично заблокированным. То есть вы можете совершать с ним большинство манипуляций. Например нарисовать на нем что-то кистью, или поменять оттенки, применить цветокоррекцию. Вы можете сделать с ним массу вещей, и проще перечислить то, что вы не можете сделать со Фоновым слоем.
o Вы не можете удалить его
o Вы не можете сделать его полупрозрачным.
o Вы не можете применить к нему режим наложения.
o Не сделать его частично непрозрачным.
Удалить этот слой нельзя потому что он заблокирован, применить режим наложения нельзя потому что фоновый слой всегда в самом низу и применить наложение не к чему. И даже если вы сделаете выделение у удалите графику, вы не сделаете слой частично непрозрачным. Вы просто «закрасите» область в белый цвет. Так как это случилось бы в MS Paint. Именно благодаря запутанному фоновому слою интернет полон запросов «как сделать задний фон белым», «как сделать фон полупрозрачным». Люди не понимают, как им удалить часть графики, потому что не различают фоновый и обычный слой.
Люди не понимают, как им удалить часть графики, потому что не различают фоновый и обычный слой.
Фоновый слой — очень дрявняя настройка Фотошопа. Славо богу от него очень легко избавиться.
Откройте Layer > New > Layer From Background . В появившемся диалоговом окне кликайте на OK . Точно так же обычный слой можно сделать фоновым Layer > New >Background from Layer .
Более простой способ привратить Фоновый слой в обычный — двойной клик по слою на панели слоев. Кликайте чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть) и нарисуйте на холсте что угодно, на пример простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
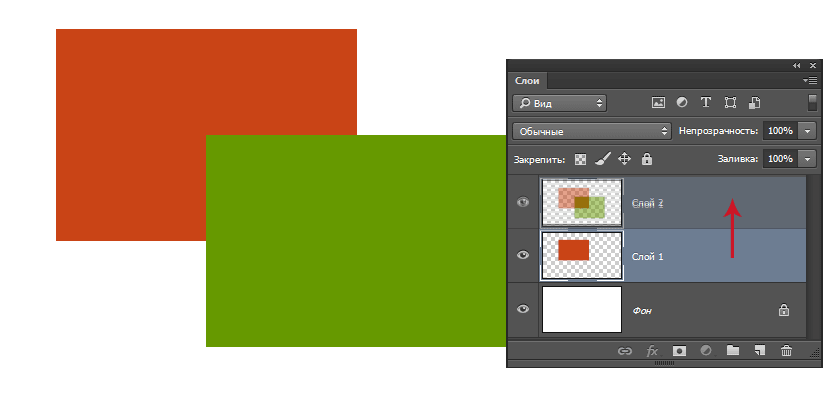
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз.
Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз.
Наличие возможности в процессе работы размещать элементы изображения на разных слоях, задавать каждому из них индивидуальные параметры наложения, менять видимость тех или иных слоев и их групп — это основа, на которой строится весь остальной функционал графического редактора Adobe Photoshop. Поэтому панель для работы со слоями является, пожалуй, самым используемым элементом рабочей среды этого редактора.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
 А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
Вам понадобится
- — персональный компьютер;
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором нужно отключить слои.

Инструкция
Итак, открываем изображение в Фотошопе. Даже если я не сделал никаких действий с изображением, а только открыл его, панель слоёв уже дает нам некоторую информацию. Давайте внимательнее посмотрим на неё (справа я привожу вид панели в версиях CS5 и ниже):
Имя панели
Прежде всего, информацию о том, что у нас открыта именно панель слоёв, а не какая-либо другая, нам даёт название вкладки в верхней части панели:
Вы, возможно, заметили, что рядом с Панелью слоёв имеются две другие вкладки — Каналы (Channels) и Контуры (Paths) — они сейчас не активные и отображены чёрным (в ранних версиях — серым) цветом.
Это две другие панели, которые сгруппированы с Панелью слоёв. В Photoshop так много панелей, что невозможно одновременно разместить их все в окне программы так, чтобы ещё оставалось место для работы с изображением, так что Adobe решила сгруппировать некоторые панели вместе для экономии места. Чтобы переключиться на другую панель в группе, просто нажмите на название вкладки в панели.
Не позволяйте тому обстоятельству, что Панель слоёв сгруппирована с этими двумя другими, сбить вас с толку. Каналы (Channels) и Контуры (Paths) не имеют ничего общего с Панелью слоёв!
Отображение слоёв в Панели
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в собственном документе и помещается на один слой.
Photoshop отображает слои документа в Панели слоёв в виде строк, причем каждый слой имеет свою строку. В строке содержится информация о слое. Сейчас у меня только один слой в документе, поэтому в панели отображается только одна строка, но с добавлением дополнительных слоёв появятся и другие строки:
Имя слоя
Миниатюра слоя (миниатюра предпосмотра)
Слева от названия слоя находится миниатюрное изображение слоя, называемое «миниатюрой слоя» (Layer Thumbnail), т.к. она показывает небольшое превью того, что в данный момент находится на этом конкретном слое. В моем случае, миниатюра показывает мне, что фоновый слой содержит полное изображение.
Размер миниатюр можно менять, либо попросту отключить, но для этого требуется создать ещё один слой, кроме фонового, либо изменить фоновый слой на обычный.
Для изменения или отключения миниатюр кликните в поле миниатюры правой клавишей мыши и выберите соответствующую строку, на рис. обведены красным (в англ. интерфейсе это строки No Thumbnails, Small Thumbnails, Medium Thumbnails, Large Thumbnails соответственно):
Добавление нового слоя
Чтобы добавить новый слой в документ, нажмите на значок «Создать новый слой» (Create a New Layer), расположенный внизу палитры слоёв:
Новый слой появляется в панели прямо над фоновым слоем. Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Если я снова нажму на значок «Создать новый слой», Photoshop добавит ещё один новый слой в документе, на этот раз назвав его «Слой 2» (Layer 2), и теперь мы имеем три строки, каждая из которых содержит один из трех слоёв в документе:
Также, слои можно создавать с помощью комбинаций горячих клавиш .
Перемещение слоёв
Мы можем переместить слои выше и ниже относительно друг друга, просто перетаскивая их помощью зажатой левой клавиши мыши. Сейчас «Слой 2» находится выше «Слой 1», но я могу переместить его ниже «Слоя 1», нажав и удерживая левую клавишу мыши на строке со «Слой 2», потяну слой вниз до тех пор, пока горизонтальная черта между слоями не подсветится. Обратите внимание, подсвеченную черту я обвёл жёлтым, а неподсвеченная (в обычном состоянии) обведена зелёным:
Когда разделительная полоса подсветится, отпустите клавишу мыши, и слой займёт новую позицию:
Единственное, что не можем перемещать панели слоёв, это фоновый слой. Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Активный слой
Вы, возможно, заметили, что, когда в моем документе был только один фоновый слой, он был выделен фиолетовым (в версях ниже CS6 — синим) цветом в панелие слоёв. Потом, когда я добавил «Слой 1, выделенным стал именно он. А с данный момент «Слой 2» является выделенным. Когда слой выделен, это означает, что в настоящее время он является активным. Все действия, которые мы производим в документе, осуществляются на активном слое. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем изменить вручную то, какой слой является активным, просто кликнув по нужному. Здесь я сделаю «Слой 1» активный, нажав на него, и мы видим, что он выделился цветом. На всякий случай, на рисунке справа я привожу вид панели в версиях Photoshop CS5 и ниже:
Удаление слоя
Чтобы удалить слой, просто нажмите на него левой клавишей мыши и, удерживая клавишу нажатой, перетащите его вниз на значок Корзины в нижней правой части панели. Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Есть и другой способ удаления отдельных слоёв. Выделите нужный слой и нажмите клавишу Delete на клавиатуре. Таким образом я удалю «Слой 2».
Теперь в документе остался только один слой, фоновый:
Копирование слоя
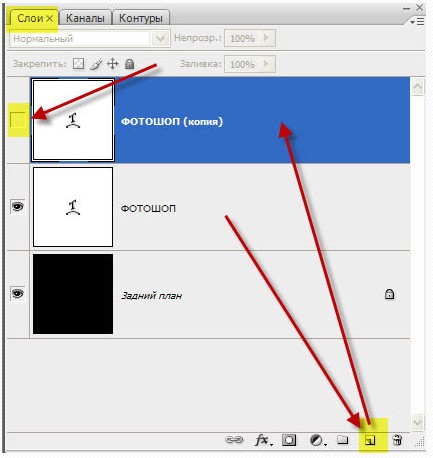
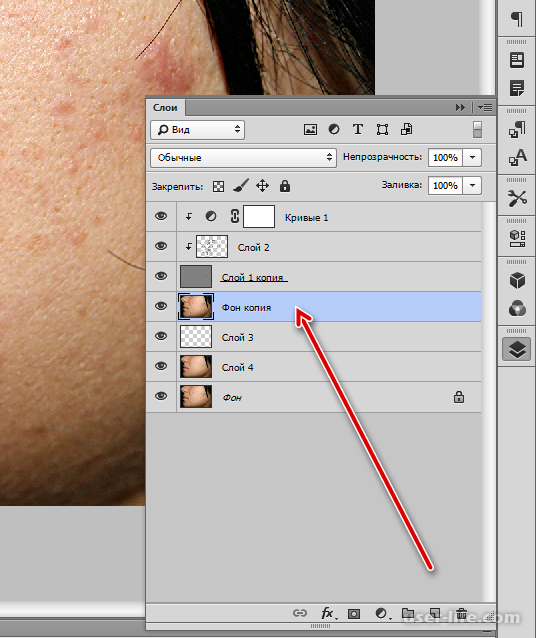
Чтобы скопировать слой, щелкните на нем и, удерживая клавишу мыши нажатой, перетащите его вниз на значок «Создать новый слой». На рисунке я делаю копию фоновый слоя:
Когда вы наведёте курсор на значок и затем отпустите кнопку мыши, копия слоя появится над оригиналом. В моем случае, Photoshop сделал копию моего фонового слоя и назвал его «Фон копия» (Background copy). Обратите внимание на то, что после данных действий этот новый слой стал активным:
Сейчас я применю пару фильтров размытия в при активном «Фон копия», просто для того, чтобы изменить вид изображения. Вот как стало выглядеть изображение в моём рабочем документе после применения фильтров:
Можно подумать, что я размыл все изображение, но если мы посмотрим на Панель слоёв, то увидим, что это не так. Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Иконка видимости слоя
Если я хочу снова в документе увидеть оригинальную фотографию, я могу просто отключить слой с размытием, нажав на значок видимости слоя. Когда в окне отображается иконка глаза, это означает, что слой в документе является видимым. Если нажать на иконку, то она скроется, а вместе с ней скроется и слой, вместо иконки будет пустой квадрат. Для включения слоя достаточно кликнуть по этому пустому квадрату:
Переименование слоя
Как мы уже видели, Photoshop при создании или копировании автоматически именует слои, но имена он дает им довольно общие и ничего не значащие, такие, как «Слой 1» и «Фон копия», такие имена не могут быть полезны для пользователя. Когда у нас есть всего несколько слоёв в документе, названия не очень важны, но, когда мы работаем с 10-ю, 20-ю, сотней и более слоёв, гораздо проще, чтобы слои имели осмысленные имена.
