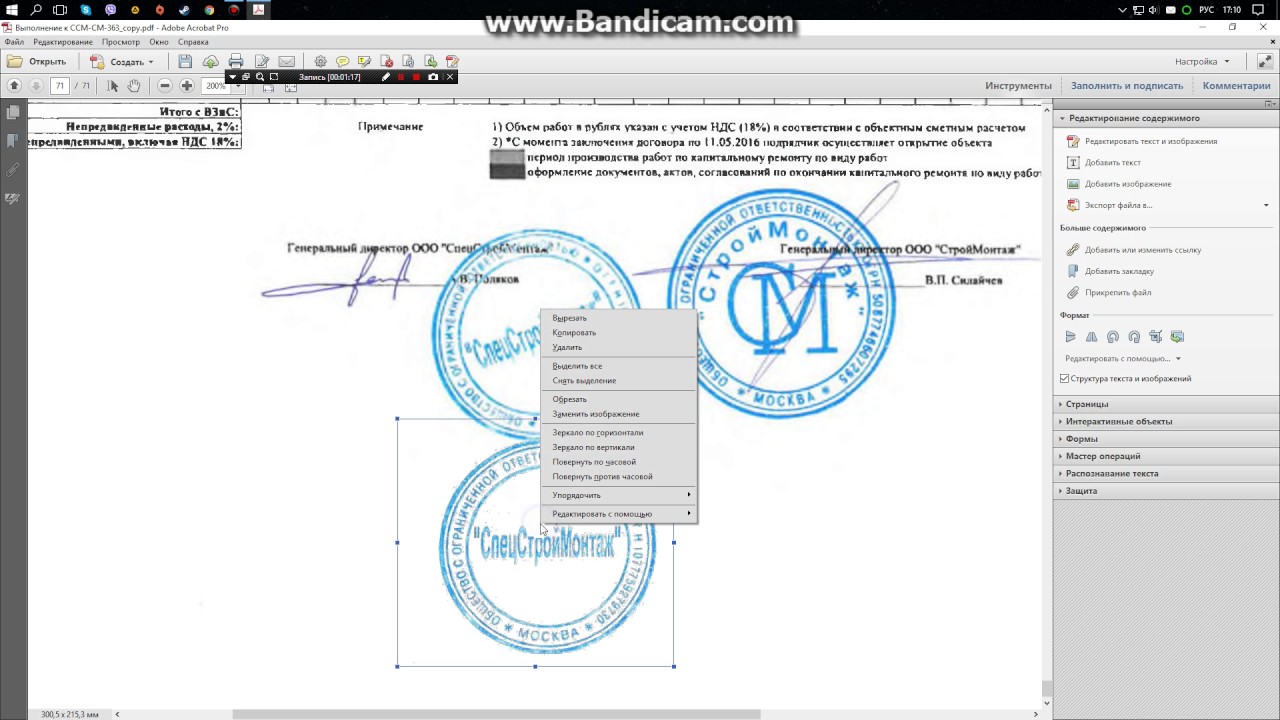
Как вставить печать в документ, чтобы боги не убили котёнка
Была у пользователей
Эльбымечта — вставлять изображения печатей и подписей в счета, акты, накладные и прочие серьезные документы. Отчего бы не порадовать мечтателей, подумали мы. Оглядевшись по сторонам, мы поняли, что обычно в таких случаях всю грязную работу сваливают на пользователя (ну, вы знаете: «картинка должна быть 300 на 400 пикселей, с высоким контрастом, хорошим разрешением и идеально белым фоном»). Но судя по опыту нашей команды, которая бывает в колл-центре, даже простая загрузка изображения с фотоаппарата повергает пользователей в глубокую депрессию, и вызволять их приходится богопротивными способами, а-ля «вставьте картинку в Ворд». Конечно, не может быть и речи о том, чтобы заставлять пользователей чистить печати в фотошопах — пусть фотографируют как умеют, а Эльба выполнит за них все остальное!
Если вам интересно узнать, что нужно сделать с фотографией, снятой телефоном или мыльницей, чтобы получить чёткую печать и подпись с прозрачным фоном — читайте дальше.
Вообще-то, мы сделали не один, а целых три способа обработки печатей и подписей. Это не от хорошей жизни — какие-то изображения лучше чистятся одним способом, какие-то — другим. Мы параллельно используем все три, после чего даем пользователю выбрать:
Способ первый: научный подход
Любую картинку можно рассматривать как совокупность точек, каждая из которых имеет определенный цвет. Исходя из этого, наша задача выглядит очень просто — взять только те точки, которые являются частью печати или подписи.
Идея выглядит так: некоторым образом превратим исходную картинку в черно-белое изображение (фон — чёрный, печать — белая), затем набор всех белых точек (маску) пересекаем с исходным изображением. Те части исходного изображения, которые совпадают по координатам с белыми точками считаем печатью. Более детально:
- Берём картинку
- Переводим в серый
- Запускаем поиск краев
Тут нужно пояснить что же такое края и как мы их ищем.
 В нашей картинке существуют области однородного цвета (надписи и круги) и собственно края — это границы этих областей. Во многих графических пакетах и библиотеках существует стандартный фильтр «по Собелу», который выделяет горизонтальные и вертикальные края отдельно (причем именно на сером изображении). Вот наглядный пример выделения краев по Собелу:
В нашей картинке существуют области однородного цвета (надписи и круги) и собственно края — это границы этих областей. Во многих графических пакетах и библиотеках существует стандартный фильтр «по Собелу», который выделяет горизонтальные и вертикальные края отдельно (причем именно на сером изображении). Вот наглядный пример выделения краев по Собелу:А вот как края нашлись в нашем изображении:
- Итак, мы получили контур печати, но он неоднороден: помимо черных и белых участков (фона и печати), есть довольно много точек, которые близки по цвету к фону или печати. Объявив такие точки фоном или изображением, мы сразу улучшим качество распознавания. Огрубляем нашу картинку:
- После всех этих преобразований мы довольно неплохо выделили область печати. Но по всей картинке остается мусор — «одинокие» белые точки. «Одинокий» — это ключевое слово, вокруг всегда много черного. Теперь уменьшим разрешение нашего изображения, вместо каждого квадрата 20×20 точек сделаем одну большую точку.

- В результате весь мусор в виде одиноких точек пропал, мы хорошо выделили область в которой гарантированно находится печать. Кроме того у нас есть края (помните, нашли «по Собелу»). Просто пересечем края с тем, что только что получили.
Вот что выйдет, если применить это в качестве маски к исходной печати:
Все, что находится достаточно далеко от элементов изображения, мы выкинули, и это, конечно, успех. Но мы не убрали детали фона вблизи от печати. Так получилось, потому что цвет фона вблизи изображения недостаточно отличался от самой картинки (фотография некачественная, неравномерно освещенная и т.д.) и во время наших огрублений эти участки не были отнесены к фону. Сразу напрашивается очень простой шаг — максимально увеличим разницу между печатью и участками фона вблизи печати. Сделать это очень просто: увеличим контрастность. Для этого прогоним изначальную фотографию через сглаживание и HistogramEqualization:
Сделать это очень просто: увеличим контрастность. Для этого прогоним изначальную фотографию через сглаживание и HistogramEqualization:
В результате фон далекий от печати стал такого же цвета, как печать, но нам уже наплевать, мы научились это отбрасывать и работаем только с участками фона, близкими к картинке. Дальше дело техники, никаких новых идей уже не будет: в серый, инвертируем, огрубляем.
Итак, мы умеем вычищать все, кроме мусора около печати, и уже видели, что получится в результате. Только что мы научились хорошо чистить мусор около печати, теперь применим то, что получили к нашему первому результату:
Уже неплохо. Понятно, что надо немного размыть, поднять контраст, сделать фон прозрачным и т.п.
Правда, у нас обнаружилась проблема с фотографиями в большом разрешении (гонка за мегапикселями фотокамеры, увы, не пощадила и владельцев телефонов) — широкие (10, а иной раз и 100 пикселей) линии печати стали распадаться в результате поиска краев на два отдельных штриха.Для устранения подобных мелких неприятностей можно воспользоваться замыканием (closing). В нашем случае замыкание приведет к тому, что все участки фона между парными штрихами будут замазаны, но только если расстояние между штрихами не слишком велико. Вот пример работы замыкания из документации к фильтру AForge.Closing:
Видно, что полости больше нескольких пикселов подряд замыкание замазывать не умеет. А размер полости у нас зависит от разрешения, с которым сфотографировали печать.
Казалось бы — ну приведем разрешение в соответствие с нужным нам (конкретное значение тупо экспериментально установим). Однако, проблема в том, что люди вполне могут (и любят) фотографировать печать с огромными белыми полями.
После сжатия картинки до «оптимального размера», мы на выходе получим крохотную печать в углу фото.
В итоге мы решили не заморачиваться и прогнать алгоритм 2 раза. Первый раз мы уберем крупный мусор (и, возможно, мелкие части печати), а также поймём, где же на картинке печать.
После этого снова берем оригинальную картинку, вырезаем теперь уже известное нам место с печатью, масштабируем до нужного размера и опять прогоняем алгоритм очистки от фона.
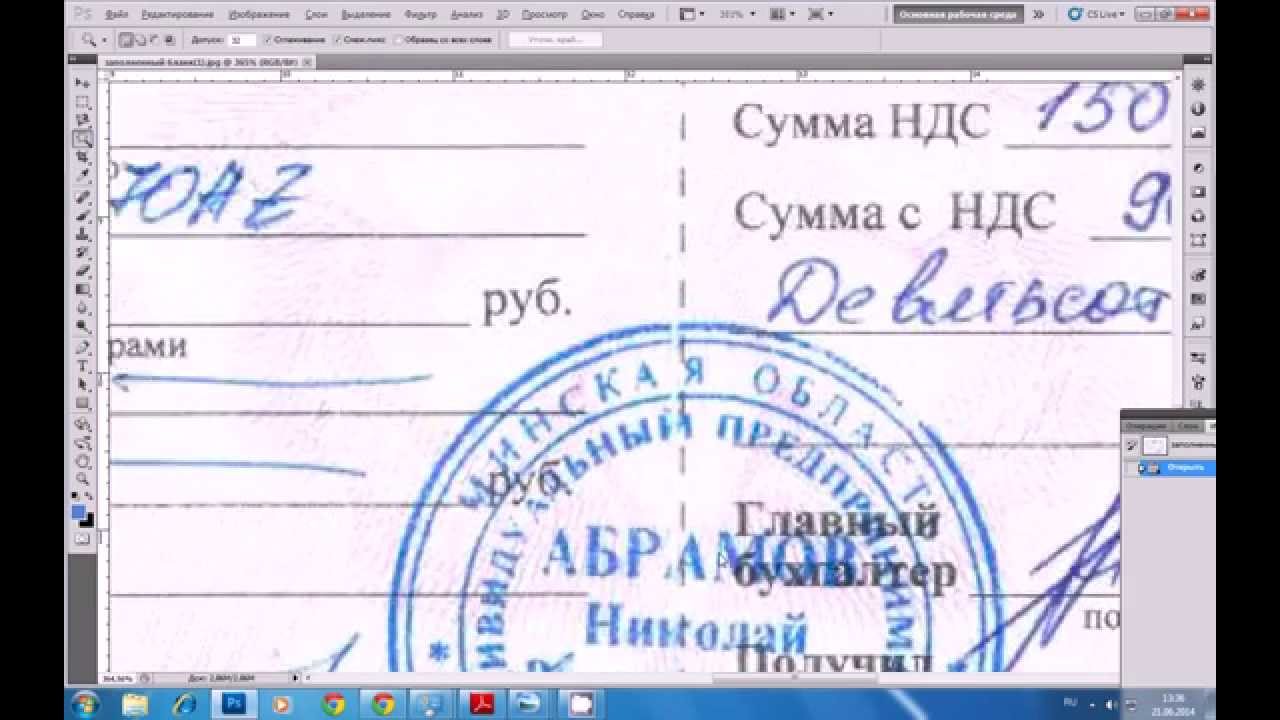
Казалось, цель достигнута, но когда мы начали брать примеры печатей и подписей из интернета, столкнулись с новой проблемой. Если для большинства печатей наш алгоритм работал вполне сносно, то с подписями все обстояло значительно хуже: уровень контраста фотографий порой был таким, что поиск краев просто терял половину линий, а понижать планку для поиска тоже опасно — рискуем получить кучу «мусора» впридачу.