К счастью, Photoshop, позволяет легко переименовать слой. Просто дважды щелкните непосредственно на имени слоя в палитре, затем введите новое имя. Я изменю имя «Фон копия» на «Blur». Когда вы закончите вводить имя, щёлкните мышкой в любом месте палитры или нажмите клавишу клавиатуры Enter, чтобы принять изменённое имя:
О добавлении масок, корректирующих слоёв и т.п. мы поговорим во
Как посчитать количество слоев в Фотошопе
Привет народ! Вас все больше и моя личка все чаще пополняется множеством вопросов касательно Фотошопа и его настройки. Я стараюсь отвечать всем, но сами понимаете физически это не всегда возможно. На днях мне от нескольких подписчиков прилетели вопросы касательно подсчета слоев. В этом уроке я постараюсь на них ответить.
Все вопросы можно разделить на две группы:
- Как узнать общее количество слоев?
- Как посчитать количество выделенных слоев?
Как узнать общее количество слоев?
Начнем по порядку. До 2018 года в Фотошопе не было возможности считать общее количество слоев. Приходилось использовать различные дополнительные скрипты, в общем, это был тот еще геморрой.
А считать слои нужно было. Помню, как-то попросили меня подправить работу одного юного дизайнера. Был это 2015 год, кажется, так вот этот юный фотошопер наделал там 654 слоя, вы только вдумайтесь 654! И только благодаря скрипту, мне удалось посчитать это количество. Вручную я бы это делал до второго пришествия!
В 2018 случилось чудо, разработчики ФШ услышали мои молитвы (или маты) и добавили в программу нужный функционал.
Есть 2 варианта включить счетчик слоев.
Вариант 1
Нажимаем клавишу “F8” и у нас открывается вот такое окно “Ифно”.
В нем изначально нет счетчика слоев и его нужно включить.
Для этого нажимаем на соответствующий значок и выбираем пункт “Параметры панели…”.
В открывшемся меню ставим галочку в нужном месте и жмем “ОК”.
После этого в окне “Инфо” появляется количество всех слоев.
Вариант 2
В левом нижем углу есть еще одна панель, показывающая разные счетчики.
Чтобы поставить там счетчик количества слоев нажмите на галочку, которая показана выше на скриншоте.
В выпадающем меню нажмите на “Число слоев”.
После этого у вас всегда будет под рукой количество слоев в документе.
В общем выбирайте понравившийся вариант и используйте.
Как посчитать количество выделенных слоев?
Этот вопрос я получил от человека, который делал виньетку и ему нужно было выделять много слоев одновременно. Пересчитывать слои вручную крайне не удобно.
Что касается данного вопроса, то пока такого функционала в ФШ я не нашел. Так что разработчикам на заметку, стоит допилить и подобную функцию.
На этом у меня все, всем покеда!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Открыть несколько изображений в виде слоев в Photoshop
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду «Загрузка файлов в стек» в Photoshop.
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые должны все оказаться в одном и том же документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход состоит в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop.
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
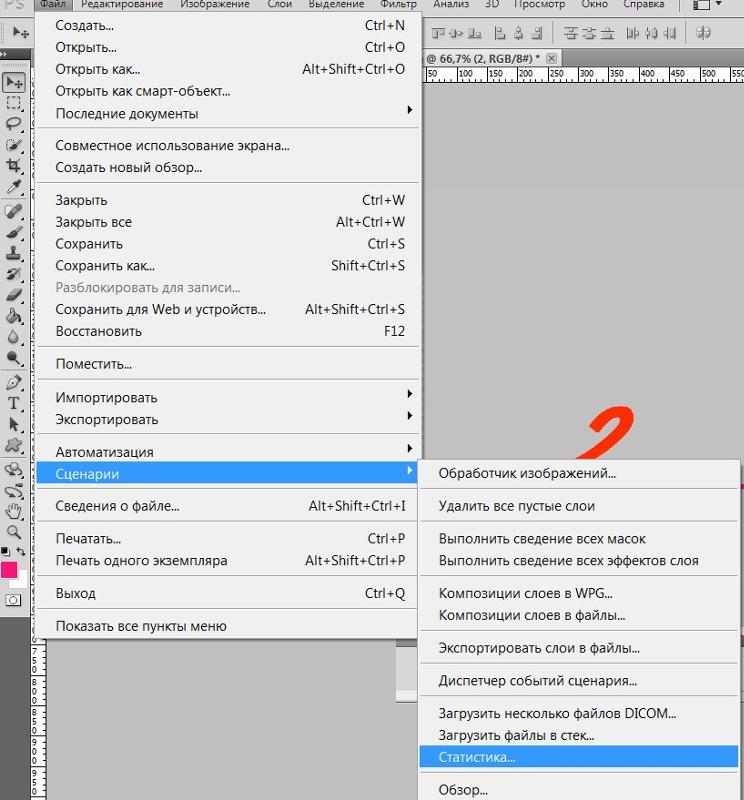
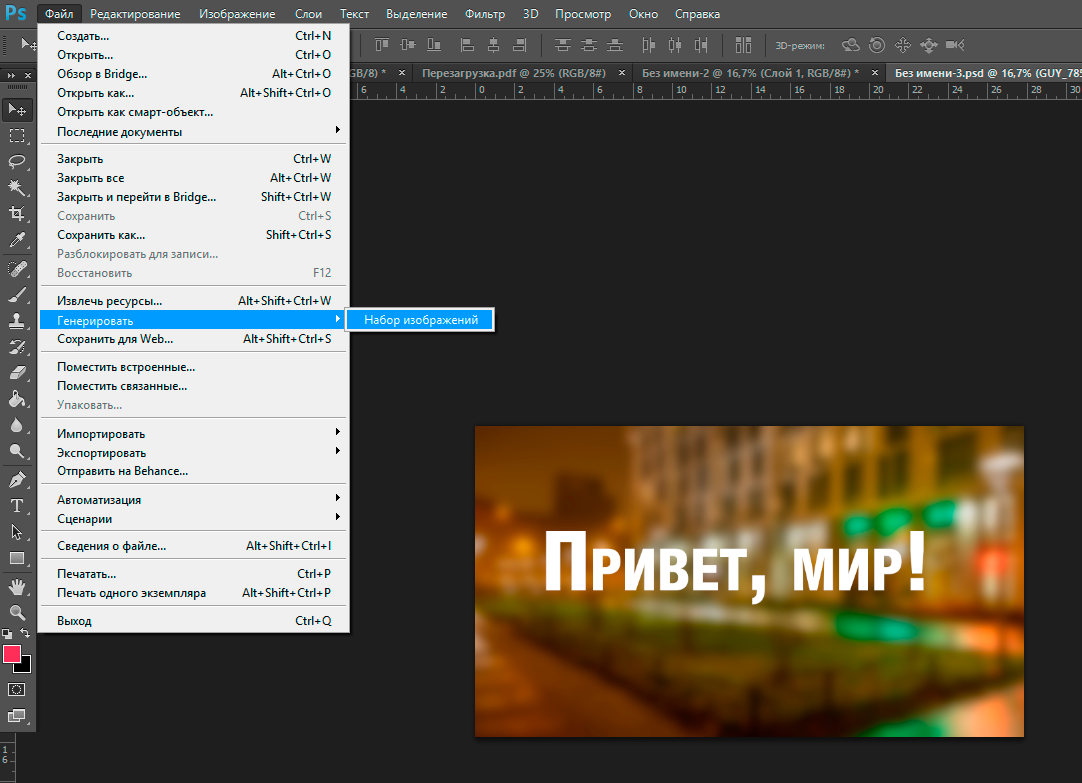
Открыв Photoshop на экране, перейдите в меню « Файл», выберите « Сценарии», а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев, относящийся к тому, как слои сложены один над другим в документе:
Идем в Файл> Сценарии> Загрузить файлы в стек.Шаг 2: выберите ваши изображения
Откроется диалоговое окно « Загрузить слои» в Photoshop:
Диалоговое окно «Загрузить слои».Все, что нам нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, найденный в этой папке. Другой способ — перейти к папке, а затем вручную выбрать изображения или файлы в папке.
Чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените параметр « Использовать» на « Папка» . Затем, чтобы перейти к папке, нажмите кнопку « Обзор» :
Установите «Использовать» в «Папка», затем нажмите «Обзор».Это открывает окно проводника на ПК или окно Finder на Mac (это то, что я здесь использую). Перейдите в папку на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «photos» на рабочем столе.