Способ второй: Великое Изобретение Велосипеда
Мы решили, а зачем нам эти поиски краев и прочие навороты? В конце концов, подпись — это ж очень простая штука: несколько линий, нарисованных темной ручкой на светлой бумаге.
На первый взгляд, отделить темное от светлого — невелика наука. Для начала алгоритм под кодовым названием «кто не с нами — тот против нас» выглядел очень просто: перебираем подряд все точки, у которых яркость выше, чем у серого цвета, записываем их в «фон» и уничтожаем. Все, что темнее, оставляем, ибо «ручка».
Все, что темнее, оставляем, ибо «ручка».
Прогнали на первой попавшейся подписи — ура, круто обрабатывает!
Прогнали на второй — полный фэйл.
Первую мысль — написать на форме загрузки «фотайте поконтрастнее, пацаны» и забить — проектировщики интерфейсов почему-то не одобрили. Пришлось включать мозг. Прикинули, раз на одних фотках работает, а на других нет, надо просто немного нормализовать фотки самим. Взяли фотку, прошлись по всем точкам, построили простейшую гистограмму: банально для каждой из 256 возможных яркостей посчитали количество точек этой самой яркости. Нашли минимальную яркость, потом максимальную, выбрали точку «где-то посередине» и вырезали фон.
Ура, сказали мы и начали на радостях искать примеры трэшевых подписей. Ну, чтобы найти как можно больше доказательств, какие мы молодцы. Жизнь, как всегда, оказалась интереснее: буквально на второй фотке нас опять ждал жесткий фэйл! Как бы мы ни выбирали ту самую точку «где-то посередине», либо фон оставался в углу, либо часть подписи пропадала.
Обреченно взглянув на результат, открыли оригинал и начали думать.
Головоломки, в общем-то и не было, просто свет лег так, что фон на одном краю фото был темнее, чем ручка на другом (как потом оказалось — такое в реальной жизни бывает довольно часто). Очевидно, что в этой ситуации искомой точки просто не существует.
Поняли, что дальше крутить параметры бессмысленно. Стали рассуждать логически: «Вот мы смотрим на фотку и подпись отлично видим. Значит, контраст достаточный. По крайней мере, локальный контраст».
При слове «локальный» резко оживились и решили: раз для всей картинки нельзя выделить точку вида «ручка темнее, фон светлее», то попробуем это сделать на части изображения!
Разбили на прямоугольники (экспериментально нас устроила сетка 10х10) и применили алгоритм к каждой клетке отдельно. Все бы ничего, но часть клеток оказалась заполнена исключительно фоном. Тут уже проще — раз кроме фона ничего нет, значит, локальный контраст крайне низок. Значит, самая яркая точка и самая темная точка в гистограмме совсем рядом.
Вроде получилось.
Берем отдельную ячейку, строим по ней гистограмму, смотрим левый край (минимум яркости) и правый край (максимум яркости). Затем берем дельту, которая и есть контраст. Если контраст меньше некой величины (как минимум, вычисляется на основе общего контраста картинки), то считаем всю ячейку фоном и выкидываем лишнее. Если контраст больше — определяем точку «раздела» и отрезаем все, что ярче.
Способ третий, заключительный
Два варианта нам показалось мало, решили добавить третий — простенькую обработку «почти идеальных» фоток, в которых весь фон белый (ну, или почти белый). Для этого выбили все пиксели светлее 95% от максимальной яркости и обрезали поля.
В итоге, как мы уже говорили в начале, пользователь выбирает один из трех вариантов. В случае, если ни один из вариантов не подошел (что бывает крайне редко), показываем
инструкцию, как правильно нажимать на фотоаппарате кнопку «шедевр».
Можете попробовать сами, даже если у вас нет печати, то расписываться вы наверняка умеете 😉
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как перенести печать?
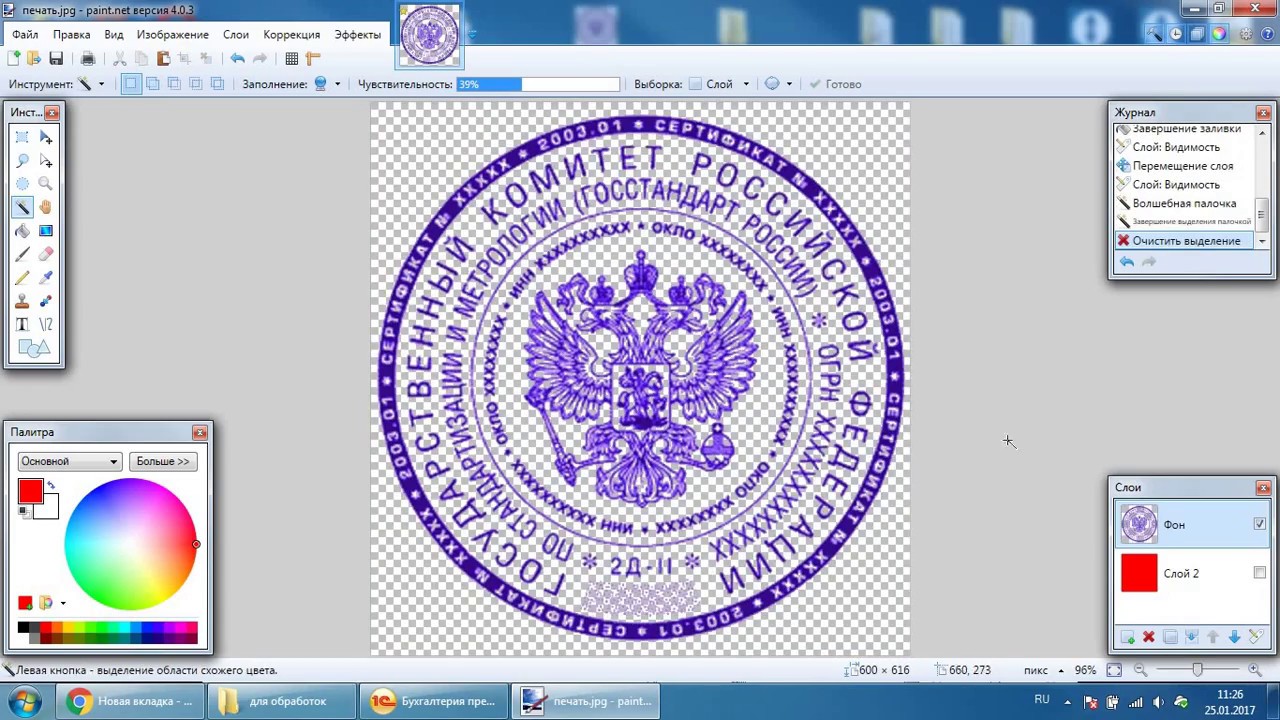
Возможна ситуация, когда вам понадобился качественный оттиск печати, при этом ее самой не оказалось под рукой. Выход есть — вы можете воспользоваться любым заверенным данной печатью документом и сделать с нее копию.
Выход есть — вы можете воспользоваться любым заверенным данной печатью документом и сделать с нее копию.Вам понадобится
- — сканер;
- — оригинальный оттиск печати;
- — цветной принтер;
- — программа Photoshop.
Инструкция
 Укажите имя изображения, оно может быть любым. Размеры рисунка укажите такими же, как у вырезанного фрагмента с печатью.
Укажите имя изображения, оно может быть любым. Размеры рисунка укажите такими же, как у вырезанного фрагмента с печатью.Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров. Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно. Это, в свою очередь означает следущее: забудьте о пантоновых шрифтах на визитной карточке. Особенно о шрифтах небольшого размера. Для моего примера имеет смысл напечатать на визитке что-то фотографичное. Литой пантон слишком просто. Почему бы сразу не взяться за градиентный? Я нашел изображение огненной буквы, и она идеально подходит для нашей демонстрации. Откройте каналы Windows > Channels и выберите боле-менее глубокий слепок, на котором хорошо видна текстура огня. В моем случае это зеленый канал.
Это, в свою очередь означает следущее: забудьте о пантоновых шрифтах на визитной карточке. Особенно о шрифтах небольшого размера. Для моего примера имеет смысл напечатать на визитке что-то фотографичное. Литой пантон слишком просто. Почему бы сразу не взяться за градиентный? Я нашел изображение огненной буквы, и она идеально подходит для нашей демонстрации. Откройте каналы Windows > Channels и выберите боле-менее глубокий слепок, на котором хорошо видна текстура огня. В моем случае это зеленый канал.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
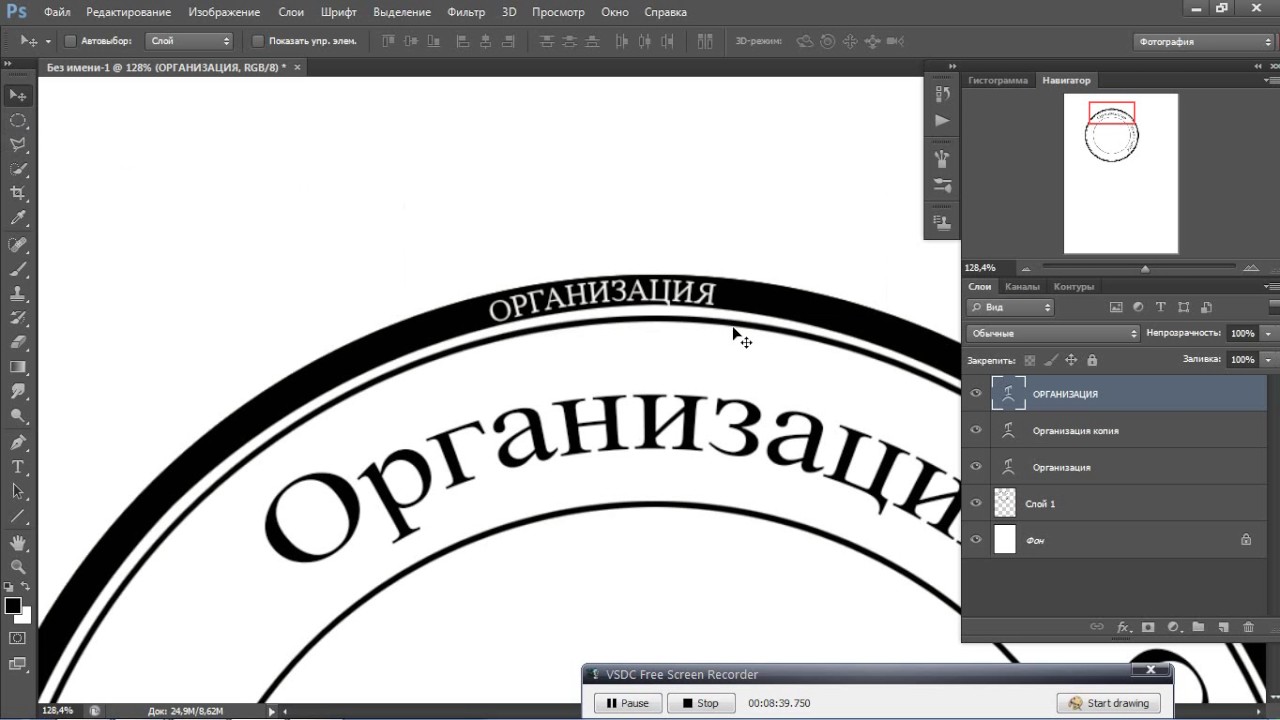
Как сделать штамп в фотошопе. Создаем реалистичную печать в фотошоп
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Получился такой вот результат.
Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой .
Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Цели создания штампов и печатей в Фотошопе разные – от необходимости создания эскиза для производства реальной печати до клеймения изображений на сайтах.
Один из способов создания печати мы обсудили в . Там мы рисовали круглую печать, используя интересные приемы.
Сегодня я покажу еще один (быстрый) способ создания штампов на примере прямоугольной печати.
Создаем новый документ любого удобного размера.
Затем создаем новый пустой слой.
Берем инструмент «Прямоугольная область» и создаем выделение.
Кликаем правой кнопкой мыши внутри выделения и выбираем «Выполнить обводку» . Размер подбирается экспериментально, у меня 10 пикселей. Цвет сразу подбираем тот, который будет на всем штампе. Положение обводки «Внутри» .
Снимаем выделение сочетанием клавиш CTRL+D и получаем окантовку для штампа.
Создаем новый слой и пишем текст.
Для дальнейшей обработки текст необходимо растрировать. Нажимаем на слой с текстом правой кнопкой мыши и выбираем пункт «Растрировать текст» .
Затем еще раз кликаем по слою с текстом правой кнопкой мыши и выбираем пункт «Объединить с предыдущим» .
Обратите внимание, что основной цвет должен быть цветом штампа, а фоновый любой, контрастный.
В галерее, в разделе «Эскиз» выбираем «Тушь» и настраиваем. При настройке руководствуйтесь результатом, показанным на скрине.
Нажимаем ОК и переходим к дальнейшим издевательствам над изображением.
Выбираем инструмент «Волшебная палочка» с такими настройками:
Теперь кликаем по красному цвету на штампе. Для удобства можно увеличить масштаб (CTRL+плюс ).
После того, как появится выделение, нажимаем DEL и снимаем выделение (CTRL+D ).
Штамп готов. Если читали , то Вы знаете, что делать дальше, а у меня только один совет.
Если панируется пользоваться штампом как кистью, то начальный его размер должен быть таким, которым Вы будете пользоваться, иначе, при масштабировании (уменьшении размера кисти), рискуете получить размытие и потерю четкости.
То есть, если нужен маленький штамп, то и рисуйте его маленьким.
А на этом все. Теперь в Вашем арсенале имеется прием, который позволяет быстро создать штамп.
Всем привет!
В этом уроке я научу вас рисовать печать для документов в фотошопе. Для чего это нужно? Во-первых, если вам в реальной жизни нужна печать, то вы самостоятельно сможете разработать дизайн собственной печати для документов. Во-вторых, если вы выпускаете собственные электронные книги, то их можно пометить своим знаком – печатью, которую вы сами изготовите (прикол? мелочь? а приятно!).
Как видите, третьего пункта нет, потому как изготовлением печатей для подделки документов я не занимаюсь, чего и вам не рекомендую!
Итак, приступим.
1. Создайте новый документ в фотошопе. Для этого, нажмите «ФАЙЛ» => «СОЗДАТЬ» или нажмите на клавиши клавиатуры (Ctrl+N) . Установите размеры 170 х 176 пикс.
2. Выберите инструмент «Карандаш» или нажмите на клавишу (В) и установите кисть на 2 пикселей
Задайте цвет #4170d6
3. Теперь, создайте новый слой и выберите инструмент , установите режим контуров .
Теперь, создайте новый слой и выберите инструмент , установите режим контуров .
Удерживая клавишу «Shift» , нарисуйте круг
4. Выберите инструмент «Выделение контура» или нажмите (А)
. Наведите стрелочку на контур окружности и кликните левой кнопкой мыши по окружности.
Откроются дополнительные функции, в которых выберите «Выполнить обводку контура…»
Выберите и жмите «ОК»
У вас появится синий контур.
Нажмите на птичку вверху с левой стороны и контур вспомогательной линии исчезнет
5. Таких кружков нужно сделать три штуки. Правой кнопкой мыши нажмите на слой с синим кружком, и в появившемся меню нажмите «Создать дубликат слоя…» . Я назвал слой «Круг-1» , не обращайте на это внимание, у вас он будет называться «Слой-1»
В результате у вас будет три слоя с одинаковым кружком
6. Выберите последний слой и нажмите на (Ctrl+T)
или «Редактирование» => . Придерживая клавишу «Shift»
тяните за уголок, чтобы равномерно уменьшить или увеличить кружок.
Проделайте такой фокус и со вторым слоем. Если круги сместились с центра, вы можете их выровнять, нажав инструмент «Перемещение» или (V) и курсором право/лево/верх/вниз, выстройте их по центру.
Вот так примерно должно получиться у вас:
7. Теперь нужно сделать текст на круглой печати.
Для этого выключите все слои, нажав на «глаз» возле слоя, и выбрав инструмент «Форма эллипса» , установите режим контуров . Удерживая клавишу «Shift»
, нарисуйте круг примерно так, как у меня:
Выберите инструмент «Текст» и установите размер 18пт., шрифт «Calibri», цвет #4170d6. Наводите на линию окружностей и кликаете
Теперь можно писать текст по контуру окружности. Напишите любое слово, например «Уроки фотошоп»
Теперь, включите все слои, нажав на «глаз» возле каждого слоя. Выберите слой с текстом «Уроки фотошоп». Нажмите на кнопки (Ctrl + T)
или «Редактирование» => «Свободное трансфармирование контура»
и, придерживая кнопку «Shift»
, тяните за уголок, чтобы равномерно уменьшить или увеличить текст по контуру.![]()
Следующие исходные материалы были использованы для создания данного урока:
- Портрет Мужчины
1. Создаём Гранжевый Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 850 x 550px . Вы, конечно же, можете использовать другие размеры рабочего документа для своей работы, но при этом, вы должны пропорционально скорректировать все размеры, которые будут использованы в этом уроке.
Добавьте гранжевую текстуру бумаги на наш рабочий документ.
Шаг 2
2. Создаём Форму Почтового Штампа
Шаг 1
Выберите инструмент Эллипс (Ellipse Tool). Удерживайте клавишу (Shift ), чтобы создать идеальный круг. Назовите этот слой Круг 1 (Circle 1).
Шаг 2
Трижды продублируйте слой Круг 1 (Circle 1), нажав клавиши (Ctrl+J ). Назовите дубликаты слоёв Круг 2 (Circle 2), Круг 3 (Circle 3) и Круг 4 (Circle 4).
Уменьшите значение Заливки (Fill) для слоя Круг 1 (Circle 1) до 0% Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 3
Для слоя Круг 2 (Circle 2), нажмите клавиши (Ctrl+T Сохранить пропорции 95% .
Уменьшите значение Заливки (Fill) для слоя Круг 2 (Circle 2) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 4
Для слоя Круг 3 (Circle 3), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 3 (Circle 3) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 5
Для слоя Круг 4 (Circle 4), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 4 (Circle 4) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 6
Скачайте исходные Круглые Фигуры Photoshop, а затем загрузите файл CSH в свою программу Photoshop. Далее, идём Редактирование — Управление наборами (Edit > Preset Manager) и в выпадающем меню Тип набора (Preset Type), выберите опцию Заказные фигуры (Custom Shapes). Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Установите цвет переднего плана на чёрный цвет #000000 . Выберите инструмент Произвольная фигура (Custom Shape Tool), а также в выпадающем меню, выберите опцию Сохранить пропорции (Defined Proportions). Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
3. Добавляем Текст на Почтовый Штамп
Щёлкните по миниатюре векторной маски слоя Круг 3 (Circle 3), чтобы она стала активной. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Я использовал шрифт Intro , цвет шрифта #000000 . Вы можете использовать другой шрифт и цвет для текста.
4. Создаём Эффект Печати с Фотографией
Шаг 1
Добавьте исходное изображение с портретом мужчины на наш рабочий документ.
Шаг 2
Удерживая клавишу (Ctrl ), щёлкните по векторной маске слоя Круг 4 (Circle 4), чтобы загрузить активное выделение.
Шаг 3
Убедитесь, чтобы цвет переднего плана был установлен на #000000 , а цвет заднего плана на #ffffff , в противном случае, следующий фотоэффект будет выглядеть не так, как нужно.
Идём Фильтр — Эскиз — Линогравюра (Filter > Sketch > Stamp). Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Шаг 4
Дважды щёлкните по слою с портретом мужчины, чтобы открыть окно Стилей слоя (Layer Style). Функция Наложение, если (Blend If) расположена в нижней части окна. Используйте бегунки параметра Данный слой (This Layer), чтобы удалить белый цвет. Просто сместите правый бегунок до 180 , чтобы скрыть белый цвет.
Функция Наложение, если (Blend If) расположена в нижней части окна. Используйте бегунки параметра Данный слой (This Layer), чтобы удалить белый цвет. Просто сместите правый бегунок до 180 , чтобы скрыть белый цвет.
Щёлкните правой кнопкой мыши по слою с портретом мужчины и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
5. Добавляем Гранжевый Эффект
Шаг 1
Выделите все слои со штампами (слои с кругами, слой с текстом и слой с портретом мужчины), щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте слой-маску к объединённому слою со смарт-объектом. Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Примечание переводчика: не забудьте перейти на маску слоя.
Шаг 2
Создайте новый слой, назовите этот слой Штамп Линии (Stamp Lines). Выберите инструмент Кисть (Brush Tool), а из набора кистей Резиновые Печати , выберите кисть Штамп Линии .
Добавьте слой-маску к слою Штамп Линии (Stamp Lines). Ещё раз с помощью гранжевой кисти, добавьте гранжевый эффект на линии штампа, а также скройте отдельные участки линии штампа, которые закрывают основной штамп.
6. Создаём Цветную Печать
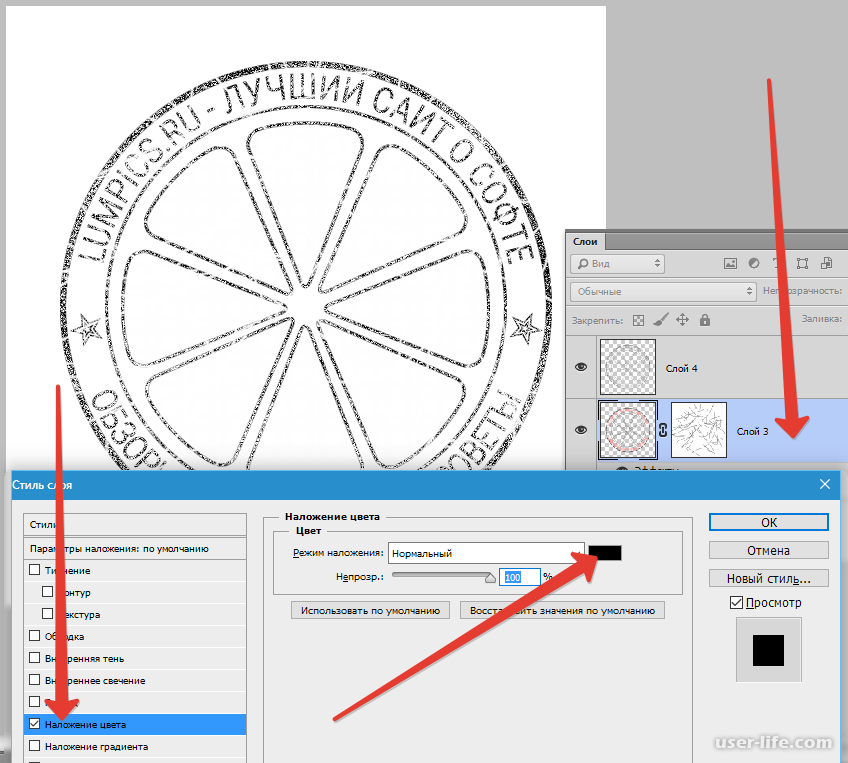
Если вы хотите создать цветную печать, то вы можете добавить стиль слоя Наложение цвета (Color Overlay) к объединённому слою со смарт-объектом, используйте следующий оттенок в качестве цвета наложения #d9a4ae или вы можете использовать другие цветовые оттенки для слоёв смарт-объекта.
В качестве заключительных штрихов, создайте новый слой, назовите этот слой Старый конверт (Old Envelope). С помощью кисти Старые конверты, добавьте реалистичный эффект старого конверта. Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать почтовый штамп в Photoshop с нуля, используя кисти и текстуры. Надеюсь, что вам понравился этот урок!
Данный эффект почтового штампа является частью Экшена Резиновые Печати , который доступен в моём профиле на Envato Market .
В этом уроке вы узнаете как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
- Текстура старой бумаги Grunge Stained Paper Texture
- Кисти-печати
- Кисти-печати
- Гранж-кисти
- Круглы фигуры
- Фотография мужчины Man Portrait
- Шрифт Intro Font Type
1.
 Бумажный фон
Бумажный фонШаг 1
Создайте новый документ размером 850 x 550px . Поместите в документ текстуру старой бумаги Grunge Stained Paper Texture .
Шаг 2
В меню выберите Layer > New Adjustment Layer/Слой>Новый корректирующий слой и выберите Gradient Map/Карта градиента . Используйте цвета #7a6849 и #fffbf7 .