Однако обратите внимание, что все файлы в папке затенены, что означает, что мы не можем их выбрать. Это потому, что Photoshop собирается автоматически включать каждый файл в папку. Если у вас все в порядке, нажмите « ОК» в окне «Проводник» или « Открыть» в окне «Finder»:
Нажмите OK (Win) / Open (Mac), чтобы автоматически выбрать все файлы в папке.В моем случае я сейчас нажму кнопку « Отмена», чтобы выйти из окна, не выбирая ничего, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажмите «Отмена», чтобы закрыть окно.Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки изображений вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр « Использовать» на « Файлы» (настройка по умолчанию). Затем нажмите кнопку Обзор :
Измените «Использовать» на «Файлы», затем нажмите «Обзор».Как и прежде, это открывает окно проводника на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фото» на рабочем столе.
Обратите внимание, что на этот раз файлы не отображаются серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите на другие изображения, которые вы хотите открыть.
В моем случае у меня есть только три изображения в папке, поэтому я выберу все три из них:
Вручную выбирая изображения мне нужно открыть.Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest.jpg.webp», «Portrait.jpg.webp» и «texture.jpg.webp»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать ваши файлы перед загрузкой их в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но переименование ваших файлов сначала избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.Выбрав изображения, нажмите « ОК» в окне «Проводник» или « Открыть» в окне «Finder», чтобы загрузить изображения:
Открытие выбранных изображений.Имена файлов, которые вы выбрали, появятся в диалоговом окне Load Layers:
Диалоговое окно показывает имена файлов, которые вы будете открывать.Удаление файла из списка
Если вы допустили ошибку и случайно выбрали файл, который вам не нужен, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите кнопку Удалить :
Чтобы удалить файл, выберите его, затем нажмите «Удалить».Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не собираюсь нажимать кнопку «Удалить», потому что хочу открыть все три изображения. Когда вы будете готовы открыть их, нажмите ОК :
Нажмите кнопку ОК, чтобы открыть изображения в Photoshop.Это может занять несколько минут, но Photoshop создает новый документ, загружает каждое изображение в этот документ и помещает каждое изображение в свой собственный слой, как мы видим на моей панели «Слои». Обратите внимание, как я упоминал ранее, что Photoshop использовал имя каждого файла в качестве имени его слоя. Он даже включал трехбуквенное расширение файла («.jpg.webp») в название:
Панель «Слои» показывает все три изображения на отдельных слоях.Просмотр ваших изображений
Поскольку мой слой «forest.jpg.webp» отображается над двумя другими слоями на панели «Слои», изображение на этом слое отображается перед двумя другими моими изображениями в документе (фотография тропического леса из Adobe Stock):
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.Чтобы просмотреть изображение под ним (на слое «Portrait.jpg.webp»), я временно отключу верхний слой, щелкнув его значок видимости :
Нажмите значок видимости для верхнего слоя, чтобы отключить его.При отключенном верхнем слое мы видим мое портретное изображение в документе (портретное фото из Adobe Stock):
Изображение на среднем слое. Фото предоставлено: Adobe Stock.Я щелкну значок видимости слоя « Portrait.jpg.webp», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
Отключение слоя «Portrait.jpg.webp».А вот как выглядит изображение на слое «texture.jpg.webp». Обратите внимание на рисунок шахматной доски справа от изображения. Шаблон шахматной доски — то, как Photoshop представляет прозрачность на слое. Когда Photoshop создал новый документ для хранения изображений, он установил значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но текстурное изображение не такое широкое, как у двух других, оставляя некоторое свободное пространство справа от его слоя. Если все ваши изображения не имеют одинаковую ширину и высоту, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (текстурное изображение из Adobe Stock):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь смешать три моих изображения вместе. Поскольку смешивание изображений выходит за рамки этого учебного пособия, я довольно быстро выполню шаги.
Во-первых, мне нужно изменить размер текстурного изображения, чтобы оно заполнило весь слой. Для этого я щелкну слой «texture.jpg.webp» на панели «Слои», чтобы выбрать его:
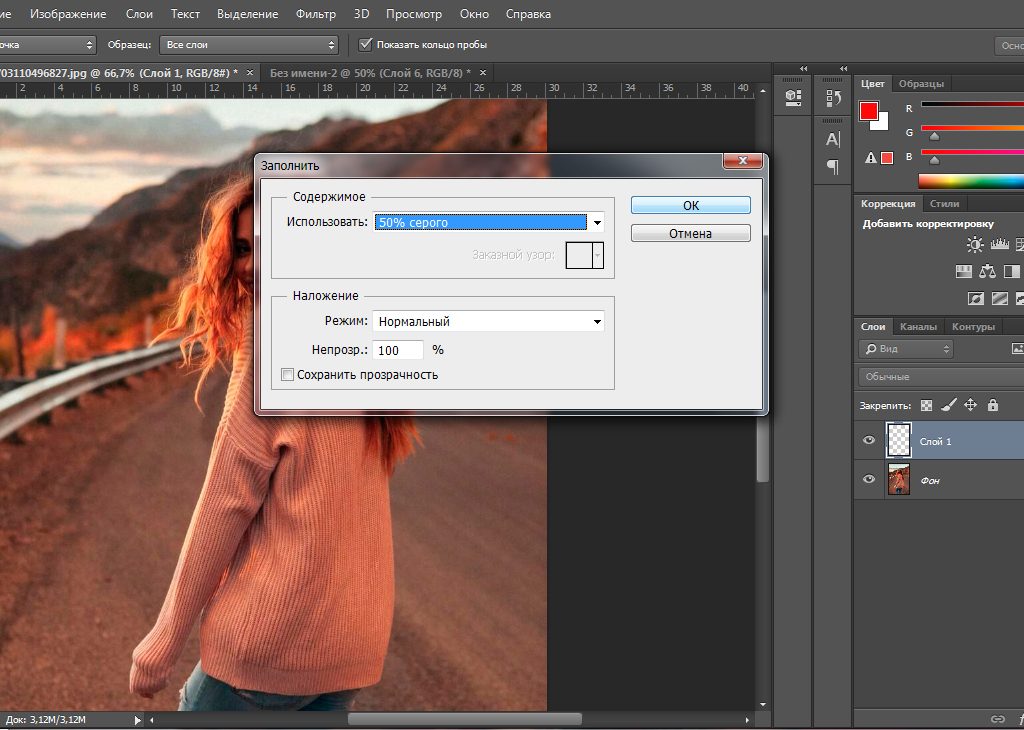
Выбор слоя «texture.jpg.webp» на панели «Слои».Чтобы изменить его размер, я зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.Это размещает маркеры Free Transform вокруг изображения. Я нажму на ручку справа от изображения и буду перетаскивать ее вправо, пока изображение не заполнит весь слой. Обычно мы бы хотели избежать резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии. Но в этом случае, так как я использую это только как текстуру, я могу сойти с рук.
Чтобы принять преобразование и закрыть команду «Свободное преобразование», я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера текстуры изображения с помощью Free Transform.Далее я снова включу два других слоя в документе, нажав на их значки видимости :
Вернем два верхних слоя в документ.Мне нужно, чтобы мое портретное изображение появилось над моим лесным изображением, поэтому я нажму на слой «Portrait.jpg.webp» на панели «Слои» и перетащу его выше слоя «forest.jpg.webp». Когда над слоем «forest.jpg.webp» появится тонкая полоса выделения, я отпущу кнопку мыши, чтобы поместить слой «Portrait.jpg.webp» на место:
Перетащите слой «Portrait.jpg.webp» над слоем «Forest.jpg.webp».Затем, чтобы смешать портретное изображение с лесным изображением, я изменю режим наложения слоя «Portrait.jpg.webp» с Normal на Screen :
Изменение режима наложения слоя на Screen.Режим смешивания экрана скрывает все черные области на портретном слое, а затем смешивает остальную часть фотографии с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.Затем мне нужно переместить изображение текстуры над двумя другими изображениями, поэтому я нажму на слой «texture.jpg.webp» и перетащу его выше слоя «Portrait.jpg.webp»:
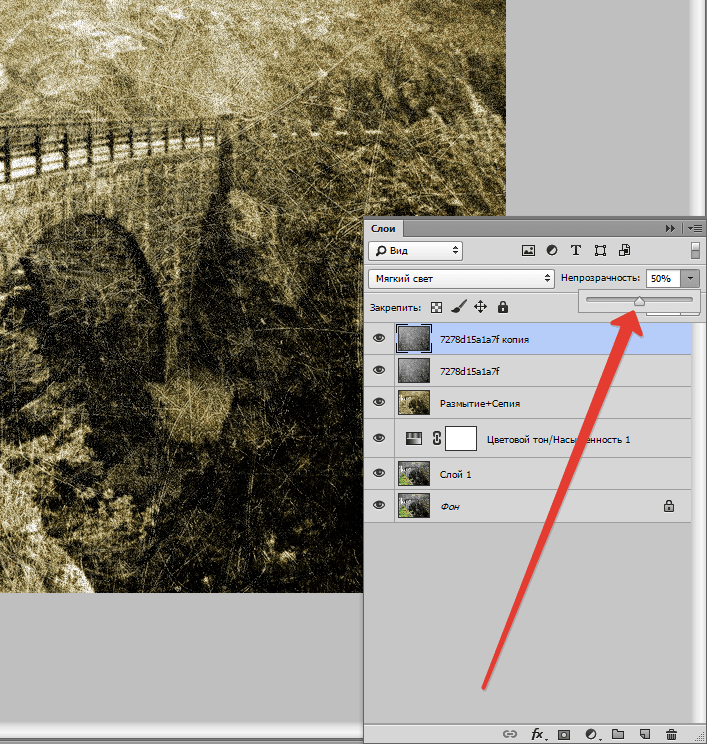
Перетаскивая слой «texture.jpg.webp» на вершину стека слоев.Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстурного слоя на Soft Light.Режим наложения «Мягкий свет» не только смешивает текстуру с изображениями, но и повышает общую контрастность, делая более светлые участки более светлыми, а более темные — более темными. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоев в нашем уроке «Пять основных режимов наложения для редактирования фотографий»:
Результат после изменения режима наложения текстуры на Soft Light.Смешивание фотографий со слоями масок и градиентов в фотошопе
Используя маску слоя
Единственное, что мне не нравится на этом этапе, это то, что после наложения текстуры в нижней половине изображения есть пара областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я быстро пройду через это, но в конце добавлю ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, с выбранным слоем «texture.jpg.webp», я нажму на иконку « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок «Добавить маску слоя».На текстурном слое появится миниатюра маски, заполненной белым цветом, которая сообщает мне, что моя маска была добавлена:
Появляется миниатюра маски слоя.Я выберу Photoshop’s Brush Tool на панели инструментов:
Выбор инструмента «Кисть».И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я позабочусь о том, чтобы цвет моей кисти ( цвет переднего плана ) был установлен на черный :
Установка цвета переднего плана на черный.Затем, с кистью в руке и черным цветом кисти, я начну рисовать на маске слоя поверх областей, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Если закрасить его черным, текстурный слой в этой области будет восстановлен, восстановив предыдущую яркость:
Скрытие текстурного слоя от области тени слева от волос женщины.Я также нарисую меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Скрытие текстурного слоя в правом нижнем углу.Если мы снова посмотрим на мою миниатюру маски слоя, то увидим две области, где я закрасил маску черным цветом. Это области текстурного слоя, которые больше не видны в документе:
Миниатюра маски слоя показывает, какие области слоя теперь скрыты.И здесь, после загрузки изображений в Photoshop в виде слоев, я смешал все три слоя вместе, используя режимы наложения, а затем скрыл части слоя текстуры с маской слоя. Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop:
Конечный результат.Куда пойти отсюда…
И там у нас это есть! В этом уроке мы научились легко открывать несколько изображений в виде слоев в Photoshop с помощью команды «Загрузить файлы в стек», но это не единственный способ сделать это. Если вы предпочитаете выбирать и открывать изображения в Adobe Bridge, ознакомьтесь с нашим соответствующим учебным пособием, в котором вы узнаете, как загружать изображения в виде слоев непосредственно из Bridge с помощью команды «Загрузить файлы в слои Photoshop»!