2. Форма печати
Шаг 1
Возьмите инструмент Ellipse/Эллипс . Зажмите клавишу Shift и нарисуйте круг. Назовите этот слой Circle 1 .
Шаг 2
Нажмите Command/Control-J трижды чтобы дублировать слой Circle 1 три раза. Назовите копии Circle 2 , Circle 3 и Circle 4.
Укажите Fill/Заливку для слоя Circle 1 в 0%, и укажите ему стиль слоя Stroke/Обводка в 6 px , цвета #000000 .
Шаг 3
Переключитесь в слой Circle 2 и нажмите Command/Control-T , чтобы войти в режим трансформирования. Уменьшите круг до 95% .
Уменьшите круг до 95% .
Укажите Fill/Заливку слоя Circle 2 на 0%, и также укажите ему стиль слоя Stroke/Обводка в 4p x и цвета #000000 .
Шаг 4
Активируйте слой Circle 3 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку слоя Circle 3 в 0% и Stroke/Обводку в 6px , цвета #000000 .
Шаг 5
Активируйте слой Circle 4 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку для слоя Circle 4 в 0% и Stroke/Обводку в 4px , цвета #000000 .
Шаг 6
Скачайте круглые фигуры Circle Photoshop Shapes и откройте файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами и выберите Preset Type > Custom Shapes/Тип набора>Заказные фигуры . Кликните по иконке Load/Загрузить и выберите файл CSH.
Кликните по иконке Load/Загрузить и выберите файл CSH.
Выберите в качестве первого цвета #000000 . Возьмите инструмент Custom Shape/Заказная фигура и включите опцию Defined Proportions . В этом уроке использована фигура no.17, но вы можете выбрать любую другую.
3. Текст на печати
Кликните по иконке Vector Mask/Векторной маски слоя Circle 3 . Возьмите инструмент Type/Текст и поместите его прямо на контур круга. Курсор изменит форму. Кликните по по кругу.
Шрифтом Intro цвета #000000 введите ваш текст.
4. Эффект фотографии-штампа
Шаг 1
Откройте фотографию мужчины Man Portrait и поместите его новым слоем в наш документ.
Шаг 2
Зажав Control , кликните по иконке векторной маски слоя Circle 4 , чтобы создать выделение.
Вернитесь в слой с фотографией и кликните по иконке Add Layer Mask/Добавить маску слоя в нижней части палитры Layers/Слои .
Шаг 3
Укажите в качестве первого цвета #000000 и в качестве фонового цвета #ffffff .
В меню выберите Filter > Sketch > Stamp/Фильтр>Эскиз > Линогравюра и настройте фильтр как показано ниже.
Шаг 4
Откройте окно Layer Style/Стили слоя для слоя Man Portrait . Настройте слайдеры Blend If/Наложить, если как показано ниже.
Кликните правой кнопкой по слою Man Portrait и выберите Convert to Smart Object/Конвертировать в смарт-объект .
5. Гранж-эффект
Шаг 1
Выделите все слои, составляющие печать (все слои Circle , слой с текстом и фотографией), кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Укажите получившемуся смарт-объекту маску. Возьмите инструмент Brush/Кисть размером 800 px . Выберите черный цвет и используйте одну из кистей чтобы создать эффект потертости.
Шаг 2
Создайте новый слой и назовите его Stamp Lines . Инструментом Brush/Кисть из набора Rubber Stamp Photoshop Brushes (возьмите кисть stamp-lines ) добавьте волны поверх нашей печати.
Укажите слою волнами маску и в ней же одной из гранж-кистей скройте часть волн и сделайте их более потертыми.
6. Эффект цветных печатей
Если вы хотите чтобы ваша печать была цветной, укажите слою со смарт-объектом корректирующий слой Color Overlay/Перекрыте цвета , используя например цвет #d9a4ae . Или же вы можете указать разные цвета разным частям печати.
Для завершения работы, создайте новый слой и назовите его Используйте кисти , чтобы создать эффект старого конверта. Используйте цвета #b24659 и #b24659 и разные штампы.
Результат
Перевод — Дежурка
Как сделать негатив в Фотошопе
Эффект негатива используется в оформлении работ (коллажей, баннеров и пр.
 ) в Фотошопе. Цели могут быть разные, а правильный способ только один. В этом уроке поговорим о том, как создать черно-белый негатив из фотографии в Фотошопе.
) в Фотошопе. Цели могут быть разные, а правильный способ только один. В этом уроке поговорим о том, как создать черно-белый негатив из фотографии в Фотошопе.Создание негатива в Photoshop
Мы разберем прием быстрого создания негатива из готового фото. Для этого применим простые функции программы по инвертированию цветов, обесцвечиванию и приданию нужного оттенка.
- Открываем фото, которое будет подвергаться редактированию.
- Теперь нам необходимо инвертировать цвета, а затем обесцветить данное фото. При желании данные действия можно выполнять в любом порядке. Инвертируем. Для этого нажимаем сочетание клавиш CTRL+I на клавиатуре. Получаем вот что:
- Затем обесцвечиваем, нажав комбинацию CTRL+SHIFT+U. Результат:
- Поскольку негатив не может быть абсолютно черно-белым, добавим немного синих тонов на наше изображение. Пользоваться для этого будем корректирующими слоями, а конкретно «Цветовым балансом».

- В настройках слоя (открываются автоматически) выбираем «Средние тона» и тянем самый нижний ползунок в «синюю сторону».
- Последний шаг – добавим немного контраста на наш почти готовый негатив. Снова идем в корректирующие слои и выбираем на этот раз «Яркость/Контрастность».
Значение контраста в настройках слоя выставляем примерно на 20 единиц.
На этом создание черно-белого негатива в программе Фотошоп завершено. Используйте данный прием, фантазируйте, творите, удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Подготовка фото к печати в Photoshop › Цифровая фотография
Получив фотографии в фотосалоне или распечатав их на своем принтере, очень часто видим не совсем тот результат, на который надеялись. Есть возможность приблизить качество фото к желаемому. Необходимо несколько простых манипуляций, т.е. подготовка фото к печати в Photoshop.
Есть возможность приблизить качество фото к желаемому. Необходимо несколько простых манипуляций, т.е. подготовка фото к печати в Photoshop.
Есть такое понятие как «Цветовой охват». Человеческие глаза при восприятии цвета обладают огромным цветовым охватом. Глазу человека доступны все цвета и оттенки диапазона яркости, а вот технические средства их воспроизвести не в состоянии. У телевизоров и мониторов компьютера диапазон цветов и оттенков более узкий в силу несовершенства технологии и свойств материалов, которые применяются при их изготовлении. А при переносе изображения на бумагу цветовой диапазон еще уже, поэтому и картинка на бумаге отличается от картинки на мониторе. Чтобы на бумаге изображение выглядело как можно лучше, качество картинки при помощи программы Photoshop нужно изменить. Конечно, это не гарантирует максимального сходства, но сводит различие к минимуму.
Итак, процесс подготовки изображений к печати сводится к следующему:
• Необходимо откадрировать изображение. Обязательно обращаем внимание на формат кадра и формат фотобумаги. У снимка, который получен при помощи зеркальной фотокамеры и у фотобумаги стороны соотносятся 2:3. При таком соотношении изображение из принтера будет распечатано без обрезки, но в любом случае его приводят в соответствие с разрешением минилаба или принтера.
Для этого открываем инструмент Рамка (Crop), и вводим в строку параметров нужные цифры и кадрируем изображение по внешней границе. Графический редактор автоматически пересчитывает разрешение и размер. Удобство именно этого способа в том, что все введенные данные сохраняются, и для изменения каждого последующего изображения нет необходимости вводить их вновь. Он подходит и для снимков, которые получены любительскими фотоаппаратами, у которых получаются изображения с отношением сторон 3:4. Если не подвергнуть такое изображение кадрированию, то при распечатке часть его срезается, причем очень часто это портит содержание изображения. Если есть необходимость в обрезке изображения, графический редактор позволяет сделать именно в том месте, которое нужно вам.
• Следующее действие – повышение резкости изображения. Перед распечаткой фотографии необходимо всегда повышать резкость, так как она имеет постоянное свойство – снижаться из-за особенностей процесса. Резкость необходимо повысить до уровня превосходящего комфортный просмотр на экране монитора, то есть степень резкости должна быть чрезмерной. Выражаясь профессиональным сленгом, должен быть небольшой перешарп. Выбрать способ повышения резкости каждый может тот, который более удобен. Разницы в результате не будет.
• Следующая манипуляция: проверка цветового профиля изображения и цветового режима. Обычно нужный профиль установлен в фотошопе по умолчанию и должен выглядеть таким образом: цветовой режим RGB, цветовой профиль -sRGB IEC61966 – 2.1. Для этого входим в палитру Инфо и просматриваем для надежности.
Если вы фотографировали любительским фотоаппаратом, и не переводили изображение в другой цветовой режим, то все будет как необходимо, но перепроверить никогда не мешает.
Если же вы фотографировали при помощи зеркальной фотокамеры, то необходимо внимательно посмотреть, так какзеркалки иногда снимают с профилем Adobe RGB. В случае печати такого изображения без конвертации профиля, фотография вас очень огорчит.
Подготовка фото к печати в Photoshop включает в себя конвертацию профиля. Для этого выбираем команду «Редактирование», затем нажимаем «Преобразовать в профиль». В предложенном списке «Целевое пространство» выбираем профиль sRGB IEC61966 – 2.1 и нажимаем «Да» для применения изменения.
Все, все необходимые изменения по подготовке изображения к печати произведены.
Лёгкий способ печати фото
Теперь рассмотрим способы печати. Можно способом попроще, без дополнительных настроек, а можно и более сложным способом, который требует некоторых умений и знаний.
Когда необходима срочная печать фото подойдет простой способ, который не требует настройкой всех параметров, загрузки специальных профилей для фотобумаги, и подходит для новичков.
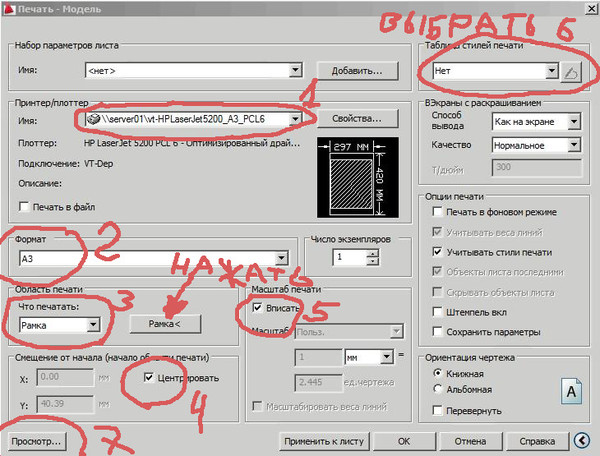
• Нажимаем в меню Файл, затем Печать. В открывшемся окошке выбираем «Цветом управляет принтер» и далее методрендеринга – «Относительный колориметрический».
• Настраиваем принтер, для этого надо нажать «Параметры страницы». В открывшемся окне выбираем тип, размер бумаги, ориентацию страницы (альбомная или книжная). Качество печати выбираем максимальное.
На второй вкладке настройки оставляем по умолчанию, кроме скорости печати. Убираем флажок, стоящий напротив параметра Высокая скорость, маленькая скорость печати положительно отразится на качестве фотографии. Нажимаем ОК и печатаем.
Простой способ не гарантирует высокого качества печати, но защитит от неприятных сюрпризов.
Способ «продвинутой» печати фотографий
Другой способ — сложный, но обеспечивает лучшее соответствие фотографии и того, что мы видим на экране.
• Для начала надо проверить правильность воспроизведения цветов монитором, если есть уверенность в отсутствии искажения цвета этот шаг можно пропустить. Настройка цветов осуществляется при помощи специальных программ или утилит видеокарты.
• Заранее стоит приобрести фотобумагу, желательно той же фирмы что и принтер, так как это влияет на качество.
Чтобы избежать ухудшения качества печати можно применять icc-профили для конкретного типа применяемой фотобумаги. На сайтах многих производителей фотобумаги есть возможность скачать icc- профили всех типов бумаги для большинства моделей принтеров.
Профиль распаковываем на диск С в папку \WINDOWS\system32\spool\drivers\color. Его стоит переименовать, чтобы не запутаться. Перезапускаем фотошоп.
• Настраиваем параметры: в окне «Управление цветом» — выбираем «Цветом управляет Photoshop». В окне «Профиль» — выбираем профиль типа фотобумаги, выбираем «Перцепционный» метод рендеринга.
• Нажав кнопку «Параметры страницы», настраиваем принтер: выбираем качество, размер, как и в простом способе. В окне «Управление цветом» ставим значок напротив параметра Выкл (без цветокоррекции) и напротив ICM. В результате принтер при работе использует профиль, предлагаемый фотошопом. Теперь остается нажать ОК и получить снимки.
Применяя данную информацию при печати изображений, и, конечно, учитывая тонкости настройки принтеров, можно получить качественные изображения. Читайте инструкции по эксплуатации, интересуйтесь информацией на сайте производителя, на форумах пользователей и вы обязательно получите превосходный результат – качественные фотографии.
Творческих успехов!
Как подготовить файл в Photoshop для печати белым тонером • Ghost Webshop
Некоторым рисункам нужен полноцветный, черно-белый цвет, чтобы отлично смотреться на темной футболке. Прямо как Тони на картинке (ниже). Чтобы получить наилучшие результаты при такой передаче, мы рекомендуем сначала распечатать цветные и черные изображения с установленным CMYK-тонером.
После этого вы запустите вторую печать на том же листе с белым тонером внутри вашего принтера. Для этого отпечатка вам нужно создать черную маску вашего дизайна и сжать ее, чтобы она хорошо сочеталась с вашим первым отпечатком.
Сегодняшний урок покажет вам, как создать такую маску в Adobe Photoshop CC.
Откройте свой файл
Откройте свой дизайн в Photoshop. Вы можете использовать любой дизайн или формат файла, совместимый с Photoshop.Конечно, есть и другие программы редактирования, такие как GIMP, Paint.com и другие, которые предлагают аналогичные инструменты для достижения того же результата.
Перейдите в меню «Файл» -> «Сохранить как…» и выберите «Photoshop PDF», чтобы создать файл PDF. Также перед началом работы сохраните рабочую копию файла.
Сохранить рабочую копию
Перейдите в меню «Файл» -> «Сохранить как…» и выберите «Photoshop PDF», чтобы создать файл PDF.Также перед началом работы сохраните рабочую копию файла. В нашем примере мы назовем эту рабочую копию latest-mask.pdf.
Теперь выберите «Magic Wand Tool».
Выбрать и инвертировать
С помощью Magic Wand я нажимаю на белый фон, чтобы выбрать эту область.Удерживая нажатой клавишу Shift, я могу добавить области к своему выделению, которые я также хочу выделить.
Я перехожу к Выбрать -> Инверсия в меню, чтобы инвертировать мой выбор. Теперь выделен только контур Тони, отмеченный пунктирной линией.
Выбор усадки
Для хорошего совпадения маски с отпечатком необходимо уменьшить выделение.Поэтому перейдите в Select -> Modify -> Contract…
Введите значение от 3 до 5 пикселей в зависимости от дизайна, чтобы уменьшить выделение. Чтобы получить хорошее впечатление на экране, мы рекомендуем увеличить изображение на 200%.
Удалить фон
Теперь вы можете уменьшить масштаб.Чтобы удалить фон или создать черную маску, вам нужно создать новый слой, нажав «Слой -> Новый -> Слой». Сделайте нижний слой невидимым, нажав на «Глаз-символ» на «Панели слоев».
Используйте инструмент заливки
Выберите инструмент «Заливка» и выберите черный в качестве цвета.Теперь залейте выделение, щелкнув по нему с помощью инструмента Заливка. Объедините слои, нажав «Слой -> Свести изображение»
В результате получился идеально совмещенный слой черной маски для белого нижнего отпечатка с призраком.
Посмотрите следующий видеоурок онлайн!
Как многие из вас просили, мы наконец сняли видеоурок о том, как использовать Photoshop для создания белого подслоя или базового слоя в Photoshop.
Передача фотографий Дня святого Валентина с помощью Photoshop Elements
Передача фотографий ко Дню святого Валентина с помощью Photoshop Elements
, Линда Саттгаст
Узнайте, как перенести фотографию на акриловый лоток с помощью Photoshop Elements.
Когда Adobe спросила меня, не хочу ли я опробовать проект DIY для переноса фотографий и написать об этом сообщение в блоге, я сказал: «Конечно!» Я знал, что в отделе «Сделай сам» («Сделай сам») у меня есть определенные недостатки, но Photoshop Elements? Черт возьми, да! Вот где я сияю!
Пришла упаковка, и внутри были все забавные предметы, которые я использовал — акриловый поднос, набор кистей Марты Стюарт, губка и мини-ракель, матовый средний и глянцевый лак, фотобумага, симпатичная розовая флешка и даже ножницы на случай, если у меня их не было.
Как Adobe узнала, что у меня дома часто возникают проблемы с поиском ножниц? И я всегда ищу флешку.
Быстрый обход лобового стекла проекта
Чтобы понять, во что вы ввязываетесь, вот сокращенная версия инструкций. (Обязательно прочтите более точные инструкции ниже.)
Вы переворачиваете акриловый лоток вверх дном, наносите немного матового материала на дно, затем наносите матовый материал на лицевую сторону фотографии и даете обоим высохнуть.Нанесите еще один слой матового материала на дно лотка и поместите фотографию лицевой стороной вниз на заднюю часть лотка. Когда все высохнет, вы можете посмотреть в лоток спереди и увидеть фотографию на дне лотка.
Затем вы удалите бумагу с обратной стороны фотографии, используя мягкую губку и воду. И, наконец, вы закрашиваете изображение фотопереноса глянцевым лаком, чтобы оно не поцарапалось.
Так выглядит лоток после завершения передачи фотографии:
Весело, не правда ли ?! Я говорю «должен смотреть», потому что я обманул фотографию выше и использовал точечную восстанавливающую кисть в Photoshop Elements , чтобы исправить пару мелких ошибок, которые я сделал.(Не волнуйтесь, позже я покажу вам, что я сделал не так, и расскажу, как этого избежать.)
Изображение имеет что-то вроде винтажного полупрозрачного вида, что видно по тому, как сквозь него просвечивает свет.
Акриловый лоток
Мой акриловый поднос из The Container Store. Мне настолько понравился этот проект, что я решил сделать еще один, но немного меньшего размера.
На лотке длиной 14 дюймов, который я получил от Adobe, была наклейка за 21,99 доллара. Я нашел меньший размер 9 x 5 дюймов за 12 долларов.99 в The Container Store в Портленде, и на их веб-сайте также указан промежуточный размер 11,5 x 4,5 дюйма.
В Container Store есть и другие прозрачные пластиковые лотки, которые отлично подходят для фотографий, но они сделаны из тонкого пластика и не обладают прочной или светоотражающей способностью, как лотки с толстыми акриловыми стенками. У двух подносов, изображенных здесь, очень толстые стороны, которые действуют как призма.
Что вы делаете, зависит от вашей точки зрения
Когда я начал проект, я думал, что делаю поднос для сервировки печенья.У этого подноса будет симпатичная фотография внизу, из которой получится отличный сезонный поднос. У меня были некоторые мучительные сомнения насчет того, чтобы накрыть милую фотографию печеньем, и я попытался придумать другие способы использования подноса.
Когда я получил пакет от Adobe, увидел акриловый лоток и понял, что это организационный лоток из магазина контейнеров, я подумал о других идеях. Возможно, я мог бы положить туда свой канцелярский или, поскольку меня интересовала тема Дня святого Валентина, может быть, я мог бы положить свои близкие на поднос в моем комоде, и тогда я буду видеть все больше и больше красивой картинки по мере того, как придет время заниматься стиркой.
К сожалению, это стоковая фотография, а не мой настоящий комод.
Мое Крещение
Итак, вернемся к тому, как можно использовать лоток. Только когда я закончил прикреплять фотографию ко дну лотка, я понял, как я предпочитаю использовать лоток — в качестве фоторамки, стоящей на столе или книжной полке! Лоток тяжелый, с плоскими стенками, поэтому он красиво стоит на боку. В этом случае вы не снимаете бумажную основу.
Выполняете ли вы все шаги и используете лоток для передачи фотографий или останавливаетесь на шаге 7 и используете лоток для фоторамки, вы все равно будете наслаждаться прекрасными отражениями изображения и окружающего света по бокам лотка и на нем. толстые концы. Однако в версии с рамкой, поскольку вы не удаляете бумажную основу, изображение становится полностью непрозрачным и, таким образом, сохраняет большую яркость.
Остался в восторге! Я мог представить, как кладу морскую раковину или памятные вещи на нижний край (сторона подноса).
Когда Чарли увидел поднос с фотографией, он сказал: «Выглядит великолепно! Почему бы тебе просто не оставить листок на обратной стороне? »
Я должен был его послушать. НО … это должен был быть фото-перевод, боже мой, и я был полон решимости сделать все от начала до конца.
Вот тогда и случилась небольшая катастрофа.
Помните, мне бросают вызов DIY.
Но я забегаю вперед.
Как сделать передачу фотографий с помощью Photoshop Elements
Выберите тему
Одной из самых больших проблем для меня был выбор правильной фотографии.Пока я все еще думал, что буду использовать поднос для безделушек или как поднос в комоде, я выбрал фотографию нас с Чарли на пляже на Мауи. На фотографии было много места, куда я мог положить безделушки, не прикрывая нас двоих.
Вот еще несколько вариантов:
Используйте сезонные фотографии. Вы можете добавить свои любимые элементы, чтобы оживить его.
Фотографии домашних животных — это тоже весело!
Семейные фотографии будут потрясающими и станут отличным подарком.
Подготовьте фото
Photoshop Elements отлично подходит для редактирования фотографий, потому что, конечно, вы хотите, чтобы фотография выглядела наилучшим образом. Вот что я сделал со своим:
Выпрямить
У моей фотографии был слегка изогнутый горизонт. Чтобы быстро выпрямить горизонт в Photoshop Elements:
- Щелкните «Управляемое редактирование» в верхней части Photoshop Elements. Выберите категорию «Основные» и нажмите «Повернуть и выпрямить».
- Нажмите кнопку «Инструмент выпрямления» и выберите нужный вариант под кнопкой.
- Щелкните и проведите линию вдоль горизонта. Когда вы отпустите кнопку мыши, Photoshop Elements повернет фотографию так, чтобы горизонт был прямым.
- Щелкните стрелку Далее.
- Вместо сохранения в разделе «Продолжить редактирование» нажмите «В эксперте».
Урожай
- Возьмите инструмент «Обрезка».
- В «Параметры инструмента» введите нужные размеры фотографии.Этот конкретный лоток нуждался в размерах 14 х 6,5 дюймов.
- Также введите желаемое разрешение. Я выбрал 300 ppi.
- Щелкните и перетащите указатель мыши на фотографию, чтобы выбрать область для фотографии. Щелкните галочку, чтобы подтвердить изменение.
Добавить название
- Получите инструмент «Текст». Выберите шрифт, размер, цвет и выравнивание. В своем документе щелкните и введите нужный заголовок. Я использовал шрифт Amigirl для слова «Гавайи».”Щелкните галочку, чтобы подтвердить изменение.
- Я сделал еще одну строку для даты, используя шрифт Myriad Pro Regular.
- Я также добавил два красных сердечка и белый точечный завиток из наборов для вырезок, чтобы завершить слово-арт. (Сердце взято из книги «Weekend at Home» Кейт Хэдфилд, а вихрь — из книги «Мальчики и игрушки» компании Digital Scrapper Designs). Я оставил среднюю часть фотографии свободной, ожидая, что большую часть времени она будет чем-то покрыта.
Сохранить фото
- Если вы используете рамки двух больших размеров, вам нужно будет распечатать фотографию в типографии — если у вас нет доступа к широкоформатному принтеру.Узнайте, какой формат файла предпочитает ваша типография. Им может потребоваться JPEG или PDF, в зависимости от того, в Интернете они или поблизости.
- В строке меню выберите «Файл»> «Сохранить как».
- Когда появится диалоговое окно, измените меню «Формат» на формат файла, который вы собираетесь использовать. Если вы используете Photoshop PDF, нет необходимости проверять слои, но обязательно установите флажок «Вставить цветовой профиль». Перейдите в папку на вашем компьютере, в которую вы хотите сохранить этот файл, и нажмите «Сохранить».