В следующем уроке в нашем Руководстве по обучению слоям мы узнаем все о группах слоев и о том, как с их помощью легко организовать наши слои, а наша панель слоев выглядит аккуратно и опрятно! Или загляните в наш раздел «Основы Photoshop», чтобы получить больше уроков!
Что такое PSD файл – как открыть, использование и конвертация
PSD-файл используется, в основном, в Adobe Photoshop в качестве формата по умолчанию для сохранения данных. Файлы с этим расширением называются файлами документов Adobe Photoshop и имеют собственный формат, разработанный Adobe.
Хотя некоторые PSD-файлы содержат только одно изображение и ничего более, обычное использование PSD-файла включает в себя гораздо больше, чем просто сохранение файла изображения. Они поддерживают несколько изображений, объектов, фильтров, текста и т.д., а также используют слои, векторные контуры, фигуры и прозрачность.
Например, скажем, у вас пять изображений в одном файле PSD, каждое на своем отдельном слое. Вместе изображения выглядят так, как будто они находятся на одном плоском изображении, но, в действительности, они подвижны и полностью редактируемы в своих собственных слоях – так же, как если бы вы работали с отдельными изображениями. Вы можете открыть этот PSD-файл столько раз, сколько захотите, и вносить изменения в отдельные слои, не затрагивая другие.
PSD также является аббревиатурой от других технологических терминов, таких как персональный защищенный диск, программируемые системные устройства, устройство с общим доступом к портам и дизайн коммутатора пакетов, но ни один из них не связан с форматом файла Adobe Photoshop Document.
Как открыть файл PSD
Лучшими программами для открытия и редактирования PSD-файлов являются Adobe Photoshop и Adobe Photoshop Elements, а также CorelDRAW и Corel PaintShop Pro.
Другие программы Adobe также могут использовать PSD-файлы, такие как Adobe Illustrator, Adobe Premiere Pro и Adobe After Effects. Эти программы, в основном, используются для редактирования видео или аудио, а не в качестве графических редакторов, таких как Photoshop.
Если вы ищете бесплатную программу для открытия PSD-файлов, мы рекомендуем GIMP. Это чрезвычайно популярный и совершенно бесплатный инструмент для редактирования/создания фотографий, который открывает файлы PSD и другие форматы файлов. Вы также можете использовать GIMP для редактирования PSD-файлов, но у вас могут возникнуть проблемы с распознаванием сложных слоев и других расширенных функций, которые могли использоваться в Photoshop при создании файла.
Paint.NET (с плагином Paint.NET PSD) – это ещё одна бесплатная программа, такая как GIMP, которая может открывать PSD-файлы. Другие бесплатные фоторедакторы также поддерживают открытие PSD-файлов, а некоторые также могут сохранять в формате PSD.
Если вы хотите быстро открыть файл PSD без Photoshop, мы настоятельно рекомендуем Photopea. Это бесплатный онлайн-редактор фотографий, который запускается в вашем браузере и позволяет не только просматривать все слои PSD, но и выполнять некоторые операции редактирования… хотя это не похоже на то, что предоставляет Photoshop. Вы также можете использовать Photopea для сохранения файлов обратно на компьютер в формате PSD.
IrfanView, PSD Viewer и Apple QuickTime Picture Viewer – часть бесплатной программы QuickTime – также будут открывать PSD-файлы, но вы не можете использовать их для редактирования PSD-файла. У вас также не будет никакой поддержки слоев, потому что они просто действуют как просмотрщик PSD.
Apple Preview, входящий в состав macOS, должен по умолчанию открывать файлы PSD.
Как конвертировать PSD файл
Наиболее распространенная причина для преобразования файла PSD, вероятно, заключается в том, что вы не можете использовать его как обычный файл изображения, например, файл JPG, PNG, BMP или GIF. Таким образом, вы можете загрузить изображение онлайн (многие сайты не принимают PSD-файлы) или отправить его по электронной почте, чтобы его можно было открыть на компьютерах, которые не используют редакторы PSD.
Если у вас есть Photoshop на вашем компьютере, преобразовать PSD-файл в формат файла изображения очень просто: используйте пункт меню Файл → Сохранить как…
Если у вас нет Photoshop, один из быстрых способов конвертировать PSD-файл в PNG, JPEG, SVG (вектор), GIF или WEBP – через PhotoPea File → Export as option.
Большинство вышеперечисленных программ, которые поддерживают редактирование или просмотр PSD-файлов, могут конвертировать PSD в другой формат, используя процесс, аналогичный Photoshop и Photopea.
Вы должны знать, что преобразование PSD-файла в обычный файл изображения сгладит или объединит все слои в один однослойный файл. Это означает, что после преобразования файла PSD невозможно преобразовать его обратно в PSD, чтобы снова использовать слои. Вы можете избежать этого, сохранив оригинальный файл .PSD вместе с вашими конвертированными версиями.
Дополнительная информация о файлах PSD
PSD-файлы имеют максимальную высоту и ширину 30000 пикселей, а также максимальный размер 2 ГБ.
Подобным PSD форматом является PSB (Adobe Photoshop Large Document), который поддерживает большие изображения, до 300000 пикселей, а размер файла до 4 экзабайт (4000000000 ГБ).
У Adobe есть некоторые дополнительные сведения о формате файла PSD в документе Спецификация формата файла Adobe Photoshop на их сайте.
Имейте в виду, что некоторые расширения файлов похожи на .PSD, но не имеют ничего общего с этим форматом изображения. WPS, XSD и PPS – лишь некоторые примеры такого сходства. Дважды проверьте расширение файла, чтобы убедиться, что это PSD-файл, прежде чем заключить, что вы не можете открыть файл с помощью программ редактирования PSD.
Фотошоп удалил слои как вернуть. Как вернуть слои на панель в фотошопе
Если при работе ластиком в фотошопе вы стерли лишнее, это можно легко восстановить.
Как это сделать?
Когда вы выбираете инструмент Ластик , вверху рабочего окна появляется его панель. Там есть вкладка Восстановить историю . Поставьте в этом чекбоксе (окошке) галку. И теперь, ластик будет не стирать, а восстанавливать ранее удаленное. Все очень просто.
Восстановите, то, что не нужно было удалять, снимите галку в окошке Восстановить историю . И далее ластик будет как обычно стирать фон картинки.
Не забудьте убрать галочку, иначе вы продолжите восстанавливать ранее стертое!!!
Правда, здесь есть одно но… Эта функция будет работать, если предварительно включена функция . Обычно она включена по умолчанию.
Проверить или включить ее при необходимости нужно так:
Открываем вкладку Окно. В нем выбираем История — в открывшемся окошке в правом верхнем углу щелкаем по пиктограмме с треугольником.
В выпадающем меню выбираем Параметры палитры истории .
В параметрах палитры истории должна стоять галочка в чекбоксе Автоматически создавать первый снимок . Если ее нет, то поставить.
Все. Теперь при необходимости можно всегда восстановить ошибочно стертое ластиком.
Как вернуть последнюю закрытую вкладку.Иногда случается, что по непонятным причинам, то ли ввиду глюка компьютерной мыши, то ли мозг посылает искаженный импульс руке, и мы нечаянно закрываем вкладку браузера, которая нам еще нужна. Но ведь мы не до конца ознакомились с содержанием страницы. Что делать? Как же вернуть, открыть заново случайно закрытую вкладку ?
Открываем случайно закрытую вкладку
Можно конечно залезть в историю браузера, но ведь это так долго и нудно.
Проблема эта очень легко решаема другим методом. Дело в том, что в каждом браузере (более-менее новой версии) есть горячие клавиши .
Раньше у меня стояла Opera 12. И методом «тыка» я обнаружил что комбинация Ctrl+Z возвращает последнюю закрытую вкладку .
Позже я перешел на Opera 23 и Google Chrome . Оба эти браузера имеют одинаковый движок на базе Chronium. Какого же было мое разочарование, когда после нажатия на клавиши Ctrl+Z не принесло никакого результата. Первой мыслью было «удалить совсем ». Но разум взял вверх. Зашел в инструкцию и нашел, что и для этих браузеров есть функция «открыть последнюю закрытую вкладку ». Чтобы осуществить ее необходимо использовать комбинацию Ctrl+Shift+T .