- Загрузите фотографию в Интернет или поместите ее на флэш-накопитель и отнесите в местную типографию.Пусть они распечатают это на хорошей фотобумаге. Напечатать такую фотографию стоит около 1 доллара.
Инструкции по переносу фотографий (включая мои советы)
Если вы хотите попробовать передать фото самостоятельно, вот пошаговая инструкция с добавленными моими комментариями:
Шаг 1: Вырежьте распечатанную фотографию ножницами или резаком для бумаги.
Step 2: С помощью кисти для рисования нанесите тонкий ровный слой матового материала по всей лицевой стороне изображения.
Как матовый материал, который я применил к своей фотографии, так и глянцевый лак, который вам понадобится на самом последнем этапе, можно купить в магазине товаров для рукоделия.
Шаг 3: Переверните акриловый лоток вверх дном и нанесите тонкий слой матового материала на все дно лотка. Дайте лотку и фотографии полностью высохнуть (примерно 30 минут). Примечание: Мне было трудно идеально удерживать слой матового материала даже на подносе, поэтому у меня остались полосы, которые были толще и сохранили больше времени.
Шаг 4: Когда лицевая сторона фотографии и дно лотка высохнут, накройте нижнюю часть лотка еще одним слоем матового материала. В инструкции сказано, что второе нанесение матового средства должно быть «щедрым, но ровным».
Шаг 5: Сразу после нанесения матового материала на лоток поместите фотографию изображением вниз на дно влажного лотка, выровняв стороны. (Нет необходимости снова наносить матовый материал на фотографию перед этим.)
Шаг 6: Используйте ракель, чтобы разгладить пузырьки.
Примечание: При этом матовый носитель будет просачиваться по краям, поэтому приготовьте бумажные полотенца и воду, чтобы очистить стенки лотка. Выпустить пузыри не так просто, как кажется. После некоторых попыток я решил, что этого достаточно!
Шаг 7: Дайте бумаге полностью высохнуть; не менее 2 часов или на ночь. Лучше всего дать ему высохнуть на ночь.
Шаг 8: После высыхания смочите мягкую губку водой и протрите ею обратную сторону отпечатанной страницы. Круговыми движениями удалите бумагу, при необходимости снова смачивая губку.
Примечание: Это была самая сложная часть для меня, и я допустил фатальную ошибку. Я не был достаточно терпеливым и слишком сильно терся. Я также не помнил, что в инструкции говорилось, что нужно использовать круговые движения, что, вероятно, способствовало тому, что у меня получилось несколько маленьких отверстий.Был еще один небольшой кусок бумаги, который не отрывался, сколько бы я ни тер, поэтому я просто оставил его, потому что боялся образовать еще одну дырку.
Я также не знал, когда остановиться. Я ожидал, что вся бумага оторвется, но изрядное количество прилипло к изображению. Позже я понял, что такое количество бумаги ничему не повредит. Это просто сделало бы изображение немного менее прозрачным.
Шаг 9: После удаления бумажной основы дайте лотку полностью высохнуть, а затем покрасьте глянцевым лаком все дно лотка, запечатав изображение, чтобы не поцарапать его.
В инструкции на бутылке лака говорилось, что нужно красить два или три раза, давая ему высохнуть между слоями, поэтому я так и сделал. Когда лоток высохнет, после нанесения последнего слоя его можно использовать!
Ошибки
Скорее всего, вы сделаете несколько ошибок с первого раза, но это часть самодельного взгляда на эту технику! Вот мои «ошибки»:
Цифры 1 и 2 на изображении ниже показывают отверстия, которые я сделал случайно.Попытка закрыть первую дыру синим магическим маркером только усугубила ситуацию. Вторую дыру трудно увидеть, потому что она находится на вершине волны. Однако светло-коричневый цвет выдает это.
Номер 3 является недостатком из-за выступающей круглой части акрила в центре поддона снизу, поэтому вы никогда не получите идеально гладкую поверхность.
Номер 4, скорее всего, из-за пузыря, но на этой фотографии этот кусок белого цвета можно было увидеть просто как часть океанских волн, так что мне повезло.
Номер 5 — это лист бумаги, который я не мог удалить. Это сделало эту часть лотка более непрозрачной.
Мой совет? Не беспокойтесь о незначительных недостатках. Совершенно стоит сделать фотоперенос, ради удовольствия и красоты!
А если вы предпочитаете меньше способов напортачить, остановитесь на шаге 7 и получите красивую фотографию в рамке!
Такая рамка станет отличным подарком. Вот изображение, которое я создала для подарка на День святого Валентина дорогому другу.
На этот раз я использовала акриловый поднос наименьшего размера и обернула его красивой лентой, чтобы подарить.
Какие идеи фоторамки или передачи фотографий приходят на ум для , которые вы можете создать для ?
_____________________________________________
Автор: Линда Саттгаст | Свяжитесь с нами
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий.
Подготовка файла — PhotoScreenPrint.com
Подготовка файла для трафаретной печати с помощью Adobe Photoshop®.
Правильно подготовленные исходные файлы всегда улучшают цветоделение и приводят к более качественной печати. Подготовка файла должна выполняться до цветоделения в режиме RGB. В контрольном списке ниже представлены некоторые основные элементы файла изображения, подготовленного для разделения.
• Использовать цветовой режим RGB
• Разрешение изображения от 150 до 300 ppi
• Текст, объединенный в слои с выключенным AntiAlias
• Антиалиас выключен на импортированной векторной графике
• Прозрачный фон
• Цветовой профиль прикреплен
• Сохранить как файл Photoshop
Подготовка файла в цветовом режиме RGB
Перед запуском цветоделения изображения должны находиться в режиме RGB. . Режим RGB обеспечивает широчайший цветовой диапазон и инструменты, необходимые для подготовки и настройки изображения. Избегайте преобразования в CMYK или другие цветовые режимы перед подготовкой файла к разделению, так как качество изображения может снизиться.
Использование цветового режима RGB
Разрешение изображения.
Разрешение изображения должно соответствовать размеру отпечатка. Для изображений с размером 100% рекомендуется разрешение от 150 до 300 пикселей на дюйм. Для фотографий, отсканированных изображений или изображений, предназначенных для печати в полутонах, используйте разрешение 150 ppi или выше.Для текста и графики с изображением или без изображения используйте разрешение 300 пикселей на дюйм или выше.
В большинстве случаев увеличение разрешения изображения путем передискретизации не улучшает качество изображения. Однако, если вы планируете добавить к изображению графику или текст, замаскировать фон или внести другие изменения, увеличьте разрешение изображения, прежде чем вносить эти корректировки.
Чтобы изменить размер изображения, используйте диалоговое окно Размер изображения:
Изображение / Размер изображения
Проверка размера и разрешения изображения
Проверка максимального размера печати.
Используйте диалоговое окно размера изображения, чтобы определить максимальный размер изображения для печати.
• В открытом диалоговом окне размера изображения Снимите отметку с в поле Resample Image . Установите разрешение на 120 пикселей на дюйм и обратите внимание на новые ширину и высоту изображения, это максимальный размер печати для воспроизведения изображения с полутонами. Разрешение изображения должно быть в 2,5 раза больше, чем на экране полутоновых линий.
Увеличение разрешения изображения для добавления текста и графики
• С помощью поля «Изменить размер изображения» не отмечено флажком , Установите для ширины и высоты изображения требуемый выходной размер в диалоговом окне размера изображения.Разрешение может быть любым, выше 120 пикселей на дюйм.
• В поле «Resample Image» Checked выберите Bicubic в качестве метода передискретизации и увеличьте разрешение до 300 ppi. Нажмите ОК и сохраните как новый файл.
Увеличение разрешения изображения для добавления текста.
Передискретизация изменяет фактические пиксели изображения, что приводит к потере деталей. Передискретизацию изображения следует использовать только один раз и с осторожностью.Для большинства изображений небольшая бикубическая передискретизация может быть незаметна или может быть уменьшена. Для текста и графики, которые объединены в слои, бикубическая передискретизация смягчит края.
Сглаживание
Сглаживание используется для сглаживания изображений с высоким разрешением на экране. Этот эффект сглаживания создает небольшое размытие краев при просмотре с близкого расстояния, но на самом деле создает более четкое изображение при просмотре в различных размерах. При печати сглаживание представлено количеством строк, используемых для воспроизведения изображения.При трафаретной печати край сглаживания будет представлен точкой 50 lpi. Это сглаживание 50 lpi создает заметно более грубые края, чем может быть воспроизведено трафаретной печатью с более высоким разрешением.
Края со сглаживанием выглядят более гладкими вблизи, но на самом деле будет печатать
с более низким разрешением.
• По краям с отключенным сглаживанием печать отключена при разрешении файла.
• Края со сглаживанием при печати с разрешением экрана полутоновых линий.
Чтобы края оставались резкими, графику можно импортировать или растровую с высоким разрешением при отключенном сглаживании. Для текста, установленного на 300 пикселей на дюйм, может быть установлено сглаживание Нет перед объединением в обычный слой. Обязательно проверяйте мелкий текст и графику, так как некоторые детали могут быть потеряны при удалении сглаживания.
Установите для параметра «Сглаживание» (аа) типа «Нет» в правом нижнем углу окна «Персонаж».
Текст
Для текста в документах требуются шрифты, которые могут быть недоступны на другом компьютере.Для передачи файлов, содержащих текст, текстовые слои должны быть объединены в обычные прозрачные слои с разрешением документа 300 ppi или выше и для параметра Anti Alias установлено значение Off.
Экспорт / импорт векторных файлов
Обычным подходом к созданию текста и графики является использование векторной программы, такой как ®Adobe Illustrator. Векторная графика не зависит от разрешения, то есть в ней не используются пиксели и биты для формирования изображения. Для использования векторной графики в цветоделении изображения необходимо преобразовать в растровый формат, т.е. тот, который использует пиксели и биты.При преобразовании в растровый формат или растрировании устанавливаются такие параметры изображения, как разрешение, сглаживание, цветовой режим и цветовой профиль.
Для импорта векторного файла в Adobe Photoshop требуются те же настройки, что и при экспорте из векторного приложения;
Разрешение, Размер , Сглаживание, и Цветовой режим .
Большинство векторных приложений предоставляют способ сохранения файлов в растровом формате.Эти параметры обычно находятся в меню «Экспорт». Экспортируйте файлы в формате Tiff со сжатием Zip, чтобы растрировать все данные. Некоторые векторные форматы можно открывать и растрировать в Adobe Photoshop. Независимо от того, импортируете ли вы векторные файлы или экспортируете их, используйте следующие настройки, если они доступны.
• Установите разрешение 300 пикселей на дюйм.
• Экспорт со слоями
• Экспорт с выключенным AntiAlias.
• Добавьте цветовой профиль.
• Использовать 8-битный режим RGB
Прозрачный фон.
Чтобы изолировать белые каналы при цветоделении, изображение необходимо замаскировать на прозрачный фон.Использование прозрачного фона обеспечивает контроль над переходом от цвета одежды к цветам печати, а также может использоваться для управления отложением чернил. Области изображения, которые переходят в цвет рубашки при трафаретной печати, должны исчезнуть до прозрачного фона в файле изображения.
Клетчатый узор позади изображения означает, что фон прозрачный.
Некоторые типы файлов не поддерживают прозрачные слои, изображения, не содержащие слоев, называются сведенными.Jpeg, PDF и более старые форматы TIFF не отображают многоуровневые файлы и поддерживают только плоские изображения. Из файлов сглаженных изображений необходимо удалить белый фон.