Да, первое время было очень неудобно, не раз думал вернуться к Opera 12, которая мне значительно больше нравилась. И не только благодаря причине, описанной в этой статье. Она во многом удобнее своих более поздних версий.
Но, прошло время, и я привык. Сейчас я уже на автомате использую эти горячие клавиши, когда случайно закрываю нужную вкладку браузера. Полагаю что для других браузеров Mozilla Firefox и т.д. данная схема так же подойдет.
Кстати, так же можно зайти в настройки любого браузера и найти там «Недавно закрытые сайты «.
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция
Как склеить слои в фотошопе?
Неоспоримым достоинством программы Adobe Photoshop является тот факт, что она позволяет пользователю работать на разных слоях единого изображения. Это обеспечивает больший комфорт при работе с рисунками. При необходимости слои с легкостью склеиваются посредством программного интерфейса.Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
Вам понадобится
- Бесплатная программа Gimp, установленная на компьютере.
Инструкция
Как использовать слои в Adobe Photoshop Elements 2019 Урок
Домашняя страница> Adobe Photoshop> Как использовать слои в учебнике Adobe Photoshop Elements 2019 — Часть 1Посмотрите обучающее видео по Photoshop Elements 2019 для начинающих ниже. Мы познакомим вас с основами слоев. Узнайте о панели слоев и о том, как управлять видимостью и непрозрачностью слоя. Также мы продемонстрируем, как добавить текстовый слой и корректирующий слой. Если вы используете слои в Photoshop, это руководство для вас.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Еще раз здравствуйте и добро пожаловать на наш курс по PSE 2019. В этой главе мы более подробно рассмотрим Layers . Мы уже видели Layers несколько раз в течение курса. Пришло время добавить детали и по-настоящему повысить свой уровень понимания использования слоев.
Если вы уже использовали слои в PSE, особенно в последней версии, то вы, вероятно, можете пропустить всю эту главу.Хотя я предлагаю вам попробовать это упражнение в конце.
Здесь следует упомянуть очень важный момент, если вы хотите в полной мере использовать мощность и гибкость PSE. Вам нужно разобраться со слоями.
Некоторые люди сначала находят их немного сбивающими с толку или сбивающими с толку. Но я думаю, если вы будете терпеть меня, особенно в этом первом или двух разделах главы, вы обнаружите, что они предлагают вам много преимуществ. Это дает вам множество вариантов как для решения проблем с вашими изображениями, так и для улучшения ваших изображений.
В этом первом разделе мы начнем с рассмотрения панели Layers, , , и фонового слоя. Мы посмотрим на видимость и непрозрачность Layer . Кроме того, : добавление текстового слоя, заливки или корректирующего слоя, и, наконец, я объясню важность формата PSD.
Я открыл здесь изображение в формате JPEG. Как я указывал ранее в этом курсе, если я открою панель «Слои» с помощью кнопки «Слои» в правом конце панели задач, изображение JPEG будет иметь один слой.
По умолчанию это Фон . Фактически, фоновый слой изображения обладает некоторыми очень особыми свойствами. К одному или двум из них мы вернемся позже.
Итак, вообще говоря, когда я работаю в PSE, я стараюсь сохранить своего рода безопасную копию исходного фонового слоя, и это то, что я собираюсь сделать сейчас. Я предлагаю вам сделать что-то подобное, когда вы работаете со слоями в PSE.
Чтобы продублировать этот фоновый слой, я щелкаю по слою правой кнопкой мыши.Затем я получаю небольшое меню, и один из вариантов — Duplicate Layer . Я получаю имя по умолчанию для слоя Background Copy .
Я буду придерживаться этого имени. Щелкните ОК. Теперь у моего изображения два слоя. Эти два слоя в основном одинаковы. Хотя, как я уже сказал, исходный фоновый слой имеет некоторые особые свойства.
Слои работают так, как если бы вы смотрели на экран сверху вниз через панель «Слои».Сверху я сейчас вижу слой Background Copy .
Этот слой является полностью полным. На самом деле он полностью заполнен пикселями. На некоторых пикселях изображена церковь. В некоторых есть дерево, в некоторых небо и так далее, но оно полностью заполнено.
Не все слои полностью заполнены изображением. Так, например, если я добавлю текст к этой картинке, это будет на новом слое. Но только части со словами будут иметь содержание.
Значимость этого в том, что я смотрю сверху вниз сквозь слои. Слова будут скрывать то, что находится под ними. Но, конечно, пробелов, в которых нет слов, не будет. Я сейчас продемонстрирую вам это.
В PSE есть много разных типов слоев. У нас также есть Fill Layers и Adjustment Layers. Вы также можете добавлять фигуры на изображение. Эти формы сами будут на своих слоях.
Когда вы создаете сложное изображение, оно может иметь много-много слоев.И привыкнуть думать об этом — это как если бы вы смотрели сквозь слои. Думайте о каждом слое как о прозрачном пластиковом листе с чем-то на нем.
В случае с этим изображением церкви у нас есть два слоя, и оба слоя полностью заполнены. Тогда как в случае текстового слоя у нас будет прозрачный пластиковый лист, на котором будет всего несколько слов.
Сейчас у этого изображения всего два слоя, и в любой момент, чтобы выбрать слой, я просто нажимаю на него. Слева от плитки слоя на панели «Слои» есть изображение глаза.Все время так выглядит глаз.
Как сказано во всплывающей подсказке, это указывает на видимость слоя. Здесь видны оба слоя. Чтобы сделать слой невидимым, нажмите на глаз. Я собираюсь сделать фоновый слой невидимым. Вы видите линию через глаз.
Это никак не повлияло на изображение. Потому что, посмотрев сверху вниз, вы все равно увидите фоновый слой-копию. Позвольте мне выбрать Background Copy и сделать это невидимым, и теперь у вас есть полная прозрачность.
На самом деле там ничего нет, только область прозрачности, размер которой равен размеру изображения. Теперь, если я оставлю слой с фоновой копией невидимым, но сделаю фоновый слой видимым, я снова вернусь к тому, чтобы просто увидеть изображение.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Теперь в общем. Когда я работаю над изображением, я стараюсь сделать фоновый слой невидимым. Опять же, он нужен для надежного хранения. Позвольте мне сделать видимым фоновый слой-копию. А теперь позвольте мне обратить внимание на значение непрозрачности.
Выбранный слой на 100% непрозрачен. Позвольте мне сделать его менее непрозрачным, введя в него значение или используя этот ползунок. Позвольте мне сделать его непрозрачным примерно на 50%. Я немного сдвину его, и вы увидите, что происходит.
Теперь у нас есть что-то вроде полупрозрачного изображения. Это эффект непрозрачности слоя или, я бы сказал, эффект, когда слой содержит контент, например изображение или текст. В случае, например, корректирующих слоев эффект непрозрачности заключается в увеличении или уменьшении интенсивности коррекции… но об этом позже.
Теперь я добавлю текст к этому изображению. Итак, прежде всего, позвольте мне выбрать инструмент Horizontal Type . Я собираюсь выбрать шрифт, цвет и размер.
Затем я ввожу размер, который хочу сделать очень большим, 120 пунктов. Вот и мы. Теперь, как только я нажимаю на изображение, чтобы начать добавлять текст, я автоматически получаю новый слой.
Он получает имя по умолчанию Layer 1 и является текстовым слоем или иногда его называют типовым слоем.И вы можете сказать, что это за слой, по значку T. Указывая, что это текстовый слой. Галочка.
Обратите внимание, что пока я работаю над текстом, этот слой выделен. Если я хочу немного переместить этот текст, нет проблем. Кроме того, я могу сделать этот слой невидимым или изменить его непрозрачность.
Итак, я мог бы сделать текст очень тусклым, если бы захотел. Когда вы добавляете текст, вы получаете текстовый слой. Если вы хотите работать с этим текстовым слоем, а это верно для любого слоя, убедитесь, что у вас выбран правильный слой.Позвольте мне вернуть непрозрачность к 100%.
На случай, если кто-то еще не понял, как работают слои, позвольте мне сделать фоновый слой копии невидимым. Теперь вы видите только текстовый слой. Фактически, большая часть текстового слоя полностью прозрачна.
Непрозрачны только буквы в слове Ramsgill Church. Все остальное прозрачно. Таким образом, для любых слоев под этим слоем, на котором написано «Рамсгилл-Черч», вы можете увидеть, что внутри них, кроме того, что находится под словами «Рамсгилл-Черч».
Даже если у вас есть несколько десятков слоев, это верно вплоть до самого низа. Посмотрите сверху вниз, что вы здесь видите? Рамсгиллская церковь. Позвольте мне снова сделать видимым слой с фоновой копией. Вы все еще можете видеть церковь Рамсгилла, слова. Но теперь вы также можете увидеть любые части изображения внизу, которые не находятся непосредственно под словами Ramsgill Church.
Теперь, чтобы облегчить понимание того, что я собираюсь рассказать дальше. Что я собираюсь сделать, так это придерживаться своего текстового слоя.Я собираюсь вернуться к инструменту Horizontal Type . Я собираюсь изменить текст.
Теперь я собираюсь выбрать фоновый слой , копию и вставить еще один слой. Когда я вставляю слой, он всегда располагается над выбранным слоем. Я собираюсь вставить слой заливки или корректирующий слой .
Я собираюсь использовать одну из кнопок в верхней части панели Layers . Третий, Create New Fill или Adjustment Layer .Итак, я хочу щелкнуть по нему и выбрать слой Hue Saturation .
Что я собираюсь сделать, так это сдвинуть ползунок Hue далеко вправо. Теперь, когда я это сделаю, вы увидите, как это повлияло на церковь, но обратите внимание, что текст вообще не изменил цвет.
Причина в том, что когда вы вставляете корректирующий слой, он влияет только на слой или слои под ним. Теперь я могу изменить порядок слоев на панели «Слои».
Что я собираюсь сделать, так это щелкнуть только что вставленный слой.Удерживая кнопку мыши нажатой, я подниму ее вверх, чтобы она стала верхним слоем. Теперь посмотрите на слова Рамсгилла Черча, когда я это сделаю. Теперь вы можете видеть, что это изменение коснулось также слов Рамсгилла Черча.
Посмотрите еще раз на этот корректирующий слой. Там два значка. Один с парой ползунков и большой белый лист. Второй, белый лист, называется миниатюрой Layer Mask .
Я собираюсь поговорить о Layer Masks позже в этой главе.На данный момент меня интересует первая миниатюра, миниатюра слоя. Если я дважды щелкну по нему, он снова вызовет диалоговое окно Adjustment .
Если вы посмотрите сюда. Эта настройка влияет на все слои ниже. Итак, эта корректировка влияет на все. Щелкните, чтобы закрепить на слое. Позвольте мне проверить это, и теперь корректировка влияет только на слова Ramsgill Church. Это не влияет на саму картинку. Таким образом, это применимо только к слою, находящемуся непосредственно под ним.
Еще кое-что, что вы можете увидеть здесь, это небольшой значок видимости.Потому что, чтобы отключить эту настройку, один из вариантов — просто щелкнуть значок видимости там. Корректировка больше не действует. Теперь я оставил слой там.
Вы можете увидеть, если посмотрите на слой на панели «Слои», через который теперь проходит глаз видимости. Одно из больших преимуществ использования корректирующих слоев и слоев заливки для многих вещей, которые мы делаем в PSE, заключается в том, что очень легко попробовать или, возможно, применить корректировку в одной ситуации, а не в другой.
А затем, чтобы эффективно включать и выключать эту настройку, вы просто делаете слой видимым или невидимым. Позвольте мне снова сделать это видимым, чтобы это повлияло на слова. И если я наведу курсор на маленькую кнопку там, эта регулировка закрепится на слое. Щелкните, чтобы повлиять на все слои. Позвольте мне щелкнуть по нему еще раз, и теперь он применяется ко всем слоям.
Итак, вот и мы. Это корректирующий слой. Я также могу включить или отключить эффект корректирующего слоя, щелкнув глаз на панели слоев обычным способом.
И последнее замечание для этого раздела и кое-что, о чем я упоминал ранее, если вы хотите сохранить изображение с разделенными слоями таким образом, чтобы вы могли работать с ними, вы можете добавить слои. Вы можете изменять настройки и так далее.
Вы должны сохранить изображение в подходящем формате. Итак, с нашей точки зрения, это формат PSD. Существуют и другие форматы, но в первую очередь речь идет о формате PSD. Если вы сохраните это изображение как, скажем, изображение JPEG, PNG или один из других стандартных графических форматов, вы потеряете разделение слоев.
Вы сохраните изображение так, как оно выглядит на экране в данный момент, но без отдельных слоев. И если вы откроете, он снова говорит, что в формате JPEG у вас будет один фоновый слой в формате JPEG, который будет выглядеть так же, как вы можете видеть его здесь на экране.
Итак, я собираюсь сохранить это в папке с файлами курса. Обратите внимание, что я сохраняю его в формате PSD. Обратите внимание, что я не включаю его в Elements Organizer , но сохраняю слои. Нажмите Сохранить .Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где носит несколько разных головных уборов. Когда Адама не беспокоит посещаемость сайта или сводные таблицы, вы найдете его на теннисном корте или на кухне, готовящим бурю.
Как преобразовать канал в слой в Photoshop | Small Business
Когда вы создаете многослойные цветовые композиции RGB или CMYK в Adobe Photoshop для собственных или клиентских проектов, вам может потребоваться использовать содержимое одного из каналов в вашем документе как обычное слой документа.Однако перетаскивание канала Photoshop на панель «Слои» программы не преобразует его в слой изображения. Если вы сделаете активный выбор и скопируете содержимое одного канала, вставляемый вами материал может оказаться в другом месте, чем исходный многослойный контент. Используйте специальную версию копирования и вставки, чтобы превратить канал в слой.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Если вы отстыковали панель «Каналы» от панели «Слои», снова откройте меню «Окно» и выберите «Каналы», чтобы открыть его.
Прокрутите слои вашей композиции. Убедитесь, что значок глаза появляется слева от миниатюры и имени каждого слоя, который вы хотите видеть в содержимом канала, который вы конвертируете. Щелкните столбец видимости в списке для любого невидимого слоя, чтобы отобразить содержимое слоя, которое должно быть активным.
Переключитесь на панель каналов. Щелкните миниатюру канала, который хотите преобразовать в слой. Photoshop скрывает содержимое других каналов в вашем файле. Обратите внимание, что если вы работаете с документом, который использует режим оттенков серого, растровое изображение или режим индексированных цветов, панель «Каналы» содержит только один канал, а файлы растровых изображений и индексированных цветов не могут содержать более одного слоя.
Нажмите «Crtl-A», чтобы выделить всю активную область документа. Откройте меню «Правка» и выберите «Копировать объединенное» или нажмите «Shift-Ctrl-C», чтобы скопировать содержимое всех ваших видимых слоев, которые появляются на выбранном вами канале. Щелкните составной канал, на котором указан цветовой режим вашего файла, чтобы снова отобразить содержимое всех каналов.
Переключитесь на панель «Слои» и щелкните слой, чтобы выбрать его. Нажмите «Ctrl-V», чтобы вставить объединенный контент в новый слой.Photoshop создает новый слой над выбранным вами слоем.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Если ваш документ содержит только плоский фоновый слой, вы можете использовать «Ctrl-C» для копирования содержимого канала. В многослойном файле, если вы копируете содержимое канала с помощью команды «Копировать» вместо команды «Копировать объединенное», вы копируете только содержимое канала текущего целевого слоя или слоев в вашей композиции.
- Вы также можете преобразовать содержимое канала в слой, создав альфа-канал, содержащий содержимое канала, скопировав альфа-канал в буфер обмена и вставив его на панель «Слои». Щелкните правой кнопкой мыши нужный канал и выберите «Дублировать канал» в раскрывающемся меню под курсором. Назовите альфа-канал и сохраните его. При активном выделении переключитесь на альфа-канал и нажмите «Ctrl-C», чтобы скопировать его содержимое. Вставьте результат в панель «Слои». Если вы скопируете содержимое канала в новый документ, полученный файл будет использовать режим оттенков серого и отобразить содержимое слоя, равное содержимому канала, которое вы продублировали.Вы не можете использовать эту процедуру в файле режима точечного рисунка или индексированного цвета.
- В зависимости от цветового режима вашего документа и цветов, которые вы использовали в своей композиции, преобразованный вами канал может не отображать некоторые элементы вашего файла. Например, если вы работаете с документом CMYK и создаете текст 100-процентного голубого и 100-процентного желтого цветов, что дает оттенок зеленого, этот текст не появится, если вы скопируете содержимое пурпурного канала, потому что ваш цвет в формуле отсутствует пурпурный цвет.
- Вы можете использовать сочетания клавиш для просмотра отдельных или составных каналов в композиции. В составном канале используется клавиша «Ctrl» плюс клавиша тильды, которая появляется слева от «1» в верхнем ряду большинства компьютерных клавиатур. В файле CMYK используйте «Ctrl-1» для просмотра голубого канала, «Ctrl-2» для пурпурного, «Ctrl-3» для желтого и «Ctrl-4» для черного. Файлы RGB используют только первые три из этих сочетаний клавиш Ctrl + номер. Используйте порядок, в котором в цветовом режиме файла перечислены его компоненты каналов, чтобы запомнить, какой ярлык показывает какой канал.
Предупреждения
- Если скопированный контент включает в себя динамический тип, вставленное содержимое канала представляет этот тип в неотредактируемых пикселях.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
(Архивы) Adobe Photoshop CS3: Дополнительные параметры слоя
Эта статья основана на устаревшем программном обеспечении.
Хотя слои создаются индивидуально, при создании более сложных изображений полезно переупорядочивать и связывать слои. После того, как вы полностью поэкспериментировали со слоями в вашем изображении, вы можете объединить и сгладить слои, чтобы они работали совместно. Для вводной информации о слоях см. Основы работы со слоями. Для получения информации о работе со слоями см. Работа со слоями.
Изменение порядка слоев
Слои расположены в палитре Layers , причем самый верхний слой на палитре Layers является самым верхним слоем изображения.
Поскольку объекты на изображении часто перекрываются, изменение порядка наложения слоев изменит внешний вид всего изображения. Переупорядочивание слоев может открывать и скрывать видимые формы.
ПРИМЕЧАНИЕ. Фоновый слой нельзя перемещать.
Изменение порядка слоев: вариант перетаскивания
В палитре «Слои » выберите слой, который нужно переместить.
Щелкните и перетащите слой в желаемое положение.
Освободите слой.
Слой теперь находится в новой позиции.
Изменение порядка слоев: параметр меню
В палитре «Слои » выберите слой, который нужно переместить.
В меню Layer выберите Arrange .
Выберите желаемый вариант.
Ваш слой соответственно перемещается.
Изменение порядка слоев: опция клавиатуры
В палитре «Слои » выберите слой, который нужно переместить.
Нажмите на клавиатуре команду для выбора нужной опции.
Слой переместится в выбранное положение. Подтвердите размещение нового слоя, проверив положение слоя на палитре Layers .
| На передний план | Отправляет слой в крайнее верхнее положение | [Shift] + [Ctrl] +] |
| Вперед | Отправляет слой на одну позицию вверх | [Ctrl] +] |
| Отправить назад | Посылает слой на одну позицию ниже | [Ctrl] + [ |
| На задний план | Отправляет слой в крайнее нижнее положение | [Shift] + [Ctrl] + [ |
Связывающие слои
Если вы хотите, чтобы несколько слоев перемещались как единое целое в окне изображения, вы должны связать их.Вы должны связать как минимум два слоя, но количество слоев, которые можно связать вместе, не ограничено. Слои не обязательно должны быть смежными, чтобы их можно было связать. Все слои сохранят свои индивидуальные характеристики. Связывание и отключение слоев может происходить многократно на протяжении всего создания изображения.