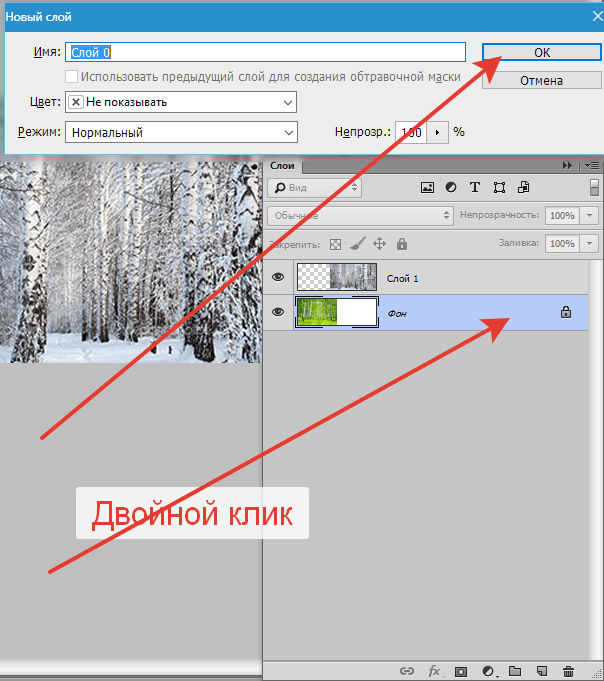
В Adobe Photoshop слой Background можно превратить в редактируемый слой, дважды щелкнув по нему в палитре слоев.
Дважды щелкните сплющенный слой в Adobe Photoshop, чтобы создать редактируемый слой.
В редактируемом слое фон можно удалить с помощью инструмента стирания или путем создания маски слоя.Активные выделения, созданные с помощью любого из инструментов выделения Adobe Photoshop, можно преобразовать в маску прозрачности, щелкнув значок маски слоя в нижней части палитры слоев.
Маска слоя отображается как дополнительный связанный эскиз в палитре слоев и как канал маски в палитре каналов. При активной маске слоя прозрачность слоев можно редактировать, раскрашивая или применяя корректировки к каналу маски.
Маску слоя можно просматривать и редактировать как в палитре слоев, так и в палитре каналов.
• Все слои и эффекты слоев поверх прозрачности должны быть в режиме « Нормальный ».
• Многослойные изображения следует предварительно просматривать на черном, сером и белом фоне, чтобы гарантировать удаление посторонних светлых и темных пикселей.
• Векторные файлы можно экспортировать с прозрачным фоном при использовании формата файла, поддерживающего слои.
Цветовой профиль.
Цветовой профиль — это часть информации, которая идентифицирует точное цветовое пространство файла или устройства, с которым он связан.К файлам должен быть прикреплен цветовой профиль, чтобы можно было отображать и печатать правильные цвета. Цветовой профиль используется при открытии файла, и Adobe Photoshop будет использовать профиль для отображения правильных цветов или для преобразования изображения в рабочий цветовой профиль, в зависимости от настроек.
Если к документу прикреплен цветовой профиль, опция включения цветового профиля будет доступна при сохранении. Чтобы узнать, какой профиль используется для открытого файла, и преобразовать изображение в другой профиль, откройте окно «Преобразовать в профиль» в меню «Правка».
Изменить / преобразовать в профиль
Если цветовой профиль не прикреплен при открытии файла, будет использоваться рабочий профиль Adobe Photoshops. Если рабочий профиль не соответствует фактическому цвету документа, цвета изображений будут сдвинуты. Правильный профиль может быть назначен, если он доступен с помощью параметра «Назначить профиль» в меню «Правка» Adobe Photoshop:
Изменить / назначить профиль
Назначение цветового профиля, если он не встроен в документ
• Назначить только профиль если к документу еще не прикреплен.Если вы не уверены, какой цветовой профиль назначить файлу изображения, начиная с Srgb, щелкните поле предварительного просмотра и посмотрите, как изменится изображение. Если изображение не меняется при отключении предварительного просмотра, значит, это правильный профиль. Попробуйте разные профили, чтобы найти тот, который подходит к изображению. Нажмите «ОК»
Сохраните файл .PSD со слоями и прикрепленным цветовым профилем.
Сохраняйте файлы как файлы Adobe Photoshop® со слоями и прикрепленным цветовым профилем. При подготовке файлов для трафаретной печати избегайте форматов сжатия, таких как Jpeg и Gif.
Сохранить как файл Photoshop со встроенными слоями и цветовым профилем.
Цветоделение.
Подготовленные таким образом файлы готовы к разделению. Начните с объединения всех видимых слоев и удаления всех скрытых слоев. Сценарий YRGBK можно запустить из меню сценария, чтобы начать процесс цветоделения.
Дополнительную информацию о подготовке файлов см. В руководствах «Контроль качества» и «Настройка и инструменты».
3D-печать и 3D-моделирование с помощью Photoshop CC | Блог о 3D-печати
3D-печать и 3D-моделирование с помощью Photoshop CC
by Fabian | 1 сентября 2016 г.
Отличные новости для пользователей Photoshop : теперь вы можете использовать мощные инструменты редактирования Photoshop, чтобы оживить 3D-модели и отпечатки! Photoshop CC теперь полностью поддерживает 3D-печать с i.материализовать более 100 материалов и отделок — все, что вам осталось сделать, это посмотреть наш новый обучающий видеоролик о том, как создавать 3D-модели в Photoshop.
Учебное пособие по 3D-печати для Photoshop CCМы создали практическое руководство и информационный веб-сайт, чтобы шаг за шагом пройти через процесс создания 3D-моделей в Photoshop CC. Из этого туториала Вы узнаете, как использовать разные виды, как редактировать как в трехмерном пространстве, так и на УФ-обложке, а также как распечатать модель на трехмерном изображении.Вы увидите, как за несколько минут нарядить маленького piguin (да, это смешанный пингвин и свинья) для мероприятия с черным галстуком. Ознакомьтесь с нашим новым руководством по 3D-печати в Photoshop и следуйте инструкциям в этом сообщении в блоге.
Шаг 1. Научитесь импортировать 3D-файл в Photoshop.Photoshop позволяет импортировать самые популярные форматы 3D-файлов, такие как STL, IGS, PLY или OBJ. В нашем обучающем видео мы решили импортировать файл STL для piguin. Если у вас еще нет 3D-файла, вы можете найти объекты, с которых можно начать, в этих 10 популярных базах данных 3D-моделей.
Начните с импорта 3D-файла (например, файла STL) в Photoshop
Шаг 2. Ознакомьтесь с основными элементами управленияСледующая часть нашего видеоурока посвящена ознакомлению с 3D-средой в Photoshop. CC. Узнайте, как использовать основные элементы управления для управления и поворота вида, увеличения и уменьшения масштаба, а также переключения между несколькими предопределенными видами (например, как переключаться между основным и второстепенным видом).
Познакомьтесь с трехмерной средой в Photoshop
Шаг 3. Изучите трехмерную модель в PhotoshopТеперь пришло время изучить модель более подробно.Photoshop позволяет изменять характеристики слоя вашего 3D-объекта. Например, с помощью сегментированного вида вы можете виртуально разрезать модель по осям X, Y и Z, чтобы заглянуть внутрь модели. Вы также можете отобразить дизайн как каркасную структуру облака точек и включить или выключить другие эффекты, такие как тени.
Научитесь исследовать свою 3D-модель в Photoshop
Шаг 4. Нарисуйте свою модель в 3D-пространствеВозможность рисовать 3D-модель — одно из самых больших преимуществ Photoshop.Какое другое программное обеспечение для 3D-моделирования или дизайна может предложить такие же мощные инструменты редактирования, как Photoshop? Если вы хотите, вы можете сразу начать рисовать дизайн в трехмерном пространстве.
Вы можете нарисовать модель в трехмерном пространстве
Шаг 5: переключиться с 3D на 2D и раскрасить 2D-оболочкуЕсли вы предпочитаете рисовать и редактировать в 2D, вы можете просто переключиться с 3D-вида на классический 2D вид. Это означает, что УФ-скин модели будет развернут и легко редактируется.Вы можете изменить емкость УФ-наложения, выбрать размер и жесткость кисти по своему усмотрению и использовать любой из инструментов редактирования Photoshop, которые вы имеете в виду. Например, вы можете добавлять эффекты и фильтры, такие как шум, искажение, пикселизация и многое другое.
Вы также можете редактировать 2D-оболочку вашей модели
Шаг 6: Импортируйте файлы Photoshop и изображения в вашу 3D-модельКонечно, вы также можете добавлять изображения в вашу 3D-модель. Имеет смысл начать импортировать их в 2D-виде, а затем перемещать их в нужное место.Конечно, вы также можете работать с несколькими слоями, использовать текстуры, а также изменять важные изображения и манипулировать ими с помощью операции редактирования Photoshop по вашему выбору.
Вы также можете импортировать изображения в свой дизайн
Шаг 7: 3D-печать вашего дизайнаКак только ваш дизайн будет готов, пора нажать кнопку «печать» , выбрать i.materialise и выбрать материал и отделка по вашему выбору из раскрывающегося меню. Вы также можете дважды проверить правильность размеров вашей 3D-модели.Нажмите « подготовить к печати » и сохраните файл 3D, выбрав «экспорт».
Подготовьте файл Photoshop для 3D-печати
После этого вы будете перенаправлены на страницу загрузки i.materialise. Загрузите 3D-файл, который вы только что сохранили на своем компьютере, и вы сразу увидите цену за высококачественную 3D-печать.
Загрузите свой 3D-файл Photoshop и получите 3D-печать
Свиньи, нарисованные в Photoshop CC и напечатанные на 3D-принтере в многоцветном режиме
И все.Редактирование ваших 3D-файлов в Photoshop сделает их лучше, чем когда-либо! Это особенно полезно, если вы думали о печати на нашем многоцветном материале . Посетите наш специальный сайт Photoshop CC для получения дополнительной информации и изображений. Чтобы получить общий обзор всех материалов для 3D-печати, ознакомьтесь с нашей страницей материалов .
Уменьшение общего лимита чернил в изображениях CMYK с помощью Photoshop
Слишком большое количество чернил в документе CMYK — довольно распространенная проблема.Конечно, в ваш профиль CMYK ICC встроена опция общего ограничения чернил, но это не мешает вам еще больше усилить цвета в Photoshop после преобразования в CMYK. Вы можете быстро определить места, в которых слишком много чернил, проверив свой PDF-файл с помощью Adobe Acrobat Pro или другого программного обеспечения для предпечатной проверки (также настоятельно рекомендуется Enfocus Pitstop).
Но что вы будете делать, когда обнаружите эту проблему? Я видел, как люди решают эту проблему, используя ряд вариантов, и заметил, что просто дергать кривые — это популярный выбор.Но проблема, с которой я столкнулся с этим решением, заключается в том, что изменение кривых или уровней для снижения процентного содержания чернил всегда приводит к осветлению всего изображения, что имеет смысл, потому что вы просто делаете тени заметно светлее. Я хочу использовать решение, которое незаметно для меня изменит общий процент чернил. Вот рабочий процесс, который вы можете использовать для этого.
Шаг первый: найдите проблемные пиксели
Когда ваше изображение открыто в Photoshop, ваша первая задача — найти причину проблемы.Вы можете использовать корректирующий слой «Порог», чтобы быстро определить самые темные области изображения.
- Щелкните значок корректирующего слоя в нижней части панели слоев и выберите «Порог» из списка. Это создаст корректирующий слой Threshold.
- Переместите ползунок до упора влево, чтобы исключить все пиксели изображения, а затем медленно переместите его обратно вправо. Появляющиеся черные точки представляют самые темные области изображения, поэтому прекратите перетаскивание, когда у вас будет достаточно пикселей для работы.Пришло время отметить эти позиции.
- На панели «Инструменты» нажмите и удерживайте кнопку мыши на инструменте «Пипетка», чтобы увидеть скрытые под ним инструменты, и выберите инструмент «Образец цвета». Этот инструмент позволяет размещать на изображении постоянные точки измерения. С помощью этого инструмента щелкните 4 точки на изображении, чтобы измерить значения цвета. Когда у вас есть 4 точки, пора удалить слой Threshold.
- Выберите корректирующий слой «Порог» и перетащите его на значок корзины в нижней части панели «Слои».
Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг второй: измерьте, что у вас есть, и получите общее процентное содержание чернил
Когда вы удалите слой регулировки порога, вы заметите, что получаете фактические значения CMYK из вашего изображения. Цифры кажутся довольно высокими, и немного утомительно делать здесь математические вычисления и складывать все эти числа вместе, чтобы получить общее количество чернил.Когда вы думаете, что должен быть более простой способ сделать что-то, обычно он есть. Обратите внимание на маленький значок «Пипетка» с крошечным черным треугольником рядом с вашим чтением на панели «Информация»? Щелкните его и выберите Total Ink из раскрывающегося списка. Теперь у вас есть общий процент чернил.
Шаг третий: глобальное сокращение чернил
Пришло время действительно избавиться от нескольких процентов. Для этого мы собираемся использовать корректирующий слой Channel Mixer.
- Вернитесь на панель «Слои», щелкните значок «Коррекция» внизу и выберите на этот раз «Микшер каналов» из списка.
- Микшер каналов позволяет снизить значения активных каналов в документе, которые в данном случае являются каналами CMYK. Вы начинаете с голубого канала и замечаете, что голубой канал в настоящее время установлен на 100%. Это 100% -ное число представляет текущее значение голубого цвета, которое у нас есть, которое в моем примере составляло 87% (я видел это незадолго до того, как переключил панель информации на Total Ink).
- Понизьте число 100% примерно до 95%. Это уберет 5% от числа Cyan, которое у нас было раньше, в данном случае 5% от 87, что равно 4.35%. Таким образом, наше первоначальное 87% значение упадет до 82,65%.
- Щелкните параметр «Выходной канал» на панели «Микшер каналов» и измените канал с голубого на пурпурный. Здесь сделайте то же самое и уменьшите число до 95%.
- Теперь переключитесь на желтый канал и уменьшите его до 95%. Мы не переключаемся на черный канал, потому что в изображении больше темной информации, полученной путем смешивания голубого + пурпурного + желтого, чем в черном канале.Так что оставьте это в покое.
- Посмотрите на свою панель «Информация» и обратите внимание, что число рядом с символом / показывает другое значение. Это число представляет собой версию вашей корректировки «после». Заметили, что это число ниже оригинального? Th
at — это результат наших изменений. - Щелкните значок глаза рядом со слоем Channel Mixer, чтобы увидеть версии изображения до и после. Заметили, что изображение на самом деле немного светлеет? Этого нам нужно избегать.Но не волнуйтесь, мы исправим это на следующем шаге. (Есть шанс, что более яркая версия здесь не так ясна, но она обязательно будет видна в Photoshop).
Шаг четвертый: ограничьте изменение самыми темными областями
Этот следующий (и последний) шаг необходим, чтобы скрыть нашу настройку и изменить ее с глобального изменения на локальное.
- Откройте панель «Каналы» («Окно»> «Каналы») и наведите курсор на черный канал.
- Удерживайте нажатой клавишу CTRL / CMD на клавиатуре, чтобы изменить значок курсора на курсор выбора.
- Теперь щелкните, чтобы загрузить черный канал в качестве выделения. Теперь вы выбрали фактические теневые области вашего изображения, и мы будем использовать это выделение, чтобы ограничить эффект нашего микшера каналов .
- Щелкните миниатюру белой маски на своем слое Channel Mixer и залейте его черным, выбрав «Правка»> «Заливка». Выберите «Черный» в раскрывающемся списке «Использование» в следующем диалоговом окне и нажмите «ОК».
- Снимите выделение с помощью сочетания клавиш CTRL + D или CMD + D. Теперь вы увидите, что у вас есть перевернутое выделение в качестве заливки маски слоя, где тени в ваших областях окрашены в белый цвет, а другие части — в черный.Это означает, что наша корректировка будет применяться только к теневым областям изображения и больше нигде.
- (Необязательно) Исходный черный канал, который мы использовали ранее, не идеален для каждого изображения, а это означает, что он может быть немного «щедрым» и по-прежнему отмечать определенные области изображения как «тени», хотя на самом деле это не так. Чтобы еще больше ограничить эффект вашего корректирующего слоя, выберите маску, щелкнув ее миниатюру, и выберите команду «Кривые» через «Изображение»> «Коррекция»> «Кривые».Увеличьте контраст вашей маски, сдвинув точки ближе друг к другу.
Совет: помните, что вы всегда можете увидеть свою маску в полноэкранном режиме, нажав ALT / OPT, сначала щелкнув миниатюру маски.
Если щелкнуть значок глаза Channel Mixer, чтобы провести сравнение до / после, вы заметите, что изображение почти не меняется визуально, но все же заметная разница на панели «Информация». И при необходимости вы всегда можете немного понизить отдельные каналы, чтобы усилить этот эффект, или вы можете продублировать свой корректирующий слой.
Создание обслуживающего лотка для фото-трансфера своими руками с использованием бумаги и Photoshop Elements
Рекламный пост
Вы ищете идеи для подарков своими руками? У меня есть интересный проект, который можно сделать практически для всех. Это сервировочный поднос для фото трансфера своими руками. Это не займет у вас слишком много времени. Photoshop Elements прислал мне все необходимое для создания собственного подноса для передачи фотографий.
Что вам нужно (ссылки являются партнерскими)
Установка и печать фото
Во-первых, вам нужно решить, какую фотографию вы собираетесь использовать.Я нашел один из нашей последней поездки на Гавайи. Мне всегда нравилась эта фотография, потому что она немного напоминала картину.
Откройте фотографию в Photoshop Elements 15 и используйте управляемое редактирование, чтобы исправить яркость, цвет и все остальное, что вам не нравится.
Затем войдите в Быстрый режим в PSE 15, и вы можете обрезать фотографию до размера вашего акрилового лотка. У меня 14 ″ x 6,25 ″, поэтому я сделал фото такого размера.
Вы можете использовать инструмент Spot Healing Brush Tool, чтобы удалить все, что вы не хотите на фотографии.По этой фотографии не скажешь, но в воде были люди, и я не хотела их видеть, поэтому использовала лечебную кисть, чтобы удалить их. Очень просто!
Затем вы можете добавить текст или любые другие фигуры, которые захотите. Я решил не добавлять текст к своему, потому что мне очень нравится эта фотография.
Наконец, я сохранил это как PDF-файл и распечатал на своем широком принтере, используя бумагу размером 11 ″ x 17 ″.
Затем начинается самое интересное … хитрое.
Прикрепление фотографии к лотку
- Начните с обрезки границы фотографии ножницами.
- Используйте кисть, чтобы нанести тонкий и ровный слой матового материала поверх фотографии, а также на дно лотка (переверните лоток вверх дном).
- Дайте обоим высохнуть в течение не менее 30 минут.
- Когда и лоток, и фотография высохнут, нанесите толстый и ровный слой матового материала на дно лотка для фотографий.
- Сразу поместите фото лицевой стороной вниз.Вы сможете увидеть фотографию, если поставите лоток вертикально.
- Используйте ракель, чтобы удалить все пузыри.
- Дайте подносу высохнуть не менее 2 часов.
- Когда она полностью высохнет, смочите губку водой и потрите бумагу круговыми движениями, чтобы удалить ее. Вы должны тереть сильнее, чем вы думаете. Сначала я думал, что стираю фото, но оно осталось на лотке.
Изображение выглядит совсем иначе, чем после того, как я его напечатал, но мне оно очень нравится. В нем чувствуется акварель. Я считаю, что разница в цветах объясняется тем, что чернила в моем принтере очень старые. Хорошее напоминание о необходимости замены чернил в принтере, если вы нечасто им пользуетесь.
- После полного удаления бумаги дайте лотку высохнуть, а затем нанесите слой глянцевого лака на дно лотка. Это предотвратит появление царапин и царапин на изображении.
Я так люблю блестки, что добавила немного в верхнюю часть подноса. Я положил матовый медиум, посыпал его блестками и дал попробовать. Когда лоток был готов, я покрыла блестки слоем глянцевого лака, чтобы он не сошел.
Я поставлю поднос в свой офис как напоминание о нашей веселой поездке на Гавайи.
Раскрытие информации : Я получил материалы для завершения этого проекта. Никакой другой компенсации получено не было.Все мнения мои собственные. Партнерские ссылки в посте.
Как использовать этикетку компакт-диска Photoshop Design для дублирования Репликация
Введение
Из этого туториала Вы узнаете, как использовать Adobe Photoshop для создания этикетки для CD или DVD для проекта копирования компакт-дисков.
Цель этого урока — преобразовать квадратное (или прямоугольное) изображение в круг со средним отверстием, как показано ниже.
| Преобразовать прямоугольное изображение | Спо | круглая этикетка для CD |
Размер изображения
Прежде чем мы продолжим, здесь стоит немного математики. В редактировании Photoshop есть два числа, представляющих интерес: разрешение изображения и количество пикселей. Для хорошей печати репликаторам компакт-дисков обычно требуется, чтобы изображение было не менее 300 точек на дюйм.Это означает, что плотность точек, составляющих изображение, будет составлять 300 точек на дюйм. Если вы измеряете компакт-диск, вы обнаружите, что его диаметр составляет 120 мм, а изображение обычно находится на расстоянии 2 мм от края компакт-диска. Следовательно, диаметр этикетки должен быть 116 мм. Из-за смешения метрической и британской систем здесь нам нужно будет выполнить некоторую конверсию, чтобы получить нужное количество пикселей для изображения наших этикеток.
- Поскольку в 1 дюйме 25,4 мм, диаметр этикетки в дюймах будет 116 ÷ 25.4 = 4,567 дюйма.
- Поскольку нам нужен 1 дюйм, чтобы иметь 300 пикселей, поэтому количество пикселей для 4,567 дюйма будет 300 x 4,567 = 1370 пикселей.
Мы будем использовать это магическое число 1370 пикселей позже в этом руководстве.
Шаг 1. Найдите фоновое изображение
Есть много ресурсов, где можно найти интересные фотографии. Изображение Google — ваш лучший портал, потому что он бесплатный. gettyimages ® также предоставляет бесплатные фотографии. Попробуйте найти изображения, у которых меньшая из ширины и высота больше 1370 пикселей, чтобы вам не пришлось увеличивать изображение.Увеличение изображения сделает изображение размытым, потому что дополнительные пиксели должны быть созданы путем аппроксимации.
Шаг 2: Откройте изображение в Photoshop
Шаг 3. Измените размер изображения
Измените размер изображения так, чтобы меньшее из значений ширины и высоты равнялось 1370.
Шаг 4. Загрузите и откройте шаблон обложки
.Загрузите шаблон обложки этикетки для компакт-диска у поставщика услуг репликации компакт-дисков и откройте его в Photoshop.
Шаг 5: Скопируйте и вставьте шаблон поверх фонового изображения
Шаг 6. Отрегулируйте непрозрачность слоя-шаблона
.Выделите слой-шаблон и отрегулируйте его непрозрачность, сделав его полупрозрачным. Это позволит вам видеть сквозь шаблон, чтобы показать фоновое изображение, и шаблон станет руководством для вас, чтобы увидеть, где разместить другие активы.
Шаг 7: Переместите шаблон в правое положение
Выберите [Инструмент перемещения] из палитры [Инструменты] и выделив слой шаблона, вы можете использовать клавиши со стрелками [Влево], и [Вправо] , чтобы переместить шаблон в нужное положение.
Шаг 8: Введите необходимый текст
с полупрозрачным шаблоном в качестве ориентира введите необходимый текст, чтобы он не выходил за границы шаблона и не попадал в центральную непечатаемую область концентратора.
Шаг 9: Обрежьте изображение
Выберите [Magic Wand Tool] из палитры [Инструменты] и наведите его на белую область шаблона. Это выделит белую область шаблона.
Выберите [Изображение] в строке меню, а затем выберите [Обрезать] .

 В нашей картинке существуют области однородного цвета (надписи и круги) и собственно края — это границы этих областей. Во многих графических пакетах и библиотеках существует стандартный фильтр «по Собелу», который выделяет горизонтальные и вертикальные края отдельно (причем именно на сером изображении). Вот наглядный пример выделения краев по Собелу:
В нашей картинке существуют области однородного цвета (надписи и круги) и собственно края — это границы этих областей. Во многих графических пакетах и библиотеках существует стандартный фильтр «по Собелу», который выделяет горизонтальные и вертикальные края отдельно (причем именно на сером изображении). Вот наглядный пример выделения краев по Собелу:

 После этого снова берем оригинальную картинку, вырезаем теперь уже известное нам место с печатью, масштабируем до нужного размера и опять прогоняем алгоритм очистки от фона.
После этого снова берем оригинальную картинку, вырезаем теперь уже известное нам место с печатью, масштабируем до нужного размера и опять прогоняем алгоритм очистки от фона. То есть, если нужен маленький штамп, то и рисуйте его маленьким.
То есть, если нужен маленький штамп, то и рисуйте его маленьким.