На палитре Layers нажмите [Ctrl] + выберите слой (слои), которые нужно связать.
На палитре Layer щелкните Link Layers.
Значок ссылки отображается рядом с именами слоев, указывая на то, что слои связаны.
Перемещение связанных слоев изображения
В палитре «Слои » выберите связанный слой, который нужно переместить.
На панели инструментов выберите инструмент Перемещение.
В окне изображения щелкните и перетащите в новое место.
ПРИМЕЧАНИЕ. Слои перемещаются в унисон, сохраняя свои отношения расстояния друг от друга.
Отключение слоев
В палитре «Слои » выберите слой, связь с которым нужно разорвать.
Из палитры Layers выберите Link Layers.
Значок ссылки исчезнет, и слой больше не будет связан.
Объединение слоев
Объединение слоев объединяет слои вместе, поэтому они больше не функционируют по отдельности.Изображения, сохраненные с отдельными слоями, занимают много файлового пространства; объединение слоев сжимает ваше изображение, поэтому оно занимает меньше места в файле. Кроме того, если вы хотите применить эффект ко всему изображению сразу, вам нужно будет объединить слои; в противном случае эффект будет добавлен только к одному слою за раз. Например, если у вас есть составное изображение, состоящее из многих слоев, и вы хотите создать мозаику всего объекта, используя фильтр (а не только один слой), вам нужно будет объединить слои и применить эффект ко всему изображению. .В Photoshop вы можете объединить связанные слои, видимые слои или объединить их. Чтобы объединить все слои в один, вы также можете сгладить изображение.
Объединение связанных слоев
Объединение связанных слоев позволяет определить, какие слои будут объединены в один слой, а какие останутся независимыми. Связанные слои будут объединены в один, а несвязанные останутся независимыми.
В меню Layer выберите Select Linked Layers.
В меню Layer выберите Merge Layers.
ИЛИ
Нажмите [Ctrl] + [E].
Выбранные связанные слои объединяются в один слой.
Объединение видимых слоев
Вы также можете объединить видимые слои. Видимые слои обозначаются значком «Видимость», который отображается в левом столбце палитры «Слои » и «».Вы можете переключаться между видимым и скрытым, щелкая значок в столбце Видимый слой . Для получения дополнительной информации о скрытии слоев см. Скрытие / отображение слоев.
На палитре Layers скройте слои, которые вы не хотите объединять (включая фон, если вы не хотите его объединять).
Выберите один из оставшихся видимых слоев.
В меню Layer выберите Merge Visible .
ИЛИ
Нажмите [Shift] + [Ctrl] + [E].
Все видимые слои на палитре Layers объединены в один слой. Скрытые слои сохраняются как независимые.
Объединение
Даже если у вас нет связанных слоев, вы можете объединить два смежных слоя на палитре Layers .
Выберите самый верхний слой из двух слоев, которые вы хотите объединить.
В меню Layer выберите Merge Down .
ИЛИ
Нажмите [Ctrl] + [E].
Выбранный слой объединяется со слоем непосредственно под ним на палитре Layers .
Сглаживание слоев
Хотя при сведении слоев изображение сжимается и занимает меньше места в файле, оно отличается от объединения тем, что отбрасывает скрытые слои, объединяет видимые слои в один слой и удаляет прозрачные области из изображения.
Убедитесь, что все слои, которые вы хотите свести, видны на палитре Layers .
В меню Layer выберите Flatten Image .
Если на изображении есть скрытые слои, появится диалоговое окно, подтверждающее ваш запрос на удаление скрытых слоев.Щелкните ОК.
Как использовать слои в Photoshop CC 2019
Слои — одна из лучших функций Photoshop, и они, вероятно, то, что вы будете чаще всего использовать при разработке графики в Photoshop.
К счастью, с ними очень просто разобраться, и они значительно упрощают процесс проектирования.
Просмотрите этот видеоурок, чтобы узнать, как использовать слои Photoshop, а также несколько полезных советов и приемов, позволяющих максимально эффективно использовать палитру слоев.
Время видео
Используйте время, указанное ниже, чтобы перейти к той части видео, которая вам интересна, или нажимайте на заголовки, чтобы вместо этого прочитать письменное объяснение.
Как получить доступ к слоям Photoshop
Если вы посмотрите на снимок экрана ниже, вы увидите, что в правой части моего экрана есть вкладка с надписью «Слои», под которой много маленьких прямоугольников — по одному для каждого слоя в моем дизайне.
Если у вас нет палитры слоев на вашем экране, не паникуйте, вы можете сделать это, нажав «Окно» в верхнем меню, а затем «Слои».
При нажатии «Слои» на экране появляется всплывающая палитра слоев. Возможно, он находится не в том же положении, что и мой, но вы можете перетащить его на верхнюю часть поля, чтобы переместить его в любое удобное для вас место на экране.
Что такое слои Photoshop?
Каждый раз, когда вы добавляете в документ новый элемент, он автоматически добавляется как новый слой.
Это означает, что вы можете перемещать, изменять и изменять каждый отдельный элемент вашего дизайна, не влияя ни на что другое.
Например, щелкнув левой кнопкой мыши по слою с надписью «Сердце», а затем используя инструмент «Перемещение», я могу перемещать сердце по дизайну, а все остальное остается на месте.
Точно так же я мог бы изменить цвет прямоугольника фона на синий, не превращая все в синий цвет в моем дизайне.
Как удалить слои Photoshop
Если вы решите, что вам не нравится какая-то часть вашего дизайна, вы можете удалить этот слой.
Для этого перейдите в палитру слоев и щелкните правой кнопкой мыши на правой стороне слоя, который вы хотите удалить.
Откроется меню с множеством различных опций. Щелкните ссылку «Удалить слой».
Откроется небольшое всплывающее окно с вопросом, уверены ли вы, что хотите удалить слой. Нажмите «Да», и ваш слой будет удален.
Случайно удалили не тот слой? Узнайте, как отменить изменения, чтобы вернуть их.
Будет удален только слой, на который вы явно щелкнули, все остальные останутся прежними.
Как временно скрыть слои Photoshop
Иногда может потребоваться временно скрыть слой Photoshop. Например, вы работаете над чем-то, что находится под другим слоем, и вам трудно увидеть фрагмент, над которым вы хотите работать, из-за графики наверху.
Чтобы скрыть слои, перейдите в палитру слоев и щелкните левой кнопкой мыши значок маленького глаза слева от слоя, который вы хотите скрыть.
Это скроет этот слой из поля зрения. Чтобы вернуть его снова, щелкните маленький квадрат, где раньше был глаз, и глаз вернется, и ваш слой снова станет видимым.
Как использовать слои в Photoshop
Палитра слоев действительно проста в использовании, потому что все это происходит автоматически.
Например, если я добавлю новое сердце с помощью инструмента «Форма», оно автоматически появится как новый слой.
То же самое верно, если вы что-то копируете и вставляете в дизайн.Так, если вы, например, добавили стоковую фотографию, она появится в вашем дизайне как новый слой.
Как изменить порядок слоев Photoshop
Слои работают по принципу «стопки». Слои, которые появляются вверху списка на палитре слоев, отображаются «вверху» вашего дизайна, поэтому они будут отображаться на переднем плане любых слоев, находящихся под ними в палитре слоев.
В качестве примера на изображении ниже я нарисовал экранную рамку вокруг текста в моем дизайне.
Однако я больше не вижу текст, потому что его закрывает коробка.
Глядя на палитру слоев, я вижу, что прямоугольник («Прямоугольник 1») находится НАД текстовым слоем (** давайте изучим фотошоп! **), поэтому я не вижу текст.
Если я щелкну и перетащу текстовый слой, чтобы переместить его над прямоугольником, это изменит порядок слоев, так что теперь текст находится сверху и его можно будет прочитать.
Присвоение имен слоям Photoshop (и почему вам это нужно!)
Хорошей практикой является присвоение имен слоям Photoshop.
По мере того, как ваши проекты становятся более сложными и вы начинаете добавлять намного больше слоев, может быть сложно найти конкретный, который вы ищете, если все они имеют общие имена, такие как «Форма 1», «Форма 2» и т. Д.
Чтобы дать слою имя, дважды щелкните существующее имя, а затем вы можете ввести описание этого слоя в поле.
Затем, когда вы просматриваете палитру слоев, пытаясь что-то найти, должно быть гораздо более очевидно, какой слой вам нужно выбрать.
Подробнее о слоях Photoshop
Информация на этой странице является отрывком из « Photoshop Made Simple» , моего БЕСПЛАТНОГО учебного курса по Photoshop.
Чтобы узнать больше о слоях Photoshop, в том числе о том, как перемещать несколько слоев одновременно и как автоматически выбирать слои одним щелчком мыши, зарегистрируйтесь на курс, нажав кнопку ниже.
Курс состоит из восьми отдельных уроков, которые научат вас создавать собственную графику в Photoshop, даже если вы никогда не использовали ее раньше!
Начать курс сейчас
советов по работе с панелью слоев в Adobe Photoshop
Забудьте о приобретении ноу-хау для редактирования фотографий, чтобы они действительно выделялись и выглядели великолепно, просто изучение и выяснение того, как перемещаться по Adobe Photoshop, может быть рутиной само по себе .Я понимаю, что людям нужен «глаз», чтобы изображения выглядели потрясающе. Им нужно знать теорию цвета, основы композиции, освещения и всего остального, все это можно улучшить в Photoshop, но им также нужно знать, как добраться из точки A в точку B в приложении, которое поможет им встретиться. свои цели. И встречайте их эффективно, потому что, как я уже говорил ранее, никто не хочет слишком долго сидеть перед компьютером, работая только над одним изображением. Важно не только сделать вещи красивыми, но и быстро сделать их красивыми.
В сегодняшнем посте я хотел бы сосредоточиться на одной области рабочего пространства Adobe Photoshop — панели Layers . Это огромная панель, которая, вероятно, наиболее широко используется во всем Photoshop. Лично я весь день нахожусь в этой штуке и выхожу из нее. Если есть способ сэкономить несколько микросекунд каждый раз, когда я использую его, я хочу научиться пользоваться этим способом. Я уверен, что в совокупности со временем все эти микросекунды складываются.
По сути, я хотел бы показать вам несколько советов, как ускорить работу, когда вы работаете.От скрытия и превращения слоев в видимые, группирования слоев, настройки размера миниатюр слоя до сворачивания самой панели для экономии места — есть много чего узнать о работе с панелями и, в частности, с панелью «Слои».
Сегодняшнее демонстрационное изображение
Поскольку мне понадобится несколько слоев, чтобы продемонстрировать советы, которые у меня есть для вас, я подумал, что это идеальное изображение для использования. Я пошел дальше и очень быстро выбрал некоторые из принадлежностей или инструментов, как бы вы их ни называли, и разместил эти копии на их собственных слоях.На данный момент у меня есть файл с семью слоями, включая исходный слой изображения.
Изменение размера и сворачивание панелей
Это действительно просто, но многие об этом не знают. Если у вас есть множество слоев, с которыми вы работаете, или ситуация любого другого типа, для которой потребуется больше места в правом столбце, заполненном панелями, вы можете легко свернуть любую из этих групп панелей, просто дважды щелкнув вкладку панели. . На следующем снимке экрана я свернул панель Adjustments .Как видите, эта панель вложена в панель Styles и теперь занимает очень мало места.
Другой способ сделать то же самое — щелкнуть правой кнопкой мыши вкладку панели. Когда появится меню, выберите Свернуть .
Теперь, если бы я хотел оставить панель открытой, но просто уменьшить ее размер, я мог бы щелкнуть либо по верхнему, либо по нижнему краю панели и перетащить вверх или вниз. Это так просто.
Изменение размера эскиза слоя
Это еще один хороший.Я обычно оставляю миниатюры слоев большими, когда пишу подобные сообщения, потому что они лучше видны на скриншотах. Когда я не пишу посты и просто работаю, я уменьшаю размер миниатюр до минимума. Это займет намного меньше места, и мне это нравится больше.
Есть два простых способа изменить размер эскизов на панели «Слои». Первый и самый быстрый — щелкнуть правой кнопкой мыши область, где нет эскизов, например область под слоями.Когда появится меню, выберите Small Thumbnails или любой другой размер, который вам нужен.
Другой способ сделать то же самое — перейти в меню панели «Слои» и щелкнуть мышью.
Внизу, внизу, находится выбор, который называется Panel Options . Щелкните и по нему. Затем, когда появится диалоговое окно Layer Panel Options , выберите эскиз размера, который вы хотите видеть, и нажмите OK , чтобы принять изменение.
Отображение и скрытие слоев
Практически каждый знает, как скрыть слой. Если вы не знаете, как это сделать, позвольте мне показать вам. Все, что вам нужно сделать, это щелкнуть значок маленького глаза, который находится слева от миниатюры слоя. На следующем скриншоте я скрыл слои 3 и 4 из поля зрения.
Теперь содержимое этих слоев не будет отображаться в рабочей области. Вопрос в том, что, если у меня много слоев, и я не хочу показывать или скрывать каждый отдельно? Чтобы очень быстро скрыть несколько слоев, все, что вам нужно сделать, это щелкнуть значок глаза нижнего слоя, удерживать указатель мыши и затем перетащить указатель мыши вверх по другим значкам глаз.Это похоже на то, как будто вы стираете значки с глазами и закрываете видимость этих слоев.
Если вы хотите просмотреть содержимое только одного слоя, но не других, отличный способ отключить все значки глаз, кроме одного, который вы хотите видеть, — это удерживать нажатой клавишу Alt на на клавиатуре, а затем щелкните мышью слой, который вы хотите оставить видимым. Это скроет все значки глаза, кроме того, на который вы щелкнули.
Чтобы снова включить видимость для всех этих слоев, просто повторите шаги, которые я вам только что дал.Снова удерживая клавишу Alt, щелкните тот же слой. Так вы все измените.
Переименование слоев
Это быстрый. Чтобы переименовать слой из имени, присвоенного Photoshop по умолчанию, на что-то более полезное и информативное для вас, все, что вам нужно сделать, это дважды щелкнуть имя слоя и ввести то, что вы хотите. Когда вы закончите, нажмите на клавиатуре клавишу Enter , чтобы сохранить изменения.
Группировка и разгруппировка слоев
В этом последнем разделе я покажу вам, как быстро группировать и разгруппировать слои.Группирование слоев настолько полезно, что это действительно должно быть одним из самых первых вещей, которые вы когда-либо узнаете о Photoshop. Он убирает с пути все те надоедливые слои, которые вы не используете в данный момент. Так приятно складывать их в отдельную папку, чтобы у вас была передышка.
Чтобы сгруппировать слои, вы можете щелкнуть нижний слой группы, удерживать клавишу Shift на клавиатуре и затем щелкнуть верхний слой в группе. Это выберет и выделит слои, которые вы хотите сгруппировать.Если слои не соседствуют друг с другом, вы можете щелкнуть каждый слой по отдельности, удерживая нажатой клавишу Ctrl на клавиатуре.
После того, как вы выбрали слои, вы можете посетить пункт меню Layer> Group Layers и щелкнуть.
Это поместит выбранные слои в отдельную папку на панели «Слои».
Чтобы просмотреть слои в группе, щелкните маленькую стрелку, направленную в сторону, слева от значка папки.Сочетание клавиш для группировки слоев — Ctrl + G . Чтобы разгруппировать слои, следуйте тем же инструкциям, которые я вам только что дал. Однако в меню вы увидите Ungroup Layers вместо Group Layers. Щелкните это. Если вам нужны сочетания клавиш, вы можете использовать Shift + Ctrl + G , чтобы так же легко разгруппировать.
——
Надеюсь, я ясно объяснил, как добавить немного места в рабочую область в Adobe Photoshop, свернув, изменив размер и группируя слои на панели «Слои».Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
Как определить размеры слоя или элемента в Photoshop
Photoshop позволяет рисовать фигуры. Вы можете свободно рисовать фигуры или вводить их точные размеры. Геометрические формы вряд ли представляют собой проблему, но то же самое не относится к негеометрическим формам. В Photoshop есть несколько инструментов для рисования, поэтому у вас, скорее всего, будет много разных слоев и элементов в одном файле, которые не являются геометрическими.Иногда вам может потребоваться узнать размер всего на слое или только размеры одного элемента. Узнать, где искать, довольно легко.
Ширина и высота слоя
Для ясности, это не размер холста. Слой может располагаться внутри холста, а его элементы также могут лежать за его пределами. Это относится к ширине и высоте всего в определенном слое.
Чтобы узнать ширину и высоту слоя, выберите его в окне «Слои».Нажмите Ctrl + T или Command + T и посмотрите на верхнюю панель. Вы увидите два поля для W (ширина) и H (высота), которые сообщают вам размеры слоя. Щелкните правой кнопкой мыши внутри этих полей, чтобы изменить единицы измерения, например, дюймы на пиксели.
Ширина и высота элемента
Элемент — это все, что находится внутри слоя, но не все в слое. Например, у вас может быть квадрат и прямоугольник на одном слое. Если вы хотите узнать только размеры прямоугольника, предыдущий метод не сработает.
Чтобы узнать размеры элемента, вы должны сначала выбрать его. Никакой другой элемент на слое не должен быть выбран. Выбор одного элемента может быть немного сложным. Мы рекомендуем использовать инструмент Magic Wand, чтобы упростить задачу.
После выбора элемента перейдите в Windows> Информация (или просто нажмите клавишу F8). Это откроет информационное окно, которое, помимо прочей информации, включает ширину и высоту выбранного элемента. Посмотрите на записи W и H в маленьком окошке ниже.
К сожалению, вы получаете только ширину и высоту элементов в дюймах. Вы не можете изменить их на другие единицы измерения, такие как пиксели, по крайней мере, насколько нам известно. Если вы знаете, как сделать шляпу, дайте нам знать в комментариях.
Освоение слоев в Photoshop
Слои Photoshop Photoshop Layers позволяет нам иметь несколько изображений, существующих вместе на отдельных слоях, что позволяет сохранять все элементы независимо друг от друга.Эти слои представляют собой непересекающиеся плоскости, в которых изображения и элементы разделены. Каждое изображение, отсканированное или снятое цифровой камерой, имеет фоновый слой. Этот слой похож на клей на обратной стороне штампа в том смысле, что вы не можете переместить его над любым другим слоем, и он не может содержать прозрачные пиксели.
- Значок замка указывает на то, что слой защищен:
- Заблокировать все: слой полностью заблокирован, прямое редактирование невозможно.
- Зафиксировать положение: слой нельзя перемещать
- Заблокировать пиксели изображения: вы не можете раскрашивать или изменять пиксели.
- Lock transparent: Вы можете рисовать на этом слое на непрозрачных областях.
- Значок глаза указывает на то, что слой видим. Щелчок по значку глаза скрывает этот слой.
- Непрозрачность: 0 = прозрачный 100 = полностью непрозрачный.
- Режимы наложения изменяют способ смешивания выбранного слоя со слоями под ним.
- Эффекты слоя (стили): применение различных неразрушающих стилей, таких как «Тень», к слоям Photoshop.
- Размер эскиза: вы можете увеличить размер эскиза, чтобы лучше видеть, что находится на вашем слое Photoshop.
- Thumbnail Contents: выберите «Просмотреть границы слоя» или «Весь документ».
- Layer Bounds предварительно просматривает ваш значок слоя, чтобы он соответствовал всей ширине, поэтому значок стал больше.
- Весь документ — предварительный просмотр меньшего по размеру слоя в том месте, где он находится в документе. Поэтому, если у вас есть одно и то же изображение в нескольких местах документа, это полезно, потому что вы можете видеть местоположение.
Слои являются неотъемлемой частью использования Photoshop.


